Простая архитектура: Простая архитектура PKI. Инфраструктуры открытых ключей
Архитектура программного обеспечения переоценена, простой и понятный дизайн — недооценен
Вашему вниманию предлагается перевод поста Гергелия Ороса, занимающего должность Engineering Manager в Uber. В нем он делится своим взглядом на проектирование крупномасштабных систем, основанном на собственном практическом опыте работы в Uber и Microsoft. В сочетании с комментариями на Hacker News, которые добавляют весомые контр-аргументы и дополняют точку зрения автора, его статья стала одним из самых интересных постов недели. В статье используется термин «дизайн кода» для сравнения с традиционной «архитектурой» — о нем подробнее можно прочитать здесь.
На мою долю выпало достаточно опыта в проектировании и создании крупномасштабных систем. Я принимал участие в переписывании распределенной системы платежей в Uber, проектировании и релизе Skype на Xbox One и выпуске в открытый доступ RIBs — мобильного архитектурного фреймворка, созданного в Uber. Все эти системы имели тщательно продуманный дизайн, прошли через несколько итераций, с ними связано множество совещаний, проведенных у маркерной доски, и других обсуждений. Затем придуманный дизайн сводился к дизайн-документу, который распространялся среди других разработчиков для сбора дополнительной обратной связи, который продолжался до тех пор, пока мы не переходили к разработке.
Все эти системы отличали большие масштабы: их создавали сотни разработчиков — или они использовали их в своих разработках — и сегодня они бьются в сердцах систем, которыми ежедневно пользуются миллионы людей. Причем, эти проекты создавались не с нуля. Система платежей должна была заменить две другие существующие платежные системы, используемые десятками других систем и дюжинами команд, и все это — без какого-либо ущерба для бизнеса. Переписывание приложения Uber было проектом, над которым одновременно работало несколько сотен инженеров — он включал в себя портирование всей существующей функциональности на новую архитектуру.
Позвольте мне начать с того, что может прозвучать неожиданно. Во-первых, мы никогда не пользовались стандартными средствами планирования архитектуры ПО для работы над дизайнами этих систем. Мы не использовали ни UML, ни модель 4+1, ни ADR, ни C4, ни диаграммы зависимостей. Мы рисовали множество диаграмм, но ни одна из них не следовала никаким строгим правилам. Нужны были лишь старые добрые прямоугольники и стрелочки — и мы получали диаграммы, похожие на эту, описывающую информационные потоки, или другую, изображающую структуру класса и отношения между компонентами. Две диаграммы в одном дизайн-документе часто имели разный стиль, поскольку зачастую они добавлялись или редактировались разными людьми.
Во-первых, мы никогда не пользовались стандартными средствами планирования архитектуры ПО для работы над дизайнами этих систем. Мы не использовали ни UML, ни модель 4+1, ни ADR, ни C4, ни диаграммы зависимостей. Мы рисовали множество диаграмм, но ни одна из них не следовала никаким строгим правилам. Нужны были лишь старые добрые прямоугольники и стрелочки — и мы получали диаграммы, похожие на эту, описывающую информационные потоки, или другую, изображающую структуру класса и отношения между компонентами. Две диаграммы в одном дизайн-документе часто имели разный стиль, поскольку зачастую они добавлялись или редактировались разными людьми.
Во-вторых, у нас не было архитекторов, которые владели бы дизайном. Не было ни IT Architect, ни Enterprise Architect. Это правда — ни в Uber, ни в Skype/Mircrosoft нет штатных позиций для архитекторов ПО. Ожидается, что инженеры высших уровней — например, в должности Staff Engineer — по-прежнему регулярно пишут код. На всех наших проектах есть опытные инженеры — однако, ни один человек не владеет архитектурой или дизайном единолично. В то время, как опытные инженеры являлись движущей силой процесса дизайна, в обсуждение были вовлечены и остальные разработчики, включая даже зеленых «джунов» — причем они часто оспаривали решения других и выносили на обсуждение альтернативные варианты.
В-третьих, мы практически никогда не ссылались на распространенные архитектурные паттерны и другой общепринятый жаргон, который используется в популярной литературе по архитектуре ПО вроде руководства Мартина Фаулера. Не было упоминаний микросервисов, serverless-архитектуры, границ приложений, событийно-ориентированной архитектуры (event-driven architecture) и всего остального. Некоторые из этих терминов всплывали во время сессий мозгового штурма; однако, у нас не было никакой необходимости ссылаться на них самих в проектной документации.
Проектирование ПО в технологических компаниях и стартапах
Так как же мы со всем справились? И почему мы не стали следовать распространенным подходам к архитектуре ПО?
Я обсуждал этот вопрос с коллегами-инженерами, работающими в других технологических компаниях — как размеров FANG (Facebook, Amazon, Netflix, Google), так и мелких стартапов. Большинство команд и проектов — неважно, были ли они большими или маленькими — объединял схожий подход к дизайну и реализации:
Большинство команд и проектов — неважно, были ли они большими или маленькими — объединял схожий подход к дизайну и реализации:
- Начните с бизнес-задачи. Какую проблему мы пытаемся решить? Какой продукт мы пытаемся создать и почему? Как мы cможем измерить его успешность?
- Устройте мозговой штурм для выбранного «подхода». Соберитесь с командой и за несколько сессий найдите рабочее решение. Не стоит слишком затягивать с этой фазой. Начните с верхнего уровня и постепенно опускайтесь вниз на уровни ниже.
- Изобразите ваш подход на доске. Соберите команду вместе, и пусть один из вас изобразит подход, к которому склоняется команда. Вы должны быть способны понятно объяснить архитектуру вашей системы/приложения при помощи доски — начиная с самого верхнего уровня и по необходимости спускаясь все ниже и ниже. Если у вас возникают трудности с каким-либо объяснением или оно недостаточно понятно для коллег, то вам нужно лучше проработать детали своего решения.
- Зафиксируйте его в виде простой документации с простыми диаграммами, основанными на том, что вы ранее объясняли при помощи вайтбординга. Сведите жаргон к минимуму: вы хотите, чтобы даже джуниоры могли понять, о чем идёт речь. Используйте в своём описании понятный и лёгкий язык. В Uber мы используем документ, напоминающий RFC, который основывается на простом шаблоне.
- Обсудите компромиссы и альтернативы. Хороший дизайн ПО и хорошая архитектура заключаются в правильном выборе компромиссов. Сам по себе ни один из выборов дизайна не является плохим или хорошим: все зависит от контекста и целей. Разделена ли ваша архитектура на различные сервисы? Упомяните, почему вы приняли решение не делать один большой сервис, к которого могли бы быть свои другие преимущества вроде более простого и быстрого деплоя. Вы решили расширить модуль или сервис новой функциональностью? Вместо этого взвесьте возможность разработки отдельного сервиса или модуля, и какие плюсы и минусы будет нести данный подход.

- Распространите дизайн-документ внутри команды/организации и соберите обратную связь. Раньше в Uber мы рассылали все дизайн-документы ПО всем нашим инженерам — до того момента, пока наш штат не вырос до 2000 человек. Теперь, когда мы выросли до таких масштабов, мы по-прежнему стараемся охватить как можно большую аудиторию — но в то же время стали следить, чтобы уровень информационного шума не превышал допустимого предела. Стимулируйте других задавать вопросы и предлагать альтернативы. Будьте прагматичны насчет временных лимитов на обсуждение фидбека и его включение в документ там, где это нужно. Конкретные пожелания можно применить сразу и быстро, в то время как детализированную обратную связь лучше разбирать с человеком лично на месте.
Почему наш подход отличается от того, что обычно упоминается в литературе по архитектуре ПО? На самом деле, наш подход принципиально не так уж сильно отличается от того, что описано в руководствах по архитектуре. Почти все руководства предлагают начинать с бизнес-задачи, а также с описания решений и компромиссов — мы тоже делаем это. Чего мы не делаем — так это не используем более сложные средства, за которые выступают многие архитекторы и книги по архитектуре. Мы документируем дизайн максимально просто, используя для этого самые простые и очевидные инструменты, вроде Google Docs или Office 365.
Я полагаю, что основное различие в нашем подходе сводится к инженерной культуре различных компаний. Высокая степень автономии и сведенная к минимуму иерархия — это черта, которая является общей у современных технологических компаний и стартапов; в случае с более традиционными компаниями, это далеко не всегда справедливо. Также это причина, почему в этих местах чаще прибегают к «дизайну, основанному на здравом смысле» вместо дизайна на основе процесса со строгими правилами.
Мне известны банки и автомобильные компании, где разработчиков активно отговаривают от того, чтобы принимать какие-либо архитектурные решения без того, чтобы подняться вверх по цепочке, получить одобрения от архитекторов на несколько уровней выше, которые наблюдают за несколькими командами. Это делает процесс медленнее, и при большом количестве запросов архитекторы становятся перегруженными. Поэтому эти архитекторы создают еще больше формальных документов, в надежде на то, что система станет более понятной — используя все те инструменты, которые описывает знакомая вам литература. Эти документы подкрепляются подходом «сверху вниз», поскольку он действует на инженеров запугивающим образом — ведь они не архитекторы, и не должны сомневаться или оспаривать решения, ведь они уже были задокументированы при помощи формальных методов, в которых они слабо разбираются. Поэтому они обычно так и не поступают. Честно говоря, эти компании поступают подобным образом для того, чтобы сделать разработчиков взаимозаменяемым ресурсом — ведь это позволяет им перекидывать людей с одного проекта на другой в сжатые сроки. Для вас наверняка не будет сюрпризом то, что для разных окружений лучше подходят различные инструменты.
Это делает процесс медленнее, и при большом количестве запросов архитекторы становятся перегруженными. Поэтому эти архитекторы создают еще больше формальных документов, в надежде на то, что система станет более понятной — используя все те инструменты, которые описывает знакомая вам литература. Эти документы подкрепляются подходом «сверху вниз», поскольку он действует на инженеров запугивающим образом — ведь они не архитекторы, и не должны сомневаться или оспаривать решения, ведь они уже были задокументированы при помощи формальных методов, в которых они слабо разбираются. Поэтому они обычно так и не поступают. Честно говоря, эти компании поступают подобным образом для того, чтобы сделать разработчиков взаимозаменяемым ресурсом — ведь это позволяет им перекидывать людей с одного проекта на другой в сжатые сроки. Для вас наверняка не будет сюрпризом то, что для разных окружений лучше подходят различные инструменты.
Простой дизайн ПО без жаргонизмов вместо архитектурных паттернов
Целью проектирования системы должна быть простота. Чем проще система, тем проще она для понимания — и тем проще находить в ней проблемы, а также реализовывать ее. Чем яснее язык, которым она описана, тем доступнее ее дизайн. Избегайте пользоваться жаргоном, который не будет понятен каждому члену команды — даже самый неопытный из ваших коллег должен иметь возможность на уровне остальных понимать, о чем идет речь.
Чистый дизайн похож на чистый код: он легко читается и его просто понять. Существует много отличных способов написать чистый код. Однако, вы часто услышите что кто-либо предлагает начать с применения паттернов проектирования «банды четырех» к вашему коду. Чистый код начинается с принципа единственной ответственности, понятных наименований и простых для понимания соглашений. Эти принципы в равной степени применимы к чистой архитектуре.
Так в чем заключается роль архитектурных паттернов? Я нахожу их полезными — настолько же, насколько полезны и паттерны проектирования кода. Они могут подать вам идеи насчет того, как вы можете улучшить свой код или архитектуру. Взять паттерны проектирования кода: я отмечаю для себя, когда замечаю в коде синглтон — и поднимаю брови и копаю глубже, когда я вижу класс, который ведет себя как фасад, а на деле всего лишь пробрасывает вызовы. Но еще не наступил тот день, когда я бы подумал «здесь прямо-таки напрашивается абстрактная фабрика». По правде говоря, у меня ушло много времени на то, чтобы понять, что делает этот паттерн и прежде чем меня осенило; понимание пришло в результате плотной работы с инъекцией зависимостей (dependency injection) — одной из немногих областей, где этот паттерн широко распространен и крайне полезен. Я также признаюсь, что пусть я и потратил много времени на чтение и осознание паттернов проектирования «банды четырех», они имели гораздо меньшее влияние на мой профессиональный рост как программиста, чем фидбек, который я получил от других разработчиков относительно своего кода.
Они могут подать вам идеи насчет того, как вы можете улучшить свой код или архитектуру. Взять паттерны проектирования кода: я отмечаю для себя, когда замечаю в коде синглтон — и поднимаю брови и копаю глубже, когда я вижу класс, который ведет себя как фасад, а на деле всего лишь пробрасывает вызовы. Но еще не наступил тот день, когда я бы подумал «здесь прямо-таки напрашивается абстрактная фабрика». По правде говоря, у меня ушло много времени на то, чтобы понять, что делает этот паттерн и прежде чем меня осенило; понимание пришло в результате плотной работы с инъекцией зависимостей (dependency injection) — одной из немногих областей, где этот паттерн широко распространен и крайне полезен. Я также признаюсь, что пусть я и потратил много времени на чтение и осознание паттернов проектирования «банды четырех», они имели гораздо меньшее влияние на мой профессиональный рост как программиста, чем фидбек, который я получил от других разработчиков относительно своего кода.
Аналогичным образом, знание распространенных архитектурных паттернов — это полезная штука: оно помогает сократить время обсуждений с теми людьми, кто понимает их тем же образом, что и вы. Но архитектурные паттерны не являются целью, и они не станут заменой для более простых вариантов дизайна систем. Когда вы проектируете систему, то можете вдруг осознать, что случайно применили некий распространенный паттерн — и это хорошо, ведь позже вам будет проще сослаться на использованный подход. Но никогда не стоит брать один или несколько паттернов и использовать их в качестве молотка, для которого вам будут везде мерещиться гвозди.
Архитектурные паттерны появились на свет, когда инженеры обратили внимание на то, что в определенных ситуациях имеет смысл принимать схожие решения относительно дизайна и его реализации. Со временем эти решения получили названия, были записаны и обсуждены широкой общественностью. Архитектурные паттерны — это инструменты, которые появились уже после того, как решения были найдены, в надежде на то, что это поможет сделать жизнь остальных проще. Как инженер, вы должны ставить своей целью самостоятельный поиск решений для своих задач и обучаться в ходе этого процесса — вместо того, чтобы брать «хайповый» архитектурный паттерн в надежде на то, что это решит вашу задачу.
Как инженер, вы должны ставить своей целью самостоятельный поиск решений для своих задач и обучаться в ходе этого процесса — вместо того, чтобы брать «хайповый» архитектурный паттерн в надежде на то, что это решит вашу задачу.
Как научиться лучше проектировать системы
У меня часто спрашивают совета: как «прокачаться» в архитектуре и дизайне систем? Опытные инженеры обычно рекомендуют почитать про архитектурные паттерны, а также книги по архитектуре ПО. Я на все сто поддерживаю рекомендацию читать как можно больше — особенно книги, поскольку они позволяют погрузиться в тематику гораздо глубже, чем короткие посты — однако, у меня есть несколько более практических рекомендаций.
- Привлеките одного из членов команды и вместе займитесь вайтбордингом. Нарисуйте на доске то, над чем вы работаете, и объясните смысл изображенного. Убедитесь, что ваши коллеги понимают, о чем идет речь. И, когда вас наконец поймут, попросите обратную связь.
- Опишите ваш дизайн в виде простого документа и поделитесь им со своей командой, попросив у них обратную связь. Не имеет значения, насколько проста или сложна задача, над которой вы работаете — это может быть как небольшой рефакторинг, так и крупномасштабный проект — вы должны сжато резюмировать ее. Сделайте это таким образом, чтобы для вас этот документ имел смысл, а для остальных — был понятен; для вдохновения — вот вам пример, как это делается в Uber. Поделитесь этим документом со своей командой в формате, который позволяет комментирование — например, при помощи Google Docs, Office 365 или чего-то подобного. Попросите других дополнить его своими соображениями и вопросами.
- Создайте два различных дизайна и противопоставьте их. Когда большинство из нас проектируют архитектуру, обычно они идут одним путем: тем, который всплывает в их голове. Однако, архитектура — это не что-то черно-белое. Придумайте второй вариант дизайна архитектуры, который тоже может сработать в вашей ситуации.
 Противопоставьте оба дизайна и объясните, почему один лучше другого. Укажите, что вы рассматривали второй вариант некоторое время в качестве альтернативы, и объясните, почему вы приняли решение не в его пользу.
Противопоставьте оба дизайна и объясните, почему один лучше другого. Укажите, что вы рассматривали второй вариант некоторое время в качестве альтернативы, и объясните, почему вы приняли решение не в его пользу. - Определитесь насчет компромиссов, которые вы готовы сделать — выясните, зачем вы их принимаете, и чего хотите добиться с их помощью. Четко установите существующие ограничения, которые вы были вынуждены принять во внимание.
- Проводите ревью чужих дизайнов. Причем делайте это с умом. Если у вас в компании есть культура обмена дизайнами, которыми люди делятся при помощи вайтбординга, совещаний или документов — берите от них больше. Обычно во время ревью люди воспринимают чужой дизайн кода как наблюдатели; вместо этого, задавайте уточняющие вопросы для тех частей, которые вам не совсем понятны. Спросите, какие альтернативы они рассматривали. Спросите, на какие компромиссы они решились и какие ограничения они рассматривали. Побудьте адвокатом дьявола и предложите другую, возможно более простую альтернативу — даже если она не лучше их решения — и спросите, что они думают насчет вашего предложения. Пусть вы не настолько хорошо продумали свой дизайн по сравнению с тем, кто его презентует — ваше обсуждение по-прежнему может привнести что-то новое и поможет вам лучше понять задачу, которой вы занимаетесь.
Лучший дизайн ПО прост и легок для понимания. В следующий раз, когда вы будете начинать новый проект, вместо того, чтобы размышлять над вопросом «Как я буду проектировать эту систему, какие опробованные в бою паттерны я должен использовать и при помощи какой формальной методологии я должен ее задокументировать?«, подумайте — «Как я могу прийти к наипростейшему возможному дизайну — такому, который будет легко понятен любому?«.
Лучшие практики архитектуры ПО, архитектурные паттерны корпоративных приложений, формальные способы описания систем — все это инструменты, которыми полезно владеть, поскольку однажды они могут вам очень сильно пригодиться. Но при проектировании систем стоит начинать с простого и продолжать придерживаться максимальной простоты. Старайтесь избегать сложности, которую неизбежно привносят в ваши системы более сложные архитектуры и формальные инструменты.
Но при проектировании систем стоит начинать с простого и продолжать придерживаться максимальной простоты. Старайтесь избегать сложности, которую неизбежно привносят в ваши системы более сложные архитектуры и формальные инструменты.
Данный пост вызвал бурное обсуждение среди работников индустрии, которые поделились своим опытом и отношением к архитектуре ПО. Вы можете ознакомиться с этими дискуссиями на Hacker News, Lobste.rs и Reddit.
В то время, как большинство комментаторов согласно с основным посылом статьи, другие замечают, что в реальности подобный подход может быть слабо применим к миру «кровавого энтерпрайза», где архитекторы недаром «едят свой хлеб»; они задаются вопросом — как будет выглядеть спроектированная подобным образом система 20 лет спустя и вспоминают «теорию разбитых окон», а также рассказывают про интеграцию 300 IT-систем, которая по определению не может быть простой — ведь каждая из них имеет уникальное API, часть систем работает на Коболе и каждую из них обслуживает от 5000 до 7000 операторов.
Простой фирменный веб-сайт — Azure Solution Ideas
Концепция решения
Solution Idea
Если вы хотите ознакомиться с этой статьей, дополнительные сведения, сведения о реализации, рекомендации по ценам или примеры кода, сообщите нам о них.If you’d like to see us expand this article with more information, implementation details, pricing guidance, or code examples, let us know with GitHub Feedback!
Быстро создавайте и запускайте цифровые кампании, которые автоматически масштабируются в соответствии с потребностями клиентов.Quickly build and launch digital campaigns that automatically scale based on customer demand. Начните с работы с системой управления содержимым, которая позволяет легко обслуживать обмен сообщениями на веб-сайте в режиме реального времени из браузера, не требующего написания кода.Start simple with the content management system that enables you to easily maintain the messaging on your website in real time, from a browser, with no coding required.
ArchitectureArchitecture
. Скачайте SVG этой архитектуры.Download an SVG of this architecture.
Поток данныхData Flow
- Пользователь обращается к веб-приложениям из службы приложений Azure в браузере.User accesses Web Apps from Azure App Service in a browser.
- Application Insights обнаруживает проблемы и анализирует использование веб-приложений.Application Insights detects issues and analyzes usage for your web apps.
- Веб-приложение подключается к базе данных SQL и кэшу Azure для Redis для повышения производительности.Web App connects to SQL Database and Azure Cache for Redis for better performance.
- Браузер извлекает статические ресурсы, такие как видео из сети доставки содержимого Azure, чтобы сократить время загрузки.Browser pulls static resources such as video from Azure Content Delivery Network to reduce load time.
ComponentsComponents
- Веб-приложения: быстрое создание и развертывание веб-приложений в масштабеWeb Apps: Build and deploy web apps faster at scale
- База данных SQL Azure: управляемый, интеллектуальный SQL в облакеAzure SQL Database: Managed, intelligent SQL in the cloud
- Сеть доставки содержимого: обеспечение безопасной и надежной доставки содержимого с широким глобальным охватомContent Delivery Network: Ensure secure, reliable content delivery with broad global reach
- Кэш Azure для Redis: Power Applications с высокой пропускной способностью и низкой задержкой доступа к даннымAzure Cache for Redis: Power applications with high-throughput, low-latency data access
- Application Insights: обнаружение, рассмотрение и диагностика проблем в веб-приложениях и службахApplication Insights: Detect, triage, and diagnose issues in your web apps and services
Дальнейшие действияNext steps
Простой веб-сайт для цифрового маркетинга — Azure Solution Ideas
Концепция решения
Solution Idea
Если вы хотите ознакомиться с этой статьей, дополнительные сведения, сведения о реализации, рекомендации по ценам или примеры кода, сообщите нам о них. If you’d like to see us expand this article with more information, implementation details, pricing guidance, or code examples, let us know with GitHub Feedback!
If you’d like to see us expand this article with more information, implementation details, pricing guidance, or code examples, let us know with GitHub Feedback!
Начните с работы с системой управления содержимым, которая позволяет легко обслуживать обмен сообщениями на веб-сайте в режиме реального времени в браузере без навыков программирования.Start simple with the content management system that enables you to easily maintain the messaging on your website in real-time, from a browser, with no coding skills.
Это решение основано на управляемых службах Azure: база данных SQL Azure, Azure Monitor, сеть доставки содержимого и кэш Azure для Redis.This solution is built on the Azure managed services: Azure SQL Database, Azure Monitor, Content Delivery Network and Azure Cache for Redis. Эти службы работают в среде с высоким уровнем доступности, исправленной и поддерживаемой, что позволяет сосредоточиться на решении, а не на среде, в которой они работают.These services run in a high-availability environment, patched and supported, allowing you to focus on your solution instead of the environment they run in.
ArchitectureArchitecture
. Скачайте SVG этой архитектуры.Download an SVG of this architecture.
ComponentsComponents
- Веб-приложения. веб-приложение службы приложений выполняется в одном регионе, доступном для веб-браузеров и мобильных обозревателей.Web Apps: An App Service Web App runs in a single region, accessible to web and mobile browsers. Система управления содержимым, например Orchard или Umbraco, предоставляет службы для управления и развертывания содержимого на веб-сайте.A content management system like Orchard or Umbraco provides service to manage and deploy content to the website.
- База данных SQL Azure. база данных SQL хранит и обслуживает данные о сайте.Azure SQL Database: A SQL Database stores and serves data about the site.
- Azure Monitor: Application Insights, обеспечивает мониторинг работоспособности и производительности, а также диагностику.
 Azure Monitor: Application Insights, provides health and performance monitoring, and diagnostics.
Azure Monitor: Application Insights, provides health and performance monitoring, and diagnostics. - Сеть доставки содержимого. сеть доставки содержимого обслуживает статическое содержимое, например изображения, скрипты и CSS, и снижает нагрузку на серверы веб-приложений.Content Delivery Network: A content delivery network serves static content such as images, script, and CSS, and reduces the load on the web app servers.
- Кэш Azure для Redis обеспечивает очень быстрые запросы и улучшает масштабируемость, уменьшая нагрузку на основную базу данных.Azure Cache for Redis enables very fast queries, and improves scalability by reducing the load on the main database.
Дальнейшие действияNext steps
История и архитектура | Кремль в Измайлово
Культурный комплекс «Кремль в Измайлово» основан Александром Федоровичем Ушаковым и Мариной Викторовной Алексеевой в 2003 году. Идея создания центра русской культуры пришла Александру Федоровичу буквально во сне, когда ему, потомку знаменитого иконописца Симона Ушакова, стал видеться нынешний Кремль с его башнями, шумной площадью и прудом, окруженным детворой. День за днём все четче вырисовывались детали Кремля, и настал момент представить архитектурный проект градоначальнику.
Что же было на берегу Серебряно-Виноградного пруда ранее? Во времена правления царя Алексея Михайловича в Измайлово располагалась резиденция Романовых. А на том месте, где ныне возвышается Измайловский Кремль, — образцовое хозяйство вотчины, льняная мануфактура, стеклодувный и кирпичный заводы. Близ этих окрестностей юный Петр Первый нашёл свой ботик, что положило начало истории Российского флота. Об этом напоминают сюжеты фасадных изразцов, изготовленных в собственной Гончарной мастерской комплекса «Кремль в Измайлово».
Измайлово сыграло большую роль в развитии истории и культуры страны. В 1974 году здесь прошла выставка современных художников-авангардистов – событие, которое положило начало становлению современного искусства. Немногим позже здесь был сформирован знаменитый «Вернисаж в Измайлово», где на продажу выставлялись живопись, антиквариат, книги, а затем и изделия традиционных русских промыслов.
Немногим позже здесь был сформирован знаменитый «Вернисаж в Измайлово», где на продажу выставлялись живопись, антиквариат, книги, а затем и изделия традиционных русских промыслов.
Кремлю полагается возвышаться на холме. И Измайловский Кремль также строится на холме: к Олимпиаде 1980 года здесь планировалось строительство одного из корпусов гостиничного комплекса, но стройка была заморожена, а котлован засыпан. Пустырь хотели отдать под строительство репетиционной базы ансамбля «Березка», но и этот проект не был реализован. И вот, в 1998 году Александр Федорович представил городским властям деревянную башню в русском стиле, а вскоре был подписан проект строительства целого комплекса – деревянного Кремля.
По древней русской традиции, основывая новое поселение, прежде всего закладывали храм. При реализации проекта культурного комплекса «Кремль в Измайлово» также первым делом возвели храм, освященный во имя святителя Николая Мирликийского, покровителя ремесел и торговли. Храм служит подворьем Свято-Данилова ставропигиального мужского монастыря и играет важную роль в судьбе Измайловского Кремля: в результате пожара в 2005 году «Кремль в Измайлово» с прилегающим «Вернисажем» понесли колоссальный ущерб, комплекс мог выгореть до тла, но пламя как будто остановилось перед самым храмом, не смея посягнуть на святыню.
Не теряя энтузиазма, Александр Федорович решает выстроить «Кремль в Измайлово» заново и при поддержке Префектуры Восточного округа возводит знаменитый ныне архитектурный ансамбль с белокаменным дворцом и деревянными теремами. Окруженный цветными башнями в нём возвышается Дворец русской трапезы – архитектурная фантазия на тему работ Симона Ушакова и деревянного дворца в Коломенском. Дворец декорируется собственными мастерами, его крышу венчает грифон – как символ знаний и эмблема Дома Романовых.
Миссией культурного комплекса «Кремль в Измайлово» является возрождение русских семейных традиций. С этой целью по инициативе Марины Викторовны Алексеевой в Измайловском Кремле размещён Дворец бракосочетания; для детей и взрослых открыты ремесленные мастерские и лицей, музеи. Залы для семейных торжеств, украшенные ручной росписью, знакомят гостей с сюжетами русских былин и сказаний, погружают в атмосферу волшебства. И в этой волшебной сказке ещё многое предстоит открыть!
Залы для семейных торжеств, украшенные ручной росписью, знакомят гостей с сюжетами русских былин и сказаний, погружают в атмосферу волшебства. И в этой волшебной сказке ещё многое предстоит открыть!
Кремль в Измайлово, пожалуй, самое русское место в Москве, где всегда рады гостям!
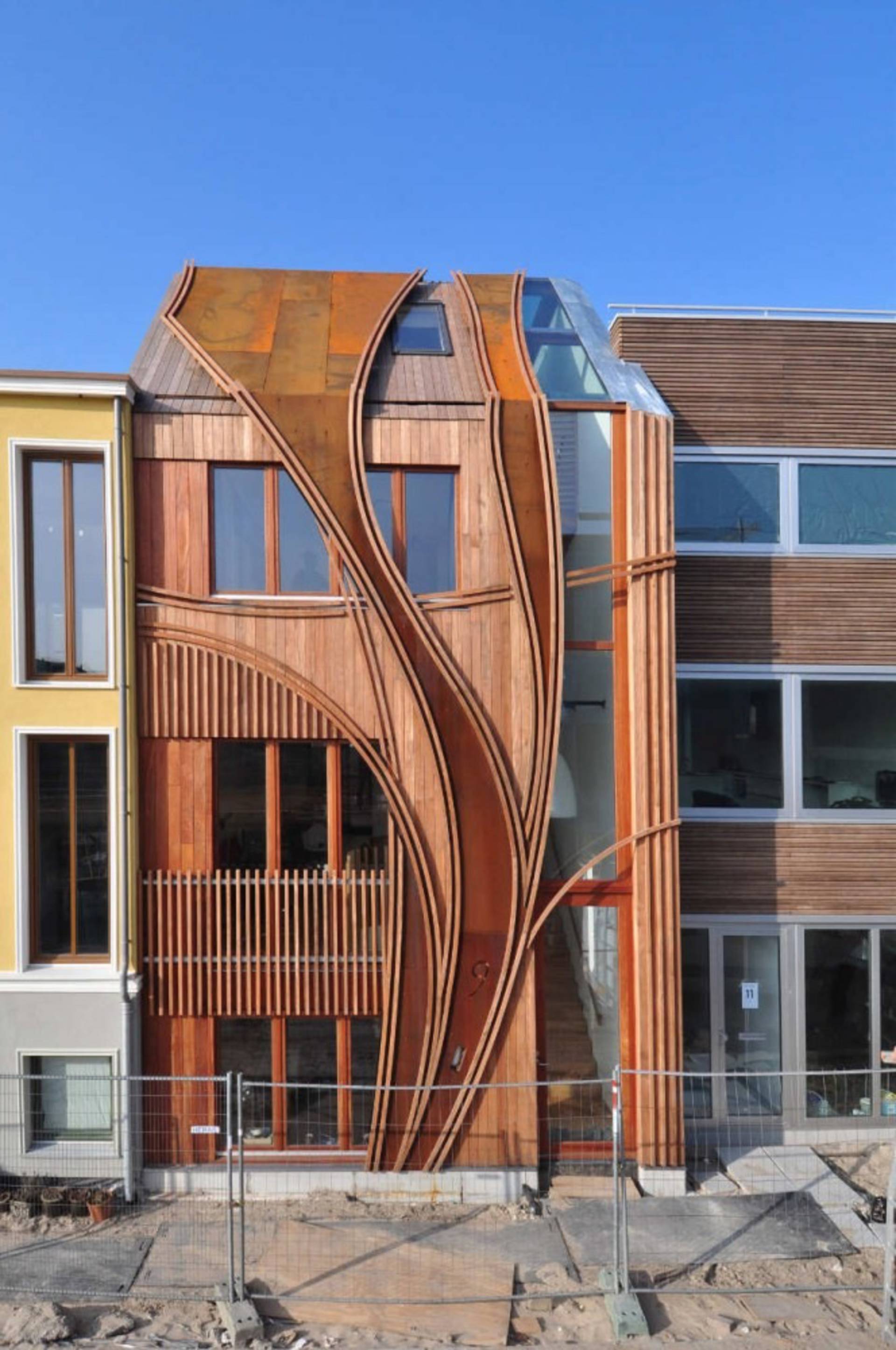
Buchanan Architecture проектирует простой и скульптурный дом в Далласе
Архитектура Бьюкенена проектирует «простую и скульптурную» Резиденцию Rio Vista в Далласе
Фасады из рифленой стали этого дома в центре города Даллас, спроектированные местной фирмой Buchanan Architecture, имеют несколько разные оттенки в трех зонах.
Компания Buchanan Architecture разработала резиденцию Rio Vista площадью 201 кв. Футов (201 кв. М) для расчистки холма в центральном районе города Техаса.
Доступ через мост, который пересекает провал в земле, дом состоит из трех объемов, поднятых над неровной поверхностью на бетонных платформах.
Гофрированный металл с «тонким изменением отделки» покрывает каждую порцию, предлагая отличительные тона.
Обычно используемые для строительства сараев стальные конструкции стали популярным выбором архитекторов для создания экономически эффективных современных конструкций с различной доступной отделкой.
В качестве примера можно привести черный дом в Токио, ржавое культурное сооружение в Чили и заостренную белую хижину в Квебеке.
Три крыла Rio Vista Residence проходят вдоль с востока на запад и смещены относительно друг друга. Договоренность «укрывает» объемы с деревьями, усеянными вокруг обращенной к улице южной стороны, и двумя более короткими концами.
«Простая и скульптурная, общая форма прилегает к ландшафту в виде композиции твердых тел и пустот», — говорится в описании проекта Buchanan Architecture.
Северная сторона остается прозрачной, откуда открывается беспрепятственный и возвышенный вид на окрестности, в том числе, по данным компании, реки Троицы длиной 710 миль (1140 км) в Техасе.
Чтобы максимально использовать эту перспективу, Buchanan Architecture разместила внутренний дворик в последнем из трех томов, оставив его заднюю стенку открытой для сада.
Бледные деревянные доски выравнивают потолок и две более короткие стены этой наружной части, с одним концом, оборудованным барбекю. Мебель в серых и белых тонах дополняет внешнюю облицовку и бетонные полы.
Раздвижные стеклянные двери проходят вдоль другой длинной стены, ведущей в средний объем — самый высокий и самый большой блок с самой темной облицовкой.
Гостиная, кухня и столовая открытого плана занимают центральную часть этого блока. Простая материальная палитра светлых изделий из дерева и окрашенных в белый цвет стен, а также монохромная обстановка призвана стать нейтральным фоном для более смелых произведений искусства.
Спальня с ванной комнатой и гардеробной расположена по обе стороны от гостиной. Два крошечных окна выступают от восточной стены, чтобы утренний естественный свет проникал в два вспомогательных пространства этой спальни.
Отделка в ванной комнате включает слоистое каменное покрытие стен и бирюзовые плитки.
Архитектура Бьюкенена создала три сегмента во входном крыле, включая внутренний двор с перфорированными стенами. Материал представляет собой стабилизированную алюминиевую пену, называемую Alusion, и создается путем впрыскивания воздуха в расплавленный металл для создания карманов для фильтрации естественного света и воздуха.
«Это позволяет южному бризу проходить во двор снаружи и через дом», — сказала фирма Dezeen.
Архитектура Москва-Сити
В начале 90-х Москва была полна надежд на новую жизнь и на то, что приходящие перемены вознесут Россию на достойное место среди мировых держав. Амбициозный проект архитектора Бориса Тхора по созданию в столице нового делового района со множеством башен, решенных в необычном для Москвы архитектурном стиле, был настоящим детищем того времени. Он в полной мере отражает и красоту, и несбыточность тех ожиданий, и восхищение Западом, и попытку найти собственные средства выразительности для западных идей.
Но тогда предполагалось, что финансирование проекта возьмет на себя государство, а от Тхора понадобятся лишь творческие идеи и команда архитекторов. Тогда же родился и первый вариант архитектурного решения: участок «Москва-Сити» был разделен на 20 частей, объединенных парком в центре, а все высотки расположились в форме подковы вокруг парка. По той первой концепции, высотность зданий «Москва-Сити» должна была развиваться по спирали, завершаясь простой по форме и самой высокой башней «Россия». А здания ближе к набережной должны были открывать вид на воду для людей, которые живут и работают на верхних этажах небоскребов второй лини.
Однако реальность внесла свои коррективы в планы Тхора. Финансирование проекта в новой реальности от государства перешло к инвесторам, и каждый из них реализовывал в проекте свои амбиции и свое видение. Участниками проекта стали множество архитекторов со всего мира — включая звезду мировой величины Эрика ван Эгераата — и хотя деловая тема района сохранилась, внешне он стал совершенно иным.
Главным и бессменным куратором, главным архитектором проекта остается Геннадий Львович Сирота.В 1971 г. он окончил МАРХИ, тогда же поступил на работу в Управление «Моспроект-2» им. М.В. Посохина, в котором и работает до сих пор руководителем мастерской №6. За эти годы Сирота участвовал в создании таких культовых объектов, как спорткомплекс «Олимпийский» на Проспекте Мира, здание ТАСС на Никитском бульваре, комплекс жилых зданий со встроенными магазинами на Краснопресненском проспекте, строил дома для посольства в Афганистане и Камбодже. Помимо Сироты в каждом из проектов задействованы самые разные архитекторы, и каждый из них реализовывал там свои идеи.
Архитектура программного обеспечения переоценена, простой и понятный дизайн — недооценен
Вашему вниманию предлагается перевод поста Гергелия Ороса, занимающего должность Engineering Manager в Uber. В нем он делится своим взглядом на проектирование крупномасштабных систем, основанном на собственном практическом опыте работы в Uber и Microsoft. В сочетании с комментариями на Hacker News, которые добавляют весомые контр-аргументы и дополняют точку зрения автора, его статья стала одним из самых интересных постов недели. В статье используется термин «дизайн кода» для сравнения с традиционной «архитектурой» — о нем подробнее можно прочитать здесь.
В нем он делится своим взглядом на проектирование крупномасштабных систем, основанном на собственном практическом опыте работы в Uber и Microsoft. В сочетании с комментариями на Hacker News, которые добавляют весомые контр-аргументы и дополняют точку зрения автора, его статья стала одним из самых интересных постов недели. В статье используется термин «дизайн кода» для сравнения с традиционной «архитектурой» — о нем подробнее можно прочитать здесь.
На мою долю выпало достаточно опыта в проектировании и создании крупномасштабных систем. Я принимал участие в переписывании распределенной системы платежей в Uber, проектировании и релизе Skype на Xbox One и выпуске в открытый доступ RIBs — мобильного архитектурного фреймворка, созданного в Uber. Все эти системы имели тщательно продуманный дизайн, прошли через несколько итераций, с ними связано множество совещаний, проведенных у маркерной доски, и других обсуждений. Затем придуманный дизайн сводился к дизайн-документу, который распространялся среди других разработчиков для сбора дополнительной обратной связи, который продолжался до тех пор, пока мы не переходили к разработке.
Все эти системы отличали большие масштабы: их создавали сотни разработчиков — или они использовали их в своих разработках — и сегодня они бьются в сердцах систем, которыми ежедневно пользуются миллионы людей. Причем, эти проекты создавались не с нуля. Система платежей должна была заменить две другие существующие платежные системы, используемые десятками других систем и дюжинами команд, и все это — без какого-либо ущерба для бизнеса. Переписывание приложения Uber было проектом, над которым одновременно работало несколько сотен инженеров — он включал в себя портирование всей существующей функциональности на новую архитектуру.
Позвольте мне начать с того, что может прозвучать неожиданно. Во-первых, мы никогда не пользовались стандартными средствами планирования архитектуры ПО для работы над дизайнами этих систем. Мы не использовали ни UML, ни модель 4+1, ни ADR, ни C4, ни диаграммы зависимостей. Мы рисовали множество диаграмм, но ни одна из них не следовала никаким строгим правилам. Нужны были лишь старые добрые прямоугольники и стрелочки — и мы получали диаграммы, похожие на эту, описывающую информационные потоки, или другую, изображающую структуру класса и отношения между компонентами. Две диаграммы в одном дизайн-документе часто имели разный стиль, поскольку зачастую они добавлялись или редактировались разными людьми.
Мы рисовали множество диаграмм, но ни одна из них не следовала никаким строгим правилам. Нужны были лишь старые добрые прямоугольники и стрелочки — и мы получали диаграммы, похожие на эту, описывающую информационные потоки, или другую, изображающую структуру класса и отношения между компонентами. Две диаграммы в одном дизайн-документе часто имели разный стиль, поскольку зачастую они добавлялись или редактировались разными людьми.
Во-вторых, у нас не было архитекторов, которые владели бы дизайном. Не было ни IT Architect, ни Enterprise Architect. Это правда — ни в Uber, ни в Skype/Mircrosoft нет штатных позиций для архитекторов ПО. Ожидается, что инженеры высших уровней — например, в должности Staff Engineer — по-прежнему регулярно пишут код. На всех наших проектах есть опытные инженеры — однако, ни один человек не владеет архитектурой или дизайном единолично. В то время, как опытные инженеры являлись движущей силой процесса дизайна, в обсуждение были вовлечены и остальные разработчики, включая даже зеленых «джунов» — причем они часто оспаривали решения других и выносили на обсуждение альтернативные варианты.
В-третьих, мы практически никогда не ссылались на распространенные архитектурные паттерны и другой общепринятый жаргон, который используется в популярной литературе по архитектуре ПО вроде руководства Мартина Фаулера. Не было упоминаний микросервисов, serverless-архитектуры, границ приложений, событийно-ориентированной архитектуры (event-driven architecture) и всего остального. Некоторые из этих терминов всплывали во время сессий мозгового штурма; однако, у нас не было никакой необходимости ссылаться на них самих в проектной документации.
Проектирование ПО в технологические компаниях и стартапах
Так как же мы со всем справились? И почему мы не стали следовать распространенным подходам к архитектуре ПО?
Я обсуждал этот вопрос с коллегами-инженерами, работающими в других технологические компаниях — как размеров FANG (Facebook, Amazon, Netflix, Google), так и мелких стартапов. Большинство команд и проектов — неважно, были ли они большими или маленькими — объединял схожий подход к дизайну и реализации:
Большинство команд и проектов — неважно, были ли они большими или маленькими — объединял схожий подход к дизайну и реализации:
- Начните с бизнес-задачи. Какую проблему мы пытаемся решить? Какой продукт мы пытаемся создать и почему? Как мы cможем измерить его успешность?
- Устройте мозговой штурм для выбранного «подхода». Соберитесь с командой и за несколько сессий найдите рабочее решение. Не стоит слишком затягивать с этой фазой. Начните с верхнего уровня и постепенно опускайтесь вниз на уровни ниже.
- Изобразите ваш подход на доске. Соберите команду вместе, и пусть один из вас изобразит подход, к которому склоняется команда. Вы должны быть способны понятно объяснить архитектуру вашей системы/приложения при помощи доски — начиная с самого верхнего уровня и по необходимости спускаясь все ниже и ниже. Если у вас возникают трудности с каким-либо объяснением или оно недостаточно понятно для коллег, то вам нужно лучше проработать детали своего решения.
- Зафиксируется его в виде простой документации с простыми диаграммами, основанными на том, что вы ранее объясняли при помощи вайтбординга. Сведите жаргон на минимум: вы хотите, чтобы даже джуниоры могли понять, о чем идёт речь. Используйте в своём описании понятный и лёгкий язык. В Uber мы используем документ, напоминающий RFC, который основывается на простом шаблоне.
- Обсудите компромиссы и альтернативы. Хороший дизайн ПО и хорошая архитектура заключаются в правильном выборе компромиссов. Сам по себе ни один из выборов дизайна не является плохим или хорошим: все зависит от контекста и целей. Разделена ли ваша архитектура на различные сервисы? Упомяните, почему вы приняли решение не делать один большой сервис, к которого могли бы быть свои другие преимущества вроде более простого и быстрого деплоя. Вы решили расширить модуль или сервис с новой функциональностью? Вместо этого взвесьте возможность разработки отдельного сервиса или модуля, и какие плюсы и минусы будет нести данный подход.

- Распространите дизайн-документ внутри команды/организации и соберите обратную связь. Раньше в Uber мы рассылали все дизайн-документы ПО всем нашим инженерам — до того момента, пока наш штат не вырос до 2000 человек. Теперь, когда мы выросли до таких масштабов, мы по-прежнему стараемся охватить как можно большую аудиторию — но в то же время стали следить, чтобы уровень информационного шума не превышал допустимого предела. Стимулируйте других задавать вопросы и предлагать альтернативы. Будьте прагматичны насчет временных лимитов на обсуждение фидбека и его включение в документ там, где это нужно. Конкретные пожелания можно применить сразу и быстро, в то время как детализированную обратную связь лучше разбирать с человеком лично на месте.
Почему наш подход отличается от того, что обычно упоминается в литературе по архитектуре ПО? На самом деле, наш подход принципиально не так уж сильно отличается от того, что описано в руководствах по архитектуре. Почти все руководства предлагают начинать с бизнес-задачи, а также с описания решений и компромиссов — мы тоже делаем это. Чего мы не делаем — так это не используем более сложные средства, за которые выступают многие архитекторы и книги по архитектуре. Мы документируем дизайн максимально просто, используя для этого самые простые и очевидные инструменты, вроде Google Docs или Office 365.
Я полагаю, что основное различие в нашем подходе сводится к инженерной культуре различных компаний. Высокая степень автономии и сведенная к минимуму иерархия — это черта, которая является общей у современных технологических компаний и стартапов; в случае с более традиционными компаниями, это далеко не всегда справедливо. Также это причина, почему в этих местах чаще прибегают к «дизайну, основанному на здравом смысле» вместо дизайна на основе процесса со строгими правилами.
Мне известны банки и автомобильные компании, где разработчиков активно отговаривают от того, чтобы принимать какие-либо архитектурные решения без того, чтобы подняться вверх по цепочке, получить одобрения от архитекторов на несколько уровней выше, которые наблюдают за несколькими командами. Это делает процесс медленнее, и при большом количестве запросов архитекторы становятся перегруженными. Поэтому эти архитекторы создают еще больше формальных документов, в надежде на то, что система станет более понятной — используя все те инструменты, которые описывает знакомая вам литература. Эти документы подкрепляются подходом «сверху вниз», поскольку он действует на инженеров запугивающим образом — ведь они не архитекторы, и не должны сомневаться или оспаривать решения, ведь они уже были задокументированы при помощи формальных методов, в которых они слабо разбираются. Поэтому они обычно так и не поступают. Честно говоря, эти компании поступают подобным образом для того, чтобы сделать разработчиков взаимозаменяемым ресурсом — ведь это позволяет им перекидывать людей с одного проекта на другой в сжатые сроки. Для вас наверняка не будет сюрпризом то, что для разных окружений лучше подходят различные инструменты.
Это делает процесс медленнее, и при большом количестве запросов архитекторы становятся перегруженными. Поэтому эти архитекторы создают еще больше формальных документов, в надежде на то, что система станет более понятной — используя все те инструменты, которые описывает знакомая вам литература. Эти документы подкрепляются подходом «сверху вниз», поскольку он действует на инженеров запугивающим образом — ведь они не архитекторы, и не должны сомневаться или оспаривать решения, ведь они уже были задокументированы при помощи формальных методов, в которых они слабо разбираются. Поэтому они обычно так и не поступают. Честно говоря, эти компании поступают подобным образом для того, чтобы сделать разработчиков взаимозаменяемым ресурсом — ведь это позволяет им перекидывать людей с одного проекта на другой в сжатые сроки. Для вас наверняка не будет сюрпризом то, что для разных окружений лучше подходят различные инструменты.
Простой дизайн ПО без жаргонизмов вместо архитектурных паттернов
Целью проектирования системы должна быть простота. Чем проще система, тем проще она для понимания — и тем проще находить в ней проблемы, а также реализовывать ее. Чем яснее язык, которым она описана, тем доступнее ее дизайн. Избегайте пользоваться жаргоном, который не будет понятен каждому члену команды — даже самый неопытный из ваших коллег должен иметь возможность на уровне остальных понимать, о чем идет речь.
Чистый дизайн похож на чистый код: он легко читается и его просто понять. Существует много отличный способов написать чистый код. Однако, вы часто услышите что кто-либо предлагает начать с применения паттернов проектирования «банды четырех» к вашему коду. Чистый код начинается с принципа единственной ответственности, понятных наименований и простых для понимания соглашений. Эти принципы в равной степени применимы к чистой архитектуре.
Так в чем заключается роль архитектурных паттернов? Я нахожу их полезными — настолько же, насколько полезны и паттерны проектирования кода. Они могут подать вам идеи насчет того, как вы можете улучшить свой код или архитектуру. Взять паттерны проектирования кода: я отмечаю для себя, когда замечаю в коде синглтон — и поднимаю брови и копаю глубже, когда я вижу класс, который ведет себя как фасад, а на деле всего лишь пробрасывает вызовы. Но еще не наступил тот день, когда я бы подумал «здесь прямо-таки напрашивается абстрактная фабрика». По правде говоря, у меня ушло много времени на то, чтобы понять, что делает этот паттерн и прежде чем меня осенило; понимание пришло в результате плотной работы с инъекцией зависимостей (dependency injection) — одной из немногих областей, где этот паттерн широко распространен и крайне полезен. Я также признаюсь, что пусть я и потратил много времени на чтение и осознание паттернов проектирования «банды четырех», они имели гораздо меньшее влияние на мой профессиональный рост как программиста, чем фидбек, который я получил от других разработчиков относительно своего кода.
Они могут подать вам идеи насчет того, как вы можете улучшить свой код или архитектуру. Взять паттерны проектирования кода: я отмечаю для себя, когда замечаю в коде синглтон — и поднимаю брови и копаю глубже, когда я вижу класс, который ведет себя как фасад, а на деле всего лишь пробрасывает вызовы. Но еще не наступил тот день, когда я бы подумал «здесь прямо-таки напрашивается абстрактная фабрика». По правде говоря, у меня ушло много времени на то, чтобы понять, что делает этот паттерн и прежде чем меня осенило; понимание пришло в результате плотной работы с инъекцией зависимостей (dependency injection) — одной из немногих областей, где этот паттерн широко распространен и крайне полезен. Я также признаюсь, что пусть я и потратил много времени на чтение и осознание паттернов проектирования «банды четырех», они имели гораздо меньшее влияние на мой профессиональный рост как программиста, чем фидбек, который я получил от других разработчиков относительно своего кода.
Аналогичным образом, знание распространенных архитектурных паттернов — это полезная штука: оно помогает сократить время обсуждений с теми людьми, кто понимает их тем же образом, что и вы. Но архитектурные паттерны не являются целью, и они не станут заменой для более простых вариантов дизайна систем. Когда вы проектируете систему, то можете вдруг осознать, что случайно применили некий распространенный паттерн — и это хорошо, ведь позже вам будет проще сослаться на использованный подход. Но никогда не стоит брать один или несколько паттернов и использовать их в качестве молотка, для которого вам будут везде мерещиться гвозди.
Архитектурные паттерны появились на свет, когда инженеры обратили внимание на то, что в определенных ситуациях имеет смысл принимать схожие решения относительно дизайна и его реализации. Со временем эти решения получили названия, были записаны и обсуждены широкой общественностью. Архитектурные паттерны — это инструменты, которые появились уже после того, как решения были найдены, в надежде на то, что это поможет сделать жизнь остальных проще. Как инженер, вы должны ставить своей целью самостоятельный поиск решений для своих задач и обучаться в ходе этого процесса — вместо того, чтобы брать «хайповый» архитектурный паттерн в надежде на то, что это решит вашу задачу.
Как инженер, вы должны ставить своей целью самостоятельный поиск решений для своих задач и обучаться в ходе этого процесса — вместо того, чтобы брать «хайповый» архитектурный паттерн в надежде на то, что это решит вашу задачу.
Как научиться лучше проектировать системы
У меня часто спрашивают совета: как «прокачаться» в архитектуре и дизайне систем? Опытные инженеры обычно рекомендуют почитать про архитектурные паттерны, а также книги по архитектуре ПО. Я на все сто поддерживаю рекомендацию читать как можно больше — особенно книги, поскольку они позволяют погрузиться в тематику гораздо глубже, чем короткие посты — однако, у меня есть несколько более практических рекомендаций.
- Привлеките одного из членов команды и вместе займитесь вайтбордингом. Нарисуйте на доске то, над чем вы работаете, и объясните смысл изображенного. Убедитесь, что ваши коллеги понимают, о чем идет речь. И, когда вас наконец поймут, попросите обратную связь.
- Опишите ваш дизайн в виде простого документа и поделитесь им со своей командой, попросив у них обратную связь. Не имеет значения, насколько проста или сложна задача, над которой вы работаете — это может быть как небольшой рефакторинг, так и крупномасштабный проект — вы должны сжато резюмировать ее. Сделайте это таким образом, чтобы для вас это документ имел смысл, а для остальных — был понятен; для вдохновения — вот вам пример, как это делается в Uber. Поделитесь этим документом со своей командой в формате, который позволяет комментирование — например, при помощи Google Docs, Office 365 или чего-то подобного. Попросите других дополнить его своими соображениями и вопросами.
- Создайте два различных дизайна и противопоставьте их. Когда большинство из нас проектируют архитектуру, обычно они идут одним путем: тем, который всплывает в их голове. Однако, архитектура — это не что-то черно-белое. Придумайте второй вариант дизайна архитектуру, который тоже может сработать в вашей ситуации.
 Противопоставьте оба дизайна и объясните, почему один лучше другого. Укажите, что вы рассматривали второй вариант некоторое время в качестве альтернативы, и объясните, почему вы приняли решение не в его пользу.
Противопоставьте оба дизайна и объясните, почему один лучше другого. Укажите, что вы рассматривали второй вариант некоторое время в качестве альтернативы, и объясните, почему вы приняли решение не в его пользу. - Определитесь насчет компромиссов, которые вы готовы сделать — выясните, зачем вы их принимаете, и чего хотите добиться с их помощью. Четко установите существующие ограничения, которые вы были вынуждены принять во внимание.
- Проводите ревью чужих дизайнов. Причем делайте это с умом. Если у вас в компании есть культура обмена дизайнами, которыми люди делятся при помощи вайтбординга, совещаний или документов — берите от них больше. Обычно во время ревью люди воспринимают чужой дизайн кода как наблюдатели; вместо этого, задавайте уточняющие вопросы для тех частей, которые вам не совсем понятны. Спросите, какие альтернативы они рассматривали. Спросите, на какие компромиссы они решились и какие ограничения они рассматривали. Побудьте адвокатом дьявола и предложите другую, возможно более простую альтернативу — даже если она не лучше их решения — и спросите, что они думают насчет вашего предложения. Пусть вы не настолько хорошо продумали свой дизайн по сравнению с тем, кто его презентует — ваше обсуждение по-прежнему может привнести что-то новое и поможет вам лучше понять задачу, которой вы занимаетесь.
Лучший дизайн ПО прост и легок для понимания. В следующий раз, когда вы будете начинать новый проект, вместо того, чтобы размышлять над вопросом «Как я буду проектировать эту систему, какие опробованные в бою паттерны я должен использовать и при помощи какой формальной методологии я должен ее задокументировать?«, подумайте — «Как я могу прийти к наипростейшему возможному дизайну — такому, который будет легко понятен любому?«.
Лучшие практики архитектуры ПО, архитектурные паттерны корпоративных приложений, формальные способы описания систем — все это инструменты, которыми полезно владеть, поскольку однажды они могут вам очень сильно пригодиться. Но при проектировании систем стоит начинать с простого и продолжать придерживаться максимальной простоты. Старайтесь избегать сложности, которую неизбежно привносят в ваши системы более сложные архитектуры и формальные инструменты.
Данный пост вызвал бурное обсуждение среди работников индустрии, которые поделились своим опытом и отношением к архитектуре ПО. Вы можете ознакомиться с этими дискуссиями на Hacker News, Lobste.rs и Reddit.
В то время, как большинство комментаторов согласно с основным посылом статьи, другие замечают, что в реальности подобный подход может быть слабо применим к миру «кровавого энтерпрайза», где архитекторы недаром «едят свой хлеб»; они задаются вопросом — как будет выглядеть спроектированная подобным образом система 20 лет спустя и вспоминают «теорию разбитых окон», а также рассказывают про интеграцию 300 IT-систем, которая по определнию не может быть простой — ведь каждая из них имеет уникальное API, часть систем работает на Коболе и каждую из них обслуживает от 5000 до 7000 операторов.
Архитектура веб-приложений: как работает Интернет
Время чтения: 8 минут
При создании веб-приложения следует учитывать три основных принципа. С точки зрения клиента, приложение должно быть простым, эстетичным и решать большинство его проблем. С точки зрения бизнеса, веб-приложение должно соответствовать своему продукту / рынку. С точки зрения разработчика программного обеспечения, веб-приложение должно быть масштабируемым, функциональным и способным выдерживать высокие нагрузки трафика.
Все эти проблемы решены в архитектуре веб-приложения. Мы рассмотрим основные концепции любого современного веб-приложения и объясним, как шаблоны архитектуры могут отличаться в зависимости от приложения, которое вы создаете.
Что такое архитектура веб-приложений?
Итак, что такое веб-приложение и чем оно отличается от веб-сайта?
Основное определение веб-приложения — это программа, которая запускается в браузере. Это не веб-сайт, но грань между ними нечеткая.Чтобы отличить веб-приложение от веб-сайта, запомните эти три формальные характеристики. Веб-приложение:
- решает конкретную проблему, даже если просто находит некоторую информацию.
- так же интерактивен, как настольное приложение
- имеет систему управления контентом
Веб-сайт традиционно понимается как просто комбинация статических страниц. Но сегодня большинство веб-сайтов состоят как из статических, так и из динамических страниц, что составляет почти все современные веб-сайты — как вы уже догадались! — веб-приложения.В этой статье мы будем использовать эти термины как синонимы.
Ваш компьютер, смартфон или любое другое устройство, на котором вы просматриваете страницы, называется клиентом. Другая половина веб-уравнения называется сервером, потому что он предоставляет вам запрашиваемые данные. Их взаимодействие называется моделью клиент-сервер, основная задача которой — получить ваш запрос и доставить ответ.
Архитектура веб-приложения — это механизм, который определяет, как компоненты приложения взаимодействуют друг с другом.Или, другими словами, способ соединения клиента и сервера определяется архитектурой веб-приложения.
Веб-приложения разных размеров и уровней сложности следуют одному и тому же архитектурному принципу, но детали могут отличаться. Далее мы объясним, как работает базовый процесс запроса-ответа и какие компоненты составляют архитектуру.
Как работает веб-запрос?
Чтобы понять компоненты архитектуры веб-приложения, нам нужно понять, как они используются для выполнения самого основного действия — получения и ответа на веб-запрос.
Цикл веб-запрос-ответ
Давайте посмотрим на Amazon.com, чтобы проиллюстрировать наше объяснение.
Сначала вы посетите amazon.com . Вы вводите URL-адрес, и когда вы нажимаете Enter, ваш браузер готовится распознать этот URL-адрес, поскольку ему необходимо знать адрес сервера, на котором расположена страница. Таким образом, он отправляет ваш запрос в Центр доменных имен (DNS), хранилище доменных имен и их IP-адресов. Если вы уже заходили на Amazon из того же браузера, он извлечет адрес из кеша.Затем браузер отправляет запрос на найденный IP-адрес по протоколу HTTPS.
Во-вторых, веб-сервер обрабатывает запрос . Веб-сервер, на котором расположен Amazon.com, перехватывает запрос и отправляет его в область хранения, чтобы найти страницу и все данные, которые следуют за ней. Но его маршрут проходит через бизнес-логику (также называемую логикой домена и логикой приложения). BL управляет доступом к каждому фрагменту данных и определяет этот рабочий процесс специально для каждого приложения.Когда BL обрабатывает запрос, он отправляет его в хранилище, чтобы найти искомые данные.
В-третьих, вы получаете свои данные . Ваш ответ возвращается к вам, и вы видите содержимое веб-страницы на своем дисплее. Графический интерфейс, который вы видите при прокрутке Amazon или любого другого веб-сайта, называется интерфейсом приложения — он отображает все компоненты UX и UI, чтобы пользователь мог получить доступ к информации, которую он искал.
Компоненты архитектуры веб-приложений и трехуровневая архитектура
Большинство веб-приложений разрабатываются путем разделения основных функций на уровни или уровни.Это позволяет легко заменять и обновлять каждый слой независимо. Этот архитектурный образец называется многоуровневой или трехуровневой архитектурой.
Архитектура веб-приложения по трехуровневому шаблону
Уровень представления
Уровень представления доступен пользователям через браузер и состоит из компонентов пользовательского интерфейса и компонентов процесса пользовательского интерфейса, которые поддерживают взаимодействие с системой. Он разработан с использованием трех основных технологий: HTML, CSS и JavaScript.В то время как HTML — это код, который определяет, что будет содержать ваш веб-сайт, CSS контролирует его внешний вид. JavaScript и его фреймворки делают ваш сайт интерактивным — реагирующим на действия пользователя. Разработчики используют фреймворки JavaScript, такие как Angular и React, чтобы сделать контент на странице динамическим.
Бизнес-уровень
Этот уровень, также называемый бизнес-логикой, логикой домена или уровнем приложения, принимает запросы пользователей от браузера, обрабатывает их и определяет маршруты, по которым будет осуществляться доступ к данным.Рабочие процессы, с помощью которых данные и запросы проходят через серверную часть, кодируются на бизнес-уровне. Например, если ваше приложение представляет собой веб-сайт бронирования отелей, бизнес-логика будет отвечать за последовательность событий, которые путешественник совершит при бронировании номера.
Хотя бизнес-правила могут быть проявлением бизнес-логики, они не совпадают. Иногда бизнес-правила извлекаются и управляются отдельно с помощью системы управления бизнес-правилами, как мы обсуждали в нашей статье о системах бэк-офиса.
Стойкий слой
Также называемый уровнем хранения или доступа к данным, постоянный уровень — это централизованное место, которое принимает все вызовы данных и обеспечивает доступ к постоянному хранилищу приложения. Уровень сохраняемости тесно связан с бизнес-уровнем, поэтому логика знает, с какой базой данных разговаривать, а процесс получения данных более оптимизирован.
Инфраструктура хранения данных включает в себя сервер и систему управления базой данных, программное обеспечение для связи с самой базой данных, приложения и пользовательские интерфейсы для получения данных и их анализа.Обычно вы можете хранить свои данные либо на собственных аппаратных серверах, либо в облаке — это означает, что вы приобретаете услуги по управлению и обслуживанию центра обработки данных, одновременно получая виртуальный доступ к своему хранилищу. Используя услуги поставщиков облачных технологий, таких как Amazon, Google или Microsoft, вы можете использовать инфраструктуру как услугу, платформу как услугу или бессерверные подходы к управлению облаком.
Есть также компоненты, которые обычно присутствуют во всех веб-приложениях, но отделены от основных уровней:
Сквозной код. Этот компонент обрабатывает другие проблемы приложения, такие как связь, оперативное управление и безопасность. Он влияет на все части системы, но никогда не должен смешиваться с ними.
Сторонние интеграции . Платежные шлюзы, входы в социальные сети, GDS на туристических веб-сайтах — все это интеграции, подключенные к серверной части приложения через фрагменты кода, называемые API. Они позволяют вашему программному обеспечению получать данные из другого программного обеспечения и расширять ваши функциональные возможности без написания кода с нуля.Прочтите, как работают API, в нашей специальной статье.
Давайте посмотрим, как трехуровневая архитектура реализована в различных типах веб-приложений.
Пример №1. Динамические веб-страницы, SPA и MPA
Внешний интерфейс приложения может обслуживать статический или динамический контент. В большинстве случаев это сочетание того и другого. Статические веб-страницы существуют на сервере как есть и содержат информацию, которая не изменяется. Динамические веб-страницы изменяют информацию каждый день или в ответ на запрос пользователя — подумайте о любом новостном веб-сайте или вашей ленте Twitter.Сочетание динамического и статического содержимого составляет веб-приложение. Простейшим примером веб-приложения с динамическим содержимым является одностраничное приложение.
Одностраничные приложения
Основное назначение СПА — это возможность доступа ко всей информации с одной HTML-страницы. Переместив логику приложения на клиентскую сторону и используя только серверную часть в качестве хранилища данных, разработчики могут ускорить работу веб-сайта и снизить нагрузку на сервер. Интерфейс, помимо HTML и CSS, написан на единой платформе, которая динамически генерирует контент и передает его пользователю (подумайте о ленте Facebook или Gmail).Зависимости между компонентами жесткие. Это означает, что внесение изменений в один из элементов UX или UI требует переписывания всего кода внешнего интерфейса.
Поскольку SPA переносят логику на клиентскую сторону, они должны быть написаны с использованием клиентских сценариев. Если вы используете клиентские технологии сценариев , вы в основном создаете шаблоны, поэтому, когда пользователь запрашивает контент, сервер просто передает эти данные обратно в браузер, который отображает их в соответствии с шаблонами.Это значительно снижает нагрузку на сервер, в отличие от сценариев на стороне сервера. Основной технологией клиентских сценариев является JavaScript. Наряду с многочисленными фреймворками этот язык позволяет создавать как небольшие, так и надежные приложения.
Архитектура одностраничного приложения
Когда роль сервера сводится к службам данных, это иногда называют архитектурой тонкого сервера .
Нельзя говорить о SPA без упоминания более традиционной модели — многостраничных приложений.
Многостраничные приложения
В многостраничных приложениях для некоторых запросов контента требуется, чтобы с сервера была получена полностью новая веб-страница. Это массивные приложения с многоуровневым пользовательским интерфейсом. Технология AJAX решает проблемы сложных приложений, передающих огромное количество данных между сервером и браузером, обновляя только отдельные элементы приложения. В то же время данный подход усложняет таблицу, которую труднее разрабатывать по сравнению с SPA.
Архитектура MPA
В отличие от клиентских сценариев SPA, традиционные приложения пишутся с использованием как клиентских, так и серверных языков. Создание сценариев на стороне сервера означает, что все операции выполняются на стороне сервера, поэтому, когда вы запрашиваете контент, он обрабатывает сценарий, извлекает данные из хранилища и выбирает контент для отображения. Языки серверных сценариев, с которыми вы должны быть знакомы, включают PHP, Java, Python, Ruby, C # и другие.
Пример №2. Корпоративные приложения
Приложение
Enterprise — это программное обеспечение с широкими возможностями настройки, разработанное специально для нужд конкретной организации. Обычно он имеет несколько бизнес-ориентированных инструментов, интегрированных в единый интерфейс. Корпоративные системы также напрямую связаны с существующим рабочим процессом компании. Они надежны, предоставляют доступ большому количеству пользователей одновременно и имеют общие интерфейсы с различными другими корпоративными инструментами. Если вы хотите узнать больше о процессе разработки архитектуры предприятия, ознакомьтесь со статьей.
Два основных отличия архитектуры корпоративного приложения от обычного веб-приложения — это добавление еще одного уровня к классическому шаблону — уровня сервисов.
Уровень обслуживания — это еще одна абстракция между презентацией и бизнес-логикой. Это шлюз интеграции, который позволяет другому программному обеспечению получать доступ к вашей бизнес-логике и ресурсам, не взаимодействуя напрямую с этими ресурсами. Он работает путем передачи сообщений через отдельный интерфейс и работает как API.
Архитектура корпоративных приложений
Помимо дополнительного уровня, корпоративные приложения имеют доступ к источникам данных из других приложений в организации, что делает их сетью программных решений, связанных API. Кроме того, существует больше групп пользователей, которые имеют доступ к разным функциональным компонентам — это могут быть бизнес-партнеры, клиенты, администраторы и несколько групп сотрудников. Иногда уровни представления являются отдельными для всех, поэтому вы можете развернуть приложение как интрасеть или экстрасеть.
Заключить
Мы надеемся, что это проливает свет на то, что происходит за кулисами создания современных веб-сайтов. В этой статье мы погрузились в сложную тему программной инженерии. Если вам этого было недостаточно, не стесняйтесь побродить по нашему блогу еще немного и специально изучить следующие статьи.
Плюсы и минусы разработки полного стека на JavaScript
Техническая документация по разработке программного обеспечения: типы, передовой опыт и инструменты
Как использовать программное обеспечение с открытым исходным кодом: функции, основные типы программного обеспечения и рекомендации по выбору
GraphQL: основные функции, архитектура, плюсы и минусы
Время чтения: 13 минут
Когда вы говорите о дизайне API, первое, что, вероятно, приходит в голову, — это передача репрезентативного состояния (REST).Стандарт для получения данных с сервера, он основан на доступе к данным по URL-адресам.
В 2000 году, когда был разработан REST, клиентские приложения были относительно простыми, темпы разработки были далеко не такими, как сейчас, и в результате REST хорошо подходил для многих приложений. REST дал нам важные концепции для проектирования API — серверы без сохранения состояния и структурированный доступ к ресурсам. Однако с тех пор API стали более сложными и управляемыми данными, на которые повлияли следующие факторы:
- Рост использования мобильных устройств вызвал потребность в более эффективной загрузке данных.
- Разнообразие различных клиентов: REST затрудняет создание API, удовлетворяющего их потребности, поскольку он возвращает фиксированную структуру данных.
- Ожидания в отношении более быстрой разработки функций: Чтобы внести изменения на стороне клиента в REST, часто нам приходится настраивать серверную часть для его поддержки, что замедляет итерацию продукта.
GraphQL, современная альтернатива архитектуре на основе REST, направлена на устранение ее недостатков. В отличие от REST, GraphQL позволяет запрашивать определенные данные, которые нужны клиенту, в отличие от подхода с фиксированной структурой данных.
Эта статья знакомит с набором инструментов GraphQL и его ключевыми функциями; подробно рассказывает о том, как GraphQL выводит архитектуру проектирования API на новый уровень и в чем он все еще проигрывает REST.
Что такое GraphQL
По своей сути GraphQL — это язык для запросов к базам данных из клиентских приложений. На бэкэнде GraphQL указывает API, как представлять данные клиенту. GraphQL переопределяет работу разработчиков с API, предлагая большую гибкость и скорость вывода на рынок; он улучшает взаимодействие клиент-сервер, позволяя первому делать точные запросы данных и получать не больше и не меньше, а именно то, что им нужно.
Первоначально созданный Facebook в 2012 году, GraphQL использовался внутри компании для их мобильных приложений, чтобы уменьшить использование сети за счет специальных возможностей выборки данных. Поскольку спецификации GraphQL и эталонная реализация на JavaScript были открыты в 2015 году, основные языки программирования теперь поддерживают его, включая Python, Java, C #, Node.js и другие. Экосистема GraphQL расширяется за счет библиотек и мощных инструментов, таких как Apollo, GraphiQL и GraphQL Explorer.
В настоящее время формируется фундамент, не зависящий от поставщика GraphQL.Это расширит возможности сообщества GraphQL:
- увеличение финансовых и интеллектуальных инвестиций в развитие инфраструктуры
- решение юридических вопросов
- оказывает маркетинговую поддержку проекту
- организация мероприятий, обучение и рабочие группы
- обеспечивает широкое распространение и поощрение большего вклада.
Хотя GraphQL все еще поддерживает вызовы API в Facebook, он используется в производстве сотнями других организаций, такими как Credit Karma, GitHub, Yelp, PayPal, The New York Times и другими.
Основы GraphQL
Сервер GraphQL предоставляет клиенту предопределенную схему — модель данных, которые могут быть запрошены с сервера. Другими словами, схема служит промежуточным звеном между клиентом и сервером, определяя, как получить доступ к данным.
Записанные на языке определения схемы (SDL), основные компоненты схемы GraphQL — типов — описывают типы объектов, которые могут быть запрошены на этом сервере, и поля, которые они имеют.Схема определяет, какие запросы разрешено делать, какие типы данных можно извлекать, а также отношения между этими типами. Вы можете создать схему GraphQL и построить вокруг нее интерфейс на любом языке программирования.
Имея схему перед запросом, клиент может проверить свой запрос по ней, чтобы убедиться, что сервер сможет ответить на запрос. Хотя форма запроса GraphQL точно соответствует результату, вы можете предсказать, что будет возвращено. Это устраняет такие неприятные сюрпризы, как недоступность данных или неправильная структура.
Как только операция GraphQL достигает внутреннего приложения, она интерпретируется по всей схеме, и разрешает с данными для внешнего приложения.
Выполнение запроса в GraphQL
Основываясь на моделировании данных графа со схемой в его ядре, GraphQL имеет три основные операции:
- Запрос для чтения данных
- Мутация для записи данных
- Подписка для автоматического получения данных в реальном времени с течением времени.
Вкратце, в основном GraphQL выполняет запросы за один запрос, извлекая только необходимые данные вместо полного набора. Основная причина того, что GraphQL так привлекательна для разработчиков, — это его ориентированный на клиента подход. Передача управления данными клиентам GraphQL позволяет им решать, какие данные возвращать. Напротив, REST с его концепцией все является ресурсом сталкивается с проблемой избыточной выборки. Здесь сервер определяет данные, доступные для каждого ресурса, в то время как клиент должен запросить всю информацию в ресурсе через несколько сетевых запросов, даже если ему нужна только ее часть.
Преимущества и недостатки GraphQL по сравнению с REST
Поскольку обе являются спецификациями для создания и использования API, GraphQL и REST имеют общие черты. Оба они извлекают ресурсы, отправляя запросы, могут возвращать данные JSON в запросе и работать через HTTP. Кроме того, конечные точки REST похожи на поля GraphQL, поскольку они являются точками входа в данные, которые вызывают функции на сервере.
Однако заметные различия начинаются с концептуальных моделей: в то время как REST состоит из файлов, GraphQL состоит из графиков.Далее мы поговорим о том, чем GraphQL отличается от REST и как он меняет опыт разработчиков при создании и использовании API.
Сравнение технологий GraphQL и REST
Преимущества GraphQL
Менее «разговорчивый», чем REST, делает GraphQL намного быстрее, так как вы можете сократить количество запросов, выбрав только те поля, которые хотите запросить. В следующем списке показаны другие основные преимущества использования GraphQL API в приложении вместо REST API.
Хорошо подходит для сложных систем и микросервисов. GraphQL объединяет несколько систем за своим API, объединяя их и скрывая их сложность. Затем сервер GraphQL отвечает за выборку данных из существующих систем и их упаковку в формат ответа GraphQL. Это особенно актуально для устаревших инфраструктур или сторонних API, которые расширились с годами и теперь требуют обслуживания.
При переходе с монолитного серверного приложения на микросервисную архитектуру GraphQL API может помочь справиться с обменом данными между несколькими микросервисами, объединив их в одну схему GraphQL.Хотя каждый микросервис определяет свою собственную схему GraphQL и имеет собственную конечную точку GraphQL, один шлюз GraphQL API объединяет все схемы в одну глобальную схему.
GraphQL объединяет данные из нескольких мест в один API, Источник: Как работать с GraphQL
Получение данных с помощью одного вызова API. Основное различие между GraphQL и REST заключается в том, что последний ориентирован на отдельные конечные точки, поэтому для сбора всех необходимых данных разработчик должен объединить несколько конечных точек.В то время как GraphQL фокусируется на самой задаче, в этом случае разработчик может запросить необходимые данные с помощью всего одного вызова API.
Получение ресурсов с помощью нескольких запросов REST по сравнению с одним запросом GraphQL, Источник: Джефф Ломбард
Нет проблем с избыточной или недостаточной загрузкой. Известно, что ответы REST содержат слишком много или недостаточно данных, что создает необходимость в другом запросе. GraphQL решает эту проблему эффективности, получая точные данные за один запрос.
Адаптация запросов к вашим потребностям. Как уже упоминалось, документация REST API объясняет отдельные конечные точки, их функции и параметры, которые разработчик может им передать. Описывая типы данных, поля и точки взаимодействия между ними, GraphQL API позволяет разработчикам адаптировать запрос для получения необходимой информации.
Стандартные функции валидации и проверки типов. Функция самоанализа GraphQL позволяет перемещаться по типам и обнаруживать схемы, чтобы приложения запрашивали только то, что возможно, и в соответствующем формате.Тем не менее, разработчики могут видеть, что схема может запрашивать и как данные там настроены. Исходя из этого, они могут легко добавлять новые поля к существующим запросам через GraphQL IDE. Нет необходимости проверять формат данных, поскольку GraphQL сделает это за вас. Разработчикам нужно только написать резолверы — как будут получены данные.
В GraphQL разработчик может просмотреть доступные данные перед отправкой запроса, Источник: FullStack Mark
Автоматическая генерация документации API. GraphQL синхронизирует документацию с изменениями API. Поскольку GraphQL API тесно связан с кодом, при изменении поля, типа или запроса изменяются и документы. Это напрямую приносит пользу разработчикам, поскольку им приходится тратить меньше времени на документирование API.
Эволюция API без управления версиями. Evolving API влечет за собой проблему сохранения старой версии до тех пор, пока разработчики не перейдут на новую. Итак, с REST обычно предлагается несколько версий API. Однако GraphQL устраняет необходимость в управлении версиями, отказываясь от API на уровне поля.Поля устаревания могут быть позже удалены из схемы, не влияя на существующие запросы. GraphQL обеспечивает это, создавая единый API для всего приложения, не ограниченный конкретным механизмом хранения.
Используя единую развивающуюся версию, API-интерфейсы GraphQL предоставляют приложениям непрерывный доступ к новым функциям и поощряют более чистый и удобный в обслуживании серверный код.
Совместное использование кода. В GraphQL поля, используемые в нескольких запросах, могут использоваться совместно на более высоком уровне компонентов для повторного использования.Эта функция, называемая фрагментами , позволяет получать разные данные, сохраняя при этом одно и то же поле схемы.
Подробные сообщения об ошибках. В REST мы просто проверяем заголовки HTTP на статус ответа, на основе которого мы можем определить, что пошло не так и как с этим справиться. И наоборот, если при обработке запросов GraphQL возникает ошибка, серверная часть предоставит подробное сообщение об ошибке, включая все преобразователи и ссылку на точную часть запроса, в которой произошла ошибка.
Сообщения об ошибках
GraphQL не имеют определенного стандарта, поэтому вы можете выбирать — будь то трассировка стека, код ошибки конкретного приложения или просто текст.
Разрешения. Создавая схему GraphQL, вы можете выбрать, какие функции отображать и как они работают. В свою очередь, REST-представления имеют тенденцию быть «все или ничего». Итак, каждая точка зрения должна знать, что можно и чего нельзя раскрывать в различных обстоятельствах, что не так просто сделать. В противном случае, если запрос содержит некоторую личную информацию, архитектура REST даже не покажет общедоступные части запрошенных данных.
Дополнительная операция. В REST API-интерфейсы выполняют операции CRUD со следующими HTTP-запросами:
- CREATE: создание новых записей с помощью POST
- READ: получить данные на основе входных параметров с помощью GET
- ОБНОВЛЕНИЕ: изменить записи с помощью PUT
- DELETE: удалить указанные данные с помощью DELETE.
Таким образом, GraphQL добавляет в таблицу новую операцию — подписки, которая позволяет клиентам получать сообщения с сервера в реальном времени.Подписки GraphQL можно использовать для автоматической отправки уведомлений клиенту при добавлении нового комментария или данных или получении сообщения.
Быстрое прототипирование приложений. Если целью является предоставление прототипа, операции CRUD могут занять много времени. GraphQL ускоряет этот процесс, предоставляя единую конечную точку API, которая служит прокси-сервером данных между пользовательским интерфейсом и хранилищем данных. Кроме того, скорость разработки тесно связана с улучшенным интерфейсом разработчика, который предлагает GraphQL: более легкое кодирование с данными прямо рядом с пользовательским интерфейсом, многоразовые фрагменты, меньше заботы об обработке ошибок и т. Д.
Недостатки GraphQL
Хотя GraphQL является достойной альтернативой REST, он пока не заменяет его. Мы хотели бы отметить, что отправка запросов, связанных с данными, также может быть реализована в REST с помощью многих библиотек JSON API. Для использования схемы и строгих типов в REST пригодятся схемы JSON. С другой стороны, реализация этих библиотек может быть сложной, и поэтому использование GraphQL может быть лучшей идеей, поскольку он изначально поддерживает все эти функции.
Проблемы с производительностью при сложных запросах. Позволяя клиентам запрашивать именно то, что им нужно, запрос GraphQL может вызывать проблемы с производительностью, если клиент запрашивает сразу слишком много вложенных полей. Итак, на всякий случай, возможно, стоит использовать REST API для сложных запросов: извлекать данные с помощью нескольких конечных точек с точно настроенными конкретными запросами. Хотя несколько сетевых вызовов также могут занять много времени, это будет безопаснее с точки зрения обслуживания сервера.
Если придерживаться GraphQL, выходом является использование механизмов ограничения скорости для остановки неэффективных запросов с другой стороны: максимальная глубина запроса, взвешивание сложности запроса, предотвращение рекурсии или постоянные запросы.
Overkill для небольших приложений. Хотя GraphQL — правильное решение для нескольких микросервисов, вам лучше выбрать архитектуру REST в случае простого приложения. REST также может быть ценным подходом для подключения приложений, управляемых ресурсами, которым не нужны гибкие запросы, предлагаемые GraphQL.
Сложность веб-кеширования. Кэширование GraphQL на уровне базы данных или клиента может быть реализовано с помощью клиентов Apollo или Relay, которые имеют встроенные механизмы кэширования. Однако GraphQL не полагается на методы кэширования HTTP, которые позволяют сохранять содержимое запроса. Кэширование помогает уменьшить объем трафика на сервер, сохраняя часто доступную информацию близко к клиенту.
Предоставляя множество конечных точек, REST API позволяет легко настраивать веб-кэширование для соответствия определенным шаблонам URL, методам HTTP или конкретным ресурсам.Из-за наличия только одной конечной точки с множеством разных запросов гораздо сложнее использовать этот тип кеширования с GraphQL API. Проблема может быть частично решена с помощью постоянных запросов GraphQL, которые помогают в создании файла JSON для сопоставления запросов и идентификаторов. Имея эту карту, клиент отправляет на сервер только идентификатор и параметры запроса, и он просто ищет их.
В качестве альтернативы проблему кеширования можно решить с помощью метода пакетной обработки, который собирает несколько запросов данных из серверной части, а затем отправляет их в одном запросе с помощью такого инструмента, как DataLoader от Facebook.
Загрузка файла. Поскольку GraphQL не понимает файлы, функция загрузки файлов не включена в его спецификацию. Вам не придется иметь дело с этим ограничением в случае REST, так как там вы можете POST или PUT любой контент, который хотите.
Чтобы разрешить загрузку файлов в веб-приложение GraphQL, существует несколько вариантов:
- с использованием кодировки Base64. Но это сделает запрос более крупным и дорогостоящим для кодирования / декодирования.
- создает отдельную конечную точку API только для этой цели.
- с использованием библиотеки, такой как Apollo, для реализации спецификации многостраничного запроса GraphQL.
Требуется время, чтобы понять. С GraphQL будьте готовы получить много предварительных знаний, таких как изучение языка определения схем. Поскольку не у каждого проекта есть время и ресурсы для правильного знакомства с GraphQL, они могут перейти на REST, поскольку он предлагает меньшую сложность. Предлагая приятные и удобные операции, понимание и реализация простых запросов GraphQL может занять некоторое время.
Экосистема GraphQL быстро растет как по горизонтали, предлагая несколько языков программирования, так и по вертикали с библиотеками поверх GraphQL. Сообщества с открытым исходным кодом и начинающие предприниматели вносят свой вклад, создавая и улучшая инструменты для использования GraphQL. Они проверяют новые варианты использования GraphQL, заполняют пробелы в реализации GraphQL и позволяют большему количеству разработчиков применять методы GraphQL.
В базовом приложении, состоящем из клиента, сервера и уровня данных, GraphQL вступает в игру четыре раза: клиент GraphQL, шлюз GraphQL, сервер GraphQL и сервер преобразования базы данных в GraphQL.В этом разделе мы познакомимся с наиболее полезными инструментами для каждого из этих компонентов, которые значительно упрощают работу с GraphQL.
Экосистема GraphQL в приложении: ключевые компоненты
Серверы GraphQL
Первое, что вам нужно для работы с GraphQL API, — это сервер, который получает запросы от клиента и отвечает данными.
Сервер Apollo . Apollo — один из самых популярных вариантов использования GraphQL в приложениях JavaScript.Создавая свою экосистему на основе GraphQL, Apollo предоставляет большую экосистему библиотек как для клиентской, так и для серверной стороны, которые решают многие проблемы GraphQL. Сервер Apollo можно запросить из любого клиента GraphQL.
Экосистема Apollo , построенная на основе GraphQL
GraphQL Ruby позволяет реализовать Ruby GraphQL .
GraphQL Yoga . Разработанный Prisma, этот полнофункциональный сервер GraphQL имеет ряд конфигураций, которые улучшают взаимодействие с разработчиками.GraphQL Yoga был построен на серверах Express и Apollo, хорошо зарекомендовавших себя серверах узлов и библиотеках промежуточного программного обеспечения GraphQL.
Клиенты GraphQL
Библиотеки, которые создают запросы и отправляют их на сервер.
Apollo Client кэширует запросы и нормализует данные, экономя ценный сетевой трафик. Помимо этого, Apollo Client поставляется с множеством других функций, таких как управление ошибками, поддержка разбивки на страницы и оптимистичный пользовательский интерфейс, предварительная выборка данных и подключение уровня данных к уровню представления.
Реле. Relay — это альтернатива Apollo Client, JavaScript-библиотека Facebook для использования GraphQL для создания приложений React, управляемых данными.
DataLoader — это универсальная утилита, которая будет использоваться как часть уровня выборки данных вашего приложения для обеспечения согласованного API для различных серверных модулей и уменьшения количества запросов к этим внутренним процессам с помощью пакетной обработки и кэширования.
Запрос GraphQL. Минимальный клиент GraphQL, поддерживающий Node и браузеры для скриптов или простых приложений.
Шлюзы GraphQL
Размещенный поверх сервера или как автономный прокси-сервер для маршрутизации на сервер, шлюз GraphQL предлагает дополнительные функции, позволяющие намного быстрее находить проблемы с вашим API и повышать производительность.
Apollo Engine — самый популярный шлюз для GraphQL. Его особенности:
- трассировка выполнения запроса: предоставляет весь маршрут запроса
- кэширование запросов
- отслеживание ошибок
- : отслеживает производительность API с течением времени.
Анализ тенденций
График отслеживания ошибок Apollo Engine
Серверы преобразования базы данных в GraphQL
Соединяя базу данных и сервер GraphQL, эти инструменты предоставляют мощные функции, которые экономят время на написание SQL-запросов в ваших преобразователях и упрощают сложные операции с базой данных. Популярные варианты:
IDE GraphQL
Интегрированная среда разработки (IDE) максимизирует продуктивность разработчика за счет таких вещей, как отладка, автозавершение кода, компиляция и интерпретация.IDE GraphQL запускается в браузере, где разработчик также может выполнять запросы и изменения. Вот самые популярные IDE GraphQL.
Площадка для GraphQL . Мощная среда IDE для улучшения рабочих процессов разработки, которая выполняет запросы к схеме в реальном времени, ее функции включают интерактивные документы, редактор для запросов GraphQL, трассировку, совместное использование игровых площадок, мутации и подписки, проверку и т. Д.
Благодаря интроспекции GraphQL Playground может быстро визуализировать структуру схемы.Он также может отображать историю ваших запросов или позволяет работать с несколькими API-интерфейсами GraphQL одновременно.
GraphiQL взаимодействует с вызовами GraphQL API, позволяет запрашивать данные и выполнять мутации. Обеспечивая интерактивное исследование схем, эта встроенная в браузер IDE, построенная на React, помогает понять, какой запрос писать, гораздо более продуктивно, чем стандартные документы API. GraphiQL автоматически завершает запросы, когда вы вводите их в редактор, и автоматически генерирует документацию на основе системы типов GraphQL.Это напрямую удовлетворяет потребности разработчиков, уменьшая при этом бремя обслуживания.
IDE GraphQL. Как обширная альтернатива GraphiQL, GraphQL IDE предлагает дополнительные функции управления проектами, настраиваемые и динамические заголовки, возможности импорта / экспорта, а также возможность хранить запросы и просматривать историю запросов.
GraphQL полезные инструменты
GraphCMS . Эта ориентированная на API система управления контентом (CMS) предоставляет инструменты для управления структурами контента, которые требуют программного обмена данными.Обладая API-интерфейсом, GraphCMS предлагает более гибкий уровень управления для интерфейсов конечного пользователя, чем традиционные CMS.
GraphQL Docs быстро создает простую функциональную документацию с учетом URL-адреса конечной точки GraphQL. GraphDoc — это альтернатива, которая хороша для самостоятельного создания и размещения документов GraphQL.
GraphQL Network — это инструмент для разработки Chrome с вкладкой в стиле «сеть», позволяющей легко отлаживать.
Привязки GraphQL . Этот автоматически сгенерированный комплект для разработки программного обеспечения позволяет повторно использовать и совместно использовать API GraphQL в качестве модульных строительных блоков.
GraphQL CLI — это инструмент командной строки для общих рабочих процессов разработки GraphQL.
GraphQL Boilerplates — это гибкий стартовый набор для бэкэнд-проектов и проектов GraphQL с полным стеком.
Конфигурация GraphQL . Поддерживаемый большинством инструментов, редакторов и IDE, GraphQL Config позволяет легко настроить среду разработки с помощью схемы GraphQL.
GraphQL Voyager. Выполняя данные с помощью этого инструмента, вы сможете визуализировать отношения данных, поскольку GraphQL Voyager представляет API GraphQL в виде интерактивных графиков. Установив корневую схему, вы можете просматривать соединения типа поля и быстро перемещаться по ним.
API Звездных войн (SWAPI) визуально представлен в GraphQL Voyager
Собираем вместе
Как видите, было бы очень неправильно говорить, что GraphQL может заменить REST, поскольку первый является просто инструментом, а второй — архитектурным шаблоном.Вместо этого существуют уникальные сценарии взаимодействия, которым лучше подходит тот или иной вариант.
В ситуациях, когда запрашивающей стороне требуются данные в определенном формате для определенного использования, форматы данных и отношения между ними жизненно важны. В таких случаях никакое другое решение не может обеспечить такой же уровень взаимосвязанного предоставления данных, как GraphQL.
Узнайте больше о архитектурных стилях GraphQL, RPC, REST и SOAP в специальной статье.
Почему люди любят современную архитектуру
Андреас фон Айнзидель Модернист / Getty Images
В современной архитектуре каждый найдет что-то для себя.Даже если ваш вкус может отклониться в сторону противоположной стороны дизайнерского спектра (например, деревенского кантри), все же есть элементы современного дизайна, которые вам понравятся. Не верите? Прочитав эту статью, вы можете передумать. Основы современной архитектуры ясны и просты. Его вездесущая философия придерживается идеала, согласно которому форма следует за функцией. Таким образом, современные архитекторы выражают себя через простоту, четкое представление структурных элементов и отказ от ненужных деталей дизайна.Современная архитектура может похвастаться фактической структурой и материалами, использованными в здании, по сравнению с декоративным дизайном. Вот почему в большинстве современных дизайнов используются элементы из дерева, стали и стекла, чтобы продемонстрировать эти промышленные конструкционные материалы. Давайте подробнее рассмотрим эту удивительную архитектуру и то, что заставляет людей влюбляться в нее:
Джон Эдвард Линден / Getty Images
Что определяет современную архитектуру?
Термины «современный» и «современный» смешались в мире дизайна, что привело к некоторой путанице.Своеобразная путаница, которая заставляет нас задаться вопросом: совпадает ли современная архитектура / дизайн с современной архитектурой / дизайном? Ответ — нет, и отчасти да. Если говорить очень буквально, современное означает сейчас, в то время как современное относится к технологическим и инженерным разработкам, которые восходят к началу 20-го века. Чтобы сохранить простоту, современная архитектура больше фокусируется на промышленных металлах, таких как сталь, бетон и стекло (инновационные промышленные события того времени). В то время как современный дизайн может использовать те же элементы, его дизайн считается новым, переосмысленным или дальновидным.Чисто как грязь? При всем вышесказанном, два дизайна всегда будут смешиваться и смешиваться друг с другом — даже на изображениях в этой статье. В целом современная архитектура определяется чистыми линиями и минималистичным интерьером, которые позволяют структуре говорить сама за себя и занимать центральное место. сцена. Изображение ниже — прекрасный пример чистой и простой современной архитектуры.
Мгновенно получайте скидки на домашний декор!
Подключайтесь к купонам на благоустройство дома и промокодам, которых вы так долго ждали.
Посмотреть предложения
Джон Эдвард Линден / Getty Images
Современный дизайн уникален
Несмотря на упрощенный стиль, позволяющий избежать лишних хлопот, современная архитектура остается уникальной. Фактически, современные архитекторы создали одни из самых уникальных на сегодняшний день проектов. Достаточно взглянуть на проекты Фрэнка Ллойда Райта и многих других знаковых архитекторов. Да, некоторые из этих современных проектов могут иметь плоские крыши и квадратный стиль, но они, безусловно, могут быть совсем не скучными.Посмотрите вокруг улиц и кварталов своего города — какие архитектурные проекты выделяются вам больше всего? Уникальные, единственные в своем роде современные, или традиционные дизайны, имитирующие один за другим? Современная архитектура совсем не похожа на печенья. Обратите внимание на оригинальность смелых угловатых линий крыши, которые так заметны в современном дизайне — они очень уникальны. Все, от сводчатых потолков до открытых структурных элементов и необычных линейных элементов — все это приравнивается к уникальному художественному дизайну, который не может не удивить.
Питер Кейд / Getty Images
Сдержанная палитра в современной архитектуре
Меньше значит больше, когда дело доходит до украшения современного дома. В конце концов, зачем вам скрывать все удивительные архитектурные детали дизайна, украсив его множеством дополнительных украшений? Эти конструкции должны были говорить сами за себя, подчеркивая свою структуру и функциональность. На изображении ниже вы можете видеть, что интерьер этого дома остается простым, чистым и естественным.В интерьере использованы элементы из стали и дерева, которые подчеркивают настоящего героя — архитектуру. Все остается простым, так что план дома и материалы, использованные в его дизайне, могут занять центральное место. Это не означает, что современный дом не может иметь яркие цвета или дополнительный характер через декор. Просто это должно быть сделано таким образом, чтобы дополнять архитектуру, а не убирать ее.
Мартин Барро / Getty Images
Тепло в современной архитектуре
Критики часто ошибочно думают о современной архитектуре, что это прохладно и холодно.Однако можно было бы утверждать обратное. Большое количество современных дизайнов отличается естественными теплыми и привлекательными элементами, такими как дерево и камень. Каменные камины от пола до потолка, большие окна, пропускающие естественный свет, сводчатые потолки с балками — все, что могло бы добавить больше характера и тепла чем эти чудесно современные черты? Хотя узор может быть линейным, чистым и лаконичным, в современной архитектуре определенно есть тепло. Кроме того, в большинстве современных планов меньше стен, что создает более гостеприимное открытое жилое пространство, которого так жаждет большинство людей.Вы еще любите современную архитектуру? Если вы все еще хотите немного традиционного стиля, продолжайте читать….
Стивен Симпсон / Getty Images
Традиционная и современная архитектура прекрасно сочетаются друг с другом
Они могут сосуществовать. Сочетание традиционных и современных архитектурных элементов хорошо работает, если все сделано правильно и с небольшой сдержанностью. Существует множество примеров успешного объединения этих двух, казалось бы, противоположных стилей в один цельный дизайн. Посмотрите на изображение ниже — это образцовая иллюстрация современного и традиционного союза.Сочетание кедровой черепицы с современными элементами конструкции создает очень уникальный и привлекательный дом. Конечно, это не дизайнерский брак для слабонервных. Для того, чтобы набраться смелости, нужно проявить смелость. Очевидно, что лучше всего делать это только под присмотром опытного архитектора-дизайнера. Хорошая новость заключается в том, что вы можете получить лучшее из обоих миров — современного и традиционного.
Что не нравится в современной архитектуре! Мы доказали, что современный дизайн — это уникальное, теплое, привлекательное и открытое творение структурной красоты.Более того, вы можете добавить традиционные элементы в современный дизайн и получить лучшее из обоих миров дизайна. Используйте изображения и текст выше, чтобы создать современный дом своей мечты. Изучите местных архитекторов в вашем районе, чтобы узнать, сможете ли вы найти того, кто построит вам современную Мекку или поможет вам преобразовать ваш нынешний дом в современную версию самого себя. Для дальнейшего вдохновения попробуйте прочитать «10 современных». Какие элементы современной архитектуры вам нравятся больше всего? Мы были бы рады получить известия от вас!
«Даже простые бессерверные приложения имеют сложные архитектурные схемы», и что?
Распространенная жалоба, которую я слышал о бессерверных приложениях, заключается в том, что они, как правило, выглядят очень сложными на схемах архитектуры с множеством движущихся частей.Но означает ли это, что бессерверные приложения более сложны по сравнению с их серверными аналогами?
Прежде чем я перейду к этому, давайте сделаем простое упражнение.
Какое из этих двух серверных приложений более сложное?
Сложно сказать, правда? Поскольку сама по себе архитектурная диаграмма не раскрывает всей картины. И эти значки EC2 действительно отлично скрывают все сложности, скрытые в вашем коде.
Что, если бы у нас было более честное представление того, как на самом деле выглядят эти два приложения.Вы знаете, не упуская из виду 90% того, что на самом деле происходит в этих приложениях.
У нас может получиться что-то вроде этого:
Внезапно становится ясно, что Приложение 1 намного сложнее, чем Приложение 2. Мы стали лучше понимать их истинную природу.
Архитектурные схемы, конечно, стали более сложными, но разве это плохо само по себе? Он раскрывает важные детали о том, что ваше приложение на самом деле.Тот факт, что вы ранее не указали эти таблицы базы данных и модули-обработчики, не означает, что их не существует. Это, конечно, не означало, что вы были невосприимчивы ко всем сложностям и головной боли, которые они вам причиняли. Незнание — это не блаженство, только когда вы должны поддерживать приложение и должны просыпаться в 3 часа ночи, когда сервер выходит из строя.
Кстати о сбоях серверов. Вы не просто запускаете один сервер в производстве. Если вы будете следовать лучшим практикам AWS, вы запустите свое приложение как минимум в 2 зонах доступности.
И у вас точно не будет только одного экземпляра RDS. Как минимум, у вас будет реплика для чтения на случай, если мастер выйдет из строя.
Это становится немного сложнее, если не упускать некоторые важные детали реализации, верно?
Как могло бы выглядеть эквивалентное бессерверное приложение? Что ж, скорее всего у вас будет API Gateway, Lambda и DynamoDB. Конечно, вы все равно можете использовать RDS с Lambda, но, честно говоря, если DynamoDB достаточно для ваших шаблонов доступа к данным, вам следует использовать DynamoDB.С ним намного проще работать — нет инфраструктуры для управления, и вы получаете стабильную и быструю производительность в любом масштабе.
Наши два приложения могут выглядеть примерно так в бессерверной реализации.
Подождите, а где эти коробки с несколькими зонами доступности?
API Gateway, Lambda и DynamoDB — все это готово к работе с несколькими зонами доступности, так что это больше не ваша ответственность.
А как насчет всех других сложностей, которые не отражаются на диаграмме архитектуры, но, тем не менее, должны решаться.Знаете, такие вещи, как журналы сбора и метрики, исправление ОС с помощью обновлений безопасности, настройка групп автоматического масштабирования, определение количества зарезервированных экземпляров, которые вам следует купить? И не говоря уже о всех сложностях вашего конвейера CI / CD — о том, как вы упаковываете и развертываете свой код, как выполнять сине-зеленое развертывание, чтобы избежать простоев развертывания и т. Д.
То, что они не отражены на схемах архитектуры, не означает, что их не существует. Фактически, я создавал приложения на AWS более 10 лет, и я легко потратил 80% своего рабочего времени на решение задач, связанных с инфраструктурой, до безсерверного режима.
Для бессерверных приложений эти проблемы инфраструктуры либо предоставляются платформой, либо они были значительно упрощены. Например, чтобы упаковать и развернуть мое приложение с помощью бессерверной платформы, мне нужна всего одна команда:
sls развертывание
Вот и все.
Lambda выполняет традиционное сине-зеленое развертывание «из коробки» и автоматически перенаправляет входящие запросы новым рабочим, выполняющим мой новый код. Старые воркеры устаревают, когда они завершают обработку запросов, которые уже находились в воздухе.
Когда наблюдается всплеск трафика, Lambda автоматически масштабирует значение no. рабочих, выполняющих мой код, и мне не нужно ждать этих дополнительных ресурсов, когда никто не использует мое приложение. И как я уже упоминал ранее, Lambda по умолчанию развертывает мой код в 3 зонах доступности.
И мне не нужно беспокоиться о целом классе уязвимостей и векторах атак!
Инфраструктура, на которой выполняется мой код, управляется и защищается AWS. Никто не может просто войти на сервер, на котором запущен мой код, и подглядывать.И ОС постоянно обновляется и исправляется последними исправлениями безопасности.
Когда Meltdown и Spectre были публично раскрыты, я потратил неделю на исправление всех образов докеров и AMI в моей предыдущей компании. Все это время наши функции Lambda были исправлены в первый день, и нам не пришлось пошевелить пальцем.
Имея более детализированные архитектурные компоненты, я также могу применять более эффективные методы обеспечения безопасности и ограничивать разрешения каждой функции только тем, что ей нужно. В случае взлома, когда злоумышленник может проникнуть в вашу среду AWS через ваш код (возможно, через скомпрометированную зависимость или успешную атаку с внедрением кода), это ограничивает размер ущерба, который злоумышленник может нанести.
Спросите себя, что важнее — иметь простую схему вашего приложения или действительно более простое приложение.
Потому что бессерверное приложение может выглядеть на бумаге более сложным, чем его серверный аналог, но только одна из этих диаграмм является истинным представлением о том, что вы выполняете в своей учетной записи AWS. И только одна из этих диаграмм преподнесет вам неприятный сюрприз, когда вы осмелитесь открыть коробку и посмотреть, что внутри.
Бессерверные приложения не имеют более сложных архитектурных схем.У них есть более честной архитектуры, диаграмм того, чем на самом деле является ваше приложение. А если учесть встроенную масштабируемость, отказоустойчивость и безопасность, которые вы получаете, бессерверные приложения будут намного проще, чем эквивалентные серверные приложения, которые ставят все те же флажки.
Аргумент о том, что «даже простые бессерверные приложения имеют сложные схемы архитектуры» упрощает, отражает тот факт, что многие скрытые сложности в вашем приложении обнаруживаются и всплывают на поверхность.
Это хорошая вещь.
Потому что теперь вы действительно можете увидеть истинную сложность своего приложения, лучше понять ее и принять более правильные архитектурные решения, потому что вы вооружены более глубоким и более точной информацией о том, что представляет собой ваше приложение.
Итак, что, если диаграмма архитектуры выглядит более сложной , само приложение проще создавать и поддерживать, поскольку вам не нужно беспокоиться о базовой инфраструктуре, которая запускает ваш код, и не говоря уже о том, что модели развертывания и эксплуатации проще и гораздо менее требовательны к вашим разработчикам.В общем, бессерверность — это огромная чистая выгода.
Базовое веб-приложение — эталонные архитектуры Azure
В этой эталонной архитектуре показаны проверенные практики для веб-приложения, использующего службу приложений Azure и базу данных SQL Azure.
Загрузите файл Visio с этой архитектурой.
Эталонное развертывание
Эта архитектура включает план службы приложений Azure и пустое приложение, базу данных SQL Azure, хранилище ключей Azure для хранения строки подключения к базе данных и Azure Monitor для ведения журнала, мониторинга и предупреждений.
Используйте следующую команду, чтобы создать группу ресурсов для развертывания. Нажмите кнопку Попробуйте , чтобы использовать встроенную оболочку.
az group create --name basic-web-app --location eastus
Выполните следующую команду, чтобы развернуть веб-приложение и поддерживающую инфраструктуру. При появлении запроса введите имя пользователя и пароль. Эти значения используются для доступа к экземпляру базы данных SQL Azure.
az группа развертывания создать --resource-group basic-web-app \
--template-uri https: // raw.githubusercontent.com/mspnp/samples/master/solutions/basic-web-app/azuredeploy.json
Используйте следующую команду, чтобы создать группу ресурсов для развертывания. Нажмите кнопку Попробуйте , чтобы использовать встроенную оболочку.
New-AzResourceGroup -Name basic-web-app -Location eastus
Выполните следующую команду, чтобы развернуть веб-приложение и поддерживающую инфраструктуру. При появлении запроса введите имя пользователя и пароль. Эти значения используются для доступа к экземпляру базы данных SQL Azure.
New-AzResourceGroupDeployment -ResourceGroupName basic-web-app `
-TemplateUri https://raw.githubusercontent.com/mspnp/samples/master/solutions/basic-web-app/azuredeploy.json
Используйте следующую кнопку, чтобы развернуть ссылку с помощью портала Azure.
Для получения подробной информации и дополнительных вариантов развертывания см. Шаблоны ARM, используемые для развертывания этого решения.
Архитектура
Архитектура состоит из следующих компонентов.
План службы приложений : план службы приложений предоставляет управляемые виртуальные машины (ВМ), на которых размещается ваше приложение. Все приложения, связанные с планом, работают на одних и тех же экземплярах виртуальных машин.
Приложение службы приложений : Служба приложений Azure — это полностью управляемая платформа для создания и развертывания облачных приложений.
Слоты развертывания : Слот развертывания позволяет выполнить развертывание, а затем поменять его местами с производственным развертыванием. Таким образом, вы избегаете развертывания непосредственно в производственной среде.См. Конкретные рекомендации в разделе «Управляемость».
IP-адрес : приложение службы приложений имеет общедоступный IP-адрес и доменное имя. Доменное имя является субдоменом azurewebsites.net , например contoso.azurewebsites.net .
Azure DNS : Azure DNS — это служба хостинга для доменов DNS, обеспечивающая разрешение имен с использованием инфраструктуры Microsoft Azure. Размещая свои домены в Azure, вы можете управлять своими записями DNS, используя те же учетные данные, API, инструменты и выставление счетов, что и другие ваши службы Azure.Чтобы использовать имя личного домена (например, contoso.com ), создайте записи DNS, которые сопоставляют имя личного домена с IP-адресом. Дополнительные сведения см. В разделе Настройка имени личного домена в Службе приложений Azure.
База данных SQL Azure : База данных SQL — это реляционная база данных как услуга в облаке. База данных SQL использует свою кодовую базу совместно с ядром базы данных Microsoft SQL Server. В зависимости от требований вашего приложения вы также можете использовать базу данных Azure для MySQL или базу данных Azure для PostgreSQL.Это полностью управляемые службы баз данных, основанные на ядрах СУБД MySQL Server и Postgres с открытым исходным кодом.
Рекомендации
Ваши требования могут отличаться от архитектуры, описанной здесь. Используйте рекомендации в этом разделе в качестве отправной точки.
План обслуживания приложений
Используйте уровни Free и Shared (предварительная версия) в целях тестирования, поскольку общие ресурсы не могут масштабироваться. Два уровня предоставляют разные варианты в рамках вашего бюджета.Запустите производственную рабочую нагрузку на уровнях Basic , Standard и Premium , поскольку приложение работает на выделенных экземплярах виртуальных машин и выделяет ресурсы, которые можно масштабировать. Тарифы на планы службы приложений выставляются посекундно.
Для получения дополнительной информации см. Сколько стоит мой план службы приложений?
Используйте уровни Standard или Premium, поскольку они поддерживают масштабирование, автомасштабирование и уровень защищенных сокетов (SSL). Каждый уровень поддерживает несколько экземпляров размером , которые различаются количеством ядер и памяти.После создания плана вы можете изменить уровень или размер экземпляра. Дополнительные сведения о планах службы приложений см. В разделе Цены на службу приложений.
С вас взимается плата за экземпляры в плане службы приложений, даже если приложение остановлено. Обязательно удалите планы, которые вы не используете (например, тестовые развертывания).
База данных SQL
Группа логических серверов упрощает административные задачи. Каждая база данных в группе развертывается с определенным уровнем обслуживания. В каждой группе базы данных не могут совместно использовать ресурсы.Для сервера нет затрат на вычисления, но вам необходимо указать уровень для каждой базы данных. Следовательно, производительность может быть лучше из-за выделенных ресурсов, но стоимость может быть выше.
Используйте версию V12 базы данных SQL. База данных SQL поддерживает уровни обслуживания Basic, Standard и Premium с несколькими уровнями производительности на каждом уровне, измеряемыми в единицах транзакций базы данных (DTU). Выполните планирование емкости и выберите уровень и уровень производительности, которые соответствуют вашим требованиям.
Регион
Подготовьте план службы приложений и базу данных SQL в одном регионе, чтобы минимизировать задержку в сети. Как правило, выбирайте регион, ближайший к вашим пользователям.
Группа ресурсов также имеет регион, который указывает, где хранятся метаданные развертывания. Поместите группу ресурсов и ее ресурсы в один регион. Это может улучшить доступность во время развертывания.
Используйте калькулятор цен для оценки затрат.
Дополнительные сведения см. В разделе о стоимости в Microsoft Azure Well-Architected Framework.
Соображения по поводу масштабируемости
Основным преимуществом службы приложений Azure является возможность масштабирования приложения в зависимости от нагрузки. Вот некоторые соображения, которые следует учитывать при планировании масштабирования вашего приложения.
Масштабирование приложения службы приложений
Существует два способа масштабирования приложения службы приложений:
Увеличение масштаба до , что означает изменение размера экземпляра. Размер экземпляра определяет объем памяти, количество ядер и хранилище на каждом экземпляре виртуальной машины.Вы можете масштабировать вручную, изменив размер экземпляра или уровень плана.
Масштабирование , что означает добавление экземпляров для обработки повышенной нагрузки. Каждый ценовой уровень имеет максимальное количество экземпляров.
Вы можете масштабировать вручную, изменив количество экземпляров или используя автоматическое масштабирование, чтобы Azure автоматически добавляла или удаляла экземпляры на основе расписания и / или показателей производительности. Каждая операция масштабирования происходит быстро, обычно в течение нескольких секунд.
Для включения автомасштабирования создайте профиль автомасштабирования , который определяет минимальное и максимальное количество экземпляров. Профили можно запланировать. Например, вы можете создать отдельные профили для будних и выходных дней. При желании профиль может содержать правила добавления или удаления экземпляров. (Пример: добавьте два экземпляра, если загрузка ЦП превышает 70% в течение 5 минут.)
Рекомендации по масштабированию веб-приложения:
- Насколько это возможно, избегайте увеличения и уменьшения масштаба, поскольку это может вызвать перезапуск приложения.Вместо этого выберите уровень и размер, которые соответствуют вашим требованиям к производительности при типичной нагрузке, а затем масштабируйте экземпляры для обработки изменений объема трафика.
- Включить автомасштабирование. Если ваше приложение имеет предсказуемую регулярную рабочую нагрузку, создайте профили, чтобы заранее запланировать подсчет экземпляров. Если рабочая нагрузка непредсказуема, используйте автомасштабирование на основе правил, чтобы реагировать на изменения нагрузки по мере их возникновения. Вы можете комбинировать оба подхода.
- Использование ЦП обычно является хорошим показателем для правил автомасштабирования.Однако вам следует провести нагрузочное тестирование приложения, выявить потенциальные узкие места и основать правила автомасштабирования на этих данных.
- включают период охлаждения , который представляет собой интервал ожидания после завершения действия масштабирования перед запуском нового действия масштабирования. Период охлаждения позволяет системе стабилизироваться перед повторным масштабированием. Установите более короткий период охлаждения для добавления экземпляров и более длительный период охлаждения для удаления экземпляров. Например, установите 5 минут для добавления экземпляра и 60 минут для удаления экземпляра.Лучше быстро добавлять новые экземпляры при большой нагрузке, чтобы справиться с дополнительным трафиком, а затем постепенно уменьшать масштаб.
Правила автомасштабирования
Масштабирование базы данных SQL
Если вам нужен более высокий уровень обслуживания или уровень производительности для базы данных SQL, вы можете масштабировать отдельные базы данных без простоя приложений. Дополнительные сведения см. В разделе Масштабирование ресурсов отдельной базы данных в базе данных SQL Azure.
Вопросы доступности
На момент написания соглашение об уровне обслуживания (SLA) для службы приложений составляет 99.95%, а SLA для базы данных SQL составляет 99,99% для уровней Basic, Standard и Premium. SLA службы приложений применяется как к одному, так и к нескольким экземплярам.
Резервные копии
В случае потери данных база данных SQL обеспечивает восстановление на определенный момент времени и геовосстановление. Эти функции доступны на всех уровнях и включаются автоматически. Вам не нужно планировать резервное копирование или управлять им.
Дополнительные сведения см. В разделе «Обеспечение непрерывности бизнеса в облаке и аварийное восстановление базы данных с помощью базы данных SQL».
App Service предоставляет функцию резервного копирования и восстановления файлов вашего приложения. Однако имейте в виду, что файлы резервных копий включают в себя настройки приложения в виде обычного текста, и они могут включать секреты, такие как строки подключения. Избегайте использования функции резервного копирования службы приложений для резервного копирования баз данных SQL, поскольку она экспортирует базу данных в файл SQL BACPAC, используя DTU. Вместо этого используйте восстановление базы данных SQL на определенный момент времени, описанное выше.
Соображения по управляемости
Создайте отдельные группы ресурсов для производственной среды, среды разработки и тестирования.Это упрощает управление развертываниями, удаление тестовых развертываний и назначение прав доступа.
При назначении ресурсов группам ресурсов учитывайте следующее:
- Жизненный цикл. Как правило, помещайте ресурсы с одинаковым жизненным циклом в одну и ту же группу ресурсов.
- Доступ. Вы можете использовать управление доступом на основе ролей Azure (Azure RBAC) для применения политик доступа к ресурсам в группе.
- Биллинг. Вы можете просмотреть совокупные затраты для группы ресурсов.
Дополнительные сведения см. В разделе Обзор диспетчера ресурсов Azure.
Рекомендации по DevOps
В этой архитектуре вы используете шаблон Azure Resource Manager для подготовки ресурсов Azure и их зависимостей. Поскольку это единое веб-приложение, все ресурсы изолированы в рамках одной и той же базовой рабочей нагрузки, что упрощает привязку конкретных ресурсов рабочей нагрузки к группе, чтобы группа могла независимо управлять всеми аспектами этих ресурсов.Эта изоляция позволяет команде DevOps выполнять непрерывную интеграцию и непрерывную доставку (CI / CD). Вы также можете использовать разные шаблоны ARM и интегрировать их со службами Azure DevOps Services для подготовки различных сред за считанные минуты, например, для репликации производственных сценариев или сред нагрузочного тестирования только при необходимости, что позволяет сэкономить средства.
Подготовьте несколько экземпляров веб-приложения, чтобы оно не зависело от одного экземпляра, который может создать единую точку отказа.Кроме того, несколько экземпляров улучшают отказоустойчивость и масштабируемость.
Развертывание
Развертывание
состоит из двух этапов:
- Подготовка ресурсов Azure. Мы рекомендуем использовать для этого шага шаблоны Azure Resource Manager. Шаблоны упрощают автоматизацию развертываний с помощью PowerShell или Azure CLI.
- Развертывание приложения (код, двоичные файлы и файлы содержимого). У вас есть несколько вариантов, включая развертывание из локального репозитория Git, с помощью Visual Studio или непрерывное развертывание из облачной системы управления версиями.См. Раздел Развертывание приложения в службе приложений Azure.
Приложение службы приложений всегда имеет один слот развертывания с именем production , который представляет действующий производственный сайт. Мы рекомендуем создать промежуточный слот для развертывания обновлений. Преимущества использования промежуточного слота:
- Вы можете убедиться, что развертывание прошло успешно, прежде чем переносить его в рабочую среду.
- Развертывание в промежуточный слот гарантирует, что все экземпляры будут прогреты перед переключением в производственную среду.Многие приложения требуют значительного времени прогрева и холодного старта.
Мы также рекомендуем создать третий слот для хранения последнего удачного развертывания. После того, как вы поменяете местами промежуточное и производственное развертывание, переместите предыдущее производственное развертывание (которое сейчас находится в промежуточном состоянии) в последний заведомо удачный слот. Таким образом, если вы обнаружите проблему позже, вы сможете быстро вернуться к последней удачной версии.
Если вы вернетесь к предыдущей версии, убедитесь, что все изменения схемы базы данных имеют обратную совместимость.
Не используйте слоты в производственном развертывании для тестирования, поскольку все приложения в рамках одного плана службы приложений используют одни и те же экземпляры виртуальной машины. Например, нагрузочные тесты могут ухудшить работоспособность производственного сайта. Вместо этого создайте отдельные планы службы приложений для производства и тестирования. Помещая тестовые развертывания в отдельный план, вы изолируете их от производственной версии.
Конфигурация
Сохранение настроек конфигурации как настроек приложения. Определите параметры приложения в шаблонах Resource Manager или с помощью PowerShell.Во время выполнения настройки приложения доступны приложению как переменные среды.
Никогда не проверяйте пароли, ключи доступа или строки подключения в системе управления версиями. Вместо этого передайте их как параметры в сценарий развертывания, который хранит эти значения как параметры приложения.
Когда вы меняете местами слот развертывания, настройки приложения меняются местами по умолчанию. Если вам нужны другие настройки производства и подготовки, вы можете создать настройки приложения, которые будут привязаны к слоту и не будут заменяться местами.
Диагностика и мониторинг
Включите ведение журнала диагностики, включая ведение журнала приложений и ведения журнала веб-сервера.Настройте ведение журнала для использования Azure Log Analytics. Более подробные инструкции по ведению журнала см. В руководстве по мониторингу и диагностике.
Используйте такую службу, как New Relic или Application Insights, для мониторинга производительности и поведения приложения под нагрузкой. Помните об ограничениях скорости передачи данных для Application Insights.
Выполните нагрузочное тестирование с помощью такого инструмента, как Azure DevOps или Visual Studio Team Foundation Server. Для общего обзора анализа производительности в облачных приложениях см. Руководство по анализу производительности.
Советы по устранению неполадок в вашем приложении:
Дополнительные сведения см. В разделе DevOps в Azure Well-Architected Framework.
Соображения безопасности
В этом разделе перечислены соображения безопасности, относящиеся к службам Azure, описанным в этой статье. Это не полный список рекомендаций по безопасности. Дополнительные сведения о безопасности см. В разделе Защита приложения в службе приложений Azure.
Аудит базы данных SQL
Auditing может помочь вам обеспечить соблюдение нормативных требований и получить представление о несоответствиях и нарушениях, которые могут указывать на проблемы бизнеса или предполагаемые нарушения безопасности.См. Раздел Начало работы с аудитом базы данных SQL.
Развертывание
Каждый слот развертывания имеет общедоступный IP-адрес. Защитите непроизводственные слоты с помощью входа в Azure Active Directory, чтобы только члены вашей группы разработки и DevOps могли получить доступ к этим конечным точкам.
Лесозаготовка
Журналы никогда не должны записывать пароли пользователей или другую информацию, которая может быть использована для совершения мошенничества с идентификацией. Удалите эти детали из данных перед их сохранением.
SSL
Приложение службы приложений включает в себя конечную точку SSL на поддомене веб-сайтов azure.нетто без дополнительных затрат. Конечная точка SSL включает подстановочный сертификат для домена * .azurewebsites.net . Если вы используете имя личного домена, вы должны предоставить сертификат, соответствующий этому домену. Самый простой подход — купить сертификат напрямую через портал Azure. Вы также можете импортировать сертификаты из других центров сертификации. Дополнительные сведения см. В разделе Покупка и настройка сертификата SSL для службы приложений Azure.
В целях безопасности ваше приложение должно применять протокол HTTPS путем перенаправления HTTP-запросов.Вы можете реализовать это внутри своего приложения или использовать правило перезаписи URL-адреса, как описано в разделе Включение HTTPS для приложения в Службе приложений Azure.
Аутентификация
Мы рекомендуем аутентификацию через поставщика удостоверений (IDP), например Azure AD, Facebook, Google или Twitter. Используйте OAuth 2 или OpenID Connect (OIDC) для потока аутентификации. Azure AD предоставляет функции для управления пользователями и группами, создания ролей приложений, интеграции ваших локальных удостоверений и использования серверных служб, таких как Microsoft 365 и Skype для бизнеса.
Не позволяйте приложению напрямую управлять логинами и учетными данными пользователей, поскольку это создает потенциальную поверхность для атаки. Как минимум, вам потребуется подтверждение по электронной почте, восстановление пароля и многофакторная аутентификация, проверка надежности пароля и безопасное хранение хэшей паролей. Крупные поставщики удостоверений обрабатывают все эти вещи за вас, постоянно отслеживая и улучшая свои методы обеспечения безопасности.
Рассмотрите возможность использования проверки подлинности службы приложений для реализации потока проверки подлинности OAuth / OIDC.К преимуществам аутентификации службы приложений относятся:
- Простота настройки.
- Для простых сценариев аутентификации код не требуется.
- Поддерживает делегированную авторизацию с использованием токенов доступа OAuth для потребления ресурсов от имени пользователя.
- Предоставляет встроенный кэш токенов.
Некоторые ограничения аутентификации службы приложений:
- Ограниченные возможности настройки.
- Делегированная авторизация ограничена одним внутренним ресурсом на сеанс входа в систему.
- Если вы используете более одного IDP, встроенный механизм для обнаружения домашней области отсутствует.
- Для мультитенантных сценариев приложение должно реализовать логику для проверки издателя токена.
Базовое руководство по архитектуре мобильных приложений в 2020 г.
Бизнес-предприятия со всего мира сосредотачиваются на создании приложений для более простого и активного доступа к своей целевой аудитории, решения их проблем и сотрудничества с общей целью.
Хотя сейчас конкуренция очень высока. По данным Statista, по состоянию на первый квартал 2020 года пользователи Android могли выбирать между 2,56 миллионами приложений, что сделало Google Play магазином приложений с наибольшим количеством доступных приложений. Apple App Store — второй по величине магазин приложений, в котором доступно почти 1,85 миллиона приложений для iOS.
Приложения приносят доход несколькими различными способами, например, взимая с пользователей небольшую сумму денег за использование приложения (в среднем 1.02 доллара США за приложение в Apple Store), взимая плату за доступ к премиум-функциям бесплатного приложения или просто за продажу рекламного места.
Источник: Statista
Если говорить о доходах, то, по прогнозам, в 2023 году мобильные приложения принесут более 935 миллиардов долларов США за счет платных загрузок и рекламы в приложениях.
Источник: Statista
Чтобы добиться успеха на этом поле битвы, важно выбрать подходящую архитектуру мобильного приложения. Большинство приложений терпят неудачу из-за плохой архитектуры.Вот наш экспертный обзор архитектуры мобильных приложений и основ процесса разработки мобильных приложений.
Что такое архитектура мобильного приложения?
В процессе создания любого мобильного или веб-приложения вы должны убедиться, что каждый компонент хорошо построен. Даже самые незначительные проблемы, которые могут возникнуть в процессе создания архитектуры мобильного приложения, могут подорвать качество конечного результата. Как говорится, хочешь что-то делать — делай хорошо. Вот почему каждое популярное приложение для Android и iOS имеет высоконадежную архитектуру мобильного приложения и успешно выигрывает у своих пользователей.
Что такое архитектура мобильного приложения? Это набор структурных элементов и их интерфейсов, из которых состоит система, а также их поведение в рамках всех структурных элементов. Можно сказать, что это скелет программы, и вся работа мобильного приложения определяется ее качеством. Упуская важный элемент в создании архитектуры мобильного приложения, вы ставите под угрозу успех своего проекта. Сложность построения качественной архитектуры зависит от размера приложения.Правильная архитектура позволит сэкономить много времени, энергии и средств в будущем.
Что такое диаграмма архитектуры мобильного приложения?
Прежде всего, наличие правильной архитектуры означает, что ваше мобильное приложение не зависит от внешних ресурсов. Все успешные проекты, которые сейчас работают на iOS и Android, были созданы вручную разработчиками и не подвергались использованию фреймворков или аналогичных средств. Архитектура не должна полагаться на существование какой-либо библиотеки.Таким образом, вы можете использовать фреймворки в качестве инструментов и не пытаться загнать свою систему в их ограничения. Схема архитектуры вашего мобильного приложения не должна быть доступна другим операционным системам и базам данных, чтобы она могла работать независимо от статуса других программ.
Пример архитектуры мобильного приложения
Хорошая архитектура — это, прежде всего, прибыльная архитектура, которая делает процесс разработки и сопровождения программы более простым и эффективным. Программу с хорошей архитектурой легче расширять и изменять, а также тестировать, отлаживать и понимать.
Например, «Чистая архитектура» хорошо подходит для крупномасштабных проектов с большими бюджетами.
Этот тип архитектуры универсален, позволяет устанавливать различные плагины и быстро устранять неполадки, но его не следует создавать с использованием фреймворков. Программный код нужно писать с нуля.
Рассмотрим пример успешно реализованной архитектуры мобильного приложения:
Каждый уровень такого мобильного приложения не зависит от других программ и компонентов и дает ключевой фрагмент, содержащий логику вашего приложения и важные объекты.Все уровни связаны правилом зависимостей, которое гласит, что в исходном коде все зависимости могут быть указаны только внутри. Например, ничто из внешнего круга не может быть упомянуто кодом из внутреннего круга. Это относится к функциям, классам, переменным или любой другой сущности.
Что такое архитектура мобильного приложения Android?
В прошлом у разработчиков не было библиотек для работы с сетью, и AsyncTask все еще был важным компонентом в создании архитектуры мобильных приложений Android.
Рассмотрим классическую систему создания архитектуры для приложений Android:
В сегодняшних реалиях внедрение чистой архитектуры — лучшее решение для надежной работы. Эта архитектура позволит вашему приложению быть независимым от фреймворков, баз данных и т. Д. Переходы между уровнями в такой архитектуре мобильных приложений Android осуществляются через границы, то есть через два интерфейса: один для запроса и один для ответа.Они нужны для того, чтобы внутренний уровень не зависел от внешнего (следуя правилу зависимости), но в то же время мог передавать на него данные:
Чтобы зависимость в такой архитектуре мобильного приложения Android была направлена на обратный поток данных, применяется принцип инверсии зависимостей (буква D от аббревиатуры SOLID). То есть, вместо того, чтобы напрямую зависеть от Presenter (что нарушило бы правило зависимости), они зависят от интерфейса на своем уровне, и Presenter должен реализовать этот интерфейс.
Архитектура мобильного приложения iOS
Стандартную архитектуру мобильного приложения iOS можно разделить на четыре блока:
- Уровень ядра (Core OS) — работает с файловой системой, контролирует действительность различных сертификатов, принадлежащих приложениям. Также отвечает за безопасность всей системы. Содержит низкоуровневый доступ к элементам устройства.
- Core Services (Базовая служба) — обеспечивает доступ к базам данных и файловым элементам управления.
- Уровень мультимедиа (Медиа) — содержит инструменты, позволяющие обрабатывать большинство форматов мультимедийных данных.
- Уровень интерфейса (Cocoa Touch) — имеет множество элементов для создания мобильных интерфейсов, а также обеспечивает остальные уровни информацией, поступающей от пользователя.
MVC (Massive View Controller) и его прототипы используются для создания высококачественной архитектуры мобильных приложений iOS. Какао MVC поощряет вас писать Massive View Controller, потому что контроллер настолько вовлечен в жизненный цикл View, что трудно сказать, что это отдельная сущность. Хотя у вас все еще есть возможность отправить часть бизнес-логики и преобразования данных в модель, когда дело доходит до доставки работы в представлении, у вас есть несколько вариантов:
В большинстве случаев вся ответственность View заключается в отправке действий контроллеру.В конце концов, все заканчивается тем, что View Controller становится делегирующей частью и источником данных, а также местом для запуска и отмены запросов к серверу.
Архитектура корпоративных мобильных приложений
Для успешного функционирования своего бизнеса многие компании используют корпоративные приложения, которые упрощают взаимодействие клиента и сотрудников с компанией. Внутри приложения используются функции мониторинга, покупок, связи и фильтрации сервисов и продуктов от компании.Для современного бизнеса одним из приоритетов является стратегическое использование ИТ-технологий и реализация бизнес-целей таким образом, чтобы получить конкурентное преимущество на рынке.
В то же время в архитектуре корпоративных мобильных приложений часто наблюдается несоответствие между ИТ-инфраструктурой и бизнес-требованиями, что вызвано быстрыми изменениями рынка. Проблемы информационной архитектуры бизнес-решений чаще всего связаны с недостаточной скоростью и малой масштабируемостью, ненадежностью, а также сложностью обновления и сопровождения программного обеспечения.
Свойства архитектуры мобильных приложений
Теперь мы знаем, что для качественной, бесперебойной работы вашего мобильного приложения рекомендуется использовать архитектуру мобильного приложения Clean. При создании подходящей платформы для удобства вашего клиента и сотрудников вам необходимо следовать нескольким советам, которые помогут обеспечить высочайшее качество архитектуры вашего мобильного приложения. Важно сформировать правильные технические требования к команде разработчиков, чтобы у экспертов была общая цель и методы работы.
Рекомендации по архитектуре мобильных приложений
В процессе создания качественной архитектуры мобильного приложения необходимо поддерживать синхронизацию всех процессов и возможностей приложения. Какие функции действительно будут востребованы в будущем приложении — пока большой вопрос. Поэтому включать все идеи в первую версию — не лучшее решение. Это увеличит время разработки, перегрузит интерфейс и отложит запуск «боевого» продукта.
Здесь мы видим стандартную модель системы данных в классической архитектуре мобильных корпоративных приложений:
Архитектура для мобильных приложений и советы по ее созданию
Хорошо спроектированная архитектура необходима для всех приложений, как сложных, так и простых. Использование архитектуры для мобильного приложения экономит время, силы и затраты. Программу с надежной архитектурой легче настраивать, тестировать и отлаживать.
Как понять, хорошая ли архитектура у вашего приложения? Вот контрольный список:
- Оперативность: приложение выполняет поставленные задачи и выполняет функции в любых условиях.Система эффективна, надежна, справляется со всеми нагрузками.
- Гибкость: выбранное решение легко изменить, а ошибок мало. Вы можете изменить один элемент, и это не будет фатальным, отрицательно повлиять на другой.
- Расширяемость: вы можете добавить в приложение столько функций, сколько захотите.
- Масштабируемость: сокращается время на разработку и обновления. Твердая архитектура позволяет направлять разработку в несколько параллельных потоков.
- Тестируемость: Архитектура мобильного приложения легко тестируется, а это значит, что количество ошибок уменьшается, а надежность увеличивается.
- Понятность: код должен быть понятен как можно большему количеству разработчиков. Над приложением работает много людей. Хорошая архитектура позволяет новичкам быстро разобраться в проекте.
Элементы, которые следует учитывать перед разработкой архитектуры мобильного приложения
Чтобы создать прочный фон для мобильного приложения, в первую очередь следует учесть некоторые вещи. А именно, создание мобильного приложения требует вашей дальновидности по четырем ключевым параметрам:
- Выбор размеров мобильного приложения, соответствующих вашим предпочтительным устройствам
- Предписание сценариев для другого качества интернет-соединения
- Полировка деталей пользовательского интерфейса для вашей целевой аудитории
- Выбор правильной навигации между элементами на экране
Вот особенности каждого из этих элементов.
Определение типов устройств
Параметры смартфонов определяют специфику вашего мобильного приложения. Заранее подумайте, как оно будет работать на каждом экране (имеется в виду его размер и DPI), как приложение будет совместимо с процессором (ЦП) и сколько памяти ему потребуется. Правильное внимание к этим аппаратным и программным деталям сделает ваше мобильное решение более стабильным и надежным.
Также убедитесь, что ваше приложение будет отлично работать не только на смартфоне и планшете, но и на разных моделях смартфонов.
Рассмотрение сценариев полосы пропускания
Еще один важный момент — совместимость вашего мобильного приложения с различными типами подключения к Интернету. Многие разработчики не осознают этот нюанс, работая над архитектурой мобильного приложения. Будьте более подготовленными и будьте готовы к худшему сценарию.
Эта проблема заслуживает вашего внимания при встрече с вашей удаленной целевой аудиторией. Во всем мире доступность сети Интернет будет разной. В некоторых странах уже есть 5G, в то время как другие все еще выживают на 3G.Причем здесь имеют значение скорость и характеристики использования батареи. Таким образом, убедитесь, что в вашем мобильном решении есть все необходимое, чтобы гарантировать пользователям комфорт в любом месте.
Определение пользовательского интерфейса
Прекрасный интерфейс всегда необходим для мобильного приложения. Построенный на базовом уровне представления, он становится точкой взаимодействия с пользователями. Ключ к успеху — дать им простое и креативное решение. Кроме того, ваш выбор дизайна всегда должен соответствовать запросам вашей целевой аудитории.
Выбор правильного метода навигации
Наконец, правильная навигация — это поиск справедливого компромисса между ожиданиями пользователей и ограничениями приложений. Это результат тонкого мастерства в объединении интерфейса и серверной части в одном решении.
Среди возможных вариантов обратите внимание на эти 5 лучших методов, которые нравятся пользователям:
- Составная панель навигации — вы создаете фиксированную панель и размещаете там ссылки на все другие элементы в своем мобильном приложении.
- Контроллер вкладок — контейнер, позволяющий переключаться между группами вкладок со ссылками
- Модальный контроллер — экранное меню, позволяющее переключаться между вкладками и ссылками
- Единый вид — экран с одним элементом и возможностью возврата
- Навигация на основе жестов — интуитивно понятный инструмент, который побуждает использовать комбинации пальцев или эффективно взаимодействовать с кнопкой «Домой», чтобы вызвать действие на экране.
Чтобы выбрать лучший способ навигации, узнавайте своих клиентов! Некоторые стили для них интуитивно понятны, а другие заставляют их запутаться или скучать.
Как выбрать правильную архитектуру для своего мобильного приложения?
Когда дело доходит до специфики создания приложения, все начинается с этих фундаментальных уровней:
- Уровень данных — связанная с данными платформа в мобильном приложении
- Слой бизнес-логики — место для всех процессов и операций предметной области
- Уровень представления — все технические детали, связанные с пользовательским интерфейсом
Эта многоуровневая архитектура диктует правило разработки программного обеспечения: ваша команда должна создавать каждое измерение отдельно и обеспечивать их совместную работу.В то же время это начальное усложнение обеспечивает быстрое решение сложных проблем без изменения всего приложения.
Давайте посмотрим, как работает каждый из этих слоев.
Уровень данных
Этот уровень посвящен безопасности обслуживания данных, включая доступ, служебные программы и инструменты обслуживания. Это фон, на котором вы можете развивать бизнес-логику и особенности презентации. Шаблоны, которые вы выбираете для основных операций, определяют способ работы вашего приложения.
Убедитесь, что созданный вами дизайн достаточно гибок, чтобы соответствовать изменениям в потребностях вашего бизнеса или ожиданиям клиентов.
Уровень бизнес-логики
Эта платформа скрывает всю управленческую работу, выполняемую для создания мобильного приложения: у вас будут отдельные задачи для ведения журнала, кэширования, проверки и других технических операций. Также здесь проходят сложные бизнес-процедуры и корпоративные политики. Другими словами, здесь у вас есть фасад приложения с базовым рабочим процессом, компонентами и сущностями.
Короче говоря, уровень бизнес-логики — это место для всего, что связано с логикой и бизнесом.
Уровень представления
Важным шагом здесь является определение профиля клиента, чтобы изображения на экране и расположение элементов удовлетворяли ваших пользователей. Теперь ваш клиент всегда прав — даже в выборе формата данных. Однако этот уровень не касается точного выбора ваших данных — он предназначен для разработки формата, который предотвращает ввод неверных данных.
Как выбрать правильную архитектуру с учетом этих особенностей? Ответ прост: начни с конца. Познакомьтесь со своими клиентами.
5 шагов, которые помогут выбрать правильную архитектуру для мобильного приложения
Познакомьтесь с вашими клиентами
Чтобы создать успешное мобильное приложение, думайте о своей идее как о решении конкретной проблемы клиента. Найдите всю информацию о своих будущих клиентах: кто они, какие приложения используют, что им нужно.А затем подумайте, как сделать для них удобное мобильное приложение. Например, чем старше ваши клиенты, тем более упрощенный дизайн им нравится. Молодым нравится моушн-дизайн, в то время как пожилые люди не понимают этого.
Чтобы дополнить свои выводы, изучите некоторые отраслевые требования. Здесь ваши корпоративные особенности могут дать вам представление о работе вашего мобильного приложения. Например, магазины модной одежды получают максимум от веб-приложения (где пользователи могут видеть все категории товаров и фотографии в большом размере).Но услугами служб такси удобнее пользоваться через мобильное приложение.
Начать разработку тестового приложения
С самого начала не экономьте на этом этапе. Начните создавать собственную программу — это решение идеально подходит для интуитивно понятной функциональности и бесперебойной работы. Обладая информацией о ваших пользователях, сделайте все возможное, чтобы создать решение, которое полностью удовлетворит их потребности и решит их острую проблему.
Если вашим пользователям для выполнения своих задач требуются различные платформы, отличные от Android и iOS, воспользуйтесь кроссплатформенной разработкой.Если этих двух самых популярных платформ достаточно, будьте осторожны, работая только с разработкой собственных приложений.
Приняв это решение, развивайте на его основе основной функционал. Создайте среду, о которой мечтают ваши клиенты: хотят ли они работать в автономном режиме, иметь определенный метод навигации, показывать интересный контент в ленте и т. Д.
И, конечно же, не забывайте уточнять у пользователей, нравится ли им это! Выбор правильной архитектуры всегда тесно связан со способностью вашего приложения удовлетворить вашу целевую аудиторию.В конце концов, клиенты не возражают против большего удобства, что означает наличие главного меню, уведомлений и виджетов, а также высокую скорость и сохраняемый контент. Убедитесь, что ваше приложение соответствует всем этим требованиям — как для конкретной аудитории, так и для общих предпочтений.
Отшлифуйте ключевые функции
После того, как вы завершили основные приготовления и проверку реальности, вы можете приступить к тесному сотрудничеству с конкретными платформами и автономными функциями. Этот шаг означает определение того, как вы будете выполнять приложение технически и в соответствии с некоторыми отраслевыми требованиями.
Во-первых, пересмотрим все достоинства и недостатки разных архитектурных моделей с точки зрения технических деталей. Например, нативные приложения имеют лучшую производительность и высокую вовлеченность пользователей, но требуют установки и очень дороги для загрузки пользователями. В свою очередь, веб-приложения оптимизированы для SEO и не требуют установки, но требуют подключения к Интернету и имеют низкую производительность. В качестве отличного компромисса рассмотрите прогрессивные веб-приложения (PWA) — они улучшают работу веб-приложений за счет большей надежности, взаимодействия и скорости.
Затем убедитесь, что ваше приложение поддерживает автономную работу. Пользователи ненавидят зависимость от своего подключения к Интернету при взаимодействии с приложением, поэтому вам следует рассмотреть этот запрос. Разработайте базовую функциональность, которую вы можете переместить в автономный режим. Включите синхронизацию с сервером, как только пользователь будет подключен к Интернету. Для автономной работы вам нужны либо собственные приложения, либо PWA (обратите внимание, что они все еще зависят от платформы). Вот почему мы рекомендуем с самого начала полагаться на эти два варианта архитектуры мобильного приложения.
Проверьте готовность вашей команды разработчиков
Ваш бизнес может иметь некоторые ограничения для проекта. Таким образом, определите их, проверив возможности своей команды.
Среди всего, определите точные сроки разработки. Конечно, каждый предприниматель хочет, чтобы его бизнес-идея воплотилась в реальность как можно скорее, но вашей команде нужно время, чтобы ее реализовать. Таким образом, обсудите со своей командой, обладают ли они ресурсами и знаниями, необходимыми для разработки, до фактического запуска проекта.
Обратите особое внимание на свои навыки. Если вам нужно собственное приложение, вам необходимо знать Swift, Objective-C, C, C ++, Kotlin и Java. Для веб-приложений достаточно арсенала HTML, CSS и Javascript. Также убедитесь, что ваша команда знакома с PWA, гибридными приложениями (особенно с такими решениями, как Cordova / PhoneGap и Ionic) и Web Native. Если вы обнаружите пробелы в знаниях, наймите новых специалистов для создания приложения или начните обучение членов собственной команды.
Оптимизируйте свой бюджет
После того, как вы собрали все данные о предпочтениях клиентов, основных функциях, расширенных функциях и ограничениях команды, вы можете рассчитать затраты.Правильная архитектура мобильного приложения — это всегда баланс между ключевыми требованиями и вашей способностью покрыть их деньгами.
Проверьте все расходы на обслуживание и поддержку. При необходимости пересмотрите решение о нативных приложениях или нескольких платформах. И, конечно же, взвесьте преимущества с точки зрения окупаемости инвестиций, прежде чем принимать окончательное решение по архитектуре мобильного приложения.
Последние советы для вашей мобильной архитектуры
Создание мобильной архитектуры — это последовательный план, который необходимо выполнить до начала процесса разработки.Этот план представляет собой карту того, как различные компоненты приложения должны быть организованы и связаны друг с другом. В нем представлены рекомендации, которым следует следовать в процессе разработки, и некоторые жертвы (обычно связанные с большим количеством классов и шаблонов), которые в конечном итоге помогут вам создать хорошо написанное приложение, которое будет легче тестировать, расширять и поддерживать.
Прочтите наш полный обзор устройств, поддерживающих iOS 14, дату выпуска и многое другое.
Мы, в Intellectsoft, даем возможность компаниям и их сотрудникам с помощью передовых трансформирующих решений и аналитики на основе данных.Готовы ли вы и ваша организация изменить образ мышления и получить максимальную отдачу от инноваций?
Поговорите с нашими экспертами по разработке корпоративных приложений и узнайте больше об этой теме и о том, как ваш бизнес или проект могут начать получать от этого выгоду уже сегодня!
простых эскизов для построения схемы архитектуры вашего программного обеспечения
Простые наброски для построения схемы архитектуры программного обеспечения
Саймон Браун, @simonbrown
http: // www.codingthearchitecture.com, http://www.simonbrown.je
Если вы сейчас работаете в группе гибкой разработки программного обеспечения, внимательно посмотрите на свою среду. Независимо от того, является ли это физическим или виртуальным, вероятно, будет стена историй или доска Kanban, визуализирующая работу, которую еще предстоит начать, сделать и сделать. Визуализация процесса разработки программного обеспечения — это фантастический способ обеспечить прозрачность, потому что любой может сразу увидеть высокоуровневый снимок текущего прогресса. Как отрасль, мы стали довольно искусными в визуализации нашего процесса разработки программного обеспечения за последние несколько лет, хотя, похоже, мы забыли, как визуализировать реальное программное обеспечение, которое мы создаем.Я имею в виду не только пост-проектную документацию, это также включает в себя сообщение в течение процесса разработки программного обеспечения. Подходы Agile говорят о быстром движении, и для этого требуется хорошее общение, но удивительно, что многим командам сложно эффективно сообщать о дизайне своего программного обеспечения.
Предписанные методы, структуры процессов и формальные обозначения
Если вы оглянетесь на несколько лет назад, то увидите, что структурированные процессы и формальные обозначения послужили ориентиром как для процесса разработки программного обеспечения, так и для того, как передать полученные проекты.Примеры включают Rational Unified Process (RUP), Структурированный системный анализ и метод проектирования (SSADM), Unified Modeling Language (UML) и так далее. Хотя индустрия разработки программного обеспечения во многом прогрессировала, мы, кажется, забыли некоторые хорошие вещи, которые давали нам эти старые подходы. В сегодняшнем мире гибкой доставки и бережливых стартапов некоторые команды разработчиков программного обеспечения потеряли способность сообщать, что они создают, и неудивительно, что этим командам часто не хватает технического лидерства, направления и последовательности.Если вы хотите убедиться, что все вносят свой вклад в достижение одной и той же конечной цели, вам необходимо уметь эффективно передавать видение того, что вы создаете. И если вам нужна маневренность и способность быстро двигаться, вам также необходимо уметь эффективно передавать это видение.
Отказ от UML
Как отрасль, у нас действительно есть унифицированный язык моделирования (UML), который представляет собой формальную стандартизированную нотацию для передачи дизайна программных систем. Я сам использую UML, но я стараюсь использовать его редко для набросков любых важных низкоуровневых аспектов проектирования программной системы.Я не считаю, что UML хорошо подходит для описания архитектуры программного обеспечения программной системы. Хотя это можно обсуждать, это часто не имеет отношения к делу, потому что многие команды уже отказались от UML или просто не знают об этом. Такие команды обычно предпочитают неформальные наброски в стиле «прямоугольники и линии», но часто эти диаграммы не имеют особого смысла, если они не сопровождаются подробным повествованием, что в конечном итоге замедляет работу команды. В следующий раз, когда кто-то представит вам проект программного обеспечения, сфокусированный на одном или нескольких неформальных набросках, спросите себя, представляют ли они то, что на эскизах, или то, что все еще находится в их голове.
Отказ от UML — это хорошо, но в погоне за гибкостью многие команды разработчиков программного обеспечения также потеряли способность общаться визуально. Примеры схем архитектуры программного обеспечения (см. Выше) иллюстрируют ряд типичных подходов к взаимодействию архитектуры программного обеспечения, и они страдают от следующих типов проблем:
- Цветовая кодировка обычно не объясняется или часто бывает непоследовательной.
- Назначение элементов диаграммы (т. Е. Различных стилей прямоугольников и линий) часто не объясняется.
- Ключевые отношения между элементами диаграммы иногда отсутствуют или неоднозначны.
- Часто используются общие термины, такие как «бизнес-логика».
- Варианты (или варианты) технологии обычно не указываются.
- Уровни абстракции часто бывают смешанными.
- Диаграммы часто пытаются показать слишком много деталей.
- Диаграммам часто не хватает контекста или логической отправной точки.
Некоторые простые абстракции
Неформальные блоки и линейные наброски могут работать очень хорошо, но есть много подводных камней, связанных с таким способом передачи проектов программного обеспечения.Мой подход состоит в том, чтобы использовать небольшую коллекцию простых диаграмм, каждая из которых показывает разные части одной и той же общей истории. Однако для того, чтобы сделать это, вам нужно договориться о простом способе думать о программной системе, которую вы создаете. Предполагая объектно-ориентированный язык программирования, я предпочитаю думать о программной системе следующим образом: программная система состоит из ряда контейнеров, которые сами состоят из ряда компонентов, которые, в свою очередь, реализуются. одним или несколькими классами.это простая иерархия логических технических строительных блоков, которые можно использовать для иллюстрации статической структуры большинства программных систем, с которыми я когда-либо сталкивался. Некоторые диаграммы помогут объяснить это дальше.
Контекстная диаграмма
Контекстная диаграмма может быть полезной отправной точкой для построения схем и документирования программной системы, позволяя вам сделать шаг назад и взглянуть на общую картину. Нарисуйте простую блок-схему, показывающую вашу систему в виде прямоугольника в центре, окруженного ее пользователями и другими системами, с которыми она взаимодействует.
Рассмотрим пример. Веб-сайт techtribes.je предоставляет возможность найти людей, племена (предприятия, сообщества, группы по интересам и т. Д.) И контент, связанный с технологиями, ИТ и цифровым сектором в Джерси и Гернси, двух крупнейших из Нормандских островов. На самом базовом уровне это агрегатор контента для местных твитов, новостей, сообщений в блогах, событий, переговоров, вакансий и многого другого. Вот контекстная диаграмма, которая дает наглядное представление об этом.
Детали здесь не важны, так как это ваше увеличенное изображение, показывающее общую картину системного ландшафта.В центре внимания должны быть люди (актеры, роли, персонажи и т. Д.) И программные системы, а не технологии, протоколы и другие низкоуровневые детали. это своего рода диаграмма, которую вы можете показать нетехническим людям.
Схема контейнеров
Когда вы поймете, как ваша система вписывается в общую ИТ-среду с помощью контекстной диаграммы, следующим действительно полезным шагом может стать проиллюстрировать выбор технологии высокого уровня с помощью диаграммы контейнеров. Под «контейнером» я подразумеваю что-то вроде веб-сервера, сервера приложений, настольного приложения, мобильного приложения, базы данных, файловой системы и т. Д.По сути, контейнером я называю все, что может содержать код или данные. На следующей диаграмме показаны логические контейнеры, из которых состоит веб-сайт techtribes.je.
Проще говоря, techtribes.je состоит из веб-сервера Apache Tomcat, который предоставляет пользователям информацию, и эта информация поддерживается в актуальном состоянии с помощью отдельного процесса обновления контента. Все данные хранятся либо в базе данных MySQL, либо в базе данных MongoDB, либо в файловой системе. Стоит отметить, что эта диаграмма ничего не говорит о количестве физических экземпляров каждого контейнера.Например, может существовать ферма веб-серверов, работающих с кластером MongoDB, но эта диаграмма не показывает такой уровень информации. Вместо этого я показываю физические экземпляры, аварийное переключение, кластеризацию и т. Д. На отдельной диаграмме развертывания. Диаграмма контейнеров показывает высокоуровневую форму архитектуры программного обеспечения и то, как обязанности распределяются по ней. Он также показывает основные варианты технологий и то, как контейнеры взаимодействуют друг с другом. это простая высокоуровневая диаграмма, ориентированная на технологии, которая полезна как для разработчиков программного обеспечения, так и для обслуживающего / операционного персонала.
Схема компонентов
Следуя диаграмме контейнеров, показывающей высокоуровневые технологические решения, я затем начну увеличивать масштаб и разлагать каждый контейнер дальше. Как бы вы ни раскладывали свою систему, решать вам, но я стараюсь выделить основные логические компоненты и их взаимодействия. Речь идет о разделении функций, реализуемых программной системой, на несколько отдельных компонентов, служб, подсистем, уровней, рабочих процессов и т. Д.
Как показано на диаграмме контейнеров, techtribes.je включает в себя автономный процесс, который извлекает контент из Twitter, GitHub и блогов. На следующей диаграмме показана высокоуровневая внутренняя структура средства обновления содержимого с точки зрения компонентов.
Помимо ряда основных компонентов, средство обновления содержимого состоит из четырех компонентов: средства обновления содержимого по расписанию, коннектора Twitter, коннектора GitHub и коннектора новостной ленты. На этой диаграмме показано, как средство обновления контента разделено на компоненты, что представляет собой каждый из этих компонентов, их обязанности и детали технологии / реализации.
Диаграммы классов
Это дополнительный уровень детализации , и я обычно нарисую небольшое количество высокоуровневых диаграмм классов UML, если я хочу объяснить, как будет (или был) реализован конкретный шаблон или компонент. Факторы, которые побуждают меня рисовать диаграммы классов для частей программной системы, включают сложность программного обеспечения, а также размер и опыт команды. Любые диаграммы UML, которые я рисую, скорее представляют собой эскизы, чем исчерпывающие модели.
Думайте об аудитории
Похоже, существует распространенное заблуждение, что «диаграммы архитектуры» должны представлять только концептуальный взгляд на мир высокого уровня, поэтому неудивительно, что разработчики программного обеспечения часто считают их бессмысленными. Подобно тому, как архитектура программного обеспечения должна быть связана с кодированием, обучением и совместной работой, а не с башнями из слоновой кости, диаграммы архитектуры программного обеспечения также должны быть основаны на реальности. Включение выбора технологий (или опций) обычно является шагом в правильном направлении и помогает предотвратить появление диаграмм, похожих на архитектуру башни из слоновой кости, где множество концептуальных компонентов волшебным образом взаимодействуют друг с другом, образуя комплексную программную систему.
Одна диаграмма может быстро стать загроможденной и запутанной, но набор простых диаграмм позволяет легко представить программное обеспечение с различных уровней абстракции. И это важный момент, потому что информация о программном обеспечении нужна не только разработчикам программного обеспечения в команде. Есть и другие заинтересованные стороны и потребители; начиная от нетехнических экспертов, тестировщиков и руководителей до технического персонала, занимающегося операциями и вспомогательными функциями.Например, диаграмма, показывающая контейнеры, особенно полезна для людей, таких как операторы и вспомогательный персонал, которые хотят некоторую техническую информацию о вашей программной системе, но не обязательно должны знать что-либо о внутренней работе.
Общие абстракции над общей нотацией
Этот простой подход к созданию набросков работает для меня и многих команд разработчиков программного обеспечения, с которыми я работаю, но он заключается в предоставлении некоторых организационных идей и рекомендаций, а не в создании предписывающего стандарта.Цель здесь — помочь командам эффективно и действенно сообщать о своих проектах программного обеспечения, а не создавать еще одну всеобъемлющую нотацию моделирования.
UML предоставляет как общий набор абстракций, , так и общую нотацию для их описания, но я редко нахожу команды, которые эффективно используют их. Я бы предпочел видеть команды, способные обсуждать свои программные системы с общим набором абстракций, а не изо всех сил пытаться понять, что пытаются показать различные элементы системы обозначений.Для меня общий набор абстракций важнее общей нотации. Большинство карт являются прекрасным примером этого принципа в действии. Все они, как правило, показывают дороги, реки, озера, леса, города, церкви и т. Д., Но часто используют разные обозначения с точки зрения цветового кодирования, стилей линий, иконографии и т. Д. Ключ к их пониманию — это именно то, легенда, спрятанная где-то в углу. Мы можем сделать то же самое с нашими диаграммами архитектуры программного обеспечения.
стоит повторить, что неформальные прямоугольники и линейные эскизы обеспечивают гибкость за счет согласованности диаграмм, поскольку вы создаете свою собственную нотацию, а не используете такой стандарт, как UML.Мой совет здесь — осознавать цветовое кодирование, стиль линий, формы и т. Д. И позволять набору согласованных обозначений естественным образом развиваться в вашей команде. Включение простого ключа / легенды на каждую диаграмму для объяснения обозначений поможет. Да, и если на самом деле присвоение имени — это самая сложная вещь в разработке программного обеспечения, постарайтесь избегать диаграммы, которая представляет собой просто набор помеченных прямоугольников. Аннотирование этих рамок с обязанностями помогает избежать двусмысленности, обеспечивая при этом удобное представление «с первого взгляда».
Дизайн передней части «Достаточно»
В заключение, Грэди Буч дает прекрасное объяснение разницы между архитектурой и дизайном.Он говорит, что архитектура представляет собой «важные решения», значимость которых измеряется стоимостью изменений. Диаграммы контекста, контейнеров и компонентов показывают, что я считаю важными структурными элементами программной системы. Таким образом, этот подход к построению диаграмм может не только помочь командам в эффективном общении, но и помочь командам разработчиков программного обеспечения, которые либо делают слишком много, либо слишком мало делают предварительный дизайн. Начиная с чистого листа бумаги, многие программные системы могут быть спроектированы и проиллюстрированы вплоть до компонентов высокого уровня за несколько часов или дней, а не недель или месяцев.

 Противопоставьте оба дизайна и объясните, почему один лучше другого. Укажите, что вы рассматривали второй вариант некоторое время в качестве альтернативы, и объясните, почему вы приняли решение не в его пользу.
Противопоставьте оба дизайна и объясните, почему один лучше другого. Укажите, что вы рассматривали второй вариант некоторое время в качестве альтернативы, и объясните, почему вы приняли решение не в его пользу. Azure Monitor: Application Insights, provides health and performance monitoring, and diagnostics.
Azure Monitor: Application Insights, provides health and performance monitoring, and diagnostics. Противопоставьте оба дизайна и объясните, почему один лучше другого. Укажите, что вы рассматривали второй вариант некоторое время в качестве альтернативы, и объясните, почему вы приняли решение не в его пользу.
Противопоставьте оба дизайна и объясните, почему один лучше другого. Укажите, что вы рассматривали второй вариант некоторое время в качестве альтернативы, и объясните, почему вы приняли решение не в его пользу.