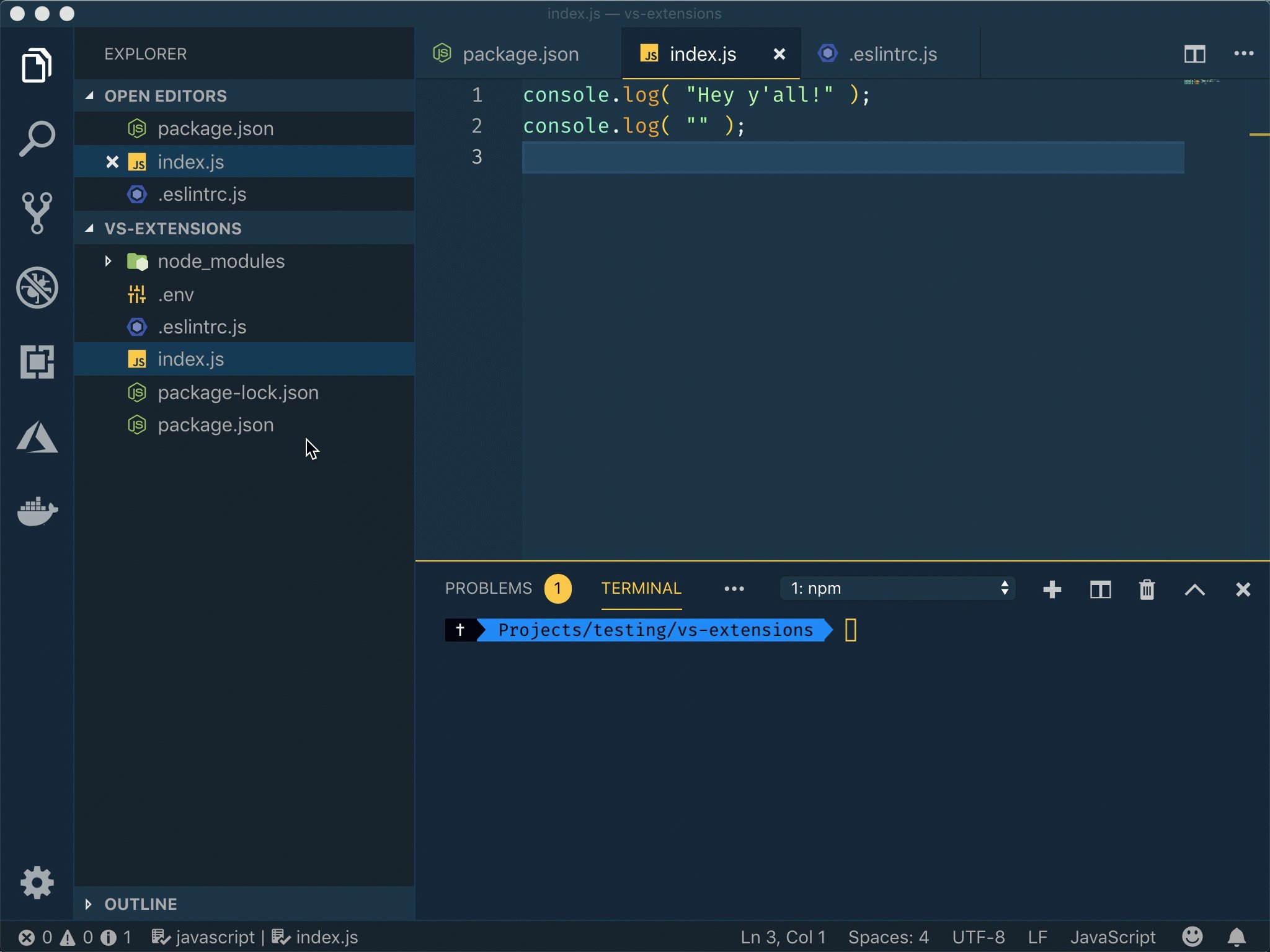
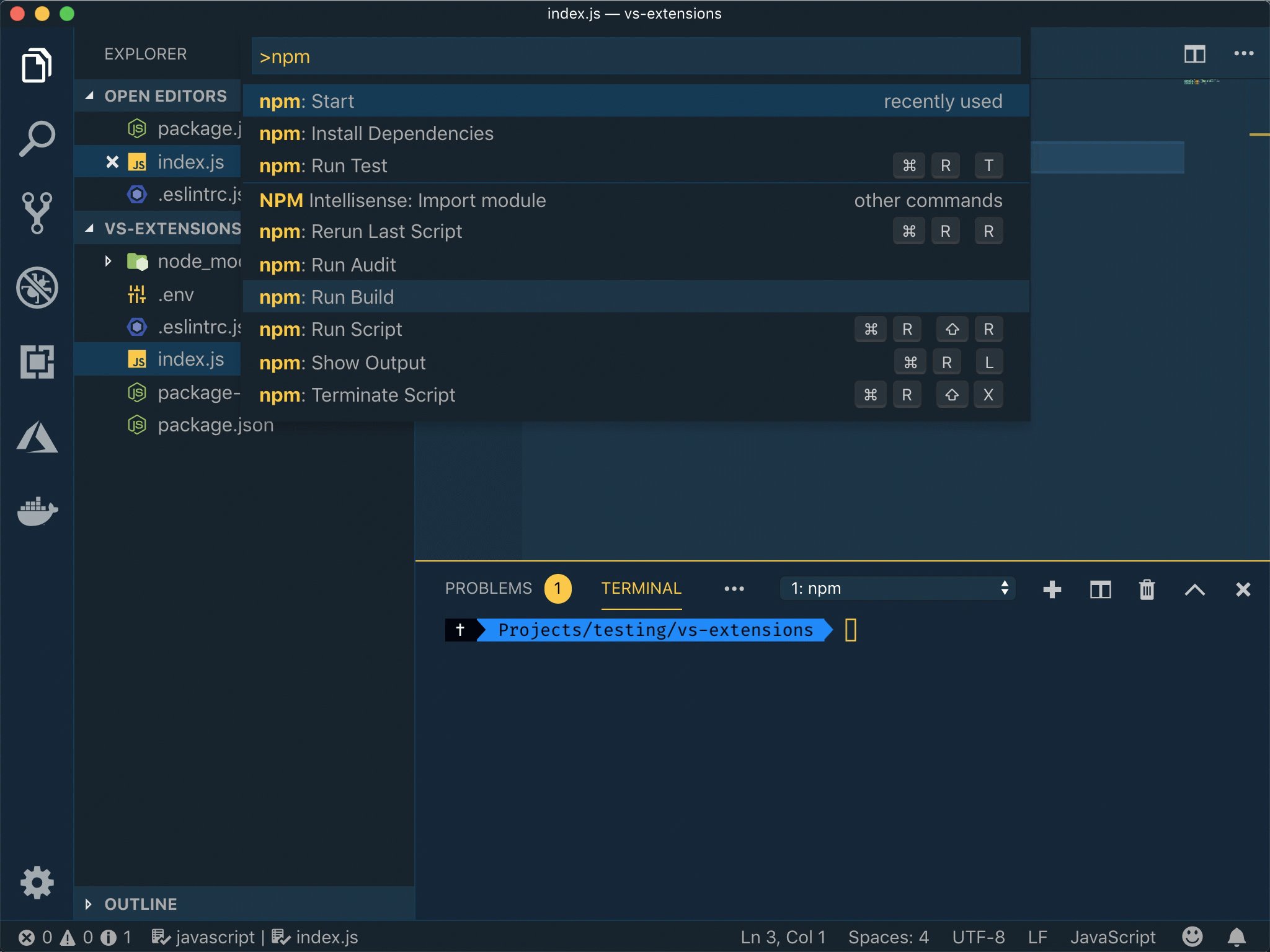
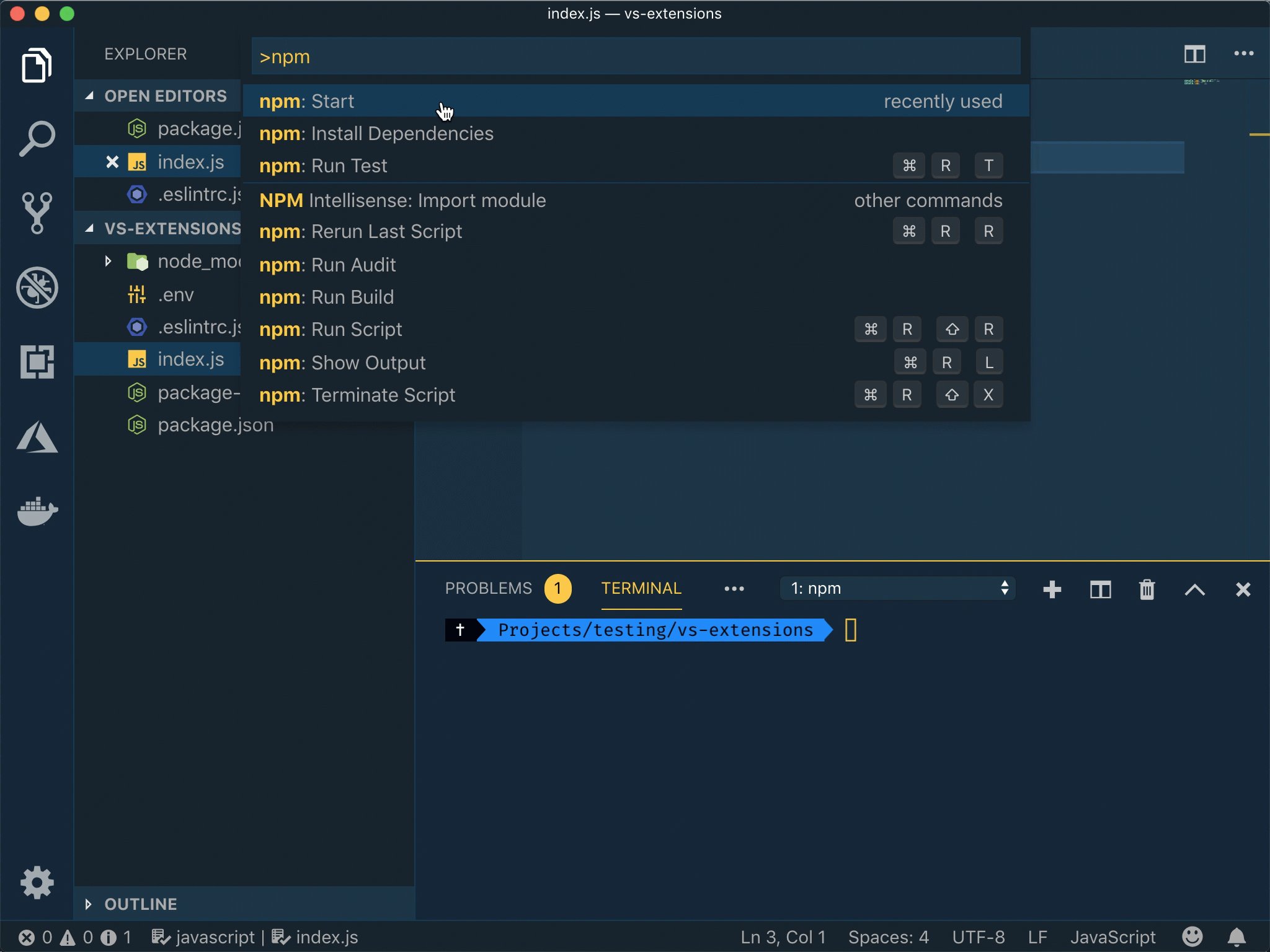
Vs code список функций: Method List in Visual Studio Code
Редактор кода Visual Studio Code. Самый подробный гайд по настройке и установке плагинов для начинающих
Бесплатный, мощный, очень популярный, с кучей дополнений, да что там говорить, сам Фейсбук выбрал его в качестве основного редактора!
Сегодня речь пойдет о редакторе кода Visual Studio Code или просто VS Code. Мы с тобой его установим, настроим, а также применим плагины, которые существенно упростят нам работу.
Если больше интересен редактор кода Sublime Text 3 по нему статья тут https://habr.com/ru/post/458206/
Содержание:
Удаление
Если ты уже пользуешься VS Code, но решил начать с чистого листа, то я покажу, как удалить программу полностью, включая все настройки и плагины. Кроме того, что программу нужно удалить из панели управления Windows, нужно еще перейти на Диск C > Пользователи > Твое имя пользователя и здесь удалить папку .vscode
В строке пути нужно дописать AppData, далее переходим в папку Roaming и здесь нужно удалить папку Code.
Установка
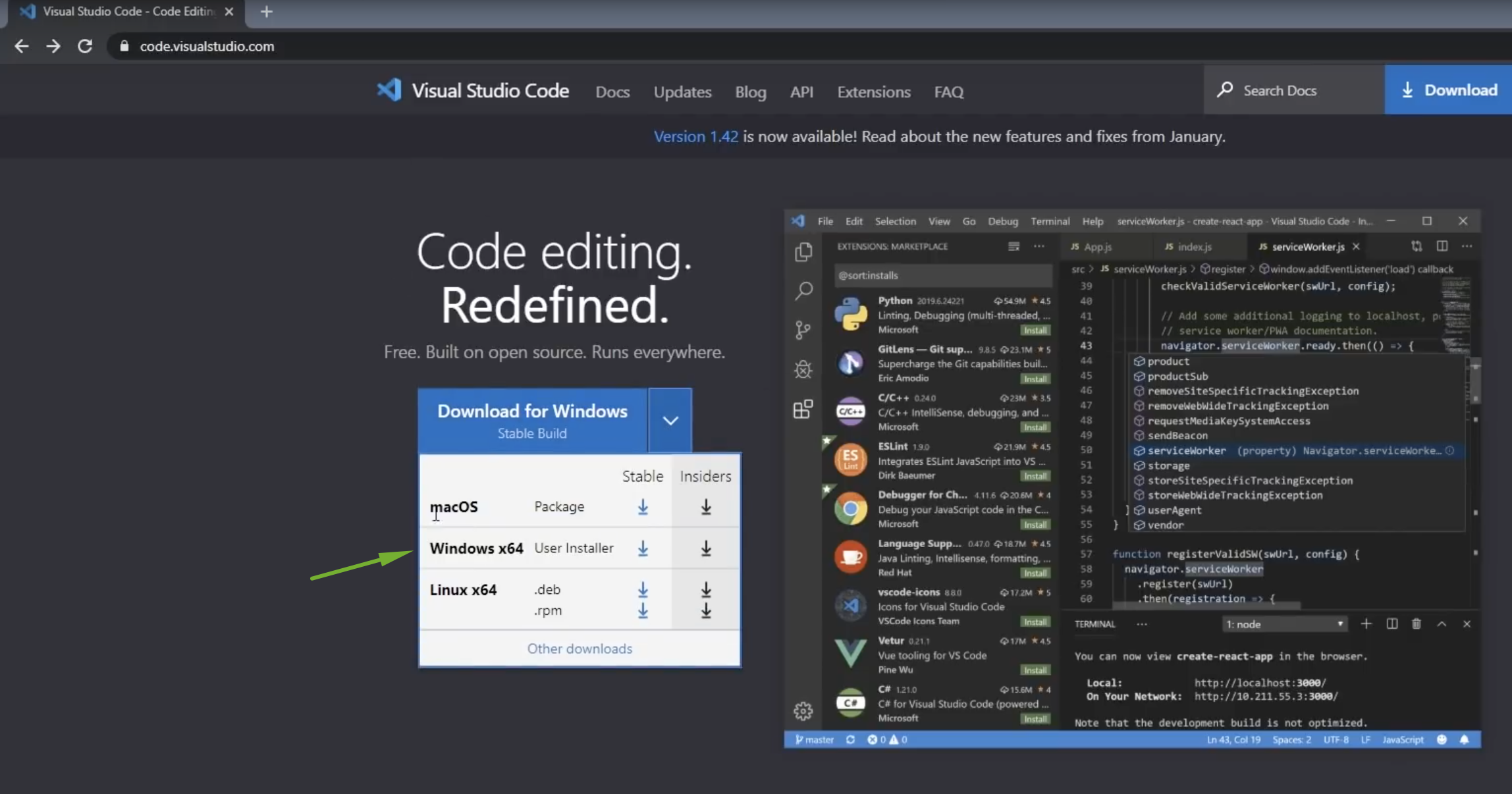
Отлично, теперь мы можем установить программу. Переходим на сайт code.visualstudio.com, секция Download. Здесь есть версия под Mac, Linux. Меня интересует Windows. Нажимаем и скачиваем себе на ПК. Кстати, сайт программы очень полезный, поэтому советую его изучить.

Программа скачана, запускаем инсталлятор и следуем инструкциям: принимаем, добавляем все галочки, далее, ждем пока программа установится на наш ПК.
Запуск на слабой машине
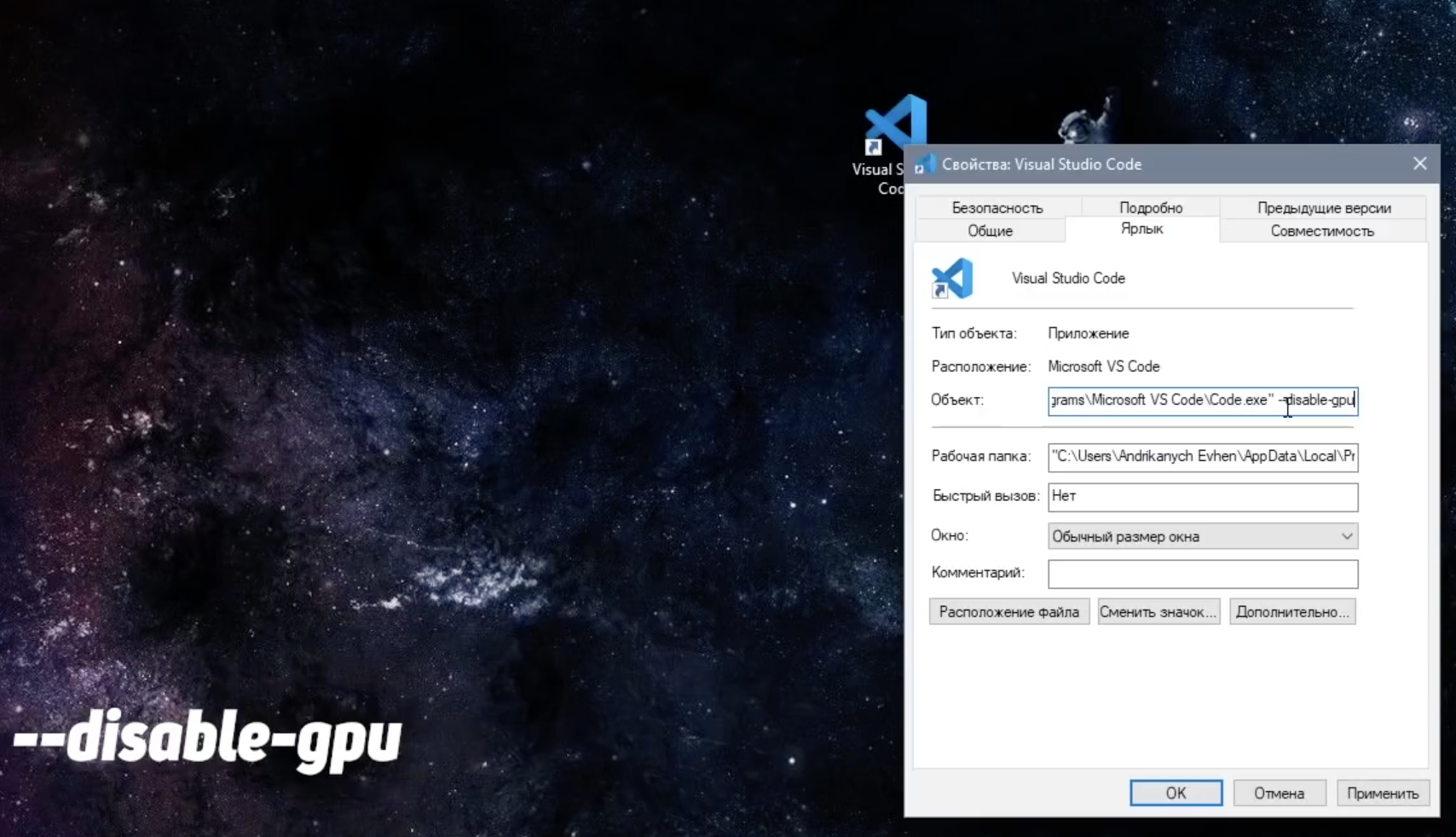
Когда программа установлена, можем ее запустить. Но запустится она не на каждом компьютере. Дело в том, что программа достаточно ресурсоемкая. Поэтому на слабой машине можно получить такой результат: вместо интерфейса программы черный экран, а процессор потеет на все 100%. Но выход есть — необходимо открыть контекстное меню ярлыка программы и дописать в пути к файлу вот такой флаг: —disable-gpu

Отлично, теперь программа запустится даже на калькуляторе.
Установка языка
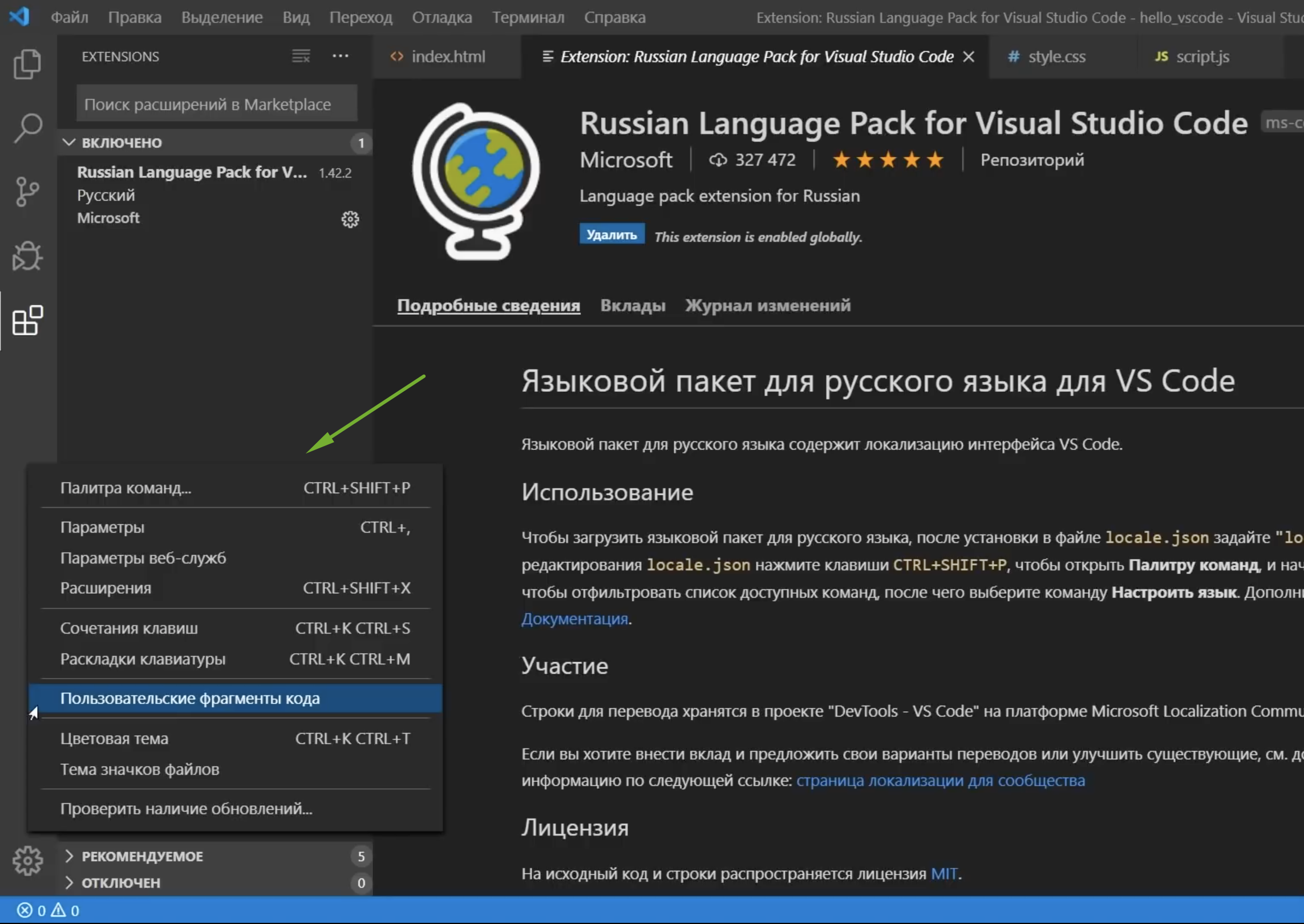
Программа запущена и мы можем приступить к знакомству с ней. А чтобы знакомится было проще, я установлю русский язык. Для этого я щелкаю на иконку расширений, В поле поиска начинаю писать russian, пока не увижу пакет Russian Language Pack for Visual Studio Code.
Жму на кнопочку Install. Далее программа попросит перезапуститься, делаем это. Отлично, теперь будет намного понятней. Но, если ты владеешь английским, то переходить на русский совсем не обязательно.
Экран Приветствия
Боковую панель я пока скрою, мы еще не раз к ней вернемся.
Первое, что мы видим — это экран приветствия. Здесь есть пункт, с помощью которого мы можем импортировать все настройки, клавиши из уже установленных редакторов, например Vim, Sublime, Atom и другие.
Это значительно ускорит и облегчит переход с одного редактора в другой. Но сегодня мы все будем делать с нуля. Далее здесь есть другие полезные ссылки — Общие сведения об интерфейсе, а также список сочетаний клавиш в очень удобном виде и многое другое.
Советую изучить этот экран, а когда он будет уже не нужен при каждом запуске программы, необходимо снять вот эту галочку. Позже ты всегда сможешь вызвать его из меню Справка > Приветствие.
Интерфейс из коробки
Лень читать? Тут видео версия.
Все приготовления сделаны и теперь мы можем ознакомиться с интерфейсом программы и заодно посмотрим что может VS Code из коробки.
Вызовем окно Общие сведения об интерфейсе и посмотрим основные элементы программы.
Сверху мы видим меню. Далее есть интерфейс выполнения любой команды, которую мы можем всегда вызвать. Общая область редактора. Слева Панель действий. Снизу строка состояния, с него мы и начнем. Подсказки говорят нам о том, что здесь есть Просмотр ошибок и предупреждений. Можно вызвать встроенный терминал.
Рассмотрим все подробнее.
Строка состояния
Проблемы
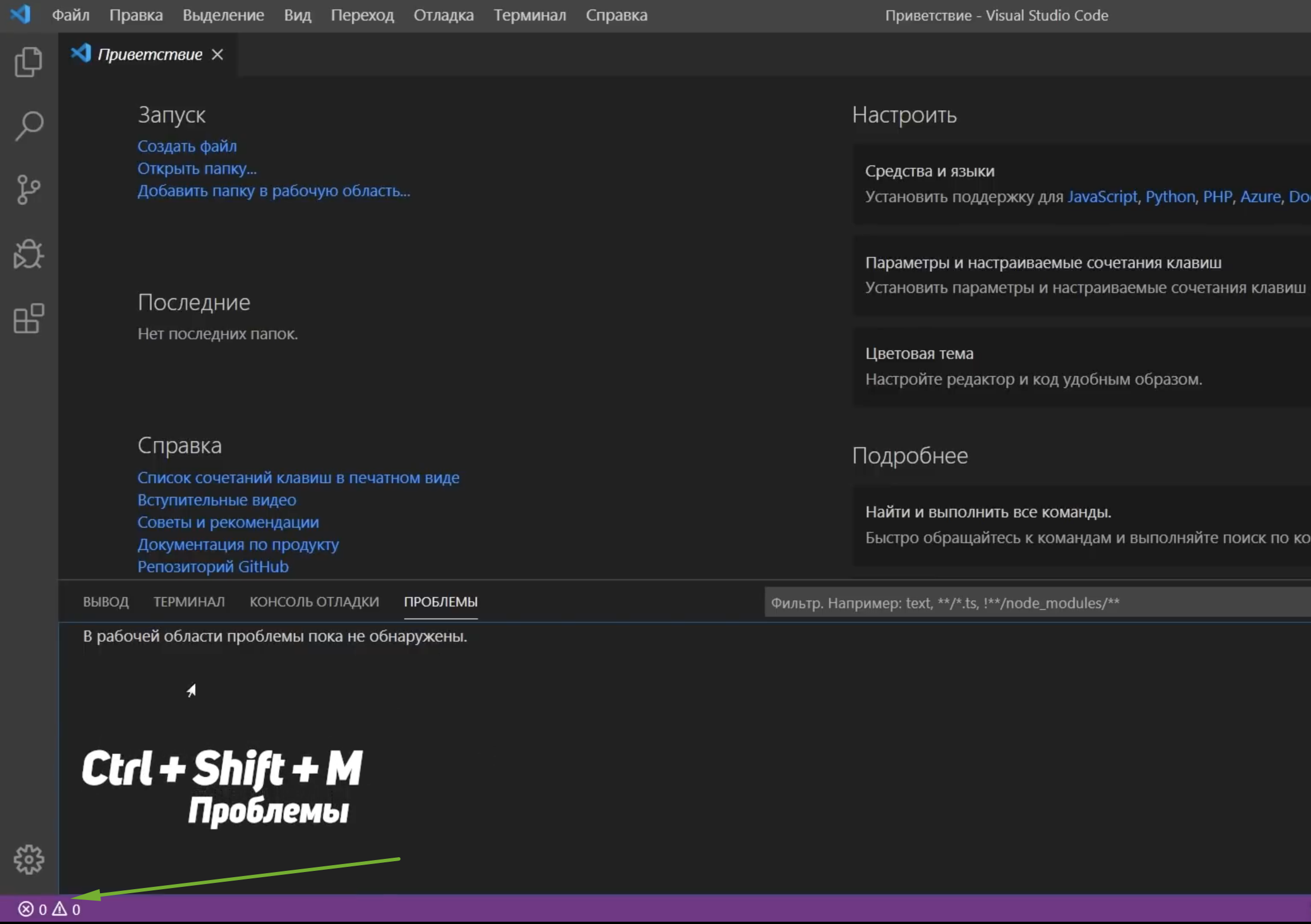
В левой части цифры возле иконок будут отображать количество ошибок и предупреждений, которые возникли в ходе выполнения кода.
Чтобы открыть панель, нужно щелкнуть на эти иконки либо зажать Ctrl+Shift+М, здесь нам будет выводиться сам текст сообщений о проблемах.

В панели можно отфильтровать эти сообщения, свернуть их, развернуть всю панель на весь экран или закрыть ее.
Консоль отладки
Помимо вкладки вывода проблем в этой панели у нас еще есть Консоль отладки кода, к ней мы еще вернемся.
Вывод
Журнал вывода работы всех программ и систем редактора. Здесь также можно отфильтровать этот журнал, очистить его, заблокировать скролл сообщений, развернуть панель или закрыть ее.

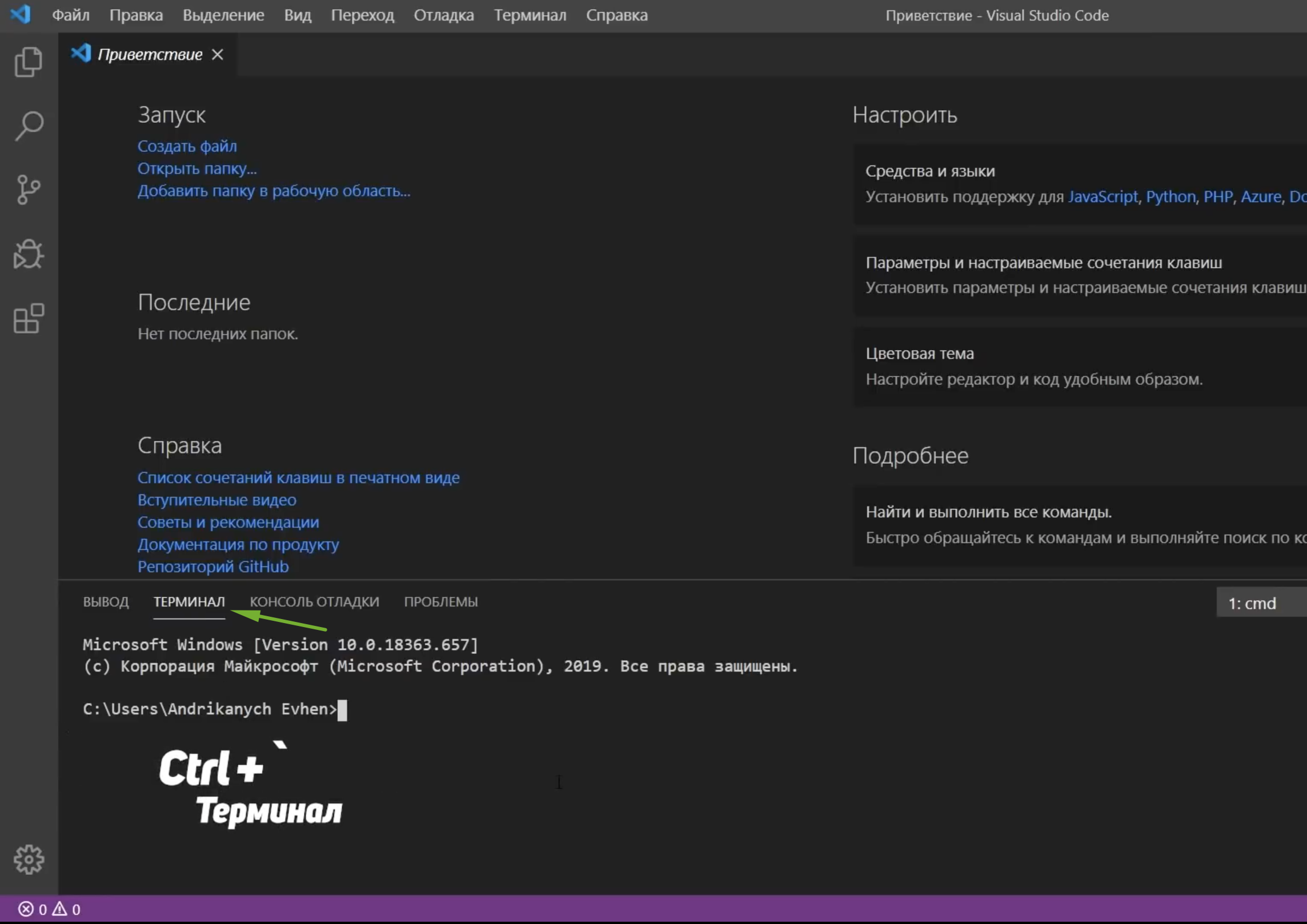
Терминал
Последняя вкладка в этой панели — встроенный терминал. Вызвать его можно зажав Ctrl+`.

В Панели управления можно еще добавить терминалов, разделить окно на несколько частей, удалить окно терминала, переключаться между окнами терминала, а также выбрать оболочку по умолчанию.
Например, у меня установлен GitBash. Выбрав его, добавляем новое окно терминала, у меня откроется именно этот интерфейс.Традиционно здесь можно развернуть панель на весь экран и закрыть ее.
Уведомления
Справа в строке состояния мы видим уведомления, сейчас их нет. Также есть возможность отправить твит с отзывом о программе.
Также в панели состояния будут появляться множество других элементов.
Контекстное меню
Также мы можем вызвать контекстное меню и убрать с этой строки то, чем мы не пользуемся. Например, твит с отзывом, чтобы освободить место.
Также в этом же контекстном меню можем скрыть эту строку полностью.
Панель действий
По умолчанию в левой части редактора расположилась панель действий с 6 элементами:
- Проводник, он же встроенный файл менеджер;
- Поиск;
- Система управления контролем версий;
- Запуск и отладка приложений;
- Установщик различных дополнений — наш редактор;
- Внизу шестеренка, кликнув на которую мы увидим меню основных настроек программы.

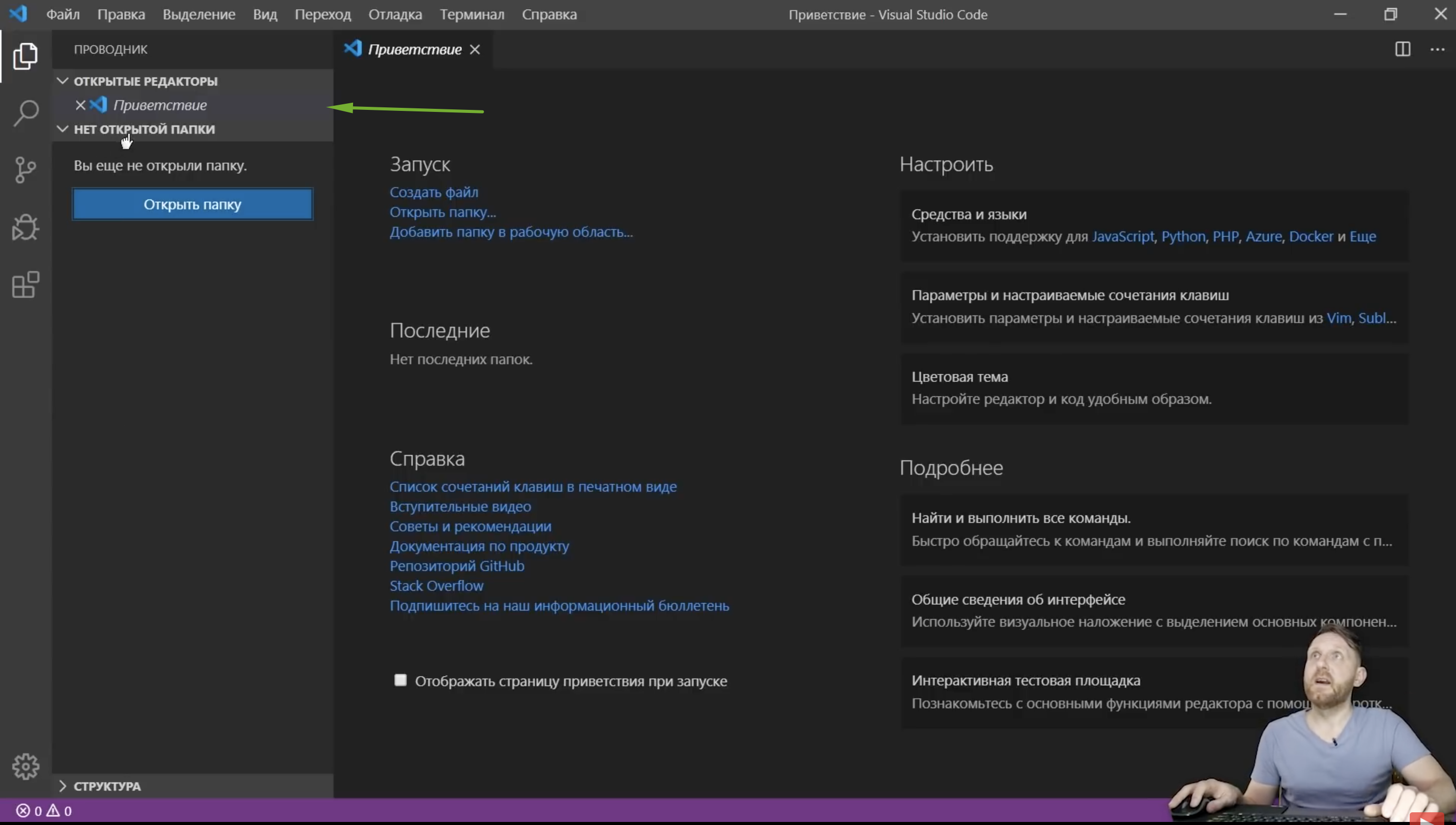
Проводник
Начнем с Проводника, открыть его можно кликнув на иконку либо зажав Ctrl+Shift+E.
Очень удобно, что при наведении на иконку редактор подсказывает нам сочетание клавиш.
Тут мы видим 3 основные вкладки:
- Открытые редакторы — здесь будет список открытых для редактирования файлов.
- Вкладка с папками, проектами. Сейчас у нас нет открытых папок.
- Структура, — сейчас тут ничего нет, к ней мы вернемся позже.

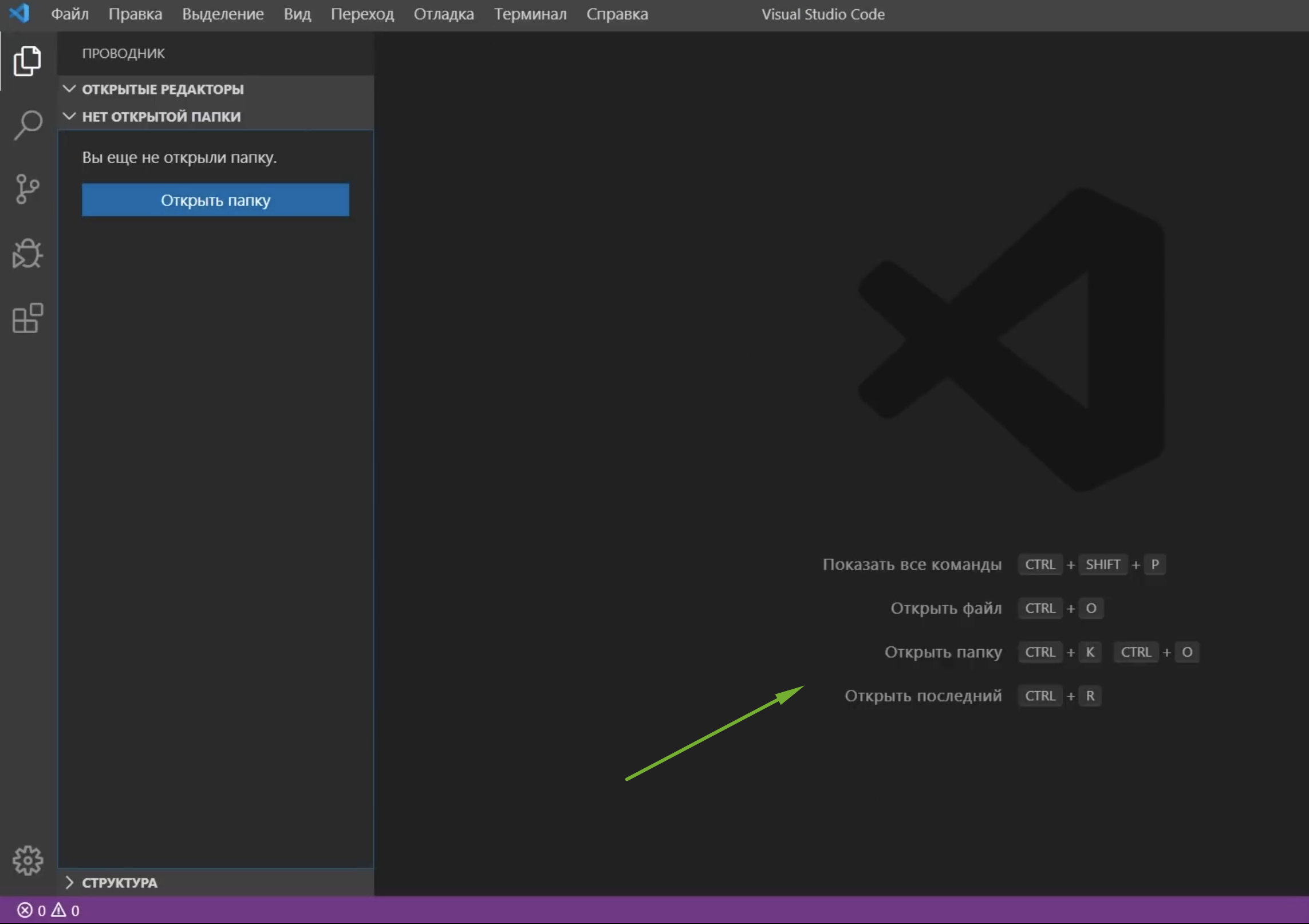
Окно Приветствия мы можем уже закрыть. Когда все окна закрыты, то редактор выводит такую заглушку, где показывает сочетания клавиш для основных действий:

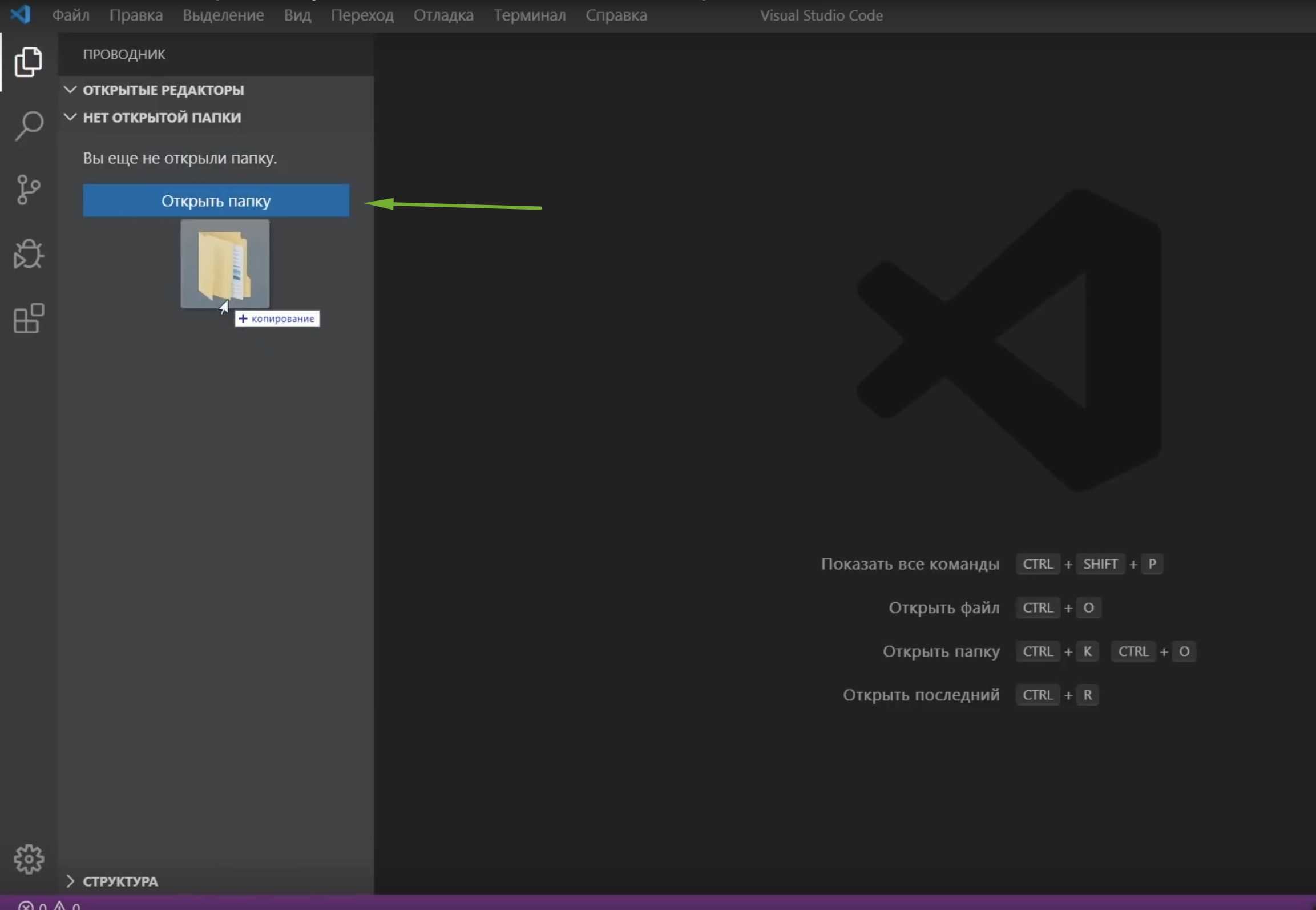
Давай добавим в редакторе пустую папку нашего будущего проекта. Для этого нужно кликнуть Открыть папку либо просто перетащить ее в это поле.

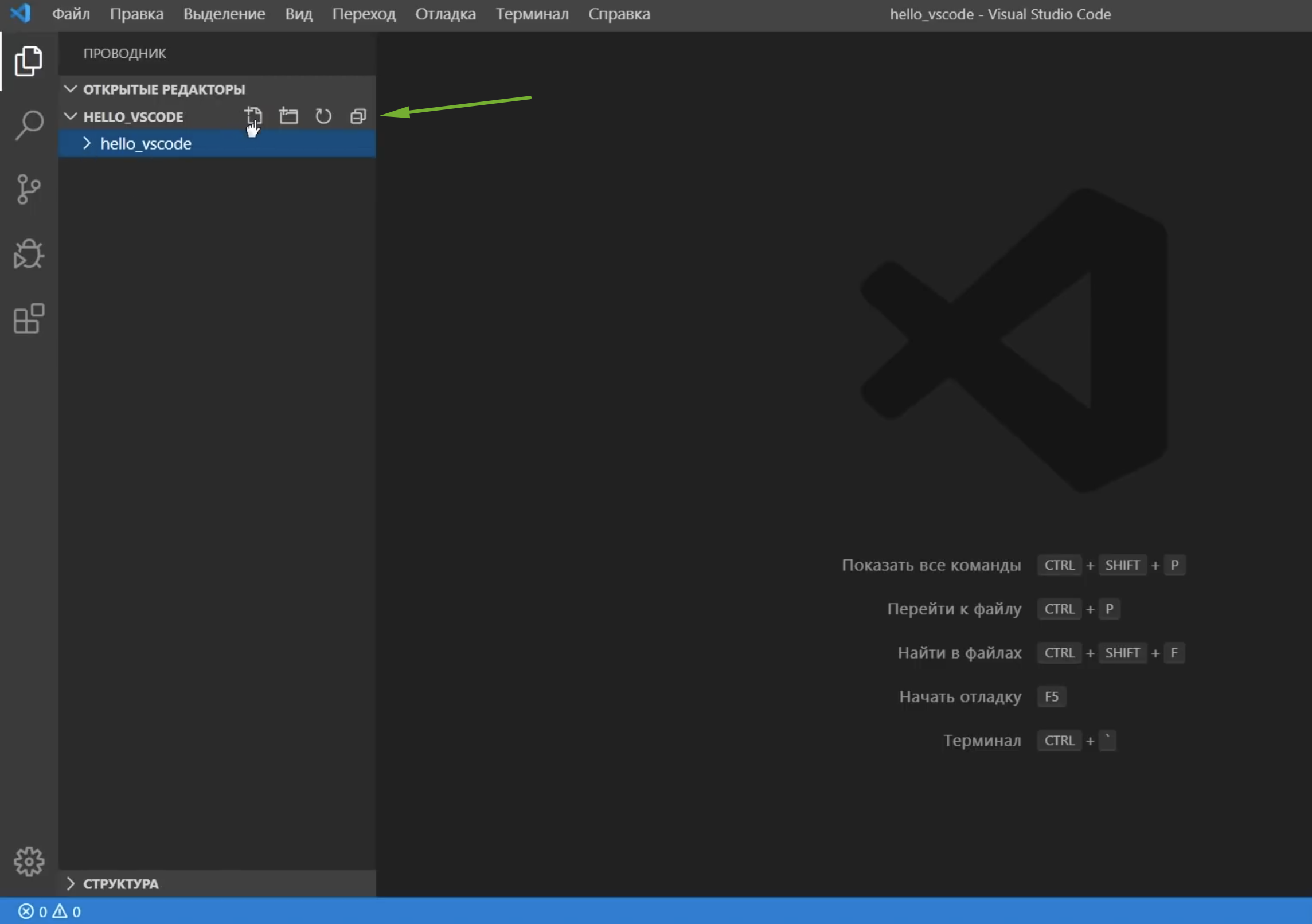
Сейчас у нас появилась пустая папка hello_vscode, а также некоторые элементы управления:
- Создать файл;
- Создать папку;
- Обновить все файлы и папки;
- Свернуть все в проводнике.

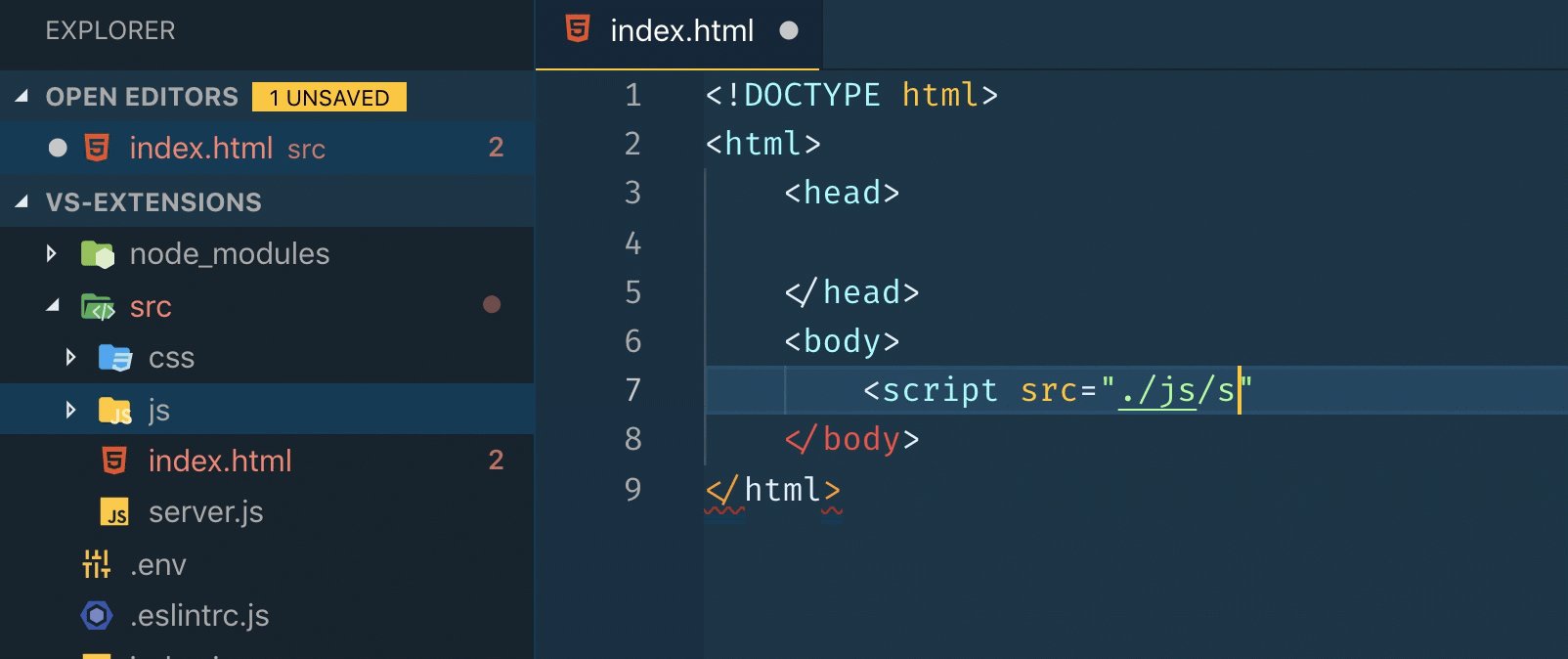
Давай создадим некоторые файлы, которые нам нужны для проекта. Нажимаем Создать файл, пишем например Index.html. Далее мы можем создать папку css и в ней создать файл style.css. Очень удобно пользоваться этим встроенным файл менеджером.
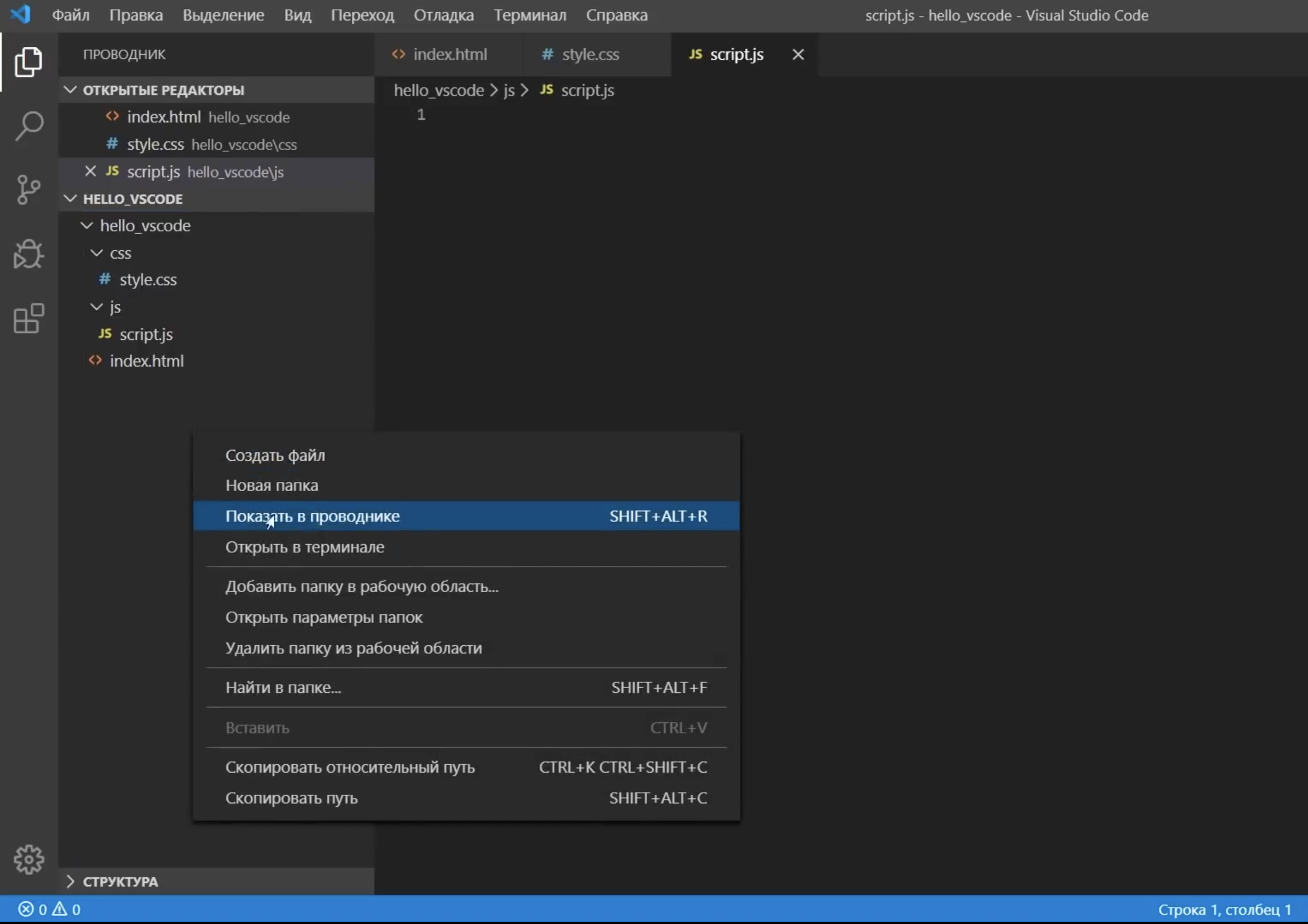
Также для создания файлов и папок можно пользоваться контекстным меню. Помимо этого здесь есть еще интересные функции, например показать папку в проводнике Windows.
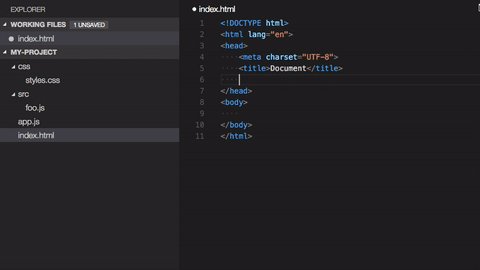
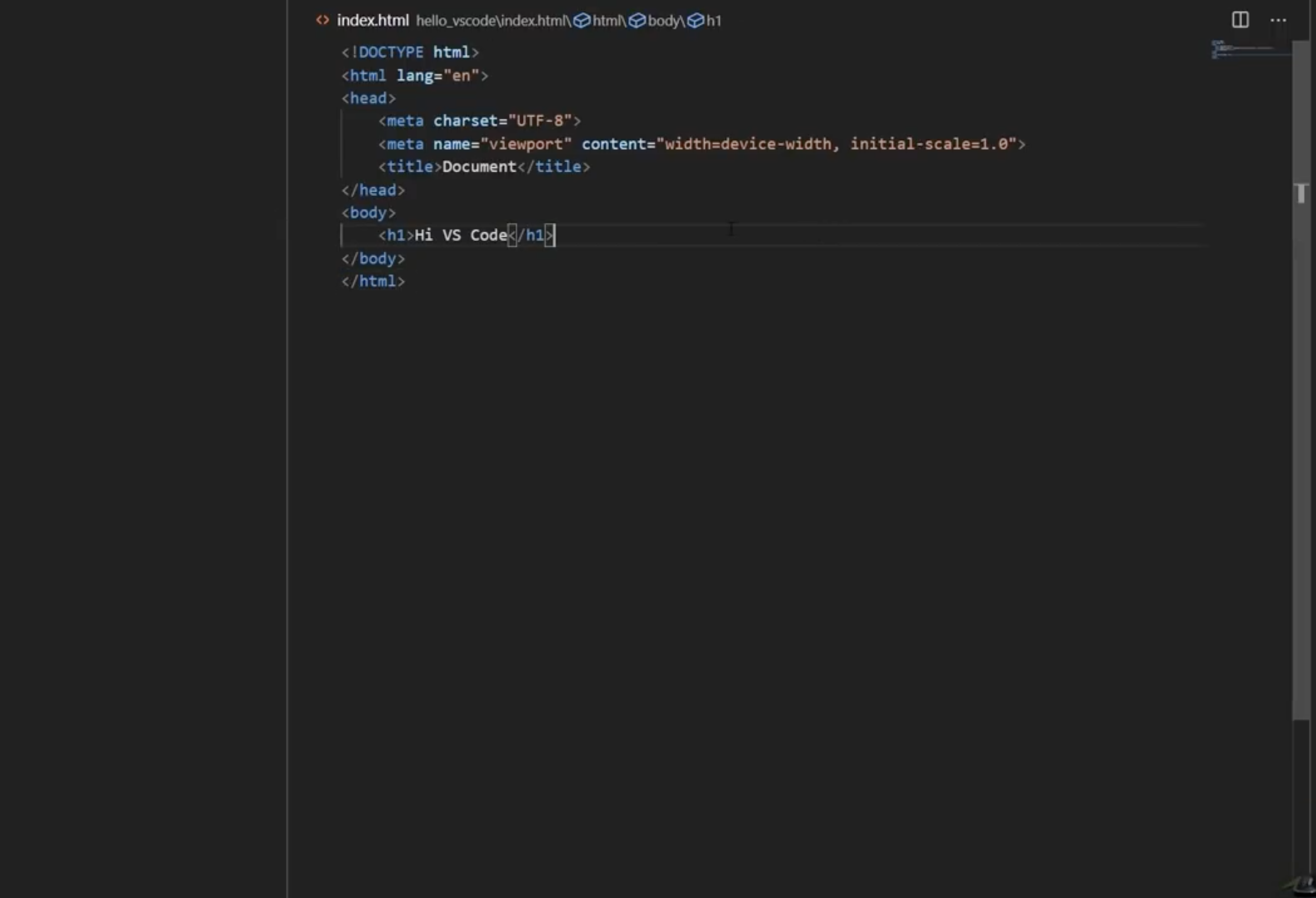
Теперь мы можем перейти в Index.html и написать туда что-то интересное, например “Hello VC Code”.

Подсветка синтаксиса
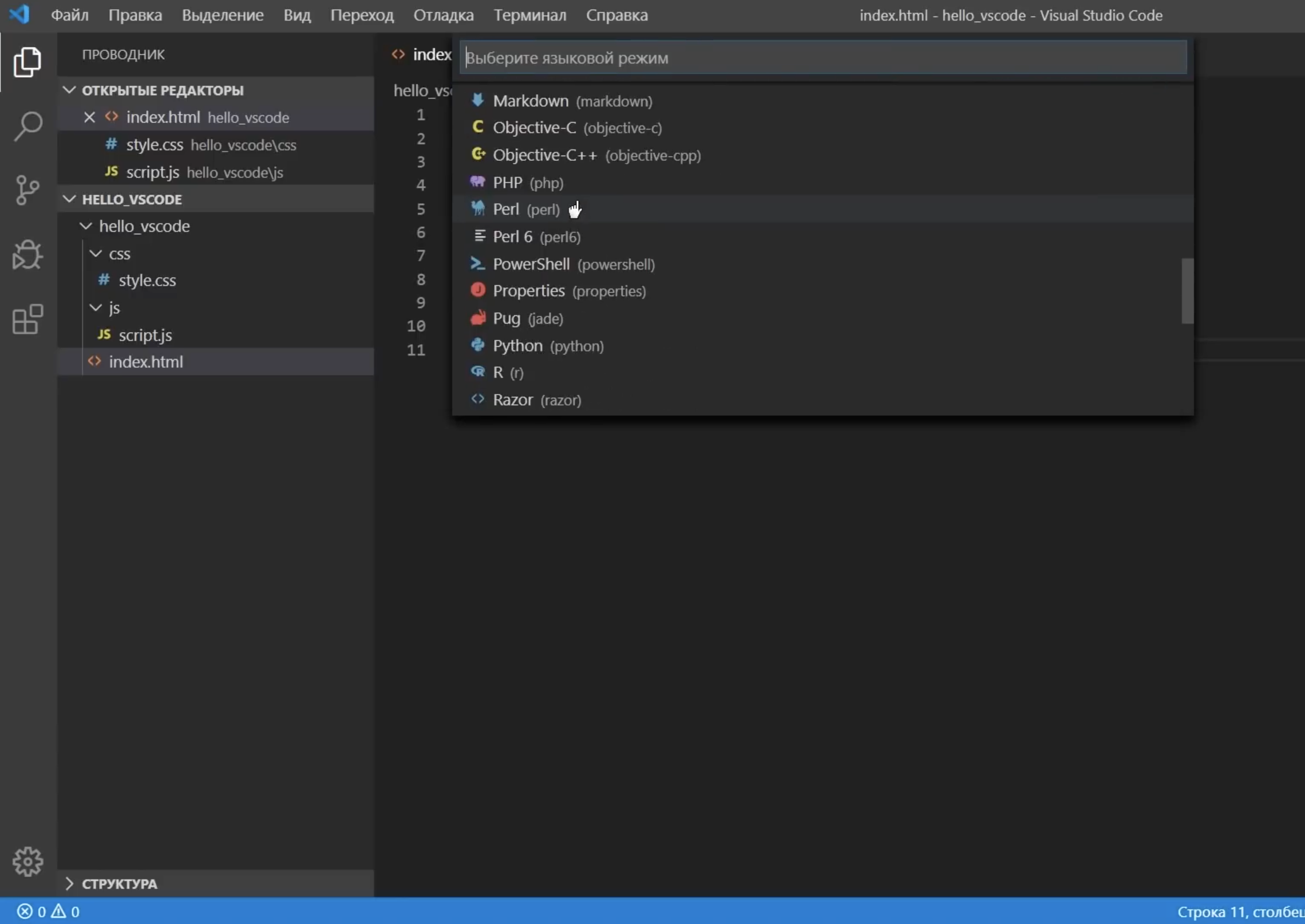
Сразу хочется сказать пару слов о подсветке синтаксиса — это такая способность редактора распознавать код и раскрашивать отдельные его элементы. Когда мы открыли файл и начали в нем работать, внизу в строке состояния помимо прочих новых элементов появился элемент html. Это означает, что редактор узнал язык и соответствующим образом его подсветил. Кликнув на этот элемент, мы увидим большой список подсветок для различных языков.

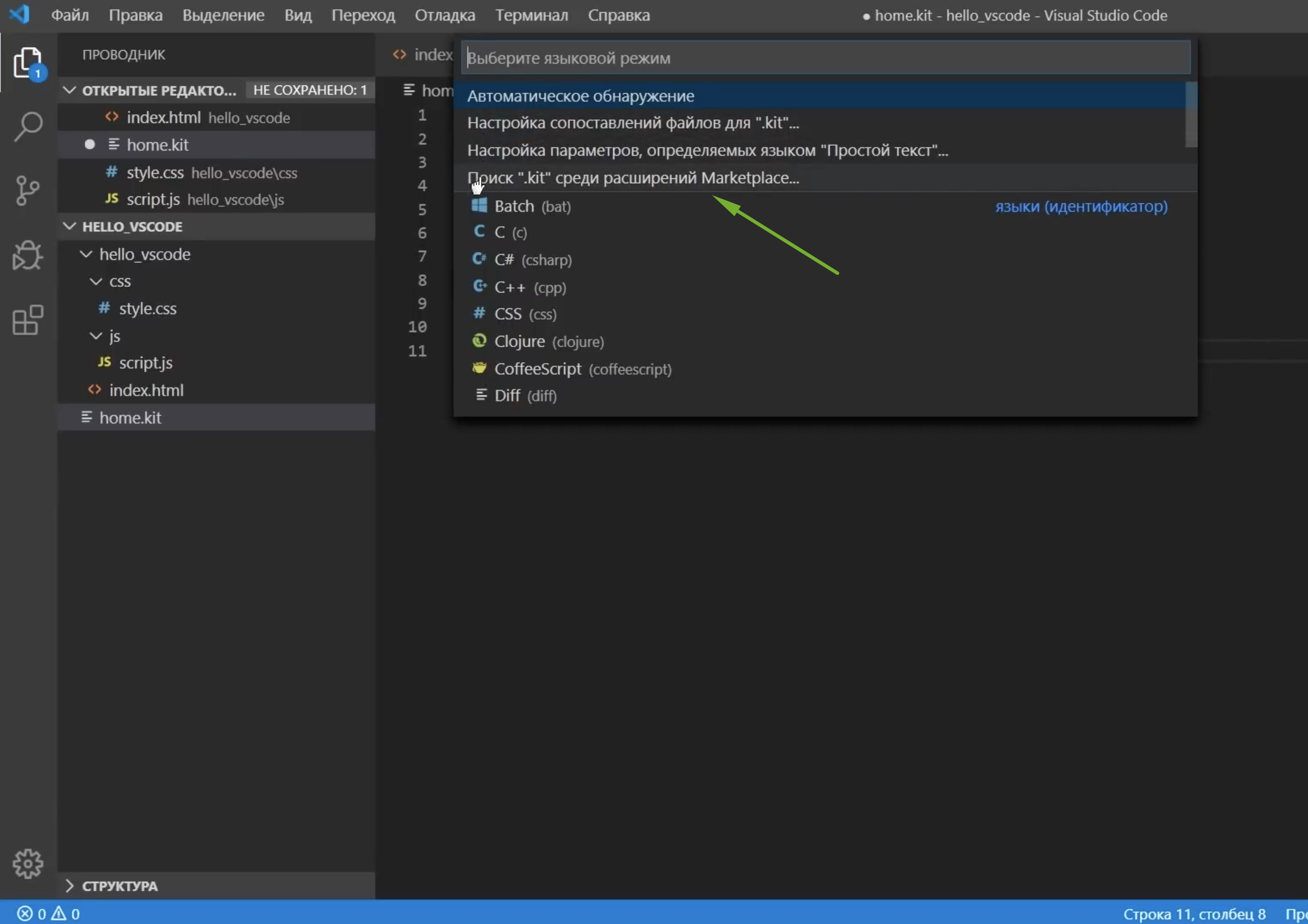
Этот список не может включать в себя абсолютно все. Например, если мы работаем с файлом .kit. Давайте создадим index.kit и скопируем туда наш код. Мы увидим, что подсветки никакой нет, а вместо элемента html мы видим надпись простой текст. Что делать в этом случае? Нам нужно кликнуть на простой текст и тут у нас есть выбор — вместо автоматического обнаружения мы можем попробовать поискать дополнения для подсветки синтаксиса именно для файлов .kit.

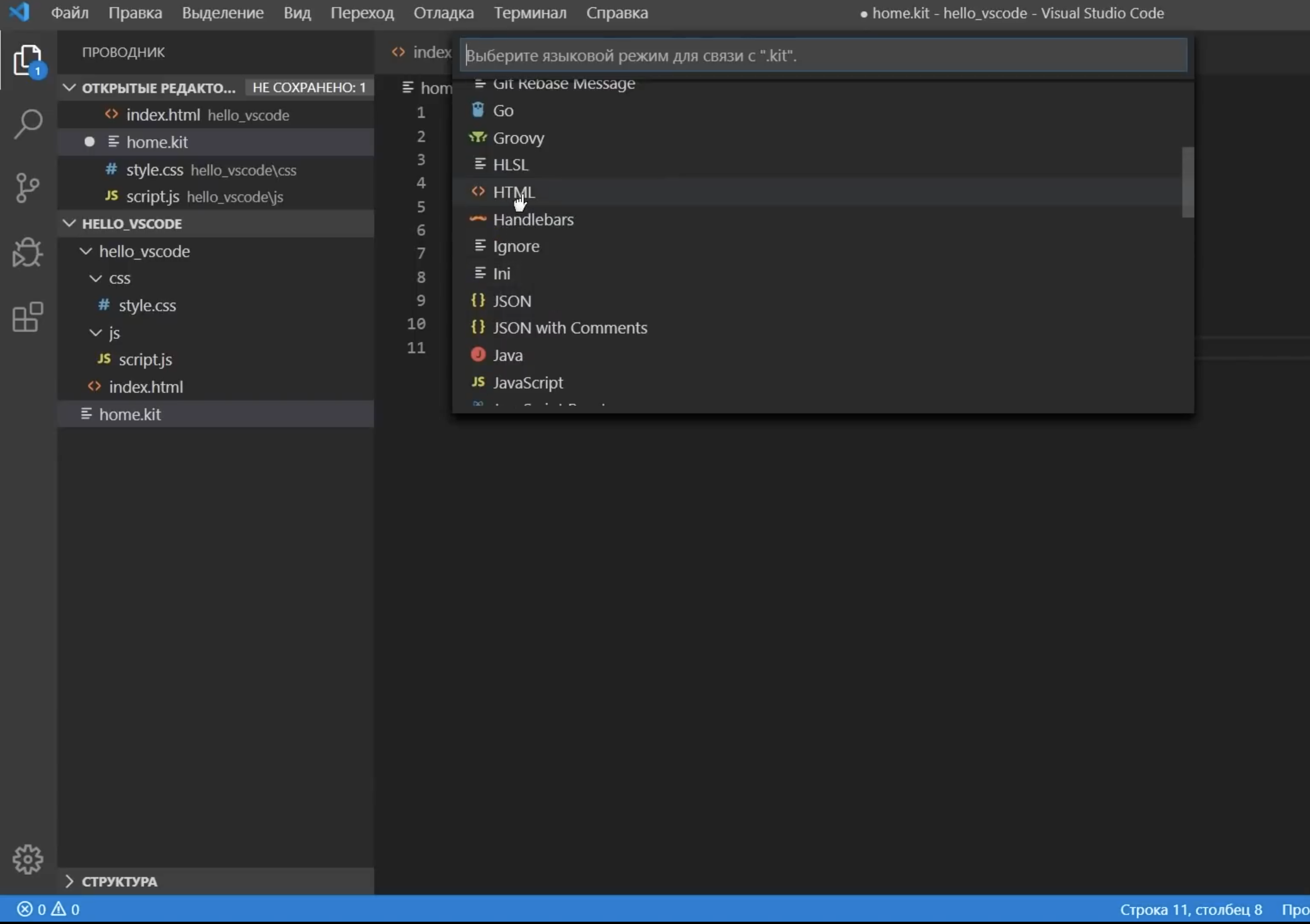
Если это ничего не дает, то мы можем настроить сопоставления. Кликаем сюда и выбираем язык сопоставления для файлов .kit. В моем случае это html.

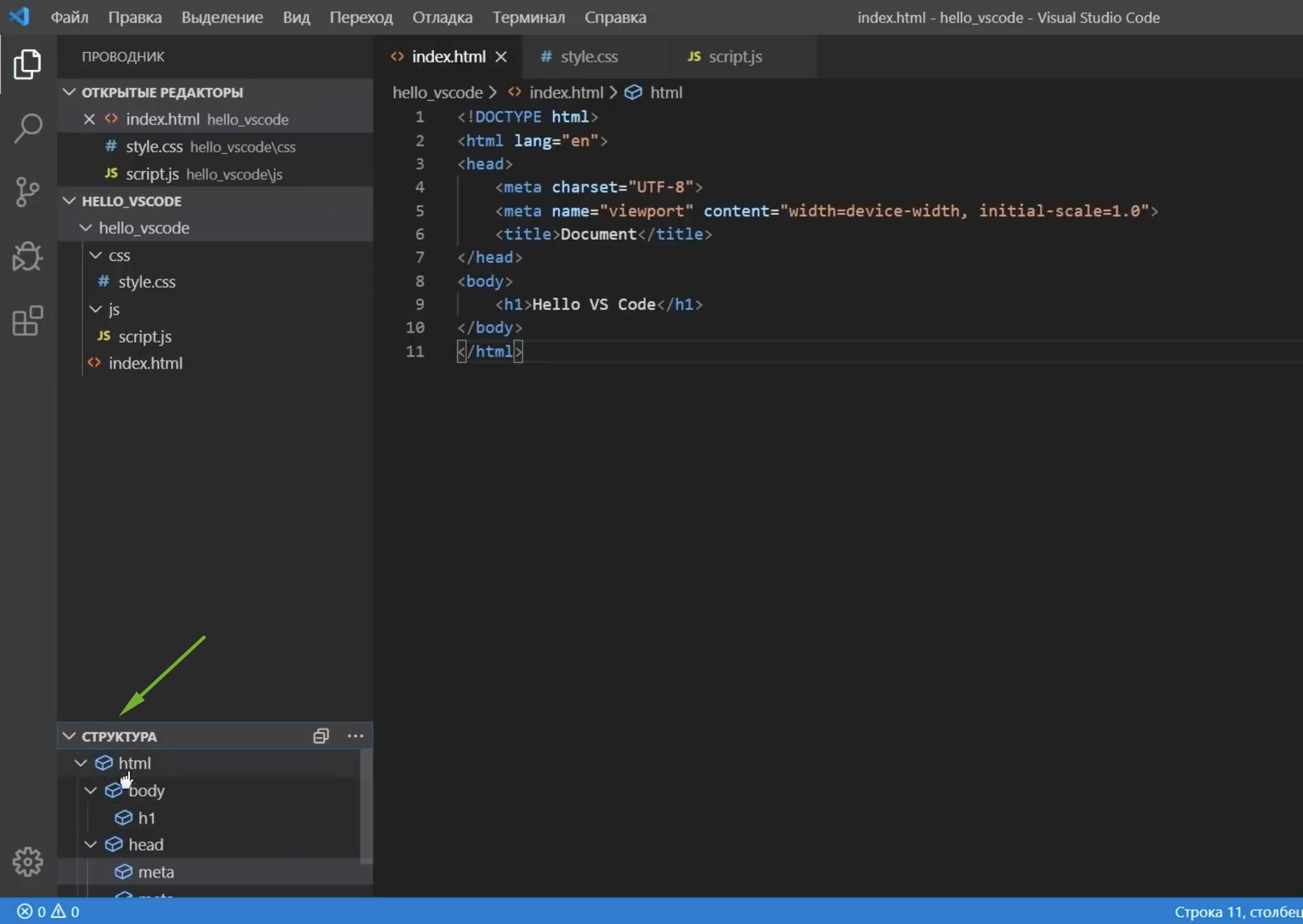
Теперь все файлы .kit программа будет распознавать как html файл и соответствующим образом подсвечивать. Вернемся к нашему настоящему html файлу. Сохраним все, что мы тут отредактировали. Результат работы можно увидеть открыв этот файл в браузере. Во вкладке структура мы увидим, что появилась такая древовидная структура нашего документа

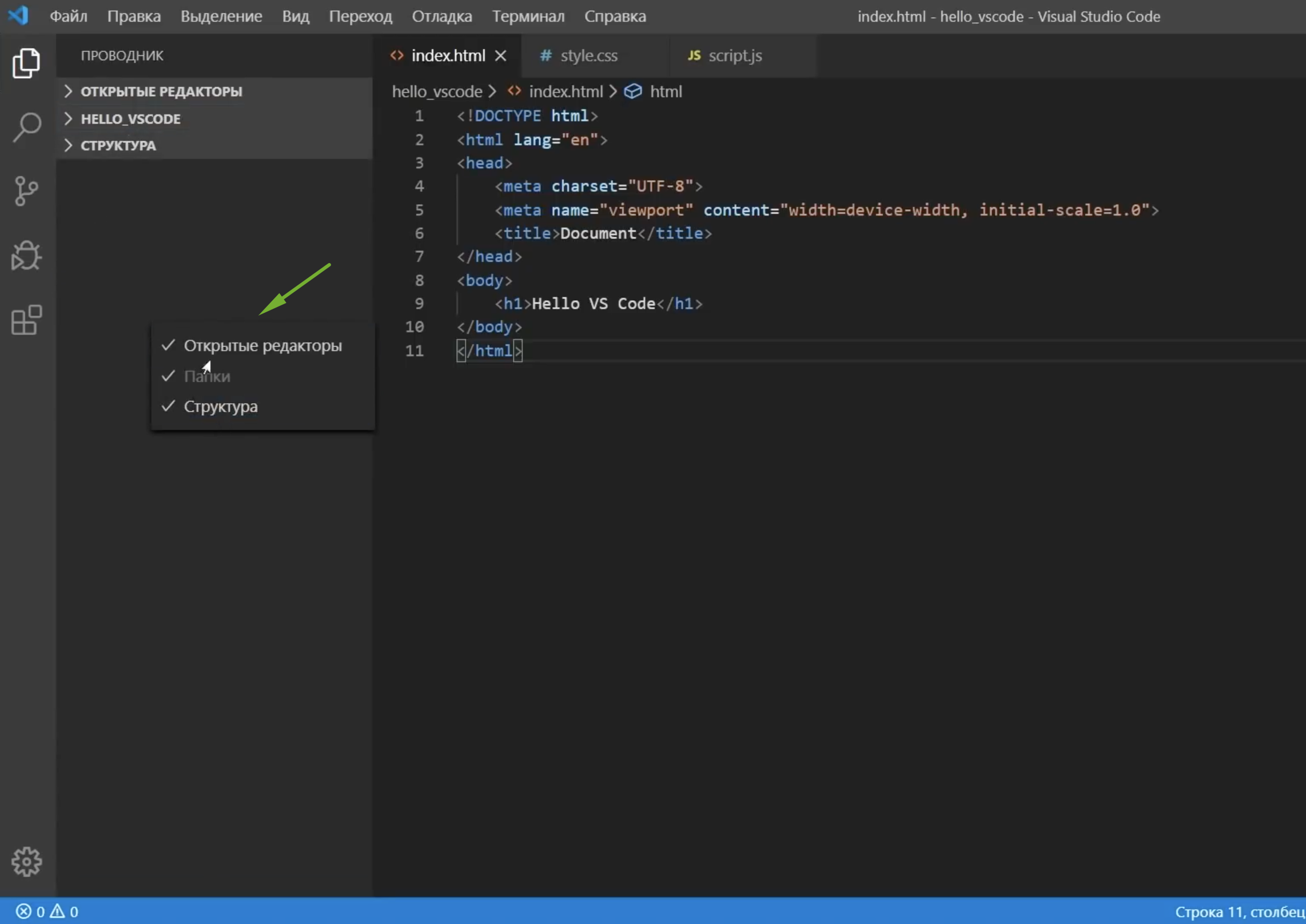
Дополнительной полезной возможностью проводника будет его Контекстное меню, где мы можем отобразить или скрыть любую вкладку. Например, я уберу структуру и уберу открытые редакторы.

В итоге у меня останется только папка с проектом.
Поиск
Поиск (Ctrl+Shift+F) — штука нужная. Пишем слово hello, которое мы указывали в нашем html файле. Поиск его сразу же нашел, подсветил, показал в каком файле. Тут же можно заменить это слово на какое-то другое.

Здесь удобно нам все это показывает, нажав здесь на иконку слово будет заменено.
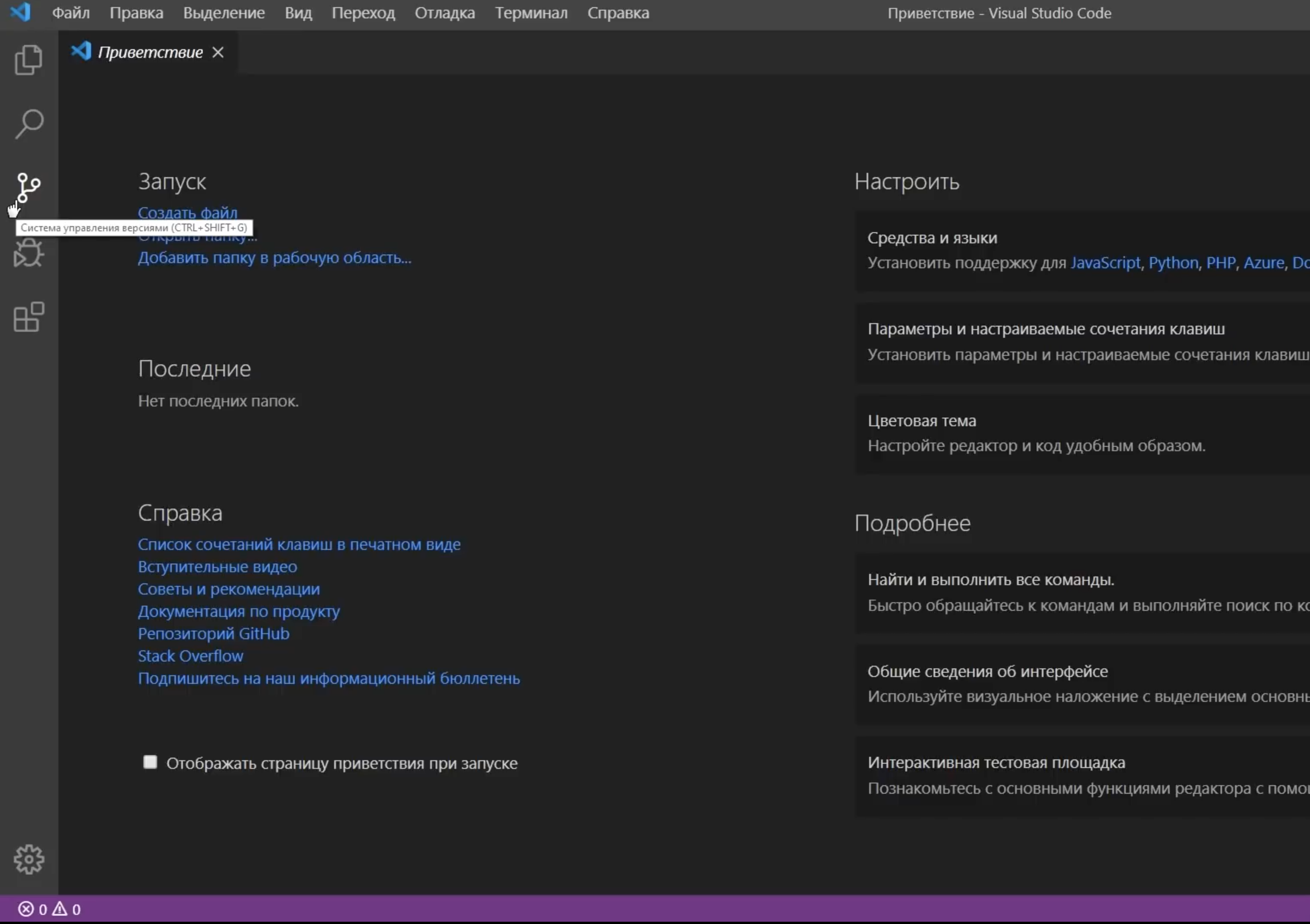
Система управления контролем версий
Открыть вкладку можно кликнув на иконку либо зажав Ctrl+Shift+G. Для тех, кто уже знаком с системами контроля версий, например Git, тот оценит эту возможность. Немного позже я покажу как связать свой локальный проект с репозиторием на GitHub.
Отладка приложения
Следующий элемент панели действий — это Отладка приложения. Этот инструмент как самостоятельно так и с помощью сторонних плагинов позволяет нам анализировать выполнение того или иного программного кода.
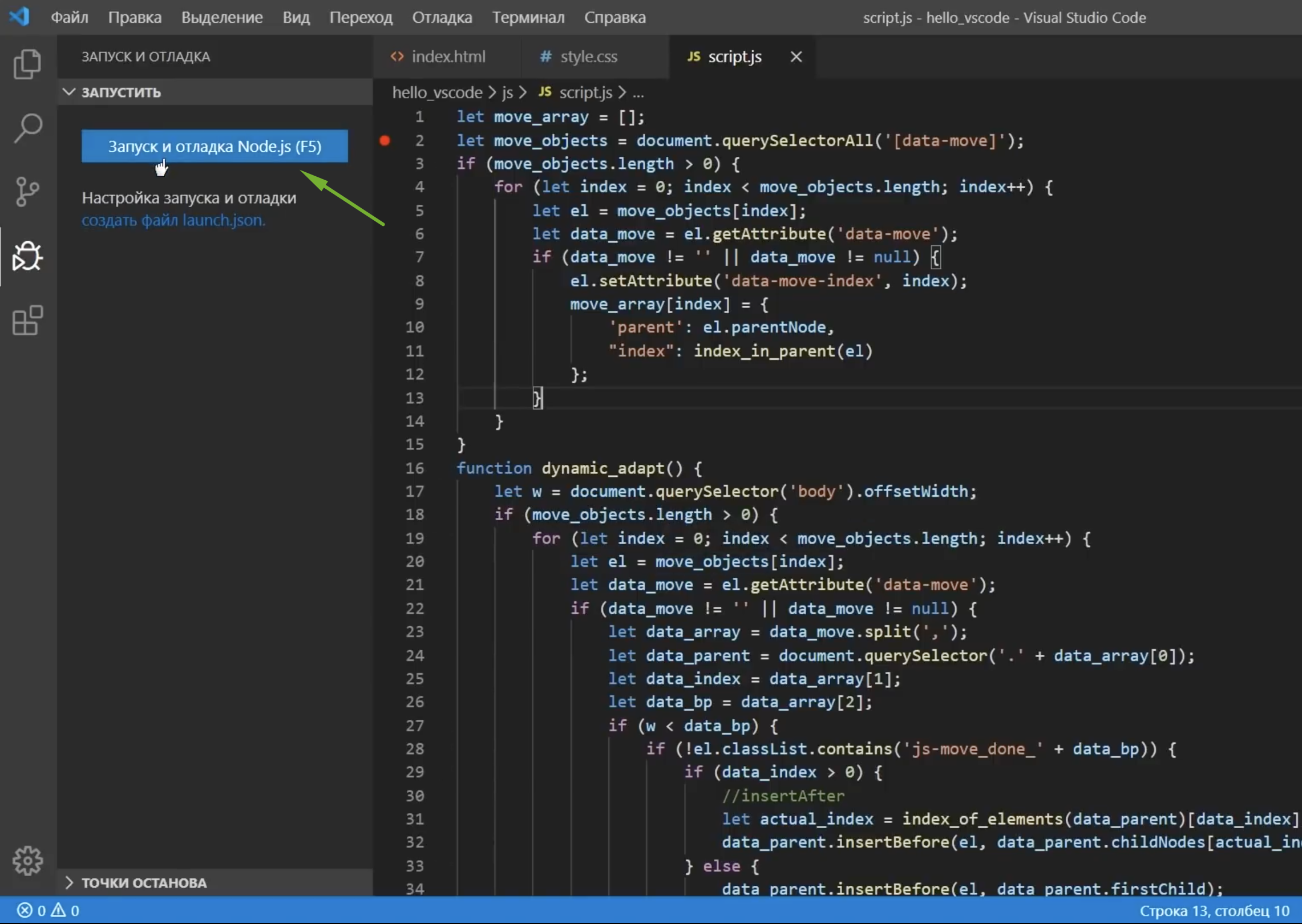
Например, у нас есть некий javascript код, и для того, чтобы запустить отладку, мы можем нажать на кнопку здесь либо нажать F5.

Результат отладки будет выведен в нижней панели, также можно устанавливать так называемые точки останова кода и перемещаться между ними, что очень удобно.
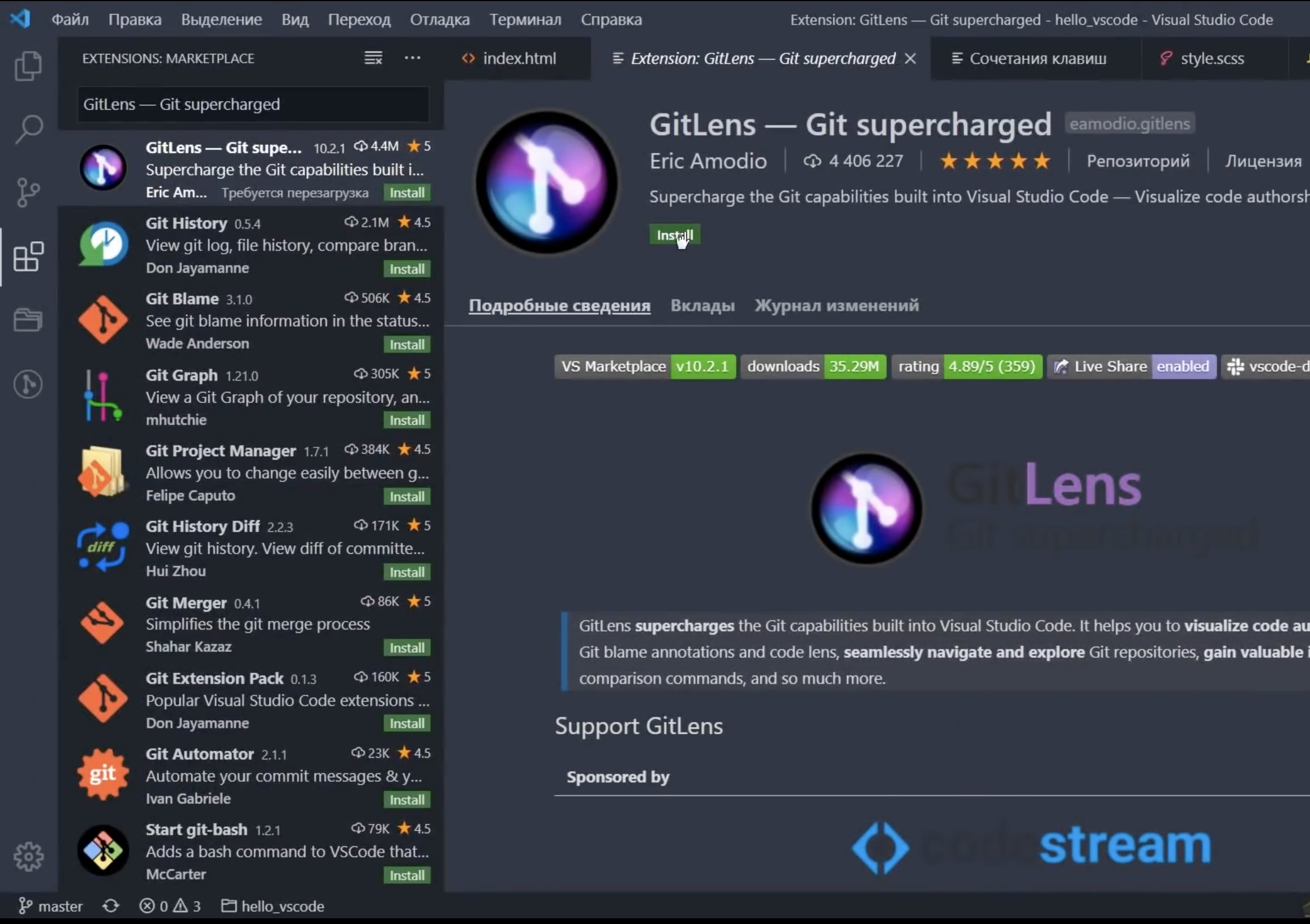
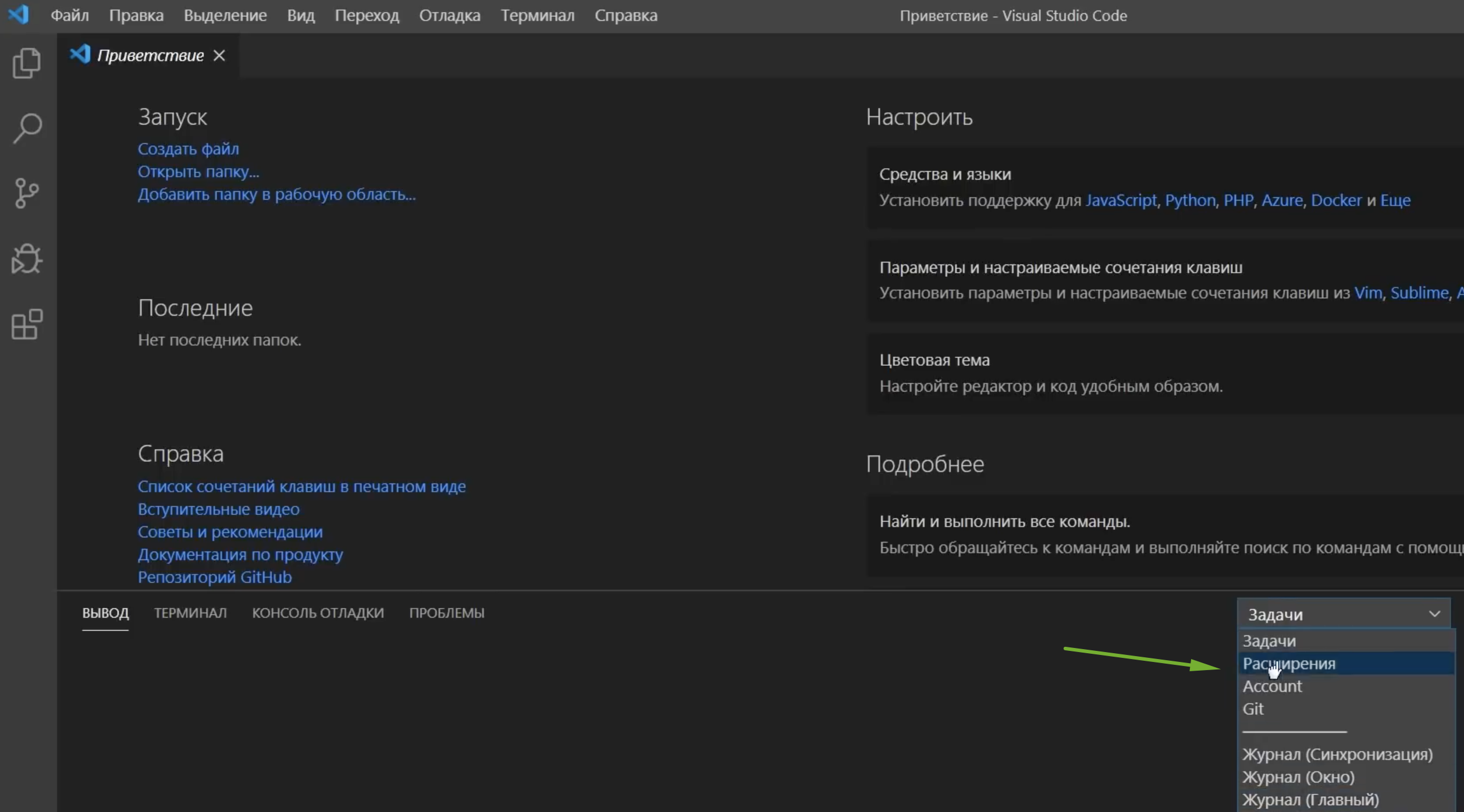
Расширения
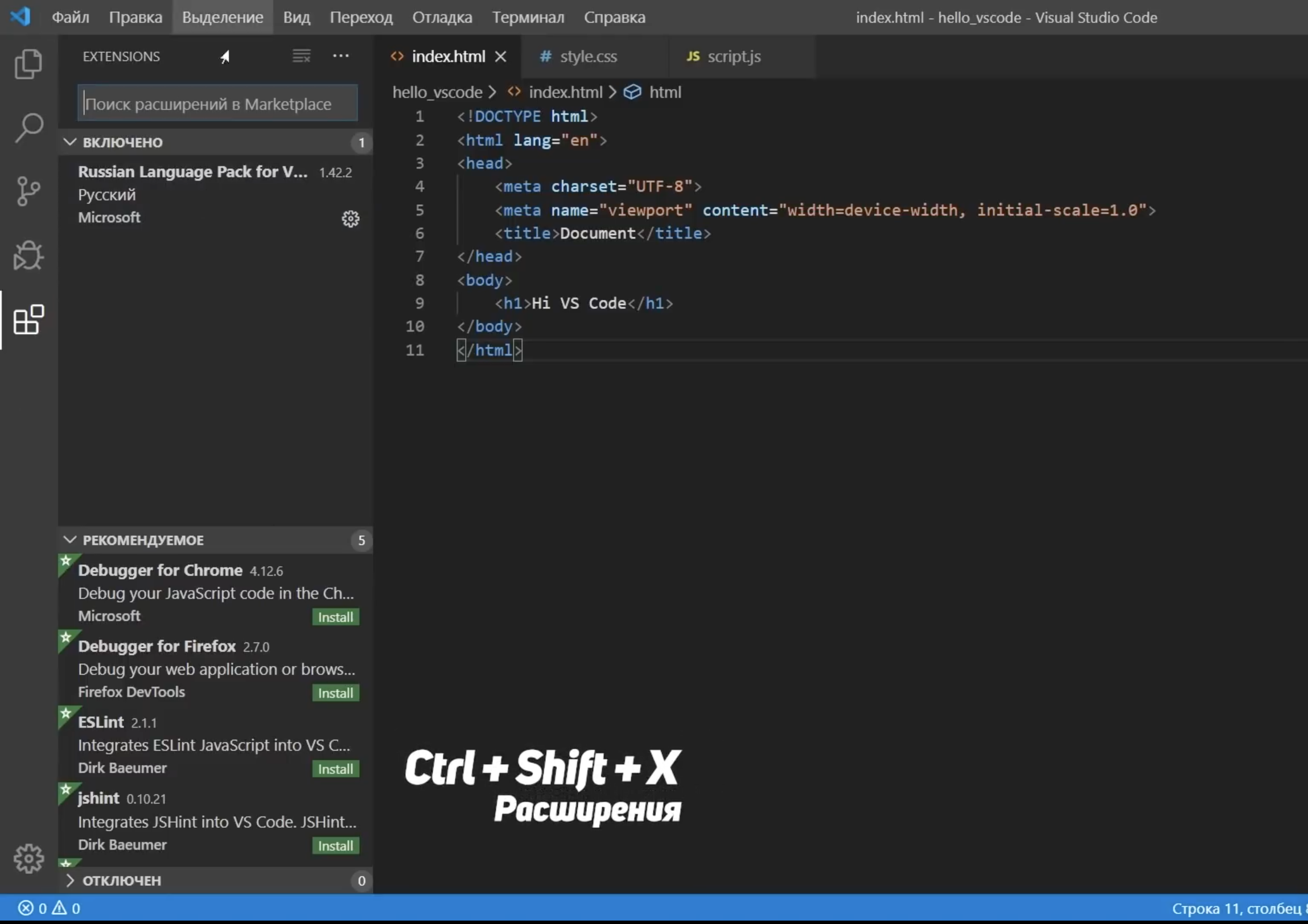
Тут у нас целый склад расширений и плагинов для нашего редактора. Мы уже использовали эту вкладку для установки языкового пакета. Кликаем на иконку либо зажав сочетание клавиш Ctrl+Shift+X мы увидим поле поиска расширений и три дополнительных вкладки:
- Включено — выводятся все установленные расширения;
- Рекомендуемые;
- Расширения, которые установлены, но отключены.

Во вкладке с нашими установленными расширениями у нас есть быстрый к ним доступ, мы можем посмотреть, почитать какую-то информацию, горячие клавиши, узнать все подробности об этом расширении. Также, его можно удалить здесь же, нажав на кнопку Удалить. К расширениям мы еще вернемся и установим самые лучшие и полезные из них.
Настройки
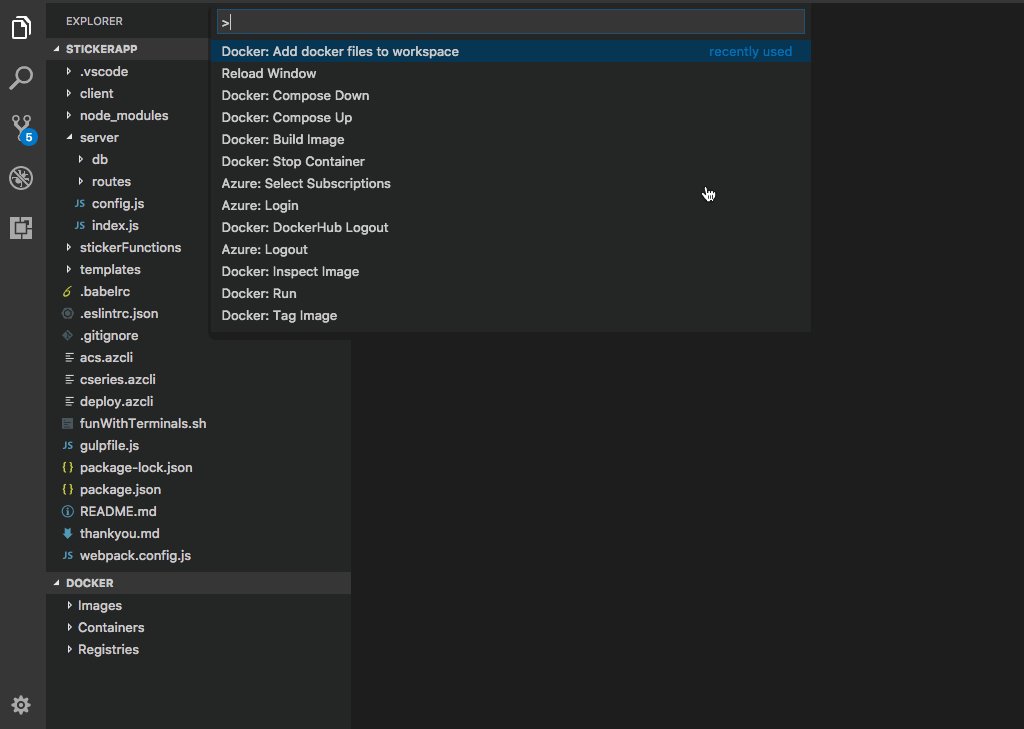
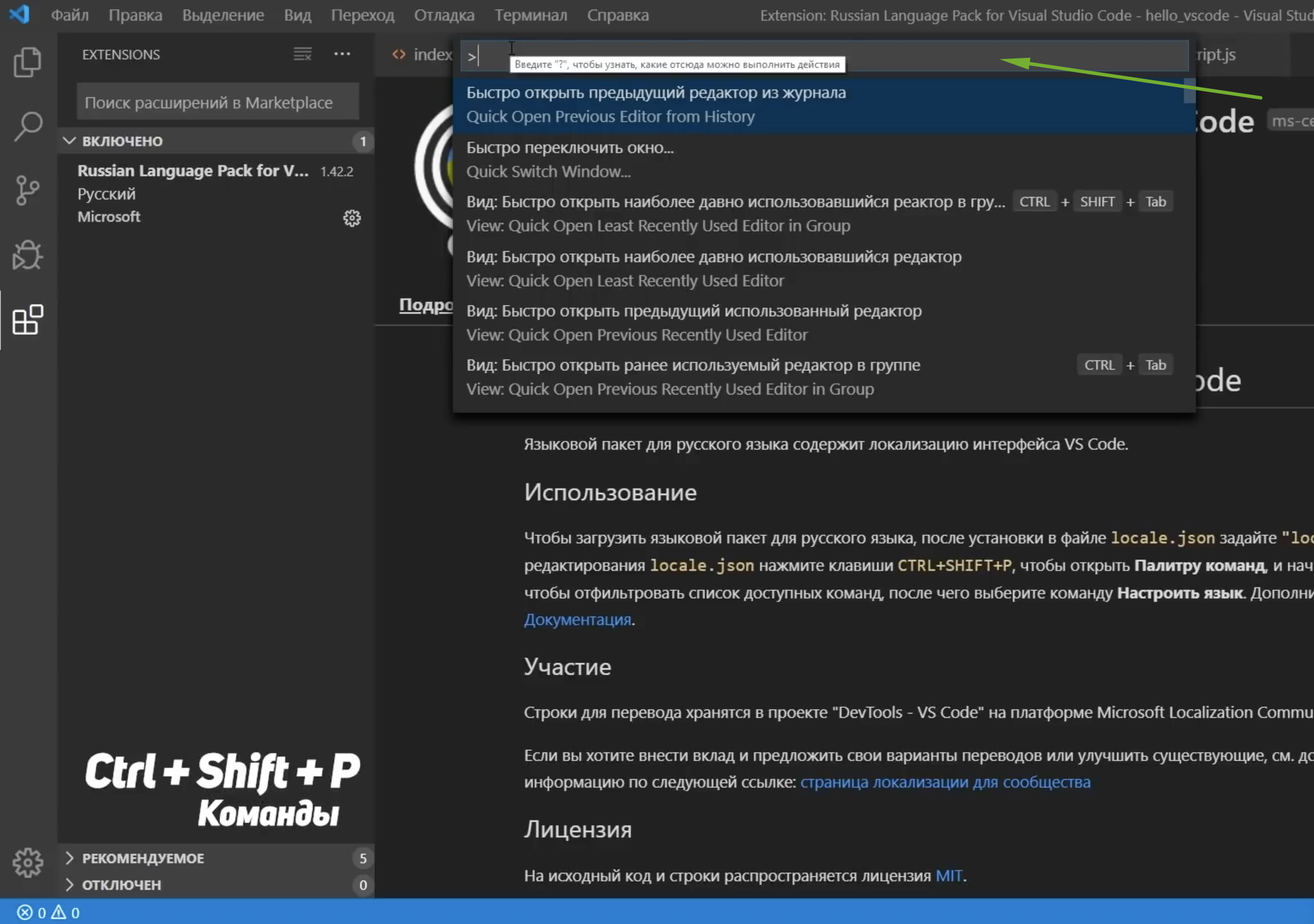
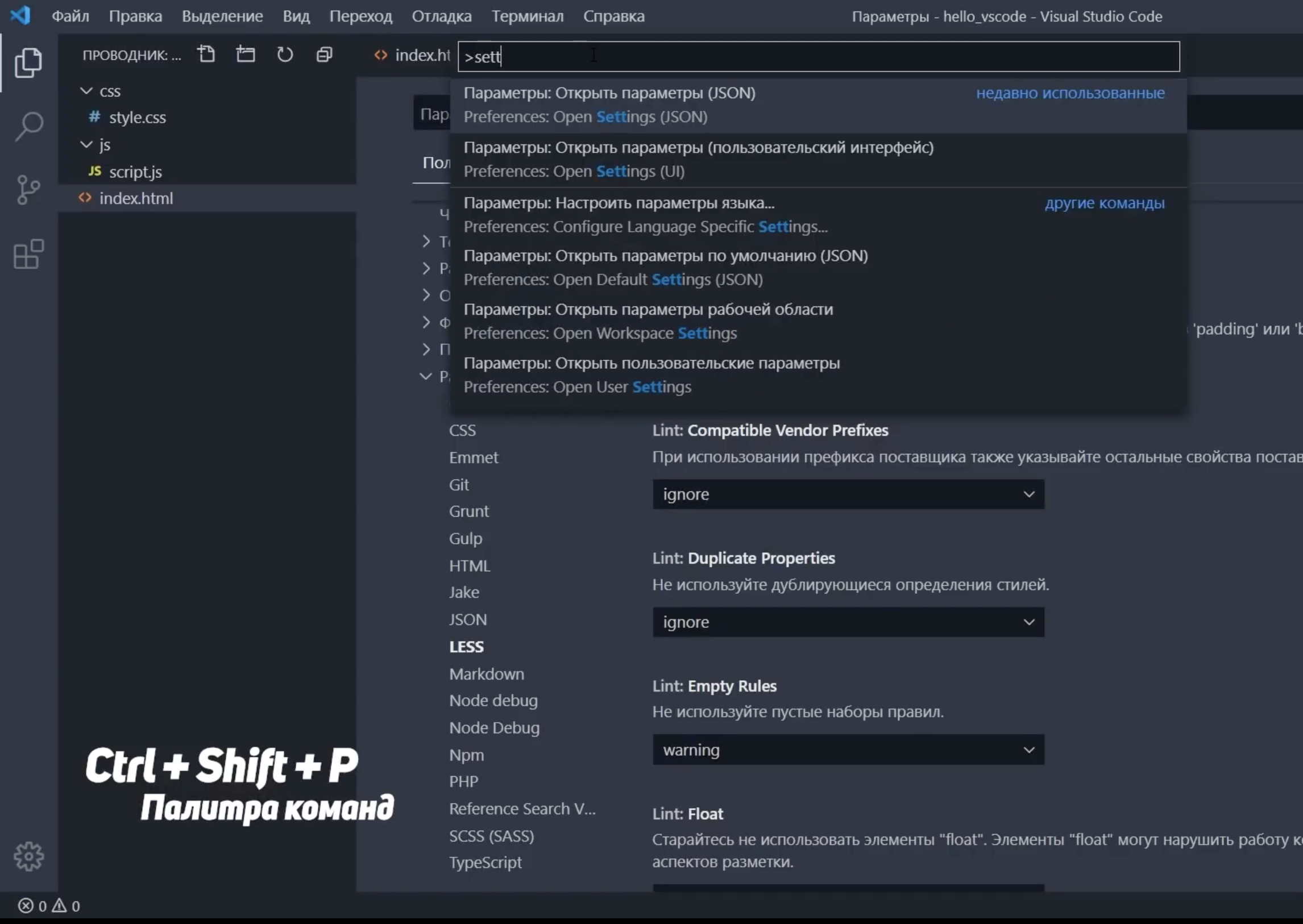
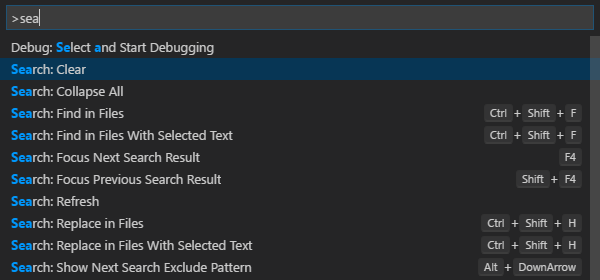
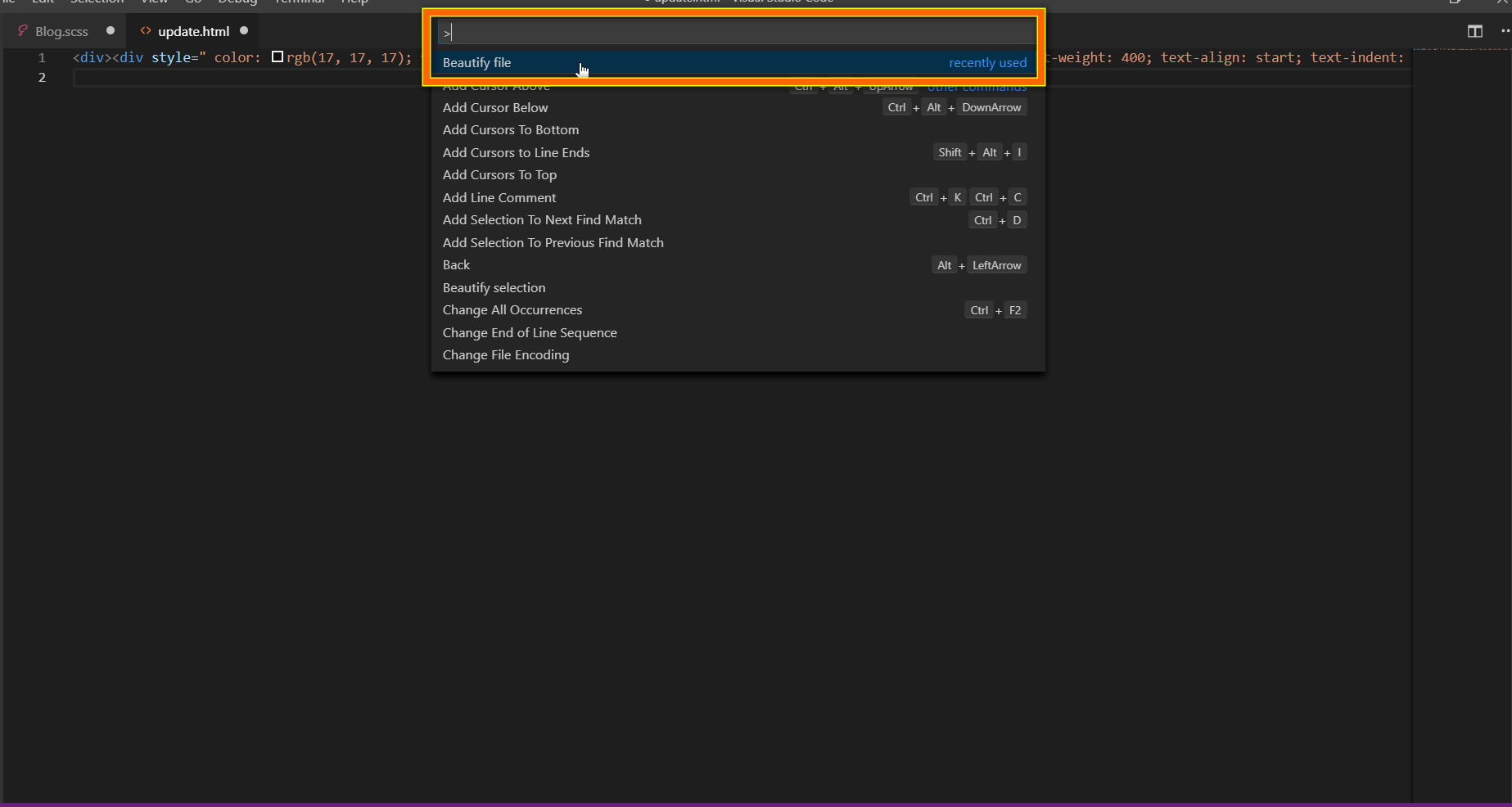
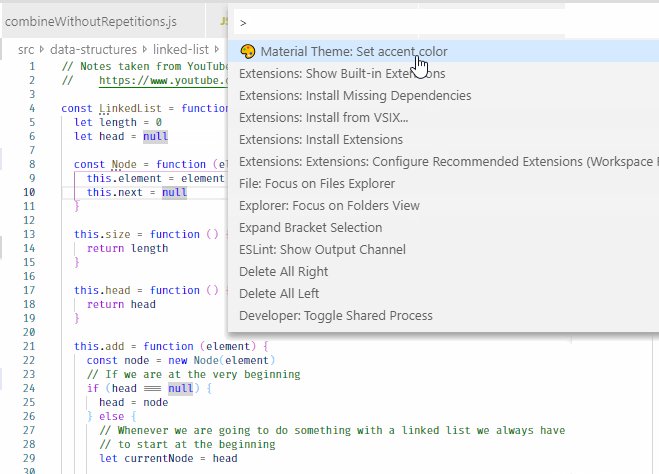
На панели действий у нас остался еще один элемент — шестеренка — меню основных настроек. Здесь мы можем вызвать палитру команд кликнув тут или Ctrl+Shift+P. Откроется такой блок, где мы можем найти и выполнить любую команду редактора или установленных плагинов.

Далее сочетания клавиш. Здесь мы можем настроить свои сочетания клавиш командам либо изменить к существующим. К ним мы еще вернемся. Пользовательские фрагменты кода, так называемые сниппеты — маленькие сокращения которые будут вызывать нужный нам фрагмент кода. Сегодня мы научимся их настраивать. Тут же можно настроить цветовую тему программы, значки для файлов и многое другое.

Заканчивая с Панелью действий, стоит отметить, что можно быстро вызвать последнюю открытую вкладку сочетанием Ctrl+B. Также скрыв контекстное меню можно скрыть ненужный элемент. Например, Запуск и Отладка я скрою. В этом же контекстном меню можно скрыть всю панель действий целиком.
Область редактора
Лень читать? Тут видео версия.
Мы видим вкладки с открытыми файлами. Их можно перетаскивать, закрывать. Если файл не сохранен, то место крестика здесь будет отображаться большая жирная точка. Далее сверху иконка разделения окна. Есть открытый активный файл, нажимаем на иконку и он продублируется сбоку.
Здесь есть дополнительное меню для управления всеми файлами.
Ниже мы видим строку навигации — хлебный крошки, где мы можем удобно перемещаться по структуре документа, а также между другими файлами.
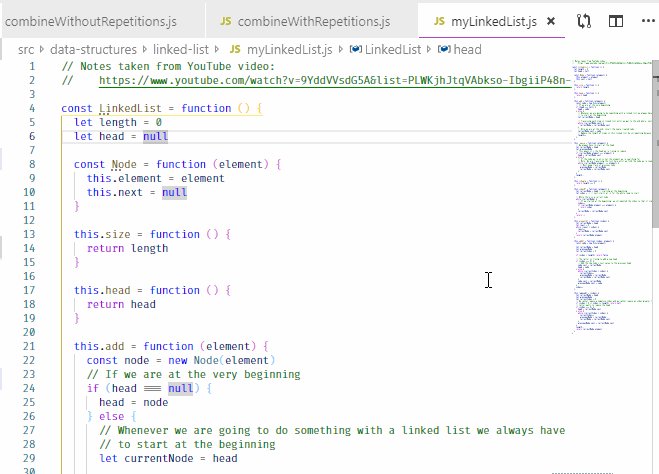
Общая область кода — мы видим сам код открытого файла, а справа мини-карту, которая позволяет удобно перемещаться по длинному файлу. В области кода слева есть небольшое пространство, для установки точек остановок для отладки кода, есть нумерация строк.
Далее мы видим стрелочки, они появляются при наведении, с их помощью можно свернуть целый блок кода. В этом редакторе эта функция работает с памятью. Я могу файл закрыть, даже закрыть всю программу, а когда открою вновь, то свернутый ранее блок останется свернутым.
Что тут можем мы настроить?
Как я уже показывал, окно редактора можно разделить на несколько частей, это удобно при работе с разными файлами. Для того, чтобы посмотреть разные варианты, нужно перейти в Вид > Макет редактора. Здесь есть куча вариантов, например две строки и мы можем какой-то файл переместить сюда и работать так. Также есть вариант Сетка 2х2. То есть, можно работать одновременно с 4 файлами.
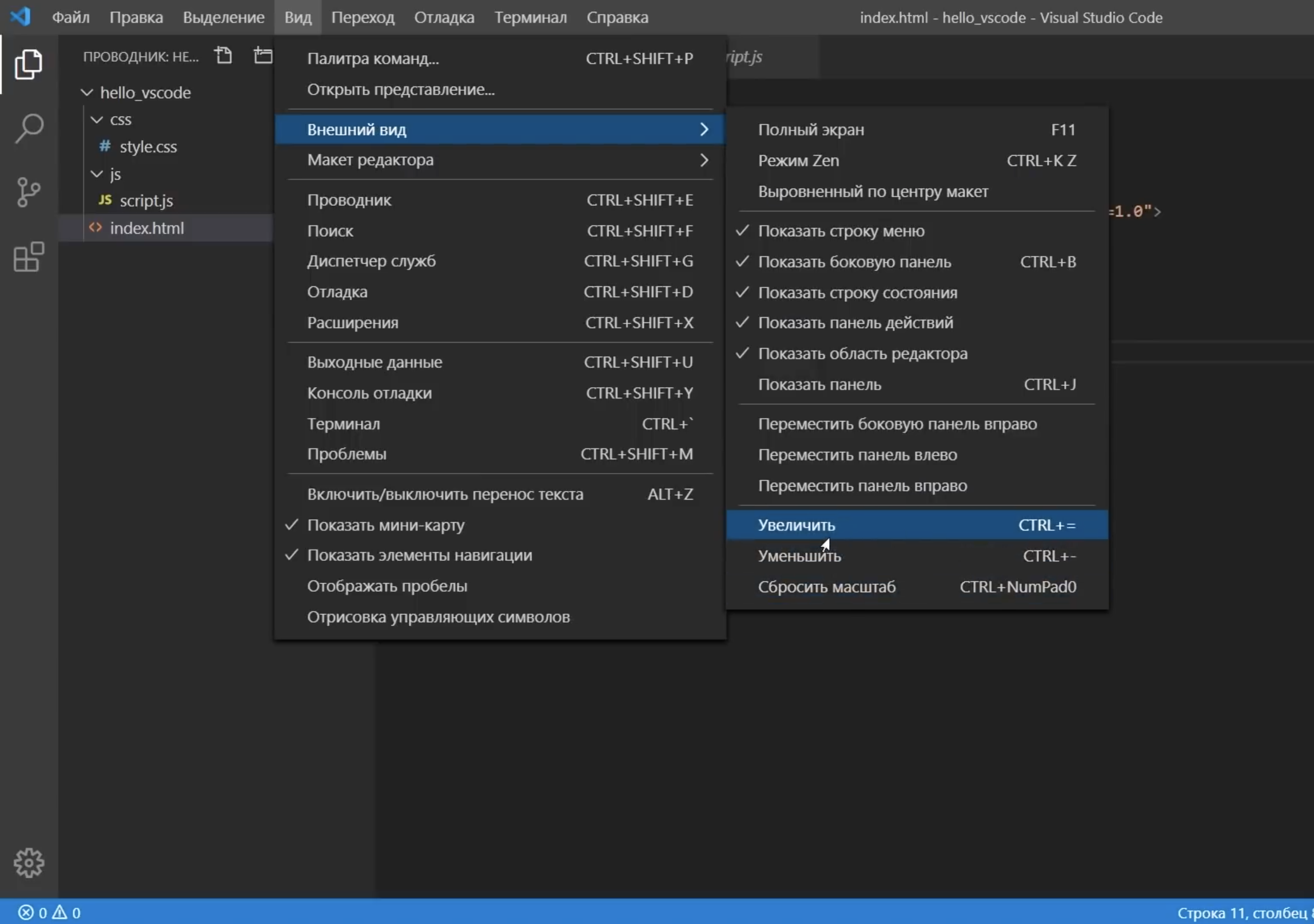
Также можно быстро оформить нужное положение файлов, просто перетаскивая их. Я сразу сформировал себе нужный макет для работы. Также есть возможность настроить вид всей области редактора. Откроем Меню > Вид > Внешний вид.

Снизу есть возможность регулировать масштаб всей программы. Не путайте с размерами шрифта. Удобно пользоваться сочетаниями клавиш. Например, для увеличения элементов я нажимаю Сtrl+, для уменьшения — Ctrl-, для сброса настроек — Ctrl+0.
Можно перемещать панель действий слева направо и тогда она окажется с другой стороны. Можно указывать положение панели нашей строки состояния. Нажав, мы увидим, что панель откроется уже не снизу как раньше, а сбоку. Тоесть, есть возможность настроить практически все.
Также в этом блоке можно скрывать или показывать разные элементы. Ранее я говорил, что мы можем скрыть всю строку уведомлений, скрыть полностью панель действий. В этом блоке мы можем все это вернуть на место.
Режимы экрана
Сверху есть полноэкранный режим при нажатии на F11. Скроется верхнее меню, кнопки управления окном программы.
Выравнивание по центру макета. Область кода выстроится по центру, можно регулировать ширину. Это для того, чтобы лучше концентрироваться на коде.
Есть замечательный режим Zen. Он скрывает все элементы, даже вкладки с файлами, мы концентрируемся только на одном единственном файле, на одном коде. Решаем сложную задачу, которая требует максимальной концентрации.

Чтобы выйти из него, нажимаю Escape.
Перенос текста
Далее в самом меню Вид мы можем включить или выключить перенос текста, это можно сделать зажав Alt + Z. Что это значит? Например, у нас есть очень длинный текст, который не помещается в область кода и появляется горизонтальная прокрутка. Если это кажется неудобным, можно нажать Alt + Z весь наш текст перенесется, чтобы поместиться в область кода.
Есть возможность скрыть или показать мини-карту, элементы управления, то есть хлебные крошки. Если он кажется ненужным. Здесь можно отобразить непечатаемые пробелы и печатаемые символы и отрисовать управляющие символы, которые могут быть в тексте скопированы с источника.
Цветовая схема
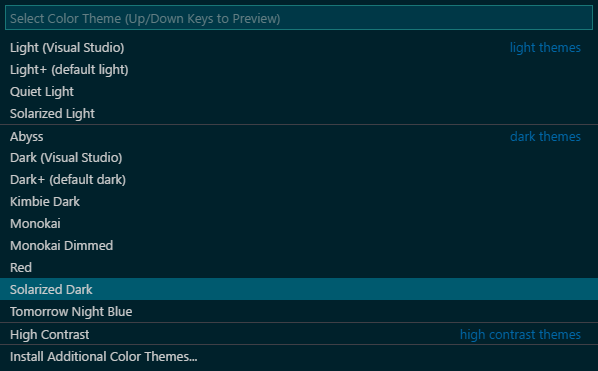
Выбрать одну из установленных тем мы можем перейдя в Управление, пункт Цветовая тема. Видим список и стрелками на клавиатуре можем перемещаться между темами, подбирая себе нужную тему. Есть как темные, так и светлые варианты.
Если ни одна из этих тем не подходит, мы можем установить свою. Для этого я возвращаюсь к вкладке Расширения, в поле поиска пишу название своей темы — SpaceOceanKit. Нахожу, нажимаю Install. Далее у меня есть выбор какую тему мне выбрать и я выбираю именно ее.
Теперь у меня весь редактор и в том числе код будет выглядеть по другому. Я установил свою тему, ты можешь установить любую другую.
Сочетание цветов очень важное при длительной работе с кодом, это влияет на восприятие, усталость и здоровье твоих глаз. Так что тщательно подбери себе тему и не забывай делать перерывы.
Иконки
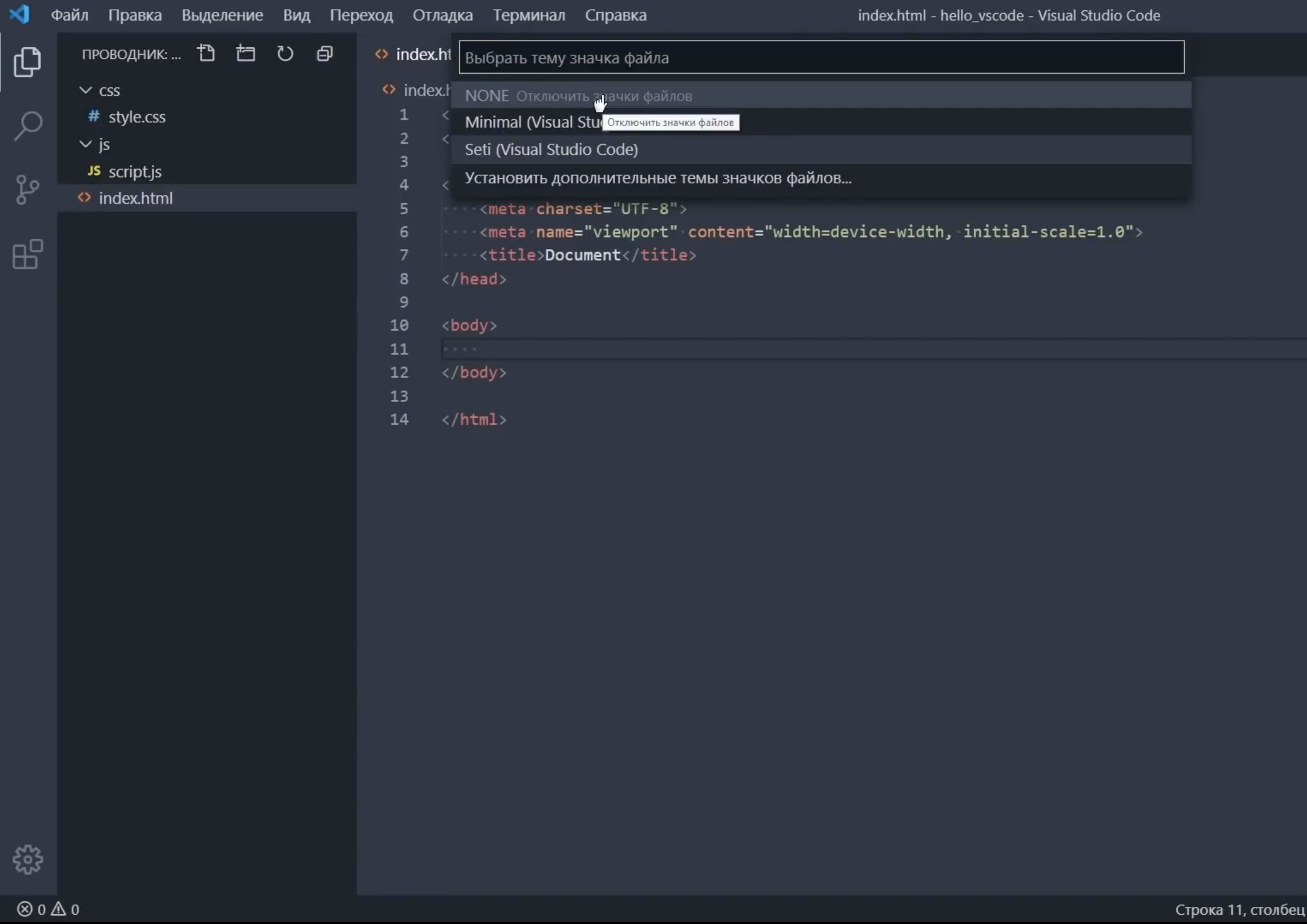
Также мы можем изменить вид иконок для файлов в нашем проводнике. Для этого переходим в Управление > Тема значков файлов, здесь мы можем отключить значки совсем либо выбрать из списка.

Также установить дополнительные пакеты значков. Например, Matherial Icon Theme.
Параметры
Дополнительно настроить комфорт работу с кодом и в целом с редактором можно в Параметрах программы. Для этого переходим в Управление > Параметры или зажимаем Ctrl+,
Параметры можно настроить как глобально, так и для конкретного проекта. Настроек здесь очень много. Мы пройдемся по основным.
Автосохранение
Первая полезная опция — автосохранение файла. Для новичков очень крутая опция. Новички часто подходят ко мне с проблемой “Почему у меня ничего не работает?” Я смотрю, а там не сохранен файл.
Чтобы этого не происходило, здесь можно поменять значение на одно из трех:
- afterDelay — файл будет сохраняться после некоторой задержки, которую можно настроить сразу здесь ниже. При выборе этой опции при редактировании файла он сразу будет сохраняться, жирная точка даже не будет появляться.
- onfocusChange — файл будет сохранен, когда мы перейдем на другой файл
- onWindowChange — когда мы перейдем совсем на другую программу, тогда файл будет сохранен автоматически.
Выбирайте для себя удобную опцию и двигаемся дальше.
Отображение кода
Следующие опции помогут настроить комфортное отображение кода. Это размер шрифта и семейство шрифта. Здесь можно подобрать значение, которое подходит именно тебе.
Я настраиваю размер отступа при табуляции. По умолчанию она составляет 4. Как по мне, слишком широкое поле при одном Tab, поэтому я меняю на значение 3, так мне кажется более компактно. Ты же указывай комфортное для тебя значение.
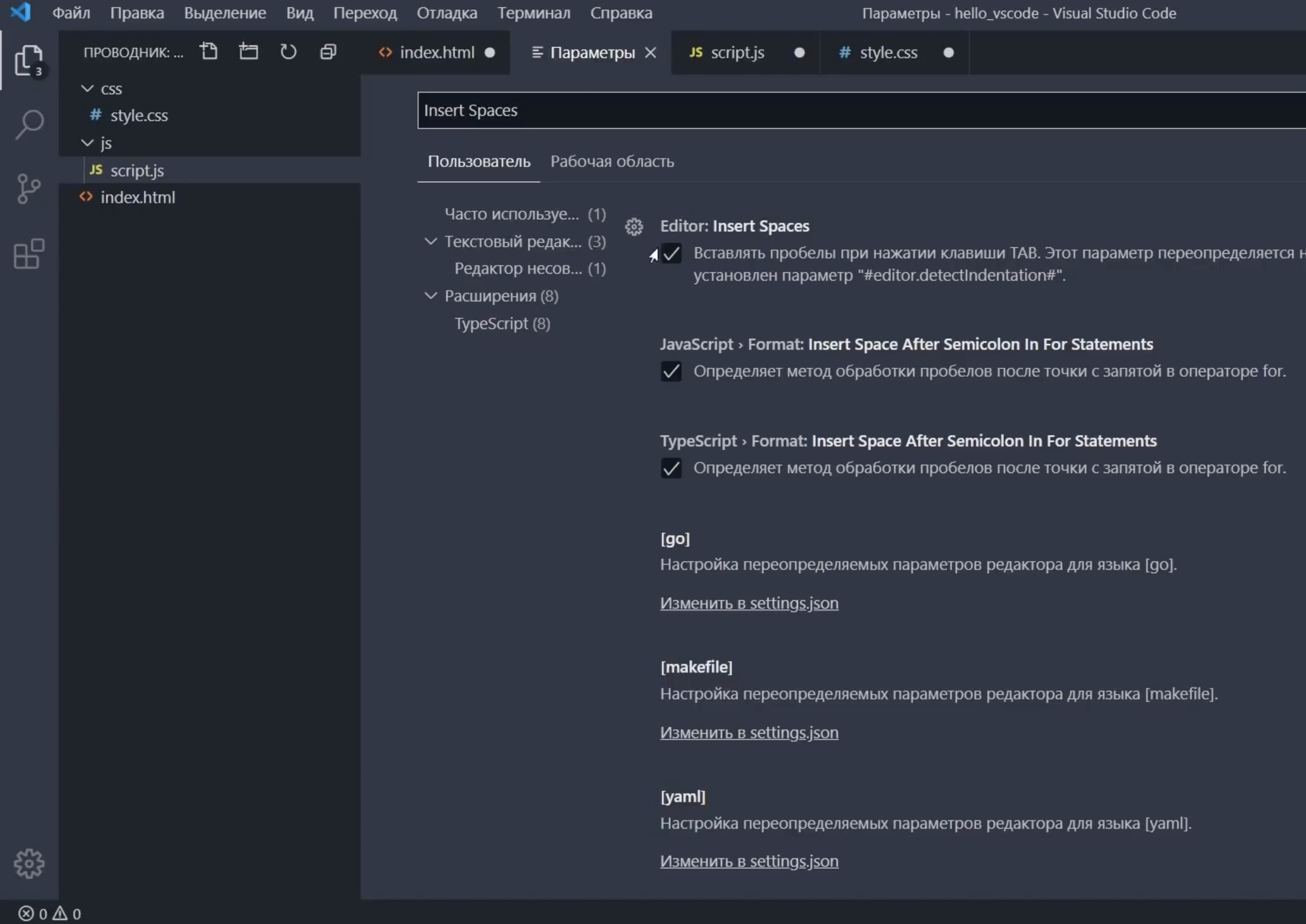
В одном файле у меня выводятся пробелы, точки при нажатии Tab, в другом — значок табуляции. За эту опцию отвечает параметр Insert Spaces. По умолчании установлена галочка, то есть будут выводиться именно пробелы. Я хочу, чтобы у меня выводились значки табуляции, поэтому галочку уберу.

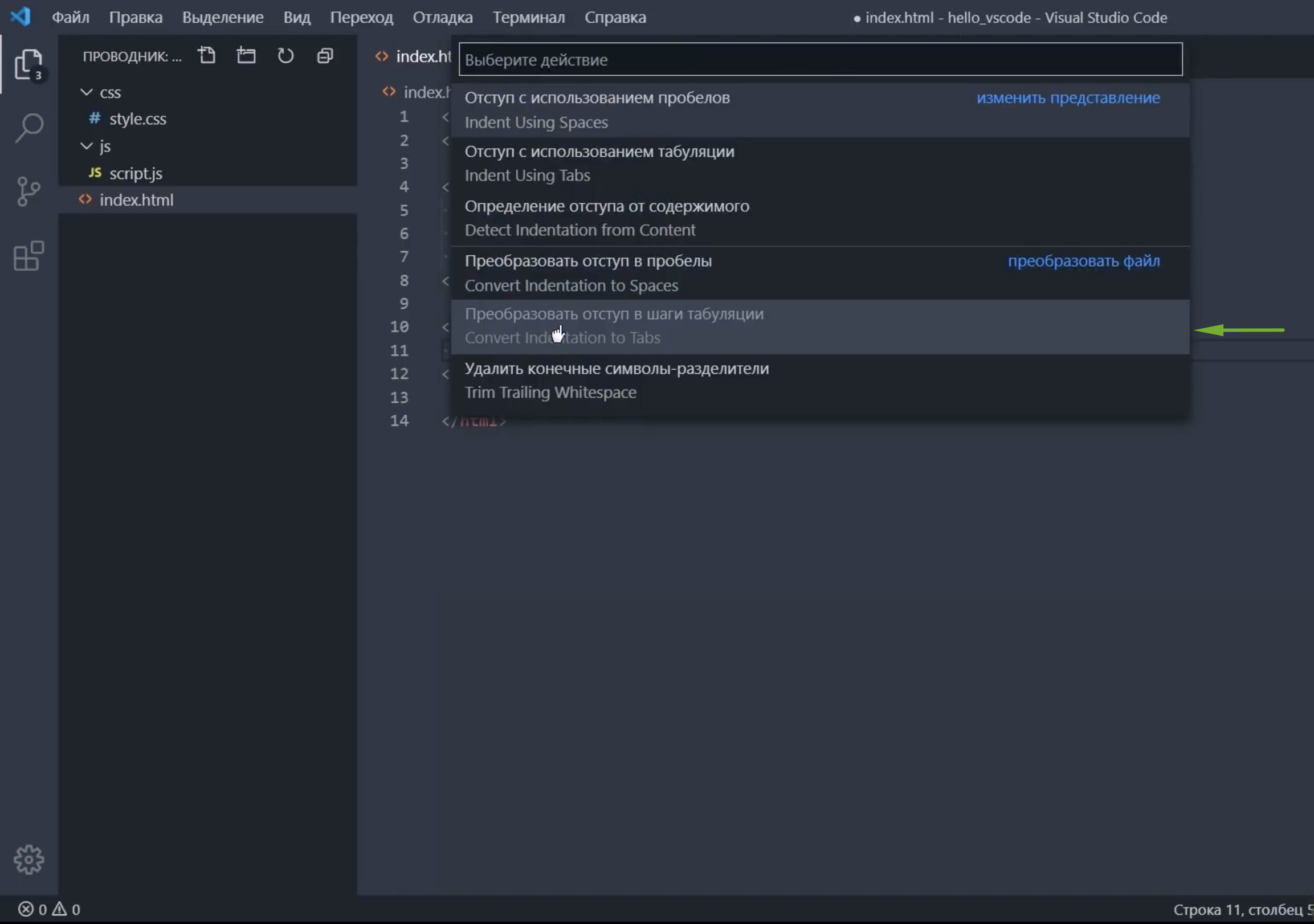
Для того, чтобы преобразовать существующий файл с пробелами, можно обратиться к строке состояния нажать 4 пробела и указать опцию Преобразовать отступ в шаги табуляции. Таким образом мы можем преобразовать уже открытые файлы.

А то, каким образом определять вставку символов для новых открытых файлов отвечает опция Detect Indentation. Я галочку уберу, потому что хочу, чтобы для всех файлов работали именно мои настроенные параметры.
Скрыть подсказки
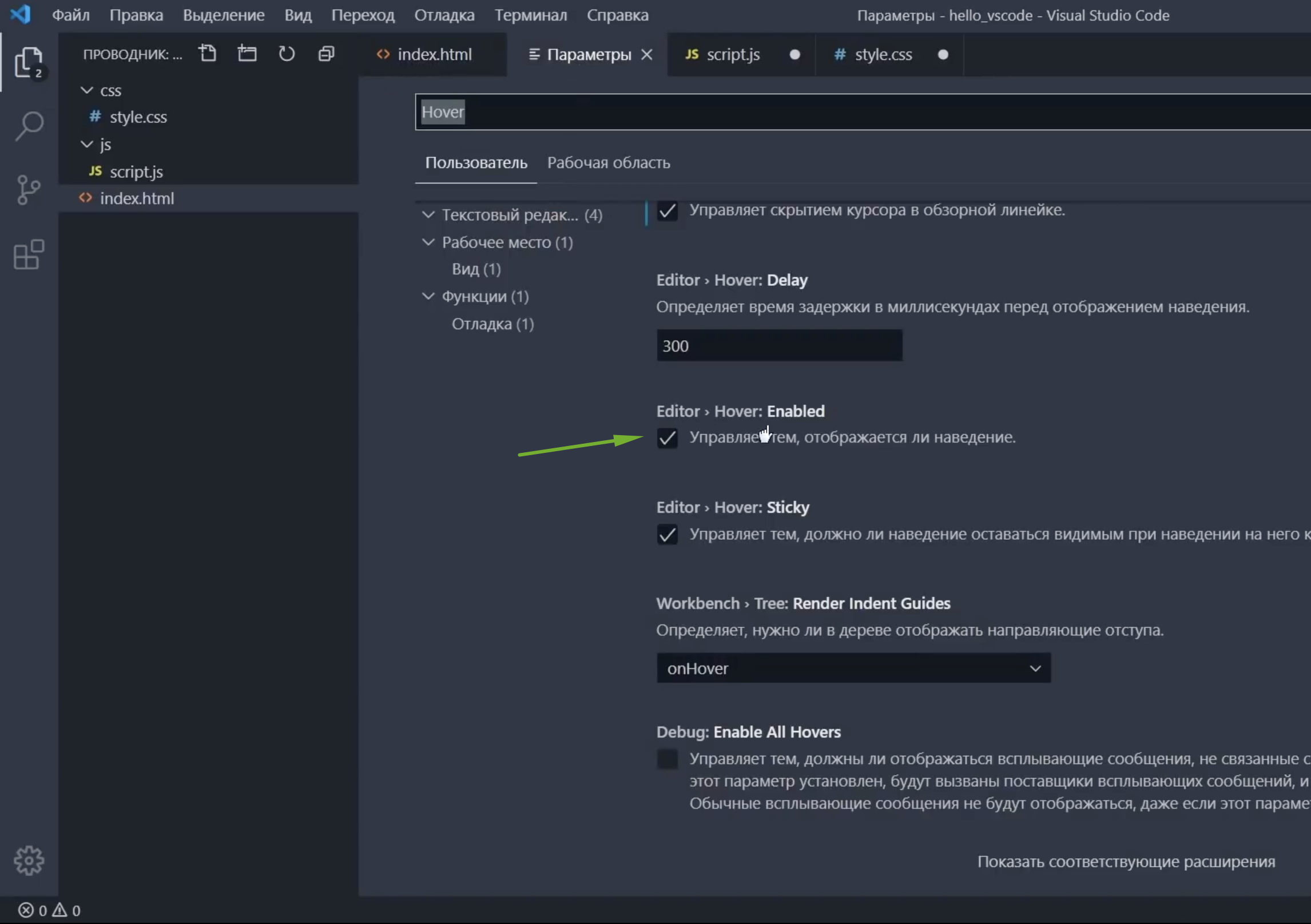
Ранее я показывал, что при наведении на элемент в коде всплывают подсказки, часто это может раздражать. Чтобы подсказки убрать, существует параметр Hover Enabled. Галочку можно снять и подсказки пропадут.

Но, вместе с этим пропадут функции, которые могут быль полезными.
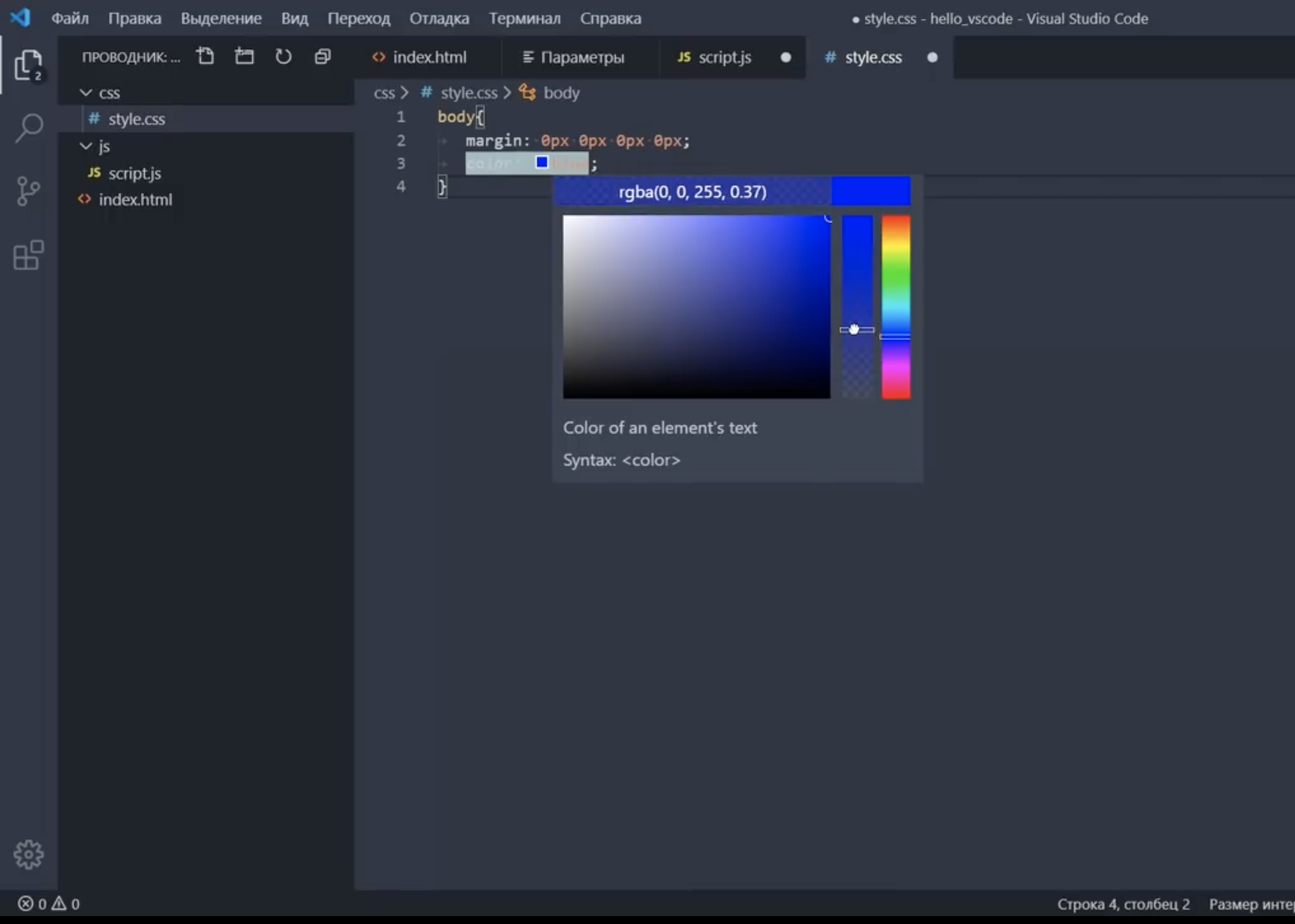
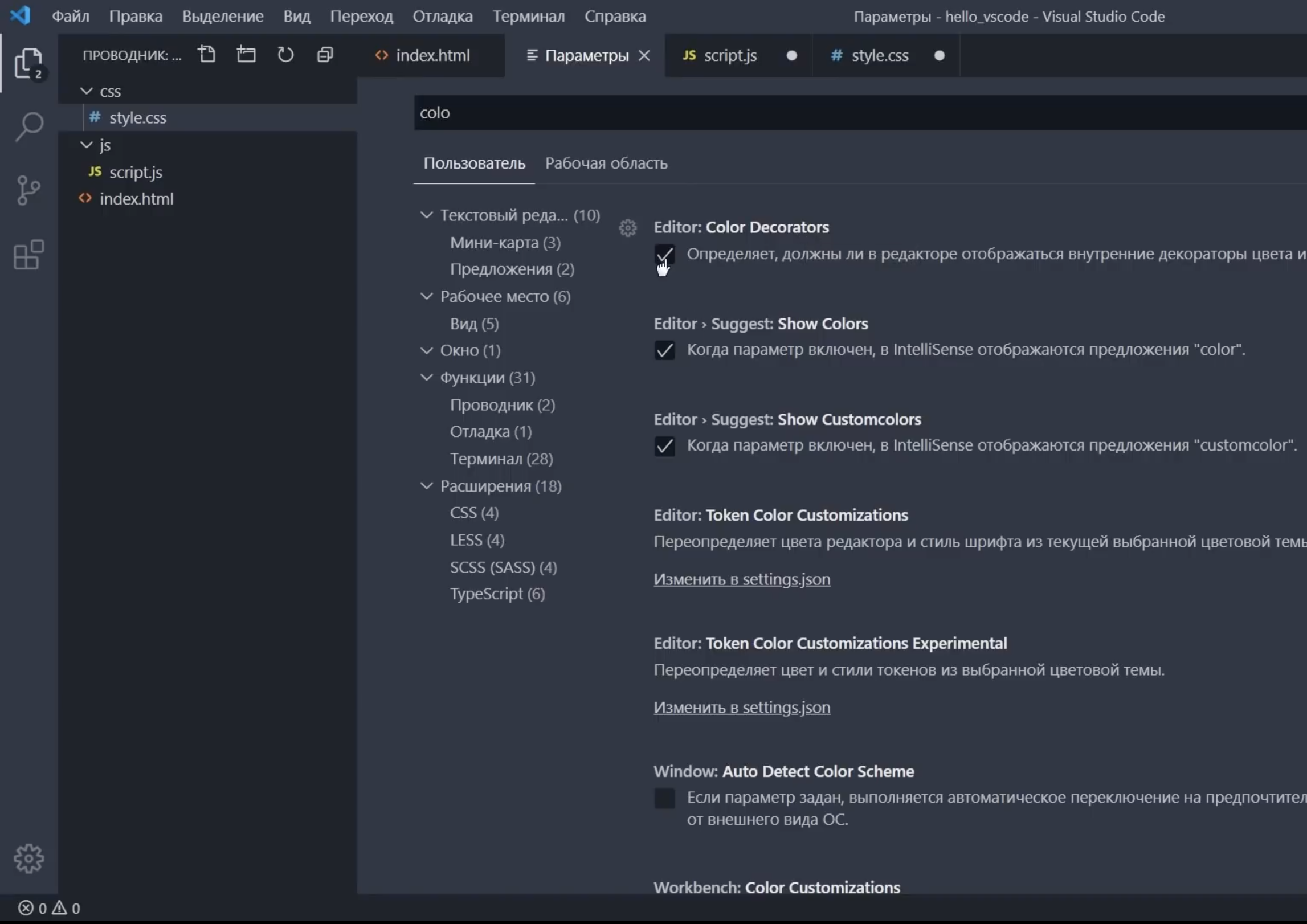
Например, в файле стили у нас есть цвет синий. Он подсвечивается сразу. Если Hover у нас включен, тогда при наведении на цвет выпадает такая штука:

Мы можем сделать его полупрозрачным, ставятся значения rgba или вообще поменять цвет на другой. Если галочку Hover Enabled уберем, то эта функция тоже пропадает.
За вывод отвечает параметр Color Decorators, если он не нужен, галочку можно снять и никаких квадратиков цвета не будет.

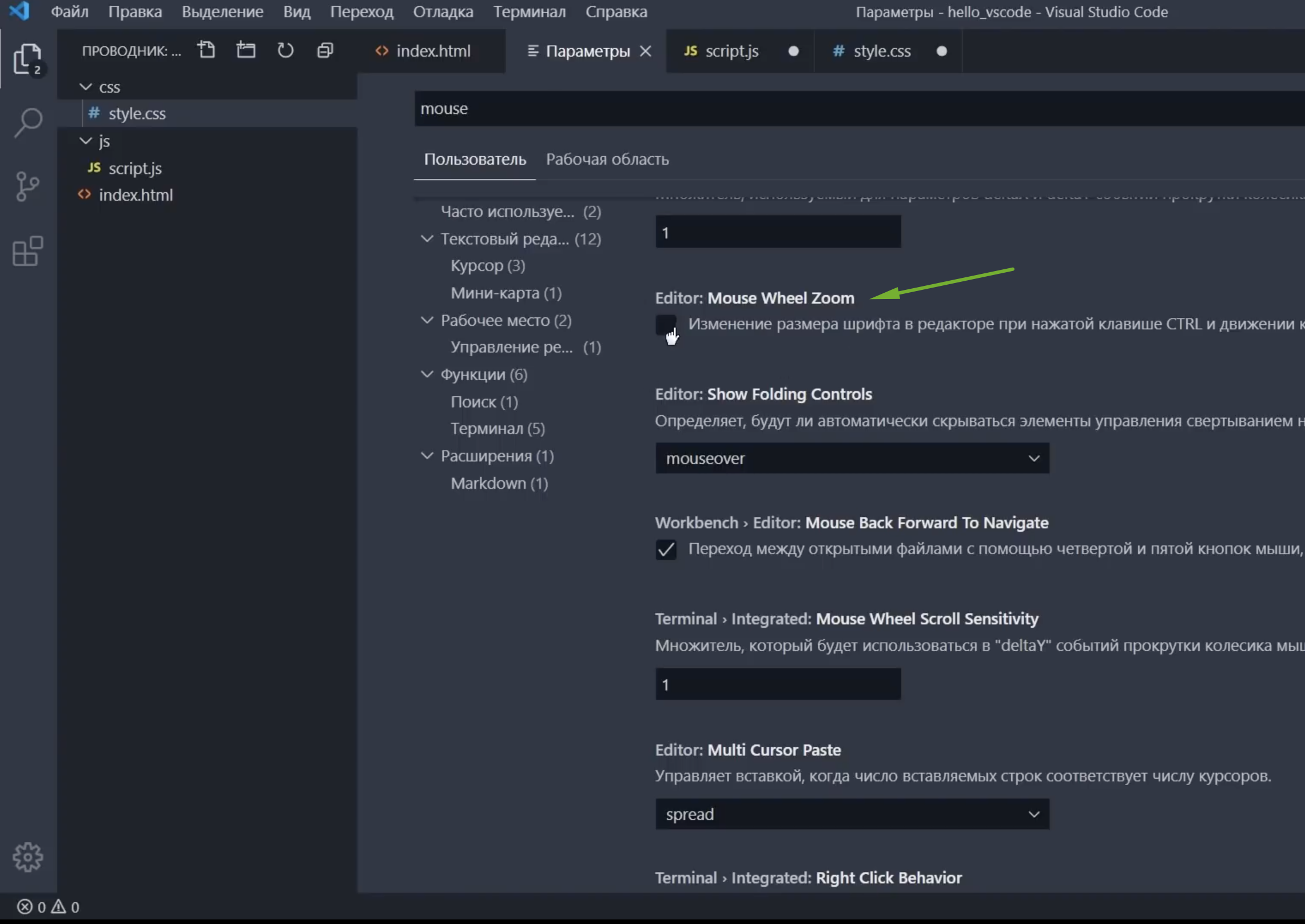
Mouse Wheel Zoom — поставив галочку, мы сможем в редакторе изменить размер шрифта зажав Ctrl и покрутив колесико мыши.

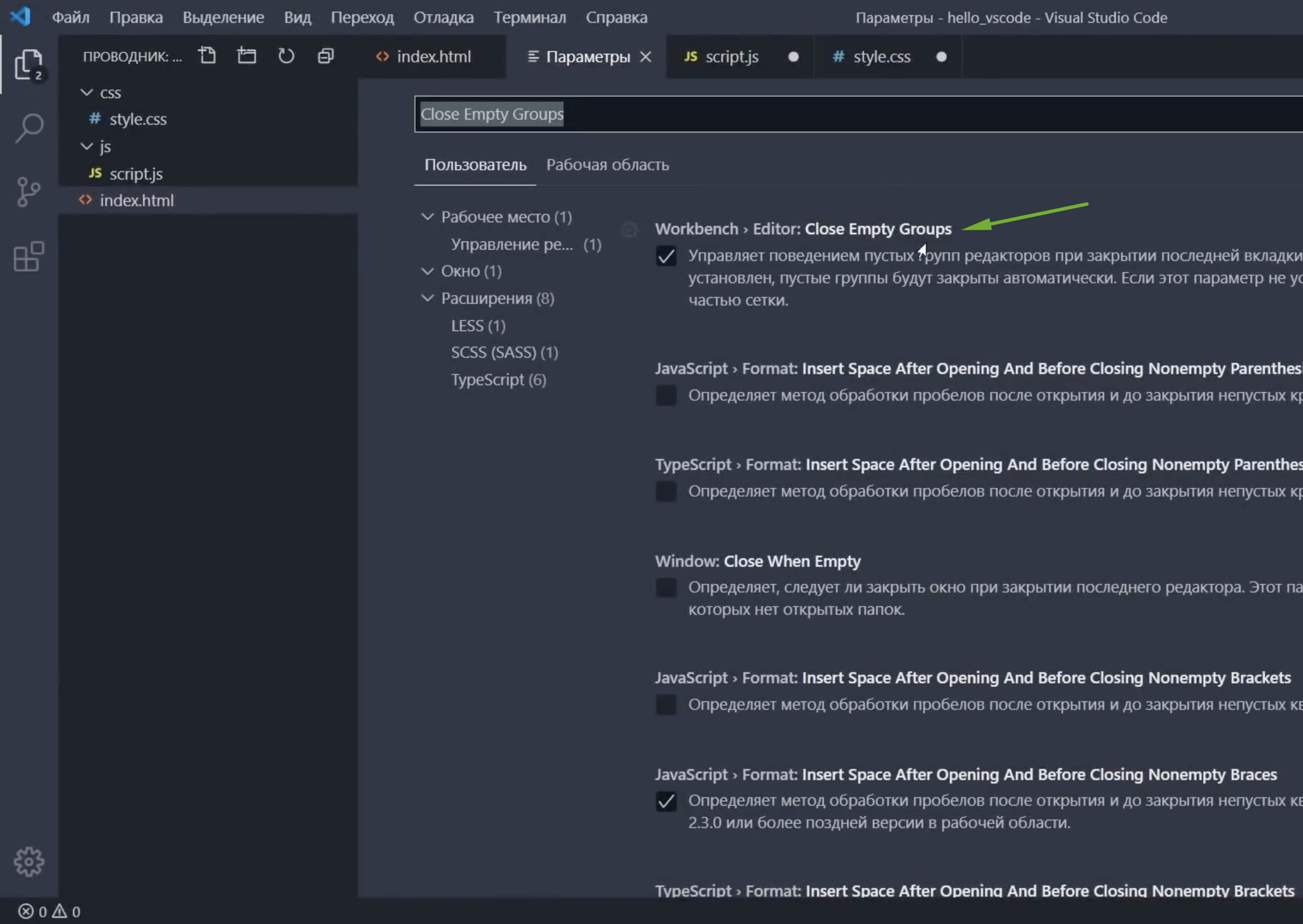
Close Active Groups управляет тем, будет ли закрываться группа при закрытии последней вкладки в ней. Редактор можно делить на части. По умолчанию при закрытии в последней вкладки, вся вкладка закроется. Иногда это неудобно, поэтому я эту галочку снимаю. И теперь при закрытии последней вкладки группа у меня все равно останется.

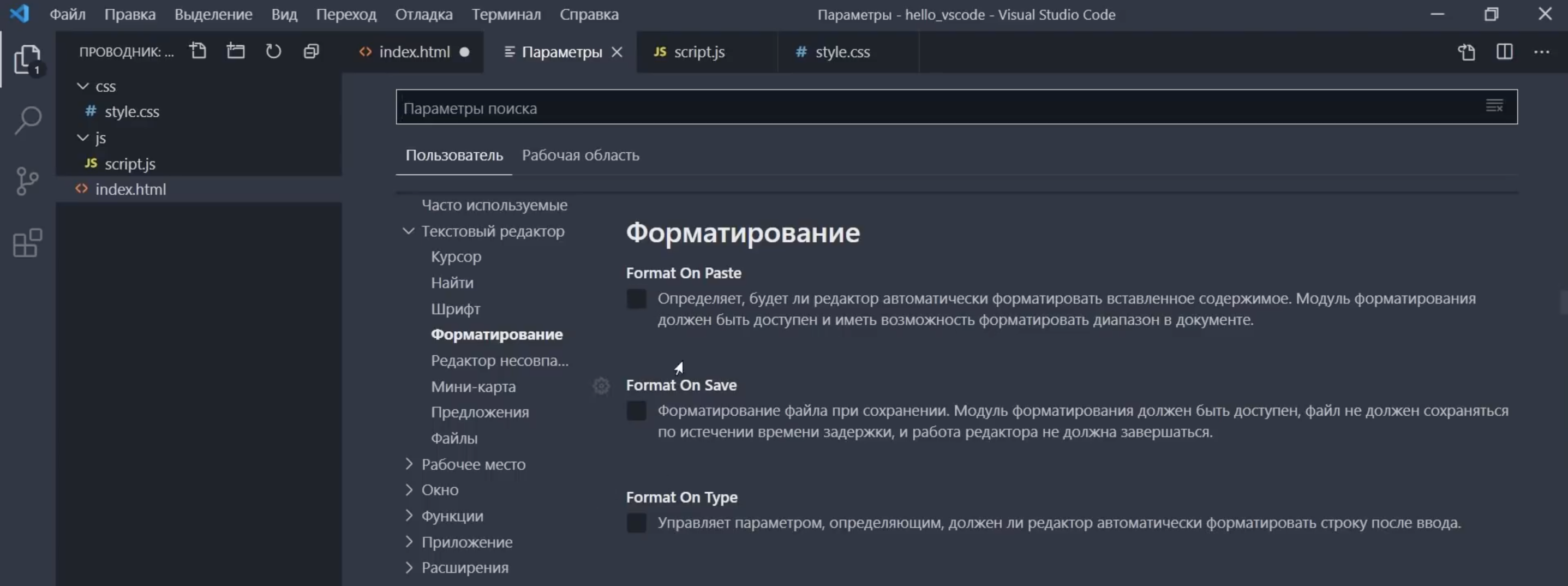
Форматирование
Следующая группа настроек отвечает за форматирование, которое уже встроено в редакторе VC Code. Что такое форматирование? Например, мы пишем структуру, в ней еще одну структуру, но по какой-то причине съехала табуляция. При зажатии Shift + Alt + F у нас все выстроится как надо.
Вернемся к нашим настройкам. Здесь мы можем поставить три галочки:
- Format On Paste — форматирование будет произведено автоматически при вставке кода.
- Format On Save — форматирование будет произведено в момент сохранения файла.
- Format On Type — форматирование будет автоматическим, то есть мы будем печатать и будет сразу все форматироваться.

Я устанавливаю одну галочку — Форматирование при сохранении.
Теперь, когда у меня съехала табуляция, я не обращаю внимание, в момент сохранения файла все выстроится на свои места.
Сделать более тонкую настройку форматирования того или иного языка можно разобравшись с документацией на сайте программы. Также можно установить дополнительный расширения как под конкретный язык, так и под множество других.
Я показал ту часть настроек, которые использую сам. С остальными настройками ты можешь ознакомиться сам. Для удобства настройки здесь разделены на категории. Также есть категория настроек под расширения уже установленных либо тех, которые мы только установим.
Для быстрого доступа ко всему, что мы настроили, зажимаем Ctrl+Shift+P и в строке поиска пишем Settings, пока не увидим Settings (JSON). Нажимаем и перед нами появятся наши настройки, их тут же можно менять.

В этом же файле будем настраивать и новое расширение.
Комфорт при работе с программой очень важен, так как это напрямую влияет на производительность. Следующее, что мы сделаем — это установим ряд плагинов, которые нам существенно в этом помогут.
Плагины
Лень читать? Тут видео версия.
Emmet
— этот плагин уже встроен в редакторе VS Code из коробки. И вправду, сегодня сложно себе представить жизнь без Emmet. Супер ускоряет набор кода. Например, именно благодаря ему, я так быстро создал начальный код для HTML файла написав только восклицательный знак и нажав Tab.
Вот еще пример. Нам нужно создать div с классом block для этого я пишу .block и нажимаю Tab. Готово!
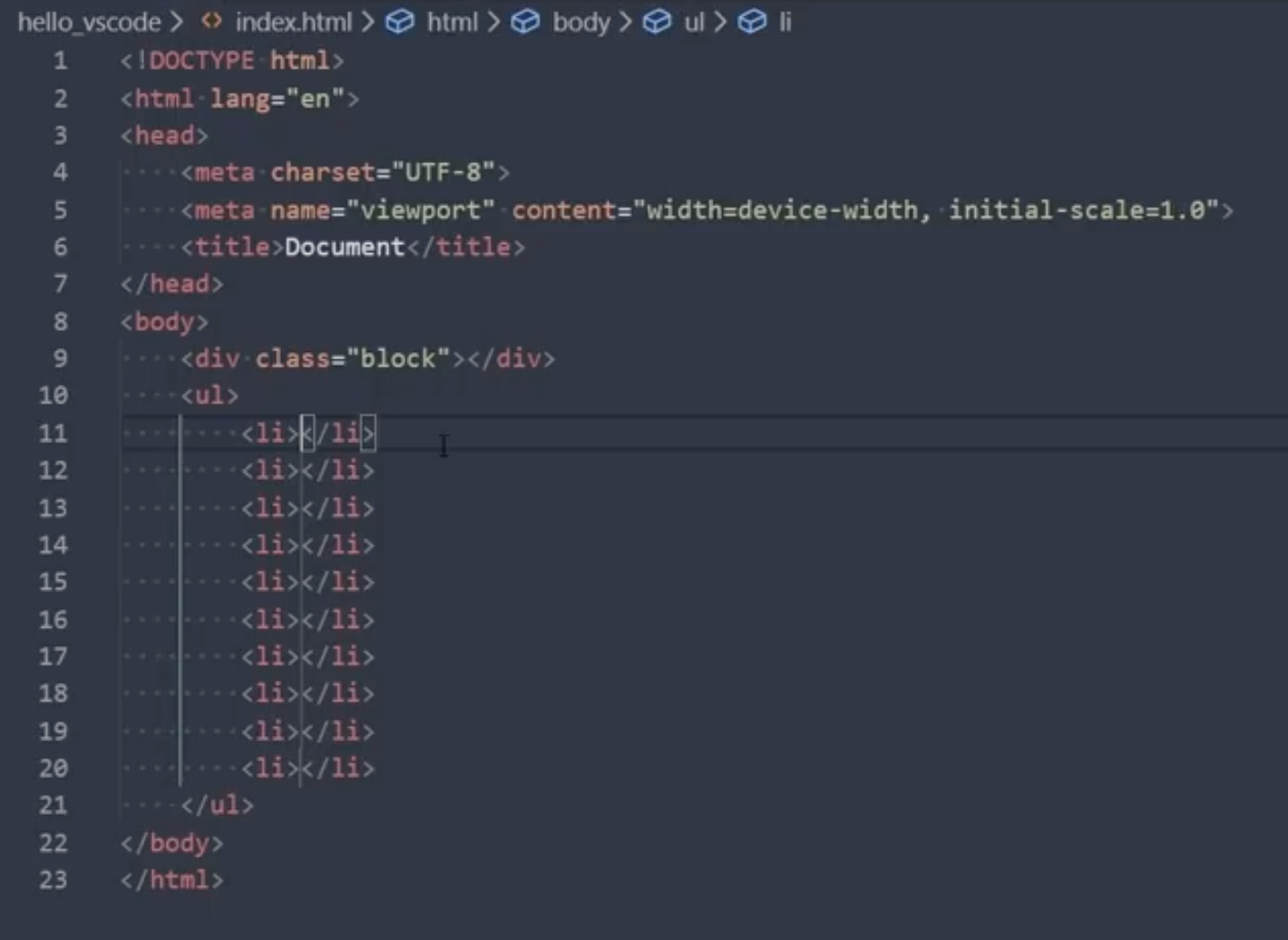
Или например посложнее — нам нужно создать маркированный список на 10 элементов. Пишем ul>li*10 Tab. Готово!

То же самое применимо и к файлам стилей. Например, для тега body я хочу задать размер шрифта 20 пикселей. Для этого мне достаточно написать fz20. Нажав Tab я получу уже готовый параметр.
Лучше ознакомиться с возможностями Emmet можно на сайте этого дополнения.
Сниппеты
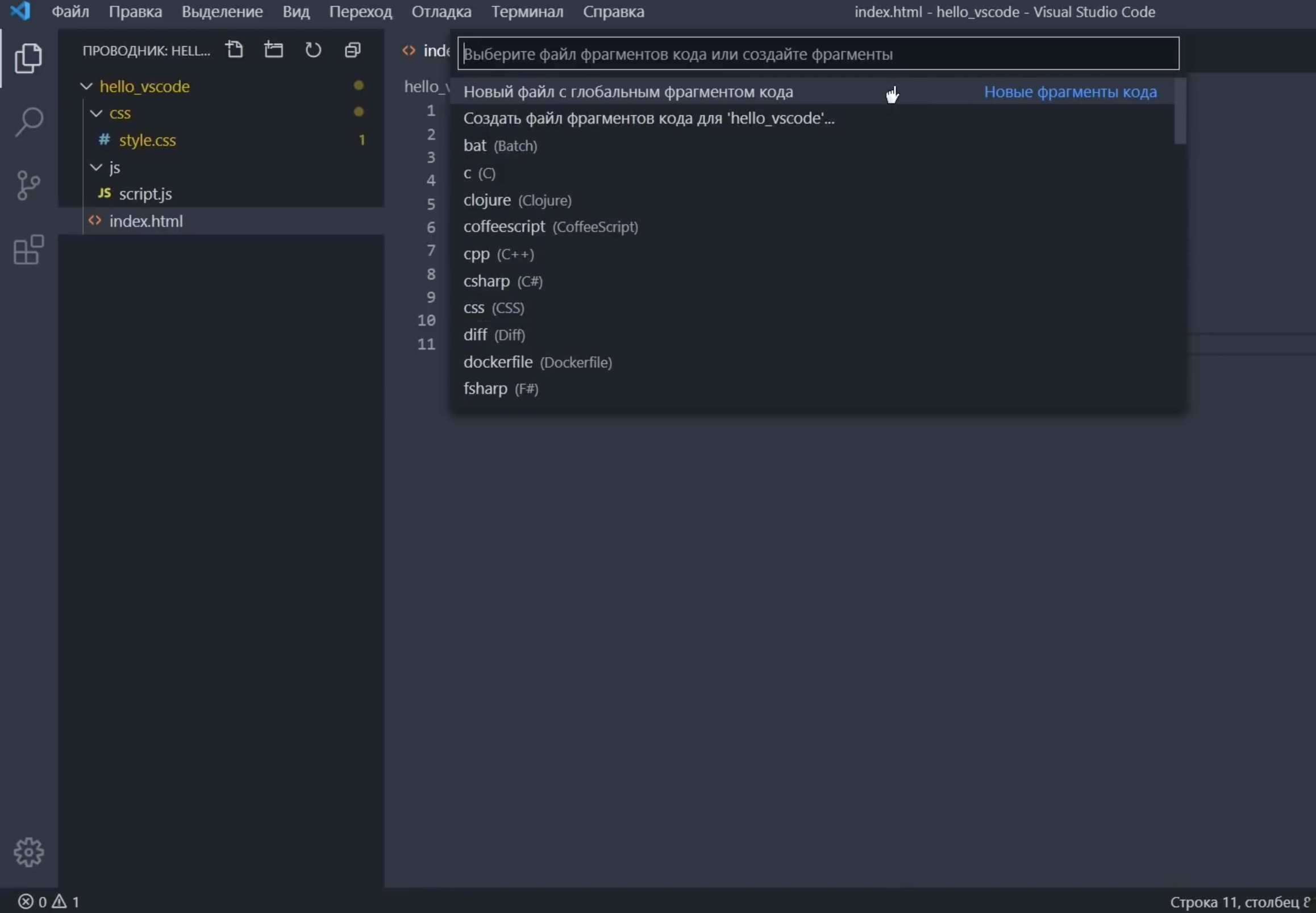
Но еще круче создавать свои сокращения-сниппеты для быстрого вызова того иного куска кода.
Переходим в Управление > Пользовательские фрагменты кода. Здесь есть выбор:
- Создать сниппеты для конкретного языка;
Создать сниппеты для всех языков, но для конкретного проекта;
Создать глобальные сниппеты для всех языков и для всех проектов.Создадим глобальные, здесь нужно ввести имя списка сниппетов.

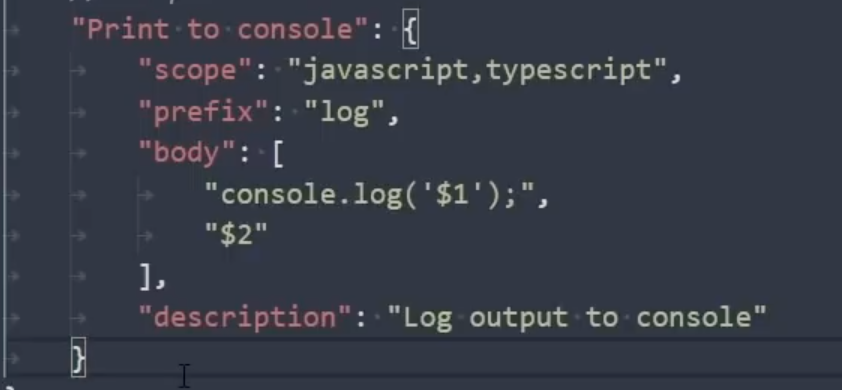
Набираю my, нажимаю и открывается файл my.code-snippets. Здесь есть всякая информация закомментированная, а также пример. Я его раскомментирую. Здесь заготовка сниппета для языка JavaScript.
Надпись означает название самого сниппета. Параметр scope — указываем языки для которых этот сниппет будет применяться. Это необязательный параметр, можно его убрать и сниппет будет применяться для всех языков. Префикс — это сокращения, то есть что мы будем набирать, чтобы вывелся нужный отрезок кода. В поле body мы и пишем наш кусок кода. Здесь будет выводиться console.log Ниже description, здесь можем указать описание.

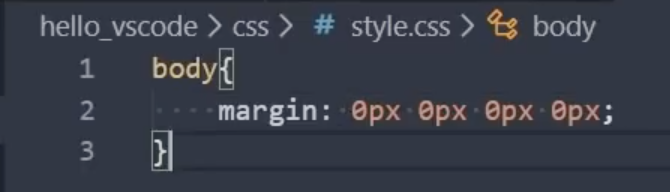
Создадим свой сниппет: ставим запятую после фигурной скобки, можем этот кусок кода скопировать и заменить на свой. Я хочу создать сниппет, который будет выводить готовый параметр для css внешнего отступа.
Пишу — “Внешний отступ”, это же можно добавить и в описание. Языки вообще уберу, а префикс я поставлю например mm. В body нужно задать параметр «margin: 0px, 0px, 0px 0px;», я хочу чтобы при наборе mm у меня вывелся такой параметр. Сохраняем Ctrl+S и проверим.

Переходим в наш style.css набираем mm и нажимаем Tab. Видим, что наш кусок кода, готовый параметр сразу появился.
Можем проверить тот снипет, который был задан изначально в качестве примера. Переходим в файл js, набираем log Tab.
Здесь обращаю внимание, что курсор уже моргает в нужном месте, за это отвечают переменные $1 $2. Изначально курсор будет в положении $1. Если мы нажмем Tab, то курсор перескочит в $2. С помощью этих переменных можно настраивать свой сниппет.
Я думаю, мне не нужено объяснять, какой скорости можно добиться, грамотно настроив свои сниппеты.
Продолжаем установку плагинов. Зажимаем Ctrl+Shift+X и переходим во вкладку с расширениями.
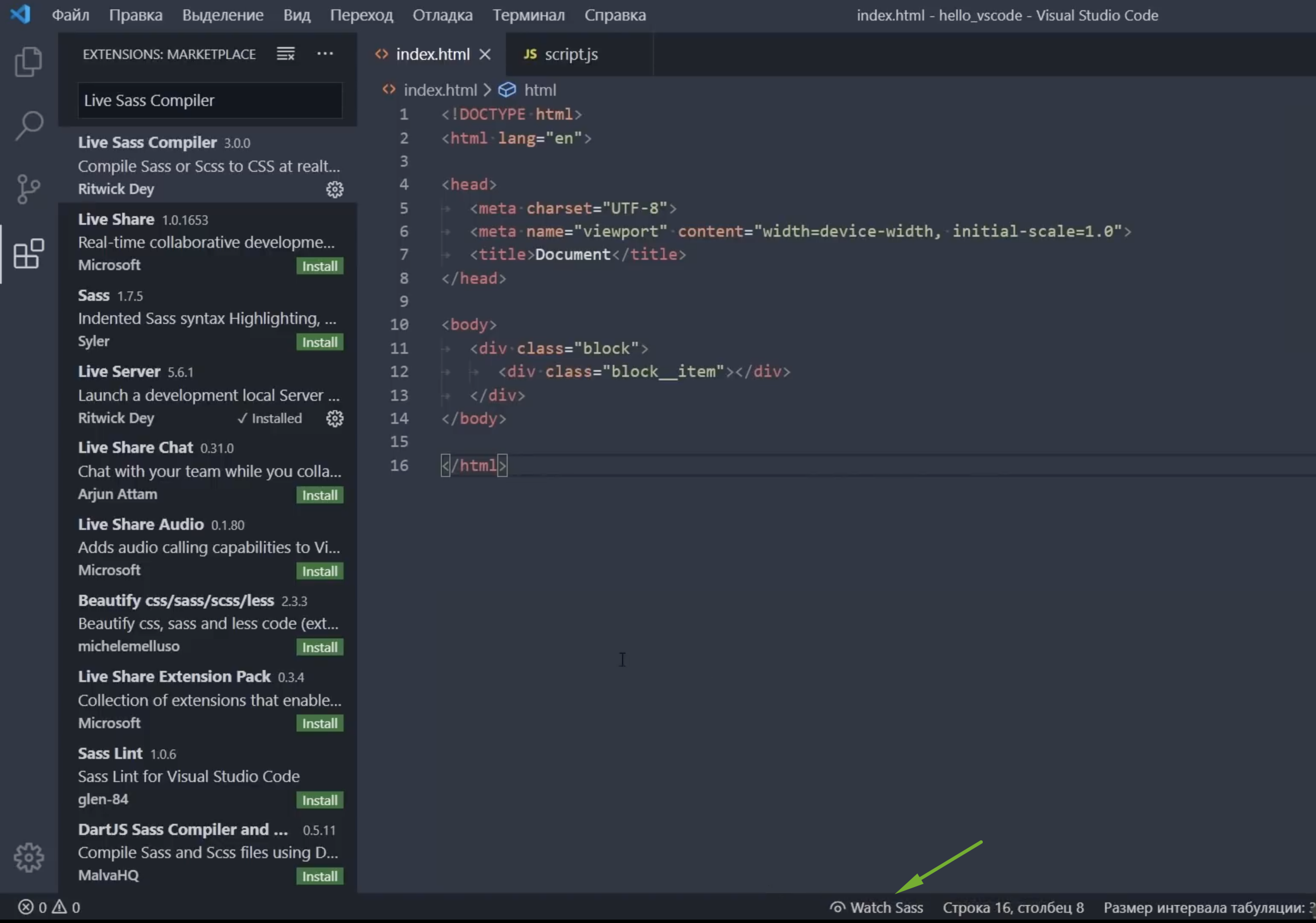
Live Sass Compiler
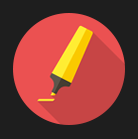
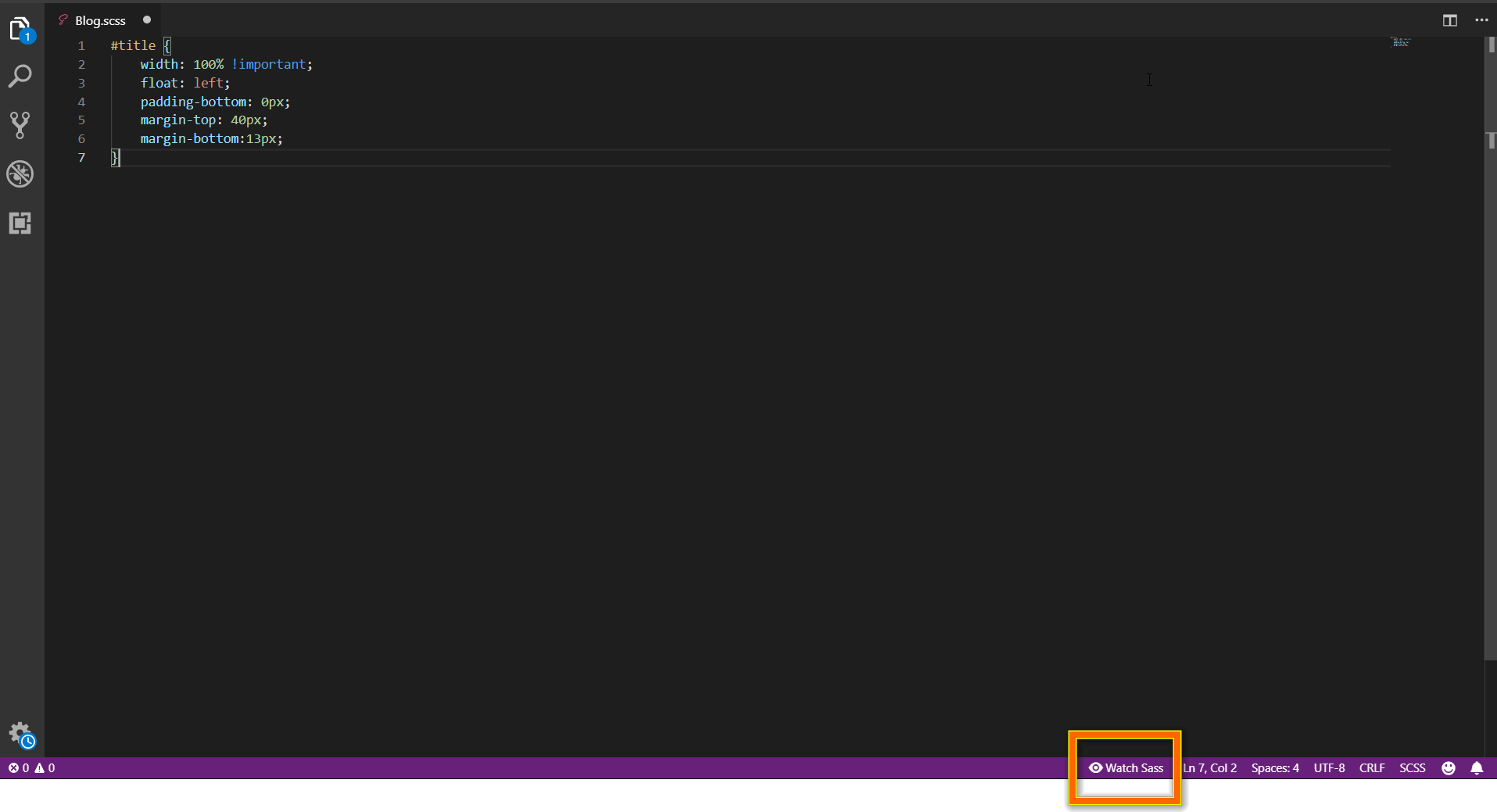
Идеальное для тех, кто работает с препроцессорами SASS/SCSS. Ищем наше дополнение и нажимаем Install. Индикатор сверху показывает, что идет установка, Отлично, расширение установлено. Получаем информационное окошко, что все окей.В строке состояния появляется кнопочка Watch Sass. И сейчас мы будем этот плагин настраивать.

Создадим папку с нашими scss файлами, так ее и назовем. Внутри создадим style.scss.
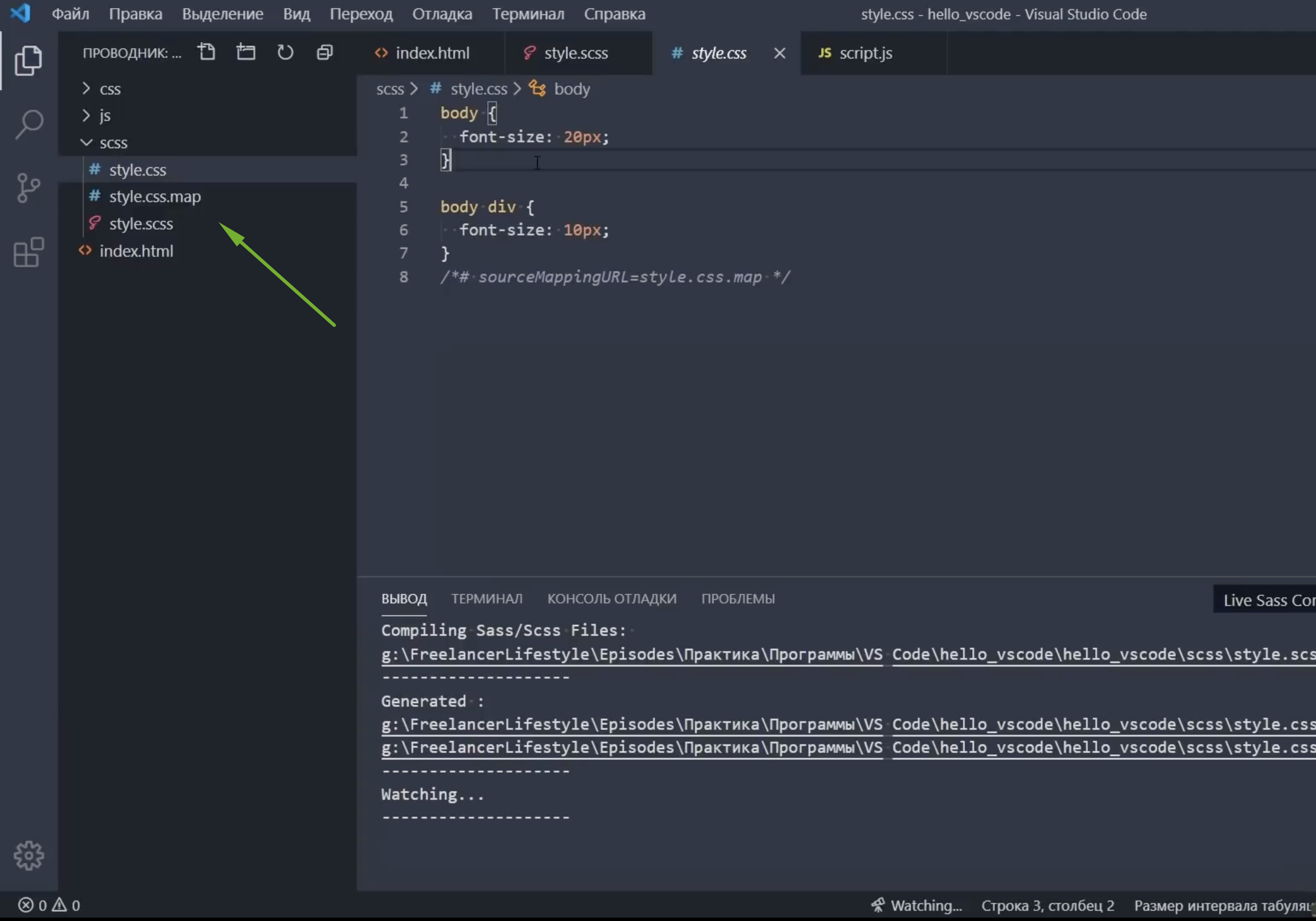
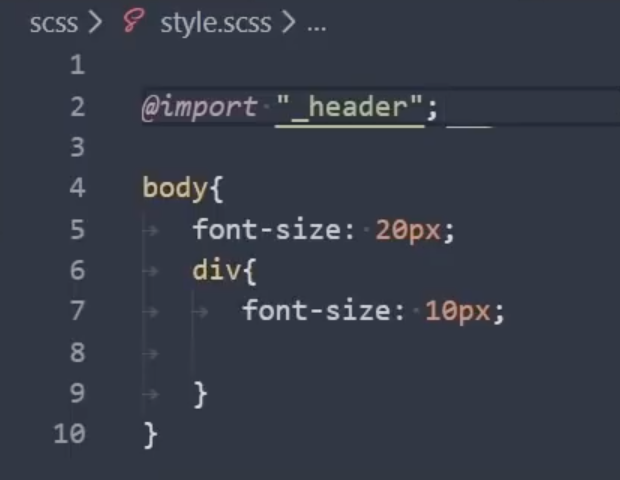
Напишем код:body{ font-size: 20 px; div{ font-size: 10 px; } }У нас пока ничего происходить не будет, но мы можем включить кнопку Watch Sass и плагин начал следить за нашими scss\sass файлами. Рядом с ним автоматически скомпилировались два файла style.css и style.css.map.

Все отлично работает. Но, допустим, мы хотим, чтобы файлы создавались не рядом с файлом scss, а в папке css.
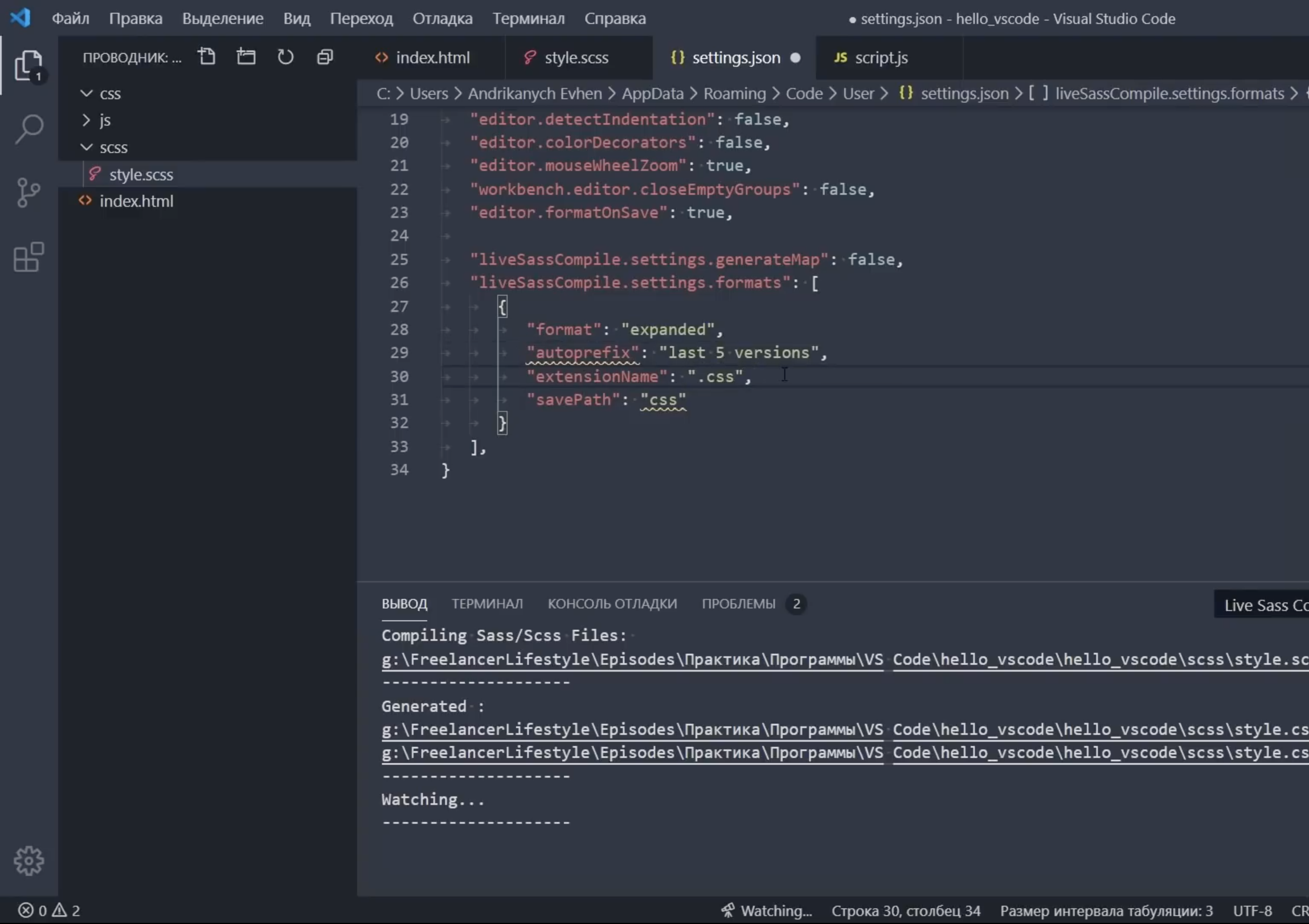
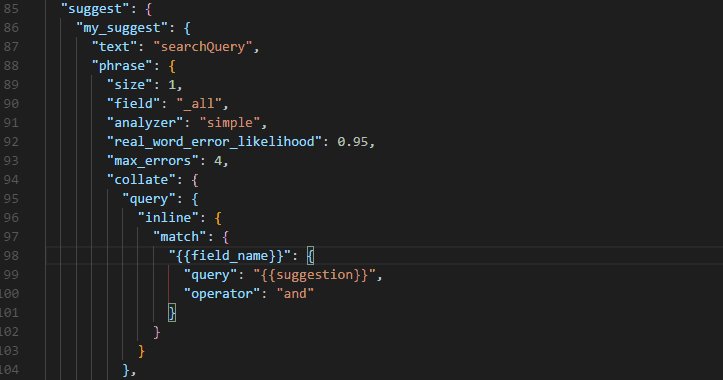
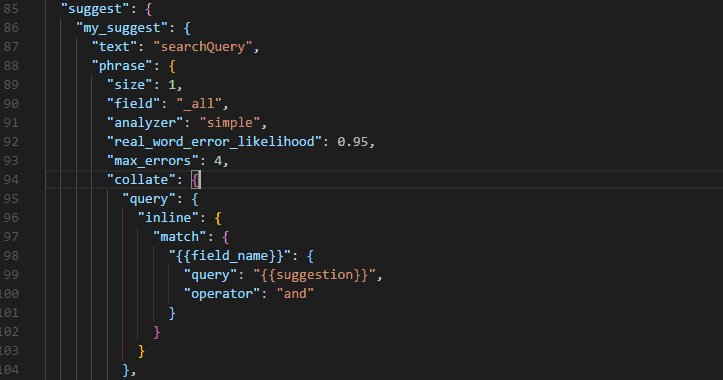
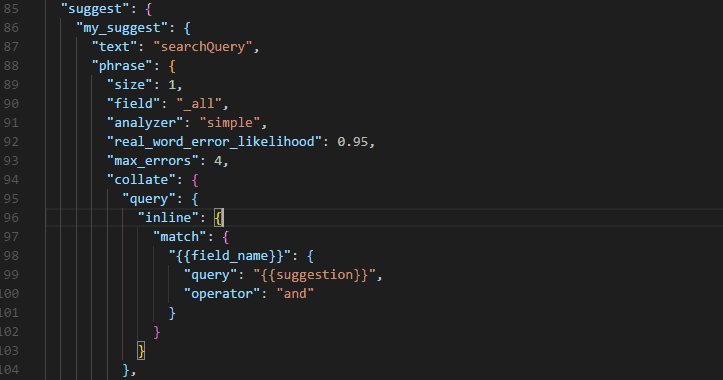
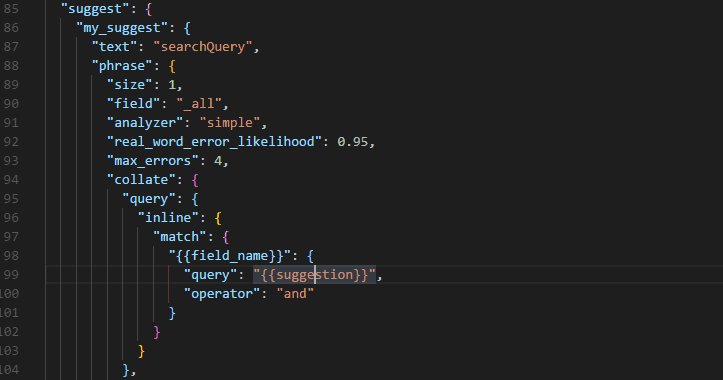
Удалим старые файлы и перейдем к настройкам. Зажимаем Shift+Ctrl+P, вызываем наш Settings (JSON). Можем вставить следующую настройку, обязательно ставим запятую и вставляем две настройки.

"liveSassCompile.settings.generateMap": false, "liveSassCompile.settings.formats": [ { "format": "expanded", "autoprefix": "last 5 versions", "extensionName": ".css", "savePath": "css" } ],Я выключаю генерацию файла-карты, мап-файла. Следующие настройки для собственно самого компилятора. «format» — можно указать, каким именно способом будет генерироваться scss файл — развернутый, ужат, минифицирован и т.д.
Следующий параметр — Автопрефикс устанавливает всякие вендорные префиксы для наших css параметров. Указал последние пять версий браузера. Далее указываются расширения конечного файла — это css. Папку указал css, все файлы будут выводиться туда.
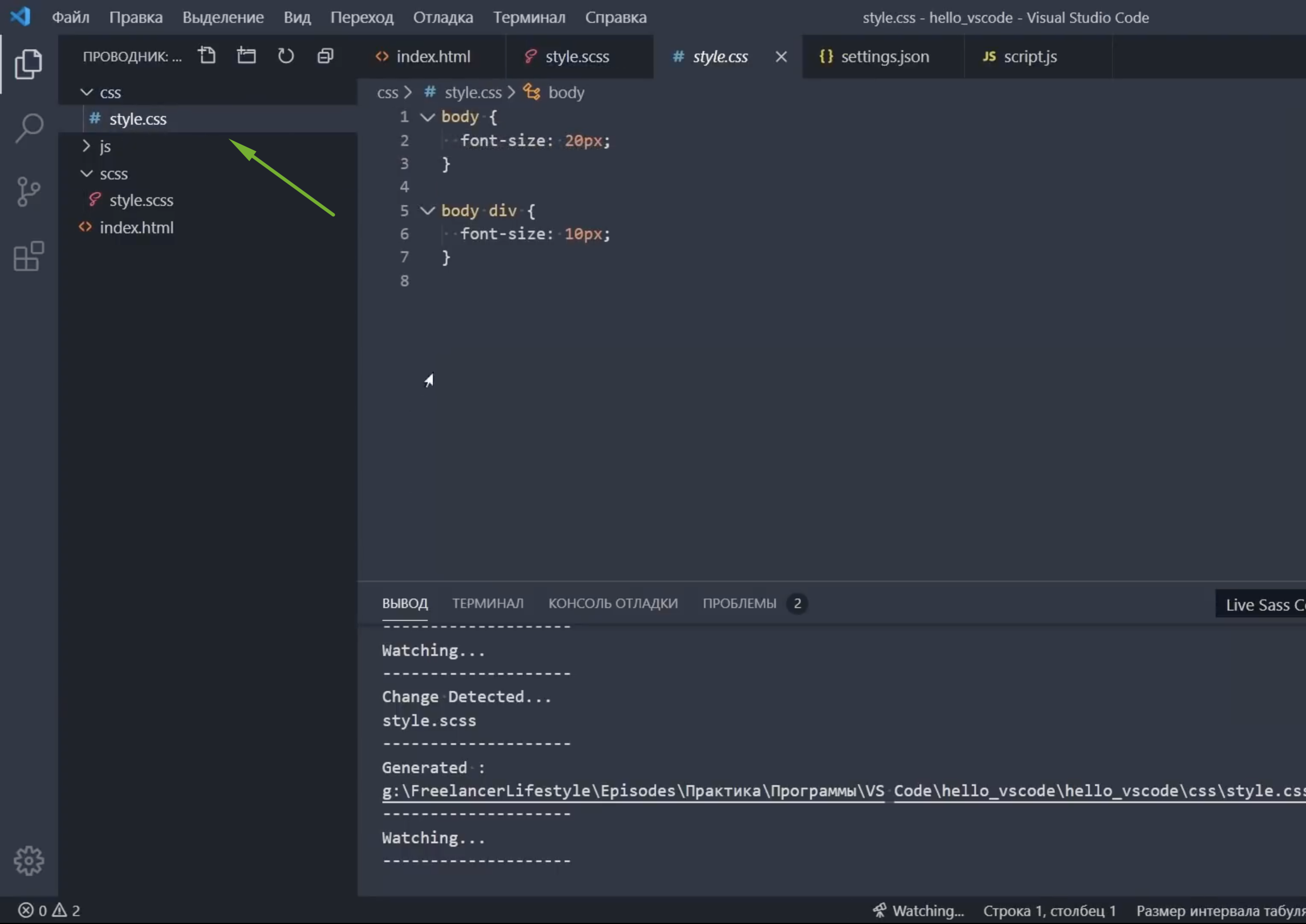
Смотрим, что будет происходить. Сохраняем настройки, что-то меняем и мы видим в журнале вывода что-то происходит, заглядываем в папку css и видим, что там уже создайся наш style.css. Теперь у нас все работает и выводится туда, куда нужно.

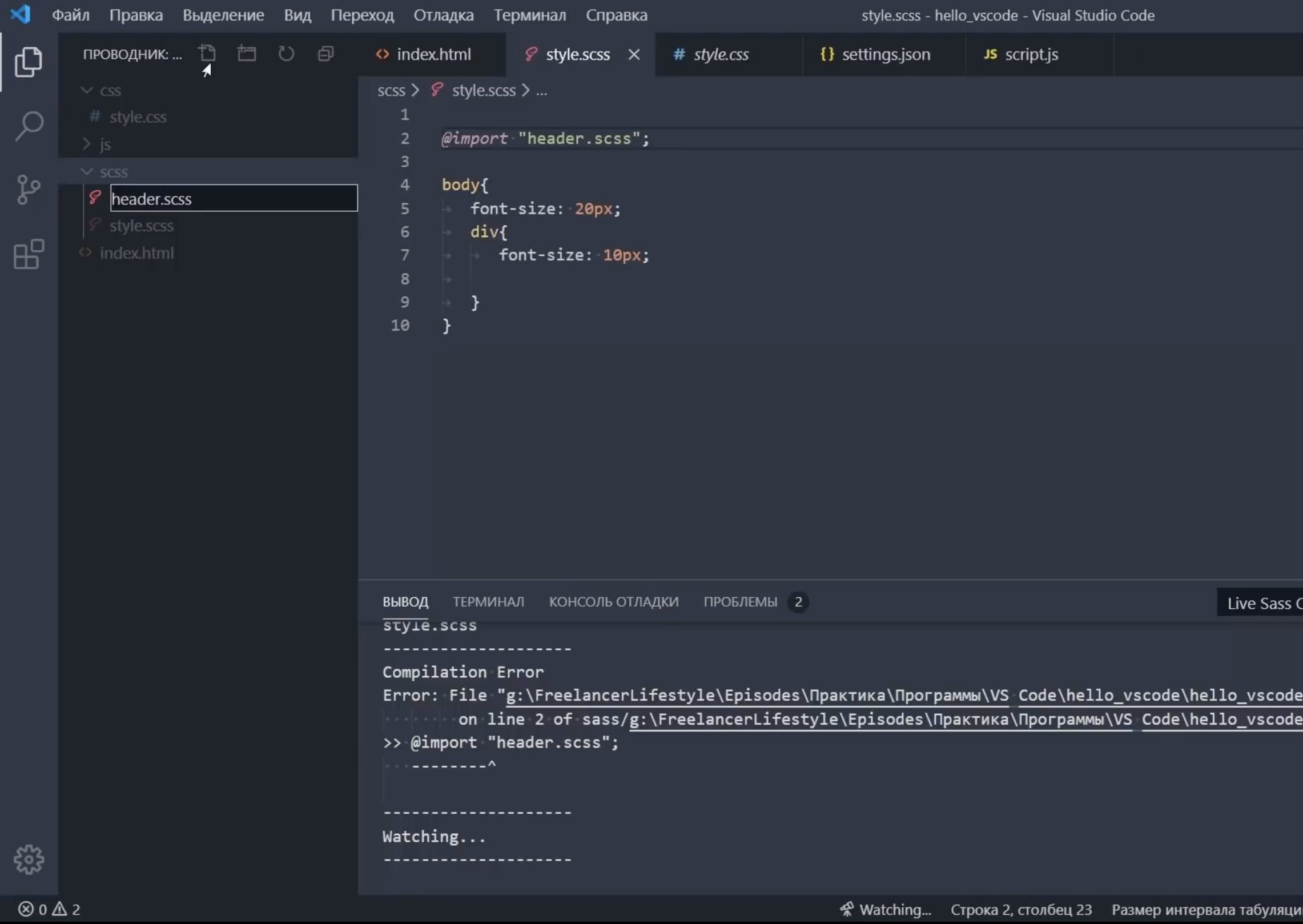
По поводу файлов, которые мы будем включать в style.scss. Мы знаем, что файлы в scss можно импортировать какие-то другие файлы. Пишем, как обычно — import «header.scss»

Сразу получаем ошибку, потому что такого файла не существует и все быстро исправляем. Так мы бы обычно и делали…
Что происходит? Когда я сохраняю header.scss у меня создается файл header.css. Но мне нужно, чтобы у меня был один файл style.css, который включает в себя и header, и многие другие файлы, которые я туда подключу. Удаляем header, это неправильно. Чтобы этого не было, мне нужно переименовать файл header.scss, указать вначале имени подчеркивание, а здесь при подключении указать подчеркивание и вообще убрать расширение.

Компилятор будет уже сам понимать, что с ним делать. В итоге, я сохраняю, у меня уже не создается отдельный файл header.css, но стили его собраны в одном файле. Теперь работать очень классно 🙂
Live Server
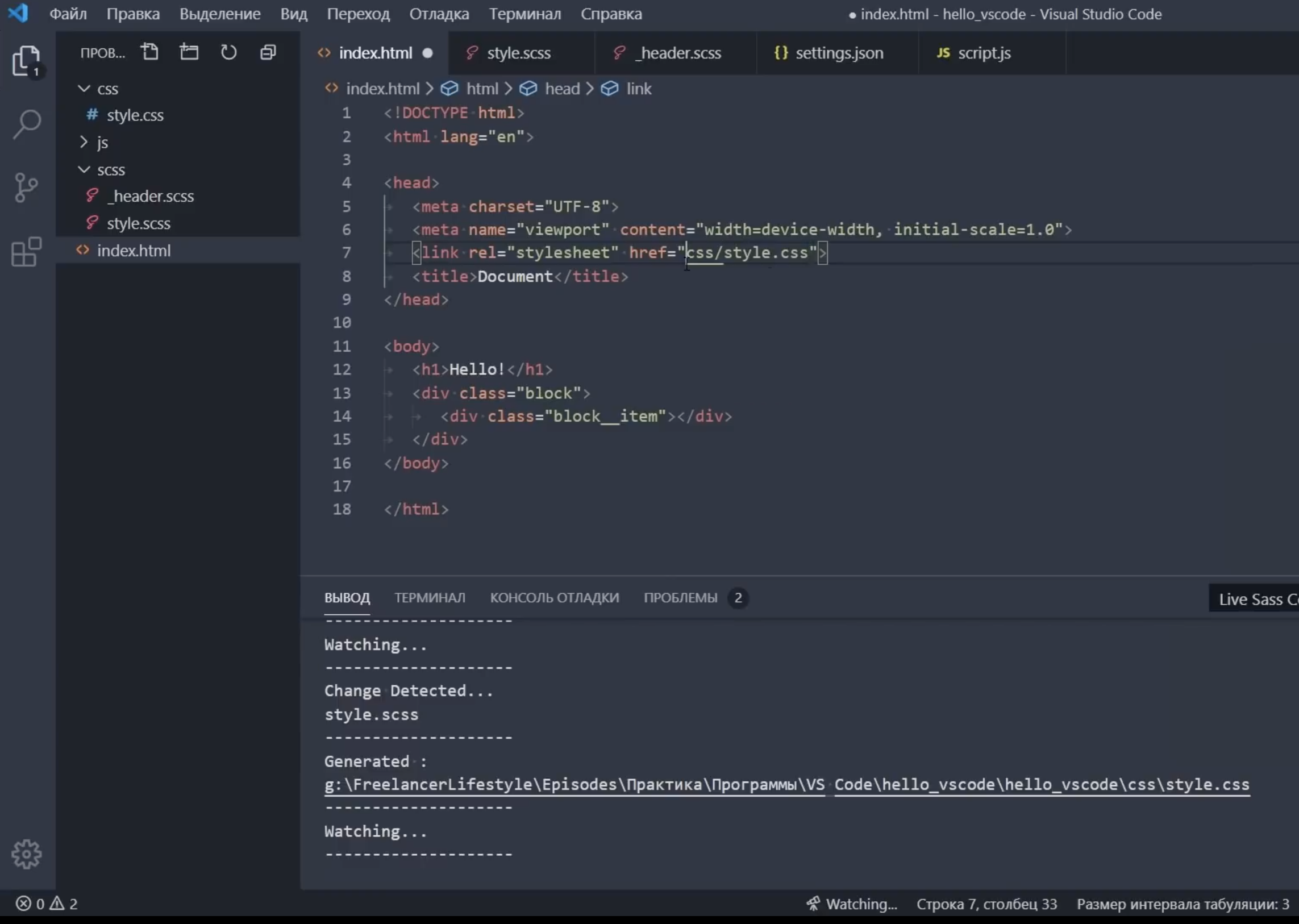
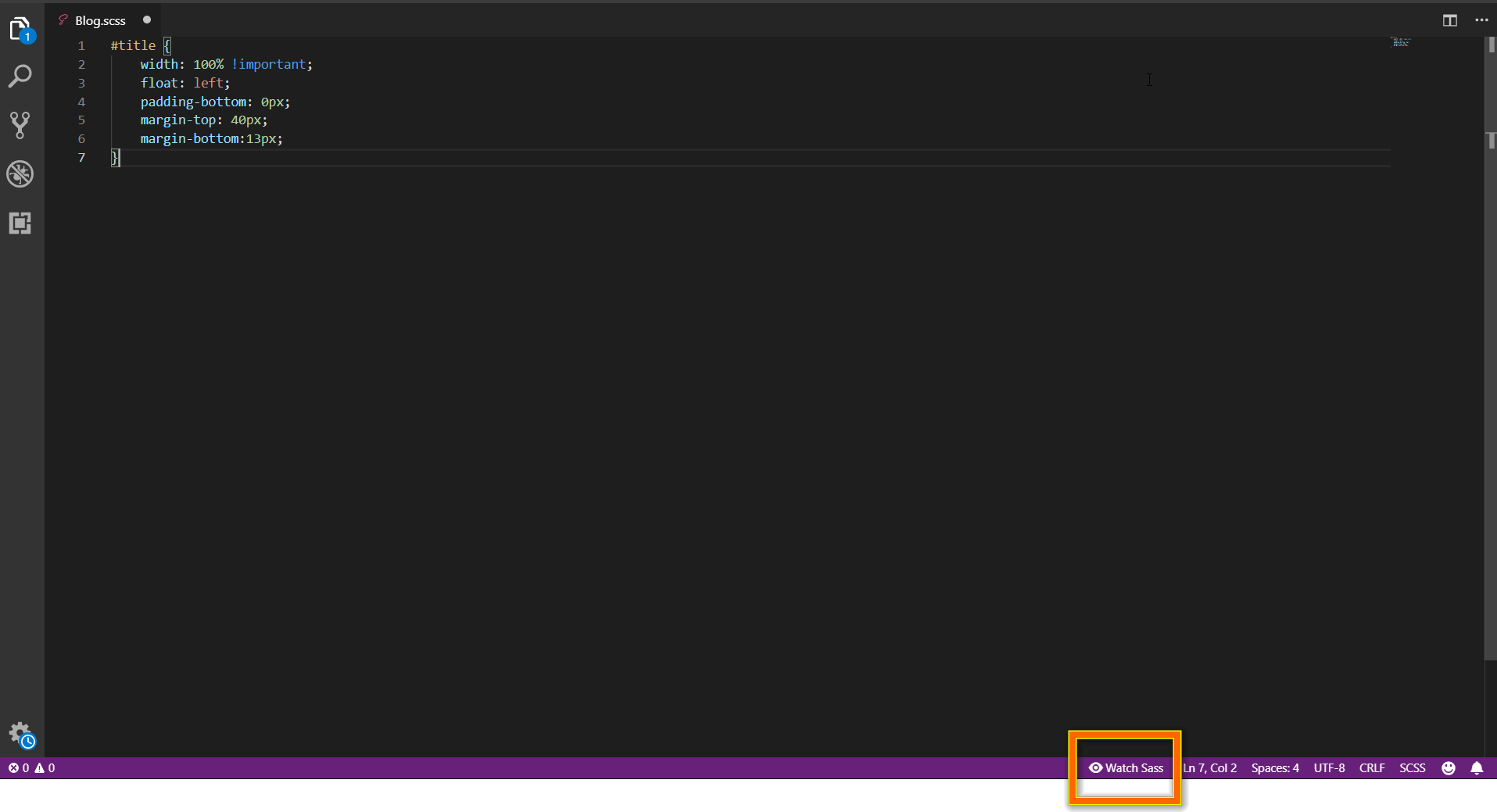
В комплекте с плагином Live Css Compiler сразу устанавливается плагин Live Server — один из самых полезных плагинов, который умеет создавать локальный сервер и автоматически обновляет нам страницу при редактировании. Если ты не пользуешься Live Css Compiler, то плагин Live Server нужно установить отдельно.В поиске набираем его название, у нас он уже есть, установлен автоматически вместе с Live Css Compiler. Об этом говорит кнопку в строке состояния Go Live. Мы работаем с нашими файлами, когда мы хотим увидеть результат, перейдя в index.html нажимаем на Go Live и у нас запускается Браузер.
Я редактирую свою html файл, пишу “Hello”, сохраняю, нажимаю GoLive и сразу вижу результат в браузере.
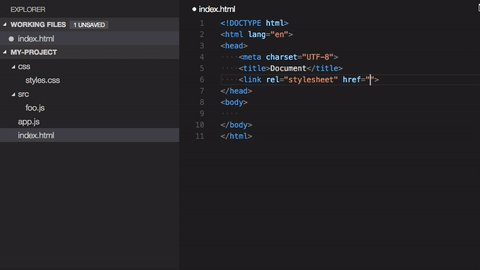
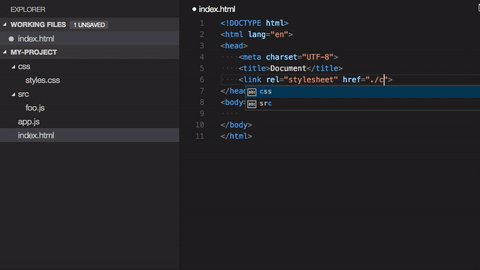
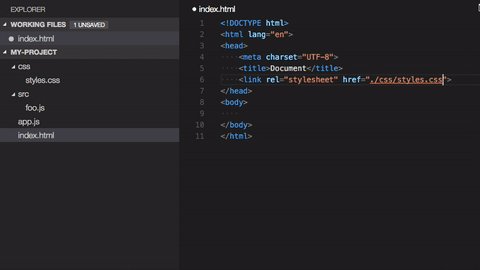
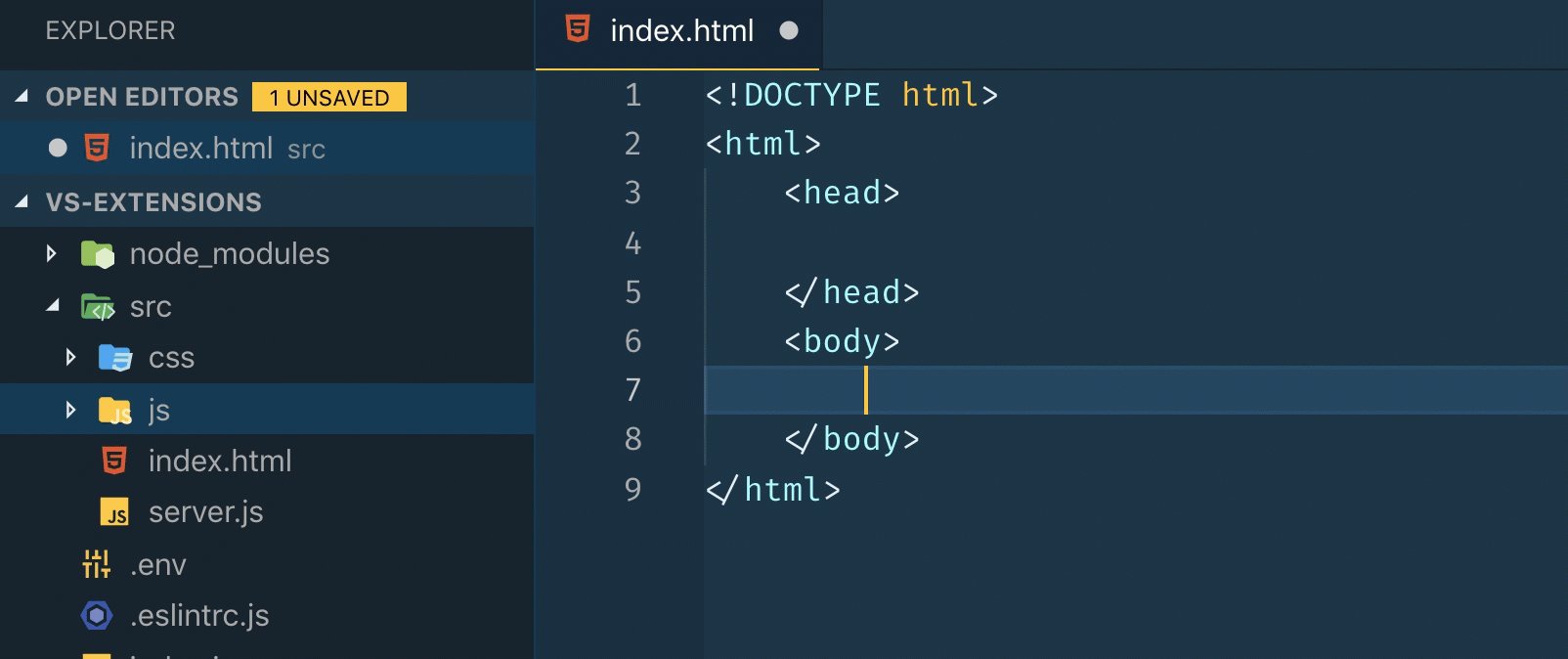
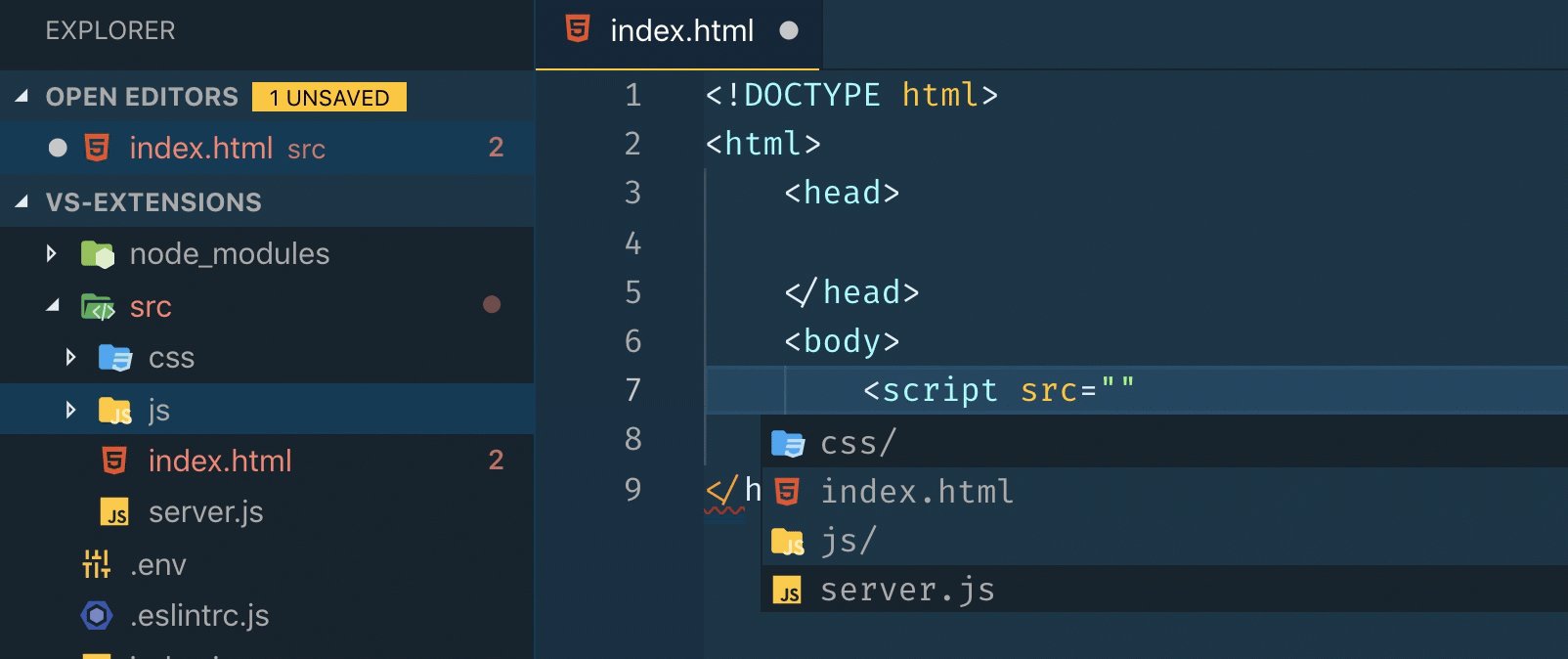
То же самое будет происходить, когда мы будем менять файл стили. Сначала его нужно подключить. Набираю link, ищу link.css, тут нужно будет указать путь к нашему файлу. Кстати, помощник выбора пути уже встроен в редакторе.

Сохраняю, перехожу в файл стили, сохраняю и вижу, что все автоматически поменялось. Таким образом, скорость нашей работы существенно увеличивается.
SCSS IntelliSense
Покажу еще несколько интересных плагинов для препроцессора SaSS. Установим SCSS IntelliSense, этот плагин подсказывает нам интересные штуки во время работы с scss, также удобно при работе именно с этим синтаксисом.SCSS Formatter
Форматирование можно отдельно установить для конкретного синтаксиса. Этот плагин форматирует sсss файлы. Также его можно подстроить.Auto Complete Tag
Мегаполезный плагин в который входят Auto Rename Tag и Auto Close Tab. Несмотря на то, что VS Code умеет закрывать теги, плагин Auto Close Tab — умеет закрывать теги не только в html, но и в многих других языках. Auto Rename Tag — изменяет закрывающий элемент автоматически, если переименовать открывающий. Например, мне нужно изменить открывающий элемент на span и мы видим, что закрывающий элемент изменит название автоматически.Bracket Pair Colorizer
Он разукрашивает разными цветами наши скобочки, — квадратный, фигурные, любые. Разукрашивает разными цветами в зависимости от вложенности. Более того, когда мы находимся внутри скобок, он еще соединяет открывающую и закрывающую цветной вертикальной линией. Нам легко ориентироваться в коде, кроме того, он еще мегапозитивный, с классными цветами и работать приятней.Indent Rainbow
Он тоже разукрашивает код, но не скобки, а отступы, что невероятно полезно для тех, кто работает в синтаксисе SaSS или с шаблонизатором pug, где отступы очень важны.Better Comments
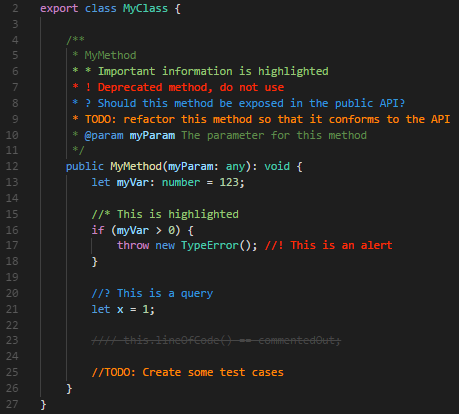
Плагин работает с комментариями. Обычные комментарии серые и невзрачные, но иногда нужно оставить пометки, обратить внимание и т.д. Когда плагин установлен, мы можем выделить комментарий, сделать чек-лист заданий, задать вопрос.Ставим для чего-то очень важного —! — текст окрашен в красный, для списка ToDO — оранжевый, для вопроса —? — синий.
Все цвета можно настроить, есть готовый код с настройками в информации, его можно перенести и там подправить цвета под наши задачи.
Существуют ряд полезных плагинов, которые могут улучшить или заменить встроенный объект.
Набрав в поиске Color, можно найти очень много разных примочек для работы с цветом и выбрать для себя что-то полезное.BEM Helper
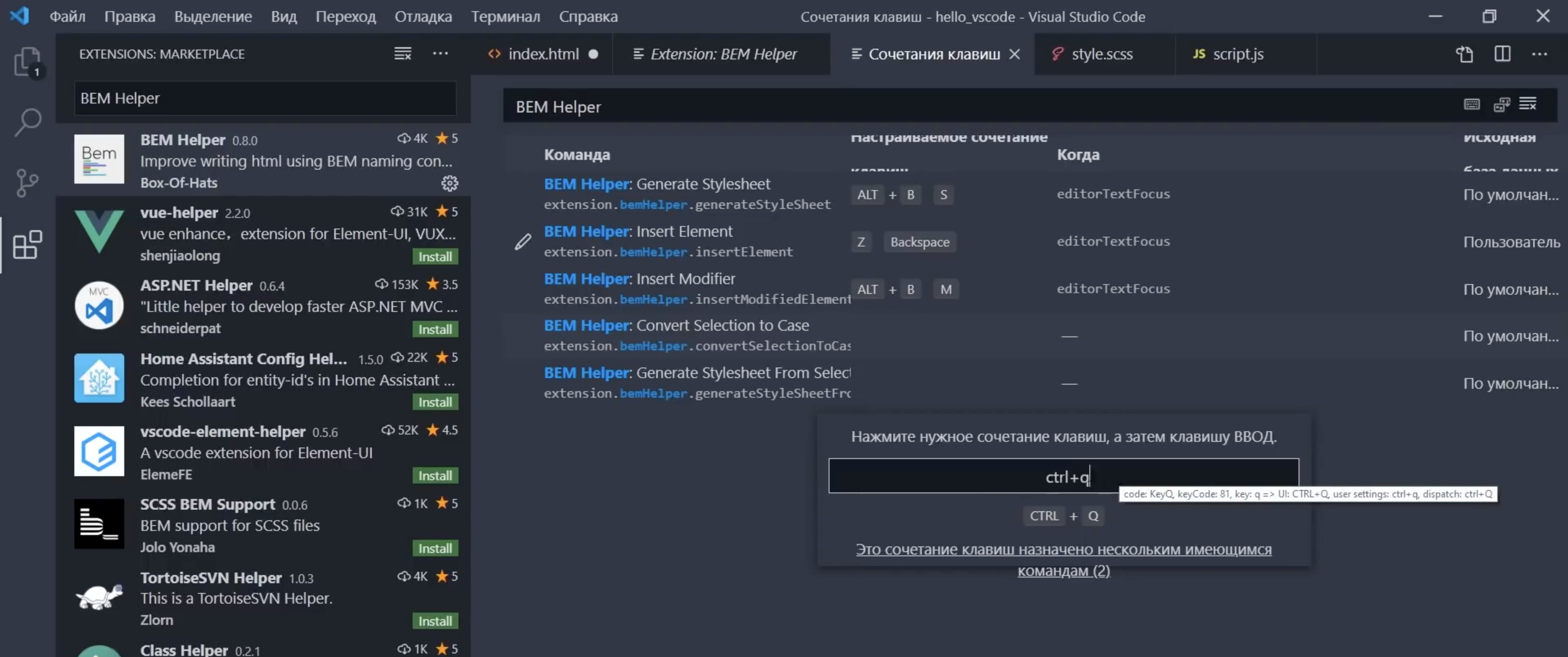
Это помощник при работе с методологией BEM. Он умеет вставлять сразу новый элемент по методологии bem, учитывая родителя, учитывая блок. Может вставлять модификатор, помимо всего умеет формировать файл стилей, будь-то css или scss файл на основе bem-разметки в html коде.Попробуем. Нажимаем Alt+B+E, у нас вставился объект, учитывая класс родителя, клас блока.
Как менять сочетания клавиш?
На примере этого плагина покажу как можно менять сочетания клавиш.
Допустим эти сочетания клавиш нас не устраивают. Мы копируем имя плагина, переходим в Управление > Сочетание клавиш и здесь ищем BEM Helper.Например, мы хотим изменить сочетание клавиш для вставки элементов Insert Element. Кликаем два раза, можем указать тут любое сочетание клавиш, которое захотим.

Если сочетание клавиш занято, мы получим ошибку. Нужно смотреть, чтобы оно было свободно, иначе оно перезапишет вызов какой-то другой команды.
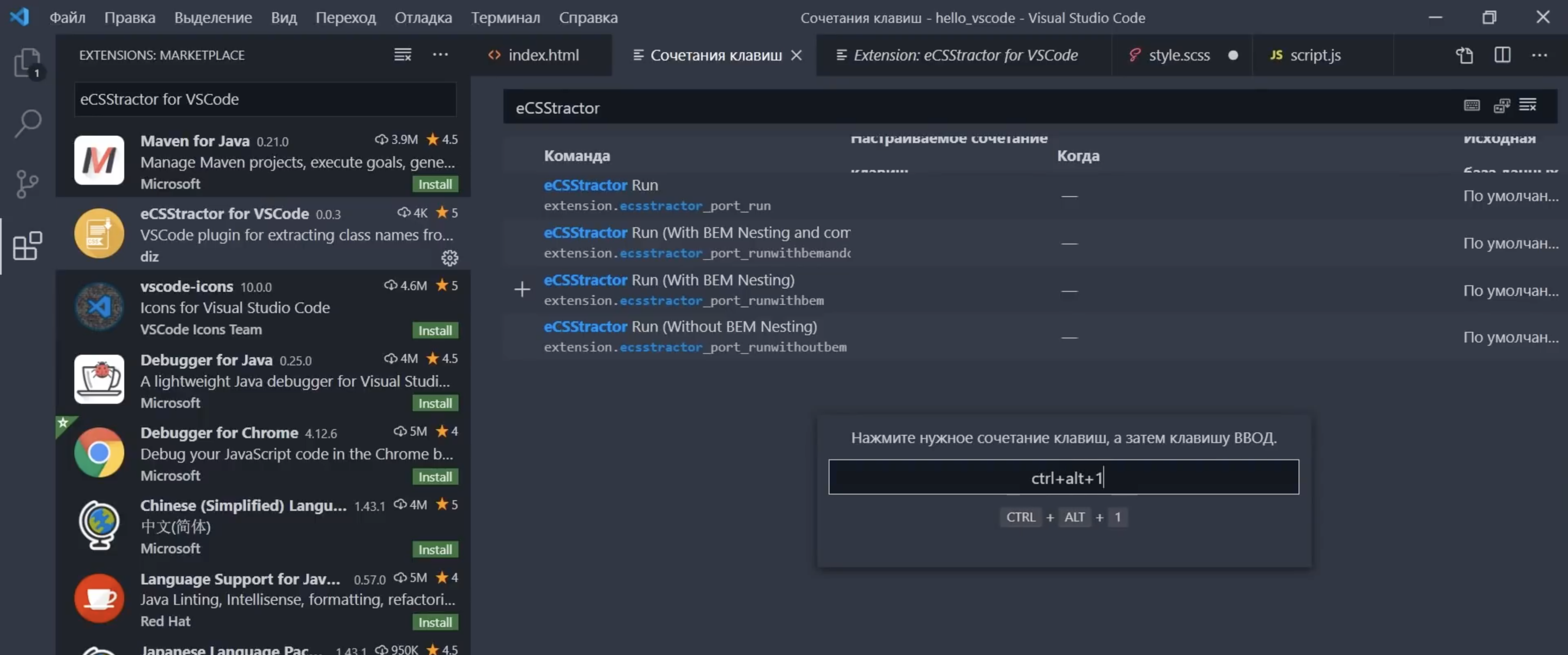
eCSStractor
Плагин, который помогает копировать классы из html в css\scss\sass. Установим его и сразу создадим сочетания клавиш, чтобы делать все быстро. Переходим в Управление > Сочетание клавиш, ищем наш плагин eCSStractor, видим несколько команд. Меня интересует команда eCSStractor Run (With BEM Nesting).Нажимаем на команду, на плюсик, придумываем свободное сочетание Ctrl+Alt+1, нажимаем Enter, наши горячие клавиши присвоились.

Тестируем: переходим в наш html файл, выделяем блок с классами, нажимаем Ctrl+Alt+1, получаем сообщение, что наши классы скопировались.
Переходим в файл стилей и вставляем. Видим, что все работает.
Что делать, если нам нужно скопировать просто классы, но без BEM? Возвращаемся сочетания клавиш и нам нужно назначить сочетание Ctrl+Alt+2 например.
Тестим, выделяем, вставляем. Готово, теперь у нас есть две комбинации клавиш — по BEM и без BEM.
Отличный многофункциональный плагин, который связывает наши файлы стили с другими файлами. Во-первых, он будет подсказывать нам об имеющихся классах наших файлов стилей.
Например, мы создадим класс red. Когда мы пишем нашу разметку html, мы хотим здесь написать класс. Начинаем писать r и у нас сразу появляется подсказка, что такой класс есть и мы можем с ним работать.Этот плагин позволяет очень быстро перемещаться между разметкой и нашими файлами стилей. Становимся в классы, нажимаем F12 и сразу перемещаемся в нужный файл стилей. При этом, абсолютно не важно, открытый или закрытый этот файл стилей.
Помимо этого, допустим, у нас есть какие-то медиа запросы, когда стиль используется несколько раз в разных местах. В таком случае когда мы нажимаем F12 у нас появится окошко выпадающее, где мы можем перемещаться между совпадениями классов, тут же их менять и быстро работать со стилями, не выходя из html-файла.
Это же окошко можно вызвать сочетанием Alt + F12
Image Preview
Позволяет быстро работать с изображениями в коде. Давайте я подключу картинку, после мы видим на полях появилась ее маленькая иконка. Когда длинный html-код, много картинок, мы можем ориентироваться, видеть что где у нас подключено. При наведении на путь картинки у нас появляется информационное окно, где мы можем открыть файл картинку, видим что это за картинка, а также некоторая информация о картинке.Debugger for Chrome
Для отладки кода можно использовать не встроенный инструмент, а этот плагин и с его помощью делать отладку какого-то скрипта. При нажатии на F5 мы можем выбрать Chrome, вся отладка будет проводиться на основе этого браузера, Нужно его дополнительно настроить и пользоваться.Vscode Google Translate или Google Translate
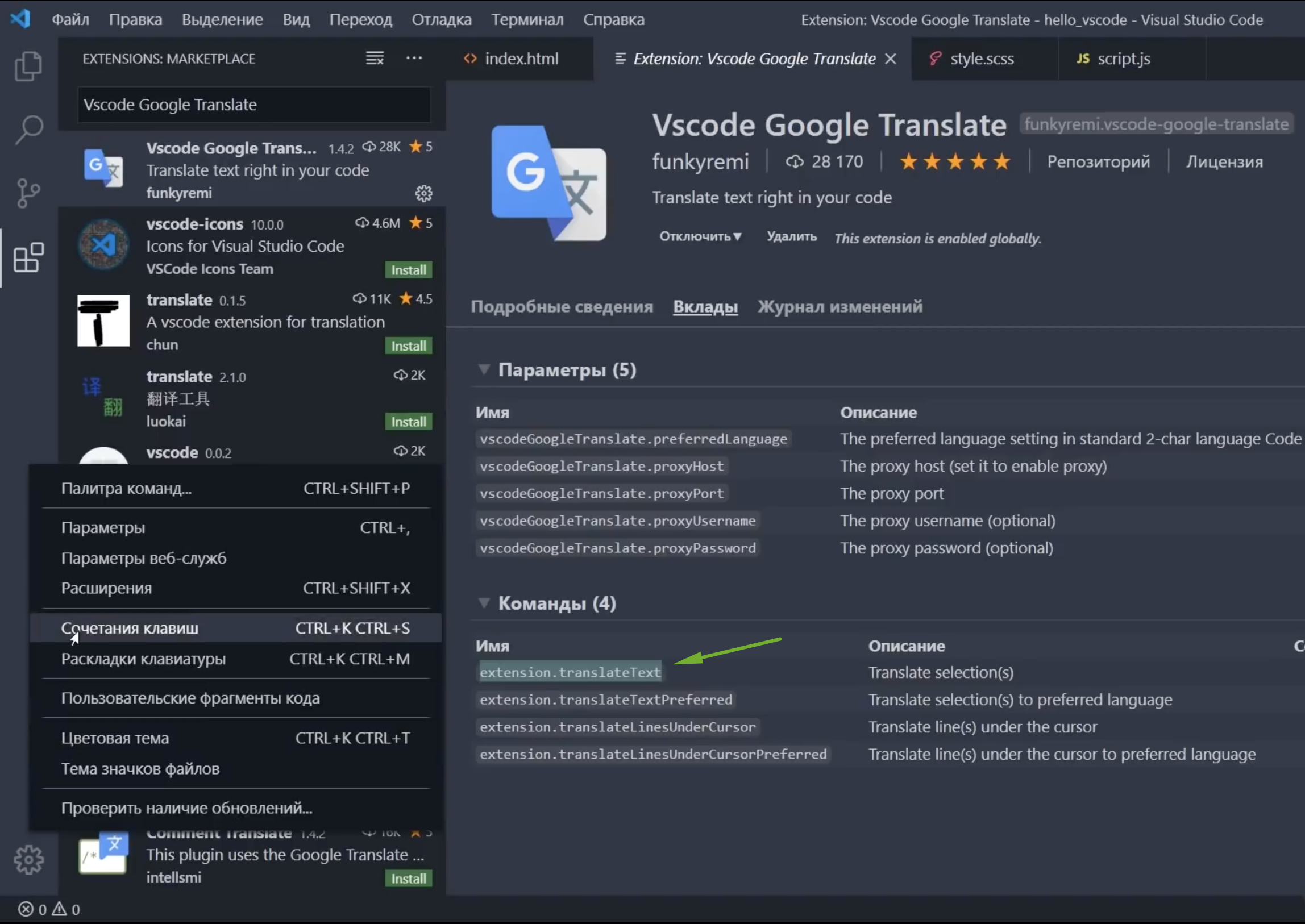
Позволяет переводить выделенный текст с одного языка на другой. Для его настройки переходим в плагин, ищем команду translate text.
Переходим в сочетания клавиш, вставляем команду, находим ее и задаем сочетание клавиш, допустим Shift+Alt+T.
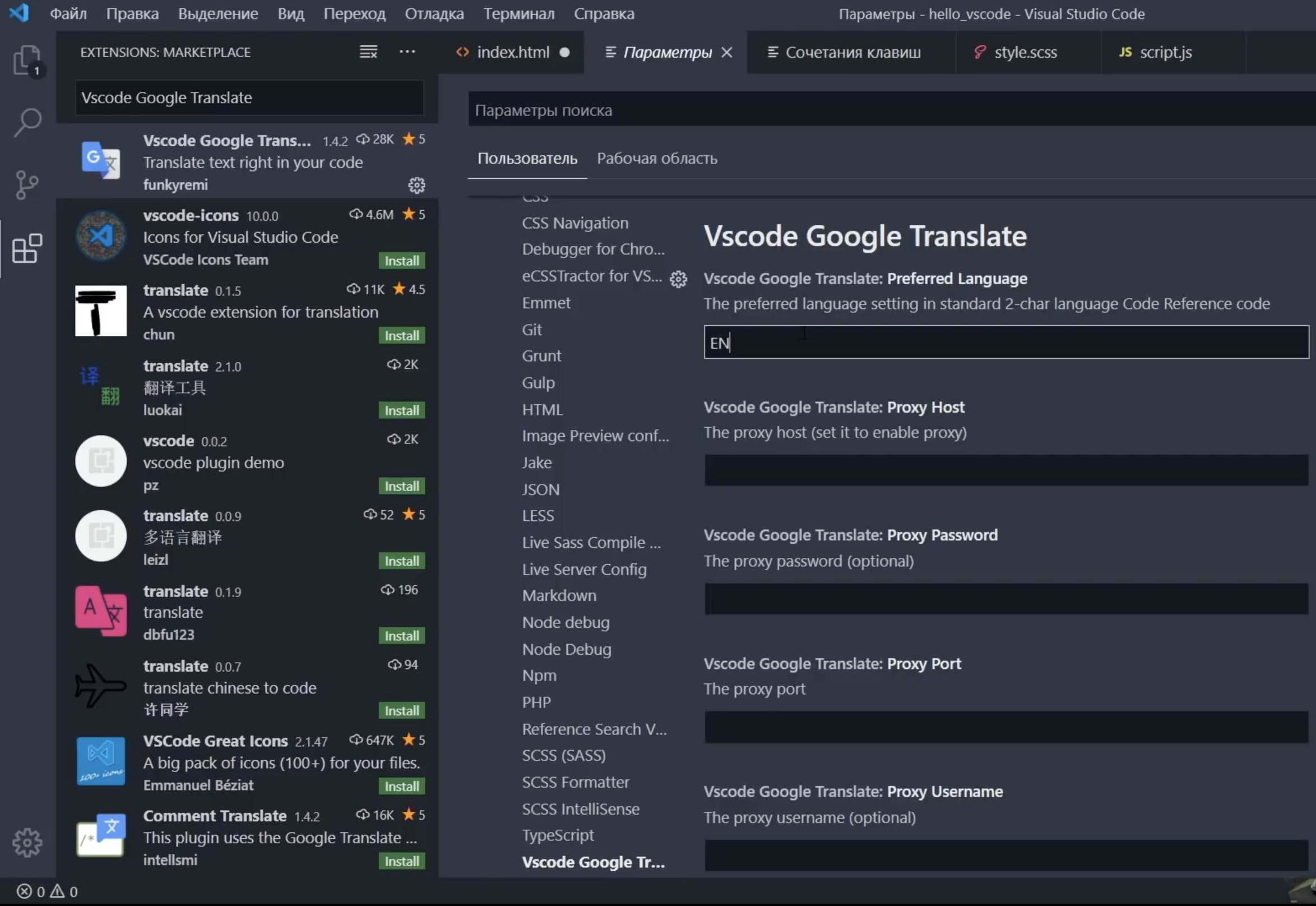
Возвращаемся в наш html файл, выделяем слово hello, зажимаем Shift+Alt+T и получаем список языков. Далее выбираем язык, на который нужно перевести и получаем перевод.Если нам нужно переводить только с русского на английский, то можем зайти в Параметры > Расширения, найти этот плагин, указать основной язык, на который нужно переводить, например английский.

Возвращаемся в сочетание клавиш, сбросить старое сочетание клавиш и добавляем это сочетание клавиш на эту команду (Preffered). У нас есть русское слово, зажимаем Shift+Alt+T и сразу получаем английское. Я этим пользуюсь постоянно и поэтому рекомендую этот плагин.
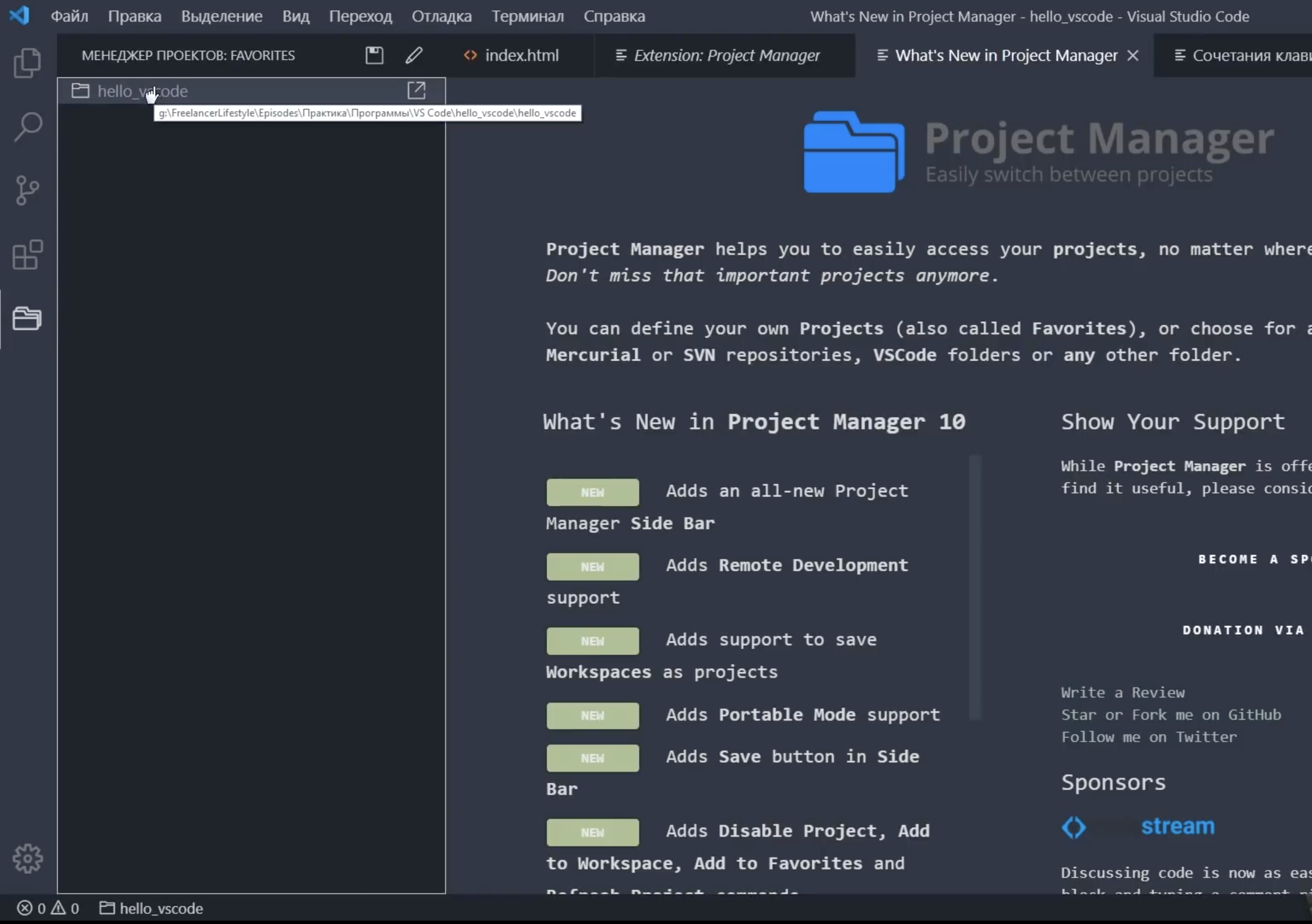
Project Manager
Незаменим, если ты работаешь с множеством проектов, папок и т.д. Установим его и в панели действий появится иконка папочек. Это и есть наш Project Manager.
Мы можем сохранить наш проект, нажав на дискету, задать имя и теперь при нажатии на эту папочку у нас откроется наш проект. Также можно открыть его в новом окне редактора. Естественно, мы можем насоздавать тут множество проектов и быстро между ними переключаться, войдя на Project Manager и нажав на соответствующую папку.
Settings Sync
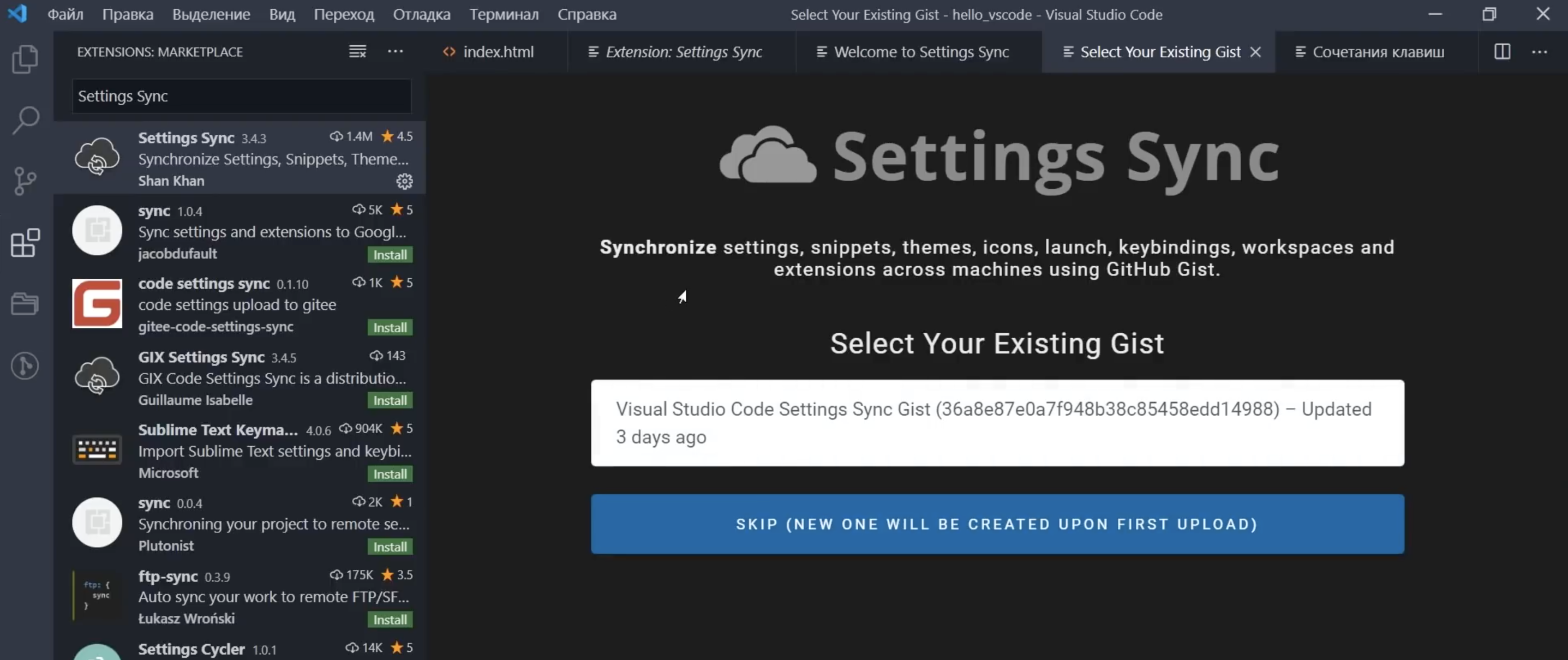
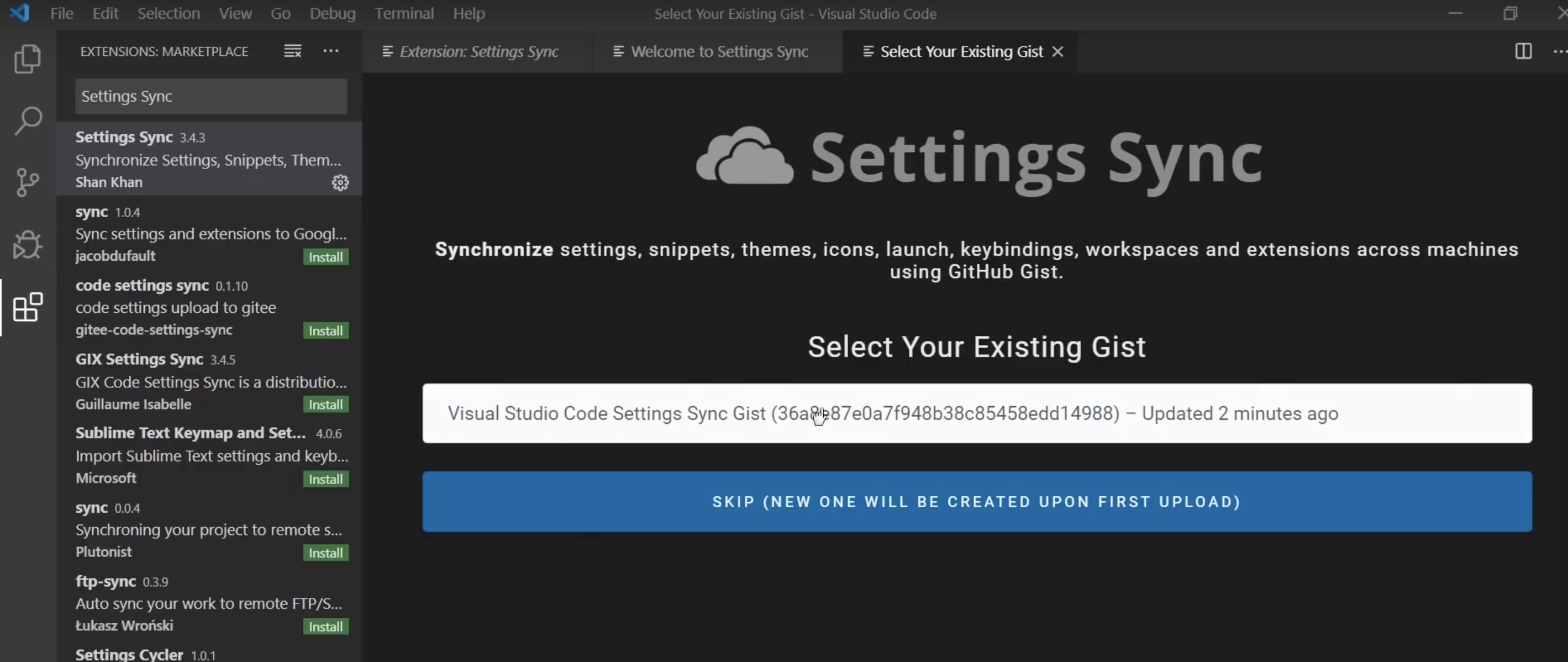
Настройка программы под себя дело не быстрое и требует усилий, и чтобы каждый раз не приходилось делать то же самое, например при переустановке Windows, существует плагин Settings Sync.Он помогает хранить все настройки, в частности на GitHub и при установке новой версии программы мы получаем все настройки и плагины буквально за один клик.
Я плагин установил, нужно залогиниться с помощью GitHub, все ОК, я получил об этом сообщение.Далее плагин предлагает мне выбрать один из существующих ключей, он у меня уже был и мне показывает, что я его обновлял три дня назад. Если ты пользуешься плагином в первый раз, эта синяя кнопка для тебя.

Нужно сохранить все то, что мы сегодня настроили. В информации о плагине есть сочетание Shift+Alt+U.
Нажимаю. В строке состояния видим, что работает плагин и далее получаем вывод в журнал отчет, что все загружено, все плагины, все хорошо.
Ну а сейчас я полностью удалю программу и попробую получить все настройки заново.
У меня чистая программа, теперь мне нужно установить плагин Settings Sync. Устанавливаю, далее нужно залогиниться с помощью GitHub. Здесь я могу выбрать свой существующий ключ.

Я его выбираю. Мне нужно все мои настройки получить, смотрю, какое сочетание клавиш мне для этого нужно — Shift+Alt+D.
Нажимаем, видим чтение удаленных данных, начинает что-то происходить. Спустя некоторое время я вижу, что моя программа выглядит точно так же, как она выглядела после того, как мы ее сегодня настроили. Некоторые плагины просят перезапустить программу, — позволяем. Отлично, вот у нас и русификатор, и все расширения, все как было и это заняло пару секунд.
Плагинов существует большое количество и я рассказал только о части. Помни, каждое расширение может влиять на производительность твоей программы.
Вот общий (более широкий) список полезных плагинов:
Auto Complete Tag (Auto Close Tag, Auto Rename Tag), Bracket Pair Colorizer, indent-rainbow, Better Comments, Guides, BEM Helper, CSS Navigation, eCSStractor for VSCode, Image preview, Live Sass Compiler, Live Server, Project Manager, SCSS BEM Support, SCSS Formatter, SCSS IntelliSense, Vscode Google Translate, SVG, SVG Font Previewer, jQuery Code Snippets, JavaScript Snippet Pack, jsflowchart, no jQuery Snippets, ESLint, Code Runner, Multiple clipboards for VSCode, WordPress Snippets, Live Pug Compiler, pug, Avocode, Google Fonts, GitLens — Git supercharged,
Settings SyncСвязать с GITHub
Лень читать? Тут видео версия.Внимание! На ПК должен быть установлен Git.
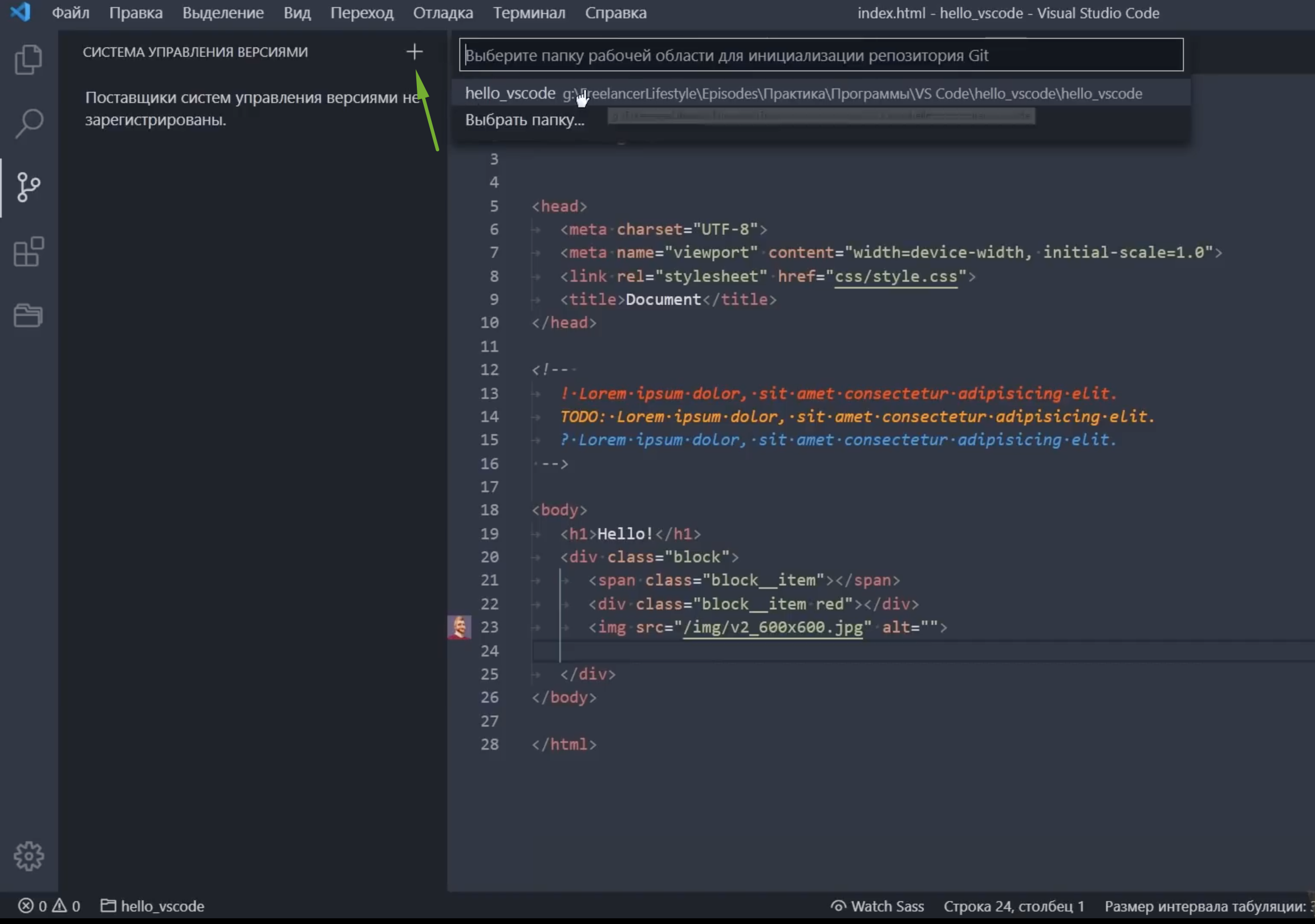
Переходим на вкладку Система управления версиями, нажимаем на +, инициируя локальный репозиторий, выбираем папку с нашим проектом.

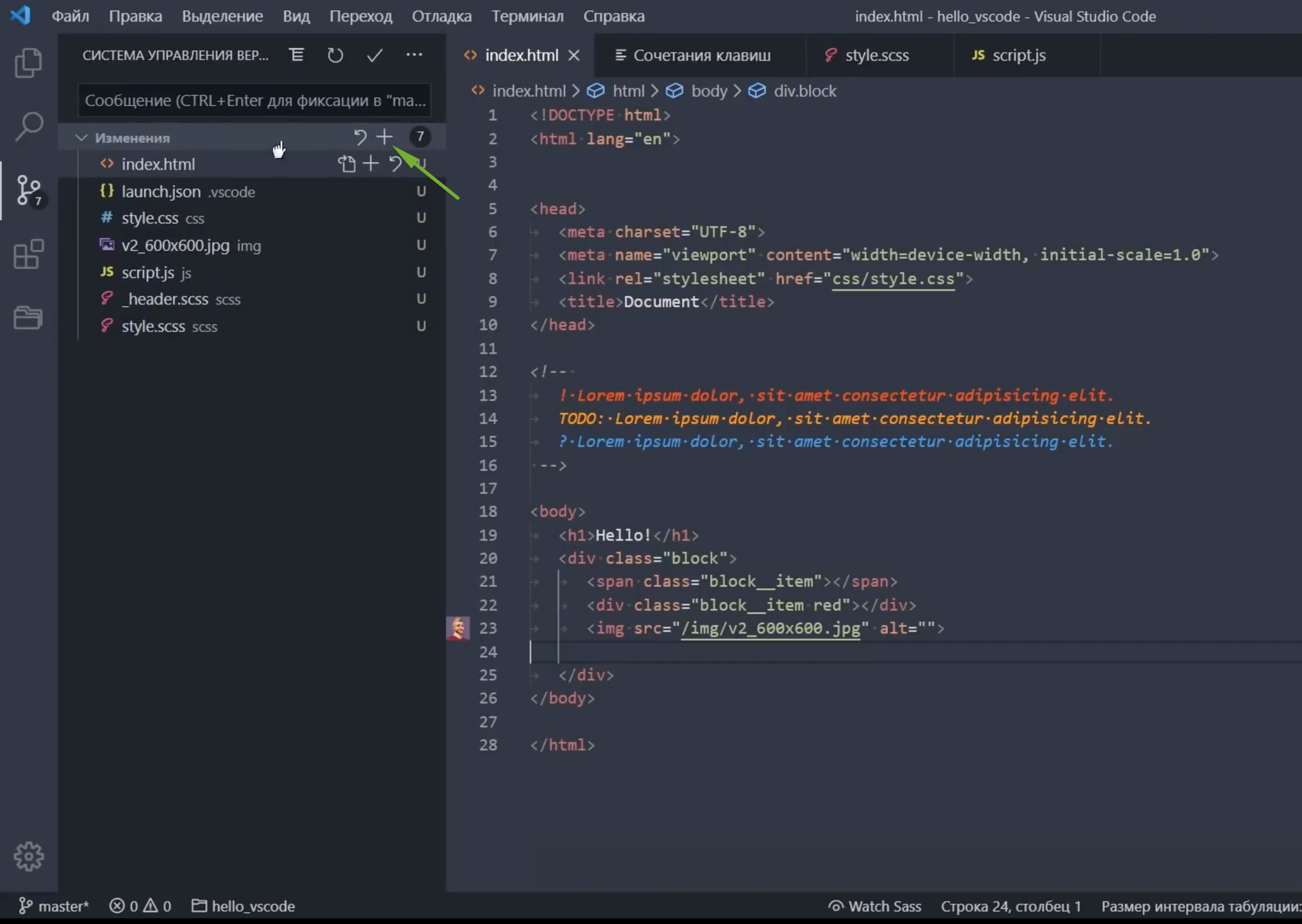
Тут мы видим изменения которые нам нужно применить. Жмем на +, чтобы применить сразу все изменения.

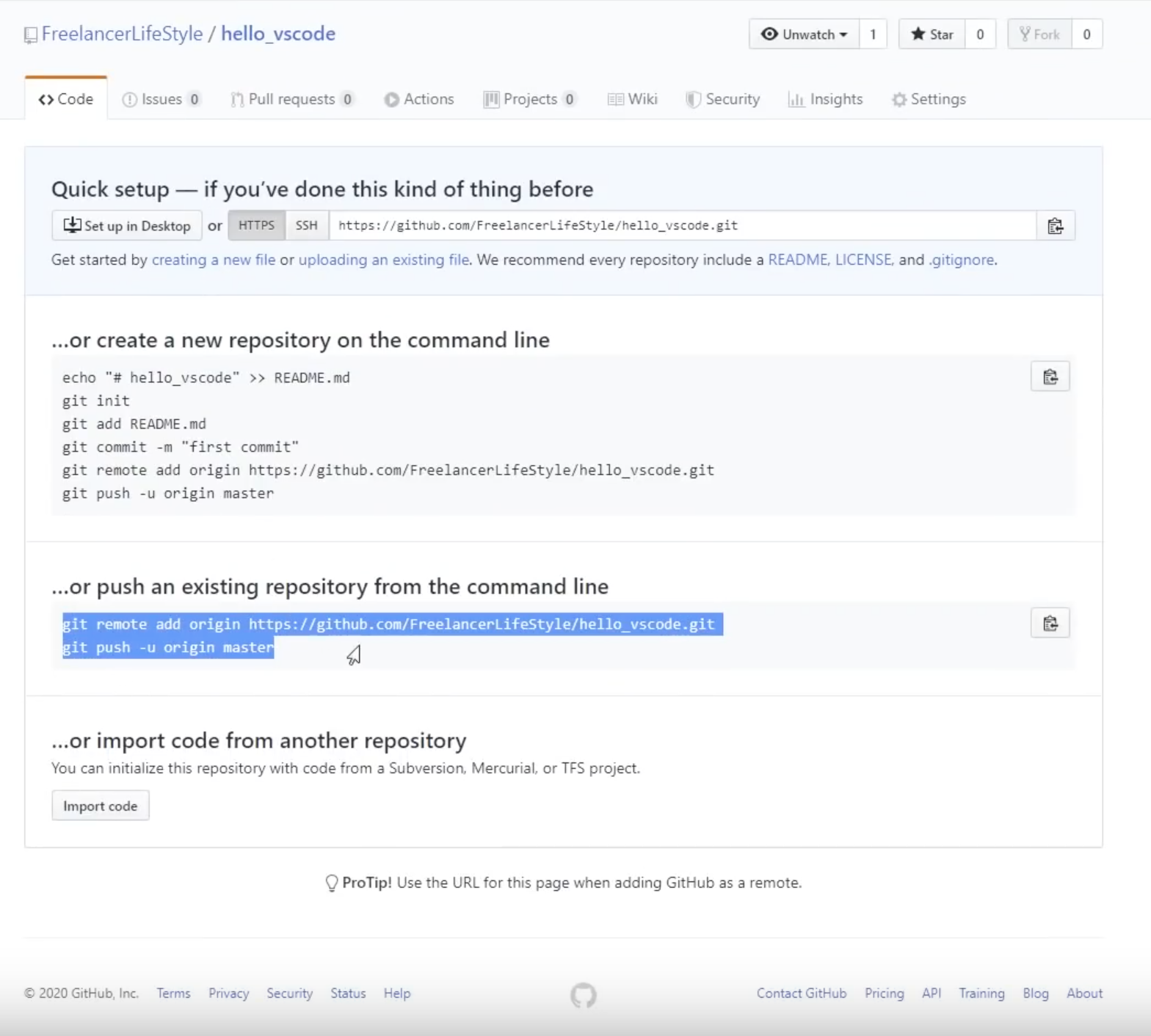
Нужно написать комит, жмем на галочку, пишем что-нибудь, нажимаем на Enter. Далее нужно создать репозиторий на GitHub.Переходим по ссылке Создать новый репозиторий, пишем название, жмем кнопку Создать. Даже нас интересуют эти две команды:

git remote add origin https://github.com/FreelancerLifeStyle/hello_vscode.git
git push -u origin masterКопируем, переходим в редакторе и открываем терминал. Важно, чтобы мы находились внутри в папке проекта. Если это не так, нам нужно перейти в проводник, вызвать контекстное меню, указать пункт Открыть терминал. Вставляем наши две команды, нажимаем Enter.

Загрузки, готово. Теперь наш проект полностью связан с репозиторием Git. Если мы что-то начнем менять, мы увидим что здесь у нас появится значок 1, то есть изменен 1 файл в системе версий, опять нужно применить изменения, написать комит. Достаточно нажать Меню > Отправить и наш проект загрузится на репозиторий.
Войдя на GitHub, обновив страницу, мы увидим что все наши файлы и папки появились в репозитории на GitHub.

Дополнительно можно установить плагин GitLens, который существенно расширяет возможности системы управления контролем версий.

Все это только инструменты, и по большому счету абсолютно не важно, в каком именно редакторе ты работаешь — главное, — это твое мастерство.
Обучайся, развивайся, и помни — живи, а работай в свободное время!
По материалам выпуска VS Code настройка установка плагины на канале «Фрилансер по жизни»
Visual Studio Code: мощное руководство пользователя
Эта статья написана для начинающих пользователей, которые могут впервые использовать Visual Studio Code. VS Code, как известно, считается «легковесным» редактором кода. По сравнению с редакторами с полной интегрированной средой разработки (IDE), которые занимают гигабайты дискового пространства, VS Code использует менее 200 МБ при установке.
Несмотря на термин «легкий», Visual Studio Code предлагает огромное количество функций, которые продолжают расти и улучшаться с каждым новым обновлением. В этом руководстве мы рассмотрим наиболее популярные функции. У каждого программиста есть свой собственный набор инструментов, который они обновляют всякий раз, когда обнаруживаются новые рабочие процессы. Если вы хотите изучить каждый инструмент и функцию VS Code, ознакомьтесь с их официальной документацией. Кроме того, вы можете отслеживать обновления для новых и улучшенных функций.
Предпосылки
Чтобы следовать этому руководству, вы должны владеть хотя бы одним языком программирования и фреймворком. Вы также должны быть знакомы с системой контроля версией git. Вам также необходимо иметь учетную запись на платформе удаленного хранилища, такой как GitHub. Я рекомендую вам настроить SSH Keys для подключения к вашему удаленному репозиторию.
Мы будем использовать минимальный проект Next.js для демонстрации возможностей VS Code. Если вы новичок в этом, не беспокойтесь, так как фреймворк и используемый язык не являются предметом данного руководства. Преподаваемые здесь навыки можно перенести на любой язык и фреймворк, с которыми вы работаете.
Немного истории
Если вы новичок в программировании, я рекомендую вам начать с простого текстового редактора, такого как Windows NotePad. Это самый простой текстовый редактор, который не предлагает никакой помощи. Основным преимуществом его использования является то, что он заставляет вас запоминать синтаксис языка и делать свои собственные отступы. Как только вы освоитесь с написанием кода, следующим логическим шагом будет обновление до более качественного текстового редактора, такого как NotePad++ . Он предлагает немного важной помощи при кодировании с такими функциями, как раскраска синтаксиса, автоматическое отступление и базовое автозаполнение. При обучении программированию важно не перегружаться информацией и помощью.
Как только вы привыкли к лучшему опыту написания кода, пришло время обновиться. Не так давно это были полностью интегрированные среды разработки:
- Visual Studio IDE
- NetBeans
- Eclipse
- IntelliJ IDEA
Эти платформы обеспечивают полный рабочий процесс разработки, от написания кода до тестирования и развертывания. Они содержат множество полезных функций, таких как анализ кода и выделение ошибок. Они также содержат гораздо больше функций, которые многие разработчики не использовали, хотя они были необходимы для некоторых команд. В результате эти платформы заняли много места на диске и не запустились. Многие разработчики предпочитали использовать передовые текстовые редакторы, такие как emacs и vim, для написания своего кода.
Вскоре появился новый набор независимых от платформы редакторов кода. Они были легкими и обеспечивали множество функций, которые были в основном эксклюзивными для IDE. Я перечислил их ниже в порядке их выпуска:
- Sublime Text: июль 2013
- Atom.io: июнь 2015
- Visual Studio Code: апрель 2016
Разработчики Mac имели доступ к TextMate, который был выпущен в октябре 2004 года. Система фрагментов кода, используемая всеми вышеперечисленными редакторами, была основана на TextMate. Воспользовавшись всеми из них, я почувствовал, что появившийся после этого редактор значительно улучшил текущий. Согласно опросу разработчиков, проведенному Stack OverFlow в 2019 году, Visual Studio Code является самой популярной средой разработки кода с 50,7% использования. Visual Studio IDE занимает второе место, а NotePad++ — третье.
Достаточно истории и статистики на данный момент. Давайте углубимся в то, как использовать функции кода Visual Studio.
Настройка и обновления
Установщик пакета кода Visual Studio занимает менее 100 МБ и потребляет менее 200 МБ при полной установке. Когда вы посещаете страницу загрузки, ваша ОС будет автоматически обнаружена, и будет выделена правильная ссылка для загрузки.
Обновление VS Code очень просто. Он отображает уведомление при каждом выпуске обновления. Пользователям Windows необходимо щелкнуть уведомление, чтобы загрузить и установить последнюю версию. Процесс загрузки происходит в фоновом режиме, пока вы работаете. Когда он будет готов к установке, появится запрос на перезагрузку. Нажав на это, вы установите обновление и перезапустите VS Code.
Для дистрибутивов на основе Ubuntu, нажав на уведомление об обновлении, вы просто откроете веб-сайт, на котором вы сможете загрузить последнюю версию установщика. Гораздо проще — просто выполните sudo apt update && sudo apt upgrade -y. Это обновит все установленные пакеты Linux, включая Visual Studio Code. Причина этого заключается в том, что VS Code добавил репо в реестр репозитория при первоначальной установке. Вы можете найти информацию о репо по этому пути: /etc/apt/sources.list.d/vscode.list.
Пользовательский интерфейс
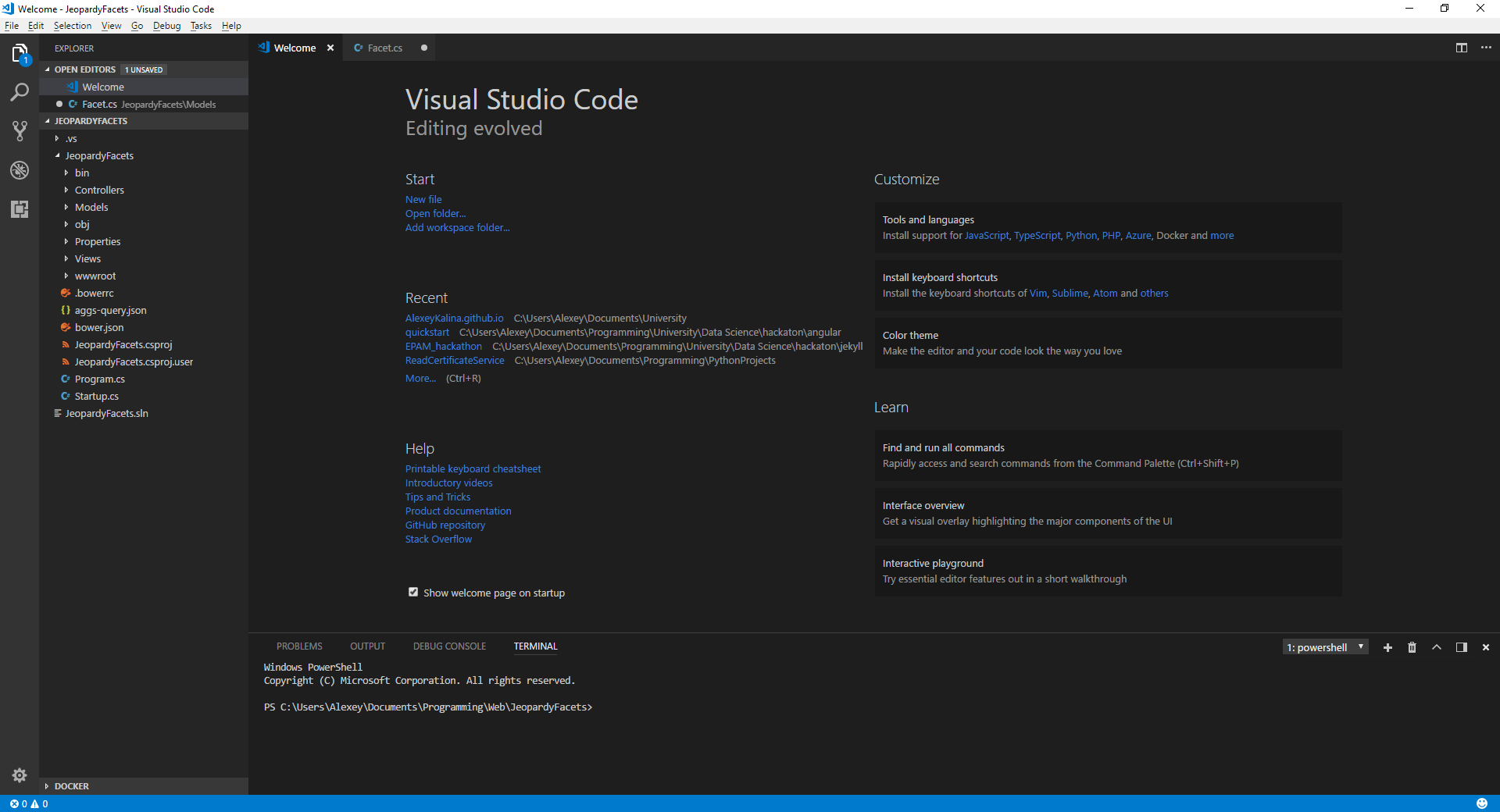
Давайте сначала познакомимся с пользовательским интерфейсом:

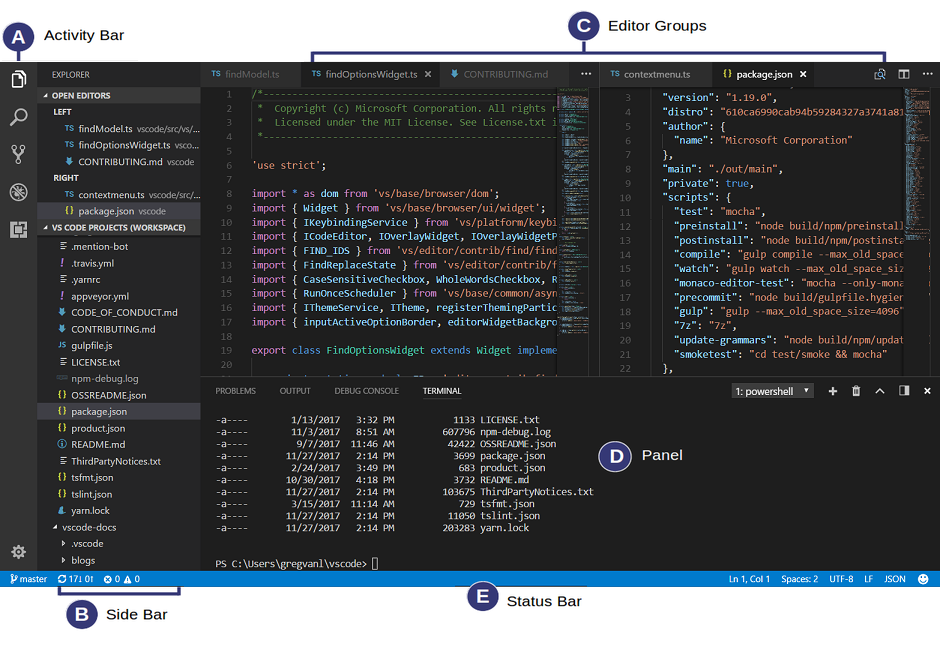
Пользовательский интерфейс Visual Studio Code разделен на пять основных областей, которые вы можете легко настроить.
- Activity Bar: позволяет переключаться между представлениями: проводник, поиск, контроль версий, отладка и расширения.
- Side Bar: содержит активный вид.
- Editor: здесь вы можете редактировать файлы и просматривать файлы уценки. Вы можете расположить несколько открытых файлов рядом.
- Panel: отображает различные панели: встроенный терминал, панели вывода для отладочной информации, ошибок и предупреждений.
- Status: отображает информацию о текущем открытом проекте и файле. Также содержит кнопки для выполнения действий по управлению версиями, а также для включения / отключения функций расширения.
Также есть верхняя строка меню, где вы можете получить доступ к системе меню редактора. Для пользователей Linux встроенным терминалом по умолчанию, вероятно, будет оболочка Bash. Для пользователей Windows это PowerShell. К счастью, внутри выпадающего списка терминала находится селектор оболочки, который позволит вам выбрать другую оболочку. Если установлено, вы можете выбрать любой из следующих:
- Command Prompt
- PowerShell
- PowerShell Core
- Git Bash
- WSL Bash
Работа с проектами
В отличие от полноценных IDE, Visual Studio Code не обеспечивает создание проектов и не предлагает шаблоны проектов традиционным способом. Он просто работает с папками. На моей машине для разработки Linux я использую следующий шаблон папок для хранения и управления своими проектами:
/home/{username}/Projects/{company-name}/{repo-provider}/{project-name}
Папка Projects, что я имею в виду, как в рабочей области. Как внештатный автор и разработчик, я разделяю проекты на основе того, в какой компании я работаю, и какой репо я использую. Для личных проектов я храню их под своим вымышленным «названием компании». Для проектов, с которыми я экспериментирую в учебных целях и которые я не собираюсь долго хранить, я просто буду использовать имя, например play или tuts в качестве замены {repo-provider}.
Если вы хотите создать новый проект и открыть его в VS Code, вы можете использовать следующие шаги. Откройте терминал и выполните следующие команды:
$ mkdir vscode-demo
$ cd vscode-demo
# Launch Visual Studio Code
$ code .
Вы также можете сделать это в проводнике. При доступе к контекстному меню мыши вы сможете открыть любую папку в VS Code.
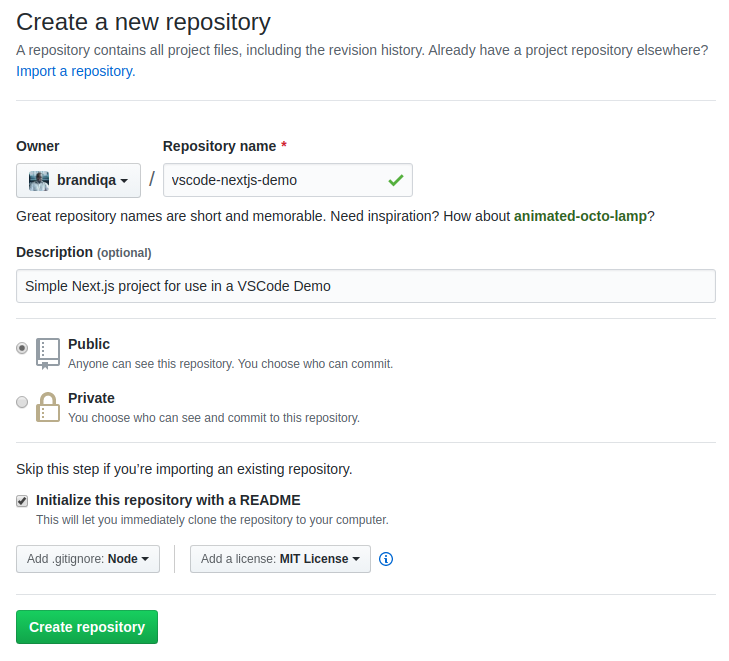
Если вы хотите создать новый проект, связанный с удаленным репо, проще создать его на сайте — например, GitHub или BitBucket.

Обратите внимание на все поля, которые были заполнены и выбраны. Далее перейдите в терминал и выполните следующее:
# Navigate to workspace/company/repo folder
$ cd Projects/sitepoint/github/
# Clone the project to your machine
$ git clone [email protected]:{insert-username-here}/vscode-nextjs-demo.git
# Open project in VS Code
$ cd vscode-nextjs-demo
$ code .
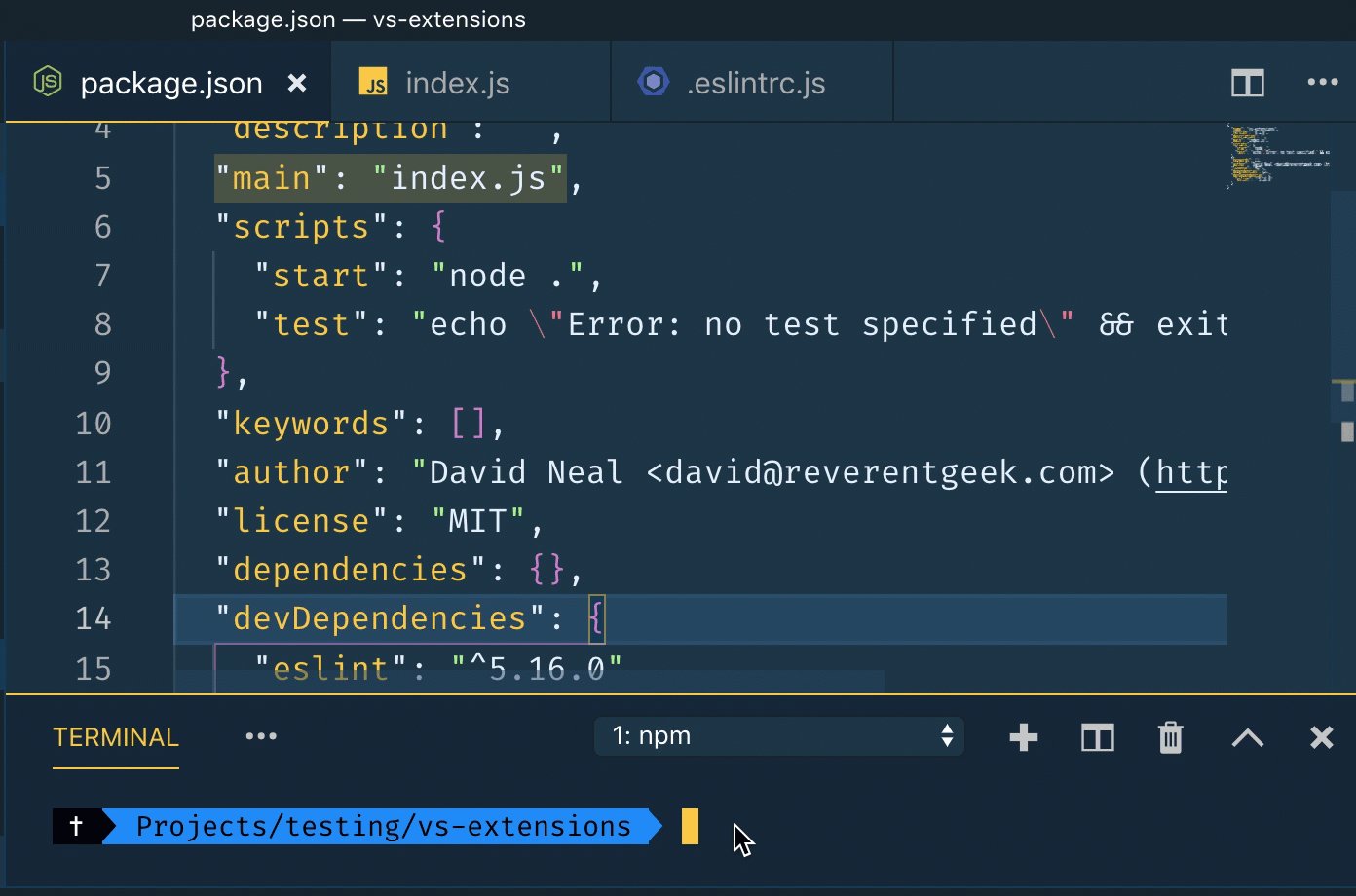
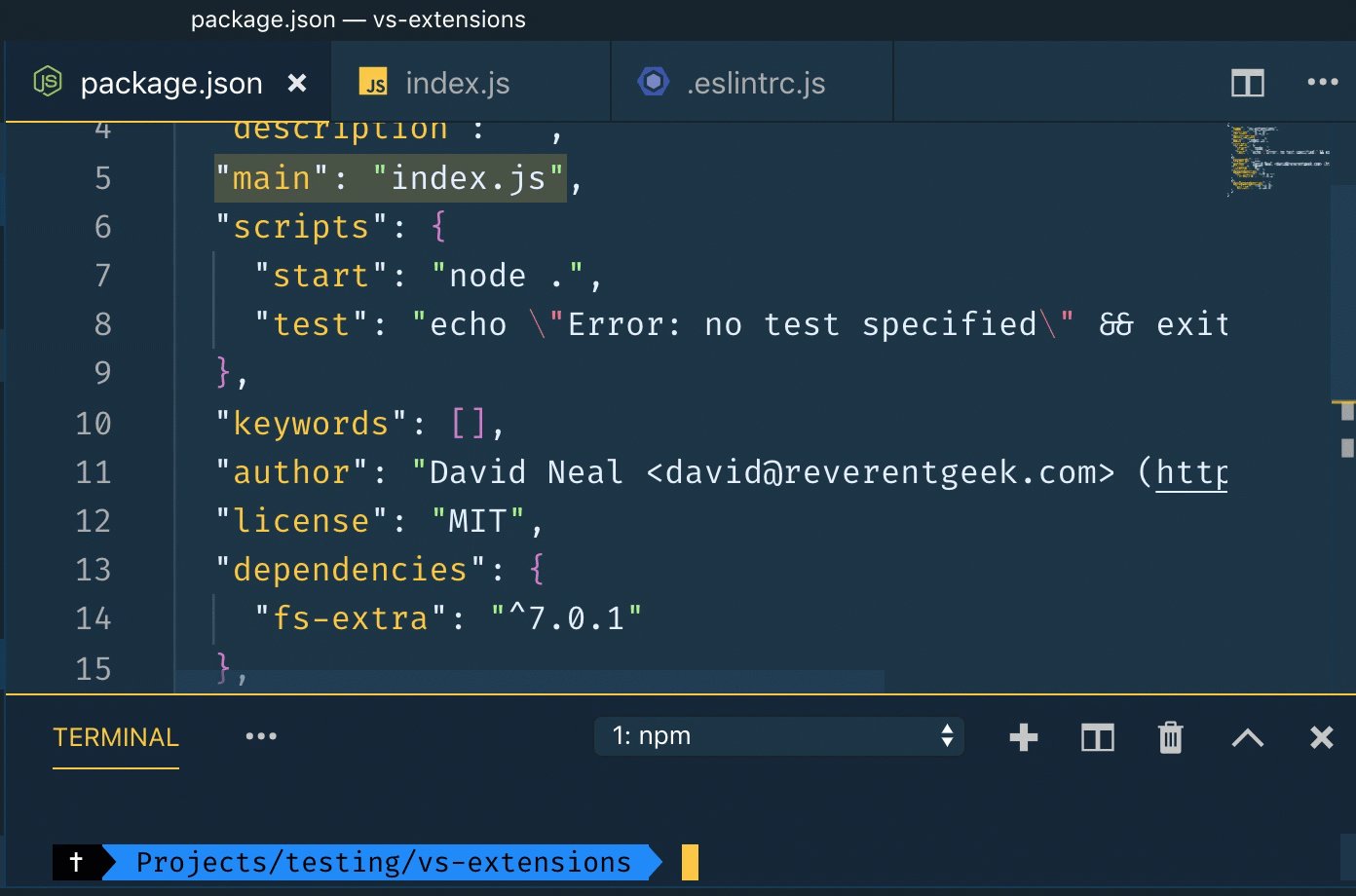
Как только редактор будет запущен, вы можете запустить встроенный терминал с помощью сочетания клавиш Ctrl+~ (тильда). Используйте следующие команды для генерации package.json и установки пакетов:
# Generate `package.json` file with default settings
$ npm init -y
# Install package dependencies
$ npm install next react react-dom
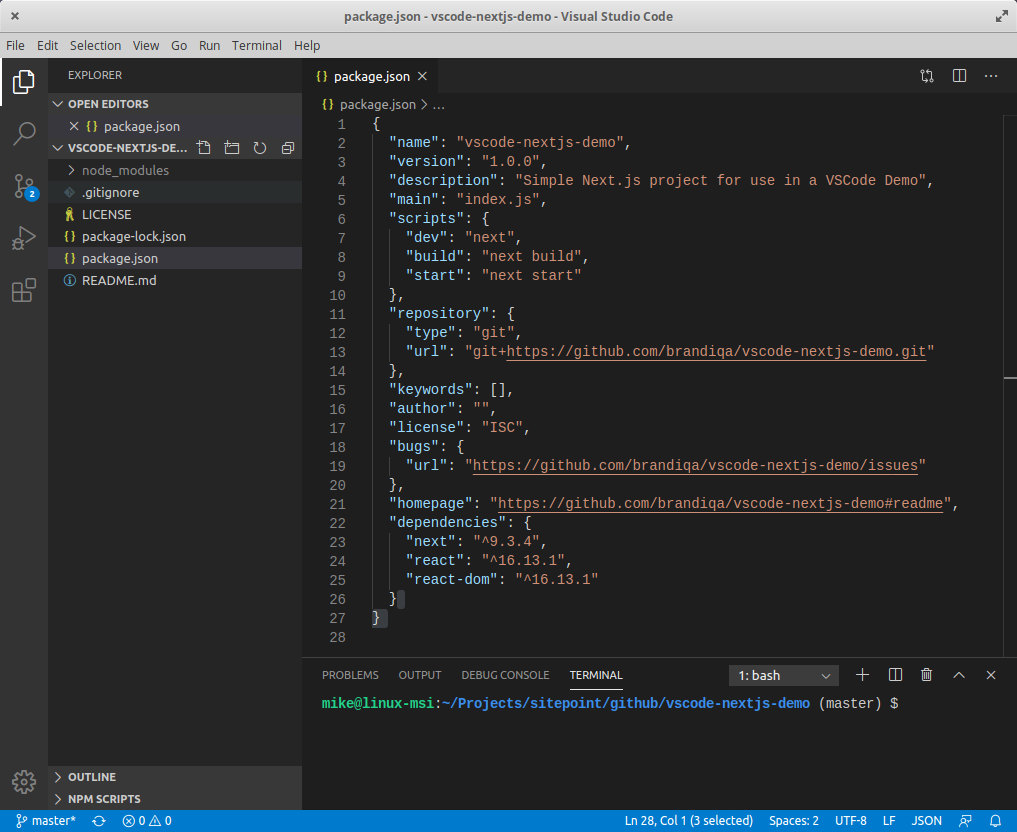
Затем откройте package.json и замените раздел scripts следующим:
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
Окно кода Visual Studio должно выглядеть следующим образом:

Прежде чем мы рассмотрим следующий раздел, я хотел бы упомянуть, что VS Code также поддерживает концепцию многокорневых рабочих пространств. Если вы работаете со связанными проектами — front-end, back-end, docs и т.д. — вы можете управлять ими в одном рабочем пространстве в одном редакторе. Это облегчит синхронизацию вашего исходного кода и документации.
Контроль версий с помощью Git
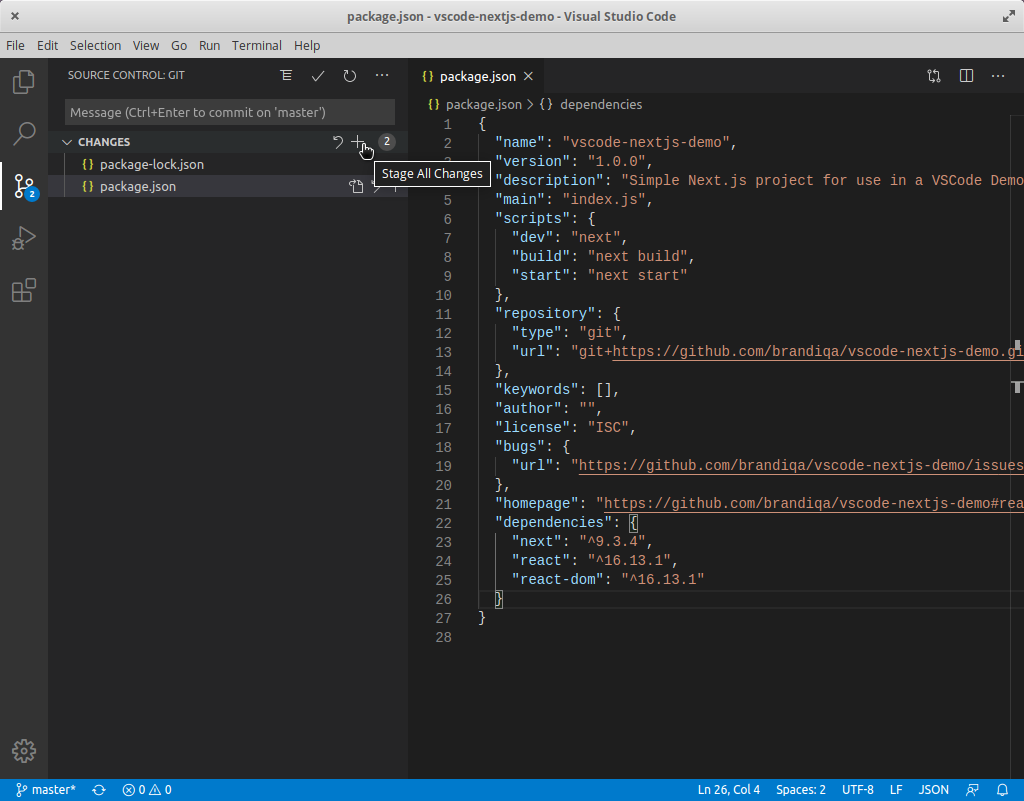
Visual Studio Code поставляется со встроенным менеджером контроля версий Git. Он предоставляет пользовательский интерфейс, где вы можете комментировать, фиксировать, создавать новые ветви и переключаться на существующие. Давайте передадим изменения, которые мы только что сделали в нашем проекте. На панели действий откройте панель управления источником и найдите кнопку «Stage All Changes plus», как показано ниже.

Нажмите здесь. Затем введите сообщение фиксации «Installed next.js dependencies», а затем нажмите кнопку Commit в верхней части. Имеет значок галочки. Это передаст новые изменения. Если вы посмотрите на статус, расположенный внизу, вы увидите различные значки статуса в левом углу. 0 ↓ означает, что из удаленного репозитория нечего вытаскивать. 1 ↑ означает, что у вас есть один коммит, который вам нужно отправить на удаленное репо. При нажатии на него отобразится подсказка о действии. Нажмите OK для pull и push. Это должно синхронизировать ваше локальное репо с удаленным репо.
Чтобы создать новую ветку или переключиться на существующую ветку, просто нажмите на название ветки master в строке состояния в левом нижнем углу. Это выведет филиальную панель для вас, чтобы принять меры.
Проверьте следующие расширения для еще лучшего опыта работы с Git:
- Git Lens
- Git History
Поддержка другого типа SCM, такого как SVN, может быть добавлена путем установки соответствующего расширения SCM с рынка.
Создание и запуск кода
На панели действий вернитесь к панели обозревателя и с помощью кнопки «New Folder» создайте папку pages в корне проекта. Выберите эту папку и используйте кнопку New File, чтобы создать файл pages/index.js. Скопируйте следующий код:
function HomePage() {
return <div>Welcome to Next.js!</div>
}
export default HomePage;
На панели Explorer вы должны увидеть раздел «NPM Scripts» . Разверните это и наведите курсор мыши dev. Кнопку run (значок воспроизведение) появится рядом с ним. Нажмите на него, и он запустит сервер Dev.js внутри встроенного терминала.
Это должно занять несколько секунд. Используйте Ctrl + Click на URL http://localhost:3000, чтобы открыть его в браузере. Страница должна успешно открыться с сообщением «Welcome to Next.js!». В следующем разделе мы рассмотрим, как мы можем изменить настройки Visual Studio Code.
Настройки пользователя и рабочей области
Чтобы получить доступ к настройкам параметров VS Code, используйте сочетание клавиш Ctrl+,. Вы также можете получить к нему доступ через команду меню следующим образом:
- В Windows / Linux — File > Preferences > Settings
- В macOS — Code > Preferences > Settings
По умолчанию должен появиться графический интерфейс редактора настроек. Это помогает пользователям легко вносить изменения в настройки, поскольку доступны тысячи редактируемых настроек. Редактор настроек предоставляет пользователю понятные имена и описания, что делает каждый параметр. Кроме того, связанные параметры были сгруппированы вместе, и есть панель поиска для поиска определенного параметра.
При изменении настроек с помощью редактора обратите внимание на активную область сверху. Обратите внимание, что не все настройки можно настроить через графический интерфейс. Для этого вам нужно отредактировать файл напрямую settings.json. Прокручивая редактор настроек, вы увидите ярлык, который приведет вас к этому файлу.
Параметры кода Visual Studio подразделяются на две разные области:
- Настройки пользователя: настройки хранятся под учетной записью пользователя. Они будут действовать на все проекты, над которыми вы работаете.
- Рабочая область: настройки хранятся в папке проекта или рабочей области. Они будут применяться только в этом конкретном проекте.
В зависимости от вашей платформы вы можете найти пользовательские настройки VS Code в следующих местах:
- Windows:
%APPDATA%\Code\User\settings.json - macOS:
$HOME/Library/Application Support/Code/User/settings.json - Linux:
$HOME/.config/Code/User/settings.json
Для Workspace просто создайте папку .vscode в корне вашего проекта. Затем создайте файл settings.json внутри этой папки. Если вы работаете с панелью редактора настроек, она сделает это автоматически, когда вы измените настройки в области рабочего пространства. Вот подмножество глобальных настроек, с которыми я предпочитаю работать:
{
"editor.minimap.enabled": false,
"window.openFoldersInNewWindow": "on",
"diffEditor.ignoreTrimWhitespace": false,
"files.trimTrailingWhitespace": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"workbench.editor.enablePreview": false,
"workbench.list.openMode": "doubleClick",
"window.openFilesInNewWindow": "default",
"editor.formatOnPaste": true,
"editor.defaultFormatter": "esbenp.prettierVS Code",
"editor.formatOnSave": true,
"editor.tabSize": 2,
"explorer.confirmDelete": false
}
Я склонен работать с несколькими проектами одновременно, поэтому настройка window.openFoldersInNewWindow позволяет открывать новые папки проектов, не закрывая (не заменяя) активную. Для editor.defaultFormatter, я поставил Prettier, который является расширением. Далее давайте посмотрим на языковые ассоциации.
Ассоциация языков
Я делаю много проектов с использованием React. В последнее время большинство сред React генерируют компоненты .jsx, а не используют расширение .js. В результате форматирование и раскраска синтаксиса становится проблемой, когда вы начинаете писать код JSX. Чтобы это исправить, вам нужно связать .js файлы с JavaScriptReact. Вы можете легко сделать это, изменив языковой режим с помощью Ctrl + Shift + P в командной строке. Вы также можете обновить settings.json, добавив эту конфигурацию:
{
"files.associations": {
"*.js": "javascriptreact"
}
}
В следующий раз, когда вы откроете файл JS, он будет рассматриваться как файл React JSX. Я указал это в своих глобальных настройках, так как я часто работаю с проектами React. К сожалению, это нарушает встроенную функцию под названием Emmet. Это популярный плагин, который помогает разработчикам автоматически заполнять HTML и CSS код очень интуитивно понятным способом. Вы можете исправить эту проблему, добавив следующую конфигурацию в settings.json:
{
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
}
В следующий раз, когда у вас возникнут проблемы с активацией Emmet для определенного расширения файла или языка, проверьте, можно ли решить эту проблему, добавив языковую ассоциацию в emmet.includeLanguages. Для получения дополнительной информации ознакомьтесь с официальной документацией для VS Code Emmet .
Горячие клавиши
До сих пор мы рассмотрели два сочетания клавиш:
Ctrl + ,: Открыть настройкиCtrl + Shift + P: Открыть командную строку
Command Palette обеспечивает доступ ко всем функциям Visual Studio Code, включая сочетание клавиш для общих операций. Если вы устанавливаете расширение, любые действия, инициируемые вручную, будут перечислены здесь. Однако для таких расширений, как Prettier и Beautify, они будут использовать одну и ту же команду Format. Visual Studio Code также имеет свой собственный встроенный модуль форматирования. Чтобы указать, какой плагин должен выполнять действие, вам нужно перейти в редактор настроек и изменить конфигурацию стандартного форматера. Вот пример того, как я установил это в моем случае:
{
"editor.defaultFormatter": "esbenp.prettierVS Code"
}
Вы также можете указать другой форматер для конкретного языкового режима. Вот еще несколько сочетаний клавиш, которые необходимо запомнить:
Ctrl + Pпозволит вам перейти к любому файлу или символу, набрав его имяCtrl + Tabпроведет вас по последнему набору открытых файловCtrl + Shift + Oпозволит вам перейти к определенному символу в файлеCtrl + Gпозволит вам перейти к определенной строке в файле
Вот мои любимые команды, которые я часто использую при написании кода:
Ctrl + D: нажмите несколько раз, чтобы выбрать одинаковые ключевые слова. Когда вы начинаете печатать, он переименовывает все выбранные ключевые словаCtrl + Shift + Up/Down: Добавить курсор выше или ниже, чтобы редактировать несколько строк одновременноAlt + Shift + Click: Добавить курсор в нескольких местах для одновременного редактирования в разных разделах кодаCtrl + J: Добавить 2 или более строк в одну.Ctrl + F: Поиск ключевого слова в текущем файлеCtrl + H: Поиск и замена в текущем файлеCtrl + Shift + F: Поиск по всем файлам
Если вы зайдете в меню параметров, вы найдете горячие клавиши для большинства команд. Лично я никогда не привык к некоторым сочетаниям клавиш по умолчанию, которые поставляются с Visual Studio Code из-за использования таких редакторов, как Atom, в течение длительного времени. Решением, которое я нашел, было просто установить Atom Keymap. Это позволяет мне использовать сочетание клавиш Ctrl + \ для переключения боковой панели. Если вы хотите отредактировать привязки клавиатуры самостоятельно, просто перейдите в меню File > Preferences > Keyboard Shortcuts. (Code > Preferences > Keyboard Shortcuts в macOS).
Возможности редактора кода
В этом разделе мы быстро рассмотрим различные удобные для разработчика функции, которые предоставляет Visual Studio Code, чтобы помочь вам писать более быстрый и более понятный код.
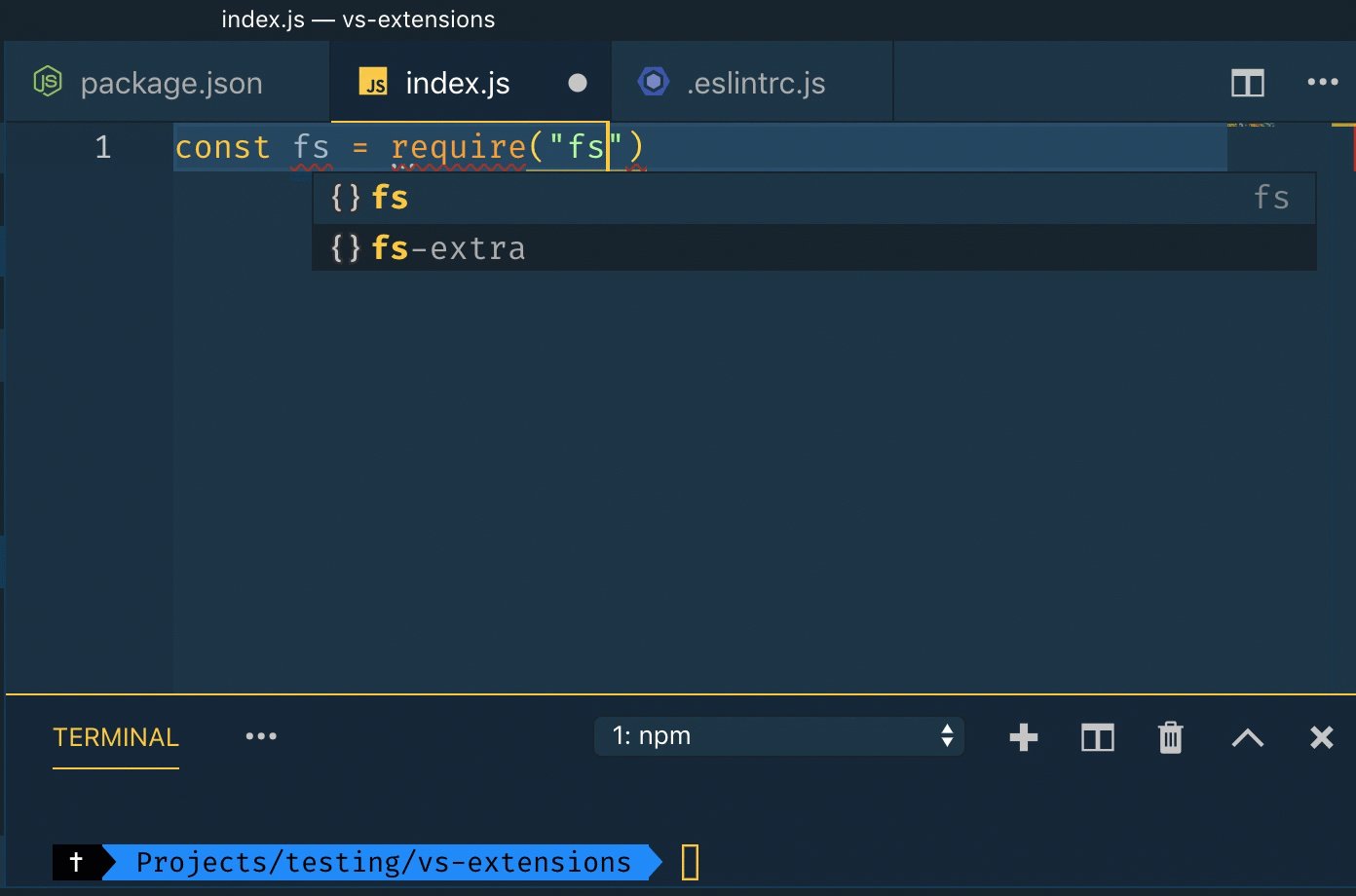
Intellisense
Это популярная функция, также известная как «автозавершение кода» или автозаполнение. VS Code «из коробки» предоставляет Intellisense для:
- JavaScript, TypeScript
- HTML
- CSS, SCSS и Less
При вводе кода появится всплывающее окно со списком возможных вариантов. Чем больше вы печатаете, тем короче список. Вы можете нажать Enter или, Tab когда нужное ключевое слово будет выделено, для автозаполнения кода. Нажатие Esc удалит всплывающее окно. Вставка . в конце ключевого слова или нажатие Ctrl + Space приведет к появлению всплывающего окна IntelliSense.
Если вы работаете с языком, который не поддерживается сразу после установки, вы можете установить языковое расширение из marketplace, чтобы активировать IntelliSense для нужного языка программирования.
Снипеты
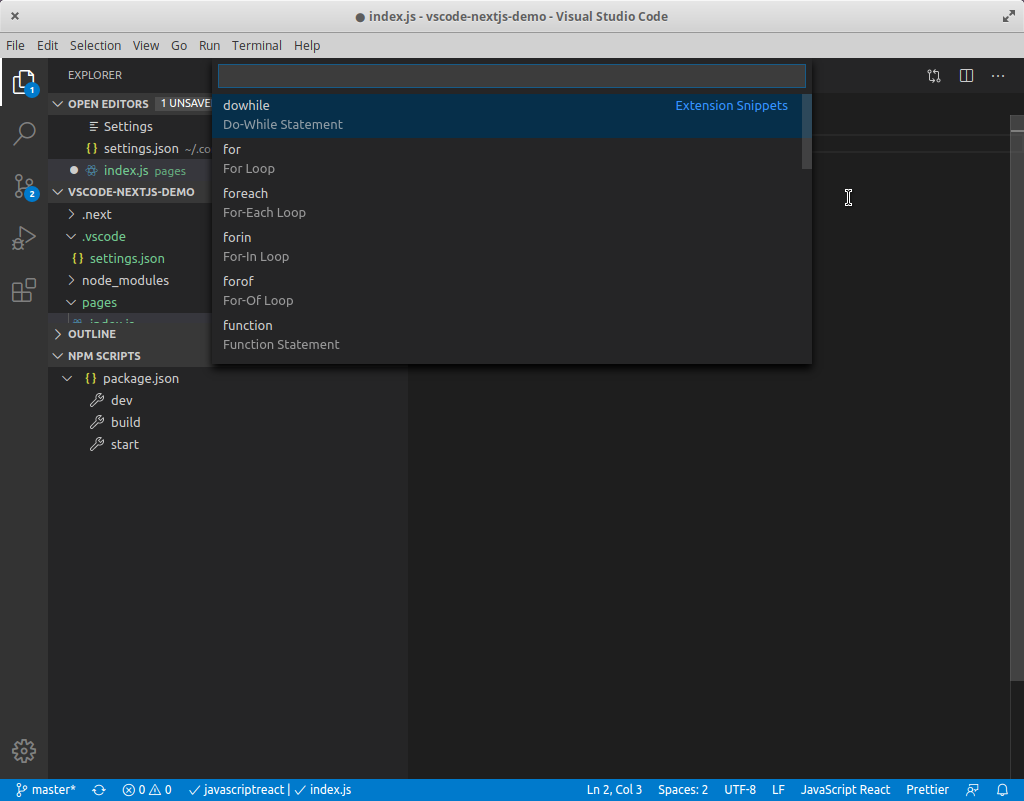
Ввод повторяющегося кода, такого как операторы if, циклы for и объявление компонентов, может быть немного утомительным. Вы можете копировать и вставлять код, чтобы работать быстрее. К счастью, Visual Studio Code предлагает функцию Snippets, которая называется просто шаблонами кода. Например, вместо ввода console.log просто введите log, и IntelliSense предложит вам вставить фрагмент.
Есть много фрагментов, к которым вы можете получить доступ, если вы запомнили сокращение или ключевое слово, которое вызывает вставку фрагмента. Поскольку вы новичок в этом, вы можете получить доступ к списку всех фрагментов, доступных через Command Palette > Insert Snippets:

Прокрутите вверх и вниз, чтобы просмотреть весь список. Обратите внимание, что большинство фрагментов имеют табуляции, которые позволяют заменять соответствующие разделы кода при их вставке. Вы можете найти больше расширений фрагментов в marketplace. Вы также можете создать свой собственный.
Форматирование
Часто при наборе или вставке кода из разных источников мы склонны смешивать стили кодирования. Например:
- отступ с пробелом против табов
- точка с запятой
- двойные кавычки или одинарные кавычки
Форматирование важно, так как делает код читаемым. Однако это может занять много времени, когда вы сталкиваетесь с большими разделами неформатированного кода. К счастью, Visual Studio Code может выполнить форматирование для вас с помощью одной команды. Вы можете выполнить команду форматирования через палитру команд. Visual Studio Code поддерживает форматирование для следующих языков из коробки:
- JavaScript
- TypeScript
- JSON
- HTML
Вы можете настроить форматирование кода Visual Studio, изменив следующие параметры на true или false:
editor.formatOnType: отформатировать строку после вводаeditor.formatOnSave: отформатировать файл при сохраненииeditor.formatOnPaste: форматировать вставленный контент
Однако встроенные средства форматирования могут не соответствовать вашему стилю кодирования. Если вы работаете с такими фреймворками, как React, Vue или Angular, вы обнаружите, что встроенные средства форматирования имеют тенденцию портить ваш код. Вы можете исправить это, отключив форматирование для определенного языка:
"html.format.enable": false
Тем не менее, лучшее решение — установить расширение для форматирования. Мой любимый — Prettier, поскольку он поддерживает огромное количество языков, включая:
- Flow · JSX · JSON
- CSS · SCSS · Less
- Vue · Angular
- GraphQL · Markdown · YAML
После установки вам нужно установить его как форматировщик по умолчанию:
{
"editor.defaultFormatter": "esbenp.prettierVS Code",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettierVS Code"
}
}
Также рекомендуется установить пакет prettier локально как зависимость dev:
npm install prettier -D --save-exact
Параметры форматирования по умолчанию, которые применяет Prettier, могут работать для вас. Если нет, вы можете выполнить настройку, создав файл конфигурации .prettierrc в корне вашего проекта или в вашем домашнем каталоге. Вы можете разместить свои собственные правила форматирования здесь. Вот пример:
{
"trailingComma": "all",
"tabWidth": 2,
"semi": false,
"singleQuote": true
}
Linting
Lint или ЛИНТЕР является инструментом, который анализирует код и проверяет на наличие синтаксических ошибок, проблем стилизации, вызовы на необъявленных переменных, использование устаревших функций, неправильного охвата и многие другие вопросы. Visual Studio Code не поставляется вместе с Linter. Тем не менее, это облегчает настройку для используемого вами языка программирования. Например, если вы работаете над новым проектом Python, вы получите приглашение установить его для вас. Вы также можете открыть панель команд (Ctrl+ Shift+ P) и выбрать команду Python: Select Linter.
Для JavaScript вам нужно установить расширение, такое как ESLint, которое является самым популярным. Это расширение требует, чтобы вы установили ESLint как dev-зависимость. Вам также может понадобиться один или несколько плагинов ESLint, которые помогут вам подобрать стиль и структуру кодирования, которые вы используете.
После того, как вы настроите инструмент linting, VS Code будет автоматически проверять ваш код каждый раз, когда вы сохраняете файл. Вам также следует обновить ваши сценарии package.json, чтобы включить команду для запуска инструмента lint.
Отладка
Если вы используете операторы print для отладки, вы должны прекратить это делать, поскольку есть лучший способ отладки вашего кода. С VS Code вы можете устанавливать точки останова и проверять переменные во время работы вашего кода.
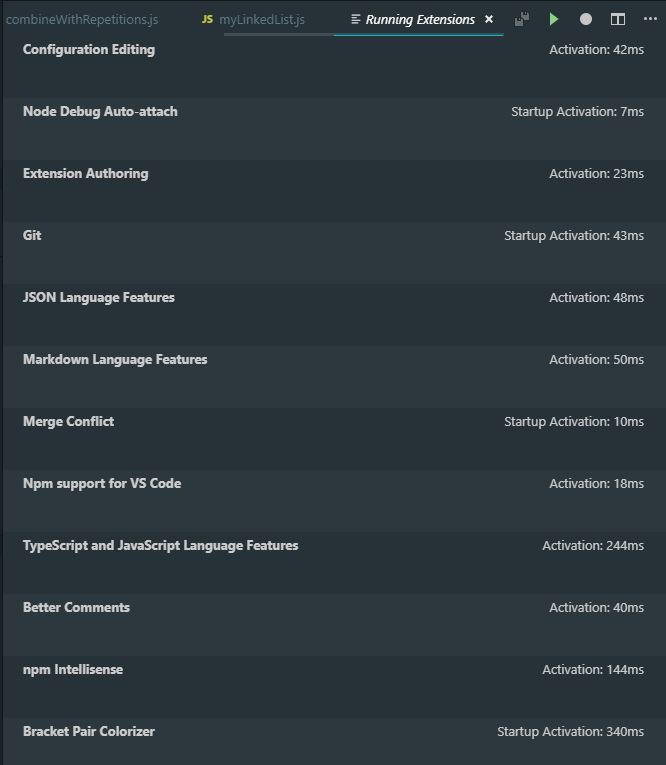
Функционал VSCode для повышения продуктивности
Перевод серии статей Сергиу Мурешана «VSCode productivity features».

Сегодня редакторы кода имеют столько особенностей, что изучить их все довольно сложно. Эта серия статей призвана помочь вам понять и, надеюсь, начать использовать функционал VSCode, с помощью которого вы сможете работать быстрее, а качество вашего кода повысится.
Множественные курсоры в Visual Studio Code
Множественные курсоры очень впечатляют не-программистов, но в нашем мире они довольно давно. Многие люди знают об этом, но не используют полный потенциал этой фичи. Давайте разберемся, что можно делать с множественными курсорами.
1) Добавить курсор над/под (CTRL+ALT+↑/↓)
Это простой функционал, но он прячется за странным сочетанием клавиш, которое переворачивает ваш рабочий стол в направлении стрелки (в Windows). Я всегда переназначаю это сочетание, заменяя его на CTRL+SHIFT+↑/↓.
2) Добавить курсор к следующему вхождению (CTRL+D)
Просто выделите нужный текст, а затем нажмите указанные клавиши. Это добавит курсор к следующему вхождению выделенного текста, после чего вы сможете редактировать оба сразу. Это поможет вам действительно быстро редактировать код.
3) Добавить множественные курсоры ко всем вхождениям выделенного текста (CTRL+SHIFT+L)
Механизм тот же, что и в примере выше, но курсоры добавляются ко всем вхождениям выделенного текста в текущем файле. Эта функция может служить для по-настоящему быстрого поиска и замены.
4) Отменить последнюю операцию курсора (CTRL+U)
Вот об этой функции я долго не догадывался. Здесь все довольно просто. Если вы случайно добавили слишком много курсоров (лишний раз нажав CTRL+D), с помощью CTRL+U вы можете отменить последнее добавление. Это спасет вас от необходимости проходить весь путь выделения и добавления курсоров (теперь только нужных) заново.
Функции поиска в Visual Studio Code
Знаете ли вы, что, помимо поиска строк (в текущем документе или во всех докумен
20 расширений VS Code, которые вам понравятся
Перевод статьи
«20 VS Code Extensions You’ll Actually Use».
Я просмотрел несколько статей,
посвященных расширениям VS Code. Должен
сказать, не все эти расширения произвели
на меня хорошее впечатление, однако я
все же отобрал несколько и пополнил
список используемых мной плагинов.
Я думаю, эти расширения будут полезны
для любого фронтенд-разработчика,
который хочет по максимуму использовать
возможности Visual Studio Code. Некоторые из
расширений в моем списке относятся к
самым рекомендуемым, так что они наверняка
у вас уже есть, но какие-то, возможно,
будут для вас новостью.
Легкость чтения
Beautify
– облегчает чтение HTML, CSS и JS путем
де-минимизации и применения подходящих
отступов в вашей ужасной разметке.
Better
Comments – создание более дружественных
к человеку комментариев в вашем коде.
Я использую его все время. В нашей
команде разработчиков это обязательное
расширение.
 Better Comments
Better Comments
Bookmarks
– помогает перемещаться по вашему коду,
легко и быстро передвигаясь между
важными позициями. Я использую это
расширение в связке с MetaGo, чтобы не
задействовать мышь при написании кода.
 Можно делать даже именованные закладки.
Можно делать даже именованные закладки.
MetaGo
– для быстрого перемещения курсора и
выделения при помощи клавиатуры. Это
расширение навсегда изменило мой подход
к использованию VS Code. Серьезно.
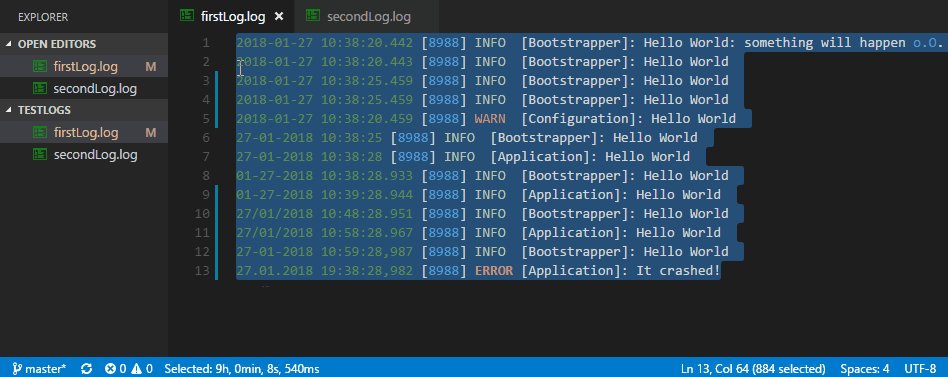
Log
File Highlighter – название говорит само за
себя. Предоставляет поддержку .log-файлов,
благодаря чему вы сможете читать дампы
логов без крови из глаз.
 Работа с логами
Работа с логами
Guides
– теперь вам не нужно закрывать и
открывать заново все элементы для
определения их вложенности. Этот
инструмент особенно хорошо работает с
уже упомянутым Beautify и Rainbow Brackets, о котором
говорится ниже.
Rainbow Brackets – подсвечивает текущий набор скобок, в котором вы находитесь, а для лучшего определения местоположения еще и расцвечивает прочие скобки в другие цвета. Это прекрасное расширение VS Code для JS-разработчиков.
Rainbow Brackets
Image
Preview – предоставляет возможность
предпросмотра изображения при наведении
курсора. Это позволяет легко проверить,
на правильное ли изображение поставлена
ссылка.
Слева отображается предпросмотр картинок
GitLens
– безусловно, одно из самых широко
используемых расширений. GitLens это просто
must have для VS Code. Он существенно улучшает
работу с Git. Для лучшего покрытия можно
использовать GitLens вместе с расширениями
.gitignore и .diff.
Более быстрое написание кода
CSS
Peek – вдохновением для этого расширения
послужила похожая фича Brackets – CSS Inline
Editors. Теперь одна из моих любимых функций
Brackets есть и в VS Code.
 CSS Peek
CSS Peek
Stylelint
– мы контролируем наш JS на соответствие
стандартам, так почему же не делать того
же с LESS/SASS/CSS? Отличный инструмент для
быстрой чистки небрежно написанного
CSS.
Live
Sass Compiler – конечно, у вас есть Gulp,
Webpack, NPM, Grunt, но иногда вам нужно
компилировать/транспилировать ваши
SASS/SCSS файлы в файлы CSS в режиме реального
времени, с «живой» перезагрузкой
браузера. Для этого и нужен Live Sass Compiler.
Live
Server – лучший локальный сервер
разработки с функцией живой перезагрузки
для статических и динамических страниц
(даже PHP!).
 Работа Live Server
Работа Live Server
Version
Lens – обновление зависимостей до
последней версии для определенного
package.json.
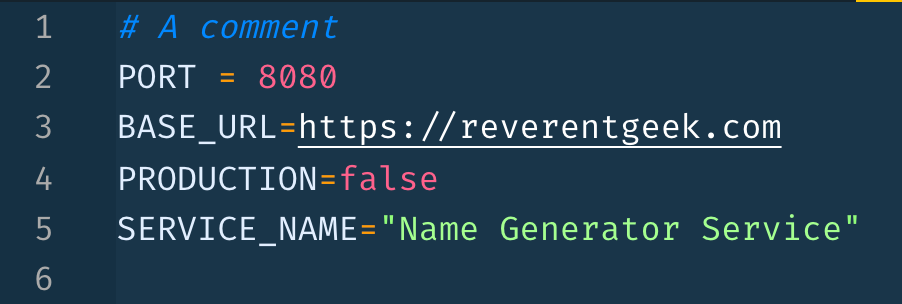
DotENV – добавляет поддержку и подсветку .env-файлов. Я очень полагаюсь на это расширение VS Code, когда заливаю код на Heroku, Netlify и т. п.
Красивые скриншоты
Polacode
– подсвечивает код и делает действительно
красивый снимок с цветами вашей темы.
Отлично подходит для создания руководств
или документации, где вы хотите приложить
примеры кода.
 Пример скриншота
Пример скриншота
Множественные экземпляры
Settings
Sync – позволяет синхронизировать
настройки, сниппеты, темы, иконки файлов,
запуск, сочетания клавиш, рабочие
окружения и расширения между несколькими
экземплярами VS Code. Я использую это
расширение для синхронизации всего
вышеперечисленного на моем ноутбуке,
рабочем и домашнем компьютерах. А
делается все с помощью всего двух команд.
EditorConfig – перезаписывает пользовательские настройки и настройки рабочего окружения, заменяя их настройками, найденными в файлах .editorconfig. Я использую это расширение VS Code для применения специфических правил в отдельных проектах на машинах всей команды.
Надеюсь, эти расширения пригодятся вам в вашей ежедневной работе с VS Code! Если знаете и другие полезные плагины, поделитесь в комментариях.

Visual Studio Code | Калина Алексей

Программист постоянно работает с исходными кодами. Инструменты для написания кода можно разделить на две группы: среды разработки (IDE) и редакторы. Первые предоставляют большие возможности при разработке программ: отладку, управление пакетами, интеграцию с тестами и тд. Например: Visual Studio, Intellij IDEA, Eclipse. Редакторы – легковесные программы, в которых нет таких широких возможностей как в IDE. Тем не менее они выполняют главную функцию – помогают быстро писать код. А многие из них предоставляют богатые возможности по настройке под себя. Примеры редакторов кода: Sublime Text, Atom, Notepad++.
Visual Studio Code – промежуточный вариант между IDE и простым редактором. Он позиционируется как редактор кода, но содержит ряд возможностей, свойственных средам разработки. Сегодня мы разберемся, что из себя представляет VS Code, и рассмотрим некоторые функции, которые могут вам пригодиться. Поэтому пост заинтересует и тех, кто не знаком с этим редактором, и активных пользователей, которые найдут полезное для себя.
Visual Studio Code – редактор кода от Microsoft. Он бесплатный, и скачать его можно на официальном сайте. VS Code соответствует новой политике Microsoft, поэтому он опенсорсный и работает на нескольких платформах. Рассмотрим отличительные черты этого редактора:
- Скорость. Часто возникает ситуация, когда нужно поправить пару файлов в проекте или посмотреть, как что-то реализовано. В такой ситуации открывать тяжеловесную IDE совсем не хочется. Время запуска VS Code сопоставимо с другими редакторами кода.
- Кастомизация. При разработке программ можно повысить свою продуктивность, настроив редактор под себя. Создавайте сниппеты, меняйте комбинации клавиш и создавайте новые, измените внешний вид редактора. VS Code предоставляет большие возможности для кастомизации и сегодня мы посмотрим на них подробно.
- Поддержка различных языков. VS Code понимает более 30 языков программирования. Под этим я имею ввиду выделение разными цветами методов, локальных переменных и так далее. Кроме того, из коробки полностью поддерживаются распространенные языки для веб-разработки: JavaScript, TypeScript, HTML, CSS. Для них работают все фичи, которые нужны при полноценной разработке: подсветка ошибок, подсказки по их исправлению, IntelliSense, навигация по коду, отладка, рефакторинг. Однако, это не значит, что остальные языки обделены. Перейдем к следующему пункту.
- Расширяемость. В VS Code богатая коллекция плагинов. С их помощью можно не только включить поддержку любых языков программирования, но и значительно повысить свою производительность.
- IntelliSense. Все предыдущие пункты не новы для других редакторов кода, но, как уже было сказано, VS Code – не просто редактор кода. Он предоставляет возможности, которые свойственны IDE, и IntelliSense одна из них. Этим термином называется умный автокомплит. Например, во время ввода он может подсказать, какие методы и свойства есть у объекта.
- Отладка. Еще одна стандартная фича IDE. Обходы методов, Call Stack, просмотр состояний локальных объектов, точки останова, в том числе и условные – все это есть.
В нужной директории введите в терминал code . и увидите подобную картину:

Слева находятся пять блоков. Посмотрим, за что отвечает каждый из них. 
- Explorer. На изображении выше открыт этот блок. В нем определяется workspace – файлы, с которыми вы работаете. Имя рабочего пространства соответствует корневой директории. Над ним перечислены все открытые в редакторе файлы. Кружком помечены те, которые не сохранены.
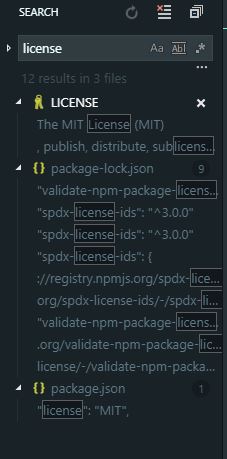
- Search. Поиск по workspace. Можно искать с учетом регистра, целых слов и по шаблону. В этом же блоке работает замена строк. Для перехода в режим поиска можно использовать комбинацию
CTRL + SHIFT + F. При наведении курсора на любой блок VS Code подскажет какие комбинации клавиш им соответствуют. - Source Control. Встроенная поддержка git и других систем контроля версий.

- Debug. Все для отладки: Variables, Call Stack, Watch, Breakpoints.
- Extensions. Набор всевозможных плагинов, которые можно установить. Вот список самых популярных:

В центральной части редактора вкладки с открытыми файлами. Несохраненные также помечаются кружком. При запуске VS Code открывается вкладка Welcome. Начать изучение редактора советую с нее. Открыть ее всегда можно через меню Help. Еще один способ изучить возможности VS Code – нажать CTRL + SHIFT + P. Так вы откроете Command Palette, где перечислены все команды редактора. Рядом с названием команды указывается комбинация клавиш, которая ей соответствует.

В нижней части – несколько других полезных вкладок. В Problems перечислены все ошибки и предупреждения от VS Code. Во время отладки можно смотреть значения локальных объектов в разделе Debug Console, а результаты выполнения во вкладке Output. В VS Code есть встроенный терминал, который открывается в корневой директории. По кнопке “плюс” можно добавлять терминалы, например, чтобы выполнять команды в разных директориях внутри проекта. По умолчанию для Windows в VS Code используется Powershell терминал, но это можно изменить. Займемся этим в следующем разделе.
В VS Code можно настроить очень многое под свои нужды. Меняйте внешний вид редактора и автоматизируйте ваши действия.
Изменение темы
Выберете цветовую гамму, которая нравится вам больше. В дефолтном варианте у редактора темная тема. Для смены нажмите CTRL + K, CTRL + T. Если набора из 14 стандартных тем будет недостаточно, введите в разделе с плагинами category:themes и выберете подходящую для вас.

Изменение настроек
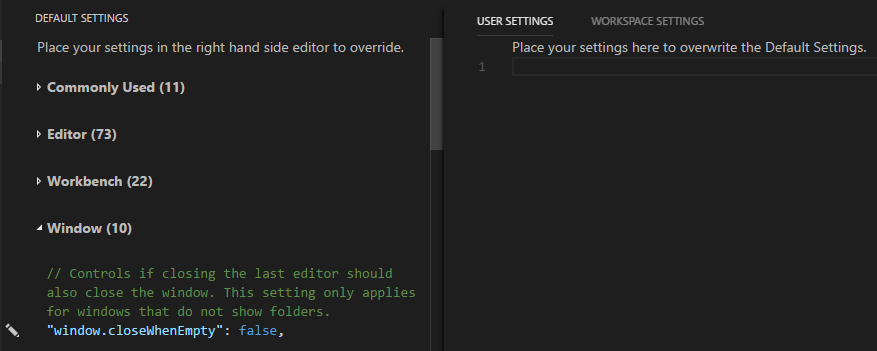
Все дефолтные настройки VS Code перечислены в формате JSON. Чтобы переопределить их для себя, нужно создать файл settings.json и перечислить настройки, которые вы хотите изменить. Для этого нажмите CTRL + ,. Слева перечислены все стандартные настройки и описание того, зачем они нужны. Справа – две вкладки: для пользовательских настроек и для настроек конкретного workspace. Для изменения дефолтного значения просто кликните на значок карандаша справа от настройки.

Рассмотрим некоторые настройки, которые могут вам пригодиться:
- Настройки редактирования.
- Размер шрифта.
"editor.fontSize": 14 - Размер таба.
"editor.tabSize": 4 - Шрифт.
"editor.fontFamily": "Consolas, 'Courier New', monospace" - Перенос слов.
"editor.wordWrap": "on"
Если с первыми тремя настройками все понятно, то последнюю нужно пояснить. Когда она включена, слово, которое не помещается по длине в размер редактора, будет целиком перенесено на следующую строку. При этом горизонтальный скролл никогда не появится. Удобная настройка, которая по умолчанию отключена.
- Размер шрифта.
- Настройки файлов.
- Автосохранение.
"files.autoSave": "on" - Задержка при автосохранении.
"files.autoSaveDelay": 5000
По умолчанию файлы сохраняются только тогда, когда пользователь об этом попросит. Это поведению можно изменить, включив автосохранение файлов. Также можно настроить задержку после ввода перед автосохранением. Величина записывается в миллисекундах.
- Автосохранение.
- Терминал.
14 полезных плагинов для VS Code

Мы продолжаем знакомиться с возможностями редактора кода Visual Studio Code. Его функциональность можно сильно расширить за счет плагинов. Они устанавливаются через маркет, встроенный в редактор. После переоткрытия VS Code все возможности расширения можно использовать на ряду со стандартными. Плагины, которые мы рассмотрим, не специфичны для разных языков программирования. Здесь собраны общие расширения, которые смогут использовать программисты с разными языковыми предпочтениями.
Напомню, что в прошлый раз мы рассмотрели базовые возможности редактора VS Code и некоторые интересные способы для кастомизации своего рабочего пространства.
Итак, для каждого плагина мы ответим на три вопроса:
- Что он делает?
- В каких ситуациях можно использовать?
- Как использовать?
Список разделен на две группы по семь плагинов. В первой группе собраны простые расширения, которые упростят процесс редактирования исходных текстов. Плагины второй группы относятся не столько к редактированию кода, сколько к процессу разработки вообще.
1. VSCode Faker

- Генерирует данные для разных категорий. Начиная от имен и гуидов, заканчивая адресами и изображениями.
- Пригодится при создании тестовых данных. С одной стороны может показаться, что использовать плагин для придумывания имен будет только очень ленивый человек. С другой стороны, например генерирование номеров телефонов или других данных, соответствующих шаблону, будет происходить гораздо быстрее благодаря Faker.
- Все команды плагина можно найти в Command Palette по префиксу ` Faker ` . Выберите тип фейковых данных, и они будут вставлены в код.

2. Bracket Pair Colorized

- Выделяет парные скобки одним цветом.
- Когда перед вами длинный JSON с множеством скобок, в который закралась ошибка, несоответствие в цвете может сильно облегчить задачу ее поиска. Плагин пригодится в любой ситуации, когда в коде есть большая вложенность, за которой трудно следить.
- После установки плагина все скобки окрасятся автоматически. В пользовательских настройках можно выбрать виды скобок, цвета и многое другое. Подробное описание всех настроек есть на странице плагина прямо в VS Code.

3. Change Case

- Преобразовывает текст в разные регистры. Помимо простых нижнего и верхнего есть и более интересные варианты: Camel или Pascal Case, разделение строк точками или слешами и десяток других вариантов.
- Быстро изменить регистр бывает нужно в разных ситуациях; такой инструмент прямо в редакторе очень кстати. Кроме того, он может пригодиться в ходе рефакторинга, например для приведения имен переменных к одинаковому виду.
- Выделите текст и выберите нужный регистр через Command Palette. Все команды начинаются с ` Change Case ` .

4. Guides

- Соединяет отступы линиями и подсвечивает ту, на которой курсор.
- Плагин помогает ориентироваться, на каком уровне вложенности вы находитесь. Простое расширение, но с ним писать код станет немножко проще.
- Включается автоматически при установке плагина.

5. Path Intellisense

- Автодополнение для файлов и директорий.
- Чтобы использовать относительный путь к файлу, не нужно заниматься копипастом и сравнивать расположение текущей папки с нужной. Также можно использовать абсолютные пути.
- Просто начните вводить путь “./” и выбирайте нужные директории и файлы.

6. TODO Highlight

- Выделяет комментарии TODO и FIXME.
- В момент, когда вы решите закончить со всеми недоработками, вы сможете легко найти свои метки и ничего не упустить.
- В Command Palette по префиксу ` TODO ` появится две команды: выделить метки и вывести список всех меток в Output.

7. Bookmarks

- Помечает строки кода, после чего можно быстро на них перемещаться.
- Если в большом файле есть несколько мест, в которых вы активно ведете изменения, такая функциональность очень пригодится.
- Для создания и перемещения по закладкам автоматически регистрируются комбинации горячих клавиш. Чтобы изучить команды плагина введите в Command Palette ` Bookmarks ` .

На этом первая группа закончилась. Теперь перейдем к более сложным плагинам, которые показывают, что VS Code уже не просто редактор кода.
1. Docker

- Поддержка докера включает работу с образами, контейнерами, Dockerfile и многое другое.
- Если вы используете контейнеризацию, то этот плагин для вас. Docker максимально интегрирован в редактор кода.
- В Explorer добавляется новый блок с образами, контейнерами и реестрами. Все основные операции, связанные с ними, можно исполнить через Command Palette. Кроме того, в плагин включена поддержка Dockerfile и docker-compose, в которую входят подсветка синтаксиса, автодополнение и определение ошибок.

2. REST Client

- Позволяет выполнять HTTP запросы прямо из кода.
- Благодаря этому плагину, можно не открывать Postman или Insomnia, чтобы выполнить запрос и посмотреть ответ. Делайте все прямо в редакторе.
- Выделите запрос в формате ` METHOD url ` и нажмите ` Crtl + Alt + R ` . Результат отобразится во вкладке справа. Другие команды, например: выполнить последний запрос еще раз или сохранить тело ответа, можно посмотреть в Command Palette.

3. Project Manager

- Позволяет легко переключаться между проектами.
- Без этого плагина чтобы открыть проект, нужно либо запустить VS Code в нужной директории, либо искать ее в самом редакторе. С Project Manager вы сможете перейти в проект, просто выбрав его из списка.
- Сохраните ваши рабочие пространства и переключайтесь между ними через специальный блок в Explorer.
4. GitLens
- Предоставляет более широкие возможности при работе с гитом, чем встроенный в VS Code вариант.
- Если вы активно работаете с гитом, то советую установить этот плагин. Вы сможете просматривать историю, ветки, аннотации, теги и другие неотъемлемые части системы контроля версий, которые предоставляются стандартным набором VS Code в очень ограниченном формате.
- Вся информация о репозитории появится в новом блоке Explorer’а после установки расширения.
5. WakaTime
- Ведет статистику при использовании редактора.
- Этот сервис достаточно популярен и поддерживается во многих других редакторах кода и IDE. Тайм-трекер учитывает разные языки программирования, разные проекты и разные редакторы, в которых вы работаете.
- Если у вас нет аккаунта на wakatime.com, заведите и укажите API-ключ в настройках плагина. Используйте этот ключ также в IDE, в которой пишите код, и собирайте полноценную информацию о времени, затраченном на разные проекты. Всю статистику можно смотреть на том же сай
VS Code API | API расширения кода Visual Studio
VS Code API — это набор API JavaScript, которые можно вызывать в расширении Visual Studio Code. На этой странице перечислены все API VS Code, доступные авторам расширений.
Пространства имен и классы API
Этот список составлен из файла vscode.d.ts из репозитория VS Code.
аутентификация
События
onDidChangeSessions: событие
Функции
getSession (providerId: string, scopes: string [], options: AuthenticationGetSessionOptions & {createIfNone: true}): Thenable
getSession (providerId: строка, области действия: строка [], параметры ?: AuthenticationGetSessionOptions): Thenable
команды
Функции
executeCommand
getCommands (filterInternal ?: логическое): Thenable <строка []>
registerCommand (команда: строка, обратный вызов: (args: any []) => any, thisArg ?: any): одноразовый
registerTextEditorCommand (команда: строка, обратный вызов: (textEditor: TextEditor, edit: TextEditorEdit, args: any []) => void, thisArg ?: any): Disposable
Функции
createCommentController (идентификатор: строка, метка: строка): CommentController
отладка
Переменные
activeDebugConsole: DebugConsole
activeDebugSession: DebugSession | undefined
точки останова: точка останова []
События
onDidChangeActiveDebugSession: событие
onDidChangeBreakpoints: Событие
onDidReceiveDebugSessionCustomEvent: событие
onDidStartDebugSession: событие
onDidTerminateDebugSession: событие
Функции
addBreakpoints (точки останова: точка останова []): void
asDebugSourceUri (источник: DebugProtocolSource, сеанс ?: DebugSession): Uri
registerDebugAdapterDescriptorFactory (debugType: string, factory: DebugAdapterDescriptorFactory): одноразовый
Отладка — vscode
vscode
- Дом
- Настройка
- Горячие клавиши
- Редактор
- Доступность
- Codebasics
- Командная строка
- Отладка
- Отладка
- Расширения отладчика
- Начать отладку
- Просмотр отладки
- Меню отладки
- Конфигурации запуска
- Действия при отладке
- Запуск.json атрибуты
- Замена переменной
- Особые свойства операционной системы
- Рабочий режим
- Многоцелевая отладка
- Точки останова
- Точки останова функции
- Проверка данных
- Консоль отладки
- Следующие шаги
- Общие вопросы
- Редактирование
- Эммет
- Галерея расширений
- Встроенный терминал
- Intellisense
- Приложение «Задачи»
- Приложение «Задачи v1»
- Задачи v1
- Задачи
- Пользовательские сниппеты
- Контроль версий
- Почемуvscode
- расширениеAPI
- События активации
- Отладка API
- Уценка API
- API SCM
- Манифест расширения
- Точки расширения
- Языковая поддержка
- Обзор
- Паттерны и принципы
- Команды api vscode
- Vscode api
- Расширения
- Отладка расширений
- Примеры отладчиков
- Пример привет мир
- Пример языкового сервера
15 лучших расширений кода Visual Studio для веб-разработчиков
Visual Studio Code — это редактор исходного кода для создания современных веб-приложений.Это бесплатный редактор с открытым исходным кодом. Он поддерживает ряд расширений, которые можно использовать для разработки веб-приложений. В этом блоге мы поговорим о 15 из этих расширений, которые используются при разработке веб-приложений:
Давайте поговорим о них!
Компилятор Live Sass
Это расширение VS Code используется для компиляции файлов SCSS в файлы CSS, по сравнению с другими компиляторами, такими как расширения Visual Studio. Это удобно для веб-разработчиков при разработке веб-страниц с файлами SCSS.Вы можете найти подробную информацию об этом по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=ritwickdey.live-sass


Отладчик для Chrome
Это расширение используется для отладки кода JavaScript в браузере Google Chrome для веб-страниц в коде Visual Studio. Окружающая среда. Это расширение намного удобнее, чем консоль Chrome для отладки кода JavaScript. Чтобы работать с этим, сначала установите расширение, а затем настройте lauch.json для отладки конкретной веб-страницы, которую вы хотите исследовать. Вы можете найти подробную информацию о расширении по следующей ссылке на торговую площадку.
https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
C #
Это расширение используется для разработки веб-приложений на C # в редакторе кода Visual Studio. Используя это расширение, вы можете использовать разработку кода C # и получить доступ к таким функциям, как Go to Definition, Find All Reference, IntelliSense и т. Д., которые обычно были доступны в редакторах исходного кода, таких как Visual Studio. Вы можете найти подробную информацию об этом расширении по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=ms-dotnettools.csharp
Live Server
Это расширение используется для запуска локального сервера разработки с функцией перезагрузки в реальном времени для статических и динамических страниц. Это экономит время на предварительный просмотр изменений, внесенных в исходный код, путем простого внесения изменений в код VS и сохранения файла.Это автоматически обновит браузер и отразит сделанные вами изменения, вместо того, чтобы мы вручную обновляли страницу браузера. Вы можете найти подробную информацию об этом расширении по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer

ESLint
Это расширение используется для анализа вашего кода JavaScript и исправления ошибок в нем. Вы можете установить и отредактировать свой JS-код, чтобы исправить указанные ошибки.Вы можете найти подробную информацию об установке и использовании ESLint по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
Beautify
Это расширение используется для форматирования файлов, таких как HTML. Неформатированный код в этих файлах преобразуется в форматированный, читаемый код этим расширением. Вы можете установить этот параметр в настройках VS Code, которые затем автоматически отформатируют весь код, который вы ввели в редакторе.Вы можете найти подробную информацию об этом расширении по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify

Это расширение используется для различения типов комментариев, таких как предупреждения, ошибки, выделение и запросы, чтобы улучшить читаемость и понятность кода. Вы можете найти подробную информацию об этом расширении по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
Quokka
Это расширение используется для тестирования кода JavaScript в самом редакторе кода Visual Studio, а не для проверки его в консоли браузера. Вы можете найти подробную информацию об этом расширении по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode
Better Alig
Это расширение используется для выравнивания кода. Его можно использовать для выравнивания нескольких объявлений переменных, завершающих комментариев, разделов кода и т. Д.Вы можете найти подробную информацию об этом расширении по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=wwm.better-align
Polacode
Это расширение используется для создания снимков экрана фрагментов кода. Его можно использовать для простого копирования и вставки кода, который вам нужен в снимках экрана сниппетов, и сохранения их после установки расширения. Вы можете найти подробную информацию о расширении по следующей ссылке.
https: // торговая площадка.visualstudio.com/items?itemName=pnp.polacode
Путь IntelliSense
Это расширение используется для отображения подсказок для путей к файлам проекта. Это пригодится при работе над проектом, в котором много файлов. Вы можете найти подробную информацию о расширении по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
Browser Preview
Это расширение используется для открытия реального браузера в редакторе VS Code для отладки и проверки изменений, которые вы вносите. вносили в код, вместо того, чтобы каждый раз проверять их в браузере.Вы можете найти подробную информацию о расширении по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=auchenberg.vscode-browser-preview
Фрагменты кода JavaScript (ES6)
Это расширение используется для установки триггеров быстрого доступа для кода JavaScript, которые можно использовать для вызова полный код вместо того, чтобы вводить код для каждого экземпляра. Это будет полезно при работе над проектами с большим количеством кодов. Вы можете найти подробную информацию о расширении по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets
Синхронизация настроек
Это расширение используется для сохранения ваших настроек в редакторе, чтобы восстанавливать их на новом компьютере, а не настраивать каждый раз . Это может быть полезно при настройке настраиваемой среды разработки в редакторах. Используя это расширение, мы можем загрузить настройки в папку GitHub, а затем восстановить их на новый компьютер для редакторов. Вы можете найти подробную информацию о расширении по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync
GitLens
Это расширение используется для получения информации из источника Git, которую можно редактировать в среде VS. Журналы фиксации, история файлов и многое другое из файлов репозитория Git можно просматривать внутри самого кода VS, что также экономит время.
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
Заключение
Надеюсь, вы хотите использовать эти 15 потрясающих расширений VS Code для разработки своего веб-приложения.
Для веб-разработчиков Syncfusion предлагает более 65 высокопроизводительных, легких, модульных и отзывчивых компонентов пользовательского интерфейса для платформ Blazor, ASP.NET Core, ASP.NET MVC, ASP.NET, JavaScript, Angular, React и Vue. Попробуйте эти компоненты, чтобы ускорить разработку вашего приложения.
Для текущих клиентов последняя версия наших элементов управления доступна на странице «Лицензии и загрузки». Если вы еще не являетесь клиентом, вы можете попробовать нашу 30-дневную бесплатную пробную версию.
Если вы хотите отправить нам отзыв или задать какие-либо вопросы, не стесняйтесь оставлять их в разделе комментариев ниже.Вы также можете связаться с нами через наш форум поддержки, Direct-Trac или портал отзывов. Мы всегда рады Вам помочь!
Если вам понравился этот блог, мы думаем, что вам также понравятся следующие блоги:
Создание библиотеки классов с помощью C # и .NET Core в Visual Studio Code и использование в другом проекте
Возможность повторного использования кода очень важна в процессе разработки программного обеспечения. Мы можем сэкономить время и ресурсы и уменьшить избыточность, используя уже написанный код.
Библиотека классов — хороший пример возможности повторного использования кода. В объектно-ориентированном программировании библиотека классов представляет собой набор предварительно записанных классов или закодированных шаблонов, которые содержат связанный код. Когда мы закончим работу над библиотекой классов, мы сможем решить, хотите ли вы распространять ее как сторонний компонент или хотите ли вы включить ее как DLL в одно или несколько приложений.
Предположим, нам нужно написать модульное приложение для организации. Безусловно, все модули будут использовать одинаковые данные или функции.Предположим, что разработчик, принадлежащий к модулю Employee, написал класс с именем StringLibrary, который содержит общие методы для определения того, что конкретная строка начинается с верхнего регистра.
Если эти функции также необходимы в модуле расчета заработной платы, разработчики, принадлежащие к модулю расчета заработной платы, также могут использовать тот же класс.
В этой статье я создам простую библиотеку служебных строк, содержащую несколько методов обработки строк с использованием ядра .net в коде Visual Studio. Код Visual Studio является открытым исходным кодом. Если вы новичок в коде Visual Studio, прочтите эту статью, как начать работу с VS Code.
Создание библиотеки классов
Откройте код Visual Studio и создайте проект библиотеки классов, используя следующую команду «dotnet»:
F: \ Documents \ DotNetCoreExample-ClassLibrary \ dotnet new classlib -o stringUtility
Приведенная выше команда создаст проект classLibrary с именем «stringUtility» (она также создаст папку «stringUtilty»). Если имя не указано, будет использоваться имя текущего каталога.
Теперь вы можете увидеть список файлов в папке stringUtilty в проводнике кода Visual Studio, как показано ниже.Дайте имя class1.cs до stringLibrary.cs . Библиотека классов
в vs код
Напишите функцию, чтобы узнать, начинается ли данная строка с верхнего регистра или нет:
using System;
строка пространства имен
{
открытый класс StringLibrary
{
public bool StartsWithUpper (String str)
{
если (String.IsNullOrWhiteSpace (стр))
вернуть ложь;
Char ch = str [0];
вернуть Char.IsUpper (ch);
}
}
} Напишите другую функцию, чтобы проверить, является ли данная строка палиндромом.
using System;
строка пространства имен
{
открытый класс StringLibrary
{
public bool StartsWithUpper (String str)
{
если (String.IsNullOrWhiteSpace (стр))
вернуть ложь;
Char ch = str [0];
вернуть Char.IsUpper (ch);
}
public bool IsStringPalindrome (строка str) {
строка revs = "";
for (int i = str.Length-1; i> = 0; i--) // Перевернуть строку
{
revs + = str [i].Нанизывать();
}
if (revs == str) // Проверяем, является ли строка палиндромом или нет
{
вернуть истину;
}
еще
{
вернуть ложь;
}
}
}
} Библиотека классов сборки
Теперь нам нужно построить эту библиотеку классов. Мы используем команду dotnet build для сборки проекта.
F: \ Documents \ DotNetCoreExample-ClassLibrary \ stringUtilty> сборка dotnet
После выполнения указанной выше команды начнется процесс сборки для проекта «stringUtility».После успешной сборки мы можем увидеть папку bin / debug в проекте «stringUtility».
После выполнения указанной выше команды начнется процесс сборки для проекта stringUtility. После успешной сборки мы увидим папку bin / debug в проекте stringUtility.
Теперь давайте посмотрим, как можно использовать эту библиотеку классов в другом проекте.
Создание нового консольного приложения
Сначала мы создаем новую папку с именем «ConsoleApplication»:
F: \ Documents \ DotNetCoreExample-ClassLibrary \ md ConsoleApplication1
F: \ Documents \ DotNetCoreExample-ClassLibrary \ cd ConsoleApplication1
А теперь создайте новое консольное приложение:
F: \ Documents \ DotNetCoreExample-ClassLibrary \ ConsoleApplication1 \ dotnet new console
Будет создано новое консольное приложение со всеми необходимыми файлами.Теперь нам нужно добавить ссылку на библиотеку классов «stringUtility» в наше консольное приложение.
F: \ Documents \ DotNetCoreExample-ClassLibrary \ ConsoleApplication1> dotnet добавить ссылку ../stringUtility/stringUtility.csproj
После выполнения указанной выше команды к проекту будет добавлена ссылка `.. \ stringUtility \ stringUtility.csproj`.
Библиотека классов и консольное приложение в VS Code
Дальнейшие действия
Теперь вы можете использовать класс StringLibrary в проекте consoleApplication1.Откройте файл program.cs в проекте consoleApplication1 и используйте метод «StartsWithUpper ()», например:
using System;
пространство имен ConsoleApplication
{
программа класса
{
static void Main (строка [] аргументы)
{
Console.WriteLine («Привет, мир!»);
stringUtility.StringLibrary clsString = новая строкаUtility.StringLibrary ();
Console.WriteLine (clsString.StartsWithUpper ("Sts"));
}
}
} Теперь вы можете запустить ‘ConsoleApplication1’ с помощью команды dotnet run следующим образом:
F: \ Documents \ DotNetCoreExample-ClassLibrary \ ConsoleApplication1> dotnet run
leApplication
F: \ Documents \ examples \ DotNetCoreExample-ClassL !
Истинно
10 лучших расширений кода Visual Studio для Node.js
Я поражен принятием кода Visual Studio разработчиками на всех платформах и языках. Согласно опросу разработчиков Stack Overflow 2019 года, VS Code доминирует. Основные причины, по которым я использую VS Code, — это его отличная поддержка для отладки кода JavaScript и Node.js, а также легкость его настройки с помощью бесплатных расширений, доступных в Visual Studio Marketplace.
Однако доступны тысячи расширений! Как узнать, какие из них лучше использовать?
Один из способов — посмотреть на средний рейтинг расширения и количество загрузок, чтобы оценить его популярность.Другой способ — читать сообщения с личным мнением, подобные этому. А вот и ты!
Вот мой лучший выбор расширений Visual Studio Code для разработчиков Node.js.
Кронштейн для пары Colorizer 2
Я стараюсь, чтобы мой код был как можно проще и не вкладывал слишком много вещей. К сожалению, иногда это неизбежно. Bracket Pair Colorizer 2 раскрашивает совпадающие скобки, облегчая визуальное представление о том, какие открывающие и закрывающие скобки, фигурные скобки или скобки принадлежат друг другу.

нпм
Расширение npm предоставляет две функции: запуск сценариев npm, определенных в package.json в редакторе, и проверка пакетов, перечисленных в package.json .


нпм Intellisense
Расширение npm Intellisense вводит поведение автозаполнения, когда вы используете require () для импорта модулей в ваш код.

ESLint
Когда я инициализирую новый узел.js, первое, что я устанавливаю с терминала, это ESLint.
npm init -y
npm install --save-dev eslint
Расширение ESLint использует ваш локальный ESLint и настроенные правила для поиска общих шаблонов и проблем в коде JavaScript и разработано, чтобы помочь вам писать лучший код с меньшим количеством ошибок. ESLint также может переформатировать ваш код, чтобы сделать его более согласованным, в зависимости от правил, которые вы включили для своего проекта. Не забудьте включить Auto Fix On Save ( "eslint.autoFixOnSave ": true ) в настройках VS Code.
С помощью этой команды можно инициализировать файл конфигурации ESLint в своем проекте.
Мой текущий .eslintrc.js выглядит следующим образом.
module.exports = {
env: {
commonjs: правда,
es6: правда,
узел: истина
},
расширяется: "eslint: рекомендуется",
глобалы: {},
parserOptions: {
ecmaВерсия: 2018
},
rules: {
отступ: ["ошибка", "вкладка"],
"стиль разрыва строки": ["ошибка", "unix"],
кавычки: ["ошибка", "двойная"],
semi: ["ошибка", "всегда"],
"массив-скобка-интервал": ["ошибка", "всегда"],
"объект-фигурный-интервал": ["ошибка", "всегда"],
"пробел в скобках": ["ошибка", "всегда"]
}
};

Проверка орфографии кода
Не знаю, как вы, но на самом деле выдает ошибку меня, когда я обнаруживаю, что неправильно написал имена функций, переменные, комментарии или что-то еще в моем коде.Код с орфографической ошибкой, если в нем постоянно есть ошибки, работает нормально, отлично, но ошибки по-прежнему могут расстраивать или смущать.
Что ж, те дни прошли с проверкой правописания кода! Приятно то, что расширение понимает camelCase , PascalCase , snake_case и другие. Еще одна замечательная особенность — это словари для испанского, французского, немецкого, русского и ряда других языков.

Автоматическое закрытие тега
Более свежие версии VS Code автоматически создают закрывающие теги, когда вы работаете с файлом HTML или XML.Для других типов файлов, таких как JavaScript, Vue и JSX, Auto Close Tag сэкономит вам немного времени при вводе!

DotENV
Довольно часто приложения Node.js настраиваются с использованием переменных среды. И одним из самых популярных модулей для управления переменными среды является dotenv. Расширение DotENV для VS Code добавляет удобную подсветку синтаксиса при редактировании файла .env .

Путь Intellisense
Расширение Path Intellisense добавляет поддержку автозаполнения для путей и имен файлов, сокращая набор текста, а также количество ошибок, связанных с неправильными путями.

MarkdownLint
Хороший код и хорошая документация идут рука об руку. Я предпочитаю писать README и другую документацию в формате уценки. Расширение Markdownlint может помочь вам убедиться, что ваш синтаксис уценки в хорошей форме!

Тема Material Icon
Тема значков материала добавляет в VS Code множество значков для различных типов файлов. Возможность быстро различать разные файлы в проекте может здорово сэкономить время!
![]()
Honorable Mention VS Code Extensions for Node.js
Эти расширения не вошли в первую десятку, но все еще полезны в некоторых сценариях для разработчиков Node.js.
- Encode Decode — добавляет команды для быстрого преобразования текста в различные форматы и обратно, такие как Base64, объекты HTML и массивы байтов JSON.
- Rest Client — делайте HTTP-запросы прямо из редактора и просматривайте ответы в отдельном окне. Отлично подходит для тестирования и создания прототипов API.
- Лучшие комментарии — это расширение помогает создавать более удобные для человека комментарии, добавляя выделение к различным типам комментариев.
Подробнее о создании безопасных приложений Node.js в Visual Studio Code
Хотите узнать больше о создании безопасных приложений Node.js? Посмотрите эти другие сообщения!
Дополнительные ссылки могут оказаться полезными!
21 Ярлыки VSCode для ускорения и увлекательности кода — JSManifest
Итак, вы установили несколько отличных инструментов или расширений для ускорения процесса разработки и отлично проводите время. Это здорово, но есть небольшая вероятность, что вы можете упустить некоторые ярлыки, которые предлагает код VS, даже если это всего один.Не у всех есть время пройти через все ярлыки, чтобы найти те, которые помогают им кодировать быстрее и веселее — потому что слишком много !
Кроме того, многие пункты, перечисленные в этой статье, могут быть привязаны к сочетанию клавиш, поэтому помните, что у вас нет , чтобы открывал палитру команд каждый раз, когда вы хотите вызвать команду.
В этом посте я перечислю свои любимые горячие клавиши, которые делают меня более быстрым кодером. Я лично считаю, что использование этих сочетаний клавиш делает кодирование намного интереснее.Наблюдая, как ваше время сокращается вдвое, я чувствую себя инициативным 🙂
Вот 21 ярлык кода VS, чтобы кодировать быстрее и веселее:
1. Одновременный поиск текста во всех файлах (Windows: Ctrl + Shift + F , Mac: Control + Shift + F )
Одна из моих любимых функций кода VS — возможность поиска любого совпадающего текста в всех ваших файлах в каталоге проекта. Лучшая часть? Поразительно быстр !
Чтобы использовать эту функцию, вы можете открыть представление, нажав Ctrl + Shift + F .Слева от редактора появится эта боковая панель:

Набрав текст и нажав введите , VS-код предоставит вам список результатов, соответствующих тексту, как показано ниже:

Вы также можете заменить все совпадающие тексты в каждом итоговом файле сразу в мгновение ока. Если вы щелкните эту крошечную стрелку слева, появится второе поле ввода ниже, где вы можете ввести текст, чтобы заменить все , а также щелкнуть крошечное поле, которое появляется справа:

Эта функция может сэкономить вам и вашей команде кучу времени в самых своевременных сложных ситуациях.
2. Установка цвета акцента для вкладок (тема материала — не эксклюзивно)
Вы устали видеть один и тот же цвет акцента для вкладок каждый день? Если вы используете расширение Material Theme для кода VS, вы можете выбрать собственный цвет акцента для своих вкладок, чтобы он выглядел так:
Красный:

Фиолетовый:

Желтый:

Вы можете выбрать один из 16 цветов!
Итак, если у вас есть расширение, откройте палитру команд (Ctrl + Shift + P), выберите Тема материала: установите цвет акцента и выберите цвет из списка, это изменит цвет подчеркивания ваших вкладок, как показано ниже :

Но подождите минутку… Я не использую тему материала в этом примере.
Это потому, что с установленным расширением Material Theme эта функция доступна для всех ваших тем . У вас нет , у вас нет , чтобы использовать тему материала для использования этой функции!
3. Обозреватель процессов
Считаете ли вы, что ваш редактор кода VS иногда немного тормозит? Вы когда-нибудь мечтали взглянуть на то, что съедает вашу память? Что ж, если вы еще не знали, что в VS-коде есть функция Process Explorer, которая позволит вам открыть окно, как показано ниже:

Вам знакомы?
Вы могли видеть это в диспетчере задач Windows, который можно использовать при нажатии Ctrl + Alt + Delete за пределами редактора кода VS.(Mac: Control + Option + Delete )
4. Разверните выбор кронштейнов
Это одна из тех функций, на открытие которых мне потребовалось некоторое время, потому что я просто не мог угадать название этой функции.
Когда я впервые увидел это в использовании кем-то из видео на YouTube, я знал, что мне нужно сделать все возможное, чтобы найти это, чтобы я мог использовать сочетание клавиш в своих проектах.
Использование этой функции позволит вам автоматически выбрать весь блок от начала фигурных скобок до конца:

Я считаю, что это очень полезно в ситуациях, когда вы хотите поменять местами блок if / else.
5. Повторно откройте закрытый редактор
Когда вы работаете над огромным проектом с файлами, лежащими повсюду, может быть немного неприятно, если вы случайно закроете вкладку и вам придется снова искать ее в боковом меню, потому что код VS имеет привычку автоматически расширять каталоги.
Ну, на самом деле вы можете просто повторно открыть закрытый редактор, нажав Ctrl + Shift + T . (Mac: Control + Shift + T ). Вы даже можете открыть вкладку до этого, вкладку еще до этого и т. Д.Это функция отмены исключительно для вкладок.
6. Откройте файл, сопоставив текст
И если говорить о поиске файлов, вы можете искать и открывать файлы на лету. Это одна из моих самых любимых функций, потому что вам действительно не нужно вручную щелкать каталоги, чтобы повторно открыть файл, который больше не открывается. Вы не поверите, сколько времени это продолжает экономить для меня каждый день.
У меня комбинация клавиш привязана к Ctrl + T (Mac: Control + T ), чтобы использовать эту функцию.При нажатии на нее может открываться всплывающее окно «Перейти к символу в файле ». Я никогда не использую эту функцию, поэтому я отключил ее.
Если вы хотите привязать это к горячей клавише, откройте сочетания клавиш (Файл> Настройки> Сочетания клавиш) и найдите workbence.action.quickOpen . Дважды щелкните по нему и назначьте ему Ctrl + T .
7. Встроенный терминал
Вы можете открыть встроенный терминал кода VS и сразу же использовать его как обычный интерфейс командной строки, нажав Ctrl + (обратный апостроф).Разве не здорово никогда не покидать редактор кода VS?
8. Выполняемые расширения
Вы можете просмотреть все свои запущенные расширения, открыв палитру команд и набрав «Показать запущенные расширения».
Как вы уже догадались, это покажет вам список ваших запущенных расширений.
… но это еще не все. Вам также предоставляется информация, чтобы увидеть, какие расширения занимают больше времени при активации, чем другие. Если вы когда-нибудь задавались вопросом, почему ваш редактор загружается медленнее, чем обычно, то ваш ответ может лежать в этом окне:

9.Перезагрузить
Лично я считаю, что это одна из самых крутых функций кода VS, потому что она позволяет держать окно перед собой при перезагрузке редактора, имея такой же эффект, как если бы вы закрывали и снова открывали его.
Нажмите Ctrl + Alt + R . (Mac: Control + Option + R )
10. Поменять вкладки на отдельные группы
У меня есть привычка иметь вкладку в неправильной группе вкладок во время разработки. Мне также нравится избегать использования мыши в максимально возможной степени, чтобы ориентироваться в вещах, поскольку это связано с тем, что я поднимаю руку от клавиатуры.Моя рука тяжелая, поэтому я хотел бы всегда держать ее на клавиатуре. К счастью, в коде VS есть способ перенести вкладку в отдельную группу вкладок, нажав Ctrl + Alt + стрелка вправо (Mac: Control + Option + стрелка вправо ), чтобы переместить вкладку в группу справа, или Ctrl + Alt + стрелка влево (Mac: Control + Option + стрелка влево ), чтобы переместить вкладку в группу слева:

11. Выбрать все слева / справа
Иногда вам нужно удалить все, что находится справа или слева от курсора.Если вы еще не знали, что можете выбрать все справа или слева от курсора, это повысит эффективность выполнения задач в коде, потому что это просто ускоряет работу .
Например, чтобы удалить все справа или слева:

Чтобы выбрать почти все вправо или влево (сокращает время вдвое):

12. Удалить предыдущее слово
Чтобы удалить предыдущее слово , вы можете нажать Ctrl + Backspace (Mac: Control + Delete ).Это очень полезно в ситуациях, когда вы делаете опечатку и ненавидите нажимать и удерживать кнопку возврата, чтобы перейти к части, которую хотите удалить:

Фактически вы можете использовать это вне vs code почти где угодно :

13. Производительность при запуске
Иногда это может быть просто головной болью, когда вам не хватает дополнительных сведений о проблемах с производительностью, когда вы пытаетесь выяснить, почему вообще существует проблема с производительностью.
А иногда, если вам повезет, вы найдете инструмент, который даст вам все ответы. В коде VS производительность при запуске является главным приоритетом. Вот почему вы можете чудесным образом открыть полезное окно со всей необходимой информацией:

Итак, откройте палитру команд и выполните поиск Startup Performance !
14. Выбрать словами
Вы можете выделять тексты пословно с помощью сочетаний клавиш Ctrl + Shift + стрелка вправо (Mac: Control + Shift + стрелка вправо ) и Ctrl + Shift + стрелка влево (Mac: Control + Shift + стрелка влево ).
Очень полезно для быстрого подбора слов:

15. Повторяющаяся линия
Очень мощная и известная функция — это возможность дублировать строки. Просто нажмите Ctrl + Shift + D (Mac: Control + Shift + D ):
16. Перейти к началу / концу файла
Самый быстрый способ переместить курсор в первую или последнюю строку файла — это нажать Ctrl + Home (Mac: Control + Home ), чтобы перейти в начало, и Ctrl + End (Mac: Control + End ) идти до конца.
17. Заменить все совпадающие вхождения текста в текущем файле
Когда я начинал кодировать, мне приходилось вручную выбирать совпадающие вхождения с помощью мыши. Я рад, что те дни прошли, потому что код VS предоставляет функцию Изменить все вхождения .
Вы можете выбрать любую группу текста в качестве вашего выделения, и если есть более одного вхождения этого выбора, вы можете выбрать и изменить все вхождения одновременно, нажав Ctrl + F2 (Mac: Control + F2 ).Я лично считаю, что Alt + F3 (Mac: Option + F3 ) немного легче на запястье.
18. Переместить строку вверх / вниз
Перемещение строки вверх или вниз полезно буквально каждые 10 минут.
Нажмите Alt + стрелка вверх (Mac: Option + стрелка вверх ) для перемещения вверх и Alt + стрелка вниз (Mac: Option + стрелка вниз ) для перемещения вниз.
19. Удаление строки
Удалить строку можно сразу двумя способами:
Перезапись буфера обмена с помощью Ctrl + X (Mac: Control + X ):
Сохранение буфера обмена с помощью Ctrl + Shift + K (Mac: Control + Shift + K ).Я лично предпочитаю Ctrl + Alt + D (Mac: Control + Option + D ):

20. Переместить редактор влево или вправо
Если вы похожи на меня, у вас, вероятно, есть неконтролируемое желание изменить порядок вкладок в группе, где вкладки связаны друг с другом, а вкладки слева — это файлы высокого уровня , а файлы — справа нижний уровень .
Вы можете управлять этим намного проще, используя команды Move Editor Left и Move Editor Right .Я назначил им Ctrl + Num Pad 4 (Mac: Control + Num Pad 4 ) и Ctrl + Num Pad 6 (Mac: Control + Num Pad 6 ), чтобы они были для меня более интуитивно понятными:

21. Добавить курсор вверху / внизу
Дублирование курсоров, возможно, единственная функция кода VS, которая экономит вам больше всего времени. Это отлично подходит в таких ситуациях, как машинопись:
Нажмите Ctrl + Alt + стрелка вверх (Mac: Control + Option + стрелка вверх ), чтобы добавить курсор, или Ctrl + Alt + стрелка вниз (Mac: Control + Option + стрелка вниз ), чтобы добавить курсор ниже.
Заключение
И на этом конец этого поста! Надеюсь, вы нашли новый ярлык для использования! Следите за сообщениями от меня в будущем!
.