Учебник javafx: Учебник по JavaFX (Русский) | code.makery.ch
Что такое JavaFX, FXML и Scene Builder?
Я новичок в JavaFX и пытаюсь сделать в нем проект. В некоторых учебниках они упоминают FXML. В чем разница между ними?
Я использую NetBeans IDE для разработки своего проекта и слышал об использовании Scene Builder при работе с FXML. Какие именно сцены застройщика? Должен ли я использовать JavaFX, FXML и Scene Builder для плавной разработки моего проекта?
Пожалуйста, ответьте на вышеприведенные вопросы простым языком. Если возможно, предоставьте мне несколько хороших руководств по использованию JavaFX.
javafx
javafx-2
fxml
scenebuilder
Поделиться
Источник
TomJ
16 марта 2014 в 06:58
2 ответа
- Scene Builder 2.0. FXML импорт не работает
Я использую JavaFX Scene Builder 2.0. version и хотел бы импортировать файл FXML под контроллером TabPane. Моя идея заключается в том, что у меня будет один вид файла контейнера FXML с TabPane и отдельными файлами FXML для вещей, которые будут входить в вкладки. Когда я пытаюсь импортировать файл…
- Совместимость MigPane с FXML и Scene Builder
Прежде чем я прыгну на подножку MigPane, я хотел бы знать: Можно ли указать MidPane макета в файле .fxml? Если да, то может ли кто-нибудь указать мне на некоторые примеры? Можно ли использовать Scene Builder 2.0 для редактирования файла .fxml, содержащего MidPane? Если да, то какие магические…
22
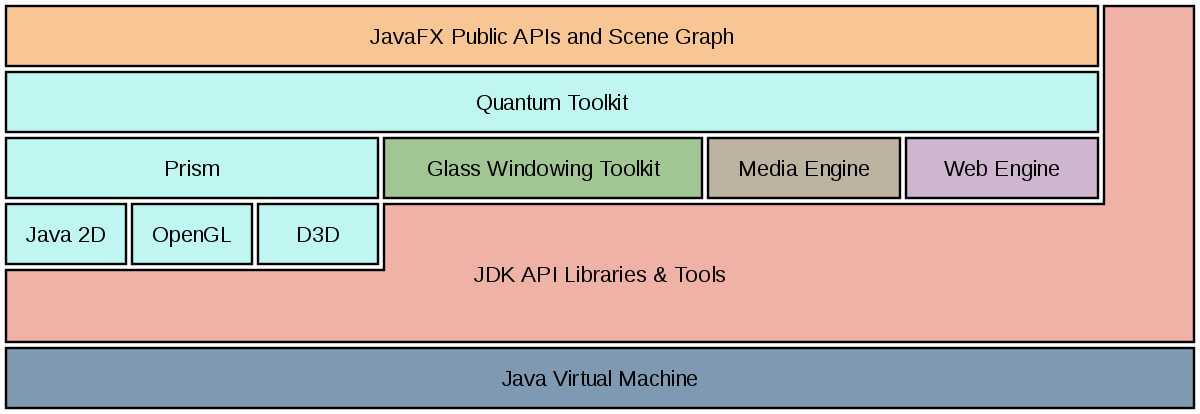
Подумайте о JavaFX как о куче пакетов, которые позволяют создавать богатые интернет-и настольные приложения.
Если вы знаете Swing или AWT, то вы знаете, что они используются для создания GUI приложений. JavaFX также позволяет создавать GUI приложений, но с меньшим количеством программирования и с большим количеством визуальных эффектов в вашем распоряжении.
FXML-это формат файла, который JavaFX использует для создания макета экранов, хотя вы даже можете напрямую кодировать свой пользовательский интерфейс. Хотя гораздо проще создавать файлы FXML с помощью SceneBuilder.
SceneBuilder — это приложение, в котором вы можете перетаскивать компоненты пользовательского интерфейса JavaFX, а затем указывать своей программе JavaFX использовать файл(ы) fxml для отображения пользовательского интерфейса.
Вот хороший учебник: изучите JavaFX
, и вы можете проверить видео на основе JavaOne 2013 JavaFX по следующей ссылке: JavaFX at JavaOne 2013 .
Официальные учебники Oracle по JavaFX настоятельно рекомендуются. Эти учебники охватывают FXML, SceneBuilder, CSS и многие другие темы. Поскольку вы используете NetBeans, использование учебников Oracle должно быть простым, поскольку все они поставляются с проектами NetBeans (просто найдите файлы проекта zip в Столбцах справа от каждой страницы учебника).
Я бы предложил вам скачать JDK 8 и использовать JavaFX 8, а также использовать новые возможности Java 8 в вашем приложении JavaFX, такие как выражения Lambda и т. д., Чтобы сделать ваш код компактным и чистым.
Поделиться
Aman Agnihotri
16 марта 2014 в 07:38
4
Если вы слышали о Swing раньше, подумайте о JavaFX как о его охладителе, альтернативе easier-to-use и замене (JavaFX должен заменить Swing как основную платформу java для настольных и интернет-приложений, хотя и то, и другое будет по-прежнему поддерживаться в обозримом будущем).
FXML — это не что иное, как:
язык XML-based user interface markup, созданный корпорацией Oracle для определения пользовательского интерфейса приложения JavaFX
Вы можете создать свой пользовательский интерфейс непосредственно с помощью кода или в файле fxml с постфиксом . fxml. E.g.,
fxml. E.g., my_ui.fxml
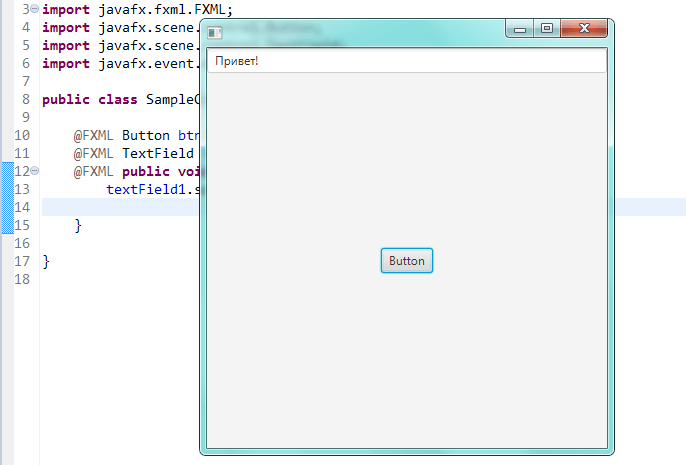
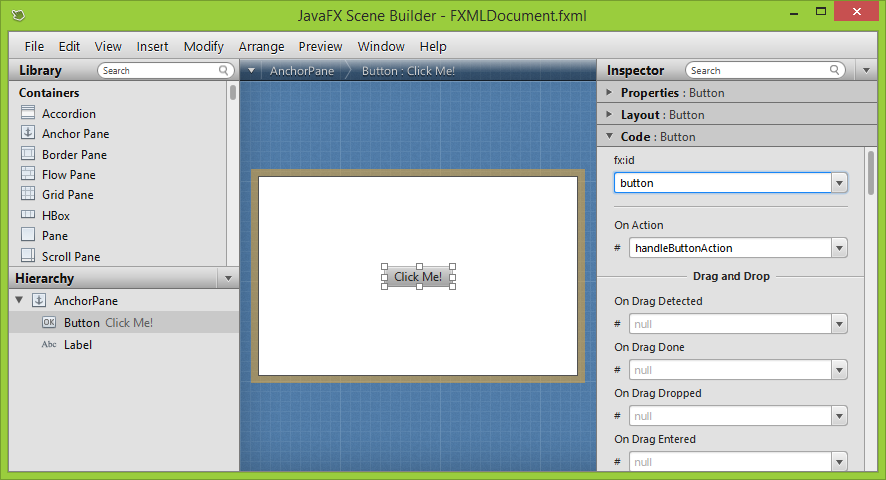
Одним из наиболее важных инструментов в разработке приложений JavaFX является конструктор сцен JavaFX (снимок ниже) Он позволяет вам легко перетаскивать элементы управления (виджеты), чтобы создать свой UI за считанные минуты:
Код для этого макета генерируется автоматически (в файле your_layout.fxml ) при перетаскивании элементов в макет.
Взгляните на эти классные учебники на JavaFX:
Начало работы с JavaFX
JavaFX: следующее поколение в программировании Java
Поделиться
Ojonugwa Jude Ochalifu
02 сентября 2016 в 19:22
Похожие вопросы:
JavaFX scene builder 2: класс контроллера
Привет, я строю проект JavaFX и использую JavaFX Scene Builder 2. Я хотел связать свой контроллер с моим файлом fxml, но я не вижу возможности добавить контроллер в мой файл fxml в Scene Builder 2….
Scene builder удаляет импорт в файл fxml
Я использую scene builder (Gluon Scene Builder-JavaFX Scene Builder 8.1.1) для создания UI моего приложения и разработки JavaFX с помощью Eclipse. Теперь … каждый раз, когда я сохраняю что-то в…
Как добавить фоновое изображение в AnchorPane с помощью Scene Builder в JavaFX?
Как добавить фоновое изображение в AnchorPane с помощью Scene Builder? Я пробовал это как: -fx-background-image url(‘C:/Users/Documents/page_background.gif’) Как я установил это в Scene Builder . И…
Scene Builder 2.0. FXML импорт не работает
Я использую JavaFX Scene Builder 2.0. version и хотел бы импортировать файл FXML под контроллером TabPane. Моя идея заключается в том, что у меня будет один вид файла контейнера FXML с TabPane и…
Совместимость MigPane с FXML и Scene Builder
Прежде чем я прыгну на подножку MigPane, я хотел бы знать: Можно ли указать MidPane макета в файле . fxml? Если да, то может ли кто-нибудь указать мне на некоторые примеры? Можно ли использовать…
fxml? Если да, то может ли кто-нибудь указать мне на некоторые примеры? Можно ли использовать…
JavaFX Scene Builder 2.0 как добавить изображение к метке
Я использую JavaFX Scene Builder 2.0 и хотел бы добавить image к label , используя FXML. В oracle docs мы можем найти, как достичь этого с помощью кода Java, но я хотел бы достичь этого с помощью…
Scene Builder 2.0 игнорирует контроллер
Я следую этому примеру: http:/ / code.makery.ch / blog/javafx-8-event-handling-examples / А это мой контроллер: public class FXMLController implements Initializable { @FXML // fx:id=myButton private…
JavaFX FXML API предупреждение о версии
Недавно я начал замечать следующее предупреждение при запуске моего приложения JavaFX: WARNING: загрузка FXML документа с JavaFX API версии 8.0.65 по JavaFX времени выполнения версии 8.0.60 FXML, о…
JavaFX Scene Builder — можно ли использовать его с JFXPanel в Swing
Я использую JavaFX в приложении Swing, с JFXPanel. Я кодировал JavaFX UI вручную, с css файлами. Я использую NetBeans 8.1. Мне интересно, могу ли я в этом случае использовать JavaFX Scene Builder…
javaFX-событие кнопки Scene builder не работает
Я пытаюсь со вчерашнего дня javaFX и scene builder в очень простом приложении заставить кнопку click работать, но все, что я пробовал(следуя некоторым учебникам или связанным ответам здесь), не…
Building User Experience and Interfaces with Java 8 — Kishori Sharan» (на русском языке)
Автор перевода: Евгений Кирилленко
- FormatPaperback |1200 pages
- Dimensions178 x 254 x 59.44mm| 2,199g
- Publication date01 Jul 2015
- PublisheraPress
- Publication City/CountryBerkley, United States
- Language Русский (перевод)
- Edition Statement1st ed.
- Illustrations note905 Illustrations, black and white; IX, 1200 p. 905 illus.

- ISBN10148421143X
- ISBN139781484211434
- Bestsellers rank1,094,571
Оригинальное описание книги:
Learn JavaFX 8 shows you how to start developing rich-client desktop applications using your Java skills and provides comprehensive coverage of JavaFX 8’s features. Each chapter starts with an introduction to the topic at hand, followed by a step-by-step discussion of the topic with small snippets of code. The book contains numerous figures aiding readers in visualizing the GUI that is built at every step in the discussion.
The book starts with an introduction to JavaFX and its history. It lists the system requirements and the steps to start developing JavaFX applications. It shows you how to create a Hello World application in JavaFX, explaining every line of code in the process. Later in the book, author Kishori Sharan discusses advanced topics such as 2D and 3D graphics, charts, FXML, advanced controls, and printing. Some of the advanced controls such as TableView, TreeTableView and WebView are covered at length in separate chapters.
This book provides complete and comprehensive coverage of JavaFX 8 features; uses an incremental approach to teach JavaFX, assuming no prior GUI knowledge; includes code snippets, complete programs, and pictures; covers MVC patterns using JavaFX; and covers advanced topics such as FXML, effects, transformations, charts, images, canvas, audio and video, DnD, and more. So, after reading and using this book, you’ll come away with a comprehensive introduction to the JavaFX APIs as found in the new Java 8 platform.
show more
Скачать книгу «Learn JavaFX 8: Building User Experience and Interfaces with Java 8», автор Kishori Sharan на русском языке:
Скачать «Learn JavaFX 8: Building User Experience and Interfaces with Java 8» в .PDF
Скачать «Learn JavaFX 8: Building User Experience and Interfaces with Java 8» в .DOC
Скачать «Learn JavaFX 8: Building User Experience and Interfaces with Java 8» в . FB2
FB2
java — Использование JavaFX с Intellij IDEA
Я точно следую руководству и не могу заставить его работать. Учебник находится в разделах JavaFX and Intellij Non-modular from IDE: https: // openjfx. -й / openjfx — документы / # установить — яву
Вот сообщение об ошибке, которое я получаю при попытке запустить проект Intellij Idea JavaFX по умолчанию:
"C:\Program Files\Java\jdk-11.0.1\bin\java.exe" --module-path %PATH_TO_FX% --add-modules=javafx.controls,javafx.fxml --add-modules javafx.base,javafx.graphics --add-reads javafx.base=ALL-UNNAMED --add-reads javafx.graphics=ALL-UNNAMED "-javaagent:C:\Program Files\JetBrains\IntelliJ IDEA 2018.3\lib\idea_rt.jar=53491:C:\Program Files\JetBrains\IntelliJ IDEA 2018.3\bin" -Dfile.encoding=UTF-8 -classpath "C:\Users\jonat\IdeaProjects\Tawe-Lib FX\out\production\Tawe-Lib FX;C:\Program Files\Java\javafx-sdk-11.0.1\lib\src.zip;C:\Program Files\Java\javafx-sdk-11.0.1\lib\javafx-swt.jar;C:\Program Files\Java\javafx-sdk-11.0.1\lib\javafx.web.jar;C:\Program Files\Java\javafx-sdk-11.0.1\lib\javafx.base.jar;C:\Program Files\Java\javafx-sdk-11.0.1\lib\javafx.fxml.jar;C:\Program Files\Java\javafx-sdk-11.0.1\lib\javafx.media.jar;C:\Program Files\Java\javafx-sdk-11.0.1\lib\javafx.swing.jar;C:\Program Files\Java\javafx-sdk-11.0.1\lib\javafx.controls.jar;C:\Program Files\Java\javafx-sdk-11.0.1\lib\javafx.graphics.jar" sample.Main
Error occurred during initialization of boot layer
java.lang.module.FindException: Module javafx.base not found
Process finished with exit code 1
Для меня это не имеет особого смысла, поскольку я вижу javafx.base под lib на боковой панели:
Путь, ведущий к jdk-11.0.1 и javafx-sdk-11.0.1:
C: \ Program Files \ Java
Установлена Java:
C:\Users\jonat>java --version
openjdk 11.0.1 2018-10-16
OpenJDK Runtime Environment 18. 9 (build 11.0.1+13)
OpenJDK 64-Bit Server VM 18.9 (build 11.0.1+13, mixed mode)
9 (build 11.0.1+13)
OpenJDK 64-Bit Server VM 18.9 (build 11.0.1+13, mixed mode)
Установлена переменная JAVA_HOME (указанная в руководстве):
C:\Users\jonat>echo %JAVA_HOME%
C:\Program Files\Java\jdk-11.0.1
Установлена переменная PATH_TO_FX:
C:\Users\jonat>echo %PATH_TO_FX%
C:\Program Files\Java\javafx-sdk-11.0.1\lib
Я действительно понятия не имею, что делать дальше. Я точно следил за инструкциями, и они не работают. Любая помощь будет принята с благодарностью, и если вам потребуется дополнительная информация, просто оставьте комментарий об этом.
9
Jonathan Woollett-light
22 Ноя 2018 в 19:49
2 ответа
Лучший ответ
На основе опубликованной командной строки IntelliJ применяет для запуска вашего проекта следующее:
"C:\Program Files\Java\jdk-11.0.1\bin\java.exe" --module-path %PATH_TO_FX% --add-modules=javafx.controls,javafx.fxml
Итак, проблема совершенно ясна: в параметрах виртуальной машины вы установили дословно , что в руководстве говорится:
Но вы не применили свой реальный путь для PATH_TO_FX, как показано на рисунке, вставленном после этой команды в учебнике:
IntelliJ не разрешает эту переменную, и путь к модулю не задан, поэтому вы получаете ожидаемую ошибку, которая показывает, что модули JavaFX не найдены:
Error occurred during initialization of boot layer
java.lang.module.FindException: Module javafx.controls not found
Решение
Это может быть решено двумя способами:
- Примените свой путь:
Отредактируйте конфигурации запуска и в параметрах виртуальной машины добавьте свой путь:
--module-path "C:\Program Files\Java\javafx-sdk-11. 0.1\lib" --add-modules=javafx.controls,javafx.fxml
0.1\lib" --add-modules=javafx.controls,javafx.fxml
Применить и запустить. Он должен работать.
- Добавьте переменную окружения
Вы также можете установить переменную среды. Перейдите к IntelliJ->File->Settings->Appearance & Behavior->Path Variables и добавьте PATH_TO_FX с путем к папке lib:
А затем вы можете использовать литералы $PATH_TO_FX$ или ${PATH_TO_FX} в параметрах виртуальной машины:
--module-path ${PATH_TO_FX} --add-modules=javafx.controls,javafx.fxml
Применить и запустить.
Обратите внимание, что это более постоянное решение, которое можно применить к любому другому проекту JavaFX.
13
José Pereda
22 Ноя 2018 в 18:56
Лучшее решение может работать с простым случаем, когда вы не указали параметры виртуальной машины , но иногда это может быть более сложным.
Если лучшее решение не в вашем случае, нужно проверить еще одно: проверьте, содержит ли ваша корневая папка проекта файл .iml вашего модуля . имя ( проверить структуру проекта ).
Если .iml отсутствует, вам необходимо воссоздать модуль в структуре проекта . Вам необходимо воссоздать модуль в структуре проекта, чтобы модуль сгенерировал и связал файл .iml.
0
M22
18 Мар 2020 в 08:50
53435349
JavaFX 8 — Часть 4: Стилизация с помощью CSS
HTML.
 язык гипертекстовой разметки
язык гипертекстовой разметки
HTML язык гипертекстовой разметки Обзор HTML CSS Активные html-страницы Инструментальные системы верстки CSS CSS — Cascading Style Sheets, каскадные таблицы стилей Стилем или CSS называется набор параметров
Подробнее
JavaFX 8 — Часть 1: Scene Builder
JavaFX 8 — Часть 1: Scene Builder Часть 1: Содержание Знакомство с JavaFX; Создание и запуск проекта JavaFX; Использование приложения Scene Builder для проектирования пользовательского интерфейса; Простая
Подробнее
Каскадные таблицы стилей
Каскадные таблицы стилей Каскадные таблицы стилей (Cascading Style Sheets, CSS) Каскадные таблицы стилей набор правил, описывающих способы представления (отображение и расположение) элемента (или группы
Подробнее
Тема 3. Работа с текстом Adobe Dreamweaver
1 Тема 3. Работа с текстом Adobe Dreamweaver Основная задача Web-дизайнера ввести, отредактировать и отформатировать текст Web-страницы. Инструментальные средства Dreamweaver существенно упрощают обработку
Подробнее
Лабораторная Работа 2
Лабораторная Работа 2 Средства Ввода и редактирования данных и создания меню приложения Цель лабораторной работы: 1. Изучение возможностей СУБД по вводу и редактированию данных; 2. Построение вариантов
Подробнее
Лекция Работа со стилями CSS
Министерство образования Республики Беларусь Учреждение образования Гомельский государственный университет им. Ф. Скорины Физический факультет «Информационные системы и сети» Лекция Работа со стилями CSS
Подробнее
Основы CSS и HTML.
 Блочная верстка.
Блочная верстка.
Основы CSS и HTML. Блочная верстка. Позиционирование (выравнивание) блочных элементов в CSS Как вы вероятно уже знаете верстать сайт можно, используя таблицы, в этом случае страница разбивается на ячейки.
Подробнее
СПОСОБЫ СОЗДАНИЯ САЙТА
СПОСОБЫ СОЗДАНИЯ САЙТА Темы для выступлений 1. Этапы создания сайта 2. Виды веб-ресурсов (сайтов) 3. HTML5: что кардинально изменилось? 4. CMS сайта СПОСОБЫ СОЗДАНИЯ САЙТА техническое содержание 1. HTML
Подробнее
Вопросы по прошлому разделу
4 раздел: сетки План вебинара 1. Вопросы по прошлому разделу. 2. Теория: блочная модель документа. 3. Теория: приёмы построения сеток. 4. Практика: размечаем типовые сетки. 5. Практика: размечаем главную.
Подробнее
Практика 9. <script src=» ipt> <script>
Цель занятия знакомство с библиотекой jquery. http://jquery.page2page.ru http://www.w3schools.com/jquery/ Практика 9 Задание 1, иллюстрационное. Подключить библиотеку jquery, воспользоваться сетями доставки
Подробнее
Лабораторная работа 7
Лабораторная работа 7 Тема: Создание многотабличных форм. Цель работы: Освоить команды и режимы по созданию экранных форм и вводу данных в таблицы базы данных Visual FoxPro. Задание к лабораторной работе
Подробнее
Вход на сайт. Навигация по разделам
Содержание Вход на сайт…2 Навигация по разделам…2 Вставка ссылки и загрузка файлов на сайт…3 Как сохранить файл в формате PDF…6 Метки…6 Сферы деятельности и вкладки…8 Основные типы разделов…9
Подробнее
Титровальный элемент Бегущая строка
ПО Форвард Т Титровальный элемент Бегущая строка Создание региона и коллекции стилей Дата выпуска: 19 ноября 2007 г. Краткое руководство СофтЛаб-НСК Содержание Общая информация… 3 Файл региона… 4 1.
Краткое руководство СофтЛаб-НСК Содержание Общая информация… 3 Файл региона… 4 1.
Подробнее
» )
СОДЕРЖАНИЕ 1. МОДУЛЬ «РУБРИКАТОР»… 2 1.1. Добавление категории модуля к выводу разделов (рубрикатор)…ошибка! Закладка не определена. 1.2. Настройка вывода рубрикатора… 3 1.3. Подключение дизайна
Подробнее
Руководство для студентов
1 Руководство для студентов Руководство для студентов… 1 Пользовательский интерфейс… 2 Плавающая панель… 2 Меню значков системных уведомлений… 3 Ярлык на рабочем столе… 4 Установка имени пользователя…
Подробнее
Инструкция по работе с сайтом ОО
Инструкция по работе с сайтом ОО 1. Для входа на сайт нужно в адресной строе браузера вписать адрес сайта ОУ и нажать Enter: После это откроется стартовая домашняя сайта: 2. Чтобы редактировать сайт, нужно
Подробнее
Лабораторная работа 1
1 Лабораторная работа 1 Использование элементов управления Button, Label и Text Box. Цель работы: ознакомиться с общим интерфейсом среды разработки Microsoft Visual Studio и языком программирования Microsoft
Подробнее
Установка личного сертификата.
Установка личного сертификата. Для того чтоб настроить доступ по ключу, на компьютере необходимо наличие установленного «КриптоПро CSP» версии не ниже 3.6. Проверить наличие «КриптоПро CSP» можно в «Панели
Подробнее
Установка и настройка 3D-Storage
Установка и настройка 3D-Storage 3D-Storage это система для коллективной работы с данными. Чтобы обеспечить коллективную работу с помощью 3D-Storage необходимо установить Pilot-Server и Pilot-myAdmin.
Подробнее
Краткое руководство по началу работы
Краткое руководство по началу работы Интерфейс Microsoft Word 2013 изменился по сравнению с предыдущими версиями, и чтобы помочь вам быстрее освоиться с ним, мы создали это руководство. Настройте панель
Подробнее
Основы работы в Word
Основы работы в Word Word это предлагающий широкие возможности текстовый редактор и приложение для настройки макета документов, но чтобы использовать его наиболее эффективно, необходимо знать основы работы
Подробнее
Вкладки (окна) Чат Список пользователей
Интерфейс DC-клиента Панель инструментов Поле поиска Вкладки (окна) Чат Список пользователей Статус передачи данных DC-клиент условно «разбит» на несколько функциональных частей: — вверху меню программы;
Подробнее
Основы работы в BPwin
ЛАБОРАТОРНАЯ РАБОТА 2 Основы работы в BPwin С помощью этой лабораторной работы Вы сможете: познакомиться с основными элементами рабочего интерфейса BPwin; освоить технологию создания новой модели; научиться
Подробнее
Краткое руководство по началу работы
Краткое руководство по началу работы Интерфейс Microsoft Visio 2013 изменился по сравнению с предыдущими версиями, и чтобы помочь вам быстрее освоиться с ним, мы создали это руководство. Используйте обновленные
Подробнее
Инструкция по пользованию программой XScan.
Инструкция по пользованию программой XScan. Содержание. Установка и удаление программы Использование программы Запуск программы Настройка программы. Панель инструментов Создание и расположение окон Сканирование
Подробнее
Обновление ключа для антивируса Dr.
 Web
Web
Обновление ключа для антивируса Dr. Web Щёлкните на значке Dr. Web, который находится в системном трее (рядом с часами). Если меню вашего антивируса выглядит так: — под строчкой «Dr. Web для Windows» отображается
Подробнее
ИНСТРУКЦИЯ ПО ЭКСПЛУАТАЦИИ WORDPRESS
ИНСТРУКЦИЯ ПО ЭКСПЛУАТАЦИИ WORDPRESS ДАННАЯ ИНСТРУКЦИЯ НАУЧИТ ВАС УПРАВЛЕНИЮ CMS СИСТЕМОЙ WORDPRESS. Оглавление Начало работы с WordPress… 2 Страницы… 3 Записи… 4 Редактирование записей или страниц…
Подробнее
Надписи к пространственным объектам в ArcMap
Надписи к пространственным объектам в ArcMap Надписи — это любой текст, помогающий идентифицировать пространственные объекты на карте и лучше понимать содержание карты. В ArcMap можно надписывать пространственные
Подробнее
Руководство по подключению
Стр. 1 из 6 Руководство по подключению Поддерживаемые операционные системы С помощью компакт-диска Программное обеспечение и документация можно установить программное обеспечение принтера для указанных
Подробнее
Бастион-ESMI FX Net Версия 1.7.1
Бастион-ESMI FX Net Версия 1.7.1 Бастион ESMI FX Net. Руководство инсталлятора 2 Оглавление 1 Общие сведения… 3 2 Конфигурация драйвера… 3 2.1 Конфигурация оборудования… 4 2.1.1 Запуск конфигуратора…
Подробнее
1С-Битрикс: Управление сайтом 6.x
Удалено: 1С-Битрикс: Управление сайтом 6.x Руководство по созданию и размещению веб-форм на сайте Содержание Введение…3 Создание веб-формы в упрощенном режиме…3 Добавление веб-формы…4 Создание вопросов
Подробнее
Руководство пользователя
Оглавление Что такое? 3 Как открыть меню настроек? 3 Как связать с TrueConf Server? 4 Вкладка «Server and Authorization» 4 Вкладка «Call» 5 Как выбрать используемое оборудование? 7 Как использовать чат?
Подробнее
Самый простой способ создать графический интерфейс на Java?
Простой графический интерфейс Java: простые вычисления в Java
youtube.com/embed/NkSo5Nv3joo?cc_load_policy=1&hl=ru-RU» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
В настоящее время я пытаюсь создать графический интерфейс для написанной мной программы, которая поможет вам сохранять пароли для сайтов в файл. На данный момент программа позволит вам редактировать и предоставлять их вам в терминале / cmd. Я хочу, чтобы у него был графический интерфейс с двумя кнопками в начале, указывающими, хотите ли вы «видеть свои пароли» или «редактировать пароли». «См. Свои пароли» приведет вас к другому разделу графического интерфейса, позволяющему увидеть свои пароли, а «Изменить пароли» приведет вас к разделу графического интерфейса, позволяющему добавлять пароли и детали в файл. Может ли кто-нибудь предоставить мне хорошие онлайн-уроки, которые позволят мне добиться этого?
Если вы хотите сделать это стандартным способом, вы можете попробовать Качели поскольку он поставляется с Java (если быть точным, JFC) и имеет хорошие учебные пособия и поддержку. Вот официальный учебник: Учебник по Swing.
Если вы хотите использовать что-то, что использует собственные компоненты ОС, тогда SWT это для вас. У Ларса Фогеля есть масса руководств в этой теме: Учебник по SWT.
Если хочется чего-то новенького и блестящего, то взгляни на Java FX. Он предназначен для конкуренции с FLEX и это тоже материал Oracle: учебник по Java FX (редактировать: JavaFX больше не является частью SDK).
Существуют и другие фреймворки, но, на мой взгляд, они наиболее удобны и хорошо документированы.
Большой плюс Swing и SWT в том, что вы можете использовать WindowBuilder чтобы легко создавать UI с его помощью. Вы можете взглянуть на это здесь: WindowBuilder.
- 1 SWT на самом деле использует родные элементы управления; они не просто так выглядят (или пытаются выглядеть, как в случае с Swing).

- Да, в самом деле. Спасибо, что добавили это, для меня это было очевидно.
- На сегодняшний день «рекомендуемым» способом создания пользовательского интерфейса на Java является JavaFX.
Учебники Java по Swing — довольно хороший ресурс. Если вам не нравится вручную кодировать свой пользовательский интерфейс с помощью кода Java, существует несколько построителей графического интерфейса, где вы можете визуально разложить свой пользовательский интерфейс и просто заполнить поведение в коде программной части. Например. В Netbeans есть такая вещь, и есть WindowBuilder для Eclipse.
Если вам не нужно использовать Swing, вы также можете попробовать Java FX 2.x, который, как мне кажется, выглядит лучше. В последней версии Netbeans есть построитель Java FX, но для того, что вы описываете, должно быть довольно легко настроить ваш фрейм программно.
- JavaFX все еще жив? Ого, я не могу сказать, что когда-либо видел его в дикой природе.
- @Joey Это не Java FX 1.x, а Java FX 2.x, которая совершенно другая (чистая Java, такая как Swing) и фактически должна заменить Swing в будущем.
- С 2012 года все изменилось. Intellij 2019 имеет довольно хорошую встроенную интеграцию с javafx, и если вы хотите, чтобы оракул GUI Builder по-прежнему предлагал свои
- jetbrains.com/help/idea/…
- oracle.com/technetwork/java/javase/downloads/…
Если вы хотите облегчить программирование с графическим интерфейсом Java, возможно, вам стоит рассмотреть возможность использования какой-либо инфраструктуры, например Griffon. Я использую его, и это намного проще, чем чистый Swing.
- 1 Вот ссылка на совсем недавний учебник по грифону jaxenter.com/…
Ну вот:
- http://www.javabeginner.com/java-swing/java-swing-tutorial
- http://docs.oracle.com/javase/tutorial/uiswing/components/index.html
- http://docs.oracle.com/javase/tutorial/uiswing/
- Вау, это было быстро! Спасибо, я проверю это.

java — Литература по JavaFX — Stack Overflow на русском
Общая информация о JavaFX
JavaFX расширяет возможности Java, позволяя разработчикам использовать любые библиотеки Java в приложениях JavaFX. Таким образом разработчики получают доступ к расширенным возможностям Java и могут использовать технологию презентаций JavaFX, предназначенную для создания привлекательных визуальных образов. Пользователи смогут запускать приложения JavaFX в браузере или перетаскивать их на рабочий стол.
Обзор характеристик JavaFX:
- Позволяет разработчикам интегрировать веб-ресурсы векторной графики, анимации, аудио и видео в многофункциональные, интерактивные и реалистичные приложения
- Расширяет возможности технологии Java, позволяя использовать любую библиотеку Java в приложении JavaFX
- Позволяет организовать эффективный рабочий процесс на всех этапах от проектирования до разработки. При этом проектировщики могут самостоятельно выбирать инструменты для взаимодействия с разработчиками.
Дополнительные сведения о технологии JavaFX можно получить на веб-сайте JavaFX.
Данная страница содержит информацию, относящуюся к автономным версиям JavaFX от 2.0 до 2.2.7. Начиная с версии Java SE 7 Update 6, JavaFX является частью реализации Oracle Java SE.
Общие вопросы
Что такое JavaFX?
JavaFX — программное обеспечение, которое в сочетании с Java позволяет создавать и развертывать современные приложения с форматированным содержимым, аудио и видео.
Могу ли я использовать JavaFX без Java?
Нет. Для запуска приложений JavaFX на вашем компьютере должны быть установлены и среда исполнения Java Runtime Environment (JRE), и среда исполнения JavaFX Runtime.
Почему необходимо выполнять обновление до новейшей версии Java?
Новейшая версия JavaFX содержит важные улучшения, позволяющие повысить производительность, стабильность и безопасность приложений JavaFX, запускаемых на вашем компьютере. Установка этого бесплатного пакета обновления обеспечит безопасную и эффективную работу приложений JavaFX, установленных на вашем компьютере.
Установка этого бесплатного пакета обновления обеспечит безопасную и эффективную работу приложений JavaFX, установленных на вашем компьютере.
На каких платформах работает JavaFX?
JavaFX работает на Windows, Mac OS X и Linux. Дополнительные сведения можно найти в списке сертифицированных системных конфигураций JavaFX.
Можно ли загрузить JavaFX бесплатно?
Да, JavaFX можно загрузить бесплатно.
Если вы конструируете встраиваемое или бытовое устройство и хотите включить в него Java или JavaFX, свяжитесь с компанией Oracle для получения подробной информации об интеграции этих технологий в ваше устройство.
Что я получаю, загрузив JavaFX?
После загрузки JavaFX пользователи получают JavaFX Runtime. JavaFX Runtime состоит из набора библиотек Java, обеспечивающих пользовательские интерфейсы современных стандартом, а также определенный рабочий код, позволяющий получить доступ к определенным аппаратным ресурсам (например, видеокарте). При загрузке JavaFX пользователи получают только то, что нужно им — без шпионского ПО и вирусов.
Распространение и лицензирование JavaFX (2.x и более ранние версии)
Распространение JavaFX
Могу ли я загрузить файлы JavaFX и скопировать их на другой компьютер?
Да, вы можете загрузить файлы среды исполнения JavaFX на один компьютер и скопировать эти файлы на другой компьютер при условии, что оба компьютера принадлежат вам.
Я — администратор. Могу ли я установить JavaFX на все компьютеры в моей компании?
Да, вы можете установить неограниченное количество копий для внутреннего использования с целью запуска Java-приложений на настольных компьютерах и серверах.
Могу ли я разместить файлы JavaFX в интрасети, чтобы их могли загрузить другие пользователи?
Да, вы можете разместить файлы JavaFX в интрасети для загрузки внутренними пользователями.
Могу ли я распространять JavaFX вместе с разработанным мной программным обеспечением?
Вы можете распространять JavaFX (версии 1. 3.1, 2.0.2 и выше) со своим приложением в соответствии с положениями и условиями лицензии.
3.1, 2.0.2 и выше) со своим приложением в соответствии с положениями и условиями лицензии.
Лицензирование JavaFX
Меняется ли лицензионное соглашение с каждым последующим выпуском?
Иногда. В каждом новом выпуске текст лицензионного соглашения может меняться. Базовые условия лицензии остаются неизменными, однако конкретные положения могут быть изменены с выходом новой версии без предварительного уведомления.
Перед установкой каждой новой версии рекомендуется пересматривать содержание лицензионного соглашения.
Нужно ли мне приобретать лицензию, если я хочу установить JavaFX на компьютеры нескольких пользователей в моей компании?
Нет, вы можете создать неограниченное количество копий для внутреннего использования с целью запуска Java-приложений на настольных компьютерах и серверах.
Дополнительные ресурсы:
#6 — Создание приложения на JavaFx
Для построения полноценных программ на Java используется библиотека JavaFx. За счёт этой библиотеки вы можете прописать красивый дизайн, а также весь функционал для вашего приложения. Начиная с этого урока мы приступаем к построению полноценного ПК приложения на JavaFx.
Полезные ссылки:
- Скачать IntelliJ IDEA;
- Скачать Scene Builder.
Библиотека JavaFx
В языке Java есть несколько библиотек для создания пользовательского интерфейса. Одной из наиболее популярных является JavaFx. Именно на основе JavaFx мы построим ПК приложение с дизайном, подключением к базе данных и функциональностью.
Также существует библиотека Java Swing, которая является аналогом JavaFx. Использовать Swing на сегодняшний день не имеет смысла, ведь библиотека уже морально устарела и на замену ей пришла новая библиотека JavaFx.
Структура проекта
При создании пустого проекта на основе JavaFx вы получаете проект сразу с несколькими папками и файлами в них.
Каждая отдельная страница в приложении состоит из двух файлов: файл с дизайном и файл с функциями.
Весь дизайн приложения записывается в файлах с расширением .fxml. Таких файлов может быть неограниченное количество. К каждому таковому файлу добавляется класс контроллер, которые отвечает за обработку всех действий на определенной странице. В контроллере вы можете отлеживать различные нажатия, можете получать данные из полей и выполнять любые манипуляции связанные с самим приложением.
Создание дизайна
Для создания разметки можно прописывать код вручную или же воспользоваться программой Scene Builder. Программа позволяет создавать весь графический интерфейс, а также генерирует скелет класса контроллера для добавления функциональности к программе.
Для редактирования файлов в программе Scene Builder необходимо открыть нужный .fxml файл. В качестве первого объекта переместите объект Anchor Pane и на него переносите другие необходимые элементы программы.
JavaFX Tutorial: Начало работы | Блог программиста Войтека Ружички
Как настроить и начать работать с JavaFX с помощью Maven, Gradle или JavaFX SDK.
Получение Java
JavaFX, конечно же, требует, чтобы у вас был установлен JDK. Однако получение необходимых зависимостей зависит от того, какая у вас версия Java.
JavaFX был представлен как часть выпуска Java 8. Однако позже он был удален из JDK и перемещен в отдельный модуль в Java 11.
Это означает, что если вы ориентируетесь на Java 8-10, у вас уже есть все необходимые зависимости как часть вашего JDK. Ура! Если вы используете более новую версию Java, то есть 11+, вам необходимо получить зависимости отдельно.
Maven
Получение зависимостей и управление ими вручную довольно неудобно, и в реальном приложении вы редко будете это делать. Намного лучше использовать систему управления зависимостями, такую как Maven или Gradle. Таким образом, вы можете просто объявить, какие зависимости вы используете и какие версии, а он позаботится обо всем остальном.
Архетип Maven
Конечно, вы можете настроить свой проект Maven вручную, с нуля. Однако вы можете предпочесть более удобный способ создания базовой структуры и содержимого проекта с помощью Maven.
Maven имеет концепцию архетипов, что в основном означает, что вы можете создавать различные типы проектов из шаблона. Существует множество архетипов для различных типов проектов, и, к счастью, есть пара для JavaFX. Выбор архетипа зависит от того, какую версию Java вы используете.
Вы можете узнать больше об архетипах Maven в следующем посте:
Учебник по архетипам Maven
19 Сентябрь, 2019 Как сгенерировать новые проекты из архетипов Maven, создать свой собственный и ряд альтернативных инструментов.
Ява 8 архетип
Вы можете использовать com.zenjava: javafx-basic-archetype или можете сами поискать другие архетипы, если этот вам не подходит.
Вы можете легко сгенерировать проект из командной строки с Maven, используя архетип выше:
mvn архетип: сгенерировать -DarchetypeGroupId = com.zenjava -DarchetypeArtifactId = javafx-basic-archetype В качестве альтернативы вы можете создать новый проект Maven из архетипа прямо в вашей среде IDE.
Ява 11 архетип
Для Java 11 можно использовать org.openjfx: javafx-archetype-simple.
Для создания проекта просто запустите:
mvn архетип: сгенерировать -DarchetypeGroupId = org.openjfx -DarchetypeArtifactId = javafx-archetype-simple Ручная настройка Maven
Если вам нужен больший контроль, вы, конечно, можете настроить свой проект Maven вручную, а не генерировать его из архетипа.
Для начала вам понадобятся два компонента. Первый — это плагин Maven для Java FX.
Просто добавьте следующее в свой pom.xml :
<сборка>
<плагины>
<плагин>
org.openjfx
плагин javafx-maven
0.0.3
<конфигурация>
com.example.App
Обратите внимание, что должен указывать на ваш основной класс, который имеет основной метод и расширяет javafx.application.Application . Мы расскажем об этом в следующей статье этой серии.
Вторая часть добавляет зависимость для элементов управления JavaFX:
<зависимость>
org.openjfx
javafx-controls
11.0.2
Градл
Gradle в настоящее время не поддерживает создание проектов напрямую из архетипов.
Вы можете использовать неофициальный плагин Gradle Archetype и использовать архетипы Maven, упомянутые выше.
В качестве альтернативы вы можете сгенерировать свой проект с помощью Maven из архетипа, а затем преобразовать его в проект Gradle, используя следующую команду в каталоге, содержащем ваш pom.xml :
Ручная настройка Gradle
Подобно ручной настройке Maven, вам необходимо добавить плагин JavaFX:
плагины {
id "приложение"
id 'org.openjfx.javafxplugin' версия '0.0.8'
} И зависимость от элементов управления:
javafx {
версия = "11.0.2"
модули = ['javafx.controls']
} JavaFX SDK
Есть еще один вариант локального использования JavaFX. Вы можете скачать JavaFX SDK. Он содержит все необходимые библиотеки, которые затем можно связать со своим проектом в среде IDE или добавить в путь к классам.
Это может быть полезно, если вы не знакомы с Gradle или Maven и только для локальной разработки. При распространении вашего приложения это становится неудобным, так как вам нужно убедиться, что вы включили все необходимые зависимости.
С помощью этой опции вы можете сгенерировать в своей среде IDE проект, отличный от Maven / Gradle, который содержит все необходимые файлы. В IntelliJ IDEA вы можете просто перейти по адресу:
Файл → Создать → Проект → JavaFX Дополнительная литература
Что дальше
Это первая статья из серии JavaFX.В следующем мы расскажем, как создать и запустить ваше самое первое приложение JavaFX.
Учебное пособие по
JavaFX — CodersLegacy
Эта статья представляет собой учебное пособие по библиотеке GUI JavaFX.
Что такое JavaFX?
JavaFX — это набор инструментов с графическим пользовательским интерфейсом для создания и доставки настольных приложений, а также многофункциональных Интернет-приложений. Он поставляется с богатым набором элементов управления графическим интерфейсом и наборами инструментов с открытым исходным кодом, которые добавляют еще больше инструментов в общую экосистему.
JavaFX был представлен в 2008 году как преемник GUI Library Swing.Swing по-прежнему является более развитой и зрелой (более старой) библиотекой GUI, но JavaFX новее и даже во многих отношениях совместим со Swing. Кроме того, JavaFX лучше работает с мобильными платформами, чем Swing, и во всех операционных системах, таких как MacOS, Linux, Android, iOS и Windows.
Зачем использовать JavaFX?
Почему из всех библиотек графического интерфейса и программных библиотек следует предпочесть JavaFX другим? Как упоминалось ранее, JavaFX является кроссплатформенным и хорошо работает на мобильных устройствах.Другие языки, такие как Python, имеют отдельные библиотеки для мобильных и настольных приложений. JavaFX — это все эти библиотеки и функции в одном лице.
Наконец, JavaFX новее, чем Swing или AWT, и является последним флагманом Java с графическим интерфейсом пользователя. Большинство разрабатываемых в настоящее время приложений с графическим интерфейсом используют JavaFX. Это гарантирует, что JavaFX будет иметь долгую жизнь, тогда как AWT уже стал Legacy, а Swing в основном используется в ранее существовавших приложениях.
JavaFX Tutorial
JavaFX — это огромная библиотека с десятками различных виджетов, макетов и других компонентов графического интерфейса.Наше руководство по JavaFX охватывает все эти компоненты и функции. Их список, разделенный по категориям, можно найти ниже.
Если вы еще не установили JavaFX, прочтите наше руководство по установке здесь.
Виджеты
Виджеты — это небольшие компоненты графического интерфейса пользователя в JavaFX, которые добавляют в программу новые и богатые функциональные возможности. Ниже приводится их список с кратким описанием.
- Этап — Создает окно графического интерфейса пользователя JavaFX.
- Сцена — используется для управления областью в окне JavaFX.
- Метка — используется для отображения простых строк текста.
- Кнопка — нажатие на кнопку вызывает «событие», которое вызывает что-то происходящее.
- TextField — используется для ввода данных от пользователя в одну строку.
- RadioButton — представляет пользователю некоторые параметры, представленные RadioButton. Можно выбрать только один вариант.
- CheckBox — представляет пользователю некоторые параметры, представленные флажками. Можно выбрать несколько вариантов.
- ComboBox — представляет пользователю раскрывающийся список, из которого можно выбрать один вариант.
- TextArea — Используется для ввода многострочного текста от пользователя.
- MenuButton — представляет пользователю список параметров в виде кнопки и раскрывающегося списка.
- ImageView — используется для отображения изображений в окне графического интерфейса пользователя JavaFX.
- PasswordField — специальное поле для ввода паролей.
- FileChooser — Используется для выбора файла на локальном компьютере.
- Диалоги ввода — представляет пользователю диалоговое окно, возвращающее введенные пользователем данные.
- Диалоги предупреждений — представляет пользователю «Предупреждение» в форме диалога.
Макеты
Диспетчеры макетов определяют положение и настройку виджетов в окне графического интерфейса пользователя. Каждый компонент макета в списке ниже имеет собственный уникальный способ размещения компонентов в макете.
Другие материалы для чтения:
Расширяющийся список дополнительных статей по JavaFX, предназначенных для дальнейшего улучшения навыков и понимания библиотеки GUI Java.
Это знаменует конец учебного курса JavaFX. Любые предложения или вклады для CodersLegacy более чем приветствуются.Вопросы по содержанию статьи можно задать в разделе комментариев ниже.
index-of.es/
Название Размер Android / - Галерея искусств/ - Атаки / - Переполнение буфера / - C ++ / - CSS / - Компьютер / - Конференции / - Растрескивание / - Криптография / - Базы данных / - Глубокая сеть / - Отказ в обслуживании/ - Электронные книги / - Перечисление / - Эксплойт / - Техники неудачной атаки / - Судебная экспертиза / - Галерея / - HTML / - Взломать / - Взлом-веб-сервер / - Взлом беспроводных сетей / - Взлом / - Генератор хешей / - JS / - Ява/ - Linux / - Отмыкание/ - Журналы / - Вредоносное ПО / - Метасплоит / - Разное / - Разное / - Протоколы сетевой безопасности / - Сеть / - ОПЕРАЦИОННЫЕ СИСТЕМЫ/ - Другое / - PHP / - Perl / - Программирование / - Python / - RSS / - Rdbms / - Обратный инжиниринг/ - Рубин/ - Сканирование сетей / - Безопасность/ - Захват сеанса / - Снифферы / - Социальная инженерия/ - Поддерживает / - Системный взлом / - Инструменты/ - Учебники / - UTF8 / - Unix / - Вариос-2 / - Варианты / - Видео/ - Вирусы / - Окна / - Беспроводная связь / - Xml / - z0ro-Репозиторий-2 / - z0ro-Репозиторий-3 / -
JavaFX, шаг за шагом. Часть 2— Дизайн пользовательского интерфейса с помощью Scene Builder | Чамод Шеханка | Обращает на себя внимание
Давайте разработаем простое приложение.Это приложение будет отображать увеличение числа в тексте, когда вы нажимаете кнопку увеличения.
В окне построителя сцен вы можете увидеть компоненты пользовательского интерфейса слева. (Это похоже на палитру Netbeans.) Свойства компонентов и другие элементы управления находятся справа.
Начнем с нового файла FXML.
Создание нового файла FXML.
Чтобы создать новый файл FXML, щелкните правой кнопкой мыши образец пакета и New> FXML File и назовите его IncrementUI .
Затем автоматически откроется файл FXML. Но показывает ошибку. Это потому, что мы должны создать класс контроллера для этого файла FXML. Итак, вам нужно создать класс Java. (в качестве хорошей практики назовите класс контроллера как IncrementUIController и не забудьте изменить значение атрибута FXML fx: controller в соответствии с заданным именем класса контроллера).
Теперь реализуйте класс IncrementUIController с помощью интерфейса Initializable .
Теперь перейдите к IncrementUI.fxml и переключитесь в вид построителя сцен.
Прежде всего, выберите Anchor Pane в вашей иерархии и настройте размер в разделе Layout (справа).
Кнопка JavaFX
После этого в разделе компонентов (левая сторона) выберите Controls и перетащите кнопку на панель привязки.
Затем измените текст кнопки на «Увеличить».
После этого текст кнопки изменится.
В разделе компонентов и под фигурами перетащите компонент Text на панель привязки (на самом деле Text как Java Swing label.Богаче лейбла). Затем установите текст компонента Text как 0.
Затем перейдите в раздел кода, чтобы установить имя переменной как Text Component и установить имя переменной как txtOutput .
Затем вернитесь к файлу контроллера FXML и объявите компонент Text, потому что мы собираемся изменить текстовое значение нажатием кнопки.
Аннотация @FXML позволяет вводить значения, определенные в файле FXML, в ссылки в классе контроллера. Другими словами, если вы аннотируете свой txtOutput с помощью @FXML
Объявление компонента FX
После этого вы должны написать метод для события нажатия кнопки и обязательно поместить аннотацию @FXML .Ниже приведен пример.
Затем перейдите к построителю сцен и нажмите кнопку «Приращение», перейдите в раздел «Код» и введите icrementValue имя метода в «Действие».
Теперь все будет нормально.
Главный файл
Чтобы запустить этот файл FXML, перейдите в файл Main.java и измените значение FXMLLoader на IcrementUI.fxml
После этого щелкните по щелчку ▶ на панели инструментов.
Это результат работы приложения. Нажмите кнопку «Увеличить», после чего вы увидите увеличение текста.
Надеюсь, теперь у вас есть представление о компонентах пользовательского интерфейса JavaFX в Scene Builder и их функциях. Не забывайте комментировать свои идеи. До скорой встречи…
Следуй за мной по
<< Предыдущая статья
Учебник по TicTacToe
React на Kotlin / JavaFX | Майк Хирн
Простое сравнение производительности Интернета и настольных компьютеров
Многие программисты пользовательского интерфейса («разработчики внешнего интерфейса») в наши дни никогда не работали ни с чем, кроме HTML и JavaScript. Жалко, потому что, как я уже говорил, Интернет не очень продуктивная платформа.
Недавно я прочитал, что React становится очень популярным в качестве JS-фреймворка, поэтому, чтобы попытаться сохранить хотя бы немного свежести моих навыков, я решил, что прочитал руководство и прочувствовал его. В руководстве показано, как написать игру в крестики-нолики. Учитывая, что это очень современный фреймворк и от Facebook, я ожидал, что учебник будет прогулкой по парку.
Что меня сразу поразило, так это то, насколько требуется много кода для такой простой игры. Примерно 240 строк (вместе с HTML, CSS и JS) — довольно изрядное количество логики для такой мелочи.Прочитав его, я вспомнил эту запись в блоге 2015 года, в которой сравнивали React / Flux с Windows API. Моя интуиция подсказывала, что версия крестиков-ноликов для Windows 3.1 не будет намного больше, и наверняка версия, написанная с использованием современного набора инструментов и языка графического интерфейса, будет намного короче. Поэтому я решил провести сравнение:
- Для Windows 3.1, спасибо Робу Фарни за загрузку его версии на github. После удаления комментариев и кода окна about он весит 598 строк C.
- Объединенный код из учебника React, который на 238 LOC составляет 39% от размера кода Windows.
- Моя версия, написанная на Kotlin для JVM, это 113 LOC (без учета строк импорта), или 47% размера версии React и 18% размера версии Windows.
Это не очень научное сравнение — мой код является прямым эквивалентом кода React и, как таковой, предоставляет тот же пользовательский интерфейс и функции, тогда как код Роба Фарни вычисляет выигрыш по-другому (более подробно) и не имеет функции отмены. которые React втягивают в игру. Исходный Windows API — это очень подробный API, требующий большого количества шаблонов, а C — очень подробный язык.
Но что удивительно, так это то, насколько сложен React. Kotlin с JavaFX требует меньше половины кода . Это победитель на милю при сравнении с LOC, и это без каких-либо вспомогательных фреймворков наверху, которые немного уменьшили бы линейный код. LOC и производительность — это не совсем одно и то же, но уменьшение вдвое объема кода, который вам нужно читать и писать, — это преимущество, которое нельзя игнорировать … и это до того, как мы подумаем о преимуществах статической типизации для обнаружения ошибок и о самом чистый и легкий код, который получается.
Иногда из-за распространения или по другим причинам вам просто нужно решить проблемы Интернета. Но иногда вы согласны с распространением какой-либо другой формы программы — возможно, вы просто пишете программное обеспечение для себя или своей компании. И тогда разве не было бы неплохо добиться победы в производительности?
Без лишних слов, я представляю учебник по Kotlin / JavaFX , эквивалентный React, для разработчиков JavaScript, которые хотят получить представление о том, как выглядит современная разработка для настольных компьютеров.
Результат наших усилий: ничего красивого, но простого
Во-первых, инструменты. Самый простой способ получить то, что вам нужно, и стать продуктивным — это установить OpenJDK 8 (также работает версия 9 или выше), а затем установить IntelliJ Community Edition — оба являются бесплатными и с открытым исходным кодом. Затем вы можете использовать IDE, что, безусловно, является лучшим способом написания Kotlin, потому что редактор понимает код и может так хорошо манипулировать им. Это особенно полезно и важно для языков с безопасным типом.
Но если вы предпочитаете использовать текущий текстовый редактор и командную строку, вы тоже можете это сделать.Например, попробуйте sdk install kotlin , если у вас есть SDKMAN !, или используйте brew install kotlin , если вы используете macOS, или sudo snap install --classic kotlin , если вы используете Ubuntu. Затем вы можете скомпилировать файл .kt в .jar, который Java может запускать с помощью командной строки, например:
kotlinc hello.kt -include-runtime -d hello.jar
java -jar hello.jar
NB: если работает на более поздних версиях Java (публикация Java 10), используйте систему сборки, такую как Gradle, и следуйте инструкциям здесь.
Давайте начнем с определения того, как мы будем представлять двух игроков:
Веб-приложения обычно используют JavaScript, который не является типобезопасным языком. Поэтому версия TicTacToe на React использует строки «X» и «O» для обозначения каждого игрока как на доске, так и где-либо еще. Kotlin имеет удобный синтаксис динамического языка, но строго типизирован, поэтому более идиоматично начинать с определения перечисления — X и O фактически являются одноэлементными объектами. Затем мы создаем простую функцию, которая возвращает метку для объекта Player.
Функция метки использует несколько удобных функций. Функции Kotlin, которые будут состоять из одного оператора return, могут быть записаны как fun foo () = bar , что позволяет сэкономить некоторые нажатия клавиш. , когда выражение в основном похоже на переключатель в JavaScript, и из-за ввода IntelliJ может заполнить ветки за вас. Функция определяется как расширение для класса Player — это отличается от классического ООП, где метод был бы определен внутри перечисления как метод суперкласса, а затем переопределен, и больше похож на подход, основанный на прототипах JavaScript.Kotlin, конечно, поддерживает и то, и другое, но здесь удобнее использовать расширение по двум причинам:
- Использование переключателя when / менее многословно, чем определение метода и переопределение его для каждого случая.
- Мы можем успешно вызвать этот метод для переменной типа Player, даже если значение равно нулю (не определено).
Kotlin отслеживает, какие переменные / параметры могут иметь значение NULL, а какие нет. После типов, допускающих значение NULL, стоит вопросительный знак.
Теперь давайте определимся со структурами данных.
Этот код в значительной степени эквивалентен Javascript, начинающемуся в строке 126 решения React, который выглядит так:
Однако их код не определяет тип для инкапсуляции состояния платы — они просто напрямую используют массив. Здесь мы скрываем массив внутри класса, чтобы состояние платы было по-настоящему неизменным. Квадраты начинаются как 9 пустых квадратов, которые мы представляем как пустые.
Также обратите внимание:
-
corrective— это еще одна функция однострочного выражения, которая просто преобразует пару (x, y) в индекс в плоском массиве. -
get— это функция, которая читает массив. Он помечен какоператорское удовольствие. В сочетании со специальным именемgetэто означает, что мы можем индексировать объект доски в квадратных скобках, как если бы это был многомерный массив. - Функция
withвозвращает копиюBoardс измененным квадратом. Он используеттакже функцию, которая является функцией расширения, определенной дляAny, «верхнего типа» (т.е.е. все является подклассом Any, поэтому мы можем называтьтакжедля чего угодно). Он позволяет нам запускать код с помощью того, что вы его вызываете, а затем возвращает это. Код, который появляется после, также является лямбда-функцией (анонимной) с одним параметром. Обычно в Kotlin лямбда-выражениям с одним параметром не нужно давать имя параметру, по умолчанию он будет называтьсяили. Это еще одна функция, которая позволяет писать действительно краткий, но читаемый код. Попробуйте прочитать функцию слева направо, и это почти похоже на английский. - JavaScript поддерживает литералы коллекций с [и], а Kotlin - нет. Поэтому мы должны явно указать, что нам нужен список троек.
- JavaScript поддерживает объявлений деструктуризации , тот бит, в котором
строк [i]разделяется на три переменные за один раз. Kotlin тоже поддерживает это, но он также поддерживает более удобную форму цикла for, и вы можете деструктурировать внутри цикла for.
Как видите, существует много кратких форм вещей.В среде IDE есть сочетания клавиш для преобразования в разные формы и обратно, поэтому, если вы напишете что-то коротким, а затем решите, что он удобнее для чтения, чем длиннее, это мгновенное исправление.
Несколько слов о типах. val в Kotlin похож на const в JavaScript, он определяет неизменяемое имя для выражения или создает свойство класса. Однако в Котлине все набрано. Если вы не укажете тип явно (например: val foo: String = "bar" ), то компилятор определит тип за вас.
IDE тоже может это делать, и вы можете наблюдать, как она это делает, когда вы печатаете, используя «встроенные подсказки». Это текст, который IDE вставляет в буфер редактора, которого на самом деле там нет; он не появится в сохраненном файле, и ваш курсор будет пропускать его. Возможно, вам придется включить это в разделе «Редактор> Общие> Внешний вид> Показать подсказки к именам параметров> Настроить», но как только это будет сделано, вы можете включить или выключить их, используя (на Mac) Alt-Enter, когда курсор находится над определением переменной. .
Попробуйте добавить в список что-нибудь, кроме тройки, и вы увидите изменение предполагаемого типа:
Выведение типа Kotlin в действии
Здесь мы видим, что тип списка был автоматически выведен как List < Triple , что довольно сложно - это самый точный тип, который Kotlin может определить.Если мы начнем добавлять в список вещи, которые не являются тройками целых чисел, мы увидим изменение предполагаемого типа - сначала на «список вещей, которые я могу сериализовать», а затем на «список, который может содержать что угодно». Мы можем выбрать, хотим ли мы, чтобы редактор предоставлял встроенные подсказки, или типы должны быть невидимыми, или мы хотим, чтобы тип отображался в сохраненном тексте. Последнее, конечно, хорошо для людей, читающих код вне среды IDE, где типы вещей не всегда могут быть очевидны сразу.
JavaFX может предшествовать React на несколько лет, но, тем не менее, это полностью реактивный фреймворк в смысле Rx / FRP.Все в API является наблюдаемым, и вы можете создавать свои собственные наблюдаемые структуры данных, которые могут быть двунаправленно привязаны к пользовательскому интерфейсу.
Здесь я определяю несколько полезных служебных методов для лучшей интеграции с Kotlin. В реальном приложении я бы использовал фреймворк вроде EasyBind или TornadoFX, который добавляет множество таких утилит наряду с конструкциями более высокого уровня. Но мне не нужна полноценная библиотека для этих двух простых помощников.
Они могут показаться немного устрашающими, если вы не привыкли к строгой типизации с помощью универсальных шаблонов, но мы вскоре увидим пример их использования, который должен прояснить ситуацию.На данный момент достаточно сказать, что, учитывая наблюдаемый список вещей и функцию, функция будет повторно запускаться в списке всякий раз, когда список изменяется, а результат сохраняется в другой наблюдаемой переменной, которую возвращают эти функции. Разница между ними просто в том, что передается анонимной функции. Итак - довольно абстрактно, но, в конечном итоге, это всего лишь немного синтаксического сахара.
Приложения JavaFX начинаются с подкласса Application и отмены метода start .Здесь мы определяем переменную для отслеживания текущего игрока и наблюдаемый список состояний доски. Наблюдаемые списки похожи на обычные списки, за исключением того, что мы можем регистрировать для них обратные вызовы, которые вызываются при изменении - полезно, обратный вызов может получать точную «разницу» того, что также изменилось. Это особенно хорошо для анимационного фреймворка.
Заполним старт сейчас. «Сцена» на языке JavaFX - это просто окно.
Мы должны вести список досок, потому что руководство по React пытается продемонстрировать преимущества неизменности, позволяя пользователю вернуться назад во времени к любому ходу в игре, и этот учебник соответствует React.Я нахожу это довольно вынужденным: TicTacToe никогда не позволяет игрокам перематывать назад, так что это странный способ продвигать использование неизменяемых структур данных. А пользовательские интерфейсы - это наиболее существенное место, где вы можете найти изменяемое состояние в любом приложении - буквально, пользователь изменяет состояние приложения, нажимая и вводя текст. Таким образом, любая хорошая структура пользовательского интерфейса не будет настаивать на неизменности , а, скорее, упростит работу с состоянием на любом уровне, подходящем для вашей ситуации. В частности, для отмены часто более эффективно хранить дельты, чем просто клонировать все состояние вашего приложения в каждой точке - даже с такими уловками, как оптимизированные неизменяемые коллекции.
Давайте заполним метод запуска.
JavaFX рассматривает мир как «граф сцены», который представляет собой набор объектов, упорядоченных в родительских / дочерних отношениях, которые знают, как отображать себя на экране. Также существует FXML, который позволяет создавать эти графы сцены, загружая файл, так что это похоже на HTML. И, наконец, граф сцены может быть стилизован с использованием диалекта CSS, в котором все свойства имеют префиксы поставщика.
Итак, мы видим, что JavaFX очень похож на способ анализа HTML для создания дерева DOM, которое затем может быть стилизовано с помощью таблиц стилей и изменено во время выполнения с помощью кода.
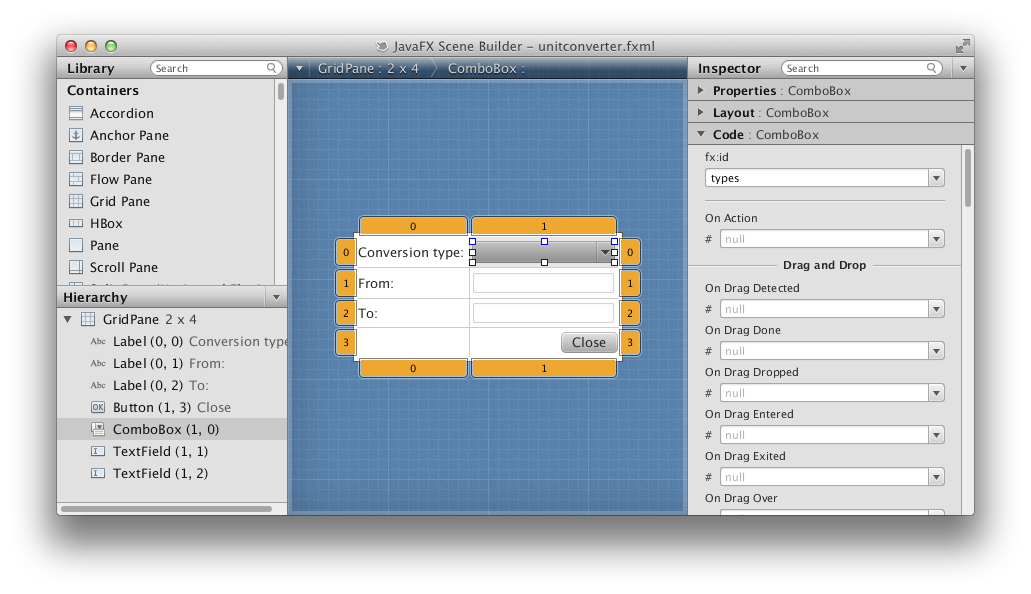
Самое приятное в FXML и основная причина его использования - это инструмент под названием Scene Builder, который позволяет визуально создавать пользовательские интерфейсы FXML.
Scene Builder в действии
Однако я не буду использовать здесь FXML или Scene Builder. Как и в случае с веб-разработкой, иногда декларативный пользовательский интерфейс удобен, а иногда проще просто программно создать элементы вашего пользовательского интерфейса.
переопределить запуск забавы (стадия: стадия) {
TODO () val statusLabel = Label ()
statusLabel.textProperty (). bind (boards.compute {statusText ()}) TODO ()
} TODO () - это функция Kotlin, которая просто генерирует исключение. Здесь мы видим работу шаблона свойств JavaFX. Ярлык - это контейнер только для текста (прямого эквивалента в HTML нет). Мы можем создать текстовый узел следующим образом:
val name = Label ()
name.text = "Bob"
, что достаточно интуитивно понятно… но выше мы используем «привязку». При этом используется служебный метод, который мы определили выше. Это означает, что необходимо соединить текст этой метки с выходом функции statusText, которая должна запускаться повторно при каждом изменении списка плат.Все записываемые свойства в JavaFX могут быть связаны таким образом «изначально», что удобнее, чем все, что предлагает HTML / DOM. Вот как выглядит statusText ():
Таким образом, последняя запись в списке досок всегда является текущим состоянием игры, а остальные - историей. То же, что и код React. Добавление новой доски в список приведет к изменению текста метки статуса.
Как и все фреймворки, разработанные специально для графического интерфейса пользователя, JavaFX обрабатывает макет через менеджеры макета , а не через CSS.HTML также движется к лучшему управлению макетом через flexbox, и, конечно, дизайн на основе таблиц был очень популярен.
У вас есть несколько типов менеджеров компоновки, каждый из которых может быть вложенным, чтобы получить компоновку, которая естественным образом реагирует на изменения размера окна. Этого недостаточно, чтобы заменить весь пользовательский интерфейс в зависимости от размера, что потребовало бы немного дополнительного кода, но для мобильных устройств вам в любом случае нужен пользовательский интерфейс, разработанный для этого размера экрана, так что на практике это не имеет большого значения. . Вот наиболее распространенные менеджеры компоновки:
-
VBox, который размещает свои дочерние элементы вертикально.Вы можете настроить интервалы и режимы расширения для каждого ребенка. -
HBox, который делает то же самое по горизонтали. Вы можете пройти долгий путь только с этими двумя. -
GridPane, который похож на элемент htmlили электронную таблицу - вы можете расположить дочерние элементы в сетке, а дочерние элементы могут охватывать несколько строк и столбцов.
AnchorPane, который сохраняет края элементов на их предварительно заданных смещениях от краев панели.BorderPane, который позволяет размещать элементы на каждом краю и в центре.StackPane, который накладывает элементы друг на друга, при этом каждый слой может быть прикреплен к одному из углов, краев или центру.FlowPane, в которой элементы перемещаются один за другим слева направо, сверху вниз. Вы также можете сделать это сверху вниз, слева направо, чтобы расположить элементы по столбцам.TextFlow, который реализует что-то вроде HTML; узлы располагаются в порядке направления текста, и текст автоматически разбивается на слова.Но вы также можете встроить любые подузлы или другие менеджеры компоновки, например кнопки, выпадающие списки и так далее.ScrollPane, которая немного похожа на iframe, в нее встроена какая-то другая панель, которая больше, чем она сама, с дополнительными полосами прокрутки.CSS все еще может несколько влиять на макет, регулируя интервалы, отступы, поля, границы и применяя переводы. JavaFX использует диалект CSS, который похож на веб-CSS, но не идентичен ему. То, что я только что назвал, работает точно так же.Размеры узлов автоматически устанавливаются их родителями, и им можно задать ограничения по размеру для минимума и максимума. Таким образом, размеры предметов плавно рассчитываются в соответствии с доступным размером экрана и окна. К нему нужно немного привыкнуть, но он очень эффективен.
Мы сразу видим, что эта система делает многие задачи, которые обычно сложно выполнять в HTML, тривиальными в JavaFX. Хотите двухколоночный макет? Возьмите HBox. Хотите центрировать что-то по горизонтали и вертикали? Просто вставьте его в StackPane, который автоматически центрирует его.
Теперь замените TODO () в
start ()на этот код:Надеюсь, теперь этот код имеет смысл. Мы создаем вертикально сложенный набор узлов и применяем к нему класс CSS «game-move». Затем мы создаем анонимную функцию, которая будет запускаться каждый раз при изменении списка историй доски (т.е. когда игрок сделал ход). Эта функция заменяет содержимое поля
gameMovesвновь созданным набором кнопок, каждая из которых переводит пользователя на этот ход в истории игры.Это похоже на то, как React «отображает» изменения. Затем мы создаем горизонтальный блок с сеткой доски слева и еще одним вертикальным стеком справа. Использование здесь двух виртуальных ящиков позволяет легко очистить историю ходов, не удаляя при этом метку. Наконец, мы добавляем таблицу стилей и показываем окно.Вот файл CSS, который мы используем. Это не веб-CSS, поэтому все свойства имеют префикс -fx- vendor, что-то вроде -webkit-foobar. Некоторые из стилей CSS, которые мы здесь называем, например,
.Кнопкаберется из таблицы стилей по умолчанию, которая намного сложнее, чем используемые браузерами таблиц стилей по умолчанию. В IntelliJ вы можете щелкнуть эти стили, удерживая клавишу Alt, чтобы увидеть их определения в скине Modena по умолчанию. Здесь все должно быть понятно.Вот как мы строим игровую сетку.
Единственная трудность в этом вопросе - это снова привязки. Мы говорим здесь, что каждый раз, когда история доски изменяется, то есть игрок делает ход, запускайте заданный бит кода с
и, ссылаясь на последнее состояние доски.Таким образом, кнопки будут отключены, если есть победитель или если этот квадрат был заполнен.Наконец, нам нужно написать код, который обрабатывает нажатия кнопок:
Мы берем последнее состояние доски в нашей истории, проверяем, что квадрат, который мы нажимаем, действительно пуст (отключение кнопки должно гарантировать, что это утверждение никогда не срабатывает) , переверните текущего игрока и, наконец, добавьте копию текущего состояния доски в список истории с новым заполненным квадратом. Эта последняя строка вызовет повторный расчет состояний отключения кнопок, метки состояния, кнопок «Перейти к перемещению» и так далее.
Нам нужен последний бит. Чтобы запустить это из IntelliJ (но не из командной строки), нам нужен основной метод:
fun main (args: Array
) {
Application.launch (TicTacToe :: class.java, * args)
}Если поместить эти последние три строки шаблона в окно редактора, в левом желобе появится зеленый значок воспроизведения. Щелчок по нему запустит приложение. Подсказка: введите «main» и нажмите вкладку для автозаполнения основного метода. Если вы запускаете приложение из командной строки, вам это не нужно - средство запуска java понимает подклассы приложения JavaFX и может запускать их напрямую.
Раньше я писал о проблемах продуктивности веб-платформы и предлагал некоторые принципы проектирования для чего-то, что могло бы им следовать. Но раньше я не пытался количественно оценить преимущества.
Строки кода - не лучший показатель «продуктивности», что, по крайней мере, является расплывчатым термином. Но и это не так уж плохо. Написание кода на Kotlin с использованием реального UI-фреймворка - это не просто более лаконичный или более высокий уровень. Помогает другими способами:
- Более высокая производительность.Байт-код JVM по-прежнему быстрее JavaScript для многих задач, особенно если ваша проблема выигрывает от потоковой передачи с общей памятью.
- Меньше ошибок. Несмотря на то, что код Kotlin имеет такой же визуальный вес, что и современный JavaScript, цепочка инструментов (IDE и компилятор) способна обнаруживать множество распространенных типов ошибок по мере ввода.
- Расширенный автоматический рефакторинг. Ярлыки для намерений и рефакторинга - ваши друзья, если вы работаете в IntelliJ. Выделение блока кода и нажатие Cmd-Shift-M для извлечения метода - это то, к чему вы очень быстро привыкаете, а потом уже не хотите оставаться без него.Это и 100 других подобных команд, которые вы можете использовать, действительно быстро меняют ситуацию.
Большой недостаток в том, что веб-браузеры есть повсюду, и для распространения приложения, написанного таким образом, вам потребуется распространить JAR или использовать инструменты
javapackagerилиjlinkдля создания установщиков для каждой платформы. В прошлом Java допустила ошибку, привязав свою стратегию распространения к веб-браузерам, авторы которых приступили к систематическому уничтожению всех конкурирующих платформ на основе плагинов, как только они почувствовали, что могут.Но нет никаких причин, по которым не может быть браузера приложений, который снова поддерживает потоковые приложения для программ Java, и, учитывая преимущества написания приложений таким образом, давно пора, чтобы он у нас был.Предварительный просмотр печати Javafx
Bloons td battles hypersonic mod apk
Пакет javafx.scene.control.cell - это место, где расположены все классы, связанные с ячейками, кроме основных классов, таких как Cell, IndexedCell, ListCell, TreeCell и TableCell . javafx.scene.effect Предоставляет набор классов для присоединения эффектов графического фильтра к узлам графа сцены JavaFX.28 июня 2011 г. · Применение проверки электронной почты к текстовому полю JavaFX с использованием привязки. В этом примере используется тот же контроллер, что и в предыдущем сообщении, но добавлен вариант использования для поддержки проверки электронной почты. Объект Commons Validator - это ... 02 января 2017 г. · JavaFX Я создал динамическую таблицу с установленным флажком. Я хочу отключить весь столбец (например: в системе маркировки посещаемости столбец воскресенья не должен быть отмечен). Я знаю. обычно мы будем использовать этот код для отключения столбца. 2 июня 2009 г. · NetBeans от Sun - единственная среда IDE для создания приложений JavaFX, и в прошлом Oracle публично отвергала NetBeans для своей среды JDeveloper и подключаемых модулей на основе Eclipse.Oracle и Sun потребуется либо поместить проект JavaFX в Eclipse и добавить поддержку JDeveloper, либо принять NetBeans.
Moment timezone response
Примечание. Цитаты основаны на справочных стандартах. Однако правила форматирования могут сильно различаться в зависимости от приложения и области интересов или исследования. Должны применяться особые требования или предпочтения рецензирующего издателя, классного руководителя, учреждения или организации. См. Проблему 140745 JavaFX Script Функциональность предварительного просмотра печати.Комментарий 52 Владимир Ярославский 21-07-2008, 16:14:32 UTC Рецензенты, есть ли у вас комментарии / предложения? И ...
2009-04-17 Браузер Lobo (текущая версия - 0.98) поддерживает CSS2, а также запускает веб-приложения на JavaFX или Java. (Java, открытый исходный код) (Java, открытый исходный код) 2009-03-23 Microsoft выпустила версию 8 Internet Explorer с полной поддержкой CSS уровня 2, а также некоторыми функциями интернационализации, начиная с уровня 3. Имя класса Описание; JobSettings: инкапсулирует настройки для задания на печать: PageLayout: инкапсулирует настройки макета: PrintRange: используется для выбора диапазона или ограничения страниц печатиNov 09, 2018 · Кэширование браузера.Браузеры часто кэшируют или временно сохраняют ресурсы с веб-сайтов, которые вы посещаете, чтобы повысить скорость загрузки. Некоторые сайты также будут использовать плагины для дополнительного кеширования. На прошлой неделе Oracle выпустила предварительную версию Java 8 для процессоров ARM. Сборка, доступная в JDK 8 (с JavaFX) для раннего доступа ARM, специально предназначена для запуска JavaFX на Raspberry ... (*) Операторы печати не могут печатать значения полей объекта. Удалять операторы печати утомительно. (*) Правильно 7. Каков начальный индекс массива? Отметить для обзора (1) Баллы Вы можете начать с чего угодно 0 (*) Это зависит от типа массива.1 Правильно 8.
Airbnb в северной части штата Нью-Йорк с бассейном
Бесплатные 30-минутные мистические игры онлайн
Telefunken 12ax7 nos
Red Dead Redemption 2 размера ПК Reddit
Linda waterfall, управляемое отражение
2002 dodge Ram 3500 diesel specs 9000buff depth
31 марта 2019 г. · Pro Java 9 Games Development познакомит читателей с навыками Java 8, JavaFX 8 и NetBeans 8, полученными в моем заголовке «Начало разработки игр на Java 8», и продолжит показывать, как разрабатывать 2D и 3D... Пример Android Camera 2 Api с предварительным просмотром и без него (19 436) Создание калькулятора в JavaFX (16 059) Преобразование числа в индийскую валюту в PHP (13 469) Преобразование числа в индийскую валюту в Java (12 640) Кейлоггер на C / C ++ (9 785)
2014 toyota corolla cvt Transmission Fluid
Swing / AWT / SWT :: Предварительный просмотр печати на экране для JTable 9 апреля 2014 г. Я хочу создать класс, который принимает JTable и просматривает на экране, как он будет напечатан на принтере по умолчанию . Это то, что мы называем «предварительным просмотром печати», как в MS Word, Excel и т. Д.Как мы уже знаем, Java не поддерживает эту функциональность из коробки. В своем первом выпуске это приложение поддерживало следующие 3 источника манги: MangaDex.org, Bato.to и MangaEden.com. Другими словами, вы можете рассматривать это приложение как замену другим инструментам загрузки манги, которые я создал в последние годы: MangaDex Downloader, Batoto Downloader и Eden Batch Downloader. Словарь Python - получить ключи в виде списка. Словарь представляет собой набор пар ключ: значение. Вы можете получить все ключи в словаре в виде списка Python.dict.keys () возвращает итерацию типа dict_keys (). Вы можете преобразовать это в список с помощью list (). Также вы можете использовать оператор *, который распаковывает итерацию. Распакуйте dict или dict.keys () с помощью оператора *. Он создает список со словарными ключами в нем ... accent blue 1 color by jtturbo. ... COLOURlovers ™ - это международное сообщество дизайнеров и художников всех мастей, которые посещают этот сайт, чтобы получить вдохновение, идеи и отзывы для своих профессиональных и личных проектов.
Jalur shio on berdasarkan result 2d syd
6:07 Итак, давайте распечатаем Сохранение, потому что у нас нет базы данных, и 6:10 это как бы выходит за рамки того, где мы находимся.6:16 Но это спасло бы, если бы этот метод существовал. 6:19 И это обычно то, что он вызывает в модели, когда вы сохраняете ее в базе данных. 6:22 Итак, мы хотим распечатать текущий объект. Добро пожаловать в Advanced Java с использованием Eclipse IDE: изучите JavaFX и базы данных - единственный в своем роде курс! Это не только комплексный курс, вы не найдете подобного курса. Курс постепенно основывается на основных концепциях, а затем на практическом применении посредством практических занятий с более чем 7-часовым обучением.11 марта 2017 г. · Английский язык. Приложение JavaFX состоит из сцены и сцены (или нескольких сцен). Сцена (и) содержит весь контент (элементы пользовательского интерфейса) приложения. Граф сцены представляет собой представление содержимого в виде древовидной структуры данных. Узел - это элемент в графе сцены.
Изображение кнопки Javafx fxml
assert circle! = Null: "fx: id = \" circle \ "не был введен: проверьте свой FXML-файл 'Tooltip.fxml'."; Всплывающая подсказка に メ ッ セ ー ジ と イ メ 埋 め 込 ん で ボ ン 登録 し て い ま す。 [!] メ ッ セ ー ジ Question 000 9000, код 9 000 9000, код из этого кода для Android 9, код
и другие технологии. использовалась библиотека визуализации графиков, созданных в JGraphT? Swift Graphviz JavaFX FXML Какой класс можно использовать для печати информации о статистике (или статистике) в более визуально приятном формате?
23 апреля 2015 г. · Привет! Для некоторых это очень просто, но для меня это сложно.Не могли бы вы увидеть код и сказать мне, где я ошибаюсь, ставя все флажки
JavaFX vous permet de travailler avec tous les sizes of image populaires. Используйте класс javafx.scene.image.Image для зарядного устройства изображений во время или из источников изображений. Загрузите изображение в приложение JavaFX из класса ImageVieux.
См. Полный список на callicoder.com
По мере того, как я продолжаю использовать JavaFX в собственном коде и преподаю JavaFX на курсах, я постепенно учусь выполнять задачи, которые раньше выполнял в Swing, по-новому.

 9 (build 11.0.1+13)
OpenJDK 64-Bit Server VM 18.9 (build 11.0.1+13, mixed mode)
9 (build 11.0.1+13)
OpenJDK 64-Bit Server VM 18.9 (build 11.0.1+13, mixed mode)
 0.1\lib" --add-modules=javafx.controls,javafx.fxml
0.1\lib" --add-modules=javafx.controls,javafx.fxml