Jquery имитировать клик по элементу: Как имитировать клик на jQuery/JS? — Хабр Q&A
Имитировать клик на DIV — javascript — QA-HELP
Я разрабатываю настольное приложение в Delphi XE4 с использованием компонента TChromium для отображения веб-страницы Google Voice.
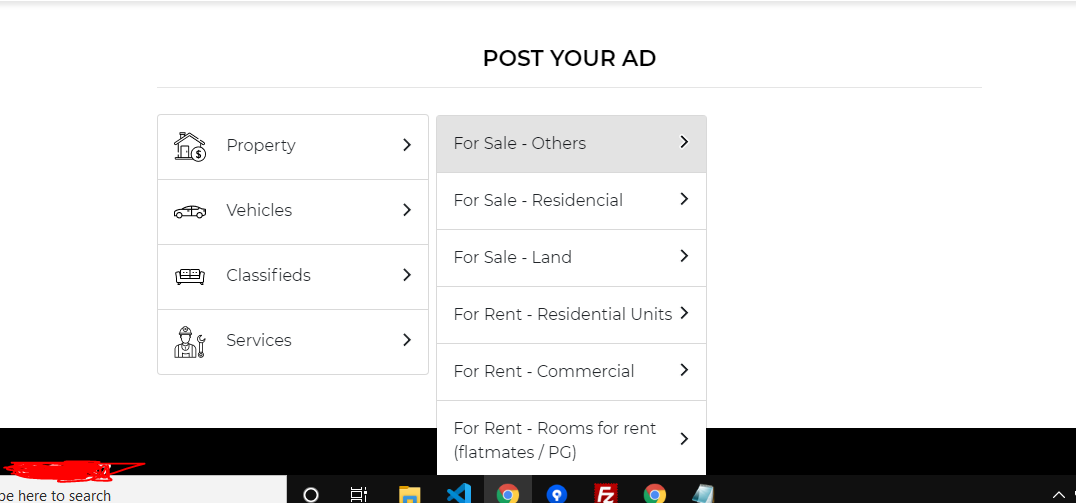
Мне нужно запустить вызов программно, и я не могу найти способ запуска кода javascript за кнопкой (это DIV) «CONNECT»:
TChromium позволяет выполнять javascript-код, и мне уже удалось имитировать щелчок на кнопке «CALL», используя код javascript, который имитирует ключевое событие, используя символ «c», отображающий панель. Это работает, потому что в Google Voice есть ярлыки, а «c» — это ярлык для запуска вызова. Также с javascript я могу установить число в поле ввода. Моя основная проблема заключается в том, что я не знаю, как имитировать щелчок на «CONNECT»:
Как вы можете видеть, нет идентификатора, нет onClick и нет ярлыка для запуска кнопки Connect.
Я могу получить ссылку на этот DIV, используя следующий код:
document.getElementById(":87.mi").children[0].children[0].children[5].children[1].children[0].children[0].children[0].children[1];
Но невозможно активировать что-либо, добавляющее .click(). Я предполагаю, что это потому, что click() вызовет метод onClick, который не определен. Есть ли способ узнать, какой код javascript выполняется, когда кто-то нажимает на этот div?
Если фокус находится в входе «Число для звонков», я могу нажать «TAB», чтобы перейти к «Телефон для звонка с», затем «Запомнить выбор» и, наконец, «Подключиться», где я могу нажать Enter чтобы заставить его работать. Я попытался использовать тот же код, что и в начале, для имитации кнопки CALL, но на этот раз с TAB (код 9 вместо 67), и он не работает, так как фокус не перемещается.
Я попытался сделать это программно с помощью delphi, также используя mouse_event, keybd_event, PostKeyExHWND, PostKeyEx32 и PostMessage без каких-либо результатов, поскольку фокус не отходит от «Номер к вызову»
Единственная опция, которая работает к настоящему моменту, — это переместить мышь с помощью delphi с помощью SetCursorPos и имитировать щелчок на этой кнопке, вычисляя координаты, но это будет мой последний выбор, так как я бы предпочел использовать код javascript для этого.
Любые предложения приветствуются!
Интересные приемы работы с инструментами разработчика в Chrome
Перевод статьи «My Favorite Chrome Dev Tools Tips and Tricks».
Chrome Developer Tools (инструменты разработчика
в браузере Chrome) это очень мощный набор
инструментов для разработки веб-приложений.
Они способны на многое, от самых базовых
операций вроде траверсирования DOM до
проверки сетевых запросов и даже
профилирования производительности
вашего приложения.
Помимо общеизвестных основных функций,
в инструментах разработчика, если хорошо
приглядеться, можно найти много скрытых
жемчужин. Это функции, способные
сэкономить вам один-два клика, а разве
не к этому мы все стремимся?
DOM-запросы в стиле jQuery в
консоли
Библиотека JQuery прекрасна. Она правила
вебом больше десятилетия, а кое-какие
статистические данные показывают, что
и сейчас больше
70% самых популярных веб-страниц в мире
запускают какую-нибудь версию jQuery. Это
просто потрясающе, с учетом того, что
библиотека вышла еще в 2006 году.
Самый популярный API jQuery предоставляет
$, используемый для выбора элементов
DOM. Консоль в инструментах разработчика
позволяет вам использовать селектор $
и многое другое. Под капотом $ является
псевдонимом document.querySelector().
Например, если вы хотите сымитировать
клик по элементу, вы можете сделать это
следующим образом:
Использование селектора $ для имитации клика по кнопке
Аналогично, $$ это псевдоним для
document.querySelectorAll():
Использование селектора $$ для вывода имени класса
В рукаве у $ припрятаны и другие козыри.
Иногда селектор может быть слишком
сложным, чтобы писать его по памяти, или
же вы просто можете не знать достаточно
специфичный селектор. Если вы выберете
элемент во вкладке Elements, вы сможете
получить его в консоли при помощи
переменной $0:
Использование селектора $0
Больше того, консоль позволяет нам
получить доступ не только к последнему
выбранному элементу, но как минимум к
пяти, по порядку. Эти элементы доступны
Эти элементы доступны
благодаря переменным $0 — $4.
Использование селекторов $0 — $4
Копирование свойств элемента
Вкладка с элементами очень полезна.
Там хранится DOM-дерево нашего сайта, что
позволяет нам просматривать CSS по каждому
элементу. Там же можно вносить изменения
в элементы прямо на лету.
В процессе работы я нашел один очень
классный прием — возможность копировать
свойства элемента (и не только свойства)
при помощи контекстного меню.
Например, можно скопировать селектор
элемента:
Этот селектор может быть недостаточно
или чрезмерно специфичным для продакшена,
но он способен существенно облегчить
вашу жизнь при отладке.
Как видно на предыдущей гифке, в
контекстном меню позиция «Копировать»
скрывает несколько других элегантных
возможностей для копирования. Можно
скопировать стили элемента, JS-путь
(document.querySelector(SELECTOR)) или Xpath.
Фильтрация сетевых запросов
Иногда случается работать со страницей,
имеющей много запросов. То есть,
действительно МНОГО.
И когда вы ищете что-то конкретное,
прорабатывать все эти запросы может
быть сложно. Поэтому очень хорошо, что
есть возможность легко их отфильтровать.
Панель инструментов фильтра (вкладка
«Network») содержит быстрые переключатели
для разных типов запросов, таких как
XHR/Fetch, таблицы стилей, скрипты JS,
изображения и др.:
Если вы хотите найти что-то более
конкретное, вам нужно просто написать
критерий фильтрации в поле ввода filter
сразу над панелью инструментов. Так
можно осуществить поиск по именам
запросов:
Имитация разных скоростей
сети
Продолжаем использовать вкладу
«Network». С ее помощью мы можем протестировать
наш сайт в условиях разной скорости
интернета. По умолчанию установлено
значение online — так можно насладиться
всей широтой пропускной способности
вашего соединения.
Но кроме online есть и другие опции: Fast
3G, Slow 3G и offline, при которых будет отличаться
скорость загрузки и скачивания, а также
период ожидания. Если вам нужно
Если вам нужно
сымитировать другую, более редкую
скорость, вы можете добавить собственный
профиль при помощи кнопки Add…:
Использование Live Expressions в
консоли
Что такое Live Expressions?
Live Expressions это выражения, которые
непрерывно оцениваются в верхней части
вашей консоли. Скажем, вы хотите отследить
значение переменной:
Благодаря Live Expressions вы можете
сосредоточиться на вашем коде и позволить
Chrome заниматься мониторингом:
Это применимо к переменным, определенным
как в консоли, так и в скрипте.
Имитация различных устройств
Те из нас, кому приходится работать с
отзывчивыми приложениями, знают, каково
это. Корпишь над созданием красивого
макета, а он потом неверно ведет себя
на девайсах с разными разрешениями.
Я не буду рассказывать о медиазапросах,
лучше расскажу об удобном способе
проверить, работают ли они.
Если кликнуть на кнопку в виде планшета
и смартфона, вы увидите, что область
просмотра браузера меняется, чтобы
имитировать разрешение разных устройств.
Нужное устройство можно выбрать из
обширного списка наиболее распространенных
(iPhone X, iPad Pro, Pixel 2, Pixel 2 XL и пр.). Заметно,
что список немного устарел, но я думаю,
что для большинства случаев он все равно
подходит.
Если вы не находите в списке нужного
устройства, можно установить
пользовательское разрешение. В примере
ниже я сымитировал OnePlus 6:
Принудительное изменение
состояния элемента
Вам случалось попадать в ситуацию,
когда вы хотите поиграть с :hover-стилями
элемента, но всякий раз, как вы перемещаете
указатель мыши к разделу стилей в
инструментах разработчика, элемент
перестает быть hovered?
Что ж, инструменты разработчика в
Chrome предлагают отличный способ
заблокировать состояние элемента, чтобы
вы могли мирно повозиться с его свойствами.
Таким образом можно быстро переключать
состояние элемента на положения :active,
:hover, :focus, :focus-within и :visited.
Вот и все приемы работы с инструментами разработчика, которыми я хотел поделиться в этой статье! Спасибо за внимание!
Имитация select с помощью Alpine.js
<select> <option>First</option> <option>Second</option> <option>Third</option> <select> <select> <option>First</option> <option>Second</option> <option>Third</option> <select>
Первый элемент — нативный, второй с классом form-input, который немного меняет оформление основного блока.
Поскольку мы хотим создать свой компонент, то использовать такой html не будем, но попробуем его сымитировать.
Можно сказать, что по своему поведению SELECT очень близок к выпадающему dropdown, который я уже много раз показывал. Вместо кнопки должен быть обычный DIV, который отображает выбранный элемент. Рядом с ним иконка (или юникод-символ ▼), которая и показывает, что это выпадающий элемент. Клик на этом блоке показывает содержимое — список выбора.
Список выбора — это обычные блочные элементы. Поскольку мы не будем делать выбор элементов курсором, а только на click, то задача упрощается — достаточно отследить это событие на каждом элементе и записать его значение как value всего компонента.
Ещё нюанс. Поскольку SELECT как правило — часть формы, то нам нужно каким-то образом в неё «вклиниться», чтобы выбранное значение оказалось частью полей формы.
Самый простой способ это сделать — использовать скрытое поле INPUT, которое может сразу же и хранить выбранное значение, благодаря реактивности Alpine.
Вот так это будет выглядеть в итоге:
Вначале рассмотрим код «каркаса».
<div x-data="{
val: 'Second',
items: ['First', 'Second', 'Third'],
show: false
}"
class="w200px pos-relative b-inline">
<input x-model="val" type="hidden" name="mySelect">
<div
@click="show = true"
@keydown.enter="show = !show"
tabindex="3"
class="hover-t-blue700 pos-relative bordered rounded5 transition-var">
<div x-text="val"></div>
<div :class="{'t-blue bg-blue100': show}">▼</div>
</div>
<div x-show="show" x-cloak>
. .. элементы списка...
</div>
</div>
.. элементы списка...
</div>
</div>Элементы списка можно задать в виде массива в items. Переменная valхранит текущий выбор. Через переменную showмы управляем видимостью элементов списка.
Сразу связываем INPUT с переменной valчерез x-modelи сразу её скрываем для отображения. Когда произойдёт отправка формы (submit) это поле автоматом попадёт в форму.
Блок выбора состоит из двух элементов. Они располагаются рядом и имитируют стандартное поведение с помощью css-классов.
Первый элемент отображает текущее состояние valс помощью директивы x-text. Во втором элементе просто добавляется для красоты подсветка треугольника (это может быть любой символ) когда список элементов будет открыт.
Список открывается на обычный click. Также мы ловим события клавиатуры Enter, но чтобы они работали нужно заставить блок принимать фокус ввода. Делается это с помощью стандартного html-атрибута tabindex, где нужно будет подобрать значение под конкретную форму/страницу. Кроме того этот трюк позволит переместиться к элементу с помощью клавиши табуляции.
Теперь посмотрим как устроен блок выбора элементов.
<div x-show="show" x-cloak>
<div
@click.away="show = false"
:class="{'bor-blue': show}"
class="mar5-t bordered pos-absolute w200px z-index1 bg-white cursor-pointer">
<template x-for="item in items">
<div
@click="val = item; show = false"
:class="{'t-white bg-blue600': val == item}"
x-text="item"
class="hover-bg-blue700 hover-t-white pad10-rl lh300">
</div>
</template>
</div>
</div>Событие click.awayзакрывает блок, когда будет клик вне его области. Когда блок открыт, то подсвечиваем его синим бордюром. Расположение блока определяется через css-классы.
Каждый элемент выбора формируется через x-for, где мы просто перебираем элементы items. По клику на элементе присваиваем его значение val, которое автоматом будет передано в скрытый INPUT и отобразится в верхнем блоке. Ну и сразу скрываем выпадающий список. Вот собственно и вся логика.
Фокус
Фокус в данном примере создаётся автоматически за счёт tabindex. Если такое поведение не нужно (большинство работает мышкой, а на телефоне это вообще не используется), то можно убрать tabindex, а фокусную рамку имитировать с помощью css-классов с привязкой к переменной show.
Клавиатура
Нетрудно заметить, что в примере не работает выбор элементов клавишами курсора. Теоретически нет сложностей повесить на элементы обработчики keydown, но логика компонента усложнится. Более того, возникнет проблема смены фокуса для каждого элемента. Лично мне кажется, что решать такую задачу можно только ради «спортивного» интереса — на практике, если нужно добиться полного соответствия поведению SELECT, то лучше уж и взять его как есть. Это хотя бы гарантирует его корректную работу. 🙂
Итого
- Компонент достаточно объёмный. Его HTML-код можно сократить, если использовать
x-speadи вынести логику в отдельную js-функцию. - В этом компоненте можно поменять любое оформление, чтобы удовлетворить любые дизайнерские причуды.
- Если вы изучите код и поймёте его алгоритм, то сможете создавать любые подобные варианты.
- Минус такого компонента в том, что он не нативный для ОС и не подстроится под телефон, как стандартный SELECT.
- Есть проблемы с фокусом и клавиатурой.
Другие записи сайта
Как создать галерею в CSS: практика — учебник CSS
Готовы поупражняться в использовании новых знаний о CSS? В этом практическом уроке вам предстоит узнать, как сделать адаптивную галерею в виде квадратных плиток, применяя полученные навыки. Ознакомьтесь с планом урока, после чего приступим к делу.
Ознакомьтесь с планом урока, после чего приступим к делу.
План практического урока
Итак, вам наверняка интересно, как будет выглядеть результат ваших трудов по завершению практики. Мы сразу продемонстрируем вам макет будущей фотогалереи:
Пошаговый план создания этой галереи следующий:
- Разработка адаптивной сетки.
- Оформление миниатюр.
- Стилизация подписей.
- Финальные штрихи.
- Дополнительно: подключение плагина для всплывающих окон.
Загрузка файлов
Скачайте архив с файлами и откройте в удобном для вас редакторе кода файлы gallery.html и style.css (из папки css). Как и в предыдущей практике, в теге <head> мы заранее подключили файл сброса стилей (на этот раз Reset.css вместо Normalize) и основную таблицу стилей (пока что пустую), а также шрифт Google Fonts. Дополнительно мы добавили еще одну таблицу стилей lightbox.min.css, а в конце документа — скрипт lightbox-plus-jquery.min.js. Зачем нужны эти два файла, мы скажем позже.
Загрузить архив RAR
Создание фотогалереи
Изучите структуру HTML-страницы. В теле документа расположен блок-контейнер, в котором есть заголовок <h2> и основной блок <div> с идентификатором #gallery. Внутри блока галереи находится девять HTML5-тегов <figure> с классом .photo, каждый из которых содержит тег <img> с миниатюрой изображения и тег <figcaption> с подписью к фото. Кроме этого, каждое изображение обернуто в тег <a>, который содержит ссылку на соответствующий полноразмерный графический файл.
Перед началом работы хотелось бы сразу упомянуть о нескольких моментах:
- В создаваемой нами тестовой галерее все миниатюры фотографий были подготовлены заранее: они имеют одинаковую форму (квадрат) и одинаковые размеры (300×300 пикселей).
 При этом оригинальные фото могут иметь совершенно другие размеры и пропорции. Квадратные миниатюры одинакового размера позволяют создать элегантную ровную сетку, без необходимости подгонять оригинальную фотографию под форму квадрата, тем самым искажая ее вид. В реальной жизни созданием миниатюр чаще всего занимается специальный скрипт, поскольку фотографий на сайте может быть много и обрезать каждую вручную очень долго.
При этом оригинальные фото могут иметь совершенно другие размеры и пропорции. Квадратные миниатюры одинакового размера позволяют создать элегантную ровную сетку, без необходимости подгонять оригинальную фотографию под форму квадрата, тем самым искажая ее вид. В реальной жизни созданием миниатюр чаще всего занимается специальный скрипт, поскольку фотографий на сайте может быть много и обрезать каждую вручную очень долго. - Как упоминалось ранее, каждая миниатюра служит ссылкой на полноразмерное фото. На данном этапе, если вы кликните по ней, фото откроется на новой странице. На современных сайтах такое уже встречается нечасто: скорее всего, вы замечали, что просмотр увеличенной фотографии реализовывается во всплывающем окне, и пользователь остается на той же странице, что весьма удобно. Поэтому, несмотря на то, что наш учебник не посвящен языку JavaScript, всё же в конце урока мы познакомим вас со специальным плагином, который поможет реализовать красивое открытие полноразмерного снимка. Обещаем, сложно не будет, и вам обязательно понравится!
А пока что просмотрите веб-страницу gallery.html в браузере. Вот эту разметку, пока что весьма невзрачную и скучную, нам сегодня и предстоит превратить в красивую фотогалерею. Поехали!
1. Разработка адаптивной сетки
Первое, с чего мы начнем, это создание сетки нашей галереи. Сетка является своего рода каркасом, определяющим расположение элементов на веб-странице. Ширина блока-контейнера будет иметь максимальную ширину 960 пикселей, а миниатюры будут выстраиваться в три столбца одинаковой ширины (помните, что мы опираемся на макет). Каждая сторона миниатюры будет иметь внутренний отступ в размере 10 пикселей.
Основываясь на словах выше, запишем первый стиль в файл style.css:
.container {
width: 100%; /* ширина блока-контейнера */
max-width: 960px; /* максимальная ширина контейнера */
margin: 0 auto; /* этот стиль центрирует контейнер */
}
. photo {
float: left; /* говорим элементам выстраиваться один за другим */
width: 33.333333%; /* устанавливаем ширину элемента */
padding: 10px; /* добавляем отступы с каждой стороны */
box-sizing: border-box; /* меняем способ вычисления ширины */
}
photo {
float: left; /* говорим элементам выстраиваться один за другим */
width: 33.333333%; /* устанавливаем ширину элемента */
padding: 10px; /* добавляем отступы с каждой стороны */
box-sizing: border-box; /* меняем способ вычисления ширины */
}
Обновив страницу в браузере, вы увидите первые изменения. Миниатюры уже выстроились плиткой по три в ряд. Возможно, вы хотите узнать, почему мы указали такое странное и дробное число для ширины элемента? Всё весьма просто: нам нужно, чтобы в строке помещалось три миниатюры, которые занимали бы отведенное место по максимуму (все 100% ширины контейнера). Мы делим 100 на 3 и получаем число 33 и 3 в периоде. Округление числа до 33.333333 в нашей ситуации приводит к тому, что ширина миниатюры становится 319.98 пикселей. 319.98 × 3 = 959.94, что практически совпадает с шириной контейнера (к сожалению, совсем без погрешностей обойтись нельзя, когда речь идет о дробных числах в CSS).
Проверим адаптивность нашей сетки. Измените ширину окна браузера несколько раз и понаблюдайте за поведением элементов. При ширине менее 977 пикселей элементы начинают некорректно себя вести. Это происходит потому, что изображения миниатюр не подстраиваются под ширину контейнера. Добавьте следующий стиль для обеспечения адаптивности картинок:
.photo img {
display: block;
max-width: 100%;
height: auto;
}
Теперь всё работает так, как надо, и даже на небольших телефонах с шириной экрана 320 пикселей наша галерея весьма удобна в использовании и красиво выглядит.
2. Оформление миниатюр
Согласно макету, каждая миниатюра должна быть обрамлена в рамку светло-серого цвета. Ширина рамки с каждой стороны составляет 10 пикселей. Реализовать эту рамку можно двумя способами, и визуально они ничем не будут отличаться. Мы покажем оба способа.
Способ I: свойство border
Первый способ — создать рамку нужного цвета и ширины для каждого тега <img>.
Добавьте этот код к селектору .photo img:
border: 10px solid #eee; box-sizing: border-box;
Первая строка устанавливает рамку, а вторая меняет способ вычисления размеров миниатюры, чтобы в общую ширину включалась наша рамка. В противном случае миниатюры стали бы выходить за пределы контейнера.
Обновите страницу в браузере и запомните результат.
Способ II: свойства background-color и padding
Второй способ заключается в том, чтобы имитировать вид рамки посредством создания 10-пиксельных внутренних отступов и закрашивания фона в светло-серый цвет. Замените код из первого способа на следующий:
padding: 10px; background-color: #eee; box-sizing: border-box;
Сохраните изменения и обновите веб-страницу. Заметили ли вы визуальные изменения? Оба способа приводят к одинаковому внешнему результату, но у них есть отличия в другом.
Первый способ занимает на одну строку меньше (если, конечно, использовать сокращенную запись border). Второй способ чуть более громоздкий, но он позволяет играться с фоном, заменяя его, например, на фоновый рисунок либо градиент, добиваясь дополнительных интересных эффектов. Однако свойство border тоже позволяет устанавливать фоновые рисунки и градиенты, поэтому разница здесь невелика.
Сделать выбор в пользу второго способа можно, если вам необходимо, чтобы фон, который отображается в «рамке», также был и под фотографией. Зачем это может понадобиться? Например, в случае, когда в галерее присутствуют изображения с прозрачными или полупрозрачными областями, и вам нужно, чтобы из-под этой прозрачной области проглядывал фон.
Стиль при наведении
Пора нам вспомнить о псевдоклассах и псевдоэлементах, которые мы изучали еще в первой части учебника. Сегодня нам понадобится псевдокласс :hover, чтобы определить стиль миниатюры, когда на нее наведен курсор, а также псевдоэлемент :after для добавления определенного контента после каждой миниатюры.
Для улучшения юзабилити (удобства использования) сайта принято добавлять дополнительные эффекты к активным элементам веб-страницы. Например, все мы привыкли к тому, что при наведении курсора на ссылку стандартная стрелка меняется на pointer — курсор в виде руки. Таким образом мы понимаем, что элемент кликабелен и клик по нему приведет к какому-то событию.
Однако одной смены курсора часто бывает недостаточно — хочется видеть более заметные и более очевидные знаки, которые бы давали возможность легко понять, какое действие будет происходить после клика по элементу. Именно этим мы и займемся далее.
На первой миниатюре в макете показано, как она должна выглядеть в состоянии наведения на нее курсора. Фотография становится полупрозрачной, а в центре элемента появляется иконка глаза, намекающая на то, что клик по миниатюре означает просмотр полного изображения.
Запишем стиль для псевдокласса .photo a:hover:
.photo a:hover {
opacity: 0.5;
}
А также заставим тег <a> вести себя как блок, иначе мы не увидим, как предыдущий код срабатывает на миниатюре:
.photo a {
display: block;
}
Теперь, когда вы сохраните таблицу стилей, обновите страницу в браузере и наведете курсор на любую из фотографий, то увидите, что она стала полупрозрачной. За это поведение отвечает свойство opacity, чье значение может варьироваться от 0 (полная прозрачность) до 1 (полная непрозрачность), включая дробные числа, устанавливающие полупрозрачность. Уберите курсор, и фото вернется к своему первоначальному виду (т. е. к значению по умолчанию, а именно opacity: 1).
Займемся добавлением иконки глаза. Для этого нам понадобится задействовать псевдоэлемент :after. Добавьте следующие стили в вашу таблицу, после чего мы объясним, зачем нужен каждый из них:
.photo a:after { content: ''; background: transparent url(../img/icons/eye-icon.png) no-repeat center; width: 52px; height: 35px; position: absolute; margin: auto; top: 0; left: 0; bottom: 0; right: 0; visibility: hidden; }
Помимо этого допишите свойство position: relative; к селектору .photo a.
Итак, разберемся с вышенаписанным кодом. Обычно псевдоэлемент :after добавляется к элементу для того, чтобы вывести нужный текст после его содержимого. Этот текст добавляется через свойство content. Веб-разработчики используют возможности :after для вывода дополнительных графических элементов. В этом случае значение свойства content остается пустым, а нужное изображение добавляется с помощью свойства background. Именно это мы и сделали по отношению к псевдоэлементу .photo a:after, добавив иконку глаза как фоновый рисунок.
Но после проделывания этих шагов вы еще не увидите никакого изображения. Чтобы оно показалось, мы добавляем ширину и высоту элемента, а также позиционируем его (позже эта тема будет рассматриваться более детально). Мы установили размеры, идентичные размерам самой иконки (52×35 пикселей) и задали свойство position: absolute.
Иконка уже видна, однако она расположена не по центру миниатюры. Чтобы иметь возможность позиционировать иконку относительно элемента .photo a, мы добавили этому элементу свойство position: relative. Повторимся, что со свойством position мы немного забегаем вперед, поэтому пока что вы можете просто скопировать этот код и наблюдать, что получается.
Следующим шагом будет центрирование иконки по вертикали и горизонтали. Элемент со стилем position: absolute и четко определенными размерами можно легко центрировать, указав для свойств top, bottom, left и right значение 0, а для свойства margin — значение auto.
Последнее, что осталось разобрать — это свойство visibility: hidden. Оно отвечает за видимость/невидимость элемента. Его значение hidden можно сравнить с плащом-невидимкой — элемент становится невидимым, но при этом находится на странице и занимает место.
Зачем мы скрыли псевдоэлемент с иконкой? Чтобы делать его видимым только при наведении курсора на ссылку-миниатюру. И для этого мы снова обратимся к псевдоклассу :hover. Запишем следующий код:
.photo:hover > a:after {
visibility: visible;
}
Этот на первый взгляд странный селектор сообщает браузеру, что при наведении курсора на элемент .photo необходимо применить стиль к псевдоэлементу :after тега <a>, являющегося дочерним именно для .photo. Сам стиль visibility: visible означает, что иконка глаза становится видимой.
Обновите страницу и посмотрите, как теперь реагируют элементы на наведение курсора. Так выглядит гораздо лучше, не правда ли? Нам осталось стилизовать подписи к фотографиям, добавить финальные штрихи и реализовать открытие фото во всплывающем окне.
3. Стилизация подписей
В идеале, подпись к фотографии должна выглядеть лаконично и не слишком бросаться в глаза. Поэтому наш стиль для нее будет очень простым:
.photo figcaption {
font-family: 'Open Sans', sans-serif;
color: #999999;
text-align: center;
margin-top: 20px;
}
4. Финальные штрихи
Мы еще не стилизовали заголовок над галереей. Давайте сделаем это:
h2 {
font-size: 36px;
text-transform: uppercase;
color: #cccccc;
text-align: center;
margin: 30px 0;
}
Чтобы не дописывать свойство font-family к каждому элементу, будет лучше задать его для всего тега <body>, после чего стереть эту строку из стиля для . — она там теперь лишняя: photo figcaption
photo figcaption
body {
font-family: 'Open Sans', sans-serif;
}
А чтобы сам блок галереи не упирался в низ веб-страницы, добавим ему небольшой отступ снизу:
#gallery {
margin-bottom: 50px;
}
Обновим страницу и проверим результат. Но что это? Отступ снизу не появился. И если проверить высоту блока #gallery, мы увидим, что она равна нулю. Как такое может быть, если этот блок не пустой, а внутри него находятся миниатюры? Ответ следующий: свойство float исключает элемент из нормального потока. Поэтому, когда дочерним элементам задано обтекание float, родительский элемент сжимается по высоте, словно игнорируя присутствие float-элементов. Высота родителя становится равной нулю, либо, если внутри находятся дочерние элементы без обтекания, высота родителя приравнивается к высоте этих элементов. Отключить игнорирование float-элементов родителем можно с помощью следующего стиля:
#gallery:after {
content: '';
display: block;
height: 0;
clear: both;
}
Это один из нескольких CSS-«хаков», позволяющих решить проблему исчезнувшей высоты контейнера. Немного позже мы еще вернемся к обсуждению этой проблемы и изучим ее более подробно. А пока что сохраните изменения в таблице стилей и обновите веб-страницу. Добавленный нами нижний отступ в 60 пикселей теперь находится там, где и требовалось.
5. Подключение плагина для всплывающих окон
Настало время воспользоваться плагином Lightbox, который обеспечит красивое открытие полноразмерных фотографий во всплывающем окне, без покидания страницы, а также добавит возможность перелистывать фото прямо на месте.
Плагин Lightbox, работающий на базе JavaScript-библиотеки jQuery, используется для наложения изображений поверх текущей страницы. Это удобный инструмент, который работает в любом современном браузере.
В начале урока мы уже сказали, что подключили необходимый скрипт и таблицу стилей к нашему HTML-документу. Вам останется лишь инициализировать его, добавив атрибут data-lightbox="roadtrip" к каждому тегу <a>, который ссылается на изображение. Этот код говорит плагину, что ссылку нужно открыть во всплывающем окне, а также добавить возможность переключаться между фотографиями, используя боковые стрелки.
Итак, продублируйте атрибут для каждой из девяти ссылок нашей галереи:
<a href="img/originals/img-01.jpg" data-lightbox="roadtrip">
<img src="img/img-01-min.jpg" alt="Eagle" />
</a>
Затем сохраните изменения в документе и просмотрите его в браузере. Согласитесь, что такой вариант просмотра фотографий гораздо более удобен и современен! Переключайте фотографии стрелками, не закрывая всплывающее окно. Понаблюдайте за тем, как окно автоматически изменяет свои размеры, подстраиваясь под размеры изображения.
При желании вы можете сделать так, чтобы плагин отображал в открытом окне и подпись к фотографии. Для этого добавьте к ссылке еще один атрибут — data-title="", а внутрь его кавычек поместите текст подписи, скопировав из тега <figcaption>:
<a href="img/originals/img-01.jpg" data-lightbox="roadtrip" data-title="Eagle">
<img src="img/img-01-min.jpg" alt="Eagle" />
</a>
Повторите эти действия для остальных ссылок и проверьте результат.
Заключение
Похоже, что наша галерея получилась простой, но при этом весьма симпатичной и очень удобной, в том числе и для использования на маленьких экранах. Пройдя этот урок, вы создали полностью работающий инструмент, который можно применять даже в рабочих проектах.
Если по какой-то причине у вас что-то не получилось, вы всегда можете посмотреть и изучить готовый код, который включен в общий архив с файлами. Также вам доступно демо галереи:
Также вам доступно демо галереи:
Смотреть демо
Мы надеемся, что данное практическое занятие принесло вам пользу и помогло лучше разобраться в том, как работает CSS. А впереди нас ждет еще один урок — на этот раз направленный на закрепление знаний о фоновых изображениях.
триггер | Документация Cypress
Запуск события в элементе DOM.
.trigger (имя_события)
.trigger (имя_события, позиция)
.trigger (имя_события, параметры)
.trigger (имя_события, x, y)
.trigger (имя события, позиция, параметры)
.trigger (имя_события, x, y, параметры)
Использование
Правильное использование
cy.get ('a'). Trigger ('mousedown')
Неправильное использование
л.триггер ('touchstart')
cy.location (). trigger ('mouseleave')
Аргументы
eventName (String)
Имя события , которое будет запущено в элементе DOM.
позиция (строка)
Позиция, в которой должно запускаться событие. Положение по центру является положением по умолчанию. Допустимые позиции: верхний левый , верхний , верхний правый , левый , центральный , правый , нижний левый , нижний и нижний правый .
x (Количество)
Расстояние в пикселях от левого края элемента до срабатывания события.
y (Количество)
Расстояние в пикселях от верха элемента до запуска события.
варианты (Объект)
Передайте объект параметров, чтобы изменить поведение по умолчанию для .. trigger ()
trigger ()
Вы также можете включить произвольные свойства события (например,грамм. clientX , shiftKey ), и они будут прикреплены к событию. Передача аргументов координат ( clientX , pageX и т. Д.) Переопределит координаты положения.
Выход
События мыши
Запуск наведения курсора мыши
на кнопке
Элемент DOM должен находиться в «интерактивном» состоянии до того, как произойдет запускаемое событие (он должен быть видимым и не отключенным).
cy.get («кнопка»).триггер ('наведение курсора')
Имитация события «долгое нажатие»
cy.get ('. Target'). Trigger ('mousedown')
cy.wait (1000)
cy.get ('. target'). trigger ('mouseup')
Запуск
mousedown с помощью определенной кнопки мыши
cy.get ('. target'). trigger ('mousedown', {button: 0})
cy.get ('. target'). trigger ('mousedown', {button: 1})
cy.get ('. target'). trigger ('mousedown', {button: 2})
jQuery UI Sortable
Для имитации перетаскивания с помощью jQuery UI sortable требуется свойств pageX и pageY вместе с , которые: 1 .
cy.get ('[data-cy = draggable]')
.trigger ('mousedown', {который: 1, pageX: 600, pageY: 100})
.trigger ('mousemove', {which: 1, pageX: 600, pageY: 600})
.trigger ('mouseup').
Перетаскивание
Ознакомьтесь с нашим примером рецепта, запускающего события мыши и перетаскивания, чтобы проверить перетаскивание
Событие изменения
Взаимодействие с входом диапазона (ползунок)
Чтобы взаимодействовать с входом диапазона (ползунок), нам нужно установить его значение и
затем запустить соответствующее событие, чтобы сигнализировать об изменении.
Ниже мы вызываем метод jQuery val () для установки значения, а затем запускаем событие change .
Обратите внимание, что некоторые реализации могут вместо этого полагаться на событие input , которое запускается, когда пользователь перемещает ползунок, но не поддерживается некоторыми браузерами.
cy.get ('input [type = range]'). As ('range')
.invoke ('вал', 25)
.trigger ('изменить')
cy.get ('@ диапазон'). братья и сестры ('p'). should ('have.text', '25')
Позиция
Активировать
mousedown в правом верхнем углу кнопки
cy.get ('кнопка'). trigger ('mousedown', 'topRight')
Координаты
Укажите точные координаты относительно верхнего левого угла
cy.get ('button'). Trigger ('mouseup', 15, 40)
Параметры
Укажите, что событие не должно всплывать.
По умолчанию событие всплывает вверх по дереву DOM. Это предотвратит всплытие события.
cy.get ('кнопка'). Trigger ('mouseover', {пузырьки: false})
Укажите точный
clientX и clientY событие должно иметь
Это отменяет автоматическое позиционирование по умолчанию на основе самого элемента.Полезно для таких событий, как mousemove , когда вам нужно, чтобы позиция находилась вне самого элемента.
cy.get ('кнопка'). Trigger ('mousemove', {clientX: 200, clientY: 300})
Запуск других типов событий.
По умолчанию cy.trigger () запускает событие . Но вы можете захотеть инициировать другие события, такие как MouseEvent или KeyboardEvent .
В этом случае используйте параметр eventConstructor .
cy.get ('кнопка'). Trigger ('mouseover', {eventConstructor: 'MouseEvent'})
Активность
Элемент должен сначала достичь возможности действия
.trigger () — это «команда действия», которая следует всем правилам, определенным здесь.
События
Какое событие я должен запустить?
cy.trigger () — это утилита низкого уровня, которая упрощает запуск событий, чем их создание и отправку вручную.Поскольку любое произвольное событие может быть инициировано, Cypress старается не делать никаких предположений о том, как оно должно запускаться. Это означает, что вам нужно знать детали реализации (которые могут быть в сторонней библиотеке) обработчиков событий, принимающих событие, и предоставить необходимые свойства.
Почему я должен вручную устанавливать тип события?
Как видно из документации MouseEvent , большинство свойств экземпляров классов событий доступны только для чтения. Из-за этого иногда невозможно установить значения некоторых свойств, например pageX , pageY .Это может быть проблематично при тестировании в некоторых ситуациях.
Различия
В чем разница между запуском и событием и вызовом соответствующей команды cypress?
Другими словами, в чем разница между:
cy.get ('кнопка'). Trigger ('фокус')
cy.get ('кнопка'). focus ()
cy.get ('кнопка'). trigger ('щелчок')
cy.get ('кнопка'). click ()
Команды обоих типов сначала проверяют работоспособность элемента, но только «истинные» команды действия будут реализовывать все действия браузера по умолчанию и дополнительно выполнять действия низкого уровня для выполнения того, что определено в спецификации.
.trigger () будет только запускать соответствующее событие и больше ничего не делать.
Это означает, что обратные вызовы вашего прослушивателя событий будут вызываться, но не следует ожидать, что браузер на самом деле что-нибудь «сделает» для этих событий. По большей части это не имеет значения, поэтому .trigger () — отличная временная остановка, если команда / событие, которое вы ищете, еще не были реализованы.
Требования
Утверждения
.будет автоматически ждать, пока элемент достигнет состояния, в котором можно действовать. trigger ()
trigger () .trigger ()будет автоматически ждать утверждений, которые вы должны передать в цепочку.
Тайм-ауты
.trigger ()может истечь время ожидания, пока элемент достигнет состояния действия..trigger ()может истекать по таймауту в ожидании утверждений, которые вы добавили для прохождения.
Запуск события change для типа ввода = ’range’
л.получить ('. диапазон-ввода-триггера')
.invoke ('вал', 25)
.trigger ('изменить')
Команды, указанные выше, будут отображаться в журнале команд как:
При нажатии на триггер в журнале команд консоль выводит следующее:
| Версия | Изменения |
|---|---|
| 6.1.0 | Добавлена опция scrollBehavior |
| 3.5.0 | Добавлены свойства screenX и screenY к событиям |
| 0.20,0 | .trigger () добавлена команда |
Имитация событий мыши в JavaScript
Для модульного тестирования мне нужен был способ имитировать события мыши, такие как «mousedown». Сложность модульного тестирования mousedown заключается в том, что ваше веб-приложение может вести себя по-разному. Здесь я покажу вам, как имитировать событие мыши как в чистом JavaScript, так и в jQuery с передачей координат мыши.
Чистый JavaScript, имитация щелчка
function mouseEvent (type, sx, sy, cx, cy) {
var evt
var e = {
пузыри: правда,
отменяемый: type! = 'mousemove',
вид: окно,
деталь: 0,
screenX: sx,
screenY: sy,
clientX: cx,
clientY: cy,
ctrlKey: ложь,
altKey: ложь,
shiftKey: ложь,
metaKey: ложь,
кнопка: 0,
relatedTarget: undefined,
}
если (тип документа. createEvent == 'function') {
evt = document.createEvent ('MouseEvents')
evt.initMouseEvent (
тип,
е. пузыри,
е. отменяемый,
e.view,
е. детали,
e.screenX,
e.screenY,
e.clientX,
e.clientY,
e.ctrlKey,
e.altKey,
e.shiftKey,
e.metaKey,
е. кнопка,
document.body.parentNode
)
} else if (document.createEventObject) {
evt = document.createEventObject ()
for (prop in e) {
evt [prop] = e [prop]
}
evt.кнопка =
{
0: 1,
1: 4,
2: 2,
} [evt.button] || evt.button
}
вернуть evt
}
function dispatchEvent (el, evt) {
if (el.dispatchEvent) {
el.dispatchEvent (evt)
} else if (el.fireEvent) {
el.fireEvent ('on' + тип, evt)
}
вернуть evt
}
createEvent == 'function') {
evt = document.createEvent ('MouseEvents')
evt.initMouseEvent (
тип,
е. пузыри,
е. отменяемый,
e.view,
е. детали,
e.screenX,
e.screenY,
e.clientX,
e.clientY,
e.ctrlKey,
e.altKey,
e.shiftKey,
e.metaKey,
е. кнопка,
document.body.parentNode
)
} else if (document.createEventObject) {
evt = document.createEventObject ()
for (prop in e) {
evt [prop] = e [prop]
}
evt.кнопка =
{
0: 1,
1: 4,
2: 2,
} [evt.button] || evt.button
}
вернуть evt
}
function dispatchEvent (el, evt) {
if (el.dispatchEvent) {
el.dispatchEvent (evt)
} else if (el.fireEvent) {
el.fireEvent ('on' + тип, evt)
}
вернуть evt
} Здесь есть несколько хороших вещей, а именно @ document.createEvent @ и альтернатива @ document.createEventObject () @. А также @ el.dispatchEvent @ и откат к @ el.fireEvent @. Также ознакомьтесь с этим событием щелчка мыши в чистом DOM API в DOM Enlightenment от Коди Линдли.Вот пример использования моих извлеченных методов для имитации щелчка.
window.onclick = function () {
console.log («щелкнуло окно»);
} var test = document.getElementById ('тест');
test.onclick = function () {
console.log ('тест нажат');
} var evt = mouseEvent ("щелчок", 1, 50, 1, 50);
dispatchEvent (тест, evt); Здесь мы просто ведем журнал консоли, но нет причин, по которым вы не можете подключить jQuery simulate или что-то подобное к вашей текущей среде тестирования.Если у вас есть jQuery, вы можете использовать jQuery Simulate, как упоминалось выше, или в прошлом я добивался практически того же с помощью этого метода:
jQuery Click Simulate (без плагина) С событиями jQuery это еще проще.
var $ el = $ (селектор)
var смещение = $ el.offset ()
var event = jQuery.Event ('mousedown', {
который 1,
pageX: offset.left,
pageY: offset. top,
})
$ el.trigger (событие)
top,
})
$ el.trigger (событие) Построить атом — Атомы | Атомная структура | Обозначения изотопов
Темы
- Атомы
- Атомная структура
- Символы изотопов
- Атомные ядра
Описание
Постройте атом из протонов, нейтронов и электронов и посмотрите, как изменяются элемент, заряд и масса.Тогда сыграйте в игру, чтобы проверить свои идеи!
Примеры целей обучения
- Используйте количество протонов, нейтронов и электронов, чтобы нарисовать модель атома, идентифицировать элемент и определить массу и заряд.
- Предскажите, как сложение или вычитание протона, нейтрона или электрона изменит элемент, заряд и массу.
- Используйте имя элемента, массу и заряд, чтобы определить количество протонов, нейтронов и электронов.
- Определите протон, нейтрон, электрон, атом и ион.
- Создайте изотопный символ для атома, учитывая количество протонов, нейтронов и электронов.
Версия 1.6.15
HTML5 sim могут работать на iPad и Chromebook, а также в системах ПК, Mac и Linux.
iPad:
iOS 12+ Safari
iPad-совместимые sim-карты
Android:
Официально не поддерживается. Если вы используете симуляторы HTML5 на Android, мы рекомендуем использовать последнюю версию Google Chrome.
Chromebook:
Последняя версия Google Chrome
Симуляторы HTML5 и Flash PhET поддерживаются на всех устройствах Chromebook.
SIM-карты, совместимые с Chromebook
Системы Windows:
Microsoft Edge, последняя версия Firefox, последняя версия Google Chrome.
 .. элементы списка...
</div>
</div>
.. элементы списка...
</div>
</div> При этом оригинальные фото могут иметь совершенно другие размеры и пропорции. Квадратные миниатюры одинакового размера позволяют создать элегантную ровную сетку, без необходимости подгонять оригинальную фотографию под форму квадрата, тем самым искажая ее вид. В реальной жизни созданием миниатюр чаще всего занимается специальный скрипт, поскольку фотографий на сайте может быть много и обрезать каждую вручную очень долго.
При этом оригинальные фото могут иметь совершенно другие размеры и пропорции. Квадратные миниатюры одинакового размера позволяют создать элегантную ровную сетку, без необходимости подгонять оригинальную фотографию под форму квадрата, тем самым искажая ее вид. В реальной жизни созданием миниатюр чаще всего занимается специальный скрипт, поскольку фотографий на сайте может быть много и обрезать каждую вручную очень долго. photo {
float: left; /* говорим элементам выстраиваться один за другим */
width: 33.333333%; /* устанавливаем ширину элемента */
padding: 10px; /* добавляем отступы с каждой стороны */
box-sizing: border-box; /* меняем способ вычисления ширины */
}
photo {
float: left; /* говорим элементам выстраиваться один за другим */
width: 33.333333%; /* устанавливаем ширину элемента */
padding: 10px; /* добавляем отступы с каждой стороны */
box-sizing: border-box; /* меняем способ вычисления ширины */
}
 photo a:after {
content: '';
background: transparent url(../img/icons/eye-icon.png) no-repeat center;
width: 52px;
height: 35px;
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
visibility: hidden;
}
photo a:after {
content: '';
background: transparent url(../img/icons/eye-icon.png) no-repeat center;
width: 52px;
height: 35px;
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
visibility: hidden;
}
 trigger ()
trigger ()  createEvent == 'function') {
evt = document.createEvent ('MouseEvents')
evt.initMouseEvent (
тип,
е. пузыри,
е. отменяемый,
e.view,
е. детали,
e.screenX,
e.screenY,
e.clientX,
e.clientY,
e.ctrlKey,
e.altKey,
e.shiftKey,
e.metaKey,
е. кнопка,
document.body.parentNode
)
} else if (document.createEventObject) {
evt = document.createEventObject ()
for (prop in e) {
evt [prop] = e [prop]
}
evt.кнопка =
{
0: 1,
1: 4,
2: 2,
} [evt.button] || evt.button
}
вернуть evt
}
function dispatchEvent (el, evt) {
if (el.dispatchEvent) {
el.dispatchEvent (evt)
} else if (el.fireEvent) {
el.fireEvent ('on' + тип, evt)
}
вернуть evt
}
createEvent == 'function') {
evt = document.createEvent ('MouseEvents')
evt.initMouseEvent (
тип,
е. пузыри,
е. отменяемый,
e.view,
е. детали,
e.screenX,
e.screenY,
e.clientX,
e.clientY,
e.ctrlKey,
e.altKey,
e.shiftKey,
e.metaKey,
е. кнопка,
document.body.parentNode
)
} else if (document.createEventObject) {
evt = document.createEventObject ()
for (prop in e) {
evt [prop] = e [prop]
}
evt.кнопка =
{
0: 1,
1: 4,
2: 2,
} [evt.button] || evt.button
}
вернуть evt
}
function dispatchEvent (el, evt) {
if (el.dispatchEvent) {
el.dispatchEvent (evt)
} else if (el.fireEvent) {
el.fireEvent ('on' + тип, evt)
}
вернуть evt
}  top,
})
$ el.trigger (событие)
top,
})
$ el.trigger (событие)