Фото слайдер: 25 бесплатных адаптивных слайдеров типа Карусель на jQuery
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.:format(png)/c2a08d8ba6eb0e6.ru.s.siteapi.org/img/802ae6216fc24c5c6d61bff48d1a01a5d0d40ff2.jpg)
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Данная публикация является переводом статьи «25 Free Responsive Jquery Carousel Slider Plugins» , подготовленная редакцией проекта.
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Данная публикация является переводом статьи «25 Free Responsive Jquery Carousel Slider Plugins» , подготовленная редакцией проекта.
Легкие и красивые адаптивные слайдеры для сайта
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов и особенно большой популярностью пользуется адаптивный дизайн. В связи с этим адаптивные слайдеры для сайта стали очень популярные и актуальные. Появилось не мало новых адаптивных jquery слайдеров, галерей и каруселей.
Слайдеры и карусели теперь можно встретить почти на любом сайте и они могут придать легкость и изюминку сайту. Особенно когда в них используются эффекты HTML5 и CSS3. И поэтому решил сделать эту подборку слайдеров. Если вам нужны стандартные слайдеры можете посмотреть в этой подборке
Если вы хотите установить универсальный слайдер или карусель к себе на сайт можете перейдите по этой ссылке —>
Слайдеры для сайта
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
Пример
Инструкция
Скачать
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
Пример
Инструкция
Скачать
3. Tilted Content Slideshow
Адаптивные слайдеры для сайта с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
Пример
Инструкция
Скачать
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
Пример
Скачать
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга. В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
Пример
Инструкция
Скачать
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
Пример
Инструкция
Скачать
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
Пример
Скачать
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
Пример
Инструкция
Скачать
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
Пример
Скачать
10.Free Animated Responsive Image Grid
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги.
Пример
Скачать
Слайдеры для сайта вторая часть.

11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
Демо, инструкция и ссылка для скачивания
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек. Все работает быстро и легко, также есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего. На базе фоторамы можно создать интересные адаптивные слайдеры для сайта.
P.S.Ставил слайдер несколько раз и считаю что он один из лучших
Пример, инструкция и ссылка на скачивание
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
Пример
Скачать
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
Пример
Скачать
15. WOW Slider
WOW Slider — это слайдер изображений с потрясающими визуальными эффектами и анимациями.
Пример
Скачать (Чтобы скачать слайдер нужно указать свою почту и после этого вам придет ссылка на скачивание.)
16. Galleria – бесплатный JavaScript фрейморк галереи
Это бесплатный движок для создания галереи изображений. Она адаптивна и имеет первоэкранный режим.
Пример
Скачать
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
Пример
Скачать
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах и анимация сделана достаточно необычно.
Выполнен слайдер в двух вариантах и анимация сделана достаточно необычно.
Пример
Скачать
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
Пример
Скачать
20. Адаптивный слайдер для WordPress
Адаптивный и бесплатный слайдер для WP.
Пример
Скачать
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
Пример
Скачать
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
Пример
Скачать
Слайдеры для сайта третья часть.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
Пример
Скачать
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
Пример
Скачать
25. Image Accordion with CSS3
Аккордеон изображений с помощью css3.
Пример
Скачать
26. A Touch Optimized Gallery Plugin
Это адаптивная галерея которая оптимизирована для тач-устройств.
Пример
Скачать
27. 3D Галерея
3D Wall Gallery — создана для браузера Safari где и будет виден 3D эффект. Если смотреть на другом браузере то функциональность будет в порядке но небудет виден 3D эффект.
Пример
Скачать
28. Слайдер с пагинацией
Адаптивный слайдер с нумерацией страниц с помощью ползунка JQuery UI. идея состоит в том чтобы чтобы использовать простую и необычную концепцию навигации. Есть возможность перемотки всех изображений или послайдового переключения.
Есть возможность перемотки всех изображений или послайдового переключения.
Пример
Скачать
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная и интересная штука при разработке сайта портфолио.
Пример
Скачать
30. 3D Gallery
Простенький 3D круговой слайдер на css3 и jQuery.
Пример
Скачать
31. Полноэкранный режим с 3D эффектом на css3 и jQuery
Слайдер с возможностью полно-экранного просмотра изображений с красивым переходом.
Пример
Скачать
32. Portfolio Image Navigation
Интересная идея для портфолио. Особенностью является необычная навигация а вернее структура по которой можно просматривать фотографии.
Пример
Скачать
33. Многоуровневая фото-карта.
Это многоуровневая карта — галерея изображений позволяет показывать изображения, связанные с их местоположения. В основе лежит google maps. В правой части показано миниатюру изображения которую можно просмотреть в лайт-боксе при нажатии на него.
Пример
Скачать
34. Полноэкранная галерея с миниатюрами
Адаптивная галерея-слайдер с миниатюрой и описанием слайда.
Пример
Скачать
Слайдеры для сайта постоянно обновляться и их количество с каждым днем становиться все больше. Если у Вас есть ваши любимые слайдеры или возможно вы не нашли того что искали тогда пишите в комментарии и я постараюсь Вам помочь.
jQuery слайдер и карусель изображений
Обзор
Слайдеры, созданные с помощью WOWSlider обладают всем необходимым функционалом. Они не только прекрасно выглядят, но и оптимизированы для высокой производительности и доступности. WOWSlider позволяет производить огромное количесво регулировок всего лишь одним нажатием мыши. Нужен адаптивный слайдер с поддержкой сенсорных устройств? Слайдер во всю ширину экрана с миниатюрами и кнопками воспроизведение/пауза? 3D эффекты и текстовые описания? Нет проблем! Также, у вас есть более 50 уникальных шаблонов, 30 эффектов перехода и сотни демо-слайдеров, которые демонстрируют все возможности WOWSlider.
Нужен адаптивный слайдер с поддержкой сенсорных устройств? Слайдер во всю ширину экрана с миниатюрами и кнопками воспроизведение/пауза? 3D эффекты и текстовые описания? Нет проблем! Также, у вас есть более 50 уникальных шаблонов, 30 эффектов перехода и сотни демо-слайдеров, которые демонстрируют все возможности WOWSlider.
Скачать бесплатно »
Помощь
FAQ
Видео уроки
Часть 1 — Добавление папок с изображениями или отдельных изображений в ваше слайдшоу
В меню Изображения выберите ‘Добавить изображения…’. Выберите папку, которую вы хотите добавить, и укажите изображения. Вы можете также исользовать опции: ‘Добавить изображения из папки…’, ‘Добавить изображения из Flickr…’ и ‘Добавить изображения из Photobucket…’.
WOWSlider теперь содержит выбранные картинки. Или Вы можете перетащить изображения (папку) в окно WOWSlider. Изображания копируются в папку с картинками и автоматически добавляются в слайдер.
Если Вы добавили изображения, которые не должны быть в слайдшоу, можно просто удалить их. Выделите все изображения, которые хотите удалить из фото слайдера, и выберите ‘Удалить выбранные…’ из меню Изображения.
Вы можете выбирать картинки, кликая по ним с зажатой клавишой CTRL.
Часть 2 — Добавление заголовка
При выборе изображения вы увидите разнообразную информацию о нём, такую как:
- Заголовок — Когда вы добавляете изображения, их названия автоматически появляются в заголовке.
- Описание — Вы можете добавить любой комментарий или текст об изображении в слайдшоу.
- Url — Вы можете добавить ссылку на каждое изображение в веб слайдере.
Часть 3 — Возможности редактирования
В этой программе создания фото слайдеров Вы можете легко вращать картинки, используя кнопки «Повернуть налево» или «Повернуть направо».
Двойной клик по картинке откроет её в Вашем графическом редакторе по умолчанию. Вы можете настроить цвет картинок, а также устранить эффект красных глаз и ненужные части изображения.
Часть 4 — Свойства слайдера
В меню Галерея выберите Свойства или используйте кнопку «Свойства» на панели инструментов.
На первой вкладке окна Свойства галереи вы можете изменить название вашего фото слайдера и включить/выключить следующие параметры:
Автоматическое проигрывание слайдов, Показывать описания, Показывать кнопки Далее/Назад и Показывать точки навигации.
На второй вкладке окна Свойства галереи вы можете выбрать шаблон, размер и качество ваших картинок, эффект перехода, задержку между слайдами, продолжительность эффекта и изменить логотип.
Вы можете назначить различные размеры для экспортируемых изображений.
Контролируйте качество выходных JPEG изображений, определяя значение параметра «Качество изображения» (0%…100%).
Часть 5 — Публикация WOWSlider
Когда вы готовы пубиковать ваше слайдшоу онлайн или на локальный диск для тестирования, перейдите в «Галерея/Опубликовать». Выберите метод публикации: Опубликовать в папку, Опубликовать на FTP сервер, вставить jquery слайдер изображений в существующую HTML страницу с использованием мастера «Вставка на страницу»,
сохранить jquery слайдер как модуль для Joomla или как плагин для WordPress.
- Опубликовать в папку
. Чтобы выбрать локальную папку на жестком диске, просто нажмите кнопку Обзор папок и выберите нужную. Затем нажмите кнопку ОК. Вы также можете установить опцию «Открыть веб-страницу после публикации».
- Опубликовать на FTP сервер
. В окне Менеджер FTP соединений можно установить количество используемых соединений при загрузке слайдшоу на FTP.

Вы можете добавить новый сайт FTP, нажав кнопку «Изменить» справа от выпадающего списка «Опубликовать на FTP сервер». Появится окно Менеджер FTP соединений. Теперь наберите значимое (это не фактическое название хоста) название для вашего сайта и заполните подробную информацию о FTP в соответствующих полях. Вы должны ввести имя хоста, например, домен. Портом FTP, как правило, является порт 21, поэтому это значение используется по умолчанию. Если ваш сайт использует другой порт, вы должны указать его здесь.
Введите имя пользователя и пароль для подключения. Если вы не заполните эту информацию, WOWSlider не сможет подключиться к вашему сайту, и поэтому не загрузит туда слайдшоу. Если сайт дает возможность анонимных подключений, просто введите anonymous в качестве имени пользователя и адрес электронной почты в качестве пароля.
Возможно, вы захотите изменить Каталог, если нужно загрузить изображения, например, в «www/galery/». Можно указать его в поле FTP каталог в окне Опубликовать.
Внимание: Введите имя папки, в которой ваш фото слайдер будет располагаться на сервере. Обратите внимание, что вы должны заполнить это поле, в противном случае ваш jquery слайдер будет загружен в корневой каталог вашего сервера!
- Вставить на страницу
. Чтобы выбрать html страницу, просто нажмите кнопку Открыть HTML страницу и выберите страницу, на которую вы хотите вставить веб альбом. Затем нажмите Открыть.
Кликните по странице, чтобы выбрать место для слайдера. Нажмите кнопку «Вставить перед» и кнопку «Опубликовать».
Часть 6 — Сохранение фото слайдера в проектный файл
При выходе из WOWSlider, вам будет задан вопрос: хотите ли Вы сохранить ваш проект. Проект содержит картинки, которые Вы выбрали для слайдшоу, и все настройки. Сохранить проект — это хорошая идея, потому что это позволит внести изменения в проект в случае, если Вы решите сделать что-нибудь по другому для будущих слайдеров. Поэтому нажмите кнопку Да, затем введите название для Вашего проекта. Чтобы выбрать место хранения вашего проекта, просто нажмите кнопку Обзор папок и выберите нужную. Затем нажмите кнопку Сохранить.
Поэтому нажмите кнопку Да, затем введите название для Вашего проекта. Чтобы выбрать место хранения вашего проекта, просто нажмите кнопку Обзор папок и выберите нужную. Затем нажмите кнопку Сохранить.
Часть 7 — Добавление WOWSlider на Вашу страницу
Приложение WOWSlider генерирует специальный код. Вы можете вставить его в любое место на странице, где вы хотите добавить слайдер изображений.
* Экспортируйте фото слайдер, используя приложение WOWSlider, в любую тестовую папку на локальном диске.
* Откройте полученный index.html файл в любом текстовом редакторе.
* Скопируйте весь код WOWSlider из HEAD и BODY секций и вставьте его на вашу страницу в HEAD тег и в месте, где Вы хотете, чтобы появился jquery слайдер (внутри тегов BODY).
<head>
…
<!— Start WOWSlider.com HEAD section —>
. ….
….
<!— End WOWSlider.com HEAD section —>
… </head>
<body>
…
<!— Start WOWSlider.com BODY section —>
…..
<!— End WOWSlider.com BODY section —>
…</body>
* Вы можете легко изменить стиль шаблонов. Найдите сгенерированный ‘engine/style.css’ файл и откройте его в любом текстовом редакторе.
Скачать
WOWSlider является бесплатным приложением для некоммерческого использования. Если вы хотите использовать WOWSlider на школьном сайте, некоммерческом блоге или вебсайте некоммерческой организации, просто скачайте WOWSlider и используйте его бесплатно.
Плата требуется для использования в коммерческих целях. Бизнес версия WOWSlider дополнительно предоставляет возможность удалить надпись WOWSlider. com, а также добавить свой собственный логотип на изображения.
com, а также добавить свой собственный логотип на изображения.
Поддержка
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой . Убедитесь, что в письмо включена информация о браузере, ОС, версии WOWSlider, а также ссылка на вашу страницу. Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
Битрикс — Слайдер изображений (галерея фото)
Обсуждения (4)
Обсуждения (4
)
Установка
Как установить бесплатное решение
После установки решение появится в панели компонентов визуального редактора во вкладке STARt.
Добавьте компонент в нужное место страницы и настройте его.
Как вставить компонент на страницу
Настройки компонента:
- Подключить jQuery. Если слайдер не загружается, то поставьте галочку в этом пункте.
- Тип: слайдер, карусель.
- Режим прокрутки.
 Эффект смены слайдов. Доступные варианты: горизонтальный, вертикальный, блик.
Эффект смены слайдов. Доступные варианты: горизонтальный, вертикальный, блик. - Скорость в миллисекундах. Скорость смены слайдов.
- Автоматически менять высоту.
- Показывать стрелки.
- Показывать переключатель слайдов.
- Автоматическое переключение слайдов.
- Источник данных. Вы можете выбрать папку с фото, указав путь к ней, либо использовать инфоблок.
Поддержка
[email protected] — адрес для получения технической поддержки.
Мы стараемся обработать все запросы в течение 1 рабочего дня. Специалисты поддержки отвечают на письма в порядке живой очереди по будням с 8:00 до 16:00 по московскому времени. Суббота и воскресение — выходные дни.
Консультации по телефону, с помощью мессенджеров, онлайн-чата или через аккаунты в социальных сетях — не оказываются!
В случае высокой загруженности возможно увеличение срока ожидания до 2-3 рабочих дней. Надеемся на ваше понимание!
Надеемся на ваше понимание!
Чтобы ускорить обработку вашей заявки, в тексте письма указывайте:
Название решения;
Адрес сайта;
Логин и пароль для доступа к сайту с правами администратора;
Подробное описание проблемы и порядка действий, вызывающих её;
Скриншоты (снимки экрана).
Внимание! Поддержка бесплатных решений включает в себя исключительно устранение технических ошибок и недостатков. Бесплатные решения предоставляются «как есть». Мы не устанавливаем и не настраиваем их. Доработки возможны только за отдельную плату.
Мы не консультируем по поводу базового администрирования 1С-Битрикс, так как эта тема подробно раскрыта в общедоступных учебных курсах.
Перед обращением рекомендуем ознакомиться с материалами:
Лицензионное соглашение
Как Создать Слайдер Для WordPress (Топ 5 Плагинов)
WordPress
access_time
10 декабря, 2020
hourglass_empty
7мин. чтения
чтения
Слайдер — это один из тех элементов, которые вы видите почти на каждом сайте. Их легко реализовать, и они почти всегда выглядят великолепно, если вы используете убедительные изображения. Кроме того, вы можете делать забавные вещи используя слайдер для WordPress, например добавлять эффекты перехода к нему.
Однако слайдеры не являются функциональными возможностями WordPress, поэтому вам понадобятся плагины для их добавления. В этой статье мы научим вас делать это всего за три шага:
- Установите слайдер WordPress и добавьте медиа, которое вы хотите использовать.
- Настройте свой слайдер для WordPress.
- Разместите новый слайдер там, где вы хотите, чтобы он отображался.
Как только это будет сделано, мы также познакомим вас с некоторыми лучшими плагинами слайдера WordPress, чтобы вы знали, какие у вас есть варианты. Давайте доберёмся до этого!
Разместите свой сайт на специализированном WordPress хостинге, созданном для лучшей производительности. Поддержка онлайн, 30-дневная гарантия возврата денег, скидки до 82%!
Поддержка онлайн, 30-дневная гарантия возврата денег, скидки до 82%!
К предложению
Зачем вам нужен слайдер для WordPress
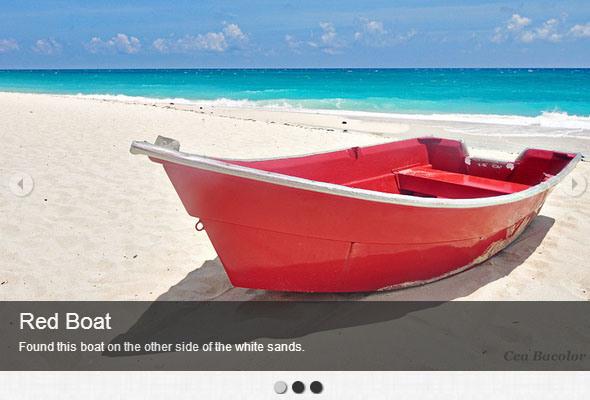
Слайдеры — это простые функции, но если вы выберете правильные изображения, они могут выглядеть потрясающе.
Слайдер (или карусель для WordPress) на самом деле довольно простая функция. Слайдер — это набор изображений, которые вы поворачиваете, используя кнопки или ожидая автоматического перехода. Другими словами, это слайд-шоу из изображений.
Однако, с помощью слайдера вы можете сделать гораздо больше. Вы также можете добавить забавные эффекты перехода к нему, изменить его текст, создать уникальные кнопки и многое другое. Короче говоря, есть много способов перейти от скучного, обычного слайдера к чему-то, что действительно выделяет вашу веб-страницу.
Что касается того, когда имеет смысл использовать слайдеры, это зависит от вашего веб-сайта и целей. Многие сайты используют так называемые «hero» слайдеры, которые размещаются в верхней части веб-страницы в качестве альтернативного заголовка. Вы можете увидеть пример в действии в начале этого раздела.
Вы можете увидеть пример в действии в начале этого раздела.
Помимо таких слайдеров, вы также можете размещать отзывы клиентов, например так:
В конечном счёте, слайдеры являются прекрасным дополнением практически к любому веб-сайту. Тем не менее, их лучше всего использовать для практических целей, таких как демонстрация большого количества изображений в небольшом пространстве, а не просто как украшение. Они также добавляют немного приятной интерактивности на ваш сайт, что является отличным способом повысить заинтересованность пользователей (англ).
Как создать слайдер для WordPress (за 3 шага)
В следующих нескольких разделах мы расскажем вам, как создать слайдер для WordPress с помощью Master Slider. Мы выбрали этот плагин, потому что он прост в использовании, предлагает множество интересных функций и позволяет вам установить столько слайдеров, сколько вы хотите.
После этого мы познакомим вас с некоторыми плагинами для карусели WordPress, которые вы можете использовать, и поговорим подробнее о самом Master Slider. А пока, установите Master Slider (англ) для начала!
А пока, установите Master Slider (англ) для начала!
Шаг 1: настройте слайдер WordPress и добавьте медиа, которое хотите использовать
Как только вы активируете плагин Master Slider, вы найдёте новую вкладку Master Slider на своей панели. Там вы увидите список всех ваших слайдеров WordPress (который должен быть пустым прямо сейчас). Идём дальше и нажимаем кнопку Создать новый слайдер:
Плагин спросит вас, какой тип слайдера вы хотите установить. Вы можете выбрать один из восьми вариантов, включая горизонтальные ползунки с миниатюрами и без них:
В этом руководстве мы настроим простой пользовательский слайдер, чтобы вы могли увидеть, как работает весь процесс. Так что выберите эту опцию и нажмите кнопку CREATE.
Затем плагин отправит вас во вкладку SLIDES вашего нового элемента. Здесь вы можете добавить все изображения, которые вы хотите включить в свой слайдер, с помощью WordPress Media Uploader или выбрать существующие изображения из вашей библиотеки:
После добавления нескольких фотографий вкладка SLIDES должна выглядеть примерно так:
Ваши изображения готовы к работе. Держите эту вкладку открытой и переходите к следующему шагу.
Держите эту вкладку открытой и переходите к следующему шагу.
Шаг 2: Настройте слайдер WordPress
Затем вы можете настроить способ работы слайдера WordPress. Для этого перейдите к разделу Background во вкладке SLIDES. Для каждого из ваших слайдов вы можете настроить уникальный фон, используя выбранное изображение, а также любые цвета и текст, которые вам нравятся:
Прямо сейчас мы настроим простой слайдер для WordPress, используя все загруженные нами изображения. Если вы прокрутите вниз, вы увидите, как каждое изображение будет отображаться на слайдере. Также есть кнопка Preview, которую вы можете выбрать, чтобы увидеть, как формируется ваш слайдер WordPress:
Когда вы закончите здесь, вам нужно перейти во вкладку SLIDER CONTROLS. Там вы можете выбрать, какой тип элементов управления ваш слайдер будет использовать. Настройка по умолчанию называется Arrows, и вы, вероятно, можете догадаться, как они выглядят:
Конечно, вы можете выбрать любую схему управления по своему усмотрению. Затем вам нужно перейти во вкладку SLIDER SETTINGS, где вы можете ещё больше настроить свой слайдер для WordPress.
Затем вам нужно перейти во вкладку SLIDER SETTINGS, где вы можете ещё больше настроить свой слайдер для WordPress.
Например, вы найдёте опции, которые позволят вам настроить ширину и высоту слайдера. Вы можете задать имя, которое появится во вкладке Master Slider:
Если вы прокрутите немного дальше, вы также можете добавить простые эффекты перехода к слайдеру. Имейте в виду, что бесплатная версия Master Slider включает в себя только два эффекта: Normal и Fade. Мы рекомендуем первый вариант, так как он предлагает аккуратный переход для вашего слайдера WordPress:
Наконец, вы также можете поиграть со скинами, прокрутив вниз до раздела Appearance. Это шаблоны слайдеров, которые позволяют изменять его внешний вид.
До сих пор мы демонстрировали обложку по умолчанию в наших примерах, но есть и другие замечательные варианты, с которыми вы можете поиграть. Вы даже можете добавить пользовательский CSS в слайдеры WordPress, если вам нравятся такие вещи:
Закончив настройку стиля слайдера для WordPress, нажмите на кнопку Сохранить изменения и перейдите к последнему шагу.
Шаг 3: Разместите новый слайдер там, где вы хотите, чтобы он отображался
Теперь ваш слайдер для WordPress готов, поэтому осталось только разместить его на своем веб-сайте. Этот процесс прост, так как плагин Master Slider генерирует шорткод для каждого созданного вами слайдера.
Чтобы найти эти шорткоды, перейдите во вкладку Master Slider на панели инструментов и посмотрите под столбцом Шорткод:
Скопируйте шорткод для слайдера, который вы хотите разместить на своём сайте, а затем откройте редактор страницы или поста, куда вы хотите его поместить. Просто вставьте шорткод туда, где вы хотите, чтобы ваш слайдер WordPress отображался, как в примере ниже:
Если вы проверите свою страницу, в интерфейсе она должна выглядеть примерно так:
Помните, что вы можете создать столько слайдеров, сколько захотите, используя плагин Master Slider. Вы даже можете удалить те, которые больше не хотите использовать, во вкладке Master Slider, нажав кнопку Удалить рядом с любым из них:
Теперь вы можете приступить к созданию лучшего WordPress слайдера для вашего сайта! Однако, прежде чем мы закончим, давайте рассмотрим несколько альтернативных вариантов плагинов.
5 лучших плагинов WordPress Slider
Мы уже видели один из лучших плагинов для слайдеров WordPress в действии. Однако у нас пока не было возможности познакомить вас со всеми его функциями. Давайте сделаем это сейчас, а затем покажем вам несколько других лучших решений, которые вы можете использовать, если Master Slider вам не по вкусу.
1. Master Slider
Вы уже знакомы с Master Slider, поэтому давайте перейдём непосредственно к тому, что вы, возможно, не знаете о плагине. Наряду с возможностью создания слайдеров WordPress, этот плагин также обеспечивает полную адаптивность. Он работает с сенсорной навигацией, поэтому он идеально подходит для мобильных веб-сайтов и создан для работы с поисковыми системами.
Ключевые особенности:
- Создавайте столько слайдеров, сколько хотите.
- Добавляйте слайдеры на свои страницы в WordPress, используя шорткоды.
- Настройте стиль слайдеров и эффекты перехода.
- Убедитесь, что ваши слайдеры полностью отзывчивы, без дополнительной настройки.

- Оптимизируйте содержание ваших слайдеров для поисковых систем.
Цена: Вы можете попробовать бесплатную версию Master Slider или выбрать полную премиум-версию.
2. Smart Slider 3
Smart Slider 3 предлагает много тех же функций, что и Master Slider. Тем не менее, он также имеет живой редактор drag-and-drop, который вы можете использовать для создания слайдеров. Если вы тот человек, которому нравится настраивать элементы вашего сайта, используя конструктор страниц, а не списки настроек, этот плагин может стать отличным вариантом.
Помимо этой функции, Smart Slider 3 также гарантирует, что ваши слайдеры по умолчанию готовы к использованию даже без дополнительных настроек. Кроме того, он включает в себя несколько шаблонов, которые вы можете использовать для быстрой настройки движков.
Ключевые особенности:
- Создавайте слайдеры WordPress с помощью редактора drag-and-drop.
- Используйте сторонние компоновщики страниц, такие как Divi и Beaver Builder вместе с плагином.

- Установите слайдеры по умолчанию.
- Выберите один из нескольких шаблонов, чтобы быстро запустить слайдеры.
- Добавьте несколько шрифтов к содержанию ваших слайдов.
Цена: Smart Slider 3 предлагает бесплатную базовую версию, а также несколько платных уровней.
3. MetaSlider
Что касается плагинов для слайдеров WordPress, мало что так популярно, как MetaSlider. На момент публикации этой статьи, насчитывающей почти 1 000 000 активных установок, она находится на вершине пищевой цепи плагинов.
В то время как MetaSlider не имеет гладкого интерфейса, как у других плагинов, которые мы рассмотрели до сих пор, он выигрывает, когда дело касается простоты использования. Добавить слайды легко, как и переставить, добавить текст и даже оптимизировать их метаданные. С другими плагинами вся эта работа может занять некоторое время, но MetaSlider упрощает работу благодаря простому и интуитивно понятному интерфейсу.
Ключевые особенности:
- Установите несколько слайдеров WordPress.

- Быстро добавьте слайды и измените их порядок.
- Добавьте текст к своим слайдам и займитесь поисковой оптимизацией (SEO).
- Настройте эффекты перехода ваших слайдеров.
- Добавьте слайдеры на любую из ваших страниц, используя шорткоды.
Цена: MetaSlider является бесплатным в каталоге плагинов WordPress, или вы можете получить премиум-лицензию с несколькими дополнительными функциями.
4. Slider by WD
Если вы тот человек, которому нравится настраивать каждую мелочь вашего веб-сайта, то Slider by WD, возможно, вам подойдёт. Он обладает множеством функций, которые отличают его от других плагинов для слайдеров, таких как поддержка нескольких слайдов, адаптивный дизайн и многое другое.
Где плагин действительно хорош, так это в том, сколько настроек вы можете сделать для каждого из ваших слайдов. Например, вы можете играть с их размерами, цветами и эффектами перехода. Вы даже можете импортировать и экспортировать слайдеры, чтобы скопировать их с одного сайта на другой. Наконец, плагин включает в себя возможность водяных знаков на ваших изображениях, которые могут пригодиться, если вам нужно защитить оригинальную работу.
Наконец, плагин включает в себя возможность водяных знаков на ваших изображениях, которые могут пригодиться, если вам нужно защитить оригинальную работу.
Ключевые особенности:
- Установите мобильные слайдеры WordPress.
- Получите доступ к широкому спектру настроек для ваших слайдеров.
- Установите водяной знак на ваших слайдах, чтобы защитить их от кражи.
- Импортируйте и экспортируйте слайдеры, чтобы вы могли скопировать их с одного сайта на другой.
Цена: бесплатная версия Slider WD — надёжный инструмент, хотя вы также можете перейти на премиум-лицензию.
5. Slide Anything
До сих пор все плагины, о которых мы говорили, в основном сосредоточены на изображениях. Однако, как мы упоминали ранее, вы также можете использовать слайдеры WordPress для других целей. Вы можете демонстрировать отзывы клиентов и многое другое.
Плагин Slide Anything позволяет вам устанавливать слайдеры, используя практически любой тип контента, который вы хотите. Наряду с изображениями и текстом, он также позволяет использовать HTML и даже шорткоды, которые могут создавать забавные комбинации. Кроме того, этот плагин включает в себя некоторые забавные функции, такие как бесконечная прокрутка (так что ваш слайдер зацикливается). Также в этом плагине есть целая коллекция классных эффектов перехода и многое другое.
Наряду с изображениями и текстом, он также позволяет использовать HTML и даже шорткоды, которые могут создавать забавные комбинации. Кроме того, этот плагин включает в себя некоторые забавные функции, такие как бесконечная прокрутка (так что ваш слайдер зацикливается). Также в этом плагине есть целая коллекция классных эффектов перехода и многое другое.
Ключевые особенности:
- Установите ползунки, используя любой тип контента, который вы хотите.
- Выберите один из нескольких эффектов перехода для ваших слайдов.
- Используйте шорткоды в ваших слайдерах.
Цена: Вы можете бесплатно воспользоваться Slide Anything Pro или получить доступ к нескольким дополнительным функциям (например, всплывающим окнам) в премиум-версии.
Заключение
Есть причина, почему слайдеры так популярны. Всё, что вам нужно сделать, это выбрать несколько изображений, добавить эффект перехода или два, и, возможно, включить некоторый текст, и у вас есть элемент, который отлично выглядит в любом месте вашего сайта (особенно в качестве заголовка). С WordPress вы можете легко настроить слайдер, используя ваш любимый плагин. Мы неравнодушны к Master Slider из-за его богатства функций, но есть и много других отличных вариантов.
С WordPress вы можете легко настроить слайдер, используя ваш любимый плагин. Мы неравнодушны к Master Slider из-за его богатства функций, но есть и много других отличных вариантов.
У вас уже есть опыт настройки слайдера WordPress? Расскажите о нём в разделе комментариев ниже!
Слайдеры и карусели
3D табы с картинкой и описанием
Трехмерное переключение вкладок, в которых присутствует фотография и ее описание
В данном решении для библиотеки jQuery:
- Фотография и описание поворачиваются в разные стороны
- Меню табов создается автоматически через дата-атрибут
- Цвет фона каждой вкладки и ее пункта меню задается также через дата-атрибут
- Корректно отображается на мобильных устройствах
Вращающийся по окружности слайдер
jQuery плагин Rotating-Slider, который вращает слайды по окружности
Для создания круглой формы плагин использует css-свойство clip-path, в результате чего получается окружность из любого количества слайдов
Пошаговый слайдер
Оригинальный слайдер на jQuery, который листает карточки по кругу в одну сторону
Слайдер работает в ручном режиме и имеет:
- Общий заголовок и подвал в виде меню
- Название и подпись для каждого слайда
- Красивый эффект перехода
Слайдер с меняющимися фото на CSS
Слайдер с меняющимися фотографиями и их описанием на чистом CSS
Слайдер выполнен без применения скриптов с использованием СSS-свойства animation
3D слайдер-карусель
Адаптивный 3D слайдер-карусель с 3-мя видимыми фотографиями
Сладйер сделан на базе фреймворка
Swiper
Новостной слайдер
Адаптивный слайдер новостных карточек или другой информации
Сладйер сделан на базе фреймворка
Swiper
3D слайдер с перспективой
Красивый адаптивный слайдер с перспективой обзора фотографий
Данный слайдер корректно отображается на всех размерах браузера. При высоком разрешении его фотографии двигаются в зависимости от положения курсора на фоновых (дублирующих основные) изображениях. Также каждый слайд может иметь заголовок и описание.
При высоком разрешении его фотографии двигаются в зависимости от положения курсора на фоновых (дублирующих основные) изображениях. Также каждый слайд может иметь заголовок и описание.
Решение выполнено на JS без использования дополнительных библиотек.
WebGL слайдер фотографий
Слайдер на WebGL с красивой сменой фотографий по клику
Фотографии меняются при нажатии и удержании левой кнопки мыши или на тачпаде
Слайдер с фиксированным текстом
Слайдер на jQuery с фиксированной текстовой информацией и листающимися изображениями
Небольшой скрипт для библиотеки jQuery, реализующий слайдер фотографий с наложенной на них текстовой информацией.
Слайдер бесплатных изображений | Лучшее приложение для слайдера изображений за 2021 год
Настраиваемый
Первое впечатление будущего посетителя о вас, вашем бизнесе или бренде почти всегда остается вашим сайтом. Сделайте это как можно лучше с помощью полностью редактируемого плагина Image Slider от POWR. Надежное веб-приложение Image Slider от POWR позволяет вам определять почти все, как оно отображается. Измените цвета, границы, фон и многое другое. Идеально сочетается с остальной частью вашего сайта, без путаницы в коде или дорогостоящих гонораров разработчикам.
Сделайте это как можно лучше с помощью полностью редактируемого плагина Image Slider от POWR. Надежное веб-приложение Image Slider от POWR позволяет вам определять почти все, как оно отображается. Измените цвета, границы, фон и многое другое. Идеально сочетается с остальной частью вашего сайта, без путаницы в коде или дорогостоящих гонораров разработчикам.
Монтаж в реальном времени
Этот виджет POWR Image Slider можно легко настроить прямо внутри действующей веб-страницы, не касаясь какого-либо грубого HTML или CSS. Чтобы открыть редактор POWR, просто нажмите кнопку «Изменить» над слайдером изображений, а затем начните добавлять содержимое и настраивать стиль. Внесенные вами изменения будут отображаться прямо на вашей веб-странице. Больше не нужно переключаться между страницами редактирования и просмотра. Просто отредактируйте и сохраните.
Адаптивный мобильный
На мобильные телефоны и планшеты сейчас приходится половина всего интернет-трафика. Чтобы добиться успеха, создатели сайтов должны встраивать в свои веб-страницы мобильные плагины. Все надстройки POWR на 100% разработаны для мобильных устройств, включая этот отзывчивый слайдер изображений. Поэтому независимо от того, как посетители находят вас, ваша веб-страница будет выглядеть наилучшим образом.
Чтобы добиться успеха, создатели сайтов должны встраивать в свои веб-страницы мобильные плагины. Все надстройки POWR на 100% разработаны для мобильных устройств, включая этот отзывчивый слайдер изображений. Поэтому независимо от того, как посетители находят вас, ваша веб-страница будет выглядеть наилучшим образом.
Синхронизация с облаком
POWR Image Slider полностью облачный. Таким образом, вы можете получить доступ и изменить свой плагин с любого компьютера или устройства, где бы вы ни находились. Вы даже можете использовать одну и ту же версию POWR Image Slider на нескольких сайтах, на своей странице в Facebook или в блоге.Используйте возможности облака для работы с инструментами, которые работают где угодно.
Характеристики слайдера
Настройте шрифты, цвета, границы, фон и многое другое.
Принимайте платежи, пожертвования и подписки через PayPal.
Создавайте и добавляйте собственные превью миниатюр без дополнительного программного обеспечения.

Простые в использовании инструменты дизайна позволяют настраивать анимацию, подписи, размеры и интервалы.
Встроенная поддержка текста на любом языке.
Мобильный адаптивный дизайн отлично смотрится на любом устройстве
Полностью совместим с любым сайтом
Включая, но не ограничиваясь:
Простой. Легко ориентироваться для такого нетехнического человека, как я. Пробовал столько приложений, и это лучшая комбинация отличных функций для любого магазина.
Это приложение было безупречным. Это помогло мне привлечь трафик моего сайта на большее количество платформ! Я всем очень рекомендую!
Мне пока очень нравится это приложение.Я был удивлен, что Shopify не имеет встроенной функции для чего-то вроде этого, но рад, что ваше приложение отвечает всем требованиям.
POWR
Самые мощные инструменты для создания веб-сайтов в мире
POWR — это набор бесплатных плагинов для всех! Создайте бесплатную форму, отзывчивую фотогалерею, функциональный интернет-магазин или настраиваемый слайдер для баннеров. Создавайте настраиваемые плагины без необходимости кода и редактируйте плагины прямо на своей действующей веб-странице с помощью простого редактора POWR.Идеальные инструменты для веб-дизайнеров, малого бизнеса, интернет-магазинов или всех, кто ищет полный набор виджетов и плагинов для веб-сайтов. Добавлять
Создавайте настраиваемые плагины без необходимости кода и редактируйте плагины прямо на своей действующей веб-странице с помощью простого редактора POWR.Идеальные инструменты для веб-дизайнеров, малого бизнеса, интернет-магазинов или всех, кто ищет полный набор виджетов и плагинов для веб-сайтов. Добавлять
бесплатные плагины для веб-сайтов
в WordPress, Wix, Weebly, Shopify, Facebook или любой другой CMS / конструктор сайтов. Кроме того, эти мобильные адаптивные плагины полностью адаптивны, поэтому они будут хорошо смотреться на любом устройстве. Плагины POWR — лучшие инструменты для вашего сайта. Больше никаких дизайнеров. Больше никакого кода. Просто чистый чистый POWR.
Посмотреть библиотеку
Добавить слайдер изображений на мой сайт
Photo Slider
Photo Slider — Видеоурок!
Создавайте полностью адаптивные слайдеры фотографий за считанные минуты! Посмотрите это практическое видео:
Как фото-слайдер выглядит на сайте!
Здесь вы можете посмотреть, как слайдеры фотографий могут перемещаться на разных устройствах:
youtube.com/embed/6Ixj2qdBSp4?rel=0&showinfo=0″ frameborder=»0″ allowfullscreen=»»>
FLY TRANSITION И ОБЛАЧНАЯ ТЕМА ФОТО СЛАЙДЕР
Этот демонстрационный слайдер от WOWSlider имеет легкий и привлекательный вид.Он гладкий и создает эффект легкости, который будет отлично смотреться на любом веб-сайте фотографии или путешествиях, красиво отображая изображения.
На первый взгляд, у этого слайдера нет рамок, но если вы присмотритесь, он имеет тонкую границу виньетки по периметру, что делает его очень внимательным к деталям и хорошо продуманным. Чтобы сохранить легкость темы, стрелки на ползунке, которые позволяют пользователям перемещаться по слайдам вручную, чрезвычайно прозрачны и выглядят почти как цвет границы виньетки.Стрелки красивые, с двойными стрелками вправо и двумя стрелками влево. Маленькие стрелки затеняют оригинальные стрелки, придавая им вид тени. У ползунка нет кнопки паузы или воспроизведения, но есть маркеры, расположенные посередине внизу всего кадра. Пули представляют собой маленькие кружки, которые только что очерчены, и изображение также продолжает катиться между кружками. Текущая играющая пуля обведена немного темнее остальных. При наведении указателя мыши на конкретную пулю появляется небольшой прямоугольник, прикрепленный к пуле, отображая изображение, которое он держит.
Пули представляют собой маленькие кружки, которые только что очерчены, и изображение также продолжает катиться между кружками. Текущая играющая пуля обведена немного темнее остальных. При наведении указателя мыши на конкретную пулю появляется небольшой прямоугольник, прикрепленный к пуле, отображая изображение, которое он держит.
Эффект перехода — вот что делает этот слайдер по-настоящему красивым. Каждый слайд воспроизводится около трех секунд, прежде чем его заменит другое изображение. Когда изображение меняется, тень приближающегося изображения появляется слева и за пределами кадра. Когда изображение заменяется текущим, пользователи могут видеть тень уходящего изображения с внешней правой стороны кадра. Этот эффект действительно подчеркивает изображение и привлекает внимание пользователя, поэтому он отлично подходит для фотографий или сайтов путешествий, потому что привлекает людей.
Для каждого слайда есть описательный текст в прозрачном сером прямоугольнике, который расположен в нижнем левом углу ползунка. Текст написан белым цветом, так как для удобства чтения используется четкий и понятный шрифт. Эффект описания — «Затухание», который хорошо сочетается с анимацией «Полет». Единственное изменение, которое происходит при наведении курсора мыши, — это маркеры, а остальная часть слайда сохраняет свой курс. Когда воспроизводится последнее изображение в ползунке, оно снова заменяется тем же эффектом перехода первым.
Текст написан белым цветом, так как для удобства чтения используется четкий и понятный шрифт. Эффект описания — «Затухание», который хорошо сочетается с анимацией «Полет». Единственное изменение, которое происходит при наведении курсора мыши, — это маркеры, а остальная часть слайда сохраняет свой курс. Когда воспроизводится последнее изображение в ползунке, оно снова заменяется тем же эффектом перехода первым.
Если туристические веб-сайты хотят поощрять туризм или фотографии, веб-сайтам необходимо привлечь клиентов к своим фотографиям, этот слайдер может помочь улучшить их изображения и привлечь внимание.
Вы можете видеть, что функция «Автозапуск слайд-шоу» включена, потому что вам не нужно запускать слайдер вручную, он запускается немедленно. Кроме того, вы не можете остановить ползунок, потому что нет кнопки воспроизведения / паузы. Включите опцию «Swipe support», чтобы управлять слайдером на мобильных устройствах.
Комментарии
Мне нравится WOWSlider, но у меня есть два вопроса.
Какое оптимальное соотношение сторон и размер изображения в слайдере WOW? Я импортировал изображения с соотношением сторон 16: 9, но они выглядят обрезанными независимо от пропорций экрана.
Отображает ли WOW Slider уменьшенные версии изображений для телефонов и мобильных устройств?
Я использую Wow Slider на архитектурном веб-сайте, для которого требуется слайд-шоу на всю страницу. Он очень хорошо работает на экранах компьютеров всех размеров и на планшетах, но изображения так долго загружаются на мобильные телефоны, что их невозможно использовать.Это потому, что WOW предоставляет изображения одинакового размера на всех устройствах, или я что-то делаю не так? Размер слайда установлен 1024×768.
Да, слайдер wow использует только один набор изображений, размер которого задается в приложении.
Если вы хотите, чтобы ваш слайдер загружался быстрее, вам следует использовать изображения меньшего размера.
У меня есть полная неограниченная версия Wowslider, и я хочу зарегистрировать ее на другом компьютере, просто не могу найти способ сделать это . …
…
Щелкните «Справка» и перейдите в «Регистрация».В появившемся окне вставьте ваш ключ активации.
Если вы перенаправляетесь на сайт WOW Slider, возможно, вы пытаетесь использовать бесплатную версию WOW Slider. В этом случае загрузите приложение по той же ссылке в сообщении о лицензии.
Несмотря на то, что я настроил кнопки на отображение, они не работают. Они появляются на экране, и при наведении на них указатель превращается в руку, но при нажатии ничего не происходит. Я использую Chrome для просмотра слайдера. Есть ли исправление или обновление для решения этой проблемы? Пожалуйста, порекомендуйте.Спасибо.
Это продолжение сообщения ниже. Я добавил кнопки навигации по маркеру, а также кнопки назад / вперед для тестирования. Пули тоже не работают. Миниатюры появляются, когда вы наводите курсор на маркеры, но щелчок ничего не делает. По-видимому, здесь не работают HTML-ссылки. Если это не удастся исправить, мне придется запросить возмещение.
Пожалуйста, попробуйте обновить приложение WOW Slider до последней версии.
Если ваше приложение уже обновлено, пришлите нам ссылку на страницу со слайдером или файлами вашего проекта.Мы их проверим.
Я не могу найти свой регистрационный код. есть ли способ восстановить его из любого места на вашем сайте?
Свяжитесь с нами и укажите номер заказа, мы поможем.
У меня старая версия wowslider, и она мне нравится! Я использовал его на этой веб-странице ниже, а также в chrome и IE, он отлично работает, но в firefox изображения прокручиваются до конца страницы вправо (похоже, они просто отсутствуют). У меня нет этой проблемы на других сайтах, на которых я ее использовал, поэтому я думаю, что это может быть.js или что-то в этом роде, но я не программист, поэтому использовал wowslider. Я перепробовал все исправления, которые нашел в поиске, но ничего не работает, включая изменение типа документа на более универсальный и т. Д. Вы можете сказать мне, как это исправить, пожалуйста? Спасибо большое:
Вы можете сказать мне, как это исправить, пожалуйста? Спасибо большое:
Я протестировал ваш сайт, он хорошо работает в Firefox 42.
К сожалению, нам не удалось найти ваш заказ в нашей базе заказов. Пожалуйста, предоставьте нам более подробную информацию (данные вашего заказа, идентификатор заказа, другой адрес электронной почты, ваше полное имя).Может быть, я пришлю вам более новую версию, которая более стабильна.
Также я заметил, что вы используете две версии jQuery. Удалите вторую (367-ю строку в HTML).
Когда я перетаскиваю изображения, программа Wow-slider перестает реагировать, когда я выбираю параметр настройки.
Могу ли я удалить программу и перейти на новую загрузку? Как?
Если ваше приложение вылетает, я думаю, вы пытаетесь добавить слишком много изображений в свой слайдер. Если это так, перейдите в «Параметры» и снимите флажок «Показать предварительный просмотр».
Привет, я только что купил wowslider и последний час пытался включить его на свой сайт.
Всякий раз, когда я использую мастер для добавления файла слайдера или для вставки кода вручную на пустую страницу, он работает нормально … в тот момент, когда я добавляю на свою страницу с текстом и ссылками, файл слайдера помимо списка изображений и анимация останавливается, если я добавляю коды вручную. Когда я попробовал мастер, он говорит, что файл не был добавлен.
Вероятно, ваш код слайдера не может найти свои файлы.Отправьте нам прямую ссылку на вашу веб-страницу с этой проблемой. Мы это проверим.
Я только что обновил плагин wow slider в wordpress и попытался отредактировать галерею, и когда я загружаю экспортированную zip-папку wordpress, я получаю сообщение об ошибке «неправильный слайдер». Пожалуйста, помогите, он никогда раньше этого не делал. Прикрепил скриншот ошибки. Я попытался сохранить файл под другим именем, создать новую папку для публикации zip-архива, но ничего не работает, пожалуйста, помогите !!
Я нашел ветку этой ошибки на вашем сайте и попробовал:
— загрузка в папку импорта
— все еще та же ошибка
— Я использую самую последнюю версию программного обеспечения WordPress.
— на сайте используется php 5.5 так что он достаточно новый
У меня есть другие старые галереи, которые я загружал раньше, и никогда раньше не было этой ошибки. Я загрузил последнюю версию вашего программного обеспечения для Mac 7.5 и теперь получаю эту ошибку.
Разобрался. Скачал обновление 7.6 и все исправлено. Не думаю, что я получил письмо с пометкой об обновлении.
Да, исправили. Извините за причиненные неудобства.
Комментарии закрыты
HTML-слайд-шоу — создайте свое собственное бесплатное HTML-слайд-шоу
Создание слайд-шоу в формате HTML для вашего веб-сайта или блога — это просто
и бесплатно!
1 Выберите шаблон слайд-шоу
2 Загрузите свои фото
3 Просто вставьте слайд-шоу на свой веб-сайт
HTML шаблоны слайд-шоу
Шаблоны слайдера сетки (видео и изображения)
Галерея адаптивных изображений
Адаптивный загрузчик карусели для галереи изображений с большим ползунком и дополнительным эскизом под дисплеем
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер фото недвижимости
Потрясающая, простая в управлении галерея недвижимости с профессиональным и привлекательным дизайном
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер Wow
Адаптивный слайдер с захватывающими 3D визуальными эффектами, полностью настраиваемый с отображением эскизов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер движущихся изображений
Слайдер движущихся изображений, впечатляющий, привлекающий внимание, эффективный с множеством спецэффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер nivo
Слайдер Nivo, отзывчивый, с несколькими вариантами слайдов, элегантный, с акцентом на содержании
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вернуться к скинам
Вы можете легко настроить шаблон с помощью дополнительных настроек или редактирования CSS.
Предыдущий образец
Следующий дизайн
НАСТРОЙКА
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер (видео и изображения) шаблоны
Слайдер динамического изображения
Эффективный, отзывчивый слайдер динамических изображений с описаниями как в миниатюрах, так и в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер динамического изображения Версия CSS
Эффективный, отзывчивый слайдер динамических изображений с описаниями в виде эскизов и лайтбоксов, версия CSS
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер-гармошка
Уникальный декоративный слайдер-гармошка с элементами, отображаемыми при наведении или щелчке мышью для перехода к слайд-шоу в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер ежедневных эпизодов
Идеальный слайдер для ежедневных видеороликов с горизонтальной прокруткой
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер избранных серий
Видеослайдер Mosaic с малым и большим превью
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер jquery с видео
Адаптивный слайдер jQuery с видео, простой в управлении, настраиваемый, с возможностью плавного перехода или скольжения
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер jquery
Адаптивное слайд-шоу jQuery, удобное для мобильных устройств, большой элегантный дисплей и эффективные инструменты навигации
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Классный слайдер
Элегантный и стильный слайдер изображений с настраиваемым фоном и текстом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
3dslicebox
Удивительный, инновационный слайдер 3D-слайд-бокса с масштабируемой скоростью анимации и определяемым количеством слайсов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер адаптивного слоя
Слайдер слоев, отзывчивый, простой и быстрый в установке с помощью полноразмерного слайдера
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Ползунок полной ширины
Полноэкранный слайдер с множеством опций социальных сетей, современный вид с широким набором настроек
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Простое адаптивное слайд-шоу
Адаптивное слайд-шоу лайтбоксов, позволяющее отображать изображения и видео с чистым внешним видом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер с надписями
Адаптивный слайдер с полем описания для привлечения внимания и предоставления деталей отображаемого материала
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Галерея изображений с развернутым вертикальным меню
Потрясающая галерея изображений с привлекательным и современным вертикальным расширенным меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайд-шоу
Адаптивная демонстрация слайд-шоу с эффектом нескольких слайдов, современным и привлекательным дизайном, элементами управления стрелками и отображением содержимого
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер кругового движения
Интригующий и эффективный бегунок, три изображения на каждом витке дисплея
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Всплывающее видео
Полностью адаптивное всплывающее видео, настраиваемое, несколько типов слайдеров, несколько вариантов ширины страницы
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вернуться к скинам
Вы можете легко настроить шаблон с помощью дополнительных настроек или редактирования CSS.
Предыдущий образец
Следующий дизайн
НАСТРОЙКА
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблоны фонового слайдера (видео и изображения)
Полноэкранное слайд-шоу
Полноэкранный режим, отображение в фоновом режиме, новаторский и привлекающий внимание с опциями фоновых эффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранный слайд-шоу с фотографиями на веб-сайте
Полноэкранное слайд-шоу фоновых фотографий веб-сайта, функциональное, с множеством опций, одна или несколько фоновых фотографий
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное видео с вертикальным меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное видео с вертикальным цветным боковым меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа и цветным боковым меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное видео с вертикальным расширенным меню эскизов
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа и расширенными эскизами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранный фоновый видеоплеер
Полноэкранный видеоплеер с фоновыми эффектами, полностью масштабируемая, регулируемая панель управления
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вернуться к скинам
Вы можете легко настроить шаблон с помощью дополнительных настроек или редактирования CSS.
Предыдущий образец
Следующий дизайн
НАСТРОЙКА
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вернуться к скинам
Вы можете легко настроить шаблон с помощью дополнительных настроек или редактирования CSS.
Предыдущий образец
Следующий дизайн
НАСТРОЙКА
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вернуться к скинам
Вы можете легко настроить шаблон с помощью дополнительных настроек или редактирования CSS.
Предыдущий образец
Следующий дизайн
НАСТРОЙКА
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Посмотреть все шаблоны . ..
..
Слайд-шоу изображений HTML может легко добавить изюминку вашей странице и привлечь внимание как посетителей, так и поисковых систем.
Cincopa предлагает вам несколько потрясающих и настраиваемых шаблонов, которые позволяют вам показывать множество фотографий или видео на относительно небольшом пространстве и без использования квоты вашего сервера, благодаря бесплатным службам хостинга и доставки (которые могут быть обновлены).Вся процедура создания и вставки слайд-шоу изображений HTML занимает несколько минут и очень проста в выполнении, даже если у вас нет знаний в области программирования.
Слайдер изображений HTML
Cincopa чрезвычайно эффективен, надежен и интересен. Технические требования выполняются автоматически программным обеспечением, и все, что вам действительно нужно сделать для встраивания HTML-совместимого дисплея слайд-шоу, — это загрузить файлы мультимедиа высокого качества. Файлы могут быть загружены с любого из ваших устройств или из социальных сетей, таких как Facebook или Instagram.
HTML слайд-шоу Основные возможности
- Совместимость со всеми основными браузерами
- Полная масштабируемость
- Удаленный доступ
- Cooliris вид
- CDN система
- Загружайте неограниченное количество файлов — неограниченно к квоте вашего сервера
- Несколько шаблонов
- Автоматическое преобразование и изменение размера фотографий
- Разрешить или запретить загрузку ваших файлов
- Автоматическое резервное копирование и отчеты
- Оптимизировано для SEO
- Несколько вариантов настройки (размер, макет, перемешивание, автоповорот и т. Д.)
- Легко управлять с помощью простого мастера
- Бесплатный хостинг и доставка
Cincopa предоставляет вам эксклюзивный пакет мультимедийных продуктов и услуг, который был разработан для удовлетворения любых возможных запросов, которые вы могли рассматривать в своем слайдере изображений HTML. В нем есть простой мастер, который проведет вас через процедуры создания и управления, высококачественное программное обеспечение и выделенные серверы, обеспечивающие надежную, бесперебойную и быструю работу, а также прогрессивную систему безопасности, которая гарантирует полную защиту ваших файлов.
Cincopa позволяет вам принимать творческие решения, но освобождает вас от всех технических деталей. Вы можете загружать неограниченное количество файлов практически из любого источника и отображать слайд-шоу HTML-изображений на любом количестве сайтов и социальных каналов.
Адаптивный слайдер WordPress | Плагин WordPress
Обновлено 9 февраля 2021 г.
Wonder Slider — лучший плагин для слайдеров WordPress для создания адаптивных слайд-шоу изображений и видео. Он поддерживает изображения, собственные видео HTML5 MP4, YouTube, Vimeo, сообщения WordPress, пользовательские типы сообщений WordPress и продукты WooCommerce.Он полностью отзывчивый, работает на iPhone, iPad, Android, Firefox, Chrome, Safari, Opera, Internet Explorer и Microsoft Edge.
Wonder Slider совместим с популярными конструкторами или редакторами страниц WordPress, например, WordPress Classic Editor, WordPress Gutenberg, WPBakery Page Builder, Elementor, Divi Builder, SiteOrigin Page Builder, Beaver Builder и т. Д.
Д.
Загрузить бесплатную пробную версию 12.9 Обновите до версии Pro
- Выпущено 9 февраля 2021 г. Загружая или используя программное обеспечение, вы соглашаетесь с Условиями использования.Бесплатная пробная версия имеет 30-дневный лимит и добавляет водяной знак, который ведет на главную страницу продукта. Коммерческая версия Pro удалит водяной знак и все ограничения.
WordPress Slider Quick Start Video
Возможности слайдера WordPress
Слайдер смешанного содержимого WordPress
Плагин слайдера WordPress поддерживает изображения, размещенные на собственном сервере видео в формате HTML5, YouTube, Vimeo, сообщения WordPress, пользовательские типы сообщений WordPress и продукты WooCommerce.Вы можете добавлять слайды всех типов и создавать слайдеры смешанного контента для своих сайтов WordPress.
SEO-оптимизированный слайдер для WordPress
Плагин слайдера WordPress оптимизирован для SEO. Вы можете определить замещающий текст для изображений в ползунке. Если изображения добавляются из библиотеки мультимедиа WordPress, она автоматически загружает заданный альтернативный текст. Вы также можете определить HTML-теги для заголовка слайда и текста описания. Например, вы можете использовать HTML-тег h2 / h3 / h4 для текста слайда, чтобы улучшить текстовое SEO.
Вы можете определить замещающий текст для изображений в ползунке. Если изображения добавляются из библиотеки мультимедиа WordPress, она автоматически загружает заданный альтернативный текст. Вы также можете определить HTML-теги для заголовка слайда и текста описания. Например, вы можете использовать HTML-тег h2 / h3 / h4 для текста слайда, чтобы улучшить текстовое SEO.
Слайд-шоу WordPress с наложением текста и кнопкой действия
К каждому слайду можно добавить заголовок и описание. Вы можете отображать текст как статическое наложение или анимировать текст с помощью встроенных эффектов. Вы также можете добавить кнопку действия на каждый слайд, чтобы открыть веб-ссылку.
Слайдер продуктов WooCommerce и Слайдер настраиваемых типов сообщений WordPress
Плагин слайдера WordPress поддерживает настраиваемые типы записей WordPress. Вы можете выбирать сообщения на основе настраиваемого типа сообщения, запроса по таксономии и терминам, указывать поля для изображения слайда, заголовка и описания. Поскольку WooCommerce основан на настраиваемом типе сообщений WordPress, вы можете легко создать слайдер продуктов WooCommerce, слайдер избранных продуктов и слайдер самых продаваемых продуктов: Как создать слайдер продуктов WooCommerce.
Поскольку WooCommerce основан на настраиваемом типе сообщений WordPress, вы можете легко создать слайдер продуктов WooCommerce, слайдер избранных продуктов и слайдер самых продаваемых продуктов: Как создать слайдер продуктов WooCommerce.
Многоязычный слайдер WordPress
Плагин слайдера WordPress полностью совместим с многоязычным плагином WordPress WPML. Вы можете добавить многоязычный текст для заголовка слайда, описания и замещающего текста изображения, а также создать слайдер, который работает на многоязычном веб-сайте.При добавлении изображений из библиотеки мультимедиа WordPress плагин слайдера может напрямую загружать многоязычный текст, определенный с помощью WPML Media.
Все устройства и веб-браузеры
Слайдер совместим с мобильными устройствами, планшетами, настольными компьютерами и всеми современными веб-браузерами, включая iPhone, iPad, Android, Chrome, Safari, Firefox, Opera, Internet Explorer и Microsoft Edge.
Адаптивный слайдер WordPress
Ползунок полностью адаптивен, что позволяет создавать веб-сайты, удобные для мобильных устройств. Вы также можете определить разную высоту слайдера на мобильных и планшетных устройствах.
Вы также можете определить разную высоту слайдера на мобильных и планшетных устройствах.
Эффекты перехода в 3D-слайд-шоу
Плагин слайд-шоу WordPress включает в себя более 20 эффектов перехода между слайдами: Fade, Crossfade, Slide, Elastic Slide, 3D, Ken Burns, Slice и Blinds и т. Д. Вы можете легко создавать потрясающие слайд-шоу без написания каких-либо кодов JavaScript или CSS.
Несколько слайдеров на одной веб-странице
С помощью плагина слайдера вы можете легко создавать, управлять и встраивать несколько слайдеров на один веб-сайт WordPress или даже на одну страницу.
Пользовательский интерфейс в стиле мастера
Благодаря интуитивно понятному пользовательскому интерфейсу плагин чрезвычайно прост в использовании. С предоставленным шорткодом и кодами PHP также легко вставить слайдер в сообщение, страницу и шаблон.
Что нового
Версия 12.9 — 9 февраля 2021 г.
- Исправить проблему совместимости кнопки «Добавить Vimeo», которая не извлекала эскизы Vimeo на WordPress 5.
 6.
6.
Версия 12.8 — 10 декабря 2020 г.
- Устранить проблему совместимости с WordPress 5.6
Версия 12.7 — 19 августа 2020 г.
- Исправить проблемы совместимости с WordPress 5.5
Версия 12.6 — 27 мая 2020 г.
- Добавить возможность не отображать CSS в коде HTML
Версия 12.5 — 11 мая 2020 г.
- Создавайте слайдеры динамически, добавляя идентификаторы изображений и видео в атрибут шорткода слайдера
mediaids. - Добавить кнопку для удаления всех изображений и видео в редакторе слайдера
Версия 12.4-5 апреля 2020
- Добавить параметры для настройки заголовка и описания лайтбокса, когда он находится в полноэкранном режиме
- Переместить пользовательские текстовые эффекты в атрибут данных
- Исправить проблему конфликта CSS со сторонними темами
Версия 12.3 — 19 февраля 2020 г.
- Добавьте дополнительные параметры для настройки текстового эффекта
Версия 12.
 2 — 30 января 2020 г.
2 — 30 января 2020 г.
Версия 12.1 — 24 ноября 2019 г.
Версия 12.0 — 16 ноября 2019 г.
- Исправить ошибку эффекта перехода
Версия 11.9 — 26 октября 2019 г.
- Поддержка переключения слайд-шоу с помощью клавиш со стрелками на клавиатуре
- Добавить параметры для настройки навигации по слайд-шоу, воспроизведения, паузы и кнопок со стрелками
Версия 11.8 — 28 августа 2019 г.
- Исправить ошибку при обновлении версии плагина 11.7
Версия 11.7 — 16 августа 2019 г.
- Изменить цвет пользовательского интерфейса редактора слайдера
Версия 11.6 — 13 июля 2019 г.
- Поддержка создания слайдера продуктов WooCommerce в продаже
- Исправить ошибку при создании слайдера избранных продуктов WooCommerce
Версия 11.5 — 14 июня 2019 г.
- Исправить ошибку при создании слайдера полной ширины WordPress
Версия 11.
 4 — 13 июня 2019 г.
4 — 13 июня 2019 г.
- Добавить возможность создания слайдера полной ширины WordPress
- Добавить функцию для отображения информации PHP
Версия 11.3 — 13 мая 2019 г.
- Видеопроигрыватель HTML5: громкость, измененная пользователем для одного видео, будет применяться к следующим видео
Версия 11.2 — 3 мая 2019 г.
- Текстовое SEO: добавление параметров для определения HTML-тегов для текста заголовка и описания
Версия 11.1 — 27 апреля 2019 г.
- Исправить ошибку при работе с многоязычным плагином WPML
Версия 11.0 — 27 апреля 2019 г.
- Исправить ошибку на многоязычном сайте
Версия 10.9 — 3 апреля 2019 г.
- Поддержка многоязычного плагина WPML
- Поддержка отображения настраиваемых полей (метаданных) в заголовке и описании слайдера сообщения
- Поддержка макропеременной
% post_link%для слайдера сообщений и слайдера пользовательского типа сообщений
Версия 10.
 8 — 28 марта 2019 г.
8 — 28 марта 2019 г.
- Исправить проблему совместимости с плагином отложенной загрузки при воспроизведении видео
- Добавить блок для редактора WordPress Gutenberg
Версия 10.7 — 2 декабря 2018 г.
- Добавить параметр для воспроизведения видео без звука при автовоспроизведении при загрузке страницы
Версия 10.6 — 15 ноября 2018 г.
- Использовать CSS Slide в качестве эффекта перехода по умолчанию
- Добавить возможность добавления дополнительных атрибутов к элементам img в слайд-шоу
Версия 10.5-11 ноября 2018 г.
- Добавьте эффект перехода: CSS Slide. Эффект использует CSS для анимации слайд-шоу и более плавный, чем эффект слайдов на основе jQuery.
Версия 10.4 — 17 мая 2018 г.
Версия 10.3 — 16 мая 2018 г.
- В меню «Настройки» добавьте параметр, позволяющий указать размер изображения по умолчанию для миниатюр ползунка.

- Добавить параметр для использования URL-адреса эскиза или URL-адреса изображения для миниатюрных изображений слайд-шоу
Версия 10.2 — 25 апреля 2018 г.
- Поддерживает следующие макропеременные в заголовке и описании слайдера сообщения:
% post_title%,% post_excerpt%,% post_link%,% categoryid%,% categoryname%,%ategoryslug%,% categorylink% - Добавить эффект перехода: кроссфейд
- Добавьте обложку «Вертикальный слайдер с левой стороны», которая размещает миниатюры слева от слайдера.
- Исправить ошибку воспроизведения цикла, не работающего, когда есть только одно видео
Версия 10.1 — 28 февраля 2018 г.
- Остановить загрузку миниатюрных изображений, когда они не требуются
Версия 10.0 — 3 февраля 2018 г.
- Используйте расширенные параметры для настройки параметров эффекта перехода между слайд-шоу
Версия 9.
 9 — 21 ноября 2017 г.
9 — 21 ноября 2017 г.
- Исправить ошибку опции «Приостановить слайд-шоу при наведении курсора мыши»
Версия 9.8 — 29 сентября 2017 г.
- Удалять HTML-теги, когда текст заголовка используется для атрибутов img alt
Версия 9.7 — 25 августа 2017 г.
- Добавить атрибуты alt к динамически создаваемым элементам img
- Исправить предупреждения о совместимости с PHP 7 при проверке с помощью плагина PHP Compatibility Checker
Версия 9.6 — 4 августа 2017 г.
- Добавьте функцию «Найти и заменить» в меню «Импорт / экспорт». Эту функцию можно использовать для поиска и замены доменных имен в ползунках, когда вы перемещаете свой сайт WordPress на новый домен или переходите на защищенный сайт HTTPS.
Версия 9.5 — 13 июля 2017 г.
- Экранировать текст заголовка и описания, если они содержат код HTML
- Создать слайд-шоу WooCommerce
Версия 9.
 4 — 10 июня 2017 г.
4 — 10 июня 2017 г.
Версия 9.3 — 20 мая 2017 г.
- Добавить новый скин: Media Gallery
- Поддержка адаптивных миниатюр
Версия 9.2 — 28 апреля 2017 г.
- Устранить проблему эффекта Кена Бернса
Версия 9.1 — 1 марта 2017 г.
- Исправить ошибку «Недопустимый XML-файл» при импорте XML-файла конфигурации слайдера.
- В плагине, шаг 1, вкладка «Изображения и видео», диалоговое окно «Добавить изображение» при добавлении нескольких изображений с помощью кнопки «Загрузить» примените параметр лайтбокса ко всем изображениям.
Версия 9.0 — 19 января 2017 г.
- Исправить проблему добавления пользовательского кода JavaScript
Версия 8.9
- Изменить по умолчанию полноэкранный режим лайтбокса на false на устройствах с маленьким экраном
Версия 8.8
- Добавить кнопку для изменения и сохранения предварительно определенного текстового эффекта
Версия 8.
 7
7
- Добавить возможность добавить собственный код JavaScript
- Включить встроенную панель управления видео HTML5 для полноэкранного видео в Firefox и Internet Explorer 11
- Добавить атрибут allowfullscreen в окно iframe
- Добавить расширенный параметр лайтбокса maxheight: когда data-maxheight = «true» добавляется в поле ввода дополнительных параметров лайтбокса, лайтбокс будет использовать высоту веб-браузера для вычисления максимальной высоты лайтбокса.
Версия 8.6
- Добавить параметр для удаления встроенного кода CSS
- Добавить параметр для добавления дополнительной обратной косой черты к двойным кавычкам при сохранении параметров ползунка
Версия 8.5
- Совместимость с jQuery 3.0 и выше
Версия 8.4
Версия 8.3
- Продолжить воспроизведение слайд-шоу, если текущее изображение слайда не существует
Версия 8.2
- Исправить проблему, когда меню «Управление слайдерами» не работало в версии 7.
 9 на некоторых установках WordPress
9 на некоторых установках WordPress
Версия 7.9
- Добавить имя класса к ползунку, чтобы указать текущий слайд
Версия 7.8
- Укажите разные текстовые эффекты для каждого слайда
- Сохранить готовый текстовый эффект как новый пользовательский эффект
- Исправить ошибку изменения размера изображения
Версия 7.7
- Поддержка кнопок публикации в социальных сетях на слайд-шоу: Facebook, Twitter и Pinterest
- Исправить ошибку конфликта имен классов значков
Версия 7.6
- Поддержка кнопок публикации в социальных сетях во всплывающем окне лайтбокса: Facebook, Twitter и Pinterest
- Переставить параметры лайтбокса на вкладки
Версия 7.5
- Добавьте новый текстовый эффект: Left Box
Версия 7.4
- Добавить возможность открывать веб-ссылку в лайтбоксе при нажатии на ползунок
Версия 7.
 3
3
Версия 7.2
- Поддержка отображения другого слайдера на мобильных и планшетных устройствах.Например, следующий шорткод будет отображать идентификатор слайдера 1 на рабочем столе и идентификатор слайдера 2 на мобильных устройствах и планшетах: [wonderplugin_slider id = 1 mobileid = 2]
Версия 7.1
- Добавить опцию сохранения ползунков методом Post
- Поддержка указания дополнительных параметров data-navbuttonbgimage, data-navarrowimage и data-navplaypauseimage с абсолютными URL-адресами
Версия 7.0
Версия 6.9
- Добавить возможность приостановить слайд-шоу при наведении курсора мыши на
- Отображать видео только в диалоговом окне выбора библиотеки мультимедиа при выборе видеофайла
Версия 6.8
- Добавить новый скин: Bottom Carousel
- Введите тег данных data-navplayvideoimage = «play-24-24-0.png» в Расширенные параметры, чтобы указать меньший значок воспроизведения видео на эскизах.

- Используйте тег данных data-navthumbnavigationarrowimage, чтобы указать свои собственные стрелки карусели эскизов
Версия 6.7
- Исправить ошибку в скине Заголовок
Версия 6.6
- Разрешить исходные теги HTML5 в заголовке и описании
Версия 6.5
- Исправить ошибку воспроизведения видео HTML5 в Google Chrome, когда в слайдере больше 6 видео
Версия 6.4
- Исправить ошибку, когда в префиксе базы данных WordPress
есть прописные буквы.
Версия 6.3
- Добавить расширенный параметр для запуска события изменения размера окна
Версия 6.2
- Показать тип версии плагина на странице Плагины серверной части WordPress -> Установленные плагины
Версия 6.1
- WordPress Слайдер сообщений: добавьте возможность ссылки заголовок на страницу сообщения
- WordPress Posts Slider: добавьте возможность открывать избранное изображение в лайтбоксе
Версия 6.
 0
0
- Исправить ошибку в обновлении плагина
Версия 5.9
- Исправить ошибку в эффекте Кен-Бернса
Версия 5.8
- Поддержка мусора в управлении слайдером. Удаленный слайдер будет перемещен в корзину, в которой вы сможете восстановить или удалить его навсегда.
Версия 5.7
- Поддержка автоматического слайд-шоу в лайтбоксах
- Добавить параметр, чтобы всегда показывать предыдущую и следующую стрелки навигации в лайтбоксе
- Отображать уведомление об ошибке на странице обновлений WordPress, если период бесплатного обновления истек.
Версия 5.6
- Добавить опцию поддержки добавления нового элемента в начало списка
- Добавить функцию для переворота списка медиа
Версия 5.5
- Исправить ошибку возобновления автовоспроизведения слайд-шоу при закрытии лайтбокса
- Добавить возможность скрыть панель управления воспроизведением видео MP4 / WebM в лайтбоксе
- Добавить возможность отображения текста снизу, внутри, слева или справа от лайтбокса
- Добавить возможность отображения лайтбокса в полноэкранном режиме.
 В полноэкранном режиме кнопка закрытия будет отображаться в правом верхнем углу веб-браузера
В полноэкранном режиме кнопка закрытия будет отображаться в правом верхнем углу веб-браузера - Добавить опцию добавления префикса к заголовку, когда лайтбокс отображается в режиме галереи
- Добавить параметр для включения или отключения закрытия лайтбокса при нажатии на накладываемый фон
- Переместите стрелки навигации влево и вправо в сторону лайтбокса на сенсорном экране.Это решит проблему двойного щелчка при воспроизведении видео на iPhone, iPad и Android.
Версия 5.4
- Исправить ошибку воспроизведения видео MP4 на iPad iOS 9.1
Версия 5.3
- Исправить ошибку видео лайтбокса в iPad 2
Версия 5.2
- Поддержка слайдера сообщений WordPress: создание слайдера из последних сообщений или сообщений в указанных категориях
Версия 5.1
- Исправить незначительную ошибку версии 5.0
Версия 5.0
- Исправлена ошибка воспроизведения видео mp4 во всплывающем окне лайтбокса в Firefox.

Версия 4.9
Версия 4.7
- Исправить ошибку в адаптивном дизайне
Версия 4.6
- Поддержка добавления альтернативного текста для изображений слайдера
Версия 4.5
Версия 4.4
- Добавить параметры для изменения соотношения сторон ползунков на устройствах с маленьким экраном
Версия 4.3
- Добавить эффекты Плитка, Кен Бернс, Флип, Флип с зумом
- Создать слайдер Кена Бернса WordPress
- Добавить 3D-эффекты 3D с увеличением, 3D по горизонтали с увеличением, 3D флип, 3D флип с зумом, 3D плитки
- Создать 3D-слайдер WordPress
- Добавить параметры для определения ширины и высоты эскиза
- Добавить опцию добавления js файлов слайдера в нижний колонтитул
- Добавить возможность отображения ползунков в текстовых виджетах
- Добавить параметры для определения адаптивного CSS для текста на маленьких экранах
Версия 4.
 2
2
- Поддержка проверки и обновления версии
Версия 4.1
- Добавить опцию сохранения данных при удалении плагина из WordPress
- Добавить события при открытии ссылки и открытии всплывающего окна лайтбокса
Версия 4.0
- Получить ссылки https для видео YouTube и Vimeo, когда веб-сайт использует протокол https
Версия 3.8
- Исправить мелкие ошибки
- Поддержка загрузки изображений по запросу
Версия 3.5
- Добавить опцию «Расширить до высоты родительского контейнера»
- Сохранить ползунок методом POST, когда на сайте не работает AJAX
Версия 3.4
- Исправить ошибку, когда на одной веб-странице есть несколько ползунков и установлен флажок «Автоматически скрывать текст».
- Помните громкость в проигрывателе HTML5
Версия 3.3
Версия 3.2
- Добавить параметр «автоматически скрывать текст» в эффект статического текста.

- Поддержка макропеременной SLIDERID в настраиваемом CSS
Версия 3.1
- Автозапуск слайдера возобновления при закрытии всплывающего окна лайтбокса
Версия 2.9
Версия 2.6
- Перетащите, чтобы изменить порядок изображений в редакторе слайдера
Версия 2.5
- Добавить кнопку и ссылку на кнопку для слайд-шоу
- Добавьте три скина: Content, ContentBox и TopCarousel.
- Добавьте три текстовых эффекта: центральный текст, центральное поле и левый текст.
Версия 2.4
Версия 2.3
- Добавить эффекты анимированного текста
- Добавить опцию «Создать слайдер во всю ширину»
- Добавить эффект «Резинка горка».
Версия 2.2
Версия 2.1
- Исправить небольшую ошибку в адаптивном режиме
Версия 2.0
- Добавьте два скина: Mediapage и Multirows
- Поддержка HTML-тегов в заголовке и описании
- Поддержка отображения описания во всплывающем окне лайтбокса
- Поддержка отображения миниатюр навигации во всплывающем окне лайтбокса
- Исправлена ошибка автоматического скрытия текста, отображаемого при переключении слайдов.

Версия 1.9
- Настройка размера всплывающего окна лайтбокса
- Адаптивный лайтбокс
Версия 1.8
- Поддержка установки минимальной роли пользователя «Администратор», «Редактор» или «Автор».
Версия 1.7
- Исправить ошибку дополнительных параметров данных, работающую только в предварительном просмотре
Версия 1.6
- Исправлена ошибка текстового эффекта при наличии нескольких ползунков на одной веб-странице.
Версия 1.5
- Поддержка одинарных и двойных кавычек в заголовке и описании слайдера
- Исправить ошибку эффекта затухания с jQuery 1.11.0
Версия 1.4
Версия 1.3
- Исправить небольшую ошибку в пользовательском интерфейсе
Версия 1.2
- Исправить ошибку, при которой веб-ссылка и цель не сохранялись.
Версия 1.1
- Добавить возможность настройки интервала слайд-шоу
- Добавить возможность выбора изображения стрелки
- Добавить возможность выбора навигационных маркеров
Сравнение 6 лучших плагинов слайдеров для WordPress (2021)
- Главная /
- Плагины /
- Шесть лучших плагинов слайдера для WordPress (2021)
- Кевин Малдун
- Последнее обновление:
Неслучайно подавляющее большинство тем WordPress поддерживают некоторые формы слайдеров изображений прямо из коробки.
а почему это ? Почему владельцы сайтов и интернет-пользователи сошли с ума от слайдеров изображений?
На мой взгляд, это вопрос первых впечатлений. На изображения гораздо интереснее смотреть, чем на текст, а движущиеся части слайдера изображений делают веб-сайт более динамичным и интерактивным. Если вы произведете потрясающее первое впечатление, посетители с большей вероятностью будут проводить время на вашем веб-сайте, читать ваш контент и покупать ваши продукты — здорово, правда?
Однако слайдеры
могут делать больше, чем просто отображать красивые картинки.Плагины для верхних слайдеров изображений предлагают поистине интерактивный опыт для ваших посетителей и могут использоваться разными способами, например, улучшать навигацию путем ссылки на популярный контент, воспроизведения видео и даже интеграции функций коротких кодов из других ваших плагинов.
Какой бы ни была причина вашего желания установить плагин для слайдера изображений, WinningWP вас поддержит. Я опробую шесть лучших плагинов для слайдеров изображений WordPress, и, чтобы привлечь внимание пользователей любого уровня бюджета, я включу как бесплатные, так и премиальные варианты.
Все слайдеры, представленные в этом посте, полностью адаптивны, а это значит, что они будут выглядеть потрясающе на устройстве любого размера.
Soliloquy — БЕСПЛАТНО / $ 19 плюс
Soliloquy — популярное решение для адаптивного слайдера для WordPress, которое предлагает более десяти типов слайдеров, включая карусель, избранный контент, лайтбокс, видео, Instagram, Pinterest, PDF, WooCommerce, эскизы и многое другое.
Облегченную версию Soliloquy можно использовать для создания стандартного слайдера изображений. После того, как вы загрузили несколько изображений, вы можете упорядочить их с помощью перетаскивания.Для каждого изображения есть значок редактирования, который загружает параметры для определения заголовка изображения, замещающего текста, подписи и URL. Затем вы можете вставить слайдер на свой веб-сайт с помощью шорткодов или в шаблоны с помощью кода PHP.
Затем вы можете вставить слайдер на свой веб-сайт с помощью шорткодов или в шаблоны с помощью кода PHP.
В области параметров слайдера вы можете выбрать одну из двух тем, определить размер слайдов и выбрать скорость перехода между слайдами. Большинство других настроек на странице слайдера зарезервированы для типов слайдеров, которые есть только в премиум-версии Soliloquy, поэтому они ограничены.
Вам необходимо перейти на полную версию Soliloquy, чтобы разблокировать ограниченные функции. Есть четыре варианта лицензии по цене 19, 49, 99 и 249 долларов.
Персональная лицензия за 19 долларов добавляет поддержку и позволяет настраивать слайды с помощью CSS. Вам нужно перейти на мульти-лицензию на три веб-сайта за 49 долларов, чтобы разблокировать шаблоны слайдеров, защиту изображений, поддержку Instagram и Pinterest и возможность планировать слайды. Также включен аддон тем.
Лицензия разработчика за 99 долларов увеличивает поддержку 25 веб-сайтов, но, что более важно, включает в себя все функции плагина. Сюда входят типы слайдеров, такие как карусель, лайтбокс, избранный контент, WooCommerce, PDF и эскизы.
Сюда входят типы слайдеров, такие как карусель, лайтбокс, избранный контент, WooCommerce, PDF и эскизы.
Лицензия агентства за 249 долларов добавляет управление клиентами и поддержку мультисайта WordPress. Он также предоставляет поддержку и обновления для неограниченного количества веб-сайтов.
Хотя у Soliloquy Lite есть несколько полезных функций, я считаю, что на рынке есть лучшие бесплатные альтернативы.
Soliloquy Pro значительно лучше. Это универсальное решение с множеством различных типов слайдеров и может похвастаться дополнительными функциями, такими как предотвращение загрузки изображений пользователями.К сожалению, вам нужно перейти на лицензию разработчика за 99 долларов, чтобы получить доступ ко всем функциям плагина.
Ознакомьтесь с полным обзором Soliloquy, чтобы лучше понять, на что способен этот плагин.
MetaSlider — БЕСПЛАТНО / $ 39 плюс
MetaSlider — это адаптивный плагин для слайдера WordPress, совместимый с новым редактором WordPress (Gutenberg). Он также поддерживает сенсорное управление, оптимизирован для поисковых систем и работает с WordPress MultiSite и популярными плагинами WordPress для перевода.
Он также поддерживает сенсорное управление, оптимизирован для поисковых систем и работает с WordPress MultiSite и популярными плагинами WordPress для перевода.
Разработчики по-настоящему щедро предоставили бесплатную версию своего плагина — вы можете отображать изображения в виде гибкого слайдера, адаптивного слайдера, слайдера nivo и слайдера монет. Также можно определить ширину каждого ползунка и выбрать один из нескольких эффектов перехода.
Изображения можно перемещать с помощью перетаскивания, и вы можете легко добавлять подписи, замещающий текст и заголовки. Положение кадрирования изображения также может быть определено, а внешний вид слайд-шоу можно настроить с помощью одной из 14 доступных тем.
После того, как все настроено, вы можете вставить слайдер на свой веб-сайт с помощью шорткода или кода PHP.
Обновление до профессиональной версии MetaSlider предоставит вам доступ к анимированным слайдам CSS3, навигации по миниатюрам, слайдам каналов публикаций и слайдам видео (YouTube и Vimeo — Ура!). Он также предлагает наложения HTML и редактор живых тем.
Он также предлагает наложения HTML и редактор живых тем.
Вы будете рады узнать, что у MetaSlider разумная ценовая политика, при которой каждая лицензия дает вам полную версию плагина.Единственная разница в том, сколько веб-сайтов поддерживается.
Это 39 долларов США за лицензию на два веб-сайта, 59 долларов США за пять веб-сайтов, 89 долларов США за 25 веб-сайтов и 149 долларов США за неограниченное количество веб-сайтов. Все лицензии идут с гарантией возврата денег, а также с годовой поддержкой и обновлениями.
В MetaSlider есть за что любить. Бесплатная версия включает четыре типа слайдеров, 14 тематических дизайнов и десятки вариантов конфигурации. Для многих из вас этого может быть достаточно, но вы можете разблокировать все функции плагина всего за 39 долларов.
Если вы решите использовать MetaSlider, вы можете рассмотреть возможность обновления, чтобы получить поддержку видео, наложения HTML и навигацию по эскизам.
Smart Slider 3 — бесплатно / $ 35 плюс
Я большой поклонник Soliloquy и MetaSlider, но когда дело доходит до удобства использования и презентации, Smart Slider 3 выводит все на новый уровень.
Плагин предоставляет вам доступ к библиотеке шаблонов, которые можно использовать в качестве отправной точки для ваших слайдов. В бесплатной версии Smart Slider 3 у вас есть доступ к 11 шаблонам, но если вы обновитесь до версии Pro, вы получите доступ к более чем 180.
При создании слайдов вы не ограничены изображениями — можно добавлять видео, сообщения в блогах и статические наложения. Сообщения также можно вставлять динамически на основе определенных вами фильтров. Например, вы можете вставлять сообщения на основе формата сообщения, тегов, категорий и других переменных.
Страница конфигурации слайдера в Smart Slider 3 впечатляет. Вам предоставляется полный контроль над каждым аспектом слайдера — вплоть до стилизации элементов, таких как стрелки, маркеры, миниатюры и многое другое.
Помимо определения размера слайдов, вы можете настроить анимацию, выравнивание и способ загрузки слайдов. Другие интересные функции включают поддержку сенсорного ввода, оптимизацию изображений и поддержку фоновых изображений./c2a08d8ba6eb0e6.ru.s.siteapi.org/img/c3fcf42cb3ebf6736723bdd555218c5706e89dd2.jpg)
Smart Slider 3 Pro добавляет 11 дополнительных типов слоев, анимацию слоев и четыре новых типа слайдеров — карусель, блок, полную страницу и витрину. Вы также получаете доступ к полному шаблону Smart Slider 3 и библиотеке слайдов, что значительно сократит время, необходимое для создания профессиональных слайдов.
В версии Pro также расширен динамический контент. Помимо контента с вашего собственного веб-сайта WordPress, вы можете получить доступ к более чем 35 онлайн-источникам, таким как Joomla, Flickr, Instagram, YouTube, WooCommerce и другим.
Одна лицензия на Smart Slider 3 Pro стоит 35 долларов за один веб-сайт, 150 долларов за десять веб-сайтов и 250 долларов за неограниченное количество веб-сайтов. Каждая лицензия разблокирует все функции Pro — разница только в количестве веб-сайтов, которые получают поддержку и обновления. Если вы не хотите переходить на более высокий тарифный план, вы можете получить поддержку дополнительных веб-сайтов всего за 20 долларов за домен.
Smart Slider 3 легко порекомендовать. Бесплатная версия может быть ограничена одним стилем слайдера, но она компенсирует это в других областях, таких как настройка и доступ к библиотеке шаблонов.
Поскольку версия Pro доступна всего по цене от 35 долларов, я рекомендую вам подумать об обновлении. Это даст вам еще четыре варианта слайдера, доступ к сотням готовых шаблонов слайдеров и слайдов, а также позволит вам импортировать контент из десятков источников.
Slider Revolution — 26 долларов
Запущенный в 2012 году, Slider Revolution на сегодняшний день является самым продаваемым плагином для слайдеров WordPress на CodeCanyon, и он часто поставляется вместе с темами WordPress на ThemeForest.
Вы можете создавать слайды с помощью современного визуального редактора, который позволяет вставлять изображения и видео и создавать несколько слоев контента. Шрифты, анимацию, фон, значки, цвета и многое другое можно легко редактировать.
Анимации — одна из отличительных особенностей плагина. Они действительно могут оживить ваши слайды, и есть много предустановок, упрощающих задачу.
Они действительно могут оживить ваши слайды, и есть много предустановок, упрощающих задачу.
Доступно более 200 готовых шаблонов — они заставляют слайдеры выглядеть потрясающе, и большинству из них нужно всего лишь несколько настроек, чтобы настроить их как свои собственные.Вы также получаете доступ к сотням изображений, видео, анимации, значков и готовых групп слоев.
Также имеется более 20 дополнительных эффектов, включая частицы, искажение, кисть и раскрытие. Эффект до и после тоже выглядит фантастически.
Всего за 26 долларов Slider Revolution предлагает удивительное соотношение цены и качества и может использоваться для создания различных типов слайдов.
Это одно из самых передовых решений для слайдеров на рынке, а его огромная медиа-библиотека шаблонов, изображений и значков упрощает процесс создания профессиональных слайдов.
Layer Slider — 25 долларов
Еще один профессиональный слайдер, выпущенный в 2012 году, — Layer Slider. Это второй самый продаваемый плагин для слайдеров WordPress на CodeCanyon, а также он включен во многие темы WordPress на ThemeForest.
Это второй самый продаваемый плагин для слайдеров WordPress на CodeCanyon, а также он включен во многие темы WordPress на ThemeForest.
Редактор Layer Slider позволяет создавать и редактировать слайды с помощью перетаскивания. Слои можно копировать и вставлять, а также есть редактор изображений на базе Adobe Creative Cloud. Доступно более 200 анимированных эффектов перехода, включая зацикливание, переход с фильтром и параллакс.
В Layer Slider доступна большая коллекция готовых слайдов, а некоторые дизайны созданы специально для таких устройств, как мобильные телефоны.
Одна функция Layer Slider в последние годы расширилась — это всплывающие окна. Вы можете использовать плагин для создания профессиональных всплывающих окон со слайдами, что могут сделать несколько плагинов для всплывающих окон WordPress.
Еще одна замечательная функция — это доработки. Layer Slider постоянно сохраняет ваши слайды, и с добавлением отмены и повтора вам больше не придется беспокоиться о потере работы.
Layer Slider по праву считается одним из лучших решений для слайдеров WordPress на рынке, и, всего за 26 долларов, он дает потрясающее соотношение цены и качества.
Посетите официальную страницу продаж, чтобы лучше оценить профессионализм включенных шаблонов.
Slide Anything — БЕСПЛАТНО / 10 долларов США
Наш последний выбор — отзывчивое, удобное для касания Slide Anything.
Этот плагин WordPress работает со слайдами совершенно по-другому.Вместо того, чтобы загружать изображения и видео напрямую, вы редактируете слайды с помощью редактора WordPress. Это означает, что вы можете эффективно добавлять в слайды все, что угодно, будь то изображения, видео, таблицы или заголовки. Шорткоды также можно вставлять в слайды, что означает, что вы можете легко интегрировать контент из других установленных вами плагинов WordPress.
Разработчики были очень щедры на бесплатную версию Slide Anything и ограничили несколько функций.
Слайды отображаются в центре страницы под эффектами перехода и другими настройками слайдера. В правой части страницы есть параметры, позволяющие определить, сколько элементов отображается на определенных устройствах, и вы также можете настроить здесь стиль своего слайдера.
В правой части страницы есть параметры, позволяющие определить, сколько элементов отображается на определенных устройствах, и вы также можете настроить здесь стиль своего слайдера.
Slide Anything Pro стоит единовременно 10 долларов за одну лицензию, в то время как лицензия на пять веб-сайтов доступна за 30 долларов, а неограниченная лицензия — за 100 долларов.
Обновление откроет возможности карусели демонстрации и нумерации страниц миниатюр, которые ограничены в бесплатной версии. Он также добавляет функции всплывающих окон, которые можно использовать для отображения лайтбокса изображений, видео и многого другого.
Не всем понравится использование редактора WordPress для создания слайдов, но подход Slide Anything открывает множество возможностей для создания сложных слайдов, которые не могут предложить другие решения.
Большинство функций доступно в бесплатной версии Slide Anything, но за 10 долларов можно не дорого обновить и расширить функциональность.
Достойны упоминания
Во время нашего исследования мы обнаружили множество полезных плагинов для слайдеров WordPress, которые просто не попали в наш список.Я хочу поделиться с вами одними из лучших.
Crelly Slider — это адаптивный слайдер, который позволяет создавать слайды со слоями. Текст, изображения и видео можно добавить на слайды с помощью конструктора слайдеров с перетаскиванием.
Если вы ищете простой слайдер, вам могут понравиться WP Slick Slider и Image Carousel. Слайды создаются с помощью редактора WordPress, и в плагине нет настроек, так как все настраивается с помощью шорткодов. Его простота разочарует некоторых людей, но я думаю, что сам слайдер выглядит великолепно.
Те из вас, кто в первую очередь хочет отображать видео на своем веб-сайте, должны попробовать Video Slider, который отображает видео во многих различных типах слайдов, таких как карусель, временная шкала и эскизы.
Моя последняя рекомендация — Master Slider. Он предлагает более 90 готовых дизайнов слайдов, расширенный редактор слайдеров с перетаскиванием, поддержку сенсорного ввода, анимированные слои, переходы и многое другое.
Он предлагает более 90 готовых дизайнов слайдов, расширенный редактор слайдеров с перетаскиванием, поддержку сенсорного ввода, анимированные слои, переходы и многое другое.
Плагин был в нашем первоначальном списке лучших плагинов для слайдеров WordPress, но, поскольку бесплатная версия Master Slider не обновлялась около года, мы решили использовать плагины для слайдеров, которые обновлялись более регулярно.
Последние мысли
Ползунки изображений можно использовать по-разному, и плагин, который вы выберете, будет зависеть от ваших требований. Однако, если ваш бюджет позволяет, я выберу один из вариантов премиум-класса.
Почему? Потому что все варианты премиум-класса обладают поистине впечатляющей функциональностью, предлагают отличную поддержку и удобный интерфейс и (обычно) работают молниеносно.
Если вы все еще не уверены, какой из них выбрать, я рекомендую посмотреть демонстрацию каждого плагина.Поскольку слайдеры изображений являются динамическими, их сложно передать с помощью статического снимка экрана. Каждый плагин, представленный в этом списке, настоятельно рекомендуется, поэтому проверьте несколько из них и посмотрите, понравится ли вам один из них.
Каждый плагин, представленный в этом списке, настоятельно рекомендуется, поэтому проверьте несколько из них и посмотрите, понравится ли вам один из них.
Использовали какой-либо из этих плагинов для слайдера изображений? Как вы думаете, что лучше?
Кевин Малдун — профессиональный блогер, обожающий путешествия. Он регулярно пишет об интернет-маркетинге в своем личном блоге и активно рассказывает о технологиях на YouTube.
Слайдер до и после Pro в App Store
Важно: пожалуйста, прочтите описание приложения, прежде чем приобретать приложение.
Функция ручного перемещения доступна только внутри приложения (вы не сможете перетащить ползунок после публикации слайд-шоу на социальной платформе).
Приложение совместимо с iPhone 5s, iPad 5-го поколения, iPad Mini 2-го поколения и новее.
Попробуйте перед покупкой: найдите фото до и после Сравните
Основные особенности слайдера до и после Pro:
— без рекламы
— простота использования с подробным экраном «Как использовать»
— Поддержка английского и русского языков
— настройки и слайды автоматически сохраняются и будут использоваться при повторном запуске приложения.
— 2 Режим сравнения изображений, в котором вы можете вручную перетаскивать ползунок (вертикально, горизонтально, наклонно или наклонно в обратном направлении).На этом экране вы можете получить доступ к режиму бок о бок, нажав кнопку в правом нижнем углу
— режим слайд-шоу, в котором вы можете представить свои слайды до / после (максимум 30) в анимированной форме. Анимация открытия будет запускаться сама по себе для каждого слайда.
— вы можете предварительно просмотреть существующее изображение до / после при создании нового изображения
— вы можете контролировать направление каждого слайда в слайд-шоу, а также вы можете дублировать последний слайд
— вы можете записать слайд-шоу и затем обрезать его перед сохранением или поделиться им.
— вы можете преобразовать записанное слайд-шоу (или любое другое видео) в анимированный GIF.
— возможность сохранить / поделиться снимком текущего слайда. Будет сохранен / передан только снимок экрана, поэтому при выполнении этой операции у вас не будет функциональности ползунка. Функция записи встроена в iOS, и иногда она может вести себя странно, поэтому имейте это в виду. Если у вас возникли проблемы, требуется перезагрузка устройства.
Функция записи встроена в iOS, и иногда она может вести себя странно, поэтому имейте это в виду. Если у вас возникли проблемы, требуется перезагрузка устройства.
Как использовать:
— нажмите на слот изображения до / после, чтобы загрузить изображения из библиотеки (или взять новое с помощью камеры).Вы можете загружать оба изображения до и после одновременно (если оба слота открыты). При желании вы можете загрузить логотип (для достижения наилучших результатов используйте изображение PNG с прозрачностью), который будет отображаться в одном из углов, когда вы находитесь в режиме слайд-шоу
— измените настройки слайд-шоу / слайд-шоу в соответствии с вашими потребностями
— один раз оба изображения загружены, нажмите кнопку «Сравнить» и перетащите ползунок пальцем
— для создания слайд-шоу должны присутствовать изображения до и после для текущего слайда (действительно только для первого слайда).После загрузки изображений и изменения настроек в соответствии с вашими предпочтениями нажмите кнопку «Слайд-шоу» и посмотрите, как оно запустится автоматически. Чтобы добавить новый слайд, нажмите кнопку «Добавить слайд» внизу экрана, а затем добавьте к нему изображения. Вы можете изменить порядок слайдов, войдя в режим редактирования (верхняя левая кнопка).
Чтобы добавить новый слайд, нажмите кнопку «Добавить слайд» внизу экрана, а затем добавьте к нему изображения. Вы можете изменить порядок слайдов, войдя в режим редактирования (верхняя левая кнопка).
— чтобы добавить фоновую музыку в слайд-шоу, в боковом меню нажмите кнопку «Выбрать песню» и загрузите песню из библиотеки вашего устройства. В следующий раз, когда вы нажмете кнопку «Слайд-шоу», песня будет воспроизводиться.
— чтобы скрыть верхнюю и нижнюю панели управления в режиме сравнения 2 изображений / слайд-шоу, коснитесь значка глаза в правом верхнем углу. Чтобы показать их снова, дважды или долго нажмите на экране устройства.
— Чтобы записать, активируйте кнопку «Запись», а затем нажмите кнопку «Слайд-шоу». Запись остановится после завершения слайд-шоу, и вам будет представлено получившееся видео. Оттуда вы сможете обрезать его перед сохранением / отправкой.
— Чтобы экспортировать запись слайд-шоу в GIF, нажмите кнопку GIF в правом верхнем углу, загрузите видео слайд-шоу, обрежьте его (максимум 20 секунд), затем нажмите кнопку ЭКСПОРТ GIF и затем сохраните / поделитесь им.
Приложение подходит для тех, кто хочет сравнить изображения до и после (чтобы увидеть результаты похудания или диеты / фитнес-программы, макияж или эстетическое преобразование и т. Д.) Или впечатлить своих друзей / боссов / клиентов своей работой. сделано, представив им этапы их работы в классной форме.
Если у вас возникли проблемы с загрузкой изображений, попробуйте включить переключатель User Regular Image Picker в настройках бокового меню.
Наслаждайтесь этим приложением и не забудьте связаться с нами через контактную форму приложения, если вам есть что сказать!
Как создать слайдер изображений в WordPress
Автор: Васим Аббас, 5 сентября, 2016
Хотите добавить слайдер изображений на свой сайт? Ползунки изображений — отличный способ отображать фотографии или избранный контент на вашем сайте.В этой статье мы расскажем, как создать слайдер изображений в WordPress.
Чтобы создать и настроить слайдер изображений в WordPress, вам необходимо выполнить следующие 10 шагов:
- Шаг 1.
 Установите плагин Soliloquy Slider
Установите плагин Soliloquy Slider - Шаг 2. Добавьте новый слайдер
- Шаг 3. Добавьте изображения в слайдер
- Шаг 4. Настройка параметров ползунка
- Шаг 5. Конфигурирование мобильных настроек
- Шаг 6. Сконфигурируйте прочие настройки
- Шаг 7. Опубликуйте и скопируйте свой шорткод
- Шаг 8. Добавить слайдер в сообщение или страницу
- Шаг 9. Добавьте функции в слайдер
- Шаг 10. Понимание вашей лицензии Soliloquy
К концу этого урока у вас будет полностью настроенный слайдер изображений, который будет выглядеть примерно так (в зависимости от выбранных вами настроек):
Готовы начать? Погнали!
Шаг 1. Установите плагин Soliloquy Slider
Первое, что вам нужно сделать, это приобрести плагин Soliloquy WordPress Slider.
После покупки плагина вы можете установить и активировать его на своем сайте WordPress. Если вам нужна помощь, ознакомьтесь с этим руководством по установке плагина WordPress.
После установки плагина вы готовы добавить новый слайдер изображений в WordPress.
Шаг 2. Добавьте новый слайдер
Чтобы добавить новый слайдер, просто перейдите к Soliloquy »Добавить новый из вашего бэкэнда WordPress.
Откроется новое окно для добавления изображений и других деталей в слайдер.Идите вперед и напишите заголовок для своего слайдера изображений.
Шаг 3. Добавьте изображения в слайдер
Затем добавьте изображения в раздел Native Slider. (Мы обсудим вкладку «Внешний слайдер» позже в этом руководстве.)
Все, что вам нужно сделать, чтобы добавить изображение, — это либо нажать кнопку «Выбрать файлы с вашего компьютера», либо перетащить их в окно.
Шаг 4. Настройте параметры ползунка
Чуть ниже вкладки Slider вы увидите вкладку Config. Нажмите на нее, чтобы просмотреть настройки слайдера изображений.
Нажмите на нее, чтобы просмотреть настройки слайдера изображений.
Здесь вы можете выбрать тему слайдера, размер изображения, размеры слайдера и многое другое. Измените их по своему усмотрению.
Шаг 5. Настройка мобильных параметров
Следующая вкладка — это вкладка Mobile. Здесь вы можете включить или отключить изображения мобильного слайдера, установить размеры мобильного устройства и включить или отключить подписи для мобильных устройств.
Шаг 6: Настройка дополнительных параметров
Последняя вкладка — это вкладка Разное.Эта вкладка позволяет вам установить заголовок внутреннего слайдера, заголовок, пользовательские классы CSS и многое другое.
Шаг 7. Опубликуйте и скопируйте свой шорткод
Когда вы будете удовлетворены своими настройками, нажмите кнопку «Опубликовать». Затем найдите виджет Soliloquy Slider Code.
Скопируйте шорткод из этого виджета. Этот шорткод понадобится вам, чтобы добавить слайдер изображения к вашим сообщениям или страницам.
Или, если вы хотите разместить ползунок в файлах шаблона вашей темы, вам нужно будет скопировать тег шаблона.
Шаг 8: Добавьте слайдер в сообщение или страницу
Добавьте или отредактируйте сообщение, в которое вы хотите добавить слайдер изображения. Затем просто вставьте шорткод в визуальный редактор и нажмите кнопку «Обновить».
Теперь слайдер с изображениями будет отображаться на вашем сайте! Посмотрите этот демонстрационный слайдер, чтобы увидеть, как он будет выглядеть:
Шаг 9. Добавьте функции в слайдер
Чтобы добавить больше функций, перейдите к Soliloquy »Addons и проверьте все доступные дополнения.Soliloquy имеет более 10 замечательных дополнений, которые помогут вам создать надежный слайдер изображений за считанные минуты.
Шаг 10: Знакомство с вашей лицензией на монолог
На ваш выбор доступны 4 типа лицензий Soliloquy…
Каждая лицензия дает вам доступ к определенному количеству дополнений.

 Эффект смены слайдов. Доступные варианты: горизонтальный, вертикальный, блик.
Эффект смены слайдов. Доступные варианты: горизонтальный, вертикальный, блик.



 9 на некоторых установках WordPress
9 на некоторых установках WordPress
 В полноэкранном режиме кнопка закрытия будет отображаться в правом верхнем углу веб-браузера
В полноэкранном режиме кнопка закрытия будет отображаться в правом верхнем углу веб-браузера


 Установите плагин Soliloquy Slider
Установите плагин Soliloquy Slider