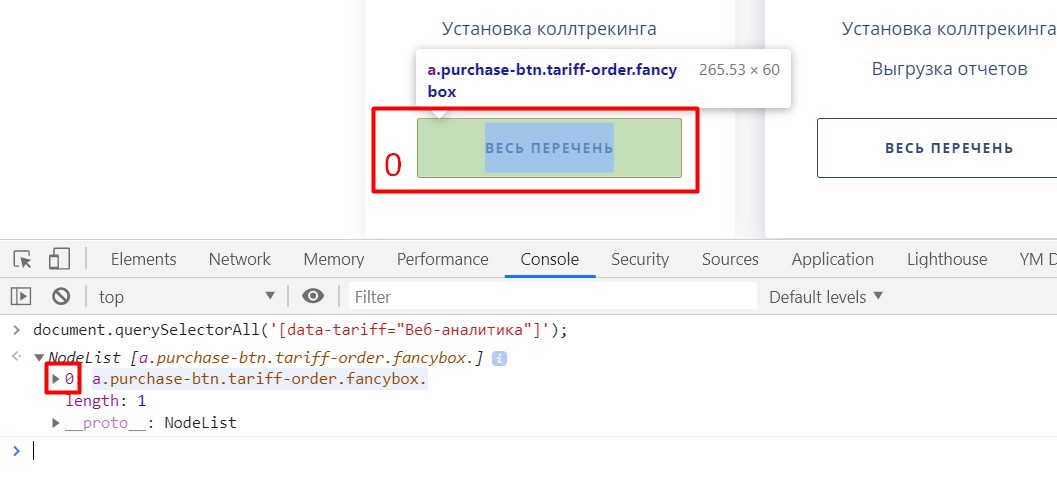
Jquery поиск по data атрибуту: jQuery, обращение к элементу через атрибут data-* — Хабр Q&A
jQuery — Пример поиска на странице
Перейти к основному содержанию
- Самоучители
- HTML для начинающих
- CSS для начинающих
- Учебник HTML5
- Учебник Canvas
- XML для начинающих
- Учебник XML DTD
- Учебник по XML схемам
- Учебник XML DOM
- Учебник XPath
- Учебник по XSLT
- Учебник SVG
- Учебник JavaScript
- Учебник jQuery
- Справочники
- HTML теги
- CSS свойства
- Общие HTML атрибуты
- HTML атрибуты-события
- Элементы XML схемы
- Элемент canvas
- Статьи
- Новости
- Контакт
- Вход
- Главная
- Самоучители
- Учебник jQuery для начинающих
Селектор атрибутов (с определенным значением)
basicweb. ru
ru
- HTML
- Учебник HTML
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Коды языков
- Мнемоники
- Цвета
- Тесты знаний
- CSS
- Учебник CSS
- Справочник свойств
- Селекторы
- Функции
- Правила
- Flexbox генератор
- Grid генератор
- Учебник LESS
- JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math
- Объект Number
- Объект Object
- Объект RegExp
- Объект Promise
- Объект String
- jQuery
- Селекторы
- События
- Методы DOM
- Перемещения
- Утилиты
- Эффекты
- AJAX
- Объект Callbacks
- Объект Deferred
HTML
-
HTML учебник -
Справочник тегов -
Атрибуты событий -
Глобальные атрибуты -
Мнемоники -
Коды языков -
HTML цвета -
Тесты знаний
CSS
-
CSS учебник -
Справочник свойств -
CSS селекторы -
CSS функции -
CSS правила -
Flexbox генератор -
Grid генератор -
LESS учебник
JavaScript
-
Интерфейсы веб API -
Объект Array -
Объект Date -
Объект Function -
Объект Global -
Объект JSON -
Объект Math β -
Объект Number -
Объект Object -
Объект Promise -
Объект RegExp -
Объект String
jQuery
-
jQuery селекторы -
jQuery события -
jQuery методы DOM -
jQuery перемещения -
jQuery утилиты
Метод . attr() | jQuery справочник
attr() | jQuery справочник
basicweb.ru
- HTML
- Учебник HTML
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Коды языков
- Мнемоники
- Цвета
- Тесты знаний
- CSS
- Учебник CSS
- Справочник свойств
- Селекторы
- Функции
- Правила
- Flexbox генератор
- Grid генератор
- Учебник LESS
- JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math
- Объект Number
- Объект Object
- Объект RegExp
- Объект Promise
- Объект String
- jQuery
- Селекторы
- События
- Методы DOM
- Перемещения
- Утилиты
- Эффекты
- AJAX
- Объект Callbacks
- Объект Deferred
HTML
-
HTML учебник -
Справочник тегов -
Атрибуты событий -
Глобальные атрибуты -
Мнемоники -
Коды языков -
HTML цвета -
Тесты знаний
CSS
-
CSS учебник -
Справочник свойств -
CSS селекторы -
CSS функции -
CSS правила -
Flexbox генератор -
Grid генератор -
LESS учебник
JavaScript
-
Интерфейсы веб API -
Объект Array -
Объект Date -
Объект Function -
Объект Global -
Объект JSON -
Объект Math β -
Объект Number -
Объект Object -
Объект Promise -
Объект RegExp -
Объект String
jQuery
-
jQuery селекторы -
jQuery события -
jQuery методы DOM -
jQuery перемещения -
jQuery утилиты
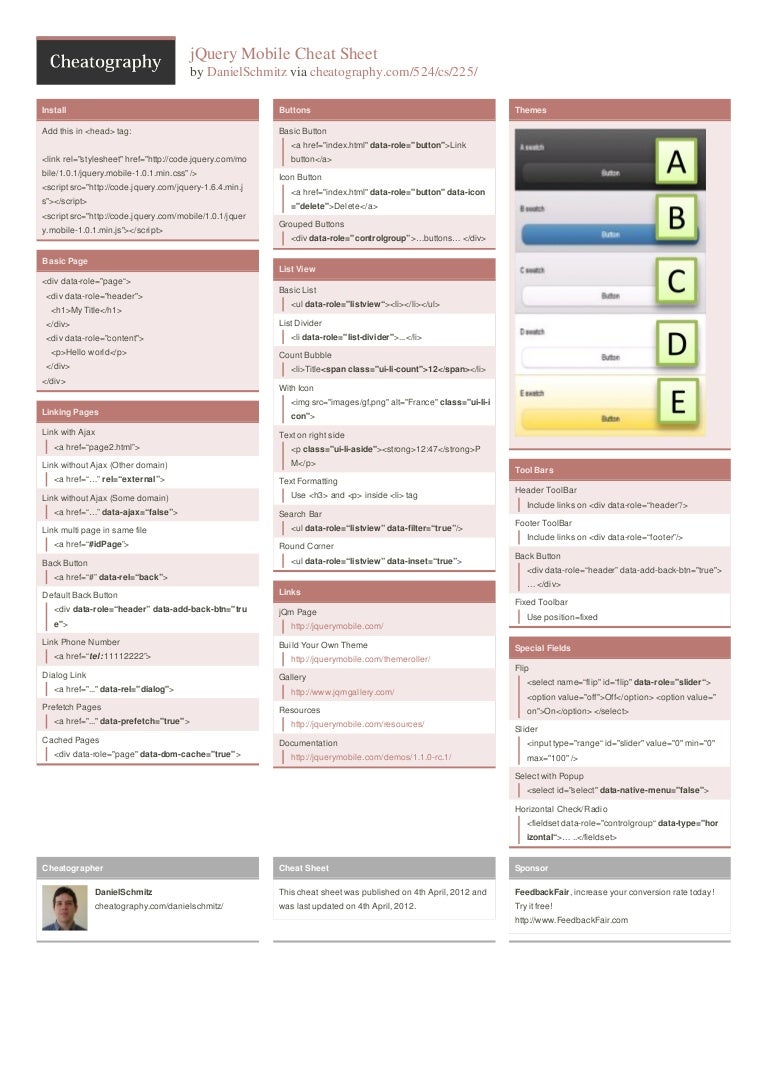
атрибутов данных | Документация по jQuery Mobile API
Ссылка на атрибут данных
Платформа jQuery Mobile использует атрибуты HTML5 data- , чтобы обеспечить инициализацию и настройку виджетов на основе разметки. Эти атрибуты не являются обязательными; Также поддерживается вызов плагинов вручную и прямая передача параметров. Чтобы избежать конфликтов имен с другими плагинами или фреймворками, которые также используют атрибуты
Эти атрибуты не являются обязательными; Также поддерживается вызов плагинов вручную и прямая передача параметров. Чтобы избежать конфликтов имен с другими плагинами или фреймворками, которые также используют атрибуты data- , установите собственное пространство имен, изменив глобальный параметр ns .
Ссылки с data-role = "button" . Кнопки на основе ввода, ссылки на панелях инструментов и элементы кнопок улучшаются автоматически, роль данных не требуется.
| дата-уголки | правда | ложь |
|---|---|
| значок данных | дом | удалить | плюс | стрелка-у | стрелка-d | карат-л | карат-т | карат-р | карат-б | проверить | передача | сетка | звезда | обычай | стрелка-r | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск |
| data-iconpos | слева | право | наверх | внизу | notext |
| значки данных, тень | верно | false Не рекомендуется с 1. 4.0 и будет удален в 1.5.0. 4.0 и будет удален в 1.5.0. |
| данные в строке | верно | ложный |
| data-mini | верно | false — Версия компактного размера |
| тень данных | правда | ложь |
| тема данных | образец письма (a-z) |
Пары меток и входов с type = "checkbox" улучшаются автоматически, data-role не требуется
| data-mini | верно | false — Версия компактного размера |
|---|---|
| роль данных | none — Запрещает автоматическое улучшение для использования собственных элементов управления. |
| тема данных | образец буквы (a-z) — добавлен в форму элемент |
Заголовок и контент, заключенные в контейнер с data-role = "collapsible"
| данные свернуты | правда | ложь |
|---|---|
| свертывание данных-текст | строка — текст, используемый для звуковой обратной связи для пользователей программ чтения с экрана. По умолчанию: «щелкните, чтобы свернуть содержимое» По умолчанию: «щелкните, чтобы свернуть содержимое» |
| значок свернутых данных | дом | удалить | plus | стрелка-у | стрелка-d | карат-л | карат-т | карат-р | карат-б | проверить | передача | сетка | звезда | обычай | стрелка-r | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск | ложь |
| тема-контент-данные | образец письма (a-z) |
| данные-развернуть-текст | строка — текст, используемый для звуковой обратной связи для пользователей программ чтения с экрана.По умолчанию: «щелкните, чтобы развернуть содержимое» |
| значок развернутых данных | дом | удалить | плюс | стрелка-у | стрелка-d | карат-л | карат-т | карат-р | карат-б | проверить | передача | сетка | звезда | обычай | стрелка-r | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск |
| data-iconpos | слева | право | наверх | дно |
| вставка данных | правда | ложь |
| data-mini | верно | false — Версия компактного размера |
| тема данных | образец письма (a-z) |
Количество складных элементов, завернутых в контейнер с data-role = "collapsibleset"
| значок свернутых данных | дом | удалить | plus | стрелка-у | стрелка-d | карат-л | карат-т | карат-р | карат-б | проверить | передача | сетка | звезда | обычай | стрелка-r | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск |
|---|---|
| тема-контент-данные | образец буквы (a-z) — Устанавливает все складные элементы в наборе |
| значок развернутых данных | дом | удалить | плюс | стрелка-у | стрелка-d | карат-л | карат-т | карат-р | карат-б | проверить | передача | сетка | звезда | обычай | стрелка-r | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск |
| data-iconpos | слева | право | наверх | внизу | notext |
| вставка данных | правда | ложь |
| data-mini | верно | false — Версия компактного размера |
| тема данных | образец буквы (a-z) — устанавливает все складные элементы в наборе |
Содержимое
Примечание: Устарело с 1. 4.0 и будет удален в 1.5.0.
4.0 и будет удален в 1.5.0.
Контейнер с data-role = "content"
| тема данных | образец письма (a-z) |
|---|
DIV или FIELDSET контейнер с data-role = "controlgroup" . Визуально интегрируйте несколько элементов в стиле кнопок.
| исключить данные-невидимые | правда | false — Устанавливает, следует ли исключать невидимых дочерних элементов при назначении закругленных углов |
|---|---|
| data-mini | верно | false — Версия компактного размера для всех элементов контрольной группы |
| тема данных | образец письма (a-z) |
| тип данных | горизонтальный | вертикальный — для горизонтального или вертикального выравнивания объекта |
Контейнер с data-role = "dialog" или связанный с data-rel = "dialog" на якоре.
| данные закрыть-btn | слева | право | нет |
|---|---|
| данные-закрыть-btn-текст | строка — текст для кнопки закрытия, только диалог. По умолчанию: «закрыть» |
| дата-уголки | правда | ложь |
| данные-дом-кеш | верно | ложный |
| Тема наложения данных | образец письма (a-z) — Тема наложения при открытии страницы в диалоговом окне |
| тема данных | образец письма (a-z) |
| data-title | строка — заголовок, используемый при отображении страницы |
Контейнер с data -hance = "false" или data-ajax = "false"
| расширение данных | правда | ложь |
|---|---|
| данные ajax | правда | ложь |
Любые элементы DOM внутри контейнера data -hance = "false" , за исключением data-role = "page | dialog" элементов, будут проигнорированы во время первоначального улучшения, а последующие создадут событий при условии, что $. устанавливается до расширения (например, в привязке  Флаг mobile.ignoreContentEnabled
Флаг mobile.ignoreContentEnabled mobileinit ).
Любая ссылка или элемент формы внутри контейнеров data-ajax = "false" будет игнорироваться функцией навигации фреймворка, если для $ .mobile.ignoreContentEnabled установлено значение true.
Полевой контейнер
Контейнер с data-role = "fieldcontain" , обернутый вокруг пары элементов «этикетка / форма»
Примечание. data-role = "fieldcontain" устарело в jQuery Mobile 1.4.0 и будет удален в 1.5.0. Вместо этого добавьте класс ui-field-contain .
Выбрать с помощью data-role = "slider" и двух вариантов element
| data-mini | верно | false — Версия компактного размера |
|---|---|
| роль данных | none — Запрещает автоматическое улучшение для использования собственных элементов управления. |
| тема данных | образец буквы (a-z) — добавлен в форму элемент |
| дата-трек-тема | образец буквы (a-z) — добавлен в форму элемент |
Ссылка
Ссылки, в том числе с data-role = "button" , и кнопки отправки формы совместно используют эти атрибуты
| данные ajax | правда | ложь |
|---|---|
| направление данных | reverse — Анимация обратного перехода (только для страницы или диалога) |
| данные-дом-кеш | верно | ложный |
| предварительная выборка данных | верно | ложный |
| данные отн. | назад — для перехода на один шаг назад в истории диалоговое окно — для открытия ссылки в стиле диалогового окна, не отслеживаемого в истории external — для связывания с другим доменом popup — для открытия всплывающего окна |
| передача данных | исчезновение | перевернуть | поток | поп | слайд | сползание | затухание | слайд-вверх | поворот | нет |
| данные позиции до | origin — Центрирует всплывающее окно по ссылке, которая его открывает. Селектор jQuery — Центрирует всплывающее окно по указанному элементу. — Центрирует всплывающее окно в окне. Примечание. Параметр доступен только при использовании со всплывающими окнами.См. Также: параметры. |
OL или
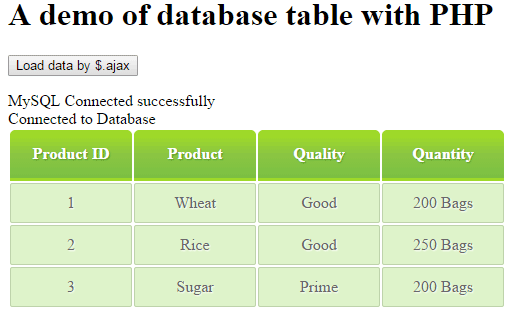
jQuery DataTables: сохранение и восстановление состояния таблицы с использованием уникального URL-адреса
Представьте, что вы отфильтровали и отсортировали таблицу данных определенным образом и хотите поделиться ссылкой на это конкретное состояние таблицы. Есть несколько дополнительных плагинов, которые решают эту проблему.
jQuery DataTables имеет встроенную возможность сохранять и восстанавливать состояние таблицы с помощью опции stateSave.Однако этого недостаточно, когда вам нужно поделиться с кем-то состоянием таблицы.
Джастин Хайланд написал отличный плагин Keep Condition для генерации уникального хэша URL-адреса при изменении состояния таблицы, что позволяет добавлять в закладки состояние таблицы или делиться ссылкой с коллегой или другом.
Аллан Джардин, автор jQuery DataTables, также выпустил официальный плагин deepLink, который имеет аналогичную функциональность, но еще не имеет возможности генерировать уникальный URL-адрес, представляющий состояние таблицы.
Условия хранения
Например, по ссылкам ниже можно настроить фильтрацию, порядок и страницу демонстрационной таблицы с помощью уникального хеша URL.
Вы также можете динамически сгенерировать ссылку на текущее состояние таблицы, используя метод API keepConditions.structureHash ().
Пример
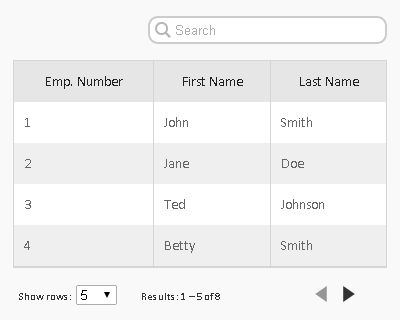
| Имя | Позиция | Офис | Внутр. | Дата начала | Заработная плата |
|---|---|---|---|---|---|
| Имя | Позиция | Офис | Внутр. | Дата начала | Заработная плата |
глубокая ссылка
Для получения кода и демонстрации подключаемого модуля deepLink см. Раздел «Глубокие ссылки на таблицы данных».
Раздел «Глубокие ссылки на таблицы данных».
Рывкин Михаил
Внештатный веб-разработчик из Перкаси, округ Бакс, штат Пенсильвания. Я проектирую и разрабатываю индивидуальные веб-сайты и веб-приложения, занимаюсь обслуживанием веб-сайтов и оказываю техническую поддержку малому и среднему бизнесу.
Свяжитесь со мной для получения бесплатного предложения или консультации по вашему проекту.
jQuery Mobile Docs — Справочник по атрибутам данных
Ссылка на атрибут данных
Платформа jQuery Mobile использует атрибуты HTML5 data- , чтобы обеспечить инициализацию и настройку виджетов на основе разметки. Эти атрибуты не являются обязательными; Также поддерживается вызов плагинов вручную и прямая передача параметров. Чтобы избежать конфликтов имен с другими плагинами или фреймворками, которые также используют атрибуты data- , установите собственное пространство имен, изменив глобальный параметр ns .
Ссылки с data-role = "button" . Кнопки на основе ввода и кнопочные элементы улучшаются автоматически, не требуется роль данных
| дата-уголки | правда | ложь |
|---|---|
| значок данных | дом | удалить | плюс | стрелка-у | стрелка-d | проверить | передача | сетка | звезда | обычай | стрелка-r | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск |
| data-iconpos | слева | право | наверх | внизу | notext |
| значки данных, тень | правда | ложь |
| данные в строке | верно | ложный |
| тень данных | правда | ложь |
| тема данных | образец письма (a-z) |
Несколько кнопок можно заключить в контейнер с атрибутом data-role = "controlgroup" для вертикально сгруппированного набора. Добавьте атрибут
Добавьте атрибут data-type = "horizontal" , чтобы кнопки располагались рядом.
Пары меток и входов с type = "checkbox" улучшаются автоматически, data-role не требуется
| роль данных | нет (предотвращает автоматическое улучшение для использования собственных элементов управления) |
|---|---|
| тема данных | образец буквы (a-z) — добавлен в форму элемент |
Заголовок и контент, заключенные в контейнер с data-role = "collapsible"
| данные свернуты | правда | ложь |
|---|---|
| тема-контент-данные | образец письма (a-z) |
| тема данных | образец письма (a-z) |
Количество складных элементов, завернутых в контейнер с data-role = "collapsible-set"
| тема-контент-данные | образец буквы (a-z) — устанавливает все складные элементы в наборе |
|---|---|
| тема данных | образец буквы (a-z) — устанавливает все складные элементы в наборе |
Страница с data-role = "page" связана с data-rel = "dialog" на привязке.
| данные-закрыть-btn-текст | строка (текст для кнопки закрытия, только диалог) |
|---|---|
| данные-дом-кеш | верно | ложный |
| полноэкранный режим данных | верно | false (используется вместе с фиксированными панелями инструментов) |
| Тема наложения данных | swatch letter (a-z) — тема наложения при открытии страницы в диалоге |
| тема данных | образец письма (a-z) |
| data-title | строка (заголовок используется при отображении страницы) |
Контейнер с data-role = "content"
| тема данных | образец письма (a-z) |
|---|
Контейнер с data-role = "fieldcontain" , обернутый вокруг пары элементов «этикетка / форма»
Выбрать с помощью data-role = "slider" , только два варианта
| роль данных | нет (предотвращает автоматическое улучшение для использования собственных элементов управления) |
|---|---|
| тема данных | образец буквы (a-z) — добавлен в форму элемент |
| дата-трек-тема | образец буквы (a-z) — добавлен в форму элемент |
Контейнер с data-role = "footer"
| идентификатор данных | строка (уникальный идентификатор, полезен в постоянных нижних колонтитулах) |
|---|---|
| позиция данных | фиксированный |
| тема данных | образец письма (a-z) |
Контейнер с data-role = "header"
| позиция данных | фиксированный |
|---|---|
| тема данных | образец письма (a-z) |
Ссылки, в том числе с data-role = "button" , и кнопки отправки формы совместно используют эти атрибуты
| данные ajax | правда | ложь |
|---|---|
| направление данных | реверс (анимация перехода на обратную страницу) |
| данные-дом-кеш | верно | ложный |
| предварительная выборка данных | верно | ложный |
данные отн. | назад (для перехода на один шаг назад в истории) диалоговое окно (для открытия ссылки в стиле диалогового окна, не отслеживаемого в истории) внешнего (для связывания с другим доменом) |
| передача данных | слайд | слайд-вверх | сползание | поп | исчезать | перевернуть |
OL или UL с data-role = "listview"
| тема подсчета данных | образец письма (a-z) | |
|---|---|---|
| тема разделителя данных | образец письма (a-z) | |
| фильтр данных | верно | ложный | |
| фильтр данных-заполнитель | строка | |
| тема-фильтр данных | образец письма (a-z) | |
| вставка данных | верно | ложный | |
| Значок разделения данных | дом | удалить | плюс | стрелка-у | стрелка-d | проверить | передача | сетка | звезда | обычай | стрелка-r | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск | |
| тема с разделением данных | образец буквы (a-z) | |
| тема данных | образец письма (a-z) |
LI в списке
| текст фильтра данных | строка (фильтровать по этому значению вместо внутреннего текста) |
|---|---|
| значок данных | дом | удалить | плюс | стрелка-у | стрелка-d | проверить | передача | сетка | звезда | обычай | стрелка-r | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск |
| роль данных | разделитель списка |
| тема данных | буква образца (a-z) — также может быть установлена на отдельных LI |
Количество LI, заключенных в контейнер с data-role = "navbar"
| значок данных | дом | удалить | плюс | стрелка-у | стрелка-d | проверить | передача | сетка | звезда | обычай | стрелка-r | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск |
|---|---|
| data-iconpos | слева | право | наверх | внизу | notext |
| тема данных | буква образца (a-z) — также может быть установлена на отдельных LI |
Контейнер с data-role = "page"
| data-add-back-btn | верно | false (кнопка автоматического добавления назад, только заголовок) |
|---|---|
| данные-back-btn-text | строка |
| данные-back-btn-theme | образец письма (a-z) |
| данные-закрыть-btn-текст | строка (текст для кнопки закрытия, только диалог) |
| данные-дом-кеш | верно | ложный |
| полноэкранный режим данных | верно | false (используется вместе с фиксированными панелями инструментов) |
| Тема наложения данных | образец письма (a-z) — тема наложения при открытии страницы в диалоге |
| тема данных | образец письма (a-z) |
| data-title | строка (заголовок используется при отображении страницы) |
Пары меток и входов с type = "radio" улучшаются автоматически, data-role не требуется
| роль данных | нет (предотвращает автоматическое улучшение для использования собственных элементов управления) |
|---|---|
| тема данных | образец буквы (a-z) — добавлен в форму элемент |
Все элементы формы select улучшаются автоматически, роль данных не требуется
| значок данных | дом | удалить | плюс | стрелка-у | стрелка-d | проверить | передача | сетка | звезда | обычай | стрелка-r | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск |
|---|---|
| data-iconpos | слева | право | наверх | внизу | notext |
| данные в строке | верно | ложный |
| данные-собственное меню | правда | ложь |
| Тема наложения данных | образец письма (a-z) — тема наложения для неродных выделений |
| заполнитель данных | верно | false — добавить в опцию |
| роль данных | нет (предотвращает автоматическое улучшение для использования собственных элементов управления) |
| тема данных | образец буквы (a-z) — добавлен в форму элемент |
Множественные выборки могут быть заключены в набор полей с атрибутом data-role = "controlgroup" для вертикально сгруппированного набора. Добавьте атрибут
Добавьте атрибут data-type = "horizontal" , чтобы выбранные элементы располагались рядом.
Входы с type = "range" улучшаются автоматически, data-role не требуется
| роль данных | нет (предотвращает автоматическое улучшение для использования собственных элементов управления) |
|---|---|
| тема данных | образец буквы (a-z) — добавлен в форму элемент |
| дата-трек-тема | образец буквы (a-z) — добавлен в форму элемент |
Введите type = "текст | число | поиск | и т. Д." или textarea элементов улучшаются автоматически, data-role не требуется
| роль данных | нет (предотвращает автоматическое улучшение для использования собственных элементов управления) |
|---|---|
| тема данных | образец буквы (a-z) — добавлен в форму элемент |
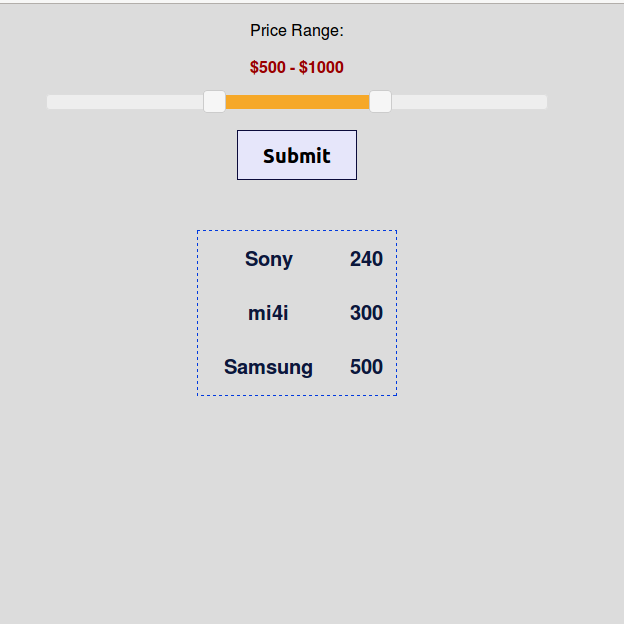
сортировать элементы LI по атрибуту данных с помощью jQuery — JSFiddle
Редактор макета
Классический
Столбцы
Нижние результаты
Правильные результаты
Вкладки (столбцы)
Вкладки (строки)
Консоль
Консоль в редакторе (бета)
Очистить консоль при запуске
Общие
Номера строк
Обернуть линии
Отступ с табуляцией
Подсказка по коду (автозаполнение) (бета)
Размер отступа:
2 места 3 места 4 места
Ключевая карта:
DefaultSublime TextEMACS
Размер шрифта:
По умолчанию: BigBiggerJabba
Поведение
Код автозапуска
Только код автозапуска, который проверяет
Код автосохранения (натыкается на версию)
Автоматически закрывать HTML-теги
Автоматически закрывающие скобки
Проверка действующего кода
Выделите совпадающие теги
Заглушки
Показывать панель шаблонов реже
Bootstrap Select — примеры и учебник. Базовое и расширенное использование
Базовое и расширенное использование
Компиляция и настройка
Чтобы еще больше уменьшить вес пакета MDBootstrap, вы можете скомпилировать свой собственный пакет, содержащий только
эти компоненты и
функции, которые вам нужны.
Если вам нужна дополнительная помощь в компиляции пользовательского пакета, воспользуйтесь нашим руководством по компиляции и настройке.
Руководство по компиляции и настройке
Карта зависимостей файлов SCSS в MDBootstrap:
Легенда:
'->' означает 'требуется'
Все бесплатные и профессиональные файлы требуют файлов из каталога 'core'
'none' означает 'этот компонент не требует ничего, кроме файлов ядра'
Файл, заключенный в ``, означает, что этот файл делает базовый компонент красивее, но это не обязательно для правильной работы.
Все компоненты PRO требуют 'pro / _variables.scss 'файл
scss /
|
| - ядро /
| |
| | - бутстрап /
| | | - _functions. scss
| | | - _variables.scss
| |
| | - _colors.scss
| | - _global.scss
| | - _helpers.scss
| | - _masks.scss
| | - _mixins.scss
| | - _typography.scss
| | - _variables.scss
| | - _waves.scss
|
| - бесплатно /
| | - _animations-basic.scss -> нет
| | - _animations-extended.scss -> _animations-basic.scss
| | - _buttons.scss -> нет
| | - _cards.scss -> нет
| | - _dropdowns.scss -> нет
| | - _input-group.scss -> _forms.scss, _buttons.scss, _dropdowns.scss
| | - _navbars.scss -> нет
| | - _pagination.scss -> нет
| | - _badges.scss -> нет
| | - _modals.scss -> _buttons.scss, _forms.scss (PRO -> _tabs.scss)
| | - _carousels.scss ->
| | - _forms.scss -> нет
| | - _msc.scss -> нет
| | - _footers.scss нет (PRO :)
| | - _list-group.scss -> нет
| | - _tables.scss -> нет (PRO: _material-select.scss, pro / _forms.scss, _checkbox.scss, pro / _buttons.scss, pro / _cards.scss, _pagination.scss, pro / _msc.
scss
| | | - _variables.scss
| |
| | - _colors.scss
| | - _global.scss
| | - _helpers.scss
| | - _masks.scss
| | - _mixins.scss
| | - _typography.scss
| | - _variables.scss
| | - _waves.scss
|
| - бесплатно /
| | - _animations-basic.scss -> нет
| | - _animations-extended.scss -> _animations-basic.scss
| | - _buttons.scss -> нет
| | - _cards.scss -> нет
| | - _dropdowns.scss -> нет
| | - _input-group.scss -> _forms.scss, _buttons.scss, _dropdowns.scss
| | - _navbars.scss -> нет
| | - _pagination.scss -> нет
| | - _badges.scss -> нет
| | - _modals.scss -> _buttons.scss, _forms.scss (PRO -> _tabs.scss)
| | - _carousels.scss ->
| | - _forms.scss -> нет
| | - _msc.scss -> нет
| | - _footers.scss нет (PRO :)
| | - _list-group.scss -> нет
| | - _tables.scss -> нет (PRO: _material-select.scss, pro / _forms.scss, _checkbox.scss, pro / _buttons.scss, pro / _cards.scss, _pagination.scss, pro / _msc. scss )
| | - _depreciated.scss
|
| - pro /
| |
| | - сборщик /
| | | - _default.scss -> нет
| | | - _default-time.scss -> _default.scss, free / _forms.scss, free / _buttons.scss, pro / _buttons.scss, free / _cards.scss
| | | - _default-date.scss -> _default.scss, бесплатно / _forms.scss
| |
| | - разделы /
| | | - _templates.scss -> _sidenav.scss
| | | - _social.scss -> бесплатно / _cards.scss, бесплатно / _forms.scss, бесплатно / _buttons.scss, pro / _buttons.scss,
| | | - _team.scss -> бесплатно / _buttons.scss, pro / _buttons.scss, бесплатно / _cards.scss, pro / _cards.scss
| | | - _testimonials.scss -> бесплатно / _carousels.scss, pro / _carousels.scss, бесплатно / _buttons.scss, pro / _buttons.scss
| | | - _magazine.scss -> _badges.scss
| | | - _pricing.scss -> бесплатно / _buttons.scss, pro / _buttons.scss
| | | - _contacts.scss -> бесплатно / _forms.scss, pro / _forms.scss, бесплатно / _buttons.scss, pro / _buttons.
scss )
| | - _depreciated.scss
|
| - pro /
| |
| | - сборщик /
| | | - _default.scss -> нет
| | | - _default-time.scss -> _default.scss, free / _forms.scss, free / _buttons.scss, pro / _buttons.scss, free / _cards.scss
| | | - _default-date.scss -> _default.scss, бесплатно / _forms.scss
| |
| | - разделы /
| | | - _templates.scss -> _sidenav.scss
| | | - _social.scss -> бесплатно / _cards.scss, бесплатно / _forms.scss, бесплатно / _buttons.scss, pro / _buttons.scss,
| | | - _team.scss -> бесплатно / _buttons.scss, pro / _buttons.scss, бесплатно / _cards.scss, pro / _cards.scss
| | | - _testimonials.scss -> бесплатно / _carousels.scss, pro / _carousels.scss, бесплатно / _buttons.scss, pro / _buttons.scss
| | | - _magazine.scss -> _badges.scss
| | | - _pricing.scss -> бесплатно / _buttons.scss, pro / _buttons.scss
| | | - _contacts.scss -> бесплатно / _forms.scss, pro / _forms.scss, бесплатно / _buttons.scss, pro / _buttons. scss
| |
| | - _variables.scss
| | - _buttons.scss -> бесплатно / _buttons.scss, pro / _msc.scss, _checkbox.scss, _radio.scss
| | - _social-buttons.scss -> бесплатно / _buttons.scss, pro / _buttons.scss
| | - _tabs.scss -> _cards.scss
| | - _cards.scss -> бесплатно / _cards.scss
| | - _dropdowns.scss -> бесплатно / _dropdowns.scss, бесплатно / _buttons.scss
| | - _navbars.scss -> бесплатно / _navbars.scss (PRO :)
| | - _scrollspy.scss -> нет
| | - _lightbox.scss -> нет
| | - _chips.scss -> нет
| | - _msc.scss -> нет
| | - _forms.scss -> нет
| | - _radio.scss -> нет
| | - _checkbox.scss -> нет
| | - _material-select.scss -> нет
| | - _switch.scss -> нет
| | - _file-input.scss -> бесплатно / _forms.scss, бесплатно / _buttons.scss
| | - _range.scss -> нет
| | - _input-group.scss -> free / _input-group.scss и то же, что и свободная группа ввода, _checkbox.scss, _radio.scss
| | - _autocomplete.scss -> бесплатно / _forms.
scss
| |
| | - _variables.scss
| | - _buttons.scss -> бесплатно / _buttons.scss, pro / _msc.scss, _checkbox.scss, _radio.scss
| | - _social-buttons.scss -> бесплатно / _buttons.scss, pro / _buttons.scss
| | - _tabs.scss -> _cards.scss
| | - _cards.scss -> бесплатно / _cards.scss
| | - _dropdowns.scss -> бесплатно / _dropdowns.scss, бесплатно / _buttons.scss
| | - _navbars.scss -> бесплатно / _navbars.scss (PRO :)
| | - _scrollspy.scss -> нет
| | - _lightbox.scss -> нет
| | - _chips.scss -> нет
| | - _msc.scss -> нет
| | - _forms.scss -> нет
| | - _radio.scss -> нет
| | - _checkbox.scss -> нет
| | - _material-select.scss -> нет
| | - _switch.scss -> нет
| | - _file-input.scss -> бесплатно / _forms.scss, бесплатно / _buttons.scss
| | - _range.scss -> нет
| | - _input-group.scss -> free / _input-group.scss и то же, что и свободная группа ввода, _checkbox.scss, _radio.scss
| | - _autocomplete.scss -> бесплатно / _forms. scss
| | - _accordion.scss -> pro / _animations.scss, бесплатно / _cards.scss
| | - _parallax.scss -> нет
| | - _sidenav.scss -> бесплатно / _forms.scss, pro / _animations.scss, разделы / _templates.scss
| | - _ecommerce.scss -> бесплатно / _cards.scss, pro / _cards.scss, бесплатно / _buttons.scss, pro / _buttons.scss, pro / _msc.scss
| | - _carousels.scss -> бесплатно / _carousels.scss, бесплатно / _cards.scss, бесплатно / _buttons.scss
| | - _steppers.scss -> бесплатно / _buttons.scss
| | - _blog.scss -> нет
| | - _toasts.scss -> бесплатно / _buttons.scss
| | - _animations.scss -> нет
| | - _charts.scss -> нет
| | - _progress.scss -> нет
| | - _scrollbar.scss -> нет
| | - _skins.scss -> нет
| | - _устарело.scss
|
`- _custom-skin.scss
`- _custom-styles.scss
`- _custom-variables.scss
`- mdb.scss
scss
| | - _accordion.scss -> pro / _animations.scss, бесплатно / _cards.scss
| | - _parallax.scss -> нет
| | - _sidenav.scss -> бесплатно / _forms.scss, pro / _animations.scss, разделы / _templates.scss
| | - _ecommerce.scss -> бесплатно / _cards.scss, pro / _cards.scss, бесплатно / _buttons.scss, pro / _buttons.scss, pro / _msc.scss
| | - _carousels.scss -> бесплатно / _carousels.scss, бесплатно / _cards.scss, бесплатно / _buttons.scss
| | - _steppers.scss -> бесплатно / _buttons.scss
| | - _blog.scss -> нет
| | - _toasts.scss -> бесплатно / _buttons.scss
| | - _animations.scss -> нет
| | - _charts.scss -> нет
| | - _progress.scss -> нет
| | - _scrollbar.scss -> нет
| | - _skins.scss -> нет
| | - _устарело.scss
|
`- _custom-skin.scss
`- _custom-styles.scss
`- _custom-variables.scss
`- mdb.scss
Карта зависимостей модулей JavaScript в MDBootstrap:
Легенда:
'->' означает 'требуется'
Все файлы требуют jQuery и bootstrap. js
js /
├── dist /
│ ├── buttons.js
│ ├── cards.js
│ ├── character-counter.js
│ ├── Chips.js
│ ├── collapsible.js -> vendor / velocity.js
│ ├── раскрывающийся список.js -> Popper.js, jquery.easing.js
│ ├── file-input.js
│ ├── forms-free.js
│ ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
│ ├── preloading.js
│ ├── range-input.js -> vendor / velocity.js
│ ├── scrolling-navbar.js
│ ├── sidenav.js -> vendor / velocity.js, vendor / hammer.js, vendor / jquery.hammer.js
│ └── smooth-scroll.js
├── _intro-mdb-pro.js
├── modules.js
├── src /
│ ├── buttons.js
│ ├── карты.js
│ ├── character-counter.js
│ ├── Chips.js
│ ├── collapsible.js -> vendor / velocity.js
│ ├── dropdown.js -> Popper.js, jquery.easing.js
│ ├── file-input.js
│ ├── forms-free.js
│ ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
│ ├── preloading.js
│ ├── range-input.js -> vendor / velocity.
js
js /
├── dist /
│ ├── buttons.js
│ ├── cards.js
│ ├── character-counter.js
│ ├── Chips.js
│ ├── collapsible.js -> vendor / velocity.js
│ ├── раскрывающийся список.js -> Popper.js, jquery.easing.js
│ ├── file-input.js
│ ├── forms-free.js
│ ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
│ ├── preloading.js
│ ├── range-input.js -> vendor / velocity.js
│ ├── scrolling-navbar.js
│ ├── sidenav.js -> vendor / velocity.js, vendor / hammer.js, vendor / jquery.hammer.js
│ └── smooth-scroll.js
├── _intro-mdb-pro.js
├── modules.js
├── src /
│ ├── buttons.js
│ ├── карты.js
│ ├── character-counter.js
│ ├── Chips.js
│ ├── collapsible.js -> vendor / velocity.js
│ ├── dropdown.js -> Popper.js, jquery.easing.js
│ ├── file-input.js
│ ├── forms-free.js
│ ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
│ ├── preloading.js
│ ├── range-input.js -> vendor / velocity. js
│ ├── scrolling-navbar.js
│ ├── sidenav.js -> vendor / velocity.js, vendor / hammer.js, vendor / jquery.hammer.js
│ └── smooth-scroll.js
└── продавец /
├── аддоны /
│ ├── datatables.js
│ └── datatables.min.js
├── chart.js
├── Enhanced-modals.js
├── hammer.js
├── jarallax.js
├── jarallax-video.js -> vendor / jarallax.js
├── jquery.easing.js
├── jquery.easypiechart.js
├── jquery.hammer.js -> vendor / hammer.js
├── jquery.sticky.js
├── lightbox.js
├── picker-date.js -> vendor / picker.js
├── picker.js
├── picker-time.js -> vendor / picker.js
├── scrollbar.js
├── scrolling-navbar.js
├── toastr.js
├── velocity.js
├── waves.js
└── wow.js
js
│ ├── scrolling-navbar.js
│ ├── sidenav.js -> vendor / velocity.js, vendor / hammer.js, vendor / jquery.hammer.js
│ └── smooth-scroll.js
└── продавец /
├── аддоны /
│ ├── datatables.js
│ └── datatables.min.js
├── chart.js
├── Enhanced-modals.js
├── hammer.js
├── jarallax.js
├── jarallax-video.js -> vendor / jarallax.js
├── jquery.easing.js
├── jquery.easypiechart.js
├── jquery.hammer.js -> vendor / hammer.js
├── jquery.sticky.js
├── lightbox.js
├── picker-date.js -> vendor / picker.js
├── picker.js
├── picker-time.js -> vendor / picker.js
├── scrollbar.js
├── scrolling-navbar.js
├── toastr.js
├── velocity.js
├── waves.js
└── wow.js
.
 scss
| | | - _variables.scss
| |
| | - _colors.scss
| | - _global.scss
| | - _helpers.scss
| | - _masks.scss
| | - _mixins.scss
| | - _typography.scss
| | - _variables.scss
| | - _waves.scss
|
| - бесплатно /
| | - _animations-basic.scss -> нет
| | - _animations-extended.scss -> _animations-basic.scss
| | - _buttons.scss -> нет
| | - _cards.scss -> нет
| | - _dropdowns.scss -> нет
| | - _input-group.scss -> _forms.scss, _buttons.scss, _dropdowns.scss
| | - _navbars.scss -> нет
| | - _pagination.scss -> нет
| | - _badges.scss -> нет
| | - _modals.scss -> _buttons.scss, _forms.scss (PRO -> _tabs.scss)
| | - _carousels.scss ->
| | - _forms.scss -> нет
| | - _msc.scss -> нет
| | - _footers.scss нет (PRO :)
| | - _list-group.scss -> нет
| | - _tables.scss -> нет (PRO: _material-select.scss, pro / _forms.scss, _checkbox.scss, pro / _buttons.scss, pro / _cards.scss, _pagination.scss, pro / _msc.
scss
| | | - _variables.scss
| |
| | - _colors.scss
| | - _global.scss
| | - _helpers.scss
| | - _masks.scss
| | - _mixins.scss
| | - _typography.scss
| | - _variables.scss
| | - _waves.scss
|
| - бесплатно /
| | - _animations-basic.scss -> нет
| | - _animations-extended.scss -> _animations-basic.scss
| | - _buttons.scss -> нет
| | - _cards.scss -> нет
| | - _dropdowns.scss -> нет
| | - _input-group.scss -> _forms.scss, _buttons.scss, _dropdowns.scss
| | - _navbars.scss -> нет
| | - _pagination.scss -> нет
| | - _badges.scss -> нет
| | - _modals.scss -> _buttons.scss, _forms.scss (PRO -> _tabs.scss)
| | - _carousels.scss ->
| | - _forms.scss -> нет
| | - _msc.scss -> нет
| | - _footers.scss нет (PRO :)
| | - _list-group.scss -> нет
| | - _tables.scss -> нет (PRO: _material-select.scss, pro / _forms.scss, _checkbox.scss, pro / _buttons.scss, pro / _cards.scss, _pagination.scss, pro / _msc. scss )
| | - _depreciated.scss
|
| - pro /
| |
| | - сборщик /
| | | - _default.scss -> нет
| | | - _default-time.scss -> _default.scss, free / _forms.scss, free / _buttons.scss, pro / _buttons.scss, free / _cards.scss
| | | - _default-date.scss -> _default.scss, бесплатно / _forms.scss
| |
| | - разделы /
| | | - _templates.scss -> _sidenav.scss
| | | - _social.scss -> бесплатно / _cards.scss, бесплатно / _forms.scss, бесплатно / _buttons.scss, pro / _buttons.scss,
| | | - _team.scss -> бесплатно / _buttons.scss, pro / _buttons.scss, бесплатно / _cards.scss, pro / _cards.scss
| | | - _testimonials.scss -> бесплатно / _carousels.scss, pro / _carousels.scss, бесплатно / _buttons.scss, pro / _buttons.scss
| | | - _magazine.scss -> _badges.scss
| | | - _pricing.scss -> бесплатно / _buttons.scss, pro / _buttons.scss
| | | - _contacts.scss -> бесплатно / _forms.scss, pro / _forms.scss, бесплатно / _buttons.scss, pro / _buttons.
scss )
| | - _depreciated.scss
|
| - pro /
| |
| | - сборщик /
| | | - _default.scss -> нет
| | | - _default-time.scss -> _default.scss, free / _forms.scss, free / _buttons.scss, pro / _buttons.scss, free / _cards.scss
| | | - _default-date.scss -> _default.scss, бесплатно / _forms.scss
| |
| | - разделы /
| | | - _templates.scss -> _sidenav.scss
| | | - _social.scss -> бесплатно / _cards.scss, бесплатно / _forms.scss, бесплатно / _buttons.scss, pro / _buttons.scss,
| | | - _team.scss -> бесплатно / _buttons.scss, pro / _buttons.scss, бесплатно / _cards.scss, pro / _cards.scss
| | | - _testimonials.scss -> бесплатно / _carousels.scss, pro / _carousels.scss, бесплатно / _buttons.scss, pro / _buttons.scss
| | | - _magazine.scss -> _badges.scss
| | | - _pricing.scss -> бесплатно / _buttons.scss, pro / _buttons.scss
| | | - _contacts.scss -> бесплатно / _forms.scss, pro / _forms.scss, бесплатно / _buttons.scss, pro / _buttons. scss
| |
| | - _variables.scss
| | - _buttons.scss -> бесплатно / _buttons.scss, pro / _msc.scss, _checkbox.scss, _radio.scss
| | - _social-buttons.scss -> бесплатно / _buttons.scss, pro / _buttons.scss
| | - _tabs.scss -> _cards.scss
| | - _cards.scss -> бесплатно / _cards.scss
| | - _dropdowns.scss -> бесплатно / _dropdowns.scss, бесплатно / _buttons.scss
| | - _navbars.scss -> бесплатно / _navbars.scss (PRO :)
| | - _scrollspy.scss -> нет
| | - _lightbox.scss -> нет
| | - _chips.scss -> нет
| | - _msc.scss -> нет
| | - _forms.scss -> нет
| | - _radio.scss -> нет
| | - _checkbox.scss -> нет
| | - _material-select.scss -> нет
| | - _switch.scss -> нет
| | - _file-input.scss -> бесплатно / _forms.scss, бесплатно / _buttons.scss
| | - _range.scss -> нет
| | - _input-group.scss -> free / _input-group.scss и то же, что и свободная группа ввода, _checkbox.scss, _radio.scss
| | - _autocomplete.scss -> бесплатно / _forms.
scss
| |
| | - _variables.scss
| | - _buttons.scss -> бесплатно / _buttons.scss, pro / _msc.scss, _checkbox.scss, _radio.scss
| | - _social-buttons.scss -> бесплатно / _buttons.scss, pro / _buttons.scss
| | - _tabs.scss -> _cards.scss
| | - _cards.scss -> бесплатно / _cards.scss
| | - _dropdowns.scss -> бесплатно / _dropdowns.scss, бесплатно / _buttons.scss
| | - _navbars.scss -> бесплатно / _navbars.scss (PRO :)
| | - _scrollspy.scss -> нет
| | - _lightbox.scss -> нет
| | - _chips.scss -> нет
| | - _msc.scss -> нет
| | - _forms.scss -> нет
| | - _radio.scss -> нет
| | - _checkbox.scss -> нет
| | - _material-select.scss -> нет
| | - _switch.scss -> нет
| | - _file-input.scss -> бесплатно / _forms.scss, бесплатно / _buttons.scss
| | - _range.scss -> нет
| | - _input-group.scss -> free / _input-group.scss и то же, что и свободная группа ввода, _checkbox.scss, _radio.scss
| | - _autocomplete.scss -> бесплатно / _forms. scss
| | - _accordion.scss -> pro / _animations.scss, бесплатно / _cards.scss
| | - _parallax.scss -> нет
| | - _sidenav.scss -> бесплатно / _forms.scss, pro / _animations.scss, разделы / _templates.scss
| | - _ecommerce.scss -> бесплатно / _cards.scss, pro / _cards.scss, бесплатно / _buttons.scss, pro / _buttons.scss, pro / _msc.scss
| | - _carousels.scss -> бесплатно / _carousels.scss, бесплатно / _cards.scss, бесплатно / _buttons.scss
| | - _steppers.scss -> бесплатно / _buttons.scss
| | - _blog.scss -> нет
| | - _toasts.scss -> бесплатно / _buttons.scss
| | - _animations.scss -> нет
| | - _charts.scss -> нет
| | - _progress.scss -> нет
| | - _scrollbar.scss -> нет
| | - _skins.scss -> нет
| | - _устарело.scss
|
`- _custom-skin.scss
`- _custom-styles.scss
`- _custom-variables.scss
`- mdb.scss
scss
| | - _accordion.scss -> pro / _animations.scss, бесплатно / _cards.scss
| | - _parallax.scss -> нет
| | - _sidenav.scss -> бесплатно / _forms.scss, pro / _animations.scss, разделы / _templates.scss
| | - _ecommerce.scss -> бесплатно / _cards.scss, pro / _cards.scss, бесплатно / _buttons.scss, pro / _buttons.scss, pro / _msc.scss
| | - _carousels.scss -> бесплатно / _carousels.scss, бесплатно / _cards.scss, бесплатно / _buttons.scss
| | - _steppers.scss -> бесплатно / _buttons.scss
| | - _blog.scss -> нет
| | - _toasts.scss -> бесплатно / _buttons.scss
| | - _animations.scss -> нет
| | - _charts.scss -> нет
| | - _progress.scss -> нет
| | - _scrollbar.scss -> нет
| | - _skins.scss -> нет
| | - _устарело.scss
|
`- _custom-skin.scss
`- _custom-styles.scss
`- _custom-variables.scss
`- mdb.scss
 js
js /
├── dist /
│ ├── buttons.js
│ ├── cards.js
│ ├── character-counter.js
│ ├── Chips.js
│ ├── collapsible.js -> vendor / velocity.js
│ ├── раскрывающийся список.js -> Popper.js, jquery.easing.js
│ ├── file-input.js
│ ├── forms-free.js
│ ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
│ ├── preloading.js
│ ├── range-input.js -> vendor / velocity.js
│ ├── scrolling-navbar.js
│ ├── sidenav.js -> vendor / velocity.js, vendor / hammer.js, vendor / jquery.hammer.js
│ └── smooth-scroll.js
├── _intro-mdb-pro.js
├── modules.js
├── src /
│ ├── buttons.js
│ ├── карты.js
│ ├── character-counter.js
│ ├── Chips.js
│ ├── collapsible.js -> vendor / velocity.js
│ ├── dropdown.js -> Popper.js, jquery.easing.js
│ ├── file-input.js
│ ├── forms-free.js
│ ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
│ ├── preloading.js
│ ├── range-input.js -> vendor / velocity.
js
js /
├── dist /
│ ├── buttons.js
│ ├── cards.js
│ ├── character-counter.js
│ ├── Chips.js
│ ├── collapsible.js -> vendor / velocity.js
│ ├── раскрывающийся список.js -> Popper.js, jquery.easing.js
│ ├── file-input.js
│ ├── forms-free.js
│ ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
│ ├── preloading.js
│ ├── range-input.js -> vendor / velocity.js
│ ├── scrolling-navbar.js
│ ├── sidenav.js -> vendor / velocity.js, vendor / hammer.js, vendor / jquery.hammer.js
│ └── smooth-scroll.js
├── _intro-mdb-pro.js
├── modules.js
├── src /
│ ├── buttons.js
│ ├── карты.js
│ ├── character-counter.js
│ ├── Chips.js
│ ├── collapsible.js -> vendor / velocity.js
│ ├── dropdown.js -> Popper.js, jquery.easing.js
│ ├── file-input.js
│ ├── forms-free.js
│ ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
│ ├── preloading.js
│ ├── range-input.js -> vendor / velocity. js
│ ├── scrolling-navbar.js
│ ├── sidenav.js -> vendor / velocity.js, vendor / hammer.js, vendor / jquery.hammer.js
│ └── smooth-scroll.js
└── продавец /
├── аддоны /
│ ├── datatables.js
│ └── datatables.min.js
├── chart.js
├── Enhanced-modals.js
├── hammer.js
├── jarallax.js
├── jarallax-video.js -> vendor / jarallax.js
├── jquery.easing.js
├── jquery.easypiechart.js
├── jquery.hammer.js -> vendor / hammer.js
├── jquery.sticky.js
├── lightbox.js
├── picker-date.js -> vendor / picker.js
├── picker.js
├── picker-time.js -> vendor / picker.js
├── scrollbar.js
├── scrolling-navbar.js
├── toastr.js
├── velocity.js
├── waves.js
└── wow.js
js
│ ├── scrolling-navbar.js
│ ├── sidenav.js -> vendor / velocity.js, vendor / hammer.js, vendor / jquery.hammer.js
│ └── smooth-scroll.js
└── продавец /
├── аддоны /
│ ├── datatables.js
│ └── datatables.min.js
├── chart.js
├── Enhanced-modals.js
├── hammer.js
├── jarallax.js
├── jarallax-video.js -> vendor / jarallax.js
├── jquery.easing.js
├── jquery.easypiechart.js
├── jquery.hammer.js -> vendor / hammer.js
├── jquery.sticky.js
├── lightbox.js
├── picker-date.js -> vendor / picker.js
├── picker.js
├── picker-time.js -> vendor / picker.js
├── scrollbar.js
├── scrolling-navbar.js
├── toastr.js
├── velocity.js
├── waves.js
└── wow.js