Как парсить сайт php: Как написать парсер на PHP
Многопоточный парсинг на PHP | Трепачёв Дмитрий
В случае, если вы парсите большие сайты,
парсинг может затянутся на достаточно длительное время — на часы или даже дни.
Проблема в том, что ваш парсер не использует все ресурсы вашего компьютера и интернет
канала, к примеру, когда PHP скрипт делает запрос к странице сайта,
который он парсит, то он достаточно долго ожидает ответ этого сайта —
скрипт дальше не выполняется, а ждет ответа этой страницы.
Для ускорения процесса можно
запустить несколько PHP скриптов, каждый из
которых будет парсить свои страницы сайта.
В этом случае процесс парсинга существенно ускорится — порой в десятки раз.
Для начала будем считать, что парсинг осуществляется на вашем
локальном компьютере, а не в интернете на сервере.
Часто парсер на сервер и не надо выкладывать, если он разовый, а не периодический.
На самом деле PHP — не самый подходящий язык для многопоточного парсинга,
но что делать — чаще всего сайт интегрируется с парсером, а сайт работает
на PHP, или же вы кроме PHP ничего и не знаете — и нет смысла учить другой язык
ради написания парсера.
Разделение потоков
Пусть скрипт, который осуществляет
парсинг, называется parser.php.
Мы можем запускать его с разными
GET параметрами, разделяя разные потоки.
Например: parser.php?num=1, parser.php?num=2
и так далее.
Самое простое, что мы можем сделать — открыть этот скрипт
в нескольких вкладках браузера с разными
GET параметрами, тем самым запустив
несколько копий этого PHP скрипта.
Хорошо, у нас сейчас запущено несколько
копий одного скрипта, и каждая копия будет
парсить разные страницы одного сайта —
это мы указываем разными GET параметрами.
Теперь нам надо разделить обязанности копий
скрипта — указать каждой копии, что именно
она должна парсить. Это разделение обычно
зависит от структуры того сайта,
который мы парсим.
Самое простое, что можно сделать,
это разделить потоки по главному меню сайта:
каждый пункт — отдельный поток.
Получится столько потоков для парсинга — сколько пунктов в меню.
Каждый поток запускаем своим GET запросом и каждый поток
заходит на свою страницу меню, собирает оттуда ссылки (например, подменю или пагинацию)
проходит по этим ссылкам, и так далее.
Можно сделать и посложнее. Сделаем скрипт-инициатор, который
строит план парсинга. Его удобно использовать, например, в таком случае —
когда на одной странице сайта находятся ссылки на все страницы,
которые вам нужно спарсить. В этом случае скрипт-инициатор
парсит эти ссылки, сохраняет в базу данных.
Затем в дело вступают потоки. Запускаем столько потоков,
сколько нам нужно. Каждый поток перед запуском берет из таблицы
одну запись из БД, помечает в специальном поле, что эта ссылка в обработке,
и начинает парсить страницу по ссылке. Следующий поток берет
следующую незанятую запись из БД, помечает ее занятой, парсит ее и так далее.
Записей в базе может быть больше, чем запущенных потоков.
Поэтому, как только поток отработал свою ссылку, он помечает ее как завершенную
и берет следующую незанятую ссылку.
В общем и целом, как запускать потоки, зависит от того сайта, который
вы парсите и от вашей фантазии. Дело опыта, поэтому в задачах
вы обязательно потренируетесь в этом.
Особенность браузеров
Когда вы запускаете потоки, открывая вкладки
в браузере — вас ждет подвох.
На самом деле сработают первые
6-10 вкладок (зависит от браузера). Остальные просто повисят до конца парсинга
и сработают только после того, как первые 6-10 вкладок закончат свою
загрузку.
Это связано с устройством браузеров — они разрешают одновременно
для одного сайта обрабатывать 6-10 запросов и ничего с этим не сделать.
Пока эти запросы не будут выполнены — остальные ожидают.
Где это может вылезти —
к примеру у вас на сайте 20 CSS файлов. В этом случае время загрузки существенно
увеличится, так как они будут грузится по 6-10 файлов,
а остальные будут ожидать. Поэтому на реальных сайтах
CSS файлы сливают в один, а картинки иконок сливают в спрайты —
ноги растут отсюда.
Что с этим делать — мы сейчас и разберем.
Повторюсь — пока речь идет о парсинге
на локальном компьютере. Вообще открытие несколько
вкладок — не самая удачная и удобная идея (хотя самая быстрая в реализации).
Существую и более настоящие потоки, реализованные средствами PHP —
о них чуть ниже.
Автоматически запускаем потоки
Представим, что вы бы хотели запустить парсинг в 50 потоков.
Не очень удобно открывать 50 вкладок в браузере.
Если попытаться, например, обратиться к 50 страницам
через PHP, например, через file_get_contents или через CURL,
то 50 потоков запустить не получится, так как PHP
скрипт будет ждать окончания загрузки file_get_contents.
Нужно нечто асинхронное, например сокеты или AJAX.
Давайте откроем 50 потоков с помощью AJAX. Будем
каждый поток запускать с таймаутом так, чтобы каждый
поток запускался на секунду позже предыдущего —
в этом случае мы обойдем ограничение на открытие 6-10 страниц в браузере:
var count = 50;
var url = 'http://paser. php';
for (var i = 1; i
php';
for (var i = 1; i Как это работает: первый поток имеет задержку timeout: 1000 милисекунд — одну
секунду. Если страница не ответит за это время (а она не ответит, так как парсинг
длится дольше), то загрузка оборвется. Второй поток имеет задержку
timeout: 1000*2 = 2000 — 2 секунды. Ну и так далее.
Самое главное — нужно настроить в PHP ignore_user_abord —
в этом случае AJAX будет запускать поток, обрывать загрузку — но
PHP скрипт все равно будет работать, несмотря на то, что браузер уже оборвал загрузку.
Настройки сервера
Тут будет информация о добавлении дополнительных
ресурсов PHP серверу при парсинге на локальном компьютере.
Добавлю попозже.
Многопоточные запросы CURL
Изучите
это,
это и
это.
Запуск нескольких процессов на PHP
Добавлю попозже.
Настоящие потоки на PHP
Изучите это:
настоящие потоки, модуль php,
еще.
Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.
Когда все решите — переходите к изучению новой темы.
Парсер курсов валют на PHP « Блог вебмастера Романа Чернышова
Хочу поделиться с вами некоторыми наработками в области парсинга(граббинга), в данном случае речь пойдет о парсинге курсов валют. В качестве донора мы будем рассматривать сайт ЦБРФ, т.к. он всегда поддерживает актуальные данные, всегда доступен и вообще многие сайты берут информацию о курсах именно с него.
Для чего нам парсить курсы валют, думаю на этот вопрос каждый сможет ответить сам, ведь очень часто в проектах связанных с недвижимостью, финансами, банками или вообще любой другой торговой деятельностью возникает нужда представлять цены в валютах разных стран (да еще и с автоматическим конвертированием).
Я предлагаю рассмотреть два рабочих варианта, два скрипта написанных на PHP, но работающих по разному с данными в разных форматах. Тем самым не только достичь поставленной цели, а также научится парсить HTML(разбором дерева DOM) таблицы и XML потоки.
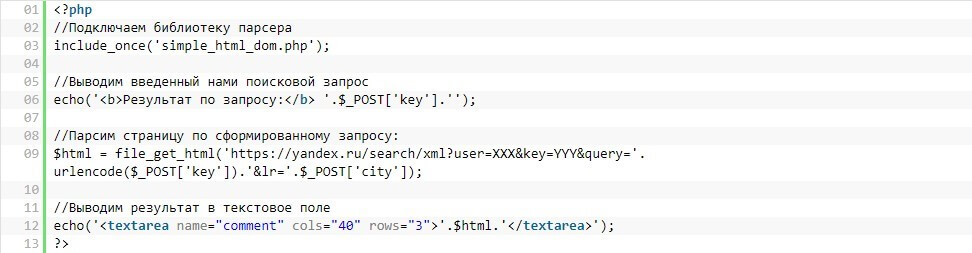
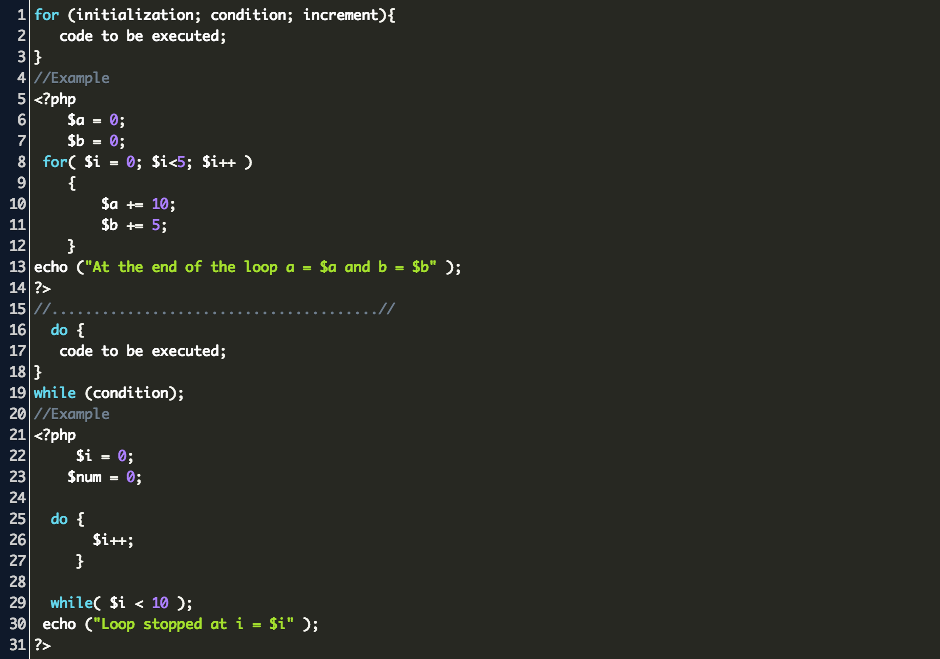
Вариант первый, DOM, таблицы.
<?php
$date = date('d.m.Y');
$url="http://www.cbr.ru/currency_base/D_print.aspx?date_req=$date"; // URL страницы с курсами валют на сегодня
$html = file_get_contents($url); // Читаем содержимое HTML страницы
$charset = 'UTF-8'; // кодировка получаемой страницы
// на данном этапе, находим на в коде блок с классом header2, и все что до него удаляем, т.к. оно нам ненужно, там содержится ненужная нам информация
$pos=mb_strpos($html,'<table>', 0, $charset); // позиция
$html=mb_substr($html,$pos,mb_strlen($html, $charset), $charset); // обрезаем до указанной позиции, удаляя все лишнее
$dom = new domDocument; // создаем объект дерева DOM
$dom->loadHTML($html); // загружаем в него спарсенную страницу
$dom->preserveWhiteSpace = false;
//echo $html;
$tables = $dom->getElementsByTagName('table'); // получаем из дерева DOM первую таблицу, ею является как раз таблица содержащая курсы валют
$rows = $tables->item(0)->getElementsByTagName('tr'); // получаем из таблицы все строки
$i=0;
$curs = array(); // массив который будет хранить данные
foreach ($rows as $row) // беребор полученных строк
{
if($i==0) {$i++; continue;} // первую строку пропускаем, т. |
Вариант второй, XML.
<?php
$url = "http://www.cbr.ru/scripts/XML_daily.asp"; // URL, XML документ, всегда содержит актуальные данные
$curs = array(); // массив с данными
// функция полчуния даты из спарсенного XML
function get_timestamp($date)
{
list($d, $m, $y) = explode('.', $date);
return mktime(0, 0, 0, $m, $d, $y);
}
if(!$xml=simplexml_load_file($url)) die('Ошибка загрузки XML'); // загружаем полученный документ в дерево XML
$curs['date']=get_timestamp($xml->attributes()->Date); // получаем текущую дату
foreach($xml->Valute as $m){ // перебор всех значений
// для примера будем получать значения курсов лишь для двух валют USD и EUR
if($m->CharCode=="USD" || $m->CharCode=="EUR"){
$curs[(string)$m->CharCode]=(float)str_replace(",", ". |
Вот два простых примера как можно быстро получать всегда актуальные данные курсов валют с помощью PHP, а далее уже работать с ними в своем скрипте, сохранять в базу данных и т.д.
Разумеется таким же образом можно получать и другие не менее важные данные с других сайтов доноров.
Похожие записи
Парсинг страниц на Python. Parser на Python
Рано или поздно любой Python-программист сталкивается с задачей скопировать какой-нибудь материал с сайта. Так как страниц на нём достаточно много, терять время на ручное копирование — не самый лучший выход. К тому же, языки программирования затем и нужны, чтобы избавлять нас от рутинной работы, автоматизируя решение различных задач. Если же говорить о работе с HTML, то в Python есть отличные библиотеки для этого. Они позволяет парсить как сайты, так и обычные HTML-документы.
Парсер — что это вообще такое?
Если вы ещё не сталкивались с этим понятием, то давайте поговорим о нём подробнее. Итак, парсером называют скрипт, который осуществляет синтаксический анализ данных с последующих их отбором и группировкой в БД либо электронную таблицу. Эта программа выполняет сопоставление линейной последовательности слов с учётом правил языка.
Алгоритм работы парсера:
1. Получение доступа к сети и API веб-ресурса, его скачивание.
2. Извлечение, исследование и обработка скачанных данных.
3. Экспорт полученной информации.
По сути, парсинг может проводиться с применением разных языков программирования, но проще всего показать его именно на Python, благодаря простому синтаксису.
Что касается назначения парсинга, то он используется в разных целях, например:
— сбор информации для своего сайта;
— индексация веб-страниц;
— получение данных, не являющихся интеллектуальной собственностью и т. д.
Но чтобы парсер полноценно выполнил поставленные задачи, нужно подготовить среду, о чём и поговорим.
Готовим к работе скрипт парсинга на Python
Подготовка включает в себя 2 этапа: сначала мы должны освежить свои знания в некоторых областях, а потом можно приступить и к подготовке библиотек.
Итак, для успешного парсинга вам потребуются:
1. Знание PHP, HTML, CSS, JavaScript. Они нужны для первичного анализа и понимания кода страницы, с которой и будем осуществлять парсинг. Не стоит думать, что всё так просто, ведь порой и опытный специалист не может разобраться в структуре сайта, написанного на HTML.
2. Знание и понимание, как применять библиотеки HTML-парсинга на Python, а также регулярные выражения. Это поможет разобраться с проблемами, связанными с невалидным кодом.
3. Основы объектно-ориентированного программирования (желательно).
4. Знания баз данных, например, MySQL. Это необходимо для обработки выходных данных.
Вышеперечисленное — базис, владея которым HTML-парсинг не вызовет у вас затруднений. Также было бы неплохо уметь работать с иерархическими структурами, XML и JSON.
Переходим ко второй части — библиотекам. Вот основные:
— LXML. Пакет, имеющий поддержку XLST и XPath. Отличается богатым функционалом по обработке разных API;
— GRAB. Очень распространённый инструмент, работает с DOM, может выполнять автозаполнение форм, обрабатывать перенаправление с сайтов;
— Beautiful Soup. Прекрасно справляется со структурным разбором сайта, а также с обработкой невалидного кода HTML.
Устанавливаем библиотеку Beautiful Soup (Linux)
Прекрасным преимуществом этой библиотеки является наличие персонального алгоритма структурирования HTML-кода. А это уже позволяет сэкономить разработчику время, что не может не радовать. Итак, устанавливаем:
$ apt-get install python-bs4 $ apt-get install python-lxml $ apt-get install python-html5libУстановив нужные модули, можем парсить сайт. В результате мы получим его структурированный код:
# -*- coding: utf-8 -*- from bs4 import BeautifulSoup from urllib2 import urlopen html_doc = urlopen('http://otus.ru').read() soup = BeautifulSoup(html_doc) print soup
Чтобы выполнить поиск по ссылкам:
for link in soup.find_all('a'): print link.get('href') # Содержимое ссылок for link in soup.find_all('a'): print link.contents[0]А вот так работает парсер DIV-блоков:
# Содержимое из <div> ... </div> print soup.find('div', 'content') # Блок: <div> ... </div> print soup.find('div',)Если хотим получить ссылки на изображения:
for img in soup.find_all('img'): print img.get('src')Как видим, ничего сложного нет. Но если хотите узнать больше, вы всегда можете записаться на курс «Разработчик Python» в OTUS!
Парсинг сайтов с помощью python: плюсы и минусы, краткая инструкция для чайников
def readFile(fileName):
with open(fileName) as inputFile:
text = inputFile.read()
return text
def parse_bs(fileName):
results = []
text = readFile(fileName)
variableBS = BeautifulSoup(text)
filmList = filmList = variableBS.find("div", {"class": "profileFilmsList"})
itemBS = filmList.find_all("div", {"class": ["item", "item even"]})
for item in itemBS:# получение идентификаторов фильмов
movieLink = item.find("div", {"class": "nameRus"}).find("a").get("href")
movieDesc = item.find("div", {"class": "nameRus"}).find("a").text
movieId = re.findall("\d+", movieLink)[0]# получение английских названий
nameEng = item.find("div", {"class": "nameEng"}).text
#получение даты и времени
watchDatetime = item.find("div", {"class": "date"}).text
dateWatched, timeWatched = re.match("(\d{2}\.\d{2}\.\d{4}), (\d{2}:\d{2})", watchDatetime).groups()# получение рейтинга от пользователя
userRating = item.find("div", {"class": "vote"}).text
if userRating:
userRating = int(userRating)
results.append({
"movieId": movieId,
"nameEng": nameEng,
"dateWatched": dateWatched,
"timeWatched": timeWatched,
"userRating": userRating,
"movieDesc": movieDesc
})
return results
def parse_lxml(fileName):
results = []
text = readFile(fileName)
wood = html.fromstring(text)
filmListLxml = wood.xpath('//div[@class = "profileFilmsList"]')[0]
itemsLxml = filmListLxml.xpath('//div[@class = "item even" or @class = "item"]')
for item_lxml in itemsLxml:# получение идентификаторов фильмов
movieLink = item_lxml.xpath('.//div[@class = "nameRus"]/a/@href')[0]
movieDesc = item_lxml.xpath('.//div[@class = "nameRus"]/a/text()')[0]
movieId = re.findall("\d+", movieLink)[0]# получение английских названий
nameEng = item_lxml.xpath('.//div[@class = "nameEng"]/text()')[0]#получение даты и времени
watchDatetime = item_lxml.xpath('.//div[@class = "date"]/text()')[0]
dateWatched, timeWatched = re.match("(\d{2}\.\d{2}\.\d{4}), (\d{2}:\d{2})", watchDatetime).groups()
# получение рейтинга от пользователя
userRating = item_lxml.xpath('.//div[@class = "vote"]/text()')
if userRating:
userRating = int(userRating [0])
results.append({
"movieId": movieId,
"nameEng": nameEng,
"dateWatched": dateWatched,
"timeWatched": timeWatched,
"userRating": userRating,
"movieDesc": movieDesc
})
return resultsЯ хочу стянуть информацию с сайта.
Как это сделать?
Допустим, нам нужно получить данные с сайта, сбор которых вручную нецелесообразен или невозможен из-за объёма.
В таком случае мы можем автоматизировать процесс, используя инструменты, описанные далее.Библиотека requests
Python-библиотека для выполнения запросов к серверу и обработки ответов. Фундамент скрипта для парсинга и наше основное оружие.
Пользуясь данной библиотекой мы получаем содержимое страницы в виде html для дальнейшего парсинга.import requests response = requests.get('https://ya.ru') # get-запрос print(response.text) # вывод содержимого страницы payload = {'key1': 'value1', 'key2': 'value2'} response = requests.get('http://httpbin.org/get', params=payload) # запрос с параметрами headers = {'user-agent': 'my-app/0.0.1'} response = requests.get(url, headers=headers) # запрос с определенными html заголовкамиДокументация: http://docs.python-requests.org/en/master/user/quickstart/
API
Application programming interface — программный интерфейс приложения, предоставляемый владельцем веб-приложения для других разработчиков.
Отсутствие API, способного удовлетворить наши нужды — первое в чем стоит убедиться прежде чем бросаться анализировать исходный код страницы и писать для нее парсер.
Множество популярных сайтов имеет собственное api и документацию, которая объясняет как им пользоваться.
Мы можем использовать api таким образом — формируем http-запрос согласно документации, и получаем ответ при помощи requests.BS4
Beautifulsoup4 — это библиотека для парсинга html и xml документов. Позволяет получить доступ напрямую к содержимому любых тегов в html.
from bs4 import BeautifulSoup soup = BeautifulSoup(raw_html, 'html.parser') print(soup.find("p", class_="some-class").text) # вывод содержимого тэга 'p' классом 'some-class'Подробная документация: https://www.crummy.com/software/BeautifulSoup/bs4/doc/
Selenium Web Driver
Данные на сайте могут генерироваться динамически при помощи javascript.
В таком случае спарсить эти данные силами requests+bs4 не удастся.Дело в том, что bs4 парсит исходный код страницы, не исполняя js.
Для исполнения js кода и получения страницы, идентичной той, которую мы видим в браузере, можно использовать selenium web driver — это набор драйверов для различных браузеров, снабжающийся библиотеками для работы с этими драйверами.Большой туториал по парсингу: http://thiagomarzagao.com/2013/11/12/webscraping-with-selenium-part-1/
А что делать, если там авторизация?
Предварительно авторизоваться, отправив post-запрос и инициировать сессию:
session = requests.Session() data = {"login_username":"login", "login_password":"password"} url = "http://site.com/login.php" response = session.post(url, data=data)А что, если сайт банит за много запросов?
- Установить задержку между запросами:
response = requests.get(url, timeout=(10, 0.01)) # таймаут на соединения, таймаут на чтение (в секундах)
- Притвориться браузером, используя selenium web driver или передав содержимое заголовка user-agent, формируя запрос:
user_agent = ('Mozilla/5. 0 (X11; Ubuntu; Linux x86_64; rv:50.0) '
'Gecko/20100101 Firefox/50.0')
request = requests.get(url, headers={'User-Agent':user_agent})
0 (X11; Ubuntu; Linux x86_64; rv:50.0) '
'Gecko/20100101 Firefox/50.0')
request = requests.get(url, headers={'User-Agent':user_agent})
- Использовать прокси:
request = requests.get(url, proxies={"http":"http://10.10.1.10:3128"})
Laravel 5.5 и парсинг. Что такое краулер (crawler). CleverMan.org
Привет друзья! Хоть год еще и не закончился, но я уже начинаю понемногу подводить итоги того, что было сделано, что не успел и почему. В общем раскладываю работу по полочкам и анализирую. И решил написать о такой важной теме, как парсинг данных из разных источников. Кто и как это делает, и как это делать правильно. Как нужно правильно использовать парсинг в Ларавел вообще и в Ларавел 5.5 в частности. Итак, мои измышления на эту тему находятся в посте.
В этом году я успел побывать на двух очень крупных проектах. Оба
проекта касались финансовой тематики и их обслуживали команды приличных
размеров (около 40 программистов на проекте). В данном конкретном случае
В данном конкретном случае
я хочу акцентироваться на том, как создавались парсеры для порталов и
сервисов, и почему это было наказанием, разгребать эти легаси решения.
Когда
я пришел в команду, то никто не хотел разгребать логику и функционал
парсеров, которых было десятки на проекте. Все старались держаться от
этого подальше. А так как меня взяли на позицию сина, то руководитель
проекта в первый же день вывалил мне все это «счастье» на голову.
Итак,
с каким ужасом мне пришлось столкнуться. Первое — это то, что все
парсера писались разными программистами и в разные временные периоды.
Логика всех решений была абсолютно разная. Где-то парсили регулярками,
где-то simpleHtml либой, где-то через встроенные в PHP DOM инструменты. В
общем, кто в лес, кто по дрова.
Но все эти
решения объединяли некоторые факторы. А именно: отсутствие документации и
комментариев в коде, отсутствие самой концепции парсинга данных
(какого-то единого подхода и логики реализации), огромное количество
всяких проверок в DOM страницы (куча встроеных if-else, switch-case),
множественные циклы, встроенные друг в друга.
Ну
и самое страшное — это то, что сама логика жестко привязана к структуре
документа. В итоге, буквально через 3-6 мес. после написания этих
парсеров, сайты-доноры меняли дизайн, верстку, кто-то другой движок стал
использовать и т.д. И все решения по парсингу перестали работать, а
некоторые вообще не то забирали с других сайтов. Вначале разработчики
все эти парсера латали, подстраивая под изменения на сайте-доноре. Потом
в какой-то момент руководители плюнули на это и поручили менеджерам в
ручном режиме переносить информацию к нам на ресурс.
Здесь
я сразу хочу выделить ряд проблем, которые приводят к таким
последствиям. Первое — это то, что команда не обсуждает архитектуру
будущего решения, не создает документ с концепцией и архитектурой, не
смотрят на много шагов вперед. И это не смотря на то, что люди работают
по скраму.
Правда я видел что такое скрам в
датской и бельгийской компании, и что такое скрам в отечественных
компаниях. Так если в первом случае люди его используют для решения
Так если в первом случае люди его используют для решения
своих бизнес задач, то во втором — люди собираются вместе чтобы просто
«потрындеть» о ни о чем и разойтись, чтобы начать изобретать свои
велосипеды. А начальство с гордостью может заявить своим инвесторам, что
они работают по скраму.
Дальше, следующая
проблема, которая вытекает из первой. Разработчик в трекере получает
задачу и тут же начинает ее пилить так, как он умеет или ему хочется. И
последняя проблема — это опять хотелки руководителя проекта сделать все
на вчера, а если что, то завтра уже сделаем как положено. В 99.99%
случаев, завтра не наступает никогда.
Итак,
поняв причины проблемы и саму проблему мы можем смело перейти к вопросу
создания парсера. Давайте начнем формировать требования к парсеру,
который будет нам упрощать жизнь, а не усложнять.
Давайте накидаем ряд пунктов (будем уже говорить о Laravel 5.5):
1. Должен быть единый парсер для всех наших задач.
Должен быть единый парсер для всех наших задач.
2. Должна быть единая и понятная логика работы нашего парсера.
3. Добавление нового сайта донора в парсер должно занимать не более 5-10 минут
4. Парсер должен иметь свою админку с простым и понятным интерфейсом.
5. Парсер должен уметь забирать не только текст, но и файлы.
6. Если на сайте-доноре меняется структура документа, то перенастройка парсера должна занять пару минут.
7. Наш готовый парсер не должен требовать от программиста лазить в код.
8. Нам нужно вести лог того, что, когда и от куда мы забираем. Успешно ли мы завершили операцию.
9. Парсер должен понимать, что мы уже забирали эту информацию, а значит мы ее уже не забираем снова.
10. Мы можем парсить громадное количество источников, а значит нам нужна система импорта/экспорта настроек.
Я думаю, что для начала 10 пунктов будет достаточно. Хотя, на самом деле, их будет определенно больше.
По
теории, думаю, хватит. Давайте перейдем к практике. Я покажу, как я
Давайте перейдем к практике. Я покажу, как я
решал данную задачу. Поскольку данный пост рассчитан на подготовленных и
зрелых разработчиков, то я пройдусь по концепции и основным моментам
реализации. Разжевывать код я не буду.
Давайте
начнем с интерфейсов. Так как я имею приличный опыт по созданию
различных платежных шлюзов для порталов и интернет-магазинов, и под эти
нужды уже разрабатывал админку по управлению платежами, то я решил не
изобретать велосипед, и взять за основу подобный интерфейс.
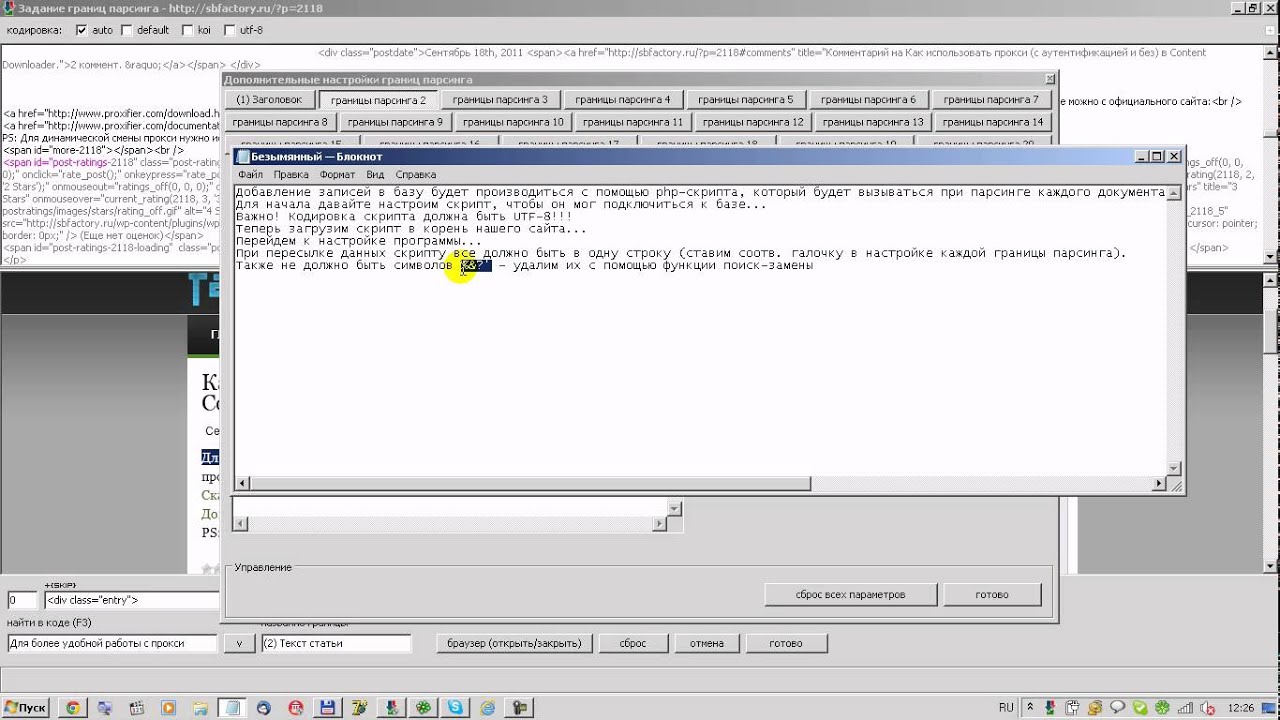
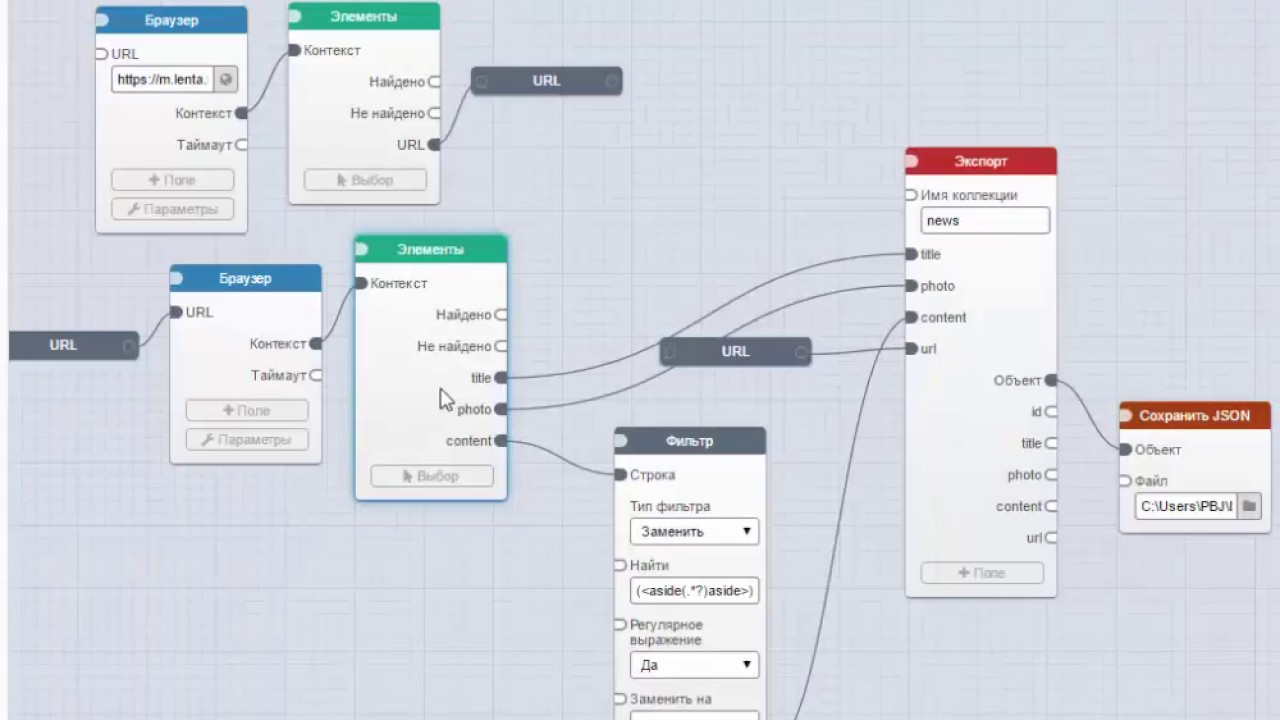
Как
видно на изображении (я замазал сайты-доноры), у меня настроено 30
разных сайтов-доноров откуда я забираю различную информацию. В моем
конкретном случае, я это делаю для развлекательного сайта. О нем я скажу
в конце.
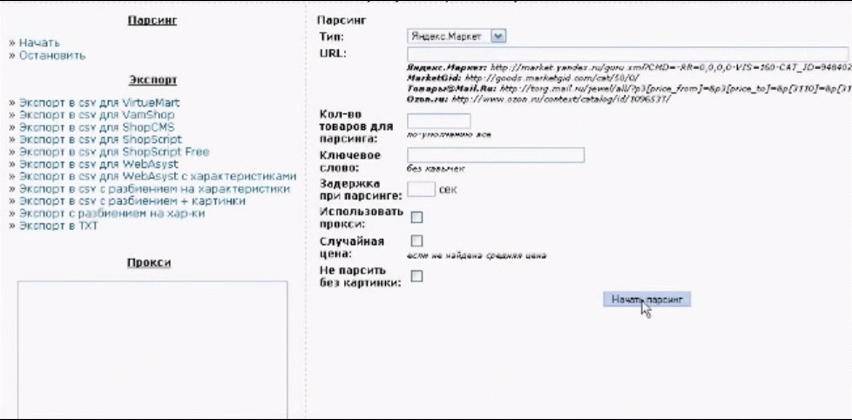
Когда нет еще ни одного парсера, то
мы можем его создать, нажав на кнопку создать парсер. Вот так выглядит
форма создания парсера:
Как
видите, все просто. Это простая таблица, в которой хранится все
несколько значений: сайт донор (ссылка на страницу от куда надо что-то
забрать), статус парсера (включен или отключен), и статус публикации на
страницу в фэйсбук (об этом скажу позже).
После
заполнения данной формы мы увидим парсер в левой колонке (первый
рисунок). Для удобства я подсвечиваю активирован ли парсер, и нужно ли
постить данные после получения данных в фэйсбук. Так я с первого взгляда
понимаю, что будет происходить при парсинге.
Также
есть две кнопки вверху страницы: Все активировать и Все деактивировать.
Когда у вас один-два парсера, то они особо не нужны. А когда их у вас
десятки, как у меня, то без них вам придется вручную заходить в каждый
парсер и менять его статус. Это уйма времени и тонна раздражения.
Справа
(первый рисунок) вы видите уже сами настройки для парсера. При клике на
конкретный парсер вы увидите его настройки. Это уже отдельная таблица с
конкретными настройками (связана с таблицей парсера один к одному)
того, что именно и откуда нужно спарсить. Для разных задач/проектов
поля, которые вам нужно спарсить могут быть разными.
Так
как я забираю контент, то мне нужно парсить: заголовки, тизеры,
разделы, изображения и сам текст поста. Так же есть настройка, сколько
Так же есть настройка, сколько
за одно обращение парсера к донору нужно забрать постов. В моем
конкретном случае я забираю только один. Чем больше за раз будете
забирать контента, тем больше нагрузка на ваш сервер. В вашем случае
могут быть другие поля настроек парсера.
Вот так выглядит форма настроек:
Как
вы видите на изображении, каждое поле я получаю путем обращения к
конкретному DOM элемента. Это очень просто и быстро настраивается и
изменяется. Лазить каждый раз в код парсера мне не нужно.
Также
к таблице парсера подвязана таблица с логами. Для каждого срабатывания
парсера создается своя лог запись, где указывается дата парсинга, и что
парсилось. При следующем срабатывании парсера алгоритм заглядывает в лог
файл, чтобы не получать тот контент, который уже мы один раз забрали.
Система импорта/экспорта сделана через JSON массив:
Нажали
кнопку экспорта, всплыло диалоговое окно с настройками. Скопировали их.
Скопировали их.
На другом проекте нажали кнопку импорта и вставили эти настройки в
такое же диалоговое окно. Все, настройки будут импортированы.
Зачем
это вообще нужно. Главная задача — это на тестовой машине отладить все
настройки парсера, чтобы он правильно забирал данные без ошибок. И когда
вы все настроите и убедитесь в том, что все работает как надо, вам эти
настройки теперь нужно перенести на продакшн. Думаю, дальше уже пояснять
не нужно 🙂
Теперь пару слов о самой логике
парсера. Предположим, что вам нужно забрать десять новостей с какого-то
сайта. Как вы будете это делать? Самое простое и правильное — это
заходить парсером на некую общую страницу, где содержится список
новостей. Внимание! Не сама новость, а именно список новостей. Это может
быть главная страница ил конкретный раздел новостей.
В
настройках парсера у вас указана логика поиска таких ссылок на странице
донора. Итак, парсер заходит на страницу раздела и находит все ссылки,
которые введут на новости (конкретная новость с текстом, изображениями и
т. д.). Потом он начинает переходить по этим ссылкам и забирать контент,
д.). Потом он начинает переходить по этим ссылкам и забирать контент,
согласно настройкам парсера.
Если у вас в
настройках указано, что нужно забрать только одну новость, то парсер
перейдет только по одной ссылке. При этом нужно не забывать сверять
ссылки с данными в логе. Вам нужно перейти по новой ссылке и забрать
новый контент.
Вот наконец мы подошли и к
самому коду. Я более чем уверен, что вы без проблем можете создать все
миграции и модели самостоятельно.
Для
начала нам нужно создать отдельную и абстрактную бизнес логику самого
парсера. Я привык создавать в App папочку Modules и хранить там
отдельные классы для независимых решений.
В самом Ларавел последних версий встроен отличнейший инструмент для парсинга — это компонент от Symfony DomCrawler.
Его нужно импортировать в ваш класс парсера:
use Symfony\Component\DomCrawler\Crawler;
Метод получения контента примерно следующий:
/**
* Get content from html.
*
* @param $parser object parser settings
* @param $link string link to html page
*
* @return array with parsing data
* @throws \Exception
*/
public function getContent($parser, $link)
{
// Get html remote text.
$html = file_get_contents($link);
// Create new instance for parser.
$crawler = new Crawler(null, $link);
$crawler->addHtmlContent($html, 'UTF-8');
// Get title text.
$title = $crawler->filter($parser->settings->title)->text();
// If exist settings for teaser.
if (!empty(trim($parser->settings->teaser))) {
$teaser = $crawler->filter($parser->settings->teaser)->text();
}
// Get images from page.
$images = $crawler->filter($parser->settings->image)->each(function (Crawler $node, $i) {
return $node->image()->getUri();
});
// Get body text.
$bodies = $crawler->filter($parser->settings->body)->each(function (Crawler $node, $i) {
return $node->html();
});
$content = [
'link' => $link,
'title' => $title,
'images' => $images,
'teaser' => strip_tags($teaser),
'body' => $body
];
return $content;
}
В
этом методе не хватает еще множества всяких проверок на существование
нужных полей, изображений, на тип кодировки и так далее. Здесь только
показан общий принцип того, на сколько просто можно получить данные
благодаря Crawler.
Укажу о паре граблей, на которые я наступил. Инициализировать краулер можно и так:
// Create new instance for parser.
$crawler = new Crawler($html);
Но
если делать так, то вы получите ошибки путей при парсинге изображений.
Поэтому, нужно обязательно передать в краулер линк (ссылка для
парсинга), а потом и страницу:
// Create new instance for parser.
$crawler = new Crawler(null, $link);
$crawler->addHtmlContent($html, 'UTF-8');
При
создании роута обязательно делайте параметр secret token, чтобы только
вы могли запустить парсер с сайта (если вы не используете демон),
например так:
// Start parser. Secret token need for start parser via cron.
Route::get('start-parser/{token}', 'ParserController@start')->name('parser.start');
В
самом контроллере никакой бизнес логики быть не должно. Получили
коллекцию парсера и передали его сразу в класс парсера. Другими словами,
полная абстрация — отдали данные и получили обработанные данные. Если в
будущем понадобится что-то допилить, то вы это будете делать только в
одном независимом классе парсера, а не по всему коду проекта. Например,
так:
// Get parsered links;
$parseredLinks = ParserLog::whereParserId($parser->id)->select('parsered_indexes')->get();
$parserClass = new ParserClass();
// Make parsing sites from DB.Get parsing data.
$parserData = $parserClass->parserData($parser, $parseredLinks);
В
моем конкретном случае, получили для парсера все ссылки из лога,
которые уже были распарсены, и передали вместе с парсером в метод
parserData(). В переменную $parserData вы получите массив с «красивыми»
данными, которые можете сохранять в базу. А уже в самом парсере делаете
проверку на то, парсили ли вы по данной ссылке или нет.
Теперь
пару слов о том, что делать с изображениями в теле текста. Ведь все
изображения хранятся на сайте донора. Здесь мне тоже поможет краулер и
пакет UploadImage о котором я уже писал ранее (уже есть версия под Ларавел 5.5):
/**
* Save all remote images from body to disk and create new body.
*
* @param $body string body text
* @param $link string link to parsing site
*
* @return string new body
*/
public function saveImagesFromBody($body, $link)
{
// Create new instance for parser.
$crawler = new Crawler(null, $link);
$crawler->addHtmlContent($body, 'UTF-8');
// Get path for images store.
$savePathArray = \Config::get('upload-image')['image-settings'];
$savePath = UploadImage::load($savePathArray['editor_folder']);
$contentType = $savePathArray['editor_folder'];
// Get images from body.
$crawler->filter('img')->each(function (Crawler $node, $i) use ($contentType, $savePath) {
$file = $node->image()->getUri();
try {
// Upload and save image.
$image = UploadImage::upload($file, $contentType, true)->getImageName();
// Replace image in body.
$node->getNode(0)->removeAttribute('src');
$node->getNode(0)->setAttribute('src', $savePath . $image);
$node->getNode(0)->removeAttribute('imagescaler');
$node->getNode(0)->removeAttribute('id');
$node->getNode(0)->removeAttribute('class');
$node->getNode(0)->removeAttribute('srcset');
$node->getNode(0)->removeAttribute('sizes');
} catch (UploadImageException $e) {
return $e->getMessage() .'<br>';
}
});
$newBody = strip_tags($crawler->html(), '<img><span><iframe><blockquote><div><br><p>');
return $newBody;
}
В
этот метод мы уже передаем в краулер само тело и ссылку на донора,
откуда был получен данный текст. И полностью проходимся по DOM с
изображениями. Как только мы получили ссылку на изображение, то сразу
его сохраняем к нам на сервер (если нужно, то прикрепляем водяной знак к
изображению), и меняем пути у изображения, попутно удаляя весь
возможный мусор из тэга.
В конце из текста вырезаем все html тэги, кроме разрешенных.
В
самом контролере, когда вы сохраняете в базу ваши данные, можно
навесить событие по отправке даннык на страницу в фэйсбук. Делается это
очень просто, например так:
// Add post to facebook page.
if($parser->facebook) {
$this->facebookAddPostToPage(route('post.show', $post->slug), $post->title);
}
Указанный метод проверяет ваши ключи и делает публикацию на странице фэйсбука. Лично я использую для этого вот этот пакет: https://github.com/SammyK/LaravelFacebookSdk
В
принципе, если вначале не спеша сесть и подумать над реализацией
парсера, нарисовать блок схемы и расписать концепцию, то сам код пишется
за пол дня. Так что программист тоже не должен забывать о поговорке:
«Семь раз отмерь и один раз отреж».
Парсер
срабатывает по крону через каждые пол часа в дневное время. Все
работает четко, как часы. После сохрания постов на сайте они сразу же
постятся на страницу фэйсбука: https://www.facebook.com/YouSuper.org/
Как
видите, ничего сложного нет. Сам файл парсера занял 300 строк кода, а
контроллер — 200 строк. Да, еще момент. Для того, чтобы работать с
категориями, вам придется сделать массив со словарем, по которому вы
сможете получить идентификатор вашей категории (ключ массива), в
зависимости от полученного из парсера названия категории (значения
массива), например так:
/**
* @var array Rubrics dictionary.
*/
public $rubrics = [
1 => ['Авто', 'Авто/Мото', 'Авторевю'],
2 => ['Анекдоты', 'Смешное'],
3 => ['Баяны', 'Реклама']
];
Теперь
такое решения задачи парсера я могу назвать смело — Парсер с большой
буквы. Его есть куда дорабатывать и усложнять. Всем спасибо за
внимание, как всегда вопросы и отзывы оставляйте в комментариях.
Как спарсить данные с другого сайта
В данном посте расскажем, как можно спарсить данные с «чужого» сайта и сохранить их у себя, с помощью php скрипта.
Если вы читатете, данный пост, значит перед вами встал вопрос: «Как же можно стянуть необходимые данные с интересующегося сайта». Если вам это нужно, для продвижения сайта, лучше так не делать, т.к поисковики «любят» уникальный контент. Если вам нужна информация, для последующего анализа данных, поддержания актуальности базы данных, и т.п, то «велкам» 🙂
Что же такое «парсинг сайтов«, это получение информации из структурованного языка разметки HTML, в формате пригодного для дальнейшей работы (сохранения, обработки) и т. п.
п.
Парсинг информации состоит из нескольких этапов.
1 этап. Определить доступность сайта для парсинга.
Многие сайты, выдают информацию только идентифицированным пользователям. Также возможна ситуация, что сайт логирует все действия парсера-скрипта, и через какое то количество спарсенных страниц, предлагает ввести капчу. В этом случае, нужно заходить разными пользователями, меняя информацию в заголовках запроса.
В этом вам поможет PHP библиотека сUrl. Сразу скажу, что даже самая простая система защиты от «парсинга», сильно затруднит работу скрипта. Во-первых, никто не знает, сколько у сайта-донора таких систем, во-вторых каждую такую систему, нужно обходить, и это увеличит скорость работы скрипта.
2 этап. Парсинг страниц.
Здесь все просто, в PHP имеется прекрасная библиотека для работы с HTML документами. Simple Html Dom, скачать можно здесь.
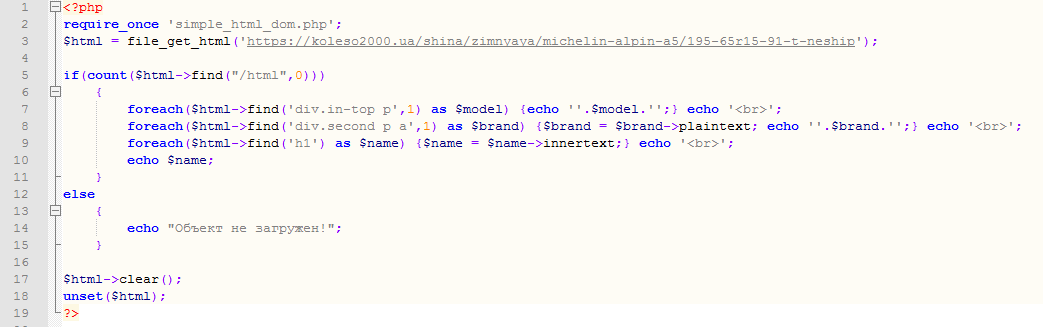
Пример кода:
Можно еще воспользоваться встроенной библиотекой DomDocument. Но она больше предназначена для работы с XML документами. И если верстка имеет ошибки (например незакрытые тэги), то данная библиотека сгенерериует ошибку.
Также можно воспользоваться регулярными выражениями, работают они быстро и эффективно. Но писать и сопровождать такой код затруднительно.
Пример кода:
3 этап. Сохранение результатов парсинга.
Для сохранения результатов парсинга, проще всего воспользоваться реляционными базами данных. Такие как mysql или postgresql.
В заключении хотелось бы сказать, что идеального парсера не существует. Для каждого сайта, нужно учитывать свои особенности структуры хранения данных.
Если вам помогла статья, пожалуйста перейдите по одному из рекламных блоков, расположенных на сайте. Таким образом вы поддержите проект. Спасибо
Таким образом вы поддержите проект. Спасибо
html — парсинг веб-страниц в PHP
Это довольно старый вопрос, но он по-прежнему занимает очень высокое место в результатах поиска Google по инструментам очистки веб-страниц на PHP. Скрапинг веб-страниц в PHP значительно продвинулся за прошедшие годы после того, как был задан вопрос. Я активно поддерживаю Ultimate Web Scraper Toolkit, который еще не упоминался, но предшествует многим другим инструментам, перечисленным здесь, за исключением Simple HTML DOM.
Набор инструментов включает TagFilter, который я предпочитаю другим параметрам синтаксического анализа, поскольку он использует механизм состояний для обработки HTML с токенизатором непрерывной потоковой передачи для точного извлечения данных.
Чтобы ответить на исходный вопрос: «Есть ли простой способ сделать это без каких-либо внешних библиотек / классов?» Ответ — нет. HTML довольно сложен, и в PHP нет ничего особенно подходящего для этой задачи. Вам действительно нужна многоразовая библиотека для правильного и последовательного синтаксического анализа общего HTML. Кроме того, вы найдете множество применений для такой библиотеки.
Вам действительно нужна многоразовая библиотека для правильного и последовательного синтаксического анализа общего HTML. Кроме того, вы найдете множество применений для такой библиотеки.
Кроме того, действительно хороший набор инструментов для веб-скребка будет включать три основных отточенных компонента / возможностей:
Получение данных.Это делает запрос HTTP (S) к серверу и извлекает данные. Хорошая библиотека для парсинга веб-страниц также позволит записывать большие двоичные двоичные данные непосредственно на диск, когда они выходят из сети, вместо того, чтобы загружать все это в ОЗУ. Возможность динамического извлечения и передачи
формытакже очень удобна. Действительно хорошая библиотека позволит вам точно настроить каждый аспект каждого запроса к каждому серверу, а также просмотреть необработанные данные, которые он отправил и получил по сети. Некоторые веб-серверы чрезвычайно разборчивы в вводе данных, поэтому возможность точно воспроизвести браузер удобна.
Извлечение данных. Это поиск фрагментов контента внутри извлеченного HTML и его извлечение, обычно для сохранения в базе данных для будущих поисков. Хорошая библиотека для парсинга веб-страниц также сможет правильно анализировать любой наполовину действительный HTML-код, брошенный на нее, включая вывод Microsoft Word HTML и ASP.NET, где странные вещи отображаются как один HTML-тег, занимающий несколько строк. Возможность легко извлекать все данные из плохо спроектированных сложных бесклассовых тегов, таких как ASP.NET HTML-элементы таблицы, которые сделали некоторые излишне оплачиваемые государственные служащие, также очень приятно иметь (то есть инструмент извлечения имеет больше, чем просто механизм выбора в стиле DOM или CSS3). Кроме того, в вашем случае возможность досрочного прекращения как извлечения данных, так и извлечения данных после чтения в 50 КБ или как только вы найдете то, что ищете, является плюсом, что может быть полезно, если кто-то отправит URL-адрес на 500 МБ файл.

Обработка данных. Это противоположность №2.Действительно хорошая библиотека сможет несколько раз изменить входной HTML-документ без отрицательного влияния на производительность. Когда бы вы хотели это сделать? Очистка отправленного пользователем HTML, преобразование контента для информационного бюллетеня или отправка другой электронной почты, загрузка контента для просмотра в автономном режиме или подготовка контента для передачи в другую службу, которая требует ввода данных (например, отправка в Apple News или Amazon Alexa). Возможность создавать собственный язык шаблонов в стиле HTML также является приятным бонусом.
Очевидно, Ultimate Web Scraper Toolkit выполняет все вышеперечисленное … и многое другое:
Мне также нравится мой инструментарий, потому что он поставляется с классом клиента WebSocket, что упрощает очистку содержимого WebSocket. Мне приходилось делать это пару раз.
Также было относительно просто перевернуть клиентов с ног на голову и создать классы WebServer и WebSocketServer. Вы знаете, что у вас есть хорошая библиотека, когда вы можете превратить клиента в сервер … но потом я пошел и сделал PHP App Server с этими классами.Я думаю, он превращается в монстра!
Вы знаете, что у вас есть хорошая библиотека, когда вы можете превратить клиента в сервер … но потом я пошел и сделал PHP App Server с этими классами.Я думаю, он превращается в монстра!
8 Потрясающих PHP-библиотек и инструментов для веб-парсинга
Веб-скрапинг — это то, с чем разработчики сталкиваются ежедневно.
Для каждой задачи очистки могут быть разные потребности. Это может быть цена товара или акций.
В бэкэнд-разработке довольно популярно сканирование веб-страниц. Есть люди, которые продолжают создавать качественные парсеры и парсеры.
В этом посте мы рассмотрим некоторые библиотеки, которые позволяют выполнять парсинг веб-сайтов и хранить данные таким образом, чтобы это могло быть полезно для ваших непосредственных нужд.
В PHP вы можете выполнять парсинг с помощью некоторых из этих библиотек:
- Подача
- Простой HTML DOM
- HTML и SQL
- cURL
- Запросы
- Полный HTTP
- Базз
- Жрать
1. Goutte
Goutte
- Описание:
- Библиотека Goutte великолепна тем, что может предоставить вам отличную поддержку в отношении очистки контента с помощью PHP.
- Основанный на фреймворке Symfony, Goutte представляет собой библиотеку для парсинга и сканирования веб-страниц.
- Goutte полезен тем, что предоставляет API для сканирования веб-сайтов и извлечения данных из ответов HTML / XML.
- Goutte находится под лицензией MIT.
- Характеристики:
- Хорошо работает с большими проектами.
- Он основан на ООП.
- Имеет среднюю скорость разбора.
- Требования:
- Goutte зависит от PHP 5.5+ и Guzzle 6+.
- Документация:
- Подробнее:
2. Простой HTML DOM
- Описание:
- Написанный на PHP5 +, анализатор HTML DOM хорош тем, что позволяет вам легко и удобно получать доступ и использовать HTML.

- С его помощью вы можете найти теги на HTML-странице с помощью селекторов, очень похожих на jQuery.
- Вы можете очистить содержимое HTML в одной строке.
- Это не так быстро, как некоторые другие библиотеки.
- Simple HTML DOM находится под лицензией MIT.
- Характеристики:
- Поддерживает недопустимый HTML.
- Требования:
- Документация:
- Подробнее:
3. htmlSQL
- Описание:
- По сути, это экспериментальная библиотека PHP.Это полезно, потому что позволяет получить доступ к значениям HTML с синтаксисом, подобным SQL.
- Это означает, что вам не нужно писать сложные функции или регулярные выражения для очистки определенных значений.
- Если вам нравится SQL, вам также понравится эта экспериментальная библиотека.

- Насколько он будет полезен, так это то, что вы можете использовать его для решения любых задач и довольно быстро анализировать веб-страницу.
- Хотя htmlSQL перестал получать обновления / поддержку в 2006 году, он остается надежной библиотекой для синтаксического анализа и очистки.
- htmlSQL находится под лицензией BSD.
- Характеристики:
- Обеспечивает относительно быстрый синтаксический анализ, но имеет ограниченную функциональность.
- Требования:
- Документация:
- Подробнее:
4. cURL
- Описание:
- cURL хорошо известен как одна из самых популярных библиотек (встроенный компонент PHP) для извлечения данных с веб-страниц.
- Нет необходимости включать сторонние файлы и классы, поскольку это стандартизованная PHP-библиотека.

- Требования:
- Если вы хотите использовать функции PHP cURL, все, что вам нужно, — это установить пакет »libcurl. PHP потребуется libcurl версии 7.10.5 или новее.
- Документация:
- Подробнее:
5. Запросы
- Описание
- Requests — это HTTP-библиотека, написанная на PHP.
- Он как бы основан на API из превосходной библиотеки Requests Python.
- позволяют отправлять HTTP-запросы HEAD, GET, POST, PUT, DELETE и PATCH.
- С помощью запросов вы можете добавлять заголовки, данные форм, составные файлы и параметры с помощью простых массивов и таким же образом обращаться к данным ответа.
- Requests имеет лицензию ISC.
- Характеристики:
- Международные домены и URL-адреса.
- Проверка SSL в браузере.

- Базовая / дайджест-аутентификация.
- Автоматическая декомпрессия.
- Таймауты подключения.
- Требования:
- Требуется версия PHP 5.2+
- Документация:
Запросы
6. HTTPful
- Описание:
- HTTPful — довольно простая библиотека PHP.Это хорошо, потому что оно как цепочки, так и читаемое. Он нацелен на то, чтобы сделать HTTP доступным для чтения.
- Почему это считается полезным, потому что он позволяет разработчику сосредоточиться на взаимодействии с API, а не на навигации по страницам curl set_opt. Это также отличный клиент PHP REST.
- HTTPful под лицензией MIT.
- Характеристики:
- Поддержка читаемых HTTP-методов (GET, PUT, POST, DELETE, HEAD, PATCH и OPTIONS).
- Пользовательские заголовки.
- Автоматический «умный» парсинг.

- Автоматическая сериализация полезной нагрузки.
- Базовая аутентификация.
- Сертификат на стороне клиента Auth.
- Запрос «Шаблоны».
- Требования:
- Требуется версия PHP 5.3+
- Документация:
7. Жужжание
- Описание:
- Buzz полезен, так как это довольно легкая библиотека, позволяющая отправлять HTTP-запросы.
- Кроме того, Buzz спроектирован так, чтобы быть простым, и он обладает характеристиками веб-браузера.
- Buzz находится под лицензией MIT.
- Характеристики:
- Простой API.
- Высокая производительность.
- Требования:
- Требуется PHP версии 7.1.
- Документация:
- Подробнее:
8. Жрать
Жрать
- Описание:
- Guzzle полезен, потому что это HTTP-клиент PHP, который позволяет легко отправлять HTTP-запросы. Его также легко интегрировать с веб-сервисами.
- Характеристики:
- Он имеет простой интерфейс, который помогает создавать строки запросов, запросы POST, передавать большие загрузки, передавать большие загрузки, использовать файлы cookie HTTP, загружать данные JSON и т. Д.
- Он может отправлять как синхронные, так и асинхронные запросы с помощью одного и того же интерфейса.
- Он использует интерфейсы PSR-7 для запросов, ответов и потоков. Это позволяет вам использовать другие библиотеки, совместимые с PSR-7, с Guzzle.
- Он может абстрагироваться от базового транспорта HTTP, позволяя писать независимый от среды и транспорта код; т.е. отсутствие жесткой зависимости от cURL, потоков PHP, сокетов или неблокирующих циклов событий.

- позволяет вам расширять и корректировать поведение клиента.
- Требования:
- Требуется PHP версии 5.3.3+.
- Документация:
- Подробнее:
Система промежуточного программного обеспечения
Заключение
Как видите, в вашем распоряжении есть инструмент для очистки веб-страниц, и от того, какие инструменты подойдут вам, будет зависеть, какие именно инструменты вам подойдут.
Однако базовое понимание этих PHP-библиотек может помочь вам сориентироваться в лабиринте многих существующих библиотек и прийти к чему-то полезному.
Надеюсь, вам понравился этот пост.Не стесняйтесь делиться своими отзывами и комментариями!
Понимание того, как анализируется PHP
Раньше вам напоминали о том, как веб-сервер отвечает на запрос статического файла HTML. Следующие шаги описывают последовательность запроса-ответа для файла PHP:
Веб-браузер запрашивает документ с расширением .
 php (или любым расширением, которое должно рассматриваться как файл PHP).
php (или любым расширением, которое должно рассматриваться как файл PHP).Веб-сервер отправляет запрос на синтаксический анализатор PHP, который либо встроен в двоичный файл веб-сервера, либо существует отдельно как фильтр или исполняемый файл CGI.
Анализатор PHP сканирует запрошенный файл на наличие кода PHP.
Когда синтаксический анализатор PHP находит код PHP, он выполняет этот код и помещает полученный результат (если есть) в то место в файле, которое ранее занимало код.
Этот новый выходной файл отправляется обратно на веб-сервер.
Веб-сервер отправляет выходной файл веб-браузеру.
Веб-браузер отображает результат.
Поскольку код PHP анализируется сервером, этот метод выполнения кода называется на стороне сервера. Когда код выполняется браузером, например, с помощью JavaScript, он называется клиентской стороной.
Совместное проживание кода и теги PHP
Чтобы объединить код PHP с HTML, код PHP должен быть экранирован на , или выделен отдельно от HTML. Следующий метод является конфигурацией по умолчанию движка PHP:
Следующий метод является конфигурацией по умолчанию движка PHP:
Механизм PHP будет рассматривать все, что находится в открывающем теге Как код PHP. Вы также можете избежать своего кода PHP, используя или используя открывающий тег .
Теперь пора написать этот первый сценарий. Ваш первый скрипт PHP отобразит «Hello World! Я использую PHP!» в окне браузера.
Сначала откройте ваш любимый текстовый редактор и создайте простой текстовый файл с именем first.php. В этом текстовом файле введите следующий код:
Мой первый скрипт PHP Привет, мир! Я использую PHP! \ n"; ?>
Сохраните этот файл и поместите его в корневой каталог документов вашего веб-сервера. Теперь откройте его в браузере по его URL-адресу http: // 127.0.0.1 / first.php. В окне браузера вы должны увидеть это:
Теперь откройте его в браузере по его URL-адресу http: // 127.0.0.1 / first.php. В окне браузера вы должны увидеть это:
Hello World! Я использую PHP!
| Примечание | Если у вашего сервера есть реальный компьютер и доменное имя, например www.yourcompany.com, не стесняйтесь использовать его вместо 127.0.0.1 (который является локальным хостом по умолчанию). |
Если вы используете свой браузер для просмотра источника документа, вы должны просто увидеть это:
Мой первый сценарий PHP Привет, мир! Я использую PHP!
Поскольку PHP-код был визуализирован анализатором PHP, все, что остается видимым, это вывод HTML.
Теперь взгляните на PHP-код, используемый в скрипте. Он содержит три элемента: команду (эхо), строка (
Hello World . ..) и признак конца инструкции (;).
..) и признак конца инструкции (;).
Теперь ознакомьтесь с echo, потому что это, вероятно, ваша наиболее часто используемая команда. Функция echo () используется для вывода информации — в данном случае для вывода
Hello World! Я использую PHP!
в файле HTML. Терминатор инструкции — настолько важное понятие, что заслуживает отдельного раздела.Важность терминатора инструкции
Знак конца инструкции, также известный как точка с запятой, является обязательным. Если вы не завершите свою команду точкой с запятой, механизм PHP не будет правильно анализировать ваш PHP-код, и возникнут неприятные ошибки.Например, этот код:
Привет, мир! Я использую PHP! \ n" echo "Это еще одно сообщение.
"; ?>
выдает эту неприятную ошибку:
Ошибка синтаксического анализа: ошибка синтаксического анализа, ожидание "," или ";" в /path/to/your/file/filename.php в строке 9
Избегайте этой ошибки любой ценой — не забудьте заканчивать команды точкой с запятой!
Экранирование вашего кода
Прямо сейчас, не забывая заканчивать ваши команды точкой с запятой, следует помнить об экранировании таких элементов, как кавычки. Когда вы используете кавычки внутри других кавычек, внутренние пары должны быть отделены от внешней пары с помощью символа escape (\) (также известного как обратная косая черта). Например, следующий код вызовет еще одну ошибку синтаксического анализа, потому что термин «круто» заключен в двойные кавычки в строке с двойными кавычками:
Когда вы используете кавычки внутри других кавычек, внутренние пары должны быть отделены от внешней пары с помощью символа escape (\) (также известного как обратная косая черта). Например, следующий код вызовет еще одну ошибку синтаксического анализа, потому что термин «круто» заключен в двойные кавычки в строке с двойными кавычками:
Я думаю, это действительно" круто "! "; ?>
Вместо этого этот код должен выглядеть так:
Я думаю, что это действительно \" круто \ "! "; ?>
Теперь, когда внутренние кавычки экранированы, синтаксический анализатор PHP пропустит их, потому что знает, что эти символы должны быть просто напечатаны и не имеют другого значения.Та же самая концепция верна для элементов в одинарных кавычках внутри других строк в одинарных кавычках — экранировать внутренний элемент. Строки в одинарных кавычках внутри строк в двойных кавычках и наоборот не требуют экранирования символов.
Комментирование вашего кода
Добавляете ли вы комментарии к статическим HTML-документам или к PHP-скриптам, комментирование кода — хорошая привычка для развития. Комментарии помогут вам и другим пользователям, которым, возможно, придется редактировать ваши документы позже, понять, что происходит в ваших документах.
Комментарии помогут вам и другим пользователям, которым, возможно, придется редактировать ваши документы позже, понять, что происходит в ваших документах.
Комментарии HTML игнорируются браузером и содержатся в тегах . Например, следующий комментарий напоминает вам, что следующий за ним код содержит изображение вашего логотипа:
Точно так же PHP-комментарии игнорируются механизмом синтаксического анализа. PHP-комментариям обычно предшествуют двойные косые черты, например:
// это комментарий в PHP-коде
В файлах PHP могут использоваться другие типы комментариев, например:
# Это стиль в стиле оболочки comment
и
/ * Здесь начинается комментарий в стиле C, который занимает две строки * /
Комментарии HTML и PHP широко используются в этой книге для объяснения блоков кода.Привыкайте читать комментарии и постарайтесь выработать привычку использовать их. Написание чистого, безошибочного кода, с большим количеством комментариев и пробелов сделает вас популярным среди ваших коллег-разработчиков, потому что им не придется излишне усердно работать, чтобы выяснить, что ваш код пытается сделать!
Теперь, когда вы знаете, как создаются и используются документы PHP, в следующем разделе вы познакомитесь с переменными и операторами PHP, которые станут неотъемлемой частью ваших скриптов.
Как анализировать файлы HTML как PHP — блог веб-разработки
Есть много причин анализировать файлы HTML как PHP .Некоторые веб-мастера делают это, потому что они превращают старый статический веб-сайт в динамический и не хотят терять рейтинг страницы. Другие веб-сайты делают это, потому что поисковые системы, похоже, отдают предпочтение веб-страницам с окончанием .html по сравнению со страницами с динамическим окончанием .php. Или, возможно, вы делаете это из соображений безопасности … Вы не хотите, чтобы посетители знали, какой язык сценариев вы используете для запуска вашего сайта.
К счастью, синтаксический анализ HTML-файлов как PHP легко выполняется в Linux Apache с помощью файла htaccess .
Создание файла HTACCESS
Если вы никогда раньше не видели и не слышали о файле HTACCESS , не беспокойтесь. Файлы Htaccess — это простые текстовые файлы, которые сохраняются с расширением . htaccess. И они легко создаются с помощью простого текстового редактора, такого как Блокнот или WordPad.
htaccess. И они легко создаются с помощью простого текстового редактора, такого как Блокнот или WordPad.
Код
Хотите верьте, хотите нет, вам нужна всего одна строка кода, чтобы совершить действие. К сожалению, код варьируется в зависимости от конфигурации вашего сервера. И если ваш веб-хостинг не предоставляет документацию, невозможно узнать, какой код будет работать.Но вот типичные примеры кода ниже. (Примечание: если эти образцы кода не работают, возможно, потребуется проконсультироваться с вашим хостом.)
⇒ На веб-хостах, на которых работают две версии PHP:
Некоторые веб-хосты, которые работают или уже работали, две версии PHP, таких как PHP4 и PHP5, обычно имеют обработчик PHP5. В приведенном ниже примере кода все файлы .html и .htm будут анализироваться как PHP. (Этот код был протестирован на хостингах HostGator и InMotion .)
AddHandler application / x-httpd-php5.html .htm
⇒ На большинстве других веб-хостов:
Для хостов, на которых выполняется только одна версия PHP, должен работать следующий код. (Этот код был протестирован на веб-хостингах Superb и LunaPage .)
(Этот код был протестирован на веб-хостингах Superb и LunaPage .)
AddType application / x-httpd-php .html .htm
или, если директива AddType не работает, вы можете использовать AddHandler следующим образом:
AddHandler application / x-httpd-php.html .htm
или
AddHandler x-httpd-php .html .htm
Для некоторых веб-хостов, таких как GoDaddy , требуются обе директивы. Таким образом, ваш код будет выглядеть следующим образом:
AddType application / x-httpd-php .htm .html
AddHandler x-httpd-php .htm .html
В крайнем случае, вы также можете попробовать это multi линейный подход, использующий директиву SetHandler :
Приложение SetHandler / x-httpd-php
или
Приложение SetHandler / x-httpd-php5
Сложности
Иногда ни один из приведенных выше примеров кода не работает. В этом случае вы можете сделать несколько вещей:
- Проконсультируйтесь с вашим веб-хостером чтобы узнать о конфигурации вашего сервера и определить, следует ли использовать какой-либо другой код.
- Проверить правильность удлинения . Если вы плохо знакомы с файлами htaccess, при их создании легко допустить ошибку. Самая распространенная ошибка — сохранить файл с неправильным расширением. Чтобы исправить это, вы можете легко изменить имя файла после загрузки на свой сервер. Просто переименуйте файл так, чтобы у него не было имени, а было только расширение. Таким образом, имя файла должно выглядеть как « .htaccess ».
- Подождите . Иногда на хостах есть что-то, что называется кешем на стороне сервера.Это означает, что файлы «вступят в силу» через некоторое время.
 Например, если вы используете GoDaddy, вам следует подождать около 30 минут.
Например, если вы используете GoDaddy, вам следует подождать около 30 минут. - Проверить разрешения . Убедитесь, что ваши файлы htaccess имеют нужные разрешения. Для просмотра или изменения разрешений вам потребуется утилита CHMOD .
Проблемы безопасности и производительности
Есть некоторые проблемы с безопасностью, о которых вам следует знать, особенно если вы используете план общего веб-хостинга.Во-первых, если есть проблема с вашим файлом HTACCESS, ваш файл может быть загружен вашими посетителями или просмотрен как текст. Поэтому, если есть какие-либо конфиденциальные данные, такие как пароли или информация базы данных, их никогда не следует хранить в файле HTML. Во-вторых, если ваш веб-хостинг изменит конфигурацию вашего сервера, это может повлиять на способ анализа ваших файлов. В-третьих, если вы когда-либо планируете переместить свой веб-сайт, ваш файл HTACCESS может быть несовместим с новой конфигурацией. И, наконец, считается, что веб-сайты, использующие этот подход, немного медленнее, чем веб-сайты, которые просто предпочитают использовать файлы PHP.
В результате мы рекомендуем это как отличное решение для небольших веб-сайтов. (Маленькие веб-сайты — это веб-сайты с менее чем 50 страницами.) Однако по мере увеличения размера вашего веб-сайта было бы неплохо выбрать более надежное решение, которое сможет обслуживать веб-сайт любого размера.
Теги: Apache, кеш, файл htaccess, Linux, PHP
Разбор XML в PHP — Введение
Последнее изменение: 23 сентября 2020 г.
В PHP анализ XML-файла выполняется с использованием различных доступных расширений.Используя эти расширения, мы можем получать доступ, изменять, проверять и делать многое другое с XML-документом.
Методы синтаксического анализа, используемые этими расширениями синтаксического анализатора PHP XML: древовидный, потоковый и основанный на событиях. В этой статье мы увидим введение в эти расширения PHP.
Расширения синтаксического анализатора XML
В следующем листинге показаны расширения синтаксического анализатора XML, доступные в ядре PHP. Для всех этих расширений требуется расширение libxml , которое по умолчанию включено.
Для всех этих расширений требуется расширение libxml , которое по умолчанию включено.
- Синтаксический анализатор SimpleXML
- Парсер DOM
- XMLParser
- Читатель XML
1. Синтаксический анализатор SimpleXML
- Парсер SimpleXML — это анализатор на основе дерева.
- Как правильно названо, этот синтаксический анализатор используется для анализа простого XML-файла (не слишком длинного и без сложной структуры узлов).
- Он преобразует XML-файл и возвращает соответствующий объект SimpleXMLElement.
- Мы можем загрузить XML-файл или документ как строку для функций SimpleXML.Например, simplexml_load_file () принимает путь к XML-файлу, а simplexml_load_string () требует строку.
2. Парсер DOM
- Расширение парсера DOM в PHP используется для обработки сложных XML-файлов.
- Он используется как интерфейс для доступа и изменения данного XML-документа.

- Это также древовидный парсер, как и SimpleXML.
- Начиная с PHP 5, он обновлен с более старой версии DOM с помощью domxml .
- DOM использует кодировку символов utf-8.
Расширение парсера
Примечание:
Синтаксические анализаторы SimpleXML и DOM совместимы. Это означает, что функция DOM примет массив объектов SimpleXML для преобразования его в формат DOM. Точно так же функция SimpleXML принимает XML-документ в формате DOM для преобразования в массив объектов.
3. Анализатор XML
- Это анализатор SAX, основанный на событиях.
- Это быстрее, чем два вышеупомянутых, поскольку не загружает весь XML-документ в память для синтаксического анализа.
- Создает парсеры XML, реализует классы манипулирования XML библиотеки парсеров Expat.
- Он поддерживает три типа кодировки символов: ISO-8859-1, US-ASCII и UTF-8.
- При использовании этого расширения нам необходимо создать экземпляр XMLParser (дескриптор парсера) для доступа к его функциям-членам.

- Это расширение парсера может работать с XML с пространством имен.
4. Читатель XML
- Это потоковый синтаксический анализатор, также известный как синтаксический анализатор запроса, поскольку он извлекает данные из заданного файла XML.
- Это лучший выбор расширений PHP XML для чтения XML-документа, потому что он,
- быстрее
- работает с XML-документом высокой сложности
- поддерживает проверку XML
- Для использования этого расширения у нас должен быть PHP версии 5.1 и выше.
↑ Вернуться к началу
Как разобрать файлы HTML как PHP?
Обновлено 1 год назад
к
Хоселин Родригес
Вы можете использовать следующую директиву в. htaccess для синтаксического анализа файлов HTML как PHP. Точная строка, которую вам нужно добавить, будет отличаться для разных серверов , в зависимости от того, как конкретно Apache и PHP установлены и настроены. Но одна из этих строк (или наборов строк) должна помочь:
htaccess для синтаксического анализа файлов HTML как PHP. Точная строка, которую вам нужно добавить, будет отличаться для разных серверов , в зависимости от того, как конкретно Apache и PHP установлены и настроены. Но одна из этих строк (или наборов строк) должна помочь:
AddHandler x-httpd-php .html .htm
AddHandler php-script .php .html .htm
# Если сервер использует PHP 5, используйте :
# AddHandler php5-скрипт .php .html .htm
На серверах cPanel:
AddType application / x-httpd-ea-php72 .php .htm .html
AddHandler application / x-httpd-ea-php72 .php .htm .html
** В зависимости от версии PHP, которую вы используете, вам нужно будет заменить php72 на ту версию, которую вы используете. Например, если вы используете PHP 7.0, используйте application / x-httpd-ea-php70.
На серверах CloudLinux (все наши общие серверы Linux используют CloudLinux):
(php4 | php5 | php3 | php2 | php | phtml | htm | html) $ ">
AddType application / x-httpd-alt-php72 .php .htm .html
AddHandler application / x-httpd-ea-php72 .php .htm .html
** В зависимости от версии PHP, которую вы используете, вам нужно будет заменить php72 на ту версию, которую вы используете. Например, если вы используете PHP 7.0, используйте application / x-httpd-alt-php70.
Чтобы убедиться, что он работает, создайте файл с именем phptest.html и поместите в него код PHP.Вот код, который можно использовать для тестирования:
echo "PHP работает.";
?>
Загрузите phptest.html на сервер и получите доступ к нему через браузер. Если на странице отображается «PHP работает», значит, все готово; но если он отображает код PHP или вообще ничего не работает, значит, это не сработало, и вам нужно будет попробовать разные строки в вашем файле .htaccess.
Возникли проблемы? Свяжитесь с нами, и наша команда будет рада помочь.
Настройте свой сервер для анализа файлов HTML как PHP
При использовании веб-приложения, такого как FileChucker, вы
может захотеть встроить его на другую страницу вашего сайта.Вы можете встроить это
внутри страницы .shtml или страницы .php, но что, если вы хотите встроить ее в
простой старый файл .html? Или вы можете использовать UserBase
для защиты паролем страниц вашего сайта,
и вам не нужно переименовывать каждую страницу (и обновлять каждую ссылку) из
.html в расширение .php.
Решение состоит в том, чтобы настроить сервер на обработку файлов .html как файлов .php;
сервер должен анализировать файлы .html так же, как он анализирует файлы .php. Если
ваш сервер — Apache, тогда вы можете добавить строку в верхний уровень вашего сайта
.htaccess, чтобы включить этот синтаксический анализ. Точная строка, которую вы должны добавить
в файл .htaccess будет отличаться для разных серверов, в зависимости от
как именно Apache и PHP устанавливаются и настраиваются. Но один из этих
Но один из этих
линии (или наборы строк) должны делать это:
AddHandler x-httpd-php .html .htm
# (успешно протестирован на сервере GoDaddy / Apache в декабре 2009 г.)
AddHandler php-скрипт .php .html .htm
AddHandler php5-скрипт .php .html.htm
Приложение AddType / x-httpd-php .htm
Приложение AddType / x-httpd-php .html
Чтобы убедиться, что это работает, создайте файл с именем phptest.html и поместите немного PHP
код в него; Например:
echo «PHP работает.»;
?>
Теперь загрузите phptest.html на свой сервер и посетите его в своем браузере. Если
он просто отображает «PHP работает». тогда все готово. Но если это
отображает весь код PHP («эхо» и т. д.) или, если он не отображает вообще ничего,
тогда вы знаете, что это не работает, и вам нужно попробовать разные строки в
ваш .htaccess файл.
И последнее замечание: если на вашем сервере включена функция коротких открытых тегов PHP, это
может вызвать проблемы в любых файлах XML на вашем сайте, поскольку файлы XML начинаются
с «
 php';
for (var i = 1; i
php';
for (var i = 1; i  к. она содержит заголовки столбцов а не данные
$cols = $row->getElementsByTagName('td'); // разбираем все строки по столбцам
// записываем в полученные данные в массив, для удобного представления и работы дальше
$curs[$i][0]=$cols->item(0)->nodeValue; // Цифр. код
$curs[$i][1]=$cols->item(1)->nodeValue; // Букв. код
$curs[$i][2]=$cols->item(2)->nodeValue; // Единиц
$curs[$i][3]=$cols->item(3)->nodeValue; // Валюта
$curs[$i][4]=$cols->item(4)->nodeValue; // Курс
$i++;
}
print_r($curs);// выводим полученный массив
к. она содержит заголовки столбцов а не данные
$cols = $row->getElementsByTagName('td'); // разбираем все строки по столбцам
// записываем в полученные данные в массив, для удобного представления и работы дальше
$curs[$i][0]=$cols->item(0)->nodeValue; // Цифр. код
$curs[$i][1]=$cols->item(1)->nodeValue; // Букв. код
$curs[$i][2]=$cols->item(2)->nodeValue; // Единиц
$curs[$i][3]=$cols->item(3)->nodeValue; // Валюта
$curs[$i][4]=$cols->item(4)->nodeValue; // Курс
$i++;
}
print_r($curs);// выводим полученный массив ", (string)$m->Value); // запись значений в массив
}
}
print_r($curs);
", (string)$m->Value); // запись значений в массив
}
}
print_r($curs); ru').read()
soup = BeautifulSoup(html_doc)
print soup
ru').read()
soup = BeautifulSoup(html_doc)
print soup
 read()
read() find("div", {"class": "nameEng"}).text
find("div", {"class": "nameEng"}).text fromstring(text)
fromstring(text) match("(\d{2}\.\d{2}\.\d{4}), (\d{2}:\d{2})", watchDatetime).groups()
match("(\d{2}\.\d{2}\.\d{4}), (\d{2}:\d{2})", watchDatetime).groups() Как это сделать?
Как это сделать?
 Дело в том, что bs4 парсит исходный код страницы, не исполняя js.
Дело в том, что bs4 парсит исходный код страницы, не исполняя js. 0 (X11; Ubuntu; Linux x86_64; rv:50.0) '
'Gecko/20100101 Firefox/50.0')
request = requests.get(url, headers={'User-Agent':user_agent})
0 (X11; Ubuntu; Linux x86_64; rv:50.0) '
'Gecko/20100101 Firefox/50.0')
request = requests.get(url, headers={'User-Agent':user_agent})



 Get parsing data.
Get parsing data.
 '<br>';
'<br>';








 php (или любым расширением, которое должно рассматриваться как файл PHP).
php (или любым расширением, которое должно рассматриваться как файл PHP). Например, если вы используете GoDaddy, вам следует подождать около 30 минут.
Например, если вы используете GoDaddy, вам следует подождать около 30 минут.