Модальное окно wordpress: 20 лучших всплывающих и встроенных плагинов WordPress
обзор 3 плагинов и настройка
👍 Научим создавать сайты на WordPress бесплатно за 19 уроков. Подробнее →
В статье разберём как вставить contact form 7 во всплывающее окно. Скажу сразу принцип построен на связке с плагином Popup maker, который идеально совместим и не изменяет внешнего вида первого. Начнём с пошагового разбора с детальными инструкциями.
Создание новой формы contact form 7
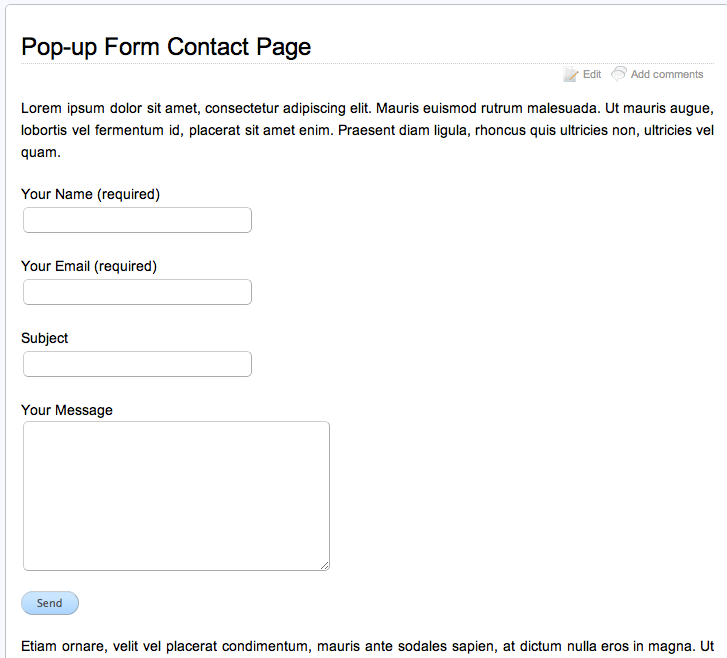
Для начала создадим первый проект в contact form 7, с тремя полями имя, телефон и почта. Стандартный набор подходящий для сбора контактных данных в обратной связи. Сделали проект, теперь надо скопировать либо записать шорт код. С ним будем работать детальнее.
Как сделать интеграцию в PopupMaker
Устанавливаем PopupMaker, стандартно через административную панель поиском, либо скачиваем отсюда. После установки появиться в меню wordpress новый пункт, заходим и вводим новое модальное окно.
- Путь к добавлению нового всплывающего окна
- Название, оно не будет отображаться на сайте
- Заголовок попапа, если не нужно, то не пишем
- Шорт код из contact form 7
Далее спускаемся вниз. Нужно определить при каких условиях будет всплывать попап.
- Раздел Триггеры
- Нажимаем кнопку Добавить
- Выбираем один из двух триггеров, по нажатию какого либо элемента (открыть) или авто открытие, то есть по истечению какого либо времени.
- Добавляем
Выбрав “открыть”, появятся следующие опции. Задаём уникальный класс, я сделал .otkryt-modelnoe, с ним работаем дальше.
В contact form 7 существует поддержка cookie, поэтому можно добавить различные настройки где отображать или скрывать. Будет полезным поиграться с автооткрытием, но это тема других статей.
Теперь добавим класс к любому элементу в статье, например к ссылке на главной странице. Создадим новую запись, в ней вставим ссылку с прикреплением класса. Как видим на картинке, сначала во вкладке “визуально” создали ссылку, после перешли в текст и туда записали комбинацию.
class="otkryt-modelnoe"
Обновили или сохранили запись, обязательно проверяем работу на странице блога. Нажимая на “текст ссылки” отображается всплывающий элемент, а в нём наша форма созданная в contact form 7, оформление fancybox выставил.
Для данной операции подойдут плагины FancyBox и Easy Modal, но с ними операция боле сложная, приходиться писать код.
Всплывающее окно после заполнения и отправки
Разберём другой случай, когда модальное окно нужно после заполнения и отправки, то есть по достижении нажатия на кнопку “отправить”. С данной целью справиться плагин Popup for Contact Form 7, располагается здесь. Устанавливаем и активируем, после появится новый раздел.
- Раздел General Settings
- Основными настройки, выставляете галочками к каким проектам добавить постоповещение, настраиваем размеры окна (длину, ширину), а так же автоматическое закрытие, в нашем случае 5000 миллисекунд
- Сохраняем.
В Popup Text пишем содержимое, существует возможность применения стандартного редактора wordpress. В Popup Design делаем внешний вид, цвет шрифта и заднего фона. После сохранения проверяем работу.
Инструмент минимален, для более глубокой разработки и настройки внешнего вида понадобятся небольшие знания css. Отмечу наличие способов без применения плагинов при помощи скриптов, применяя хуки contact form 7, но не советуем их брать, ввиду сложного применения, и не всегда корректного поведения.
Таким не хитрым методом мы смогли создать модальное всплывающее окно, а в нём работающая по всем правилам, например, обратная связь или звонок.
P.S. Для любителей смотреть прикладываю видео обзор
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится8Не нравится1
Если Вам понравилась статья — поделитесь с друзьями
Модальные окна в WordPress, плагин Easy Modal Lite | XoZblog
Здравствуйте уважаемые читатели XoZblogа. Сегодня я расскажу Вам о модальных (pop-up) окнах в WordPress, а если быть более точным о реализации модальных окон в WordPress. У Вас наверняка возникал вопрос: “А как разместить определенный контент (текст, изображение, видео, внешний файл или даже сторонний плагин) в модальных окнах?”. Да все очень просто, в этом нам поможет плагин Easy Modal Lite.
Этот плагин позволяет легко создавать неограниченное количество модальных окон (Теперь плагин распространяется платно, однако есть бесплатная версия с ограничениями все подробности на странице автора — ссылка ниже) с любым содержанием, и выводить их в любом месте сайта, где захочется. Он также работает с shortcode (короткими кодами) и был протестирован для работы с Contact Form 7, работающей на технологии Ajax.
И так, приступим. Получить плагин можно на странице автора, рассказать о нем в Facebook или Twitter, и только после этого скачать!
Устанавливаем, активируем плагин и переходим на страницу настройки.
Здесь нам сразу предлагают создать новое модальное окно, жмем Add New.
На следующем этапе, необходимо ввести уникальное имя в поле Name, которое понадобится нам, при создании ссылки, открывающей модальное окно, класс eModal eModal- является классом по-умолчанию, его трогать не стоит, при создании нового окна класс меняется автоматически, в нашем случае класс eModal eModal-1 . Также указываем заголовок (он будет непосредственно отображаться в самом модальном окне), и конечно вставляем наш контент, в приведенном примере я вставляю код видео с Youtube. Жмем Save Settings, происходит сохранение настроек, после чего можно по ссылке Back to Modal Lists вернуться к списку всех созданных модальных окон.
Теперь можно настроить внешний вид модальных окон. Заходим на страницу Black Theme, пункт меню Theme. Здесь много различных настроек, таких как: фон (цвет, прозрачность), размера шрифта, цвет шрифта и др. не забываем сохранять изменения!
Ну и последнее. Осталось только вывести созданное модальное окно на сайте! Здесь все очень просто. Заходим в редактор записи, выделяем текст, по щелчку на который будет появляться всплывающее окно, и присваиваем ему только что созданный класс. Для этого выделяем текст нажимаем кнопку Стили и в выпадающем списке находим только что созданное модальное окно, оно имеет название eModalVideo. Вот и все! Ах да, не забудьте включить параметр “показывать дополнительную панель” (если он у Вас выключен), в редакторе WordPress, иначе Вы не уведите кнопку Стили. Сохраняем запись и смотрим, что же у нас получилось.
Зашел в статью, кликнул Смотреть видео. И вот результат:
На этом думаю, стоит заканчивать. Внешний вид ссылки оставляет желать лучшего, выглядит как обычный текст, так что если есть желание, поколдуйте в стилях css немного и настройте ссылку так, как Вам нравится. Еще раз скажу, что в данные модальные окна можно вставить, не только видео, но html код, внешний файл, shortcode плагина и многое другое.
Спасибо за прочтение! Не забывайте оставлять комментарии к статье!
P.S.: На каждом этапе жизненного цикла любого сайта остро стоит вопрос о том, какой хостинг выбрать? Зачастую на принятие решения влияет куча факторов, в том числе и особенности системы управления сайтом. Поэтому владельцам блогов стоит обратить свое внимание на топ хостинг для WordPress.
Источник статьи/урока: https://xozblog.ru
Правила перепечатки
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на еженедельную почтовую рассылку или на новостную ленту RSS. Спасибо!
Использование модальных окон на WordPress, и их создание с плагином и без него
Довольно часто при входе на тот или иной сайт пользователь может увидеть всплывающее окно, которое блокирует всю работу с сайтом до тех пор, пока его не закрыть. Подобные всплывающие окна в среде веб-разработчиков называются модальными. Модальное окно располагается внутри основного контента сайта, поверх всего расположенного контента, делая его тем самым недоступным для воздействия пользователя.
Подобные всплывающие окна в среде веб-разработчиков называются модальными. Модальное окно располагается внутри основного контента сайта, поверх всего расположенного контента, делая его тем самым недоступным для воздействия пользователя.
Использование модальных окон на сайтах WordPress подразумевает привлечение внимание пользователя, поэтому мыслей, где можно их применить множество, например:
- Модальное окно WordPress может появляться при нажатии на картинку и, таким образом, пользователь увидит в нем увеличенное изображение.
- Посетитель сайта сможет, нажав на ссылку, увидеть текст полностью, не переходя на прочие ресурсы сайта.
- Есть возможность использовать модальные окна для того, чтобы воспроизводить видео на сайте.
- Использование модальных окон позволяет затребовать у пользователя ввода дополнительных данных, без которых дальнейшая работа с основным сайтом невозможна.
Как создается модальное окно WordPress
Модальное окно на сайте WordPress возможно создать при помощи плагинов, например, плагина CHBD Simple jQuery Modal либо вручную при помощи кода, что сложно для начинающих.
Модальные окна, созданные с помощью плагина, могут содержать в себе любую информацию, это может быть текст, аудио или видео, с помощью несложных настроек есть возможность подобрать подходящий внешний вид, размер и даже цвет. В базу плагина CHBD Simple jQuery Modal уже включены пять различных форм воспроизведения окон.
- PopUpModal – после того как пользователь нажмет на гиперссылку модальное окно появится возле нее.
- NotifyModal – модальное окно будет всплывать в центре экрана. Все пространство страницы вне окна засвечивается.
- DialogModal – так же как и в NotifyModal, модальное окно появляется по центру, но остальное пространство не засвечивается, а наоборот, затемняется.
- HintModal – модальное окно будет иметь образ подсказки, и воспроизводиться под гиперссылкой.
- TitleModal – форма отображения аналогична HintModal, но у стиля TitleModal есть возможность изменить степень прозрачности для окон.

Для того чтобы установить плагин CHBD Simple jQuery Modal необходимо всего лишь его скачать, загрузить на сервер и активировать во вкладке «Плагины» в панели администратора WordPress. Подобротнее о способе установки почитайте тут.
При создании модальных окон с помощью кода необходимо учитывать, где в результате оно должно появляться. Если нужно, чтобы модальное окно появлялось только на главной странице, то код вставляется непосредственно в файл index.php. основного шаблона сайта. А если модальное окно должно всплывать на каждой отдельной странице, тогда код устанавливается файл шапки сайта.
Использование модальных окон широко применяется на сегодняшний день практически на любом сайте. Их ценность актуальны не только для пользователей, которые экономят время, благодаря отсутствию лишних переключений или загрузок, но также и для самих вебмастеров, ведь модальные окна позволяют сократить нагрузку на сервер, а также уменьшить число запросов на обработку.
Как сделать popup в WordPress?
Вы еще не установили плагин WordPress popup, пришло время сделать это! Хотя всплывающие окна, на первый взгляд, кажутся назойливыми, но вы не достигнете желаемого результата без них, как бы вы ни старались. Иногда людям нужен небольшой толчок, чтоб побудить их к действию.
Отчаянно пытаетесь расширить свою клиентскую базу, но посетители полностью игнорируют форму подписки на вашем сайте? Не стоит переживать по этому поводу! Для нового сайта это обычная ситуация, все с этого начинают.
Если вы решили идти в ногу со временем и намерены сделать свой ресурс посещаемым большим количеством пользователей, то на сайте wordpress.org вы найдете обширный список всевозможных платных и бесплатных плагинов popup для WordPress.
Предлагаем вашему вниманию ТОР 10 бесплатных popup WordPress с современными дизайнами для всплывающих окон. Также вы можете просмотреть современные шаблоны WordPress, которые уже упакованные WordPress popup.
Cherry PopUps
Cherry является одним из лучших WordPress popup, когда дело доходит до настройки. Он позволяет экспериментировать с различными типами макетов, стилями цвета, типами фона и анимацией.
Он позволяет экспериментировать с различными типами макетов, стилями цвета, типами фона и анимацией.
Возможны различные сценарии появления всплывающего окна на экране. Это может быть что угодно: от прокрутки страницы до неактивности пользователя в течение некоторого времени.
Загрузить бесплатно | Узнать больше
Плагин имеет уникальную функцию, которая поможет вам удвоить эффективность всплывающих окон. Он позволяет отображать два всплывающих окна на одной странице, один сверху, а другой внизу. Кроме этого, Cherry интегрирован с MailChimp и с WordPress Social Login.
OptinMonster WordPress Popup Plugin
OptinMonster в настоящее время — лучший плагин popup для WordPress на wordpress.org. Он поставляется с мощным конструктором drag-and-drop для создания всплывающих окон и 26 CSS3 эффектами для их анимации. Если у вас нет времени разрабатывать всплывающее окно, то можете выбрать подходящее из 22 уже предварительно разработанных тем.
Загрузить бесплатно | Узнать больше
Этот плагин позволяет настроить таргетинг посетителей на основе их местоположения, времени, которое они проводят на сайте и источника реферера (поисковая система, социальная сеть и т.д.). Благодаря сегментации, новые и постоянные посетители смогут увидеть разные всплывающие окна, а интеграция с Google Analytics даст вам четкое представление о том, насколько хорошо ваши всплывающие окна конвертируются.
Popup Maker WordPress Plugin
Этот WordPress popup идеально вам подходит, если вы хотите бесплатно создать адаптивные всплывающие окна. Встроенный WYSIWYG редактор позволит настроить размер всплывающего окна, позицию, скорость анимации и другие параметры.
Плагин поставляется с конструктором. С его помощью можно настраивать цвета, тени, шрифты, отступы и не только.
Загрузить бесплатно | Узнать больше
С точки зрения аналитики, плагин предоставляет информацию об открытых всплывающих окнах, среднем времени просмотра страницы, конверсиях, среднем времени конверсии и коэффициенте конверсии. Ваше всплывающее окно сможет появляться на любой странице вашего сайта.
Hustle WordPress Popup Plugin
Hustle — это всплывающий плагин WordPress с простой и понятной панелью управления, четырьмя настраиваемыми макетами и определенными цветовыми схемами. Существует также встроенный редактор живого просмотра, который позволяет настраивать всплывающие окна в соответствии с вашим брендом.
Блокировщики рекламы не являются проблемой, если вы используете Hustle. Этот плагин popup для WordPress сможет обойти любой рекламный блок и отображать всплывающие окна.
Загрузить бесплатно | Узнать больше
Установив данный плагин, вы сможете получать статистику о том, сколько раз посетители видели ваши окна и подписались. Вы также можете отслеживать коэффициенты конверсии, чтоб узнать, какие из ваших всплывающих окон были более эффективными.
Popup Builder WordPress Plugin
Этот плагин popup для WordPress имеет четыре настраиваемые темы, включая Simple, Postal, Coupon и CTA. Всплывающие окна смогут отображаться в верхней или нижней части вашего сайта.
Загрузить бесплатно | Узнать больше
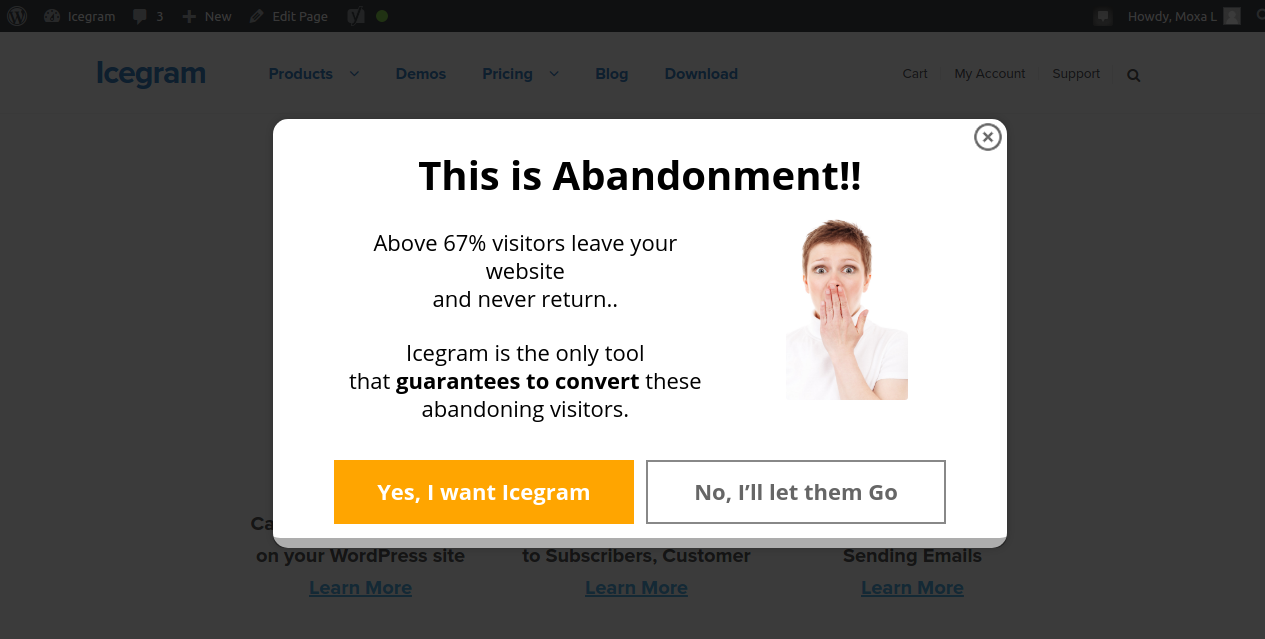
Icegram WordPress Popup Plugin
Icegram — это плагин WordPress с 20 + адаптивными темами. Вы сможете настроить всплывающие окна, учитывая основные цвета своего бренда и, при желании, добавить анимацию входа и выхода. Если вы технически подкованы, то возможно расширить стандартные параметры настройки с помощью пользовательских HTML, CSS и JS.
Загрузить бесплатно | Узнать больше
Этот плагин popup для WordPress имеет расширенный таргетинг. Ваша форма подписки может появляться, когда посетители остаются на странице в течение определенного периода времени, достигают ее середины или низа, неактивны или собираются уходить. Некоторые из ваших всплывающих окон могут также отображаться только для жителей определенного региона, страны, штата и города.
MailMunch WordPress Popup Plugin
MailMunch — это адаптивный плагин для WordPress. Он позволит отображать всплывающие окна на любой странице сайта. Вы даже сможете, если захотите, отображать разные всплывающие окна на различных страницах. Чтоб облегчить вам задачу, MailMunch уже содержит несколько готовых привлекательных тем. Вы можете настраивать их, изменяя цвета, шрифты и фоны.
Загрузить бесплатно | Узнать больше
Ограничить доступ к контенту на своем сайте до тех пор, пока пользователь не подпишется на рассылку, поможет Content Gate. В противном случае он не сможет закрыть всплывающее окно.
ITRO WordPress Popup Plugin
ITRO — плагин popup для WordPress с широким набором функций и возможностей. Вы можете редактировать свои всплывающие окна изменяя цвет, фон, отступы, границы и т.д., а также используя Fade-in или Fade-Out эффекты.
Ваши всплывающие окна могут отображаться на всех страницах, выбранных страницах или только на главной странице сайта. Дополнительно вы можете настроить обратный отсчет, так что посетители смогут увидеть, сколько времени осталось до закрытия окна.
Загрузить бесплатно | Узнать больше
С этим WordPress popup вы сможете отслеживать количество кликов и видеть ежедневные результаты в виде графика. Фильтр-календарь поможет выбрать интересующий период для анализа производительности.
WordPress Popup Plugin by Supsystic
Supsystic — функциональный плагин WordPress с 30 + удобными для мобильных устройств шаблонами, более 20 плавными анимациями и несколькими настройками таргетинга для привлечения нужной аудитории. Вы можете показывать всплывающие окна новым посетителям, жителям определенной страны, носителям определенного языка, пользователям мобильных устройств и т.д. Если вы не хотите делать свой контент доступным для незарегистрированных пользователей, у плагина есть возможность заблокировать его.
Что касается параметров отображения, всплывающие окна могут появляться после загрузки страницы, бездействия пользователя, комментирования, прокрутки, нажатия на определенный элемент или макет страницы и перемещения мыши наверх экрана в попытке выйти.
Загрузить бесплатно | Узнать больше
Помимо формы подписки, вы можете добавить кнопки совместного доступа к своим всплывающим окнам. Плагин имеет четыре стиля кнопок и поддерживает 20+ социальных сетей.
Что касается аналитики, вы сможете отслеживать количество просмотренных, подписанных, общих и закрытых всплывающих окон в графиках и таблицах. Также, если вы считаете Google Analytics более удобным, то можно отслеживать статистику в реальном времени из своей учетной записи.
Modal Window WordPress Plugin
Последним в этом списке, но не по функциональности, лучших WordPress popup является Modal Window. Данный плагин имеет много вариантов оформления, чтоб сделать ваши всплывающие окна уникальными. Вы можете изменить все, начиная от его фонового изображения и границы до его размера и положения. Плагин также имеет различные анимационные эффекты.
Загрузить бесплатно | Узнать больше
Ваши всплывающие окна смогут появляться после загрузки страницы, нажатия на ссылку или прокрутки окна. Они также могут отображаться, когда посетители пытаются закрыть страницу или перейти на другую вкладку.
Они также могут отображаться, когда посетители пытаются закрыть страницу или перейти на другую вкладку.
***
Рассмотрев 10 плагинов popup для WordPress, предлагаю вам выбрать наиболее подходящий для вашего сайта и установить его как можно быстрее. В этом обзоре представлены только надежные плагины, одобренные официальным сообществом WordPress. Кроме этого, большинство из них поставляются с дополнительными удобными функциями: расширенными настройками, возможностями таргетинга, аналитикой и A/B тестированием.
P.S. Уверены, что не все ваши друзья знают об этих WordPress popup! Расскажите им про современные и эффективные средства email-маркетинга, разместив данный пост в социальных сетях.
25+ лучших всплывающих окон и подключаемых модулей WordPress
Независимо от того, ведете ли вы блог или ведете бизнес в сфере электронной коммерции, вам необходимо преобразовать посетителей своего сайта в подписчиков, чтобы добиться успеха. Добавив стильный интерактивный всплывающий и включаемый плагин WordPress на свой веб-сайт, вы можете легко превратить своих посетителей в подписчиков и, в конечном итоге, платить клиентам.
Один из множества высококачественных плагинов WordPress для всплывающих окон и подписки, доступных на CodeCanyon
Всплывающие и включаемые плагины WordPress, доступные в CodeCanyon , позволят вам интегрировать всплывающее окно или форму в ваш веб-сайт для захвата адресов электронной почты пользователя вашего веб-сайта, что даст вам возможность продавать их в будущем.
Лучшие WordPress всплывающие и дополнительные плагины на CodeCanyon
Изучите более 7000 лучших плагинов WordPress, когда-либо созданных на CodeCanyon. С дешевой единовременной оплатой вы можете приобрести один из этих высококачественных плагинов WordPress и улучшить работу вашего сайта для вас и ваших посетителей.
Вот несколько самых продаваемых плагинов WordPress для всплывающих окон и дополнительных модулей, доступных в CodeCanyon на 2020 год.
Самые продаваемые плагины WordPress для всплывающих окон и подписки на CodeCanyon
Opt-in и всплывающие плагины являются необходимыми инструментами для преобразования трафика сайта. Без этих инструментов вы не сможете собирать электронные письма на своем веб-сайте, и ваши маркетинговые кампании будут не такими эффективными.
Интегрировав премиальные плагины, доступные в CodeCanyon, в свой веб-сайт, вы получите доступ к лучшим из доступных плагинов для всплывающих окон и подписки. Вот несколько примечательных особенностей этих плагинов:
- социальные шкафчики
- таргетинг на уровне страниц
- настраиваемые шаблоны
- виджеты боковой панели
- слайд и модальные всплывающие окна
20+ лучших плагинов для WordPress Popup и Opt-In
Вот 20+ самых продаваемых плагинов WordPress для всплывающих окон и дополнительных модулей, которые вы можете загрузить на CodeCanyon:
1. Ninja Popups
Ninja Popups — один из лучших плагинов для WordPress на Code Canyon, и это неудивительно, поскольку он предлагает великолепный набор функций и интегрирован с большим количеством маркетологов электронной почты. Несмотря на множество функций, визуальный редактор этого плагина делает его очень удобным для пользователя.
Ключевая особенность:
- 60 всплывающих тем
- 8 дополнительных панелей
- анимационные эффекты
- 42 почтовых маркетинга
- и более
2. Слоистые всплывающие окна
Многослойные всплывающие окна — это еще один плагин для всплывающих окон WordPress, который позволяет создавать собственные классные многослойные анимированные всплывающие окна. Если запачкать руки кодом не для вас, вы можете использовать этот плагин, чтобы воспользоваться более чем 150 красиво оформленными готовыми шаблонами.
Ключевая особенность:
- работает с 65 провайдерами почтового маркетинга
- визуальный редактор всплывающих окон
- A / B кампании и статистика
- PageSpeed оптимизирован
- и более
3. ConvertPlus
ConvertPlus
ConvertPlus имеет огромную библиотеку из более чем 100 красивых готовых шаблонов, включая всплывающие формы WordPress. Он специально предназначен для преобразования посетителей вашего сайта в подписчиков электронной почты, подписчиков в социальных сетях и клиентов с использованием широкого спектра настраиваемых всплывающих окон, которые запускаются различными действиями пользователя.
Ключевая особенность:
- более десяти позиций отображения всплывающих окон
- 12 различных триггеров и фильтров поведения посетителей
- возможность повторного привлечения неактивных посетителей с помощью интерактивных всплывающих окон
- возможность адаптировать ваши предложения для новых, возвращающихся и вошедших в систему посетителей по-разному
- и более
4. WP безлимитные всплывающие окна
WP Unlimited Pop-ups позволяет без особых усилий создавать привлекательные и привлекательные всплывающие окна без необходимости написания одной строки кода. Этот плагин поставляется с десятью различными стилями всплывающих окон на выбор, чтобы убедиться, что он соответствует теме вашего сайта.
Вот несколько примечательных особенностей этого мощного плагина:
- стилизация и настройка всплывающих окон
- пользовательская анимация
- последовательный дисплей
- таргетинг на страницы и посты
5. PopupPress
PopupPress — это всплывающий плагин для WordPress, посвященный разнообразию. Он позволяет пользователям вставлять любой тип контента во всплывающее окно, будь то видео, слайдер с фотографиями, отказ от ответственности, аудио, текстовые или рекламные баннеры.
Ключевая особенность:
- вмещает широкий спектр всплывающего контента
- слайдер и лайтбокс в комплекте
- различные триггеры и фильтры поведения посетителей
- полностью настраиваемый
- и более
6.
 Usernoise Pro Модальная форма обратной связи и контактная форма
Usernoise Pro Модальная форма обратной связи и контактная форма
Usernoise Pro имеет одну цель: общаться с посетителями вашего сайта через обратную связь. Значок обратной связи незаметно расположен в левой части экрана и вылетает при нажатии. Это быстрый и простой способ для ваших посетителей, клиентов и клиентов задавать вам вопросы, оставлять отзывы или отправлять вам комплименты.
Ключевая особенность:
- Поддержка тегов состояния заявки, таких как «Новый», «Выполняется» или «Отклонено»
- простой, ненавязчивый дизайн
- настраиваемая форма обратной связи
- и более
7. Модальное всплывающее окно для WPBakery Page Builder
Модальное всплывающее окно для WPBakery Page Builder можно купить в виде отдельного плагина или в комплекте с самым продаваемым дополнением CodeCanyon Ultimate Addons для WPBakery Page Builder . Плагин позволяет добавлять всплывающие окна для самых разных целей: подписки на подписку по электронной почте WordPress, всплывающих шорткодов WordPress, изображений, видео, форм контактов или виджетов социальных сетей.
Ключевая особенность:
- Mailchimp поддерживается
- поддержка шорткода
- возможность добавлять изображения или видео
- и более
8. Опциональные загрузки — плагин WordPress
Этот плагин позволяет предлагать бесплатные загрузки на вашем сайте в обмен на контактные данные пользователей. Любая бесплатная загрузка может быть предложена взамен контактной информации. В этом плагине замечательно то, что он интегрируется со всеми популярными поставщиками услуг электронной почты. Это позволяет легко добавлять новых подписчиков в поставщика услуг электронной почты и настраивать последовательности и рабочие процессы для выхода на рынок пользователям, которые щелкнули по бесплатной загрузке.
Вот несколько примечательных особенностей этого плагина:
- отправка зашифрованной ссылки
- Формы, совместимые с GDPR
- перевод готов
- интеграция с шорткодами
9. Opt-In Panda для WordPress
Opt-In Panda для WordPress
Opt-In Panda для WordPress использует другой подход к подписке. Этот плагин позволяет блокировать ценную часть содержимого на веб-странице, скрывая или размывая ее, и просит посетителя ввести свой адрес электронной почты (включить), чтобы разблокировать скрытый контент. Opt-In Panda понравится пользователям, которые могут легко создавать или уже имеют премиальный контент или бесплатные материалы, которые они хотят предложить только подписчикам.
Ключевая особенность:
- четыре типа замков
- интегрируется со всеми основными почтовыми службами и плагинами
- подписывать посетителей через Facebook, Twitter, Google или LinkedIn
- отслеживать ваши результаты с помощью встроенной аналитики
10. ChimpMate Pro: MailChimp WordPress Assistant
ChimpMate Pro — дополнительный плагин, разработанный специально для пользователей Mailchimp WordPress, чтобы помочь конвертировать читателей в подписчиков. Плагин WordPress для электронной почты имеет широкие возможности настройки и позволяет полностью контролировать, когда и где появляются всплывающие окна.
Ключевая особенность:
- Интеграция WooCommerce Mailchimp
- живой редактор
- настраиваемые темы
- девять вариантов поведения и триггеров
- и более
11. Боковые вкладки: надстройка слоистых всплывающих окон
Расширьте функциональность своего сайта с помощью Side Tabs , надстройки для плагина Layered Popups for WordPress , которая позволяет создавать небольшие вкладки и прикреплять их к любому краю окна. При нажатии на вкладку открывается соответствующее многоуровневое всплывающее окно.
12. Мастер всплывающих окон
Master Popups — это мощный плагин для WordPress для создания модальных, полноэкранных, слайдовых, встроенных и виджетов, а также панелей уведомлений. Плагин предоставляет пользователям ряд готовых шаблонов, которые легко настроить, чтобы вы могли добавлять любой тип контента в ваши всплывающие окна. Плагин работает с почтовыми службами, такими как Mailchimp, Mautic и GetResponse, но также позволяет собирать информацию о подписчике и сохранять ее непосредственно в WordPress.
Плагин работает с почтовыми службами, такими как Mailchimp, Mautic и GetResponse, но также позволяет собирать информацию о подписчике и сохранять ее непосредственно в WordPress.
Ключевая особенность:
- неограниченное количество всплывающих окон
- различные размеры всплывающих окон
- анимация входа и выхода
- настройки наложения для настройки цвета и непрозрачности
- липкий режим
- и более
13. Popping боковые панели и виджеты для WordPress
Выдвижение боковых панелей и виджетов для WordPress позволяет создавать неограниченное количество пользовательских боковых панелей и накладок, которые появляются при нажатии посетителями. Боковые панели могут быть выровнены вертикально или горизонтально по мере необходимости.
Ключевая особенность:
- неограниченное количество пользовательских боковых панелей
- три типа наложения
- использовать в верхнем, нижнем колонтитуле, слева, справа, всплывающее окно
- настраиваемые адаптивные макеты
- установить открывать / закрывать события
- и более
14. WordPress Vimeo YouTube всплывающий плагин
Чем дольше ваши посетители остаются на вашем сайте, тем больше они будут вовлечены и тем больше у них шансов на конверсию. Доказано, что видео дольше удерживают посетителей на сайте, поэтому, если вы хотите легко и без проблем добавлять видео на свой сайт, почему бы не попробовать всплывающее окно? Плагин WordPress Vimeo YouTube для всплывающих окон позволяет легко создавать всплывающие видеоролики для вашего веб-сайта, которые появляются после того, как пользователь щелкает элемент, например изображение или ссылку. Используемые видео могут быть размещены на YouTube или Vimeo.
15.
WP Flat Tour Builder
Еще один инновационный всплывающий плагин для WordPress, WP Flat Tour Builder позволяет создавать визуальные туры на вашем веб-сайте WordPress в виде последовательности текста, всплывающих подсказок и диалоговых окон, которые ведут пользователя по различным страницам сайта. Его можно запустить автоматически, когда посетитель заходит на страницу или когда посетитель нажимает на определенный элемент.
Его можно запустить автоматически, когда посетитель заходит на страницу или когда посетитель нажимает на определенный элемент.
Ключевая особенность:
- полностью управлять турами и шагами
- настраиваемый
- последовательности могут быть всплывающей подсказкой, диалогом или текстом
- и более
16. Подписаться всплывающее окно
Всплывающее окно подписки представляет собой плагин подписки WordPress, который позволяет добавить настраиваемое всплывающее окно с формой подписки на ваш блог или веб-сайт. Все данные, собранные с помощью формы, сохраняются в базе данных или отправляются в системы рассылки Mailchimp, iContact, GetResponse и Campaign Monitor. Он также может быть экспортирован в виде файла CSV для использования с любыми другими системами рассылки.
Ключевая особенность:
- полностью настраиваемая форма
- адаптивный дизайн
- WYSIWYG редактор
- принимает шорткоды
- открыть при загрузке страницы
- и более
17. Ultimate Модальные окна
Плагин Ultimate Modal для Windows позволяет создавать разнообразные настраиваемые всплывающие формы WordPress и всплывающие панели и размещать их в любом месте на вашем сайте.
Более того, плагин также предоставляет шесть опций запуска поведения пользователя, так что вы можете выбрать, как и когда вы хотите, чтобы всплывающие окна и всплывающие окна появлялись.
Ключевая особенность:
- мощный и простой в использовании редактор
- Интеграция Mailchimp и GetResponse
- возможность создавать любой контент, включая формы обратной связи или кнопки социальных сетей
- широкий выбор стилей
- и более
18. Генератор всплывающих окон
Генератор всплывающих окон разработан, чтобы упростить создание разнообразных всплывающих окон на вашем сайте. Он предлагает функции и функции, аналогичные описанным выше Ultimate Modal Windows, но важным отличием является то, что он позволяет настраивать и настраивать всплывающие предложения на основе активности отдельных пользователей сети с помощью файлов cookie.
Ключевая особенность:
- вставлять любой контент через встроенный редактор
- создать любой вид всплывающих окон
- возможность разместить всплывающее окно в любом месте
- и более
19. Super Forms всплывающие окна Аддон
Надстройка к плагину Super Forms Drag & Drop Form Builder , надстройка всплывающих окон Super Forms , не имеет особого восхищения от некоторых других всплывающих окон, представленных здесь, но является хорошим выбором для пользователей, желающих преобразовать посетители по электронной почте подписчики.
Ключевая особенность:
- семь демонстрационных всплывающих окон, которые могут легко начать работу
- полностью настраиваемый
- 12 различных триггеров и фильтров поведения посетителей
- всплывающие окна могут быть сделаны липкими
- и более
20.
Горячая точка изображения WPBakery Page Builder с всплывающей подсказкой
Точка доступа к изображению надстройки WPBakery Page Builder с Tooltip поставляется в комплекте с надстройками All In One для WPBakery Page Builder , но для тех, кто не владеет WPBakery, этот автономный плагин позволяет добавить значок горячей точки с всплывающей подсказкой к любому изображение на вашем сайте.
Ключевая особенность:
- функция всплывающей подсказки поддерживает текст, изображения, видео и другие виды контента
- Положение значка точки доступа легко настраивается
- значки горячих точек бывают разных цветов
- и более
21. MailChimper PRO
Ищете потрясающий плагин Mailchimp для WordPress? С MailChimper PRO вы можете создавать стильные формы подписки на рассылку, которые помогут вам привлечь внимание посетителей вашего сайта.
Этот плагин для подписки на WordPress предоставляет вам множество великолепных шаблонов регистрации в WordPress, которые легко настроить на свой вкус. Используйте предопределенные шаблоны, включая различные варианты всплывающих окон, чтобы сэкономить время, или, если вы предпочитаете, вы можете использовать Visual Builder, предоставленный для разработки собственных пользовательских форм. Плагин поддерживает Mailchimp и множество других менеджеров баз данных.
Используйте предопределенные шаблоны, включая различные варианты всплывающих окон, чтобы сэкономить время, или, если вы предпочитаете, вы можете использовать Visual Builder, предоставленный для разработки собственных пользовательских форм. Плагин поддерживает Mailchimp и множество других менеджеров баз данных.
Ключевая особенность:
- Visual Builder для легкой настройки
- стили всплывающего окна и встраивания
- связаться с Google Analytics
- социальная интеграция
- просматривать подписчиков прямо в админке WordPress
- и более
5 бесплатных всплывающих
и дополнительных плагинов WordPress для загрузки в 2020 году
Платные плагины WordPress для всплывающих окон и подписки предложат вам наиболее полный набор инструментов. Эти премиальные плагины имеют больше функций и часто идут с поддержкой клиентов, а общее восприятие пользователей намного выше.
Однако в настоящее время у вас может не быть бюджета, чтобы тратить эти премиальные плагины WordPress для всплывающих окон и подписки, и вам по-прежнему нужно конвертировать средства просмотра вашего сайта в подписчиков. Ниже приведен список пяти лучших бесплатных плагинов для WordPress.
1. MailOptin
2. Оптин Формы
Optin Forms позволяет создавать ошеломляющие формы для вашего блога или веб-сайта. Все, что вам нужно сделать, чтобы запустить эту форму, это выбрать поставщика услуг электронной почты, который вы используете, выбрать дизайн формы и стилизовать форму. Все это может быть выполнено без какого-либо кодирования.
3. Popup Maker
Popup Maker — невероятно универсальный и гибкий плагин. Вы можете создавать различные типы всплывающих окон, которые подойдут вашему сайту. Вы можете создавать всплывающие окна электронной почты, всплывающие окна контактной формы, объявления, уведомления о файлах cookie и многое другое.
4. Popup Builder
Popup Builder
Создавайте и управляйте мощными модальными всплывающими окнами для вашего сайта WordPress с помощью Popup Builder. Некоторые примечательные особенности этого плагина — управление всплывающей анимацией, неограниченное создание всплывающих окон и настройка стиля.
5. ITRO Popup Плагин
Что хорошего в этом плагине, так это его многоязычная поддержка. Этот легкий плагин полностью настраиваемый и может удовлетворить все ваши всплывающие потребности для вашего сайта WordPress.
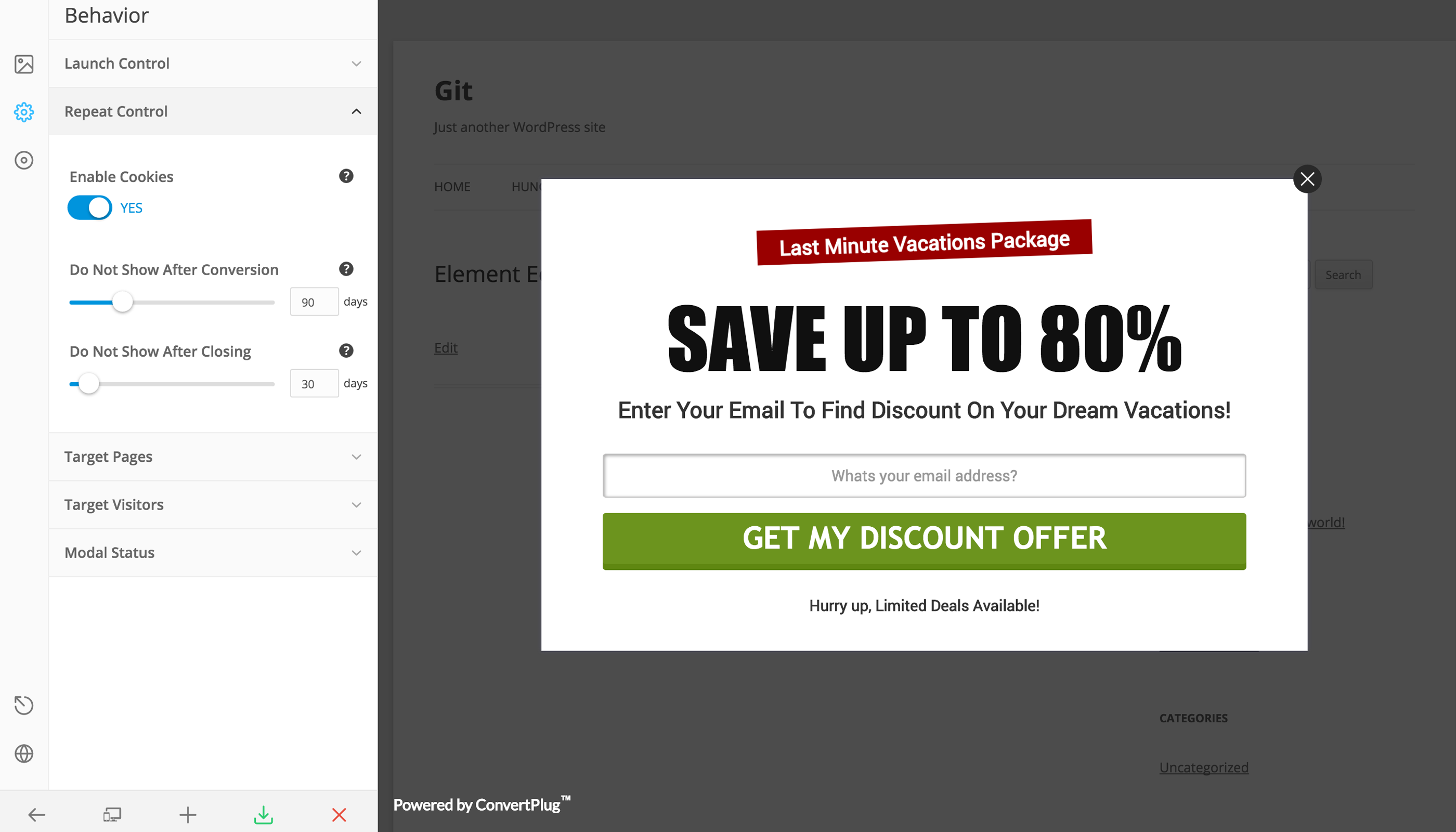
Как добавить всплывающую форму на свой сайт с ConvertPlus
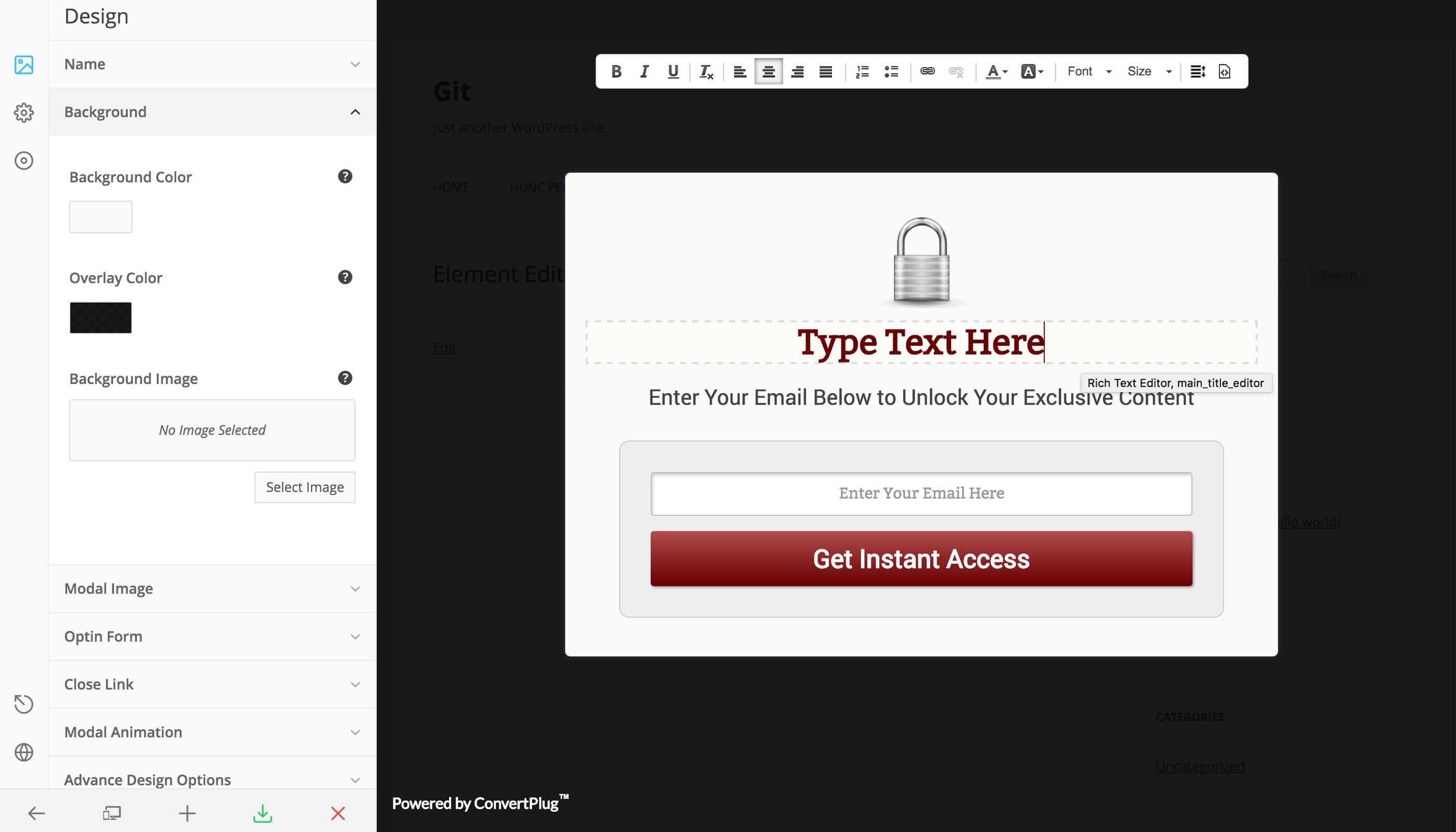
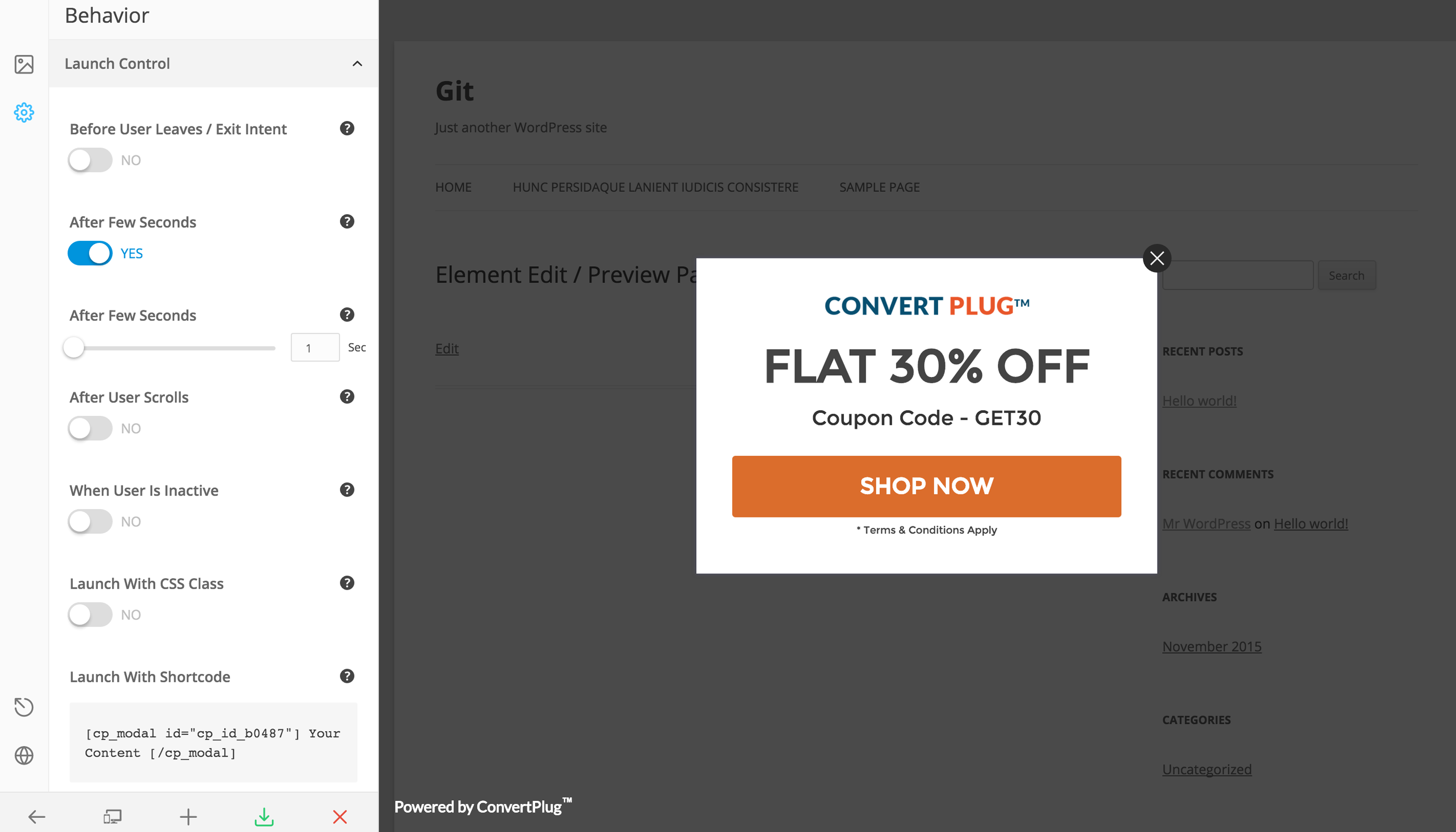
Чтобы показать вам, насколько просто добавить всплывающую форму на ваш сайт WordPress, я собираюсь создать модальное всплывающее окно с помощью плагина ConvertPlus .
Установив плагин, зайдите в WP Dashboard> Convert Plus> Modal Popup . Это откроет панель модального конструктора , где мы затем нажмем кнопку « Создать новый модальный» . На следующем экране мы сможем выбрать шаблон, который мы хотели бы использовать. Мы выберем шестой шаблон на странице. Наведите указатель мыши на шаблон и нажмите « Использовать это» .
Теперь пришло время редактировать модальное всплывающее окно в соответствии с нашими конкретными потребностями. Мы хотим, чтобы это модальное всплывающее окно было очень простым. Мы хотели бы предложить бесплатную загрузку через эту модальную версию и чтобы пользователь нажал кнопку, чтобы получить эту бесплатную загрузку.
Сначала мы удалим логотип ConvertPlus. Нажмите на логотип и в левом редакторе выберите « Нет» в раскрывающемся меню. Далее мы собираемся изменить текст во всплывающем окне. Мы изменим верхний текст на «Получите бесплатную загрузку сейчас!»
Теперь мы изменим текст второго уровня на «Нажмите кнопку ниже». Затем мы изменим текст «Купить сейчас» на «БЕСПЛАТНАЯ ЗАГРУЗКА». Наконец, мы добавим нашу ссылку для загрузки, вставив нашу ссылку в поле Ссылка кнопки в левом редакторе.
Чтобы запустить это модальное всплывающее окно на нашем веб-сайте, мы щелкнем значок шестеренки в левой части всплывающего редактора. Откройте раскрывающееся меню « Модальное состояние» и нажмите кнопку « Включить модальное состояние на месте» . Вот оно! Ваше модальное всплывающее окно будет присутствовать на всех страницах вашего сайта WordPress.
Установите всплывающее окно и включите плагин WordPress прямо сейчас!
Если вы хотите преобразовать трафик вашего сайта в подписчиков и платящих клиентов, купите премиальный плагин для WordPress и подключите плагин WordPress от CodeCanyon.
Эти мощные плагины позволят вам создать любой тип всплывающей или выбранной вами формы, стилизовать всплывающую форму или форму отказа и отобразить ее на определенных страницах вашего веб-сайта. Эти плагины предоставляют вам все инструменты, необходимые для увеличения количества подписчиков.
Пока вы находитесь на CodeCanyon, не стесняйтесь проверять тысячи доступных премиальных плагинов WordPress , а также самые продаваемые и популярные плагины WordPress года.
Лучшие плагины для WordPress на CodeCanyon
Исследуйте тысячи лучших плагинов WordPress, когда-либо созданных на CodeCanyon . С дешевой единовременной оплатой вы можете приобрести один из этих высококачественных плагинов WordPress и улучшить работу вашего сайта для вас и ваших посетителей.
Вот несколько самых продаваемых и горячих новых плагинов WordPress, доступных на ThemeForest на 2020 год.
WordPress
20 лучших WPBakery Page Builder (Visual Composer) дополнений и плагинов 2019 года
Нона Блэкман
WordPress
17 лучших плагинов WordPress для слайдеров и каруселей 2020 года
WordPress
20 лучших плагинов и виджетов для WordPress Calendar
Плагины для WordPress
25+ лучших всплывающих окон и подключаемых модулей WordPress
Всплывающая форма обратной связи wordpress: настройка за 5 минут
В прошлом e-mail маркетинг был на пике популярности, люди с базами от 10000 человек зарабатывали деньги, продавая свои или чужие товары, либо просто на рекламе. Кто еще помнит SmartResponder? Он первый в рунете давал собирать с помощью форм контактные данные посетителей сайта. Тогда о таких вещах как политика конфиденциальности и не слышали, базы продавались и перекупались.
Кто еще помнит SmartResponder? Он первый в рунете давал собирать с помощью форм контактные данные посетителей сайта. Тогда о таких вещах как политика конфиденциальности и не слышали, базы продавались и перекупались.
Сейчас научимся делать всплывающие формы для отправки сообщений из форм обратной связи автору сайта. В WordPress использую связку плагинов Popup maker и Contact form 7, почему:
- Они постоянно обновляются
- Профессиональные разработчики
- У инструментов есть интеграция друг с другом
- На русском языке
Это дает максимум удобства, разберем пошагово, как делать попапы с встроенными формами.
В Contact Form 7 создадим форму обратной связи с полями ввода Имя, Почта и Вопрос. Чтобы установить плагин вводим в поиске название, устанавливаем и активируем.
Contact form 7 в поиске
После активации в меню появится новый раздел в WordPress, заходим и нажимаем Добавить новую, появится стандартная текстовая область с уже заполненными строками.
Стандартный код
Они не нужны, единственно оставляем теги label. Нужно три поля, приведем к виду.
Заготовка под обратную связь
Оставляем submit это кнопка для отправки. В верхнем меню есть несколько кнопок нас интересует “текст”, “e-mail” и “текстовая область”. В первом пользователь будет вводить имя, во втором свою почту и в третьем вопрос. Разберем нагляднее, нажимаем вкладку Текст.
Пример создания поля Имя
- Выбираем Текст
- Если обязательно для заполнения то отмечаем галочкой
- Уникальный идентификатор, оставляем без изменения
- Значение, которое отображается по умолчанию, что нужно ввести
- Если отметить чекбокс, то название поля будет внутри
- Можем задать class, чтобы в дальнейшем привязать к нему CSS стили для оформления
- Находим вставить тег
Переместил получившийся шорткод между тегами label, должно получится так.
Код поле добавления имени
Тоже самое делаем с остальными полями, нажимаем и перемещаем между тегами label. Нас интересуют элементы указанные на скриншоте.
Нас интересуют элементы указанные на скриншоте.
Панель инструментов
Делаем по аналогии, что получилось.
Готовый код
Для текстовой области задал другой класс forma-2, потому что ее надо настраивать по другим правилам и стилям. Теперь нажимаем на Сохранить.
Сохранение настроек
Переходи во вкладку Письмо, навастриваем несколько параметров, смотрим на снимок.
Вкладка Письмо
- Вкладка письмо
- Те шорткоды с номерами, которые создавали в разделе Шаблоны, их копируем в область Тело письма, это будет приходить при заполнении формы вам на почту. Дописал напротив каждого фразы Имя, чтобы обозначить какая информация будет мне поступать на почту.
- Тема отображается когда письмо придёт на почту
- Дополнительные заголовки советую стереть, никакой помощи не добавляют, а лишь ошибки при отправке
- В разделе Кому указываем почту, на которую получать письма с формы, по умолчанию берется из аккаунта WordPress
Нажимаем внизу сохранить, и смотрим на шорткод, который выдает плагин для данной формы. Обязательно заполняем название, копируем в отдельный документ шорткод и нажимаем еще раз на Сохранить.
Копируем шорткод
Первый этап преодолели, можете добавлять свои поля, их в панели много, только не забывайте потом прописывать во вкладке Письмо.
Устанавливается стандартно из админки WordPress, вводим в поиске по плагинам Popup Maker, устанавливаем и активируем.
Popup Maker
Переходим в левой панели в одноименный раздел и нажимаем Добавить всплывающее окно. Заполняем имя всплывающего окна, название можно не прописывать, иначе оно появится на сайте. Помещаем в текстовое поле шорткод скопированный после создания формы обратной связи.
Название и добавление кода
Спускаемся ниже и видим меню настройки всплывающего окна. Выбираем пункт Триггеры, находим кнопку Добавить новый.
Триггер
Обычно обратная связь появляется по нажатию кнопки, поэтому из списка выбираем параметр Открыть и на Добавить. Можете выставить при наведении или через промежуток времени, но нужно настроить куки, а то модальное окно надоест посетителю.
Можете выставить при наведении или через промежуток времени, но нужно настроить куки, а то модальное окно надоест посетителю.
Появится новое окно, задаем класс обязательно с точкой, введу .osnova. Для триггера основанного на нажатии куки не нужны, выбираем Добавить или обновить если создаете не в первый раз.
Прописываем класс
Походите по другим разделам, настройте внешний вид, анимацию и другие параметры появления, в статье разбирать не будем.
Остальные параметры
Не забываем нажать на опубликовать.
Публикуем
После публикации проверим работу всплывающей формы в WordPress. Осталось добавить класс .osnova к любому элементу на сайте. Создадим новую статью, и вставим всплывающую обратную связь по нажатию картинки.
В запись загрузил изображение с помощью медиафалов.
Редактор WordPress
Теперь переходим во вкладку текст и прописываем в поле class стиль osnova.
Добавляем class к элементу
Как вы понимаете класс можно прописать к любой части текста к ссылке, картинке, целому абзацу и т.д.
Переходим обратно в Визуально и нажимаем предварительный просмотр.
Вкладка визуально
Открывается новая страница в браузере.
Предварительный просмотр
Жмем и появляется всплывающая форма обратной связи сделанная на WordPress. Заполните данные и отправьте для теста.
Рабочая всплывающая форма
Попап нуждается в доработке, поиграйтесь с настройками отображения (выбрал тему оформления fancybox), добавьте стили к полям (мы прописывали forma-1 и forma-2) и получиться очень симпатичный вариант.
В Gutenberg, чтобы привязать класс нужно нажать на три точки у блока и выбрать “Редактировать как HTML”, а дальше по старой схеме.
Редактирование HTML в Gutenberg
Для более простого понимания процесса советую посмотреть авторское пошаговое видео.
com/embed/ea7glEZAW14?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Плагином Easy Fancy box в форме ссылки
В поисковой выдаче есть запросы на тему всплывающей обратной связи через плагин Easy Fancy Box в форме ссылки, поэтому обязан написать обзор. Устанавливаем дополнение поиском из панели.
Fancy box
Переходим в админке Настройки > Медиафайлы. Из первого пункта убираем все отметки и оставляем Inline Content. Так отменили появление popup при нажатии на картинку.
Настройки fancybox
Берем код прописанный ниже, в разделе Внешний вид > Виджеты добавляем новый типа HTML–код, вписываем в него скопированную конфигурацию обратной связи.
<a href="#form_popup1">Отправить сообщение</a>
<div>
<div>
[contact-form-7 title="Всплывающая форма"]
</div>
</div>Вставка кода в виджет
По логике заменяем мой шорткод от Contact Form 7 на свой. Переходим на блог и проверяем работу, в примере действие происходит нажатием по ссылке.
Пример исполнения
Можно менять текст, прибавлять новые div, только не меняйте ID и CLASS – они привязаны к fancy box, добавляйте стили к тем что сейчас стоят коде. Вставляйте в статьях или напрямую в код шаблона.
Чтобы сделать всплывающее окно с обратной связью в Elementor не нужно больших знаний. Переходим в Popup Maker и в тригерах (ранее разбирали) добавляем через запятую id с помощью знака решетки через запятую. Не забываем обновлять тригер формы и сам проект.
Пример исполнения:
.osnova, #form-testВносим ID в тригеры
Переходим в Elementor, создаем кнопку, жмем на ней левой клавишей мыши. Появится боковая панель, в поле id вписываем ранее заданный параметр в попапмейкере без решетки.
Выводим параметры элемента в elementor
Переходим в предвариетльный просмотр, кликаем по кнопке, появляется всплывающее окно с обратной связью.
Показ формы связи через elementor
Открывается, заполняем обратную связь и смотрим приходит ли письмо на почту. Конечно, во всех разобранных методах нужны визуальные настройки формы, но при базовых знаниях CSS сделать не составит труда.
Итог
На этом закончу статью, мануал получился не маленький, давайте выведем чек–лист действий:
- Устанавливаем оба плагина WordPress
- В Contact form 7 создаем новую форму, настраиваем ее по инструкции
- Добавляем шорткод в новый попап Popupmaker
- Настраиваем отображение окна
- Привязываем класс к любому элементы на сайте
- Проверяем работу
Наконец решили проблему как создать всплывающую форму обратной связи на WordPress, пишите свои вопросы в комментариях, удачи.
Пожалуйста, оцените материал:
Мне нравится12Не нравится3
Всплывающее модальное окно на чистом CSS
Модальные окна очень часто используются вебмастерами на сайтах, потому что очень удобны, и помогают пользователю сконцентрировать все внимание на нужном контенте. Обычно для использования модального окна на WordPress сайте устанавливаются такие плагины как Fancybox, Lightbox и другие подобные. Но бывают случаи, когда необходимо отказаться от jQuery и добавить модальное окно на сайт с помощью CSS.
Модальное окно на CSS
Этот способ очень хорош в определенных ситуациях, и позволяет использовать всплывающее окно на сайте без подключения дополнительных скриптов. Чтобы добавить модальное окно на сайт выполните несколько шагов по следующей инструкции.
1. Скачайте CSS файл стилей
Для начала вам необходимо скачать CSS файл с необходимыми стилями по ссылке ниже.
Скачать файл стилей
2. Подключите файл стилей в header.php
Загрузите скачанную папку в корневой каталог вашего сайта. Затем подключите этот файл, добавив следующую строку в файле header.php:
<link rel="stylesheet" type="text/css" href="/modal/style.css" />
3. Добавьте кнопку для вызова модального окна
Затем в нужное место на сайте нужно добавить кнопку для вызова модального окна. Кнопкой является стандартная ссылка, обязательно с классом openModal. Код кнопки будет примерно следующим:
<a href="#modal">Открыть модальное окно</a>
4. Добавьте содержимое модального окна
После этого добавьте блок с содержимым модального окна. Содержимое может быть абсолютно любым:
<div> <div> <div>Любое содержимое модального окна</div> <a href="#close" title="Закрыть">Закрыть</a> </div> </div>
DIV блок с содержимым модального окна можно разместить в файле single.php или в footer.php.
Остались вопросы?
Если у вас остались вопросы или есть чем дополнить — выражайтесь в комментариях.
7 плагинов для простого добавления модального окна в WordPress
Модальные окна часто используются сайтами для привлечения внимания пользователей к распродаже, рекламной акции, подписке на информационные бюллетени и т. Д. Модальные окна, также называемые модальными окнами, лайтбоксами, оверлеями или всплывающими окнами, при неправильном использовании могут раздражать. Общее правило: чем меньше раздражает, тем лучше. Вот семь плагинов WordPress для добавления модальных окон на ваш сайт. Я попытался включить различные доступные плагины — от тех, в которых есть функции, которые можно использовать для нескольких целей, до простых только для одной задачи.
1. Конструктор всплывающих окон
Popup Maker, преемник Easy Modal, вероятно, является самым популярным плагином для модальных окон WP, и тому есть причина — он обладает множеством функций. С его помощью вы можете создавать адаптивные формы подписки, выдвижные панели, панели баннеров, плавающие стикеры, уведомления, экраны загрузки и лайтбоксы для видео. Плагин работает с наиболее популярными плагинами для создания форм (такими как Ninja Forms, Gravity Forms и Contact Form 7) и программным обеспечением для создания списков (например, MailChimp, AWeber, InfusionSoft, GetResponse и другими).
Плагин предлагает много возможностей для настройки. Благодаря триггерам и условиям вы можете точно настроить, кто, что и когда видит в ваших модальных окнах. У вас также есть модуль статистики, чтобы вы знали, какие из ваших всплывающих окон работают лучше всего.
2. Конструктор всплывающих окон
Popup Builder — еще один популярный плагин для модальных окон WP. Он также имеет множество функций, и, на мой взгляд, с точки зрения параметров конфигурации он предлагает больше, чем большинство других плагинов. Фактически, вы можете настроить практически любой аспект модального окна, о котором только можете подумать — не только когда его показывать, кому и где показывать, но также можете полностью настроить его внешний вид.Все это включено в бесплатную версию. Если вам нужны более продвинутые функции, такие как iframe, видео, случайный выбор, всплывающие окна выхода или планирование всплывающих окон, вы можете проверить версию Pro.
3. Всплывающие окна — WordPress Popup
Если по какой-то причине вам не нравится Popup Maker и Popup Builder и вы ищете плагин для всплывающих окон с множеством функций, вы можете попробовать Popups — WordPress Popup. Он работает со всеми основными программами для создания форм, такими как Gravity Forms, Ninja Forms, Contact form 7 и другими, но его главное преимущество — это многочисленные фильтры, которые он предлагает.Благодаря этим фильтрам вы можете точно настроить, когда, где и как отображаются всплывающие окна. Платная версия включает больше (например, интеграцию с MailChimp, Aweber и другими почтовыми программами, сплит-тестирование A / B, дополнительные правила отображения и т. Д.)>
4. Модальное окно
Modal Window имеет несколько умеренный набор функций по сравнению с тремя другими плагинами, но если по какой-то причине они вам не нравятся или они не работают с вашей темой, всегда приятно иметь больше возможностей.Бесплатная версия модального окна имеет множество ограничений, таких как возможность создавать только три модальных окна, но для быстрого решения с базовой функциональностью всплывающих окон это более чем нормально.
5. Всплывающее окно от Supsystic
Popup от Supsystic — отличный выбор, если у вас много мобильных посетителей, потому что он поставляется с тридцатью готовыми для мобильных устройств шаблонами всплывающих окон. Как и другие плагины модальных окон, этот предлагает триггеры, условия и функции настройки. Он также предлагает некоторые не очень распространенные для бесплатных плагинов функции, такие как всплывающие окна в социальных сетях, блокировка ссылок или сплит-тестирование A / B.
6. Выход из всплывающего окна
Вам не часто нужен большой плагин с множеством функций, которыми вы никогда не пользуетесь. Если вы ищете плагин всплывающего окна выхода и не хотите устанавливать тяжелый плагин, потому что, помимо прочего, он также включает всплывающие окна выхода, попробуйте Exit Popup. Плагин делает только одно — показывает всплывающее окно, когда посетители собираются покинуть страницу, но делает это хорошо и не загромождает вашу установку WordPress функциями, которые вас не интересуют.
7.Всплывающее окно с коротким кодом SMNTCS
SMNTCS Shortcode Popup — еще один небольшой и приятный плагин, который вы можете использовать в основном для всплывающих окон контактной формы. Плагин хорошо работает с Contact Form 7, Gravity Forms, TablePress и т. Д., И, как и предыдущий плагин, он делает только одно, но делает это хорошо. Я уже пользовался этим плагином и не жалуюсь.
Есть еще много плагинов модального окна, которые не включены. Вполне возможно, что некоторые из них вам понравятся больше, чем в этом списке.Однако включенные плагины либо самые популярные, либо содержат несколько интересных полезных функций. Как и в случае с любым плагином WP, некоторые из них могут не работать с вашей темой, поэтому, хотя похоже, что существует множество модальных плагинов, на самом деле ваш выбор может быть ограничен одним или двумя из них.
Ада Иванова
Я фрилансер, работающий полный рабочий день, и люблю технологии. Linux и веб-технологии — мои основные интересы и две темы, о которых я чаще всего пишу.
Linux и веб-технологии — мои основные интересы и две темы, о которых я чаще всего пишу.
Эта статья полезна?
да
Нет
Modal Popup Box — Модальное всплывающее окно WordPress
Детали элемента
Модальное всплывающее окно
Popup box набор экспериментальных эффектов внешнего вида модального окна с переходами и анимацией CSS.
popup — это модальный плагин для всплывающих окон для веб-сайта WordPress, который позволяет добавлять всплывающие окна с широкими возможностями настройки. Этот плагин активирует потрясающие всплывающие окна на вашем веб-сайте WordPress с помощью коротких кодов. Вы можете добавлять неограниченное количество всплывающих окон с их собственными конфигурациями. Мы добавили эффективную панель настроек для каждого всплывающего окна. Таким образом, вы можете полностью настроить темы, цвета, размеры и многие другие параметры всплывающих окон.
Простой и мощный плагин для модальных всплывающих окон для WordPress.
Всплывающее окно с видео
Каждый день множество людей делятся информацией и новостями в Интернете.И общеизвестно, что любая информация, передаваемая визуально, более понятна и конкурентоспособна, поскольку фильмы, видеоклипы и т. Д. Придают любому материалу неповторимый колорит.
Несомненно, многие из вас хотели бы воспользоваться возможностью, которую предлагает это всплывающее окно с видео. Это может помочь подчеркнуть или приправить ваши идеи. Вы сможете добавлять видеоконтент (YouTube, Vimeo и т. Д.), Указав его URL-адрес видео во всплывающих окнах.
Функции
- Эффекты анимации
- Адаптивный дизайн
- Функция загрузки или нажатия
- Настройки высоты и ширины
- Выравнивание текста заголовка
- Выравнивание текста кнопки
- 20+ эффектов
- Вставьте шорткод вашей галереи во всплывающее окно box
- вставить портфолио в модальное всплывающее окно
- создать iFrame во всплывающее окно
- вставить видео во всплывающее окно
- вставить GoogleMap в модальное всплывающее окно
- Настройки ссылки на кнопку
- На странице загрузки всплывающего окна
- Shortcode
- Color Picker
- Цвет шрифта
- Настройки кнопок
- Эффекты загрузки кнопок
- Настройки наложения
- Пользовательские CSS
- Эффекты загрузки
- Вставьте шорткод вашей галереи во всплывающее окно
Плагины WordPress — Плагины WP
Если темы WordPress — это все о макете вашего веб-сайта, плагины WordPress — это все его функции и функциональные возможности . Плагины — это программы, состоящие из одной или нескольких функций, которые интегрируются с сайтом WordPress для улучшения его новыми функциями.
Плагины — это программы, состоящие из одной или нескольких функций, которые интегрируются с сайтом WordPress для улучшения его новыми функциями.
Но это определение, хотя и точное, даже не дает вам представления о , каким может стать ваш веб-сайт , используя плагины поверх WordPress. Вы можете делать практически все, что захотите. Вы можете установить системы бронирования для своего отеля, разрешить пользователям создавать учетные записи и получать доступ к личному разделу на вашем сайте, создать форум для своего сообщества …И вы также можете повысить видимость своего сайта в Google, используя высококачественные плагины SEO.
CodeCanyon предлагает тысячу плагинов , созданных сообществом талантливых разработчиков и проверенных вручную командой Envato. Давайте рассмотрим несколько примеров того, как вы можете улучшить свой веб-сайт — есть много вещей, которые вы можете сделать с помощью плагинов WordPress, о которых, мы уверены, вы никогда не задумывались.
Сойди с ума в социальных сетях . Вы думали, что «наличие кнопок и ссылок для публикации в социальных сетях» на вашем веб-сайте — это все, что нужно для этого? Неправильный! Плагин « share-to-unlock » помещает ваш контент позади сообщения, которое просит пользователей поделиться страницей в социальных сетях, прежде чем получить к ней доступ.Плагины « Tweet this » позволяют сделать любое предложение твитируемым. Вы даже можете интегрировать возможность добавления реакции Facebook на свой сайт. И, конечно же, есть боковые панели и всевозможные кнопки социальных сетей. Ознакомьтесь с коллекцией плагинов для социальных сетей и получайте удовольствие.
Добавьте все понравившиеся виджеты . Есть виджеты всех видов! Вы можете добавить прогноз погоды на свой сайт и убедиться, что все ваши последние или самые популярные сообщения доступны для просмотра.Или вы можете получить отзывы с Tripadvisor, Google Адресов и других сайтов. Или даже публиковать информацию о фондовом рынке в реальном времени … Вы уловили идею. Доступно так много виджетов, что одними из самых популярных элементов в этой категории являются системы управления виджетами . Эти плагины позволяют легко управлять всеми вашими виджетами с одной боковой панели или панели инструментов, что намного проще, чем наличие боковой панели для каждого из них.
Или даже публиковать информацию о фондовом рынке в реальном времени … Вы уловили идею. Доступно так много виджетов, что одними из самых популярных элементов в этой категории являются системы управления виджетами . Эти плагины позволяют легко управлять всеми вашими виджетами с одной боковой панели или панели инструментов, что намного проще, чем наличие боковой панели для каждого из них.
Делайте что хотите с изображениями и мультимедиа . Хотите добавить красивый видео фон на свою домашнюю страницу? Или, может быть, вам нужен видеоплеер с возможностью добавления плейлистов и даже выбора разных скинов.И вы также хотите добавить немного магии SEO. Для этого есть плагин — на самом деле, более одного! То же самое и с изображениями. Есть куча вариантов для медиа-галерей и всевозможных картинок. Mobile дружественный, построенный на jQuery или JavaScript — вы обязательно найдете что-то, что соответствует вашим потребностям.
С плагинами WordPress вы можете сделать еще больше, чтобы преобразовать свой веб-сайт. Но с чего-то нужно начинать, не так ли? Мы рекомендуем вам сделать это с помощью нашего курса Essential WordPress Plugins: инструктор Tuts + Рэйчел МакКоллин проведет вас через основы, чтобы вы быстро начали.И как только вы начнете … нет предела!
Как добавить всплывающее окно, модальное окно или оверлей содержимого в WordPress »Kickstart Commerce
Хорошо, прошло много времени с тех пор, как я поделился учебником по WordPress, и сегодня ваш счастливый день.
Из всего множества вопросов, которые еженедельно задают различные потенциальные клиенты и клиенты веб-сайтов WordPress, довольно часто встречается вопрос о том, насколько сложно создать всплывающее окно, модальное окно или наложение контента.
Многие из них сосредоточены на своей сфере деятельности, а не столько на технических экспертах по тонкостям своего веб-сайта. Тем не менее, создание всплывающих окон, модальных окон и оверлеев контента в WordPress также может быть ракетной наукой.
Тем не менее, создание всплывающих окон, модальных окон и оверлеев контента в WordPress также может быть ракетной наукой.
И хотя я не в первый раз предлагаю этот тип решения WordPress для тех, кому нужна функциональность для своего веб-сайта, я поделюсь с вами двумя плагинами WordPress, которые я начал использовать во все большем количестве проектов.
Во-первых, мои предыдущие уроки по WP Popup Plugin все еще актуальны, но я рекомендую новый подход, которым скоро поделюсь в следующих разделах этого руководства.
Несмотря на то, что количество всплывающих окон, модальных оверлеев и оверлеев с контентом постоянно растет, следующие варианты — это те, которые я наиболее успешно использовал у клиентов благодаря доступности и простоте использования.
всплывающих окон с Boxzilla
Плагин Boxzilla для WordPress немного обманчив, потому что он предлагает большую универсальность и гибкость для создания не только всплывающих окон.
Короче говоря, Boxzilla позволяет ящикам ЛЮБЫХ размеров содержать ЛЮБОЙ контент, который только может вообразить ваш разум и когда-либо пожелает ваше сердце.
В то время как многие плагины всплывающих окон перегружены логикой, от которой кружится голова, Boxzilla предлагает удобочитаемые и стабильные функции с возможностью простого щелчка и настройки точки.
Фактически, я использовал Boxzilla в сочетании с формой Contact Form 7 для карточки общественной группы нашей церкви. Мы просто создаем цифровую версию физической карты, которую получаем от посетителей каждую неделю, расширяя наш опыт за пределы четырех стен помещения до всемирной паутины.
Посмотрите и узнайте, насколько легко с помощью Boxzilla было создать всплывающее окно с возможностью нажатия, прокрутки или временного окна, модальное окно или наложение содержимого.
всплывающих окон, модальных окон или оверлеев содержимого с помощью Popup Maker
Как и Boxzilla, плагин Popup Maker для WordPress очень вводит в заблуждение, и его название не соответствует всему, что он предлагает.
Большинство людей часто думают о всплывающих окнах как о надоедливой подписке на электронную почту или новостную рассылку.И хотя большинство всплывающих окон в наши дни отражают такое поведение, Popup Maker делает это и еще БОЛЬШЕ!
Что мне больше всего нравится в Popup Maker, так это то, что он интегрируется с рядом поставщиков электронной почты и информационных бюллетеней (например, MailChimp, Constant Contact, Aweber и т. Д.) В отличие от Boxzilla, хотя его легко скопировать и вставить форму от вышеупомянутых поставщиков. во всплывающем окне Boxzilla.
Еще одним большим преимуществом является то, что Popup Maker предлагает возможность соответствовать GDPR — Общему регламенту защиты данных — и легко создавать уведомления ЕС о файлах cookie для веб-сайтов.
Кроме того, мне нравится, что Popup Maker предоставляет блог и полезные руководства для изучения советов и приемов всплывающих окон.
Пока я мог беспрерывно гудеть об универсальности плагина Popup Maker, посмотрите мое последнее обучающее видео, в котором я рассказываю, как легко интегрировать лучший плагин для всплывающих окон WordPress на ваш веб-сайт.
Топ-5 лучших плагинов для модальных всплывающих окон для веб-сайта WordPress
Здесь мы определили Top 5 лучших модальных всплывающих плагинов для WordPress . Эти плагины для всплывающих окон хорошо протестированы и включают расширенные и уникальные функции. Кроме того, он поставляется с множеством дизайнов и опций, которые будут очень полезны для создания потрясающего всплывающего баннера на вашем веб-сайте. Итак, вот список 5 лучших модальных всплывающих плагинов:
1. Плагин модального всплывающего окна
Модальное всплывающее окно основано на привлекательных CSS и JS, так что оно очень удивительно и легко в использовании.
Popup — это модальный плагин для всплывающих окон для веб-сайта WordPress, который позволяет добавлять настраиваемые всплывающие окна на ваш сайт.И у этого плагина есть замечательные участники форума поддержки, они очень откровенно помогают пользователям решать свои вопросы, связанные с плагинами. Этот плагин активирует потрясающее всплывающее окно на вашем веб-сайте WordPress с использованием шорткодов. Вы можете добавлять неограниченное количество всплывающих окон в их собственные настройки.
Мы добавили эффективные настройки, такие как панели для каждого всплывающего окна. Таким образом, вы можете полностью настроить свой сайт с помощью всплывающих тем, цветов, размеров, эффектов наведения и многих других параметров. Существует также премиум-версия Modal Popup Box , которая включает в себя больше дополнительных функций.
2. Подключаемый модуль Popup Maker
Popup Maker — один из гибких плагинов для всплывающих окон WordPress, который помогает создавать модальный контент любого типа для ваших веб-сайтов WordPress. он создает любой тип всплывающего окна, модального окна или оверлея контента для вашего веб-сайта WordPress. Кроме того, он поддерживает популярные формы плагинов, такие как формы Gravity, формы Ninja и другие.
Этот плагин позволяет настроить таргетинг на тот, который будет видеть ваши всплывающие окна. вы можете легко настроить таргетинг на любой контент WordPress, такой как сообщения, страницы и т. д.ваше всплывающее окно с использованием файлов cookie, а также вы можете редактировать файлы cookie так, как вам нравится, с помощью события создания файлов cookie.
3. Плагин Popups
Еще один плагин popups , который полностью настраивается и содержит потрясающие функции для ваших сайтов WordPress. Этот плагин всплывающих окон помогает отображать эффективные всплывающие окна на страницах, шаблонах, сообщениях и т. Д. В этом плагине всплывающих окон вы также можете фильтровать пользователей, которые никогда ничего не отправляют на ваш сайт.Он совместим с основными плагинами форм, такими как формы гравитации, формы ниндзя, формы USP и многие другие.
Д. В этом плагине всплывающих окон вы также можете фильтровать пользователей, которые никогда ничего не отправляют на ваш сайт.Он совместим с основными плагинами форм, такими как формы гравитации, формы ниндзя, формы USP и многие другие.
Этот плагин может отображать несколько всплывающих окон, что является одним из идеальных решений для отображения важных сообщений. Кроме того, есть несколько фильтров, которые можно объединить во всплывающем окне на страницах.
4. Плагин Popup Builder
Всплывайте что угодно с помощью плагина Popup Builder , вы можете создавать мощные рекламные модальные всплывающие окна и управлять ими для своего блога или веб-сайтов WordPress.Это очень мощный и простой в использовании. этот плагин, который поможет вам привлечь внимание посетителей, познакомить их со своими предложениями, скидками. А также другие виды рекламных объявлений. Вы можете легко и быстро вставить их на любые страницы или в сообщения.
Это одно из идеальных всплывающих окон, которое открывается автоматически. Лучшее решение для привлечения большого количества посетителей на ваш сайт. Если вы добавите эффекты во всплывающее окно, посетители заметят ваш сайт. Вы можете публиковать видео, изображения и ссылки на веб-сайты, на которые хотите перейти, во всплывающем окне.
5. Подключаемый модуль Popup Maker
Popup Maker может повысить вашу продукцию и повысить привлекательность вашего веб-сайта, показывая всплывающие окна. его также легко использовать на вашем веб-сайте. Вы даже можете смешать их все в одном всплывающем окне, включая несколько элементов и эффектов в одном всплывающем окне. В нем реализована технология Exit Intention из лучших изобретений, которые можно использовать для запуска всплывающих окон.
Это одна из самых замечательных функций, позволяющих отображать всплывающее окно сообщений при наведении курсора на элемент на странице. это идеальное решение для упрощения процесса рассылки новостей и создания более удобных всплывающих окон. Они также предоставляют код для вставки, который вы можете использовать на любых веб-сайтах. Функции Popup Maker сделают из ваших неизвестных посетителей основных клиентов.
это идеальное решение для упрощения процесса рассылки новостей и создания более удобных всплывающих окон. Они также предоставляют код для вставки, который вы можете использовать на любых веб-сайтах. Функции Popup Maker сделают из ваших неизвестных посетителей основных клиентов.
Нравится:
Нравится Загрузка …
Связанные
тем WordPress — шаблоны WordPress
Вы слышали это тысячу раз: WordPress — самая популярная система управления контентом (также известная как CMS) в мире.W3Techs сообщает, что 59% сайтов, использующих CMS, построены на WordPress. Он настолько успешен, что стал почти синонимом CMS!
Так что же делает WordPress предпочтительным выбором для миллионов разработчиков, дизайнеров и всех, кому действительно нужен веб-сайт?
Прежде всего, WordPress бесплатный и с открытым исходным кодом . Это не только означает, что вы получаете его бесплатно (да), но и то, что команда разработчиков со всего мира постоянно работает над его улучшением.Кроме того, доступно безумное количество плагинов , которые интегрируются с платформой. Они позволяют вам добавлять на ваш сайт всевозможные функции — от слайдеров изображений до календарей, новостных лент, спам-фильтров и так далее. Кроме того, очень прост в использовании: его интерфейс прост и интуитивно понятен, а в Интернете есть множество руководств по WP всех видов, которые помогут вам извлечь из него максимум пользы.
Вкратце, это чрезвычайно универсальная система, которая позволяет создавать практически любые веб-сайты, о которых вы только можете подумать.
Да, любой . Не заблуждайтесь, думая, что WordPress предназначен только для веб-сайтов малого бизнеса, блогов и других проектов малого и среднего размера. Это очень далеко от истины! Множество сложных сайтов электронной коммерции построены на WordPress и работают довольно хорошо;)
Еще одна замечательная вещь в этом? Легко настроить. Вам не нужно быть веб-разработчиком, чтобы персонализировать свой сайт WordPress: вы можете поиграть с его панелью инструментов и использовать тему , чтобы она выглядела потрясающе.
Вам не нужно быть веб-разработчиком, чтобы персонализировать свой сайт WordPress: вы можете поиграть с его панелью инструментов и использовать тему , чтобы она выглядела потрясающе.
И тема WordPress — это то, о чем эта страница! Кто они такие? Рад, что ты спросил. Речь идет о предварительно разработанных и предварительно созданных макетах , которые вы можете применить на своем веб-сайте. Если панель управления WordPress позволяет вам заботиться о содержимом вашего сайта (категории, подкатегории, разделы, страницы, текст и т. Д.), Тема будет определять, как сайт выглядит. Его визуальный дизайн и его взаимодействия. Какого цвета будет фон? Как будет выделяться ссылка при наведении указателя мыши? Будет ли на главной странице большой слайдер? Вот о чем тема.
Если вам нужно создать веб-сайт, но у вас нет времени или навыков для его самостоятельного создания — вы попали в нужное место. ThemeForest — это дом огромной и разнообразной библиотеки из тем WordPress , созданных мировым сообществом творцов … Но это еще не все. Давайте внимательнее посмотрим, что делает эти темы отличными:
- Высокое качество . У нас есть не только одни из лучших дизайнеров и разработчиков, продающие свои темы на ThemeForest. Наша команда по качеству проверяет каждый из них до того, как они поступят в продажу.
- Создан для всех устройств . Вам не нужно, чтобы мы сообщали вам, что в настоящее время люди, скорее всего, будут посещать ваш веб-сайт с разных устройств. Шаблоны, которые вы найдете здесь, подходят для экранов всех размеров, и вы знаете, насколько это важно.
- Готово к электронной коммерции . В наши дни сайты электронной коммерции на WordPress есть повсюду в сети, и не зря! Шаблоны сайтов электронной коммерции будут идеально интегрированы с такими платформами, как Magento, Shopify и другие, что облегчит вам открытие интернет-магазина.
- Творческое сообщество за работой .
 Envato Market является домом для крупнейшего мирового сообщества креативщиков. Наши авторы — талантливые профессионалы, безмерно увлеченные своим делом.
Envato Market является домом для крупнейшего мирового сообщества креативщиков. Наши авторы — талантливые профессионалы, безмерно увлеченные своим делом. - Поддержка, когда она вам нужна . Все темы поставляются с подробной документацией по их использованию. А если вам понадобится помощь с ошибками или проблемами, наши авторы будут рядом, чтобы помочь. Кроме того, справочный центр Envato всегда находится на расстоянии одного клика.
Бесплатный плагин: Stack Modals, простое модальное расширение для Stack для WordPress
Сегодня я рад объявить о выходе нового плагина для нашей флагманской премиальной темы WordPress, Stack for WordPress, который добавляет гибкую систему для создания модальных окон и управления ими с помощью потрясающей модальной системы Stack.
Представляем модальные окна стека
Stack Modals — это мощный плагин для пользователей Stack, который добавляет простой способ создания нескольких модальных окон всех типов, которые затем можно разместить в любом месте либо с помощью шорткода, либо даже запустить модальное окно вручную через настраиваемую ссылку!
Плагин изначально создавался как метод, позволяющий пользователям Variant использовать гибкие модальные окна Stack, что до сих пор было невозможно, однако вскоре я расширил его, чтобы позволить пользователям также создавать постоянные модальные окна, которые можно использовать во ВСЕХ страницы для замечательных вещей, таких как контактные формы, формы входа и многое другое.
Итак, как это работает? Ив записал полную демонстрацию, показывающую все детали, которые вы можете увидеть ниже, но что-то, что вы можете просмотреть на досуге, я подробно расскажу ниже.
Как использовать модальные окна стека
Процесс создания нового модального окна с помощью Stack Modals прост — после активации плагина вы увидите новую область Stack Modal в вашем WP Admin
Здесь вы добавляете модальные окна и управляете ими. Чтобы начать добавление нового модального окна, нажмите «Добавить новый модальный стек», и вы увидите экран, не слишком отличающийся от обычного экрана редактирования сообщений
Чтобы начать добавление нового модального окна, нажмите «Добавить новый модальный стек», и вы увидите экран, не слишком отличающийся от обычного экрана редактирования сообщений
Как и в случае с обычным постом, дайте вашему новому модальному окну название (это будет ваше собственное ознакомление и оно не будет публично отображаться) и добавьте свой контент в область редактирования.Ваш контент может быть текстом, изображениями, короткими кодами и т. Д. — так что не стесняйтесь!
У каждого модального окна есть ряд настроек, которые позволяют вам управлять отображением и стилем вашего модального окна, и у каждой опции есть аккуратное описание, в котором рассказывается, что делает каждое поле, однако я не могу пройти через опции и здесь.
Модальные настройки
Модальный тип — здесь вы можете выбрать отображение модального окна только там, где вы разместили шорткод, или отображение модального окна на всех страницах.Это идеально подходит для общесайтовых предложений, новостей, рекламных всплывающих окон и многого другого, но, что более важно, это позволяет вам создавать модальные окна для более сложных ситуаций, таких как модальное окно входа, которое запускается по ссылке в меню или тому подобному.
Модальный макет — Здесь вы можете выбрать общий стиль для модального окна, например, обычный простой модальный или что-то более причудливое, например, модальное окно с красивым фоновым изображением.
Показать кнопку запуска — В некоторых случаях, например, для модальных окон входа в систему или модальных окон автошоу, нет необходимости показывать кнопку для запуска модального окна, этот параметр позволяет вам управлять этим.
Тип отображения кнопок — Если вы выбрали отображение кнопки для запуска модального окна, установите здесь стиль кнопки.
Текст кнопки — Опять же, если вы выбрали отображение кнопки, вы можете установить свою собственную метку кнопки через это поле.
Изображение блока — Если вы выбрали использование одного из макетов на основе изображения в поле «Модальный макет», упомянутом выше, вы можете установить изображение для использования здесь.
Таймер автошоу — Если вы хотите, чтобы модальное окно отображалось через определенное время, вы можете установить это время здесь.Это делается в миллисекундах, поэтому, например, если вы хотите, чтобы всплывающее окно появлялось через 10 секунд, введите 10000
.
Использование модальных окон
Чтобы использовать новый шикарный модальный окошко, у вас есть 2 варианта: вы можете либо использовать предоставленный шорткод, либо создать ссылку с определенным href, это дается вам в соответствующем поле (хотя имейте в виду, что это будет пустым пока ваш модальный не будет опубликован)
По сути, все, что вам нужно сделать, это поместить предоставленный шорткод на любую страницу / сообщение (пользователи Variant также могут использовать это!) В том месте, где вы хотите отобразить модальное окно.
Или, если вы хотите создать свой собственный триггер, просто создайте ссылку и используйте код ссылки, предоставленный как ваш href, и все готово! Это действительно так просто!
В качестве примера, для запуска пользовательского модального окна из элемента меню, добавьте новые элементы меню через тип элемента меню «Пользовательский URL-адрес» и используйте предоставленную ссылку, как показано ниже.
Или для другого примера с помощью обычной ссылки
Где его взять?
Я разместил плагин на github, поэтому, если вы обнаружите ошибку или что-то подобное, обязательно дайте мне знать.Чтобы получить себе копию и начать работу, вы можете скачать последнюю версию ниже.
Скачать модальные окна стека
Не используется стек?
Ну, боже, ты что-то упустил! Стек — наша самая популярная, самая мощная и гибкая тема на сегодняшний день.

 css" />
css" /> Envato Market является домом для крупнейшего мирового сообщества креативщиков. Наши авторы — талантливые профессионалы, безмерно увлеченные своим делом.
Envato Market является домом для крупнейшего мирового сообщества креативщиков. Наши авторы — талантливые профессионалы, безмерно увлеченные своим делом.