Что такое web страница и web сайт: Веб-страницы, веб-сайты, веб серверы и поисковики — Изучение веб-разработки
Веб-страницы, веб-сайты, веб серверы и поисковики — Изучение веб-разработки
В этой статье мы расскажем о различных понятиях связанных с Веб: о веб-страницах, веб-сайтах, веб-серверах и о поисковых системах. Эти термины часто ставят в тупик как начинающих работу с Веб, так и людей, редко пользующихся сетью. Давайте же разберемся, что именно эти понятия означают!
| Необходимые знания: | Вы должны знать, как работает Интернет. |
|---|---|
| Цель: | Изучить различия между веб-страницами, веб-сайтами, веб-серверами и поисковыми системами. |
В двух словах
Как и любая другая область знаний, Веб полон специфичных терминов. Но не волнуйтесь, мы не хотим перегружать Вас в самом начале Вашего пути (а если любопытство всё же берёт верх, то у нас есть словарь). Однако, для начала несколько базовых терминов всё же придётся усвоить, так как Вы будете встречать их в наших статьях довольно часто. Иногда эти термины легко перепутать, так как они связаны между собой, но имеют разные функции. Вы, наверное, не раз замечали их неправильное употребление в новостях или где-либо ещё.
Мы разберём эти понятия и технологии чуть позже, а сейчас краткие определения ниже станут для Вас очень хорошим началом:
- Веб-страница
- Документ, который может быть отображён веб-браузерами, такими как: Firefox, Google Chrome, Microsoft Internet Explorer / Edge или Safari от Apple. Само понятие «веб-страница» для краткости будем называть просто «страница».
- Веб-сайт
- Коллекция веб-страниц, связанных между собой какими-либо способами. Употребление в лексике: «веб-сайт» или просто «сайт».
- Веб-сервер
- Компьютер, предоставляющий компьютерное и программное обеспечение, необходимое для функционирования веб-сайта.
- Поисковая система
- Веб-сайт, помогающий в поиске других веб-страниц, например такие как: Google, Bing или Yahoo.
Активное изучение
Пока что активное изучение не доступно. Если Вы можете предоставить полезную информацию, то, пожалуйста, окажите нам содействие.
Погружаемся глубже
Итак, давайте копнем чуть глубже и узнаем, как эти 4 термина связаны между собой, и почему данные понятия зачастую путают друг с другом.
Веб-страница
Веб-страница — простой документ, отображаемый на экране компьютера посредством браузера. Такой документ написан языком HTML (который мы рассмотрим более детально в других статьях). Веб-страница может содержать множество различных материалов, таких как:
- стилевая информация — контролирование страницы по восприятию и ощущению
- скрипты — которые делают страницу более динамичной и удобной в использовании для пользователей
- медиа — изображения, музыка и видео.
Примечание: браузеры зачастую могут отображать некоторые документы в формате PDF файла или изображения, но термин веб-страница больше относится непосредственно к HTML-документам. До конца статьи, в данном случае, мы будем использовать понятие документ.
Все веб-страницы в сети имеют свой уникальный адрес. Чтобы получить доступ к нужной странице просто наберите ее адрес в адресной строке Вашего браузера:

Веб-сайт — это коллекция страниц, связанных между собой какими-либо способами (включая их связи с иными ресурсами), которые доступны под единым доменным именем. Каждая страница сайта содержит прямые ссылки (практически всегда выделенные части текста, по которым можно кликнуть мышью), что позволяет пользователю быстро переходить от одной страницы веб-сайта к другой.
Чтобы получить доступ к веб-сайту, наберите его доменное имя в адресной строке браузера, и Ваш браузер отобразит главную страницу сайта или, по-другому, домашнюю страницу:

Веб-страницу и веб-сайт особенно легко спутать между собой, когда сайт содержит всего одну страницу. Такой сайт иногда называют одностраничным веб-сайтом.
Веб-сервер
Веб-сервер — это компьютер, предоставляющий в сеть один или множество веб-сайтов (хостинг). Понятие «хостинг» — означает, что все страницы и прикрепленные к ним файлы содержатся на данном компьютере. Т.е. Веб-сервер будет отправлять любую страницу с сайта по запросу любого пользователя, что и будет хостингом для браузера пользователя.
Не путайте понятия веб-сайта и веб-сервера. Например, если Вы слышите, что кто-либо говорит: «Мой веб-сайт не отвечает», на самом деле это означает, что это веб-сервер не отвечает на запрос, и поэтому недоступен и сам сайт. Более того, так как веб-сервер может разместить несколько сайтов, термин веб-сервер никогда не используется для обозначения веб-сайта, так как это могло бы привести к большой путанице. Вернемся к предыдущему примеру: если бы мы сказали: «Мой веб-сервер не отвечает», это значило бы, что на этом сервере нет доступных сайтов в данный момент.
Поисковая система
Поисковые системы являются распространенной причиной путаницы в сети. Поисковая система — это специальный вид веб-сайта, который помогает пользователям найти нужные страницы других сайтов.
Наиболее популярные поисковые системы: Google, Bing, Yandex, DuckDuckGo, и многие другие. Некоторые из них универсальны, а какие-то ориентированы на определенную область. Используйте тот поисковик, который удобен Вам.
Многие начинающие пользователи сети путают между собой поисковую систему и браузер. Давайте поясним: браузер — это программное обеспечение, которое находит и отображает веб-страницы; поисковая система — это специальный вид сайта, который помогает пользователям найти нужные страницы других сайтов. Путаница возникает из-за того, что когда кто-либо впервые запускает браузер, тот отображает домашнюю страницу поисковой системы. Это именно так, ведь первое, что Вы делаете, запуская браузер, это находите веб-страницу и открываете ее. Но не путайте инфраструктуру (т.е. браузер) с сервисом (т.е. поисковой системой). Это отличие несколько поможет Вам, но даже некоторые специалисты произвольно употребляют данные понятия, так что из-за этого не следует особо переживать.
Ниже пример того, как браузер Firerox по умолчанию отображает окно поиска Google на стартовой (домашней) странице:

Смотрите также
сайт — это… Что такое Веб-сайт?
Веб-сайт (от англ. website: web — «паутина», «сеть» и site — «место», букв. «место в сети») или просто сайт — в компьютерной сети объединённая под одним адресом (доменным именем или IP-адресом) совокупность документов частного лица или организации. По умолчанию подразумевается, что сайт располагается в сети Интернет. Все веб-сайты в совокупности составляют Всемирную паутину. Для прямого доступа клиентов к веб-сайтам на серверах был специально разработан протокол HTTP. Веб-сайты иначе называют Интернет-представительством человека или организации. Когда говорят «своя страничка в Интернет», то подразумевается целый веб-сайт или личная страница в составе чужого сайта. Кроме веб-сайтов в сети Интернет так же доступны WAP-сайты для мобильных телефонов.
Изначально веб-сайты представляли собой совокупности статических документов. В настоящее время большинству из них свойственна динамичность и интерактивность. Для таких случаев специалисты используют термин веб-приложение — готовый программный комплекс для решения задач веб-сайта. Веб-приложение входит в состав веб-сайта, но веб-приложение без данных сайтом является только технически.
Из-за проблем связанных с безопасностью протоколов HTTP и WAP, появилось защищенное Https соединение. Данное соединение использует протокол, похожий HTTP, но обладает высокой степенью безопасности. Такой тип соединения применяется в «личных кабинетах» пользователей интернет-магазинов. Данный метод соединения обретает все большую популярность.
В большинстве случаев в Интернете одному веб-сайту соответствует одно доменное имя. Именно по доменным именам сайты идентифицируются в глобальной сети. Возможны иные варианты: один сайт на нескольких доменах или несколько сайтов под одним доменом. Обычно несколько доменов используют крупные сайты (веб-порталы) чтобы логически отделить разные виды предоставляемых услуг (mail.google.com, news.google.com, maps.google.com). Нередки и случаи выделения отдельных доменов для разных стран или языков. Например, google.ru и google.fr логически являются сайтом Google на разных языках, но технически это разные сайты. Объединение нескольких сайтов под одним доменом характерно для бесплатных хостингов. Иногда для идентификации сайтов в адресе после указания хоста стоит тильда и имя сайта: example.com/~my-site-name/, а чаще всего используется домен третьего уровня: my-site-name.example.com.
Аппаратные сервера для хранения веб-сайтов называются веб-серверами. Сама услуга хранения называется веб-хостингом. Раньше каждый сайт хранился на своём собственном сервере, но с ростом Интернета технологическим улучшением серверов на одном компьютере стало возможно размещение множества сайтов (виртуальный хостинг). Сейчас сервера для хранения только одного сайта называются выделенными (англ. dedicated).
Один и тот же сайт может быть доступен по разным адресам и хранится на разных серверах. Копия оригинального сайта в таком случае называется зеркалом. Существует так же понятие оффлайновая версия сайта — это копия сайта, которая может быть просмотрена на любом компьютере без подключения к компьютерной сети и использования серверного программного обеспечения (ПО).
История
Первый в мире сайт info.cern.ch появился в 1990 году.[1][2] Его создатель, Тим Бернерс-Ли, опубликовал на нём описание новой технологии World Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и языке гипертекстовой разметки HTML. Также на сайте были описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Все инструменты, необходимые для работы первого сайта, Бернерс-Ли подготовил ещё раньше — в конце 1990 года появились первый гипертекстовый браузер WorldWideWeb с функционалом веб-редактора, первый сервер на базе NeXTcube и первые веб-страницы.
«Отец» веба считал, что гипертекст может служить основой для сетей обмена данными, и ему удалось претворить свою идею в жизнь. Ещё в 1980 году Тим Бернерс-Ли создал гипертекстовое программное обеспечение Enquire, использующее для хранения данных случайные ассоциации. Затем, работая в Европейском центре ядерных исследований в Женеве (CERN), он предложил коллегам публиковать гипертекстовые документы, связанные между собой гиперссылками. Бернерс-Ли продемонстрировал возможность гипертекстового доступа к внутренним поисковику и документам, а также новостным ресурсам Интернета. В результате, в мае 1991 года в CERN был утверждён стандарт WWW.
Тим Бернерс-Ли является «отцом» основополагающих технологий веба — HTTP, URI/URL и HTML, хотя их теоретические основы были заложены ещё раньше. В 1940-х годах Ванневар Буш выдвинул идеи расширения памяти человека с помощью технических устройств, а также индексации накопленной человечеством информации для её быстрого поиска. Теодор Нельсон и Даг Энгельбарт предложили технологию гипертекста — «ветвящегося» текста, предоставляющего читателю разные варианты чтения. Xanadu, так и не законченная гипертекстовая система Нельсона, была предназначена для хранения и поиска текста, в который введены взаимосвязи и «окна». Нельсон мечтал связать перекрёстными ссылками все тексты, созданные человечеством.
В настоящее время Тим Бернерс-Ли возглавляет основанный им Консорциум Всемирной паутины (World Wide Web Consortium), который занимается разработкой и внедрением стандартов интернета.
Классификация веб-сайтов
По доступности сервисов:
- Открытые — все сервисы полностью доступны для любых посетителей и пользователей.
- Полуоткрытые — для доступа необходимо зарегистрироваться (обычно бесплатно).
- Закрытые — полностью закрытые служебные сайты организаций (в том числе корпоративные сайты), личные сайты частных лиц. Такие сайты доступны для узкого круга людей. Доступ новым людям обычно даётся через т. н. инвайты (приглашения).
По природе содержимого:
- Статические — всё содержимое заранее подготавливается. Пользователю выдаются файлы в том виде, в котором они хранятся на сервере.
- Динамические — содержимое генерируется специальными скриптами (программами) на основе других данных из любого источника.
По физическому расположению:
- Внешние сайты сети Интернет.
- Локальные сайты — доступны только в пределах локальной сети. Это могут быть как корпоративные сайты организаций, так и сайты частных лиц в локальной сети провайдера.
По схеме представления информации, её объёму и категории решаемых задач можно выделить следующие типы веб-ресурсов:
- Интернет-представительства владельцев бизнеса (торговля и услуги, не всегда связанные напрямую с Интернетом):
- Сайт-визитка — содержит самые общие данные о владельце сайта (организация или индивидуальный предприниматель). Вид деятельности, история, прайс-лист, контактные данные, реквизиты, схема проезда. Специалисты размещают своё резюме. То есть подробная визитная карточка.
- Представительский сайт — так иногда называют сайт-визитку с расширенной функциональностью: подробное описание услуг, портфолио, отзывы, форма обратной связи и т. д.
- Корпоративный сайт — содержит полную информацию о компании-владельце, услугах/продукции, событиях в жизни компании. Отличается от сайта-визитки и представительского сайта полнотой представленной информации, зачастую содержит различные функциональные инструменты для работы с контентом (поиск и фильтры, календари событий, фотогалереи, корпоративные блоги, форумы). Может быть интегрирован с внутренними информационными системами компании-владельца (КИС, CRM, бухгалтерскими системами). Может содержать закрытые разделы для тех или иных групп пользоватлей — сотрудников, дилеров, контрагентов и пр.
- Каталог продукции — в каталоге присутствует подробное описание товаров/услуг, сертификаты, технические и потребительские данные, отзывы экспертов и т. д. На таких сайтах размещается информация о товарах/услугах, которую невозможно поместить в прайс-лист.
- Интернет-магазин — веб-сайт с каталогом продукции, с помощью которого клиент может заказать нужные ему товары. Используются различные системы расчётов: от пересылки товаров наложенным платежом или автоматической пересылки счета по факсу до расчётов с помощью пластиковых карт.
- Промо-сайт — сайт о конкретной торговой марке или продукте, на таких сайтах размещается исчерпывающая информация о бренде, различных рекламных акциях (конкурсы, викторины, игры и т. п.).
- Сайт-квест — Интернет-ресурс, на котором организовано соревнование по разгадыванию последовательности взаимосвязанных логических загадок.
- Информационные ресурсы:
- Тематический сайт — веб-сайт, предоставляющий cпецифическую узкотематическую информацию о какой-либо теме.
- Тематический портал — это очень большой веб-ресурс, который предоставляет исчерпывающую информацию по определённой тематике. Порталы похожи на тематические сайты, но дополнительно содержат средства взаимодействия с пользователями и позволяют пользователям общаться в рамках портала (форумы, чаты) — это среда существования пользователя.
- Веб-сервис — услуга созданная для выполнения каких либо задач в рамках сети WORLD WIDE WEB:
- Доска объявлений.
- Каталог сайтов — например, Open Directory Project.
- Поисковые сервисы — например, Yahoo, Google.
- Почтовый сервис.
- Веб-форумы.
- Блоговый сервис.
- Файлообменный Пиринговый сервис — например, Bittorrent.
- Датахостинговый сервиc — например, Skydrive.
- Датаэдиторинговый сервиc — например, Google Docs.
- Фотохостинг — например, Picnik, ImageShack, Panoramio, Photobucket.
- Хранение видео — например, YouTube, Dailymotion.
- Cоциальные Медиа — например, Buzz.
- Комбинированные Веб сервисы (Социальные сети) — например, Facebook, Twitter.
- Комбинированные Веб сервисы (Специализированные социальные сети) — например, MySpace, Flickr.
Устройство
Страницы сайтов — это файлы с текстом, размеченным на языке HTML. Эти файлы, будучи загруженными посетителем на его компьютер, обрабатываются браузером и выводятся на его средство отображения (монитор, экран КПК, принтер или синтезатор речи). Язык HTML позволяет форматировать текст, различать в нём функциональные элементы, создавать гипертекстовые ссылки (гиперссылки) и вставлять в отображаемую страницу изображения, звукозаписи и другие мультимедийные элементы. Отображение страницы можно изменить добавлением в неё таблицы стилей на языке CSS или сценариев на языке JavaScript.
Страницы сайтов могут быть простым статичным набором файлов или создаваться специальной компьютерной программой на сервере — так называемым движком сайта. Движок может быть либо сделан на заказ для отдельного сайта, либо быть готовым продуктом, рассчитанным на некоторый класс сайтов. Некоторые из движков могут обеспечить владельцу сайта возможность гибкой настройки структурирования и вывода информации на веб-сайте. Такие движки называются системами управления содержимым.
Создание сайтов
Изготовление сайтов как работающих целостных информационных ресурсов и систем — составной процесс, вовлекающий труд различных специалистов. Этот вид деятельности называется веб-разработка. Владельцы будущего сайта (частные лица или организации) разрабатывают сайты своими силами, либо обращаются к специализированным разработчикам (фрилансерам, студиям, бюро, конторам и т. п.). Отношения между заказчиком и исполнителем регулируется с помощью договоров, технических заданий, специальных систем (различных сайтов, выступающих посредником между заказчиком и фрилансерами), либо устной договорённостью. Заказанная работа может представлять собой как полный комплекс создания сайта, вплоть до придумывания названия и регистрации домена, так и расширение сайта, техническую оптимизацию и редизайн.
Разработка дизайна
Веб-дизайнеры разрабатывают макеты шаблонов страниц. Дизайнер определяет, каким образом конечный потребитель будет получать доступ к информации и услугам сайта. То есть занимается непосредственно разработкой пользовательского интерфейса. В большинстве случаев страницы включают в себя графические элементы. Их подготовкой занимаются художники иллюстраторы, фотографы, технические дизайнеры, шрифтовики, и т. д . Готовые шаблоны показываются заказчику. В этот момент страницы ещё не могут содержать конечного наполнения (это в обязанности дизайнера не входит). Чтобы макеты выглядели более наглядно, в них помещается произвольное содержимое. На сленге дизайнеров такое содержимое называется рыбой. Если заказчик удовлетворён внешним видом шаблонов, то наступает следующая фаза разработки — вёрстка страниц сайта.
Вёрстка
Верстальщик получает макеты шаблонов в виде простых изображений (например, в формате JPEG или PNG), либо разбитых по слоям (например, в PSD или AI). Его задача — получить из этих графических макетов гипертекстовые веб-страницы с подготовленными для интернета изображениями.
Одним из сложных моментов в работе верстальщика является обеспечение совместимости со множеством браузеров — программами для просмотра веб-страниц. Браузеры могут одни и те же элементы разметки или правила CSS интерпретировать по-своему, в результате чего некоторые пользователи могут увидеть содержимое не так, как задумывал дизайнер и ожидает увидеть заказчик. Когда верстальщик убедится, что большинство браузеров одинаково отображают готовые шаблоны, наступает следующая фаза разработки — веб-программирование.
Программирование
К программистам поступают готовые шаблоны страниц и указания дизайнеров по работе и организации элементов сайта. Программист создаёт программную основу сайта, делая её с нуля, используя фреймворк или CMS. Выбор языка программирования в данном случае — вопрос непринципиальный.
После того, как сайт готов к эксплуатации, наступает следующая фаза — наполнение сайта информацией.
Безопасность
Существует множество сайтов, которые являются значимыми ресурсами. На этих ресурсах могут располагаться персональные данные пользователей (например, личная переписка, адреса, телефоны) или финансовая информация (например, банковские сайты). Взлом таких ресурсов может повлечь как прямые денежные убытки (например, злоумышленник может перечислить деньги с чужого счёта на свой собственный), так и косвенные, связанные с распространением конфиденциальной информации или просто злоумышленник может испортить содержимое сайта. Для многих сайтов важно обеспечить некоторый уровень безопасности. Требуемый уровень безопасности во многом зависит от располагающейся на сайте информации.
Наиболее распространённые последствия атаки на сайт:
- несанкционированное изменение злоумышленниками (см.: дефейсинг, хакеры)
- подделка сайта (дизайн и содержимое сайта может быть скопировано и у пользователя такого сайта могут украсть пароли)
Наиболее популярными мотивами для взлома популярных ресурсов, таких как почтовые или социальные сети, являются[3]:
- ревность
- выгода: злоумышленник рассылает со взломанного аккаунта спам
- воровство с целью возврата владельцу за деньги
Список сайтов по популярности
Популярность сайтов определяется, как правило, по числу посетителей. Ниже представлены списки по данным компании Alexa Internet.
В мире
На 29 апреля 2010 года[4]:
- «Google» (google.com) — поисковая система и мультисервисный портал.
- «Facebook» (facebook.com) — социальная сеть.
- «YouTube» (youtube.com) — видеохостинг.
- «Yahoo!» (yahoo.com) — поисковая система и мультисервисный портал.
- «Windows Live» (live.com) — поисковая система.
- «Wikipedia» (wikipedia.org) — свободная мультиязычная универсальная энциклопедия.
- «Baidu» (baidu.com) — китайская поисковая система.
- «Blogger» (blogger.com) — блог-платформа.
- «Microsoft Network» (msn.com) — поисковая система и мультисервисный портал.
- «Tencent_QQ» (qq.com) — информационный китайский портал наиболее распространённого в Китае сервиса мгновенного обмена сообщениями.
- «Twitter» (twitter.com) — социальная сеть и сервис микроблоггинга с использованием мгновенных сообщений, SMS или веб-интерфейса
В России
На 29 апреля 2010 года[5]:
- «Яндекс» (yandex.ru) — поисковая система и мультисервисный портал.
- «Mail.ru» (mail.ru) — почтовый сервис и мультисервисный портал.
- «В Контакте» (vkontakte.ru) — социальная сеть.
- «Google» (google.ru) — поисковая система и мультисервисный портал (российское представительство).
- «Google» (google.com) — поисковая система и мультисервисный портал.
- «Одноклассники.ru» (odnoklassniki.ru) — социальная сеть.
- «Рамблер» (rambler.ru) — поисковая система и мультисервисный портал.
- «YouTube» (youtube.com) — видеохостинг.
- «Живой Журнал» (livejournal.com) — блог-платформа.
- «Wikipedia» (wikipedia.org) — свободная мультиязычная универсальная энциклопедия.
Примечания
Всемирная паутина | Учебные курсы
Мы видели, как компьютеры, подключенные к Интернету, общаются на разных языках, называемых протоколами, для обмена электронной почтой, файлами, сообщениями чата и др.
Один из таких протоколов называется HTTP. Это протокол, через который компьютеры делятся друг с другом веб-страницами, вроде той, что вы сейчас читаете.
Всемирная паутина или веб (от англ. web — паутина) — это часть Интернета, где веб-страницы являются совместно используемыми. Вы можете сказать, что просматриваете веб-страницу, если её адрес начинается с http://.
Веб-страница
Веб-страницей называется документ, написанный на HTML, который является общим по всей паутине. Вы открываете эти документы с помощью веб-браузера.
Чтобы получить доступ к веб-странице вы можете:
- набрать её адрес, вроде http://marksheet.io/web.html
- нажать на ссылку, вроде этой
Поскольку запоминание адресов обременительно, происхождение паутины основано на взаимосвязанных документах, что облегчает пользователям просмотр веб-страниц.
Веб-сайт
Сайт — это просто набор веб-страниц, расположенных на одном домене.
- Веб http://
- Веб-сайт marksheet.io
- Веб-страница /introduction.html
- Веб-страница /internet.html
- Веб-страница /web.html
- Веб-сайт marksheet.io
Открытие веб-страницы в браузере
При навигации к http://marksheet.io/web.html, вы просите компьютер в Интернете отдать документ web.html.
В этом случае, ваш компьютер является клиентом. Вы просите сервер MarkSheet (на котором размещён веб-сайт) отдать файл с именем web.html.
| Клиент Ваш компьютер | Привет, компьютер MarkSheet! Я хотел бы получить файл web.html. |
| Сервер Компьютер MarkSheet | Позволь мне проверить, что он есть… |
| Клиент Ваш компьютер | Хорошо, я подожду. |
| Сервер Компьютер MarkSheet | А, вот он! Сейчас отправлю его тебе. |
| Клиент Ваш компьютер | Понял, спасибо! |
После этого ваш браузер может отобразить web.html.
Файл не сохраняется на вашем компьютере: он отображается только временно, пока вы к нему переходите. Если зайдёте на http://marksheet.io/web.html позже, то будете запрашивать компьютер MarkSheet снова для того же файла, если он ещё существует. Таким образом, это гарантирует, что вы всегда получите самую последнюю версию файла.
Всемирная паутина или веб
Часть Интернета, которая использует протокол HTTP.
Веб-страница
Документ, написанный на HTML.
Веб-сайт
Набор веб-страниц на одном домене.
Браузер
Программа, которая может открывать веб-страницы для их отображения.
Веб-страница — Карта знаний
- Веб-страница (англ. Web page) — документ или информационный ресурс Всемирной паутины, доступ к которому осуществляется с помощью веб-браузера. Типичная веб-страница представляет собой текстовый файл в формате HTML, который может содержать ссылки на файлы в других форматах (текст, графические изображения, видео, аудио, мультимедиа, апплеты, прикладные программы, базы данных, веб-службы и прочее), а также гиперссылки для быстрого перехода на другие веб-страницы или доступа к ссылочным файлам. Многие современные браузеры позволяют просмотр содержания ссылочных файлов непосредственно на веб-странице, содержащей ссылку на данный файл. Современные браузеры также позволяют прямой просмотр содержания файлов определённых форматов, в отрыве от веб-страницы, которая на них ссылается.
Информационно значимое содержимое веб-страницы обычно называется контентом (от англ. content — «содержание»).
Несколько веб-страниц, объединённых общей темой и дизайном, а также связанных между собой ссылками, образуют веб-сайт. При этом образующие веб-сайт страницы могут находиться на одном или нескольких веб-серверах, которые могут располагаться в одном дата-центре или удалённо друг от друга, зачастую в разных странах.
Источник: Википедия
Связанные понятия
Статический сайт — сайт, состоящий из статичных html (htm, dhtml, xhtml) страниц, составляющих единое целое. Содержит в себе (в виде HTML-размеченных) текст, изображения, мультимедиа содержимое (аудио, видео) и HTML-теги. Теги бывают как служебные, предназначенные для обозревателя, так и предназначенные для размещения, формирования внешнего вида и отображения информации. Все изменения на сайт вносятся в исходный код документов (страниц) сайта, для чего необходимо иметь доступ к файлам на веб сервере…
Динамический сайт — сайт, состоящий из динамичных страниц — шаблонов, контента, скриптов и прочего, в большинстве случаев в виде отдельных файлов (в Lotus Notes/Domino данные и все элементы дизайна, включая пользовательские скрипты, хранятся в одном файле).
Просмотрщик (англ. viewer) — компьютерная программа, предназначенная для просмотра файлов.
Вебтоп — интерфейс рабочего стола, встроенного в браузер или подобное приложение-клиент. Вебтоп объединяет в себе веб-приложения, веб-сервисы, клиент-серверные приложения, серверы приложений. Вебтоп представляет собой рабочий стол, похожий на Windows, Mac, или графический интерфейс на системах Linux или Unix, работающий внутри браузера как обычный веб-сайт. Внутри него, приложения, данные, файлы и настройки сохраняются на сервере и при необходимости передаются в вебтоп. Браузер, в таком случае, в…
Журнал сервера (англ. server log, также часто встречается прямая транслитерация — «логи сервера») — файлы, содержащие системную информацию о работе сервера, в которых протоколируются все действия пользователя на сайте, а также информацию, используемую для анализа и оценки сайтов и их посетителей.
Упоминания в литературе
WWW (англ. World Wide Web – «всемирная паутина»; веб) представляет собой систему доступа к связанным между собой документам, расположенным на различных компьютерных устройствах, подключенных к Интернету. «Всемирную паутину» образуют миллионы веб-сервисов и веб-страниц. Подавляющее большинство ресурсов «всемирной паутины» представляет собой гипертекст (текст с гиперссылками, то есть ссылками на другой документ, объект, либо их элементы). Веб-страницы, объединенные общей темой, дизайном, а также связанные между собой ссылками, обычно находятся на одном и том же веб-сервисе и называются веб-сайтом. Для загрузки и просмотра веб-страниц используются специальные программы – браузеры (например, Internet Explorer, Mozilla Firefox, Safari, Opera, Google Chrome).
Плагин MHT Saver (http://fubus.narod.ru/downloadmoper.html) предназначен для решения проблемы Opera с сохранением веб-страниц. С его помощью можно сохранять открытую в браузере страницу в формате MHT, то есть в виде одного файла.
Программа Opera Mini также дает возможность сохранять изображения, файлы МРЗ и содержимое веб-страниц в телефоне. Кроме того, можно варьировать внешний вид программы при помощи обложек, изменять поисковую систему, которая используется по умолчанию. Данное приложение можно бесплатно скачать через WAP, зайдя на сайт http://mini.opera.com, или получить, отправив платный SMS. Браузер доступен на 10 европейских языках, в том числе и на русском.
Для более удобного доступа к просмотренным страницам в браузерах можно воспользоваться утилитой CacheX (http://www.mwso.com/download/cachexie.zip), предназначенной для кэширования веб-страниц. Установив программу, можно просматривать посещенные страницы, не подключаясь для этого к Интернету (рис. 2.18).
Для обеспечения быстрого и эффективного поиска в Windows Vista имеется специальная служба индексирования, которая в работает в фоновом режиме. Служба индексирования просматривает папки пользователей и сохраняет информацию об имеющихся файлах в специальной базе данных, которая называется индексом. В зависимости от типа файла в индекс могут включаться дополнительные свойства. Например, для фотографий это размер изображения, ключевые слова, дата съемки и другие свойства, а для текстовых файлов, веб-страниц, документов Microsoft Office и файлов некоторых других типов в индекс включается все содержимое файла.
Связанные понятия (продолжение)
Глубокая сеть (также известна как «Невидимая сеть», «Глубокая паутина», «Глубокий интернет»; англ. Deep Web;) — множество веб-страниц Всемирной паутины, не индексируемых поисковыми системами. Термин произошёл от соотв. англ. invisible web. Наиболее значительной частью глубокой паутины является Глубинный веб (от англ. deep web, hidden web), состоящий из веб-страниц, динамически генерируемых по запросам к онлайн-базам данных.
Файл регистрации (протокол, журнал, лог; англ. log) — файл с записями о событиях в хронологическом порядке, простейшее средство обеспечения журналирования. Различают регистрацию внешних событий и протоколирование работы самой программы — источника записей (хотя часто всё записывается в единый файл).
Одностраничное приложение (англ. single page application, SPA) — это веб-приложение или веб-сайт, использующий единственный HTML-документ как оболочку для всех веб-страниц и организующий взаимодействие с пользователем через динамически подгружаемые HTML, CSS, JavaScript, обычно посредством AJAX.
Те́кстовый реда́ктор — самостоятельная компьютерная программа или компонент программного комплекса (например, редактор исходного кода интегрированной среды разработки или окно ввода в браузере), предназначенная для создания и изменения текстовых данных в общем и текстовых файлов в частности.
Формат вычисляемых документов (Computable Document Format или CDF) — это электронный формат документов, созданный с целью облегчения создания динамически сгенерированного интерактивного контента. Формат разработан компанией Wolfram Research.
Стартовая страница — привлекательная цель для компьютерных вирусов, которые при заражении заменяют её на рекламную страницу, часто порнографического содержания или содержащую другие вирусы.
Веб-приложение — клиент-серверное приложение, в котором клиент взаимодействует с сервером при помощи браузера, а за сервер отвечает веб-сервер. Логика веб-приложения распределена между сервером и клиентом, хранение данных осуществляется, преимущественно, на сервере, обмен информацией происходит по сети. Одним из преимуществ такого подхода является тот факт, что клиенты не зависят от конкретной операционной системы пользователя, поэтому веб-приложения являются межплатформенными службами.
Ассоциация или ассоциирование файлов — в программном обеспечении привязывание файла (по расширению или по каким-либо другим признакам) к прикладной программе, которая обрабатывает эти файлы. При «вызове» этого файла, например, в файловом менеджере, вызовется связанная с ним программа и откроет файл.
Анализатор журналов (англ. log analyzer) — программное обеспечение, устанавливаемое, как правило, на сервер, с определённой периодичностью собирающее накопленные узлом журналы сервера, обрабатывающее данные из них, хранящее извлечённые данные во внутреннем архиве или базе данных, и создающее страницы, показывающие статистическую информацию конечным пользователям. Доступ к статистике может осуществляться как при входе по паролю, так и без пароля.
Это сравнение двоичных форматов исполняемых файлов, которые, будучи однажды загружены соответствующим загрузчиком, могут быть непосредственно выполнены CPU, а не интерпретироваться программным обеспечением. В дополнение к двоичному коду приложения, исполняемые файлы могут содержать заголовки и таблицы с информацией о перемещении и адресной привязке, а также различные виды метаданных. Из этих перечисленных форматов, самые используемые — PE (на Microsoft Windows), ELF (на Linux и большинстве других…
Веб-программирование — раздел программирования, ориентированный на разработку веб-приложений (программ, обеспечивающих функционирование динамических сайтов Всемирной паутины).
Пла́гин (англ. plug-in, от plug in «подключать») — независимо компилируемый программный модуль, динамически подключаемый к основной программе и предназначенный для расширения и/или использования её возможностей. Плагины обычно выполняются в виде библиотек общего пользования.
Гиперссылка (англ. hyperlink) — часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст, заголовок, примечание, изображение) в самом документе, на другой объект (файл, каталог, приложение), расположенный на локальном диске или в компьютерной сети, либо на элементы этого объекта.
XSS (англ. Cross-Site Scripting — «межсайтовый скриптинг») — тип атаки на веб-системы, заключающийся во внедрении в выдаваемую веб-системой страницу вредоносного кода (который будет выполнен на компьютере пользователя при открытии им этой страницы) и взаимодействии этого кода с веб-сервером злоумышленника. Является разновидностью атаки «Внедрение кода».
Веб-сервер — сервер, принимающий HTTP-запросы от клиентов, обычно веб-браузеров, и выдающий им HTTP-ответы, как правило, вместе с HTML-страницей, изображением, файлом, медиа-потоком или другими данными.
Последовательное скачивание (англ. progressive download, также используется термин псевдостриминг) — это передача файлов с медиа-данными от веб-сервера веб-клиенту в основном с использованием протокола HTTP по запросу с клиентского компьютера. Потребитель может начать воспроизведение контента ещё до того, как он скачается полностью. Основное отличие от потоковой передачи — это то, как цифровые данные получаются и хранятся на устройстве конечного пользователя.
Архивирование веб-сайтов — процесс сохранения текущей версии сайта в архиве для последующих исследований историками и обществом. Как правило, для архивирования используется специальное программное обеспечение — веб-сканер.
Локальный поисковик или персональный поиск — программное обеспечение для быстрого поиска информации в файлах пользователя. Другими словами, это поисковая система, которая выполняет поиск не в интернете, а на запоминающем устройстве, подключённом к персональному компьютеру пользователя.
Сайт, или веб-сайт (от англ. website: web — «паутина, сеть» и site — «место», буквально «место, сегмент, часть в сети»), — одна или несколько логически связанных между собой веб-страниц; также место расположения контента сервера. Обычно сайт в Интернете представляет собой массив связанных данных, имеющий уникальный адрес и воспринимаемый пользователем как единое целое. Веб-сайты называются так, потому что доступ к ним происходит по протоколу HTTP.
Метатеги (англ. meta tags) — (X)HTML-теги, предназначенные для предоставления структурированных метаданных (дополнительных, сопроводительных) о веб-странице. Как правило, указываются в заголовке (теге ) (X)HTML-документа.
Формат файла, формат данных — спецификация структуры данных, записанных в компьютерном файле. Идентификатор формата файла, как правило, указывается в конце имени файла в виде «расширения». Расширение имени файла помогает идентифицировать формат данных, содержащихся в файле, программам, которые могут с ним работать. Иногда формат данных дополнительно указывается в начале содержимого файла.
Портлет — подключаемый, сменный компонент пользовательского интерфейса веб-портала (элемент веб-страницы).
Веб-интерфе́йс — веб-страница или совокупность веб-страниц предоставляющая пользовательский интерфейс для взаимодействия с сервисом или устройством посредством протокола HTTP и веб-браузера. Веб-интерфейсы получили широкое распространение в связи с ростом популярности всемирной паутины и соответственно — повсеместного распространения веб-браузеров.
Поиск по сайту — технология, предоставляющая пользователю возможность осуществлять поиск заданной строки среди материалов конкретного веб-сайта. Чаще всего поиск основан на предварительном индексировании страниц и файлов. Поиск по сайту — один из ключевых компонентов любого крупного веб-портала, облегчающий навигацию по его разделам.
Общий ресурс, или общий сетевой ресурс, — в информатике, это устройство или часть информации, к которой может быть осуществлён удалённый доступ с другого компьютера, обычно через локальную компьютерную сеть или посредством корпоративного интернета, как если бы ресурс находился на локальной машине.
Редактором тегов называют программное обеспечение, используемое для указания и редактирования только тегов файлов мультимедийных форматов. В основном такие редакторы работают с аудиофайлами, например ID3, APEv2 или комментариями Vorbis, но встречаются и инструменты для работы с метаданными файлов JPEG, PDF и TIFF.
Формграббер (от англ. form grabbing — захват формы) — шпионская программа, служит для перехвата введённых паролей и логинов. Механизм заполнения формы (с клавиатуры, перетаскиванием, копированием, автоматически средствами браузера) не влияет на работу формграббера. Перехват данных не изменяет функционирование основной системы, введённая пользователем информация корректно передаётся и обрабатывается.
Мультимедийный фреймворк (англ. multimedia framework) — фреймворк для работы с аудио- и видеоданными. Обычно состоит из системы плагинов (кодеков, фильтров, (де)мультиплексаторов, вывода на экран, работы с файлами и т. п.), которые можно соединить в граф для конвейерной обработки аудио/видео потока. Хорошие мультимедийные фреймворки имеют удобный API, работают и с файлами, и с сетевыми потоками, и позволяют пользователю устанавливать свои собственные плагины.
Вкла́дка (англ. tab) — элемент графического интерфейса пользователя, который позволяет в одном окне приложения переключение между несколькими открытыми документами или предопределёнными наборами элементов интерфейса, когда их доступно несколько, а на выделенном для них пространстве окна можно показывать только один из них.
Се́рверное програ́ммное обеспечение (се́рвер, англ. server от to serve — служить; множественное число се́рверы, в разговорном языке также употребляется сервера́) — в информационных технологиях — программный компонент вычислительной системы, выполняющий сервисные (обслуживающие) функции по запросу клиента, предоставляя ему доступ к определённым ресурсам или услугам.
Фа́йловая систе́ма (англ. file system) — порядок, определяющий способ организации, хранения и именования данных на носителях информации в компьютерах, а также в другом электронном оборудовании: цифровых фотоаппаратах, мобильных телефонах и т. п. Файловая система определяет формат содержимого и способ физического хранения информации, которую принято группировать в виде файлов. Конкретная файловая система определяет размер имен файлов (и каталогов), максимальный возможный размер файла и раздела, набор…
Кликджекинг (англ. Clickjacking) — механизм обмана пользователей интернета, при котором злоумышленник может получить доступ к конфиденциальной информации или даже получить доступ к компьютеру пользователя, заманив его на внешне безобидную страницу или внедрив вредоносный код на безопасную страницу. Принцип основан на том, что поверх видимой страницы располагается невидимый слой, в который и загружается нужная злоумышленнику страница, при этом элемент управления (кнопка, ссылка), необходимый для осуществления…
Текстовый пользовательский интерфейс, ТПИ (англ. Text user interface, TUI; также Character User Interface, CUI) — разновидность интерфейса пользователя, использующая при вводе-выводе и представлении информации исключительно набор буквенно-цифровых символов и символов псевдографики. Характеризуется малой требовательностью к ресурсам аппаратуры ввода-вывода (в частности, памяти) и высокой скоростью отображения информации. Появился на одном из начальных этапов развития вычислительной техники, при развитии…
Система управления веб-содержимым (Web Content Management System или WCMS) — программный комплекс, предоставляющий функции создания, редактирования, контроля и организации веб-страниц. WCMS часто используются для создания блогов, личных страниц и интернет-магазинов и нацелены на пользователей, мало знакомых с программированием.
Веб-служба, веб-сервис (англ. web service) — идентифицируемая уникальным веб-адресом (URL-адресом) программная система со стандартизированными интерфейсами, а также HTML-документ сайта, отображаемый браузером пользователя.
Сетевой медиаплеер (мультимедиаплеер) высокого разрешения (HD Networked Media Player) — устройство домашней электроники. Плеер выполняет роль «посредника» между Интернетом или домашней сетью и обычным телевизором, что позволяет выводить файлы из Сети напрямую на большой экран. Устройство подключается к телевизору или AV-ресиверу, управление осуществляется с пульта дистанционного управления.
Последовательные файлы — файлы, хранящие информацию в неструктурированном (для поиска и обращения) виде. Поиск в таких файлах осуществляется последовательным считыванием файла с начала и сравнением «всего» с искомым. Так же и обращение к определённому участку файла каждый раз требует «чтения с начала».
Encrypting File System (EFS) — система шифрования данных, реализующая шифрование на уровне файлов в операционных системах Microsoft Windows NT (начиная с Windows 2000 и выше), за исключением «домашних» версий (Windows XP Home Edition, Windows Vista Basic, Windows Vista Home Premium, Windows 7 Starter (Home Basic и Premium), Windows 10 Home). Данная система предоставляет возможность «прозрачного шифрования» данных, хранящихся на разделах с файловой системой NTFS, для защиты потенциально конфиденциальных…
Всплывающее окно (англ. pop-up) — окно, открываемое на экране компьютера в результате выполнения какой-либо операции.
Совме́стное испо́льзование фа́йлов (жарг. расша́ривание, от англ. file sharing) — предоставление файлов, находящихся на компьютере, в общий доступ для других пользователей компьютерной сети.
Репозито́рий, хранилище — место, где хранятся и поддерживаются какие-либо данные. Чаще всего данные в репозитории хранятся в виде файлов, доступных для дальнейшего распространения по сети.
Интернет-статистика — сервисы, позволяющие собирать и анализировать различную информацию о посетителях Веба. Информация выбирается из данных, предоставляемых сетевыми протоколами. Для получения переменных протокола из запроса пользователя требуется, чтобы вместе со страницей сайта выполнился серверный скрипт системы интернет-статистики. Самым простым и полезным способом сделать это является размещение на странице картинки-счётчика посещений.
Отладочные символы или debug символы — информация, которую компилятор языка программирования генерирует автоматически на основе исходных кодов. Это специфичный кусок машинного кода, описывающий текущий исполняемый модуль. Отладочная информация может компилироваться вместе с бинарным исполняемым файлом, и входить в его состав, может присутствовать в качестве отдельного файла, либо же просто отбрасываться на этапе компиляции и/или линковки. Эта информация позволяет человеку использовать «символические…
Упоминания в литературе (продолжение)
Особенностью протокола является то, что он может передавать любую информацию – текстовую и графическую. Это позволяет использовать дополнительные средства в разработке веб-страниц и веб-ресурсов, делая их оформление разнообразным, красочным и даже анимированным.
возможность блокирования загружаемых веб-страниц или фрагментов страниц по HTML-коду; например, можно заблокировать загрузку строк, содержащих ссылку на таблицу стилей или на баннерную рекламу;
♦ Переключатель Управление парами веб-страниц и папок позволяет выбрать один из вариантов обработки веб-страниц, состоящих из файла страницы с расширением HTM или HTML и папки с тем же именем, в которой содержатся рисунки и другие компоненты:
Внедрение операторов SQL (SQL Injection). Эти атаки направлены на веб-серверы, создающие SQL-запросы к серверам СУБД на основе данных, вводимых пользователем. Язык запросов Structured Query Language (SQL) представляет собой специализированный язык программирования, позволяющий создавать запросы к серверам СУБД. Большинство серверов поддерживают этот язык в вариантах, стандартизированных ISO и ANSI. В большинстве современных СУБД присутствуют расширения диалекта SQL, специфичные для данной реализации (например, T-SQL в Microsoft SQL Server и т. д.). Многие веб-приложения используют данные, переданные пользователем, для создания динамических веб-страниц. Если информация, полученная от клиента, должным образом не верифицируется, атакующий получает возможность модифицировать запрос к SQL-серверу, отправляемый приложением. Запрос будет выполняться с тем же уровнем привилегий, с каким работа
Web-страницы и Web-сайты. Структура Web-страницы. Форматирование текста на Web-странице
Разработка Web-сайтов с использованием языка разметки гипертекста HTML
Web-страницы и Web-сайты
Web-страницы. Web-страницы создаются с использованием языка разметки гипертекстовых документов HTML (Hyper Text Markup Language). В обычный текстовый документ вставляются управляющие символы — HTML-тэги, которые определяют вид Web-страницы при ее просмотре в браузере.
Основными достоинствами Web-страниц являются:
— малый информационный объем;
— возможность просмотра в различных операционных системах.
Для создания Web-страниц используются простейшие текстовые редакторы, которые не включают в создаваемый документ управляющие символы форматирования текста самого редактора. В качестве такого редактора в Windows можно использовать стандартное приложение Блокнот.
Создание Web-страниц с использованием HTML-тэгов требует больших усилий, времени и знания синтаксиса языка. Применение специальных инструментальных программных средств (Web-редакторов) делает работу по созданию Web-сайтов простой и эффективной. Процесс создания и редактирования страниц в Web-редакторах очень нагляден, так как производится в режиме WYSIWYG (от англ. «What You See Is What You Get» — «Что видишь, то и получишь»).
Web-сайты. Публикации во Всемирной паутине реализуются в форме Web-сайтов, которые обычно содержат материал по определенной теме или проблеме. Государственные структуры и организации (правительство, дума, школа и т. д.) обычно создают официальные Web-сайты своих организаций, на которых размещают информацию о своей деятельности. Коммерческие фирмы на своих Web-сайтах размещают рекламу товаров или услуг и предлагают их приобрести в Интернет-магазине. Любой пользователь Интернета может создать свой тематический сайт, на котором может разместить информацию о своих разработках, увлечениях и т. д.
Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц. Сайт должен содержать систему гиперссылок, которая позволяет пользователю перемещаться по Web-страницам.
Прежде чем разместить свой Web-сайт на сервере в Интернете, его необходимо тщательно протестировать, так как потенциальными посетителями вашего сайта будут являться десятки миллионов пользователей Интернета.
Для публикации Web-сайта необходимо найти подходящее место на одном из серверов Интернета. Многие провайдеры предоставляют своим клиентам возможность бесплатного размещения Web-сайтов на своих серверах (бесплатный хостинг).
Контрольные вопросы
1. В чем заключается преимущество Web-страниц перед обычными текстовыми документами?
2. Каким образом Web-страницы объединяются в Web-сайты?
Структура Web-страницы
HTML-код страницы помещается внутрь контейнера <HTML>
Заголовок Web-страницы заключается в контейнер <HEAD>
Тэги заключаются в угловые скобки и могут быть одиночными или парными. Парные тэги содержат открывающий и закрывающий тег (такая пара тэгов называетсяконтейнером).
Закрывающий тэг содержит прямой слэш (/) перед обозначением. Тэги могут записываться как прописными, так и строчными буквами.
Название страницы помещается в контейнер <TITLE>
Отображаемое в браузере содержание страницы помещается в контейнер <BODY>
<HEAD>
<ТITLE>Компьютер</ТITLE>
</HEAD>
<BODY>
Компьютер и ПО
</BODY>
</HTML>
 |
| Рис. 6.26. Заготовка Web-страницы «Компьютер» |
Созданную Web-страницу необходимо сохранить в виде файла под именем index.htm. В качестве расширения файла Web-страницы можно также использовать html. Рекомендуется создать для размещения сайта специальную папку и сохранять все файлы разрабатываемого сайта в этой папке.
Необходимо различать имя файла index.htm, под которым Web-страница хранится в файловой системе, и имя Web-страницы (например, «Компьютер»), которое высвечивается в верхней строке окна браузера. Имя Web-страницы должно соответствовать ее содержанию, так как оно в первую очередь анализируется поисковыми системами.
Контрольные вопросы
1. Какие тэги (контейнеры) должны присутствовать в HTML-документе обязательно? Какова логическая структура Web-страницы?
Задания для самостоятельного выполнения
6.10. Практическое задание. Создать заготовку Web-страницы «Компьютер» и просмотреть ее в браузере.
Форматирование текста на Web-странице
Пока наша страница выглядит не слишком привлекательно: мелкий шрифт черного цвета на белом фоне. С помощью тэгов молено задать различные параметры форматирования текста.
Заголовки. Размеры шрифтов заголовков задаются парами тэгов от <Н1></Н1> (самый крупный) до <Н6></Н6> (самый мелкий).
Шрифт. Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные значения. С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта. Атрибут FACE позволяет задать гарнитуру шрифта (например, FACE=»Arial»), атрибут SIZE — размер шрифта (например, SIZE=4).
Атрибут COLOR позволяет задавать цвет шрифта (например, C0L0R=»blue»). Значение атрибута COLOR можно задать либо названием цвета (например, «red», «green», «blue» и т. д.), либо его шестнадцатеричным значением.
Шестнадцатеричное представление цвета использует RGB-формат «#RRGGBB», где две первые шестнадцатеричные цифры задают интенсивность красного (red), две следующие — интенсивность зеленого (green) и две последние — интенсивность синего (blue) цвета. Минимальная интенсивность цвета задается шестнадцатеричным числом 00, а максимальная — FF. Например, синий цвет задается значением «#0000FF».
Выравнивание текста. Задать способ выравнивания текста позволяет атрибут ALIGN. Выравнивание по левой границе задается так: ALlGN=»left», выравнивание по правой границе: ALIGN=»right», выравнивание по центру: ALIGN= «center».
Таким-образом, синий цвет заголовка, выровненного по центру, можно задать следующим образом:
<FONT COLOR=»blue»>
<Н1 ALIGN=»center»>Компьютер и ПО</Н1>
</FONT>
Горизонтальная линия. Заголовки целесообразно отделять от остального содержания страницы горизонтальными линиями с помощью одиночного тэга <HR>.
Абзацы. Разделение текста на абзацы производится с помощью контейнера <Р></Р>. При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого абзаца можно задать определенный тип выравнивания и параметры форматирования шрифта.
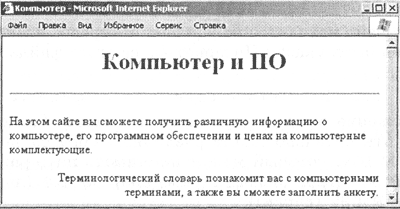
Домашняя страница сайта. На домашней странице сайта обычно размещается текст, кратко описывающий его содержание. Поместим на домашнюю страницу сайта «Компьютер» текст, разбитый на абзацы с различным выравниванием:
<Р ALIGN=»left»>Ha этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.</Р>
<Р ALIGN= «right»>Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.</Р>
Таким образом, домашняя страница сайта «Компьютер» будет содержать отцентрированный крупный заголовок синего цвета, отделенный горизонтальной линией от двух по-разному выровненных абзацев (рис. 6.27):
<FONT COLOR=»blue»>
<Н1 ALIGN=»center»>
Компьютер и ПО
</Н1>
</FONT>
<HR>
<Р ALIGN=»left»>Ha этом сайте…</Р>
<Р ALIGN =»right»> Терминологический словарь
…</Р>
 |
| Рис. 6.27. Web-страница «Компьютер» с отформатированным текстом |
Контрольные вопросы
1. Какие тэги (контейнеры) используются для ввода заголовков? Форматирования шрифта? Ввода абзацев?
Задания для самостоятельного выполнения
6.11. Практическое задание. Создать Web-страницу «Компьютер» с отформатированным текстом и просмотреть ее в браузере.
Какие существуют типы веб-страниц
Главная > Частозадаваемые вопросы > Какие существуют типы веб-страниц

Изготовление сайтов предполагает создание набора веб-страниц, которые объединяет общая тематика. Они связываются между собой с помощью гиперссылок и единой системы навигации. При этом стоимость сайта напрямую будет зависеть от типа сайта.
Виды сайтов
Сайты могут быть статическими, динамическими, flash-сайтами, комбинированными.
Статическая веб-страница — это статический файл (тексты, таблицы, рисунки и т.д.), который создается при помощи языка разметки HTML. У статических веб-станиц не изменяется их содержимое при запросах к веб-серверу. Их изменение происходит при их ручном обновлении веб-разработчиком с помощью текстового процессора или инструмента веб-редактирования.
Технологией создания веб-страниц статических сайтов предполагается также использование каскадных таблиц стилей CSS. Они используются в тех случаях, когда необходимо оформить и сформировать различные элементы веб-страниц, в результате чего существенно снизится размер веб-страницы.
Многие веб-сайты базируются на статических веб-страницах. Такую методику используют, когда требуется публикация данных, существенно не изменяющихся в течение долгого времени. Статические веб-страницы просты, безопасны, редко склонны к возникновению технологических ошибок и сбоев.
Генерация или формирование веб-страниц динамических сайтов происходит в процессе осуществления запросов пользователей. Такие веб-страницы обладают огромной гибкостью, но для процесса обработки данных при запросах к странице требуется быстрый, высококачественный веб-сервер.
В случае плохой оптимизации систем обработки содержания динамических веб-страниц, их может быть хуже видно поисковыми системами, чем статические веб-страницы.
Flash-сайты являются интерактивными приложениями. Главный инструмент их разработки – векторная графика, обеспечивающая интерактивность и динамичность сайта.
В комбинированных сайтах предполагается использование всех вышеупомянутых технологий изготовления сайта.
Сайт также может быть пассивным и интерактивным.
Пассивными сайтами являются сайты, имеющие пассивные веб–страницы. В таких сайтах у пользователя имеется возможность только просмотра информации на веб-странице.
Интерактивными сайтами являются интернет ресурсы, имеющие активные веб-страницы. При работе с интерактивной веб-страницей у пользователя появляется возможность обмена данными с сервером, а также возможность принятия участия в интерактивном диалоге.
-
Примечание: -
Какие бывают источники трафика в Интернете -
Что такое дубли страниц?
Просмотров: 14411
Похожие статьи
Похожие вопросы
Комментарии
Написать комментарий
В чем разница между веб-страницей, веб-сайтом, веб-сервером и поисковой системой? — Изучите веб-разработку
В этой статье мы описываем различные концепции, связанные с Интернетом: веб-страницы, веб-сайты, веб-серверы и поисковые системы. Новички в Интернете часто путают эти термины или используют их неправильно. Давайте узнаем, что они означают!
| Предварительные требования: | Вы должны знать, как работает Интернет. |
|---|---|
| Цель: | Уметь описывать различия между веб-страницей, веб-сайтом, веб-сервером и поисковой системой. |
Сводка
Как и в любой другой области знаний, в Интернете много жаргона. Не волнуйтесь, мы не будем перегружать вас всем этим (у нас есть глоссарий, если вам интересно). Однако есть несколько основных терминов, которые вам необходимо понять с самого начала, поскольку вы будете слышать эти выражения все время, пока читаете. Иногда эти термины легко спутать, поскольку они относятся к связанным, но различным функциям. Фактически, вы иногда увидите, что эти термины неправильно используются в новостях и в других местах, так что путаницу их можно понять!
Мы рассмотрим эти термины и технологии более подробно по мере дальнейшего изучения, но эти быстрые определения станут для вас отличным началом:
- веб-страница
- Документ, который может отображаться в веб-браузере, таком как Firefox, Google Chrome, Opera, Microsoft Internet Explorer или Edge или Apple Safari.Их также часто называют просто «страницами».
- сайт
- Набор веб-страниц, которые сгруппированы вместе и обычно связаны друг с другом различными способами. Часто называется «веб-сайтом» или просто «сайтом».
- веб-сервер
- Компьютер, на котором размещен веб-сайт в Интернете.
- поисковая машина
- Веб-служба, помогающая найти другие веб-страницы, например Google, Bing, Yahoo или DuckDuckGo. Доступ к поисковым системам обычно осуществляется через веб-браузер (например,грамм. вы можете выполнять поиск в поисковых системах непосредственно в адресной строке Firefox, Chrome и т. д.) или через веб-страницу (например, bing.com или duckduckgo.com).
Рассмотрим простую аналогию — публичную библиотеку. Вот что вы обычно делаете при посещении библиотеки:
- Найдите поисковый индекс и найдите название нужной книги.
- Запишите каталожный номер книги.
- Перейдите в конкретный раздел, содержащий книгу, найдите правильный каталожный номер и получите книгу.
Сравним библиотеку с веб-сервером:
- Библиотека похожа на веб-сервер. Он имеет несколько разделов, что похоже на веб-сервер, на котором размещено несколько веб-сайтов.
- Различные разделы (естественные науки, математика, история и т. Д.) Библиотеки похожи на веб-сайты. Каждый раздел похож на уникальный веб-сайт (два раздела не содержат одинаковых книг).
- Книги в каждом разделе похожи на веб-страницы. На одном веб-сайте может быть несколько веб-страниц, например, в разделе «Наука» (веб-сайт) будут книги по теплу, звуку, термодинамике, статике и т. Д.(веб-страницы). Каждую веб-страницу можно найти в уникальном месте (URL).
- Индекс поиска похож на поисковую систему. Каждая книга имеет свое уникальное место в библиотеке (две книги нельзя хранить в одном месте), которое определяется каталожным номером.
Активное обучение
Активного обучения пока нет. Пожалуйста, рассмотрите возможность участия.
Более глубокое погружение
Итак, давайте углубимся в то, как связаны эти четыре термина и почему их иногда путают друг с другом.
Интернет-страница
Веб-страница — это простой документ, отображаемый в браузере. Такие документы написаны на языке HTML (который мы рассмотрим более подробно в других статьях). Веб-страница может содержать различные типы ресурсов, например:
- информация о стиле — управление внешним видом страницы
- скрипты — которые добавляют интерактивности странице
- медиа — изображения, звуки и видео.
Примечание: Браузеры также могут отображать другие документы, такие как файлы PDF или изображения, но термин веб-страница конкретно относится к документам HTML. В противном случае мы используем только термин документ .
Все веб-страницы, доступные в сети, доступны по уникальному адресу. Чтобы получить доступ к странице, просто введите ее адрес в адресной строке браузера:

Веб-сайт
Веб-сайт — это набор связанных веб-страниц (плюс связанные с ними ресурсы), которые имеют уникальное доменное имя.Каждая веб-страница данного веб-сайта содержит явные ссылки — большую часть времени в форме интерактивной части текста — которые позволяют пользователю переходить с одной страницы веб-сайта на другую.
Чтобы получить доступ к веб-сайту, введите его доменное имя в адресной строке браузера, и браузер отобразит главную веб-страницу веб-сайта или домашнюю страницу (обычно именуемую «домашней»):

Идеи веб-страницы и веб-сайта особенно легко перепутать для веб-сайта , который содержит только одну веб-страницу . Такой сайт иногда называют одностраничным сайтом .
Веб-сервер
Веб-сервер — это компьютер, на котором размещается один или несколько веб-сайтов . «Хостинг» означает, что все веб-страниц, и их вспомогательные файлы доступны на этом компьютере. Веб-сервер отправит любую веб-страницу с веб-сайта , который он размещает, в браузер любого пользователя по запросу пользователя.
Не путайте веб-сайтов и веб-серверов .Например, если вы слышите, как кто-то говорит: «Мой веб-сайт не отвечает», это на самом деле означает, что веб-сервер не отвечает и, следовательно, веб-сайт недоступен. Что еще более важно, поскольку веб-сервер может содержать несколько веб-сайтов, термин веб-сервер никогда не используется для обозначения веб-сайта, так как это может вызвать большую путаницу. В нашем предыдущем примере, если мы сказали: «Мой веб-сервер не отвечает», это означает, что несколько веб-сайтов на этом веб-сервере недоступны.
Поисковая система
Поисковые системы — частый источник путаницы в сети. Поисковая система — это особый вид веб-сайтов, которые помогают пользователям находить веб-страницы с других веб-сайтов.
Их много: Google, Bing, Яндекс, DuckDuckGo и многие другие. Некоторые из них являются общими, некоторые специализируются на определенных темах. Используйте то, что вам больше нравится.
Многие новички в Интернете путают поисковые системы и браузеры. Давайте проясним: браузер — это программа, которая извлекает и отображает веб-страницы; поисковая система — это веб-сайт, который помогает людям находить веб-страницы с других веб-сайтов.Путаница возникает из-за того, что при первом запуске браузера браузер отображает домашнюю страницу поисковой системы. Это имеет смысл, потому что, очевидно, первое, что вы хотите сделать с браузером, — это найти веб-страницу для отображения. Не путайте инфраструктуру (например, браузер) со службой (например, поисковой системой). Это различие немного поможет вам, но даже некоторые профессионалы говорят слабо, поэтому не беспокойтесь об этом.
Вот пример Firefox, показывающий окно поиска Google в качестве начальной страницы по умолчанию:

Следующие шаги
Что такое веб-сайт?
Обновлено: 02.06.2020, Computer Hope

Сайт или веб-сайт — это центральное расположение веб-страниц, которые связаны между собой и открываются при посещении домашней страницы веб-сайта с помощью браузера.Например, URL-адрес веб-сайта Computer Hope (унифицированный указатель ресурсов): https://www.computerhope.com. С нашей домашней страницы вы можете получить доступ к любой из веб-страниц (например, этой), содержащихся на нашем веб-сайте. На изображении показано, как выглядел веб-сайт Computer Hope в 2011 году.
Как открыть сайт
Для просмотра веб-сайта требуется браузер (например, Internet Explorer, Edge, Safari, Firefox или Chrome). Например, вы читаете эту веб-страницу в браузере. В браузере вы можете открыть веб-сайт, введя URL-адрес в адресной строке.Например, при вводе «https://www.computerhope.com» откроется домашняя страница Computer Hope. Если вы не знаете URL-адрес веб-сайта, который хотите посетить, вы можете использовать поисковую систему, чтобы найти веб-сайт в Интернете.
Когда был создан первый веб-сайт?
Первый веб-сайт был построен в ЦЕРН Тимом Бернерсом-Ли и запущен 6 августа 1991 года. Посетите и просмотрите первый веб-сайт.
Сколько веб-сайтов в Интернете?
По состоянию на январь 2018 г., в зависимости от того, на какой опрос или хостинговую компанию ссылаются, их было от 1.3 и 1,8 млрд веб-сайтов. Многие из этих веб-сайтов не используются или не посещаются многими людьми, но веб-сайты все еще существуют и включены в подсчет.
В чем разница между веб-сайтом и веб-страницей?
Веб-сайт относится к центральному местоположению, которое содержит более одной веб-страницы или серии веб-страниц. Например, Computer Hope считается веб-сайтом, который содержит тысячи различных веб-страниц, включая страницу, которую вы сейчас читаете.

В приведенном выше примере URL-адреса веб-сайт является надежным для компьютера.com, а веб-страница — url.htm.
Заметка
Веб-странице не требуется расширение файла, например .htm или .html , чтобы быть веб-страницей. Многие сайты предназначены для отображения страницы по умолчанию в каталоге (например, index.html) или не имеют расширений файлов.
Наконечник
См. Определение веб-страницы для разбивки всех элементов, из которых состоит веб-страница.
Кто создает веб-сайты в Интернете?
Любая компания, правительство, организация или частное лицо может создать веб-сайт в Интернете.Сегодня Интернет состоит из миллиардов веб-сайтов, созданных миллиардами разных людей. Вы даже можете создать веб-сайт или блог в Интернете. См. Приведенный ниже раздел типов веб-сайтов для получения списка типов категорий веб-сайтов.
Что можно делать на веб-сайте?
На большинстве веб-сайтов вы читаете информацию, содержащуюся на каждой веб-странице. Если есть какие-либо интересные гиперссылки, вы переходите по ним, щелкая или нажимая на них, чтобы найти дополнительную информацию или выполнить задачу.Вы также можете слушать музыку, смотреть видео, делать покупки, общаться и многое другое на многих веб-сайтах.
Типы сайтов
Сегодня в Интернете существуют миллиарды веб-сайтов, которые можно разбить на одну из следующих категорий веб-сайтов. Имейте в виду, что веб-сайт может попасть в более чем одну из следующих категорий. Например, веб-сайт также может быть форумом, электронной почтой, блогом или поисковой системой.
Архив сайта
Архивный веб-сайт — это сайт, на котором ведется учет содержимого одного или нескольких других веб-сайтов.Интернет-архив — лучший пример архивного веб-сайта.
Блог (блог)
Блог — это веб-сайт, который часто создается отдельными лицами для хранения списка интересующих их записей. См. Наше определение веб-журнала для получения полного описания, услуг, используемых для создания блога, и связанных страниц. Веб-сайт микроблогов — это еще одна популярная форма веб-сайтов для ведения блогов, ограничивающая количество символов, которые можно разместить в каждой записи блога. Twitter — это пример веб-сайта социальной сети для микроблога.
Бизнес-сайт и корпоративный сайт
Деловой веб-сайт или корпоративный веб-сайт создается для предоставления информации об учетной записи и доступа к клиентам, партнерам, клиентам и потенциальным клиентам.
Веб-сайт сообщества — это веб-сайт или раздел веб-сайта, который помогает объединить посетителей, посещающих этот сайт, с помощью чата, форумов или другой формы досок объявлений.
Контент-сайт и информационный сайт
Информационный веб-сайт и информационный веб-сайт создаются с целью отображения уникального содержимого, которое часто относится к определенной категории.Например, Computer Hope можно рассматривать как информационный сайт с компьютерным содержимым. Другие категории могут включать политический веб-сайт , который имеет контент, связанный с политикой или политическими взглядами, или религиозный веб-сайт с информацией о конкретной религии.
Сайт знакомств
A сайт знакомств — это сайт, созданный для помощи людям, которые могут быть заинтересованы во встрече или знакомстве с другими людьми. Большинство сайтов знакомств требуют небольшую плату, требуют описания себя и часто содержат ряд вопросов, чтобы помочь найти людей, которые наилучшим образом соответствуют вашим интересам.
Сайт электронной торговли

Веб-сайт электронной коммерции (электронной коммерции) — это любой сайт, созданный с целью продажи онлайн-товаров или услуг. Amazon — это пример веб-сайта электронной коммерции. Веб-сайт электронной коммерции можно разделить еще дальше на одну из следующих подкатегорий.
Партнерский веб-сайт — это веб-сайт, созданный с целью продажи сторонних продуктов. Например, у Amazon есть партнерская программа, в которой каждый может ссылаться на свой сайт и получать комиссию при покупке продуктов.Партнерский веб-сайт не следует путать с веб-сайтом электронной коммерции.
Веб-сайт аукциона — это веб-сайт, который позволяет другим людям продавать свои товары или услуги. Например, eBay — один из самых известных интернет-аукционов. Посетите нашу страницу онлайн-аукциона для получения дополнительной информации и примеров.
Сайт с тематическими объявлениями — это сайт, который позволяет любому размещать товары или услуги, обычно бесплатно или за небольшую плату. Craigslist — это пример сайта тематических объявлений.
Краудфандинговый веб-сайт создан для поддержки бизнеса, физического лица или другого дела путем внесения разового или ежемесячного платежа. Примером краудфандингового сайта является Kickstarter.
Игровой сайт
Игровой веб-сайт — это любой веб-сайт, на котором представлены игры, в которые можно играть на этом веб-сайте. Часто эти онлайн-игры создаются с использованием HTML5, Flash или Java
Что такое веб-страница
Каждый день, просматривая Интернет, мы посещаем множество веб-сайтов, некоторые более сложные, другие — просто простые личные страницы.Термин «веб-сайт» представляет собой краткое изложение всего контента, который вы разместили в Интернете — каждый файл участвует в том, что представляет собой веб-сайт. А движущей силой веб-сайта, столпами, которые его скрепляют, являются веб-страницы.
Интернет-страница
Каждая веб-страница (также известная как веб-страница) представляет различные типы информации, представленной посетителю в эстетичной и удобочитаемой форме. Большинство веб-страниц доступны во всемирной паутине, что делает их широко доступными для общественности в Интернете.Другие также могут быть доступны в Интернете, но только в определенной частной сети, например в корпоративной интрасети. Информация на всех этих веб-страницах находится на удаленных веб-серверах в виде файлов текста, изображений или сценариев. Меньшее количество веб-страниц предназначено для домашнего или тестового использования и размещается на локальных компьютерах, которым не требуется подключение к Интернету для их отображения.
Как работают веб-страницы?
Информация на веб-странице отображается в режиме онлайн с помощью веб-браузера, который подключается к серверу, на котором размещено содержимое веб-сайта, через протокол передачи гипертекста (HTTP).Например, если вы посмотрите URL-адрес веб-страницы, на которой находитесь в данный момент, вы можете заметить префикс «http: //», который сообщает браузеру, какой протокол использовать для выполнения конкретного URL-запроса.
Содержимое каждой веб-страницы обычно представлено в формате HTML или XHTML, что позволяет легко структурировать информацию, а затем быстро ее прочитать в веб-браузере клиента. С помощью CSS (каскадных таблиц стилей) дизайнеры могут точно контролировать внешний вид веб-страницы в том, что касается макета, типографских элементов, цветовой схемы и навигации.Инструкции CSS могут быть либо встроены в веб-страницу HTML (действительны для этой конкретной страницы), либо могут быть включены в отдельный внешний файл (действительный для всего сайта).
Пример создания простой веб-страницы
Моя первая веб-страница
Это моя первая веб-страница!
Содержание веб-страницы
Существует несколько типов информации, которая может быть представлена на веб-страницах, которые можно разделить на две основные группы — воспринимаемая информация (видимая для посетителя веб-сайта) и скрытая информация (скрытая от глаз посетителя).
В зависимости от цели и целевой аудитории веб-сайта воспринимаемая информация может быть текстовой, нетекстовой и интерактивной.
Нетекстовая информация включает статические изображения (например, GIF, JPEG, PNG или TIFF), анимированные изображения (например, анимированный GIF, Flash, Shockwave, Java-апплет), векторные форматы (например, Flash, SVG), форматы аудиофайлов (MIDI, WAV, MP3, Java-апплеты), видеофайлы (WMV, RM, FLV, MPG, MOV). Интерактивный контент на веб-страницах может отображаться с помощью DHTML, интерактивных иллюстраций, оркестровки сценариев или кнопок на основе DHTML.Для взаимодействия между контентом на отдельных страницах разработчики используют гиперссылки и формы.
Скрытая информация на веб-страницах включает комментарии, метаданные, детали кодировки, визуальные спецификации CSS, сценарии (например, JavaScript, ориентированный на интерактивность, Ajax).
В зависимости от типа информации веб-страницу можно квалифицировать как статическую и динамическую. Статические веб-страницы содержат статические текстовые файлы, которые отображаются на экране так же, как они хранятся на веб-сервере.Динамические веб-страницы, в свою очередь, загружаются браузером в соответствии с инструкциями по интерактивности, установленными для конкретной веб-страницы.
Создание веб-страницы
Столкнувшись с задачей создания веб-страницы, можно решить несколько задач. Существует множество веб-страниц, созданных с помощью простого HTML-кода. Такие страницы просты и не очень интерактивны, несмотря на то, что быстро загружаются и просматриваются. Способ создания более продвинутой веб-страницы — использование языка программирования (также известного как языки сценариев), такого как PHP, Python или Perl.Веб-сайты на основе PHP предпочитают многие дизайнеры веб-страниц, которые полагаются на простоту использования кода PHP.
Однако создание веб-сайта с использованием языка сценариев — сложная задача, поскольку вы должны обладать обширными знаниями о том, как это сделать. Вот почему существует много конструкторов веб-сайтов, которые используют волшебный подход к созданию веб-страниц с использованием нескольких предопределенных шаблонов. Таким образом, вы можете легко создать целый веб-сайт всего за несколько часов, не зная ни одного языка сценариев.Все планы недорогого хостинга NTC Hosting предлагают онлайн-конструктор веб-сайтов, чтобы предоставить нашим клиентам инструмент, необходимый им для создания своих веб-страниц так, как они хотят.
веб-страниц с хостингом NTC
NTC Hosting уже достаточно давно работает в сфере веб-хостинга, и за это время мы приобрели ценный опыт в отношении того, что нужно клиенту с точки зрения функций тарифного плана. Вот почему как наши планы хостинга CMS, так и планы обычного хостинга предоставляют достаточно веб-пространства для размещения практически неограниченного количества сложных веб-страниц, управляемых базами данных.
Что такое веб-дизайн?
Дом
 Бесплатный запрос
Бесплатный запросУспешное путешествие начинается с щелчка.
 Портфолио
ПортфолиоСосредоточьтесь на том, чего вы хотите достичь, а не на том, где вы сейчас находитесь.
веб-дизайн
 Дизайн веб-сайтов
Дизайн веб-сайтовPopArt — это детали.Прозрачный и повторяющийся процесс
совершенство. Аутсорсинг веб-дизайна
Аутсорсинг веб-дизайнаКоманда, которая работает вместе над общей целью и обеспечивает
устойчивый рост. Редизайн сайта
Редизайн сайтаСделайте его заметным.Законодатель моды, а не последователь.
Макет веб-страницы: анатомия веб-сайта, которую необходимо изучить каждому дизайнеру
Создание веб-страницы, которая воплощает в себе почти волшебный подвиг сочетания эстетической красоты и выразительности вашего сообщения, требует хорошего сочетания искусства и науки. Секрет заключается в том, чтобы дать себе немного творческой свободы, при этом придерживаясь проверенной структуры.
Звук невозможен?
Не волнуйтесь, вот краткое руководство по созданию макета веб-страницы, повышающего конверсию, для любого бизнес-сайта.
Трехэтапный процесс разработки макета бизнес-сайта
Шаг 1. Сначала продумайте путь пользователя
Первостепенное значение имеет проведение исследования и обдумывание структуры домашней страницы еще до того, как вы начнете набрасывать идеи.Во время исследования убедитесь, что вы постоянно ориентируетесь на ожидания потенциальных клиентов. В конце концов, создание бизнес-сайта, обеспечивающего отличный пользовательский интерфейс, практически невозможно без знания ожиданий целевых пользователей.
А веб-сайт, который не может обеспечить удобство для пользователей, имеет гораздо меньше шансов привлечь приличный объем трафика — в конце концов, UX и SEO идут рука об руку. Есть выбросы с небрежным UX, все еще привлекающие множество пользователей — см. Craigslist.Но у компаний с лучшим UX, таких как Uber, Airbnb и Slack, гораздо больше шансов заново изобрести свои отрасли.
Существует множество способов исследования потребностей и ожиданий пользователей, но, вероятно, наиболее популярными методами являются интервью и сортировка карточек. Как только вы получите более глубокое представление о том, что ваша целевая аудитория ожидает от страницы, вы можете приступить к работе над информационной архитектурой.

Упражнение по сортировке карточек может дать вам уникальную информацию, которая поможет вам принять решение при разработке общей структуры дизайна вашего веб-сайта и его навигации.( Источник )
Информационная архитектура (IA) — это организация информации на веб-сайте таким образом, чтобы она была ясной, интуитивно понятной и разумной. Подумайте о своем собственном опыте просмотра веб-страниц: переход на плохо спланированную веб-страницу, которая не доказывает свою актуальность за считанные секунды, расстраивает и, вероятно, заставит вас сразу же нажать кнопку закрытия или возврата.
Good IA создаст иерархию, которая выделяет наиболее важные элементы и удерживает посетителей.Без прочного «скелета», на котором можно было бы опираться, вы настроите себя на неудачу.
Навигация — один из ключевых аспектов IA, который вы должны рассмотреть на раннем этапе. Неважно, насколько красив ваш сайт, если пользователи не могут сориентироваться в нем.
Хорошая навигация имеет три основных характеристики:
- Простота
- Ясность
- Согласованность

Вот пример панировочных сухарей в действии (над основным фото продукта) в магазине Decibullz .
Ваша цель должна заключаться в том, чтобы направлять пользователей к информации, которую они ищут, за минимальное количество кликов. Вы достигнете этого с помощью ясного, краткого и полезного языка панели навигации и единообразного дизайна всего сайта. Добавление функции резервного копирования, такой как хлебные крошки, также может значительно повысить удобство использования вашего сайта, помогая посетителю всегда понимать свое местоположение на сайте.

ASOS отлично справляется с задачей оптимизации покупательского опыта пользователей с помощью четкой панели навигации, созданной специально для их целевой аудитории.
Шаг 2. Получите правильную визуальную иерархию
Сильная визуальная иерархия отличает дизайн макета веб-сайта, который направляет пользователей к действию, которое вы хотите, чтобы они предприняли, и сайт, который просто выглядит хорошо . Люди — невероятно визуальные существа, и когда дело доходит до потребления контента в Интернете, мы часто сканируем страницу, чтобы быстро определить, найдем ли мы то, что нам нужно, прежде чем приступить к делу.
Как дизайнер, вы можете убедиться, что самая важная информация видна и привлекает пользователей.
Без четкой визуальной иерархии весь контент на странице кажется одинаково важным, что делает его подавляющим.
Различные принципы дизайна помогают создать сильную визуальную иерархию.
Использовать сетку
Сетки
предоставляют мощный способ создания связей между различными элементами на странице и упорядочивают дизайн макета. Сетка показывает, как все элементы взаимодействуют друг с другом на странице, и гарантирует, что вы используете четкую структуру, чтобы выделить нужную информацию.
Дизайн для естественного сканирования узоров
Есть два основных шаблона сканирования глаз, которые люди используют для быстрого сканирования блоков контента:
- F-образный узор
- Z-образный узор
Как дизайнер, у вас есть полный контроль над тем, куда пользователи будут смотреть при сканировании вашей страницы, поэтому очень важно указать им правильные пути.Мы часто встречаем F-образный узор на сайтах с большим количеством текста, таких как блоги и новостные сайты.
Важно отметить, что группа Нильсена-Нормана — люди, открывшие этот шаблон чтения в 2006 году — недавно пересмотрела свое исследование и прояснила некоторые заблуждения, связанные с ним: F-образный шаблон на самом деле вреден для пользователей и предприятий и необходимо избегать.
Если пользователи просматривают ваш веб-сайт по F-образному шаблону, это означает, что они отдают предпочтение левой стороне страницы и упускают важный контент справа.Чтобы предотвратить F-сканирование, вы должны отформатировать контент на своем сайте таким образом, чтобы он направлял их на информацию, которую вы считаете наиболее важной.
Вот несколько способов направить посетителей к прочтению наиболее важного контента:
- Включите наиболее важную информацию в первые два абзаца
- Используйте заголовки и подзаголовки
- Важные слова или фразы, выделенные жирным шрифтом
- Визуально группировать небольшие объемы связанной информации
- Часто используйте маркированные и нумерованные списки
Стремитесь усердно работать для своих пользователей, чтобы свести к минимуму отвлекающие факторы и отговорить их от использования ярлыков.

Примеры F-образных схем чтения. Источник: NNgroup
Дизайн, препятствующий сканированию в форме буквы F, хорошо подходит для веб-сайтов с большим объемом текста, таких как блоги и новостные сайты. Z-образный узор лучше подходит для сайтов с минимальным количеством копий и несколькими ключевыми элементами, предназначенными для привлечения внимания пользователя. На целевых страницах часто используется Z-образный узор, чтобы направлять пользователей по пути конверсии.

Этот макет веб-сайта отлично подходит, когда вы хотите привлечь внимание пользователей к конкретному призыву к действию или контенту на странице.Источник: Basecamp
Визуально расставьте приоритеты ключевых элементов
Используйте пять основных строительных блоков дизайна, чтобы построить визуальную иерархию, понятную с первого взгляда:
1. Размер
В любом дизайне важно соотносить размер с важностью — самая важная информация должна быть самой большой на странице и требовать наибольшего внимания.
 2. Цвет
2. Цвет
Помните, что цвет может функционировать как организационный инструмент, а также как инструмент брендинга / индивидуальности в дизайне.

Made использует цвет, чтобы привлечь внимание пользователей и продвигать их продажи флэш-памяти. Источник: Сделано
3. Макет
Хорошее форматирование побуждает посетителей взаимодействовать с контентом по всей странице и быстрее находить наиболее важную информацию.

В этом ежеквартальном издании Google используется карточный дизайн для организации содержания на странице и поощрения их главной цели: подписки. Источник: Think with Google .
4. Шаг
Пустое пространство или отрицательное пространство — это инструмент, который дизайнеры используют для привлечения внимания к наиболее важным элементам пользовательского интерфейса

Apple хорошо известна своим использованием белого пространства.Источник: Apple
5. Стиль.
Выбор стиля, который соответствует и подчеркивает ваш бренд, поможет вам более эффективно донести свое сообщение.

Airtable использует сделанные на заказ иллюстрации, чтобы добавить индивидуальности и дружелюбия своему продукту. Источник: Airtable
Примените правило третей
Этот принцип требует, чтобы вы разделили ваш дизайн на три части (макет из трех строк и трех столбцов), чтобы увидеть, где пересекаются линии, и выяснить, где находятся фокусные точки дизайна.Это эффективный способ начать композицию вашего сайта и выбрать расположение и обрамление элементов. Использование сетки — самый простой способ применить эту технику к любому дизайну.

Концепция редизайна сайта National Geographic от Гаян Ваматева
Шаг 3. Сосредоточьтесь на кнопках с призывом к действию
Ни один веб-сайт не обходится без кнопок призыва к действию (CTA). Фактически, маркетологи сказали бы, что они — самый важный элемент на странице, и все усилия должны быть сосредоточены на том, чтобы люди переходили по ссылкам.Стратегическое использование хорошо продуманных призывов к действию может значительно улучшить поток страницы и направить пользователя к конверсии, поэтому очень важно понять это правильно.
Вот что нужно учитывать при разработке кнопок.
Убедитесь, что ваши кнопки выглядят интерактивными
Это может показаться очевидным, но вы будете удивлены, как часто веб-дизайнеры отказываются от ясности в пользу творчества или какой-то новой причудливой тенденции (да, я говорю о вас, кнопка-призрак).Чтобы пользователи понимали, что элемент — это кнопка, используйте стандартные визуальные подсказки, которые помогут им определить возможность нажатия, например форму, тени и блики.

Использование только призрачных кнопок может сбить пользователя с толку относительно того, что ему делать дальше. Источник: Visage

Вот пример применения визуальной иерархии к кнопкам с призывом к действию. Обратите внимание, как призрачная кнопка зарезервирована для вторичного действия.Источник: Typeform
Четко обозначьте все кнопки
Кнопки указывают пользователям, что им делать дальше. Если текст расплывчатый, люди скорее думают, чем действуют. Объясните пользователям, что произойдет, если они перейдут по ссылке. Вот умный пример от Netflix.

Визуально выделите наиболее важные CTA
Есть три важных аспекта при разработке четкого CTA: цвет, контраст и расположение.Используйте привлекательный цвет с достаточным контрастом, чтобы выделить основные кнопки, и разместите их на видных местах, где пользователи не смогут их пропустить.
Что еще вы хотели бы знать о верстке?
Мы хотим копнуть глубже, чем 101 балл по этой жизненно важной теме, поэтому дайте нам знать, что еще вы хотели бы узнать!
12 популярных типов веб-сайтов, которые вы можете создать

12 популярных типов веб-сайтов, которые вы можете создать
Интернет огромен.На данный момент в сети существуют миллиарды веб-сайтов, каждый из которых борется за определенную долю внимания, которое люди уделяют своему просмотру в Интернете каждый день. Когда вы запускаете новый веб-сайт, может быть сложно думать обо всех других веб-сайтах.
Но полезно помнить, что в пределах этого огромного количества веб-сайтов у вас есть множество различных категорий веб-сайтов, которые пытаются выполнять разные задачи. Обдумывая, как лучше всего создать свой собственный веб-сайт, тщательно продумайте, какой тип веб-сайта вы хотите использовать.Когда вы сможете сузить круг целей и настроек, которые вы имеете в виду, вам будет легче найти другие веб-сайты в своей категории, чтобы искать вдохновение.
Вот двенадцать самых популярных типов веб-сайтов, которые вы видите в Интернете. Хотя разные категории частично пересекаются, в целом каждый тип веб-сайта имеет определенные цели и свой собственный набор передовых методов. Какой будет ваш сайт?
1. Веб-сайт электронной коммерции
Веб-сайт электронной коммерции — это веб-сайт, на котором люди могут напрямую покупать товары.Вероятно, вы раньше пользовались несколькими веб-сайтами электронной коммерции, они есть у большинства крупных брендов и множества мелких. В эту категорию попадает любой веб-сайт, на котором есть корзина покупок и способ предоставить информацию о кредитной карте для совершения покупки.
Если вы учитесь создать веб-сайт для своего бизнеса и планируете продавать свои продукты через него, то вам необходимо создать веб-сайт этого типа. При создании веб-сайта электронной коммерции вы должны обязательно включить некоторые конкретные шаги, такие как инвестирование в программное обеспечение электронной коммерции и получение сертификата SSL, чтобы ваши клиенты могли безопасно платить.И вам нужно убедиться, что ваш веб-дизайн и текст созданы с учетом главной цели сайта: увеличения продаж.

Веб-сайты электронной торговли могут быть продолжением вашего бизнеса или стать чем-то, вокруг чего вы строите новый бизнес.
2. Веб-сайт компании
Деловой веб-сайт — это любой веб-сайт, посвященный определенному бизнесу. Он должен быть брендирован как компания (тот же логотип и позиционирование) и сообщать о типах продуктов и / или услуг, которые предлагает бизнес.
К настоящему времени у каждой компании должен быть свой веб-сайт. Это широко распространенное ожидание. Каждый потенциальный клиент, с которым вы столкнетесь, будет просто предполагать, что, если они ищут информацию о вашей компании в Google, они найдут веб-сайт. А если они этого не сделают, это сделает бизнес менее профессиональным или законным.
Веб-сайты электронной коммерции — это бизнес-сайты, но также можно иметь бизнес-сайты, которые ничего не продают напрямую, а скорее побуждают посетителей связываться с ними для получения дополнительной информации (веб-сайт для привлечения потенциальных клиентов) или заходить в магазин, если они ‘ заинтересованы в том, чтобы стать клиентами.

3. Развлекательный сайт
Если вы думаете о своих привычках просмотра Интернета, вы, вероятно, можете вспомнить несколько веб-сайтов, которые вы посещаете исключительно в развлекательных целях. Это могут быть юмористические сайты, такие как The Onion, веб-комиксы, такие как xkcd, или просто сайты с забавным или интересным контентом, такие как Buzzfeed.

Большинство из этих веб-сайтов действительно нацелены на зарабатывание денег, как веб-сайты предприятий и электронной коммерции, но обычно за счет рекламы, которая появляется на странице, а не за счет продажи определенных продуктов или услуг.
Если вы хотите создать развлекательный веб-сайт, у вас есть множество вариантов форматов, которые можно принять. Вы можете снимать забавные или информативные видео, писать занимательные сообщения в блогах, рисовать комиксы или создавать забавные викторины.
Поскольку существует так много развлекательных веб-сайтов, вам следует ожидать, что это займет некоторое время и поработает, чтобы найти аудиторию, которая соединится с вами (и даже больше времени и усилий, чтобы начать зарабатывать деньги, если это ваша конечная цель), но если вы У меня есть идеи по созданию контента, который, по вашему мнению, будет интересен людям. Развлекательный веб-сайт — один из лучших способов представить этот контент миру.
4. Портфолио Веб-сайт
Веб-сайты портфолио — это сайты, посвященные демонстрации примеров прошлых работ. Поставщики услуг, которые хотят показать потенциальным клиентам качество выполняемой ими работы, могут использовать веб-сайт портфолио, чтобы собрать некоторые из лучших образцов прошлой работы, которую они проделали. Веб-сайт такого типа проще создать, чем веб-сайт для бизнеса, и он больше ориентирован на конкретную задачу: сбор образцов работ.

Этот тип веб-сайтов чаще всего используется творческими профессионалами и фрилансерами, которые нанимаются на основе продемонстрированных навыков и могут быть более эффективной альтернативой бизнес-сайту, который обслуживает аналогичную направленность.
5. Сайт СМИ
Медиа-сайты собирают новости или другие репортажи. Здесь есть некоторое совпадение с развлекательными сайтами, но медиа-сайты, скорее всего, будут включать в себя опубликованные материалы в дополнение к содержанию, предназначенному исключительно для развлечения, или вместо него. В эту категорию входят такие сайты, как сайт Washington Post, Slate и Inc.

Сайты
Media обычно зарабатывают деньги либо на рекламе, которая появляется на сайте, либо на моделях подписки, либо на некоторой их комбинации.
Многие веб-сайты СМИ представляют собой онлайн-филиал средств массовой информации, которые часто существуют в других формах, например, телеканалы или печатные журналы и газеты, но некоторые из них доступны только в Интернете.
6. Брошюра Веб-сайт
Брошюры — это упрощенная форма бизнес-сайтов. Для предприятий, которые знают, что им нужно присутствие в Интернете, но не хотят вкладывать в него много (возможно, вы уверены, что и дальше будете получать большую часть своего бизнеса из других источников), простой сайт-брошюра, включающий только Вам может хватить нескольких страниц, на которых изложены основы того, что вы делаете, и предоставлена контактная информация.

Брошюры были более распространены в первые дни Интернета, когда предприятия знали, что им нужен веб-сайт, но при этом не ожидали, что их успех будет зависеть от него. Теперь, когда Интернет является такой важной частью того, как люди исследуют и находят практически все продукты и услуги, которые им нужны, большинство компаний понимают, что им нужно что-то более конкурентоспособное.
Если у вас есть бизнес и вы знаете, что вам не нужно, чтобы ваш веб-сайт был маркетинговым инструментом, который привлекает новый бизнес, вам просто нужно нечто большее, чем онлайн-визитка, тогда веб-сайт с брошюрой может помочь.
7. Веб-сайт некоммерческой организации
Точно так же, как компаниям нужны веб-сайты для присутствия в сети, некоммерческие организации тоже. Веб-сайт некоммерческой организации — это самый простой способ для многих потенциальных доноров сделать пожертвования, и он станет первым местом, куда многие люди обратятся, чтобы узнать больше о некоммерческой организации и определить, хотят ли они ее поддержать.
Если у вас есть или вы собираетесь создать некоммерческую организацию, то создание веб-сайта для вашей организации является важным шагом в доказательстве вашей легитимности и привлечении большего числа людей.Вы можете использовать его для продвижения проектов, которыми занимается ваша организация, поощрения последователей к действию и для приема пожертвований.

Примечание. Чтобы принимать пожертвования через веб-сайт, вам необходимо предпринять те же шаги, что и владельцы сайтов электронной коммерции. В частности, убедитесь, что вы получили сертификат SSL, чтобы убедиться, что все платежи безопасны, и настройте торговую учетную запись, чтобы вы могли принимать платежи по кредитным картам.
8. Образовательный веб-сайт
Сайты образовательных учреждений и тех, кто предлагает онлайн-курсы, относятся к категории образовательных сайтов.Основная цель этих веб-сайтов — либо предоставить посетителям образовательные материалы, либо предоставить им информацию об образовательном учреждении.
На некоторых образовательных веб-сайтах будет размещаться реклама, как на развлекательных и медиа-сайтах. Некоторые предлагают модели подписки или образовательные продукты для покупки. А некоторые служат в качестве онлайн-присутствия для существующего учреждения.


9. Веб-сайт Infopreneur
Веб-сайты Infopreneur немного пересекаются с веб-сайтами для бизнеса и электронной коммерции, но они представляют собой уникальный тип онлайн-бизнеса.Инфопредприниматели создают и продают информационные продукты. Это могут быть курсы, учебные пособия, видео или электронные книги.
Независимо от формы, инфопредприниматели нуждаются в своем веб-сайте, чтобы проделать тяжелую работу по созданию бренда знаний — убедить посетителей в том, что они знают достаточно, чтобы их образовательные продукты стоили покупать, — а также для работы по продаже этих продуктов.
Для безопасной продажи информационных продуктов им потребуются те же инструменты, что и на веб-сайтах электронной коммерции, включая сертификат SSL и учетную запись продавца.Тем, у кого много информационных продуктов, следует также инвестировать в программное обеспечение для электронной коммерции, чтобы посетителям было проще выбрать и приобрести те, которые им интересны.
Инфопредприниматели обычно создают сочетание ценного бесплатного и премиального контента, за которое они взимают плату. Веб-сайт инфопредпринимателя служит центральным местом для обоих вещей — бесплатного контента, который служит маркетинговым инструментом для привлечения людей на сайт, и платных продуктов, которые составляют их прибыль. Поэтому создание хорошего веб-сайта имеет решающее значение для этой бизнес-модели.
 10. Персональный сайт
10. Персональный сайт
Не все сайты существуют для того, чтобы так или иначе зарабатывать деньги. Многие люди ценят создание личных веб-сайтов, чтобы выразить миру свои мысли. В эту категорию входят личные блоги, видеоблоги и фотодневники, которыми люди делятся со всем миром.
Иногда эти веб-сайты могут развиваться во что-то, что приносит деньги, если они станут достаточно популярными и человек, который их создал, захочет осуществить этот сдвиг, но в первую очередь они существуют как способ поделиться своими чувствами, идеями и искусством с любыми друзьями и незнакомцами, которые может быть интересно.

Создать личный веб-сайт проще, чем большинство других веб-сайтов в списке, поскольку у цели более низкие ставки. Вы просто хотите, чтобы это выглядело так, как хотите, а не беспокоиться о повышении продаж или зарабатывании денег на рекламе. Несколько простых шаблонов или простой в использовании конструктор веб-сайтов должны быть всем, что нужно, чтобы создать что-то, что удовлетворит ваше желание поделиться.
11. Интернет-портал
Веб-порталы
часто представляют собой веб-сайты, предназначенные для внутренних целей в компании, организации или учреждении.Они собирают информацию в разных форматах из разных источников в одном месте, чтобы сделать всю соответствующую информацию доступной для людей, которым она нужна. Они часто включают в себя логин и персонализированные представления для разных пользователей, которые гарантируют, что доступная информация наиболее полезна для их конкретных нужд.

Веб-порталы
обычно связаны с более сложным программированием и дизайном, чем большинство других веб-сайтов, описанных в этом списке, поэтому лучше всего их рассмотреть для опытных и опытных веб-программистов.
Большинство людей знакомы с вики по самому известному примеру: Википедия. Но вики можно создавать практически по любому предмету, который вы можете себе представить. Вики — это любой веб-сайт, на котором различные пользователи могут совместно работать над контентом и каждый вносит свои собственные настройки и изменения по своему усмотрению. Существуют вики-сайты для фан-сообществ, бизнес-ресурсов и для сбора ценных источников информации.

Создать вики-сайт может быть довольно просто, особенно если вы решите использовать существующее программное обеспечение или конструктор вики-сайтов, а не пытаться создать веб-сайт с нуля.Этот вариант имеет наибольший смысл, если вам нужно организовать доступную информацию и ресурсы в центральное пространство, к которому вы хотите, чтобы другие имели доступ.
Какой тип веб-сайта вы создадите?
Какой бы тип веб-сайта вы ни выбрали для создания, важно продумать, чего вы от него хотите, и убедиться, что вы разрабатываете его с учетом конкретных целей, которые вы ставите перед собой. И одна из первых вещей, которую вам нужно решить, прежде чем ваш сайт будет запущен, — это где его разместить.
HostGator предлагает ряд доступных планов веб-хостинга, которые подходят для всех типов веб-сайтов. Для получения дополнительной информации просмотрите варианты на нашем веб-сайте или свяжитесь со службой поддержки HostGator, если у вас возникнут вопросы. Создание веб-сайта требует некоторой работы, но преимущества наличия такого веб-сайта обычно окупаются.
Кристен Хикс — внештатный автор контента из Остина, непрерывный ученик с постоянным интересом к новым знаниям.Она использует это любопытство в сочетании с опытом работы в качестве внештатного владельца бизнеса, чтобы писать в блоге HostGator о вещах, ценных для владельцев малого бизнеса. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
Связанные
.
 Бесплатный запрос
Бесплатный запрос Портфолио
Портфолио Дизайн веб-сайтов
Дизайн веб-сайтов Аутсорсинг веб-дизайна
Аутсорсинг веб-дизайна Редизайн сайта
Редизайн сайта 10. Персональный сайт
10. Персональный сайт