404 страница для сайта html: Как сделать 404 страницу
Как установить страницу 404
Вы здесь:
Главная — HTML — HTML Основы — Как установить страницу 404
Страница 404 — это страница, которая открывается при ошибке 404. Ошибка 404 — это попытка открыть несуществующую страницу. То есть, когда Вы вводите неправильный адрес (или переходите по неработающей ссылке), то Вы как раз переходите на эту страницу. Безусловно, у самого браузера есть встроенная страница. Но, думаю, что Вам бы хотелось оформить эту страницу как-то по-другому, возможно, написать какой-нибудь свой текст и так далее. О том, как установить страницу 404 на свой сайт, я и расскажу.
Первое, что необходимо сделать — это создать файл .htaccess. Обратите внимание, что имени у этого файла нет, а расширение «htaccess«. Если Вы работаете в Unix, то проблем с созданием не возникнет. А вот если Вы работаете в Windows, то создать файл .htaccess можно таким образом (так делаю я, хотя, возможно, есть более простые способы):
- Открыть блокнот.

- Выбрать пункт меню «Сохранить как«.
- Введите имя файла «.htaccess«.
- Выберите тип файла «Все файлы«.
- Сохраните.
В результате, у Вас появится файл .htaccess. Скопируйте его в корень своего сайта. Теперь Вы можете его открыть (например, в том же блокноте) и написать там такую строку:
ErrorDocument 404 /404.html
Теперь создайте в корне сайта страницу «404.html», в которой пишите любой HTML-код, например, такой:
<html>
<head>
</head>
<body>
<h2>Страница не существует!</h2>
<p>Проверьте правильность ввода адреса</p>
<p>С Уважением, <a href = ''>Мой сайт</a></p>
</body>
</html>
Таким образом, люди будут видеть не стандартную страницу в браузере, а ту страницу, которую создали Вы.
Напоследок, хочется сказать одну важную вещь. Если Вы работаете на локальном компьютере, то на нём должен быть установлен сервер (например, пакет Denwer, в который входит и сервер Apache, и PHP, и MySQL и много чего ещё).
-
Создано 09.12.2010 16:52:51 -
Михаил Русаков
Предыдущая статья Следующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Улучшаем страницу 404-ой ошибки / Хабр
Если пользователь попадает на стандартную страницу ошибки 404, велика вероятность того, что он покинет веб-сайт и вряд ли вернется. Кастомная страница 404, полезная и привлекательная, способствует дальнейшему пребываниваю на вашем веб-сайте.
Ответ прост: все. Страница 404, на которой лишь написано «Страница не найдена», не будет полезной для посетителя; даже ссылка «Вернуться на главную» не поможет.
Отсутствие достойной 404-ой страницы ухудшает впечатление пользователя. Посетители, которые ищут определенную страницу на вашем сайте, но попали на битую ссылку, будут вынуждены вернуться на главную страницу и начать поиск заново. Если они не найдут, что ищут, то тут же покинут веб-сайт. В идеале пользователь никогда не столкнется с подобными ошибками, но 404-ая страница позволяет извиниться перед пользователем и помочь ему найти то, что он ищет. Довольный посетитель вероятнее всего вернется на ваш веб-сайт.
Еще хуже, когда 404-ая страница отсутствует вовсе. У посетителя не будет представления о том, что происходит. Отсутствие такой страницы делает сайт непрофессиональным и заставляет пользователей покинуть его.
Самое важное сделать страницу 404-ой ошибки простой и понятной пользователю. Напишите, что страница, которую ищет посетитель, не существует. Объясните, почему именно она не существует.
Извини, друг. Страница, которую вы запросили, не находится в нашей базе данных.
Скорее всего вы попали на битую ссылку или опечатались при вводе URL. – A List Apart 404-ая страница
Очень важно, чтобы дизайн 404-ой страницы не отличался от остального веб-сайта. Это включает логотип, навигацию, цветовую схему и т.д.
Страница 404-ой ошибки должна быть предельно полезной для пользователя. Чтобы достичь желаемого эффекта, можно применить следующие элементы:
- Поисковая форма
- Ссылка на главную страницу
- Список самых популярных страниц
- Ссылка на карту сайта
- Кнопка сообщения о битой ссылке
Не думайте, что все знают, что такое 404-ая ошибка. Вас нужно объяснить, в чем проблема, в дружелюбной манере. Лучше сказать так: «Упс! Мы не можем найти страницу, которую вы ищете.», чем так: «404-ая ошибка. Страница не найдена».
Если вы владете крупным веб-сайтом, например, как Google, с множеством страниц разного содержания, то страница 404 с картой сайта, популярными страницами или поисковой формой не поможет пользователю.
404-ая страница может быть простой и даже смешной. Если ваша страница является таковой, то она бесспорно задержит посетителей на вашем сайте. Возможно даже, что они будут скидывать эту страницу своим друзьям. Именно это и произошло с 404-ой страницей GitHub:
На сайте nosh.com вообще размещено видео:
Ваша страница 404-ой ошибки может быть эффективной и отлично смотреться, но очевидно, что она не должна появляться в результатах поиска. Это можно осуществить двумя способами:
- Убедитесь, что веб сервер возвращает правильный статус 404 HTTP, тогда поисковики будут игнорировать эту страницу.
- Добавьте страницу 404 в файл robots.txt.
Просто добавьте URL любого файла в robots.txt и загрузите на сервер:
Disallow: /404.html
Чтобы использовать собственную страницу 404-ой ошибки, нужно создать файл .htaccess и добавить в него следующую строчку:
ErrorDocument 404 /error/404-error. html
html
Теперь мы знаем, что вместо скучных и бесполезных страниц 404-ой ошибки, нужно потратить время на создание собственной информативной страницы, увидев которую, посетителям не захочется покидать веб-сайт.
PS Все замечания по поводу перевода, орфографии и т.п. с удовольствием приму в личку. Спасибо!
Что такое станица 404 и зачем она нужна
Страница 404 говорит нам, что мы не попали на сайт и ввели URL некорректно. Как правило, пользователи покидают такие сайты, потому что, видя страницу ошибки, они чувствуют раздражение.
Страница 404 появляется в том случае, когда пользователь запрашивал сайт, который не удалось найти. Самый распространенный пример – это когда вы удалили промо-страницу, приуроченную к конкретной акции. Переходя по ссылке на нее, пользователь окажется на странице 404.
Стоит отметить, что страница 404 «Не найдено» (404 Page Not Found) – это один из кодов состояния HTTP, принятых Консорциумом Всемирной паутины (W3C) в 1992 году. У каждой цифры в ошибке есть свое значение:
У каждой цифры в ошибке есть свое значение:
Первая «4» означает, что произошла ошибка со стороны клиента. В свою очередь, первая «5» значила бы ошибку со стороны сервера.
Цифры «04» — определяют конкретную ошибку Not Found из группы 4хх. Среди других ошибок из этой группы — 400 Bad Request, 401 Unauthorized, 402 Payment Required, 403 Forbidden и так далее.
Зачем она сайту
Для страницы 404 есть несколько причин:
1. Ошибки случаются у всех. Вы не можете предугадать поведение всех ваших покупателей и их действия. Если они не смогут найти то, что им было нужно, они уйдут, а вы потеряете клиента.
2. Со временем сайт растет и страниц становится очень много. Невозможно отследить все изменения. Где-то поменяли адрес, какую-то страницу удалили, но она по-прежнему индексируется. В таком случае, страница 404 – это возможность перестраховаться.
3. Большое количество страниц 404, которые не позволяют пользователям перейти на другие страницы вашего сайта, негативно отражаются на позициях в органическом поиске. Поэтому, правильно оформить страницу 404 – выгодно с точки зрения SEO.
Поэтому, правильно оформить страницу 404 – выгодно с точки зрения SEO.
Как создать страницу 404: важные моменты
1. Объяснить пользователю ситуацию
Снизить негативное отношение посетителя к странице 404 можно. Достаточно объяснить ему, что произошло, по каким причинам он мог попасть на эту страницу (старая ссылка, неверный адрес) и оставить ссылку на главную страницу.
2. Юмор
Не бойтесь самоиронии. Если пользователь попал на страницу 404, постарайтесь его рассмешить. В случае успеха, это уменьшит его ощущение потери. Используйте картинки, анимации и даже видео.
3. Обратно на сайт
Самое главное, не забудьте дать пользователю возможность вернуться на «рабочую страницу». Оставьте ссылку на главную или на блог.
4. Ваш стиль
Так как страница 404 является частью вашего сайта, то и оформлена она должна быть подобающе. Соблюдайте корпоративный стиль, тональность и манеру общения. Это даст понять пользователю, что он по-прежнему на вашем сайте и все еще может попасть туда, где находится интересующая его информация.
Соблюдайте корпоративный стиль, тональность и манеру общения. Это даст понять пользователю, что он по-прежнему на вашем сайте и все еще может попасть туда, где находится интересующая его информация.
5. Анализ
Постарайтесь с определенной периодичностью проверять сайт на предмет несуществующих страниц, ссылок, которые на них ведут и прочих вариантов ошибок. Это лучший способ сделать так, чтобы пользователь все же не попал на страницу 404.
Жуковский Александр
Как сделать 404 страницу? | Impuls-Web.ru
Наверняка многие из вас знают, насколько важно наличие страницы 404 на сайте. Поисковые системы предъявляют жесткие требования к ее наличию, и в случае ее отсутствия сайта получит отрицательные оценки, и, вероятно, будут понижены его позиции в поисковой выдаче.
В этой статье я расскажу вам, как сделать 404 страницу и правильно ее оформить.
Навигация по статье:
Как должна выглядеть страница 404?
В сети можно найти множество рекомендаций по правильному оформлению страницы 404, как от поисковых систем, так и от различных специалистов по SEO-продвижению и WEB-разработке.
Вот основные требования:
- Дизайн должен быть выполнен в едином стиле с вашим сайтом
- Она должна привлекать внимание
- Должно присутствовать разъяснение ситуации, из-за чего возникла ошибка 404
- Необходимо предложить пользователю несколько вариантов решения проблемы
Например, вы можете сделать красивый заголовок, под которым будет находиться разъяснение, из-за чего возникла данная ошибка. Ниже можно разместить ссылки для перехода на главную или предыдущий раздел, а так же ссылку на форму обратной связи, в которой пользователь может оставить свою заявку. Так же можно предложить посетителю ознакомиться с последними записями в блоге, воспользоваться поиском или ознакомиться с акциями и предложениями вашей организации.
Как сделать 404 страницу для WordPress?
Для WordPress, на мой взгляд, наиболее удобным вариантом является создание страницы 404 при помощи специальных плагинов, которые позволяют создать ее в визуальном редакторе, и сделать на нее перенаправление.
Давайте рассмотрим, как сделать 404 страницу на примере использования плагина 404page — your smart custom 404 error page.
Итак, нам нужно:
- 1.В админке WordPress переходим в раздел «Плагины» → «Добавить новый».
- 2.В строке поиска задаем название плагина или просто вводим «404 page», и в результатах выбираем нужный нам плагин.
- 3.Далее устанавливаем и активируем его.
- 4.Теперь нам нужно создать свою страницу 404 в визуальном редакторе. Переходим в раздел «Страницы» → «Добавить новую».
- 5.Здесь мы в заголовке указываем название, в данном случае «404», и в теле размещаем всю необходимую информацию.
- 6.Далее, переходим в раздел «Внешний вид» → «404 Error Page», и в раскрывающемся списке выбираем название нашей страницы.
- 7.Далее пролистываем вниз и нажимаем на кнопку «Сохранить изменения».

Теперь, когда пользователь попытается перейти по ссылке с неправильным адресом, или введет неправильный путь в адресной строке браузера, он попадет на нашу 404 страницу:
Как сделать 404 страницу для WordPress без плагина?
Если же вы не хотите перегружать свой сайт лишними плагинами для решения такой простой задачи, как создание 404 страницы, то вы можете это сделать, используя файлы активной темы WordPress.
Дело в том, что многие темы уже имеют в своем наборе 404 страницу, но она, как правило, не стилизована и выглядит не очень красиво.
Вы можете при помощи редактора кода NotePad++ открыть и отредактировать ее под себя, а так же добавить все необходимые стили оформления самостоятельно.
Заготовка страницы 404 находится в папке с темой вашего сайта. Но возможна такая ситуация, когда в вашей теме не предусмотрена 404 станица. Тогда вам нужно:
- 1.В редакторе кода NotePad++ создать файл 404.php.
- 2.
 Открыть в редакторе кода NotePad++ шаблон page.php, который находится в папке с активной темой, и скопировать его содержимое в 404.php
Открыть в редакторе кода NotePad++ шаблон page.php, который находится в папке с активной темой, и скопировать его содержимое в 404.php - 3.В скопированном коде нам нужно удалить все лишнее и на его месте разместить всю необходимую информацию и ссылки для перехода в нужные разделы:
- 4.Далее, в файле style.css нам нужно добавить стили оформления для созданной страницы.
- 5.Сохраняем все изменения и выгружаем файл 404.php в папку с активной темой нашего сайта.
Теперь при возникновении 404 ошибки WordPress будет загружать нашу 404 страницу.
Как будет оформлена данная страница, зависит только от вас, но используя данные рекомендации, вы можете сделать красивую, а главное функциональную 404 страницу, которая не будет отталкивать посетителей вашего сайта.
Надеюсь, данная статья поможет вам разобраться, как сделать 404 страницу наиболее удобной и функциональной для посетителей вашего сайта.
Если же вам нужно сделать 404 страницу, но вы ничего не понимаете в web-разработке и не хотите с этим заморачиваться, то вы можете оставить заявку, и я сделаю для вас данную страницу.
Если эта статья была для вас полезной, обязательно оставьте комментарий и поделитесь ею в социальных сетях.
На этом у меня сегодня все! Желаю вам успехов в создании и развитии вашего сайта!
До встречи в следующих статьях!
С уважением Юлия Гусарь
Как сделать страницу ошибки 404 для сайта. Лучшие примеры.
Пользователи интернета периодически сталкиваются недоступностью страниц. Они появляются по разным причинам, часто не зависящим от владельца площадки. В этой статье мы бегло рассмотрим причины возникновения ошибки 404, а также расскажем о преимуществах самостоятельного оформления страницы. Ниже вы найдете оптимальные решения, советы и яркие примеры интересных страниц 404, найденных на просторах Сети.
Оглавление:
- Что такое страница 404?
- Что лучше, стандартное или уникальное сообщение про 404?
- Как создать собственную страницу 404?
- Лучшие примеры
Что такое страница 404?
Если страница, которую пытается открыть посетитель, не найдена на сайте, сервер возвращает ошибку 404. Это код состояния HTTP, который выдается сервером при выполнении запроса к нему со стороны клиента. Стандартная сообщение об ошибке содержит одно из следующих сообщений, как правило, на английском языке:
Это код состояния HTTP, который выдается сервером при выполнении запроса к нему со стороны клиента. Стандартная сообщение об ошибке содержит одно из следующих сообщений, как правило, на английском языке:
- 404 Not Found;
- The requested URL was not found on this server;
- HTTP 404 Not Found;
- 404 Error;
- The page cannot be found.
Выделяют две разновидности страниц с ошибкой 404: стандартная и собственная. Собственная страница, сверстанная по своему вкусу, имеет ряд преимуществ перед шаблонным решением:
- четко и понятно рассказывает посетителю, где он находится и что произошло;
- предлагает ссылки на другие страницы сайта, удерживая посетителя;
- повышает вероятность конверсии.
Стандартный ответ сервера выглядит так:
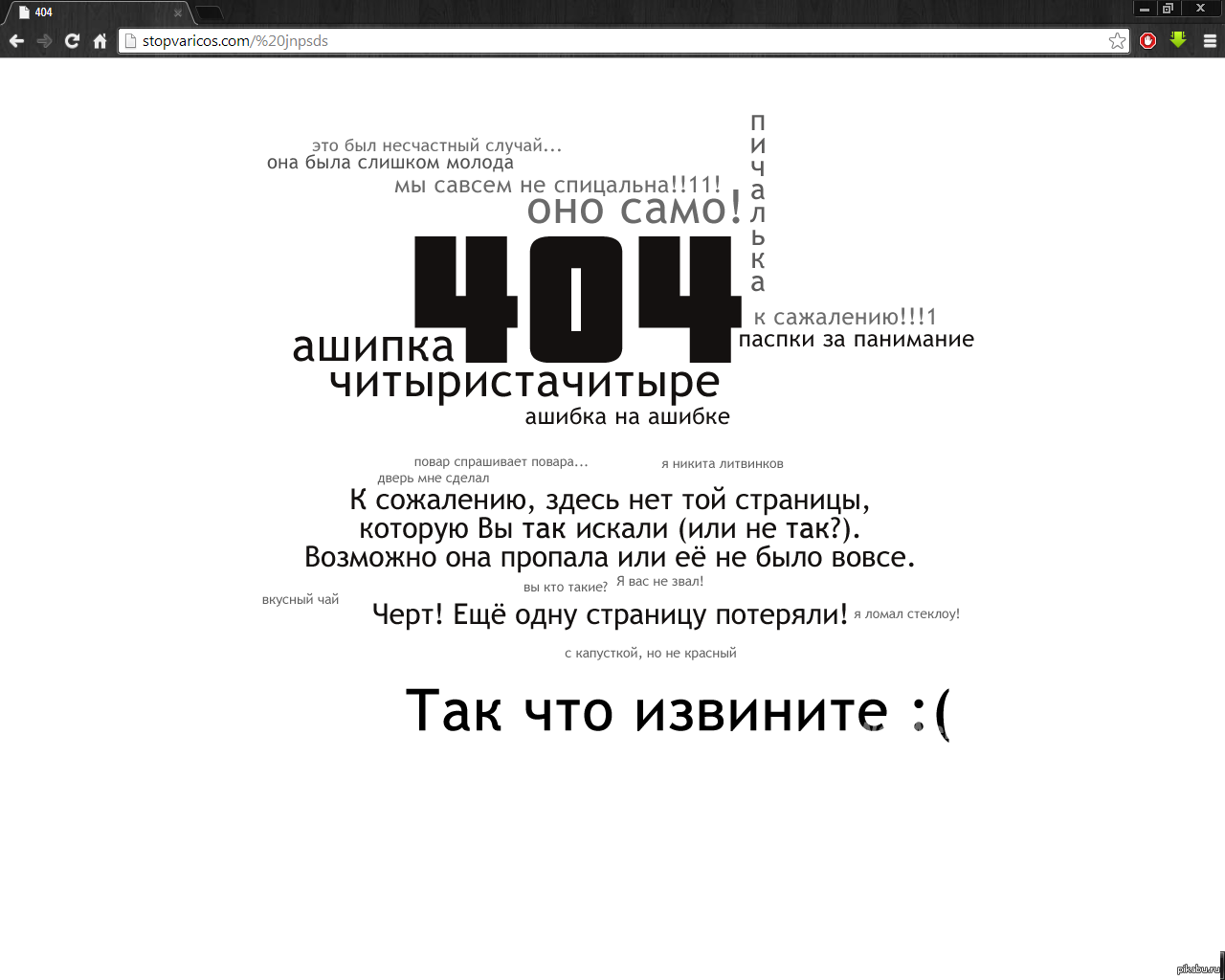
Другой вариант страницы выглядит так:
Причины появления ошибки 404:
- страница, запрошенная пользователем, не существует;
- сервер недоступен;
- отсутствует связь с интернетом;
- пользователь пытается перейти на страницу по битой ссылке;
- неверный URL-адрес;
- запрашиваемая страница перемещена.

Что лучше?
Как видно из примеров, стандартные страницы 404 не подсказывают пользователю, что делать дальше. Если вы не хотите оставлять своих посетителей в состоянии растерянности, оформите сообщение об ошибке под собственный дизайн.
Если регулярно делать проверку битых ссылок, это позволит устранить некоторые причины появления ошибок однако, существуют факторы, которые вы контролировать не в состоянии.
Как создать собственную страницу 404?
Если сайт верстался своими руками с нуля, без помощи дизайнера и программиста не обойтись. Если ресурс создан на движке, воспользуйтесь встроенным функционалом CMS. Откройте мануал по вашей цмс-ке и выполните соответствующие действия. Если сайт обслуживается на стороннем хостинге, запросите у хостера инструкции по индивидуальной настройке страницы 404. Для этого придется внести небольшие изменения в файл .htaccess.
Примеры
На отдельных сайтах она позволяет посетителям перейти на определенную страницу сайта с помощью таких функциональных элементов как: форма поиска, ссылки на популярный контент, стандартное меню с разделами сайта, главную страницу и т. п. Подчеркнем, что речь идет о собственных, а не шаблонных страницах 404. Некоторые сайты даже пытаются конвертировать посетителей в покупатели, предлагая подписаться на рассылку или бесплатно скачать книгу.
п. Подчеркнем, что речь идет о собственных, а не шаблонных страницах 404. Некоторые сайты даже пытаются конвертировать посетителей в покупатели, предлагая подписаться на рассылку или бесплатно скачать книгу.
Таким образом, вырисовываются две тактики. Первая, попроще – показать варианты перехода по ссылкам в пределах сайта. Вторая – не только сохранить клиента, но и склонить его к покупке или к другому значимому действию. Выделим основные методы и приемы, применяемые на странице 404:
- юмор;
- ссылки на популярные страницы;
- строка поиска;
- вежливый текст, разъясняющий дальнейшие шаги;
- контактные данные службы поддержки;
- размещение верхнего и нижнего навигационного меню, если они есть;
- присутствие элементов бренда;
- форма сообщения разработчикам об ошибке;
- игра;
- видеоролик;
- СТА-кнопки.
Некоторые веб-мастера настраивают редирект 301, таким образом при наборе неверного URL-адреса автоматически происходит перенос на главную страницу. Это не совсем корректное решение, поскольку запутывает посетителя. Допустим, пользователь однажды был на работающей странице и занес ее в закладки. Через некоторое время он заходит на нее и попадает на главную. Пытается опять – и снова. Не все сразу поймут, что такой страницы больше не существует. Лучший выход в этой ситуации не настраивать переадресацию, а грамотно и нестандартно оформить страницу 404.
Это не совсем корректное решение, поскольку запутывает посетителя. Допустим, пользователь однажды был на работающей странице и занес ее в закладки. Через некоторое время он заходит на нее и попадает на главную. Пытается опять – и снова. Не все сразу поймут, что такой страницы больше не существует. Лучший выход в этой ситуации не настраивать переадресацию, а грамотно и нестандартно оформить страницу 404.
Рассмотрим несколько примеов нестандартных страниц, составленных с юмором и фантазией.
1. Сайт Heinz
- навигационное меню: навигация сайта дублируется и на странице 404;
- строка поиска: добавлена функция поиска по сайту;
- ссылки на популярные страницы: представлен небольшой перечень ссылок на популярные страницы сайта;
- сжатая инструкция: буквально в двух словах объясняется, что делать пользователю на странице 404.
В приведенном примере сообщается: «Вы пробовали искать информацию? Введите ключевое слово в форму поиска или кликните по одной из предложенных ссылок».
2. Сайт Agens
- верхний и нижний навигационный блок: если на сайте есть верхний и нижний модуль со ссылками, вставляем его на страницу 404;
- контакты: можно указать номер телефона, адрес электронной почты, ссылки в социальных сетях и ссылку «О компании»;
- творческий подход: надпись «Похоже, вы заблудились в космосе», флажок «404» и грустное выражение лица одинокого космонавта создают забавную картинку;
- выразите озабоченность и предложите альтернативные ссылки: дайте линки на действующие акции. В нашем случае надпись на английском языке гласит: «Возможно, вы искали свежий проект нашей компании (ссылка) или один из старых (ссылка)?»
3. Сайт iFolderLinks:
- юмор: фотография плачущего ребенка с системным блоком смотрится забавно и поднимает настроение;
- крупная цифра бросается в глаза, поэтому пользователь сразу понимает, что попал на страницу с ошибкой;
- причины: объясните, по каким причинам пользователь мог попасть на эту страницу;
- перечислите варианты решения проблемы;
- предложите сообщить о проблеме разработчику сайта.
 Выложите небольшую форму обратной связи или дайте ссылку на нее. Как вариант, напишите email-адрес службы поддержки. Это даст возможность получить информацию о битой ссылке из первых рук и произвести хорошее впечатление на пользователя, быстро отреагировав на его запрос.
Выложите небольшую форму обратной связи или дайте ссылку на нее. Как вариант, напишите email-адрес службы поддержки. Это даст возможность получить информацию о битой ссылке из первых рук и произвести хорошее впечатление на пользователя, быстро отреагировав на его запрос.
4. Сайт GitHub:
- привлекайте внимание фоновой картинкой с популярным сюжетом: картинка, иллюстрирующая тему или сцену популярного фильма, привлечет внимание к странице 404. В данном случае на странице использована тема из «Звездных войн». При наведении курсора мыши картинка оживает;
- форма авторизации: дайте пользователям возможность зайти на сайт со страницы 404, чтобы устранить ошибку, возникшую из-за того, что посетитель не был авторизован;
- строка поиска: разместите хорошо заметную строку поиска и напишите, какие данные можно найти с ее помощью. В нашем примере в заголовке формы говорится: Ищите коды, проекты и людей на GitHub;
- ссылки на социальные сети: разместите ссылки на службу поддержки, страницу компании в социальных сетях (@ник в Твиттере) и на страницу, где анонсированы свежие обновления.

Мы рассмотрели несколько примеров нестандартных страниц 404, у которых можно перенять много интересных решений. Надеюсь, эти примеры вдохновили вас на создание собственной страницы для своего сайта. Создайте пользователям комфортные условия, покажите, что вы рады видеть их на своем сайте, и помогите им найти искомую информацию. Люди оценят ваши усилия по достоинству.
Страница 404 что это значит, как ее исправить и как настроить ошибку
Добрый день, дорогие читатели блога! Сегодня я хочу рассказать вам про страницу 404 и ее настройку.
отображение 404 ошибки
Страница 404 — это страница, которая выдается поисковому роботу или человеку, если url, по которому он перешел, является не рабочим или не существующим. Она играет важную роль в продвижении любого веб-проекта.
Ошибка 40% начинающих веб-мастеров — это отсутствие страницы 404, которая в дальнейшем может сыграть злую шутку.
Прежде чем, я начну говорить о странице 404, обязательно прочтите следующие статьи:
Что может случиться, если на блоге отсутствует страница 404?
Итак, представим, что несколько дней назад я опубликовал на своем блоге статью. Сегодня я решил ее немного изменить и поменять url, но страница уже проиндексирована поисковыми системами.
Сегодня я решил ее немного изменить и поменять url, но страница уже проиндексирована поисковыми системами.
Если бы у меня отсутствовала страница 404, то робот не смог бы узнать, что страницы, по которой он перешел, больше не существует, так как сервер выдавал бы ответ 200 ОК. Поэтому нужно в обязательном порядке настраивать 404.
Настройка страницы 404
Начнем пожалуй с самого начала.
1) Найдите файл .htaccess, который располагается в корневой папке на хостинге и добавьте в него следующие строки:
ErrorDocument 404/404.html – если страница расположена в корне.
ErrorDocument 404 http://www.site.ru/404/ — если страница не в корне, то укажите путь к 404 странице.
2) Оформление
Первым шагом нужно оформить страницу для поискового робота. Для этого на странице 404 выводим следующую информацию:
Далее оформляем страницу для посетителей.
Для этого сделайте следующее:
- выведите виджет самых популярных записей и меток
- заинтригуйте посетителя ( конкурсами, акциями, видео курсами и т.
 д.)
д.) - выведите форму поиска, чтобы посетитель смог найти на вашем ресурсе нужную информацию
ошибка 404 вордпресс
Как изменить шаблон страницы 404?
Можно воспользоваться одним из 2-х способов.
1) Найти файл 404.php через административную панель WordPress и немного подредактировать.
2) Сохранить файл 404.php себе на компьютер, отредактировать и закинуть обратно в папку с темой.
Можно создать данный файл на компьютере самостоятельно, прописать коды и закинуть в папку с темой. Если у вас нулевые знания в php, рекомендую скопировать данные страницы page.php в 404.php и немного отредактировать.
Почему данные именно этой страницы?
Так как в ней уже выведены основные блоки сайта: шапка, сайдбары, подвал и т.д. Далее остается только немного ее оформить. Рекомендую вставить какую-нибудь картинку.
Что касается настройки и оформления страницы 404 все!
Теперь хочу перечислить несколько полезных плагинов.
Custom 404 Error Page — данный плагин самостоятельно создает страницу 404, при этом данная страница содержит элементы графики + практически все стандартные элементы сайта: шапку, сайдбары, подвал.
Как исправить 404 ошибку
Пример, созданной страницы:
404 Notifier. Рекомендую установить данный плагин, так как он помогает отслеживать 404 ошибки и вовремя исправить, если это возможно.
Smart 404. Установить данный плагин стоит. Так как он подбирает вместо стандартной страницы 404 более подходящую релевантную по url. Т.е. ту, которая интересна посетителю.
Страница 404 на сайте BloogIT
На этом у меня все! Надеюсь статья была полезной и информативной.
Также, о правильной настройке 404 страницы Вы можете прочитать тут
Предыдущий урок: «Настройка постоянных ссылок»
35 лучших бесплатных шаблонов веб-сайтов с ошибками 404
Используя шаблоны ошибок 404, вы можете включить настраиваемую страницу ошибок с некоторыми компонентами, которые сохранят клиентов на вашем сайте даже после сообщения об ошибке. Вдобавок в сообщении об ошибке будет немного прелести, совсем не похожая на обычное неуверенное сообщение об ошибке.
Вдобавок в сообщении об ошибке будет немного прелести, совсем не похожая на обычное неуверенное сообщение об ошибке.
Используя формат 404 HTML, вы можете включить настраиваемую страницу ошибки с несколькими компонентами, которые сохранят клиентов на вашем сайте даже после сообщения об ошибке.Также в сообщении об ошибке будет немного прелести, в отличие от нерешительного обычного сообщения об ошибке.
Вы можете включить пользовательское содержание ошибки или изображение ошибки на страницу 404 с помощью нескольких элементов, таких как запрос, связанные статьи, распространенные статьи на странице 404. Собрать веб-приложение — непростое задание, и сегодня это халява, чтобы помочь веб-дизайнерам и разработчикам, которым нужен пример страницы HTML 404 для своего приложения.
Он имеет разумное сообщение об ошибке 404, и через несколько секунд клиент поймет, что он потерян и страница не найдена.В этой статье я делюсь классными бесплатными шаблонами веб-сайтов с ошибками 404, с помощью которых вы можете добавить на свой сайт настраиваемую страницу с ошибками 404. Если вы хотите изучить более креативные примеры страниц 404, эта статья — отличный ресурс от SimpleFreeThemes.
Если вы хотите изучить более креативные примеры страниц 404, эта статья — отличный ресурс от SimpleFreeThemes.
Эти удивительные лучшие бесплатные шаблоны веб-сайтов с ошибками 404 представлены в формате PSD или даже в формате HTML, которые вы можете использовать в любой момент самостоятельно или для своего клиента! Я надеюсь, что этот дизайн страницы 404 сэкономит ваше время, и вы можете добавить его к своей задаче.
Если наше собрание поможет вам эффективно найти безупречный макет для вашего фантастического сайта, не откладывайте, чтобы рассказать другим об этом накоплении формата сайта с ошибкой 404, поделившись этим в сети. Эта коллекция лучших бесплатных шаблонов резюме для вашего вдохновения.
1. 404 Карандаш сломан
Он имеет приличную привлекательную белоснежную основу с чистым форматом контура уровней, полностью адаптированный, составленный на HTML5 и CSS3, и страницу с перекрестными ошибками программ, подходящую для отображения на всех гаджетах.
2. Страница ошибки Creative 404
Эта тщательно очерченная страница ошибок представляет собой 100% адаптивный макет и страницу кросс-программных ошибок, идеальную для всех гаджетов, отображаемую на экранах всех размеров. В целом он работает в HTML5 и CSS3. Сделайте это сейчас своим, используя его.
3. Действующая ошибка, страница
Эта заманчивая страница с ошибками имеет забавную картинку, на которой буквы 404 идеально спланированы вместе с плавным и изысканно скомпонованным стилем во всем.
4. Яркая страница ошибки
На этой странице с ошибкой изображена анимированная основа с прекрасной основой для рисунка и маленькие снежные шарики, плавно и завораживающе вылетающие из основы рисунка.
5. Ошибка Fantasy, страница
Fantasy Error Page — это продвинутая и богато спланированная страница ошибок с привлекательной графической основой, а содержание 404, составленное на умной простой основе, может быть использовано для каждого новатора.
6. Quatro
Quatro — это изобретательный пакет из 404 страниц. Он включает в себя безупречный и современный план, который идеально подходит для вашего блога, портфолио и сайтов организаций. Он полностью отзывчив и подготовлен к сетчатке, что означает, что он будет отлично смотреться, свежо и четко на любом гаджете, от портативного до настольного.
7. Пользовательская страница ошибки
Плоский отзывчивый, специально разработанный макет страницы с ошибкой 404, который имеет удобно энергичную выразительную основу изображения 404, которая делает скромное сообщение чистым для клиента.Этот макет гаджета дополнительно описан HTML5 и CSS3.
8. Плавная ошибка, страница
Плавная страница с ошибкой 404 с гибким форматом гаджета, благодаря которому сообщение звучит честно для клиента, а также готово к использованию в ваших веб-проектах. Этот формат гаджета работает с HTML5 и CSS3, поэтому вам гарантировано наилучшее взаимодействие с клиентом с этим макетом.
9. Виджет современных ошибок
Современный отзывчивый макет на уровне гаджета с ошибками, созданный на основе удобно оживленной выразительной основы 404, благодаря которой сообщение с сожалением кажется клиенту безупречным.Голубая основа и великолепная белая доска дополняют друг друга.
10. Плоская ошибка, страница
Плоский адаптивный шаблон виджета с крутой оживленной выразительной базовой картинкой, которая делает скромное сообщение безупречным для клиента, а также готов к использованию в ваших веб-проектах. Этот формат гаджета планируется с использованием HTML5 и CSS3, и он очень отзывчивый.
11. Адаптивный веб-шаблон страницы с ошибкой 404
Этот макет составлен с использованием усовершенствований Интернета, например HTML5 и CSS3.Это бесплатный адаптивный макет веб-плана. Этот бесплатный адаптивный веб-макет HTML5 создается для любых портативных и настольных программ.
12. 404 Ошибка страницы бесплатно Psd веб-элемент
Этот формат страницы 404 доступен для скачивания в виде бесплатного документа PSD. Загрузите и используйте его на своем сайте! Это невероятный редактируемый бесплатный формат страницы 404. Вы можете изменить сообщение об ошибке, изменить размер ошибки 404 или добавить штриховку в основу. Все это должно быть возможно при загрузке записи в формате psd.
Загрузите и используйте его на своем сайте! Это невероятный редактируемый бесплатный формат страницы 404. Вы можете изменить сообщение об ошибке, изменить размер ошибки 404 или добавить штриховку в основу. Все это должно быть возможно при загрузке записи в формате psd.
13. Элегантный PSD шаблон страницы ошибок 404
Это бесплатное приложение представляет собой простой и полностью базовый формат psd страницы веб-сайта. Это безупречный и изысканный формат psd страницы с ошибкой 404, созданный с учетом стиля уровней. В наши дни на каждом авторитетном и уважаемом сайте есть единственная в своем роде и тщательно продуманная страница с ошибкой 404. Он приправлен полным маршрутом и предоставляет дополнительные данные.
14. Топливо 404 Страница не найдена Шаблон
Бесплатное топливо 404 страница не обнаружена макет для сайтов организаций, сайтов портфолио, отдельных сайтов.В случае, если URL-адрес недоступен на сервере, этот макет будет отображаться естественным образом. Это бесплатно, чтобы загрузить Интернет, iPhone и лучший универсальный веб-формат.
Это бесплатно, чтобы загрузить Интернет, iPhone и лучший универсальный веб-формат.
15. Бесплатная страница с ошибкой 404 — Бесплатные шаблоны веб-сайтов с ошибкой 404
Это изысканная, простая и в целом достойная страница с ошибкой 404, но я позволю вам судить об этом. Отправляйтесь прямо на страницу загрузки, и если вам понравится то, что вы получите, не забудьте поделиться этим со своими товарищами.
16. Зеленая глянцевая страница 404, шаблон страницы 404 не найден
Эти бесплатные шаблоны веб-сайтов с ошибками 404 имеют все форматы адаптации. Загрузите его и используйте на своем собственном веб-сайте.
17. Ohh 404 Шаблон мобильного сайта
Этот сайт бесплатно предоставляет 404 о, веб и портативный формат. Эта конфигурация формата представлена как безупречный html и отзывчивый css и. Создатели использовали мультяшные символы для графического представления.
18.Страница события 404 не найдена шаблон мобильного веб-сайта
Этот план макета представляет собой чистый html и отзывчивый CSS, и мы использовали мультяшные символы для графического представления. Это страница, которая сообщает вашим гостям, когда они переходят на определенную страницу, что ее больше нет.
Это страница, которая сообщает вашим гостям, когда они переходят на определенную страницу, что ее больше нет.
19. Бесплатный шаблон современной ошибки
Этот бесплатный формат 404 html можно использовать для множества ошибок, а также вы можете делать свои собственные сообщения о промахах.
20.404 Ошибка дизайна страницы
Создание веб-приложения — непростое занятие, и сегодня это халява для веб-разработчиков и инженеров, которым нужны бесплатные шаблоны веб-сайтов с ошибками 404 для своего приложения. В нем содержится безошибочное сообщение о грубой ошибке 404, и через несколько мгновений клиент узнает, что он потерян и страница не найдена.
21. Создает шаблон страницы 404, не найденной
Указывает, что страница 404 не обнаружена, макет для Интернета и переносимых.Этот формат включает в себя безупречный HTML и отзывчивый CSS, и мы использовали мультяшные символы для графического представления. Позы — это адаптивный план, который подходит для всех программ и мобильных телефонов, планшетов.
22. Очистить 404 Стр.
Чистая страница 404 — это один из бесплатных планов компоновки сайтов для презентационных страниц, которые могут быть полезны для начала корпоративного использования вашего сайта, получившего одобрение W3C. Этот формат сайта может быть изменен в отношении затенения, фотографий и основного материала, и при этом мало что может сделать для творчества в отношении всего вашего конкретного сайта.
23. К сожалению, страница 404 не найдена. Шаблон мобильного сайта
Простая страница с ошибкой 404, которая выглядит закрывающей изображение 404, служит вашему сайту, чтобы не закрывать программу и не возвращаться на ваш сайт. Нажмите на спину.
24. Синий узор 404 Страница не найдена
Как насчет того, чтобы продемонстрировать ваш документ, не обнаруженные страницы, подобный этому стилю для синего с желтой смесью. Этот план имеет три формата веб-адаптации, веб-сайта iPhone и смартфона.
25. Бесплатный шаблон страницы ошибки 404
Бесплатный шаблон страницы ошибки 404
Бесплатный макет страницы с ошибкой 404 — это ваша возможность разместить нашу настраиваемую мгновенную страницу, а не страницу 404 по умолчанию. Пользовательские макеты страниц 404 оказались гораздо более практичными и ценными для посетителей сайта.
26. Мертвая ссылка 404 Стр.
Deadlink 404 страница не обнаружена макет для универсального веб-формата. Его страница 404 с базовой страницей, не обнаруженной стандартным, делает обратный домашний улов, который поддерживает Интернет, Android, iPhone и другие сотовые телефоны.Он использовал текстовый стиль Metal maina от веб-шрифтов Google.
27. Шаблон веб-сайта Woody 404 Page не найден
28. 404 Шаблон White Page Not Found для мобильного Интернета
Бесплатная белая страница 404, не обнаруженная макет для сайтов организаций, сайтов портфолио, отдельных сайтов. В случае, если URL-адрес недоступен на сервере, этот макет будет отображаться естественным образом. Это бесплатно, чтобы загрузить Интернет, iPhone и лучший универсальный веб-формат.
Это бесплатно, чтобы загрузить Интернет, iPhone и лучший универсальный веб-формат.
29. Ошибка 404 Шаблон мобильного сайта
Приличная страница 404, приятное затенение и гладкая палитра текстовых стилей, в результате чего идея тусклого затенения, все на этой странице 404 прекрасно работает с задним фиксатором.
30. Бесплатный шаблон ошибки HTML 404
Мы подумали, что было бы неплохо поделиться бесплатным форматом HTML для страницы с ошибкой 404. Когда вы начнете сортировать форму охоты, индикатор движения будет желтым.Когда вы введете допустимый запрос, индикатор активности будет зеленым.
31. Шаблон ошибки 404 — Бесплатные шаблоны веб-сайтов с ошибкой 404
Эти бесплатные шаблоны веб-сайтов с ошибкой 404 представляют собой специальную страницу с ошибкой, которая передает сентиментальность. Он предназначен для того, чтобы предвидеть разочарование клиентов из-за ошибки на сайте, и это достойный начальный этап для перехода на разные страницы благодаря быстрому меню и тематическому полю поиска.
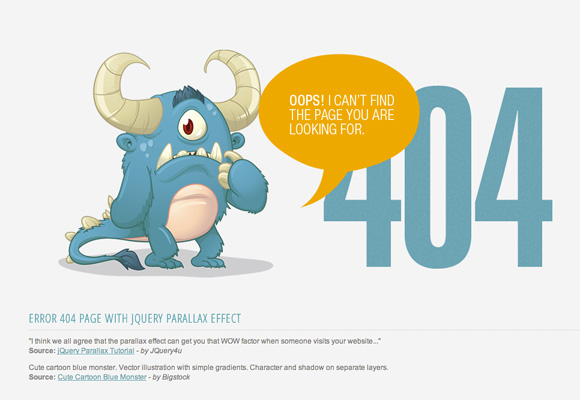
32.Бесплатная страница с ошибкой Monster 404, иллюстрация
На этот раз мы сделали изображение страницы с ошибкой 404, с существом, держащим знак и пылающим грибами! Вы можете изменить это произведение искусства и использовать его в любом случае, если это законно. Я даю вам привилегию использовать это произведение искусства постепенно или потенциально в денежной или потенциальной форме, однако вы не можете его обменять.
33. Лучший бесплатный шаблон страницы с ошибкой 404
Эта страница — замечательный шанс поставить нашу ручную работу, а не страницу 404 по умолчанию, которая регулярно сбивает с толку всех, кто приходит.Пользовательская страница 404 оказалась более утилитарной для ваших гостей.
34. HTML-шаблон страницы ошибки 404 Free Robotik
Robotik — это HTML-макет страницы с ошибкой 404 без ошибок. Он содержит настройки 4 темы затенения и 7 проектов фундамента. Вы можете применить этот макет на своем сайте. Я верю, что эти бесплатные шаблоны веб-сайтов с ошибками 404 сэкономят ваше время, и вы хотели бы добавить их в свое предприятие.
Я верю, что эти бесплатные шаблоны веб-сайтов с ошибками 404 сэкономят ваше время, и вы хотели бы добавить их в свое предприятие.
35. 404 Шаблон 22 страницы
Это простой бесплатный HTML-макет 404.Вы включаете оттенки, основы и различные эффекты, чтобы сделать этот макет 404 привлекательным. Это достойный подход — давать несколько заголовков вашим клиентам, когда они обнаруживают какие-либо недостающие страницы / разорванные соединения.
javascript — Как мгновенно перенаправить все 404 ссылки на домашнюю страницу на базовом HTML-сайте?
Переполнение стека
- Около
Товары
- Для команд
Переполнение стека
Общественные вопросы и ответыПереполнение стека для команд
Где разработчики и технологи делятся частными знаниями с коллегамиВакансии
Программирование и связанные с ним технические возможности карьерного ростаТалант
Нанимайте технических специалистов и создавайте свой бренд работодателяРеклама
Обратитесь к разработчикам и технологам со всего мира- О компании
404page — ваша умная страница ошибок 404 — плагин для WordPress
С более чем 100 000 активных установок плагин 404page является наиболее часто используемым плагином для создания настраиваемой страницы с ошибкой 404 в WordPress.
Привлечение посетителей на ваш сайт требует времени и усилий. Каждый посетитель важен. Страница ошибки 404 по умолчанию для большинства тем не предоставляет никакой информации о том, что можно найти на вашем сайте. Первый посетитель, который вас не знает, заходит в тупик и покидает ваш сайт. Создайте полезную пользовательскую страницу с ошибкой 404, чтобы он оставался на вашем сайте.
Этот удобный плагин позволяет легко создать собственную страницу с ошибкой 404 без каких-либо усилий и работает практически со всеми темами.
Использование
Создайте собственную страницу ошибки 404, как и любую другую страницу, с помощью редактора страниц WordPress. Затем перейдите в «Внешний вид» -> «Страница ошибки 404» и выберите созданную страницу в качестве настраиваемой страницы ошибки 404. Это оно!
Зачем нужен этот плагин?
В отличие от других подобных плагинов, плагин 404page не создает перенаправления . Это , очень важный , потому что доставляется правильный код 404, который сообщает поисковым системам, что страница не существует и ее необходимо удалить из индекса.
В отличие от других похожих плагинов, плагин 404page не создает дополнительных запросов к серверу .
Требования
Единственное требование для этого плагина — изменить структуру постоянных ссылок в «Настройки» -> «Постоянные ссылки» на что-нибудь другое, кроме «Обычная». Это также активирует обработку ошибок WordPress 404.
Документация и поддержка
Руководство по плагину
Форум поддержки
Видео
Краткое введение в бесплатный плагин WordPress 404page
Краткий обзор расширенных настроек
Объяснение «Принудительная ошибка 404 после загрузки страницы»
Объяснение «Отключить автозамену URL»
Объяснение «Отправить код состояния HTTP 410 для удаленных объектов»
«Режим совместимости» объяснил
Совместимость
Плагин 404page был успешно протестирован автором со следующими темами
Плагин 404page был успешно протестирован автором со следующими стартовыми темами
Плагин 404page был успешно протестирован автором со следующими плагинами
Для разработчиков
Экшн-крючок
Плагин добавляет обработчик действия 404page_after_404, который можно использовать для добавления дополнительных функций. Точное положение, в котором происходит действие после обнаружения ошибки 404, зависит от метода работы. Ваша функция не должна генерировать никаких выходных данных. Нет параметров.
Точное положение, в котором происходит действие после обнаружения ошибки 404, зависит от метода работы. Ваша функция не должна генерировать никаких выходных данных. Нет параметров.
Константа
Если плагин 404page установлен и активирован, он определяет PHP-константу PP_404. Проверьте его наличие, чтобы обнаружить плагин 404page.
Функции
Плагин предоставляет следующие функции:
- pp_404_is_active (), чтобы проверить, выбрана ли пользовательская страница 404 и существует ли выбранная страница
- pp_404_get_page_id (), чтобы получить идентификатор страницы 404
- pp_404_get_all_page_ids (), чтобы получить массив идентификаторов страниц на всех языках
Подробнее
Стандартный режим
Если вы разработчик темы, вы можете добавить в свою тему встроенную поддержку плагина 404page для полного контроля.Прочитайте больше.
Вам нравится этот плагин?
Я трачу много своего драгоценного свободного времени на разработку и поддержку моих бесплатных плагинов WordPress. Вам не нужно делать пожертвование. Ни денег, ни пива, ни кофе. Если вам нравится этот плагин, пожалуйста, сделайте мне одолжение и дайте ему хорошую оценку. Спасибо.
Вам не нужно делать пожертвование. Ни денег, ни пива, ни кофе. Если вам нравится этот плагин, пожалуйста, сделайте мне одолжение и дайте ему хорошую оценку. Спасибо.
Информация о конфиденциальности плагина
- Этот плагин не устанавливает куки
- Этот плагин не собирает и не хранит данные
- Этот плагин не отправляет данные на внешние серверы
Информация о конфиденциальности подключаемых модулей Peters ‘
ClassicPress
Этот плагин совместим с ClassicPress.
Еще плагины от Питера
Будьте в курсе
Следуй за мной на Facebook
Канал на YouTube
Будет ли он работать с темой, которую я использую?
Этот плагин разработан для работы с максимально возможным количеством тем. Он использует систему шаблонов WordPress для обнаружения и обработки ошибок 404. Если ваша тема использует эту Систему шаблонов, этот плагин будет работать правильно.
 Если это не так, плагин предлагает так называемый режим совместимости, который использует свой собственный метод для обнаружения и обработки ошибок 404.Если этот плагин не работает должным образом, попробуйте активировать режим совместимости.
Если это не так, плагин предлагает так называемый режим совместимости, который использует свой собственный метод для обнаружения и обработки ошибок 404.Если этот плагин не работает должным образом, попробуйте активировать режим совместимости.Перенаправляются ли ошибки 404?
Нет, перенаправления нет! Выбранная страница отображается как «настоящая» страница с ошибкой 404. В результате получается код HTTP 404, а не 301 или 302, что важно для поисковых систем, чтобы сообщить им, что страница не существует и должна быть удалена из индекса.
Можно ли добавить собственный CSS на страницу 404?
Плагин 404page добавляет класс CSS
error404в тегГде я могу получить помощь?
Воспользуйтесь форумом поддержки.
«404page — ваша умная настраиваемая страница ошибок 404» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин.
авторов
11.2.6 (2020-08-23)
- Plugin Foundation обновлен до PPF06
11.2.5 (2020-08-22)
11.2.4 (2020-08-16)
- исправление ошибки для Flamingo (см. Тему) плюс потенциально другие плагины (спасибо garfiedo за поддержку в поиске причины)
11.2.3 (2020-07-05)
11.2.2 (2020-03-28)
- изменения в уведомлении для надежды на лучшую совместимость
- Plugin Foundation заменен на PPF04
11.2.1 (2020-01-04)
- , если W3 Total Cache установлен и кэширование активно, URL-адреса, которые приводят к ошибке 404, автоматически исключаются из кеширования
11.2.0 (2020-01-01)
- , если WP Super Cache установлен и кэширование активно, URL-адреса, которые приводят к ошибке 404, автоматически исключаются из кеширования
11.1.4 (2019-12-29)
11.1.3 (2019-12-29)
- Plugin Foundation обновлен до PPF03, без функциональных изменений
11.1.2 (2019-11-19)
- исключить страницу 404 из карты сайта XML, созданной Jetpack
11.1.1 (2019-11-16)
- с этого момента он определяется не только, если активен плагин Yoast SEO, но также если активирована функция карты сайта
11.1.0 (2019-11-10)
- теперь использует Plugin Foundation PPF02 для совместимости с плагинами
- представляет две новые функции для разработчиков pp_404_get_page_id () и pp_404_get_all_page_ids ()
11.0,5 (2019-10-22)
- исправление для Yoast SEO XML Sitemap (см. Тему)
- добавил примечание на страницу настроек, если Yoast SEO активен
11.0.4 (2019-10-06)
11.0.3 (2019-09-01)
- исправление ошибки для вызова REST API (см. Здесь)
11.0.2 (30.08.2019)
11.0.1 (13.08.2019)
- Исправление
- для PHP 7.1 — уровень доступа __construct () в подклассе — это ошибка PHP, которая была исправлена в PHP 7.2, но я изменил свой код, чтобы он также работал с PHP 7.1
11.0.0 (13.08.2019)
- в основном переписан на основе моего недавно созданного Plugin Foundation
10,5 (2019-04-01)
- еще несколько улучшений безопасности
10,4 (2019-03-31)
- Исправлена уязвимость безопасности в вызове AJAX (спасибо Хулио Потье за указание на это)
10,3 (2019-02-21)
- Исправление для совместимости с iThemes Sync (билет)
10.2 (2019-02-19)
- просто еще одно небольшое изменение для предотвращения потенциальных проблем с версией 10
10,1 (2019-02-14)
10 (2019-02-14)
- обходной путь для ошибки постоянной ссылки WordPress # 46000
- улучшение кода
- настройка производительности
9 (2019-01-24)
8 (2019-01-11)
- исправлена проблема совместимости с последней версией WPML
- улучшение кода
- Улучшения пользовательского интерфейса
7 (2018-07-16)
- исправлен неправильный путь изображения
- добавил видео ссылки на страницу администратора
- улучшения кода
6 (2018-06-18)
- исключить страницу 404 из карты сайта XML, созданной Yoast SEO
- дальнейшие улучшения пользовательского интерфейса
5 (2018-03-05)
- показать индикатор, если текущая редактируемая страница является страницей с ошибкой 404
- незначительные улучшения кода и пользовательского интерфейса
4 (2018-03-05)
3.3 (2017-11-16)
- Добавлена поддержка языков с письмом справа налево
- Неисправное отображение в WP 4.9 исправлено
3,2 (2017-10-05)
- новая функция для отправки ошибки HTTP 410 для удаленных объектов
3,1 (2017-07-24)
- Исправление
- для Polylang (см. Тему)
- исправление для CLI (см. Тему)
- добавить класс отладки в тег тела
- также добавить классы тела для темы Customizr
- не добавлять класс error404, если он уже существует
- дальнейший редизайн интерфейса администратора
3.0 (2017-07-05)
- новая функция для принудительного вывода ошибки 404 после загрузки страницы
- новая функция для отключения угадывания автокоррекции URL
- , наконец, удалил материал Polylang, отключенный в версии 2.4
- обновленный интерфейс администратора
- улучшение кода
2,5 (2017-05-19)
- скрыть страницу 404 из результатов поиска во внешнем интерфейсе (если WPML активен, все языки скрыты)
- не запускает 404 в режиме совместимости, если плагин DW Question & Answer от DesignWall активен и на вопрос нет ответов
2.4 (2017-03-08)
- убедитесь, что все файлы ядра загружены правильно (см. Тему)
- Polylang больше не требует режима совместимости (см. Тему)
- скрыть все переводы, если установлен WPML и активна функция «Скрыть страницу 404» (спасибо ребятам из WPML, которые указали мне на это)
- исправление статуса сообщения (см. Тему)
- Исправление проблемы с темой Enfold (спасибо ребятам из Kriesi.at за поддержку)
Плагин
2,3 (2016-11-21)
- несколько мелких исправлений решают некоторые проблемы с шаблонами страниц в определенных комбинациях
2.2 (2016-09-26)
- автоматический переход в режим совместимости для нескольких удаленных плагинов
- расширенная поддержка WPML и Polylang
- удалить страницу 404 из результатов поиска (для всех языков, если используется WPML или Polylang)
- удалить страницу 404 из карты сайта или других списков страниц (для всех языков, если используется WPML или Polylang)
- исправление для авторских архивов
- удалено запутанное сообщение администратора
2,1 (2016-04-22)
- введение выбираемых методов работы
- несколько изменений в режиме совместимости для улучшения совместимости с WPML и bbPress, а также совместимости с Page Builder от SiteOrigin
- Совместимость с Polylang
- автоматический переход в режим совместимости при обнаружении WPML, bbPress, Polylang или Page Builder от SiteOrigin
- полностью новый режим совместимости с Customizr (автоматически включается при обнаружении Customizr)
- срабатывание ошибки 404 в случае прямого доступа к странице ошибки 404 теперь может быть деактивировано
- WP Super Cache поддержка
- вариант, чтобы скрыть страницу ошибки 404 из списка страниц
- 404 ошибка теста
- расширяется действием
- удалить все настройки при удалении
Плагин
2.0 (2016-03-08)
- Совместимость с WPML
- bbPress совместимость
- Совместимость с Customizr
- при прямом доступе к странице ошибки 404 теперь выдает ошибку 404
- класс
error404добавлен к классам, назначенным для основного HTML-элемента - : меню настроек было перемещено из «Настройки» в «Внешний вид».
- файлов перевода с использованием исключительно GlotPress
- Подробнее
Удалено
1.4 (07.08.2015)
- редактировать страницу 404 прямо со страницы настроек
- Перевод на португальский
1,3 (2015-01-12)
- техническое усовершенствование (переписано как класс)
- косметика
1,2 (2014-07-28)
- Испанский перевод
- Сербско-хорватский перевод
1,1 (2014-06-03)
- Добавлена многоязычная поддержка
- Немецкий перевод
1.0 (30.09.2013)
Создание настраиваемой страницы 404 для вашего сайта GitHub Pages
Документы GitHub
Все продукты
- GitHub.com
Начиная
- Быстрый старт
- Настроить Git
- Создать репо
- Форк репо
- Быть социальным
- Изучение GitHub
- Продукты GitHub
- Изучение выпусков раннего доступа с предварительным просмотром функций
- Типы аккаунтов GitHub
- Часто задаваемые вопросы об изменениях в планах GitHub
- Интерфейс командной строки GitHub
- GitHub Desktop
- GitHub для мобильных устройств
- Разрешения на доступ на GitHub
- Глоссарий GitHub
- Шпаргалка по Git
- Учебные ресурсы Git и GitHub
- Регистрация на GitHub
- Регистрация новой учетной записи GitHub
- Подтверждение адреса электронной почты
- Настройка пробной версии GitHub Enterprise Cloud
- Настройка пробной версии GitHub Enterprise Server
- Изучение проектов на GitHub
- Поиск способов внести свой вклад в открытый исходный код на GitHub
- Сохранение репозиториев со звездочками
- Следуя за людьми
- Использование GitHub
- Поддерживаемые браузеры
- Устранение проблем с подключением
- Горячие клавиши
- Быстрый старт
Учетные записи пользователей
56+ Бесплатные шаблоны страниц с ошибками 404 от W3Layouts
Ой! Вот оно.
Ваш посетитель наслаждался просмотром вашего веб-сайта. Он был поражен простой навигацией, плавным откликом, высокой скоростью загрузки и гладкой анимацией. Все ваши усилия в течение бессонных ночей, работа над деталями вашего веб-сайта, повторное редактирование частей, окупились.
Но вдруг ваш преданный посетитель обнаружил ошибку!
«404 СТРАНИЦА НЕ НАЙДЕНА»
Если ваша страница с ошибкой 404 так же неинтересна, как новостная телепередача 90-х, он может отвернуться в любой момент и выскочить с вашего сайта.
Но ведь нет налога на творчество, верно? Итак, давайте!
Не позволяйте посетителям отскочить. Измените дизайн страницы с ошибкой 404, используя наши шаблоны.
У нас есть обширная коллекция шаблонов страниц 404, которые не только сделают вашу страницу с ошибкой креативной, но также помогут вашим посетителям найти путь обратно на вашу домашнюю страницу с помощью кнопки HOME.
У некоторых из них также есть строка поиска, позволяющая вам перейти на веб-сайт куда угодно. Прокрутите, скачайте и преобразуйте свою ошибку в драйвер трафика.
Особенности шаблонов страниц ошибок 404 от W3Layouts
Шаблоны страниц ошибок 404 от w3layouts не только придадут привлекательный вид вашим страницам 404, но и помогут вам получить больше внимания на вашем веб-сайте. Обычно эта страница считается непригодной для использования частью веб-сайта, поэтому вы можете использовать эту страницу для повышения коэффициента конверсии.
Используя интересные функции наших шаблонов страниц с ошибками 404, вы можете лучше общаться со своими пользователями и предотвратить их отскок с вашего веб-сайта при возникновении ошибки 404.
Сегодня инновации происходят быстрыми темпами во всех сферах бизнеса. То же самое и в веб-дизайне. Независимо от того, чем вы занимаетесь, дизайн вашего веб-сайта должен соответствовать последним тенденциям, чтобы привлечь как можно больше зрителей.
Создание специально разработанных страниц 404 в одной из тех дизайнерских тенденций, которые придадут импульс имиджу вашего бренда.
Вот некоторые особенности шаблонов страниц с ошибками 404 из w3layouts,
Фоновое изображение с высоким разрешением
Ознакомьтесь с демонстрацией страницы здесь.
Высококачественные изображения используются в качестве фона, чтобы оживить ваши страницы. В зависимости от типа изображения вы можете использовать страницу для веб-сайта любой категории. Если это фотографии пейзажа или леса, вы можете использовать их для фотографий дикой природы или веб-сайтов, посвященных путешествиям. Те, на которых изображены стильные модели или еда, можно использовать для веб-сайтов, связанных с модой или едой. В некоторых шаблонах изображения можно настраивать, а также анимировать с помощью эффектов наведения.
Кнопки призыва к действию
Ознакомьтесь с демонстрацией этого дизайна здесь.
Некоторые из наших шаблонов страниц ошибок 404 содержат кнопки с призывом к действию, которые помогают пользователям вернуться на ваш сайт, а не уходить. Когда вы размещаете эти кнопки на странице ошибки, происходят две вещи. Одно дело в том, что это вызовет больше доверия среди ваших посетителей. Другое дело, что вы можете вернуть их на ту страницу, которая вам нравится. Либо вы размещаете кнопку «перейти на главную», либо кнопку «связаться с нами», либо вы также можете добавить ссылку на хорошо написанную статью в своем блоге, например, которая не набирает достаточно просмотров.
Панель поиска
Ознакомьтесь с дизайном здесь.
Если кнопки призыва к действию дают вам возможность тянуть пользователей туда, куда вы хотите, почему бы не дать пользователям возможность решать, куда они хотят пойти? Это может быть достигнуто с помощью панели поиска из наших шаблонов страниц с ошибками 404. Пользователи могут вводить ключевое слово и переходить по ссылкам, чтобы найти на вашем сайте все, что им нужно. Это возвращает бремя ответственности к пользователю, давая ему ощущение того, что вы ему доверяете.Это приносит вам уважение как к бренду.
Иконки социальных сетей
Ознакомьтесь с шаблоном здесь.
Что, если вы можете увеличить свое присутствие в социальных сетях с помощью страницы с ошибкой 404? Да, вы можете абсолютно это сделать, используя шаблоны со значками социальных сетей. Эти кнопки позволяют пользователям проверять свои профили в социальных сетях. Расположите эти кнопки таким образом, чтобы они были легко видны пользователям. Объединение их с любыми кнопками CTA дает наилучшие результаты. Это означает, что они могут либо перейти на вашу страницу Facebook и insta, либо вернуться на домашнюю страницу или любую другую страницу, которую вы им предоставите.
Creative Typography
Ознакомьтесь с этим дизайном здесь.
Использование креативной типографики придает этим страницам привлекательный вид. Пользователь не растерялся внезапно, обнаружив ошибку 404. Вместо этого сообщение передается самым увлекательным способом. В некоторых случаях вы также найдете текст, украшенный интересной анимацией. Использование стилей шрифтов также позволяет использовать страницу на определенных нишевых веб-сайтах. Как и в случае с примером, показанным выше, эта страница 404 подходит для бизнес-сайтов, связанных со свадьбой.
Строка меню
Ознакомьтесь с демонстрацией страницы здесь.
Страница с ошибкой 404 — результат того, что пользователь заблудился. Вот почему вы должны убедиться, что ему указан правильный путь к месту назначения. На наших 404 страницах есть кнопки, взятые из строки меню вашего сайта. Как показано на рисунке, эти кнопки помогают пользователям вернуться на сайт. Вы можете редактировать текст и ссылаться на соответствующие страницы своего веб-сайта, что упрощает процесс.
Анимированные персонажи
Посмотрите демонстрацию этого шаблона здесь.
Помимо творческой типографики, вы также увидите инновационное использование анимированных персонажей на этих страницах с ошибками 404. Эти персонажи придают человечность и оживляют страницу. Они делают страницу более интересной, чтобы пользователи оставались на нашем сайте и не убегали из-за разочарования. Косвенно использование таких символов также может помочь вам укрепить имидж вашего бренда. По мере того, как течет больше творческих соков, вы также можете интегрировать бренд на этих страницах, используя свой логотип.
Наша команда выдающихся дизайнеров и разработчиков объединяет все эти функции вместе, чтобы предоставить вам первоклассные шаблоны страниц с ошибками 404. Вы можете просмотреть нашу коллекцию дизайнов и выбрать подходящие дизайны для своего веб-сайта, чтобы они без труда сочетались друг с другом.
Вы также можете настроить страницы с помощью нашего редактора веб-сайтов.
Наши шаблоны страниц ошибок 404 доступны как в бесплатной, так и в платной версиях. Мы настоятельно рекомендуем платные версии, поскольку они поставляются без обратной ссылки.
Пользовательская страница ошибки 404 | HTML Собака
Если посетитель вашего веб-сайта пытается найти несуществующую страницу (или файл в целом, если на то пошло), сервер сайта выдаст ошибку «404» и сообщит посетителю, что страница не может быть найдена. . Тем не менее, вам не нужно соглашаться на стандартное сообщение об ошибке, обычно техническое, пресное и недружелюбное — вы можете создать свое собственное.
Страница 404 HTML Dog, объясняющая, что произошло и что делать дальше.
Шаг 1. Создайте страницу «Страница не найдена».
Здесь ничего особенного не требуется — просто создайте стандартную HTML-страницу с любым содержимым (и стилем).
Чтобы помочь сбитым с толку посетителям, вы можете объяснить, почему страница, которую они ищут, не была найдена: ошиблись ли они при вводе URL? Они откуда-то перешли по плохой ссылке? Ошибка, конечно, могла быть ваша собственная…
Вы также можете предлагать посетителям маршруты: вы можете сделать ссылку на главную страницу сайта или, если она у вас есть, на карту сайта или поиск.
Для этого примера назовите страницу ошибки «404.html» и поместите ее в корневую папку своего веб-сайта.Затем, если вы зайдете на сайт www.yourdomain.com/404.html, вы сможете насладиться его красотой.
Рекламируйте здесь!
На давнем, начитанном и уважаемом ресурсе веб-разработки.
Шаг 2. Сообщите серверу использовать страницу с ошибкой
Есть несколько способов добиться этого, но самый простой — возиться с файлом .htaccess . Это не более чем небольшой текстовый файл, который передает простые инструкции вашему серверу.
Возможно, в корневой папке вашего веб-хостинга уже есть файл .htaccess. Если есть, скачайте и исправьте. Если нет, просто создайте новый пустой текстовый документ с помощью того же программного обеспечения, которое вы используете для создания файлов HTML / CSS / JavaScript, и сохраните его как «.htaccess».
Имя файла должно быть «.htaccess». Ни «.htaccess.txt», ни «htaccess.html», ни даже «htaccess» (точка важна). С ними может быть сложно справиться, поскольку они являются «системными» файлами и могут быть скрыты.Если у вас возникли проблемы, вы можете просто поработать с файлом «htaccess.txt» и переименовать его в «.htaccess» на сервере (с программой FTP или подобным) после того, как загрузите его.
В этом документе вам нужно будет добавить эту строку:
ErrorDocument 404 /404.html
Это все, что вам нужно. Ни HTML, ни других символов, только эта строка. Это просто сообщит серверу, что при возникновении ошибки 404 он должен загрузить файл 404.html в корневую папку (туда, куда вы положили 404.html, верно?
Теперь вам просто нужно сохранить файл .htaccess и загрузить его в корневую папку вашего веб-сайта. Затем, если сервер обнаружит ошибку «не найдено», отобразится ваша страница ошибки.
Все серверы настроены по-разному. В подавляющем большинстве случаев этот метод работает нормально. Если это не так, возможно, ваша учетная запись хостинга не настроена для работы с файлами .htaccess. Если вы столкнулись с проблемами, попробуйте запросить ваш хост, чтобы узнать, так ли это.
.

 ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a> Скорее всего вы попали на битую ссылку или опечатались при вводе URL. – A List Apart 404-ая страница
Скорее всего вы попали на битую ссылку или опечатались при вводе URL. – A List Apart 404-ая страница html
html

 Открыть в редакторе кода NotePad++ шаблон page.php, который находится в папке с активной темой, и скопировать его содержимое в 404.php
Открыть в редакторе кода NotePad++ шаблон page.php, который находится в папке с активной темой, и скопировать его содержимое в 404.php
 Выложите небольшую форму обратной связи или дайте ссылку на нее. Как вариант, напишите email-адрес службы поддержки. Это даст возможность получить информацию о битой ссылке из первых рук и произвести хорошее впечатление на пользователя, быстро отреагировав на его запрос.
Выложите небольшую форму обратной связи или дайте ссылку на нее. Как вариант, напишите email-адрес службы поддержки. Это даст возможность получить информацию о битой ссылке из первых рук и произвести хорошее впечатление на пользователя, быстро отреагировав на его запрос.
 д.)
д.) Бесплатный шаблон страницы ошибки 404
Бесплатный шаблон страницы ошибки 404  Если это не так, плагин предлагает так называемый режим совместимости, который использует свой собственный метод для обнаружения и обработки ошибок 404.Если этот плагин не работает должным образом, попробуйте активировать режим совместимости.
Если это не так, плагин предлагает так называемый режим совместимости, который использует свой собственный метод для обнаружения и обработки ошибок 404.Если этот плагин не работает должным образом, попробуйте активировать режим совместимости.