Apache nginx настройка: Настройка nginx как front-end к apache на ubuntu 16.04 — flops.ru
Настройка Nginx в качестве обратного прокси к Apache – Vscale Community
Введение
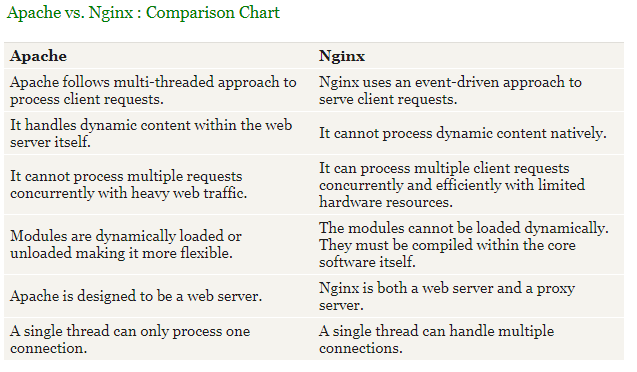
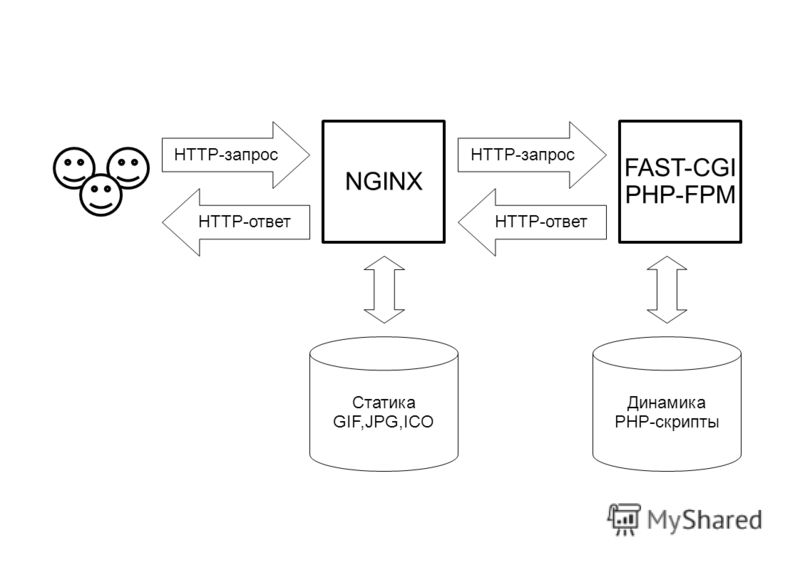
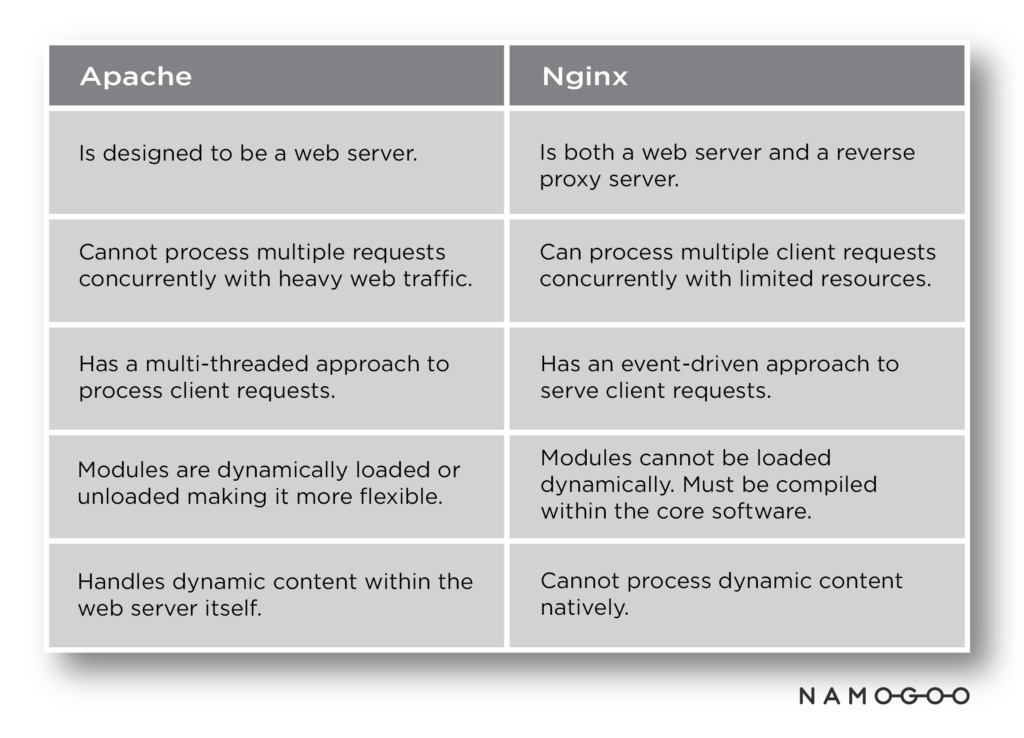
Apache и Nginx — два самых распространённых веб-сервера в мире. Оба они способны обслуживать веб-сайты под большими нагрузками. Каждый веб-сервер имеет свои преимущества и недостатки. Причины популярности каждого из серверов хорошо известны: мощность Apache и скорость Nginx. Тем не менее, оба сервера имеют недостатки: Apache имеет ограничения памяти сервера, в то время как Nginx, эффективный для статических файлов, нуждается в помощи php-fhm или аналогичных модулей для динамического контента.
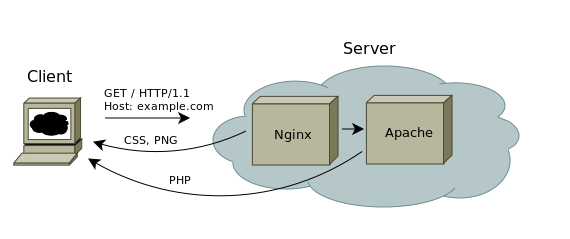
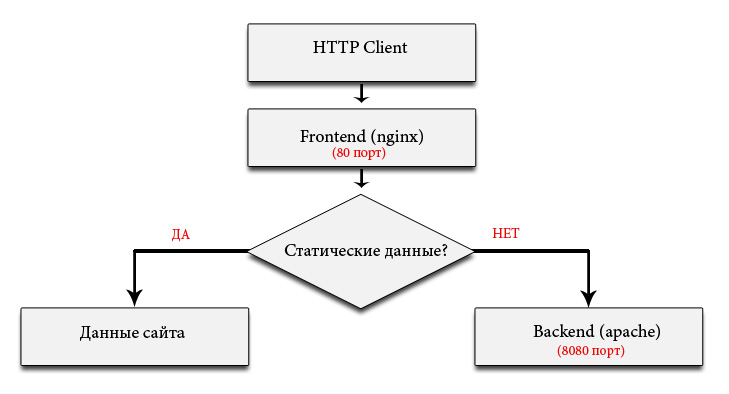
Тем не менее можно объединить два веб-сервера для большей эффективности, используя Nginx, как статический фронтенд и Apache — как бэкенд.
В этом руководстве мы рассмотрим процедуру установки и настройки работы двух веб-серверов с целью использования преимуществ каждого из них.
Технические требования
- Пользователь с sudo-правами
- Ubuntu 16.04
Шаг 1.
 Установка и настройка Apache
Установка и настройка Apache
Первым делом обновите индекс пакетов:
apt-get update
Apache устанавливается одной командой:
sudo apt-get install apache2
Далее, нужно перебросить Apache на порт 8080, поскольку на основном 80 порту соединения будет слушать Nginx. Для этого откройте конфигурационный файл портов Apache:
sudo nano /etc/apache2/ports.conf
В файле найдите строку:
Listen 80
Замените её на:
Listen 8080
Сохраните изменения(Ctrl+O), подтвердите действие(Enter) и закройте конфигурационный файл(Ctrl+X).
Откройте конфигурационный файл вашего веб-сайта:
sudo nano /etc/apache2/sites-available/000-default.conf
И замените его содержимое на:
<VirtualHost *:8080>
DocumentRoot /var/www
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Перезагрузите Apache, чтобы изменения вступили в силу:
service apache2 reload
Обязательно убедитесь, что Apache переключился на порт 8080:
sudo netstat -tlpnВывод:
Active Internet connections (only servers)
Proto Recv-Q Send-Q Local Address Foreign Address State PID/Program name
tcp 0 0 0.0.0.0:22 0.0.0.0:* LISTEN 1528/sshd
tcp6 0 0 :::8080 :::* LISTEN 3012/apache2
tcp6 0 0 :::22 :::* LISTEN 1528/sshd
На этом установка и настройка Apache завершена. Следующим шагом будет установка и настройка Nginx.
Шаг 2. Установка и настройка Nginx
Установите Nginx:
apt-get install nginxОткройте конфигурационный файл:
sudo nano /etc/nginx/sites-available/defaultИ замените его содержимое на:
server {
listen 80;
#server_name ваш_домен.ru;
index index.php index.htm index.html;# следующие строки означают, что в корневой директории Nginx
#будет пытаться найти индексный файл с расширением .php и если
#он его найдёт, то индексный файл будет передан на обработку к Apache.
#Таким образом мы оставляем статические данные на обработке у Nginx.
location / {
try_files $uri $uri/ /index.php;
}
location ~ \. php$ {
php$ {
proxy_pass http://ip-адрес-вашего-сервера:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location ~ /\. {
deny all; #запрет доступа к .htaccess
}
}
Проверьте конфигурационный файл на валидность:
nginx -t
Если всё в порядке, то вы получите следующий вывод:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
После подтверждения валидности конфигурационного файла перезагрузите Nginx, чтобы изменения вступили в силу:
service nginx reloadНа этом установка и настройка Nginx завершена.
Зачем всё это нужно?
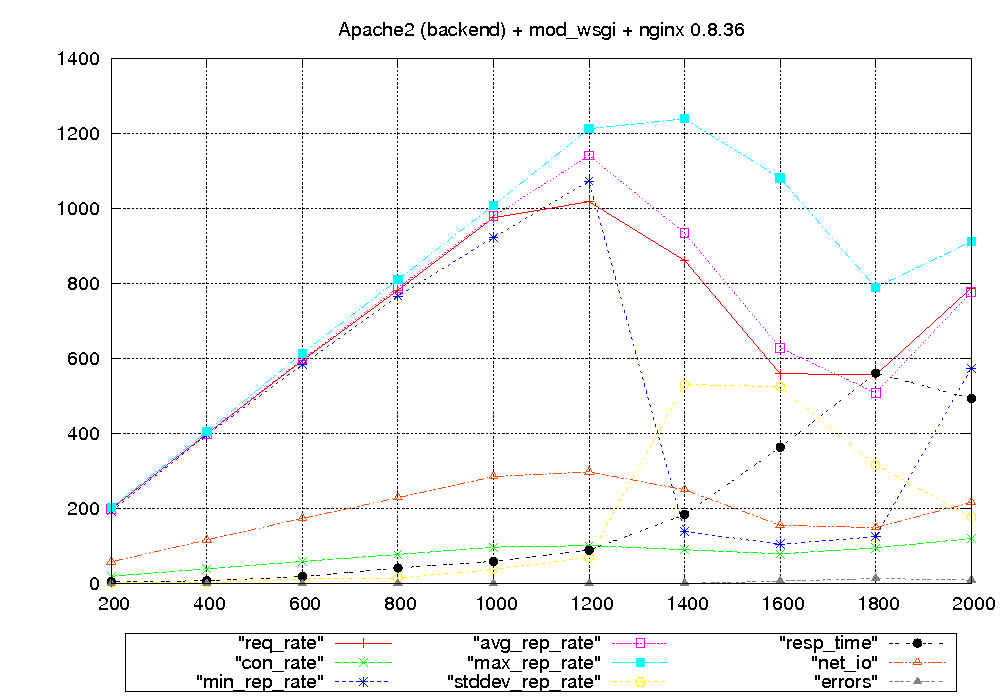
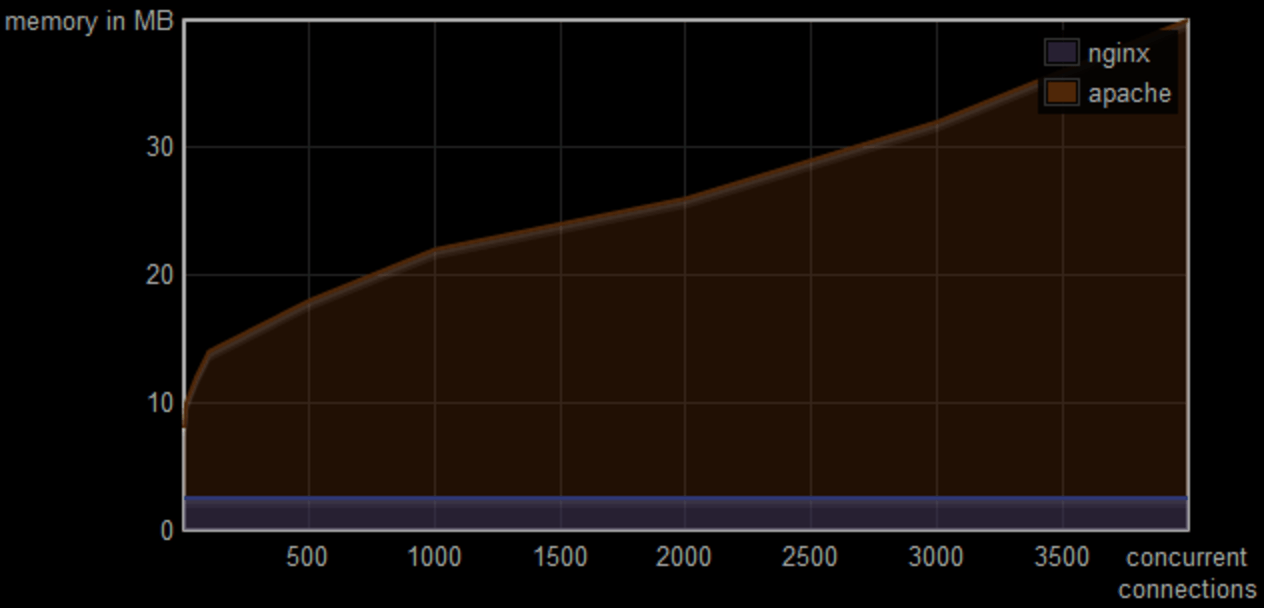
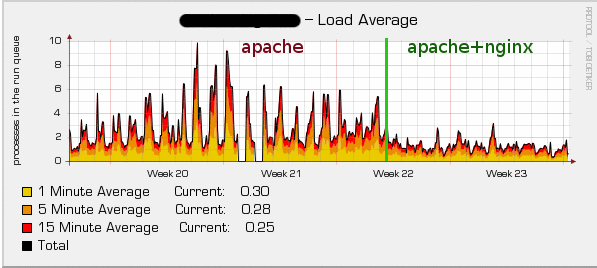
В первую очередь для экономии серверных ресурсов. Возьмём обычный html-шаблон со статичными данными и загрузим его на два разных сервера. На первом сервере будет установлен только Apache, а на втором связка Nginx и Apache. Сравним потребление оперативной памяти
На первом сервере будет установлен только Apache, а на втором связка Nginx и Apache. Сравним потребление оперативной памяти
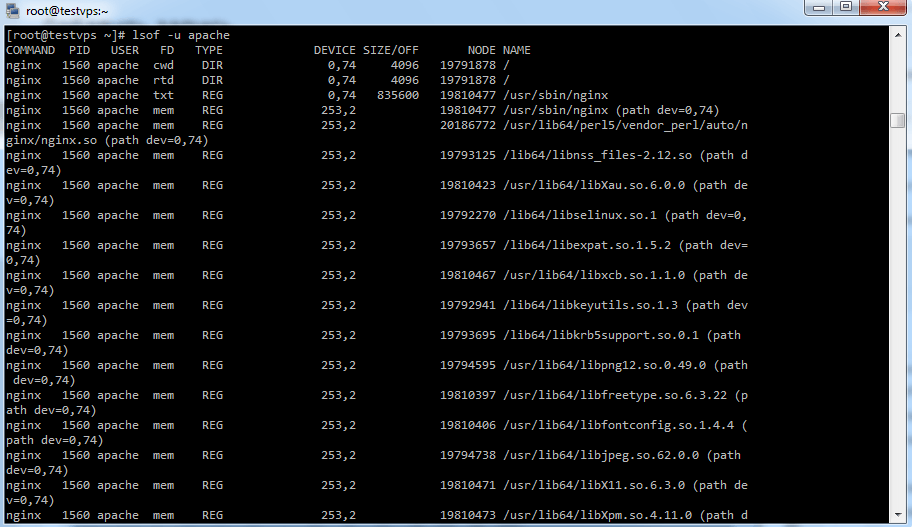
Apache:
Nginx + Apache:
Да, разница в 38 мегабайт не столь существенна, однако, хотелось бы напомнить, что на сервер загружен лишь одностраничный html-шаблон. При разработке больших проектов с динамическими данными разница будет существеннее. Экономия памяти происходит как раз за счёт использования Nginx. Он быстрее обрабатывает и отдаёт статические данные клиенту и потребляет меньше ресурсов для поддержания keep-alive соединений.
Заключение
Вы успешно настроили взаимосвязь между Apache и Nginx. Оба веб-сервера являются мощными, гибкими и функциональными инструментами. Перед выбором того или иного веб-сервера стоит определиться с требованиями к вашему проекту, ведь у каждого веб-сервера есть свои недостатки. Подробный разбор преимуществ и недостатков описан в статье Apache vs Nginx: практический взгляд.
tglnkNginx tglnkApache
Установка и настройка связки Nginx+Apache
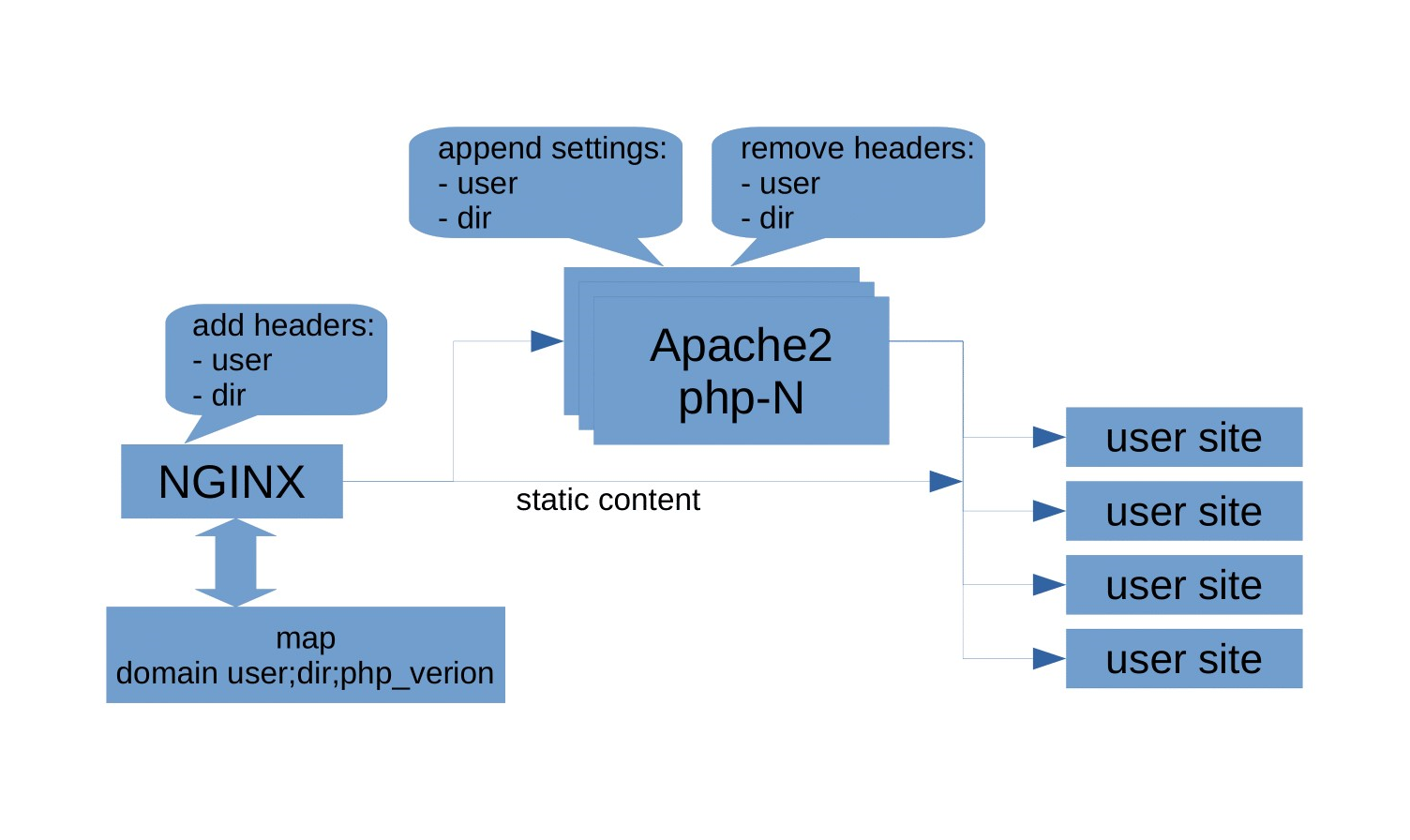
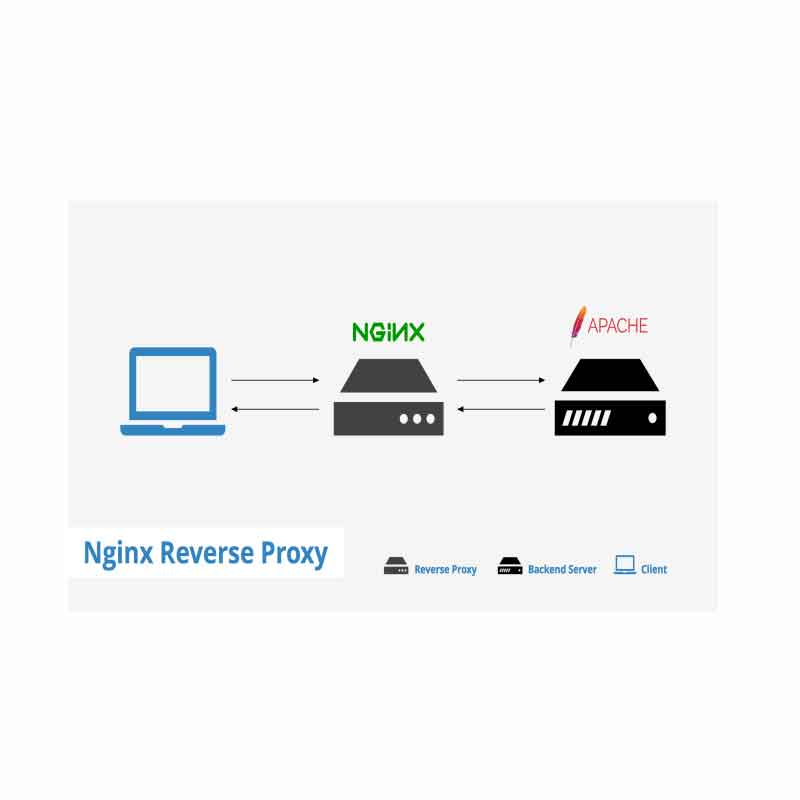
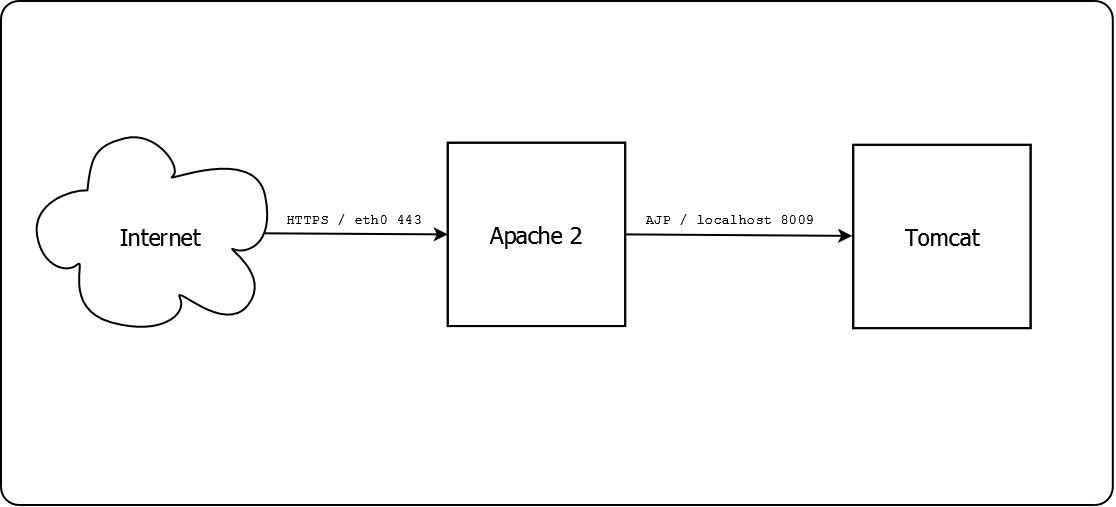
Связка двух веб-серверов, один из которых выполняет функцию фронтенда (Nginx), другой — бэкенда (Apache2), предназначена для снижения общей нагрузки на сервер. Достигается это за счет того, что более легкий и не обремененный дополнительным функционалом Nginx первым принимает все запросы пользователей. Он самостоятельно выдает по запросам статический контент (изображения, html-файлы, javascript-скрипты..), не озадачивая этой функцией тяжеловесный Apache, который, в свою очередь, обрабатывает динамический контент. Apache не работает напрямую с пользователем, все их запросы проксируются Nginx, и ему же возвращаются ответы. Так достигается разделение труда: Nginx освобождает Apache от необходимости “общаться” с множеством пользователей и обрабатывать запросы на статику, которая составляет большую часть исходящего трафика. Apache не создает множества дочерних процессов, потребляющих оперативную память.
Данная связка часто применяется для обеспечения работы крупных ресурсов с большой посещаемостью. Для ресурсов с маленькой посещаемостью такая связка не даст ощутимого прироста производительности.
Если Вы являетесь пользователем ISPmanager, нижеизложенная информация пригодится Вам лишь для ознакомления. Его функционал позволяет создать такую связку достаточно быстро и без манипуляции с командной строкой.
Данная статья была протестирована на CentOS 5 и Debian Squeeze. Связка работает в том же виде и на других дистрибутивах, но по причине наибольшей популярности первых, мы будем говорить именно о них. Основная часть данной статьи посвящена CentOS, но различия с Debian заключаются только в названиях пакетных менеджеров и нескольких незначительных моментах. Все особенности установки для Debian описаны в заключительной части данной статьи. Команды и примеры файлов конфигурации, не указанные в этом разделе, подходят для обеих систем.
Установка nginx
CentOS
Для начала нам необходимо подключить репозитории EPEL и CentALT. Это нужно для того, чтобы мы смогли установить Nginx с поддержкой модуля RPAF и сам модуль для Apache.
Это нужно для того, чтобы мы смогли установить Nginx с поддержкой модуля RPAF и сам модуль для Apache.
Для подключения этих репозиториев введите в консоли команды:
# для 32-битных ОС
rpm -ihv http://dl.fedoraproject.org/pub/epel/5/i386/epel-release-5-4.noarch.rpm
rpm -ihv http://centos.alt.ru/repository/centos/5/i386/centalt-release-5-3.noarch.rpm
# для 64-битных ОС
rpm -ihv http://dl.fedoraproject.org/pub/epel/5/x86_64/epel-release-5-4.noarch.rpm
rpm -ihv http://centos.alt.ru/repository/centos/5/x86_64/centalt-release-5-3.noarch.rpm
Далее, выполните команду установки пакета nginx:
yum install nginx
В большинстве случаев требуется, чтобы nginx загружался автоматически при запуске сервера. Для этого выполните следующую команду:
chkconfig nginx on
Debian/Ubuntu
Для установки пакета в ОС Debian или Ubuntu достаточно выполнить команду в консоли:
apt-get install nginx
Nginx автоматически будет добавлен в автозагрузку при запуске сервера.
Конфигурация Nginx
Следующий этап — изменение файла конфигурации Nginx. Путь к файлу конфигурации: /etc/nginx/nginx.conf
Наш конфиг файл должен выглядеть примерно так:
user www-data;
error_log /var/log/nginx/error.log debug;
pid /var/run/nginx.pid;
worker_rlimit_nofile 80000;
events {
worker_connections 2048;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main ‘$remote_addr – $remote_user [$time_local] $status ‘
‘»$request» $body_bytes_sent «$http_referer» ‘
‘»$http_user_agent» «http_x_forwarded_for»‘;
access_log /var/log/nginx/access.log main;
server {
listen 88.88.88.11:80; # 88.88.88.11 нужно заменить на IP Вашего сервера
# здесь и далее вместо mysite.ru указывается имя Вашего сайта
server_name mysite.ru www.mysite.ru;
access_log /var/log/nginx/host.access.log main;
server_name_in_redirect off;
# Секция ниже описывает параметры, по которых фронтенд обменевается с бэкендом,
# такие, как адрес бэкенда, параметры прямого редиректа, параметры передачи заголовков,
# максимальный размер принимаемых файлов и пр. .+\.(jpg|jpeg|gif|png|ico|css|zip|tgz|gz|js)$ {
root /var/www/mysite.ru;
}
}
}
.+\.(jpg|jpeg|gif|png|ico|css|zip|tgz|gz|js)$ {
root /var/www/mysite.ru;
}
}
}
Установка Apache2
CentOS
В списке пакетов для CentOS Apache2 значится как httpd, потому необходимо выполнить следующую команду в консоли:
yum install httpd
Debian/Ubuntu
Для Debian/Ubuntu установить Apache нужно командой:
apt-get install apache2
Конфигурация Apache
Приводим соответствующую часть файла конфигурации Apache к такому виду:
Файл конфигурации располагается:
Debian/Ubuntu: /etc/apache2/apache2.conf
CentOS: /etc/httpd/conf/httpd.conf
Listen 127.0.0.1:8080
NameVirtualHost 127.0.0.1:8080<VirtualHost 127.0.0.1:8080>
# В строке ниже указывается адрес почтового ящика администратора сервера,
# т. е. Ваш. Имя-пример “mysite.ru” здесь и далее необходимо заменить на имя Вашего сайта
ServerAdmin webmaster@mysite.ru
DocumentRoot /var/www/mysite.ru/
ServerName mysite.ru
ErrorLog logs/mysite.ru-error_log
CustomLog logs/mysite.ru-access_log common
</VirtualHost>
Установка модуля RPAF
Т.к. теперь все запросы к Apache приходят не от удалённых клиентов, а от Nginx, то в итоге IP-адрес клиента Apache определяет как локальный (127.0.0.1). Для решения этой проблемы нам нужен модуль RPAF. Он берет тело заголовка X-Forwarded-For, присланного от фронтенда (Nginx) и заменяет значение заголовка REMOTE_ADDR на бекенде (Apache).
CentOS
Установка в CentOS выполняется следующей командой:
yum install mod_rpaf
Debian/Ubuntu
В Debian или Ubuntu установка и включение модуля RPAF в Apache выполняется следующими командами:
apt-get install libapache2-mod-rpaf
a2enmod rpaf
Настройка модуля RPAF
Файл конфигурации RPAF находится:
Debian/Ubuntu: /etc/apache2/mods-enabled/rpaf. conf
conf
CentOS: /etc/httpd/conf.d/rpaf.conf
Он должен содержать следующие строки:
RPAFenable On
RPAFsethostname Off
RPAFproxy_ips 127.0.0.1
RPAFheader X-Real-IP
Если у вас установлена ОС CentOS, то в начало этого файла обязательно добавьте строку:
LoadModule rpaf_module modules/mod_rpaf-2.0.so
Завершение настройки (перезапуск сервисов)
На этом настройка связки закончена. Теперь нужно только перезапусть Apache и Nginx. Команды перезапуска сервисов различаются для ОС (из-за различий в названиях пакетов).
Для CentOS выполните команды:
/etc/init.d/httpd restart
/etc/init.d/nginx restart
Для Debian и Ubuntu команды будут следующие:
/etc/init.d/apache2 restart
/etc/init.d/nginx restart
Теперь связка работает, Nginx обрабатывает статичные данные, Apache — динамические.
Обращаем Ваше внимание, что данный пример настройки действителен только для одного хоста.
В случае наличия более чем одного сайта, содержимое файлов конфигурации будет отличаться.
Условия использования документа
Материал представленный на данной странице может быть использован Вами по своему усмотрению. Разрешается копирование и распространение предоставленного материала без изменения содержания и без предварительного уведомления администрации Clodo.ru.
Мы будем признательны Вам за сообщения об ошибках в представленной документации и за предложения об улучшении документации. По этим вопросам необходимо обращаться по адресу [email protected]. При обращении не забывайте указывать URL-адрес публикации.
Apache и Nginx. Установка и настройка веб-серверов и их различия
Надежность и устойчивость к сбоям и нагрузкам едва ли не самые критичные характеристики для работы любого веб-сервера. На сегодняшний день более половины веб-сайтов в сети Интернет обслуживают веб-серверы Apache и Nginx, широко известные благодаря своей свободной лицензии. Возможность взаимодействия со всеми веб-технологиями, привлекает все больше внимания профессионалов индустрии.
Возможность взаимодействия со всеми веб-технологиями, привлекает все больше внимания профессионалов индустрии.
Но следует заметить, что при всей похожести, они не являются альтернативой друг другу, поскольку обладают качественно разными параметрами. Взглянем на примерах установки и настройки локальных веб-серверов на ОС Windows, а также постараемся определить их лучшие и худшие стороны.
УСТАНОВКА И НАСТРОЙКА APACHE
Новый стабильный релиз версии этого веб сервера имеет номер 2.4. Для полноценной установки с архива нам понадобится следующий набор программ:
- httpd-2.4.29-Win64-VC15.zip
- php-7.2.0-Win32-VC15-x64.zip
- mysql-8.0.11-winx64.zip
- phpMyAdmin-4.7.6-all-languages.zip
- vc_redist.x64.exe
После скачивания архивов файлов необходимо заняться формированием будущей структуры каталогов сервера. Дальнейшее использование сервера будет легким в обслуживании, если заранее отделить файлы установки от сайтов и баз данных. Также проще будет копировать содержимое, то есть создавать резерв на случай восстановления после сбоя.
Также проще будет копировать содержимое, то есть создавать резерв на случай восстановления после сбоя.
В корне локального диска С: \ создаем каталог Server. Здесь же делаем два новых подкаталога: bin и data. Нужно перейти в каталог data и создать там подпапки для баз данных DB и для сайтов соответственно htdocs. Затем пройдите по созданной только что директории C:\Server\data\DB\ для создания в ней еще одной папки c именем DB.
Как правило, вкорне дискаC:\ создается каталог Server. В этом каталоге создайте 2 подкаталога:bin(для исполнимых файлов) и data.
Перейдите в каталог data и там создайте подпапки DB(для баз данных) и htdocs (для сайтов). Затем следуйте ниже приведенной инструкции.
C:. +---bin ¦ +----Apache24 ¦ ¦ L---conf ¦ +----mysql-8.0 ¦ +----PHP ¦ L----Sendmail +---certs +---data ¦ +---DB ¦ ¦ L---data ¦ L---htdocs ¦ L----phpmyadmin L---manage
УСТАНАВЛИВАЕМ APACHE 2.
 4
4
Содержимое архива следует распаковать в созданный вами ранее каталог в директории C: \ Server\bin\. Затем необходимо перейти в нее и открыть файл httpd.conf, воспользовавшись любой программой для чтения текстовых файлов. Нам необходимо выполнить замену ряда строк:
Define SRVROOT "c:/Apache24"
на
Define SRVROOT "c:/Server/bin/Apache24"
меняем
#ServerName www.example.com:80
на
ServerName localhost
меняем
DocumentRoot "${SRVROOT}/htdocs"на
DocumentRoot "c:/Server/data/htdocs/"
меняем
<Directory "${SRVROOT}/htdocs">на
<Directory "c:/Server/data/htdocs/">
меняем
DirectoryIndex index.html
на
DirectoryIndex index.php index.html index.htm
меняем
# AllowOverride controls what directives may be placed in .htaccess files. # It can be "All", "None", or any combination of the keywords: # AllowOverride FileInfo AuthConfig Limit # AllowOverride None
На
# AllowOverride controls what directives may be placed in .htaccess files. # It can be "All", "None", or any combination of the keywords: # AllowOverride FileInfo AuthConfig Limit # AllowOverride All
и меняем
#LoadModule rewrite_module modules/mod_rewrite.so
На
LoadModule rewrite_module modules/mod_rewrite.so
Другими словами – просто нужно убрать решетку для того, чтобы это из комментария превратилось в код.
После внесения изменений обязательно сохраните, и закройте файл, и на этом можно считать настройку сервера завершенной. Теперь наступает очень ответственный момент — разрешение проблем с администрированием и защитой на локальном компьютере веб мастера.
Открываем командную строку, синхронно нажав на клавиши Win и X клавиатуры компьютера. Выбираем Windows PowerShell(администратор) и копируем строку
c:\Server\bin\Apache24\bin\httpd.exe -k install
После этих действий ваш фаерволл возможно выдаст запрос разрешить сервер, подтвердите. А затем пропишите и введите следующее.
c:\Server\bin\Apache24\bin\httpd.exe -k start
Сделайте ввод клавишей Enter.
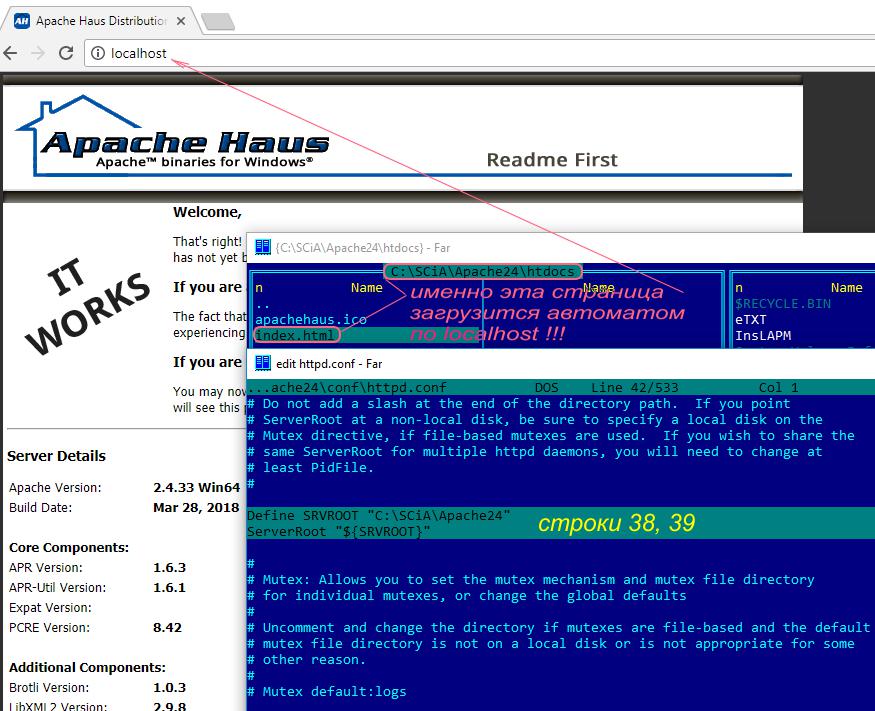
В адресной строке выбранного вами по умолчанию браузера набираем http://localhost/. В результате чего вы должны увидеть надпись Index of/, как на скриншоте снизу.
Вы только что создали реальный веб сервер Apache на локальной машине. Поздравляю, но в каталоге С:\Server\data\htdocs\ все еще нет ни одной страницы — попробуйте добавить их для того, чтобы точно убедиться в успехе.
ПОДГОТОВКА К РАЗВЕРТЫВАНИЮ NGINX
Скачиваем архив c расширением pgp с официального сайта по адресу http://nginx.org/ru/download.html. Стабильной версией для ОС Windows сейчас 1.16.1. Рассмотрим установку на примере последней 10 версии. Распаковываем архив в любую папку, однако для целей правильной установки желательно поместить содержимое архива в директорию локального диска, где размещена сама ОС. Лучшим вариантом папки будет системная папка «Program Files» на системном диске.
УСТАНОВКА NGINX
Находясь в папке архива веб сервера, найдите файл инсталляции с расширением Nginx.exe. Дайте ОС команду на запуск файла удобным для вас способом, например двойным щелчком кнопки мыши. После необходимо проверить результат, для чего зайдите в браузер по умолчанию и в адресной строке пропишите «localhost» Положительный ответ сервера будет содержать текста как рисунке.
Остановить работу веб сервера Nginx можно через диспетчер задач ОС.
ЗАПУСК ВЕБ СЕРВЕРА NGINX
Запуск сервера на ОС Windows 10 имеет свои особенности. Нам потребуется задействовать родной для ОС веб сервер ISS. Через панель управления перейдите в установку и удаление программ и справа найдите кнопку Turn Windows Features On or Off.
Вам необходимо найти опции и включить процесс, отметив соответственно поля текущего инструмента веб разработки (IIS Management Console в группе Web Management Tools).
Через несколько минут сервер будет доступен для использования. Консоль менеджера сервера ISS, в котором будет находиться сайт по умолчанию можно отрыть непосредственно из меню «Пуск». Для удобства пользования измените путь к нему с «inetpub wwwroot» на С:\ «Имя вашей папки», например С:\ Work.
Консоль менеджера сервера ISS, в котором будет находиться сайт по умолчанию можно отрыть непосредственно из меню «Пуск». Для удобства пользования измените путь к нему с «inetpub wwwroot» на С:\ «Имя вашей папки», например С:\ Work.
В каталоге с установленным сервером Nginx найдите папку conf, а в ней файл nginx.conf , откройте его любым текстовым редактором (рекомендуется Notepad). Отредактируйте строку в корне локальной ветки пути к сайту по умолчанию, заменив предыдущий путь на созданный нами.
Используя отдельную вкладку редактора, также можно изменить приветственный текст на главной странице веб сервера Nginx, например, «Hello». При очередном рабочем запуске веб сервера он будет отображать ее в рабочем окне браузера. Однако снова запустите исполняемый файл веб сервера nginx.exe, и в адресной сроке браузера введите его локальный адрес (localhost).
ТАК В ЧЕМ ЖЕ РАЗНИЦА МЕЖДУ НИМИ?
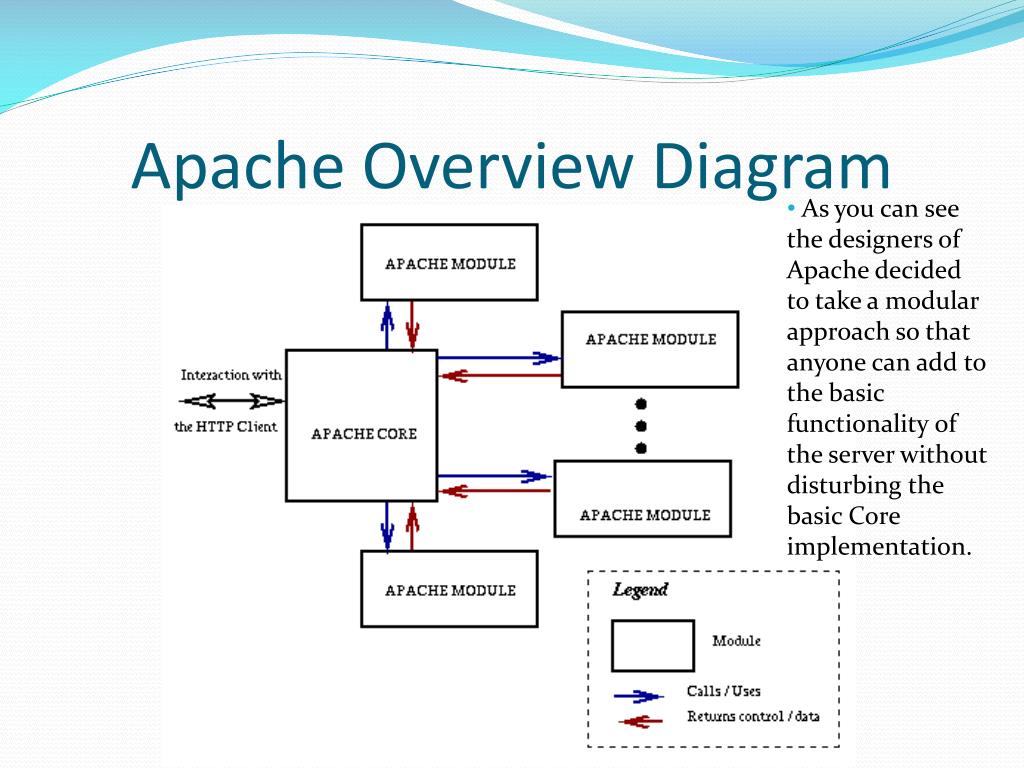
Для непосвященных в тонкие аспекты обработки процессов, полезно знать о важных различиях описываемых серверов.:max_bytes(150000):strip_icc()/nginx_2-5b9274ebc9e77c0050e1aefe.jpg) Во первых, они по-разному обрабатывают соединения зависящие от вида трафика. Так же имеют разные алгоритмы в обработке динамического и статического контента, возможности централизованной и распределенной конфигурации. У апач самая мощная техническая поддержка, совместимость и документация
Во первых, они по-разному обрабатывают соединения зависящие от вида трафика. Так же имеют разные алгоритмы в обработке динамического и статического контента, возможности централизованной и распределенной конфигурации. У апач самая мощная техническая поддержка, совместимость и документация
Популярность веб-сервера Nginx набирает обороты, и скоро он составит реальную конкуренцию ISS и Apache. Основная его особенность — это возможность обработки параллельных процессов сотен запросов Nginx, таким образом он прекрасно подойдет для высоконагруженных масштабируемых сайтов.
Сопровождение сайта
Настройка веб-сервера Nginx — Документация Документация 1.1
Определение
Понятие веб-сервер может относиться как к аппаратной начинке, так и к программному обеспечению. Или даже к обеим частям, работающим совместно.
- С точки зрения «железа», веб-сервер — это компьютер, который хранит файлы сайта (HTML-документы, CSS-стили, JavaScript-файлы, картинки и другие) и доставляет их на устройство конечного пользователя (веб-браузер и т.
 д.). Он подключен к сети Интернет и может быть доступен через доменное имя, подобное
д.). Он подключен к сети Интернет и может быть доступен через доменное имя, подобное school9.perm.ru. - С точки зрения ПО, веб-сервер включает в себя несколько компонентов, которые контролируют доступ веб-пользователей к размещенным на сервере файлам, как минимум — это HTTP-сервер. HTTP-сервер — это часть ПО, которая понимает URL’ы (веб-адреса) и HTTP (протокол, который ваш браузер использует для просмотра веб-страниц).
На самом базовом уровне, когда браузеру нужен файл, размещенный на веб-сервере, браузер запрашивает его через HTTP-протокол. Когда запрос достигает нужного веб-сервера («железо»), сервер HTTP (ПО) принимает запрос, находит запрашиваемый документ (если нет, то сообщает об ошибке 404) и отправляет обратно, также через HTTP.
Популярное ПО
Apache и Nginx — 2 самых широко распространенных веб-сервера с открытым исходным кодом в мире (см. здесь). Вместе они обслуживают большую часть трафика во всем интернете. Оба решения способны работать с разнообразными рабочими нагрузками и взаимодействовать с другими приложениями для реализации полного веб-стека.
Оба решения способны работать с разнообразными рабочими нагрузками и взаимодействовать с другими приложениями для реализации полного веб-стека.
Apache
Apache HTTP Server был разработан Робертом Маккулом в 1995 году, а с 1999 года разрабатывается под управлением Apache Software Foundation — фонда развития программного обеспечения Apache. Так как HTTP сервер это первый и самый популярный проект фонда его обычно называют просто Apache.
Веб-север Apache был самым популярным веб-сервером в интернете с 1996 года. Благодаря его популярности у Apache сильная документация и интеграция со сторонним софтом
Nginx (Engine X)
Nginx был разработан Игорем Сысоевым в 2002 году и начал набирать популярность с момента релиза благодаря своей легковесности и возможности легко масштабироваться на минимальном железе. Nginx превосходен при отдаче статического контента и спроектирован так, чтобы передавать динамические запросы другому ПО предназначенному для их обработки.
Nginx позиционируется производителем как простой, быстрый и надёжный сервер, не перегруженный функциями.
Что лучше?
Apache и Nginx имеют очень много схожих качеств, но их нельзя рассматривать как взаимозаменяемые. Каждый веб-сервер имеет свои особенности, и поэтому лучше всего подходит для определенных ситуаций. В интернете вы можете найти множество статей, объясняющих преимущества каждого.
О данной инструкции
Nginx изначально умел очень мало и позиционировался как быстрый http-сервер для отдачи статики. Cейчас он умеет почти все, что и Apache. При этом первый менее ресурсоемкий и гораздо проще в настройке.
Выполнять его установку и настройку будем на дистрибутиве CentOS 7, который часто использутеся в качестве серверной ОС. Для других дистрибутивов процесс практически идентичен. Вам будет необходимо подключиться по ssh (см. здесь) к хосту
здесь) к хосту kojima.sch9.lan на порт 50XX, где XX — номер вашего компьютера. Заходите под пользователем root с паролем toor. Пароль можно сразу изменить (cм. здесь).
К слову, сайт школы работает именно на такой конфигурации: Nginx и CentOS 7.
Примечание
- В тексте встречается символ
$. Это общепринятое обозначение комманд, которые нужно выполнять с правами суперпользователя (см. здесь). - В тексте встречается слово
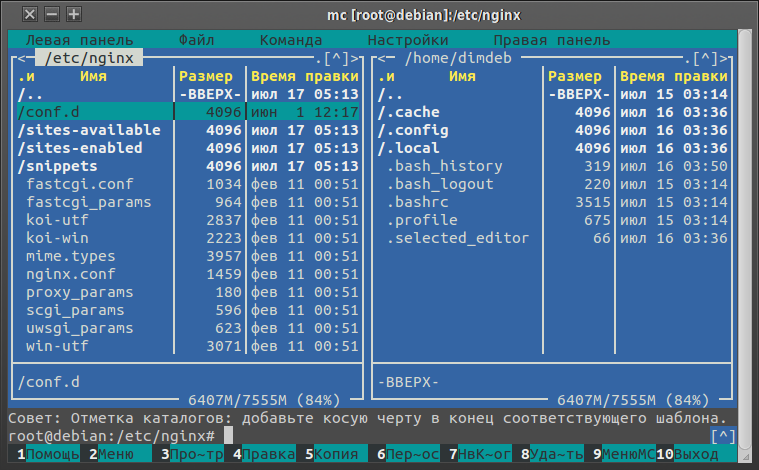
контейнер. Воспринимайте его как особым образом подготовленное для учебных целей окружение. - Урок предлагает использовать стандартную оболочку, но для упрощенной навигации и редактирования вы можете использовать Midnight Commander (
mc).
Установка
Установка пакета
Подключим репозиторий epel, в котором много полезного для CentOS 7. Установим пакет Nginx из репозитория (см. здесь):
здесь):
yum install epel-release yum install nginx
Запуск и автозапуск
Запустим веб-сервер и сразу добавим его в автозагрузку, чтобы он автоматически запускался при старте ОС. Для этого используем Systemd (см. здесь):
systemctl start nginx systemctl enable nginx
Подсказка
Эквивалентная команда:
systemctl enable --now nginx
Проверим, что веб-сервер успешно запустился:
В результате должно быть что-то такое:
● nginx.service - The nginx HTTP and reverse proxy server Loaded: loaded (/usr/lib/systemd/system/nginx.service; enabled; vendor preset: disabled) Active: active (running) since Thu 2019-05-02 16:10:57 UTC; 3h 6min ago ...
Правила фаервола
Откроем порты 80 (http) и 443 (https):
firewall-cmd --permanent --add-service=http firewall-cmd --permanent --add-service=https firewall-cmd --reload
Уже можно посмотреть, что получилось. Откройте браузер и зайдите на
Откройте браузер и зайдите на http://kojima.sch9.lan:60XX/, где XX — номер вашего компьютера. Порт 60XX в данном случае перенаправляется на порт 80 вашего контейнера.
Настройка
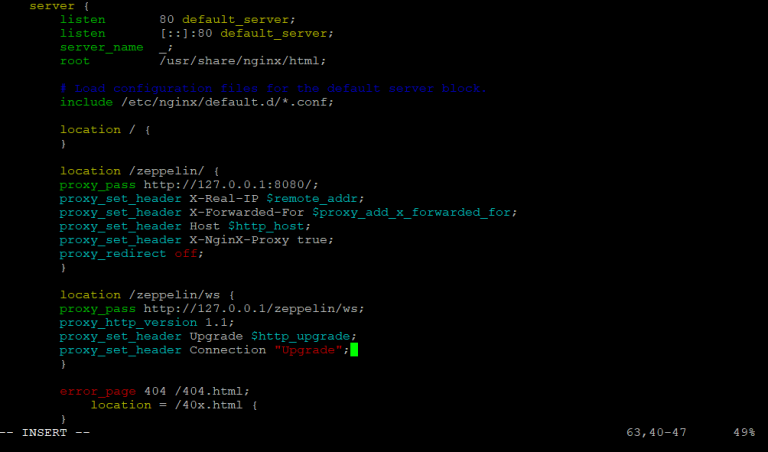
Структура конфигурационного файла
Главной конфигурационный файл nginx находится по пути /etc/nginx/nginx.conf. Откроем его редактором vim:
vim /etc/nginx/nginx.conf
Рассмотрим самые важные части:
http { # Директива, в которой находится конфигурация всех серверов
access_log /var/log/nginx/access.log main; # Где хранить логи обращений к серверу
include /etc/nginx/conf.d/*.conf; # Подключаем конфигурационные файлы
server { # Задаёт конфигурацию для виртуального сервера.
listen 80 default_server; # Указываем, какой порт слушать. Обычно это 80 или 443(для https)
listen [::]:80 default_server; # То же самое для IPv6 адресов.
server_name _; # Задает имя виртуального сервера
root /usr/share/nginx/html; # Путь до директории, где хранятся файлы нашего сайта
include /etc/nginx/default. d/*.conf; # Подключаем конфигурационные файлы
location / { #Устанавливает конфигурацию в зависимости от URI запроса
# В данном случае конфигурацию корня сайта
}
error_page 404 /404.html; # Если ошибка 404, ссылаемся на 40x.html
location = /40x.html {
}
error_page 500 502 503 504 /50x.html; # Если ошибка 50x, ссылаемся на 50x.html
location = /50x.html {
}
}
}
d/*.conf; # Подключаем конфигурационные файлы
location / { #Устанавливает конфигурацию в зависимости от URI запроса
# В данном случае конфигурацию корня сайта
}
error_page 404 /404.html; # Если ошибка 404, ссылаемся на 40x.html
location = /40x.html {
}
error_page 500 502 503 504 /50x.html; # Если ошибка 50x, ссылаемся на 50x.html
location = /50x.html {
}
}
}
Пока нам достаточно будет привести server_name и root к такому виду (см. подсказку):
server_name kojima.sch9.lan; root /srv/www/kojima.sch9.lan;
Заставим Nginx перечитать конфигурацию:
Подсказка
Чтобы войти в режим редактирования в vim, нужно нажать i (в английской раскладке). Когда вы закончите редактирование, дважды нажмите ESC, чтобы перейти в обычный режим. Нажмите : и наберите wq, чтобы сохранить и выйти. Если
Если vim показался вам сложным, можете импользоваться редактор nano или программку mc.
Создание директории сайта
Cоздадим директорию, которую мы указали в качестве корня сайта, и зайдем в нее:
mkdir -p /srv/www/kojima.sch9.lan cd /srv/www/kojima.sch9.lan
Создадим файл index.html следующего содержания:
<html>
<head>
<title>My First HTML Page</title>
</head>
<body>
Hello, World.
</body>
</html>
Откроем сайт и посмотрим, что получилось.
Настройка php
Nginx сам по себе не умеет работать с php. Этим будет заниматься PHP FastCGI Process Manager. Утверждается, что связка Nginx + php-fpm сильно быстрее, чем Apache.
Примечание
FastCGI Process Manager. Это альтернативная реализация FastCGI режима в PHP с несколькими дополнительными возможностями, которые обычно используются для высоконагруженных сайтов. Подробнее.
Подробнее.
Установим необходимый пакет:
Дополним конфигурацию nginx, указав, как должны обрабатываться файлы с расширением php:
location / {
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000; # FPM по умолчанию слушает порт 9000
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
Теперь создадим в директории сайта файл test.php следующего содержания:
Наконец, перезагрузим Nginx и запустим FPM:
systemctl restart nginx php-fpm
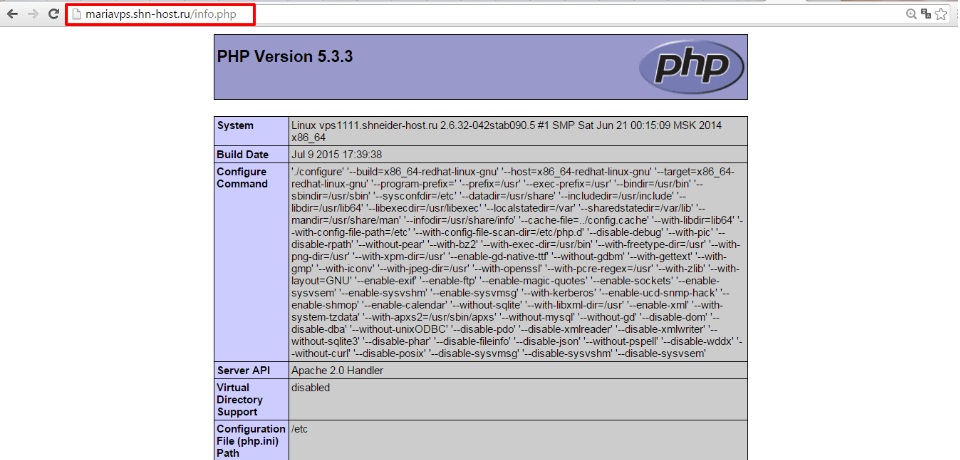
Теперь можно зайти на http://kojima.sch9.lan:60XX/test.php. Если все было сделано правильно, увидим сведения об установленной версии php.
Сброс контекста безопасности SELinux
У неопытных пользователей часто возникают проблемы с SELinux (см. здесь), поэтому они бегут его отключать, что является прямой угрозой безопасности. Чаще всего оказывается, что перемещенный из другого места файл имеет неподходящий контекст безопасности.
Чаще всего оказывается, что перемещенный из другого места файл имеет неподходящий контекст безопасности.
Восстанавливаем контекст всей директории:
restorecon -Rv /var/www/kojima.sch9.lan
Предупреждение
Так как мы используем контейнеры, то в SELinux нет необходимости. Этот шаг выполнять не нужно.
Послесловие
Так выглядит стандартная настройка ПО в GNU/Linux. Возможно, она кажется сложной или громоздкой. На самом деле, ничего сложного здесь нет: весь процесс хорошо документирован. По сравнению с GUI имеем больше возможностей. Если нет желания настраивать вручную, для популярного ПО есть множество скриптов для автоматического развертывания.
Если вы когда нибудь брали дешевые или бесплатные хостинги для сайтов, то у вас может возникнуть вопрос: зачем мучиться с настройкой, если там все проще? Все эти хостинги работают на тех же Apache и Nginx, но не дают возможности хоть сколько-нибудь настроить их. Более разумным решением будет взять VDS или VPS и поднять веб-сервер. Крупные компании для размещения сайтов и приложений пользуются такими решениями, как AWS или MS Azure.
Более разумным решением будет взять VDS или VPS и поднять веб-сервер. Крупные компании для размещения сайтов и приложений пользуются такими решениями, как AWS или MS Azure.
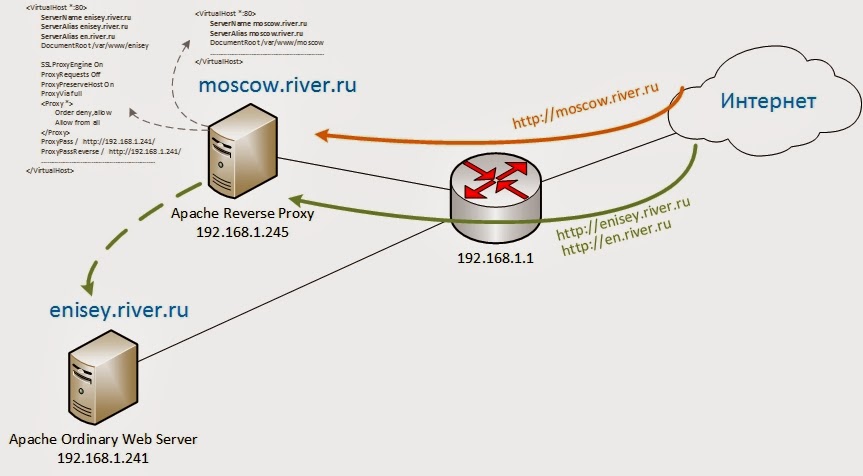
Настройка Nginx в качестве reverse прокси для Apache
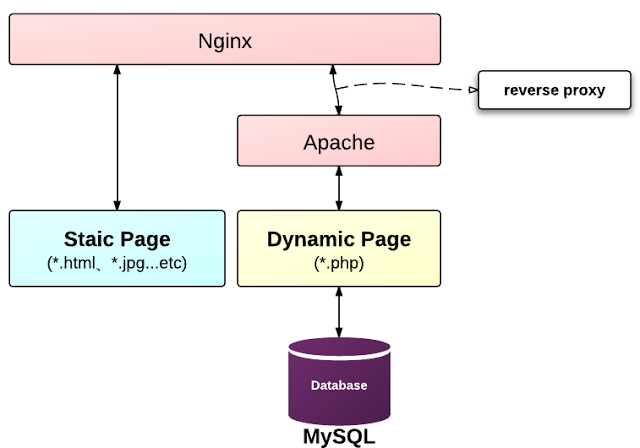
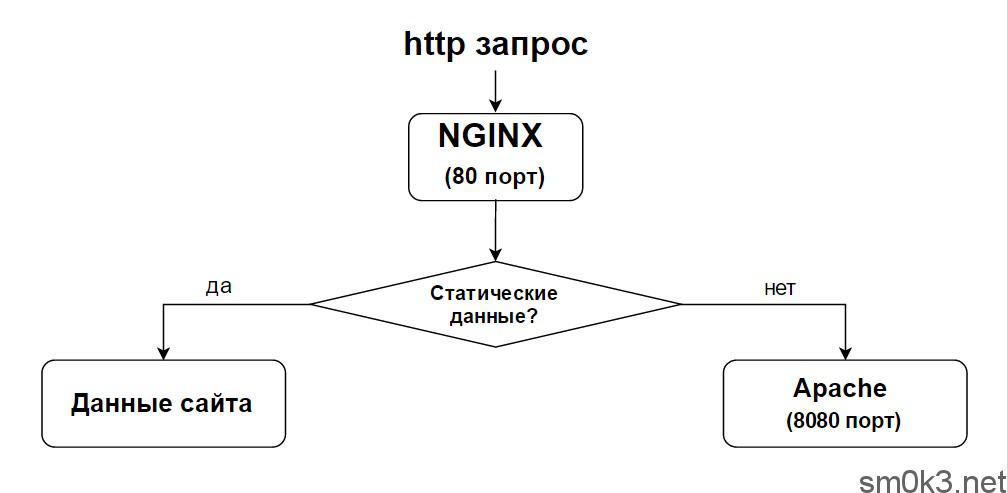
Веб сервер Apache на сегодня считается достаточно медленным и для оптимизации работы сервера и ускорения работы сайта рекомендуется от него полностью отказываться, но бывают ситуации когда без него не обойтись. В таком случае наиболее частым приемом становится установка веб сервера Nginx в качестве прокси сервера для Apache. Таким образом принимать запросы от пользователям у нас уже будет быстрый сервер Nginx и дальше уже решать: отправить запрос Apache или выдать клиенту все данные самому, если у него есть такая возможность, например данные на нем закэшированы.
Основные варианты использования:
Защита от DDOS: Nginx будет пропускать только реальные http запросы на медленный Apache, а остальные или отдавать из кэша или блокировать. При определенном варианте, при таком режиме можно даже защищаться от DDOS атак.
При определенном варианте, при таком режиме можно даже защищаться от DDOS атак.
GZIP сжатие: Nginx может осуществлять GZIP сжатие данных перед отправкой клиенту и таким образом уменьшить скорость загрузки и нагрузку на сеть.
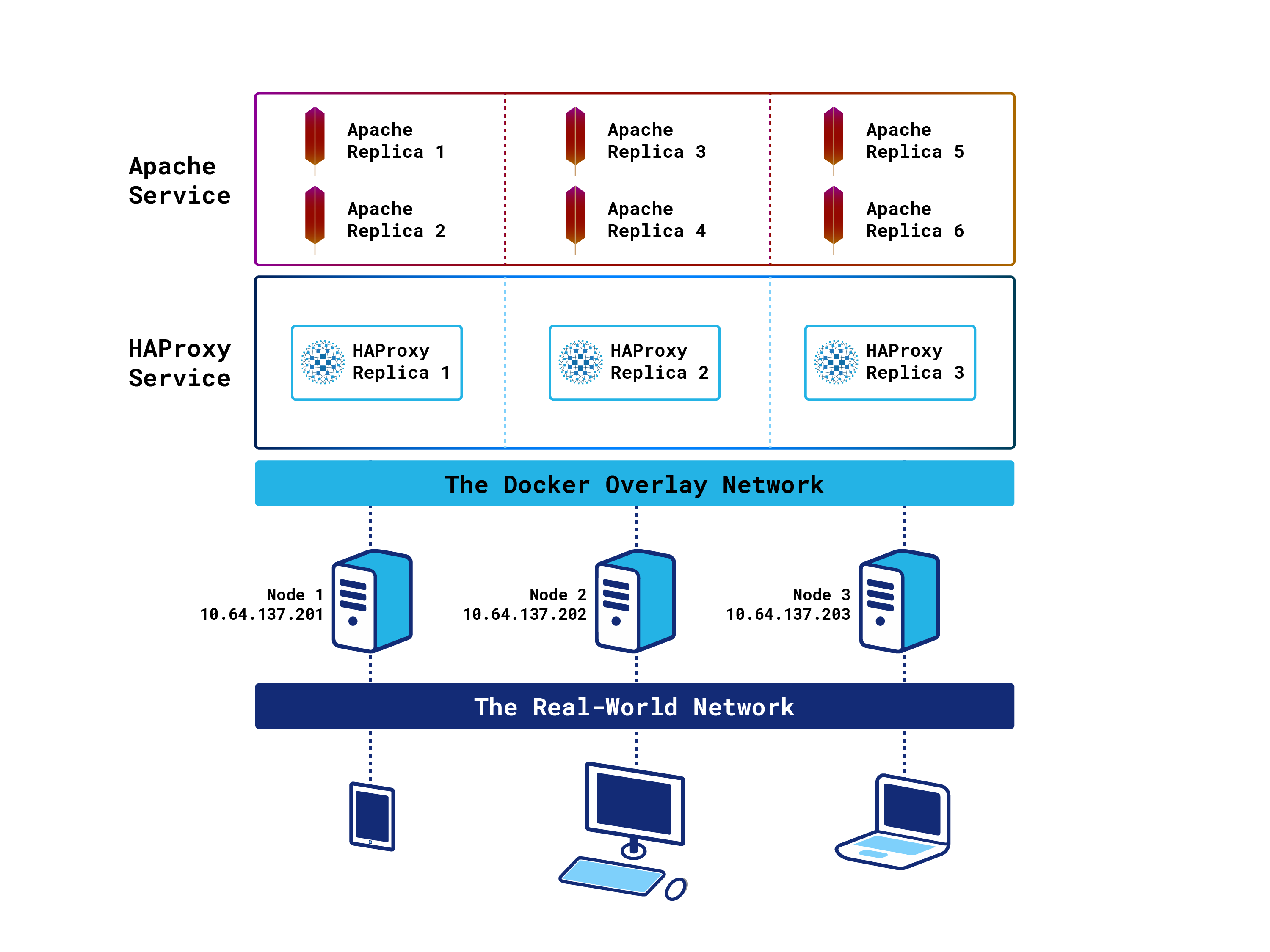
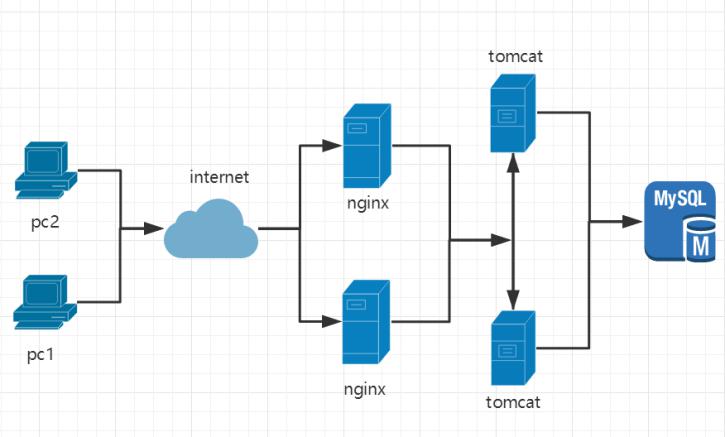
Балансировка: Nginx может выступать в качестве балансировщика нагрузки и распределять запросы по нескольким физическим серверам.
Пропустим процедуру установки и попробуем разобраться как же настроить оба сервера для их работы в паре. Рассмотрим простейший вариант когда Apache будет обрабатывать скрипты, а nginx просто транслировать их клиенту. По такому принципу у меня работает task менеджер redmine. Apache занимается только обработкой запросов от mod_passanger, а все остальные сайты на сервере напрямую отдает nginx.
Настройки Apache
Тут от настроек не так много, главное установить нужный порт и настроить видимость сервера только внутри себя. Порт 80 мы использовать больше не можем, так как им будет пользоваться nginx поэтому возьмем порт 81.
Редактируем файл /etc/httpd/httpd.conf
#ставим внутренний адрес и меняем порт на 81 Listen 127.0.0.1:81 #KeepAlive запросы позволяют устанавливать постоянные соединения между клиентом и сервером. Это экономит ресурсы на отсутствии повторной установки соединений. KeepAlive Off
Для небольшой оптимизации так же отключим функцию отложенного закрытия соединения так как в нашем варианте настройки она только замедлит работу.
Создаем виртуальный хост для нашего сайта с минимальными настройками. Это может быть общий файл httpd-vhosts.conf или на каждый сайт свой файл.
# Указываем выбранный порт:
<VirtualHost 127.0.0.1:81>
ServerName site.ru
ServerAlias www.site.ru
DocumentRoot /home/www/html/site
CustomLog /var/log/httpd/site.ru_access.log combined
ErrorLog /var/log/httpd/site.ru_error.log
<Directory "/home/www/htmlsite">
AllowOverride none
</Directory>
</VirtualHost>Директива AllowOverride включает использование файла . htaccess. В этом случае при каждом запросе Apache будет обращаться к директории сайта для его поиска. Лучше переместить все настройки в конфигурационный файл немного ускорив обработку.
htaccess. В этом случае при каждом запросе Apache будет обращаться к директории сайта для его поиска. Лучше переместить все настройки в конфигурационный файл немного ускорив обработку.
Настройка Nginx
Настроим основной конфигурационный файл /etc/nginx/nginx.conf
user nginx;
worker_processes auto; #можно указать количество ядер процессора
worker_rlimit_nofile 8192;
worker_priority -1; #чтобы не вешало сервер при большой нагрузке
# Общий лог для ошибок
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 8096; # Максимальное количество рабочих соединений
use epoll; # Метод обработки соединений. for Linux 2.6+
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access. log main;
#Связка из 3х параметров для ускорения отдачи ответов с сервера
sendfile on;
tcp_nopush on;
tcp_nodelay on;
#Keepalive соединения позволяют избежать необходимости повторного создания соединения между клиентом и сервером
# Будет ждать 30 секунд перед закрытием keepalive соединения
keepalive_timeout 30;
types_hash_max_size 2048;
# Максимальное количество keepalive запросов от одного клиента
keepalive_requests 50;
#Много проблем могут создать медленные (тупящие) клиенты. Медленная передача тела запроса от клиента к серверу и неожиданное закрытие клиентом соединений могут создать большое количество лишних соединений на сервере.
reset_timedout_connection on;
# Если клиент перестал читать отвечать, Nginx будет сбрасывать соединение с ним
client_body_timeout 10;
# Будет ждать 10 секунд тело запроса от клиента, после чего сбросит соединение
send_timeout 10;
# Если клиент прекратит чтение ответа, Nginx подождет 2 секунды и сбросит соединение
#Ограничивайте отправку больших запросов на сервер (например, загрузку больших файлов), если это не предусмотрено сайтом
client_max_body_size 10m;
# Не отдавать версию nginx в заголовке ответа
server_tokens off;
include /etc/nginx/mime.
log main;
#Связка из 3х параметров для ускорения отдачи ответов с сервера
sendfile on;
tcp_nopush on;
tcp_nodelay on;
#Keepalive соединения позволяют избежать необходимости повторного создания соединения между клиентом и сервером
# Будет ждать 30 секунд перед закрытием keepalive соединения
keepalive_timeout 30;
types_hash_max_size 2048;
# Максимальное количество keepalive запросов от одного клиента
keepalive_requests 50;
#Много проблем могут создать медленные (тупящие) клиенты. Медленная передача тела запроса от клиента к серверу и неожиданное закрытие клиентом соединений могут создать большое количество лишних соединений на сервере.
reset_timedout_connection on;
# Если клиент перестал читать отвечать, Nginx будет сбрасывать соединение с ним
client_body_timeout 10;
# Будет ждать 10 секунд тело запроса от клиента, после чего сбросит соединение
send_timeout 10;
# Если клиент прекратит чтение ответа, Nginx подождет 2 секунды и сбросит соединение
#Ограничивайте отправку больших запросов на сервер (например, загрузку больших файлов), если это не предусмотрено сайтом
client_max_body_size 10m;
# Не отдавать версию nginx в заголовке ответа
server_tokens off;
include /etc/nginx/mime. types;
default_type application/octet-stream;
include /etc/nginx/conf.d/*.conf;
}
types;
default_type application/octet-stream;
include /etc/nginx/conf.d/*.conf;
}Вот тут уже KeepAlive запросы необходимо включить.
Если мы хотим использовать кэширование, то в этот файл необходимо добавить ещё его настройку:
# Cache
## Создаем кеш зону sitecache (память под ключи в 50Мб) с настройками:
# inactive: xранить кеш 10 минут
# max_size: максимальный размер кеш данные 200Мб
proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=sitecache:50m inactive=10m max_size=200m;
proxy_temp_path /var/cache/nginx/temp;
# Ключ по которому сохраняются и берутся данные из кеша
proxy_cache_key "$request_method|$is_args|$host|$request_uri";
#proxy_cache_key "$scheme$proxy_host$uri$is_args$args";
# Защита от раздачи одинаковой куки в кешированном ответе
proxy_hide_header "Set-Cookie";
# Игнорировать параметры кеша заданные бекэндом
proxy_ignore_headers "Cache-Control" "Expires";
# Указывает в каких случаях клиенту можно отдать несвежий ответ из кеша
proxy_cache_use_stale error timeout invalid_header http_500 http_502 http_503 http_504 http_403;
proxy_cache_valid any 1d;
Если хотим ограничить количество запросов с одного хоста за определенный промежуток времени, то необходимо задать следующую настройку:
limit_req_zone $binary_remote_addr zone=one:10m rate=10r/m;
Обычно эту настройку применяют для отработки DDOS атак. Тут мы выделяем 10Мб в памяти для обработки зоны one и настраиваем её на ограничение в 10 запросов в минуту. Все, что больше будет отвергнуто сервером с ответом 503(или заданным настройками). Для разных сайтов лучше создавать разные зоны.
Тут мы выделяем 10Мб в памяти для обработки зоны one и настраиваем её на ограничение в 10 запросов в минуту. Все, что больше будет отвергнуто сервером с ответом 503(или заданным настройками). Для разных сайтов лучше создавать разные зоны.
Далее настроим зону самого сайта
Для этого создадим файл /etc/nginx/conf.d/site.ru.conf
server {
listen 80;
server_name site.ru www.site.ru;
# Ведём журнал доступа:
access_log /var/log/nginx/site.ru_access.log;
#access_log off;
error_log /var/log/nginx/site.ru_error.log;
# Разделяем статику и динамку, статику храним в кэше 7 дней:
location ~* \.(jpg|jpeg|gif|png|ico|css|bmp|swf|js|doc|docx|pdf|xls|xlsx|rar|zip|tbz|7z|exe|woff|woff2|ttf|svg|eot|txt|htm|html)$ {
root /home/www/html/site.ru/;
expires 7d;
access_log off;
#не писать в лог если файл не найден
# log_not_found off;
include conf.d/gzip.inc; #подключаем gzip сжатие
}
# . htaccess и .htpasswd и .git не отдаем:
location ~ /\.(ht|git) {
deny all;
}
location / {
proxy_pass http://127.0.0.1:81/;
include conf.d/proxypass.inc;
#включаем кэширование запросов
#proxy_cache sitecache;
#proxy_cache_valid 200 301 302 304 10m;
#Позволяет запустить фоновый подзапрос для обновления просроченного элемента кэша, в то время как клиенту возвращается устаревший закэшированный ответ.
#proxy_cache_background_update on;
#With proxy_cache_lock enabled, if multiple clients request a file that is not current in the cache (a MISS), only the first of those requests is allowed through to the origin server. The remaining requests wait for that request to be satisfied and then pull the file from the cache. Without proxy_cache_lock enabled, all requests that result in cache misses go straight to the origin server.
#proxy_cache_lock on;
}
#auth_basic "Restricted Access";
#auth_basic_user_file /var/www/all.
htaccess и .htpasswd и .git не отдаем:
location ~ /\.(ht|git) {
deny all;
}
location / {
proxy_pass http://127.0.0.1:81/;
include conf.d/proxypass.inc;
#включаем кэширование запросов
#proxy_cache sitecache;
#proxy_cache_valid 200 301 302 304 10m;
#Позволяет запустить фоновый подзапрос для обновления просроченного элемента кэша, в то время как клиенту возвращается устаревший закэшированный ответ.
#proxy_cache_background_update on;
#With proxy_cache_lock enabled, if multiple clients request a file that is not current in the cache (a MISS), only the first of those requests is allowed through to the origin server. The remaining requests wait for that request to be satisfied and then pull the file from the cache. Without proxy_cache_lock enabled, all requests that result in cache misses go straight to the origin server.
#proxy_cache_lock on;
}
#auth_basic "Restricted Access";
#auth_basic_user_file /var/www/all. (.*)$ http://$host_without_www$1 permanent;
}
}
(.*)$ http://$host_without_www$1 permanent;
}
}Выдача кода 444 при DDOS атаке максимально разгружает сервер на каждом запросе. Это самый «легкий» ответ который сервер может отдать клиенту.
Определим подключаемые файлы:
conf.d/gzip.inc
gzip on; # Минимальная длина ответа, при которой модуль будет жать, в байтах gzip_min_length 1100; # Разрешить сжатие для всех проксированных запросов gzip_proxied any; # Запрещает сжатие ответа методом gzip для IE6 gzip_disable "msie6"; # Уровень gzip-компрессии gzip_comp_level 3; gzip_vary on; gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript
Файл conf.d/proxy.inc
proxy_buffering off; proxy_connect_timeout 59s; proxy_send_timeout 120; proxy_read_timeout 180; proxy_buffer_size 64k; proxy_buffers 16 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; proxy_pass_header Set-Cookie; #важный параметр если мы хотим передавать Cookie proxy_redirect off; proxy_hide_header Vary; proxy_hide_header X-Powered-By; proxy_set_header Accept-Encoding ''; #If you want to get the cache-control and expire headers from apache, comment out 'proxy_ignore_headers' and uncomment 'proxy_pass_header Expires;' and 'proxy_pass_header Cache-Control #proxy_pass_header Expires; #proxy_pass_header Cache-Control; proxy_ignore_headers Cache-Control Expires; proxy_set_header Referer $http_referer; proxy_set_header Host $host; proxy_set_header Cookie $http_cookie; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-Host $host; proxy_set_header X-Forwarded-Server $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
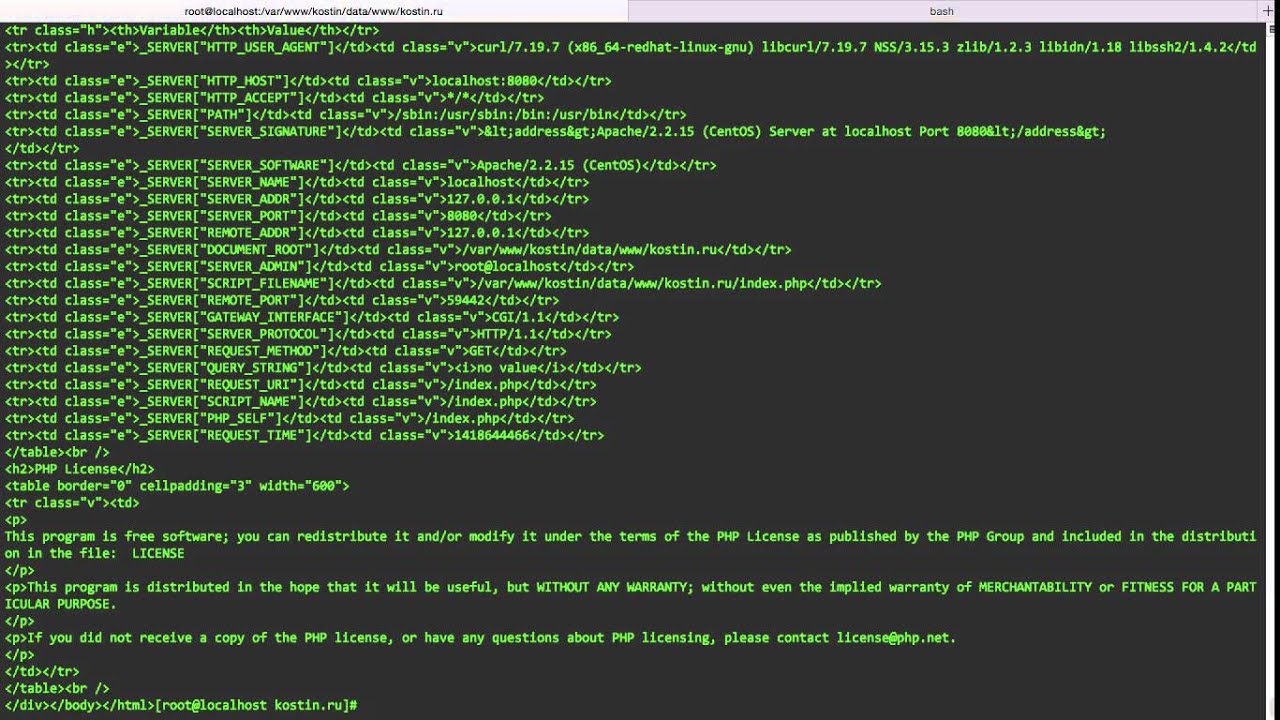
Так как запросы от клиента у нас принимает nginx, то только он знает его настоящий ip. На Apache при этом приходит уже ip nginx, то есть 127.0.0.1. Для многих скриптов это критично важно и для «проброски» адреса существует специальный модуль.
На Apache при этом приходит уже ip nginx, то есть 127.0.0.1. Для многих скриптов это критично важно и для «проброски» адреса существует специальный модуль.
До Apache версии 2.4.6 использовался mod_rpaf
https://centos.pkgs.org/7/nux-misc-x86_64/mod_rpaf-0.8.4-1.el7.nux.x86_64.rpm.html
После этой версии надо использовать mod_remoteip.
LoadModule remoteip_module /usr/lib/apache2/modules/mod_remoteip.so
<IfModule remoteip_module> RemoteIPHeader X-Forwarded-For RemoteIPInternalProxy 127.0.0.1 </IfModule>
После проведенных настроек перезагружаем оба сервера и проверяем работу
service httpd restart && service nginx restart
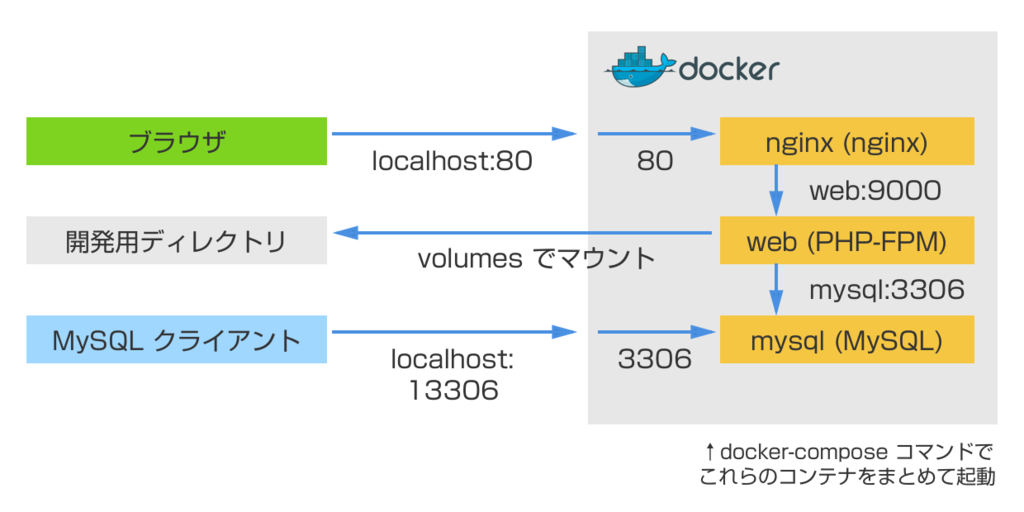
Настройка веб-сервера Nginx + PHP-FPM + MySQL — Документация docs.cs-cart.ru 4.6.x
Быстрая установка и настройка веб-сервера NginX для работы CS-Cart.
Если вы в первый раз настраиваете VPS сервер, то рекомендуем начать с изучения с более детальной инструкции: Настройка веб-сервера Apache.
Видео
Сервер и ресурсы
Для инструкции арендован самый простой VPS сервер.
Обычно VPS сервер предоставляется с чистой операционной системой, мы выбрали последнюю версию Ubuntu 14.04 LTS x86 на данный момент.
Технические характеристики сервера:
| ОС | Ubuntu 14.04 LTS x86 |
| Диск | 2.0 ГБ |
| Процессор | 2000 МГц |
| Память | 128 МБ |
Подсказка
Ресурсов данного сервера достаточно только для теста и эксперимента.
Предупреждение
Предупреждение! Настройку сервера для живого интернет-магазина необходимо доверить профессионалам.
Данная инструкция может быть использована для тестовых интернет-магазинов.
1.
 Подключаемся к серверу по SSH
Подключаемся к серверу по SSH
Используем терминал (PuTTY).
2. Обновим список пакетов
Запустите в терминале (PuTTY) команду:
3. Устанавливаем NginX
Наша команда:
sudo apt-get install nginx -y
4. Останавливаем Nginx
Остановим NginX на время настройки простой командой:
5. Узнаем количество процессоров в системе
Количество процессоров нам понадобится для конфигурации NginX:
cat /proc/cpuinfo | grep processor | wc -l
Запоминаем число процессоров.
6. Установим число процессов Nginx
Найдите на сервере и откройте для редактирования файл:
/etc/nginx/nginx.conf
Найдите строчку
Установите для неё значение равное числу процессоров. В нашем случае один процессор.
Стало:
Сохраняем.
7. Создадим папку для интернет-магазина
Простая команда:
mkdir -p /var/www/html/example.com
Важно
В примерах команд и в конфигурационном файле мы будем использовать example.. Замените его на имя своего домена, например, dbazhenov.ru. com
com
8. Конфигурация Nginx
Нам необходимо настроить конфигурацию NginX. Сделаем так, чтобы Nginx понимал наш домен и отправлял его в нужную папку на сервере, а также установим правила для SEO.
Найдите на сервере и откройте файл:
/etc/nginx/sites-available/default
Удалите весь код и вставьте новый. Ниже будет код, в комментариях кратко описано происходящее. Вам нужно заменить домен example.com на ваш домен.
#######################################################################
# Описание и конфигурация основного домена для интернет-магазина
#######################################################################
server {
listen 80;
# Домен интернет-магазина
server_name example.com;
############################################################################
# Кодировка по умолчанию
charset utf-8;
############################################################################
# Основной каталог интернет-магазина
root /var/www/html/example. com;
index index.php index.html index.htm;
############################################################################
# Сжатие
gzip on;
gzip_disable "msie6";
gzip_comp_level 6;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_proxied any;
gzip_types text/plain application/xml
application/javascript
text/css
text/js
text/xml
application/x-javascript
text/javascript
application/json
application/xml+rss;
############################################################################
# Прочие настройки
client_max_body_size 100m;
client_body_buffer_size 128k;
client_header_timeout 3m;
client_body_timeout 3m;
send_timeout 3m;
client_header_buffer_size 1k;
large_client_header_buffers 4 16k;
############################################################################
access_log /var/log/nginx/example.com_access.
com;
index index.php index.html index.htm;
############################################################################
# Сжатие
gzip on;
gzip_disable "msie6";
gzip_comp_level 6;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_proxied any;
gzip_types text/plain application/xml
application/javascript
text/css
text/js
text/xml
application/x-javascript
text/javascript
application/json
application/xml+rss;
############################################################################
# Прочие настройки
client_max_body_size 100m;
client_body_buffer_size 128k;
client_header_timeout 3m;
client_body_timeout 3m;
send_timeout 3m;
client_header_buffer_size 1k;
large_client_header_buffers 4 16k;
############################################################################
access_log /var/log/nginx/example.com_access. log combined;
error_log /var/log/nginx/example.com_error.log;
############################################################################
error_page 598 = @backend;
############################################################################
location @backend {
try_files $uri $uri/ /$2$3 /$3 /index.php =404;
# Путь к сокету PHP-FPM
fastcgi_pass unix:/var/run/php5-fpm.sock;
#
fastcgi_index index.php;
fastcgi_read_timeout 360;
# Добавляем содержимое fastcgi_params.conf
################################################################################
fastcgi_param QUERY_STRING $query_string;
fastcgi_param REQUEST_METHOD $request_method;
fastcgi_param CONTENT_TYPE $content_type;
fastcgi_param CONTENT_LENGTH $content_length;
fastcgi_param SCRIPT_NAME $fastcgi_script_name;
fastcgi_param REQUEST_URI $request_uri;
fastcgi_param DOCUMENT_URI $document_uri;
fastcgi_param DOCUMENT_ROOT $document_root;
fastcgi_param SERVER_PROTOCOL $server_protocol;
fastcgi_param HTTPS $https if_not_empty;
fastcgi_param GATEWAY_INTERFACE CGI/1.
log combined;
error_log /var/log/nginx/example.com_error.log;
############################################################################
error_page 598 = @backend;
############################################################################
location @backend {
try_files $uri $uri/ /$2$3 /$3 /index.php =404;
# Путь к сокету PHP-FPM
fastcgi_pass unix:/var/run/php5-fpm.sock;
#
fastcgi_index index.php;
fastcgi_read_timeout 360;
# Добавляем содержимое fastcgi_params.conf
################################################################################
fastcgi_param QUERY_STRING $query_string;
fastcgi_param REQUEST_METHOD $request_method;
fastcgi_param CONTENT_TYPE $content_type;
fastcgi_param CONTENT_LENGTH $content_length;
fastcgi_param SCRIPT_NAME $fastcgi_script_name;
fastcgi_param REQUEST_URI $request_uri;
fastcgi_param DOCUMENT_URI $document_uri;
fastcgi_param DOCUMENT_ROOT $document_root;
fastcgi_param SERVER_PROTOCOL $server_protocol;
fastcgi_param HTTPS $https if_not_empty;
fastcgi_param GATEWAY_INTERFACE CGI/1. /(\w+/)?(\w+/)?init.php {
return 404;
}
location ~* \.(tpl.?)$ {
return 404;
}
location ~ /\.(ht|git) {
return 404;
}
location ~* \.php$ {
return 598 ;
}
################################################################################
}
/(\w+/)?(\w+/)?init.php {
return 404;
}
location ~* \.(tpl.?)$ {
return 404;
}
location ~ /\.(ht|git) {
return 404;
}
location ~* \.php$ {
return 598 ;
}
################################################################################
}
9. Перезапускаем nginx
Опять терминал:
sudo service nginx restart
10. Устанавливаем PHP-FPM
Одной командой:
sudo apt-get install php5-fpm php5-mysql php5-curl php5-gd php-mail -y
Можете установить любую версию PHP, соответствующую системным требованиям. Но в этом случае придется поменять конфигурацию nginx (/etc/nginx/sites-available/default) соответствующим образом. Например, если вы устанавливаете PHP7-FPM, вам придётся заменить путь к сокету PHP-FPM на /var/run/php/php7.0-fpm.sock.
11. Установим MySQL
Команда для установки MySQL:
sudo apt-get install mysql-server -y
В процессе установки вам потребуется несколько раз ввести пароль. Не потеряйте пароль!
Не потеряйте пароль!
12. Установим PhpMyAdmin
Ещё одной командой установим PhpMyAdmin для удобства работы с базой данных:
sudo apt-get install phpmyadmin -y
Потребуется ввести пароль от MySQL.
Консоль попросит вас выбрать Apache2 или lighttpd во время установки, пропустите данный шаг, просто нажмите ENTER
13. Добавим конфигурацию Nginx для PhpMyAdmin
Сделаем так, чтобы PhpMyAdmin открывался на отдельном поддомене: pma.example.com. Нам необходимо добавить в конфигурацию nginx новый раздел для поддомена.
Откройте на сервере файл:
/etc/nginx/sites-available/default
В конец файла добавьте конфигурацию для поддомена, который будет ссылаться на phpmyadmin. Просто скопируйте код в конец существующей конфигурации, замените example.com на ваш домен:
#######################################################################
# pma.example.com
#######################################################################
server {
listen 80;
# Поддомен для phpmyadmin
server_name pma. example.com www.pma.example.com;
charset utf-8;
# Расположение логов
access_log /var/log/nginx/pma.example.com_access.log combined;
error_log /var/log/nginx/pma.example.com_error.log;
# Путь по которому будет ссылаться поддомен
root /usr/share/phpmyadmin;
index index.php index.html index.htm;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
root /usr/share/phpmyadmin;
proxy_read_timeout 61;
fastcgi_read_timeout 61;
try_files $uri $uri/ =404;
# Путь к сокету PHP-FPM
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
example.com www.pma.example.com;
charset utf-8;
# Расположение логов
access_log /var/log/nginx/pma.example.com_access.log combined;
error_log /var/log/nginx/pma.example.com_error.log;
# Путь по которому будет ссылаться поддомен
root /usr/share/phpmyadmin;
index index.php index.html index.htm;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
root /usr/share/phpmyadmin;
proxy_read_timeout 61;
fastcgi_read_timeout 61;
try_files $uri $uri/ =404;
# Путь к сокету PHP-FPM
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
14. Перезапускаем nginx
Вы уже знаете команду для перезагрузки nginx:
sudo service nginx restart
15. Всё! Устанавливаем CS-Cart
- Скопируйте архив с CS-Cart в папку домена на новом сервере (/var/www/html/example.
 com).
com). - Распакуйте архив
- Установите нужные права на файлы и папки.
- Создайте базу данных для интернет-магазина в PhpMyAdmin
- Завершите установку в бразере: Установка в браузере
Больше информации
Nginx vs Apache: производительность и методы оптимизации
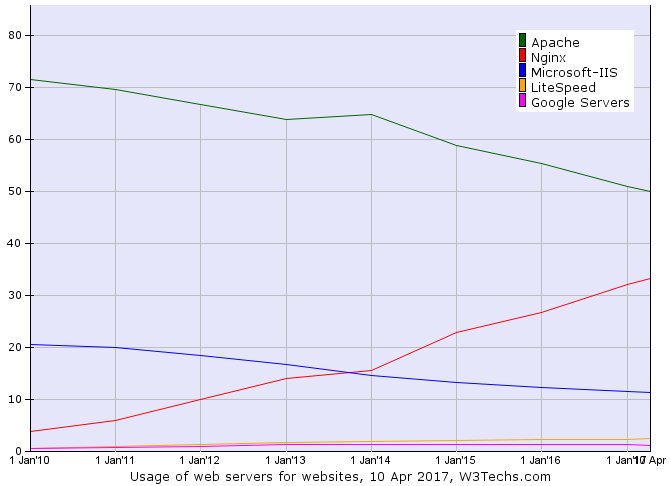
Apache был выпущен в 1995 году, и, согласно Википедии, «сыграл ключевую роль в развитии Всемирной паутины». На сегодняшний день это все еще наиболее часто используемое программное обеспечение для работы серверов. Но наблюдается тенденция снижения доли рынка Apache и роста Nginx.
Nginx был выпущен в 2004 году. Сначала он использовался в качестве дополнения к Apache. Но его популярность неуклонно растет.
Apache существует уже давно, и для него доступен большой набор модулей. Известно, что управление серверами Apache удобно для пользователя. Динамическая загрузка модулей позволяет компилировать и добавлять различные модули в стек Apache без перекомпиляции двоичного файла главного сервера.
Подобная гибкость еще не доступна для Nginx. Из руководства по настройке Nginx для HTTP/2 становится ясно, что его модули настраиваются во время сборки.
Еще одна особенность, которая обеспечила Apache доминирование на рынке веб-серверов, это файл .htaccess. Он позволяет контролировать конфигурацию сервера на уровне каталогов. Каждый каталог на сервере, обслуживаемом Apache, может иметь свой собственный файл .htaccess.
Nginx не только не имеет эквивалентного решения, но и препятствует его внедрению из-за снижения производительности.
Доли рынка для различных серверов в 1995–2005 гг.
LiteSpeed — это один из претендентов, который можно сравнить с Apache. Но он лишен проблем с производительностью.
Как и Apache он поддерживает .htaccess, mod_security и mod_rewrite. LiteSpeed был задуман как замена Apache. Он работает с cPanel и Plesk, с 2015 года поддерживает HTTP/2.
Это делает LiteSpeed серьезным конкурентом, ориентированным на хостинг-провайдеров, уделяющих внимание производительности. Но он также может использоваться для небольших серверов или сайтов.
Но он также может использоваться для небольших серверов или сайтов.
Какое бы из этих решений мы ни выбрали, наличие достаточного объема ОЗУ имеет большое значение. Когда процесс веб-сервера не имеет достаточного объема оперативной памяти, он начинает использовать файл подкачку. Он подразумевает использование жесткого диска или SSD для расширения оперативной памяти. В результате увеличивается время ожидания при каждом обращении к этой памяти.
Htop является одним из эффективных способов мониторинга текущей производительности стека серверов.
Другие инструменты мониторинга: New Relic, Netdata. Последнее решение может отправлять предупреждения для любого приложения или системного процесса по электронной почте, через Slack, pushbullet, Telegram, Twilio и т. д.
Monit — еще один инструмент с открытым исходным кодом, который позволяет контролировать систему. В нем можно настроить отправку оповещений, перезапуск определенных процессов или перезагрузку системы при выполнении заданных условий.
AB (Apache Benchmark) — простой инструмент тестирования нагрузки от Apache Foundation. Еще одна программа для тестирования — Siege. Также доступен инструмент на основе Python — Locust.
После установки Locust нужно будет создать файл locust в каталоге, из которого вы запускаете приложение:
from locust import HttpLocust, TaskSet, task
class UserBehavior(TaskSet):
@task(1)
def index(self):
self.client.get("/")
@task(2)
def shop(self):
self.client.get("/?page_id=5")
@task(3)
def page(self):
self.client.get("/?page_id=2")
class WebsiteUser(HttpLocust):
task_set = UserBehavior
min_wait = 300
max_wait = 3000Затем запускаем инструмент из командной строки:
locust --host=https://my-website.com
Применение перечисленных выше средств создает эффект DDoS-атаки, поэтому рекомендуется ограничить тестирование собственными сайтами.
Вначале своего существования Apache создавал новый процесс для каждого входящего TCP-соединения и ответа на него. Если появлялись другие соединения, создавались другие рабочие процессы для их обработки.
Если появлялись другие соединения, создавались другие рабочие процессы для их обработки.
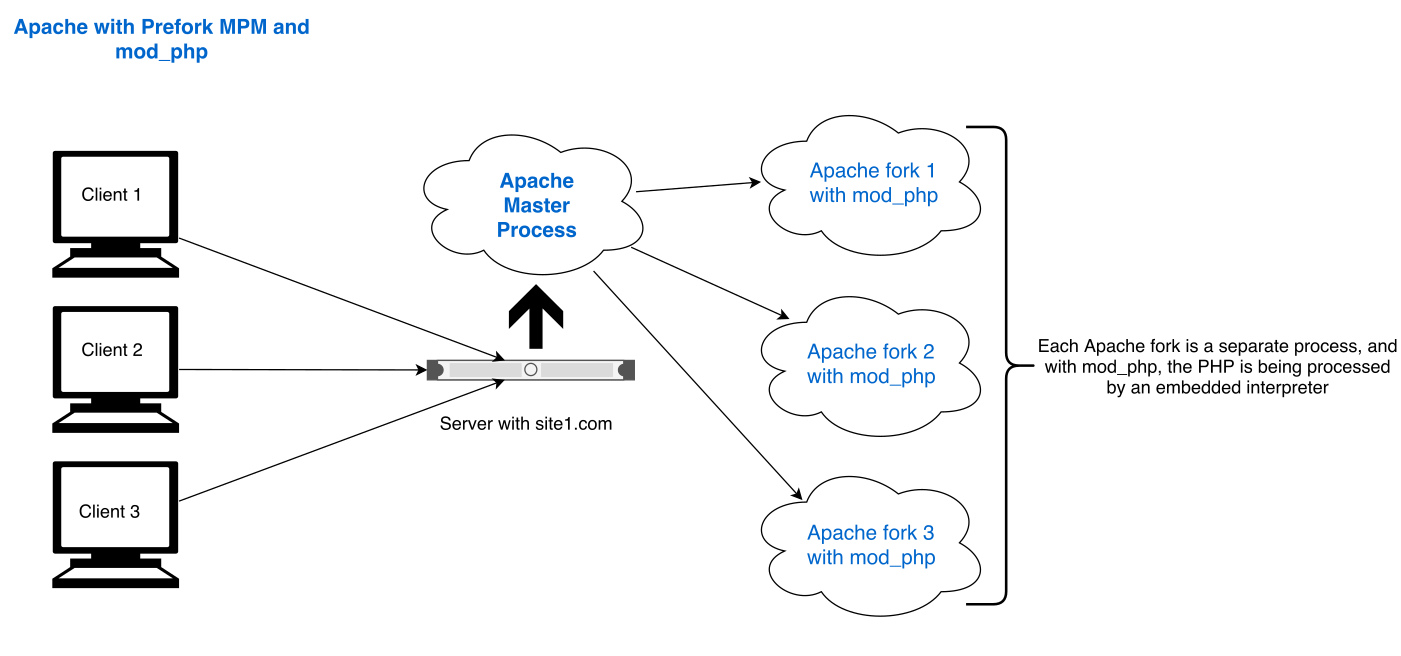
Чтобы снизить затраты ресурсов, разработчики Apache создали режим prefork с заранее заданным числом процессов. Но встроенные динамические языковые интерпретаторы в каждом процессе все равно потребляли много ресурсов, Поэтому сбои в работе серверов Apache с настройками по умолчанию стали распространенным явлением.
Эта модель известна как mpm_prefork_module . Данный режим требует небольшой настройки. При этом значение, задаваемое директивой MaxRequestWorkers, должно быть достаточно большим, чтобы обрабатывать столько одновременных запросов, сколько вы ожидаете получить. Но достаточно малым, чтобы обеспечить необходимый объем физической памяти для всех процессов.
Тест Locust, который показывает порождение огромного числа процессов Apache для обработки входящего трафика.
Этот режим является основной причиной плохой репутации Apache. Его использование может привести к неэффективному распределению ресурсов.
Версия Apache 2 реализовала еще два MPM, которые пытались решить проблемы, связанные с режимом prefork. Это модуль worker (mpm_worker_module) и модуль событий.
Модуль worker реализует гибридный режим работы, основанный на потоке процессов. Согласно официальному сайту Apache:
Родительский процесс управления отвечает за запуск дочерних процессов. Каждый из них создает фиксированное число потоков, указанное в директиве ThreadsPerChild. А также поток, который прослушивает соединения и передает их потоку сервера для обработки, когда они поступают.
Этот режим использует ресурсы более эффективно.
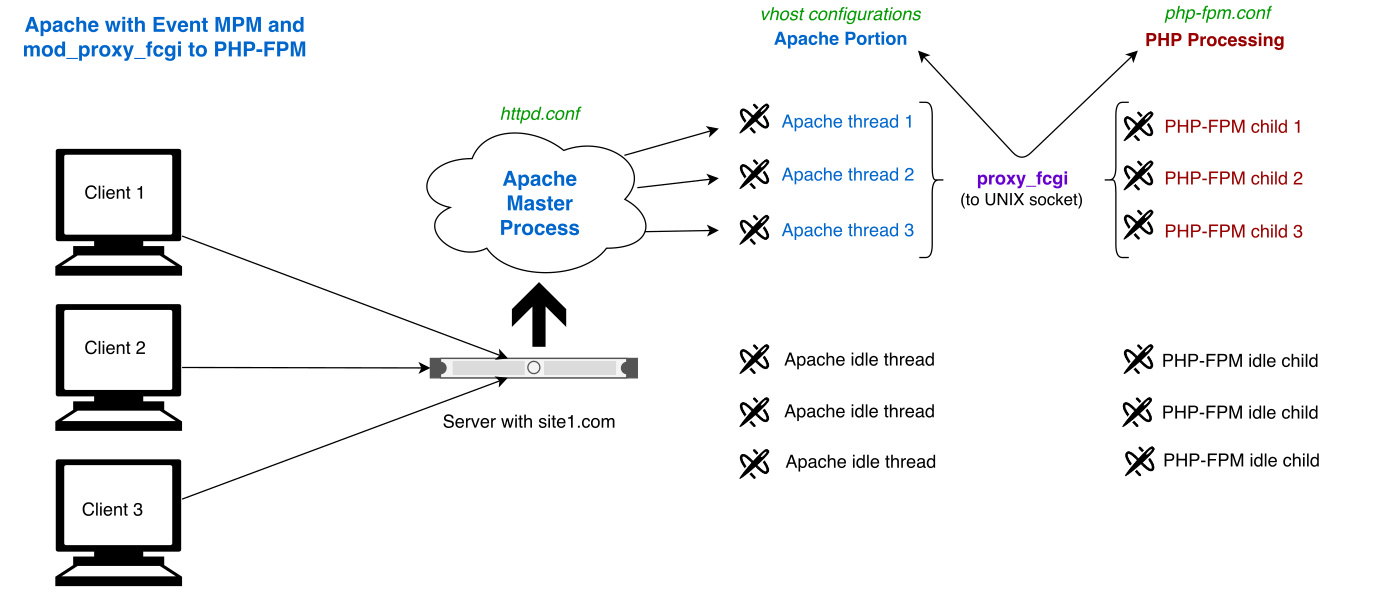
В версии Apache 2.4 появился модуль событий. Он добавляет отдельный поток прослушивателя, который управляет бездействующими соединениями после завершения HTTP-запроса. Это неблокирующий асинхронный режим, потребляющий меньший объем памяти.
Мы загрузили тестовую установку WooCommerce с 1200 записями на виртуальном сервере и протестировали ее на Apache 2.4 со стандартным режимом, prefork и mod_php.
Сначала мы протестировали его в libapache2-mod-php7 и mpm_prefork_module на https://tools.pingdom.com:
Затем мы провели тестирование MPM модуля событий. Нам нужно было добавить multiverse в /etc/apt/sources.list:
deb http://archive.ubuntu.com/ubuntu xenial main restricted universe multiverse deb http://archive.ubuntu.com/ubuntu xenial-updates main restricted universe multiverse deb http://security.ubuntu.com/ubuntu xenial-security main restricted universe multiverse deb http://archive.canonical.com/ubuntu xenial partner
После этого мы выполнили sudo apt-get update и установили libapache2-mod-fastcgiphp-fpm:
sudo apt-get install libapache2-mod-fastcgi php7.0-fpm
Поскольку php-fpm — это служба, отдельная от Apache, требуется выполнить ее перезапуск:
sudo service start php7.0-fpm
Затем мы отключили модуль prefork, включили режим событий и proxy_fcgi:
sudo a2dismod php7.0 mpm_prefork sudo a2enmod mpm_event proxy_fcgi
После чего добавили следующий фрагмент кода к виртуальному хосту Apache:
<filesmatch ".php$"> SetHandler "proxy:fcgi://127.0.0.1:9000/" </filesmatch>
Указанный порт должен соответствовать конфигурации php-fpm в /etc/php/7.0/fpm/pool.d/www.conf. Более подробно о настройке php-fpm можно узнать здесь.
Затем мы настроили конфигурацию mpm_event /etc/apache2/mods-available/mpm_event.conf. Подробнее о каждой директиве для сайта на Apache и
Директива MaxRequestWorkers устанавливает ограничение на количество одновременных запросов. Значение, не равное нулю, предотвращает возможную утечку памяти.
<ifmodule mpm_event_module>
StartServers 1
MinSpareThreads 30
MaxSpareThreads 75
ThreadLimit 64
ThreadsPerChild 30
MaxRequestWorkers 80
MaxConnectionsPerChild 80
</ifmodule>Затем мы перезапустили сервер с помощью sudo service apache2 restart. Тестирование на Pingdom показало, что время загрузки страницы сократилось вдвое:
Отключение . htaccess: Этот файл позволяет создать конфигурацию для каждого отдельного каталога в корне сервера без перезагрузки. Таким образом, обход всех каталогов, поиск файлов .htaccess при каждом запросе влечет за собой снижение производительности.
htaccess: Этот файл позволяет создать конфигурацию для каждого отдельного каталога в корне сервера без перезагрузки. Таким образом, обход всех каталогов, поиск файлов .htaccess при каждом запросе влечет за собой снижение производительности.
Выдержка из документации Apache:
Файлы .htaccess следует использовать только в том случае, если у вас нет доступа к основному файлу конфигурации сервера. Любые настройки конфигурации .htaccess, могут быть также выполнены в разделе <directory> файла конфигурации основного сервера.
Решение заключается в том, чтобы отключить этот файл в /etc/apache2/apache2.conf:
Если нужно использовать .htaccess для конкретных каталогов, можно включить его в разделы виртуального хоста:
Дополнительные советы:
- Управляйте кешем браузера с помощью mod_expires— устанавливая заголовки expires.
- Оставьте HostNameLookups выключенным —
HostNameLookups Off,это значение, используемое по умолчанию.
- Apache2buddy— скрипт, который можно запустить и получить советы по настройке системы:
curl -sL https://raw.githubusercontent.com/richardforth/apache2buddy/master/apache2buddy.pl | perl
Это сервер, работающий на основе событий. Переход на Nginx часто является решением многих проблем с производительностью сайта или сервера.
Более подробное визуальное пояснение архитектуры Nginx можно найти здесь.
Nginx рекомендует привязывать количество потоков workers к количеству ядер процессора, установив в /etc/nginx/nginx.conf для worker_processes значение auto (по умолчанию используется значение 1).
worker_connections устанавливает количество соединений, которые может обработать каждый процесс worker. По умолчанию — 512, но это значение можно увеличить.
Keepalive-соединения также влияет на производительность.
Согласно официальному сайту Nginx:
HTTP keepalive-соединения — это необходимая функция производительности, которая снижает задержку и позволяет быстрее загружать веб-страницы.
Установление новых TCP-соединений может быть ресурсоемким. Протокол HTTP/2 частично решает эту проблему благодаря функциям мультиплексирования. Повторное использование существующего соединения может сократить время обработки запроса.
Workers Nginx могут обрабатывать тысячи входящих соединений одновременно. Если Nginx применяется в качестве обратного прокси-сервера, то он использует локальный пул keepalive-соединений без издержек TCP-соединения.
Параметр keepalive_requests устанавливает количество запросов, которые клиент может выполнить через одно keepalive-соединение.
Параметр keepalive_timeout устанавливает время, в течение которого keepalive- соединение остается открытым.
Включение входящих keepalive-соединений требует помещения этих директив в основную конфигурацию Nginx:
proxy_http_version 1.1; proxy_set_header Connection "";
Они управляются модулем ngx_http_upstream_module.
Если интерфейсное приложение продолжает опрашивать фоновое приложение о наличии обновлений, увеличение значений keepalive_requests и keepalive_timeout ограничит число соединений, которые необходимо установить.
Значение директивы keepalive не должно быть слишком большим, чтобы позволить другим соединениям достигнуть вышестоящего сервера.
По умолчанию Nginx использует отдельный процесс PHP, в который он перенаправляет запросы PHP-файлов. В этом он действует как прокси.
Установка виртуального хоста с Nginx будет выглядеть так:
location ~ .php$ {
fastcgi_param REQUEST_METHOD $request_method;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_pass 127.0.0.1:9000;
}FastCGI — это протокол, отличный от HTTP. Поэтому первые две строки передают аргументы и заголовки в php-fpm. Третья строка указывает способ проксирования запроса — через сокет локальной сети.
Это удобно для многосерверных установок, поскольку мы можем указать удаленные серверы для проксирования запросов.
Но если мы размещаем всю установку в одной системе, нужно использовать Unix сокет для подключения к процессу прослушивания php:
fastcgi_pass unix:/var/run/php7.0-fpm.sock;
gzip_static: общепринятая рекомендация относительно производительности сервера заключается в необходимости сжатия статических ресурсов. Но нужно пытаться сжимать только файлы, размер которых превышает установленное значение. Так как сжатие ресурсов на лету при каждом запросе может быть ресурсозатратным.
Nginx предоставляет директиву gzip_static, которая позволяет обслуживать сжатые версии файлов с расширением .gz вместо обычных ресурсов:
location /assets {
gzip_static on;
}Таким образом, Nginx будет пытаться обслуживать style.css.gz вместо style.css. Поэтому мощности ЦП не будут тратиться на сжатие «на лету» для каждого запроса.
Включить кеширование в Nginx довольно просто.
proxy_cache_path /path/to/cache levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m;
Эту директиву мы помещаем в файл виртуального хоста, вне блока server. Аргумент proxy_cache_path может быть любым путем, по которому сохраняется кэш.
levels определяет количество уровней каталогов, в которых Nginx должен хранить кэшированное содержимое.
Аргумент keys_zone — это имя общей зоны памяти, используемой для хранения ключей кэша.10m - это объем памяти, выделяемый для этих ключей.
max_size не является обязательным параметром и устанавливает верхний предел для размера кэшируемого содержимого. В нашем случае это 10 ГБ.
inactive указывает, как долго содержимое может оставаться в кэше без запроса, прежде чем оно будет удалено Nginx.
После этого также следует указать строку с именем зоны памяти либо в блоке server или в блоке location:
Дополнительный уровень надежности достигается путем указания Nginx обслуживать элементы из кэша, когда он сталкивается с ошибкой сервера в источнике:
proxy_cache_use_stale error timeout http_500 http_502 http_503 http_504;
Более подробную информацию о директивах блоков server и location для Nginx можно найти здесь.
Директивы proxy_cache_* предназначены для статических ресурсов. Но чаще нужно кэшировать динамический вывод веб-приложений. В этом случае мы будем использовать следующую директиву:
fastcgi_cache_path /var/run/nginx-cache levels=1:2 keys_zone=my_cache:10m inactive=60m; fastcgi_cache_key "$scheme$request_method$host$request_uri"; fastcgi_cache_use_stale error timeout invalid_header http_500; fastcgi_ignore_headers Cache-Control Expires Set-Cookie; add_header NGINX_FASTCGI_CACHE $upstream_cache_status;
Последняя строка устанавливает заголовки ответа, чтобы сообщить нам, был ли контент доставлен из кэша или нет.
Затем в блоке server или location можно установить исключения для кэширования. Например, если строка запроса присутствует в URL-адресе:
if ($query_string != "") {
set $skip_cache 1;
}Также в блоке server при использовании PHP мы добавляем следующий код:
location ~ .php$ {
try_files $uri =404;
include fastcgi_params;
fastcgi_read_timeout 360s;
fastcgi_buffer_size 128k;
fastcgi_buffers 4 256k;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_pass unix:/run/php/php7. 0-fpm.sock;
fastcgi_index index.php;
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
fastcgi_cache my_cache;
fastcgi_cache_valid 60m;
}
0-fpm.sock;
fastcgi_index index.php;
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
fastcgi_cache my_cache;
fastcgi_cache_valid 60m;
}Строки fastcgi_cache* и fastcgi_no_cache настраивают кэширование и исключения. Подробное описание этих директив можно найти в документации Nginx.
Мы рассмотрели несколько методов улучшения производительности веб-сервера. Достижение наилучших результатов в Apache и Nginx осуществляется путем тестирования и анализа конкретных случаев. Поэтому Nginx или Apache это бесконечная тема.
Данная публикация является переводом статьи «Apache vs Nginx Performance: Optimization Techniques» , подготовленная редакцией проекта.
Какой веб-сервер самый лучший? (Выпуск 2021 г.)
Интернет, каким мы его знаем сегодня, начал свое глобальное «завоевание» в 90-х годах. Весь «веб-протокол» можно охарактеризовать как посетителя, запрашивающего документ с заданного веб-адреса, а система DNS и IP перенаправляет этот запрос на нужный компьютер. Этот компьютер, на котором размещена запрошенная веб-страница, «обслуживает» веб-страницу обратно посетителю.
Этот компьютер, на котором размещена запрошенная веб-страница, «обслуживает» веб-страницу обратно посетителю.
Веб-страницы по сути являются HTML-документами. Чтобы иметь возможность обслуживать посетителей различных веб-страниц, «обслуживающая» машина нуждается в серверной программе.Такие программы, как Nginx и Apache, обрабатывают запросы, анализируют их, а затем возвращают соответствующие документы для просмотра в браузере посетителя.
Nginx против Apache
Nginx и Apache — популярные веб-серверы, используемые для доставки веб-страниц в браузер пользователя. В нашем случае с размещенного сайта WordPress. Краткая статистика:
- Сначала в 1995 году был выпущен Apache, затем в 2004 году появился Nginx.
- Оба используются крупными компаниями из списка Fortune 500 по всему миру.
- Доля рынка Nginx стабильно растет в течение многих лет.
- В некоторых случаях Nginx имеет конкурентное преимущество с точки зрения производительности.

Apache
Сначала мы рассмотрим Apache, поскольку он был выпущен первым.
После появления CERN httpd и NCSA HTTPd Тима Бернерса-Ли в первые пару лет существования Интернета Apache — впервые выпущенный в 1995 году — быстро завоевал рынок и стал самым популярным веб-сервером в мире. В настоящее время он по-прежнему занимает это положение на рынке, но в основном по устаревшим причинам.Apache разрабатывается и поддерживается Apache Foundation под лицензией Apache.
Есть две разные истории о том, как Apache получил свое название. В одной версии говорится, что это имя происходит от знаменитого наследия коренных американцев, а в другой говорится, что это имя является каламбуром на «неоднородном сервере», за которым последовала серия программных исправлений.
Linux
Огромная доля рынка
Apache частично объясняется тем, что он предустановлен со всеми основными дистрибутивами Linux, такими как Red Hat / Centos и Ubuntu.
Страница по умолчанию Ubuntu
Одним из примеров важной роли Apache в мире Linux является то, что имя его серверного процесса — HTTPd, что делает Apache синонимом программного обеспечения веб-сервера.
Помимо того, что Apache является первым серьезным игроком на рынке веб-серверов, его распространение частично связано с его системой конфигурации и файлом .httaccess .
.htaccess
Apache использует .htaccess для своей конфигурации. Существует множество руководств о том, как настраивать, редактировать и работать с этим файлом, поскольку он обеспечивает большую гибкость в настройке того, как Apache обрабатывает входящие запросы.Вот некоторые примеры: различные правила перенаправления, максимальные размеры загружаемых файлов, перезапись URL-адресов, ограничения памяти, защита каталога (htpasswd), устаревшие заголовки, заголовки управления кешем, заголовки кодирования, файлы cookie, манипуляции со строкой запроса.
С другой стороны, Kinsta использует Nginx, который не поддерживает файлы . htaccess. Однако настройки и правила из ваших файлов .htaccess можно легко «перевести» в собственный синтаксис правил перезаписи Nginx.
htaccess. Однако настройки и правила из ваших файлов .htaccess можно легко «перевести» в собственный синтаксис правил перезаписи Nginx.
Одним из основных «плюсов» Apache является то, что в корне сервера — основном каталоге веб-сайта — каждый уровень или каталог в дереве каталогов может иметь свой собственный.httaccess файл с собственной конфигурацией.
Для провайдеров виртуального хостинга это мечта, потому что они могут предоставить сотням пользователей на одном компьютере способ настройки обслуживания своих веб-сайтов, не затрагивая при этом других. Клиенты могут настроить множество деталей в ограниченной среде общего хостинга, не затрагивая при этом глобальную конфигурацию сервера.
Как говорится в официальной документации:
«Как правило, вам следует использовать файлы .htaccess, только если у вас нет доступа к основному файлу конфигурации сервера.”
Однако такая гибкость достигается за счет производительности «разрешение файлов . htaccess приводит к снижению производительности, независимо от того, используете ли вы их на самом деле!»
htaccess приводит к снижению производительности, независимо от того, используете ли вы их на самом деле!»
Каждый раз, когда включаются файлы .htaccess, Apache должен пройти по всему дереву каталогов от запрошенного URL или файла через все более высокие уровни до корневого каталога сервера, а затем загружать их для каждого запроса. Затем ему необходимо обработать эти файлы и перенастроить себя для каждого из настроенных таким образом каталогов.
С веб-сайтами WordPress все может стать действительно сложным. Типичный веб-сайт WordPress может иметь сотни запросов из разных каталогов.
Из каталогов типа / wp-content / uploads / yyyy / mm он обычно имеет несколько запросов при загрузке одной страницы, часто образующих разные каталоги месяцев. Затем будут статические ресурсы / wp-content / themes / parent-theme, / wp-content / themes / child-theme resources: они будут включать javascript, файлы css, изображения.
Тогда также будут / wp-content / plugins со статическими файлами, загружаемыми часто из десятков подкаталогов плагинов. Для каждого из этих ресурсов Apache должен пройти по всему дереву в поисках конфигурации.
Для каждого из этих ресурсов Apache должен пройти по всему дереву в поисках конфигурации.
Один анализ показал, что типичная настройка WordPress, довольно распространенная для веб-сайтов на общих хостах, будет включать 42 отдельных выполнения .htaccess и 249 отдельных поисков файла .htaccess.
Это только на уровне веб-сервера. Посетителю все еще нужно дождаться, пока процесс PHP выполнит весь стек вызовов WordPress, чтобы создать запрос к базе данных и передать его MySQL для сборки веб-страницы и отправки ее посетителю.
Модули
Еще одна вещь, которая сделала Apache популярным, — это его система динамических модулей .
Модули
— как функция, позволяющая пользователям расширять функциональность веб-сервера — существуют как в Nginx, так и в Apache. Apache позволяет пользователям устанавливать модули после того, как веб-сервер уже установлен и развернут, а затем включает / отключает их по мере необходимости. В дистрибутивах на основе Debian есть команды, позволяющие включать и отключать эти модули без необходимости редактировать какие-либо файлы конфигурации: a2enmod и a2dismod.
Официальный список модулей, которые входят в стандартный дистрибутив Apache, находится здесь, и они включают в себя такие вещи, как сжатие, шифрование, ведение журнала, перенаправления на более сложные вещи, такие как редактирование запросов и ответов с расширенным синтаксисом.
Nginx
Nginx (также известный как nginx или NGINX) появился на сцене в 2004 году, когда он был впервые публично выпущен российским разработчиком Игорем Сысоевым. Как сказал Оуэн Гаррет, менеджер проекта Nginx:
«Nginx был написан специально для устранения ограничений производительности веб-серверов Apache.”
Сервер был впервые создан как инструмент масштабирования для веб-сайта rambler.ru в 2002 году. Он поставляется в двух версиях: с открытым исходным кодом, с лицензией типа BSD, и Nginx Plus, с поддержкой и дополнительными корпоративными функциями.
После выпуска Nginx использовался в основном для обслуживания статических файлов и в качестве балансировщика нагрузки или обратного прокси-сервера перед установками Apache. По мере развития Интернета и необходимости выжать из него все до последней капли скорости и эффективности использования оборудования, все больше веб-сайтов начали полностью заменять Apache на Nginx, в том числе благодаря более зрелому программному обеспечению.
По мере развития Интернета и необходимости выжать из него все до последней капли скорости и эффективности использования оборудования, все больше веб-сайтов начали полностью заменять Apache на Nginx, в том числе благодаря более зрелому программному обеспечению.
NGINX Inc приобретена F5 Networks
В марте 2019 года Nginx Inc была приобретена F5 Networks за 670 миллионов долларов. В тот момент, как сообщает Techcrunch, сервер Nginx обслуживал «375 миллионов веб-сайтов с примерно 1500 платными клиентами».
Согласно данным w3techs, рыночная доля Nginx стабильно растет, вытесняя Apache и свергая его с первого места:
Использование веб-сервера
Эти данные относятся ко всем веб-серверам во всем мире, но если мы возьмем выборку из миллиона самых популярных веб-сайтов, то Nginx существует уже некоторое время:
Доля сайтов, использующих Nginx
Google Search Trends, похоже, также отражает этот факт:
Тенденции поиска в Google: Nginx против Apache
Опрос
Netcraft показывает, что в апреле 2019 года Apache обогнал Nginx.
Конфигурация Nginx
Nginx не имеет такой системы конфигурации, как Apache, поэтому, несмотря на то, что он намного более эффективен и быстр, он не широко используется поставщиками розничного хостинга. Он не так хорош в общих средах, как Apache.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Мы покажем вам, как это сделать.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с советами по WordPress!
Архитектура хостинга Kinsta.
С другой стороны, как мы уже говорили, запретив конфигурации на уровне каталогов, Nginx значительно превосходит Apache. В вики Nginx есть статья, в которой сравнивается влияние на производительность:
Влияние на производительность Nginx и Apache.png
Модули Nginx
Модульная система
Nginx — еще одна вещь, которая позиционирует ее как более премиальный выбор. Модули Nginx обычно необходимо активировать во время сборки, а это означает, что требуется больше технических навыков, а добавление модулей после установки немного сложнее.
Модули Nginx обычно необходимо активировать во время сборки, а это означает, что требуется больше технических навыков, а добавление модулей после установки немного сложнее.
В 2016 году, с версией 1.9.11, все изменилось, и официальный / проверенный репозиторий динамических модулей зарезервирован для платных пользователей. В мае 2019 года они объявили о начале разработки поддержки QUIC и HTTP / 3.
Проблема кеширования: Nginx против Apache
Кэширование
— если мы хотим его упростить — можно представить как подготовку контента для посетителей веб-сайта перед их посещением, чтобы, когда они «постучат в дверь», вам не нужно было искать контент, который они ищут. для.Вы его уже подготовили и передаете им без ожидания.
Как и Apache, Nginx обычно располагался между серверами и конечным пользователем, чтобы снизить производительность остальной инфраструктуры. В этих случаях он может кэшировать статический контент без необходимости каждый раз получать его с защищенного исходного сервера.
Если мы используем Nginx в качестве автономного веб-сервера — как в случае с контейнерами Kinsta LXC — в такой необходимости нет. Nginx очень эффективно обслуживает статический контент сам по себе.
Тогда есть вопрос динамического кеша или кеширования страниц. В сценарии веб-сайта WordPress это означает хранение всех страниц WordPress, созданных для каждого URL-адреса, в памяти или на диске.
Кэширование
FastCGI изначально доступно в стандартной установке Nginx. Это простой, очень мощный и один из редко используемых функций Nginx.
Чтобы сравнить это с эквивалентами Apache, вы должны знать, что Apache имеет модуль mod_cache, который, как сообщается, имеет тенденцию к сбоям, конфликтуя с другими модулями.Таким образом, стандартное решение для кэширования, развернутое с Apache, — это ускоритель HTTP Varnish. Хотя Varnish является специализированным отраслевым решением, некоторые недавние тесты дают явное преимущество кэшированию Nginx по сравнению с Varnish.
В Kinsta мы используем Nginx для динамического кэширования WordPress вместе с проприетарным плагином кеширования, который позволяет детально контролировать кэшированные страницы и статические ресурсы, кэшируемые Kinsta CDN.
Обработка запросов: Nginx против Apache
Самая большая разница между Apache и Nginx заключается в базовой архитектуре того, как они обрабатывают запросы.
Apache обрабатывает запросы с помощью MPM-модулей или Multi-Processing-Modules, которые «отвечают за привязку к сетевым портам на машине, прием запросов и отправку потомков для обработки запросов».
Самый старый MPM, восходящий к истокам Apache, — это модуль prefork. Только этот модуль можно списать на плохую репутацию Apache. В этом режиме Apache порождает новый процесс с одним потоком при каждом запросе.
Этот модуль, используемый с mod_php, означал, что сервер Apache встраивал интерпретатор PHP в каждый процесс, даже если ему приходилось обслуживать файлы или изображения CSS.
Это было неэффективно. Модуль Prefork поставляется с Apache в качестве модуля по умолчанию. Он также ограничивает подключения к HTTP / 1.
В более поздние годы Apache разработал многопоточный рабочий mpm, а после этого — event mpm. Оба они устраняют многие проблемы с производительностью Apache. Переход на php-fpm позволяет Apache по-прежнему оставаться конкурирующим решением сегодня, наряду с отказом от использования .htaccess, но это побеждает его цель.
Nginx использует асинхронную неблокирующую архитектуру, управляемую событиями.
Чтобы объяснить разницу: в мире Linux / Unix процессы — это выполняемые программы.
Потоки — это подмножество процессов, и в одном выполнении процесса может быть несколько потоков. Думайте об этом как о нескольких вкладках в окне браузера. Таким образом, программа может использовать несколько процессоров и многоядерные, многопоточные процессоры для более быстрого выполнения. Вы можете прочитать Линуса Торвальдса, разъясняющего различия.
Короче говоря, Apache использует процессы для каждого соединения (а с worker mpm он использует потоки).По мере роста трафика он быстро становится слишком дорогим.
Мы можем представить себе создание нового процесса или потока, например, загрузку компьютера или запуск программ. Даже на самых быстрых компьютерах это все равно занимает некоторое время. Сегодняшние веб-сайты делают сотни запросов при загрузке одной страницы, и это быстро накапливается.
Event mpm идет немного дальше с точки зрения оптимизации, но некоторые тесты показывают, что он не может обогнать Nginx. Особенно, когда мы говорим о статических файлах, где Nginx обслуживает вдвое больше запросов, чем Apache.
В идеале
Nginx имеет один рабочий процесс на процессор / ядро. Отличие рабочих процессов Nginx в том, что каждый из них может обрабатывать сотни тысяч входящих сетевых подключений на одного рабочего. Нет необходимости создавать новые потоки или процессы для каждого соединения.
Это причина, по которой основные сети доставки контента, такие как Cloudflare, MaxCDN и наш партнер KeyCDN, или веб-сайты, такие как Netflix, считают Nginx решающим для доставки контента.
Список компаний, использующих Nginx, слишком длинный, чтобы перечислять их все, поэтому мы закончим на Automattic, частной компании, стоящей за WordPress.com.
Automattic преобразовала все свои балансировщики нагрузки на Nginx для WordPress.com в 2008 году (вы можете прочитать об этом здесь) и полностью перенесла свой серверный стек на Nginx.
Проверяем в реальной жизни
Если мы хотим проверить, что использует веб-сайт в производственной среде, мы обычно можем найти это в заголовках ответа HTTP. Это означает, что нам нужно будет щелкнуть правой кнопкой мыши веб-сайт> Inspect , в инструментах разработчика мы выберем сетевую панель, а затем перезагрузим веб-сайт.Мы увидим все ресурсы, которые загружает сайт. Если мы выберем какой-либо конкретный ресурс и его вкладку Headers , мы обычно увидим информацию о сервере. Если веб-сайт использует CDN, мы можем увидеть что-то вроде Cloudflare в строке сервера или что-то вроде Varnish, если веб-сайт использует ускоритель HTTP.
Это пример веб-сайта WordPress, который использует типичную настройку общего хостинга с cPanel, Apache и PHP:
HTTP-заголовок Apache
Это сайт на Nginx:
HTTP-заголовок Nginx
С левой стороны, если мы расширим его, мы также сможем проанализировать время каждого ресурса и увидеть его влияние на общее время загрузки страницы.
Nginx против Apache: какой из них обеспечивает более быстрые решения для ваших сайтов WordPress? 🚀 Посмотрите на наш веб-сервер! Нажмите, чтобы твитнуть
Сводка
В этой статье я сосредоточился на Nginx и Apache и объяснил основные архитектурные различия, которые помогли Nginx получить больше внимания и внимания на арене веб-серверов. Это ключевые характеристики, которые дают ему преимущество в производительности в нашей ресурсоемкой отрасли.
Конечно, не все сценарии использования имеют одинаковые приоритеты, и Apache или другие инструменты, такие как Lighttpd, IIS, LiteSpeed, Caddy, могут быть хорошими решениями.
В Kinsta мы используем Nginx как часть наших оптимизированных для производительности хостинговых решений для WordPress и WooCommerce. Каждый сайт WordPress размещен в собственном изолированном контейнере, в котором есть все программные ресурсы, необходимые для его запуска (Nginx, Linux, PHP, MySQL). Ресурсы являются 100% частными и не используются другими сайтами.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress.Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу Kinsta! Ознакомьтесь с нашими тарифами
Как настроить Nginx и Apache вместе на одном Ubuntu VPS или выделенном сервере
Nginx и Apache — отличные и мощные веб-серверы. Однако у них обоих есть недостатки; Apache использует память сервера, в то время как Nginx (лучше всего используется для статических файлов) требует помощи php-fpm для обработки динамического содержимого.
В этой статье рассказывается, как настроить Nginx и Apache для совместной работы.
Обзор
Nginx — отличный легкий веб-сервер, предназначенный для обслуживания большого трафика, в то время как Apache — еще один популярный веб-сервер, обслуживающий более половины всех активных веб-сайтов в мире. Можно объединить два веб-сервера для достижения значительного эффекта, при этом Nginx будет служить статическим веб-сервером, а Apache обрабатывает серверную часть. Итак, давайте посмотрим, как настроить Nginx для совместной работы с Apache.
Настройка Apache и Nginx
Установите разные порты для каждого сервера. Это означает, что вы можете оставить порт 80 для Nginx и назначить Apache другой порт.
Nginx
Установите Nginx
Установите и настройте Nginx, который будет служить внешним интерфейсом вашего сайта.
Скачать с apt-get;
sudo apt-get install nginx
После загрузки настройте виртуальный хост для работы в интерфейсе пользователя. .+ \. (jpg | js | jpeg | png) $ {
.+ \. (jpg | js | jpeg | png) $ {
root / some / где / на / ваших / дисках;
}
; поместите сюда свою статическую конфигурацию хостинга.
}
Активируйте виртуальный хост.
sudo ln -s / etc / nginx / sites-available / example / etc / nginx / sites-enabled / example
Удалить блок сервера Nginx по умолчанию.
sudo rm / etc / nginx / sites-enabled / default
Apache
Установить Apache
Установить серверную часть, которая является Apache
sudo apt-get install apache2
Apache начинает работать на порту 80, поскольку Nginx не запущен .Давайте заставим Apache прослушивать другой порт, чтобы они могли работать вместе.
Настройка Apache
Откройте файл Apache ports.conf , используя следующую команду;
sudo nano /etc/apache2/ports.conf
Найдите следующую строку;
Слушать 127. 0.0.1:80
0.0.1:80
Причем поменять на;
Слушать 127.0.01: 8080
Сохранить и Выйти.
Затем отредактируйте файл виртуального хоста по умолчанию в Apache.
sudo nano /etc/apache2/sites-available/000-default.conf
Найдите следующую строку;
Причем поменяйте его на;
Сохраните файл и перезагрузите Apache.
sudo service apache2 reload
Убедитесь, что Apache теперь прослушивает 8080.
sudo netstat -tlpn
Результат показан ниже, при этом apache2 прослушивает ::: 8080 .
Активные интернет-соединения (только серверы) Proto Recv-Q Send-Q Локальный адрес Внешний адрес Состояние PID / Имя программы tcp 0 0 0.0.0.0:22 0.0.0.0:* СЛУШАТЬ 1086 / sshd tcp6 0 0 ::: 8080 ::: * LISTEN 4678 / apache2
Nginx настроен и работает как передний веб-сервер на порту, в то время как Apache настроен для работы на внутреннем сервере через порт 8080. Nginx перенаправляет прокси-трафик, поскольку он все еще обслуживает статический контент.
Заключение
Самое важное, что мы извлекаем из этой простой конфигурации, — это то, что Apache и Nginx могут работать и работают вместе. Проблема может возникнуть, когда они оба прослушивают одни и те же порты. Предоставляя им разные порты для прослушивания, вы гарантируете функциональность вашей системы.
Ознакомьтесь с 3 лучшими услугами хостинга Linux
Была ли эта статья полезной?
Поделитесь с нами своим мнением Отправить
Настройка Nginx в качестве обратного прокси для сервера Apache
В этом блоге мы настроим Nginx в качестве обратного прокси для сервера Apache, работающего на том же сервере
Требование:
- Один сервер Ubuntu
- Apache установлен
- Nginx установлен
Установить Apache2
sudo apt-get install apache2
sudo service apache2 start
По умолчанию он работает на порту 80, откройте свой браузер http: // yourip
Вы увидите страницу apache ubuntu по умолчанию сервер.
Теперь, чтобы проверить, на каком сервере работает этот URL.
- Щелкните правой кнопкой мыши на своей странице -> Проверить -> Щелкните Сеть -> убедитесь, что выбрано Все, как показано ниже
2. Перезагрузите страницу -> вы будете см. свой IP -> щелкните свой IP -> Щелкните заголовки
Вы увидите, что он работает на сервере apache
Отредактируйте конфигурацию Apache по умолчанию
- sudo vi /ect/apache2/ports.conf и сделайте свою конфигурацию следующим образом или вы можете использовать порт в соответствии с вашими требованиями.
# Если вы просто измените порт или добавите здесь больше портов, вы, вероятно, также # необходимо изменить оператор VirtualHost в # / etc / apache2 / sites-enabled / 000-default.conf
Слушайте 8080
Слушайте 8443
Слушайте 8443
# vim: syntax = apache ts = 4 sw = 4 sts = 4 sr noet
2. sudo vi /etc/apache2/sites-enabled/000-default.conf
sudo vi /etc/apache2/sites-enabled/000-default.conf
Измените VirtualHost для запуска на порту 8080. Все остальные настройки остаются такими же
3. Перезапустите сервер Apache
Конфигурация NGINX
- sudo apt-get install nginx
- sudo service nginx start
- Открыть ваш браузер, и вы увидите домашнюю страницу NGinx по умолчанию
- NGinx также работает на порту по умолчанию 80
Настройте его для использования в качестве прокси-сервера для сервера apache
- cd / etc / nginx / conf.d
- sudo vi proxy.conf и заставьте его удалить файл по умолчанию
server {
слушать 80;
корень / usr / share / nginx / html;
index index.html;
расположение / {
proxy_pass http://127.0.0.1:8080/;
}
} 3. sudo nginx -t
[электронная почта защищена] –0–11–165: /etc/nginx/conf.d$ sudo nginx -t
nginx: синтаксис файла конфигурации /etc/nginx/nginx. conf в порядке
conf в порядке
nginx: файл конфигурации /etc/nginx/nginx.conf тест прошел успешно
4. Перезагрузите или перезагрузите nginx
5.Теперь просмотрите URL-адрес — http: // yourip — это перенаправит на домашнюю страницу apache и выполнит вышеуказанные шаги, чтобы проверить, на каком сервере он запущен, вы увидите сервер nginx
Ниже приведены настройки моей группы безопасности для этого экземпляра EC2 — Убедитесь, что порт 80 открыт.
Как установить NGINX в качестве обратного прокси-сервера для Apache в Ubuntu 18.04
Apache — самый популярный веб-сервер, способный работать в большом количестве операционных систем, включая UNIX / Linux, Microsoft Windows и OpenVMS .
NGINX — это высокопроизводительный веб-сервер, используемый, в частности, для статических файлов и в качестве обратного прокси-сервера, но благодаря своей универсальности его можно использовать в любых ситуациях.
В этом руководстве мы узнаем, как использовать сильные стороны обоих веб-серверов, заставляя их взаимодействовать в идеальной гармонии. NGINX будет использоваться в качестве внешнего веб-сервера, который будет обрабатывать клиентские запросы и отправлять их в Apache, который будет нашим внутренним веб-сервером и будет возвращать запрошенный ответ. Эта процедура позволяет получить различные преимущества от производительности до безопасности.
NGINX будет использоваться в качестве внешнего веб-сервера, который будет обрабатывать клиентские запросы и отправлять их в Apache, который будет нашим внутренним веб-сервером и будет возвращать запрошенный ответ. Эта процедура позволяет получить различные преимущества от производительности до безопасности.
Сначала подключитесь к серверу через SSH-соединение. Если вы еще этого не сделали, следуя нашему руководству, рекомендуется для безопасного подключения с помощью SSH. В случае локального сервера перейдите к следующему шагу и откройте терминал вашего сервера.
Установка и настройка Apache
Обновите репозитории дистрибутива Ubuntu Linux, чтобы убедиться, что вы загрузили последнюю версию Apache:
Затем запустите установку:
$ sudo apt install apache2 На этом установка Apache завершена, и можно продолжить его настройку.
Измените порт, используемый Apache по умолчанию, на 8080. Для этого откройте файл конфигурации, как показано:
Для этого откройте файл конфигурации, как показано:
$ sudo nano /etc/apache2/ports.conf Найдите строку Listen 80 и измените ее на Listen 8080, затем сохраните и закройте файл.
Перезапустите службу Apache:
$ sudo systemctl перезапуск apache2 Чтобы проверить изменение порта Apache, посетите http: //
Установка и настройка NGINX
Продолжите, запустив установку NGINX:
$ sudo apt-get install nginx После завершения установки откройте файл конфигурации NGINX, как показано:
$ sudo nano /etc/nginx/nginx.conf Затем отредактируйте или добавьте блок сервера, как показано здесь, чтобы использовать NGINX в качестве прокси-сервера Apache:
сервер {
слушать 80;
корень / вар / www / html;
index index. php index.html index.htm;
server_name SERVER_IP;
расположение / {
proxy_pass http: // localhost: 8090;
proxy_set_header Хост $ http_host;
proxy_set_header X-Real-IP $ remote_addr;
proxy_set_header X-Forwarded-For $ proxy_add_x_forwarded_for;
proxy_set_header Схема X-Forwarded-Proto $;
}
}
php index.html index.htm;
server_name SERVER_IP;
расположение / {
proxy_pass http: // localhost: 8090;
proxy_set_header Хост $ http_host;
proxy_set_header X-Real-IP $ remote_addr;
proxy_set_header X-Forwarded-For $ proxy_add_x_forwarded_for;
proxy_set_header Схема X-Forwarded-Proto $;
}
} Сохраните и закройте файл.
Затем перезапустите службу NGINX:
$ sudo systemctl перезапуск nginx Конфигурация межсетевого экрана
Если в вашей системе установлен брандмауэр, включите для него трафик HTTP и HTTPS.
При использовании брандмауэра UFW у вас будут предустановленные профили для NGINX. Итак, давайте посмотрим, как их включить.
Чтобы проверить доступные профили, установленные в брандмауэре UFW, выполните следующую команду:
На экране отобразится список, похожий на этот:
Доступные приложения:
Dovecot IMAP
Dovecot POP3
Dovecot Secure IMAP
Dovecot Secure POP3
Nginx Полный
Nginx HTTP
Nginx HTTPS
OpenSSH
Постфикс
Постфикс SMTPS
Постфиксное представление Чтобы разрешить трафик HTTP (порт 80) и HTTPS (порт 443), используйте профиль «Nginx Full».
Проверить информацию в профиле можно так:
$ sudo ufw app info "Nginx Full" На экране появится описание профиля:
Профиль: Nginx Full
Название: Веб-сервер (Nginx, HTTP + HTTPS)
Описание: Маленький, но очень мощный и эффективный веб-сервер.
Порты:
80 443 / tcp После проверки профиля его можно будет включить:
$ sudo ufw разрешить в "Nginx Full" Наконец, продолжите тестирование двух веб-серверов, посетив адрес http: //
Если процедура была выполнена правильно, ваш веб-сайт будет отображаться с экраном Apache по умолчанию. Это означает, что обратный прокси работает и настроен правильно.
Apache с nginx | Документация Plesk Obsidian
Вы можете улучшить работу веб-сервера, на котором размещены веб-сайты клиентов.
(Apache) с использованием nginx , дополнительного высокопроизводительного веб-сервера
который обычно используется как обратный прокси-сервер.Этот веб-сервер был
специально разработан для доставки большого количества статического контента
(например, изображения, видео, CSS, XML и т. д.). В отличие от Apache,
nginx намного эффективнее, когда дело доходит до обработки большого количества
одновременные подключения. Еще одно преимущество этого веб-сервера по сравнению с
с Apache заключается в том, что nginx имеет значительно меньший объем памяти
на клиентское соединение.
Чтобы воспользоваться всеми преимуществами nginx, Plesk настраивает его как реверс .
прокси-сервер , который стоит между Интернетом и Apache (см.
диаграмму ниже).Это означает, что nginx становится интерфейсным веб-сервером, который
обрабатывает все входящие запросы от посетителей сайта. Запросы
отправлено в Apache, который, в свою очередь, различает запросы на статические и
динамический контент. Если запрос предназначен для статического файла (например, jpg, css,
Если запрос предназначен для статического файла (например, jpg, css,
html и т. д.) Apache передает запрос через все зарегистрированные
обработчики (применяет .htaccess конфигурацию на уровне каталога, перезаписывает
URL и т. д.) и возвращает nginx ответ, содержащий только
расположение запрошенного файла в файловой системе.nginx находит
файл и отправляет его клиенту. Если запрос для динамического файла
(например, сценарий PHP), Apache выполняет файл и отправляет ответ
в nginx, который доставляет его клиенту.
Такое сочетание nginx и Apache дает следующие преимущества:
- Максимальное количество одновременных подключений к веб-сайту увеличивается.
- Уменьшается потребление ресурсов ЦП и памяти сервера.
Максимальный эффект будет достигнут для сайтов с большим количеством
статического контента (например, фотогалереи, сайтов с потоковым видео,
и так далее). - Эффективность обслуживания посетителей у которых низкая скорость соединения
(GPRS, EDGE, 3G и т. Д.) Улучшается.
Д.) Улучшается.
Например, клиент с подключением 10 КБ / с запрашивает PHP
сценарий, который генерирует ответ размером 100 КБ. Если нет nginx на
сервер, ответ доставляет Apache. В течение 10
секунд, необходимых для доставки ответа, Apache и PHP продолжают
использовать все системные ресурсы для этого открытого соединения. Если nginx
установлен, Apache перенаправляет ответ nginx (nginx-to-Apache
соединение очень быстрое, так как они оба расположены на одном
server) и высвобождает системные ресурсы.Поскольку у nginx меньше памяти
занимаемой площади, общая нагрузка на систему уменьшается. Если у тебя есть
большое количество таких медленных подключений, использование nginx будет
значительно повысить производительность сайта.
Технические подробности того, как Plesk обрабатывает HTTP-запросы с помощью
nginx представлены далее в этом разделе. Для получения информации о том, как
включите поддержку nginx в Plesk, см. раздел Установка
nginx. Если вы не хотите использовать nginx, сделайте
Apache для своего внешнего веб-сервера, следуя инструкциям в
раздел Выключение nginx. Если вы хотите, чтобы nginx
Если вы хотите, чтобы nginx
обрабатывать все HTTP-запросы для веб-содержимого, см. Настройка Apache Web
Настройки сервера .
Как Plesk с nginx обрабатывает HTTP-запросы
Для полной интеграции nginx с Apache Plesk использует два дополнительных
Модули Apache:
- mod_aclr2
Этот модуль устанавливает обработчик, который запускается после обработчиков всех остальных
Модули Apache (mod_rewrite,.htaccess, связанные модули, mod_php,
и так далее). Следовательно, если запрос касается динамического контента,
mod_aclr2 никогда не получит его, так как запрос будет обслуживаться
обработчики верхнего уровня определенных модулей Apache (mod_php, mod_perl,
mod_cgi и так далее).Единственным исключением являются запросы SSI: когда они
достичь mod_aclr2, он перенаправляет их соответствующим обработчикам. Если запрос
для статического файла, mod_aclr2 ищет точное местоположение файла
в файловой системе и отправляет местоположение в nginx.
- mod_rpaf или mod_remoteip
С точки зрения Apache, все его клиенты имеют одинаковый IP.
address — адрес сервера nginx (см. схему выше).
Это вызывает проблемы для веб-сайтов и веб-приложений, использующих клиентский IP.
адреса для аутентификации, статистики и т. д.mod_rpaf
(в Apache 2.2) или mod_remoteip (в Apache 2.4) решает проблему с помощью
замена IP-адреса сервера nginx во всех запросах на
IP-адреса клиентов. Более подробно модуль использует специальный
Заголовок X-Forwarded-For, в который nginx помещает IP-адрес
клиент.
Давайте подробнее рассмотрим, как Plesk обрабатывает запросы на статические и
динамический контент с помощью этих модулей.
Последовательность обработки HTTP-запроса для статического файла следующая:
следует (см. схему):
- Клиент отправляет запрос на веб-сервер.
- nginx добавляет X-Accel-Internal (используется mod_aclr2) и
X-Forwarded-For (который содержит IP-адрес клиента)
заголовки к запросу и отправляет запрос в Apache.
- Apache получает запрос и начинает его обработку зарегистрированным
обработчики (применяет конфигурацию.htaccess, перезаписывает URL-адрес и т. д.
на). На этом этапе mod_rpaf заменяет IP-адрес nginx
сервер в переменной Apache REMOTE_ADDR с адресом клиента
из заголовка X-Forwarded-For . - После обработки запроса всеми зарегистрированными обработчиками он достигает
mod_aclr2. Обработчик проверяет заголовок X-Accel-Internal
присутствие. Если заголовок присутствует, модуль отправляет nginx
ответ с нулевой длиной содержимого и заголовком X-Accel-Redirect .
Этот заголовок содержит точное местоположение файла, определяемое
mod_aclr2. - Как только nginx получает ответ, он находит файл и доставляет его.
клиенту.
На схеме ниже показан пример того, как Plesk обрабатывает запрос на 2
КБ GIF-файл.
В случае обработки запросов на динамический контент, шаги от 1
до 3 одинаковые. Затем запрос переходит к обработчику
соответствующий модуль Apache ( mod_php , mod_perl , mod_cgi и т. д.
на). Запрос никогда не достигает mod_aclr2 (за исключением запросов SSI). В
обработчик генерирует ответ и отправляет его nginx, который, в свою очередь,
доставляет ответ клиенту. На схеме ниже показано, как
Plesk обрабатывает запрос файла PHP.
Установка nginx
Если вы выполните чистую установку Plesk, nginx будет включен
по умолчанию. Если вы обновляетесь с более ранних версий, вы можете добавить nginx
компонент в любое время после обновления в Инструменты и настройки > Обновления > Добавить / удалить компоненты .
После добавления компонента запустите
Обратный прокси-сервер (nginx) сервис в Инструменты и настройки>
Управление услугами .
Вы можете просмотреть версию установленного сервера nginx в Tools &
Настройки> Компоненты сервера .
Отключение nginx
Чтобы вернуться к конфигурации с одним веб-сервером Apache, остановите
Обратный прокси-сервер (nginx) сервис в Инструменты и настройки>
Управление услугами .
Чтобы снова сделать nginx интерфейсным веб-сервером, запустите обратный прокси
Сервер (nginx) сервис.
Примечание: Операции запуска и остановки обратного прокси-сервера
(nginx) Служба не только запускает и останавливает nginx, они фактически
переключить конфигурацию веб-сервера (комбинация nginx и Apache или
просто Apache в качестве внешнего веб-сервера).Операция перезапуска работает в
так же, как и для всех остальных сервисов: сервис nginx
перезапущен.
Настройки Apache и Nginx | Документация Plesk Obsidian
По умолчанию Plesk использует веб-сервер Apache
(http://en.wikipedia.org/wiki/Apache_HTTP_Server) для доставки страниц
вашего веб-сайта клиентам (например, браузерам, через которые посетители
доступ к вашему сайту). Для достижения лучшей производительности Apache
дополнен еще одним веб-сервером — nginx .У вас также есть возможность
использовать только nginx.
Настройки веб-сервера по умолчанию задаются администратором сервера
(хостинг-провайдер). Эти настройки определяют, как веб-серверы обрабатывают
различные типы файлов, как они используют SSL / TLS, где хранят журнал
файлы и так далее.
Однако вы (как владелец веб-сайта) можете настроить собственный веб-сервер
настройки для вашего сайта. Например, добавьте тип индексного файла,
ограничить доступ к сайту и так далее.
Примечание: Вы можете изменить настройки веб-сервера для своих сайтов, если ваш хостинг
подписка предоставляет соответствующее разрешение.
Настройка параметров Apache и Nginx
Apache и nginx имеют определенные настройки, которые вы можете настроить в домене
уровень. Они расположены в веб-сайтах и доменах > доменное имя
> Настройки Apache и nginx . Эти настройки разделены на два
группы:
Общие настройки Apache
настройки nginx
Настройка типов MIME
файл соответствия типов MIME
расширения с типами файлов, чтобы указать веб-браузерам, как обрабатывать
определенные типы файлов.Например, следующий тип MIME
текст / простой .txt
указывает веб-браузеру обрабатывать все файлы .txt как простой текст.
По умолчанию наиболее распространенные типы MIME уже предварительно настроены. Однако,
если вы обнаружите, что страницы вашего сайта не могут быть обработаны должным образом
веб-браузерами, поскольку вы используете файлы с нестандартными расширениями, вы
необходимо настроить один или несколько пользовательских типов MIME.
Для настройки пользовательских типов MIME:
- Перейти на Сайты и домены > Настройки Apache и nginx .
- Под MIME-типами выберите переключатель Введите пользовательское значение .
- Введите или удалите нужные типы MIME и нажмите ОК .
Настройка обработчиков Apache
Обработчики Apache инструктируют веб-сервер, как обрабатывать файлы с
специальные расширения. Например, следующий обработчик
cgi-скрипт .cgi
дает указание веб-серверу обрабатывать все файлы .cg, i как сценарии cgi.По умолчанию обработчики файлов с общими расширениями уже
предварительно настроенный. Однако, если вы хотите изменить, какой обработчик используется для
обрабатывать файлы с определенным расширением, необходимо настроить одно или
больше пользовательских обработчиков.
Для настройки пользовательских обработчиков:
- Перейти на Сайты и домены > Настройки Apache и nginx .
- В разделе «Обработчики » установите переключатель « Ввести пользовательское значение ».
- Введите или удалите нужные обработчики и нажмите ОК .
Отказ в доступе к веб-сайту
Вы можете запретить определенным посетителям доступ к вашему сайту. Ты можешь
запретить доступ к:
- Индивидуальные IP-адреса (например,
192.168.1.110) - Подсети IP-адресов (например,
127.0.0.1/8) - Определенные имена хостов (например,
example.com) - Все (с помощью символа звездочки «
*»)
Заблокированные посетители получат сообщение об ошибке «403 запрещено», когда
пытаюсь просмотреть ваш сайт.
Для настройки доступа к вашему сайту:
- Перейти на Сайты и домены > Настройки Apache и nginx .
- Под Запретить доступ к сайту , выберите Введите пользовательское значение
переключатель. - Введите или удалите требуемые IP-адреса, подсети или имена хостов.
- Если вы заблокировали подсеть, но хотите разрешить один или несколько IP
принадлежащие ему адреса для доступа к вашему сайту, введите их в
Без поля . - Щелкните ОК .
Настройка индексных файлов
Каждый раз, когда посетитель вашего веб-сайта просматривает URL-адрес, запрашивающий каталог
вместо конкретного файла (например, www.example.com или
www.example.com/example вместо www.example.com/index.html ),
Apache ищет файл индекса для отображения. По умолчанию Apache ищет
следующие файлы (в указанном порядке):
-
index.html -
индекс.cgi -
index.pl -
index.php -
index.xhtml -
index.htm -
index.shtml
Если все семь файлов должны присутствовать в каталоге, посетитель просматривает
он будет обслуживаться файлом index.html . Если бы index.html был
отсутствует, Apache будет искать вместо этого файл index.cgi , и поэтому
на. Если подходящий индексный файл не найден, по умолчанию отображается «403 запрещено».
отображается ошибка.
Plesk позволяет вам настроить, какие индексные файлы будет искать Apache в любое время.
посетитель просматривает каталог на вашем сайте:
- Вы можете изменить порядок, в котором Apache ищет файлы индекса (для
Например, вы можете захотеть, чтобы по умолчанию отображался файлindex.php
вместоindex.html). - Вы можете добавить имена индексных файлов в список или удалить их (для
Например, если страница вашего веб-сайта по умолчанию называетсяhello.php, вы
может использовать Apache по умолчанию).
Для настройки файлов индекса:
- Перейти на Сайты и домены > Настройки Apache и nginx .
- В индексных файлах выберите Enter custom value radio
кнопка. - Введите или удалите нужные имена индексных файлов в порядке, указанном в
какой Apache должен их искать, и нажмите OK .
Настройка заголовка «Истекает»
Срок действия Apache истекает. Заголовок определяет, как долго веб-браузеры могут хранить
кэшированные копии вашего веб-контента перед повторным запросом от
сервер.Настройка этого заголовка может снизить нагрузку на сервер и скорость
вверх ваш сайт.
Например, вы устанавливаете срок действия 10 дней. Посетитель просматривает
ваш веб-сайт, запросив его страницу index.html . Сеть посетителя
браузер сохраняет копию страницы в своем кеше и в течение следующих 10 дней
он будет обслуживать кешированную копию каждый раз, когда посетитель просматривает ваш
интернет сайт. На одиннадцатый день, если страница запрашивается снова,
браузер снова запросит страницу с сервера, потому что тот,
срок хранения в кэше истек.
При настройке заголовка expires для веб-сайтов с динамической
содержимого, мы рекомендуем включить ответ с заголовками Expires для
статические файлы только вариант . В противном случае весь контент, включая динамический
контент, будет храниться в кеше браузеров посетителей для
длительность срока годности. Это не рекомендуется, потому что
динамический контент, как правило, часто обновляется.
Для настройки заголовка «Истекает»:
- Перейти на Сайты и домены > Настройки Apache и nginx .
- Под Истекает , выберите переключатель Введите пользовательское значение .
- Укажите желаемый срок действия (рекомендуемая длина
срок годности 14 дней). - Если на вашем веб-сайте есть динамическое содержимое, убедитесь, что
Ответ с заголовками Expires только для статических файлов. Флажок установлен.
выбрано. - Щелкните ОК .
Примечание: Если nginx включен, только файлы, обслуживаемые Apache, будут иметь
истекает заголовок.Если установлен флажок Умная обработка статических файлов
выбрано, какие файлы считаются статическими, определяется
Конфигурации по умолчанию для Apache и nginx. Если обслуживает статические файлы
непосредственно с помощью nginx установлен флажок, и любые расширения файлов
указано, nginx обслуживает только файлы с указанными расширениями.
Настройка дополнительных заголовков
Вы можете настроить дополнительные заголовки для HTTP-ответов в соответствии с
следующий образец:
Имя: Значение
Заголовки ответа HTTP
содержат информацию о запрашиваемой странице для
инструктировать веб-браузеры выполнять различные действия.Например,
следующий заголовок защитит посетителей вашего сайта от
кликджекинг:
X-Frame-Options: DENY
Для настройки дополнительных заголовков:
- Перейти на Сайты и домены > Настройки Apache и nginx .
- В разделе Дополнительные заголовки выберите Введите пользовательское значение радио
кнопка. - Введите или удалите нужные заголовки и нажмите ОК .
Ограничение возможности перехода по символическим ссылкам
По умолчанию Apache может переходить по символическим ссылкам.Если ваш сайт
не использует символические ссылки, мы рекомендуем отключить эту опцию, так как
представляет незначительную угрозу безопасности.
Запретить Apache переходить по символической ссылке:
- Перейти на Сайты и домены > Настройки Apache и nginx .
- Установите флажок Ограничить возможность перехода по символическим ссылкам
и нажмите ОК .
Хостинг только для Nginx
В Plesk для Linux вы можете размещать веб-сайты, используя комбинацию nginx
и PHP-FPM.В этом случае запросы к веб-сайтам не передаются в Apache.
но вместо этого обслуживаются nginx. Хостинг только для Nginx — хороший вариант
для веб-сайтов PHP, но он также хорошо подходит для размещения статических веб-сайтов
и серверы приложений. Вы можете настроить отдельные веб-сайты как
обслуживается только nginx без остановки или отключения Apache, и он
никаким образом не влиять на веб-сайты, размещенные с использованием Apache.
Примечание: Сервисы Plesk (например, Webmail) продолжают работать с Apache.
и на них не влияет переход на хостинг только для nginx.
Для включения / выключения хостинга только nginx для домена:
- Перейти на Сайты и домены > Настройки Apache и nginx .
- В разделе nginx settings снимите флажок Proxy mode .
- Щелкните Применить .
Чтобы вернуть домен к хостингу Apache + nginx, выберите режим прокси
флажок.
Известные ограничения
При переключении домена на хостинг только на nginx вы столкнетесь с определенными
ограничения:
- Поддержка SSI, Perl и Python становится недоступной.
- Вы можете использовать только обработчик PHP «Сервер приложений FPM от nginx».
Настройка обработки статических файлов
По умолчанию на серверах Plesk для Linux nginx и Apache работают в тандеме,
с Apache, обслуживающим динамический контент, и nginx, используемым в качестве прокси
обслуживание статического контента. Эта схема оптимизирует использование сервера
ресурсов и позволяет Plesk быстрее обслуживать запросы к размещенным веб-сайтам.
Однако Plesk позволяет вам выбирать, как статический контент для ваших сайтов
нужно обрабатывать.
обслуживать весь статический контент через nginx
Это способ работы Plesk для Linux по умолчанию. Каждый раз, когда запрашивается
поступает статический контент, Apache указывает только соответствующий файл
location, а nginx находит и обслуживает его.
Для обслуживания всего статического контента через nginx:
- Перейдите на Сайты и домены > Настройки Apache и nginx и прокрутите
до раздела «Настройки nginx». - Выберите режим прокси и Умная обработка статических файлов
флажки. - Убедитесь, что Обслуживать статические файлы напрямую с помощью nginx .
не выбран. - Щелкните ОК .
Обслуживать только файлы с определенными расширениями через nginx
При желании можно использовать только файлы с определенными расширениями.
служил статическим контентом nginx. Другие файлы, обычно классифицируемые как
статический контент обслуживается Apache. Важно отметить, что под
в этом сценарии запросы файлов с указанными расширениями никогда не
достичь Apache вообще.Следовательно, они не проходят через Apache
обработчики. Это означает, например, что правила перезаписи или .htaccess
директивы не применяются.
Для обслуживания только определенного статического контента через nginx:
- Перейдите на Сайты и домены > Настройки Apache и nginx и прокрутите
до раздела «Настройки nginx». - Выберите режим прокси и Обслуживать статические файлы напрямую
Чекбоксы nginx . - По умолчанию некоторые расширения статических файлов уже настроены.
в . Обслуживать статические файлы напрямую с помощью окна nginx .Вы можете добавить или
при необходимости удалите расширения. Отдельный индивидуальный файл
расширения с использованием пробелов или символа «|» характер. - Щелкните ОК .
Примечание: Включение параметра «Обслуживать статические файлы напрямую с помощью nginx»
автоматически отключает стандартную «Умную обработку статических файлов»
режим, даже если флажок последнего остается установленным.
Обслуживать весь статический и динамический контент через Apache
При желании вы можете отключить nginx и настроить Apache для обслуживания всех
контент, как статический, так и динамический.Это может быть полезно в определенных случаях,
например, устранение неполадок с nginx. Для производственных веб-сайтов мы не
рекомендую использовать Apache для обработки всего содержимого.
Для обслуживания всего статического и динамического контента через Apache:
- Перейдите на Сайты и домены > Настройки Apache и nginx и прокрутите
до раздела «Настройки nginx». - Установите флажок Режим прокси .
- Очистить Smart статические файлы обработки и S erve static
файлы напрямую с помощью флажков nginx . - Нажмите ОК.
Включение кеширования nginx
Включение кеширования nginx позволяет прокси-серверу nginx кэшировать определенные
динамический контент сайта. Кешированные данные хранятся недолго
(обычно не более нескольких секунд). Это может помочь ускорить
время загрузки сайта и снизить нагрузку на сервер.
Включение кеширования nginx рекомендуется только для веб-сайтов с определенным
профиль (например, популярные блоги или новостные сайты):
- Высокая проходимость.
- Содержимое обновляется каждые несколько секунд.
Включение кеширования nginx может быть бесполезным или даже вредным для веб-сайтов с
следующий профиль:
- Умеренный или низкий трафик.
- Контент обновляется реже, чем каждые несколько секунд.
- Используется персонализированный контент (например, географическое положение посетителя
местоположение или содержимое их корзины покупок).
Чтобы включить кеширование nginx:
- Перейти на Сайты и домены > Настройки Apache и nginx .
- В разделе «Настройки nginx» выберите «Включить кеширование nginx».
флажок. - (Необязательно) Вы можете настроить параметры кеширования nginx. Если вы не
знакомы с кешированием nginx, мы рекомендуем оставить значение по умолчанию
настройки. Неправильная настройка этих параметров может затруднить работу веб-сайта и
производительность сервера. - Щелкните ОК .
Настройки кеширования Nginx
Настройки кеширования Nginx, отображаемые в интерфейсе Plesk, соответствуют
директивы nginx и определенные записи в файле конфигурации nginx.Вы можете увидеть подробности в таблице ниже.
| Настройка микрокэширования Nginx, отображаемая в графическом интерфейсе Plesk | Соответствующая директива nginx | Соответствующий параметр nginx (если есть) |
|---|---|---|
| «Размер кэша» | proxy_cache_path | макс_размер |
| «Тайм-аут кеша» | proxy_cache_valid | |
| «Ключ кеширования» | proxy_cache_key | |
| «Запросы кеширования с файлами cookie» | Указывается в файле конфигурации nginx | |
| «Отключить кеширование для местоположений» | Указывается в файле конфигурации nginx | |
| «Обход кеша, когда» | proxy_cache_bypass | |
| «Вернуть устаревшие кэшированные записи» | proxy_cache_use_stale |
Примечание: Для веб-сайтов, использующих nginx в тандеме с обработчиком PHP-FPM,
Директивы proxy_cache * заменяются на fastcgi_cache * .Для
Например, параметр «Ключ кеша» регулируется
директива fastcgi_cache_key вместо proxy_cache_key .
Настройка «Кешировать запросы с куки»
По умолчанию nginx не кэширует HTTP-запросы, содержащие Cookie.
Заголовок HTTP. Вы можете изменить это поведение и настроить кеширование HTTP в nginx
запросы, содержащие определенные файлы cookie, указав имена
куки в поле «Кэшировать запросы с куки». Например, если вы
укажите имена файлов cookie _ga и _gid , nginx будет только кэшировать
HTTP-запросы с заголовками файлов cookie, содержащими _ga или _gid .Nginx
не будет кэшировать HTTP-запросы с заголовками файлов cookie, содержащими хотя бы один
имя cookie, которое не указано в поле.
Параметр «Отключить кеширование для местоположений»
Вы можете уменьшить нагрузку на сервер, настроив nginx так, чтобы не кэшировать определенные веб-сайты.
контент (например, динамический контент, который не часто просматривается). Делать
так что укажите желаемый
$ request_uri
в поле «Отключить кеширование для локаций». Например, если вы
укажите / wp-admin /, nginx не будет кэшировать контент, связанный с
Панель администратора WordPress.
Примечание: Если вы хотите указать несколько значений в «Запросы кеша с
cookies »и« Отключить кеширование местоположений », укажите каждое
на отдельной строке.
Значение настроек сервера по умолчанию
Вы можете установить значение каждого параметра, введя собственное значение,
или оставив значение по умолчанию . В последнем случае Plesk использует
значения из конфигурации веб-сервера по умолчанию, определенной сервером
администратор (хостинг-провайдер).
Ваши значения имеют приоритет над значениями по умолчанию. Единственное исключение — Deny.
доступ к сайту настройка — IP адреса по умолчанию
конфигурация, а также указанные вами IP-адреса будут
применяется к вашему сайту. В случае конфликта (например, когда вы
разрешить IP-адрес, который запрещен в конфигурации по умолчанию),
Apache использует ваши настройки.
Развертывание исходной установки — документация CKAN 2.8.7
После того, как вы установили CKAN из исходного кода, следуя инструкциям в
Устанавливая CKAN из исходного кода, вы можете следовать этим инструкциям для развертывания
ваш сайт CKAN, используя рабочий веб-сервер (Apache), чтобы он был доступен
в Интернет.
Примечание
Если вы установили CKAN из пакета, вам не нужно следовать этому разделу,
ваш сайт уже развернут с использованием Apache и modwsgi, как описано ниже.
Поскольку CKAN использует WSGI, стандартный интерфейс между веб-серверами и сетью Python
приложений, CKAN может использоваться с рядом различных веб-серверов и
конфигурации развертывания, включая:
- Apache с модулем modwsgi Apache, проксированным с помощью Nginx для кеширования
- Apache с модулем modwsgi Apache
- Apache с пастером и обратным прокси
- Nginx с пастером и обратным прокси
- Nginx с UWSGI
В этом руководстве объясняется, как развернуть CKAN с использованием Apache, modwsgi и прокси.
с Nginx на сервере Ubuntu.Эти инструкции были протестированы на Ubuntu
12.04.
Если при выполнении этих инструкций возникнут проблемы, см. Раздел «Устранение неполадок».
ниже.
1. Создайте файл
production.ini
Создайте на своем сайте файл production.ini , скопировав development.ini
файл, который вы создали ранее при установке CKAN из исходного кода:
cp /etc/ckan/default/development.ini /etc/ckan/default/production.ini
2. Установите Apache, modwsgi, modrpaf
Установите Apache (веб-сервер), modwsgi (модуль Apache, который добавляет WSGI
поддержка Apache) и modrpaf (модуль Apache, который устанавливает правильный IP
адрес при перенаправлении прокси на Apache):
sudo apt-get install apache2 libapache2-mod-wsgi libapache2-mod-rpaf
3.Установите Nginx
Установите Nginx (веб-сервер), который будет проксировать контент из Apache и добавлять
уровень кеширования:
sudo apt-get install nginx
4. Установите почтовый сервер
Если он еще не установлен, установите почтовый сервер, чтобы включить электронную почту CKAN.
функции (например, отправка электронных писем с отслеживанием системным администраторам при сбоях или
отправка уведомлений по электронной почте о новых действиях
пользователям). Например, чтобы установить Postfix
почтовый сервер, do:
sudo apt-get install postfix
Когда вас попросят выбрать конфигурацию Postfix, выберите Internet Site и нажмите
вернуть.
5. Создайте файл сценария WSGI
Создайте файл сценария WSGI вашего сайта /etc/ckan/default/apache.wsgi со следующими
содержание:
импорт ОС
activate_this = os.path.join ('/ usr / lib / ckan / default / bin / activate_this.py')
execfile (activate_this, dict (__ file __ = activate_this))
из paste.deploy import loadapp
config_filepath = os.path.join (os.path.dirname (os.path.abspath (__ file__)), 'production.ini')
из файла импорта paste.script.util.logging_config
fileConfig (config_filepath)
application = loadapp ('config:% s'% config_filepath)
Модуль modwsgi Apache будет перенаправлять запросы к вашему веб-серверу на этот
Файл сценария WSGI.Затем файл сценария обрабатывает эти запросы, направляя их
на ваш экземпляр CKAN (после первой настройки среды Python для
CKAN для обкатки).
6. Создайте файл конфигурации Apache
Создайте файл конфигурации Apache вашего сайта по адресу /etc/apache2/sites-available/ckan_default.conf с
следующее содержание:
Имя сервера default.ckanhosted.com ServerAlias www.default.ckanhosted.com WSGIScriptAlias / / etc / ckan / default / apache.WSGI # Передать информацию об авторизации (необходимо для rest api). WSGIPassAuthorization On # Развернуть как демон (избегает конфликтов между экземплярами CKAN). WSGIDaemonProcess ckan_default display-name = ckan_default процессы = 2 потока = 15 WSGIProcessGroup ckan_default ErrorLog /var/log/apache2/ckan_default.error.log CustomLog /var/log/apache2/ckan_default.custom.log в сочетании RPAFenable On RPAFsethostname Вкл. Астрахань 127.0.0.1 <Каталог /> Требовать все предоставлено
Замените default.ckanhosted.com и www.default.ckanhosted.com на
доменное имя для вашего сайта.
Примечание
Если вы используете Apache 2.2 или ниже (например, в Ubuntu 12.04), удалите эту директиву,
поскольку не поддерживается:
Требовать все предоставлено
Это указывает модулю Apache modwsgi перенаправлять любые запросы на веб-сервер.
к сценарию WSGI, который вы создали выше.Ваш сценарий WSGI, в свою очередь, направляет
запросы к вашему экземпляру CKAN.
7. Измените файл Apache ports.conf
.
Откройте /etc/apache2/ports.conf . Нам нужно заменить порт 80 по умолчанию на 8080.
8. Создайте файл конфигурации Nginx
Создайте файл конфигурации Nginx для своего сайта в / etc / nginx / sites-available / ckan, используя
следующее содержание:
proxy_cache_path / tmp / nginx_cache levels = 1: 2 keys_zone = cache: 30m max_size = 250m;
proxy_temp_path / tmp / nginx_proxy 1 2;
server {
client_max_body_size 100M;
расположение / {
proxy_pass http: // 127.0.0.1: 8080 /;
proxy_set_header X-Forwarded-For $ remote_addr;
proxy_set_header Host $ host;
proxy_cache cache;
proxy_cache_bypass $ cookie_auth_tkt;
proxy_no_cache $ cookie_auth_tkt;
proxy_cache_valid 30м;
proxy_cache_key $ host $ scheme $ proxy_host $ request_uri;
# В экстренной ситуации закомментировать строку для принудительного кеширования
# proxy_ignore_headers X-Accel-Expires Expires Cache-Control;
}
}
9. Включите свой сайт CKAN
Чтобы предотвратить конфликты, отключите сайты nginx и apache по умолчанию.Наконец, включите свой сайт CKAN в Apache:
судо a2ensite ckan_default sudo a2dissite 000-default sudo rm -vi / etc / nginx / сайты-включены / по умолчанию sudo ln -s / etc / nginx / sites-available / ckan / etc / nginx / sites-enabled / ckan_default sudo service apache2 перезагрузить sudo service nginx перезагрузка
Теперь у вас должна быть возможность посетить свой сервер в веб-браузере и увидеть свой новый
Экземпляр CKAN.
Поиск и устранение неисправностей
Страница приветствия Apache по умолчанию
Если вы видите страницу приветствия Apache по умолчанию там, где должна быть ваша главная страница CKAN,
это может быть потому, что файл конфигурации Apache по умолчанию переопределяет вашу конфигурацию CKAN
файл (оба используют порт 80), поэтому отключите его и перезапустите Apache:
sudo a2dissite по умолчанию sudo service apache2 перезагрузить
403 Запрещено и 500 Внутренняя ошибка сервера
Если вы видите страницу 403 Forbidden или 500 Internal Server Error, где ваш CKAN
Первая страница должна быть, у вас может быть проблема с вашими правами доступа к файлу unix.Веб-сервер Apache должен иметь разрешение на доступ к вашему файлу сценария WSGI.
и все его родительские каталоги. Разрешения файла должны выглядеть
например, -rw-r - r-- и разрешения каждого из его родительских каталогов
должен выглядеть как drwxr-xr-x .
IOError: доступ к sys.stdout ограничен mod_wsgi
Если вы получаете 500 страниц внутренней ошибки сервера и видите ошибку IOError: в ваших файлах журнала, это означает, что
Доступ к sys.stdout ограничен mod_wsgi
что-то в вашем приложении WSGI (например,г. ваш файл сценария WSGI, ваш CKAN
экземпляра или одно из ваших расширений CKAN) пытается распечатать на стандартный вывод, для
Например, используя стандартные операторы Python print . Приложения WSGI
не разрешено писать в стандартный вывод. Возможные решения включают:
Удалите неправильные операторы печати. Один из вариантов — заменить печать
операторы с такими операторами, какprint >> sys.stderr, "..."Перенаправить все операторы печати на stderr:
import sys sys.stdout = sys.stderr
Разрешите вашему приложению печатать на стандартный вывод, поместив
WSGIRestrictStdout Offв конфигурационный файл Apache (не рекомендуется).
См. Также https://code.google.com/p/modwsgi/wiki/ApplicationIssues
Файлы журнала
В общем, если он не работает, посмотрите файлы журнала в / var / log / apache2
для сообщений об ошибках. ckan_default.error.log должен быть особенно
интересно.
modwsgi вики
На некоторых страницах вики по modwsgi есть полезная информация по устранению проблем с modwsgi:
.
 0.0.0:22 0.0.0.0:* LISTEN 1528/sshd
0.0.0:22 0.0.0.0:* LISTEN 1528/sshd php$ {
php$ { .+\.(jpg|jpeg|gif|png|ico|css|zip|tgz|gz|js)$ {
root /var/www/mysite.ru;
}
}
}
.+\.(jpg|jpeg|gif|png|ico|css|zip|tgz|gz|js)$ {
root /var/www/mysite.ru;
}
}
}
 ru
ru htaccess files.
# It can be "All", "None", or any combination of the keywords:
# AllowOverride FileInfo AuthConfig Limit
#
AllowOverride All
htaccess files.
# It can be "All", "None", or any combination of the keywords:
# AllowOverride FileInfo AuthConfig Limit
#
AllowOverride All д.). Он подключен к сети Интернет и может быть доступен через доменное имя, подобное
д.). Он подключен к сети Интернет и может быть доступен через доменное имя, подобное  d/*.conf; # Подключаем конфигурационные файлы
location / { #Устанавливает конфигурацию в зависимости от URI запроса
# В данном случае конфигурацию корня сайта
}
error_page 404 /404.html; # Если ошибка 404, ссылаемся на 40x.html
location = /40x.html {
}
error_page 500 502 503 504 /50x.html; # Если ошибка 50x, ссылаемся на 50x.html
location = /50x.html {
}
}
}
d/*.conf; # Подключаем конфигурационные файлы
location / { #Устанавливает конфигурацию в зависимости от URI запроса
# В данном случае конфигурацию корня сайта
}
error_page 404 /404.html; # Если ошибка 404, ссылаемся на 40x.html
location = /40x.html {
}
error_page 500 502 503 504 /50x.html; # Если ошибка 50x, ссылаемся на 50x.html
location = /50x.html {
}
}
}
 log main;
#Связка из 3х параметров для ускорения отдачи ответов с сервера
sendfile on;
tcp_nopush on;
tcp_nodelay on;
#Keepalive соединения позволяют избежать необходимости повторного создания соединения между клиентом и сервером
# Будет ждать 30 секунд перед закрытием keepalive соединения
keepalive_timeout 30;
types_hash_max_size 2048;
# Максимальное количество keepalive запросов от одного клиента
keepalive_requests 50;
#Много проблем могут создать медленные (тупящие) клиенты. Медленная передача тела запроса от клиента к серверу и неожиданное закрытие клиентом соединений могут создать большое количество лишних соединений на сервере.
reset_timedout_connection on;
# Если клиент перестал читать отвечать, Nginx будет сбрасывать соединение с ним
client_body_timeout 10;
# Будет ждать 10 секунд тело запроса от клиента, после чего сбросит соединение
send_timeout 10;
# Если клиент прекратит чтение ответа, Nginx подождет 2 секунды и сбросит соединение
#Ограничивайте отправку больших запросов на сервер (например, загрузку больших файлов), если это не предусмотрено сайтом
client_max_body_size 10m;
# Не отдавать версию nginx в заголовке ответа
server_tokens off;
include /etc/nginx/mime.
log main;
#Связка из 3х параметров для ускорения отдачи ответов с сервера
sendfile on;
tcp_nopush on;
tcp_nodelay on;
#Keepalive соединения позволяют избежать необходимости повторного создания соединения между клиентом и сервером
# Будет ждать 30 секунд перед закрытием keepalive соединения
keepalive_timeout 30;
types_hash_max_size 2048;
# Максимальное количество keepalive запросов от одного клиента
keepalive_requests 50;
#Много проблем могут создать медленные (тупящие) клиенты. Медленная передача тела запроса от клиента к серверу и неожиданное закрытие клиентом соединений могут создать большое количество лишних соединений на сервере.
reset_timedout_connection on;
# Если клиент перестал читать отвечать, Nginx будет сбрасывать соединение с ним
client_body_timeout 10;
# Будет ждать 10 секунд тело запроса от клиента, после чего сбросит соединение
send_timeout 10;
# Если клиент прекратит чтение ответа, Nginx подождет 2 секунды и сбросит соединение
#Ограничивайте отправку больших запросов на сервер (например, загрузку больших файлов), если это не предусмотрено сайтом
client_max_body_size 10m;
# Не отдавать версию nginx в заголовке ответа
server_tokens off;
include /etc/nginx/mime. types;
default_type application/octet-stream;
include /etc/nginx/conf.d/*.conf;
}
types;
default_type application/octet-stream;
include /etc/nginx/conf.d/*.conf;
} (.*)$ http://$host_without_www$1 permanent;
}
}
(.*)$ http://$host_without_www$1 permanent;
}
} com;
index index.php index.html index.htm;
############################################################################
# Сжатие
gzip on;
gzip_disable "msie6";
gzip_comp_level 6;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_proxied any;
gzip_types text/plain application/xml
application/javascript
text/css
text/js
text/xml
application/x-javascript
text/javascript
application/json
application/xml+rss;
############################################################################
# Прочие настройки
client_max_body_size 100m;
client_body_buffer_size 128k;
client_header_timeout 3m;
client_body_timeout 3m;
send_timeout 3m;
client_header_buffer_size 1k;
large_client_header_buffers 4 16k;
############################################################################
access_log /var/log/nginx/example.com_access.
com;
index index.php index.html index.htm;
############################################################################
# Сжатие
gzip on;
gzip_disable "msie6";
gzip_comp_level 6;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_proxied any;
gzip_types text/plain application/xml
application/javascript
text/css
text/js
text/xml
application/x-javascript
text/javascript
application/json
application/xml+rss;
############################################################################
# Прочие настройки
client_max_body_size 100m;
client_body_buffer_size 128k;
client_header_timeout 3m;
client_body_timeout 3m;
send_timeout 3m;
client_header_buffer_size 1k;
large_client_header_buffers 4 16k;
############################################################################
access_log /var/log/nginx/example.com_access. log combined;
error_log /var/log/nginx/example.com_error.log;
############################################################################
error_page 598 = @backend;
############################################################################
location @backend {
try_files $uri $uri/ /$2$3 /$3 /index.php =404;
# Путь к сокету PHP-FPM
fastcgi_pass unix:/var/run/php5-fpm.sock;
#
fastcgi_index index.php;
fastcgi_read_timeout 360;
# Добавляем содержимое fastcgi_params.conf
################################################################################
fastcgi_param QUERY_STRING $query_string;
fastcgi_param REQUEST_METHOD $request_method;
fastcgi_param CONTENT_TYPE $content_type;
fastcgi_param CONTENT_LENGTH $content_length;
fastcgi_param SCRIPT_NAME $fastcgi_script_name;
fastcgi_param REQUEST_URI $request_uri;
fastcgi_param DOCUMENT_URI $document_uri;
fastcgi_param DOCUMENT_ROOT $document_root;
fastcgi_param SERVER_PROTOCOL $server_protocol;
fastcgi_param HTTPS $https if_not_empty;
fastcgi_param GATEWAY_INTERFACE CGI/1.
log combined;
error_log /var/log/nginx/example.com_error.log;
############################################################################
error_page 598 = @backend;
############################################################################
location @backend {
try_files $uri $uri/ /$2$3 /$3 /index.php =404;
# Путь к сокету PHP-FPM
fastcgi_pass unix:/var/run/php5-fpm.sock;
#
fastcgi_index index.php;
fastcgi_read_timeout 360;
# Добавляем содержимое fastcgi_params.conf
################################################################################
fastcgi_param QUERY_STRING $query_string;
fastcgi_param REQUEST_METHOD $request_method;
fastcgi_param CONTENT_TYPE $content_type;
fastcgi_param CONTENT_LENGTH $content_length;
fastcgi_param SCRIPT_NAME $fastcgi_script_name;
fastcgi_param REQUEST_URI $request_uri;
fastcgi_param DOCUMENT_URI $document_uri;
fastcgi_param DOCUMENT_ROOT $document_root;
fastcgi_param SERVER_PROTOCOL $server_protocol;
fastcgi_param HTTPS $https if_not_empty;
fastcgi_param GATEWAY_INTERFACE CGI/1. /(\w+/)?(\w+/)?init.php {
return 404;
}
location ~* \.(tpl.?)$ {
return 404;
}
location ~ /\.(ht|git) {
return 404;
}
location ~* \.php$ {
return 598 ;
}
################################################################################
}
/(\w+/)?(\w+/)?init.php {
return 404;
}
location ~* \.(tpl.?)$ {
return 404;
}
location ~ /\.(ht|git) {
return 404;
}
location ~* \.php$ {
return 598 ;
}
################################################################################
}
 example.com www.pma.example.com;
charset utf-8;
# Расположение логов
access_log /var/log/nginx/pma.example.com_access.log combined;
error_log /var/log/nginx/pma.example.com_error.log;
# Путь по которому будет ссылаться поддомен
root /usr/share/phpmyadmin;
index index.php index.html index.htm;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
root /usr/share/phpmyadmin;
proxy_read_timeout 61;
fastcgi_read_timeout 61;
try_files $uri $uri/ =404;
# Путь к сокету PHP-FPM
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
example.com www.pma.example.com;
charset utf-8;
# Расположение логов
access_log /var/log/nginx/pma.example.com_access.log combined;
error_log /var/log/nginx/pma.example.com_error.log;
# Путь по которому будет ссылаться поддомен
root /usr/share/phpmyadmin;
index index.php index.html index.htm;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
root /usr/share/phpmyadmin;
proxy_read_timeout 61;
fastcgi_read_timeout 61;
try_files $uri $uri/ =404;
# Путь к сокету PHP-FPM
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
 com).
com). php$">
SetHandler "proxy:fcgi://127.0.0.1:9000/"
</filesmatch>
php$">
SetHandler "proxy:fcgi://127.0.0.1:9000/"
</filesmatch>
 0-fpm.sock;
0-fpm.sock; 0-fpm.sock;
fastcgi_index index.php;
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
fastcgi_cache my_cache;
fastcgi_cache_valid 60m;
}
0-fpm.sock;
fastcgi_index index.php;
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
fastcgi_cache my_cache;
fastcgi_cache_valid 60m;
}
 0.0.0:22 0.0.0.0:* СЛУШАТЬ 1086 / sshd
tcp6 0 0 ::: 8080 ::: * LISTEN 4678 / apache2
0.0.0:22 0.0.0.0:* СЛУШАТЬ 1086 / sshd
tcp6 0 0 ::: 8080 ::: * LISTEN 4678 / apache2  php index.html index.htm;
server_name SERVER_IP;
расположение / {
proxy_pass http: // localhost: 8090;
proxy_set_header Хост $ http_host;
proxy_set_header X-Real-IP $ remote_addr;
proxy_set_header X-Forwarded-For $ proxy_add_x_forwarded_for;
proxy_set_header Схема X-Forwarded-Proto $;
}
}
php index.html index.htm;
server_name SERVER_IP;
расположение / {
proxy_pass http: // localhost: 8090;
proxy_set_header Хост $ http_host;
proxy_set_header X-Real-IP $ remote_addr;
proxy_set_header X-Forwarded-For $ proxy_add_x_forwarded_for;
proxy_set_header Схема X-Forwarded-Proto $;
}
}  Д.) Улучшается.
Д.) Улучшается.