Css align self: align-self — Web technology for developers
Свойство align-self | CSS справочник
basicweb.ru
- HTML
- Учебник HTML
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Коды языков
- Мнемоники
- Цвета
- Тесты знаний
- CSS
- Учебник CSS
- Справочник свойств
- Селекторы
- Функции
- Правила
- Flexbox генератор
- Grid генератор
- Учебник LESS
- JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math
- Объект Number
- Объект Object
- Объект RegExp
- Объект Promise
- Объект String
- jQuery
- Селекторы
- События
- Методы DOM
- Перемещения
- Утилиты
- Эффекты
- AJAX
- Объект Callbacks
- Объект Deferred
HTML
-
HTML учебник
Свойство align-self — выравнивание по поперечной оси для отдельно взятого flex-блока
Свойство align-self задает выравнивание вдоль поперечной
оси для отдельно взятого flex-блока. По сути align-self — это свойство
По сути align-self — это свойство
align-items,
но для конкретного блока.
Синтаксис
селектор {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
Значения
| Значение | Описание |
|---|---|
| flex-start | Блок прижат к началу поперечной оси. |
| flex-end | Блок прижат к концу поперечной оси. |
| center | Блок стоит по центру поперечной оси. |
| baseline | Блок выравнивается по своей базовой линии. Базовая линия (англ. baseline, или линия шрифта) — это воображаемая линия, проходящая по нижнему краю символов без учета свисаний, например, как у букв ‘ц’, ‘д’, ‘р’, ‘щ’. |
| stretch | Блок растянут, занимая все доступное место по поперечной оси, при этом все же учитываются min-width и max-width, если они заданы.  Если же задана ширина и высота для элемента — Если же задана ширина и высота для элемента —stretch будет проигнорирован. |
| auto | Блок будет выровнен так, как задано в свойстве align-items. |
Значение по умолчанию: auto.
Пример . Значение stretch
В данном примере всем блокам задано значение flex-start
(свойство align-items),
а третьему блоку — align-self в значении stretch:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
#parent {
display: flex;
align-items: flex-start;
flex-direction: row;
border: 1px solid #696989;
height: 100px;
}
#parent > div {
min-width: 100px;
border: 1px solid #696989;
}
#elem {
align-self: stretch;
}
:
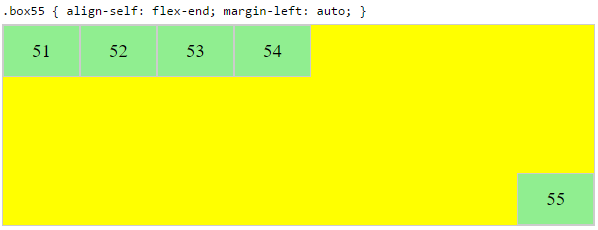
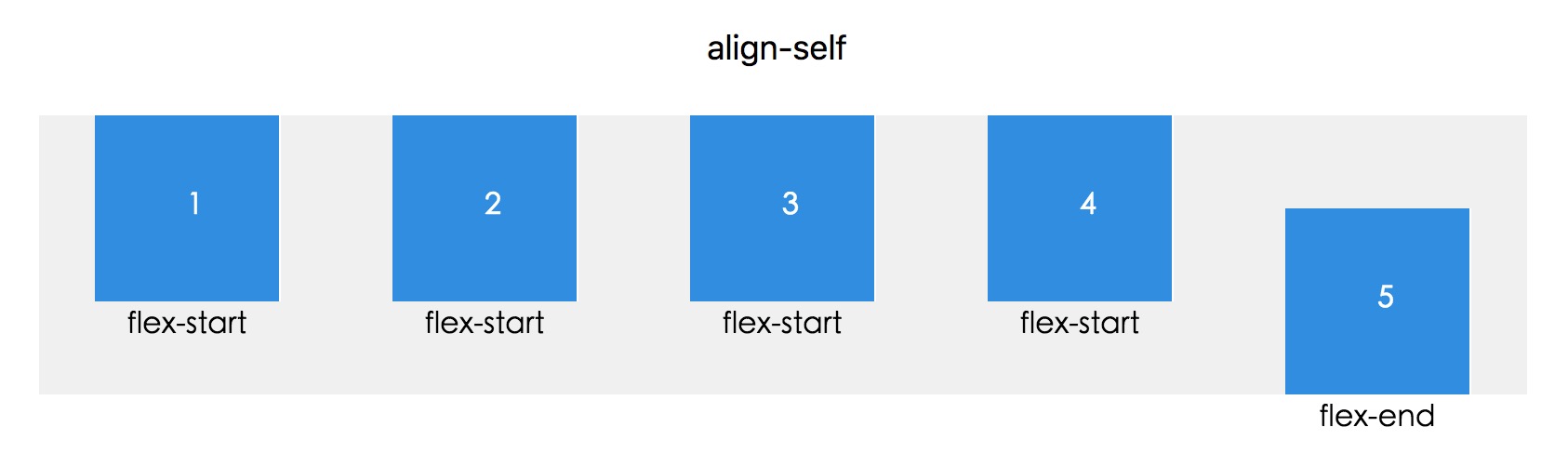
Пример . Значение flex-end
В данном примере всем блокам для свойства align-items
задано значение flex-start, а третьему блоку — align-self в значении flex-end:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
#parent {
display: flex;
align-items: flex-start;
flex-direction: row;
border: 1px solid #696989;
height: 100px;
}
#parent > div {
min-width: 100px;
border: 1px solid #696989;
}
#elem {
align-self: flex-end;
}
:
Смотрите также
- свойство flex-direction,
которое задает направление осей flex блоков - свойство justify-content,
которое задает выравнивание по главной оси - свойство align-items,
которое задает выравнивание по поперечной оси - свойство flex-wrap,
которое многострочность flex блоков - свойство flex-flow,
сокращение для flex-direction и flex-wrap - свойство order,
которое задает порядок flex блоков - свойство align-self,
которое задает выравнивание одного блока - свойство flex-basis,
которое задает размер конкретного flex блока - свойство flex-grow,
которое задает жадность flex блоков - свойство flex-shrink,
которое задает сжимаемость flex блоков - свойство flex,
сокращение для flex-grow, flex-shrink и flex-basis
align-self | CSS справочник
Поддержка браузерами
11. 0+ 0+ | 20.0+ | 21.0+ | 12.1+ | 9.0+ |
Описание
CSS свойство align-self указывает, каким образом будет выравниваться flex-элемент по вертикали, внутри flex-контейнера. Оно работает аналогично свойству align-items, отличие заключается в том, что align-items применяется ко всем элементам и задаётся для flex-контейнера. А align-self применяет к конкретному элементу.
Примечание: align-self переопределяет выравнивание для данного flex-элемента, заданное свойством align-items.
| Значение по умолчанию: | auto |
|---|---|
| Применяется: | к flex-элементам |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object. style.alignSelf=»center»; style.alignSelf=»center»; |
Синтаксис
align-self: auto|stretch|center|flex-start|flex-end|baseline;
Значения свойства
| Значение | Описание |
|---|---|
| auto | Значение по умолчанию. Указывает, что значение наследуется от свойства align-items. |
| stretch | flex-элемент растягивается, занимая всю доступную высоту.
Примечание: если у элемента определено свойство max-height, то заданная максимальная высота не изменяется. В этом случае элемент занимает заданную ему высоту и располагается по верхней границе контейнера. |
| center | flex-элемент располагается по центру контейнера, имея одинаковые отступы сверху и снизу.
Примечание: если flex-элемент занимает больше вертикального пространства, чем высота контейнера, то элемент сместится так, чтобы переполнение было одинаковым сверху и снизу. |
| flex-start | flex-элемент располагается по верхней границе контейнера. |
| flex-end | flex-элемент располагается по нижней границе контейнера. |
| baseline | Элемент позиционируется в соответствие с базовой линией контейнера. |
Пример
Красный
Синий
Зеленый div с дополнительным контентом.
div#myBlueDiv {
align-self: auto;
}
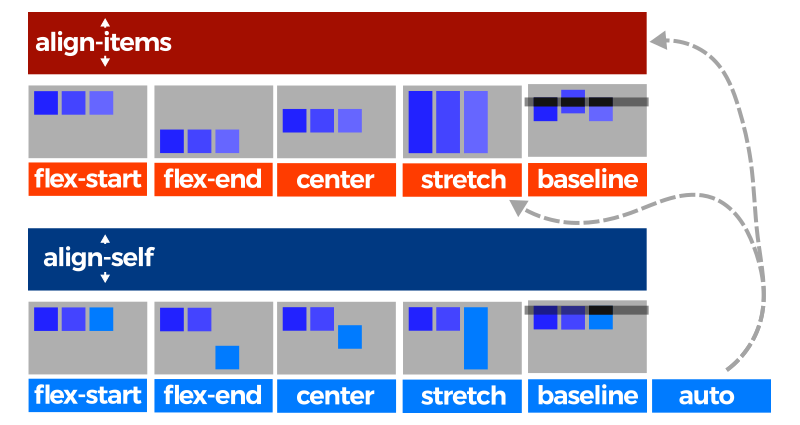
Выравнивание элементов. align-items и align-self
Выравнивание элементов. align-items и align-self
Последнее обновление: 18.04.2017
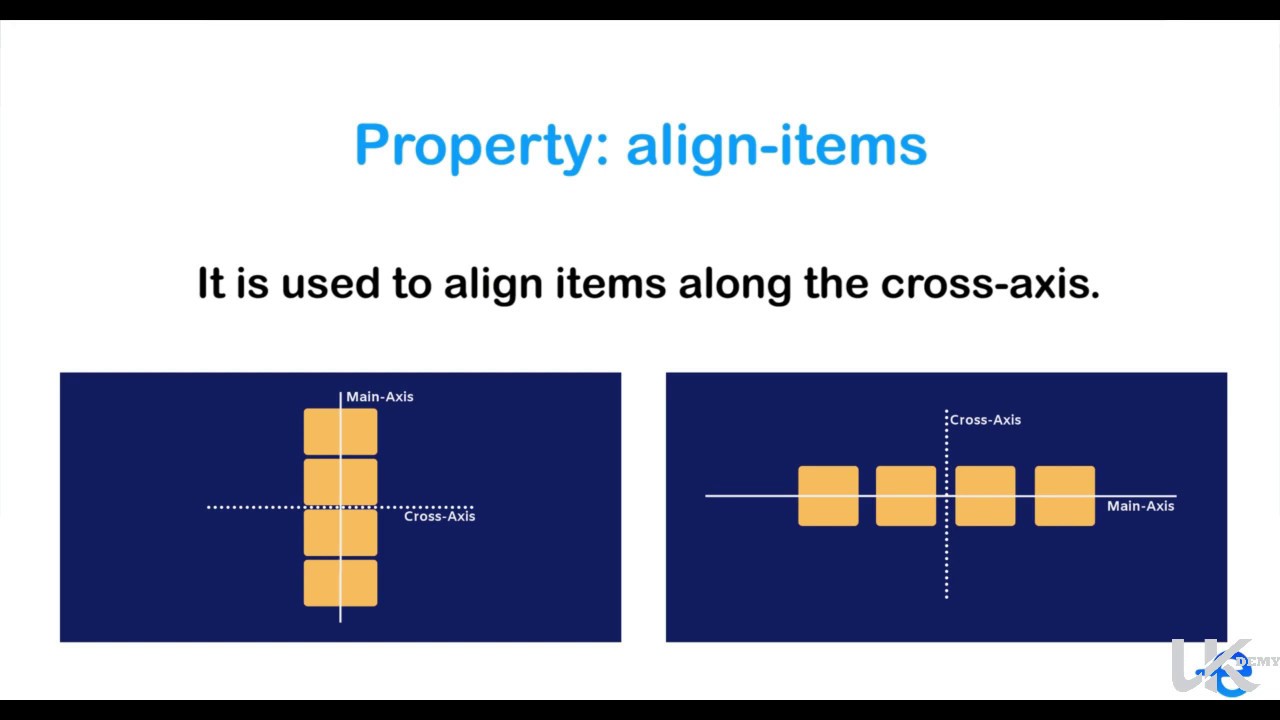
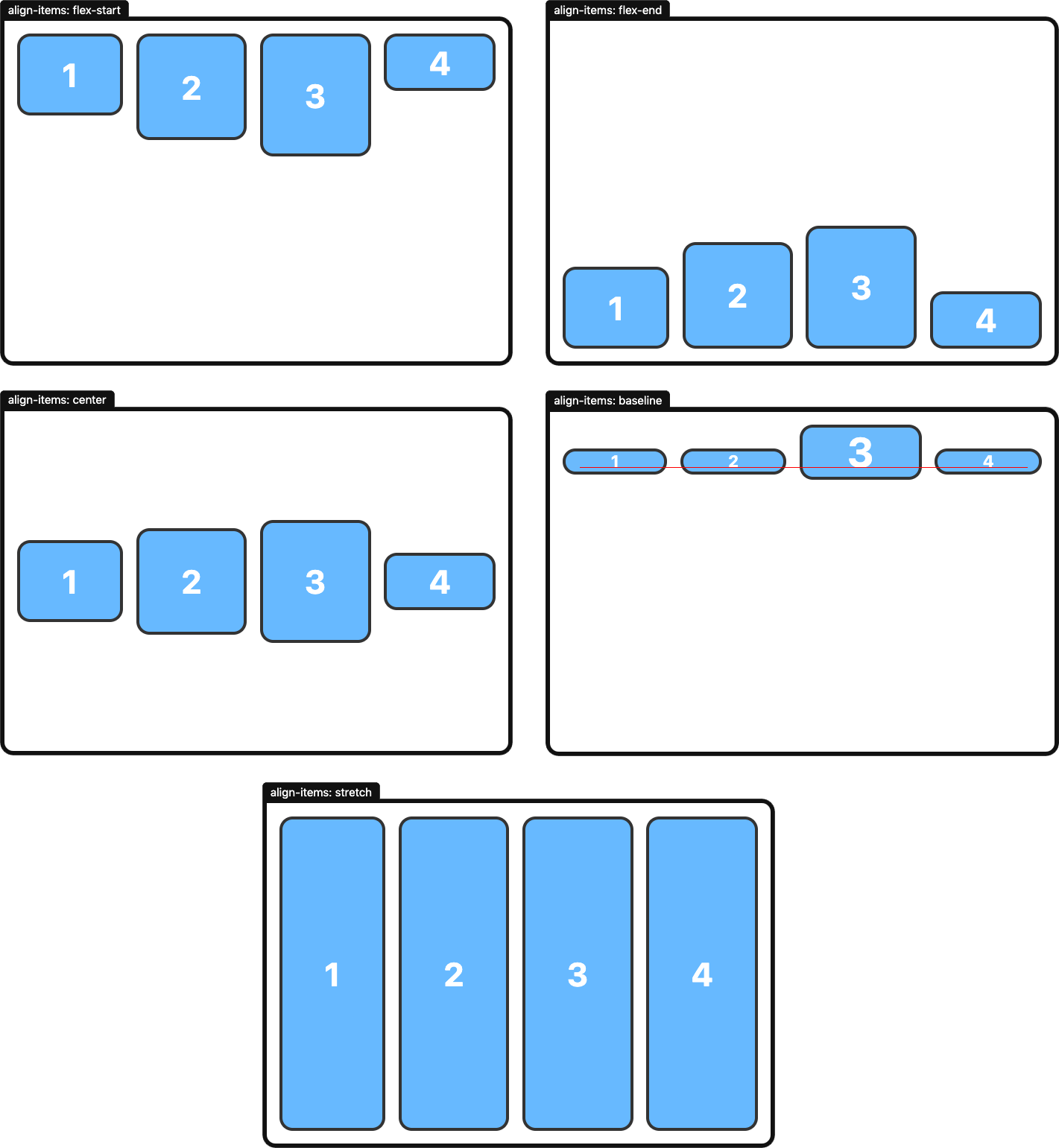
Свойство align-items
Свойство align-items также выравнивает элементы, но уже по поперечной оси (cross axis) (при расположении в виде строки по вертикали, при расположении в виде столбца — по горизонтали).
Это свойство может принимать следующие значения:
stretch: значение по умолчанию, при котором flex-элементы растягиваются по всей высоте (при расположении в строку) или по всей ширине
(при расположении в столбик) flex-контейнераflex-start: элементы выравниваются по верхнему краю (при расположении в строку) или по левому краю
(при расположении в столбик) flex-контейнераflex-end: элементы выравниваются по нижнему краю (при расположении в строку) или по правому краю
(при расположении в столбик) flex-контейнераcenter: элементы выравниваются по центру flex-контейнера
baseline: элементы выравниваются в соответствии со своей базовой линией
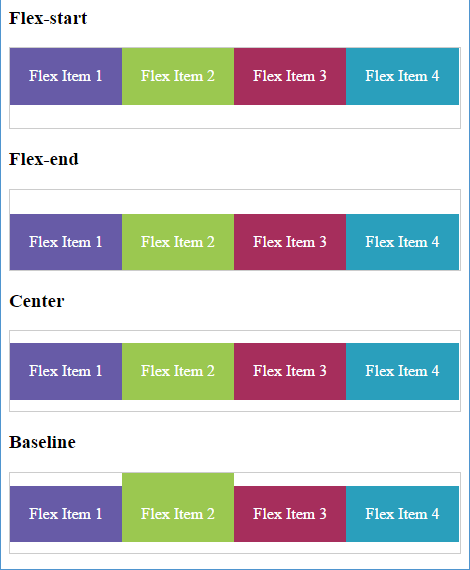
Выравнивание при расположении в строку:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
. flex-container {
display: flex;
border:1px #ccc solid;
height:5em;
}
.flex-start{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
.center{
align-items: center;
}
.baseline{
align-items: baseline;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.largest-item{
padding-top:2em;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
</style>
</head>
<body>
<h4>Flex-start</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Flex-end</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Center</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Baseline</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
flex-container {
display: flex;
border:1px #ccc solid;
height:5em;
}
.flex-start{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
.center{
align-items: center;
}
.baseline{
align-items: baseline;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.largest-item{
padding-top:2em;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
</style>
</head>
<body>
<h4>Flex-start</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Flex-end</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Center</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Baseline</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
Аналогично свойство работает при расположении в столбик. Например, изменим стили flex-контейнера следующим образом:
Например, изменим стили flex-контейнера следующим образом:
.flex-container {
display: flex;
border:1px #ccc solid;
flex-direction:column;
width:12em;
}
Свойство align-self
Свойство align-self позволяет переопределить значение свойства align-items для одного элемента.
Оно может принимать все те же значения плюс значение «auto»:
auto: значение по умолчанию, при котором элемент получает значение от свойства
align-items, которое определено
в flex-контейнере. Если в контейнере такой стиль не определен, то применяется значениеstretch.stretch
flex-start
flex-end
center
baseline
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
. flex-container {
display: flex;
border:1px #ccc solid;
justify-content: space-between;
align-items: stretch;
height:12em;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; align-self: center; }
.item2 {background-color: #9BC850; align-self: flex-start;}
.item3 {background-color: #A62E5C; align-self: flex-end;}
.item4 {background-color: #2A9FBC; align-self: center;}
</style>
</head>
<body>
<h4>Align-self</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
flex-container {
display: flex;
border:1px #ccc solid;
justify-content: space-between;
align-items: stretch;
height:12em;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; align-self: center; }
.item2 {background-color: #9BC850; align-self: flex-start;}
.item3 {background-color: #A62E5C; align-self: flex-end;}
.item4 {background-color: #2A9FBC; align-self: center;}
</style>
</head>
<body>
<h4>Align-self</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
Здесь для flex-контейнера задано растяжение по высоте с помощью значения align-items: stretch;. Однако каждый из элементов переопределяет это поведение:
Однако каждый из элементов переопределяет это поведение:
Одной строкой: новые CSS-команды для фронтендов
Современный CSS шагнул далеко вперёд по сравнению с тем, что он умел в самом начале. То, что раньше занимало десятки строк кода, теперь можно сделать одной.
Юна Кравец, разработчик в Chrome, записала видео, где она показывает 10 современных CSS-команд. Мы разберём пять из них. Если вы знаете английский, то лучше посмотрите ролик, а за примерами приходите к нам.
👉 Это материал для тех, кто занимается вёрсткой веб-страниц и веб-приложений, причём на среднем таком уровне. Если для вас тут половина непонятна, начните с простого:
Что такое CSS
Сервисы генерации CSS-кода
👉 Grid и Flex
Чтобы вся эта магия работала правильно, мы будем использовать её параллельно с командами display: grid; и display: flex
display: grid — это когда мы говорим браузеру, что элементы в этом контейнере будут размещаться внутри виртуальной сетки. И внутри этой сетки мы можем задавать разные правила, которые и делают современную CSS-разработку проще, чем раньше.
И внутри этой сетки мы можем задавать разные правила, которые и делают современную CSS-разработку проще, чем раньше.
Display: flex — это значит, что всё содержимое контейнера может гибко менять свои размеры по ширине или высоте, подстраиваясь под содержимое.
Суперцентрирование
Самой большой проблемой в CSS всегда было размещение элементов точно по центру. Для этого приходилось писать что-то такое:
justify-self: center
justify-content: center
justify-items: center
align-self: center
align-content: center
align-items: center
line-height: 100%
text-align: center
margin: auto auto
vertical-align: middle
Но даже такой избыточный код иногда не давал нужных результатов, и элементы всё равно располагались не строго по центру. Теперь всё это можно заменить одной командой place-items: center. Её нужно сказать родительскому элементу (то есть тому, внутри которого всё должно центроваться):
Её нужно сказать родительскому элементу (то есть тому, внутри которого всё должно центроваться):
.parent {
display: grid;
place-items: center;
}
Для примера сделаем блок с изменяемым содержимым, а внутри него по центру поместим надпись «Привет, это Код!». Если мы изменим размер главного блока, то содержимое автоматически подвинется в нужное место и снова окажется в центре блока.
See the Pen
01. Centered AF by Михаил Полянин (@mihail-polqnin)
on CodePen.
Подвижные карточки
В интернет-магазинах часто можно встретить товары, оформленные в виде карточек — 3 или 4 в ряд. Проблема в том, что если открыть эту страницу на маленьком экране, то карточки растянутся на всю ширину и построятся одна под другой, хотя свободного места хватит, например, на 2 карточки.
Чтобы сделать так, чтобы карточки всегда занимали столько места, сколько им нужно, но при этом не растягивались вширь на больших экранах, используют команду flex: 0 1 <baseWidth>:
.box {
flex: 0 1 150px; /* Задаём ширину карточки */
margin: 5px;
}
Работает она так: если контейнер, в котором лежат карточки, растягивается широко, то карточки не растягиваются вместе с ним, а остаются нужной ширины — baseWith. Когда мы уменьшаем размер контейнера, то карточки остаются той же ширины, но располагаются уже в несколько строк друг под другом. Если контейнер станет совсем маленьким, то карточки выстроятся в одну вертикальную колонку.
Если нужно, чтобы карточки по ширине растягивал
Свойства flex-элементов — align-self и order от Loftblog
Очень рады снова пообщаться с вами. Сегодня вашему вниманию будет представлен пятый видеоурок курса по Flexbox. На нем мы рассмотрим еще несколько свойств flex-элементов,научимся управлять их местоположением и выводом. Это занятие очень легкое и очень интересное! Представьте, вы можете менять вывод блоков сайта как вашей душе угодно только в CSS, без правки HTML, PHP или какого-либо другого кода.
На нем мы рассмотрим еще несколько свойств flex-элементов,научимся управлять их местоположением и выводом. Это занятие очень легкое и очень интересное! Представьте, вы можете менять вывод блоков сайта как вашей душе угодно только в CSS, без правки HTML, PHP или какого-либо другого кода.
Свойство flex-элементов — align-self
Начнем мы этот видеоурок с изучения свойства flex-элементов align-self. Свойство align-self задает расположение отдельно взятого flex-элемента вдоль поперечной оси. По своей значимости оно гораздо важнее аналогичного по значениям свойства flex-контейнера align-items. При задании обоих этих свойств свойство align-self будет перебивать свойство align-items.
Свойство flex-элементов — order
Еще одно свойство, которое будет рассмотрено на сегодняшнем видеоуроке, отвечает за последовательность расположения flex-элементов на HTML-страничке. Это свойство order. По умолчанию все flex-элементы имеют значение этого свойства, равное 0. Чем больше значение order у flex-элемента, тем позднее будет выводиться этот элемент на HTML-страницу по сравнению с соседними.
Это свойство order. По умолчанию все flex-элементы имеют значение этого свойства, равное 0. Чем больше значение order у flex-элемента, тем позднее будет выводиться этот элемент на HTML-страницу по сравнению с соседними.
Вместе с автором видеоурока вы создадите простую структуру сайта, используя свойства flex-элементов. Весь процесс будет очень подробно расписан и объяснен. Урок, бесспорно, окажет вам неоценимую помощь в освоении технологии Flexbox.
Приятного всем просмотра! Учитесь с удовольствием! Всегда ваш Loftblog.
Автор видеокурса – Сергей Михалевич
https://www.youtube.com/c/Master-CSS
Плейлист Flexbox CSS:
http://www.youtube.com/playlist?list=PLY4rE9dstrJzj68Y8SlQlhIdb5hbGQLIU
Рекомендуемые курсы
align-self — Веб-технологии для разработчиков
Свойство CSS align-self переопределяет значение align-items элемента сетки или гибкого элемента. В сетке он выравнивает элемент внутри области сетки. В Flexbox он выравнивает элемент по поперечной оси.
В сетке он выравнивает элемент внутри области сетки. В Flexbox он выравнивает элемент по поперечной оси.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Свойство не применяется к блокам уровня блока или к ячейкам таблицы. Если поле для поперечной оси элемента Flexbox равно auto , то align-self игнорируется.
Синтаксис
/ * Значения ключевых слов * / align-self: auto; align-self: нормальный; / * Позиционное выравнивание * / / * align-self не принимает значения left и right * / align-self: center; / * Поместите элемент по центру * / align-self: start; / * Помещаем элемент в начало * / выровнять себя: конец; / * Помещаем элемент в конец * / align-self: самозапуск; / * Выровнять элемент заподлицо в начале * / выровнять себя: самоконец; / * Выровняйте элемент заподлицо в конце * / align-self: гибкий старт; / * Поместите гибкий элемент в начало * / align-self: гибкий конец; / * Поместите гибкий элемент в конец * / / * Базовое выравнивание * / align-self: базовая линия; align-self: первая базовая линия; align-self: последняя базовая линия; выровнять себя: растянуть; / * Растягиваем элементы с автоматическим размером, чтобы они поместились в контейнер * / / * Выравнивание переполнения * / align-self: безопасный центр; align-self: небезопасный центр; / * Глобальные значения * / выровнять себя: наследовать; align-self: начальный; align-self: отключено;
Значения
-
авто - Вычисляет значение родительского элемента align-items
.
-
нормальный - Эффект этого ключевого слова зависит от режима макета, в котором мы находимся:
- В макетах с абсолютным позиционированием ключевое слово ведет себя как
startна заменяет абсолютно позиционированных прямоугольника и какstretchна всех других абсолютно позиционированных прямоугольниках. - В статическом положении макетов с абсолютным позиционированием ключевое слово ведет себя как
stretch. - Для гибких элементов ключевое слово ведет себя как
stretch. - Для элементов сетки это ключевое слово приводит к поведению, аналогичному поведению
stretch, за исключением блоков с соотношением сторон или внутренними размерами, где оно ведет себя какstart. - Свойство не применяется к блокам уровня блока и к ячейкам таблицы.
- В макетах с абсолютным позиционированием ключевое слово ведет себя как
-
самозапуск - Выравнивает элементы, которые должны быть заподлицо, с краем контейнера выравнивания, соответствующим начальной стороне элемента на поперечной оси.

-
саморез - Выравнивает элементы, которые должны быть заподлицо, с краем контейнера для выравнивания, соответствующим торцевой стороне элемента на поперечной оси.
-
гибкий старт - Край поперечного поля гибкого элемента совмещается с поперечным краем линии.
-
гибкий конец - Край поперечного поля гибкого элемента совмещен с поперечным краем линии.
-
центр - Поле поля гибкого элемента центрируется внутри линии на поперечной оси. Если поперечный размер элемента больше гибкого контейнера, он будет переполняться одинаково в обоих направлениях.
-
базовый план
первый базовый план
последний базовый план - Определяет участие в выравнивании первой или последней базовой линии: выравнивает базовую линию выравнивания первого или последнего набора базовых линий блока с соответствующей базовой линией в общем первом или последнем наборе базовых линий всех блоков в его группе совместного использования базовых линий.

Резервное выравнивание дляпервой базовой линии-начало, дляпоследней базовой линии-конец. -
растяжка - Если общий размер элементов вдоль поперечной оси меньше размера контейнера выравнивания, а размер элемента
авто, его размер увеличивается одинаково (не пропорционально), при этом соблюдаются ограничения, налагаемые максимумом. -height/max-width(или эквивалентная функциональность), так что объединенный размер всех элементовauto-size точно заполняет контейнер выравнивания вдоль поперечной оси. -
сейф - Если размер элемента выходит за пределы контейнера выравнивания, элемент вместо этого выравнивается, как если бы режим выравнивания был
start. -
небезопасно - Независимо от относительных размеров элемента и контейнера выравнивания, заданное значение выравнивания соблюдается.

Формальное определение
| Начальное значение | авто |
|---|---|
| Применяется к | гибким элементам, элементам сетки и абсолютно позиционированным прямоугольникам |
| Унаследовано | нет |
вычислено автоматически самому себе на абсолютно позиционированных элементах и вычисленному значению align-items на родительском элементе (за вычетом любых устаревших ключевых слов) во всех других блоках, или start , если блок не имеет родителя.Его поведение зависит от модели макета, как описано для justify-self . В противном случае указанное значение. | |
| Тип анимации | дискретный |
CSS justify-self
<стиль>
#grid {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr;
сетка-шаблон-строки: 1fr 1fr 1fr;
сетка-пробел: 10 пикселей;
justify-items: center;
цвет фона: бежевый;
}
#grid> div {
отступ: 20 пикселей;
размер шрифта: 4vw;
белый цвет;
ширина: 20%;
}
.красный {
фон: оранжево-красный;
оправдать себя: конец;
}
.green {
фон: желто-зеленый;
}
.blue {
фон: стально-голубой;
оправдать себя: начало;
}
Свойство CSS justify-self выравнивает прямоугольник внутри содержащего его блока по оси inline / row / main.
Это свойство можно использовать для переопределения любого выравнивания, которое было установлено на уровне контейнера с помощью свойства justify-items .
Синтаксис
авто | нормальный | растянуть | <базовая позиция> | [<положение-переполнения>? && <самопозиция>]
Эти значения объясняются ниже.
Возможные значения
-
авто - Использует значение, предоставленное свойством
justify-itemsв родительском контейнере. Если у элемента нет родителя, то это значение равнонормальному. -
нормальный - Представляет выравнивание "по умолчанию" для режима макета.
-
растяжка - Элементы растянуты, например, поперечный размер поля поля элемента совпадает с размером строки, но при этом соблюдаются ограничения
min-height,min-width,max-heightиmax-height. исходное положение
<базовая позиция> = [первая | прошлой ]? исходный
Значения
первыхипоследнихзадают для блока предпочтение базового выравнивания. Значение по умолчанию -, первые.Значений:
-
базовый - Вычисляет
для первой базовой линии. -
первый базовый - Выравнивает базовую линию выравнивания первого набора базовых линий блока с соответствующей базовой линией контекста выравнивания. Резервное выравнивание для
первого базового-начало. -
последний базовый показатель - Выравнивает базовую линию выравнивания последнего набора базовых линий блока с соответствующей базовой линией контекста выравнивания.Резервное выравнивание для
, последнее базовое значение-, конец.
-
положение переполнения
Эти значения относятся к случаям, когда объект выравнивания больше, чем контейнер выравнивания. Другими словами, содержимое будет переполняться, что может привести к потере данных.
-
сейф - Если размер объекта выравнивания выходит за пределы контейнера выравнивания, объект выравнивания вместо этого выравнивается, как если бы режим выравнивания был
start. -
небезопасно - Заданное значение выравнивания соблюдается независимо от относительных размеров объекта выравнивания и контейнера выравнивания.
-
самостоятельное положение
<самопозиция> = центр | начало | конец | самозапуск | самоконец | гибкий старт | гибкий конец | слева | верно;
Возможные значения:
-
центр - Центрирует объект выравнивания в его контейнере выравнивания.
-
начало - Выравнивает объект выравнивания заподлицо с начальным краем контейнера выравнивания по соответствующей оси.
-
конец - Выравнивает объект выравнивания заподлицо с торцом контейнера выравнивания по соответствующей оси.
-
самозапуск - Выравнивает объект выравнивания заподлицо с краем контейнера выравнивания, соответствующим начальной стороне объекта выравнивания по соответствующей оси.
-
саморез - Выравнивает объект выравнивания заподлицо с краем контейнера выравнивания, соответствующим торцевой стороне объекта выравнивания по соответствующей оси.
-
слева - Выравнивает объект выравнивания заподлицо с левым краем линии контейнера. Если ось свойства не параллельна встроенной оси, это значение будет вести себя как
start. -
правый - Выравнивает объект выравнивания заподлицо с линией правого края контейнера выравнивания. Если ось свойства не параллельна встроенной оси, это значение будет вести себя как
start. -
гибкий старт - Используется только в гибкой компоновке. Край поперечного поля гибкого элемента размещается заподлицо с поперечным краем линии.
-
гибкий конец - Используется только в гибкой компоновке.Край поперечного поля гибкого элемента располагается заподлицо с поперечным краем линии.
-
Кроме того, все свойства CSS также принимают следующие значения ключевых слов всего CSS в качестве единственного компонента своего значения свойства:
-
начальный - Представляет значение, указанное в качестве начального значения свойства.
-
наследовать - Представляет вычисленное значение свойства родительского элемента.
-
снято - Это значение действует как
при наследованиииликак начальное, в зависимости от того, унаследовано свойство или нет. Другими словами, он устанавливает для всех свойств их родительское значение, если они наследуются, или их начальное значение, если они не наследуются.
Основная информация об имуществе
- Начальное значение
-
авто - Относится к
- Блоки уровня блока, блоки с абсолютным позиционированием и элементы сетки
- Унаследовано?
- Нет
- Медиа
- Визуальный
- Расчетное значение
- Указанное значение
- Анимационный
- Нет
Пример кода
Базовый CSS
.flex-container {
дисплей: гибкий;
justify-items: гибкий старт;
}
.flex-item-1 {
оправдать себя: центр;
}
Рабочий пример в HTML-документе
В этом примере используется сетка CSS. Он выравнивает элементы сетки в контейнере сетки.
<стиль>
#grid {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr;
сетка-шаблон-строки: 1fr 1fr 1fr;
сетка-пробел: 10 пикселей;
justify-items: center;
цвет фона: бежевый;
}
#grid> div {
отступ: 20 пикселей;
размер шрифта: 4vw;
белый цвет;
ширина: 20%;
}
.красный {
фон: оранжево-красный;
оправдать себя: конец;
}
.green {
фон: желто-зеленый;
}
.blue {
фон: стально-голубой;
оправдать себя: начало;
}
Попробуй
Спецификации CSS
Свойство justify-self определено в модуле выравнивания блока CSS уровня 3 (рабочий проект W3C).
Префиксы поставщиков
Для максимальной совместимости с браузером многие веб-разработчики добавляют свойства браузера, используя такие расширения, как -webkit- для Safari, Google Chrome и Opera (более новые версии), -ms- для Internet Explorer, -moz- для Firefox, -o- для более старых версий Opera и т. д. Как и в случае любого свойства CSS, если браузер не поддерживает проприетарное расширение, он просто проигнорирует его.
Этот метод не рекомендуется W3C, однако во многих случаях единственный способ проверить свойство - это включить расширение CSS, совместимое с вашим браузером.
Основные производители браузеров обычно стремятся придерживаться спецификаций W3C, и, когда они поддерживают свойство без префикса, они обычно удаляют версию с префиксом. Кроме того, W3C советует поставщикам удалить свои префиксы для свойств, которые достигают статуса кандидата в рекомендации.
Многие разработчики используют Autoprefixer, постпроцессор для CSS. Autoprefixer автоматически добавляет префиксы поставщиков в ваш CSS, поэтому вам это не нужно. Он также удаляет старые ненужные префиксы из вашего CSS.
Вы также можете использовать Autoprefixer с препроцессорами, такими как Less и Sass.
CSS Box Alignment Module, уровень 3
CSS Box Alignment Module, уровень 3
Абстрактные
Этот модуль содержит функции CSS, относящиеся к выравниванию блоков внутри их контейнеров в различных моделях макета блоков CSS: макет блока, макет таблицы, макет гибкости и макет сетки. (Выравнивание текста и содержимого на уровне строки определяется в [CSS-TEXT-3] и [CSS-INLINE-3].)
CSS - это язык для описания отображения структурированных документов.
(например, HTML и XML)
на экране, на бумаге и т. д.
Статус этого документа
В этом разделе описывается статус этого документа на момент
его публикация. Другие документы могут заменять этот документ. Список
текущие публикации W3C и последняя редакция этого технического отчета
можно найти в технических отчетах W3C
индекс на https://www.w3.org/TR/.
Публикация
в качестве рабочего проекта не подразумевает одобрения W3C.
Членство.Это черновик документа, который может быть обновлен, заменен или
устарел другими документами в любое время. Это неуместно цитировать
документ как отличный от незавершенного производства.
Вопросы GitHub являются предпочтительными для обсуждения этой спецификации.
При заполнении вопроса, пожалуйста, поместите текст «css-align» в заголовок,
желательно так:
«[Css-align] … сводка комментария… ».
Все вопросы и комментарии архивируются,
а также исторический архив.
Этот документ был разработан Рабочей группой CSS.
Этот документ был подготовлен группой, действующей в соответствии с Патентной политикой W3C.
W3C ведет публичный список любых раскрытий патентов, сделанных в
связь с результатами группы; эта страница также включает
инструкция по раскрытию патента. Лицо, имеющее фактическое
знание патента, который, по мнению человека, содержит существенные
В претензии (-ях) должна быть раскрыта информация в соответствии с разделом
6 Патентной политики W3C.
Этот документ регулируется документом W3C от 1 марта 2019 года.
Следующие функции подвержены риску и могут быть отключены в течение периода CR:
«Под угрозой» - это термин, применяемый в процессе W3C, и это не обязательно означает, что функция находится под угрозой отказа или задержки. Это означает, что WG полагает, что функциональная совместимость этой функции может быть затруднена, и ее отметка как таковая позволяет WG отказаться от функции, если необходимо, при переходе к стадии Proposed Rec, без необходимости публиковать новую Candidate Rec без функция в первую очередь.
Содержание
- 1. Введение
- 1.1 Взаимодействие модулей
- 1.2 Определения значений
- 1.3 Частичные реализации
- 2 Обзор свойств выравнивания
- 3 Терминология выравнивания
- 4 ключевых слова выравнивания
- 4.1 Позиционное выравнивание: ключевые слова center, start, end, self-start, self-end, flex-start, flex-end, left и right
- 4.2 Базовое выравнивание: ключевое слово базовой линии и модификаторы first / last
- 4.3 Распределенное выравнивание: ключевые слова stretch, space-between, space-around и space-evenly
- 4.4 Выравнивание переполнения: безопасные и небезопасные ключевые слова и пределы безопасности прокрутки
- 5 Распространение контента: выравнивание содержимого коробки внутри себя
- 5.1 Свойства justify-content и align-content
- 5.1.1 Блок-контейнеры (включая ячейки таблицы)
- 5.1.2 Многоцветные контейнеры
- 5.1.3 Гибкие контейнеры
- 5.1.4 Контейнеры сетки
- 5.2 Сокращение Content-Distribution: свойство place-content
- 5.3 Положения переполнения и прокрутки
- 5.4 Базовое выравнивание содержимого
- 5.1 Свойства justify-content и align-content
- 6 Самовыравнивание: выравнивание блока внутри его родительского элемента
- 6.1 Inline-Axis (или Main-Axis) Alignment: свойство justify-self
- 6.1.1 Блоки уровня блока
- 6.1.2 Ящики с абсолютным позиционированием
- 6.1.3 Ячейки таблицы
- 6.1.4 Гибкие элементы
- 6.1.5 Элементы сетки
- 6.2 Блочно-осевое (или поперечное) выравнивание: свойство align-self
- 6.2.1 Ящики блочного уровня
- 6.2.2 Ящики с абсолютным позиционированием
- 6.2.3 Ячейки таблицы
- 6.2.4 Гибкие элементы
- 6.2.5 Элементы сетки
- 6.3 Сокращение Self-Alignment: свойство place-self
- 6.4 Базовое самовыравнивание
- 6.5 Влияние на размер абсолютно позиционированных боксов со статическими вставками
- 6.1 Inline-Axis (или Main-Axis) Alignment: свойство justify-self
- 7 Выравнивание по умолчанию
- 7.1 Выравнивание по линейной оси (или главной оси): свойство justify-items
- 7.2 Блочно-осевое (или поперечное) выравнивание: свойство align-items
- 7.3 Сокращение Self-Alignment: свойство place-items
- 8 промежутков между коробками
- 8.1 Промежутки между строками и столбцами: свойства зазора между строками и зазора между столбцами
- 8.2 Gap Сокращение: свойство gap
- 8.3 Устаревшие свойства зазора: свойства grid-row-gap, grid-column-gap и grid-gap
- 9 Детали выравнивания базовой линии
- 9.1 Определение базовых линий коробки
- 9.2 Группировка базового выравнивания
- 9.3 Выравнивание прямоугольников по базовой линии
- 10 Приложение A: Терминология статического положения
- 11 Изменений
- 12 Вопросы конфиденциальности и безопасности
- Благодарности
- Соответствие
- Условные обозначения в документе
- Классы соответствия
- Требования к ответственному внедрению CSS
- Частичные реализации
- Реализации нестабильных и проприетарных функций
- Реализации функций уровня CR
- Индекс
- Термины, определенные в данной спецификации
- Термины, определенные ссылкой
- Ссылки
- Нормативные ссылки
- Индекс собственности
- Указатель проблем
1.Введение
CSS-уровни 1 и 2 позволяют выравнивать текст с помощью выравнивания текста и выравнивать блоки с помощью автоматической балансировки полей.
Однако, за исключением ячеек таблицы,
вертикальное выравнивание было невозможно.
Поскольку CSS добавляет дополнительные возможности,
возможность выравнивать коробки по разным размерам становится все более важной.
Этот модуль пытается создать целостную и общую модель выравнивания блоков, которая будет использоваться всеми CSS.
Примечание. Выравнивание текста и содержимого на уровне строки определяется в [CSS-TEXT-3] и [CSS-INLINE-3].
Примечание: эта спецификация не предназначена для изменения какого-либо поведения
определены в CSS2.1, когда для определенных здесь свойств установлены их начальные значения.
Если разработчики или кто-либо другой заметят несоответствие,
пожалуйста, сообщите об этом в CSSWG как об ошибке.
Этот раздел (выше) не является нормативным.
1.1. Модуль взаимодействия
Этот модуль добавляет некоторые новые возможности выравнивания
к модели компоновки блока, описанной в [CSS2] главах 9 и 10, и определяет взаимодействие этих свойств
с выравниванием содержимого ячейки таблицы с помощью vertical-align,
как определено в [CSS2] главе 17.
Взаимодействие этих свойств с
Макет сетки [CSS-GRID-1] и макет гибкого блока [CSS-FLEXBOX-1] определяется в соответствующих модулях.
Определения свойств здесь заменяют определения в [CSS-FLEXBOX-1] (которые имеют меньшее раннее подмножество допустимых значений).
Никакие свойства в этом модуле не применяются к псевдоэлементам :: first-line или :: first-letter .
1.2. Определения значений
Эта спецификация следует соглашениям об определении свойств CSS из [CSS2] с использованием синтаксиса определения значений из [CSS-VALUES-3].Типы значений, не определенные в этой спецификации, определены в CSS Values & Units [CSS-VALUES-3].
Комбинация с другими модулями CSS может расширить определения этих типов значений.
Помимо значений для конкретных свойств, перечисленных в их определениях,
все свойства, определенные в этой спецификации
также принимают ключевые слова для всего CSS в качестве значения свойства.
Для удобства чтения они не повторяются явно.
1,3. Частичные реализации
Поскольку ожидается, что поддержка функций в этом модуле
будут развертываться поэтапно в соответствии с различными затронутыми моделями компоновки,
Настоящим разъясняется, что
правила для частичных реализаций, которые требуют обработки как недопустимой любой неподдерживаемой функции
применить к любому ключевому слову выравнивания
который не поддерживается всеми модулями макета, к которым он применяется
для моделей компоновки, в которых реализация поддерживает свойство в целом.
Например,
если реализация поддерживает align-self в [CSS-GRID-1] и [CSS-FLEXBOX-1],
тогда он должен рассматривать start как недействительный
если он не поддерживается как в сетке, так и в гибких контейнерах.
Однако, если та же самая реализация вообще не поддерживает align-self для блочных элементов,
то отсутствие реализации align-self: start не вызывает это требование, чтобы считать его недействительным.
2. Обзор свойств выравнивания
Свойства выравнивания блока в CSS представляют собой набор из 6 свойств.
которые управляют выравниванием блоков внутри других блоков.Их можно описать по двум осям:
- , к каким размерам они относятся.
CSS Flexible Box Layout Module Level 1
CSS Flexible Box Layout Module Level 1
Абстрактные
Спецификация описывает блочную модель CSS, оптимизированную для дизайна пользовательского интерфейса. В модели гибкого макета дочерние элементы гибкого контейнера могут быть расположены в любом направлении и могут «сгибать» свои размеры, либо увеличиваясь, чтобы заполнить неиспользуемое пространство, либо сжимаясь, чтобы не переполнять родительский элемент.Как горизонтальное, так и вертикальное выравнивание детей можно легко изменить. Вложение этих ящиков (горизонтальное внутри вертикального или вертикальное внутри горизонтального) может использоваться для построения макетов в двух измерениях.
CSS - это язык для описания отображения структурированных документов.
(например, HTML и XML)
на экране, на бумаге и т. д.
Статус этого документа
В этом разделе описывается статус этого документа на момент его публикации.
Другие документы могут заменять этот документ.Список текущих публикаций W3C и последняя редакция этого технического отчета
можно найти в указателе технических отчетов W3C по адресу https://www.w3.org/TR/.
Этот документ был подготовлен рабочей группой CSS в качестве кандидата в рекомендацию. Этот документ призван стать Рекомендацией W3C.
Этот документ останется кандидатом в рекомендации по крайней мере до , чтобы
чтобы обеспечить возможность широкого обзора.
Вопросы GitHub являются предпочтительными для обсуждения этой спецификации.При регистрации проблемы, пожалуйста, поместите текст «css-flexbox» в заголовок,
желательно так:
«[Css-flexbox] … сводка комментария… ».
Все вопросы и комментарии архивируются,
а также исторический архив.
Предварительный
отчет о реализации доступен.
Публикация
в качестве кандидата в рекомендации не подразумевает одобрения W3C.
Членство. Это черновик документа, который может быть обновлен, заменен или
устарел другими документами в любое время.Это неуместно цитировать
документ как отличный от незавершенного производства.
Этот документ был подготовлен группой, работающей под
Патентная политика W3C.
W3C ведет публичный список любых раскрытий патентов, сделанных в связи с результатами работы группы;
эта страница также включает инструкции по раскрытию патента.
Лицо, имеющее фактические знания о патенте, который, по его мнению, содержит основные пункты формулы (-ий), должен раскрыть информацию в соответствии с разделом 6 Патентной политики W3C.
Этот документ регулируется Документом W3C от 1 февраля 2018 года.
Для изменений с момента последнего черновика,
см. раздел «Изменения».
Содержание
- 1. Введение
- 1.1 Обзор
- 1.2 Взаимодействие модулей
- 2 Модель Flex Layout Box и терминология
- 3 гибких контейнера: значения для отображения гибкости и гибкости
- 4 гибких элемента
- 4.1 Абсолютно позиционированные Flex Children
- 4.2 Поля и отступы гибкого элемента
- 4.3 Гибкий элемент Z-заказ
- 4.4 Свернутые элементы
- 4.5 Автоматический минимальный размер гибких элементов
- 5 Заказ и ориентация
- 5.1 Flex Flow Direction: свойство flex-direction
- 5.2 Flex Line Wrapping: свойство flex-wrap
- 5.3 Flex Direction and Wrap: сокращение от flex-flow
- 5.4 Display Order: свойство order
- 5.4.1 Повторный заказ и доступность
- 6 гибких линий
- 7 Гибкость
- 7.1 Сокращение гибкости
- 7.1.1 Основные значения гибкости
- 7.2 Компоненты гибкости
- 7.2.1 Свойство flex-grow
- 7.2.2 Гибкость-усадка
- 7.2.3 Свойство гибкости
- 7.1 Сокращение гибкости
- 8 Выравнивание
- 8.1 Выравнивание с автоматическими полями
- 8.2 Выравнивание оси: свойство justify-content
- 8.3 Cross-axis Alignment: свойства align-items и align-self
- 8.4 Packing Flex Lines: свойство align-content
- 8.5 Базовые линии гибких контейнеров
- 9 Алгоритм размещения Flex
- 9.1 Начальная настройка
- 9.2 Определение длины линии
- 9.3 Определение основного размера
- 9.4 Определение поперечного размера
- 9.5 Выравнивание главной оси
- 9.6 Поперечное выравнивание
- 9.7 Разрешение гибких длин
- 9.8 Определенные и неопределенные размеры
- 9.9 Внутренние размеры
- 9.9.1 Внутренние основные размеры гибкого контейнера
- 9.9.2 Внутренние размеры гибкого контейнера
- 9.9.3 Вклады собственных размеров гибкого элемента
- 10 Фрагментация макета Flex
- 10.1 Пример алгоритма фрагментации Flex
- Приложение A: Сопоставление осей
- Благодарности
- Изменения
- Изменения по сравнению с CR от 16 октября 2017 г.
- Изменения по сравнению с CR от 26 мая 2016 г.
- Существенные изменения и исправления
- Разъяснения
- Изменения с 1 марта 2016 г.

 flex-container {
display: flex;
border:1px #ccc solid;
height:5em;
}
.flex-start{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
.center{
align-items: center;
}
.baseline{
align-items: baseline;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.largest-item{
padding-top:2em;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
</style>
</head>
<body>
<h4>Flex-start</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Flex-end</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Center</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Baseline</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
flex-container {
display: flex;
border:1px #ccc solid;
height:5em;
}
.flex-start{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
.center{
align-items: center;
}
.baseline{
align-items: baseline;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.largest-item{
padding-top:2em;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
</style>
</head>
<body>
<h4>Flex-start</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Flex-end</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Center</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Baseline</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
 flex-container {
display: flex;
border:1px #ccc solid;
justify-content: space-between;
align-items: stretch;
height:12em;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; align-self: center; }
.item2 {background-color: #9BC850; align-self: flex-start;}
.item3 {background-color: #A62E5C; align-self: flex-end;}
.item4 {background-color: #2A9FBC; align-self: center;}
</style>
</head>
<body>
<h4>Align-self</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
flex-container {
display: flex;
border:1px #ccc solid;
justify-content: space-between;
align-items: stretch;
height:12em;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; align-self: center; }
.item2 {background-color: #9BC850; align-self: flex-start;}
.item3 {background-color: #A62E5C; align-self: flex-end;}
.item4 {background-color: #2A9FBC; align-self: center;}
</style>
</head>
<body>
<h4>Align-self</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>