Backend что это: принципы и отличия — статьи на Skillbox
Что такое бэкенд и фронтенд, а также в чем между ними разница
Что же такое фронтенд (frontend) и бэкенд (backend)-разработка? Скорее всего, вы уже могли слышать данные термины от знакомых программистов, но до сих не знаете, что они означают. Предлагаем вам совместно разобраться что должен знать frontend-разработчик, какими компетенциями должен обладать backend и чем они отличаются друг от друга.
Frontend-разработчик — кто это
Хотелось бы начать с того, что frontend и backend-разработчики необходимы в одинаковой мере для создания интернет-магазина, корпоративного сайта и прочих web-ресурсов, когда речь идет о разработке многофункционального продукта.
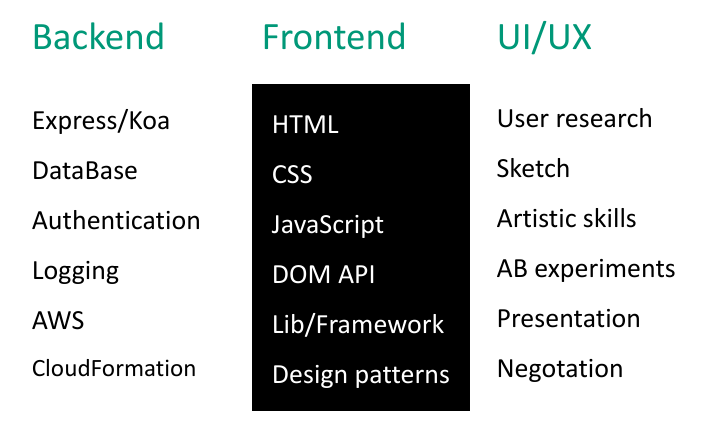
Frontend — что же это означает? Простыми словами, фронтенд (frontend) — это, та самая составляющая программирования, которую считывает система браузера, а также демонстрирует (запускает) на странице для просмотра пользователя. Другими словами, это CSS, HTML и JavaScript.
CSS (Cascading Style Sheets) дает команду браузеру, каким образом отражать все элементы, к примеру: диаметр отступов между блоками, цвет и размер шрифта или опять же блоков.
HTML (HyperText Markup Language) сигнализирует системе браузера о том, каким должно быть содержимое страницы в целом, то есть, в HTML вы создаете заголовки, параграфы, списки, элементы списков или пишите текст.
JavaScript информирует систему браузера о том, каким образом реагировать на определенные команды, при этом применяя простой язык программирования. На самом деле, на сегодняшний день довольно большое количество ресурсов использует JavaScript.
Следовательно, frontend-разработчик — это программист, который отвечает за создание пользовательского интерфейса, другими словами, наружной и доступной к обозрению пользователями, составляющей ресурса в браузере. Основная цель frontend-разработчика заключается в создании предельно удобного механизма для коммуникации посетителя с ресурсом.
Теперь вы знаете, что такое фронтенд, давайте разберемся с тем, что такое бэкенд.
Backend-разработчик — кто это
Бэкенд (backend) — это, та часть работ, которая происходит за пределами досягаемости браузера, то есть на сервере.
Сервер — это специальный компьютер, обычно, с наиболее большими ресурсами в отношении производительности, для реализации соответствующих задач. Он выполняет функции по хранению сведений, DNS (преобразование «буквенных» адресов в сети в IP), DHCP (динамическое распределение адресов), и так далее. В общем, в соответствии с архитектурой «клиент-сервер», сервер по запросу клиента предоставляет ему свои ресурсы.
Для бэкенда программисты могут пользоваться всеми средствами, которые доступны на сервере. Например, любой многофункциональный язык программирования:
- Java;
- JavaScript;
- Python;
- Visual Basic;
- Swift;
- и так далее.
Тоже самое относится и к системам управления базами данных:
- Cassandra;
- Redis;
- PostgreSQL;
- MongoDB;
- и так далее.
Backend-разработчик — кто же это простыми словами? Бэкенд-разработчик — это программист, занимающийся внутренней, вычислительной разработкой ресурсов, к тому же прочего программного обеспечения или баз данных. Иными словами, помимо web-решений, backend необходим для десктопных версий и разработки мобильных приложений, поскольку backend — это, работы, имеющие непосредственное отношение к программно-адаптивной составляющей сервиса.
Мы кратко разобрали что это такое frontend и backend. Теперь вы знаете, в чем между ними разница, давайте рассмотрим, как же связаны сферы фронтенд и бэкенд.
Структура взаимодействия фронтенд и бэкенд
На сегодняшний день есть ряд основополагающих ресурсов, которые формируют взаимодействие между frontend и backend.
Взаимодействие между frontend и backend
Серверное приложение
Здесь HTTP-запросы передаются сразу-же на сервер самого приложения, а сервер, в свою очередь, выдает ответ в виде HTML-страницы. В процессе получения запроса и выдачи ответа, сервер производит поиск сведений по полученному запросу в базе данных и генерирует ее в шаблон (ERB, Blade, EJS, Handlebars).
В процессе получения запроса и выдачи ответа, сервер производит поиск сведений по полученному запросу в базе данных и генерирует ее в шаблон (ERB, Blade, EJS, Handlebars).
После того, как страница загружена в браузер:
- С помощью HTML вы даете команду, что именно должно быть отображено на этой странице.
- Через CSS вы информируете браузер каким образом это будет отображено.
- JavaScript является неким языком сценариев в интернете, с помощью которого вы сможете настраивать структуру взаимодействия между браузером, HTML и CSS.
AJAX и аналогичные решения
Иной вид архитектуры применяет для коммуникации AJAX (Asynchronous JavaScript and XML). То есть JavaScript, загруженный в браузер, передает HTTP-запрос (XHR, XML HTTP Request) внутри страницы и в результате получает XML-ответ. Помимо этого, для ответов можно применять формат JSON. Более подробно про систему безопасности передачи сведений вы можете прочитать в статье о том, что такое HTTPS-протокол.
Другими словами, ваш сервер обязан иметь некую финальную ступень, которая будет отвечать на получаемые запросы через JSON или с помощью XML-кода. Существует 2 основополагающих протокола, которые используют для данной задачи:
- REST.
- SOAP.
Также AJAX дает вам возможность производить загрузку сведений при этом не обновляя страницу. Чаще всего, это требуется в таких программных платформах, как Angular и Ember. В последствии разработки, подобные приложения загружаются в браузер и все дальнейшие рендеринги реализуются на стороне пользователя, то есть в браузере. В этом случае, frontend-разработчик комуницируют с backend-разработчиком через HTTP, применяя JSON или XML-код.
Также существуют библиотеки и фреймворки, такие как: React и Ember, которые дают возможность реализовывать приложения как на сервере, так и «в клиенте». В данном случае для коммуникации frontend с backend, в приложении используется AJAX, обрабатываемый на сервере HTML.
Мы рассмотрели, что такое фротенд и бэкекд разработка и в чем между ними разница. Также хочется отметить, что на сегодняшний день крайне тяжело найти высококлассных специалистов в данных областях, в связи с тем, что большинство так называемых специалистов имеют поверхностные знания и не планируют развиваться дальше, поскольку подвержены воздействию эффекта Даннинга-Крюгера. Если у вас остались вопросы по данной статье — пишите нам в комментарии, и мы обязательно ответим.
Пройти опрос
Ответить
Сравнение frontend и backend веб-разработки
Языки, платформы и методы могут отличаться. Но есть два аспекта веб-разработки, которые общие для всех задач: front-end и backend. Цель этой статьи заключается в том, чтобы объяснить front-end и back-end разработку с профессиональной точки зрения.
Это то, что пользователь видит, трогает и испытывает. Frontend-приложения – это меньше кода и больше заботы о том, как пользователь будет воспринимать интерфейс.
Если в 2004 году вы пользовались MySpace, то остались довольны опытом взаимодействия. Но как только начали использовать Facebook, наверняка получили лучший опыт. Вы поняли, что можете взаимодействовать с более простым дизайном без мигающих рекламных баннеров, с легкостью находить друзей и т. д.
Технические навыки, необходимые для frontend-разработчиков:
- HTML. Весь код в веб-приложении конвертируется в HTML. Понимание веб-разработчиком HTML-кода аналогично пониманию отвертки плотником;
- CSS. Сам по себе HTML довольно прост. Он реализует основные стили, но для создания хорошего интерфейса разработчики должны иметь опыт работы с CSS. Каскадные таблицы стилей предоставляет цвета, кнопки, подсветку и многое другое, что можно использовать для улучшения веб-страниц. Такие языки, как Sass и LESS, также известные, как прекомпиляторы CSS, они используются для написания более эффективного и управляемого кода CSS;
- JavaScript. Это не только язык backend разработчиков.
 JavaScript выполняется на компьютере пользователя. Перетаскивание, бесконечная прокрутка и видео, оживающие на веб-странице, могут быть запрограммированы с помощью JavaScript. Этот язык настолько популярен, что целые фреймворки построены исключительно для упрощения создания интерфейсов приложений. Такие фреймворки, как Angular, Ember, React и Backbone, используются для реализации сложных JavaScript-интерфейсов.
JavaScript выполняется на компьютере пользователя. Перетаскивание, бесконечная прокрутка и видео, оживающие на веб-странице, могут быть запрограммированы с помощью JavaScript. Этот язык настолько популярен, что целые фреймворки построены исключительно для упрощения создания интерфейсов приложений. Такие фреймворки, как Angular, Ember, React и Backbone, используются для реализации сложных JavaScript-интерфейсов.
Интерфейс приложения может быть самой красивой веб-страницей, но это ничего не стоит, если приложение не работает. Backend разработка отвечает за вычисления, бизнес-логику, взаимодействие с базами данных и производительность. Большая часть кода, необходимая для работы приложения, будет выполняться на сервере. Внутренний код запускается на сервере. Это означает, что разработчики должны понимать не только языки программирования и базы данных, но и архитектуру сервера.
Технические навыки, необходимые веб-разработчику back-end:
- Ruby. Синтаксис Ruby легко читается даже людьми, которые не знают этого языка. Ruby on Rails, который представляет собой фреймворк (построенный на основе Ruby) для создания веб-приложений. Это один из самых популярных инструментов веб-разработки для малого бизнеса и стартапов. Такие компании, как Twitter, Hulu и Github используют Ruby on Rails;
- Python. Популярный веб-фреймворк Django делает Python популярным для создания веб-приложений. Dropbox был построен с использованием Python для выполнения большей части своего серверного кода;
- SQL. Это универсальный язык запросов к базе данных. SQL используется для взаимодействия с базами данных, которые являются частью каждого веб-приложения. Независимо от того, какой язык выбрали для создания веб-приложения, frontend и backend разработку, вы все равно будете использовать SQL для взаимодействия с базой данных.
Данная публикация является переводом статьи «A Comparison of Frontend and Backend Web Development» , подготовленная редакцией проекта.
В принципе Model-View-Controller, что такое Frontend и что такое Backend?
Википедия говорит:
MVC обеспечивает переднюю и заднюю части для базы данных, пользователя и
компонентов обработки данных.Разделение программных систем на
переднюю и заднюю части упрощает разработку и отделяет техническое обслуживание.
Я до сих пор не вижу связи между принципом model-view-controller и идеей front — and backend. Может ли модель с ее доступом к базе данных рассматриваться как бэкэнд, а представление-как фронтэнд?
model-view-controller
Поделиться
Источник
Kirinriki
16 июня 2012 в 20:53
5 ответов
- Model View Presenter (MVP) что такое модель?
Я просто не могу понять, что именно такое MODEL в MVP. Если у меня есть многоуровневая архитектура PRESENTATION / APPLICATION / DOMAIN / INFRASTRUCTURE, что именно такое MODEL? DOMAIN объекты, доступные через нижние слои? Отдельный объект, определенный в слое PRESENTATION, который сопоставляется с…
- Java Model View Controller для чтения файлов
У меня возникли большие проблемы с разработкой небольшой программы, которая читает текстовый документ и записывает статистику в текстовый файл. Мы должны использовать формат model-view-controller, который мы еще не изучили! В принципе, класс модели представляет текст из текстового файла, и мне…
41
Ладно… сначала условия:
- Frontend -это части, которые видны пользователям: HTML, CSS, клиентская сторона Javascript. Все это в основном «frontend». В настольном приложении frontend будет GUI.
- Backend — это невидимая часть. В веб-приложениях это ваш код java, ruby, php или любой другой серверный код. Он может быть либо интерпретирован, либо скомпилирован, потому что «how» он работает, не имеет никакого влияния на «what» он есть.
Если Вы читаете GUI-архитектуры и исследуете паттерн MVC в целом, вы поймете, что MVC -это не разделение бэкенда и фронтенда . Особенно когда речь идет о шаблонах , вдохновленных MVC, которые мы используем для веб-приложений.
Особенно когда речь идет о шаблонах , вдохновленных MVC, которые мы используем для веб-приложений.
Цель MVC и связанных с ним шаблонов состоит в том, чтобы отделить презентацию от бизнес-логики домена.
Вот основные обязанности MVC частей:
- Модель -бизнес-логика
- Смотреть — логика презентация
- Контроллер -изменение состояния модели и вида (на основе ввода пользователя)
Давайте возьмем пример:
- альтернативное клиентское приложение для twitter
- использует OAuth для аутентификации
- пользователь может вводить различные поисковые фразы
- принимает информацию через Twitter REST API
- проверка данных
- разбирает ответы JSON
- манипулирует DOM для представления информации
Все это можно сделать с помощью client-side JavaScript. У вас может быть MVC триада работает «frontend» ! В то же время «backend», который обеспечивает REST API, является MVC-подобной структурой. Только на этот раз представление генерирует JSON ответ, а не HTML.
*Conclusion: вы можете использовать шаблон MVC как на бэкэнде, так и на фронтенде.**
Пост Скриптум
Поскольку вы создавали некоторые приложения с Rails, ваше понимание MVC может быть искажено. Причина, по которой я говорю это , заключается в том, что, поскольку RoR изначально создавался как структура прототипирования (обратите внимание на все строительные леса и другие функции для генерации ненужного кода), а также из-за его происхождения, Rails фактически реализует очень анемичную версию MVP.
Я называю его «anemic», потому что они нерфили как представление (это должен быть пассивный объект в MVP, а не простой шаблон) , так и слой модели (да, это должен быть сложный слой, а не набор экземпляров ORM) .
Я бы порекомендовал вам прочитать две публикации, чтобы лучше понять эту тему:
Второй подход максимально близок к первоначальному определению паттерна. Это, вместе со статьей «GUI Architectures», должно обеспечить вам прочную основу по этому вопросу. И книга PoEAA (трудно читаемая, кстати) даст вам контекст, в котором вы можете ее расширить.
Поделиться
tereško
17 июня 2012 в 00:01
12
Может быть, цифра ниже может помочь..
MVC Human language backend/frontend
--------------- --------------- ---------------
model -> data -> backend
controllers -> actions -> backend/frontend (depends on implementation)
views -> GUI -> frontend
Поделиться
Pithikos
02 июня 2015 в 11:02
3
- вид = интерфейс
- модели = бэкэнд
- контроллеры = клей между frontend и backend
Поделиться
jopke
16 июня 2012 в 20:58
- Model View Controller. Что такое модель?
Что такое модель ? Я разработчик ASP.Net WebForms. Я изучал MVC в течение нескольких дней. Я могу понять концепцию контроллера и представления, но что такое модель ? Это данные ? Обязательно ли это должно быть с LINQ или мы можем использовать традиционные хранимые процедуры ?
- Что такое «page controller» и «контроллер просмотра страниц»?
Я новичок в ios, я хочу знать, что такое почтение между page controller и page view controller и как использовать его с UIImage и UIImageView?? Пожалуйста, приведите любой пример и ссылку для того же самого… Заранее благодарю вас !!
1
Передний конец — это то, что видит пользователь, а именно представления. Задняя часть-это контроллеры и модель.
Задняя часть-это контроллеры и модель.
Поделиться
Daniel A. White
16 июня 2012 в 20:56
1
В этом случае backend традиционно означает более глубокий код OS или даже ваш код, который не виден/не контролируется пользователем.
Внешний интерфейс — это фактический вид, который видит пользователь.
Поделиться
dgund
16 июня 2012 в 20:59
Похожие вопросы:
Что такое MVC (Model View Controller)?
Я слышал, что термин MVC (Model View Controller) в последнее время бросается с тонной шума, но что это на самом деле?
Model View Controller
Может ли кто-нибудь помочь мне понять метод Model-View-Controller, который будет реализован на WebForms? Я запутался в нескольких вещах: Если у нас есть файлы ABC.ASPX и ABC.CS, что такое просмотр?…
Что такое Model View Presenter?
Может ли кто-нибудь объяснить как можно проще, что такое шаблон представления модели? В чем разница с Model View Controller ? Что лучше или для какой цели ?
Model View Presenter (MVP) что такое модель?
Я просто не могу понять, что именно такое MODEL в MVP. Если у меня есть многоуровневая архитектура PRESENTATION / APPLICATION / DOMAIN / INFRASTRUCTURE, что именно такое MODEL? DOMAIN объекты,…
Java Model View Controller для чтения файлов
У меня возникли большие проблемы с разработкой небольшой программы, которая читает текстовый документ и записывает статистику в текстовый файл. Мы должны использовать формат model-view-controller,…
Model View Controller. Что такое модель?
Что такое модель ? Я разработчик ASP.Net WebForms. Я изучал MVC в течение нескольких дней. Я могу понять концепцию контроллера и представления, но что такое модель ? Это данные ? Обязательно ли это. ..
..
Что такое «page controller» и «контроллер просмотра страниц»?
Я новичок в ios, я хочу знать, что такое почтение между page controller и page view controller и как использовать его с UIImage и UIImageView?? Пожалуйста, приведите любой пример и ссылку для того…
Yii2 связи между Frontend и Backend
как я могу переключиться с frontend на backend, используя ссылки в приложении yii2? На самом деле я могу устанавливать связи только между frontend или backend, а не между frontend и backend. Я…
Что такое шаблон дизайна mvcl в open-cart?
Что такое шаблон дизайна MVCL в open-cart, я слышал о mvc (model , view, controller), но не понимаю, что такое MVCL и что это такое.
что такое backend и frontend в traefik.toml
Читая документы Traefik я был сбит с толку когда столкнулся с конфигурационным скелетом который был упомянут в документации : traefik.toml: defaultEntryPoints = [http, https] [entryPoints]…
gsv.ru — Что такое frontend и backend
Если Вам понравился данный материал, поделитесь им с вашими друзьями в соц сетях
Front-end и back-end (фронтенд и бэкэнд) — это термины в программной инженерии, которые различают согласно принципу разделения ответственности между представительским уровнем и уровнем доступа к данным соответственно.
Клиент-серверная архитектура интернета
Перед тем как разобраться, что такое frontend и backend, давайте в общих чертах рассмотрим как работает интернет и как мы, пользователи, используя интернет, получаем необходимую нам информацию.
Интернет построен по клиент-серверной архитектуре, давайте рассмотрим следующие понятия:
Сервером называют как программное обеспечение, выполняющее функции веб-сервера, так и непосредственно сам компьютер, на котором это программное обеспечение установлено.
Клиентом называют Ваш компьютер, который подключен к глобальной сети интернет. На данном компьютере установлено клиентское программное обеспечение, необходимое для связи с сервером, оно называется браузер. Браузером (веб-обозревателем) — называется программа с помощью которой пользователи просматривают веб-сайты.
Одна из главных задач веб-сервера принимать запросы от пользователей (клиентов), обрабатывать их и выдавать ответы. Эти ответы представляют из себя HTML-страницы с стилями оформления, анимацией, изображениями, медиа, flash объектами, javascript скриптами и т.д. Это и есть frontend.
Используя клиентскую часть программы, т.е. frontend, пользователь переходя по ссылкам получает информацию, отправляет, сохраняет или изменяет данные. При этом он делает запросы и взаимодействует с другой частью программы, которая называется backend. Можно сказать, что frontend — это интерфейс взаимодействия между пользователем и backend.
Таким образов, можно сделать вывод:
frontend (фронтенд) — все что видит клиент, это публичная часть сайта, с которой непосредственно контактирует пользователь.
backend (бэкэнд) — серверная часть (работа с БД, обработка данных, и т.д.), вообщем все, чего клиент не видит.
frontend и backend разработчики
В соответствии с таким разделением, в сфере веб-разработчиков тоже произошли изменения, специалисты стали разделяться на frontend и backend разработчиков.
frontend и backend разработчики
Frontend-разработчик занимается созданием клиентской части сайта. Он верстает шаблона сайта и создает пользовательский интерфейс. Работа frontend-разработчика требует от него больших знаний. Он просто обязан обладать дизайнерским вкусом, быть искусным верстальщиком и хорошим программистом.
Он просто обязан обладать дизайнерским вкусом, быть искусным верстальщиком и хорошим программистом.
Backend-разработчик занимается не менее сложными вещами. Он производит обработку пользовательской информации полученной из frontend, и возвращает обратно результат в понятной форме. В руках этого специалиста сосредоточена все архитектуру создаваемого или существующего проекта, ядра сайта, он должен связать и настроить функциональные возможности сайта, получить определенные данные, оптимизировать сложные запросы, и.. как это часто бывает изменить, доработать или создать, какие то, новые решения, связав их с уже существующими. А это уже не шутки. )
Если следовать тенденции, то backend-разработка для серьезных бородатых дядей. В большинстве случаев работа backend-разработчика не может быть представлена визуально. Пример, backend-разработчик интегрировал две системы и автоматизировал выгрузку данным между ними. Ну и что, зато frontend-разработчик В. Пупкин такую анимированной галерею разработал, вот это да!
Термины frontend и backend по отношению к веб-сайтам
При разработке сайтов происходит разделение процесса его создания на две части:
- frontend — разработка пользовательского интерфеса
- backend — его административная часть
| Определить языкАзербайджанскийАлбанскийАнглийскийАрабскийАрмянскийАфрикаансБаскскийБелорусскийБенгальскийБирманскийБолгарскийБоснийскийВаллийскийВенгерскийВьетнамскийГалисийскийГреческийГрузинскийГуджаратиДатскийЗулуИвритИгбоИдишИндонезийскийИрландскийИсландскийИспанскийИтальянскийЙорубаКазахскийКаннадаКаталанскийКитайский (Упр)Китайский (Трад)КорейскийКреольский (Гаити)КхмерскийЛаосскийЛатинскийЛатышскийЛитовскийМакедонскийМалагасийскийМалайскийМалайяламМальтийскийМаориМаратхиМонгольскийНемецкийНепалиНидерландскийНорвежскийПанджабиПерсидскийПольскийПортугальскийРумынскийРусскийСебуанскийСербскийСесотоСингальскийСловацкийСловенскийСомалиСуахилиСуданскийТагальскийТаджикскийТайскийТамильскийТелугуТурецкийУзбекскийУкраинскийУрдуФинскийФранцузскийХаусаХиндиХмонгХорватскийЧеваЧешскийШведскийЭсперантоЭстонскийЯванскийЯпонский |
| АзербайджанскийАлбанскийАнглийскийАрабскийАрмянскийАфрикаансБаскскийБелорусскийБенгальскийБирманскийБолгарскийБоснийскийВаллийскийВенгерскийВьетнамскийГалисийскийГреческийГрузинскийГуджаратиДатскийЗулуИвритИгбоИдишИндонезийскийИрландскийИсландскийИспанскийИтальянскийЙорубаКазахскийКаннадаКаталанскийКитайский (Упр)Китайский (Трад)КорейскийКреольский (Гаити)КхмерскийЛаосскийЛатинскийЛатышскийЛитовскийМакедонскийМалагасийскийМалайскийМалайяламМальтийскийМаориМаратхиМонгольскийНемецкийНепалиНидерландскийНорвежскийПанджабиПерсидскийПольскийПортугальскийРумынскийРусскийСебуанскийСербскийСесотоСингальскийСловацкийСловенскийСомалиСуахилиСуданскийТагальскийТаджикскийТайскийТамильскийТелугуТурецкийУзбекскийУкраинскийУрдуФинскийФранцузскийХаусаХиндиХмонгХорватскийЧеваЧешскийШведскийЭсперантоЭстонскийЯванскийЯпонский |
|
|
|
|
|
Звуковая функция ограничена 200 символами
Что такое серверная веб-разработка (backend development)?
Если вы хотите стать профессиональным веб-разработчиком или просто хотите понять концепции, которые имеют отношение к сети, вы находитесь в правильном месте! Многие из концепций, относящихся к серверной веб-разработке, могут быть довольно сложными. С обилием современных фреймворков и инструментов всегда есть что-то новое, чему можно научиться. Тем не менее, здорово иметь четкое понимание основ, прежде чем сосредоточиться на деталях современных фреймворков и сложных инструментах.
С обилием современных фреймворков и инструментов всегда есть что-то новое, чему можно научиться. Тем не менее, здорово иметь четкое понимание основ, прежде чем сосредоточиться на деталях современных фреймворков и сложных инструментах.
Далее предлагаю рассмотреть основы серверной (backend) разработки, связанной с созданием простого веб-приложения. Это даст вам представление о фундаментальных концепциях серверной веб-разработки, так что вы будете настроены на успех, если решите продолжить обучение по этим темам.
Для того чтобы стать backend-разработчиком необходимо освоить:
- основные компоненты веб-приложения;
- обязанности backend разработчика;
- что такое HTTP и какая его роль в работе веб-приложений;
- RESTful API.
Ознакомление с данными вещами позволит вам получить основу для дальнейшего изучения серверной разработки. Часть из них я рассмотрю далее в этой статье.
Если вас интересует продвижение сайтов, то этот вопрос никак не раскрыт в данной статье, но неоднократно рассматривался в других статьях этого блога. Отмечу, что при разработке веб-приложений необходимо учитывать тот факт, что продвижение будет необходимо после запуска проекта. Тем самым, необходимый функционал необходимо будет реализовать как раз на этапе разработки.
Введение в Back-End разработку (основные понятия)
Давайте посмотрим, что же такое бэкэнд и какую роль он играет в веб-приложении.
Веб-приложение – это клиент-серверное приложение, в котором клиент (веб-интерфейс) запускается в веб-браузере, а серверная часть запускается на веб-сервере.
Вероятно, вы уже слышали что такое frontend разработка. Frontend представляет собой интерфейс веб-приложения который выводится в веб-браузере и облегчает взаимодействие пользователя с веб-приложением.
Back-end веб-разработка включает в себя создание «мозга» приложения, который берет на себя весь функционал веб-приложения. Эта функциональность зависит от необходимой логики и данных, которые веб-приложение должно обеспечивать. Frontend часто называют клиентской стороной (client-side), а backend – серверной стороной (server-side) веб-приложения.
Frontend часто называют клиентской стороной (client-side), а backend – серверной стороной (server-side) веб-приложения.
Когда пользовательскому интерфейсу приложения требуется доступ к данным, он отправляет запрос на сервер. При этом, серверная часть веб-приложения обычно должна иметь возможность:
- получать запросы от клиентов и интерпретировать их назначение;
- выполнять обработку операций согласно логике запроса;
- взаимодействовать с базами данных для хранения информации и обеспечения доступа к ней;
- отправлять ответ клиенту на его запрос с указанием статуса и результата запроса.
Backend разработчики ответственны за написание кода для серверной стороны веб-приложения, обеспечивающего перечисленный выше функционал.
Исследуем Backend
Теперь, когда мы представили роль бэкэнда веб-приложения, давайте более подробно рассмотрим компоненты серверной части. Серверная часть веб-приложения состоит из нескольких компонентов, обычно называемых уровнями или слоями приложения.
Наиболее распространенные слои веб-приложения:
- Уровень представления. Этот уровень относится к пользовательскому интерфейсу приложения. Пользовательский интерфейс веб-приложения включает код HTML, CSS и JavaScript, который запускается в браузере для отображения веб-страниц, составляющих интерфейс приложения, и управления их динамическим поведением при взаимодействии пользователя со страницей.
- Прикладной уровень. Этот слой обрабатывает логику, которая обеспечивает функционирование веб-приложения. Тут выполняются любые операции и алгоритмы, обеспечивающие работу бизнес-функций приложения. Например, если пользователь пытается запланировать возврат товара в приложении для покупок, бизнес-логика, скорее всего, проверит, что крайний срок возврата не прошел, запросит у пользователя желаемый метод возврата и обновит статус заказ. Этот тип бизнес-логики может обрабатываться на стороне клиента и на стороне сервера, но обычно обрабатывается на стороне сервера, поскольку он тесно связан с динамическими данными приложения.

- Уровень данных. Этот уровень хранит, организует и управляет доступом к данным приложения с использованием базы данных. Реализуется в коде на стороне сервера.
Архитектура приложения и подходы в её реализации
Существует несколько способов создания веб-приложения. Например, одно решение, которое должны принять разработчики и архитекторы программного обеспечения – это рендеринг на стороне клиента или рендеринг на стороне сервера.
При рендеринге на стороне клиента код JavaScript, выполняемый в веб-браузере пользователя, отвечает за запрос данных с сервера и манипулирование веб-страницей по мере необходимости. Например, если пользователь вводит в форму недопустимое значение, код на стороне клиента обновит страницу сообщением об ошибке, не обращаясь к серверу и не перезагружая страницу.
При рендеринге на стороне сервера клиент запрашивает новую веб-страницу с сервера для каждого обновления и отображает страницу такой, какой она была получена. Например, если пользователь вводит в форму недопустимое значение, код на стороне клиента запросит новую страницу с сообщением об ошибке.
Часто используются комбинация этих подходов, когда для начальной страницы используется серверный рендеринг, а затем она обновляется по мере необходимости при помощи рендеринга на стороне клиента.
В последнее время все чаще применяется разработка приложений с рендерингом на стороне клиента, а обмен данными с сервером происходит при помощи API-запросов. Таким образом важно разобраться с тем, что такое RESTful web API, как работает и взаимодействует с БД.
Компоненты и их взаимодействие
Теперь, когда мы изучили логические уровни приложения, давайте посмотрим, где они находятся в реальности.
Взаимодействие клиента и веб-сервера
Серверная часть веб-приложения называется серверной, поскольку этот код выполняется на веб-сервере.
Веб-сервер – это физический компьютер, на котором размещается ваше приложение и который доступен для пользователей по всему миру через Интернет. Как разработчик, вы можете выбрать операционную систему (Windows, Linux и т. д.), программное обеспечение веб-сервера (Apache, Nginx, IIS) и аппаратные возможности, соответствующие потребностям.
Как разработчик, вы можете выбрать операционную систему (Windows, Linux и т. д.), программное обеспечение веб-сервера (Apache, Nginx, IIS) и аппаратные возможности, соответствующие потребностям.
На базовом уровне веб-сервер обрабатывает запросы на получение веб-контента и передает его клиентам. Происходит это путем идентификации ресурсов, которые запрашивает клиент на основе URL, затем HTML-файл страницы и таблица стилей CSS передается клиенту и отображается браузером.
Для динамических сайтов и веб-приложений работает сервер приложений запущенный на веб-сервере, который обрабатывает бизнес-логику приложения. Эта бизнес-логика и есть тот серверный код, написанием которого занимается backend-разработчик. Код должен обеспечивать обработку запросов от клиента, обмен данными с базой данных, выполнение любых необходимых изменений или модификаций, а затем возврат результата клиенту. Код может быть написан на таких серверных языках как Python, JavaScript/Node.js, Ruby, PHP и многих других.
База данных – это место, где хранятся данные для приложения. База данных хранит, организует и предоставляет доступ к данным приложения. Существует несколько типов баз данных и систем управления базами данных, которые можно использовать для серверной веб-разработки.
Краткое резюме
Таким образом, веб-сервер предоставляет доступ к ресурсам в Интернете, обрабатывая веб-запросы от клиентов. Он может содержать сервер приложений, который обрабатывает динамическую бизнес-логику приложения, а также подключаться к базе данных, которая соответствует уровню данных приложения. Эти два компонента, которые необходимо программировать в качестве backend-разработчика. Существует множество языков и технологий, которые вы можете использовать для каждого слоя (представление, приложение, данные) и для веб-сервера. Комбинация технологий, используемых для приложения, составляет «стек» разработки программного обеспечения. В следующих статьях я планирую рассмотреть эти компоненты более подробно.
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Похожие публикации
кто такой Frontend, Backend и Full Stack разработчик
Открываете новую вкладку браузера, набираете адрес сайта, который необходим, нажимает клавишу Enter. Сайт загружается моментально. Хорошо сконструированные страницы понятны, а визуальная составляющая впечатляет, простая и понятная навигация.
Кто все это создал? WEB-разработчик.
Первый сайт появился 6 августа 1991 года, а сейчас их уже почти миллиард. WEB-разработчики строят, анализируют и поддерживают каждый сайт.
Сайт – необходимый компонент любого конкурентоспособного бизнеса. Тренды и специфика WEB-разработки меняется каждый сезон и работы у WEB-разработчиков всегда много.
Но как понять, кто и чем занимается и на кого следует учиться? Людей, которые занимаются WEB-разработкой много. К ним относятся Front-end, Back-end, Full Stack WEB-разработчики. Поверхностно интересуетесь HTML, JavaScript или Python? Самое время понять, что к чему в WEB-разработке. Кто и за что отвечает во время работы и создания сайта.
Front-end разработчик
Пользователи видят и взаимодействуют только с той частью сайта, над которой работали Front-end разработчики. Все, что видит пользователь на сайте от шрифта, фона, выпадающего меню, слайдера создано с помощью HTML, CSS и JavaScript, контролируется браузером, который установлен на компьютере пользователя.
Навыки и инструменты
Front-end разработчик создает «лицо» сайта, часть, которую видит пользователь. Он учитывает опыт взаимодействия пользователей с сайтами. Чтобы пользователь был доволен всем и понимал, как работать с сайтом, разработчику необходимо знать языки программирования HTML, CSS и JavaScript, а также уметь работать с фреймворками Bootstrap, AngularJS, библиотеками типа jQuery и технологией Ajax, которая позволяет обращаться к серверу без перезагрузки страницы, а это живой поиск, элементы интерфейса, динамическая подгрузка сайтов.
Можно даже сказать, что Front-end разработчик отвечает за внешний вид, фасад сайта, над которым работали Back-end разработчики, если представить Интернет-сайт как здание.
Front-end разработчик совместно работает с дизайнерами и UX-аналитиками над разработкой сайта. Ему важно общаться с другими командами разработчиков, чтобы лучше понимать цели и потребности бизнеса и потом предлагать решения, которые будут лучше соответствовать целям бизнеса.
Все, что Вы сейчас видите на сайте Академии ШАГ создано Front-end разработчиками. Дизайнер создал логотип и графику, фотограф предоставил фотографии, копирайтер придумал тексты, а Front-end разработчик собрал все воедино и перевел на язык WEB.
Back–End Developer
Итак, что же заставляет работать сайт? Где собираются и находятся основные данные, регистрации, заказы пользователей на покупку и заявки на обратный звонок? Back-end часть сайта состоит из сервера, приложения и баз данных. Back-end разработчик строит и поддерживает технологии, которые управляют всеми компонентами сайта.
Навыки и инструменты Back-end разработчика
Для того, чтобы сервер и базы данных работали вместе, разработчик использует серверные языки программирования вроде PHP, Ruby, Python, Java, или .Net, инструменты MySQL, Oracle и SQL Server.
В описании вакансий Back-end разработчиков часто встречаются требования по работе с РНР фрейморками, опытом работы с системами контроля версий, например, Git.
Перед тем, как приступить к работе разработчики общаются с бизнес-аналитиками и стейкхолдерами проекта, чтобы понять их конкретные потребности и перевести все их в технические требования к сайту и подобрать самые эффективные решения и архитектуру.
Сервер отправляет информацию компьютеру, когда пользователь начинает перемещаться по страницам сайта, что выражается в отображении необходимой страницы. Вы читаете, к примеру, о направлениях обучения в Компьютерной Академии ШАГ, значит Вы нажали на кнопку «Направления обучения» на сайте Академии и выбрали, к примеру, «Профессиональные спецкурсы», далее «Разработка и продвижение WEB-проектов», именно по этой причине Вы и находитесь на соответствующей странице. Этот сложный процесс – результат кропотливой работы Back-end разработчика.
Этот сложный процесс – результат кропотливой работы Back-end разработчика.
Full Stack Developer
Основная идея в том, что Full Stack разработчик работает кросс-функционально с полным стеком технологий, и с Front-end и с Back-end. Идею Full Stack разработчиков стали активно продвигать в компании Facebook несколько лет назад.
Некоторые говорят, что работа с серверной и клиентской частью сайта открывают больше возможностей. Но эта работа не без вызовов. Full Stack разработчик должен разбираться и в серверной и в клиентской части сайта одинаково хорошо.
Однако есть мнение, что быть одинаково хорошим в двух областях сложно, в какой-то одной области разработчик будет лучше.
Инструменты и навыки
Чаще всего Full Stack разработчик работает над серверной частью сайта и разбирается в Front-end разработке, что позволяет ему контролировать то, как будет выглядеть весь контент на стороне пользователя.
Чтобы проиллюстрировать комплексность Full Stack разработчика приведем несколько фактов. Нехватка специальных инструментов, зависимость от клиента или проекта, Full Stack разработчики должны знать и иметь представление о том, как работает WEB: настройки и конфигурации сервера, оживлять дизайн с помощью CSS, писать на JavaScript. Используя эти инструменты, разработчик определяет клиентскую и серверную часть сайта и отвечает за принятые решения, касательно выбранных технологий. Full Stack девелопер отвечает за работу сайта и за то, что происходит с пользователем на сайте: от времени загрузки сайта до его структуры и интерактивности.
Существуют определенный ряд требований, которым должен соответствовать любой разработчик, например, уделять особое внимание деталям, быстрая обучаемость, интерес к новым технологиям, эффективное решение проблем, и хорошие коммуникативные навыки, умение доносить свои идеи, аргументировать, договариваться с другими разработчиками в команде.
И напоследок, отметим, что за последние 10 лет потребность в WEB-разработчиках возросла на 20%, а это больше, чем в среднем по всем специальностям.
В Компьютерной Академии ШАГ студенты получают знания как по Front-end, так и Back-end разработке.
На занятиях студенты погружаются в атмосферу разработки и создания веб-сайтов. Они изучают HTML, CSS, JavaScript, PHP, Ruby, Python, Java, чтобы создавать сайты, которые помогают пользователям и бизнесу в разных странах.
разработка — время для новой профессии
В наше время информационные технологии развиваются семимильными шагами. Стало очень перспективно работать в IT-направлениях. Для одних работа в данной сфере — это источник высокого дохода, для других – реализация себя, для третьих разработка – это искусство. Те же, кто только планируют окунуться в океан программирования, должны для себя решить, какое направление им выбрать.
В данной статье поговорим о backend-разработчиках. Для начала давайте поймем, что такое backend и frontend. Эти понятия тесно взаимосвязаны между собой, они неразделимы.
Говоря простым языком, frontend — все, что браузер может читать, выводить на экран, а backend— все, что работает на сервере.
Таким образом, бэкэндеры самые, что ни на есть, бойцы невидимого фронта, от работы которых зависит работа каждого сайта, приложения и других ресурсов.
Для того, чтоб обеспечить хорошую техническую поддержку сайта, специалисту необходимо владеть хотя бы одним из многочисленных языков программирования. Самыми популярными на сегодняшний день являются PHP, Python, JavaScript, Go, Ruby и т.д.
Если вы новичок и только планируете погрузиться в мир web-разработки, то проще всего начать с языков PHP или Python.
У PHP невысокий уровень вхождения, в доступе можно найти много документации. PHP востребован в проектах разного масштаба: от обычного блога до крупнейших веб-приложений . PHP – язык, исполняемый на стороне веб-сервера, спроектированный Расмусом Лердорфом (Rasmus Lerdorf) в качестве инструмента создания динамических и интерактивных веб-сайтов. Этот язык используют в таких проектах, как Google, Facebook, Yahoo, Zend, NASA.
Python тоже довольно прост в изучении, особенно на начальном этапе; в нем хорошо продуманы механизмы модульности, которые могут быть легко использованы.
Python широко применяется как интерпретируемый язык для скриптов различного назначения.Python имеет целью приблизить синтаксис реальной программы, написанной на нём, к описывающему задачу псевдокоду, что позволяет программисту уменьшить объём программы. Хороший дизайн и эффективный, дисциплинирующий синтаксис этого языка облегчают программистам совместную работу над кодом.
Python используют в проектах Linux Weekly News, Yahoo Maps, Zope Corporation, Shopzilla.
Какие же требования сейчас выдвигаются к специалистам данного профиля и сколько денег можно заработать, освоив Backend?
На сегодняшний день требования к кандидатам широки и разнообразны, все зависит от задач, для которых необходим человек. Среди самых популярных требований можно выделить знание хотя бы одного из языков программирования, умение оптимизировать запросы, а также знание и опыт работы с реляционными системами управления базами данных, например, MySQL или PostgreSQL. Кроме того кандидатам необходимо знание английского языка.
Если говорить о личностных качествах, то можно выделить такие качества, как ответственность, многозадачность, коммуникабельность, умение работать в команде и др. Очень важно иметь логический склад ума.
Теперь о самом приятном: заработная плата бэк-разработчика напрямую зависит от опыта его работы и широты полученных знаний. На начальном этапе карьеры можно зарабатывать 30-45 т.р., конечная же сумма может переваливать за 150-200 т.р. и выше.
Очень часто можно встретить компанию-работодателя, которая может предложить не только хорошую заработную плату, но и готова принять сотрудников на удаленную работу. Отсутствие привязки к рабочему месту является неоспоримым плюсом для соискателей.
На сегодняшний день рынок растет и растет количество открытых вакансий web-разработчиков. Каждому специалисту найдется место в этой нише. Для соискателей важно быть открытыми к знаниям и уметь их применять.
Возможность реализовать себя в сфере IT и зарабатывать приличные средства безусловно подталкивает каждого к развитию и открытию новых направлений. Главное — не лениться и не бояться пробовать.
Первым шагом к новой профессии можно назвать курс web-разработки (backend) от Академии Алексея Сухорукова, где профессионалы своего дела за короткий срок помогут вам овладеть новой специальностью. Курс подойдет как для новичков, так и для тех, кто уже сталкивался с web-разработкой.
Записывайтесь и двигайтесь в направлении к работе своей мечты!
Front-End vs Back-End vs Full Stack Веб-разработчики
Начать обучение
Вы когда-нибудь задумывались, чем каждый день занимается внешний или внутренний разработчик? Читай дальше что бы узнать!
Вы открываете новую вкладку браузера, вводите URL-адрес и нажимаете Enter. Сайт загружается мгновенно. У него захватывает дух из-за его сверхчистой компоновки, хорошо продуманных страниц и впечатляющих визуальных эффектов.
Люди, ответственные за каждую часть этого опыта? Веб-разработчики.
По состоянию на январь 2020 года в Интернете насчитывается более 1,5 миллиарда веб-сайтов. И считаю. Поговорим о серьезной гарантии занятости для веб-разработчиков, людей, ответственных за кодирование, создание, анализ и поддержку всех этих веб-сайтов.
Веб-сайты теперь являются критически важным компонентом для поддержания конкурентоспособности любого бизнеса. А поскольку тенденции и лучшие практики веб-разработки практически меняются с сезоном, у разработчиков нет недостатка в работе.
Но как узнать, какие работы по веб-разработке нужно искать и которым нужно обучаться? Если вы копались на сайтах со списком вакансий или просматривали онлайн-курсы, вы, вероятно, поняли, что веб-разработка имеет тенденцию делиться на три основные группы: интерфейс, бэкэнд и полный стек.
Если вы пробовали себя в HTML, JavaScript или, может быть, немного в Python, но не совсем уверены, какой путь выбрать, эта полезная информация для вас.
Что такое Front-End разработчик?
Внешний интерфейс веб-сайта — это часть, с которой взаимодействуют пользователи. Все, что вы видите во время навигации по Интернету, от шрифтов и цветов до раскрывающихся меню и ползунков, представляет собой комбинацию HTML, CSS и JavaScript, управляемую браузером вашего компьютера.
НАВЫКИ И ИНСТРУМЕНТЫ
Front-end разработчики несут ответственность за код веб-сайта, ориентированный на пользователя, и за архитектуру его иммерсивного взаимодействия с пользователем. Для достижения этих целей разработчики интерфейсов должны владеть тремя основными языками: программированием HTML, CSS и Javascript. Помимо свободного владения этими языками, интерфейсные разработчики должны быть знакомы с такими фреймворками, как Bootstrap, Foundation, Backbone, AngularJS и EmberJS, которые обеспечивают великолепно выглядящий контент независимо от устройства, и библиотеками, такими как jQuery и LESS, которые упаковывают код в более полезную, экономящую время форму.Многие списки вакансий интерфейсных разработчиков также требуют опыта работы с Ajax, широко используемым методом использования Javascript, который позволяет страницам динамически загружаться путем загрузки данных сервера в фоновом режиме.
Интерфейсный разработчик отвечает за дизайн интерьера дома, построенного внутренним разработчиком.
Используя эти инструменты, разработчики интерфейсов работают в тесном контакте с дизайнерами или аналитиками пользовательского опыта, чтобы довести макеты или каркасы от разработки до доставки.Сильные разработчики интерфейсов также могут точно определять конкретные проблемы в пользовательском опыте и предоставлять рекомендации и кодифицированные решения, чтобы повлиять на дизайн. Также важно иметь возможность плавно сотрудничать с другими командами в бизнесе, чтобы понимать конкретные цели, потребности и возможности, а затем выполнять эти указания.
Это большая ответственность, но это может быть очень полезным. «Я технический человек, но все же визуальный человек, и возможность манипулировать тем, что мы видим и с чем взаимодействуем на цифровых платформах, с помощью разметки и кода появилась естественным образом», — сказал Майки Илаган, интерфейсный разработчик с восьмилетним опытом. .«На этом этапе мне нравится иметь возможность влиять на пользовательский интерфейс, на аспекты приложения или веб-сайта, с которыми пользователь взаимодействует и видит».
В целом, интерфейсный разработчик отвечает за дизайн интерьера дома, построенного внутренним разработчиком. Вкус и стиль декора диктует домовладелец. Как сказал Грег Матранга, директор по маркетингу продуктов в Apptix, о команде разработчиков внешнего и внутреннего интерфейса, за которыми он наблюдает: «Разработчики, которые работают над интерфейсом, иногда более взволнованы тем, что они делают, потому что они на самом деле могут использовать свой творческий потенциал.”
КАК ПЕРЕВОДИТЬ
Все, что вы видите на этом веб-сайте прямо сейчас, стало возможным благодаря интерфейсному разработчику. Дизайнер создал логотип и графику, фотограф сделал снимки, а копирайтер написал текст. Но фронтенд-разработчик собрал все эти части, перевел их на веб-язык и создал опыт работы с каждой страницей. Чтобы взять один конкретный пример, прокрутите вверх и вниз на главной странице Udacity. Обратите внимание, как буква «U» исчезает и появляется снова? Это дело рук фронтенд-разработчика.
Что такое внутренний разработчик?
Так что же делает возможной интерфейсную часть веб-сайта? Где хранятся все эти данные? Вот здесь-то и вступает в дело бэкэнд. Бэкэнд веб-сайта состоит из сервера, приложения и базы данных. Внутренний разработчик создает и поддерживает технологию, которая поддерживает эти компоненты, которые, вместе, позволяют стороне веб-сайта, обращенной к пользователю, вообще существовать.
НАВЫКИ И ИНСТРУМЕНТЫ
Чтобы сервер, приложение и база данных взаимодействовали друг с другом, серверные разработчики используют серверные языки, такие как PHP, Ruby, Python, Java и.Net для создания приложений и таких инструментов, как MySQL, Oracle и SQL Server, для поиска, сохранения или изменения данных и их передачи пользователю во внешнем коде. Открытие вакансий для back-end разработчиков часто требует опыта работы с PHP-фреймворками, такими как Zend, Symfony и CakePHP; опыт работы с программным обеспечением для контроля версий, таким как SVN, CVS или Git; и опыт работы с Linux как системой разработки и развертывания.
Back-end разработчики используют эти инструменты для создания или поддержки веб-приложений с помощью чистого, портативного, хорошо документированного кода.Но перед написанием этого кода им необходимо сотрудничать с заинтересованными сторонами, чтобы понять их конкретные потребности, а затем преобразовать их в технические требования и придумать наиболее эффективное и действенное решение для создания архитектуры технологии.
«Я всегда отдавал предпочтение внутренней разработке, потому что мне нравится манипулировать данными», — сказал давний back-end разработчик JP Toto, который в настоящее время является разработчиком программного обеспечения для Wildbit. «В последнее время публичные и частные API-интерфейсы стали важной частью обмена данными между мобильными устройствами, веб-сайтами и другими подключенными системами.Создание API-интерфейсов, которые общественность считает полезными, — очень приятная часть моей работы ».
КАК ПЕРЕВОДИТЬ
Когда вы переходили на этот веб-сайт, серверы Udacity отправляли информацию на ваш компьютер или мобильное устройство, которое превращалось в страницу, которую вы сейчас видите. Этот процесс является результатом работы внутреннего разработчика. Кроме того, если вы записываетесь на курс или нано-степень Udacity, хранение вашей личной информации — а также тот факт, что каждый раз, когда вы возвращаетесь на сайт и входите в систему, запрашиваются ваши данные — это ответственность внутреннего разработчика.
Что такое разработчик полного стека?
Часто нет четкого различия между фронтенд и бэкенд разработкой. «Front-end разработчикам часто необходимо изучать эти дополнительные back-end навыки, и наоборот, особенно в нынешней экономике, когда ресурсы маркетинга ограничены», — сказал Матранга. «Разработчикам нужна некоторая междисциплинарная дисциплина. Часто нужно быть универсалом ».
Разработчики полного стека — мастера на все руки.
Введите: разработчик полного стека.Эта роль была популяризирована семь лет назад техническим отделом Facebook. Идея состоит в том, что разработчик полного стека может кросс-функционально работать над полным «стеком» технологий, то есть как с интерфейсом, так и с серверной частью. Разработчики полного стека предлагают полный пакет.
«Профессиональная работа как на стороне сервера, так и на стороне клиента открывает больше возможностей», — сказал Федерико Ульфо, разработчик полного стека в Grovo. Но, конечно, полная разработка не обходится без проблем. «Если провести аналогию с едой, вы можете хорошо готовить или хорошо запекать, но для овладения тем и другим требуется время и опыт.И я не говорю о следовании рецепту, это может сделать каждый. Я говорю о том, чтобы приготовить что-то по-настоящему вкусное ».
НАВЫКИ И ИНСТРУМЕНТЫ
Разработчики полного стека работают, как и серверные разработчики, на стороне сервера веб-программирования, но они также могут свободно говорить на интерфейсных языках, которые определяют, как контент выглядит на стороне сайта, обращенной к пользователю. Они мастера на все руки.
Чтобы проиллюстрировать возрастающую сложность разработки полного стека, вот пример того, как полный стек мог бы выглядеть в последние годы по сравнению с текущим моментом:
Изображение через TechCrunch
Изображение через TechCrunch
Независимо от конкретных инструментов, в зависимости от проекта или клиента, разработчики полного стека должны быть осведомлены на каждом уровне работы в Интернете: установка и настройка серверов Linux, написание серверных API-интерфейсов, погружение в клиентскую сторону. JavaScript поддерживает приложение и обращает «дизайнерский взгляд» на CSS.
Используя эти инструменты, разработчики полного стека должны иметь возможность немедленно определять клиентскую и серверную ответственность решения и формулировать плюсы и минусы различных решений.
КАК ПЕРЕВОДИТЬ
Разработчик полного стека будет нести ответственность за весь процесс работы с этим сообщением в блоге, от времени загрузки и макета до интерактивности и структурной основы.
Итог
У веб-разработки много граней.Но независимо от того, какой тип развития вы планируете развивать, мягкие навыки, такие как внимание к деталям, способность быстро учиться, способность эффективно решать проблемы и сильное общение, сослужат вам хорошую службу в дополнение к твердым навыкам, описанным выше.
К счастью, сейчас самое время сделать карьеру в веб-разработке. По прогнозам, занятость веб-разработчиков вырастет на 27 процентов за 10-летний период с 2014 по 2024 год, что быстрее, чем в среднем по всем профессиям.
Ознакомьтесь с курсами веб-разработки Udacity, чтобы сделать первый шаг вперед по выбранному вами пути. Удачи!
Узнать больше
Фронтенд против бэкенда: с чего начать?
Возможно, вы уже слышали фразы «передняя часть» и «бэк-энд», относящиеся к программированию. Если вы новичок в программировании, вам может быть интересно, что на самом деле означают эти термины.
На высоком уровне «интерфейс» — это то, что посетители или пользователи будут видеть, когда они взаимодействуют с программой, приложением или платформой.«Бэкэнд» — это место, где программисты создают процессы, чтобы эти взаимодействия выполнялись гладко.
При работе над новым проектом разработчики программного обеспечения создают программы с нуля. Большинство приложений работают как на интерфейсных, так и на внутренних языках программирования.
Но остается вопрос: что вы должны сначала изучить: интерфейсный или серверный язык? В этой статье мы более подробно объясним разницу между фронтальной и серверной разработкой (а также рассмотрим разработку полного стека), чтобы помочь вам решить, с чего начать.
Что такое фронтенд-разработка?
Front-end разработка — это разработка приложений на поверхностном уровне путем изменения их стиля и внешнего вида в соответствии с потребностями пользователя или заказчика. Проще говоря, интерфейсная часть управляет частями веб-сайтов и приложений, которые пользователи фактически видят и с которыми взаимодействуют для выполнения определенных задач.
Когда люди думают о внешнем интерфейсе, они обычно ассоциируют его со стилем веб-сайта, таким как макет страницы, меню и изображения.Внешние разработчики несут ответственность за обновление страниц компании, настройку макетов, добавление анимированных элементов, обеспечение доступности и многое другое.
Посмотрите следующее видео и прочтите, чтобы узнать больше о том, как начать разработку интерфейса.
Языки программирования внешнего интерфейса
Какие языки используются при разработке внешнего интерфейса? Как правило, интерфейс использует HTML, CSS и JavaScript.
HTML — это структурная основа сайта, CSS (каскадные таблицы стилей) — это настраиваемая обложка, которая определяет стиль визуальных элементов, а JavaScript влияет на перемещение элементов на странице.
Вы также захотите ознакомиться с некоторыми интерфейсными фреймворками, такими как React, Vue и Angular. Фреймворки — это специализированные технологии, которые помогают настраивать приложения. Вместо того, чтобы писать все с нуля, фреймворки позволяют ускорить процесс разработки.
Начало работы с интерфейсной разработкой
Хотите узнать больше о интерфейсной разработке? Мы предлагаем изучить основы веб-разработки с помощью HTML / CSS, поскольку они являются основой всех веб-страниц.Вы также можете погрузиться и узнать все, что вам нужно знать, чтобы стать фронтенд-инженером, с нашим карьерным курсом Front-End Engineer.
Даже если ваша конечная цель — стать разработчиком серверной части или полного стека, опытные разработчики могут порекомендовать вам сначала освоить интерфейсную разработку. Понимая, как создается интерфейс веб-сайтов, вы можете определить способы сделать приложения более плавными за кулисами.
Что такое внутренняя разработка?
Внутренняя разработка определяет, как работают программы, создавая скрытые процессы, которые выполняются за кулисами.Тем не менее, серверная часть — это гораздо больше, чем просто управление общей функциональностью приложения или веб-сайта. Он также подробно описывает, что происходит на сервере и в базе данных.
То, что разработчики называют серверной частью, — это то, что работает в фоновом режиме, невидимое без вглядывания в исходный код. Думайте о внешнем интерфейсе как о меню в ресторане: оно позволяет вам заказать что-то из списка предметов, доставленных из другой комнаты.
Думайте о задней части как о кухне.Он действует как скрытый отсек, в котором шеф-повар готовит вам еду. Клиент должен иметь возможность общаться с шеф-поваром, чтобы официант выступал в роли посредника, отправляя заказы на кухню. Внутренний разработчик — это официант, который обрабатывает базу данных веб-сайта, используя внутренний или серверный язык.
Языки программирования серверной части
Существует множество языков программирования, используемых в серверной части. Здесь, в Codecademy, мы обучаем серверной разработке в основном на JavaScript, Python и C #.Когда вы только начинаете, мы рекомендуем сосредоточиться на JavaScript, поскольку наличие единого языка для интерфейса и серверной части упрощает путь к сильной разработке полного стека.
Хотите узнать о серверных фреймворках? Проверьте Express, Flask и asp.net. Мы также рекомендуем ознакомиться с этой замечательной статьей MDN Web Docs о серверных фреймворках и о том, как их выбрать. Хотите стать внутренним разработчиком? Ознакомьтесь с нашим карьерным планом Back-End инженера.
Что такое разработка полного стека?
Разработка полного стека означает комбинацию внешней и внутренней разработки.Программист будет взаимодействовать как с клиентскими, так и с серверными функциями. Разработчик полного стека — это гибрид этих двух ролей, хорошо разбирающийся во многих областях и способный разрабатывать целые веб-сайты или приложения с нуля.
Разработчики полного стека носят разные шляпы. Их универсальность позволяет им участвовать на любом этапе цикла разработки программного обеспечения. Одно из преимуществ полноценного разработчика заключается в том, что вы сможете понять, что делает веб-сайт интуитивно понятным и простым в использовании, а также как создать его наиболее эффективно.
Начало работы
Если вы заинтересованы в том, чтобы научиться разрабатывать интерактивные веб-сайты от начала до конца, наш курс карьеры инженера полного цикла даст вам навыки, необходимые для входа в отрасль в качестве инженера полного цикла. Если вас интересует фронтенд-разработка, карьерный путь фронтенд-инженера для вас. Если вас интересует карьера в области бэкенд-разработки, перейдите на наш план карьеры бэк-эн-инженера.
Серверная веб-архитектура
| Codecademy
Инженеры-программисты, кажется, всегда обсуждают интерфейс и серверную часть своих приложений.Но что именно это значит?
Внешний интерфейс — это код, который выполняется на стороне клиента. Этот код (обычно HTML, CSS и JavaScript) запускается в браузере пользователя и создает пользовательский интерфейс.
Внутренняя часть — это код, который выполняется на сервере, принимает запросы от клиентов и содержит логику для отправки соответствующих данных обратно клиенту. Серверная часть также включает базу данных, в которой будут постоянно храниться все данные для приложения.В этой статье основное внимание уделяется аппаратному и программному обеспечению на стороне сервера, которые делают это возможным.
Обзор HTTP и
ОТДЫХАЙТЕ, если хотите освежить в памяти эти темы. Это основные соглашения, которые обеспечивают структуру цикла запрос-ответ между клиентами и серверами.
Давайте начнем с обзора взаимоотношений клиент-сервер, а затем мы сможем собрать все воедино!
Какие клиенты?
Клиенты — это все, что отправляет запросы в серверную часть.Часто это браузеры, которые запрашивают код HTML и JavaScript, который они будут выполнять для отображения веб-сайтов конечному пользователю. Однако существует много разных типов клиентов: это может быть мобильное приложение, приложение, работающее на другом сервере, или даже интеллектуальное устройство с подключением к Интернету.
Что такое серверная часть?
Серверная часть — это вся технология, необходимая для обработки входящего запроса, генерации и отправки ответа клиенту. Обычно он состоит из трех основных частей:
- Сервер.Это компьютер, который принимает запросы.
- Приложение. Это приложение, работающее на сервере, которое прослушивает запросы, извлекает информацию из базы данных и отправляет ответ.
- База данных. Базы данных используются для организации и сохранения данных.
Что такое сервер?
Сервер — это просто компьютер, который прослушивает входящие запросы. Хотя существуют машины, созданные и оптимизированные для этой конкретной цели, любой компьютер, подключенный к сети, может выступать в качестве сервера.Фактически, вы часто будете использовать свой собственный компьютер в качестве сервера при разработке приложений.
Каковы основные функции приложения?
Сервер запускает приложение, которое содержит логику того, как отвечать на различные запросы на основе команды HTTP и унифицированного идентификатора ресурса (URI). Пара HTTP-глагола и URI называется маршрутом , а сопоставление их на основе запроса называется маршрутизацией .
Некоторые из этих функций-обработчиков будут промежуточным программным обеспечением .В этом контексте промежуточное программное обеспечение — это любой код, который выполняется между сервером, получающим запрос, и отправкой ответа. Эти функции промежуточного программного обеспечения могут изменять объект запроса, запрашивать базу данных или иным образом обрабатывать входящий запрос. Функции промежуточного программного обеспечения обычно заканчиваются передачей управления следующей функции промежуточного программного обеспечения, а не отправкой ответа.
В конце концов, будет вызвана функция промежуточного программного обеспечения, которая завершит цикл запрос-ответ, отправив ответ HTTP обратно клиенту.
Часто программисты используют фреймворк вроде Express или Ruby on Rails для упрощения логики маршрутизации. На данный момент просто подумайте, что каждый маршрут может иметь одну или несколько функций-обработчиков, которые выполняются всякий раз, когда выполняется запрос к этому маршруту (HTTP-команда и URI).
Какие ответы может отправлять сервер?
Данные, которые сервер отправляет обратно, могут иметь разные формы. Например, сервер может обслуживать файл HTML, отправлять данные в формате JSON или отправлять обратно только код состояния HTTP.Вы, вероятно, видели код состояния «404 — не найден» всякий раз, когда пытались перейти к несуществующему URI, но существует гораздо больше кодов состояния, которые указывают, что произошло, когда сервер получил запрос.
Что такое базы данных и зачем они нужны?
Базы данных обычно используются в серверной части веб-приложений. Эти базы данных предоставляют интерфейс для постоянного сохранения данных в памяти. Хранение данных в базе данных снижает нагрузку на основную память ЦП сервера и позволяет извлекать данные в случае сбоя сервера или потери питания.
Многие запросы, отправленные на сервер, могут потребовать запроса к базе данных. Клиент может запросить информацию, которая хранится в базе данных, или клиент может отправить данные со своим запросом для добавления в базу данных.
Что такое веб-API на самом деле?
API — это набор четко определенных методов связи между различными программными компонентами.
Более конкретно, веб-API — это интерфейс, созданный серверной частью: набор конечных точек и ресурсов, которые эти конечные точки предоставляют.
Веб-API определяется типами запросов, которые он может обрабатывать, что определяется маршрутами, которые он определяет, и типами ответов, которые клиенты могут ожидать получить после попадания в эти маршруты.
Один веб-API может использоваться для предоставления данных для разных интерфейсов. Поскольку веб-API может предоставлять данные без реального указания способа просмотра данных, можно создать несколько различных HTML-страниц или мобильных приложений для просмотра данных из веб-API.
Другие принципы цикла запрос-ответ:
- Сервер обычно не может инициировать ответы без запросов!
- Каждый запрос требует ответа, даже если это всего лишь код состояния 404, указывающий на то, что контент не был найден.В противном случае ваш клиент останется висящим (неопределенное ожидание).
- Сервер не должен отправлять более одного ответа на запрос. Это вызовет ошибки в вашем коде.
Отображение запроса
Давайте сделаем все это более конкретным, рассмотрев на примере основные шаги, которые происходят, когда клиент делает запрос к серверу.
1. Алиса делает покупки на SuperCoolShop.com. Она нажимает на изображение обложки для своего смартфона, и это событие щелчка отправляет запрос GET на http: // www.SuperCoolShop.com/products/66432 .
Помните, GET описывает тип запроса (клиент просто запрашивает данные, ничего не меняя). URI (единый идентификатор ресурса) / products / 66432 указывает, что клиент ищет дополнительную информацию о продукте, и этот продукт имеет идентификатор 66432.
SuperCoolShop имеет огромное количество продуктов и множество различных категорий для фильтрации по ним, поэтому фактический URI будет более сложным, чем этот.Но это общий принцип работы запросов и идентификаторов ресурсов.
2. Запрос Алисы отправляется через Интернет на один из серверов SuperCoolShop. Это один из самых медленных шагов в процессе, потому что запрос не может быть быстрее скорости света, и ему может потребоваться большое расстояние. По этой причине у крупных веб-сайтов с пользователями по всему миру будет много разных серверов, и они будут направлять пользователей на ближайший к ним сервер!
3.Сервер, который активно прослушивает запросы от всех пользователей, получает запрос Алисы!
4. Срабатывают прослушиватели событий, соответствующие этому запросу (HTTP-команда: GET и URI: / products / 66432 ). Код, который выполняется на сервере между запросом и ответом, называется промежуточным программным обеспечением .
5. При обработке запроса код сервера делает запрос к базе данных, чтобы получить дополнительную информацию об этом корпусе смартфона. База данных содержит всю остальную информацию, которую Алиса хочет знать об этом чехле для смартфона: название продукта, цена продукта, несколько обзоров продукта и строка, которая предоставит путь к изображению продукта.
6. Выполняется запрос к базе данных, и база данных отправляет запрошенные данные обратно на сервер. Стоит отметить, что запросы к базе данных — один из самых медленных шагов в этом процессе. Чтение и запись из статической памяти происходит довольно медленно, и база данных может находиться не на исходном сервере, а на другом компьютере. Этот запрос, возможно, придется отправить через Интернет!
7. Сервер получает необходимые данные из базы данных, и теперь он готов создать и отправить свой ответ обратно клиенту.В этом теле ответа содержится вся информация, необходимая браузеру, чтобы показать Алисе более подробную информацию (цена, отзывы, размер и т. Д.) О интересующем ее корпусе телефона. Заголовок ответа будет содержать код состояния HTTP 200, чтобы указать, что запрос имеет удалось.
8. Ответ отправляется через Интернет обратно на компьютер Алисы.
9. Браузер Алисы получает ответ и использует эту информацию для создания и визуализации представления, которое в конечном итоге видит Алиса!
Что такое внутренняя разработка? — Определение Techslang
Backend-разработка — это та область веб-разработки, которая фокусируется на том, как работает веб-сайт или веб-приложение.Это то, что происходит за кулисами, точно так же, как шеф-повар ресторана и его / ее сотрудники обрабатывают все заказы, а клиенты, сидящие за их столиками, не видят их. Однако вместо того, чтобы готовить еду, бэкэнд-разработчики пишут коды, которые позволяют веб-браузерам связываться с базами данных и серверами.
Основная роль внутреннего разработчика заключается в обеспечении того, чтобы конечные пользователи получали данные или услуги, которые они запрашивали, без сбоев и вовремя. Таким образом, внутренняя разработка требует исчерпывающего набора навыков и знаний в области программирования.
Другие интересные термины…
Подробнее о «Backend Development»
Backend Languages
Когда в сообщении о вакансии говорится, что компания ищет веб-разработчиков, они, скорее всего, относятся к backend-разработчикам, которые являются иногда их также называют «backend-инженерами». Backend-разработчики должны быть знакомы с различными типами языков веб-разработки, такими как:
- Java : Известный как король всех языков программирования, Java используется для разработки популярных веб-сайтов и веб-приложений, включая Netflix, Uber, Google Earth и Tinder.
- Ruby on Rails (RoR): RoR стал фаворитом среди программистов, поскольку он упрощает процесс веб-разработки. Разработчики использовали этот язык для создания нескольких авторитетных веб-сайтов и приложений, таких как Airbnb, Slideshare, Goodreads, Groupon, Askfm и Kickstarter.
- Python: Python — один из наиболее часто используемых языков программирования в мире. Помимо разработки веб-сайтов, он также участвует в сетевом программировании, искусственном интеллекте (AI) и машинном обучении (ML).Среди веб-приложений, использующих Python, — Spotify, Dropbox, Google, Reddit и Instagram.
- PHP: Преимущество PHP как языка программирования серверной части заключается в простоте изучения. Он также поддерживает различные системы управления контентом (CMS), такие как WordPress и Joomla. PHP также использовался для разработки веб-приложений, включая Facebook, Wikipedia, Tumblr, MailChimp и Flickr.
Однако внутренним разработчикам не помешало бы также ознакомиться с такими языками разработки, как язык гипертекстовой разметки (HTML) и каскадные таблицы стилей (CSS).Фактически, несколько backend-разработчиков начинали как фронтенд-разработчики.
Backend- и Frontend-разработка: разница
В то время как backend-разработка фокусируется на том, что происходит за кулисами, фронтенд-разработка обрабатывает дизайн и интерфейс веб-сайта или веб-приложения. Разработчики интерфейсов заботятся обо всем, что конечные пользователи видят в своих браузерах или приложениях. Таким образом, backend и frontend разработка работают рука об руку, обеспечивая беспроблемный пользовательский интерфейс.
Backend-разработчики должны уметь хорошо работать с другими командами. Фактически, их поощряют вносить идеи на начальных этапах разработки. Если backend-разработчики не будут участвовать на ранних этапах разработки, они могут столкнуться с проблемами позже.
В последние годы фронтенд и бэкэнд-разработка были объединены в то, что сейчас называется «полнофункциональной разработкой». В этом случае веб-разработчик может заниматься как внешней, так и внутренней разработкой.
Сколько зарабатывают backend-разработчики?
Backend-разработчик может зарабатывать от 49 000 до 99 000 долларов США в год, что делает backend-разработку одной из лучших профессий программиста, которая хорошо оплачивается. Примерно такая же цифра для фронтенд-разработчиков. С другой стороны, разработчик полного стека, по понятным причинам, зарабатывает больше, поскольку они занимаются как внешней, так и внутренней разработкой.
Больше от Techslang …
Что такое серверная часть как услуга и что она означает для разработчиков?
Backend-as-a-Service (Baas) — это направление мобильной разработки, популярность которого в ближайшие годы будет расти.По данным Global Industry Analysts Inc., источника бизнес-стратегии и рыночной информации, «прогнозируется, что к 2020 году мировой рынок Backend-as-a-Service (BaaS) достигнет 31,6 миллиарда долларов США, что будет обусловлено ростом экономики, ориентированной на приложения во всем мире. и, как следствие, незаменимость мобильных приложений для создания экономической ценности »Global Industry Analysts Inc. По мере того, как BaaS становится рыночным драйвером для экономики, основанной на приложениях, это важно для разработчиков, которые работают с серверной частью, и для инвесторов технологических компаний и менеджеры по продукту, чтобы понять, что такое BaaS и какую ценность он приносит на рынок.
Основной предпосылкой для BaaS является разработка «сначала API», то есть сначала создается API, который действует как основа для создания различных мобильных платформ (IoS, Android и т. Д.). Это контрастирует с другим популярным подходом, «сначала мобильные», иногда известным как «платформа как услуга» (PaaS), когда сначала создается мобильная веб-страница, а затем создается серверный продукт для каждой отдельной платформы Nordic API.
Традиционно подход, ориентированный на мобильные устройства, ориентирован на разработку сверху вниз, при этом разработчики сначала создают целевую страницу для приложения, а затем разрабатывают отдельные продукты для каждой платформы, по сути создавая автономные и самоуправляемые приложения для каждой платформы.Подход API основан на предпосылке, что все платформы и приложения, независимо от их отдельных особенностей и более сложных требований, имеют общие основные базовые элементы и потребности, такие как push-уведомления, администрирование пользователей и возможности хранения.
Преимущества BaaS
В ближайшие годы подход BaaS на основе API будет предоставлять сторонние сервисы в качестве серверной функции, при этом пользователи будут создавать приложения для конкретных платформ на основе многоразовой базы. Эта база API будет содержать повторяющиеся функции, такие как push-уведомления, интеграция с социальными сетями, хранение и совместное использование файлов, службы определения местоположения, обмен сообщениями и чат, управление пользователями, бизнес-логика и анализ использования.Эти элементы будут доступны для всех приложений, созданных на основе серверной части, независимо от того, какую платформу приложений будет использовать конечный пользователь, например IoS или Android. Многоразовые сервисы, предоставляемые BaaS, имеют ряд преимуществ по сравнению с традиционной интерфейсной разработкой.
Многоразовая и повторяемая серверная часть дает множество преимуществ, например:
- Останавливает ненужное проявление стека.
Вместо того, чтобы многие разработчики были вынуждены воссоздавать стек для каждого разрабатываемого ими мобильного приложения, служба BaaS может обеспечить большую часть их основных потребностей в обработке.Их основная проблема тогда будет связана с подключением к API, вместо того, чтобы тратить часы на разработку настраиваемых стеков, которые затем необходимо воссоздавать, изменять и повторно собирать в соответствии с потребностями каждой отдельной платформы приложений. Разработчики могут создавать то, что им нужно, поверх существующих структур, вместо того, чтобы каждый раз начинать с нуля.
- Обеспечивает большую доступность.
Если каждое приложение имеет одну и ту же базовую основу, то BaaS может легко связывать приложения на разных платформах.Это дает много преимуществ: от более простого обмена данными до лучшей доступности для облачного хранилища, более быстрого раскрутки и в целом более удобного взаимодействия с пользователем.
- Обеспечивает различные результаты с помощью одной модели.
Думайте о BaaS как о «стартовом доме». Каждый пользователь начинает с одних и тех же основных элементов и продолжает добавлять к ним, чтобы создать свой собственный индивидуальный «дом». Однако, поскольку базовые элементы дома одинаковы, другие пользователи могут легче понять и даже взаимодействовать с «домом» или исправлять его, создавая унифицированный серверный модуль, который имеет лучшую и более сильную базу пользователей.
Рекомендации разработчиков
Есть несколько вопросов, которые разработчики, которые создают или используют продукты BaaS, должны учитывать перед внедрением или использованием системы BaaS.
- Построить унифицированные API и SDK
Разработчики, помогающие создавать продукты BaaS, должны уделять основное внимание непрерывности используемых API и SDK. Это означает, что каждый из них должен иметь возможность многократно использоваться одним и тем же способом через серверную часть. Это создает меньше путаницы для потребителей, поскольку они могут изучить шаблоны и код один раз для использования любого API, который вы предоставляете, вместо того, чтобы изучать разные правила для каждого продукта.
- Интерфейсные веб-приложения должны соответствовать «шаблону»
В отличие от разработки, ориентированной на мобильные устройства (PaaS), BaaS, по понятным причинам, больше ориентирован на базовые системы серверной части. Это требует, чтобы веб-приложения разрабатывались на основе функциональности этой системы, а не создавали индивидуальный стек для каждого приложения. Разработчики мобильных приложений должны будут учитывать это при разработке и использовании API и SDK в решении BaaS.
- Данные — самое главное
В модели BaaS данные — это первые скандинавские API.API, предоставляющий эти данные, должен быть центром разработки приложения. В отношении данных необходимо будет принять множество решений, например, кто может получить к ним доступ и как приложение будет обрабатывать данные. Это может поставить под угрозу безопасность приложения, поэтому следует принять меры предосторожности, чтобы убедиться, что данные не только доступны, но и безопасны.
Сводка
Использование серверной части для снятия некоторых задач разработки с вашей тарелки дает множество преимуществ, включая менее сложную разработку приложений, меньшее время разработки и большую доступность для различных платформ.При рассмотрении вопроса о переходе на модель BaaS, будь то создание собственной модели или использование поставщика BaaS, обязательно изучите проблемы и составьте план разработки — единый дизайн может иметь решающее значение для успешной реализации.
Что дальше?
Подпишитесь на нашу информационную рассылку для разработчиков CODE . Разработано разработчиками для разработчиков. Будьте в курсе интересных тем: учебные пособия, советы и рекомендации, а также мероприятия по созданию сообщества.
CenturyLink Cloud. Мы — другой поставщик облачных услуг. Позвольте нам показать вам, почему.
Front End vs. Back End разработка
Front End разработка и Back End разработка отвечает за Интернет, с которым вы взаимодействуете — весь день, каждый день. Front End разработка использует языки программирования front end для создания того, что пользователь видит в браузере; Внутренняя разработка использует языки программирования серверной части для выполнения этих запросов на стороне сервера.В совокупности это создает беспроблемный опыт для пользователя.
Погружаясь глубже, эта страница была создана с использованием трех языков интерфейса. Слова, которые вы читаете, представлены в формате HTML. Интервал и цвета определяются CSS. Интерактивная графика является результатом JavaScript. Языки серверной части, работающие в фоновом режиме, включают Ruby, Python и PHP.
Давайте на секунду отвлечемся от технических вопросов. Во многом это похоже на город или дом. В городе есть поверхностный уровень, с которым вы взаимодействуете, и инфраструктура, которая затем поддерживает этот поверхностный уровень.Это может быть водопровод или электросеть, питающая город.
Но всегда есть что-то, что вы видите, и что-то работает за этим. В доме фундамент и каркас можно рассматривать как HTML. CSS добавляет элементы дизайна, в то время как JavaScript может быть всем, что делает дом домом. На задней панели могут быть утилиты и другие необходимые сервисы.
Это много для обработки — мы знаем. Вот почему мы здесь, чтобы устранить путаницу относительно Front End Development иBack End Development и что значит быть разработчиком в одной из этих дисциплин.
Это означает охват языков программирования полного стека и навыков, необходимых для Front End или Back End разработчика. Мы также рассмотрим новейшие тенденции в области веб-разработки и трудоустройства для Front End и Back End разработчиков, в том числе возможности заработной платы и трудоустройства. Мы также рассмотрим появление Full Stack Development. Это очень важно, но мы здесь, чтобы помочь.
Итак, что такое Front End и Back End?
Что такое Front End разработка?
Языки Front End разработки и программирования Front End создают то, с чем взаимодействует пользователь
HTML, CSS и JavaScript — это три языка Front End
Каждый язык имеет определенную функцию
Проще говоря : Front End веб-разработчик создает визуальные эффекты — визуальное представление запроса пользователя в браузере, потребность в котором возникла в середине 1990-х годов с развитием коммерциализированного Интернета, который мы знаем сегодня.
Первый веб-сайт состоял из нескольких ссылок о всемирном веб-проекте. Хотя фронтенд-разработчик еще не был нужен, существовали язык и протокол, которые послужили основой для создания более интересных веб-сайтов. Таблицы HTML (язык гипертекстовой разметки) стали революционным шагом в организации контента на веб-сайтах, а графика добавила визуальной привлекательности в начале 1990-х годов. Ранние веб-сайты все еще были неуклюжими и не интуитивно понятными по сегодняшним стандартам, но это был важный шаг в веб-разработке.
Вскоре фронтенд-разработка будет процветать с появлением JavaScript в 1995 году и Flash в 1996 году. К 1998 году были созданы каскадные таблицы стилей (CSS), и все инструменты, которые потребуются фронтенд-разработчику, стали доступны для создания современных сайтов.
Хотите стать инженером-программистом? Flatiron предлагает бесплатный вводный курс программирования, чтобы узнать, хотите ли вы продолжить свою карьеру! Если вы уже уверены, наша программа разработки программного обеспечения на полный рабочий день подготовит вас к работе за 15 недель.
За последние 20 лет то, что было началом разработки Front End, вышло далеко за рамки HTML, JavaScript и CSS. Популярность Flash-разработки уступила место HTML5. Хотя JavaScript привнес в Интернет интерактивность, разработчики разработали фреймворки для оптимизации этого процесса. Фреймворки JavaScript, такие как React, теперь используются для быстрой и эффективной разработки пользовательских интерфейсов. Redux — это еще одна среда JavaScript, обычно используемая с React или Angular, которая позволяет разработчикам создавать предсказуемые и легко тестируемые приложения.Есть еще больше фреймворков JavaScript, которые устраняют избыточные задачи кодирования.
Ключевые выводы → Языки фронтенд-разработки и фронтенд-программирования привели к созданию динамичного и интерактивного Интернета, который мы используем ежедневно. Front End-разработка сочетает в себе три языка программирования, фреймворки JavaScript и навыки дизайна для создания веб-сайта на основе определенного набора потребностей.
Что такое Front End разработчик?
Помогает создать пользовательский интерфейс в браузере
Требуются творческие, технические и коммуникативные навыки
Прогнозы занятости и заработной платы многообещающие
Front End разработчик (разработчик) работает с дизайнерами и обратно Конец разработчикам для создания веб-сайта.Разработчики Front End используют языки программирования и фреймворки, чтобы создавать то, что пользователь испытывает в браузере.
Все, что делает Front End-разработчик, обеспечивает отличное взаимодействие с пользователем. Все аккуратные расцветки или бесшовная загрузка страниц — это результат разработки Front End. Хотя разработчик может заботиться о внешнем виде сайта, его работа в первую очередь связана с производительностью. Разработчики Front End должны быть креативными и техническими, потому что они работают как с веб-дизайнерами, так и с разработчиками Back End.
TL; DR: Что такое фронтенд-разработчик? Front End-разработчик использует HTML, CSS и JavaScript для создания того, что пользователь испытывает в браузере.
Веб-разработчики действительно могут быть дизайнерами, но это две разные роли: веб-разработчик воплощает творение дизайнера в жизнь с помощью различных макетов и фреймворков. Разработчики Front End не создают графику или элементы дизайна, но они создают интерфейс и различные динамические элементы для создания иммерсивного опыта.
На нашей домашней странице изображение увеличивается, а текст сжимается при наведении курсора на кнопку при использовании настольного компьютера. Это тонкий стиль, созданный разработчиком Front End.
Другой пример — то, как сайт выглядит на компьютере или смартфоне. Сайты должны быть отзывчивыми, потому что пользователь может заходить на них с компьютера, смартфона или планшета. Хороший веб-сайт настраивает пользовательский интерфейс так, чтобы он лучше всего соответствовал дисплею устройства, и задача разработчика переднего плана — реализовать этот дизайн.
Front End Dev должны обладать как техническими, так и творческими навыками в рамках своей повседневной работы. Им нужно иметь воображение, чтобы понять, как будет выглядеть веб-сайт, и при этом иметь техническую возможность воплощать мечты в реальность.Это также должно происходить полностью незаметно и интуитивно понятно для пользователя. Разработчикам также необходимо учитывать скорость отклика сайта, поскольку мир становится все более мобильным. Медленный или плохой опыт будет наказан как Google, так и пользователями.
Помимо жестких навыков, Front End разработчикам необходимы мягкие навыки для общения между несколькими командами. Это означает, что нужно научиться сообщать о потребностях дизайнерам, разработчикам серверной части и членам команды, которые могут не обладать большими техническими знаниями. Одно дело писать код, а совсем другое — объяснять кодирование.
В связи с растущим спросом на цифровые технологии фронтенд-разработчики пользуются большим спросом. По прогнозам Бюро статистики труда Министерства труда США, количество вакансий веб-разработчиков, включая разработчиков Front End и Back End, вырастет на 15% в период с 2016 по 2026 год.
Хотя медианные зарплаты могут сильно различаться, даже самые консервативные оценки для Front End разработчика намного выше, чем медианная зарплата для всех профессий. По данным Бюро статистики труда, средняя зарплата веб-разработчика составляет 67 990 долларов по сравнению со средней зарплатой в 37 690 долларов для всех профессий.
Средняя зарплата Front End разработчиков выше на таких сайтах, как Glassdoor и Indeed. Средняя годовая зарплата Front End разработчика на Glassdoor составляет 92 783 доллара. Средняя зарплата на Indeed составляет 108 303 доллара в год. Средняя зарплата младших разработчиков Front End ниже — 60 425 долларов на Indeed и 79 511 долларов на Glassdoor. По данным Glassdoor, старшие разработчики Front End зарабатывают в среднем 120 000 долларов.
Обратите внимание, что некоторые разработчики Front End могут зарабатывать меньше или больше среднего в зависимости от местоположения и отрасли.Мы рекомендуем просмотреть различные веб-сайты, чтобы получить представление о потенциальной заработной плате с учетом вашего опыта, местоположения и предпочитаемой отрасли.
Ключевые выводы → Front End-разработчик жизненно важен для взаимодействия с пользователем в Интернете. Они работают как часть более крупной команды, чтобы создать то, что пользователь видит и с чем взаимодействует в браузере. Для этого разработчики Front End используют HTML5, CSS, JavaScript, JavaScript-фреймворки и библиотеки кода.
Языки внешнего интерфейса
HTML5, CSS и JavaScript являются основой разработки внешнего интерфейса
Языки внешнего интерфейса изменились и улучшились с течением времени
Разработчики используют фреймворки и библиотеки кода для повышения эффективности
Также известные как языки интерфейса или языки интерфейса
Способ создания веб-сайтов разработчиками интерфейса значительно изменился за последние 20 лет.Mozilla использует великолепную визуализацию трехслойного торта, чтобы описать, как языки работают вместе. HTML находится внизу, CSS посередине и JavaScript вверху.
Ранние разработчики Front End, использующие HTML, были ограничены неспособностью языка обрабатывать дизайн или стиль. HTML определяет структуру веб-сайта и основные элементы его внешнего вида. HTML можно использовать для выделения символов жирным шрифтом или курсивом, а также для выделения блока текста абзацем.
Это хорошо, если вам нужен текстовый сайт, но что, если вы хотите изменить цвет фона? Вот тут-то на сцену выходит CSS.CSS — это язык, который определяет, как должна выглядеть страница. Используя CSS, разработчики Front End могут кодировать все стилистические изменения в одном месте, не повторяя эту команду каждый раз, когда вам нужен небольшой стиль на своем сайте. Например, достаточно всего нескольких строк CSS, чтобы все заголовки стали синими.
JavaScript — это последний слой пирога, который превращает статический веб-сайт в динамичный опыт. Если вы имели удовольствие заниматься серфингом в Интернете в середине 1990-х — подумайте о компакт-дисках AOL и коммутируемых соединениях — вы слишком хорошо знаете, какое разочарование приходит с ожиданием загрузки страницы.Если вы хотите сделать что-либо на сайте, вам придется подождать, пока он обновится. К счастью, нам больше не нужно ждать. Спасибо за это JavaScript.
Теперь разработчики Front End могут манипулировать веб-элементами, не дожидаясь загрузки сайта (представьте, что вы ждете обновления Twitter каждый раз, когда вы обновляете свой канал). Разработчики также используют инфраструктуры Front End для улучшения или упрощения задач JavaScript. Например, фреймворк AngularJS позволяет разработчикам эффективно создавать одностраничные веб-приложения. jQuery упрощает задачи, а AJAX добавляет в JavaScript XML, язык разметки, чтобы сайты могли обновляться без обновления.
Из-за широкого распространения эти языки обычно занимают первые места в любом рейтинге популярных языков программирования. По словам разработчиков, опрошенных WP Engine, HTML и JavaScript также являются одними из самых простых для понимания языков. JavaScript считается более гибким, чем HTML, а первый считается разработчиками наиболее креативным языком программирования.
Ключевые выводы → HTML, CSS и JavaScript лежат в основе разработки Front End.Эти три языка относительно просты в изучении и предлагают большую гибкость и творческий подход. Если вы хотите стать Front End разработчиком, вам необходимо изучить эти три языка и фреймворки JavaScript.
Кто такой Back End разработчик?
Back End разработчик использует набор языков Back End разработчика, чтобы оживить язык Front End разработчика. В то время как Front End-разработчик создает взаимодействие с пользователем в браузере, Back End-разработчик создает логику, которая делает эти запросы реальностью.В некотором смысле Back End-разработчик создает мозг и логику веб-сайта.
TL; DR: A Что такое Back End разработчик? Back End разработчик использует Ruby, Python, PHP, SQL и другие языки программирования Back End для разработки и поддержки логики Back End веб-сайта.
Back End разработчики могут быть более технически организованными и организованными, но они по-прежнему являются частью более крупной команды. Хотя им нужно знать, как создать логику, которая эффективно извлекает данные для выполнения запроса, им также необходимо сообщить о своих потребностях и потенциальных ограничениях во Front End-разработчика.Они также несут ответственность за поддержание этой логической системы. Разработчики Back End работают с базами данных, серверами, интерфейсом прикладного программирования (API), который создает структуру для взаимодействия компонентов и интеграции всех этих процессов.
Back End разработчики используют языки программирования Back End, такие как Ruby, Python, PHP, Java, платформу Microsoft .Net, и инструменты управления данными, такие как SQL и MySQL, для удовлетворения запросов пользователей. В предыдущем примере с Amazon запрос пользователя запускает цепочку как видимых, так и невидимых событий.Пользователь вводит поисковый запрос, который затем приводит к тысячам результатов менее чем за секунду. Пользователь испытывает все, что создал Front End-разработчик, одновременно пользуясь преимуществами быстрого извлечения информации с использованием логики, созданной Back End-разработчиком. Если пользователь нажимает кнопку, чтобы перейти на новую страницу, или если на веб-сайте есть функция бесконечной прокрутки, Back End dev отвечает за то, чтобы пользователь попал на нужную страницу.
Back End разработчики пользуются большим спросом из-за технического характера роли.Это не так привлекательно, как Front End разработка, но Back End разработка необходима. Средняя годовая зарплата Back End разработчика составляет 114 255 долларов на Glassdoor и 126 601 доллар на Indeed. Заработная плата может отличаться в зависимости от местоположения, отрасли и опыта.
Ключевые выводы → Back End разработчик разрабатывает и поддерживает серверную логику веб-сайта. Они используют несколько языков Back End, включая Ruby, Python и PHP, а также инструменты управления базами данных, такие как SQL и .Net.
Back End языки
Ruby, Python и PHP являются популярными Back End языками
Back End языки используются для выполнения запросов, созданных пользователем
Back End языки извлекают информацию из базы данных, хранящейся в сервер, который затем обрабатывается через приложение
Также известные и серверные языки или серверные языки
Front End нуждается в Back End, иначе это будут строки неактивного кода.Языки переднего плана передают запросы языкам серверной части. У каждого веб-сайта есть сервер, база данных и другие приложения, которые взаимодействуют с Front End через код, созданный Back End разработчиком.
Amazon — хороший пример разработки серверной части в действии. Вы заходите на Amazon и ищете новую рубашку. Back End разработчик использует серверный язык для извлечения всей информации о рубашках из базы данных. Затем эта информация обрабатывается в приложении и возвращается пользователю через язык интерфейса пользователя.На английском языке: вы получите результаты для тысяч рубашек. Если вы отфильтруете результаты по размеру, процесс повторится.
Ruby, Python и PHP входят в тройку самых популярных языков Back End. Помимо языков управления базами данных, таких как SQL, существуют и другие серверные языки. Хотя легко предположить, что языки серверной части сложнее выучить из-за их технической природы, это не так.
Ruby — это объектно-ориентированный язык программирования общего назначения.Это означает, что он широко используется и рассматривает все как объект. Философия Ruby, которая подчеркивает человечность и способствует выразительности, сделала его невероятно популярным среди разработчиков и стартапов. Ruby on Rails — невероятно популярный фреймворк, используемый для помощи в разработке веб-сайтов и приложений путем оптимизации процесса разработки. Ави Фломбаум, наш соучредитель и декан, много писал о Ruby и о том, почему ему нравится этот язык программирования.
В то время как веб-разработка Back End является более технической, чем разработка Front End, разработчики Back End работают рука об руку с разработчиками Front End.
Python — еще один объектно-ориентированный язык программирования общего назначения. Python используется для кодирования серверной логики, и многие популярные веб-сайты, включая Reddit и Instagram, построены на Python. Язык легко масштабируется с помощью таких фреймворков, как Django. Python становится все более популярным благодаря своим приложениям в машинном обучении и науке о данных.
PHP — еще один язык сценариев на стороне сервера, который также можно использовать для разработки веб-сайтов. Он бесплатный и с открытым исходным кодом, что означает, что это универсальный инструмент для создания динамических веб-сайтов.
SQL, или язык структурированных запросов, используется для управления данными, найденными в базе данных. MySQL — это система управления данными с открытым исходным кодом, которая широко используется в серверной разработке. Существуют и другие серверные языки, такие как Java или ASP.NET, которые используются в разных отраслях.
Ключевой вывод → языков Back End и Back End разработки используются для выполнения запросов, сделанных языками Front End. Они взаимодействуют с базами данных, серверами и приложениями и также известны как серверные языки.
Фронтенд и бэкэнд
Front End и Back End можно резюмировать по-разному. Они используют разные языки программирования и имеют разные обязанности. Но разработчики Front End и Back End работают над достижением одной цели. В конечном итоге они работают вместе, чтобы удовлетворить потребности пользователя.
Front End разработчик использует свои навыки и инструменты для создания легко управляемого, интуитивно понятного и отзывчивого веб-сайта. Back End разработчик использует свои доступные ресурсы для поддержки этих потребностей и создает логику, чтобы это произошло.
Давайте посмотрим на свет в вашем доме. Вы щелкаете выключателем, и комната освещается. Верхний светильник или люстра, если хотите, и общий дизайн лампы или выключателя можно рассматривать как Front End. Электричество и проводка для питания всего этого можно было считать задним концом. У пользователя нет прямого доступа к серверной части, но это часть более крупного процесса, чтобы удовлетворить его запрос.
Key takeaway → Front End и Back End — две стороны одной медали.Они работают вместе, чтобы выполнить запрос пользователя и удовлетворить более крупные потребности компании.
Что такое полный стек?
Что происходит, когда компания слишком мала или не может позволить себе команду разработчиков? Вот где может пригодиться разработчик Full Stack. Они не обязательно являются экспертами как во Front End, так и в Back End, но более чем способны решить большинство потребностей веб-разработки.
Разработка Full Stack охватывает весь спектр веб-разработки
Разработчики Full Stack не являются экспертами как в Front End, так и в Back End разработке
Стартапы и небольшие компании популяризировали роль
Была апокрифическая история о том, что Facebook нанимал только разработчиков Full Stack.Было ли это правдой, причиной такого решения было нанять более универсальных разработчиков, которые не были исключительно «Front End» или «Back End». У вас может быть команда разработчиков, которая сможет справиться со всем спектром веб-разработки и будет знать потребности других членов команды. Коммуникация будет улучшена, а для компании — более упорядоченная команда.
Растущий стартап может хорошо использовать разработчика Full Stack. Этот человек будет знать достаточно, чтобы умело создать веб-сайт, а также решить некоторые проблемы на Back End.Разработчик Full Stack знает немного HTML, CSS, JavaScript, Python и PHP, а также библиотеки кода и фреймворки, которые помогают автоматизировать некоторые процессы. Они не являются экспертами во всех языках, но понимают достаточно и знают, куда обратиться за помощью, если что-то пойдет не так.
Разработчики Full Stack универсальны и любят носить разные шляпы. Со временем разработчик Full Stack может специализироваться либо на Front, либо на Back End разработке, в зависимости от своих предпочтений. Если вы более склонны к визуализации, вы можете переключиться на интерфейсную часть, в то время как разработчики, ориентированные на детали, могут предпочесть серверную часть.
По данным Glassdoor, благодаря широкому набору навыков разработчики Full Stack могут получать среднюю годовую зарплату в размере 115 960 долларов. Заявленные зарплаты варьируются от 76 000 до 157 000 долларов США с обычными оговорками, что различия связаны с местоположением, отраслью и опытом. Средняя годовая зарплата разработчика Full Stack на Indeed составляет 113 575 долларов. А как насчет Front End и Back End? Разработчики Full Stack обычно зарабатывают больше, чем оба.
Ключевые выводы → Разработчик полного стека понимает как Front End, так и Back End разработку.Они не являются экспертами в обоих направлениях, и эта роль стала популярной, поскольку стартапам нужны разносторонние технические таланты.
Front End vs. Back End против Full Stack
Три очень популярных роли разработчика
Front End и Back End являются специализированными, а Full Stack — обобщенными
Full Stack использует Front End и Back End программирование языки
Как мы уже говорили, разница между Front End и Back End заключается в пользователе.В то время как Front End разработчик использует код для создания того, что пользователь видит в браузере, Back End разработчик использует код, чтобы сделать все это возможным на стороне сервера. И хотя Back End разработка более техническая, чем Front End разработка, Back End разработчики работают рука об руку с Front End разработчиками.
Совсем недавно появился новый тип разработчиков, поскольку стартапы и небольшие компании стремятся удовлетворить свои потребности как во Front End, так и Back End. Разработчики Full Stack обладают навыками Front End разработки и Back End разработки.Они не обязательно являются экспертами , но имеют общее представление обо всех потребностях как на стороне пользователя, так и на стороне сервера. Разработчики Full Stack могут работать в гибридной роли от этапа проектирования до завершения.
Все три роли востребованы, и есть вероятность, что разработчики будут иметь некоторое знание разных языков программирования. В зависимости от размера компании разработчик Front End или Back End может по необходимости стать разработчиком Full Stack. Все зависит от ваших предпочтений.Если вам не нравится работать с визуальными элементами или вам больше не нравится организация, то, скорее всего, вы собираетесь стать Back End разработчиком.
Ключевые выводы → Не существует «лучшего» разработчика. Определите, что вам нравится, и посмотрите, соответствует ли это трем распространенным типам разработчиков.
Как стать разработчиком
Судя по всему, что вы читали до сих пор, почти все вакансии Front End разработчика требуют HTML, JavaScript и CSS. Знание фреймворка, включая JSON и jQuery, также необходимо для любых работ по веб-разработке.В описании должностей старшего Front End может содержаться указание на опыт работы с PHP или фреймворками с серверными шаблонами.
Задания Back End разработчиков немного отличаются в зависимости от отрасли. Ruby, Python и PHP — популярные языки программирования, а SQL и MySQL — популярные инструменты управления базами данных. Некоторые отрасли могут предпочесть опыт работы с Java или Microsoft .Net framework. Наши собственные данные о результатах работы выпускников показывают, какие языки студенты в настоящее время используют в своей карьере.
Для работы веб-разработчиками ученая степень не требуется.Большинство вакансий в Glassdoor предполагает получение практического опыта, а не продвинутого образования. Согласно Статистическому бюро Министерства труда США, степень младшего специалиста — это типичный уровень образования для фронтенд-разработчиков начального уровня.
Если вы хотите стать разработчиком, теперь вы знаете, что означает Back End и Front End, вам нужно выучить код. Начните развивать технические навыки и определите, что вам нравится в технической карьере. Веб-разработка — это просто популярная отправная точка в карьере программиста, которая отличается от мобильной разработки.Вы можете дополнительно специализироваться, разрабатывая приложения для Android или iOS. Все зависит от ваших интересов и от того, чем вы хотите заниматься! Вам также стоит пройти наш курс по разработке программного обеспечения!
Разница между фронтенд-разработкой, бэкэнд-разработкой и полным стеком | by F5 Studio
Внешняя и внутренняя разработка — ключевые компоненты, обеспечивающие оптимальную работу системы в приложениях и на веб-сайтах. Внешние операции связаны с системным интерфейсом, в то время как серверные части обычно находятся за кулисами, имея дело с серверами, базой данных и другими приложениями, которые доставляют информацию пользователю.
Поскольку серверная часть и интерфейсная часть — это разные аспекты разработки, они стали узкоспециализированными. У каждого есть очень специфические языки программирования и фреймворк, требующий целенаправленных технических знаний. Таким образом, это этиология узкоспециализированных разработчиков внешнего и внутреннего интерфейса, которые сосредотачиваются на определенных частях разработки интерфейса и серверной части соответственно. Есть еще один уникальный набор разработчиков; разработчики полного стека. Они хорошо подходят для обработки каждого аспекта как серверной, так и интерфейсной разработки.
Интерфейс веб-сайта или приложения — это часть, созданная для непосредственного взаимодействия с пользователями. В веб-разработке создание интерфейса включает CSS, HTML и JavaScript.
Каскадные таблицы стилей, или сокращенно CSS, контролируют внешний вид веб-сайта. Он устанавливает шрифты, цвета, фон и даже макет каждой страницы. CSS контролирует представление HTML. Например, его можно использовать для выравнивания различных элементов HTML способами, отличными от их расположения в файле HTML.
Последняя версия CSS, CSS4, работать с ней еще интереснее, поскольку она имеет множество других полезных функций, таких как анимация и базовая интерактивность.
Язык разметки гипертекста, HTML, представляет собой основу, на которой построен веб-сайт. HTML создает содержимое и структуру веб-сайта. Самый последний HTML — это HTML5.
После создания веб-сайта с помощью HTML и CSS, разработчики интерфейсов улучшают общую производительность с помощью JavaScript. С помощью JavaScript они могут добавлять сложные анимации и повышать интерактивность сайта.Кроме того, они могут создавать веб-приложения с помощью JavaScript. Большинство разработчиков скажут вам, что сегодня JavaScript кардинально изменил правила игры в веб-разработке. С такими фреймворками JavaScript, как AngularJs, Node.js и jQuery, интерфейсный разработчик может многое сделать для веб-сайта.
Большинство интерфейсных разработчиков при создании своих веб-сайтов полагаются исключительно на CSS, JavaScript и HTML. Тем не менее, существуют и другие формы кодов, которые можно использовать для кодирования веб-сайта. Такой код дополняет и улучшает интерфейс веб-сайта.
Back-end архитекторы проектируют и создают системы, уровни данных и другие службы, поддерживающие веб-сайт. Таким образом, серверные разработчики могут также работать с различными алгоритмами на веб-сайте, а также с интерфейсными разработчиками для создания решений, которые улучшают взаимодействие с пользователем и повышают его удовлетворенность.
Внутреннее программирование действительно является основным строительным блоком для основных систем управления контентом, таких как WordPress, а также для большинства сложных веб-приложений, используемых сегодня.На самом деле нет ничего плохого в том, чтобы думать, что именно с помощью внутреннего программирования вы находите решения и создаете все, что захотите.
Наборы данных и алгоритмы являются основой внутреннего кодирования. Таким образом, технологии баз данных, являющиеся вариантами SQL, совершенно необходимы при создании серверных моделей и запросов к базе данных.
Back-end разработчики используют в своей работе разные языки. Хотя JavaScript по-прежнему довольно популярен в серверной разработке, в последнее время он потерял популярность у большинства серверных программистов.Среди популярных языков — Python, Ruby / Rails и PHP.
Full-Stack Development включает как интерфейсное, так и внутреннее программирование. Внутренний разработчик хорошо разбирается в HTML, JavaScript и CSS для интерфейсной разработки. Они также могут работать с одним или несколькими внутренними языками программирования. Таким образом, разработка full-stack представляет собой полный пакет веб-разработки.
Веб-разработка очень динамична. То, что мы сегодня называем front-end или back-end разработкой, может радикально измениться через несколько лет.
 JavaScript выполняется на компьютере пользователя. Перетаскивание, бесконечная прокрутка и видео, оживающие на веб-странице, могут быть запрограммированы с помощью JavaScript. Этот язык настолько популярен, что целые фреймворки построены исключительно для упрощения создания интерфейсов приложений. Такие фреймворки, как Angular, Ember, React и Backbone, используются для реализации сложных JavaScript-интерфейсов.
JavaScript выполняется на компьютере пользователя. Перетаскивание, бесконечная прокрутка и видео, оживающие на веб-странице, могут быть запрограммированы с помощью JavaScript. Этот язык настолько популярен, что целые фреймворки построены исключительно для упрощения создания интерфейсов приложений. Такие фреймворки, как Angular, Ember, React и Backbone, используются для реализации сложных JavaScript-интерфейсов. Разделение программных систем на
Разделение программных систем на