Guidelines android: Android Design Guidelines | CodePath Android Cliffnotes
Android: ConstraintLayout
Статья проплачена кошками — всемирно известными производителями котят.
Если статья вам понравилась, то можете поддержать проект.
GuideLine
Chains
Barriers
Groups
Circular
Placeholder
ConstraintLayoutStates (2.0.0)
Flow
Примеры
Новый макет ConstraintLayout появился в Android Studio 2.2 и доступен для устройств с версии Android 2.3. Его можно найти в разделе Layouts. Гугл очень расхваливает данный макет и советует всем переходить на него и даже создал специальный конвертер для этой задачи. Если у вас имеется старый проект, то достаточно щёлкнуть правой кнопкой мыши на корневом элемента макета и выбрать пункт Convert layout to ConstraintLayout. В диалоговом окне ничего не трогаем.
В build.gradle модуля прописывается ссылка на библиотеку и проект начинает синхронизироваться. Сейчас уже активно развивается ветка 2.х.x, лучше сразу переходить на неё.
Сейчас уже активно развивается ветка 2.х.x, лучше сразу переходить на неё.
// ветка 1.х.х
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
// ветка 2.х.x
implementation 'androidx.constraintlayout:constraintlayout:2.0.4' // стабильная версия
implementation 'androidx.constraintlayout:constraintlayout:2.1.0-alpha2' // альфа-версия
В Android Studio 2.3 и выше в шаблонах по умолчанию теперь используется ConstraintLayout.
Если в режиме дизайна выбран данный компонент, то на панели инструментов вам доступны несколько кнопок.
- View Options с пунктами Show Constraints — выводит заданные ограничения в режимах предварительного просмотра и раскладки. В одних случаях этот режим просмотра полезен, в других нет. При большом количестве ограничений эта кнопка выводит слишком много информации, Show Margins, Fade Unselected views.
- Turn On Autoconnect — при включении режима Autoconnect ограничения будут автоматически настраиваться при перетаскивании представлений в область предварительного просмотра.
 Студия старается угадать, какие ограничения должен иметь компонент, и создавать их по мере необходимости
Студия старается угадать, какие ограничения должен иметь компонент, и создавать их по мере необходимости - Default Margins — стандартное значение для отступов. Можете устанавливать отдельно для каждого компонента. Выбрали компонент, установили значение, затем снова выбрали другой компонент и установили другое значение
- Clear All Constraints — удаляет все ограничения из макета
- Infer Constraints — автоматически создаёт ограничения. Срабатывает только при нажатии кнопки. Функциональность Autoconnect срабатывает каждый раз, когда в файл макета добавляется новый компонент
- GuideLines с двумя опциями: Add Vertical GuideLine и Add Horizontal GuideLine. Смотри ниже
Очень часто на форумах встречается вопрос, почему в режиме дизайна макет выглядит хорошо, а при запуске приложения все компоненты сбиваются в верхний левый угол. Для решения этой проблемы попробуйте нажать на кнопку Infer Constraints, которая создаст дополнительные ограничения.
ConstraintLayout является наследником ViewGroup и местами похож на RelativeLayout, но более продвинут. Код разметки в XML-представлении:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="ru.alexanderklimov.as22.MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="Hello World!"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:layout_constraintLeft_creator="1"
tools:layout_constraintRight_creator="1" />
</android. support.constraint.ConstraintLayout>
support.constraint.ConstraintLayout>
Управление компонентами внутри данного контейнера достаточно сильно отличается от старого взаимодействия. Придётся всем переучиваться.
При его использовании нет смысла использовать XML-представление, только в режиме Design, когда вы можете подвигать все компоненты в визуальном редакторе.
Рассмотрим отдельные элементы, которые используются для редактирования макета. Переключитесь в режим Blueprint, чтобы ничего нас не отвлекало от работы.
Так выглядит выбранный компонент.
Квадратные опорные точки в углах компонента позволяют изменять его размеры. Круглые опорные точки по краям позволяют управлять отступами от краёв экрана и других компонентов.
Продолговатый закругленный прямоугольник указывает на базовую линию текста. Пригодится при выравнивании по базовой линии другого компонента.
Также можно увидеть зигзагообразные направляющие-пружинки, которые нужны для особых случаев. Если провести мышкой над опорной точкой пружинки, она красиво активируется. Последующий щелчок удаляет пружинку. Если компонент удерживался двумя пружинками сверху и снизу, то удаление одной из них притянет компонент к верхней или нижней части экрана. Лучше самостоятельно проверить у себя, так как словами трудно описать.
Если провести мышкой над опорной точкой пружинки, она красиво активируется. Последующий щелчок удаляет пружинку. Если компонент удерживался двумя пружинками сверху и снизу, то удаление одной из них притянет компонент к верхней или нижней части экрана. Лучше самостоятельно проверить у себя, так как словами трудно описать.
Пружинки также можно легко восстановить, если щёлкнуть по круглой опорной точке и потянуть её к краю экрана.
Наверху на панели инструментов можно активировать автоматический режим размещения компонентов Autoconnect в виде магнита . В этом случае вы просто бросаете на экран нужный компонент, а далее студия сама пытается найти нужные параметры для него. Всё это происходит с красивой анимацией. Естественно, вы можете всё переиграть и поставить в нужную позицию.
На той же панели есть инструмент Infern Constraints в виде пары звёздочек . Действует как Autoconnect, только работает не с одним компонентом, редактируемым в данный момент, а со всем макетом сразу, используя математические расчёты, чтобы определить, какие компоненты нужно привязать к другим, исходя из их местоположения на экране.
Теперь рассмотрим настройки в панели Properties.
Набор из трёх стрелок внутри квадрата означают атрибут wrap_content. Если вы измените этот атрибут с помощью выпадающего списка или вручную напишите размер в dp, то увидите, что стрелки заменятся на прямые (фиксированный размер ) или пружинку (match_constraints , который является приблизительным аналогом атрибута match_parent и имеет значение 0dp).
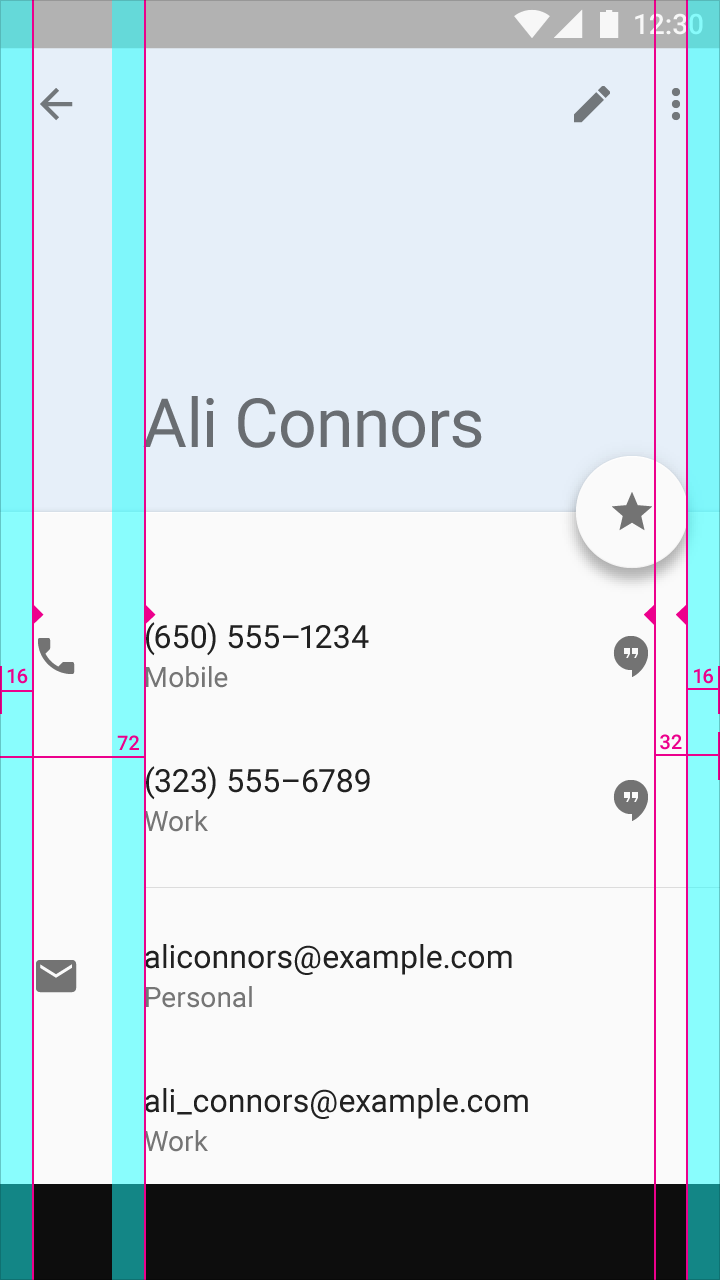
По бокам квадрата имеются числа. Если подвести к ним мышку, то появится выпадающий список с определёнными значениями: 0, 8, 16, 24, 32. Они отвечают за атрибут margin (отступы).
По бокам можно увидеть также ползунки с числами в кружочке. В примере виден только горизонтальный ползунок, при других настройках увидите и вертикальный. С их помощью можно центрировать компонент относительно экрана и других объектов.
Aspect ration (Соотношение сторон)
Если у компонента есть двусторонняя вертикальная привязка и значение высоты установлено в match_constraints (0dp), то можно настроить так, чтобы высота зависела от ширины. В углу появится треугольник, щёлкнув на котором можно затем установить желаемое соотношение. Потом можно изменять ширину, чтобы увидеть, как высота подстраивается под ширину.
В углу появится треугольник, щёлкнув на котором можно затем установить желаемое соотношение. Потом можно изменять ширину, чтобы увидеть, как высота подстраивается под ширину.
Аналогично можно настроить зависимость ширины от высоты, предварительно сначала установив двустороннюю горизонтальную привязку.
GuideLine
На панели инструментов также имеется значок GuideLines с двумя опциями: Add Vertical GuideLine и Add Horizontal GuideLine. Если ими воспользоваться, то в XML-файле появятся такие строчки:
<android.support.constraint.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/guideline"
android:orientation="vertical"
app:layout_constraintGuide_begin="72dp"
tools:layout_editor_absoluteY="0dp"
tools:layout_editor_absoluteX="72dp" />
По сути, это View, размер которого 0, что соответствует View. GONE. На этапе разработки мы видим только полоски, а во время работы приложения ничего не видим. Данные элементы помогают разместить компоненты аккуратно относительно линии.
GONE. На этапе разработки мы видим только полоски, а во время работы приложения ничего не видим. Данные элементы помогают разместить компоненты аккуратно относительно линии.
Направляющие пригодятся, если одни и те же значения отступов повторяются для нескольких компонентов. Направляющие можно указывать в dp от края экрана или задать в процентах от ширины экрана. Чтобы переключаться между разными режимами, вы можете нажать на круглый значок Guideline.
Не всегда с помощью визуального редактора можно добиться нужного результата, тогда нужно переключиться в XML-режим. Один из таких случаев описан в статье Square Island: Constraint Layout: Icon Label Text.
Если есть желание работать через XML, то следует запомнить очень много атрибутов, например, для выравнивания относительно друг друга:
- app:layout_constraintStart_toStartOf=»@id/view»
- app:layout_constraintLeft_toLeftOf=»@id/view»
- app:layout_constraintEnd_toEndOf=»@id/view»
- app:layout_constraintRight_toRightOf=»@id/view»
- app:layout_constraintTop_toTopOf=»@id/view»
- app:layout_constraintBaseline_toBaselineOf=»@id/view»
- app:layout_constraintBottom_toBottomOf=»@id/view»
- app:layout_constraintStart_toEndOf=»@id/view»
- app:layout_constraintLeft_toRightOf=»@id/view»
- app:layout_constraintEnd_toStartOf=»@id/view»
- app:layout_constraintRight_toLeftOf=»@id/view»
- app:layout_constraintTop_toBottomOf=»@id/view»
- app:layout_constraintBottom_toTopOf=»@id/view»
Атрибут app:layout_constraintHorizontal_bias используется float-значения от 0 до 1, для выравнивания по оси.
Атрибут app:layout_constraintDimensionRatio=»4:3″ указывает, что нужно использовать данные пропорции по высоте и ширине для данного компонента. Также встречается модификация атрибута app:layout_constraintDimensionRatio=»H, 1:1″.
Chains — Скованные одной цепью
Несколько элементов можно сковать одной цепью. Допустим, у нас есть три кнопки. Выделяем их и через контекстное меню выбираем Center Horizontally. Снизу у выбранных компонентов появится символ цепи, а между ними будут нарисована связь в виде цепей. Если последовательно щёлкать по значку цепи, то увидите, как кнопки будут центрироваться с разными стилями:
- spread — Свободное пространство равномерно распределяется между выбранными компонентами и краями родителя (например, экрана)
- spread_inside — Крайние компоненты прижимаются к границам родителя, свободное пространство равномерно распределяется только между остальными компонентами
- packed — Свободное пространство равномерно распределяется между крайними компонентами и границами родителя.
 Вы можете использовать margin для отступов
Вы можете использовать margin для отступов
За цепи отвечают стили.
- app:layout_constraintHorizontal_chainStyle=»spread»
- app:layout_constraintVertical_chainStyle=»spread»
- app:layout_constraintHorizontal_chainStyle=»spread_inside»
- app:layout_constraintVertical_chainStyle=»spread_inside»
- app:layout_constraintHorizontal_chainStyle=»packed»
- app:layout_constraintVertical_chainStyle=»packed»
Также можно присвоить кнопкам вес, когда одна кнопка может быть больше остальных, это поведение знакомо по LinearLayout. Для этих целей используются атрибуты
- layout_constraintHorizontal_weight
- layout_constraintVertical_weight
Как и в LinearLayout, чтобы использовать вес, надо поставить размер компонента в 0dp.
На рисунке этот вариант представлен в третьем примере.
Проценты
Можно указывать значения ширины и высоты в процентах через атрибуты layout_constraintWidth_percent, layout_constraintHeight_percent. Все View-компоненты поддерживают данные атрибуты. Они позволяют ограничить компонент процентным значением в рамках всего доступного пространства. Например, мы хотим видеть кнопку, которая будет занимать 70% в рамках свободного для неё места.
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintWidth_percent="0.7" />
Barriers
Barriers — это виртуальный View, который используется как шаблон. Он применяется для нескольких компонентов неизвестного размера – если один из них увеличивается, то барьер подстроит размер остальных под наибольшую высоту или ширину. Барьеры могут быть вертикальными и горизонтальными и создаваться сверху, снизу, слева или справа от нужных элементов. Другие элементы будут подстраиваться.
Другие элементы будут подстраиваться.
app:barrierDirection="right"
app:constraint_referenced_ids="button,text_view"
Барьеры полезны, когда вы создаёте локализованные строки или отображаете контент, созданный пользователем, размер которого вы не можете предсказать.
Groups
Groups — теперь можно логически группировать определённые виды. По сути, это некий контейнер, который содержит ссылки на ID компонентов, а не сами компоненты. При помощи группы вы можете установить видимость всех компонентов в контейнере. Это может пригодиться, когда сразу несколько элементов должны изменять свою видимость или другие свойства.
Анимация
Для анимации разметки ConstraintLayout используется ConstraintSet.
Circular
С помощью Circular мы можем настроить два компонента так, чтобы одно находилось на определённом расстоянии и под определённым углом от другого.
Потребуются атрибуты.
- layout_constraintCircle — указываем идентификатор компонента, который будет центром окружности
- layout_constraintCircleRadius — расстояние от центра окружности до компонента
- layout_constraintCircleAngle — угол (в градусах, от 0 до 360)
При создании круговых зависимостей углы начинаются сверху и изменяются по часовой стрелке. Например, таким образом нужно описать среднюю кнопку в примере выше:
<android.support.design.widget.FloatingActionButton
android:id="@+id/middle_expanded_fab"
app:layout_constraintCircle="@+id/fab"
app:layout_constraintCircleRadius="50dp"
app:layout_constraintCircleAngle="315" />
Такой способ пригодится для анимации аналоговых часов или похожих примеров.
Placeholder
Элемент Placeholder позволяет использовать место на экране в качестве временного заполнителя. Используя анимацию, можно динамически перемещать компонент на место заполнителя.
Пример представлен в отдельной статье.
ConstraintLayoutStates (2.0.0)
В ветке 2.х появилась новая функциональность — переключение между макетами экрана. Это удобно, когда требуются небольшие изменения на одном экране. Вы должны создать несколько макет с одинаковыми компонентами, но при этом можете изменить их свойства (видимость, местоположение и т.д). В нужный момент программно переключаетесь на нужный макет.
Создадим три разных макета в папке layout.
res/layout/activity_cl_states_start.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/stateConstraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ProgressBar
android:id="@+id/progressBarLoading"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="invisible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:text="Start"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0. 0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
res/layout/activity_cl_states_loading.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ProgressBar
android:id="@+id/progressBarLoading"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="Start"
android:visibility="invisible"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0. 0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBarLoading" />
</androidx.constraintlayout.widget.ConstraintLayout>
0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBarLoading" />
</androidx.constraintlayout.widget.ConstraintLayout>
res/layout/activity_cl_states_end.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/stateConstraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ProgressBar
android:id="@+id/progressBarLoading"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="invisible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:text="Start"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0. 0"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
0"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
В нашем примере во всех макетах имеются ProgressBar и Button с разной видимостью и позицией.
Следующий шаг — создать в папке res/xml новый файл, описывающий три созданных макета.
res/xml/constraint_layout_states.xml
<?xml version="1.0" encoding="utf-8"?>
<ConstraintLayoutStates xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<State
android:id="@+id/start"
app:constraints="@layout/activity_cl_states_start"/>
<State
android:id="@+id/loading"
app:constraints="@layout/activity_cl_states_loading"/>
<State
android:id="@+id/end"
app:constraints="@layout/activity_cl_states_end"/>
</ConstraintLayoutStates>
Осталось написать программную часть. Сначала мы загружаем первый макет в стандартном методе setContentView(). Затем загружаем описания созданных нами макетов через loadLayoutDescription() объекта-контейнера нашего ConstraintLayout. Теперь мы можем переключаться между макетами через constraintLayout.setState().
Сначала мы загружаем первый макет в стандартном методе setContentView(). Затем загружаем описания созданных нами макетов через loadLayoutDescription() объекта-контейнера нашего ConstraintLayout. Теперь мы можем переключаться между макетами через constraintLayout.setState().
В примере при нажатии кнопки мы имитируем долгоиграющую задачу и выводим ProgressBar, когда задача будет завершена, то выводим третий макет, где кнопка находится уже в другом месте.
package ru.alexanderklimov.hellokot
import android.os.Bundle
import android.os.Handler
import androidx.appcompat.app.AppCompatActivity
import androidx.core.os.HandlerCompat.postDelayed
import kotlinx.android.synthetic.main.activity_cl_states_end.*
class MainActivity : AppCompatActivity() {
private val handler = Handler()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R. layout.activity_cl_states_start)
stateConstraintLayout.loadLayoutDescription(R.xml.constraint_layout_states)
var changed = false
button.setOnClickListener {
stateConstraintLayout.setState(R.id.loading, 0, 0)
postDelayed(handler, {
stateConstraintLayout.setState(if (changed) R.id.start else R.id.end,0, 0)
changed = !changed
}, null, 3000L)
}
}
}
layout.activity_cl_states_start)
stateConstraintLayout.loadLayoutDescription(R.xml.constraint_layout_states)
var changed = false
button.setOnClickListener {
stateConstraintLayout.setState(R.id.loading, 0, 0)
postDelayed(handler, {
stateConstraintLayout.setState(if (changed) R.id.start else R.id.end,0, 0)
changed = !changed
}, null, 3000L)
}
}
}
Flow
В версии 2.0.0-alpha5 появился новый вид виртуального макета Flow, который позволяет работать с объектами разных размеров.
Подробнее о Flow в отдельной статье.
Другие атрибуты
Стоит обратить внимание на следующие атрибуты. Они часто используются, если в контейнере содержится компонент RecyclerView.
- android:background=»?android:attr/selectableItemBackground»
- android:clickable=»true»
- android:focusable=»true»
Примеры
Стандартный случай: картинка и две текстовые метки. Верхней край картинки должен совпадать с верхней частью первой строки, а нижний край картинки с нижней частью второй строки. При этом картинка векторная и должна сохранять пропорции. Макет при изменении размера шрифта должен сохранять свою структуру.
Верхней край картинки должен совпадать с верхней частью первой строки, а нижний край картинки с нижней частью второй строки. При этом картинка векторная и должна сохранять пропорции. Макет при изменении размера шрифта должен сохранять свою структуру.
Задача реализована здесь.
<ImageView
android:id="@+id/flower_image"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintTop_toTopOf="@+id/label"
app:layout_constraintBottom_toBottomOf="@+id/text"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintDimensionRatio="1:1"
app:srcCompat="@drawable/ic_flower"/>
<TextView
android:id="@+id/label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toRightOf="@+id/image"
app:layout_constraintTop_toTopOf="parent"
android:text="@string/flower"
android:textSize="16sp"/>
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@+id/label"
app:layout_constraintLeft_toLeftOf="@+id/label"
android:text="@string/jasmine"
android:textSize="24sp"/>
Обновления
Библиотека постоянно развивается. Некоторые пункты меню были переработаны и изменены. Следите за изменениями.
Некоторые пункты меню были переработаны и изменены. Следите за изменениями.
Android Studio Release Updates: ConstraintLayout 2.0.0 beta 7
Android Studio Release Updates: ConstraintLayout 2.0.0 beta 6
Android Studio Release Updates: ConstraintLayout 2.0.0 beta 5
Android Studio Release Updates: ConstraintLayout 2.0.0 beta 4
Android Studio Release Updates: ConstraintLayout 2.0.0 beta 3
Android Studio Release Updates: ConstraintLayout 2.0.0 beta 2
Android Studio Release Updates: ConstraintLayout 2.0.0 beta 1
Android Studio Release Updates: ConstraintLayout 2.0.0 alpha 5
Android Studio Release Updates: ConstraintLayout 2.0.0 alpha 4
Дополнительное чтение
Flow
Используем Placeholder в ConstraintLayout
Анимация при помощи ConstraintSet (Kotlin)
ConstraintLayout | Android Developers — документация
views-widgets-samples/ConstraintLayoutExamples at master · android/views-widgets-samples — официальные примеры на Гитхабе
Реклама
match_constraints, инструменты в toolbar, guidelines, aspect ratio
Продолжаем рассматривать возможности ConstraintLayout.
match_constraints
В ConstraintLayout мы, как и раньше, можем в качестве ширины/высоты View использовать wrap_content или указать фиксированный размер в dp. А вот match_parent здесь использовать не рекомендуется. В хелпе написано следующее:
You should not use match_parent for any view in a ConstraintLayout. Instead use «match constraints» (0dp)
Нам взамен match_parent предлагают использовать match_constraints, он же 0dp. Если match_parent растягивает View по размеру родителя, то с match_constraints View займет пространство, доступное между объектами, к которым он привязан.
Давайте посмотрим все три режима на примере TextView, который привязан к левой границе слева и к кнопке справа.
wrap content
Ширина по содержимому
фиксированный размер
Явно указываем ширину в 150dp
match constraints (0dp)
TetxView растянут между объектами привязок.
Эти режимы можно переключать в Properties не только через layout_width свойство, но и нажатием на специальный значок
Обратите внимание, что этот значок меняется в зависимости от режима. При wrap_content он выглядит как елочка, при фиксированном размере — как отрезок, а при match_constraints — как пружина.
Т.к. match_constraints растягивает ваше View между объектами привязок, то ему нужна двусторонняя привязка. Если ваше View привязано, например, только слева, а правой привязки нет, то match_constraints будет работать как wrap_content.
Выравнивание по центру
Вы можете использовать двустороннюю привязку, чтобы выровнять два View по центру.
И можно использовать скролл, чтобы менять положение относительно центра.
Выравнивание по тексту
Допустим, у нас есть два TextView с разными размерами шрифтов. И нам надо поместить их рядом так, чтобы тексты лежали на одной линии.
И нам надо поместить их рядом так, чтобы тексты лежали на одной линии.
View можно выровнять по нижней границе сделав привязку между нижними границами
Но в этом случае тексты будут не на одной линии.
Чтобы это исправить, можно использовать выравнивание по тексту
В этом случае тексты находятся на одной линии, а нижние границы — нет.
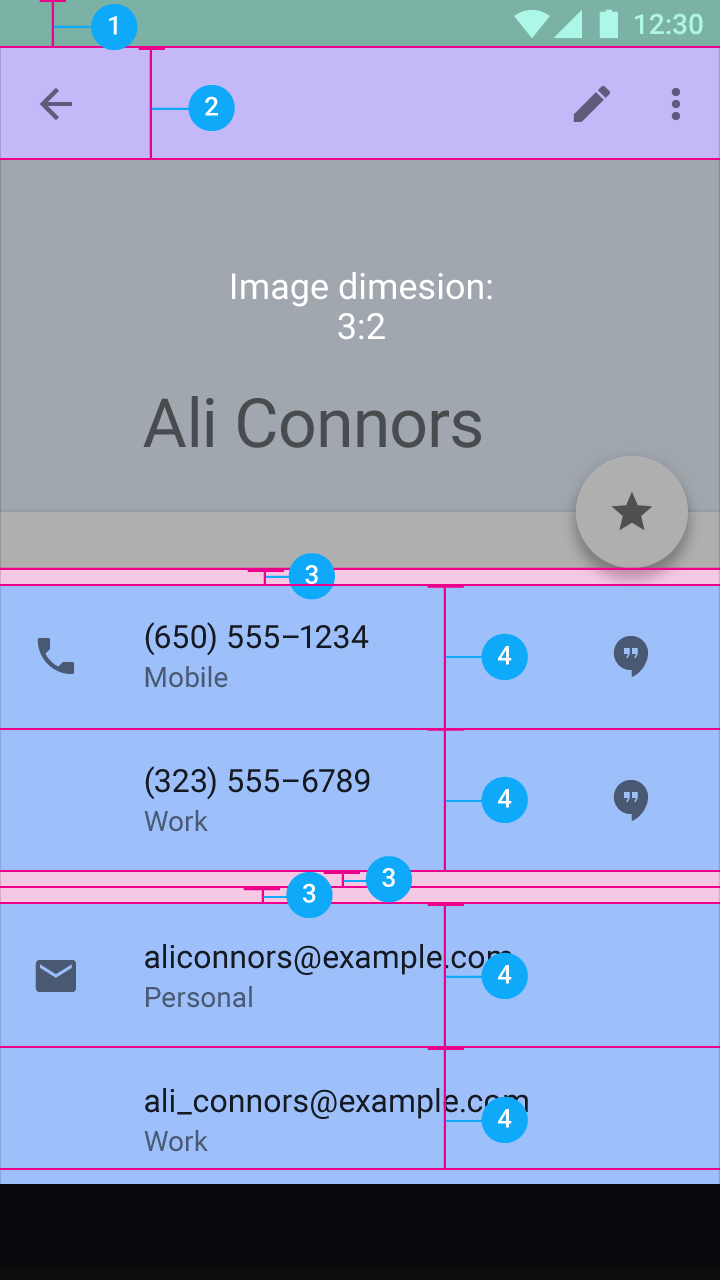
Инструменты в toolbar
В toolbar есть несколько инструментов, которые могут помочь в работе.
Я пронумеровал их на скриншоте. Пойдем по порядку.
1) Показать/скрыть привязки
Если включено, то вы будете видеть все свои привязки на экране. Если выключено, то видны будут только привязки выделенного View.
2) Автопривязки
Если включено, то вы сможете создавать привязки к родителю, если поднесете View к границе родителя.
Либо можно создать двустороннюю привязку, если поднести View к центру родителя
3) Удалить все привязки
По нажатию этой кнопки все ваши привязки на экране будут удалены. Если нечаянно нажали, то жмите CTRL+Z и все вернется.
4) Создать привязки
Создает привязки для всех View на экране. Но делает это не очень хорошо. Возможно в будущих версия исправят, но пока что я не советую использовать.
5) Отступ
Здесь вы можете автоматически задать, какой отступ будет использован по умолчанию при создании привязки.
Первая привязка создалась с отступом 8. Затем я поменял значение по умолчанию на 24. И вторая привязка создалась уже с отступом 24.
6) Разное
В этом пункте три типа операций над View
Собрать
Собираем вместе несколько выделенных View сначала по горизонтали, затем по вертикали.
Эта операция не создает никаких привязок.
Растянуть
Растянет View между ближайшими объектами.
Можно равномерно растянуть несколько объектов
Эта операция не создает никаких привязок.
Разместить равномерно
Поможет равномерно разместить View
7) Выравнивание
По горизонтали: по левому краю, по центру, по правому краю
По вертикали: по тексту, по нижнему краю, по центру, по верхнему краю
Нижний ряд кнопок — это центрирование. Оно создает двухстороннюю привязку. Есть два режима.
Обычный, когда привязка создается к близлежащим объектам
И родительский, когда привязка создается к границам родителя.
8) Направляющие
Это линии, которые вы можете использовать для создания привязок.![]()
Рассмотрим пример с вертикальной направляющей. Добавим ее на экран и отрегулируем положение
Вы можете позиционировать ее либо отступом слева, либо отступом справа, либо процентным соотношением к ширине родителя.
Рассмотрим пару примеров использования
Простой
С помощью направляющей разделяем ширину экрана на два TextView
Пример посложнее
Здесь уже несколько направляющих, с помощью которых мы построили сетку из TextView
Соотношение сторон (Aspect ratio)
Рассмотрим на примере высоты View. Если у View есть двусторонняя вертикальная привязка и значение высоты установлено в match_constraints (0dp), то View растянется по высоте между объектами привязки. Мы можем настроить так, чтобы высота в этом случае не растягивалась, а зависела от ширины View.
Это делается так
Для View с двусторонней вертикальной привязкой ставим значение высоты в 0dp. View растягивается по высоте. Затем, включаем режим соотношения сторон, нажав на треугольник. Задаем соотношение ширины к высоте — 3 к 1. Т.е. высота теперь будет в три раза меньше ширины.
View растягивается по высоте. Затем, включаем режим соотношения сторон, нажав на треугольник. Задаем соотношение ширины к высоте — 3 к 1. Т.е. высота теперь будет в три раза меньше ширины.
Меняем ширину, добавляя в TextView текст
С изменением ширины меняется и высота, чтобы соблюдалось установленное соотношение сторон 3:1.
Если у вас для View есть горизонтальная и вертикальная двусторонние привязки и для высоты и ширины установлено значение match_constraints, то вы можете переключать соотношение сторон: высота зависит от ширины или ширина от высоты. Для переключения надо нажать на треугольник
Сначала соотношение сторон выключено
Высота и ширина View не зависят друг от друга.
Затем мы включаем режим, когда высота зависит от ширины. В квадрате справа сверху появляется жирная вертикальная линия.
При изменении ширины меняется высота. А вручную изменить высоту не получается.
А вручную изменить высоту не получается.
Затем ширина зависит от высоты. В квадрате справа сверху появляется жирная горизонтальная линия.
При изменении высоты меняется ширина. А вручную изменить ширину не получается.
Существует еще пара интересных возможностей ConstraintLayout: chains и barriers. О них будет следующий урок.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Дизайн для Android: как выбрать размер шрифта
Вы читаете «Размеры шрифта в UI дизайне: Полное руководство».
Другие статьи по теме: Введение · Андроид · Веб · iOS · Принципы
Разрабатываете приложение по принципу материального дизайна и хотите узнать какой (примерно) размер шрифта выбрать? Отлично. Вы обратились по адресу.
Все советы насчет размера шрифтов, приведённые ниже, в первую очередь относятся к Roboto. Другие шрифты в таком же размере, могут оказаться больше или меньше. В этом разделе я буду пользоваться единицей «sp» — читается как «сипс» и расшифровывается как «масштабируемые пиксели» (англ. scalable pixels). Но всё, что вам, как дизайнерам, нужно знать — какое именно число нужно ввести в поле размеров шрифта (Информация о px, pt, sp, and dp будет в другой статье).
Рекомендации по типографике на Android
Здесь я быстренько покажу, какие основные стили существуют. Наглядные примеры и более подробные инструкции будут ниже.
А теперь давайте пройдёмся от элемента к элементу с (а) наглядными примерами и (б) заметками о том, как ловко Google управляется со стилизацией шрифтов. Без шуток. Надеюсь, прочитав этот раздел, вы подумаете: «Тот, кто разработал гайдлайны для размеров шрифта в материальном дизайне — гениальный человек», — я, во всяком случае, именно так и думаю.
Без шуток. Надеюсь, прочитав этот раздел, вы подумаете: «Тот, кто разработал гайдлайны для размеров шрифта в материальном дизайне — гениальный человек», — я, во всяком случае, именно так и думаю.
Заголовок
Размер заголовков в мобильных приложениях в материальном дизайне — 20sp.
Основной текст
Размер основного текста в материальном дизайне — 14sp. Этот показатель следует воспринимать как норму, а всё остальное, по сути, — её вариация.
Например, в то время как 14sp это размер шрифта по умолчанию для достаточно длинного текста, то, если перед нами небольшой макет с кусочком текста, этот размер увеличивается до 16sp!
Заметьте, шрифт здесь немного тоньше — благодаря этому появляется место для увеличения размера. Этот принцип часто используется в стилях материального дизайна.
Пункты списка
Во многих простых списках размер каждого из пунктов будет 16sp
На самом деле, такой размер для списков в материальном дизайне стоит по умолчанию
Для меня это стало неожиданностью — ведь создаётся ощущение, будто перед нами не список простых пунктов, а основной текст. Зачем же делать его больше? Вот что я думаю: значимость слова здесь гораздо выше, чем в основном тексте. По этой причине, список должен быть крупнее.
Зачем же делать его больше? Вот что я думаю: значимость слова здесь гораздо выше, чем в основном тексте. По этой причине, список должен быть крупнее.
Обратите также внимание, что более крупные названия пунктов списка позволяют создать чёткий контраст между ним и второстепенным описанием, меньшим по размеру и более тонким по начертанию.
Однако более плотные списки, подобно тем, что находятся на сайд-барах, имеют размер 14sp и — для компенсации — на одно значение жирнее по начертанию (это слегка напоминает пример с более крупным размером шрифта макета, который компенсируется более тонким начертанием).
Элементы управления
Теперь давайте взглянем на кнопки и поля для ввода текста.
Вот единственное, что может здесь удивить, на мой взгляд: кегль вводимого текста равен 16sp. Почему он не совпадает с тем, что стоит по умолчанию для основного текста? Потому что значимость каждого слова здесьвыше, чем у основного текста по умолчанию, и, если не брать в счёт кнопку (размер текста в которой все же 14sp), то видеть в поле текст средней или большой жирности весьма странно.
Подробнее читайте в «Рекомендациях по типографике в материальном дизайне» (Material Design typography guidelines) от Google.
Рекомендации по типографике на ПК
И хотя все примеры, которые я приводил выше, взяты из мобильных приложений, размеры шрифта в приложениях для планшетов и ПК не сильно отличаются. Здесь я вкратце изложил, какие изменения произошли в типографике в связи с этим переходом, опять же, согласно Google:
Если вы создаёте приложение для экранов покрупнее, используя материальный дизайн, то, возможно, стоит обратиться к статье по шрифтам в вебе, которая выйдет чуть позже.
32 отличия дизайна мобильного приложения под iOS и Android | by Futura by red_mad_robot
8. Способы верхнеуровневой навигации
Начнем с самого верха. iOS рекомендует только один способ верхнеуровневой навигации — через Tab bar. У Android-а в ответ есть три способа: Navigation Drawer, Bottom Navigation Bar и Tabs.
Если количество верхнеуровневых страниц больше 5, используем Navigation Drawer. Если меньше — Bottom Navigation Bar. Tabs нечасто применяют для данной навигации, но способ нам доступен. Однако Material рекомендует не совмещать Tabs и Bottom Navigation Bar, так как взаимодействие с данными компонентами влияет на контент страницы и пользователь может запутаться.
9. Отличия в поведении Tab Bar-а и Bottom Navigation Bar-а
Это отличие предлагает Material.
Если вы в iOS перейдете от материнской страницы к дочерней, потом через Tab Bar переключитесь на другую материнскую страницу, то по возвращении на первую материнскую страницу вы все также будете находиться на дочерней. В Android все строже — при переключении через Bottom Navigation Bar вы всегда переключаетесь между материнскими страницами. Если до этого вы были на дочерней, она сбросится.
Наши разработчики Android уверены, что такое поведение андроида неверное. В случае переключения по Bottom Navigation стоит сохранять открытые дочерние страницы, как на iOS.
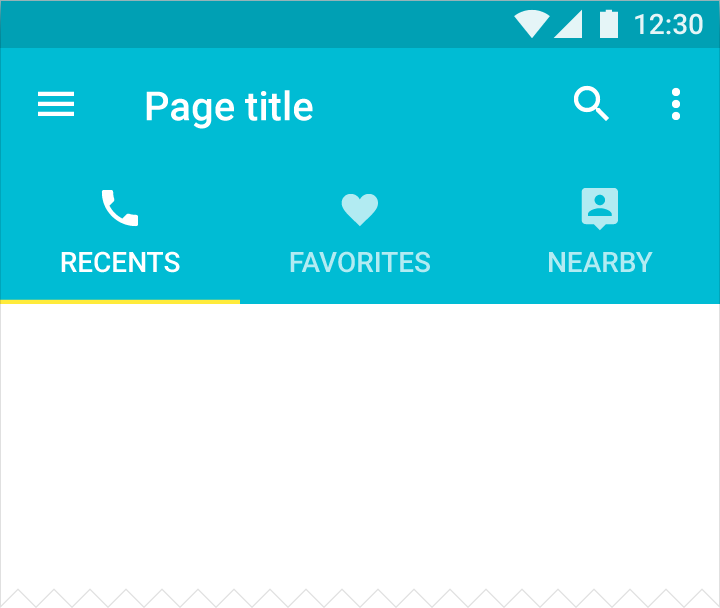
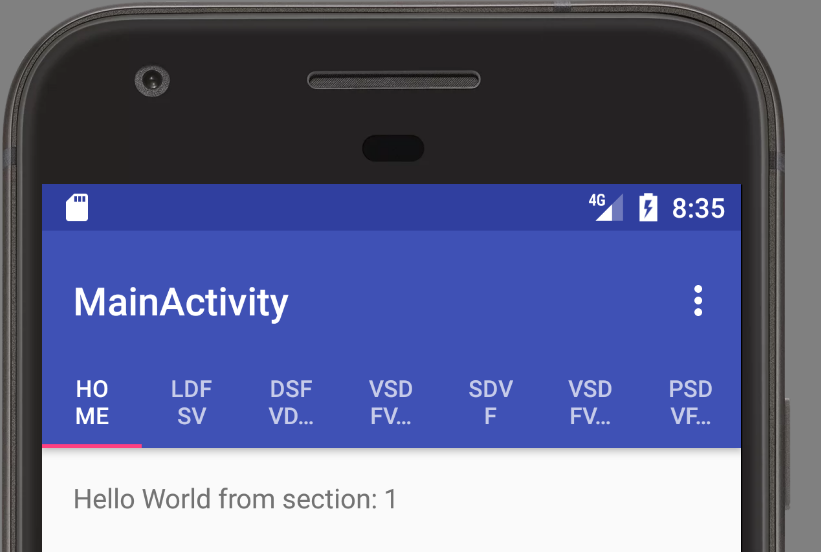
10. Особое поведение Tabs у Android
Tabs у Android в отличие от Segmented Controls iOS имеют такое свойство: по табам можно перемещаться с помощью свайпа влево и вправо.
Это потому, что страницы табов находятся на одной высоте (elevation).
Это важно знать потому, что при использовании табов в Android нам не стоит добавлять в дизайн элементы с похожими жестами. Например, карусель картинок или взаимодействие с карточками с помощью свайпов.
В целом, эти два компонента не заменяют друг друга полностью. Segmented control — это control, который управляет контентом страницы. А Tabs — это инструмент навигации. Поэтому стоит советоваться с разработчиками перед тем, как при адаптации рассматривать их как равноценные компоненты. Иногда корректнее заменять андроидовские Tabs на Page Control. Все зависит от контекста.
11. Отличия в появлении дочернего экрана
В iOS появление дочернего экрана (не считая модалок) происходит только одним образом: дочерняя страница появляется справа поверх материнской с эффектом slide in. Возвращение на материнский экран происходит с эффектом slide out.
Возвращение на материнский экран происходит с эффектом slide out.
Material рекомендует показывать пользователю иерархическую взаимосвязь материнской и дочерней страницы с помощью осмысленной анимации.
Компонент, при взаимодействии с которым пользователь переходит к дочерней странице, раскрывается и покрывает собой материнскую страницу. Таким образом, пользователь понимает, откуда и куда он перешел, почему это произошло и куда он вернется при нажатии на кнопку назад. Переход происходит с помощью Standard Easing.
12. Особый паттерн вызова Navigation Drawer
При проектировании приложения с Navigation Drawer важно помнить, что этот компонент «забирает» себе жест edge swipe слева вправо. Поэтому не стоит добавлять этому жесту другую логику.
В iOS у этого жеста есть устоявшийся паттерн перехода с дочерней на материнскую страницу. Данный паттерн постепенно перекочевал и во многие андроидовские приложения.
13. Поведение контента при скролле
По HIG контент в iOS при скролле ведет себя так: Navigation Bar уменьшается в ширине, исчезает Tool Bar. Но в целом iOS разработчики могут настроить любое поведение контента и bar-ов при скроле.
Но в целом iOS разработчики могут настроить любое поведение контента и bar-ов при скроле.
Material предлагает больше вариантов поведения при скролле. Например, Bottom Navigation Bar, Search и Bottom App Bar при скроле могут исчезать.
Top App Bar может либо исчезать, либо подниматься выше основного контента.
14. Разное поведение поиска
Интересно, что HIG относит поиск к bar-ам и называет его Search Bar. В Material мы находим поиск в разделе Navigation, не в Components. То есть для Material поиск — это еще один способ навигации. Как в iOS, так и в Android поиск может статично присутствовать на экране и, как правило, прибит к Navigation Bar/Top App Bar.
На обеих платформах поиск может быть в виде иконки, только в iOS иконка раскрывается в самостоятельный компонент Search Bar, а в Android поиск раскрывается внутри Top App Bar.
Особенностью поиска iOS является то, что его можно «спрятать» под Navigation Bar и вызывать по жесту Swipe down. Такой же жест типичен и для рефреша (pull to refresh), поэтому не стоит вызывать поиск и рефреш по этому одному действию.
Такой же жест типичен и для рефреша (pull to refresh), поэтому не стоит вызывать поиск и рефреш по этому одному действию.
15. Каких компонентов нет в iOS
В iOS нет многих нативных компонентов Android. Пробежимся по ним.
a. Navigation Drawer
iOS в принципе не признает бургер-меню. Как говорили раньше, в iOS верхнеуровневая навигация только по Tab Bar
b. Backdrop
Backdrop — самый удивительный для меня компонент в Material. На момент написания статьи андроид еще только планирует реализовать его как нативный. В целом, при изучении компонентов Material стоит проверять, доступны ли они уже для использования.
Сам Material любит этот компонент. Посмотрите, например, на победителей Material Design Award 2019.
c. Banner
Banner не найти среди нативных компонентов iOS. С помощью Banner-а мы сообщаем пользователю важную информацию и предлагаем связанные с ней действия.
d. Snackbar
Как и Banner, Snackbar не является нативным для iOS. Snackbar применяют, чтобы донести до пользователя короткое сообщение о результате его действия.
Snackbar применяют, чтобы донести до пользователя короткое сообщение о результате его действия.
e. Chips
Chips также отсутствует среди нативных компонентов iOS. Они используются для ввода информации, описания и действия.
f. Bottom App Bar
Тут можно поспорить, что у iOS есть похожий компонент как Tool Bar. Но они разные вот почему: Toolbar — это bar для контекстных действий. Например, при редактировании списка сообщений в Messages появляется Tool Bar с действиями Read All и Delete. Bottom App Bar в свою очередь — это, по сути, перемещение Top App Bar вниз с теми же действиями верхнего уровня: открытие Navigation Drawer, вызов поиска и так далее. Еще в Bottom App Bar мы размещаем FAB.
g. FAB
Да, FAB-а тоже нет в iOS. FAB — это кнопка для совершения основного действия на экране. Например, в почтовом приложении FAB будет создавать новое письмо.
Если вы используете в Android FAB для основного действия на экране, то в iOS это основное действие стоит разместить наверху в Navigation Bar справа (см. пример: iMessages).
пример: iMessages).
h. Bottom Navigation Drawer
Разновидность Navigation Drawer-а, типичная только для Android. Вызывается нажатием кнопки бургер-меню в Bottom App Bar.
i. Side Sheet
Хоть Material и разрешает использовать этот компонент в мобильном приложении, я бы рекомендовал заменить его на более привычный Bottom Sheet.
j. Expanding Bottom Sheet
Этот очень красивый компонент Android не найти среди нативных для iOS. Expanding Bottom Sheet — это поверхность, которая прибита к низу страницы. По нажатии поверхность расширяется до полноценной страницы.
k. Standard Bottom Sheet
Standard Bottom Sheet является разновидностью Bottom Sheet, и его нет среди компонентов iOS.
16. Каких компонентов нет в Android
Теперь рассмотрим, каких компонентов не найти в библиотеке Android.
a. Page Controls
Page Control показывает, на какой из страниц находится пользователь. Его нет среди нативных компонентов Android.
b. Toolbar
Toolbar привычен только для iOS.
c. Steppers
Steppers — стандартный control iOS, не описан в Material. Используем его для ввода небольших значений. Пример, количества копий при печати.
d. Popover
Popover — это всплывающая панель, которая в основном используется на iPad.
В iOS есть одно стандартное применение Popover — настройка текста в ридерах или браузерах.
17. Разные Status Bar-ы
На обеих платформах Status Bar выполняет одинаковую задачу: сообщает о времени, уровне заряда, качестве мобильной связи и Wi-Fi. Они отличаются расположением этих индикаторов внутри Status Bar-а и в целом взуальным решением.
ConstraintLayout
Марк Эллисон
v2.4 альфа 7
Все примеры в этой статье были созданы с использованием Android Studio v2.4 alpha 7 .
Вы можете увидеть различия, если используете другую версию.
v1.1 +
Все примеры в этой статье были созданы с использованием ConstraintLayout v1. 1 + .
1 + .
Вы можете увидеть различия, если используете другую версию.
Что такое рекомендации?
Те, кто знаком с инструментами графического дизайна, уже знакомы с концепцией руководящих принципов, поскольку они широко используются.Но для тех, кто этого не делает, руководство — это визуальное руководство, которое не будет отображаться во время выполнения, которое используется для выравнивания других представлений. Это немного абстрактная концепция, но они действительно весьма полезны, если вы понимаете, как они работают. Material Design рекомендует использовать ключевые линии, и мы увидим, как мы можем легко определить их с помощью рекомендаций.
Направляющие могут быть ориентированы как горизонтально, так и вертикально. В этой статье мы сосредоточимся на вертикальных направляющих, но те же концепции довольно очевидным образом трансформируются в горизонтальные направляющие.
Создание руководства
Чтобы создать вертикальную направляющую, вы делаете это, щелкнув правой кнопкой мыши вид чертежа и выбрав Добавить вертикальную направляющую в контекстном меню:
В старых версиях Android Studio вы не увидите вновь созданную директиву, пока не нажмете на вид чертежа. Если вы используете старую версию Android Studio и не видите только что созданное руководство, просто щелкните в любом месте внутри представления чертежа, и оно появится.
Если вы используете старую версию Android Studio и не видите только что созданное руководство, просто щелкните в любом месте внутри представления чертежа, и оно появится.
Типы руководящих указаний
Есть три различных типа указаний. По умолчанию направляющая будет иметь фиксированное смещение от края start родительского ConstraintLayout (указанного в dp ). Только что созданная направляющая смещена от начального края на 16dp . Я имею в виду , начало , а не слева , потому что это хорошая практика, чтобы наша компоновка была удобной для языков с письмом справа налево.
Второй тип направляющей смещен от края конца ; а последний тип направляющей располагается на части ширины родительского элемента ConstraintLayout .На краю направляющей есть индикатор, который показывает тип, и мы можем переключаться между типами, неоднократно нажимая на это:
Типы смещения влево и вправо полезны, если мы хотим настроить ключевые строки, тогда как дробный тип обеспечивает некоторые функции, предоставляемые PercentLayout .
Руководство по настройке
После того, как мы настроили направляющую, мы можем отрегулировать ее положение, просто перетащив линию (в отличие от индикатора типа):
Стоит отметить, что Guideline будет привязываться к определенным позициям — к любой из ключевых линий по умолчанию (смещение 8dp от любого края), а также к , 50% родительской ширины.Вы можете увидеть это на примере.
Использование направляющих
Теперь, когда мы знаем, как создавать различные типы направляющих и настраивать их положение, что мы можем сделать с ними ? Мы можем использовать их как любое другое представление в качестве цели ограничения — другими словами, мы можем создать ограничение из точки привязки любого представления в макете и выровнять его по направляющей. Если затем переместить направляющую, вид переместится вместе с ней:
Это на самом деле довольно мощный.В примере показан только один вид, ограниченный направляющей, но если бы у нас было больше ограниченных им видов, перемещение направляющей привело бы к перемещению всех из них.
Руководство по внутреннему устройству
Для любознательных, давайте посмотрим, как на самом деле реализуются рекомендации. Класс Guideline фактически является подклассом View . Он никогда ничего не будет рисовать (потому что у него есть финальный результат onDraw () , который пуст) и фиксированная видимость View.УШЕЛ . Ничто не будет отображаться во время выполнения, но на этапе макета у него будет позиция, по которой мы можем выровнять его братьев и сестер. Итак, директива на самом деле является чрезвычайно легким компонентом, который не виден пользователю, но который мы можем использовать в качестве позиционной ссылки в нашем макете.
Директива XML
Итак, давайте взглянем на XML, чтобы найти руководство и ограниченное им представление:
Сама направляющая имеет атрибут app: Ориентация = "вертикаль" , который, очевидно, объявляет вертикальную направляющую (здесь мы также можем указать значение по горизонтали ). В нем также есть приложение
В нем также есть приложение : layout_constraintGuide_begin = "16dp" , которое позиционирует направляющую 16dp от начального края родительского ConstraintLayout — я снова буду использовать «start», а не «left». Чтобы расположить направляющую относительно конечного (или правого) края, мы должны использовать app: layout_constraintGuide_end = "... " вместо этого; а для дробной рекомендации мы будем использовать app: layout_constraintGuide_percent =" 0.5 ", где значение — это число от 0,0 до 1,0 , которое определяет дробное смещение.
Если мы теперь посмотрим на TextView , мы увидим, что можем создавать ограничения для Guideline точно так же, как мы можем с любым другим типом View . Это потому, что направляющая — это , а сама View .
Руководство по разработке Android | CodePath Android Cliffnotes
Обзор
При изучении разработки приложений для Android одна из самых важных тем, которую нужно понять, — это создание восхитительных мобильных интерфейсов и взаимодействий. Это означает понимание соглашений во вселенной Android, общих правил стиля, шаблонов и т. Д.
Это означает понимание соглашений во вселенной Android, общих правил стиля, шаблонов и т. Д.
Указания
Официальная документация по Android содержит отличный набор ресурсов для дизайна.В этом разделе будут выделены несколько ключевых рекомендаций по дизайну и даны ссылки на соответствующие руководства. Вы также можете ознакомиться с этими советами по дизайну Android, чтобы получить быстрый обзор.
Принципы проектирования
Ознакомьтесь с этими принципами дизайна, которые были разработаны командой взаимодействия с пользователем Android и для них, чтобы учитывать интересы пользователей. Учитывайте их, применяя собственное творчество и дизайнерское мышление. Отклоняться с целью.
Материальный дизайн
С выходом Android 5.0 представлены обновленные рекомендации по дизайну современного пользовательского интерфейса Android. Эти рекомендации называются «материальным дизайном». Эта новая структура включает в себя несколько изменений интерфейса приложений Android, и Google настоятельно рекомендует принять эти новые принципы. Дополнительные сведения см. В следующих ресурсах ниже:
Дополнительные сведения см. В следующих ресурсах ниже:
Используя эти материалы, вы сможете понять и начать соблюдать эти правила для своих собственных приложений.
Чистый Android
При планировании своего приложения для Android помните, что разные платформы работают по разным правилам и соглашениям.Дизайнерские решения, которые имеют смысл на одной платформе, будут выглядеть неуместными в контексте другой платформы. Если в прошлом вы создавали веб-приложения и / или мобильные приложения, просмотрите это Руководство по Pure Android, чтобы узнать, как избежать ошибок в дизайне Android. Ознакомьтесь с этой статьей от jackrabbit для более подробной разбивки.
Обзор пользовательского интерфейса
Посетите страницу обзора пользовательского интерфейса, на которой представлен общий обзор ключевых элементов пользовательского интерфейса. В частности, ознакомьтесь с общим пользовательским интерфейсом приложения, в котором описаны ключевые элементы пользовательского интерфейса, включая панель действий, панель навигации и область содержимого.
Цветовые схемы
Ознакомьтесь с руководством по цветовым схемам и цветами Android, которые включают общие цветовые палитры для приложений Android. За красивыми цветовыми схемами обращайтесь:
Для материального дизайна см. Палитру материалов для выбора цвета.
Типографика
Ознакомьтесь с руководством по типографике, чтобы понять общие типы шрифтов для приложений Android, а также цвета и размеры шрифтов по умолчанию. См. Библиотеку каллиграфии для каждого пользовательского шрифта.
Иконография
Значок — это любое изображение, занимающее небольшую часть экрана и обеспечивающее быстрое и интуитивно понятное представление действия, статуса или приложения. Иконки должны быть созданы для работы на широком спектре устройств. Также существует множество различных типов значков, таких как значок «Launcher» на главном экране, значки ActionBar и значки уведомлений. Чтобы начать работу с иконками, ознакомьтесь с руководством по стилю иконок материалов. Если вы ищете актуальные значки для использования, обратите внимание на materialdesignicons.com и material.io значки.
Если вы ищете актуальные значки для использования, обратите внимание на materialdesignicons.com и material.io значки.
Ознакомьтесь с руководством по иконографии и рекомендациями по дизайну иконок, чтобы получить подробную информацию. В частности, постарайтесь понять советы по дизайну и соблюдайте правила именования различных значков.
Гибкая конструкция
Android работает на миллионах телефонов, планшетов и других устройств с экранами самых разных размеров и форм-факторов. Используя преимущества гибкой системы макетов Android, вы можете создавать приложения, которые плавно масштабируются от больших планшетов до небольших телефонов.Посетите следующие ресурсы для получения дополнительной информации:
Проектирование статей для Android
Общие шаблоны
Существует около десятка общих шаблонов пользовательского интерфейса, которые интегрированы почти в каждое приложение. Когда вы создаете экраны Android, важно придерживаться этих общих руководств по шаблонам. Наиболее важные из них перечислены ниже:
Наиболее важные из них перечислены ниже:
- Общая структура приложения — общие рекомендации по элементам приложения.
- UX жестов — жесты позволяют пользователям взаимодействовать с вашим приложением, манипулируя предоставленными вами объектами экрана.
- UX навигации — согласованная навигация является важным компонентом общего пользовательского опыта
- Пользовательский интерфейс ActionBar. Панель действий — один из наиболее важных элементов дизайна, которые вы можете реализовать.
- Прокрутка просмотров — эффективная навигация — один из краеугольных камней хорошо разработанного приложения.
- Панель навигации. Панель навигации — это панель, которая переходит от левого края экрана и отображает основные параметры навигации приложения.
- Пользовательский интерфейс уведомлений — позволяет вашему приложению информировать пользователя о событиях, таких как новые сообщения в чате или событие календаря.
- Настройки — место в вашем приложении, где пользователи указывают свои предпочтения относительно того, как ваше приложение должно вести себя
Следуя этим и связанным с ними руководствам, подробно объясняется, как создавать согласованные и привлекательные мобильные приложения.
Сравнительный анализ
Один из лучших способов понять лучшие практики и шаблоны для разработки приложений — это тестирование других популярных приложений на платформе. Один из лучших способов сделать это — купить устройство Android и использовать множество популярных приложений.В дополнение к этому, мы можем проводить сравнительный анализ, проверяя веб-сайты, посвященные предоставлению нам широкого спектра приложений и того, как они достигают определенных общих шаблонов пользовательского интерфейса. Для этого мы можем проверить следующие сайты:
- UI-Oh-My — отличный ресурс для просмотра скриншотов приложений.
- Вдохновленный-ui — Бесконечный список красивого дизайна пользовательского интерфейса
- mobilepatterns — аккуратно организованные общие шаблоны экрана
- pttrns — Список андроид экранов по категориям
- androidniceties — Блог красивых интерфейсов
- androidux — исследует общие шаблоны для UX
- androidpatterns — шаблоны пользовательского интерфейса, организованные по таким вопросам, как «Как я могу позволить пользователям управлять своими учетными записями?»
.
Использование указанных выше сайтов для создания интуитивного понимания того, как создавать различные пользовательские интерфейсы в ваших приложениях.
Каркас
При разработке мобильного приложения есть несколько этапов, которые вы, вероятно, пройдете во время гибкой разработки. Во-первых, вы определяете основную ценность приложения и определяете ключевые пользовательские сценарии. Оттуда полезно начать определение и рисование различных пользовательских интерфейсов и взаимодействий с пользователем для приложения.
Самый простой способ создания каркаса — это создание эскизов с низкой точностью на бумаге вручную. Чтобы упростить задачу, вы можете распечатать масштабированный фрейм Android.Вы также можете использовать множество отличных цифровых инструментов:
- Pencil Project — отличный бесплатный кроссплатформенный инструмент для создания каркасов с трафаретами для Android
- FluidUI — онлайн-инструмент для создания каркасов, бесплатный для ограниченного использования с обширными наборами шаблонов для Android
- MockingBird — онлайн-инструмент для создания каркасов, бесплатный для ограниченного использования, без шаблонов для Android
- Balsamiq — чрезвычайно мощный инструмент для создания каркасов, используемый многими профессионалами отрасли
Дополнительную перспективу и примеры см. В документации Android по каркасу.
В документации Android по каркасу.
Список литературы
какие они и почему вам это нужно?
В наши дни мало что можно сказать о дизайне на Android. Существует стойкое клеймо, что приложения Android предназначены для технических энтузиастов и остаются недоступными для обычного пользователя. Платформа имеет много бедных первых впечатлений преодолеть, но команда разработчиков в Google прилагает все усилия, чтобы очистить их фрагментарное прошлое.
В некотором смысле Руководство Google по дизайну Android (и аналогично Рекомендации Apple по человеческому интерфейсу) можно было бы назвать «Началом обсуждения дизайна».Они не являются средой кодирования и не являются языком программирования. Напротив, они представляют собой совокупность мыслей, идей и принципов, которые образуют общий язык для дизайнеров и разработчиков.
«Что вы думаете об использовании ActionBar?», «Я думаю, что мы имеем дело с карточной метафорой» или «Я не уверен, хорошо ли переносится этот переход сцены на большой экран». Все это возможные примеры разговоров разработчиков продуктов о популярных приложениях, которые вы используете каждый день.
Все это возможные примеры разговоров разработчиков продуктов о популярных приложениях, которые вы используете каждый день.
Обеспечьте базовый внешний вид
Рекомендации также служат примером того, как должны выглядеть и работать простые приложения. Держите навигацию и действия в верхней части экрана, поддерживайте логическую иерархию навигации, избегайте сенсорных целей размером менее 48 dp (независимых от плотности пикселей) и т. Д. . Однако они больше похожи на правила, чем на инструкции. Желательно, чтобы вы им следовали, но ведь правила должны были нарушаться.
Думайте о пользователях
Помимо необходимости для дизайнеров и разработчиков иметь язык, на котором можно общаться, пользователь играет первостепенную роль в любом обсуждении.Наличие руководств по дизайну означает, что пользователи естественным образом приобретут словарь поведения, который они смогут привнести в любое новое приложение, с которым они столкнутся. Точно так же, как ваши пользователи знают, что ctrl + z отменяется, и вы можете щелкнуть правой кнопкой мыши для получения дополнительных параметров, они также будут знать, что нажатие на обновление даст им новый контент, а нажатие назад вернет их к предыдущему виду.
Ни одна статья о дизайне Android не будет полной, если не отдать дань уважения его прошлому. Прошлое, которое я и все остальные энтузиасты Android предпочли бы поскорее забыть.Многие из этих разговоров начинаются одинаково: «Зачем вообще есть рекомендации? В Интернете нет руководящих принципов, а почему Android? » Это целая статья, которую я, вероятно, не имею права писать, но я постараюсь пролить свет.
Руководства по дизайну существовали всегда, но обычно они воспринимаются скорее как свод правил, а не как ледокол для разговоров.
Android-приложения начали работу на высоком уровне. Всегда были рекомендации по дизайну, но они обычно воспринимались скорее как свод правил, а не как ледокол для разговоров.Я помню, как одним из моих самых гордых моментов как начинающего дизайнера был создание значков меню для Android-приложения в моей первой компании. У него был сложный набор правил, чтобы они выглядели как значки в остальной части системы. По моему наивному опыту, это была вершина дизайна. Такая мысль была вложена в каждую яркую деталь.
По моему наивному опыту, это была вершина дизайна. Такая мысль была вложена в каждую яркую деталь.
Рекомендации по дизайну значков — Android Gingerbread (2.3)
Рекомендации по дизайну значков — Android Gingerbread (2.3) — исходные слайды
Доморощенные имбирные пряники
Моя слабая попытка «дизайна»
Единственной системой навигации, доступной в документации по дизайну, были вкладки сверху экрана и шаблон приборной панели (который я люблю называть «Six Pack»), используемый в приложении Twitter (источник которого я все еще жду).Многие нужды в навигации остались без ответа, и дизайнеры постарались заполнить эти пробелы. Действия будут в панелях вкладок, навигация будет в пунктах меню (от кнопки физического меню), а экраны с реальными кнопками возврата, встроенными в них, и это лишь некоторые из них.
Ни одна из этих парадигм дизайна не была ошибочной сама по себе, и все они по-разному вошли в рамки современного дизайна. Но платформа быстро развивалась, а проекты приложений обновлялись слишком медленно, чтобы позволить этим шаблонам разобраться самостоятельно.
#HOLO
Быстро осознавая трудности разработчиков и нуждаясь в платформе для объединения Android 2 и 3, команда дизайнеров Google представила нам Руководство по дизайну Holo с Android 4. Holo катапультировал нас в эпоху современного дизайна приложений. . Наконец, были доступны инструменты для надежного проектирования приложений в едином стиле, и были приведены веские причины, почему не следует имитировать другие платформы.
Android 4 предоставил нам официальный API ActionBar, позволяющий легко добавлять панели действий в наши приложения.Это также принесло нам Fragments (систему, которая позволяла создавать представления, которые можно было изменять по-разному, чтобы позволить интерфейсам телефона и планшета использовать одни и те же компоненты), улучшенные уведомления и множество новых функций, которые позволяют платформе поддерживать успешная экосистема.
Переход от Android 4 к Android L огромен, и, возможно, даже больше, чем переход от Android 2 к Android 4. Многие разработчики считают это золотым веком дизайна Android, когда доступные инструменты для творчества являются одними из лучших в отрасли. .
Многие разработчики считают это золотым веком дизайна Android, когда доступные инструменты для творчества являются одними из лучших в отрасли. .
Когнитивный контекст
Материальные приложения наконец-то предоставят нам столь необходимый когнитивный контекст для понимания многих переходов, которые дизайнеры ожидают от нас. В Android L визуальные компоненты (называемые элементами героя) плавно переходят с одного экрана на другой. Аватар из вашего списка контактов переместится в свое местоположение на экране сведений. При касании изображение в сетке масштабируется до размера экрана. Наконец-то должно быть понятно, откуда на самом деле берутся данные на экранах.
Dynamic Color
Мне нравится цвет, и мне нравится, что Android теперь относится к цвету как к гражданину первого класса. PocketCasts — прекрасное приложение для подкастинга, которое я использую ежедневно, но оно больше не будет монополистом на цветные пользовательские интерфейсы с цветовыми акцентами в экосистеме Android. С появлением Palette (дополнение к вспомогательной библиотеке с невероятно быстрыми алгоритмами, извлекающими заметные цвета из изображения), а также с простой тонировкой изображений, приложения Android начнут выглядеть более яркими и будут адаптироваться к содержимому в которые они отображают.
С появлением Palette (дополнение к вспомогательной библиотеке с невероятно быстрыми алгоритмами, извлекающими заметные цвета из изображения), а также с простой тонировкой изображений, приложения Android начнут выглядеть более яркими и будут адаптироваться к содержимому в которые они отображают.
Новая эра карточных интерфейсов
Разработчики просили макет карты с тех пор, как Google+ представил его почти 2 года назад. Они не хотели раздавать его, по-видимому, потому, что не было особой выгоды, которую они могли бы добавить, кроме запекания нескольких активов для вас. В L это изменилось: был добавлен виджет карты, но он делает больше, чем просто предоставляет вам простую оболочку карты для вашего контента. Он предоставляет простые API-интерфейсы для указания радиуса угла, он маскирует для вас углы контента и, прежде всего, он предоставляет вам тени даже в поддерживаемых версиях, так что ваши тени будут выглядеть одинаково во всех версиях приложения.
Плавающие кнопки действий — новинка в этом районе — ожидайте увидеть больше.

В прошлом мы видели кнопки с плавающими действиями в нескольких приложениях — Path, Tumblr и Foursquare (старый), чтобы назвать несколько, но эти кнопки никогда не считались парадигмой дизайна до сих пор. Нравится вам это или нет, эта плавающая кнопка действия (FAB для краткости) начнет появляться во многих ваших любимых приложениях этой осенью.
Материалы не зависят от платформы
Разработчики и дизайнеры, независимо от того, из Google они или нет, стремятся к одной цели: создавать красивые приложения, которые обогащают жизнь тех, кто их использует.
Последний ключевой аспект материального дизайна и потенциально самый важный: материальный дизайн — это не новый язык дизайна для Android. Материальный дизайн — это новый язык дизайна для Google во всех сферах. Это означает, что мы увидим, как материальный дизайн вторгнется во все веб-ресурсы Google, такие как Gmail и Карты. И не удивляйтесь, когда увидите, как тени возвращаются в приложения для iOS.
Последняя версия Руководства по дизайну Android, разработанная командой дизайнеров Google, пока что является лучшей, и мы все должны быть в восторге от инноваций, которые она приносит.Что еще более важно, они оставляют много места для гибкости и интерпретации, чтобы любая идея могла быть представлена наилучшим образом.
Разработчики и дизайнеры, из Google или нет, стремятся к одной цели: создавать красивые приложения, которые обогащают жизнь тех, кто ими пользуется. Присмотритесь к приложениям, которые вы используете каждый день. Обратите внимание на то, каким шаблонам проектирования они следуют, а каким нет. Каждая деталь в этих приложениях началась как разговор: «Давайте взглянем на правила.”
(Изображение взято с http://www.google.com/design/spec/material-design/introduction.html)
Новые правила доступа к фоновому местоположению в Android | Адриан Кайда | Янв, 2021
Не хватало сути. Но давай на этом остановимся ненадолго. Я разговаривал со многими разработчиками, пытающимися передать эту форму местоположения, и в большинстве случаев проблемой был правильный способ показать заметное раскрытие информации. Этот ответ от Google точно сообщает, что вам нужно сделать.
Этот ответ от Google точно сообщает, что вам нужно сделать.
Итак, вернемся к нашему делу.Этот подход в нашем случае был НЕПРАВИЛЬНО :
- Главный экран. Мы не запрашивали разрешение на использование фона, если в этом не было необходимости.
- Была одна функция, которая могла использовать стандартный доступ к местоположению (пока приложение открыто). Мы не запрашивали разрешение на получение справочной информации, поэтому об этом не разглашали.
- Когда пользователь пытался использовать функцию, использующую фоновый доступ к местоположению — мы создали отдельный фрагмент, показывающий раскрытие информации, объясняя ему, почему, мы использовали надлежащую область для запроса этого разрешения (рекомендовано Google для Android 11).
- Пользователь утвердил это разрешение для этой функции — функция готова к работе.
Насколько я знаю, многие разработчики пытались использовать его именно так. Вас не примут, если в вашем приложении есть такая область видимости.
Вы должны сделать что-то вроде этого
Чтобы пройти проверку в Google Play Store, вам нужно иметь заметное раскрытие информации, прежде чем запрашивать ЛЮБОЙ доступ к местоположению. Это то изменение, которое мы внесли. Мы оставили второй экран согласия перед включением функций, которым необходимо использовать фоновый доступ к местоположению (мы хотим быть прозрачными для пользователей).
В раскрытии мы написали, как мы используем местоположение в целом, и упомянули особенности. Мы сказали, что большинству функций не нужно использовать фоновое местоположение, и вы не будете спрашивать об этом, если оно нам не нужно, но вы должны знать, что если вы хотите использовать (в нашем случае) функцию записи GPS — вы необходимо разрешить фоновое разрешение местоположения. А позже у нас есть рекомендуемые рамки для запроса.
Имейте в виду, что ваши варианты использования могут отличаться. Если вы используете рекламу, вам также необходимо указать эту информацию в раскрытии (мы не используем рекламу или идентификатор рекламы).
- Убедитесь, что вам действительно нужен фоновый доступ. Вы по-прежнему можете использовать службу переднего плана для определения местоположения (если вы не запускаете ее с широковещательного приемника или любого другого фонового процесса). В этом случае служба переднего плана становится фоновой, и вам нужно это разрешение.
- Показать правильный диалог, рассказывающий, как вы используете местоположение в своем приложении. Делайте это всегда, прежде чем запрашивать разрешение на местоположение.
- Помните об использовании надлежащей области для запроса местоположения фона (особенно для Android 11)
- Запишите короткое видео (требуется формой), демонстрирующее вашу функцию.Диалог раскрытия также должен быть виден на видео.
TL; DR
Сводка
Мы начали работать с формой в октябре 2020 года, так что это было сразу после того, как Google выпустил ее. Как я уже говорил ранее, поскольку это проверка вручную, этот процесс может отличаться для вас. Ваш вариант использования может быть другим, но многие разработчики упустили должное раскрытие информации.
Ваш вариант использования может быть другим, но многие разработчики упустили должное раскрытие информации.
Также не забудьте посмотреть официальные обновленные документы.
Если вы найдете эту статью полезной, напишите мне в Twitter @adekk и оставьте комментарий.Всегда приятно получать отзывы от читателей.
Советы и методы — Smashing Magazine
Об авторе
Джейми — разработчик Android в компании Novoda, где он уделяет особое внимание удобству использования и тесно сотрудничает с визуальными дизайнерами для создания красивых приложений. Новода — это…
Больше о
Джейми
↬
Android — привлекательная платформа для разработчиков, но не все дизайнеры разделяют наш энтузиазм. Сделать приложение красивым на сотнях устройств с различными комбинациями размера экрана, плотности пикселей и соотношения сторон — непростая задача.Разнообразие Android создает множество проблем, но создание приложений, работающих на целой экосистеме устройств, тоже приносит свои плоды.
Android — привлекательная платформа для разработчиков, но не все дизайнеры разделяют наш энтузиазм. Сделать приложение красивым на сотнях устройств с различными комбинациями размера экрана, плотности пикселей и соотношения сторон — непростая задача. Разнообразие Android создает множество проблем, но создание приложений, работающих на целой экосистеме устройств, тоже приносит свои плоды.
Существуют сотни устройств Android с экранами разных размеров и разрешений. (Изображение предоставлено: Android Design. Используется по лицензии Creative Commons.)
В Novoda мы создаем программное обеспечение Android для брендов, стартапов и производителей устройств. Мы часто работаем с визуальными дизайнерами, которые плохо знакомы с Android. Новый сайт Android Design — это первый ресурс, который мы рекомендуем. Вам обязательно стоит это проверить. Однако есть еще много чего! Цель состоит в том, чтобы создавать приложения, которые нравятся людям.В этом нам помогают продуманный UX и эстетичный визуальный дизайн.
Дополнительная литература по SmashingMag:
В этой статье содержится набор практических советов и рекомендаций по созданию приложений для Android. Я попытался включить что-то полезное, создаете ли вы графические ресурсы с точностью до пикселя, находите оптимальный пользовательский поток или занимаетесь разработкой XML-макетов.
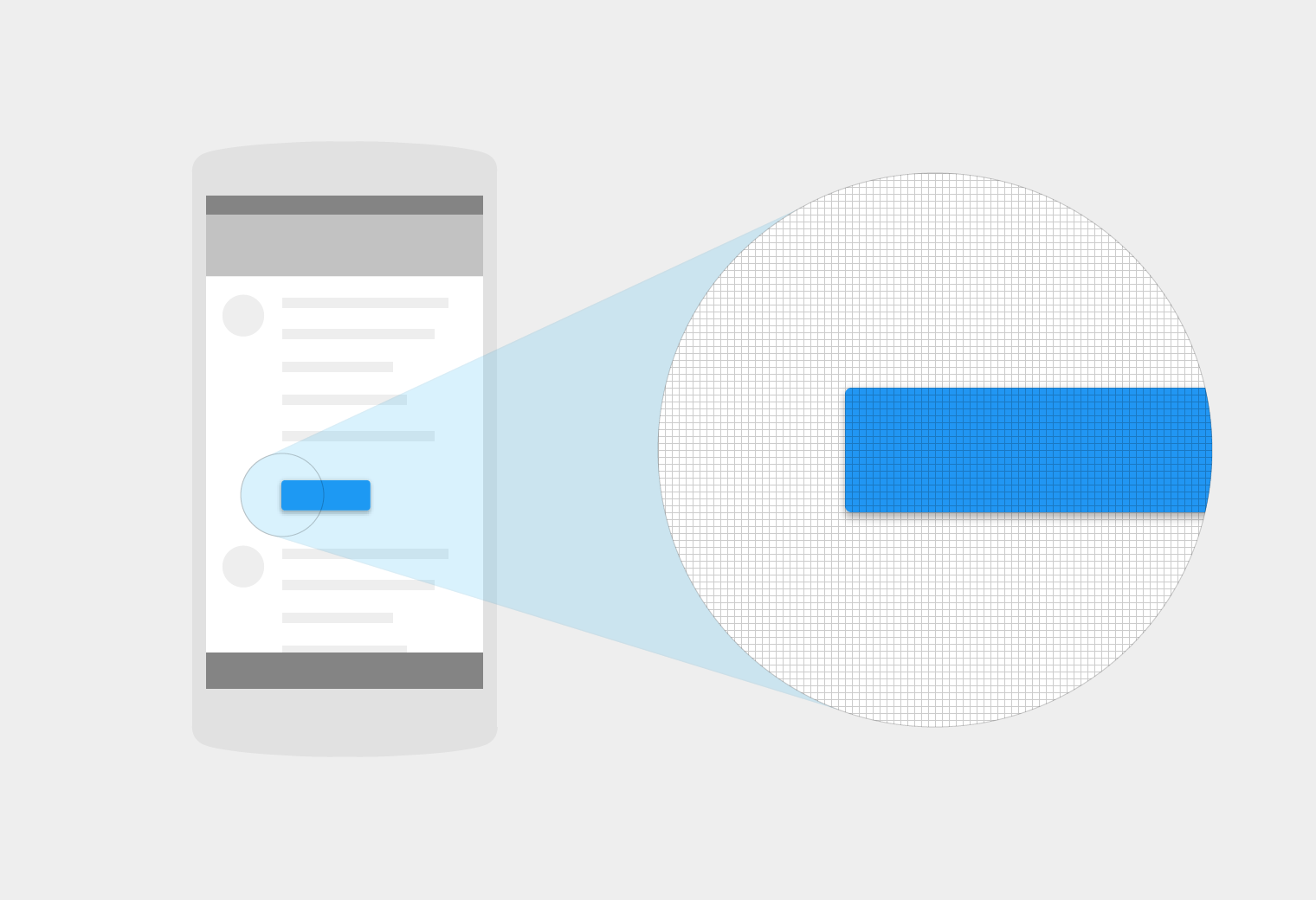
Пикселей
Визуальный дизайн очень важен для воспринимаемого качества приложения.Это может даже улучшить удобство использования. Большинство разработчиков имеют некоторое представление о шаблонах пользовательского интерфейса, но разработчиков с навыками визуального дизайна редких . Вы им действительно нужны. Предоставление высококачественных макетов, доступных для рисования ресурсов (например, графических ресурсов) и рекомендаций для разработчиков — лучший способ предоставить конечному пользователю эстетически приятный опыт.
Масштабируйте красиво
Android — платформа с экранами различной плотности. Нет целевого набора разрешений, скорее, это независимая от плотности схема измерения для графики, виджетов и макетов.Это подробно описано в предыдущей статье Smashing и официальной документации, поэтому я просто добавлю упоминание об этом удобном веб-инструменте для расчета пикселей плотности.
Нет целевого набора разрешений, скорее, это независимая от плотности схема измерения для графики, виджетов и макетов.Это подробно описано в предыдущей статье Smashing и официальной документации, поэтому я просто добавлю упоминание об этом удобном веб-инструменте для расчета пикселей плотности.
Оптимизируйте графику для экранов разной плотности. (Изображение предоставлено: Android Design. Используется по лицензии Creative Commons.)
Не всегда практично вручную оптимизировать графические ресурсы для каждой плотности. Платформа может достаточно хорошо масштабировать ресурсы. Однако всегда стоит протестировать проекты на устройствах низкого уровня и оптимизировать плохо масштабируемые ресурсы.
Be State Friendly
Состояния касания обеспечивают важное подтверждение щелчков и выбора. При настройке виджетов, таких как кнопки, важно создавать чертежи для всех необходимых состояний (таких как по умолчанию, в фокусе, нажатие и отключение). Сфокусированное состояние важно для обратной связи с пользователем на устройствах, которые поддерживают навигацию с помощью клавиш направления или трекбола.
Сфокусированное состояние важно для обратной связи с пользователем на устройствах, которые поддерживают навигацию с помощью клавиш направления или трекбола.
Размер тоже важен. Сенсорный ввод неточен, и пальцы закрывают интерфейс при взаимодействии с экраном. Сенсорные цели обычно должны быть не менее 45 пикселей по ширине и высоте.
Use Fonts
Android имеет два шрифта: Droid Sans и Roboto . Roboto был выпущен в составе Ice Cream Sandwich (Android 4). Его сравнивают с Helvetica, но он немного сжат, что отлично подходит для маленьких экранов. Однако вы не ограничены Roboto или Droid Sans. Любой шрифт может быть упакован в приложение в формате TTF (с некоторыми дополнительными расходами памяти).
Roboto — новый шрифт Android, представленный в Ice Cream Sandwich. (Изображение предоставлено: Android Design.Используется по лицензии Creative Commons.)
Использовать чертежи с 9 патчами
Рисунки с девятью патчами позволяют PNG растягивать и красиво масштабировать заранее определенными способами. Маркировка вдоль верхнего и левого краев определяет растяжимые области. Область дополненного содержимого может быть дополнительно определена с помощью меток по нижнему и правому краям. 9 патчей необходимы для создания и настройки виджетов пользовательского интерфейса.
Маркировка вдоль верхнего и левого краев определяет растяжимые области. Область дополненного содержимого может быть дополнительно определена с помощью меток по нижнему и правому краям. 9 патчей необходимы для создания и настройки виджетов пользовательского интерфейса.
Создавайте масштабируемые виджеты с помощью Draw 9-patch.
Можно создать 9 патчей вручную, но Android SDK поставляется с красивым простым инструментом под названием Draw 9-patch.Это позволяет быстро и легко преобразовать обычный PNG в 9-патч. Он выделяет растягиваемую область и отображает предварительный просмотр полученного рисунка с разной шириной и высотой.
Handle Design Legacy
Honeycomb (Android 3) и Ice Cream Sandwich (Android 4) модернизировали визуальный дизайн Android с помощью темы Holo. Однако у некоторых производителей устройств плохая репутация в плане обеспечения актуальности версий платформ. Некоторые из самых популярных сегодня устройств никогда не будут обновлены до Ice Cream Sandwich.
Приложение Meetup позволяет каждому почувствовать себя как дома с отдельными виджетами Gingerbread (Android 2.3) и Ice Cream Sandwich.
Итак, что можно сделать? Есть два варианта. Обеспечьте текущий внешний вид, ощущения и возможности для всех устройств или используйте отдельный набор стилей и чертежей виджетов для Gingerbread и ниже. Оба подхода действительны. Ваши пользователи предпочтут современный или комфортно знакомый ?
Покажите бренд
Иногда клиенты опасаются, что соблюдение признанных шаблонов проектирования пользовательского интерфейса сделает их приложения менее отличительными.Я думаю, что все наоборот. По мере того, как такие шаблоны, как панель действий, становятся повсеместными, они уходят на второй план. Пользователи могут тратить меньше времени на размышления о том, как использовать приложение, и больше времени на то, чтобы оценить, насколько элегантно ваше приложение решило их проблему. Этот опыт гораздо более ценен для бренда, чем единственный в своем роде пользовательский интерфейс для дифференциации.
В исходном приложении Color был интерактивный FAQ по элементам управления пользовательского интерфейса. Убедитесь, что навигация интуитивно понятна.
Брендинг может быть выражен в дизайне значков, чертежей и виджетов, а также в выборе цветов и шрифтов.Тонкая настройка стандартных виджетов платформы может обеспечить хороший баланс ценностей бренда и согласованности платформы.
Создание макетов высокой точности
Макеты высокой точности — лучший способ передать визуальный дизайн разработчику, ответственному за реализацию. На веб-сайте Android Design представлены шаблоны в PSD и других форматах. Важно опробовать макеты на реальных устройствах, чтобы убедиться, что они кажутся правильными, с разумными размерами и размещением компонентов пользовательского интерфейса. Инструмент Android Design Preview позволяет отображать макеты прямо из вашего любимого программного обеспечения для дизайна на подключенное устройство Android.
Практический подход к макетам — работать с характеристиками экранов наиболее популярных устройств. В идеале создавайте макеты для каждого альтернативного макета, требуемого размером или ориентацией экрана.
В идеале создавайте макеты для каждого альтернативного макета, требуемого размером или ориентацией экрана.
Польский
Главное — внимание к деталям. Примите участие в процессе разработки, чтобы ваши проекты были реализованы. Как разработчик, я всегда предпочитаю работать с активными дизайнерами, чем с теми, кто поставляет макеты и ресурсы, прежде чем исчезнуть в воздухе.По мере развития приложения дизайн необходимо дорабатывать и улучшать.
Анимированные переходы обеспечивают некоторую визуальную полировку, которой не хватает многим приложениям Android. Разработчики могут не включать такие вещи по собственной инициативе. Сделайте их частью дизайна, когда они имеют смысл. Помимо переходов, анимация — отличный способ отвлечь пользователей или развлечь их, когда приложение заставляет их ждать.
Пользовательский интерфейс
Android имеет шаблоны и условные обозначения, как и любая другая платформа.Это помогает пользователям сформировать ожидания относительно поведения незнакомого приложения. Перенос интерфейса iOS непосредственно на платформу Android почти всегда приводит к неудовлетворительному взаимодействию с пользователем .
Перенос интерфейса iOS непосредственно на платформу Android почти всегда приводит к неудовлетворительному взаимодействию с пользователем .
Back — это платформа Android. Напротив, отмеченные кнопки возврата в макете приложения являются нормой для iOS.
Кнопка «Назад» — лучшая иллюстрация различий взаимодействия между Android и iOS. Все устройства Android имеют аппаратную кнопку возврата или экранную панель навигации (включая кнопку возврата).Это универсально доступно как функция платформы. Найти кнопку «Назад» в макете приложения Android кажется странным пользователю Android. Это заставляет меня задуматься, какой из них использовать и будет ли его поведение отличаться.
Дизайн пользовательских потоков
На самом простом уровне приложения Android состоят из нескольких экранов. Вы можете перемещаться по стеку с помощью кнопок, значков панели действий и элементов списка. Кнопка возврата платформы позволяет вам выйти из стека.
Панель действий отражает веб-соглашение, где значок приложения слева от панели действий обычно переводит вас на верхний уровень приложения.Тем не менее, есть также возможность использовать преимущества структурной, а не временной памяти. Это представлено обращенным назад шевроном слева от значка приложения. Это означает, что нажатие на значок приведет к переходу на один уровень вверх в иерархии информации.
Расширение возможностей позволяет пользователю перемещаться вверх по иерархии информации вместо перехода на верхний уровень приложения.
Поначалу цель повышения может быть незаметной.Приложения Android могут иметь несколько точек входа в дополнение к панели запуска. Система Intent позволяет приложениям связывать друг с другом глубокие связи. и виджеты на главном экране или уведомления могут направить вас прямо к определенному контенту. Доступность вверх позволяет вам перемещаться вверх по иерархии информации независимо от того, откуда вы пришли.
Попробуйте пользовательские потоки на потенциальных пользователях с каркасами или макетами и повторите. Прототипы на реальных устройствах идеальны, потому что они позволяют тестировать в реалистичных мобильных средах.Может показаться, что это требует больших усилий, но помните, что вам нужно всего лишь попробовать что-то с несколькими пользователями.
Будьте согласованы с платформой
Шаблоны пользовательского интерфейса — ваш друг. Гораздо лучше рассматривать эти шаблоны как инструменты, чем как ограничения. Пользователи предпочли бы не учиться использовать ваше приложение, поэтому шаблоны предоставляют знакомые подсказки о том, как перемещаться и взаимодействовать.
Панель действий — наиболее широко распространенный шаблон Android. Он сообщает вам, где вы находитесь и что вы можете сделать.Это встроенная функция платформы, поскольку Honeycomb и отличная библиотека Action Bar Sherlock делают ее доступной и для более старых версий платформы.
Пример шаблонов панели инструментов и панели действий.
Шаблон приборной панели также довольно широко используется. Эти сетки значков обычно представляются пользователю при запуске приложения. Панели мониторинга обеспечивают навигацию верхнего уровня и описывают основные области приложения.
Я работал над приложением Songkick, где мы использовали панель управления для вывода содержимого приложения с изображениями без полей.
Шаблон рабочих пространств можно реализовать с помощью компонента ViewPager. Это позволяет пользователям перелистывать экраны влево и вправо между контентом. Это можно использовать в сочетании с вкладками, чтобы обеспечить более плавный просмотр данных с вкладками.
ViewPager позволяет пользователям проводить пальцем влево и вправо. Индикаторы страниц или вкладки делают эту навигацию видимой.
Ленточное меню — это новый шаблон навигации. Это позволяет нам запускать пользователя непосредственно в контент и обеспечивать навигацию верхнего уровня в меню, которое появляется с левой стороны экрана, когда вы нажимаете вверх . Ленточное меню является альтернативой навигации по приборной панели.
Ленточное меню является альтернативой навигации по приборной панели.
Приложения, оптимизированные для планшетов, часто используют преимущества многопанельных макетов . На одном экране планшета можно отображать содержимое нескольких отдельных экранов телефона рядом. Оптимизация для планшетов может включать в себя создание нескольких альтернативных макетов для экрана разной ширины. Разделы пользовательского интерфейса могут быть спроектированы один раз и размещены в различных конфигурациях для разных размеров экрана. Многоканальные макеты помогают избежать чрезмерно широких элементов списка и разреженных макетов.
В новостном приложении Economist используются макеты планшета с несколькими панелями, поэтому пользователи могут изучать иерархию контента на одном экране.
Это знакомые и проверенные шаблоны пользовательского интерфейса. Это лучшие инструменты для создания набросков макетов приложений и навигации. Однако они не должны отговаривать вас попробовать что-то новое. Просто убедитесь, что приложение работает предсказуемо.
Адаптивный дизайн
Android — это платформа с экранами многих размеров. Устройства, которые я могу достать в нашем офисе, имеют широкий спектр размеров экрана от 1 до 1.От 8 до 10,1 дюймов (если игнорировать Google TV). Благодаря изменяемой площади экрана Android имеет нечто общее с отзывчивым веб-дизайном . Нельзя отрицать тот факт, что разработка и реализация адаптивного интерфейса для всего диапазона устройств требует больших усилий. Поддержка любого экрана — это идеальный вариант, но есть и разумные стратегии, позволяющие справиться с разнообразием платформы.
Небольшие сведения о ваших целевых пользователях и популярных устройствах могут помочь сосредоточить усилия и избежать преждевременной оптимизации.Хорошей стратегией по умолчанию является нацеливание на популярные телефоны среднего размера (3,2–4,6 дюйма) с последующей оптимизацией по мере необходимости с помощью альтернативных макетов и пользовательских потоков для особенно небольших (<3 дюймов) устройств и планшетов.
Всегда лучше быть независимым от ориентации. У некоторых устройств есть физические клавиатуры, которые требуют, чтобы устройство находилось в горизонтальном положении. Экранную клавиатуру также проще использовать в альбомной ориентации. Ввод текста на сенсорных экранах неудобно и подвержен ошибкам, поэтому давайте по крайней мере предоставим нашим пользователям преимущества горизонтальной клавиатуры.
Понимание мобильных взаимодействий
Люди взаимодействуют с мобильными приложениями иначе, чем с веб-сайтами или настольными программами. Мобильные приложения редко пользуются безраздельным вниманием пользователя, и в большинстве взаимодействий используется сенсорный ввод, который не так точен, как хотелось бы.
Мобильные взаимодействия часто измеряются секундами. Недавно мы разработали приложение для определения местоположения, которое позволяет пользователям регистрироваться в барах. Мы подсчитывали клики по пользовательским путям, таким как регистрация, учитывая, можно ли избежать каждого шага или упростить его.Все, что должно делать приложение, мы указываем в виде пользовательских историй. Самые частые истории должны быть как можно более быстрыми и легкими. Это особенно важно в этом сценарии, потому что пользователь может находиться в состоянии алкогольного опьянения…
Оптимизация при первом использовании
Опыт первого запуска имеет решающее значение. Приложения часто устанавливаются в ответ на реальную проблему. Если первый запуск не удовлетворителен, пользователь может никогда не вернуться. Если приложение требует регистрации, предложите функцию предварительного просмотра, чтобы пользователи прочувствовали его.Вероятно, их нужно убедить, что стоит заполнить эту регистрационную форму. Также рассмотрите возможность использования аналитики для измерения точек, в которых пользователи прерываются в процессе запуска и регистрации.
Многие приложения запускаются с учебником. Обычно это признание того, что приложение слишком сложное, но если вы уверены, что оно вам нужно, сделайте его кратким и наглядным. Вы также можете использовать аналитику, чтобы убедиться, что руководство служит определенной цели. Пользователи, которые прошли обучение, более активны? Сколько пользователей просто пропускают учебник?
Загрузите приложение в игру
Пользовательский интерфейс не должен ограничиваться приложением.Стоит немного подумать над списком в Google Play Store, чтобы сразу было видно, что делает приложение и зачем оно нужно пользователю.
Это Руководство по использованию графических ресурсов поможет вам создавать рекламные материалы, подходящие для различных контекстов и масштабов, в которых они появляются. Некоторые из этих графических изображений также являются обязательным условием для размещения.
Макеты, стили и темы
Android имеет визуальный редактор макетов, и он постоянно совершенствуется.Тем не менее, я все еще занимаюсь разработкой XML-макетов вручную. В этом разделе рассматриваются детали реализации, охватывающие некоторые передовые методы создания поддерживаемых и эффективных макетов. Визуальные дизайнеры могут захотеть пропустить этот раздел, но некоторая осведомленность о деталях реализации не повредит.
Самыми общими макетами являются RelativeLayout и LinearLayout . RelativeLayout следует отдавать предпочтение для эффективности, тогда как LinearLayout полезен для распределения пространства между видами с использованием весов.GridLayout был новым в Honeycomb. Это полезно для создания сложных макетов на больших экранах без вложенности. Слишком глубокое вложение плохо сказывается как на производительности, так и на читаемости кода!
Пусть платформа сделает свою работу
Платформа Android обеспечивает автоматическое переключение ресурсов на основе структуры папок. Это означает, что вы можете иметь отдельные графические ресурсы и макеты для разных размеров экрана и плотности, размещая их в правильных папках. Дело идет гораздо дальше.Например, вы можете переключать ресурсы цвета для разных версий платформы или даже продолжительность анимации для разных размеров экрана.
Фреймворк обеспечивает автоматическое переключение ресурсов.
Начиная с Honeycomb, также можно переключать ресурсы по доступной ширине экрана в пикселях плотности. Это отход от разделения экрана на маленький, нормальный, большой и сверхбольшой размер экрана. Это облегчает адаптивный дизайн и позволяет несколько точек переключения макета (возможно, переключение на макет, оптимизированный для планшетов, с разрешением 600 dp с другой альтернативой при 800 dp).Обычно имеется несколько файлов макета с разными конфигурациями одних и тех же компонентов для разных характеристик экрана.
Графические элементы списка состояний упрощают работу с состояниями. Это позволяет вам указывать разные чертежи для разных состояний компонента пользовательского интерфейса в файле XML. Как упоминалось ранее, правильное представление состояний обеспечивает важную обратную связь с пользователем.
<селектор xmlns: android = "http://schemas.android.com/apk/res/android">
<элемент
android: state_focused = "true"
android: state_pressed = "правда"
android: drawable = "@ drawable / my_button_pressed_focused" />
<элемент
android: state_focused = "false"
android: state_pressed = "правда"
android: drawable = "@ drawable / my_button_pressed" />
<элемент
android: state_focused = "true"
android: drawable = "@ drawable / my_button_focused" />
<элемент
android: state_focused = "false"
android: state_pressed = "ложь"
android: drawable = "@ drawable / my_button_default" />
Хорошей практикой является очистка XML макета от явных цветов и размеров.Они могут быть определены отдельно и указаны в ваших макетах. Отдельное определение цветов и размеров способствует визуальной согласованности и упрощает внесение изменений в дальнейшем. Извлечение этих значений позволяет переключать размеры для разных размеров экрана, ориентации и версий платформы. Это полезно для настройки отступов для маленьких экранов или увеличения размера текста для удобочитаемости на больших экранах, которые, как правило, располагаются подальше от лица. Возможно, res / values / sizes.xml содержит:
16sp , а res / values-sw600dp / sizes.xml содержит:
20sp .
Использование стилей и тем
Хороший способ сохранить XML-макет поддерживаемым — отделить стили и позиционирование. Каждый View в макете должен иметь как минимум атрибут ширины и высоты. Это приводит к появлению большого количества шаблонов, от которых можно избавиться, унаследовав от набора базовых родительских стилей.
<стиль
name = "MatchHeight"
parent = "Match">
- wrap_content
<стиль
name = "MatchWidth"
parent = "Match">
- wrap_content
Повторяющиеся наборы атрибутов можно переместить в стили. Стилей виджетов, которые встречаются почти повсеместно в приложении, можно переместить в тему. Если определенный тип кнопки всегда имеет один и тот же цвет текста и заполнение, гораздо проще указать стиль, чем дублировать эти атрибуты для каждого вхождения.
<стиль
name = "MyButtonStyle"
parent = "MatchWidth">
- @ dimen / my_button_padding
- @ color / my_button_text_color
Мы сохраняем четыре строки атрибутов, когда добавляем кнопку в макет.Файл макета может касаться только позиционирования и уникальных атрибутов виджетов.
<Кнопка
android: id = "@ + id / my_button"
android: text = "Hello, styleled world!"> Вы можете пойти дальше, переопределив стиль кнопки по умолчанию в теме и применив его к Activity или ко всему приложению в AndroidManifest.xml .
<стиль
name = "MyTheme"
parent = "@ android: style / Theme.Holo">
- @ style / MyButtonStyle
<стиль
name = "MyButtonStyle"
parent = "@ android: style / Widget.Кнопка ">
- @ dimen / my_button_padding
- @ color / my_button_text_color
Optimize
включают и merge. XML-теги позволяют добавлять повторно используемые разделы пользовательского интерфейса в ваши макеты, сводя к минимуму дублирование XML, когда один и тот же набор представлений встречается в нескольких конфигурациях макета.
<включить
layout = "@ layout / my_layout"
/> Относительно новым дополнением к Android Developer Tools является Lint.Этот инструмент сканирует ресурсы в проекте и выдает предупреждения о возможной оптимизации производительности и неиспользуемых или дублированных ресурсах. Это невероятно полезно для устранения беспорядка, поскольку приложение со временем меняется, и, безусловно, стоит регулярно проверять lint на наличие предупреждений в процессе разработки.
Отладка
Иногда макеты получаются не такими, как вы ожидали. Среди всех этих угловых скобок бывает сложно обнаружить ошибки. Здесь на помощь приходит Hierarchy Viewer.Этот инструмент позволяет проверять дерево макетов приложения, запущенного в эмуляторе . Вы можете детально изучить свойства каждого вида.
Проверяйте деревья макетов с помощью Hierarchy Viewer. Эти цветные точки могут рассказать вам о производительности вашего макета.
Hierarchy Viewer также имеет несколько хитростей для визуальных дизайнеров. Он позволяет просматривать экраны в увеличенном масштабе пикселей в режиме и экспортировать слои макета в формате PSD.
Заключение
Итак, вы познакомились с платформой и инструментами.Что дальше? В конце концов, лучший способ познакомиться с Android — это использовать его каждый день. У самых приятных дизайнов приложений есть несколько общих черт: согласованность платформы, внимание к деталям и чистый визуальный дизайн. Первые два, по крайней мере, можно понять, используя и анализируя существующие приложения для Android.
Android прошел долгий путь за последние несколько лет. Платформа и приложения постепенно совершенствовались. На этом этапе недостаточно функциональности. Есть почти полмиллиона других приложений, и пользователи хотят отточить их.
Ресурсы
(jc)
Четыре правила разработки приложений для Android, которые следует нарушать
Хотя рекомендации Google для разработчиков Android действительно помогают разработчикам создавать лучшие приложения, есть ряд мест, где удобство использования и здравый смысл должны преобладать над стандартами. Конечно, прежде чем вы начнете нарушать правила, вам необходимо их изучить, поэтому во что бы то ни стало: не продолжайте, пока не ознакомитесь со стандартами Google. Они важны и полезны. Вот четыре сценария, в которых вы можете полностью игнорировать их.
1) Логотип приложения на панели действий. Игнорировать!
Если ваше приложение похоже на множество других общих приложений, то размещение вашего логотипа в крайнем левом углу главной панели действий (согласно стандарту Google) предоставит пользователям столь необходимый контекст. Однако большинство основных приложений для Android этого не делают. Почему? У них есть достаточно сильный визуальный бренд и достаточно уникальный пользовательский интерфейс, чтобы уже предоставить пользователям визуальные подсказки, которые необходимы для установления связи.
Удаление логотипа дает огромные преимущества на таком маленьком экране, как смартфон — это пространство экрана лучше использовать для предоставления пользователям контекстной информации или элементов управления навигацией.Ниже Google следует своим собственным правилам и помещает логотип Gmail в верхнем левом углу, но Facebook использует панель действий для обеспечения контекста и навигации.
2) Не помеченные значки допустимы. Игнорировать!
В своих рекомендациях Google показывает пример Gmail для использования значков на панели действий. Но их пример неадекватен, потому что он показывает немаркированные элементы управления, которые на самом деле являются лишь привилегией хорошо узнаваемых приложений. Для менее известных разработчиков приложений (то есть буквально всех, кроме создателя Gmail) размещение немаркированных элементов управления в вашем приложении просто сбивает пользователей с толку.Люди не знают, что ваша маленькая иконка «картотека» должна делать в контексте вашего приложения. Простое слово под каждой из этих кнопок значительно улучшает удобство использования и особенно удобство использования в первый раз.
Неоднозначность значков, даже в такой знакомой технологии, как почтовая программа (которая, как правило, использует очень стандартные значки), напоминает нам, что создание хороших значков может быть трудным. Не мучайте себя, пытаясь придумать значки для сложных или специализированных действий, для которых еще нет хорошо известного значка.Вместо этого поместите текст под свой значок или просто используйте текстовую кнопку. Иконки — отличный инструмент для удобства использования, когда они именно такие — знаковые, но в остальном они просто сбивают с толку.
3) Панель навигации — естественный выбор. Игнорировать!
Ящик — это удобное решение для навигации для приложений, которые имеют много категорий или действий верхнего уровня. Я бы предостерегал разработчиков, чтобы они не использовали это как оправдание за то, что в навигации слишком много. Отличные приложения сфокусированы. Фактически, некоторые из самых мощных и полезных приложений в магазине приложений обходятся всего двумя-пятью элементами навигации и без выдвижного ящика.Прежде чем сбежать и реализовать его, честно спросите себя, сможете ли вы обойтись без этого.
4) Вы должны использовать неочевидные элементы интерфейса.
То, что что-то доступно в ОС, не означает использовать это. Показательный пример: не полагайтесь на длинные нажатия, кнопку аппаратного меню или вложенные меню. Вместо этого всегда имейте на экране какую-то ссылку, по которой пользователи могут перейти к нужным им данным. Кроме того, избегайте использования многопанельных макетов, поскольку они часто непривлекательны, сбивают с толку и неудобны в использовании.
Приложение с большим количеством панелей, чем может поместиться на экране, создает то, что в бизнесе известно как «загадочная навигация». В такой компоновке отсутствуют визуальные подсказки, необходимые пользователям, чтобы знать, что они должны выполнить действие, чтобы увидеть больше информации. Если у вас больше категорий или вкладок, чем вы можете уместить на экране, подумайте о том, чтобы избавиться от некоторых или вместо этого использовать выдвижной ящик. Вот пример того, чего нельзя делать:
Сохраняйте визуальное разделение между кнопками.
Текстовые кнопки должны быть визуально отделены от других значков линией.Хотя это тонкий штрих, он эффективен с точки зрения пользовательского интерфейса. В Tumblr (вверху) есть короткая вертикальная линия, отделяющая их текст от остальной части панели действий, которая визуально более четкая и обоснованная, чем приложение Yahoo Mail (внизу).
Используйте pull для обновления (в правильном направлении).
Во многих приложениях нажатие для обновления — это просто лучший (и более элегантный) способ обновления, чем кнопка обновления, и пользователи просто получают его. Вам следует подумать об использовании ее вместо или в дополнение к кнопке обновления, но только если вам не нужно пространство над ячейками таблицы для чего-то еще.В некоторых приложениях это может быть наиболее логичным местом для поля поиска, параметров фильтра или метаданных. Очевидно, что некоторые приложения требуют более частого обновления, чем другие — если приложению не нужно получать данные хотя бы один раз за сеанс, подумайте об использовании места для чего-то более интенсивно используемого.
Подумайте, нужна ли вам экранная кнопка возврата.
Если вы разрабатываете приложение для устройства Android без аппаратной кнопки возврата (например, Kindle), вам абсолютно необходимо, чтобы кнопка возврата была на экране, иначе ваше приложение может стать непригодным для использования.Фактически, если ваша аудитория не состоит только из высокотехнологичных пользователей, подумайте о том, чтобы эта кнопка всегда была на экране. Многие менее опытные пользователи сбиты с толку тем, что Android по умолчанию «спрятал» назад. Итак, чем больше вариантов вы дадите им вернуться, тем лучше.
Также должно стать лучшей практикой сделать так, чтобы ваша экранная кнопка «назад» возвращала ваших пользователей назад только на один экран , вместо того, чтобы полностью возвращаться в главное меню, как предлагают рекомендации Google. Зачем выгружать людей из вашего приложения, если они просто пытаются выполнить другую задачу в вашем приложении?
Не имеет значения, если у вашего значка закругленные углы.
Когда я выступаю на конференции или консультируюсь с клиентом, меня часто спрашивают: «Должны ли значки приложений иметь скругленные или квадратные углы для Android?» Мой ответ? Отпусти ситуацию. Неважно. Может быть, через год или два мы увидим явного победителя, который начнет диктовать всем нам правила дизайна приложений для Android, но прямо сейчас 95% ваших пользователей не ожидают одно от другого. Остальные варианты сделайте сами, но в данном случае я предлагаю использовать это как возможность обратиться к HIPPO (Мнение самого высокооплачиваемого лица).
Скриншоты из руководств Google по дизайну.
[ Изображение: пользователь Flickr Эрик ]
Рекомендации по разработке виджетов приложений | Разработчики Android
Новые руководства для разработчиков приложений!
Ознакомьтесь с новыми документами для дизайнеров на Android Design .
Виджеты приложений (иногда просто «виджеты») — это функция, представленная в Android 1.5 и в значительной степени
улучшено в Android 3.0 и 3.1. Виджет может отображать наиболее актуальные или иные
актуальная информация на главном экране пользователя.Стандартный образ системы Android
включает в себя несколько виджетов, в том числе виджет для аналоговых часов, музыки и других
Приложения.
Рисунок 1. Пример виджетов приложения в Android 4.0.
В этом документе описывается, как разработать виджет, чтобы он графически соответствовал другим виджетам и
с другими элементами главного экрана Android, такими как значки и ярлыки запуска. Это также
описывает некоторые стандарты оформления виджетов, а также некоторые советы и рекомендации по графическому оформлению виджетов.
Для получения информации о разработке виджетов см. Раздел «Виджеты приложений» документа Developer’s
Руководство .
Анатомия стандартного виджета
Типичные виджеты приложений Android состоят из трех основных компонентов: ограничивающей рамки, рамки и виджета.
графические элементы управления и другие элементы. Виджеты приложений могут содержать подмножество виджетов просмотра в
Android; поддерживаемые элементы управления включают текстовые метки, кнопки и изображения. Для получения полного списка доступных
Просмотры, см. Создание
Раздел «Макет виджета приложения» в Руководстве разработчика .Хорошо продуманные виджеты оставляют некоторые
поля между краями ограничительной рамки и рамки, а также отступы между внутренними краями
фрейм и элементы управления виджета.
Рис. 2. Виджеты обычно имеют поля между
ограничивающая рамка и рамка, а также отступ между рамкой и элементами управления виджетами.
Примечание: Начиная с Android 4.0, виджеты приложений предоставляются автоматически
поля между рамкой виджета и ограничивающей рамкой виджета приложения, чтобы обеспечить лучшее выравнивание с
другие виджеты и значки на главном экране пользователя.Чтобы воспользоваться этим, настоятельно рекомендуется
поведения, установите targetSdkVersion вашего приложения на 14 или
больше.
Виджеты, разработанные так, чтобы визуально соответствовать другим виджетам на главном экране, принимают сигналы от других
элементы на главном экране для выравнивания; они также используют стандартные эффекты затенения. Все эти
подробности описаны в этом документе.
Определение размера вашего виджета
Каждый виджет должен определять minWidth и minHeight , указывая
минимальный объем места, который он должен занимать по умолчанию.Когда пользователи добавляют виджет на свой главный экран,
обычно он будет занимать больше, чем указанные вами минимальная ширина и высота. Домашние экраны Android
предложить пользователям сетку доступных пространств, в которые они могут размещать виджеты и значки. Эта сетка может
варьироваться в зависимости от устройства; например, многие телефоны предлагают сетку 4×4, а планшеты могут предлагать большую, 8×7
сетка. Когда ваш виджет добавлен, он будет растянут до минимального количества ячеек,
по горизонтали и вертикали, чтобы удовлетворить его minWidth и
minHeight ограничений. Как мы обсуждали в разделе «Разработка виджета»
Макеты и фоновая графика ниже, с использованием фона с девятью патчами и гибких макетов для приложения
виджеты позволят вашему виджету изящно адаптироваться к сетке главного экрана устройства и оставаться
практичный и эстетичный.
В то время как ширина и высота ячейки, а также количество автоматических полей, применяемых к
виджеты — могут отличаться на разных устройствах, вы можете использовать приведенную ниже таблицу, чтобы приблизительно оценить виджет
минимальные размеры с учетом желаемого количества занятых ячеек сетки:
| Количество ячеек (столбцы или строки) | Доступный размер (dp) ( мин Ширина или минВысота ) |
|---|---|
| 1 | 40dp |
| 2 | 110dp |
| 3 | 180dp |
| 4 | 250dp |
| … | … |
| n | 70 × n -30 |
Хорошая практика — быть консервативной с minWidth и minHeight ,
указание минимального размера, при котором виджет отображается в хорошем состоянии по умолчанию.Для примера того, как
для обеспечения minWidth и minHeight , предположим, что у вас есть музыкальный проигрыватель
виджет, который показывает исполнителя и название песни, воспроизводимой в данный момент (вертикально расположенные),
Кнопка Play и кнопка Next :
Рисунок 3. Пример виджета музыкального проигрывателя.
Ваша минимальная высота должна быть высотой ваших двух TextView для исполнителя и заголовка, плюс
некоторые поля для текста. Ваша минимальная ширина должна быть минимальной полезной шириной
Play и Next кнопок плюс минимальная ширина текста (скажем, ширина
из 10 символов) плюс любые горизонтальные поля текста.
Рисунок 4. Примеры размеров и полей для
мин Ширина / мин Высота расчеты. Мы выбрали 144dp в качестве примера хорошего минимума
ширина текстовых меток.
Примеры расчетов ниже:
-
мин Ширина= 144dp + (2 × 8dp) + (2 × 56dp) =
272дп -
мин Высота= 48dp + (2 × 4dp) = 56dp
Если в вашем фоновом виджете есть заполнение из девяти патчей, вы должны добавить его в
мин.Ширина и мин.Высота соответственно.
Виджеты с изменяемым размером
Виджеты можно изменять по горизонтали и / или вертикали, начиная с Android 3.1, что означает, что
мин Ширина и мин Высота фактически становится размером по умолчанию для
виджет. Вы можете указать минимальный размер виджета, используя minResizeWidth и
minResizeHeight ; эти значения должны указывать размер, ниже которого виджет будет
неразборчиво или иным образом непригодно для использования.
Это обычно предпочтительная функция для виджетов сбора, например, основанных на ListView или GridView .
Добавление полей в виджет приложения
Как упоминалось ранее, Android 4.0 автоматически добавляет небольшие стандартные поля к каждому краю.
виджетов на главном экране, для приложений, которые указывают targetSdkVersion из 14
или выше. Это помогает визуально сбалансировать главный экран, поэтому мы рекомендуем вам
не добавляйте никаких дополнительных полей за пределами формы фона вашего виджета приложения в Android
4.0 .
Легко написать единый макет с настраиваемыми полями, применяемыми для более ранних версий
платформа и не имеет дополнительных полей для Android 4.0 и выше. См. Раздел Добавление полей к виджетам приложений.
в Руководстве разработчика для получения информации о том, как добиться этого с помощью макета XML.
Разработка макетов виджетов и фоновой графики
Большинство виджетов имеют сплошной прямоугольник на фоне или прямоугольник с закругленными углами. Это лучший
потренируйтесь определять эту форму с помощью девяти участков; по одному для каждой плотности экрана (подробности см. в разделе «Поддержка нескольких экранов»).
Девять патчей можно создать с помощью инструмента draw9patch или просто с помощью
программа для редактирования графики, такая как Adobe® Photoshop.Это позволит форме фона виджета
чтобы занять все доступное пространство. Девять нашивок должны быть от края до края, без прозрачного
пикселей, обеспечивающих дополнительные поля, за исключением, возможно, нескольких пикселей границы для тонких
тени или другие тонкие эффекты.
Примечание: Как и в случае с элементами управления действиями, вы должны
что интерактивные элементы управления имеют отдельные визуально сфокусированные и нажатые состояния с использованием списка состояний
чертежи.
Рисунок 5. Пиксели границы с девятью патчами, указывающие на возможность растяжения
регионы и заполнение содержимого.
Некоторые виджеты приложений, например, использующие StackView , имеют прозрачный
фон. В этом случае каждый отдельный элемент в StackView должен использовать фон с девятью патчами.
то есть от края до края с небольшим количеством прозрачных пикселей для полей или без них.
Для содержимого виджета следует использовать гибкие макеты, такие как RelativeLayout , LinearLayout или FrameLayout .Так же, как макеты ваших занятий должны адаптироваться к другому физическому экрану
размеры, макеты виджетов должны адаптироваться к разным размерам ячеек сетки главного экрана.
Ниже приведен пример макета, который может использовать музыкальный виджет с текстовой информацией и двумя кнопками.
Он основан на предыдущем обсуждении добавления полей в зависимости от версии ОС. Обратите внимание, что
самый надежный и устойчивый способ добавить поля к виджету — обернуть рамку и содержимое виджета
в подкладке FrameLayout .
<Кнопка android: id = "@ + id / play_button" android: layout_width = "@ dimen / my_button_width" android: layout_height = "match_parent" /> <Кнопка android: id = "@ + id / skip_button" android: layout_width = "@ dimen / my_button_width" android: layout_height = "match_parent" />
Если вы теперь посмотрите на пример музыкального виджета из предыдущего раздела, вы можете начать
используйте атрибуты гибких макетов, например:
Рисунок 6. Выдержка гибких макетов и атрибутов.
Когда пользователь добавляет виджет на свой домашний экран, на примере устройства Android 4.0, где каждый
размер ячейки сетки составляет 80dp × 100dp, а поля 8dp автоматически применяются ко всем размерам,
виджет будет растянут, например:
Рис. 7. Музыкальный виджет на примере 80dp x 100dp
сетка с 8dp автоматических полей, добавленных системой.
Использование пакета шаблонов виджетов приложения
При создании нового виджета или обновлении существующего виджета рекомендуется сначала
посмотрите на шаблоны дизайна виджета ниже.Загружаемый пакет ниже включает девять патчей.
фоновая графика, XML и исходные файлы Adobe® Photoshop для различных плотностей экрана, ОС
версии стилей виджетов и цвета виджетов. Пакет шаблонов также содержит графику, полезную для
сделать весь ваш виджет или его части (например, кнопки) интерактивными.
Рисунок 8. Выдержки из пакета шаблонов виджетов приложения
(средняя плотность, темный, Android 4.
 Студия старается угадать, какие ограничения должен иметь компонент, и создавать их по мере необходимости
Студия старается угадать, какие ограничения должен иметь компонент, и создавать их по мере необходимости support.constraint.ConstraintLayout>
support.constraint.ConstraintLayout>
 Вы можете использовать margin для отступов
Вы можете использовать margin для отступов 0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
 0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBarLoading" />
</androidx.constraintlayout.widget.ConstraintLayout>
0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBarLoading" />
</androidx.constraintlayout.widget.ConstraintLayout>
 0"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
0"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
 layout.activity_cl_states_start)
stateConstraintLayout.loadLayoutDescription(R.xml.constraint_layout_states)
var changed = false
button.setOnClickListener {
stateConstraintLayout.setState(R.id.loading, 0, 0)
postDelayed(handler, {
stateConstraintLayout.setState(if (changed) R.id.start else R.id.end,0, 0)
changed = !changed
}, null, 3000L)
}
}
}
layout.activity_cl_states_start)
stateConstraintLayout.loadLayoutDescription(R.xml.constraint_layout_states)
var changed = false
button.setOnClickListener {
stateConstraintLayout.setState(R.id.loading, 0, 0)
postDelayed(handler, {
stateConstraintLayout.setState(if (changed) R.id.start else R.id.end,0, 0)
changed = !changed
}, null, 3000L)
}
}
}