Убрать фокус с элемента jquery: Как убрать фокус, используя jQuery?
blur (event) — Справочник по событиям
Событие blur вызывается когда элемент теряет фокус. Главное отличие между этим событием и focusout только в том что у последнего есть фаза всплытия.
- Спецификация
- DOM L3
- Интерфейс
FocusEvent- Всплытие
- Нет
- Отменяемый
- Нет
- Цель
- Элемент
- Действие по умолчанию
- Нет
Примечание: Значение Document.activeElement меняется в зависимости от браузера во время выполнения этого события (баг 452307): IE10 устанавливает его к элементу на который будет перемещен фокус, в то время как Firefox и Chrome обычно устанавливают его к body документа
| Property | Type | Description |
|---|---|---|
target Только для чтения | EventTarget | Event target (DOM element) |
type Только для чтения | DOMString | The type of event. |
bubbles Только для чтения | Boolean | Whether the event normally bubbles or not. |
cancelable Только для чтения | Boolean | Whether the event is cancellable or not. |
relatedTarget Только для чтения | EventTarget (DOM element) | null |
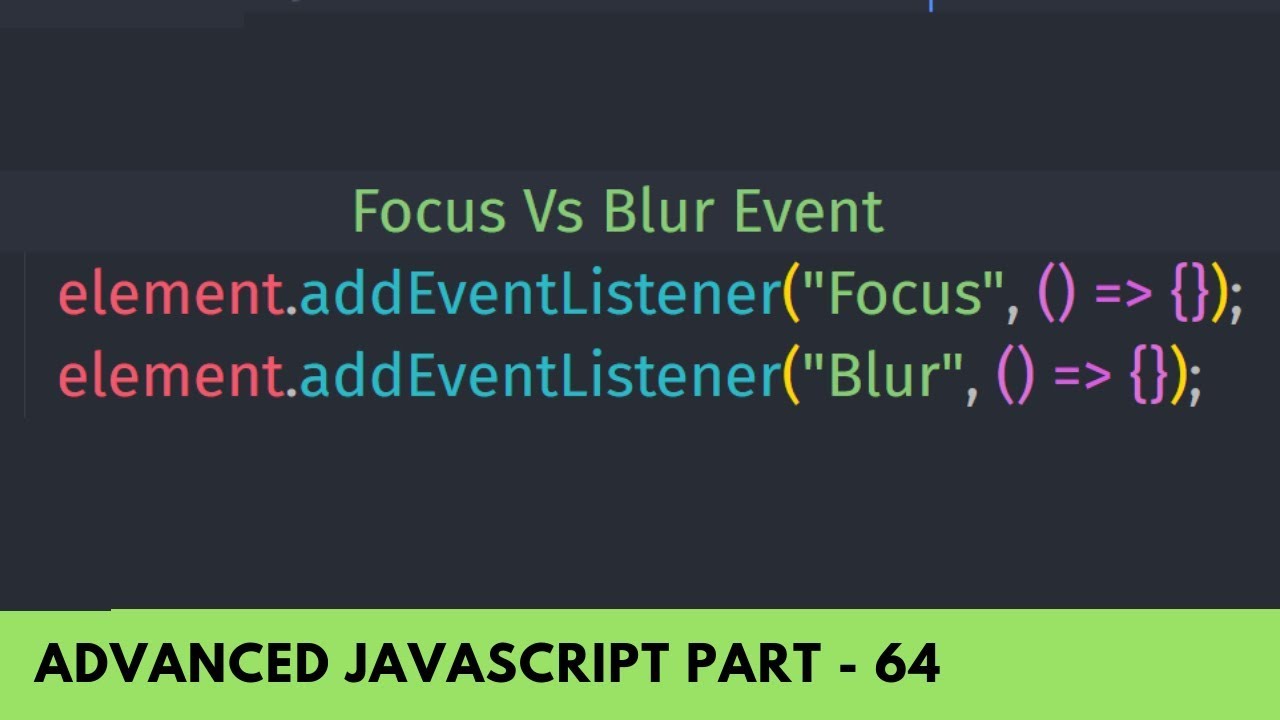
Есть два способа реализовать делегирование этого события: использовать событие focusout в браузерах которые поддерживают его (все браузеры, Firefox с 52+), или установить параметр «useCapture» метода addEventListener на true:
HTML Content
<form>
<input type="text" placeholder="text input">
<input type="password" placeholder="password">
</form>JavaScript Content
var form = document.getElementById("form");
form.addEventListener("focus", function( event ) {
event. target.style.background = "pink";
}, true);
form.addEventListener("blur", function( event ) {
event.target.style.background = "";
}, true);
target.style.background = "pink";
}, true);
form.addEventListener("blur", function( event ) {
event.target.style.background = "";
}, true);| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 5 | (Да)[1] | 6 | 12.1 | 5.1 |
| Feature | Android | Chrome for Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Basic support | 4.0 | 53 | ? | 10.0 | 12.1 | 5.1 |
[1] В Gecko до 24 (Firefox 24 / Thunderbird 24 / SeaMonkey 2.21) интефейс для этого события был Event, не FocusEvent. Смотреть (баг 855741).
Как сделать фокус на элементах страницы с помощью стилей focus CSS: примеры работы
От автора: не все просматривают интернет с помощью мыши. Если вы читаете эту статью на смартфоне, вот вам и пример! Стоит отметить, что люди используют и другие формы ввода. Этим формам нужны стили focus CSS.
Если вы читаете эту статью на смартфоне, вот вам и пример! Стоит отметить, что люди используют и другие формы ввода. Этим формам нужны стили focus CSS.
Люди
Люди сложные. Мы не всегда выполняем одно и то же действие одинаково, мы не всегда принимаем решения, которые имеют смысл, глядя со стороны. Иногда мы вообще делаем что-либо просто… чтобы делать что-то. Нам быстро становится скучно: мы возимся, откапываем и подталкиваем вещи, кастомизируем их, чтобы они лучше подходили под наши нужды, независимо от их предназначения.
Люди смертны. Мы можем заболеть, нас можно ранить. Иногда и то и другое. Иногда это на какое-то время, иногда – постоянно. Это значит, что иногда мы не в состоянии делать то, что мы хотим или так, как мы это привыкли делать.
Люди живут в мире. Иногда мы попадаем в окружение, внешние факторы которого сговорились помешать нам сделать что-то так, как мы привыкли это делать. Вы когда-нибудь застревали дома у родителей на праздники, и вам приходилось использовать их старый, но все еще рабочий компьютер? Вот так бывает.
Ввод
Мышь и ввод через касание предоставляют индикатор для взаимодействия. Для касания все очевидно: ваш палец служит мостом, соединяющим ваши мысли с элементами на экране, которые нужно активировать. У мыши курсор замещает ваш палец.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Однако это не единственные формы ввода, доступные нам. Всегда есть клавиатуры, которые способны на все то, что может мышь и ввод касанием, если вы знаете все правильные клавиши и их порядок. Иногда это даже быстрее и легче, чем использовать мышь!
Подумайте, когда вы последний раз пользовались копированием, вставкой и сохранением? Может, вы работали с таблицей? Вы переключались между вводом мышью и вводом клавиатурой для максимально эффективного ввода? Скорее всего, вы не обращали внимания на это, но это хороший пример переключения ввода налету для наилучшего достижения цели. Возможно вы даже успели немного «расслабиться» и поставить лайк в facebook на смартфоне.
Возможно вы даже успели немного «расслабиться» и поставить лайк в facebook на смартфоне.
Если вы не можете использовать руки, вам доступны другие варианты: палочки, переключатели, устройства зажима и стяжки, распознавание речи и технология отслеживания глаз могут быть способом ввода в цифровой системе. Эти устройства определят область контента и активируют ее. Это похоже на нажатие Tab на клавиатуре, и после этого подсвечивается следующая ячейка в таблице, показывая, что на нее перешел фокус, и она готова к редактированию.
На видео выше видео редактор и консультант по доступности Christopher Hills демонстрирует возможности Switch Control, ПО, помогающего людям с нарушениями моторики использовать аппаратные переключатели для управления вычислительными устройствами.
Нужно отметить, что когда-нибудь вам могла бы понадобиться эта технология, даже если чуть-чуть. Может, вы сломаете обе руки, катаясь на горном велосипеде, и захотите заказать себе что-нибудь, пока выздоравливаете. А может, вы за рулем и хотите безопасно написать текст своей семье. Или вы постарели. Несложно придумать другие примеры, люди любят поразмышлять.
Может, вы сломаете обе руки, катаясь на горном велосипеде, и захотите заказать себе что-нибудь, пока выздоравливаете. А может, вы за рулем и хотите безопасно написать текст своей семье. Или вы постарели. Несложно придумать другие примеры, люди любят поразмышлять.
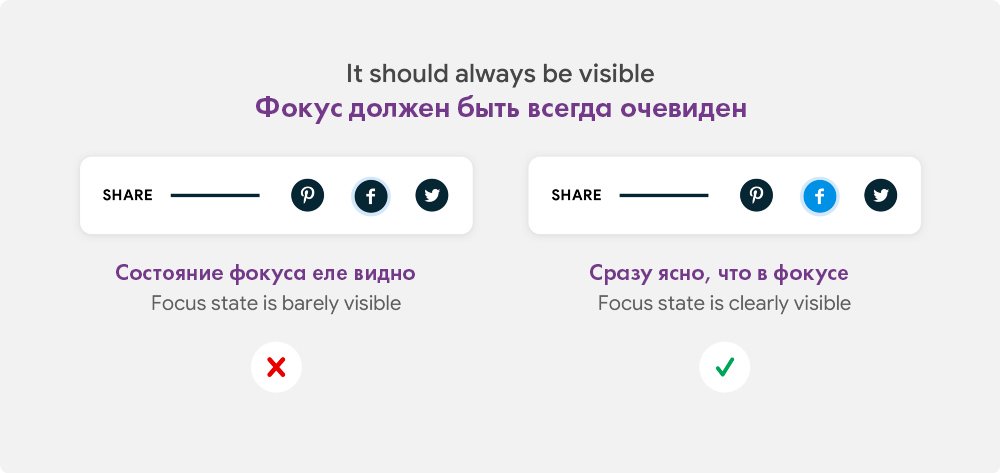
Если это интерактивно, у него должны быть стили focus
Мы не можем знать, кто посещает наши сайты и веб-приложения, зачем они это делают, что они будут делать там, каких условий они ожидают, что они чувствуют или какой способ ввода они могут использовать. Это могут подсказать аналитики, но и они не составят всю картину. Было бы глупо, если бы хвост вилял собакой. Поэтому оптимизировать весь опыт на основе ограниченной информации тоже глупо.
Важно знать, что не все, кто использует вспомогательные технологии, хотят, чтобы их считали пользователями, которые используют вспомогательные технологии. Они не хотят раскрывать это. Продвинутые пользователи – люди, которые используют сочетания клавиш, специализированное ПО и расширения браузера – могут, как правило, перемещаться как пользователи со вспомогательными технологиями и не быть инвалидами. Люди сложные!
Люди сложные!
Мы можем создать предварительный опыт, который работает для всех, независимо от возможностей и обстоятельств.
Определение и активация
:focus
Как с помощью альтернативных форм ввода определить что-то, чтобы показать, что это можно активировать? К счастью, эту проблему решил CSS – необходимо использовать селекторы :focus и :active.
Синтаксис простой. Хотите обводить ссылку оранжевым, когда пользователь получил ее фокус? Как это сделать:
a:focus {
outline: 3px solid orange;
}
a:focus { outline: 3px solid orange; } |
Обводка появится, когда пользователь переведет на ссылку фокус, будь-то клик или нажатие пальцем, нажатие Tab на клавиатуре или переключатель.
Распространенное неправильное понятие, что focus стили могут использовать только свойство outline. :focus – это селектор, как и любой другой. Значит, он принимает весь диапазон CSS свойств. Мне нравится играться с цветом фона, подчеркиванием и другими техниками, которые не меняют текущий размер компонента, тем самым не сдвигая макет страницы при активации селектора.
Мне нравится играться с цветом фона, подчеркиванием и другими техниками, которые не меняют текущий размер компонента, тем самым не сдвигая макет страницы при активации селектора.
Затем, например, мы хотим удалить подчеркивание ссылки при активации, чтобы сообщить о сдвиге состояния. Не забывайте: ссылки используют подчеркивания!
a:active {
text-decoration: none;
}
a:active { text-decoration: none; } |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Важно убедиться, что изменения состояния отличаются друг от друга: от resting до focused до activated. То есть каждый переход должен быть уникальны по сравнению с другими состояниями компонента, чтобы пользователь понял, что произошло изменение.
Мы также хотим убедиться, что эти изменения состояния полагаются не только на цвет, чтобы лучше подстраиваться под людей с дальтонизмом и/или плохим зрением. Ниже показано, как только цветовое изменение состояния видит человек с дейтеронопией или красно-зеленым дальтонизмом:
Ниже показано, как только цветовое изменение состояния видит человек с дейтеронопией или красно-зеленым дальтонизмом:
Я специально удалил подчеркивание и нативное фокусное кольцо браузера со ссылки в видео, чтобы лучше проиллюстрировать проблему. Если нажимать Tab, чтобы определить интерактивные элементы страницы, не сразу становится понятно, что здесь присутствует ссылка. Если учитывать дальтонизм, то изменение состояния при наведении курсора не будет очевидным, это также касается людей с катарактой.
:focus-within
:focus-within – focus псевдокласс с очень «умиротворительным» названием – может применять стили к родителю, когда один из его дочерних элементов получает фокус. Событие focus всплывает до тех пор, пока не наткнется на CSS правило, которое просит применить стили.
Общий пример использования такого селектора – применение стилей ко всей форме, когда одно из ее полей получает фокус. В примере ниже я немного увеличиваю размер всей формы, если пользователь не изъявил желания отказаться от анимации:
В примере ниже я немного увеличиваю размер всей формы, если пользователь не изъявил желания отказаться от анимации:
Этот селектор относительно новый. Уверен, что со временем мы получим больше умных приложений.
Политика
У людей есть мнение. К сожалению, иногда они об этом не знают. Вне практики доступности есть преобладающее представление о том, что стили focus «страшные», и многие дизайнеры и разработчики удаляют их ради красоты. Иногда они даже не знают, что распространяют чье-то мнение – множество CSS resets включают полное удаление стилей focus, это без вопросов подключается как основная зависимость проекта.
Такое решение исключает людей. Веб-сайты и веб-приложения не являются закрытыми трофеями, которые отображаются без контекста в профиле dribbble, это не статичные скриншоты на гладкой корпоративной торговой площадке. Они существуют, чтобы их читали и работали с ними. Существуют правила, которые гарантируют, что это смогут сделать максимальное число людей.
:focus-visible
Дело в том, что иногда люди будут настаивать на удалении стилей focus и будут иметь достаточное влияние, чтобы заставить команду сделать это. Это противоречит правилам, которые предусматривают, что механизмы focus должны быть видимы на сайтах, чтобы те были действительно доступны. Для этого у нас есть псевдоселектор :focus-visible.
Стили псевдоселектора :focus-visible активируются, когда браузер определяет, что сработало событие фокуса, и эвристика браузера сообщает, что используется non-pointer ввод. Это причудливый способ сказать, что браузер показывает фокус при активации с помощью ввода не мышью и не пальцем.
Видео этого CodePen демонстрирует, как разные стили применяются на основе типа ввода, который получает ссылка. Когда на ссылку наводится курсор и делается клик мышью, подчеркивание ссылки удаляется, а сама ссылка немного сдвигается вниз. При нажатии Tab на клавиатуре :focus-visible применяет резкий фоновый цвет к ссылке.
При нажатии Tab на клавиатуре :focus-visible применяет резкий фоновый цвет к ссылке.
Chromium недавно анонсировал, что хочет реализовать :focus-visible. Поддержка этого псевдоселектора крайне ограничена, но уже существуют полифилы. Он и :focus-within находятся в Selectors Level 4 Editor’s Draft и, возможно, получат нативную поддержку в основных браузерах.
Вы можете знать :focus-visible под его другим именем :-moz-focusring. Этот вендорный псевдоселектор – реализация Mozilla, которой предшествовало предложение 7 лет назад о :focus-visible. В отличие от другого CSS с префиксами, нам не придется думать о поддержке автопрефиксов! Firefox отличает объявление :focus-visible и :-moz-focusring, обеспечивая четкость имен селекторов между двух браузеров.
Шаг вперед, шаг назад
Поддержка в браузерах очень плохая – веб это не только Chrome и Firefox. Полифилы могут обеспечить поддержку, если нативная отсутствует, но это загрузка дополнительных данных, сложность в обслуживании и дополнительный мусор.
Стоит отметить тот факт, что устройства сейчас менее бинарны по своим типам ввода, чем раньше. Surface, флагманский компьютер от Microsoft предлагает клавиатуру, трекпад, стилус, камеру, голос и тачскрин прямо из коробки. WebAIM’s 2017 Screen Reader Survey показал, что мобильные устройства можно дополнить клавиатурой. Эвристика – это хорошо, но, как и аналитика может не давать всей картины.
Стили focus могут быть желательными для пользователей мыши. Их наличие является ясным и однозначным признаком интерактивности – отличный выбор для людей с низким зрением, проблемами мышления и для тех, кто плохо разбирается в технике. Гуру технологий, те, кто глубоко понимают скрин ридеры и знают много сочетаний клавиш как Vim для GUI, они захотят, чтобы состояние focus было очевидным, потому что они танцуют по экрану с помощью клавиатуры.
Процесс создания надежной и устойчивой сети включает создание сильного базового опыта, который работает во всех браузерах. Селектор :focus пользуется как широкой, так и глубокой поддержкой в той степени, что даже экзотические браузеры используют его.
Мир полон вещей, которые для некоторых будут смотреться страшно, а для других красиво. Лично мне focus стили не кажутся уродством. Как дизайнер, я думаю, что это фундаментальная часть создания надежной системы дизайна. Для меня, как для разработчика, описание состояния – это что-то очень привычное. Как человеку мне нравится помогать поддерживать открытость и доступность веба. Это то, каким он должен был быть.
Автор: Eric Bailey
Источник: //css-tricks.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть
Разница между: фокусом и: активным селектором
: селектор фокуса: обычно применяется к элементам формы или элементам, которые могут быть сфокусированы с помощью клавиатуры или мыши, таких как поле ввода, текстовое поле. Элемент находится в состоянии фокуса, в то время как мы используем клавишу «tab» клавиатуры для этого конкретного элемента. Состояние фокуса будет таким же, пока пользователь не переключит вкладку на другой элемент или не щелкнет.
Элемент находится в состоянии фокуса, в то время как мы используем клавишу «tab» клавиатуры для этого конкретного элемента. Состояние фокуса будет таким же, пока пользователь не переключит вкладку на другой элемент или не щелкнет.
Синтаксис:
:focus {
// CSS Property
}Пример: этот пример иллюстрирует селектор: focus.
|
Выход
- Прежде чем фокусировать кнопку:
- После фокусировки на кнопке:
Объяснение: В приведенном выше примере используйте следующее свойство CSS, чтобы установить селектор: focus.
button:focus {
color: green;
background-color: white;
font-style: italic;
}Это свойство CSS используется для установки стиля кнопки.
- Цвет текста будет изменен на зеленый.
- Цвет фона кнопки будет изменен на белый.
- Стиль шрифта изменится на обычный курсив.
active: обычно применяется к тегам кнопки и привязки. Это срабатывает, когда пользователь щелкает мышью. Активное состояние будет таким же, пока пользователь не удержит мышь.
Синтаксис:
:active {
// CSS property
}Пример: этот пример иллюстрирует: активный селектор.
|
Выход
- До активного состояния (до нажатия кнопки):
- После нажатия на кнопку:
Объяснение: В приведенном выше примере используйте следующее свойство CSS, чтобы установить: активный селектор.
button:active {
background-color: green;
font-family: 'Courier New', Courier, monospace
}С помощью этих строк кода мы меняем стиль кнопки при фокусировке.
- Цвет фона кнопки будет изменен на Зеленый.
- Семейство шрифтов будет изменено.
Рекомендуемые посты:
Разница между: фокусом и: активным селектором
0.00 (0%) 0 votes
Элементы details и summary — Веб-стандарты
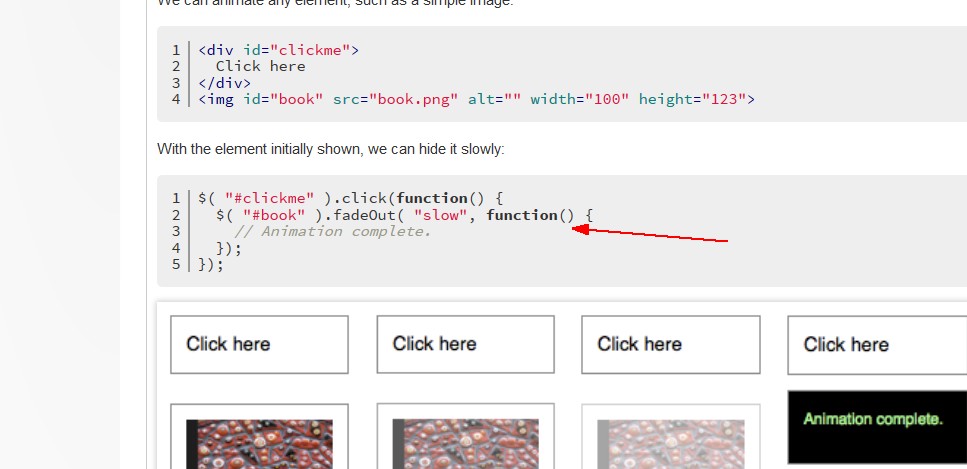
Вам часто приходилось использовать JavaScript для создания виджета, показывающего и скрывающего какое-то содержимое? Возможно, для этого вы даже скачивали целую JavaScript-библиотеку? Что ж, можете радоваться: HTML5 позволяет создавать подобное всего лишь парой строчек кода, без применения JavaScript. Зависит от браузера, конечно, но мы вернёмся к этому позже. Представляем вам элемент <details>.
Вот что о нём написано в спецификации:
Элемент
<details>представляет собой раскрывающийся виджет, показывающий пользователю дополнительную информацию или элементы управления.Спецификация WHATWG HTML5.
Мы можем использовать <details> для создания «виджетов-аккордеонов», которые пользователь может разворачивать и сворачивать. Внутри этого элемента можно разместить любое содержимое.
Поддержка браузерамиСкопировать ссылку
Прежде чем мы продолжим, вам нужно учесть, что сейчас только Chrome поддерживает элемент <details>. Скоро к нему присоединится и Opera, но немного костылей нам все-таки понадобится. Что ж, запускайте Chrome, и давайте смотреть.
Использование
<details>Скопировать ссылку
Имеются два элемента: <details> и необязательный <summary>. Элемент <details> — это обёртка для содержимого, которое мы хотим показать и скрыть, а <summary> содержит описание и заголовок этой группы. Формально <summary> нам не нужен. В его отсутствие браузер подставит текст по умолчанию, например «details» в Chrome. Давайте взглянем на код:
Давайте взглянем на код:
<details>
<summary>Покажи-скрой меня</summary>
<p>Бурное развитие внутреннего туризма привело Томаса Кука.</p>
</details>
Вы можете посмотреть это в действии на jsbin. Даже этот простой пример прекрасно демонстрирует эффект переключения. Без JavaScript!
Атрибут
openСкопировать ссылку
В вышеприведенном примере содержимое скрыто при загрузке страницы. Мы можем сделать его видимым по умолчанию, добавив одиночный атрибут open для <details>, пример на jsbin:
<details open>
<summary>Покажи-скрой меня</summary>
<p>Бурное развитие внутреннего туризма привело Томаса Кука.</p>
</details>
Атрибута closed не существует. Поэтому, опуская open, вы по умолчанию подразумеваете closed.
Элемент
<summary>Скопировать ссылку
Мы бегло взглянули на <summary> в действии, теперь остановимся на нём подробнее. Внутри
Внутри <summary> могут использоваться строчные элементы, такие как <span> или <strong>. Для чего это может быть нужно? Например, для дополнительного оформления или, как предлагает спецификация, использования <label> для элемента формы. По крайней мере, было бы удобно, если бы подобная конструкция работала корректно:
<details>
<summary><label for="name">Имя:</label></summary>
<input type="text" name="name" />
</details>
Теоретически, нажатие на <summary> должно раскрывать содержимое элемента <details>. Но в этом примере содержимое не будет развернуто, потому что вы, фактически, взаимодействуете с <label>, который переводит фокус на соответствующий <input> — даже если он скрыт с помощью <details>.
Честно говоря, этот момент еще требует прояснения. А что по вашему мнению должно происходить? Возможно, у разработчиков браузеров, читающих эту статью, есть какие-то идеи? 🙂
А что по вашему мнению должно происходить? Возможно, у разработчиков браузеров, читающих эту статью, есть какие-то идеи? 🙂
Вложенность
<details>Скопировать ссылку
Вы можете помещать <details> друг в друга, если хотите, как это сделано в следующем, вполне валидном примере:
<details>
<summary>Вопрос 1</summary>
<p>Население превышает широкий кристаллический фундамент.</p>
<details>
<summary>Приложенные документы</summary>
<ul>
<li><a href="#">Болгары очень дружелюбны;</a></li>
<li>Скумбрия неумеренно перевозит вулканизм;</li>
<li>Дождливая погода, куда входят Пик-Дистрикт;</li>
<li>Белый саксаул дегустирует живописный утконос;</li>
</ul>
</details>
</details>
Примеры использованияСкопировать ссылку
Так в каких же случаях вы можете использовать <details>? Первое, что приходит в голову — FAQ. Разработчики часто используют для них «аккордеоны», поэтому
Разработчики часто используют для них «аккордеоны», поэтому <details> замечательно подходит.
Также не забывайте о навигации по странице. Это может быть закрепленный блок, передвигающаяся одновременно с прокруткой. Возможно, что-то вроде этого?
Вы можете использовать <details> для сворачивания и разворачивания блока комментариев в блоге, для профиля пользователя, для описания загружаемого файла, для сложных форм или в веб-приложениях, как показано в этом примере из спецификации:
Пример использования <details> из спецификации.
На самом деле, даже глядя сейчас на админку WordPress, я вижу множество возможностей использования <details>. Если у вас есть ещё какие-то идеи и предложения — расскажите о них в комментариях.
ОформлениеСкопировать ссылку
Как же нам оформить эту штуку? Для элемента, раскрывающего содержимое, в WebKit вы можете использовать псевдоэлемент ::-webkit-details-marker. Небольшой пример:
Небольшой пример:
details summary::-webkit-details-marker {
background: red;
color: #fff;
font-size: 500%;
}
Мы также можем позиционировать этот элемент по отношению к родителю. Здесь, например, он прижат к правому краю. В общем-то, и все.
А как же заменить раскрывающий элемент своей иконкой? Используя выборку по атрибуту, вы можете определить, когда <details> раскрыт, а когда закрыт, и применить соответствующее фоновое изображение. Мы делаем примерно то же самое в этом примере, за исключением того, что вместо фонового изображения мы используем псевдоэлемент ::after:
summary::-webkit-details-marker {
display: none
}
summary::after {
background: red;
border-radius: 5px;
content: "+";
color: #fff;
float: left;
font-size: 1.5em;
font-weight: bold;
margin: -5px 10px 0 0;
padding: 0;
text-align: center;
width: 20px;
}
details[open] summary::after {
content: "-";
}
В этом примере символы + и - используются в качестве раскрывающей ссылки. В зависимости от дизайна вы можете использовать
В зависимости от дизайна вы можете использовать ::before вместо ::after, но, в любом случае, оба псевдоэлемента позволяют использование изображения.
Выборка по атрибуту details[open] скрывает в себе некоторые интересные возможности. Как хорошие HTML5-доктора, мы создали доработанный пример, показанный на этом скриншоте:
Оформленный <details> в Chrome.
Было бы интересно (хотя это и не всегда уместно), если бы мы могли использовать CSS-трансформации для анимации разворачивания и сворачивания <details>, но пока это невозможно.
ДоступностьСкопировать ссылку
К сожалению, на момент написания статьи отсутствует возможность управления <details> с помощью клавиатуры. Стив Фолкнер пишет:
Проблема в том, что на данный момент отсутствует поддержки клавиатуры и нет никакой информации для обеспечения доступности.
Попробуйте сами. Если вы раскроете элемент <details> с помощью мыши, тогда вы сможете использовать клавиатуру для навигации по вложенным элементам, но вы также должны иметь возможность открывать и закрывать <details> с клавиатуры. Что ж, неидеально, но я уверен, что разработчики Chrome скоро с этим разберутся. Правда, ребята?
Что ж, неидеально, но я уверен, что разработчики Chrome скоро с этим разберутся. Правда, ребята?
Обратная совместимостьСкопировать ссылку
Прежде чем кто-то начнет восклицать, что это не работает в IE6, хочу сказать: мы знаем. Тем не менее, благодаря некоторым умным людям, мы можем обеспечить изящную обратную совместимость. В этой очень полезной коллекции всевозможных кроссбраузерных костылей я нашел два решения, оба они требуют jQuery:
Многие из вас захотят использовать Modernizr для определения возможностей браузера, но на данный момент в Modernizr отсутствует проверка поддержки <details>. Матиас, автор приведенного выше решения для обратной совместимости, предлагает использовать этот Modernizr-сниппет.
Зачем вообще это использовать?Скопировать ссылку
Конечно, дарёному коню в зубы не смотрят, но все-таки — почему этот виджет существует в HTML5? Что ж, как и в случае с другими возможностями HTML5, он просто делает нашу жизнь легче. Реализация таких элементов, как календарь, слайдер, прогресс-бар, а теперь ещё и «аккордеон», становится гораздо проще и не требует использования JavaScript. Кто знает, что будет следующим? Нативные табы? Было бы здорово 🙂
Кто знает, что будет следующим? Нативные табы? Было бы здорово 🙂
В заключениеСкопировать ссылку
В этой статье мы продемонстрировали, как использовать элементы <details> и <summary>. Элемент <details> при помощи <summary> создаёт естественный для браузера интерактивный раскрывающийся виджет.
На текущий момент <details> работает только в Chrome, но, надеюсь, эта ситуация в скором времени изменится. Пока что мы можем использовать в CSS только ::-webkit-details-marker, но есть и множество других CSS-техник. Если у вас есть какой-либо опыт или идеи для использования элемента <details>, расскажите об этом в комментариях.
html: Отключить функцию автоматического увеличения ввода «Текст»
Даже с этими ответами мне потребовалось три дня, чтобы понять, что происходит, и мне может понадобиться решение снова в будущем.
Моя ситуация немного отличалась от описанной.
У меня был какой-то спорный текст в div на странице. Когда пользователь нажал на кнопку DIFFERENT div, своего рода кнопку, я автоматически выделил некоторый текст в contenteditable div (диапазон выбора, который был ранее сохранен и очищен), запустил execCommand расширенного текста в этом выделении и очистил его снова.
Это позволило мне незаметно изменять цвета текста на основе взаимодействия пользователя с цветовыми элементами в других местах на странице, сохраняя при этом выделение, как правило, скрытым, чтобы они могли видеть цвета в соответствующем контексте.
Что ж, на iPad Safari нажатие на div цвета привело к появлению экранной клавиатуры, и я ничего не сделал, чтобы помешать этому.
Я наконец понял, как iPad делает это.
Он прослушивает последовательность прикосновений и касаний, которые запускают выделение редактируемого текста.
Когда эта комбинация происходит, она показывает экранную клавиатуру.
На самом деле, он выполняет масштабирование тележки, где он расширяет нижележащую страницу, в то же время увеличивая редактируемый текст. Мне потребовался день, чтобы понять, что я вижу.
Таким образом, решение, которое я использовал, состояло в том, чтобы перехватить как touchstart, так и touchend для этих конкретных цветовых элементов. В обоих обработчиках я прекращаю распространение и всплывающие сообщения и возвращаю false. Но в событии touchend я запускаю то же поведение, что и нажатие.
Итак, раньше Safari запускал, как мне кажется, «touchstart», «mousedown», «touchend», «mouseup», «click», и из-за моего кода, выделение текста, в таком порядке.
Новая последовательность из-за перехватов — это просто выделение текста. Все остальное перехватывается до того, как Safari сможет обработать его и выполнить работу с клавиатурой. Перехваты touchstart и touchend также предотвращают запуск событий мыши, и в контексте это вполне нормально.
Я не знаю более простой способ описать это, но я думаю, что важно иметь его здесь, потому что я нашел эту тему в течение часа после первого столкновения с проблемой.
Я на 98% уверен, что то же самое исправление будет работать с полями ввода и всем остальным. Перехватывайте события касания и обрабатывайте их отдельно, не позволяя им распространяться или пузыриться, и подумайте о том, чтобы сделать какие-либо выборки после небольшого тайм-аута, просто чтобы убедиться, что Safari не распознает последовательность как триггер клавиатуры.
Автор: JBlitzen
Размещён: 29.08.2019 10:07
Управление фокусом с помощью tabindex
Появляется в:
Доступно всем
Стандартные элементы HTML, такие как или , имеют доступ с клавиатуры
встроен бесплатно. Однако если вы создаете пользовательские интерактивные компоненты ,
используйте атрибут tabindex , чтобы убедиться, что они доступны с клавиатуры.
По возможности используйте встроенный HTML-элемент, а не
собственная кастомная версия. , например, очень легко стилизовать и
уже есть полная поддержка клавиатуры. Это избавит вас от необходимости управлять
tabindex или добавьте семантику с помощью ARIA.
Проверьте, доступны ли ваши элементы управления с клавиатуры #
Такой инструмент, как Lighthouse, отлично подходит для обнаружения определенных проблем доступности, но
некоторые вещи могут быть проверены только человеком.
Попробуйте нажать клавишу Tab для навигации по сайту. Вы можете достичь
все интерактивные элементы управления на странице? Если нет, возможно, вам придется использовать
tabindex
чтобы улучшить фокусируемость этих элементов управления.
Предупреждение:
Если вы вообще не видите индикатора фокуса, возможно, он скрыт вашим
CSS. Проверьте все стили, в которых упоминается : focus {outline: none; } .
Вы можете узнать, как это исправить, в нашем руководстве на
стилистический фокус.
Вставить элемент в порядок табуляции #
Вставьте элемент в естественный порядок табуляции, используя tabindex = "0" .Например:
Сфокусировать меня с помощью клавиши TAB Чтобы сфокусировать элемент, нажмите клавишу Tab или вызовите метод focus () элемента.
Удалить элемент из порядка табуляции #
Удалите элемент, используя tabindex = "- 1" . Например:
Это удаляет элемент из естественного порядка табуляции, но элемент все еще может быть
сфокусирован, вызвав метод focus () .
Обратите внимание, что применение tabindex = "- 1" к элементу не влияет на его дочерние элементы;
если они находятся в порядке табуляции естественным образом или из-за значения tabindex ,
они останутся в порядке табуляции.
Чтобы удалить элемент и все его дочерние элементы из порядка табуляции, рассмотрите возможность использования
инертный полифил WICG .
Полифилл имитирует поведение предложенного инертного атрибута ,
что предотвращает выбор или чтение элементов вспомогательными технологиями.
Осторожно:
Инертный полифилл является экспериментальным и может работать не так, как ожидалось, во всех случаях.Тщательно проверьте перед использованием в производстве.
Избегайте
tabindex> 0 #
Любой tabindex больше 0 перемещает элемент в начало естественной вкладки
порядок. Если есть несколько элементов с tabindex больше 0, вкладка
порядок начинается с наименьшего значения больше нуля и продвигается вверх.
Использование tabindex больше 0 считается анти-шаблоном , потому что
программы чтения с экрана перемещаются по странице в порядке DOM, а не в порядке табуляции. Если вам нужен
Если вам нужен
чтобы элемент появлялся раньше в порядке табуляции, его следует переместить на более раннее место
в DOM.
Lighthouse позволяет легко идентифицировать элементы с помощью tabindex > 0. Запустите
Аудит доступности (Маяк> Параметры> Доступность) и найдите
результаты аудита "Ни один элемент не имеет значения [tabindex] больше 0".
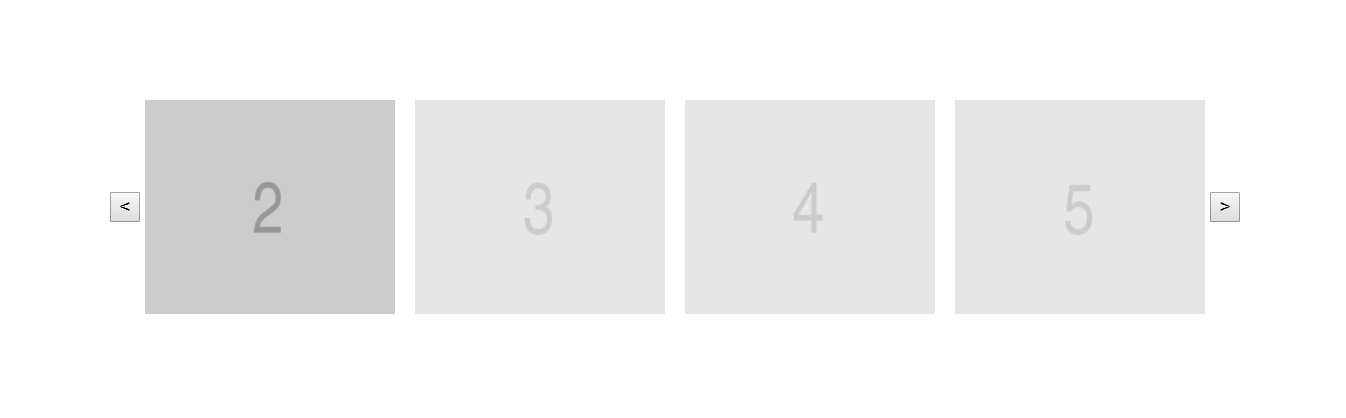
Создание доступных компонентов с помощью "roving
tabindex " #
Если вы создаете сложный компонент, вам может потребоваться дополнительная клавиатура.
поддержка вне фокуса.Рассмотрим встроенный элемент select . Он фокусируемый и
вы можете использовать клавиши со стрелками, чтобы открыть дополнительные функции (выбираемые
опции).
Чтобы реализовать аналогичные функции в ваших собственных компонентах, используйте известную технику.
как "ровинг tabindex ". Ровинг tabindex работает, устанавливая tabindex на -1 для
все дети, кроме активного в данный момент. Затем компонент использует клавиатуру
Затем компонент использует клавиатуру
прослушиватель событий, чтобы определить, какую клавишу нажал пользователь.
Когда это происходит, компонент устанавливает tabindex для ранее сфокусированного дочернего элемента.
значение -1, устанавливает для дочернего объекта tabindex значение 0 и вызывает фокус ()
метод на нем.
До
 target.style.background = "pink";
}, true);
form.addEventListener("blur", function( event ) {
event.target.style.background = "";
}, true);
target.style.background = "pink";
}, true);
form.addEventListener("blur", function( event ) {
event.target.style.background = "";
}, true); one {
one { 
 Вы можете узнать о них больше в нашем руководстве на
Вы можете узнать о них больше в нашем руководстве на Так как у него
Так как у него  Давайте исправим это с помощью
Давайте исправим это с помощью  В настоящее время даже крупные корпорации направляют потребителей прямо на свои страницы в Facebook, а не на корпоративные сайты. И, конечно же, на каждом сайте есть виджеты Facebook «Нравится» и «Рекомендовать». Один ...
В настоящее время даже крупные корпорации направляют потребителей прямо на свои страницы в Facebook, а не на корпоративные сайты. И, конечно же, на каждом сайте есть виджеты Facebook «Нравится» и «Рекомендовать». Один ... Рассмотрим свойство CSS
Рассмотрим свойство CSS  Кольцо фокусировки выглядит так для Chrome в OS X:
Кольцо фокусировки выглядит так для Chrome в OS X:

 focusOut ()
focusOut () 


 Если на веб-сайте много данных, нам придется продолжать нажимать вкладку, чтобы вернуть фокус в открытый модальный режим, что очень неудобно.
Если на веб-сайте много данных, нам придется продолжать нажимать вкладку, чтобы вернуть фокус в открытый модальный режим, что очень неудобно. Мы просим вас по возможности включать модальные заголовки с действиями по отклонению или предоставить другое явное действие по отклонению.
Мы просим вас по возможности включать модальные заголовки с действиями по отклонению или предоставить другое явное действие по отклонению. Попробуйте демонстрацию ниже, чтобы понять, что мы имеем в виду.
Попробуйте демонстрацию ниже, чтобы понять, что мы имеем в виду. Praesentmodo cursus magna, vel scelerisque nisl conctetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Praesentmodo cursus magna, vel scelerisque nisl conctetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
 Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. modal-dialog-centered
modal-dialog-centered  ..
..

 on ('show.bs.modal', функция (событие) {
var button = $ (event.relatedTarget) // Кнопка, запускающая модальное окно
var recipient = button.data ('Any') // Извлечь информацию из атрибутов data- *
// При необходимости вы можете инициировать здесь запрос AJAX (а затем выполнить обновление в обратном вызове).
// Обновляем содержимое модального окна. Здесь мы будем использовать jQuery, но вместо этого вы можете использовать библиотеку привязки данных или другие методы.
var modal = $ (это)
modal.find ('. modal-title'). text ('Новое сообщение' + получателю)
модальный.find ('. ввод модального тела'). val (получатель)
})
on ('show.bs.modal', функция (событие) {
var button = $ (event.relatedTarget) // Кнопка, запускающая модальное окно
var recipient = button.data ('Any') // Извлечь информацию из атрибутов data- *
// При необходимости вы можете инициировать здесь запрос AJAX (а затем выполнить обновление в обратном вызове).
// Обновляем содержимое модального окна. Здесь мы будем использовать jQuery, но вместо этого вы можете использовать библиотеку привязки данных или другие методы.
var modal = $ (это)
modal.find ('. modal-title'). text ('Новое сообщение' + получателю)
модальный.find ('. ввод модального тела'). val (получатель)
})  Modal ('handleUpdate')
Modal ('handleUpdate') 


 Возврат к вызывающей стороне до того, как модальное окно было фактически скрыто (т.е.е. до того, как произойдет событие
Возврат к вызывающей стороне до того, как модальное окно было фактически скрыто (т.е.е. до того, как произойдет событие