Invisible captcha: Invisible reCAPTCHA | Google Developers
Как добавить капчу для Сontact Form 7
Если вы в поисках оптимального плагина капчи для Contact Form 7, эта статья вам поможет. Мы рассмотрим самые популярные плагины капчи и расскажем, как добавить их на сайт WordPress. Подробнее о том, что такое капча и какие виды капчи бывают, читайте в статье Капча для сайта на WordPress.
Чтобы добавить капчу для Contact Form 7, нужно установить совместимый с ней плагин, активировать и настроить его.
Плагины капчи для Contact Form 7
Плагины капчи для Contact Form 7 — это расширения, с помощью которых можно добавить капчу для контактной формы Contact Form 7 в WordPress. Если у вас ещё не установлен плагин Contact Form 7, это можно сделать по инструкции Контактная форма WordPress.
Ниже мы рассмотрим, как настроить три популярных плагина капчи: Contact Form 7 Image Captcha, Contact Form 7 Captcha и Advanced noCaptcha & invisible captcha (v2 & v3).
Contact Form 7 Image Captcha
Contact Form 7 Image Captcha — простая капча, которая не требует от пользователя решения головоломок и угадывания сложных символов. Чтобы пройти капчу, достаточно выбрать один из трёх простых значков (например, чашку, грузовик или ель). Также можно скрыть появление капчи до момента, пока пользователь не начнёт взаимодействовать с контактной формой.
Чтобы добавить капчу на сайт:
- 1.
Войдите в панель управления WordPress. - 2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите «Contact Form 7 Image Captcha» и нажмите Установить. Затем нажмите Активировать.
- 3.
В панели управления WordPress перейдите в раздел Contact Form 7 — Контактные формы.
 На вкладке «Шаблон формы» вставьте в поле шорткод [cf7ic], например, после тега [submit] (кнопка Отправить). Это можно сделать вручную или нажав на тег формы Изображение Captcha.
На вкладке «Шаблон формы» вставьте в поле шорткод [cf7ic], например, после тега [submit] (кнопка Отправить). Это можно сделать вручную или нажав на тег формы Изображение Captcha.Совет
Если вы хотите, чтобы пользователь видел капчу только в момент взаимодействия с формой, то добавьте шорткод с тегом «toggle»: [cf7ic «toggle»].
Нажмите Сохранить:
- 4.
Добавьте контактную форму на сайт по инструкции Как добавить Contact Form 7 на сайт.
Готово, вы добавили на сайт «Image Captcha»:
Captcha WordPress для Contact Form 7
Contact Form 7 Captcha
Contact Form 7 Captcha — надёжный плагин для reCaptcha v2 («Я не робот» и невидимая капча) от Google. Для размещения капчи на сайте нужно зарегистрироваться в Google Captcha и получить API-ключи
Чтобы добавить капчу на сайт:
- 1.
Войдите в панель управления WordPress. - 2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите «Contact Form 7 Captcha» и нажмите Установить. Затем нажмите Активировать.
- 3.
Перейдите на страницу регистрации сайта для Google Captcha и заполните нужные поля:
- Ярлык — введите любое имя для капчи (например, ваш домен),
- Тип reCAPTCHA — выберите версию капчи, которую хотите установить (в примере мы добавим на сайт reCAPTCHA v2 в виде флажка «Я не робот»),
- Домены — укажите домен (имя сайта), для которого хотите добавить капчу,
- поставьте галочки напротив полей Примите Условия использования reCAPTCHA и Отправлять владельцам оповещения.

Нажмите Отправить:
- 4.
На открывшейся странице «Добавление reCAPTCHA на сайт» скопируйте ключ сайта и секретный ключ. Сохраните их.
- 5.
В панели управления WordPress перейдите в раздел Настройки — CF7 Simple Recaptcha и заполните поля:
Ключ сайта — введите ключ сайта, который вы скопировали на шаге №4,
Секретный ключ — укажите секретный ключ, который вы скопировали на шаге №4,
Invalid captcha error message — пропишите текст, который увидят пользователи в случае, если не пройдут капчу.
Нажмите Save Settings (Сохранить настройки):
- 6.
Перейдите в раздел Contact Form 7 — Контактные формы. На вкладке «Шаблон формы» перед тегом [submit] (кнопка Отправить) вставьте в поле шорткод [cf7sr-simple-recaptcha] и нажмите Сохранить:
- 7.
Добавьте контактную форму на сайт по инструкции Как добавить Contact Form 7 на сайт.
Готово, вы добавили на сайт капчу «Я не робот»:
Contact Form 7 капча
Advanced noCaptcha & invisible captcha (v2 & v3)
Advanced noCaptcha & invisible captcha (v2 & v3) — плагин с возможностью выбора вида капчи — reCaptcha v2 («Я не робот» и невидимая капча) или v3 (которая не требует действий от пользователя). Для капчи версии v2 можно менять тему (светлая или тёмная) и размер. Капчу можно настроить для всех пользователей или только для неавторизованных. Кроме этого, можно указать количество неудачных попыток входа в систему, после которых будет всплывать капча.
Чтобы добавить капчу на сайт:
- 1.
Войдите в панель управления WordPress. - 2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите «Advanced noCaptcha & invisible captcha (v2 & v3)» и нажмите Установить. Затем нажмите Активировать.
- 3.
Перейдите на страницу регистрации сайта для Google Captcha и заполните нужные поля:
- Ярлык — введите любое имя для капчи (например, ваш домен),
- Тип reCAPTCHA — выберите версию капчи, которую хотите установить (в примере мы добавим на сайт reCAPTCHA v3),
- Домены — укажите домен (имя сайта), для которого хотите добавить капчу,
- поставьте галочки напротив полей Примите Условия использования reCAPTCHA и Отправлять владельцам оповещения.
Нажмите Отправить:
- 4.
На открывшейся странице «Добавление reCAPTCHA на сайт» скопируйте ключ сайта и секретный ключ. Сохраните их.
- 5.
В панели управления WordPress перейдите в раздел Настройки — Advanced noCaptcha & invisible captcha и заполните поля:
Ключ сайта — введите ключ сайта, который вы скопировали на шаге №4,
Секретный ключ — укажите секретный ключ, который вы скопировали на шаге №4,
Также вы можете внести дополнительные настройки. Нажмите Сохранить изменения:
org/HowToStep»> - 7.
Добавьте контактную форму на сайт по инструкции Как добавить Contact Form 7 на сайт.
6.
Перейдите в раздел Contact Form 7 — Контактные формы. На вкладке «Шаблон формы» вставьте в поле шорткод [anr_nocaptcha g-recaptcha-response] и нажмите Сохранить:
Готово, вы добавили на сайт reCAPTCHA v3:
Теперь вы знаете какие бывают плагины капчи для контактной формы WordPress и как добавить капчу в Contact Form 7.
Помогла ли вам статья?
4
раза уже
помогла
Google объявила о запуске «невидимой» reCAPTCHA — Офтоп на vc.ru
Google улучшила свою систему защиты сайтов от роботов reCAPTCHA, «научив» её автоматически отличать живых пользователей от искусственных алгоритмов без дополнительной проверки. Об этом говорится в блоге компании.
Новая система reCAPTCHA работает на основе комбинации технологий машинного обучения и анализа рисков, что позволяет ей определять пользователей без специальной проверки. Система анализирует множество параметров, включая IP-адрес, предыдущие взаимодействия посетителя сайта с reCAPTCHA, движения мыши и так далее.
Детали работы нового алгоритма в Google не раскрывают.
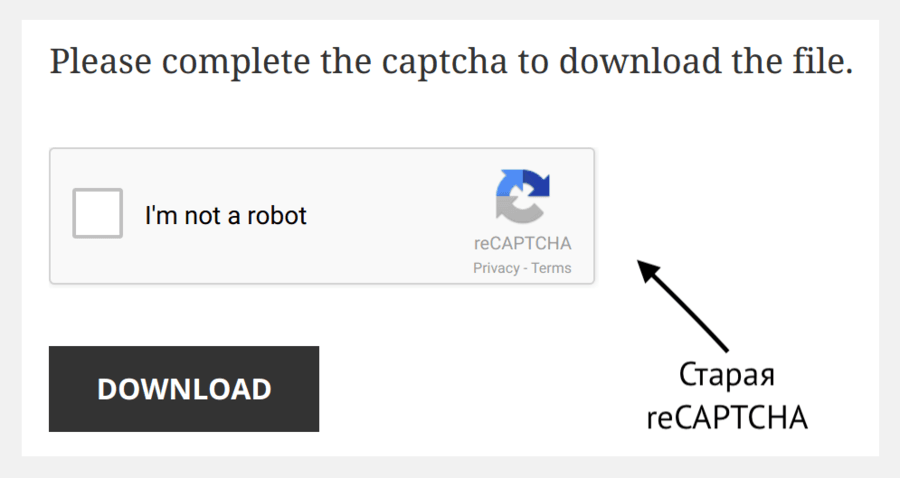
Действующая система reCAPTCHA также продолжит работать. Её будут видеть пользователи, которые отмечены системой как «подозрительные». Таким пользователям придётся как и раньше выполнять небольшие задачки от Google: поставить галочку перед фразой «Я не робот», расшифровать текст или выбрать изображения, соответствующие определённому критерию.
Её будут видеть пользователи, которые отмечены системой как «подозрительные». Таким пользователям придётся как и раньше выполнять небольшие задачки от Google: поставить галочку перед фразой «Я не робот», расшифровать текст или выбрать изображения, соответствующие определённому критерию.
6466
просмотров
{
«author_name»: «Андрей Фролов»,
«author_type»: «editor»,
«tags»: [],
«comments»: 10,
«likes»: 17,
«favorites»: 1,
«is_advertisement»: false,
«subsite_label»: «flood»,
«id»: 22434,
«is_wide»: true,
«is_ugc»: false,
«date»: «Fri, 10 Mar 2017 14:34:14 +0300»,
«is_special»: false }
{«id»:14066,»url»:»https:\/\/vc.ru\/u\/14066-andrey-frolov»,»name»:»\u0410\u043d\u0434\u0440\u0435\u0439 \u0424\u0440\u043e\u043b\u043e\u0432″,»avatar»:»08df3230-e7c6-dc7f-e428-4885f4055663″,»karma»:122306,»description»:»\u0433\u043b\u0430\u0432\u043d\u044b\u0439 \u0440\u0435\u0434\u0430\u043a\u0442\u043e\u0440 vc.ru»,»isMe»:false,»isPlus»:true,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»entry»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Невидимая капча плагином Invisible Captcha или кодом PHP
Ну и как всегда, я рад вас приветствовать на своем блоге.
Сегодняшняя статья, будет посвящена борьбе со спамом, на ваших блогах.
Спамом, называется мусор, не желательная рассылка писем. Эти письма идут пачками и захламляют наш блог.
Никому не нравится этот рекламный мусор, особенно поисковикам. И это может не благоприятно сказаться на вашем блоге.
Каждый блогер встречался с этим мусором и в соц сетях и в почтовых ящиках и всяких там сайтах и форумах.
Что бы бороться на блоге со спамом, мы будем устанавливать защиту, с помощью невидимой капчи. Мы рассмотрим два способа, с помощью плагина Advanced noCaptcha & invisible Captcha (v2 & v3)
Но для начала, у нас на блоге, должна быть контактная форма, а устанавливаем ее, с помощью плагина Contact Form 7
Об установке плагина Contact Form 7, вы можете прочитать, перейдя по ссылке ниже:
ЗДЕСЬ
Ну а также можно обойтись и без плагина, прописав код в файле .htaccess
Устанавливаем плагин Advanced noCaptcha & invisible Captcha
Устанавливаем и активируем плагин Advanced noCaptcha & invisible Captcha (v2 & v3)
После этого, в Админке блога в Настройках, в самом низу появляется ссылка Advanced noCaptcha & invisible captcha
Переходим по этой ссылке и попадаем на страничку с настройкой плагина, она может быть на английском языке, но это не страшно, здесь все понятно.
Для начала, нам нужно перейти по ссылке Google, для регистрации нашего блога в Google Captcha, как показано нас скрине ниже.
Мы попадаем на страницу регистрации, где заполняем нужные поля.
1. Ярлык — Вы прописываете, название вашей капчи
2. Тип reCAPTCHA — Выбираете нужную вам версию капчи
3. Домены — Вписываете доменное имя блога, на который вы устанавливаете капчу
4.В полях Примите Условия использования reCAPTCHA и Отправлять владельцам оповещения, устанавливаете галочки
И жмете кнопку Отправить
На открывшейся странице «Добавление reCAPTCHA на сайт» скопируйте ключ сайта и секретный ключ. Сохраните их, они вам понадобятся в настройках плагина.
Настройка плагина:
1. Выбираем версию, которую указывали при регистрации ключа.
2. Здесь мы, вписываем полученный ключ сайта.
3. А здесь, прописываем Секретный ключ, полученный при регистрации.
4. Выбираем, какие формы нужны.
Идем далее, в другие настройки плагина.
Другие настройки плагина:
1. Пишите строку, которая будет отображаться при ошибке капчи.
2. Здесь мы, выбираем как будет отображаться наша капча.
3. Указываем, сколько раз не вошли в систему. Рекомендую, оставить
4. Выбираем, какие страницы или формы загружаются.
5. Устанавливаем, уровень оценки капчи
6. Вносим, белые IP-адреса
7. Здесь, мы можем скрыть капчу, для авторизированных пользователей
Далее идем и сохраняемся
Теперь идем в плагин Contact Form 7, открываем форму в редакторе и вставляем данный шорткод:
[anr_nocaptcha g-recaptcha-response]
Как и где показано, на скрине ниже.
Сохраняемся и идем смотреть, что у нас вышло.
На этом, установка плагина окончена.
Защищаем блог от спама, не пользуясь плагином
Что бы не грузить движок лишним плагином, нам нужно в файле . http://%{REMOTE_ADDR}/$ [R=301,L]
http://%{REMOTE_ADDR}/$ [R=301,L]
</IfModule>
В коде замените мое доменное имя на свое.
Теперь сохраняете и закидываете обратно на блог.
А на этом все.
Будут вопросы, пишите в форме комментариев.
С Уважением к Вам, Игорь
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
WebShield | Документация
Документация
Отправить запрос
Попробовать бесплатно
Язык: Рус
- English
- Русский
Язык: Рус
- English
- Русский
Содержание
- Введение
- Терминология
- Биллинг
- Установка
- Stand-alone Imunify360
- Интеграция с IDS
- Интеграция с CSF
- Интеграция с CXS
- Cloudflare support
- WebShield
- Captcha
- Настройка отображения Captcha
- Локализация для Captcha
- Изменение ключей по умолчанию на ключи Google reCAPTCHA
- Поддержка CDN
- Captcha
- Интеграция с backup-провайдерами
- Обзор
- Использование командной строки
- Использование в качестве библиотеки
- Создание пользовательского плагина резервного копирования
- Локализация
- Интерфейс администратора
- Support
- Incidents
- Firewall
- Malware Scanner
- Proactive Defense
- Reputation Management
- Интеграция с KernelCare
- Страница Settings
- General
- Malware
- Backups
- Disabled Rules
- Attributions
- Интерфейс пользователя
- Files
- History
- Ignore List
- Настройка правил фаервола для хостинг-панелей
- Описание конфигурационного файла
- Компоненты Imunify360
- RapidScan
- Интерфейс командной строки
- Популярные вопросы и известные проблемы
- Плагин WHMCS для Imunify360
- Обзор
- Установка и настройка
- Установка и обновление
- Конфигурация продукта
- Конфигурация надстройки
- Управление
- Установление зависимости через надстройку – дополнительная лицензия
- Установление зависимости напрямую
- Установление зависимости через настраиваемые параметры
- Установление зависимости между надстройками напрямую
- Imunify360 Key Licenses
- Заказ
- Интерфейс администратора
- Интерфейс клиента
- Список лицензий
- Список лицензий надстроек
- Типичные проблемы
- Удаление
Документация:
WebShield
Редактировать
2021. CloudLinux Inc
CloudLinux Inc
ИнструкцииС чего начатьТехподдержкаБлог Будем на связи
market / invisible_captcha: Ненавязчивая и гибкая защита от спама для приложений Rails
Полное и гибкое решение для защиты от спама для приложений Rails.
Invisible Captcha предоставляет различные методы защиты вашего приложения от спам-ботов.
Основная защита — это решение, основанное на принципе honeypot , которое обеспечивает лучший пользовательский опыт, поскольку нет дополнительных шагов для реальных пользователей, только для ботов.
По сути, стратегия заключается в добавлении поля ввода 🍯 в форму, которая:
- не должны быть видны реальным пользователям
- должны быть оставлены пустыми для реальных пользователей
- скорее всего будет заполнен спам-ботами
Также в комплекте:
- срочная отправка формы ⌛
- проверка счетчика 🔍 на основе IP
Установка
Invisible Captcha протестирован на Rails > = 5.2 и Ruby > = 2,5 .
Добавьте эту строку в свой Gemfile, а затем выполните установку пакета :
Использование
Посмотреть код:
<% = form_for (@topic) do | f | %> <% = f.invisible_captcha: subtitle%> <% = invisible_captcha: subtitle,: topic%> <% end%>
Код контроллера:
класс TopicsControllerЭтот метод будет действовать как
before_action, который срабатывает при обнаружении спама (поле honeypot имеет некоторое значение).По умолчанию он отвечает без содержимого (только заголовки:head (200)). Это хорошее значение по умолчанию, так как бот обязательно прочитает код ответа и будет думать, что ему удалось правильно отправить форму. Но в любом случае вы можете определить свой собственный обратный вызов, передав метод в опциюon_spam:класс TopicsControllerОбратите внимание, что не обязательно указывать атрибут
honeypot(ни в представлении, ни в контроллере).В этом случае движок возьмет случайное поле из
InvisibleCaptcha.honeypots. Итак, если вы интегрируете его по этому пути, в вашей форме:<% = form_tag (new_contact_path) do | f | %> <% = invisible_captcha%> <% end%>В вашем контроллере:
только invisible_captcha: [: new_contact]
invisible_captchaотправляет все сообщения наflash [: error]. Чтобы сообщения появлялись на ваших страницах, добавьте<% = flash [: error]%>кapp / views / layouts / application.html.erb(где-то в верхней части вашего элемента):Еще одно приложение Rails <% = stylesheet_link_tag "application", media: "all"%> <% = javascript_include_tag "приложение"%> <% = csrf_meta_tags%> <% = flash [: error]%> <% =% доходности>Вы можете разместить
<% = flash [: error]%>рядом с: alertи: обратите внимание на типы сообщений, если они есть в вашемapp / views / layouts / application.html.erb.Опции и настройки
Этот раздел содержит описание всех опций и настроек плагина.
Параметры плагина:
Вы можете настроить:
предложение_for_humans: текст для реальных пользователей, если поле ввода было видимым. По умолчанию он использует I18n (см. Ниже).приманки: набор приманок по умолчанию. Используется помощником представления, вызываемым без аргументов, для генерации случайного имени поля приманки.По умолчанию уже сгенерирована случайная коллекция. Поскольку случайная коллекция хранится в памяти, она не будет работать, если вы запускаете несколько экземпляров Rails за балансировщиком нагрузки (см. Несколько экземпляров Rails). Помните, что Chrome может игнорироватьautocomplete = "off".Таким образом, подумайте о том, чтобы не использовать имена полей, которые будут заполняться автоматически, например,
имя,страна.visual_honeypots: сделать приманки видимыми, также полезно для тестирования / отладки вашей реализации.timestamp_threshold: самое быстрое время (в секундах), в течение которого можно ожидать, что человек отправит форму (см. Оригинальную статью Йоава Анера, в которой излагается идея). По умолчанию 4 секунды. ПРИМЕЧАНИЕ. Рекомендуется отключить функцию автозаполнения, чтобы избежать ложных срабатываний (autocomplete = "off").timestamp_enabled: опция отключения проверки порога времени на уровне приложения. Может быть полезно, например, в некоторых сценариях тестирования. По умолчанию true.timestamp_error_message: сообщение об ошибке flash выдается, когда форма отправляется быстрее, чем значениеtimestamp_threshold. По умолчанию он использует I18n.injectable_styles: если включено, вы должны вызвать в любом месте вашего макета следующий помощник<% = invisible_captcha_styles%>. Это позволяет вставлять стили, например, в. По умолчанию false, стили внедряются вместе с приманкой.spinner_enabled: опция отключения проверки IP-счетчика.По умолчанию true.секрет: настроить секретный ключ для кодирования некоторых внутренних значений. По умолчанию он считывает переменную средыENV ['INVISIBLE_CAPTCHA_SECRET']и возвращается к случайному значению. Будьте осторожны, если вы запускаете несколько экземпляров Rails за балансировщиком нагрузки, всегда используйте одно и то же значение через переменную среды.Чтобы изменить эти значения по умолчанию, добавьте следующее в инициализатор (рекомендуется
config / initializers / invisible_captcha.):руб
InvisibleCaptcha.setup do | config | # config.honeypots << ['еще', 'фальшивка', 'атрибут', 'имена'] # config.visual_honeypots = false # config.timestamp_threshold = 2 # config.timestamp_enabled = true # config.injectable_styles = false # config.spinner_enabled = true # Не устанавливайте эти параметры, если хотите использовать I18n (см. Ниже) # config.sentence_for_humans = 'Если вы человек, игнорируйте это поле' # config.timestamp_error_message = 'Извините, это было слишком быстро! Пожалуйста, отправьте повторно.' конецНесколько экземпляров Rails
Если у вас есть несколько экземпляров Rails, работающих за балансировщиком нагрузки, вы должны использовать одну и ту же коллекцию приманок между экземплярами.
Либо используйте фиксированную коллекцию, либо поделитесь ею между экземплярами с помощью
Rails.cache:InvisibleCaptcha.setup do | config | config.honeypots = Rails.cache.fetch ('invisible_captcha_honeypots') делать (1..20) .map {InvisibleCaptcha.generate_random_honeypot} конец конецБудьте осторожны также с настройкой
secret.Поскольку он будет храниться в памяти, если вы запускаете эту установку, лучше всего предоставить переменную среды (ENV ['INVISIBLE_CAPTCHA_SECRET']) из вашей инфраструктуры.Варианты метода контроллера:
Метод
invisible_captchaпринимает некоторые параметры:
только: применяется к данным действиям контроллера.кроме: исключить действия данного контроллера.приманка: имя настраиваемой приманки.область видимости: имя области действия, например: «тема [подзаголовок]» -> «тема» - это область. По умолчанию это выводится изимя_контроллера.on_spam: настраиваемый обратный вызов, вызываемый при обнаружении спама.timestamp_enabled: включить / отключить эту технику на уровне действия.on_timestamp_spam: настраиваемый обратный вызов, который будет вызываться при слишком быстрой отправке формы. Действие по умолчанию перенаправляет на: назад, выводит предупреждение вflash [: error].timestamp_threshold: настраиваемый порог для каждого контроллера / действия. Переопределяет глобальное значение дляInvisibleCaptcha.timestamp_threshold.prepend: обнаружение спама будет выполняться вprepend_before_action, еслиprepend: true, в противном случае будет выполняться вbefore_action.Посмотреть варианты помощников:
Используя помощник вида / формы, вы можете переопределить некоторые значения по умолчанию для данного экземпляра.Фактически, это позволяет изменить:
<% = form_for (@topic) do | f | %> <% = f.invisible_captcha: subtitle, scheme_for_humans: «Эй! оставьте это поле пустым!» %> <% end%><% = form_for (@topic) do | f | %> <% = f.invisible_captcha: subtitle, visual_honeypots: true%> <% end%>Вы также можете передать параметры html на вход:
<% = invisible_captcha: subtitle,: topic, id: "your_id", class: "your_class"%>Уведомления об обнаружении спама
В дополнение к обратному вызову контроллера
on_spamвы можете использовать Active Support Instrumentation API для настройки глобального обработчика событий, который запускается при обнаружении спама.Это полезно для расширенного ведения журнала, фоновой обработки и т. Д.Чтобы настроить глобальный обработчик событий, подпишитесь на событие
invisible_captcha.spam_detectedв инициализаторе:# config / инициализаторы / invisible_captcha.rb ActiveSupport :: Notifications.subscribe ('invisible_captcha.spam_detected') do | * args, data | AwesomeLogger.warn (data [: message], data) # Войти во внешнюю службу регистрации. SpamRequest.create (data) # Записать заблокированный запрос в вашу базу данных.конец
Данные
, данные, переданные подписчику, представляют собой хэш, содержащий информацию о запросе, который был обнаружен как спам. Например:{ message: "Присутствовал параметр 'subtitle' невидимой ловушки Captcha.", remote_ip: '127.0.0.1', user_agent: 'Chrome 77', контроллер: 'пользователи', действие: 'создать', url: 'http://example.com/users', params: { topic: {subtitle: 'foo'}, контроллер: 'пользователи', действие: 'создать' } }Примечание:
paramsбудут отфильтрованы в соответствии с вашимиRails.application.config.filter_parameters, что делает их (вероятно) безопасными для регистрации. Но всегда дважды проверяйте, не регистрируете ли вы случайно конфиденциальные данные форм, такие как пароли и кредитные карты.Политика безопасности содержимого
Если вы используете политику безопасности контента (CSP) в своем приложении Rails, вам нужно будет сгенерировать одноразовый номер на сервере и передать атрибут
nonce: trueпомощнику представления. Раскомментируйте следующие строки в файле config / initializers / content_security_policy.rb файл:# Не забудьте перезагрузить сервер, когда будете изменять этот файл. # Если вы используете UJS, включите автоматическую генерацию nonce Rails.application.config.content_security_policy_nonce_generator = -> запрос {SecureRandom.base64 (16)} # Устанавливаем одноразовый номер только для определенных директив Rails.application.config.content_security_policy_nonce_directives =% w (style-src)Обратите внимание, что если вы уже генерируете одноразовый номер для скриптов, вам также необходимо включить
script-src-content_security_policy_nonce_directives:Рельсы.application.config.content_security_policy_nonce_directives =% w (сценарий-src style-src)
И в вашем помощнике просмотра вам необходимо передать
nonce: trueпомощникуinvisible_captcha:<% = invisible_captcha nonce: true%>ВНИМАНИЕ: Политика безопасности содержимого может взломать ваш сайт! Если вы уже запускаете веб-сайт со сторонними скриптами, стилями, изображениями и шрифтами, настоятельно рекомендуется включить CSP в режиме только для отчетов и наблюдать за предупреждениями по мере их появления.Узнайте больше на MDN:
I18n
invisible_captchaпытается использовать I18n, если он доступен по умолчанию. Он ищет следующие ключи:ru: invisible_captcha: предложение_for_humans: "Если вы человек, игнорируйте это поле" timestamp_error_message: «Извините, это было слишком быстро! Пожалуйста, отправьте повторно».Вы можете переопределить английские в ваших файлах конфигурации i18n, а также добавить новые для других локалей.
Если вы собираетесь использовать I18n с
invisible_captcha, вы не должны устанавливатьпредложение_for_humansилиtimestamp_error_messageдля строк на этапе настройки.Тестирование контроллеров
Если вы столкнулись с неожиданным поведением при тестировании контроллеров, использующих фильтр действий
invisible_captcha, вы можете отключить проверку отметки времени для тестовой среды. Добавьте следующий фрагмент в файлconfig / initializers / invisible_captcha.rb:# Не забудьте перезагрузить сервер, когда будете изменять этот файл. InvisibleCaptcha.setup do | config | config.timestamp_enabled =! Rails.env.test? конецДругой вариант - подождать, пока проверка отметки времени станет действительной:
# Может быть в блоке before InvisibleCaptcha.в этом! InvisibleCaptcha.timestamp_threshold = 1 # Перед тестированием действия вашего контроллера спать InvisibleCaptcha.timestamp_threshold
Внести вклад
Приветствуются любые идеи, отзывы или сообщения об ошибках! Откройте проблему или отправьте запрос на перенос.
Развитие
Клонируйте / форк этого репозитория, начните взламывать его и отправить запрос на перенос.
Запустите набор тестов:
$ пакет exec rspecЗапустите набор тестов для всех поддерживаемых версий:
$ bundle exec appraisal install $ bundle exec оценка rspecХарактеристики запуска для конкретной версии:
$ Комплект рельсов исполнительной аттестационной-6.0 rspecДемо
Запустите образец приложения Rails (исходный код) с интегрированным
InvisibleCaptcha:$ bundle exec rake web # PORT = 4000 (по умолчанию: 3000)Лицензия
Авторские права (c) Марк Ангуера. Невидимая капча выпущена под лицензией MIT.
Невидимая капча | hCaptcha
Вы можете получить все преимущества hCaptcha по блокировке ботов без явной визуализации нашего виджета флажка. Взаимодействие клиент / сервер hCaptcha происходит в фоновом режиме, и пользователю будет представлен вызов hCaptcha только в том случае, если этот пользователь соответствует критериям вызова.
Enterprise : для получения дополнительных сведений о настройке пассивных режимов и выборочных задач см. Раздел « Общие сведения об оценках и режимах ».
Чтобы обеспечить соблюдение законов о конфиденциальности в Интернете, вступающих в силу во всем мире, включите следующий текст и ссылки на страницу, которая включает невидимый hCaptcha:
Вы также можете включить раскрытие информации в свою конфиденциальность Политика похожа на ту, что здесь.Обратите внимание, что это не юридическая консультация, и вам следует проконсультироваться с юрисконсультом в юрисдикции, в которой вы работаете, если у вас есть дополнительные вопросы о вашем конкретном случае использования.

Автоматически привязать вызов к кнопке #
Самый простой способ сделать это - назначить класс
.h-captchaлюбой кнопкеили входу. Как и раньше, вы должны добавить свой ключ сайта в атрибутdata-sitekey, назначенный элементу.Кроме того, здесь применимы все атрибутыdata- *.Как и раньше, маркер ответа
будет отправлен в функцию обратного вызова после успешного завершения запроса hCaptcha. Если вы прикрепили невидимый hCaptcha к кнопке отправки, , вы должны указатьdata-callbackдля обработки отправки формы . В большинстве случаев вы захотите использовать обратный вызов для отправки формы вручную.Программно привязать вызов к кнопке или вызвать вызов #
Это работает без изменений явной визуализации виджета hCaptcha, описанной здесь.Единственное отличие состоит в том, что если присутствует
data-size = "invisible", виджет будет отображаться в фоновом режиме и отображаться только тогда, когда требуется вызов.Вызов задачи программно #
Если вы предпочитаете запускать рабочий процесс hCaptcha с помощью триггера JavaScript (в таких случаях, как щелчок флажка или загрузка страницы), вам необходимо использовать
hcaptcha.execute (widgetID), чтобы запустить этот процесс для данногоидентификатора виджета.Для получения дополнительной информации о функции
hcaptcha.executeи аргументеwidgetID, вы можете прочитать больше в разделе JavaScript API на странице конфигурации.Пример #
Запустить процесс hCaptcha в определенном контейнере div с триггером onclick на кнопке
Как разместить невидимую reCaptcha на своем веб-сайте
Google недавно выпустил новый способ предотвращения спама: невидимый reCaptcha. Команда продукта HubSpot скоро представит этот новый инструмент во всех формах нашего продукта, потому что он поможет клиентам генерировать больше законных потенциальных клиентов.
Хотите попробовать? Вам нужно всего несколько шагов, чтобы добавить невидимую reCaptcha на ваш сайт.
Что такое невидимая reCaptcha?
Вы, вероятно, уже знакомы с reCaptcha, флажком, который иногда приходится нажимать перед отправкой формы на веб-сайте. Если алгоритм считает, что вы человек, он проверит reCaptcha без каких-либо дополнительных действий с вашей стороны. В противном случае он предоставит кучу изображений, которые вам нужно будет классифицировать, прежде чем вы сможете продолжить.
Жестко с ботами, проще с людьми
Так что такое невидимая reCaptcha? Ну, на самом деле это точно так же - просто нет флажка.Фактически, вы вообще не увидите поля. Как и в случае с традиционным reCaptcha, иногда возникает дополнительная проблема, если он думает, что вы не человек, но с невидимым reCaptcha это происходит, когда вы отправляете форму (и отправка действительно будет отправлена, как только вы подтвердите тест изображения). когда вы установите флажок.
Вы можете попробовать здесь, чтобы увидеть полное поведение.
Так действительно ли это невидимо? Не полностью. Поскольку Google собирает информацию о пользователях с вашего веб-сайта, вам необходимо предупредить пользователей, отображая их политику конфиденциальности и Условия использования .Этот визуальный элемент реализован Google, но есть несколько доступных опций (см. Раздел о персонализации ниже).
Установка невидимого reCaptcha с нуля
Добавим на сайт невидимый reCaptcha.
Во-первых, нам нужно зарегистрироваться на этой странице, чтобы получить ключ API. Выберите « Зарегистрировать новый веб-сайт », затем нажмите « invisible reCaptcha ». Ввод домена не является обязательным, но это может помочь предотвратить использование вашего ключа кем-либо, поэтому мы рекомендуем ввести его, если вы знаете, где будет жить ваша reCaptcha.Если вы не хотите ставить домен, не забудьте снять галочку в дополнительных настройках.
Вы получите два ключа: открытый, который будет использоваться для внешнего вызова, и частный, для внутренней проверки (которым вы не должны делиться).
Подножки передние
Теперь мы действительно можем начать. Во-первых, нам нужно включить скрипт Google:
Этот код содержит всю логику для reCaptcha. Затем мы можем просто привязать капчу к кнопке:
Это самое большое изменение по сравнению с традиционным Google reCaptcha: теперь проблема тесно связана с отправкой.Давайте внимательнее посмотрим на то, что мы только что написали. Класс g-recaptcha является обязательным, поскольку он сообщает Google JavaScript, где искать информацию о reCaptcha. Кроме того, не забудьте добавить свой собственный ключ в качестве атрибута и изменить действие для отправки формы на конечную точку. Теперь нам нужно создать нашу собственную функцию " onSubmit " для обработки ответа reCaptcha.
Эта функция просто отправит форму, но вы можете добавить любую проверку на этом этапе. Имейте в виду, что все здесь будет выполнено после того, как человек завершит reCaptcha.
В HubSpot мы подошли к этой проблеме несколько иначе. Нам нужно, чтобы проверка формы происходила до того, как мы покажем посетителю любую потенциальную reCaptcha. Например, если адрес электронной почты отформатирован неправильно или если обязательное поле отсутствует, мы хотим обработать его в первую очередь, поэтому мы не привязали reCaptcha непосредственно к кнопке отправки.
К счастью для нас, Google предлагает второй вариант, который позволяет нам обрабатывать невидимую reCaptcha как часть нашей формы:
Как видите, reCaptcha теперь находится в собственном
и больше не привязан к нашей кнопке отправки.Вызов не появится, когда пользователь нажимает на эту кнопку, но вместо этого, когда вы скажете ему, вызвав эту функцию:Это дает вам полную свободу выбора порядка, в котором вы решаете запускать функции. Например, вы можете сначала вызвать одну из своих конечных точек, дождаться ее ответа, а затем показать тест reCaptcha.
Но существует множество других возможных вариантов использования, и вы можете рассчитать время задачи любым способом, который лучше всего подходит для вашей ситуации.
Следует отметить, что вызов функции « execute » отлично работает, когда на странице отображается только один reCaptcha.Но как только у вас их два (невидимые или нет), они приходят в негодность. Подумайте об этом - как скрипт Google узнает, какую задачу вы хотите выполнить? Тот, который связан с вашей первой формой? Или второй? Следовательно, если у вас есть несколько reCaptcha на странице, вам нужен способ определить, что есть что.
Итак, вот решение, которое мы выбрали для реализации в HubSpot, потому что нам нужно было дать клиентам возможность размещать несколько форм на своих страницах, с reCaptcha или без него. Это решение также похоже на то, как вы реализуете обычную reCaptcha, поэтому это может быть самым простым решением, если вы меняете свои традиционные reCaptcha на невидимые reCaptcha.
Добавляем функцию загрузки в вызов скрипта Google:
Мы также должны быть осторожны, чтобы не забыть последний параметр, потому что он вам понадобится, чтобы несколько reCaptcha работали одновременно.
Теперь создадим нашу функцию загрузки:
Есть и другие параметры, которые мы могли бы добавить к этой функции рендеринга, но мы коснемся их позже (см. Раздел персонализации). Вы можете видеть, что функция рендеринга возвращает идентификатор - это важно сохранить. Например, если вы кодируете ReactJS (как мы это делаем в HubSpot), это может быть атрибутом состояния вашего компонента.Но какой бы язык вы ни использовали, его сохранение - важная часть. Как только вы это сделаете, у каждой reCaptcha будет уникальный идентификатор, известный как нашей программе, так и Google.
Затем мы можем вызвать нашу задачу, написав:
И все! Обратите внимание, что вы также можете сбросить reCaptcha (чтобы заставить пользователя завершить его снова), позвонив:
Вкратце, это шаги, необходимые для реализации решения для нескольких reCaptcha на вашем интерфейсе:
- Вызов скрипта Google reCaptcha
- Реализуйте функцию загрузки, которая сохраняет widgetId вашего reCaptcha (и это также то место, где у вас есть возможность настроить его - см.
Раздел персонализации)
- Вызовите , выполните функцию всякий раз, когда вам это нужно (например, после проверки формы)
- Поймайте ответ в функции обратного вызова и отправьте форму
Теперь, когда наш интерфейс готов, давайте проверим ответ посетителя.
Проверка бэкэнда
Как только мы получим отправку формы в нашей серверной службе, мы должны проверить правильность данного ответа reCaptcha.
Во-первых, как передается ответ в нашу службу? В большинстве случаев атрибут « g-recaptcha-response » добавляется в качестве параметра и отправляется через запрос POST во время отправки.
Если вы хотите передать ответ вручную, вы можете вызвать эту функцию:
В любом случае вы получите ответ, состоящий из длинной строки букв и цифр.
Затем мы вызовем Google API, чтобы проверить этот ответ:
URL: https://www.google.com/recaptcha/api/siteverify
Метод: ПОСТ
Параметры кузова:
- ответ: ответ reCaptcha мы получили на отправку
Секрет
- : секретный ключ, который нам дал интерфейс капчи администратора Google
- remoteip: IP-адрес пользователя (необязательно)
Ответ API будет выглядеть так:
{
"success": true | false,
"challenge_ts": timestamp,
"hostname": string,
"error-codes": [...]
}Самая важная часть - это параметр " success " , который дает вам необходимую информацию, чтобы принять или отклонить отправку. Что касается другой информации в ответе, " challenge_ts " - это время обработки запроса reCaptcha (формат ISO yyyy-MM-dd'T'HH: mm: ssZZ), а имя хоста " " показывает веб-сайт, на котором была решена ошибка reCaptcha.
Короче говоря, все, что вам нужно сделать, это:
- Вызов API Google с вашим закрытым ключом и ответом reCaptcha
- Проверить атрибут "success" ответа API
Персонализация
Теперь, когда на нашем веб-сайте работает невидимая reCaptcha, давайте посмотрим, какие параметры у нас есть для ее настройки.
Если мы вернемся к нашей функции рендеринга:
... в дополнение к " sitekey " и " callback " , есть еще несколько параметров, которые мы можем добавить к этому вызову.
"значок"
Возможно, это самая важная настройка, которую вы, возможно, захотите сделать. Значок - это визуальный элемент, отображающий условия использования Google. В обычных reCaptcha это поле, содержащее флажок.
Есть три различных варианта значков, которые Google предлагает для невидимого reCaptcha:
- внизу справа (по умолчанию)
- левый нижний
- рядный
Параметр " inline " визуализирует объект как можно ближе к нормальному полю.
Два других варианта очень незаметны. Они отображают значок в нижнем углу вашей страницы (слева или справа, в зависимости от того, какой вариант вы выберете). Значок следует за экраном при прокрутке, а анимация показывает значок полностью (см. Выше) при наведении курсора.
Только будьте осторожны, этот значок не скрывает ничего важного на вашем сайте! Поскольку мы не знаем, какой тип контента у наших клиентов может быть на своих страницах, и поскольку мы используем нижние углы веб-страницы для функции потоков лидов HubSpot, мы решили оставить значок встроенным для наших клиентов.
Также полезно разместить значок в строке, если вы хотите применить к нему свой собственный CSS. Но помните, что вы согласились показать Условия использования Google при регистрации для получения ключа API - поэтому, пожалуйста, не скрывайте этого. И хотя можно полностью удалить значок с помощью CSS, мы бы не рекомендовали это.
"тип"
Вы также можете изменить тип отображаемого вызова:
- изображение (по умолчанию)
- аудио
Изображение reCaptcha Аудио reCaptcha
Что бы вы ни выбрали, reCaptcha будет отображать значок, чтобы пользователи могли переключаться между типами, чтобы задача была доступна для всех.
"tabindex"
Эта опция может быть полезна, если другие элементы на вашей странице используют tabindex, и вы хотите упростить навигацию. Значение по умолчанию - «0», но вы можете изменить его, чтобы ваш пользователь мог сосредоточиться на задаче после определенного количества нажатий «табуляции».
Обратите внимание, что три параметра выше также используют префикс " data- " , если вы используете
для рендеринга невидимой reCaptcha.Язык
По умолчанию алгоритм Google определяет язык пользователя и применяет его к reCaptcha, но при желании его можно переопределить.Для этого вы можете добавить параметр ( "hl" ) при представлении Google Javascript:
Например, здесь он заменяет язык reCaptcha на французский. Полный список языков и их кодов доступен здесь.
Заключение
Invisible reCaptcha пока работает у нас достаточно хорошо. После обширного тестирования он не кажется менее надежным, чем его предшественник, и требуется на один щелчок меньше, чтобы превратить простого посетителя веб-сайта в лидера в базах данных наших пользователей.И, как видите, реализация не является болезненной, если у вас есть хорошая документация. Вы также можете проверить руководство разработчика Google для более подробного объяснения невидимой reCaptcha. Мы надеемся, что это краткое руководство поможет вам в кратчайшие сроки разместить на своем веб-сайте невидимую reCaptcha. Если у вас возникнут какие-либо вопросы, дайте нам знать в комментариях.
Google reCAPTCHA становится «невидимым», без проблем отделяет ботов от людей
Google reCAPTCHA является ведущей службой CAPTCHA (это " C полностью A автоматическая P универсальная T uring тест, чтобы определить C omputers и A на компьютерах uring) паутина.
Вы, вероятно, видели CAPTCHA миллион раз на страницах регистрации в Интернете; Чтобы отделить людей от спам-ботов, появится задача расшифровать картинку из слов или чисел, выбрать объекты в сетке изображений или просто установить флажок. Теперь, однако, вы будете видеть CAPTCHA все реже и реже, не потому, что Google избавляется от них, а потому, что Google делает их невидимыми.
Старая система reCAPTCHA была довольно простой - простой флажок «Я не робот» позволял людям проходить через вашу страницу регистрации.Новая версия еще проще, и в ней нет флажка или задачи. Он каким-то образом незаметно работает в фоновом режиме, чтобы отличить ботов от людей. Google не вдавался в подробности того, как это работает, только заявляет, что система использует «комбинацию машинного обучения и расширенного анализа рисков, которая адаптируется к новым и возникающим угрозам». Более подробная информация о том, как работает система, вероятно, также поможет создателям ботов взломать ее, поэтому не ждите, что подробности появятся в ближайшее время.
Реклама
reCAPTCHA была куплена Google в 2009 году и использовалась, чтобы заставить ничего не подозревающих пользователей веб-сайтов работать на Google.Некоторые системы CAPTCHA создают произвольные проблемы для решения пользователями, но старые задачи reCAPTCHA фактически использовали проблемы, которые компьютеры Google должны были решить, но не могли. Google оцифровывает миллионы книг, но иногда программа OCR (оптического распознавания символов) не может распознать слово, поэтому это слово отправляется в систему reCAPTCHA для решения людьми. Если вы когда-либо решали reCAPTCHA, которая выглядит как набор чисел, то это были автомобили Google Street View с камерами, которые носятся по улицам и определяют номера домов.Если программное обеспечение OCR не могло определить номер дома, этот номер был преобразован в CAPTCHA для решения людьми. Сетка изображений, в которой вас просят «выбрать всех кошек», использовалась для обучения компьютерных алгоритмов распознавания изображений.
Когда сайты переходят на невидимую систему CAPTCHA, большинство пользователей вообще не видят CAPTCHA, даже флажок «Я не робот». Если система пометила вас как «подозрительный», она отобразит обычные проблемы.
Изображение объявления CBS
Расширение google reCaptcha для Magento 2
ПРЕИМУЩЕСТВА УДОБНОЙ CAPTCHA
Вызов
Владельцы успешных магазинов часто проводят много времени, модерируя веб-сайт магазина, чтобы блокировать спам.Продавцы также должны поддерживать высокий уровень безопасности, чтобы избежать ботов, которые могут украсть данные клиентов и нанести вред бизнесу с помощью злонамеренных запросов на веб-сайте.
Решение
Поддерживайте свою безопасность в актуальном состоянии с помощью Google Invisible reCaptcha. Это решение, которое надежно защищает ваш магазин, не раздражая реальных клиентов. Просто установите расширение, чтобы добавить защиту от reCaptcha в любую форму веб-сайта без сложного кодирования.
Что такое Google reCaptcha?
ОБЕСПЕЧИВАЙТЕ БЕСПЛАТНЫЙ ОПЫТ ПОКУПКИ С ПОМОЩЬЮ GOOGLE INVISIBLE RECAPTCHA
Повысьте удобство использования вашего веб-сайта для пользователей
Google Invisible reCaptcha не заставляет ваших клиентов решать викторины, если сеанс кажется безопасным.Тест reCaptcha появляется только при подозрительных запросах. Администратор может включить необходимую версию reCaptcha, которая наилучшим образом соответствует потребностям веб-сайта.
Полная совместимость с reCaptcha v3
Сделайте своих посетителей довольными покупками, используя невидимую reCaptcha для защиты форм на вашем веб-сайте. Установив оценку капчи, администратор может точно настроить, какой запрос будет считаться подозрительным. Таким образом, пользователям не нужно будет выполнять какие-либо тесты при просмотре вашего магазина.
Показывать reCaptcha только для гостей
Большинство клиентов считают reCaptcha раздражающим. Не испытывайте терпение ваших зарегистрированных клиентов и показывайте капчу только для гостевых посетителей. Это поможет вам одним выстрелом убить двух зайцев: вы защитите сайт своего магазина и не потеряете клиентов. Кроме того, вы можете составить белый список IP-адресов, чтобы пометить определенный трафик как заслуживающий доверия. Невидимая капча будет отключена для IP-адресов, указанных в списке.
Показать пользовательское сообщение reCaptcha
Не оставляйте магазин, отображая понятное объяснение, если пользователь не прошел тест reCaptcha v3.Это могло произойти, если бы они что-то сделали, чтобы запустить обнаружение спама Google. Модуль позволяет мгновенно настроить текст, который будет отображаться в таких случаях, чтобы не запутать клиентов.
ЗАЩИТИТЕ ВАШ МАГАЗИН И ДОБАВЬТЕ РЕКАПЧУ В ЛЮБУЮ ФОРМУ
Больше никаких спам-ботов в комментариях и отзывах
Вы можете добавить Google Invisible reCaptcha в свои комментарии и формы отзывов. Так что теперь вам не нужно тратить время на ручную фильтрацию спама - и пользователи увидят достоверный контент, который побуждает их покупать больше.
Невидимая reCaptcha в регистрационной форме
Спам в регистрационных формах может свести с ума любого администратора. Используя опцию reCaptcha, вы защищаете свой магазин от спам-ботов как в форме входа, так и в форме регистрации. Кроме того, при необходимости добавьте капчу Magento 2 в форму рассылки.
Настроить дизайн Captcha
Вы можете настроить внешний вид reCaptcha на страницах вашего сайта, выбрав наиболее подходящий дизайн. Темы ReCaptcha предоставляются Google, поэтому вы можете быть уверены, что они не повлияют на макет вашего интернет-магазина.Выберите, где разместить капчу, чтобы сделать ее еще более невидимой для покупателей.
Поддержка встроенных расширений Amasty
С помощью этого расширения Google reCaptcha для Magento 2 вы можете защитить некоторые другие модули Amasty всего за несколько кликов.
Избегайте проблем с совместимостью и кодирования благодаря поддержке reCaptcha прямо из коробки.
Добавить Captcha в пользовательские формы
Создавайте и внедряйте настраиваемые формы для сбора дополнительной информации о ваших клиентах и просмотра полученных данных из панели администратора.Примените Custom Form for Magento 2 extension в сотрудничестве со встроенной поддержкой Invisible reCaptcha для безопасного сбора и обработки данных.
Готовый шаблон для интеграции кода
Обычно, чтобы добавить reCaptcha на веб-сайт, вам нужно немного кода. Расширение предоставляет вам готовые шаблоны. Все, что вам нужно, это просто указать и вставить несколько ссылок и фрагмент кода.
Воспользуйтесь мгновенным и безопасным входом в систему
Включите расширение Social Login, чтобы предоставить своим клиентам форму входа в один клик! Он без проблем работает с reCaptcha, чтобы обеспечить удобство работы для активных пользователей социальных сетей.
Защита электронной почты
Поскольку reCaptcha может быть реализован в нескольких формах, вы также можете защитить свою форму подписки на информационный бюллетень. Таким образом вы исключаете возможность присутствия бота в вашей базе лидов. Кроме того, включите капчу на странице «Свяжитесь с нами», чтобы избежать спама и тратить время на реальных клиентов.
Гибкие настройки reCaptcha
Сделайте Magento 2 Invisible reCaptcha более удобным и подходящим для вашего магазина! Вы можете определить язык невидимой reCaptcha, который будет игнорировать предпочтения браузера пользователя.Более того, настройте дизайн и расположение кнопки reCaptcha в настройках страницы для каждого вида магазина и получите reCaptcha, который идеально подходит для вашего магазина.
Избегайте спама в разделе часто задаваемых вопросов
Позвольте пользователям найти дополнительную информацию о продуктах в разделе часто задаваемых вопросов и использовать это содержимое для расширения семантического ядра вашего магазина.
Применяйте часто задаваемые вопросы и вопросы по продукту для Magento 2, чтобы систематизировать вопросы в оптимизированной для SEO, гибкой и удобной для навигации базе знаний. Настройте капчу для блока вопросов о продукте, чтобы предотвратить спам.
Подробнее о невидимой reCaptcha от Google
Для получения дополнительной информации посетите официальную страницу Google reCAPTCHA. Здесь вы также можете создать коды API безопасности для реализации reCaptcha на вашем веб-сайте с помощью расширения Amasty.
Вопросы о продукте
Как настроить Google reCAPTCHA в Magento 2?
СОВЕТ: если у вас возникли проблемы с reCAPTCHA, и вы не можете войти в свою административную панель Magento 2, отключите reCAPTCHA через командную строку: bin / magento msp: security: recaptcha: disable
Прочтите ПОЛНЫЙ ответ
Как получить ключ сайта и секретный ключ для Invisible ReCaptcha?
Для настройки расширения Google Invisible ReCaptcha вам понадобится ключ сайта и секретный ключ.Следуйте этому короткому руководству, чтобы получить их правильно.
1. Откройте эту страницу и введите название вашего сайта;
2. Выберите опцию Invisible ReCaptcha из списка доступных вариантов;
3. Укажите домен вашего сайта;
4. Установите флажок Условия использования;
5. Нажмите кнопку «Зарегистрироваться».
Теперь вы можете скопировать ключи с этой страницы в раздел конфигурации Google Invivisble ReCaptcha.Прочтите ПОЛНЫЙ ответ
Совместима ли Amasty Google Invisible reCapcha с расширением Quick Ajax Login?
Нет, Google Invisible reCapcha не работает с нашим расширением Quick Ajax Login.Прочтите полный ответ, чтобы получить дополнительную информацию.
Другие функции
- 100% открытый исходный код - легко настроить
- следует архитектуре кода Magento
- HTML / CSS / JS с разделением
- Простая установка через Composer
* Название «Magento» и логотип являются товарными знаками Magento, Inc.
.
Вы хотите добавить определенные функции для этого расширения или вообще хотите найти надежного партнера по разработке? С услугами индивидуальной разработки от Amasty вы получите высококачественные и экономичные решения, разработанные профессионалами Magento в соответствии с лучшими отраслевыми практиками.
Как добавить невидимую защиту от спама reCAPTCHA в формы Shack
Google «Невидимая reCAPTCHA» позволяет защитить ваши Shack Forms от спама.Он делает это в фоновом режиме, без взаимодействия с пользователем.
Из этого документа вы узнаете, как его настроить.
Для тех, кто плохо знаком с концепцией капчи, этот инструмент защищает ваш сайт от ботов и злонамеренных посетителей.
Они будут пытаться украсть ваши пароли, публиковать спам-комментарии, очищать ваш контент и создавать поддельные учетные записи пользователей.
Google Captcha стоят между вашим сайтом и вредоносными ботами и посетителями. Captchas обычно задает простой для человека вопрос, который невозможно угадать с помощью роботов.
Однако такая разовая проверка подходит не для всех случаев использования. Вот почему Google разработал невидимую версию своей капчи.
Это исключает интерактивный тест, который посетители вашего сайта должны пройти, чтобы заполнить формы, поэтому они больше не будут прерваны.
Приступим.
Шаг №1. Зарегистрируйте свой сайт, чтобы использовать Invisible reCAPTCHA API
- Войдите в свою учетную запись Gmail и перейдите на страницу google.com/recaptcha.
- В поле «Зарегистрировать новый сайт» нажмите «Невидимый» в разделе «reCAPTCHA v2»:
- Введите имя вашего домена в текстовое поле «Домены».
- Нажмите «Принять условия обслуживания повторной капчи».
- Нажмите «Отправить оповещения владельцам».
- Нажмите «Зарегистрироваться».
- Скопируйте сайт и секретные ключи:
Шаг №2. Настроить плагин Invisible re-CAPTCHA
- В панели управления Joomla перейдите в «Расширения»> «Плагины».
- Нажмите «Captcha - Invisible reCAPTCHA»:
- Вставьте сайт и секретные ключи, которые вы скопировали на предыдущем шаге, в соответствующие поля:
- Щелкните «Опубликовано», а затем «Сохранить и закрыть».
- Перейдите в «Система»> «Глобальная конфигурация».
- Найдите настройку «Captcha по умолчанию» и установите для нее «CAPTCHA - Invisible reCAPTCHA»:
Шаг №3. Сконфигурируйте свою Shack Form
- Откройте форму «Хижина» для редактирования.
- Перейдите во вкладку «Дополнительно».
- Найдите параметр «Captcha» и установите для него значение «Captcha - Invisible reCAPTCHA»:
Теперь, когда вы проверите свою форму Shack, вы увидите "Invisible reCAPTCHA" Google в действии:
У нового reCaptcha от Google есть темная сторона
Мы все пытались войти на веб-сайт или отправить форму, только чтобы застрять, щелкая светофоры, витрины или мосты в отчаянной попытке окончательно убедить компьютер в том, что мы на самом деле не бот.
В течение многих лет это был один из основных способов, с помощью которых reCaptcha - детектор интернет-ботов, запускаемый Google, - определял, является ли пользователь ботом или нет. Но прошлой осенью Google запустил новую версию инструмента с целью полностью избавиться от раздражающего взаимодействия с пользователем. Теперь, когда вы вводите форму на веб-сайте, который использует reCaptcha V3, вы не увидите флажка «Я не робот» и вам не придется доказывать, что вы знаете, как выглядит кошка.
Вместо этого вы вообще ничего не увидите.
[Изображение: любезно предоставлено Google]
«Это удобнее для пользователей. Каждый провалил Captcha », - говорит Сай Хормаи, руководитель отдела разработки продуктов reCaptcha в Google. Вместо этого Google анализирует способы навигации пользователей по веб-сайту и присваивает им оценку риска в зависимости от того, насколько злонамеренно их поведение. Хормаи не поделится, какие сигналы использует Google для определения этих оценок, потому что, по его словам, это упростит мошенникам подражание доброжелательным пользователям, но он считает, что эта новая версия reCaptcha делает эту задачу невероятно сложной для ботов или фермеров, выращивающих Captcha - людей, которые заплатили крошечные суммы, чтобы взломать Captcha в Интернете - чтобы обмануть систему Google.
Старая версия reCaptcha. [Изображение: любезно предоставлено Google]
«Вы должны понимать, каким должно быть поведение на сайте, и достаточно хорошо имитировать это, чтобы обмануть нас», - говорит он. «Это действительно сложная проблема по сравнению с общей проблемой« Притворись, что я человек »». Затем администраторы веб-сайтов получают доступ к оценкам рисков своих посетителей и могут решить, как с ними справиться: например, если пользователь с высокий рейтинг риска пытается войти в систему, веб-сайт может установить правила, чтобы попросить их ввести дополнительную информацию для проверки с помощью двухфакторной аутентификации.По словам Хормаи, «в худшем случае у нас есть небольшие неудобства для законных пользователей, но если есть злоумышленник, мы предотвратим кражу вашей учетной записи».
Согласно веб-сайту технической статистики Built With, более 650 000 веб-сайтов уже используют reCaptcha v3; В целом reCaptcha используют не менее 4,5 миллионов веб-сайтов, в том числе 25% из 10 000 лучших сайтов. Google также сейчас тестирует корпоративную версию reCaptcha v3, где Google создает настраиваемую reCaptcha для предприятий, которые ищут более подробные данные об уровнях риска пользователей, чтобы защитить алгоритмы своего сайта от злонамеренных пользователей и ботов.
Но эта новая система, основанная на оценке риска, имеет серьезный компромисс: конфиденциальность пользователей.
По словам двух исследователей безопасности, которые изучали reCaptcha, один из способов, которыми Google определяет, являетесь ли вы злоумышленником, - это то, установлен ли у вас файл cookie Google в вашем браузере. Это тот же файл cookie, который позволяет вам открывать новые вкладки в браузере и вам не нужно каждый раз повторно входить в учетную запись Google. Но, по словам Мохамеда Акроута, аспиранта информатики из Университета Торонто, который изучал reCaptcha, похоже, что Google также использует свои файлы cookie, чтобы определить, является ли кто-то человеком в тестах reCaptcha v3.Акроут написал в апрельской статье о том, как симуляции reCaptcha v3, которые выполнялись в браузере с подключенной учетной записью Google, получали более низкие оценки риска, чем браузеры без подключенной учетной записи Google. «Если у вас есть учетная запись Google, скорее всего, вы человек», - говорит он. Google не ответил на вопросы о роли файлов cookie Google в reCaptcha.
При использовании reCaptcha v3, консультант по технологиям Маркос Перона и тесты Akrout обнаружили, что их оценки reCaptcha всегда были низким риском, когда они посещали тестовый веб-сайт в браузере, где они уже вошли в учетную запись Google.В качестве альтернативы, если они перешли на тестовый веб-сайт из частного браузера, такого как Tor или VPN, их оценки были высоки.
[Изображение: любезно предоставлено Google] Чтобы эта система оценки рисков работала точно, администраторы веб-сайтов должны встраивать код reCaptcha v3 на всех страницах своего веб-сайта, а не только в формы или страницы входа в систему. Затем reCaptcha со временем узнает, как обычно действуют пользователи их веб-сайта, помогая лежащему в его основе алгоритму машинного обучения генерировать более точные оценки рисков.Поскольку reCaptcha v3, скорее всего, будет на каждой странице веб-сайта, если вы вошли в свою учетную запись Google, есть вероятность, что Google получает данные о каждой отдельной веб-странице, на которую вы переходите, которая встроена с reCaptcha v3 - и многие из них не будут визуальными.
указание на сайте, что это происходит, помимо небольшого логотипа reCaptcha, спрятанного в углу.
Khormaee никоим образом не рассматривает способ, которым Google использует данные для reCaptcha, а вместо этого отсылает Fast Company к условиям обслуживания Google, ссылка на которые находится под логотипом reCaptcha на большинстве сайтов.Однако нигде в условиях обслуживания не упоминается reCaptcha. После публикации этой истории Google обратился к нам и сообщил, что API reCaptcha отправляет информацию об оборудовании и программном обеспечении, включая данные об устройствах и приложениях, обратно в Google для анализа и что служба используется только для борьбы со спамом и злоупотреблениями.
Google поощряет администраторов сайтов размещать reCaptcha на всех своих сайтах, а затем делиться полученными оценками риска с этими администраторами - это здорово для безопасности, считает Перона, потому что, по его словам, это «дает владельцам сайтов больше контроля и прозрачности над тем, что происходит». потенциальные атаки мошенников и ботов, и система будет давать администраторам более точные оценки, чем если бы reCaptcha использовала только данные с одной веб-страницы для анализа поведения пользователей.Но есть компромисс. «Это имеет смысл и делает его более удобным для пользователя, но также дает Google больше данных», - говорит он. Google не поясняет, что он делает с данными о поведении пользователей, которые он собирает с помощью reCaptcha, только то, что он используется для улучшения reCaptcha и общих целей безопасности.
Этот вид сбора данных на основе файлов cookie происходит в другом месте в Интернете. Гигантские компании используют его как способ оценки того, куда направляются их пользователи при просмотре веб-страниц, что затем может быть связано с предоставлением более адресной рекламы.Например, файл cookie reCaptcha Google следует той же логике, что и кнопка «Мне нравится» в Facebook, когда он встроен в другие веб-сайты: он дает этому сайту некоторые функции в социальных сетях, но также позволяет Facebook узнать, что вы там находитесь.
 На вкладке «Шаблон формы» вставьте в поле шорткод [cf7ic], например, после тега [submit] (кнопка Отправить). Это можно сделать вручную или нажав на тег формы Изображение Captcha.
На вкладке «Шаблон формы» вставьте в поле шорткод [cf7ic], например, после тега [submit] (кнопка Отправить). Это можно сделать вручную или нажав на тег формы Изображение Captcha.
 В полях Примите Условия использования reCAPTCHA и Отправлять владельцам оповещения, устанавливаете галочки
В полях Примите Условия использования reCAPTCHA и Отправлять владельцам оповещения, устанавливаете галочки В этом случае движок возьмет случайное поле из
В этом случае движок возьмет случайное поле из  Таким образом, подумайте о том, чтобы не использовать имена полей, которые будут заполняться автоматически, например,
Таким образом, подумайте о том, чтобы не использовать имена полей, которые будут заполняться автоматически, например,  руб
руб 
 spam_detected') do | * args, data |
AwesomeLogger.warn (data [: message], data) # Войти во внешнюю службу регистрации.
SpamRequest.create (data) # Записать заблокированный запрос в вашу базу данных.конец
spam_detected') do | * args, data |
AwesomeLogger.warn (data [: message], data) # Войти во внешнюю службу регистрации.
SpamRequest.create (data) # Записать заблокированный запрос в вашу базу данных.конец  application.config.content_security_policy_nonce_directives =% w (сценарий-src style-src)
application.config.content_security_policy_nonce_directives =% w (сценарий-src style-src)  timestamp_threshold = 1
# Перед тестированием действия вашего контроллера
спать InvisibleCaptcha.timestamp_threshold
timestamp_threshold = 1
# Перед тестированием действия вашего контроллера
спать InvisibleCaptcha.timestamp_threshold 
 Хотите попробовать? Вам нужно всего несколько шагов, чтобы добавить невидимую reCaptcha на ваш сайт.
Хотите попробовать? Вам нужно всего несколько шагов, чтобы добавить невидимую reCaptcha на ваш сайт.
 Но существует множество других возможных вариантов использования, и вы можете рассчитать время задачи любым способом, который лучше всего подходит для вашей ситуации.
Но существует множество других возможных вариантов использования, и вы можете рассчитать время задачи любым способом, который лучше всего подходит для вашей ситуации. Раздел персонализации)
Раздел персонализации)
 Вы, вероятно, видели CAPTCHA миллион раз на страницах регистрации в Интернете; Чтобы отделить людей от спам-ботов, появится задача расшифровать картинку из слов или чисел, выбрать объекты в сетке изображений или просто установить флажок. Теперь, однако, вы будете видеть CAPTCHA все реже и реже, не потому, что Google избавляется от них, а потому, что Google делает их невидимыми.
Вы, вероятно, видели CAPTCHA миллион раз на страницах регистрации в Интернете; Чтобы отделить людей от спам-ботов, появится задача расшифровать картинку из слов или чисел, выбрать объекты в сетке изображений или просто установить флажок. Теперь, однако, вы будете видеть CAPTCHA все реже и реже, не потому, что Google избавляется от них, а потому, что Google делает их невидимыми.

 Избегайте проблем с совместимостью и кодирования благодаря поддержке reCaptcha прямо из коробки.
Избегайте проблем с совместимостью и кодирования благодаря поддержке reCaptcha прямо из коробки. Применяйте часто задаваемые вопросы и вопросы по продукту для Magento 2, чтобы систематизировать вопросы в оптимизированной для SEO, гибкой и удобной для навигации базе знаний. Настройте капчу для блока вопросов о продукте, чтобы предотвратить спам.
Применяйте часто задаваемые вопросы и вопросы по продукту для Magento 2, чтобы систематизировать вопросы в оптимизированной для SEO, гибкой и удобной для навигации базе знаний. Настройте капчу для блока вопросов о продукте, чтобы предотвратить спам.

 Вместо этого вы вообще ничего не увидите.
Вместо этого вы вообще ничего не увидите.
 указание на сайте, что это происходит, помимо небольшого логотипа reCaptcha, спрятанного в углу.
указание на сайте, что это происходит, помимо небольшого логотипа reCaptcha, спрятанного в углу.