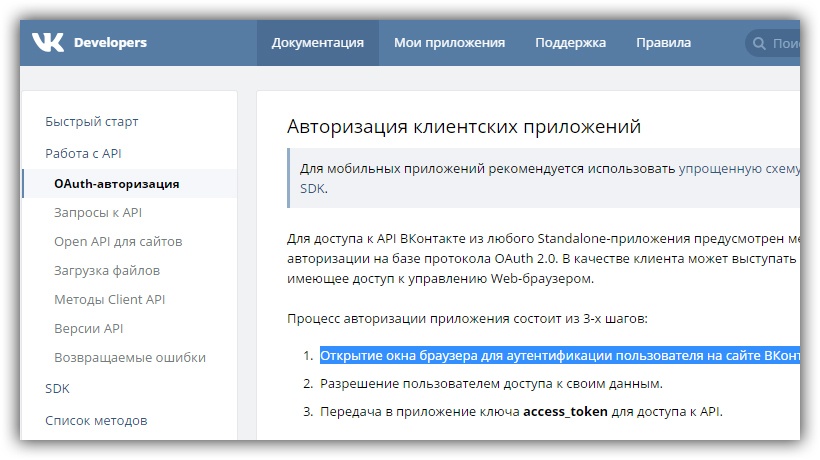
Авторизация в вк: VK API. Авторизация для сайта
Авторизация через ВК NestJS + React | Andrew Boev
Привет! В этой статье я хочу рассказать как сделать авторизацию через ВК по способу Authorization code flow на примере NestJS + React.
Давайте за основу возьмем то, что авторизация через Вконтакте — это один из возможных способов входа, но кроме него существует классический по почте и паролю. Поэтому для начала давайте реализуем просто авторизацию по токену.
Авторизация по токену
Для тех кто незнаком с авторизацией по токену, я рекомендую прочитать тут.
Для упрощения примера мы не будем сохранять токены в БД и не будем делать механизм обновления токена.
Backend
Запросы принимают два ресурса /login /register. Первый авторизует, второй создает пользователя.
При успешной авторизации мы возвращаем объект пользователя вместе с токеном.
Пользователь выглядит следующим образом:
Так же нам понадобится ресурс /profile для получения данных о пользователе:
Frontend
Для хранения бизнес логики будем использовать MobX.
На фронте будет три маршрута:
- маршрут доступен всем (/)
Если пользователь авторизован, то меняется текст
- маршрут доступен всем (/signin)
- маршрут доступен после авторизации (/user)
Нам понадобится метод, который будет запрашивать данные пользователя с сервера:
После этого в лейауте, который будет использоваться на всех страницах, будем проверять есть ли у пользователя токен и если есть, то будем пытаться запросить профиль. Если у нас это не получается (например токен стал невалидным), то будем очищать токен и объект пользователя в сторе, а затем перекидывать его на страницу входа. Данные очищаются для того, чтобы при недействительном токене пользователя не редиректило на страницу входа.
После того как у нас настроена базовая авторизация можем присупить к авторизации через ВК.
Для того чтобы начать, необходимо зарегистрировать приложение во Вконтакте перейдя по ссылке https://vk.com/editapp?act=create
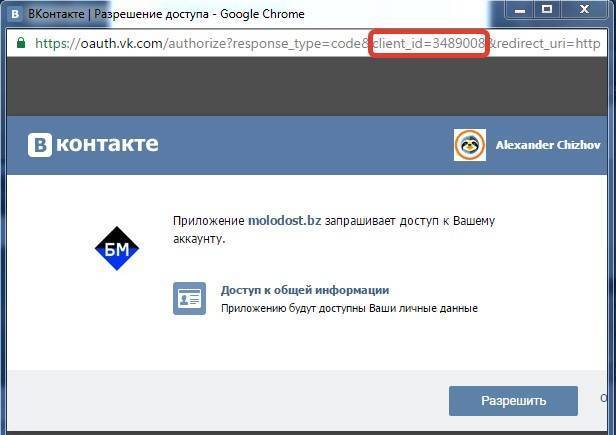
После регистрации вам будет доступен айди приложения (client_id) и защищенный ключ (client_secret).
Авторизация в целом выглядит следующим образом:
Authorization Code Flow
Я использую авторизацию по коду (Authorization Code Flow), потому что считаю ее наиболее безопасным вариантом авторизации.
Далее рассмотрим каждый из этапов.
Frontend
На фронте авторизация сводится к перенаправлению пользователя по ссылке, получению кода авторизации вместе с ссылкой для редиректа и отправке этого кода на сервер.
Всю логику связанную с авторизацией я выношу в отдельный компонент VKButton. Полностью компонент выглядит так:
После нажатия на кнопку входа через ВК нас перебрасывает по ссылке:
https://oauth.vk.com/authorize?client_id=${client_id}&display=popup&redirect_uri=${cbLink}&scope=email&response_type=code&v=5.120Суть этой ссылки примерно следующая:
- просим доступ на почту пользователя (scope=email)
- просим вернуть код (response_type=code) вместе с url на который нас перенаправит вк в случае успешной авторизации (redirect_uri)
Важные моменты
- Ссылка на редирект должна совпадать с той же ссылкой, что вы передаете с сервера.

- Код авторизации будет действовать в течение часа и по нему можно сделать только один запрос.
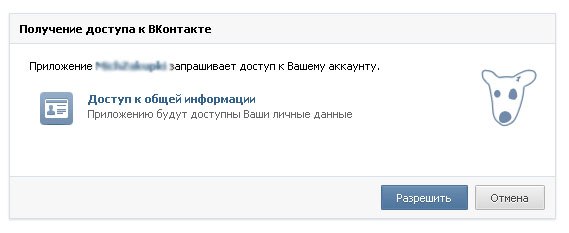
После того как мы нажали на кнопку “Разрешить”, нас перенаправляет назад и в url добавляется code. Чтобы достать его из url, я буду использовать библиотеку query-string, но лучше написать хелпер, который будет уметь то же самое.
После получения кода мы отсылаем его на сервер и ждем, что нам придут данные авторизации:
Backend
На сервере нам надо принять код, по которому получить токен. С помощью токена мы сможем запросить профиль пользователя от которого пришел код. Вместе с токеном нам также возвращается email и user_id.
Для того чтобы делать запросы с сервера необходимо подключить HttpService из библиотеки @nestjs/common и импортировать HttpModule в AuthModule.
По ссылке выше мы запрашиваем все необходимые нам поля.
https://api.vk.com/method/users.get?user_ids=${userId}&fields=photo_400,has_mobile,home_town,contacts,mobile_phone&access_token=${token}&v=5. 120
120Полный перечень можно увидеть на странице https://vk.com/dev/users.get. Полный список методов можно найти на странице https://vk.com/dev/methods
В первую очередь мы будем искать пользователя по vk_id, так как может возникнуть такая ситуация, при которой у пользователя не указан email в профиле вк.
Раньше при регистрации аккаунта во Вконтаке email был обязательным, но сейчас нет. Если вам нужен email пользователя, то можно добавить проверку email’а на фронте и в зависимости от этого перенаправлять пользователя на форму добавления необходимых данных.
Немного изменим логику аутентификации. Добавим туда параметр для пропуска пароля, так как при авторизации через соц. сети он будет отсутствовать.
В данной статье мы рассмотрели как делать авторизацию через ВК с помощью метода Authorization code flow. Помимо него существуют ещё Implicit flow и Client credentials flow. Подробнее про них можно прочитать тут.
ndrwbv/vk-auth-react-nestjs: 📝 Авторизация через ВК по способу Authorization code flow на примере NestJS + React.

GitHub — ndrwbv/vk-auth-react-nestjs: 📝 Авторизация через ВК по способу Authorization code flow на примере NestJS + React.
📝 Авторизация через ВК по способу Authorization code flow на примере NestJS + React.
Files
Permalink
Failed to load latest commit information.
Type
Name
Latest commit message
Commit time
Пример реализованной авторизации по способу Authorization code flow на примере NestJS + React.
Статья
git clone [email protected]:ndrwbv/vk-auth-react-nestjs.git
cd vk-auth-react-nestjs
Backend
$ vk-auth-react-nestjs: cd backend $ vk-auth-react-nestjs/backend: docker-compose up -d $ vk-auth-react-nestjs/backend: yarn $ vk-auth-react-nestjs/backend: yarn dev
Frontend
$ vk-auth-react-nestjs: cd frontend $ vk-auth-react-nestjs/frontend: yarn $ vk-auth-react-nestjs/frontend: yarn dev
Для работы с вашим приложением необходимо:
- Создать приложение во Вконтакте https://vk.
 com/editapp?act=create
com/editapp?act=create - Отредактировать файлы .env в папке frontend и backend
frontend/.env: REACT_APP_CLIENT_ID -- ID приложения backend/.env: CLIENT_ID -- ID приложения backend/.env: CLIENT_SECRET -- Защищённый ключ
About
📝 Авторизация через ВК по способу Authorization code flow на примере NestJS + React.
Topics
Resources
You can’t perform that action at this time.
You signed in with another tab or window. Reload to refresh your session.
You signed out in another tab or window. Reload to refresh your session.
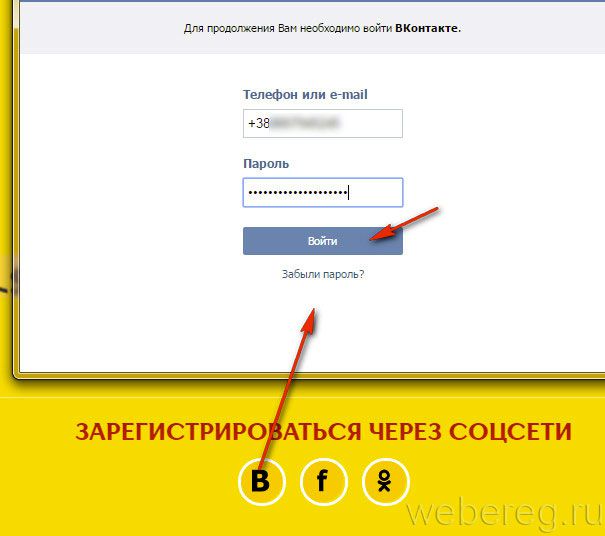
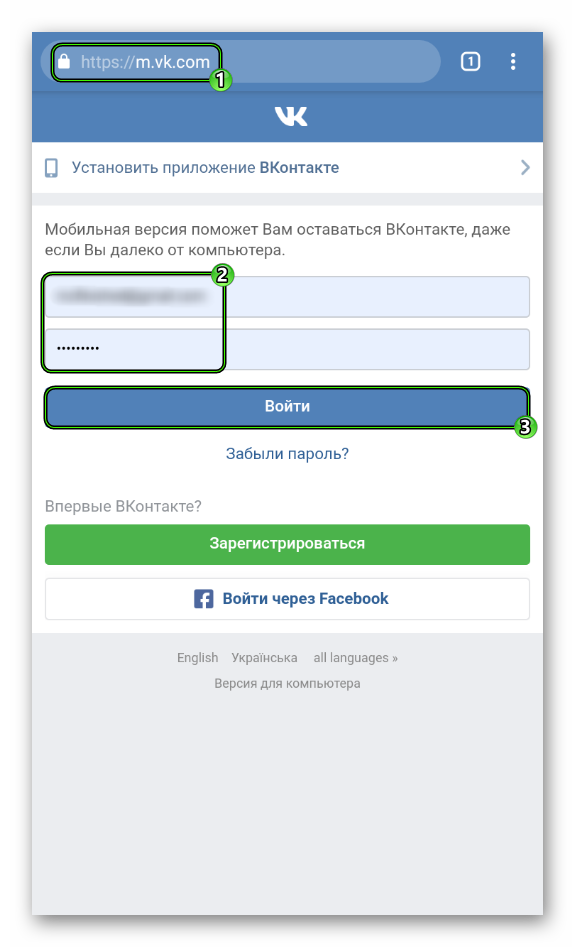
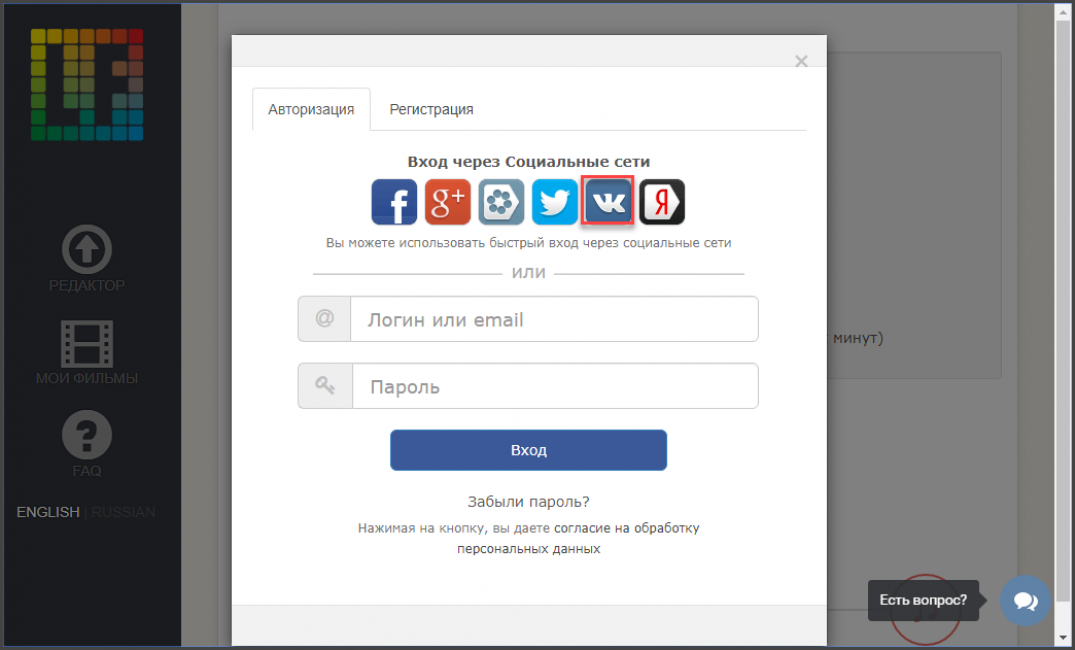
С помощью аккаунта в социальной сети «ВКонтакте» можно авторизоваться на hh. Как это работает?Шаг 1. Выберите нужный способ авторизации:
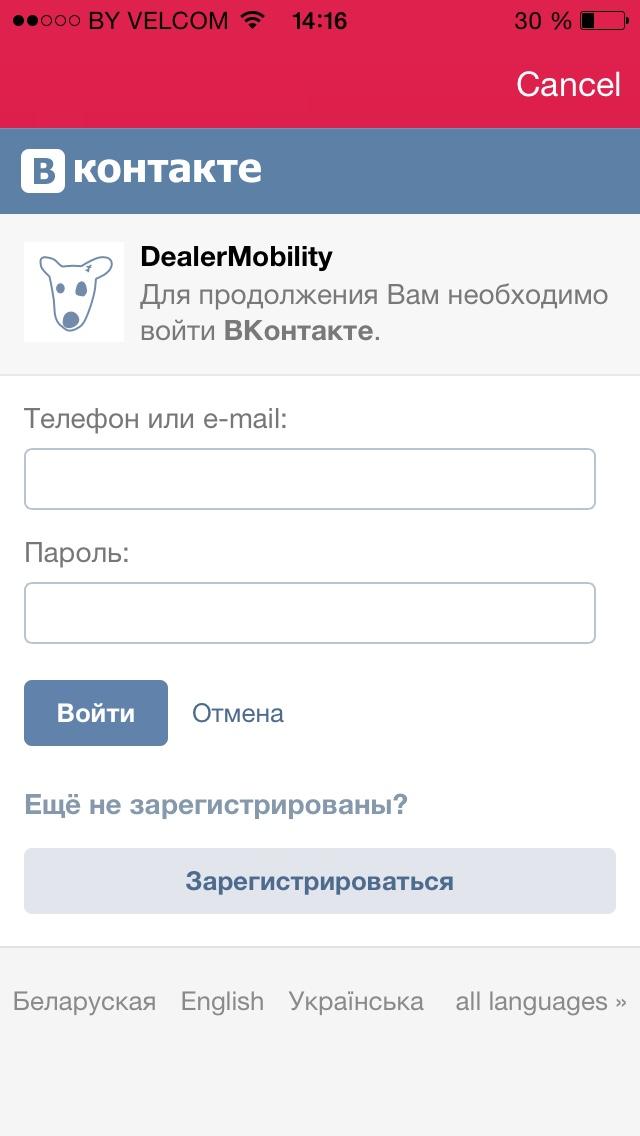
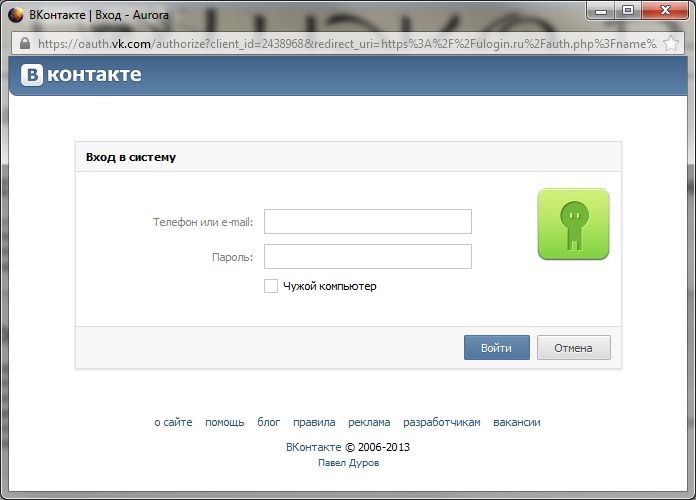
Шаг 2. В открывшемся окне выполните одно из двух действий: — введите логин и пароль к вашему профилю во «ВКонтакте», если вы в данный момент не залогинены в этой соцсети; — либо разрешите приложению доступ к вашей информации, если вы уже залогинены во «ВКонтакте». Обратите внимание! Вы не сообщаете сайту hh.ru свой логин и пароль от аккаунта во «ВКонтакте». Авторизация происходит при помощи протокола OAuth. Этот способ авторизации совершенно безопасен для данных вашего профиля в соцсети (см. «Вопросы и ответы»).
Шаг 3. Для завершения авторизации введите адрес вашей электронной почты (как отмечалось выше, HeadHunter не получает ваш пароль и логин во «ВКонтакте» — поэтому почту нужно ввести еще раз).
Шаг 4а. Если на hh.ru уже существует учетная запись с подобным адресом, то вы получите об этом уведомление. Введите пароль к своему кабинету на hh.ru, чтобы связать эти две учетные записи и в дальнейшем без проблем авторизовываться с помощью аккаунта во «ВКонтакте». Вы авторизованы! И ваша учетная запись синхронизирована с учетной записью «ВКонтакте». Теперь вы будете входить на hh.ru нажатием одной кнопки «Войти через ВКонтакте».
Шаг 4б. Если у вас раньше не было регистрации на hh.ru, то при заходе через «ВКонтакте» у вас есть возможность импортировать данные о своем образовании, дате рождения и городе прямо из профиля. Теперь вы не только авторизованы на hh.ru, но у вас даже есть заготовка под резюме: все основные пункты уже заполнены!
Вопросы и ответыБудет ли отображаться моя активность в соцсетях на сайте hh.ru? Нет, не будет. Если же вы хотите, чтобы работодатель мог посмотреть ваш профиль во «ВКонтакте», нужно специально оставить ссылку на него в контактных данных на сайте hh.ru. Во-первых, благодаря авторизации через «ВКонтакте», вам не нужно каждый раз вспоминать пароль к hh.ru. Во-вторых, авторизация через «ВКонтакте» гораздо быстрее: достаточно один раз подтвердить подлинность своей учетной записи в соцсети и отметить галочкой поле «запомнить меня на этом компьютере» — теперь вы сможете всегда авторизовываться на hh.ru в один клик. В-третьих, для новых пользователей это отличая экономия времени при создании резюме: при синхронизации аккаунтов импортируются деловые данные из учетной записи «ВКонтакте»: образование, дата рождения, пол, место проживания. После импорта резюме уже практически готово к публикации: молодым специалистам останется ввести только телефон, а опытным специалистам и менеджерам нужно будет добавить желаемую должность и опыт работы. |
|
Двойная авторизация или безопасность страницы ВК
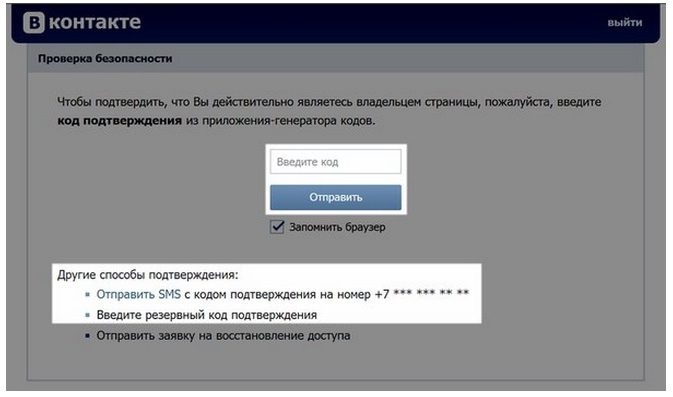
В 2014 году социальная сеть ВКонтакте ввела двухфакторную авторизацию. Что это? Это дополнительное средство безопасности — помимо авторизации с помощью логина и пароля, необходимо ввести код, который придет на номер телефона, привязанный к аккаунту. Даже если у злоумышленника будут данные от вашей страницы, попасть в нее он не сможет.
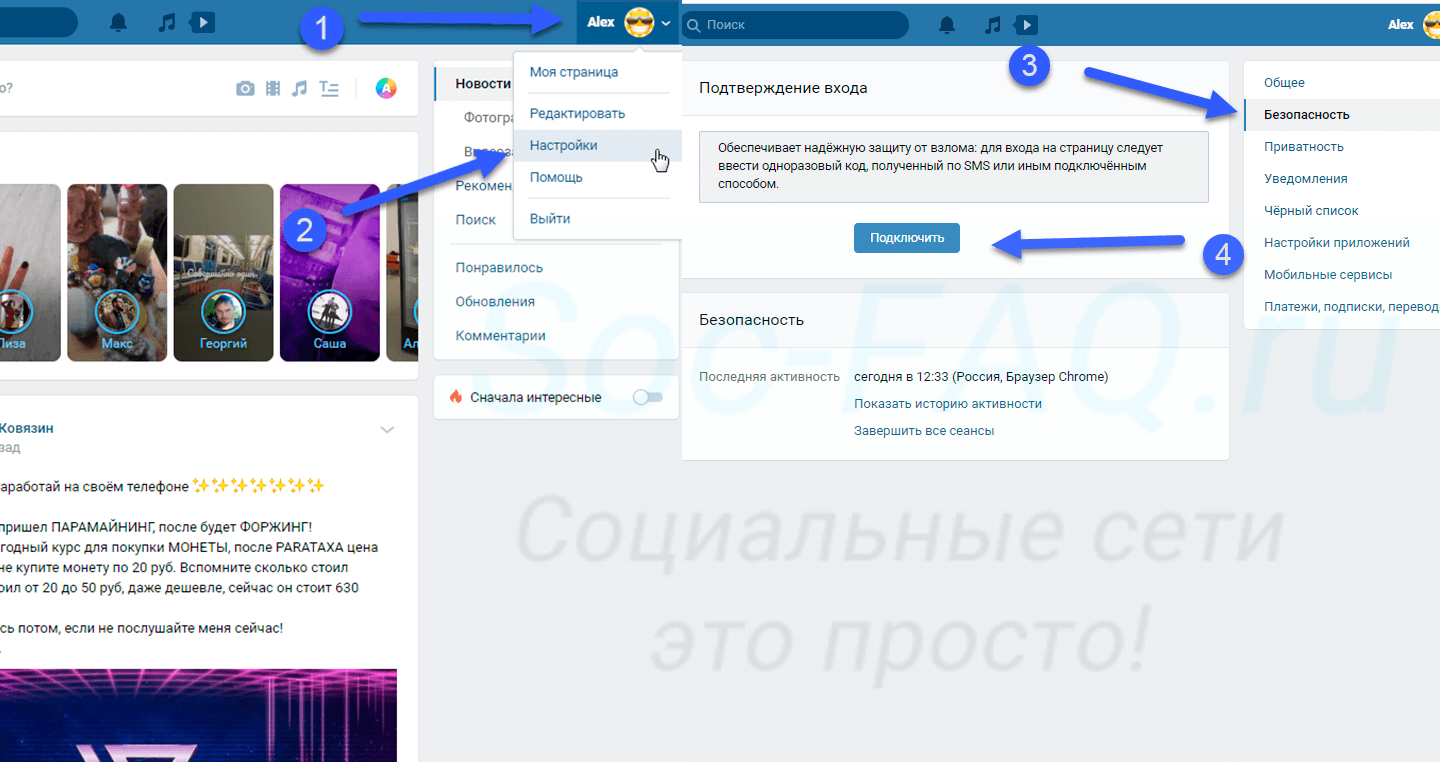
Как активировать двухфакторную авторизацию?
Нажимаем «Мои настройки» и выбираем вкладку «Безопасность». Здесь вы увидите подраздел «Подтверждение входа» и надпись: «Обеспечивает надёжную защиту от взлома: для входа на страницу следует ввести одноразовый код, полученный по SMS или иным подключённым способом». Нажмите на кнопку «Подключить».
Появится окно, в котором описаны некоторые ситуации. Например, если двухфакторная авторизация подключена, то восстановления пароля по номеру становится недоступным и администрация настоятельно рекомендует привязать к странице актуальный адрес электронной почты. Если вас все устраивает, нажмите на кнопку «Приступить к настройке».
Если вас все устраивает, нажмите на кнопку «Приступить к настройке».
Вводим пароль от страницы.
Далее система сообщит, что для подтверждения действия на привязанный номер придет СМС-сообщение. Нажимаем «Получить код».
Вводим код подтверждения и нажимаем «Отправить код».
Функция подключена. Ставим галочку рядом с пунктом «Запомнить текущий браузер», что бы не вводить код на этом компьютере каждый раз, затем нажимаем на кнопку «Завершить настройку».
Далее система предложит вам установить приложение для генерации секретных кодов — это удобно в том случае, если нет доступа к мобильной связи. Нужно ли его устанавливать, решать только вам.
По сути, авторизация с кодом требуется лишь единожды на каждом из устройств, однако, например, при очистке данных код придется вводить вновь. Зато можно быть уверенным, что страничка будет в безопасности.
Как отключить двухфакторную авторизацию?
Все в том же разделе «Безопасность» нажмите на кнопку «Отключить подтверждение входа».
Введите пароль от страницы.
Двойная авторизация отключена.
Django allauth авторизация через социальную сеть
17 октября 2017 г. 3:04
Django-allauth замечательный пакет для авторизации пользователей на своём сайте, который берёт на себя рутинные операции по регистрации пользователей обычным способом через форму, а также через популярные социальные сети.
Не сложно и самому написать код авторизации для каждой соц. сети, используя их соответствующую документацию. Но мой вам совет, используйте готовую библиотеку для авторизации, например, рассматриваемую в этой статье Django-allauth, и настройте её под свои нужды. Потому что готовые решения, как правило, берут на себя всю рутину по регистрации, входу на сайт и добавление нескольких учётных записей разных социальных приложений в один аккаунт.
На данный момент приложение поддерживает более 60 соц. сетей (провайдеров).
Кроме типичных полей Имя, Фамилия, Email и Пароль вы легко сможете добавить дополнительные поля. Также можно легко написать свою авторизацию через соц. сеть, если ее нет в списке поддерживаемых, так как провайдеры описаны через единый интерфейс, то есть уснаследуются от одного класса OAuth3Provider или OAuthProvider, который обрабатывает протокол авторизации OAuth 2 или OAuth соответственно.
Хорошо, что Django-allauth предоставляет возможность добавлять несколько email-ов пользователей и указывать основной. Бывает, что пользователь вдруг теряет контроль над одной какой-нибудь своей электронной почтой и тут приходят на помощь резервные email-ы, на которые могут прийти пароли или важные письма с вашего сайта.
Список всех преимуществ вы найдёте в официальной документации http://django-allauth.readthedocs.io/en/latest/index. html
html
Доверенный redirect URI
Во многих соц. сетях при добавлении приложения спрашивают про некий Доверенный redirect URI (или Действительные URL-адреса для перенаправления OAuth) например в ВК:
Доверенный redirect URI нужен для дополнительной защиты приложения от утечек токенов зарегистрировавшихся пользователей в следствие хакерских атак.
В django-allauth Доверенный redirect URI строится по следующему принципу:
http://[domain]/accounts/[provider]/login/callback/
где [domain] — домен сайта, а [provider] — социальная сеть (приложение) типа vk, google, facebook и т. д.
В некоторых приложениях, в том числе и в ВКонтакте, есть возможность протестировать авторизацию локально на девелоперской машине. Для этого обычно в настройки нужно добавить localhost в Базовые домены и http://localhost:8000/accounts/[provider]/login/callback/ в Доверенный redirect URI.
Дополнительная информация по использованию django-allauth для конкретных социальных приложений:
- Авторизация через социальную сеть Вконтакте
- Авторизация через социальную сеть Facebook
- Авторизация пользователей через Google
Простейший пример использования django-allauth
Устанавливаем и настраиваем django-allauth согласно документации http://django-allauth.readthedocs.io/en/latest/installation.html. Попробуем добавить авторизацию через ВКонтакте. Для начала нужно зарегистрировать своё приложение в VK.
Замечание
В разделе http://django-allauth.readthedocs.io/en/latest/providers.html размещены поддерживаемые провайдеры и ссылки на документацию по регистрации приложения в соответствующей соц. сети.
Затем нужно убедиться, что провайдер VK добавлен в INSTALLED_APPS. Мои настройки в settings.py для django-allauth выглядят так:
SITE_ID = 1
TEMPLATES = [
{
'BACKEND': 'django. template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
...
'django.template.context_processors.request',
],
},
},
]
AUTHENTICATION_BACKENDS = (
...
'django.contrib.auth.backends.ModelBackend',
'allauth.account.auth_backends.AuthenticationBackend',
)
INSTALLED_APPS = (
...
# The following apps are required:
'django.contrib.auth',
'django.contrib.sites',
'allauth',
'allauth.account',
'allauth.socialaccount',
# ... include the providers you want to enable:
'allauth.socialaccount.providers.vk',
...
)
template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
...
'django.template.context_processors.request',
],
},
},
]
AUTHENTICATION_BACKENDS = (
...
'django.contrib.auth.backends.ModelBackend',
'allauth.account.auth_backends.AuthenticationBackend',
)
INSTALLED_APPS = (
...
# The following apps are required:
'django.contrib.auth',
'django.contrib.sites',
'allauth',
'allauth.account',
'allauth.socialaccount',
# ... include the providers you want to enable:
'allauth.socialaccount.providers.vk',
...
)
В шаблоне:
{% load socialaccount %}
<a href="{% provider_login_url "vk" method="oauth3" %}"> Войти через VK </a>Для вывода всех подключённых провайдеров, вы можете использовать следующий код:
{% load socialaccount %}
{% get_providers as socialaccount_providers %}
{% for provider in socialaccount_providers %}
{% if provider. id == "openid" %}
{% for brand in provider.get_brands %}
<a title="{{brand.name}}" href="{% provider_login_url provider.id openid=brand.openid_url process=process %}">{{brand.name}}</a>
{% endfor %}
{% endif %}
<a title="{{provider.name}}" href="{% provider_login_url provider.id process=process scope=scope auth_params=auth_params %}">{{provider.name}}</a>
{% endfor %}
id == "openid" %}
{% for brand in provider.get_brands %}
<a title="{{brand.name}}" href="{% provider_login_url provider.id openid=brand.openid_url process=process %}">{{brand.name}}</a>
{% endfor %}
{% endif %}
<a title="{{provider.name}}" href="{% provider_login_url provider.id process=process scope=scope auth_params=auth_params %}">{{provider.name}}</a>
{% endfor %}И наконец, нужно связать полученные при регистрации приложения client_ID и секретный ключ с сайтом. Для этого в админке перейдите в Социальные приложения и добавьте социальное приложение:
Часто используемые настройки django-alluath
На всех сайтах я использую авторизацию через email и пароль, но в то же время без необходимости заполнять логин, поэтому я использую следующие настройки:
ACCOUNT_EMAIL_REQUIRED = True ACCOUNT_USERNAME_REQUIRED = False ACCOUNT_AUTHENTICATION_METHOD = 'email'
Количество попыток входа в систему я оставляю по умолчанию (равное 5), но время таймаута ограничиваю до 60 секунд:
ACCOUNT_LOGIN_ATTEMPTS_TIMEOUT = 60
Часто требуются дополнительные поля при регистрации пользователей, поэтому я создаю дополнительную форму:
class CustomSignupForm(forms.Form): first_name = forms.CharField(max_length=30, widget=forms.TextInput(attrs={'placeholder': _('First name')})) last_name = forms.CharField(max_length=30, widget=forms.TextInput(attrs={'placeholder': _('Last name')})) GENDERS = (('man', _('Man')), ('woman', _('Woman'))) gender = forms.ChoiceField(label=_('Gender'), choices=GENDERS, widget=forms.Select()) def signup(self, request, user): user.first_name = self.cleaned_data['first_name'] user.last_name = self.cleaned_data['last_name'] user.gender = self.cleaned_data['gender'] user.save()
А затем подключаю её в settings.py:
ACCOUNT_SIGNUP_FORM_CLASS = 'spec.forms.CustomSignupForm'
Теперь при выводе формы в шаблоне, мы увидим не только базовые поля (email и пароль), но и свои дополнительные поля. Получить такую форму в коде можно так:
# -*- coding: utf-8 -*-
from allauth.account.forms import LoginForm, SignupForm
def show_auth(request):
return render(request, 'auth. html', {'singup_form': SignupForm(), 'login_form': LoginForm()})
html', {'singup_form': SignupForm(), 'login_form': LoginForm()})
Не всегда социальные сети дают информацию, которую необходимо сохранить на своём сайте, например, дата рождения или пол. Поэтому после регистрации пользователя через соц. сеть, нужно отправлять его на страницу с формой, содержащей дополнительные поля для сохранения. За это отвечает:
# settings.py SOCIALACCOUNT_AUTO_SIGNUP = False
И очень полезная настройка — кастомный редирект после входа на сайт:
# settings.py
ACCOUNT_ADAPTER = 'project.users.adapter.MyAccountAdapter'
# spec/adapter.py
from django.conf import settings
from allauth.account.adapter import DefaultAccountAdapter
class MyAccountAdapter(DefaultAccountAdapter):
def get_login_redirect_url(self, request):
return '/users/{}/'.format(request.user.username)
Ошибка resp.json()[‘response’][0] KeyError: ‘response’ для VK провайдера
Данная ошибка возникает в версиях allauth ниже 0. 36.0 из-за того, что ВКонтакте изменили api, сделав параметр
36.0 из-за того, что ВКонтакте изменили api, сделав параметр v обязательным (v — версия api vk).
1-ый вариант решения: обновить
allauth до версии 0.36.0
В allauth версии 0.36.0 этот параметр добавили, поэтому обновите allauth до указанной версии и всё должно заработать.
2-ой вариант решения: переопределить VK провайдер
Если по каким-то причинам не хотите обновлять allauth, то вы можете и другим способом решеть проблему, добавив свой кастомный VK провайдер. Для этого нужно скопировать провайдер vk из приложения allauth (находится в allauth/socialaccount/providers/vk/) куда-нибудь в своё приложение, например, spec/providers/vk.
Добавляем в файле spec/providers/vk/views.py параметр 'v': '5.101', в словарь params в функции complete_login класса VKOAuth3Adapter. Полный листинг приведён ниже:
Полный листинг приведён ниже:
import requests from allauth.socialaccount.providers.oauth3.views import ( OAuth3Adapter, OAuth3CallbackView, OAuth3LoginView, ) from .provider import VKProvider USER_FIELDS = ['first_name', 'last_name', 'nickname', 'screen_name', 'sex', 'bdate', 'city', 'country', 'timezone', 'photo', 'photo_medium', 'photo_big', 'photo_max_orig', 'has_mobile', 'contacts', 'education', 'online', 'counters', 'relation', 'last_seen', 'activity', 'universities'] class VKOAuth3Adapter(OAuth3Adapter): provider_id = VKProvider.id access_token_url = 'https://oauth.vk.com/access_token' authorize_url = 'https://oauth.vk.com/authorize' profile_url = 'https://api.vk.com/method/users.get' def complete_login(self, request, app, token, **kwargs): uid = kwargs['response'].get('user_id') params = { 'v': '5.101', 'access_token': token.token, 'fields': ','.join(USER_FIELDS), } if uid: params['user_ids'] = uid resp = requests.get(self.profile_url, params=params) resp.raise_for_status() extra_data = resp.json()['response'][0] email = kwargs['response'].get('email') if email: extra_data['email'] = email return self.get_provider().sociallogin_from_response(request, extra_data) oauth3_login = OAuth3LoginView.adapter_view(VKOAuth3Adapter) oauth3_callback = OAuth3CallbackView.adapter_view(VKOAuth3Adapter)
Затем в INSTALLED_APPS строчку 'allauth.socialaccount.providers.vk', заменить на 'spec. providers.vk',
providers.vk',
Обратите внимание, что для старых версий allauth, необходимо также поменять параметр package в классе VKProvider на 'spec.providers.vk' (спасибо Александру за комментарий), а также в методе extract_uid(self, data) вернуть str(data['id']):
...
class VKProvider(OAuth3Provider):
id = 'vk'
name = 'VK'
package = 'spec.providers.vk'
account_class = VKAccount
def get_default_scope(self):
scope = []
if app_settings.QUERY_EMAIL:
scope.append('email')
return scope
def extract_uid(self, data):
return str(data['id'])
def extract_common_fields(self, data):
return dict(email=data.get('email'),
last_name=data.get('last_name'),
username=data.get('screen_name'),
first_name=data.get('first_name'))
provider_classes = [VKProvider]Теперь должно работать.
Использование django-allauth для конкретных приложений
- Авторизация через социальную сеть Вконтакте
- Авторизация через социальную сеть Facebook
- Авторизация пользователей через Google
Оцените статью
4.9 из 5 (всего 7 оценок)
Спасибо за ваш отзыв!
После нажатия кнопки «Отправить» ваше сообщение будет доставлено мне на почту.
Права на использование материала, расположенного на этой странице https://vivazzi. pro/it/allauth/:
pro/it/allauth/:
Разрешается копировать материал с указанием её автора и ссылки на оригинал без использования параметра rel="nofollow" в теге <a>. Использование:
Автор статьи: Мальцев Артём
Ссылка на статью: <a href="https://vivazzi.pro/it/allauth/">https://vivazzi.pro/it/allauth/</a>
Подробнее: Правила использования сайта
Ознакомьтесь с реально работающими финансовыми инструментами
Авторизация через соцсети в Bitrix
13669 Посещений
В этой статье, мы поговорим о настройке авторизации пользователей на вашем сайте при использовании Bitrix как рабочей платформы. Отметим, что это достаточно удобная функция для новых пользователей сайта, поскольку она позволяет за считанные минуты пройти авторизацию, экономя время каждого из пользователей.
Отметим, что это достаточно удобная функция для новых пользователей сайта, поскольку она позволяет за считанные минуты пройти авторизацию, экономя время каждого из пользователей.
Для того, чтобы приступить к настройке авторизации через социальные сети на Bitrix, убедитесь о наличии модуля Социальные сервисы. Далее, зайдите в раздел Администрирование/Настройки/Настройки модуля. В окошке главный модуль, выберите Социальные сервисы, как указано на изображении ниже.
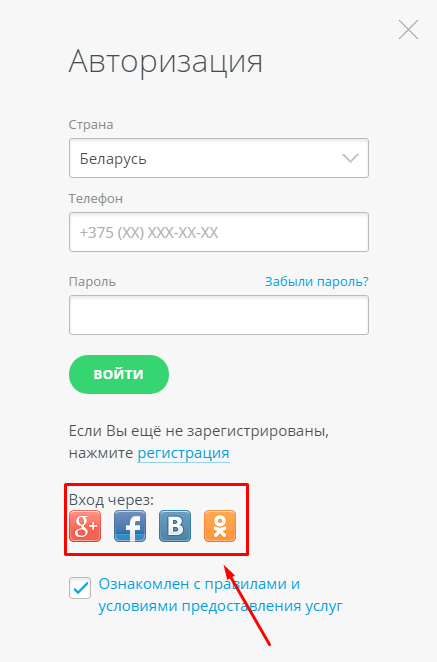
В открывшемся окне вы увидите огромную страницу с перечнем социальных сетей, для запуска которых, вам нужно будет ввести 2 кода, у каждой соцсети свой запрос. Например VK: ID приложения и Защищенный ключ.
Чтобы получить эти коды, вам необходимо сперва зарегистрироваться в тех соц сетях которые будут представлены на вашем сайте для авторизации и проделать некоторые манипуляции. На примере двух социальных сетей, мы рассмотрим более подробно как это правильно сделать.
Начнем с регистрации и получения кода в Vkontakte.
Тем у кого нет аккаунта, нужно пройти регистрацию на сайте http://vk.com.
Заходите в раздел Приложения/ мои Приложения где в правом верхнем углу увидите ссылку Управление.
Перейдя по ссылке нажимаете на кнопку «Создать Приложение».
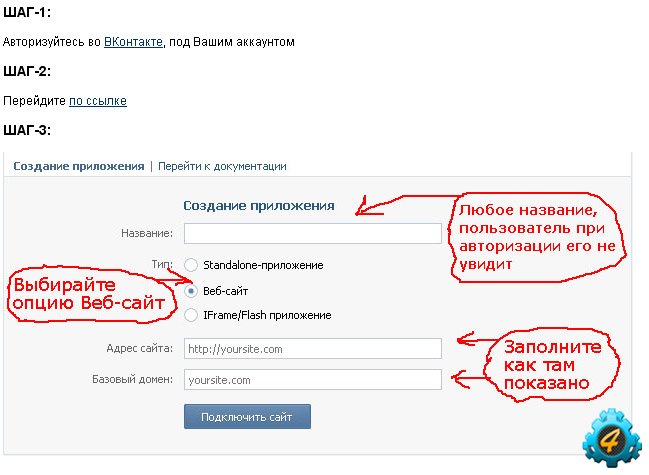
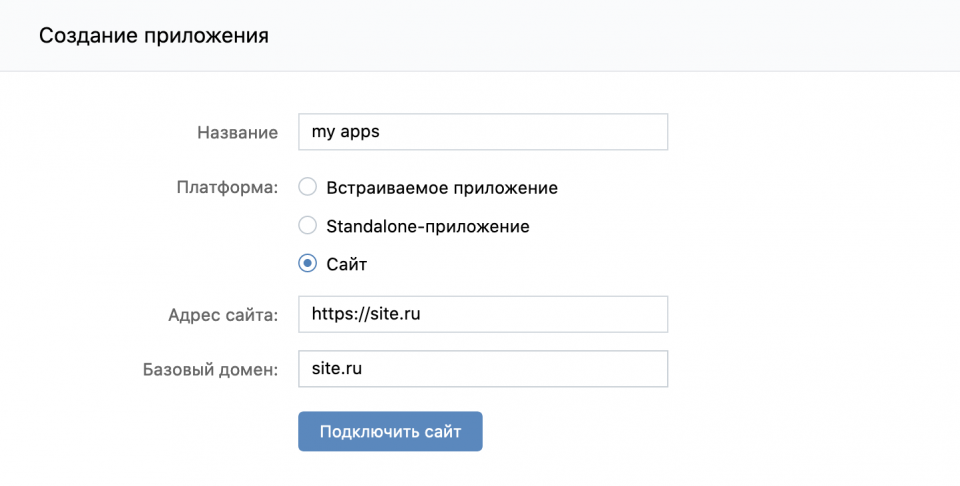
Перейдя к созданию приложения, выбираете веб-сайт и заполняете все нужные поля: Название, адрес сайта, домен, как указано на изображении, в конце нажимаете Подключить сайт.
Чтобы подключить ваш сайт, сперва нужно получить код на свой телефон, который подтверждает, что вы живой человек, а не бот.
После получения кода на телефон вводите его в нужном поле и нажимаете на «Отправить код».
Далее, вы переходите к заполнению информации касательно рода деятельности вашей компании.
По завершению, сохраняете изменения и переходите в раздел Настройки, где и будут указаны те 2 кода, которые нужны для заполнения на Bitrix.
Возвращаемся в раздел Администрирования по настройке социальных сетей (как именно было указано ранее). Копируем 2 кода и нажимаем Применить внизу страницы.
Копируем 2 кода и нажимаем Применить внизу страницы.
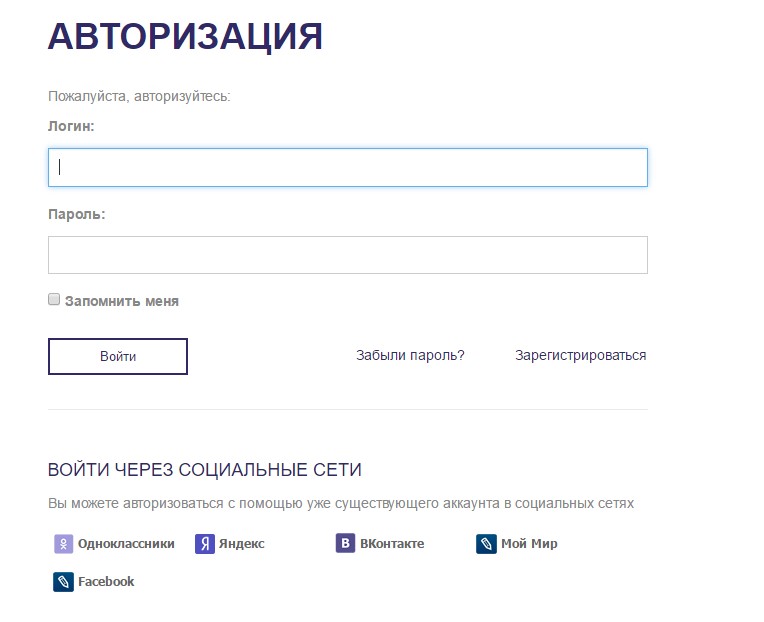
Теперь, зайдя на свой сайт как незарегистрированный пользователь, внизу на главной странице вы увидите ссылку для авторизации,
перейдя по которой, в общем списке, вы сможете выбрать Vkontakte.
Переходим к настройки авторизации через Facebook.
Регистрируемся на сайте http://www.facebook.com
Переходим по ссылке http://developers.facebook.com/apps
После чего, нажимаете на зеленой кнопке «Создать новое приложение».
Где на открывшейся странице, также выбираете веб-сайт
В новом окне, вписываете название проекта и указываете url сайта.
Для создания кода App ID, указываете версию приложения и категорию к которой вы относитесь
После заполнения всех полей, получаем код идентификатора и секретный код
которые копируем на свой сайт, в раздел настройка модулей и общем списке находим Facebook. После внесения информации нажимаем Применить.
После внесения информации нажимаем Применить.
В результате, если новый пользователь вашего сайта выберет Facebook во время авторизации, увидит следующее уведомление.
Как получить токен пользователя для ВКонтакте?
Токены — это ключи доступа к API. Они используются для авторизации при запросах к API.
Они используются для авторизации при запросах к API.
Токены позволяют ограничивать доступ к данным пользователя с помощью параметра scope. Он определяет рамки видимости для вашего приложения. Токен с scope=friends даёт доступ к друзьям и ни к чему больше. Таким образом, токен становится менее опасным, чем логин и пароль.
Как получить
Токен можно получить прямо из браузера. Для этого нужно только перейти по правильной ссылке. Как составить правильную ссылку:
1. Создайте Standalone приложение.
Приложения создают на странице с вашими приложениями. Дайте приложению понятное название, чтобы в будущем легко вспомнить зачем его создавали.
2. Достаньте его client_id
Снова перейдите на страницу с вашими приложениями. Нажмите на кнопку «Редактировать» рядом с нужным приложением. В адресной строке появится его id. Из этой ссылки: https://vk.com/editapp?id=678295892 видно, что client_id=678295892.
3. Соберите ссылку для получения ключа
Пример ссылки из документации Implicit Flow:
https://oauth.vk.com/authorize?client_id=1&display=page&scope=friends&response_type=token&v=5.92&state=123456
redirect_uriуказывать не надо т.к. сайт вам не нужен, приложение же клиентское.response_typeиdisplayоставьте такими, как в примере.client_idвы получили на втором шаге.vвозьмите со страницы с версиями API. Выберите самую свежую.
scope выбирайте в зависимости от методов, которые хотите использовать. Например, для доступа к методу wall.post в документации ясно сказано: «требуются права доступа: wall«.
Параметр scope указывайте через запятую, вот так: scope=photos,groups.
4. Перейдите по собранной ссылке
Вы получите access_token — строку наподобие 533bacf01e1165b57531ad114461ae8736d6506a3. Она появится в адресной строке, подписанная как
Она появится в адресной строке, подписанная как access_token. Если в адресной строке появился code= вместо access_token=, проверьте правильность параметра response_type.
Что читать
Индия может вскоре утвердить разрешение на чрезвычайные ситуации, говорит В. К. Пол
Регулирующий орган Индии предоставит лицензии на экстренное использование рассматриваемым кандидатам на вакцину от коронавируса после анализа всех аспектов безопасности и эффективности, сказал д-р Винод Пол, член Niti Aayog и глава группы, консультирующей премьер-министра по усилиям страны по производству и раскатайте прививку. Pfizer, Институт сыворотки Индии и Bharat Biotech подали заявки на разрешение на продажу своих вакцин.
«Сегодня у нас есть три приложения для разрешения на использование в экстренных случаях на разумных принципах. У нас есть Pfizer, у нас есть Bharat Biotech и у нас есть сыворотка, и они не только уложились в срок, но и превзошли его », — сказал Пол.
Также прочтите: Объяснение: Где мы находимся в гонке вакцины против коронавируса?
Решения относительно вакцины COVID-19 будут приняты в течение нескольких дней, добавил Пол. «Важно отметить, что эти решения будут основаны на научных данных, доказательствах и правилах.Наш регулятор примет правильное решение. «Безопасность, иммуногенность и эффективность будут определять решение», — отметил Пол.
«У нас нет абсолютно никакого давления на регулирующий орган, чтобы тот так или иначе принял решение; я могу сказать это авторитетно. Мы изолировали эту систему. Мы уважаем их процесс принятия решений». — добавил он.
Павел сказал, что принятие правильного решения важно для страны. «Репутация должна сохраняться. Наши вакцины продаются в полмира.Если мы сегодня пойдем на компромисс, мы нанесем себе вред », — отметил он.
Он сказал, что
Генеральный контролер по наркотикам Индии (DCGI) связывался с регулирующим органом Соединенного Королевства. «Мы пытаемся работать вместе, независимо от конкретной вакцины, которая является общей для обеих стран», — сказал Пол.
«Мы пытаемся работать вместе, независимо от конкретной вакцины, которая является общей для обеих стран», — сказал Пол.
При запуске процесса вакцинации он добавил, что этот процесс необходимо отрегулировать таким образом, чтобы наиболее нуждающиеся получали дозу первыми. Пол сказал, что для хранения вакцины были созданы обычные холодовые цепи, а также вместимость шприцев и игл.
«У нас выстраиваются вакцинаторы, частично из государственной системы, потому что мы не хотим загружать государственную систему, потому что, если мы полностью зависим от государственной системы, их другие приоритеты, такие как первичная медико-санитарная помощь, особенно иммунизация, пострадают, поэтому дополнительные элементы поднимаются », — добавил он.
«Мы также создали мощную ИТ-платформу, которая будет осуществлять управление логистикой. Она также будет сообщать о назначениях и сообщать, в какой день человеку нужно идти на вакцинацию.Он почти готов, идет тестирование. Мы также верим, что, как только будет готово, мы также предложим его миру для любой страны, которая захочет принять его », — добавил он.
Подписаться на информационный бюллетень Mint
* Введите действующий адрес электронной почты
* Спасибо за подписку на нашу рассылку новостей.
Провайдеры на основе OAuth3
Для настройки провайдеров на основе OAuth3 необходимо использовать класс OAuth3Settings .Этот класс имеет следующий вид:
Scala
case class OAuth3Settings (
authorizationURL: Option [String] = None,
accessTokenURL: строка,
redirectURL: строка,
apiURL: Option [String] = None,
clientID: строка,
clientSecret: строка,
область действия: Option [String] = None,
authorizationParams: Map [String, String] = Map.empty,
accessTokenParams: Map [String, String] = Map.empty,
customProperties: Map [String, String] = Map.empty)
Свойство | Описание |
|---|---|
| URL-адрес авторизации, предоставленный поставщиком OAuth. |
| URL-адрес токена доступа, предоставленный поставщиком OAuth |
| URL-адрес перенаправления в приложение после успешной аутентификации у поставщика OAuth. URL-адрес может быть относительным путем, который будет разрешен относительно хоста текущего запроса |
| URL-адрес для получения профиля из API.Может использоваться для переопределения URL-адреса по умолчанию, жестко заданного в каждой реализации поставщика. |
| Идентификатор клиента, предоставленный поставщиком OAuth |
| Секрет клиента, предоставленный поставщиком OAuth 53 |
| Параметр области OAuth3, предоставляемый поставщиком OAuth |
| Дополнительные параметры для добавления к запросу авторизации |
5 accessTokenParams 9000 params добавить к запросу токена доступа | |
| Карта настраиваемых свойств для разных поставщиков |
redirectURL должен указывать на ваше действие, которое отвечает за аутентификацию через ваших определенных провайдеров. Итак, если вы определите следующий маршрут в качестве примера:
Итак, если вы определите следующий маршрут в качестве примера:
Scala
GET / Authenticate /: provider @ controllers.SocialAuthController.authenticate (поставщик)
Тогда ваш redirectURL должен иметь следующий формат:
Scala
redirectURL = "https: //your.domain.tld/authenticate/facebook"
Scala
auth0 {
authorizationURL = "https: //*.auth0.com/authorize"
accessTokenURL = "https: // *.auth0.com/oauth/token "
apiURL = "https: //*.auth0.com/userinfo"
redirectURL = "https: //your.domain.tld/authenticate/auth0"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
clef {
accessTokenURL = "https://clef.io/api/v1/authorize"
redirectURL = "https: //your.domain.tld/authenticate/clef"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
dropbox {
authorizationURL = "https://www. dropbox.com/1/oauth3/authorize"
accessTokenURL = "https://api.dropbox.com/1/oauth3/token"
redirectURL = "https: // ваш.domain.tld / Authenticate / dropbox "
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
facebook {
authorizationURL = "https://graph.facebook.com/v2.3/oauth/authorize"
accessTokenURL = "https://graph.facebook.com/v2.3/oauth/access_token"
redirectURL = "https: //your.domain.tld/authenticate/facebook"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
scope = электронная почта
}
foursquare {
authorizationURL = "https://foursquare.com/oauth3/authenticate"
accessTokenURL = "https: // foursquare.com / oauth3 / access_token "
redirectURL = "https: //your.domain.tld/authenticate/foursquare"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
github {
authorizationURL = "https://github.com/login/oauth/authorize"
accessTokenURL = "https://github.com/login/oauth/access_token"
redirectURL = "https: //your.
dropbox.com/1/oauth3/authorize"
accessTokenURL = "https://api.dropbox.com/1/oauth3/token"
redirectURL = "https: // ваш.domain.tld / Authenticate / dropbox "
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
facebook {
authorizationURL = "https://graph.facebook.com/v2.3/oauth/authorize"
accessTokenURL = "https://graph.facebook.com/v2.3/oauth/access_token"
redirectURL = "https: //your.domain.tld/authenticate/facebook"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
scope = электронная почта
}
foursquare {
authorizationURL = "https://foursquare.com/oauth3/authenticate"
accessTokenURL = "https: // foursquare.com / oauth3 / access_token "
redirectURL = "https: //your.domain.tld/authenticate/foursquare"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
github {
authorizationURL = "https://github.com/login/oauth/authorize"
accessTokenURL = "https://github.com/login/oauth/access_token"
redirectURL = "https: //your. domain.tld/authenticate/github"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
gitlab {
authorizationURL = "https://gitlab.com/oauth/authorize"
accessTokenURL = "https: // gitlab.com / oauth / token "
redirectURL = "https: //your.domain.tld/authenticate/gitlab"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
scope = "api"
}
Google {
authorizationURL = "https://accounts.google.com/o/oauth3/auth"
accessTokenURL = "https://accounts.google.com/o/oauth3/token"
redirectURL = "https: //your.domain.tld/authenticate/google"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
scope = "адрес электронной почты профиля"
}
instagram {
authorizationURL = "https://api.instagram.com/oauth/authorize"
accessTokenURL = "https: // api.instagram.com/oauth/access_token "
redirectURL = "https: //your.domain.tld/authenticate/instagram"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
linkedin {
authorizationURL = "https://www.
domain.tld/authenticate/github"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
gitlab {
authorizationURL = "https://gitlab.com/oauth/authorize"
accessTokenURL = "https: // gitlab.com / oauth / token "
redirectURL = "https: //your.domain.tld/authenticate/gitlab"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
scope = "api"
}
Google {
authorizationURL = "https://accounts.google.com/o/oauth3/auth"
accessTokenURL = "https://accounts.google.com/o/oauth3/token"
redirectURL = "https: //your.domain.tld/authenticate/google"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
scope = "адрес электронной почты профиля"
}
instagram {
authorizationURL = "https://api.instagram.com/oauth/authorize"
accessTokenURL = "https: // api.instagram.com/oauth/access_token "
redirectURL = "https: //your.domain.tld/authenticate/instagram"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
linkedin {
authorizationURL = "https://www. linkedin.com/uas/oauth3/authorization"
accessTokenURL = "https://www.linkedin.com/uas/oauth3/accessToken"
redirectURL = "https: //your.domain.tld/authenticate/linkedin"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
vk {
authorizationURL = "http://oauth.vk.com/authorize"
accessTokenURL = "https: // oauth.vk.com/access_token "
redirectURL = "https: //your.domain.tld/authenticate/vk"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
scope = "электронная почта"
}
auth0 {
authorizationURL = "https://mydomain.eu.auth0.com/authorize"
accessTokenURL = "https://mydomain.eu.auth0.com/oauth/token"
apiURL = "https://mydomain.eu.auth0.com/userinfo"
redirectURL = "https: //your.domain.tld/authenticate/auth0"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
scope = "openid имя изображение электронной почты"
}
linkedin.com/uas/oauth3/authorization"
accessTokenURL = "https://www.linkedin.com/uas/oauth3/accessToken"
redirectURL = "https: //your.domain.tld/authenticate/linkedin"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
vk {
authorizationURL = "http://oauth.vk.com/authorize"
accessTokenURL = "https: // oauth.vk.com/access_token "
redirectURL = "https: //your.domain.tld/authenticate/vk"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
scope = "электронная почта"
}
auth0 {
authorizationURL = "https://mydomain.eu.auth0.com/authorize"
accessTokenURL = "https://mydomain.eu.auth0.com/oauth/token"
apiURL = "https://mydomain.eu.auth0.com/userinfo"
redirectURL = "https: //your.domain.tld/authenticate/auth0"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
scope = "openid имя изображение электронной почты"
}
Чтобы получить ключи clientId / clientSecret, вам необходимо войти на сайт разработчика каждой службы и зарегистрировать свое приложение.
В основном настройка провайдеров будет выполняться глобально при создании экземпляра провайдера. Но в некоторых случаях необходимо заменить эту глобальную конфигурацию другими значениями. Это можно сделать с помощью метода withSettings , который реализован в каждом SocialProvider . Метод withSettings принимает функцию, которая получает текущую конфигурацию в качестве параметра и которая должна возвращать новую конфигурацию.
Scala
провайдер.withSettings {config =>
config.copy ("новое значение")
} .authenticate ()
Обновлено менее минуты назад
ForgeRock Identity Management 7> Справочник по самообслуживанию> Поток кода авторизации OpenID Connect
Поток кода авторизации OpenID Connect определяет, как IDM (Проверяющая сторона) взаимодействует с поставщиком OpenID (поставщиком социальных идентификаторов) ), основанный на использовании разрешения на авторизацию OAuth 2. 0. На следующей диаграмме последовательности показана успешная обработка запроса авторизации посредством предоставления кода авторизации, маркера доступа, маркера идентификатора и инициализации от поставщика социальной идентификации к IDM.
0. На следующей диаграмме последовательности показана успешная обработка запроса авторизации посредством предоставления кода авторизации, маркера доступа, маркера идентификатора и инициализации от поставщика социальной идентификации к IDM.
Поток кода авторизации OpenID Connect для поставщиков социальных идентификаторов
В следующем списке описаны подробности каждого элемента в потоке авторизации:
Пользователь переходит в пользовательский интерфейс конечного пользователя IDM и выбирает ссылку
Sign Inдля желаемый поставщик социальной идентификации.IDM готовит запрос на авторизацию.
IDM отправляет запрос в конечную точку авторизации, которую вы настроили для поставщика социальной идентификации, с идентификатором клиента.
Провайдер социальной идентификации запрашивает аутентификацию и согласие конечного пользователя.
Конечный пользователь передает аутентификацию и согласие.

Провайдер социальной идентификации отправляет сообщение перенаправления с кодом авторизации браузеру конечного пользователя. Сообщение перенаправления отправляется на конечную точку
oauthReturn, настроенную вui.context-oauth.jsonв каталогеconf /вашего проекта.Когда вы настраиваете поставщика социальной идентификации, вы найдете конечную точку в соответствующем файле конфигурации со следующим свойством:
redirectUri.Браузер передает сообщение перенаправления с кодом авторизации в IDM.
IDM записывает код авторизации и отправляет его конечной точке токена провайдера социальной идентификации.
Конечная точка токена провайдера социальной идентификации возвращает токены доступа и идентификатора.
IDM проверяет токен и отправляет его конечной точке информации о пользователе провайдера социальной идентификации.
Поставщик социальной идентификации отправляет в ответ информацию об учетной записи пользователя, которую IDM может предоставить в качестве нового управляемого пользователя.

Вы настроите эти учетные данные и конечные точки в той или иной форме для каждого провайдера социальной идентификации.
VK Авторизация, получение кода OAUTH в приложении Delphi с помощью TWebBrowser
1. Настройте компонент TclOAuth и добавьте обработчик для события TclOAuth.OnLaunchBrowser.
процедура TForm1.btnAuthorizeClick (Отправитель: TObject); вар s: строка; начинать clOAuth2.AuthorizationEndPoint: = apEnterCodeForm; clOAuth2.AuthUrl: = 'http://oauth.vk.com/authorize'; clOAuth2.TokenUrl: = 'https://oauth.vk.com/access_token'; clOAuth2.RedirectUrl: = 'https://oauth.vk.com/blank.html'; clOAuth2.ClientID: = '123456'; clOAuth2.ClientSecret: = '9T ...'; clOAuth2.Scope: = 'фотографии'; s: = clOAuth2.GetAuthorization (); ShowMessage (s); конец; процедура TForm1.clOAuth2LaunchBrowser (Sender: TObject; const AUrl: string; var Handled: Boolean); начинать WebBrowser1.Navigate (AUrl); Обработано: = True; конец;
2. Добавьте обработчик для события TclOAuth.OnShowEnterCodeForm. Этот обработчик должен извлечь код авторизации из открытого документа TWebBrowser.
Добавьте обработчик для события TclOAuth.OnShowEnterCodeForm. Этот обработчик должен извлечь код авторизации из открытого документа TWebBrowser.
процедура TForm1.clOAuth2ShowEnterCodeForm (Sender: TObject;
var AuthorizationCode: строка; var Handled: Boolean);
вар
документ: IHTMLDocument2;
путь: строка;
ind: целое число;
начинать
повторение
WaitForWebBrowser (60000);
doc: = (WebBrowser1.Document как IHTMLDocument2);
путь: = строка (doc.url);
до (Pos ('https://oauth.vk.com/blank.html ', путь) = 1);
путь: = строка (doc.location.href);
ind: = Pos ('код =', путь);
если (ind> 0) то
начинать
путь: = Копировать (путь, ind + длина ('code ='), MaxInt);
AuthorizationCode: = путь;
конец;
Обработано: = True;
конец;
3. Реализуйте вспомогательную функцию WaitForWebBrowser, которая ожидает, пока TWebBrowser откроет документ. Метод WebBrowser1DocumentComplete обрабатывает событие TWebBrowser.OnDocumentComplete.
процедура TForm1.WaitForWebBrowser (ATimeOut: Integer); вар res, eventCount: DWORD; Msg: TMsg; события: массив [0..0] из THandle; начинать события [0]: = FBrowserReady; eventCount: = 1; повторение res: = MsgWaitForMultipleObjects (eventCount, events, FALSE, DWORD (ATimeOut), QS_ALLEVENTS); если (WAIT_FAILED = res) то начинать поднять Exception.CreateFmt ('Произошла ошибка:% d', [GetLastError ()]); конец; если (WAIT_TIMEOUT = res), то начинать поднять Exception.Create ('Истекло время ожидания'); конец; если ((WAIT_OBJECT_0 + eventCount) = res) то начинать в то время как PeekMessage (Msg, 0, 0, 0, PM_REMOVE) делает начинать TranslateMessage (Msg); DispatchMessage (Msg); конец; конец; до (WAIT_OBJECT_0 = res); конец; процедура TForm1.WebBrowser1DocumentComplete (ASender: TObject; const pDisp: IDispatch; const URL: OleVariant); начинать SetEvent (FBrowserReady); конец;
Идентификатор статьи: 111, Создано: 22 ноября 2018 г. , 20:25, Изменено: 16 марта 2020 г., 20:14
, 20:25, Изменено: 16 марта 2020 г., 20:14
Капитальное строительство — Представления Совета по образованию штата Айдахо
УПРАВЛЯЮЩИЙ ОРГАН
Пожалуйста, ознакомьтесь с Политикой 6160 Государственного университета Бойсе, Разрешение на осуществление проекта капитального ремонта, для получения информации о политике университета и процедурой запроса капитальных улучшений и Политикой 6030 Государственного университета Бойсе, Договорное соглашение, для получения информации о процедурах утверждения контрактов и договоров аренды, которые обязывают Государственный университет Бойсе .
Департамент образовательной политики штата Айдахо В.К.
1. Лимиты авторизации
Независимо от источника финансирования, прежде чем какое-либо учреждение или агентство, находящееся под управлением Совета директоров, начнет производить капитальные улучшения, будь то в форме изменения и ремонта существующих объектов или строительства новых объектов, оно должно быть санкционировано на основании установленных лимитов. перечислено ниже. Проекты, требующие утверждения исполнительным директором или советом директоров, должны включать в себя отдельную статью бюджета для архитекторов, инженеров или руководителей строительства и инженерных услуг для стоимости проекта.
перечислено ниже. Проекты, требующие утверждения исполнительным директором или советом директоров, должны включать в себя отдельную статью бюджета для архитекторов, инженеров или руководителей строительства и инженерных услуг для стоимости проекта.
| Проект Первоначально Авторизован | Первоначальный проект Стоимость | Совокупная стоимость Изменения (я) | Совокупное пересмотренное значение Стоимость проекта | Утверждено Изменением |
|---|---|---|---|---|
| Местное агентство | 500000 долларов США | Любое | 500000 долларов США | Местное агентство |
| Местное агентство | 500 000 долларов США | Любое | 500 000–1 000 000 долларов США | Исполнительный директор |
| Местное агентство | 500000 долларов США | Любое | 1000000 долларов | SBOE |
| Исполнительный директор | 500 000–1 000 000 долл. США США | 500 000 долл. США | 1 000 000 долл. США | Местное агентство |
| Исполнительный директор | 500 000–1 000 000 долларов США | Любые | 1000000 долларов США | SBOE |
| SBOE | 1000000 долларов США | 500000 долларов США | Любая | Местное агентство |
| SBOE | 1000000 долларов США | 500000–1000000 долларов США | Любые | Исполнительный директор |
| SBOE | 1000000 долларов США | 1000000 долларов США | Любые | SBOE |
ПРОЦЕСС
Одобрения проектов
До начала проекта (если стоимость проекта оценивается в диапазоне от пятисот тысяч долларов (500 000 долларов США) до одного миллиона долларов США) он должен быть одобрен Исполнительным директором Совета по образованию штата. Пожалуйста, свяжитесь с [email protected], чтобы узнать о требованиях к такой подаче.
Пожалуйста, свяжитесь с [email protected], чтобы узнать о требованиях к такой подаче.
Пример представления служебной записки исполнительному директору SBOE:
Запрос на одобрение — Замена лифта John B. Barnes Towers
Примечание. Включите копии соответствующих подтверждающих документов, например заказ на поставку, контракты.
Утверждение крупных проектов — Предлагаемые планы
Если стоимость проекта, по оценкам, превышает один миллион долларов (1 000 000 долларов США), он должен быть представлен Совету директоров в полном составе до начала проекта для рассмотрения и утверждения.Пожалуйста, свяжитесь с [email protected], чтобы узнать о требованиях к такой подаче.
Пример повестки дня для утверждения советом:
разрешение на строительство нового здания колледжа бизнеса и экономики
Примечание. Включите копии соответствующих подтверждающих документов, например заказ на поставку, контракты. (Для правильного форматирования используйте «Шаблон для пункта повестки дня — титульная страница учреждения» под кнопкой «Формы и инструкции» слева на этой странице.)
(Для правильного форматирования используйте «Шаблон для пункта повестки дня — титульная страница учреждения» под кнопкой «Формы и инструкции» слева на этой странице.)
Блок-схемы, показывающие этапы капитальных проектов:
Аутентификация
— RackHD 2.0 документация
Если для параметра authEnabled установлено значение true в файле config.json для конечной точки, проверка подлинности
потребуется для доступа к API, которые определены в этой конечной точке. Включение аутентификации
также включит контроль авторизации при доступе к API 2.0 и API Redfish.
В этом разделе описывается, как получить доступ к API, требующим аутентификации.
Пожалуйста, обратитесь к разделу «Настройка конечной точки HTTP / HTTPS», чтобы узнать, как настроить конечные точки. Проще говоря,
следующая конфигурация конечной точки будет хорошим началом.
«httpEndpoints»: [
{
"адрес": "0.0.0.0",
«порт»: 8443,
"httpsEnabled": правда,
"proxiesEnabled": false,
"authEnabled": правда,
"маршрутизаторы": "северный-api-маршрутизатор"
},
{
"адрес": "172. 31.128.1",
«порт»: 8080,
"httpsEnabled": ложь,
"proxiesEnabled": false,
"authEnabled": ложь,
"маршрутизаторы": "южный-api-router"
}
]
31.128.1",
«порт»: 8080,
"httpsEnabled": ложь,
"proxiesEnabled": false,
"authEnabled": ложь,
"маршрутизаторы": "южный-api-router"
}
]
Первая конечная точка представляет службу HTTPS, которая прослушивает порт 8443, который обслуживает северные API-интерфейсы, которые
API, вызываемые пользователями.Обратите внимание, что для authEnabled установлено значение true, это означает, что требуется аутентификация.
для доступа к северным API.
Вторая конечная точка представляет собой службу HTTP, которая прослушивает порт 8080, который обслуживает южные API, которые
вызывается узлами, взаимодействующими с системой. НЕЛЬЗЯ включать аутентификацию для южных API в
чтобы PXE работал нормально.
Примечание : хотя нет ограничений на включение аутентификации вместе с небезопасным HTTP
(httpsEnabled = false) для конечной точки, делать это настоятельно не рекомендуется.Отправка
учетные данные пользователя по незашифрованному HTTP-соединению подвергают пользователей риску злонамеренных атак.
Исключение localhost разрешает неаутентифицированный доступ для создания первого пользователя в системе. С
включена проверка подлинности, первый пользователь может быть создан путем отправки POST в API / users, только если
API выдается с localhost. Первому пользователю должна быть назначена роль с правами на создание других
пользователей, например с ролью администратора.
Вот пример создания начального пользователя «admin» с паролем «admin123».
curl -ks -X POST -H "Content-Type: application / json" https: // localhost: 8443 / api / current / users -d '{"username": "admin", "password": "admin123" , "роль": "Администратор"} '| python -m json.tool
{
"роль": "Администратор",
"имя пользователя": "админ"
}
Исключение localhost можно отключить, установив значение конфигурации «enableLocalHostException» на
ложный. Значение по умолчанию «enableLocalHostException» — истина.
Для генерации токена необходимо несколько настроек.
| Параметр | Описание |
|---|---|
| authTokenSecret | Секрет, используемый для создания токена. |
| authTokenExpireIn | Временной интервал в секундах, по истечении которого токен истечет, с момента Токен никогда не истечет, если это значение установлено на 0. |
После настроек конечной точки требуется токен для доступа к любым северным API, кроме API / login.
При отправке запроса на / login с именем пользователя и паролем в теле запроса будет возвращен токен из
RackHD, который будет использоваться для доступа к любым другим северным API.
Вот пример получения токена с помощью curl.
curl -k -X POST -H "Content-Type: application / json" https: // localhost: 8443 / login -d '{"username": "admin", "password": "admin123"}' | python -m json.tool
% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
100 204 100 160 100 44 3315 911 -: -: - -: -: - -: -: - 3333
{
«токен»: «eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9. eyJ1c2VyIjoiYWRtaW4iLCJpYXQiOjE0NTU2MTI5MzMsImV4cCI6MTQ1NTY5OTMzM30.glW-IvWYDBCfDZ6cS_6APoty22PE_Ir5L1mO-YqO3e
}
eyJ1c2VyIjoiYWRtaW4iLCJpYXQiOjE0NTU2MTI5MzMsImV4cCI6MTQ1NTY5OTMzM30.glW-IvWYDBCfDZ6cS_6APoty22PE_Ir5L1mO-YqO3e
}
Неавторизованный ответ 401 с сообщением «Неверное имя пользователя или пароль» будет возвращен, если:
- Неверное имя пользователя или пароль в теле HTTP-запроса
Например:
curl -k -X POST -H "Content-Type: application / json" https: // localhost: 8443 / login -d '{"username": "admin", "password": "admin123balabala"}' | python -m json.инструмент
% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
100 94 100 42 100 52 909 1125 -: -: - -: -: - -: -: - 1130
{
"message": "Неверное имя пользователя или пароль"
}
Существует три способа использования токена в запросе http / https:
- отправить токен в виде строки запроса
- отправить токен как заголовок запроса
- отправить токен как тело запроса
Пример отправки токена в виде строки запроса:
curl -k -H "Content-Type: application / json" https: // localhost: 8443 / api / 1.1 / config? Auth_token = eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyIjoiYWRtaW4iLCJpYXQiOjE0NTU2MTI5MzMsImV4cCI6.gc3mtq1MzMsImV4cCI6.gc3mtq1Mzmv4cCI5MTBC1Mzmv4cCI6MTBC1Mz1NTY python -mjson.tool % Всего% Получено% Xferd Средняя скорость Время Время Время Текущее Выгрузка Всего затрачено на оставшуюся скорость 100 1919 100 1919 0 0 81114 0 -: -: - -: -: - -: -: - 83434 { «$ 0»: «index.js», ... "tftpRoot": "./static/tftp" }
Пример отправки токена в качестве заголовка запроса.
Примечание : заголовок должен быть «авторизация», а токен
должен начинаться с «JWT», за которым следует пробел, а затем сам токен.
локон -k -H "Content-Type: применение / JSON" https: // локальный: 8443 / API / 1,1 / конфигурации --header 'авторизации: JWT eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyIjoiYWRtaW4iLCJpYXQiOjE0NTU2MTI5MzMsImV4cCI6MTQ1NTY5OTMzM30.glW-IvWYDBCfDZ6cS_6APoty22PE_Ir5L1mO-YqO3eE' | python -mjson.tool % Всего% Получено% Xferd Средняя скорость Время Время Время Текущее Выгрузка Всего затрачено на оставшуюся скорость 100 1919 100 1919 0 0 99k 0 -: -: - -: -: - -: -: - 104k { "$ 0": "index.js ", ... "tftpRoot": "./static/tftp" }
Пример отправки токена в теле запроса:
локон -k -X POST -H "Content-Type: применение / JSON" https: // локальный: 8443 / API / 1.1 / поиски -d «{ "auth_token": "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyIjoiYWRtaW4iLCJpYXQiOjE0NTU2MTI5MzMsImV4cCI6MTQ1NTY5OTMzM30.glW-IvWYDBCfDZ6cS_6APoty22PE_Ir5L1mO-YqO3eE" , «macAddress»: «aa: bb: cc: dd: ee: ff», «ipAddress»: «192.168.1.1», «node»: «123453134»} '| python -m json.tool
% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
100 599 100 353 100 246 19932 13890 -: -: - -: -: - -: -: - 20764
{
«auth_token»: «eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9. eyJ1c2VyIjoiYWRtaW4iLCJpYXQiOjE0NTU2MTI5MzMsImV4cCI6MTQ1NTY5OTMzM30.glW-IvWYDBCfDZ6cS_6APoty22PE_Ir5L1mO-YqO3e
"createdAt": "2016-02-16T09: 07: 29.995Z",
"id": "56c2e6d140408f6a2d17cb23",
"ipAddress": "192.168.1.1",
"macAddress": "aa: bb: cc: dd: ee: ff",
"узел": "123453134",
"updatedAt": "2016-02-16T09: 07: 29.995Z"
}
eyJ1c2VyIjoiYWRtaW4iLCJpYXQiOjE0NTU2MTI5MzMsImV4cCI6MTQ1NTY5OTMzM30.glW-IvWYDBCfDZ6cS_6APoty22PE_Ir5L1mO-YqO3e
"createdAt": "2016-02-16T09: 07: 29.995Z",
"id": "56c2e6d140408f6a2d17cb23",
"ipAddress": "192.168.1.1",
"macAddress": "aa: bb: cc: dd: ee: ff",
"узел": "123453134",
"updatedAt": "2016-02-16T09: 07: 29.995Z"
}
Неавторизованный ответ 401 с сообщением «недействительная подпись» будет возвращен, если:
- В строке запроса, заголовке или теле запроса обнаружен недопустимый токен
Например:
curl -k -H "Content-Type: application / json" https: // localhost: 8443 / api / 1.1 / config --header 'авторизация: JWT eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyIjoiYWRtaW4iLCJpYXQiOjE0NTU2MTI5MzMsImV4cCI30Y6MTQ1 -MzMsImV4cCI30Y6MTQ1 -MzMsImV4cCI30Y6MTQ1 python -mjson.tool
% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
100 31 100 31 0 0 1806 0 -: -: - -: -: - -: -: - 1823
{
"message": "недействительная подпись"
}
Ответ на неверный запрос 401 с сообщением «Нет токена аутентификации» будет возвращен, если:
- Пустой токен в теле запроса, например auth_token = ”” или authorization = ”“
- Нет ключа auth_token в строке запроса или теле запроса, или
- В заголовке запроса нет ключа авторизации
Например:
curl -k -H "Content-Type: application / json" https: // localhost: 8443 / api / 1.1 / config | python -mjson.tool% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее Выгрузка Всего затрачено на оставшуюся скорость 100 27 100 27 0 0 1644 0 -: -: - -: -: - -: -: - 1687 { "message": "Нет токена аутентификации" }
Все активные токены можно сделать недействительными, изменив свойство authTokenSecret в файле конфигурации RackHD:
конфиг.json
Отредактируйте config.json, измените значение authTokenSecret и сохраните файл. Перезапустите службу on-http. Любые ранее
сгенерированные токены, подписанные старым секретом, теперь будут недействительными.
При отправке запроса в службу сеансов Redfish с именем пользователя и паролем в теле запроса будет возвращен токен из
сервис Redfish, который можно использовать для доступа к любым другим API Redfish. Токен возвращается в заголовке «X-Auth-Token» в
объект ответа.
Вот пример получения токена с помощью curl.
curl -vk -X POST -H "Content-Type: application / json" https: // localhost: 8443 / redfish / v1 / SessionService / Sessions -d '{"UserName": "admin", "Password": " admin123 "} '| python -m json. tool
tool
Неавторизованный ответ 401 будет возвращен, если:
- Неверное имя пользователя или пароль в теле HTTP-запроса
Например:
curl -vk -X POST -H "Content-Type: application / json" https: // localhost: 8443 / redfish / v1 / SessionService / Sessions -d '{"UserName": "admin", "Password": " плохо "} '| python -m json. инструмент
% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
инструмент
% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
После получения X-Auth-Token его можно будет включить во все будущие запросы Redfish, добавив X-Auth-Token.
заголовок к объекту запроса:
curl -k -H "Content-Type: application / json" -H 'X-Auth-Token: eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyIjoiYWRtaW4iLCJpZCI6ImNlYjk0MzIzLTQyZDYtNGM3MC05ZDIxLTEwNWYyYThlNWNjOCIsImlhdCI6MTQ3MzcwNzM5OCwiZXhwIjoxNDczNzkzNzk4fQ.EpxRI911dS25-yr3CiSI-RzvrgM9JYioQUqdKq6HQ1k»https: // локальный: 8443 / окуня / v1 / SessionService / Sessions | python -m json. tool
% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
100 784 100 784 0 0 27303 0 -: -: - -: -: - -: -: - 28000
{
"@odata.контекст ":" / redfish / v1 / $ metadata # SessionService / Sessions / $ entity ",
"@ odata.id": "/ redfish / v1 / SessionService / Sessions",
"@ odata.type": "# SessionCollection.SessionCollection",
«Члены»: [
{
"@ odata.id": "/ redfish / v1 / SessionService / Sessions / ceb94323-42d6-4c70-9d21-105f2a8e5cc8"
}
],
"[email protected]": 1,
«Имя»: «Коллекция сеансов»,
"OEM": {}
}
tool
% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
100 784 100 784 0 0 27303 0 -: -: - -: -: - -: -: - 28000
{
"@odata.контекст ":" / redfish / v1 / $ metadata # SessionService / Sessions / $ entity ",
"@ odata.id": "/ redfish / v1 / SessionService / Sessions",
"@ odata.type": "# SessionCollection.SessionCollection",
«Члены»: [
{
"@ odata.id": "/ redfish / v1 / SessionService / Sessions / ceb94323-42d6-4c70-9d21-105f2a8e5cc8"
}
],
"[email protected]": 1,
«Имя»: «Коллекция сеансов»,
"OEM": {}
}
Чтобы аннулировать токен сеанса Redfish, необходимо удалить соответствующий экземпляр сеанса:
curl -k -X DELETE -H "Content-Type: application / json" -H 'X-Auth-Token: eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyIjoiYWRtaW4iLCJpZCI6ImNlYjk0MzIzLTQyZDYtNGM3MC05ZDIxLTEwNWYyYThlNWNjOCIsImlhdCI6MTQ3MzcwNzM5OCwiZXhwIjoxNDczNzkzNzk4fQ. EpxRI911dS25-yr3CiSI-RzvrgM9JYioQUqdKq6HQ1k»https: // локальный: 8443 / окуня / v1 / SessionService / Sessions / ceb94323-42d6-4c70-9d21-105f2a8e5cc8 | python -m json.tool
% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
0 0 0 0 0 0 0 0 -: -: - -: -: - -: -: - 0
Невозможно декодировать объект JSON
EpxRI911dS25-yr3CiSI-RzvrgM9JYioQUqdKq6HQ1k»https: // локальный: 8443 / окуня / v1 / SessionService / Sessions / ceb94323-42d6-4c70-9d21-105f2a8e5cc8 | python -m json.tool
% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
0 0 0 0 0 0 0 0 -: -: - -: -: - -: -: - 0
Невозможно декодировать объект JSON
После удаления сеанса токен сеанса станет недействительным:
curl -vk -H "Content-Type: application / json" -H 'X-Auth-Token: eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyIjoiYWRtaW4iLCJpZCI6ImNlYjk0MzIzLTQyZDYtNGM3MC05ZDIxLTEwNWYyYThlNWNjOCIsImlhdCI6MTQ3MzcwNzM5OCwiZXhwIjoxNDczNzkzNzk4fQ.EpxRI911dS25-yr3CiSI-RzvrgM9JYioQUqdKq6HQ1k»https: // локальный: 8443 / окуня / v1 / SessionService / Sessions | python -m json.tool
аккаунтов в социальных сетях | Служба поддержки Ucraft
В Ucraft вы можете интегрировать системы входа Google , Facebook и VK Social OAuth (открытая авторизация) на свой веб-сайт.
- Перейдите по этой ссылке в Google:
- Выберите «Создать проект» и нажмите «Продолжить ». Если вы создаете проект впервые, вам также будет предложено принять Условия использования.
3. Щелкните « Перейти к учетным данным».
4. Выберите « Fitness API» в первом раскрывающемся списке, «Веб-браузер (Javascript)» во втором, а затем выберите «Данные пользователя».
5. Затем вы увидите всплывающее окно с сообщением, что вам нужно настроить экран согласия OAuth.Выберите «Настроить экран согласия».
6. Вы будете перенаправлены на новую страницу. Оставьте все по умолчанию и добавьте свое имя приложения, а также добавьте свое доменное имя в поле «Авторизованные домены». Затем нажмите «Сохранить».
Оставьте все по умолчанию и добавьте свое имя приложения, а также добавьте свое доменное имя в поле «Авторизованные домены». Затем нажмите «Сохранить».
7. Вы увидите окно. Нажмите кнопку «Создать учетные данные» и выберите идентификатор клиента OAuth.
8. Выберите «Веб-приложение» из «Тип приложения». Добавьте домен вашего сайта в поле «Авторизованные источники Javascript».
9. Теперь самое сложное.Вам нужно добавить ссылку перенаправления в поле «URL-адреса авторизованного перенаправления», чтобы она имела вид:
https: //domain/socialAuth.php
, где домен - это доменное имя вашего веб-сайта
10. Нажмите «Создать».
11. Теперь вы увидите окно с вашим идентификатором клиента и секретом клиента. Скопируйте их.
12. Перейдите в Панель управления> Приложение интеграции> Социальные значки> Google и вставьте эти 2 учетных данных в соответствующие поля.
13. Щелкните «Подключиться».
Вот и все 🙂 Если вы все сделали правильно и следовали каждому шагу, ваши пользователи теперь смогут войти на ваш сайт, используя свою учетную запись Google через элемент User Account.
1. Перейдите на https://developers.facebook.com/docs/apps и войдите в систему, используя свою учетную запись Facebook.
2. После этого перейдите в «Мои приложения» и выберите «Создать приложение».
3. Введите отображаемое имя приложения и нажмите «Создать идентификатор приложения».
4. В списке продуктов выберите «Вход в Facebook» и нажмите «Настроить».
5. На левой панели найдите и щелкните Настройки> Основные.
6. В Домены приложений добавьте домен вашего веб-сайта> Сохранить изменения.
7. На левой панели найдите и щелкните Вход в Facebook> Настройки.
8. В «Действительные URL-адреса перенаправления OAuth» добавьте URL-адрес этой формы:
https: //domain/socialAuth.php
, где домен - это доменное имя вашего веб-сайта.
9. Нажмите «Сохранить изменения».
10. Вернитесь в «Настройки»> «Основные» и скопируйте идентификатор приложения и секрет приложения.
11. Перейдите в Панель управления> Приложение интеграции> Социальные значки> Facebook и вставьте эти 2 учетных данных в соответствующие поля.
12.Щелкните "Подключиться".
Поздравляем, теперь у вас есть функция входа в Facebook на вашем веб-сайте 🙂 Проверьте это с помощью элемента User Accounts.
1. Войдите в свою учетную запись ВКонтакте.
2. Перейдите по этой ссылке: https://vk.com/apps?act=manage
3. Нажмите «Создать приложение».
4. Напишите заголовок, выберите «Веб-сайт» и домен вашего веб-сайта в полях «Адрес веб-сайта» и «Базовый домен».
5. Зайдите в Настройки. В поле URL авторизованного перенаправления добавьте URL этой формы:
https: // domain / socialAuth.php
, где домен - это доменное имя вашего веб-сайта
6. Нажмите «Сохранить изменения».
7. Вернитесь в «Настройки»> «Основные» и скопируйте App ID и App Secret .
8. Перейдите в Личный кабинет> Приложение для интеграции> Социальные иконки> ВКонтакте и вставьте эти 2 учетных данных в соответствующие поля.
9. Щелкните «Подключиться».
Теперь у вас на сайте есть функция VK Login.

 120
120 com/editapp?act=create
com/editapp?act=create ru без регистрации и ввода пароля. Для этого достаточно нажать на логотип данной соцсети при входе на сайт.
ru без регистрации и ввода пароля. Для этого достаточно нажать на логотип данной соцсети при входе на сайт.
 Сайт позволит лишь синхронизировать учетные записи и импортировать деловую информацию: образование, дату рождения, пол, место проживания.
Сайт позволит лишь синхронизировать учетные записи и импортировать деловую информацию: образование, дату рождения, пол, место проживания.
 template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
...
'django.template.context_processors.request',
],
},
},
]
AUTHENTICATION_BACKENDS = (
...
'django.contrib.auth.backends.ModelBackend',
'allauth.account.auth_backends.AuthenticationBackend',
)
INSTALLED_APPS = (
...
# The following apps are required:
'django.contrib.auth',
'django.contrib.sites',
'allauth',
'allauth.account',
'allauth.socialaccount',
# ... include the providers you want to enable:
'allauth.socialaccount.providers.vk',
...
)
template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
...
'django.template.context_processors.request',
],
},
},
]
AUTHENTICATION_BACKENDS = (
...
'django.contrib.auth.backends.ModelBackend',
'allauth.account.auth_backends.AuthenticationBackend',
)
INSTALLED_APPS = (
...
# The following apps are required:
'django.contrib.auth',
'django.contrib.sites',
'allauth',
'allauth.account',
'allauth.socialaccount',
# ... include the providers you want to enable:
'allauth.socialaccount.providers.vk',
...
)
 id == "openid" %}
{% for brand in provider.get_brands %}
<a title="{{brand.name}}" href="{% provider_login_url provider.id openid=brand.openid_url process=process %}">{{brand.name}}</a>
{% endfor %}
{% endif %}
<a title="{{provider.name}}" href="{% provider_login_url provider.id process=process scope=scope auth_params=auth_params %}">{{provider.name}}</a>
{% endfor %}
id == "openid" %}
{% for brand in provider.get_brands %}
<a title="{{brand.name}}" href="{% provider_login_url provider.id openid=brand.openid_url process=process %}">{{brand.name}}</a>
{% endfor %}
{% endif %}
<a title="{{provider.name}}" href="{% provider_login_url provider.id process=process scope=scope auth_params=auth_params %}">{{provider.name}}</a>
{% endfor %} Form):
first_name = forms.CharField(max_length=30, widget=forms.TextInput(attrs={'placeholder': _('First name')}))
last_name = forms.CharField(max_length=30, widget=forms.TextInput(attrs={'placeholder': _('Last name')}))
GENDERS = (('man', _('Man')), ('woman', _('Woman')))
gender = forms.ChoiceField(label=_('Gender'), choices=GENDERS, widget=forms.Select())
def signup(self, request, user):
user.first_name = self.cleaned_data['first_name']
user.last_name = self.cleaned_data['last_name']
user.gender = self.cleaned_data['gender']
user.save()
Form):
first_name = forms.CharField(max_length=30, widget=forms.TextInput(attrs={'placeholder': _('First name')}))
last_name = forms.CharField(max_length=30, widget=forms.TextInput(attrs={'placeholder': _('Last name')}))
GENDERS = (('man', _('Man')), ('woman', _('Woman')))
gender = forms.ChoiceField(label=_('Gender'), choices=GENDERS, widget=forms.Select())
def signup(self, request, user):
user.first_name = self.cleaned_data['first_name']
user.last_name = self.cleaned_data['last_name']
user.gender = self.cleaned_data['gender']
user.save()
 html', {'singup_form': SignupForm(), 'login_form': LoginForm()})
html', {'singup_form': SignupForm(), 'login_form': LoginForm()})
 vk.com/method/users.get'
def complete_login(self, request, app, token, **kwargs):
uid = kwargs['response'].get('user_id')
params = {
'v': '5.101',
'access_token': token.token,
'fields': ','.join(USER_FIELDS),
}
if uid:
params['user_ids'] = uid
resp = requests.get(self.profile_url,
params=params)
resp.raise_for_status()
extra_data = resp.json()['response'][0]
email = kwargs['response'].get('email')
if email:
extra_data['email'] = email
return self.get_provider().sociallogin_from_response(request,
extra_data)
oauth3_login = OAuth3LoginView.adapter_view(VKOAuth3Adapter)
oauth3_callback = OAuth3CallbackView.adapter_view(VKOAuth3Adapter)
vk.com/method/users.get'
def complete_login(self, request, app, token, **kwargs):
uid = kwargs['response'].get('user_id')
params = {
'v': '5.101',
'access_token': token.token,
'fields': ','.join(USER_FIELDS),
}
if uid:
params['user_ids'] = uid
resp = requests.get(self.profile_url,
params=params)
resp.raise_for_status()
extra_data = resp.json()['response'][0]
email = kwargs['response'].get('email')
if email:
extra_data['email'] = email
return self.get_provider().sociallogin_from_response(request,
extra_data)
oauth3_login = OAuth3LoginView.adapter_view(VKOAuth3Adapter)
oauth3_callback = OAuth3CallbackView.adapter_view(VKOAuth3Adapter)
 Это не требуется при использовании Silhouette в сочетании со структурами аутентификации на стороне клиента
Это не требуется при использовании Silhouette в сочетании со структурами аутентификации на стороне клиента dropbox.com/1/oauth3/authorize"
accessTokenURL = "https://api.dropbox.com/1/oauth3/token"
redirectURL = "https: // ваш.domain.tld / Authenticate / dropbox "
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
facebook {
authorizationURL = "https://graph.facebook.com/v2.3/oauth/authorize"
accessTokenURL = "https://graph.facebook.com/v2.3/oauth/access_token"
redirectURL = "https: //your.domain.tld/authenticate/facebook"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
scope = электронная почта
}
foursquare {
authorizationURL = "https://foursquare.com/oauth3/authenticate"
accessTokenURL = "https: // foursquare.com / oauth3 / access_token "
redirectURL = "https: //your.domain.tld/authenticate/foursquare"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
github {
authorizationURL = "https://github.com/login/oauth/authorize"
accessTokenURL = "https://github.com/login/oauth/access_token"
redirectURL = "https: //your.
dropbox.com/1/oauth3/authorize"
accessTokenURL = "https://api.dropbox.com/1/oauth3/token"
redirectURL = "https: // ваш.domain.tld / Authenticate / dropbox "
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
facebook {
authorizationURL = "https://graph.facebook.com/v2.3/oauth/authorize"
accessTokenURL = "https://graph.facebook.com/v2.3/oauth/access_token"
redirectURL = "https: //your.domain.tld/authenticate/facebook"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
scope = электронная почта
}
foursquare {
authorizationURL = "https://foursquare.com/oauth3/authenticate"
accessTokenURL = "https: // foursquare.com / oauth3 / access_token "
redirectURL = "https: //your.domain.tld/authenticate/foursquare"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
github {
authorizationURL = "https://github.com/login/oauth/authorize"
accessTokenURL = "https://github.com/login/oauth/access_token"
redirectURL = "https: //your. domain.tld/authenticate/github"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
gitlab {
authorizationURL = "https://gitlab.com/oauth/authorize"
accessTokenURL = "https: // gitlab.com / oauth / token "
redirectURL = "https: //your.domain.tld/authenticate/gitlab"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
scope = "api"
}
Google {
authorizationURL = "https://accounts.google.com/o/oauth3/auth"
accessTokenURL = "https://accounts.google.com/o/oauth3/token"
redirectURL = "https: //your.domain.tld/authenticate/google"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
scope = "адрес электронной почты профиля"
}
instagram {
authorizationURL = "https://api.instagram.com/oauth/authorize"
accessTokenURL = "https: // api.instagram.com/oauth/access_token "
redirectURL = "https: //your.domain.tld/authenticate/instagram"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
linkedin {
authorizationURL = "https://www.
domain.tld/authenticate/github"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
gitlab {
authorizationURL = "https://gitlab.com/oauth/authorize"
accessTokenURL = "https: // gitlab.com / oauth / token "
redirectURL = "https: //your.domain.tld/authenticate/gitlab"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
scope = "api"
}
Google {
authorizationURL = "https://accounts.google.com/o/oauth3/auth"
accessTokenURL = "https://accounts.google.com/o/oauth3/token"
redirectURL = "https: //your.domain.tld/authenticate/google"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
scope = "адрес электронной почты профиля"
}
instagram {
authorizationURL = "https://api.instagram.com/oauth/authorize"
accessTokenURL = "https: // api.instagram.com/oauth/access_token "
redirectURL = "https: //your.domain.tld/authenticate/instagram"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
linkedin {
authorizationURL = "https://www. linkedin.com/uas/oauth3/authorization"
accessTokenURL = "https://www.linkedin.com/uas/oauth3/accessToken"
redirectURL = "https: //your.domain.tld/authenticate/linkedin"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
vk {
authorizationURL = "http://oauth.vk.com/authorize"
accessTokenURL = "https: // oauth.vk.com/access_token "
redirectURL = "https: //your.domain.tld/authenticate/vk"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
scope = "электронная почта"
}
auth0 {
authorizationURL = "https://mydomain.eu.auth0.com/authorize"
accessTokenURL = "https://mydomain.eu.auth0.com/oauth/token"
apiURL = "https://mydomain.eu.auth0.com/userinfo"
redirectURL = "https: //your.domain.tld/authenticate/auth0"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
scope = "openid имя изображение электронной почты"
}
linkedin.com/uas/oauth3/authorization"
accessTokenURL = "https://www.linkedin.com/uas/oauth3/accessToken"
redirectURL = "https: //your.domain.tld/authenticate/linkedin"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
}
vk {
authorizationURL = "http://oauth.vk.com/authorize"
accessTokenURL = "https: // oauth.vk.com/access_token "
redirectURL = "https: //your.domain.tld/authenticate/vk"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
scope = "электронная почта"
}
auth0 {
authorizationURL = "https://mydomain.eu.auth0.com/authorize"
accessTokenURL = "https://mydomain.eu.auth0.com/oauth/token"
apiURL = "https://mydomain.eu.auth0.com/userinfo"
redirectURL = "https: //your.domain.tld/authenticate/auth0"
clientID = "your.client.id"
clientSecret = "ваш.client.secret"
scope = "openid имя изображение электронной почты"
}


 WaitForWebBrowser (ATimeOut: Integer);
вар
res, eventCount: DWORD;
Msg: TMsg;
события: массив [0..0] из THandle;
начинать
события [0]: = FBrowserReady;
eventCount: = 1;
повторение
res: = MsgWaitForMultipleObjects (eventCount, events, FALSE, DWORD (ATimeOut), QS_ALLEVENTS);
если (WAIT_FAILED = res) то
начинать
поднять Exception.CreateFmt ('Произошла ошибка:% d', [GetLastError ()]);
конец;
если (WAIT_TIMEOUT = res), то
начинать
поднять Exception.Create ('Истекло время ожидания');
конец;
если ((WAIT_OBJECT_0 + eventCount) = res) то
начинать
в то время как PeekMessage (Msg, 0, 0, 0, PM_REMOVE) делает
начинать
TranslateMessage (Msg);
DispatchMessage (Msg);
конец;
конец;
до (WAIT_OBJECT_0 = res);
конец;
процедура TForm1.WebBrowser1DocumentComplete (ASender: TObject;
const pDisp: IDispatch; const URL: OleVariant);
начинать
SetEvent (FBrowserReady);
конец;
WaitForWebBrowser (ATimeOut: Integer);
вар
res, eventCount: DWORD;
Msg: TMsg;
события: массив [0..0] из THandle;
начинать
события [0]: = FBrowserReady;
eventCount: = 1;
повторение
res: = MsgWaitForMultipleObjects (eventCount, events, FALSE, DWORD (ATimeOut), QS_ALLEVENTS);
если (WAIT_FAILED = res) то
начинать
поднять Exception.CreateFmt ('Произошла ошибка:% d', [GetLastError ()]);
конец;
если (WAIT_TIMEOUT = res), то
начинать
поднять Exception.Create ('Истекло время ожидания');
конец;
если ((WAIT_OBJECT_0 + eventCount) = res) то
начинать
в то время как PeekMessage (Msg, 0, 0, 0, PM_REMOVE) делает
начинать
TranslateMessage (Msg);
DispatchMessage (Msg);
конец;
конец;
до (WAIT_OBJECT_0 = res);
конец;
процедура TForm1.WebBrowser1DocumentComplete (ASender: TObject;
const pDisp: IDispatch; const URL: OleVariant);
начинать
SetEvent (FBrowserReady);
конец;
 31.128.1",
«порт»: 8080,
"httpsEnabled": ложь,
"proxiesEnabled": false,
"authEnabled": ложь,
"маршрутизаторы": "южный-api-router"
}
]
31.128.1",
«порт»: 8080,
"httpsEnabled": ложь,
"proxiesEnabled": false,
"authEnabled": ложь,
"маршрутизаторы": "южный-api-router"
}
]
 eyJ1c2VyIjoiYWRtaW4iLCJpYXQiOjE0NTU2MTI5MzMsImV4cCI6MTQ1NTY5OTMzM30.glW-IvWYDBCfDZ6cS_6APoty22PE_Ir5L1mO-YqO3e
}
eyJ1c2VyIjoiYWRtaW4iLCJpYXQiOjE0NTU2MTI5MzMsImV4cCI6MTQ1NTY5OTMzM30.glW-IvWYDBCfDZ6cS_6APoty22PE_Ir5L1mO-YqO3e
}
 1 / config? Auth_token = eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyIjoiYWRtaW4iLCJpYXQiOjE0NTU2MTI5MzMsImV4cCI6.gc3mtq1MzMsImV4cCI6.gc3mtq1Mzmv4cCI5MTBC1Mzmv4cCI6MTBC1Mz1NTY python -mjson.tool
% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
100 1919 100 1919 0 0 81114 0 -: -: - -: -: - -: -: - 83434
{
«$ 0»: «index.js»,
...
"tftpRoot": "./static/tftp"
}
1 / config? Auth_token = eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyIjoiYWRtaW4iLCJpYXQiOjE0NTU2MTI5MzMsImV4cCI6.gc3mtq1MzMsImV4cCI6.gc3mtq1Mzmv4cCI5MTBC1Mzmv4cCI6MTBC1Mz1NTY python -mjson.tool
% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
100 1919 100 1919 0 0 81114 0 -: -: - -: -: - -: -: - 83434
{
«$ 0»: «index.js»,
...
"tftpRoot": "./static/tftp"
}
 tool
% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
100 1919 100 1919 0 0 99k 0 -: -: - -: -: - -: -: - 104k
{
"$ 0": "index.js ",
...
"tftpRoot": "./static/tftp"
}
tool
% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
100 1919 100 1919 0 0 99k 0 -: -: - -: -: - -: -: - 104k
{
"$ 0": "index.js ",
...
"tftpRoot": "./static/tftp"
}
 1 / config | python -mjson.tool% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
100 27 100 27 0 0 1644 0 -: -: - -: -: - -: -: - 1687
{
"message": "Нет токена аутентификации"
}
1 / config | python -mjson.tool% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
100 27 100 27 0 0 1644 0 -: -: - -: -: - -: -: - 1687
{
"message": "Нет токена аутентификации"
}
 tool
tool
 инструмент
% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
инструмент
% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
 tool
% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
100 784 100 784 0 0 27303 0 -: -: - -: -: - -: -: - 28000
{
"@odata.контекст ":" / redfish / v1 / $ metadata # SessionService / Sessions / $ entity ",
"@ odata.id": "/ redfish / v1 / SessionService / Sessions",
"@ odata.type": "# SessionCollection.SessionCollection",
«Члены»: [
{
"@ odata.id": "/ redfish / v1 / SessionService / Sessions / ceb94323-42d6-4c70-9d21-105f2a8e5cc8"
}
],
"
tool
% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
100 784 100 784 0 0 27303 0 -: -: - -: -: - -: -: - 28000
{
"@odata.контекст ":" / redfish / v1 / $ metadata # SessionService / Sessions / $ entity ",
"@ odata.id": "/ redfish / v1 / SessionService / Sessions",
"@ odata.type": "# SessionCollection.SessionCollection",
«Члены»: [
{
"@ odata.id": "/ redfish / v1 / SessionService / Sessions / ceb94323-42d6-4c70-9d21-105f2a8e5cc8"
}
],
" EpxRI911dS25-yr3CiSI-RzvrgM9JYioQUqdKq6HQ1k»https: // локальный: 8443 / окуня / v1 / SessionService / Sessions / ceb94323-42d6-4c70-9d21-105f2a8e5cc8 | python -m json.tool
% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
0 0 0 0 0 0 0 0 -: -: - -: -: - -: -: - 0
Невозможно декодировать объект JSON
EpxRI911dS25-yr3CiSI-RzvrgM9JYioQUqdKq6HQ1k»https: // локальный: 8443 / окуня / v1 / SessionService / Sessions / ceb94323-42d6-4c70-9d21-105f2a8e5cc8 | python -m json.tool
% Всего% Получено% Xferd Средняя скорость Время Время Время Текущее
Выгрузка Всего затрачено на оставшуюся скорость
0 0 0 0 0 0 0 0 -: -: - -: -: - -: -: - 0
Невозможно декодировать объект JSON
 Оставьте все по умолчанию и добавьте свое имя приложения, а также добавьте свое доменное имя в поле «Авторизованные домены». Затем нажмите «Сохранить».
Оставьте все по умолчанию и добавьте свое имя приложения, а также добавьте свое доменное имя в поле «Авторизованные домены». Затем нажмите «Сохранить».