Инструменты web разработчика: 10 полезных инструментов для веб-разработчиков. / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
10 полезных инструментов для веб-дизайнера — выбор Creative Bloq — Офтоп на vc.ru
1. Pinegrow
Десктопное приложение, которое позволяет создавать сайты без написания кода. Основной принцип работы с инструментом заключается в перетаскивании компонентов страницы на холст с последующей их настройкой. Причём результат каждого действия в процессе разработки можно увидеть в режиме реального времени.
Pinegrow помогает создавать адаптивные веб-страницы с помощью компонентов для платформ Twitter Bootstrap, Foundation, Plain HTML и Angular JS. Выбор платформы осуществляется перед созданием новой веб-страницы.
Pinegrow — платное приложение. Стоимость минимальной лицензии составляет $49. Максимальной — $399.
2. Coverr
Сервис, на котором веб-дизайнер может найти бесплатные видеообложки для сайта. Редакция проекта загружает семь новых роликов каждый понедельник. Видео разбиты по категориям: «Еда», «Настроение», «Природа», «Технологии» и другие. Пользователь может сразу же посмотреть, как ролик будет смотреться в качестве обложки для сайта, не загружая видео.
Видео разбиты по категориям: «Еда», «Настроение», «Природа», «Технологии» и другие. Пользователь может сразу же посмотреть, как ролик будет смотреться в качестве обложки для сайта, не загружая видео.
3. Awesome Node.js
Сборник библиотек, фреймворков, утилит, шаблонов и готовых решений для Node.js от JavaScript-разработчика Синдре Соруса. В список попали те библиотеки, которые он сам считает «прекрасными».
4. Interactive SVG Coordinate System
Инструмент для быстрой настройки параметров SVG-файлов.
5. Echochamber.js
Инструмент, который помогает оставить пользователя «наедине» со своими комментариями. Создательница библиотеки называет её решением для избежания любых конфликтов на площадке.
Echochamber сохраняет комментарии пользователя в локальной памяти, и их не видит никто, кроме самого прокомментировавшего. Посетителю кажется, что он привёл весомые аргументы в пользу своей позиции, и ни у кого не возникает желания её оспаривать.
6. SVG Filters
С помощью этого сервиса веб-разработчик или дизайнер может применить различные фильтры к SVG-файлам — и посмотреть, как будет выглядеть конечное изображение. Кроме того, проект автоматически генерирует код для вставки изображения на сайт.
7. tota11y
Утилита, которая встраивается в код сайта и подсвечивает совершённые проектировщиком ошибки — неправильно выделенные заголовки, слишком броские контрасты и так далее.
8. Relay
Плагин, который позволяет экспортировать макеты из Photoshop, Sketch или браузера для совместного обсуждения в Slack. При этом коллегам не нужно где-либо регистрироваться или устанавливать стороннее программное обеспечение — просматривать и комментировать макеты можно с помощью клиента Slack.
9. IconStore
Магазин бесплатных наборов иконок для сайта. Есть работы дизайнеров из самых разных компаний — от сотрудников поисковика DuckDuckGo до фрилансеров.
10. Nudg.it
Плагин для Sketch, который позволяет делать небольшие изменения на сайте, не прибегая к редактированию кода.
11 полезных инструментов для веб-разработчика
Разработчики постоянно пытаются сделать свою жизнь проще или расширить собственные возможности. Мы подготовили 11 инструментов, которые это обеспечат.
Для достижения задач постоянно появляются онлайн-сервисы и различные инструменты. Они расширяют стандартные возможности языков программирования, позволяют в несколько кликов выполнять стандартные задачи. Сейчас разберёмся с лучшими и самыми полезными инструментами из арсенала ведущих веб-разработчиков.
С первого дня создания CMS WordPress разработчики интернет-ресурсов и веб-дизайнеры постоянно ищут возможности упрощения и ускорения процедуры создания нового ресурса. Сегодня многие инструменты способны упростить разработку сайта, но Themify Ultra является самым продвинутым среди всех аналогов. С данным инструментом запуск нового ресурса стал максимально простым, ещё никогда он не был настолько простым. По сути это самая динамичная из существующих тем на WP.
Тема вмещает в себе более 60 установленных форматов, в них есть решения для самых распространённых вопросов. С динамической темой легко создать как одностраничный сайт, так и корпоративный ресурс или интернет-магазин. Все темы подгружаются практически в 1 клик.
Themify Ultra – это платный инструмент, но обладает демо-версией ко всем форматам, это позволяет убедиться в высоком качестве, работоспособности и стабильности дизайна. Некоторые из представленных форматов поставляются абсолютно бесплатно. Создатели гарантируют, что после оплаты клиент получит именно тот продукт, который он опробовал в демо-версии. В случае покупки подписки, клиент дополнительно получает 1 год техподдержки и регулярное обновление, допиливание нововведений.
С DesignBombs не сравниться в сфере туториалов, на этом сайте собрана самая полная база материалов для обучения пользованию WordPress. Сложно даже представить обилие различных полезных решений на общепризнанном форуме, где собираются разработчики и дизайнеры со всего мира. Многочисленные интересные решения помогут расширить возможности создаваемого ресурса.
Многочисленные интересные решения помогут расширить возможности создаваемого ресурса.
Единственный, небольшой недостаток форума – он представлен на английском языке (это очевидно для общения дизайнеров с разных стран подходит только английский). Зато сам поиск информации хорошо структурирован, в форму разберётся практически каждый разработчик.
Авторы уделили много внимания созданию и освещению всех сфер, необходимых для разработки успешного ресурса на WordPress. Как только появились трудности с настройкой профиля, работой системы и т. д., стоит сразу перейти на данный форум и найти инструкцию или обсуждение проблемы.
Активно развивающийся ресурс, который претендует на лидера привлечению пользователей. IMCreatop – это мощнейшая платформа для быстрого и беспроблемного создания сайтов самых разнообразных тематик и предназначений. Уже сегодня аудитория проекта превышает 11 млн. человек, а количество подписчиков растёт всё быстрее.
youtube.com/embed/s0jlUDatXGs?wmode=opaque» frameborder=»0″ allowfullscreen=»»/>
Идея разработчиков – создать платформу, способную выполнять большинство манипуляций с сайтом без наличия навыков программирования и без касания к коду. Даже человек без знаний в сфере разработки способен сделать желаемый сайт. От пользователя требуется выбрать шаблон, а платформа всё обработает и сделает его дружелюбным к Google.
Лёгкость использования не даётся бесплатно, здесь практикуется покупка PRO-подписки за $350 в год, но не накладывается никаких ограничений на число созданных ресурсов. Клиенты получают уникальный сайт с лейблом, собственным доменом и место на хостинге с загруженным и установленным ресурсом.
Частую задачу преображения ресурса или отдельного его раздела в приложение-таблицу стало выполнить просто. Если сайт простой, это несложно сделать и вручную, но по мере развития ресурса, без специфических знаний уже не обойтись. wpDataTables – это плагин для WP, который обрабатывает данные и всего за пару секунд преображает его в таблицу и строит графики.
Важное достоинство продукта – с плагином можно взаимодействовать в режиме реального времени. После любых корректив, изменения появятся на диаграмме. Уже сегодня плагин стоит на вооружении более 9 тысяч компаний в мире
Codester является интернет-маркетплейсом, здесь легко продаются и покупаются всевозможные инструменты веб-разработчиков.
Что здесь можно купить:
- PHP-скрипты, которых нет в открытом доступе;
- код на заказ;
- шаблоны популярных приложений;
- уникальные темы;
- плагины для CMS и т. п.
Магазин не ограничивается работой с какой-то одной CMS, можно купить и продать продукт для любой платформы. Сервис полезен для программистов, которые не могут выполнить работу, не желают тратить время или просто зарабатывают на передаче работы.
Преимуществом подобного магазина является возможность сравнить цены и качество товара, определиться с функционалом, а только затем купить наиболее выгодное решение для текущего проекта. Если сравнивать с остальными маркетплейсами в Codester относительно низкие цены, крайне редко свежие продукты стоят дороже
Если сравнивать с остальными маркетплейсами в Codester относительно низкие цены, крайне редко свежие продукты стоят дороже $15 за загрузку.
Разработчики давно искали простой и эффективный способ выполнять дебаггинг сайта на стадии разработки проекта. Нанимать тестировщика способны позволить себе не все компании, поэтому BugHerd является подходящим инструментом для тестирования ресурсов. Суть проекта сводится к выполнению и анализу данных обратной связи со стороны пользователя.
Если у посетителя появляется какой-либо сбой, отчёт об ошибке отправляется мгновенно, а разработчику представлена развёрнутая информация по проблеме. С помощью инструмента, удаётся преобразовать обычные отзывы в качественные отчёты о стабильности системы и обеспечивает разработчика необходимой информацией для решения неисправности.
Работает на основании облачного сервиса, который помогает синхронизировать работу команды независимо от текущего месторасположения. Есть функции делегирования задач, установки уровня доступа, приоритетности, обмена отзывами, общения, фильтрации, сортировки по роду проблемы и т. д.
Есть функции делегирования задач, установки уровня доступа, приоритетности, обмена отзывами, общения, фильтрации, сортировки по роду проблемы и т. д.
Изначально предлагается пробная версия, позволяющая оценить способность и функциональность сервиса, а в будущем придётся ежемесячно платить $29.
Фрилансер направлены на работу с любым рынком, на котором есть спрос и присутствует высокая покупательская способность. Обычно это заказчики с Европы и США, но с ними появляется проблема юридического оформления сделки. Часто процесс требует массу времени, является напряжённым и затруднительным из-за массы деталей, он ещё усложняется при необходимости подписания бумажной версии договора. Сервис EverSign помогает избежать перечисленных трудностей.
Инструмент полезен тем, что позволяет создавать утверждать и подписывать самые разнообразные документы абсолютно законно с использованием электронной подписи. Сегодня сервис признан самым надёжным ресурсом в сфере заключения договоров с юридической силой. Его можно использовать как частными клиентами, так и небольшими или крупные корпорациями, проект универсален.
Сегодня сервис признан самым надёжным ресурсом в сфере заключения договоров с юридической силой. Его можно использовать как частными клиентами, так и небольшими или крупные корпорациями, проект универсален.
Начать работу лучше с бесплатного плана, который обеспечивает утверждение до 5 документов в месяц. Если лимит быстро исчерпывается и требуется больше возможностей, покупается базовая подписка за $99 с неограниченным количеством подписей, тремя шаблонами на выбор и поддержкой 24/7.
Является крайне удобным и невероятно мощным инструментом, позволяющим эффективно управлять временем персонала. Функционала достаточно для организации работы команд над проектами и последующего контроля за сроками выполнения поставленных задач. Помогает предотвратить хаос, а благодаря отладке командной работы и чёткой постановке задач, проекты удаётся выполнять значительно быстрее.
ActiTIME помогает собирать аналитические данные, представленные в виде отчётов, в которых указываются временные затраты на отдельные задачи. Есть возможность представления отчёта в виде графика или диаграммы. Сервис умеет не только учитывать рабочее время, но и устраняет необходимость дополнительных временных затрат на финансовый контроль. Помогает выставлять счета, выплачивать заработную плату, составлять счета-фактуры, планировать отпуск и т. д.
Есть возможность представления отчёта в виде графика или диаграммы. Сервис умеет не только учитывать рабочее время, но и устраняет необходимость дополнительных временных затрат на финансовый контроль. Помогает выставлять счета, выплачивать заработную плату, составлять счета-фактуры, планировать отпуск и т. д.
Ресурс не является очередным сборником визуально привлекательных сайтов. CSS Design House является лучшим интернет-агрегатором, помогающим отбирать продукты от ведущих дизайнерских компаний. Здесь размещены самые современные, качественные и профессиональные дизайнерские идеи с различных направлений веба.
На витрине сайта размещены современные, лучшие идеи как для частных лиц, так и крупных, коммерческих проектов. С помощью ресурса упрощается поиск исполнителя для реализации замысла.
Своеобразный детективный сервис, предназначен для отслеживания пользовательского поведения на ресурсе. Для работы инструмента не обязательна регистрация пользователя, работает даже с только пришедшими и быстро покинувшими сайт посетителями. LuckyOrange помогает понять, что именно делал пользователь за время своей сессии.
LuckyOrange помогает понять, что именно делал пользователь за время своей сессии.
Функционал позволяет анализировать проблемы с сайтом, подбирать более эффективные инструменты для удержания клиента, определяет самые популярные и перспективные темы. Имея представление о взаимодействии пользователя, его представлении о ресурсе удаётся существенно повысить конверсию.
Посредством аналитического блока легко узнать о количестве пользователей, способе их попадания на ресурс, истории сёрфинга на сайте, поведении, эффективности конкретных ключевых фраз, языке общения, стране проживания и т. п. Ключевое преимущество инструмента – высокоточные тепловые карты, с их помощью легче понять самый просматриваемый контент.
Это гибкая CRM-система, направленная на малый бизнес. Концепция ресурса обеспечивает минимальную сложность и удобство использования инструмента. Стартапы и проектные команды через Salesmate быстрее заключают договора с клиентами. Уже сегодня количество пользователей превысило 1200 компаний с разных стран. Цена услуг демократичная — $15 ежемесячно. С инструментом удаётся автоматизировать процессы ввода данных, и прослеживать эффективность продаж.
Стартапы и проектные команды через Salesmate быстрее заключают договора с клиентами. Уже сегодня количество пользователей превысило 1200 компаний с разных стран. Цена услуг демократичная — $15 ежемесячно. С инструментом удаётся автоматизировать процессы ввода данных, и прослеживать эффективность продаж.
Инструменты веб-разработчика
Всем привет! В этой статье напишу об инструментах, которые сама использую в работе. Перечисляю практически все, которыми пользуюсь постоянно или периодически обращаюсь.
Для меня существуют три главных инструмента:
- редактор кода,
- программа для работы с макетом сайта,
- локальный сервер для разработки сайта в необходимой среде.
Инструменты веб-разработчика
SublimeText 3 — удобный редактор кода (HTML, CSS, JS, PHP)
SublimeText 3
http://www. sublimetext.com/
sublimetext.com/
Дает
возможность вносить десять изменений одновременно, а не одно изменение десять
раз. Множественный выбор позволяет интерактивно изменять сразу несколько
строк, легко переименовывать переменные и манипулировать файлами. В
сочетании с Emmet
позволяет писать код быстро, с автозаполнением тегов. Возможность изменения
интерфейса под себя.
NotePad++ более простой, но тоже неплохой редактор кода. Им пользовалась до SublimeText, который дает больше преимуществ и повышает производительность.
https://notepad-plus-plus.org/
OpenServer – портативная серверная платформа и программная среда, созданная специально для веб-разработчиков. Легко устанавливается, настраивается и никак не тормозит систему.
https://ospanel.io/
OpenServer
Сейчас использую такие настройки сервера: Apache-PHP-7, PHP 7.0, MySQL 5.6.
Лет 5-6 назад пользовалась Денвером
– тоже виртуальный сервер, но он в какое-то время перестал поддерживаться и
быстро устарел.
Adobe Photoshop CC 2018 – для нарезки PSD-макета, обработки фото и картинок для сайта.
Adobe Photoshop CC 2018
https://www.adobe.com/ru/products/photoshop.html
Zeplin – хороший инструмент для работы с макетами, ускоряющий вёрстку за счет вывода уже готовых css-блоков. Пока продолжаю пользоваться Фотошопом.
https://zeplin.io/
FileZilla Client — это быстрый и надежный кроссплатформенный клиент FTP, FTPS и SFTP с множеством полезных функций и интуитивно понятным графическим интерфейсом пользователя. Нужен для публикации сайта в Интернет. Его можно отнести к четвертому основному инструменту.
https://filezilla-project.org/
Документация
по языкам и инструментам
Шаблоны
Проверка кода на валидность
Песочницы / редакторы демонстрации кода
Сжатие картинок и кода
WordPress
PoEdit – программа
для создания переводов из файла . po + компиляция в формат .mo
po + компиляция в формат .mo
https://poedit.net
Генераторы
Заключение
Без инструментов ни в одной профессии не достичь высокого качества и производительности, поэтому необходимо пересматривать арсенал инструментов, узнавать о новых и внедрять их в работу.
Информацию на этой странице планирую обновлять с появлением новых инструментов.
[Всего: 0 Средний: 0/5]
Этой статьёй можно поделиться 😉
116 инструментов для разработчиков — Лайфхакер
Не обязательно становиться рок-звездой для того, чтобы зарабатывать много денег и быть популярным. Новые рок-звёзды — программисты. Ниже вы найдёте более сотни инструментов, которые облегчат работу разработчику.
Оригинальный пост был опубликован на портале DailyTekk. И хотя появился он достаточно давно, список по-прежнему актуален. Инструменты разделены на разные категории: платформы для разработки, обучение программированию, багтрекинг, API и прочее. Не все инструменты бесплатные, но за удобство и новые функции приходится платить. Надеемся, вы найдёте что-то полезное для себя.
Инструменты разделены на разные категории: платформы для разработки, обучение программированию, багтрекинг, API и прочее. Не все инструменты бесплатные, но за удобство и новые функции приходится платить. Надеемся, вы найдёте что-то полезное для себя.
Обучение программированию
Treehouse
- Treehouse — обучение дизайну и разработке для веб и iOS.
- Codeacademy — интерактивный и весёлый способ научиться программированию.
- Code School — практические курсы для веб-разработчиков.
- Udacity — обучение посредством решения практических задач от известных преподавателей.
- Coursera — множество компьютерных курсов, причём бесплатных.
- RubyMonk — интерактивные курсы по Ruby.
- Khan Academy — бесплатное образование с огромным множеством курсов по программированию.
- School of Webcraft — наполняемый пользователями ресурс по веб-разработке.
- Google Code University — гайды, курсы и обучающие материалы от Google.
- Orientation to Android Training — официальный курс по разработке на Android.

- Phpacademy — бесплатные видеоуроки по PHP.
- Hexlet — обучение программированию в реальной среде разработки.
Системы контроля версий
GitHub
- GitHub — хостинг для IT-проектов.
- Pixelapse — сервис, который показывает, как выглядел код в прошлых версиях.
- Bitbucket — бесплатный хостинг для кода.
- Versions — Mac-клиент для сервиса Subversion.
- SourceTree — бесплатный Mac-клиент для систем Git и Mercurial.
- OFFSCALE — управление версиями баз данных.
- Tower — Git-клиент для Mac.
Разное
AppNeta
- AppNeta — облачная APM (Application Performance Management).
- TaskMissile — сервис для получения фидбэка от пользователей.
- Kera — создание встроенных в приложение туториалов для пользователей.
- Flowdock — почтовый клиент и чат для команд.
- Modulus — хостинг для Node.js и MongoDB.
- Metricfire — сервис для отслеживания различных метрик.
- Interstate — позволяет превратить обычных пользователей в лояльных.

- Codenow — совместная работа для программистов. Легко находить код и делиться им.
- Lingohub — локализация софта.
- TranslateKarate — простой онлайн-сервис для перевода и локализации.
- Kickfolio — тестирование, поддержка, маркетинг и реклама. Всё в одном.
- Snippets — сервис для хранения сниппетов.
- Product Hunt — множество идей для новых приложений.
Платформы для разработки
Heroku
- Heroku — облачная платформа для создания приложений.
- Compilr — позволяет следить за кодом с любого браузера.
- Kinvey — облачный back-end для мобильных приложений.
- Firebase — back-end для вашего сайта.
- Cloud9 — IDE онлайн.
- Parse — полноценная платформа для мобильных приложений.
- CloudMine — back-end для мобильных и веб-приложений.
- Koding — IDE в браузере. Новый способ работы для разработчиков.
- AppHarbor — облачная платформа .NET.
- dotCloud — помощь в разработке и расширении веб-приложений.

- BrainEngine — облачная платформа для Force.com.
- PHP Fog — облачная платформа для PHP.
- Backrest — лёгкое создание back-end для SaaS.
- Codeanywhere — онлайн-редактор кода.
- NeptuneIDE — облачная IDE для PHP.
- Fusegrid — облако для ColdFusion.
- Cloud IDE — написание кода и дебаггинг в онлайне.
- FriendCode — социальная сеть для программистов.
- ToolsCloud — среда для разработки в онлайне.
Интеграция и развёртывание
Travis CI
- Travis CI — интеграция и развёртывание для мобильных приложений.
- CircleCi — интеграция и развёртывание для веб-приложений.
- Railsonfire — интеграция и развёртывание для софта на Ruby.
- Wercker — платформа для создания и интеграции приложений.
- Hostedci — интеграция и развёртывание для приложений на iOS и OS X.
Обратная связь, мониторинг и багтрекинг
Crashalytics
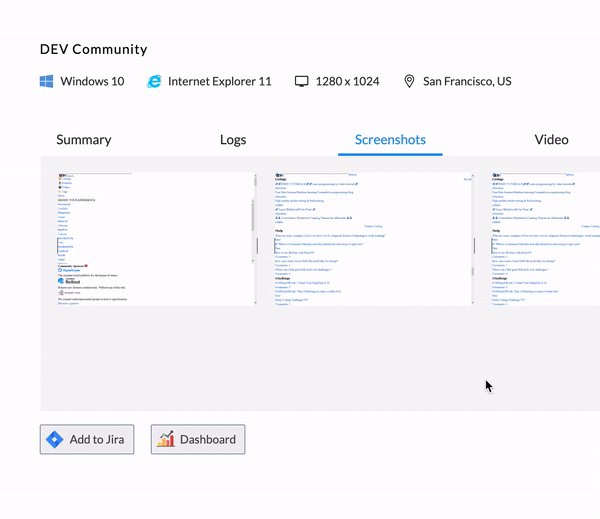
- Crashlytics — система для отслеживания крэшей приложений на iOS и Android.

- Usersnap — делает скриншот багов в приложениях.
- Crittercism — платформа для мониторинга производительности.
- Rollbar — отчёт и трекинг багов в реальном времени.
- New Relic — APM для веб-приложений.
- Exceptional — отслеживание ошибок в веб-приложениях в реальном времени.
- BugSense — система для слежения за крэшами в мобильных приложениях.
- Bugzilla — серверное ПО для управления разработкой приложения.
- Bugify — отслеживание ошибок в PHP-коде для небольших команд.
- BugHerd — простой багтрекер.
- Snowy Evening — отслеживание багов и интеграция с GitHub.
API
Twilio
- Twilio — API для мессенджеров и VoIP.
- OpenWeatherMap — бесплатные API погоды.
- Stripe — платёжная система для разработчиков.
- Factual — API структурированной информации.
- Filepicker.io — упрощение работы с контентом, созданным пользователями (UGC).
- PubNub — сервис для обмена сообщениями в реальном времени в облаке.

- Mailgun — почта для разработчиков.
- Context.IO — API для почтовых клиентов.
- Semantics3 — API для информации о товарах.
- Redpin — система для навигации в помещении.
- Sent.ly — API для SMS-общения с пользователями.
- Embedly — конвертирование URL в видео, фото и другое.
Разработка игр
Viximo
- Viximo — платформа для дистрибуции социальных игр.
- XNA — инструменты для разработки игр от Microsoft.
- Yodo1 — платформа для дистрибуции игр в Китае.
- Game Closure — SDK для игр на JavaScript.
- FTW — синхронизация сохранений, счёта и друзей между устройствами.
- Storybricks — создание собственной MMO.
Разработка мобильных приложений
Codiqa
- Codiqa — быстрое создание прототипа мобильного приложения.
- AppCooker — генератор мокапов для мобильных приложений.
- Apptentive — обратная связь для мобильных приложений.
- AppCod.es — SEO и маркетинг в App Store.

- Chupa Mobile — рынок для компонентов мобильных приложений.
- Appboy — аналитика, CRM и прочее.
- Flurry — аналитика, трафик и монетизация.
- Octopod — платформа для разработки мобильных приложений.
- Little Eye — слежение за потреблением батареи для приложений на Android.
Вне категории
Storyteller
- Binpress — рынок для покупки скриптов и компонентов для разработки.
- UploadCare — сервис для загрузки и хранения кода.
- Eden — библиотека PHP для быстрого прототипирования.
- Appbackr — краудфандинговая платформа для мобильных приложений.
- Modkit — программирование для чего угодно.
- TechScratch — сервис помогает сфокусироваться на том, что вы делаете лучше всего, и помогает со всем остальным.
- Storyteller — создание контентных сайтов.
- Feed.Us — CMS для веб-приложений.
- Hosted Graphite — информация в виде понятных графиков и диаграмм.
- Divshot — создание интерфейсов для веб-приложений. Быстрое прототипирование на HTML 5.
- FlyWithMonkey — инструменты для разработчиков на HTML5.
- Expanz — помогает с разработкой приложений для бизнеса.
- Zapstreak — AirPlay для Android.
- RepoDrop — приватный репозиторий для кода.
- CodeWars — тренировка и проверка своей способности к программированию.
- Architexa — помогает понять сложные части кода в Java.
- UserMetrics — аналитика того, как пользователи используют ваше приложение.
- Setapp — находите и делитесь полезными инструментами.
- Coder Bounty — устанавливайте награду за решение проблем в коде.
- Last5 — отслеживание времени и продуктивности для разработчиков.
- XtGem — система для создания сайтов.
- uTest — тестирование приложений.
Топ-5 вспомогательных инструментов для каждого веб-разработчика
Перевод статьи
«Top 5 amazing tools for every web developer».
Все мы хотим работать максимально
эффективно, вот почему мы разрабатываем
программы, повышающие нашу (и не только
нашу) продуктивность. Но помимо этого
мы еще и используем инструменты, созданные
другими разработчиками (создавали они
их по тем же причинам, что и мы создаем
свои).
В этой статье я хочу представить вам собственный список пяти лучших вспомогательных инструментов для веб-разработчиков. Этими инструментами я сам пользуюсь ежедневно. Список не отсортирован ни по какому принципу, все представленные инструменты одинаково потрясающие и очень сильно облегчают жизнь разработчика.
Lighthouse
Lighthouse это прекрасный инструмент с
открытым исходным кодом, созданный
Google. Он сообщает вам о важных аспектах
ваших веб-страниц, таких как Seo (поисковая
оптимизация), Performance (производительность),
Accessibility (доступность), Best practises (лучшие
подходы) и пр.
Особенность Lighthouse — возможность
использовать этот инструмент в разных
формах. Самый популярный вариант —
использование официального расширения
для Google Chrome. Но вы не привязаны именно
к Chrome, есть и другие варианты:
Следует учитывать, что при использовании
веб-интерфейса вам не придется ничего
устанавливать, однако вам будет доступен
не весь функционал. При использовании
расширения вы можете «эмулировать»
дросселирование (троттлинг) процессора
и скорости интернета, чтоб увидеть, как
ваш сайт ведет себя на наименее
производительных устройствах. Круто,
правда?
Инструменты разработчика
Chrome и Firefox
Лично я не слишком часто пользуюсь
инструментами разработчика в Firefox, но
считаю, что использовать оба варианта
параллельно это отличная мысль, потому
что каждый набор инструментов имеет
свои особенности. Например, в Firefox есть
потрясающий инструмент проверки
доступности!
Совет по использованию инструментов
разработчика Chrome
Если нажать Ctrl+Shift+P (когда инструменты разработчика открыты), вам откроется строка поиска, где можно набрать команду, которую вы хотите выполнить. Таким образом вы можете, например, быстро отключить JavaScript — без необходимости переходить в настройки Chrome или обыскивать checkbox в инструментах. Нужно лишь набрать слово disable!
Can I use
Сайт Can I use (англ.
«можно ли использовать»), пожалуй, знают
все разработчики. Он позволяет быстро
проверить, насколько хорошо поддерживается
то или иное свойство CSS или JavaScript API в
большинстве популярных браузеров.
На картинке ниже представлены результаты поиска по JavaScript API. Мы видим, в каких версиях браузеров этот API доступен. Это вид просмотра по умолчанию, а есть еще два других.
Еще один вид просмотра — Usage relative. Он
очень удобен, если вам надо собрать
данные о том, какими браузерами пользуется
ваша аудитория. На основе этих данных
вы сможете понять, нужно ли вам что-то
поменять или улучшить в функционале
своего приложения, чтобы оно лучше всего
работало на устройствах ваших
пользователей.
Последний вид просмотра — Date relative. С
его помощью вы можете увидеть, в какой
версии браузера был добавлен тот или
иной функционал.
Web Accessibility Evaluation Tool (WAVE,
«инструмент оценки веб-доступности»)
WAVE это расширение для Chrome и Firefox. Когда вы кликаете по нему в вашем списке расширений, его интерфейс захватывает сайт, который вы просматриваете в данное время, и предоставляет вам оценку доступности этого сайта.
Вы увидите такие вещи как ошибки контрастности и доступности, а также имеющийся на сайте функционал для повышения доступности.
Figma
Figma это один из
самых потрясающих инструментов, которые
мне попадались в последнее время. Это
инструмент дизайна и прототипирования
пользовательского интерфейса. Он похож
на такие инструменты как Adobe XD и Sketch, но
Figma можно использовать в веб-версии
(хотя можно и скачать десктопную), а это
очень важно.
Этот инструмент обладает многими достоинствами, например, высокой производительностью. Вы можете пользоваться Figma совместно с коллегами, в режиме реального времени. А еще там есть бесплатный план — без ограничения функционала инструмента. К тому же, если вы студент, вы можете бесплатно получить и платную версию!
7 навыков идеального веб-разработчика | GeekBrains
Точнее лишь малая часть из них.
https://d2xzmw6cctk25h.cloudfront.net/post/1047/og_cover_image/667013b1c92cb617802e7371c983d1a0
Каждый новичок веб-разработки или человек, всерьез претендующий на позицию джуниора, всерьёз задумывается о тех качествах, которые помогут ему обойти конкурентов на начальном этапе и быстро продвинуться по службе в дальнейшем. Некоторые из этих качеств абсолютно типичны для большинства профессий, другие — достаточно специфичны. Давайте рассмотрим некоторые наиболее важные именно для веб-разработчика.
Знание матчасти
Вполне естественно, что ключевым навыком любого настоящего профессионала, не только веб-разработчика, является знание собственной дисциплины. Конкретно для веб-разработчика — HTML5, CSS3, JavaScript (jQuery), SQL в качестве основы, а также общие знания по вёрстке, основам веб-дизайна и специфики делопроизводства. Кроме того, веб-разработчику всерьёз потребуются знания прикладных инструментов и иных способов упростить свою жизнь.
Это тот самый минимум, на который по-хорошему даже не должен обращать внимание работодатель или начальник. Если вы пришли в эту область, если вы собираетесь стремительно развиваться, то глобальных пробелов в этой части образования уже в нулевой точке работы у вас быть не должно.
Коммуникабельность
Умение правильно построить диалог, четко понять требования заказчика или начальника, доказать обоснованность своих решений и требований — ценные навыки веб-разработчика. Вы можете быть сколь угодно образованным и талантливым, но если вы не в состоянии сделать для клиента крутой продукт, не важно, по чьей вине — дело плохо.
Для некоторых людей это просто, другим приходится пересиливать себя, обретать нужные слова и смелость с опытом, советами коллег или после прочтения умных книг. Для каждого человека путь уникален, но абсолютно точно — тихони и простые исполнители практически никогда не добиваются большого успеха.
Стрессоустойчивость
Даже если вы умны, говорливы и потрясающе обаятельны, это не убережёт вас от периодической работы в состоянии стресса. Сорванные сроки, недовольный заказчик, необходимость немедленно предложить решение, которое бы устроило всех — ситуаций может быть множество, а выхода всего два. Вы должны или обожать такие ситуации, подпитываясь от повисшей в воздухе энергетики, или иметь толстую кожу, чтобы относиться к панике окружающих по-философски.
В общем-то от склада характера и зависит ваша карьера. Вы можете быть отличным исполнителем, на которого всегда можно положиться при исполнении любого заказа, или этаким художником-мечтателем, экспериментирующим, не приемлющим шаблоны и стереотипное мнение, который в итоге всегда находит компромисс между собственным мнением и желанием заказчика. Успех ждёт оба пути (при наличии актуальных знаний и навыков), а вот истерикам, меланхоликам и просто тем, кто под давлением начинает «плыть», лучше выбрать иной путь.
Трудолюбие и концентрация
Лень — двигатель прогресса, но в жизни современного веб-разработчика это главный враг. Если вы считаете, что возможно быть крутым высокооплачиваемым специалистом с ограниченным багажом знаний, с минимальным диапазоном творчества, то вы сильно заблуждаетесь. Помимо постоянного самообразования, вам придётся столкнуться с невероятно короткими сроками исполнения, с необходимостью иногда работать с перерывом лишь на сон, с острой необходимостью постоянно совершенствоваться и всесторонне развиваться.
Нет, вы можете и должны стремиться оптимизировать свою работу, затрачивать минимум усилий, получая максимальный результат, но конкуренция на рынке столь высока, что единственный гарант успеха — это повышение производительности. Жертвовать качеством при этом можно лишь в исключительных случаях, с позволения, а точнее чёткого указания заказчика. Во всех остальных случаях трудолюбие — единственный выход.
Организованность
Вместе с трудолюбием вам придётся привыкнуть к постоянному ощущению приближающегося дедлайна. Если вы работаете в офисе и особенно если вы фрилансер — контрольные точки будут налезать одна на другую, заказчики будут вас поторапливать, поэтому вам необходимо завести привычку записывать все важные даты, контакты, расставлять приоритеты, в том числе жертвуя личной жизнью.
Самое сложное в эффективном тайм-менеджменте веб-разработчика — не заполнить работой всё своё время. Работая от рассвета до заката, стремясь заработать всё больше денег на машину, квартиру, счастливое будущее, вы рискуете сбиться в механическую работу, что, как следствие, приведёт к снижению интереса к вашей персоне и вашей деятельности. От этого, в свою очередь, пострадает оплата, а это прямо противоречит вашей изначальной мотивации.
Свобода взглядов
Как одна из разновидностей коммуникативного навыка — свобода взглядов на то, как должно быть «правильно». Сколько бы книг вы не прочитали, сколько бы умных людей не выслушали, ваш заказчик — единственный человек, кому нужна выполненная вами работа. Поэтому если доводы не работают, вы должны понимать, как, отталкиваясь от его требований, создать прекрасный продукт.
Постигнуть такое мастерство можно лишь одним способом — сознательно пробовать идти вразрез с шаблонами: подмечать интересные решения у коллег, пытаться самому создавать что-то необычное, искать вдохновение хотя бы в разборе лучших.
Контроль версий
Впрочем, довольно психологии, вернёмся ближе к делу. Программист вы или веб-дизайнер, работая с кодом, приучайте себя пользоваться системами контроля версий. Какую выбрать — Git, SVN или ещё какую — не суть, важно уметь разветвлять свою работу не созданием бесконечного числа архивных копий, а с использованием популярного современного средства.
Даже если вы ещё только начинаете свой путь, сразу приучайте себя к правильной разработке. Сейчас, когда вы ещё не обременены ни сроками, ни меняющимся мнением заказчика, ввести в правило такую привычку проще простого. Когда вы найдёте себе работу (если вообще найдёте, с таким-то архаичным мышлением), то времени на изучение таких систем вам уже никто не даст.
Широкий инструментарий
Начали мы с азов, ими и закончим. Итак, лень. Лень веб-разработчика — это то, что заставляет вас искать инструменты, которые бы избавили от однотипной примитивной работы. Шаблоны, модели, упрощённая обработка коллбэков, процессов, системы анализа производительности, ориентация на определённые языки — малая часть того, что позволяют делать библиотеки и фреймворки. Всё это в конечном счёте позволяет вам здорово экономить время, быстрее попасть в мир серьёзной разработки, чтобы в итоге не только увеличить количество выдаваемых работ, но и их качество.
Кроме того, пытаясь постичь мастерство использования сразу нескольких инструментов, вы неизбежно улучшаете свои знания и в дизайне, и в используемых языках, и во взаимодействии с клиентами.
А какие навыки пригодились вам в работе веб-разработчика?
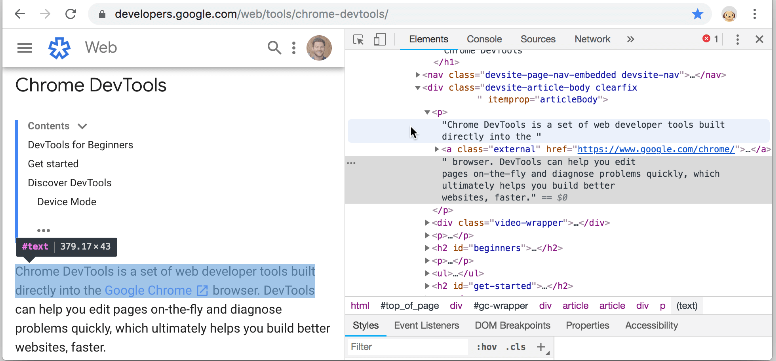
Что такое инструменты разработчика браузера? — Изучите веб-разработку
Каждый современный веб-браузер включает мощный набор инструментов для разработчиков. Эти инструменты выполняют ряд функций: от проверки загруженных в данный момент HTML, CSS и JavaScript до отображения ресурсов, запрошенных страницей, и времени их загрузки. В этой статье объясняется, как использовать основные функции инструментов разработчика вашего браузера.
Инструменты разработчика находятся внутри вашего браузера в подокне, которое выглядит примерно так, в зависимости от того, какой браузер вы используете:
Как вы его подтягиваете? Три пути:
- Клавиатура: Ctrl + Shift + I , кроме
- Internet Explorer и Edge: F12
- macOS: ⌘ + ⌥ + I
- Строка меню:
- Firefox: Меню ➤ Веб-разработчик ➤ Переключить инструменты, или Инструменты ➤ Веб-разработчик ➤ Переключить инструменты
- Chrome: Дополнительные инструменты ➤ Инструменты разработчика
- Safari: Разработка ➤ Показать Web Inspector. Если вы не видите меню Develop , перейдите в Safari ➤ Preferences ➤ Advanced и установите флажок « Show Develop menu» в строке меню .
- Opera : Разработчик ➤ Инструменты разработчика
- Контекстное меню: Нажмите и удерживайте / щелкните правой кнопкой мыши элемент на веб-странице (на Mac щелкните, удерживая клавишу Ctrl), и выберите Проверить элемент из появившегося контекстного меню. ( Дополнительный бонус: этот метод сразу выделяет код элемента, по которому вы щелкнули правой кнопкой мыши.)
Инспектор: проводник DOM и редактор CSS
Инструменты разработчика обычно открываются по умолчанию для инспектора, который выглядит примерно так, как на следующем снимке экрана. Этот инструмент показывает, как выглядит HTML на вашей странице во время выполнения, а также какой CSS применяется к каждому элементу на странице. Он также позволяет мгновенно изменять HTML и CSS и видеть результаты внесенных изменений в реальном времени в окне просмотра браузера.
Если вы не обратитесь к инспектору,
- Коснитесь / щелкните вкладку Inspector .
- В Internet Explorer коснитесь / щелкните DOM Explorer, или нажмите Ctrl + 1 .
- В Microsoft Edge или Opera коснитесь / щелкните «Элементы».
- В Safari элементы управления не так четко представлены, но вы должны увидеть HTML, если не выбрали что-то еще для отображения в окне. Нажмите кнопку Style , чтобы увидеть CSS.
Изучение инспектора DOM
Для начала щелкните правой кнопкой мыши (удерживая Ctrl) элемент HTML в инспекторе DOM и просмотрите контекстное меню.Доступные параметры меню различаются в зависимости от браузера, но наиболее важные из них в основном одинаковы:
- Удалить узел (иногда Удалить элемент ). Удаляет текущий элемент.
- Редактировать как HTML (иногда Добавить атрибут / Редактировать текст ). Позволяет изменить HTML и мгновенно увидеть результаты. Очень полезно для отладки и тестирования.
- : наведите курсор /: активный /: фокус . Принудительно включает состояния элементов, чтобы вы могли видеть, как будет выглядеть их стиль.
- Копировать / копировать как HTML . Скопируйте текущий выбранный HTML.
- В некоторых браузерах также есть Копировать путь CSS и Копировать XPath , чтобы вы могли скопировать селектор CSS или выражение XPath, которое будет выбирать текущий элемент HTML.
Попробуйте сейчас отредактировать часть вашей модели DOM. Дважды щелкните элемент или щелкните его правой кнопкой мыши и выберите Редактировать как HTML в контекстном меню. Вы можете внести любые изменения, которые хотите, но вы не можете сохранить свои изменения.
Знакомство с редактором CSS
По умолчанию редактор CSS отображает правила CSS, примененные к текущему выбранному элементу:
Эти функции особенно удобны:
Инструменты веб-разработчика Eclipse | Плагины, пакеты и продукты Eclipse
Добавьте этот URL-адрес в свою установку Eclipse, чтобы перейти на сайт обновлений этого решения.
2020-09 (4.17)
https://download.eclipse.org/releases/2020-09/
2020-06 (4.16)
https://download.eclipse.org/releases/2020-06
2020-03 (4.15)
https://download.eclipse.org/releases/2020-03
2019-12 (4.14)
https://download.eclipse.org/releases/2019-12
2019-09 (4.13)
https://download.eclipse.org/releases/2019-09
2019-06 (4.12)
https: // загрузить.eclipse.org/releases/2019-06
2019-03 (4.11)
https://download.eclipse.org/releases/2019-03
2018-12 (4.10)
https://download.eclipse.org/releases/2018-12
2018-09 (4.9)
https://download.eclipse.org/releases/2018-09
Фотон (4.8)
https://download.eclipse.org/releases/photon/
Кислород (4.7)
http://download.eclipse.org/releases/oxygen
Neon (4.6)
http://download.eclipse.org/releases/neon
Марс (4.5)
http://download.eclipse.org/releases/mars
Luna (4.4)
http://download.eclipse.org/releases/luna
Кеплер (4.3)
http://download.eclipse.org/releases/kepler
Юнона (4.2, 3.8)
http://download.eclipse.org/releases/juno
Подробнее …
10 полезных инструментов разработчика Firefox, которые вы должны знать
Firefox, являющийся «браузером разработчика», имеет множество отличных инструментов, облегчающих нашу работу. Вы можете найти больше информации о его коллекции инструментов на веб-странице Firefox Developer Tools, а также можете попробовать их браузер Developer Edition, в котором есть больше функций и инструментов, которые проходят тестирование.
Для этого поста я перечислил 10 удобных инструментов , которые могут вам понравиться из его коллекции инструментов разработчика.Я также продемонстрировал, что эти инструменты могут делать с GIF-файлами, и как получить к ним доступ для быстрого ознакомления.
Читайте также: 40 надстроек Firefox для повышения производительности
1. Просмотр горизонтальной и вертикальной линейки
Firefox имеет инструмент линейки, который отображает как горизонтальные, так и вертикальные линейки с пикселями на странице. Инструмент полезен для размещения ваших элементов на странице.
Для доступа к линейкам через меню:
- Перейдите к: ☰> Developer > Developer Toolbar (ярлык: Shift + F2).
- Когда панель инструментов появится внизу страницы, введите
линейки. - Pess Введите .
Чтобы это появилось в окне инструментов разработчика:
- Перейдите в «Параметры панели инструментов».
- В разделе «Доступные кнопки панели инструментов» установите флажок « Переключить линейки для страницы ».
2. Делайте снимки экрана с помощью селекторов CSS
Хотя панель инструментов Firefox позволяет делать снимки экрана всей страницы или видимых частей, на мой взгляд, метод выбора CSS более полезен для захвата снимков экрана отдельных элементов , а также для элементов, которые видны только при наведении курсора мыши (как меню).
Чтобы делать скриншоты через меню:
- Перейдите на ☰> Developer > Developer Toolbar (shortcutShift + F2).
- Когда панель инструментов появится внизу страницы, введите
screenshot --selector any_unique_css_selector. - Нажмите введите .
Чтобы это появилось в окне инструментов разработчика:
- Щелкните «Параметры панели инструментов» в разделе «Доступные кнопки панели инструментов».
- Установите флажок « Сделать снимок всей страницы» .
3. Выбирайте цвета с веб-страниц
Firefox имеет встроенный инструмент выбора цвета под названием «Пипетка».
Чтобы получить доступ к инструменту «Пипетка» через меню, выберите ☰> Developer > Eyedropper.
Чтобы это отображалось в окне инструментов разработчика: нажмите «Параметры панели инструментов» и в разделе «Доступные кнопки панели инструментов» установите флажок « Захватить цвет со страницы ».
4. Просмотр макета страницы в 3D
Просмотр веб-страниц в 3D помогает решить проблемы с макетом. Вы сможете более четко видеть различные многослойные элементы в 3D-виде. Чтобы просмотреть веб-страницу в 3D, нажмите кнопку инструмента «3D-просмотр».
Чтобы это отображалось в окне инструментов разработчика, нажмите «Параметры панели инструментов» и в разделе «Доступные кнопки панели инструментов» установите флажок « 3D View ».
5. Просмотр стиля браузера
Стили браузера состоят из двух типов: стиль по умолчанию, который браузер назначает для каждого элемента, и стили, специфичные для браузера (те, которые имеют префикс браузера).Взглянув на стили браузера, вы сможете диагностировать любые проблемы переопределения в вашей таблице стилей , а также узнать о любых существующих стилях браузера.
Для доступа к «Стилям браузера» через меню:
- Перейдите ☰> Developer > Inspector .
- Щелкните вкладку «Вычислено» в правом разделе.
- Установите флажок «Стили браузера».
Вы также можете открыть вкладку « Inspector » с помощью сочетания клавиш Ctrl + Shift + C, а затем получить доступ к «Стилям браузера».
6. Отключить JavaScript для текущего сеанса
Для наилучшей практики и совместимости с программами чтения с экрана всегда рекомендуется кодировать любой веб-сайт таким образом, чтобы его функциональность не нарушалась в среде с отключенным javascript. Чтобы протестировать такие среды, вы можете отключить JavaScript для сеанса, в котором вы работаете в .
Чтобы отключить JavaScript для текущего сеанса, нажмите «Параметры панели инструментов» и в разделе «Дополнительные настройки» установите флажок « Отключить JavaScript *».
7. Скрыть стиль CSS со страницы
Как и в случае с JavaScript, из-за проблем доступности лучше всего разрабатывать веб-сайты таким образом, чтобы страницы оставались читабельными даже без каких-либо стилей . Чтобы увидеть, как страница выглядит без какого-либо стиля, вы можете отключить их в инструментах разработчика.
Чтобы удалить любой стиль CSS (встроенный, внутренний или внешний), примененный к веб-странице, всего щелкните значок глаза в перечисленных таблицах стилей на вкладке «Редактор стилей».Щелкните его еще раз, чтобы вернуться к исходному виду.
Для доступа к «Редактору стилей» через меню выберите go> Developer > Style Editor (сочетание клавиш: Shift + F7.
8. Предварительный просмотр ответа содержимого HTML на запрос
В инструментах разработчика Firefox есть возможность предварительно просмотреть ответы типа содержимого HTML. Это помогает разработчику предварительно просмотреть любые переадресации 302 и проверить, была ли в ответе отображена какая-либо конфиденциальная информация.
Для доступа к «Предварительному просмотру» через меню:
- Перейдите ☰> Developer > Network (сочетание клавиш: Ctrl + Shift + Q.
- Откройте веб-страницу по вашему выбору или перезагрузите текущую страницу, щелкните желаемый запрос (с ответом HTML) из списка запросов.
- Щелкните вкладку « Предварительный просмотр » в правом разделе.
9. Предварительный просмотр веб-страницы на разных размерах экрана
Чтобы протестировать веб-страницу на ее отзывчивость, используйте «Представление отзывчивого дизайна», к которому может получить доступ ☰> Разработчик > Представление отзывчивого дизайна или
Программисты Microsoft Hearts! 11 бесплатных инструментов разработки от MS
- Новости технологий
- ПК и мобильный
- Windows
- Mac
- Linux
- Android
- iPhone и iPad
- Интернет
- Безопасность
- Программирование
- образ жизни
- Развлечения
- Продуктивность
- творческий
- Игры
- Социальные медиа
- Оборудование
- Объяснение технологии
- Руководства покупателя
- Умный дом
- Сделай сам
- Обзоры продуктов
- Бесплатные вещи
- Бесплатные электронные книги
- Подарки
- Лучшие списки
- Бесплатные чит-листы
- Ролики
- Около
- О MakeUseOf
- Рекламировать
- Связаться с нами
- Конфиденциальность
- Магазин
Подписывайтесь на нас
Следуйте MakeUseOf.com
Подробнее
- Напишите для нас
- Дом
- Свяжитесь с нами
- Условия
- Конфиденциальность
- Авторские права
- О нас
- Политика проверки фактов
- Политика исправлений
Инструменты веб-разработки
Инструменты веб-разработки
Вернуться на главную страницу Web Devout
Ниже приводится набор полезных бесплатных инструментов для веб-разработчиков.
Инструменты проверки ошибок
Вверх
Вы бы не опубликовали книгу без проверки орфографии, и вы не должны публиковать веб-страницу без проверки. Следующие инструменты просканируют вашу страницу и предоставят подробную сводку найденных ошибок.
Валидатор CSS
Вверх
W3C CSS Validator, разработанный той же организацией, которая создала и стандартизировала язык CSS, является наиболее часто используемым и самым надежным валидатором CSS.Это бесплатный веб-инструмент с открытым исходным кодом, который просканирует ваш исходный код CSS и объяснит любые найденные лексические или синтаксические ошибки.
W3C CSS Validator по умолчанию проверяет соответствие стандарту CSS 2. На момент написания большинство браузеров ориентированы на грядущую спецификацию CSS 2.1. В CSS 2.1 есть несколько хорошо поддерживаемых функций, которых не было в CSS 2, поэтому W3C CSS Validator может выдать вам ошибки в них.
На странице результатов валидатор часто выдает вам ряд предупреждений, даже если ошибок нет.Эти предупреждения не означают, что ваша страница недействительна или даже написана плохо. По сути, это советы, о которых следует знать. Большинство из них связано с тем, что пользователи могут настраивать свою таблицу стилей по умолчанию, и если они, например, выберут черный фон и белый текст по умолчанию, а на вашей странице указан только светлый цвет фона, страница может быть нечитаемой для тех. пользователей. Валидатор может порекомендовать вам указать цвет текста вместе с цветом фона, чтобы предотвратить эти потенциальные проблемы.
Валидатор HTML
Вверх
W3C HTML Validator, разработанный той же организацией, которая стандартизировала язык HTML, является наиболее часто используемым и самым надежным валидатором HTML. Это бесплатный веб-инструмент с открытым исходным кодом, который просканирует ваш исходный код HTML или XHTML и объяснит любые найденные лексические, синтаксические или структурные ошибки.
W3C HTML Validator несколько необычен тем, что он определяет профиль SGML (HTML по сравнению с XML) страницы на основе документа.Все основные веб-браузеры используют HTTP-заголовок для определения профиля, в то время как тип документа обычно используется только для наборов элементов / сущностей и переключения типов документов. Это означает, что если у вас есть документ XHTML, но вы используете типичный HTTP-заголовок Content-type: text / html (обычно по умолчанию), валидатор W3C HTML будет анализировать его как XML, даже если все основные веб-браузеры будут анализировать его. как обычный HTML. Из-за этого браузеры могут считать страницу недействительной, даже если валидатор W3C HTML сообщает, что она действительна.Есть ряд других причин остерегаться XHTML в целом.
Проверка ссылок
Вверх
W3C Link Checker, разработанный той же организацией, которая стандартизировала языки HTML и HTTP, представляет собой бесплатный веб-инструмент с открытым исходным кодом, который сканирует ваш веб-сайт и сообщает о любых неработающих ссылках, которые он находит, а также другую важную информацию. Вы можете указать произвольное количество страниц для проверки.
Дополнения (расширения) Firefox
Вверх
Вот несколько полезных расширений веб-разработки для веб-браузера Mozilla Firefox.
ColorZilla
Вверх
ColorZilla — это небольшой инструмент, который находится в строке состояния и предлагает пипетку, палитру цветов и элементарные настройки масштабирования всей страницы. Это полезно для быстрого захвата и сравнения цветов на веб-странице. Параметры масштабирования на всю страницу изменяют размер текста и изображений, но фон и другие стилистические аспекты остаются неизменными.
Пользователи Ubuntu
Если вы используете Ubuntu и используете Firefox из репозитория Ubuntu, ColorZilla по умолчанию работать не будет.Вы можете использовать Firefox с официального сайта Mozilla или применить этот обходной путь:
- Удалите ColorZilla, если он уже установлен.
- Загрузите Firefox с официального сайта Mozilla (устанавливать его не нужно).
- Извлеките
/ firefox / libxpcom *из пакета Firefox во временную папку. - От имени root скопируйте извлеченные файлы в ваш
/ usr / lib / firefox, заменив файлы с такими же именами. - Запустите Firefox и установите ColorZilla. После перезапуска Firefox ColorZilla должен работать правильно.
Firebug
Вверх
Firebug, созданный создателем DOM Inspector, представляет собой мощный и простой в использовании инструмент для отладки скриптов. Он включает в себя три основных функции: консоль, которая отображает список ошибок и позволяет выполнять любой произвольный код JavaScript в любое время в рамках самой веб-страницы; отладчик, который показывает вам весь исходный код JavaScript с выделенными ошибками; и инспектор, который позволяет вам перемещаться по DOM страницы, стилям элементов, вычисляемому макету и связанным событиям.
Валидатор HTML
Вверх
Расширение HTML Validator использует локальный инструмент проверки HTML для проверки каждой страницы, которую вы посещаете, с результатами, отображаемыми в виде значка в строке состояния, а также со сводкой и выделением в окне просмотра исходного кода. Это может помочь вам легко выявлять ошибки в разметке без необходимости каждый раз обращаться к валидатору W3C. Он доступен как для Windows, так и для Linux и оказывает очень небольшое влияние на производительность.
Версия 0.7.x использует локальную установку HTML Tidy в качестве бэкэнда, что менее надежно, чем валидатор W3C. Однако, начиная с версии 0.8 (все еще в стадии бета-тестирования на момент написания), есть дополнительный режим SGML, который использует тот же бэкэнд, что и валидатор W3C, и дает очень точные результаты.
Веб-разработчик
Вверх
Расширение Web Developer необходимо веб-разработчикам. Он предлагает более сотни различных инструментов, которые помогут веб-разработчикам выполнять свою работу, все из удобного и хорошо организованного контекстного меню или панели инструментов, в зависимости от ваших предпочтений.Некоторые особенно полезные функции включают: живое редактирование CSS и HTML; возможность отключения изображений, скриптов, файлов cookie или ряда других вещей; просматривать заголовки ответов сервера; линейка, показывающая пиксельные координаты позиции курсора и выбранных элементов; различные инструменты контура; быстрый доступ к ряду инструментов проверки, в том числе для непубличных страниц; и просмотрите сгенерированный источник, чтобы увидеть, как страница была изменена скриптами.
Дополнения для Internet Explorer
Вверх
Вот несколько полезных надстроек веб-разработки для веб-браузера Internet Explorer.
Панель инструментов разработчика
Вверх
Панель инструментов разработчика Internet Explorer, разработанная Microsoft, — это самое близкое к расширению Firefox Web Developer и DOM Inspector в Internet Explorer. Он был явно разработан, чтобы быть знакомым людям, которые использовали расширение Web Developer, с большинством тех же функций, организованных таким же образом. Он еще не предлагает живое редактирование CSS и HTML, возможно, наиболее полезных функций в расширении Web Developer, но у него есть инспектор DOM (также смоделированный по аналогу Firefox) и средство выбора цвета глазных капель, хотя он еще не есть палитра цветов спектра.Панель инструментов разработчика доступна для Internet Explorer 6 и 7 бесплатно. На момент написания это дополнение все еще находится в стадии бета-тестирования.
Internet Explorer в Linux
Вверх
Следующие инструменты помогут запустить Internet Explorer на рабочем столе Linux.
IE 4 Linux
Вверх
IEs 4 Linux, пожалуй, самый удобный инструмент для запуска Internet Explorer в Linux. Просто запустите скрипт, и он автоматически спросит, какие версии вы хотите установить (6 SP 1, 5.5 и 5.01, с приблизительной реализацией 7 в настоящее время как скрытая бета-версия), и он загружает и настраивает все самостоятельно. В этом процессе нет никаких затрат.
IEs 4 Linux работает с использованием Wine, уровня совместимости Windows для Linux. Поскольку это, по сути, взлом, есть некоторые известные проблемы, на которые следует обратить внимание. Для гарантированно идеальной эмуляции вместо этого вам следует использовать виртуальную машину, хотя IE 4 Linux обычно намного удобнее из-за более высокой производительности.
Сервер VMware
Вверх
VMware Server — это бесплатный инструмент, который позволяет запускать виртуальный компьютер в окне рабочего стола. Таким образом, вы можете тестировать программы только для Windows, такие как Internet Explorer, с рабочего стола Linux, без необходимости покупать дополнительные компьютеры. Однако вам потребуется приобрести копию Windows для установки на каждой виртуальной машине, которую вы планируете использовать.
Поскольку это имитирует весь рабочий компьютер, обычно наблюдается заметное снижение производительности.Бесплатный пакет VMware Tools, доступный в меню на сервере VMware, помогает ускорить работу основных утилит, таких как мышь и графика, но по-прежнему рекомендуется использовать современный компьютер и отключить любые эффекты, влияющие на производительность на виртуальной машине.
Дополнения для Opera
Вверх
Вот несколько полезных надстроек для веб-разработки для браузера Opera.
Редактор CSS
Вверх
Редактор CSS позволяет редактировать таблицы стилей страницы в реальном времени.Он также предоставляет некоторую контекстную информацию о таблицах стилей, такую как типы мультимедиа и узел владельца в DOM.
Консоль DOM
Вверх
Консоль DOM — это простой инструмент инспектора DOM, предлагающий базовую навигацию по DOM с просмотром атрибутов, вычисленных стилей, свойств и геометрии элементов.
Снимок DOM
Вверх
DOM Snapshot отображает сгенерированный источник веб-страницы — исходный HTML-код, как его видит браузер после любых изменений из скриптов.
Запуск нескольких версий IE на одном компьютере
Вверх
Internet Explorer не предназначен для одновременной установки нескольких версий на один компьютер. Следующие инструменты помогут обойти это ограничение.
Автономные сборки Evolt
Вверх
Evolt имеет набор автономных пакетов Internet Explorer. Это взломанные дистрибутивы, в которых используются специальные приемы для отделения большей части программы от центральной установки Internet Explorer.У этого метода есть некоторые существенные ошибки, такие как некорректная работа условных комментариев. См. Раздел Исправление автономных версий Internet Explorer, чтобы исправить проблему с условным комментарием.
Microsoft предостерегает от использования автономных сборок из-за связанных с этим ошибок. Для гарантированно идеальной эмуляции вместо этого вам следует использовать виртуальную машину, хотя автономные сборки могут оказаться более удобными из-за их более высокой производительности.
Сервер VMware
Вверх
VMware Server — это бесплатный инструмент, который позволяет запускать виртуальный компьютер в окне рабочего стола.Таким образом, вы можете протестировать несколько версий Internet Explorer в их правильных конфигурациях без необходимости покупать дополнительные компьютеры. Однако вам потребуется приобрести копию Windows для установки на каждой виртуальной машине, которую вы планируете использовать.
Поскольку это имитирует весь рабочий компьютер, обычно наблюдается заметное снижение производительности. Бесплатный пакет VMware Tools, доступный в меню на сервере VMware, помогает ускорить работу основных утилит, таких как мышь и графика, но по-прежнему рекомендуется использовать современный компьютер и отключить любые эффекты, влияющие на производительность на виртуальной машине.
Характеристики
Вверх
Вот актуальные языковые спецификации. Это документы, которым разработчики веб-браузеров пытаются следовать при добавлении поддержки этих функций. Они являются результатом сотрудничества многих разработчиков веб-браузеров и других ведущих разработчиков веб-стандартов.
Обязательно проверьте статус спецификации, прежде чем полагаться на нее. Рабочий проект ( WD ) — это самая ранняя стадия разработки, когда спецификации могут часто меняться.Статус кандидата в рекомендацию ( CR ) — это первый этап, на котором браузеры должны начать работу над реализациями. Затем спецификация переходит к Предложенной рекомендации ( PR ). Наконец, статус «Рекомендация» (REC) — это когда веб-разработчики могут начать использовать его на своих веб-страницах.
Информация о поддержке этих спецификаций браузером
доступна в разделе поддержки стандартов веб-браузера.
- HTML
- CSS
- DOM (используется в сценариях)
- ECMAScript (стандартизированная база для JavaScript и JScript)
Переводы сторонние
Вверх
Следующие переводы были предоставлены третьими сторонами и не одобрены этим сайтом.