Высота элемента javascript: javascript — Как правильно через js получить высоту блока?
Как получить настоящую ширину/высоту элемента с jQuery?
jQuery сам по себе очень простой, в нем почти ничего нет сложного, за исключением некоторых функций/методов, о которых знает не каждый новичок. В этой записи я покажу как получить настоящую ширину и/или высоту у любого элемента.
Если вы хотите правильно получать ширину экрана/элемента с помощью jQuery, тогда эта запись именно для вас. Я подробно распишу все проблемы, которые могут возникнуть и скажу как их решить.
Я создал небольшое демо, с помощью которого я хочу наглядно показать, почему я решил написать эту запись.
Кто-то может сказать, что получение высоты и ширины элемента — это самое просто, что может быть, но я бы так не стал говорить. Особенно, если не знать нюансы, которые присутствуют в самом процессе.
В примере ниже есть два блока. Слева фиолетовый, а справа оранжевый. С помощью jQuery, внутри каждого из них я написал ширину и высоту блока двумя разными методами.
Первый блок показывает настоящую высоту и ширину элемента, когда второй показывает ширину/высоту начиная с границ padding, который я прописал в CSS для этих элементов. Смотрите в разделе «Разбор проблемы» (ниже), чтобы понять почему так происходит.
See the Pen WwPbJB by Alexander (@bologer) on CodePen.dark
В jQuery есть методы .width() и .height(), которые помогают взять ширину и высоту любого элемента на странице. Но мало кто знает, что эти методы не показывают настоящие данные если к элементам прописать, например, padding свойство.
Я сделаю скриншот пример выше и перенесу его сюда, чтобы вы понимали о чем идет речь.
Слева учитывается настоящая ширина и высота фиолетового блока (с учетом padding). Справа учитывается ширина блока по границам padding свойства. Оба блока имеют свойства padding с значением 20, то блок со всех сторон отступает на 20 пикселей.
Оба блока имеют свойства padding с значением 20, то блок со всех сторон отступает на 20 пикселей.
Для блока слева я использовал .outerWidth() и .outerHeight(), которые берут настоящие ширину и высоту элемента. В данном случае, padding: 20px не учитывается.
Для блока справа я использовал .width() и .height(), которые берут внутреннюю ширину и высоту элемента исходя из свойств наложенных на него. padding: 20px в данном случае учитывается.
Если у вас остались какие-либо вопросы — задавайте их ниже под этой записью.
height | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 3.1+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает высоту блочных или заменяемых элементов (к ним, например, относится
тег <img>). Высота не включает толщину границ вокруг
элемента, значение отступов и полей.
Если содержимое
блока превышает указанную высоту, то высота элемента
останется неизменной, а содержимое будет отображаться поверх него. Из-за этой особенности
может получиться наложение содержимого элементов друг на друга, когда
элементы в коде HTML идут последовательно. Чтобы этого не произошло, добавьте overflow: auto к стилю элемента.
Синтаксис
height: значение | проценты | auto | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS —
например, пикселы (px), дюймы (in), пункты (pt) и др. При использовании процентной
записи высота элемента вычисляется в зависимости от высоты родительского элемента.
Если родитель явно не указан, то в его качестве выступает окно браузера.
auto устанавливает высоту исходя из содержимого
элемента
Пример
HTML5CSS2. 1IECrOpSaFx
1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>height</title>
<style>
.layer {
height: 50px; /* Высота блока */
width: 150px; /* Ширина блока */
overflow: scroll; /* Добавляем полосы прокрутки */
background: #fc0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border: 1px solid #333; /* Параметры рамки */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства height
Объектная модель
[window.]document.getElementById(«elementID»).style.height
Браузеры
Браузер Internet Explorer 6 некорректно определяет height как min-height.
В режиме совместимости (quirk mode) Internet Explorer до версии 8.0 включительно неправильно вычисляет высоту элемента, не добавляя к ней значение отступов, полей и границ.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Определение высоты строки: свойства ‘line-height’ и ‘vertical-align’
Как описано в разделе, посвященном контексту форматирования строк, агенты пользователей преобразуют строковые блоки в набор вертикально упорядоченных линейных блоков, высота которых определяется следующим образом:
- Вычисляется высота каждого строкового блока в линейном блоке (см. раздел “Определение значений высоты и полей” и описание свойства ‘line-height’).
- В соответствии со свойствами ‘vertical-align’ осуществляется вертикальное упорядочение строковых блоков.
- Высота линейного блока равна расстоянию от верхней границы самого верхнего блока до нижней границы самого нижнего блока.
Пустые элементы строкового уровня генерируют пустые строковые блоки, которые, тем не менее, по-прежнему имеют поля, границы, отступы и высоту строк, а поэтому оказывают влияние на вышеописанные вычисления ничуть не меньше, чем блоки, обладающие содержимым.
Обратите внимание, что в случае выравнивания блоков в линейном блоке по их нижним границам высота линейного блока будет в точности равна высоте самого высокого блока. Однако если эти блоки выровнены по общей базисной линии, то верхняя и нижняя границы линейного блока могут не совпадать с верхней и нижней границами самого высокого блока.
Интерлиньяж и половинный интерлиньяж
Т.к. высота строкового блока может изменяться в зависимости от размера шрифта текста, содержащегося в этом блоке (например, ‘line-height’ > 1em), то сверху и снизу от отображаемых глифов возможно наличие свободного места. Разность между размером шрифта и вычисляемым значением свойства ‘line-height’ называется интерлиньяжем (или межстрочным интервалом). Половина интерлиньяжа называется половинным интерлиньяжем.
Агенты пользователей осуществляют вертикальное центрирование глифов в строковых блоках, добавляя сверху и снизу половинный интерлиньяж. Например, если высота части текста равна ’12pt’, а значение свойства ‘line-height’ равно ’14pt’, то необходимо добавить 2pt дополнительного пространства: 1pt сверху и 1pt снизу от букв. (Эта процедура также применяется и к пустым блокам, если предположить, что пустой блок содержит бесконечно узкую букву.)
Если значение свойства ‘line-height’ меньше размера шрифта, то в итоге высота строкового блока будет меньше размера шрифта, а отображаемые глифы выйдут за пределы этого блока. Если такой блок соприкасается с краями линейного блока, то отображаемые глифы могут найти на границы смежного линейного блока.
Несмотря на то, что поля, границы и отступы незамещаемых элементов не учитываются при вычислении высоты строкового блока (а следовательно, и при вычислении высоты линейных блоков), они все равно отображаются вокруг него. Это означает, что при значениях высоты линейного блока, не превышающих размеров внешней краевой линии содержащихся в нем блоков, фон и цвета границ и отступов могут найти на смежные линейные блоки. Однако в этом случае некоторые агенты пользователей могут использовать линейный блок для “усечения” областей границ и отступов (т.е. не отображать их).
Однако в этом случае некоторые агенты пользователей могут использовать линейный блок для “усечения” областей границ и отступов (т.е. не отображать их).
‘line-height’
Значение: normal | <число> | <длина> | <проценты> | inherit
Начальное значение: normal
Область применения: все элементы
Наследование: да
Процентное задание: относительно размера шрифта элемента
Устройства: визуального форматирования
Если это свойство применяется к элементу уровня блока, содержимое которого состоит из элементов строкового уровня, то оно определяет минимальное значение высоты каждого порождаемого им строкового блока.
Если это свойство применяется к элементу строкового уровня, то оно определяет точное значение высоты каждого порождаемого им блока. (Исключение составляют замещаемые элементы строкового уровня, в которых высота блока задается свойством ‘height’.)
Значения этого свойства имеют следующий смысл:
normal
Сообщает агентам пользователей о необходимости задать “адекватную” величину вычисляемого значения, исходя из размера шрифта элемента. Это значение означает то же, что и <число>. Для ‘normal’ рекомендуется задавать вычисляемое значение в диапазоне от 1.0 до 1.2.
<длина>
Определяет значение высоты блока. Отрицательные значения не допускаются.
<число>
Вычисляемым значением данного свойства является некоторое число, умноженное на значение размера шрифта данного элемента. Отрицательные значения не допускаются. Наследуется число, а не вычисляемое значение.
<проценты>
Вычисляемым значением данного свойства является соответствующее процентное значение, умноженное на вычисленное значение размера шрифта данного элемента. Отрицательные значения не допускаются.
В представленном ниже примере в результате выполнения любого из трех правил получается одно и то же значение высоты строки:
DIV { line-height: 1. 2; font-size: 10pt } /* число */
2; font-size: 10pt } /* число */
DIV { line-height: 1.2em; font-size: 10pt } /* длина */
DIV { line-height: 120%; font-size: 10pt } /* проценты */
Если элемент содержит текст, отображаемый с использованием нескольких типов шрифтов, то значение свойства ‘line-height’ агент пользователя должен определить, исходя из наибольшего значения размера шрифта.
Обычно если свойство ‘line-height’ принимает только одно значение для всех строковых блоков в абзаце (и в нем нет высоких графических объектов), то согласно вышесказанному базисные линии следующих друг за другом строк будут находиться друг от друга на расстоянии, в точности равном значению свойства ‘line-height’. Это оказывается важным, когда необходимо осуществить выравнивание столбцов текста, отображаемого разными шрифтами, например, в таблице.
Обратите внимание, что свойства ‘font-size’ и ‘line-height’ замещаемых элементов всегда принимают некоторое значение, даже если они не используются непосредственно для определения высоты блока. Тем не менее, свойство ‘font-size’ используется для определения масштаба единиц измерения ’em’ и ‘ex’, а свойство ‘line-height’ играет определенную роль для свойства ‘vertical-align’.
‘vertical-align’
Значение: baseline | sub | super | top | text-top | middle | bottom | text-bottom | <проценты> | <длина> | наследуемое
Начальное значение: baseline
Область применения: строковые и ‘table-cell’ элементы
Наследование: нет
Процентное задание: относительно значения свойства ‘line-height’ самого элемента
Устройства: визуального форматирования
Данное свойство влияет на то, как блокам, порожденным строковыми элементами, будет назначаться позиция в вертикальной плоскости внутри линейного блока. Принимаемые им значения имеют смысл только при их рассмотрении относительно родительского элемента строкового уровня или родительского элемента уровня блока, порождающего безымянные строковые блоки. Эти значения не имеют никакого действия, если такие родительские элементы не существуют.
Эти значения не имеют никакого действия, если такие родительские элементы не существуют.
Примечание. Значения данного свойства имеют несколько иной смысл применительно к таблицам. Дополнительную информацию можно найти в разделе об алгоритмах определения высоты таблицы.
baseline
Осуществляется выравнивание базисной линий блока относительно базисной линии его родительского блока. Если у блока нет базисной линии, то выполняется выравнивание его нижней границы относительно базисной линии родительского блока.
middle
Осуществляется выравнивание средней по вертикали точки блока относительно уровня базисной линии родительского блока в сумме с половиной x-высоты родительского блока.
sub
Осуществляется смещение базисной линии блока вниз до надлежащего уровня, отведенного для нижних индексов блока, порожденного родительским элементом. (Это значение не влияет на размер шрифта текста элемента.)
super
Осуществляется смещение базисной линии блока вверх до надлежащего уровня, отведенного для верхних индексов блока, порожденного родительским элементом. (Это значение не влияет на размер шрифта текста элемента.)
text-top
Осуществляется выравнивание верхней границы блока относительно верхней кромки шрифта родительского элемента.
text-bottom
Осуществляется выравнивание нижней границы блока относительно нижней кромки шрифта родительского элемента.
<проценты>
существляется смещение блока на заданную величину (процент от значения свойства ‘line-height’) вверх (положительное значение) или вниз (отрицательное значение). Значение ‘0%’ аналогично значению ‘baseline’.
<длина>
Осуществляется смещение блока на заданную величину вверх (положительное значение) или вниз (отрицательное значение). Значение ‘0cm’ аналогично значению ‘baseline’.
Остальные значения определяются относительно линейного блока, в котором отображается генерируемый блок:
top
Осуществляется выравнивание верхней границы блока относительно верхней границы линейного блока.
bottom
Осуществляется выравнивание нижней границы блока относительно нижней границы линейного блока.
Сохраняем пропорции высоты и ширины элемента при изменении ширины контента на чистом CSS
Как пропорционально уменьшать ширину и высоту различных элементов при изменении ширины родительского контейнера?
Для изображений это делается очень просто, задаем свойству height значение auto, при этом максимальную ширину изображения ограничиваем шириной родительского контейнера max-width: 100%;
img{
max-width: 100%;
height: auto;
}
Проблема в том, что мы не можем задать height: auto; для блочных элементов, например для DIV. В данном случае 100% – это будет высота родителя.
Решение проблемы
HTML
Нам нужны два блочных элемента для достижения желаемого поведения. Нет изображений, нет Javascript.
<div> <div>Aspect ratio of 1:1</div> </div>
CSS
.box{
position: relative;
width: 50%; /* desired width */
}
.box:before{
content: "";
display: block;
padding-top: 100%; /* initial ratio of 1:1*/
}
Итак, что это? Мы определяем псевдоэлемент для нашего ящика и задаем ему margin-top 100%. Поскольку это 100% значение относится к ширине элемента … вы получаете его (height: 0; padding-bottom: 100%; также будет работать, но тогда вы должны отрегулировать значение padding-bottom каждый раз, когда вы меняете ширину).
Таким образом, наш блок уже выше ширины. Если вы хотите отображать только несколько цветных блоков, тогда уже все готово. Но поскольку пользовательский интерфейс намного сложнее, и если вы также предоставляете некоторый контент, мы добавляем контент в наш блок .. box
box
Контент
И вот трюк: мы просто позиционируем блок контента как абсолютный со всеми четырьмя ориентациями, установленными в 0. Это просто покрывает родительский элемент полностью, независимо от того, какой размер он имеет.
.content{
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
Вот и все. Блестяще, не так ли? Даже padding не сломает его, и нет необходимости в box-sizing: border-box здесь.
Другие пропорции
Если вы хотите создать другие коэффициенты, просто измените значение padding-top псевдоэлемента:
/* Other ratios */
.ratio2_1:before{
padding-top: 50%;
}
.ratio1_2:before{
padding-top: 200%;
}
.ratio4_3:before{
padding-top: 75%;
}
.ratio16_9:before{
padding-top: 56.25%;
}
IE7 и ниже
Поскольку IE такой IE, и особенно IE7 – это все, но только не браузер, вы должны сами создать элемент вместо псевдоэлемента в своей разметке, если хотите поддержать IE. Или бросьте на него Javascript, пока он, надеюсь, не сломается. Навсегда.
Мой вольный перевод статьи http://www.mademyday.de/css-height-equals-width-with-pure-css.html.
Рабочий пример на CodePen:
See the Pen Height equals width with pure css by Denis (@deniscreative) on CodePen.0
Вариант №2 – Сохраняем пропорции высоты и ширины элемента при изменении ширины контента на чистом CSS без псевдоэлементов
Есть второй вариант без псевдоэлементов, но при его использовании блок всегда имеет ширину 100%, поэтому если нужно несколько таких блоков в ряд, то они должны быть помещены в какой-то родитель, у которого уже будет задана нужная ширина относительно остальных элементов на странице.
HTML
<div> <div>Some text</div> </div>
CSS
.box { background-color: red; width: 100%; padding-top: 100%; /* 1:1 Aspect Ratio */ position: relative; } /* If you want text inside of the container */ .content { position: absolute; top: 0; left: 0; bottom: 0; right: 0; }
Другие пропорции
.ratio16_9{
padding-top: 56.25%; /* 16:9 Aspect Ratio */
}
.ratio4_3{
padding-top: 75%; /* 4:3 Aspect Ratio */
}
.ratio3_2{
padding-top: 66.66%; /* 3:2 Aspect Ratio */
}
/* Other ratios */
.ratio8_5{
padding-top: 62.5%; /* 8:5 Aspect Ratio */
}
Рабочий пример на CodePen:
See the Pen Height equals width with pure css without pseudoelement by Denis (@deniscreative) on CodePen.0
Размеры в jQuery | jQuery
Из этой статьи вы узнаете, как получить или задать размеры элемента (line height CSS и другие) с помощью jQuery.
jQuery предоставляет несколько методов для получения и установки CSS размеров элементов: height(), innerHeight(), outerHeight(), width(), innerWidth() и outerWidth(). На следующей схеме показано, как в этих методах рассчитываются размеры элементов:
Методы width() и height() получают (задают) ширину и высоту элемента. Значение этих параметров не включают в себя внутренний отступ, границу и внешний отступ элемента. Следующий пример возвращает ширину и height CSS элемента <div>.
Посмотреть пример
Аналогично можно установить ширину и высоту элемента, указав значение как параметр в методах width() и height(). Значение может быть как строкой (число и единица измерения, например, 100px, 20em и так далее) или числом. В следующем примере для ширины и высоты элемента <div> задаются значения 400 и 300 пикселей.
Посмотреть пример
Примечание: используйте jQuery-методы width() или height(), если нужно воспользоваться шириной или высотой элемента в математических вычислениях. Они возвращают числовое значение ширины и высоты в пикселях (например, 400). В свою очередь, свойства CSS height и width возвращают значение с единицами измерения (например, 400px).
Они возвращают числовое значение ширины и высоты в пикселях (например, 400). В свою очередь, свойства CSS height и width возвращают значение с единицами измерения (например, 400px).
Методы innerWidth() и innerHeight() получают (задают) внутреннюю ширину и внутреннюю высоту элемента соответственно. Значения данных параметров включают в себя внутренний отступ, но не границу и внешний отступ элемента.
Следующий пример возвращает внутреннюю ширину и высоту элемента <div> по нажатию кнопки.
Посмотреть пример
Аналогичным образом можно установить внутреннюю ширину и высоту элемента, передав значение как параметр в методы innerWidth() и innerHeight(). Они изменят только ширину или высоту контейнера, чтобы соответствовать указанному значению.
Например, если текущая ширина элемента составляет 300 px, а сумма левого и правого внутреннего отступа равна 50 px, то новая ширина элемента после установки внутренней ширины в 400 px будет равна 350. То есть новая ширина = внутренняя ширина — горизонтальный отступ. Аналогично можно получить изменение height CSS при установке внутренней высоты.
Посмотреть пример
outerWidth() и outerHeight() получают или устанавливают внешнюю ширину и высоту элемента соответственно. Эти параметры включают в себя внутренний отступ и границу, но не внешний отступ элемента. Следующий пример возвращает внешнюю ширину и высоту элемента <div> по нажатию кнопки.
Посмотреть пример
Можно получить внешнюю ширину и высоту, включающие в себя внешний отступ и границу, а также внешний отступ элемента. Для этого укажите параметр true для методов: outerWidth(true) и outerHeight(true).
Посмотреть пример
Аналогично можно установить с помощью jQuery CSS height и внешнюю высоту элемента, передав значение в качестве параметра в методы outerWidth() и outerHeight(). Они изменяют только ширину и высоту контейнера, чтобы соответствовать указанной величине, также как методы innerWidth() и innerHeight().
Например, если текущая ширина элемента составляет 300 px, сумма левого и правого внутреннего отступа равна 50 px, а сумма ширины левой и правой границы – 20 px, тогда новая ширина элемента после установки внешней ширины в 400 px будет равна 330. То есть новая ширина = внешняя ширина — (горизонтальный внутренний отступ + горизонтальная граница). Аналогично можно посчитать изменение CSS height при задании внешней высоты.
Посмотреть пример
Данная публикация является переводом статьи «jQuery Dimensions» , подготовленная редакцией проекта.
отсебятина — Как найти длину и ширину элемента (блока)
Отсебятина от 22 августа 2009 года. Теги: Javascript
На форумах очень часто всплывает подобный вопрос. Всплывает он из-за незнания свойств объекта Element. Но дело в том, что даже прочитав документацию, в голове может возникнуть путаница из-за обилия этих методов.
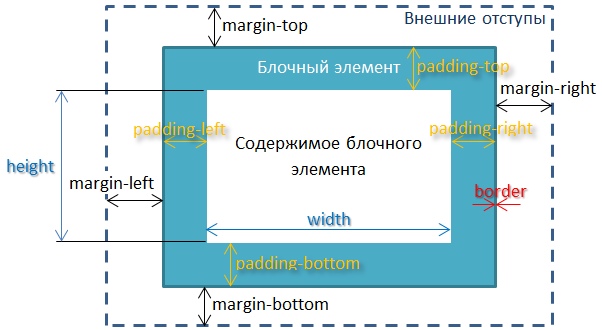
Задав ширину элемента, можно ожидать, что изменяя внутренние отступы, мы просто изменим размер внутренней области элемента. Однако, это не так. Каждый отступ, будь то padding, margin или border, окружает элемент, увеличивая занимаемое им место, оставляя при этом незатронутым тело самого элемента:
<div></div>
Аналогично и с высотой. Поэтому, прежде чем использовать JavaScript, нужно знать, какая именно ширина нам нужна — внутренней области элемента, с отступами/рамками или без них.
Для экспериментов создадим два блока:
- Блок с вертикальной прокруткой и блоком внутри:
<div>
<div></div>
</div>
- Блок с текстовым блоком внутри:
<div>
<span>my text</span>
</div>
Количество свойств, отражающих метрику элемента, достаточно много — целых 12 штук. Делятся они на 3 группы:
- 1) offset-свойства.
 Отражают смещения относительно родительского элемента, которым служит body [body = offsetParent] (для IE — родительский элемент [parentNode = offsetParent]).
Отражают смещения относительно родительского элемента, которым служит body [body = offsetParent] (для IE — родительский элемент [parentNode = offsetParent]). - 2) client-свойства. Отражают внутренние размеры элемента.
- 3) scroll-свойства. Отражает или устанавливает количество прокрученных или видимых пикселей.
Следует отметить, что ни одно свойство не входит в стандарт w3c, а это значит, что каждый браузер может понимать его по-своему (или вообще не понимать). Некоторые свойства входят в спкцификацию MSIE DHTMLOM и Gecko.
- offsetTop — Расстояние от верхней границы рамки текущего элемента до верхней границы offsetParent (включая border body и padding body, margin body и margin текущего элемента)
IE: Расстояние от верхней границы рамки текущего элемента до верхней границы offsetParent (включая padding offsetParent и margin текущего элемента) - offsetLeft — То же самое, что и offsetTop, только измеряет расстояние не от верха элементов, а от левых границ;
- offsetHeight — Смещение контекста, вызванное элементом. Высота элемента (включая padding) + border;
- offsetWidth — Смещение контекста, вызванное элементом. Ширина элемента (включая padding) + border.
- scrollTop — Велечина прокрученной части элемента (скрытой) от верхней границы элемента, включая padding;
- scrollLeft — Велечина прокрученной части элемента (скрытой) от левой границы элемента, включая padding;
- scrollHeight — Высота элемента прокручиваемой части элемента. Включает тело элемента вместе с внутренними отступами (padding) и рамкой (border)*;
- scrollWidth — Ширина элемента прокручиваемой части элемента. Включает тело элемента вместе с внутренними отступами (padding) и рамкой (border)*.
* При отсутствии скролл-баров. При их присутствии border не учитывается.
- clientHeight, clientWidth — высота и ширина элемента с padding (без border, margin и полос прокрутки).
- clientTop, clientLeft — отступ от границы элемента до границы рамки (border) элемента. Другими словами, ширина border + полосы прокрутки.
Стоит отметить, что client-свойства отражают установки CSS. Если размеры элемента (width & height & border) не заданы через CSS или атрибуты элемента, а определяются браузером, исходя из структуры страницы, то свойства равны 0.
Варианта 2:
- Если размеры элемента заданы стилями, то можно выбирать любое из *Height & *Width свойств, в зависимости, от того, какой размер нужно получить;
- Если размеры элемента не заданы и не интересует прокрутка, то offsetHeight & offsetWidth.
CSS вьюпорт единицы измерения: быстрый старт
От автора: с первого показа вьюпорт единиц в CSS прошло несколько лет. Это реально адаптивные единицы измерения длины, их значение меняется под размеры окна браузера. Если вы слышали о них, но никогда не вдавались в детали, эта статья для вас.
Единицы измерения и их значение
В CSS есть 4 типа вьюпорт единиц: vh, vw, vmin и vmax.
Viewport height (vh) – основаны на высоте вьюпорта. Значение 1vh равно 1% высоты вьюпорта.
Viewport width (vw) – основаны на ширине вьюпорта. Значение 1vw равно 1% ширины вьюпорта.
Viewport minimum (vmin) – основаны на минимальной стороне вьюпорта. Если высота вьюпорта меньше ширины, значение 1vmin будет равно 1% от высоты. Точно так же если ширина меньше высоты, то 1vmin будет равен 1% от ширины вьюпорта.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Viewport maximum (vmax) – основаны на большой стороне вьюпорта. Если высота вьюпорта больше ширины, то значение 1vmax будет равно 1% от высоты вьюпорта. Если ширина вьюпорта больше высоты, то 1vmax будет равен 1% от ширины.
Если ширина вьюпорта больше высоты, то 1vmax будет равен 1% от ширины.
Давайте посмотрим, какие значения мы получим в разных ситуациях:
Если вьюпорт 1200px в ширину и 1000px в высоту, то значение 10vw будет равно 120px, а 10vh – 100px. Ширина вьюпорта больше высоты, поэтому 10vmax будет равно 120px, а 10vmin – 100px.
Если повернуть устройство, чтобы ширина стала 1000px, а высота 1200px, то 10vh будет равно 120px, а 10vw превратится в 100px. Интересно, но 10vmax так и останется 120px, потому что теперь значение определяется по высоте вьюпорта. Значение 10vmin также останется 100px.
Если сузить окно браузера до 1000px в ширину и 800px в высоту, то 10vh будет 80px, а 10vw будет 100px. Точно так же значение 10vmax станет 100px, и 10vmin – 80px.
На данный момент вьюпорт единицы для вас могут несильно отличаться от процентов, однако разница велика. В случае с процентами ширина и высота дочерних элементов зависят от родительского блока. Пример:
В демо видно, как ширина первого дочернего элемента занимает 80% ширины от родителя. У второго дочернего элемента ширина равна 80vw, что делает его шире родителя.
Применение вьюпорт единиц измерения
Эти единицы основаны на размерах вьюпорта, поэтому их очень удобно использовать в ситуациях, когда ширина, высота или размеры элементов должны изменяться в зависимости от размеров вьюпорта.
Полноэкранные фоновые изображения и секции
В сети довольно часто можно встретить фоновые изображения на элементах, которые занимают весь экран. Точно так же можно сделать в дизайне сайта, чтобы отдельная секция о товаре или услуге занимала весь экран. В таких случаях можно задать ширину элементов в 100%, а высоту в 100vh.
Разберем следующий пример HTML:
<div>
<p>a<p>
</div>
<div> <p>a<p> </div> |
CSS ниже растянет секцию под фоновое изображение на всю ширину:
. fullscreen {
fullscreen {
width: 100%;
height: 100vh;
padding: 40vh;
}
.a {
background: url(‘path/to/image.jpg’) center/cover;
}
.fullscreen { width: 100%; height: 100vh; padding: 40vh; }
.a { background: url(‘path/to/image.jpg’) center/cover; } |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Идеально подходящие заголовки
Вы могли слышать или даже использовать jQuery плагин FitText. С помощью этого плагина можно масштабировать заголовки таким образом, чтобы они занимали всю ширину родительского элемента. Как я сказала раньше, значение вьюпорт единиц напрямую зависит от размеров вьюпорта. То есть если указывать font-size заголовков во вьюпорт единицах, то они идеально будут подходить под каждый экран. Если изменится ширина вьюпорта, браузер автоматически изменит заголовок. Нужно лишь определить правильное первоначальное значение для font-size.
Главная проблема с font-size и вьюпорт единицами заключается в том, что размер текста будет сильно варьироваться в зависимости от вьюпорта. Например, font-size со значением 8vw сделает заголовок размером в 96px для вьюпорта с шириной 1200px, 33px для ширины в 400px и 154px для ширины вьюпорта в 1920px. Шрифт может быть, как слишком большим, так и слишком маленьким для удобного чтения. Более подробно прочитать о правильной установке размеров текста с помощью единиц измерения и функции calc() можно в замечательной статье о типографике на вьюпорт единицах.
Легкое центрирование элементов
Вьюпорт единицы могут очень сильно помочь, когда необходимо поместить элемент точно в цент экрана пользователя. Если высота элемента известна, то нужно всего лишь задать верхнее и нижнее значение свойства margin в [(100 — height)/2]vh.
.centered {
width: 60vw;
height: 70vh;
margin: 15vh auto;
}
.centered { width: 60vw; height: 70vh; margin: 15vh auto; } |
Что нужно помнить
Если вы решили использовать вьюпорт единицы в своих проектах, вам нужно помнить о нескольких вещах.
Аккуратнее задавайте ширину элемента с помощью вьюпорт единиц. Если на корневом элементе свойство overflow задано в auto, браузеры решат, что полосы прокрутки нет. Это сделает элементы слегка шире ожидаемого. Разберем пример с 4 блоками div со следующими стилями:
div {
height: 50vh;
width: 50vw;
float: left;
}
div { height: 50vh; width: 50vw; float: left; } |
…обычно нам нужно, чтобы каждый div занимал четверть экрана. Однако ширина div’ов вычисляется с условием, что нет полосы прокрутки, что делает div’ы чуть-чуть шире, чем нужно.
Проблема решится, если ширину задать на 50%. Вывод – используйте проценты для установки ширины блоковых элементов, чтобы полоса прокрутки не вмешивалась в вычисления ширины блоков.
Похожая проблема может возникать на мобильных устройствах из-за адресной строки, которая появляется и исчезает в зависимости от прокрутки страницы. Это изменит высоту вьюпорта, и пользователь заметит резкий прыжок при просмотре контента.
Поддержка в браузерах
По данным с сайта caniuse вьюпорт единицы поддерживаются во всех основных браузерах. Однако вам нужно знать, что парочка багов и проблем еще не решена. Например, IE9 поддерживает vm вместо vmin, а IE10+/Edge не поддерживают vmax. Chrome не печатает элементы, чьи размеры заданы во вьюпорт единицах.
Если копнуть немного глубже, то на Caniuse можно посмотреть поддержку браузеров в различных регионах. Например, 97,5% людей в США используют браузеры с поддержкой вьюпорт единиц. В Азии же значение падает до 73,76% и до 45,28% в Индии. Низкий процент в Индии обусловлен тем, что множество людей для хранения данных используют UC Browser. Эта информация должна помочь вам в принятии решения, использовать вьюпорт единицы в своих проектах или нет.
В Азии же значение падает до 73,76% и до 45,28% в Индии. Низкий процент в Индии обусловлен тем, что множество людей для хранения данных используют UC Browser. Эта информация должна помочь вам в принятии решения, использовать вьюпорт единицы в своих проектах или нет.
Заключение
В этой статье мы коротко прошлись по значению, применению и поддержке вьюпорт единиц. Если вам известны другие интересные способы применения или проблемы в браузерах, пишите в комментариях.
Автор: Asha Laxmi
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть
Управление шириной и высотой элемента — создание макетов веб-страниц с помощью CSS
https://vimeo.com/293172593
Каждый элемент имеет ширину и высоту , что может сильно повлиять на его внешний вид на вашей веб-странице. Шириной и высотой элементов можно управлять для создания больших изображений заголовков, составных абзацев, столбцов содержимого и т. Д.
Элемент имеет ширину по умолчанию и высоту , которых достаточно для хранения его содержимого.Например, элемент абзаца, содержащий 5 слов, будет достаточно широким, чтобы вместить эти пять слов, и достаточно высоким, чтобы соответствовать размеру шрифта этих слов.
Установка нового свойства ширины или высоты может сделать элемент настолько широким или высоким, насколько вы хотите. Чтобы сделать элемент равным 200 пикселей в ширину и 200 пикселей в высоту, вы можете установить:
element {
ширина: 200 пикселей;
высота: 200 пикселей;
} Однако отступы и границы добавляются к ширине и высоте элемента. Добавление 10 пикселей отступа и границы 3 пикселя заставляет любой элемент занимать больше места.
Добавление 10 пикселей отступа и границы 3 пикселя заставляет любой элемент занимать больше места.
Элемент и его граница, отступы, поля, ширина и высота
Даже если вы установите для элемента ширину 200 пикселей, дополнительные отступы и граница фактически сделают его ширину 226 пикселей на странице (ширина 200 пикселей + (210 пикселей для отступ) + (23 пикселя для границ)).
Это, вероятно, самый странный вариант поведения, который следует учитывать при работе с шириной. С помощью одной строки кода вы можете переопределить это поведение :
element {
размер коробки: рамка-рамка;
} Устанавливая для свойства box-sizing значение border-box для любого элемента, вы объявляете, что его отступы и границы должны быть включены в ширину элемента.В приведенном выше сценарии ширина элемента будет всего 200 пикселей, включая отступы и границы.
Значение по умолчанию для свойства box-sizing — content-box . Для свойства box-sizing есть только два возможных значения.
Имея это в виду, мы вскоре рассмотрим различные способы установки ширины. Мы воспользуемся немного более сложным примером, чтобы показать различные способы установки ширины для достижения желаемого эффекта.
В нашем примере у нас есть div с классом main, который содержит заголовок, абзац и несколько цитат.У блока div пунктирная граница, а у блочных кавычек светло-зеленый фон.
Вот пример стартера и его код:
Пример без определенной ширины или высоты
HTML
Покупайте наши продукты
Мы являемся ведущим мировым производителем кистей и гордимся высочайшим качеством щетины. Узнайте, что говорят наши клиенты:
Узнайте, что говорят наши клиенты:
«Удивительные кисти! Без них моя карьера художника была бы невозможной."- Джон
«Художник хорош настолько, насколько хороши его инструменты. Спасибо, ABC, за отличный продукт». - Сара
"Я никогда не использовал такие сильные кисти!" - Линда
CSS
корпус {
семейство шрифтов: Avenir, Arial, sans-serif;
выравнивание текста: центр;
}
.главный {
граница: 10 пикселей, пунктирная черная;
отступ: 20 пикселей;
маржа: 0px авто;
}
h2 {
маржа: 0px;
}
blockquote {
отступ: 20 пикселей;
цвет фона: светло-зеленый;
радиус границы: 10 пикселей;
маржа: 10 пикселей автоматически;
выравнивание текста: центр;
} Для простоты мы будем работать с шириной в практическом примере.Скорее всего, вы будете работать с ними больше, чем на высоте. Просто помните, что все те же правила калибровки применимы и к высоте.
Установка ширины и высоты в пикселях
Как вы видели в предыдущих главах о полях, границах и отступах, ширину и высоту также можно установить в пикселей . Установка ширины или высоты в пикселях означает, что ширина или высота всегда будут одинаковыми, независимо от размера экрана, с которого просматривается страница. Будьте осторожны с этим!
Установка ширины 600 пикселей для основного блока автоматически уменьшит его ширину и ширину его дочерних элементов на , так что все по-прежнему умещается внутри:
.главный {
ширина: 600 пикселей;
} Пример с шириной 600 пикселей
Div центрируется на странице, потому что он имеет определенную ширину и для его левого / правого поля установлено значение auto. Помните это из прошлой главы?
Помните это из прошлой главы?
Установка ширины в em / rem
Если ширина или высота элемента установлена в em или rem , размер будет равен размеру шрифта элемента. Например, если размер шрифта элемента составляет 16 пикселей, ширина 1em будет равна 16 пикселей.
Поскольку размер шрифта основного блока div по умолчанию составляет 16 пикселей, нам придется установить его ширину равной 37.5em, чтобы получить ширину 600 пикселей (потому что 600/16 = 37,5).
.main {
ширина: 37,5em;
} Пример с шириной 37,5em
Установка высоты и ширины в процентах
Когда ширина или высота элемента установлена как процентов , значение будет относиться к ширине или высоте содержащего блока. Допустим, ширина div составляет 700 пикселей. Абзац внутри div с шириной 50% в конечном итоге будет шириной 350 пикселей.
Мы совсем недавно установили ширину нашего div на 37.5em. Сохраним это значение и установим ширину цитаты блока равной 50%. Котировки блока будут уменьшены до половины ширины основного блока div.
.main {
ширина: 37,5em;
}
blockquote {
ширина: 50%;
} Пример с шириной div 37,5em и шириной цитаты блока 50%
Минимальная и максимальная ширина и высота
Многие веб-сайты теперь реагируют на , что означает, что они реагируют в зависимости от размера экрана пользователя. Например, если вы находитесь на своем компьютере и постепенно уменьшаете размер окна браузера, находясь в OpenClassrooms, вы заметите, что большинство элементов также становятся меньше.
Вы можете установить значения, при которых никогда не позволяет ширине или высоте элемента быть выше или ниже определенного значения . Для этого подходят свойства min-width , max-width , min-height и max-height .
Свойства max-width и max-height гарантируют, что элемент никогда не будет шире или выше установленного вами значения, даже если на странице достаточно места, чтобы он занимал больше места.
Свойства min-width и min-height гарантируют, что элемент никогда не будет уже или короче заданного вами значения, даже если окно браузера слишком мало для отображения всего элемента.
Эти свойства имеют больше смысла, если играть с ними в браузере, поэтому я рекомендую вам попрактиковаться в их интерактивном упражнении для этой главы.
https://www.codevolve.com/api/v1/publishable_key/2A9CAA3419124E3E8C3F5AFCE5306292?content_id=c80a418d-94c3-4021-a8a2-c04ca97cb144 элементы в пикселях, em / rem или процентах.
Padding и границы добавляются к высоте и ширине; чтобы включить их в общий размер элемента, используйте свойство box-sizing и установите для него значение border-box .
Используйте max-width , max-height , min-width и min-height , чтобы гарантировать, что элементы никогда не превышают или не опускаются ниже определенного размера.
высота | CSS-уловки
Свойство height в CSS определяет высоту содержимого боксов и принимает любые значения длины.
Область «содержимого» определяется как заполнение и граница в дополнение к высоте / ширине или размеру, которые занимает само содержимое.
Отрицательные значения, такие как height: -100px , не принимаются. Свойство height не применяется к незамещенным встроенным элементам, включая столбцы таблицы и группы столбцов.
.wrap {
высота: авто; / * ключевое слово auto * /
высота: 120 пикселей; / * значения длины * /
высота: 10em;
высота: 0; / * длина без единицы измерения подходит для нуля * /
высота: 75%; / * процентное значение * /
рост: наследовать; / * значение, унаследованное от родительского элемента * /
} Если высота содержащего блока не указана явно и элемент не позиционирован абсолютно, значение его высоты вычисляется как auto (оно будет таким же высоким, как и содержимое внутри него, или ноль, если содержимое отсутствует) .Если для части содержимого элементов требуется больше вертикального пространства, чем доступно из назначенного значения, поведение элементов определяется свойством переполнения .
При использовании ключевого слова auto , высота вычисляется на основе элементов области содержимого , если явно не указано иное. Это означает, что значение, основанное на процентном соотношении, по-прежнему является значением области содержимого элементов. Точно так же, если высота контейнера установлена в процентное значение, процентная высота дочерних элементов по-прежнему зависит от области содержимого этого дочернего элемента.
Высота также может использоваться как свойство, которое можно анимировать.
Поддержка браузера
| IE | Edge | Firefox | Chrome | Safari | Opera | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Все | Все | Все | Все | Все | Все | Все | Все | Все | Все | Все | Все | Все | Все | Все | Все | Все Android Chrome | Android Firefox | Браузер Android | iOS Safari | Opera Mobile |
| Все | Все | Все | Все | Все |
Источник
Детали модели визуального форматирования
Детали модели визуального форматирования
Содержание
- 10.1 Определение «содержащего блока»
- 10.2 Ширина содержимого: свойство width
- 10.3 Расчет ширины и полей
- 10.3.1 Встроенные незаменяемые элементы
- 10.3.2 Встроенные заменяемые элементы
- 10.3.3 Незамещенные элементы блочного уровня в нормальном потоке
- 10.3.4 Уровень блока, замененные элементы в нормальном потоке
- 10.3.5 Плавающие незаменяемые элементы
- 10.3.6 Плавающие заменяемые элементы
- 10.3.7 Абсолютно позиционированные, незамещенные элементы
- 10.3.8 Абсолютно позиционированные, замененные элементы
- 10.3.9 ‘Inline-block’, незамещенные элементы в нормальном потоке
- 10.3.10 ‘Inline-block’, замененные элементы в нормальном потоке
- 10.4 Минимальная и максимальная ширина: min-width и max-width
- 10.5 Высота содержимого: свойство height
- 10.6 Расчет высот и полей
- 10.7 Минимальная и максимальная высота: min-height и max-height.
- 10.8 Расчет высоты строки: свойства line-height и vertical-align
Положение и размер блока (ов) элемента иногда
вычисляется относительно определенного прямоугольника, называемого , содержащим
блок элемента. Содержащий блок элемента
определяется следующим образом:
- Содержащий блок, в котором корень
Элемент жизни — это прямоугольник, называемый начальным содержащим блоком .Для непрерывного
media, он имеет размеры области просмотра и закреплен на
происхождение холста; это область страницы
для страничных медиа. Свойство direction начального
содержащий блок такой же, как и для корневого элемента. - Для других элементов, если положение элемента «относительное» или «статическое»,
содержащий блок образован краем содержимого ближайшего
блок-контейнер предка. - Если элемент имеет ‘position: fixed’, содержащий блок
установленный окном просмотра
в случае непрерывных носителей или области страницы в случае страничных носителей. - Если элемент имеет ‘position: absolute’, содержащий блок
установлен ближайшим предком с «положением» «абсолютный», «относительный»
или «фиксировано» следующим образом:- В случае, если предок является встроенным элементом, содержащий
блок — это ограничивающая рамка вокруг полей заполнения первого и
последние встроенные блоки
сгенерирован для этого элемента. В CSS 2.1, если встроенный
элемент разделен
в нескольких строках содержащий блок не определен. - В противном случае содержащий блок
образуется кромкой обивкипредок.
Если такого предка нет, содержащий блок является начальным
содержащий блок. - В случае, если предок является встроенным элементом, содержащий
На страничных носителях позиционируется абсолютно позиционированный элемент
относительно содержащего его блока, игнорируя разрывы страниц (как если бы
документ были сплошными). В дальнейшем элемент может быть разорван
несколько страниц.
Для контента с абсолютным позиционированием, который разрешается в положение на
страница, отличная от раскладываемой страницы (текущая страница), или
разрешает позицию на текущей странице, которая уже была
для печати, принтеры могут размещать контент
- в другом месте на текущей странице,
- на следующей странице, или
- может не указывать.
Обратите внимание, что
блочный элемент, разделенный на несколько страниц, может иметь разные
ширину на каждой странице и что могут быть ограничения, зависящие от устройства.
Примеры:
Без позиционирования содержащиеся блоки (C.B.) в
следующий документ:
<ГОЛОВА>
Иллюстрация содержащих блоки
<ТЕЛО>
Это текст в первом абзаце...
Это текст в
второй абзац.
 box {
background-color: red;
width: 100%;
padding-top: 100%; /* 1:1 Aspect Ratio */
position: relative;
}
/* If you want text inside of the container */
.content {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
box {
background-color: red;
width: 100%;
padding-top: 100%; /* 1:1 Aspect Ratio */
position: relative;
}
/* If you want text inside of the container */
.content {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
 Отражают смещения относительно родительского элемента, которым служит body [body = offsetParent] (для IE — родительский элемент [parentNode = offsetParent]).
Отражают смещения относительно родительского элемента, которым служит body [body = offsetParent] (для IE — родительский элемент [parentNode = offsetParent]). Узнайте, что говорят наши клиенты:
Узнайте, что говорят наши клиенты: