Css allow: The CSS Overflow Property | CSS-Tricks
overflow — CSS | MDN
Свойство CSS overflow определяет, необходимо ли для переполненного блочного элемента содержимое обрезать, предоставить полосы прокрутки или просто отобразить.
Использование свойства overflow со значениями, отличными от visible, (значение, принятое по умолчанию), создаёт новый блочный контекст форматирования. Это технически необходимо, поскольку если бы float пересекался с элементом прокрутки, это потребовало бы обеспечить обтекание содержимого прокручиваемого элемента вокруг вторгающихся float’ов. Обтекание при этом было бы необходимо производить после каждого шага прокрутки заново, что привело бы к заметному замедлению прокрутки. Обратите внимание, что при программной установке атрибута scrollTop для соответствующего HTML-элемента, даже если overflow имеет значение hidden, элемент, возможно, придется прокрутить.
Значения
visible- По умолчанию.
 Содержимое не обрезается, может отображаться снаружи блока, в котором оно расположено.
Содержимое не обрезается, может отображаться снаружи блока, в котором оно расположено. hidden- Контет обрезается, без предоставления прокрутки.
scroll- Содержимое обрезается и браузер использует элементы прокрутки, не важно было ли обрезано содержимое или нет. Это избегает многих проблем касательно появления прокруток и их исчезновения в динамичной среде. Принтеры могу печатать переполненное содержимое.
auto- Зависит от агента пользователя. Браузеры такие как Firefox предоставляют прокрутку, если содержимое переполняет блок.
Расширения Mozilla
-moz-scrollbars-none- Используйте
overflow:hidden. -moz-scrollbars-horizontal- Использование
overflow-xиoverflow-yпредпочтительнее. -moz-scrollbars-vertical- Использование
overflow-xиoverflow-yпредпочтительнее.
- -moz-hidden-unscrollable
- Главным образом предназначен для внутреннего использования и для тем. Отключает прокрутку XML root элементов и
<html>,<body>клавишами со стрелками и колесом мыши.
p {
width: 12em;
height: 6em;
border: dotted;
overflow: visible;
}
visible (default)
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
p { overflow: hidden; /* полосы прокрутки не предоставляются */ }
overflow: hidden
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
p { overflow: scroll; /* всегда показывать полосы прокрутки */ }
overflow: scroll
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
p { overflow: auto; /* добавить полосы прокрутки, если это необходимо */ }
overflow: auto
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
BCD tables only load in the browser
Firefox (Gecko) Примечания
Из-за Firefox 3.6 (Gecko 1.9.2), свойство overflow неверно применяется к элементам table-group (<thead> , <tbody> , <tfoot>). Это поведение будет исправлено в следующих версиях.
Internet Explorer Примечания
Internet Explorer 4 — 6 увеличивает элемент с overflow:visible (значение по умолчанию), чтобы заполнить содержимое в нём. height/width действуют подобно min-height/min-width.
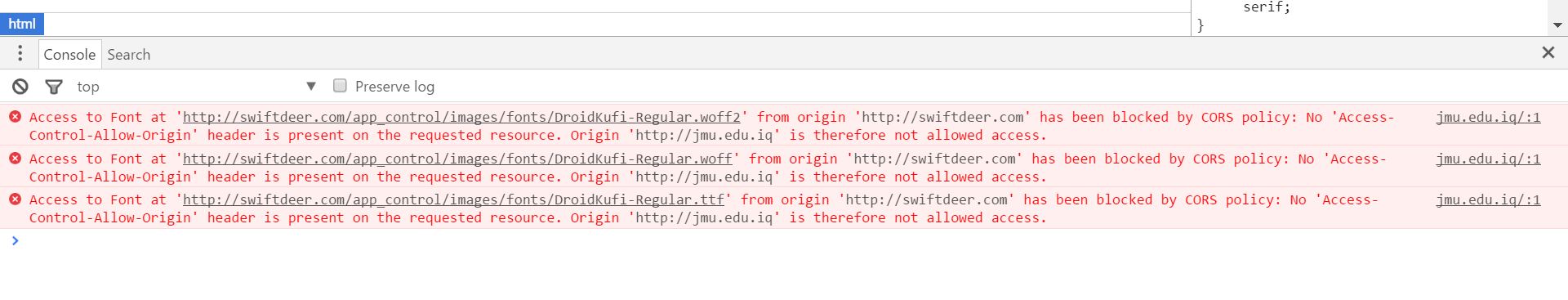
Устраняем проблему «Googlebot не может получить доступ к файлам CSS и JS на сайте» — инструкция
Несколько дней назад, очень большое количество сайтов получили письмо в панели Google Search Console (Google Webmasters) со следующей проблемой: «Googlebot не может получить доступ к файлам CSS и JS на сайте …» (англ. «Googlebot cannot access CSS and JS files on …»).
Поскольку Google пишет, что сайт может потерять позиции, при условии дальнейшей блокировки этих ресурсов сайта, то необходимо прислушаться к этой рекомендации и открыть все запрашиваемые для индексации файлы для поискового робота Google.
Кроме этого, про эту проблему четко написано в справке Google https://support.google.com/webmasters/answer/35769?hl=ru#technical_guidelines
Поэтому, давайте рассмотрим детальную инструкцию как устранить данную проблему.
1. Определяем какие ресурсы нужно открыть для индексации
Для выполнение данного пункта мы заходим в Google Search Console https://www.google.com/webmasters/tools/home?hl=ru и выбираем нужный сайт.
После этого, нажимаем на вкладку «Сканирование» и «Посмотреть как Googlebot»
и нажимаем «ПОЛУЧИТЬ И ОТОБРАЗИТЬ»
И переходим на последнюю строчку с результатами сканирования
В результате мы получаем:
— отображение того как сейчас видит поисковый робот Google и как эту же страницу увидят пользователи сайта
— список ресурсов с причиной по которой Googlebot не может получить доступ и, соответственно, которые нужно открыть для индексации:
2. Получаем строки для добавления в свой robots.
 txt
txt
Копируем полученную таблицу, вставляем (с использованием функции вставки без форматирования) данную таблицу в Excel и делаем сортировку по колонке с URL.
Через «Найти и заменить» удаляем домен из URL и выделяем уникальные папки (или в некоторых случаях папку + определенный тип файлов), которые необходимо открыть для индексации.
Через данную функции добавляем разрешающую команду индексации =CONCATENATE(«Allow: «;A2) (или =СЦЕПИТЬ(«Allow: «;A2) ) и, в итоге, получаем строки которые нужно добавить в роботс:
3. Проверяем свой роботс.тхт с обновленными инструкциями
Перед заливкой нового robots.txt нужно проверить созданные инструкции на ошибки и все ли файлы мы открыли. Для этого лучше всего воспользоваться сервисом проверки роботса от Яндекса https://webmaster.yandex.ua/robots.xml, так как там сразу можно указать список адресов, которые нужно проверить:
Если вы всё правильно сделали, то получите уведомление, что все нужные ресурсы открыть для индексации:
Если все нормально, то обновляем свой файл на сервере.
4. Повторяем итерации 1-3, пока есть заблокированные ресурсы
Как оказалось, Google сразу отображает НЕ ВСЕ ресурсы которые нужно открыть для индексации.
При повторной проверке, мы можем получить такую картину:
Где видим, что для индексации нужно открыть еще и изображения. Поэтому, повторяем пункты 2. и 3. для новых ресурсов.
В итоге, мы должны получить нормальное отображение сайта для Googlebot’а:
Единственный нюанс, что в списке ресурсов могут оказаться файлы к которым Гугл не может получить доступ:
5. Проверяем доступность всех ресурсов для Mobile: smartphone
После этого, также делаем проверку на доступность всех ресурсов и для Mobile: smartphone – робота: для этого при проверке выбираем соответствующее значение и нажимаем «Получить и отобразить».
На данном сайте и для мобильного бота все ресурсы оказались доступны, поэтому, дополнительных действий не нужно было проводить.
Примеры что нужно добавить для стандартных движков:
WordPress
Allow: /wp-content/themes/*. css
css
Allow: /wp-content/plugins/*.css
Allow: /wp-content/uploads/*.css
Allow: /wp-content/themes/*.js
Allow: /wp-content/plugins/*.js
Allow: /wp-content/uploads/*.js
Allow: /wp-includes/css/
Allow: /wp-includes/js/
Allow: /wp-includes/images/
Универсальное решение для всех CMS
Allow: /*.js
Allow: /*.css
Allow: /*.jpg
Allow: /*.gif
Allow: /*.png
Joomla
Allow: /templates/*.css
Allow: /templates/*.js
Allow: /components/*.css
Allow: /components/*.js
Allow: /media/*.js
Allow: /media/*.css
Allow: /plugins/*.css
Allow: /plugins/*.js
DLE
Allow: /engine/classes/*.css
Allow: /engine/classes/*.js
Allow: /templates/Название шаблона/style/*.css
Allow: /templates/Название шаблона/js/*.js
Заключение
В данной статье мы постарались максимально подробно расписать как исправить ошибку «Googlebot не может получить доступ к файлам CSS и JS на сайте …».
Поэтому, если вы получили данное уведомление от Google, рекомендуем прислушаться к этим рекомендациям и открыть необходимые файлы для индексации.
PS: Если у вас возникли трудности, то задавайте в комментариях будем помогать с решением уникальных проблем.
Оцените статью
Загрузка…
Настраиваем зрение Googlebot для CSS и JS: основные ошибки — Новые технологии
С 21 апреля поисковый гигант Google запустил поисковый алгоритм MobileGeddon (Мобильный армагедон), который должен уделять особое внимание сайтам имеющим версию для мобильных устройств.
Алгоритм должен анализировать страницы сайта на предмет их оптимизации для просмотра на мобильных гаджетах. В результате функционирования алгоритма в поисковой выдаче Google, на более высоких местах будут находиться дружественные для мобильного просмотра сайты. Это правило будет работать только для поиска с мобильного устройства.
Для желающих настроить свои сайты Google открыла специальную информационную страницу — Сайты для мобильных
Однако проверяя оптимизацию сайта через форму Проверка удобства просмотра на мобильных устройствах можно столкунуться с рядом ошибок.
Некоторые ресурсы страницы (N) заблокированы в файле robots.txt.
1. Googlebot не может получить доступ к файлам стиля с расширением .CSS
Для того, чтобы исправить данную ситуацию необходимо отредактировать файл Robots.txt добавив
Allow: /*.css$ (если файлы не кэшируются)
Allow: /*.css?*$ (если файлы кэшируются)
2. Googlebot не может получить доступ к файлам JavaScript c расширением .JS
В Robots.txt добавляем:
Allow: /*.js$ (если файлы не кэшируются)
Allow: /*.js?*$ (если файлы кэшируются)
3. Googlebot не может получить доступ к графическим файлам c расширением .jpg и .png
Если файлы не кэшируются:
Allow: /*.jpg?*$
Allow: /*.png?*$
Если файлы кэшируются:
Allow: /*. jpg?*$
jpg?*$
Allow: /*.png?*$
В конечном виде Ваш Robots.txt должен добавиться следующими строками:
User-agent: *
Allow: /*.css?*$
Allow: /*.js?*$
Allow: /*.jpg?*$
Allow: /*.png?*$
В проверка сайта на дружественность к пользователям сайта открытого с мобильного устройства должна показать фразу:
Отлично! Страница оптимизирована для мобильных устройств.
overflow — CSS: Cascading Style Sheets
Это свойство является сокращением для следующих свойств CSS:
перелив: видимый;
переполнение: скрыто;
перелив: зажим;
переполнение: прокрутка;
перелив: авто;
переполнение: скрыто видимым;
переполнение: наследование;
перелив: начальный;
переполнение: не установлено;
Свойство overflow определяется как одно или два ключевых слова, выбранных из списка значений ниже. Если указаны два ключевых слова, первое применяется к overflow-x , а второе — к overflow-y . В противном случае для
В противном случае для overflow-x и overflow-y устанавливается одно и то же значение.
Значения
-
видимые - Содержимое не обрезается и может отображаться за пределами поля заполнения.
-
скрыто - Содержимое при необходимости обрезается по размеру набивки. Полосы прокрутки не предусмотрены, и поддержка, позволяющая пользователю выполнять прокрутку (например, перетаскивая или используя колесо прокрутки), не разрешена. Контент можно прокручивать программно (например, путем установки значения свойства, такого как
offsetLeft), так что элемент по-прежнему является контейнером прокрутки. -
зажим - Как и для
, скрытого, содержимое обрезается до поля заполнения элемента. Разница междуclipиhiddenзаключается в том, что ключевое словоclipтакже запрещает любую прокрутку, включая программную. Поле не является контейнером прокрутки и не запускает новый контекст форматирования. Если вы хотите запустить новый контекст форматирования, вы можете использовать
Поле не является контейнером прокрутки и не запускает новый контекст форматирования. Если вы хотите запустить новый контекст форматирования, вы можете использовать display: flow-rootдля этого. -
свиток - Содержимое при необходимости обрезается по размеру набивки.Браузеры всегда отображают полосы прокрутки независимо от того, обрезано ли какое-либо содержимое, что предотвращает появление или исчезновение полос прокрутки при изменении содержимого. Принтеры по-прежнему могут печатать переполненное содержимое.
-
авто - Зависит от пользовательского агента. Если содержимое помещается внутри поля заполнения, оно выглядит так же, как
visible, но все же устанавливает новый контекст форматирования блока. Настольные браузеры предоставляют полосы прокрутки при переполнении содержимого. -
overlayЭтот устаревший API больше не должен использоваться, но, вероятно, будет работать.
- Действует так же, как
auto, но полосы прокрутки отображаются поверх содержимого, а не занимают место. Поддерживается только в браузерах на основе WebKit (например, Safari) и Blink (например, Chrome или Opera).
Расширения Mozilla
-
-moz-scrollbars-noneЭто устаревший API, работа которого больше не гарантируется. [1] - Используйте вместо этого
overflow: hidden. -
-moz-scrollbars-horizontalЭтот устаревший API больше не должен использоваться, но, вероятно, будет работать.[1] - Используйте
overflow-x: scrolloverflow-y: hiddenoverflow: hidden scrollвместо этого. -
-moz-scrollbars-verticalЭтот устаревший API больше не должен использоваться, но, вероятно, будет работать. [1] - Используйте
overflow-x: скрытыеoverflow-y: прокрутитеoverflow: прокрутите скрытыевместо этого.
-
-moz-hidden-unscrollableЭто устаревший API, работа которого больше не гарантируется. - Используйте переполнение
: вместо этого используйте зажим.
[1] Начиная с Firefox 63, эта функция находится за настройкой параметров функции. В about: config установите layout.css.overflow.moz-scrollbars.enabled от до true
Параметры переполнения включают обрезку, отображение полос прокрутки или отображение содержимого, вытекающего из контейнера в окружающую область.
Указание значения, отличного от visible (по умолчанию) создает новый контекст форматирования блока.Это необходимо по техническим причинам — если поплавок пересекается с элементом прокрутки, он принудительно перематывает содержимое после каждого шага прокрутки, что приводит к медленной прокрутке.
Чтобы overflow имел эффект, контейнер уровня блока должен иметь либо заданную высоту ( height или max-height ), либо white-space , установленное на nowrap .
Установка одной оси на видимых (по умолчанию) при установке другой на другое значение приводит к видимым как авто .
Свойство JavaScript Element.scrollTop можно использовать для прокрутки элемента HTML, даже если переполнение установлено на скрыто .
[видимые | скрытый | зажим | свиток | авто] {1,2} Установка различных значений переполнения для текста
p {
ширина: 12em;
высота: 6em;
граница: пунктирная;
перелив: видимый;
}
видимый (по умолчанию)
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
п {переполнение: скрыто; }
переполнение: скрыто
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
п {overflow: scroll; }
overflow: scroll
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
п {перелив: авто; }
overflow: auto
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
Таблицы BCD загружаются только в браузере
overflow | CSS-уловки
Свойство overflow управляет тем, что происходит с контентом, выходящим за его границы: представьте себе div , в котором вы явно установили ширину 200 пикселей, но содержит изображение шириной 300 пикселей. Это изображение будет выступать из div и по умолчанию будет видимым . Если вы установите значение overflow на hidden , изображение будет обрезано на 200 пикселей.
div {
переполнение: видимое | скрытый | свиток | авто | наследовать
} Посмотреть демо
Значения
-
visible: содержимое не обрезается, когда оно выходит за пределы своего поля. Это значение свойства -
скрыто: переполненное содержимое будет скрыто. -
scroll: аналогично скрытому, за исключением того, что пользователи смогут прокручивать скрытое содержимое -
auto: если контент выходит за пределы своего поля, то этот контент будет скрыт, в то время как полоса прокрутки должна быть видна для пользователей, чтобы прочитать остальной контент. -
начальный: используется значение по умолчанию:видимый -
наследовать: устанавливает переполнение равным значению его родительского элемента.
по умолчанию.
Помните, что текст будет естественным образом переноситься в конец элемента (если не изменить пробел), поэтому текст редко будет причиной переполнения. Если высота не задана, текст также просто подтолкнет элемент выше. Переполнение чаще возникает, когда заданы явные значения ширины и высоты, и нежелательно, чтобы какой-либо контент выплеснулся наружу, или когда прокрутка явно избегается.
видимый
Если вы вообще не устанавливаете свойство переполнения, значение по умолчанию отображается. Таким образом, в общем случае нет причин явно устанавливать это свойство как видимое, если вы не отменяете его установку в другом месте.
Здесь важно помнить, что, даже если контент виден за пределами поля, это содержимое не влияет на поток страницы. Например:
Как правило, вам все равно не следует устанавливать статическую высоту для блоков с веб-текстом, поэтому они не должны появляться.
Скрытый
Противоположность отображаемому по умолчанию: скрыто . Это буквально скрывает любой контент, выходящий за пределы рамки.
Это особенно полезно при использовании динамического содержимого и возможности переполнения, вызывающего серьезные проблемы с разметкой. Однако имейте в виду, что скрытый таким образом контент полностью недоступен (за исключением просмотра источника). Так, например, у пользователя установлен размер шрифта по умолчанию больше, чем вы ожидаете, вы можете выталкивать текст за пределы поля и полностью скрывать его от их представления.
Свиток
Установка значения переполнения поля для прокрутки скроет содержимое от рендеринга за пределами поля, но предложит полосы прокрутки для прокрутки внутренней части поля для просмотра содержимого.
Следует отметить, что с этим значением вы получаете ОБЕ горизонтальные и вертикальные полосы прокрутки независимо от того, что, даже если для содержимого требуется только одна или другая.
Прокрутка импульса
iOS может быть включена для этого значения с помощью -webkit-overflow-scrolling .
Примечание: В OS X Lion, когда полосы прокрутки настроены на отображение только при использовании, scroll ведет себя больше как auto , в котором отображаются только необходимые полосы прокрутки.
Авто
Автоматическое переполнение очень похоже на значение прокрутки, только оно решает проблему получения полос прокрутки, когда они вам не нужны. Полосы прокрутки будут отображаться только в том случае, если есть контент, который действительно выходит за пределы элемента.
переполнение-x и переполнение-y
Также можно управлять переполнением содержимого по горизонтали или вертикали с помощью свойств overflow-x и overflow-y .Например, в демонстрации ниже горизонтальное переполнение можно прокручивать, в то время как текст, выходящий за пределы высоты поля, скрыт:
.box {
переполнение-y: скрыто;
переполнение-x: прокрутка;
} См. Pen 5ff94380c4edf4d0b1409504ed1f3315 от CSS-Tricks (@ css-tricks) на CodePen.
Очистка поплавка
Как ни странно, одним из наиболее популярных способов использования настройки переполнения является очистка числа с плавающей запятой. Настройка переполнения не сбрасывает поплавок в элементе , а само очищает .Это означает, что элемент с переполнением (любое значение, кроме , видимого ) будет расширяться настолько, насколько это необходимо, чтобы охватить дочерние элементы внутри, которые перемещаются (вместо сворачивания), при условии, что высота не объявлена. Как это:
Как это:
Лучшим методом очистки поплавка является clearfix, поскольку он не требует, чтобы вы изменяли свойство переполнения так, как вам не нужно.
Создание контекста форматирования блока
Интересно отметить, что переполнение также создаст новый контекст форматирования блока, который полезен, если мы хотим выровнять элемент блока рядом с плавающим.В приведенном ниже примере мы показываем, как несколько абзацев будут взаимодействовать с плавающим изображением по умолчанию, а затем мы используем overflow: hidden для выравнивания текста в его собственном поле:
См. Контекст блока «Создание пера с переполнением: скрыто Робином Рендлом» (@robinrendle) на CodePen.
Это взято из замечательного поста Николь Салливан, который вдохновил медиа-объект.
Можно ли стилизовать полосы прокрутки с помощью CSS?
Раньше вы могли стилизовать полосы прокрутки в IE (v5. 5?), Но не более того. Теперь вы можете снова стилизовать их в браузерах WebKit. Если вам нужны настраиваемые полосы прокрутки в разных браузерах, обратите внимание на JavaScript.
5?), Но не более того. Теперь вы можете снова стилизовать их в браузерах WebKit. Если вам нужны настраиваемые полосы прокрутки в разных браузерах, обратите внимание на JavaScript.
Если к элементу необходимо добавить полосы прокрутки для соблюдения значения переполнения, Firefox помещает их за пределы элемента, сохраняя видимую ширину / высоту, как заявлено. IE помещает полосы прокрутки внутрь, сохраняя заявленную общую ширину / высоту.
Демо
Демоверсии для этой статьи взяты с этой страницы-примера.
Поддержка браузера
Настольный компьютер
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 91 | 87 | 11 | 88 | |
| Android Chrome | Android Firefox | Android | iOS Safari | |
| 88 | 83 | 81 | 14. 0-14,4 0-14,4 |
Связанные
Дополнительная информация
указателей-событий | CSS-уловки
Свойство pointer-events позволяет управлять тем, как элементы HTML реагируют на события мыши / касания, включая CSS-состояния наведения / активного состояния, события щелчка / касания в Javascript, а также видимость курсора.
.avoid-clicks {
указатель-события: нет;
} Хотя свойство pointer-events принимает одиннадцать возможных значений, все, кроме трех, зарезервированы для использования с SVG.Три действительных значения для любого элемента HTMl:
-
нетзапрещает все параметры щелчка, состояния и курсора в указанном элементе HTML -
autoвосстанавливает функциональность по умолчанию (полезно для использования с дочерними элементами элемента суказателями-событиями: нет;указано -
inheritбудет использовать значениеpointer-eventsродительского элемента
Как показано выше, основной вариант использования событий указателя — разрешить поведение щелчка или касания «пройти через» элемент к другому элементу под ним по оси Z. Например, это может быть полезно для графических наложений или скрытия элементов с непрозрачностью
Например, это может быть полезно для графических наложений или скрытия элементов с непрозрачностью и (например, всплывающих подсказок) и по-прежнему позволяет выделять текст для содержимого под ним.
Достопримечательности
- «Использование событий указателя в CSS для не-SVG элементов является экспериментальным. Раньше эта функция была частью черновика спецификации пользовательского интерфейса CSS3, но из-за множества открытых проблем была перенесена на CSS4 ». — Mozilla MDN
- «Если вы добавляете прослушиватель событий щелчка к элементу, а затем удаляете стиль событий указателя (или меняете его значение на auto, событие щелчка запускает назначенную функцию.По сути, событие щелчка учитывает значение события указателя ». — Дэвид Уолш
Другие ресурсы
Поддержка браузера
Настольный компьютер
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 4 | 3,6 | 11 | 12 | 4 |
| Android Chrome | Android Firefox | Android | iOS Safari | |
| 88 | 83 | 2. 1 1 | 3,2 |
Поддержка немного глубже в некоторых браузерах при использовании в , например, IE 9 поддерживает это.
Понимание идентификатора и класса в CSS
Обзор
До сих пор вы добавляли стиль к различным элементам на странице портфолио, но добавленные стили повлияли на всех элементов определенного типа. Например, когда вы добавили стиль к элементу div, это одинаково повлияло на все элементы div.Что, если вы хотите стилизовать некоторые элементы div одним способом, а другие элементы div — другим? Вот где на помощь приходят id и class. В этом уроке вы узнаете, как атрибуты ID и Class могут использоваться для стилизации отдельных элементов (id) или групп элементов (class).
Результаты учащихся
По завершении этого упражнения:
- вы сможете определить, как атрибуты ID используются в CSS для включения стилизации отдельных элементов.

- , вы сможете определить, как атрибуты класса используются в CSS для включения стилизации групп элементов.
- , вы должны добавить атрибуты ID и Class к определенным элементам на веб-странице.
Что такое id?
В HTML каждому элементу на вашей веб-странице может быть присвоен уникальный атрибут id. Это может быть любой текст, который вам нравится, но он должен быть уникальным (эта метка может быть только у одного элемента). Рекомендуется назначать метки, описывающие функцию элемента. Например,
- , который используется для разметки меню навигации, может иметь или
- Вы хотите стилизовать этот элемент иначе, чем другие элементы того же типа.
- Вы хотите иметь возможность ссылаться на определенный элемент на веб-странице. Фактически, вы уже добавляли один из элементов div на странице портфолио, когда создавали ссылку «перейти к основному содержанию» в уроке о специальных типах ссылок.
- Вы хотите иметь прямой доступ к этому элементу с помощью Javascript. Вы узнаете больше об этом в модуле Javascript.
Вы назначаете атрибут id элементу HTML, когда:
В этом модуле нас просто интересует первая причина для добавления идентификатора. Мы хотим иметь возможность стилизовать определенные элементы с помощью CSS.Например, предположим, что у вас есть абзац, который служит предупреждением на странице. Вы же не хотите, чтобы он выглядел, как все остальные абзацы на странице. Вы хотите, чтобы он выделялся, чтобы люди его обязательно заметили. Вы можете добавить к этому абзацу, например:
Важно! Сегодня все занятия отменены.
Чтобы добавить стиль к элементу с идентификатором, вы ставите перед идентификатором символ # в CSS. Например, вот как мы можем сделать так, чтобы наш абзац предупреждения отображался в большом желтом поле с черной рамкой и большим черным текстом:
p # alert {
черный цвет;
font-weight: жирный;
фон: # FFFF66; /* желтый */
граница: сплошной черный цвет 2px;
отступ: 1em;
}
Обратите внимание, что указание типа элемента в CSS необязательно, если у элемента есть идентификатор.В приведенном выше примере мы используем «p # alert» в качестве селектора, который сообщает браузеру, что следующий стиль применяется к абзацу с идентификатором «alert». Однако, поскольку нет другого элемента — абзаца или другого — с таким же идентификатором, мы могли бы так же легко использовать «#alert», как наш селектор, без «p», например:
#тревога {
черный цвет;
font-weight: жирный;
фон: # FFFF66; /* желтый */
граница: сплошной черный цвет 2px;
отступ: 1em;
}
Обычно рекомендуется включать элемент, потому что это помогает вам запомнить, какие элементы имеют определенные идентификаторы.Иногда вы захотите узнать это, просто взглянув на файл CSS, без необходимости возвращаться к исходному файлу HTML.
Что такое класс?
Иногда может быть группа элементов, которую вы хотите стилизовать определенным образом. Например, предположим, что вы создаете развлекательную веб-страницу, которая включает в себя несколько обзоров фильмов в дополнение к другому контенту. Все содержание каждого обзора (заголовок с названием фильма плюс несколько абзацев) заключено в
Крестный отец
Крестный отец (1972) - величайший фильм всех времен, согласно многочисленным опросам кинокритиков и зрителей.
Крестный отец ... (ваш отзыв здесь)
Аватар
«Аватар» (2009 г.) - самый кассовый фильм всех времен. зарабатывая примерно 2 доллара.8 млрд.
Аватар ... (ваш отзыв здесь)
Чтобы добавить стиль ко всем элементам, которые являются частью определенного класса, вы ставите перед именем класса точку (.) в вашем CSS. Например, вот как мы могли бы добавить бледно-синий фон и темно-синюю рамку ко всем обзорам фильмов и добавить курсив ко всем абзацам сводки:
div.review {
цвет фона: # E6EBF5; /* бледно-синий */
граница: 1px solid # 003399; /* темно-синий */
}
п.резюме {
стиль шрифта: курсив;
}
Селекторы потомков
Помимо назначения стилей классу элементов , вы также можете назначить стили потомкам этих элементов. Потомок — это элемент, который вложен в другой элемент .
В качестве примера предположим, что вы хотите, чтобы все элементы (ссылки) на странице были красными и подчеркнутыми. Вот как этого добиться в CSS:
a {
красный цвет;
текст-оформление: подчеркивание;
}
Однако предположим, что вам нужен другой стиль для ссылок, которые являются частью вашего меню навигации.Вы хотите, чтобы это был белый текст на темно-синем фоне без подчеркивания. Предполагая, что эти ссылки содержатся в элементе
 Содержимое не обрезается, может отображаться снаружи блока, в котором оно расположено.
Содержимое не обрезается, может отображаться снаружи блока, в котором оно расположено.


