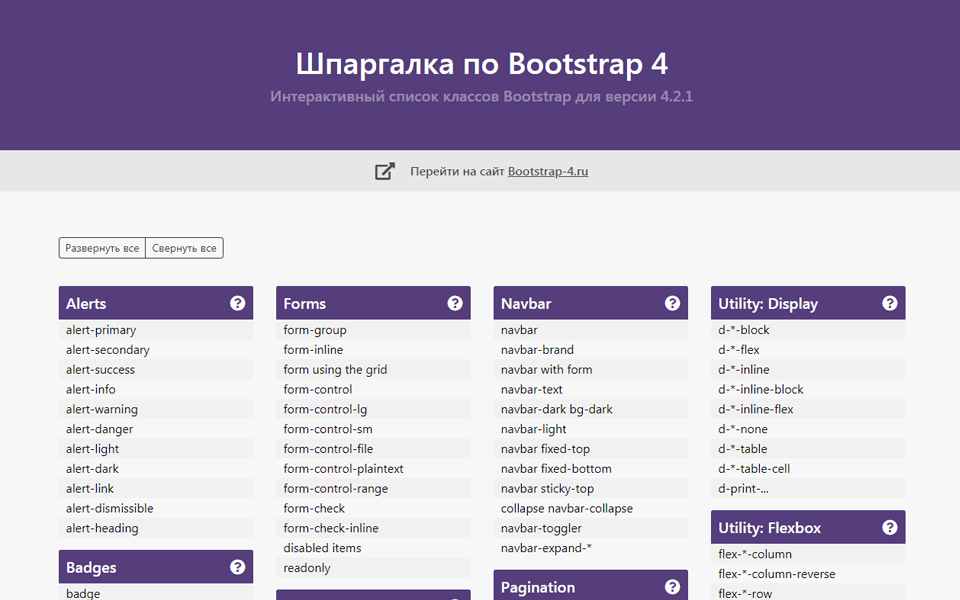
Bootstrap 3 документация: Bootstrap 3 · Документация на русском языке
Вышел фреймворк Bootstrap 3.4
Вышел Bootstrap 3.4 — свободный фреймворк для создания сайтов и веб-приложений. Команда проекта сосредоточена на разработке Bootstrap 4.2, поэтому текущая версия получила не так много изменений. В частности, обновлена документация, исправлена проблема с уязвимостью к XSS и добавлена функция поиска через Algolia.
Что изменилось в инструменте
- Разработчики добавили новый класс
.row-no-gutters, возможность поиска документов через Algolia и дополнение к.navbar-fixed- *при открытии всплывающего уведомления. - Решена проблема с уязвимостью к XSS-атакам в компонентах Alert, Carousel, Collapse, Dropdown, Modal и Tab.
- Двойную рамку в элементах
<abbr>разработчики убрали. Кроме того, они отказались от поддержки перетаскивания из настройщика и создания в веб-настройщике Gist, поскольку GitHub давно отключил эту функцию.
Что изменилось в документации
- В навигацию по документации разработчики добавили выпадающее меню для новых и предыдущих версий.

- Библиотеку для копирования текста в буфер обмена ZeroClipboard заменили на clipboard.js, а тестирование перевели на BrowserStack.
- Реорганизована документация CSS v3 для использования Less.
baseurlзаменён на/docs/3.4/.- Обновление ссылок позволит открывать их только через HTTPS и исправлять неработающие URL-адреса.
Подробное описание всех возможностей Bootstrap 3.4.0 доступно в официальной документации. Для обновления до Bootstrap 3.4.0 с помощью менеджера пакетов npm предусмотрены команды npm i bootstrap@previous или npm i [email protected]. Обновление до этой версии через Bower недоступно.
В январе 2018 года вышла стабильная четвёртая версия фреймворка. В ней разработчики обновили стили печати и служебные классы, а также добавили документацию для использования переменных CSS вместо Sass.
Source: блог Bootstrap
Bootstrap среда установки
Bootstrap очень прост в установке. В этой главе описывается, как загрузить и установить Bootstrap, бутстрапе обсудить структуру файла, и через пример, чтобы продемонстрировать его использование.
В этой главе описывается, как загрузить и установить Bootstrap, бутстрапе обсудить структуру файла, и через пример, чтобы продемонстрировать его использование.
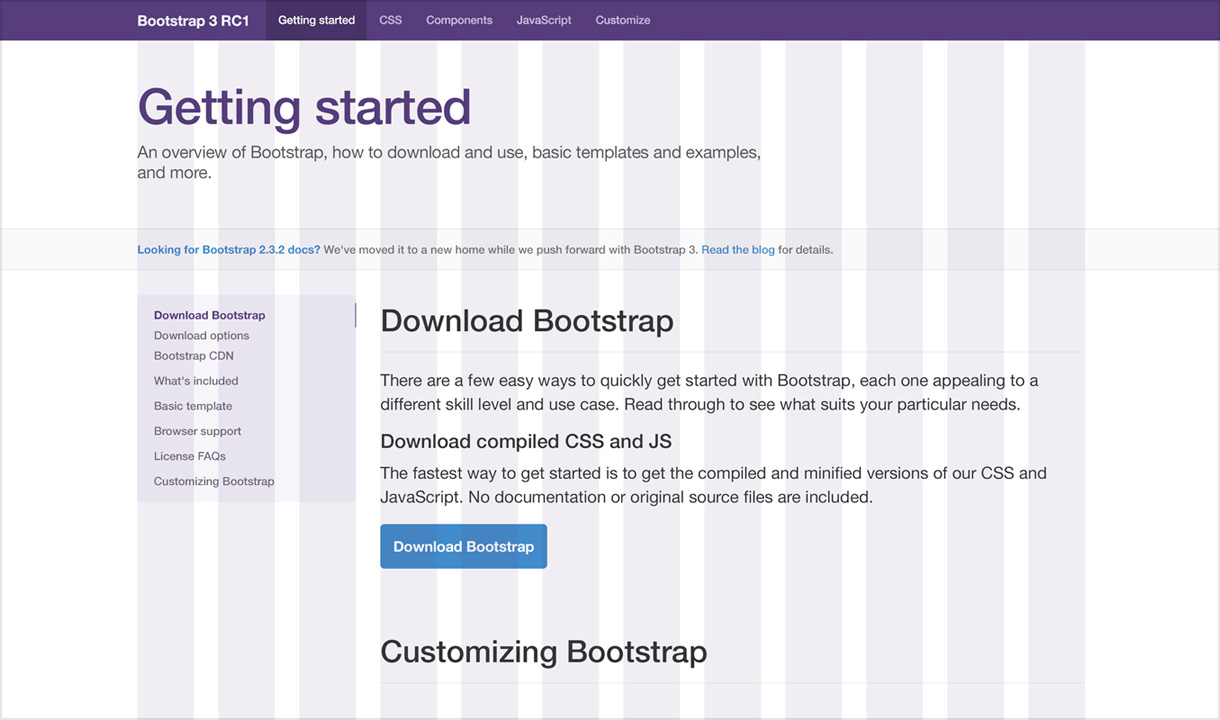
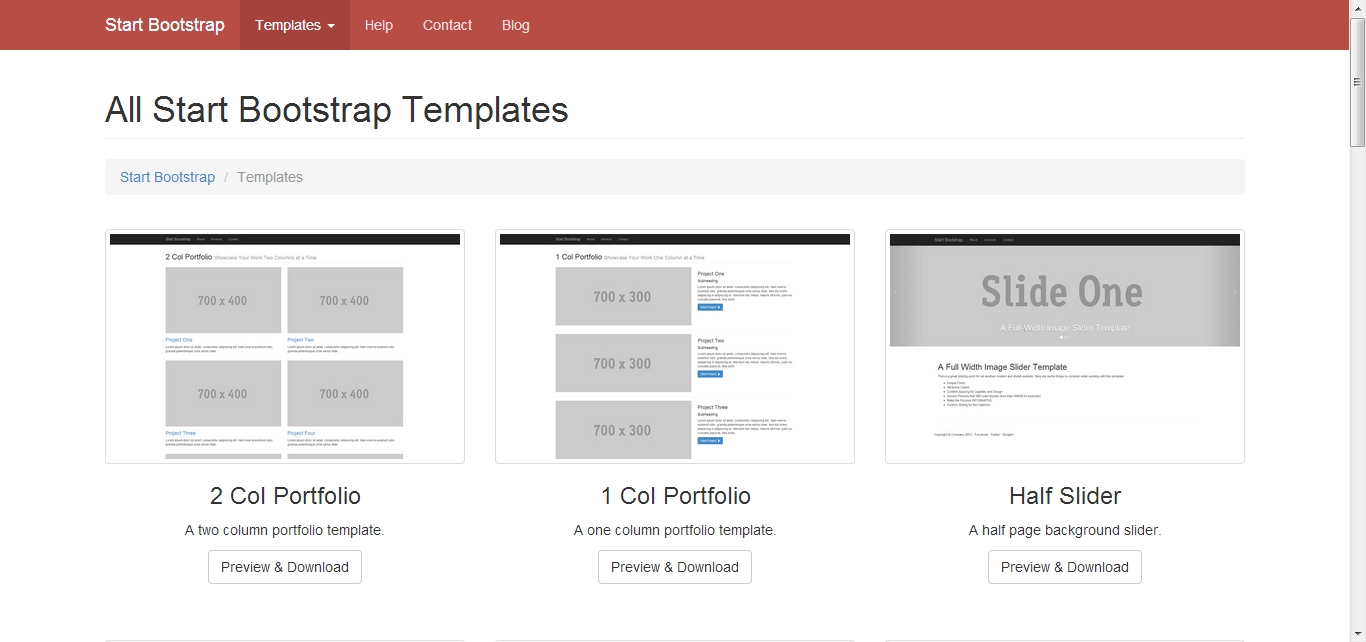
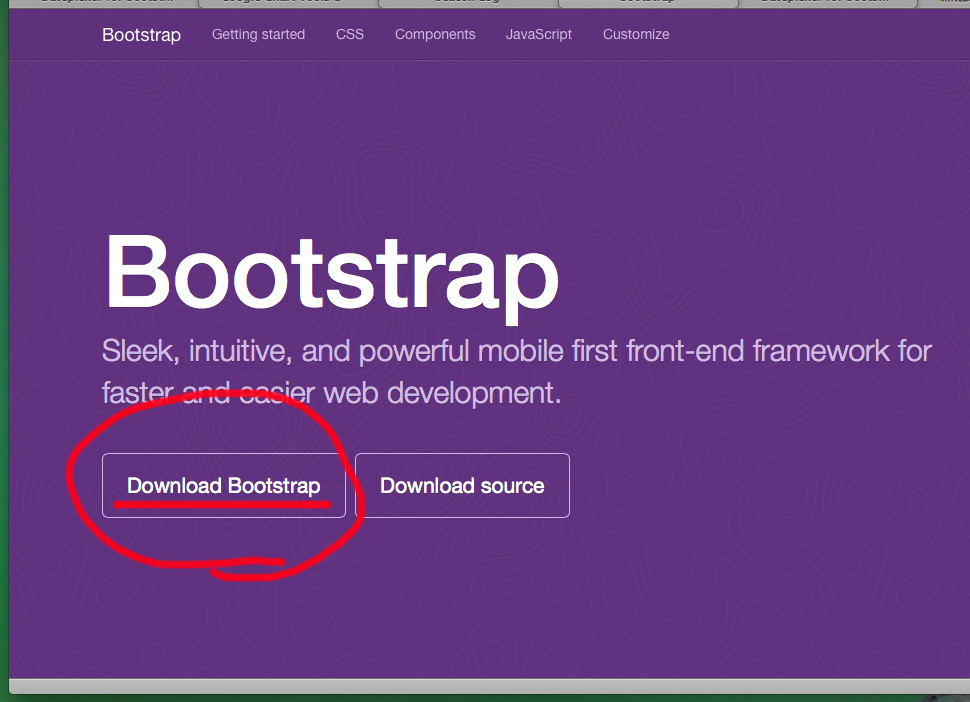
Вы можете выбрать из http://getbootstrap.com/ скачать последнюю версию Bootstrap на. При нажатии на эту ссылку, вы увидите страницу, показанную ниже:
Вы увидите две кнопки:
- Скачать Bootstrap:Скачать Bootstrap. Нажмите на эту кнопку, вы можете загрузить Bootstrap CSS, сжатую версию предварительно скомпилированных JavaScript и шрифтов. Он не содержит подлинные документы и файлы исходного кода.
- Скачать Источник:скачать исходный код. Нажмите на эту кнопку, вы можете получить последнюю Bootstrap и LESS JavaScript исходный код непосредственно из с.
Если вы используете нескомпилированном исходный код, вам нужно собрать меньше файлов для создания многоразовой файла CSS. Для компиляции файлов МЕНЬШЕ, Bootstrap официально поддерживает только Выемка , который основан на Twitter less. js подсказок CSS.
js подсказок CSS.
Для того, чтобы лучше понять и более удобным в использовании, мы будем использовать предварительно скомпилированных версию Bootstrap в этом учебнике.
Так как файл компилируется и прессуют, в отдельную функцию развития, вы не всегда включают в себя эти отдельные файлы.
Время написания этой статьи, используя последнюю версию (Bootstrap 3).
Скомпилированная Bootstrap
При загрузке скомпилированную версию Bootstrap, разархивировать файл ZIP, вы увидите следующую структуру файла / каталога:
Как было показано выше, вы можете увидеть скомпилированный CSS и JS (Bootstrap. *), А скомпилированные сжатый CSS и JS (bootstrap.min. *). Также содержит Glyphicons шрифт, который является необязательным темой Бутстрап.
Bootstrap исходный код
Bootstrap, если вы загрузите исходный код, структура файла выглядит следующим образом:
- меньше/, / JS ишрифты /под документом являются Bootstrap CSS, JS и значок шрифта исходный код.

- расстояние /папка содержит файлы и прекомпилированный скачать раздел выше перечисленных папок.
- Docs-активы/ примеры / и все* .htmlфайл Bootstrap документация.
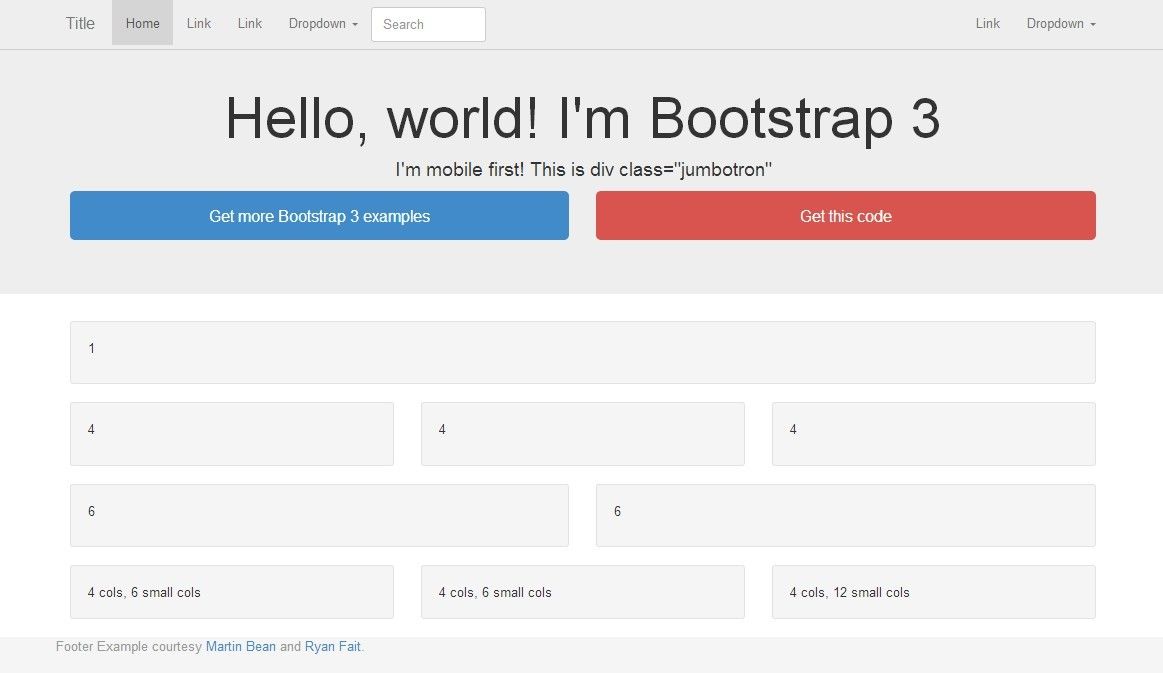
Использование основной шаблон HTML Bootstrap выглядит следующим образом:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss. maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Здесь вы можете увидеть содержитjquery.js, bootstrap.min.jsи файлbootstrap.min.css,используемые для обеспечения регулярного HTML — документа в шаблон с использованием Bootstrap.
Подробные сведения о фрагменте кода выше каждого элемента будет Bootstrap CSS обзор глав подробно объяснить.
Теперь давайте попробуем использовать Bootstrap вывода «Hello, World!»:
Bootstrap CDN Рекомендуется
Примерами этого сайта используют ресурсы Baidu бутстрапе статическую библиотеку ресурсов.
Baidu статический репозиторий услуг CDN, доступ к более быстрому, более эффективное ускорение, скорость, и никакие ограничения пропускной способности, постоянно свободный, в коде следующим образом:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.static.w3big.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
Первый взгляд и опыт использования Bootstrap 4 Alfa
Я экспериментирую с разными фреймворками и мне нужен шаблон для вывода сайта. Тупо взять чужой не получается: мне все время чего-то не нравится в нем. То не те поля выводятся, то не так , это не так, верстка странная, куча скриптов. Ну и так далее. Решил вот запилить простенький шаблон для блога. А чтобы облегчить себе задачу, то взял bootstrap. Ну и заодно решил глянуть новую версию 4.Хотя эту версию уже пилят довольно много (пост от 4 декабря 2015 года), она еще в альфе, то есть разрабатывать что-либо на ней пока не стоит. С другой стороны, уже появляются и шаблоны на 4 ветке. Начиная от простеньких landing page, до админок.
Тупо взять чужой не получается: мне все время чего-то не нравится в нем. То не те поля выводятся, то не так , это не так, верстка странная, куча скриптов. Ну и так далее. Решил вот запилить простенький шаблон для блога. А чтобы облегчить себе задачу, то взял bootstrap. Ну и заодно решил глянуть новую версию 4.Хотя эту версию уже пилят довольно много (пост от 4 декабря 2015 года), она еще в альфе, то есть разрабатывать что-либо на ней пока не стоит. С другой стороны, уже появляются и шаблоны на 4 ветке. Начиная от простеньких landing page, до админок.
Где лежит горшочек с золотом?
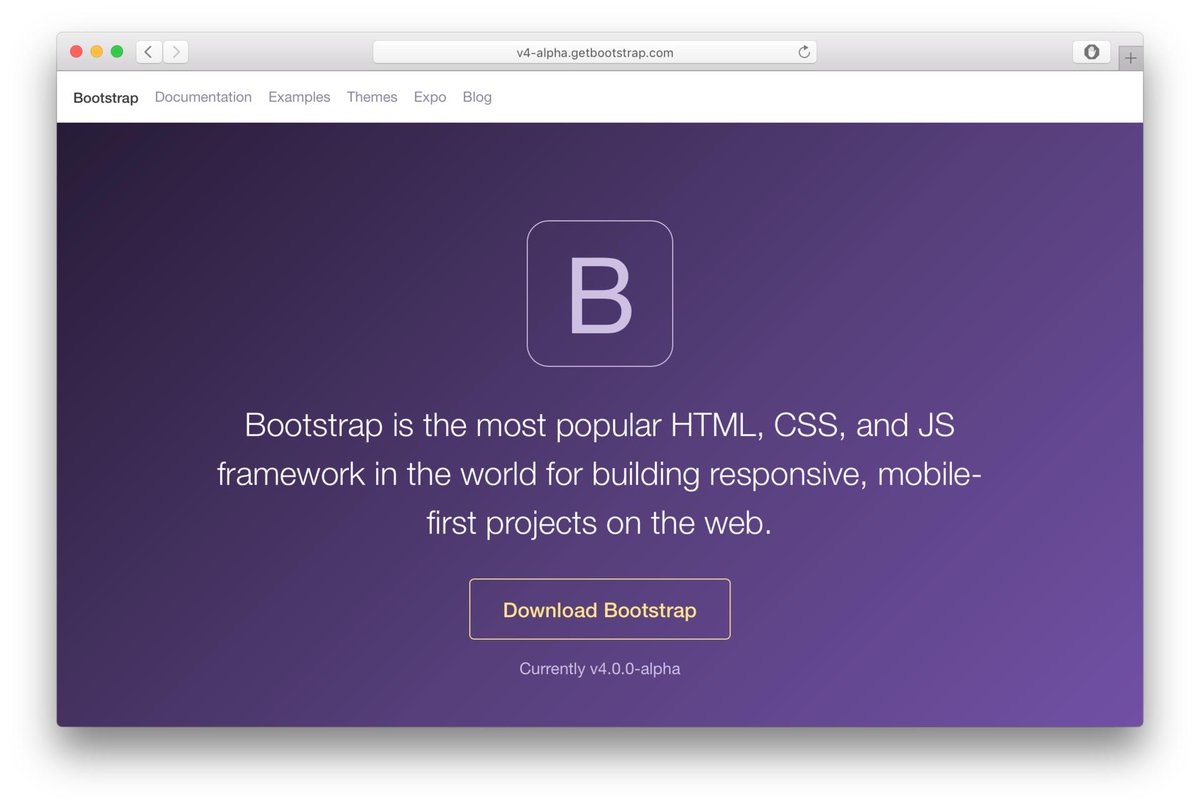
При заходе на официальную страницу фреймворка getbootstrap.com, в самом вверху синяя строчка с предупреждением, что скоро выйдет 4 версия и ссылкой на блог.
В блоге где-то в середине есть ссылка на документацию по 4 ветке. По ссылке открывается поддомен специально на 4 версию. Оформление похоже на основной сайт и там есть возможность перейти на скачивание архива с исходниками. Заодно объясняется и альтернативные способы установки через пакетные менеджеры npm, bower, meteor, composer, nuget.
Возможности выбрать нужные компоненты нет.
В самом архиве в папке dist лежат скомпилированные css и js файлы, остальные папки с исходниками, документацией и настройками grunt. В целом, очень похоже на 3 версию.
Скомпилировать документацию можно тоже через jekill на ruby, но я работаю на Windows и мне сложно это сделать. Если честно, то не хочется заморачиваться. Мне проще телепортом выкачать эти 5-10 страниц за 5 минут, чем мучиться с настройками ruby.
Изменения во фреймворке
Судя по весу минимизированного фреймворка, изменений не так много. Звучит смешно — типа я мерю изменению по весу. Но я тут отталкиваюсь от Foundation 6: в этой ветке в 2 раза уменьшили вес фреймворка и сделали сильный разворот в идеологии. В bootstrap 4 этого не произошло.
Первое, что бросилось в глаза, так это то, что удалили иконки из фреймворка. Здравое решение, меня новый синтаксис иконок бесил нереально. А пользовался я либо font awesome, либо кастомным шрифтом на fontello.
Другое заметное изменение — это переход с Less на Sass. Поскольку я не ковырялся глубоко, мне это изменение пока абсолютно пофиг. Хотя Sass мне больше нравится, чем Less.
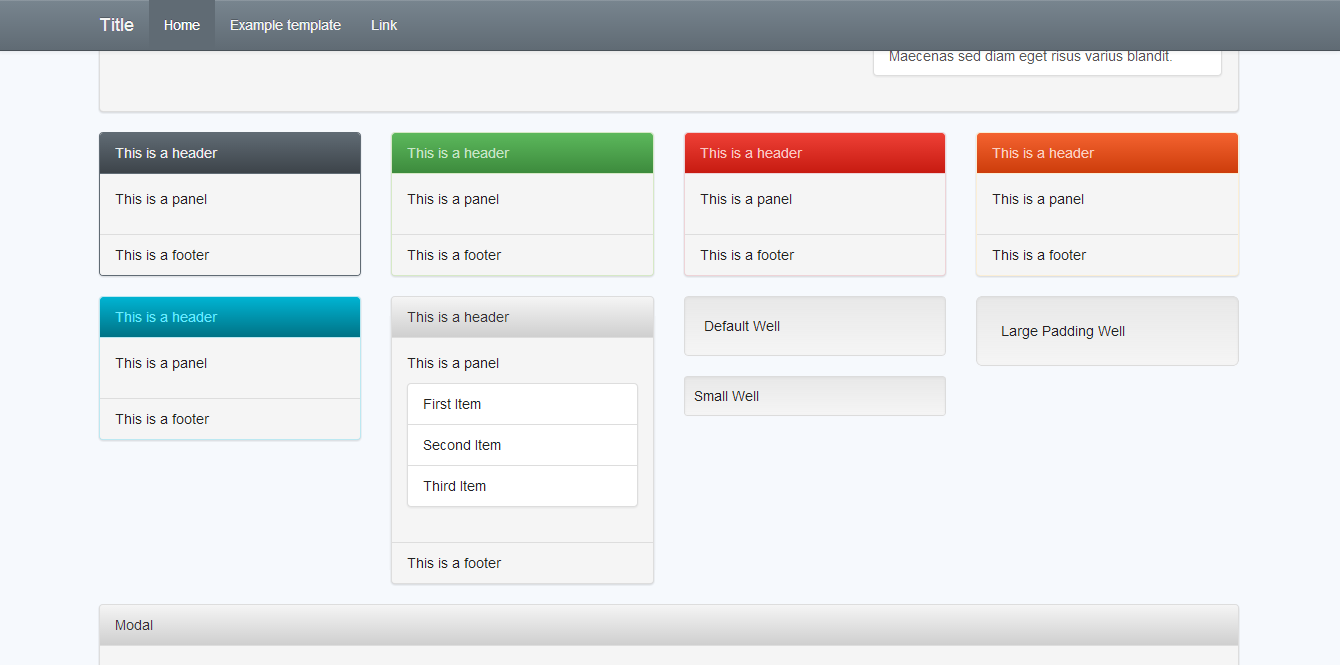
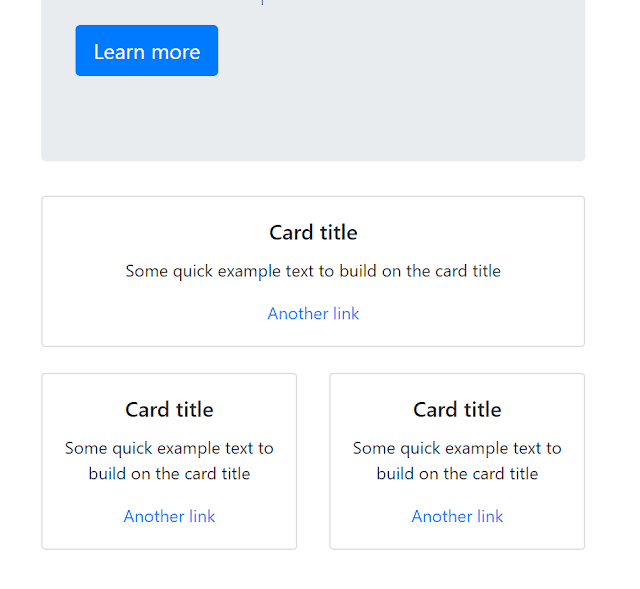
Хотя размер почти не изменился, из фреймворка удалили такие части как wells, panels, thumbnails. Их заменил новый элемент card, который очень похож на panel.
Появились разные утилитарные классы, которые позволили не писать свои стили для элемента, а брать готовые. Это выравнивание текста, всякие трансформации, цвета текста, выравнивание элементов под разные разрешения экранов и так далее. В принципе, все это пишется в два счета для элемента, но тут уже готовое.
В блоге писалось на ангельском еще и другие новинки, то они не такие глобальные.
Тема практически осталась как в 3, визуально почти ничего не поменялось.
Документация bootstrap 4
Документация традиционно есть, есть примеры. То есть простой копипастой можно сайт сверстать с базовой темой. Но документация получилась как бы фрагментарной.
Вроде и примеры есть, и описание есть. Но делать что-то в реальном проекте сложно, приходится закапываться в мелочи и смотреть код. Ну это и понятно — новинка. Думаю, что энтузиасты накропают к выходу стабильной версии и разные сниппеты под все случае жизни, как сейчас на 3 можно найти все, что необходимо.
Для 3 описано гораздо больше и подробнее каждый элемент. Думаю, это издержки детских болезней новинки, наверняка просто руки не доходят.
Заодно могу бросить огромный камень в огород Foundation 6, где документация катастрофически хуже, не смотря на то, что 6 вышла вот уже как полгода назад. Я намедни пробовал разобраться как сделать navbar сверху и тихо хренел от того, что не мог получить такой простой вещи как выпадающее меню для маленьких разрешений экранов.
Сетка
Сетка осталась примерно такая же. Внутри поменялось по описанию довольно много чего, но для верстальщика все осталось тоже самое: .container>.row>.col-sm-8 и так далее.
Может быть добавлены разные классы для скрытия/выравнивания контента для разных разрешений, я так глубоко не копался.
Очень возможно, что будет хорошей практикой теперь в sass свои классы разметки примешивать примеси для более семантической разметки страницы, как это Foundation 5/6 считалось хорошим тоном. Но я так же еще до этого не добрался.
В общем, тут нужно будет еще разбираться в деталях.
Его переработали очень сильно. Если раньше приходилось писать кучу классов, вложенных один в другой и кастомизировать все это, то теперь структура html гораздо более простая и понятная. Заодно цветовые схеме внедряются просто на раз.
Стало легче работать с брендом в navbar. Хотя пишется, что лучше работать с заголовками, но я легко воткнул картинку. Но кастомизировать все равно пришлось.
Carousel
Есть и довольно приятная карусель для картинок/текста в bootstrap 4. Как я понял, старую карусель убрали, добавили новую. Смотрится ничего так, запускается легко и разметка простая.
Дополнительные элементы
Во второй ветке мне очень нравились всякие панели навигации, теги и так далее, которые выпилили из 3 ветки. Увы, кажется и в 4 тоже упростили и выпили некоторые элементы. По крайней мере мне так показалось.
Увы, кажется и в 4 тоже упростили и выпили некоторые элементы. По крайней мере мне так показалось.
С другой стороны, эти навороты не слишком и нужны: все довольно легко пишется и кастомизируется руками.
До всяких всплывающих подсказок, табов и других js-плагинов не добрался еще, да я и не любитель их.
Если честно, то фреймворки для меня — это в одинаковом отображении в разных браузерах, сетке, формах и navbar. Все остальное легко дописывается руками.
Результат работы
Свои ощущения я описал, так что пришла пора переходить к практике. Не судите строго, это поделка на коленке только для внутреннего использования без претензии на чудо дизайнерской мысли.
Дизайн надерган с разных сайтов, идея логотипа с bezumkin.ru, подвал с платного шаблона wrapbootstrap.com, боковые панели с какого-то заброшенного блога. В целом получилось просто и не вызывает эстетического отторжения. Да, еще нужно бы шрифты подключить, с цветом поиграться, типографикой. Но уже все работает более менее, только при маленьком разрешении экрана чуток налезают элементы.
<header>
<div>
<nav>
<button type="button" data-toggle="collapse"
data-target="#navbar-header" aria-controls="navbar-header">
☰
</button>
<div>
<a href="#"><img src="img/my-site-logo-new.png" alt=""></a>
<ul>
<li>
<a href="#">Главная (current)</a>
</li>
<li>
<a href="#">Блог</a>
</li>
<li>
<a href="#">Услуги</a>
</li>
<li>
<a href="#">О блоге</a>
</li>
<li>
<a href="#">Контакты</a>
</li>
</ul>
</div>
</nav>
</div>
</header>Вот пример navbar. Можно заметить, что явно BEM наложил отпечаток на В4. Утилитарные классы text-uppercase font-weight-bold как раз делают нужное мне оформление, хотя можно было ввести еще один класс для оформления ссылок. Ну это если потребуется, то можно и сделать реформат кода.
Можно заметить, что явно BEM наложил отпечаток на В4. Утилитарные классы text-uppercase font-weight-bold как раз делают нужное мне оформление, хотя можно было ввести еще один класс для оформления ссылок. Ну это если потребуется, то можно и сделать реформат кода.
Вот пример card, который я использовал для верстки короткой аннотации статьи
<article>
<div>
<h4><a href="https://jean179.ru/single/">
Lorem ipsum Minim Ut in nulla labore sint nostrud</a></h4>
</div>
<div>
<div>
<div>
<img src="https://placehold.it/210x105" alt="Image">
</div>
<div>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque
laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis
et quasi architecto beatae vitae dicta sunt explicabo.</p>
<a href="#">Читать дальше »</a>
</div>
</div>
</div>
<div>
<p>
<i></i> 15 сентября 2015 |
<i></i> <a href="#">Верстка</a>, <a href="#">Марафон</a>. <span>
<i aria-hidden="true"></i> 887
<a href="https://jean179.ru/pervyj-vzglyad-i-opyt-ispolzovaniya-bootstrap-4-alfa/">
<i></i> 0</a>
</span>
</p>
</div>
</article>
<span>
<i aria-hidden="true"></i> 887
<a href="https://jean179.ru/pervyj-vzglyad-i-opyt-ispolzovaniya-bootstrap-4-alfa/">
<i></i> 0</a>
</span>
</p>
</div>
</article>Как в панели есть и заголовок, и тело, и подвал. В качестве иконок подключил font awesome.
Думаю, что описывать дальше смысла нет, кто хочет, тот покопается в исходниках.
Bootstrap иконки для сайта (glyphicon)
Приветствую вас, товарищ! Это небольшой гайд по иконкам Bootstrap, а именно GliphIcon. Если кто не знает, то это такие миниатюрные картинки в виде шрифта, которые можно применять в самых различных местах, это кнопки, списки, текст и и очень красиво смотрятся сайты, сделанные на Bootstrap. Тем более, что все это бесплатно, от вас требуются только знания HTML и CSS. Но если вы здесь, то они у вас наверняка уже имеются. Имеется документация на русском языке, и все бы ничего, но есть одна проблема, она очень криво написана, и новичкам трудно что-то разобрать из написанного. В частности речь идет о bootstrap glyphicons. Ну посмотрите сами:
В частности речь идет о bootstrap glyphicons. Ну посмотрите сами:
Нам предлагают реализовать Bootstrap стили GliphIcon на странице таким образом:
<i></i> |
<i></i>
И когда новоиспеченный вебмастер начинает следовать этим рекомендациям, то у него, конечно же, ничего не получается и начинают серфить интернет в поисках ответа на вопрос, почему же не отображаются иконки Bootstrap. По факту, эта конструкция кода не работает. Но давайте будем действовать по порядку, чтобы в дальнейшем не было путаницы.
Как подключить GlyphIcons
Если вы уже скачали папку Bootstrap, то, как вы знаете, в ней находятся еще 3, это CSS, Fonts и JS. Загружаем ее к себе на сервер. Совершенно не важно в какую директорию вы ее положите, но делайте так, чтобы было логично и понятно. Правильно будет разместить ее в файлах шаблона сайта. Теперь подключаем таблицу:
<link rel="stylesheet" href="/wp-content/themes/MyTheme/bootstrap/css/bootstrap. |
<link rel=»stylesheet» href=»/wp-content/themes/MyTheme/bootstrap/css/bootstrap.min.css» type=»text/css» media=»screen, projection»/>
Самое главное — это прописать правильный путь. В примере указан относительный, но вы можете указать абсолютный. И этого уже достаточно для того, чтобы иконки Bootstrap GlyphIcons начали отображаться на страницах. Правильным будет вот такое написание:
<i></i> |
<i></i>
И вот несколько вариантов исполнения:
Так, как они являются шрифтом, то их легко можно увеличить, задав параметры CSS font-size или поменять цвет:
<i></i> |
<i></i>
А если это группа иконок, то лучше будет окружить их блоком DIV и уже ему дать размер шрифта. Иконки Bootstrap 3 замечательно выглядят на кнопках и придают им особый, профессиональный вид, так и хочется по ним клацнуть.
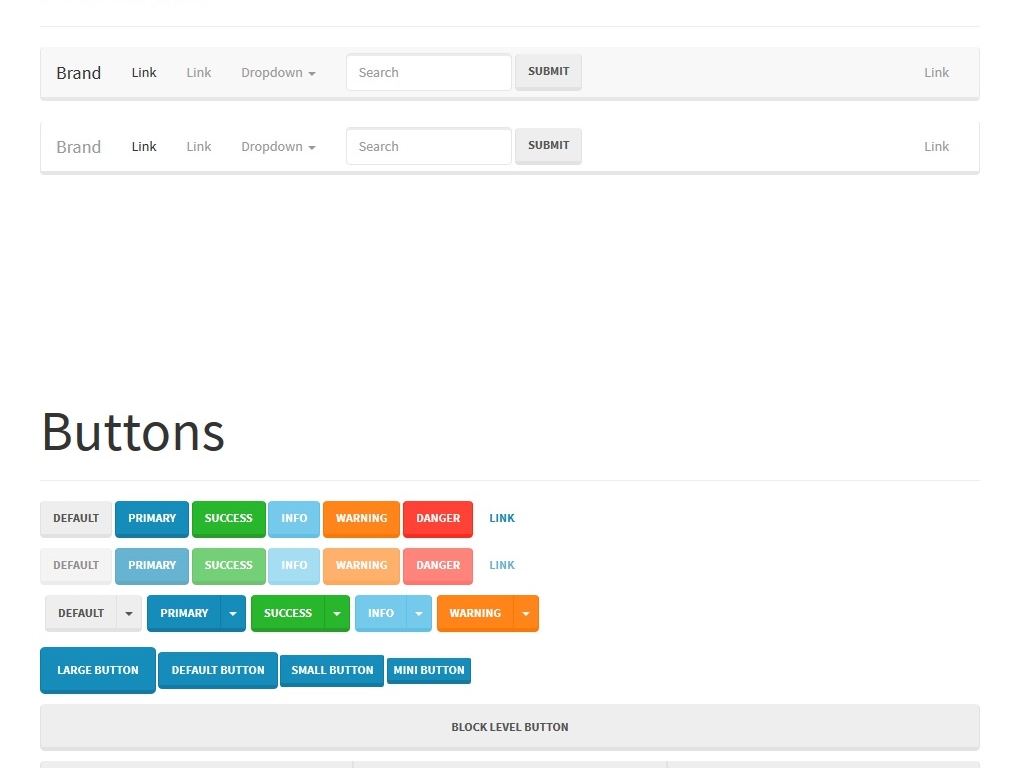
Bootstrap кнопки с иконками GliphIcons
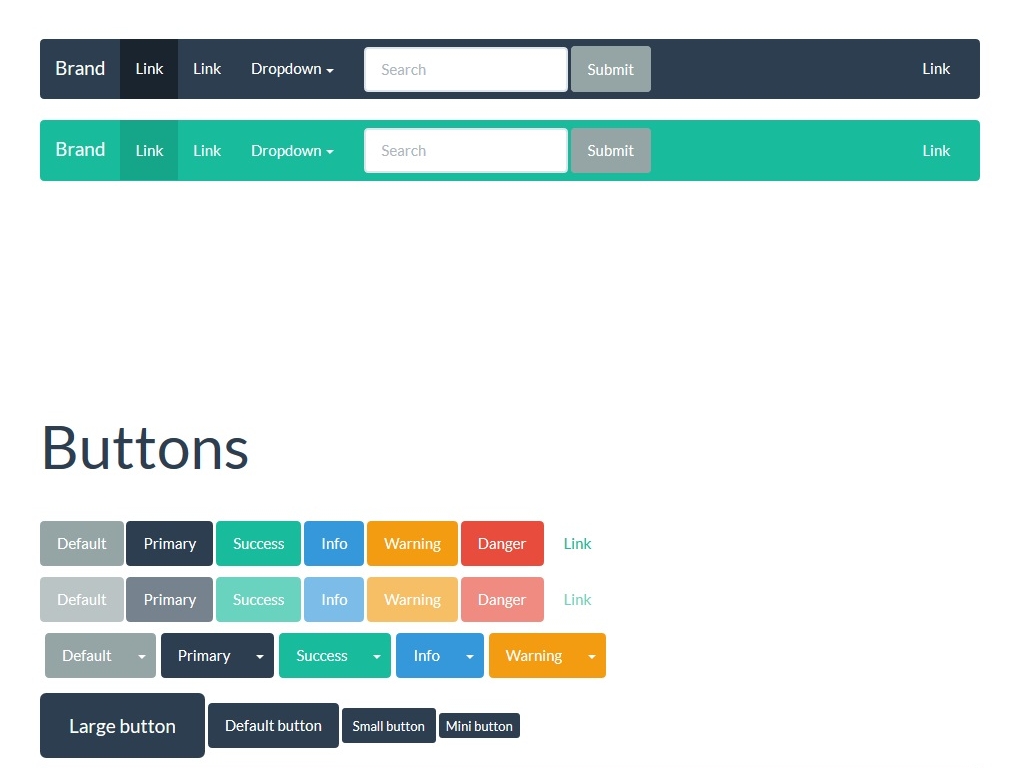
Демо Инструменты Отправить Информация Успех Предупреждение Скачать Ссылка
Код для последней, красной кнопки будет таким:
<button><i></i> Скачать</button> |
<button><i></i> Скачать</button>
Всего иконок Bootstrap GliphIcond 200 штук и этого вполне хватает для множества задач, которые необходимо сделать при создании сайта и пред вами полный список. Добавьте эту страницу в закладки браузера (Ctrl + D), чтобы он был у вас всегда под рукой, когда нужно. Так же рекомендую иконки для Bootstrap 4.
Bootstrap 4 — Обзор — CoderLessons.com
Bootstrap 4 — это мощная и популярная мобильная первая интерфейсная платформа для создания адаптивных мобильных первых сайтов в Интернете. Это последняя версия Bootstrap , которая использует HTML, CSS и JavaScript.
история
Последняя стабильная версия Bootstrap v3.3.7 была в июле 2016 года, а в августе 2017 года вышла бета-версия Bootstrap 4.0.0.
Зачем использовать Bootstrap?
Он содержит мобильные первые стили во всей библиотеке, а не использует их в отдельных файлах.
Обладая лишь знаниями HTML и CSS, любой может начать работать с Bootstrap. Также на официальном сайте Bootstrap есть хорошая документация.
Он поддерживается всеми популярными браузерами, а его адаптивный CSS настраивается на рабочие столы, планшеты и мобильные телефоны.
Предоставляет чистое и унифицированное решение для создания интерфейса для разработчиков.
Он содержит красивые и функциональные встроенные компоненты, которые легко настроить.
Это открытый исходный код и предоставляет веб-настройки.
Он содержит мобильные первые стили во всей библиотеке, а не использует их в отдельных файлах.
Обладая лишь знаниями HTML и CSS, любой может начать работать с Bootstrap. Также на официальном сайте Bootstrap есть хорошая документация.
Он поддерживается всеми популярными браузерами, а его адаптивный CSS настраивается на рабочие столы, планшеты и мобильные телефоны.
Предоставляет чистое и унифицированное решение для создания интерфейса для разработчиков.
Он содержит красивые и функциональные встроенные компоненты, которые легко настроить.
Это открытый исходный код и предоставляет веб-настройки.
Bootstrap 3 v / s Bootstrap 4
Bootstrap 4 — это последняя версия Bootstrap 3, исходные CSS-файлы которой конвертируются в SCSS. Он использует гибкий модал для грид-системы и поддерживает все новейшие браузеры. Однако он поддерживает Internet Explorer 9+ и iOS 7+ и отказался от поддержки IE 8 и более ранних версий, iOS 6 и более ранних версий. Для получения дополнительной информации о разнице между Bootstrap 3 и Bootstrap 4, ознакомьтесь с этой главой .
Twitter Bootstrap 3: сборка и документация — 26 Апреля 2013
Итак, меня посетиля идея сделать мой сайт
немного красивее. Однако я не веб-дизайнер, не разбираюсь в современном
мире css и javascript и вообще не очень заинтересован в этом. Так что я
решил поискать, если ли что-то что может мне помочь.
И похоже есть: Twitter Bootstrap —
это фронтенд-фреймворк позволяющий достаточно просто делать симпотичные
сайты. Текущая версия 2.3.1, но следующая версия — 3.0.0 на подходе.
Так что я решил начать сразу с 3.0 чтобы потом не пришлось переезжать с
2.x на 3.x. Проблема только в том что версия 3.0 еще не выпущена, так
что ее невозможно скачать с сайта или хотя бы прочитать документацию.
Хотя это решаемо.
Загрузка и сборка
Готовых сборок bootstrap 3 еще не существует, однако весь код доступен в github. Скачаем его:
1 2 3 4 5 6 7 |
|
Теперь надо скомпилировать javascript. Для этого потребуется несколько
утилит из node.js, например jshint. Я не нашел rpm для jshint однако он
доступен через npm — пакетный менеджер node.js (блин, у него тоже свой
пакетный менеджер?). Я пользуюсь Fedora 18, так что мне npm доступен из
стандартного репозитория. Если вы пользуетесь чем-то другим то возможно
придется поискать пакет в сторонних репозиториях.
Установим все что нужно:
1 2 3 |
|
И собирем bootstrap.
make
Ура, сработало... хм, и что дальше?
Документация
В данный момент онлайн-версии докуменации не существует. Если посмотреть
Если посмотреть
в docs/ репозитория github то можно найти достаточно много всего в
несколько странном формате, так что нужно было разобраться как этим
пользоваться.
Немножко поискав, я выяснил что документация может быть собрано чем-то
называющимся Jekyll. Оказалось что это генератор статических сайтов,
написан он на Ruby, так что воспользуемся очередным пакетным менеджером
(вот блин):
1 2 |
|
Бинарник jekyll установися в ~/bin/, воспользуемся им:
1 2 |
|
Chrome открыл документацию, однако все изображения, стили и многие
ссылки были сломаны так как они абсолютные и начинаются с ‘/’. Это легко
Это легко
исправить запустив локальный веб-сервер:
1 2 3 |
|
Готово. Теперь мне есть чем заняться прежде чем писать следующий пост. 🙂
Источник: http://blog-ru.greenmice.info/2013/04/twitter-bootstrap-3.html
Django bootstrap подключение к фреймворку для совместного создания сайта
Доброго времени суток, гики сайтостроения и желающие изучить все особенности Bootstrap 3. Сегодняшнюю публикацию я решил посвятить достаточно неординарной, интересной и полезной теме, касающейся Django Bootstrap.
Я расскажу, что это за фреймворк и для чего он был создан, опишу важные особенности данного инструмента и объясню, как его можно использовать вместе с Бутстрапом. Давайте приступим к разбору материала!
Давайте приступим к разбору материала!
Что это за Django такой и каким ветром его к нам занесло?
На русском языке он читается как Джанго и впервые увидел свет в 2003 году. Это бесплатный фреймворк, выложенный в публичный доступ, который используется для разработки веб-приложений на языке Python. Django упрощает создание сайтов, предоставляет свое собственное объектно-реляционное отображение (ORM) для работы с базами данных, а также обрабатывает запросы URL при помощи urlresolver.
Данный фреймворк достаточно популярен. Это подтверждается его использованием в таких знаменитых веб-сайтах, как Instagram, Google, YouTube, Pinterest и других.
Django обладает множеством возможностей:
- Свое собственное ORM;
- Диспетчер URL, построенный на чистых регулярных выражениях;
- Встроенный многоязычный административный интерфейс;
- Система собственных тегов и шаблонов, которая является расширяемой;
- Отличная система кэширования;
- Система фильтров под названием «middleware», которая позволяет создавать дополнительные обработчики запросов;
- Встроенная и автоматическая лицензированная документация, доступная через главную (административную) программу и т.
 д.
д.
Как и ко всем фреймворкам, выложенным в свободный доступ, заинтересованные люди пишут свои дополнения, библиотеки, пользовательские шаблоны и т.д. Точно так же дополняется и Джанго. Так, например, было создано django-bootstrap3.
Прочесть полную документацию, ознакомиться с обновлениями и скачать установочный архив веб-фреймворка для Python-приложений можно на официальном сайте проекта: https://www.djangoproject.com/.
Использование Bootstrap в Джанго
Любой веб-сервис в первую очередь должен привлекательно выглядеть, быть читабельным и удобным в использовании для юзера. Все это может обеспечить Bootstrap. Так зачем же изобретать велосипед, если он уже существует и проверен на качество?
Именно поэтому Django предоставляет возможность подключать Бутстрап к коду. Само подключение происходит привычным для вас способом: указание ссылки на стили и вставка скрипта с bootstrap.min.js в хедере документа:
<link rel=»stylesheet» href=»//maxcdn.
bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css»>
<link rel=»stylesheet» href=»//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css»>
Также можно подключить и другим способом, прописав:
<link href=»{% static «Path/css/bootstrap.min.css» %}» rel=»stylesheet»>
<script src=»{% static «Path/js/bootstrap.min.js» %}»></script>
При этом для корректного функционирования элемента «static» необходимо в начале каждого темплейта добавлять
{% load staticfiles %}
Если же вы решили использовать готовое решение, упомянутое выше, под названием django-bootstrap3, то необходимо выполнить несколько другие действия:
- Скачать проект. Предпочтительный вариант скачки – это использование команды $ pip install django-bootstrap3;
- В файл requirements.txt добавить указание на использование библиотеки;
- Убедиться, что вы работаете в virtualenv при написании проекта;
- Убедиться, что INSTALLED_APPS добавлено в ваш файл settings.
 py;
py; - Загрузить в коде необходимые ресурсы по Bootstrap. В качестве примера можно рассматривать прикрепленный ниже шаблон или ознакомиться с подробной документацией, перейдя по ссылке http://django-bootstrap3.readthedocs.io.
Пример:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | {# Указываем, что будет производится загрузка фреймворка #}
{% load bootstrap3 %}
{# Подгружаем документы с расширением .css и .js #}
{% bootstrap_css %}
{% bootstrap_javascript %}
{% bootstrap_messages %}
<form action="/Путь/для/отправки/сообщения" method="post">
{% csrf_token %}
{% bootstrap_form form %}
{% buttons %}
<button type="submit">
{% bootstrap_icon "star" %} Submit
</button>
{% endbuttons %}
</form> |
{# Указываем, что будет производится загрузка фреймворка #} {% load bootstrap3 %} {# Подгружаем документы с расширением . css и .js #} {% bootstrap_css %} {% bootstrap_javascript %} {% bootstrap_messages %} <form action=»/Путь/для/отправки/сообщения» method=»post»> {% csrf_token %} {% bootstrap_form form %} {% buttons %} <button type=»submit»> {% bootstrap_icon «star» %} Submit </button> {% endbuttons %} </form>
css и .js #} {% bootstrap_css %} {% bootstrap_javascript %} {% bootstrap_messages %} <form action=»/Путь/для/отправки/сообщения» method=»post»> {% csrf_token %} {% bootstrap_form form %} {% buttons %} <button type=»submit»> {% bootstrap_icon «star» %} Submit </button> {% endbuttons %} </form>
Подписывайтесь на мой блог, впереди еще много интересных статей на разные тематики, а также делитесь ссылками на публикации с друзьями и знакомыми. До скорой встречи!
С уважением, Роман Чуешов
Прочитано: 349 раз
Drupal Bootstrap Documentation
Primary tabs
Официальный сайт документации по базовой теме Drupal Bootstrap
Большая часть этого сайта автоматически создается из исходных файлов.
находится в репозитории проекта. Темы извлечены из Markdown
файлы, а остальное извлекается из встроенных комментариев PHP.
Темы
Ниже приведены несколько тем, которые помогут вам начать использовать базу Drupal Bootstrap.
тема. Они упорядочены в зависимости от уровня, который обычно развивается при использовании
базовая тема вроде этой.
Содействие
Начало работы
Настройки темы
Под-темы
шаблоны
Коммунальные услуги
Система плагинов
Сопровождение проекта
Терминология
Термин «bootstrap» может чрезмерно использоваться в этом проекте.
документация. Для ясности мы всегда будем пытаться использовать это слово подробно.
одним из следующих способов:
При обращении к файлам в каталоге проекта Drupal Bootstrap они
всегда будет начинаться с ./ themes / bootstrap и продолжайте указывать полный
путь к файлу или каталогу внутри него. Точка (. ) представляет
папка DOCROOT вашей установки Drupal. Например, файл
отвечает за отображение текста на этой странице находится по адресу
./themes/bootstrap/docs/README.md .
При обращении к файлам внутри подтемы они всегда будут начинаться с
., где  /themes/THEMENAME/
/themes/THEMENAME/ THEMENAME — это машинное имя вашей подтемы.Они продолжат указывать полный путь к файлу или каталогу внутри него.
Например, основной файл, который Drupal использует для определения того, существует ли тема:
./themes/THEMENAME/THEMENAME.info.yml .
ПРИМЕЧАНИЕ: Обычно проекты размещают на
Drupal.org внутри подпапки с именем contrib и настраиваемый / специфичный для сайта код
внутри пользовательской папки . Если ваш сайт настроен таким образом, настройте все
пути соответственно (т.е. ./ themes / contrib / bootstrap и
./themes/custom/THEMENAME ).
README — Документация для bootstrap-sass (3.3.6)
bootstrap-sass — это версия Bootstrap 3 на базе Sass, готовая к установке прямо в приложения на базе Sass.
Это Bootstrap 3. Для Bootstrap 4 используйте гем Bootstrap Ruby, если вы используете Ruby, и главное репо в противном случае.
Установка
См. Соответствующее руководство для выбранной среды:
а.Рубин на рельсах
bootstrap-sass легко добавить в Rails с помощью конвейера ресурсов.
В свой Gemfile вам нужно добавить гем bootstrap-sass и убедиться, что присутствует гем sass-rails — он добавляется в новые приложения Rails по умолчанию.
драгоценный камень 'bootstrap-sass', '~> 3.3.6'
драгоценный камень 'sass-rails', '> = 3.2'
bundle установите и перезапустите сервер, чтобы файлы стали доступными через конвейер.
Импорт стилей начальной загрузки в app / assets / stylesheets / application.scss :
// "bootstrap-sprockets" должны быть импортированы перед "bootstrap" и "bootstrap / variables"
@import "бутстрап-звездочки";
@import "бутстрап";
bootstrap-sprockets необходимо импортировать до bootstrap , чтобы шрифты иконок работали.
Убедитесь, что файл имеет расширение .scss (или .sass для синтаксиса Sass). Если вы только что создали новое приложение Rails,
он может идти с .css вместо этого. Если этот файл существует, он будет использоваться вместо Sass, поэтому переименуйте его:
$ mv приложение / активы / таблицы стилей / приложение.css приложение / активы / таблицы стилей / application.scss
Затем удалите все * = require_self и * = require_tree. операторов из файла sass. Вместо этого используйте @import для импорта файлов Sass.
Не используйте * = require в Sass, иначе ваши другие таблицы стилей не смогут получить доступ к миксинам или переменным Bootstrap.
Требовать Bootstrap Javascripts в app / assets / javascripts / application.js :
// = требуется jquery
// = требуются начальные звездочки
начальной звездочки и начальной ступицы не следует одновременно включать в application.. js
js
bootstrap-sprockets предоставляет отдельные файлы Bootstrap Javascript (например, alert.js или dropdown.js ), а
bootstrap предоставляет объединенный файл, содержащий все сценарии Bootstrap Javascript.
Беседка с поручнями
При использовании пакета Bower bootstrap-sass вместо gem в Rails настройте активы в config / application.rb :
root.join ('поставщик', 'активы', 'bower_components'). To_s.tap do | bower_path |
config.sass.load_paths << bower_path
config.assets.paths << bower_path
конец
config.assets.precompile <<% r (bootstrap-sass / assets / fonts / bootstrap / [\ w -] + \. (?: eot | svg | ttf | woff2?) $)
:: Sass :: Script :: Value :: Number.precision = [8, :: Sass :: Script :: Value :: Number.точность] .max
Замените операторы Bootstrap @import в application.scss на:
$ icon-font-path: "bootstrap-sass / assets / fonts / bootstrap /";
@import "bootstrap-sass / assets / stylesheets / bootstrap-sprockets";
@import "bootstrap-sass / assets / stylesheets / bootstrap";
Заменить Bootstrap требуется директива в application. с помощью: js
js
// = требуется bootstrap-sass / assets / javascripts / bootstrap-sprockets
Рельсы 4.х
Пожалуйста, убедитесь, что sprockets-rails не ниже v2.1.4.
Рельсы 3.2.x
bootstrap-sass больше не совместим с Rails 3. Последняя версия bootstrap-sass, совместимая с Rails 3.2, - v3.1.1.0.
г. Компас без направляющих
Установите драгоценный камень:
$ gem установить bootstrap-sass
Если у вас уже есть проект Compass:
Требовать
bootstrap-sassв конфигурации.руб.:требуется 'bootstrap-sass'Установить Bootstrap с:
$ bundle exec compass установить bootstrap -r bootstrap-sass
Если вы создаете новый проект Compass, вы можете сгенерировать его с поддержкой bootstrap-sass:
$ bundle exec compass create my-new-project -r bootstrap-sass - using bootstrap
или, как вариант, если вы не используете Gemfile для своих зависимостей:
$ compass create my-new-project -r bootstrap-sass - using bootstrap.
Это создаст новый проект Compass со следующими файлами:
Некоторые миксины bootstrap-sass могут конфликтовать с миксинами Compass.Если это произойдет, измените порядок импорта, чтобы миксины Compass загружались позже.
г. Беседка
Пакет Bower
bootstrap-sass совместим с node-sass 3.2.0+. Вы можете установить его с помощью:
$ bower установить bootstrap-sass
Sass, JS и все другие активы находятся в активах.
По умолчанию в основном поле bower.json отображается только основной _bootstrap.scss и все статические ресурсы (шрифты и JS).
По умолчанию это совместимо с менеджерами активов, такими как Wiredep.
Node.js Mincer
Если вы используете mincer с node-sass, импортируйте bootstrap следующим образом:
В application.css.ejs.scss (NB .css.ejs.scss ):
// Импортировать интеграцию вспомогательных путей к ресурсам mincer
@import "бутстрап-мясорубка";
@import "бутстрап";
В application.: js
js
// = требуются звездочки для бутстрапа
См. Также этот пример manifest.js для mincer.
Конфигурация
Sass
По умолчанию импортируется весь Bootstrap.
Вы также можете явно импортировать компоненты. Для начала скопируйте полный список модулей
_bootstrap.scss в ваши активы как _bootstrap-custom.scss .
Затем закомментируйте ненужные компоненты из _bootstrap-custom .
В файле Sass приложения замените @import 'bootstrap' на:
@import 'bootstrap-custom';
Sass: точность чисел
bootstrap-sass требует минимальной точности числа Sass 8 (по умолчанию 5).
Точность устанавливается для рельсов и компаса автоматически.
При использовании автономного компилятора ruby Sass или с версией Bower вы можете установить его с помощью:
:: Sass :: Script :: Value :: Number.precision = [8, :: Sass :: Script :: Value :: Number. precision] .max
precision] .max
Sass: Автоприставка
Bootstrap требует использования Autoprefixer.
Autoprefixer добавляет префиксы поставщиков к правилам CSS, используя значения из Can I Use.
JavaScript
ресурсов / javascripts / bootstrap.js содержит весь Bootstrap JavaScript,
соединены в правильном порядке.
JavaScript со звездочками или мясорубкой
Если вы используете звездочки или мясорубку, вам могут потребоваться звездочки bootstrap вместо них для загрузки отдельных модулей:
// Загрузить весь загрузочный JavaScript
// = требуются начальные звездочки
Вы также можете загружать отдельные модули, если вам также требуются какие-либо зависимости.
Вы можете проверить зависимости в документации Bootstrap JS.
// = требуется bootstrap / scrollspy
// = требуется bootstrap / модальный
// = требуется начальная загрузка / раскрывающийся список
Шрифты
Ссылки на шрифты:
"# {$ icon-font-path} # {$ icon-font-name} . eot"
eot"
$ icon-font-path по умолчанию bootstrap / , если используются помощники пути к ресурсам, и ../fonts/bootstrap/ в противном случае.
При использовании bootstrap-sass с Compass, Sprockets или Mincer вы должны импортировать соответствующие помощники пути перед самим Bootstrap, например:
@import "бутстрап-компас";
@import "бутстрап";
Использование
Sass
Импортировать Bootstrap в файл Sass (например, application.scss), чтобы получить все стили, миксины и переменные Bootstrap!
@import "бутстрап";
Вы также можете добавить дополнительную тему начальной загрузки:
@import "bootstrap / theme";
Полный список переменных начальной загрузки можно найти здесь. Вы можете переопределить их, просто переопределив переменную перед директивой @import , например:
$ navbar-default-bg: # 312312;
$ светло-оранжевый: # ff8c00;
$ navbar-default-color: $ светло-оранжевый;
@import "бутстрап";
Версия
Bootstrap для версии Sass может отличаться от исходной версии последним числом, известным как
ПЛАСТЫРЬ. Версия исправления может опережать соответствующий второстепенный апстрим.
Версия исправления может опережать соответствующий второстепенный апстрим.
Это происходит, когда нам нужно выпустить изменения, относящиеся к Sass.
До v3.3.2, Bootstrap для версии Sass отражал исходную версию с дополнительным номером для
Изменения, специфичные для Sass. Это было изменено из-за проблем совместимости Bower и npm.
Исходные версии по сравнению с Bootstrap для версий Sass:
| Восходящий поток | Sass |
|---|---|
| 3.3,6 | 3.3.6 |
| 3.3.5 | 3.3.5 |
| 3.3.4 | 3.3.4 |
| 3.3.2 | 3.3.3 |
| <= 3.3.1 | 3.3.1.x |
Всегда обращайтесь к CHANGELOG.md при обновлении.
Разработка и участие
Если вы хотите помочь с разработкой самого bootstrap-sass, прочтите этот раздел.
Преобразователь восходящего потока
Сохранение синхронизации bootstrap-sass с изменениями восходящего потока из Bootstrap раньше было подвержено ошибкам и занимало много времени вручную. В Bootstrap 3 мы представили конвертер, который автоматизирует это.
В Bootstrap 3 мы представили конвертер, который автоматизирует это.
Примечание: если вы просто ищете , используйте Bootstrap 3, см. Раздел установки выше.
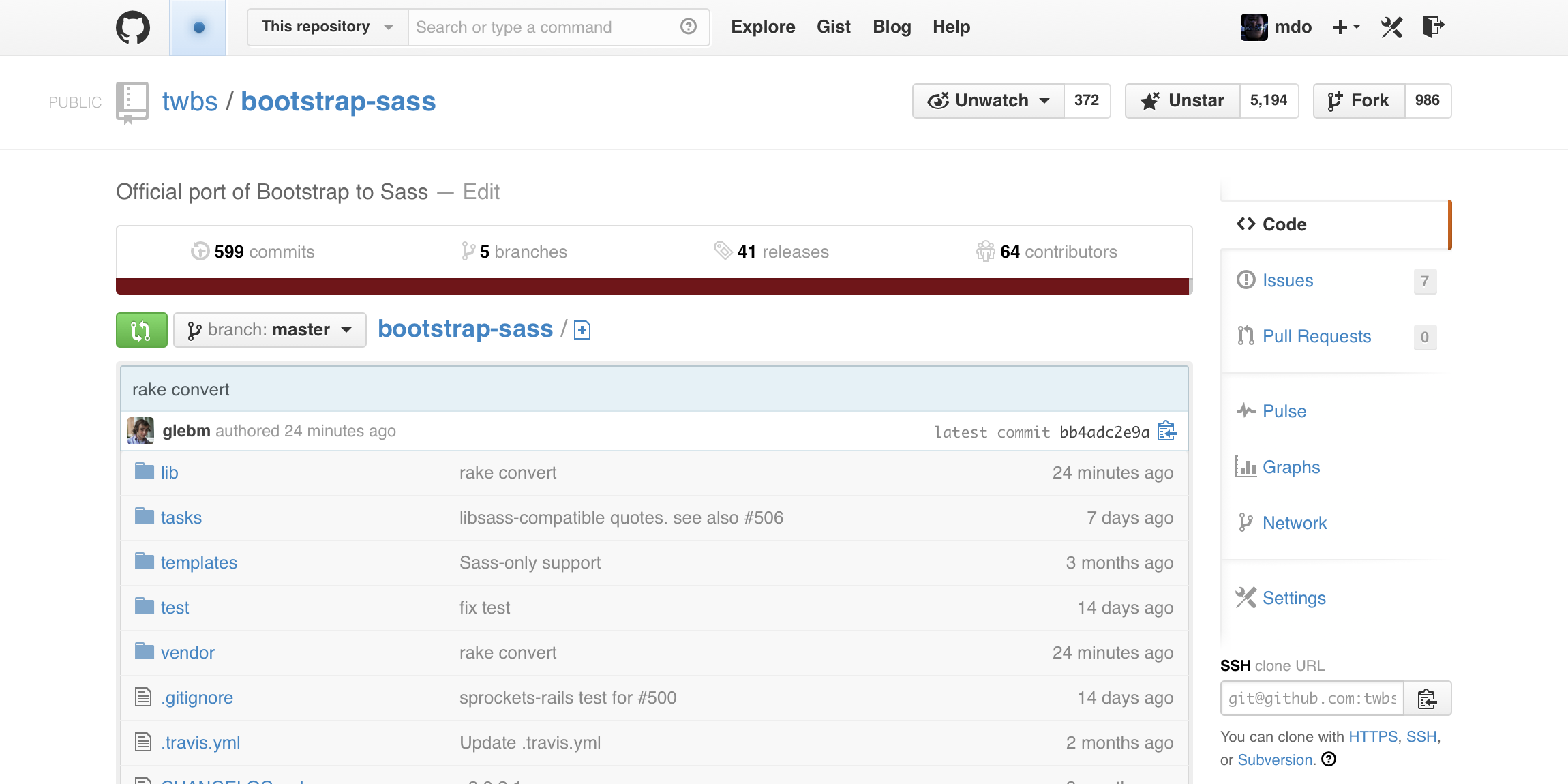
Изменения восходящего потока в проект Bootstrap теперь можно получить с помощью задачи convert rake.
Вот пример запуска, который извлекает главную ветку из основного репозитория twbs / bootstrap:
рейк конвертировать
Это преобразует последнюю версию LESS в Sass и обновит ее до последней версии JS.Чтобы преобразовать конкретную ветку или версию, передайте имя ветки или хэш фиксации в качестве первого аргумента задачи:
преобразование рейка [e8a1df5f060bf7e6631554648e0abde150aedbe4]
Последний скрипт конвертера находится здесь и выполняет следующие функции:
- Преобразует файлы LESS исходной начальной загрузки в соответствующий файл SCSS.
- Копирует весь исходный JavaScript в
assets / javascripts / bootstrap, манифест Sprockets вassets / javascripts / bootstrap-sprockets.и конкатенацию в js
js assets / javascripts / bootstrap.js. - Копирует все вышестоящие файлы шрифтов в
assets / fonts / bootstrap. - Устанавливает
Bootstrap :: BOOTSTRAP_SHAв version.rb для ветви sha.
Этот конвертер полностью конвертирует исходный LESS в SCSS. Преобразование происходит автоматически, но для некоторых преобразований требуются инструкции (см. Выходные данные преобразователя).
Пожалуйста, отправьте на GitHub проблемы, помеченные как преобразование в .
Кредиты
bootstrap-sass имеет несколько основных участников:
и значительное количество других участников.
Вы в хорошей компании
bootstrap-sass используется для создания замечательных проектов по всему Интернету, включая
Диаспора, rails_admin,
Учебник Майкла Хартла по Rails, gitlabhq и
кандан.
Документация по пользовательскому интерфейсу
Bootstrap
Это документация по Bootstrap UI, расширению Bootstrap 3 для создания красивых пользователей веб-приложений.
интерфейсы.
Используемые технологии:
нм
Bootstrap UI доступен как пакет npm. Для установки у вас должен быть установлен Node.js.
$ npm install --save bootstrap-ui
Скачать
Все выпуски также можно скачать с GitHub.
CSS
Вы найдете все необходимое в каталоге dist / css , чтобы сразу начать использовать стили пользовательского интерфейса Bootstrap.
(стили связаны с глификонами Bootstrap из dist / fonts ).
Ссылка на веб-шрифт Titillium из Google Fonts и CSS Bootstrap UI в HTML:
JavaScript
Вы найдете Bootstrap UI JavaScript в каталоге dist / js .
Обратите внимание, что jQuery и Bootstrap JavaScript не включены в дистрибутив Bootstrap UI, и ни то, ни другое
другие зависимости Bootstrap UI.Вы можете загрузить их из CDN, если эта опция
available, или лучше, свяжите пакеты, управляемые npm:
Загрузка оригинальных стилей LESS позволяет настраивать сборку пользовательского интерфейса Bootstrap. Вы можете выбрать только те компоненты, которые хотите
и перекрасить пользовательский интерфейс, переопределив LESS-переменные (см.
src / less / config / variables.less ).
В стилях LESS импортируйте полные стили пользовательского интерфейса Bootstrap для настройки с помощью переменных LESS:
@ путь-к-внешним-компонентам: 'node_modules /';
@import 'node_modules / bootstrap.ui / src / less / bootstrap-ui ';
Не забудьте объявить переменную @ external-components-path , указав, где установлены зависимости npm (относительно
вызывающий файл).
Полный список изменений см. В выпусках GitHub.
пакетов ресурсов - Sitefinity CMS Дизайн и интерфейс
Обзор
После создания страниц и шаблонов в Sitefinity CMS вам необходимо изменить их разметку и стилизовать. Вы делаете это с помощью пакетов ресурсов.Они группируют ваши ресурсы в отдельные папки и применяют эти ресурсы к вашим страницам и шаблонам. Пакет может содержать таблицы стилей, сценарии, изображения, конфигурацию выполнения задач, шаблоны виджетов и шаблоны макетов.
Sitefinity CMS автоматически создает папку ResourcePackages в корне вашего проекта. Эта папка содержит все пакеты ресурсов. По умолчанию с Sitefinity CMS вы получаете пакет Bootstrap 4, но вы можете добавлять свои собственные пакеты в папку ResourcePackages.
У вас может быть несколько пакетов с разными именами. Однако конкретная страница или шаблон страницы может использовать только один пакет. Вы связываете пакеты ресурсов с шаблоном или страницей, добавляя шаблон к пакету ресурсов. Вы также можете редактировать существующий шаблон. Для получения дополнительной информации см. Шаблоны страниц.
Пакеты ресурсов начальной загрузки
НЕОБХОДИМЫЕ УСЛОВИЯ : При работе с пакетами ресурсов и Bootstrap 4 вам необходимо установить Node.js и npm.Для получения дополнительной информации см. Введение в Node.js на сайте Node.js .
Sitefinity CMS поставляется с пакетом Bootstrap 4 , установленным "из коробки". Пакет включает в себя возможности соответствующей версии интерфейсной платформы Bootstrap. Дополнительные сведения см. На сайте Bootstrap.
Дополнительные сведения см. На сайте Bootstrap.
ПРИМЕЧАНИЕ : Начиная с версии 12.0, Sitefinity CMS поставляется только с пакетом ресурсов Bootstrap 4 , и это официально поддерживаемая версия Bootstrap.Если вам нужно использовать Bootstrap 3 , вы должны добавить его вручную. Вы можете скачать его, перейдя в репозиторий Feather GitHub и отфильтровав по тегам до версии до 13.0.
Дополнительные сведения о структуре пакета Bootstrap и расположении внешних ресурсов см. В репозитории Bootstrap 4 GitHub
Пакет Sitefinity CMS Bootstrap содержит ресурсы интерфейса, исходные файлы CSS, шаблоны виджетов, основанные на платформе, такие как News , Blogs , Images и так далее.
Пакет Bootstrap 4 обеспечивает следующие преимущества:
- Инфраструктура сценариев Npm
Bootstrap 4 поставляется с обновленной инфраструктурой сборки - он больше не полагается на Grunt, а вместо этого использует сценарии npm. Для расширения возможностей настройки пакет Bootstrap 4 предоставляет вам различные параметры конфигурации в package.json. К таким параметрам относятся имя папки распространения пакетов, имя папки распространения стилей, имя основного файла импорта SCSS и т. Д.Кроме того, из пакета удаляются избыточные и трудоемкие задачи - например, задачи по созданию шрифтов значков и конкатенации JavaScript.
Для расширения возможностей настройки пакет Bootstrap 4 предоставляет вам различные параметры конфигурации в package.json. К таким параметрам относятся имя папки распространения пакетов, имя папки распространения стилей, имя основного файла импорта SCSS и т. Д.Кроме того, из пакета удаляются избыточные и трудоемкие задачи - например, задачи по созданию шрифтов значков и конкатенации JavaScript. - SVG-иконок с
Font Awesome
Следуя последним тенденциям, пакет Bootstrap 4 используетFont Awesomeсо спрайтами значков SVG. Все значки имеют векторную графику, поэтому вы можете легко масштабировать их, сохраняя при этом идеальное качество. Для получения дополнительной информации см. Официальную документацию Font Awesome о спрайтах SVG. - Поддержка RTL
В Bootstrap 4 поддержка RTL для многоязычных сайтов включена по умолчанию. Если поддержка RTL не требуется, вы всегда можете отключить опцию RTL с помощью настроек в файле переменных SCSS.
- Улучшения специальных возможностей
С пакетом Bootstrap 4 и его значительными улучшениями специальных возможностей вы легко соблюдаете стандарты доступности, такие как WCAG 2.1 уровня AA или раздел 508 . Bootstrap 4 следует наиболее распространенным рекомендациям по обеспечению доступности для разработчиков и предоставляет готовую поддержку для:- Держатель клавиатуры
- Улучшенная обработка ошибок
- Формы, соответствующие стандартам доступности
- Вай-Ария
- Автоматическое определение языка страницы
- Доступная капча
ПРИМЕЧАНИЕ : Помните, что соблюдение стандартов доступности веб-сайтов - это коллективная работа, которая требует совместной работы дизайнеров, разработчиков и авторов контента.Это итеративный процесс, и каждое последующее изменение должно производиться с учетом доступности и должным образом проверяться.

Чтобы лучше познакомиться со стандартами доступности веб-сайтов и важными советами, проверьте следующее:
Бутстрап и адаптивный дизайн
Интерфейсная среда
Bootstrap позволяет создавать и разрабатывать приложения, которые являются адаптивными, ориентированными прежде всего на мобильные устройства, и без проблем работают на любом устройстве - настольном или мобильном. Все виджеты MVC созданы с ориентацией на мобильные устройства, а их адаптивный дизайн основан на интерфейсной структуре Bootstrap.
ПРИМЕЧАНИЕ : Виджет Navigation является исключением. Дополнительные сведения см. В разделе Добавление настраиваемых виджетов сетки в шаблоны MVC.
Подробнее о браузерах и устройствах, поддерживаемых Bootstrap, см. В Bootstrap 4.
Ниже приведены несколько важных рекомендаций, которые следует учитывать при разработке виджетов CSS или пользовательских сеток в отношении адаптивного дизайна и Bootstrap:
Минимальный ресурсный пакет
Minimal - это базовый пакет, который содержит все стандартные шаблоны интерфейсных виджетов, такие как News , Blogs и Images , в виде простого HTML, минимального CSS и базовой конфигурации grunt.
РЕКОМЕНДАЦИЯ : Мы рекомендуем вам использовать минимальный пакет, если вы хотите использовать интерфейсную структуру, отличную от Bootstrap. Как и пакет Bootstrap, Minimal имеет конфигурацию запуска задач, которая помогает обрабатывать стили, сценарии, изображения и т. Д.
Структура пакета минимальных ресурсов такая же, как и у пакета Bootstrap, так как он также содержит минимальные ресурсы интерфейса, шаблоны виджетов, шаблоны виджетов сетки и конфигурацию Grunt.Дополнительные сведения см. В разделе Минимальный репозиторий GitHub.
10 распространенных вариантов использования Bootstrap
Bootstrap - это фреймворк, который поможет вам быстрее и проще разрабатывать веб-сайты. Он включает шаблоны дизайна на основе HTML и CSS для типографики, форм, кнопок, таблиц, навигации, модальных окон, каруселей изображений и т. Д. Он также поддерживает плагины JavaScript.
Чтобы узнать о внутренней работе Bootstrap, я связался со Стасом Демчуком, старшим инженером-программистом по адресу: 8sph. com.
com.
Вот что вам нужно знать:
1. Прежде всего, Bootstrap - это самый популярный фреймворк для создания макетов. Вот еще несколько причин использовать Bootstrap:
- Адаптивный CSS Bootstrap подстраивается под телефоны, планшеты и настольные компьютеры
- Стили, ориентированные на мобильные устройства, являются частью платформы
- Bootstrap совместим со всеми современными браузерами (Chrome, Firefox, Internet Explorer, Safari и Opera)
2. Bootstrap имеет большое сообщество и дружелюбную поддержку.Чтобы узнать о ресурсах, посетите:
- Посетите блог Bootstrap.
- Вы можете общаться с загрузчиками через IRC на сервере irc.freenode.net, в канале загрузки ##.
- Посмотрите, что люди делают с Bootstrap на выставке Bootstrap Expo.
3. Bootstrap легко настроить и создать рабочий макет менее чем за час
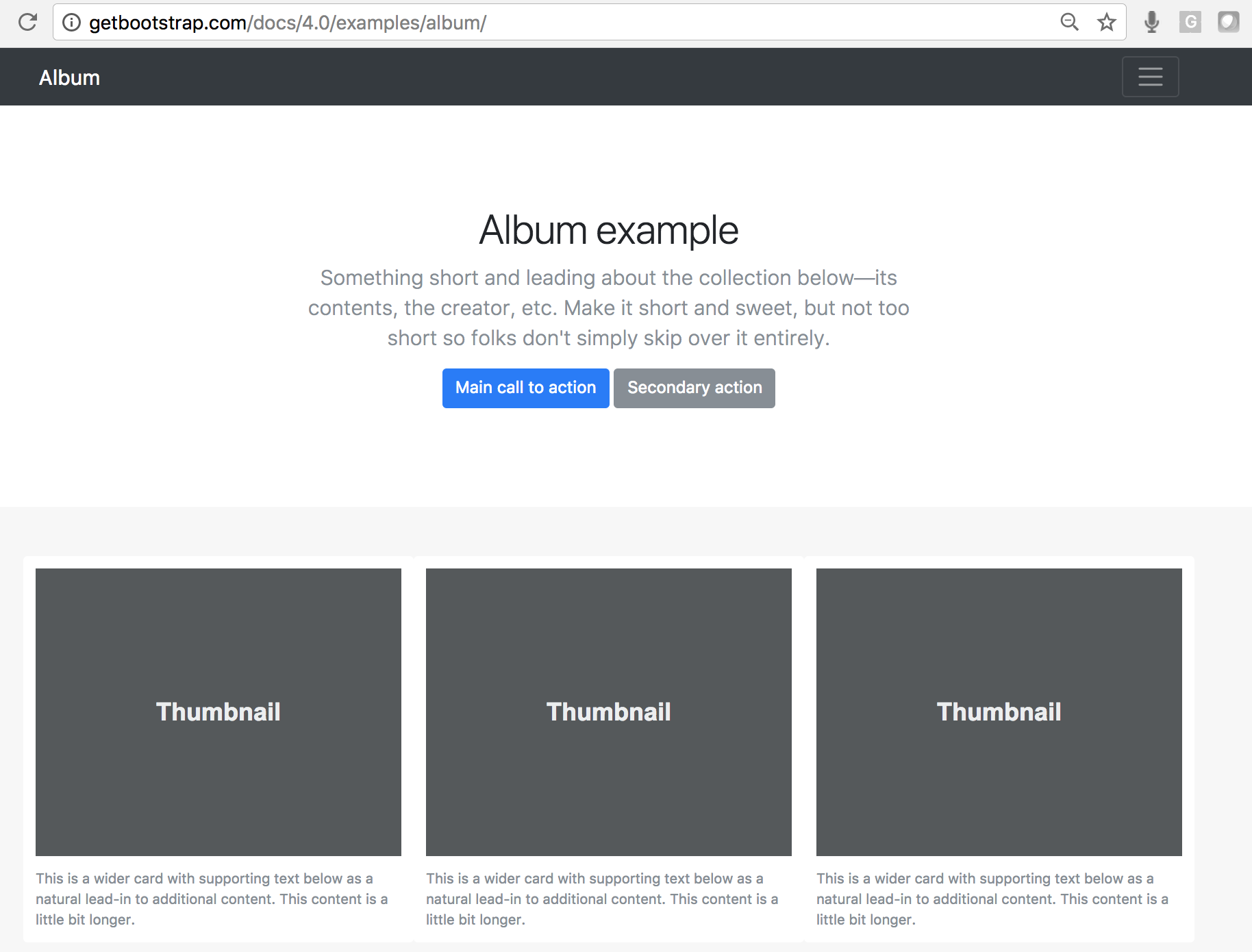
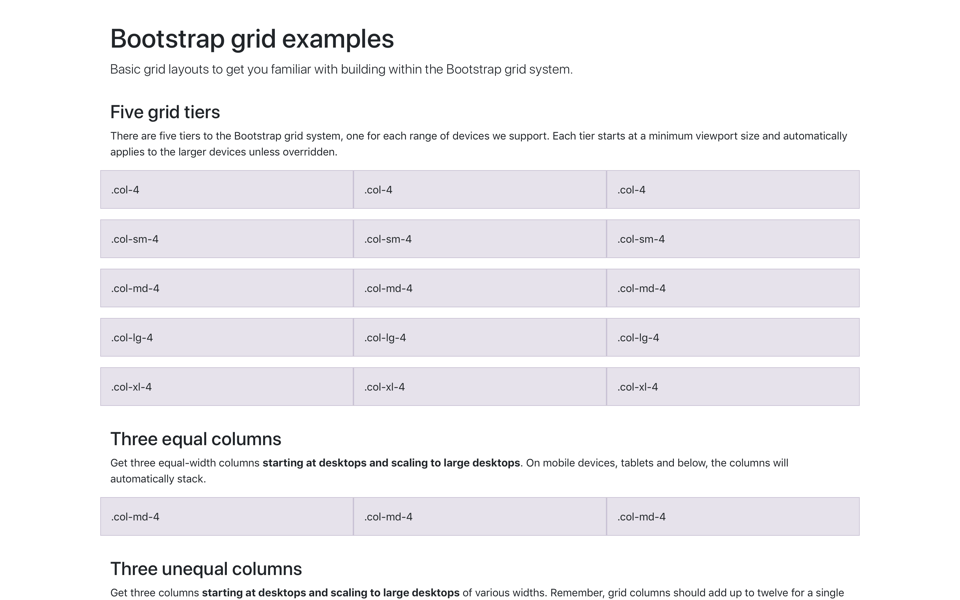
У них есть базовый шаблон, доступный по адресу http://getbootstrap.com/getting-started/#template, а также набор примеров для различных нужд (http: // getbootstrap. ru / Getting-started / # примеров). Вы можете просто загрузить репозиторий начальной загрузки, перейти в папку docs / examples , скопировать / вставить нужный вам пример и работать над ним.
ru / Getting-started / # примеров). Вы можете просто загрузить репозиторий начальной загрузки, перейти в папку docs / examples , скопировать / вставить нужный вам пример и работать над ним.
4. Вам не нужно хорошо знать HTML и CSS, чтобы использовать bootstrap, это плюс, если вы backend-разработчик и вам нужно внести некоторые изменения пользовательского интерфейса.
5. Он полностью настраиваемый, я могу выбрать, какие компоненты я хочу использовать, и использовать файл переменных, чтобы сделать еще больше настроек цвета и поведения.
Все, что вам нужно сделать, это посетить http: // getbootstrap.com / customize /, выберите нужные плагины и нажмите скачать . Bootstrap также предоставляет способ переопределения своих внутренних переменных для опытных пользователей, но они предоставляют довольно приличные значения по умолчанию, поэтому вам не стоит беспокоиться об этом, если вам не нужно.
6. Когда вы обновите версию Bootstrap, вы не увидите множества ошибок, потому что их основная группа заботится об обратной совместимости.
7. У них отличная документация! Вот некоторые ресурсы, на которые стоит обратить внимание:
8.Bootstrap предлагает множество вспомогательных классов, которые делают разработку адаптивного веб-сайта простой и быстрой.
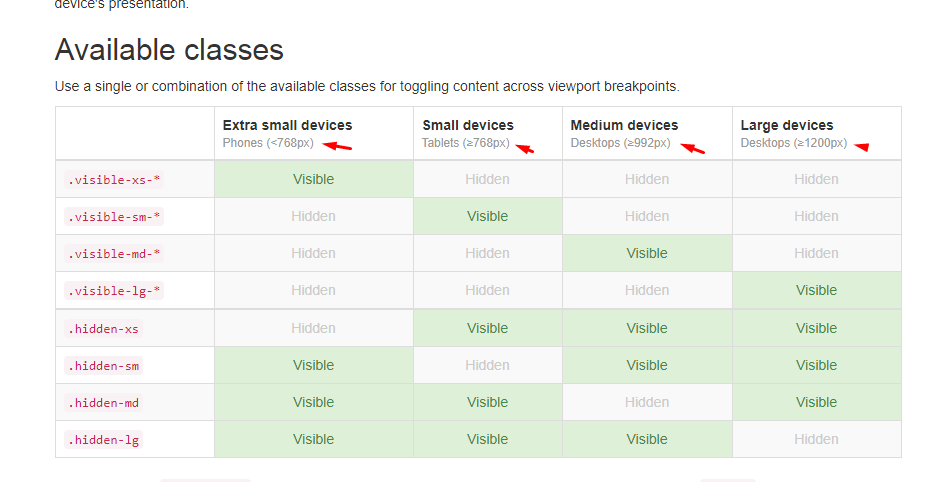
Вы можете превратить любой макет фиксированной ширины в гибкий, просто изменив родительский класс .container на .container-fluid .
Bootstrap также имеет классы .visible - * - * , которые помогут вам контролировать способ отображения ваших разделов на планшетах и мобильных устройствах. Пример:
В этом случае div будет отображаться как раздел с отображением : блок только на телефонах и планшетах.Он будет скрыт на рабочем столе.
9. Компоненты Bootstrap хорошо адаптированы к экосистеме популярных JS MVC Framework, таких как Angular. Bootstrap предоставляет несколько способов включить его в ваш проект:
Использование беседки:
bower install bootstrap
Использование npm:
npm установить bootstrap
И просто добавление тега скрипта с URL-адресом для загрузки исходного кода на CDN.
У нас также есть ui-bootstrap для Angular.js и react-bootstrap для React. Вы также можете установить их через Bower и npm. А потом, например, для создания сворачивающего элемента достаточно создать аналогичную разметку:
Содержание обвала
Вместо того, чтобы настраивать jquery, как обычно.
10. Bootstrap решает множество кроссбраузерных проблем, и вам не нужно беспокоиться об этом большую часть времени.
Примечание. Bootstrap разработан для работы с новейшими настольными и мобильными браузерами. Это означает, что дисплеи могут отличаться в старых браузерах и могут отображаться по-другому, хотя, согласно документации, дисплеи должны быть полностью функциональными.
Вот несколько снимков экрана о совместимости браузеров.
Это ссылка на список ошибок браузера, с которыми должен работать Bootstrap.
Это ссылка на список поддерживаемых браузером функций CSS3 и HTML5.
Дополнительные примечания
Время от времени вы, вероятно, захотите распечатать свои макеты, но вы должны знать, что печать может быть сложной задачей. Вот пара вещей, на которые следует обратить внимание:
"Начиная с версии Chrome v32 и независимо от настроек полей, Chrome использует ширину области просмотра, значительно меньшую, чем физический размер бумаги, при разрешении медиа-запросов при печати веб-страницы. Это может привести к неожиданной активации сверхмалой сетки Bootstrap при печати. См. # 12078 для некоторых деталей.«
Дополнительную информацию можно найти в этом разделе о печати.
Стандартный браузер Android: "Android 4.1 (и, по-видимому, некоторые более новые версии) поставляются с приложением Browser в качестве предпочтительного веб-браузера по умолчанию (в отличие от Chrome). К сожалению, приложение Browser содержит множество ошибок и несоответствий с CSS в целом. "
"
Box Sizing: некоторые сторонние программы, такие как Google Maps и Google Custom Search Engine, создают конфликты с Bootstrap. это происходит из-за {box-sizing: border-box; }.Для более подробной информации посетите страницу «Начало работы» на сайте GetBootStrap.com.
Еще раз спасибо Стасу Демчуку, старшему инженеру-программисту: 8sph.com.
Редактировать CSS на портале - Power Apps
- 2 минуты на чтение
В этой статье
Cascading Style Sheets (CSS) позволяет вам контролировать форматирование вашего сайта.По умолчанию доступны файлы bootstrap.min.css и theme.css. Вы можете редактировать существующие файлы CSS и загружать новые файлы CSS. Когда вы загружаете новый файл CSS, он будет доступен в виде веб-файла в приложении Portal Management.
Примечание
Порталы
Power Apps основаны на Bootstrap 3.3.x, за исключением портала событий. Разработчики порталов не должны заменять Bootstrap 3 другими библиотеками CSS, так как некоторые сценарии на порталах Power Apps зависят от Bootstrap 3.3.x. Дополнительные сведения см. В разделах «Общие сведения о платформе Bootstrap» и «Настройка начальной загрузки» этой статьи.
Чтобы открыть CSS в редакторе кода:
Измените портал, чтобы открыть его в Power Apps Portals Studio.
Выберите Theme на панели инструментов в левой части экрана. Отображаются доступные темы.
Выберите нужный CSS, чтобы открыть его в редакторе кода.
Отредактируйте код и сохраните изменения.
Чтобы загрузить новый файл CSS:
Измените портал, чтобы открыть его в Power Apps Portals Studio.
Выберите Theme на панели инструментов в левой части экрана.
 Отображаются доступные темы.
Отображаются доступные темы.Выберите Загрузить собственный CSS .
Найдите и выберите файл CSS для загрузки.
Понимание среды Bootstrap
Bootstrap - это интерфейсная среда, которая включает компоненты CSS и JavaScript для общих элементов интерфейса веб-приложений.Он включает стили для элементов навигации, форм, кнопок и гибкую систему макета сетки, которая позволяет макетам сайта динамически подстраиваться под устройства с разными размерами экрана, например телефоны и планшеты. Используя систему макетов Bootstrap, вы можете разработать единый сайт, представляющий соответствующий интерфейс для всех устройств, которые могут использовать ваши клиенты.
Шаблоны, входящие в состав порталов, реализованы с использованием стандартных компонентов Bootstrap с минимальным количеством дополнительных настраиваемых стилей.Поэтому, когда вы реализуете шаблоны, вы можете воспользоваться параметрами настройки Bootstrap. Вы можете быстро настроить тему (шрифты, цвета и т. Д.) Таким образом, чтобы она последовательно применялась на портале.
Вы можете быстро настроить тему (шрифты, цвета и т. Д.) Таким образом, чтобы она последовательно применялась на портале.
Настройка начальной загрузки
Bootstrap поддерживает настройку с помощью набора переменных. Вы можете установить любую или все эти переменные в пользовательские значения, а затем загрузить пользовательскую версию Bootstrap, которая скомпилирована на основе этих значений.
Сила переменных Bootstrap в том, что они не определяют стиль отдельного элемента.Все стили во фреймворке основаны на этих значениях и являются производными от них. Например, рассмотрим переменную @ font-size-base . Это определяет размер, который Bootstrap назначает обычному основному тексту. Однако Bootstrap также использует эту переменную для указания размера шрифта для заголовков и других элементов. Размер элемента h2 может быть определен как 300 процентов от размера @ font-size-base . Устанавливая эту единственную переменную, вы согласованно управляете всем типографическим масштабом вашего портала. Точно так же переменная
Точно так же переменная @ link-color управляет цветом гиперссылок. Для цвета, который вы назначаете этому значению, Bootstrap определит цвет наведения для ссылок как на 15 процентов темнее, чем ваше пользовательское значение.
Стандартный способ создания собственной версии Bootstrap - через официальный сайт Bootstrap. Однако из-за популярности Bootstrap для этой цели также было создано множество сторонних сайтов. Эти сайты могут предоставлять более простой в использовании интерфейс для настройки Bootstrap или предварительно разработанные версии Bootstrap для загрузки.На официальном сайте настройщика Bootstrap есть дополнительная информация о настройке Bootstrap.
Когда вы загружаете настроенную версию Bootstrap, она содержит следующую структуру каталогов.
css / | - bootstrap.min.css img /
| - glyphicons-halflings-white.png | - glyphicons-halflings.png js / | - bootstrap.min.js
Или, в зависимости от используемого приложения настройки, он может содержать только bootstrap. min.css. В любом случае bootstrap.min.css - это файл, содержащий ваши настройки.Остальные файлы одинаковы для всех пользовательских версий Bootstrap и уже включены в ваш портал.
min.css. В любом случае bootstrap.min.css - это файл, содержащий ваши настройки.Остальные файлы одинаковы для всех пользовательских версий Bootstrap и уже включены в ваш портал.
См. Также
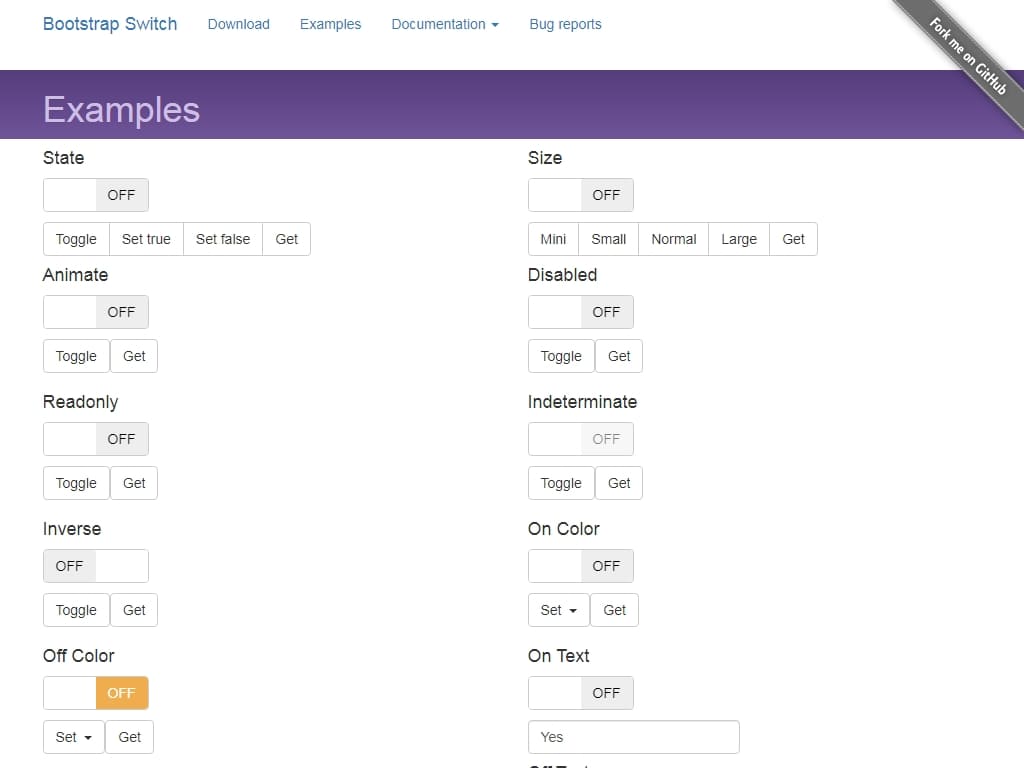
Переключатель начальной загрузки
Начало работы
Установка
Вы можете загрузить последнюю версию Bootstrap Toggle или использовать CDN для загрузки библиотеки.
Предупреждение. Если вы используете Bootstrap v2.3.2, используйте bootstrap2-toggle.min.js и bootstrap2-toggle.min.css вместо этого.
Bower Установить
bower установить bootstrap-toggle
API
Инициализация с помощью JavaScript
Инициализировать переключатели с идентификатором toggle-one с помощью одной строки JavaScript.
Опции
Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к data- , как в data-on = "Enabled" .
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| по | строка | html | "На" | Текст на переключателе |
| от | строка | html | "Выкл." | Текст off toggle |
| размер | строка | "нормальный" | Размер переключателя.Возможные значения: large , normal , small , mini Дополнительную информацию см. В документации Bootstrap Button Siles. |
| стиль | строка | "первичный" | Стиль на переключателе . Возможные значения: по умолчанию , первичный , успех , информация , предупреждение , опасность Дополнительные сведения см.  В документации по параметрам кнопки начальной загрузки. В документации по параметрам кнопки начальной загрузки. |
| оффстайл | строка | "по умолчанию" | Стиль переключателя off . Возможные значения: по умолчанию , первичный , успех , информация , предупреждение , опасность Дополнительные сведения см. В документации по параметрам кнопки начальной загрузки. |
| стиль | строка | Добавляет значение к атрибуту класса переключателя.Это можно использовать для применения пользовательских стилей. Для справки см. Пользовательские стили. | |
| ширина | целое число | null | Устанавливает ширину переключателя. если установлено значение null , ширина будет рассчитана. |
| высота | целое число | null | Устанавливает высоту тумблера. если установлено значение null , будет рассчитана высота. |
Методы
Методы могут использоваться для непосредственного управления переключателями.
| Метод | Пример | Описание | Демо |
|---|---|---|---|
| инициализировать | $ ('# toggle-demo'). BootstrapToggle () | Инициализирует плагин переключения с параметрами | Инициализировать |
| уничтожить | $ ('# toggle-demo').bootstrapToggle ('уничтожить') | Разрушает рычаг | Уничтожить |
| по | $ ('# toggle-demo'). BootstrapToggle ('on') | Устанавливает переключатель в состояние «Вкл.» | на |
| от | $ ('# toggle-demo'). BootstrapToggle ('off') | Устанавливает переключатель в состояние «Выкл.» | выкл. |
| переключатель | $ ('# toggle-demo'). |


 maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
 <span>
<i aria-hidden="true"></i> 887
<a href="https://jean179.ru/pervyj-vzglyad-i-opyt-ispolzovaniya-bootstrap-4-alfa/">
<i></i> 0</a>
</span>
</p>
</div>
</article>
<span>
<i aria-hidden="true"></i> 887
<a href="https://jean179.ru/pervyj-vzglyad-i-opyt-ispolzovaniya-bootstrap-4-alfa/">
<i></i> 0</a>
</span>
</p>
</div>
</article> min.css" type="text/css" media="screen, projection"/>
min.css" type="text/css" media="screen, projection"/> com
com д.
д. bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css»>
bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css»> py;
py;
 precision] .max
precision] .max
 eot"
eot"
 js
js  Для расширения возможностей настройки пакет Bootstrap 4 предоставляет вам различные параметры конфигурации в package.json. К таким параметрам относятся имя папки распространения пакетов, имя папки распространения стилей, имя основного файла импорта SCSS и т. Д.Кроме того, из пакета удаляются избыточные и трудоемкие задачи - например, задачи по созданию шрифтов значков и конкатенации JavaScript.
Для расширения возможностей настройки пакет Bootstrap 4 предоставляет вам различные параметры конфигурации в package.json. К таким параметрам относятся имя папки распространения пакетов, имя папки распространения стилей, имя основного файла импорта SCSS и т. Д.Кроме того, из пакета удаляются избыточные и трудоемкие задачи - например, задачи по созданию шрифтов значков и конкатенации JavaScript.

 Отображаются доступные темы.
Отображаются доступные темы.