Объект window javascript: Window — Интерфейсы веб API
Window — Интерфейсы веб API
Объект window представляет собой окно, содержащее DOM документ; свойство document указывает на DOM document, загруженный в данном окне. Окно текущего документа может быть получено с помощью свойства document.defaultView.
Данный раздел содержит описание всех методов, свойств и событий, доступных через объект window DOM. Объект window реализует интерфейс Window, который наследуется от интерфейса AbstractView. Некоторые дополнительные глобальные функции, пространства имен объектов, интерфейсы и конструкторы, как правило, не связаные с окном, но доступные в нем, перечислены в JavaScript ссылки и DOM ссылки.
В браузерах, поддерживающих вкладки, таком как Firefox, каждая вкладка содержит свой собственный объект window (и если вы пишете расширение, окно браузера тоже является отдельным объектом window — см. Работа с окнами в chrome коде). Таким образом, объект
Таким образом, объект window не разделяется между разными вкладками в одном и том же окне. Некоторые методы, а именно window.resizeTo и window.resizeBy применяеются для всего окна и не принадлежат объекту window отдельной вкладки. Как правило, если что-то логически нельзя отнести ко вкладке, это относят к окну.
Данный интерфейс наследует свойства из интерфейса EventTarget и реализует свойства из WindowOrWorkerGlobalScope и миксин WindowEventHandlers.
Отметим, что свойства, являющиеся объектами (например, перезаписанные прототипы встроенных элементов), перечислены в отдельном разделе ниже.
Window.applicationCacheТолько для чтения- Объект
OfflineResourceList, обеспечивающий для окна доступ к ресурсам вне сети. Window.closedЭто API не было стандартизировано.Только для чтения- Свойство, указывающее было ли текущее окно закрыто или нет.

Window.ComponentsЭто API не было стандартизировано.- Точка доступа к богатому функционалу XPCOM. Некоторые свойства, т.к. classes, доступны только для достаточно привелегированного кода. Web-код не должен использовать эти свойства.
Window.consoleЭто API не было стандартизировано.Только для чтения- Возвращает ссылку на объект консоли, обеспечивающего доступ к консоли браузера.
Window.contentand Window._content Это API не было стандартизировано.Этот API вышел из употребления и его работа больше не гарантируется.Только для чтения- Возвращает ссылку на элемент содержимого в текущем окне. Устаревший вариант в нижним подчеркиванием более не доступен для Web-содержимого.
Window.controllersЭто API не было стандартизировано.Только для чтения- Возвращает XUL контроллер объектов для текущего окна chrome.
Window.cryptoТолько для чтения- Возвращает зашифрованный объект браузера.

Window.defaultStatusВышла из употребления с версии Gecko 23- Получает/устанавливает текст статус-бара для данного окна.
Window.devicePixelRatioЭто API не было стандартизировано.Только для чтения- Возвращает соотношение между физическими пикселями и пикселями на дисплее текущего устройства.
Window.dialogArgumentsТолько для чтения- Получает аргументы, переданные в окно (если это диалоговое окно) в момент вызова
window.showModalDialog(). ЭтоnsIArray. Window.directoriesЭтот API вышел из употребления и его работа больше не гарантируется.- Синоним
window.personalbar Window.documentТолько для чтения- Возвращает ссылку на содержащийся в окне документ.
Window.frameElementТолько для чтения- Возвращает элемент, в который встроено окно, или null, если оно не встроено.

Window.framesТолько для чтения- Возвращает массив дополнительных фреймов в текущем окне.
Window.fullScreen- Это свойство указывает, отображается ли окно в полноэкранном режиме или нет.
Window.globalStorageЭто API не было стандартизировано.Вышла из употребления с версии Gecko 13- Не поддерживает с Gecko 13 (Firefox 13). Использовать вместо него
Window.localStorage. Было: Множественные объекты хранения, которые используются для хранения данных на нескольких страницах. Window.historyТолько для чтения- Возвращает ссылку на объект истории.
Window.innerHeight- Получает высоту области содержимого окна браузера, включая, если есть, горизонтальный скроллбар.
window.innerWidth- Получает ширину области содержимого окна браузера, включая, если есть, вертикальный скроллбар.
Window.Только для чтения isSecureContext
isSecureContext- Указывает, способен ли контекст использовать функционал, требующий безопасного контекста.
Window.lengthТолько для чтения- Возвращает число фреймов в окне. Смотри так же
window.frames. Window.locationТолько для чтения- Получает/устанавливает расположение или текущий URL для текущего объекта окна.
Window.locationbarТолько для чтения- Возвращает объект locationbar, который может быть добавлен и убран из окна.
Window.localStorageТолько для чтения- Возвращает ссылку на локальный объект хранилища, используемый для хранения данных, которые могут быть доступны только первоисточникам, создавшим их.
Window.menubarТолько для чтения- Возвращает объект menubar, который может быть добавлен и убран из окна.
Window.messageManager- Возвращает объект message manager для окна.

Window.mozAnimationStartTimeТолько для чтения- Время в миллисекундах с момента начала цикла данной анимации.
Window.mozInnerScreenXТолько для чтения Это API не было стандартизировано.- Возвращает горизонтальную (X) координату верхнего левого угла окна просмотра в экранных координатах. Значение возвращается в CSS-пикселях. Смотри
mozScreenPixelsPerCSSPixelвnsIDOMWindowUtilsдля конвертирования и адаптирования к экранным пикселям, если необходимо. Window.mozInnerScreenYТолько для чтения Это API не было стандартизировано.- Возвращает вертикальные (Y) координаты верхнего левого угла окна просмотра в экранных координатах. Значение возвращается в CSS-пикселях. Смотри
mozScreenPixelsPerCSSPixelдля конвертирования и адаптирования к экранным пикселям, если необходимо. Window.mozPaintCountЭто API не было стандартизировано.Только для чтения- Возвращает количество раз, за которые текущий документ был отрендерен для текущего экрана в этом окне.
 Может быть использовано для подсчета скорости преобразования.
Может быть использовано для подсчета скорости преобразования. Window.name- Получает/устанавливает имя для окна.
Window.navigatorТолько для чтения- Возвращает ссылку на объект навигатора.
Window.opener- Возвращает ссылку на окно, открывшее текущее окно.
Window.orientationЭто API не было стандартизировано.Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.Только для чтения- Возвращает ориентировку в градусах (с увеличением на 90 градусов) окна просмотра относительно настоящей ориентировки устройства.
Window.outerHeightТолько для чтения- Получает высоту вместе с внешней частью браузерного окна.
Window.outerWidthТолько для чтения- Получает ширину вместе с внешней частью браузерного окна.
Window.pageXOffsetТолько для чтения- Псевдоним для
window.. scrollX
scrollX Window.pageYOffsetТолько для чтения- Псевдоним для
window.scrollY Window.sessionStorageТолько для чтения- Возвращает ссылку на объект хранения сессии, используемый для хранения данных, которые могут быть получены только источником, создавшим их.
Window.parentТолько для чтения- Возвращает ссылку на родителя текущего окна или встроеного фрейма.
Window.performanceТолько для чтения- Обеспечивает главенствующее пространство для аттрибутов, относящихся к производительности.
Window.personalbarТолько для чтения- Возвращает объект personalbar, который может быть добавлен и убран из окна.
Window.pkcs11Вышла из употребления с версии Gecko 29- Раньше предоставлял доступ к установке и удалению PKCS11 модуля.
Window.returnValue- Возвращаемое значение, которое будет передано в функцию, которая вызвала
window.для отображения окна как модального диалога. showModalDialog()
showModalDialog() Window.screenТолько для чтения- Возвращает ссылку на объект экрана, ассоциируемый с окном.
Window.screenXТолько для чтения- Возвращает горизонтальный размер левой рамки браузера пользователя с левой стороны экрана.
Window.screenYТолько для чтения- Возвращает вертикальный размер верхней рамки браузера пользователя с верхней стороны экрана.
Window.scrollbarsТолько для чтения- Возвращает объект scrollbars, который может быть добавлен и убран из окна.
Window.scrollMaxXЭто API не было стандартизировано.Только для чтения- Максимальный отступ, на который может быть проскроллено окно по горизонтали, состоящее из разницы ширины документа и ширины области просмотра.
Window.scrollMaxYЭто API не было стандартизировано.Только для чтения- Максимальный отступ, на который может быть проскроллено окно по вертикали, (т.
 е., разница высоты документа и высоты области просмотра).
е., разница высоты документа и высоты области просмотра). Window.scrollXТолько для чтения- Возвращает число пикселей, на которое документ уже был проскроллен по горизонтали.
Window.scrollYТолько для чтения- Возвращает число пикселей, на которое документ уже был проскроллен по вертикали.
Window.selfТолько для чтения- Возвращает ссылку на самого себя.
Window.sessionStorage- Возвращает объект хранилища для данных в пределах сессии одной страницы.
Window.sidebarЭто API не было стандартизировано.Только для чтения- Возвращает ссылку на объект окна sidebar.
Window.speechSynthesisТолько для чтения- Возвращает объект
SpeechSynthesis, который является точкой входа для использования Web Speech API, функционала для речевого синтеза. Window.status- Получает/устанавливает тект в statusbar внизу браузера.

Window.statusbarТолько для чтения- Возвращает объект statusbar, который может быть добавлен и убран из окна.
Window.toolbarТолько для чтения- Возвращает объект toolbar, который может быть добавлен и убран из окна.
Window.topТолько для чтения- Возвращает ссылку на самое первое окно в иерархии текущих окон. Только для чтения.
Window.windowТолько для чтения- Возвращает ссылку на текущее окно.
window[0],window[1], etc.- Возвращает ссылку на объект окна во фреймах. Смотри
Window.frames.
Свойства, реализованные из других мест
WindowOrWorkerGlobalScope.cachesТолько для чтения- Возвращает объект
CacheStorage, связанный с текущим контекстом. Этот объект добавляет такой функционал как хранение ресурсов для использования вне сети и генерирования встроенных ответов на запросы.
WindowOrWorkerGlobalScope.indexedDBТолько для чтения- Обеспечивает механизм для приложений для возможности асинхронного доступа индексированных баз данных; возвращает объект
IDBFactory. WindowOrWorkerGlobalScope.isSecureContextТолько для чтения- Возвращает булеановское занчение, указывающее является ли текущий контент безопасным (
true) или нет (false). WindowOrWorkerGlobalScope.originТолько для чтения- Возаращает источник глобального объекта, преобразованного в строку. (Это свойство пока еще не существует, поэтому не может быть использовано в браузерах.)
Этот интерфейс наследует методы от интерфейса EventTarget и реализует свойства WindowOrWorkerGlobalScope и EventTarget.
Window.alert()- Отображает предупреждающее диалоговое окно.
Window.Это API не было стандартизировано.Этот API вышел из употребления и его работа больше не гарантируется. back()
back()- Возвращается на один шаг назад в истории окна.
Window.blur()- Убирает фокус с окна.
Window.cancelIdleCallback()Это экспериментальное API, которое не должно использоваться в рабочем коде.- Позволяет отменить функцию обратного вызова прежде чем определить расписание ее выозва с
Window.requestIdleCallback. Window.captureEvents()Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.- Регестрирует окно, которое будет перехватывать все события опереденного типа.
Window.clearImmediate()- Отменяет повторяющееся исполнение, установленное с помощью
setImmediate. WindowTimers.clearInterval()- Отменяет повторяющееся исполнене, установленное с помощью
WindowTimers.. setInterval()
setInterval() WindowTimers.clearTimeout()- Отменяет повторяющееся исполнене, установленное с помощью
WindowTimers.setTimeout(). Window.close()- Закрывает текущее окно.
Window.confirm()- Отображает диалог с сообщением, на которое пользователь должен ответить.
Window.disableExternalCapture()Вышла из употребления с версии Gecko 24- FIXME: NeedsContents
Window.dispatchEvent()- Используется для вызова события.
Window.dump()- Отправляет сообщение в консоль.
Window.enableExternalCapture()Вышла из употребления с версии Gecko 24- FIXME: NeedsContents
Window.find()- Ищет необходимую строку в окне window.
Window.focus()- Устанавливает фокус на текущем окне.

Window.forward()Это API не было стандартизировано.Этот API вышел из употребления и его работа больше не гарантируется.- Переходит на один документ вперед в текущей истории окна.
Window.getAttention()- Заставляет мигать иконку приложения.
Window.getAttentionWithCycleCount()- FIXME: NeedsContents
Window.getComputedStyle()- Получает подсчитанные стили для определенного элемента. Подсичтанные стили включают подсчитанные занчения всех CSS свойств элемента.
Window.getDefaulComputedStyle()- Получает подсчитанные стили по умолчанию для определенного элемента, игнорируя авторские стили.
Window.getSelection()- Возвращает выбранный объект, представляющий выбранный элемент(ы).
Window.home()Это API не было стандартизировано.Этот API вышел из употребления и его работа больше не гарантируется.
- Возаращает браузер на домашнюю страницу.
Window.matchMedia()- Возвращает объект
MediaQueryList, представляющий указанную строку медиа-запроса. Window.maximize()- FIXME: NeedsContents
Window.minimize()(top-level XUL windows only)- Минимизирует окно.
Window.moveBy()- Сдвигает текущее окно на определенное значение.
Window.moveTo()- Сдвигает окно до определенных координат.
Window.mozRequestAnimationFrame()- Cообщает браузеру, что анимация находится в прогрессе, требуя, чтобы браузер определил время перерисовки окна для следующего анимационного фрейма. Это вызовет событие
MozBeforePaint,прежде чем произойдет перерисовка . Window.open()- Открывает новое окно.
Window.openDialog()- Opens a new dialog window.

Window.postMessage()- Предоставляет безопасный способ для одного окна передать строку с данными в другое окно, которое должно находиться в пределах того же домена, что и первое.
Window.print()- Открывет Print Dialog для распечатки текущего документа.
Window.prompt()- Возвращает текст, введенный пользователем в диалоге подсказки.
Window.releaseEvents()Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.- Возвращает окно с захваченных событий определенного типа.
Window.removeEventListener()- Удаляет слушателя события из окна.
Window.requestIdleCallback()Это экспериментальное API, которое не должно использоваться в рабочем коде.- Позволяет назначить раписание задачь во время периода простоя браузера.
Window.resizeBy()- Меняет размер текущего окна на определенное число.

Window.resizeTo()- Динамически меняет размер окна.
Window.restore()- FIXME: NeedsContents
Window.routeEvent()Вышла из употребления с версии Gecko 24- FIXME: NeedsContents
Window.scroll()- Scrolls the window to a particular place in the document.
Window.scrollBy()- Прокручивает документ в окна на данное число.
Window.scrollByLines()- Прокурчивает документ на данное число строк.
Window.scrollByPages()- Прокурчивает документ на данное число стараниц.
Window.scrollTo()- Прокручивает до заданных координат в документе.
Window.setCursor()- Меняет курсор для текущего окна.
Window.setImmediate()- Исполняет функцию после того, как браузер некую тяжелую задачу.

WindowTimers.setInterval()- Назначает выполнение функции каждые X миллисекунд.
Window.setResizable- FIXME: NeedsContents
WindowTimers.setTimeout()- Устанавливает отложенное выполнение функции.
Window.showModalDialog()- Отображает модальный диалог.
Window.sizeToContent()- Подгоняет размер окна под его содержимое.
Window.stop()- Останавливает загрузку страницы.
Window.updateCommands()- Обновляет состояние команд текущего окна chrome (UI).
Методы, реализованные из других мест
EventTarget.addEventListener()- Регестрирует обработчики опреленного типа событий в окне.
WindowOrWorkerGlobalScope.atob()- Декодирует строку данных, которая была закодирована, используя кодировку base-64.

WindowOrWorkerGlobalScope.btoa()- Создаеь закодированную base-64 ASCII строку из строки бинарных данных.
WindowOrWorkerGlobalScope.clearInterval()- Отменяет повторяющееся исполнение, установленного с помощью
WindowOrWorkerGlobalScope.setInterval(). WindowOrWorkerGlobalScope.clearTimeout()- Отменяет отложенное исполнение, установленного с
WindowOrWorkerGlobalScope.setTimeout(). WindowOrWorkerGlobalScope.createImageBitmap()- Принимает множество различных изображений и возвращает
Promise, который возвращаетImageBitmap. Опционально ресурс может быть обрезан до прямоугольника, заданного в пикселях (sx, sy) с шириной sw и высотой sh. WindowOrWorkerGlobalScope.fetch()- Начинает процесс загрузки ресурса из сети.
EventTarget.removeEventListener- Удаляет слушателя события из окна.

WindowOrWorkerGlobalScope.setInterval()- Устанавливает раписание для исполнения функции каждый раз через заданное число миллисекунд.
WindowOrWorkerGlobalScope.setTimeout()- Устанавливает расписание для исполнения функции в назначенное время.
Это методы объекта window, которые могут устанавливаться для перехвата всех событий, которые могут происходить с объектом window.
Интерфейс наследует обработчики событий от EventTarget интерфейса и реализует обработчики событий WindowEventHandlers.
Замета: Начиная с Gecko 9.0, вы можете использовать синтаксис if ("onabort" in window), чтобы определить существует ли обработчик данного события. Интерфейсы обработчиков событий были обновлеы таким образом, чтобы соответсовать web IDL интерфейсам. Смотри обработчики собыйти DOM для деталей.
GlobalEventHandlers.onabort- Обработчик события для отмены событий в окне.

WindowEventHandlers.onafterprint- Вызывается, когда закрывается диалоговое окно распечатки. Смотри событие
afterprint. WindowEventHandlers.onbeforeprint- Вызывается, когда открывается диалоговое окно распечатки. Смотри событие
beforeprint. Window.onbeforeinstallprompt- Событие вызывается прежде чем пользователь согласится сохранить сайт на домашний экран на мобильном устройстве.
WindowEventHandlers.onbeforeunload- Событие вызывается перед удалением события из окна.
GlobalEventHandlers.onblur- Свойство обработчика событий для исчезновение фокуса на окне.
GlobalEventHandlers.onchange- Свойство обработчика событий для изменения в окне.
GlobalEventHandlers.onclick- Свойство обработчика событий для клика в окне.
GlobalEventHandlers. ondblclick
ondblclick- Вызывается, когда был сделан двойной клик ЛЮБОЙ кнопкой мыши.
GlobalEventHandlers.onclose- Свойство обработчика событий для обработки закрытия окна.
GlobalEventHandlers.oncontextmenu- Свойство обработчика событий для правого клика в окне.
Window.ondevicelight- Свойство обработчика событий для отслеживания изменения уровня света.
- {domxref(«Window.ondevicemotion»)}}
- Вызывается, если было определено изменение акселерометра (для мобильных устройств).
Window.ondeviceorientation- Вызывается, когда была изменена ориентация (для мобильных устройств).
Window.ondeviceorientation- Свойство обработчика событий для смены ориентации любого устройства.
Window.ondeviceproximity- Свойство обработчика событий для определения близости устройства.
GlobalEventHandlers. onerror
onerror- Свойство обработчика событий для события
error, возникшего в окне. GlobalEventHandlers.onfocus- Свойство обработчика событий для события
focusв окне. WindowEventHandlers.onhashchange- Свойство обработчика событий для отлова изменения хэша в окне; вызывается, когда часть URL после («#») была изменена.
Window.onappinstalled- Вызывается, когда страница установлена, как приложение. Смотри
appinstalledсобытие. Window.oninput- Вызывается, когда значение элемента <input> было изменено.
GlobalEventHandlers.onkeydown- Свойство обработчика событий для события
keydownв окне. GlobalEventHandlers.onkeypress- Свойство обработчика событий для события
keypressв окне. GlobalEventHandlers.onkeyup- Свойство обработчика событий для события
keyupв окне.
WindowEventHandlers.onlanguagechange- Свойство обработчика событий для события
languagechangeв окне. GlobalEventHandlers.onload- Свойство обработчика событий для загрузки окна.
WindowEventHandlers.onmessageEventHandler, представляющий собой код, который будет вызван, когда произойдет событиеmessage.GlobalEventHandlers.onmousedown- Свойство обработчика событий для события mousedownв окне.
GlobalEventHandlers.onmousemove- Свойство обработчика событий для события mousemove в окне.
GlobalEventHandlers.onmouseout- Свойство обработчика событий для события mouseout в окне.
GlobalEventHandlers.onmouseover- Свойство обработчика событий для события mouseover в окне.
GlobalEventHandlers.onmouseup- Свойство обработчика событий для события mouseup в окне.

Window.onmozbeforepaint- Свойство обработчика событий для события
MozBeforePaint, которое присылается прежде чем окно будет перерисовано, если событие необходимо из-за вызова методаWindow.mozRequestAnimationFrame(). WindowEventHandlers.onoffline- Вызывается, когда было потеряно соединение с сетью. Смотри событие
offline. WindowEventHandlers.ononline- Вызывается, когда соединение с сетью было установлено. Смотри событие
online. WindowEventHandlers.onpageshow- Свойство обработчика событий для события pageshow в окне.
WindowEventHandlers.onpagehide- Свойство обработчика событий для события pagehide в окне.
Window.onpaint- Свойство обработчика событий для события paint в окне.
WindowEventHandlers.onpopstate- Вызывается, когда была нажата кнопка назад.

Window.onrejectionhandledЭто экспериментальное API, которое не должно использоваться в рабочем коде.- Свойство обработчика событий для обработки отказа события
Promise. GlobalEventHandlers.onreset- Свойство обработчика событий для события reset в окне.
GlobalEventHandlers.onresize- Свойство обработчика событий для изменения размера окна.
GlobalEventHandlers.onscroll- Свойство обработчика событий для прокрутки окна.
GlobalEventHandlers.onwheel- Вызывается, когда ыло прокручено колесико мыши в любую сторону.
GlobalEventHandlers.onselect- Свойство обработчика событий для события выбора в окне.
GlobalEventHandlers.onselectionchangeEventHandler, представлющий собой код, который будет вызван, когда проихойдет событиеselectionchange.
GlobalEventHandlers.onsubmit- Свойство обработчика событий для события submits в окне формы.
WindowEventHandlers.onunhandledrejectionЭто экспериментальное API, которое не должно использоваться в рабочем коде.- Свойство обработчика событий для отвязки обработчика отказа события
Promise. Window.onunload- Свойство обработчика событий для события unload в окне.
Window.onuserproximity- Свойство обработчика событий для события изменения близости пользоватя к устройству.
Window.onvrdisplayconnectedЭто экспериментальное API, которое не должно использоваться в рабочем коде.- Представляет обработчик события, который будет запущен, когда подходящее устройство виртуальной реальности было присоединено к компьютеру (когда запускается событие
vrdisplayconnected). Window.onvrdisplaydisconnectedЭто экспериментальное API, которое не должно использоваться в рабочем коде.
- Представляет обработчик события, который будет запущен, когда подходящее устройство виртуальной реальности было отсоединено от компьютера (когда запускается событие
vrdisplaydisconnected). Window.onvrdisplaypresentchangeЭто экспериментальное API, которое не должно использоваться в рабочем коде.- Представляет обработчик события, который будет запущен, когда изменится состояние устройства виртуальной реальности — т.е. перейдет от представленного к непредставленному или наоборот (когда будет запущено событие
onvrdisplaypresentchange).
Window.localStorage — Интерфейсы веб API
Свойство localStorage позволяет получить доступ к Storage объекту. localStorage аналогично свойству sessionStorage. Разница только в том, что свойство sessionStorage хранит данные в течение сеанса (до закрытия браузера), в отличие от данных, находящихся в свойстве localStorage, которые не имеют ограничений по времени хранения и могут быть удалены только с помощью JavaScript.
Следует отметить, что данные, сохраннённые как в localStorage, так и в sessionStorage, являтся специфичными для протокола страницы.
Ключи и значения всегда строки (так же, как и объекты, целочисленные ключи автоматически будут преобразованы в строки).
myStorage = window.localStorage;Значение
Объект Storage, который используется для доступа к текущему локальному хранилищу.
Исключения
SecurityError- Запрос к хранилищу нарушает разрешение политик, либо источник для хранения не является корректной комбинацией схема/хост/порт (такое может произойти, если источником для хранения является
file:илиdata:схемы, например). Как ещё один пример появления ошибки, пользователь через конфигурацию браузера запретил хранение данных для некоторых источников.
Следующий код показывает пример доступа к локальному объекту Storage для текущего домена и добавляет данные в него с помощью Storage.. setItem()
setItem()
localStorage.setItem('myCat', 'Tom');Считывать данные из localStorage для определенного ключа, можно следующим образом:
let cat = localStorage.getItem('myCat');
Удалять данные можно так:
localStorage.removeItem('myCat');
Для удаления всех записей, то есть полной очистки localStorage, используйте:
localStorage.clear();Примечание: Пожалуйста, обратитесь к статье Using the Web Storage API для более подробных примеров.
BCD tables only load in the browser
| Метод | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| console | Возвращает ссылку на объект Console, который предоставляет методы для регистрации информации в консоли браузера. | Да | Да | Да | Да | Да | Да |
| customElements | Возвращает ссылку на объект CustomElementRegistry, который можно использовать для регистрации новых пользовательских элементов и получения информации о ранее зарегистрированных пользовательских элементах. | 54.0 | 63.0 | 41.0 | 10.1 | Нет | Нет |
| crypto | Возвращает объект Crypto, связанный с глобальным объектом. Этот объект предоставляет веб-страницам доступ к определенным службам, связанным с криптографией. | 37.0 | 34.0 | 24.0 | 6.1 | 11.0 -ms- | Да |
| document | Возвращает ссылку на документ, содержащийся в окне. | Да | Да | Да | Да | Да | Да |
| event | Возвращает событие, которое в настоящее время обрабатывается кодом сайта. | Да | Да* | Да | Да | Да | Да |
| frameElement | Возвращает элемент (например, <iframe> или <object>), в который внедрено окно, или null, если элемент является элементом верхнего уровня, или встроен в документ с другим источником скрипта. | Да | Да | Да | Да | Да | Да |
| frames | Возвращает массивоподобный объект, представляющий все элементы <iframe> в текущем окне. | Да | Да | Да | Да | Да | Да |
| history | Возвращает ссылку на объект History, который предоставляет интерфейс для управления историей сеанса браузера (посещенные страницы во вкладке или фрейме, в который загружена текущая страница). | Да | Да | Да | Да | Да | Да |
| WindowOrWorkerGlobalScope. indexedDB | Предоставляет приложениям механизм асинхронного доступа к возможностям индексированных баз данных. | 24.0 | 16.0 | 15.0 | 7.0 | 10.0 | Да |
| innerHeight | Высота (в пикселях) области просмотра окна браузера, включая горизонтальную полосу прокрутки, если она отображается. | Да | Да | Да | Да | 9. 0 0 | Да |
| innerWidth | Ширина (в пикселях) области просмотра окна браузера, включая вертикальную полосу прокрутки, если она отображается. | Да | Да | Да | Да | 9.0 | Да |
| length | Возвращает количество элементов <iframe> в текущем окне. | Да | Да | Да | Да | Да | Да |
| location | Возвращает объект Location с информацией о текущем расположении документа. | Да | Да | Да | Да | Да | Да |
| locationbar | Возвращает объект locationbar, видимость которого можно проверить. | Да | Да | Да | Да | Да | Да |
| localStorage | Возвращает ссылку на локальный объект хранения (объект Storage), используемый для хранения данных, которые могут быть доступны только создавшему его источнику. | Да | Да | Да | Да | Да | Да |
| menubar | Возвращает объект menubar, видимость которого можно проверить. | Да | Да | Да | Да | Да | Да |
| name | Возвращает, или задает имя окна. | Да | Да | Да | Да | Да | Да |
| navigator | Возвращает ссылку на объект Navigator, содержащий общую информацию о номере версии и о производителе броузера. | Да | Да | Да | Да | Да | Да |
| opener | Возвращает ссылку на окно, которое было открыто с помощью метода open(). | Да | Да | Да | Да | Да | Да |
| outerHeight | Возвращает высоту в пикселях всего окна браузера. | Да | Да | Да | Да | 9.0 | Да |
| outerWidth | Возвращает ширину в пикселях всего окна браузера. | Да | Да | Да | Да | 9.0 | Да |
| pageXOffset | Возвращает значение в пикселях, которое соответствует прокрутке документа в данный момент по горизонтали. Является псевдонимом (алиасом) свойства scrollX. Является псевдонимом (алиасом) свойства scrollX. | Да | Да | Да | Да | 9.0 | Да |
| pageYOffset | Возвращает значение в пикселях, которое соответствует прокрутке документа в данный момент по вертикали. Является псевдонимом (алиасом) свойства scrollY | Да | Да | Да | Да | 9.0 | Да |
| parent | Ссылка на родительский элемент текущего окна или фрейма. | Да | Да | Да | Да | Да | Да |
| performance | Возвращает ссылку на объект Performance, который можно использовать для сбора сведений о производительности текущего документа. | Да | Да | Да | 8.0 | 9.0 | Да |
| personalbar | Возвращает объект personalbar, видимость которого можно переключать в окне. | Да | Да | Да | Да | Да | Да |
| screen | Возвращает ссылку на экранный объект Screen, связанный с окном, он представляет из себя специальный объект для проверки свойств экрана на котором отображается текущее окно. | Да | Да | Да | Да | Да | Да |
| screenLeft | Возвращает расстояние по горизонтали в пикселях от левой границы окна просмотра браузера пользователя до левой части экрана. | Да | Да | 64.0 | Да | Да | Да |
| screenX | Возвращает расстояние по горизонтали в пикселях от левой границы окна просмотра браузера пользователя до левой части экрана. | Да | Да | Да | Да | Да | Да |
| screenTop | Возвращает вертикальное расстояние в пикселях от верхней границы окна просмотра браузера пользователя до верхнего края экрана. | Да | Да | 64.0 | Да | Да | Да |
| screenY | Возвращает вертикальное расстояние в пикселях от верхней границы окна просмотра браузера пользователя до верхнего края экрана. | Да | Да | Да | Да | Да | Да |
| scrollbars | Возвращает объект scrollbars, видимость которого можно проверить. | Да | Да | Да | Да | Да | Да |
| scrollX | Возвращает значение в пикселях, которое соответствует прокрутке документа в данный момент по горизонтали. | Да | Да | Да | Да | Нет | Да |
| scrollY | Возвращает значение в пикселях, которое соответствует прокрутке документа в данный момент по вертикали. | Да | Да | Да | Да | Нет | Да |
| self | Возвращает объект Window в виде объекта WindowProxy. | Да | Да | Да | Да | Да | Да |
| sessionStorage | Возвращает ссылку на объект хранения данных сеанса (объект Storage), которые могут быть доступны только создавшему его источнику до того момента пока сеанс страницы не закончился. | Да | Да | Да | Да | Да | Да |
| speechSynthesis | Возвращает объект SpeechSynthesis, который является точкой входа в использование функции синтеза речи (Web Speech API). | 33.0 | 49.0 | Да | 7.0 | Нет | Да |
| statusbar | Возвращает объект statusbar, видимость которого можно переключить в окне. | Да | Да | Да | Да | Да | Да |
| toolbar | Возвращает объект toolbar, видимость которого можно переключать в окне. | Да | Да | Да | Да | Да | Да |
| top | Возвращает ссылку на самое верхнее окно в иерархии окон. | Да | Да | Да | Да | Да | Да |
| window | Возвращает ссылку на текущее окно. | Да | Да | Да | Да | Да | Да |
javascript — JavaScript — Получить родительский объект
В последнее время я хотел исследовать некоторые структуры данных JavaScript и понял, что у меня нет простого способа сделать это. Взять, к примеру, следующий код:
var a="asdf";
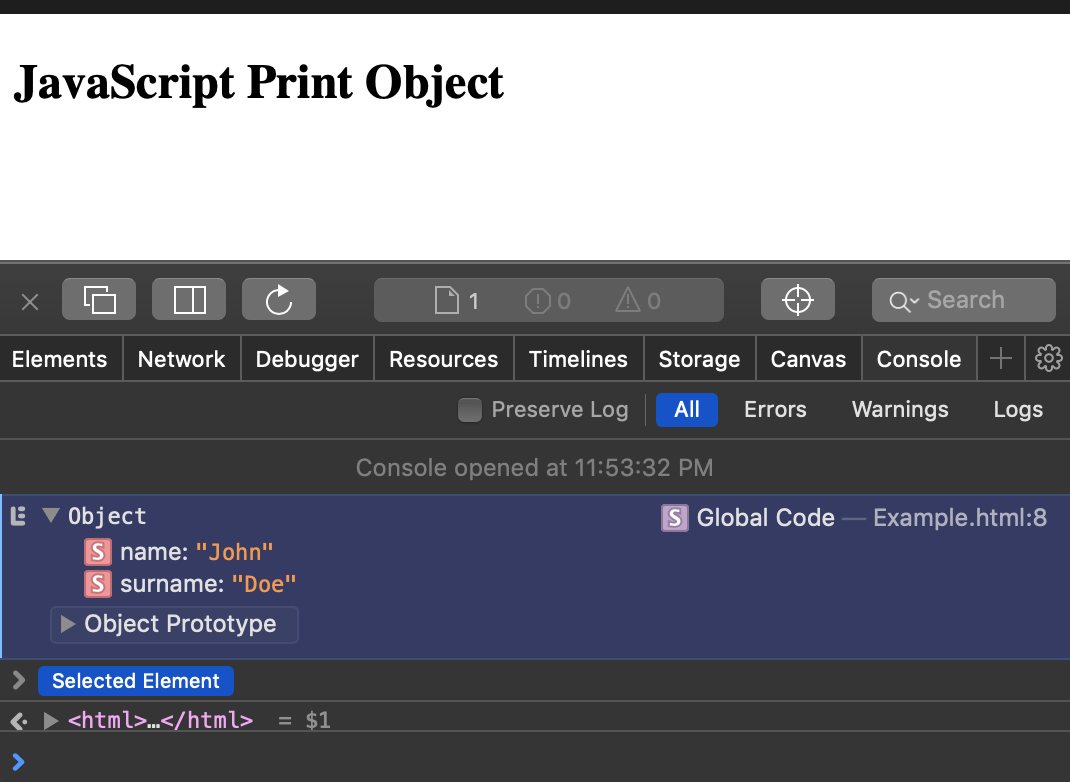
Дело в том, что a не существует в своем собственном пространстве. Фактически он становится свойством объекта
Фактически он становится свойством объекта window. Это привело к некоторым вопросам, таким как «Есть ли что-нибудь, владеющее объектом окна?» и «является ли консоль объектом, прикрепленным к окну?»
Я полагаю, что возможность видеть родительский объект (если он существует) переменной или объекта был бы действительно хорош. Есть ли способ заставить консоль сказать вам это?
2
Rstevoa
28 Сен 2013 в 01:40
3 ответа
Лучший ответ
Каждая среда javascript имеет своего рода глобальный объект, который «хранит» глобальные переменные и любые другие глобально доступные вещи. В среде JavaScript браузера этот глобальный объект является объектом window. Как вы обнаружили, все глобальные переменные в браузере на самом деле являются свойствами объекта window. В других средах javascript, таких как JS на стороне сервера, глобальный объект не является оконным объектом, но все еще существует глобальный объект, который работает аналогичным образом (хотя у него нет таких же встроенных свойств окна браузера).
В других средах javascript, таких как JS на стороне сервера, глобальный объект не является оконным объектом, но все еще существует глобальный объект, который работает аналогичным образом (хотя у него нет таких же встроенных свойств окна браузера).
Не существует общего способа сделать запрос к переменной и выяснить, что это за объект. И, в некоторых случаях (например, локальные переменные в функции), нет доступного javascript, содержащего объект, из которого вы можете получить доступ к переменным.
Сам объект window по сути принадлежит браузеру или контролируется им. Каждый раз, когда браузер открывает новое окно или вкладку браузера, он создает новый объект окна. Затем он загружает документ в этот объект окна для отображения, и тогда оба объекта window и document становятся доступными для javascript на этой странице.
2
jfriend00
27 Сен 2013 в 22:03
«Есть ли у чего-нибудь объект окна?»
Да, объект window! 🙂 Попробуй это:
window. window === window; // true
window === window; // true
Это забавно, но это не значит, что window на самом деле «владеет» собой. Он содержит ссылку на себя, называемую window, и это делает объект window глобально доступным.
консоль — это объект, прикрепленный к окну?
Да.
Я полагаю, что возможность видеть родительский объект (если он существует) переменной или объекта был бы действительно хорош.
Это возможно только в глобальной (window) области видимости. Но вы всегда можете создавать свои собственные объекты и использовать их в качестве пространств имен.
1
bfavaretto
27 Сен 2013 в 21:43
Использовать пространство имен.
Есть много статей об этом. Например, здесь.
Определите пространство имен:
var AppSpace = AppSpace || {};
Тогда все переменные будут созданы в этом пространстве имен:
AppSpace. Podcast = function {
this.title = 'Astronomy Cast';
this.description = 'A fact-based journey through the galaxy.';
this.link = 'http://www.astronomycast.com';
};
AppSpace.Podcast.prototype.toString = function() {
return 'Title: ' + this.title;
}
Podcast = function {
this.title = 'Astronomy Cast';
this.description = 'A fact-based journey through the galaxy.';
this.link = 'http://www.astronomycast.com';
};
AppSpace.Podcast.prototype.toString = function() {
return 'Title: ' + this.title;
}
Теперь эти переменные не будут загрязнять объект window. Обычно рекомендуется избегать возможного конфликта имен, если файлы JS, включенные в страницу, используют одно и то же имя переменной в window.
-1
Blaise
27 Сен 2013 в 21:43
19060498
JavaScript var window global object — Love Frontend
Дата публикации: 04.08.2018
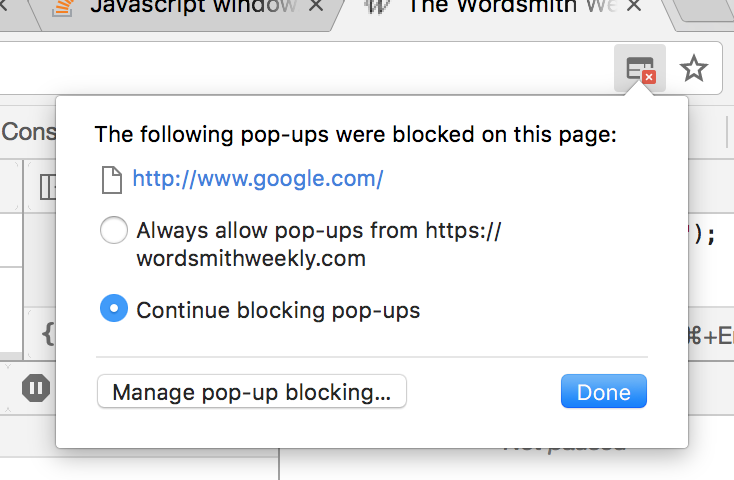
Многие начинающие JavaScript разработчики задаются вопросом, что такое window, почему я иногда могу обращаться к своей переменной myVar через window.myVar, а иногда без window. Почему я могу повесить setInterval так: window.setInterval() и без window: setInterval(). Что же за волшебный объект window?
Почему я могу повесить setInterval так: window.setInterval() и без window: setInterval(). Что же за волшебный объект window?
В большинстве случаев, на ваш вопрос можно ответить коротко: когда вы декларируете переменную через var не внутри функции, то она присваевается глобальному объекту, которым в браузере как раз и является объект window. В Node.js глобальным объектом является — global.
// Переменная доступна как go или window.go,
// потому что она находится в глобальной
// области видимости var go = 'good'
// В данном случае вы сможете обратиться
// к переменной только внутри самой функции
// потому что go находится внутри области
// видимости функции. window.go не сработает
function () {
var go = 'inner'
}Это происходит из-за механизма работы области видимости функций в JS.
window var и let в ES6
Однако, это ещё не всё. Следует так же помнить о ключевом слове let, доступном начиная с ES6. let позволяет декларировать переменную на уровне блоков { }, а не только функций. То есть переменная объявленная в цикле или в условном блоке через let не попадёт в глобальную область видимости, как это было бы в ES5.
let позволяет декларировать переменную на уровне блоков { }, а не только функций. То есть переменная объявленная в цикле или в условном блоке через let не попадёт в глобальную область видимости, как это было бы в ES5.
// Переменная go не доступна вне блока
// и следовательно не доступна как window.go
// Но если мы заменим слово let на var, то
// она уже станет глобальной
if (condition) {
let go = 'Сработало'
} Чтобы полностью понять вышесказанное, советую в браузерной консоли разработчика сначала присвоить переменной с любым именем какой-либо текс через var внутри фигурных скобок, а затем сделать то же самое через let и вызовите обе переменные по очереди через ту же консоль.
Не стоит забывать один важный нюанс, что вы можете забыть ключевое слово для декларирования переменной var и тем самым присвоить вашу переменную глобальному объекту.
// Если вы забудете указать слово let или var,
// то переменная автоматически станет глобальной.
go = 'плохо' Хорошей практикой является использование в ваших проектах линтеров для предотвращения таких ошибок. Подробнее о eslint. Обзор самых популярных наборов правил для линтования JavaScript.
Оставьте свой e-mail чтобы получать уведомления о свежих статьях.
Email*
Подписаться
Встроенные объекты JavaScript
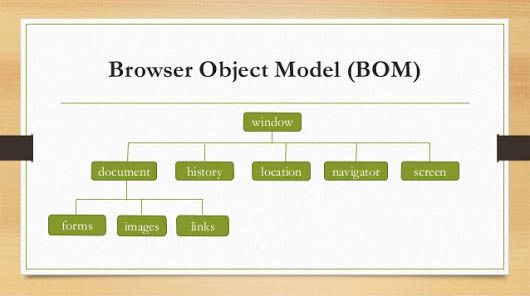
Эта книга не является справочником по JavaScript, и поэтому мы рассмотрим лишь основные принципы работы с объектами, причем самыми необходимыми, а именно: с объектом, представляющим браузер, с объектом, представляющим окно со всеми его подобъектами, и с базовыми объектами.
Объект navigator отвечает за информацию о браузере. Все его основные свойства и методы представлены в табл. 11.1.
Таблица 11.1. Основные свойства и методы объекта navigator
Свойство | Описание |
appCodeName | Кодовое имя браузера |
appName | Официальное имя браузера |
appVersion | Версия браузера |
language | Язык браузера |
platform | Платформа, на которой выполняется браузер |
Методы | Описание |
javaEnabled | Поддержка языка Java браузером |
Создадим HTML-страницу с использованием этого объекта, который будет выдавать информацию о нашем браузере (листинг 11. 6).
6).
Листинг 11.6. Вывод информации о браузере
Как это выглядит на экране показано на рис. 11.2.
Рис. 11.2. Результаты работы листинга 11.6
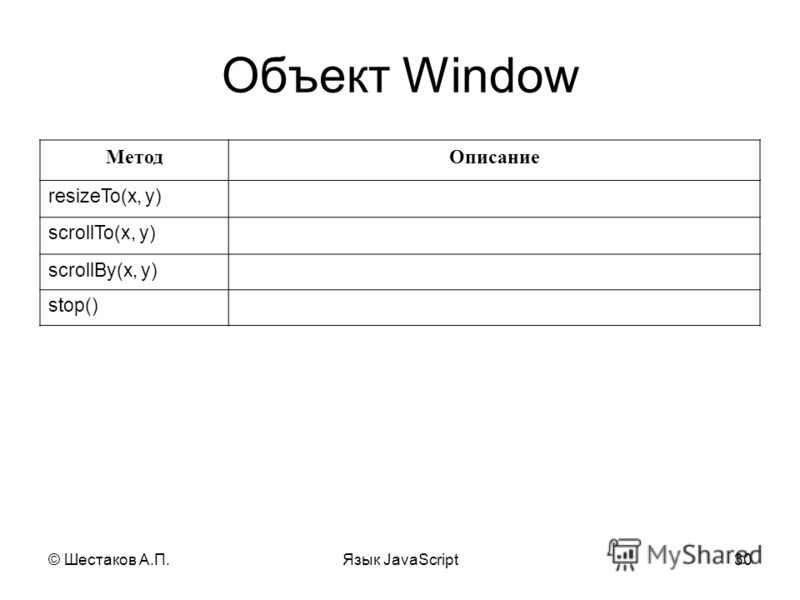
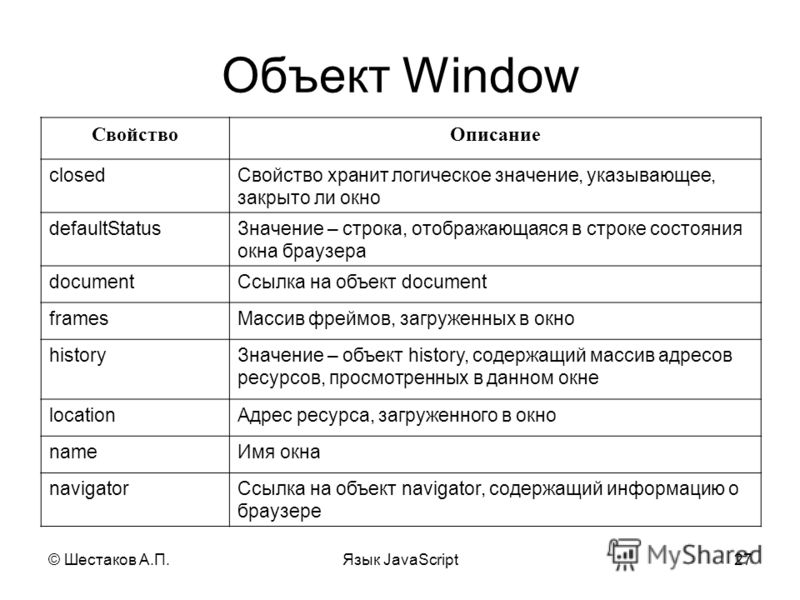
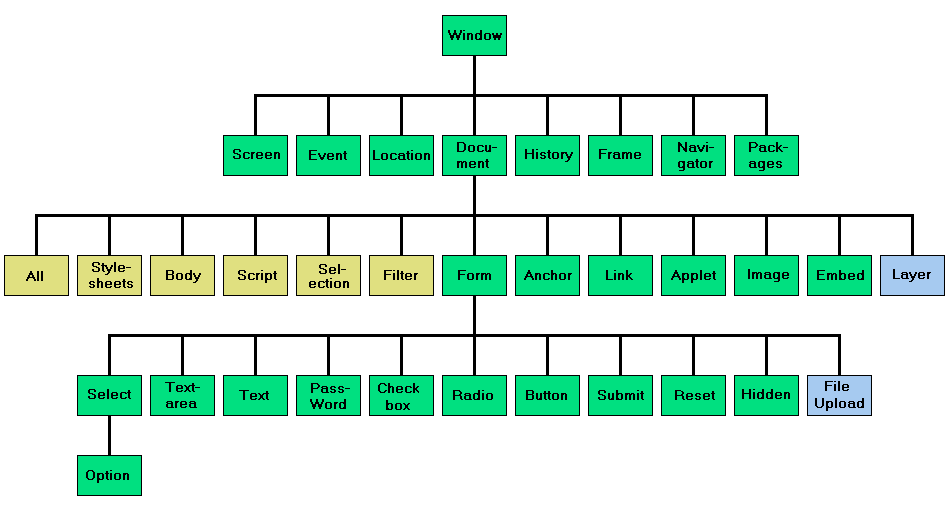
Теперь следует поговорить об объекте window. Это очень большой объект, содержащий множество подобъектов. Все его основные свойства и методы представлены в табл. 11.2.
Таблица 11.2. Основные свойства и метода объекта window
Свойство | Описание |
closed | Индикатор существования текущего объекта: если он закрыт, то значение |
| true, иначе — false |
defaultStatus | Сообщение в строке состояния по умолчанию |
document | Ссылка на содержимое документа |
frames | Ссылка на фреймы, принадлежащие окну |
history | Ссылка на историю Web-обозревателя |
length | Количество фреймов |
location | Текущий URL-адрес документа |
locationbar | Подобъект, отвечающий за окно адреса браузера. |
| visible, которое отвечает за видимость этого окна |
menubar | Подобъект, отвечающий за строку меню браузера. У него есть свойство |
| visible, которое отвечает за видимость этого окна |
name | Имя данного окна |
parent | Ссылается на родительское окно |
personalbar | Подобъект, отвечающий за панель Personal браузера. |
| visible, которое отвечает за видимость этого окна |
scrollbars | Подобъект, отвечающий за полосы прокрутки браузера. У него есть свойство |
| visible, которое отвечает за видимость этого окна |
status | Содержит строку, отображаемую в строке состояния |
statusbar | Подобъект, отвечающий за строку состояния браузера. У него есть свойство |
| visible, которое отвечает за видимость этого окна |
toolbar | Подобъект, отвечающий за панель инструментов браузера. У него есть свой |
| ство visible, которое отвечает за видимость этого окна |
window | Ссылается на текущее окно |
Методы | Описание |
alert() | Выводит на экран диалоговое окно с сообщением |
back() | Загружает предыдущий документ |
blur() | Убирает фокус из окна |
close() | Закрывает текущее окно |
confirm() | Выводит диалоговое окно подтверждения (ОК/Отмена) |
findO | Выводит на экран диалоговое окно поиска |
focus() | Устанавливает фокус на текущее окно |
forward() | Загружает следующий документ |
home() | Загружает «домашнюю» страницу |
open() | Загружает новый экземпляр окна |
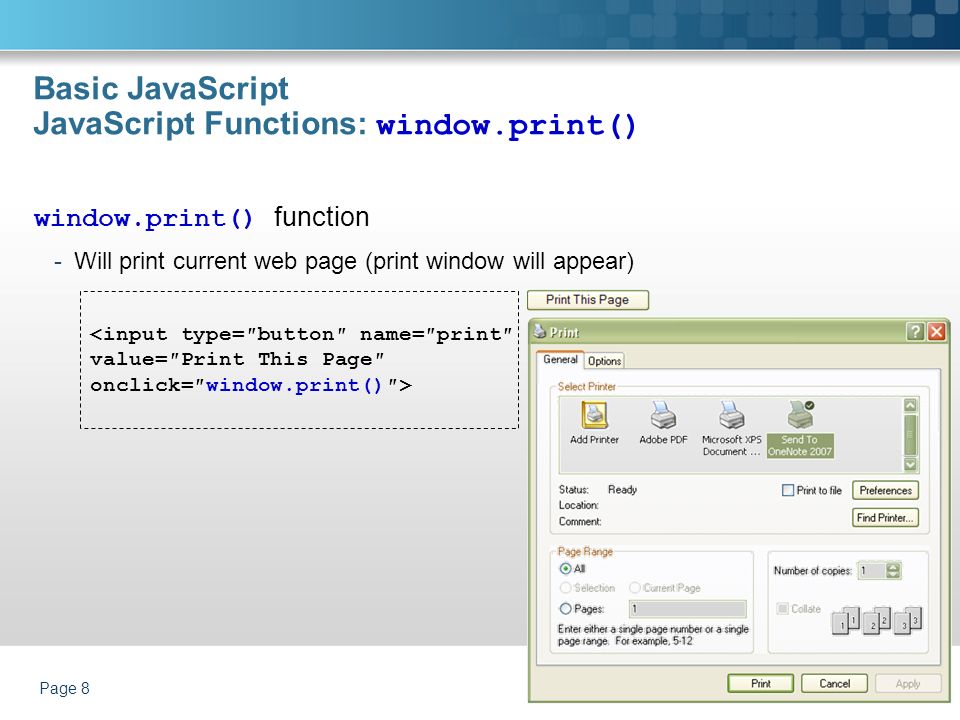
print() | Выводит содержимое окна на печать |
prompt() | Выводит на экран окно с полем ввода |
setTimeout() | Производит действия по истечению определенного интервала |
stopO | Остановка загрузки текущей страницы |
Приведем пример использования этого объекта (листинг 11.7).
Листинг 11.7. Пример использования объекта window
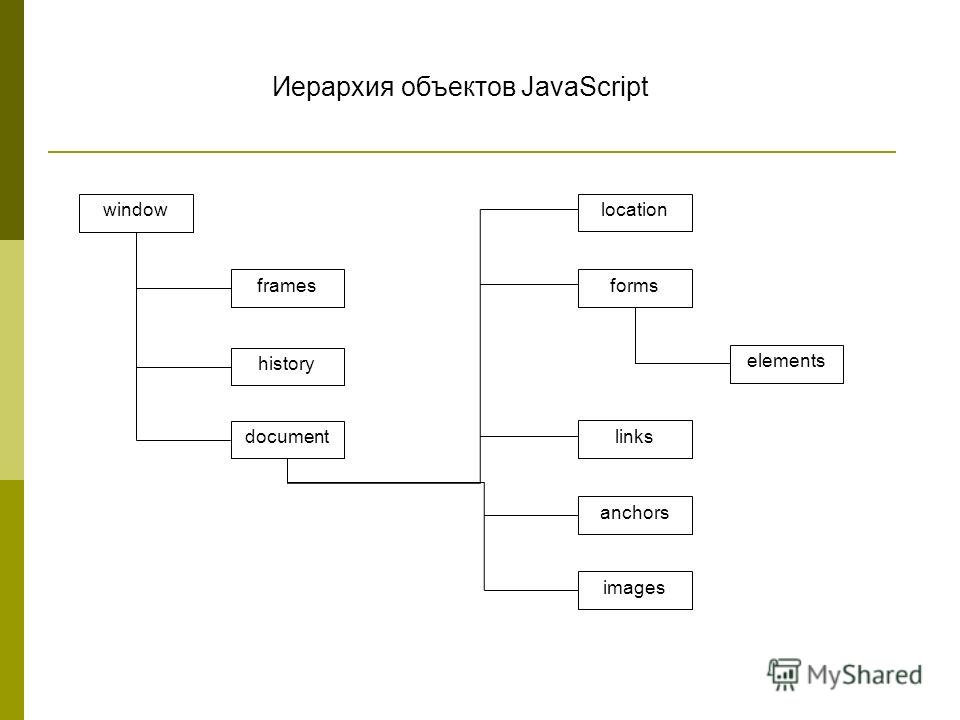
Теперь рассмотрим подобъекты объекта window. Их всего 4: document, frame, history и location. Вначале перечислим свойства и методы объекта location (табл. 11.3).
Таблица 11.3. Основные свойства и методы объекта location
Свойство | Описание |
hash | Имя привязки-якоря в адресе документа |
host | Имя компьютера и номер порта |
hostname | Имя компьютера |
href | Полный адрес документа |
pathname | Путь и имя файла |
port | Номер порта |
protocol | Содержит протокол |
search | Параметры адреса |
Методы | Описание |
assign() | Загружает документ |
reload() | Перезагрузка текущего документа |
replace() | Загружает новую страницу, а также полностью заменяют старую на новую (в истории вызовов страниц документ тоже заменяется) |
|
|
Приведем пример использования этого объекта (листинг 11.8).
Листинг 11.8. Пример использования объекта location
Рассмотрим объект history. Основные свойства и методы этого объекта представлены в табл. 11.4.
Таблица 11.4. Основные свойства и методы объекта history
Свойство | Описание |
current | Адрес текущего документа |
length | Количество документов в списке хронологии |
next | Адрес предыдущего документа |
previous | Адрес следующего документа |
Методы | Описание |
back() | Загружает предыдущую страницу |
forward() | Загружает следующую страницу |
go() | Загружает необходимый документ |
Теперь рассмотрим основные свойства и методы объекта frame. Основные свойства и методы этого объекта представлены в табл. 11.5.
Таблица 11.5. Основные свойства и методы объекта frame
Свойство | Описание |
document | Текущий документ, загруженный во фрейм |
frames | Ссылки на дочерние фреймы (массив) |
length | Количество элементов массива frames |
name | Имя фрейма |
parent | Главный фрейм |
self | Текущий фрейм |
top | Окно браузера |
Методы | Описание |
blur() | Убирает фокус из фрейма |
focus() | Устанавливает фокус на фрейм |
print() | Вызов диалогового окна печати |
Рассмотрим объект document. Основные свойства и методы этого объекта представлены в табл. 11.6.
Таблица 11.6. Основные свойства и методы объекта document
Свойство | Описание |
activeSlement | Ссылка на элемент, который находится в фокусе |
alinkColor | Цвет активной ссылки |
bgcolor | Цвет фона документа |
fgcolor | Цвет текста документа |
formName | Имя формы |
height | Высота документа |
linkColor | Цвет гиперссылок |
title | Заголовок документа |
URL | Адрес документа |
width | Ширина документа |
Методы | Описание |
close() | Закрывает поток вывода |
getSelection() | Возвращает выделенный текст |
write() | Добавляет текст в документ |
Листинг 11.9. Пример использования объекта document
Объект окна
Окно объекта
Объект window представляет открытое окно в браузере.
Если документ содержит фреймы (теги



 isSecureContext
isSecureContext Может быть использовано для подсчета скорости преобразования.
Может быть использовано для подсчета скорости преобразования. scrollX
scrollX showModalDialog()
showModalDialog() е., разница высоты документа и высоты области просмотра).
е., разница высоты документа и высоты области просмотра).

 back()
back() setInterval()
setInterval()





 ondblclick
ondblclick onerror
onerror



 window === window; // true
window === window; // true
 Podcast = function {
this.title = 'Astronomy Cast';
this.description = 'A fact-based journey through the galaxy.';
this.link = 'http://www.astronomycast.com';
};
AppSpace.Podcast.prototype.toString = function() {
return 'Title: ' + this.title;
}
Podcast = function {
this.title = 'Astronomy Cast';
this.description = 'A fact-based journey through the galaxy.';
this.link = 'http://www.astronomycast.com';
};
AppSpace.Podcast.prototype.toString = function() {
return 'Title: ' + this.title;
}

 У него есть свойство
У него есть свойство У него есть свойство
У него есть свойство