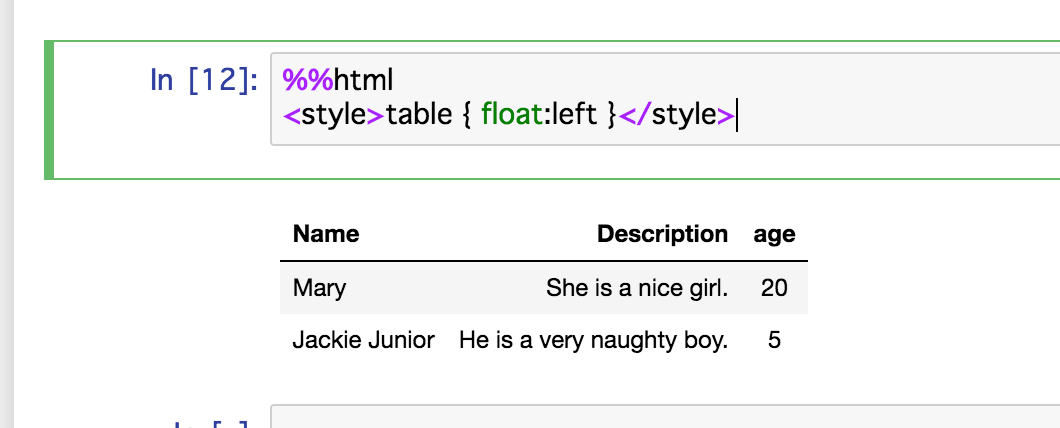
Float left что означает: Свойство float
CSS: свойство float
Свойство Float это значимый и мощный актив для web-developer-ов работающих с HTML и CSS. C другой стороны, он может вызывать одно разочарование и путаницу если вы не до конца понимаете как это свойство работает.
Перевод статьи CSS Floats 101. Оригинал alistapart.com
Также, в прошлом, из-за довольно не приятных багов в браузере было нормально нервничать при использовании свойства float в ваших наборах правил CSS. Но давайте успокоим нервы и попытаемся облегчить разочарование. Я покажу вам что именно свойство float делает с вашими элементами и как удобно использовать его.
Мы видим float каждый день в мире печати, когда рассматриваем статью в журнале с изображением расположенным слева или справа и текстом красиво расположенным вокруг него. В мире HTML/CSS, текст будет обвертывать изображение в зависимости от свойства float, которое применяется к этому изображению. Использование свойства float к изображению, это все лишь один из многих примеров. Еще как пример, с помощью свойства float, мы можем очень легко сделать популярный двухколоночный макет. А на самом деле, вы можете применять свойство float к любому элементу в вашем HTML. Изучив и поняв применение свойства float, вместе с свойством position, вы сможете комфортно и уверенно себя чувствовать при создании любого макета.
Определение float
Давайте начнем с определения, что такое float.
Float это условно коробка, которая двигается вправо или влево по текущей линии. Наиболее интересная характеристика float в том, что контент может обтекать вдоль его стороны. При применении свойства float: left, контент будет обтекать коробку вниз с правой стороны и аналогично при float: right — вниз с левой стороны.
Свойство float имеет 4 значения, которые мы можем применять: left, right, inherint и none. Каждое значение довольно понятно. К примеру, если вы используете
К примеру, если вы используете float: left к элементу, то он переместится в крайнюю слева границу относительно своего родительского элемента. И, если вы зададитеfloat: right, то элемент аналогично переместится в право. Значение ihnerit говорит элементу унаследовать свойство от своего родительского элемента. И последнее значение none является значением по умолчанию и говорит не применять свойство float к данному элементу.
Вот простой Пример A
обтекания текста вокруг изображение и ниже соответствующий CSS:
img {
float:right;
margin-top:10px;
}
Поведения floats
Ничего сложного, но все еще не до конца понятно? Прежде чем мы перейдем в мир float-ов, давайте вернемся немножко назад, чтобы обсудить что на самом деле происходит. В мире web, наш HTML связан несколькими правилами, в частности правило нормального потока. При нормальном потоке, каждый блочный элемент (div, p, h2, etc) располагается вертикально друг над другом, начиная из верхней части окна и дальше вниз. Элементы с свойством float изымаются из нормального потока и отправляются в крайний правый или левый край своего родительского элемента. Другими словами, они перестают располагаться друг над другом и становятся друг возле друга, говоря что в родительском элементе достаточно места чтобы расположится рядом всем элементам со свойством float. Важно помнить данное поведение при постройке вашего сайта.
Давайте рассмотрит еще один Пример B, в нем три блока без применения свойства float.
.block{
width: 100px;
height: 100px;
}
Обратили внимание что все блоки расположены вертикально друг над другом? Это и есть концепция нормального потока. Ниже очередной Пример C
, только в этот раз к элементам мы применим свойство float: left.
.block{
float:left;
width: 100px;
height: 100px;
}
Теперь блоки расположены друг возле друга. Отлично, мы получили то, в чем разбирались. Но как насчет той части, где я сказал «говоря что в родительском элементе достаточно места чтобы расположится рядом всем элементам»? Я думал вы никогда не спросите меня об этом. Давайте возьмем наш последний пример и увеличим количество блоков в пять раз. В нашем случаи,
Отлично, мы получили то, в чем разбирались. Но как насчет той части, где я сказал «говоря что в родительском элементе достаточно места чтобы расположится рядом всем элементам»? Я думал вы никогда не спросите меня об этом. Давайте возьмем наш последний пример и увеличим количество блоков в пять раз. В нашем случаи, body является родительским элементом наших блоков. Заметьте, что в зависимости от размеров окна вашего браузера. блоки переносятся на следующую сточку, так как им не достаточно места, чтобы располагаться друг возле друга. Если вы будете менять размер окна вашего браузера, то и блоки будут автоматически перестраиваться. Попробуйте сами, вот вам Пример D.
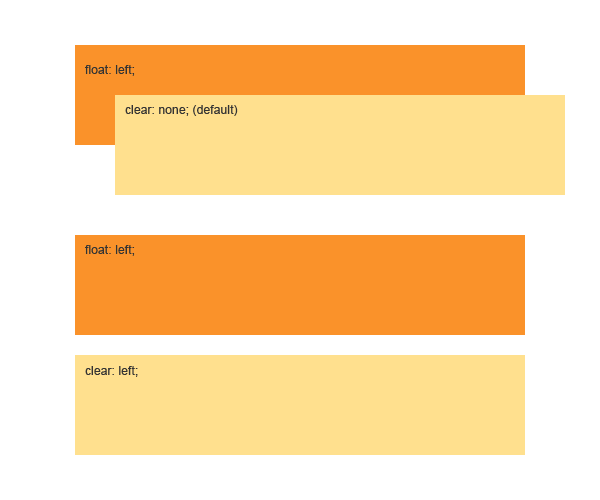
In the clear
Свойство float имеет «сводного-брата» clear. Они настолько дополняют друг-друга, что могут вас сделать счастливым программистом. Как вы помните, элемент со свойством float первый, кто изымается из нормального потока. Это значит что каждый элемент, который будет идти за float-ed элементом, будет вести себя не так, как вы ожидаете. И здесь, я подозреваю, у нас могут начаться проблемы. Давайте быстро посмотрит на очередной пример с нашими блоками. В Примере Е
я задам свойство float двум блокам (розовый и синий) и сразу после них добавлю еще два блока (зеленый и оранжевой) без float. Ниже код к данному Примеру Е:
<div></div>
<div></div>
<div></div>
<div></div>
.block {
width: 200px;
height: 200px;
}
.float { float: left; }
.pink { background: #ee3e64; }
.blue { background: #44accf; }
.green { background: #b7d84b; }
.orange { background: #E2A741; }
Как вам зеленый блок? Подождите, где он? Он здесь, спрятан под розовым блоком. Розовый и Синий блоки оба имеют свойство float и ведут себя так, как мы ожидали, т.е расположены друг возле друга. Но так как они были изъяты из нормального потока, то зеленый и оранжевый блоки ведут себя так, как будто их (розового и синего) вообще нет на странице. Вот почему наш зеленый блок спрятан под розовым. Итак, как же нам теперь снова показать наш зеленый блок? Указать свойство clear.
Вот почему наш зеленый блок спрятан под розовым. Итак, как же нам теперь снова показать наш зеленый блок? Указать свойство clear.
Свойству clear доступно пять значений: left, right, both, inherit и none. Значение left отменяет обтекание с левого края этого элемента. Аналогично при clear: right; — отменяет обтекание этого элемента с правого края. Используя both значение отменяет обтекание элемента одновременно с правого и левого края. При значении inherit свойство clear унаследует значение от своего родительского элемента, а значение none (по умолчанию) отменяет действие свойства clear и обтекание элемента происходит так, как задано с помощью других. Вооружившись этими знаниями давайте взглянем на Пример Е2. В этот раз мы применили свойство clear к нашему зеленому блоку. Наш немножко измененный код теперь выглядит так:
<div></div>
<div></div>
<div></div>
<div></div>
.block {
width: 200px;
height: 200px;
}
.float { float: left; }
.clear { clear: left; }
.pink { background: #ee3e64; }
.blue { background: #44accf; }
.green { background: #b7d84b; }
.orange { background: #E2A741; }
Устанавливая значение clear: left к нашему зеленому блоку, мы говорим ему вести себя как будто розовый блок находится в нормальном потоке, несмотря на то что он был изъят, и расположится под ним. Это очень мощное свойство; как вы видите, оно помогает вернуть наши элементы без float свойств в нормальный поток, т.е. к поведению, которое мы склонны ожидать по умолчанию.
Применения floats в макетах
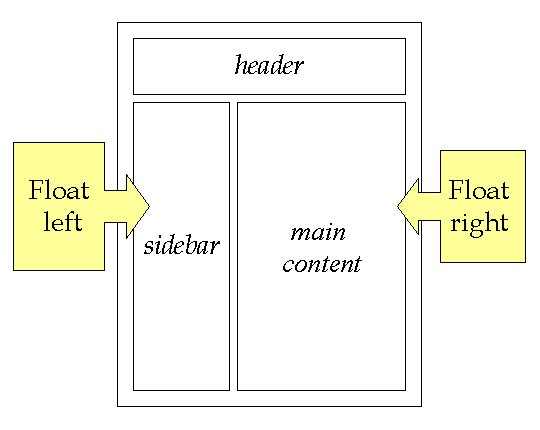
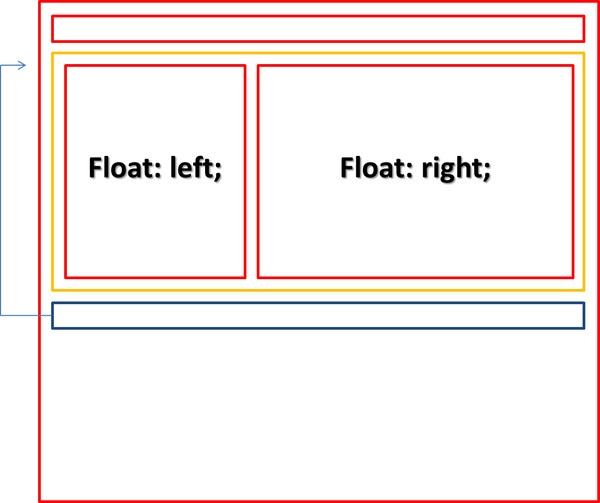
Давайте перейдем к макетам. Это место, где свойство float невероятно полезно. Мы можем создать традиционный двухколонный макет несколькими путями; большинство из них состоят из одного или двух элементов со свойством float. Давайте рассмотрим простой пример: двухколонный web сайт с контент колонкой справа и навигацией слева, а также хедер (header) и футер (footer) к довершению всему. В этой статье мы будем обращать внимание на код, только связан с float-ed элементами. Вот Пример F:
Давайте рассмотрим простой пример: двухколонный web сайт с контент колонкой справа и навигацией слева, а также хедер (header) и футер (footer) к довершению всему. В этой статье мы будем обращать внимание на код, только связан с float-ed элементами. Вот Пример F:
#container {
width: 960px;
margin: 0 auto;
}
#content {
float: left;
width: 660px;
background: #fff;
}
#navigation {
float: right;
width: 300px;
background: #eee;
}
#footer {
clear: both;
background: #aaa;
padding: 10px;
}
Еще один Пример
, если кому интересно поиграться.
Хорошо, давайте теперь поговорим о том, что здесь происходит. Наш родительский контейнер имеет метку (id) #container. Он хранит в себе наши floated элементы. Если бы его не было, то наши floated элементы расположились бы по самым дальним краям окна просмотра, слева и справа. Следующим мы создали блоки #content и #navigation. Это наши элементы к которым мы будем применять свойство float. Мы отправили наш #content влево и #navigation вправо, чтобы получить двухколонный макет. Я указал ширины блоков, поэтому они заполнили все пространство нашего родительского контейнера. И наконец мы создали #footer, которому мы установили clear свойство. Как нам уже известно, это свойство возвращает элементы следующие за floated элементами в нормальный поток. В данном случае, наш #footer имеет значение clear: both, что располагает его ниже обоих элементов #content и #navigation.
А что произойдет если мы не укажем clear свойство нашему #footer? Взгляните на этот Пример G.
Наш #footer прилип под блоком #navigation. Это произошло, так как под блоком #navigation есть место для #footer и для нормального потока расположения блоков это правильное поведение. Но, это абсолютно не то что нам нужно, не правда ли? Предполагаю вы уже видите взаимосвязь между
Но, это абсолютно не то что нам нужно, не правда ли? Предполагаю вы уже видите взаимосвязь между float и clear и понимаете как они дополняют друг друга.
Если у вас одержимо-маниакальное расстройство, как у меня, вы могли заметить в Пример F разные высоты столбцов #content и #navigation; есть несколько способов решения, но это выходит за рамки данной статьи. Настоятельно рекомендую почитать Faux Columns автора Dan Cederholm чтобы изучить как сделать одинаковой высоты блоки, в не зависимости от контента внутри.
Float first
До сих пор мы видели некоторые довольно простые примеры, которые не создают много головной боли. Есть, однако, несколько подводных камней, которые нужно учитывать при использовании свойства float. Удивительно, но один из самых больших подводных камней связан не с CSS, а больше с HTML. Помещая ваш floated элемент внутрь вашего HTML может привезти к разным результатам. Взгляните на Пример H.
Здесь мы имеем маленький блок, который имеет картинку с свойством float:right и текстом окружающим ее. Наш CSS выглядит так:
#container {
width: 280px;
margin: 0 auto;
padding: 10px;
background: #aaa;
border: 1px solid #999;
}
img {
float: right;
}
Наш родительский элемент #container имеет узкую ширину и удерживает наш floated элемент (изображение) внутри своих границ. Наш HTML код выглядит так:
<div>
<img src="image.gif" />
<p>This is some text contained within a small-ish box. I'm using it as an example of how placing your floated elements in different orders in your HTML can affect your layouts. For example, take a look at this great photo placeholder that should be sitting on the right.</p>
</div>
Этот пример дает нам желаемый результат, но что если возьмем и переставим местами некоторые элементы в HTML? В Примере I я переместил <img> после текста <p> :
<div>
<p>This is some text contained within a small-ish box. I'm using it as an example of how placing your floated elements in different orders in your HTML can affect your layouts. For example, take a look at this great photo placeholder that should be sitting on the right.</p>
<img src="image.gif" />
</div>
I'm using it as an example of how placing your floated elements in different orders in your HTML can affect your layouts. For example, take a look at this great photo placeholder that should be sitting on the right.</p>
<img src="image.gif" />
</div>
Наш результат не тот, который ожидался. Наше изображение передвинулось вправо, но уже не находится в верхнем углу как мы хотим, а упало вниз под параграф; даже хуже, оно торчит из нижней части нашего родительского элемента #container. Что происходит?
Во-первых. Мое правило, которое я нашел для себя это — сначала float элементы. В моем HTML, я практически всегда добавляю floated элементы в начале разметки, и перед любимы не-floated элементам с которым мои floated будут взаимодействовать, такими как параграф в примере выше. В большинстве случаев это дает положительный результат
Во-вторых. Причина по которой изображение кажется торчащим внизу из нашего блока #container, связана с чем-то под названием collapsing (деформация). Давайте поговорим про collapsing и варианты решения.
Collapsing
Collapsing это когда элемент, который имеет любое количество floated элементов, не расширят свои границы вокруг вложенных элементов, как это происходит если бы вложенные элементы не были floated.
В Примере I, наш родительский элемент #container деформирован, как будто floated img элемента вообще нет внутри. Это не ошибка браузера, а ожидаемое и правильное поведение. Поскольку элементы со свойством float изначально были добавлены в нормальном потоке а потом удалены, то блок #container не учитывает их внутри своих границ и ведет себя как будто их даже не существует.
Примечание. Eric Meyer написал прекрасную статью Containing Floats, которая более детально разбирает данное поведение и является очень полезной.
Хорошей новостью является то, мы можем решить эту проблему в множеством способов; если вы предполагаете, что это связано со свойством clear, то вы на правильном пути.
Один из самых распространенных метод исправить деформацию родительского блока это поместить элемент с clear:both свойством после нашего floated элемента. Это приведет к тому, что родительский элемент продолжит нормальный порядок после floated элемента. Будет проще показать это на действии. Взгляните на HTML для Примера J
, который аналогичен предыдущему примеру, только с одним дополнительным элементом:
<div>
<p>This is some text contained within a small-ish box. I'm using it as an example of how placing your floated elements in different orders in your HTML can affect your layouts. For example, take a look at this great photo placeholder that should be sitting on the right.</p>
<img src="image.gif" />
<div></div>
</div>
Добавляя div с стилем clear: right нам удалось заставить наш #container обвернуть наше floated изображение путем пересчета его высота, так как теперь внизу еще один элемент. Данное решение работает, но оно может быть не самым элегантным решением, так как нам нужно добавить дополнительный элемент в нашу разметку. Было бы лучше справиться с помощью CSS. Есть несколько путей решения и давайте взглянем на одно из них прям сейчас.
Рассмотрим данный пример, родительский элемент содержит три изображения с свойством float. Наш HTML выглядит следующим образом:
<div>
<img src="image.gif" />
<img src="image.gif" />
<img src="image.gif" />
</div>
CSS:
#container {
width: 260px;
margin: 0 auto;
padding: 10px 0 10px 10px;
background: #aaa;
border: 1px solid #999;
}
img {
float: left;
margin: 0 5px 0 0;
}
Посмотрев на код выше, вы быстро догадаетесь, что наш родительский элемент не содержит floated изображения. И снова, это было ожидаемо, потому так floated элементы изымаются из нормального потока и соответственно наш родительский элемент #container будет пустым. Взгляните на Пример К.
Взгляните на Пример К.
Теперь давайте попробуем исправить это с помощью CSS вместо добавления дополнительной HTML разметки в наш документ, как мы это делали раньше. Существует метод, которые позволяет родительскому элементу «применить» свойство clear после всех floated элементов. Для этого используется CSS свойство overflow со значением hidden. Примите во внимание что свойство overflow не было предназначено для такого использования и может стать причиной возникновения некоторых проблем, таких как скрытие контента или появление нежелательного скроллбара. Для нашего примера, однако, мы все же применим свойство overflow: hidden к нашему родительскому элементу #container:
#container {
overflow: hidden;
width: 260px;
margin: 0 auto;
padding: 10px 0 10px 10px;
background: #aaa;
border: 1px solid #999;
}
Результат показан в Примере L. Достаточно классно, не так ли? Другой метод, который дает аналогичный результат с меньшим количеством предостережений это использование псевдо селектора :after. Используя наш пример, код будет следующим.
#container:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
В данном случаи, с помощью CSS, мы добавляем новый элемент в наш родительский элемент #container и задаем ему значение hidden и heigh: 0. Вы можете найти очень тщательный и подробный обзор этой техники на сайте Position is Everything.
И напоследок, Eric Meyer объясняет третий вариант решения данной проблемы в своей статье Containing Floats. В соответствии CSS Spec 2.1:
элемент со свойством float будет расширять свои границы для floated элементов находящихся внутри.
Таким образом, применяя свойство float к#container, наш контейнер будет содержать в себе наше изображение и параграф, аналогично описанным выше методам.
В конечном счете все эти решения делают то же самое. Они заставляют родительские элементы учитывать в потоке их floated элементы. Каждый из методов имеет свои достоинства и полезности. Вы должны разобраться в каждом из них, а затем применить те, которые будут работать лучше всего для вашей ситуации.
Заключение
Использую свойство float вы сможете существенно улучшить вашу технику расположения элементов. Понимание как данное свойство работает и что влияет на его поведение, даст вам прочную основу для эффективного использования float.
Для закрепления материалы советуем тест знаний CSS-Основы и CSS-Средний уровень.
Свойства CSS float и clear на видеокурсе от Loftblog
Приветствуем вас на четвертом видеоуроке курса по основам CSS. Наш прошлый урок ознаменовался для вас замечательным событием: вы сверстали свой первый сайт и отцентрировали его содержимое. Сегодня мы продолжим ваше знакомство с возможностями оформления ваших веб-страничек. Автор видеоурока поведает вам о таком загадочном свойстве CSS, как float.
Загадочное свойство CSS float
В CSS float — это свойство, которое определяет, по какой стороне веб-странички будет выравниваться элемент и по какой стороне другие элементы будут его обтекать, т. е. это свойство отвечает за позиционирование элементов. Свойство это имеет свои положительные и отрицательные черты.
Чтобы понять, как работает в CSS float, на видеоуроке вам будет предложено сделать классическую разметку сайта, используя теги HTML5. Разметка эта будет включать в себя header, content, sidebar (его мы разметим тегом <aside>) и, конечно же, footer.
Для разметки автор видеоурока использует очень удобный инструмент, значительно облегчающий труд разработчика, — Emmet.
Для того чтобы sidebar расположился слева, а content — справа, мы и будем в файле стилей использовать наше загадочное свойство CSS float.
.wrap {
width: 960px;
margin: 0 auto;
}
.content {
width: 80%;
float: left;
}
aside {
width: 20%;
float: left;
}
Проценты в значениях ширины будут указывать на то, что мы реализуем резиновую верстку, ширина блоков которой рассчитывается в процентах от ширины главного оберточного блока. В нашем случае это будет .wrap.
Отрицательное качество свойства CSS float
В процессе реализации у вас проявится отрицательное качество свойства CSS float. Высота родительского элемента «схлопнется», и footer поднимется вверх, как бы заплывет под элементы со свойством CSS float. Существует несколько современных решений этой проблемы, но автор видеоурока предлагает следующее: задать элементу footer свойство CSS clear со значением both.
footer {
clear: both;
}
Свойство CSS clear устанавливает, с какой стороны элемента запрещено его обтекание другими элементами: right — справа, left — слева, both — со всех сторон.
Таким образом, данный видеоурок на практических примерах научит вас применять свойства CSS float и clear.
Приятного всем просмотра! Учитесь с удовольствием! Всегда ваш Loftblog.
Рекомендуемые курсы
CSS: разница между float:left и float:right
В чем разница между float:left и float:right в родителе с position:relative ? В моем тестировании оба результата приводят к тому, что div плавает в верхнем левом углу своего родителя, накладываясь на изображение (если только я вручную не расположу div с помощью right: 0px ).
Я вижу разницу с position:absolute. float:left нужно, чтобы он наложил div на изображение, с float:right я могу опустить его и все равно получить эффект наложения.
Кто-нибудь может просветить меня, что здесь происходит?
Моя проблема проиллюстрирована в этом jsFiddle .
HTML:
<div>
<div>Featured</div>
<img src="http://www.placehold.it/200x200">
</div>
CSS:
.parent {
position:relative;
width: 200px;
}
.tag {
float: right;
position: absolute; /* can omit when using float:right */
/* right: 0px; */ /* uncomment to right-align child */
}
Редактировать:
Я ошибся с моим утверждением о position:absolute и float . Почему-то у меня сложилось такое впечатление, когда я играл с jsFiddle, извините за путаницу. Спасибо за все ваши ответы.
html
css
css-float
Поделиться
Источник
Christian Aichinger
09 февраля 2014 в 15:40
3 ответа
- IE9 css выпуск, вынужденный использовать float:left / float:right
У меня есть небольшая проблема с IE9, и я просто не могу понять ее, я создаю кнопку в CSS с линейным градиентом, она отлично отображается в Chorme, Firefox и Safari, но только не в IE9 http://ubizzo.co.uk/ИМГ/ие9.png http://ubizzo.co.uk/ИМГ/ch-fi-sa.png Первая ссылка на изображение-это IE9, вторая…
- css разница между firefox и интернетом Explorer
Мой код css: .main-slider{ background-color: #CCC; border: 1px solid #000; width: 650px; height: 300px; overflow:hidden; } .main-slider .slider-large-image{ float:left; } .main-slider .slider-sidebar{ float:right; } Мой код HTML здесь . Я хочу получить то, что можно увидеть в Интернете Explorer.
4
Вы не можете использовать float для элемента, который имеет значение position: absolute; . Просто используйте left: 0; или right: 0; , чтобы выровнять их внутри родителя, у которого есть position: relative; .
Кроме того, position: relative не будет касаться поведения поплавка ваших детей. Это просто position: absolute , который отключает функцию float. именно по этой причине ваш float: right также находится на левой верхней стороне. С помощью position: absolute вы хотите явно сказать, где находится элемент. поплавки не вписываются в эту роль и поэтому не будут иметь никакого эффекта.
Поделиться
Avinor
09 февраля 2014 в 15:43
2
Абсолютное позиционирование выводит этот элемент из нормального потока. Поэтому, когда вы пытаетесь использовать float, он не имеет никакого эффекта, потому что он не может течь в пределах вашего .container-«float.», вы говорите ему игнорировать rest элементов для абсолютного позиционирования. С абсолютным позиционированием вы должны указать, где вы хотите, чтобы он находился внутри вашего родителя. Таким образом, решение @Francodi является правильным. Просто дальнейшее объяснение.
Поделиться
Xaxum
09 февраля 2014 в 16:17
0
Float не влияет ни на элементы, которые являются position:absolute , ни на отношения родитель-потомок. Это касается только элементов, живущих на том же уровне DOM. float:left позволит элементу плавать слева и наоборот. clear: both , примененный к элементу, останавливает плавающее там:
http://jsfiddle.net/MUP59/
Имхо, в большинстве случаев вам лучше использовать display:inline-block .
Поделиться
cschuff
09 февраля 2014 в 15:49
- html выравнивание элементов с float:left и float:right
Это очень простой запрос html-css, с которым я часто сталкиваюсь.
 В большинстве случаев я нахожу решение тем или иным способом, но мне интересно узнать причину этого неожиданного поведения(по моему мнению) UI. Пожалуйста, взгляните на это fiddle: http://jsfiddle.net/2yaRU / <div > //float…
В большинстве случаев я нахожу решение тем или иным способом, но мне интересно узнать причину этого неожиданного поведения(по моему мнению) UI. Пожалуйста, взгляните на это fiddle: http://jsfiddle.net/2yaRU / <div > //float… - CSS: сделать синхронизацию float:right и float:left?
Во-первых: пожалуйста, посмотрите это fiddle: http://jsfiddle.net/gamehelp16/77ssr / Итак, эти образы: http://placekitten.com/100 http://placekitten.com/200 Использует свойство float:right и этот образ: http://placekitten.com/100? Изображение=2 использует свойство float:left; И если вы видите на…
Похожие вопросы:
В чем разница между Float:left и Display:inline? В то время как каждый элемент в браузере по умолчанию идет влево
В чем разница между Float и Display:inline? по умолчанию все идет в левую сторону в каждом браузере. тогда 2 встроенных элемента дисплея должны работать так же, как float:left….
В чем разница между следующими определениями класса CSS?
Я читал учебник по созданию горизонтального капельного меню на основе CSS и заметил, что элемент anchor ( <a> ) был установлен с float:left и display:block Интересно, что это делает? Потому…
CSS автоматическая подгонка контейнера между float:left и float:right дивами
Я ищу способ для CSS(3), чтобы иметь возможность автоматически регулировать ширину Центрального контейнера div между float:left div и float:right div. Центральный div также нуждается в возможности…
IE9 css выпуск, вынужденный использовать float:left / float:right
У меня есть небольшая проблема с IE9, и я просто не могу понять ее, я создаю кнопку в CSS с линейным градиентом, она отлично отображается в Chorme, Firefox и Safari, но только не в IE9…
css разница между firefox и интернетом Explorer
Мой код css: . main-slider{ background-color: #CCC; border: 1px solid #000; width: 650px; height: 300px; overflow:hidden; } .main-slider .slider-large-image{ float:left; } .main-slider…
main-slider{ background-color: #CCC; border: 1px solid #000; width: 650px; height: 300px; overflow:hidden; } .main-slider .slider-large-image{ float:left; } .main-slider…
html выравнивание элементов с float:left и float:right
Это очень простой запрос html-css, с которым я часто сталкиваюсь. В большинстве случаев я нахожу решение тем или иным способом, но мне интересно узнать причину этого неожиданного поведения(по моему…
CSS: сделать синхронизацию float:right и float:left?
Во-первых: пожалуйста, посмотрите это fiddle: http://jsfiddle.net/gamehelp16/77ssr / Итак, эти образы: http://placekitten.com/100 http://placekitten.com/200 Использует свойство float:right и этот…
Неожиданное выравнивание с float:left и float:right в элементах div
Я испытываю некоторые проблемы, которые я не знаю, как решить. Вот какой результат я получаю: И вот желаемый результат: (быстрое проволочное обрамление) html код: <div id=fileOutput>…
Макет Из Двух Колонок. Почему один Float:Left, а другой Float:Right?
Я вижу, когда используется макет двух столбцов (основной контент и боковая панель), основной контент DIV-это Float:left, а боковая панель-Float:right. Я вижу в этом одну выгоду. Когда используется…
Изображение с float:right внутри div с float:left
Я хочу иметь абзац текста в правой части моей страницы. И плывет против него изображение, как на этой картине. Моя логика была дать Left div в float:left и определенную ширину, и дают право див в…
принцип работы — учебник CSS
Один из методов создания разметки веб-страниц основывается на свойстве float. Мы изучали его во втором разделе учебника и показывали базовый пример использования float для верстки макета с несколькими колонками.
На изображении ниже показан еще один пример того, как создать четырехколочный макет при помощи свойства float:
Каждая колонка занимает ¼, или 25% всей ширины экрана. Четыре колонки выстраиваются одна за другой, четко помещаясь в один ряд, поскольку их ширина в сумме составляет 100%. Если увеличить ширину колонки даже на одну долю процента либо добавить сбоку
Четыре колонки выстраиваются одна за другой, четко помещаясь в один ряд, поскольку их ширина в сумме составляет 100%. Если увеличить ширину колонки даже на одну долю процента либо добавить сбоку margin, последняя колонка переместится вниз, поскольку уже не будет помещаться в родительский контейнер:
Чтобы поменять колонки местами, начиная отсчет не слева направо, а наоборот, нужно всего лишь поменять значение свойства float с left на right:
Обратите внимание, что значение свойства clear для элемента #footer мы также изменили на противоположное. В данном случае, чтобы облегчить задачу и избавиться от необходимости изменять значение свойства сброса обтекания при изменении свойства float, достаточно записать clear: both — тогда обтекание для футера будет отменено с двух сторон сразу.
Поскольку по умолчанию блочные элементы занимают всю ширину экрана, важно определять через CSS ширину для float-элементов, чтобы освободить горизонтальное место под эти элементы и, собственно, увидеть сам эффект обтекания. Ширина может быть как фиксированной, так и относительной (как в нашем примере).
Допустим, если мы укажем фиксированную ширину 960 пикселей для родительского контейнера, содержащего четыре плавающих блока шириной 25% каждый, то ширина одного блока составит 240 пикселей:
К слову, чтобы родительский блок .container был горизонтально выровнен по центру, а не прилегал к левому краю, мы добавили к нему свойство margin со значением auto. Это сокращенная запись, но вы можете добиться того же эффекта, если запишете стили отдельно для левого и правого полей (только они играют роль в горизонтальном центрировании):
.container {
margin-left: auto;
margin-right: auto;
}
Изменение порядка колонок
Свойство float позволяет не только менять визуальный порядок следования колонок, но и перемещать любые из них выборочно. Можно перенести три столбца вправо, а один — влево и т. д. Главное, чтобы всем столбцам хватило места в одном ряду.
Можно перенести три столбца вправо, а один — влево и т. д. Главное, чтобы всем столбцам хватило места в одном ряду.
Возможность такого перемещения позволяет не привязываться к порядку размещения блоков в HTML. К примеру, если ваш сайдбар должен находиться слева на странице, но вы не хотите, чтобы в HTML-документе он располагался первым, как на примере ниже, вам на помощь придет float.
У вас может возникнуть вопрос, зачем важен порядок тегов в HTML. Что ж, во-первых, это может быть обычное нежелание видеть в HTML-коде сначала длинный перечень второстепенной информации (которая часто содержится в сайдбаре), и только затем — основное содержимое. Во-вторых, присутствие в верхней части документа большого количества маловажного контента может создавать неудобства для людей, которые используют экранный диктор, ведь программа будет читать сначала текст сайдбара, после чего перейдет к информации, которая интересует посетителя.
Еще одна причина — поисковые системы. Нередко роботы читают лишь небольшой отрывок кода HTML, и, если ваша веб-страница весьма длинная, а важная для поисковых систем информация находится где-то в ее конце, робот может до нее не дойти.
На скриншоте ниже показано, каким образом можно изменить порядок следования HTML-тегов, при этом сохранив внешний вид страницы идентичным. Мы обернули блок с основным контентом и первый сайдбар в тег <div> с классом .wrapper. Это дало возможность внутри него поменять местами два вышеупомянутых элемента.
Как видите, визуально всё осталось неизменным, но в HTML-структуре произошли изменения. Теперь основное содержимое находится в начале страницы, что делает сайт более доступным для пользователей с экранным диктором, а также для поисковых систем, у которых есть квоты относительно сканируемой информации.
Вложенные float-элементы
Как было показано на примере выше, можно вкладывать плавающие элементы в такие же плавающие элементы, тем самым добиваясь полезных эффектов. Возможно, такой подход выглядит странно, но он позволяет создавать колонки внутри колонок, что нередко бывает нужно при верстке макетов со сложным дизайном.
Возможно, такой подход выглядит странно, но он позволяет создавать колонки внутри колонок, что нередко бывает нужно при верстке макетов со сложным дизайном.
Кроме этого, заключение элементов в контейнер позволяет контролировать их ширину и предотвращать «съезжание» элементов вниз из-за нехватки места, как было показано в начале урока.
Немного о grid-системах
Сетка (англ. grid) использовалась дизайнерами еще до эры Интернета. Grid-система — это набор колонок и рядов, которые помогают правильно разместить элементы макета.
Самая распространенная grid-система имеет 12 колонок одинаковой ширины, между которыми, как правило, есть небольшое расстояние. Такое количество столбцов вовсе не означает, что вам нужно создавать сайт с двенадцатью колонками. Вы можете сделать макет с любым количеством колонок, разделив 12-колоночную сетку на группы. Допустим, если макет состоит из трех колонок, то можно сделать эти колонки одинаковой ширины, каждая из которых будет занимать 4 столбца grid-системы. Либо под две колонки отвести половину сетки (6 столбцов), тогда как третья колонка займет оставшееся пространство сетки (еще 6 столбцов).
Пример того, как выглядит 12-колоночная сетка:
Подобная сетка гибкая и простая в использовании, она позволяет создавать разнообразные макеты, в то же время придерживаясь общей измерительной схемы. Зачастую в CSS grid-системах есть ряды и колонки, которые через классы именуются как .row и .column (либо .col) соответственно. Колонки помещаются в ряды, а внутрь колонок — содержимое либо вложенные ряды с колонками. Одним из распространенных CSS-фреймворков, которые используют grid-систему, является Bootstrap.
Далее в учебнике: проблемы float-элементов.
Float и clear в CSS — инструменты блочной верстки
Главная / Как устроены сайты / CSS за 10 уроков
10 января 2021
- Float — создание плавающих элементов в CSS коде
- Clear (both, left, right) и горизонтальное меню на Float
- Блочная верстка — создание колонок с помощью Float
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня мы продолжаем изучать классический CSS и на очереди у нас плавающие элементы, создаваемые с помощью Float. Так же мы затронем предназначение правила Clear (both, left, right) и посмотрим на примерах горизонтального меню и трехколоночного макета, как все это можно использовать на практике.
ru. Сегодня мы продолжаем изучать классический CSS и на очереди у нас плавающие элементы, создаваемые с помощью Float. Так же мы затронем предназначение правила Clear (both, left, right) и посмотрим на примерах горизонтального меню и трехколоночного макета, как все это можно использовать на практике.
Чуть ранее мы с вами уже рассмотрели многие аспекты языка стилевой разметки, о которых вы можете узнать из составляемого по ходу повествования Справочника CSS. Таблицы каскадных стилей изучать значительно сложнее, чем чистый Html, и если вам что-то покажется сложным и на первых порах не понятным, то ничего странного и страшного тут нет. Попробуете на практике, набьете руку и все устаканится. Удачи!
Float — создание плавающих элементов в CSS коде
Когда мы вставляем в документ несколько тегов подряд, то ожидаем их появление на странице примерно в том же порядке, в котором они и были прописаны в коде. Например, при создании текста мы вставляем заголовки, абзацы, списки и т.п., чтобы увидеть их на вебстранице следующими в том же самом порядке.
Но в CSS имеются два правила, которые могут это изменить. Речь идет о float и position. Когда к тэгам не применяются эти два правила, то такой вариант называется кодом в нормальном потоке.
С помощью float мы создаем так называемые плавающие элементы. Кстати, даже в чистом Html мы уже с вами сталкивались с подобным, когда для картинок прописывали атрибут Align со значениями Left или Right (читайте про обтекание картинок текстом и тег Img).
У этого правила имеется три возможных значения (по спецификации консорциума W3C), причем по умолчанию используется значение None, т.е. изначально у нас никаких плавающих элементов нет:
Значения Left и Right как раз и позволяют создавать плавание. При этом свойства такого тега поменяются и он иначе будет взаимодействовать с другими. Давайте рассмотрим все это на примере. Возьмем один строчный тэг Span и два блочных элемента Div.
Помните, в статье про назначение height и width я говорил, что для строчных элементов эти правила работать не будут, т. е. для них нельзя задать высоту и ширину. Поэтому для демонстрации изменения свойств плавающего элемента я добавляю строчному тегу Span правила height и width, которые в обычной ситуации работать, естественно, не будут.
е. для них нельзя задать высоту и ширину. Поэтому для демонстрации изменения свойств плавающего элемента я добавляю строчному тегу Span правила height и width, которые в обычной ситуации работать, естественно, не будут.
Все правила я буду прописывать с помощью атрибута Style (в профессиональной верстке этот способ практически не используется), о котором вы сможете прочитать по приведенной ссылке. Также для наглядности я подсвечу тэги фоном с помощью правила background:
<span>Строчный</span> <div>Блочный</div> <div>Блочный</div>
Теперь давайте пропишем для Span правило float со значение Left и посмотрим что из этого выйдет (для наглядности еще зададим нашему вновь испеченному плавающему блоку еще и отступ margin в 5px со всех сторон (margin:5px), чтобы было понятнее его взаимоотношение с соседними тэгами:
Наш элемент начинает плавать влево (ибо мы прописали float:left). При этом заработали ширина и высота, заданные в правилах height и width, не смотря на то, что Span изначально был строчным тегом. Кроме этого заработал и margin по высоте (отступ до соседей), который для строчных тэгов изначально был бесполезен.
Отсюда мы делаем вывод, что после прописывания float элемент стал совершенно другим и не похожим на то, чем он был до этого. Кроме этого он стал по другому взаимодействовать с другими тегами.
Способы взаимодействия зависят от того, какое значение Display для него прописано, но в основном мы будет работать с блоками (поэтому и верстка называется блочной), для которых это CSS правило имеет значение block.
Чаще всего это будет контейнер Div — идеален для построения блочной схемы, т.к. изначально имеет нулевые margin и padding, а height и width у него имеют значение Auto. Т.о. Div является структурным блоком, так же как и Span, у которого тоже все нулевое.
Но давайте вернемся к нашим баранам, а именно опишем все те изменения, которые происходят с тегом, когда к нему применяется правило Float со значением Left или Right:
- В не зависимости от того, каким он был до этого, он становится блочным (соответствует display:block)
- Не смотря на то, что он становится блочным, его размер будет определяться объемом заключенного в него контента (проявляется некоторая специфика).
 Т.е. если я в нашем примере уберу значение ширины плавающего контейнера (width:250px), то ширина его будет уже определяться количеством заключенного в него текста:
Т.е. если я в нашем примере уберу значение ширины плавающего контейнера (width:250px), то ширина его будет уже определяться количеством заключенного в него текста: - Плавающий элемент (с float left или right) в «Margin-colloapse» не участвует, т.е. не делится с соседними элементами своими отступами.
- Они не замечают соседние блочные элементы (с display: block), т.е. они с ними не взаимодействуют. Это можно видеть из приведенного чуть выше скриншота, где зеленый блок (div — зеленый прямоугольник) стоит так, как будто бы плавающего Span и не существует.
- А вот строчные тэги (с display: inline) обтекают плавающие блоки. На приведенном чуть выше скриншоте это видно по тому, что текст заключенный в Div обтекает Span.
Clear (both, left, right) и горизонтальное меню на Float
Возникает вопрос: а можно ли блоки, стоящие в коде ниже плавающего элемента (с float:left или right), заставить с ним взаимодействовать (т.е. выстраивать свое положение в зависимости от размеров плавающих блоков)? Оказывается можно, и для этого в CSS предусмотрено специальное правило Clear. Оно имеет четыре допустимых значения (none используется по умолчанию):
Когда мы для какого-либо Html тега прописываем CSS правило Clear, то это означает, что этот самый элемент должен будет учесть все плавающие и стоящие перед ним в коде блоки:
- Слева, если прописан clear:left
- Справа при right
- Везде при clear:both (означает с обеих сторон)
Давайте попробуем посмотреть на примере clear:left для приведенного чуть выше скриншота (его мы пропишем для зеленого Div контейнера):
<span>Float блок</span> <div>Блочный</div> <div>Блочный</div>
Т.о. мы заставили контейнер Div увидеть и учесть плавающий слева от него элемент. Если для этого же тега прописать clear:right, то никаких изменений не произойдет, ибо плавающих вправо блоков (с right) у нас в коде перед этим тэгом не наблюдается.
Если же использовать clear:both, то будут учтены все плавающие блоки (и влево, и вправо — какие найдутся). Both используют в тех случаях, когда неизвестно с какой из сторон появится элемент плавающий и высокий. Именно его и можно чаще всего встретить в коде в наше время.
Ну, и давайте на небольшом примере посмотрим для чего же может быть использовано Float при верстке сайта. Дело в том, что с помощью плавающих блоков можно создать горизонтальное меню из обычного списка. Пусть у нас изначально имеется маркированный Html список UL такого вида:
<ul> <li><a href="#">Пункт 1</a></li> <li><a href="#">Пункт 2</a></li> <li><a href="#">Пункт 3</a></li> <li><a href="#">Пункт 4</a></li> <li><a href="#">Пункт 5</a></li> <ul>
Выглядеть это безобразие будет примерно так:
Теперь давайте уберем маркеры с помощью CSS правила list-style со значением None, а также сделаем строчные теги гиперссылок блочными с помощью display:block, подсветим их каким-либо фоном и зададим небольшие внешние отступы margin для элементов списка, чтобы их расклеить друг от друга.
Для разнообразия попробуем задать свойства с помощью тега Style, который прописывается между открывающим и закрывающим Head:
<head>
<style type="text/css">
.menu{
list-style:none;
margin:0;
padding:10px;
}
.menu li a{
display:block;
padding:10px;
background:#ccf;
}
.menu li{
margin:5px;
}
</style>
</head>
В результате картинка нашего будущего шедевра будет выглядеть гораздо более похожим на меню, но, правда, на меню вертикальное, а нам ведь хочется создать горизонтальное с помощью Float:
Сделать из этого меню горизонтальное можно будет, всего лишь добавив элементу списка Li правило float:left:
.menu li{
margin:5px;
float:left;
}
Почему получилось именно так? Плавающий блок (с float отличным от none), когда ему надо выстроиться, смотрит на соседние тэги, на границы контейнера, и встает так высоко на вебстранице, как только сможет. Так и сделал «Пункт 1» — встал максимально высоко как только мог и потом уже поехал влево (ибо у него прописано float:left).
Так и сделал «Пункт 1» — встал максимально высоко как только мог и потом уже поехал влево (ибо у него прописано float:left).
«Пункту 2» тоже хватило места встать максимально высоко, а затем он поехал влево и уткнулся в предыдущий плавающий блок. Тоже самое можно сказать и об остальных пунктах нашего горизонтального меню. Но что же произойдет, если в контейнере по ширине не будет хватать места для всех пунктов меню? Давайте посмотрим, искусственно сузив область просмотра:
Когда плавающему элементу (с float) не хватает места всплыть наверх, тогда он определяет нижнюю границу предыдущего плавучего блока (с другими блочными тэгами, как вы помните, плавающие не взаимодействуют) и по ней выстраивает свое вертикальное положение, а потом уже едет влево до упора. В нашем случае «Пункт 5» успешно доехал до левой границы области просмотра.
Но если бы, например, высота первого пункта оказалась бы больше, чем у четвертого, по которому «Пункт 5» определил свою верхнюю границу, то получится такая вот картина:
Если слишком высоким окажется «Пункт 4», то картина изменится на такую:
В этом случае «Пункт 5» выровнялся по высоте последнего плавающего блока и не встретив никого препятствия на пути доехал до левой границы контейнера.
Отсюда, кстати, следует вывод, что если текст в пунктах такого горизонтального меню на основе css правила float будет очень длинным, то может получиться именно так, как было показано на предыдущих скриншотах. Возможно, что делать подобное меню будет проще с помощью фоновых картинок, размер которых фиксирован. Можно использовать и display:table, но создание таких меню это уже тема отдельной статьи и, возможно, даже не одной.
Блочная верстка — создание колонок в макете с помощью Float
Но основное предназначение Float это, конечно же, создание колонок при использовании блочной верстки. Я уже об этом очень подробно писал в серии статей, посвященной созданию двух и трехколоночных макетов при Div верстке.
При создании макета страниц вам всегда будет необходимо выстраивать блочные области друг рядом с другом (например, область левой колонки, область с контентом и правой колонки). Обычные блоки в CSS встают друг под другом. Как же их поставить друг рядом с другом? Конечно же, с помощью плавающих элементов на основе Float.
Более подробно создание двух и трехколоночного макета вы сможете изучить по приведенной чуть выше ссылке, а здесь я озвучу только заложенную в этом идею без ее дальнейшей детализации. Изначально берутся три контейнера Div с присвоенными ими классами.Они и будут образовывать в конечном счете наши колонки:
<body> <div>Содержимое левой колонки</div> <div>Содержимое правой колонки</div> <div>Текст области контента</div> </body>
Затем для классов контейнеров левой и правой колонки задаем float:left и right (контейнеры для наглядности подсвечиваются фоном с помощью background), а также ограничиваем их ширину с помощью width:
<head>
<style type="text/css">
#left{
background:#ccf;
width:100px;
float:left;
}
#right{
background:#fcc;
width:150px;
float:right;
}
#center{
background:#cfc;
}
</style>
</head>Таким образом мы получили две боковые колонки фиксированной ширины с помощью волшебного правила Float. Остается только разобраться с областью контента:
Далее нужно центральную колонку отодвинуть слева на ширину левой, а справа — на ширину правой с помощью все того же правила margin (а именно для нашего примера margin:0 150px 0 100px;):
#center{
background:#cfc;
margin:0 150px 0 100px;
}Плавают только правая и левая колонки, а центральная нет. Еще раз напоминаю, что про блочную верстку вы можете почитать по приведенной чуть выше ссылке. В следующей статье будем рассматривать не менее интересное и очень значимое CSS правило Position.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo. ru
ru
Использую для заработка
Преимущества использования display: inline-block vs float: left в CSS
В 3-х словах: inline-blockлучше.
Встроенный блок
Единственным недостатком этого display: inline-blockподхода является то, что в IE7 и ниже элемент может отображаться только в том inline-blockслучае, если он уже был установлен inlineпо умолчанию. Это означает, что вместо использования <div>элемента вы должны использовать <span>элемент. На самом деле это не большой недостаток, потому что семантически a <div>предназначен для разделения страницы, а a <span>предназначен только для покрытия диапазона страницы, поэтому большой семантической разницы нет. Огромным преимуществом display:inline-blockявляется то, что когда другие разработчики поддерживают ваш код на более позднем этапе, гораздо более очевидно, что display:inline-blockи что они text-align:right пытаются выполнить, чем оператор float:leftили float:right. Моя любимая польза от inline-blockподхода заключается в том, что он прост в использовании vertical-align: middle, line-heightиtext-align: centerдля идеального центрирования элементов интуитивно понятным способом. В блоге Mozilla я нашел отличную запись о том, как реализовать кроссбраузерный встроенный блок . Вот совместимость браузера .
терка
Причина, по которой использование этого floatметода не подходит для макета вашей страницы, заключается в том, что floatсвойство CSS изначально предназначалось только для обтекания текстом изображения (стиль журнала) и по дизайну не лучше всего подходит для общих целей макета страницы. При последующем изменении перемещаемых элементов иногда возникают проблемы с позиционированием, потому что они не находятся в потоке страницы . Другой недостаток заключается в том, что для этого обычно требуется clearfix, иначе это может нарушить некоторые аспекты страницы. Clearfix требует добавления элемента после плавающих элементов, чтобы их родительский элемент не сжимался вокруг них, что пересекает семантическую грань между разделением стиля и контента и, таким образом, является анти-шаблоном в веб-разработке .
Другой недостаток заключается в том, что для этого обычно требуется clearfix, иначе это может нарушить некоторые аспекты страницы. Clearfix требует добавления элемента после плавающих элементов, чтобы их родительский элемент не сжимался вокруг них, что пересекает семантическую грань между разделением стиля и контента и, таким образом, является анти-шаблоном в веб-разработке .
Любые проблемы с пробелами, упомянутые в приведенной выше ссылке, можно легко исправить с white-spaceпомощью свойства CSS.
Редактировать:
SitePoint — очень надежный источник советов по веб-дизайну, и они, похоже, придерживаются того же мнения, что и я:
Если вы новичок в макетах CSS, вас простят за то, что вы подумали, что творческое использование CSS-float — это верх мастерства. Если вы изучили столько уроков по макету CSS, сколько сможете найти, вы можете подумать, что освоение плавающих объектов — это обряд посвящения. Вы будете поражены изобретательностью, изумлены сложностью и ощутите успех, когда наконец поймете, как работают поплавки.
Не дайте себя обмануть. Вам промывают мозги.
http://www.sitepoint.com/give-floats-the-flick-in-css-layouts/
Обновление 2015 г. — Flexbox — хорошая альтернатива для современных браузеров :
.container {
display: flex; /* or inline-flex */
}
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}Больше информации
Обновление от 21 декабря 2016 г.
Bootstrap 4 удаляет поддержку IE9 и, таким образом, избавляется от поплавков в строках и превращается в полный Flexbox.
Запрос на вытягивание # 21389
Раскладка в CSS: float
Длинная эпопея с написанием статьи о свойстве «float» завершена. Пусть времени ушло много, но мне думается, что мне удалось максимально доходчиво свести все многообразие поведений этого мощного и несколько странного свойства в одну общую систему.
Кроме того, эта статья содержит рекордное количество иллюстраций среди всего «Учебника» 🙂
Судьба свойства «float» в CSS слегка похожа на судьбу тега «table» в HTML: ни то, ни другое вообще не задумывалось как средство создания колонок и вообще раскладки элементов. Однако из-за определенных несовершенств механизма позиционирования float используется для этой цели очень широко. А то, что придумывался он для другого, частенько проявляется разными неочевидными эффектами. Однако перед тем, как их показать, я все же расскажу, как float’ы можно применять для раскладки.
В самом начале — небольшое замечание о терминах. В русском языке не сложилось никакого известного термина для этого инструмента (пока, по крайней мере). Поэтому я предпочитаю писать его в исходном написании — «float». Читается это примерно как «флоут» (ломать скулы произношением «флоАт» не нужно). Заодно тут же прошу простить мне такие вольности как «заfloat’ить», «приfloat’нутый» и т.п. 🙂
Принцип работы
Как и позиционирование, float используется для того, чтобы двигать боксы. Но в отличие от позиционирования, которым можно двигать боксы практически произвольно, все, что может float — это сдвинуть элемент к одной из сторон потока, правой или левой.
При этом сам бокс и следующие за ним в потоке приобретают интересное поведение:
- Float’нутый бокс смещается по горизонтали и прилипает к одной из сторон родителя.
- Float’нутый бокс перестает раздаваться на всю ширину родительского бокса-контейнера (как это происходит с блоками в потоке). С его неприжатой к родителю свободной стороны появляется свободное место.
- Следующие за ним блочные боксы подтягиваются вверх и занимают его место, как если бы float’нутого бокса в потоке не было.
- Строчные же боксы внутри подвинувшихся наверх блоков начинают обтекать float’нутый бокс со свободной стороны.
Хочу еще раз подчеркнуть неочевидную сразу вещь: сама коробка блока, следующего за float’ом, подлезает под него и занимают всю ширину потока, а вот текст внутри этого блока смещается в сторону и обтекает float.
Дальше интересно, как себя ведут float’нутые в одну сторону боксы, которые идут один за другим. В этом случае следующий бокс будет пытаться уместиться сбоку от предыдущего, с его свободной стороны. И только если ему там не будет достаточно места, тогда он сместится ниже и будет пытаться уместиться уже там.
Есть еще один маленький технический аспект, не обязательный для понимания всей «механики». Заfloat’ить можно как блочные боксы, так и строчные. При этом строчные тут же автоматически становятся блочными. То есть, писать display:block; для float’а излишне.
Из двух описанных особенностей float’ов — прижимание к краю и стыкование сбоку друг друга — вытекают два основных применения их в раскладке:
- разделение страницы на колонки
- горизонтально расположенные меню
Колонки
Колонки — это когда блоки текста расположены рядом друг с другом и имеют одинаковую высоту.
Все колоночные раскладки я буду рассматривать на вот таком простейшем HTML’ном коде с двумя блоками:
<body>
<div>
...
</div>
<div>
...
</div>
</body>
Сразу стоит сказать, что делать колонки в растягивающемся по ширине контейнере сложнее, чем с заданной шириной. Тут есть два принципиально разных подхода, подходящих для разных случаев.
Пропорциональная ширина
Если нужно, чтобы ширина колонок менялась пропорционально, при изменении ширины страницы, то подход такой:
#content {
float:right; width:70%;
}
#sidebar {
float:left; width:30%;
}
То есть два блока float’ятся рядом в разные стороны, а их ширина делится в нужном процентном соотношении. Этот способ позволяет легко поменять колонки местами — просто поменяв значения right и left.
Растягивание только одной колонки
Если нужно, чтобы менялась только ширина основной колонки, то предыдущий способ не подходит. Дело в том, что в CSS, к сожалению, нельзя напрямую сформулировать такую вещь как «вся доступная ширина минус конкретное число».
Теперь обратимся к одной из предыдущих статей про блоки в потоке, где я упомянул об одной их полезной особенности автоматически укладываться по ширине в размер родительского бокса. То есть, если блоку в прямом потоке задать, скажем, левый margin, то его ширина соответственно ужмется. А это именно то поведение, которого мы хотели добиться от одной из колонок.
Итак, для нужного нам эффекта мы дадим основному блоку левый margin, чтобы он ужался направо, а боковую панель заfloat’им на это место:
#sidebar {
float:left; width:200px;
}
#content {
margin-left:200px;
}
Но у второго способа есть один очень серьезный недостаток. Обратите внимание, что в исходном HTML блок «sidebar» идет до блока «content» с основным содержимым. Не нужно думать, что так сделано случайно :-). Так сделано специально, потому что иначе этот самый второй способ с наложением колонки поверх margin’а не работал бы.
Как я написал в начале статьи, float’ы сдвигаются только в сторону и дают место следующим блоками, которые съезжают наверх. Поэтому принципиально, чтобы «sidebar» был уже наверху, и тогда основной блок подъедет к нему. Если «sidebar» идет после основного блока, то он так и останется ниже, и ни на какие колонки это похоже не будет.
Это действительно плохо, потому что перечеркивает одну из основных идей CSS: отделение оформления от содержания. Получается, что мы захотели изменить только дизайн, а если блоки расположены «не так», то придется лезть еще и в HTML-шаблоны. Кроме того, с точки зрения структуры могут быть свои веские основания располагать блоки так, а не иначе. Например чтобы пользователь мог начать читать основной текст страницы, не дожидаясь загрузки навигации.
Фиксированная ширина
Все резко упрощается, когда колонки помещаются в фиксированную ширину контейнера. В этом случае лучше всего использовать первый способ (float’ить все колонки), и ширину уже можно задавать не только в процентах, но и в чем хотите, поскольку ее можно точно вычислить.
Высота колонок
Опять-таки, я далеко не случайно «отрезал» на картинках нижнюю часть блоков :-). Иначе бы они как колонки совсем не выглядели, потому что, как нетрудно убедиться, если применить те фрагменты CSS, что я привел, и раскрасить колонки разными цветами, то их высота оказывается разной. Она зависит от количества содержимого в этих блоках.
Этот некрасивый эффект можно обойти несколькими способами.
Первый способ называется «Ложные колонки» («Faux columns»), опубликован в авторитетном веб-журнале A List Apart в сентябре 2004 года и с тех пор пользуется большой популярностью. Всем рекомендую прочитать либо оригинал, либо русский перевод. Однако если вы сегодня не в настроении кликать, то вот кратко его суть.
Вместо того, чтобы назначать фон самим колонкам, они оставляются прозрачными, а вот их контейнеру назначается фоновая картинка шириной во весь контейнер и повторяющаяся по вертикали. Части этой картинки, находящиеся под разными колонками, красятся в разные цвета и при повторении вниз это дает нужный визуальный эффект.
Что в ложных колонках замечательно — так это то, что вы можете не ограничивать себя на фоновой картинке ровными цветами. На ней, например можно нарисовать эффект тени между колонками, повторяющиеся горизонтальные полоски в виде фона, орнамент по краям.
Недостаток же способа состоит в том, что поскольку у фоновой картинки есть только один размер, ее нельзя применять для пропорционально растягивающихся колонок, так как картинка тянуться не будет (тут я ошибся; все вполне применимо, читайте комментарий). А вот для случая, когда одна из колонок фиксирована по ширине, фон приспособить можно (этот случай, кстати, в «Faux columns» не рассмотрен).
Суть состоит в том, чтобы поместить фоновую картинку только под ту колонку, ширина которой известна. Остальное место будет занято фоновым цветом контейнера, а не картинкой.
Возьмем наш пример и сделаем колонку «sidebar» справа шириной 200 пикселов, а «content» пусть растягивается. Для «sidebar» подготовим картинку размерами 200х1 например ровного синего оттенка. А под «content» отведем желтоватый.
В стилях это выглядит так:
#sidebar {
float:right; width:200px;
}
#content {
margin-right:200px;
}
body {
background:url(bg.png) #FFD right top repeat-y;
}
Единственное правило для контейнера (body) задает все поведение фона:
- указывается URL картинки (bg.png)
- цвет фона в тех местах, где ее не будет (#FFD)
- положение картинки прижатой к правому краю (right top)
- повторение картинки вниз (repeat-y)
В реальном примере в CSS еще была пара правил для цвета букв и борьбы с границами, которые сейчас не существенны.
Другой способ уравнивания колонок по высоте был описан недавно и уже сильно известен, поскольку удобен.
Идея его состоит в том, чтобы неравенство высот колонок спрятать, неимоверно удлинив их вниз, чтобы их концы были за пределами реального содержимого страницы. Добиваются этого тем, что сначала ставят колонкам очень большой отступ (padding) вниз, который закрашивается цветом фона. А чтобы все остальное содержимое тоже не сдвигалось туда далеко, колонкам назначается отрицательная граница (margin) такого же размера:
#content,
#sidebar {
padding-bottom:32767px;
margin-bottom:-32767px;
}
Странное число обусловлено тем, что это максимум, который может позволить браузер Safari. На самом деле оно не настолько странное. Кому интересно, это максимальное знаковое целое число, если представлять его 16 битами.
В итоге все, что идет за колонками смещается и находится прямо под содержимым самой длинной из них, а колонки удлиняются вниз. Некрасиво одно — из-за длинных колонок сама страница становится такой же длинной. Чтобы с этим бороться, надо их контейнеру проставить свойство overflow:hidden, которое заставляет контейнер просто отрезать и не показывать то, что выходит за его пределы.
У моего примера, который я взял в самом начале, есть, правда, одна загвоздка. Там колонки лежат прямо в body. А если body проставить overflow:hidden, то браузеры отменяют скроллинг у страницы начисто. Даже если реальное содержимое выше окна. Поэтому колонки надо завернуть в еще один элемент, например div. Но справедливости ради надо сказать, что на практике колонки и так бывают во что-нибудь уже завернуты.
Засада
Куда ж без нее :-). Как я не особенно прозрачно намекнул в самом начале, поскольку float’ы не придумывались как средство создания колонок, это обязательно вылезет чем-нибудь уродливым и аукнется увеличением расхода анальгина (некоторые предпочитают темпалгин или парацетамол).
Причем «вылезет» — в прямом смысле. Давайте немного подвинем наш «голый» пример в сторону реальности, добавив над колонками шапку и внизу какой-нибудь тоже блок с текстом.
<body>
<div>...</div>
<div>
<div>
...
</div>
<div>
...
</div>
</div>
<div>...</div>
</body>
Для простоты выберем нехитрый колоночный дизайн с фиксированной шириной. Шапку и нижний блок сделаем синими с белыми буквами, основное содержимое белым, а дополнительную колонку тоже синей, но чуть светлее. Цвета колонкам зададим способом «Faux columns».
/* Раскладка в колонки */
body {
width:600px;
margin:0 auto;
}
#content {
float:left; width:450px;
}
#sidebar {
float:right; width:150px;
}
/* Цвета */
#main {
background:url(bg.png) right top repeat-y;
}
#header,
#footer {
background:#238; color:white;
}
Всякие отступы и шрифты я снова опустил для простоты восприятия. Добавим тестового текста и запускаем:
Хм… Ну, колонки, в общем, даже можно разглядеть! Не придерешься! Однако как ни крути, но выглядит все не так, как задумано, а даже можно сказать, все превратилось в некую кашу из цветов и букв.
Чтобы понять, почему так происходит, надо вспомнить описание того, как работает float. А именно, что блоки, идущие за float’ами перестают эти float’ы замечать и подтягиваются вверх. Более того, сам контейнер, в котором float’ы находятся, тоже перестает их замечать и float’нутые блоки проваливаются через низ контейнера, если он заканичвается раньше.
Теперь посмотрим на наш код. Оба float’нутых блока «content» и «sidebar» находятся внутри блока «main». И больше ничего в «main» нет. А раз ему нечего больше содержать, то его высота схлопывается в нуль! Поэтому и не видно на картинке ни белого фона «content», ни светло-синего фона «sidebar», потому что эти цвета назначены в виде фона «main».
Дальше — «footer». Он, подчиняясь все тому же правилу, тоже не видит float’нутых блоков и подтягивается наверх прямо к самому заголовку (поскольку «main» — нулевой высоты). Но в «footer» есть текст. Текст этот уже должен обтекать float’ы: справа «content» и слева «sidebar». Между колонками места не осталось, поэтому текст может начаться только под одной из колонок, которая первая кончится. Там он и есть. Таким образом, «footer», подтянувшись под заголовок, продолжается вниз, пока не закончится весь его текст. И весь этот синий фон, что ниже заголовка — это «footer» и есть.
Зачем такая сложность
Описанное поведение должно внушать недоуменние. Зачем надо было придумывать такие сложности: разделить понятие блока так, чтобы цвета и рамки наверх, а текст — на месте? Но смысл, конечно, есть. Это, наряду со схлопыванием границ, попытка заставить боксовую модель CSS нормально вести себя в условиях простого потока текста.
Подробное классическое объяснение этому феномену есть все у того же Эрика Мейера в статье «Containing Floats» (на английском). Постараюсь кратко передать суть.
Представьте себе обычный поток абзацев — блоков с текстом — без всякого позиционирования. В одном из абзацев встречается картинка, которую хочется сдвинуть, скажем, влево, чтобы текст ее обтекал. Такое раньше в HTML достигалось свойством align="left", но в духе вынесения оформления из HTML в стили, для этой функции как раз и придумали свойство float. То есть вместо align этой картинке приписывается float:left.
Пусть сдвигаемая картинка занимает по высоте больше, чем текст абзаца. Если она будет растягивать свой абзац и отодвигать начало следующего ниже, то это будет выглядеть некрасиво из-за увеличенного расстояния между строками соседних абзацев. Поэтому она и проваливается через все границы блоков, сохраняя между ними красивые отступы, а текст ее обтекает.
Решения
Итак, поведение с проваливанием понятно, но оно удобно для непозиционированного текста, а для раскладки — совсем неудобно. Существует два подхода устранящих оба проявления этого свойства: подтягивание следующих боксов наверх и проваливание через низ контейнера.
Для устранения подтягивания блоков существует специальное свойство — clear. Оно заставляет элемент сдвигаться вниз, пока сбоку от него не останется float’ов. Причем можно управлять, с какого именно бока не должно быть float’ов:
clear:left- следит, чтобы float’ов не было слева
clear:right- следит, чтобы float’ов не было справа
clear:both- следит, чтобы float’ов не было с обеих сторон
Таким образом, если мы скажем нашему «footer»у:
#footer {
clear:both;
}
… чтобы слева и справа от него не было float’нутых колонок, то он сдвинется вниз как раз туда, где они обе кончаются.
Но это не решает другой проблемы: того, что float’ы проваливаются через «main», и тот схлопывается, в результате чего не видно колоночного фона, который ему назначен. Проваливание можно победить двумя способами.
Можно явно спозиционировать контейнер каким-нибудь образом. Насколько я понимаю логику спецификации, поведение проваливания считается логичным только в простом потоке. В других случаях оно только мешает. И так оно и есть, как мы убедились.
То есть достаточно назначить контейнеру например position:absolute или float:left и ничего не будет проваливается, контейнер будет полностью заключать в себя и текст, и float’ы. В нашем случае (и в большинстве случаев, кстати) это решение вполне подойдет.
Другой интересный способ связан с побочным эффектом свойства overflow. Само по себе оно предназначено для того, чтобы определять, как будет вести себя контейнер при переполнении, когда не может вместить свое содержимое. У него есть четыре значения:
visible- содержимое переходит через край и его нормально видно (это поведение по умолчанию)
hidden- содержимое отсекается за границами контейнера и его там никак не видно
auto- если содержимое переполняет контейнер, у него появляется скроллбар, позволяющий проматывать содержимое, если нет — не появляется
scroll- похоже на
auto, только скроллбар у контейнера есть всегда, даже когда содержимое его не переполняет
Так вот побочный эффект заключается в том, что если контейнеру поставить любой overflow, кроме обычного visible, он вдруг растягивается и заключает в себя float’ы, которые в нем сидят, устраняя проваливание.
Какой же overflow использовать? Сразу отпадает scroll — всегда висящие скроллбары явно не нужны. Остаются auto и hidden, которые отличаются только тем, появляется скроллбар при переполнении или нет. Но у нас никакого переполнения нет, наоборот, этим свойством мы заставили контейнер дополнительно растянуться, чтобы он охватывал все свои элементы. Поэтому использовать можно любое значение.
Я суеверно стараюсь использовать hidden, чтобы не появлялось скроллбаров, если из-за каких-то глюков переполнение вдруг возникнет.
У решения с overflow есть одна загвоздка, связанная с поведением Некоторого Браузера™. Оно работает только если контейнеру явно назначены ширина или высота. Из-за этого им иногда неудобно пользоваться, когда вам нужны автоматические размеры, а не жесткие.
Итак, в итоге, чтобы исправить наш пример с колонками, надо сделать так:
#main {
width:100%; overflow:hidden;
}
Кстати! Если бы для рисования фона под колонками я использовал не faux columns, а способ с длинным padding’ом, то он бы потребовал использовать overflow:hidden для «main», что заодно решает и проблему с проваливанием. Но как бы тогда я про это рассказывал?
Все на этом с колонками… Время сходить налить себе вкусного чаю (многие предпочитают кофе) и, прибавив к этому какую-нибудь вкусную булочку, сделать паузу для укладывания в голове всего этого месива. Дальше нас ждет маленькая добавка — про меню.
Меню
Напомню, что если несколько идущих подряд блоков заfloat’ить в одну сторону, то каждый следующий будет пытаться разложиться со свободной стороны от предыдущего. Этот эффект широко используется для того, чтобы превращать списки разделов сайта в горизонтально расположенные меню.
Возьмем такой список:
<ul>
<li><a href="/">Начало</a></li>
<li><a href="catalog/">Каталог</a></li>
<li><a href="basket/">Корзина</a></li>
<li><a href="help/">Справка</a></li>
</ul>
Чтобы это было похоже на меню, надо заfloat’ить все li влево, убрать у них атрибутику списка (отступы и буллиты) и еще добавить для красоты отступы, фон и рамку:
/* раскладка */
ul,
li {
float:left;
list-style:none;
margin:0; padding:0;
}
/* вид */
li {
padding:2px 10px;
font:Bold Small Tahoma;
background:#35C; color:white;
border:solid 1px; border-color:#46F #238 #238 #46F;
}
a {
color:white; text-decoration:none;
}
Обратите внимание, что для раскладки все свойства назначаются и для элементов ul, и для li. Это удобно свести в одно правило, потому что:
float:leftнужен элементам списка, чтобы они разложились горизонтально, а самому списку — чтобы элементы через него не проваливались;- нулевые
marginиpaddingустраняют отступы, которые браузеры делают для списков по умолчанию, но они это делают очень по-разному, поэтому проще сказать «всем всё по нулям», чем помнить что отдельно для какого элемента проставлять.
Мораль
Механизм float — еще одно средство раскладки наряду с абсолютным позиционированием.
Он отличаются в лучшую сторону, позволяя оставить элемент в потоке, что очень удобно для колоночной раскладки.
Однако его минусами является меньшая гибкость из-за того, что элементы нельзя двигать произвольно, и потому что возможность его применять может зависеть от порядка элементов в HTML-разметке.
Эта статья — часть находящегося в процессе написания цикла под рабочим названием «Учебник». Я рекомендую ознакомиться и с другими статьями, которые можно найти в категории «Учебник», где они сейчас собраны в обратном хронологическом порядке.
float — CSS: каскадные таблицы стилей
Свойство CSS float размещает элемент слева или справа от своего контейнера, позволяя тексту и встроенным элементам обтекать его. Элемент удаляется из обычного потока страницы, но по-прежнему остается частью потока (в отличие от абсолютного позиционирования).
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https: // github.com / mdn / interactive-examples и отправьте нам запрос на перенос.
Плавающий элемент — это элемент, для которого вычисленное значение с плавающей запятой не равно , нет .
Поскольку с плавающей запятой подразумевает использование макета блока, он изменяет вычисленное значение display значений, в некоторых случаях:
| Указанное значение | Расчетное значение |
|---|---|
рядный | блок |
рядный блок | блок |
встроенный стол | стол |
стол-ряд | блок |
таблица-строка-группа | блок |
таблица-столбец | блок |
таблица-столбец-группа | блок |
таблица-ячейка | блок |
заголовок таблицы | блок |
группа-заголовок-таблица | блок |
нижний колонтитул группы | блок |
линейно-гибкий | гибкий |
линейная сетка | сетка |
| прочие | без изменений |
Примечание: Если вы ссылаетесь на это свойство из JavaScript как на член HTMLElement.style , современные браузеры поддерживают float , но в старых браузерах вы должны записывать его как cssFloat , а в Internet Explorer версии 8 и старше используется styleFloat . Это было исключением из правила, что имя члена DOM — это имя в верблюжьем регистре для имени CSS, разделенного тире (из-за того, что «float» является зарезервированным словом в JavaScript, как видно из необходимости escape «class» как «className» и escape «for» как «htmlFor»).
плыть налево;
float: right;
float: нет;
float: inline-start;
float: inline-end;
float: наследовать;
float: начальный;
float: не задано;
Свойство float задается как одно ключевое слово, выбираемое из списка значений ниже.
Значения
-
слева - Элемент должен плавать слева от содержащего его блока.
-
правый - Элемент должен плавать с правой стороны содержащего его блока.
-
нет - Элемент не должен плавать.
-
рядный старт - Элемент должен плавать на начальной стороне содержащего его блока. Это левая сторона со сценариями
ltrи правая сторона со сценариямиrtl. -
рядный конец - Элемент должен плавать на конечной стороне содержащего его блока. Это правая сторона со сценариями
ltrи левая сторона со сценариямиrtl.
осталось | право | нет | встроенный старт | inline-end
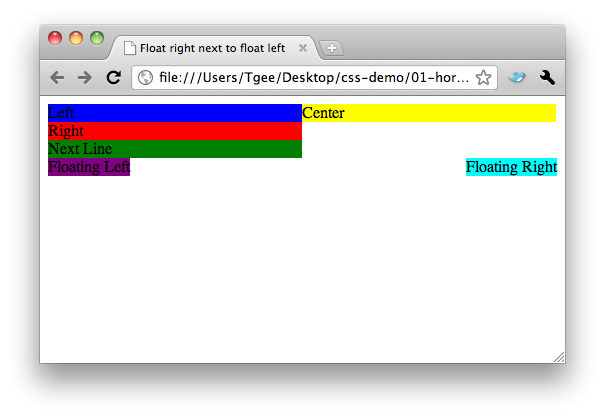
Как размещаются плавающие элементы
Как упоминалось выше, когда элемент перемещается, он удаляется из обычного потока документа (хотя остается его частью). Он смещается влево или вправо, пока не коснется края содержащего его ящика или другого плавающего элемента .
В этом примере есть три цветных квадрата. Два перемещаются влево, а один — вправо. Обратите внимание, что второй «левый» квадрат располагается справа от первого. Дополнительные квадраты продолжали бы складываться вправо, пока они не заполнили бы контейнер, после чего они переходили бы к следующей строке.
Плавающий элемент имеет высоту не меньше, чем его самые высокие вложенные плавающие дочерние элементы. Мы дали родительскому элементу width: 100% и разместили его, чтобы убедиться, что он достаточно высокий, чтобы охватить его плавающие дочерние элементы, а также чтобы убедиться, что он занимает ширину родительского элемента, поэтому нам не нужно очищать его соседнего брата.
HTML
<раздел>
1
2
3
Lorem ipsum dolor sit amet, conctetur adipiscing elit.
Morbi tristique sapien ac erat tincidunt, sit amet dignissim
lectus vulputate. Donec id iaculis velit. Аликум Вел
malesuada erat. Praesent non magna ac massa aliquet tincidunt
vel в массе. Phasellus feugiat est vel leo finibus congue.
CSS
section {
граница: сплошной синий 1px;
ширина: 100%;
плыть налево;
}
div {
маржа: 5 пикселей;
ширина: 50 пикселей;
высота: 150 пикселей;
}
.левый {
плыть налево;
фон: розовый;
}
.Правильно {
float: right;
фон: голубой;
} Результат
Очистка плавающих элементов
Иногда вы можете заставить элемент перемещаться ниже любых плавающих элементов. Например, вы можете захотеть, чтобы абзацы оставались смежными с плавающими, но заставляли заголовки располагаться на отдельной строке. См. Примеры clear .
Таблицы BCD загружаются только в браузере
CSS Layout — float and clear
Свойство CSS float указывает
как элемент должен плавать.
CSS очистить свойство
указывает, какие элементы могут плавать рядом с очищенным элементом и с какой стороны.
Свойство float
Свойство float используется для
позиционирование и форматирование контента, например пусть изображение перемещается слева от текста в
контейнер.
Свойство float может иметь одно из
следующие значения:
-
left— Элемент плавает слева от своего контейнера -
справа— Элемент плавает справа от своего контейнера -
нет— Элемент не перемещается (будет отображаться именно там, где он встречается в тексте).Это значение по умолчанию -
inherit— элемент наследует значение с плавающей запятой своего родителя
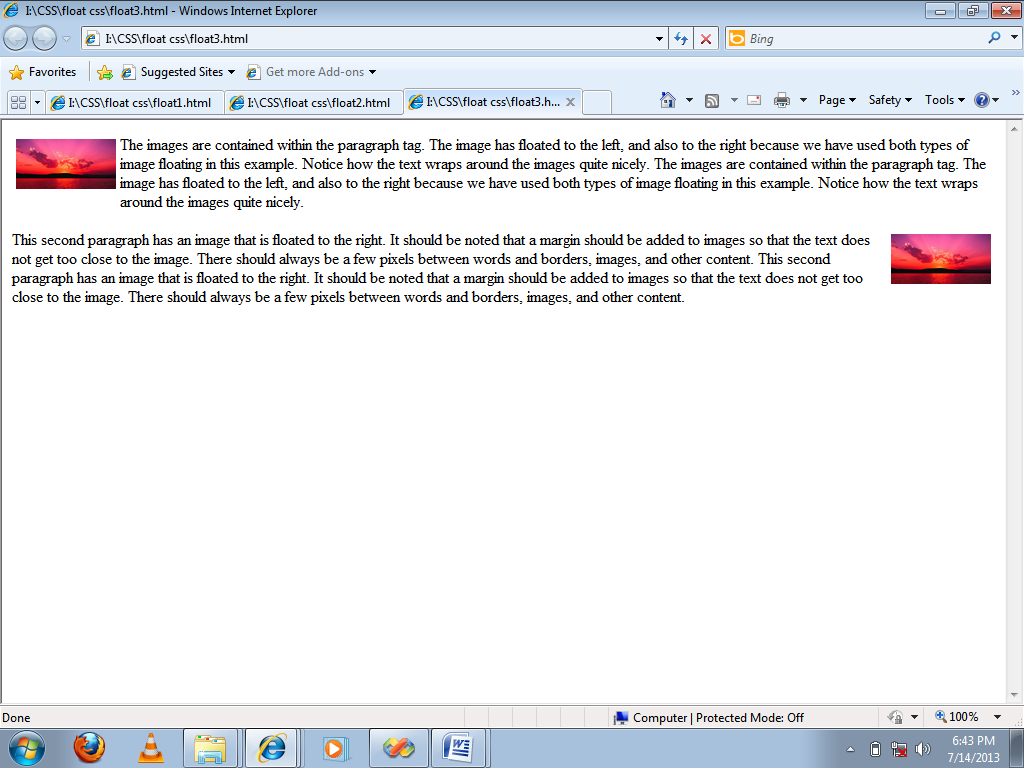
В простейшем случае свойство float можно использовать для обтекания текстом изображений.
Пример — поплавок: вправо;
В следующем примере указывается, что изображение должно перемещаться вправо в тексте:
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor.Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac …
Пример — float: left;
В следующем примере указано, что изображение должно плавать до слева в тексте:
Lorem ipsum dolor sit amet, conctetur adipiscing elit.Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac …
Пример — без поплавка
В следующем примере изображение будет отображаться именно там, где оно встречается в
текст (float: none;):
Lorem ipsum dolor sit amet, conctetur adipiscing elit.Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac …
Пример — плавают рядом друг с другом
Обычно элементы div отображаются друг над другом.Однако если мы
используйте float: left , мы можем позволить элементам плавать рядом друг с другом:
Пример
div {
float: left;
отступ: 15 пикселей;
}
.div1 {
фон: красный;
}
.div2 {
фон: желтый;
}
.div3 {
фон: зеленый;
}
Попробуй сам »
Все о поплавках | CSS-уловки
Что такое «плавающий»?
Float — это свойство позиционирования CSS.Чтобы понять его назначение и происхождение, мы можем обратиться к полиграфическому дизайну. В макете для печати изображения могут быть размещены на странице таким образом, чтобы текст обтекал их по мере необходимости. Это обычно и уместно называется «переносом текста». Вот пример этого.
В программах верстки страниц можно указать, чтобы блоки, содержащие текст, соблюдали перенос текста или игнорировали его. Игнорирование обтекания текстом позволит словам обтекать изображение, как будто его даже не было. В этом разница между тем, что изображение является частью потока страницы (или нет).Веб-дизайн очень похож.
В веб-дизайне элементы страницы с примененным к ним свойством CSS float аналогичны изображениям в макете для печати, где текст обтекает их. Плавающие элементы остаются частью потока веб-страницы . Это заметно отличается от элементов страницы, использующих абсолютное позиционирование. Абсолютно позиционированные элементы страницы удаляются из потока веб-страницы, например, когда текстовому полю в макете печати было сказано игнорировать перенос страницы.Абсолютно позиционированные элементы страницы не повлияют на положение других элементов, а другие элементы не повлияют на них, независимо от того, касаются они друг друга или нет.
Установка числа с плавающей точкой для элемента с помощью CSS происходит следующим образом:
#sidebar {
float: right;
} Имеется четыре допустимых значения для свойства float. Left и Right перемещают элементы в этих направлениях соответственно. Нет. (по умолчанию) гарантирует, что элемент не будет плавать, а Наследует , который примет значение с плавающей запятой из родительского элемента этого элемента.
Для чего используются поплавки?
Помимо простого примера обтекания текста текстом, плавающие элементы можно использовать для создания целых веб-макетов .
Хотя поплавки все еще можно использовать для макета, в наши дни у нас есть гораздо более надежные инструменты для создания макета на веб-страницах. А именно Flexbox и Grid. О поплавках по-прежнему полезно знать, потому что они обладают некоторыми полностью уникальными способностями, которые рассматриваются в этой статье.
Поплавки также полезны для разметки в небольших экземплярах.Возьмем, к примеру, эту небольшую область веб-страницы. Если мы используем float для нашего маленького изображения аватара, когда это изображение изменит размер, текст в поле изменится, чтобы разместить:
Такой же макет можно реализовать, используя относительное позиционирование на контейнере, а также абсолютное позиционирование на аватаре. При этом аватар не повлияет на текст и не сможет переформатировать его при изменении размера.
Очистка поплавка
Дочерняя собственность
Float свободна.Элемент, для которого задано свойство clear, не будет перемещаться вверх рядом с поплавком, как того желает float, а будет перемещаться вниз мимо него. Опять же, иллюстрация, вероятно, приносит больше пользы, чем слова.
В приведенном выше примере боковая панель смещена вправо и короче основной области содержимого. Затем нижний колонтитул должен подпрыгнуть в это доступное пространство, как того требует поплавок. Чтобы решить эту проблему, нижний колонтитул можно очистить, чтобы он оставался под обоими плавающими столбцами.
#footer {
ясно: оба;
} Clear также имеет четыре допустимых значения. Чаще всего используются оба типа , которые убирают поплавки, идущие с любого направления. Левый и Правый можно использовать для очистки поплавка только с одного направления соответственно. Нет. — это значение по умолчанию, которое обычно не требуется, если только не удаляется чистое значение из каскада. Inherit будет пятым, но, как ни странно, не поддерживается в Internet Explorer.Очистка только левого или правого поплавка, хотя и реже встречается в дикой природе, определенно имеет свои применения.
Великий крах
Одна из самых непонятных вещей в работе с float — это то, как они могут повлиять на элемент, который их содержит (их «родительский» элемент). Если бы этот родительский элемент не содержал ничего, кроме плавающих элементов, его высота буквально уменьшилась бы до нуля. Это не всегда очевидно, если у родителя нет визуально заметного фона, но это важно знать.
Каким бы антиинтуитивным ни казался коллапс, альтернатива еще хуже. Рассмотрим этот сценарий:
Если бы элемент блока наверху автоматически расширялся для размещения плавающего элемента, у нас был бы неестественный разрыв интервала в потоке текста между абзацами, без практического способа исправить это. Если бы это было так, нам, дизайнерам, пришлось бы жаловаться на такое поведение гораздо сильнее, чем на коллапс.
Почти всегда нужно иметь дело со сворачиванием, чтобы предотвратить странную компоновку и проблемы с кросс-браузером.Мы исправляем это, очищая поплавок после плавающих элементов в контейнере, но до закрытия контейнера.
Методы очистки поплавков
Если вы находитесь в ситуации, когда вы всегда знаете, каким будет следующий элемент, вы можете применить clear: both; цените этот элемент и занимайтесь своим делом. Это идеальный вариант, поскольку он не требует никаких хитростей и дополнительных элементов, что делает его идеальным семантическим. Конечно, обычно так не получается, и нам нужно иметь больше инструментов для очистки плавающих объектов в нашем наборе инструментов.
- Пустой метод Div в буквальном смысле является пустым div.
- Метод переполнения основан на установке свойства CSS переполнения для родительского элемента. Если для этого свойства установлено значение auto или hidden для родительского элемента, родительский элемент будет расширяться, чтобы содержать поплавки, эффективно очищая его для последующих элементов. Этот метод может быть прекрасно семантическим, поскольку он может не требовать дополнительных элементов. Однако, если вы обнаружите, что добавляете новый div только для того, чтобы применить это, он столь же несемантичен, как и пустой метод div, и менее адаптируем.Также имейте в виду, что свойство overflow не предназначено специально для очистки поплавков. Будьте осторожны, чтобы не скрыть содержимое и не вызвать нежелательные полосы прокрутки.
- Простой метод очистки использует умный псевдоселектор CSS (
: после) для очистки плавающих элементов. Вместо того, чтобы устанавливать переполнение для родительского элемента, вы применяете к нему дополнительный класс, например «clearfix». Затем примените этот CSS:
.clearfix: after {
содержание: ".";
видимость: скрыта;
дисплей: блок;
высота: 0;
ясно: оба;
} Это применит небольшой кусок контента, скрытый от просмотра, после родительского элемента, который очищает float.Это еще не все, так как для работы с более старыми браузерами необходимо использовать дополнительный код.
В разных сценариях требуются разные методы клиринга с плавающей запятой. Возьмем, к примеру, сетку из блоков разных типов.
Чтобы лучше визуально соединить похожие блоки, мы хотим начинать новый ряд как нам угодно, в данном случае при изменении цвета. Мы могли бы использовать метод переполнения или простой метод очистки, если бы каждая из цветовых групп имела родительский элемент. Или мы используем пустой метод div между каждой группой.Три оборачивающих div’а, которые ранее не существовали, или три после div’ов, которые ранее не существовали. Я позволю вам решить, что лучше.
Проблемы с поплавками
Поплавки часто бьют за хрупкость . Большая часть этой уязвимости происходит от IE 6 и множества ошибок, связанных с float. Поскольку все больше и больше дизайнеров отказываются от поддержки IE 6, возможно, вам все равно, но для тех, кому это действительно важно, это краткое изложение.
- Pushdown — это признак того, что элемент внутри плавающего элемента на шире, чем сам плавающий объект (обычно изображение).Большинство браузеров будут отображать изображение за пределами поплавка, но при этом выступающая часть не влияет на другой макет. IE расширит плавающий объект, чтобы он содержал изображение, часто сильно влияя на макет. Типичный пример — изображение, выходящее за пределы основного содержимого, при нажатии на боковую панель вниз.
Быстрое исправление: Убедитесь, что у вас нет изображений, которые делают это, используйте overflow: hidden , чтобы отрезать лишнее.
- Ошибка двойной маржи — Еще одна вещь, которую следует помнить при работе с IE 6, заключается в том, что если вы применяете маржу в том же направлении, что и float, она удваивает маржу. Быстрое исправление: установите
display: inlineна float, и не беспокойтесь, он останется элементом уровня блока. - 3px Jog — это когда текст, который находится рядом с плавающим элементом, таинственным образом отбрасывается на 3px, как странное силовое поле вокруг плавающего элемента. Быстрое исправление: задает ширину или высоту затронутого текста.
- В IE 7 ошибка нижнего поля . Ошибка — это когда, если плавающий родительский элемент имеет плавающие дочерние элементы внутри него, нижнее поле этих дочерних элементов родительским элементом игнорируется. Быстрое исправление: вместо этого используется нижнее заполнение родительского элемента.
Альтернативы
Если вам нужно обтекать изображения текстом, альтернативы float действительно нет. Кстати, попробуйте эту довольно умную технику обтекания текстом неправильными формами. Но для макета страницы определенно есть выбор. Эрик Соль прямо здесь, в A List Apart, опубликовал статью о Faux Absolute Positioning, которая представляет собой очень интересную технику, которая во многих отношениях сочетает гибкость поплавков с силой абсолютного позиционирования.В CSS3 есть модуль макета шаблона, который после широкого распространения окажется предпочтительным методом макета страницы.
Видео
Некоторое время назад я делал скринкаст, объясняющий многие из этих концепций поплавков.
CSS: свойство float
В этом руководстве по CSS объясняется, как использовать свойство CSS под названием float с синтаксисом и примерами.
Описание
Свойство CSS float определяет, что элемент должен быть исключен из обычного потока документа и помещен вдоль левой или правой стороны содержащего его блока.Текстовые и встроенные элементы затем будут обтекать этот элемент.
Синтаксис
Синтаксис CSS-свойства float:
float: value; Параметры или аргументы
- значение
Место, где элемент будет плавать. Это может быть одно из следующих значений:
Значение Описание слева Элемент будет плавать в левой части содержащего блока
div {float: left; }правый Элемент будет плавать в правой части содержащего блока
div {float: right; }нет Элемент не будет перемещаться с плавающей запятой
div {float: none; }унаследовать Элемент унаследует float от своего родительского элемента
div {float: inherit; }
Примечание
- Когда элемент перемещается, он помещается влево или вправо, пока не коснется края содержащего его блока или другого плавающего элемента.
- Текст и встроенные элементы будут обтекать плавающий элемент.
- См. Свойство CSS clear, чтобы узнать, как очистить числа с плавающей запятой.
Совместимость с браузером
Свойство CSS float имеет базовую поддержку в следующих браузерах:
- Хром
- Android
- Firefox (Gecko)
- Firefox Mobile (Gecko)
- Internet Explorer (IE)
- IE Телефон
- Opera
- Opera Mobile
- Safari (WebKit)
- Мобильный Safari
Пример
Мы обсудим свойство float ниже, исследуя примеры использования этого свойства в CSS.
Использование левой
Давайте посмотрим на пример CSS с плавающей точкой, где мы разместили элемент слева.
div {float: left; } В этом примере CSS с плавающей точкой мы установили тег
Использование справа
Давайте посмотрим на пример CSS с плавающей точкой, в которой мы разместили элемент вправо.
div {float: right; } В этом примере CSS с плавающей точкой мы установили тег
плавающих элементов с помощью CSS — Учебник Republic
Свойство CSS float указывает, должен ли блок плавать или нет.
Плавающие элементы с CSS
Вы можете перемещать элементы влево или вправо, но применимо только к элементам, которые создают блоки, которые не имеют абсолютного позиционирования. Любой элемент, следующий за плавающим элементом, будет обтекать плавающий элемент с другой стороны.
Свойство float может иметь одно из трех значений:
| Значение | Описание |
|---|---|
слева | Элемент плавает в левой части содержащего его блока. |
правый | Элемент плавает справа от содержащего его блока. |
нет | Удаляет свойство float из элемента. |
Как элементы плавают
Плавающий элемент извлекается из нормального потока и смещается влево или вправо, насколько это возможно, в пространстве, доступном для содержащего элемента.
Другие элементы обычно обтекают перемещаемые элементы, если это не запрещено их свойством clear .Элементы перемещаются по горизонтали, что означает, что элемент можно перемещать только влево или вправо, но не вверх или вниз.
Если несколько плавающих элементов расположены рядом, они будут плавать рядом друг с другом, если есть горизонтальное пространство. Если для поплавка недостаточно места, он смещается вниз до тех пор, пока он не встанет или не исчезнут плавающие элементы.
.thumbnail {
плыть налево;
ширина: 125 пикселей;
высота: 125 пикселей;
маржа: 10 пикселей;
} Отключение плавающего режима с помощью свойства Clear
Элементы, следующие за плавающим элементом, будут обтекать его. Свойство clear указывает, с каких сторон блока элемента не допускаются другие плавающие элементы.
Примечание: Это свойство может очищать элемент только от плавающих блоков внутри одного блока.Он не очищает элемент от плавающих дочерних блоков внутри самого элемента. Чтобы узнать больше об очистке float, см. Руководство по выравниванию CSS.
Как работает плавание
Хотя в настоящее время я очень редко использую поплавки, существуют определенные обстоятельства, в которых они являются единственным жизнеспособным решением.В этих редких случаях я расстраиваюсь, потому что они работают не так, как я думаю. Поэтому я решил изучить правила, регулирующие поведение поплавков, и то, как их правильно использовать.
Правила плавания
Есть четыре значения, которые можно установить для свойства float —
.foo {
поплавок: слева | право | наследовать | никто
}
Что означает каждое из этих значений для того, как перемещаемый элемент будет располагаться внутри своего родителя и документа в целом, определяется следующими правилами —
1 — Плавающий элемент «невидим» для своего родителя
Во всех смыслах и целях плавающий элемент не существует по отношению к его родительскому элементу .Если в родительском элементе есть только плавающие дочерние элементы, он схлопнется, как если бы он был пуст. Это похоже на то, как ведет себя родительский элемент, когда у него есть элемент, абсолютно позиционированный внутри него.
.parent {
положение: относительное;
отступ: 10 пикселей;
}
.ребенок {
плыть налево
}
2 — Плавающий элемент слева / справа будет стараться быть как можно ближе к верху и слева / справа от своего родительского элемента
Это «оптимальное» положение, которого пытается достичь левый / правый плавающий элемент.
3 — Ранее определенные элементы выталкивают плавающий элемент вниз
Хотя плавающий элемент будет стараться быть как можно ближе к верху родительского элемента, любые родственные элементы, ранее определенные в документе, будут выталкивать плавающий элемент вниз на . Не имеет значения, является ли ранее определенный элемент блочным или встроенным (если он занимает всю ширину родительского элемента).
Это означает, что если у нас есть абзац, определенный до или после плавающего элемента, мы получим разные результаты.
Определен плавающий элемент До Пункт
Плавающий элемент, определенный после пункта
4 — Ранее объявленному плавающему элементу будет присвоена более предпочтительная позиция
Наиболее предпочтительная позиция, описанная в Правиле 2, будет отдана плавающему элементу, сначала определенному в разметке. Например, с правыми плавающими элементами первый элемент, определенный в HTML, будет крайним правым, потому что это наиболее оптимальная позиция.
1
2
3
Lorem ipsum dolor sit amet, conctetur adipiscing elit ...
5 — Положение ближе к верху родительского элемента предпочтительнее, чем положение ближе к левому / правому краю родительского элемента
Когда есть несколько элементов, плавающих в одном направлении, последующих элементов выберут позицию дальше от левого / правого от родительского элемента, чтобы быть ближе к верху родительского элемента .
Это означает, что несколько плавающих элементов будут выстраиваться бок о бок, где это возможно, и будут двигаться вниз друг под другом только в том случае, если ширина родительского элемента не может их вместить.
В этом примере элемент 2 находится в более предпочтительном положении, чем элемент 3.
6 — Плавающий элемент не должен выходить за пределы своего родительского элемента
Элемент, перемещаемый влево , не может выходить за пределы левого внешнего края своего родительского элемента.
Элемент, перемещаемый влево , не должен выходить за правый внешний край своего родительского элемента, если не осталось места.
Клиринг
Свойство clear идет рука об руку с float . Это позволяет нам прервать изменение документооборота, вызванное плавающим элементом. У свойства clear есть три значения —
.
.foo {
ясно: слева | право | и то и другое
}
Если для элемента установлено значение clear: left , это означает, что верхний край очищающего элемента должен быть ниже нижнего края любого левого плавающего элемента .Если элемент очищает оба, то его верхний край должен быть ниже всех плавающих элементов.
Удаление абзацев слева
Если элемент очищает только влево или вправо, на элементов, плавающих в другом направлении, это не влияет на .
1
2
3
1
2
3
Lorem ipsum dolor sit amet, conctetur adipiscing elit...
Клирфикс
Ранее было много путаницы по поводу правильного способа очистки. Особенно из-за проблем с устаревшими браузерами. Популярное решение clearfix, которое я использую, было придумано CSS Mojo. Следующие стили применяются к родительскому элементу плавающих свойств или любым впоследствии определенным элементам —
.cf :: after {
содержание:"";
дисплей: таблица;
ясно: оба;
}
Вы можете прочитать их сообщение в блоге о том, почему они используют эти свойства таким образом, но это решение по существу создает невидимый псевдоэлемент для очистки.
Тайна свойства CSS Float — Smashing Magazine
Без свойства CSS float макеты без таблиц были бы, в худшем случае, невозможными, а в лучшем случае не поддерживаемыми. Поплавки по-прежнему будут занимать видное место в макетах CSS, даже когда CSS3 начнет набирать популярность.
Несколько лет назад, когда разработчики впервые начали переходить на HTML-макеты без таблиц, одним свойством CSS, которое внезапно стало играть очень важную роль, было свойство float .Причина, по которой свойство float стало настолько распространенным, заключалась в том, что по умолчанию элементы уровня блока не выстраиваются рядом друг с другом в формате на основе столбцов. Поскольку столбцы необходимы практически в каждом макете CSS, это свойство начало широко использоваться — и даже чрезмерно использоваться.
Что такое свойство CSS с плавающей запятой?
CSS float Свойство позволяет разработчику включать столбцы в виде таблиц в макет HTML без использования таблиц.
Если бы не свойство CSS float , макеты CSS были бы невозможны, за исключением использования абсолютного и относительного позиционирования, что было бы беспорядочно и сделало бы макет недостижимым.
В этой статье мы подробно обсудим, что такое свойство float и как оно влияет на элементы в определенных контекстах. Мы также рассмотрим некоторые различия, которые могут возникнуть в связи с этим свойством в наиболее часто используемых браузерах.Наконец, мы продемонстрируем несколько практических применений свойства CSS float . Это должно обеспечить всестороннее и подробное обсуждение этого свойства и его влияния на разработку CSS.
Определение и синтаксис
Назначение свойства CSS float , вообще говоря, состоит в том, чтобы сдвинуть элемент уровня блока влево или вправо, выводя его из потока по отношению к другим элементам блока. Это позволяет естественно плавному содержимому обтекать плавающий элемент.Эта концепция похожа на то, что вы видите каждый день в печатной литературе, где фотографии и другие графические элементы выровнены по одной стороне, в то время как другой контент (обычно текст) естественным образом обтекает элемент, выровненный по левому или правому краю.
Фотография Flickr, автор: today
На фотографии выше показан раздел «Читательские сайты» журнала .net конца года, на котором были представлены 3 фотографии читателей, каждая из которых выровнена по левому краю в соответствующих столбцах, с текстом, обтекающим выровненные изображения. Это основная идея свойства float в макетах CSS и демонстрирует один из способов его использования в безтабличном дизайне.
Эффективность использования float в многоколонных макетах была объяснена Дугласом Боуменом в 2004 году в его классической презентации No More Tables :
Bowman объяснил принципы, лежащие в основе безтабличного дизайна, используя старый сайт Microsoft в качестве примера. Поплавки широко использовались в его имитационном пересмотре макета Microsoft.
Синтаксис
Свойство CSS float может принимать одно из 4 значений: слева , справа , нет и наследует .Он объявлен, как показано в приведенном ниже коде.
#sidebar {
плыть налево;
}
Наиболее часто используемые значения: слева и справа . Значение none является значением по умолчанию или начальным значением float для любого элемента на странице HTML. Значение наследует , которое может применяться практически к любому свойству CSS, не работает в версиях Internet Explorer до 7.
Свойство float не требует применения каких-либо других свойств в элементе CSS для float для правильной работы, однако float будет работать более эффективно при определенных обстоятельствах.
Обычно плавающий элемент должен иметь явно заданную ширину (если только это не заменяемый элемент, например изображение). Это гарантирует, что float ведет себя должным образом, и помогает избежать проблем в некоторых браузерах.
#sidebar {
плыть налево;
ширина: 350 пикселей;
} Особенности плавающих элементов
Ниже приведен список точного поведения плавающих элементов в соответствии со спецификациями CSS2:
- Плавающий влево прямоугольник смещается влево до самого левого края поля (или края границы, если поля равны отсутствует) касается либо края содержащего блока, либо края другого плавающего блока
- Если размер плавающего блока превышает доступное горизонтальное пространство, плавающий блок будет смещен вниз
- Непозиционированный, не плавающий, элементы уровня блока действуют так, как будто плавающего элемента нет, поскольку плавающий элемент находится вне потока по отношению к другим элементам блока
- Поля плавающих блоков не сжимаются с полями соседних блоков
- Корневой элемент (
< html>) не может быть с плавающей точкой - Встроенный элемент с плавающей точкой преобразуется в элемент уровня блока
Float На практике
Одно из наиболее распространенных применений для свойства float свойство должно перемещать изображение с обтеканием его текстом.Вот пример:
Pellentesque обитатель morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum toror quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper.
Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, communo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui.Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, toror neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Нам дуи ми, tincidunt quis, accumsan porttitor, facilisis luctus, metus.
CSS, примененный к изображению в поле выше, выглядит следующим образом:
img {
плыть налево;
маржа: 0 15px 5px 0;
граница: сплошная 1px #bbb;
} Единственное свойство, необходимое для работы этого эффекта, — это свойство float .Остальные свойства (поля и граница) используются по эстетическим соображениям. Остальные элементы внутри блока (теги
с текстом внутри) не нуждаются в применении к ним каких-либо стилей.
Как упоминалось ранее, плавающие элементы выводятся из потока по отношению к другим блочным элементам, и поэтому другие блочные элементы остаются в потоке, действуя так, как будто плавающего элемента там даже нет. Это визуально демонстрируется ниже:
Этот элемент
имеет другой цвет фона, чтобы показать, что он охватывает ширину своего родителя, игнорируя плавающий элемент.Однако этот встроенный текст обтекает плавающий блок.
В приведенном выше примере элемент
является элементом уровня блока, поэтому он игнорирует плавающий элемент, охватывающий всю ширину контейнера (без заполнения). Все неплавающие элементы блочного уровня будут вести себя аналогичным образом.
Текст в абзаце является встроенным, поэтому он обтекает плавающий элемент. Плавающий блок также получает настройки поля, чтобы смещать его от абзаца, делая визуально ясно, что элемент абзаца игнорирует плавающий блок.
Очистка плавающих элементов
Проблемы макета с плавающими объектами обычно устраняются с помощью свойства CSS clear , которое позволяет «очищать» плавающие элементы с левой или правой стороны или с обеих сторон элемента.
Давайте рассмотрим наиболее часто встречающийся пример — нижний колонтитул, переносящийся с правой стороны макета с двумя столбцами:
Правый столбец также перемещается влево
Если вы просматриваете эту страницу в IE6 или IE7, вы выиграли не вижу никаких проблем. Левая и правая колонки находятся на своих местах, а нижний колонтитул красиво спрятан под ними.Но в Firefox, Opera, Safari и Chrome нижний колонтитул подскакивает рядом с левым столбцом. Это вызвано применением к столбцам числа с плавающей запятой. Это правильное поведение, хотя оно и более проблематично. Чтобы решить эту проблему, мы используем вышеупомянутое свойство clear , примененное к нижнему колонтитулу:
#footer {
ясно: оба;
} Результат показан ниже:
Правый столбец также перемещается влево
Свойство clear очищает только плавающие элементы, поэтому применение clear: оба к обоим столбцам не приведет к раскрытию нижнего колонтитула, потому что нижний колонтитул не является плавающим элементом.
Поэтому используйте clear для неплавающих элементов и даже иногда для плавающих элементов, чтобы заставить элементы страницы занимать предполагаемое пространство.
Исправление свернутого родительского элемента
Одним из наиболее распространенных симптомов макетов с большим количеством плавающих элементов является «свертывающийся родительский элемент». Это демонстрируется в следующем примере:
Pellentesque livingant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum toror quam, feugiat vitae, ultricies eget, tempor sit amet, ante.Donec eu libero sit amet quam egestas semper.
Обратите внимание, что нижняя часть плавающего изображения выходит за пределы своего родителя. Родитель не полностью расширяется, чтобы удерживать плавающее изображение. Это вызвано тем, что мы обсуждали ранее: плавающий элемент находится вне потока по отношению к другим элементам блока, поэтому все элементы блока будут отображаться так, как будто плавающего элемента даже нет. Это не ошибка CSS; он соответствует спецификациям CSS. В этом примере все браузеры отображаются одинаково. Следует отметить, что в этом примере добавление ширины к контейнеру предотвращает возникновение проблемы в IE, поэтому обычно вам придется решать эту проблему в Firefox, Opera, Safari или Chrome.
Решение 1. Перемещение контейнера
Самый простой способ решить эту проблему — переместить содержащий родительский элемент:
Пеллентески обитатель morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum toror quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper.
Теперь контейнер расширяется, чтобы вместить все дочерние элементы. Но, к сожалению, это исправление будет работать только в ограниченном количестве обстоятельств, поскольку перемещение родительского элемента может иметь нежелательные последствия для вашего макета.
Решение 2. Добавление дополнительной разметки
Это устаревший, но простой вариант. Просто добавьте дополнительный элемент внизу контейнера и «очистите» его. Вот как будет выглядеть HTML после реализации этого метода:

Пеллентески обитатель morbi tristique senectus et netus et malesuada fames ac turpis egestas.Vestibulum toror quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper.
И результирующий CSS, примененный к новому элементу:
.clearfix {
ясно: оба;
} Вы также можете сделать это с помощью тега со встроенным стилем. В любом случае у вас будет желаемый результат: родительский контейнер расширится, чтобы охватить всех своих дочерних элементов.Но этот метод не рекомендуется, поскольку он добавляет в вашу разметку несемантический код.
Решение 3. Псевдоэлемент
: after
Псевдоэлемент : after добавляет элемент к отображаемой HTML-странице. Этот метод довольно широко использовался для решения проблем с очисткой флота. Вот как выглядит CSS:
.clearfix: after {
содержание: ".";
дисплей: блок;
высота: 0;
ясно: оба;
видимость: скрыта;
} Класс CSS «clearfix» применяется к любому контейнеру, имеющему плавающие дочерние элементы, и не расширяется для их включения.
Но этот метод не работает в Internet Explorer до версии 7, поэтому стиль только для IE должен быть установлен с одним из следующих правил:
.clearfix {
дисплей: встроенный блок;
}
.clearfix {
масштабирование: 1;
} В зависимости от типа проблемы, с которой вы сталкиваетесь, одно из двух вышеупомянутых решений разрешит проблему в Internet Explorer. Следует отметить, что свойство zoom является нестандартным проприетарным свойством Microsoft и приведет к тому, что ваш CSS станет недействительным.
Итак, поскольку псевдоэлементное решение : after не работает в IE6 / 7, является немного раздутым с точки зрения кода и требует дополнительных недопустимых стилей только для IE, это решение не лучший метод, но наверное, лучшее, что мы рассматривали до сих пор.
Решение 4. Свойство переполнения
Безусловно, лучшее и простое решение для решения проблемы свертывания родительского элемента — это добавить переполнение: скрыто или переполнение: авто к родительскому элементу.Он чистый, простой в обслуживании, работает практически во всех браузерах и не добавляет дополнительной разметки.
Вы заметите, что я сказал «почти все браузеры». Это потому, что это не работает в IE6. Но во многих случаях родительский контейнер будет иметь заданную ширину, что устраняет проблему в IE6. Если родительский контейнер не имеет ширины, вы можете добавить стиль только для IE6 со следующим кодом:
// Это исправление предназначено только для IE6
.clearfix {
высота: 1%;
перелив: видимый;
} В IE6 свойство height неправильно обрабатывается как min-height , поэтому это заставляет контейнер окружать своих дочерних элементов.Свойство overflow затем снова устанавливается на «видимое», чтобы гарантировать, что содержимое не будет скрыто или прокручено.
Единственным недостатком использования метода overflow (в любом браузере) является возможность того, что содержащий элемент будет иметь полосы прокрутки или скрыть содержимое. Если внутри родительского элемента есть элементы с отрицательными полями или абсолютным позиционированием, они будут скрыты, если они выйдут за границы родительского элемента, поэтому этот метод следует использовать осторожно. Следует также отметить, что если содержащий элемент должен иметь указанную высоту или минимальную высоту , то вы определенно не сможете использовать метод переполнения .
Итак, действительно не существует простого кроссбраузерного решения проблемы коллапса родительского элемента. Но практически любую проблему с очисткой поплавка можно решить одним из вышеперечисленных методов.
Ошибки, связанные с плавающими точками в Internet Explorer
За прошедшие годы в Интернете было опубликовано множество статей, в которых обсуждаются типичные ошибки, связанные с плавающими объектами в макетах CSS. Все это, что неудивительно, связано с проблемами, характерными для Internet Explorer. Ниже вы найдете список ссылок на ряд статей, в которых подробно обсуждаются вопросы, связанные с float:
Изменение свойства Float с помощью JavaScript
Чтобы изменить значение CSS в JavaScript, вы должны получить доступ к стилю объект, преобразуя предполагаемое свойство CSS в «верблюжий футляр».Например, свойство CSS «margin-left» становится marginLeft ; свойство background-color становится backgroundColor и так далее. Но со свойством float все по-другому, потому что float уже является зарезервированным словом в JavaScript. Таким образом, следующее будет неверным:
myDiv.style.float = "left"; Вместо этого вы можете использовать один из следующих:
// Для Internet Explorer
myDiv.style.styleFloat = "влево";
// Для всех остальных браузеров
myDiv.style.cssFloat = "влево"; Практическое применение Float
Float можно использовать для решения ряда проблем проектирования в макетах CSS. Здесь обсуждаются некоторые примеры.
2-колоночный макет с фиксированной шириной
Роджер Йоханссон из 456 Berea Street в общих чертах описывает 8-шаговое руководство по созданию простого кроссбраузерного макета с 2-мя столбцами и горизонтальным центрированием. Свойство float является неотъемлемой частью этого макета.
«Макет состоит из заголовка, горизонтальной панели навигации, столбца основного содержимого, боковой панели и нижнего колонтитула. Он также расположен по центру по горизонтали в окне браузера. Довольно простой макет, который совсем не сложно создать с помощью CSS, если вы знаете, как бороться с неизбежными ошибками Internet Explorer ».
Простая 2-колоночная компоновка CSS
3-колоночная компоновка с одинаковой высотой
Петр Станичек из pixy.cz демонстрирует кроссбраузерную 3-колоночную компоновку, опять же с использованием float :
«Без таблиц, без абсолютного позиционирования (нет позиционирование вообще), никаких хаков (!), одинаковая высота всех столбцов.Левый и правый столбцы имеют фиксированную ширину (150 пикселей), средний — эластичный ».
Макет из 3 столбцов с CSS
Плавающее изображение с подписью
Подобно тому, что мы обсуждали ранее в разделе« Плавающее на практике », Max Design описывает,
Плавающее изображение и подпись
Горизонтальная навигация с неупорядоченными списками
Свойство float является ключевым компонентом при кодировании горизонтальных панелей навигации на основе спрайтов.Крис Спунер из Line25 описывает, как создать Menu of Awesomeness, в котором элементы
Как создать меню CSS с использованием спрайтов изображений
Чтобы продемонстрировать важность плавающего элемента в этом примере, вот снимок экрана того же изображения после использования firebug для удаления float: left :
Grid-based Photo Galleries
Простое использование свойства float — левое плавающее серия фотографий, содержащихся в неупорядоченном списке, который дает тот же результат, что и в макете на основе таблицы.
На странице продуктов Foremost Canada (вверху) их продукты отображаются в формате сетки, рядом с боковой панелью в левом столбце. Фотографии отображаются в неупорядоченном списке со свойством float для всех
float: left . Это работает лучше, чем табличная сетка, потому что количество фотографий в галерее может измениться, а макет не изменится.Страница футонов Paragon Furniture (см. Выше) — еще один пример страницы продукта, использующей неупорядоченный список с элементами плавающего списка.
Страница результатов поиска iStockphoto (вверху) представляет собой сетку фотографий с аналогичной структурой, но на этот раз фотографии содержатся в плавающих слева элементах
Выравнивание поля
с кнопкой
Стиль по умолчанию для элементов формы в разных браузерах может быть сложной задачей.
 I'm using it as an example of how placing your floated elements in different orders in your HTML can affect your layouts. For example, take a look at this great photo placeholder that should be sitting on the right.</p>
<img src="image.gif" />
</div>
I'm using it as an example of how placing your floated elements in different orders in your HTML can affect your layouts. For example, take a look at this great photo placeholder that should be sitting on the right.</p>
<img src="image.gif" />
</div>
 В большинстве случаев я нахожу решение тем или иным способом, но мне интересно узнать причину этого неожиданного поведения(по моему мнению) UI. Пожалуйста, взгляните на это fiddle: http://jsfiddle.net/2yaRU / <div > //float…
В большинстве случаев я нахожу решение тем или иным способом, но мне интересно узнать причину этого неожиданного поведения(по моему мнению) UI. Пожалуйста, взгляните на это fiddle: http://jsfiddle.net/2yaRU / <div > //float… Т.е. если я в нашем примере уберу значение ширины плавающего контейнера (width:250px), то ширина его будет уже определяться количеством заключенного в него текста:
Т.е. если я в нашем примере уберу значение ширины плавающего контейнера (width:250px), то ширина его будет уже определяться количеством заключенного в него текста: