Js array from array: Array.from() — JavaScript | MDN
Array.from() — JavaScript | MDN
Метод Array.from() создаёт новый экземпляр Array из массивоподобного или итерируемого объекта.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Array.from(arrayLike[, mapFn[, thisArg]])Параметры
arrayLike- Массивоподобный или итерируемый объект, преобразуемый в массив.
mapFnНеобязательный- Отображающая функция, вызываемая для каждого элемента массива.
thisArgНеобязательный- Значение, используемое в качестве
thisпри выполнении функцииmapFn.
Возвращаемое значение
Новый экземпляр Array
Array.from() позволяет вам создавать массивы из:
- массивоподобных объектов (объектов со свойством
lengthи элементами по индексным ключам) или - итерируемых объектов (объектов, из которых вы можете достать их элементы, например
MapилиSet).
Array.from() имеет необязательный параметр mapFn, который позволяет вам выполнять функцию map для каждого элемента создаваемого массива (или его подкласса). Проще говоря, вызов Array.from(obj, mapFn, thisArg) эквивалентен цепочке Array.from(obj).map(mapFn, thisArg), за исключением того, что он не создаёт промежуточного массива. Это особенно важно для некоторых подклассов массива, вроде типизированных массивов, поскольку промежуточный массив неизбежно приведёт к усечению значений, чтобы они подпали под подходящий тип.
Свойство length метода from() равно 1.
В ES2015 классовый синтаксис позволяет создавать подклассы как встроенных классов, так и классов, определённых пользователем; в результате статические методы класса, вроде Array. «наследуются» подклассами  from
fromArray и создают новые экземпляры подкласса, а не класса Array.
Массив из строки
String
Массив из
Set
var s = new Set(['foo', window]);
Array.from(s);
Массив из
Map
var m = new Map([[1, 2], [2, 4], [4, 8]]);
Array.from(m);
Массив из массивоподобного объекта (arguments)
function f() {
return Array.from(arguments);
}
f(1, 2, 3);
Использование стрелочной функции и
Array.from()
Array.from([1, 2, 3], x => x + x);
Array.from({ length: 5 }, (v, k) => k);
Метод Array.from был добавлен к стандарту ECMA-262 в 6-м издании; поэтому он может отсутствовать в других реализациях стандарта. Вы можете работать с ним, добавив следующий код в начало ваших скриптов, он позволяет использовать Array.from в реализациях, которые не поддерживают этот метод. Этот алгоритм является точно тем, что описан в ECMA-262 6-го издания; он предполагает, что Object и TypeError имеют свои первоначальные значения и что callback.call вычисляется в оригинальное значение Function.prototype.call. Кроме того, поскольку истинные итерируемые объекты не могут быть заменены полифилом, эта реализация не поддерживает общие итерируемые объекты, как они определены в 6-м издании ECMA-262.
if (!Array.from) {
Array.from = (function() {
var toStr = Object.prototype.toString;
var isCallable = function(fn) {
return typeof fn === 'function' || toStr.call(fn) === '[object Function]';
};
var toInteger = function (value) {
var number = Number(value);
if (isNaN(number)) { return 0; }
if (number === 0 || !isFinite(number)) { return number; }
return (number > 0 ? 1 : -1) * Math.floor(Math.abs(number));
};
var maxSafeInteger = Math. pow(2, 53) - 1;
var toLength = function (value) {
var len = toInteger(value);
return Math.min(Math.max(len, 0), maxSafeInteger);
};
return function from(arrayLike) {
var C = this;
var items = Object(arrayLike);
if (arrayLike == null) {
throw new TypeError('Array.from requires an array-like object - not null or undefined');
}
var mapFn = arguments.length > 1 ? arguments[1] : void undefined;
var T;
if (typeof mapFn !== 'undefined') {
if (!isCallable(mapFn)) {
throw new TypeError('Array.from: when provided, the second argument must be a function');
}
if (arguments.length > 2) {
T = arguments[2];
}
}
var len = toLength(items.length);
var A = isCallable(C) ? Object(new C(len)) : new Array(len);
var k = 0;
var kValue;
while (k < len) {
kValue = items[k];
if (mapFn) {
A[k] = typeof T === 'undefined' ? mapFn(kValue, k) : mapFn.call(T, kValue, k);
} else {
A[k] = kValue;
}
k += 1;
}
A.length = len;
return A;
};
}());
}
pow(2, 53) - 1;
var toLength = function (value) {
var len = toInteger(value);
return Math.min(Math.max(len, 0), maxSafeInteger);
};
return function from(arrayLike) {
var C = this;
var items = Object(arrayLike);
if (arrayLike == null) {
throw new TypeError('Array.from requires an array-like object - not null or undefined');
}
var mapFn = arguments.length > 1 ? arguments[1] : void undefined;
var T;
if (typeof mapFn !== 'undefined') {
if (!isCallable(mapFn)) {
throw new TypeError('Array.from: when provided, the second argument must be a function');
}
if (arguments.length > 2) {
T = arguments[2];
}
}
var len = toLength(items.length);
var A = isCallable(C) ? Object(new C(len)) : new Array(len);
var k = 0;
var kValue;
while (k < len) {
kValue = items[k];
if (mapFn) {
A[k] = typeof T === 'undefined' ? mapFn(kValue, k) : mapFn.call(T, kValue, k);
} else {
A[k] = kValue;
}
k += 1;
}
A.length = len;
return A;
};
}());
}
BCD tables only load in the browser
Array.prototype.includes() — JavaScript | MDN
Метод includes() определяет, содержит ли массив определённый элемент, возвращая в зависимости от этого true или false.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
arr.includes(searchElement[, fromIndex = 0])
Параметры
searchElement- Искомый элемент.

fromIndexНеобязательный- Позиция в массиве, с которой начинать поиск элемента
searchElement. При отрицательных значениях поиск производится начиная с индексаarray.length + fromIndexпо возрастанию. Значение по умолчанию равно 0.
Возвращаемое значение
[1, 2, 3].includes(2);
[1, 2, 3].includes(4);
[1, 2, 3].includes(3, 3);
[1, 2, 3].includes(3, -1);
[1, 2, NaN].includes(NaN);
fromIndex больше или равен длине массива
Если fromIndex больше или равен длине массива, то возвращается false. При этом поиск не производится.
var arr = ['a', 'b', 'c'];
arr.includes('c', 3);
arr.includes('c', 100); Вычисленный индекс меньше нуля 0
Если fromIndex отрицательный, то вычисляется индекс, начиная с которого будет производиться поиск элемента searchElement. Если вычисленный индекс меньше нуля, то поиск будет производиться во всём массиве.
var arr = ['a', 'b', 'c'];
arr.includes('a', -100);
arr.includes('b', -100);
arr.includes('c', -100); Использование
includes() в качестве общих метода
includes() специально сделан общим. Он не требует, чтобы this являлся массивом, так что он может быть применён к другим типам объектов (например, к массивоподобным объектам). Пример ниже показывает использование метода includes() на объекте arguments.
(function() {
console.log([].includes.call(arguments, 'a'));
console.log([].includes.call(arguments, 'd'));
})('a','b','c');
if (!Array.prototype.includes) {
Object.defineProperty(Array.prototype, 'includes', {
value: function(searchElement, fromIndex) {
if (this == null) {
throw new TypeError('"this" is null or not defined');
}
var o = Object(this);
var len = o. length >>> 0;
if (len === 0) {
return false;
}
var n = fromIndex | 0;
var k = Math.max(n >= 0 ? n : len - Math.abs(n), 0);
function sameValueZero(x, y) {
return x === y || (typeof x === 'number' && typeof y === 'number' && isNaN(x) && isNaN(y));
}
while (k < len) {
if (sameValueZero(o[k], searchElement)) {
return true;
}
k++;
}
return false;
}
});
}
length >>> 0;
if (len === 0) {
return false;
}
var n = fromIndex | 0;
var k = Math.max(n >= 0 ? n : len - Math.abs(n), 0);
function sameValueZero(x, y) {
return x === y || (typeof x === 'number' && typeof y === 'number' && isNaN(x) && isNaN(y));
}
while (k < len) {
if (sameValueZero(o[k], searchElement)) {
return true;
}
k++;
}
return false;
}
});
}
Если требуется поддержка устаревших движков JavaScript, которые не поддерживают Object.defineProperty, наилучшим решением будет вообще не делать полифил для методов Array.prototype, так как не получится сделать их неперечисляемыми.
BCD tables only load in the browser
Array.prototype.slice() — JavaScript | MDN
Метод slice() возвращает новый массив, содержащий копию части исходного массива.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Источник этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, скопируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
arr.slice([begin[, end]])Параметры
beginНеобязательный- Индекс (счёт начинается с нуля), по которому начинать извлечение.
- Если индекс отрицательный,
beginуказывает смещение от конца последовательности. Вызовslice(-2)извлечёт два последних элемента последовательности. - Если
beginне определён,slice()начинает работать с индекса0.
- Если
beginбольше длины последовательности вернётся пустой массив. endНеобязательный- Индекс (счёт начинается с нуля), по которому заканчивать извлечение. Метод
slice()извлекает элементы с индексом меньшеend. - Вызов
slice(1, 4)извлечёт элементы со второго по четвёртый (элементы по индексам 1, 2 и 3). - Если индекс отрицательный,
endуказывает смещение от конца последовательности. Вызовslice(2, -1)извлечёт из последовательности элементы начиная с третьего элемента с начала и заканчивая вторым с конца. - Если
endопущен,slice()извлекает все элементы до конца последовательности (arr.length).
Возвращаемое значение
Новый массив, содержащий извлечённые элементы.
Метод slice() не изменяет исходный массив, а возвращает новую «одноуровневую» копию, содержащую копии элементов, вырезанных из исходного массива. Элементы исходного массива копируются в новый массив по следующим правилам:
- Ссылки на объекты (но не фактические объекты): метод
slice()копирует ссылки на объекты в новый массив. И оригинал, и новый массив ссылаются на один и тот же объект. То есть, если объект по ссылке будет изменён, изменения будут видны и в новом, и в исходном массивах. - Строки и числа (но не объекты
StringиNumber): методslice()копирует значения строк и чисел в новый массив. Изменения строки или числа в одном массиве никак не затрагивает другой.
Если к любому массиву будет добавлен новый элемент, это никак не повлияет на другой массив.
Пример: возврат части существующего массива
var fruits = ['Банан', 'Апельсин', 'Лимон', 'Яблоко', 'Манго'];
var citrus = fruits.slice(1, 3);
Пример: использование метода
slice()
В следующем примере метод slice() создаёт новый массив, newCar, из массива myCar. Оба содержат ссылку на объект
Оба содержат ссылку на объект myHonda. Когда цвет в объекте myHonda изменяется на багровый, оба массива замечают это изменение.
var myHonda = { color: 'красный', wheels: 4, engine: { cylinders: 4, size: 2.2 } };
var myCar = [myHonda, 2, 'в хорошем состоянии', 'приобретена в 1997'];
var newCar = myCar.slice(0, 2);
console.log('myCar = ' + myCar.toSource());
console.log('newCar = ' + newCar.toSource());
console.log('myCar[0].color = ' + myCar[0].color);
console.log('newCar[0].color = ' + newCar[0].color);
myHonda.color = 'багровый';
console.log('Новый цвет моей Honda - ' + myHonda.color);
console.log('myCar[0].color = ' + myCar[0].color);
console.log('newCar[0].color = ' + newCar[0].color);
Этот скрипт выведет:
myCar = [{color:'красный', wheels:4, engine:{cylinders:4, size:2.2}}, 2,
'в хорошем состоянии', 'приобретена в 1997']
newCar = [{color:'красный', wheels:4, engine:{cylinders:4, size:2.2}}, 2]
myCar[0].color = красный
newCar[0].color = красный
Новый цвет моей Honda - багровый
myCar[0].color = багровый
newCar[0].color = багровый
Метод slice() также может использоваться для преобразования массивоподобных объектов / коллекций в новый массив Array. Вам просто нужно привязать метод к объекту. Псевдомассив arguments (en-US) внутри функции как раз является примером «массивоподобного объекта».
function list() {
return Array.prototype.slice.call(arguments, 0);
}
var list1 = list(1, 2, 3);
Привязка может быть осуществлена посредством функции .call() из прототипа функции Function.prototype, также запись может быть сокращена до [].slice.call(arguments) вместо использования Array.prototype.slice.call(). В любом случае, она может быть упрощена посредством использования функции bind().
var unboundSlice = Array.prototype. slice;
var slice = Function.prototype.call.bind(unboundSlice);
function list() {
return slice(arguments, 0);
}
var list1 = list(1, 2, 3);
slice;
var slice = Function.prototype.call.bind(unboundSlice);
function list() {
return slice(arguments, 0);
}
var list1 = list(1, 2, 3);
Хотя спецификация не требует от хост-объектов (например, объектов DOM) следовать поведению Mozilla при преобразовании с помощью Array.prototype.slice() и IE < 9 так не делает, версии IE, начиная с 9-й это умеют. «Прокладывание» позволяет добиться надёжного кросс-браузерного поведения. Пока другие современные браузеры будут поддерживать эту способность, что и делают в настоящее время IE, Mozilla, Chrome, Safari и Opera, разработчики, читая (поддерживающий DOM) код функции slice(), опирающийся на эту прокладку, не будут вводиться в заблуждение его семантикой; они могут смело полагаться на текущую семантику, являющуюся, видимо, де-факто стандартным поведением. (Прокладка также исправляет поведение IE, позволяя работать со вторым аргументом slice(), явно определённым как null/undefined, поскольку более ранние версии IE такое не позволяют, но все современные браузеры, в том числе IE >= 9, поддерживают данное поведение.)
(function () {
'use strict';
var _slice = Array.prototype.slice;
try {
_slice.call(document.documentElement);
} catch (e) {
Array.prototype.slice = function(begin, end) {
end = (typeof end !== 'undefined') ? end : this.length;
if (Object.prototype.toString.call(this) === '[object Array]') {
return _slice.call(this, begin, end);
}
var i, cloned = [],
size, len = this.length;
var start = begin || 0;
start = (start >= 0) ? start: len + start;
var upTo = (end) ? end : len;
if (end < 0) {
upTo = len + end;
}
size = upTo - start;
if (size > 0) {
cloned = new Array(size);
if (this.charAt) {
for (i = 0; i < size; i++) {
cloned[i] = this. charAt(start + i);
}
} else {
for (i = 0; i < size; i++) {
cloned[i] = this[start + i];
}
}
}
return cloned;
};
}
}());
charAt(start + i);
}
} else {
for (i = 0; i < size; i++) {
cloned[i] = this[start + i];
}
}
}
return cloned;
};
}
}());
BCD tables only load in the browser
Array.prototype.concat () — JavaScript | MDN
Метод concat () используется для объединения двух или более массивов.
Этот метод не изменяет существующие массивы, а вместо этого возвращает новый массив.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
const new_array = old_array.concat ([значение1 [, значение2 [, ... [, значениеN]]]]) Параметры
-
значение NНеобязательно - Массивы и / или значения для объединения в новый массив. Я упал
значение Nпараметров опущены,concatвозвращает
мелкая копия существующего массива, на котором он вызывается. См. Описание ниже
Больше подробностей.
Возвращаемое значение
Метод concat создает новый массив, состоящий из элементов в
объект, для которого он вызывается, за которым следуют по порядку для каждого аргумента элементы
этот аргумент (если аргумент является массивом) или сам аргумент (если аргумент
не массив).Он не рекурсивно переходит в аргументы вложенного массива.
Метод concat не изменяет , этот или любой из массивов
предоставляется в качестве аргументов, но вместо этого возвращает неглубокую копию, содержащую копии
те же элементы, объединенные из исходных массивов. Элементы исходных массивов
копируется в новый массив следующим образом:
- Ссылки на объекты (а не на сам объект):
concatкопий объекта
ссылки в новый массив. И исходный, и новый массив относятся к одному и тому же
И исходный, и новый массив относятся к одному и тому же
объект. То есть, если объект, на который имеется ссылка, изменяется, изменения видны обоим
новые и оригинальные массивы. Сюда входят элементы аргументов массива, которые также
массивы. - Типы данных, такие как строки, числа и логические значения (не
String,NumberиBooleanобъектов):
concatкопирует значения строк и чисел в новый массив.
Примечание: Объединение массивов / значений оставит оригиналы
нетронутый.Кроме того, любая операция с новым массивом (кроме операций с элементами
которые являются ссылками на объекты) не повлияют на исходные массивы, и наоборот
наоборот.
Объединение двух массивов
Следующий код объединяет два массива:
const letter = ['a', 'b', 'c'];
константные числа = [1, 2, 3];
letter.concat (числа);
Объединение трех массивов
Следующий код объединяет три массива:
const num1 = [1, 2, 3];
const num2 = [4, 5, 6];
const num3 = [7, 8, 9];
константные числа = число1.concat (число2, число3);
console.log (числа);
Объединение значений в массив
Следующий код объединяет три значения в массив:
const letter = ['a', 'b', 'c'];
const alphaNumeric = letter.concat (1, [2, 3]);
console.log (alphaNumeric);
Объединение вложенных массивов
Следующий код объединяет вложенные массивы и демонстрирует сохранение ссылок:
const num1 = [[1]];
const num2 = [2, [3]];
константные числа = число1.concat (число2);
console.log (числа);
число1 [0] .push (4);
console.log (числа);
Таблицы BCD загружаются только в браузере
Конструктор Array () — JavaScript | MDN
Конструктор Array () используется для создания
Массив объектов.
[element0, element1, ..., elementN]
новый массив (element0, element1 [, ... [, elementN]])
новый массив (arrayLength) Параметры
-
элемент N - Массив JavaScript инициализируется заданными элементами, за исключением случая, когда
один аргумент передается конструкторуArray, и этот аргумент
число (см. параметр arrayLength ниже).Обратите внимание, что только в этом частном случае
применяется к массивам JavaScript, созданным с помощью конструктораArray, а не
литералы массива, созданные с использованием синтаксиса скобок. -
массив Длина - Если единственный аргумент, переданный конструктору
Array, является целым числом
от 0 до 2 32 -1 (включительно), это возвращает новый массив JavaScript с
егодлинасвойство установлено на это число ( Примечание: это
подразумевает массив изпустых слотов arrayLength, а не слотов с фактическими
undefinedзначений).Если аргумент — любое другое число,
RangeError Выдается исключение.
Обозначение литерала массива
Массивы могут быть созданы с помощью литерала
обозначение:
let fruit = ['Яблоко', 'Банан'];
console.log (fruit.length);
console.log (фрукты [0]);
Конструктор массива с одним
параметр
Массивы можно создавать с помощью конструктора с одним числовым параметром. Массив с
его length свойство установлено на это число, и элементы массива пусты
слоты.
let плодов = новый массив (2);
console.log (fruit.length);
console.log (фрукты [0]);
Конструктор массива с несколькими
параметры
Если конструктору передается более одного аргумента, создается новый массив с
данные элементы созданы.
let fruit = new Array («Яблоко», «Банан»);
console.log (fruit.length);
console.log (фрукты [0]);
Таблицы BCD загружаются только в браузере
Массив.prototype.fill () — JavaScript | MDN
Метод fill () меняет все
элементы в массиве к статическому значению, от начального индекса (по умолчанию 0 ) до
конечный индекс (по умолчанию массив , длина ). Возвращает измененный
множество.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
arr.fill (значение [, начало [, конец]])
Параметры
-
значение - Значение для заполнения массива. (Обратите внимание, что все элементы в массиве будут иметь это точное значение.)
-
началоДополнительно - Начальный индекс, по умолчанию
0. -
конецДополнительно - Конечный индекс, по умолчанию
, длина.
Возвращаемое значение
Модифицированный массив, заполненный значением .
- Если
началоотрицательное, оно обрабатывается какarray.length + start. - Если
конецотрицательный, он обрабатывается какarray.length + end. -
fillнамеренно общий: он не требует, чтобы его значениеthisбыло объектомArray. -
fill— это метод мутатора: он изменяет сам массив и возвращает его, а не его копию. - Если первым параметром является объект, каждый слот в массиве будет ссылаться на этот объект.

if (! Array.prototype.fill) {
Object.defineProperty (Array.prototype, 'fill', {
value: function (значение) {
if (this == null) {
throw new TypeError ('это null или не определено');
}
var O = объект (это);
var len = O.length >>> 0;
var start = arguments [1];
var relativeStart = начало >> 0;
var k = relativeStart <0?
Математика.макс (len + relativeStart, 0):
Math.min (relativeStart, len);
var end = arguments [2];
var relativeEnd = end === undefined?
len: конец >> 0;
var finalValue = relativeEnd <0?
Math.max (len + relativeEnd, 0):
Math.min (relativeEnd, len);
while (k Если вам нужно поддерживать действительно устаревшие движки JavaScript, которые не поддерживают объект .defineProperty , лучше не использовать полифиллы для методов Array.prototype , так как вы не можете сделать их неперечисляемыми.
Использование заливки
[1, 2, 3] .fill (4)
[1, 2, 3] .fill (4, 1)
[1, 2, 3] .fill (4, 1, 2)
[1, 2, 3] .fill (4, 1, 1)
[1, 2, 3] .fill (4, 3, 3)
[1, 2, 3] .fill (4, -3, -2)
[1, 2, 3] .fill (4, NaN, NaN)
[1, 2, 3] .fill (4, 3, 5)
Массив (3) .fill (4)
[] .fill.call ({длина: 3}, 4)
пусть arr = Array (3).наполнять({})
arr [0] .hi = "привет"
Использование fill () для создания матрицы всех 1
В этом примере показано, как создать матрицу всех 1, как функция ones () Octave или MATLAB.
const arr = новый массив (3);
for (let i = 0; i Таблицы BCD загружаются только в браузере
5 Удобных приложений массива JavaScript.
 from ()
from ()
Любой язык программирования имеет функции, выходящие за рамки обычного использования. Это происходит благодаря удачному дизайну и широкому кругу задач, которые он пытается решить.
Одной из таких функций в JavaScript является Array.from () : рабочая лошадка, позволяющая выполнять множество полезных преобразований в коллекциях JavaScript (массивы, объекты, подобные массивам, итерации, такие как строки, карты, наборы и т. Д.).
В этом посте я опишу 5 вариантов использования Array.from () , которые одновременно полезны и интересны.
1. Краткое введение
Перед тем как начать, давайте вспомним, что делает Array.from () . Вот как бы вы назвали эту функцию:
Array.from (arrayLikeOrIterable [, mapFunction [, thisArg]]); Это первый обязательный аргумент. arrayLikeOrIterable. - объект, подобный массиву, или итерация.
Второй необязательный аргумент mapFunction (item, index) {...} - это функция, вызываемая для каждого элемента в коллекции.Возвращенное значение вставляется в новую коллекцию.
Наконец, третий необязательный аргумент thisArg используется как значение this при вызове mapFunction . Этот аргумент используется редко.
Для примера, давайте умножим на 2 числа объекта, подобного массиву:
const someNumbers = {'0': 10, '1': 15, длина: 2};
Array.from (someNumbers, value => value * 2); 2. Преобразование типа массива в массив
Первое полезное приложение Array.from () указывается прямо из его определения: преобразовать объект, подобный массиву, в массив.
Обычно вы встречаете этих странных существ , подобных массиву объектов, как аргументов специального ключевого слова внутри функции или при работе с DOM коллекциями.
В следующем примере суммируем аргументы функции:
function sumArguments () {
вернуть Array. from (arguments) .reduce ((sum, num) => sum + num);
}
sumArguments (1, 2, 3);
from (arguments) .reduce ((sum, num) => sum + num);
}
sumArguments (1, 2, 3); Массив.from (arguments) преобразует аргументов в виде массива. Новый массив сокращается до суммы его элементов.
Более того, вы можете использовать Array.from () с любым объектом или примитивом, реализующим итеративный протокол. Давайте посмотрим на несколько примеров:
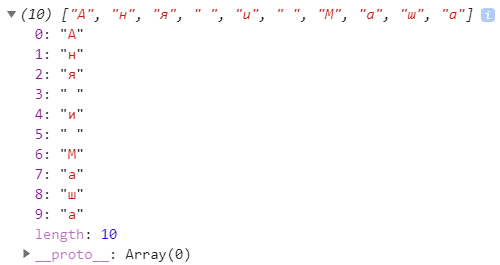
Array.from («Привет»);
Array.from (новый набор (['один', 'два']));
const map = new Map ();
map.set ('один', 1)
map.set ('два', 2);
Array.from (карта); 3. Клонировать массив
В JavaScript существует огромное количество способов клонировать массив.
Как и следовало ожидать, Array.from () легко копирует массив:
постоянные числа = [3, 6, 9];
const numbersCopy = Array.from (числа);
числа === числаКопировать; Array.from (numbers) создает мелкую копию массива чисел . Проверка на равенство чисел === numbersCopy - это false , что означает, что при одинаковых элементах это разные объекты массива.
Можно ли использовать массив .from () для создания клона массива, включая все вложенные? Вызов принят!
function recursiveClone (val) {
вернуть Array.isArray (val)? Array.from (val, recursiveClone): val;
}
числа const = [[0, 1, 2], ['один', 'два', 'три']];
const numbersClone = recursiveClone (числа);
numbersClone;
числа [0] === числаКлон [0] recursiveClone () создает глубокий клон предоставленного массива. Это достигается путем рекурсивного вызова recursiveClone () для элементов массива, которые также являются массивами.
Можете ли вы написать более короткую, чем моя, версию рекурсивного клона, которая использует Array.from () ? Если да, напишите, пожалуйста, комментарий ниже!
4.
 Заполните массив значениями
Заполните массив значениями
В случае, если вам нужно инициализировать массив с такими же значениями, к вашим услугам также Array.from () .
Давайте определим функцию, которая создает массив, заполненный теми же значениями по умолчанию:
const length = 3;
const init = 0;
const result = Массив.из ({длина}, () => инициализация);
результат; результат содержит новый массив, содержащий 3 элементов, инициализированных нулями. Это делается путем вызова Array.from () с подобным массиву объектом {length} и функцией карты, которая возвращает значение инициализации.
Однако есть альтернативный метод array.fill (), который можно использовать для достижения того же результата:
const length = 3;
const init = 0;
const result = Массив (длина).заполнить (инициализация);
fillArray2 (0, 3); fill () метод правильно заполняет массив значениями инициализации, независимо от пустых слотов.
4.1 Заполнить массив новыми объектами
Когда каждый элемент инициализированного массива должен быть новым объектом, лучшим решением будет Array.from () :
const length = 3;
const resultA = Array.from ({длина}, () => ({}));
const resultB = массив (длина) .fill ({});
resultA;
resultB;
resultA [0] === resultA [1];
resultB [0] === resultB [1]; результат создается массивом .from () инициализируется разными экземплярами пустых объектов {} . Это происходит потому, что функция карты () => ({}) при каждом вызове возвращает новый объект.
Однако resultB , созданный методом fill () , инициализируется тем же экземпляром пустого объекта.
4.2 А что насчет array.map ()?
Можно ли использовать метод array.map () для достижения того же? Давай попробуем:
const length = 3;
const init = 0;
const result = Массив (длина). карта (() => инициализация);
результат;
карта (() => инициализация);
результат; Подход map () кажется неправильным. Вместо ожидаемого массива с тремя нулями создается массив с 3 пустыми слотами.
Это происходит потому, что Array (length) создает массив с 3 пустыми слотами (также называемый разреженным массивом), но метод map () пропускает итерацию по этим пустым слотам.
5. Генерация диапазонов чисел
Вы можете использовать Array.from () для генерации диапазонов значений.Например, следующий диапазон функций генерирует массив с элементами, начиная с 0 до конца - 1 :
диапазон функций (конец) {
вернуть Array.from ({длина: конец}, (_, индекс) => индекс);
}
диапазон (4); Внутри функции range () , Array.from () предоставляется с подобным массиву {length: end} и функцией карты, которая просто возвращает текущий индекс. Таким образом вы можете создавать диапазоны значений.
6.Уникальные элементы массива
Хороший трюк, связанный с возможностью Array.from () принимать итерируемые объекты, - это быстрое удаление дубликатов из массива. Это достигается в сочетании со структурой данных Set :
функция уникальная (массив) {
return Array.from (новый набор (массив));
}
уникальный ([1, 1, 2, 3, 3]); Сначала new Set (array) создает набор, содержащий элементы массива. Внутренне набор удаляет дубликаты.
Поскольку набор является итеративным, Array.from () извлекает уникальные элементы в новый массив.
7. Заключение
Статический метод Array.from () принимает объекты, подобные массивам, а также итерируемые объекты. Он принимает функцию отображения. Более того, функция не пропускает итерацию по пустым отверстиям. Эта комбинация функций дает Array. множество возможностей. from ()
from ()
Как показано выше, вы можете легко преобразовывать объекты, подобные массивам, в массивы, клонировать массивы, заполнять массивы начальными значениями, генерировать диапазоны и удалять повторяющиеся элементы массива.
В самом деле, Array.from () - это сочетание хорошего дизайна и гибкости конфигурации, обеспечивающей широкую область преобразований коллекций.
Какие еще интересные варианты использования Array.from () вы знаете? Пожалуйста, напишите комментарий ниже!
ES6 Способ клонирования массива 🐑
Когда нам нужно скопировать массив, мы часто использовали срез. Но с ES6 вы также можете использовать оператор распространения для дублирования массива. Довольно изящно, верно 🤩
Почему нельзя использовать
= для копирования массива?
Поскольку массивы в JS являются ссылочными значениями, поэтому, когда вы пытаетесь скопировать их с использованием = , он будет копировать только ссылку на исходный массив, а не значение массива.Чтобы создать реальную копию массива, вам нужно скопировать значение массива под новую переменную значения. Таким образом, этот новый массив не ссылается на старый адрес массива в памяти.
Проблема со справочными значениями
Если вы когда-либо имели дело с Redux или какой-либо структурой управления состоянием. Вы поймете, что неизменность очень важна. Позвольте мне вкратце пояснить. Неизменяемый объект - это объект, состояние которого нельзя изменить после его создания. Проблема с JavaScript в том, что массивов изменяемы.Так может случиться:
Вот почему нам нужно клонировать массив:
Изменяемые типы данных и неизменяемые
Изменяемые:
Неизменяемые:
Все примитивы неизменяемы.
- строка
- число
- логическое
- null
- undefined
- символ
Только мелкое копирование
Обратите внимание: спред идет только на один уровень при копировании массива. Поэтому, если вы пытаетесь скопировать многомерные массивы, вам придется использовать другие альтернативы.
Поэтому, если вы пытаетесь скопировать многомерные массивы, вам придется использовать другие альтернативы.
🤓 Вот интересная вещь, которую я узнал. Неглубокая копия означает, что копируется первый уровень, более глубокие уровни ссылаются на .
Array.from - это еще один способ клонирования массива
_Спасибо: @hakankaraduman_
_ @ hakankaraduman: _ распространение или сбор данных в соответствии с контекстом
CJ J: Я думаю, что лучший способ - это тот, который наиболее точно соответствует семантике операции.Я предпочитаю использовать
Array.from
Resources
Array.some () - Scotch.io
Этот метод проверяет, проходит ли какой-либо из элементов, содержащихся в массиве, проверку набора. Если хотя бы один из элементов проходит этот тест, возвращается true . Этот метод возвращает только логическое значение .
const result = [10,20,30,40,3] .some (function (number) {
номер возврата <10
}) Метод some () :
- Принимает функцию обратного вызова, которая вызывается один раз для каждого элемента.
- Выполняет каждый элемент по заданному тесту.
- Возвращает
true, если любые элементов проходят проверку, иfalse, если ни один из них не проходит.
const result = array.some (callback (element [, index [, array]]) [, thisArg]) 2 параметра
обратный звонок ** (функция , обязательна **)
Функция, выполняющая каждый из элементов массива. Функция обратного вызова является обязательной и может принимать три параметра:
-
элемент: это элемент, который выполняется в данный момент - требуется -
index: индекс текущего элемента -optional.
-
массив: массив, который в настоящее время обрабатывается -необязательно.
thisArg
Это аргумент, переданный для использования в качестве значения и этого значения в обратном вызове - необязательно
Возвращает логическое значение
Логическое значение истина или ложь возвращается, когда тест пройден или не пройден соответственно.
const names = ['Джон', 'Петр', 'Мария'];
const firstName = 'Джон'
const hasMyName = names.some (name => name === firstName);
Проверить содержимое объектов в массиве
Используется при проверке соответствия какого-либо элемента в массиве тесту.
Понравилась эта статья?
Подпишитесь на @codebeast в Twitter
Вставить массив в середину другого массива в JavaScript
В этом видео рассматривается пошаговый подход к тому, как вставить массив посередине.
существующего массива с использованием Spread Element в ES6.
0:00 Всем привет. Это Дикша из бонсайлабов. Добро пожаловать в серию статей о JavaScript. В этом видео сегодня рассматривается пошаговый подход к тому, как вставить массив в середину существующего массива, и мы можем сделать это, используя элемент распространения в ES6. Итак, давайте углубимся в детали. Вот наша постановка проблемы. У нас есть два разных массива, содержащих средний балл студентов по английскому языку. Наша цель - вставить массив english3Gpa в середину english2Gpa так, чтобы результат выглядел так.Все элементы из массива english3Gpa вставлены посередине. Основное внимание в этом видео уделяется разработке подхода к решению проблемы, и мы сделаем это за три простых шага. Итак, во-первых, нам нужен способ найти среднюю позицию в массиве. Затем нам также нужно определить, предоставляет ли массив метод для добавления элементов на место.
0:48 И, наконец, нам нужен способ открыть все элементы из english3Gpa внутри массива english2Gpa. Мы будем делать все это один за другим. Существуют разные способы найти средний индекс в данном массиве, но один из них - использовать этот фрагмент кода, деление длины массива на два дает нам средний индекс массива, но длина массива может быть четное или нечетное число, и мы хотим, чтобы результирующий индекс был целым числом, а математика - это встроенный объект в JavaScript, который может нам в этом помочь.Метод Floor при применении к математическому объекту возвращает наибольшее целое число, которое либо меньше, либо равно числу, переданному в качестве аргумента. Таким образом, средний индекс массива, который имеет длину пять, возвращает два, а один - шесть, возвращает
1:31, средний индекс равен трем. Теперь наш второй шаг - определить способ, которым мы могли бы добавлять элементы в определенной позиции в существующем массиве. Splice - это метод, который может помочь нам в этом. Требуется три параметра, начальный индекс, чтобы указать, с чего начать.deleteCount, указывающий количество элементов для удаления, начиная с начального индекса, и items, который относится к элементам, которые должны быть добавлены последовательно. Обратите внимание, что метод splice изменяет исходный массив. Он не возвращает новый массив со всеми изменениями, которые мы хотим. Наконец, мы также должны знать, как распространять и открывать массив внутри другого массива, чтобы мы могли размещать элементы в позиции, которую мы нашли. Здесь идет элемент распространения в JavaScript, который позволяет расширять и открывать массив, подобный Iterable, внутри литерала массива. .Например, если scores является массивом, мы можем в значительной степени распределить все элементы из Score в этот newScores, которые являются буквальными, с помощью элемента spread, который представлен тремя точками.
2:29 И вы увидите, что в newScores теперь есть все элементы из оценок. Итак, давайте теперь соединим все эти части вместе, чтобы решить нашу проблему.
 charAt(start + i);
}
} else {
for (i = 0; i < size; i++) {
cloned[i] = this[start + i];
}
}
}
return cloned;
};
}
}());
charAt(start + i);
}
} else {
for (i = 0; i < size; i++) {
cloned[i] = this[start + i];
}
}
}
return cloned;
};
}
}());

 from (arguments) .reduce ((sum, num) => sum + num);
}
sumArguments (1, 2, 3);
from (arguments) .reduce ((sum, num) => sum + num);
}
sumArguments (1, 2, 3);  карта (() => инициализация);
результат;
карта (() => инициализация);
результат; 