Visual studio 2020 как создать проект: Создание нового проекта — Visual Studio
Создание нового проекта — Visual Studio
-
- Чтение занимает 2 мин
В этой статье
В этой статье мы расскажем, как быстро создать новый проект в Visual Studio.
Открытие диалогового окна «Новый проект»
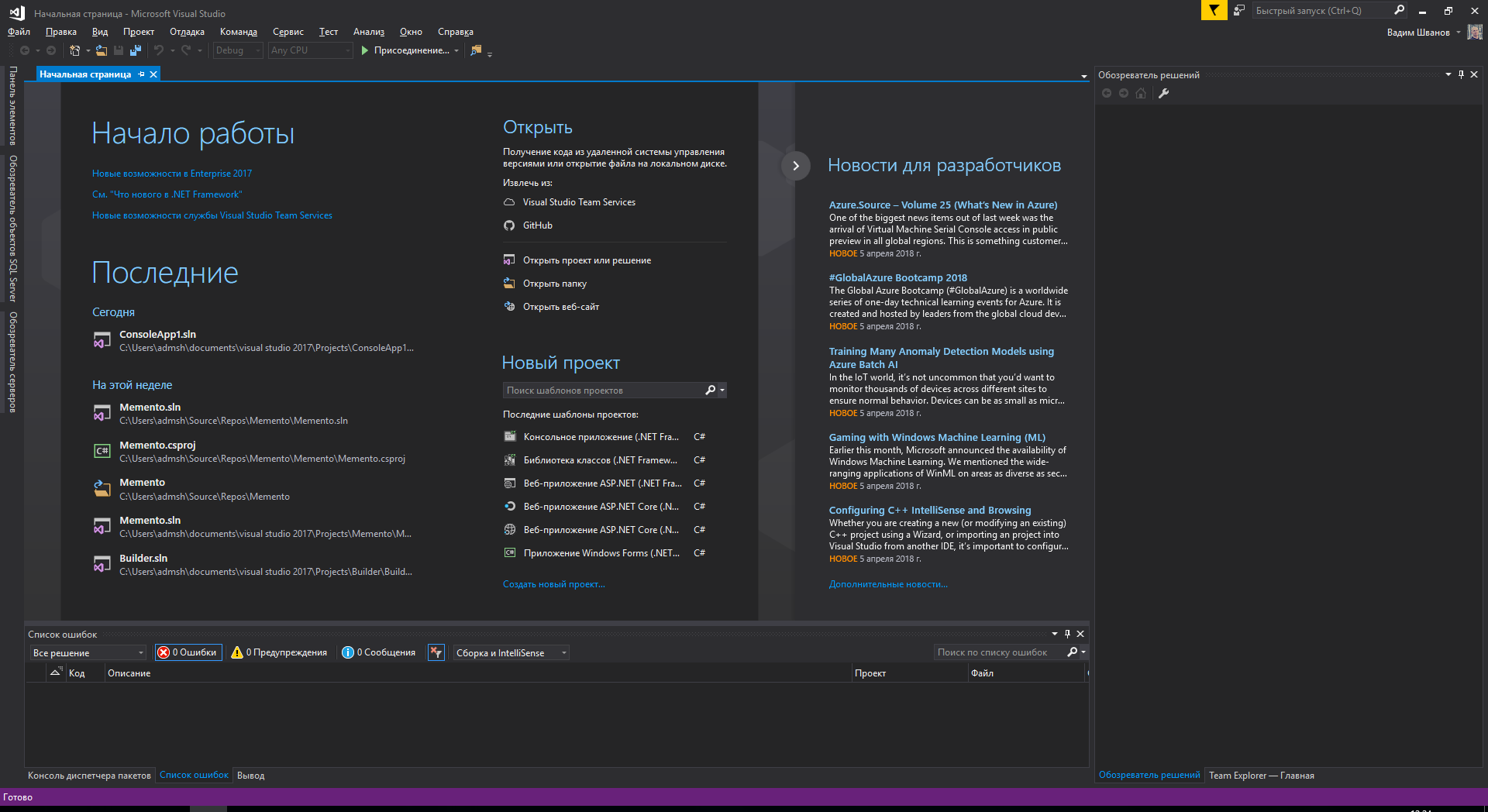
Создать проект в Visual Studio 2017 можно несколькими способами. На начальной странице можно ввести имя шаблона проекта в поле Поиск шаблонов проектов или выбрать ссылку Создать проект, чтобы открыть диалоговое окно Новый проект. Кроме начальной страницы, также можно последовательно выбрать элементы Файл > Создать > Проект в строке меню или нажать на панели инструментов кнопку Создать проект.
Выбор типа шаблона
В диалоговом окне Новый проект доступные шаблоны проектов приводятся в списке в категории Шаблоны. Шаблоны упорядочены по языку программирования и типу проекта, например Visual C#, JavaScript и Azure Data Lake.
Чтобы открыть список шаблонов для требуемого языка программирования, щелкните треугольник рядом с названием языка, а затем выберите категорию проекта (например, «Рабочий стол Windows»).
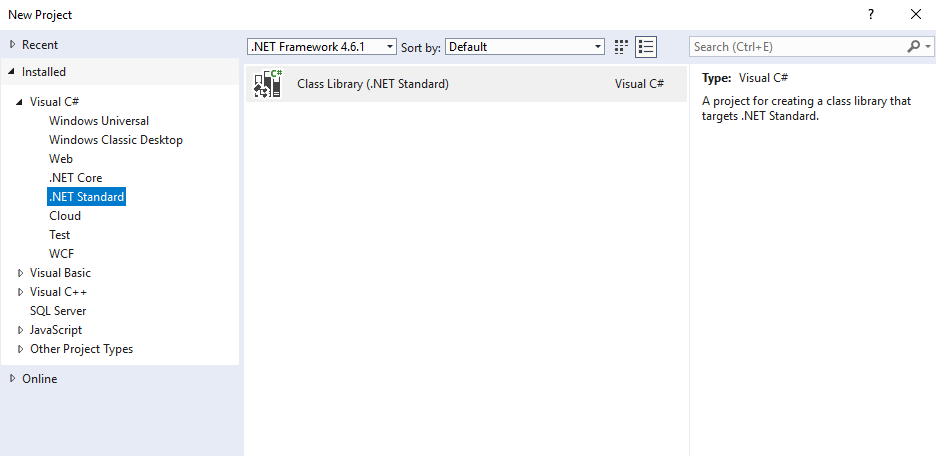
На следующем рисунке показаны шаблоны проектов, доступные для проектов .NET Core Visual C#:
Настройка проекта
Введите имя нового проекта в поле Имя. Вы можете сохранить проект в расположении по умолчанию на компьютере или нажать кнопку Обзор и выбрать другое место. Вы можете также выбрать имя решения или добавить новый проект в репозиторий GIT, выбрав параметр Добавить в систему управления версиями.
Нажмите кнопку ОК, чтобы создать решение и проект.
Открытие страницы «Создание проекта»
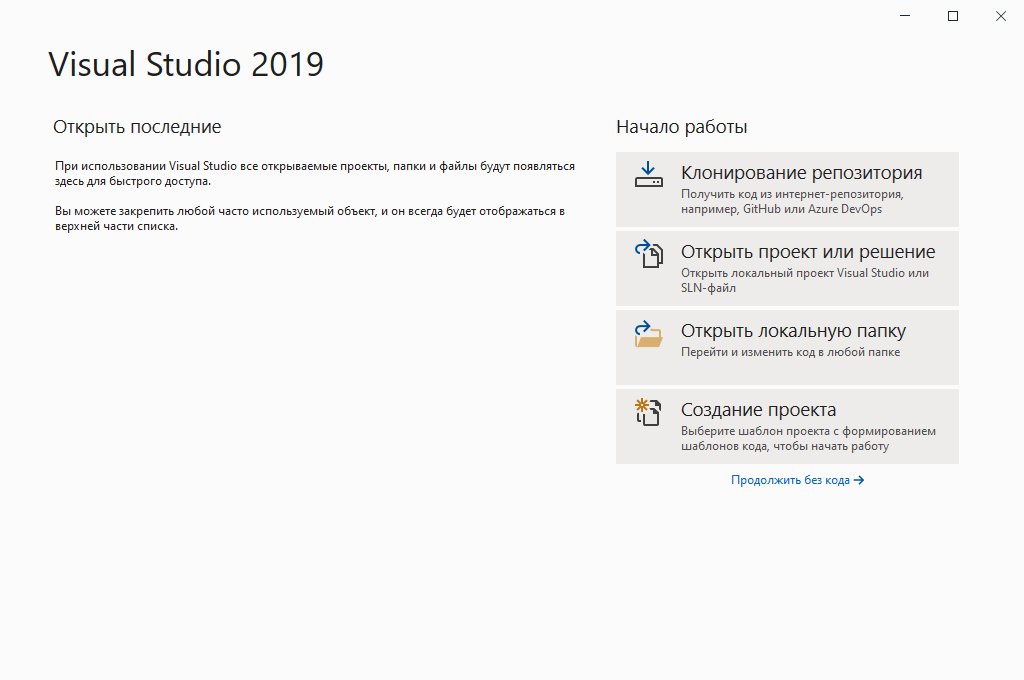
Создать проект в Visual Studio 2019 можно несколькими способами. При первом открытии Visual Studio отображается начальное окно, где можно выбрать элемент Создать проект.
Если среда разработки Visual Studio уже открыта, проект можно создать, выбрав Файл > Создать > Проект в строке меню. А также выбрав Создать проект на панели инструментов, или нажав комбинацию клавиш Ctrl+Shift+N.
Выбор типа шаблона
В левой части страницы Создание проекта отображается список недавно выбранных шаблонов. Они отсортированы по времени использования.
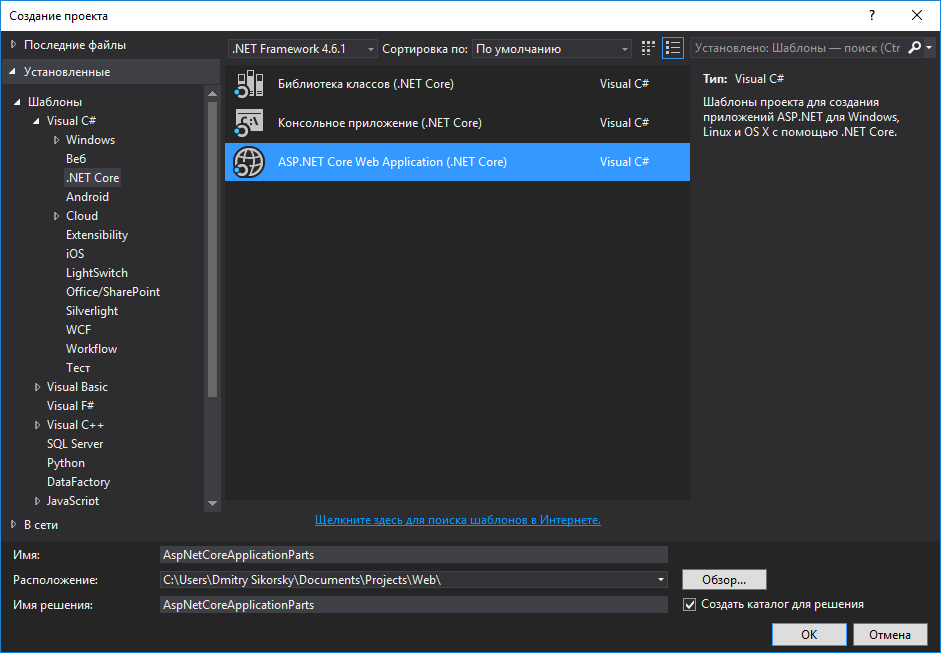
Если вы не выбираете один из недавно использованных шаблонов, то можете отфильтровать все доступные шаблоны проектов по параметрам Язык (например, C# или C++), Платформа (например, Windows или Azure) и Тип проекта (например, «Классический» или «Интернет»). Кроме того, можно ввести искомый текст в поле поиска для дальнейшей фильтрации шаблонов, например asp.net.
Кроме того, можно ввести искомый текст в поле поиска для дальнейшей фильтрации шаблонов, например asp.net.
Теги, отображаемые под каждым шаблоном, соответствуют трем раскрывающимся фильтрам (язык, платформа и тип проекта).
Совет
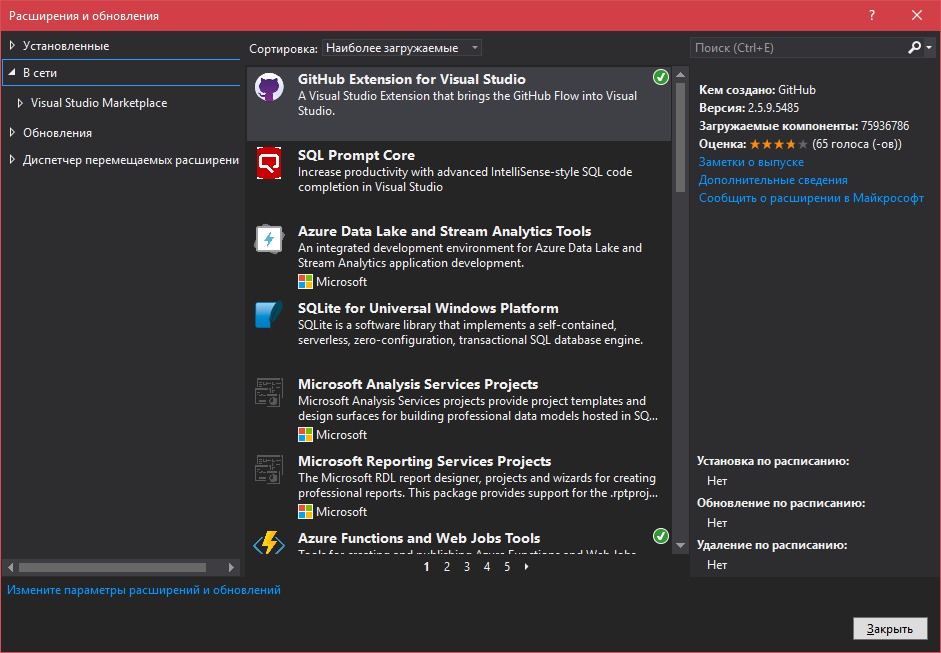
Если вы не видите нужный шаблон, возможно, для Visual Studio отсутствует рабочая нагрузка. Для установки дополнительных рабочих нагрузок, таких как Разработка для Azure или Разработка мобильных приложений на .NET, щелкните ссылку Установка других средств и компонентов, чтобы открыть Visual Studio Installer. В нем выберите рабочие нагрузки, которые нужно установить, а затем — Изменить. После этого будут доступны дополнительные шаблоны проектов.
Выберите шаблон и нажмите кнопку Далее.
Настройка проекта
Страница Настроить новый проект имеет параметры, позволяющие присвоить имя проекту (и решению), выбрать расположение на диске, а также версию платформы (если применимо для выбранного шаблона).
Примечание
Если вы создаете проект, когда в Visual Studio уже открыт проект или решение, доступен дополнительный параметр конфигурации. Вы можете создать решение или добавить новый проект в уже открытое решение.
Щелкните Создать, чтобы создать новый проект.
Добавление дополнительных проектов в решение
Чтобы добавить дополнительный тестовый проект в решение, в Обозревателе решений щелкните узел решения правой кнопкой мыши, а потом выберите пункты Добавить > Новый проект.
См. также раздел
Компиляция вашей первой программы в C++ | Уроки С++
Обновл. 17 Сен 2020 |
Перед написанием нашей первой программы мы еще должны кое-что узнать.
Теория
Во-первых, несмотря на то, что код ваших программ находится в файлах .cpp, эти файлы добавляются в проект. Проект содержит все необходимые файлы вашей программы, а также сохраняет указанные вами настройки вашей IDE. Каждый раз, при открытии проекта, он запускается с того момента, на котором вы остановились в прошлый раз. При компиляции программы, проект говорит компилятору и линкеру, какие файлы нужно скомпилировать, а какие связать. Стоит отметить, что файлы проекта одной IDE не будут работать в другой IDE. Вам придется создать новый проект (в другой IDE).
Каждый раз, при открытии проекта, он запускается с того момента, на котором вы остановились в прошлый раз. При компиляции программы, проект говорит компилятору и линкеру, какие файлы нужно скомпилировать, а какие связать. Стоит отметить, что файлы проекта одной IDE не будут работать в другой IDE. Вам придется создать новый проект (в другой IDE).
Во-вторых, есть разные типы проектов. При создании нового проекта, вам нужно будет выбрать его тип. Все проекты, которые мы будем создавать на данных уроках, будут консольного типа. Это означает, что они запускаются в консоли (аналог командной строки). По умолчанию, консольные приложения не имеют графического интерфейса пользователя — GUI (сокр. от «Graphical User Interface») и компилируются в автономные исполняемые файлы. Это идеальный вариант для изучения языка C++, так как он сводит всю сложность к минимуму.
В-третьих, при создании нового проекта большинство IDE автоматически добавят ваш проект в рабочее пространство. Рабочее пространство — это своеобразный контейнер, который может содержать один или несколько связанных проектов. Несмотря на то, что вы можете добавить несколько проектов в одно рабочее пространство, все же рекомендуется создавать отдельное рабочее пространство для каждой программы. Это намного упрощает работу для новичков.
Рабочее пространство — это своеобразный контейнер, который может содержать один или несколько связанных проектов. Несмотря на то, что вы можете добавить несколько проектов в одно рабочее пространство, все же рекомендуется создавать отдельное рабочее пространство для каждой программы. Это намного упрощает работу для новичков.
Традиционно, первой программой на новом языке программирования является всеми известная программа «Hello, world!». Мы не будем нарушать традиции 🙂
Пользователям Visual Studio
Для создания нового проекта в Visual Studio 2019, вам нужно сначала запустить эту IDE, затем выбрать "Файл" > "Создать" > "Проект":
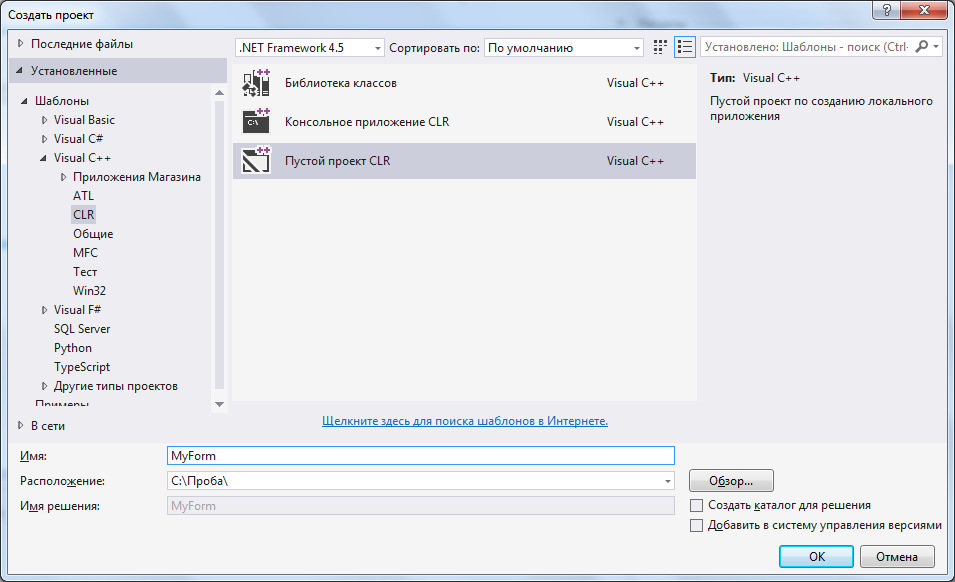
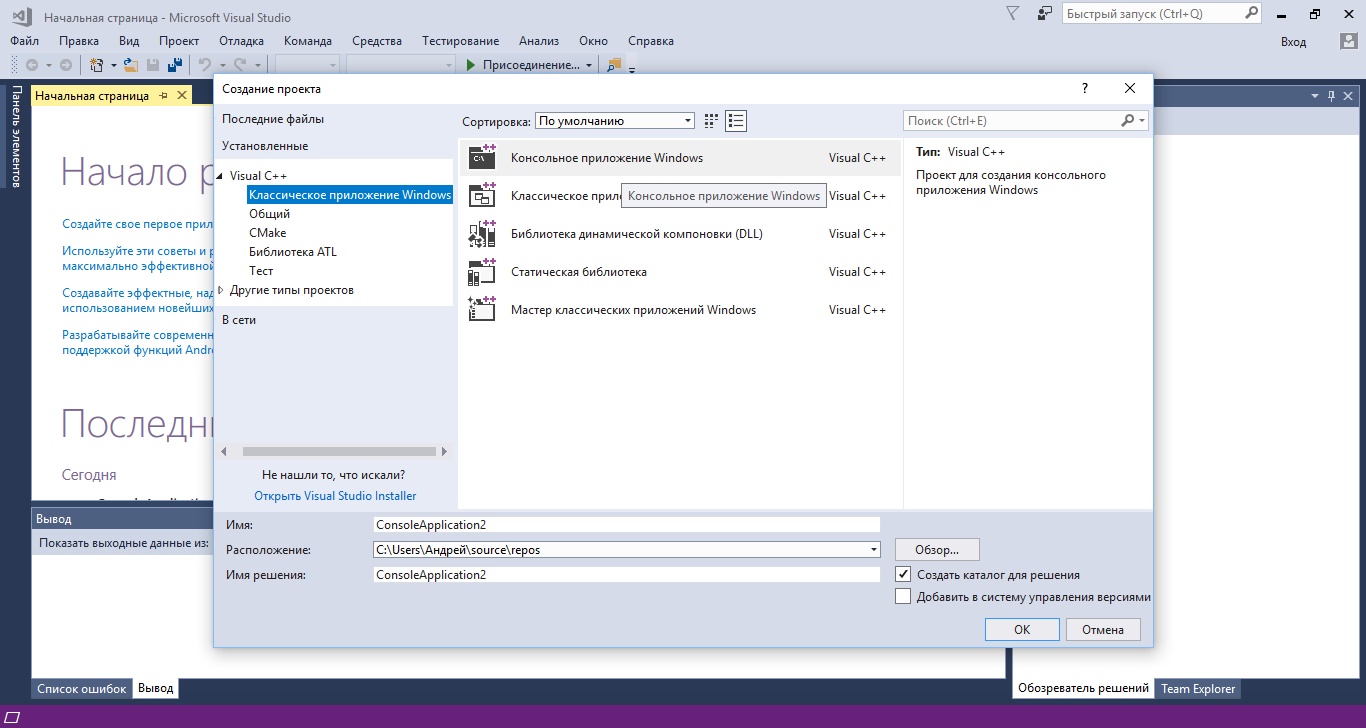
Дальше появится диалоговое окно, где вам нужно будет выбрать "Консольное приложение Windows" из вкладки "Visual C++" и нажать "ОК":
Также вы можете указать имя проекта (любое) и его расположение (рекомендую ничего не менять) в соответствующих полях.
В текстовом редакторе вы увидите, что уже есть некоторый текст и код — удалите его, а затем напечатайте или скопируйте следующий код:
#include <iostream>
int main()
{
std::cout << «Hello, world!» << std::endl;
return 0;
}
#include <iostream> int main() { std::cout << «Hello, world!» << std::endl; return 0; } |
Вот, что у вас должно получиться:
ВАЖНОЕ ПРИМЕЧАНИЕ: Строка #include "pch.h" требуется только для пользователей Visual Studio 2017. Если вы используете Visual Studio 2019 (или более новую версию), то не нужно писать эту строку вообще.
Чтобы запустить программу в Visual Studio, нажмите комбинацию Ctrl+F5. Если всё хорошо, то вы увидите следующее:
Это означает, что компиляция прошла успешно и результат выполнения вашей программы следующий:
Hello, world!
Чтобы убрать строку «…завершает работу с кодом 0…», вам нужно перейти в "Отладка" > "Параметры":
Затем "Отладка" > "Общие" и поставить галочку возле "Автоматически закрыть консоль при остановке отладки" и нажать "ОК":
Тогда ваше консольное окно будет выглядеть следующим образом:
Готово! Мы научились компилировать программу в Visual Studio.
Пользователям Code::Blocks
Чтобы создать новый проект, запустите Code::Blocks, выберите "File" > "New" > "Project":
Затем появится диалоговое окно, где вам нужно будет выбрать "Console application" и нажать "Go":
Затем выберите язык "C++" и нажмите "Next":
Затем нужно указать имя проекта и его расположение (можете создать отдельную папку Projects) и нажать "Next":
В следующем диалоговом окне нужно будет нажать "Finish".
После всех этих манипуляций, вы увидите пустое рабочее пространство. Вам нужно будет открыть папку Sources в левой части экрана и дважды кликнуть по main.cpp:
Вы увидите, что программа «Hello, world!» уже написана!
Для того, чтобы скомпилировать ваш проект в Code::Blocks, нажмите Ctrl+F9, либо перейдите в меню "Build" и выберите "Build". Если всё пройдет хорошо, то вы увидете следующее во вкладке
Если всё пройдет хорошо, то вы увидете следующее во вкладке "Build log":
Это означает, что компиляция прошла успешно!
Чтобы запустить скомпилированную программу, нажмите Ctrl+F10, либо перейдите в меню "Build" и выберите "Run". Вы увидите следующее окно:
Это результат выполнения вашей программы.
Пользователям командной строки
Вставьте следующий код в текстовый файл с именем HelloWorld.cpp:
#include <iostream>
int main()
{
std::cout << «Hello, world!» << std::endl;
return 0;
}
#include <iostream> int main() { std::cout << «Hello, world!» << std::endl; return 0; } |
В командной строке напишите:
g++ -o HelloWorld HelloWorld.cpp
Эта команда выполнит компиляцию и линкинг файла HelloWorld. cpp. Для запуска программы напишите:
cpp. Для запуска программы напишите:
HelloWorld
Или:
./HelloWorld
И вы увидите результат выполнения вашей программы.
Пользователям веб-компиляторов
Вставьте следующий код в рабочее пространство:
#include <iostream>
int main()
{
std::cout << «Hello, world!» << std::endl;
return 0;
}
#include <iostream> int main() { std::cout << «Hello, world!» << std::endl; return 0; } |
Затем нажмите "Run". Вы должны увидеть результат в окне выполнения.
Пользователям других IDE
Вам нужно:
Шаг №1: Создать консольный проект.
Шаг №2: Добавить файл .cpp в проект (если нужно).
Шаг №3: Вставить следующий код в файл . cpp:
cpp:
#include <iostream>
int main()
{
std::cout << «Hello, world!» << std::endl;
return 0;
}
#include <iostream> int main() { std::cout << «Hello, world!» << std::endl; return 0; } |
Шаг №4: Скомпилировать проект.
Шаг №5: Запустить проект.
Если компиляция прошла неудачно (a.k.a. «О Боже, что-то пошло не так!»)
Всё нормально, без паники. Скорее всего, это какой-то пустяк.
Во-первых, убедитесь, что вы написали код правильно: без ошибок и опечаток. Сообщение об ошибке компилятора может дать вам ключ к пониманию того, где и какие ошибки случились.
Во-вторых, просмотрите Урок №7 — там есть решения наиболее распространенных проблем.
Если всё вышесказанное не помогло — «загуглите» проблему. С вероятностью 90% кто-то уже сталкивался с этим раньше и нашел решение.
С вероятностью 90% кто-то уже сталкивался с этим раньше и нашел решение.
Заключение
Поздравляем, вы написали, скомпилировали и запустили свою первую программу на языке C++! Не беспокойтесь, если вы не понимаете, что означает весь этот код, приведенный выше. Мы детально всё это рассмотрим на следующих уроках.
Оценить статью:
Загрузка…
Поделиться в социальных сетях:
Как создать проект C в visual Studio 2019 году?
Я установил Visual Studio 2019 и хочу создать проект C.
Не C++ и не C#
Нет никакого варианта для решения C
Но Док говорит, что VS-это одновременно компилятор C и C++.
Я не вижу никакого варианта для решения C.
В сети есть документ, объясняющий, как создать проект C в консоли из командной строки. Но я хочу создать проект «normal».
Что же мне делать ?
c
visual-studio-2019
Поделиться
Источник
Tarek EZZAT
16 июня 2019 в 09:09
2 ответа
- Как включить компиляцию C++98 в Visual Studio 2019 году?
Как включить компиляцию C++98 в Visual Studio 2019 году? потому что я хочу скомпилировать старый проект, а старому проекту нужна среда c++ 98.

- Как открыть проект 2017 Cordova в Visual Studio 2019 году
У меня есть проект Visual Studio, написанный с использованием инструментов Visual Studio 2017 для Apache Cordova, и я не могу открыть его в Visual Studio 2019 (сообщение: несовместимо), и нет доступных типов проектов Cordova. Каков наилучший способ иметь возможность использовать инструменты…
3
Вы должны быть в состоянии настроить среду, просто добавив расширение «.c» в свой код.
Кроме того, вы можете вручную изменить свою среду, открыв файл в VS, нажав на язык, отображаемый внизу (который должен отображать «Select Language Mode» и выбрать C.
Поделиться
John Zhau
16 июня 2019 в 10:02
0
Я подытожу то, что было объяснено в видео, которое кто-то связал под вашим вопросом, так как я смог воспроизвести шаги и создать рабочий проект C в Visual Studio. Слава создателю видео и kiner_shah за то, что они поделились им.
Слава создателю видео и kiner_shah за то, что они поделились им.
В качестве предварительного условия вы должны иметь возможность создать проект C++ в VS, поэтому убедитесь, что у вас установлены правильные расширения.
Создайте новый проект ( Shift + Ctrl + N ), выберите Visual C++ и консольное приложение. Это создаст новое консольное приложение с основным файлом c++ по умолчанию. Удалите этот файл и вставьте файл main.c . Это может быть скомпилировано, и работает просто отлично.
Поделиться
Daemon Painter
04 мая 2020 в 11:26
Похожие вопросы:
ASP.NET с C# в Visual Studio 2019 году
Я хочу разработать веб-приложение с ASP.NET и C# в Visual Studio 2019 году, но обнаружил, что мне нужно использовать razor страницы или MVC. К сожалению, я не знаком ни с одной из этих технологий,…
Как создать проект DSL tools в Visual Studio 2019 году?
У кого-нибудь еще возникли проблемы с созданием нового проекта dsl tools в Visual Studio 2019 году? Я нигде не могу найти шаблон решения Domain-specific Language Designer (как он назван в Visual. ..
..
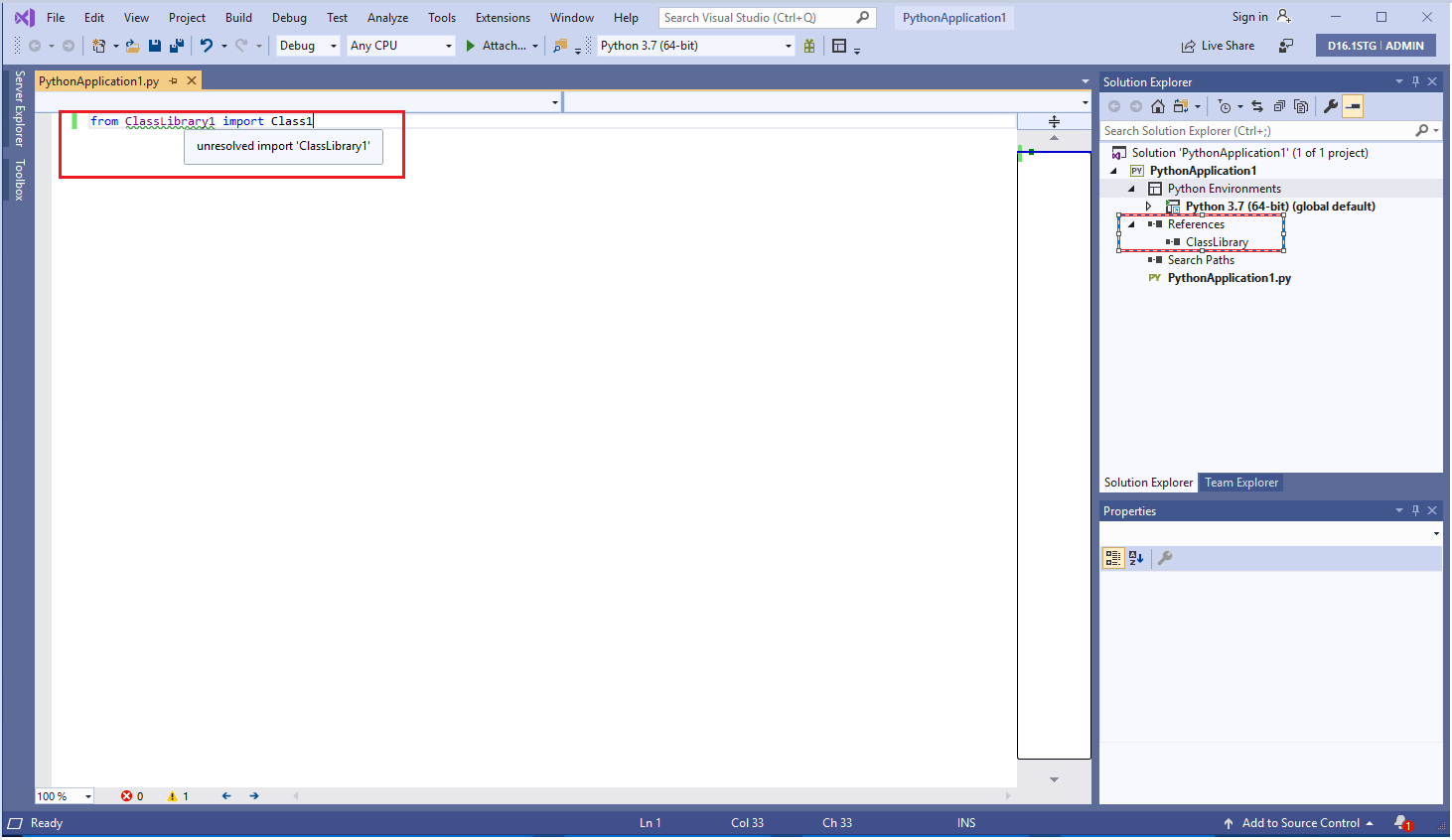
Не удается создать виртуальную среду для проекта Python в Visual Studio 2019 году
У меня Python 3.7 64бит, Anaconda3, и Visual Studio сообщества 2019 установлена на моем компьютере. Я создал проект Python в Visual Studio году. Обе эти установки Python распознаются Visual Studio….
Как включить компиляцию C++98 в Visual Studio 2019 году?
Как включить компиляцию C++98 в Visual Studio 2019 году? потому что я хочу скомпилировать старый проект, а старому проекту нужна среда c++ 98.
Как открыть проект 2017 Cordova в Visual Studio 2019 году
У меня есть проект Visual Studio, написанный с использованием инструментов Visual Studio 2017 для Apache Cordova, и я не могу открыть его в Visual Studio 2019 (сообщение: несовместимо), и нет…
Git информация об авторе в Visual Studio 2019 году
Я использую Visual Studio 2019, и мне не хватает функции, которую я не могу найти в настройках. В Visual Studio Code , как только я открываю проект, находящийся под управлением git, я вижу…
В Visual Studio Code , как только я открываю проект, находящийся под управлением git, я вижу…
Не удается открыть проект Service Fabric в Visual Studio 2019 году
У меня есть решение с проектом Service Fabric .sfproj, которое хорошо работает в Visual Studio 2017. Visual Studio 2019 не может его открыть. Похоже, что проект .sfproj в данный момент не…
Как создать проект xamarin PCL в Visual Studio 2019 году
У меня нет возможности для проекта PCL при создании нового проекта xamarin в VS 2019 году. Я получаю опцию, как показано на рисунке Я запускаю старый проект PCL, он успешно работает. Пожалуйста,…
Как я могу выбрать шаблон класса Visual C# в Visual Studio 2019 году?
Я пытаюсь начать создание веб-приложения ASP.NET с Visual Studio 2019 года. Я против установленных сообщества с ‘ASP.NET и пакеты веб-разработка и .NET развития системы’ установлен. Ниже приведен…
Как начать проект Blazor Webassembly в Visual Studio 2019 году
Я не могу начать проект Blazor в Visual Studio году. Visual Studio версия: сообщество 2019 (16.6.4) Я уже пробовал: Узнайте, ограничены ли Шаблоны Blazor профессиональными или корпоративными…
Visual Studio версия: сообщество 2019 (16.6.4) Я уже пробовал: Узнайте, ограничены ли Шаблоны Blazor профессиональными или корпоративными…
Как в Visual Studio создать новый проект на языке C# (.NET)
(Если у Вас еще нет Visual Studio, то прочитайте в данной статье как ее бесплатно и абсолютно легально получить, установить и настроить для работы).
В Visual Studio есть 2 понятия: Решение и Проект. Можно воспринимать Решение как некую папку, в которой хранятся Проекты. В одном Решении может содержаться несколько Проектов, проекты могут быть на разных языках программирования.
По этой причине есть 2 способа создания нового Проекта:
- Вместе с созданием нового Решения.
- Добавить Проект в существующее Решение, это удобно, если Вы, например, пишите Торгового робота, или просто какую-то программу взаимодействующую с терминалом QUIK посредством библиотеки DLL.
 Тогда, разместив в одном решении проект библиотеки и проект приложения на C#, Вам будет удобно переключаться между файлами этих проектов для редактирования.
Тогда, разместив в одном решении проект библиотеки и проект приложения на C#, Вам будет удобно переключаться между файлами этих проектов для редактирования.
1-й способ:
Откройте Visual Studio, выберите: «ФАЙЛ» -> «Создать» -> «Проект…»
2-й способ:
Откройте в Visual Studio существующее решение, нажмите в Обозревателе решений правой кнопкой мыши по папке с названием решения. В появившемся меню выберите: «Добавить» -> «Создать проект…»
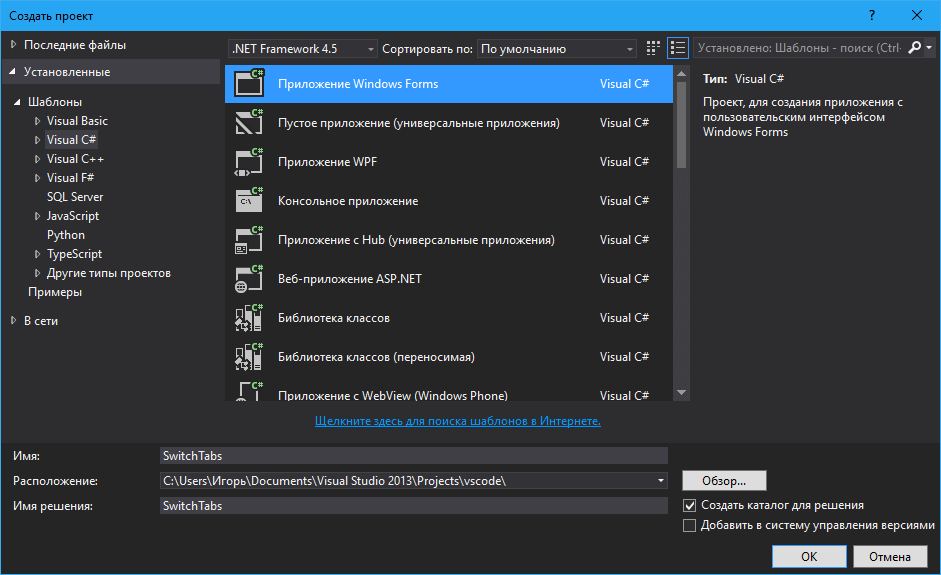
Следующее окно появится как в 1-ом, так и во 2-ом случае:
В нем Вам нужно выбрать слева пункт «Шаблоны» -> «Visual C#», в среднем окне выбрать «Приложение Windows Forms» и внизу вписать имя создаваемого проекта. Если Вы не добавляете проект к существующему решению, так же, следует указать папку и имя создаваемому решению. Нажать кнопку «OK».
Нажать кнопку «OK».
В результате, в Visual Studio появится новый проект с формой Windows. Кликните по форме правой кнопкой мыши и в появившемся меню выберите пункт «Перейти к коду». Откроется файл C#, это основной файл приложения, в котором пишется программный код. Так же, этот файл можно открыть, если кликнуть правой кнопкой мыши внутри проекта по файлу Form1.cs (или так, как Вы его переименовали) и выбрав пункт «Перейти к коду».
Чтобы открыть форму, там же, выберите пункт «Открыть в конструкторе».
Если у Вас появились какие-то вопросы, задайте их в комментариях под статьей !!!
Создание проекта на языке ассемблера в Microsoft Visual Studio Express 2010
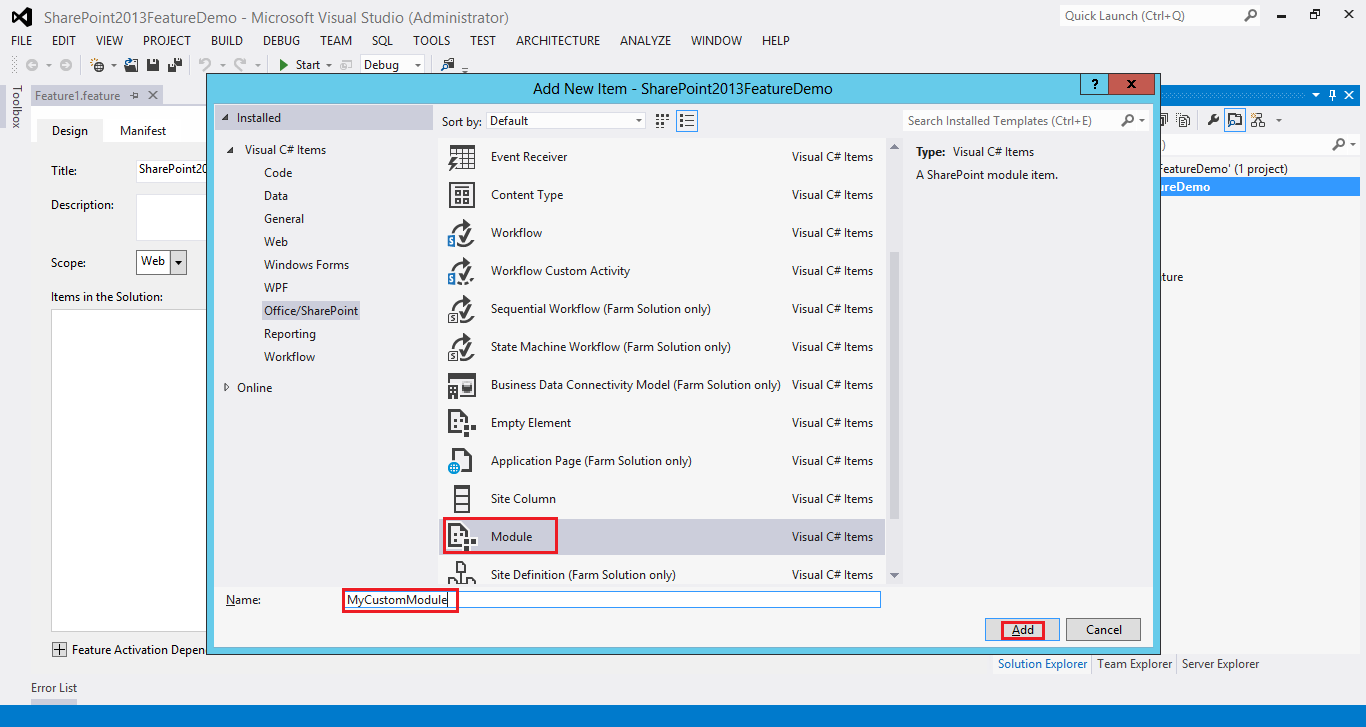
Создание проекта консольного или оконного Windows-приложения не отличается от рассмотренного для языков программирования Си и C++.
После того, как в Visual Studio появилось окно проекта (в левой части появившегося окна отображается Обозреватель решений), для добавления нового файла программы в проект выбираем по правой кнопке мыши на папке Файлы исходного кода меню Добавить->Создать элемент.
В появившемся окне выбираем Файл C++ (.cpp), задаем имя файла и вручную добавляем к нему расширение asm. Нажимаем кнопку Добавить.
В появившемся окне набираем текст программы. В качестве примера можно использовать следующий текст:
.686P
.MODEL FLAT, STDCALL
.STACK 4096
.DATA
MB_OK EQU 0
STR1 DB «Моя первая программа»,0
STR2 DB «Привет всем!»,0
HW DD ?
EXTERN MessageBoxA@16:NEAR
.CODE
START:
PUSH MB_OK
PUSH OFFSET STR1
PUSH OFFSET STR2
PUSH HW
CALL MessageBoxA@16
RET
END START
Далее необходимо сообщить среде разработки, что данный файл является программой на языке ассемблера, и для корректного включения его в проект требуется использовать Microsoft Macro Assembler. Для этого выбираем для проекта (по правой клавише мыши) опцию Настройки построения.
В появившемся окне ставим галочку для masm (Microsoft Macro Assembler) и нажимаем OK.
Теперь нужно проверить, что для файла на языке ассемблера установился соответствующий инструмент сборки. По правой кнопке мыши для файла с расширением .asm выбираем опцию Свойства.
В появившемся окне для выбранного файла отмечаем инструмент сборки Microsoft Macro Assembler.
Для построения проекта выбираем меню Отладка->Построить решение.
В случае успешного построения в нижней части окна отображается Построение: успешно 1.
Для запуска приложения выбираем меню Отладка->Начать отладку.
Результат выполнения программы:
Изменить тип приложения с консольного на оконное
Чтобы убрать консоль (поменять тип приложения с консольного на оконное, или наоборот) необходимо обратиться к меню Свойства проекта, вызванного по правой кнопке мыши.
В появившемся окне выбрать раздел Компоновщик->Система, и в разделе Подсистема поменять тип с Консоль на Windows (или наоборот).
Повторная сборка и запуск программы на выполнения выдадут следующий результат (консоли нет):
Подсветка синтаксиса языка ассемблера
Для того, чтобы включить подсветку синтаксиса языка ассемблера в Microsoft Visual Studio Express 2010 необходимо загрузить файл usertype и распаковать его в папку
C:\Program Files (x86)\Microsoft Visual Studio 10.0\Common7\IDE
Для подключения подсветки синтаксиса выбираем меню Сервис->Параметры
В появившемся окне выбрать Текстовый редактор->Расширение файла и вручную добавляем расширение asm. Нажимаем кнопку Добавить, затем — OK.
После перезапуска Microsoft Visual Studio Express 2010 подсветка синтаксиса языка ассемблера будет активна.
Назад
Назад: Язык ассемблера
c# — Как создать проект библиотеки классов .Net 5.0 в Visual Studio 2019 16.8.
 1?
1?
Я не вижу параметр библиотеки классов (.NET) в окне Добавить новый проект в Visual Studio 16.8.1. Как я могу создать проект библиотеки классов (.NET)? (Не .Net Core или .Net Framework)
13
Tolga Cakir
17 Ноя 2020 в 14:29
2 ответа
Лучший ответ
Если шаблоны проектов по-прежнему предоставляют вам .NET Core 3.1 как высший вариант, а параметры свойств проекта не позволяют то, что вы хотите — это не проблема: просто щелкните проект правой кнопкой мыши в обозревателе решений и выберите » Редактировать файл проекта », чтобы отредактировать .csproj, и вы можете изменить целевую структуру — например, из
<TargetFramework>netcoreapp3.1</TargetFramework>
К
<TargetFramework>net5. 0</TargetFramework>
0</TargetFramework>
Для целевой .NET 5 или
<TargetFrameworks>netcoreapp3.1;net5.0</TargetFrameworks>
На многоцелевой.
2
Marc Gravell
18 Ноя 2020 в 08:11
Вы можете попробовать следующие шаги, чтобы создать проект библиотеки классов на основе .NET 5.0.
Сначала загрузите пакет SDK для .NET 5.0 с Загрузите .NET 5.0 и установите его.
Во-вторых, используйте следующую команду для создания проекта.
dotnet new Classlib -n Testlib
В-третьих, найдите конкретный путь и откройте проект Testlib.csproj.
Наконец, вы можете увидеть библиотеку классов, основанную на .NET 5.0.
0
Jack J Jun — MSFT
18 Ноя 2020 в 02:24
Visual Studio Code: мощное руководство пользователя
Эта статья написана для начинающих пользователей, которые могут впервые использовать Visual Studio Code. VS Code, как известно, считается «легковесным» редактором кода. По сравнению с редакторами с полной интегрированной средой разработки (IDE), которые занимают гигабайты дискового пространства, VS Code использует менее 200 МБ при установке.
VS Code, как известно, считается «легковесным» редактором кода. По сравнению с редакторами с полной интегрированной средой разработки (IDE), которые занимают гигабайты дискового пространства, VS Code использует менее 200 МБ при установке.
Несмотря на термин «легкий», Visual Studio Code предлагает огромное количество функций, которые продолжают расти и улучшаться с каждым новым обновлением. В этом руководстве мы рассмотрим наиболее популярные функции. У каждого программиста есть свой собственный набор инструментов, который они обновляют всякий раз, когда обнаруживаются новые рабочие процессы. Если вы хотите изучить каждый инструмент и функцию VS Code, ознакомьтесь с их официальной документацией. Кроме того, вы можете отслеживать обновления для новых и улучшенных функций.
Предпосылки
Чтобы следовать этому руководству, вы должны владеть хотя бы одним языком программирования и фреймворком. Вы также должны быть знакомы с системой контроля версией git. Вам также необходимо иметь учетную запись на платформе удаленного хранилища, такой как GitHub. Я рекомендую вам настроить SSH Keys для подключения к вашему удаленному репозиторию.
Вы также должны быть знакомы с системой контроля версией git. Вам также необходимо иметь учетную запись на платформе удаленного хранилища, такой как GitHub. Я рекомендую вам настроить SSH Keys для подключения к вашему удаленному репозиторию.
Мы будем использовать минимальный проект Next.js для демонстрации возможностей VS Code. Если вы новичок в этом, не беспокойтесь, так как фреймворк и используемый язык не являются предметом данного руководства. Преподаваемые здесь навыки можно перенести на любой язык и фреймворк, с которыми вы работаете.
Немного истории
Если вы новичок в программировании, я рекомендую вам начать с простого текстового редактора, такого как Windows NotePad. Это самый простой текстовый редактор, который не предлагает никакой помощи. Основным преимуществом его использования является то, что он заставляет вас запоминать синтаксис языка и делать свои собственные отступы. Как только вы освоитесь с написанием кода, следующим логическим шагом будет обновление до более качественного текстового редактора, такого как NotePad++ . Он предлагает немного важной помощи при кодировании с такими функциями, как раскраска синтаксиса, автоматическое отступление и базовое автозаполнение. При обучении программированию важно не перегружаться информацией и помощью.
Это самый простой текстовый редактор, который не предлагает никакой помощи. Основным преимуществом его использования является то, что он заставляет вас запоминать синтаксис языка и делать свои собственные отступы. Как только вы освоитесь с написанием кода, следующим логическим шагом будет обновление до более качественного текстового редактора, такого как NotePad++ . Он предлагает немного важной помощи при кодировании с такими функциями, как раскраска синтаксиса, автоматическое отступление и базовое автозаполнение. При обучении программированию важно не перегружаться информацией и помощью.
Как только вы привыкли к лучшему опыту написания кода, пришло время обновиться. Не так давно это были полностью интегрированные среды разработки:
- Visual Studio IDE
- NetBeans
- Eclipse
- IntelliJ IDEA
Эти платформы обеспечивают полный рабочий процесс разработки, от написания кода до тестирования и развертывания. Они содержат множество полезных функций, таких как анализ кода и выделение ошибок. Они также содержат гораздо больше функций, которые многие разработчики не использовали, хотя они были необходимы для некоторых команд. В результате эти платформы заняли много места на диске и не запустились. Многие разработчики предпочитали использовать передовые текстовые редакторы, такие как emacs и vim, для написания своего кода.
Вскоре появился новый набор независимых от платформы редакторов кода. Они были легкими и обеспечивали множество функций, которые были в основном эксклюзивными для IDE. Я перечислил их ниже в порядке их выпуска:
- Sublime Text: июль 2013
- Atom.io: июнь 2015
- Visual Studio Code: апрель 2016
Разработчики Mac имели доступ к TextMate, который был выпущен в октябре 2004 года. Система фрагментов кода, используемая всеми вышеперечисленными редакторами, была основана на TextMate. Воспользовавшись всеми из них, я почувствовал, что появившийся после этого редактор значительно улучшил текущий. Согласно опросу разработчиков, проведенному Stack OverFlow в 2019 году, Visual Studio Code является самой популярной средой разработки кода с 50,7% использования. Visual Studio IDE занимает второе место, а NotePad++ — третье.
Достаточно истории и статистики на данный момент. Давайте углубимся в то, как использовать функции кода Visual Studio.
Настройка и обновления
Установщик пакета кода Visual Studio занимает менее 100 МБ и потребляет менее 200 МБ при полной установке. Когда вы посещаете страницу загрузки, ваша ОС будет автоматически обнаружена, и будет выделена правильная ссылка для загрузки.
Обновление VS Code очень просто. Он отображает уведомление при каждом выпуске обновления. Пользователям Windows необходимо щелкнуть уведомление, чтобы загрузить и установить последнюю версию. Процесс загрузки происходит в фоновом режиме, пока вы работаете. Когда он будет готов к установке, появится запрос на перезагрузку. Нажав на это, вы установите обновление и перезапустите VS Code.
Для дистрибутивов на основе Ubuntu, нажав на уведомление об обновлении, вы просто откроете веб-сайт, на котором вы сможете загрузить последнюю версию установщика. Гораздо проще — просто выполните sudo apt update && sudo apt upgrade -y. Это обновит все установленные пакеты Linux, включая Visual Studio Code. Причина этого заключается в том, что VS Code добавил репо в реестр репозитория при первоначальной установке. Вы можете найти информацию о репо по этому пути: /etc/apt/sources.list.d/vscode.list.
Пользовательский интерфейс
Давайте сначала познакомимся с пользовательским интерфейсом:
Пользовательский интерфейс Visual Studio Code разделен на пять основных областей, которые вы можете легко настроить.
- Activity Bar: позволяет переключаться между представлениями: проводник, поиск, контроль версий, отладка и расширения.
- Side Bar: содержит активный вид.
- Editor: здесь вы можете редактировать файлы и просматривать файлы уценки. Вы можете расположить несколько открытых файлов рядом.
- Panel: отображает различные панели: встроенный терминал, панели вывода для отладочной информации, ошибок и предупреждений.
- Status: отображает информацию о текущем открытом проекте и файле. Также содержит кнопки для выполнения действий по управлению версиями, а также для включения / отключения функций расширения.
Также есть верхняя строка меню, где вы можете получить доступ к системе меню редактора. Для пользователей Linux встроенным терминалом по умолчанию, вероятно, будет оболочка Bash. Для пользователей Windows это PowerShell. К счастью, внутри выпадающего списка терминала находится селектор оболочки, который позволит вам выбрать другую оболочку. Если установлено, вы можете выбрать любой из следующих:
- Command Prompt
- PowerShell
- PowerShell Core
- Git Bash
- WSL Bash
Работа с проектами
В отличие от полноценных IDE, Visual Studio Code не обеспечивает создание проектов и не предлагает шаблоны проектов традиционным способом. Он просто работает с папками. На моей машине для разработки Linux я использую следующий шаблон папок для хранения и управления своими проектами:
/home/{username}/Projects/{company-name}/{repo-provider}/{project-name}
Папка Projects, что я имею в виду, как в рабочей области. Как внештатный автор и разработчик, я разделяю проекты на основе того, в какой компании я работаю, и какой репо я использую. Для личных проектов я храню их под своим вымышленным «названием компании». Для проектов, с которыми я экспериментирую в учебных целях и которые я не собираюсь долго хранить, я просто буду использовать имя, например play или tuts в качестве замены {repo-provider}.
Если вы хотите создать новый проект и открыть его в VS Code, вы можете использовать следующие шаги. Откройте терминал и выполните следующие команды:
$ mkdir vscode-demo
$ cd vscode-demo
# Launch Visual Studio Code
$ code .
Вы также можете сделать это в проводнике. При доступе к контекстному меню мыши вы сможете открыть любую папку в VS Code.
Если вы хотите создать новый проект, связанный с удаленным репо, проще создать его на сайте — например, GitHub или BitBucket.
Обратите внимание на все поля, которые были заполнены и выбраны. Далее перейдите в терминал и выполните следующее:
# Navigate to workspace/company/repo folder
$ cd Projects/sitepoint/github/
# Clone the project to your machine
$ git clone [email protected]:{insert-username-here}/vscode-nextjs-demo.git
# Open project in VS Code
$ cd vscode-nextjs-demo
$ code .
Как только редактор будет запущен, вы можете запустить встроенный терминал с помощью сочетания клавиш Ctrl+~ (тильда). Используйте следующие команды для генерации package.json и установки пакетов:
# Generate `package.json` file with default settings
$ npm init -y
# Install package dependencies
$ npm install next react react-dom
Затем откройте package.json и замените раздел scripts следующим:
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
Окно кода Visual Studio должно выглядеть следующим образом:
Прежде чем мы рассмотрим следующий раздел, я хотел бы упомянуть, что VS Code также поддерживает концепцию многокорневых рабочих пространств. Если вы работаете со связанными проектами — front-end, back-end, docs и т.д. — вы можете управлять ими в одном рабочем пространстве в одном редакторе. Это облегчит синхронизацию вашего исходного кода и документации.
Контроль версий с помощью Git
Visual Studio Code поставляется со встроенным менеджером контроля версий Git. Он предоставляет пользовательский интерфейс, где вы можете комментировать, фиксировать, создавать новые ветви и переключаться на существующие. Давайте передадим изменения, которые мы только что сделали в нашем проекте. На панели действий откройте панель управления источником и найдите кнопку «Stage All Changes plus», как показано ниже.
Нажмите здесь. Затем введите сообщение фиксации «Installed next.js dependencies», а затем нажмите кнопку Commit в верхней части. Имеет значок галочки. Это передаст новые изменения. Если вы посмотрите на статус, расположенный внизу, вы увидите различные значки статуса в левом углу. 0 ↓ означает, что из удаленного репозитория нечего вытаскивать. 1 ↑ означает, что у вас есть один коммит, который вам нужно отправить на удаленное репо. При нажатии на него отобразится подсказка о действии. Нажмите OK для pull и push. Это должно синхронизировать ваше локальное репо с удаленным репо.
Чтобы создать новую ветку или переключиться на существующую ветку, просто нажмите на название ветки master в строке состояния в левом нижнем углу. Это выведет филиальную панель для вас, чтобы принять меры.
Проверьте следующие расширения для еще лучшего опыта работы с Git:
- Git Lens
- Git History
Поддержка другого типа SCM, такого как SVN, может быть добавлена путем установки соответствующего расширения SCM с рынка.
Создание и запуск кода
На панели действий вернитесь к панели обозревателя и с помощью кнопки «New Folder» создайте папку pages в корне проекта. Выберите эту папку и используйте кнопку New File, чтобы создать файл pages/index.js. Скопируйте следующий код:
function HomePage() {
return <div>Welcome to Next.js!</div>
}
export default HomePage;
На панели Explorer вы должны увидеть раздел «NPM Scripts» . Разверните это и наведите курсор мыши dev. Кнопку run (значок воспроизведение) появится рядом с ним. Нажмите на него, и он запустит сервер Dev.js внутри встроенного терминала.
Это должно занять несколько секунд. Используйте Ctrl + Click на URL http://localhost:3000, чтобы открыть его в браузере. Страница должна успешно открыться с сообщением «Welcome to Next.js!». В следующем разделе мы рассмотрим, как мы можем изменить настройки Visual Studio Code.
Настройки пользователя и рабочей области
Чтобы получить доступ к настройкам параметров VS Code, используйте сочетание клавиш Ctrl+,. Вы также можете получить к нему доступ через команду меню следующим образом:
- В Windows / Linux — File > Preferences > Settings
- В macOS — Code > Preferences > Settings
По умолчанию должен появиться графический интерфейс редактора настроек. Это помогает пользователям легко вносить изменения в настройки, поскольку доступны тысячи редактируемых настроек. Редактор настроек предоставляет пользователю понятные имена и описания, что делает каждый параметр. Кроме того, связанные параметры были сгруппированы вместе, и есть панель поиска для поиска определенного параметра.
При изменении настроек с помощью редактора обратите внимание на активную область сверху. Обратите внимание, что не все настройки можно настроить через графический интерфейс. Для этого вам нужно отредактировать файл напрямую settings.json. Прокручивая редактор настроек, вы увидите ярлык, который приведет вас к этому файлу.
Параметры кода Visual Studio подразделяются на две разные области:
- Настройки пользователя: настройки хранятся под учетной записью пользователя. Они будут действовать на все проекты, над которыми вы работаете.
- Рабочая область: настройки хранятся в папке проекта или рабочей области. Они будут применяться только в этом конкретном проекте.
В зависимости от вашей платформы вы можете найти пользовательские настройки VS Code в следующих местах:
- Windows:
%APPDATA%\Code\User\settings.json - macOS:
$HOME/Library/Application Support/Code/User/settings.json - Linux:
$HOME/.config/Code/User/settings.json
Для Workspace просто создайте папку .vscode в корне вашего проекта. Затем создайте файл settings.json внутри этой папки. Если вы работаете с панелью редактора настроек, она сделает это автоматически, когда вы измените настройки в области рабочего пространства. Вот подмножество глобальных настроек, с которыми я предпочитаю работать:
{
"editor.minimap.enabled": false,
"window.openFoldersInNewWindow": "on",
"diffEditor.ignoreTrimWhitespace": false,
"files.trimTrailingWhitespace": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"workbench.editor.enablePreview": false,
"workbench.list.openMode": "doubleClick",
"window.openFilesInNewWindow": "default",
"editor.formatOnPaste": true,
"editor.defaultFormatter": "esbenp.prettierVS Code",
"editor.formatOnSave": true,
"editor.tabSize": 2,
"explorer.confirmDelete": false
}
Я склонен работать с несколькими проектами одновременно, поэтому настройка window.openFoldersInNewWindow позволяет открывать новые папки проектов, не закрывая (не заменяя) активную. Для editor.defaultFormatter, я поставил Prettier, который является расширением. Далее давайте посмотрим на языковые ассоциации.
Ассоциация языков
Я делаю много проектов с использованием React. В последнее время большинство сред React генерируют компоненты .jsx, а не используют расширение .js. В результате форматирование и раскраска синтаксиса становится проблемой, когда вы начинаете писать код JSX. Чтобы это исправить, вам нужно связать .js файлы с JavaScriptReact. Вы можете легко сделать это, изменив языковой режим с помощью Ctrl + Shift + P в командной строке. Вы также можете обновить settings.json, добавив эту конфигурацию:
{
"files.associations": {
"*.js": "javascriptreact"
}
}
В следующий раз, когда вы откроете файл JS, он будет рассматриваться как файл React JSX. Я указал это в своих глобальных настройках, так как я часто работаю с проектами React. К сожалению, это нарушает встроенную функцию под названием Emmet. Это популярный плагин, который помогает разработчикам автоматически заполнять HTML и CSS код очень интуитивно понятным способом. Вы можете исправить эту проблему, добавив следующую конфигурацию в settings.json:
{
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
}
В следующий раз, когда у вас возникнут проблемы с активацией Emmet для определенного расширения файла или языка, проверьте, можно ли решить эту проблему, добавив языковую ассоциацию в emmet.includeLanguages. Для получения дополнительной информации ознакомьтесь с официальной документацией для VS Code Emmet .
Горячие клавиши
До сих пор мы рассмотрели два сочетания клавиш:
Ctrl + ,: Открыть настройкиCtrl + Shift + P: Открыть командную строку
Command Palette обеспечивает доступ ко всем функциям Visual Studio Code, включая сочетание клавиш для общих операций. Если вы устанавливаете расширение, любые действия, инициируемые вручную, будут перечислены здесь. Однако для таких расширений, как Prettier и Beautify, они будут использовать одну и ту же команду Format. Visual Studio Code также имеет свой собственный встроенный модуль форматирования. Чтобы указать, какой плагин должен выполнять действие, вам нужно перейти в редактор настроек и изменить конфигурацию стандартного форматера. Вот пример того, как я установил это в моем случае:
{
"editor.defaultFormatter": "esbenp.prettierVS Code"
}
Вы также можете указать другой форматер для конкретного языкового режима. Вот еще несколько сочетаний клавиш, которые необходимо запомнить:
Ctrl + Pпозволит вам перейти к любому файлу или символу, набрав его имяCtrl + Tabпроведет вас по последнему набору открытых файловCtrl + Shift + Oпозволит вам перейти к определенному символу в файлеCtrl + Gпозволит вам перейти к определенной строке в файле
Вот мои любимые команды, которые я часто использую при написании кода:
Ctrl + D: нажмите несколько раз, чтобы выбрать одинаковые ключевые слова. Когда вы начинаете печатать, он переименовывает все выбранные ключевые словаCtrl + Shift + Up/Down: Добавить курсор выше или ниже, чтобы редактировать несколько строк одновременноAlt + Shift + Click: Добавить курсор в нескольких местах для одновременного редактирования в разных разделах кодаCtrl + J: Добавить 2 или более строк в одну.Ctrl + F: Поиск ключевого слова в текущем файлеCtrl + H: Поиск и замена в текущем файлеCtrl + Shift + F: Поиск по всем файлам
Если вы зайдете в меню параметров, вы найдете горячие клавиши для большинства команд. Лично я никогда не привык к некоторым сочетаниям клавиш по умолчанию, которые поставляются с Visual Studio Code из-за использования таких редакторов, как Atom, в течение длительного времени. Решением, которое я нашел, было просто установить Atom Keymap. Это позволяет мне использовать сочетание клавиш Ctrl + \ для переключения боковой панели. Если вы хотите отредактировать привязки клавиатуры самостоятельно, просто перейдите в меню File > Preferences > Keyboard Shortcuts. (Code > Preferences > Keyboard Shortcuts в macOS).
Возможности редактора кода
В этом разделе мы быстро рассмотрим различные удобные для разработчика функции, которые предоставляет Visual Studio Code, чтобы помочь вам писать более быстрый и более понятный код.
Intellisense
Это популярная функция, также известная как «автозавершение кода» или автозаполнение. VS Code «из коробки» предоставляет Intellisense для:
- JavaScript, TypeScript
- HTML
- CSS, SCSS и Less
При вводе кода появится всплывающее окно со списком возможных вариантов. Чем больше вы печатаете, тем короче список. Вы можете нажать Enter или, Tab когда нужное ключевое слово будет выделено, для автозаполнения кода. Нажатие Esc удалит всплывающее окно. Вставка . в конце ключевого слова или нажатие Ctrl + Space приведет к появлению всплывающего окна IntelliSense.
Если вы работаете с языком, который не поддерживается сразу после установки, вы можете установить языковое расширение из marketplace, чтобы активировать IntelliSense для нужного языка программирования.
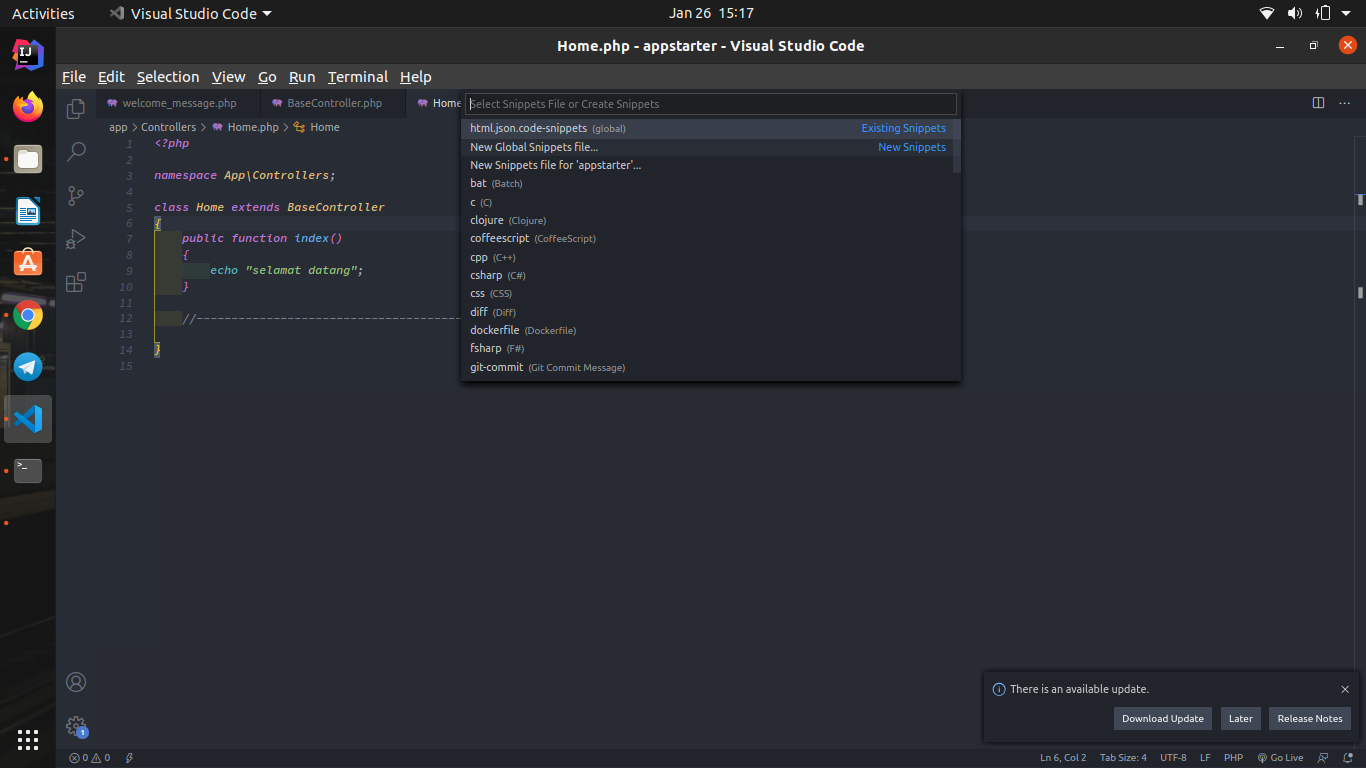
Снипеты
Ввод повторяющегося кода, такого как операторы if, циклы for и объявление компонентов, может быть немного утомительным. Вы можете копировать и вставлять код, чтобы работать быстрее. К счастью, Visual Studio Code предлагает функцию Snippets, которая называется просто шаблонами кода. Например, вместо ввода console.log просто введите log, и IntelliSense предложит вам вставить фрагмент.
Есть много фрагментов, к которым вы можете получить доступ, если вы запомнили сокращение или ключевое слово, которое вызывает вставку фрагмента. Поскольку вы новичок в этом, вы можете получить доступ к списку всех фрагментов, доступных через Command Palette > Insert Snippets:
Прокрутите вверх и вниз, чтобы просмотреть весь список. Обратите внимание, что большинство фрагментов имеют табуляции, которые позволяют заменять соответствующие разделы кода при их вставке. Вы можете найти больше расширений фрагментов в marketplace. Вы также можете создать свой собственный.
Форматирование
Часто при наборе или вставке кода из разных источников мы склонны смешивать стили кодирования. Например:
- отступ с пробелом против табов
- точка с запятой
- двойные кавычки или одинарные кавычки
Форматирование важно, так как делает код читаемым. Однако это может занять много времени, когда вы сталкиваетесь с большими разделами неформатированного кода. К счастью, Visual Studio Code может выполнить форматирование для вас с помощью одной команды. Вы можете выполнить команду форматирования через палитру команд. Visual Studio Code поддерживает форматирование для следующих языков из коробки:
- JavaScript
- TypeScript
- JSON
- HTML
Вы можете настроить форматирование кода Visual Studio, изменив следующие параметры на true или false:
editor.formatOnType: отформатировать строку после вводаeditor.formatOnSave: отформатировать файл при сохраненииeditor.formatOnPaste: форматировать вставленный контент
Однако встроенные средства форматирования могут не соответствовать вашему стилю кодирования. Если вы работаете с такими фреймворками, как React, Vue или Angular, вы обнаружите, что встроенные средства форматирования имеют тенденцию портить ваш код. Вы можете исправить это, отключив форматирование для определенного языка:
"html.format.enable": false
Тем не менее, лучшее решение — установить расширение для форматирования. Мой любимый — Prettier, поскольку он поддерживает огромное количество языков, включая:
- Flow · JSX · JSON
- CSS · SCSS · Less
- Vue · Angular
- GraphQL · Markdown · YAML
После установки вам нужно установить его как форматировщик по умолчанию:
{
"editor.defaultFormatter": "esbenp.prettierVS Code",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettierVS Code"
}
}
Также рекомендуется установить пакет prettier локально как зависимость dev:
npm install prettier -D --save-exact
Параметры форматирования по умолчанию, которые применяет Prettier, могут работать для вас. Если нет, вы можете выполнить настройку, создав файл конфигурации .prettierrc в корне вашего проекта или в вашем домашнем каталоге. Вы можете разместить свои собственные правила форматирования здесь. Вот пример:
{
"trailingComma": "all",
"tabWidth": 2,
"semi": false,
"singleQuote": true
}
Linting
Lint или ЛИНТЕР является инструментом, который анализирует код и проверяет на наличие синтаксических ошибок, проблем стилизации, вызовы на необъявленных переменных, использование устаревших функций, неправильного охвата и многие другие вопросы. Visual Studio Code не поставляется вместе с Linter. Тем не менее, это облегчает настройку для используемого вами языка программирования. Например, если вы работаете над новым проектом Python, вы получите приглашение установить его для вас. Вы также можете открыть панель команд (Ctrl+ Shift+ P) и выбрать команду Python: Select Linter.
Для JavaScript вам нужно установить расширение, такое как ESLint, которое является самым популярным. Это расширение требует, чтобы вы установили ESLint как dev-зависимость. Вам также может понадобиться один или несколько плагинов ESLint, которые помогут вам подобрать стиль и структуру кодирования, которые вы используете.
После того, как вы настроите инструмент linting, VS Code будет автоматически проверять ваш код каждый раз, когда вы сохраняете файл. Вам также следует обновить ваши сценарии package.json, чтобы включить команду для запуска инструмента lint.
Отладка
Если вы используете операторы print для отладки, вы должны прекратить это делать, поскольку есть лучший способ отладки вашего кода. С VS Code вы можете устанавливать точки останова и проверять переменные во время работы вашего кода.
Создать новый проект — Visual Studio
- 3 минуты на чтение
В этой статье
В этой статье мы покажем вам, как быстро создать новый проект в Visual Studio.
Открыть диалоговое окно «Новый проект»
Есть несколько способов создать новый проект в Visual Studio 2017.На начальной странице вы можете ввести имя шаблона проекта в поле Search project templates или выбрать ссылку Create new project , чтобы открыть диалоговое окно New Project . Помимо начальной страницы, вы также можете выбрать File > New > Project в строке меню или нажать кнопку New Project на панели инструментов.
Выберите тип шаблона
В диалоговом окне Новый проект доступные шаблоны проектов отображаются в списке под категорией Шаблоны .Шаблоны организованы по языку программирования и типу проекта, например Visual C #, JavaScript и Azure Data Lake.
Покажите список шаблонов для языка программирования, который вы хотите использовать, щелкнув треугольник рядом с названием языка и выбрав категорию проекта (например, Рабочий стол Windows).
На следующем изображении показаны шаблоны проектов, доступные для проектов Visual C # .NET Core:
Сконфигурируйте свой проект
Введите имя для нового проекта в поле Имя .Вы можете сохранить проект в папке по умолчанию на вашем компьютере или нажать кнопку Обзор , чтобы найти другое место. Вы также можете выбрать имя решения или добавить новый проект в репозиторий Git (выбрав Добавить в систему управления версиями ).
Щелкните ОК , чтобы создать решение и проект.
Откройте страницу «Создание нового проекта».
Есть несколько способов создать новый проект в Visual Studio 2019. Когда вы впервые открываете Visual Studio, появляется стартовое окно, в котором вы можете выбрать Создать новый проект .
Если среда разработки Visual Studio уже открыта, вы можете создать новый проект, выбрав Файл > Новый > Проект в строке меню. Вы также можете нажать кнопку New Project на панели инструментов или нажать Ctrl + Shift + N .
Выберите тип шаблона
На странице Create a new project слева отображается список недавно выбранных шаблонов.Шаблоны отсортированы по последним использованным .
Если вы не выбираете из недавно использованных шаблонов, вы можете отфильтровать все доступные шаблоны проектов по Язык (например, C # или C ++), Платформа (например, Windows или Azure) и Тип проекта (например, Desktop или Web). Вы также можете ввести текст для поиска в поле поиска для дальнейшей фильтрации шаблонов, например, asp.net .
Теги, которые появляются под каждым шаблоном, соответствуют трем раскрывающимся фильтрам («Язык», «Платформа» и «Тип проекта»).
Подсказка
Если вы не видите искомый шаблон, возможно, вам не хватает рабочей нагрузки для Visual Studio. Чтобы установить дополнительные рабочие нагрузки, например, Azure Development или Мобильная разработка с .NET , щелкните ссылку Установить дополнительные инструменты и функции , чтобы открыть установщик Visual Studio. Оттуда выберите рабочие нагрузки, которые вы хотите установить, а затем выберите Изменить . После этого на выбор будут доступны дополнительные шаблоны проектов.
Выберите шаблон и нажмите Далее .
Сконфигурируйте свой проект
На странице Configure your new project есть параметры для наименования вашего проекта (и решения), выбора расположения на диске и выбора версии Framework (если это применимо к выбранному вами шаблону).
Примечание
Если вы создаете новый проект, когда у вас уже есть проект или решение, открытое в Visual Studio, доступна дополнительная опция конфигурации.Вы можете создать новое решение или добавить новый проект к уже открытому решению.
Щелкните Create , чтобы создать новый проект.
Добавить в решение дополнительные проекты
Если вы хотите добавить к решению дополнительный проект, щелкните правой кнопкой мыши узел решения в Обозреватель решений и выберите Добавить > Новый проект .
См. Также
Создание новых проектов и решений — Visual Studio для Mac
- 2 минуты на чтение
В этой статье
Открытие диалогового окна создания проекта
Есть несколько способов создать новый проект в Visual Studio для Mac.Когда вы впервые открываете Visual Studio для Mac, отображается стартовое окно. Отсюда вы можете выбрать New , что приведет вас к экрану создания проекта.
Подсказка
Кроме того, из начального окна вы также можете открывать и искать недавние проекты и решения. Вы также можете открыть недавние проекты, перейдя в строку меню и выбрав Файл> Недавние решения
Если Visual Studio для Mac уже открыта с загруженным решением, вы можете создать новое решение, перейдя в строку меню и выбрав Файл> Новое решение .Создание нового решения таким образом закрывает уже загруженное решение.
Создание нового проекта
В диалоговом окне New Project по умолчанию будут отображаться недавно использованные шаблоны, отсортированные по последним использованным .
Если вы не хотите использовать недавний шаблон, вы можете выбрать одну из категорий в левой части диалогового окна. Каждая категория содержит несколько шаблонов проектов, из которых вы можете выбирать. Щелкнув по типу проекта, вы увидите описание в правой части экрана.
Настройка вашего нового проекта
После того, как вы выбрали шаблон проекта, следующие экраны проведут вас через все шаги настройки, необходимые для настройки проекта; это может варьироваться в зависимости от типа проекта.
Для всех проектов требуется новый проект, а также место для хранения файлов. Если проект является частью нового решения, а не добавлением его к существующему решению, также потребуется имя решения.
При желании на этом этапе вы также можете настроить параметры системы управления версиями Git.На следующем изображении показан пример последнего шага настройки для проекта .NET Core:
Добавление дополнительных проектов в решение
Вы можете добавить дополнительные проекты к решению, щелкнув решение правой кнопкой мыши в окне решения и выбрав Добавить> Добавить новый проект или Добавить> Добавить существующий проект .
Добавление нового проекта проведет вас через создание проекта, как показано в разделе «Настройка нового проекта».
Выбор добавления существующего проекта позволит вам найти существующий проект на вашем компьютере и добавить его в решение.
См. Также
Работа с решениями и проектами — Visual Studio
- 5 минут на чтение
В этой статье
Проекты содержат элементы, необходимые для создания вашего приложения в Visual Studio, такие как файлы исходного кода, растровые изображения, значки, а также ссылки на компоненты и службы.Когда вы создаете новый проект, Visual Studio создает решение для содержания проекта. Затем вы можете добавить в решение другие новые или существующие проекты, если хотите. Решения также могут содержать файлы, не связанные с каким-либо конкретным проектом.
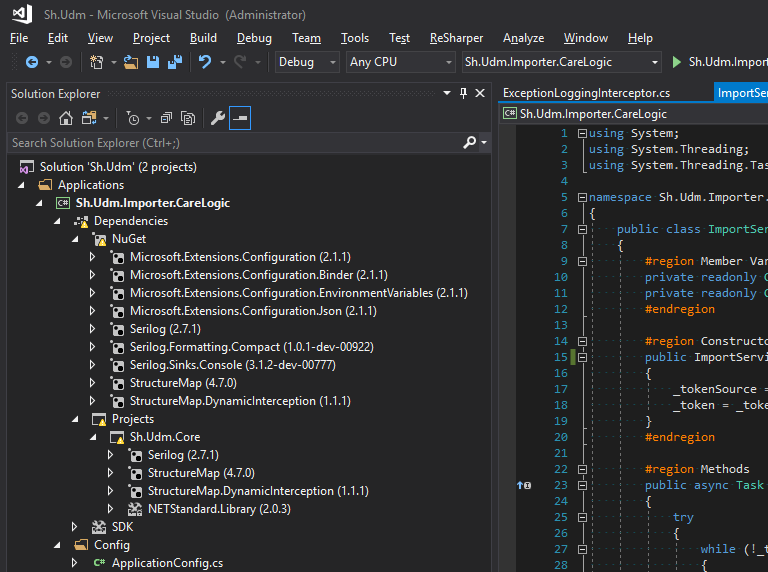
Вы можете просматривать свои решения и проекты в окне инструментов под названием Обозреватель решений . На следующем снимке экрана показан пример решения в Solution Explorer ( BikeSharing.Xamarin-UWP ), которое содержит два проекта: BikeSharing.Clients.Core и BikeSharing.Clients.Windows . Каждый проект содержит несколько файлов, папок и ссылок. Название проекта, выделенное жирным шрифтом, — это запускаемый проект ; то есть проект, который запускается при запуске приложения. Вы можете указать, какой проект является запускаемым.
Хотя вы можете создать проект самостоятельно, добавив в него необходимые файлы, Visual Studio предлагает набор шаблонов проектов, которые помогут вам начать работу. Создание нового проекта на основе шаблона дает вам проект с основами для этого типа проекта, и вы можете переименовывать файлы или добавлять к нему новый или существующий код и другие ресурсы по мере необходимости.
При этом решения и проекты не требуются для разработки приложений в Visual Studio. Вы также можете просто открыть код, который вы клонировали из Git или скачали где-то еще. Дополнительные сведения см. В разделе Разработка кода в Visual Studio без проектов и решений.
Создать проект из шаблона проекта
Сведения о том, как выбрать шаблон для создания нового проекта, см. В разделе Создание нового проекта в Visual Studio. А для примера проекта и решения, созданного с нуля, с пошаговыми инструкциями и образцом кода, см. Введение в проекты и решения.
Создать проект из существующих файлов кода
Если у вас есть коллекция файлов исходного кода, вы можете легко добавить их в проект.
В меню выберите Файл > Новый > Проект из существующего кода .
В мастере Create Project from Existing Code Files выберите тип проекта, который вы хотите в . Какой тип проекта вы хотите создать? В раскрывающемся списке нажмите кнопку Далее .
В мастере перейдите к расположению файлов и затем введите имя нового проекта в поле Имя . Когда вы закончите, нажмите кнопку Finish .
Примечание
Этот вариант лучше всего подходит для относительно простой коллекции файлов. В настоящее время поддерживаются только типы проектов C ++, Apache Cordova, Visual Basic и C #.
Добавить файлы в раствор
Если у вас есть файл, который применяется к нескольким проектам, например, файл readme для решения, или другие файлы, которые логически принадлежат уровню решения, а не конкретному проекту, то вы можете добавить их к самому решению.Чтобы добавить элемент в решение, в контекстном меню (щелкните правой кнопкой мыши) узла решения в Solution Explorer выберите Добавить > Новый элемент или Добавить > Существующий элемент .
Подсказка
Файл решения — это структура для организации проектов в Visual Studio. Он содержит состояние этой информации в двух файлах: файл .sln, (текстовый, общий) и файл .suo (двоичный, скрытый, пользовательские параметры решения).Таким образом, решение не следует копировать и переименовывать; вместо этого лучше создать новое решение, а затем добавить к нему существующие элементы.
Создайте проект .NET, предназначенный для конкретной версии .NET Framework
При создании проекта .NET Framework вы можете указать конкретную версию .NET Framework, которую вы хотите использовать в проекте. (При создании проекта .NET Core вы не указываете версию фреймворка.)
Чтобы указать версию .NET Framework, выберите раскрывающееся меню Framework в диалоговом окне New Project .
Примечание
В вашей системе должна быть установлена платформа .NET Framework 3.5 для доступа к версиям .NET Framework более ранних, чем .NET Framework 4.
Чтобы указать версию .NET Framework, выберите раскрывающееся меню Framework на странице Создание нового проекта .
Создание пустых решений
Вы также можете создавать пустые решения, у которых нет проектов. Это может быть предпочтительнее в тех случаях, когда вы хотите создавать свои решения и проекты с нуля.
Для создания пустого решения
- В строке меню выберите Файл > Новый > Проект .
На левой панели ( Шаблоны ) выберите Другие типы проектов > Решения Visual Studio в развернутом списке.
На средней панели выберите Пустое решение .
Введите Имя и Местоположение значения для вашего решения, а затем выберите OK .
На странице Create a new project введите solution в поле поиска.
Выберите шаблон Blank Solution , а затем щелкните Next .
Введите значения Name и Location для вашего решения, а затем выберите Create .
После создания пустого решения вы можете добавить в него новые или существующие проекты или элементы, выбрав Добавить новый элемент или Добавить существующий элемент в меню проекта .
Как упоминалось ранее, вы также можете открывать файлы кода без необходимости в проекте или решении. Чтобы узнать о разработке кода таким способом, см. Раздел Разработка кода в Visual Studio без проектов или решений.
Создать временный проект
(только C # и Visual Basic)
Если вы создаете проект на основе .NET без указания расположения на диске, это временный проект. Временные проекты позволяют экспериментировать с проектами .NET. В любой момент, пока вы работаете с временным проектом, вы можете сохранить его или отменить.
Чтобы создать временный проект, сначала перейдите к Инструменты > Параметры > Проекты и решения > Общие и снимите флажок Сохранять новые проекты при создании . Затем откройте диалоговое окно New Project как обычно.
Удалить решение, проект или элемент
Вы можете использовать контекстное меню, вызываемое правой кнопкой мыши, для удаления или удаления решений, проектов или элементов в Visual Studio, но при этом они удаляются только из текущего решения или проекта.
Чтобы окончательно удалить решение или другие компоненты из вашей системы, используйте File Explorer в Windows, чтобы удалить папку, содержащую файлы решения .sln и .suo . (Перед удалением решения вы можете сделать резервную копию своих проектов и файлов на случай, если они вам снова понадобятся.)
Примечание
Файл .suo — это скрытый файл, который не отображается при настройках проводника по умолчанию. Чтобы отобразить скрытые файлы, в меню View в проводнике установите флажок Hidden Items .
Удалить решение навсегда
Вы можете получить доступ к проводнику в Windows с помощью обозревателя решений в Visual Studio. Вот как.
В обозревателе решений в контекстном меню (контекстное меню) решения, которое вы хотите удалить, выберите Открыть папку в проводнике .
В проводнике перейдите на один уровень вверх.
Выберите папку, содержащую решение, и нажмите клавишу Удалить .
См. Также
Создание нового проекта в Microsoft Visual Studio
В этом руководстве объясняется, как создать новый проект .NET в Microsoft Visual Studio, использующий Tekla Structures Open API.
В качестве альтернативы вы можете пройти этот урок электронного обучения Tekla Open API Basics, в котором показано, как настроить новый проект Microsoft Visual Studio.
Установить Microsoft Visual Studio
Для начала вам потребуется среда разработки Microsoft Visual Studio.Вы можете приобрести лицензию или получить бесплатное сообщество Microsoft Visual Studio.
При установке выберите для установки следующую рабочую нагрузку:
- Разработка настольных компьютеров .NET
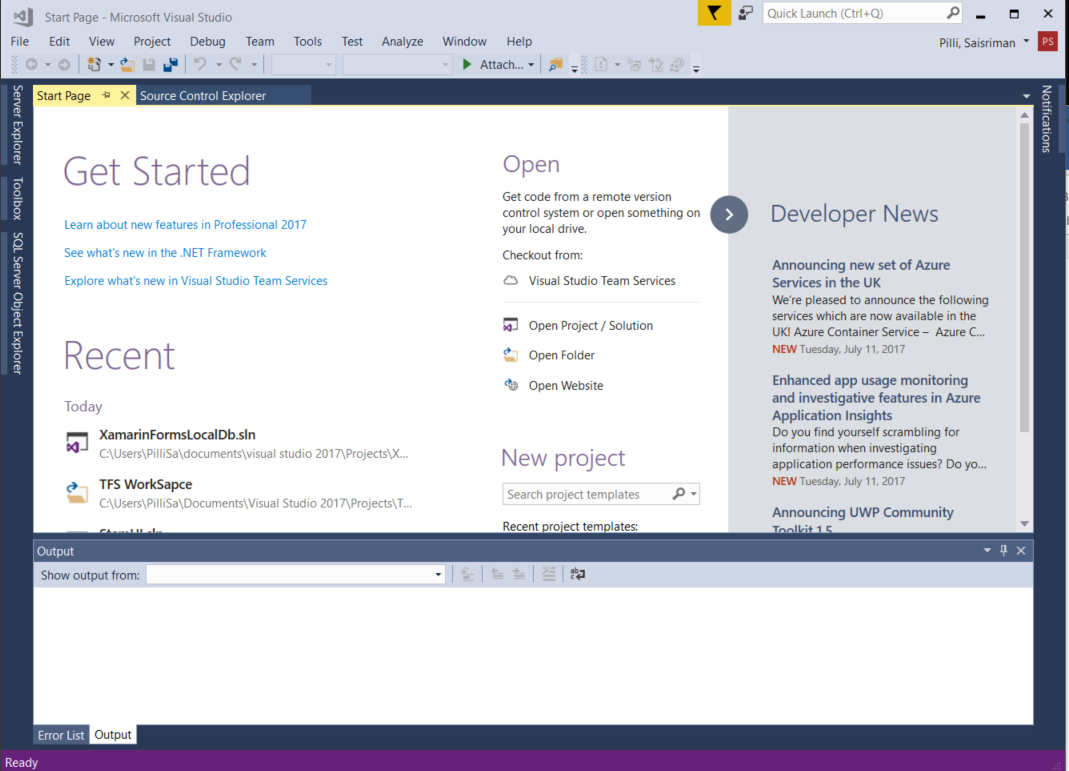
Запустить Microsoft Visual Studio
- Запустите Microsoft Visual Studio.
- При первом запуске Microsoft Visual Studio предлагается выбрать «Параметры разработчика». Выберите Visual C #.
- Теперь вы можете создать свой первый проект кодирования Microsoft Visual Studio.Вы можете создать пустое приложение Windows Forms (см. Вариант 1 ниже) или, если вы знаете, что создадите подключаемый модуль Tekla Structures, вы можете использовать шаблон (см. Вариант 2).
Вариант 1. Создание пустого проекта приложения .NET в Microsoft Visual Studio
- Создайте новый проект. В меню Файл наведите указатель на Новый , а затем щелкните Проект .
- Введите данные, как показано на снимках экрана, о создании приложения Windows Forms или приложения WPF:
- Щелкните ОК , чтобы создать пустое приложение Windows.
Примечание. Если вы не можете найти приложение Windows Forms App (.Net Framework) в списке New Project , вам необходимо установить рабочую нагрузку .NET для разработки настольных ПК . Перезапустите установщик Microsoft Visual Studio и выберите Изменить .
Вариант 2. Создайте новый проект подключаемого модуля .NET в Microsoft Visual Studio, используя шаблон
Перед запуском Microsoft Visual Studio необходимо скопировать файлы шаблона в правильную папку:
Создать проект в Microsoft Visual Studio:
Запустите Microsoft Visual Studio.
В меню Файл наведите указатель на Новый , а затем щелкните Проект .
Заполните данные, как показано на скриншоте:
Нажмите ОК , чтобы создать новый подключаемый модуль Tekla Structures.
visualstudio-docs / create-new-project.md на главном сервере · MicrosoftDocs / visualstudio-docs · GitHub
| title | описание | мс.обычай | мс. Дата | мс тема | f1_keywords | helpviewer_keywords | автор | гс. Автор | менеджер | мс рабочая нагрузка | |
|---|---|---|---|---|---|---|---|---|---|---|---|
Создать новый проект | Узнайте, как создать новый проект в Visual Studio. | SEO-VS-2020 | 23.12.2020 | инструкции |
| ТерриГли | tglee | jmartens |
В этой статье мы покажем вам, как быстро создать новый проект в Visual Studio.
::: прозвище range = «vs-2017»
Открыть диалоговое окно «Новый проект»
Существует несколько способов создать новый проект в Visual Studio 2017. На начальной странице вы можете ввести имя шаблона проекта в поле Поиск по шаблонам проекта или выбрать ссылку Создать новый проект , чтобы открыть Диалоговое окно «Новый проект» . Помимо начальной страницы, вы также можете выбрать File > New > Project в строке меню или нажать кнопку New Project на панели инструментов.
Выберите тип шаблона
В диалоговом окне Новый проект доступные шаблоны проектов отображаются в списке под категорией Шаблоны . Шаблоны организованы по языку программирования и типу проекта, например Visual C #, JavaScript и Azure Data Lake.
[! ПРИМЕЧАНИЕ]
Список доступных языков и шаблонов проектов, который отображается, зависит от версии Visual Studio, которую вы используете, и установленных рабочих нагрузок.Чтобы узнать, как установить дополнительные рабочие нагрузки, см. Раздел Изменение Visual Studio путем добавления или удаления рабочих нагрузок и компонентов.
Покажите список шаблонов для языка программирования, который вы хотите использовать, щелкнув треугольник рядом с названием языка и выбрав категорию проекта (например, Рабочий стол Windows).
На следующем изображении показаны шаблоны проектов, доступные для проектов Visual C # .NET Core:
Сконфигурируйте свой проект
Введите имя для нового проекта в поле Имя .Вы можете сохранить проект в папке по умолчанию на вашем компьютере или нажать кнопку Обзор , чтобы найти другое место. Вы также можете выбрать имя решения или добавить новый проект в репозиторий Git (выбрав Добавить в систему управления версиями ).
Щелкните ОК , чтобы создать решение и проект.
::: конец прозвища
::: moniker range = «> = vs-2019»
Откройте страницу «Создание нового проекта».
Есть несколько способов создать новый проект в Visual Studio 2019.Когда вы впервые открываете Visual Studio, появляется стартовое окно, в котором вы можете выбрать Создать новый проект .
::: image type = «content» source = «media / vs-2019 / start-window-create-new-project.png» alt-text = «Скриншот диалогового окна« Создать новый проект »из начального окна в Visual Studio 2019 «:::
Если среда разработки Visual Studio уже открыта, вы можете создать новый проект, выбрав Файл > Новый > Проект в строке меню.Вы также можете нажать кнопку New Project на панели инструментов или нажать Ctrl + Shift + N .
::: image type = «content» source = «media / vs-2019 / new-project-button.png» alt-text = «Скриншот кнопки» Новый проект «в Visual Studio 2019.» :::
Выберите тип шаблона
На странице Create a new project слева отображается список недавно выбранных шаблонов. Шаблоны отсортированы по последним использованным .
Если вы не выбираете из недавно использованных шаблонов, вы можете отфильтровать все доступные шаблоны проектов по Язык (например, C # или C ++), Платформа (например, Windows или Azure) и Тип проекта (например, Desktop или Web). Вы также можете ввести текст для поиска в поле поиска для дальнейшей фильтрации шаблонов, например, asp.net .
::: image type = «content» source = «media / vs-2019 / create-new-project-filters.png» alt-text = «Снимок экрана с фильтрами шаблона проекта в Visual Studio 2019.»:::
Теги, которые появляются под каждым шаблоном, соответствуют трем раскрывающимся фильтрам («Язык», «Платформа» и «Тип проекта»).
[! СОВЕТ]
Если вы не видите искомый шаблон, возможно, вам не хватает рабочей нагрузки для Visual Studio. Чтобы установить дополнительные рабочие нагрузки, например, Azure Development или Мобильная разработка с .NET , щелкните ссылку Установить дополнительные инструменты и функции , чтобы открыть установщик Visual Studio. Оттуда выберите рабочие нагрузки, которые вы хотите установить, а затем выберите Изменить .После этого на выбор будут доступны дополнительные шаблоны проектов.::: image type = «content» source = «media / vs-2019 / install-more-tools-features.png» alt-text = «Скриншот ссылки» Установить дополнительные инструменты и функции «в Visual Studio 2019. «:::
Выберите шаблон и нажмите Далее .
Сконфигурируйте свой проект
На странице Configure your new project есть параметры для наименования вашего проекта (и решения), выбора расположения на диске и выбора версии Framework (если это применимо к выбранному вами шаблону).
::: image type = «content» source = «media / vs-2019 / configure-new-project.png» alt-text = «Скриншот страницы« Настройте новый проект »в Visual Studio 2019.» :: :
[! ПРИМЕЧАНИЕ]
Если вы создаете новый проект, когда у вас уже есть проект или решение, открытое в Visual Studio, доступна дополнительная опция конфигурации. Вы можете создать новое решение или добавить новый проект к уже открытому решению.::: image type = «content» source = «media / vs-2019 / configure-new-project-solution.png «alt-text =» Скриншот диалогового окна «Создать новое решение» или «Добавить в решение» в Visual Studio 2019. «:::
Щелкните Create , чтобы создать новый проект.
::: конец прозвища
Добавить в решение дополнительные проекты
Если вы хотите добавить к решению дополнительный проект, щелкните правой кнопкой мыши узел решения в Обозреватель решений и выберите Добавить > Новый проект .
[! СОВЕТ]
Пример проекта и решения, созданного с нуля, с пошаговыми инструкциями и образцом кода, см. В разделе Введение в проекты и решения.
См. Также
VS Code Как создать новый проект
С момента своего появления в 2015 году Visual Studio Code приобрела популярность как один из лучших облегченных языков программирования и редакторов кода. Благодаря ряду функций, поддерживающих множество различных языков, и обширной библиотеке расширений для улучшения основных функций редактирования текста легко понять, почему VS Code является фаворитом как для многих программистов, так и для любителей.
Однако у некоторых пользователей, которые привыкли к интегрированным средам разработки (IDE), могут возникнуть проблемы с настройкой VS Code по своему вкусу.Мы здесь, чтобы помочь и объяснить, как использовать VS Code для создания новых проектов и управления ими.
Как создать новый проект в VS Code
VS Code не использует обычный метод диалогового окна «Файл> Новый проект», который обычно используют IDE для начала разработки новых проектов. Базовая конструкция VS Code — это текстовый редактор, который использует вашу файловую систему для поиска существующих файлов для редактирования и компиляции. Таким образом, он не может самостоятельно обеспечить адекватные строительные леса для новых проектов.
Однако есть способ создавать новые проекты в VS Code.Вам нужно будет загрузить соответствующее расширение из VS Code’s Marketplace. Расширение будет иметь список своих дополнительных функций, но вам нужно найти то, которое содержит подходящий отладчик и скаффолдер в соответствии с вашими конкретными интересами программирования. Различные языки программирования и проекты потребуют отдельных расширений для обеспечения полного набора функций, от создания проектов до отладки кода.
Как создать новый проект C # в VS Code
Чтобы создать новый проект C # (.NET), вам сначала потребуются соответствующие требования для настройки шаблонов для проекта, а затем используйте VS Code, чтобы создать для него новые папки. Вот что вам нужно сделать:
- Загрузите расширение C # и установите его в VS Code.
- Загрузите и установите .NET SDK 5.0 или новее. При выборе файла для загрузки используйте соответствующую систему.
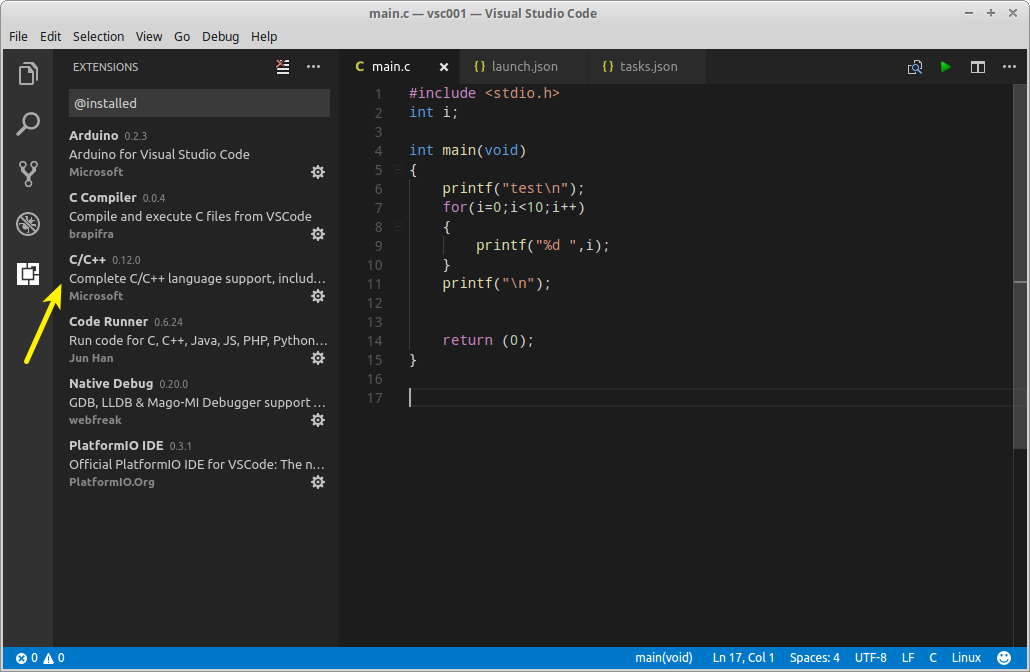
- Начальный код VS.
- Выберите «Файл> Открыть папку» (или «Файл> Открыть» в macOS) в главном меню VS Code.
- В диалоговом окне выбора создайте новую папку, переименуйте ее соответствующим образом, затем нажмите «Выбрать папку» («Открыть» в macOS).
- Откройте терминал VS Code (командная строка), выбрав «Просмотр», затем нажмите «Терминал».
- Введите следующую команду: «dotnet new console». Этот шаблон создаст простое приложение с тем же именем, что и папка, в которой оно находится.
- VS Code откроет простую программу, которая использует пространство имен по вашему выбору.Затем вы можете продолжить добавлять в свою программу дополнительные функции.
- Перед запуском программы необходимо сохранить изменения в VS Code. Изменения файлов не сохраняются при запуске программы.
- Используйте командную строку «dotnet run» для запуска программы после ее сохранения.
Вот и все. С расширением C # вы можете создавать новые папки и создавать в них новые проекты через командную строку.
Как создать новый проект C ++ в VS Code
Подобно C #, VS Code имеет специальное расширение для C и C ++.Вот что вам нужно сделать, чтобы создать новый проект C ++:
- Установите расширение C ++ или Code Runner.
- Если у вас установлена Visual Studio (не VS Code), значит, на вашем компьютере уже есть компилятор и отладчик C ++. В противном случае вам понадобится специальный компилятор C ++. Популярным примером является MinGW для Windows или использование MacOS ‘Clang с расширением.
- Загрузите расширение C ++ Project Generator. У него есть определенные требования к загрузке в зависимости от вашей ОС, поэтому обязательно загрузите и их.
- В VS Code введите «Create C ++ Project» в главном приглашении. Это функция расширения Generator, которая проведет вас через процесс создания проекта.
- Используйте «Открыть> Папка», чтобы открыть вновь созданный проект C ++ в VS Code.
- Откройте файл main.cpp в карте файлов. Это основное приложение, запускающее программу.
- Официальное расширение C ++ имеет больше функций, таких как отладка точки останова, но Code Runner работает лучше и совместим с более широким спектром языков.
Как создать новый проект Python в VS Code
Python — один из наиболее популярных языков программирования, а VS Code имеет расширения, упрощающие программирование на Python. Вот что вам нужно сделать:
- Установите официальное расширение Python.
- Используйте интерпретатор Python на основе вашей ОС. Пользователи Windows должны использовать python.org, пользователям MacOS нужно будет использовать Homebrew и использовать команду «brew install python3», в то время как пользователи Linux уже интегрировали Python и им нужно только использовать get-pip для получения дополнительных функций.
- Используйте терминал, чтобы определить, правильно ли установлен Python. Командная строка «python3 –version» будет работать в macOS / Linux, в то время как Windows требуется вместо нее строка «py -3 –version».
- Создайте пустую папку с именем вашего проекта.
- Используйте VS Code, чтобы открыть папку через «Файл> Открыть папку» в главном меню.
- Настройте интерпретатор Python с помощью команды «Python: Select Interpreter» в VS Code.
- На панели инструментов проводника файлов (после того, как вы открыли папку с VS Code), создайте новый файл (используйте кнопку «Новый файл») с тем же именем, что и папка, и расширением «.py »(это позволит VS Code узнать, что это файл Python).
- При необходимости отредактируйте исходный код и сохраните результат.
- Используйте команду «Выполнить» в верхней части редактора, чтобы запустить программу.
Как создать новый проект из Git в VS Code
GitHub — один из самых популярных способов поделиться своим кодом и работать над ним. Хотя это может показаться сложным, VS Code обеспечивает бесшовную интеграцию с Git и легкий доступ к вашему коду. Выполните следующие действия:
- Загрузите расширение Python.
- Создайте новую учетную запись или войдите в GitHub.
- Установите Git на свое устройство.
- Откройте код VS.
- Перейдите в «Файл», затем «Настройки».
- Введите «Git: Enabled» в строке поиска.
- Установите этот флажок, чтобы убедиться, что Git интегрирован с VS Code.
- Создайте новый репозиторий на GitHub.
- Скопируйте URL-адрес вашего репозитория.
- В VS Code откройте терминал (Ctrl + Shift + P) и введите «Git: Clone
», где — это только что скопированный URL-адрес хранилища. - Вы получите запрос на подтверждение клонирования Git на VS Code.
- Нажмите «Открыть», когда будет предложено открыть новую папку, или используйте диалоговое окно «Файл> Открыть папку».
- Создайте в проекте файл .gitignore. Используйте кнопку «Новый файл» в файловом менеджере, затем введите все имена файлов, которые вы не хотите фиксировать на GitHub (например, из соображений безопасности).
- Сохраните изменения.
- Перейдите в «Файл», затем «Сохранить рабочее пространство как», чтобы сохранить проект в его папке в качестве рабочего пространства для облегчения доступа в будущем.
- Чтобы зафиксировать папку VS Code в GitHub, используйте значок галочки, чтобы зафиксировать изменения в главной ветке. Вы можете оставить комментарий, чтобы пользователи знали о различиях между предыдущей и текущей версиями фиксации.
- Выберите значок с тремя точками в углу панели управления, затем выберите «Push», чтобы отправить изменения на GitHub.
Теперь вы готовы начать кодирование в VS Code и зафиксировать изменения в GitHub.
Дополнительные вопросы и ответы
Как открыть код Visual Studio?
VS Code — это легкое приложение, которое при установке использует около 200 МБ памяти.После того, как вы установили VS Code с веб-сайта Microsoft и выполнили все инструкции по установке, откройте приложение, дважды щелкнув получившийся значок или ярлык.
Является ли VS Code IDE?
Код Visual Studio не классифицируется как IDE из-за отсутствия специального отладчика и компилятора для конкретного языка программирования. Visual Studio, с другой стороны, представляет собой среду IDE, которая поддерживает широкий спектр языков, но гораздо более надежна. Visual Studio Code уместно упоминается как текстовый редактор.Несмотря на то, что VS Code может получить возможности за счет расширений, по этим стандартам он не может считаться настоящей IDE.
Как создать новую ветку в VS Code?
Чтобы создать новую ветку для проектов Git, выполните следующие действия:
• Щелкните значок ветки в нижнем левом углу.
• После создания новой ветки ее необходимо сохранить.
• Перейти в окно управления (Ctrl + Shift + G).
• Щелкните значок с многоточием и нажмите «Опубликовать ветвь».”
• Будет опубликована только что созданная ветка на GitHub.
Упростите проекты с помощью VS Code
Visual Studio Code — одно из самых простых решений для чтения и редактирования кода на различных языках программирования. Несмотря на то, что в нем отсутствуют надежные функции IDE, набор функций, предоставляемых через расширения, позволяет быстро создавать новые проекты и управлять ими. Благодаря интуитивно понятному интерфейсу и легкому дизайну он действительно сияет как один из самых популярных текстовых редакторов для программистов во всем мире.
Какие проекты вы делаете в VS Code? Вам нужна полноценная IDE для завершения работы? Дайте нам знать в комментариях ниже.
1. Создайте проект Visual Studio
Вы можете написать тестовый код, используя языки C # и Visual Basic .NET, и вы можете добавить свой тестовый код в проекты любого поддерживаемого типа в Visual Studio.
Кроме того, TestLeft предоставляет шаблоны для создания тестов в Visual Studio. Вы можете запускать проекты, созданные с помощью этих шаблонов, используя MSTest, NUnit и xUnit.net фреймворки для модульного тестирования. Таким образом, вы сможете создавать и запускать тесты TestLeft, используя среду тестирования, которую вы уже используете в своей компании.
В этом руководстве мы создадим тестовый проект на основе шаблона TestLeft MSTest Project:
1. Создайте проект
Добавьте новый проект в существующее решение Visual Studio или создайте новый проект.
В диалоговом окне «Новый проект» убедитесь, что проект нацелен на .NET Framework версии 4.5 или выше.
Щелкните изображение, чтобы увеличить его.
В списке шаблонов проекта выберите категорию Test, а затем выберите шаблон TestLeft MSTest Project.
При необходимости укажите название проекта и расположение.
Нажмите ОК.
Visual Studio создаст новый проект TestLeft MSTest и добавит его в ваше решение:
Щелкните изображение, чтобы увеличить его.
2. Настроить проект
Для создания тестов TestLeft у вас должна быть ссылка на SmartBear.В ваш проект Visual Studio добавлена библиотека TestLeft.dll . Библиотека поставляется с TestLeft и находится в папке
\ API \ dotNET \. Наш проект основан на шаблоне проекта TestLeft MSTest и имеет необходимую ссылку по умолчанию :
Если вы создаете проект с нуля, добавьте ссылку вручную.
Библиотека
SmartBear.TestLeft.dllобъявляет пространства имен, которые предоставляют базовые тестовые классы и интерфейсы для всех поддерживаемых технологий приложений.В исходном файле, в котором вы создадите свой тестовый код, сделайте эти пространства имен доступными в области имен файла.В этом руководстве нам потребуются пространства имен
SmartBear.TestLeftиSmartBear.TestLeft.TestObjects. Они уже доступны в нашем исходном файле TestLeftTest :Щелкните изображение, чтобы увеличить его.
Если вы создаете тестовый модуль с нуля или вам нужны другие пространства имен
SmartBear.TestLeftв ваших тестах, сделайте их доступными вручную.В проекте, созданном с помощью шаблона проекта TestLeft, есть образец метода тестирования
HelloWorldTest. Удалим его и создадим новый метод тестирования с нуля.
Назад Вперед
См. Также
Ваш первый тест с TestLeft — Учебное пособие по .NET
.

 Тогда, разместив в одном решении проект библиотеки и проект приложения на C#, Вам будет удобно переключаться между файлами этих проектов для редактирования.
Тогда, разместив в одном решении проект библиотеки и проект приложения на C#, Вам будет удобно переключаться между файлами этих проектов для редактирования. 0</TargetFramework>
0</TargetFramework>