Javascript длина массива: Методы массивов
Как проверить, является ли переменная массивом в JavaScript? [дубликат]
существует несколько способов проверить, является ли переменная массивом или нет. Лучшее решение-это то, которое вы выбрали.
variable.constructor === Array
это самый быстрый метод на Chrome, и, скорее всего, все другие браузеры. Все массивы являются объектами, поэтому проверка свойства конструктора является быстрым процессом для движков JavaScript.
если у вас возникли проблемы с выяснением, является ли свойство objects массивом, вы должны сначала проверить, является ли свойство там.
variable.prop && variable.prop.constructor === Array
некоторые другие способы:
variable instanceof Array
этот метод работает о 1/3 скорости в качестве первого примера. Все еще довольно твердый, выглядит чище, если вы все о красивом коде и не так много на производительности. Обратите внимание, что проверка номеров не работает как variable instanceof Number всегда возвращает false. обновление:
обновление: instanceof сейчас идет 2/3 скорости!
Array.isArray(variable)
этот последний, на мой взгляд, самый уродливый, и это один из самый медленный. Запуск около 1/5 скорости в качестве первого примера. Матрица.прототип, на самом деле массив. подробнее об этом можно прочитать здесь https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/isArray
Итак, еще одно обновление
Object.prototype.toString.call(variable) === '[object Array]';
этот парень самый медленный для проверки массива. Однако, это одна остановка магазин для любого типа, который вы ищете. Однако, поскольку вы ищете массив, просто используйте самый быстрый метод выше.
кроме того, я провел тест:http://jsperf.com/instanceof-array-vs-array-isarray/33 так что повеселись и проверь это.
Примечание: @EscapeNetscape создал еще один тест как jsperf.com вниз. http://jsben. ch/#/QgYAV я хотел убедиться, что оригинальная ссылка остается всякий раз, когда jsperf возвращается в интернет.
ch/#/QgYAV я хотел убедиться, что оригинальная ссылка остается всякий раз, когда jsperf возвращается в интернет.
Массивы (объект Array)
Перейти к основному содержанию
- Самоучители
- HTML для начинающих
- CSS для начинающих
- Учебник HTML5
- Учебник Canvas
- XML для начинающих
- Учебник XML DTD
- Учебник по XML схемам
- Учебник XML DOM
- Учебник XPath
- Учебник по XSLT
- Учебник SVG
- Учебник JavaScript
- Учебник jQuery
- Справочники
Методы объекта Array
Перейти к основному содержанию
- Самоучители
- HTML для начинающих
- CSS для начинающих
- Учебник HTML5
- Учебник Canvas
- XML для начинающих
- Учебник XML DTD
- Учебник по XML схемам
- Учебник XML DOM
- Учебник XPath
- Учебник по XSLT
- Учебник SVG
- Учебник JavaScript
- Учебник jQuery
Создание массива и работа с ним в JavaScript
В этой части учебника, мы разберём, создание массива в JavaScript и работа с ним, думаю вам понравится.
Что такое массив:
Для начала посмотрим что такое массив, если кратко говоря, то это место, где хранятся несколько данных, каждое из которых можно получить по индексу.
Объявление массива в JS:
Объявление или создание массива происходит также, как и создание переменной, единственное вы вместо значений пишете квадратные скобки.
let arr1 = [] // Объявление пустого массива let arr2 = [«Яблоко», «Банан», «Персик»] // Объявляем массив с данными |
Как видите, вы можете создать пустой массив или уже наполнить его данными, при чём, вы можете использовать любой тип и даже их перемешивать, например, как то так.
let arr = [«Яблоко», 835, true, function() {alert(«Привет»)}] |
То есть можно даже функции хранить таким образом, о функциях вы прочитаете в следующей части.
Также для создания массива, вы можете использовать класс Array, вот как это делается.
Let arr1 = new Array(); // Объявление пустого массива Let arr2 = new Array(«Персик», «Яблоко», «Банан»); // Объявление массива с данными |
Работа с массивами в JS:
Теперь перейдём к работе с массивом, для начала посмотрим как получить элемент массива, его можно взять ро индексу.
Важно:
В JavaScript индексация начинается с нуля.
// Создаём массив let arr = [«Яблоко», «Персик», «Банан»];
// Выводим элемент по индексу console.log(arr[1]); |
Тут просто создаём массив и выводим в консоль его значение по индексу один, вот что вывелось.
Как видите, у нас вывелся второй элемент, хоть и использовали индекс один, это всё потому что, индексация начинается с нуля.
Также мы можете вывести все элементы массива, для этого нужно использовать цикл.
// Создаём массив let arr = [«Яблоко», «Персик», «Банан»];
// Пишем цикл for for (let i = 0; i < arr. console.log(arr[i]); // Выводим элемент в консоль } |
Здесь всё крайне просто, в цикле мы выводим каждый элемент, самое интересное, это условие, при котором он должен работать, там мы используем метод length, который возвращает количество данных.
То есть цикл будет работать, пока i строга меньше трёх, в нашем случае.
Также вы можете изменять элемент массива как вам надо, для этого просто используете нужный индекс и присваиваете ему значение на которое нужно изменить.
// Создаём массив let arr = [«Яблоко», «Персик», «Банан»];
arr[1] = «Киви»;
// Пишем цикл for for (let i = 0; i < arr.length; i++) { console.log(arr[i]); // Выводим элемент в консоль } |
Вот что выведется:
Методы работы с массивами в JS:
Также кроме length есть другие методы для работы с массивами в JavaScript, здесь покажу только самые основные, их четыре.
- push() — Добавляет элемент в конец массива;
- pop() — Удаляет элемент в конце массива;
- unshift() — Добавляем элемент в начала массива;
- shift() — Удаляем из массива первый элемент;
- splice() — Заменяет или удаляет элементы
- concat() — Объединяет массивы;
- farEach() — Перебор массива;
Это те методы которые вы будите пользоваться чаще всего, вот пару примеров работы с ними.
// Создаём массив let arr = [«Яблоко», «Персик», «Банан»];
// Добавляем элемент в конец массива arr.push(«Киви») // Удаляем элемент в начале массива arr.shift()
// Пишем цикл for for (let i = 0; i < arr.length; i++) { console.log(arr[i]); // Выводим элемент в консоль } |
Здесь мы просто не много изменяем массив, сначала добавляем в конец слово «Киви», а потом удаляем элемент из начала, вот что должно получится.
Как видите вывод массива изменился, в конец добавилось слово, а в начала удалилось.
Вот этот пример покажет как происходит в JavaScript удаление элемента массива или его замена.
// Создаём массив let arr = [«Яблоко», «Персик», «Банан»];
// Удаляем из массива второй элемент arr.splice(1, 1);
// Пишем цикл for for (let i = 0; i < arr.length; i++) { console.log(arr[i]); // Выводим элемент в консоль } |
Здесь мы уже используем метод splice(), первый параметр, это с какого индекса удалять элемент, второй, количество удаляемых элементов.
Ещё благодаря этому методу, можете заменять элементы.
// Создаём массив let arr = [«Яблоко», «Персик», «Банан»];
// Замена элементов arr.splice(1, 2, «Груша», «Киви»);
// Пишем цикл for for (let i = 0; i < arr. console.log(arr[i]); // Выводим элемент в консоль } |
Тут после параметра который отвечает за количество заменяемых элементов, просто перечисляем все элементы которые мы хотим добавить, и даже не важно какого типа.
Последнее что мы рассмотрим, это как в JavaScript перебрать массив и объединить его с другим массивом.
// Создаём массив let arr = [«Яблоко», «Персик», «Банан»];
// Объединяем два массива arr = arr.concat([«Груша», «Киви»])
// Перебор массива arr.forEach(function(item, key) { // Вывод элемента и его индекса в консоль console.log(`${item} имеет индекс ${key}`); }) |
В начале мы как всегда создаём новый массив, потом с помощью метода concat(), который приминается к массиву, внутри в качестве параметра принимает ещё один массив, возвращает уже объединённый массив данных, мы же присваиваем это значение уже созданному.
Дальше с помощью метода forEach() мы перебираем, внутри в качестве параметра используем функцию, которая принимает в себя ещё два параметра, это item, значение элемента и key, его индекс.
Выводим весь массив в консоль, вот что получилось.
Как видите, у нас вывелся объединённый массив, то есть, всё правильно работает.
Вывод:
В этой части вы прочитали о создание массива в JavaScript и узнали что это вообще такое, ну и конечно, поняли как с этим работать.
Подписываетесь на соц-сети:
JavaScript: массивы (array)
В жизни мы часто
сталкиваемся со списками: список студентов, марок машин, значений функции,
элементов HTML-документа и
т.п. Так вот, для хранения упорядоченных коллекций существует особая структура
данных, которая называется массивом (по англ. array).
Обычно массивы в
JavaScript задаются с
помощью литерала – квадратных скобок:
let ar = []; //пустой массив let ar = [1, 30, 0, -2]; //одномерный массив чисел
Каждый элемент
разделяется запятой. В результате мы здесь объявили массив из 4-х чисел. Или,
В результате мы здесь объявили массив из 4-х чисел. Или,
так:
let ar = ["Яблоко", "Апельсин", "Слива"];
Здесь имеем
массив из трех строковых элементов. Для обращения к отдельному элементу массива
используется такой синтаксис:
<имя массива>[индекс элемента]
Например,
выведем значение первого элемента массива ar в консоль:
Обратите
внимание, индекс первого элемента массива равен 0, не 1, как мы привыкли в
повседневной жизни, а 0! Запомним это. Соответственно, второй элемент имеет
индекс 1 и так далее:
console.log( ar[1] ); console.log( ar[2] );
Любой элемент
массива можно изменить, используя тот же синтаксис:
Теперь наш
массив содержит элементы: «Яблоко», «Груша»,
«Слива». Вот так можно обращаться к элементам массива для считывания
или изменения их значений.
В любой массив
можно добавлять новые элементы, например, так:
Здесь мы
указываем индекс элемента, в который хотим записать значение «Лимон» и, так как
такого элемента нет, то он добавляется. В результате получаем массив из четырех
В результате получаем массив из четырех
строк:
«Яблоко», «Груша», «Слива», «Лимон»
У массива есть
свойство length, хранящее
значение равное максимальному индексу плюс один:
Array.length = maxIndex+1
Используя это
свойство, можно через цикл вывести значения всех элементов массива:
for(let i=0;i < ar.length;++i)
console.log( ar[i] );Но можно это
сделать и так:
Обратите
внимание, length – это не число
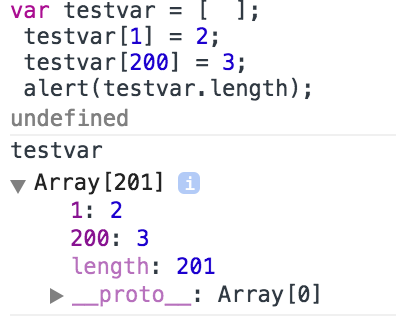
элементов массива в привычном нам виде. Например, если в наш массив добавить
еще один элемент с большим индексом:
ar[999] = 'Виноград';
то length = 1000, но в
массиве будет всего пять элементов:
«Яблоко»,
«Груша», «Слива», «Лимон» и «Виноград»
(с индексом 999)
Далее, при
переборе такого массива через цикл, несуществующие элементы будут принимать
значения undefined и ошибки
никакой не возникнет.
В JavaScript свойство length можно задавать
вручную. Представим, имеется вот такой массив из чисел:
let dig = [1, 2, 3, 4, 5];
далее, мы
уменьшаем его длину:
теперь наш
массив содержит только первые три элемента. Если попытаться восстановить длину снова
до 5:
то можем
убедиться, что последние два элемента уже не существуют:
Вот так через
свойство length можно обрезать
длину массивов.
Язык JavaScript организован
таким образом, что в массиве могут храниться элементы любого типа. Например:
let ar = [ 'Яблоко', { name: 'Джон' }, true, function() { alert('привет'); } ];И выведем в
консоль свойство name второго элемента:
console.log( ar[1].name );
Причем, массив
не обязательно записывать на одной строке, можно и так:
let ar = [ 'Яблоко', { name: 'Джон' },
true,
function() { alert('привет'); } ];Массивы в JavaScript – это особого
вида объекты, которые предназначены для работы с упорядоченными коллекциями
данных и оптимизированы для работы с ними. Здесь ключевое слово –
Здесь ключевое слово –
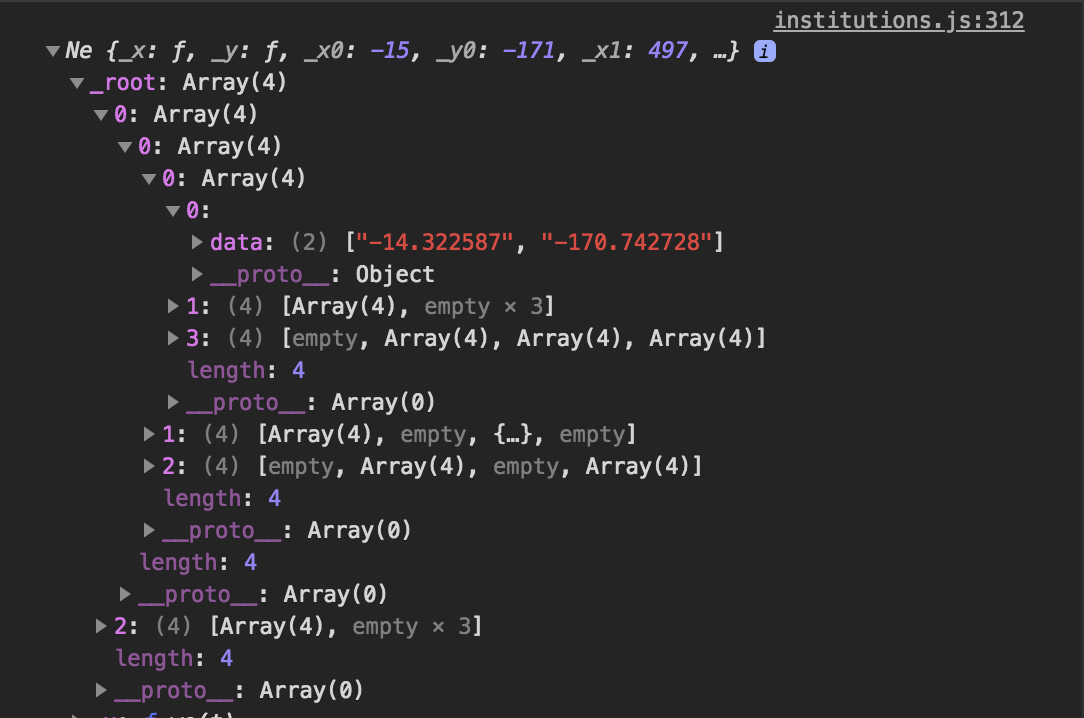
упорядоченные. Дело в том, что движок JavaScript старается хранить элементы
массива в непрерывной области памяти, один за другим и это один из способов
оптимизации. Но мы можем все это легко нарушить, если не будем рассматривать
массивы именно как массивы. Например, можно создать пустой массив:
а, затем, в
очень дальний индекс запишем какое-либо значение:
Технически так
все будет работать, но оптимизации уже не будет. То есть, работать будет
медленнее. Или, можно сделать даже так:
Так как массив –
это объект, то мы просто создаем свойство zero со значением null. Оптимизации
здесь тоже не будет. Наконец, заполняя массив с конца:
digits[100] = 100; digits[99] = 99; …
мы тоже теряем
оптимизацию. Во всех этих случаях движок JavaScript будет полагать,
что мы работаем с массивом как с обычным объектом и оптимизация будет
отключена. Поэтому, если уж вы решили использовать массив, то используйте его
Поэтому, если уж вы решили использовать массив, то используйте его
по назначению, заполняйте однотипными значениями по порядку и используйте
встроенные методы для обработки его элементов.
Перебор элементов массива
Один из распространенных
способов перебора элементов массива мы только что видели – это цикл for:
Например, для
массива:
let fruits = ["Яблоко", "Апельсин", "Груша"];
перебрать его
элементы можно так:
for(let i=0;i < fruits.length; ++i)
console.log( fruits[i] );мы увидим все
значения элементов. Но есть и второй новый способ перебора с помощью цикла for of:
for(let value of fruits)
console.log( value );Эта
запись короче, но имеет свои особенности: значения массива копируются в
переменную value, то есть,
внутри цикла мы имеем дело не с самими значениями массива fruits, а с их
копиями. Например, из-за этого мы не можем менять значения элементов массива
Например, из-за этого мы не можем менять значения элементов массива
внутри такого цикла:
for(let value of fruits) {
value = "none";
}
console.log(fruits);В консоле мы
увидим прежний массив. А вот через первый цикл так делать можно:
for(let i=0;i < fruits.length; ++i)
fruits[i] = "none";Преимуществом
цикла for of является его
оптимизация под массивы. В частности, он работает в 10-100 раз быстрее цикла for in, который мы
рассматривали ранее, для перебора свойств объекта. Формально, мы могли бы
использовать и его:
for(let key in fruits)
console.log( fruits[key] );Но это будет
медленнее и к тому же там мы будем перебирать все публичные ключи массива, а не
только целочисленные, которые являются индексами элементов массива. В общем,
вывод такой. Нужно перебрать массив, используйте или обычный цикл for или цикл for of.
Массивы и объекты в JavaScript как книги и газеты — Блог HTML Academy
Если вы читали книги и газеты, то легко поймёте разницу между объектами и массивами в JavaScript.
В начале изучения JavaScript можно легко запутаться в способах хранения данных. С одной стороны, массивы могут быть знакомы вам благодаря циклу for. Но, по мере того, как вы будете заполнять массив данными, код может стать всё менее поддерживаемым.
Выбор между объектом и массивом станет проще, если представлять себе зачем нужна та или иная структура. Массивы подобны книгам, в которых содержится та или иная информация, а объекты похожи на газету.
Разберёмся с этим.
Массивы: порядок данных очень важен
Взглянем на нашу небольшую книгу, если бы она была массивом:
var book = [`foreword`, `boyWhoLived`, `vanishingGlass`, `lettersFromNoOne`, `afterword`];
Кстати, обратите внимание — это первые три главы книги «Гарри Поттер и философский камень». И вот как можно визуализировать их:
Использовать массивы нужно тогда, когда последовательность информации имеет большое значение.
Надеюсь, что никто не глядит на оглавление книги и не думает: «Хм, эта глава выглядит интересной, пожалуй начну с неё». Порядок глав в книге указывает, как её нужно читать.
Порядок глав в книге указывает, как её нужно читать.
Когда нужно перебрать массив, то используется номер для каждого элемента массива. Массивы — это структуры данных, где нумерация начинается с нуля, поэтому мы начинаем в них отсчёт с 0, а не 1.
Так что, если вы хотите получить доступ к первому элементу массива, то пишите так:
book[0]
И вот что получите:
`foreword`
Если нужна третья глава, то напишите так:
book[2]
Вы читаете книгу, основываясь на порядке глав в книге, а не по названию этих глав.
Объекты: заголовок имеет значение
Посмотрите как бы выглядела газета в виде объекта:
var newspaper = {
sports: `ARod Hits Home Run`,
business: `GE Stock Dips Again`,
movies: `Superman Is A Flop`
}
А вот так можно визуализировать её:
Объекты — лучший выбор если вы хотите структурировать информацию по названию данных.
Читая газету, мы не обязаны читать её «от корки до корки». Можно начать чтение с любого интересного для раздела. Неважно, где именно этот раздел находится в газете, контекст сохраняется. Это и отличает газету от книги, где важна строгая последовательность чтения глав.
Объекты хранят информацию в виде пары ключ-значение. Вот как это выглядит:
key: value
Если хотите начать читать газету с новостей бизнеса, то использовать следует такой ключ:
newspaper[`business`]
Или такой:
newspaper.business
Это вернёт нам значение: GE Stock Dips Again Поэтому когда легче получить доступ к данным на основании их имён (ключа), то вам необходимо хранить эти данные в виде объекта.
Объединяем объекты и массивы
В примерах выше в наших массивах и объектах мы хранили только строки. Но можно хранить и другие структуры данных, такие как числа или булевы значения, а также:
- Массивы внутри объектов.

- Объекты внутри массивов.
- Массивы внутри массивов.
- Объекты внутри объектов.
Это начинает становиться сложным. Но вам всегда нужна будет комбинация из двух типов для лучшей масштабируемости данных. Вы же хотите разобраться в коде спустя время, когда нужно будет что-то в нём исправить?
Давайте снова возьмём книгу, как пример. Что если мы хотим также хранить и количество страниц в каждой главе? В таком случае стоит заполнить наш массив объектами:
var book = [ [`foreword`, 14], [`boywholived`, 18] ]
var book = [
{name:`foreword`, pageCount: 14},
{name:`boyWhoLived`, pageCount: 18},
{name:`vanishingGlass`, pageCount: 13},
{name:`lettersFromNoOne`, pageCount: 17},
{name:`afterword`, pageCount: 19}
];Таким образом, мы сохранили порядок глав и в то же время разные свойства для каждой главы. Например, если захотите узнать сколько страниц во второй главе, то можете написать:
book[1][`pageCount`]
В результате мы увидим, что в книге будет 18 страниц.
Теперь давайте представим, что нам нужен топ-писателей для каждой колонки новостей в газете. Можно быстро сделать это с помощью массива внутри объекта:
var newspaper = {
sports: `ARod Hits Home Run`,
sportsWriters: [`Miramon Nuevo`, `Rick Reilly`, `Woddy Paige`],
business: `GE Stock Dips Again`,
businessWriters: [`Adam Smith`, `Albert Humphrey`, `Charles Handy`],
movies: `Superman Is A Flop`,
moviesWriters: [`Rogert Ebert`, `Andrew Sarris`, `Wesley Morris`]
}Массив отлично подходит для хранения информации о рейтинге писателей, поскольку в массиве порядок имеет значение. Вы знаете, что старые авторы оцениваются выше, чем новые и это характерно для каждого массива. Писатель с номером 0 будет топ-писателем.
Можно оптимизировать этот объект, просто создав объект внутри нашего объекта newspaper. Например, объект sports с заголовком и списком писателей. Но теперь я хочу, чтобы вы сами попробовали.
Пишите ваши варианты в комментарии и ставьте лайки.
Длина массива в javaScript и устранение путаницы
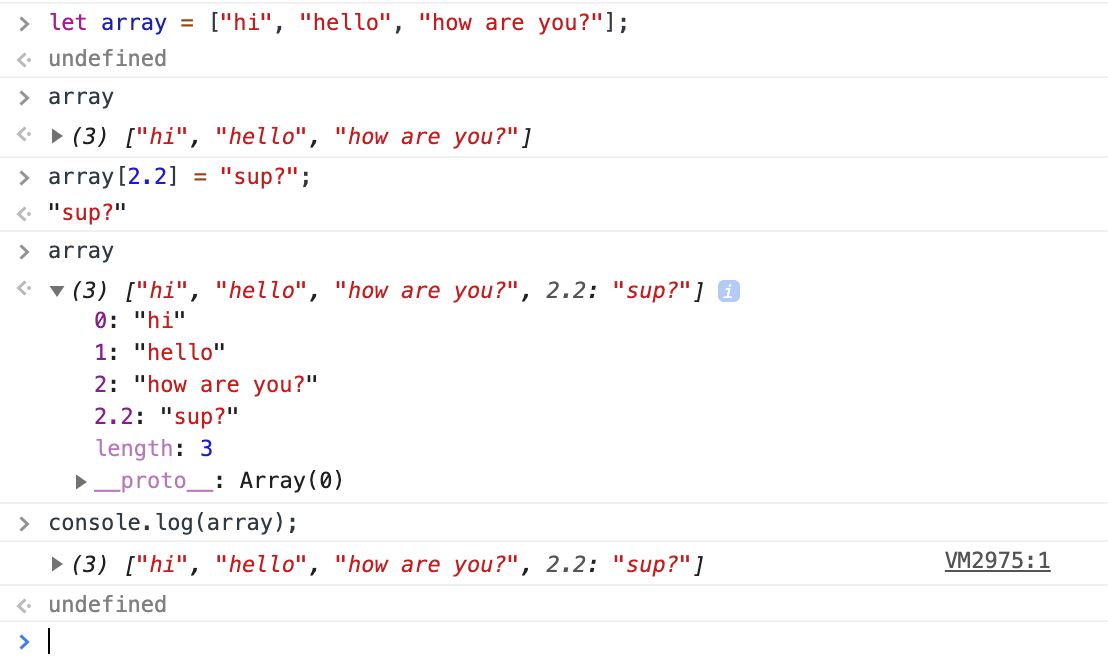
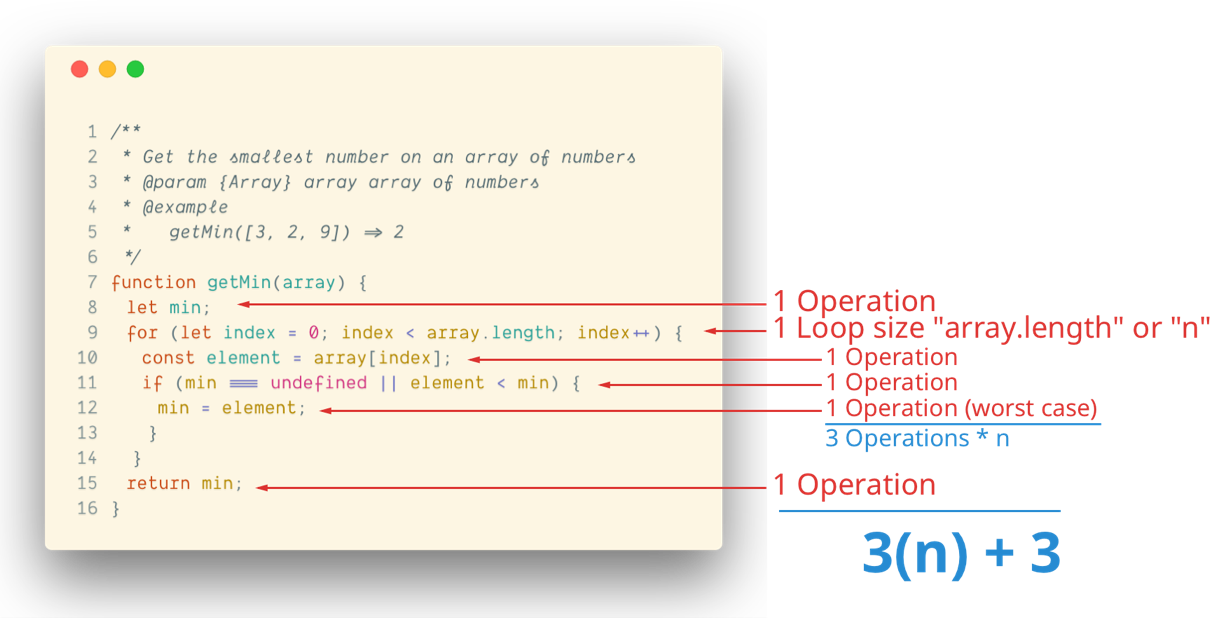
Вы могли бы подумать, что длина массива в javaScript — тривиальный вопрос, и в некоторых отношениях это может быть так. Однако при ближайшем рассмотрении кажется, что это нечто большее, чем то, что могло показаться при первом осмотре. Один из способов подумать об этом может заключаться в том, что длина массива в javaScript относится к наивысшему пронумерованному значению индекса массива плюс один, потому что длина массива равна единице, а не нулю.То есть, когда дело доходит до значений числовых индексов массивов, числа начинаются с нуля, а не с единицы, как в случае свойства длины массива. Однако значение также может быть больше, чем просто потенциалом для этого на самом деле, поскольку все элементы могут быть пустыми элементами, поскольку длина массива не всегда может быть такой же, как то, что часто называют счетчиком массива.
Итак, потому что в некоторых случаях длина массива — это просто свойство объекта, которое даже не отражает самый высокий индексированный ключ объекта массива, потому что в некоторых ситуациях там фактически ничего нет. Тогда в некотором смысле это просто способ объявления определенного размера элемента, но многие из этих элементов могут быть неопределенными, значение по умолчанию для ключа объекта, которого нет.
Тогда в некотором смысле это просто способ объявления определенного размера элемента, но многие из этих элементов могут быть неопределенными, значение по умолчанию для ключа объекта, которого нет.
Длина отличается от размера массива, который может относиться к объему данных, которые массив может занять в памяти. Существует также то, что часто называют счетчиком массива, который относится к количеству фактически объявленных элементов в массиве, и это количество массива может отличаться во многих отношениях в зависимости от того, как вы в первую очередь собираетесь подсчитывать элементы.
Итак, по большей части, по крайней мере на первый взгляд, свойство длины массива легко понять при определенном свете. Однако есть несколько ситуаций, которые могут вызвать некоторую путаницу. Итак, в этом посте, посвященном длине массива в javaScript, я уделю немного времени, чтобы попытаться устранить некоторую путаницу. Таким образом, это будет длинный пост, который я буду часто обновлять.
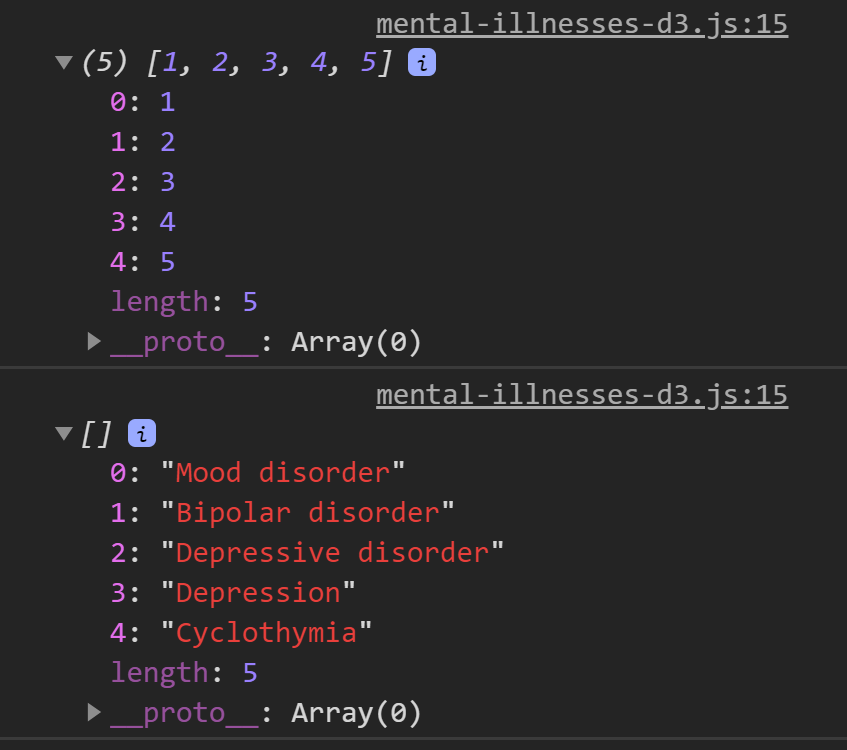
1 — Основы длины массива в javaScript
По большей части длина массива в javaScript является довольно простой и понятной концепцией, все объекты, подобные массивам и массивам, имеют свойство длины.Это свойство длины обновляется каждый раз, когда один или несколько элементов добавляются в массив, а также когда они удаляются с помощью метода прототипа массива, такого как Array.pop или Array.splice. Однако существует разница между длиной и тем, что часто называют счетчиком при рассмотрении массивов в js. Подробнее об этом позже в этом посте, а пока давайте рассмотрим основы длины массива в javaScript.
1.1 — Длина массива является относительной единицей, а значения индекса — относительными нулем.
Одной из основных концепций, которые необходимо понять о массивах, является природа значений индекса массива в среде программирования javaScript.Массивы в javaScript — это объекты, которые имеют пронумерованный набор пар значений открытого ключа. Таким образом, каждое свойство объекта, который является элементом массива, имеет значение пронумерованного индекса, которое может начинаться со значения от нуля вверх до длины массива минус один.
Другими словами, эти нумерованные значения индексов являются относительными нулем, что означает, что они начинаются с нуля и идут вверх оттуда, а не с единицы.
Свойство длины массива JavaScript, объясненное с помощью 4 примеров
Свойство длины массива в JavaScript
Свойство длины массива в JavaScript используется для установки или возврата общей длины или количества элементов в указанном массиве.
Свойство JS length особенно полезно для управления элементами массива.
Как правило, это свойство используется в циклах for и while для получения общего числа элементов, чтобы указать часть условия.
Например:
var Arrnum = [5,10,15,20,25]; Примерная длина |
Он вернет 5.
См. Следующие онлайн-примеры использования свойства JavaScript length.
Пример свойства длины массива для получения общего количества элементов
В этом примере я создал массив из пяти элементов. После этого свойство длины массива используется для возврата количества элементов в этом массиве, присвоенных переменной. Наконец, длина массива отображается в предупреждении.
После этого свойство длины массива используется для возврата количества элементов в этом массиве, присвоенных переменной. Наконец, длина массива отображается в предупреждении.
Посмотреть онлайн-демонстрацию и код
Пример использования свойства длины массива с циклом for
В этом примере свойство длины массива используется в цикле for для указания количества раз, которое цикл должен запускать i.е. в части состояния. Элементы массива отображаются в элементе div HTML.
Посмотреть онлайн-демонстрацию и код
Вот как свойство length используется в цикле for:
для (num = 0; num displayArray + = Arrnum [num] + « } |
Код Аррнум.длина задает часть условия для цикла . В этом случае, поскольку элементов массива пять, цикл выполняется пять раз.
В этом случае, поскольку элементов массива пять, цикл выполняется пять раз.
Пример свойства массива длины с методом push
Метод length возвращает все элементы массива не только во время создания, но и элементы, добавленные в более поздней части или динамически.
В этом примере массив изначально создается из трех элементов. После этого, , метод push массивов используется для добавления дополнительных элементов в этот массив.
Длина массива изначально и после добавления элементов отображается в предупреждении по мере загрузки демонстрационной страницы.
Посмотреть онлайн-демонстрацию и код
Вы можете увидеть разницу в длине до и после использования метода проталкивания массива.
Пример сокращения / установки длины массива
Таким образом, свойство length может использоваться для установки длины массива, а также для возврата общего количества элементов в массиве.
В этом примере создается массив из пяти элементов. После этого свойство length используется для установки массива равным трем. Смотрите код и вывод в Интернете:
Посмотреть онлайн-демонстрацию и код
В примере используется свойство длины:
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 14 18 19 20 21 | var Arrnum = [5,10,15,20,25]; var num; var displayArray = «Исходный массив: [5,10,15,20,25] // Установка длины массива Arrnum.length = 3; for (num = 0; num displayArray + = Arrnum [num] + « } displayArray + = « Общая длина массива =» + Arrnum. document.getElementById («div_demo»). InnerHTML = displayArray; |
Как видите, длина массива сокращена до трех элементов.
Свойство длины массива
JavaScript — GeeksforGeeks
Ниже приведен пример свойства Длина массива .
- Пример: В этом примере возвращается длина массива.
<HTML><головка><название>JavaScript Длина массива Свойствоназвание><стиль>корпус {выравнивание текста: по центру;}h2 {цвет: зеленый;}стиль>головка><корпус><h2> GeeksforGeeksh2><h3>JavaScript Длина массива Свойствоh3><кнопкаonclick="array ()">Щелкните здесь!кнопка><pid="gfg">p><скрипт>массив функций () {var colors = ["зеленый", "синий", "красный",«желтый», «черный», «белый»];документ. getElementById ("gfg"). innerHTML
getElementById ("gfg"). innerHTML = длина цвета;}скрипт>корпус>HTML> - Выход:
Свойство длины массива в JavaScript используется для установки или возврата количества элементов в массиве.
Синтаксис:
- Используется для установки длины массива.
array.length = число
- Возвращает длину массива.
массив. Длина
Возвращаемое значение: Возвращает числовое значение, обозначающее количество элементов в объекте массива.
Дополнительные примеры кодов для указанного выше свойства:
Программа 1:
Как использовать свойство длины массива JavaScript с примерами
Свойство длины массива
Свойство длины массива используется для возврата или установить длину массива. Свойство length весьма полезно для получения счетчика массива, который можно использовать в цикле for для выполнения желаемого действия на основе элементов массива.
Свойство length весьма полезно для получения счетчика массива, который можно использовать в цикле for для выполнения желаемого действия на основе элементов массива.
См. Пример свойства длины.
Из этого туториала Вы узнаете, как использовать свойство длины массива JavaScript с примерами, но давайте сначала рассмотрим его общий синтаксис.
Как использовать свойство длины массива?
Ниже приведен общий синтаксис использования свойства длины массива:
имя-массива.length
Чтобы установить длину массива JS:
Arrayname.length = no_of_elements
См. следующие примеры в Интернете, чтобы узнать больше о свойстве length .
Пример размера массива по свойству длины
В следующем примере показано, как получить размер массива с помощью свойства длины массива. Мы создали массив NumArr , и предупреждение покажет размер массива JavaScript с помощью свойства length.
Испытайте этот пример онлайн
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 14 18 19 20 21 |
9000 ”2 <тип скрипта = var NumArr = [1,2,3,4,5]; предупреждение (NumArr.длина);
|
пример длины массива JavaScript цикл for
Как упоминалось ранее, вы можете использовать свойство длины массива в цикле for, чтобы определить предел итераций. Это помогает перебирать элементы для выполнения некоторых действий в элементах DOM.
В следующем примере показано использование длины JavaScript в цикле for. См. Демонстрацию онлайн и подробности ниже:
См. Демонстрацию онлайн и подробности ниже:
Испытайте этот пример онлайн
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 14 18 19 20 21 22 23 24 25 26 27 28 29 30 900 0003 |
|
Как видите, максимальный предел переменной i устанавливается с помощью свойства длины массива в петля. Затем массив USStates , содержащий четыре названия штатов США, отображается в абзаце HTML с помощью метода innerHTML.
Свойство length вернуло значение 4 и присвоило его циклу for. Таким образом, цикл for будет повторяться до тех пор, пока значение переменной i не станет меньше 4.
Длина JavaScript для установки размера массива Пример
Вы также можете использовать свойство length , чтобы установить размер массива. Это может потребоваться в определенных сценариях для определения размера массива. В следующем примере показано, как это можно установить.
Оцените этот пример в Интернете
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 14 18 19 20 21 22 23 24 25 26 27 28 29 30 000 000 34 35 |
«P1»>
|
Как видите, длина массива установлена на 4.Если вы используете менее четырех элементов в массиве и попытаетесь отобразить, он покажет это как undefined . Точно так же, если вы используете более четырех элементов, а длина установлена на 4, то элементы будут обрезаны или не будут отображаться.
Аналогичным образом, если вы используете более четырех элементов, когда длина установлена на 4, то элементы будут обрезаны или не будут отображаться.
См. Пример ниже.
Пример набора длины массива с большим количеством элементов
В следующем примере элементы массива устанавливаются равными пяти, в то время как мы назначаем только 3 элемента массива.Посмотрите, как будет отображаться массив с помощью цикла for?
Оцените этот пример в Интернете
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 14 18 19 20 21 22 23 24 25 26 27 28 29 30 000 000 34 35 |
«P1»>
|
 length; i++) {
length; i++) {
 length;
length; getElementById ("gfg"). innerHTML
getElementById ("gfg"). innerHTML