Проект компьютерная графика: Проектная работа по информатике на тему «Компьютерная графика» (11 класс)
Презентация — Проект «Компьютерная графика»
Слайды и текст этой презентации
Слайд 1
Проект на тему «Компьютерная графика»
Презентацию подготовила ученица 8 класса Гордеева Лидия.
Учитель: Замилева Т.В.
Слайд 2
Что такое компьютерная графика?
Это широкое понятие, обозначающее:
1.разные виды графических объектов, созданных или обработанных с помощью компьютера;
2. область деятельности, в которой компьютеры используются как инструменты создания и обработки графических объектов.
Слайд 3
Этот рисунок был создан с помощью компьютерной графики
Слайд 4
Полезные ссылки.
Рекомендуем вам познакомится со следующими Интернет-ресурсами:
1. http://snowflakes.barkleyus.com/ — с помощью компьютерных инструментов вы можете «вырезать» любую снежинку
Слайд 5
Полезные ссылки.
2. http://www.pimptheface.com/create/ — можно создать лицо, пользуясь большой библиотекой губ, глаз, бровей, причесок и других фрагментов.
Слайд 6
Полезные ссылки.
3.http://www.ikea.com/ms_RU/rooms_ideas/youth/index.html
Попробуйте подобрать новую мебель и отделочные материалы для своей комнаты.
Слайд 7
Решение задач.
Ребята давайте попробуем вместе решить задачу, на вычисление информационного объема информации
Слайд 8
Задача.
Сканируется цветное изображение 10х10 см. Разрешающая способность сканера 1200х1200 dpi, глубина цвета- 24 бита.Какой информационной объем будет иметь полученный графический файл.
Решение. Размеры сканируемого изображения составляют приблизительно 4х4 дюйма. С учетом разрешающей способности сканера всё изображение будет разбито на 4х4х1200х1200 пикселей.
Слайд 9
Как должны оформляться графически такие задачи.
К=4х4х1200х1200
i=24 бита
I- ?
I=Kxi
I= 4х4х1200х1200х24= =24х24х75х23х3=75х75х3х215=16875х214(битов)=16875х215(байтов)=16875х22(Кбайт)≈66(Мбайт)
|
 ru 🎓
ru 🎓
1
Первый слайд презентации: Тема проекта: «Компьютерная анимация»
Дисциплина ОП.04
Информационные технологии
ФКПОУ «НТТИ» МИНТРУДА РОС СИИ
Презентацию разработала
студентка группы Гарнага Е.В
Преподаватель ______________
2016 — 2017 учебный год
Изображение слайда
Изображение для работы со слайдом
2
Слайд 2: Содержание
1. История анимации
2. Компьютерной графики.
2.1. Векторная графика.
2.2. Растровая графика.
2.3. Фрактальная графика.
2.4. Трехмерная графика(3 D).
Содержание
Изображение слайда
3
Слайд 3: История анимации-первые шаги. Пещерные рисунки — первые попытки запечатлеть движение
Изображение слайда
Изображение для работы со слайдом
4
Слайд 4: ИСТОРИЯ АНИМАЦИИ
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
5
Слайд 5: ИСТОРИЯ АНИМАЦИИ
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
6
Слайд 6: Понятие компьютерной анимации
— вид анимации, создаваемый при помощи компьютера. На сегодня получила широкое применение как в области развлечений, так и в производственной, научной и деловой сферах.
На сегодня получила широкое применение как в области развлечений, так и в производственной, научной и деловой сферах.
Понятие компьютерной анимации
Изображение слайда
7
Слайд 7: Компьютерная графика:
Векторная графика
Растровая графика
Фрактальная графика (Фрактальные животные).
Трёхмерная графика(3D)
Компьютерная графика:
Изображение слайда
8
Слайд 8: Векторная графика
способ представления объектов и изображений в компьютерной графике, основанный на использовании элементарных геометрических объектов, таких как точки, линии, сплайны и многоугольники.
Векторная графика
Изображение слайда
9
Слайд 9: Векторная графика
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
10
Слайд 10: Векторная графика
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
11
Слайд 11: Векторная графика
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
12
Слайд 12: Векторная и Растровая графика
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
13
Слайд 13: Растровая графика
представляет собой сетку пикселей или цветных точек (обычно прямоугольную) на компьютер на мониторе, бумаге и других отображающих устройствах и материалах (растр).
Растровая графика.
Изображение слайда
14
Слайд 14: Растровая графика
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
15
Слайд 15: Растровая графика
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
16
Слайд 16: Фрактальная графика
Фракта́л (лат. Fractus — дроблёный, сломанный, разбитый) —геометрическая фигура, обладающая свойством самоподобия, то есть составленная из нескольких частей, каждая из которых подобна всей фигуре целиком. В математике под фракталами понимают множества точек в евклидовом пространстве, имеющие дробную метрическую размерность (в смысле Минковского или Хаусдорфа ), либо метрическую размерность, отличную от топологической.
Fractus — дроблёный, сломанный, разбитый) —геометрическая фигура, обладающая свойством самоподобия, то есть составленная из нескольких частей, каждая из которых подобна всей фигуре целиком. В математике под фракталами понимают множества точек в евклидовом пространстве, имеющие дробную метрическую размерность (в смысле Минковского или Хаусдорфа ), либо метрическую размерность, отличную от топологической.
Фрактальная графика.
Изображение слайда
17
Слайд 17: Фрактальная графика : кривая дракона и кривая Коха
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
18
Слайд 18: Фрактальная графика: кривая Леви и кривая Минковского
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
19
Слайд 19: Фрактальная графика : кривая Пеано
Изображение слайда
Изображение для работы со слайдом
20
Слайд 20: Фрактальная графика
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
21
Слайд 21: Фрактальная графика
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
22
Слайд 22: Фрактальная графика
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
23
Слайд 23: Фрактальная графика
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
24
Слайд 24: Фрактальная графика(животные)
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
25
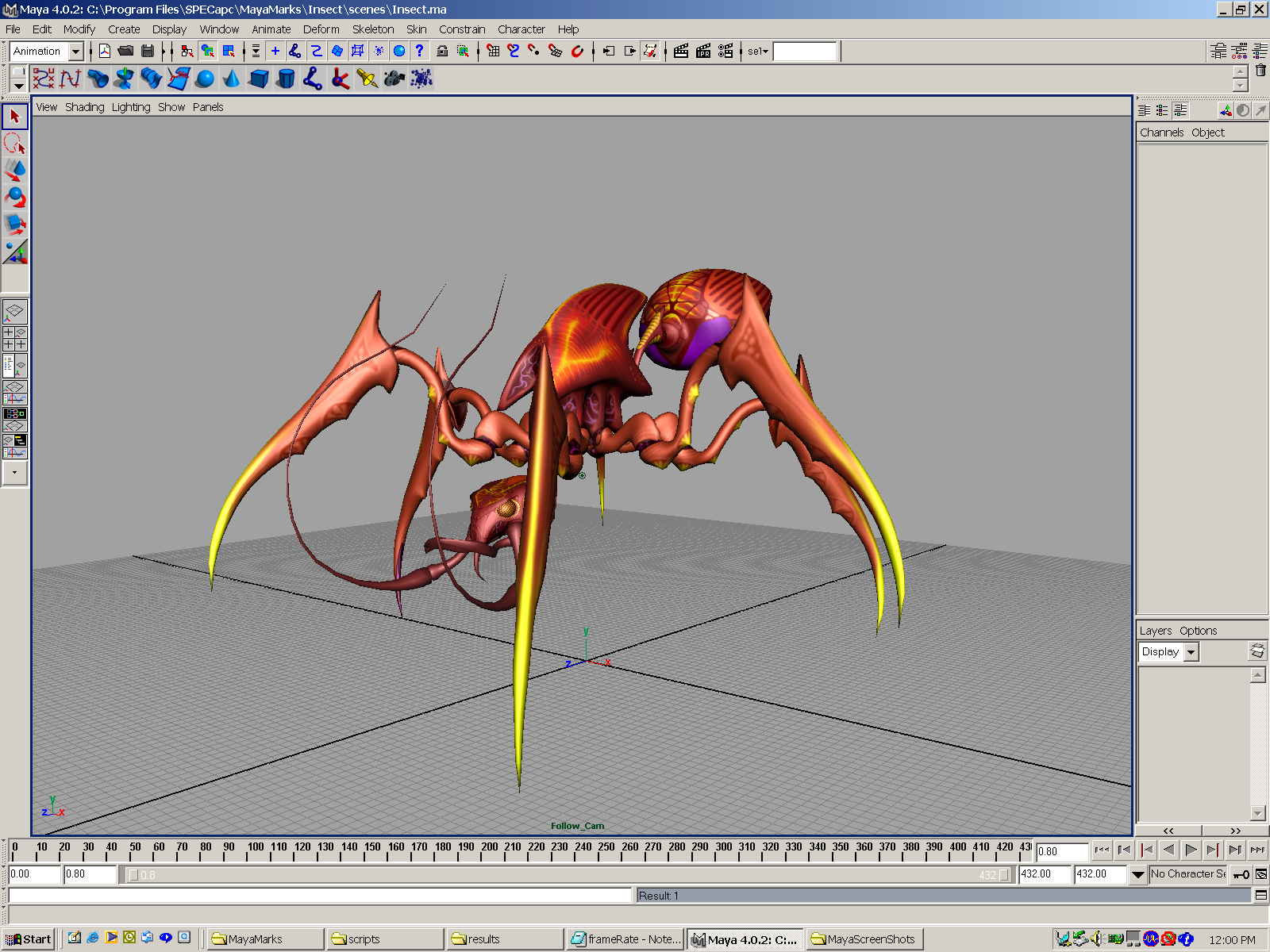
Слайд 25: Трехмерная графика
( 3D (от англ. 3 Dimensions — рус. три измерения ) Graphics, Три измерения изображения) — раздел компьютерной графики, совокупность приемов и инструментов (как программных, так и аппаратных), предназначенных для изображения объёмных объектов.
3 Dimensions — рус. три измерения ) Graphics, Три измерения изображения) — раздел компьютерной графики, совокупность приемов и инструментов (как программных, так и аппаратных), предназначенных для изображения объёмных объектов.
Трехмерная графика.
Изображение слайда
26
Слайд 26: Примеры 3D — изображений
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
27
Слайд 27: Примеры 3D — изображений
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
28
Слайд 28: Примеры 3D — изображений
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
29
Слайд 29: Примеры 3D — изображений
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
30
Слайд 30: 3D-программы
Pixologic Zbrush ;
Autodesk Mudbox ;
Robert McNeel & Assoc. Rhinoceros 3D ;
Rhinoceros 3D ;
Google SketchUp.
3D-программы.
Изображение слайда
31
Последний слайд презентации: Тема проекта: «Компьютерная анимация»: Литература. 1. Пэрент Р. Компьютерная анимация
Ссылки на интернет – источники;
1. http :// animation-ua.com/ru/shkola/istorija-animacii/96-istorija-animacii.
2. http://dis-mos46.blogspot.ru/2012/01/3d.html
Изображение слайда
Курсовой проект. Компьютерная графика в светотехнике
1. Курсовой проект по дисциплине: Компьютерная графика в светотехнике
Будак Владимир Павлович,
Национальный исследовательский
университет «МЭИ»
кафедра светотехники
: +7 (095) 362-7067
[email protected]
2. Задание
1.
2.
3.
4.
5.
Проект осветительной установки – в пределах подгруппы лабораторных
работ уникальный проект
Главное сделать не «красиво», а реалистично
Обязательные элементы:
• Два типа светильников с разными типами ламп
• Одному типу КСС задана таблично
• Естественное освещение
• Зеркальные или металлические элементы
• Пропускание: вода, стекло
• Текстуры
• Сложное распределение теней
Технологическая цепочка: 3D Studio MAX Lightscape
Обязательное выполнение решения методом излучательности (radiosity)
и трассировки лучей
Все требования обязательны – согласуйте с руководителями и
дизайнерами
3.
 Требования к выполнению
Требования к выполнению
1.
2.
3.
4.
5.
6.
7.
Формулировка концепции освещения — Девиз, нормируемые показатели,
анализ геометрии сцены, анализ естественного освещения, выбор
светильников
Светотехнический анализ освещения и проверка соблюдения норм,
визуализация для раскрытия концепции освещения, анализ распределения
освещения по псевдоцветам
Регулировка яркости окончательного изображения для наиболее
реалистического изображения
Две эквивалентные концепции освещения, их сравнение
Один сложный объект создан самими – новый светильник: проявите
полностью Вашу фантазию, но не забывайте и про светораспределение
Защищается проект с компьютерной презентацией на публичном докладе;
время доклада 7 минут.
На защиту приглашаются все желающие с правом вопросов и голоса
Первое место – 100 очков, последнее место – 0 очков,
остальные по линейному закону
4. Критерии оценки
1.
2.
3.
4.
5.
6.
7.
8.
Креативность и реалистичность проекта, правильность и техническая
реализуемость ОУ
Эффективность проекта, соответствие реализации концепции освещения
Качество графики и презентации
Общее эстетическое восприятие, реалистичность воспроизведения
освещения, правильность регулировок яркости
Обоснованность выводов: выводы и констатация, констатация отвечает на
вопрос Что?
Соблюдение норм освещения объекта
Время доклада – минута в любую сторону –1 очко
Ответы на вопросы – правильность, знание, но важнее умение мыслить
Главное техническая грамотность выполненного проекта
Слайды
1.
2.
Считается условно: 1 слайд = 1 минута → 7 слайдов
+ Титульный слайд:
a)
b)
c)
3.
4.
5.
6.
7.
8.
9.
Название проекта
Фамилия и имя исполнителя
Время представления – актуальность темы, постановка задач
Концепция освещения – требования, нормы, качество (!)
Светильники — спецификация
Технология выполнения, регулировка освещения, анимация
Анализ освещения – псевдоцвета, качество, визуализация
Сравнение концепций освещения
Выводы – 2-3 вывода
Минимум текста, наглядность
Проект увидим только мы с ВС и ПА, комиссия только слайды!
6.
 Доклад
Доклад
1.
2.
3.
4.
5.
Логичность, убедительность, целостность
Актуальность – новое в вашем проекте – материалы, лампы, тип
помещения, особые условия:
a)
Светильники
b)
Схемы расположения светильников, освещения
c)
Используемые лампы
d)
Особенности помещения, здания, материалы
Задачи, вытекающие из актуальности – желательно четкая формулировка
Методы решения каждой из задач и полученные результаты
Выводы должны логично следовать из доклада
Высокая оценка результатов только через грамотную
презентацию!
7. Основные принципы построения 3М сцен при светотехническом проектировании
При построении сцен использовать объекты с наименьшим
количеством поверхностей – параллелепипеды, цилиндры, …
В построении использовать только достаточно большие
объекты по сравнению с моделируемой сценой и не
концентрировать свое внимание на мелочах и тонкостях
окружающего пространства
Попытаться свести к минимуму использование сложных
составных или модифицированных объектов – заменять на
текстуры
Сложные объекты: деревья, машины, люди, и т.п.
использоваться библиотечные или заменять их максимально
похожими объектами
Не использовать материалы и текстуры 3D редактора
Компьютерная графика может стать мощным инструментом
проектирования ОУ
Электронный учебник «Компьютерная графика» Текст научной статьи по специальности «Компьютерные и информационные науки»
ЭЛЕКТРОННЫЙ УЧЕБНИК «КОМПЬЮТЕРНАЯ ГРАФИКА»
Г.И. КАЛИМУЛЛИНА
СТ. ПРЕПОДАВАТЕЛЬ КАФЕДРЫ ПИВМ ФИЗИКОМАТЕМАТИЧЕСКОГО ФАКУЛЬТЕТА БАШГОСПЕДУНИВЕРСИТЕТА, Г. УФА
Темам использования и применения графики в школьном курсе уделяется, на наш взгляд, не должное внимание. Использование графики имеет не только прикладное, но и пропедевтическое значение. «Структурная теорема» гласит: любая программа может бьпь создана с помощью трех базовых структур: следование, ветвление и обобщенный цикл. Эти структуры наглядно представляются в программах с применением графики, поэтому грамотное применение графических операторов (графики) способствует разработке алгоритмического мышления учащихся и программированию. Таким образом, изучение этих тем соответствует основным задачам курса:
«Структурная теорема» гласит: любая программа может бьпь создана с помощью трех базовых структур: следование, ветвление и обобщенный цикл. Эти структуры наглядно представляются в программах с применением графики, поэтому грамотное применение графических операторов (графики) способствует разработке алгоритмического мышления учащихся и программированию. Таким образом, изучение этих тем соответствует основным задачам курса:
• умение строить информационные модели;
• основные способы организации действий;
• формирование навыков логического мышления;
• обучение тому, как изучать любой язык программирования [ 1].
Появление новых мощных средств компьютерной графики (пакетов, сред, систем, языков) диктует изучение их в школьном курсе. Возможность их практического применение повышает мотивацию изучения информатики.
В работе предложена система использования компьютерной графики с методическими рекомендациями для учителей. Согласно [2] изучение информатики рекомендуется начать со 2 класса начальной школы. Мы предлагаем начать практическое изучение информатики с 1 класса, где после знакомства с основами комбинаторики в без машинном варианте можно перейти к «черепашьей» графике среды программирования Лого. Вся философия Лого основана на допущении, что при помощи компьютера могут быть созданы некие среды -«микромиры», в которых все доступно для интуиции, особенно впечатляющим дидактическим достижением в системе Лого является программное управление черепашкой. Черепашка открывает возможность персональной идентификации в процессе обучения: размышляя над поведением этого объекта, ребенок приучается думать о самом себе, и, наоборот, наблюдения над своим собственным поведением — важный источник идей для «разговоров» с черепашкой [1]. В микромире черепашки научные идеи становятся для ученика столь же естественными, как и его обыщенный опыт. На примере управления черепашкой в Лого естественно усваиваются принципы процедурного программирования (использование процедур, процедур с параметрами), рациональная техника построения и отладки алгоритмов [3]. После того, как младшие школьники ознакомятся с основными приемами программирования в «черепашьей» графике, учитель предлагает выполнить лабораторные работы [4]: вычерчивание простейших фигур, раскрашивание их в разные цвета, работу с формами и создание проекта, включающего в себя пейзаж с движущимися объектами. Ниже приведена таблица проведения занятий по «черепашьей» графике[4].
В микромире черепашки научные идеи становятся для ученика столь же естественными, как и его обыщенный опыт. На примере управления черепашкой в Лого естественно усваиваются принципы процедурного программирования (использование процедур, процедур с параметрами), рациональная техника построения и отладки алгоритмов [3]. После того, как младшие школьники ознакомятся с основными приемами программирования в «черепашьей» графике, учитель предлагает выполнить лабораторные работы [4]: вычерчивание простейших фигур, раскрашивание их в разные цвета, работу с формами и создание проекта, включающего в себя пейзаж с движущимися объектами. Ниже приведена таблица проведения занятий по «черепашьей» графике[4].
№ Тема Часы Задания Воздействие
1 класс
1 Загрузка LogoWriter. Командный режим работы. Процедурный режим. Редактирование программ. 2 Раздаточный материал из [4], глава 1. Знакомство со средой LogoWriter. Организация программ модульной структуры.
2 Процедуры Черепахи. Относительное перемещение. Ориентация черепахи. Операция с пером. 2 Раздаточный материал из [4], глава 2, (§1,2). Знакомство со «черепашьей графикой». Разработка программ, реализующих базовую структуру «следования».
3 Работа с экраном. Исходная графика. Команды перемещения, управление пером и экраном, команды направлений. 2 Раздаточный материал из [4], глава 2, (§ 3). Освоение работы с экраном в «черепашьей графике».
4 Работа с цветом. Установка нового цвета. Закрашивание замкнутой области. Цвет фона. Палитра цветов. Сохранение листа. 2 Раздаточный материал из [4], глава 2, (§ 4). Отрабатываются навыки работы со цветом.
5 Работа с формами. Просмотр форм. «Черепашка меняет одежки». 2 Раздаточный материал из [4], глава 7, (§ 1). Отрабатываются навыки работы с формами «черепашки»
«Черепашка меняет одежки». 2 Раздаточный материал из [4], глава 7, (§ 1). Отрабатываются навыки работы с формами «черепашки»
2 класс
1 Простые арифметические операции. Понятие переменной. 2 Раздаточный материал из [4], глава 3, (§ 1). Сложение и вычитание в LogoWriter.
2 Понятие альтернативы. Реализация альтернативы (структура «ветвление») 2 Раздаточный материал из [4], глава 4, (§ 1). Умение реализовать базовую структуру «ветвление»
3 Понятие повторение. Реализация повторония (структура «цикл») 2 Раздаточный материал из [4], глава 4, (§ 5). Умение реализовать базовую структуру «цикл»
3 класс
1 Построение процедур с параметрами. Разработка простейших проектов. 2 Раздаточный материал из [4], глава 4, (§ 1,4). Разработка программ модульной структуры. Использование процедур с параметрами.
2 Элементы мультипликации. 3 Раздаточный материал из [4], глава 7. Освоение приемов мультипликации (анимации) рисунка.
3 Работа с несколькими черепашками. 2 Раздаточный материал из [4], глава 7. Освоение приемов работа с несколькими черепашками
4 Понятие «система координат» на экране. Анимация проекта. 3 Раздаточный материал из [4], глава 6. Применение системы координат в проекте. Демонстрация проекта.
Программные средства учебного назначения представляют из себя одновременно и программный и педагогический продукт. Поэтому всестороннее изучение принципов проектирования и эксплуатации программных средств учебного назначения в младших классах невозможно [1]. Как правило, учеников начинают привлекать к самостоятельной творческой деятельности после начальной школы. Они задействуются в подготовке различных иллюстрационных материалов, в выпусках газет, плакатов, декораций к своим выступлениям. Практическое использование современных компьютерных средств повышает интерес и мотивацию к изучению
Как правило, учеников начинают привлекать к самостоятельной творческой деятельности после начальной школы. Они задействуются в подготовке различных иллюстрационных материалов, в выпусках газет, плакатов, декораций к своим выступлениям. Практическое использование современных компьютерных средств повышает интерес и мотивацию к изучению
информатики. В 5 классе основное внимание должно уделяться принципам создания программного продукта; эргономическим и техническим требованиям к программным средствам учебного назначения. Процесс создания программных средств учебного назначения полезен не только результатом, но и дидактической направленностью. Первые программные продукты
предполагается разрабатывать с помощью графического редактора Paint. Графический редактор Paint входит в состав Microsoft Office, поэтому доступен всем пользователям операционной среды Windows. В [5], проводится обучение работе в графическом редакторе: показано как с помощью палитры инструментов можно нарисовать геометрические фигуры, закрасить фон рисунка, объекты рисунка, вставить готовую картинку, вцдео-клип, построить диаграмму. Кроме того, изучается возможность помещения на рисунок надписей, масштабирование объектов, их копирование и т.д. В таблице приводится учебный план проведения занятий по компьютерной графике в 5ом классе.
Тема урока Часы Задания Воздействие
Эргономические и технические требования программных продуктов. Графический редактор Paint. 2 Раздаточный материал из [5], глава 1. Знакомство с графическим редактором Paint.
Работа с палитрой инструментов. Вычерчивание простейших фигур, работа с цветом. 3 Раздаточный материал из [5], глава 2. Умение изобразить простейшую фигуру, закрасить ее.
Работа с текстом: выбор шрифта, размера шрифта, стили начертания и цвета. 2 Раздаточный материал из [5], глава 3. Умение установки на рисунке текста нужного цвета, начертания и размера.
2 Раздаточный материал из [5], глава 3. Умение установки на рисунке текста нужного цвета, начертания и размера.
Работа с буфером. Вставка готовых рисунков, клипов. 3 Раздаточный материал из [5], глава 4. Умение разработать готовый продукт (открытку, визитку и т.д.).
При дальнейшей работе с компьютером ученики проявляют интерес к использованию программных продуктов, позволяющих создавать более сложные графические объекты, поэтому на уроках полезно изучать работу в графическом редакторе PhotoShop. В [6] рассмотрены инструменты, позволяющие, наряду с действиями, доступными в Paint, создавать многослойные изображения, имитировать различные техники рисования,
ретуширования, ко] рректировать и сканировать изображения.
Тема урока Часы Задания Воздействие
Преимущества графического редактора PhotoShop перед Paint. 2 Раздаточный материал из [6] Знакомство с графическим редактором PhotoShop, разработка простейших объектов.
Техника выделения объектов. Техника рисования. 4 Раздаточный материал из [6] Применение техники выделения областей изображения. Использование инструментов свободного рисования, закраски областей, применение фильтров
для имитации различных техник рисования, ретуширование.
Работа со слоями. Спецэффекты на слоях. 4 Раздаточный материал из [б] Создание многослойного изображения. Работа со слоями многослойного изображения.
В последние годы возрос интерес пользователей компьютеров к специальным инструментальным программам машинной графики. В них представляется удобный интерфейс, автоматизируется большое число разнообразных действий с графической информацией — от построения простейших рисунков, до создания мультипликационных (анимационных) проектов. Использование мультимедийного проектора и пакета PowerPoint (презентации) позволит украсить любое выступление, доклад или урок. В [7] показаны возможности пакета, приемы создания слайдов, применения автофигур, способы анимации. В таблице приводится учебный план проведения занятий по компьютерной графике в б классе._______________
Использование мультимедийного проектора и пакета PowerPoint (презентации) позволит украсить любое выступление, доклад или урок. В [7] показаны возможности пакета, приемы создания слайдов, применения автофигур, способы анимации. В таблице приводится учебный план проведения занятий по компьютерной графике в б классе._______________
Тема урока Часы Задания Воздействие
Разработка сценария презентации. Знакомство с пакетом Power Point. Понятие слайда, оформление слайда, применение шаблонов дизайна, разметка слайда. 2 Раздаточный материал из [7] Умение разработать сценарий презентации (доклада, отчета, выступления и т.д.). Знакомство с пакетом Power Point .
Применение автофигур, приемов рисования, анимация презентации. 4 Раздаточный материал из [7] Использование автофигур, палитры инструментов, анимации в проекте.
Оформление навигации по презентации. Применение гиперссылок. 4 Раздаточный материал из [7] Работа с гиперссылками. Разработка и защита проекта(презентации).
В 7 классе курс «Информатика» предполагает изучение языка программирования Pascal. При изучении компьютерной графики преследуются те же цели: умение строить информационные модели; основные способы1 организации действий; формирование навыков логического мышления; обучение тому, как изучать любой язык программирования.
Существует два способа реализации построения изображений на экране дисплея — векторный и растровый [8]. На современных персональных компьютерах чаще используется растровый способ изображения графической информации.
Растровое изображение — это совокупность светящихся (различными цветами) точек, координаты которых определяются декартовой
(прямоугольной) системой с началом координат в левом верхнем углу экрана. гарДри), имеющую в своем составе процедуры и функции обработки простейших графических образов.
гарДри), имеющую в своем составе процедуры и функции обработки простейших графических образов.
В [9] рассмотрены процедуры, позволяющие вычерчивать простейшие фигуры, закрашивать их, создавать анимированные объекты. Показан эффект использования базовых структур «Ветвление» и «Цикл». Подобный подход полезен для наглядного представления работы этих структур, способствует пониманию их построения и применения. Так, в простой программе «Конфетти» применение циклической конструкции позволяет изображать на экране разноцветных окружностей разного радиуса, расположенных случайным образом до нажатия любой клавиши. В таблице указаны темы уроков, часы, выделенные под них и ожидаемый результат:_____________________________
Тема урока Часы Задания Воздействие
Иницализация графического модуля, вычерчивание простейших фигур 2 Раздаточный материал из [9] Знакомство с модулем Graph, использование процедур модуля.
Построение объектов с помощью базовых структур, закрашивание, работа с текстом на графическом экране. 2 Раздаточный материал из [9] Использование в программе базовых структур.
Построение графиков функций 2 Раздаточный материал из [9] Исследование математических функций, их графическая интерпретация.
Построение проекта, анимация. 4 Раздаточный материал из [9] Освоение способов компьютерной мультипликации.
Macromedia Flash — очень мощное, при этом простое в использовании средство создания анимированных проектов на основе векторной графики с встроенной поддержкой интерактивности. Flash является идеальным рабочими инструментом для художников и дизайнеров, позволяющим дополнять создаваемые ими Web проекты анимацией и звуком. Flash — технология основана на векторной графике. Это эффективный способ обращения с графикой, в результате которого получаются файлы относительно небольших размеров даже при работе со сложными рисунками. Обычно, растровое изображение состоит из тысяч или даже сотен тысяч точек, информация о цвете и расположении которых содержится в памяти компьютера. Опираясь на эту информацию, система создает изображение, поэтому — качественные, многоцветные растровые изображения занимают очень много места. Чтобы
Flash — технология основана на векторной графике. Это эффективный способ обращения с графикой, в результате которого получаются файлы относительно небольших размеров даже при работе со сложными рисунками. Обычно, растровое изображение состоит из тысяч или даже сотен тысяч точек, информация о цвете и расположении которых содержится в памяти компьютера. Опираясь на эту информацию, система создает изображение, поэтому — качественные, многоцветные растровые изображения занимают очень много места. Чтобы
изобразить простую линию в растровом формате потребуется указывать местоположение каждой точки этой линии, для изображения той же линии в векторе необходимо лишь указать две точки и расстояние между ними, плюс -толщрна линии и ее цвет. Многие цифровые параметры повторяются, что позволяет легко сжимать векторные изображения в несколько раз. В [10] проводится обучение работе во Flash — пакете. В таблице — учебный план проведения занятий по применению Flash — технологий в компьютерной графике в 8 классе.________________________________________________________
Тема урока Часы Задания Воздействие
Macromedia Flash — среда для разработки анимации и векторной графики. Возможности Flash. 2 Раздаточный материал [lO] Знакомство с Macromedia Flash. Интерфейс программы. Начальные установки. Сохранение и публикация.
Панель инструментов среды Macromedia Flash, панели свойств, преобразования, выравнивания, информации. 3 Раздаточный материал [lO] Создание объектов. Заливка. Работа с текстом. Работа с инструментами рисования и окраски (выбор цвета, цвет штриха, толщина, стиль штриха. Преобразование объектов. Заливка. Преобразование заливки. Работа со цветом. Атрибуты символов (гарнитура, кегль, начертание, цвет, кернинг). Атрибуты абзацев.
Использование символов, экземпляров символов на разных слоях. Использование масок, создание эффектов. 2 Раздаточный материал [lO] Слои, кадры и сцены. Введение в анимацию. Символы и анимация. Управление скоростью движения и вращением. Морфинг. Символы. Свойства объектов. Ориентация при движении. Маскирование.
Использование масок, создание эффектов. 2 Раздаточный материал [lO] Слои, кадры и сцены. Введение в анимацию. Символы и анимация. Управление скоростью движения и вращением. Морфинг. Символы. Свойства объектов. Ориентация при движении. Маскирование.
Растровая графика в программе Flash. Работа со звуком. l Раздаточный материал [lO] Создание форматов графических объектов. Импорт графики. Редактирование растровых изображений. Трассировка. Экспорт графики.
Разработка анимированного проекта. 4 Раздаточный материал [lO] Элементы интерактивности. Управление кадрами фильма. Создание проекта.
Изучение и использование пакета 3DsMax предполагается в 9-ом классе. Результатом работы в редакторе 3DsMax является анимационный ролик или статическое трехмерное изображение. Работа с трехмерной графикой похожа на съемку фильма, при этом разработчик выступает в роли режиссера. Для каждого объекта в программе создается свой материал -набор параметров, которые характеризуют некоторые физические свойства объекта. Чтобы получить объемное изображение, необходимо визуализировать трехмерную сцену либо из окна проекции, либо через объектив виртуальной камеры. Большей реалистичности изображения можно добиться, применяя эффекты глубины резкости и виртуальные источники света[11]. В таблице представлен учебный план проведения занятий по применению 3DsMax в компьютерной графике в 9 классе.___________________________________________________________
Тема урока Часы Задания Воздействие
3DsMax -редактор для работы с векторной графикой. Основные объекты. 2 Раздаточный материал [ll] Знакомство с графическим редактором 3DsMax по обучающей программе.
Примитивы, редактирование объектов. Использование цвета, тени, освещения. 2 Раздаточный материал [lO] Умение закрасить объект, нанести тень и осветить его нужным образом.
2 Раздаточный материал [lO] Умение закрасить объект, нанести тень и осветить его нужным образом.
Разработка объектов сфера, коробка, цилиндр. Модификация объектов. 4 Раздаточный материал [lO] Создание простейших объектов.
Расширенные примитивы. Свиток Geometry 2 Раздаточный материал [lO] Разработать проект и защитить .
В 10, 11 классах предполагается отработать технологию создания
мультимедийных проектов. После знакомства с теоретической частью
технологии разработки мультимедийных проектов [12] ученики знакомятся с электронной оболочкой «Мультимедиа проект» [13] и применяют ее для создания собственного проекта.___________________________________________________
Тема урока Часы Задания Воздействие
10 КЛАСС
Основные понятия. Мультимедиа курс. Электронный учебник. Электронный справочник. Компьютерные модели Электронный лабораторный практикум. 2 Знакомство с различными мультимедийными курсами, методами и подходами при изложении различных школьных предметов. Выбор алгоритма построения проекта.
Разработка педагогического сценария. 2 Сбор информации по выбранной теме. Педагогический сценарий по теме.
Разработка технологического сценария. 2 Выбор инструментария, изучение способ применения инструментария. Т ехнологический сценарий.
Разработка программного кода. Применение специализированных авторских сред, применение универсальных систем программирования. 4 Разработка программного кода проекта. Обучающая программа по выбранной теме.
Обучающая программа по выбранной теме.
11 КЛАСС
Знакомство с электронной оболочкой «Мультимедийный проект» 1 Адаптация электронной оболочки к собственному проекту. Педагогический сценарий, адаптированный к электронной оболочке «Мультимедийный проект»
Разработка заставки, вставка видео — клипа «Интервью с автором». 2 Применение в проекте информации (видеоаудио клипов, фото), полученной аппаратными средствами. Заставка проекта, созданная аппаратными средствами.
Разработка демонстрационной части с применением 3DsMax, Flash-технлогии. 3 Разработка демонстрационных кадров. Демонстрационная часть проекта.
Разработка тестирующей части с применением языков программирования. 3 Разработка тренажерной, тестирующей частей проекта Тренажерная, тестирующая части проекта.
Защита проекта, созданного с использованием электронной оболочки «Мультимедийный проект». 1 Создание пунктов «Справка», «Сведения об авторах» и «Инструкция по работе». Мультимедийный проект, созданный с использованием электронной оболочки.
На кафедре Программирования и ВМ БГПУ разрабатывается и находится в стадии завершения электронный учебник «Компьютерная графика для средней школы». Учебник представлен в виде Web -страниц интерактивного формата и, кроме обучающих и тестирующих частей, содержит поурочное планирование и раздаточный материал для каждого урока. Использование в
учебном процессе учебника поможет школьникам в изучении информатики, совершенствовании алгоритмического мышления, в освоении современных графических технологий и создании эффективных программных продуктов.
Список литературы
1. Пугач В.И., Добудько Т.В. Методика преподавания информатики. Учебное пособие, Самара 1993.
Пугач В.И., Добудько Т.В. Методика преподавания информатики. Учебное пособие, Самара 1993.
2. «Методическое письмо по вопросам обучения информатике в начальной школе». Информационное письмо Министерства образования РФ от 17.12.2001, №917/13-13.
3. Хантер Б. Мои ученики работают на компьютерах. М.:Просвещение, 1998.
160с.
4. Обучающая программа «Среда программирования LogoWriterx-Уфа:БГПУ,2005.
5. Обучающая программа «Графический редактор Paint».-Уфа:БГПУ,2004.
6. Обучающая программа «Графический редактор PhotoShop».-Уфа:БШУ,2004.
7. «Обучающая программа по Power Pomt».-Уфа:БШУ,2006.
8. Могилев А.В., Пак Н.И., Хеннер Е.К. Практикум по информатике. — М.: Издательский центр «Академия», 2002 .
9. Обучающая программа «Среда программирования Турбо — Паскаль». — Уфа: БГПУ, 2003.
10. «Обучающая программа по Macromedia Flash MX». — Уфа: БГПУ, 2006.
11. «Обучающая программа по 3DsMax». — Уфа: БГПУ, 2006.
12. Можаева Г. В., Тубалова И. В. Как подготовить мультимедиа курс? — Томск: ТГУ,2002.
13. Электронный учебник «Компьютерная графика для средней школы» — Уфа: БГПУ, 2006.
«Компьютерная графика. Виды компьютерной графики»
Объединение «Класс компьютерного обучения».
Тема: «Компьютерная графика. Виды компьютерной графики».
Виды компьютерной графики».
Педагог: Полковникова Анастасия Юрьевна.
Сегодня мы познакомимся с компьютерной графикой, ее видами, научимся различать вид графики и узнаем, какие графические редакторы используются в редактировании графических объектов.
Задание: изучить тему, ответить на вопросы в конце текста.
«Компьютерная графика. Виды компьютерной графики»
Сегодня мы познакомимся с компьютерной графикой, ее видами, научимся различать вид графики и узнаем, какие графические редакторы используются в редактировании графических объектов.
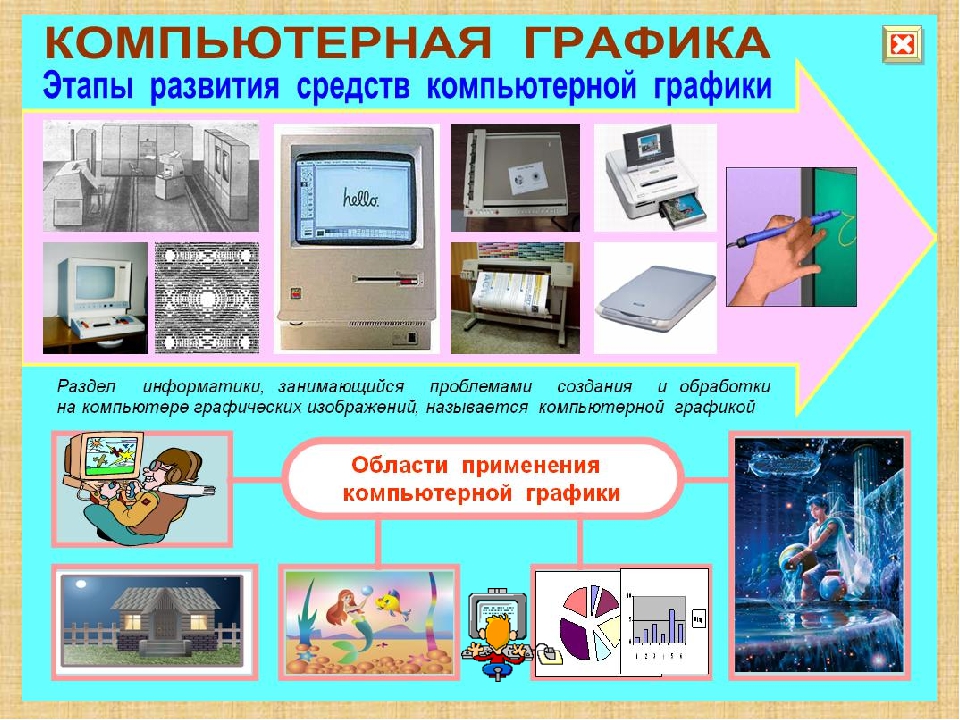
Компьютерная графика – это наука, предметом изучения которой является создание, хранение и обработка моделей и их изображений с помощью ЭВМ, т.е. это раздел информатики, который занимается проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
В компьютерной графике рассматриваются следующие задачи:
- представление изображения в компьютерной графике;
- подготовка изображения к визуализации;
- создание изображения;
- осуществление действий с изображением.
Под компьютерной графикой обычно понимают автоматизацию процессов подготовки, преобразования, хранения и воспроизведения графической информации с помощью компьютера. Под графической информацией понимаются модели объектов и их изображения.
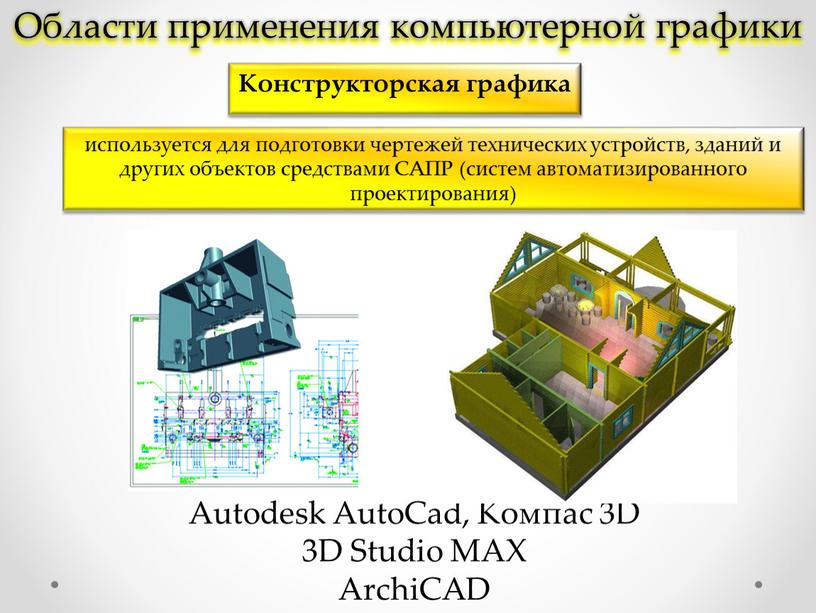
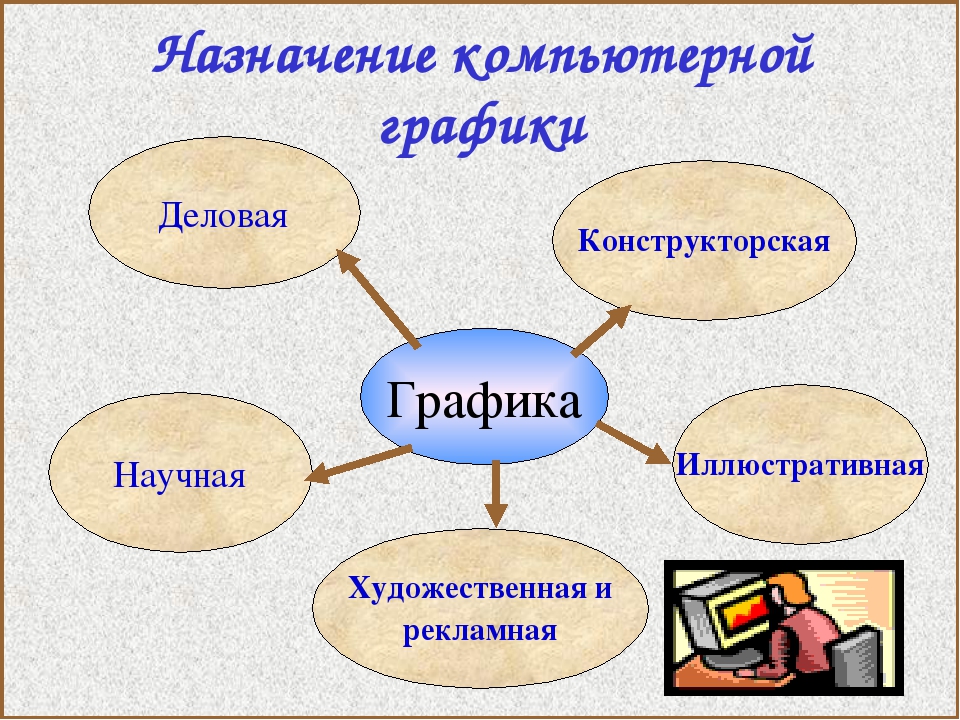
Области применения компьютерной графики
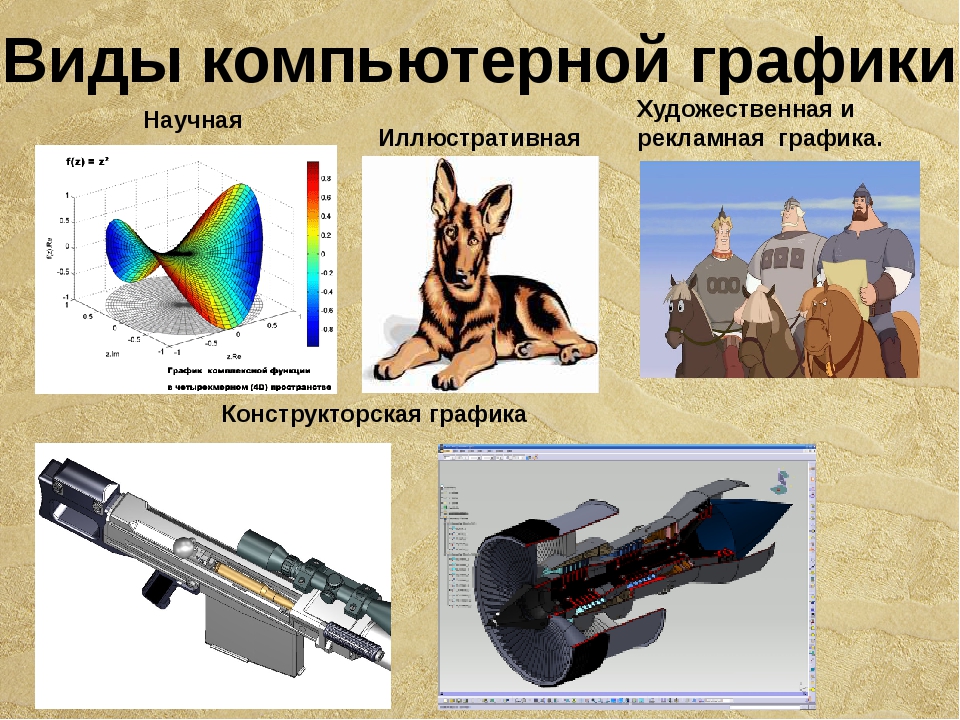
Область применения компьютерной графики не ограничивается одними художественными эффектами. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации. Можно рассмотреть следующие области применения компьютерной графики.
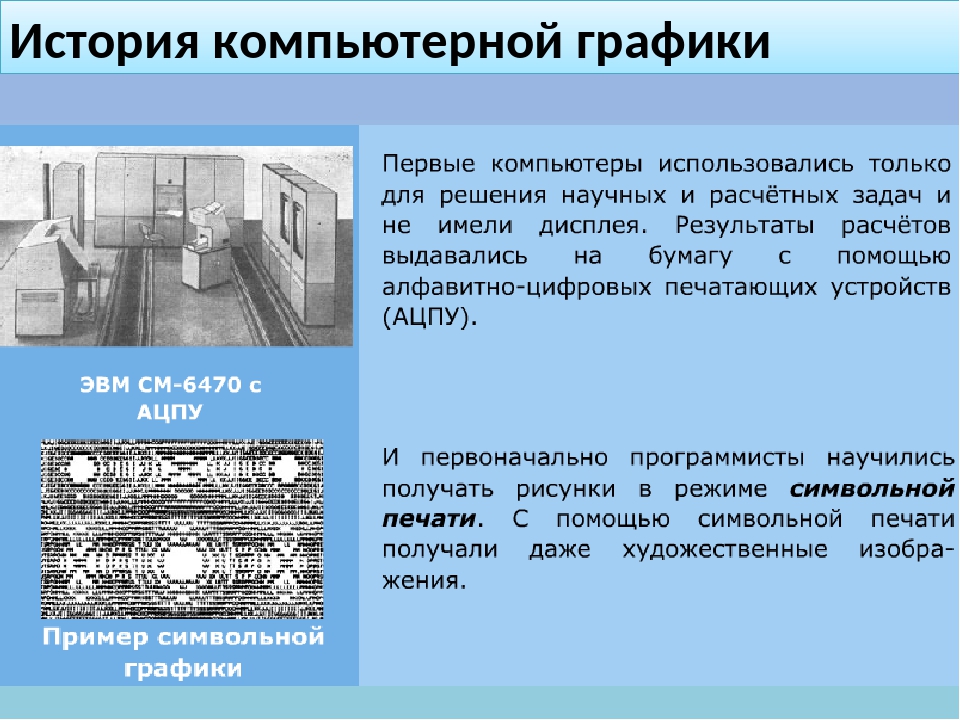
Научная графика. Первые компьютеры использовались лишь для решения научных и производственных задач. Чтобы лучше понять полученные результаты, производили их графическую обработку, строили графики, диаграммы, чертежи рассчитанных конструкций. Первые графики на машине получали в режиме символьной печати. Затем появились специальные устройства – графопостроители (плоттеры) для вычерчивания чертежей и графиков чернильным пером на бумаге.
Чтобы лучше понять полученные результаты, производили их графическую обработку, строили графики, диаграммы, чертежи рассчитанных конструкций. Первые графики на машине получали в режиме символьной печати. Затем появились специальные устройства – графопостроители (плоттеры) для вычерчивания чертежей и графиков чернильным пером на бумаге.
Деловая графика. Деловая графика – область компьютерной графики, предназначенная для наглядного представления различных показателей работы учреждений. Программные средства деловой графики включаются в состав электронных таблиц.
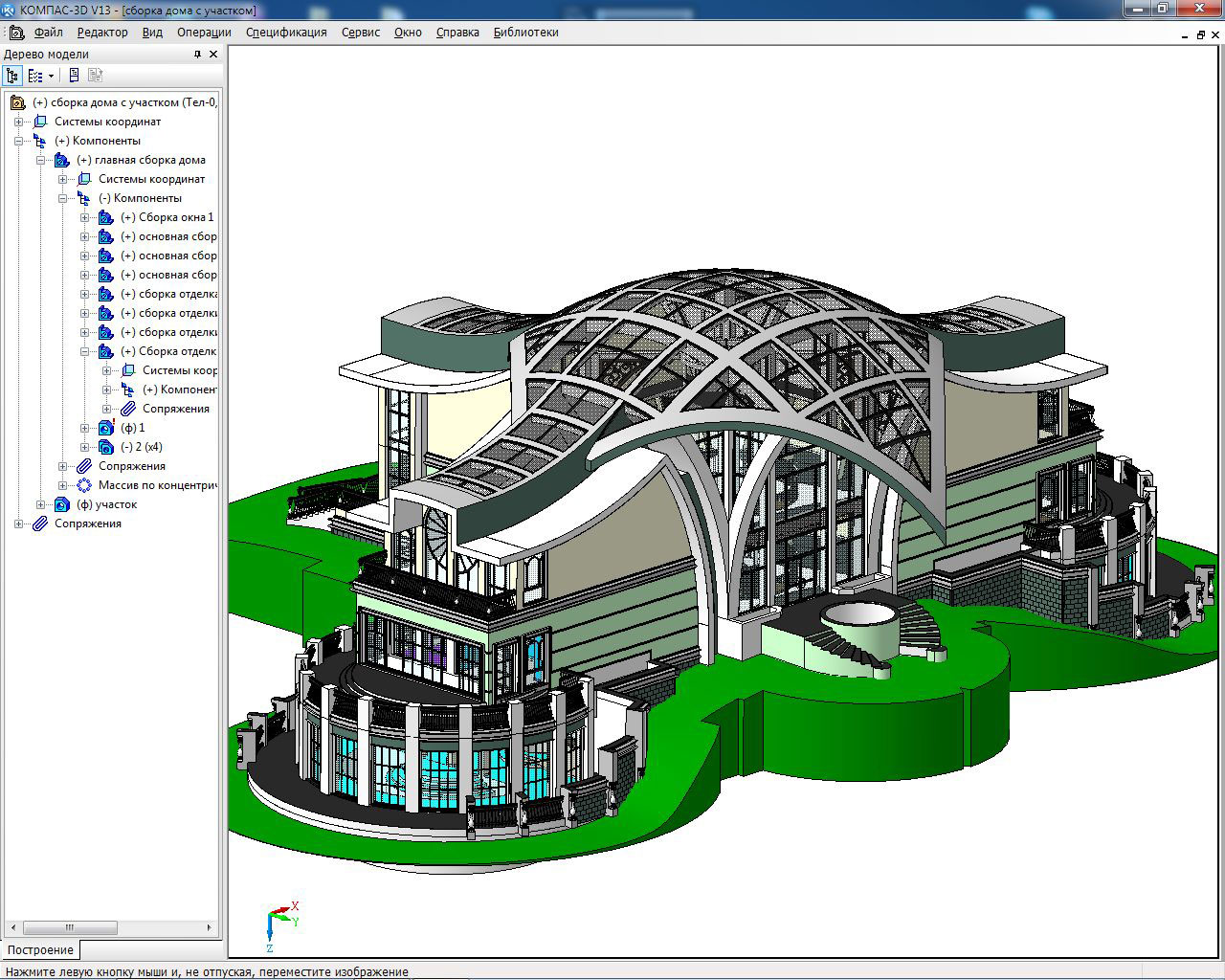
Конструкторская графика. Конструкторская графика используется в работе инженеров–конструкторов, архитекторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом САПР (систем автоматизации проектирования). Средствами конструкторской графики можно получать как плоские изображения (проекции, сечения), так и пространственные трехмерные изображения.
Иллюстративная графика. Иллюстративная графика – это произвольное рисование и черчение на экране компьютера. Пакеты иллюстративной графики относятся к прикладному программному обеспечению общего назначения. Простейшие программные средства иллюстративной графики называются графическими редакторами.
Художественная и рекламная графика. Художественная и рекламная графика – ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации. Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти. Отличительной особенностью этих графических пакетов является возможность создания реалистических изображений и «движущихся картинок».
Компьютерная анимация. Компьютерная анимация – это получение движущихся изображений на экране дисплее. Художник создает на экране рисунке начального и конечного положения движущихся объектов, все промежуточные состояния рассчитывает и изображает компьютер, выполняя расчеты, опирающиеся на математическое описание данного вида движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения. Мультимедиа – это объединение высококачественного изображения на экране компьютера со звуковым сопровождением. Наибольшее распространение системы мультимедиа получили в области обучения, рекламы, развлечений.
Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения. Мультимедиа – это объединение высококачественного изображения на экране компьютера со звуковым сопровождением. Наибольшее распространение системы мультимедиа получили в области обучения, рекламы, развлечений.
Графика для Интернета. Появление глобальной сети Интернет привело к тому, что компьютерная графика стала занимать важное место в ней. Все больше совершенствуются способы передачи визуальной информации, разрабатываются более совершенные графические форматы, ощутимо желание использовать трехмерную графику, анимацию, весь спектр мультимедиа.
Во время лекции предстоит самостоятельно заполнить предложенную таблицу. Во время подведения итогов правильность заполнения таблицы будет проверена.
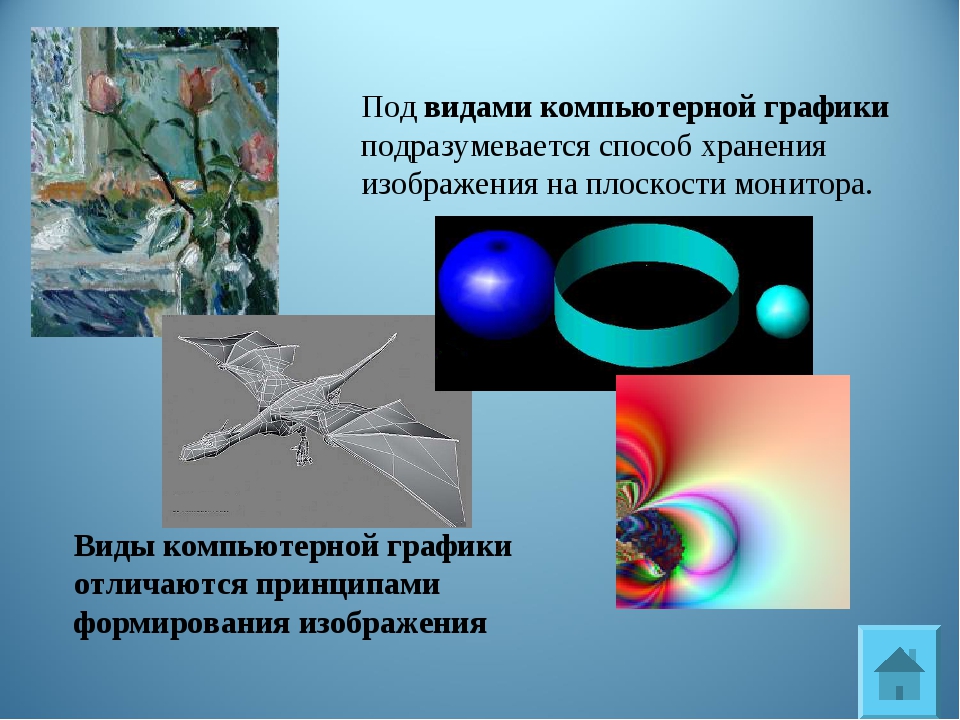
Виды компьютерной графики.
Различают четыре вида компьютерной графики. Это растровая, векторная, трехмерная и фрактальная. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге. Каждый вид используется в определенной области. Растровую графику применяют при разработке мультимедийных проектов. Иллюстрации, выполненные средствами растровой графики, чаще создаются с помощью сканера, а затем обрабатываются специальными программами – графическими редакторами. Программные средства для работы с векторной графикой наоборот предназначены для создания иллюстраций на основе простейших геометрических элементов. В основном применение векторной графики – это оформительские работы. Создание фрактальной художественной композиции состоит не в рисовании а скорее в программировании. Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ.
Растровая графика. Компьютерное растровое изображение представляется в виде прямоугольной матрицы, каждая ячейка которой представлена цветной точкой. Основой растрового представления графики является пиксель (точка) с указанием ее цвета. Изображение представляется в виде большого количества точек – чем их больше, тем визуально качественнее изображение и больше размер файла. Растровые изображения напоминают лист клетчатой бумаги, на котором любая клетка закрашена либо черным, либо белым цветом, образуя в совокупности рисунок. Пиксель – основной элемент растровых изображений. Именно из таких элементов состоит растровое изображение, т.е. растровая графика описывает изображения с использованием цветных точек (пиксели), расположенных на сетке. При редактировании растровой графики редактируется пиксели, а не линии. Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера.
Компьютерное растровое изображение представляется в виде прямоугольной матрицы, каждая ячейка которой представлена цветной точкой. Основой растрового представления графики является пиксель (точка) с указанием ее цвета. Изображение представляется в виде большого количества точек – чем их больше, тем визуально качественнее изображение и больше размер файла. Растровые изображения напоминают лист клетчатой бумаги, на котором любая клетка закрашена либо черным, либо белым цветом, образуя в совокупности рисунок. Пиксель – основной элемент растровых изображений. Именно из таких элементов состоит растровое изображение, т.е. растровая графика описывает изображения с использованием цветных точек (пиксели), расположенных на сетке. При редактировании растровой графики редактируется пиксели, а не линии. Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера.
Достоинства: Растровая графика эффективно представляет реальные образы. Растровые изображения могут быть очень легко распечатаны на таких принтерах, потому что компьютерам легко управлять устройством вывода для представления отдельных пикселов с помощью точек.
Недостатки: Большие объемы данных требуют высоких технических характеристик ПК. Память 128 мб и выше, высокопроизводительный процессор – для обработки, и большой винчестер для хранения. Невозможность увеличения для рассмотрения деталей (пикселизация).
Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
Paint, Adobe Photo Shop
Применение:
- для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов.
Например, для:
- ретуширования, реставрирования фотографий;
- создания и обработки фотомонтажа, коллажей;
- применения к изображениям различных спецэффектов;
- после сканирования изображения получаются в растровом виде.

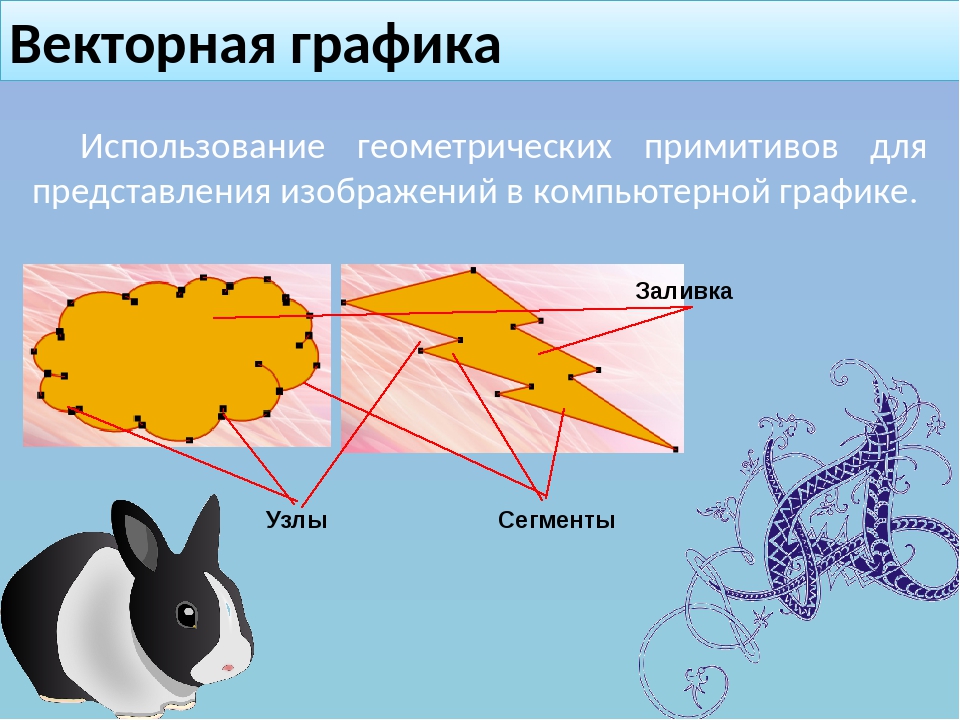
Векторная графика. Основной элемент изображения – линия.
Линия представлена в памяти ПК несколькими параметрами и в этом виде занимает гораздо меньше места, чем растровая линия состоящая из точек, для каждой из которых требуется ячейка памяти.
Линия – элементарный объект векторной графики. Любой сложный объект можно разложить на линии, прямые или кривые.
Свойства линии
- Форма
- Толщина
- Цвет
- Стиль (пунктир, сплошная)
Замкнутые линии имеют свойство заполнения – цветом, текстурой, узором и т.п. Каждая незамкнутая линия имеет 2 вершины, называемые узлами. С помощью узлов можно соединять линии между собой.
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение с помощью математических описаний объектов, окружностей и линий. Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков. Векторную графику часто называют объектно – ориентированной графикой или чертежной графикой. Простые объекты, такие как окружности, линии, сферы, кубы и тому подобное называется примитивами, и используются при создании более сложных объектов
Достоинства векторной графики: малый объем, возможность масштабирования.
Недостатки. Векторное изображение, не содержащее растровых объектов, занимает относительно не большое место в памяти компьютера. Векторный формат становится невыгодным при передаче изображений с большим количеством оттенков или мелких деталей (например, фотографий из-за большого веса файла).
Программы для работы с векторной графикой:
Corel Draw, Adobe Illustrator, AutoCAD
Применение:
- для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
- для построения чертежей, диаграмм, графиков, схем;
- для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
- для моделирования объектов изображения;
- для создания 3-х мерных изображений
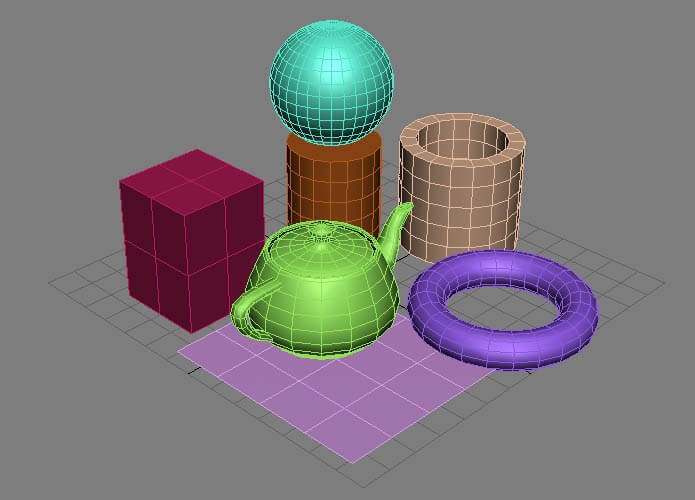
Трехмерная графика. C точки зрения компьютера трехмерные объекты — это лишь пустотелые, не имеющие физической толщины оболочки. как от каждой их точки отражаются в направлении глаза наблюдателя воображаемые световые лучи, испускаемые заданными в составе сцены источниками света
C точки зрения компьютера трехмерные объекты — это лишь пустотелые, не имеющие физической толщины оболочки. как от каждой их точки отражаются в направлении глаза наблюдателя воображаемые световые лучи, испускаемые заданными в составе сцены источниками света
Для создания реалистичной модели объекта используют геометрические примитивы (прямоугольник, куб, шар, конус и прочие) и гладкие поверхности. Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек
Достоинства: Большие возможности для поддержки технического черчения. С помощью графических редакторов трёхмерной компьютерной графики можно выполнять наглядные изображения деталей и изделий машиностроения, а также выполнять макетирование зданий и архитектурных объектов, изучаемых в соответствующем разделе архитектурно-строительного черчения. Наряду с этим может быть осуществлена графическая поддержка таких разделов начертательной геометрии, как перспектива, аксонометрические и ортогональные проекции, т.к. принципы построения изображений в трёхмерной компьютерной графике частично заимствованы из них. Для декоративно-прикладного искусства трёхмерная компьютерная графика предоставляет возможность макетирования будущих изделий с передачей фактуры и текстуры материалов, из которых эти изделия будут выполнены.
Недостатки:
- повышенные требования к аппаратной части компьютера, в частности к объему оперативной памяти, наличию свободного места на жестком диске и быстродействию процессора
- необходимость большой подготовительной работы но созданию моделей всех объектов сцены, которые могут попасть в поле зрения камеры
- необходимость контроля за взаимным положением объектов в составе сцены,
- особенно при выполнении анимации. В связи с тем, что объекты трехмерной графики «бестелесны», легко допустить ошибочное проникновение одного объекта в другой или ошибочное отсутствие нужного контакта между объектами
Программы для работы с трехмерной графикой:
3D Studio MAX 5, AutoCAD, Компас
Применение:
- научные расчеты,
- инженерное проектирование,
- компьютерное моделирование физических объектов
- изделия в машиностроении,
- видеороликах,
- архитектуре
Фрактальная графика Фрактальная графика – одна из быстроразвивающихся и перспективных видов компьютерной графики.
Фрактал – структура, состоящая из частей, подобных целому. Одним из основных свойств является самоподобие. (Фрактус – состоящий из фрагментов).
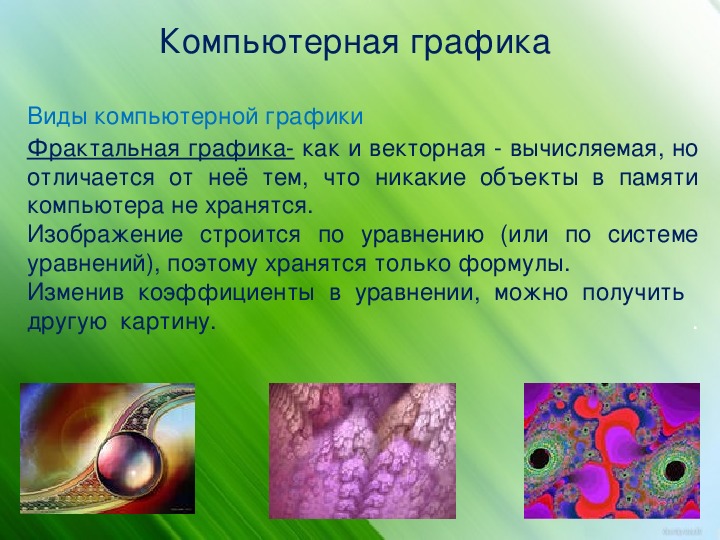
Фрактальная графика, как и векторная вычисляемая, но отличается тем, что никакие объекты в памяти не хранятся. Изображение строится по уравнению, или системе уравнений, поэтому ничего кроме формулы хранить не надо. Изменив коэффициенты можно получить совершенно другую картину.
Таким образом, мелкие объекты повторяют свойства всего объекта. Процесс наследования можно продолжать до бесконечности.
Полученный объект носит название – фрактальной фигуры.
Абстрактные композиции можно сравнить со снежинкой, с кристаллом.
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям.
Фрактальными свойствами обладают многие объекты живой и неживой природы.(снежинка, ветка папоротника)
Способность фрактальной графики моделировать образы вычислительным путем часто используют для автоматической генерации необычных иллюстраций.
Программа для работы с фрактальной графикой:
Фрактальная вселенная 4.0 fracplanet
Применяют:
- Математики, Художники
Форматы графических файлов.
В настоящее время существует множество различных форматов хранения графической информации. Условно можно разделить все форматы на три группы
- графические метафайлы (метафайл обычно разрабатывается как составная часть какой либо графической системы, например *.wmf в Windows)
- растровые графические файлы
- векторные графические файлы
Вопросы:
- Перечислите все виды графики
- В чем преимущества растровой графики?
- В чем недостатки растровой графики?
- В чем преимущества векторной графики?
- В чем недостатки векторной графики?
- Основной элемент векторной графики…
- Как называется графика с представлением изображения в виде совокупности объектов
- Дать определение понятию «фрактал»…
- Какая графика используется при создании компьютерных игр?
- Назовите программы для работы с трехмерной графикой
#цтригосуворов #территориятворчества #лучшедома #оставайсядома #stayhome #дистанционноеобучение
11.
 1. Курсовой проект
1. Курсовой проект
Учебным
планом не предусмотрен курсовой проект
12. Рекомендуемое информационно-методическое обеспечение
Для обеспечения данной дисциплины необходимы: компьютерный класс, школьная доска, видео проектор, компьютеры (не менее 12 штук), учебная литература, подборка метод литературы, карточки задания.
Требования к системным ресурсам компьютеров
Операционная
система Windows
95/98/XP/NT
4.0 (или более поздние версии), процессор
– Pentium
600 или выше, монитор – SVGA,
оперативная память – 256 Мб или более,
свободное дисковое пространство – не
менее 40 Гб, видеоадаптер – не менее
16млн. цветов (рекомендуется 32 млн.
цветов).
12.1. Нормативное сопровождение
Полноценность
учебного процесса по дисциплине
«академического рисунка» находится не
только в плоскости правильного
методического преподнесения материала,
но и в специфичной материально-технической
базе.
12.2. Методическое обеспечение дисциплины
В
состав учебно-методического комплекса
дисциплины входят следующие материалы:
—
рабочая программа;
—
методические указания по самостоятельной
работе.
12.3. Основная литература
Леонтьев
Б. Web-дизайн: Тонкости, хитрости и
секреты. — М.: Познавательная книга
плюс, 1999. — 192с.Рунге
В.Ф., Сеньковский В.В. Основы теории и
методологии дизайна — М.: Издательство
«М3 Пресс», 2004.Якушкина
Е.В. Internet
для школьников и начинающих пользователей
/под ред. А.А. Журина – М.:Аквариум, 1997.
– 256с. Руководство пользователя с
примерами и упражнениями. М.: Издательство
«АСТ-ПРЕСС», 2000.
12.4. Дополнительная литература
Гарретт
Д. Веб-дизайн : элементы опыта
Веб-дизайн : элементы опыта
взаимодействия. – М.: Символ-Плюс, 2008 –
192 с.Петров
М.Н., Молочков В.П. Компьютерная графика.
– СПб.: Издательство «Питер, 2003.Коцюбинский
А.Г. Грошев Л.М. Компьютерная графика.
Популярные программы. – М.: Издательство
«БИНОМ», 2000.Круг
С. Как сделать сайт удобным: юзабилити
по методу Стива Круга. — Питер, 2010 –
208с.Купер
А. Об интерфейсе: основы проектирования
взаимодействия. — Символ-Плюс, 2009 — 688 с.Залогова
Л.А. Практикум по компьютерной графике.
– М.: Издательство «Информ-Пресс», 2000.Тимофеев
Г.
Графический
дизайн — М.: Издательство «Познавательная
книга плюс», 2001.Курушин
В. Графический дизайн и реклама.
Самоучитель. – М: Издательство «ДМК»,
1999.
12.5. Технические и программные средства
13. Методические рекомендации по изучению дисциплины
Рабочая
программа составлена в
соответствии с дополнением к
Государственному образовательному
стандарту высшего профессионального
образования по специальности (направлению)
подготовки:
Программу
составил:
______________________________________________________________________________________________________________________________________________________старший
преподаватель АНО ВПО «МГИ», кафедра
ДПИ. «____»_________ 2010 г.
Зав.
кафедрой Доронина С.В.
__________________
«____»_________ 20____ г.
Программа
согласована на заседании межвузовской
кафедры:
«______________________________________________________________»
Программа
одобрена на
заседании межвузовской
кафедры:
протокол
№ ___ от «___» _________________ 20__ г.
Зав.
межвузовской
кафедрой _______________________________________
Ф.И.О.
** Проекты графического программирования **
Морган Макгуайр
Вступление
================================================== =======================
Лучший способ изучить трехмерную вычислительную графику — совместить хороший учебник с практическими занятиями.
программирование проектов.
Проекты на этой странице предназначены для сопровождения
[_Graphics Codex_] (https://graphicscodex.com), интерактивная и всеобъемлющая книга по графике
это стоит 10 долларов США. Я разработал эти проекты, основываясь на опыте преподавания графики в
Колледж Уильямс, Браун и Массачусетский технологический институт.Они одинаково хорошо подходят для самообучения дома
и как задания на формальном курсе колледжа.
Эти проекты обучают ряду различных навыков 3D-графики:
— Физически обоснованный, фотореалистичный рендеринг! [
[Cloud Ten] (https://www.shadertoy.com/view/XtS3DD) © 2015 NMZ ] (cloud10.jpg width = 300 border = 1)
— Трассировка лучей Монте-Карло
— Расчетная твердотельная геометрия
— Процедурное 3D моделирование
— рендеринг в реальном времени на GPU
— Программирование игрового движка
Они также обучают некоторым навыкам разработки программного обеспечения:
— Дизайн программы
— Программирование на C ++
— Контроль версий
— Высокопроизводительное программирование CPU и GPU
Если у вас уже есть опыт работы с некоторыми из этих тем, вы, конечно, можете пропустить это
материал.Я предполагаю, что вы уже знаете, как правильно программировать на каком-то языке и
структуры данных и алгоритмы информатики. Чтения и проекты научат вас
остальная математика и информатика, необходимые по мере вашего прогресса.
Проекты
================================================== =======================
Ссылки на проекты приведены ниже. В духе _Graphics Codex_ и с открытым исходным кодом я
делаю их доступными по мере их создания и буду обновлять на основе отзывов читателей. Новый
Новый
Проекты на базе GPU по-прежнему будут отображаться внизу.
[Кубики] (../ cubes / index.html)
:
Изучите структуру разработки, трехмерные системы координат и формат сцены, а затем создайте свою собственную сцену.
_50 строк, 5 часов_
[Сетки] (../ meshes / index.html)
:
Создавайте новые 3D-модели в виде индексированных треугольных сеток для математических фигур, очков и
процедурная местность.
_100 строк, 5 часов_
[Геометрический дизайн] (../ geo-design / index.html)
:
Упражнение с интенсивным дизайном для расширения мешей на воксели, L-системы, ландшафт, модель.
инстансы, или планеты с шестигранной сеткой.
_ 250 строк, 20 часов_
[Лучи] (../ ray / index.html)
:
Реализуйте свой собственный рендерер с пересечением лучей, первичными и теневыми лучами,
материалы и прямой свет.
_100 строк, 11 часов_
[Пути] (../ paths / index.html)
:
Напишите фотореалистичный трассировщик пути с интеграцией Монте-Карло, выборкой важности и высокопроизводительным программированием ЦП.
_100 строк, 9 часов_
[Дизайн рендерера] (../ render-design / index.html)
:
Расширьте пути с помощью участвующих медиа, глубины резкости, размытия движения, хроматической аберрации, адаптивной выборки или вашего собственного BVH.
_100-300 строк, 20 часов_
[GPU] (../ gpu / index.html)
:
Напишите трассировщик лучей GPU в режиме реального времени в GLSL, используя трассировку сфер, функции определения расстояния со знаком и вычислительную твердотельную геометрию.
_65 строк, 6 часов_
_Вскоре:_
Изоповерхности
: Марширующие кубы, изоповерхности, шлицы, L-системы, эмерджентные системы.
Расширенное моделирование
: Шум, жидкости, эрозия, разбиение поверхностей, воксели.
Аппаратные API
: Растеризация, буферы вершин, пиксельные и вершинные шейдеры
Отложенное затенение
: Прямая оценка моделей микрограней, карт теней, систем частиц.
Взаимодействие
: Обнаружение столкновений и реагирование, интеграция физики, декали, игровой процесс, пользовательский интерфейс.
«Строки» кода относятся к операторам в основном файле реализации (& приблизительно; точка с запятой
count), игнорируя относительно шаблонный графический интерфейс, код заголовка и код, импортированный из предыдущего
проект.Расчетное время дано в человеко-часах на основе средних показателей 140 студентов колледжа. Проекты
более 6 часов может выполняться парами или небольшими группами, или индивидуально в течение нескольких
недель. Некоторые проекты также необходимо запускать в течение значительного времени без присмотра для получения результатов.
«Дизайн» проекты — это проекты, посвященные отдельным темам. Они подчеркивают дизайн
структура вашего собственного решения проблемы, которую может выполнить человек в течение месяца
или небольшой командой за две или более недель.Каждый проект описывает свои собственные зависимости от других проектов и чтения глав. Они есть
разработан, чтобы хорошо работать в указанном порядке, но есть много свободы для прыжков.
Платформа и код поддержки
================================================== =======================
В документе [Рекомендуемые инструменты] (../ tools /) объясняется, как настроить
среда разработки для этих проектов.
В проектах даются подробные советы по реализации для * C ++ * 11,
[* OpenGL *] (https://www.opengl.org/) 4.1, * GLSL * 410 и [* G3D *] (https://casual-effects.com/g3d) 10 (или более поздние версии). Потому что это
сочетает в себе хорошие инструменты разработки и драйверы OpenGL, также рекомендую
[* Microsoft Visual Studio *] (https://www.visualstudio.com/en-us/products/free-developer-offers-vs.aspx) 2017 в * Windows * 10.
Разработчикам графики следует использовать дискретные графические процессоры вместо встроенных
в недорогих ноутбуках. я использую
[* NVIDIA GeForce *] (https://www.amazon.com/s?k=geforce+2060) 2060 графических процессоров
в моем курсе как для мобильных, так и для настольных платформ.Те дают
лучшее соотношение производительности и стоимости для полнофункциональных графических процессоров со стабильной
драйверов, но я регулярно тестирую проекты на широком спектре графических процессоров.
от многих поставщиков, включая мобильный графический процессор AMD в текущем Macbook
Pro.
Однако эти проекты можно реализовать с помощью любого программирования.
язык, операционная система, код поддержки и графический процессор. К ним относятся Java,
Linux, DirectX, WebGL, Mitsuba и three.js. Самые большие проблемы
при использовании другого фреймворка заменяют загрузчик моделей G3D и быстро,
многопоточная иерархия ограничивающих томов.Основным кодом поддержки проектов является открытый исходный код [G3D Innovation
Engine] (https://casual-effects.com/g3d) для Windows, Linux и OS X.
Его встроенные функции трехмерной математики, моделирования, рендеринга и графического интерфейса
аналогичны таковым в игровых движках. Но в отличие от игрового движка G3D
позволяет легко переопределить все аспекты конвейера и
предоставляет обширную поддержку для отладки вашей собственной программы.
Никто не реализует высокоуровневую графику непосредственно на OpenGL, Vulkan,
Metal или DirectX сегодня. Эти API часто меняются и тоже различаются
много через графические процессоры.G3D абстрагирует API окон графического процессора и ОС
пока вы еще учитесь, как они работают.
Зависимости
================================================== ===================
Проекты хорошо работают в указанном выше порядке, но не обязательно выполнять именно в таком порядке. В
График ниже показывает возможные пути к каждому проекту в зависимости от их зависимостей. Серый
прямоугольники — это дизайн-проекты. Я преподаю все эти проекты на своих курсах, но только поручаю
половина из них за семестр.
! [] (http://g.gravizo.com/g?
digraph G {
узел [ширина = 1.5];
{
Геометрия [shape = box, style = fill];
Средство визуализации [форма = поле, стиль = заливка];
Моделирование [shape = box, style = fill];
Игра [shape = box, style = fill];
}
Кубики -> Сетки;
Сетки -> Геометрия;
Кубики -> Лучи;
Лучи -> Пути;
Пути -> Рендерер;
Лучи -> GPU;
Сетки -> Изоповерхности;
GPU -> Изоповерхности;
Изоповерхности -> Моделирование;
GPU -> Растеризация;
Растеризация -> Отложено;
Растеризация -> Взаимодействие;
Сетки -> Взаимодействие;
Взаимодействие -> Игра;
Взаимодействие -> Виртуальная реальность;
{ранг = такой же; Моделирование растеризации}
{ранг = такой же; Лучи сетки}
}
)
примеров проектов компьютерной графики
примеров проектов компьютерной графики
Ниже приведены описания нескольких проектов, выполненных студентами на компьютере.
курс графики в колледже Харви Мадда.Студентам было дано четыре недели на
завершить свои проекты. Все проекты реализованы на C ++ и openGL на
Рабочие станции SGI Indigo 2. Это около четверти проектов.
сделано студентами в классе.
1996-97
Mirror Maze (Б. Джонсон и Дж. Ларкин)
Эта программа позволяет пользователю определять и перемещаться по трехмерному лабиринту в
некоторые из стен — зеркала. Сцена отображается в реальном времени
с использованием оптимизированного алгоритма буферизации трафарета для отражений.
MIDI Piano (М. Могли)
Этот проект воспроизводит MIDI-файл и интерпретирует ноты как
соответствующие клавиши на трехмерном детском рояле. Пианино
можно манипулировать в 3-х измерениях. Другие функции включают
открывая крышку и крышку пианино, а также анимированный M.C. кто выходит
на сцене и поклонах.
Деревья BSP (М. Баллони и Дж. Миллер)
Этот проект включал разработку и внедрение пакета
структуры данных и алгоритмы для деревьев разделения двоичного пространства (BSP).Этот пакет можно использовать
существенно повысить скорость рендеринга сложных трехмерных сцен.
Трехмерная сцена разделена на иерархию объемов.
и алгоритм определяет, какие объемы необходимо визуализировать, а какие можно
быть «отброшенным» для данного положения глаз.
Обозреватель графической файловой системы (Д. Лундин)
Эта программа представляет собой графический браузер файловой системы. Пользователь видит
набор кубов, представляющих файлы и подкаталоги внутри
Текущий каталог.Пользователь может перемещаться вверх и вниз по структуре каталогов с помощью
нажимая на соответствующие кубики в сцене.
1995-96
Виртуальная игра в пинбол (Б. Хислоп и А. Гейгер)
Язык спецификации игры в пинбол
был разработан и внедрен. Язык позволяет программисту
быстро создать и воспроизвести индивидуальный
трехмерная игра в пинбол
используя различные предметы (например, ласты, бамперы и т. д.)
с различными свойствами.
Набор инструментов для 4-мерной визуализации (J.Бестер и Д. Маккой)
В рамках этого проекта был создан инструментарий.
для уточнения и проецирования четырехмерного
объекты. Инструментарий содержит оба обобщения openGL
функции до четырех измерений, а также средство просмотра, которое позволяет
пользователь может легко переключаться между различными типами проекций.
Nerd Fighter (Т. Семпл и К. Слоан)
Nerd fighter — это игра о битвах с участием двух ботаников, в комплекте с
Очки в роговой оправе и пластиковые защитные карманы.Каждый из двух игроков
контролирует ботаника. Текущая версия игры поддерживает пробивку,
блокирование, уклонение и движение вперед и назад. Тем не менее
движения ботаника указаны в Определении ботаника
Язык (NDL), позволяющий легко указывать новые ходы.
Тестирование пересечений и подсчет очков выполняются автоматически.
1994-95
Виртуальные американские горки (Дж. Регьер и Дж. Уинстед)
Эта программа предоставляет графический интерфейс пользователя (графический интерфейс пользователя).
что позволяет пользователю разрабатывать
и моделируйте американские горки в трехмерном пространстве.Трасса состоит из кусочно-кривых Безье, определенных
пользователем через простой интерфейс. Пользователь также может указать
«повороты» в следе. Как только трек определен, пользователь
можете покататься на виртуальных американских горках на тренажере трассы.
Симулятор правильно учитывает скорость и ускорение.
Идущий человек (К. Агарвал и П. Уинстон)
Walking Man предоставляет графический интерфейс, который позволяет пользователю определять
движения трехмерной человеческой формы. Пользователь указывает
движение как функция времени в пяти различных суставах через
параметрические кривые, управляемые пользователем.
Квантово-механическое рассеяние (QMS) в двумерном пространстве
(И. Пьерагостини)
QMS решает зависящее от времени уравнение Шредингера для моделирования взаимодействия
между движущейся частицей и потенциальной функцией. Волновая функция
Волновая функция
описывающая частицу представляет собой гуасианский волновой пакет. Графический пользовательский интерфейс
включен, чтобы позволить пользователю редактировать входные параметры и записывать выходные данные как
серия файлов RGB для преобразования в фильм.
Темы и идеи мини-проектов для компьютерной графики (CG)
Идеи мини-проектов для компьютерной графики: В этой статье мы поделимся некоторыми идеями и темами для разработки мини-проектов с компьютерной графикой.Вот список тем мини-проектов по компьютерной графике.
1. Игра о вертолете
В этом мини-проекте мы пытаемся создать игру, в которой будет вертолет, а также препятствия и границы вверху и внизу экрана. В этом мини-проекте CG вертолет будет пролетать над препятствиями на пути вертолета.
Таким образом, игрок, который играет, должен управлять вертолетом таким образом, чтобы он мог ускользнуть от препятствий, встречающихся на пути.Если вертолет столкнется с каким-либо препятствием, игра будет окончена.
Время полета будет отображаться как счет в этой игре. Это простой проект. мы определим некоторые функции клавиатуры, чтобы иметь элементы управления для игры
Само название говорит о том, что мы планируем и реализуем в этом проекте. В этом проекте корабль, путешествующий по морю, пытается создать препятствие на пути корабля, чтобы при столкновении с препятствием он сломался и сжался в воде, таким образом, он стал мини-проектом.
Чтобы переместить корабль в море и препятствие на его пути, мы предоставим средства управления с помощью клавиатуры или мыши. При нажатии определенной кнопки в проекте произойдет соответствующее действие.
Попробуйте сделать некоторые дополнительные эффекты, такие как ночной режим и дневной режим, попробуйте разместить некоторые объекты, такие как солнце и луна, для дневных и ночных эффектов соответственно.
В этом мини-проекте само название подсказывает, о чем идет речь. Будет вокзал и электричка. В этом проекте мы должны реализовать все элементы управления, такие как прибытие поезда, остановка поезда на станции и отправка со станции.
Будет вокзал и электричка. В этом проекте мы должны реализовать все элементы управления, такие как прибытие поезда, остановка поезда на станции и отправка со станции.
Поезд будет прибывать на станцию, когда пользователь нажимает кнопку для прибытия, и мы остановим поезд, когда станция прибудет, и поезд отправится со станции.
4. Научный калькулятор
Разработка научного калькулятора с использованием платформы OpenGL.В это мы должны включить все математические функции, которые есть в научном калькуляторе, который используется для выполнения некоторых математических функций высокого уровня, таких как тригонометрические, логарифмические и выражения.
Сначала сделайте базовую схему калькулятора для наилучшего соответствия всех элементов. Затем спланируйте, какие функции должны присутствовать в калькуляторе и где именно они должны появиться, а затем соответствующим образом реализовать.
Нам понадобится небольшой экран для калькулятора для отображения результатов, установите экран в верхней части калькулятора, а под экраном добавьте кнопки с конкретными значениями для каждой кнопки.
Затем напишите код соответственно для каждой из кнопок, чтобы они выполняли указанное для них действие. Калькулятор будет содержать эти кнопки, такие как числа, тригонометрические функции, журнал и т. Д. Постарайтесь сделать его простым и используйте хорошее сочетание цветов, чтобы создать калькулятор, чтобы он выглядел привлекательно.
5. Часы
В этом проекте мы собираемся разработать часы, которые будут показывать время компьютера. Мы стремимся создать стиль аналоговых часов, который мы обычно видим в наших домах, и стараемся, чтобы часы выглядели хорошо, добавив немного дополнительного стиля.
Сделайте базовую конструкцию часов в форме прямоугольника, круга или квадрата. В этих часах будут числа и 3 иглы, чтобы показать время. Таким образом, стрелки часов должны двигаться в соответствии с тем временем, которое мы наблюдаем на настенных часах в нашей повседневной жизни.
6. Ханойская башня
Эта игра довольно известна и знакома всем нам, и мы играли в эту игру много раз. Таким образом, реализация этого будет также мини-проектом по компьютерной графике.В этом мини-проекте будет 3 полюса и несколько колец, которые мы должны расположить в том же порядке, что и на опоре источника, используя временную опору. Это один из лучших тематических мини-проектов по компьютерной графике.
При перемещении дисков от источника к полюсу назначения с помощью временного полюса мы должны помнить некоторые правила и следовать им. Правила таковы, что пока мы перемещаем диски, мы должны располагать их таким образом, чтобы маленькие диски, которые всегда должны быть помещены поверх больших дисков.
Не следует класть большие диски на маленькие. И попробуйте реализовать игру сейчас. Это станет мини-проектом. И определите некоторые функции клавиатуры, чтобы иметь элементы управления для запуска и приостановки этой операции.
7. Ветряная мельница
В этом мини-проекте мы попытаемся реализовать мельницу, которая будет вращаться. Будет опорный домик и лопасти. Лопасти будут прикреплены к башне, и лезвие будет вращаться. Постарайтесь показать разные стороны мельницы: переднюю, заднюю и боковую.
Мы отобразим меню для поворота ветряной мельницы в разные стороны, которые уже определены, и элементы управления будут в мыши и клавиатуре, щелкнув по ним, мы отобразим ветряную мельницу в разных направлениях.
8. Паровоз
Цель этого мини-проекта — показать, как работает движок, его скорость и попытаться показать движок в различных типах дизайна, таких как закрашенный, анимированный и прозрачный. Мы покажем вращательное движение поршня в двигателе, вызванное теплом пара.Мы предоставим несколько вариантов, таких как разные скорости двигателя, например, уменьшение или увеличение скорости, с помощью управления с клавиатуры. Таким образом мы реализуем проект.
9. Светофор
Все знакомы со словом «сигнал светофора», видя это, мы все понимаем, что мы пытаемся реализовать, и да, светофоры реализуют дизайн светофора, который показывает три цветных световых сигнала — КРАСНЫЙ, ОРАНЖЕВЫЙ и ЗЕЛЕНЫЙ.
А также внедрите дорогу и несколько транспортных средств, чтобы автомобили останавливались, когда горит КРАСНЫЙ свет, двигайтесь, когда горит ЗЕЛЕНЫЙ свет.добавить элементы управления действиями клавиатуры для отображения различных сигналов светофора.
10. Солнечная система
Реализуйте модель солнечной системы, в которой будет солнце и 8 планет будут вращаться вокруг него, как это происходит в солнечной системе. Реализовать солнечную систему просто. В этом проекте Солнце будет посередине всех планет, а 9 планет будут вращаться вокруг Солнца по разным орбитам.
11. Аквариум
собираемся развивать аквариум.В этом аквариуме мы создадим несколько рыбок, которые будут бродить из стороны в сторону.
Создайте аквариум и попытайтесь создать несколько рыбок разных цветов и форм, которые будут привлекательными в аквариуме, и постарайтесь максимально упростить выбор простых цветов и попробуйте установить фильтр, который излучает пузырьки и свет в аквариуме.
Не добавляйте слишком много предметов, иначе он будет выглядеть неуклюже и испортит вид аквариума. В этом проекте движением рыбок в разных направлениях, включением и выключением света, а также эффектами испускания пузырей можно будет управлять с помощью клавиатуры и мыши.
12. 3D автомобиль
Попробуйте спроектировать и реализовать 3D автомобиль. В этом проекте мы можем включить операции, связанные с изменением цвета автомобиля и попыткой добавить несколько растений рядом с дорогами и создать эффект, похожий на те, которые выглядят как движение назад при проезде автомобиля.
Попробуйте сделать дневное и ночное видение, а в ночном видении попробуйте включить фары автомобиля и попытаться изменить направление движения автомобиля. Измените цвет автомобиля во время движения и поставьте светофор на дорогу, а затем автомобиль должен остановиться, когда в сигнале загорится красный свет, и уехать, когда он загорится зеленым светом.
Движение автомобиля в разные стороны. включение и выключение света и управление эффектами осуществляется с клавиатуры и мыши.
включение и выключение света и управление эффектами осуществляется с клавиатуры и мыши.
13. Простой свет
спроектируем свет, и он будет светиться разными цветами. Попробуйте создать огни в разных узорах и постарайтесь светить разными цветами. Эти элементы управления будут осуществляться с помощью клавиатуры и мыши.
14. Гоночная машина
, мы собираемся проводить гонку между машинами и делать это как игру.Попробуйте сделать машины разного дизайна и разных цветов. Чтобы мы могли легко распознавать разные машины и создавать игру для двух игроков.
Увеличение и уменьшение скорости автомобилей будет задаваться с клавиатуры. Для начала гонки будет еще одно управление с клавиатуры.
Таким образом развивайте проект с любыми новаторскими идеями, исходя из ваших навыков и имеющихся ресурсов. И отображать результат после игры.
На этом заканчивается наш список из тем мини-проектов по компьютерной графике .мы надеемся, что это было полезно.
Все проекты Проекты | Бесплатные проекты СПП
×
Интернет-распределенная система мониторинга домена Java-проект на основе IEEE
Train signal Мини-проект компьютерной графики с использованием OpenGL
Мини-проект Traffic Signal Cg с использованием OpenGL
Мини-проект Stunt Plane Cg с использованием OpenGL
Мини-проект компьютерной графики солнечной энергии с использованием OpenGL
Проект SnowMan и AndroMan CG с использованием OpenGL
Работа над проектом Satellite CG с использованием OpenGL
Проект Rocket Launch and Deploy CG
Проект компьютерной графики PacMan с использованием OpenGL
Проект компьютерной графики «Сочетание цветов» с использованием OpenGL
Проект компьютерной графики сетевого брандмауэра с использованием OpenGL
Проект CG по управлению перегрузкой сети с использованием OpenGL
Электромагнитная индукция с использованием OpenGL
Проект компьютерной графики Flying Ball
Проект управления воздушным движением CG
Обмен данными OpenGL CG Mini Project
Угловой JS PHP MYSQL CRUD
Онлайн-библиотека PHP-проекта с MySQL
Проект дискуссионного форума в Интернете с использованием PHP и MySQL
PHP-проект ячейки размещения с помощью My SQL
Проект СУБД для управления больницей
Проект СУБД портала онлайн-экзаменов
PHP-проект для управления квартирами с MySQL
Проект СУБД управления заработной платой
Проект СУБД Газового Агентства
Проект СУБД Курьерского Управления
Интернет-портал вакансий PHP-проект с MySQL
Управление персоналом
Система управления автобусом
Курьерский менеджмент
Система управления страхованием
Управление запасами
Система управления молочным производством
Система управления аптекой
Система управления такси
Руководство отеля
Система управления квартирами
Система управления железной дорогой
Управление человеческими ресурсами
Система управления банком крови
Система управления банком
Система управления посещаемостью
Система управления магазином
Система управления авиакомпаниями
Управление продажами в сельском хозяйстве
CS 174 Проекты компьютерной графики
CS 174 Проекты компьютерной графики
| Время: | 13. 00 MWF, 1-я неделя и последние несколько недель квартала 00 MWF, 1-я неделя и последние несколько недель квартала |
| Расположение: | Анненберг 107 |
| Инструктор: | Проф.Аль Барр & nbsp [email protected] |
| Пружина Квартал, 2019 | |
| Проекты компьютерной графики . Этот лабораторный класс предлагает студентам возможность самостоятельной работа, охватывающая последние исследования компьютерной графики.По согласованию с преподаватель, студенты выбирают моделирование компьютерной графики, рендеринг, взаимодействие или связанный алгоритм и реализация Это. Студенты должны представить свои работы в классе и обсудить результаты их внедрения и возможные улучшения основные методы. | |
- Ссылки на несколько предыдущих проектов
Сведения о курсе, весна 2019:
В этом четверть курса студенты реализуют компьютерную графику.
алгоритм или программа моделирования « разумного » размера и сложности.Это
может включать в себя реализацию алгоритма из бумаги Siggraph, или это может
быть компонентом компьютерной графики другого проекта. Это может включать
анимация и создание видео, или различные виды интерактивных
усилия по компьютерной графике.
Вопросы следует направлять по адресу [email protected]
который достается профессору Барру.
1. В 2019 году количество занятий будет:
- 1 неделя
- Понедельник, 13:00, 1 апреля, Анненберг 107.
-
Среда, 13:00, 3 апреля(в среду нет занятий?) - Никаких занятий по пятницам, если не требуется.

- Если хотите, мы можем организовать еще один класс для обсуждения в следующий понедельник.
- Обратите внимание, что я доступен для индивидуальных встреч, если вы хотите
обсудить детали возможных проектов.
- Конец квартала
Обратите внимание, что студентам старших курсов и аспирантов необходимо выставить оценки.
6 июня 2019 г., понедельник .Начало — 10 июня, пятница; Другой
необходимо сдать бакалавриат
Среда, 15 июня .
Презентации состоятся ближе к концу
четверть, начиная с 23 мая, в каждом регулярном классе
раз MWF до наступления оценок.
Они будут включать 20 или 30 минутную презентацию и демонстрацию
ваш проект в класс; также ты сдашь свой финал
запись в то время.Вы должны посетить другого студента
презентации, и другие студенты CS174 должны присутствовать на ваших
презентации и задавайте вопросы.
Обратите внимание, что понедельник 30 мая 2019 г. — День памяти, выходной, поэтому
в этот день классных презентаций не будет.
2. Срок подачи предложений и срочных проектов:
- Срок подачи первоначального предложения по проекту , понедельник, 11 апреля 2019 г. .Отправляйте файлы в формате PDF, HTML, обычный текст, ps или Word по адресу [email protected]
Также могут быть приемлемы другие форматы документов. - Инструктор (Барр) доступен для обсуждения и встреч.
о вашем проекте, который вы можете пожелать; пожалуйста
назначить встречу по электронной почте, используя указанную выше ссылку. - Возможна оценка проектов в середине квартала (подлежит уточнению)
- Заключительная презентация класса, запись проекта и демонстрация должны быть выполнены, когда вы
сделать вашу презентацию.
3. Описание срочного проекта
Целью срочного проекта является получение опыта путем реализации
алгоритм компьютерной графики или программа моделирования «разумного» размера
и сложность для десяти недель. Это может включать в себя реализацию
Это может включать в себя реализацию
алгоритм из бумаги Siggraph, или это может быть компьютерная графика
компонент какого-то другого проекта. Это может включать анимацию и
создание видео или различных видов интерактивной компьютерной графики
усилия.
Мы запрашиваем два письменных описания вашего проекта: проектное предложение,
и окончательное описание проекта. Эти две записи очень похожи.
выделенные курсивом части этого документа в квадратных скобках [] относятся к
проект
Предложение .
Описания должны быть как можно короче и длиннее
необходимо
Сообщите, что вы [планируете сделать] сделали. Это должно быть достаточно ясно для других
люди, чтобы понять и продублировать работу.
Кроме того, когда вы выступите, я хотел бы получить копию вашей презентации (скажем, в
в формате PowerPoint или PDF). С вашего разрешения, некоторые из
презентации могут быть размещены на веб-странице CS174 для просмотра другими людьми.
(Видеть
Несколько предыдущих проектов
).
Смешивание этого проекта с другими проектами и некоторыми видами сотрудничества
с другими студентами допустимо.Это следует обсудить с
инструктор, заранее.
Разделы в описании
- Краткое содержание
[Что вы предлагаете сделать] Обзор того, что вы сделали в
ваш проект. - Абстракция
Описание явления, объекта или системы компьютерной графики.
что вы будете моделировать / моделировать / создавать.Он должен включать
функции, которые вы [планируете] включить в модели , а также функции, которые вы
исключать. - Математическое представление
Этот раздел будет содержать [предварительные] описания и
уравнения, которые будут использоваться в компьютерных графических моделях и симуляциях. - Алгоритмы / вычислительная реализация
Опишите, пожалуйста, [предварительные версии] вычислительных и
численные подходы, которые вы использовали [план] , алгоритм
псевдокод и т. д.
д. - Результаты
Описание результатов моделирования и симуляции
действия, которые вы [ожидаете] получить. Если ваш проект включает
анимация, пожалуйста, включите mpg или видеозапись результатов. - [Положение возврата]
[Поскольку на работу над проектом осталось всего около девяти недель, он
будет полезно иметь версию проекта, которая определенно
осуществимо в установленные сроки.Вы можете упомянуть любые особые
проблемы, которые могут вызвать у вас проблемы. Но выбирая « запасной вариант »
проект меньшего масштаба будет очень выгодным.] - Выводы Прокомментируйте, пожалуйста, достоинства и недостатки
подхода, неожиданных аспектов проекта, будущей работы,
и Т. Д. - Приложения
Это хорошее место для предоставления дополнительной информации, которая
иначе прервите поток чтения рецензий на проект.Это
может также включать копии исследовательских работ, которые могут быть информативными.
читателю.
Проекты в современной 3D компьютерной графике
Калифорнийский университет в Ирвине, весна 2019 г.
Вт / Чт 17:00, ICS 180
Инструктор: Шуан Чжао
(рабочее время: пт 10: 30–11: 30, DBH 4214)
Объявления
График
| дата | тема | заданий | |
|---|---|---|---|
| 2 | апр | введение | |
| 4 | апр | Инструкции WebGL по проекту 1 | пр.1 из |
| 9 | апр | без лекции | |
| 11 | апр | радиометрия Интеграция Монте-Карло | Срок сдачи проекта 1 |
| 16 | апр | Уравнение визуализации и модели отражения инструкции по Проекту 2, Часть 1 | Проект 2, Часть 1 из |
| 18 | апр | трассировка пути | |
| 23 | апр | короткая лекция: инструкции по проекту 2, часть 2 | Проект 2, Часть 2 из |
| 25 | апр | без лекции: час доп. Офиса | |
| 30 | апр | без лекции: час доп. Офиса | |
| 2 | Май | без лекции: час доп. Офиса | |
| 7 | Май | масс-пружинные системы | Срок выполнения проекта 2 |
| 9 | Май | инструкции по Проекту 3 и финальным проектам | Проект 3 вышел |
| 14 | Май | без лекции: час доп. Офиса | |
| 16 | Май | без лекции: час доп. Офиса | Срок выполнения проекта 3 |
| 21 | Май | без лекции: час доп. Офиса | Ожидается окончательное предложение по проекту |
| 23 | Май | без лекции: час доп. Офиса | |
| 28 | Май | без лекции: час доп. Офиса | |
| 30 | Май | без лекции: час доп. Офиса | |
| 4 | июн | без лекции | |
| 6 | июн | итоговая презентация проекта | |
| 13 | июн | финальных презентаций | |
Курсовые проекты
В первой половине квартала будет три малых и средних проекта.Вторая половина квартала будет посвящена одному финальному проекту. Проекты будут иметь следующий вес:
- Проект 1: 15%;
- Проект 2: 25%;
- Проект 3: 10%;
- Окончательный проект: 50%.
Окончательный проект может быть выполнен в группах по два человека, а остальные должны выполняться индивидуально.
Политика в отношении поздней подачи заявок:
У каждого студента есть три (3) допоздна для подачи работы.Эти последние дни можно использовать как для одного проекта, так и для нескольких.
Политика дополнительных кредитов / вызовов:
Все дополнительные задания влияют на итоговые оценки так же, как и обычные.
С другой стороны, эти задачи обычно имеют меньшую «ценность», поскольку для их выполнения требуется значительно больше усилий.
Срок сдачи: четверг, 11 апреля 2019 г. (23:59 по тихоокеанскому времени)
- См. Проектную документацию здесь.
- Загрузите кодовую базу проекта здесь.
Срок сдачи: вторник, 7 мая 2019 г. (23:59 по тихоокеанскому времени)
- См. Проектную документацию здесь.
Срок сдачи: четверг, 16 мая 2019 г. (23:59 по тихоокеанскому времени)
- См. Проектную документацию здесь.
Книги
Нет необходимого учебника.Ниже приводится список хороших ссылок на материалы, охватываемые этим курсом.
Дэйв Шрейнер, Грэм Селлерс, Джон М. Кессенич и Билл Лайси-Кейн, Руководство по программированию OpenGL: Официальное руководство по изучению OpenGL Знаменитая «красная книга OpenGL» предоставляет исчерпывающую и исчерпывающую информацию об OpenGL и библиотеке утилит OpenGL. |
Рэнди Дж. Рост, Билл Лайси-Кейн, Дэн Гинзбург, Джон М. Кессенич, Бартольд Лихтенбельт, Хью Малан и Майк Вейблен Язык шейдинга OpenGL |
Филип Дютре, Филипп Бекаерт и Кавита Бала Расширенное глобальное освещение Исчерпывающая книга по физическому рендерингу с подробными объяснениями радиометрии, интеграции Монте-Карло и различных решений MC для уравнения рендеринга. |
Политика курса
Вопросы, помощь, обсуждение: Инструктор может ответить на вопросы, дать совет по проектам или просто обсудить интересные темы, связанные с классом, в рабочее время и по предварительной записи по мере необходимости. Для электронного общения мы используем Piazza (удобная ссылка также вверху этой страницы).
Академическая честность: Мы предполагаем, что работа, которую вы выполняете, является вашей собственной, а результаты, которые вы сдаете, генерируются вашей программой.Вы можете читать все, что хотите, чтобы узнать, что вам нужно для работы, но мы ожидаем, что вы создадите свои собственные реализации методов, которые мы изучаем. Если вы когда-либо сомневаетесь, просто включите цитату в свой код или отчет, указывающую, откуда пришла идея, будь то одноклассник, веб-сайт, другое программное обеспечение или что-то еще — это всегда поддерживает вашу честность, независимо от того, источник использовался хорошо или нет. Принцип заключается в том, что задание — это академический документ, например, журнальная статья.Когда вы подаете его, вы утверждаете, что все в нем является вашей первоначальной идеей (или оригинальным для вас и вашего партнера, если вы подаете его в паре), если вы не цитируете источник для этого.
Школа может быть стрессовой, а ваша курсовая работа и другие факторы могут подвергнуть вас сильному давлению, но это никогда не повод для нечестности. Если вы чувствуете, что не можете выполнить работу самостоятельно, поговорите с профессором или вашим консультантом, и мы поможем вам решить, что делать. Подумайте, прежде чем сдавать!
Явные случаи нечестности приведут к провалу курса.
Для получения дополнительной информации см. Политику UCI в отношении академической честности.
Сотрудничество: Приглашаем (даже поощряем) обсуждать проекты между собой в общих чертах. Но когда дело доходит до написания домашних заданий или реализации проектов, вам нужно работать в одиночку (или только со своим партнером, если вы выполняете проект в паре). В частности, никогда не нормально для вас видеть домашнее задание другого студента или программный код другой команды, и, конечно же, никогда не нормально копировать части записи, кода или результатов одного человека или команды в другие, даже если общее решение было разработано вместе .
Проектов компьютерной графики
Проекты компьютерной графики
Эти проекты доступны для студентов и / или выпускников, над которыми они могут работать над диссертациями с отличием или магистерскими диссертациями.
Следующее руководство является моей оценкой наиболее подходящего уровня, на котором могут быть реализованы эти проекты.
Однако большинство из них можно было бы предпринять на различных уровнях; это только руководство.
Обычно любой из этих проектов легко выполнить на уровне ниже указанного; Наверное, сложнее подняться на уровень выше.
- -п.
— Проект на уровне доктора философии - M
— магистерский проект - H
— дипломная работа бакалавриата
-п.
Моделирование синтетического видения анимированных персонажей
Разработайте модель зрения, включая распознавание предметов и людей, которая будет использоваться анимированными персонажами.
-п.
Моделирование жестов, связанных с речью
Разработайте модель жестов во время речи анимированного персонажа.
M
Используйте триангуляцию Делоне для управления морфингом изображения
Используйте ближайшие характерные линии для управления морфингом на основе объектов
-п.
Модель внешнего вида
Определите модель внешнего вида — узор рубашки, логотипы, тип прически и т. Д. — из
образцы видео, которые будут использоваться в системах видеонаблюдения для последующего распознавания одного и того же человека в другом месте.
M
Модель пожара на основе модели
Определите визуально правдоподобную модель огня / пламени.
M
Динамическое воздействие маховой ноги при ходьбе
Учитывайте влияние маховой ноги при ходьбе. Это
обычно игнорируется при динамическом моделировании ходьбы в компьютерной графике.
Возможно, в литературе по биомеханике есть над чем поработать.
M
Анимация с синхронизацией губ для аниматоров
Создайте систему, которая поможет аниматорам в создании анимации с синхронизацией губ.
M
Мышечная модель синтетической речи
Создайте более реалистичный механизм управления синтетической речью.Включите обработку коартикуляции и просодических эффектов.
H
Интерполяция формы — 3D морфинг
Я написал это несколько лет назад — настоящая взломанная версия
чтобы заставить его работать, чтобы я мог написать об этом статью.
Его нужно переписать более структурированным образом, а пользователь
интерфейс поставил на него, чтобы его можно было использовать. Тогда есть некоторые
возможны расширения — что может привести к некоторым исследованиям и, возможно,
публикация.
см. http://www.cse.ohio-state.edu/~parent/research/research.html
в разделе «Изменение формы»
- переопределение с пользовательским интерфейсом, включая выбор функций
- сделать интерполяцию, чтобы объект не проходил через себя
- расширить на род не 0
- расширить для неравных гениев
H
Система онлайн-раскадровки
Создайте систему, которая будет хранить неподвижные изображения, текстовые описания, образцы анимации, образцы звука для каждой сцены анимации.
H
Процедуры интерполяции по серии точек
Разработайте и сравните различные методы интерполяции сплайна по набору точек.Catmull-Rom — стандартный используемый метод, но с ним связаны некоторые проблемы, а именно: внутренний касательный вектор не зависит от положения самой точки; это зависит только от точек двух соседей.
Возможное решение — использовать вектор, нормальный к плоскости биссектрисы, или использовать G1 вместо непрерывности C1, чтобы лучше контролировать величину касательного вектора в случае, если одна из соседних точек близка к рассматриваемой точке.
H
Сравнить / разработать методы автоматического позиционирования камеры
Посмотрите на различные стратегии автоматического позиционирования камеры относительно некоторого действия (например,грамм. движущийся объект).
H
Как избежать выпуклостей в связанных неявных моделях поверхности
Рассчитайте расстояние между связанными неявными моделями, чтобы избежать выпуклости (это легко для случая прямой линии.
Подумайте о изгибе и о том, что можно сделать, чтобы избежать выпуклости и растяжения при сохранении связности неявной поверхности.
H
Посмотрите на аналитическое вычисление вектора нормали суммированных неявных примитивов
Определите, при каких условиях можно вычислить аналитическую нормаль для суммированных взвешенных неявных поверхностей.
-п.
Оценивайте архитектурные модели, используя человеческую фигуру и синтетическое зрение.
Оцените особенности архитектурной модели по отношению к фигуре человека.Например, оцените вывески.
Оцените навигацию.
Оцените видимость в сидячем положении.
Оцените доступность для различных типов телосложения, для людей с ограниченными возможностями.
H
Сравните методы интеграции
Оцените методы интеграции при обновлении скорости и положения по ускорению.
Последнее изменение: [при обработке этой директивы произошла ошибка] .
 Проект «Компьютерная графика» — Информатика и ИКТ 247
Проект «Компьютерная графика» — Информатика и ИКТ 247 pps» и на ее основе заполните таблицу №1 (Достоинства и недостатки векторной и растровой графики).
pps» и на ее основе заполните таблицу №1 (Достоинства и недостатки векторной и растровой графики).
 Веб-дизайн : элементы опыта
Веб-дизайн : элементы опыта
 д.
д.