Нет фреймворк как обновить: Как обновить .NET Framework
Как обновить .NET Framework
Устанавливая очередную программу на компьютер, пользователи частенько сталкиваются с требованием наличия новой версии .NET Framework. Его разработчики, компания Microsoft, выпускают обновления довольно часто, и сегодня мы расскажем, как установить их.
Обновление Microsoft .NET Framework
Существует как минимум два способа обновления Майкрософт .НЕТ Фреймворк. Один из них подразумевает обращение за помощью к специализированной утилите, второй — полностью самостоятельное выполнение процедуры. Рассмотрим оба подробнее.
Способ 1: ASoft .NET Version Detector Detector
Для того чтобы долго не искать нужный установочный файл на сайте, можно воспользоваться специальной утилитой ASoft .NET Version Detector, которая сразу после запуска просканирует операционную систему на предмет наличия установленных версий .NET Framework. Ссылка на скачивание этого помощника представлена ниже, а вот так выглядит его интерфейс:
Скачать ASoft . NET Version Detector с официального сайта
NET Version Detector с официального сайта
Обозначения версий (их номера), которых нет в системе, будут помечены серым шрифтом (таковой является версия 4.0 на изображении выше). Слева от них есть зеленые стрелки — ими и следует воспользоваться для загрузки .NET Framework. Установив обновление (или просто отсутствующий компонент), не забудьте перезагрузить систему.
Способ 2: Обновление вручную
Как таковой процесс обновления .NET Framework выполнить самостоятельно не получится ввиду отсутствия у данного компонента привычного графического интерфейса. При этом в операционной системе могут и будут присутствовать сразу несколько его версий, работающих «коллективно». И если вдруг какая-то из них отсутствует, например, как раз последняя, актуальная, которую и требует какая-то игра или программа, или, наоборот, более старая, нужно загрузить ее с официального сайта Microsoft и инсталлировать в систему, как обычное приложение. То есть запустить скачанный EXE-файл и следовать подсказкам пошагового Мастера установки. По завершении этой процедуры Microsoft .NET Framework будет обновлен, вам же останется перезагрузить компьютер.
По завершении этой процедуры Microsoft .NET Framework будет обновлен, вам же останется перезагрузить компьютер.
Скачать последнюю версию Microsoft .NET Framework
Заключение
Своевременное обновление программного обеспечения на компьютере — залог ее стабильной и быстрой работы, а также, в некоторой степени, гарант безопасности. Системный компонент Microsoft .NET Framework, рассмотренный нами сегодня, точно не является исключением из этого правила.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как .NET Framework обновить?
При установке пакетов апдейтов операционных систем или при инсталляции нового программного обеспечения иногда приходится загружать файлы и для платформы .NET Framework, но в некоторых случаях происходят сбои. Попробуем разобраться, что это за компонент и каким образом . NET Framework обновить так, чтобы все работало, как часы.
NET Framework обновить так, чтобы все работало, как часы.
Что такое Microsoft .NET Framework?
Сама платформа присутствует в любой системе Windows. Изначально она была разработана специалистами корпорации Microsoft для создания программ и приложений, использования безопасных средств связи и многого другого.
Однако со временем она превратилась в универсальное средство, позволяющее обеспечить совместимость программ, написанных на разных языках программирования. Грубо говоря, если определенное приложение не рассчитано на функционирование в среде Windows, при использовании платформы в качестве своеобразного посредника или моста программа сможет запуститься и работать в полнофункциональном режиме.
Что касается вопросов апдейта, по умолчанию .NET Framework обновить можно только вручную, поскольку даже при включенном обновлении системы пакеты для этой платформы не устанавливаются, а сами апдейты касаются в основном системы защиты и безопасности. Как это сделать, будет показано чуть ниже.
Состав пакетов обновления
Апдейт платформы Microsoft .NET Framework обновить может не только программные модули, но и основные компоненты среды разработки. При этом в случае появления новых возможностей или поддержки дополнительных структур их инсталляция также будет произведена.
В списке обновлений чаще всего можно наблюдать усовершенствование следующих компонентов:
- CLR (повышение производительности многоядерных процессоров, распознавание новых типов файлов и числовых данных, облегченная отладка в смешанном режиме, включая дампы и мини-дампы).
- Visual Basic и C+/++ (работа с неявными продолжениями строк, новые операторы, динамическая диспетчеризация).
- Моделирование и упрощенный доступ к данным (службы WCF и составная платформа Entity Framework).
- Расширения ASP.NET (управление идентификаторами HTML и CSS, компоненты динамических данных, шаблоны, фильтры, веб-формы на основе библиотеки AJAX).
- Составные модули WFP (мультисенсорный ввод, гибкая масштабируемость, поддержка SDK, визуальное представление).

- Windows Workflow (сопровождение процессов и проектов, стили моделирования).
- WCF (программирование действий на основе корреляции, производительность рабочих процессов).
- Параллельное программирование (библиотека TPL, запросы PLINQ) и т. д.
Полный список можно найти на официальном сайте корпорации.
Как обновить .NET Framework до 4.0: начальные условия
Теперь непосредственно об апдейте. Microsoft .NET Framework обновить можно только в том случае, если система полностью соответствует некоторым начальным условиям. В ней в обязательном порядке должен присутствовать установщик Windows версии не ниже 3.1, а также браузер Internet Explorer модификации 5.01 и выше.
В том случае, если таких компонентов в системе нет, в первую очередь придется обновить именно их, а только после этого устанавливать апдейты для всей платформы в целом. Кроме того, обязательным условием является наличие установленных последних обновлений и сервис-паков для самих операционных систем.
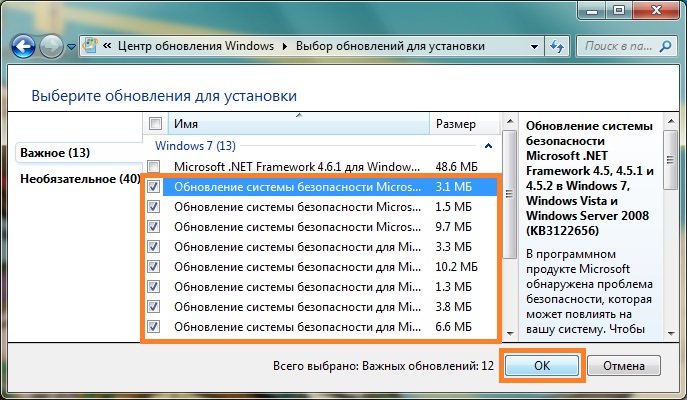
Если по каким-либо причинам они не были инсталлированы в автоматическом режиме, в «Центре обновления» следует задать ручной поиск, а найденные компоненты интегрировать в систему.
Как обновить .NET Framework 4.5: системные требования
При установке апдейтов следует также обратить внимание на системную конфигурацию и наличие свободного дискового пространства.
Поддерживаются операционные системы от XP до 10 и архитектура x86, x64 и ia64 (некоторые компоненты недоступны или не поддерживаются). В минимальной конфигурации должен присутствовать процессор с тактовой частотой 1 ГГц и выше, оперативная память 512 Мб и более, а также порядка 850 Мб свободного дискового пространства для 32-битных систем (или 2 Гб для архитектуры 64 бита).
Процесс апдейта
Иногда в процессе установки некоторых приложений выдается сообщение, что для их корректной работы нужно платформу .NET Framework обновить (Windows 7 используется или любая другая поддерживаемая система, не важно). И тут стоит обратить внимание на один интересный факт. Дело в том, что установка новой версии к процессу обновления как таковому не имеет никакого отношения. Производится просто установка новой версии платформы. При этом инсталлятор сначала удаляет старую модификацию, а только потом запускает установку новой версии.
И тут стоит обратить внимание на один интересный факт. Дело в том, что установка новой версии к процессу обновления как таковому не имеет никакого отношения. Производится просто установка новой версии платформы. При этом инсталлятор сначала удаляет старую модификацию, а только потом запускает установку новой версии.
Иногда перед установкой боее свежей версии может потребоваться удаление предыдущей модификации вручную (это в основном касается Windows XP).
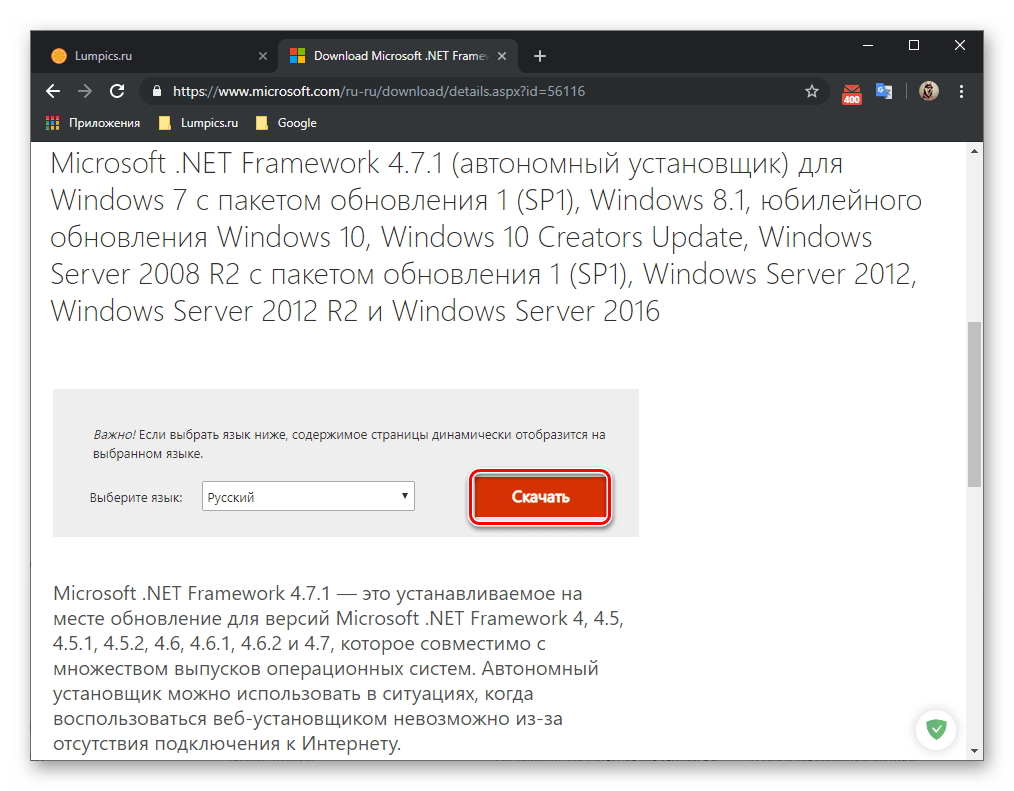
.NET Framework обновить можно только в случае предварительного скачивания инсталляционного дистрибутива с официального сайта Microsoft (из других источников его лучше не брать, поскольку это может быть неполная по функциональности модификация, к тому же зараженная вирусами и вредоносными кодами). В крайнем случае перед запуском инсталлятора или распаковкой содержащего его архива файлы нужно проверить антивирусным сканером.
После загрузки файла остается запустить его обязательно от имени администратора и дождаться окончания процесса установки.
Возможные проблемы при обновлении и методы их решения
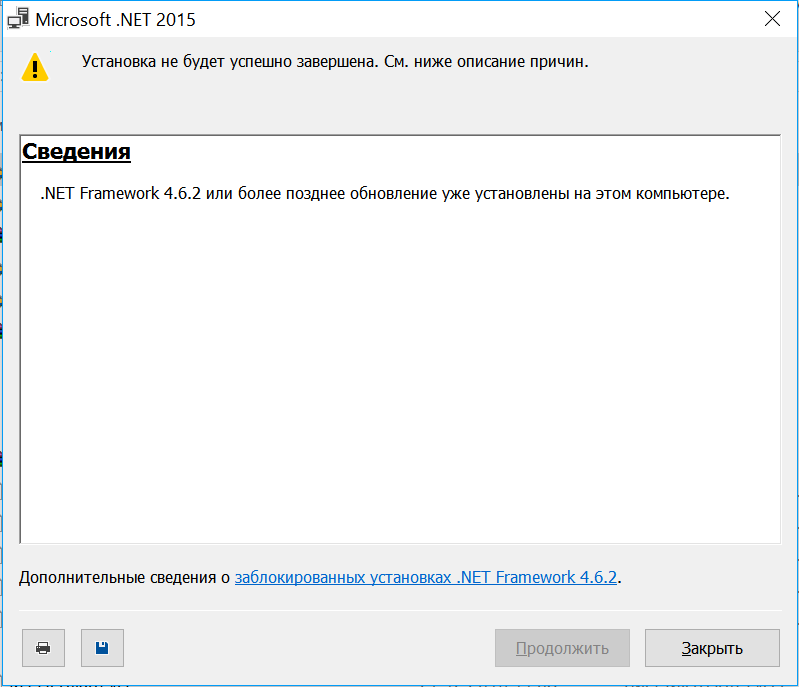
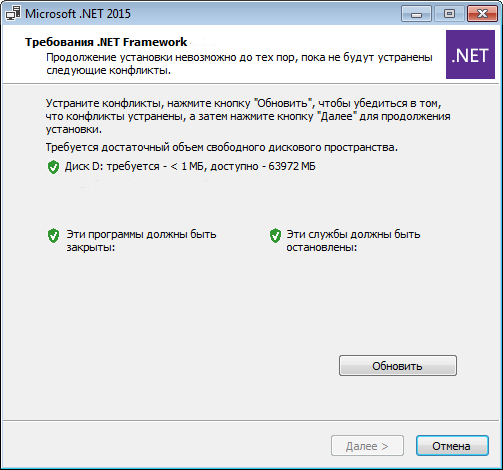
Однако, несмотря на всю простоту процесса апдейта, при установке могут возникать и проблемы. Чаще всего это касается версии 4.0. Инсталлятор выдает сообщение о том, что установка не была завершена.
Можно, конечно, произвести перезагрузку компьютерной системы и попытаться произвести инсталляцию повторно, но в большинстве случаев эффект нулевой. Поэтому .NET Framework обновить с устранением проблем можно следующим образом.
Запускаем командную строку (cmd) из меню «Выполнить» (Win + R), прописываем в консоли net stop WuAuServ. После этого находим папку Software Distribution в корневой директории системы (C:\Windows) и переименовываем ее, например, в SDold.
После этого в командной строке вводим net WuAuServ start и повторяем установку. В 99,9% случаев такая методика полностью устраняет проблему.
Вместо итога
Как видим, ничего сложного в обновлении платформы .NET Framework нет. Главное – учесть системные требования, предъявляемые к компьютерам для ее корректного функционирования, установить последние апдейты для самой «операционки» и обратить внимание на инсталлируемую версию, если пакет был загружен не с официального ресурса, а из другого источника. В случае появления ошибок или сбоев описанная методика дает почти 100% гарантию исправления ситуации.
В случае появления ошибок или сбоев описанная методика дает почти 100% гарантию исправления ситуации.
Как установить, обновить или удалить NET.Framework
Приобретая компьютер, пользователи достаточно часто сталкиваются с некоторыми затруднениями при установке программного обеспечения. Отдельные приложения не желают устанавливаться без предварительной инсталляции NET.Framework. Не понимая, почему это происходит, они начинают производить повторную установку ПО, но все действия будут завершаться постоянными неудачами.
У пользователей очень часто возникают проблемы с NET.Framework
Объяснить это совершенно просто, поскольку часть программ и приложений могут инсталлироваться только на платформу NET.Framework, являющуюся продуктом Microsoft. Начинающие пользователи могут впервые услышать термин «фреймворк», что это такое они тем более не разбираются, поэтому чтобы решить создавшуюся проблему первоначально следует ознакомиться с дополнительной информацией.
Процесс установки
Как и любое другое программное приложение, NET. Framework можно установить, если имеется в наличии загрузочный файл, который можно найти, воспользовавшись интернетом. Только при осуществлении поиска важно помнить, что для корректной работы приложений желательно инсталлировать самые новые версии любого программного продукта, в том числе и платформы NET.Framework.
Framework можно установить, если имеется в наличии загрузочный файл, который можно найти, воспользовавшись интернетом. Только при осуществлении поиска важно помнить, что для корректной работы приложений желательно инсталлировать самые новые версии любого программного продукта, в том числе и платформы NET.Framework.
Закачав инсталляционный файл, прежде чем приступить к практическим действиям, неопытным пользователям рекомендуют изучить информацию, как установить NET Framework. Это позволит избежать серьёзных ошибок.
Алгоритм установки
В настоящее время практически каждый компьютер, оснащённый операционной системой Windows, уже имеет проинсталлированную платформу определённой версии. Однако, невзирая на это, часть приложений отказывается устанавливаться. Это случается по той причине, что установленная версия устарела.
Чтобы устранить такие проблемы, важно установить версию NET.Framework, рекомендуемую разработчиками программного приложения, которое требуется установить на ПК.
Сам процесс установки несложен, если не пропускать ни одного шага алгоритма. Первоначально следует сохранить скачанный предварительно загрузочный файл на компьютер, затем кликнуть правой клавишей мыши по нему, а в открывшемся окне выбрать строку «Запуск от имени администратора». Некоторые версии NET.Framework невозможно установить, если не выбрать этот важный параметр.
После этого начнётся распаковка загрузочных файлов, после чего на экране появится значок NET.Framework, ориентирующий пользователя на то, что процесс инсталляции запущен.
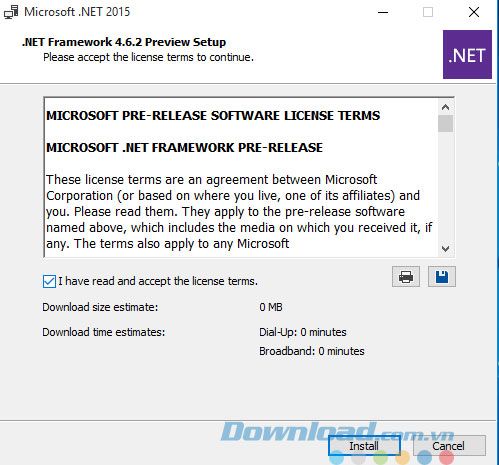
В следующем окне важно поставить галочку напротив фразы «Я прочитал и принимаю условия лицензионного соглашения», после этого нажать на кнопку «Установить».
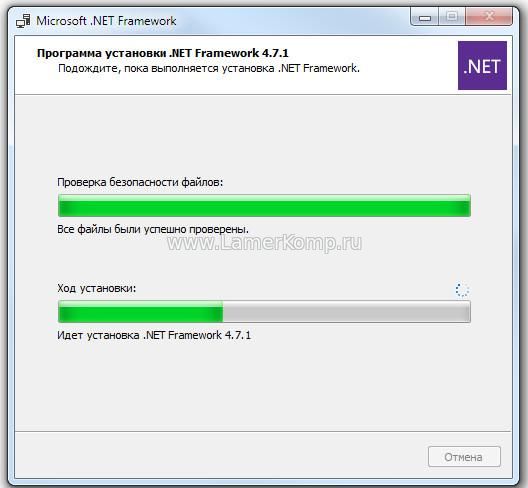
Далее следует запастись небольшим терпением и просто наблюдать, как платформа устанавливается на компьютер. Процесс установки сопровождается серой строкой, которая постепенно заполняется зелёным цветом. Как только она полностью станет зелёной, установка завершается, а система предложит осуществить перезагрузку.
Перезагрузить компьютер очень важно, поскольку большинство программ и приложений в этом остро нуждаются, иначе система просто не будет видеть внесённых изменений.
Процесс удаления
В результате некорректной установки предыдущей версии Фреймворк или повреждения его системных файлов, возникает необходимость заново осуществить инсталляцию NET.Framework.
Многие пользователи могут находиться в заблуждении, полагая, что удалить Фреймворк можно легко и быстро. Однако, приступив к практическим действиям, сталкиваются с затруднениями, которые самостоятельно разрешить не удаётся, поэтому пользователи стараются разыскать информацию, как удалить NET Framework в случае необходимости.
Алгоритм удаления
Процесс удаления Фреймворк может сопровождаться несколькими способами. Один из них выполняется опытными пользователями вручную, при этом полностью удаляются все системные файлы, чистится кэш, реестр. Пользователям, которые не имеют достаточного опыта и не вооружены необходимыми знаниями, но стремящимися всё проделывать самостоятельно, лучше всего воспользоваться некоторыми утилитами, автоматизирующими процесс деинсталляции.
Пользователям, которые не имеют достаточного опыта и не вооружены необходимыми знаниями, но стремящимися всё проделывать самостоятельно, лучше всего воспользоваться некоторыми утилитами, автоматизирующими процесс деинсталляции.
Если же имеется желание удалить Фреймворк, не прибегая к сторонним ресурсам, следует внимательно изучить алгоритм деинсталляции.
Для удаления NET.Framework 2.0 из кэша Windows необходимо запустить команду «Выполнить», которую легко отыскать, выбрав меню «Пуск».
В открывшемся окне в предлагаемой строке следует написать «installer». Эта команда вызывает установщик Windows. В новом открывшемся окне следует отыскать столбец «Комментарии», которые необходимо внимательно просмотреть, чтобы найти «Microsoft .NET Framework 2,0 RTL x86 enu». Именно этот комментарий следует удалить.
Далее вновь следует запустить команду «Выполнить», но на этот раз прописать «system32», что позволит открыть системную папку, в которой следует выявить подпапку «URTTemp» и файл mscoree. dll.
dll.
В третий раз, запустив команду «Выполнить», вносится «microsoft.net». В результате этого отображается следующая папка «Microsoft.NET», в которой находится несколько подпапок, среди которых важно найти, а затем открыть «Framework». Уже в ней нужно ещё найти одну подпапку «v2.0.50727», которую также следует удалить.
Следующим шагом предусматривается очистка реестра, который открыть можно, выполнив команду «regedit». Строки реестра, где упоминается Фреймворк, подлежат удалению.
Далее настоятельно рекомендуется отключить брандмауэр и антивирусную программу. Теперь необходимо полностью очистить содержимое папки «Temp».
И только теперь, когда успешно были проделаны все шаги алгоритма, пользователь может быть уверен в том, что «следы» Фреймворк успешно безвозвратно удалены, соответственно, можно приступать к новой установке платформы.
Процесс обновления
Случается и так, что, даже понимая, что такое NET Framework, установив его на компьютер, пользователи всё же сталкиваются с определёнными проблемами. Связаны такие затруднения с тем, что установить Фреймворк удалось пользователю успешно, но только это случилось достаточно давно. За весьма продолжительное время появились новые версии Фреймворк, на которые ориентированы новые приложения. Естественно, в этом случае установить их не удастся, поскольку платформа не отвечает выдвигаемым требованиям.
Связаны такие затруднения с тем, что установить Фреймворк удалось пользователю успешно, но только это случилось достаточно давно. За весьма продолжительное время появились новые версии Фреймворк, на которые ориентированы новые приложения. Естественно, в этом случае установить их не удастся, поскольку платформа не отвечает выдвигаемым требованиям.
Именно в связи с этим возникает желание узнать, как обновить NET Framework.
Проблемы обновления
Желая обновить NET.Framework, пользователь также может столкнуться с проблемами, поскольку сам принцип обновления несколько отличается от такого же процесса, но ориентированного на другое программное обеспечение.
В частности, многие программы достаточно запустить, далее кликнуть по строке «Обновить», как будут дополнительно проинсталлированы только недостающие файлы, также обновятся базы, после чего программа сразу же обозначится новой версией.
К сожалению, применить такую же схему к NET.Framework не удастся. Разработчики указывают на то, что в реальности можно только удалить старые версии и установить новую, которую предварительно удалось закачать и сохранить на жёстком диске.
В связи с этим, если имеется такое желание, важно воспользоваться первоначально алгоритмом удаления, а потом сразу же алгоритмом установки платформы.
Итак, осознавая, насколько важна актуальная версия платформы NET.Framework, пользователь может самостоятельно осуществить ряд последовательных действий, завершив которые удастся достичь поставленных целей.
Как установить или обновить Net Framework на Windows XP
Установка операционной системы с нуля – это только первый шаг к подготовке рабочего компьютера. Например, вы решили купить Windows XP. Да, система уже старая и не поддерживается компанией Microsoft. Однако по-прежнему актуальная, особенно для маломощных ПК и ноутбуков. После инсталляции ОС вам нужно установить дополнительные модули и пакеты, которые потребуются для работы с различными программами. Например, драйвера для видеокарты, чтобы она поддерживала все доступные разрешения. Или кодеки для просмотра видео в плеерах. Также есть такая платформа, как .Net Framework. Она нужна для работы многих программ, поэтому ее необходимо установить. Тут есть несколько важных нюансов, о которых стоит помнить.
Например, драйвера для видеокарты, чтобы она поддерживала все доступные разрешения. Или кодеки для просмотра видео в плеерах. Также есть такая платформа, как .Net Framework. Она нужна для работы многих программ, поэтому ее необходимо установить. Тут есть несколько важных нюансов, о которых стоит помнить.
Поддерживаемые версии Net Framework
Данная платформа представлена пакетами различных версий, которые содержат необходимые утилиты и модули для запуска программного обеспечения. Можно подумать, что с выходом новой версии достаточно ее обновить и можно свободно работать на ПК. Или если вы только установили свежую ОС, то нужно всего лишь скачать самую последнюю версию. Однако это не совсем так. Если какое-то старое ПО требует от вас старую версию Net, то именно ее вы и должны инсталлировать. Иначе более новая редакция не будет поддерживать программное обеспечение. Поэтому, важно не только понимать, как обновить Net Framework на Windows XP, но и как поставить нужную версию. Например, если у вас стоит 4.0 версия, а программа требует 3.5, то без последней вы ее не запустите. Что касается операционной системы Win XP, то для нее доступны такие версии:
Например, если у вас стоит 4.0 версия, а программа требует 3.5, то без последней вы ее не запустите. Что касается операционной системы Win XP, то для нее доступны такие версии:
- 3.5 – включает в себя 2.0 и 3.0. Поэтому можно сразу ставить ее;
- 4.0 – отдельная платформа, требуемая для многих программ.
Версия 4.5 не поддерживается этой операционной системой от Microsoft.
Установка пакета Net Framework
Теперь перейдем непосредственно к инсталляции. Она может проходить двумя способами:
- Онлайн установка. Вы скачиваете исполнительный файл с сайта Microsoftи запускаете его. Он проверяет вашу систему, предлагает версию Net Framework для загрузки, после чего скачивает необходимые файлы с сервера и устанавливает их;
- Оффлайн установщик. Он содержит в себе все необходимые данные и не требует подключения к интернету для загрузки. Оптимальный вариант для старых ноутбуков, которые не подключены к сети.
Процесс инсталляции состоит из простых шагов:
- Запуск файла;
- Выбор нужного пункта;
- Ожидание.

Если выбранная версия платформы у вас уже стоит, то инсталлятор предложит ее удалить или восстановить, если есть какие-то сбои.
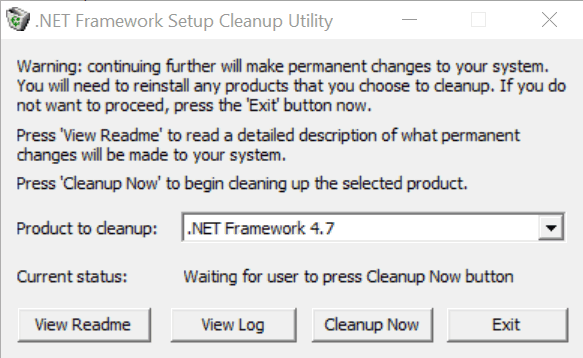
Однако тут нужно поговорить еще о кое-чем. Решая вопрос, как установить Net Framework на Windows XP, вы должны помнить, что нельзя ставить более старые версии на более новые. Иначе могут возникнуть ошибки. Если вам необходимо иметь несколько версий платформы, но вы не знаете, какие конкретно у вас стоят сейчас, то предварительно скачайте программу Net Version Detector. Она показывает установленные версии. Если у вас есть более новая, а вам для работы нужна старая, то вам необходимо сперва удалить текущую, а потом установить по порядку возрастания все нужные пакеты. Для этого используйте программу Cleanup Utility:
- Запустите ПО;
- Выберите версии, которые нужно удалить;
- Вернитесь в начальное меню и нажмите на зеленую стрелку напротив необходимой версии Net;
- Загрузите с официального сайта файл;
- Установите;
- Перезапустите ПК;
- Вернитесь в программу и поставьте следующую версию Net.

После этого ваш компьютер будет готов к полноценной работе с ПО.
Как установить NET Framework 2.0 3.0 и 3.5 в Windows 10
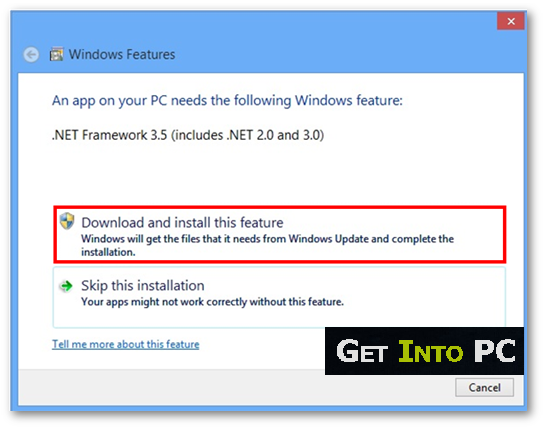
Если вы только что обновились до Windows 10, вы можете заметить, что некоторым программам требуется использование более ранних версий среды Microsoft .NET, которые не включены в последнюю версию Windows. Это требование не позволяет программам работать в Windows 10 по умолчанию и будет выдавать ошибки, такие как 0x800f0950, 0x800F0906, 0x800F0907, 0x800F0922, 0x800F081F. В некоторых случаях Windows может обнаружить автоматически и предложит установить версию, которая требуется, но это не всегда так. В большинстве случаев вам потребуется установить эту функцию вручную. Но не волнуйтесь — вы сможете сделать это легко с информацией, содержащейся в этой статье.
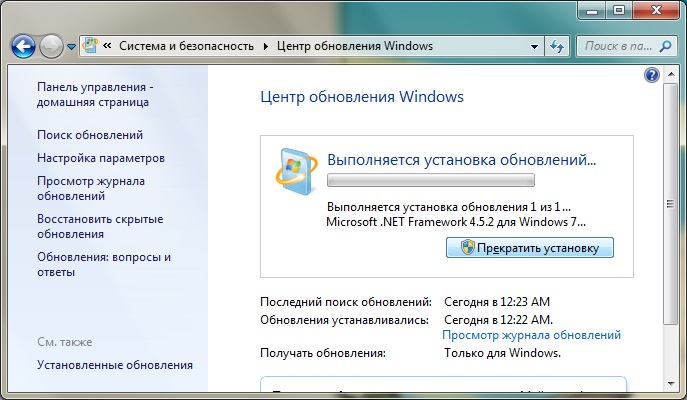
Установка через Центр обновления Windows
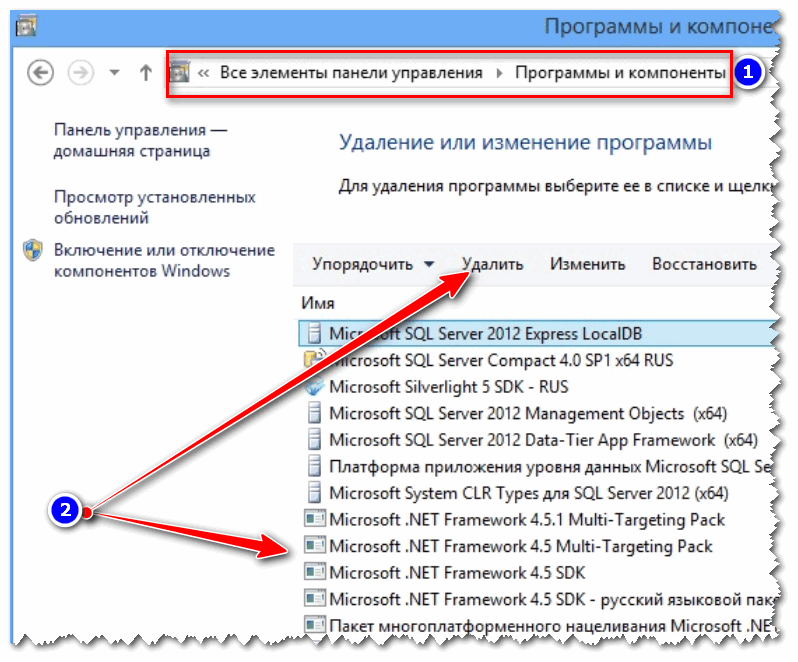
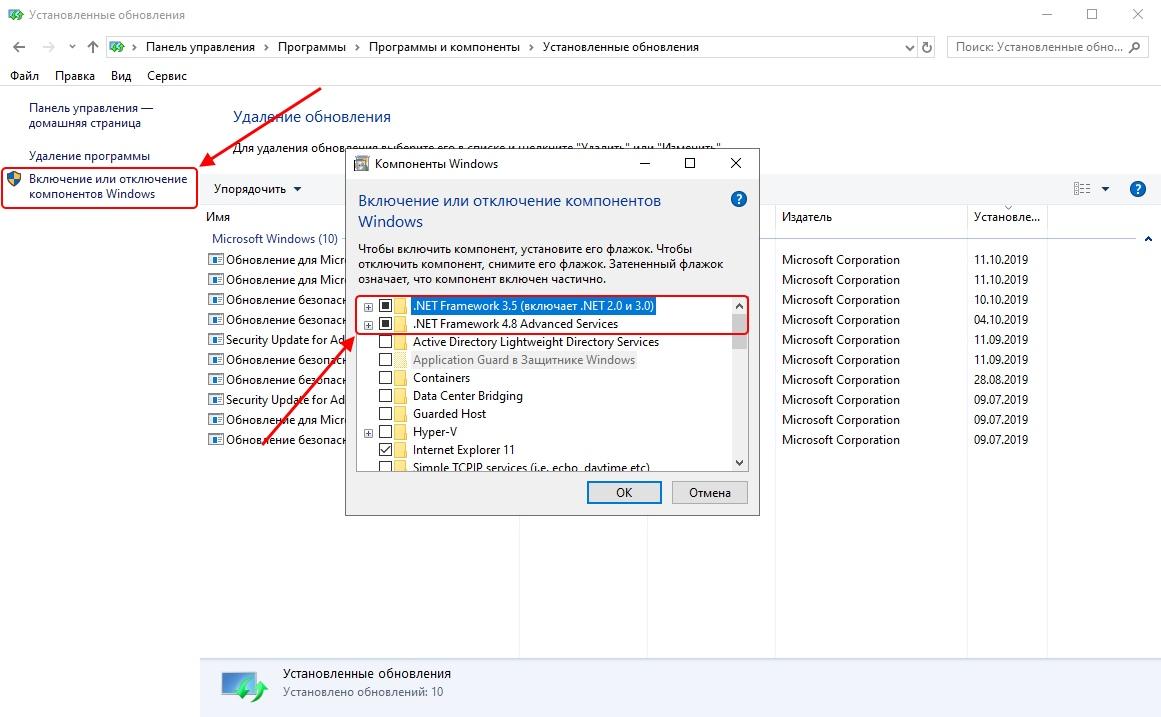
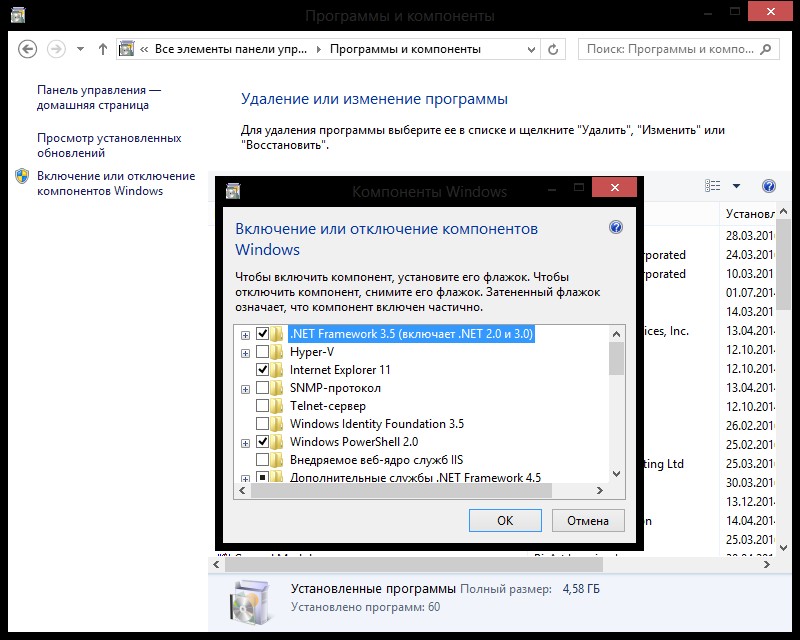
Откройте панель управление и нажмите Программы «удаление программ«.
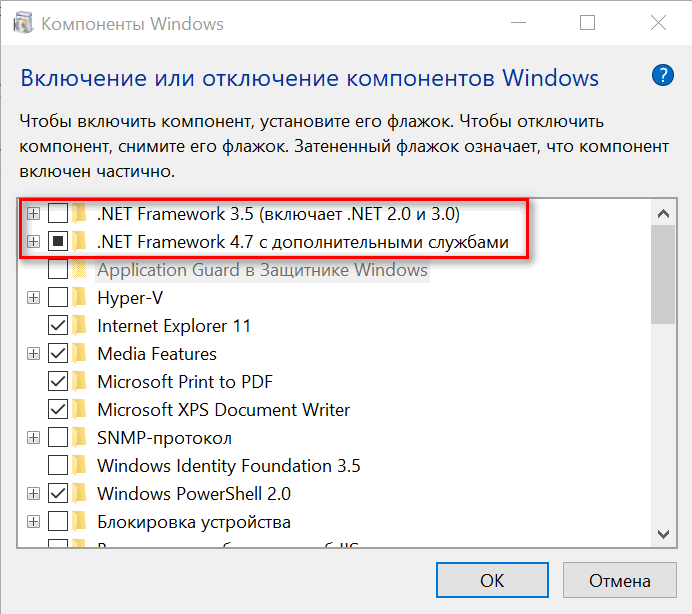
- Нажмите слева на Включение и отключение компонентов Windows.

- Установите флажок «NET Framework 3.5 (включая .NET 2.0 и 3.0)» и нажмите «OK». Вы можете оставить другие параметры как есть.
- Затем Windows 10 подключится к обновлению Windows, чтобы иметь возможность устанавливать NET Framework 3.5 на компьютер или ноутбук.
- Для завершения установки вам может потребоваться перезагрузить компьютер.
Ручная установка через установочный носитель Windows 10
Если у вас имеется установочный носитель Windows 10, вы можете использовать его для установки более ранних версий .NET framework. Это намного быстрее и не требует подключения к Интернету. Если у вас есть сама система windows 10, но нет возможности записать ее на флешку, как установочную систему, то можете просто монтировать в виртуальный привод.
- Вставьте установочную флешку windows 10 в свой компьютер или монтируйте образ в виртуальный привод.
- Откройте проводник, он же «мой компьютер» и запомните под какой буквой установочная система (флешка или привод).

- Откройте командную строку от имени администратора, написав в поиске windows слово cmd и правой кнопкой мыши, «запуск от имени админа«.
- Далее в окно cmd введите следующую команду, где буква H это ваша установочная флешка или виртуальный привод:
Dism /online /enable-feature /featurename:NetFX3 /All /Source:H:\sources\sxs /LimitAccess
Через несколько секунд установка завершится. Вы можете перезагрузить компьютер, чтобы быть уверенным.
Если ничего не помогло по разным вам причинам, то скачайте официальный установщик Microsoft .NET Framework 3.5 содержащий в себе компоненты версий 2.0 и 3.0.
comments powered by HyperComments
Microsoft .NET Framework
Microsoft .NET Framework — библиотека плагинов для запуска и работы программ написанных в «.NET».
Microsoft .NET Framework – это нужная библиотека плагинов для пуска и полноценного функционирования программ написанных в стандарте «. NET». Для ОС Windows 2000, Windows 98, Windows ME, Windows Сервер 2003 и Windows XP.
NET». Для ОС Windows 2000, Windows 98, Windows ME, Windows Сервер 2003 и Windows XP.
Встраивание данных в удобном для юзера виде при помощи Microsoft .NET Framework дает возможность получить на всех версиях Windows, начиная с Windows 98, единый принцип обработки информации.
Третий .Net Framework включает в себя Windows Presentation Foundation и платформу для веб-сервисов Windows Communication Foundation, а также еще Windows Workflow Foundation и Windows CardSpace.
На этой странице можно скачать онлайн установщик .Net Framework (установятся только обновления) или полную версию пакета.
Внимание:
Если на вашем компьютере уже стоит платформа .NET Framework 2.0, то дистрибутив .NET Framework 3.0 установит только новые компоненты ОС Windows Vista. Это даст возможность приложениям, основанным на платформе .NET Framework 2.0, работать при установленной платформе .NET Framework 3.0, при этом миграция или обновление приложений не потребуется.
Не устанавливайте разноязычные версии Microsoft .NET Framework на одном компьютере.
Изменения в последней версии :
- Новые перегрузки RSA.Create и DSA.Create.
- Конструкторы Rfc2898DeriveBytes принимают имя алгоритма хеширования.
- Поддержка эфемерных ключей.
- Программное создание заявок на подписку на сертификаты PKCS № 10 и сертификатов открытого ключа X.509.
- Новые участники SignerInfo.
- Декомпрессионные изменения в DeflateStream.
- Дополнительные API-интерфейсы.
- Поддержка инъекции зависимостей в веб-формах.
- Поддержка файлов cookie с одним и тем же сайтом.
- Реализация свойств HttpClientHandler.
- Поиск ресурсов.
- Поиск владельцев ResourceDictionary.
- Поиск ссылок StaticResource.
Добавить комментарий
Как узнать версию .NET Framework — справочная служба SMARTdoc
Чтобы найти версии . NET Framework, просмотрев реестр (.NET Framework 1-4)
NET Framework, просмотрев реестр (.NET Framework 1-4)
В меню Start выберите Run .
В поле Открыть введите regedit.exe .
Для запуска regedit.exe необходимы учетные данные администратора.
В редакторе реестра откройте следующий подраздел:
HKEY_LOCAL_MACHINE \ SOFTWARE \ Microsoft \ NET Framework Setup \ NDP
Установленные версии перечислены в подразделе NDP.Номер версии хранится в записи Версия . Для .NET Framework 4 запись версии находится в подразделе «Клиент» или «Полный» (в разделе NDP) или в обоих подразделах.
Примечание: Папка «NET Framework Setup» в реестре не начинается с точки.
Чтобы найти версии .NET Framework в реестре (.NET Framework 4.5 и более поздних версий)
В меню Start выберите Run .

В поле Открыть введите regedit.exe .
Для запуска regedit.exe необходимы учетные данные администратора.
В редакторе реестра откройте следующий подраздел:
HKEY_LOCAL_MACHINE \ SOFTWARE \ Microsoft \ NET Framework Setup \ NDP \ v4 \ Full
Примечание: Если подраздел Full отсутствует, значит, у вас не установлена .NET Framework 4.5 или более поздняя версия.
Проверьте значение DWORD с именем Release.Наличие Release DWORD указывает на то, что на этом компьютере установлена .NET Framework 4.5 или новее.
Значение DWORD выпуска указывает, какая версия .NET Framework установлена.
| Значение DWORD выпуска | Версия |
| 378389 | .NET Framework 4.5 |
| 378675 | . |
| 378758 | .NET Framework 4.5.1, установленный в Windows 8, Windows 7 SP1 или Windows Vista SP2 |
| 379893 | .NET Framework 4.5.2 |
В системах Windows 10: 393273 На всех остальных версиях ОС: 393297 |
Как обновить Genesis Framework (с видео)
Последнее обновление 13 августа 2018 г. в 09:23
В этом руководстве по Genesis Framework я пошагово расскажу вам, как обновить Framework.Если вы используете его какое-то время, вы знаете, что время от времени они выпускают обновления.
* Эта страница содержит партнерские ссылки на продукты, которые я рекомендую. Если вы покупаете что-то на этой странице, я могу получить небольшой процент от продажи без каких-либо дополнительных затрат для вас
Я до сих пор помню первый раз, когда я получил свое первое уведомление об обновлении. Мне так страшно было его обновлять, все эти мысли то и дело крутились у меня в голове.
Мне так страшно было его обновлять, все эти мысли то и дело крутились у меня в голове.
- Приведет ли это к сбою моего сайта?
- Потеряю ли я сообщения в блоге?
- Что делать, если что-то случится?
- Что если..?
Итак, вы знаете, что я сделал?
Ничего, я вышел из своего блога и долгое время не обновлял его.
Начните зарабатывать деньги с AWIN
Начните зарабатывать деньги с FlexOffers
Если вы когда-нибудь смотрели на уведомление об обновлении выпуска в верхней части панели управления WordPress, задаваясь вопросом, как мне обновить Framework.
Тогда вы узнаете, насколько просто научиться обновлять Framework.Это ничем не отличается от обновления WordPress, за исключением того, что они происходят не так часто.
Что хорошо, потому что вы можете сосредоточиться на написании отличного контента и не беспокоиться о таких типах задач обслуживания.
Я проведу вас через процесс шаг за шагом с картинками. Когда вы закончите читать этот пост, вам не придется беспокоиться о том, что Framework не будет обновляться до последних выпусков.
Когда вы закончите читать этот пост, вам не придется беспокоиться о том, что Framework не будет обновляться до последних выпусков.
Конечно, если вы не хотите заниматься подобными проблемами, вы можете рассмотреть хостинг StudioPress (который, я думаю, был приобретен WP Engine), который, как мне кажется, позаботится обо всем за вас?
Вы можете проверить это, прежде чем менять хост.
Что такое Genesis для WordPress?
Новичку в блоге важно найти правильную тему WordPress для своего блога. Genesis Framework — это всего лишь платформа.
Он находится под вашей дочерней темой и предлагает преимущества SEO, безопасности и множества вариантов дизайна. Хотя, если вы никогда не использовали его, ему придется немного научиться.
Так что не ждите, что вы броситесь в глаза и быстро поймете все, что вам нужно знать. Как и при росте блога, нужно время, чтобы по-настоящему научиться пользоваться фреймворком.
Самое замечательное в том, что у вас не возникнет проблем с поиском красивой дочерней темы для вашего сайта Genesis.
Самое замечательное в том, что вы платите за это один раз и получаете пожизненные обновления бесплатно.
Думайте о каркасе как о двигателе автомобиля. Тогда дочерняя тема будет похожа на раму кузова автомобиля. Одно невозможно без другого.
Дочерняя тема — это адаптивная тема html5 для мобильных устройств, созданная для Genesis Framework. Благодаря этому ваш сайт будет выглядеть так, как будто вы потратили тысячи и даже наняли индивидуальный дизайн.
Однако мы оба знаем, что вы этого не сделали, вы просто используете одну из премиальных тем Genesis.
Watch Over My Shoulder
Если вы предпочитаете следить за мной в видео, я создал его, чтобы помочь вам. Конечно, не стесняйтесь следовать моему пошаговому руководству ниже, я поделюсь снимками экрана всего процесса обновления сайта Genesis.
Итак, приступим …
Учебное пособие по Genesis Framework Пошаговое обновление инфраструктуры
Хотя я не могу гарантировать, что обновление пройдет гладко. Я действительно рекомендую вам потратить время на создание резервной копии вашего блога, прежде чем приступать к обновлению.
Я действительно рекомендую вам потратить время на создание резервной копии вашего блога, прежде чем приступать к обновлению.
Я всегда делаю резервную копию своего блога с помощью BlogVault, прежде чем вносить какие-либо изменения в свой блог. Обновляю ли я плагины, ядро WordPress или изменяю тему, я всегда сначала делаю резервную копию.
Внимание: Перед тем, как вносить какие-либо изменения в любые файлы WordPress, убедитесь, что у вас есть текущая резервная копия. Если вам нужно знать, как сделать резервную копию, прочтите мой учебник.
Теперь, когда мы рассмотрели часть резервного копирования, не плачьте, если что-то случится с вашим блогом.Вас предупредили.
Войдите в свою панель управления
Как только вы войдете в свою панель управления WordPress, вы увидите уведомление о необходимости обновления Framework. Он будет смотреть на вас каждый день, пока вы не обновитесь. Вы заметите, что последняя версия Genesis Framework будет смотреть на вас, пока вы не обновите ее.
Щелкните ссылку «Обновить сейчас». Вы можете проверить, что нового в выпуске, щелкнув эту ссылку, чтобы прочитать журнал изменений Genesis Framework.Вы сможете прочитать все, что вам нужно знать о новой обновленной версии, чтобы узнать, что было обновлено.
Лично я никогда не читал, что было выпущено, я просто продолжаю обновление. Вот список изменений для всех различных версий, на всякий случай, если вы такой человек 🙂
Завершите обновление
Затем вам будет предложено завершить обновление.
Идите и нажмите на ссылку и подождите немного.
После того, как вы закончите обновление Genesis Framework, вы снова сможете дышать.
Обновление завершено
Если все прошло хорошо, вы попадете на эту страницу.
Вы увидите текущую информацию о платформе, которую вы используете. Как видите, я успешно обновился до версии 2.5.3, которая на момент написания этой статьи является текущей версией.
Вам не придется беспокоиться об этом снова до следующего выпуска обновления. Однако, прежде чем вы продолжите свои ежедневные задачи ведения блога, я рекомендую потратить минуту или две на проверку своего блога.
Однако, прежде чем вы продолжите свои ежедневные задачи ведения блога, я рекомендую потратить минуту или две на проверку своего блога.
Проверьте свой блог
Обновить Genesis довольно просто. Я сталкивался с проблемами в этом блоге только один раз. Слава богу, у меня была резервная копия, поэтому я просто восстановил блог до предыдущей версии.
Если у вас возникнут какие-либо проблемы, я рекомендую ознакомиться с документацией StudioPress или войти в сообщество StudioPress, чтобы получить ответы на любые ваши вопросы или получить поддержку тем Genesis.
Честно говоря, я не знаю, почему у меня возникли проблемы с обновлением. Думаю, это произошло потому, что у меня были плагины и ядро WordPress, которые нужно было обновлять одновременно.
Вместо того, чтобы сначала обновить ядро WordPress, я решил сначала обновить тему.
Я до сих пор помню тот день, после обновления, на моем сайте были всевозможные ошибки PHP.
Если бы у меня не было резервной копии, я бы испугался. Но все, что я сделал, это зашел в Blog Vault и восстановил свой сайт до предыдущей версии.
Но все, что я сделал, это зашел в Blog Vault и восстановил свой сайт до предыдущей версии.
Я не говорю, что у вас возникнут проблемы. Однако я предлагаю, чтобы после завершения обновления вы потратили некоторое время на проверку своего блога.
Убедитесь, что все прошло гладко. Скорее всего, это так, но никогда не помешает все перепроверить.
Похожие сообщения об управлении WordPress:
Любые ошибки лучше выявлять до того, как их увидят читатели.
Нужно ли мне обновлять платформу
Возможно, вы думаете, что обновление Genesis Framework не важно, и вы вернетесь к этому позже. Одна из причин, по которой так много людей предпочитают его использовать, — это встроенная система безопасности.
Эти новые выпуски обеспечат максимальную безопасность Framework. Вы не хотите игнорировать обновления, иначе ваш Framework не будет таким безопасным, как мог бы.
Зачем это нужно?
Да, вы можете начать с совершенно бесплатной темы, если вы хотите пойти по этому пути. Однако, если вы серьезно относитесь к созданию бизнеса с помощью своего блога, я предлагаю начать свой блог с премиальной темы, которая даст вам некоторые преимущества.
Однако, если вы серьезно относитесь к созданию бизнеса с помощью своего блога, я предлагаю начать свой блог с премиальной темы, которая даст вам некоторые преимущества.
Связанные : Как выбрать тему WordPress и что я использую
Есть так много задач WordPress, которые нам нужно выполнить, как блогерам.Последнее, о чем вы хотите беспокоиться, — это использовать тему, которая не поможет вам справиться с SEO, безопасностью и упростить дизайн.
Плюс тысячи других блоггеров используют его для своих блогов.
Поддержка тем Genesis всегда под рукой, когда она вам понадобится. Если вы ищете удивительные детские темы, вам не нужно искать.
Я предлагаю начать с Restored360 или тем StudioPress. Я действительно купил доступ ко всем темам, когда начал использовать их в свое время.
Вам не нужно покупать все темы. В то время я работал фрилансером WordPress, и доступ ко всем темам имел смысл.
Если вы относитесь к тому типу людей, которые очень любят менять темы, возможно, имеет смысл купить доступ ко всем темам?
Как купить Genesis Framework?
После того, как вы установили WordPress и решили использовать Framework, зайдите сюда, чтобы купить его.
Вы получите доступ к сайту StudioPress, где сможете загрузить zip-файл и затем установить его в свой блог.Не волнуйтесь, его установка такая же, как и установка любой другой темы.
Единственное отличие состоит в том, что после установки Framework вам необходимо установить и активировать дочернюю тему.
Если вы приобретете пакет Pro, у вас будет доступ к нескольким темам Genesis премиум-класса, которые можно использовать для своего блога. Я лично считаю, что это лучшее предложение, потому что я уже дважды менял свою дочернюю тему в этом блоге, и мне не пришлось делать еще одну покупку.
Если вы не хотите вкладывать деньги в какие-либо дочерние темы, доступно несколько бесплатных тем WordPress для Genesis Framework.Просто выполните быстрый поиск в Google, и я не сомневаюсь, что вы сможете найти несколько из них.
Не забудьте проверить дочерние темы от Restored 316, если вы ищете темы в женском стиле.
А как насчет поддержки?
Никто не хочет покупать тему, не имеющую поддержки. Круто то, что поддержка Genesis Framework просто фантастическая.
Круто то, что поддержка Genesis Framework просто фантастическая.
У них есть форум, который поможет вам найти ответы на свои проблемы. Когда у меня возникает вопрос, я всегда иду на форум и набираю свой вопрос.
Есть большая вероятность, что кто-то уже спрашивал об этом раньше вас. Если его не спрашивали, просто задайте свой вопрос на форуме, и кто-нибудь ответит на него.
Я никогда не задавал там вопросов, на которые нельзя было быстро ответить.
Стоит ли Genesis Framework того?
Если вы ищете тему, которая заботится о вашей безопасности и поставляется с пожизненными обновлениями, то да, она того стоит. Со всем, что мы должны платить, чтобы вести наши блоги на ежемесячной основе.
Приятно знать, сколько вам никогда не придется платить за новое обновление. Конечно, если вы решите изменить дочерние темы, это совсем другое дело.
Я бы посоветовал дождаться скидки на тему Genesis, которая обычно бывает по особым праздникам или случаям, а затем купить ту, которая вам нужна.
Вот как мне удалось получить доступ ко всем темам студии Genesis, которых, как мне кажется, на момент написания этой статьи было более 100.
Final Take Away
Надеюсь, вам было легко следовать этому руководству.Я постарался сделать его максимально простым, чтобы у вас не возникало никаких проблем.
К сожалению, всякий раз, когда вы ведете собственный блог, вам придется позаботиться обо всех проблемах обслуживания с помощью WordPress. Самое замечательное в том, что это не занимает много времени.
Конечно, вы можете передать эти задачи на аутсорсинг, но правда в том, что большинство из нас, новичков в блогах, не могут позволить себе передать такие небольшие задачи на аутсорсинг.
Эти небольшие задачи не занимают много времени.На самом деле, я настоятельно рекомендую первые пару раз делать их самостоятельно. Это поможет вам более комфортно вести блог.
Если вы еще не начали вести блог, вот мое руководство, которое поможет вам создать собственный блог на WordPress. В качестве «благодарности» за покупку по моей ссылке я бесплатно отправлю вам копию моей книги «Руководство Jumpstart WordPress».
В качестве «благодарности» за покупку по моей ссылке я бесплатно отправлю вам копию моей книги «Руководство Jumpstart WordPress».
В конце концов, если вы захотите передать свои задачи по управлению WordPress на аутсорсинг, вы можете обратиться к множеству экспертов по WordPress.
Отобранные вручную статьи для вас
Дайте мне знать, вы используете Genesis Framework? Вы заботитесь обо всех основных задачах WordPress или как вы справляетесь с этими задачами по обслуживанию? Я хотел бы знать.
Genesis Quick Links
Как только вы станете пользователем Genesis, важно знать, как быстро найти необходимую помощь. Я составил этот список, чтобы помочь вам быстро найти все, что вам нужно.
Руководство для начинающих: это руководство поможет вам изучить все тонкости использования фреймворка. Самое приятное то, что это бесплатно.
Дочерние темы: не торопитесь и просмотрите все доступные дочерние темы, которые вы можете выбрать. Если вы покупаете отдельную тему, вы не получите доступа ко всем темам.
Пакет всех тем StudioPress Pro Plus: вы понимаете, что ваш блог — это ваш бизнес. Для вас важно иметь доступ к более чем 90 дочерним темам, которые вы можете использовать в своем бизнесе, не платя ни копейки.
Genesis Особенности: Ознакомьтесь со всеми функциями, прежде чем принимать решение о покупке. Нет ничего плохого в том, чтобы потратить время на небольшое исследование, прежде чем принять решение о покупке.
Visual Hooks Guide: визуально посмотрите на крючки в своей теме Genesis. (это для продвинутых пользователей или людей, которые хотят получить больше информации о Genesis)
Подключаемые модули для Genesis: созданы StudioPress специально для Genesis.Я использовал Genesis Simple edits (нужно знать, как работать с плагинами)
Сайты StudioPress: используйте это, чтобы получить бесплатную миграцию на свой управляемый хостинг WordPress.
Форумы StudioPress: нужна помощь с конкретным ребенком? Не стесняйтесь обращаться за помощью на форумах. Я использовал форумы, чтобы получить ответы на несколько своих вопросов.
Я использовал форумы, чтобы получить ответы на несколько своих вопросов.
Станьте партнером StudioPress: так сильно любите Genesis, зарабатывайте деньги каждый раз, когда кто-то использует вашу ссылку для покупки Genesis.
Как создать приложение CRUD с помощью ASP.NET Core 3.1 и Entity Framework 3.1 Использование Visual Studio 2019
- Свяжитесь с нами
- Войдите в Syncfusion
Меню
- Свяжитесь с нами
- Войдите в Syncfusion
- Продукты
- Посмотреть демонстрацию
- Новый
- WEB
- Blazor
- Flutter (бета)
- ASP.NET Core
- ASP.NET MVC
- Веб-формы ASP.NET
- JavaScript
- Angular
- React
- Vue
- 9016 jQuery
- Mobile
- Xamarin
- Flutter
- UWP
- JavaScript
- Desktop
- Windows Forms
- WPF
- WinUI (предварительная версия)
- Xamarin
- Excel
- UWP12
Файл
- Word
- PowerPoint
- Business Intelligence
- Bold BI — аналитическая платформа
- Bold Reports — Reporting Platform
- Data Science
- Predictive Analytics
- Bold Reports
- SDK Report Viewer
- Бесплатные продукты
- Xamarin UI Kit
- Ebooks
- Ebook Metro Studio
- Услуги решения
- Обучение и поддержка
- Обучение
- Демонстрации
- Блог
- Документация
- Что нового
- Дорожная карта
- История выпусков
- Учебное пособие
- Ресурсы
- Ресурсы Электронные книги
- База знаний
- Официальные документы
- Примеры из практики
- .
 NET FAQ
NET FAQ
- Поддержка
- Форум сообщества
- Связаться со службой поддержки
- Функции и ошибки
- Жизненный цикл продукта
- Обучение
- Ценообразование
- Компания
- О нас
- Клиенты
- Блог
- Пресс-релизы
- Карьера
- Партнеры Microsoft
- Партнеры
- Свяжитесь с нами
- БЕСПЛАТНЫЙ ПРОБНЫЙ ПЕРИОД
Меню
- Продукты
- Посмотреть демонстрацию
- Что нового
- WEB
- Blazor
- Beta Flutter
- ASP.NET Core
- ASP.NET MVC
- Веб-формы ASP.NET
- JavaScript
- Angular
- React
- Vue
- jQuery
- Mobile
- Xamarin
- Flutter
65 UWP
- Desktop
- Windows Forms
- WPF
- WinUI (предварительная версия)
- Xamarin
- UWP
- Форматы файлов
- Excel
- Word
- PowerPoint
- Business Intelligence
65 UWP
9000 BI Аналитическая платформа
- Bold Reports — Reporting Platform
- Predictive Analytics
- SDK средства просмотра отчетов
- Xamarin UI Kit
- Ebooks Metro Studio
- Обучение
- Демонстрации
- Блог
- Документация
- Что нового
- Дорожная карта
- История выпусков
- Обучающие видео
- Ресурсы
- Электронные книги
- Информационные материалы
- Примеры из практики
- .
 NET FAQ
NET FAQ
- Поддержка
- Форум сообщества
- Связаться со службой поддержки
- Функции и ошибки
- Жизненный цикл продукта
- О нас
- Клиенты
- Блог
- Пресс-релизы
- Карьера
- Партнеры Microsoft
- Партнеры
- Свяжитесь с нами
Блог Блог Главная
Поиск
Выберите категориюПопулярные категории.NET (143) .NET Core (23) Angular (39) ASP.NET (47) ASP.NET Core (53) ASP.NET MVC (83) Azure (26) Blazor (46) DocIO (18) Essential JS 2 ( 64) Essential Studio (159) Flutter (51) JavaScript (134) Microsoft (96) PDF (47)
Требуется ли вашему веб-приложению интерфейсный фреймворк?
Вы, наверное, слышали о интерфейсных фреймворках. Такие имена, как React, Vue и Angular, изобилуют в учебных пособиях и обсуждениях Hacker News. Если вам интересно, почему и когда используются эти фреймворки и пора ли вам реализовать их в своем проекте, вы не одиноки.Несколько лет назад, когда я работал над сайд-проектом Hackterms, мой собственный интерфейс стал громоздким. У меня было смутное представление о том, что внедрение фреймворка было бы следующим правильным шагом, но я плохо понимал, что они делают. (Мы вернемся к тому, как это получилось, в конце статьи.) Это объяснение, которое я хотел бы получить тогда. В этом посте мы рассмотрим проблему с высоты птичьего полета, которую пытается решить интерфейсный фреймворк, и когда вы, возможно, захотите ее использовать.
В частности, рассмотрим:
- Как растет интерфейс.
- Проблемы архитектуры, с которыми вы можете столкнуться при масштабировании.
- Как интерфейсный фреймворк может помочь в решении этих проблем.
- Другие альтернативы, которые вы можете рассмотреть.
Небольшое отступление: в слове «интерфейсная структура» ставится дефис, поскольку это составное прилагательное. Однако у вашего приложения есть «внешний интерфейс» — существительное, без дефиса. Будь со мной ботаником.
Некоторые условия для проверки
Мы еще немного поговорим о интерфейсных фреймворках (возможно, вы уловили намек из названия), так что давайте поговорим о терминологии на той же странице:
Программный фреймворк — это заранее написанная структура приложения, которую вы можете построить поверх.Фактически, это набор файлов и каталогов, в которые вы добавляете свой собственный код и файлы. Фреймворк призван помочь вам быстрее создавать приложения, решая общие проблемы разработки, и часто начинается с:
- Код шаблона, охватывающий функции, которые повторно используются большинством приложений.
- Структура каталогов, часто соответствующая философии дизайна.
- Набор принципов проектирования, с которыми часто сталкивается ваш тип приложения. Фреймворки, реализующие эти принципы, такие как Ruby on Rails, обычно называются самоуверенными .
Интерфейс — это уровень представления вашего приложения. Часто это описывается как все, что видит пользователь, но в более общем плане это любой код, который отвечает за эффективное отображение данных для пользователя. Таким образом, внешний интерфейс включает в себя создание интуитивно понятных и приятных интерфейсов, а также эффективное хранение, представление и обновление данных, полученных от серверной части или API.
Фреймворк для внешнего интерфейса — это подмости для создания внешнего интерфейса.Обычно он включает в себя некоторый способ структурирования ваших файлов (например, с помощью компонентов или препроцессора CSS), выполнение запросов AJAX, стилизация ваших компонентов и связывание данных с элементами DOM.
Растущее приложение
Вы можете создать простой интерфейс всего из трех файлов: HTML, CSS и JavaScript. Однако по мере масштабирования приложения ваши файлы будут расти вместе с ним, наполняясь непостижимым и неподдерживаемым кодом спагетти .
По традиции, давайте рассмотрим глупый пример: допустим, вы создаете MySquare , таблицу лидеров для соревнующихся игроков в настольные игры.В этом приложении пользователи могут делиться настольными играми, в которые они играли, результатами своих соревнований, утвержденными лигой (теперь есть лига), и короткими обзорами соревновательных матчей. Самая важная особенность приложения — страница профиля пользователя:
Вы создаете первую версию этой страницы профиля с помощью трех основных технологий: HTML, CSS и JavaScript. Работает примерно так:
- При начальной загрузке страницы серверная часть сначала отправляет пустую страницу профиля с минимальным стилем.Затем и для всех будущих загрузок интерфейс запрашивает пользовательские данные через AJAX.
- Серверная часть отправляет некоторые общедоступные пользовательские данные в виде JSON, и вы используете JavaScript для динамического добавления элементов DOM для значков игры и записей на страницу.
- Когда вы решаете создать страницы для конкретных игр, на которых перечислены все пользователи и их записи, вы создаете новые файлы JavaScript, которые копируют большую часть кода, поскольку они используют одни и те же данные игры.
- Для каждого значка игры (и значка соответствия) используется один и тот же HTML-код, поэтому вы сохраняете разметку в строке JavaScript и выясняете, как добавить туда данные, относящиеся к игре, ex :
«.Затем вы добавляете HTML-код значка на страницу каждой игры.{{Game Имя}}
”
- Когда пользователь обновляет какое-либо значение на странице, вы можете считывать данные из DOM, запрашивая атрибуты, или прикрепляя прослушиватели событий к каждому элементу, получая данные, читая их из DOM.
По мере того, как MySquare становится популярным и ваш набор данных растет, этот подход быстро становится громоздким:
- Вы обнаруживаете, что добавляете данные на страницу, а затем читаете их из модели DOM путем захвата значений или чтения идентификаторов или атрибутов данных.
- Количество всплывающих файлов JavaScript и CSS, между которыми много повторяющегося кода.
- Вы привязываете прослушиватели событий к общим элементам пользовательского интерфейса, таким как поля ввода и кнопки, а затем пишете функции для обновления значений в тех же элементах.
- Когда вам нужно внести даже небольшое изменение, вы беспокоитесь о том, как это повлияет на остальную часть приложения.
- Когда ваш друг предлагает помочь с разработкой (конечно, ради некоторой справедливости), вы часами объясняете, как работает ваш код.
Справиться с этими проблемами можно с помощью ванильного JavaScript и достаточно терпения. Благодаря планированию и предусмотрительности вы сможете структурировать свое приложение так, чтобы предвидеть некоторые из этих проблем. Однако по мере роста вашего внешнего интерфейса эти проблемы будут только усугубляться — вы никогда не сможете быть уверены в том, как ваше приложение будет развиваться.
Вы понимаете, что хранение ваших данных в DOM и бесконечное добавление HTML, хранящегося в строках JavaScript, не может быть лучшим способом взяться за этот проект.К счастью, изобретать велосипед не нужно. Когда вы обнаружите, что вам нужно создать надежный, поддерживаемый пользовательский интерфейс, пришло время… как вы уже догадались! Интерфейсный фреймворк.
Enter, каркас
Фреймворки
существуют потому, что для многих приложений интерфейс растет и напрягается предсказуемым образом. Хотя каждый популярный фреймворк предлагает свою собственную философию дизайна, все они пытаются решить те же общие проблемы, с которыми мы столкнулись ранее:
- Ваш код должен быть поддерживаемым: вам и другим людям будет легко читать, тестировать и изменять.
- Сложные интерфейсы обычно состоят из одних и тех же компонентов. Вы должны иметь возможность создавать и повторно использовать эти компоненты, чтобы легко создавать новые страницы.
- Поскольку манипуляции с DOM выполняются медленно, вам нужно выполнять как можно меньше обновлений элементов.
- Вы должны легко управлять своим пользовательским интерфейсом на основе данных.
- Пользовательский интерфейс должен быть последовательным и интуитивно понятным; это означает стандартизацию типографики, цвета, кнопок, полей ввода и других элементов.
- Вам не нужно изобретать велосипед и писать тонны шаблонов, когда дело доходит до решения этих типичных задач внешнего интерфейса.
- У вас должен быть общий язык, на котором вы можете передавать свои идеи и шаблоны другим разработчикам.
Некоторые, но обычно не все, из этих вопросов решаются в различных средах. Некоторые из них, такие как Bootstrap и SemanticUI, сосредоточены на создании удобочитаемых, поддерживаемых HTML и CSS, делая упор на согласованный визуальный дизайн. Другие, такие как Vue, React и Angular, побеждают в структурировании потока данных во всем приложении, позволяя вам сосредоточиться на манипулировании данными, а не на модели DOM.
(У Сары Драснер есть фантастическое введение, которое демонстрирует разницу между чтением данных из DOM и их сохранением в JS. Хотя в ее примере обсуждается переход с jQuery на Vue, вы можете рассматривать его как более широкий сдвиг мышления от манипуляции с DOM к сосредоточению структуры данных.)
Как бы выглядел MySquare, если бы вы реализовали популярный интерфейсный фреймворк, такой как React? Вот несколько изменений, которые вы испытаете:
- Вы должны создать повторно используемые компоненты HTML / CSS / JavaScript с заполнителями данных для значков игры, записей совпадений и других общих элементов.Затем структура будет отображать эти элементы на основе входящих данных (JSON, который мы получаем от сервера или API). Например, если JSON содержит девять игровых записей, мы визуализируем девять компонентов
- Вы должны следовать шаблонной структуре каталогов для создания компонентов, скриптов и таблиц стилей таким образом, чтобы было легко следовать и поддерживать. Необходимо внести изменения в структуру и стиль записей игр? Найдите небольшой автономный компонент
- Вы сможете воспользоваться преимуществами новейших функций JavaScript, а также препроцессором CSS, таким как SASS, для написания краткого, выразительного и современного кода. Фреймворк перенесет это в HTML / CSS / JavaScript, который понимают браузеры.
- Имея такую инфраструктуру, вы можете сосредоточиться на манипулировании данными, а не беспокоиться о DOM. Функции привязки данных нашего фреймворка будут автоматически повторно отображать соответствующие компоненты при изменении данных. Например, если вы получаете данные о новом результате соответствия от сервера, платформа автоматически добавит на экран еще один компонент
- Если вы обнаружили, что столкнулись с проблемой, вы можете обратиться за помощью к сообществу разработчиков фреймворка. Вам будет даже проще объяснить вашу проблему, поскольку вы следуете рамочным соглашениям, которые помогают создавать популярные интерфейсные функции.
- Поскольку популярные фреймворки часто следуют схожим принципам проектирования, было бы легче сотрудничать с другими разработчиками, даже с теми, которые не разрабатывают в вашей конкретной среде — вам не нужно будет проводить новых разработчиков через вашу собственную структуру кода.
Разделение интересов
В идеале вы хотели бы, чтобы ваш интерфейс работал как отдельное приложение, запрашивая данные из серверной части, обрабатывая и отображая их (вы могли бы услышать это как «использование API»). Принцип, лежащий в основе этого, называется «разделением задач», и он гласит, что каждая часть вашей программы должна работать независимо, иметь четкую, единственную цель и общаться через четко определенный интерфейс. Хотя ваш внешний интерфейс не должен реализовывать структуру, чтобы следовать принципу разделения задач, большинство платформ поддерживают этот архитектурный шаблон.
Преимущество полученной модульной конструкции состоит в том, что разработчики могут работать над разными частями вашего приложения независимо, пока их компонент принимает предсказуемые входные данные и обеспечивает предсказуемые выходы. Наличие внешнего интерфейса с единственной ответственностью (состоящего из модульных компонентов, которые следуют тому же принципу) позволяет легко адаптироваться к изменениям. Например, если вы решите перейти с Angular на React, вы можете сделать это с уверенностью; обе платформы ожидают данных от серверной части, поэтому вы можете сосредоточиться на том, как интерфейс React получает эти данные и как он их использует, а не на том, как интерфейсная часть встроена в ваше более крупное приложение.
В качестве выделенного уровня представления вашего приложения ваш внешний интерфейс должен нести единоличную ответственность за логику около:
- какие элементы должны быть отображены или скрыты
- когда запрашивать данные или отправлять обновления на сервер
- когда отображать простые сообщения проверки и ошибки
- какие стили стили следует сделать на основе данных
Вот два сценария MySquare: в одном архитектура следует за разделением задач, а в другом — в нарушение.Посмотрим, сможешь ли ты понять, что есть что!
- Серверная часть отправляет список игровых записей; каждая запись содержит счет, имена двух игроков и дату матча. Внешний интерфейс добавляет компонент HTML для каждого совпадения с красным или зеленым цветом фона, в зависимости от того, кто выиграл матч.
- Серверная часть отправляет список игровых записей; каждая запись содержит счет, имена двух игроков, дату матча и цветной шестнадцатеричный код для стиля победы / поражения в матче, рассчитываемый на основе того, какой профиль запрашивает код.Внешний интерфейс добавляет компонент для каждого совпадения, стилизуя его с цветом фона, переданным сервером.
Вы заметили нарушение? Задняя часть не должна заниматься стилизацией. Эта логика должна находиться во внешнем интерфейсе , который определяет, как будут отображаться данные . Если ваши дизайнеры хотят украсить дизайн MySquare, им не нужно беспокоиться о структурах данных.
Преимущества использования каркаса
Давайте вспомним основные способы, которыми внедрение интерфейсной среды поможет нашему быстрорастущему приложению:
- Ремонтопригодность : разделение вашего приложения на многократно используемые автономные компоненты упрощает внесение быстрых изменений, не влияющих на остальную часть приложения.
- Разделение задач: Современный дизайн фреймворка поощряет поддерживаемую модульную архитектуру и позволяет вашим интерфейсным разработчикам сосредоточиться на том, что у них получается лучше всего: на получении данных и их отображении пользователям интуитивно понятным и эффективным способом.
- Скорость: Шаблонный код, предназначенный для решения типичных проблем, облегчает вам настройку и запуск вашего приложения; компонентный дизайн ускоряет разработку.
- Сотрудничество: Поскольку фреймворки часто следуют схожим шаблонам проектирования, разработчикам, которые плохо знакомы с вашей кодовой базой, легче разрабатывать и поддерживать ваше приложение.
- Сообщество: В популярных фреймворках есть сообщество людей, которые имеют специальные учебные пособия, форумы, встречи и обычно поддерживают разработчиков, к которым вы можете обратиться за помощью.
Недостатки и альтернативы
Конечно, как и любой другой инструмент, интерфейсный фреймворк не всегда является правильным решением для вашего приложения. Вот несколько факторов, которые следует учитывать перед тем, как внедрять один из них.
Недостатки
- Абстрагированный, служебный код: Пока вы не ознакомитесь с ним полностью, код фреймворка — это черный ящик.Может быть трудно понять, какая часть кода полезна для вашего приложения и затруднительна для исправления ошибок, возникающих из-за кода, с которым вы не знакомы.
- Кривая обучения: Чтобы научиться эффективно пользоваться фреймворком, нужно время. Чтобы быть продуктивным, вам необходимо понимать синтаксис, инструменты, философию и , лежащую в основе функционирования фреймворка. Для проектов, где важна скорость, изучение новой технологии может оказаться не лучшим вариантом использования вашего времени.
- Излишек для небольших проектов: Если вы хотите развернуть статический сайт или сайт, где каждый компонент уникален, вам может не потребоваться мощность и накладные расходы полноценной инфраструктуры.Возможно, все еще будет полезно реализовать минимальную структуру или даже библиотеку — мы обсудим это в следующем разделе.
- Настройка: Установка и настройка платформы для вашего конкретного варианта использования требует времени. Если скорость важна, используйте то, что вы знаете или что комфортно вашей команде разработчиков.
- Уверенных мнений: Самоуверенный фреймворк может казаться ограничивающим, а его принципы разработки могут противоречить вашим. Обязательно изучите конкретную структуру, которую вы внедряете.Если вы предпочитаете строить с нуля, выберите собственное решение.
- Эволюция экосистемы: Экосистема фреймворка JavaScript известна своей нестабильностью. Самый популярный фреймворк на сегодняшний день может не стать популярным в следующем году, и в связи с этим сдвигом может быть трудно найти разработчиков и поддержку.
Альтернативы
Существует несколько альтернатив крупным фреймворкам JavaScript, таким как Vue, React и Angular. Как мы упоминали ранее, разные интерфейсные фреймворки пытаются решать разные проблемы.В зависимости от ваших потребностей вам могут подойти более мелкие фреймворки и библиотеки. Кроме того, вы можете отказаться от разделения задач и перейти к монолитному приложению с полным стеком и отображением на стороне сервера. Вот несколько альтернатив, которые следует рассмотреть:
Шаблонные движки : Если все, что вам нужно, это компоненты многократного использования, рассмотрите возможность создания шаблонов, например Handlebars.js, EJS, Underscore.js или mustache. Эти движки позволяют хранить компоненты HTML / CSS / JavaScript и вставлять в них переменные JavaScript.В начале этой статьи я упоминал, что борюсь с масштабированием моего проекта Hackterms. Оглядываясь назад, я совершенно точно должен был использовать полноценный фреймворк. Однако в то время у меня не хватало времени и терпения, поэтому я успешно использовал Handlebars для создания шаблонов многократного использования.
Фреймворки и библиотеки CSS : Если вы хотите создать согласованный пользовательский интерфейс, хорошим вариантом может быть такой инструмент, как Bootstrap, SemanticUI, Bulma или Tailwind. Кто-то однажды описал использование фреймворка CSS как «когда дизайнер смотрит через ваше плечо, подталкивая вас к передовым практикам.«Вам не обязательно унаследовать визуальный дизайн этих фреймворков, но для разработчика, не имеющего серьезного опыта в дизайне, может быть действительно полезно знать, сколько шрифтов использовать, каковы различные состояния кнопок и какие интуитивно понятные формы выглядит как.
Полностековые монолитные приложения: Многие полнофункциональные фреймворки, такие как Ruby on Rails, Meteor.js и Django, поставляются со своими собственными шаблонизаторами, которые визуализируют HTML на сервере. Рендеринг на стороне сервера и монолитная архитектура — это концепции, которые заслуживают отдельной публикации в блоге, но вы можете думать об этом варианте как о выборе одной полнофункциональной структуры для всего приложения и написании уровня представления и логики сервера в единой кодовой базе.Большинство полнофункциональных фреймворков позволяют подключать фреймворки по вашему выбору, но по умолчанию вы используете их собственные механизмы создания шаблонов. Это хорошее решение, если вы хотите вдвое больше использовать единую структуру для всего приложения; это также может быть быстрый способ прототипирования полнофункционального приложения.
В заключение
Интерфейсные среды — мощный инструмент для разработки сложных пользовательских интерфейсов. Они побуждают вас создавать удобную в обслуживании модульную автономную архитектуру, которая упрощает создание вашего приложения и сотрудничество с другими разработчиками.Популярные фреймворки поддерживаются поддерживающими сообществами, обилием документации и руководств и предлагают проверенный в боевых условиях код, который решает общие проблемы, возникающие перед интерфейсами по мере их масштабирования. Фреймворки позволяют использовать самые современные функции JavaScript и предлагают инструменты, упрощающие создание прототипов приложений. Наконец, они дают вам возможность на общем языке обсудить вашу архитектуру и проблемы.
Интерфейсные фреймворки и библиотеки бывают разных форм и размеров — вы можете использовать полноценный UI-фреймворк для создания всего внешнего интерфейса, реализовать библиотеку CSS для улучшения визуального дизайна или использовать механизм шаблонов для создания повторно используемых компонентов .
Однако интерфейсный фреймворк может оказаться излишним для небольших проектов и прототипов, а крутая кривая обучения в сочетании с быстро развивающейся экосистемой JavaScript может затруднить реализацию в молодом проекте. В конце концов, вам следует внедрить популярный фреймворк, если вы хотите узнать о хорошо проверенных принципах проектирования, ожидаете, что ваш интерфейс будет масштабироваться, или вам нужно быстро создать прототип, когда производительность не является серьезной проблемой. Если вам нравится досконально разбираться в каждой части вашего приложения или вы не хотите изучать новую технологию, то это, вероятно, не лучший вариант.
Надеюсь, этот обзор дал вам представление о проблемах, которые решает интерфейсный фреймворк, и о том, подходит ли он для вашего следующего проекта. Каким был ваш опыт работы с интерфейсными фреймворками? Какую структуру вы выбрали? Ждем ваших комментариев ниже!
Большое спасибо James Mayr и Lauren Risberg за просмотр этой статьи, выявление множества ошибок и внесение замечательных предложений.
Теги: интерфейс, javascript, веб-разработчик
Обновление политики изменения | ORK Framework
Политика обновления
ORK Framework изменилась в сентябре 2018 года.
Предыдущая политика
ORK в отношении обновлений заключалась в предоставлении бесплатных обновлений всем, у кого есть действующая лицензия, без каких-либо ограничений по времени. Это изменилось с выпуском ORK Framework 2.18.0 в сентябре 2018 года из-за затрат на предоставление такой долгосрочной услуги.
Возможно, вам это не понравится (и мне тоже), но, к сожалению, это необходимый шаг для продолжения разработки и поддержки ORK Framework.
С этого момента покупка лицензии ORK Framework дает вам доступ к обновлениям для как минимум на 1 год — например, если вы приобрели ORK 01.05.2018, вы будете получать бесплатные обновления как минимум до 01.05.2019. Есть 2 способа получать обновления ORK после того, как вы их больше не получаете:
- Выполните обновление до нового актива ORK Framework в Unity Asset Store.
- Внесите 25 долларов или больше за Patreon, чтобы получить доступ к релизным версиям.
Вы по-прежнему можете использовать приобретенную лицензию ORK в любом случае, даже без получения дополнительных обновлений.Подробную информацию о различных путях обновления см. Ниже.
Unity Asset Store
До тех пор, пока Unity не предоставит средства для настройки годовых подписок для поставщиков ресурсов, цикл обновления в Asset Store будет осуществляться следующим образом:
- Текущий актив ORK Framework будет устаревать и заменяться новым активом каждые 12–18 месяцев (то есть каждые 1–1,5 года).
- Льготный период в 180 дней позволяет всем, кто приобрел в течение этого времени, бесплатно перейти на новый актив.
- Все, кто приобрел до 180 дней с момента выпуска нового актива, могут связаться со мной, чтобы получать обновления, пока не истечет их время бесплатного обновления.
- Если вы приобрели лицензию более года назад, вам необходимо обновить или приобрести новую лицензию, чтобы получить доступ к новому активу / обновлениям.
Параметры обновления в Asset Store должны быть доступны на новой странице ресурсов ORK Framework, если вы вошли в систему и приобрели предыдущую версию ORK Framework.
Обновление будет стоить всего 50 долларов (т.е.е. 50%) покупки новой лицензии.Не забудьте указать свой номер заказа / счета в Asset Store, когда будете связываться со мной для получения обновлений!
Патреон
Как уже говорилось, , обещая 25 долларов или больше на Patreon, предоставит вам доступ к выпускным версиям (то есть к тем же версиям, которые доступны в Asset Store). Однако для получения обновлений через Patreon по-прежнему требуется действующая лицензия, даже если покупка была сделана более года назад.
Обновление через Patreon предназначено для людей, которые хотят продемонстрировать свою исключительную поддержку или не хотят обновлять или покупать новую лицензию каждый год, а скорее выборочно получают обновления с необходимыми им вещами.Лучше всего, если вы хотите обновляться до последней версии раз в год.
Кроме того, залог на Patreon — это ежемесячная подписка, поэтому не забудьте удалить свое обещание до того, как оно будет автоматически продлено!
Добавление поддержки для веб-инфраструктуры
Этот документ содержит общее описание того, как добавить поддержку веб-платформы в
IDE NetBeans. Приведенные шаги показывают, как можно добавить поддержку, установив веб-фреймворк.
плагин в IDE с помощью диспетчера плагинов.После установки плагина вы сможете
для выбора платформы в мастере создания проекта при создании веб-проекта. Новый
веб-проект, который вы создаете, будет содержать необходимую инфраструктуру, специфичную для выбранного
фреймворк.Самый простой способ добавить поддержку определенной веб-платформы — установить NetBeans
плагин, используя диспетчер плагинов IDE, если плагин доступен.
Это удобно, если у вас есть доступ в Интернет во время
работает в IDE.Плагины для многих веб-фреймворков также доступны через NetBeans.
Плагин Portal. Если у вас нет постоянного доступа в Интернет, вы можете скачать плагин
модули (например, с портала плагинов), когда у вас есть возможность, затем установите их в
IDE в более позднее время.В этом руководстве вы добавите поддержку инфраструктуры Apache Struts 2, загрузив
подключаемый модуль с портала подключаемых модулей NetBeans и установка подключаемого модуля с помощью диспетчера подключаемых модулей.Примечание: Пакет IDE поддерживает JavaServer
Грани 2.x и стойки 1.3.10 и пружины 3.x и 4.x
рамки. Конкретная версия интегрированной платформы зависит от версии IDE.Содержание
Для выполнения этого учебного курса вам потребуется следующее программное обеспечение и ресурсы.
Примечания:
- Установка Web и Java EE позволяет дополнительно установить Apache Tomcat
7.x контейнер сервлетов и сервер GlassFish 3.1. В зависимости от
framework, который вы планируете использовать, вы должны установить один из них, чтобы работать с этим руководством. - У вас также должно быть подключение к Интернету для загрузки необходимых плагинов и / или доступа
их через диспетчер подключаемых модулей IDE.
Установка подключаемых модулей поддержки платформы
Вы можете добавить поддержку определенной платформы, установив соответствующую поддержку платформы.






 NET Framework 4.5.1, установленная с Windows 8.1 или Windows Server 2012 R2
NET Framework 4.5.1, установленная с Windows 8.1 или Windows Server 2012 R2 NET FAQ
NET FAQ NET FAQ
NET FAQ