Комментарии в javascript: Комментарии
JS JavaScript Комментарии
Комментарии JavaScript можно использовать для объяснения кода JavaScript и сделать его более удобочитаемым.
Комментарии JavaScript можно также использовать для предотвращения выполнения при тестировании альтернативного кода.
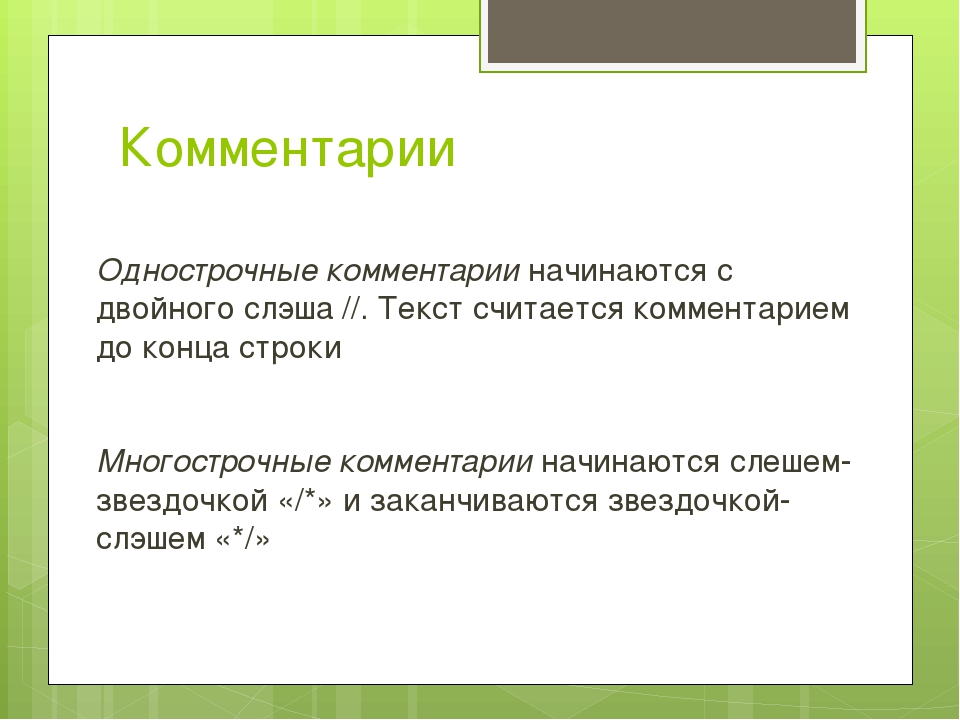
Комментарии в одной строке
Комментарии одной строки начинаются с //.
Любой текст между // и конец строки будет игнорироваться JavaScript (не будет выполнена).
В этом примере используется однострочный комментарий перед каждой строкой кода:
Пример
// Change heading:
document.getElementById(«myH»).innerHTML = «My First Page»;
// Change paragraph:
document.getElementById(«myP»).innerHTML = «My first paragraph.»;
В этом примере используется один комментарий строки в конце каждой строки для объяснения кода:
Пример
var x = 5; // Declare x, give it the value of 5
var y = x + 2; // Declare y, give it the value of x + 2
Многострочные комментарии
Многострочные комментарии начинаются с/* и заканчиваются */.
Любой текст между/* и */будет игнорироваться JavaScript.
В этом примере используется многострочный комментарий (блок комментария) для объяснения кода:
Пример
/*
The code below will change
the heading with id = «myH»
and the paragraph with id = «myP»
in my web page:
*/
document.getElementById(«myH»).innerHTML = «My First Page»;
document.getElementById(«myP»).innerHTML = «My first paragraph.»;
Наиболее распространенным является использование однострочных комментариев.
Блок комментарии часто используются для формальной документации.
Использование комментариев для предотвращения выполнения
Использование комментариев для предотвращения выполнения кода подходит для тестирования кода.
Добавление//перед строкой кода изменяет строки кода из исполняемой строки на комментарий.
В этом примере используется//для предотвращения выполнения одной из строк кода:
Пример
//document. getElementById(«myH»).innerHTML = «My First Page»;
getElementById(«myH»).innerHTML = «My First Page»;
document.getElementById(«myP»).innerHTML = «My first paragraph.»;
В этом примере используется блок комментария для предотвращения выполнения нескольких строк:
Пример
/*
document.getElementById(«myH»).innerHTML = «My First Page»;
document.getElementById(«myP»).innerHTML = «My first paragraph.»;
*/
Комментарии Javascript
Комментарии используются для пояснения JavaScript кода, чтобы сделать его более понятным.
Также, комментарии позволяют закрыть отдельные участки JavaScript кода от выполнения во время тестирования альтернативных алгоритмов.
Однострочные комментарии
Чтобы определить однострочный комментарии, необходимо перед текстом комментария написать двойной прямой слэш (//). Любой текст между двойным слэшем (//) и концом строки будет игнорироваться (не будет выполняться) обработчиком JavaScript.
В следующем примере перед каждой строкой кода определяется однострочный комментарий:
// Изменим заголовок:
document. getElementById("myH").innerHTML = "Моя первая веб-страница";
// Изменим параграф:
document.getElementById("myP").innerHTML = "Мой первый параграф.";
getElementById("myH").innerHTML = "Моя первая веб-страница";
// Изменим параграф:
document.getElementById("myP").innerHTML = "Мой первый параграф.";
В следующем примере одностроччный комментарий используется в конце каждой строки для пояснения JavaScript кода:
var x = 5; // Декларируем переменную x и присваиваем ей значение 5
var y = x + 2; // Декларируем переменную y и присваиваем ей значение x + 2
Многострочные комментарии
Для определения многострочного комментария используется конструкция /*…*/. Любой текст, находящийся между /* и */ будет игнорироваться обработчиком JavaScript.
В следующем примере используется многострочный комментарий (блок комментария) для пояснения JavaScript кода:
/*
Код ниже изменит
на моей веб-странице
заголовок с id = "myH"
и параграф с id = "myP":
*/
document.getElementById("myH").innerHTML = "Моя первая веб-страница";
document.getElementById("myP").innerHTML = "Мой первый параграф. ";
";
Как правило, чаще используют однострочные комментарии. Блоки комментариев обычно используются для официальной документации.
Использование комментариев, чтобы закрыть код от выполнения
Для того чтобы протестировать работу скрипта, очень удобно закрывать определенные участки кода при помощи комментариев, проверяя различные альтернативы.
Добавление слэшей // перед строкой кода сделает его неисполняемым и превратит в комментарий.
В следующем примере слэши // используются, чтобы закрыть от выполнения одну из строк кода:
//document.getElementById("myH").innerHTML = "Моя первая веб-страница";
document.getElementById("myP").innerHTML = "Мой первый параграф.";
В следующем примере блок комментариев используется, чтобы закрыть от выполнения сразу несколько строк кода:
/*
document.getElementById("myH").innerHTML = "Моя первая веб-страница";
document.getElementById("myP").innerHTML = "Мой первый параграф. ";
*/
";
*/
Переменные Javascript Вверх Синтаксис Javascript
Комментарии JavaScript. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Читайте также
7.2. Основы «ненавязчивого» JavaScript
7.2. Основы «ненавязчивого» JavaScript
Веб-разработка в последнее время существенно изменилась: мы прекратили смешивать содержание, оформление и функциональность, и, таким образом, менять дизайн и верстку по всему сайту стало легче — для этого нужно просто изменить таблицу
Javascript: храним отдельно
Javascript: храним отдельно
Одна из сильных сторон JavaScript заключается в том, что его можно поместить в отдельный файл. Как и для CSS это означает, что можно присвоить одну коллекцию функций для каждой страницы сайта, и если нам нужно изменить ее функциональность, можно сделать все
Javascript — это расширение
Javascript — это расширение
Мы используем JavaScript, только чтобы улучшить уже существующую функциональность, так как мы не можем на него полностью полагаться. JavaScript может быть выключен или отфильтрован прокси-серверами и файерволлами компаний, обеспечивающих безопасность. Мы
JavaScript может быть выключен или отфильтрован прокси-серверами и файерволлами компаний, обеспечивающих безопасность. Мы
7.7. Кэширование в JavaScript
7.7. Кэширование в JavaScript
Очень часто в JavaScript используют глобальные объекты и переменные для чтения каких-либо параметров (или вызова определенных методов). Почти всегда этого можно избежать, если кэшировать объект из глобальной области видимости в локальную — все
Профилирование JavaScript
Профилирование JavaScript
JSLint ( http://www.jslint.com/ ) позволяет проанализировать код и убедиться в том, что он корректно отформатирован. Очень часто структурные ошибки или неверное форматирование кода пагубно сказываются на дальнейшем его уменьшении, ибо все минимизаторы обладают
Язык программирования JavaScript
Язык программирования JavaScript
Настала пора рассмотреть язык программирования JavaScript. Ведь в Web-программировании без него
Ведь в Web-программировании без него
Сложные выражения JavaScript
Сложные выражения JavaScript
Сложные выражения получили свое название благодаря тому, что все они составлены из нескольких простых выражений. Сложные выражения выполняются специальным образом и служат для особых целей — в основном, для управления процессом выполнения
Справочкик по JavaScript
Справочкик по JavaScript
О этом справочнике
Справочник предназначается для людей, уже освоивших азы программирования в JavaScript.Справочник создан на основе информации, предоставленной на сайте «Справочник Web-языков» www.spravkaweb.ru.В связи с тем, что данный ресурс постоянно
Советы по JavaScript
Советы по JavaScript
Передача и обработка данных в html-файле
Передача данных в html-файл:Передачу данных в html-файл можно произвести через URL-адрес. После адреса ставиться знак вопроса и после него параметр, который Вы хотите передать. Если этих параметров несколько, то между ними
После адреса ставиться знак вопроса и после него параметр, который Вы хотите передать. Если этих параметров несколько, то между ними
Сложные выражения JavaScript
Сложные выражения JavaScript
Сложные выражения получили свое название благодаря тому, что все они состав- лены из нескольких простых выражений. Сложные выражения выполняются специальным образом и служат для особых целей — в основном, для управления процессом выполнения
Комментарии JavaScript
Комментарии JavaScript
Из глав 2 и 7 мы знаем о существовании комментариев — особых фрагментов кода HTML и CSS, которые не обрабатываются Web-обозревателем и служат для того, чтобы Web-дизайнер смог оставить какие-либо заметки для себя или своих коллег. Было бы странно, если бы JavaScript
JavaScript
JavaScript
http://home. netscape.com/eng/mozilla/3.0/handbook/javascript/index.htmlNetscapes JavaScript Guide – руководство от Netscape.http://developer.netscape.com/library/documentation/index.htmlДокументация по JavaScript
netscape.com/eng/mozilla/3.0/handbook/javascript/index.htmlNetscapes JavaScript Guide – руководство от Netscape.http://developer.netscape.com/library/documentation/index.htmlДокументация по JavaScript
8.2.12 Учебный пример: JavaScript
8.2.12 Учебный пример: JavaScript
JavaScript — язык с открытым исходным кодом, спроектированный для внедрения в С-программы. Несмотря на то, что он также встраивается в Web-серверы, первоначальным и наиболее известным его проявлением является клиентский JavaScript, который позволяет
8.2.12 Учебный пример: JavaScript
8.2.12 Учебный пример: JavaScript
JavaScript — язык с открытым исходным кодом, спроектированный для внедрения в C-программы. Несмотря на то, что он также встраивается в Web-серверы, первоначальным и наиболее известным его проявлением является клиентский JavaScript, который позволяет
JavaScript Комментарии
комментарии JavaScript могут быть использованы для объяснения кода JavaScript, и сделать его более удобным для чтения.
Комментарии JavaScript также могут быть использованы для предотвращения исполнения, при тестировании альтернативного кода.
ОДНОЛИНЕЙНАЯ Комментарии
Однолинейная комментарии начинаются с // .
Любой текст между // и концом строки, будет игнорироваться JavaScript (не будет выполняться).
Этот пример использует одну строку комментария перед каждой строкой, чтобы объяснить код:
пример
// Change heading:
document.getElementById(«myH»).innerHTML = «My First Page»;
// Change paragraph:
document.getElementById(«myP»).innerHTML = «My first
paragraph.»;
Попробуй сам »
В этом примере используется однострочный комментарий в конце каждой строки, чтобы объяснить код:
пример
var x = 5; // Declare x, give it the value of 5
var y = x + 2; // Declare y, give it the value of x + 2
Попробуй сам »
Многоканальный Комментарии
Многоканальный комментарии начинаются с /* и заканчиваются */ .
Любой текст между /* и */ будет проигнорирован JavaScript.
В этом примере используется многострочный комментарий к (комментарий блока), чтобы объяснить код:
пример
/*
The code below will change
the heading with id = «myH»
and the paragraph with id = «myP»
in my web page:
*/
document.getElementById(«myH»).innerHTML = «My First Page»;
document.getElementById(«myP»).innerHTML = «My first paragraph.»;
Попробуй сам »
Она является наиболее распространенным для использования однострочных комментариев.
Блоки комментариев часто используются для официальной документации.
Использование комментариев Предотвратить выполнение
Используя комментарии, чтобы предотвратить выполнение кода, подходит для тестирования кода.
Добавление , // в передней части строки кода изменяет код строки из исполняемого файла строки на комментарий.
В этом примере используется , // чтобы предотвратить выполнение одной из строк кода:
пример
//document. getElementById(«myH»).innerHTML = «My First Page»;
getElementById(«myH»).innerHTML = «My First Page»;
document.getElementById(«myP»).innerHTML = «My
first paragraph.»;
Попробуй сам »
В этом примере используется блок комментария, чтобы предотвратить выполнение нескольких линий:
пример
/*
document.getElementById(«myH»).innerHTML = «My First Page»;
document.getElementById(«myP»).innerHTML = «My first paragraph.»;
*/
Попробуй сам »
Комментарии ВКонтакте на сайт
Вы здесь:
Главная — JavaScript — JavaScript Основы — Комментарии ВКонтакте на сайт
Последнее время стало достаточно популярным комментирование на сайте с использованием виджета комментариев от вконтакте. В этой статье я расскажу, как его можно установить на сайт.
Для начала переходите по ссылке (не забудьте авторизоваться): http://vk.com/developers.php?o=-1&p=Comments.
Там будет форма, которую необходимо заполнить. Выбираете в выпадающем спике «Подключить новый сайт«, вводите название и адрес сайта, а также указываете его основной домен.
Далее указываете количество комментариев на одной странице, выбираете «медиа-расширения«, указываете ширину комментариев.
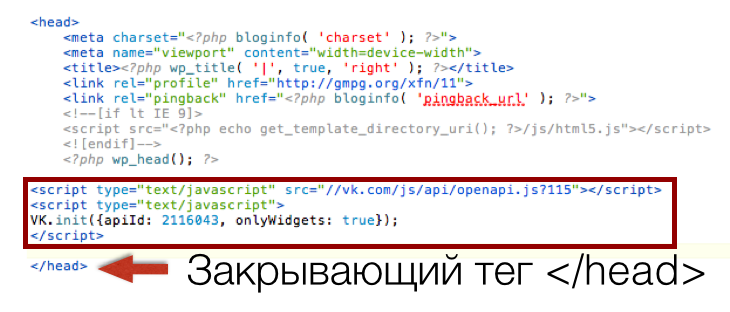
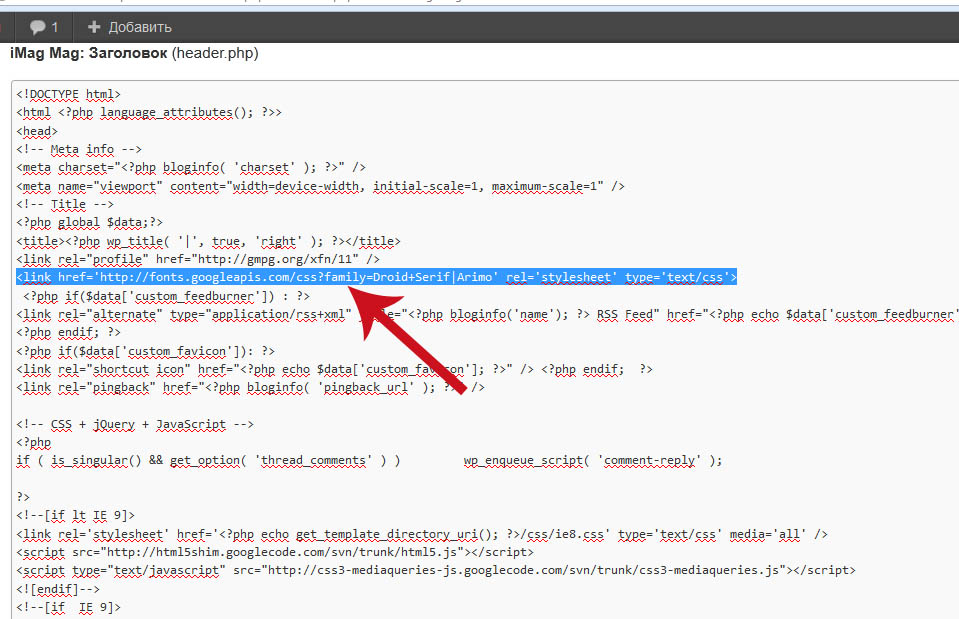
После всех настроек у Вас появится «Код для вставки«. Там будет код, который нужно вставить внутрь <head>, а будет код, который нужно вставить внутрь <body>, а именно в то место на Вашей странице, где и будет появляться блок с комментариями.
Как видите, чтобы подключить комментирование вконтакте на сайт совсем не нужно обладать большими знаниями, всё очень и очень просто. А это комментирование, в свою очередь, может привести к Вам дополнительный трафик, поскольку те, кто что-то пишет, автоматически постят этот комментарий на свою стену, если, конечно, они не сняли при написании комментария соответствующую галочку. А обычно они её не снимают.
А обычно они её не снимают.
-
Создано 27.05.2013 08:26:48 -
Михаил Русаков
Предыдущая статья Следующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Детальный список инструментов для JavaScript — Разработка на vc.ru
Перед началом статьи хочу сказать, что еще больше полезной и нужной информации вы найдете в нашем Телеграм-канале по ссылке: https://t.me/metsolution (Огромная просьба подписаться, ведь именно Телеграм-канал является моей мотивацией <3)
{«id»:172374,»url»:»https:\/\/vc. ru\/dev\/172374-detalnyy-spisok-instrumentov-dlya-javascript»,»title»:»\u0414\u0435\u0442\u0430\u043b\u044c\u043d\u044b\u0439 \u0441\u043f\u0438\u0441\u043e\u043a \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f JavaScript»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/dev\/172374-detalnyy-spisok-instrumentov-dlya-javascript»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/dev\/172374-detalnyy-spisok-instrumentov-dlya-javascript&title=\u0414\u0435\u0442\u0430\u043b\u044c\u043d\u044b\u0439 \u0441\u043f\u0438\u0441\u043e\u043a \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f JavaScript»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/dev\/172374-detalnyy-spisok-instrumentov-dlya-javascript&text=\u0414\u0435\u0442\u0430\u043b\u044c\u043d\u044b\u0439 \u0441\u043f\u0438\u0441\u043e\u043a \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f JavaScript»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
ru\/dev\/172374-detalnyy-spisok-instrumentov-dlya-javascript»,»title»:»\u0414\u0435\u0442\u0430\u043b\u044c\u043d\u044b\u0439 \u0441\u043f\u0438\u0441\u043e\u043a \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f JavaScript»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/dev\/172374-detalnyy-spisok-instrumentov-dlya-javascript»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/dev\/172374-detalnyy-spisok-instrumentov-dlya-javascript&title=\u0414\u0435\u0442\u0430\u043b\u044c\u043d\u044b\u0439 \u0441\u043f\u0438\u0441\u043e\u043a \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f JavaScript»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/dev\/172374-detalnyy-spisok-instrumentov-dlya-javascript&text=\u0414\u0435\u0442\u0430\u043b\u044c\u043d\u044b\u0439 \u0441\u043f\u0438\u0441\u043e\u043a \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f JavaScript»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/dev\/172374-detalnyy-spisok-instrumentov-dlya-javascript&text=\u0414\u0435\u0442\u0430\u043b\u044c\u043d\u044b\u0439 \u0441\u043f\u0438\u0441\u043e\u043a \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f JavaScript»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/dev\/172374-detalnyy-spisok-instrumentov-dlya-javascript»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0414\u0435\u0442\u0430\u043b\u044c\u043d\u044b\u0439 \u0441\u043f\u0438\u0441\u043e\u043a \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f JavaScript&body=https:\/\/vc.ru\/dev\/172374-detalnyy-spisok-instrumentov-dlya-javascript»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/dev\/172374-detalnyy-spisok-instrumentov-dlya-javascript&text=\u0414\u0435\u0442\u0430\u043b\u044c\u043d\u044b\u0439 \u0441\u043f\u0438\u0441\u043e\u043a \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f JavaScript»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/dev\/172374-detalnyy-spisok-instrumentov-dlya-javascript»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0414\u0435\u0442\u0430\u043b\u044c\u043d\u044b\u0439 \u0441\u043f\u0438\u0441\u043e\u043a \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f JavaScript&body=https:\/\/vc.ru\/dev\/172374-detalnyy-spisok-instrumentov-dlya-javascript»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
6743
просмотров
Введение
В январе 2017 года сообщество Stack Overflow провело опрос, в котором приняли участие 64 000 разработчиков из разных стран мира. Результаты для первого места остаются без изменений в течение пяти последних лет. JavaScript остаётся несменяемым лидером в гонке популярности языков программирования.
Результаты для первого места остаются без изменений в течение пяти последних лет. JavaScript остаётся несменяемым лидером в гонке популярности языков программирования.
На изображении представлены результаты опроса на Stack Overflow
JavaScript служит мощной и стабильной основой для многих продвинутых современных веб-приложений и веб-сайтов. В умелых руках опытного разработчика с помощью JavaScript можно продвинуть UX приложения на новый уровень и добавить богатый набор функций и разные высоко функциональные компоненты. В программной экосистеме JavaScript существует множество инструментов. Иногда может показаться, что новые библиотеки и фреймворки «атакуют» сообщество разработчиков своим огромным количеством. В этой статье вам будут представлены наиболее удобные инструменты работы с JavaScript.
Можно выбирать инструменты, основываясь на рейтинге и популярности. Если инструмент популярен и имеет хорошие отзывы и большое сообщество, то повышается вероятность того, что вы столкнётесь с меньшим количеством проблем во время работы с ним. Вы можете также посмотреть на лучшие фреймворки и библиотеки для JavaScript, по мнению некоторых программистов. Также при выборе инструмента нужно со всех сторон изучить свой проект, чтобы не было проблем с масштабируемостью и совместимостью с разными браузерами и их версиями.
Инструменты сборки и автоматизации
Инструменты сборки для кросс-платформенных языков вроде . Net или Java — обычное дело. Но что насчёт JavaScript? Когда разработчики начали использовать этот язык программирования для крупномасштабных проектов, то они столкнулись с проблемами масштабируемости, безопасности, производительности и обслуживания. Поэтому пришло время использовать инструменты сборки для работы с JavaScript.
Net или Java — обычное дело. Но что насчёт JavaScript? Когда разработчики начали использовать этот язык программирования для крупномасштабных проектов, то они столкнулись с проблемами масштабируемости, безопасности, производительности и обслуживания. Поэтому пришло время использовать инструменты сборки для работы с JavaScript.
- Webpack — одна из последних новинок в мире фронтенда. Он представляет собой модульный упаковщик, который создаёт граф зависимостей со всеми модулями для приложения на JavaScript. Webpack упаковывает модули в один или несколько маленьких пакетов для загрузки браузером. Кроме того, Webpack может использоваться в качестве средства запуска задач, так как он анализирует зависимости между модулями и образовывает ресурсы (ассеты).
- Grunt — таск раннер, предназначенный для автоматизации повторяющихся и трудоёмких задач, которые отнимают много времени.
 В его программной экосистеме существует огромное количество плагинов (более 6000).
В его программной экосистеме существует огромное количество плагинов (более 6000). - Gulp — не очередной диспетчер запуска задач, а инструмент с интересным подходом: он определяет задачи в JavaScript как функции, также GUl автоматизирует «болезненные» задачи, предлагая обширную программную экосистему (более 2700 плагинов), также он обеспечивает лучшую прозрачность и контроль над процессом.
- Browserify позволяет разработчикам программного обеспечения использовать модули стиля NodeJS в браузерах. Вы определяете зависимости, а Broweserify упаковывает всё это в аккуратный JS-файл.
- Brunch.io — инструмент, основными идеями которого являются скорость и простота. Он поставляется с простой конфигурацией и подробной документацией для быстрого запуска. Brunch автоматически создаёт карту JS-файлов вместе с таблицами стилей CSS, что упрощает процесс отладки на стороне клиента.
- Yeoman — универсальный инструмент, который может использоваться с почти любым языком программирования (JavaScript, Python, C#, Java и прочие).
 Эта базовая система кодогенерации с богатой программной экосистемой (более 6200 плагинов) служит для разработки веб-приложений. Благодаря Yeoman вы можете быстро создавать новые проекты, не забывая об обслуживании и улучшении уже существующих.
Эта базовая система кодогенерации с богатой программной экосистемой (более 6200 плагинов) служит для разработки веб-приложений. Благодаря Yeoman вы можете быстро создавать новые проекты, не забывая об обслуживании и улучшении уже существующих.
IDE и редакторы кода
- WebStorm — мощная IDE для продвинутой разработки веб-приложений на JavaScript. Она предлагает поддержку различных фреймворков и языков стилевого оформления. WebStorm может быть легко интегрирован с дополнительными инструментами вроде тестеров, средств контроля качества кода, сборщиков и т. д. В IDE также встроены такие функции, как автоматическое завершение кода, немедленное обнаружение ошибок, навигация, встроенный терминал, богатый набор плагинов и многое другое.

- Atom — бесплатный продукт от GitHub и выбор №1 для многих разработчиков. Он представляет собой легко настраиваемый редактор кода, который поставляется с некоторыми интересными функциями «прямо из коробки». В Atom имеется встроенный менеджер пакетов, интеллектуальное автоматическое завершение кода и прочие полезные функции. Также Atom является кросс-платформенным редактором кода.
- Visual Studio Code — поддерживается компанией Microsoft и полностью поддерживает TypeScript «прямо из коробки». В Visual Studio Code есть интеллектуальное завершение кода и подсветка синтаксиса с помощью технологии автодополнения IntelliSense, также есть встроенный инструмент отладки, встроенная поддержка команд Git, контроль версий и многое другое. Более того, вы можете расширить функциональность редактора путём подключения широкого спектра расширений
- Brackets — это лёгкий редактор кода с открытым исходным кодом. В основном он ориентирован на визуальные инструменты и поддержку процессора для упрощения работы в браузере.
 Brackets поставляется с удобной функцией предварительного просмотра в реальном времени.
Brackets поставляется с удобной функцией предварительного просмотра в реальном времени.
Инструменты документирования кода
Документирование кода превращает ваше приложение в «стеклянную коробку», показывая, как работает тот или иной фрагмент кода. Инструменты автоматического документирования кода описывают функции и их назначения, что позволяет экономить время на анализе и понимании кода в будущем.
- Swagger — это набор правил и инструментов для описания API. Инструмент представляет собой языково-независимую утилиту. Это значит, что Swagger создаёт чёткую документацию, которая читается одинаково хорошо как человеком, так и машиной, позволяя автоматизировать процессы зависящие от API.

- JSDoc — набор инструментов, автоматически создающий многостраничную текстовую документацию (HTML, JSON, XML и т. д.) из комментариев из исходного кода на JavaScript. Это приложение может пригодиться для управления крупномасштабными проектами.
- jGrouseDoc (jGD) — это гибкий инструмент с открытым исходным кодом, который позволяет разработчикам генерировать API из комментариев из исходного кода на JavaScript. jGD документирует не только переменные и функции, но и пространства имён, интерфейсы, пакеты и некоторые другие элементы.
- YUIDoc — приложение, написанное на NodeJS. Оно использует синтаксис, подобный тому, который применяется в Javadoc и Doxygen. Также инструмент может похвастаться поддержкой предварительного просмотра в реальном времени, расширенной поддержкой языка и продвинутой разметку.
- Docco — бесплатный инструмент для документации, написанный на «литературном» CoffeeScript.
 Он создаёт HTML-документ для отображения ваших комментариев, чередующихся с кодом. Следует отметить, что инструмент поддерживает не только JavaScript, но и другие языки. Например, Python, Ruby, Clojure и прочие.
Он создаёт HTML-документ для отображения ваших комментариев, чередующихся с кодом. Следует отметить, что инструмент поддерживает не только JavaScript, но и другие языки. Например, Python, Ruby, Clojure и прочие.
Инструменты тестирования
Инструменты тестирования для JavaScript созданы для обнаружения ошибок на этапе производства, чтобы избежать в будущем ошибок у пользователей. С ростом сложности пользовательских приложений автоматические тесты не только повышают производительность приложения, но и помогают компаниям сохранить бюджет.
- Jasmine — BDD-фреймворк (Behavior-driven Development — разработка на основе поведений) служит для тестирования JS-кода.
 У него нет внешних зависимостей, и он не требует запуска DOM. Jasmine имеет чистый и понятный синтаксис, что позволяет ускорять и упрощать тестирование. Также фреймворк может использоваться для тестирования кода NodeJS, Python, Ruby.
У него нет внешних зависимостей, и он не требует запуска DOM. Jasmine имеет чистый и понятный синтаксис, что позволяет ускорять и упрощать тестирование. Также фреймворк может использоваться для тестирования кода NodeJS, Python, Ruby. - Mocha — это функциональная тестовая среда, работающая на Node.js в браузере. Она проводит тесты последовательно для обеспечения гибкой и точной отчётности, делая асинхронные тесты весёлыми и лёгкими. Mocha часто используется вместе с Chai для проверки результатов теста.
- PhantomJS часто используется для интерфейсных тестов и юнит-тестов. Учитывая то, что это что-то вроде «безголового» WebKit, скрипты выполняются намного быстрее. Также он включает в себя встроенную поддержку различных веб-стандартов. Например, JSON, Canvas, обработку DOM, SVG и селекторы CSS.
- Protractor — это сквозной тестовый фреймворк, написанный на Node.js для тестирования приложений на AngularJS и Angular.
 Он был создан на основе WebDriverJS и проверяет приложения подобно конечному пользователю, используя специальные драйвера и встроенные события.
Он был создан на основе WebDriverJS и проверяет приложения подобно конечному пользователю, используя специальные драйвера и встроенные события.
Инструменты отладки
Отладка кода — довольно трудоёмкий и поглощающий время процесс для JavaScript-разработчиков. Инструменты для отладки кода будут особенно полезны при работе с тысячами строк кода. Многие из инструментов отладки обеспечивают довольно точные результаты.
- JavaScript Debugger — инструмент от сообщества разработчиков Mozilla (MDN), который может быть использован как автономное веб-приложение для отладки кода в разных браузерах и коде на NodeJS.
 Firefox предлагает локальные и удалённые функциональные возможности, а также возможность отладки кода на Android-устройстве с помощью Firefox для Android.
Firefox предлагает локальные и удалённые функциональные возможности, а также возможность отладки кода на Android-устройстве с помощью Firefox для Android. - Chrome Dev Tools — набор инструментов, включающий в себя несколько утилит для отладки кода JavaScript, редактирования CSS и тестирования производительности приложений.
- ng-inspector — кросс-браузерное расширение, которое призвано помочь разработчикам с написанием, пониманием и отладкой приложений на AngularJS. Утилита поставляется с обновлениями в реальном времени, подсветкой DOM, прямым доступом к областям, моделям и прочим элементам приложения.
- Augury — расширение для браузера Google Chrome и отладки приложений на Angular 2. Оно позволяет разработчикам приложений на Angular 2 напрямую анализировать структуру приложения и рабочие характеристики, а также позволяет обнаружить изменения.
Инструменты безопасности
- Snyk — коммерческий инструмент для обнаружения, исправления и предотвращения известных уязвимостей в приложениях на JavaScript, Java и Ruby.
 Служба имеет собственную базу данных уязвимостей и берёт данные из NSP и NIST NVD. Патчи и обновления, которые предлагает компания, позволяют разработчикам предупредить риски, связанные с безопасностью.
Служба имеет собственную базу данных уязвимостей и берёт данные из NSP и NIST NVD. Патчи и обновления, которые предлагает компания, позволяют разработчикам предупредить риски, связанные с безопасностью. - Node Security Project предлагает полезные инструменты для сканирования зависимостей и обнаружения уязвимостей. NSP использует свою собственную базу данных, построенную на сканировании модулей npm, а также данные из общих баз данных, таких как NIST NVD (National Vulnerability Database). Кроме того, NSP обеспечивает интеграцию с программным обеспечением GitHub Pull Request и CI. Также имеется проверка в реальном времени, предупреждения и рекомендации по устранению уязвимостей в приложениях на NodeJS.
- RetireJS — это средство проверки зависимостей с открытым исходным кодом. Включает в себя различные компоненты, такие как сканер командной строки, плагин Grunt, расширения Firefox и Chrome, плагины Burp и OWASP ZAP. Retirejs собирает информацию об уязвимостях из NIST NVD и других источников, таких как системы отслеживания ошибок, блоги и списки рассылки.

- Gemnasium — это коммерческий инструмент с бесплатной пробной версией. Он поддерживает различные технологии и пакеты, включая Ruby, PHP, Bower (JavaScript), Python и npm (JavaScript). Инструмент безопасности Gemnasium поставляется с полезными функциями, такими как автоматическое обновление, оповещения в реальном времени, уведомления о безопасности и интеграция с сервисом Slack.
- OSSIndex поддерживает различные экосистемы (Java, JavaScript и .NET / C #) и множество платформ, таких как NuGet, npm, Bower, Chocolatey, Maven, Composer, Drupal и MSI. Он собирает информацию об уязвимостях из Национальной базы данных уязвимостей (NVD) и отзывов. Также он обрабатывает информацию от членов сообщества.
Инструменты аналитики и оптимизации кода
Для проверки качества кода обычно обращаются к функциональному тестированию и юнит-тестированию. Однако существует еще один подход, который позволяет разработчикам проверять качество кода и его соответствие стандартам кодирования, а именно статический анализ кода.
Однако существует еще один подход, который позволяет разработчикам проверять качество кода и его соответствие стандартам кодирования, а именно статический анализ кода.
В настоящее время в современном программном обеспечении объединяются инструменты анализа статического кода во время разработки, чтобы исключить попадание некачественного кода в продакшен.
- JSLint — это аналитический веб-инструмент для проверки качества кода JavaScript. Как только он обнаруживает проблему в источнике, он возвращает сообщение с описанием проблемы и приблизительным местоположением в коде. JSLint способен анализировать некоторые нормы стиля и раскрывать синтаксические ошибки и структурные проблемы.

- JSHint — гибкий инструмент, развивающийся сообществом, для обнаружения ошибок и потенциальных проблем в вашем JS-коде, кроме того, JSHint — форк от JSLint. Основная цель этого инструмента статического анализа кода — помощь разработчикам JavaScript, работающим над сложными программами. Он способен обнаруживать ошибки синтаксиса, неявное преобразование типов данных или отсутствие переменной. Однако он не может определить скорость и правильность работы вашего приложения, как и не сможет определить проблемы с памятью в вашем приложении. JSHint — форк от JSLint.
- ESLint – это линтер с открытым исходным кодом для веб-приложений JSX и JavaScript. Он помогает обнаруживать сомнительные шаблоны или находить код, который не соответствует конкретным стилям. Это позволяет разработчикам обнаруживать ошибки в JS-коде без его выполнения, тем самым экономя время. Будучи написанным на NodeJS, инструмент предлагает оперативную среду выполнения и плавную установку через npm.

- Flow — статический контролёр кода для JavaScript, разработанный компанией Facebook. Он использует аннотации статического типа для проверки кода на предмет ошибок. Типы — параметры, установленные разработчиками, а Flow проверяет ваше программное обеспечение на соответствие требованиям.
Инструменты управления версиями
Системы управления версиями JavaScript необходимы для плавного взаимодействия внутри команды, поскольку они обеспечивают лучшее обслуживание различных версий и помогают отслеживать изменения. С инструментами управления версиями разработчики могут работать над одним и тем же проектом одновременно, без конфликтов и недоразумений. Кроме того, эти утилиты архивируют каждую версию со всеми изменениями, удалениями и добавлениями.
- В последние годы Git стала широко используемой системой контроля версий как для небольших, так и для крупных проектов. Эта бесплатная утилита обеспечивает отличную скорость работы и эффективность. Её популярность объясняется высокораспределенной системой и различными типами элементов управления, а также промежуточной областью, где версии могут быть просмотрены и отформатированы непосредственно перед завершением фиксации.
- Инструмент Subversion или SVN приобрёл огромную популярность, и он по-прежнему широко используется в проектах с открытым исходным кодом и такими платформами, как Python Apache или Ruby. Этот CVS поставляется со множеством функций, позволяющих управлять различными операциями (переименование, копирование, удаление и т. д.), слияниями, блокировкой файлов и многим другим.
Инструменты управления пакетами и зависимостями
Современное ПО хранится в виде пакетов в репозиториях. Такие пакеты предоставляют исходные компоненты операционной системы, такие как приложения, библиотеки, службы и документы. Системы управления пакетами отвечают за различные операции, такие как установка и обновление, тем самым помогают убедиться, что программное обеспечение было одобрено разработчиками.
Такие пакеты предоставляют исходные компоненты операционной системы, такие как приложения, библиотеки, службы и документы. Системы управления пакетами отвечают за различные операции, такие как установка и обновление, тем самым помогают убедиться, что программное обеспечение было одобрено разработчиками.
- Bower — разработка Twitter, которая помогает управлять ресурсами, фреймворками, библиотеками и другими утилитами. Она предлагает доступ к большому количеству пакетов, помогая разработчикам JavaScript оптимизировать процесс разработки и улучшить результаты.
- Npm — диспетчер пакетов узлов. Пакеты могут использоваться как для фронтенда, так и для бэкенда. Npm является системой управления пакетами для JavaScript и самым большим реестром программного обеспечения в мире, насчитывающим более 475 000 модулей.
- Yarn — инструмент, который приобрёл популярность благодаря Google, Facebook, Tilde и Exponent.
 Основное внимание в нём уделено безопасности, скорости и быстродействию. Инструмент позволяет совместно использовать код через пакеты и модули вместе с файлом, описывающим пакет.
Основное внимание в нём уделено безопасности, скорости и быстродействию. Инструмент позволяет совместно использовать код через пакеты и модули вместе с файлом, описывающим пакет. - Duo вобрал в себя лучшее из Browserify, Component и Go, превратив разработку фронтенда в быстрый и простой процесс. Основная идея Duo заключается в упрощении написания модульных компонентов и создания масштабных веб-приложений быстро и «безболезненно».
Список лучших инструментов для разработки на JavaScript может продолжаться до бесконечности. В этой статье вы увидели лишь популярные и надёжные инструменты, которые служат основой для качественных продуктов. Благодарим за внимание!
JavaScript — Синтаксис — CoderLessons.
 com
com
JavaScript может быть реализован с помощью операторов JavaScript, которые размещаются в HTML-тегах <script> … </ script> на веб-странице.
Вы можете разместить теги <script> , содержащие ваш JavaScript, в любом месте на вашей веб-странице, но обычно рекомендуется хранить их в тегах <head> .
Тег <script> предупреждает программу браузера о необходимости интерпретировать весь текст между этими тегами как скрипт. Простой синтаксис вашего JavaScript будет выглядеть следующим образом.
<script ...> JavaScript code </script>
Тег script имеет два важных атрибута:
-
Язык — этот атрибут указывает, какой язык сценариев вы используете. Как правило, его значением будет javascript. Хотя последние версии HTML (и XHTML, его преемник) прекратили использование этого атрибута.
-
Тип — этот атрибут является тем, что сейчас рекомендуется для указания используемого языка сценариев, и его значение должно быть установлено как «text / javascript».

Язык — этот атрибут указывает, какой язык сценариев вы используете. Как правило, его значением будет javascript. Хотя последние версии HTML (и XHTML, его преемник) прекратили использование этого атрибута.
Тип — этот атрибут является тем, что сейчас рекомендуется для указания используемого языка сценариев, и его значение должно быть установлено как «text / javascript».
Таким образом, ваш сегмент JavaScript будет выглядеть так:
<script language = "javascript" type = "text/javascript"> JavaScript code </script>
Ваш первый код JavaScript
Давайте возьмем пример для распечатки «Hello World». Мы добавили необязательный комментарий HTML, который окружает наш код JavaScript. Это необходимо для сохранения нашего кода из браузера, который не поддерживает JavaScript. Комментарий заканчивается символом «// ->». Здесь «//» означает комментарий в JavaScript, поэтому мы добавляем его, чтобы браузер не читал конец комментария HTML как кусок кода JavaScript. Затем мы вызываем функцию document.write, которая записывает строку в наш HTML-документ.
Затем мы вызываем функцию document.write, которая записывает строку в наш HTML-документ.
Эта функция может использоваться для написания текста, HTML или обоих. Посмотрите на следующий код.
Live Demo
<html>
<body>
<script language = "javascript" type = "text/javascript">
<!--
document.write("Hello World!")
//-->
</script>
</body>
</html>
Этот код даст следующий результат —
Hello World!
Пробелы и разрывы строк
JavaScript игнорирует пробелы, табуляции и новые строки, которые появляются в программах JavaScript. Вы можете свободно использовать пробелы, табуляции и переводы строк в своей программе, и вы можете свободно форматировать и делать отступы в своих программах аккуратно и согласованно, что делает код легким для чтения и понимания.
Точки с запятой необязательны
За простыми утверждениями в JavaScript обычно следует точка с запятой, как в C, C ++ и Java. JavaScript, однако, позволяет вам пропустить эту точку с запятой, если каждое из ваших утверждений размещено в отдельной строке. Например, следующий код может быть написан без точек с запятой.
JavaScript, однако, позволяет вам пропустить эту точку с запятой, если каждое из ваших утверждений размещено в отдельной строке. Например, следующий код может быть написан без точек с запятой.
<script language = "javascript" type = "text/javascript">
<!--
var1 = 10
var2 = 20
//-->
</script>
Но при форматировании в одну строку следующим образом, вы должны использовать точки с запятой —
<script language = "javascript" type = "text/javascript">
<!--
var1 = 10; var2 = 20;
//-->
</script>
Примечание. Хорошей практикой программирования является использование точек с запятой.
Чувствительность к регистру
JavaScript является регистрозависимым языком. Это означает, что ключевые слова языка, переменные, имена функций и любые другие идентификаторы всегда должны вводиться с одинаковой заглавной буквой.
Таким образом, идентификаторы Time и TIME будут передавать различные значения в JavaScript.
ПРИМЕЧАНИЕ. — При написании имен переменных и функций в JavaScript следует соблюдать осторожность.
Комментарии в JavaScript
JavaScript поддерживает комментарии как в стиле C, так и в стиле C ++, таким образом —
-
Любой текст между // и концом строки рассматривается как комментарий и игнорируется JavaScript.
-
Любой текст между символами / * и * / рассматривается как комментарий. Это может занимать несколько строк.
-
JavaScript также распознает последовательность открытия комментариев HTML <! -. JavaScript обрабатывает это как однострочный комментарий так же, как // комментарий.
-
Последовательность закрытия комментария HTML -> не распознается JavaScript, поэтому она должна быть записана как // ->.
Любой текст между // и концом строки рассматривается как комментарий и игнорируется JavaScript.
Любой текст между символами / * и * / рассматривается как комментарий. Это может занимать несколько строк.
Это может занимать несколько строк.
JavaScript также распознает последовательность открытия комментариев HTML <! -. JavaScript обрабатывает это как однострочный комментарий так же, как // комментарий.
Последовательность закрытия комментария HTML -> не распознается JavaScript, поэтому она должна быть записана как // ->.
пример
В следующем примере показано, как использовать комментарии в JavaScript.
Комментарии JavaScript
Комментарии JavaScript могут использоваться для объяснения кода JavaScript, и
чтобы сделать его более читабельным.
комментариев JavaScript также можно использовать для предотвращения выполнения, когда
тестирование альтернативного кода.
Однострочные комментарии
Однострочные комментарии начинаются с // .
Любой текст между // и концом строки будет игнорироваться JavaScript.
(не будет выполняться).
В этом примере перед каждой строкой кода используется однострочный комментарий:
Пример
// Смена заголовка:
документ. getElementById («myH»). innerHTML = «Моя первая страница»;
getElementById («myH»). innerHTML = «Моя первая страница»;
// Изменить абзац:
document.getElementById («myP»). innerHTML = «Мой первый абзац.»;
Попробуй сам »
В этом примере используется однострочный комментарий в конце каждой строки.
чтобы объяснить код:
Пример
var x = 5; // Объявить x, присвоить ему значение 5
вар у = х + 2; // Объявить y, присвоить ему значение x + 2
Попробуй сам »
Многострочные комментарии
Многострочные комментарии начинаются с / * и заканчиваются * / .
Любой текст между / * и * / будет игнорироваться JavaScript.
В этом примере для объяснения кода используется многострочный комментарий (блок комментария):
Пример
/ *
Код ниже изменит
заголовок с id = «myH»
и абзац с id = «myP»
на моей веб-странице:
* /
document.getElementById («myH»). innerHTML = «Моя первая страница»;
документ. getElementById («myP»). innerHTML = «Мой первый абзац.»;
getElementById («myP»). innerHTML = «Мой первый абзац.»;
Попробуй сам »
Чаще всего используются однострочные комментарии.
Комментарии блока часто
используется для формальной документации.
Использование комментариев для предотвращения казни
Использование комментариев для предотвращения выполнения кода подходит для
тестирование кода.
Добавление // перед строкой кода изменяет строки кода с исполняемой строки на
комментарий.
В этом примере используется // для предотвращения выполнения одной из строк кода:
Пример
//document.getElementById(«myH»).innerHTML = «Моя первая страница»;
document.getElementById («myP»). innerHTML = «Мой первый абзац.»;
Попробуй сам »
В этом примере используется блок комментариев для предотвращения выполнения
несколько строк:
Пример
/ *
document.getElementById («myH»). innerHTML = «Моя первая страница»;
документ. getElementById («myP»). innerHTML = «Мой первый абзац.»;
getElementById («myP»). innerHTML = «Мой первый абзац.»;
* /
Попробуй сам »
Лексическая грамматика — JavaScript | MDN
На этой странице описана лексическая грамматика JavaScript. Исходный текст сценариев ECMAScript просматривается слева направо и преобразуется в последовательность элементов ввода, которые являются токенами, управляющими символами, признаками конца строки, комментариями или пробелами. ECMAScript также определяет определенные ключевые слова и литералы и имеет правила автоматической вставки точек с запятой в конечные операторы.
Управляющие символы не имеют визуального представления, но используются для управления интерпретацией текста.
| Кодовая точка | Имя | Аббревиатура | Описание |
|---|---|---|---|
U + 200C |
Без стыковки с нулевой шириной | |
Помещается между символами, чтобы предотвратить соединение в лигатуры на некоторых языках (Википедия). |
U + 200D |
Соединитель нулевой ширины | |
Помещается между символами, которые обычно не связаны между собой, чтобы символы отображались с использованием их связанной формы на определенных языках (Википедия). |
U + FEFF |
Метка порядка байтов | |
Используется в начале скрипта, чтобы пометить его как Unicode и порядок байтов текста (Wikipedia). |
Символы пробела улучшают читаемость исходного текста и отделяют токены друг от друга. Эти символы обычно не нужны для работы кода. Инструменты минификации часто используются для удаления пробелов, чтобы уменьшить объем данных, которые необходимо передать.
| Кодовая точка | Имя | Аббревиатура | Описание | Escape-последовательность |
|---|---|---|---|---|
| U + 0009 | Таблица знаков | |
Горизонтальная таблица | \ т |
| U + 000B | Строчная таблица | |
Вертикальная таблица | \ v |
| U + 000C | Подача формы | |
Управляющий символ разрыва страницы (Википедия). |
\ f |
| U + 0020 | Космос | |
Нормальное пространство | |
| U + 00A0 | Бесперебойное пространство | |
Нормальное пространство, но нет точки, в которой линия может оборваться | |
| Прочие | Другие пробелы Юникода | |
Пробелов в Юникоде в Википедии |
Помимо символов пробела, символы конца строки используются для улучшения читаемости исходного текста.Однако в некоторых случаях терминаторы строк могут влиять на выполнение кода JavaScript, поскольку есть несколько мест, где они запрещены. Знаки конца строки также влияют на процесс автоматической вставки точки с запятой. Знак конца строки соответствует классу \ s в регулярных выражениях.
Только следующие кодовые точки Unicode обрабатываются как символы конца строки в ECMAScript, другие символы разрыва строки обрабатываются как пробелы (например, следующая строка, NEL, U + 0085 рассматривается как пробел).
| Кодовая точка | Имя | Аббревиатура | Описание | Escape-последовательность |
|---|---|---|---|---|
| U + 000A | Перевод строки | |
Символ новой строки в системах UNIX. | \ n |
| U + 000D | Возврат каретки | |
Символ новой строки в Commodore и ранних системах Mac. | \ r |
| U + 2028 | Разделитель строк | |
Википедия | |
| U + 2029 | Разделитель абзацев | |
Википедия |
Комментарии используются для добавления подсказок, примечаний, предложений или предупреждений в код JavaScript. Это может облегчить чтение и понимание. Их также можно использовать для отключения кода, чтобы предотвратить его выполнение; это может быть ценным инструментом отладки.
В
JavaScript есть два давних способа добавления комментариев в код.
Первый способ — это комментарий // ; : весь следующий за ним текст в одной строке превращается в комментарий. Например:
function comment () {
console.log ('Привет, мир!');
}
комментарий();
Второй способ — это стиль / * * / , который намного более гибкий.
Например, вы можете использовать его в одной строке:
function comment () {
консоль.log ('Привет, мир!');
}
комментарий();
Вы также можете делать многострочные комментарии, например:
function comment () {
console.log ('Привет, мир!');
}
комментарий();
Вы также можете использовать его в середине строки, если хотите, хотя это может затруднить чтение вашего кода, поэтому его следует использовать с осторожностью:
function comment (x) {
console. log ('Привет' + x + '!');
}
комментарий ('мир');
log ('Привет' + x + '!');
}
комментарий ('мир');
Кроме того, вы можете использовать его для отключения кода, чтобы предотвратить его запуск, заключив код в комментарий, например:
function comment () {
}
комментарий();
В данном случае консоль .Вызов log () никогда не выполняется, так как он находится внутри комментария. Таким образом можно отключить любое количество строк кода.
Специализированный синтаксис третьего комментария, комментарий хэшбэга , находится в процессе стандартизации в ECMAScript (см. Предложение по грамматике хэшбэга).
Комментарий hashbang ведет себя точно так же, как однострочный комментарий ( // ). Вместо этого он начинается с #! и действительны только при абсолютном запуске скрипта или модуля .Также обратите внимание, что перед # не допускается никаких пробелов! . Комментарий состоит из всех символов после #! до конца первой строки; разрешен только один такой комментарий.
Комментарий hashbang указывает путь к определенному интерпретатору JavaScript, который вы хотите использовать для выполнения сценария. Пример выглядит следующим образом:
#! / Usr / bin / env узел
console.log («Привет, мир»);
Примечание : комментарии Hashbang в JavaScript имитируют shebang в Unix, используемые для запуска файлов с надлежащим интерпретатором.
Хотя спецификация перед комментарием hashbang будет работать в браузере, не рекомендуется использовать BOM в скрипте с hasbang. BOM не будет работать, когда вы попытаетесь запустить сценарий в Unix / Linux. Поэтому используйте UTF-8 без спецификации, если вы хотите запускать скрипты прямо из оболочки.
Вы должны использовать только #! стиль комментария, чтобы указать интерпретатор JavaScript. Во всех остальных случаях просто используйте комментарий // (или многострочный комментарий).
Зарезервированные ключевые слова с ECMAScript 2015
Будущие зарезервированные ключевые слова
Следующие ниже ключевые слова зарезервированы как будущие ключевые слова спецификацией ECMAScript. В настоящее время у них нет специальных функций, но они могут появиться в будущем, поэтому их нельзя использовать в качестве идентификаторов.
В настоящее время у них нет специальных функций, но они могут появиться в будущем, поэтому их нельзя использовать в качестве идентификаторов.
Всегда зарезервированы:
Следующие значения зарезервированы только в том случае, если они находятся в коде строгого режима:
-
агрегаты -
интерфейс -
лет -
упаковка -
частный -
защищенный -
общественный -
статический -
выход
Следующие данные зарезервированы, только если они встречаются в коде модуля:
Ключевые слова, зарезервированные на будущее в старых стандартах
Следующие ниже ключевые слова зарезервированы в качестве будущих ключевых слов более старыми спецификациями ECMAScript (ECMAScript 1–3).
-
аннотация -
логическое -
байт -
символ -
двойной -
финал -
поплавок -
перейти -
внутренний -
длинный -
родной -
короткий -
синхронизированный -
бросает -
переходный -
летучий
Кроме того, литералы null , true и false не могут использоваться в качестве идентификаторов в ECMAScript.
Использование зарезервированных слов
Зарезервированные слова фактически применимы только к Identifier s (вместо IdentifierName s). Как описано в es5.github.com/#A.1, это все IdentifierName s, которые не исключают ReservedWords .
а.импорт
a ['импорт']
а = {импорт: 'тест'}.
С другой стороны, следующее недопустимо, потому что это идентификатор Identifier , который является идентификатором IdentifierName без зарезервированных слов.Идентификаторы используются для FunctionDeclaration , FunctionExpression , VariableDeclaration и так далее. IdentifierNames используются для MemberExpression , CallExpression и так далее.
function import () {}
Идентификаторы со специальными значениями
Некоторые идентификаторы имеют особое значение в некоторых контекстах, не являясь ключевыми словами. В их числе:
В их числе:
Нулевой литерал
См. Также null для получения дополнительной информации.
null
Логический литерал
См. Также Boolean для получения дополнительной информации.
правда
false
Числовые литералы
Типы Number и BigInt используют числовые литералы.
десятичный
1234567890
42
0888
0777
Обратите внимание, что десятичные литералы могут начинаться с нуля ( 0 ), за которым следует другая десятичная цифра, но если все цифры после ведущего 0 меньше 8, число интерпретируется как восьмеричное число.Это не приведет к добавлению JavaScript, см. Ошибку 957513. См. Также страницу о parseInt ()
Экспоненциальная
Десятичный экспоненциальный литерал задается в следующем формате: beN ; где b — базовое число (целое или плавающее), за которым следует e char (который служит разделителем или индикатором степени ) и N , который представляет собой показатель степени или степени — целое число со знаком (согласно спецификации ECMA-262 2019 г. ):
):
0e-5
0e + 5
5e1
175e-2
1e3
1e-3
двоичный
В синтаксисе двоичного числа используется начальный ноль, за которым следует строчная или прописная латинская буква «B» ( 0b или 0B ).Поскольку этот синтаксис является новым в ECMAScript 2015, см. Таблицу совместимости браузеров ниже. Если цифры после 0b не равны 0 или 1, выдается следующая SyntaxError : «Отсутствуют двоичные цифры после 0b».
var FLT_SIGNBIT = 0b10000000000000000000000000000000;
var FLT_EXPONENT = 0b01111111100000000000000000000000;
var FLT_MANTISSA = 0B00000000011111111111111111111111;
восьмеричный
В синтаксисе восьмеричного числа в начале используется ноль, за которым следует строчная или прописная латинская буква «O» ( 0o или 0O) .Поскольку этот синтаксис является новым в ECMAScript 2015, см. Таблицу совместимости браузеров ниже. Если цифры после 0o выходят за пределы диапазона (01234567), выдается следующая SyntaxError : «Отсутствуют восьмеричные цифры после 0o».
var n = 0O755;
var m = 0o644;
0755
0644
Шестнадцатеричный
В синтаксисе шестнадцатеричных чисел в начале используется ноль, за которым следует строчная или прописная латинская буква «X» ( 0x или 0X) .Если цифры после 0x выходят за пределы диапазона (0123456789ABCDEF), выдается следующая SyntaxError : «Идентификатор начинается сразу после числового литерала».
0xFFFFFFFFFFFFFFFFF
0x123456789ABCDEF
0XA
Литерал BigInt
Тип BigInt — это числовой примитив в JavaScript, который может представлять целые числа с произвольной точностью. Литералы BigInt создаются путем добавления n в конец целого числа.
1234567856789n
0o777777777777n
0x123456789ABCDEFn
0b11101001010101010101n
Обратите внимание, что унаследованные восьмеричные числа с начальным нулем не будут работать для BigInt :
Для восьмеричных чисел BigInt всегда используйте ноль, за которым следует буква «о» (верхний или нижний регистр):
0o755n
Для получения дополнительной информации о BigInt см. Также структуры данных JavaScript.
Также структуры данных JavaScript.
Числовые разделители
Для улучшения читаемости числовых литералов в качестве разделителей можно использовать подчеркивание ( _ , U + 005F ):
1_000_000_000_000
1_050.95
0b1010_0001_1000_0101
0o2_2_5_6
0xA0_B0_C0
1_000_000_000_000_000_000_000n
Обратите внимание на эти ограничения:
100__000;
100_;
0_1;
Литералы объекта
См. Также Объект и инициализатор объекта для получения дополнительной информации.
var o = {a: 'foo', b: 'bar', c: 42};
var a = 'foo', b = 'bar', c = 42;
var o = {a, b, c};
var o = {a: a, b: b, c: c};
Литералы массива
См. Также Массив для получения дополнительной информации.
[1954, 1974, 1990, 2014]
Строковые литералы
Строковый литерал — это ноль или более кодовых точек Unicode, заключенных в одинарные или двойные кавычки. Кодовые точки Unicode также могут быть представлены escape-последовательностью.Все кодовые точки могут появляться буквально в строковом литерале, за исключением этих кодовых точек закрывающей кавычки:
Кодовые точки Unicode также могут быть представлены escape-последовательностью.Все кодовые точки могут появляться буквально в строковом литерале, за исключением этих кодовых точек закрывающей кавычки:
- U + 005C \ (обратная косая черта),
- U + 000D
, - и U + 000A
.
До предложения сделать весь текст JSON действительным, ECMA-262, U + 2028
Любые кодовые точки могут появляться в виде escape-последовательности. Строковые литералы оцениваются как строковые значения ECMAScript.При создании этих строковых значений кодовые точки Unicode кодируются в кодировке UTF-16.
'foo'
«бар»
Шестнадцатеричные escape-последовательности
Шестнадцатеричные escape-последовательности состоят из \ x , за которыми следуют ровно две шестнадцатеричные цифры, представляющие кодовую единицу или кодовую точку в диапазоне от 0x0000 до 0x00FF.
'\ xA9'
Управляющие последовательности Unicode
Управляющая последовательность Unicode состоит ровно из четырех шестнадцатеричных цифр, следующих за \ u .Он представляет собой кодовую единицу в кодировке UTF-16. Для кодовых точек от U + 0000 до U + FFFF кодовая единица равна кодовой точке. Кодовые точки от U + 10000 до U + 10FFFF требуют двух escape-последовательностей, представляющих две кодовые единицы (суррогатную пару), используемые для кодирования символа; суррогатная пара отличается от кодовой точки.
См. Также String.fromCharCode () и String.prototype.charCodeAt () .
'\ u00A9'
Кодовая точка Unicode экранируется
Преобразование кодовой точки Unicode состоит из \ u {, за которым следует кодовая точка в шестнадцатеричной системе счисления, за которой следует } .Значение шестнадцатеричных цифр должно быть в диапазоне от 0 до 0x10FFFF включительно. Кодовые точки в диапазоне от U + 10000 до U + 10FFFF не обязательно должны быть представлены как суррогатная пара. Экраны кодовых точек были добавлены в JavaScript в ECMAScript 2015 (ES6).
Кодовые точки в диапазоне от U + 10000 до U + 10FFFF не обязательно должны быть представлены как суррогатная пара. Экраны кодовых точек были добавлены в JavaScript в ECMAScript 2015 (ES6).
См. Также String.fromCodePoint () и String.prototype.codePointAt () .
'\ u {2F804}'
'\ uD87E \ uDC04'
Литералы регулярных выражений
См. также RegExp для получения дополнительной информации.
/ ab + c / g
/ (?:) /
Литералы шаблона
Дополнительные сведения см. Также в строках шаблонов.
`текст строки`
`строка текста строка 1
строка текста строка 2`
`текст строки $ {выражение} текст строки`
tag `string text $ {expression} string text`
Некоторые операторы JavaScript должны заканчиваться точкой с запятой, поэтому на них действует автоматическая вставка точки с запятой (ASI):
- Пустая выписка
-
let,const, переменная инструкция -
импорт,экспорт, декларация модуля - Выражение заявления
-
отладчик -
продолжить,перерыв,перерыв -
возврат
В спецификации ECMAScript упоминаются три правила вставки точки с запятой.
1. Точка с запятой вставляется перед знаком конца строки или «}», что не разрешено грамматикой.
{1
2} 3
{1
; 2;} 3;
2. Точка с запятой вставляется в конце, когда обнаружен конец входного потока токенов и синтаксический анализатор не может проанализировать отдельный входной поток как полную программу.
Здесь ++ не рассматривается как постфиксный оператор, применяемый к переменной b , потому что признак конца строки встречается между b и ++ .
а = б
++ c
а = б;
++ c;
3. Точка с запятой вставляется в конце, когда за оператором с ограниченным производством в грамматике следует признак конца строки. Эти операторы с правилами «здесь нет LineTerminator»:
- Постфиксные выражения (
++и-) -
продолжить -
перерыв -
возврат -
доход,доход * -
модуль
возврат
а + б
возвращаться;
а + б;
Таблицы BCD загружаются только в браузере
Ход реализации
В следующей таблице представлен ежедневный статус реализации этой функции, поскольку эта функция еще не достигла кроссбраузерной стабильности. Данные генерируются путем выполнения соответствующих тестов функций в Test262, стандартном наборе тестов JavaScript, в ночной сборке или последней версии движка JavaScript каждого браузера.
Данные генерируются путем выполнения соответствующих тестов функций в Test262, стандартном наборе тестов JavaScript, в ночной сборке или последней версии движка JavaScript каждого браузера.
Синтаксис
— что делает символ @ в многострочных комментариях JavaScript?
Это просто комментарии JSDoc. На синтаксис влияет Java, в которой комментарии JavaDoc являются частью стандарта. Короче говоря, комментарий документирует, что делает функция или метод, и имеет немного особый синтаксис — это комментарий блока, который начинается с / ** , а не просто / * , чтобы отличить его от обычного комментария блока, и вы можно использовать некоторые аннотации для обозначения различных значений:
-
@paramозначает, что это параметр.- Значение внутри
{}обозначает тип параметра — в данном случае*означает «любой», но вы должны задокументировать что-то вроде@param {string}или@param {number} - значение

- , при желании вы можете добавить описание параметра, например, что-то вроде
@param {*} val - используется для foo и bar
- Значение внутри
-
@returnдокументирует возврат функции.- значение внутри
{}снова является типом. В этом случае логическое значение. - , вы по-прежнему можете добавить комментарий для возвращаемого значения, например:
@returns {Boolean} true, если верно, false, если неверно
- значение внутри
Есть еще кое-что, что вы можете задокументировать с использованием синтаксиса JSDoc, например, @copyright , чтобы указать лицензию, или @throws , чтобы объявить, какие ожидаемые исключения могут генерироваться некоторым кодом. Один синтаксис специфичен для функций или методов, другой — для объектов или даже целых файлов.
В общем, это попытка стандартизировать описания, оставленные в файлах. Вам не нужен , чтобы делать что-либо с комментарием, но вы также можете использовать инструменты, которые читают комментарии и действуют в соответствии с ними — некоторые, например Tern. js, прочитают комментарии и попытаются проверить, соответствует ли ваш код, например, если вы иметь
js, прочитают комментарии и попытаются проверить, соответствует ли ваш код, например, если вы иметь
/ **
* @param {number} бар
* @return {логическое}
* /
функция foo (bar) {}
, и вы вызываете foo ("abc") , тогда вы можете получить предупреждение от инструмента о том, что вы должны передать номер.Или, если вы выполните foo (123) .replace ("a", "b") , вы можете получить предупреждение о том, что вы пытаетесь использовать строковые методы для того, что должно быть логическим.
Другие инструменты могут вместо этого просто сканировать ваши JS-файлы и генерировать документацию. Java делает это с помощью JavaDoc — вы можете автоматически создавать документацию для своих методов и классов, основываясь на комментариях JavaDoc. Вы получите документацию в официальном стиле Java, что означает, что любая документация будет согласованной.
комментариев JavaScript, переменных, типов данных и Hello, World!
Чтобы научиться чему-то должным образом, нужно начинать с самого начала. Вы изучаете одну концепцию за раз, обрабатываете ее и переходите к следующей. Например, когда вы изучаете испанский язык, вы сначала учитесь, как сказать «¿Cómo estás?» (как дела), но следующий логический шаг — не запоминать все возможные спряжения и неправильности слова «эстар», а, вероятно, научиться говорить «Me llamo …» (меня зовут).
Вы изучаете одну концепцию за раз, обрабатываете ее и переходите к следующей. Например, когда вы изучаете испанский язык, вы сначала учитесь, как сказать «¿Cómo estás?» (как дела), но следующий логический шаг — не запоминать все возможные спряжения и неправильности слова «эстар», а, вероятно, научиться говорить «Me llamo …» (меня зовут).
Большая проблема многих руководств и руководств по программированию заключается в том, что они предоставляют так много справочной информации и хотят охватить все возможные варианты использования, но в конечном итоге это оказывается подавляющим и неинтересным.Если я вижу огромный блок кода и понятия не имею, что в нем происходит, я немедленно сдаюсь.
Цель состоит в том, чтобы постоянно изучать и усваивать информацию, при этом чувствуя себя вовлеченным и не перегруженным.
Для кого это руководство?
Эта статья и возможная серия статей, которые я создам из нее, предназначены для тех, кто никогда раньше не использовал язык программирования, но уже имеет некоторое представление о HTML и CSS.
Предварительные требования
JavaScript — это клиентский язык программирования , что означает, что он выполняется в веб-браузере пользователя.Это означает, что вам не нужно ничего устанавливать, чтобы начать писать JavaScript — только Chrome, Firefox, Safari или то, что вы обычно просматриваете.
Я бы порекомендовал зайти на CodePen и создать новые ручки для практики. Есть и другие варианты, например JSFiddle, но лично мне больше всего нравится CodePen.
Голы
Цель этого урока — познакомиться с синтаксисом и некоторыми важными концепциями программирования, связанными с JavaScript.
Убедитесь, что вы набираете все вручную во время практики — не копируйте и не вставляйте.
Итак, приступим к первому уроку.
Комментарий — это примечание, написанное в исходном коде с целью объяснения кода.
- Однострочный комментарий записывается в JavaScript как две косые черты
//, за которыми следует сам комментарий.
- Многострочный комментарий записывается с косой чертой и звездочкой
/ *,* /в качестве тегов начала и конца с комментарием между ними. - Комментарии также могут использоваться для предотвращения запуска определенного кода, который известен как , комментирующий код.Это полезно для тестирования.
Переменные
Переменная — это контейнер, используемый для хранения значений данных.
Переменные создаются путем ввода var , за которым следует ваше уникальное имя переменной. Переменная, которая была создана, но не присвоила значение, — undefined .
- Значения, которые могут быть присвоены переменным, включают типы данных, такие как числа , строки, объекты и логические значения .*
Имена переменных могут содержать буквы, знак доллара$, подчеркивание_и числа (но не могут начинаться с цифры).
- Соглашение об именах переменных в JavaScript — camelCase , что означает, что первое слово написано в нижнем регистре, а каждое последующее слово — в верхнем регистре.
Переменная не может быть любым из слов, уже используемых в качестве функций в языке JS. Список зарезервированных имен JavaScript.
var firstName
var firstName = 'Таня'
Синтаксис: Для присвоения значения используется одиночный знак равенства
=.В приведенном выше примере значение«Tania»присвоено переменнойfirstName. Точка с запятой;заканчивает оператор JavaScript, как точка заканчивает предложение.
Типы данных
Типы данных
JavaScript включают строки, числа, логические значения, undefined, null и объекты . Любой тип данных, не являющийся объектом, известен как примитив .
Струны
Строка — это последовательность символов.
Строки заключаются в двойные кавычки " или одинарные кавычки ' (не путать с обратным апострофом` ). Оба варианта допустимы, но строка должна начинаться и заканчиваться кавычками одного типа.
'Все, что заключено в кавычки, является строкой.'
«Он может иметь одинарные или двойные кавычки, если оба конца совпадают».
var объяснение = 'Все, что заключено в кавычки, является строкой.'
Поскольку строка начинается и заканчивается кавычками, что, если вам нужны кавычки внутри строки? Есть два способа решить эту проблему.Один из них — использование цитат противоположного типа.
«Я использую одинарную кавычку в строке с двойными кавычками».
«Я также могу использовать« двойные кавычки »внутри строки в одинарных кавычках».
Если вы должны использовать тот же тип кавычек, что и ваша строка, используйте обратную косую черту \ , чтобы «экранировать» кавычки.
'Я использую одинарные кавычки в одной строке в кавычках.'
«Я также могу использовать \" двойные кавычки \ "внутри строки с двойными кавычками».
Номера
Число — это числовое значение до 15 цифр.
- В числах нельзя использовать дроби, и их нельзя записывать через запятую.
- Числа можно записывать с десятичными знаками или без них.
- Математические функции также приведут к числу.
var number = 5
var bigNumber = 5555555555
var sum = 1 + 1
NaN
NaN — зарезервированное слово, обозначающее «не число». Интересно, что NaN — это числовой тип данных. NaN часто является результатом попыток выполнить арифметику с вещами, которые не являются числами.
var невозможно Уравнение = 2 / 'строка'
Логические
Логическое значение — это значение, которое является либо
истинным,, либоложным.
var happy = true
var sad = false
Неопределенный
Была объявлена переменная undefined , но ей не было присвоено значение.
var undefinedVariable
необъявленная переменная
Нулевой
Null — это преднамеренное отсутствие значения объекта.В отличие от неопределенных типов данных, null — это значение, которое представляет «ничего».
Объектов
Объект — это набор пар ключ / значение.
Объекты имеют свойства и методы . Свойство — это характеристика объекта, а метод — это задача, которую выполняет объект. Содержимое объекта заключено в фигурные скобки{}с запятыми между каждым элементом (это известно как литерал объекта).
var exampleObject = {}
var person = {
имя: 'Таня',
возраст: 26,
}
В приведенном выше примере person — это объект , имя — это ключ (имя свойства), а «Tania» — значение (значение свойства). Используя точку
Используя точку . , вы можете получить свойство или метод объекта. person.age вернет значение свойства 26 .
Массивы
Массив хранит несколько значений в одной переменной.
Массив — это объект, который может содержать несколько разных типов данных в списке. Содержимое массива заключено в прямые скобки[]с запятыми между каждым элементом.
var exampleArray = []
var beverages = ['кофе', 'чай', 'сок']
Каждое значение в массиве представлено числом, начинающимся с 0.В приведенном выше примере «кофе» — это 0 , «чай» — 1 и т. Д.
Помните — при программировании счет начинается с 0.
var favouriteBeverage = напитки [0]
Печать вывода
Многие языки программирования имеют возможность «распечатать» вывод. Используя print, вы обычно можете увидеть результат оператора или функции или содержимое переменной.
Используя print, вы обычно можете увидеть результат оператора или функции или содержимое переменной.
В JavaScript нет встроенного ключевого слова print или echo, как в других языках, но в самом начале я считаю, что самый простой способ увидеть результат вашего оператора JavaScript — использовать консоль .журнал () .
В приведенном ниже примере я объявлю простую переменную, назначу ей строку и запишу вывод переменной в HTML-документ.
Привет, мир! — это традиция компьютерного программирования, цель которой — создать чрезвычайно простую программу, выводящую «Hello, World!». Цель состоит в том, чтобы убедиться, что ваша среда работает правильно и используется правильный синтаксис.
См. Pen JS Day One: Echoing a Variable от Tania (@taniarascia) на CodePen.
Практика
Вот несколько идей для упражнений, которые вы можете выполнять, чтобы практиковать то, что было описано сегодня.
- Создайте объект, представляющий вас, со списком вашего имени, фамилии, возраста, пола и рода занятий.

- Назначьте каждое свойство объекта переменной.
- Создайте массив со списком пяти типов животных.
- Присвойте переменной ваше любимое животное.
- Разделите число на строку и выведите результат (должен быть NaN)
- Напишите пять истинных или ложных утверждений в виде комментариев и примените их как логические значения к переменным.
Заключение
Это не похоже на очень длинный урок, но здесь было представлено множество концепций для тех, кто никогда раньше не изучал программирование. Хотя существуют различия между синтаксисом, сильными сторонами и возможностями языков программирования, большинство представленных здесь концепций применимо и к другим языкам. Например, переменные существуют в PHP, но всегда начинаются с $ и не объявляются с var . Несмотря на синтаксическое различие, переменные по-прежнему являются контейнером для хранения данных.Это означает, что вы можете применять изученные вами концепции для изучения новых языков в будущем.
В следующей части я расскажу о сравнении равенства, условных операторах и операторах / арифметике.
Часть вторая
HTML, Javascript, CSS и PHP
Создание HTML-комментариев к кодам выпуска или документа
Комментарии используются, чтобы игнорировать конкретную строку кода или блок строк. Целью использования комментария может быть просто документирование кода или пропуск определенной строки для эффекта отладки ошибок.
Сделайте загрузку вашего сайта WordPress невероятно быстрой, просто перейдя на Nestify. Перенесите свой магазин WooCommerce или сайт WordPress СЕЙЧАС.
Использование комментариев может быть выполнено в HTML, Javascript, CSS, PHP, ASP, ASP.NET и других языках.
HTML-комментарии
Комментарий
HTML можно использовать двумя способами: комментировать одну строку или блок строк, см. Ниже два примера в документе HTML.
w3.org/1999/xhtml “>
 getElementById("myH").innerHTML = "Моя первая веб-страница";
// Изменим параграф:
document.getElementById("myP").innerHTML = "Мой первый параграф.";
getElementById("myH").innerHTML = "Моя первая веб-страница";
// Изменим параграф:
document.getElementById("myP").innerHTML = "Мой первый параграф.";
 ";
";
 ";
*/
";
*/
 ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
 Эта базовая система кодогенерации с богатой программной экосистемой (более 6200 плагинов) служит для разработки веб-приложений. Благодаря Yeoman вы можете быстро создавать новые проекты, не забывая об обслуживании и улучшении уже существующих.
Эта базовая система кодогенерации с богатой программной экосистемой (более 6200 плагинов) служит для разработки веб-приложений. Благодаря Yeoman вы можете быстро создавать новые проекты, не забывая об обслуживании и улучшении уже существующих.
 Он был создан на основе WebDriverJS и проверяет приложения подобно конечному пользователю, используя специальные драйвера и встроенные события.
Он был создан на основе WebDriverJS и проверяет приложения подобно конечному пользователю, используя специальные драйвера и встроенные события. Служба имеет собственную базу данных уязвимостей и берёт данные из NSP и NIST NVD. Патчи и обновления, которые предлагает компания, позволяют разработчикам предупредить риски, связанные с безопасностью.
Служба имеет собственную базу данных уязвимостей и берёт данные из NSP и NIST NVD. Патчи и обновления, которые предлагает компания, позволяют разработчикам предупредить риски, связанные с безопасностью.
 Основное внимание в нём уделено безопасности, скорости и быстродействию. Инструмент позволяет совместно использовать код через пакеты и модули вместе с файлом, описывающим пакет.
Основное внимание в нём уделено безопасности, скорости и быстродействию. Инструмент позволяет совместно использовать код через пакеты и модули вместе с файлом, описывающим пакет. log ('Привет' + x + '!');
}
комментарий ('мир');
log ('Привет' + x + '!');
}
комментарий ('мир');