Юзер экспириенс что это: Круг опыта 360˚ | UX-CX-BX. Вы читаете перевод статьи “360˚… | by Nancy Pong | Начинающему CX-дизайнеру
Все, что вам нужно знать о User Experience?
Все больше компаний начинают обращать внимание на UX, осознавая, какое влияние он может иметь на их долгосрочный коммерческий успех.
UX, или пользовательский опыт (user experience), охватывает все аспекты взаимодействия конечного пользователя (end-user) с компанией, ее услугами, и ее продуктами. Он представляет собой совокупность всех ощущений человека во время этих взаимодействий.
В этой статье мы приведем описание ключевых понятий UX, его проектирования и причин, по которым компаниям стоит инвестировать в пользовательский опыт.
Ключевые понятия UX
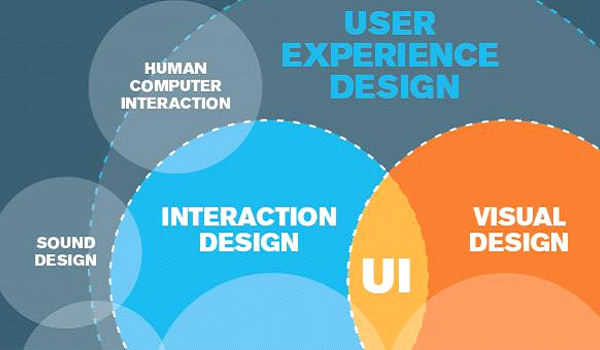
1. Проектирование взаимодействия
Под взаимодействиями понимаются все клики, скроллы и действия, предпринятые пользователем на сайте. Они являются неотъемлемой частью пользовательского опыта: если человек не может успешно взаимодействовать с сайтом, его опыт нельзя назвать положительным. Проектирование взаимодействия (interaction design) стремится раздвинуть границы простого функционала, так чтобы каждое действие пользователя вызывало у него восторг, и, в конечном счете, формировало вовлекающий пользовательский опыт.
2. Пользовательский интерфейс
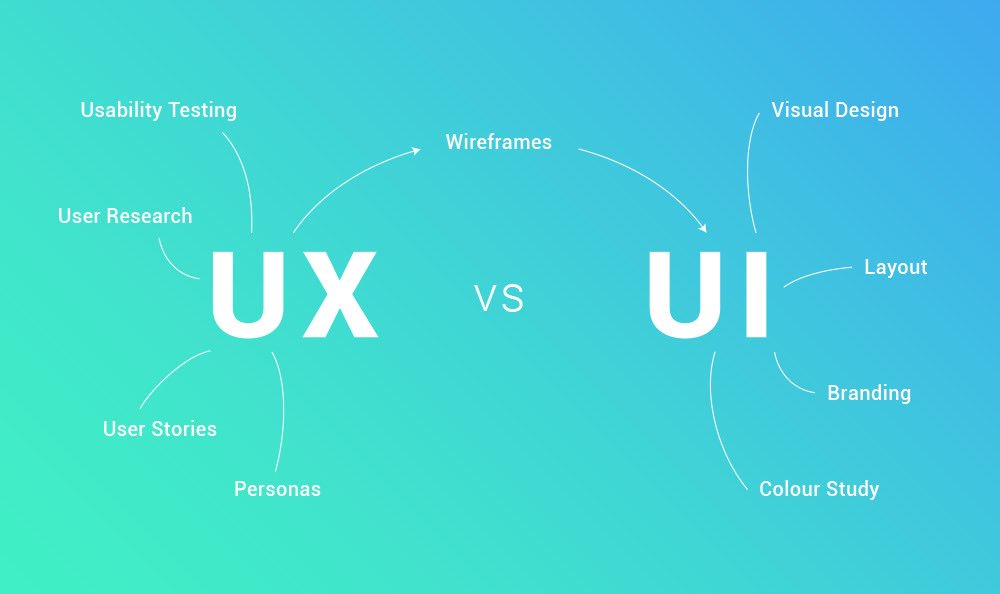
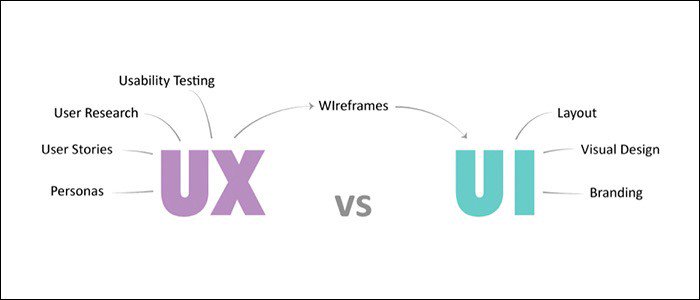
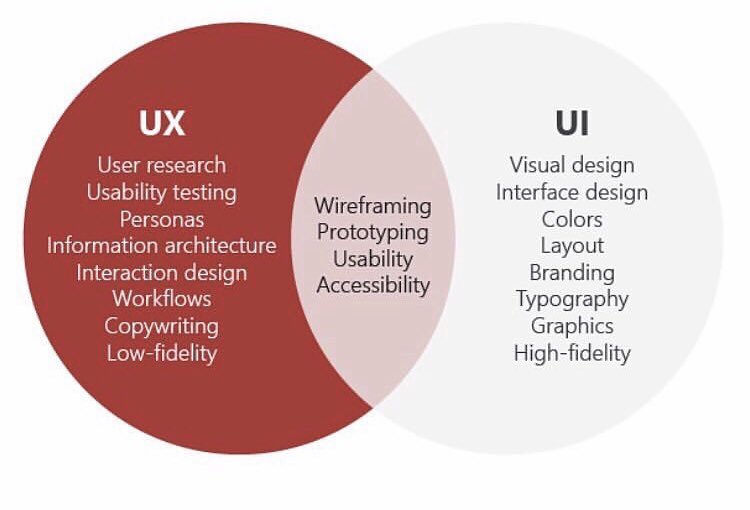
Понятия UI и UX часто путают и используют (ошибочно) как синонимы. Тем не менее, пользовательский интерфейс (user interface) — это то, что видит пользователь и с чем взаимодействует, в то время как пользовательский опыт (user experience) — это все аспекты ощущений во время использования вашей системы.
3. Визуальный дизайн
Не последнюю роль в построении положительного опыта играет визуальный дизайн (visual design). Среднестатистический посетитель вашего сайта, вероятно, не заметит все нюансы проектирования взаимодействия или информационной архитектуры, тщательно продуманные вами, но они точно обратят внимание на визуальную составляющую. Под визуальным дизайном подразумевается все, что вы видите на странице, начиная от изображений и структуры страницы, заканчивая шрифтом под иллюстрациями и пустым пространством (whitespace). По статистике, первое впечатление на 94% зависит от дизайна, а выводы о доверии к сайту на 75% основываются на его общей эстетике.
4. Типографика
Выбор шрифтов и того, как будет отображаться текст, может показаться не такой уж важной частью положительного опыта, но это не так. Если у ваших пользователей возникает хотя бы малейшее затруднение при восприятии информации на вашем сайте, это обязательно вызовет негативное впечатление и повлияет на весь их опыт в целом. Создание удобного для чтения текста поможет читателю понять ваш контент так, как хотели бы вы.
5. Юзабилити
Юзабилити (usability) — это обязательный минимум вашего UX. Если люди не могут использовать ваш продукт, они, естественно, не будут этого делать. Основной целью юзабилити является достижение простоты и удобства. Чем меньше внимания человек уделяет тому, как пользоваться системой, тем легче ему осуществить имеющуюся у него задачу.
6. Информационная архитектура
Информационная архитектура (information architecture) является чрезвычайно важной частью UX. Под ней понимают создание структуры сайта, организацию информации таким образом, чтобы пользователи могли легко понять, где они находятся и что им нужно делать (или куда им нужно нажать), чтобы выполнить свою задачу. Людям нужна ясность, а информационная структура помогает структурировать и организовать ваш сайт для достижения этой цели.
Людям нужна ясность, а информационная структура помогает структурировать и организовать ваш сайт для достижения этой цели.
7. Контент
Наличие понятного и вовлекающего контента на вашем сайте — один из лучших способов доставить значимую для ваших пользователей информацию и выстроить длительные отношения с ними. Контентом может быть все, что содержит сведения о ваших продуктах: инструкции, статьи в блоге, подкасты, видео или посты в социальных сетях. Это отличный инструмент для демонстрации вашей компетентности в определенной отрасли. Контент также влияет на впечатление людей о вашем бренде и на их опыт при взаимодействии с ним.
8. Функциональность
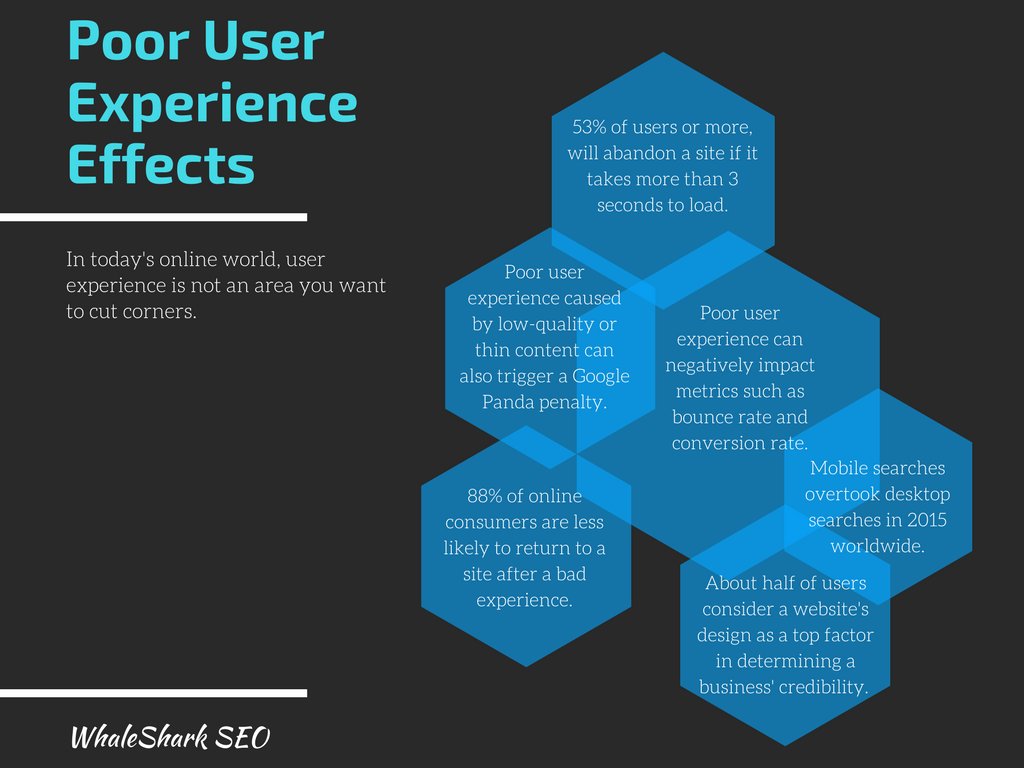
Ваш продукт/сервис/сайт должен позволять пользователям выполнять желаемые действия. Другими словами, все должно работать, и при этом хорошо. Если ваш продукт не даст посетителям желаемого результата, они прервут процесс и уйдут. Согласно статистике, 88% онлайн-потребителей не возвращаются на тот сайт, где у них был неудачный опыт.
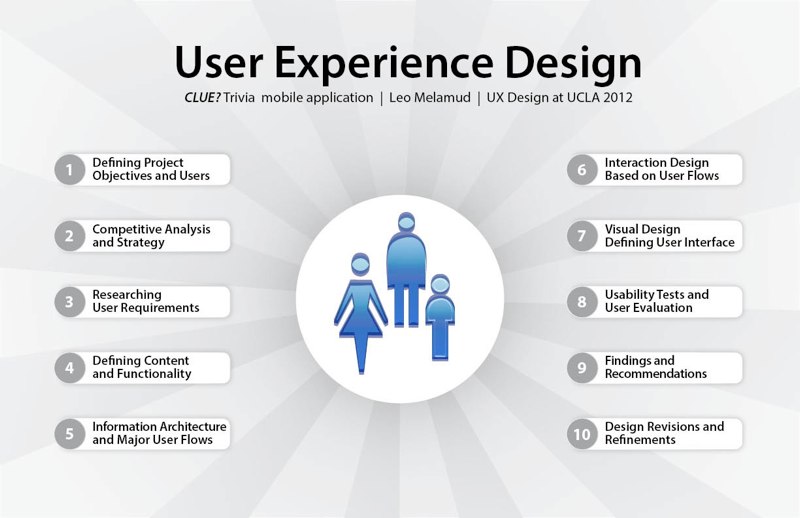
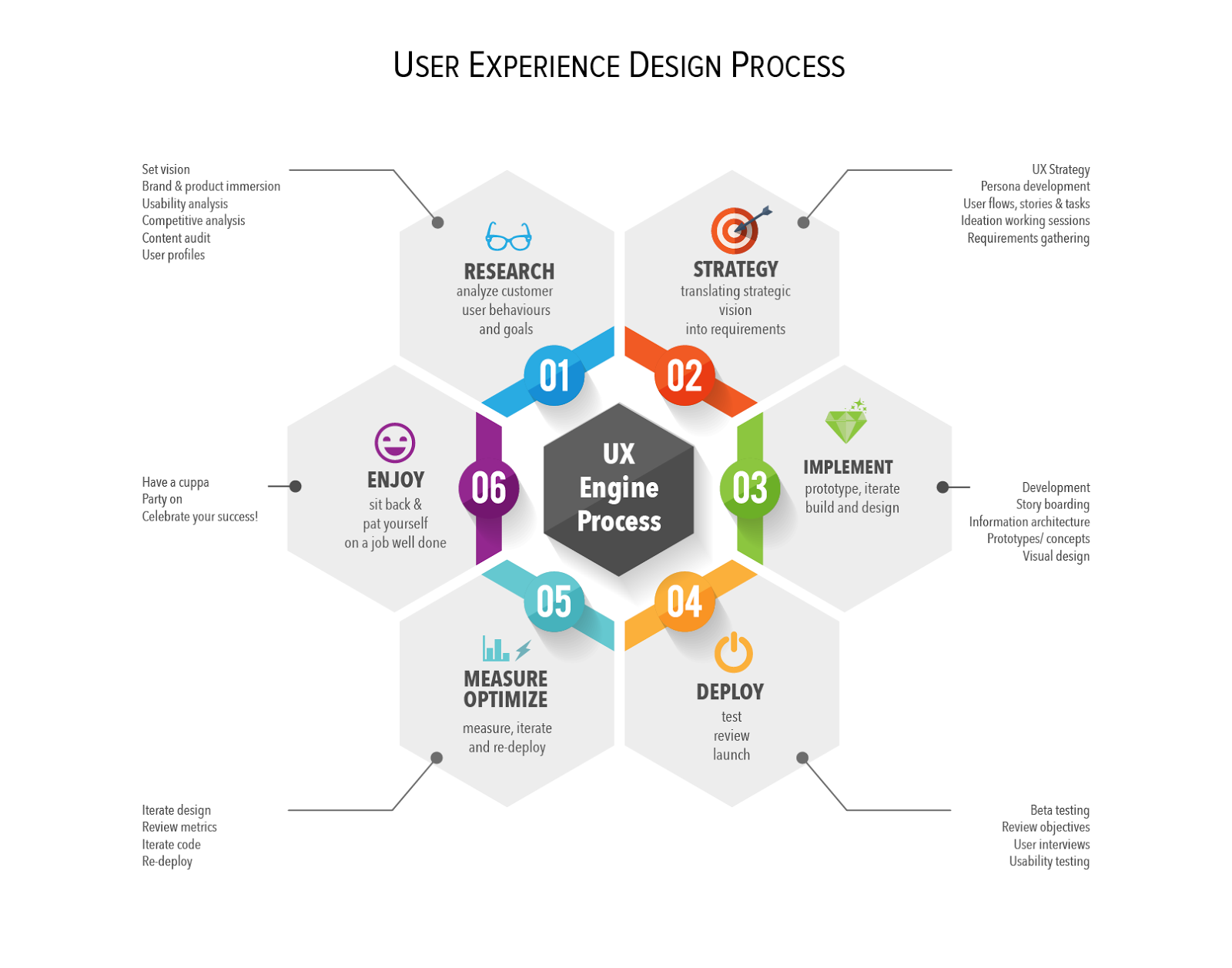
6 шагов проектирования UX
1. Изучить пользователей
Первым делом, необходимо понять, для кого именно вы проектируете. Существует много методов получить информацию о ваших пользователях. Сочетайте количественные и качественные данные аналитики и отзывов. Только поняв цели, потребности и желания ваших пользователей, вы сможете создать для них эффективный дизайн. Составьте профиль посетителя (persona) — собирательный образ всех ваших клиентов. Кто они? Какие у них цели? Каковы их «болевые точки»? Мотивы? Постарайтесь как можно более подробно описать ваших пользователей.
2. Определить сценарии
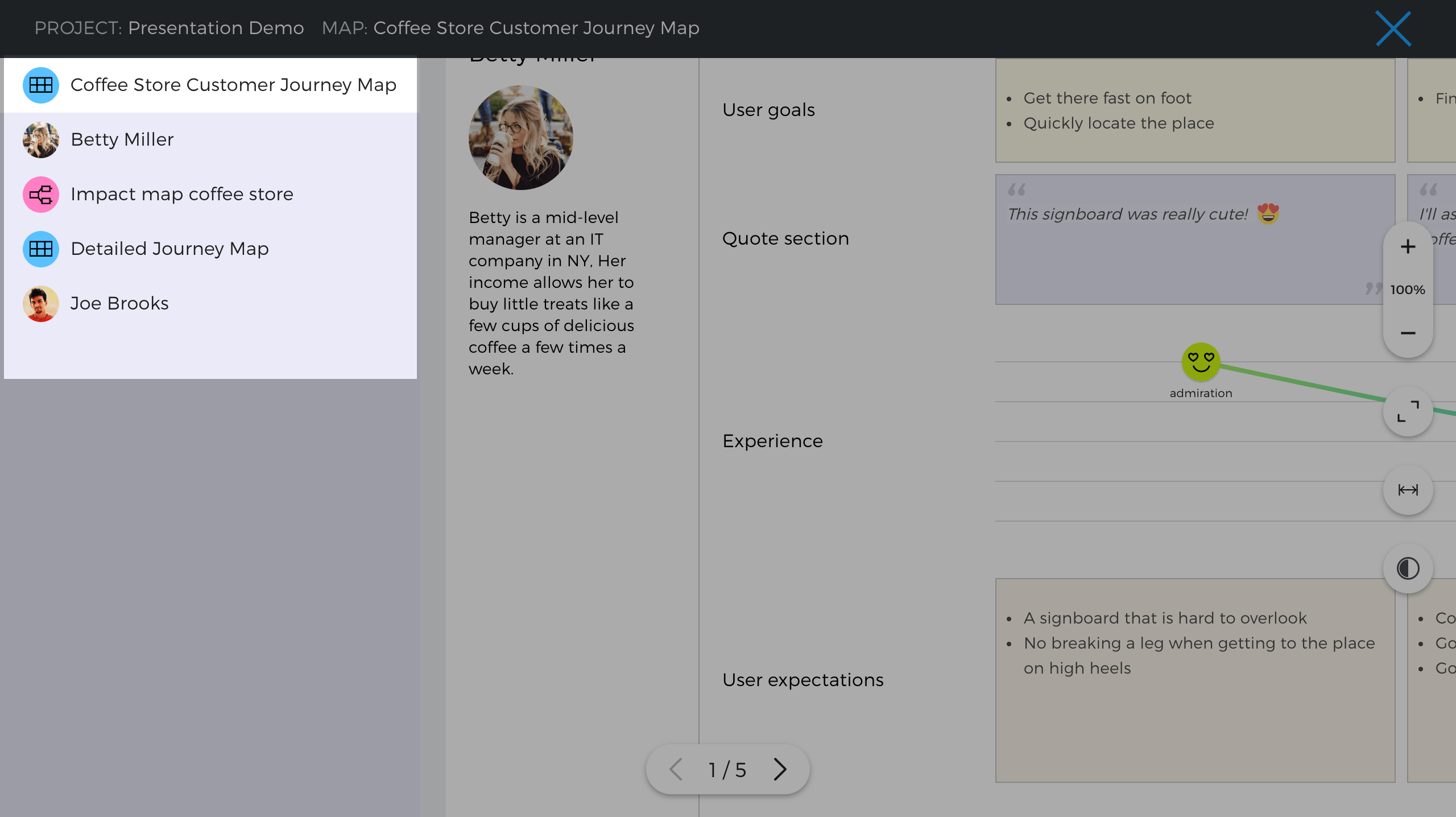
Далее, основываясь на результатах ваших исследований, четко определите, чего вы (а точнее ваши пользователи) пытаетесь достичь. Создайте идеальную «карту путешествия» (journey map) вашего клиента и выявите любые возможные барьеры на его пути. Определите как можно больше сценариев и способов применения вашего продукта/сервиса. Существуют ли какие-либо технические ограничения? Согласуется ли то, что вы собираетесь делать, с видением продукта/сервиса?
3. Сформулировать идею
Сформулировать идею
Соберите воедино всю собранную информацию и приступайте к мозговому штурму. Создайте раскадровку (storyboard) или «доску настроений» (moodboard) для визуальной передачи проблемы, которую вы пытаетесь решить. Это также отличный способ представить свою идею всем заинтересованным лицам, участвующим в процессе принятия решения.
4. Создать прототип
Прототипирование является наиболее эффективным способом «оживить» вашу идею еще до стадии разработки. Накидайте на бумаге макет интерфейса со всеми его важными компонентами, а затем попросите как можно больше людей проиграть сценарий. Этот процесс поможет выявить все возможные барьеры или неожиданное поведение пользователя, которые вы могли упустить из виду.
5. Провести тестирование
Тестирование имеет жизненно важное значение для проектирования UX. Это не обязательно должен быть долгий, трудоемкий процесс. Согласно Nielsen Norman Group, 85% всех проблем на вашем сайте может быть выявлено всего 5 пользователями. Попросите ваших коллег произвести удаленное пользовательское тестирование (remote user testing) или же предложите клиентам испытать новые функциональные возможности до их полного внедрения.
Попросите ваших коллег произвести удаленное пользовательское тестирование (remote user testing) или же предложите клиентам испытать новые функциональные возможности до их полного внедрения.
6. Повторить шаги при необходимости
В зависимости от результатов вашего тестирования вам возможно понадобится вернуться назад к этапу формулирования идеи и найти какие-то другие альтернативные решения. Процесс проектирования UX — итеративный: некоторые этапы необходимо повторять для достижения нужного результата.
Почему стоит инвестировать в UX?
1. Повышение лояльности к бренду
Люди взаимодействуют с вами, чтобы решить какую-то свою задачу. Если они удовлетворены опытом взаимодействия с вашим продуктом, они с большей вероятностью продолжат пользоваться им и будут рекомендовать своим знакомым. Благодаря хорошему UX пользователи становятся «адвокатами» вашего бренда (brand advocates).
2. Увеличение прибыли
Один из лучших способов заставить людей купить ваш продукт — максимально упростить сам этот процесс. UX помогает достижению конечной цели пользователя, и если ваш продукт способен удовлетворить эту цель, то, без всяких сомнений, вам стоит инвестировать в положительный опыт. В случае eCommerce-сайта хороший UX обеспечивает посетителю гладкий браузинг и быстрый процесс оформления заказа, что приводит к большему количеству сделок и, соответственно, увеличению прибыли.
UX помогает достижению конечной цели пользователя, и если ваш продукт способен удовлетворить эту цель, то, без всяких сомнений, вам стоит инвестировать в положительный опыт. В случае eCommerce-сайта хороший UX обеспечивает посетителю гладкий браузинг и быстрый процесс оформления заказа, что приводит к большему количеству сделок и, соответственно, увеличению прибыли.
3. Экономия времени, денег и ресурсов
Хороший UX предотвращает бесконечное исправление ошибок, бессмысленную трату времени и денег на переделки сайта. К тому же если ваш продукт интуитивно понятный в использовании, он не нуждается в какой-либо документации пользователя или руководстве по использованию, что опять же экономит ваши средства.
Вместо заключения
Самый лучший способ создавать положительный пользовательский опыт — это вовлекать ваших пользователей в диалог. Позвольте им сказать вам, что работает, и — что еще более важно — не работает, и вы всегда сможете обеспечивать для них наилучший опыт.
Высоких вам конверсий!
По материалам: go.usabilla.com, image source tarynmarie
09-07-2016
Что строить в первую очередь: User Journey Map или User Flow? | by Nancy Pong | Начинающему UX-дизайнеру
Сейчас user flow — это гибрид классической блок-схемы и элементов визуального интерфейса. В основе user flow лежат задачи, которые выполняет пользователь, а также возможные альтернативные исходы.
Можете прочесть пару моих статей об UX-сценариях (user flow):
User flows (также известные как пользовательские сценарии, UX-сценарии, Wire, UI или IX сценарии) — это наглядные материалы, которые иллюстрируют весь путь пользователя в продукте целиком.
Изначально это были блок-схемы, но со временем они обросли разными визуальными элементами — вайрфреймами, скетчами и визуализацией жестов.
Сейчас user flow — это гибрид классической блок-схемы и элементов визуального интерфейса. В основе user flow лежат задачи, которые выполняет пользователь, а также возможные альтернативные исходы.
Можете прочесть пару моих статей об UX-сценариях (user flow):
User Flows in Sketch — Step by Step Guide to Create Them Quickly
UI Flows — Tool for Better Communication With Clients and Team | UXMisfit.com
В основе сценария — User Flow — как правило, лежит порядок действий, которые должен выполнить пользователь. User Flow помогает понять, все ли процессы в продукте имеют логическое завершение. Глядя на user flow, команда может сразу понять, в чем суть решения, которое предлагает продукт.
User flow могут быть нелинейными — в них есть точки принятия решений, пути, режимы и петли, при помощи которых мы иллюстрируем все возможные взаимодействия с продуктом.
Обычно в User Flow мы не делаем акцент ни на ощущения пользователя, ни на множество возможных уровней решения. Основная задача сценариев — показать процесс работы с продуктом.
User Journey Map больше ориентированы на пользовательский опыт клиента. Они выявляют проблемные точки и моменты радости. User Journey Map может описывать разные аспекты решения: например, не только мобильное приложение, но и работу системы на сервере.
User Journey Map может описывать разные аспекты решения: например, не только мобильное приложение, но и работу системы на сервере.
Есть определенные правила построения User Flow (наверное потому, что сценарии эволюционировали из блок-схем). А вот что касается User Journey Map, единого рецепта тут нет. Можно найти в интернете кучу примеров карт и все они будут очень разные.
Пример пользовательского сценария
Меня очень часто спрашивают: с чего начать? С User Journey Map или с User Flow? Не буду оригинальным: все зависит от ситуации 🙂
Если у вас уже есть готовое решение, тогда, мне кажется, сначала стоит создать User Flow. На основании этих сценариев вы сможете построить хорошую User Journey Map, которая в свою очередь поможет выявить проблемные места и устранить их. Не менее важно выявить приятные моменты на пути пользователя, чтобы сохранить их и при возможности усилить.
Когда вы создаете решение с нуля, собирайте требования, узнавайте потребности пользователей и пишите пользовательские истории. В первую очередь думайте о том, что должен сделать пользователь, чтобы выполнить стоящую перед ним задачу. На базе этой информации вы создадите карту User Journey Map. В эту версию карты не обязательно включать вайрфреймы: рассматривайте ее как начальный план, который вы детализируете на последующих этапах. Уже потом, когда вы создадите вайрфреймы и макеты, можно будет обратиться к UX Flows: они помогут понять, правильный ли путь вы предлагаете пользователям и как его можно улучшить.
В первую очередь думайте о том, что должен сделать пользователь, чтобы выполнить стоящую перед ним задачу. На базе этой информации вы создадите карту User Journey Map. В эту версию карты не обязательно включать вайрфреймы: рассматривайте ее как начальный план, который вы детализируете на последующих этапах. Уже потом, когда вы создадите вайрфреймы и макеты, можно будет обратиться к UX Flows: они помогут понять, правильный ли путь вы предлагаете пользователям и как его можно улучшить.
Короче говоря:
Я рекомендую начинать с User Flow, если у вас на руках готовое решение. Если вы запускаете новый проект, начните с построения User Journey Map и уже потом усиливайте ее при помощи User Flow.
Еще я обнаружил, что User Flow очень эффективны, когда дело касается общения с клиентом. Людям, не связанным с дизайном, проще понять формат блок-схемы. А вот User Journey Map они читают с трудом — поэтому бывает рискованно показывать ее клиентам на ранних этапах и без объяснений.
При создании этих материалов я люблю пользоваться разными полезными инструментами.
Когда нужно накидать User Journey Map прямо во время встречи или мозгового штурма, я предпочитаю стикеры. Их можно легко менять местами, выбрасывать ненужные и заменять новыми.
Цифровую карту User Journey Map проще всего создавать в электронной таблице.
Что касаетсяUser Flows, то в режиме реального времени их проще всего создавать на белой доске. Но после встречи/мозгового штурма определенно стоит красиво оформить наработки в каком-нибудь цифровом инструменте. Я использую для этого Sketch — он на удивление хорошо подходит для создания различных UX материалов. Чтобы сделать процесс еще эффективнее, я создал инструмент для создания UX-сценариев — SQUID. Благодаря библиотеке, я могу за считанные минуты создавать стилизованные пользовательские сценарии.
Если хотите скачать мой SQUID-шаблон для оформления сценариев, у нас есть специальная скидка 15%для тех, кто подписан на рассылку UXMisfit. com. Больше об инструменте можно узнать в этой статье:
com. Больше об инструменте можно узнать в этой статье:
User Flow и User Journey Map по сути похожи. Цель и тех, и других — выяснить, как пользователь будет взаимодействовать с вашим решением. И все же они ориентированы на разные аспекты продукта.
В ходе дизайна стоит создавать и User Flow, и User Journey Map — эти материалы дополняют друг друга и помогают вам усилить UX. Что создавать в первую очередь? Простого ответа на этот вопрос не существует — очень многое зависит от особенностей вашего проекта.
Почему UX- и UI-дизайнер — это два разных человека — Дизайн на vc.ru
Многие удивляются, когда узнают, что я работаю UX-дизайнером и при этом не являюсь дизайнером интерфейсов в классическом понимании, когда нужно сделать красивую и сочную картинку. Признаться честно, этому удивляются даже некоторые UX- и UI-дизайнеры.
{«id»:119554,»url»:»https:\/\/vc. ru\/design\/119554-pochemu-ux-i-ui-dizayner-eto-dva-raznyh-cheloveka»,»title»:»\u041f\u043e\u0447\u0435\u043c\u0443 UX- \u0438 UI-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440 \u2014 \u044d\u0442\u043e \u0434\u0432\u0430 \u0440\u0430\u0437\u043d\u044b\u0445 \u0447\u0435\u043b\u043e\u0432\u0435\u043a\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/119554-pochemu-ux-i-ui-dizayner-eto-dva-raznyh-cheloveka»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/119554-pochemu-ux-i-ui-dizayner-eto-dva-raznyh-cheloveka&title=\u041f\u043e\u0447\u0435\u043c\u0443 UX- \u0438 UI-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440 \u2014 \u044d\u0442\u043e \u0434\u0432\u0430 \u0440\u0430\u0437\u043d\u044b\u0445 \u0447\u0435\u043b\u043e\u0432\u0435\u043a\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
ru\/design\/119554-pochemu-ux-i-ui-dizayner-eto-dva-raznyh-cheloveka»,»title»:»\u041f\u043e\u0447\u0435\u043c\u0443 UX- \u0438 UI-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440 \u2014 \u044d\u0442\u043e \u0434\u0432\u0430 \u0440\u0430\u0437\u043d\u044b\u0445 \u0447\u0435\u043b\u043e\u0432\u0435\u043a\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/119554-pochemu-ux-i-ui-dizayner-eto-dva-raznyh-cheloveka»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/119554-pochemu-ux-i-ui-dizayner-eto-dva-raznyh-cheloveka&title=\u041f\u043e\u0447\u0435\u043c\u0443 UX- \u0438 UI-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440 \u2014 \u044d\u0442\u043e \u0434\u0432\u0430 \u0440\u0430\u0437\u043d\u044b\u0445 \u0447\u0435\u043b\u043e\u0432\u0435\u043a\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/design\/119554-pochemu-ux-i-ui-dizayner-eto-dva-raznyh-cheloveka&text=\u041f\u043e\u0447\u0435\u043c\u0443 UX- \u0438 UI-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440 \u2014 \u044d\u0442\u043e \u0434\u0432\u0430 \u0440\u0430\u0437\u043d\u044b\u0445 \u0447\u0435\u043b\u043e\u0432\u0435\u043a\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/119554-pochemu-ux-i-ui-dizayner-eto-dva-raznyh-cheloveka&text=\u041f\u043e\u0447\u0435\u043c\u0443 UX- \u0438 UI-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440 \u2014 \u044d\u0442\u043e \u0434\u0432\u0430 \u0440\u0430\u0437\u043d\u044b\u0445 \u0447\u0435\u043b\u043e\u0432\u0435\u043a\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/119554-pochemu-ux-i-ui-dizayner-eto-dva-raznyh-cheloveka»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041f\u043e\u0447\u0435\u043c\u0443 UX- \u0438 UI-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440 \u2014 \u044d\u0442\u043e \u0434\u0432\u0430 \u0440\u0430\u0437\u043d\u044b\u0445 \u0447\u0435\u043b\u043e\u0432\u0435\u043a\u0430&body=https:\/\/vc.
com\/intent\/tweet?url=https:\/\/vc.ru\/design\/119554-pochemu-ux-i-ui-dizayner-eto-dva-raznyh-cheloveka&text=\u041f\u043e\u0447\u0435\u043c\u0443 UX- \u0438 UI-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440 \u2014 \u044d\u0442\u043e \u0434\u0432\u0430 \u0440\u0430\u0437\u043d\u044b\u0445 \u0447\u0435\u043b\u043e\u0432\u0435\u043a\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/119554-pochemu-ux-i-ui-dizayner-eto-dva-raznyh-cheloveka&text=\u041f\u043e\u0447\u0435\u043c\u0443 UX- \u0438 UI-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440 \u2014 \u044d\u0442\u043e \u0434\u0432\u0430 \u0440\u0430\u0437\u043d\u044b\u0445 \u0447\u0435\u043b\u043e\u0432\u0435\u043a\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/119554-pochemu-ux-i-ui-dizayner-eto-dva-raznyh-cheloveka»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041f\u043e\u0447\u0435\u043c\u0443 UX- \u0438 UI-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440 \u2014 \u044d\u0442\u043e \u0434\u0432\u0430 \u0440\u0430\u0437\u043d\u044b\u0445 \u0447\u0435\u043b\u043e\u0432\u0435\u043a\u0430&body=https:\/\/vc. ru\/design\/119554-pochemu-ux-i-ui-dizayner-eto-dva-raznyh-cheloveka»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/design\/119554-pochemu-ux-i-ui-dizayner-eto-dva-raznyh-cheloveka»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
5957
просмотров
UX/UI окутан мистической дымкой. Все понимают, что это важно, ведь если пользователю не понятен продукт, он не будет им пользоваться. Но далеко не все понимают, чем занимается UX дизайнер и UI дизайнер по отдельности. Сложней всего приходится предпринимателям и бизнесменам, которые хотят запустить IT проект или перевести свой бизнес в онлайн. Многие помнят времена, когда для запуска проекта требовался web дизайнер и программист, но сейчас все усложнилось, появились новые профессии с непонятными названиями специальностей.
Куда делись web дизайнеры или краткая история интернета.
Прежде, чем мы разберемся в отличиях UX и UI дизайнеров и в их зонах ответственности, предлагаю небольшой экскурс в историю развития интернет проектов. Посмотрим, какие специалисты были нужны на каждом из этапов. Тезисно, для общего понимания картины:
Этап первый. Просто сделай сайт. Эпоха, когда в интернете еще жили мамонты и многие верят, что это теория заговора и такого никогда не было.
Зарождение интернета и первых сайтов. Первопроходцы начали изучать создание сайтов, появляются первые специалисты. Для реализации сайта нужен один знакомый, который за символическую плату сделает сайт. Этап характерен вырви-глаз-дизайном, когда использовались все возможные цвета, тени и прочие эффекты. Каждый отрывался как мог. Но чтобы получить первых клиентов из интернета, этого было достаточно.
Первопроходцы начали изучать создание сайтов, появляются первые специалисты. Для реализации сайта нужен один знакомый, который за символическую плату сделает сайт. Этап характерен вырви-глаз-дизайном, когда использовались все возможные цвета, тени и прочие эффекты. Каждый отрывался как мог. Но чтобы получить первых клиентов из интернета, этого было достаточно.
Пример вырви-глаз-дизайна. Дальний родственник современного дизайна
Этап второй. SEO. Нужно больше текста и ключевых слов. Сайтов становится все больше, начинают развиваться поисковые системы, улучшаются алгоритмы поисковой выдачи. Уже недостаточно просто запустить сайт, его нужно продвигать. Клиентов получит тот, чей сайт будет выше. Для этого кроме знакомого разработчика появляется копирайтер / seo специалист, который через web дебри выведет сайт на вершину SEO горы, где по легендам можно найти трафик. Сайты стали похоже на огромные библиотеки с текстом и разделами.
Сайты стали похоже на огромные библиотеки с текстом и разделами.
Сайт-простыня. Огромное количество текста и разделов. Лишь бы Google заметил
Этап третий. Web дизайн. Просто сделай красиво. Всех утомили простые и скучные сайты. Развиваются технологии, анимации. Компании активно ищут человека с хорошим чувством вкуса. Визуальная привлекательность вышла в приоритет. Уделать конкурентов и удивить пользователя. Этап экспериментов и бесконечных поисков цифрового Грааля. Для реализации сайта или проекта требуется уже полноценная команда с дизайнером, разработчиком, контент менеджерами и др. Многие помнят этот этап, а многие до сих пор в нем живут.
Эпоха web дизайна. Сайты и приложения становятся визуально приятными. Основной акцент на оформление.
Сайты и приложения становятся визуально приятными. Основной акцент на оформление.
Этап четвертый. UX/UI. Хочу, как у Apple. За всей визуальной красотой скрывалась ловушка. Маркетологи стали изучать веб аналитику, смотреть вебвизор. Оказалось, что пользователь не понимает некоторых моментов, которые были очевидны бизнесу и команде разработке. Кто-то не находил нужный раздел в меню, кто-то не понимал, какие действия от него ожидают, другие узнавали о наличии важного функционала только спустя пару месяцев активного использования. Небольшие промахи становились причиной потери прибыли для бизнеса. На этот этап огромное влияние оказала компания Apple, которая сделала свои телефоны и другие устройства максимально простыми и интуитивно-понятными. Кроме этого начинают развиваться мобильные приложение и появляется необходимость корректного отображения контента на различных устройствах. Тогда и появились UX/UI дизайнеры, которые пришли на смену web дизайнерам. Которые не просто рисуют, а понимают пользователя и создают интерфейсы, легкие для использования.
Которые не просто рисуют, а понимают пользователя и создают интерфейсы, легкие для использования.
Проект roobinium. Пример эпохи UX/UI дизайна. Всего два возможных действия пользователя — связаться, либо посмотреть портфолио.
Кто такой UX дизайнер? Обязанности и ответственность
User Experience — пользовательский опыт. UX дизайнер — это специалист, который обладает эмпатией и понимает бизнес процессы. Переводчик, между бизнесом и пользователем. Ключевые обязанности:
- Проведение брифингов с бизнесом
- Проведение face-to-face интервью с пользователями
- Интерфейсный анализ решений конкурентов
- Составление информационной архитектуры проекта
- Прототипирование
- Аналитика и тестирование
Задача UX дизайнера создать понятную структуру проекта, чтобы были учтены интересы, как бизнеса, так и пользователя. Проект начинается именно с UX дизайнера. Он собирает и структурирует информацию, создает прототип, который будет понятен пользователю, проводит тестирования, чтобы проверить гипотезы и отыскать пользовательские тупики. UX дизайнер отвечает за удобство будущего проекта и сохранение бизнес-процессов проекта. Выступает в качестве адвоката пользователя, который получает удовольствие от взаимодействия с интерфейсом, тем самым став лояльным, постоянным клиентом.
Проект начинается именно с UX дизайнера. Он собирает и структурирует информацию, создает прототип, который будет понятен пользователю, проводит тестирования, чтобы проверить гипотезы и отыскать пользовательские тупики. UX дизайнер отвечает за удобство будущего проекта и сохранение бизнес-процессов проекта. Выступает в качестве адвоката пользователя, который получает удовольствие от взаимодействия с интерфейсом, тем самым став лояльным, постоянным клиентом.
UI дизайнер. Что делает и за что отвечает.
User Interface — интерфейс пользователя. UI дизайнер отвечает непосредственно за визуальную составляющую проекта. Выбор иконок и изображений, определение стилистики и визуальных акцентов. Кроме этого UI дизайнер отвечает за микро UX в рамках интерфейса. Каждый элемент должен быть интуитивно понятен пользователю. Например, если UX дизайнер отражает в прототипе слайдер, задача UI дизайнера отрисовать слайдер таким образом, чтобы пользователь понял, что это именно слайдер.
Каждый элемент должен быть интуитивно понятен пользователю. Например, если UX дизайнер отражает в прототипе слайдер, задача UI дизайнера отрисовать слайдер таким образом, чтобы пользователь понял, что это именно слайдер.
Основные обязанности UI дизайнера:
- Общая стилистика проекта
- Визуальные акценты
- Типографика
- Брендирование
- Подготовка UI к верстке
Почему бы не сделать UX и UI за одну цену?
UX и UI два важных этапа при разработке IT проекта. Кто-то совмещает в себе роль UX/UI, но здесь логично сравнить архитектора и интерьерного дизайна. Можно сказать, что оба участвует в строительстве дома, но вряд ли будут выполнять работу друг друга.
Кто-то совмещает в себе роль UX/UI, но здесь логично сравнить архитектора и интерьерного дизайна. Можно сказать, что оба участвует в строительстве дома, но вряд ли будут выполнять работу друг друга.
Как UI дизайнер может сосредоточиться на интерфейсе, если его постоянно отвлекать вопросами структуры проекта или изучением бизнес процессов?
Как UX дизайнер может собрать воедино всю картину и учесть интересы как бизнеса, так и пользователя, если будет зациклен на выборе цветового решения?
UX и UI — это большие сферы, в каждой из которых есть свои законы, правила и инструменты. При этом компетенции UX и UI дизайнера сильно переплетены, UX должен обладать базовыми компетенциями в UI, а UI базовыми компетенциями в UX.
Прошли времена, когда за создание сайта или IT проекта может отвечать один человек. Для создания успешного цифрового продукта требуется команда, где у каждого своя зона ответственности и навыки.
Для создания успешного цифрового продукта требуется команда, где у каждого своя зона ответственности и навыки.
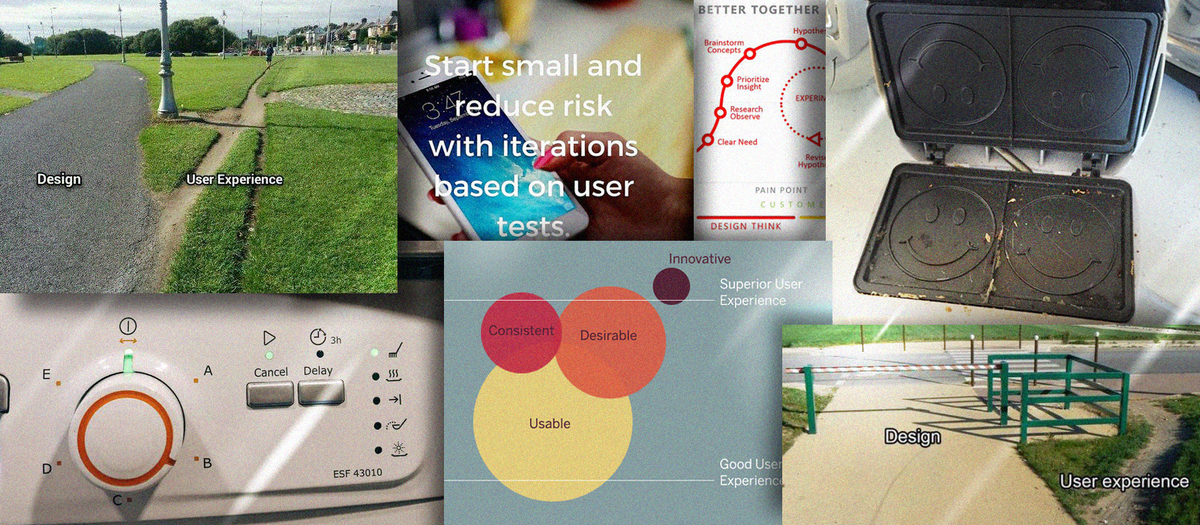
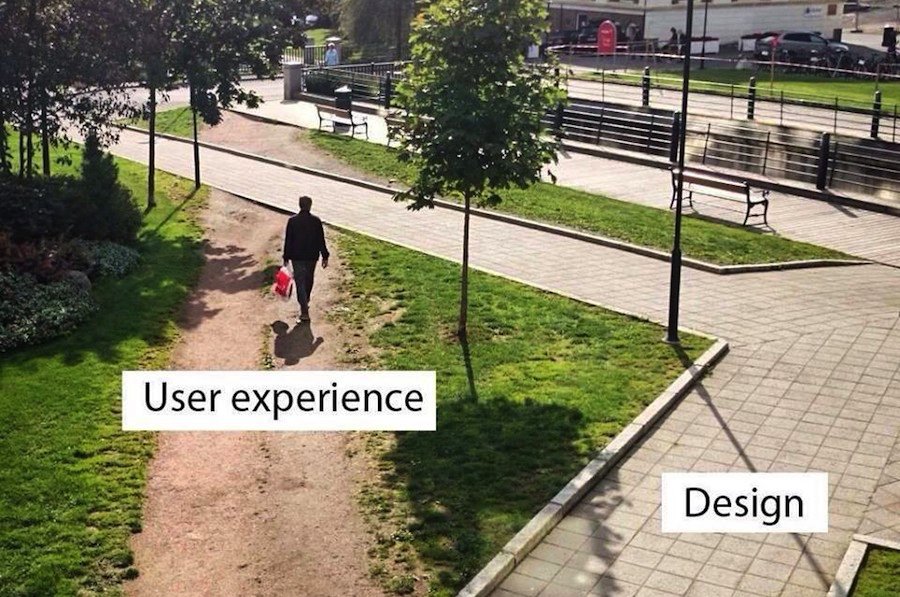
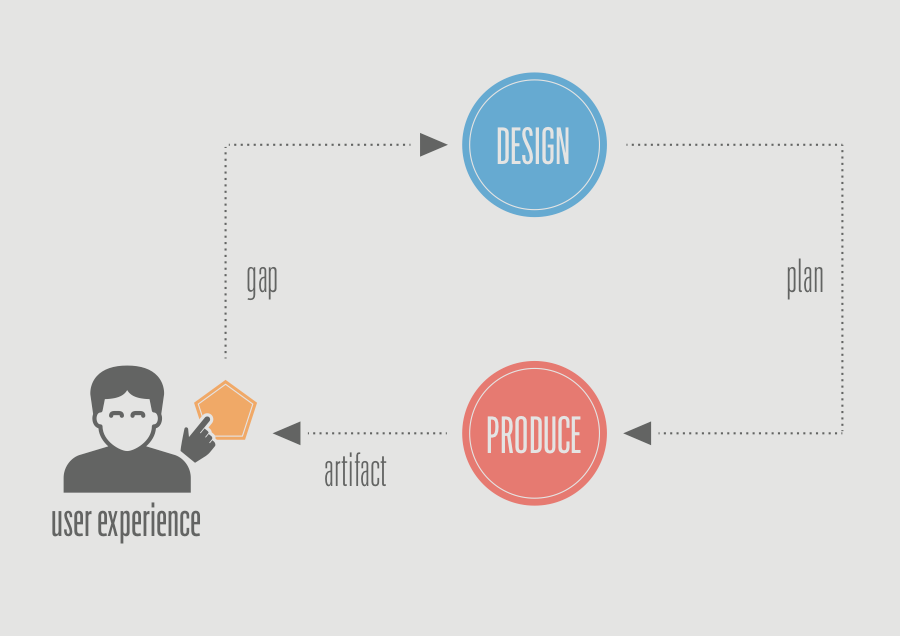
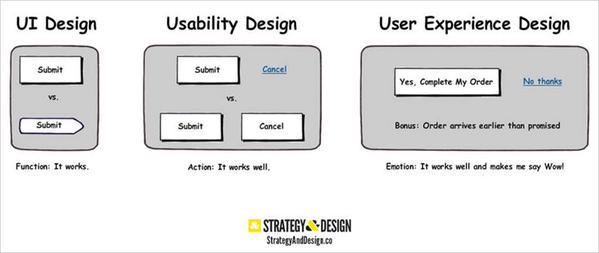
В завершение моя любимая фотография, которая показывает разницу между дизайном и реальным опытом пользователя.
Создание юзабилити с анимацией: манифест UX в моушн Часть 1
Иссар Вилленскомер, редактор UX in Motion, разрабатывает руководства для UX&UI дизайнеров по After Effects, проводит тематические воркшопы и пишет статьи на тему анимации и юзабилити в User Experiences на www.uxinmotion.net. Telegraf публикует 1 часть перевода его статьи Creating Usability with Motion: The UX in Motion Manifesto.
Этот манифест представляет мой ответ на вопрос: «Как мне, UX или UI дизайнеру, понять, в каком месте и когда можно внедрить анимацию для поддержки юзабилити?»
За последние 5 лет для меня было честью стать коучем и ментором UX & UI дизайнеров в 40 странах, в сотнях топ-компаниях и фирмах по дизайн-консультированию через свои воркшопы и уроки по UI анимации.
После изучения анимации в разработке пользовательских интерфейсов на протяжении 15 лет, я пришел к выводу, что есть 12 конкретных возможностей поддерживать юзабилити в ваших UX проектах, используя моушн. Я называю эти 12 возможностей «12 принципов UX в моушн». Они могут накапливаться и комбинироваться синергетически в бесчисленное множество новых способов.
Я разделил манифест на 5 частей:
- Уделять внимание теме UI анимации — это не то, о чем вы подумали
- Взаимодействия в реальном vs. в нереальном времени
- Четыре способа поддержки юзабилити через анимацию
- Принципы, техники, свойства и значения
- 12 принципов UX в анимации
Короткое замечание, если вы хотите, чтобы я выступил на вашей конференции или провел воркшоп на месте для вашей команды на интересную тему по анимации и юзабилити, переходите сюда. Если вы хотите посетить занятие в вашем городе, вам сюда . И наконец, если вы хотите, чтобы я проконсультировал ваш проект, переходите сюда. Чтобы добавиться ко мне в лист видеоуроков, переходите сюда.
Чтобы добавиться ко мне в лист видеоуроков, переходите сюда.
Дело не в UI анимации
Поскольку тема анимации в пользовательских интерфейсах большей частью понимается дизайнерами как «UI моушн» , которой она не является, я чувствую себя обязанным немного обрисовать контекст, прежде чем приступить к 12 принципам.
Обычно дизайнеры представляют «Ui анимацию», как нечто, что сделает опыт пользователя прекрасней, но в целом не добавит ему большой ценности. Поэтому к UI моушн часто относятся как к внебрачному ребенку UX (приношу извинения внебрачным детям всего мира). Обычно к нему приступают, если приступают вообще, в конце, и отводят роль финального мазка помады в макияже.
Также, анимация в контексте пользовательских интерфейсов по понятным причинами руководилась «12 принципами анимации» компании Disney, которые я оспариваю в своей статье «Принципы UI анимации – Disney мертв».
В своем манифесте я буду доказывать, что UI моушн имеет такое же отношение к «12 принципам в дизайне анимации», как строительство к архитектуре.
Под этим я подразумеваю, что в то время, как конструкцию нужно физически соорудить, чтобы она существовала (отсюда потребность в строительстве), руководствующая рука, определяющая, что нужно строить – это парафия Принципов.
В анимации все упирается в инструменты. Принципы – это практическое применение идей, которые руководят использованием инструментов как таковых, Принципы предоставляют широкий выбор возможностей для дизайнеров.
То, что большинство дизайнеров представляют под «UI анимацией» на самом деле является исполнением высшей методики дизайна: временное поведение объектов интерфейса в реальном времени и процессы в нереальном времени.
Взаимодействия в реальном & нереальном времени
На этом пересечении, важно различать «состояние» и «действие». Состояние чего-то в UX статично, как финальный макет. Действие чего-то в UX временно и основано на моушне. Объект может быть в состоянии маски или в процессе нанесения маски. Во втором случае мы знаем, что анимация вовлечена таким образом, чтобы поддерживать юзабилити.
Также все временные аспекты взаимодействия могут восприниматься как происходящие в реальном или нереальному времени.
Реальное время подразумевает, что пользователь напрямую взаимодействует с объектами в пользовательском интерфейсе.
Нереальное время подразумевает, что поведение объекта пост-интерактивное: оно происходит после действия пользователя и является переходным.
Это важное отличие.
Взаимодействия в режиме реального времени также могут восприниматься как «прямые манипуляции», так как пользователь взаимодействует с объектами интерфейса напрямую и немедленно. Поведение интерфейса происходит, когда пользователь его использует.
Взаимодействия в нереальном времени происходят только после ввода информации пользователем и обладают эффектом короткого исключения пользователя из юзер експирианс до момента завершения перехода.
Эти различия дадут нам преимущества в нашем путешествии в мир «12 принципов UX в анимации».
Анимация поддерживает юзабилити в четырех направлениях.
Эти четыре столпа представляют собой четыре способа, в которых временное поведение пользовательского опыта поддерживает юзабилити.
Ожидание
Ожидания делятся на две области – как пользователи воспринимают, что представляет собой объект, и как он себя ведет. Другими словами, как дизайнеры, мы хотим минимизировать разрыв между ожиданиями пользователей и их опытом.
Непрерывность
Непрерывность аппелирует одновременно к флоу юзера и к системности опыта пользователя. Непрерывность может быть рассмотрена в терминах «интра-непрерывности» – непрерывности в рамках сцены (scene), и «интер-непрерывности» – непрерывности в пределах серии сцен, которые составляют общий пользовательский опыт.
Рассказ
Рассказ – это линейная прогрессия процессов в пользовательском интерфейсе, результатом которой является временная / пространственная структура. Это можно рассматривать как серию незаметных моментов и событий, которые соединяются друг с другом во всем пользовательском интерфейсе.
Отношения
Отношение относится к пространственным, временным и иерархическим представлениям между объектами интерфейса, которые управляют процессом понимания и принятия решений юзером.
Принципы, техники, свойства и значения
Тайлер Уэй рассказывает не хуже, чем пишет: «Принципы … являются основополагающими пунктами и правилами функции, порождающими любое количество техник. Эти элементы остаются неизменными в любом случае». Следует повторить, что Принципы являются независимыми от дизайна.
Так мы можем представить иерархию с принципами наверху, ниже них техники, дальше свойства и значения внизу.
Техники (Techniques) можно рассматривать как различные и неограниченные исполнения Принципов и / или комбинации Принципов. Я рассматриваю технику как что-то сродни «стилю».
Свойства (Properties) – это конкретные параметры объекта, которые анимируют для создания этой техники. Они включают (и не ограничиваются) положением, непрозрачностью, масштабом, вращением, опорной точкой, цветом, шириной кисти, формой и т. д.
Они включают (и не ограничиваются) положением, непрозрачностью, масштабом, вращением, опорной точкой, цветом, шириной кисти, формой и т. д.
Значения (Values) – это фактические числовые значения свойств, которые изменяются со временем, чтобы создать то, что мы называем «анимацией».
Поэтому, чтобы приземлиться здесь (и немного перескочить вперед), мы можем заметить, что гипотетический референс UI анимации использует Принцип Затемнения с приемом «Размытое стекло (blurred glass)», который влияет на свойства размытия и непрозрачности при значении 25 пикселей и 70% соответственно.
Теперь у нас есть несколько инструментов для работы. И что еще более важно, эти лингвистические инструменты независимы от любого конкретного инструмента для создания прототипов.
12 принципов UX в моушн
Динамика (Easing) и Offset & Delay (Смещение&отмена) связаны с таймингом. Parenting (группирование) относится к связи объекта. Transformation (преобразование), Value Change (смена значения), Masking (накладывание маски), Overlay (верхний слой), and Cloning (дублирование) – все это относится к продолжительности объекта. Parallax (фокусирование) относится к временной иерархии. Obscuration (затемнение), Dimensionality (протяжность) и эффект Dolly & Zoom относятся к пространственной непрерывности.
Transformation (преобразование), Value Change (смена значения), Masking (накладывание маски), Overlay (верхний слой), and Cloning (дублирование) – все это относится к продолжительности объекта. Parallax (фокусирование) относится к временной иерархии. Obscuration (затемнение), Dimensionality (протяжность) и эффект Dolly & Zoom относятся к пространственной непрерывности.
Принцип 1: Easing (Динамика)
Поведение объекта должно соответствовать ожиданиям пользователя при возникновении временных процессов.
Все объекты интерфейса, демонстрирующие временное поведение (как в реальном, так и в нереальном времени), становятся более динамичными. Easing создает и усиливает «естественность», присущую безпрепятственности пользовательского опыта, и создает ощущение непрерывности, когда объекты ведут себя так, как того ожидают пользователи. Кстати, Дисней ссылается на этот принцип как “slow in and slow out (замедление и отставание)”.
Пример выше имеет линейное движение и выглядит «плохо».
Второй пример имеет линейное движение и выглядит «плохо». Первый пример вверху стал более динамичным и выглядит «хорошо».
Все три вышеприведенных примера имеют точное количество кадров и происходят в течение того же самого количества времени. Единственное различие заключается в их динамике.
Как дизайнеры, занимающиеся юзабилити, нам нужно быть строгими к себе и задавать себе вопрос, помимо эстетики, какой пример больше поддерживает юзабилити?
Кейс, который я описываю, свидетельствует о том, что динамике присуща определенная степень скеоморфизма. Легко представить «градиент динамики», в котором поведение выходит за рамки ожиданий пользователей и приводит к меньшим взаимодействиям с меньшей юзабилити. В случае с моушн с правильной динамикой, пользователи прочувствуют моушн гладко и в основном незаметно – что хорошо, так как это не отвлекает. Линейный моушн визуально очевиден и чувствуется немного не в тему, незавершенным, диссонирующем и отвлекающим.
Теперь я собираюсь полностью противоречить себе и поговорить о примере справа. Анимация не является гладкой. По сути, она обладает “спроектированным” ощущением. Мы замечаем, как объект приземляется. Он чувствуется по-другому, но он все еще более «правильно», чем пример с линейной анимацией.
Можно ли внедрить динамику(easing), которая не поддержит (или даже хуже, ухудшит) юзабилити? Ответ – да, и для этого есть несколько способов. Один из них – тайминг. Если он слишком медленный (нежный, чтобы заимствовать у Pasquele) или слишком быстрый, вы можете разбить ожидания и отвлечь внимание пользователя. Аналогично, если динамика не соответствует с брендом или общему опыту, это также может негативно повлиять на ожидания и целостность.
То, что я хочу открыть вам, – это мир возможностей, когда дело касается eased motion. Есть буквально бесконечное количество «easings», которые вы, как дизайнер, можете создавать и внедрять в своих проектах. Каждый easing обладает ожидаемыми реакциями, которые он вызывает у пользователей.
Подводя итог: когда использовать easing? Всегда.
Вы можете узнать больше о моей гипотезе динамики в моей статье «Ирония юзабилити и линейного моушна».
Принцип 2: Offset & Delay (Смещение и отмена)
Определяет связи объектов и иерархии при введении новых элементов и сцен.
Offset & Delay – второй из всего лишь двух принципов UX в моушн, на который влияют Принципы анимации Disney, в данном случае это «Сквозное движение и захлест действия».
Однако важно отметить, что его воплощение, хотя и похоже по исполнению, отличается по цели и результату. В то время, как принципы Диснея приводят к «более привлекательным анимациям», принципы анимации пользовательского интерфейса приводят к большему количеству полезного опыта.
Значение этого принципа заключается в том, что он предосознанно настраивает пользователя на успех, «рассказывая» ему что-то о природе объектов интерфейса. Рассказ в приведенной выше ссылке состоит в том, что два верхних объекта объединены, а нижний объект отделен. Возможно, верхние два объекта могут быть неинтерактивным изображением и текстом, а нижний – кнопкой.
Возможно, верхние два объекта могут быть неинтерактивным изображением и текстом, а нижний – кнопкой.
Даже до того, как пользователь опознает эти объекты, дизайнер – через моушн – уже сообщил ему, что объекты каким-то образом отделены. Это чрезвычайно мощно.
В вышеприведенном примере плавающая кнопка действия (floating action button – FAB) преобразуется в элементы навигации хедера, состоящую из трех кнопок. Поскольку кнопки временно «смещены» друг от друга, они в конечном итоге поддерживают юзабилити через их «раздельность». Другими словами, дизайнер использует само время, чтобы сказать,что объекты являются отдельными еще до того, как пользователь опознает их. Это обладает эффектом, когда пользователю доносится часть природы объектов интерфейса совершенно независимо от визуального дизайна.
Чтобы лучше продемонстрировать, как это работает, я приведу пример, который нарушает принцип смещения и отмены.
В приведенном выше примере статический визуальный дизайн сообщает, что на фоне есть значки. Предполагается, что иконки все отделены друг от друга и исполняют разные функции. Однако моушн противоречит этому.
Предполагается, что иконки все отделены друг от друга и исполняют разные функции. Однако моушн противоречит этому.
Временно, иконки сгруппированы в ряды и ведут себя как отдельный объект. Их названия также сгруппированы в ряды, и также ведут себя как отдельный объект. Анимация сообщает пользователю что-то отличительное от того, что он видит глазами. В этом случае можно сказать, что временное поведение объектов в интерфейсе не поддерживает юзабилити.
Принцип 3: Parenting (группирование)
Создает пространственные и временные иерархические отношения при взаимодействии с несколькими объектами.
Принцип 3: Parenting (группирование)
Создает пространственные и временные иерархические отношения при взаимодействии с несколькими объектами.
Группирование – это мощный Принцип, который «связывает» объекты в пользовательском интерфейсе. В приведенном выше примере свойство «масштаба» и «положения» верхнего или дочернего объекта привязано к свойству «расположения» нижнего или «родительского» объекта.
Группирование – соединение свойств объекта со свойствами другого объекта. Это создает связи объектов и иерархий таким образом, который поддерживают юзабилити.
Группирование также позволяет дизайнерам лучше координировать временные процессы в пользовательском интерфейсе, одновременно сообщая пользователям характер отношений объектов.
Вспомните, что свойства объекта включают в себя следующие параметры: Масштаб, Непрозрачность, Положение, Вращение, Форму, Цвет, Значение и т. д. Любое из этих свойств может быть связано с любыми другими свойствами для создания синергетических моментов в пользовательском интерфейсе.
В примере выше свойство “y-оси” элемента “face” является дочерним по отношению к свойству “x-оси” для родительского элемента round. Когда круглый индикаторный элемент перемещается вдоль горизонтальной оси, его «дочерний» элемент перемещается вместе с ним по горизонтали и вертикали (в то время как пребывает под Маской – другой принцип).
Результатом является иерархическая временная структура рассказа, которая происходит то же время со всеми процессами. Следует отметить, что объект «face» работает как серия «зависаний», поскольку на каждом номере «face» видно полностью, а не частично. Пользователь испытывает это беспрепятственно, хотя мы можем заявить, что в этом примере есть тонкий «читинг юзабилити».
Следует отметить, что объект «face» работает как серия «зависаний», поскольку на каждом номере «face» видно полностью, а не частично. Пользователь испытывает это беспрепятственно, хотя мы можем заявить, что в этом примере есть тонкий «читинг юзабилити».
Группирование функционирует лучше всего во взаимодействиях реального времени. Поскольку пользователь непосредственно управляет объектами интерфейса, дизайнер сообщает пользователю – через анимацию – как объекты связаны, и какая взаимосвязь между ними.
Группирование проходит в 3-х формах: «прямое группирование» (см. два примера выше – прямое группирование. Примеры ниже — «отложенное группирование» и «обратное группирование» ).
Принцип 4:Transformation (Преобразование)
Создает непрерывное состояние потока нарративов, когда изменяется служебная программа объекта.
Принцип 4:Transformation (Преобразование)
Создает непрерывное состояние потока нарративов, когда изменяется служебная программа объекта.
О UX в преобразовании в моушне уже написано много. В некотором смысле это самый очевидный и видимый из принципов анимации.
Трансформация наиболее заметна, во многом потому, что она выделяется. Кнопка “submit”, (см. ниже прим.ред) изменяющая форму, чтобы стать радиальной полосой прогресса и, наконец, снова изменить форму, чтобы стать меткой подтверждения – это то, что мы замечаем. Он захватывает наше внимание, рассказывает историю и имеет завершение.
Преобразование осуществляет беспрепятственный переход пользователя через различные состояния UX или «это» (как в этом случае это кнопка, это радиальная индикаторная полоса, это галочка), которая в итоге приводит к желаемому результату. Пользователь прошел через эти функциональные пространства до конечного пункта назначения.
Преобразование имеет эффект «фрагментации» когнитивно отдельных ключевых моментов в пользовательском опыте на гладкую и непрерывную последовательность событий. Эта «гладкость» приводит к лучшей узнаваемости для пользователей, их удерживанию и “ведению” (followthrough).
Принцип 5: Value change (смена значения)
Создает динамичную и непрерывную повествовательную связь, когда предмет значения изменяется.
Объекты интерфейса, основанные на тексте, то есть цифры и текст, могут менять свое значение. Это одна из тех «неуловимых очевидных» концепций.
Изменения текста и цифр настолько распространены, что они проходят мимо, в то время, когда мы должным образом не различаем их и не относимся со всей серьезностью, оценивая их роль в поддержке юзабилити.
Итак, что пользователь испытывает, когда значения меняются? С точки зрения юзер експириенс, 12 принципов UX в моушн – это возможности для поддержки юзабилити. Эти три возможности предоставлены для того, чтобы связать пользователя с реальностью, которая кроется за данными, концепцией агентства и динамическим характером самих значений.
Давайте взглянем на пример дэшборда пользователя.
Когда объекты интерфейса, основанные на значении, загружаются без “изменения значения”, это передает пользователю, что числа являются статическими объектами. Они похожи на нарисованные символы с ограничением скорости 80 км/час.
Они похожи на нарисованные символы с ограничением скорости 80 км/час.
Цифры и значения – это формы представления того, что происходит в действительности. Эта реальность может быть временем, доходом, очками в игре, бизнес-метриками, спортивными показателями и т. д. Что мы различаем через анимацию, это то, что «предмет значения» динамический, а значения отражают что-то из этого динамического диапазона значений.
Мало того, что это отношение теряется со статическими объектами, визуально состоящих из значений, но также теряется другая более глубокая возможность.
Когда мы используем представления динамических систем в виде анимации, построенной на значениях, они активируют своего рода «нейрофидбэк». Пользователи, понимая динамический характер своих данных, теперь могут влиять на изменение этих значений и могут стать агентами влияния. Когда значения статичны, связь с реальностью, лежащей в основе значений, уменьшается, а пользователи теряют свое влияние.
Принцип изменения значения может иметь место как в реальном времени, так и в нереальном времени. В процессах реального времени пользователь взаимодействует с объектами для изменения значений. В процессах, нереального времени, таких как загрузки и переходы, значения изменяются без вмешательства пользователя, чтобы отражать динамическое повествование.
В процессах реального времени пользователь взаимодействует с объектами для изменения значений. В процессах, нереального времени, таких как загрузки и переходы, значения изменяются без вмешательства пользователя, чтобы отражать динамическое повествование.
Принцип 6: Накладывание маски (masking)
Создает непрерывность в объекте или группе объектов интерфейса, когда функционал определяется тем, какая часть объекта или группы раскрыта или скрыта.
Процесс накладывания маски можно воспринимать как связь между формой объекта и его функционалом.
Поскольку дизайнеры знакомы с «masking» в контексте статического дизайна, нам следует отличать masking как Принцип UX в моушн, так как он длится во времени как действие, а не как состояние.
Благодаря временному использованию раскрывающих и скрывающих областей объекта функционал проходит беспрерывно и плавно. Это также обладает эффектом сохранения нарративного флоу.
В приведенном выше примере изображение заголовка изменяет граничную форму и положение, но не содержимое, и становится альбомом. Это приводит к изменению того, что представляет собой объект, при сохранении содержимого в маске – довольно ловкий трюк. Все происходит в режиме нереального времени, в качестве перехода, который активируется после того, как пользователь выполняет какое-либо действие.
Это приводит к изменению того, что представляет собой объект, при сохранении содержимого в маске – довольно ловкий трюк. Все происходит в режиме нереального времени, в качестве перехода, который активируется после того, как пользователь выполняет какое-либо действие.
Помните, что принципы UI анимации происходят временно и поддерживают удобство использования через непрерывность, повествование, связь и ожидание. В приведенной выше примере, в то время, как сам объект остается неизменным, он также имеет границу и местоположение, и эти два фактора определяют, что представляет собой объект.
С оригиналом статьи можно ознакомится здесь.
что это такое и почему он вам нужен
Чаще всего мы отдаем предпочтение тому, что нам приятнее. В случае с медиа мы обращаем внимание на верстку, качество бумаги, скорость загрузки сайта, на изображения, шрифт и, конечно, на сам текст. Но, несмотря на свою важность, текст занимает далеко не лидирующую строчку в списке важных для читателя элементов.
ЧТО ТАКОЕ ДИЗАЙН ПОЛЬЗОВАТЕЛЬСКОГО ОПЫТА?
Это все манипуляции, которые вы делаете для привлечения читателя или зрителя. За продумывание хорошего опыта пользователя отвечает UX-дизайнер (user experience), за его визуализацию — UI-дизайнер (user interface), в реализации принимает участие уже команда инженеров-разработчиков.
Дизайн, даже в традиционном его понимании, — это не просто красота. Это сложный процесс, который подразумевает хорошее понимание пользовательских привычек и постоянную заботу о его благе. То есть, например, хороший дизайнер рекламных афиш наверняка будет думать в первую очередь не о том, что голубой цвет очень красивый, а градиент лучше сделать поярче, а о восприятии своей работы целиком — как сделать афишу привлекательной для людей, чтобы на нее обратили внимание.
В случае с дизайном пользовательского опыта все крутится вокруг удовлетворения его потребностей и получения ярких впечатлений. Бывший исследователь UX в Google Томер Шарон считает, что «дизайн UX — это искусство и наука создания положительных эмоций через взаимодействие с продуктом».
ЗАЧЕМ МЕДИА НУЖЕН UX-ДИЗАЙН?
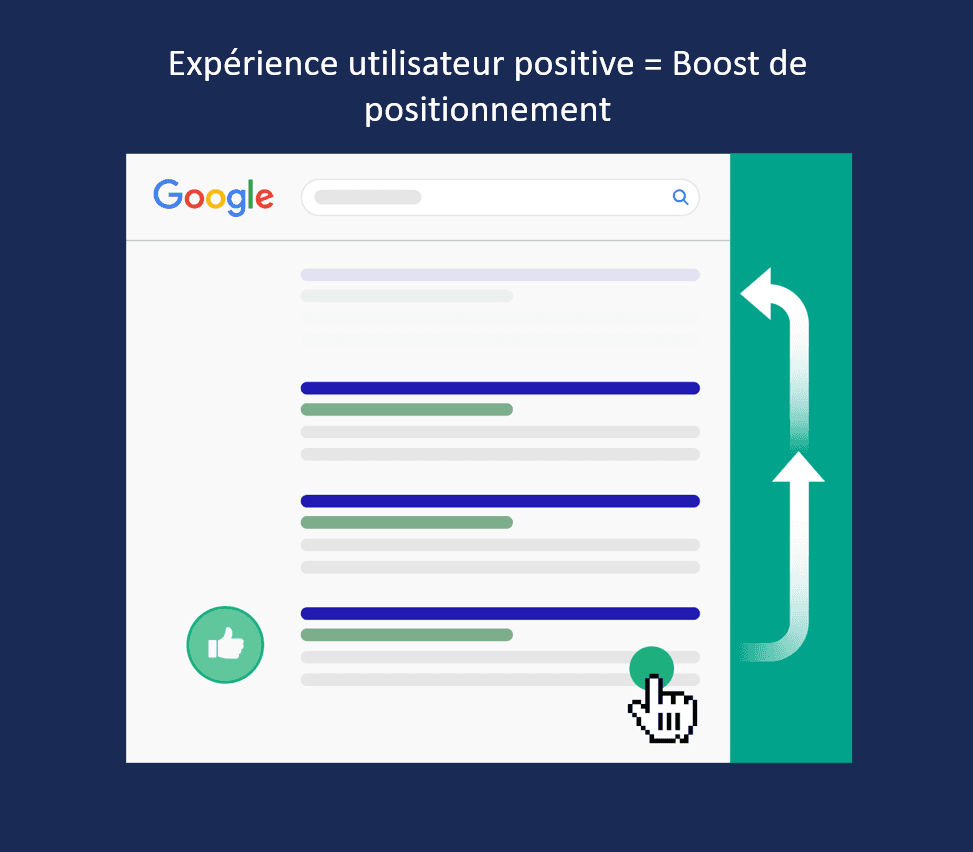
Положительный опыт пользователя повышает процент возвратов на сайт, конверсию и увеличивает общий поток пользователей.
Написать хороший текст непросто, и раньше именно такие тексты были залогом успеха журналистских коллективов. Но теперь, когда конкуренция за внимание аудитории обострилась, редакциям приходится делать дополнительные усилия для привлечения читателей. И для победы в этой конкурентной борьбе без создания качественного пользовательского опыта не обойтись.
ЭТО НОВИНКА В ИНДУСТРИИ ИНФОРМАЦИОННЫХ ТЕХНОЛОГИЙ?
Дизайн пользовательского опыта — вещь не новая и уже давно изученная. Просто раньше мы называли его другими словами.
Например, в журналистике дизайн UX существует практически с самого начала, с первых печатных газет. Редакторы всегда задумывались о том, как привлечь покупателя / пользователя и сделать его опыт взаимодействия с изданием максимально полезным.
На опыт влияли сразу несколько вещей:
Как юзабилити меняет мир к лучшему?
Пожалуй, только одна специальность из сферы IT дает максимальную возможность исправить совершенные ошибки, облегчить жизнь десятков, тысяч, а то и миллионов людей. Как вы, наверное, догадались, сегодня мы расскажем вам о специальности юзабилити. Разобраться во всех тонкостях направления нам поможет эксперт в области UX (юзер экспириенс от англ. User eXperience – опыт взаимодействия. Термин, описывающий степень удовлетворенности пользователя от использования вашего товара или услуги) и преподаватель курса по юзабилити Алина Жердева.
Алина, расскажи, чем занимаются юзабилисты? И чем эта специальность отличается от проектирования интерфейсов?
Понятие юзабилити достаточно широко. Основная задача – решить конкретную проблему человека в определенный момент времени. Это может касаться не только интерфейсов, но и всего окружающего мира. С помощью одних и тех же принципов можно оценить и удобство городской инфраструктуры, и удобство мобильного приложения. Хорошие интерфейсы проектируются с учетом принципов юзабилити.
С помощью одних и тех же принципов можно оценить и удобство городской инфраструктуры, и удобство мобильного приложения. Хорошие интерфейсы проектируются с учетом принципов юзабилити.
О чем курс по юзабилити в IT-Академии и где можно применить полученные знания?
На занятиях мы разбираем базовые принципы и подходы к созданию продуктов. Методы, которые мы используем на курсе, могут применяться не только для создания цифровых продуктов, но и для подготовки мероприятий или социальных проектов. Например, сделать городскую среду удобнее для людей с ограниченными возможностями или упростить работу клиентской службы в банке.
В каких сферах востребованы специалисты по юзабилити?
Могу сказать, что ограничений практически нет. Профессионалом можно стать в любой отрасли, где необходимо решать проблему в удобстве пользования. Именно должность специалиста по юзабилити, или проектировщика интерфейсов, обычно встречается в области создания цифровых продуктов. Но подобные знания могут оказаться полезными практически в любой сфере.
Но подобные знания могут оказаться полезными практически в любой сфере.
Алина, исходя из твоего опыта, из кого получаются юзабилисты? И кому будет легче развиваться в этом направлении?
Среди моих знакомых много специалистов по юзабилити, которые были аналитиками, тестировщиками, программистами и даже психологами. Самое главное, чтобы вам хотелось общаться с людьми, изучать их проблемы и потребности, применять полученные данные для улучшения сайта или другого продукта.
Я начала интересоваться юзабилити, когда работала тестировщиком. Занималась функциональным тестированием различных систем. Периодически пользователи говорили о том, что было неудобно и непонятно, и я начала искать решение этих проблем. Потом мне попалась книга Стива Круга «Не заставляйте меня думать», которая сильно повлияла на мой взгляд на интерфейсы. Тогда же я провела свое первое юзабилити-тестирование, и его результаты стали для меня настоящим открытием. Я увидела вживую, насколько сильно может нервировать человека ситуация, когда он не может справиться с простой, казалось бы, задачей. Очень хотелось исправить ситуацию. Это желание и легло в основу дальнейшего развития в этой сфере.
Очень хотелось исправить ситуацию. Это желание и легло в основу дальнейшего развития в этой сфере.
Скажи, где готовят специалистов по юзабилити? Нужно ли какое-то профильное образование?
Само понятие юзабилити вытекает из эргономики. Так что инженеры, психологи, информатики в каком-то смысле касаются понятия юзабилити. В НГТУ совсем недавно появился такой предмет на факультете бизнеса. Если говорить о направлении в целом, то по юзабилити существуют различные курсы и интенсивы.
На самом деле, практически любой человек, обладающий эмпатией и имеющий желание сделать мир лучше и удобнее, может стать прекрасным юзабилистом. Немного проще будет людям, которые уже имеют общие представления о построении систем: дизайнерам, инженерам, психологам, программистам. Но даже гуманитарии могут развиваться в этой области, ведь им проще общаться с людьми. Ярким примером является основатель компании USABILITYLAB, ведущий юзабилити-специалист в России – Дмитрий Сатин. По образованию он психолог.
По образованию он психолог.
Профильного образования, конечно, будет недостаточно. Как впрочем, и в любой IT-специальности. Чтобы стать профессионалом, необходимо постоянно развиваться, а главное «насматриваться» хороших примеров удобных интерфейсов, уметь выделять лучшее.
Какие знания необходимы специалистам в данной сфере?
Базовые знания: управление вниманием, использование визуальных элементов, «эвристики» юзабилити от Якоба Нильсена и т. д. Пригодятся знания психологии: проведение интервью, умение выявлять проблему и проявлять эмпатию. Дополнительным плюсом станет умение пользоваться инструментами для проектирования. Но, на мой взгляд, инструменты вторичны, хороший интерфейс можно нарисовать карандашом на бумаге.
С какими проблемами сталкиваются специалисты по юзабилити в работе и при поиске вакансии?
Основная сложность – убедить заказчика в существовании проблемы. Довольно часто у владельцев бизнеса собственное мнение на этот счет. Еще одна проблема заключается во внедрении изменений. На практике вы определили, что системе требуются корректировки, и нужно в этом убедить, например, маркетолога или менеджера проектов. Часто исследования подвергаются сомнениям. Но, как показывает практика, ко мнению даже одного пользователя стоит прислушиваться. Юзабилити-специалисту приходится работать с большим объемом информации, составлять программы исследований и правильно трактовать результаты.
Еще одна проблема заключается во внедрении изменений. На практике вы определили, что системе требуются корректировки, и нужно в этом убедить, например, маркетолога или менеджера проектов. Часто исследования подвергаются сомнениям. Но, как показывает практика, ко мнению даже одного пользователя стоит прислушиваться. Юзабилити-специалисту приходится работать с большим объемом информации, составлять программы исследований и правильно трактовать результаты.
К сожалению, в Новосибирске специалистов по юзабилити требуется крайне мало, чего не скажешь о Москве. Там достаточно много таких вакансий. Чаще всего профи в этой отрасли нужны в крупных компаниях. Если вы хотите найти работу юзабилистом именно в Новосибирске или в другом городе за Уралом, то эффективнее в вашей IT-компании доказать необходимость и важность данного направления для бизнеса.
На какую зарплату может рассчитывать специалист по юзабилити?
В Новосибирске от 35 тысяч, в столице около 60-70 тысяч. Причем это должен быть человек как минимум с базовыми знаниями, о которых я уже говорила.
Причем это должен быть человек как минимум с базовыми знаниями, о которых я уже говорила.
Какие есть карьерные перспективы у юзабилити-специалистов?
Самый главный вопрос – чего хочется. Классический сценарий – прокачанный проектировщик интерфейсов. Также из специалиста по юзабилити может выйти отличный менеджер продукта. Это человек, который понимает, что происходит на рынке, какие потребности есть у пользователей и принимает решение, каким должен быть успешный продукт.
Что можешь сказать о развитии отрасли и направлении юзабилити?
Сейчас появляется понимание о необходимости таких специалистов. Количество их неизменно будет расти. Надеюсь, что появятся курсы в университетах по данному направлению, будут разрабатываться новые методики исследований и внедрения юзабилити и использоваться опыт зарубежных стран в этой отрасли. В прошлом году уже появился российский стандарт по юзабилити: список знаний и навыков, которыми должен обладать такой специалист. Если хочется начать изучение прямо сейчас, то стоит обратить внимание именно на базовые, а потом уже и на продвинутые курсы.
Если хочется начать изучение прямо сейчас, то стоит обратить внимание именно на базовые, а потом уже и на продвинутые курсы.
Совет новичкам от UX-эксперта Алины Жердевой:
Набирайтесь базовых знаний и учитесь в бою! Будьте готовы много общаться с людьми и признавать собственные ошибки, которых, по началу, бывает довольно много. Читайте книги и статьи, следите за тенденциями.
Все еще мечтаете сделать мир лучше, проще и доступнее? Тогда записывайтесь на курс юзабилити. Возникли вопросы – пишите на нашу почту [email protected] или звоните на бесплатный номер +7 (800) 500-15-56.
До встречи на обучении!
Дизайнер взаимодействия, кто это такой? — Studies&Careers
Технические устройства прочно укоренились в нашей повседневной жизни. Многие люди буквально встречают новый день и засыпают с гаджетами в руках. И это легко понять, ведь они расширяют человеческие возможности. К сожалению, разбираться с технологиями бывает утомительно и сложно, особенно с новыми. Цель experience-дизайнеров – сделать процесс пользования устройствами и сайтами не только удобным, но увлекательным и приятным.
К сожалению, разбираться с технологиями бывает утомительно и сложно, особенно с новыми. Цель experience-дизайнеров – сделать процесс пользования устройствами и сайтами не только удобным, но увлекательным и приятным.
Что такое UX и UI дизайн?
Если говорить вкратце, experience-дизайн упрощает использование технологий.
- UX (User Experience) – опыт пользователя. Другими словами, как человек воспринимает интерфейс, насколько ему комфортно на сайте, и как быстро он достигает желаемых целей.
- UI (User Interface) – пользовательский интерфейс. Это внешняя составляющая сайта: кнопки, текст, цветовая гамма элементов и прочее.
Какими навыками владеют дизайнеры взаимодействия?
Специалист такой сферы довольно универсален и владеет комбинацией навыков в сфере дизайна, программирования и исследований. Они должны обладать soft skill и аналитическими способностями, уметь работать в команде и проводить тестирования, знать основы копирайтинга и прототипирования.
Как выглядит рабочий процесс экспириенс-дизайнера?
Специалисты UX/UI дизайна изучают аудиторию и то, как она взаимодействует с технологиями, чтобы найти решение возникших проблем и таким образом упростить их использование.
В experience design существует несколько основных методов работы:
1. Персонажи
Собирательный образ типичного пользователя. Персонаж позволяет проникнуть в разум человека и понять его стремления, мотивацию, потребности, а также то, в чем у него могут возникнуть сложности. Ничто не продается лучше, чем то, что создано для пользователя.
2. Карта опыта
Карта опыта/карта путешествий потребителя – последовательность шагов, инициированных пользователем для достижения определенных целей. Этот инструмент дизайна позволяет реализовать проектирование опыта взаимодействия клиента с продуктом. Карта путешествий помогает понять, откуда приходит пользователь, какие у него возникают проблемы, и что можно улучшить. С помощью этого метода можно взглянуть на продукт с точки зрения клиента, что упрощает работу над ошибками.
3. Скетчинг/уайтбординг
После исследований и составления плана решения проблем клиента можно приступить непосредственно к дизайну. Скетчи на бумаге и наброски на доске идей – прототипы с низкой точностью, то есть не учитывают детали и лишь примерно показывают, как можно расположить элементы интерфейса. Тем не менее, этот метод помогает прийти к эффективным творческим решениям.
4. Вайрфрейм
Набросок сайта уже в цифровом формате, план продукта, но все еще без деталей. Он не должен выглядеть эстетически привлекательным. Если вайрфрейм выполнен достаточно хорошо, он может стать основой продукта, стоит только добавить контент, кнопки, другие визуальные элементы.
5. Мокап высокой точности
Это все, о чем вы могли подумать, услышав слово «дизайн». В отличие от вайрфрейма, данный макет интерфейса более подробный. Здесь присутствуют как готовый текст, так и изображения, плюс другие детали. Это, как правило, картинка полностью оформленного интерфейса. С помощью мокапа демонстрируется окончательный реалистичный дизайн продукта, что упрощает коммуникацию с заказчиком – клиент сразу понимает, как все выглядит в действительности.
С помощью мокапа демонстрируется окончательный реалистичный дизайн продукта, что упрощает коммуникацию с заказчиком – клиент сразу понимает, как все выглядит в действительности.
6. Прототип
Практически готовая версия, тем не менее, это не полноценный продукт. Прототипы позволяют тестировать интерфейс: они подразумевают рабочие кнопки и блоки. С помощью такого инструмента легче обнаружить ошибки, чем, например, во время проектирования. Для большинства клиентов прототипы – это настоящее волшебство, ведь они работают, хотя не являются готовым продуктом.
7. Юзабилити-тестирование
Исследование для проверки качества и работоспособности продукта. Позволяет разработчикам и дизайнерам понаблюдать, как пользователи взаимодействуют с ним до того, как он станет общедоступным. Обратная связь и оценки клиентов дают полезную информацию о том, что еще можно улучшить, и как сделать интерфейс удобнее. Это экономно и эффективно, и помогает довести работу до идеала перед тем, как ее увидит мир.
Задумываетесь над тем, как стать дизайнером? Интересуетесь разработкой интерфейса и не знаете, с чего начать карьерный путь? Профессии в сфере дизайна взаимодействия – это непростые, но востребованные позиции на рынке труда. Для достижения карьерного успеха потребуется высшее образование. Профессиональное обучение на дизайнера за рубежом предлагают ведущие европейские вузы:
Какой вуз и программу выбрать? Что представляет собой образование дизайнера? По всем вопросам обучения за границей обращайтесь к консультантам STUDIES&CAREERS.
Что такое пользовательский опыт (UX)? Основное руководство по преобразованию
Источник
Если какой-либо вопрос беспокоит маркетологов цифрового рынка, то это вопрос определения понятия, известного как «пользовательский опыт».
Пользовательский опыт (UX) сбивает с толку, потому что этот термин может иметь несколько разных определений даже в сообществе UX.
Концепция взаимодействия с пользователем также используется во многих отраслях, включая дизайн программного обеспечения, дизайн веб-сайтов, дизайн приложений и многое другое.
Когда вы объедините все исследования UX, которые были проведены по этому предмету, и выдвинутые теории, вы увидите, как определение такого сложного термина, как пользовательский опыт , может оказаться таким делом.
— Хотите улучшить пользовательский опыт для вашей аудитории? Попробуйте Crazy Egg бесплатно в течение 30 дней и узнайте, почему так много маркетологов выбирают Crazy Egg для большего количества потенциальных клиентов, вовлеченности и повышения рентабельности инвестиций. —
Что такое пользовательский опыт? Определение UX
Если вы хотите получить техническую информацию, ISO 9241-210, который описывает эргономику взаимодействия человека с системой. , определяет пользовательский опыт как индивидуальное восприятие и реакцию, возникающую в результате использования или ожидаемого использования продукта, услуги или системы. .
Это все еще немного сбивает с толку, не правда ли? Эту идею становится намного труднее понять, когда вы понимаете, что компоненты пользовательского опыта есть почти во всех отраслях.
Чтобы немного прояснить ситуацию, рассмотрим конкретный пример. Дизайн пользовательского интерфейса , например, сочетает в себе искусство и науку, используя множество правил, которые были разработаны после изучения поведения пользователей в процессе тестирования.
Если углубиться в определение UX ISO , вы заметите, что это определение включает в себя все эмоции, которые пользователи могут испытывать при взаимодействии с продуктом, услугой или системой, а также их восприятие, реакции (как физические, так и психологические). , и поведения.
Исследователи также включили в UX достижения пользователей во время и после использования.
В этих общих терминах вы можете увидеть, насколько сложной может быть эта концепция и, следовательно, почему так трудно дать определение, которое было бы достаточно простым для понимания.
Еще больше усложняет ситуацию то, что определения UX можно найти во всех четырех уголках сети, а также в печати. Это прямая корреляция с усилиями UX-сообществ по согласованию того, что такое UX и как его определять.Вы можете узнать больше обо всех доступных определениях UX, посетив All About UX.
Это прямая корреляция с усилиями UX-сообществ по согласованию того, что такое UX и как его определять.Вы можете узнать больше обо всех доступных определениях UX, посетив All About UX.
Возьмем, к примеру, номер 4 в списке.
«Каждый аспект взаимодействия пользователя с продуктом, услугой или компанией, составляющий восприятие пользователем целого. Дизайн пользовательского опыта как дисциплина касается всех элементов, которые вместе составляют этот интерфейс, включая макет, визуальный дизайн, текст, бренд, звук и взаимодействие ».
Существует более четкое определение UX , которое вы могли бы предпочесть, и его можно найти в User Experience Professionals Association .Это определение более конкретное, чем другие, и включает только те области человеческого поведения, которые мы можем контролировать или влиять на UX-дизайн.
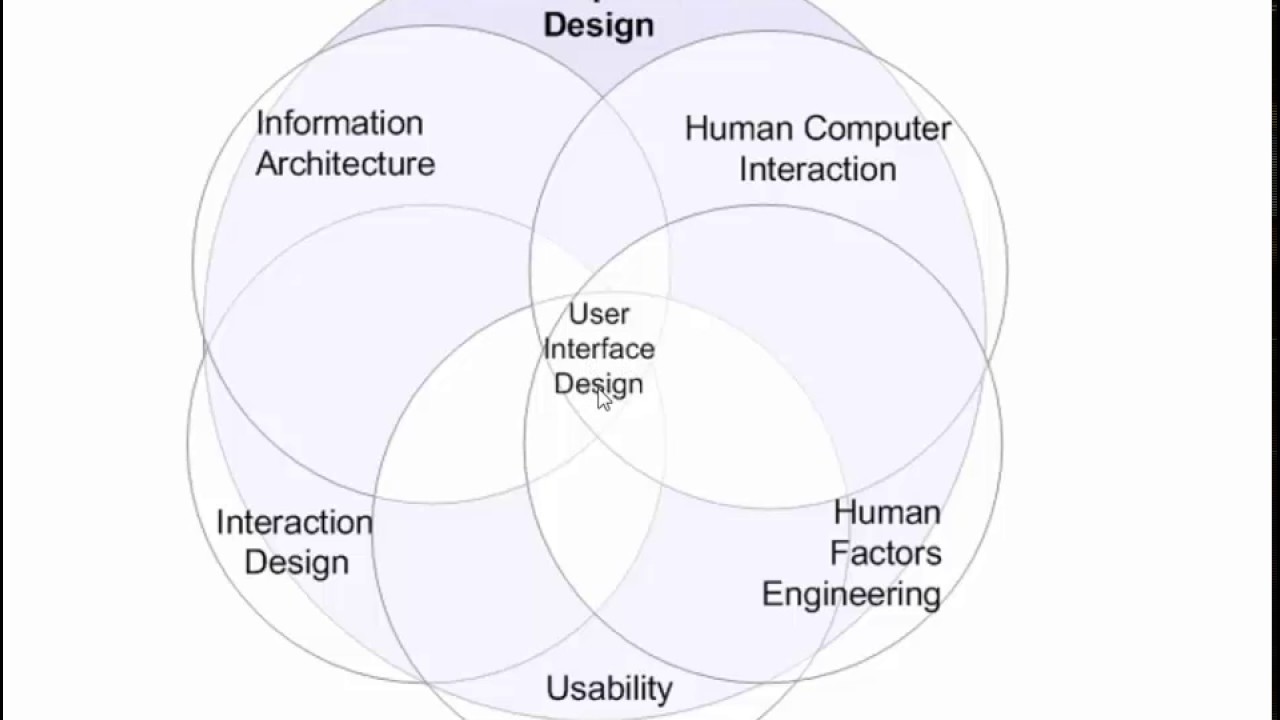
Питер Боерсма — один из экспертов, который пытается пролить более ясный свет на эту часто трудную для понимания концепцию. Боерсма описывает UX как основной термин, под которым попадает ряд связанных дисциплин. Он проиллюстрировал эту идею своей схемой модели T .
Боерсма описывает UX как основной термин, под которым попадает ряд связанных дисциплин. Он проиллюстрировал эту идею своей схемой модели T .
Источник
Модель T просуществовала в течение многих лет в сети и представляет собой наиболее точную оценку ключевых принципов, используемых в пользовательском опыте.
Кроме того, T-модель предоставляет платформу, позволяющую более глубоко изучить информационную архитектуру, которая более подробно обсуждается в книге Натаниэля Дэвиса «Вопросы пользовательского взаимодействия».
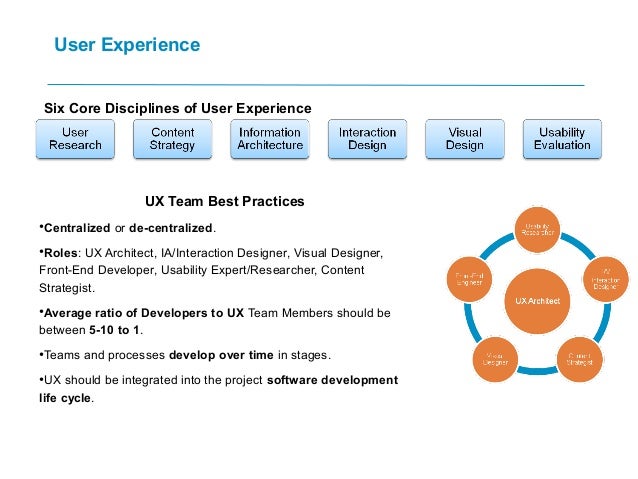
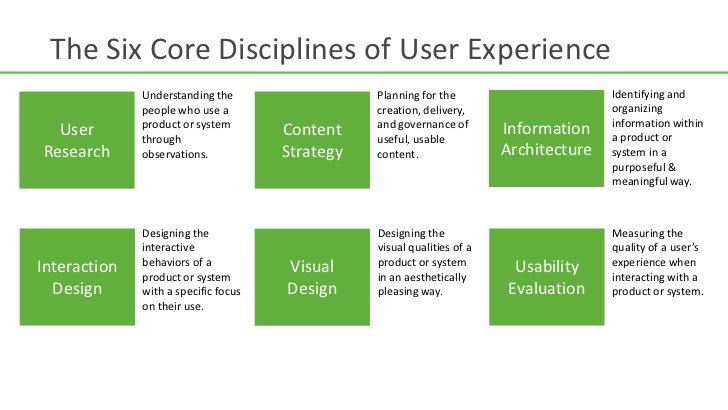
Какие навыки должны быть у UX-дизайнера?
Модель
Boersma T включает шесть ключевых принципов взаимодействия с пользователем, которые, по сути, описывают дисциплины, необходимые для эффективного UX-профессионала .
- Исследование: Человек должен уметь объективно смотреть на данные, сопоставляя данные с различным поведением пользователей.Необходимо использовать надлежащие протоколы тестирования, и тестирование должно продолжаться, чтобы у нас были самые актуальные и свежие данные.

- Удобство использования: UX-профессионал должен понимать, как большинство людей используют продукты, устройства, платформы и системы. Щелкают ли они по ссылке или проводят пальцем вправо, удобство использования имеет первостепенное значение при разработке цифровых свойств, и пользователям будет приятно пользоваться ими, если продукт будет успешным.
- Информационная архитектура : UX — это разграничение информации так, чтобы ее было легко усвоить и понять.Каждый пользователь, который берет ваш продукт или использует вашу платформу, должен уметь находить необходимую информацию, быстро ее читать и понимать всю информацию, даже если они просто просматривают информацию вместо того, чтобы внимательно читать.
- Дизайн взаимодействия: Здесь описаны элементы дизайна, с которыми пользователи могут взаимодействовать, такие как анимация и интерактивные ссылки, а также эффекты наведения. Они должны быть приятными для глаз и приятными в использовании, но при этом не быть чрезмерными и не перегруженными данными.
 Эксперт по интерактивному дизайну знает, как создавать привлекательные дизайны, с которыми пользователи любят взаимодействовать.
Эксперт по интерактивному дизайну знает, как создавать привлекательные дизайны, с которыми пользователи любят взаимодействовать. - Визуальный дизайн: Используя формы и различные цвета, UX-дизайнеры могут создать успокаивающую среду, которая доставляет удовольствие и увеличивает шансы на конверсию. Эксперты в этой области используют цветовые комбинации и визуальные эффекты, чтобы привлечь пользователей и развлечь их, продвигая продажу или иным образом конверсию.
- Контент: Специалист по контенту будет знать, как держать пользователей в курсе, информировать и развлекать.Имея правильную информацию, отформатированную специально для вашей целевой аудитории, вы можете дольше задерживать пользователей, что всегда хорошо для бизнеса.
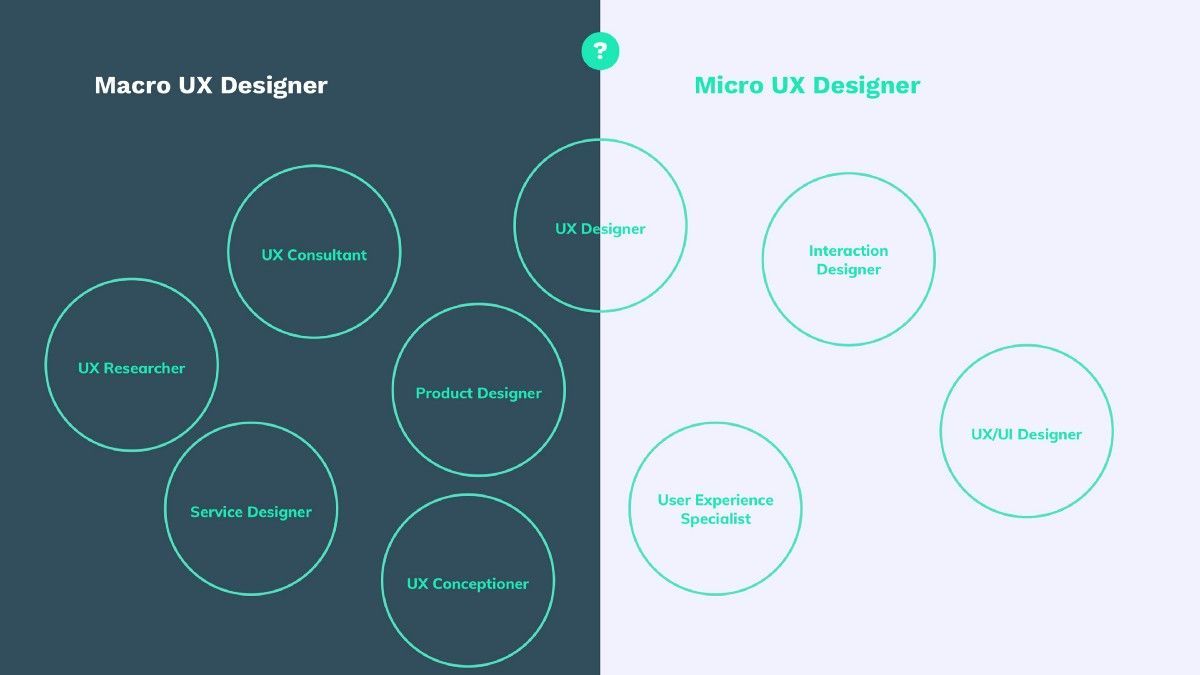
Универсальный UX
Существуют профессионалы, которые носят все эти шляпы, чтобы обеспечить максимальный опыт взаимодействия с пользователем. Эти эксперты именуются Generalist UX .
Специалист по взаимодействию с пользователем
Прочие Специалисты по UX обладают опытом в одной из шести дисциплин взаимодействия с пользователем. Это означает, что эти люди явно знакомы с описанной концепцией, будь то контент, дизайн взаимодействия или что-то еще, и поэтому они известны как UX Specialist .
Это означает, что эти люди явно знакомы с описанной концепцией, будь то контент, дизайн взаимодействия или что-то еще, и поэтому они известны как UX Specialist .
Гибрид UX
Есть также эксперты, которые представляют собой смесь универсального специалиста и специалиста. Эти люди, которых называют гибридным UX, обладают более широкими знаниями всех шести дисциплин и имеют более глубокие знания по крайней мере в одной из них, а возможно, даже в двух.
Специалисты по гибридному UX обычно более опытные из экспертов по UX.
Если вы разговариваете с UX-профессионалом, скорее всего, он или она принадлежит к одному из этих трех типов. Если вы хотите нанять специалиста по UX, чтобы пополнить свой штат, рекомендуется начать с универсального специалиста по UX , а затем перейти к найму специалиста, поскольку эти услуги необходимы.
Почему важно удобство использования веб-сайта
Важность взаимодействия с пользователем действительно проявляется, когда вы разрабатываете и оптимизируете веб-сайт, ориентированный на вашу аудиторию.
Если вы создаете уродливый, трудный в использовании веб-сайт, который не помогает вашим посетителям в достижении их целей, они уйдут с чувством разочарования и, вероятно, прямо сердитым. В конце концов, создав ужасный сайт, вы просто зря потратили их время.
С другой стороны,
UX — это создание цифрового интерфейса , который работает именно так, как ожидают ваши посетители. Взаимодействие интуитивно понятно и настолько хорошо продумано, что пользователям даже не нужно думать. Они просто касаются друг друга, читают, прокручивают и иным образом взаимодействуют, пока не достигнут конверсии.Вкратце, это и есть UX-дизайн.
Когда дело доходит до веб-дизайна , ваши посетители — это ваши клиенты. Следовательно, вы должны быть уверены, что ваш веб-сайт отображает все элементы и предлагает такой уровень взаимодействия, который заставит ваших посетителей всегда возвращаться за новыми.
Вот и другие концепции, о которых следует подумать при разработке своего веб-сайта для максимального удобства пользователей .
Лояльность клиентов
Если вашим посетителям не понравился ваш сайт, они не вернутся в ближайшее время.Это потерянное лидерство могло стать покупателем. Более того, вы, вероятно, отправили этого клиента в руки конкурентов и потеряли любой реферальный бизнес, который мог бы направить ваш путь.
Если ваши конкуренты наращивают свои UX , вы можете держать пари, что это преимущество будет потеряно навсегда.
Даже если ваш веб-сайт более роскошный, чем веб-сайт конкурентов, и предлагает гораздо больше наворотов, UX важнее, чем функции веб-сайта.
С другой стороны, если ваш веб-сайт поразит вашу аудиторию, вы начнете формировать лояльность уже с первых нескольких взаимодействий с сайтом.Чем дольше вы удерживаете посетителей на сайте с помощью лучших практик UX , тем более лояльными станут ваши клиенты, что представляет собой наилучший сценарий для долгосрочного успеха в бизнесе.
Тогда есть все те рекомендации, которые вы получите, поскольку лояльные клиенты, как правило, делают самых ярых защитников бренда.
Рентабельность инвестиций и коэффициент конверсии
Когда ваш пользовательский опыт будет максимально эффективным, ваша норма прибыли обязательно вырастет.По сути, это означает, что вы вкладываете в свой бизнес ровно столько денег, чтобы сделать его фаворитом пользователей, и теперь получаете вознаграждение в виде более высокой прибыли.
Конечно, ваш успех измеряется не только в долларах. Улучшенный UX может упростить путь покупателей, сокращая время от заказа до продажи. Это, в свою очередь, повышает качество ваших потенциальных клиентов, поскольку только те, у кого есть большой интерес, будут переходить к конверсии, и вы с большей вероятностью получите больше прибыли от счастливых и довольных клиентов.
Конверсии. — это самый важный показатель, который может иметь веб-сайт, поскольку именно столько потенциальных клиентов превратилось в реальных клиентов. Подсчитайте коэффициент конверсии своего сайта, чтобы измерить эффективность вашего сайта UX , и наблюдайте, как этот показатель растет по мере того, как вы продолжаете сосредотачиваться на предоставлении посетителям максимального удобства.
Эффективность и / или производительность
Когда ваш UX в порядке, посетители могут найти то, что они ищут на вашем сайте, намного быстрее и легче, что способствует меньшему количеству ошибок.
Если ваш UX используется для улучшения корпоративной интрасети, например, поддержание эффективности процессов помогает сотрудникам поддерживать высочайший уровень производительности. Но даже посетители веб-сайта оценят возможность сделать больше за меньшее время.
Подумайте об этом с точки зрения электронной коммерции . Чем быстрее вы сможете превратить потенциальных клиентов в клиентов, тем больше у вас будет шансов за день получать больше продаж.
Удовлетворенность клиентов
Думайте о посетителях вашего веб-сайта как о ваших клиентах, которые хотят простых и приятных решений своих проблем.Когда ваш веб-сайт предлагает эти решения в быстрой и интуитивно понятной манере, они с большей вероятностью останутся и задержатся, а затем вернутся за новыми.
Примеры эффективных дизайнов взаимодействия с пользователем, которым вы должны следовать
Давайте посмотрим на несколько примеров пользовательского опыта , которые помогут вам увидеть, как эта концепция проявляется в реальной жизни.
# 1 Duolingo
Этот веб-сайт и приложение призваны помочь вам выучить новый язык, для чего обычно требуются годы обучения в классе.Сайт задает три простых вопроса, а затем пользователи отправляются изучать новый язык по своему выбору.
Сайт удобный и привлекательный для , действительно хороший пользовательский опыт . Прежде всего, в отличие от Rosetta Stone и других конкурентов, Duolingo не требует, чтобы вы выбирали план, регистрировались и вводили данные кредитной карты, чтобы начать говорить на другом языке.
Вместо этого, архитектура сайта и все ее внутренние механизмы работают без трения для более улучшенного взаимодействия с пользователем .
# 2 Habitica
Источник
Это приложение разработано для того, чтобы вы могли продуктивно работать с более здоровыми привычками. Хотя это звучит похоже на любое другое приложение для выработки привычек, Habitica немного продвинулась в производительности с помощью геймификации. Как и в видеоигре, вы создаете персонажа и перечисляете различные задачи, которые хотите выполнить (а также любые негативные привычки, от которых хотите избавиться), а вашему персонажу даются очки опыта или у него отнимаются очки жизни по мере вашего продвижения.Затем вы можете создавать вознаграждения, чтобы дать вам еще больше стимулов продолжать путь к более здоровой и продуктивной жизни.
Хотя это звучит похоже на любое другое приложение для выработки привычек, Habitica немного продвинулась в производительности с помощью геймификации. Как и в видеоигре, вы создаете персонажа и перечисляете различные задачи, которые хотите выполнить (а также любые негативные привычки, от которых хотите избавиться), а вашему персонажу даются очки опыта или у него отнимаются очки жизни по мере вашего продвижения.Затем вы можете создавать вознаграждения, чтобы дать вам еще больше стимулов продолжать путь к более здоровой и продуктивной жизни.
Путем геймификации процесса повышения продуктивности Habitica создала хороший пользовательский интерфейс, который делает их приложение легким и приятным в использовании, помогая улучшить жизнь пользователей.
# 3 Карты Google
Источник
В недавней новостной записи говорится, что Google Maps использует использование гигантских виртуальных стрелок, чтобы люди не заблудились в оживленных пригородных уличных центрах. Подобно технологии, используемой в Pokemon Go, эти виртуальные уличные знаки и стрелки не позволят людям развернуться при выходе из метро, выходе из здания на оживленную улицу или в другое место, где они окажутся.
Подобно технологии, используемой в Pokemon Go, эти виртуальные уличные знаки и стрелки не позволят людям развернуться при выходе из метро, выходе из здания на оживленную улицу или в другое место, где они окажутся.
Любой, кто разочаровался в том, что они прошли милю в неправильном направлении, знает, что этот уровень UX был давно пора. Еще раз молодец, Google.
Области, связанные с улучшением взаимодействия с пользователем
Мы уже обсуждали дисциплины, связанные с взаимодействием с пользователем, но как эти концепции применяются к UX веб-дизайну ? Независимо от того, создаете ли вы веб-сайт, приложение или другую платформу, общие концепции одинаковы.Давайте посмотрим на них сейчас.
Управление проектами
С учетом того, что пользовательский интерфейс — это такая сложная концепция, вы не можете просто создать веб-сайт и надеяться, что он достигнет своих целей. Каждый аспект сайта должен быть разбит и назначен различным экспертам.
Веб-дизайнер будет отвечать за удобство использования и дизайн взаимодействия, в то время как у вас может быть создатель контента, который фокусируется на тексте, изображениях и видео, отображаемых на вашем сайте. Все эти аспекты, включая кодирование сайта и публикацию, в дополнение к проверкам и контролю качества, должны быть разбиты и реализованы в течение процесса, который обеспечивает отшлифованный конечный продукт.
Исследование пользователей
Чтобы создать веб-сайт, который понравится вашим посетителям, вам нужно много о них знать. Именно здесь становится важным сформировать образ покупателя, который является иллюстрацией вашего идеального покупателя. Персона также может включать демографические данные, роль и обязанности в компании, покупательские привычки, симпатии и антипатии.
Обладая этой информацией, вы будете лучше подготовлены к созданию веб-ресурса, который ваш идеальный клиент не только будет ждать, но и будет легко использовать.
Дизайн пользовательского интерфейса
Эта область UX design — это первые впечатления. Будь то веб-сайт, приложение или другой тип веб-ресурса, посетители и пользователи должны иметь возможность быстро понять, что они должны делать.
Будь то веб-сайт, приложение или другой тип веб-ресурса, посетители и пользователи должны иметь возможность быстро понять, что они должны делать.
Многие приложения для знакомств сделали дизайн интерфейса своим главным приоритетом. От пользователей не требуют многого. Если им кто-то нравится, проведите пальцем вправо. Если они вам не нравятся, проведите пальцем влево. Что может быть проще, чем это.
Помните об этой простоте использования, сосредотачиваясь на дизайне пользовательского интерфейса вашего собственного веб-сайта .
Дизайн взаимодействия
Красивые цвета и чистый макет — это только половина дела, когда дело доходит до привлечения, удержания и преобразования вашей аудитории.
Каждый элемент вашего веб-сайта должен быть создан с учетом взаимодействия с пользователем. В идеале посетители вашего сайта должны иметь возможность находить все, что они ищут, всего за пару кликов. Анимация должна быть приятной для глаз и оптимизированной, чтобы не замедлять работу сайта.
Ваши кнопки, слайды, кнопки смахивания и другие интерактивные элементы должны быть соответствующим образом окрашены, чтобы выделяться, быть достаточно большими, чтобы их можно было использовать даже на крошечных экранах, и простыми в использовании.
Если вашим посетителям не нравятся ваши интерактивные элементы, они не могут их найти или имеют проблемы с их пониманием, пострадает ваш UX и ваша прибыль.
Визуальный дизайн
Посетители вашего сайта через несколько минут решат, достоин ли ваш сайт их времени. Если цвета резкие или просто уродливые, а ваш макет загроможден, посетители будут прыгать, не задумываясь.
С другой стороны, если вы можете использовать цветовое колесо и другие привлекательные цветовые комбинации, вы можете быть уверены, что привлечете потенциальных клиентов и удержите их в течение долгого времени, пока не придет время ускорить конверсию.
Стратегия содержания
Ваша контент-стратегия должна быть адаптирована к вашей персоне покупателя . Эффективный UX — это предоставление вашей аудитории нужного количества контента таким образом, чтобы помочь им достичь своих целей на каждом этапе цикла покупки.
Эффективный UX — это предоставление вашей аудитории нужного количества контента таким образом, чтобы помочь им достичь своих целей на каждом этапе цикла покупки.
Независимо от того, находятся ли ваши посетители на стадии осознания или принятия решения, ваша контент-стратегия должна привлекать их и удерживать столько времени, сколько потребуется, чтобы они стали покупателями.
Ваша контент-стратегия может использовать веб-копии, сообщения в блогах, электронные письма, платную рекламу и другие материалы для создания сети контента, которая улавливает ваших потенциальных клиентов и удерживает их для большего успеха UX .
Веб-аналитика
Вы не узнаете, насколько хорошо работают ваши веб-кампании и соответствует ли ваш UX, если не изучите данные.
Google Analytics и Search Console — две платформы, которые вы должны использовать регулярно, чтобы определять показатели успешности вашего сайта. Обратите внимание на коэффициент конверсии, а также время, проведенное на сайте, и показатель отказов вашего сайта.
В идеале вам нужны страницы с низким показателем отказов (что означает, что они остаются на некоторое время), длительным временем, проведенным на странице , и высоким коэффициентом конверсии .
Вы поймете, что ваш UX улучшается, когда все ваши показатели, свидетельствующие об успехе сайта, начнут расти вместе.
Ключевые советы о том, как создавать результаты с учетом взаимодействия с пользователем — принципы пользовательского интерфейса
Хотите, чтобы эффективных UX-советов работали на вашем собственном сайте? Вот несколько советов, которые можно использовать, когда пользовательский интерфейс и дизайн — ключевые слова дня.
Включите единый брендинг
Вашим лидам никогда не придется задаваться вопросом, принадлежит ли конкретный веб-ресурс вам или нет.От вашего веб-сайта до электронной почты, вашего приложения и даже ваших офлайн-материалов — все они должны демонстрировать ваш логотип и использовать одни и те же цвета бренда.
Создав постоянный имидж бренда, вы повысите лояльности клиентов, что, в свою очередь, повысит степень удовлетворенности пользователей и повысит количество рекомендаций.
Используйте четкие призывы к действию
Ваш UX может быть идеальным, но без призыва к действию посетители вашего сайта могут не знать, что им делать. На каждой странице должен быть призыв к действию, позволяющий мгновенно щелкать мышью без лишней прокрутки.Это означает, что призывы к действию должны быть выделены яркими цветами в верхней части страницы, чтобы их всегда было легко найти и нажать.
Если вы хотите на конверсий больше , обратите особое внимание на призывов к действию для повышения UX .
Создание контента для потребителей
Создание эффективного веб-сайта цифрового маркетинга — это не тщеславный проект. Вместо этого каждый элемент должен создаваться с учетом образа вашего покупателя.
От используемых вами ключевых слов, отображающих намерение покупателя, до используемых вами цветов, которые могут повлиять на вашу личность на психологическом уровне, а также на весь ваш контент и интерактивный дизайн, все это должно основываться на предпочтениях потенциальных клиентов и клиентов.
Возможно, у вас нет ответов на все вопросы, когда дело доходит до создания пользовательского контента, но именно здесь нужно правильно тестировать.
Анализируйте поведение пользователей с помощью инструмента тепловой карты
Взгляд на Google Analytics и Search Console иногда не дает полной картины. Это требует использования других инструментов торговли, таких как тепловых карт .
Тепловые карты — это визуальное представление того, как посетители взаимодействуют с содержанием вашего веб-сайта.Используя тепловизор, вы можете видеть, где посетители наводят курсоры, щелкают по изображениям, взаимодействуют с анимацией и насколько далеко вниз по странице они прокручивают.
Затем эту информацию можно использовать для улучшения вашего сайта со временем.
Источник
Воспользуйтесь преимуществами функций Crazy Egg
Crazy Egg был первым разработчиком технологии, известной как тепловые карты, и сегодня этот бизнес помогает миллионам разработчиков веб-сайтов со временем улучшать предложения своих сайтов.
Тепловые карты — это только один из инструментов, предлагаемых Crazy Egg. Вы также можете сделать снимков вашего веб-сайта. и записать взаимодействия посетителей. , чтобы увидеть, как люди используют элементы вашего сайта в режиме реального времени.
Самое приятное то, что вы можете A / B и многовариантное тестирование контента своего веб-сайта, чтобы улучшить свои результаты со временем и по мере того, как вы лучше узнаете свою аудиторию.
С каждым тестом и улучшением сайта вам удастся на повысить UX на чуть больше, чтобы пользовательский опыт был необычным.
Заключение
Пользовательский опыт — это термин, который непросто определить, но как только вы поймете концепции, их довольно легко применить к веб-дизайну и цифровому маркетингу .
Сосредоточив внимание на определении пользовательского опыта только на тех типах человеческого поведения, которые мы можем контролировать, мы можем разработать простые в использовании, эффективные и приятные предложения сайтов, которые всегда будут держать потенциальных клиентов и клиентов, возвращающихся на бис.
Используя шесть дисциплин UX и данные из Google Analytics , Search Console и тепловых карт на Crazy Egg , вы можете улучшить взаимодействие с пользователем с течением времени. .
Этот процесс никогда не заканчивается, и вам рекомендуется продолжать оптимизацию UX и тестирование, чтобы вы могли опережать конкурентов и поддерживать удовлетворенность и лояльность клиентов на долгое время.
Если вы хотите вывести свой UX на новый уровень для большего удовлетворения клиентов и повышения конверсии, зарегистрируйтесь с Crazy Egg бесплатно на 30 дней и пользуйтесь одним из самых мощных инструментов оптимизации сайта без риска для ты.
Джейсон обладает высокой квалификацией в области поисковой оптимизации, входящего и цифрового маркетинга для B2B и B2C. Он писал для USAA, Vonigo, SEMRush и многих других ведущих брендов по всему миру.
Последние сообщения Джейсона Литтла (посмотреть все)
Что такое дизайн пользовательского опыта (UX)?
Если есть профессия, которая на 100% связана с представлением общественности о том, что такое дизайн, то это графический дизайн. От знакомых золотых арок бренда McDonald’s до типографики и цветов постеров к фильмам — графические дизайнеры создают вокруг нас одни из самых знаковых и вездесущих дизайнов.Так зачем графическому дизайнеру, как вы, менять свою карьеру на UX-дизайн? Ну, во-первых, многое можно сказать о чувстве удовлетворения и удовлетворенности, возникающем из-за того, что вы «под капотом» продуктов, над которыми работаете, вместо того, чтобы работать над внешним видом. Кроме того, согласно PayScale, средняя зарплата графического дизайнера в США составляет 41 000 долларов (1) , а для дизайнера UX — колоссальные 74 000 долларов (2) . Ясно, что это может быть очень полезным.Но как перейти от графического дизайна к UX-дизайну? Давай выясним.
От знакомых золотых арок бренда McDonald’s до типографики и цветов постеров к фильмам — графические дизайнеры создают вокруг нас одни из самых знаковых и вездесущих дизайнов.Так зачем графическому дизайнеру, как вы, менять свою карьеру на UX-дизайн? Ну, во-первых, многое можно сказать о чувстве удовлетворения и удовлетворенности, возникающем из-за того, что вы «под капотом» продуктов, над которыми работаете, вместо того, чтобы работать над внешним видом. Кроме того, согласно PayScale, средняя зарплата графического дизайнера в США составляет 41 000 долларов (1) , а для дизайнера UX — колоссальные 74 000 долларов (2) . Ясно, что это может быть очень полезным.Но как перейти от графического дизайна к UX-дизайну? Давай выясним.
Пользовательский опыт (UX) — это то, что пользователь определенного продукта испытывает при использовании этого продукта. Таким образом, работа UX-дизайнера заключается в создании продукта, обеспечивающего наилучший пользовательский опыт. Как это случилось?
Как это случилось?
Ну, это начинается с большого исследования. Вы не сможете создать что-либо ценное для пользователя, если не поймете, какие проблемы они хотят решить и как вы можете решить эти проблемы, чтобы пользователь захотел — или, еще лучше, нуждался — в вашем решении.Вы можете получить это понимание, только взаимодействуя с пользователями.
UX-дизайнеров обычно заботят, как видно из изображения ниже, 3 основных фактора: внешний вид продукта, ощущение от этого продукта и удобство использования этого продукта.
Внешний вид продукта — это создание продукта, который имеет визуальную привлекательность и который, в частности, гармонирует с ценностями пользователя и отражает дух того, чего они ожидают от этого продукта. Другими словами, он должен не только красиво выглядеть, но и хорошо выглядеть.Тем самым он устанавливает доверительные отношения между продуктом и пользователем.
Далее — чувство, которое на самом деле связано с разработкой продуктов, которые «приятно использовать». То есть независимо от того, взаимодействуете ли вы с ними или реагируете на них, продукты должны приносить удовольствие, а не только функционально.
То есть независимо от того, взаимодействуете ли вы с ними или реагируете на них, продукты должны приносить удовольствие, а не только функционально.
Наконец, удобство использования является краеугольным камнем пользовательского опыта. Если продукт непригоден для использования, опыт его использования никогда не может быть хорошим. UX-дизайнеры хотят создавать продукты, которые в идеале могут быть адаптированы для удовлетворения конкретных потребностей пользователя, но которые обеспечивают предсказуемую функциональность.
Если вы все еще не знаете, что такое UX-дизайн, не волнуйтесь! У нас есть серия статей, которые могут помочь вам принять решение — они исследуют некоторые из ключевых концепций UX-дизайна более детально, чем мы можем здесь:
Введение в удобство использования
Юзабилити vs Желанность
Что такое интерактивный дизайн?
Что общего у графического дизайна и UX-дизайна?
Эмоциональный дизайн
Графический дизайн — это эмоциональная коммуникация посредством типографики, цвета и изображений; шрифты с засечками и темные, более тусклые цвета вызывают серьезность, в то время как шрифты с засечками и яркие цвета имеют тенденцию вызывать чувство радости или волнения. Следовательно, графические дизайнеры очень часто оказываются эмоциональными дизайнерами, вызывающими у пользователя определенную реакцию. UX-дизайн также связан с формированием эмоций пользователя, хотя он, как правило, дает более широкое представление о взаимодействии пользователя с продуктом в целом. Помимо правильной типографики и цветов, UX-дизайнеры также заботятся о моушн-дизайне, тоне контента и информационной архитектуре, среди прочего.
Следовательно, графические дизайнеры очень часто оказываются эмоциональными дизайнерами, вызывающими у пользователя определенную реакцию. UX-дизайн также связан с формированием эмоций пользователя, хотя он, как правило, дает более широкое представление о взаимодействии пользователя с продуктом в целом. Помимо правильной типографики и цветов, UX-дизайнеры также заботятся о моушн-дизайне, тоне контента и информационной архитектуре, среди прочего.
Креативное мышление
Графические дизайнеры и UX-дизайнеры одинаково хорошо владеют творческим мышлением.Для графических дизайнеров создание визуальных элементов, которые придерживаются соглашений (и, следовательно, эффективно взаимодействуют), при сохранении чувства оригинальности (чтобы выделиться среди конкурентов), требует серьезного творческого и критического мышления. Точно так же UX-дизайнеры должны создавать продукты, которые решают проблемы пользователей, и иногда традиционные решения не всегда являются лучшими или наиболее подходящими.
Прототипирование
Графические дизайнеры часто создают макеты и каркасы своих проектов перед тем, как предоставить готовый дизайн.Это дает клиентам возможность высказывать отзывы о своих проектах и улучшать их, не начиная с нуля. UX-дизайнеры тоже создают макеты и прототипы, но они, как правило, меньше фокусируются на «внешнем виде» продукта, а больше на его «ощущении». Полезен ли прототип? Это можно использовать? Это желательно? Это вопросы, на которые UX-дизайнер хочет получить ответы.
Различия между графическим дизайном и UX-дизайном
Ориентация на пользователя и на пиксель
Графические дизайнеры стремятся к совершенству пикселей в своих проектах.Обеспечение идеального кернинга текстов и соответствия цветов рекомендациям бренда часто занимает значительную часть работы графических дизайнеров — и не зря. Однако UX-дизайнеры в первую очередь ориентированы на пользователей. Они изучают интерфейс между пользователями и продуктом, находя способы гарантировать, что продукт отвечает основным потребностям пользователя. И они делают это, проводя множество исследований — разговаривая с пользователями и наблюдая за ними, создавая образы и истории пользователей, выполняя юзабилити-тестирование продуктов и многое другое.Графическим дизайнерам, желающим сменить карьерный путь, потребуется проделать значительный объем работы, чтобы выяснить, как проводить исследования пользователей (подробнее об этом чуть позже в статье).
И они делают это, проводя множество исследований — разговаривая с пользователями и наблюдая за ними, создавая образы и истории пользователей, выполняя юзабилити-тестирование продуктов и многое другое.Графическим дизайнерам, желающим сменить карьерный путь, потребуется проделать значительный объем работы, чтобы выяснить, как проводить исследования пользователей (подробнее об этом чуть позже в статье).
Итерационное решение проблем
UX-дизайн — это во многом итеративный процесс решения проблем, который может сильно отличаться от того, что вы привыкли делать как графический дизайнер. Он начинается с выявления проблемы; это часто обнаруживается в ходе исследования пользователей, а если нет, то это подтверждается исследованиями пользователей.Нет смысла решать проблемы, которые не волнуют пользователей; они не будут платить за решение этих проблем, а это значит, что ваша компания не будет зарабатывать деньги.
Начиная с этапа выявления проблемы, проводятся дополнительные исследования, чтобы выяснить, как лучше всего решить проблему таким образом, чтобы пользователь был доволен — обычно посредством наблюдений, опросов, этнографических исследований и т. Д.
Д.
Это исследование затем информирует дизайн продукта. Затем проекты тестируются пользователями, чтобы увидеть, привели ли исследования к правильным решениям.Дизайн постоянно совершенствуется, пока исследования не подтвердят, что он достаточно хорош.
Как только это происходит, продукт запускается, но процесс проектирования не заканчивается. Дизайн будет постоянно тестироваться, и отзывы пользователей будут приниматься во внимание, таким образом начнется новый раунд пользовательских исследований. На основе этих отзывов будут внесены дальнейшие улучшения в дизайн.
Междисциплинарный и специализированный
Графический дизайн — это специализированная дисциплина, и для создания великолепных визуальных эффектов требуется определенный уровень мастерства и набор специализированных навыков (таких как типографика и теория цвета).С другой стороны, UX-дизайн является гораздо более междисциплинарным и включает в себя множество школ знаний. UX-дизайнеры должны постоянно изучать человеческую психологию, дизайн взаимодействия, информационную архитектуру и методы исследования пользователей, и это лишь некоторые из них, чтобы создавать правильные решения проблем пользователей. Дон Норман, человек, придумавший термин «пользовательский опыт», объясняет, что пользовательский опыт охватывает «все аспекты взаимодействия человека с системой, включая графику промышленного дизайна, интерфейс, физическое взаимодействие и руководство.”
Дон Норман, человек, придумавший термин «пользовательский опыт», объясняет, что пользовательский опыт охватывает «все аспекты взаимодействия человека с системой, включая графику промышленного дизайна, интерфейс, физическое взаимодействие и руководство.”
Большое преимущество опыта графического дизайна при переходе на UX-дизайн
Эстетика
Самым большим преимуществом для графических дизайнеров, переходящих на UX-дизайн, является то, что они могут делать вещи привлекательными. Очень распространенное заблуждение о UX-дизайне состоит в том, что хорошее юзабилити важнее эстетики. Напротив, было обнаружено, что хорошая эстетика улучшает общее впечатление пользователя о продукте, делая пользователей более расслабленными, создавая положительное первое впечатление и, как правило, просто показывая, что вам не все равно (3) .
Эстетика также помогает дизайнерам общаться с внутренними заинтересованными сторонами в своих компаниях. Бывшие графические дизайнеры могут представить результаты исследований таким образом, чтобы заинтересованные стороны действительно обратили внимание. Навыки графического дизайна часто считаются необязательными в исследованиях UX, но было бы трудно отрицать влияние хорошо представленных красивых результатов. Если вы все же внесете изменения, вам нужно будет сбалансировать свою тенденцию делать вещи великолепными с необходимостью продвижения ваших дизайнерских проектов.В UX-дизайне бывают моменты, когда нескольких каракулей на обратной стороне салфетки более чем достаточно, чтобы все заработало; в таком случае не тратьте 3 дня на изготовление плаката.
Навыки графического дизайна часто считаются необязательными в исследованиях UX, но было бы трудно отрицать влияние хорошо представленных красивых результатов. Если вы все же внесете изменения, вам нужно будет сбалансировать свою тенденцию делать вещи великолепными с необходимостью продвижения ваших дизайнерских проектов.В UX-дизайне бывают моменты, когда нескольких каракулей на обратной стороне салфетки более чем достаточно, чтобы все заработало; в таком случае не тратьте 3 дня на изготовление плаката.
Условные обозначения и тенденции
Опыт работы в области дизайна означает не только хорошее владение терминологией дизайна, но и то, что вы, вероятно, знакомы с условностями и тенденциями в дизайне веб-сайтов или приложений. В большинстве случаев дизайнеры UX используют стандартные соглашения (например, тумблер для включения / выключения, раскрывающийся список для нескольких параметров и т. Д.), потому что пользователи ожидают такого взаимодействия на веб-сайте. Графические дизайнеры — особенно если вы создавали прототипы в прошлом — также знакомы с такими условностями. Это означает, что вы быстрее приспособитесь к роли UX-дизайнера, чем тот, кто не занимается дизайном. Может показаться, что это не так уж много, но общение — это ядро любого проекта UX-дизайна, и возможность поговорить с вами — большое преимущество.
Это означает, что вы быстрее приспособитесь к роли UX-дизайнера, чем тот, кто не занимается дизайном. Может показаться, что это не так уж много, но общение — это ядро любого проекта UX-дизайна, и возможность поговорить с вами — большое преимущество.
Есть ли разрыв между навыками графического дизайна и навыками UX-дизайна? Да, но это не непреодолимая проблема.Графические дизайнеры уже говорят на языке дизайна; им просто нужно освежить свои навыки, чтобы включить в них те, которые уникальны для UX-дизайна.
Как только у вас появятся эти навыки, вы можете начать использовать их в своей работе графического дизайна (потому что дизайн пользовательского опыта может информировать графический дизайн так же, как и дизайн продукта) и начать адаптировать свое резюме, чтобы подчеркнуть свои навыки UX как а также ваши навыки графического дизайна.
Как мы упоминали выше, настоящий ключ для графических дизайнеров — это понимать исследования пользователей во всех их формах.Все перечисленные ниже курсы должны в большей степени удовлетворять эту потребность.
Онлайн-курсы
Interaction Design Foundation
Мы хотели бы скромно представить наши собственные предложения по этому вопросу, поскольку Interaction Design Foundation является крупнейшим в мире сообществом специалистов по дизайну. Дон Норман, тот же человек, который ввел термин «пользовательский опыт» и который является одним из самых известных дизайнеров в мире, говорит, что мы «золотая жила информации о дизайне взаимодействия»; Журнал Forbes сообщает, что мы обеспечиваем образование в области UX-дизайна на уровне Ivy League!
Есть три курса, которые мы составили специально для смены карьеры или первой работы в UX-дизайне.В программе «Стать UX-дизайнером с нуля» вы познакомитесь со всеми областями работы с UX, получите базовые практические навыки для работы с UX и обретете уверенность в работе с клиентами UX в качестве консультанта. В статье «Получите свою первую работу в качестве дизайнера UX (или взаимодействия)» вы узнаете, как получить опыт в UX, который ищут потенциальные работодатели, научитесь составлять выигрышное сопроводительное письмо, резюме и портфолио, чтобы пройти собеседование по UX, и обсудить предложение о работе. А в разделе «Исследование пользователей — методы и передовой опыт» вы узнаете о различных методах проведения исследований пользователей, а затем примените их результаты на практике.
А в разделе «Исследование пользователей — методы и передовой опыт» вы узнаете о различных методах проведения исследований пользователей, а затем примените их результаты на практике.
Мы также предлагаем ряд других курсов (32, и их количество постоянно растет!), Которые помогут вам в дальнейшем развивать свои навыки в UX-дизайне. Хорошая новость заключается в том, что за небольшую годовую плату вы получаете доступ ко всем нашим курсам в течение года без дополнительной оплаты, а также получаете доступ к нашему сообществу.
Здесь вы можете узнать о других наших курсах.
Coursera
Вы также можете попробовать себя на Coursera.org, недорогом, но высококачественном образовательном учреждении, которое предлагает курсы по широкому кругу предметов, включая UX.Им управляет консорциум университетов, и курсы в целом очень хорошие. Хотя все их курсы раньше были бесплатными (что было отличной ценой), в настоящее время они взимают плату за курс за большинство программ. Также стоит отметить, что их курсы доступны нечасто (не чаще одного-двух раз в год).
Также стоит отметить, что их курсы доступны нечасто (не чаще одного-двух раз в год).
Udemy
Udemy — крупнейший в мире брокер по обучению. Они не разрабатывают собственное обучение; скорее, они позволяют создателям курсов продавать свои курсы на своей платформе.Они предлагают буквально тысячи курсов практически по любому мыслимому предмету. Проблема в том, что Udemy не обеспечивает контроль качества, и хотя вы можете найти там несколько отличных курсов, есть также много не очень хороших курсов.
Аудиторные курсы
Nielsen Norman Group
Если у вас более глубокие карманы и вы предпочитаете учиться в классе, а не в Интернете, то вы можете ознакомиться с очными курсами, предлагаемыми Nielsen Norman Group. Группа имеет отличную репутацию и является одной из самых уважаемых в мире консалтинговых компаний по UX.Они предлагают свои курсы в разных местах, но мы не можем гарантировать, что вы найдете их прямо у себя на пороге, и вам, возможно, придется проехать некоторое расстояние, чтобы принять в них участие.
General Assembly
Мы также считаем, что General Assembly имеет отличную репутацию в области предоставления иммерсивных учебных курсов по UX-дизайну. Опять же, это недешево, но это всегда будет справедливо для профессионального обучения в классе. Вы можете выбирать между курсами неполного или полного дня. Поскольку они короткие, они повторяются каждые несколько месяцев.Однако они доступны только в определенных местах, и вам нужно будет включить в общую стоимость путевые расходы и расходы на проживание, если вы не живете поблизости.
Университетские курсы
Мы не уверены, что университет — лучший вариант для тех, кто хочет сменить направление карьеры; дело не только в деньгах, но и во времени. Вы можете зарабатывать и учиться, используя другой метод, вместо того, чтобы тратить 3 или 4 года на получение степени бакалавра или 2 года на программу магистра.Однако, если вы все же решите пойти по пути университета, вам нужно будет потратить много времени на поиск именно той программы, которая вам подходит. У нас есть для вас несколько примеров, но во всем мире существуют буквально сотни программ, и мы не могли надеяться охватить их все.
У нас есть для вас несколько примеров, но во всем мире существуют буквально сотни программ, и мы не могли надеяться охватить их все.
Карнеги-Меллон — Программы HCI
Йоркский университет — Магистр наук в области HCI Technologies
Мы настоятельно рекомендуем вам сесть с калькулятором и подумать о расходах, связанных с поступлением в университет, прежде чем бронировать место.HSBC, по данным Top Universities, обнаружил, что средний университетский курс в США будет стоить вам 36 564 доллара в год (включая аренду, обучение, книги и т. Д.). (4) За 4 года обучения это означает выделение классных 146 256 долларов — и это без затрат на ссуду для покрытия этих расходов.
Но это еще не все — вам также придется отказаться от работы полный рабочий день. По данным Бюро переписи населения США, выпускник, не имеющий высшего образования, зарабатывает в среднем 27 351 доллар в год. (5) Это дает нам 4-летнюю альтернативную стоимость (то есть доход, который вы упустили во время учебы в университете) в размере 109 404 доллара. Это означает, что 4 года в университете обойдутся вам в 255 660 долларов!
Это означает, что 4 года в университете обойдутся вам в 255 660 долларов!
Если вы не знаете, в какое обучение лучше инвестировать, ничего страшного. Мы знаем, что может сбивать с толку попытка понять, что принесет больше пользы вашей карьере. Имея это в виду, мы составили часть, которая проведет вас через расчет рентабельности инвестиций в обучение. Надеюсь, это поможет вам решить, что подходит именно вам.
Сеть
После того, как вы обновите свой набор навыков и почувствуете, что готовы к этой первой роли UX, вам, возможно, будет удобно заняться нетворкингом.Наилучшие возможности почти всегда можно найти, когда кто-то, уже работающий в этой области, рекомендует вас на должность. LinkedIn — одно из лучших мест для начала общения. Присоединяйтесь к некоторым группам UX, начните вносить свой вклад и создайте важную сеть со своими коллегами. Но не торопитесь; не приходи просто приходить и просить о работе. Вам нужны отношения с людьми, прежде чем они помогут.
Мы также предлагаем отличные возможности для нетворкинга как для наших членов, так и для тех, кто не является членами.Участники могут присоединиться к нашему глобальному сообществу профессионалов UX в многочисленных дискуссионных группах и форумах, которые мы предоставляем; у нас самое большое сообщество дизайнеров-специалистов в мире, поэтому у нас есть много возможностей для открытия. Для членов и нечленов мы также проводим собрания местных групп во многих местах по всей планете. Эти встречи абсолютно бесплатны для посещения и являются отличным способом познакомиться с людьми, занимающимися UX в вашем родном городе или городе. Узнайте больше на нашей странице сообщества.
Еще один полезный способ начать нетворкинг — следить за известными членами сообщества дизайнеров UX в Twitter.Вы не только многому у них научитесь, но и сможете взаимодействовать с их подписчиками (которые, скорее всего, будут такими же дизайнерами, как и вы). Мы составили список из двадцати человек, на которых вы должны подписаться в Twitter в сфере UX, чтобы начать работу.
Наставничество и обратная связь
Еще один отличный способ развить свою карьеру — это работать с наставником в области UX, который «побывал там, сделал это и купил футболку», по крайней мере, так сказать. Вы можете найти наставника через свою собственную сеть, и это отличный способ связаться с наставником, но если вы не можете, то наши члены IxDF Design League могут получить доступ к нашей сети наставников по дизайну в рамках своих ежегодных членских взносов.
The Take Away
Если вы хотите перейти от графического дизайна к UX-дизайну в качестве карьеры, это здорово. Это будет не так сложно, как вы думаете. Вам просто нужно немного потренироваться за плечами, чтобы вы знали, чем занимается UX-дизайнер, а затем вы можете применить некоторые из этих техник в своей текущей должности. Затем, когда вы подумаете, что пришло время, вы можете начать нетворкинг и назначать несколько собеседований для вашей новой работы!
Ссылки и где узнать больше
- Исследование Payscale о зарплатах в графическом дизайне — http: // www.
 payscale.com/research/US/Job=Graphic_Designer/Salary
payscale.com/research/US/Job=Graphic_Designer/Salary - Исследование Payscale о зарплатах в UX-дизайне — http://www.payscale.com/research/US/Job=UX_Designer/Salary
- Мифы UX: эстетика не важна если у вас хорошее юзабилити — http://uxmyths.com/post/1161244116/myth-25-aesthetics-are-not-important-if-you-have-good-us
- Сколько стоит обучение в США — http://www.topuniversities.com/student-info/student-finance/how-much-does-it-cost-study-us
- Заработок от образования: Бюро переписи населения США — https: // www.census.gov/hhes/www/income/data/earnings/call1usboth.html
Что такое дизайн, ориентированный на пользователя?
Мобильный Интернет никуда не денется. Однако важно помнить, что наличие мобильного веб-сайта не является ключом к успеху — он обеспечивает правильный подход к взаимодействию с мобильными пользователями, который приносит успех. Ориентированный на пользователя подход к мобильному (и другому) дизайну может помочь вам помнить о желаемых результатах, а не тратить время на бесполезный дизайн.
Мобильный Интернет — это описание, позволяющее отличить доступ в Интернет с планшета или смартфона от обычного ПК или ноутбука. По мере того, как мир за последнее десятилетие начал использовать смартфоны, компании пришли к пониманию преимуществ обслуживания мобильного Интернета. Однако слишком многие предприятия начинают с конечной точки; «Нам нужно мобильное приложение или мобильный сайт!» вместо того, чтобы задумываться о том, зачем это нужно пользователям.
У мобильного Интернета есть преимущества:
- Есть возможность удовлетворить потребности конкретных пользователей в нужный момент и в нужном месте.
- Доступ к мобильной сети можно получить в тех местах, где доступ к Интернету с других устройств затруднен.
- Разработка мобильного Интернета может быть рентабельной и даже дешевле, чем стандартные веб-сайты.
- Существует потенциал для расширения базы пользователей (владельцев смартфонов больше, чем владельцев настольных компьютеров и ноутбуков).

- Есть возможность охватить гораздо более широкий географический регион (в развивающихся странах смартфоны часто являются единственным способом доступа пользователя в Интернет).
Подход к мобильному дизайну, ориентированному на пользователя
Автор / правообладатель: Пол Вейген. Условия авторских прав и лицензия: CC BY 2.0
Цикл состоит из 5 этапов (предполагается, что вся разработка является циклической, при этом продукты проходят несколько итераций в течение жизненного цикла).
Вы оцениваете текущую ситуацию (возможно, «у нас нет мобильного веб-сайта» или «наше мобильное приложение не работает так, как мы ожидали» и т. Д.).).
Затем вы выясняете, что именно нужно вашим пользователям. Как только это будет сделано, вы садитесь и расставляете приоритеты для функций своей мобильной платформы, а затем вы работаете над их проектированием, обеспечивая при этом «мобильность на первом месте» и, наконец, просматриваете и уточняете дизайн.
1. Оценка текущей ситуации
Да, мобильный Интернет — это большое дело. Да, пользователей смартфонов и планшетов больше, чем пользователей ПК / настольных ПК. Но (и не всегда ли есть «но»?) Вы не можете предполагать, что ваши пользователи хотят использовать ваш сайт через эти платформы.Фактически, недавние исследования показывают, что многие пользователи (в общих чертах) используют мобильный Интернет для ограниченного набора вещей (в основном для свиданий, электронной почты, некоторых приложений и социальных сетей) и что, когда у пользователей есть выбор, они предпочитают делать более сложная работа со своих рабочих столов.
Вам необходимо подумать о том, действительно ли полнофункциональное мобильное приложение или веб-сайт то, что вам нужно, или возможно, что вашим пользователям потребуется лишь небольшая часть функциональности на ходу, и они будут выполнять большую часть своей работы в рабочий стол?
Возможно ли, что ваша пользовательская база меньше заинтересована в опыте работы с мобильным Интернетом и больше заинтересована в расширенном опыте работы с продуктами и платформами, которые вы уже предлагаете?
2.
 Понимание вашего пользователя
Понимание вашего пользователя
Прежде чем вы броситесь заниматься дизайном или расстановкой приоритетов, важно лучше понять своих пользователей в контексте мобильных устройств.
Вам нужно знать такие вещи, как:
- Как они предпочитают выходить в Интернет?
- Сколько времени они проводят на вашем сайте в настоящий момент?
- Сколько времени они проводят в сети, используя мобильную точку доступа?
- Какие функции будут критически важны для обеспечения мобильной работы?
- Чем они разочарованы в вашем предложении на данный момент, что можно было бы улучшить с помощью мобильного телефона?
- Какие устройства они используют для доступа к мобильной сети?
Если у вас более одного пользователя, вам нужно будет ответить на эти вопросы о каждой группе пользователей.
Вы также захотите связать это с изображением «более высокого уровня». Узнайте о тенденциях в своей отрасли и в мобильном Интернете. Возможно, вы заметили, что приложения популярнее, чем просмотр мобильных веб-сайтов — имеет ли это значение для ваших пользователей?
Возможно, вы заметили, что приложения популярнее, чем просмотр мобильных веб-сайтов — имеет ли это значение для ваших пользователей?
3. Что предлагает ваш мобильный Интернет?
Затем мы переходим к расстановке приоритетов для мобильных устройств. Ваше исследование пользователей покажет вам, чего хотят ваши пользователи, но вам также необходимо учитывать, чего бизнес хочет от процесса.Возможно, вам потребуется пересмотреть и изменить компоненты опыта, чтобы разрешить конфликты между пользователями и бизнесом.
Пользовательский опыт важен, но ничего хорошего, если он не дает результатов для бизнеса. Компромисс может быть ключевой частью правильного решения проблемы.
Не забывайте, что слишком большая сложность на ранних этапах жизненного цикла продукта может быть серьезным недостатком. Приоритезация потребностей также означает не бояться откладывать идеи в будущее. Отличный минимально жизнеспособный продукт часто может быть лучше, чем чрезмерно сложный.
Автор / Правообладатель: Daniel Würstl. Условия авторских прав и лицензия: CC BY-SA 3.0
4. Соображения по дизайну мобильных устройств
Также необходимо учитывать особенности дизайна мобильных устройств. Собираетесь ли вы интегрировать свое мобильное предложение со своим текущим предложением? Будете ли вы использовать адаптивный дизайн или адаптивный дизайн?
Многое из этого будет зависеть от контекста. Например, контекст, в котором будет использоваться мобильное устройство.Если ваши пользователи выходят в мобильный Интернет со своих рабочих столов, это прекрасно, но многие пользователи этого не делают. Они будут пытаться использовать их в супермаркете, в ежедневных поездках на работу, по дороге в кафе и т. Д. Но также и со своих диванов, кроватей и во многих других местах, о которых мы часто думаем.
Это означает, что вам придется подумать о том, как уменьшить отвлекающие факторы и упростить пользователю сосредоточение внимания на текущей задаче.
Джош Кларк, автор книги Tapworthy — Designing Great iPhone Apps, предлагает три категории для мобильного доступа в Интернет:
- Микрозадания: Когда пользователь взаимодействует со своим устройством в течение коротких, но безумных периодов активности
- Локальный: Когда пользователь хочет знать, что происходит вокруг него
- Скучно: Когда пользователю нечего делать и он хочет, чтобы его развлекали или отвлекали иным образом
Помните об этих категориях, чтобы упростить проектирование с учетом потребностей пользователя и сосредоточиться на том, что отличает мобильные устройства от других платформ доступа.
5. Обзор и доработка
Эскиз и прототип на ранних этапах итерации. Обязательно протестируйте их с пользователями. Получите обратную связь и быстро выполняйте итерацию.
Не забудьте убедиться, что ваш сайт соответствует стандартам W3C.
Затем вернитесь к началу и повторите. Вот почему процесс разработки мобильных приложений, ориентированный на пользователя, носит цикличный характер. Ну, как и все процессы проектирования, ориентированные на пользователя!
Вот почему процесс разработки мобильных приложений, ориентированный на пользователя, носит цикличный характер. Ну, как и все процессы проектирования, ориентированные на пользователя!
UCD для мобильных устройств, действительно ли он отличается от UCD для других платформ?
Дизайн, ориентированный на пользователя, — это дизайн, ориентированный на пользователя.Процесс для мобильных устройств должен быть таким же, как и для любой другой платформы. Однако мобильные платформы отличаются от платформ настольных компьютеров и ноутбуков, и разработчику важно учитывать это при применении подхода к проектированию, ориентированного на пользователя.
Приведенный выше процесс представляет собой стандартный процесс UCD, предложенный Норманом и Дрейпером, первоначальными архитекторами UCD, но при этом вам предлагается подумать о мобильной платформе, прежде чем приступить к проектированию.
Автор / Правообладатель: Pixabay.Условия авторского права и лицензия: Бесплатное использование.
The Take Away
Концепция мобильного Интернета не нова. Важно решить, нужны ли вашим пользователям мобильные веб-средства, и затем, следуя процессу проектирования, ориентированного на пользователя, вы получите наилучшие шансы на успех. Существуют существенные различия в способах работы мобильных устройств по сравнению с другими устройствами, и вам нужно убедиться, что вы обрабатываете эти различия с осторожностью, чтобы получить наилучший конечный результат.
Ссылки и где узнать больше
Курс: Дизайн мобильного взаимодействия с пользователем (UX):
https: // www.Interaction-design.org/courses/mobile-user-experience-design
Хотите получить представление о том, как используется мобильный Интернет? Вот отличная отправная точка — http://www.smartinsights.com/mobile-marketing/mobile-marketing-analytics/mobile-marketing-statistics/
Прочтите главу «Мобильные вычисления» Джеспера Кьельдскова: https://www.interaction-design. org/literature/book/the-encyclopedia-of-human-computer-interaction-2nd-ed/mobile-computing
org/literature/book/the-encyclopedia-of-human-computer-interaction-2nd-ed/mobile-computing
Посмотрите, как можно использовать дизайн, ориентированный на пользователя, при разработке мобильных приложений здесь — http: // www.slideshare.net/michaelon9/user-centered-design-in-mobile-app-development
Вот отличный ресурс по партизанскому UCD для мобильных устройств, когда время и бюджет ограничены — http://www.slideshare.net/UserIntelligence/usercentered-design-for-mobile-guerrilla-style
Ссылки
Hero Image : Автор / Правообладатель: Фонд Викимедиа. Условия авторских прав и лицензия: CC BY-SA 3.0
Основы взаимодействия с пользователем | Usability.gov
Пользовательский опыт (UX) фокусируется на глубоком понимании пользователей, того, что им нужно, что они ценят, своих способностей, а также их ограничений. Также учитываются бизнес-цели и задачи группы, управляющей проектом. Лучшие практики UX способствуют повышению качества взаимодействия пользователей с вашим продуктом и любыми сопутствующими услугами и их восприятия.
Также учитываются бизнес-цели и задачи группы, управляющей проектом. Лучшие практики UX способствуют повышению качества взаимодействия пользователей с вашим продуктом и любыми сопутствующими услугами и их восприятия.
Факторы, влияющие на UX
В основе UX лежит обеспечение того, чтобы пользователи находили ценность в том, что вы им предоставляете. Питер Морвилл представляет это в своей работе User Experience Honeycomb.
Он отмечает, что для значимого и ценного пользовательского опыта информация должна быть:
- Полезное : Ваш контент должен быть оригинальным и удовлетворять потребности
- Используется : Сайт должен быть простым в использовании
- Желательно : изображение, идентичность, бренд и другие элементы дизайна используются для вызова эмоций и признательности
- Доступный для поиска : контент должен быть доступен для навигации и поиска на месте и за его пределами
- Доступно для детей : Контент должен быть доступен для людей с ограниченными возможностями
- Достоверный : Пользователи должны доверять и верить тому, что вы им говорите
Области, связанные с улучшением пользовательского опыта
UX — это растущая область, которая все еще находится в стадии разработки. Создание успешного дизайна, ориентированного на пользователя, включает в себя принципы взаимодействия человека с компьютером (HCI) и включает следующие дисциплины:
Создание успешного дизайна, ориентированного на пользователя, включает в себя принципы взаимодействия человека с компьютером (HCI) и включает следующие дисциплины:
- Управление проектами фокусируется на планировании и организации проекта и его ресурсов. Это включает определение жизненного цикла, который будет использоваться, и управление им, его применение к ориентированному на пользователя процессу проектирования, формирование команды проекта и эффективное руководство командой на всех этапах до завершения проекта.
- User Research фокусируется на понимании поведения, потребностей и мотиваций пользователей с помощью методов наблюдения, анализа задач и других методологий обратной связи.
- Оценка юзабилити фокусируется на том, насколько хорошо пользователи могут изучить и использовать продукт для достижения своих целей. Это также относится к тому, насколько пользователи довольны этим процессом.
- Информационная архитектура (IA) фокусируется на том, как информация организована, структурирована и представлена пользователям.

- Дизайн пользовательского интерфейса фокусируется на предвидении того, что может потребоваться пользователям, и на обеспечении того, чтобы в интерфейсе были элементы, к которым легко получить доступ, понять и использовать для облегчения этих действий.
- Interaction Design (IxD) фокусируется на создании увлекательных интерактивных систем с хорошо продуманным поведением.
- Визуальный дизайн фокусируется на обеспечении эстетичного интерфейса, соответствующего целям бренда.
- Стратегия содержания фокусируется на написании и курировании полезного содержания путем планирования его создания, доставки и управления.
- Доступность фокусируется на том, как человек с ограниченными возможностями получает доступ к сайту, системе или приложению или извлекает из них пользу. Раздел 508 является основным принципом доступности.
- Web Analytics специализируется на сборе, составлении отчетов и анализе данных веб-сайтов.

Список литературы
Что такое UX-дизайн? 15 экспертов по дизайну пользовательского опыта весят
Что такое UX-дизайн?
Важно начать с того, что не существует общепринятого определения UX-дизайна.
Дизайн взаимодействия с пользователем — это концепция, имеющая множество измерений и включающая в себя множество различных дисциплин, таких как дизайн взаимодействия, информационная архитектура, визуальный дизайн, удобство использования и взаимодействие человека с компьютером.
Но давайте попробуем получить более четкое представление о том, что это на самом деле означает.
Определение UX-дизайна
Согласно исследованию Oxford Journal «Взаимодействие с компьютерами»:
Цель UX-дизайна в бизнесе — «повысить удовлетворенность и лояльность клиентов за счет полезности, простоты использования и удовольствия, предоставляемого взаимодействие с продуктом.”
Другими словами, UX-дизайн — это процесс разработки (цифровых или физических) продуктов, которые полезны, просты в использовании и с которыми приятно взаимодействовать. Речь идет о том, чтобы люди получали больше впечатлений от взаимодействия с вашим продуктом, и о том, чтобы убедиться, что они ценят то, что вы предлагаете.
Речь идет о том, чтобы люди получали больше впечатлений от взаимодействия с вашим продуктом, и о том, чтобы убедиться, что они ценят то, что вы предлагаете.
Но, к сожалению, это не исчерпывающее объяснение дизайна UX. Поэтому, чтобы помочь вам лучше понять, что это такое, мы обратились к 15 лидерам мнений в этой области и спросили их:
Что такое UX-дизайн?
Сказал иначе: «Как бы вы описали UX-дизайн тому, кто узнает о нем впервые?»
Вот что они сказали:
- Лаура Кляйн, директор Users Know
- Джон Амир-Аббасси, исследователь пользовательского опыта в Facebook
- Джейсон Огл, основатель и ведущий подкаста User Defenders
- Джастин Мифсуд, Основатель Usability Geek
- Стив Круг, консультант по юзабилити
- Мартин Рединг, руководитель отдела цифрового взаимодействия Virgin Atlantic
- Томер Шарон, руководитель отдела исследований пользователей и показателей Goldman Sachs
- Марике МакКлоски, директор по исследованиям, продукт в UserTesting
- Стив Портигал, директор Portigal Consulting
- Пол Боаг, UX-консультант Boagworks
- Джошуа Портер, партнер Rocket Insights
- Скотт Джонсен, руководитель отдела дизайна в UserTesting
- Уитни Хесс, основатель и главный тренер Vicarious Partners
- Кори Лебсон, консультант по UX-исследованиям
- Рид Джонс, старший.
 Исследователь взаимодействия с пользователем в Autodesk
Исследователь взаимодействия с пользователем в Autodesk
1. UX-дизайн — это процесс, используемый для определения того, каким будет опыт взаимодействия пользователя с вашим продуктом.
Лаура Кляйн, директор Users Know, автор UX для
Lean Startups и Создавайте лучшие продукты
«Если UX — это опыт, который пользователь получает при взаимодействии с вашим продуктом, то UX-дизайн, по определению, — это процесс, с помощью которого мы определяем, каким будет этот опыт.
UX Дизайн случается всегда. Независимо от того, преднамеренно это или нет, кто-то принимает решение о том, как человек и продукт будут взаимодействовать. Хороший UX-дизайн возникает, когда мы принимаем эти решения таким образом, чтобы понимать и удовлетворять потребности как наших пользователей, так и нашего бизнеса ».
2. Дизайн пользовательского опыта — это подход к дизайну, который учитывает пользователя.
Джон Амир-Аббасси, исследователь пользовательского опыта в Facebook
«Ваш вопрос простой, ответ немного сложный, и иногда может быть спорным.
Дизайн пользовательского опыта — это подход к дизайну, который учитывает все аспекты продукта или услуги с пользователем. Это включает в себя не только красоту и функциональность (удобство использования и доступность) продукта или потока, но также такие вещи, как восторг и эмоции — вещи, которые труднее спроектировать и достичь.
В то время как дизайнер может создать переключатель, поток или взаимодействие, которое является красивым, уникальным, привлекательным и функциональным в потоке, UXD распространяется на все дисциплины, которые объединяются, чтобы сделать взаимодействие с пользователем в целом отличным.
Да, у вас есть дизайнеры взаимодействия, но у вас также есть контент-стратеги, информационные архитекторы, исследователи пользователей, инженеры и менеджеры по продуктам — все они несут общую ответственность за создание удобного в использовании интерфейса, который оставляет пользователей довольными, потому что это добавляет им ценности ».
3. UX-дизайн — это решение проблем посредством сочувствия
Джейсон Огл, основатель и ведущий подкаста User Defenders
«UX-дизайн — это эмпатическая практика, созданная для решения человеческих и бизнес-проблем, устранения препятствий и проблем. трение от желаемых целей пользователя — надеюсь, доставит удовольствие от процесса.»
трение от желаемых целей пользователя — надеюсь, доставит удовольствие от процесса.»
4. Проектирование пользовательского опыта — это процесс разработки систем, которые предлагают пользователям отличный опыт.
Джастин Мифсуд, основатель Usability Geek
« Дизайн пользовательского опыта (UXD или UED) — это процесс проектирования, единственная цель которого состоит в том, чтобы разработать систему, которая предлагает пользователям отличный опыт. Таким образом, UXD охватывает теории ряда дисциплин, таких как дизайн пользовательского интерфейса, удобство использования, доступность, информационная архитектура и взаимодействие человека с компьютером.
Дизайн пользовательского интерфейса практикуется разработчиками пользовательского интерфейса, которые особенно озабочены взаимодействием между пользователями и системой, которую они используют.
Так, например, UX-дизайнер возьмет принципы, которые определяют, как сделать продукт доступным, и фактически воплотит эти принципы в процессе проектирования системы, чтобы пользователь, взаимодействующий с ним, считал его доступным. . »
. »
5. UX улучшает, насколько полезным, легким, приятным, востребованным или вызывающим привыкание является использование продукта
Стив Круг, консультант по юзабилити, автор статей
Don’t Make Me Think and Rocket Surgery Made Easy
«В 100 словах? Ой! (Их уже четверо.Ой. Сделайте десять.) Вот и: намеренно мягкий термин «пользовательский опыт» охватывает UX-исследования (выяснение того, как люди воспринимают продукт, систему или услугу и взаимодействуют с ними) и UX-дизайн (улучшение или изменение того, насколько полезно / легко / приятно / товарный / вызывающий привыкание, это его использование). UX произошел от эргономики, ориентированного на пользователя дизайна и юзабилити / информационной архитектуры, пока на волне успеха iPhone он не превратился в текущие 46 специализаций и вкусов, существующих на сегодняшний день. Благодаря своему благородному наследию защиты интересов пользователя («улучшение пользовательского опыта»), он продемонстрировал тревожную тенденцию склоняться к защите интересов производителя (максимизация использования / продаж / зависимости). [Извините за потемнение в конце.] »
[Извините за потемнение в конце.] »
6. Дизайн пользовательского опыта — это выполнение обещания бренда.
Мартин Рединг, руководитель отдела цифрового взаимодействия Virgin Atlantic
« Дизайн пользовательского интерфейса — это самое лучшее. кульминация содержания, исследований, дизайна и стратегии и их влияние на доставку, продажу и использование цифрового продукта или услуги. Во многих случаях пользовательский опыт возникает из-за случайного столкновения кода и предположений о людях, поэтому я думаю, что разница заключается в брендах, которые осознают ценность тщательно продуманного цифрового опыта.Во многих смыслах это исполнение обещания бренда и признание того, что чувства клиентов имеют огромное коммерческое влияние ».
7. UX-дизайн — это искусство и наука генерировать положительные эмоции посредством взаимодействия продуктов
Томер Шарон, управляющий директор, руководитель отдела пользовательских исследований и показателей Goldman Sachs, автор книги
Проверка идей продукта посредством бережливого исследования пользователей
«UX-дизайн — это искусство и наука вызывать положительные эмоции у людей, которые взаимодействуют с продуктами или услугами. »
»
8. UX-дизайн — это стремление создавать продукты с учетом интересов клиента
Марике МакКлоски, исследователь UX, стратег по продуктам и докладчик.
« UX-дизайн — это приверженность созданию продуктов, которые создаются вместе с клиентом. в уме. Он начинается с изучения того, кто такие клиенты и что им нужно, и использования этой информации для предоставления продуктов и услуг, улучшающих качество жизни людей.
Идеи дизайна подтверждаются реальными отзывами клиентов и повторяются, чтобы гарантировать, что конечный продукт будет хорошо работать для тех, кто будет его использовать.”
9. UX-дизайн — это творческий и аналитический процесс определения того, каким будет веб-сайт, устройство или часть программного обеспечения.
Стив Портигал, директор Portigal Consulting, автор книги
Doorbells, Danger and Dead Batteries и Опрос пользователей
«Если мы посмотрим на интерактивную вещь, такую как веб-сайт, устройство или часть программного обеспечения, проектирование пользовательского опыта для этой вещи — это творческий и аналитический процесс определения того, что это будет — что он будет делать для людей, как они будут его использовать, и как он выглядит / звучит / ощущается / пахнет / на вкус.
10. UX-дизайн — это гораздо больше, чем просто проектирование для экрана.
Пол Боаг, консультант по UX из Boagworks, автор книги
User Experience Revolution
«Для меня UX-дизайн — это гораздо больше, чем просто проектирование. для экрана. На взаимодействие с пользователем влияют решения, принимаемые в организации, от совета директоров до того, как разработчик кодирует производительность.
Возьмем, к примеру, новую повязку Disney Magicband. У него нет графического пользовательского интерфейса, но при этом создается потрясающий опыт с использованием датчиков и хорошо реализованной службы поддержки клиентов.»
11. UX-дизайн — это дизайн с осознанием каждой точки соприкосновения, которая составляет общее впечатление от вашего продукта или услуги
Джошуа Портер, партнер Rocket Insights
« UX-дизайн — это простой дизайн с осознанием всех точки соприкосновения, составляющие общее впечатление от вашего продукта / услуги. Таким образом, он выходит за рамки экрана и визуального дизайна и включает такие вещи, как электронная переписка, способ ответа на телефонные звонки, маркетинговые сообщения, политика возврата, примечания к выпуску и все, что между ними.
Таким образом, он выходит за рамки экрана и визуального дизайна и включает такие вещи, как электронная переписка, способ ответа на телефонные звонки, маркетинговые сообщения, политика возврата, примечания к выпуску и все, что между ними.
Очень важно сосредоточить внимание на опыте в эпоху Интернета, потому что, скорее всего, вы никогда не встретитесь лицом к лицу со многими из своих клиентов. Однако со временем буквы «UX» исчезнут, и станет понятно, что все эти вещи являются частью разработки любого продукта или услуги ».
12. UX-дизайн — это процесс глубокого понимания потребностей и целей пользователя.
Скотт Джонсен, руководитель отдела дизайна Alto
«UX-дизайн — это целенаправленное применение логики и обоснования для создания опыта, который предлагает как полезность, так и ценность для конечного пользователя.Это процесс глубокого понимания потребностей и целей пользователя, определения, где существуют их самые большие проблемы, и совместной работы над поиском способов решения этих проблем. UX-дизайн редко концентрируется на создании единого экрана. Вместо этого UX-дизайн представляет собой преднамеренный акт создания бесчисленных взаимодействий, охватывающих весь путь пользователя в рамках данного продукта, при соблюдении стандартов бренда, дизайна и удобства использования ».
UX-дизайн редко концентрируется на создании единого экрана. Вместо этого UX-дизайн представляет собой преднамеренный акт создания бесчисленных взаимодействий, охватывающих весь путь пользователя в рамках данного продукта, при соблюдении стандартов бренда, дизайна и удобства использования ».
13. Пользовательский опыт это стремление разрабатывать продукты и услуги с целеустремленностью, состраданием и честностью.
Уитни Хесс, основатель и главный тренер Vicarious Partners
«Пользовательский опыт — это стремление разрабатывать продукты и услуги с целеустремленностью, состраданием и честностью.Это бесконечный процесс видения мира с точки зрения клиентов и работа над улучшением качества их жизни.
Это бесконечный процесс поддержания здоровья бизнеса и поиска новых способов помочь ему устойчиво расти. Это идеальный баланс между зарабатыванием денег и смыслом ».
(Примечание: если вы хотите узнать больше о взглядах Уитни на пользовательский опыт, ознакомьтесь с этой статьей. )
)
14. Это практика удовлетворения потребностей людей до, во время и после разработки продукта
Кори Лебсон, Консультант по UX-исследованиям, автор
The UX Careers Handbook
Хотя я понимаю, что вы нацелены на общую картину, я как пользователь-исследователь думаю о UX *-дизайне *, в частности, как о дизайне взаимодействия, о части пирога UX вместе с целый ряд других наборов навыков UX, некоторые из которых полностью ориентированы на дизайн, а некоторые нет.Я был в более чем одной ситуации, когда люди называли меня UX-дизайнером, который занимается исследованиями. Конечно, есть люди, которые занимаются исследованием UX-дизайна, но не я. Моя UX идентичность — это просто личность старого доброго исследователя. Таким образом, я попадаю в другую часть пирога UX, тесно связанную с дизайном UX, но все же только параллельно ».
15. UX-дизайн — это радовать пользователей, предвосхищая их потребности и давая им то, о чем они даже не догадывались.

Reed Jones, Sr.Исследователь взаимодействия с пользователем в Autodesk
«Многие люди заявляют, что опыт нельзя спроектировать, потому что опыт — это то, что есть у людей, а не то, что можно спроектировать. С одной стороны, полностью согласен.
С другой стороны, UX позволяет нам определить, что отличает хороший опыт от плохого. А когда все сделано правильно, разработанные элементы опыта становятся невидимыми, и пользователь рад, потому что мы предвидели его потребности дать им то, о чем они не думают просить.”
Что вы думаете?
Как видите, UX-дизайн имеет множество интерпретаций, но на самом деле все дело в том, чтобы держать пользователей в центре всего, что вы создаете.
П.С. Огромное спасибо всем замечательным людям, которые внесли свой вклад в эту статью! Если вы знаете кого-нибудь, кто нашел бы его полезным, поделитесь им с ним. Для дальнейшего чтения:
Хотите узнать больше?
Если вы хотите узнать, как UserTesting может помочь вам понять своих клиентов с помощью человеческого анализа по запросу, свяжитесь с нами здесь.
Что такое дизайн пользовательского опыта? Обзор, инструменты и ресурсы — Smashing Magazine
Об авторе
Джейкоб Габе — основатель и главный редактор Six Revisions, веб-публикации для веб-разработчиков и дизайнеров, а также заместитель редактора Design Instruct, веб-сайта…
Больше о
Джейкоб
↬
Веб-сайты и веб-приложения становятся все более сложными по мере развития технологий и методологий нашей отрасли. То, что раньше было односторонней статической средой, превратилось в очень богатый и интерактивный опыт.[Ссылки проверены и исправлены 3 марта 2017 г.]
Но независимо от того, насколько сильно изменился производственный процесс, успех веб-сайта по-прежнему зависит только от одного: от того, как его воспринимают пользователи. «Имеет ли этот сайт ценность? Легко ли им пользоваться? Нравится ли им пользоваться? » Это вопросы, которые возникают у посетителей, когда они взаимодействуют с нашими продуктами, и они формируют основу их решений о том, следует ли им стать постоянными пользователями.
Веб-сайты и веб-приложения становятся все более сложными по мере развития технологий и методологий нашей отрасли.То, что раньше было односторонней статической средой, превратилось в очень богатый и интерактивный опыт.
Но независимо от того, насколько сильно изменился производственный процесс, успех веб-сайта по-прежнему зависит только от одного: от того, как его воспринимают пользователи. «Имеет ли этот сайт ценность? Легко ли им пользоваться? Нравится ли им пользоваться? » Это вопросы, которые возникают у посетителей, когда они взаимодействуют с нашими продуктами, и они формируют основу их решений о том, следует ли им стать постоянными пользователями.
Что такое пользовательский опыт?
Пользовательский опыт (сокращенно UX) — это то, что человек чувствует при взаимодействии с системой. Система может быть веб-сайтом, веб-приложением или настольным программным обеспечением и, в современном контексте, обычно обозначается некоторой формой взаимодействия человека с компьютером (HCI).
Те, кто работает над UX (так называемые UX-дизайнеры), изучают и оценивают, как пользователи относятся к системе, глядя на такие вещи, как простота использования, восприятие ценности системы, полезность, эффективность при выполнении задач и так далее.
Дополнительная литература по SmashingMag:
Дизайн взаимодействия с пользователем — это стремление заставить их ответить «да» на все эти вопросы. Это руководство направлено на то, чтобы познакомить вас с профессиональной дисциплиной UX-дизайна в контексте веб-систем, таких как веб-сайты и приложения.
UX-дизайнеры также рассматривают подсистемы и процессы внутри системы. Например, они могут изучить процесс оформления заказа на веб-сайте электронной коммерции, чтобы узнать, находят ли пользователи процесс покупки товаров на веб-сайте легким и приятным.Они могли бы вникнуть глубже, изучив компоненты подсистемы, например увидев, насколько эффективно и приятно пользователям заполнять поля ввода в веб-форме.
По сравнению со многими другими дисциплинами, особенно с веб-системами, UX является относительно новым. Термин «пользовательский опыт» был введен доктором Дональдом Норманом, исследователем когнитивных наук, который также первым описал важность дизайна, ориентированного на пользователя (идея о том, что дизайнерские решения должны основываться на потребностях и желаниях пользователей).
Почему так важен UX?
В настоящее время, когда так много внимания уделяется дизайну , ориентированному на пользователя, описание и обоснование важности разработки и улучшения пользовательского опыта кажется почти ненужным. Мы могли бы просто сказать: «Это важно, потому что это касается потребностей наших пользователей — сказано достаточно», и, вероятно, все будут удовлетворены этим.
Однако те из нас, кто работал в индустрии веб-дизайна до кодификации ориентированного на пользователя дизайна, удобства использования и веб-доступности, знали бы, что раньше мы делали веб-сайты по-другому. Прежде чем наши клиенты (и мы) осознали ценность дизайна, ориентированного на пользователя, мы принимали дизайнерские решения, основываясь только на двух вещах: на том, что мы считали прекрасным, и на том, что клиент хотел видеть.
Прежде чем наши клиенты (и мы) осознали ценность дизайна, ориентированного на пользователя, мы принимали дизайнерские решения, основываясь только на двух вещах: на том, что мы считали прекрасным, и на том, что клиент хотел видеть.
Мы строили взаимодействие на основе того, что, как нам казалось, работало — мы разработали для себя. Основное внимание уделялось эстетике и бренду, практически не задумываясь о том, как люди, которые будут пользоваться сайтом, будут к нему относиться.
За тем, что мы делали, не стояла наука. Мы сделали это, потому что результаты выглядели хорошо, потому что они были креативными (так мы думали) и потому, что этого хотели наши клиенты.
Но это десятилетие стало свидетелем трансформации Интернета. Он не только стал более распространенным — в 2008 году у Интернета было по крайней мере 1,5 миллиарда пользователей во всем мире — но и веб-сайты стали настолько сложными и многофункциональными, что для их эффективности они должны иметь отличный пользовательский интерфейс.
Кроме того, пользователи получают доступ к веб-сайтам все большим количеством способов: мобильные устройства, обширный ландшафт браузеров, различные типы Интернет-соединений.
Мы также осознали важность доступности — i.е. универсальный доступ к нашим веб-продуктам — не только для тех, у кого есть особые требования, например, для программ чтения с экрана и нетрадиционных устройств ввода, но и для тех, у кого нет широкополосного подключения или у кого старые мобильные устройства и т. д.
Со всеми этими радикальными изменениями веб-сайты, которые неизменно выделялись, были теми, которыми было приятно пользоваться. Движущим фактором того, как мы создаем веб-сайты сегодня, стал опыт, который мы хотим дать людям, которые будут их использовать.
В каких ситуациях UX-дизайн может быть полезен?
Сказать, что все веб-системы выиграют от тщательной оценки и дизайна пользовательского опыта, легко; Спорить с этим сложно, если вы вообще заботитесь о дизайне, ориентированном на пользователя. Но мы не живем в идеальном мире, и у нас нет неограниченных ресурсов. Таким образом, мы должны расставить приоритеты и определить области, которые могут получить максимальную выгоду от дизайна UX и дизайнеров UX.
Сложные системы
Чем сложнее система, тем более сложными должны быть планирование и архитектура.Хотя вложение в полномасштабное исследование UX с участием многих участников для простого статического веб-сайта кажется чрезмерным, многогранные веб-сайты, интерактивные веб-приложения и веб-сайты электронной коммерции значительно выиграют от дизайна UX.
Системы, которые связаны с множеством пользовательских задач, должны восприниматься как ценные, приятные и эффективные. Дизайнеры рискуют потерять прибыль, пренебрегая пользовательским интерфейсом.
Стартапы
Стартапы и небольшие компании обычно не имеют ресурсов, чтобы нанять для этого преданных своему делу сотрудников.Например, 37Signals (теперь Basecamp), небольшая стартап-компания, которая создает очень успешные и надежные веб-приложения, включая Basecamp и Highrise, полагается на разносторонних людей, людей, которые могут «носить разные шляпы».
В этой ситуации обучение существующих сотрудников (в частности, веб-дизайнера) принципам и процессам UX или заключение контракта на UX-работу по мере необходимости может быть более подходящим, чем наем штатного сотрудника. Однако создание надежного пользовательского опыта для пользователей в самых первых версиях продукта или услуги, безусловно, может выделить их и привлечь внимание пользователей.Но как владельцу стартапа иногда может просто не хватить ресурсов для найма опытного UX-дизайнера.
Проекты с «нормальным» бюджетом
Небольшим агентствам, работающим с малым и средним бизнесом, необходимо поддерживать низкие затраты для клиентской базы и расставлять приоритеты по результатам, чтобы не выходить за рамки бюджета. В этих ситуациях основное внимание уделяется процессу сборки, а не планированию, исследованиям и анализу. Проекты с небольшим бюджетом будут больше стимулироваться запуском конечного продукта.Это не означает, что эти проекты не выиграют от хорошего UX — конечно, получат — но на практике малые или средние компании часто не чувствуют себя обязанными инвестировать ресурсы во что-то, что не является необходимым для запуска сайт.
Проекты с более длительными временными рамками
По простой логике добавление винтика к традиционному процессу создания веб-сайтов увеличит сроки. На дизайн пользовательского опыта нужно выделить время. Теоретически UX-дизайнеры могли бы сократить сроки, взяв на себя некоторые задачи, традиционно возлагаемые на веб-дизайнеров и разработчиков, тем самым потенциально экономя время и затраты на этапах проверки, решая проблемы пользователей.
Что нужно знать о UX-дизайне
UX-дизайн — это потрясающая дисциплина, но она не может или не будет выполнять определенные задачи.
UX-дизайн — это не один размер для всех
Дизайн взаимодействия с пользователем не будет работать в каждой ситуации для каждого пользователя, потому что, как люди, мы все разные. То, что работает для одного человека, может иметь противоположный эффект на другого. Лучшее, что мы можем сделать, — это спроектировать конкретный опыт и способствовать определенному поведению, но мы не можем создать, навязать или предсказать сам реальный опыт.
И точно так же, как мы не можем спроектировать взаимодействие с пользователем, мы не можем воспроизвести взаимодействие с одним сайтом точно на другом сайте. Пользовательский опыт на разных веб-сайтах будет разным. дизайн должен быть адаптирован к целям, ценностям, производственному процессу и продуктам веб-сайта.
Невозможно напрямую оценить с помощью традиционных показателей
Вы не можете определить эффективность пользовательского интерфейса, основываясь только на статистике, такой как просмотры страниц, показатели отказов и коэффициент конверсии.Мы можем делать предположения и мы можем запрашивать у пользователей анекдотические доказательства, но мы не можем установить приложение (по крайней мере, пока), которое автоматически записывает статистику взаимодействия с пользователем напрямую.
Не то же самое, что удобство использования
Пользовательский опыт и удобство использования стали синонимами, но эти два поля четко различаются. UX обращается к тому, как пользователь себя чувствует при использовании системы, а удобство использования — это удобство и эффективность интерфейса.
Удобство использования является важной частью пользовательского опыта и играет важную роль в эффективном и приятном опыте, но также важную роль играют наука о человеческих факторах, психология, информационная архитектура и принципы дизайна, ориентированного на пользователя.
Критика UX как профессии
Не все понимают ценность наличия UX-дизайнера в команде. Аргументы против найма UX-специалистов вращаются вокруг предполагаемых связанных затрат, избыточности набора навыков и страха перед изменениями.
Еще одно повод для беспокойства О
Традиционный процесс создания веб-сайтов, особенно в небольших агентствах и стартапах, ресурсы которых не так обширны, как им хотелось бы, состоит из одного веб-дизайнера и одного веб-разработчика.Веб-дизайнер может быть тем, кто развивает взаимодействие с пользователем, наряду с другими задачами, такими как проектирование каркаса и функционального прототипа, в то время как разработчик создает рабочий веб-сайт в соответствии с указаниями дизайнера. Специалист по UX только усложняет этот процесс.
Слишком далеко от процесса
Некоторые люди, занимающиеся созданием веб-сайтов, считают, что дизайнеры UX слишком далеки от реального процесса. Например, Райан Карсон, основатель Carsonified и ведущий представитель индустрии веб-дизайна, раскритиковал профессионалов UX, которые «не участвуют в повседневном процессе проектирования, создания, тестирования, маркетинга и обновления веб-проекта. .
Этот взгляд на профессию в основном говорит о том, что профессионалы UX, не имеющие опыта в реальном процессе создания веб-сайтов, не могут создавать решения так же профессионально, как люди, которые создают реальные продукты.
Тем не менее, многие профессионалы UX имеют опыт работы в процессе сборки; многие из них были веб-дизайнерами или разработчиками, которые предпочли специализироваться в этой конкретной области производственного процесса.
Добавляет расходы
Простая логика подсказывает, что наем UX-специалиста стоит денег (если только они не хотят работать бесплатно, а их нет).
Встречный аргумент состоит в том, что мы должны рассматривать UX-дизайн как вложение. Хотя преимущества UX не так очевидны, как преимущества других частей веб-сайта или приложения, позже он может привести к более высокой отдаче. Например, простое улучшение пользовательского интерфейса процесса оформления заказа может увеличить доход на миллионы долларов.
Результаты не поддаются прямому измерению
Оценить эффективность и окупаемость инвестиций в дизайн UX с помощью количественных показателей сложно.Это потому, что поле субъективно. UX имеет дело с эмоциями пользователей, и вы не можете указать на это число так, как это делаете, с просмотром страниц, скоростью загрузки или конверсией.
Вместо этого мы должны получать результаты косвенно, анализируя уровни доходов, просмотры страниц, опросы пользователей до и после и тому подобное. Однако утверждение, что любые положительные эффекты являются результатом лучшего пользовательского опыта или эстетики или какого-либо другого фактора, такого как улучшенный маркетинг или оптимизация производительности внешнего интерфейса, было бы неубедительным.
Трудность состоит в том, чтобы попытаться количественно оценить эффекты, которые носят субъективный характер. Мы должны полагаться на качественные доказательства.
Задачи и методы UX-дизайнеров
UX-дизайнеры выполняют различные задачи на разных этапах процесса. Вот несколько вещей, которые они предоставляют.
Оценка текущей системы
Если система уже существует, профессионал UX оценит ее текущее состояние в целом. Они будут сообщать о проблемах и предлагать исправления на основе анализа данных исследований.
A / B-тестирование
UX-специалист может разработать исследование для сравнения эффективности и качества различных пользовательских интерфейсов.
Это делается путем утверждения гипотезы (например, «Зеленая кнопка более привлекательной, чем красная»), предложения или создания нескольких версий дизайна, определения того, что означает «лучший опыт» (например, «Зеленая кнопка — это лучше, потому что пользователи нажимают на нее чаще »), а затем проводят тест.
Опросы пользователей
UX-дизайнер может опросить существующих и потенциальных пользователей системы, чтобы понять, какой дизайн будет наиболее эффективным.Поскольку пользовательский опыт субъективен, лучший способ напрямую получать информацию — это изучать и взаимодействовать с пользователями.
Каркасы и прототипы
Основываясь на своих выводах, UX-специалисты могут разработать каркасы различных макетов и, возможно, также прототипы с более высокой точностью.
Потоки пользователей
Проектирование того, как пользователи должны перемещаться по системе, — еще один популярный результат.
Storytelling
Привлекая эмоции пользователей и опираясь на знакомые элементы, дизайнеры UX рассказывают истории и преподают информацию.Узнайте больше о ценности рассказывания историй в контексте UX в сообщении, состоящем из двух частей «Улучшение пользовательского опыта с помощью рассказывания историй».
Шаблоны проектирования
Шаблоны обеспечивают последовательность и способ найти наиболее эффективный «инструмент» для работы. С помощью шаблонов проектирования пользовательского интерфейса, например, выбор правильных элементов пользовательского интерфейса (например, вкладок модулей, хлебных крошек, слайд-шоу) для определенных задач в зависимости от их эффективности приводит к лучшему и более знакомому опыту. UX-дизайнеры не только предлагают шаблоны дизайна, которые используются на других веб-сайтах, но и разрабатывают собственные шаблоны специально для текущего проекта.
Профили пользователей и персонажи
Знание своей аудитории — это первый шаг в UX-дизайне, который позволяет вам развивать опыт, отражающий голос и эмоции ваших пользователей. Персонажи могут быть разработаны с использованием данных веб-сайта.
Инвентаризация контента
Проще говоря, инвентаризация контента — это организованный список страниц на веб-сайте. Проведение инвентаризации контента — это шаг к предложению изменений в информационной архитектуре для улучшения взаимодействия с пользователем (например,поток пользователей, удобство поиска и эффективность).
Руководства по стилю контента
Последовательность имеет решающее значение для создания запоминающегося пользовательского опыта через ваш бренд. Руководства по стилю контента дают писателям и дизайнерам основу для работы при создании контента и разработке дизайна, а также обеспечивают соответствие бренда и элементов дизайна целям владельца.
Правила брендинга Нью-Йорка I Love.
Есть много других результатов проектирования UX; ознакомьтесь с этим более полным списком.
Торговые инструменты
Вот несколько популярных и легко доступных инструментов для профессионалов UX. Инструменты предназначены не только для профессионалов UX; разработчики, дизайнеры и дизайнеры взаимодействия, среди прочего, также используют их.
Приложения для создания каркасов и прототипов
Каркасные схемы и прототипы можно выполнить простым пером и бумагой. Бумажное прототипирование, в частности, имеет много преимуществ, таких как дешевизна, возможность группового прототипирования и быстрое и простое изготовление.
Вот некоторые программные инструменты для создания макетов и прототипов:
Программное обеспечение для A / B-тестирования
A / B-тестирование (также известное как сплит-тестирование или многовариантное тестирование) сравнивает разные версии страницы, и его можно проводить с любым из несколько программ.
По сути, программное обеспечение для A / B-тестирования разделяет трафик веб-сайта на два равных сегмента. Одна группа видит версию A, а другая — версию B. Статистика, такая как коэффициент конверсии и показатель отказов, отслеживается для каждой версии.На основании этой статистики сплит-тестирование определяет, какая версия лучше. Одно из самых популярных приложений для A / B-тестирования — Оптимизатор веб-сайтов Google.
Программа инвентаризации контента
Существует множество методов инвентаризации контента. Использование локального серверного приложения (для которого вам потребуется доступ к веб-серверу) лучше всего подходит для рабочих веб-сайтов; будучи ближе к источнику, чем стороннее программное обеспечение, эти приложения, естественно, будут более точными и эффективными.Вы можете использовать такой же простой инструмент, как Excel, для создания инвентаризации контента и управления им (ознакомьтесь с шаблоном GetUXIndex ()).
Веб-сайты, созданные с помощью систем управления контентом, таких как WordPress и Drupal, обычно имеют встроенные инструменты, отображающие карту существующего веб-сайта.
Программное обеспечение для тестирования и обратной связи с пользователями
Опрос пользователей — еще одна популярная задача UX-дизайна. Самый эффективный и экономичный способ сделать это — использовать приложение для опроса или обратной связи и удаленное пользовательское тестирование.
Инструментов обратной связи с пользователями предостаточно. Общие инструменты опроса, такие как PollDaddy, представляют собой гибкие решения, которые можно использовать и для других задач. Существуют инструменты обратной связи, ориентированные на удобство использования, такие как Usabilla, и службы удаленного тестирования пользователей, такие как Usability Hub, которые проводят тесты на удобство использования для проверяющих.
Аналитическое программное обеспечение
UX-дизайнеры могут анализировать статистику трафика, чтобы предположить, какие типы взаимодействия будут наиболее эффективными для аудитории веб-сайта.
Допустим, данные показывают, что самым популярным браузером для веб-сайта является Google Chrome. Google Chrome считается браузером для опытных пользователей (в отличие от Internet Explorer, который является более распространенным). Исходя из этого предположения, UX-дизайнер может создавать пользовательский опыт, который понравится опытным пользователям и технически подкованным людям.
Google Analytics — это многофункциональный и бесплатный аналитический инструмент.
Веб-сайты О UX
Многие веб-сайты посвящены теме UX. Вот несколько из них.
UX Magazine
UX Magazine — это высококачественный ресурс, на котором публикуются дискуссии о способах улучшения взаимодействия с пользователем.
Стенд UX
UX Booth — это блог с несколькими авторами, обслуживающий сообщество пользователей. Он также охватывает удобство использования и дизайн взаимодействия.
Обмен стеков
Все еще находится в стадии бета-тестирования UI Stack Exchange (часть сети Stack Overflow) — это совместно редактируемый веб-сайт вопросов и ответов для исследователей пользовательского интерфейса и экспертов.
Stack Overflow, популярный веб-сайт вопросов и ответов по программированию, предлагает отличные цепочки вопросов с тегами UX и Usability.Разработка пользовательского интерфейса
UIE — крупнейшая в мире исследовательская организация по юзабилити. Он публикует статьи и результаты исследований на своем веб-сайте.
UXmatters — это веб-журнал, в котором публикуются материалы о стратегиях взаимодействия с пользователем, информация о дисциплине UX и многое другое. 52 Weeks of UX
Этот веб-сайт Джошуа Портера и Джошуа Брюэра охватывает темы, связанные с «процессом проектирования для реальных людей». Коробки и стрелки
Хотя Boxes and Arrows описывает себя как «посвященный практике, инновациям и обсуждению дизайна», на сайте регулярно публикуются первоклассные статьи о UX.Семантика
Питер Морвилл, основатель Semantic Studios, ведущего консультанта по информационной архитектуре, пользовательскому опыту и возможности поиска, пишет о пользовательском опыте (и связанных темах) в этой веб-колонке.
Блог Дмитрия Фадеева о дизайне в контексте функции.101 Вещи, которые я узнал в школе интерактивного дизайна
Дизайн взаимодействия тесно связан с UX, и этот блог предлагает короткие и «легко усваиваемые» сообщения по этой теме.
На этом веб-сайте есть цитаты по теме UX.Цитаты пользователя
Пользовательский опыт — это все о пользователе (вот почему так важны персонажи). В этом блоге на Tumblr рассказывается история UX с точки зрения пользователя, приводятся цитаты пользователей различных систем.
Konigi индексирует новости, ресурсы и инструменты для UX-дизайнеров (в красивом макете галереи, который упрощает просмотр веб-сайта) .90% всего
В этом блоге ведущего эксперта по пользовательскому опыту Гарри Бриннулла рассказывается об информационной архитектуре, пользовательском опыте и природе «хорошего дизайна».»DarkPatterns.org
В этой библиотеке шаблонов проектирования обсуждаются распространенные тактики для обескураживания пользователей, которые могут помочь UX-дизайнерам найти шаблоны, которых следует избегать, если они хотят создать положительный пользовательский опыт.
Этот веб-журнал посвящен взаимодействию и UX-дизайну. Обязательно ознакомьтесь с разделом UX Tips, где индексируются твиты, хешированные с # uxtips.UX Pond.
UX Pond — это поисковая система, посвященная контенту, связанному с UX.
Adaptive Path, ведущая компания по разработке пользовательского интерфейса и пользовательского опыта, ведет блог с полезным контентом по UX и дизайну пользовательского интерфейса.Ставить людей на первое место
Этот портал содержит ссылки, статьи, ресурсы и новости о UX и «инновациях, ориентированных на людей», которые курирует итальянская компания Experientia.nForm Blog.
В блоге nForm (консалтинговой группы, специализирующейся на пользовательском опыте) публикуется отличный контент, имеющий отношение к UX-дизайнерам.
Блог Viget Advance, производящей веб-сайты, посвященный UX, Nielsen Norman Group
Уважаемый исследователь юзабилити и новаторский автор Якоб Нильсен ведет колонку под названием Alertbox на тему юзабилити и UX.UX-массив
Сара Саммерс, евангелист пользовательского опыта Microsoft, ведет блог о (как вы уже догадались) UX в своем блоге.
UX Storytellers использует одну из методологий своей профессии (сторителлинг), чтобы рассказывать истории профессионалов UX, UI и IA.
Дополнительная литература по UX-дизайну (и связанным областям)
(al)
Что такое пользовательский опыт? | Определение и обзор
Определение: Пользовательский опыт — это ощущение, которое испытывают пользователи при использовании продукта, приложения, системы или услуги.Это широкий термин, который может охватывать все, что угодно: от того, насколько хорошо пользователь может ориентироваться в продукте, насколько он прост в использовании, насколько актуален отображаемый контент и т. Д.
Что такое пользовательский опыт?
User Experience (UX) — это целостный путь, который проходят пользователи при использовании продукта. Он включает не только их прямое взаимодействие с продуктом, но и то, как он вписывается в общий процесс выполнения задач.
Независимо от того, находятся ли различные аспекты взаимодействия под непосредственным контролем продукта или просто связаны с продуктом, общий опыт считается частью UX с точки зрения пользователя.Каждая точка взаимодействия между клиентом и компанией входит в общий пользовательский опыт.
В чем разница между UI и UX?
UI и UX часто используются как взаимозаменяемые, но когда акронимы на самом деле прописаны, пользовательский интерфейс и пользовательский интерфейс сильно различаются.
Пользовательский интерфейс — это буквально то, что пользователь видит и взаимодействует с ним: кнопки, макет, навигация, поля формы и т. Д. Подобно кабине самолета или кнопкам на пульте дистанционного управления, это то, что пользователь видит, прикасается и щелкает.«UI» также иногда может быть сокращением для «внешнего вида» продукта.
Пользовательский интерфейс включает в себя гораздо более широкий спектр элементов, чем пользовательский интерфейс, хотя пользовательский интерфейс определенно содержится в этом более широком определении. Пользовательский опыт включает в себя все, что делает конечный пользователь, связанный с продуктом, в том числе то, как он вписывается в его общий рабочий процесс, а также шаги до и после фактического использования продукта. Кроме того, User Experience показывает, как эти взаимодействия будут меняться с течением времени по мере развития использования клиентами и изменения продукта и компании.
Каковы принципы UX-дизайна?
Усилия UX сосредоточены на том, чтобы сделать весь путь к клиенту приятным и продуктивным. Это начинается с выделения ценности решения, чтобы было ясно, какие возможности и преимущества продукт может предложить потенциальным и текущим клиентам, и что ценностное предложение явно желательно для целевого рынка.
Чтобы достичь этого, UX стремится сделать это значение обнаруживаемым и доступным. Это включает в себя четкие формулировки и изображения, а также краткий и простой путь для понимания потенциала продукта, а также учет пользователей, которые могут иметь физические ограничения.
Следующим шагом будет стимулирование взаимодействия и использования продукта, что влечет за собой плавное и ясное начало работы и четкую иерархию навигации. Пользователи должны иметь возможность начать использовать продукт и как можно быстрее осознать его ценность, даже если это предложение для крупного предприятия.
Отсюда UX продолжает совершенствовать взаимодействие с клиентами, устраняя точки трения и минимизируя необходимые шаги для выполнения различных задач. По мере развития самого продукта UX может выходить за пределы продукта, помогая решать связанные задачи, которые напрямую влияют на ценностное предложение и удовлетворенность фактическим опытом работы с продуктом.Это уточнение может также включать в себя обеспечение единообразия продукта и предоставление максимально подробных контекстных указаний.
Все эти цели достигаются с помощью различных тактик, направленных на лучшее понимание реальных потребностей пользователей. Одним из наиболее важных является постоянное оспаривание внутренних предположений о том, что клиенты пытаются делать и как они на самом деле используют продукт, в сравнении с тем, что, по мнению разработчиков продукта и UX-команд, хотят и делают клиенты. Подтверждение предположений и теорий — или обнаружение их недостатков — потребует дальнейших улучшений.
Чем занимается UX дизайнер?
UX-дизайнер использует набор инструментов, охватывающий исследования и тестирование пользователей, графический дизайн, макет, язык и формулировку. Они могут кодировать (обычно в области HTML / CSS), создавать каркасы и макеты, разрабатывать логотипы и кнопки или даже писать текст, который появляется в продукте.
Чтобы понять качество обслуживания клиентов, дизайнеры UX могут проводить интервью с клиентами или участвовать в них, чтобы получить лучшее представление о том, что важно для клиентов и как они выполняют важные задачи (либо с продуктом, либо с использованием альтернативных методов).Когда продукт готов, UX часто берет на себя инициативу по тестированию удобства использования, разработке сценариев, анализу результатов или даже проведению самих тестов.
После того, как продукт будет доставлен, дизайнеры UX будут использовать аналитику, чтобы глубже погрузиться в путь клиента и попытаться определить, какие рабочие процессы успешны, а какие повествования наталкиваются на препятствия.
UX-дизайнеры также будут определять «визуальную грамматику» для продукта, создавая или выбирая значки и типографику, которые сообщают о бренде и предоставляют пользователям визуальные подсказки, с которыми они познакомятся со временем.Они также гарантируют, что язык, используемый на сайте, является актуальным и понятным для аудитории, а также будет последовательным и знакомым на протяжении всего пути к покупке.
В чем ценность UX-дизайна для менеджеров по продукту?
UX-дизайн и управление продуктом — две стороны одной медали; UX охватывает пользовательскую часть, а управление продуктом заботится о бизнес-стороне дома. Но, в отличие от монеты, между двумя дисциплинами много общего.
Менеджеры по продуктам в основном сосредотачиваются на том, «что» часть уравнения: каков целевой рынок, какие проблемы пытается решить продукт, какие возможности должны быть в наличии для решения этих проблем, какова бизнес-модель и ценностное предложение. , так далее.Между тем, UX концентрируется на компоненте «как» разработки продукта, а именно на том, как пользователь собирается выполнять свои задачи.
Оставляя «как» UX-дизайну, менеджмент продукта может тратить свое ограниченное время на многие другие аспекты продукта для людей с более острым вниманием и опытом в отношении пути клиента, удобства использования и пользовательского интерфейса. И, объединившись с UX-дизайном вместо того, чтобы пытаться сделать все самостоятельно, менеджеры по продукту получают преимущества от дополнительных перспектив и точек зрения на создание общего выигрышного опыта.
Лучшие отношения между управлением продуктом и UX-дизайном начинаются с проведения исследований пользователей и совместной разработки сценариев использования. Это создает единую основу, поскольку каждая сторона переходит к работе над своими сферами деятельности, и гарантирует, что пользовательский опыт полностью зависит от бизнес-целей и потребностей клиентов.
Продуктовые менеджеры также могут извлечь выгоду из повышения своего образования в области UX и включения дизайна UX в свой общий подход. Это гарантирует, что стратегия, которую они устанавливают, и видение, которое они рисуют, полностью учитывают пользовательский опыт, что имеет важное значение для конечного успеха или неудачи продукта.

 Эксперт по интерактивному дизайну знает, как создавать привлекательные дизайны, с которыми пользователи любят взаимодействовать.
Эксперт по интерактивному дизайну знает, как создавать привлекательные дизайны, с которыми пользователи любят взаимодействовать. payscale.com/research/US/Job=Graphic_Designer/Salary
payscale.com/research/US/Job=Graphic_Designer/Salary


 Исследователь взаимодействия с пользователем в Autodesk
Исследователь взаимодействия с пользователем в Autodesk