Примеры html javascript: JS JavaScript DOM Анимация
JS JavaScript HTML DOM События
HTML DOM позволяет JavaScript реагировать на события HTML:
Реагирование на события
JavaScript может быть выполнен при возникновении события, например, когда пользователь щелкает элемент HTML.
Чтобы выполнить код, когда пользователь щелкает элемент, добавьте код JavaScript в атрибут события HTML:
Примеры событий HTML:
- Когда пользователь щелкает мышью
- При загрузке веб-страницы
- Когда изображение было загружено
- Когда мышь перемещается над элементом
- При изменении поля ввода
- При отправке HTML-формы
- Когда пользователь обгладит клавишу
В этом примере содержимое элемента <h2> изменяется, когда пользователь щелкает по нему:
Пример
<h2>Click on this text!</h2>
</body>
</html>
В этом примере функция вызывается из обработчика событий:
Пример
<h2>Click on this text!</h2>
<script>
function changeText(id) {
id.innerHTML = «Ooops!»;
}
</script>
</body>
</html>
Атрибуты события HTML
Для назначения событий элементам HTML можно использовать атрибуты событий.
Пример
Assign an onclick event to a button element:
<button>Try it</button>
В приведенном выше примере функция с именем DisplayDate будет выполняться при нажатии кнопки.
Назначение событий с помощью HTML DOM
HTML DOM позволяет назначать события элементам HTML с помощью JavaScript:
Пример
Назначьте событие OnClick элементу Button:
<script>
document.getElementById(«myBtn»).onclick = displayDate;
</script>
В приведенном выше примере функция с именем DisplayDate присваивается HTML-элементу с идентификатором = «myBtn».
Функция будет выполнена при нажатии кнопки.
События OnLoad и Unload
События OnLoad и Unload инициируются, когда пользователь вводит или покидает страницу.
Событие OnLoad может использоваться для проверки типа браузера посетителя и версии браузера и загрузки соответствующей версии веб-страницы на основе информации.
События OnLoad и Unload могут использоваться для борьбы с файлами cookie.
Пример
<body onload=»checkCookies()»>
Событие onChange
Событие onChange часто используется в сочетании с проверкой полей ввода.
Ниже приведен пример использования OnChange. Функция верхнего регистра () будет вызываться, когда пользователь изменяет содержимое поля ввода.
Пример
<input type=»text»
onchange=»upperCase()»>
События наведении курсора мыши
Для запуска функции при наведении курсора мыши на элемент HTML или из него можно использовать события наведении курсора мыши и onmouse:
Mouse Over Me
События OnMouseDown, OnMouseUp и OnClick
События OnMouseDown, OnMouseUp и OnClick являются частями щелчка мышью. Во-первых, при нажатии кнопки мыши, инициируется событие OnMouseDown, затем, когда кнопка мыши освобождается, инициируется событие OnMouseUp, и, наконец, когда щелчок мыши завершается, инициируется событие OnClick.
Click Me
Ссылка на объект события HTML DOM
Чтобы просмотреть список всех событий HTML DOM, посмотрите на нашу полную ссылку на объект события HTML DOM.
JS JavaScript Куда
Тег <script>
В HTML код JavaScript должен быть вставлен между тегами <script> и </script>.
Пример
<script>
document.getElementById(«demo»).innerHTML = «My First JavaScript»;
</script>
В старых примерах JavaScript может использоваться атрибут Type: <тип скрипта = «Text/JavaScript»>.
Атрибут Type не является обязательным. JavaScript является языком сценариев по умолчанию в HTML.
Функции и события JavaScript
функция JavaScript — это блок кода JavaScript, который может быть выполнен при вызове.
Например, функция может быть вызвана при возникновении события , например при нажатии пользователем кнопки.
Вы узнаете гораздо больше о функциях и событиях в более поздних главах.
JavaScript в <head> или <BODY>
В документ HTML можно поместить любое количество скриптов.
Скрипты можно размещать в <BODY> или в разделе <head> страницы HTML или в обоих.
JavaScript в <head>
В этом примере функция JavaScript помещается в раздел <head> страницы HTML.
Функция вызывается (вызывается) при нажатии кнопки:
Пример
<head>
<script>
function myFunction() {
document.getElementById(«demo»).innerHTML = «Paragraph changed.»;
}
</script>
</head>
<body>
<h2>A Web Page</h2>
<p>A Paragraph</p>
<button type=»button»>Try
it</button>
</body>
</html>
JavaScript в <BODY>
В этом примере функция JavaScript помещается в раздел <BODY> страницы HTML.
Функция вызывается (вызывается) при нажатии кнопки:
Пример
<h2>A Web Page</h2>
<p>A Paragraph</p>
<button type=»button»>Try
it</button>
<script>
function myFunction() {
document.getElementById(«demo»).innerHTML = «Paragraph changed.»;
}
</script>
</body>
</html>
Размещение скриптов в нижней части элемента <BODY> улучшает скорость отображения, поскольку компиляция скриптов замедляет отображение.
Внешний JavaScript
Скрипты также могут быть размещены во внешних файлах:
Внешний файл: myScript.js
function myFunction() {
document. getElementById(«demo»).innerHTML = «Paragraph changed.»;
getElementById(«demo»).innerHTML = «Paragraph changed.»;
}
Внешние сценарии являются практичными, когда один и тот же код используется на многих различных веб-страницах.
Файлы JavaScript имеют файл Extension . js.
Чтобы использовать внешний сценарий, поместите имя файла сценария в атрибут src (Source) тега <script>:
Пример
<script src=»myScript.js»></script>
Можно поместить ссылку на внешний скрипт в <head> или <BODY>, как вам нравится.
Сценарий будет вести себя так, как если бы он находился именно там, где находится тег <script>.
Внешние скрипты не могут содержать теги <script>.
Внешние преимущества JavaScript
Размещение скриптов во внешних файлах имеет ряд преимуществ:
- Он отделяет HTML и код
- Это упрощает чтение и поддержку HTML и JavaScript
- Кэшированные файлы JavaScript могут ускорить загрузку страниц
Чтобы добавить несколько файлов скриптов на одну страницу-используйте несколько тегов script:
Пример
<script src=»myScript1.js»></script>
<script src=»myScript2.js»></script>
Внешние ссылки
Внешние сценарии можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для связывания с сценарием:
Пример
<script src=»https://www.html5css.com/js/myScript1.js»></script>
В этом примере используется сценарий, расположенный в указанной папке на текущем веб-узле:
Пример
<script src=»/js/myScript1.js»></script>
Этот пример связывается с сценарием, расположенным в той же папке, что и текущая страница:
Пример
<script src=»myScript1.js»></script>
Подробнее о путях к файлам можно прочитать в разделе пути к файлам HTMLглавы.
Введение.
 DOM в примерах.
DOM в примерах.
Основным инструментом работы и динамических изменений на странице является DOM (Document Object Model) — объектная модель, используемая для XML/HTML-документов.
Согласно DOM-модели, документ является иерархией.
Каждый HTML-тег образует отдельный элемент-узел, каждый фрагмент текста — текстовый элемент, и т.п.
Проще говоря, DOM — это представление документа в виде дерева тегов. Это дерево образуется за счет вложенной структуры тегов плюс текстовые фрагменты страницы, каждый из которых образует отдельный узел.
Построим, для начала, дерево DOM для следующего документа.
<html>
<head>
<title>Заголовок</title>
</head>
<body>
Прекрасный документ
</body>
</html>
Самый внешний тег — <html>, поэтому дерево начинает расти от него.
Внутри <html> находятся два узла: <head> и <body> — они становятся дочерними узлами для <html>.
Теги образуют узлы-элементы (element node). Текст представлен текстовыми узлами (text node). И то и другое — равноправные узлы дерева DOM.
Рассмотрим теперь более жизненную страничку:
<html>
<head>
<title>
О лосях
</title>
</head>
<body>
Правда о лосях.
<ol>
<li>
Лось - животное хитрое
</li>
<li>
.. И коварное
</li>
</ol>
</body>
</html>
Корневым элементом иерархии является html. У него есть два потомка. Первый — head, второй — body. И так далее, каждый вложенный тег является потомком тега выше:
И так далее, каждый вложенный тег является потомком тега выше:
На этом рисунке синим цветом обозначены элементы-узлы, черным — текстовые элементы.
Дерево образовано за счет синих элементов-узлов — тегов HTML.
А вот так выглядит дерево, если изобразить его прямо на HTML-страничке:
Кстати, дерево на этом рисунке не учитывает текст, состоящий из одних пробельных символов. Например, такой текстовый узел должен идти сразу после <ol>. DOM, не содержащий таких «пустых» узлов, называют «нормализованным».
Рассмотрим чуть более сложный документ.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Документ</title>
</head>
<body>
<div>Data</div>
<ul>
<li>Осторожно</li>
<li>Информация</li>
</ul>
<div>Made in Russia ©</div>
</body>
</html>
Верхний тег — html, у него дети head и body, и так далее. Получается дерево тегов:
Атрибуты
В этом примере у узлов есть атрибуты: style, class, id. Вообще говоря, атрибуты тоже считаются узлами в DOM-модели, родителем которых является элемент DOM, у которого они указаны.
Однако, в веб-программировании в эти дебри обычно не лезут, и считают атрибуты просто свойствами DOM-узла, которые, как мы увидим в дальнейшем, можно устанавливать и менять по желанию программиста.
DOCTYPE
Вообще-то это секрет, но DOCTYPE тоже является DOM-узлом, и находится в дереве DOM слева от HTML (на рисунке этот факт скрыт).
P.S. Насчет секрета — конечно, шутка, но об этом и правда далеко не все знают. Сложно придумать, где такое знание может пригодиться…
При разборе HTML Internet Explorer сразу создает нормализованный DOM, в котором не создаются узлы из пустого текста.
Firefox — другого мнения, он создает DOM-элемент из каждого текстового фрагмента.
Поэтому в Firefox дерево этого документа выглядит так:
На рисунке для краткости текстовые узлы обозначены просто решеткой. У body вместо 3 появилось 7 детей.
Opera тоже имеет чем похвастаться. Она может добавить лишний пустой элемент «просто от себя».
Чтобы это увидеть — откройте документ по этой ссылке. Он выдает число дочерних узлов document.body, включая текстовые узлы.
У меня получается 3 для IE, 7 для Firefox и 8 (!?) для Opera.
На практике эта несовместимость не создает больших проблем, но нужно о ней помнить. Например, разница может проявить себя в случае перебора узлов дерева.
Зачем, кроме красивых рисунков, нужна иерархическая модель DOM?
Очень просто:
Каждый DOM-элемент является объектом и предоставляет свойства для манипуляции своим содержимым, для доступа к родителям и потомкам.
Для манипуляций с DOM используется объект document.
Используя document, можно получать нужный элемент дерева и менять его содержание.
Например, этот код получает первый элемент с тэгом ol, последовательно удаляет два элемента списка и затем добавляет их в обратном порядке:
var ol = document.getElementsByTagName('ol')[0]
var hiter = ol.removeChild(ol.firstChild)
var kovaren = ol.removeChild(ol.firstChild)
ol.appendChild(kovaren)
ol.appendChild(hiter)
Для примера работы такого скрипта — кликните на тексте на лосиной cтраничке
document.write
В старых руководствах и скриптах можно встретить модификацию HTML-кода страницы напрямую вызовом document.write.
В современных скриптах этот метод почти не используется, случаи его правильного применения можно пересчитать по пальцам.
Избегайте document.write.. Кроме случаев, когда вы действительно знаете, что делаете (а зачем тогда читаете самоучитель — вы и так гуру)
Разберем подробнее способы доступа и свойства элементов DOM.
Любой доступ и изменения DOM берут свое начало от объекта document.
Начнем с вершины дерева.
Самый верхний тег. В случае корректной HTML-страницы, это будет <html>.
document.body
Тег <body>, если есть в документе (обязан быть).
Это свойство работает немного по-другому, если установлен DOCTYPE Strict. Обычно проще поставить loose DOCTYPE.
Следующий пример при нажатии на кнопку выдаст текстовое представление объектов document.documentElement и document.body. Сама строка зависит от браузера, хотя объекты везде одни и те же.
<html>
<body>
<script>
function go() {
alert(document.documentElement)
alert(document.body)
}
</script>
<input type="button" value="Go"/>
</body>
</html>
У каждого элемента в DOM-модели есть тип. Его номер хранится в атрибуте elem.nodeType
Всего в DOM различают 12 типов элементов.
Обычно используется только один: Node.ELEMENT_NODE, номер которого равен 1. Элементам этого типа соответствуют HTML-теги.
Иногда полезен еще тип Node.TEXT_NODE, который равен 3. Это текстовые элементы.
Остальные типы в javascript программировании не используются.
Следующий пример при нажатии на кнопку выведет типы document.documentElement, а затем тип последнего потомка узла document.body. Им является текстовый узел.
<html>
<body>
<script>
function go() {
alert(document.documentElement.nodeType)
alert(document.body.lastChild.nodeType)
}
</script>
<input type="button" value="Go"/>
Текст
</body>
</html>
Например, вот так выглядел бы в браузере документ из примера выше, если каждый видимый элемент обвести рамкой с цифрой nodeType в правом верхнем углу.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><title>...</title></head>
<body>
<div>Data</div>
<ul>
<li>Осторожно</li>
<li>Информация</li>
</ul>
<div>Made in Russia ©</div>
</body>
</html>
Здесь показаны только элементы внутри body, т.к только они отображаются на странице. Для элементов типа 1 (теги) в скобочках указан соответствующий тег, для текстовых элементов (тип 3) — стоит просто цифра.
С вершины дерева можно пойти дальше вниз. Для этого каждый DOM-узел содержит массив всех детей, отдельно — ссылки на первого и последнего ребенка и еще ряд полезных свойств.
-
Все дочерние элементы, включая текстовые находятся в массиве
childNodes.В следующем примере цикл перебирает всех детей
document.body.for(var i=0; i<document.body.childNodes.length; i++) { var child = document.body.childNodes[i] alert(child.tagName) } -
Свойства
firstChildиlastChildпоказывают на первый и последний дочерние элементы и равныnull, если детей нет. -
Свойство
parentNodeуказывает на родителя. Например, для<body>таким элементом является<html>:alert(document.body.parentNode == document.documentElement) // true
- Свойства
previousSiblingиnextSiblingуказывают на левого и правого братьев узла.
В общем. если взять отдельно <body> с детьми из нормализованного DOM — такая картинка получается ОТ <body>:
И такая — для ссылок наверх и между узлами:
- Синяя линия — массив
childNodes - Зеленые линии — свойства
firstChild,lastChild.
- Красная линия — свойство
parentNode - Бордовая и лавандовая линии внизу —
previousSibling,nextSibling
Этих свойств вполне хватает для удобного обращения к соседям.
У DOM-элементов есть масса свойств. Обычно используется максимум треть из них. Некоторые из них можно читать и устанавливать, другие — только читать.
Есть еще и третий вариант, встречающийся в IE — когда устанавливать свойство можно только во время создания элемента.
Рассмотрим здесь еще некоторые (не все) свойства элементов, полезные при работе с DOM.
Атрибут есть у элементов-тегов и содержит имя тега в верхнем регистре, только для чтения.
Например,
alert(document.body.tagName) // => BODY
Это свойство управляет стилем. Оно аналогично установке стиля в CSS.
Например, можно установить element.style.width:
Исходный код этой кнопки:
<input type="button" value="Укоротить на 10px" />
Обработчик события onclick обращается в этом примере к свойству this.style.width, т.к значением this в обработчике события является текущий элемент (т.е сама кнопка). Подробнее об этом — во введении в события.
Есть общее правило замены — если CSS-атрибут имеет дефисы, то для установки style нужно заменить их на верхний регистр букв.
Например, для установки свойства z-index в 1000, нужно поставить:
element.style.zIndex = 1000
Когда-то это свойство поддерживалось только в IE. Теперь его поддерживают все современные браузеры.
Оно содержит весь HTML-код внутри узла, и его можно менять.
Свойство innerHTML применяется, в основном, для динамического изменения содержания страницы, например:
document.getElementById('footer').innerHTML = '<h2>Bye!</h2> <p>See ya</p>'
Пожалуй, innerHTML — одно из наиболее часто используемых свойств DOM-элемента.
Это свойство задает класс элемента. Оно полностью аналогично html-атрибуту «class».
elem.className = 'newclass'
.. И другие свойства, начинающиеся на «on…», хранят функции-обработчики соответствующих событий. Например, можно присвоить обработчик события onclick.
Подробнее об этих свойствах и обработчиках событий — см. введение в события.
Что внутри «head»? Метаданные в HTML — Изучение веб-разработки
Элемент head HTML-документа не отображается на странице в веб-браузере. Он содержит такую информацию, как:
- заголовок (title) страницы
- ссылки на файлы CSS (если вы хотите применить к вашему HTML стили CSS)
- ссылки на иконки
- другие метаданные (данные о HTML: автор и важные ключевые слова, описывающие документ.)
В этой статье мы рассмотрим всё вышеперечисленное и многое другое, чтобы дать вам хорошую основу для работы с разметкой.
| Предварительные требования: | Базовое знакомство с HTML , описанное в Начало работы с HTML. |
|---|---|
| Задача: | Узнать о заголовке HTML, его значении, важнейших элементах, которые содержатся в нём, и о том, как он может повлиять на HTML-документ. |
Давайте снова посмотрим на HTML-документ из прошлой статьи:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Моя тестовая страница</title>
</head>
<body>
<p>Это — моя страница</p>
</body>
</html>Содержимое <head>, в отличие от содержимого элемента <body>, не отображается на странице. Задача <head> — хранить метаданные документа. В приведённом выше примере <head> совсем небольшой:
<head>
<meta charset="utf-8">
<title>Моя тестовая страница</title>
</head>Однако на больших страницах блок <head> может быть довольно объёмным. Попробуйте зайти на какие-нибудь из ваших любимых сайтов и посмотреть содержимое <head> с помощью инструментов разработчика. Наша цель сейчас — не в том, чтобы показать вам, как использовать всё, что только можно добавить в head, а дать представление и научить вас, как использовать основные элементы. Давайте начнём.
Попробуйте зайти на какие-нибудь из ваших любимых сайтов и посмотреть содержимое <head> с помощью инструментов разработчика. Наша цель сейчас — не в том, чтобы показать вам, как использовать всё, что только можно добавить в head, а дать представление и научить вас, как использовать основные элементы. Давайте начнём.
Мы уже видели, как работает элемент <title>: его используют для добавления заголовка (названия страницы) в документ. Элемент <h2> (en-US) тоже иногда называют заголовком страницы. Но это разные вещи!
- Элемент <h2> (en-US) виден на странице, открытой в браузере, — его используют один раз на странице, чтобы выделить название содержимого. Это может быть название истории, заголовок новости или что-то в этом роде.
- Элемент
<title>— метаданные, название всего HTML-документа, а не заголовок внутри его содержимого.
Активное изучение: разбор простого примера
- Чтобы приступить к активному изучению, скачайте страницу title-example.html из нашего GitHub-репозитория. Это можно сделать двумя способами:
- Скопируйте и вставьте код страницы в новый текстовый файл в своём редакторе кода, затем сохраните его в любом удобном месте.
- Нажмите на странице кнопку «Raw», нажмите Файл > Сохранить Как… в меню браузера и выберите папку для сохранения.
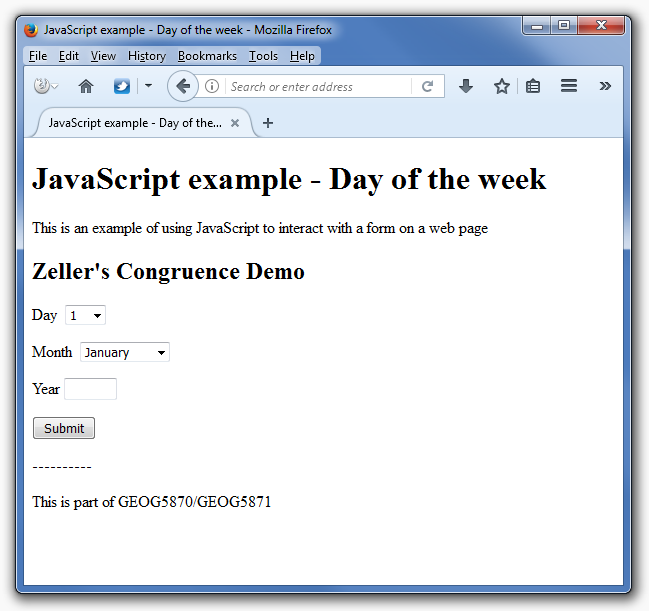
- Откройте файл в браузере. Вы увидите что-то вроде этого:
Теперь должно стать совершенно ясно, в чём разница между
<h2>и<title>! - Откройте код страницы в редакторе, измените содержимое элементов и обновите страницу в браузере. Развлекайтесь!
Содержимое элемента <title> используется и в других местах. Например, при добавлении страницы в избранное (Bookmarks > Bookmark This Page в Firefox), текст из <title> предлагается в качестве названия закладки.
Текст из <title> также появляется в результатах поиска, как мы скоро увидим.
Метаданные — данные, которые описывают данные. У HTML есть «официальное» место для метаданных документа — элемент <meta>. Конечно, другие вещи, о которых мы говорим в этой статье, тоже можно назвать метаданными. Существует множество разновидностей <meta>. Не станем пытаться охватить их все сразу — так недолго и запутаться, а рассмотрим несколько самых популярных, чтобы разобраться, что к чему.
Указываем кодировку текста документа
В заголовке примера выше есть следующая строка:
<meta charset="utf-8">В этом элементе указана кодировка документа — набор символов, которые в нём можно использовать . utf-8 — универсальный набор символов, который включает почти все символы со всех языков человечества. Такая веб-страница сможет работать с любым языком. Установить эту кодировку на всех веб-странице, которые вы создаёте — отличная идея! Страница в такой кодировке прекрасно отображает как английские, так и японские символы:
Если использовать, скажем, кодировку ISO-8859-1 (набор символов для латиницы), текст страницы испортится:
Примечание: Некоторые браузеры (например, Chrome) автоматически исправляют неправильную кодировку, поэтому, в зависимости от используемого вами браузера, вы можете не увидеть эту проблему. Несмотря на это вам всё равно необходимо указывать кодировку UTF-8 для вашей страницы, чтобы избежать возможных проблем в других браузерах.
Активное изучение: экспериментируем с символьными кодировками
Чтобы проверить это, вернитесь к HTML из примера <title> (странице title-example.html), поменяйте meta charset на ISO-8859-1 и попробуйте написать что-нибудь на японском или русском. Вот текст из нашего примера (кстати, там написано «рис горячий»):
<p>Пример на японском: ご飯が熱い。</p>Указываем автора и описание
У элементов <meta> часто есть атрибуты name и content:
name— тип элемента, то есть какие именно метаданные он содержит.
content— сами метаданные.
Два полезных элемента метаданных — указание автора страницы и краткое описание её содержимого. Рассмотрим эти элементы на примере:
<meta name="author" content="Крис Миллс">
<meta name="description" content="Задача MDN — в том, чтобы обучить
новичков всему тому, что нужно им для разработки веб-сайтов и приложений.">По указанному имени автора (author) можно найти человека, который написал страницу, и связаться с ним. Некоторые системы управления содержимым (CMS) автоматически обрабатывают эту информацию и делают её доступной для таких целей.
Краткое описание (description) содержимого страницы учитывается поисковыми системами при совпадении ключевых слов. Такое называют поисковой оптимизацией, или SEO.
Активное изучение: как поисковые системы используют описание
Описание из <meta name="description"> используется на страницах поисковой выдачи. Проведём небольшое исследование такого сценария.
- Перейдите на главную страницу Mozilla Developer Network.
- Откройте исходный код страницы (кликните правой кнопкой мыши и выберите Просмотреть код в контекстном меню.)
- Найдите тег meta с описанием. Он выглядит так:
<meta name="description" content="Веб-документация на MDN предоставляет собой информацию об открытых веб-технологиях, включая HTML, CSS и различные API для веб-сайтов и прогрессивных веб-приложений. Также на сайте содержатся материалы для разработчиков о таких продуктах Mozilla, как Инструменты разработчика Firefox."> - Теперь найдите «Mozilla Developer Network» в своём поисковике (мы использовали Google). Обратите внимание, что описание и название из
<meta>и<title>используется в результатах поиска, — мы не зря указали их!
Примечание: Google также показывает важные страницы MDN под ссылкой на главную страницу. Такие ссылки называются sitelinks, и их можно настроить через Google Search Console, чтобы пользователи могли сразу перейти к ним со страницы поиска.
Такие ссылки называются sitelinks, и их можно настроить через Google Search Console, чтобы пользователи могли сразу перейти к ним со страницы поиска.
Примечание: Многие типы <meta> больше не используются. Так, поисковые системы больше не используют данные из элемента <meta type="keywords" content="ваши, ключевые, слова, введите, здесь">, в котором указывали ключевые слова, по которым можно найти страницу: спамеры засовывали туда все слова, какие могли придумать, чтобы их сайты почаще появлялись в поиске.
Другие виды метаданных
В сети вы найдёте также другие типы метаданных. Многие из них — это собственные форматы, созданные для предоставления определённым сайтам (например, социальных сетей) специальной информации, которую они могут использовать.
Например, Протокол Open Graph создан Facebook чтобы предоставить сайтам дополнительные возможности использования метаданных. В исходном коде MDN Web Docs вы можете найти строки:
<meta property="og:image" content="https://wiki.developer.mozilla.org/static/img/opengraph-logo.72382e605ce3.png">
<meta property="og:description" content="Веб-документация на MDN предоставляет
собой информацию об открытых веб-технологиях, включая HTML, CSS и различные API для веб-сайтов
и прогрессивных веб-приложений. Также на сайте содержатся материалы для разработчиков о таких
продуктах Mozilla, как Инструменты разработчика Firefox.">
<meta property="og:title" content="MDN Web Docs">Один из результатов добавления этих метаданных в том, что когда вы добавите ссылку MDN Web Docs на facebook, она отобразится с изображением и описанием, улучшая опыт взаимодействия (User eXperience, UX).
У Twitter также есть собственный формат метаданных, с помощью которого создаётся аналогичный эффект, при отображении URL сайта на twitter.com:
<meta name="twitter:title" content="MDN Web Docs">Чтобы добавить своему сайту узнаваемости, можно указать в метаданных разные иконки.
Favicon, один из старожилов интернета, стал первой из таких иконок. Браузеры показывают её в заголовке вкладки и в списке избранных страниц.
Чтобы добавить на страницу favicon:
- Сохраните изображение в формате
.ico(многие браузеры поддерживают и в более привычных форматах, таких как.gifили.png) в папку со своим документом. Старые браузеры, например, Internet Explorer 6, поддерживают только формат.ico - Добавьте ссылку на иконку в
<head>документа:<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
Для разных устройств можно указывать разные иконки. Например, на главной странице MDN:
<link rel="apple-touch-icon-precomposed" href="https://developer.mozilla.org/static/img/favicon144.png">
<link rel="apple-touch-icon-precomposed" href="https://developer.mozilla.org/static/img/favicon114.png">
<link rel="apple-touch-icon-precomposed" href="https://developer.mozilla.org/static/img/favicon72.png">
<link rel="apple-touch-icon-precomposed" href="https://developer.mozilla.org/static/img/favicon57.png">
<link rel="shortcut icon" href="https://developer.mozilla.org/static/img/favicon32.png">В комментариях указано, для чего используется каждая иконка — например, при добавлении страницы на домашний экран iPad будет использована иконка в высоком разрешении.
Не беспокойтесь о реализации всех этих типов значков — это довольно продвинутая функция, и мы не станем возвращаться к ней в курсе. Основная цель — показать вам, что это такое, если вы столкнётесь с ними при просмотре исходного кода других веб-сайтов.
Современные сайты используют CSS, чтобы выглядеть привлекательнее, и добавляют интерактивные функции через JavaScript: видеоплееры, карты, игры. Обычно связанные стили добавляют на страницу через элемент <link>, а скрипты — через элемент <script> .
-
Элемент
<link>помещают в заголовок документа. У него есть два атрибута:rel="stylesheet"показывает, что мы указываем стиль документа, а вhrefуказан путь к файлу:<link rel="stylesheet" href="my-css-file.css"> -
Элемент
<script>не обязательно находится в заголовке — на самом деле лучше поместить его в самом конце страницы, прямо перед закрывающем тегом</body>. Так браузер сначала отобразит саму страницу, а уже затем загрузит и запустит скрипт — иначе скрипт может обратиться к ещё не созданному элементу страницы и сломаться.<script src="my-js-file.js"></script>Примечание: Элемент
<script>кажется пустым, но это не всегда так, и указывать закрывающий тег обязательно. Вместо того чтобы ссылаться на внешний скрипт, код можно писать прямо внутри этого элемента — так можно не тратить время на загрузку отдельного скрипта, но зато не выйдет сослаться на один js-файл с нескольких страниц.
Активное изучение: добавляем на страницу CSS и JavaScript
- Для этого упражнения скачайте файлы meta-example.html, script.js и style.css и положите их в одну папку на своём компьютере. Проверьте, что они сохранились с правильными именами и расширениями.
- Откройте HTML в браузере и текстовом редакторе.
- Следуя изученному материалу, добавьте на страницу скрипт и стиль с помощью элементов
<link>и<script>.
Если всё получилось, когда вы сохраните HTML и обновите страницу в браузере, вы увидите кое-что новенькое:
- JavaScript добавил на страницу пустой список. При нажатии на красную область появляется окно, в которое можно ввести текст нового пункта списка. При нажатии на кнопку OK пункт добавляется на страницу. Текст существующих пунктов списка можно редактировать, нажимая на них.

- CSS покрасил фон зелёным и увеличил размер шрифта, а также стилизовал элементы, добавленные JavaScript. Красный прямоугольник и рамка вокруг списка — тоже его рук дело.
Примечание: Если вам никак не удаётся подключить CSS или JS, посмотрите на наш готовый пример — страницу css-and-js.html.
Наконец, стоит отметить, что вы можете (и действительно должны) установить язык для своей страницы. Это можно сделать, добавив атрибут lang в открывающий HTML-тег (как в примере meta-example.html: и как показано ниже):
<html lang="en-US">
<html lang="ru">
Это полезно во многих случаях. Ваш HTML-документ будет более эффективно индексироваться поисковыми системами, если его язык установлен (что позволяет ему правильно отображаться в языковых результатах), и он полезен людям с нарушением зрения, которые используют программы, читающие страницы вслух (например, слово «шесть» пишется одинаково как на французском, так и на английском языках, но произносится по-разному.).
Можно также указать язык для части документа. Например, мы могли бы установить язык для части страницы на японском:
<p>Пример на японском: <span lang="jp">ご飯が熱い。</span>.</p>Коды языков определены в стандарте ISO 639-1. Подробнее о работе с языками можно узнать в Языковые тэги в HTML и XML.
На этом заканчивается наш беглый обзор по HTML-блоку head — с его помощью вы можете делать гораздо больше, но исчерпывающий обзор будет скучным и запутанным на этом этапе, мы же сейчас хотели дать вам представление о самых распространённых вещах, которые вы можете там найти! В следующей статье мы рассмотрим основы разметки текста в HTML.
8 лучших сайтов для качественных примеров HTML-кодирования
Первое, что нужно изучить при изучении веб-разработки, это как программировать на HTML. Что еще более важно, возможность кодировать в HTML5, используя все новейшие методы.
Все, что вы видите на веб-сайте, построено с использованием HTML и CSS (с добавлением некоторого количества JavaScript). Есть чему поучиться, так какие ресурсы лучше всего начать?
Есть несколько фантастических сайтов, которые предлагают хорошо разработанные примеры кодирования HTML и учебные пособия, которые могут показать вам наиболее эффективные способы кодирования.
Вот восемь сайтов, которые предлагают хорошие примеры кода HTML и помогут вам стать экспертом HTML.
HTML Dog предлагает учебные пособия, методики, ссылки и примеры HTML-кода. Они также предлагают CSS и JavaScript, что является дополнительным бонусом, если вы веб-разработчик. HTML Dog использует HTML5 для получения обновленной информации.
Их примеры HTML охватывают все типы синтаксиса с доказательствами для каждого.
При нажатии на один из элементов откроется интерактивная страница кодирования. HTML Dog предоставляет примеры в кодовых полях, которые вы можете скопировать и вставить в ваш HTML. Это хороший способ совместить учебу и работу.
Вы можете просмотреть в реальном времени вывод HTML-кода примера кода на правой панели. Это чистая песочница для игры со всеми видами кода.
W3Schools широко считается одним из лучших ресурсов для веб-разработчиков, который может похвастаться примерами кодирования от PHP до JavaScript ( что такое JavaScript? ). Вы также найдете раздел с основными примерами кодирования HTML.
Так же, как HTML Dog, они включили инструмент с разделенным экраном, чтобы попытаться написать код. Вы можете проверить HTML-код, который вы изучаете на каждом уроке, и поэкспериментировать с различными частями кода. Закодируйте свой HTML, нажмите « Выполнить», и вы увидите, как будет выглядеть код на реальной HTML-странице.
Mozilla Developer Network (MDN) имеет документацию для веб-разработчиков. Существует полный список учебных пособий по HTML и примеров кода. Большинство примеров интегрированы в учебные пособия, поэтому проработка их пути даст вам много возможностей для обучения.
MDN высоко ценится разработчиками за его детали. Они очень подробно рассказывают о веб-разработке, которая работает в ваших интересах, когда их разделы связаны друг с другом. Вы научитесь хорошему поведению, так что когда вы начнете писать CSS или JavaScript, все будет работать гладко.
Поначалу деталь может быть немного сложной. Разделы очень тщательные, но вы заметите! Это отличный ресурс, который можно сохранить, поскольку вы становитесь более продвинутым, вы никогда не пройдете учебные курсы.
freeCodeCamp известен своими онлайн-курсами и учебными пособиями для программистов. У них также есть большой раздел примеров HTML. Проиллюстрированное руководство иллюстрирует примеры кода от начальных элементов, таких как заголовки, до расширенных понятий, таких как семантическая разметка.
В каждом разделе есть примеры HTML, поэтому вы можете увидеть элемент в действии. Это отличный ресурс, чтобы вернуться во время обучения программированию.
Одним из самых известных сайтов для обучения программированию является Codecademy. Когда дело доходит до изучения HTML, Codecademy не разочаровывает учебным курсом HTML.
Курс длится около девяти часов и охватывает большую часть языка. Четыре раздела рассматриваются подробно: элементы, таблицы, формы и семантический HTML.
Рабочая область курса достаточно продвинута и дает вам возможность играть в песочнице. Вы также можете переключиться в полноэкранный режим, чтобы увидеть, как выглядит ваш сайт в полнофункциональном окне браузера.
Хорошая вещь об этом курсе состоит в том, что он также включает в себя знание использования CSS для форматирования ваших страниц. Это полезно, потому что HTML и CSS работают вместе для создания веб-приложений.
HTML.com — это сайт, посвященный всему, что связано с HTML. Открыв сайт, вы увидите руководство для начинающих по изучению языка с нуля. Это стоит прочитать, прежде чем погрузиться в синтаксис.
Как только вы будете готовы к изучению, на HTML. com появилось множество учебных пособий по различным предметам. Учебники, такие как структура документа HTML, использование ссылок HTML и использование изображений. Их учебные пособия хорошо читаются и содержат множество примеров кода, чтобы держать вас в курсе. Вы также найдете алфавитный список элементов HTML, если вы хотите выбрать один, чтобы узнать больше.
com появилось множество учебных пособий по различным предметам. Учебники, такие как структура документа HTML, использование ссылок HTML и использование изображений. Их учебные пособия хорошо читаются и содержат множество примеров кода, чтобы держать вас в курсе. Вы также найдете алфавитный список элементов HTML, если вы хотите выбрать один, чтобы узнать больше.
BitDegree фокусируется на интерактивном изучении кода, поэтому он очень полезен в качестве руководства по HTML. Вы можете прочитать руководства по каждому элементу HTML. Каждое руководство объясняет, что делает элемент, и показывает вам фрагмент кода, который его использует.
Каждый кусок кода можно открыть в своей песочнице для тестирования. Это словарь для элементов HTML! Здесь вы можете потратить много времени, чтобы быстро понять, что все это значит.
Tutorials Point — это HTML-ресурс без излишеств. Легко перемещаться и находить элементы HTML для примеров кодирования. Как и в остальных примерах, это хороший выбор для закладок и удобен при написании кода.
Дополнительные примеры и ресурсы HTML-кода
Нет ничего более захватывающего, чем потратить некоторое время на программирование своего сайта и раскрытие своего шедевра миру. Если вы изучаете HTML, вы на подходе к тому, чтобы войти в число веб-разработчиков, создавших свои приложения. Эти 8 источников примеров HTML-кодирования удобно сохранять, когда они вам нужны.
Если вы хотите углубиться в HTML, обратитесь к 17 простым фрагментам HTML-кода, которые вы можете выучить за считанные минуты . Изучение основ HTML — это отличное место для начала написания веб-приложений. Если вы достаточно далеко ушли с языком, он может делать удивительные вещи.
Ознакомьтесь с нашим руководством по пониманию основ HTML , которое идет рука об руку со многими из этих примеров.
Прочитайте статью полностью: 8 лучших сайтов для качественных примеров HTML-кодирования
Связанный
10 крутых примеров работы HTML5 Canvas
Холст — интересная особенность в HTML5 Canvas которая позволяет рисовать разнообразные вещи в браузере с помощью технологии Java. Например его можно использовать для управления фотографий, рисовать и анимировать разнообразные формы и фигуры, а так же воспроизводить видео. Но это ещё далеко не придел.
Например его можно использовать для управления фотографий, рисовать и анимировать разнообразные формы и фигуры, а так же воспроизводить видео. Но это ещё далеко не придел.
По этому, чтобы продемонстрировать на что возможна HTML5, тут представлена небольшая подборка различных и красивых примеров, которые точно Вам понравятся.
Спасибо http://www.sanwebe.com и рекомендую:
Радужный дождь
Действительно удачный пример анимации работающей на HTML5 Canvas, как будто с неба льёт радужный дождь. Очень красиво смотрится.
Частицы
Интересный эффект на HTML5 Canvas, который имитирует движение мелких частиц из букв, очень красивая и своеобразная анимация, которую можно использовать практически на любых сайтах.
Анимированные круги
Интересный и не сильно сложный эффект работающий на HTML5 Canvas. Тут несколько кругов, которые плавно меняют свою форму, таким образом получается красивый визуальный эффект.
Геометрическая анимация
Ну что сказать, это потрясающий и красивый эффект геометрической анимации на которую можно смотреть вечно, так как выгляди это очень здорово.
Анимационные шары
Плавно двигающиеся шары, замечательный пример который можно сделать на HTML5 Canvas. Этот эффект будет круто и современно смотреться на большинства сайтах.
Созвездие
Тут созданы случайно двигающиеся звёзды, а при наведении мыли они соединяются линиями. Очень красиво сделанное демо.
Молния
Отличная и удачная имитация молнии с помощью HTML5 Canvas. Смотрится очень достойно и потрясающе!
Радужный осьминог
Сделанные радужные линии из небольших кругом, движутся с плавной анимацией, таким не сложным образом получается такой красивый визуальный эффект.
Найди курсор
Этот пример отслеживает расположение курсора указывая на него стрелками
Механическая трава
Интересный пример, который реагирует на движения курсора, дорисовывая линии. Очень интересно и необычно придумано.
Размещение JavaScript на HTML-странице — HTML, CSS, JavaScript, Perl, PHP, MySQL: Weblibrary.biz
Код скрипта JavaScript размещется непосредственно на HTML-странице. Чтобы увидеть, как делается, давайте рассмотрим следующий простой пример:
<html>
<body>
<br>
Это обычный HTML документ.
<br>
<script language="JavaScript">
document.write("А это JavaScript!")
</script>
<br>
Вновь документ HTML.
</body>
</html>
С первого взгляда пример напоминает обычный файл HTML. Единственное новшество здесь – конструкция:
<script language="JavaScript">
document.write("А это JavaScript!")
</script>
Это действительно код JavaScript. Чтобы видеть, как этот скрипт работает, запишите данный пример как обычный файл HTML и загрузите его в браузер, имеющий поддерку языка JavaScript. В результате Вы получите 3 строки текста:
Это обычный HTML документ.
А это JavaScript!
Вновь документ HTML.
Я должен признать, что данный скрипт не столь полезен – то же самое и более просто можно было бы написать на «чистом» языке HTML. Я всего лишь хотел продемонстрировать Вам тэг признака <script>. Все, что стоит между тэгами <script> и </script>, интерпретируется как код на языке JavaScript. Здесь Вы также видите пример использования инструкции document.write() – одной из наиболее важных команд, используемых при программировании на языке JavaScript. Команда document.write() используется, когда необходимо что-либо написать в текущем документе (в данном случае таком является наш HTML-документ). Так наша небольшая программа на JavaScript в HTML-документе пишет фразу «А это JavaScript!».
Понравилась статья? Поделиться с друзьями:
Пути к HTML-файлам
Путь к файлу описывает расположение файла в структуре папок веб-сайта.
Примеры путей к файлам
| Путь | Описание |
|---|---|
 |
Файл «picture.jpg» находится в той же папке, что и текущая страница. |
 |
Файл «picture.jpg» находится в папке изображений в текущей папке |
 |
Файл «picture.jpg» находится в папке изображений в корне текущего веб-сайта. |
 |
Файл «picture.jpg» находится в папке на один уровень выше текущей папки |
Пути к HTML-файлам
Путь к файлу описывает расположение файла в структуре папок веб-сайта.
Пути к файлам используются при связывании с внешними файлами, например:
- Интернет-страницы
- Изображения
- Таблицы стилей
- JavaScripts
Абсолютные пути к файлам
Абсолютный путь к файлу — это полный URL-адрес файла:
Пример

Попробуйте сами »
Тег объясняется в главе: Изображения HTML.
Относительные пути к файлам
Относительный путь к файлу указывает на файл относительно текущей страницы.
В следующем примере путь к файлу указывает на файл в папке изображений, расположенной
в корне текущей сети:
В следующем примере путь к файлу указывает на файл в папке изображений, расположенной в
текущая папка:
В следующем примере путь к файлу указывает на файл в папке изображений, расположенной в
папка на один уровень выше текущей папки:
Лучшая практика
Рекомендуется использовать относительные пути к файлам (если возможно).
При использовании относительных путей к файлам ваши веб-страницы не будут привязаны к текущему
базовый URL. Все ссылки будут работать как на вашем собственном компьютере (localhost), так и на
ваше текущее общественное достояние и ваши будущие общедоступные домены.
простых примеров Javascript
простых примеров Javascript
Простой пример сценария Javascript
Стивен Уилсон, профессор концептуального дизайна, SFSU
Это примеры сценариев с краткими пояснениями из неопубликованной книги Стивена Уилсона «Быстрое и простое руководство по Javascript».
Создать окно предупреждения, если пользователь пытается изменить текст в поле ввода текста
Показывать дату и время при загрузке страницы
В этом примере обработчик события onLoad встроен в тег.OnLoad активирует
всякий раз, когда завершится загрузка новой страницы. Этот код предупреждения сообщает браузеру создать предупреждение.
поле, содержащее значение переменной «сегодня». Таким образом, он автоматически распечатывает дату и время.
когда страница завершила загрузку и не требует от пользователя каких-либо специальных действий.
….
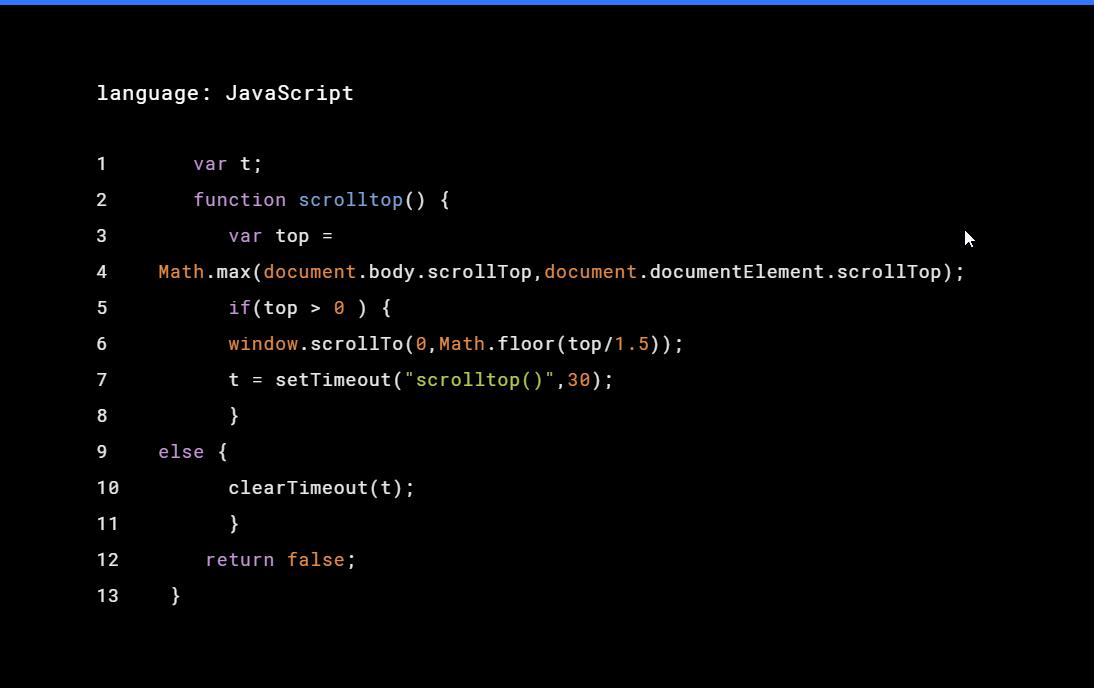
Анимировать цвет фона документа
Обратите внимание, что сценарий — это не просто набор команд document.bgColor =. Вы можете написать этот сценарий, но цвета будут меняться так быстро, что вы не увидите анимированный эффект.Нам нужно ввести задержку между каждым изменением цвета фона. Javascript предлагает метод setTimeout (), который позволяет создавать задержки, а также обслуживать другие функции.
Метод setTimeout () требует, чтобы в круглые скобки были заключены два элемента. Первый элемент — это выражение, которое нужно оценить или над которым нужно действовать. Второй элемент — это количество миллисекунд (тысячных долей секунды), которое нужно подождать до того, как будет предпринято первое действие.
setTimeout (вычисляемое выражение, миллисекунды)
Назначение пользователем свойства и динамическое создание веб-страницы
В примере, который иллюстрирует назначенные пользователем свойства, новое свойство определяется для объекта документа с именем firstline.Каждый раз, когда Javascript встречает выражение document.firstline, он создает назначенный текст. Тот факт, что я назвал его «первая строка», не имеет особого значения для Javascript; то есть он не знает, что это первая строка в документе. Как правило, рекомендуется называть свойства именем, связанным с вашим предполагаемым использованием.
В оставшейся части примера показано, как можно использовать метод write () для создания текста, отображаемого на веб-странице. Document.open () готовится к созданию страницы.Второй open () заставляет его появиться.
загрузить демонстрацию
Пример сценария для анимации текста в текстовом поле
Этот скрипт создаст форму, которая запрашивает ввод данных пользователем. Он будет анимировать текст в окружающих его полях, чтобы
убедить пользователя предоставить информацию. Для этого мы должны сначала использовать стандартную HTML-форму.
теги для создания полей ввода для ввода пользователем. Мы также должны создать текстовые поля, которые мы будем использовать для создания
анимация.
Чтобы проиллюстрировать методы использования Javascript для ссылки на различные формы, которые появляются на
странице, в примерах информация представлена в 3-х формах.Его также можно было объединить в один
форма. Он помещает поля для ввода пользователем в среднюю форму, называемую f2, и поля, которые будут анимированы.
текст помещается в них в поля f1 вверху и f3 внизу. Также он помещает элементы ввода в
сформируйте f1 и f3 в таблицы, чтобы получить больший контроль над их размещением. f1, f2 и f3 просто
произвольные имена, присвоенные полям. В этом примере текст «Скоро ответит» появляется и исчезает,
перемещаясь по полям слева направо вверху, а затем слева направо внизу.
Весь код для создания полей и таблиц должен быть знаком читателям, имеющим опыт работы с HTML. В
новая часть — это код, заключенный в теги SCRIPT. В основе этих команд лежат выражения
которые присваивают значения определенным полям. Например, строка кода document.f1.ta1.value = ‘Ответ
Вскоре ‘указывает браузеру найти объект документа (веб-страницу), а затем форму, которая является
подэлемент этой формы с именем f1 (первый сверху), а затем подэлемент этой формы с именем ta.1 (
первое поле ввода текста). Как только этот элемент нацелен, сценарий сообщает браузеру изменить значение
свойство этого текстового поля, присвоив ему текст «Ответить скоро». Атрибут Value в стандарте
Разметка HTML — это текст, который содержит поле (обычно потому, что пользователь ввел его там). Javascript
расширил, что позволяет сценарию вводить значения. Для пользователя текст отображается как в анимации. После
появляется текст, образец сценария заставляет его исчезнуть, присвоив пустое значение «» тому же текстовому полю.
Анимированный текст
Пример сценария для настройки ссылок на основе выбора кнопок пользователем
Этот пример сценария демонстрирует, как создать сценарий, который позволяет пользователю выбрать категорию информации, после чего он динамически создает html-страницу, содержащую ссылки, относящиеся к его интересам. Для определения интереса используется простая форма с переключателями. Чтобы добавить интереса, он также просит пользователей ввести свое имя. После того, как пользователи сделали выбор, они нажимают кнопку отправки, и сценарий генерирует html-документ, используя их имя.Для ясности этот пример очень короткий, и запрошен только один вариант. Однако те же принципы можно применить к более сложным наборам вариантов.
Эта веб-страница и сценарий состоят из трех основных частей: A. Сценарий Javascript, содержащий базу данных ссылок для каждого вида музыки, функция для создания уникальной страницы на основе их выбора и функция для создания нового окна Netscape для отображения страница. B. HTML-код для создания страницы информационного запроса, содержащей форму ввода.C. Код Javascript для установки значений по умолчанию.
Choice
Выберите музыку, которую вы предпочитаете.
, и на этой странице будут показаны ссылки, которые могут вас заинтересовать.
Использование свойств строки для задания характеристик текста на странице
Несколько свойств управляют внешним видом текста на странице. Обратите внимание, однако, что они не могут управлять внешним видом текста после визуализации страницы. Чтобы новые характеристики стали видны, документ необходимо переписать. В этом примере создается серия строк, каждая из которых имеет свой стиль, цвет или размер текста.
Использование подстрок для создания прокручиваемых баннеров
В этом примере метод subString используется для создания прокручиваемого баннера в текстовом поле и в строке состояния окна. Кажется, что прокручиваемый текст скользит слева направо. Вы можете создать этот эффект, систематически отображая изменяющийся раздел некоторого целевого текста. Например, если вы отображаете символы от 0 до 24 некоторого текста, а затем отображаете от 1 до 25 и следующие 2 по 26, текст будет казаться движущимся справа налево. Образец иллюстрирует способ достижения этого эффекта.Баннер
Что такое JavaScript? — Изучите веб-разработку
Добро пожаловать на курс JavaScript для новичков в MDN! В этой статье мы рассмотрим JavaScript с высокого уровня, ответив на такие вопросы, как «Что это такое?». и «Что вы можете с этим сделать?» и убедитесь, что вам понятна цель JavaScript.
| Предварительные требования: | Базовая компьютерная грамотность, базовое понимание HTML и CSS. |
|---|---|
| Цель: | Чтобы познакомиться с тем, что такое JavaScript, что он может делать и как он вписывается в веб-сайт. |
JavaScript — это язык сценариев или программирования, который позволяет вам реализовывать сложные функции на веб-страницах — каждый раз, когда веб-страница делает больше, чем просто сидит и отображает статическую информацию, на которую вы можете смотреть — отображение своевременных обновлений контента, интерактивные карты , анимированная 2D / 3D графика, музыкальные автоматы с прокруткой и т.д. Это третий слой слоеного пирога стандартных веб-технологий, два из которых (HTML и CSS) мы рассмотрели более подробно в других частях области обучения.
- HTML — это язык разметки, который мы используем для структурирования и придания значения нашему веб-контенту, например, для определения абзацев, заголовков и таблиц данных или для встраивания изображений и видео на страницу.
- CSS — это язык правил стиля, который мы используем для применения стилей к нашему HTML-содержимому, например, для установки цветов фона и шрифтов, а также для размещения нашего содержимого в нескольких столбцах.
- JavaScript — это язык сценариев, который позволяет вам создавать динамически обновляемый контент, управлять мультимедиа, анимировать изображения и многое другое.(Ладно, не все, но удивительно, чего можно достичь с помощью нескольких строк кода JavaScript.)
Три слоя красиво накладываются друг на друга. В качестве примера возьмем простую текстовую метку. Мы можем разметить его с помощью HTML, чтобы придать ему структуру и цель:
Игрок 1: Крис
Затем мы можем добавить немного CSS в микс, чтобы он выглядел красиво:
p {
семейство шрифтов: 'helvetica neue', helvetica, sans-serif;
межбуквенный интервал: 1 пиксель;
преобразование текста: прописные буквы;
выравнивание текста: центр;
граница: 2px сплошной rgba (0,0,200,0.6);
фон: rgba (0,0,200,0.3);
цвет: rgba (0,0,200,0.6);
box-shadow: 1px 1px 2px rgba (0,0,200,0.4);
радиус границы: 10 пикселей;
отступ: 3px 10px;
дисплей: встроенный блок;
курсор: указатель;
}
И, наконец, мы можем добавить JavaScript для реализации динамического поведения:
const para = document.querySelector ('p');
para.addEventListener ('щелкните', updateName);
function updateName () {
let name = prompt ('Введите новое имя');
para.textContent = 'Игрок 1:' + имя;
}
Попробуйте нажать на эту последнюю версию текстовой метки, чтобы увидеть, что происходит (обратите внимание, что вы можете найти эту демонстрацию на GitHub — посмотрите исходный код или запустите его вживую)!
JavaScript может намного больше — давайте рассмотрим, что именно.
Основной клиентский язык JavaScript состоит из некоторых общих функций программирования, которые позволяют выполнять такие действия, как:
- Хранить полезные значения внутри переменных. Например, в приведенном выше примере мы просим ввести новое имя, а затем сохраняем это имя в переменной с именем
name. - Операции с фрагментами текста (в программировании известные как «строки»). В приведенном выше примере мы берем строку «Player 1:» и присоединяем ее к переменной
name, чтобы создать полную текстовую метку, например.грамм. «Игрок 1: Крис». - Запуск кода в ответ на определенные события, происходящие на веб-странице. В нашем примере выше мы использовали событие
click, чтобы определить, когда кнопка нажата, а затем запустить код, обновляющий текстовую метку. - И многое другое!
Что еще более интересно, так это функциональность, построенная на клиентском языке JavaScript. Так называемые интерфейсы прикладного программирования ( API ) предоставляют вам дополнительные суперспособности для использования в вашем коде JavaScript.
API
— это готовые наборы строительных блоков кода, которые позволяют разработчику реализовывать программы, которые в противном случае было бы трудно или невозможно реализовать. Они делают то же самое для программирования, что и готовые комплекты мебели для домашнего строительства — гораздо проще взять готовые панели и скрутить их, чтобы сделать книжную полку, чем самому разработать дизайн, пойти и найти Подправьте дерево, вырежьте все панели нужного размера и формы, найдите винты нужного размера и , затем соедините их вместе, чтобы получилась книжная полка.
Обычно они делятся на две категории.
API-интерфейсы браузера встроены в ваш веб-браузер и могут предоставлять данные из окружающей компьютерной среды или выполнять полезные сложные задачи. Например:
- API
DOM (объектная модель документа)позволяет вам управлять HTML и CSS, создавать, удалять и изменять HTML, динамически применять новые стили к вашей странице и т. Д. Каждый раз, когда вы видите всплывающее окно, появляющееся на странице, или отображается некоторый новый контент (как мы видели выше в нашей простой демонстрации), например, это DOM в действии. -
API геолокацииизвлекает географическую информацию. Таким образом Google Maps может определять ваше местоположение и наносить его на карту. - API
CanvasиWebGLпозволяют создавать анимированную 2D- и 3D-графику. С помощью этих веб-технологий люди делают удивительные вещи — см. Эксперименты Chrome и примеры webgls. - , такие как
HTMLMediaElementиWebRTC, позволяют делать действительно интересные вещи с мультимедиа, например воспроизводить аудио и видео прямо на веб-странице или захватывать видео с веб-камеры и отображать его на чужом компьютере ( попробуйте нашу простую демонстрацию Snapshot, чтобы понять это).
API-интерфейсы аудио и видео
Примечание : Многие из вышеперечисленных демонстраций не будут работать в более старых версиях браузера — при экспериментировании рекомендуется использовать современный браузер, такой как Firefox, Chrome, Edge или Opera, для запуска вашего кода. Вам необходимо учитывать кроссбраузерное тестирование более подробно, когда вы приблизитесь к доставке производственного кода (т.е. реального кода, который будут использовать реальные клиенты).
Сторонние API не встроены в браузер по умолчанию, и вам обычно приходится получать их код и информацию из Интернета.Например:
Примечание : Эти API являются расширенными, и мы не будем рассматривать их в этом модуле. Вы можете узнать больше об этом в нашем модуле клиентских веб-API.
Доступно еще много всего! Однако пока не стоит слишком сильно волноваться. Вы не сможете создать следующий Facebook, Google Maps или Instagram после изучения JavaScript в течение 24 часов — сначала нужно изучить множество основ. И поэтому вы здесь — идем дальше!
Здесь мы фактически начнем смотреть на некоторый код, и при этом исследуем, что на самом деле происходит, когда вы запускаете некоторый JavaScript на своей странице.
Давайте вкратце напомним историю того, что происходит, когда вы загружаете веб-страницу в браузере (о чем впервые говорилось в нашей статье «Как работает CSS»). Когда вы загружаете веб-страницу в свой браузер, вы запускаете свой код (HTML, CSS и JavaScript) внутри среды выполнения (вкладка браузера). Это похоже на фабрику, которая принимает сырье (код) и выпускает продукт (веб-страницу).
Очень часто JavaScript используется для динамического изменения HTML и CSS для обновления пользовательского интерфейса через API объектной модели документа (как упоминалось выше).Обратите внимание, что код в ваших веб-документах обычно загружается и выполняется в том порядке, в котором он отображается на странице. Если JavaScript загружается и пытается запуститься до того, как будут загружены HTML и CSS, на которые он влияет, могут возникнуть ошибки. Способы решения этой проблемы вы узнаете позже в статье, в разделе «Стратегии загрузки скриптов».
Безопасность браузера
Каждая вкладка браузера имеет свой собственный сегмент для запуска кода (эти сегменты называются «средами выполнения» в технических терминах) — это означает, что в большинстве случаев код на каждой вкладке запускается полностью отдельно, и код на одной вкладке не может напрямую влиять на код на другой вкладке или на другом веб-сайте.Это хорошая мера безопасности — если бы это было не так, пираты могли бы начать писать код для кражи информации с других веб-сайтов и других подобных плохих вещей.
Примечание : Существуют способы безопасной отправки кода и данных между разными веб-сайтами / вкладками, но это продвинутые методы, которые мы не будем рассматривать в этом курсе.
Порядок выполнения JavaScript
Когда браузер встречает блок JavaScript, он обычно запускает его по порядку, сверху вниз.Это означает, что вам нужно быть осторожным в том, в каком порядке вы размещаете вещи. Например, давайте вернемся к блоку JavaScript, который мы видели в нашем первом примере:
const para = document.querySelector ('p');
para.addEventListener ('щелкните', updateName);
function updateName () {
let name = prompt ('Введите новое имя');
para.textContent = 'Игрок 1:' + имя;
}
Здесь мы выбираем текстовый абзац (строка 1), затем присоединяем к нему прослушиватель событий (строка 3), чтобы при щелчке на абзаце запускался блок кода updateName () (строки 5–8).Кодовый блок updateName () (эти типы повторно используемых кодовых блоков называются «функциями») запрашивает у пользователя новое имя, а затем вставляет это имя в абзац, чтобы обновить отображение.
Если вы поменяли местами первые две строки кода, он больше не будет работать — вместо этого вы получите сообщение об ошибке в консоли разработчика браузера — TypeError: para is undefined . Это означает, что объект para еще не существует, поэтому мы не можем добавить к нему прослушиватель событий.
Примечание : Это очень распространенная ошибка — вам нужно быть осторожным, чтобы объекты, на которые есть ссылки в вашем коде, существовали, прежде чем вы попытаетесь что-то с ними сделать.
Интерпретируемый и скомпилированный код
В контексте программирования можно услышать термины , интерпретированный и , скомпилированный . В интерпретируемых языках код выполняется сверху вниз, и результат выполнения кода возвращается немедленно. Вам не нужно преобразовывать код в другую форму до того, как браузер запустит его.Код передается в удобной для программиста текстовой форме и обрабатывается непосредственно из нее.
С другой стороны, скомпилированные языки преобразуются (компилируются) в другую форму перед запуском на компьютере. Например, C / C ++ компилируются в машинный код, который затем запускается на компьютере. Программа выполняется из двоичного формата, который был сгенерирован из исходного исходного кода программы.
JavaScript — это облегченный интерпретируемый язык программирования. Веб-браузер получает код JavaScript в его исходной текстовой форме и запускает сценарий из него.С технической точки зрения, большинство современных интерпретаторов JavaScript фактически используют технику под названием , своевременная компиляция для повышения производительности; исходный код JavaScript компилируется в более быстрый двоичный формат во время использования сценария, чтобы его можно было запустить как можно быстрее. Однако JavaScript по-прежнему считается интерпретируемым языком, поскольку компиляция выполняется во время выполнения, а не заранее.
У обоих типов языка есть свои преимущества, но мы не будем их сейчас обсуждать.
Код на стороне сервера и код на стороне клиента
Вы также можете услышать термины на стороне сервера и на стороне клиента , особенно в контексте веб-разработки. Клиентский код — это код, который запускается на компьютере пользователя: когда веб-страница просматривается, клиентский код страницы загружается, затем запускается и отображается в браузере. В этом модуле мы явно говорим о клиентском JavaScript .
Серверный код, с другой стороны, запускается на сервере, затем его результаты загружаются и отображаются в браузере.Примеры популярных серверных веб-языков включают PHP, Python, Ruby, ASP.NET и … JavaScript! JavaScript также может использоваться в качестве серверного языка, например, в популярной среде Node.js — вы можете узнать больше о серверном JavaScript в разделе «Динамические веб-сайты — серверное программирование».
Динамический код в сравнении со статическим
Слово динамический используется для описания как клиентского JavaScript, так и серверных языков — оно относится к возможности обновлять отображение веб-страницы / приложения, чтобы отображать разные вещи по-разному. обстоятельства, генерируя новый контент по мере необходимости.Серверный код динамически генерирует новый контент на сервере, например извлекает данные из базы данных, тогда как клиентский JavaScript динамически генерирует новый контент внутри браузера на клиенте, например создание новой таблицы HTML, заполнение ее данными, запрошенными с сервера, а затем отображение таблицы на веб-странице, показываемой пользователю. Значение немного отличается в двух контекстах, но связано, и оба подхода (на стороне сервера и на стороне клиента) обычно работают вместе.
Веб-страница без динамически обновляемого содержимого называется статической — она просто показывает одно и то же содержимое все время.
JavaScript применяется к вашей HTML-странице аналогично CSS. В то время как CSS использует элементы для применения внешних таблиц стилей и элементы