Js размер окна: Размеры и прокрутка окна
Как получить размеры экрана, окна и веб-страницы в JavaScript? / Хабр
Доброго времени суток, друзья!
Представляю Вашему вниманию перевод небольшой заметки «How to Get the Screen, Window, and Web Page Sizes in JavaScript» автора Dmitri Pavlutin.
Для определения ориентации окна браузера (ландшафтной или портретной) можно сравнить его ширину и высоту.
Однако во всевозможных доступных размерах легко запутаться: существуют размеры экрана, окна, веб-страницы и т.д.
Что означают эти размеры и, главное, как их получить? Именно об этом я и собираюсь рассказать.
1. Экран
1.1. Размер экрана
Размер экрана — это ширина и высота всего экрана: монитора или мобильного дисплея.
Получить информацию о размере экрана можно с помощью свойства screen объекта window:
const screenWidth = window.screen.width
const screenHeight = window.screen.height
1.2. Доступный размер экрана
Доступный размер экрана — это ширина и высота активного экрана без панели инструментов операционной системы.
Для получения доступного размера экрана снова обращаемся к window.screen:
const availableScreenWidth = window.screen.availWidth
const availableScreenHeight = window.screen.availHeight
2. Окно
2.1. Размер внешнего окна (или внешний размер окна)
Размер внешнего окна — это ширина и высота текущего окна браузера, включая адресную строку, панель вкладок и другие панели браузера.
Получить информацию о размере внешнего окна можно с помощью свойств outerWidth и outerHeight объекта window:
const windowOuterWidth = window.outerWidth
const windowOuterHeight = window.outerHeight
2.2. Внутренний размер окна (или размер внутреннего окна)
Внутренний размер окна — это ширина и высота области просмотра (вьюпорта).
Объект window предоставляет свойства innerWidth и innerHeight:
const windowInnerWidth = window.innerWidth
const windowInnerHeight = window.innerHeight
Если мы хотим получить внутренний размер окна без полос прокрутки, то делаем следующее:
const windowInnerWidth = document.documentElement.clientWidth
const windowInnerHeight = document.documentElement.clientHeight
3. Размер веб-страницы
Размер веб-страницы — это ширина и высота отображаемого содержимого (отрендеренного контента).
Для получения размера веб-страницы используйте следующее (включает в себя внутренние отступы страницы, но не включает границы, внешние отступы и полосы прокрутки):
const pageWidth = document.documentElement.scrollWidth
const pageHeight = document.documentElement.scrollHeight
Если pageHeight больше, чем внутренняя высота окна, значит, присутствует вертикальная полоса прокрутки.
4. Заключение
Надеюсь, теперь Вы понимаете, как получать различные размеры.
Размер экрана — это размер монитора (или дисплея), а доступный размер экрана — это размер экрана без панелей инструментов ОС.
Внешний размер окна — это размер активного окна браузера (включая поисковую строку, панель вкладок, открытые боковые панели и проч.), а внутренний размер окна — это размер области просмотра.
Наконец, размер веб-страницы — это размер контента.
Благодарю за внимание, друзья!
Wasaby Framework
Controls/popup:Dialog — контрол, открывающий диалог, который позиционируется по центру окна браузера.
Документация API Спецификация Axure
Размер окна
Если не задан размер окна, он определяется автоматически, по размеру контента.
Стандартный шаблон
Controls/popupTemplate:Dialog
Схема раскладки шаблона:
Пример шаблона
<Controls. popupTemplate:Dialog headingCaption="Создание категории">
<ws:headerContentTemplate>
<div>
<Controls.buttons:Button caption="Сохранить" on:click="_close()"/>
</div>
</ws:headerContentTemplate>
<ws:bodyContentTemplate>
<div>
<Controls.input:Text placeholder="Название категории" bind:value="text1" />
<Controls.input:Text placeholder="Описание. Общее для тем и вопросов, объединенных категорией." bind:value="text2" />
</div>
</ws:bodyContentTemplate>
</Controls.popupTemplate:Dialog>
popupTemplate:Dialog headingCaption="Создание категории">
<ws:headerContentTemplate>
<div>
<Controls.buttons:Button caption="Сохранить" on:click="_close()"/>
</div>
</ws:headerContentTemplate>
<ws:bodyContentTemplate>
<div>
<Controls.input:Text placeholder="Название категории" bind:value="text1" />
<Controls.input:Text placeholder="Описание. Общее для тем и вопросов, объединенных категорией." bind:value="text2" />
</div>
</ws:bodyContentTemplate>
</Controls.popupTemplate:Dialog>Пример конфигурации
openDialog: function () {
this._children.dialog.open();
},Через template передаем шаблон всплывающего окна.
<Controls.popup:Dialog
name="dialog"
template="Examples/Popup/templates/dialog" />
<Controls.buttons:Button
name="dialogButton"
caption="Диалог"
on:click="openDialog()"/>Класс Controls/popup:DialogOpener предоставляет методы open() и close, с помощью которых можно открыть окно уведомлений без использования открывающего контрола.
import {DialogOpener} from 'Controls/popup';
this._dialog = new DialogOpener();
openDialog() {
this._dialog.open({
template: 'myTemplate',
opener: this
});
}
_beforeUnmount() {
this._dialog.close();
}Как передать данные из всплывающего окна в родительский контрол
Читать подробнее.
Как для шапки диалога задать серый фон?
Функционал находится в разработке.
Концерн ЮИТ, официальный сайт | Выбрать регион
Мы удаляем добровольно предоставленные индивидуальные сведения, такие как имена, адреса электронной почты и телефонные номера. Куки могут быть использованы также для прямого маркетинга, направленного на компании, или для маркетинга на основе списков пользователей, а также для ремаркетинга.
Цель такого маркетинга — сообщить об актуальных услугах компании таким пользователям, которые ранее посещали страницы компании. ЮИТ не предает Ваши персональные данные рекламодателям третьих сторон.
Файлы куки не дают возможности посмотреть или скопировать данные записывающего устройства терминала пользователя, такие как данные жесткого диска. Пользователь может при желании отказаться принимать файлы куки в настройках своего Интернет-браузера, но это может привести к несрабатыванию страниц, и поэтому не рекомендуется. Пользователь может так же когда угодно удалить со своего терминального устройства куки, сохраненные Интернет-браузером.
ЮИТ использует на своем сайте технологию, с помощью которой можно собирать определенную техническую информацию, такую как адрес Интернет-протокола, операционная система Вашего компьютера, использованный Вами браузер и возможные веб-сайты, указывающие на наш сайт. Эти данные не включают персональные данные и применяются для развития услуг ЮИТ.
На пользователей может быть направлен маркетинг на базе списков пользователей путем использования систем провайдеров услуг третьей стороны (напр., Google). В маркетинге на базе списков пользователей используются списки, составленные по использованным на данном сайте файлам куки. При осуществлении маркетинга на базе списков пользователей соблюдается, в частности, политика персонализированной рекламы Google Inc., последнюю версию которой можно прочитать по адресу http://support.google.com/adwordspolicy/bin/answer.py?hl=fi&answer=143465.
Пользователь может при желании управлять маркетингом на базе списков пользователей на сайте Your Online Choices: http://www.youronlinechoices.com/fi/. Инструмент управления настройками рекламы при Google-маркетинге находится также на странице: http://google.com/ads/preferences.
Как получить размеры экрана, окна и веб-страницы в JavaScript
Чтобы определить, находится ли окно браузера в альбомном или портретном режиме, вы можете сравнить ширину и высоту окна браузера.
Но по моему опыту легко запутаться в кучке размеров: размер экрана, окна, веб-страницы.
Как определяются эти размеры и, что важно, как получить к ним доступ — вот что я собираюсь обсудить в этой статье.
1. Экран
1.1 Размер экрана
Размер экрана — это ширина и высота экрана: монитор или экран мобильного телефона.
window.screen — это объект, который содержит информацию о размере экрана. Вот как получить доступ к ширине и высоте экрана:
const screenWidth = window.screen.width;
const screenHeight = window.screen.height; 1.2 Доступный размер экрана
Доступный размер экрана состоит из ширины и высоты активного экрана без панелей инструментов операционной системы.
Чтобы получить доступ к доступному размеру экрана, вы можете снова использовать окно window.screen объект:
const availScreenWidth = window.screen.availWidth;
const availScreenHeight = window.screen.availHeight; 2. Окно
2.1 Окно внешний размер
Внешний размер окна состоит из ширины и высоты всего окна браузера, включая адресную строку, панель вкладок и другие панели браузера.
Чтобы получить доступ к размеру внешнего окна, вы можете использовать свойства outerWidth и outerHeight , которые доступны непосредственно в объекте window :
const windowOuterWidth = window.outerWidth;
const windowOuterHeight = window.outerHeight; 2.2 Окно внутренний размер
Внутренний размер окна (он же размер области просмотра ) состоит из ширины и высоты области просмотра, в которой отображается веб-страница.
window объект предоставляет необходимые свойства innerWidth и innerHeight :
const windowInnerWidth = window.innerWidth;
const windowInnerHeight = window.innerHeight; Если вы хотите получить доступ к внутреннему размеру окна без полос прокрутки , вы можете использовать следующее:
const windowInnerWidth = document.documentElement.clientWidth;
const windowInnerHeight = документ.documentElement.clientHeigh; 3. Размер веб-страницы
Размер веб-страницы состоит из ширины и высоты отображаемого содержимого страницы.
Используйте следующее для доступа к размеру содержимого веб-страницы (включая отступы страницы, но не границу, поля или полосы прокрутки):
const pageWidth = document.documentElement.scrollWidth;
const pageHeight = document.documentElement.scrollHeight; Если pageHeight больше внутренней высоты окна, отображается вертикальная полоса прокрутки.
4. Резюме
Надеюсь, теперь у вас есть лучшее представление о том, как определять разные размеры.
Размер экрана — это размер всего экрана (или монитора), а — доступный размер экрана. — это размер монитора, за исключением панелей задач или панелей инструментов ОС.
Внешний размер окна измеряет все окно браузера (включая адресную строку, панель вкладок, боковые панели, если они открыты), а внутренний размер окна — это размер области просмотра, в которой отображается веб-страница.
Наконец, размер веб-страницы — это размер веб-страницы с ее содержимым.
vue-window-size — npm
Предоставляет свойства размера окна реактивности для Vue.js.
Установить
для Vue v3
Следующая команда устанавливает vue-window-size v1.
$ пряжа add vue-window-size // или же $ npm я размер окна vue
для Vue v2
Следующая команда устанавливает vue-window-seize v0.
$ пряжа добавить [email protected] // или же $ npm я [email protected]
Вы можете установить v1 с помощью следующей команды.
При использовании с vue v1 это зависит от @ vue /position-api.
И требует Vue.js v2.6 или выше.
$ пряжа добавить vue-window-size @ vue / композиция-api // или же $ npm я vue-размер окна @ vue / композиция-api
Использование
Composition API, плагин или миксин.
| Состав API | Плагин | Миксин | |
|---|---|---|---|
| имеет свойства размеров окна | только используется | все компоненты | только используется |
| обработать событие изменения размера | только используется | за все времена | за все времена |
Состав API
Использование с компонентом.
<шаблон><сценарий> импортировать {useWindowSize} из 'vue-window-size'; экспорт по умолчанию { настраивать() { const {ширина, высота} = useWindowSize (); возвращаться { windowWidth: ширина, windowHeight: высота, }; }, };ширина окна: {{windowWidth}}
высота окна: {{windowHeight}}
Примечание
: useWindowSize обрабатывает событие изменения размера, только когда оно используется.Даже если оно вызывается несколькими компонентами, событие Resize обрабатывается только один раз.
Если он не используется, он не будет обрабатываться.
Плагин
Установить плагин
импорт {createApp} из vue;
импортировать приложение из ". /App.vue"; // компонент вашего приложения
импортировать {VueWindowSizePlugin} из 'vue-window-size / option-api';
const app = createApp (приложение);
app.use (VueWindowSizePlugin);
/App.vue"; // компонент вашего приложения
импортировать {VueWindowSizePlugin} из 'vue-window-size / option-api';
const app = createApp (приложение);
app.use (VueWindowSizePlugin); Использование с компонентом
<шаблон>ширина окна: {{$ windowWidth}}
высота окна: {{$ windowHeight}}
Mixin
Использование с компонентом
<шаблон><сценарий> импортировать {vueWindowSizeMixin} из 'vue-window-size / option-api'; экспорт по умолчанию { миксины: [vueWindowSizeMixin ()], };ширина окна: {{$ windowWidth}}
высота окна: {{$ windowHeight}}
Конфигурация для Option API
задержка (опция)
Изменить время задержки события изменения размера.
например
импорт {createApp} из vue;
импортировать приложение из "./App.vue"; // компонент вашего приложения
импортировать {VueWindowSizePlugin} из 'vue-window-size / option-api';
const app = createApp (приложение);
app.use (VueWindowSizePlugin, {
задержка: 100,
}); Публичный API для Option API
Конфигурация
(конфигурация: VueWindowSizeOptionApiConfig)
То же, что и конфигурация для Option API.
импортировать {vueWindowSizeAPI} из 'vue-window-size / option-api';
vueWindowSizeAPI.config ({
задержка: 100,
}); init ()
Инициализировать плагин.
Обычно вызывается автоматически.
Пожалуйста, позвоните ему, если вы хотите использовать его снова после уничтожения.
импортировать {vueWindowSizeAPI} из 'vue-window-size / option-api';
vueWindowSizeAPI.init (); уничтожить ()
Удалите событие изменения размера.
импортировать {vueWindowSizeAPI} из 'vue-window-size / option-api';
vueWindowSizeAPI.destroy (); FAQ
Почему в Composition API нет Config?
useWindowSize является одноэлементным и обрабатывает событие изменения размера. Следовательно, использование
Следовательно, использование useWindowSize (config) повлияет на все используемые компоненты.
Из-за природы Composition API это нежелательное поведение.
Я также считаю, что существует не так много вариантов использования, которые нужно настраивать индивидуально.
Если потребуется, я создам useAtomicWindowSize (config) , который можно установить атомарно, поэтому создайте проблему.
Или создайте фабричную функцию для createUseWindowSize (config) .
Когда вызывается removeEventListener при использовании плагина и миксина?
vue-window-size добавляет addEventListener только один раз, даже если он используется в миксине.Таким образом, вам не нужно вызывать removeEventListener.
Если вы хотите вызвать removeEventListener, вызовите метод destroy.
Вклад
Если вы обнаружили ошибку или хотите внести свой вклад в код или документацию, вы можете помочь, отправив сообщение о проблеме или запрос на перенос.
Лицензия
MIT
NW.js Документация
Документация по NW.js
Домашняя страница
Для пользователей
Начиная
Отладка с помощью DevTools
Упаковка и распространение
Часто задаваемые вопросы
Миграция
Начиная с 0.12 до 0,13
Передовой
Создавайте ароматы
Проверка содержания
Настроить панель меню
Контексты JavaScript в NW.
 js
jsЗащитить исходный код JavaScript
Безопасность в СЗ.js
Поддержка Mac App Store
Тест с ChromeDriver
Прозрачное окно
Используйте плагин Flash
Используйте NaCl в NW.js
Использовать собственные модули узлов
Автообновления
Рекомендации
Приложение
Изменения в DOM
Изменения в узле
Буфер обмена
Параметры командной строки
API расширения Chrome
Формат манифеста
Меню
Пункт меню
Экран
Ракушка
Ярлык
Поднос
Тег webview
Окно
Разработчикам
Здание СЗ.
 js
jsСодействие NW.js
Включить проприетарные кодеки
Репозитории
Что такое аварийный дамп
Написание документов для NW.js
Написание тестовых случаев для NW.js
Авторы документов
Документация по NW.js
- Документы »
Страница не найдена
Создан с помощью MkDocs с использованием темы, предоставленной Read the Docs.
История двух окон просмотра — часть первая
История двух окон просмотра — часть первая
История двух окон просмотра — часть первая
В этой мини-серии я объясню, как окна просмотра и их ширина
различных важных элементов, таких как элемент , а также
как окно, так и экран.
Эта страница посвящена браузерам для настольных ПК, и ее единственная цель — подготовить почву для
аналогичное обсуждение мобильных браузеров.Большинство веб-разработчиков уже интуитивно понимают
большинство настольных концепций. На мобильных устройствах мы найдем те же концепции, но более сложные, и
предварительное обсуждение терминов, которые всем уже известны, очень поможет вам понять
мобильные браузеры.
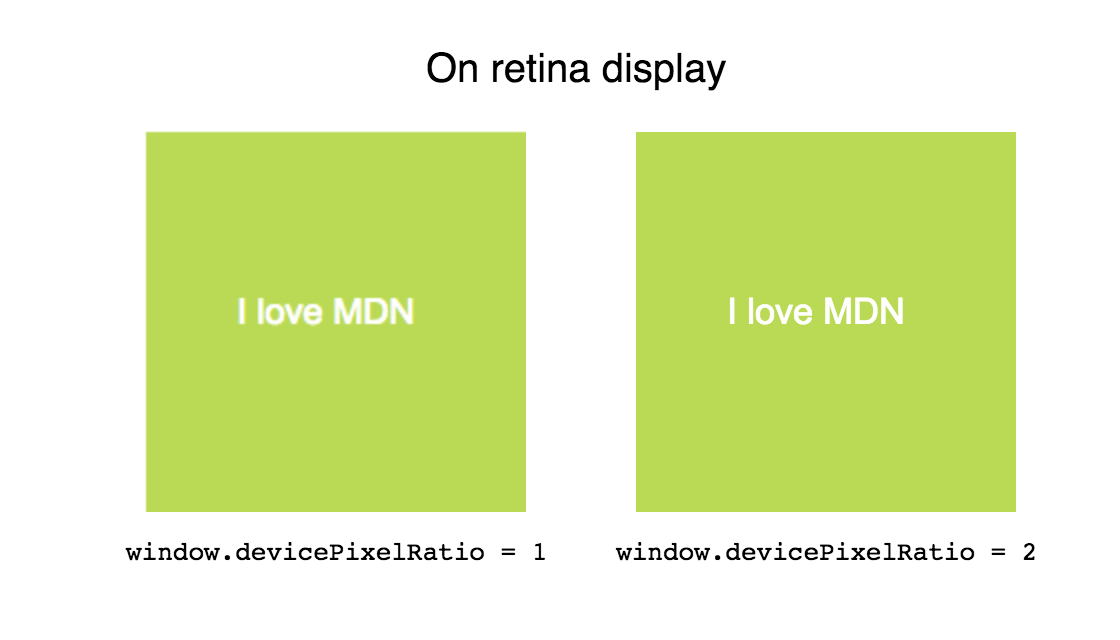
Концепция: пиксели устройства и пиксели CSS
Первое, что вам нужно понять, — это CSS-пиксели и разница с пикселями устройства.
Пиксели устройства — это пиксели, которые мы интуитивно считаем «правильными».”
Эти пиксели дают формальное разрешение любого устройства.
работает, и может (в общем) быть прочитан с экрана . width / height .
Если дать определенному элементу ширину : 128 пикселей , и ваш монитор
имеет ширину 1024 пикселя, и вы увеличиваете экран браузера до максимума, элемент поместится на вашем
контролировать восемь раз (примерно; пока не будем обращать внимания на хитрые моменты).
Однако, если пользователь увеличивает масштаб, этот расчет изменится.Если пользователь увеличивает масштаб до 200%, ваше
элемент с шириной : 128 пикселей поместится только четыре раза на его монитор шириной 1024 пикселей.
Масштабирование, реализованное в современных браузерах, представляет собой не что иное, как «растягивание
вверх ”пикселей. То есть ширина элемента не меняется со 128 до 256 пикселей;
вместо этого фактических пикселей увеличиваются в размере вдвое. Формально элемент все еще имеет ширину
128 пикселей CSS, хотя это занимает пространство в 256 пикселей устройства.
Другими словами, увеличение до 200% увеличивает размер одного пикселя CSS в четыре раза по сравнению с размером пикселя устройства.
(В два раза больше ширины, в два раза больше высоты, в сумме получается четыре раза).
Несколько изображений прояснят концепцию. Вот четыре пикселя на 100% уровне масштабирования. Ничего
здесь есть на что посмотреть; Пиксели CSS полностью перекрываются пикселями устройства.
Теперь уменьшим масштаб. Пиксели CSS начинают сжиматься, а это означает, что один
пиксель устройства теперь перекрывает несколько пикселей CSS.
Если вы увеличите масштаб, произойдет обратное. CSS-пиксели начинают расти, и теперь один CSS-пиксель
перекрывает несколько пикселей устройства.
Дело в том, что вас интересуют только CSS-пиксели . Его
те пиксели, которые определяют способ визуализации вашей таблицы стилей.
Пиксели устройства вам практически бесполезны. Не пользователю; пользователь будет увеличивать страницу
внутрь или наружу, пока он не сможет с комфортом его прочитать. Однако этот уровень масштабирования для вас не имеет значения.Браузер автоматически удостоверится, что ваш CSS-макет растянут или сжат.
Увеличение 100%
Я начал этот пример, предполагая, что уровень масштабирования составляет 100%. Пришло время немного определить
более строго:
При уровне масштабирования 100% один пиксель CSS в точности равен одному пикселю устройства.
Концепция 100% масштабирования очень полезна в последующих объяснениях, но
вам не следует чрезмерно беспокоиться об этом в повседневной работе.На рабочем столе обычно
протестируйте свои сайты в масштабе 100%, но даже если пользователь увеличивает или уменьшает масштаб, магия пикселей CSS будет
убедитесь, что ваш макет сохраняет те же пропорции.
Размер экрана
ширина / высота экрана
- Значение
- Общий размер экрана пользователя.
- Измерено в
- пикселях устройства
- Ошибки браузера
- IE8 измеряет это в пикселях CSS, как в режиме IE7, так и в режиме IE8.
Давайте взглянем на некоторые практические измерения. Начнем с
экран. Ширина и экран. Высота .
Они содержат общую ширину и высоту экрана пользователя. Эти размеры
измеряется в пикселях устройства, потому что они никогда не меняются: это особенность монитора,
а не браузера.
Fun! Но что нам делать с этой информацией?
В принципе, ничего. Размер монитора пользователя для нас не важен — ну, если только
вы хотите измерить его для использования в базе данных веб-статистики.
Размер окна
window.innerWidth / Высота
- Значение
- Общий размер окна браузера, включая полосы прокрутки.
- Измерено в
- CSS-пикс.

- Ошибки браузера
- Не поддерживается IE.
- Opera измеряет это в пикселях устройства.
.
Вместо этого вам нужно знать внутренние размеры окна браузера.
Это точно скажет вам, сколько места в данный момент доступно пользователю для вашего CSS-макета.Вы можете найти эти размеры в window.innerWidth и window.innerHeight .
Очевидно, внутренняя ширина окна измеряется в пикселях CSS. Вам нужно знать, сколько
макета вы можете втиснуть в окно браузера, и это количество уменьшается по мере того, как пользователь
увеличивает масштаб. Таким образом, если пользователь увеличивает масштаб, вы получаете меньше свободного места в окне, и
window.innerWidth / Height отражает это, уменьшаясь.
(Исключение составляет Opera, где window.внутренняя ширина / высота
не уменьшаются при увеличении изображения: они измеряются в пикселях устройства. Это раздражает
на компьютере, но смертельный для мобильных, как мы увидим позже.)
Обратите внимание, что измеренные значения ширины и высоты включают полосы прокрутки. Их тоже считают
часть внутреннего окна. (Это в основном по историческим причинам.)
Смещение прокрутки
window.pageX / YOffset
- Значение
- Смещение прокрутки страницы.
- Измерено в
- CSS-пикс.
- Ошибки браузера
- Нет
.
window.pageXOffset и window.pageYOffset ,
содержат смещения горизонтальной и вертикальной прокрутки документа. Таким образом, вы можете узнать, как
много прокрутил пользователь.
Эти свойства также измеряются в пикселях CSS. Вы хотите знать, сколько в документе
уже был прокручен вверх, в каком бы состоянии он ни находился.
Теоретически, если пользователь прокручивает вверх, а затем увеличивает масштаб, window.pageX / YOffset будет
изменять. Однако браузеры стараются поддерживать согласованность веб-страниц, сохраняя один и тот же элемент в
Однако браузеры стараются поддерживать согласованность веб-страниц, сохраняя один и тот же элемент в
верх видимой страницы, когда пользователь увеличивает масштаб. Это не всегда работает идеально, но
это означает, что на практике window.pageX / YOffset на самом деле не меняется: число
CSS-пикселей, которые были прокручены за пределы окна, остается (примерно) таким же.
Концепция: область просмотра
Прежде чем мы продолжим рассмотрение других свойств JavaScript, мы должны представить еще одну концепцию:
область просмотра.
Функция области просмотра заключается в ограничении элемента , который является
самый верхний содержащий блок вашего сайта.
Это может показаться немного расплывчатым, поэтому вот практический пример. Предположим, у вас есть жидкость
layout и одна из ваших боковых панелей имеет ширину : 10% . Теперь боковая панель аккуратно увеличивается и уменьшается
при изменении размера окна браузера. Но как именно это работает?
Технически происходит так, что боковая панель занимает 10% ширины своего родителя.Давайте
скажем, что это (и что вы не присвоили ему
ширина ). Таким образом, возникает вопрос, какой ширины имеет .
Обычно все элементы блочного уровня занимают 100% ширины своего родителя (есть исключения,
но давайте пока их проигнорируем). Итак,
такой же ширины, как и его родительский элемент .
А какой ширины элемент ? Да ведь он такой же шириной, как окно браузера.Вот почему ваша боковая панель с шириной : 10% будет занимать 10% всего окна браузера.
Все веб-разработчики интуитивно знают и используют этот факт.
Вы можете не знать, как это работает в теории. Теоретически ширина
элемент ограничен шириной области просмотра. Элемент принимает
100% ширины этого окна просмотра.
Область просмотра, в свою очередь, в точности совпадает с окном браузера: она определена как таковая.Область просмотра не является HTML-конструкцией, поэтому вы не можете повлиять на нее с помощью CSS. У него просто ширина
а высота окна браузера — на рабочем столе. На мобильных устройствах все немного сложнее.
Последствия
Такое положение вещей имеет любопытные последствия. Вы можете увидеть одну из них прямо здесь, на этом
сайт. Прокрутите до самого верха и увеличьте масштаб на два или три шага, чтобы содержимое этого
сайт выливается из окна браузера.
Теперь прокрутите вправо, и вы увидите, что синяя полоса вверху сайта не
выстраивайтесь правильно.
Это поведение является следствием того, как определено окно просмотра. Я дал синюю полосу вверху
ширина : 100% . 100% чего? Из элемента , который имеет такую же ширину
как область просмотра, ширина которой равна ширине окна браузера.
Дело в следующем: хотя это нормально работает при 100% масштабировании, теперь, когда мы увеличили масштаб в области просмотра,
становится меньше, чем общая ширина моего сайта.Само по себе это не имеет значения, содержание
теперь выходит за пределы элемента , но этот элемент имеет
перелив: виден , значит, пролился
контент будет показан в любом случае.
Но синяя полоса не выплескивается. Я дал ему ширину : 100%, в конце концов, и
браузеры подчиняются, давая ему ширину области просмотра. Им все равно, что эта ширина
теперь слишком узко.
ширина документа?
Что мне действительно нужно знать, так это ширину всего содержимого страницы, включая
кусочки, которые «торчат».»Насколько я знаю, это невозможно найти
значение (ну, если вы не рассчитываете индивидуальную ширину и поля всех элементов на
страницу, но это, мягко говоря, подвержено ошибкам).
Я начинаю верить, что нам нужна пара свойств JavaScript, которая дает то, что
Я назову ширину документа (разумеется, в пикселях CSS).
И если мы действительно чувствуем себя странно, почему бы также не передать это значение в CSS? Идентификатор
люблю делать ширину : 100% моей синей полосы в зависимости от
ширину документа, а не ширину элемента .(Это обязательно
быть сложным, и я не удивлюсь, если это невозможно реализовать.)
Производители браузеров, что вы думаете?
Измерение области просмотра
документ. documentElement. clientWidth / Высота
- Значение
- Размеры области просмотра
- Измерено в
- CSS-пикс.
- Ошибки браузера
- Нет
.
Возможно, вы захотите узнать размеры области просмотра.Их можно найти в документе document.documentElement.clientWidth .
и - высота .
Если вы знаете свой DOM, вы знаете, что document.documentElement на самом деле
элемент: корневой элемент любого HTML-документа. Однако область просмотра
на уровень выше, так сказать; это элемент, содержащий
элемент. Это может иметь значение, если вы зададите элементу ширину .(Кстати, не рекомендую, но это возможно.)
В этой ситуации document.documentElement.clientWidth
и -Height по-прежнему дает размеры области просмотра, а не
элемент. (Это специальное правило: только для этого элемента только для этого свойства
пара. Во всех остальных случаях используется фактическая ширина элемента.)
Итак, документ .documentElement.clientWidth и -Height всегда дает
размеры области просмотра, независимо от размеров элемента .
Две пары свойств
Но разве размеры ширины области просмотра также не задаются window.innerWidth / Height ?
Ну и да, и нет.
Между двумя парами свойств есть формальная разница: document. documentElement.clientWidth
documentElement.clientWidth
и - высота не включает полосу прокрутки, а окно.внутренняя ширина / высота
делает. Хотя в основном это придирка.
Тот факт, что у нас есть две пары свойств, — это пережиток Browser Wars.
Тогда поддерживался только Netscape.
window.innerWidth / Height и только IE document.documentElement.clientWidth
и - высота . С тех пор все остальные браузеры начали поддерживать clientWidth / Height ,
но IE не поднял window.innerWidth / Height .
Наличие двух доступных пар свойств — небольшая неприятность на рабочем столе, но это
оказывается, как мы увидим, для мобильных устройств — благо.
Измерение элемента
документ. documentElement. offsetWidth / Высота
- Значение
- Размеры элемента
- Измерено в
- CSS-пикс.
- Ошибки браузера
- IE измеряет область просмотра, а не
элемент.
.
Итак, clientWidth / Height дает размеры области просмотра во всех случаях.Но где мы можем найти
размеры самого элемента ? Они хранятся в
document.documentElement.offsetWidth и -Height .
Эти свойства действительно дают вам доступ к элементу как к блочному уровню.
элемент; если вы установите ширину , offsetWidth отразит это.
Координаты события
страницаX / Y, клиентX / Y, экранX / Y
- Значение
- см. Основной текст
- Измерено в
- см. Основной текст
- Ошибки браузера
- IE не поддерживает pageX / Y.
- IE и Opera вычисляют screenX / Y в пикселях CSS.
Тогда есть координаты события. Когда происходит событие мыши, не менее пяти пар свойств
выставлены, чтобы дать вам информацию о точном месте события. Для нашего обсуждения
Для нашего обсуждения
три из них важны:
-
pageX / Yдает координаты относительно
элемент в пикселях CSS. -
clientX / Yдает координаты относительно области просмотра в пикселях CSS. -
screenX / Yдает координаты относительно экрана в пикселях устройства.
Вы будете использовать pageX / Y в 90% случаев; обычно вы хотите знать
положение события относительно документа. Остальные 10% времени вы будете использовать
клиент X / Y . Никогда не нужно знать координаты события относительно
экран.
Медиа-запросы
Медиа-запросы
- Значение
- см. Основной текст
- Измерено в
- см. Основной текст
- Ошибки браузера
- IE их не поддерживает.
- Для
device-width / heightFirefox использует значенияscreen.width / height
было бы, если бы они измерялись в пикселях CSS. - Для
ширины / высотыSafari и Chrome используйте значенияdocumentElement .clientWidth / Height
было бы, если бы они измерялись в пикселях устройства.
Наконец, несколько слов о медиа-запросах. Идея
очень просто: вы можете определить специальные правила CSS, которые выполняются, только если ширина
страницы больше, равно или меньше определенного размера.Например:
div.sidebar {
ширина: 300 пикселей;
}
@media all and (max-width: 400px) {
// стили, назначаемые, если ширина меньше 400 пикселей;
div.sidebar {
ширина: 100 пикселей;
}
}
Теперь боковая панель имеет ширину 300 пикселей, за исключением случаев, когда ширина меньше 400 пикселей, в которых
если боковая панель становится шириной 100 пикселей.
Конечно, вопрос: какую ширину мы здесь измеряем?
Имеются два соответствующих медиа-запроса: ширина / высота и ширина / высота устройства .
-
ширина / высотаиспользует те же значения, что и
documentElement .clientWidth / Height(другими словами, область просмотра). Оно работает
с помощью CSS-пикселей. -
device-width / device-heightиспользует те же значения, что иscreen.width / height
(другими словами, экран). Работает с пикселями устройства.
Что использовать? Несложно: ширина , ширина , конечно.
Веб-разработчиков не интересует ширина устройства; это ширина браузера
окно, которое имеет значение.
Так что используйте ширину и забудьте ширину устройства — на рабочем столе. Также
Понимаете, с мобильными телефонами дело обстоит гораздо сложнее.
Заключение
На этом мы завершаем наш набег на поведение настольных браузеров. Вторая часть этого
Series переносит эти концепции на мобильные устройства и выделяет некоторые важные
отличия от рабочего стола.
Как получить размер экрана в пикселях
Иногда вашему приложению JavaScript необходимо знать, какой размер экрана необходим для выполнения определенных действий.
К счастью для нас, есть встроенные функции JavaScript, которые могут легко захватывать различные размеры экрана на устройстве пользователя в пикселях. Что вы будете использовать, зависит от того, что вы хотите делать.
Получить разрешение пользователя
Возможно, вы захотите сделать что-нибудь, связанное с разрешением устройства пользователя. В этом случае следует использовать встроенные свойства screen.width и screen.height . Они дают вам размер экрана, с которым вы имеете дело.
Это не та область, с которой вам нужно работать на странице . T Эти значения представляют собой весь экран , то есть разрешения экрана пользователя.
Получить размер браузера
Может быть интересное приложение для работы с текущим размером браузера. Если вам нужно получить доступ к этим размерам, используйте для этого свойства screen.availWidth и screen.availHeight .
Помните, что это размеры всего окна браузера, от верхней части окна браузера до того места, где браузер встречается с панелью задач или краем рабочего стола, в зависимости от ваших настроек.
Интересное примечание : screen.availHeight также можно использовать для определения высоты панели задач на компьютере. Если разрешение вашего браузера, скажем, 1366 x 768 , а screen.availHeight сообщает 728 пикселей, то ваша панель задач имеет высоту 40 пикселей.Вы также можете рассчитать высоту панели задач, вычтя screen.height и screen.availHeight :
var taskbarHeight = parseInt (screen.height, 10) - parseInt (screen.availHeight, 10) + «пикселей»;
/ *
Для пользователя с разрешением экрана 1366 x 768 пикселей его панель задач, скорее всего, будет иметь размер 40 пикселей при использовании Windows 10 без дополнительных функций специальных возможностей.
* / Получить размер окна просмотра
Эти свойства интересны и могут использоваться для создания некоторых изящных эффектов.Вы можете использовать window.innerHeight и window.innerWidth , чтобы получить размер окна веб-страницы, как его видит пользователь.
Имейте в виду — эти значения не статичны и будут меняться в зависимости от того, что происходит с самим браузером. Другими словами, если сам браузер маленький, эти значения будут меньше, а если браузер развернут, они будут больше.
Если, например, вы работаете в Google Chrome и открываете консоль (она должна быть пристыкована к краю окна), окно. изменится, чтобы отразить высоту консоли, потому что часть окна будет заблокирована. innerHeight
innerHeight
Вы можете проверить это, вызвав window.innerHeight , отметив значение, затем увеличив размер консоли, а затем снова вызвав window.innerHeight .
Эти свойства также изменятся, если ваш браузер каким-либо образом развернут или изменит размер. При максимальном размере браузера свойство window.innerWidth совпадает с обоими screen.width и screen.availWidth (если нет панели задач сбоку, и в этом случае screen.availWidth не будет равным). window.innerHeight равен размеру области в окне самой страницы (области веб-страницы).
Получить высоту и ширину веб-страницы
Если вам нужно увидеть, насколько высока или широка ваша веб-страница, есть свойства для получения следующих размеров: document.body.offsetWidth и document.body.offsetHeight .
Эти свойства представляют размер содержимого основной части страницы. Страница без содержимого имеет document.body.offsetHeight , близкое к тому же значению, что и window.innerHeight , в зависимости от того, какие поля / отступы установлены в теле документа. Если для полей и отступов задано значение 0 для корневого элемента html и тела документа, тогда document.body.offsetHeight и window.innerHeight будут равны без содержимого.
Эти свойства могут использоваться для взаимодействия с вашей страницей / приложением в зависимости от того, что вы хотите сделать.
| Внимание: Вероятно, в настоящее время JavaScript отключен, заблокирован или не поддерживается Ваши текущие настройки браузера, вероятно, не позволяют изменять размер В качестве обходного пути было открыто новое всплывающее окно. Если вы считаете, что это предположение было ошибочным, пожалуйста, | |||||||||
| |||||||||
| |||||||||
| |||||||||
| |||||||||
| © 2005-2017 Атес Горал | |||||||||
Как использовать медиа-запросы в JavaScript с matchMedia
Эта статья 2011 года была обновлена в 2018 году.
Когда он был впервые представлен, адаптивный дизайн был одной из самых захватывающих концепций веб-макета с тех пор, как CSS заменил таблицы. Базовая технология использует медиа-запросы для определения типа устройства просмотра, ширины, высоты, ориентации, разрешения, соотношения сторон и глубины цвета для обслуживания различных таблиц стилей.
Если вы думали, что адаптивный дизайн был зарезервирован только для макетов CSS, вам будет приятно услышать, что медиа-запросы можно использовать и в JavaScript, как будет объяснено в этой статье.
Медиа-запросы в CSS
В следующем примере cssbasic.css обслуживается всеми устройствами. Но если это экран с горизонтальной шириной 500 пикселей или больше, csswide.css также отправляется:
css "/> Возможности безграничны, и этот метод уже давно используется на большинстве веб-сайтов в Интернете. Изменение ширины вашего браузера вызывает изменения в макете веб-страницы.
С медиа-запросами в настоящее время легко адаптировать дизайн или изменять размер элементов в CSS. Но что, если вам нужно изменить контент или функциональность? Например, на небольших экранах вы можете захотеть использовать более короткий заголовок, меньше библиотек JavaScript или изменить действия виджета.
Можно проанализировать размер области просмотра в JavaScript, но это немного беспорядочно:
- Большинство браузеров поддерживают
window.innerWidthиwindow.innerHeight. (IE до версии 10 в режиме совместимости требовалdocument.body.clientWidthиdocument.body.clientHeight.) -
размер окна - Все основные браузеры поддерживают документы
document.documentElement.clientWidthи.documentElement.clientHeight, но это непоследовательно. В зависимости от браузера и режима будут возвращены размеры окна или документа.
Даже если вы успешно обнаружите изменения размеров видового экрана, вы должны сами рассчитать такие факторы, как ориентация и соотношение сторон. Нет никакой гарантии, что он будет соответствовать предположениям вашего браузера, когда он применяет правила медиа-запросов в CSS.
Как писать медиа-запросы с помощью кода JavaScript
К счастью, можно реагировать на изменения состояния медиа-запроса CSS3 в JavaScript.Ключевым API является window.matchMedia . Ему передается строка медиа-запроса, идентичная тем, которые используются в медиа-запросах CSS:
const mq = window.matchMedia ("(минимальная ширина: 500 пикселей)"); соответствует , свойство возвращает истину или ложь в зависимости от результата запроса.
 popupTemplate:Dialog headingCaption="Создание категории">
<ws:headerContentTemplate>
<div>
<Controls.buttons:Button caption="Сохранить" on:click="_close()"/>
</div>
</ws:headerContentTemplate>
<ws:bodyContentTemplate>
<div>
<Controls.input:Text placeholder="Название категории" bind:value="text1" />
<Controls.input:Text placeholder="Описание. Общее для тем и вопросов, объединенных категорией." bind:value="text2" />
</div>
</ws:bodyContentTemplate>
</Controls.popupTemplate:Dialog>
popupTemplate:Dialog headingCaption="Создание категории">
<ws:headerContentTemplate>
<div>
<Controls.buttons:Button caption="Сохранить" on:click="_close()"/>
</div>
</ws:headerContentTemplate>
<ws:bodyContentTemplate>
<div>
<Controls.input:Text placeholder="Название категории" bind:value="text1" />
<Controls.input:Text placeholder="Описание. Общее для тем и вопросов, объединенных категорией." bind:value="text2" />
</div>
</ws:bodyContentTemplate>
</Controls.popupTemplate:Dialog>
 /App.vue"; // компонент вашего приложения
импортировать {VueWindowSizePlugin} из 'vue-window-size / option-api';
const app = createApp (приложение);
app.use (VueWindowSizePlugin);
/App.vue"; // компонент вашего приложения
импортировать {VueWindowSizePlugin} из 'vue-window-size / option-api';
const app = createApp (приложение);
app.use (VueWindowSizePlugin);  js
js js
js