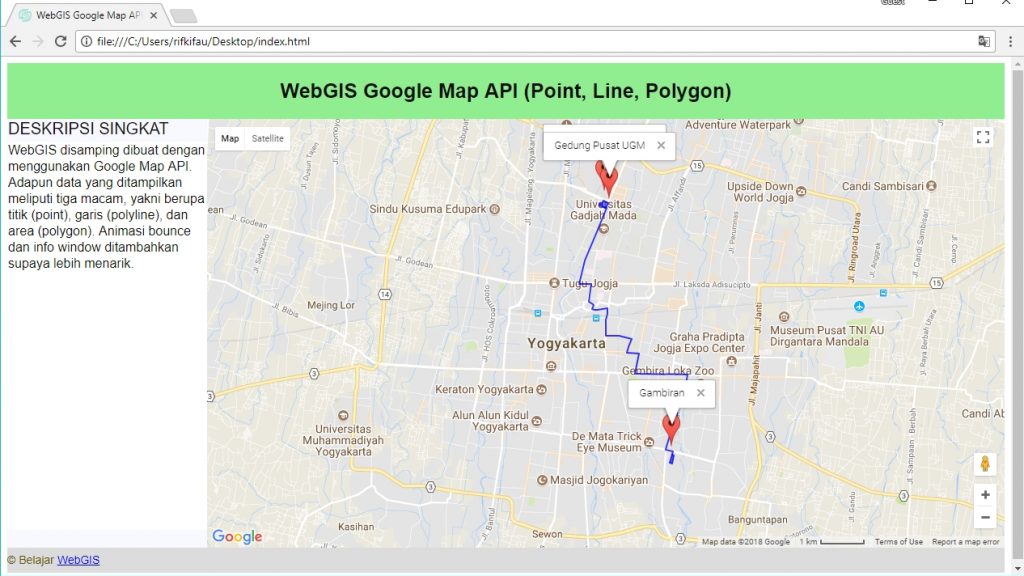
Карты гугл апи: Google Maps API / Хабр
Как получить API ключ Google Maps в 2020 > Инструкция Q-SEO
Статья для тех, до кого только в 2020 году добрались всемогущие руки Google. Отвечаем почему карта Google больше не работает на Вашем сайте и появилась надпись For development purposes only. И как теперь быть.
Суть проблемы
Раньше вы наверняка и не задумывались о работе карты на странице Контакты, но ситуация изменилась. В 2018 году Google выпустил новый инструмент — Google Maps Platform, а вместе с ней и новые лицензионные соглашения. Если кратко, было объявлено, что данная платформа упростит управление картами для пользователей. Ведь вместо 18 программных интерфейсов все объединилось в три — Карты, Места, Маршруты.
На деле же, корпорация решила монетизировать чрезмерное использование Google Maps (теперь при определенных условиях будет взиматься плата, но об этом позже). Упрощение — тоже понятие относительное. Большинство владельцев сайта даже не видели эти сервисы, ведь за них выполняли настройку разработчики.
Мы тоже во время разработки добавляли клиентские проекты в свой аккаунт, так как допустимых бесплатных лимитов всегда хватало. Пока в начале этого года не получили письмо от Google с новыми правилами.
Теперь нашим клиентам (и вообще всем, у кого слетела карта Google на сайте) необходимо создать свой персональный проект в Google Maps Platform и, дабы восстановить работу, получить ключ API.
Сразу перейти к инструкции по генерации API Key
Для чего нужен API ключ и почему Вам необходимо самостоятельно присоединиться к Google Maps Platform
Простым языком, ключ API – это секретный уникальный идентификатор вашей учетной записи. Этот ключ нужен для аутентификации вашего проекта в сервисах Google.
Создать свой проект в Google Maps Platform и сгенерировать ключ самостоятельно придется потому, что необходимо подвязать свои платежные данные — карту. Напоминаем, что по новым правилам превышения лимитов использования Google Maps — удовольствие не бесплатное. Подробнее о ценах и условиях ниже.
Подробнее о ценах и условиях ниже.
Для справки.
Google может потребовать подтвердить Ваши персональные данные — отправить скан документов (паспорт, водительское удостоверение). Не стоит волноваться, так как это нормальный процесс при транзакционных операциях. Подробнее в справке Google.
Сколько стоит Google Maps API
Стоимость зависит от расходов — ничего удивительного. Если пользователи вашего сайта взаимодействуют с картой нечасто, да и сам трафик небольшой, то скорее всего не придется платить:
1. После подключения сервиса Вам предоставляется $300 на 12 месяцев бесплатного использования. После расходования этой суммы деньги с карты сниматься не будут, пока не включите платную подписку.
2. После окончания пробного периода предоставляются бесплатные ежемесячные $200. Чтобы не платить, нужно не тратить больше этой суммы.
Когда Google «расщедрился»
А теперь вернемся к реальности и подсчитаем сколько раз в месяц можно использовать Google Maps, чтобы не превышать эту сумму.
Начнем с того, что каждая услуга (динамическая карта, просмотр улиц, описание места, маршрут к нему, фото и т.д.) по новым правилам считается отдельно (а не как раньше — комплексно).
Дальше лучше — стоимость динамической карты возросла с $0,5 до $7 за 1000 запросов по карте.
И что странно, для нас (и всего мира) прайс такой же, как и для США.
Вот тарифы:
Подробнее в справке Google.
Теперь по лимитам. Раньше никто не волновался по поводу Google Maps, так как нам представляли 750 тыс. бесплатных запросов по карте. Ежемесячно. А сейчас — 28 тыс. в месяц.
Как подсчитать цену, к примеру, для обычной динамической карты (смотрим тариф из таблицы для динамической), которая используется на большинстве сайтов.
1) Предположим, с ней взаимодействовали 15 тыс. раз за месяц.
15000 * $7 / 1000 = $105 — стоимость Google Maps.
Поскольку это не превышает тариф $200, то карты обходятся нам бесплатно. Кстати, можно прикинуть на сколько хватит бесплатного пробного периода для Вашего сайта.
Кстати, можно прикинуть на сколько хватит бесплатного пробного периода для Вашего сайта.
2) Предположим, с динамической картой взаимодействовали 99 тыс. раз.
99000 * $7 / 1000 = $693
Отнимаем от этой суммы наши бесплатные $200 — итого $493 к оплате.
3) Если количество взаимодействий попадает под третью категорию, к примеру 120 тыс. взаимодействий.
Разбиваем эту сумму на 100000 (тариф для второй категории) и 20000 (относится к третьей):
100000 * $7 / 1000 + 20000 * $5,60 / 1000 = $812
$812 — $200 = $612 к оплате
4) Сверх 500 тыс. взаимодействий рассчитываются при помощи менеджера по продажам Google. Они обещают скидку, а какой там тариф на самом деле можем только догадываться.
При использовании нескольких SKU (см. таблицу), их нужно суммировать.
Как получить API key Google Maps бесплатно
Ключ API вы получите и так бесплатно, но карту придется подвязать даже, если вы не собираетесь превышать лимиты.
Есть способ сгенерировать API key Google Maps без подвязки карты и создания платежного аккаунта. Несколькими месяцами ранее мы им пользовались — предоставлялось 500 загрузок карты в день. Теперь же квота — 1 загрузка в день, а чтобы увеличить ее нужен платежный аккаунт.
На какие услуги (SKU) хватит $200
$200 в месяц покроют:
- до 28 000 загрузок динамических карт
или
- до 100 000 загрузок статических карт,
или
- до 40 000 построений маршрута,
или
- до 40 000 вызовов геолокаций.
Что будет, если просрочить отплату
Согласно условиям обслуживания Google, за просроченный платеж Google может начислять проценты по просроченным суммам в размере 1,5% в месяц (или самую высокую допустимую ставку в конкретной стране) от даты ожидаемого платежа до даты совершения полной оплаты. И конечно приостановит работу Google Maps на сайте.
И конечно приостановит работу Google Maps на сайте.
Клиент также обязан возместить Google все разумные расходы (включая гонорары адвокатов), понесенные Google при сборе просроченных платежей, за исключением случаев, когда такие платежи связаны с неточностями выставления счетов со стороны корпорации.
Отметим, что оплачивать можно как картой, так и счет-фактурой.
А оно мне вообще надо?
Нужно взвешивать все «за» и «против». Конечно, с такими ценами даже страшно сотрудничать с Google Maps. C другой стороны, карта на сайте значительно упрощает пользовательский опыт и отказываться от нее совсем не стоит.
Тем более есть способы не тратить больше положенного или использовать альтернативные варианты карты Google – об этом ниже.
Инструкция как получить Google Maps API
Буквально пару шагов и проблема решена.
1. Создайте свой аккаунт Google, если такого нет (регистрация почты Gmail). Войдите в свой аккаунт, если он есть.
Войдите в свой аккаунт, если он есть.
2. Перейдите на платформу по этой ссылке cloud.google.com/maps-platform.
3. Клик по кнопке Get Started:
4. В открывшейся новой вкладке отмечаем галочками все пункты:
5. Далее заполняем поля. Обратите внимание, что тип аккаунта зависит от того, как вы планируете оплачивать (даже если не планируете). Выберите Бизнес, если будете платить от лица компании, организации или учебного учреждения. В остальных случаях подойдет вариант Личный:
На счету должен быть минимум доллар — система спишет эту сумму, а позже вернет. Это стандартная проверка.
6. Нажмите ОК:
7. Следующее окно для включения API:
8. А вот и наш ключ, его нужно скопировать для дальнейшего использования. И нажать Готово.
9. Ключ готов. Осталось только защитить данные — настроить ограничения для работы ключа, чтобы, при попадании к сторонним лицам, он не работал. После нажатия кнопки Готово, Вы попали на этот экран, где нужно кликнуть по Защитить учетные данные:
После нажатия кнопки Готово, Вы попали на этот экран, где нужно кликнуть по Защитить учетные данные:
10. В разделе Допустимый типа приложений выбрать HTTP-источники перехода:
11. В разделе Ограничения для веб-сайтов нужно Добавить элемент. Скопируйте адрес своего сайта и вставьте в это поле вот в таком формате — https://*.q-seo.com.ua/*
12. В разделе Допустимые API выбирайте Применить ограничения для ключа и из раскрывающегося списка выбрать тот API, который Вам нужен. Например, если карта будет на сайте, то Maps JavaScript API. Если помимо сайта, будет в приложении на Android и IOS, то отметить галочками также Maps SDK for Android Maps SDK for IOS:
Готово — ключ создан и защищен.
Как ограничить расходы, чтобы не тратить больше $200
В интерфейсе есть ежедневные квоты на использование разных API. Квоты можно ограничить.
Помним, что $200 покрывают 28000 загрузок динамической карты в месяц, а значит в день должно быть не больше 903 загрузок.
Обратите внимание. Если у вас несколько API (для приложений, например), то суточный лимит нужно разделить между ними.
Переходим в раздел Квоты, выбираем Редактировать Лимит:
Все, можно не переживать за перерасход.
Дополнительно можно установить оповещение о бюджете, чтобы вы могли понимать сколько уже потратилось.
Как еще можно сэкономить в Google Maps
В Google Maps Platform можно оптимизировать использование карт. Если кратко — заменить дорогие услуги более дешевыми и выгодными.
Эти варианты подойдут, если на сайте не нужны расширенные функции карты по типу построения маршрута, спутникового изображения и т. д., но при этом есть необходимость в более, чем 28 тыс. загрузок.
1. Использовать статическую карту вместо динамической. Это больше похоже на изображение с обозначением вашего местонахождения. Обойдется дешевле на $5.
2. Встраиваемые API Google Maps. Динамическая карта с одним обозначением местоположения. При клике на нее открывается окно Google Карты. Бесплатно до 500000 загрузок в месяц.
Динамическая карта с одним обозначением местоположения. При клике на нее открывается окно Google Карты. Бесплатно до 500000 загрузок в месяц.
Бывает, что специфика сайта требует возможность построения маршрутов, расширенного функционала для мест. Оптимизировать их использование для экономии также можно, но и это не копейки. В таком случае поговорим об альтернативах Google Карты.
Есть ли альтернативы Google Карт
Альтернатив много, но сразу отметим, что по качественным характеристикам все уступают картам Google. При этом альтернативные сервисы карт стоят более, чем в 10 раз, дешевле и предоставляют больше лимитов. Есть и бесплатные.
Не стоит ожидать от других карт такой же идеальной работы. Хотя решение этой проблемы есть — добавлять на сайт несколько провайдеров карт для подстраховки.
Наиболее популярен у нас 2GIS — подробная карта в Украине и, собственно, бесплатная. Карта детально прорисована, отображаются заведения. Есть весь необходимый расширенный функционал.
Есть весь необходимый расширенный функционал.
Еще доступные варианты в Украине (частично платные и платные):
HERE – wego.here.com
Есть несколько пакетов услуг, в том числе и бесплатный — 250 тыс. запросов в месяц. За последующие 1000 запросов уже нужно будет заплатить $1.
Сам дизайн карты — на любителя, но указано, что можно настроить стиль под себя.
MapTiler – www.maptiler.com
Также нужно покупать пакет. Бесплатный тариф есть, но действует только для некоммерческих сайтов. Самый дешевый пакет для коммерческого использования стоит $20 в месяц. Включает 500000 запросов. За последующие 1000 запросов доплата $0,5.
Дизайн более современный, хорошая детализация. Пользователь может выбрать 7 стилей карты, в том числе и спутниковый формат. Отображаются различные заведения вокруг.
Комментарии
Комментарии
Гид по API Google Maps: разбираем по шагам
API Google Maps
Google API
Что такое API в Google Maps
Для определения запросов какой-либо компании требуется специальный идентификатор. Это и есть Google API. С его помощью можно использовать интерфейс всем знакомых карт Google, добавлять их в различные приложения, да еще и подстраивать под свой бренд.
Это и есть Google API. С его помощью можно использовать интерфейс всем знакомых карт Google, добавлять их в различные приложения, да еще и подстраивать под свой бренд.
Сколько платить
Если говорить кратко, то любые услуги с использованием ключа стали платными. Но это не совсем верно. Дело в том, что сразу после регистрации в Google Cloud Platform на счет пользователя начисляют 300 $. Эти деньги можно тратить в течение 90 дней. Если после этого пользователь не переходит на платный функционал, облачные сервисы просто перестают работать. Да еще и данные аккаунта удаляются.
Но самое интересное, что для использования АПИ-ключа Google ежемесячно выделяет 200 $. Этого хватает, чтобы загружать 28 000 динамических карт. Или 100 000 статических. Крупным компаниям такого количества запросов может и не хватит. Зато для начинающих разработчиков этого достаточно, поэтому и за сервис они не платят. Каждые последующие 1000 запросов будут стоить 7 $. Хотя раньше планировали брать за это 50, а в день предоставлять 25 000 бесплатных динамических карт. Но решили, что это слишком много.
Но решили, что это слишком много.
Специальная программа
Далеко не все могут позволить себе тратить большие деньги на Google Maps. Сюда относятся, например, некоммерческие организации или стартапы. Для них придумали дополнительные 250 $ ежемесячно. Чтобы их получить, нужно отправить заявку. И если ее одобрят, то каждый месяц на баланс будут зачислять дополнительные деньги.
За что платить
Четыре эффективных инструмента позволят быстро и легко настроить карты под свои нужды с использованием APIs.
- JavaScript API. Чтобы разработчикам объектно-ориентированного программирования работать было проще, Google составил документацию. Можно работать как в приложениях, так и на веб-страницах. Устанавливать свой контент, модифицировать слои, стили, события и разнообразные библиотеки. Это отличные возможности для тех, кто знаком с JavaScript.
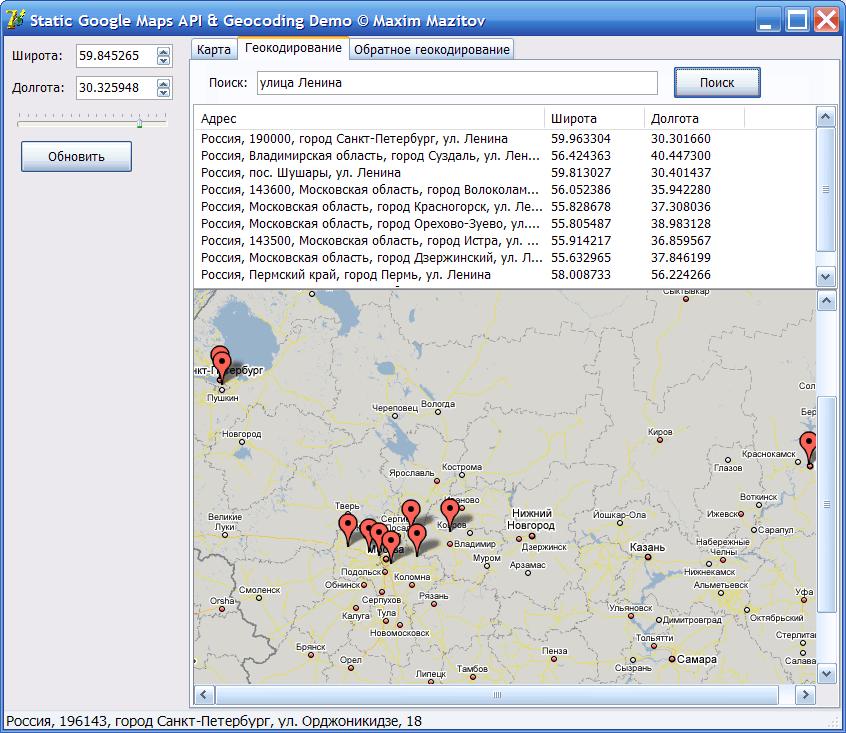
- Geocoding API. Чтобы легче опознавать места и устанавливать маркеры, нужно преобразовать адрес текстового формата в долготу и широту.
 Эти задачи как раз и решает геокодинг. Например, пользователь создает запрос «Россия, Москва, Интернациональная, 60». Сервис изменяет его, предоставляя географические координаты. Но преобразование может идти и в обратном направлении. Сервис для работы использует JavaScript API.
Эти задачи как раз и решает геокодинг. Например, пользователь создает запрос «Россия, Москва, Интернациональная, 60». Сервис изменяет его, предоставляя географические координаты. Но преобразование может идти и в обратном направлении. Сервис для работы использует JavaScript API. - Directions API. Для комфортного передвижения транспорта и пешеходов требуется разрабатывать маршруты. Причем следует учитывать и альтернативные варианты. Google об этом позаботился, предоставив пользователям возможность работать с Directions API.
- Google Places API. Этот сервис предназначен для того, чтобы выделять адреса определенных заведений или достопримечательностей. Здесь применяют HTTP-запросы.
Как настроить Google Maps
У новичков часто возникают трудности, так как приходится изучать много важной информации. Обезопасить ключ, посмотреть ограничения, подключенные услуги и так далее.
Как получить ключ
Сначала нужно перейти на страницу cloud. google.com/maps-platform/ и нажать Get started.
google.com/maps-platform/ и нажать Get started.
Как зарегистрировать компанию в Google Maps
Регистрация в Google Maps API
Нас перенаправляют на страницу, где нужно выбрать страну и согласиться с условиями:
Соглашение с условиями Google Maps
Регистрация в Google Maps
На следующей странице потребуют создать платежный аккаунт.
Регистрация в Google Maps, пошаговая инструкция
Особенности регистрации в Google Maps
Заполнили информацию об аккаунте? Теперь следует внести платежные данные. Когда все готово, останется кликнуть «Начать бесплатный пробный период».
Как заполнить платежные данные в Google Maps
Платежный аккаунт Google Maps
Если появится фраза «включить платформу Google Maps», это значит, что все сделали правильно. Чтобы активировать API Key, нужно нажать Next. В конце Google покажет сам ключ, а закрыть окошко можно с помощью кнопки Done.
Как настроить ключ
Создание ключа – это лишь начало. Теперь его нужно правильно настроить. Он не должен попасть в чужие руки, да и за бюджетом следить не помешает.
Он не должен попасть в чужие руки, да и за бюджетом следить не помешает.
Безопасность
Начать следует с ссылки «Учетные данные», которая находится в левом меню. Здесь находится сам ключ. Настроить его можно, нажав на значок карандаша. Имя можно поменять на название проекта. Например, многие пишут имя сайта. Лимиты и границы настраивают в разделе «Ограничения ключа». Здесь всего две вкладки: первая для приложений, вторая для API. В этих вкладках нужно настроить службы и веб-сайты. Чтобы изменения вступили в силу, настройки следует сохранить.
Бюджет
Так как Google каждый месяц переводит на аккаунт 200 $, то лучше такое ограничение и установить. Для этого нужно перейти в раздел «Оплата» и создать бюджет.
Здесь же обязательно следует включить кредит от Google. Эта кнопка находится в самом низу поля редактирования бюджета. Именно эта возможность позволяет использовать сервис бесплатно.
Ограничения
Можно установить не только общие ограничения, но и отдельные.
- Сначала выбирают API.
- На вкладке «Квоты» перейти к настройкам поможет значок карандаша.
- Здесь и настраивают ограничения.
- Останется все это сохранить.
В чем польза для разработчиков
С помощью Google Maps API можно успешно развивать backend-направления и оптимизировать запросы.
API для программно-административной части
Сами карты для таких целей используют редко. Зато API отлично подходит, чтобы узнать расстояние между точками и обрабатывать GPS-запросы.
Чтобы напрямую обращаться к серверам Google, используют службу Geocoding. Она работает с HTTP-запросами.
Хотя для обработки данных можно применять и другие инструменты. Бесплатно работать с серверной частью помогают:
- Here Map (250 000 запросов).
- Mapquest (15 000 запросов).
Про них мы поговорим чуть позже, когда будем рассказывать об альтернативных сервисах.
Количество бесплатных запросов, которые используют в геокодинге, не превышает 40 000 штук в месяц. Чтобы подробнее ознакомиться с расценками на дополнительное количество, перейдите на страницу .
Чтобы подробнее ознакомиться с расценками на дополнительное количество, перейдите на страницу .
Оптимизация запросов
Для эффективной оптимизации используют два варианта:
- Если адрес неизвестный, создают новые запросы. Его записывают в кеш, чтобы при повторном обращении загружать информацию оттуда.
- Сначала проверяют, существует ли адрес, а уже потом создают обращение. Проверять можно разные параметры. Например, количество символов.
Как на этом сэкономить
У каждой организации могут быть индивидуальные способы экономии денег на API. Но все же существуют обобщенные варианты, которые подходят практически всем.
- Если отказаться от собственного декорирования, использовать службы можно бесплатно. Некоторые компании могут на этом действительно сэкономить.
- Чем меньше повторов, тем больше экономия. Запросы платные, поэтому можно их объединять в группы, чтобы не отдавать деньги за каждое обращение. Здесь поможет простая база данных.

- Статические карты тоже помогают сэкономить. Несмотря на то что они платные, их использование все равно в несколько раз дешевле динамического варианта. При этом можно использовать собственные стили.
Альтернативные сервисы
Когда по каким-то причинам Google не подходит, используют другие сервисы. У них тоже достаточно приличная коллекция инструментов и служб, а по деньгам иногда выходит значительно дешевле.
Яндекс.Карты
Пожалуй, это главный конкурент Google. Отлично подойдет российским организациям и разработчикам, которым не требуется детальная прорисовка зарубежных объектов. И здесь тоже присутствует четыре службы:
- API поиска по организациям.
- Геокодер и JavaScript.
- Static API.
- MapKit SDK.
Их можно использовать абсолютно бесплатно. Конечно, если соблюдать некоторые правила :
- Общедоступность. Никаких инвайтов или проектов для работы внутри организации. Только сайты, доступные для всех.
 Сюда же относятся платные регистрации или подписки, нельзя, чтобы пользователи тратили деньги на регистрацию либо покупку лицензии. Проще говоря, для коммерческих целей предусмотрена платная версия.
Сюда же относятся платные регистрации или подписки, нельзя, чтобы пользователи тратили деньги на регистрацию либо покупку лицензии. Проще говоря, для коммерческих целей предусмотрена платная версия. - Яндекс.Карты должны показывать все результаты запросов.
- С 01.11.2020 лимит обращений к геокодеру HTTP составляет до 1000 запросов в сутки.
- Бесплатное количество запросов в месяц нельзя превышать.
- Карты нельзя сохранять или как-то изменять.
- Нельзя отслеживать перемещения людей и транспорта. Сюда же включены любые задачи по логистике.
- Нельзя работать со скриншотами или менять логотип Яндекса. Кстати, такие правила работают даже в платном функционале.
Если сравнить цены у Яндекса и Google, у первого услуги выходят дешевле.
Еще одним важным преимуществом является то, что сервис предлагает электронные и бумажные отчеты для бухгалтерии.
HERE maps
Здесь встречаются тарифные планы, которые действуют специально для тех, кто переходит к ним с Google.
Преимущество в том, что не нужно привязывать банковскую карту для изучения всех возможностей сервиса.
Бесплатный тарифный план называется Freemium. Он предлагает 250 000 запросов в месяц. Если лимит превысить, то за каждую 1000 придется платить по одному доллару.
Все доступные функции можно посмотреть на их официальном сайте .
Mapbox
По статическим изображениям API здесь количество месячных запросов – 50 000 штук. Дополнительная оплата за 1000 запросов сверх лимита составляет 1 доллар.
Здесь тоже можно подстроить интерфейс под себя, а также создавать визуальные 2D- и 3D-модели карт. Геокодинг, навигация и многие другие функции тоже доступны.
Расширенный функционал предлагает еще больше возможностей. Среди них спутниковые данные, преобразование для среды Unity и других игровых платформ, визуализация в Power BI.
Среди знаменитых почитателей этого сервиса можно выделить Facebook и Twitter.
Этот поставщик онлайн-карт использует собственную библиотеку MapBox. js, а информацию он берет с разных источников. Сюда входит NASA и OpenStreetMap.
js, а информацию он берет с разных источников. Сюда входит NASA и OpenStreetMap.
OpenStreetMap
Этот сервис подойдет тем, кому не нужен слишком богатый функционал, но и платить деньги не хочется. Люди с разных уголков планеты вносят свой вклад в развитие проекта, так как исходный код открытый.
Но здесь следует учитывать некоторые особенности работы:
- Далеко не все места детально прорисованы.
- Не подойдет тем, кому важна мощность. Таких серверов просто нет.
- Отсутствует и четкая документация. Всю информацию приходится искать на форумах или разбираться самостоятельно.
- Чтобы начать работать, придется настраивать собственный сервер. Хотя базы данных полностью бесплатные и доступны всем.
Возможностей здесь мало, зато и деньги платить не нужно.
Другие аналоги
Остальные сервисы тоже пользуются спросом и имеют свои преимущества. Это:
- 2GIS.
- TomTom.
- Azure Maps.
- Apple Maps.
- Mapquest.
- Bing.
- ESRI.
Заключение
Многим организациям полезно использовать карты Google. Но и разработчики откроют для себя в этом мощном инструменте массу возможностей. Давайте еще раз повторим основные моменты, о которых мы говорили в этой статье:
- В первую очередь нужно обезопасить сам ключ.
- Чтобы не превышать бюджет, следует установить ограничения.
- С помощью оптимизации можно сэкономить, поэтому не стоит про нее забывать.
- Если Google окажется слишком дорогим, не нужно отчаиваться. Существует несколько достойных вариантов, которые предлагает Яндекс, HERE maps, Mapbox и так далее. С их помощью тоже решают много нужных задач, которые часто требуются организациям и разработчикам.
Теги
Вам также будет интересно
Как получить API-ключ для использования в Google Картах | SebWeo
Для корректной работы всех приложений (сервисов) Google требуется аутентификация, которая подразумевает получение уникального API ключа.
До конца 2016 года еще можно было использовать такие сервисы как Google Maps без использования API ключа, но теперь всем новым пользователям обязательно нужно его получить.
Если вы хотите добавить новую Google-карту на свой сайт – вам будет нужен API-ключ. В сегодняшней статье мы детально рассмотрим практические шаги, которые необходимы для получения ключа API Google Карт.
UPDATE: получение API ключа для Google Карты в 2020 году
Чтобы начать использовать JavaScript API для Гугл Карт, вам нужно создать проект, в котором указаны ваши платежные данные учетной записи, а также для которого включен JavaScript API Google Карт. Ниже более подробно об основных шагах запуска проекта.
На сегодняшний день Google перевел все свои сервисы в консоль Google Cloud (ее также называют Cloud Console). Эта консоль предоставляет доступ ко всем сервисам, наборам API и SDK, других полезных функций. Если у вас есть почта Google – значит у вас есть доступ и к консоли Google Cloud. Сейчас главное для полноценного доступа – вы должны указать свои платежные данные (банковскую карточку, адрес). С большинством сервисов вы сможете работать бесплатно, но свои платежные данные вы должны указать.
Одним из сервисов в консоли Google Cloud является платформа Google Maps, которая содержит набор API и SDK, которые нужны вам для размещения карт Google на вашем сайте. Чтобы начать работу с платформой Google Карт, вам нужно пройти следующие шаги:
- Создать платежный счет (то есть, указать свои банковские реквизиты в настройках консоли Google)
- Создать проект в консоли Google Cloud
- Включить один или более API (или SDK)
- Получить ключ API для Гугл Карты.
- Добавить JavaScript код с API ключом на свой сайт.
- Ограничить доступ к использованию вашего ключа API (чтобы не платить лишние деньги).
Теперь давайте более подробно пройдемся по каждому пункту.
Шаг №1: Создание платежного счета
- Перейдите к консоли Google Cloud Platform по этой ссылке.
- Нажмите кнопку меню (три горизонтальные черты) и выберите пункт Платежи (Оплата, Billing).
- Настройте свой платежный счет, следуя инструкциям.
Шаг №2: Создание проекта
В верхнем меню рядом с надписью Google Cloud Platform, выберите пункт Выбрать проект (Select a project). Здесь вы можете выбрать имеющийся проект, или же создать новый, нажав кнопку Новый проект (New Project).
На странице создания Нового проекта заполните необходимую информацию:
- Название проекта: Укажите название проекта (желательно давать описательное название, чтобы потом вам было проще). Название проекта можно изменить в любое время.
- Местоположение: Если у вас есть организация, с которой вы хотите связать свой проект, нажмите кнопку Обзор и выберите ее, иначе выберите «Без организации».
- Нажмите кнопку Создать (Create)
Шаг №3: Получение JavaScript API ключа для Гугл Карты
Чтобы использовать JavaScript API Карт, у вас должен быть ключ API. Ключ API – это уникальный идентификатор, который используется для проверки подлинности запросов, связанных с вашим проектом, для целевого использования и выставления счетов.
В одном проекте может быть несколько ключей API, но должен быть хотя бы один. Чтобы получить ключ API, выполните следующее:
- В консоли Google Cloud Platform нажмите кнопку меню и выберите APIs & Services > Учетные данные.
- На странице Учетные данные выберите Создать учетные данные > Ключ API.
- После этого появится диалоговое окно «Ключ API создан», в котором вы увидите вновь созданный API ключ (набор цифр и букв). Скопируйте его в свои заметки.
Теперь желательно добавить ограничения к использованию этого ключа API. В этом же диалоговом окне нажмите кнопку Применить ограничения для ключа.
Шаг №4: Включение одного или более API (или SDK)
Чтобы использовать платформу Google Maps, нужно включить API или SDK, которые вы планируете использовать в своем проекте. Заметьте, что для некоторых интеграции нужно включить несколько API / SDK. Перейдите по следующей ссылке и выберите нужные сервисы. Щелкните на нужном сервисе и в появившемся окне нажмите Включить (Enable).
Шаг №5: Использование ключа API на своем сайте
Теперь вы можете добавить ключ API к вашим запросам, например, запросу Карт Google на своем сайте.
Ключ API нужно включать в каждый JavaScript запрос API Google Карт. Пример использования:
<script async defer src="https://maps.googleapis.com/maps/api/js?key=ВАШ_API_КЛЮЧ&callback=initMap" type="text/javascript"></script>
Замените ВАШ_API_КЛЮЧ на свой недавно созданный ключ API, добавьте этот код на свой сайт и теперь вы можете использовать сервис Google Maps на полную мощность!
Внимание! Ниже идет устаревшая информация.
Получение Google API ключа
Существует множество программных интерфейсов приложения (API), которые поддерживаются сервисом Google Developers. Если вы хотите разместить на своем сайте Карты от Google, значит вам нужен ключ Google Maps JavaScript API.
Заметка: Google Maps JavaScript API разделен на два тарифных плана – Стандарт и Премиум. Для большинства сайтов подойдет стандартный план, который предусматривает бесплатный доступ к 25 000 загрузкам (просмотрам) карт в день. Если просмотров больше 25000 и меньше 100000, тогда вам нужно будет платить приблизительно 0,50 доллара за 1000 дополнительных просмотров. Если ваш сайт генерирует трафик больше чем 100 тыс. просмотров карты в день, тогда вам нужен будет Премиум план.
Давайте начнем и добавим Google карту на свой сайт.
Первым шагом будет получение API ключа Google Карт. Для этого вам нужна будет любая учетная запись Google (она бесплатна; если вы пользуетесь почтой Google GMail – значит она у вас уже есть).
Войдите в учетную запись Google и перейдите на страницу Google Maps JavaScript API.
Прокрутите немного ниже и затем нажмите большую синюю кнопку «Получение ключа» (Get a key).
Это откроет лайтбокс-форму создания ключа. В выпадающем списке вы можете выбрать из существующих проектов, или создать новый. Давайте создадим новый проект, для это нужно в выпадающем списке выбрать + Создать новый проект (+ Create a new project). Введите понятное для вас название проекта и нажмите кнопку Далее (Next). Если это ваш новый проект, чтобы продолжить вам нужно будет согласиться с условиями обслуживания Google.
Через несколько секунд вы увидите сгенерированный ключ API Google Карт (это будет набор цифр и букв состоящий из 40 символов). Скопируйте его и сохраните в доступном месте для последующего использования.
Защита ключа API Карт Google
Следующий шаг – улучшить безопасность вашего нового приложения. Для этого нажмите ссылку API Console под полем с вашим API ключом. Откроется новое окно, в котором вы можете ограничить использование своего API-ключа только на своем веб-сайте. Это означает, что только вы сможете использовать ключ, а это защитит ключ от использования несанкционированным пользователем (тем самым вы сохраните свой бюджет).
Чтобы отображать карты на своем сайте, выберите опцию HTTP источники перехода (веб-сайты).
Ниже откроется поле для добавления разрешенных доменов. Добавьте их в необходимом формате: *.ДОМЕН.com/*. Замените ДОМЕН.com на свой домен.
Звездочки и слешы должны быть указаны именно так (этим вы разрешите все страницы всех поддоменов вашего сайта). Если вам нужно добавить несколько доменов, укажите их в новой строке ниже, по одному домену за раз.
После этого нажмите кнопку «Сохранить». И уже через 5 минут вы можете использовать свой новый API-ключ для Google Карты.
Как использовать ключ
Чтобы добавить Гугл Карту на сайт, вы можете воспользоваться iframe, либо же JavaScript-кодом. В обоих случаях нужен будет ключ. Более подробная информация по добавлению своего сайта на Гугл-карты описана здесь.
Вставка карты Гугл с помощью JavaScript выглядит примерно так:
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" type="text/javascript"></script>
Замените YOUR_API_KEY на ранее полученный ключ и ваша карта должна заработать!
Мы надеемся, что этот короткий урок поможет вам легко создавать ключ API Google Maps и наслаждаться Гугл Картой на своем сайте. Не стесняйтесь делиться своими мыслями в комментариях ниже.
Получение ключа API Google Maps — Xamarin
-
- Чтение занимает 5 мин
-
В этой статье
Чтобы использовать функции Google Карты в Android, нужно зарегистрироваться в Google и получить ключ API Карт.To use the Google Maps functionality in Android, you need to register for a Maps API key with Google. Без этого в приложениях вместо карты будет отображаться пустая сетка.Until you do this, you will just see a blank grid instead of a map in your applications. Нужно получить ключ API Google Карт для Android версии 2, так как ключи от более старого API Google Карт для Android версии 1 не будут работать.You must obtain a Google Maps Android API v2 key — keys from the older Google Maps Android API key v1 will not work.
Чтобы получить ключ API Карт версии 2, необходимо сделать следующее:Obtaining a Maps API v2 key involves the following steps:
- Получите отпечаток SHA-1 хранилища ключей, которое используется для подписывания приложения.Retrieve the SHA-1 fingerprint of the keystore that is used to sign the application.
- Создайте проект в консоли Google API.Create a project in the Google APIs console.
- Получите ключ API.Obtaining the API key.
Получение отпечатка ключа подписыванияObtaining your Signing Key Fingerprint
Чтобы запросить у Google ключ API для Карт, нужно знать отпечаток SHA-1 хранилища ключей, которое используется для подписывания приложения.To request a Maps API key from Google, you need to know the SHA-1 fingerprint of the keystore that is used to sign the application.
Как правило, вам для этого нужно определить отпечаток SHA-1 для хранилища ключей отладки, а затем отпечаток SHA-1 для хранилища ключей, которое будет использоваться для подписывания приложения для выпуска.Typically, this means you will have to determine the SHA-1 fingerprint for the debug keystore, and then the SHA-1 fingerprint for the keystore that is used to sign your application for release.
По умолчанию хранилище ключей, которое используется для подписывания отладочных версий приложений Xamarin.Android, находится по следующему пути:By default the keystore that is used to sign debug versions of a Xamarin.Android application can be found at the following location:
C:\Users\[ИМЯ_ПОЛЬЗОВАТЕЛЯ]\AppData\Local\Xamarin\Mono for Android\debug.keystoreC:\Users\[USERNAME]\AppData\Local\Xamarin\Mono for Android\debug.keystore
Информация о хранилище ключей отображается при вызове команды keytool из JDK.Information about a keystore is obtained by running the keytool command from the JDK. Обычно это средство находится в каталоге bin для Java:This tool is typically found in the Java bin directory:
C:\Program Files\Android\jdk\microsoft_dist_openjdk_[ВЕРСИЯ]\bin\keytool.exeC:\Program Files\Android\jdk\microsoft_dist_openjdk_[VERSION]\bin\keytool.exe
По умолчанию хранилище ключей, которое используется для подписывания отладочных версий приложений Xamarin.Android, находится по следующему пути:By default the keystore that is used to sign debug versions of a Xamarin.Android application can be found at the following location:
/Users/[ИМЯ ПОЛЬЗОВАТЕЛЯ]/.local/share/Xamarin/Mono for Android/debug.keystore/Users/[USERNAME]/.local/share/Xamarin/Mono for Android/debug.keystore
Информация о хранилище ключей отображается при вызове команды keytool из JDK.Information about a keystore is obtained by running the keytool command from the JDK. Обычно это средство находится в каталоге bin для Java:This tool is typically found in the Java bin directory:
/System/Library/Java/JavaVirtualMachines/[ВЕРСИЯ].jdk/Contents/Home/bin/keytool/System/Library/Java/JavaVirtualMachines/[VERSION].jdk/Contents/Home/bin/keytool
Откройте средство ключей при помощи следующей команды (учитывая указанные выше пути):Run keytool using the following command (using the file paths shown above):
keytool -list -v -keystore [STORE FILENAME] -alias [KEY NAME] -storepass [STORE PASSWORD] -keypass [KEY PASSWORD]
Пример для Debug.keystoreDebug.keystore Example
Для ключа отладки по умолчанию (который автоматически создается для отладки) используйте следующую команду:For the default debug key (which is automatically created for you for debugging), use this command:
keytool.exe -list -v -keystore "C:\Users\[USERNAME]\AppData\Local\Xamarin\Mono for Android\debug.keystore" -alias androiddebugkey -storepass android -keypass android
keytool -list -v -keystore /Users/[USERNAME]/.local/share/Xamarin/Mono\ for\ Android/debug.keystore -alias androiddebugkey -storepass android -keypass android
Ключи для рабочей средыProduction Keys
При развертывании приложения в Google Play необходимо его подписать закрытым ключом.When deploying an app to Google Play, it must be signed with a private key.
Нужно выполнить keytool с данными закрытого ключа, а полученный отпечаток SHA-1 применить для создания ключа API Google Карт для рабочей среды.The keytool will need to be run with the private key details, and the resulting SHA-1 fingerprint used to create a production Google Maps API key. Не забудьте перед развертыванием включить в файл AndroidManifest.xml правильный ключ API Google Карт.Remember to update the AndroidManifest.xml file with the correct Google Maps API key before deployment.
Выходные данные keytoolKeytool Output
В окне консоли должны отобразиться выходные данные, примерно как показано ниже:You should see something like the following output in your console window:
Alias name: androiddebugkey
Creation date: Jan 01, 2016
Entry type: PrivateKeyEntry
Certificate chain length: 1
Certificate[1]:
Owner: CN=Android Debug, O=Android, C=US
Issuer: CN=Android Debug, O=Android, C=US
Serial number: 4aa9b300
Valid from: Mon Jan 01 08:04:04 UTC 2013 until: Mon Jan 01 18:04:04 PST 2033
Certificate fingerprints:
MD5: AE:9F:95:D0:A6:86:89:BC:A8:70:BA:34:FF:6A:AC:F9
SHA1: BB:0D:AC:74:D3:21:E1:43:07:71:9B:62:90:AF:A1:66:6E:44:5D:75
Signature algorithm name: SHA1withRSA
Version: 3
Отпечаток SHA-1 (указанный после SHA1 ) потребуется вам далее в рамках этого руководства.You will use the SHA-1 fingerprint (listed after SHA1 ) later in this guide.
Создание проекта APICreating an API project
Получив отпечаток SHA-1 для хранилища ключей подписывания, следует создать новый проект в консоли API-интерфейсов Google (или добавить службу API Google Карт для Android версии 2 в существующий проект).After you have retrieved the SHA-1 fingerprint of the signing keystore, it is necessary to create a new project in the Google APIs console (or add the Google Maps Android API v2 service to an existing project).
В браузере откройте страницу Google Developers Console API & Services Dashboard (Консоль разработчиков API и панель мониторинга служб Google) и щелкните Select a project (Выбрать проект).In a browser, navigate to the Google Developers Console API & Services Dashboard and click Select a project. Щелкните имя проекта или создайте новый, щелкнув NEW PROJECT (Создать проект):Click on a project name or create a new one by clicking NEW PROJECT :
Если вы выбрали создание проекта, введите имя для него в открывшемся диалоговом окне New Project (Новый проект).If you created a new project, enter the project name in the New Project dialog that is displayed. С помощью этого диалогового окна будет создан уникальный идентификатор проекта, основанный на его имени.This dialog will manufacture a unique project ID that is based on your project name. Теперь щелкните Create (Создать), как показано в следующем примере:Next, click the Create button as shown in this example:
Примерно через минуту проект будет готов и для него отобразится панель мониторинга.After a minute or so, the project is created and you are taken to the Dashboard page of the project. Щелкните Enable APIs and services (Включить API-интерфейсы и службы).From there, click ENABLE APIS AND SERVICES :
На странице API Library (Библиотека API) щелкните Maps SDK for Android (Пакет SDK Карт для Android).From the API Library page, click Maps SDK for Android. На следующей странице щелкните ENABLE (Включить), чтобы включить службу для этого проекта:On the next page, click ENABLE to turn on the service for this project:
На этом этапе будет создан проект API и в него будет добавлен API Google Карт для Android версии 2.At this point the API project has been created and Google Maps Android API v2 has been added to it. Но вы не сможете использовать этот API в проекте, пока не создадите для него учетные данные.However, you cannot use this API in your project until you create credentials for it. В следующем разделе объясняется, как создать ключ API и авторизовать приложение Xamarin.Android для использования этого ключа.The next section explains how to create an API key and authorize a Xamarin.Android application to use this key.
Получение ключа APIObtaining the API Key
После создания проекта API на консоли разработчика Google вам нужно создать ключ API для Android.After the Google Developer Console API project has been created, it is necessary to create an Android API key. Приложения Xamarin.Android должны иметь этот ключ API, чтобы получить доступ к API Карт для Android версии 2.Xamarin.Android applications must have an API key before they are granted access to Android Map API v2.
На странице Maps SDK for Android (Пакет SDK Карт для Android), которая отобразится после нажатия кнопки ENABLE (Включить) на предыдущем шаге, откройте вкладку Credentials (Учетные данные) и нажмите кнопку Create credentials (Создать учетные данные).In the Maps SDK for Android page that is displayed (after clicking ENABLE in the previous step), go to the Credentials tab and click the Create credentials button:
Щелкните API key (Ключ API):Click API key :
После нажатия этой кнопки создается ключ API.After this button is clicked, the API key is generated. Далее необходимо ограничить этот ключ, чтобы только нужное приложение обращалось к API с помощью этого ключа.Next it is necessary to restrict this key so that only your app can call APIs with this key. Щелкните RESTRICT KEY (Ограничить ключ):Click RESTRICT KEY :
В поле Имя замените значение API Key 1 понятным именем, которое поможет идентифицировать назначение этого ключа (в нашем примере это XamarinMapsDemoKey ).Change the Name field from API Key 1 to a name that will help you remember what the key is used for ( XamarinMapsDemoKey is used in this example). Теперь щелкните переключатель Android apps (Приложения Android):Next, click the Android apps radio button:
Чтобы добавить отпечаток SHA-1, щелкните + Add package name and fingerprint (Добавить имя пакета и отпечаток):To add the SHA-1 fingerprint, click + Add package name and fingerprint :
Введите имя пакета для приложения и отпечаток сертификата SHA-1 (полученный с помощью
keytool, как описано выше в этом руководстве).Enter your app’s package name and enter the SHA-1 certificate fingerprint (obtained viakeytoolas explained earlier in this guide). В следующем примере используются имя пакетаXamarinMapsDemoи отпечаток сертификата SHA-1, полученный из debug.keystore :In the following example, the package name forXamarinMapsDemois entered, followed by the SHA-1 certificate fingerprint obtained from debug.keystore :Обратите внимание, что для доступа из APK к Google Картам необходимо добавить отпечатки SHA-1 и имена пакетов для каждого хранилища ключей (отладки и выпуска), которое используется для подписывания APK.Note that, in order for your APK to access Google Maps, you must include SHA-1 fingerprints and package names for every keystore (debug and release) that you use to sign your APK. Например, если вы используете один компьютер для отладки и другой для создания APK выпуска, следует поместить отпечаток сертификата SHA-1 из хранилища ключей отладки на первый компьютер, о отпечаток сертификата SHA-1 из хранилища ключей выпуска на второй компьютер.For example, if you use one computer for debug and another computer for generating the release APK, you should include the SHA-1 certificate fingerprint from the debug keystore of the first computer and the SHA-1 certificate fingerprint from the release keystore of the second computer. Щелкните + Add package name and fingerprint (Добавить имя пакета и отпечаток), чтобы добавить еще один отпечаток и имя пакета, как показано в следующем примере:Click + Add package name and fingerprint to add another fingerprint and package name as shown in this example:
Чтобы сохранить внесенные изменения, нажмите кнопку Save (Сохранить).Click the Save button to save your changes. Далее вы вернетесь к списку ключей API.Next, you are returned to the list of your API keys. Если у вас есть другие ключи API, созданные ранее, они также будут перечислены здесь.If you have other API keys that you have created earlier, they will also be listed here.
Получение API ключа для Google Places Service
Получение API ключа для Google Places Service
Для получения API ключа для Google Places Service необходимо создать проект в консоли разработчика Google и получить необходимые API ключи.
Шаги:
- Создание нового проекта.
- Включение API.
- Получение ключа.
- Применение ограничений для ключа.
Создание нового проекта
- Для того, чтобы получить получить API ключ для Google Places Service, необходимо пройти по данной ссылке: https://console.developers.google.com/ и авторизоваться (ввести логин и пароль своей почты).
- В новых условиях использования, выберите позиции согласно картинке ниже и нажмите кнопку ПРИНЯТЬ
- Нажмите на кнопку Создать проект
- Далее нажимаем на кнопку Создать
- Далее в поле Название проекта необходимо написать название Вашего приложения латинскими буквами и нажимаем на кнопку Создать
- Далее нажимаем на кнопку Выбрать
- И выбираем созданный ранее проект
Включение API
- На сайте https://console.developers.google.com слева в меню навигации выбираем пункт Меню — API и сервисы — Учетные данные.
- И из раскрывшегося списка необходимо выбрать пункт Карты
- В выбранном разделе Карты нажимаем на Geocoding API и потом нажимаем на кнопку Включить
- После включения Geocoding API, необходимо открыть меню и снова зайти в Библиотека
- В выбранном разделе Карты надо будет включить пункты Geocoding API, Places API, Maps SDK for IOS, Maps SDK for Android, Maps JavaScript API, аналогично Geocoding API. Т.е. заходим в Places API, нажимаем кнопку Включить, возвращаемся в Библиотека. В Библиотеке заходим в Maps SDK for IOS, нажимаем кнопку Включить, возвращаемся в Библиотека. В Библиотеке заходим в Maps JavaScript API, нажимаем кнопку Включить, возвращаемся в Библиотека. В Библиотеке заходим в Maps SDK for Android, нажимаем кнопку Включить.
Получение ключа
- На сайте https://console.developers.google.com заходим в Меню — API и сервисы — Учетные данные.
- И нажать на Создать учетные данные и выбрать Ключ API.
- Будет сгенерирован Ваш API ключ. Далее нажимаем на кнопку ЗАКРЫТЬ.
Применение ограничений для ключа
- На сайте https://console.developers.google.com заходим в Меню — API и сервисы — Учетные данные.
- Нажимаем на ключ API.
- Далее необходимо ввести в поле Название название Вашего приложения.
- Далее необходимо в разделе Допустимые API выбрать пункт Применить ограничения для ключа.
- Далее нажимаем на выпадающий список Select APIs.
- Далее отмечаем галочками следующие пункты: Places API, Geocoding API, Maps SDK for Android, Maps SDK for iOS, Maps JavaScript API.
- Далее нажимаем на кнопку СОХРАНИТЬ.
- Ваш API ключ получен (сохранен и подписан). Его надо скопировать и прописать в SeDi Manager в окне параметрах группы в закладке Дополнительная информация.
Google Maps API key: инструкция получения в картинках
Продвижение сайтов
Всех, кто использует карты от Google на своих сайтах для обозначения своего положения или других целей, поисковая система обязала получить персональный ключ. По персональному Google Maps API key теперь вам ежемесячно будет выделяться лимитированное количество показов статической карты. Согласно документации равное 100.000 показам или эквивалент $200 в месяц. Сверх лимита вы будете оплачивать по $1,6 за каждую 1000 показов карт от Google. Этот ценник справедлив для диапазона 100.001-500.000 показов в месяц. Изучить весь прайс на услуги Google Cloud Platform можно здесь. Если вы не получите ключ, карта будет отображаться в том виде, в каком она отображается без Google API key (смотрите изображение ниже).
Понять расположение офиса компании можно, но выглядит ужасно и очень не солидно.
Пошаговая инструкция получения Google Maps API key
Желающие ознакомиться с документацией могут сделать это по ссылке. Для получения API key понадобиться аккаунт Google. Если он у вас уже есть, то переходите прямо на страницу Geo-location APIs. Для начала нужно нажать кнопку “Get started”.
В открывшемся диалоговом окне выберите блок “Maps”. Два других блока – это “Маршруты” и “Места”. Они вам не нужны, только если того не требует особенность вашего сайта и бизнеса. Для подтверждения выбора нажмите кнопку “Continue”.
Следующее диалоговое окно предлагает вам выбрать проект, для которого вы хотите получить Google API key. Если проектов нет, значит, нужно создать свой первый проект. Обязательно соглашаетесь с условиями, иначе не сможете двигаться дальше. Нажимаем надпись “Next”.
А так как услуга теперь условно платная, то Google обязательно попросит вас создать новый платёжный аккаунт или подвязать уже существующий к проекту. Но это не значит, что вы прямо сейчас начнёте платить. Нажмите “Создать платёжный аккаунт”.
В открывшемся окне выберите свою страну, чью платёжную карту вы планируете использовать. И согласитесь с условиями БЕСПЛАТНОГО пробного периода. По его условиям с момента регистрации проекта у вас есть 12 месяцев и $300 на пользование. По окончанию пробного периода никакие деньги с карты списываться не будут, пока вы не активируете коммерческую подписку. При этом ежемесячный лимит показов на $200 вам будет предоставляться в любом случае. Нажмите “Принять и продолжить”.
Следующее диалоговое окно предлагает выбрать тип аккаунта. Нажмите на карандашик и укажите “Личный”. Дальше адрес и платёжные данные пластиковой карты.
Во время проверки платёжных реквизитов с карты будет списан $1, и он же, спустя несколько минут, будет зачислен обратно. Процедура получения Google Maps API key завершена. На экране вы увидите свой персональный ключ для созданного проекта. Его нужно скопировать и передать разработчику для добавления на сайт.
На этом можно было бы и закончить, но я рекомендую осуществить ещё одно действие, позволяющее заблокировать ваш персональный ключ исключительно для использования на вашем сайте. В противном случае он может быть скопирован из кода и применён на постороннем ресурсе. Для блокировки нужно зайти в “Меню навигации” слева вверху и выбрать пункт “API и сервисы” – “Учётные данные”. А затем нажать на название вашего проекта.
Чтобы ограничить использование API key только для одного или нескольких сайтов, отметьте строку “HTTP-источники перехода (веб-сайты)”. А ниже в поле впишите один или несколько сайтов по одному в строку.
- Если у вашего ресурса несколько функционирующих поддоменов, то используйте шаблон https://*.site.ua/*.
- Если отображаться карта должна только на одном сайте, то просто укажите главное зеркало, например, https://site.ua/* или https://www.site.ua/*.
Лучшее продвижение сайта в Днепре можно заказать по телефонам, указанным под статьёй.
новейших вопросов о google-maps-api-3 — qaru Переполнение стека
- Около
Товары
- Для команд
Переполнение стека
Общественные вопросы и ответы
Переполнение стека для команд
Где разработчики и технологи делятся частными знаниями с коллегами
Вакансии
Программирование и связанные с ним технические возможности карьерного роста
Талант
Нанимайте технических специалистов и создавайте свой бренд работодателя
Реклама
Обратитесь к разработчикам и технологам со всего мира
Как получить ключ API Карт Google?
Ваша карта внезапно перестала работать, и вы получаете следующую ошибку?
Ой! Что-то пошло не так.
Эта страница неправильно загрузила Карты Google. Технические подробности см. В консоли JavaScript.
Проверьте консоль браузера, если вы увидите такую ошибку. Этот сайт превысил дневную квоту для карт. — эта статья написана для вас и обязательна к прочтению.
С 19 декабря 2018 г. — API JavaScript Карт Google обновлен до версии v3. Он был написан с акцентом на современные методы программирования JavaScript, также был упрощен API и увеличено использование библиотек.Теперь в него вошли следующие изменения:
- Оптимизированная основная библиотека. Многие из дополнительных функций были перенесены в библиотеки, что помогло сократить время загрузки и анализа Core API, что позволяет вашей карте быстро загружаться на любом устройстве.
- Повышена производительность некоторых функций, таких как рендеринг полигонов и размещение маркеров.
- Новый подход к ограничению использования на стороне клиента для лучшего соответствия общим адресам, используемым мобильными прокси-серверами и корпоративными межсетевыми экранами.
- Добавлена поддержка нескольких современных браузеров и мобильных браузеров. Поддержка Internet Explorer 6 была удалена.
- Удалены многие вспомогательные классы общего назначения (GLog или GDownloadUrl). Сегодня существует множество отличных библиотек JavaScript, которые предоставляют аналогичные функции, например Closure или jQuery.
- Реализация просмотра улиц HTML5, которая загружается на любое мобильное устройство.
- Пользовательские панорамы Street View с вашими собственными фотографиями, что позволяет вам делиться панорамами горнолыжных склонов, выставленных на продажу домов или других интересных мест.
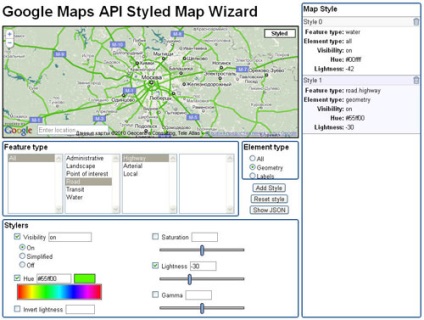
- настройки стилизованных карт, позволяющие изменять отображение элементов на базовой карте в соответствии с вашим уникальным визуальным стилем.
- Поддержка нескольких новых услуг, таких как ElevationService и Distance Matrix.
- Улучшенные службы маршрутов предоставляют альтернативные маршруты, оптимизацию маршрутов (приблизительные решения проблемы коммивояжера), маршруты движения на велосипеде (со слоем велосипеда), маршруты общественного транспорта и перетаскиваемые направления.
- Обновленный формат геокодирования, который предоставляет более точную информацию о типе, чем значение точности из API геокодирования v2.
- Поддержка нескольких информационных окон на одной карте.
Здесь вы можете получить более подробную информацию обо всех обновлениях. Также проверьте все использование и выставление счетов API JavaScript Карт.
Maps JavaScript API больше не поддерживается, поэтому вы можете столкнуться с проблемой, описанной выше. Чтобы обезопасить себя, вам необходимо перенести код в Maps JavaScript API v3. Это руководство предназначено для помощи в миграции.
Как обновить приложение?
Во-первых, Maps JavaScript API v3 имеет другую систему ключей, поэтому ключ ключей v2 не будет работать после миграции.Вам нужно сгенерировать новые ключи.
Создание ключей API: краткое руководство
- Сначала вам нужно создать учетную запись Gmail и войти в нее.
- Затем перейдите по этой ссылке, и вы будете перенаправлены в Google Cloud. Выберите опцию «Карты».
- Задайте имя проекта.
- Если у вас нет платежного аккаунта, Google попросит вас создать его. Итак, заполните все поля. Чтобы он у вас был, переходите к следующему шагу. Обратите внимание: согласно политике Google с вас будет автоматически взиматься плата только по достижении порога кредита или через 30 дней после последнего автоматического платежа, в зависимости от того, что произойдет раньше.Во-первых, Google получает 12-месячный бесплатный пробный период и кредит в размере 200 долларов.
- Создайте новый проект: введите название и расположение.
- Последний шаг — включите ваши API, нажав кнопку «ДАЛЕЕ».
- Готово! Сгенерированный вами ключ API появится в окне.
Загрузка API
В способ загрузки API внесены некоторые изменения:
- Загрузите API из //maps.googleapis.com/maps/api/js, НЕ ИЗ http: // maps.google.com/maps
- Удалить файл параметр.
- Обновите ключевой параметр вашим новым ключом v3. Клиентам Google Maps API for Work следует использовать параметр клиента .
- (только для премиум-плана Google Maps API) Убедитесь, что параметр client предоставлен, как описано в Руководстве разработчика премиум-плана для Google Maps API.
- Удалите параметр v, чтобы запросить последнюю выпущенную версию, или измените его значение в соответствии со схемой управления версиями v3.
- (Дополнительно) Замените параметр hl на language и сохраните его значение.
- (Необязательно) Добавьте параметр библиотеки для загрузки дополнительных библиотек.
Добавление пространства имен google.maps
Как вы помните, API v2 по умолчанию помещает все объекты в глобальное пространство имен. Это привело к конфликтам имен. Таким образом, v3 теперь находит все объекты в пространстве имен google.maps.
Вы должны изменить код, чтобы использовать новое пространство имен во время миграции / Правило простое: вместо «G» вы должны написать «google.maps», как в примере ниже.
GMap2 — google.maps.Map
Удаление устаревшего кода
v3 не поддерживает некоторые классы. Значит, вам нужно их заменить. Есть два способа:
- С помощью библиотеки, например Closure или jQuery
- Сделать вручную.
Заменить эти классы.
Сводка
Узнайте больше о нашем решении Google Maps и наслаждайтесь нашими демонстрациями. Если у вас возникнет другая проблема с плагином WordPress Google Maps Easy или у вас возникнут вопросы, не стесняйтесь обращаться к нам через нашу внутреннюю службу поддержки. Мы будем рады помочь вам.
Также хотим напомнить вам о некоторых изменениях, внесенных Google в свою ценовую политику этим летом. Прочтите об этом внимательно (или у вас есть все шансы повторить наш провал).Тем не менее, вы всегда можете попробовать другие альтернативы с помощью нашего плагина Ultimate maps.
Ищете альтернативы API Карт Google? Вот 10 доступных по цене
Приходите 11 июня, и использование Google Maps API обойдется очень дорого для тех из вас, кто просматривает более 25 000 транзакций в месяц. См. Структуру цен на API Карт Google, которая вступает в силу в тот же день:
Прочитать: Безумный, шокирующий, возмутительный: разработчики реагируют на изменения в Google Maps API
Если вы так же расстроены недавними изменениями, которые компания Google объявила для своей платформы Карт, как и мы, то вы попали в нужное место.До того, как поправки вступят в силу, осталось менее 6 недель, и у разработчиков есть своя работа: аудит, изменение, тестирование и развертывание альтернативы. Итак, вот кое-что, что может немного упростить работу: список альтернатив Google Maps API, которые вы можете попробовать.
1) TomTom
TomTom — одна из первых платформ, которые приходят на ум, когда вы думаете о надежной альтернативе API Карт Google. Она предлагает разработчикам 2500 бесплатных ежедневных транзакций, глобальную поддержку клиентов и действительно прибыльный кредитный пакет с оплатой по мере роста.В зависимости от вашего объема и использования вы можете ожидать, что за дополнительные транзакции будет взиматься плата в размере 0,5 доллара США за 1000 звонков или даже меньше.
Изучите API Карт TomTom здесь.
[Обновление от 25 сентября 2018 г .: Мы взяли интервью у руководителя TomTom по связям с разработчиками Грегори Де Янса, чтобы узнать больше об их картографических API. Вот все, что вам нужно знать об API карт TomTom]
2) Картографический ящик
Если кто-то и видит возможность, когда ее видят, так это команда Mapbox.Как только появились новости об API Карт Google, генеральный директор Mapbox Эрик Гандерсон настоятельно призвал разработчиков присоединиться к его команде. С сегодняшнего дня и до 11 июня любой разработчик, который не знаком с Mapbox, может зарегистрироваться и использовать все API с оплатой по мере использования бесплатно. Для начала вам даже не нужно добавлять кредитную карту. Просто напишите в Твиттере #WeAreBuilders в Mapbox вместе со ссылкой на вашу карту.
Узнайте больше здесь.
3) ЗДЕСЬ
Сила, стоящая за Bing Maps (которые необъяснимо дороги, IMO), ЗДЕСЬ предлагает мощный набор инструментов для разработчиков с отличными функциями.Несмотря на то, что уровень бесплатного пользования предусматривает меньше бесплатных звонков в день (49 долларов США за 100 000 транзакций в месяц), HERE API обеспечивает более высокую рентабельность инвестиций, чем Google Maps. И мы упоминали, что вы можете использовать их 90-дневный бесплатный пробный ключ, не разглашая платежную информацию?
Узнайте больше об их общественных и бизнес-планах здесь.
4) Проспект
Эта современная библиотека JavaScript с открытым исходным кодом быстро стала очень популярной среди разработчиков благодаря своей гибкости и тому факту, что.Если вы ищете полную свободу от двусмысленности, одним из хороших вариантов было бы запустить собственный сервер листов на основе OpenStreetMap, а затем подключиться к нему с помощью Leaflet. Еще одна достойная внимания комбинация для некоторых проектов — это Esri-Leaflet.
Подробнее о справочнике по Leaflet API и политике использования плиток OSM можно узнать здесь.
5) Открытые слои
Возможность извлечения фрагментов из нескольких различных источников сопоставления (фон Bing или OSM, векторные данные из файлов KML или GML, наложения WMS и т. Д.) OpenLayers — еще одна библиотека JavaScript с открытым исходным кодом, которую можно использовать для отображения практически любого бесплатного картографического сервиса. А благодаря большой базе фанатов и активным членам сообщества вы можете рассчитывать найти подробную информацию и множество живых демонстраций, которые помогут вам начать работу.
Дополнительную информацию можно найти здесь.
6) Расположение IQ
Если ваш проект требует геокодирования или обратного геокодирования, LocationIQ может быть хорошей альтернативой. Его сверхдоступная модель ценообразования дает вам 10 000 бесплатных транзакций в день для некоммерческого использования, в то время как для коммерческих пользователей самый продаваемый план — 50 000 звонков в день за 100 долларов.Данные LocationIQ основаны на OpenStreetMap.
Познакомьтесь с ними здесь.
7) MapTiler
MapTiler, основанный на открытых данных и программном обеспечении с открытым исходным кодом, предоставляет глобальные API-интерфейсы улиц и спутниковых карт. MapTiler совместим с Leaflet, OpenLayers, а также с SDK Mapbox с открытым исходным кодом (включая игры для Android, iOS и Unity) благодаря векторным плиткам, предоставляя разработчикам столь необходимую свободу выбора инструментов. Их карты можно легко настроить с использованием фирменных цветов, тесно интегрировать или даже распространять — и все это на 80% дешевле, чем Карты Google.
8) И
со штаб-квартирой в Нидерландах, AND имеет тридцатилетний опыт предоставления API-интерфейсов для сервисов на основе определения местоположения. Их API карт основан на запатентованной системе World AND Maps, и они предлагают полную пространственную функциональность на основе данных из OpenStreetMap. Стандартные функции включают просмотр карт, геокодирование и обратное геокодирование.
Узнайте больше здесь.
9) Sygic Карты
Sygic — это платформа корпоративного уровня, не зависящая от карт, которая включает облачные карты от HERE, TomTom, OSM и других.Хотя их цены недоступны в Интернете, они заверяют нас, что они вполне доступны и чрезвычайно прозрачны, и помогли им привлечь 200 миллионов пользователей за последние 15 лет. Пробный ключ API доступен по простому запросу здесь.
10) Карта Jawgmaps
API-интерфейс Jawg
, расположенный в Париже, имеет бесплатный уровень, который дает вам 50 000 просмотров карты для некоммерческого использования. В приведенном выше суперполезном видео показано, как переключиться с Google Maps на Jawgmaps всего за 1 минуту! И что хорошо, вы поймете это, даже если не знаете французского.Чтобы увидеть их полную структуру цен, нажмите здесь.
Конечно, это не исчерпывающий список, и существует множество других альтернатив Maps API. Foursquare имеет отличные функции геокодирования, а те, кто размещает свои данные в CartoDB, могут легко использовать службы API Carto. Мощная платформа ArcGIS от Esri может оказаться лучшим выбором для некоторых проектов, а база данных OSM используется несколькими другими поставщиками API.
На самом деле, если вы хотите переключиться на OpenStreetMap, на этом веб-сайте есть полный список компаний, предлагающих консалтинговые услуги, хостинг плитки или другие услуги для сайтов, желающих перейти на OSM.Вы даже можете увидеть, какая компания и где базируется, ознакомиться с основами переключения, просмотреть примеры из практики и получить всю необходимую информацию.
Если у вас есть рекомендация, которая, по вашему мнению, может помочь другим, не стесняйтесь оставлять комментарии ниже. Также поделитесь с нами своими мыслями по этому поводу, проголосовав за этот твит:
В нашей хронологии преобладает изменение #GoogleMapsPlatform. Действительно любопытно узнать, что вы, #GeoGeeks, думаете по этому поводу. Google неправильно «прочитал комнату»? ICYMI https: // t.co / 2XSvkRiV9T
— Geoawesomeness (@geoawesomeness) 4 мая 2018 г.
Связанные
5 мощных альтернатив Google Maps API
Google Maps пользуется популярностью среди служб геолокации во всем мире. Их обширную базу данных с географическими объектами, малыми предприятиями и изображениями улиц по всему миру сложно превзойти — и именно поэтому Google Maps API в течение многих лет является лучшим выбором для разработчиков.
Однако в июле 2018 года Google резко повысил и для своего API карт. Раньше вы могли делать до 25 000 бесплатных отображений карт в день по цене 0,50 доллара США за каждую последующую 1000. С 16 июля вам разрешено до 28000 бесплатных отображений карт за месяца , при этом плата за каждую последующую 1000 составляет 7,00 долларов ( 14-кратное увеличение цены на !)
Эти 28000 бесплатных посещений, кстати , представляют собой ежемесячный кредит в размере 200 долларов, который разработчики теперь получают, чтобы потратить на выбор из карт, маршрутов и мест.Когда все это будет израсходовано, Google по умолчанию будет списывать средства с вашей кредитной карты для дальнейших звонков — если вы не установите дневной лимит для своего приложения, что означает, что пользователи будут видеть прекрасный пустой экран.
API Карт Google слишком дорого, что теперь?
Nordic API 5 альтернатив API Карт Google
Для подавляющего большинства мелких разработчиков изменение цены на вытесняет любимый API Карт Google из доступного. Так что теперь, откажетесь ли вы от обслуживания пользователей или начнете рисовать свои собственные карты?
Мы думаем, что у нас есть лучший вариант — точнее, пять, лучших вариантов — для ежедневного исправления данных геолокации:
1.OpenLayers
OpenLayers — это полностью бесплатное решение для отображения динамических карт на веб-странице или в приложении. Он рисует плитки из различных источников, включая OpenStreetMap, чей API подходит только для сырых геоданных.
В дополнение к основным картам OpenLayers также позволяет отображать векторные слои на вашей карте и размещать маркеры в любом месте. Неплохо для совершенно бесплатного сервиса!
- Цена: Бесплатно
- Особенности: Мозаичные карты, векторные карты, маркеры
2.TomTom
Нашим следующим картографическим решением является TomTom, и вы можете держать пари, что их карты довольно хороши, учитывая их репутацию в области спутниковой навигации. Хотя эта услуга является платной, она обеспечивает до 2500 бесплатных транзакций в день — или 75000 в месяц, в сравнении с 28000
Google. Действительно, они предлагают значительно больше функциональных возможностей. Вы можете не только отображать карты, но и искать места, видеть плотность движения и находить лучшие маршруты от A до B.
- Цена: Бесплатно для 2500 запросов в день, 0 долларов США.42–0,50 доллара США за каждую последующую 1000 (на скидки для более крупных заказов)
- Функции: Мозаичные карты, векторные карты, маркеры, поиск местоположения, плотность движения, поиск маршрута
3. Mapbox
Mapbox является одновременно Facebook и Snapchat выбор для картографических нужд. Используя данные как из открытых, так и из закрытых источников, Mapbox предлагает карты, поиск местоположения, навигацию и пользовательские функции карты. Именно эти пользовательские карты делают Mapbox чрезвычайно популярным, поскольку его предлагают очень немногие конкуренты.
По цене Mapbox находится где-то между TomTom и Google Maps. Вам разрешено до 50 000 бесплатных запросов в месяц, после чего полдоллара за каждую тысячу.
- Цена: Бесплатно для 50000 запросов в день, 0,50 доллара за каждую последующую 1000
- Функции: Мозаичные карты, векторные карты, маркеры, поиск местоположения, поиск маршрута, пользовательские карты
4. ЗДЕСЬ
Counterpoint Research говорит: «HERE — бесспорный лидер в экосистеме локации», и качество их картографических инструментов определенно оправдывает эти ожидания.Их всеобъемлющий охват имеет впечатляющую точность и обновляется почти ежедневно.
В дополнение ко всем функциям, которыми могут похвастаться другие поставщики, HERE предлагает обширные функции визуализации карт, а также данные об общественном транспорте и многое другое. Их модель ценообразования немного отличается от других наших предложений, поэтому посмотрите ниже, чтобы узнать, подходит ли она вам больше.
- Цена: Бесплатно для 250000 запросов в месяц, 1 доллар за каждую последующую 1000 ИЛИ 449 долларов за 1000000 запросов в месяц
- Функции: мозаичные карты, векторные карты, маркеры, поиск местоположения, поиск маршрута, пользовательские карты, карта визуализации, общественный транспорт
5.Mapfit
Mapfit — наш следующий выбор для картографического API. В отличие от других вариантов в этом списке, у Mapfit очень конкретная цель: создавать сверхточные карты вплоть до дверей.
Хотя они не предлагают ничего, кроме карт и маршрутов, трудно жаловаться, когда учитываются дверные проемы, погрузочные доки и гаражи!
Они предлагают несколько гибких вариантов ценообразования:
- Цена: Бесплатно для 50 000 некоммерческих запросов в месяц ( Сообщество ) ИЛИ $ 49 за 250 000 запросов в месяц, 0 долларов США.50 за каждую последующую 1000 ( рост ) ИЛИ 1449 долларов за 5000000 запросов в месяц, 0,20 доллара за каждую последующую 1000 ( масштаб )
- Функции: мозаичные карты, векторные карты, маркеры, поиск местоположения, поиск маршрута, строительство функции (например, дверные проемы)
Сводка
Вот и все, что касается наших пяти лучших альтернатив API Карт Google. Есть еще много вариантов (есть еще несколько из них для сравнения), но каждый из этих пяти вариантов выделяется по-своему.
Нужна помощь в выборе? Вот наша мгновенная рубрика для этого:
- Если вам нужна навигация , выберите TomTom
- Если вам нужна точность , выберите Mapfit
- Если вам нужна доступность , выберите OpenLayers
- Если вам нужна карта визуализации , выберите * ЗДЕСЬ
- Если вам нужно пользовательских карт , выберите Mapbox
Создание ключа API Карт Google
Создание ключа API Карт Google
Создание ключа API Карт Google
Категория: компонент Phoca Maps
Для отображения Google Maps на вашем веб-сайте у вас должен быть ключ API Google Maps.Чтобы создать его, перейдите по ссылке:
https://console.cloud.google.com/apis/
и войдите в свою учетную запись Google.
1) Создать новый проект
Задайте имя и нажмите Создать кнопку
2) Включение и управление API (на панели управления вашего проекта щелкните ссылку, чтобы включить и управлять API)
Некоторые API включаются автоматически.Вы можете отключить их, если не пользуетесь их услугами. Чтобы отображать карты на вашем сайте, вам необходимо включить API, назначенные для отображения карт.
Включите хотя бы эти базовые API:
- Google Maps JavaScript API — для отображения карты
- Google Maps Geocoding API — для установки координат по адресу
- Google Maps Directions API — для отображения маршрута на карте
Например, начните с Google Maps Javascript API:
Щелкните API и включите его:
Включите все необходимые API.
3) Создание учетных данных — новый ключ API (Панель инструментов — Перейти к обзору API-интерфейсов — в левом пункте меню Учетные данные будут отображаться — щелкните этот элемент меню)
4) Выберите ключ браузера
5) Создайте ключ API браузера, задайте имя и не забудьте ограничить ключ своим сайтом с помощью настройки HTTP-рефереров
Создайте API и сохраните его. Скопируйте его и вставьте в Параметры Phoca Maps.Сохраните параметры. Теперь карта должна отображаться в администрировании и во фронтэнде.
Google ™ является товарным знаком Google Inc.
Google Maps ™ является товарным знаком Google Inc.
.
Товары
Переполнение стека
Общественные вопросы и ответы
Переполнение стека для команд
Где разработчики и технологи делятся частными знаниями с коллегами
Вакансии
Программирование и связанные с ним технические возможности карьерного роста
Талант
Нанимайте технических специалистов и создавайте свой бренд работодателя
Реклама
Обратитесь к разработчикам и технологам со всего мира
Ой! Что-то пошло не так.
Эта страница неправильно загрузила Карты Google. Технические подробности см. В консоли JavaScript.
Этот сайт превысил дневную квоту для карт. — эта статья написана для вас и обязательна к прочтению.В нашей хронологии преобладает изменение #GoogleMapsPlatform. Действительно любопытно узнать, что вы, #GeoGeeks, думаете по этому поводу. Google неправильно «прочитал комнату»? ICYMI https: // t.co / 2XSvkRiV9T
— Geoawesomeness (@geoawesomeness) 4 мая 2018 г.
Google Maps ™ является товарным знаком Google Inc.
 Эти задачи как раз и решает геокодинг. Например, пользователь создает запрос «Россия, Москва, Интернациональная, 60». Сервис изменяет его, предоставляя географические координаты. Но преобразование может идти и в обратном направлении. Сервис для работы использует JavaScript API.
Эти задачи как раз и решает геокодинг. Например, пользователь создает запрос «Россия, Москва, Интернациональная, 60». Сервис изменяет его, предоставляя географические координаты. Но преобразование может идти и в обратном направлении. Сервис для работы использует JavaScript API.
 Сюда же относятся платные регистрации или подписки, нельзя, чтобы пользователи тратили деньги на регистрацию либо покупку лицензии. Проще говоря, для коммерческих целей предусмотрена платная версия.
Сюда же относятся платные регистрации или подписки, нельзя, чтобы пользователи тратили деньги на регистрацию либо покупку лицензии. Проще говоря, для коммерческих целей предусмотрена платная версия.