Justify content center: justify-content — CSS | MDN
justify-content — CSS | MDN
CSS свойство justify-content определяет, как браузер распределяет пространство между и вокруг элементов контента вдоль главной оси flex контейнера, или вдоль строчной оси grid контейнера.
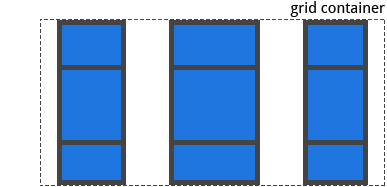
Интерактивный пример ниже демонстрирует некоторые значения, используя Grid размещение.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Выравнивание выполняется после того, как применяются длины и автоматические поля, что означает, что если во Flexbox разметке есть хотя бы один flex-элемент, с flex-grow отличным от 0, эффект не будет применён, потому что не останется свободного места.
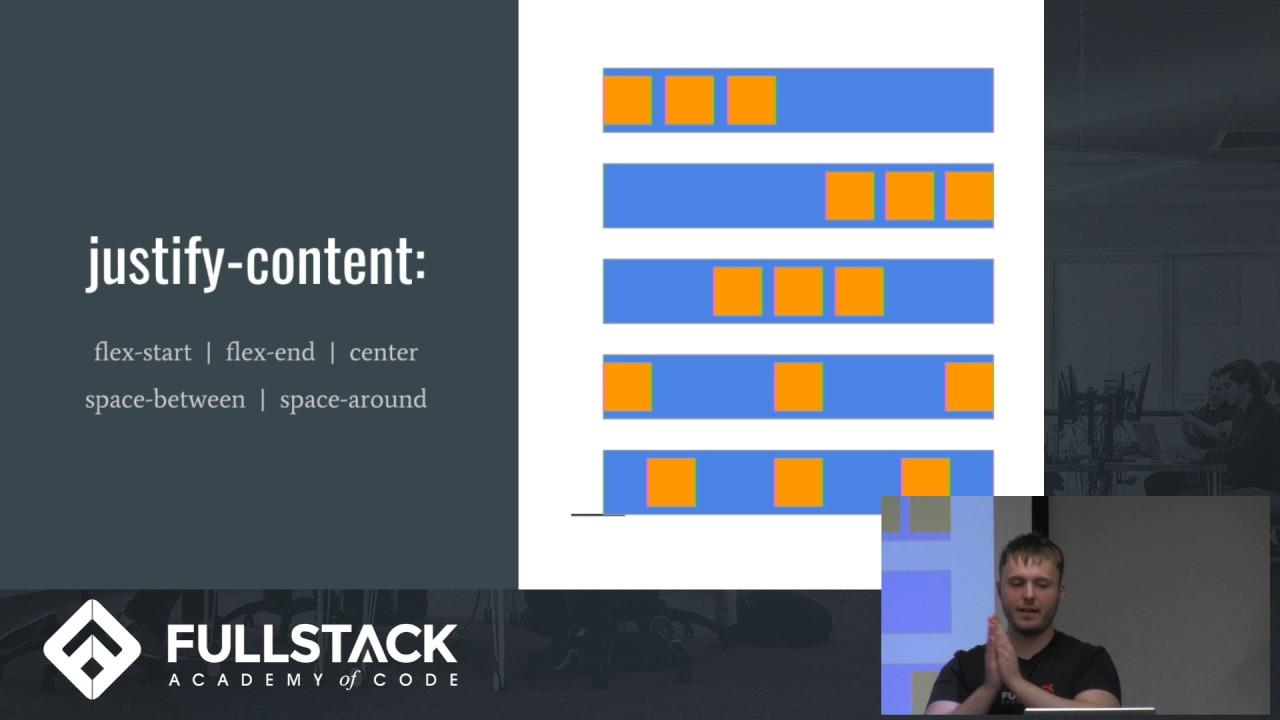
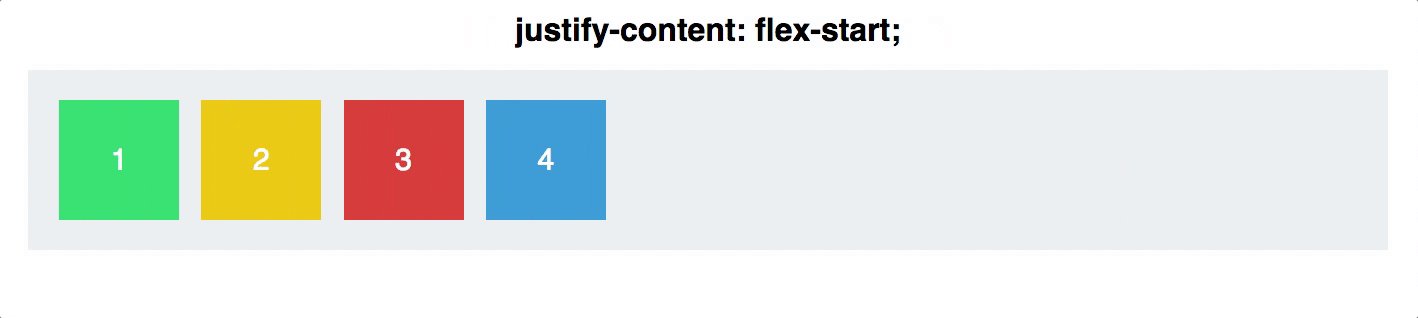
justify-content: center;
justify-content: start;
justify-content: end;
justify-content: flex-start;
justify-content: flex-end;
justify-content: left;
justify-content: right;
justify-content: baseline;
justify-content: first baseline;
justify-content: last baseline;
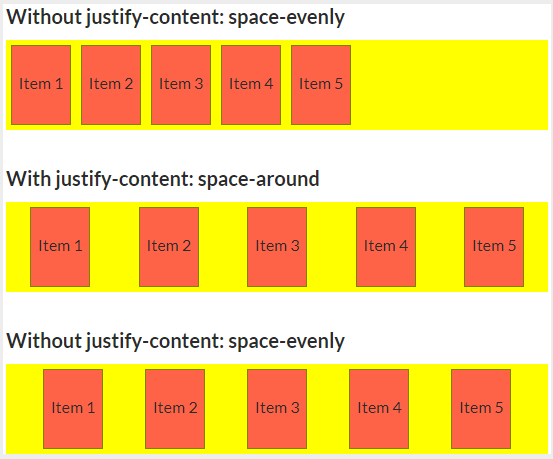
justify-content: space-between;
justify-content: space-around;
justify-content: space-evenly;
justify-content: stretch;
justify-content: safe center;
justify-content: unsafe center;
justify-content: inherit;
justify-content: initial;
justify-content: unset;
Значения
start- Элементы располагаются друг за другом и прижимаются к началу контейнера по главной оси.
end- Элементы располагаются друг за другом и прижимаются к концу контейнера по главной оси.
flex-start- Элементы располагаются друг за другом и прижимаются к началу контейнера по главной оси, в зависимости от её направления (flex-direction). Для элементов, которые не являются дочерними элементами flex контейнера, это значение обрабатывается как
start.
flex-end- Элементы располагаются друг за другом и прижимаются к концу контейнера по главной оси, в зависимости от её направления (flex-direction). Для элементов, которые не являются дочерними элементами flex контейнера, это значение обрабатывается как
end. center- Элементы располагаются друг за другом в центре контейнера по главной оси.
left- Элементы располагаются друг за другом и прижимаются к левому краю контейнера по главной оси. Если главная ось не горизонтальна, это значение работает как
start. right- Элементы располагаются друг за другом и прижимаются к правому краю контейнера по главной оси. Если главная ось не горизонтальна, это значение работает как
start. normal- Элементы располагаются на своих обычных позициях, так как будто свойство
justify-contentне задано. Этот параметр ведёт себя какstretchв grid и flex контейнерах. baseline
first baselinelast baseline- Specifies participation in first- or last-baseline alignment: aligns the alignment baseline of the box’s first or last baseline set with the corresponding baseline in the shared first or last baseline set of all the boxes in its baseline-sharing group.
The fallback alignment forfirst baselineisstart, the one forlast baselineisend. space-between- Элементы равномерно распределены вдоль главной оси контейнера. Расстояния между каждой парой соседних элементов равны. Первый элемент прижат к началу контейнера по главной оси, а последний — к концу.
space-around- Элементы равномерно распределены вдоль главной оси контейнера. Расстояния между каждой парой соседних элементов равны. Пустые пространства перед первым элементом и после последнего элемента равны половине расстояния между парами соседних элементов.

space-evenly- Элементы равномерно распределены вдоль главной оси контейнера. Расстояния между каждой парой соседних элементов равны расстояниям от начала контейнера до первого элемента и от последнего элемента до конца контейнера.
stretch- If the combined size of the items is less than the size of the alignment container, any
auto-sized items have their size increased equally (not proportionally), while still respecting the constraints imposed bymax-height/max-width(or equivalent functionality), so that the combined size exactly fills the alignment container along the main axis.
Примечание: stretch не поддерживается гибкими контейнерами (flexbox).
safe- If the size of the item overflows the alignment container, the item is instead aligned as if the alignment mode were
start. unsafe- Regardless of the relative sizes of the item and alignment container, the given alignment value is honored.
Формальный синтаксис
CSS
#container {
display: flex;
justify-content: space-between;
}
#container > div {
width: 100px;
height: 100px;
background: linear-gradient(-45deg, #788cff, #b4c8ff);
}
Результат
Поддержка в Flex разметке
BCD tables only load in the browser
Поддержка в Grid разметке
BCD tables only load in the browser
align-items — CSS | MDN
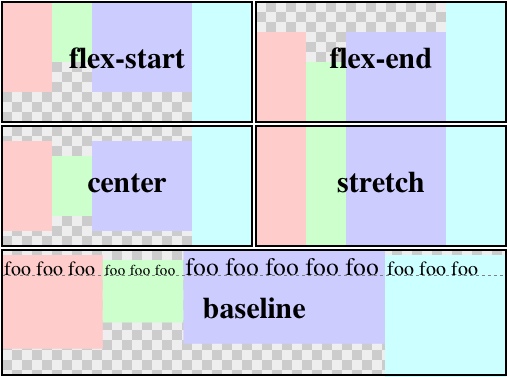
align-items: flex-start;
align-items: flex-end;
align-items: center;
align-items: baseline;
align-items: stretch;
align-items: inherit;
align-items: initial;
align-items: unset;
Значения
normal- Эффект этого ключевого слова зависит от режима макета, в котором мы находимся::
- В абсолютно позиционированных макетах ключевое слово ведёт себя как
startв заменённых абсолютно позиционированных блоках, и какstretchво всех других абсолютно позиционированных блоках.
- В статическом положении абсолютно позиционированных макетов ключевое слово ведёт себя как
stretch. - Для гибких элементов ключевое слово ведёт себя как
stretch. - Для элементов сетки это ключевое слово ведёт к поведению, аналогичному
stretch, за исключением полей с соотношением сторон или внутренних размеров, где оно ведёт себя какstart. - Это свойство не применяется к блокам уровня блока и к ячейкам таблицы.
- В абсолютно позиционированных макетах ключевое слово ведёт себя как
flex-start- Край поперечного начала края гибкого элемента выровнен с краем поперечного начала линии.
flex-end- The cross-end margin edge of the flex item is flushed with the cross-end edge of the line.
center- Внешний отступ полей гибкого элемента центрируется в пределах линии на поперечной оси. Если поперечный размер элемента больше, чем у гибкого контейнера, он будет одинаково переполнен в обоих направлениях.
baseline- All flex items are aligned such that their baselines align. The item with the largest distance between its cross-start margin edge and its baseline is flushed with the cross-start edge of the line.
stretch- Элементы Flex растягиваются, например, поперечный размер поля элемента совпадает с линией при соблюдении ограничений ширины и высоты.
Формальный синтаксис
normal | (en-US) stretch | (en-US) <baseline-position> | (en-US) [ (en-US) <overflow-position>? (en-US) <self-position> ] (en-US)где
<baseline-position> = [ (en-US) first | (en-US) last ] (en-US)? (en-US) baseline
<overflow-position> = unsafe | (en-US) safe
<self-position> = center | (en-US) start | (en-US) end | (en-US) self-start | (en-US) self-end | (en-US) flex-start | (en-US) flex-end
| Feature | Android | Chrome for Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Basic support | 4. 4 4 | ? | 20.0 (20.0)[1] | Нет | 12.10 | 7.0-webkit (en-US) |
[1] Чтобы активировать поддержку flexbox в Firefox 18 и 19, пользователь должен посетить about:config и изменить значение предпочтения layout.css.flexbox.enabled на true. Многострочный flexbox поддерживается с Firefox 28.
[2] В Internet Explorer 10-11 (но не 12+), если в элементах flex столбца есть align-items: center; установите на них, и если их содержание слишком велико, они будут выходить за границы своего контейнера. Смотрите Flexbug #2 для получения дополнительной информации..
CSS justify content
Пример
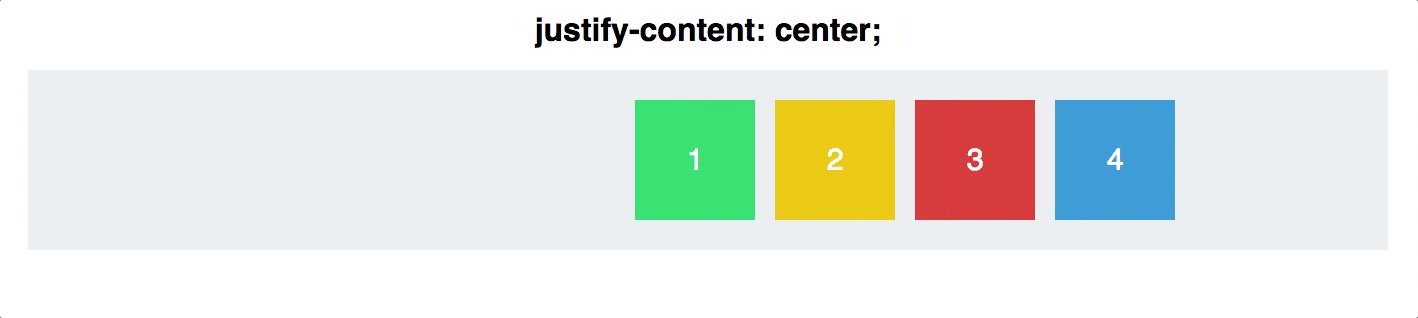
Совместите элементы Flex в центре контейнера:
div
{
display: flex;
justify-content: center;
}
Подробнее примеры ниже.
Определение и использование
Свойство justify-content выравнивает элементы гибкого контейнера, когда элементы не используют все доступное пространство на главной оси (горизонтально).
Совет: Используйте свойство Выравнивание-элементы для выравнивания элементов по вертикали.
| Значение по умолчанию: | flex-start |
|---|---|
| Inherited: | no |
| Animatable: | no. Читайте о animatable |
| Version: | CSS3 |
| Синтаксис JavaScript: | object.style.justifyContent=»space-between» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Номера followed by -webkit- or -moz- Укажат первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| justify-content | 29.0 21.  0 -webkit- 0 -webkit- | 11.0 | 28.0 18.0 -moz- | 9.0 6.1 -webkit- | 17.0 |
Синтаксис CSS
justify-content: flex-start|flex-end|center|space-between|space-around|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
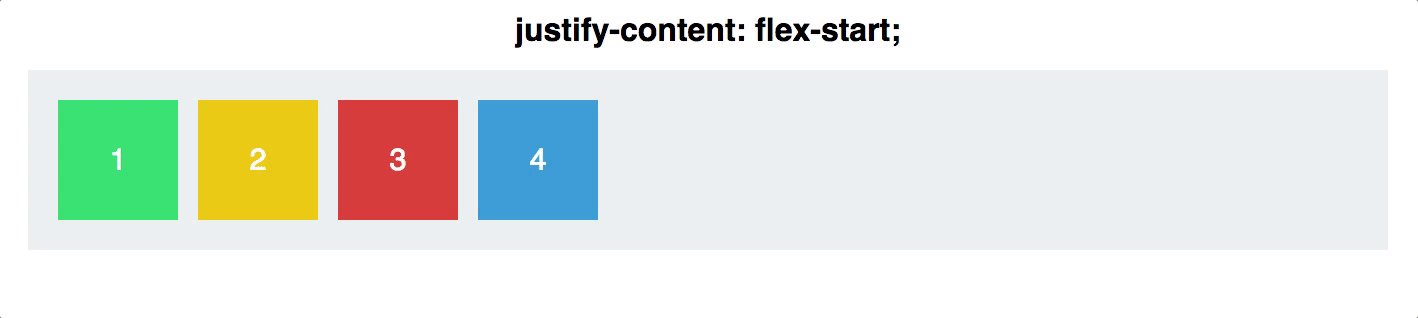
| flex-start | Значение по умолчанию. Элементы разположены в начале контейнера | |
| flex-end | Элементы разположены в конце контейнера | |
| center | Элементы разположены в центре контейнера | |
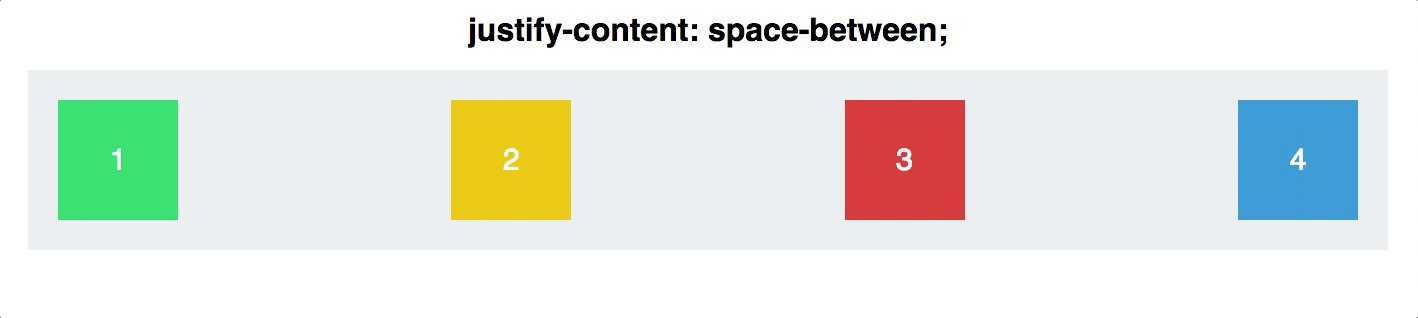
| space-between | Элементы располагаются в промежутке между линиями | |
| space-around | Элементы располагаются с пробелами до, между и после линий | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Другие примеры
Пример
Выравнивание элементов Flex в начале контейнера (по умолчанию):
div
{
display: flex;
justify-content: flex-start;
}
Пример
Совместите элементы Flex в конце контейнера:
div
{
display: flex;
justify-content: flex-end;
}
Пример
Отображение элементов Flex с интервалом между линиями:
div
{
display: flex;
justify-content: space-between;
}
Пример
Отображение элементов Flex с пробелами до, между и после строк:
div
{
display: flex;
justify-content: space-around;
}
Похожие страницы
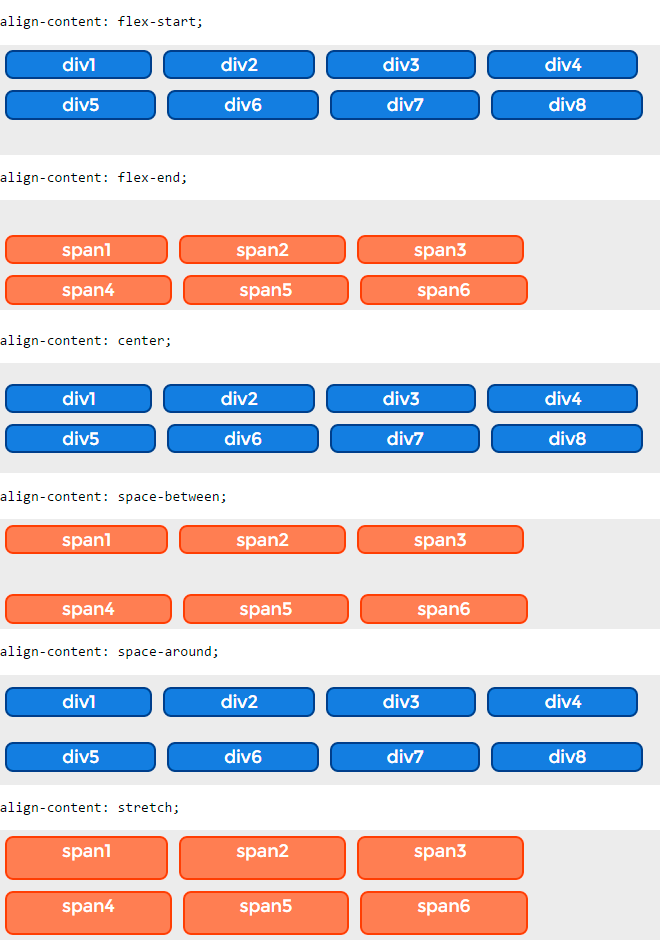
CSS Справка: align-content Свойство
CSS Справка: align-items Свойство
CSS Справка: align-self Свойство
HTML DOM Справочник: justifyContent Свойство
Flexbox автоматические поля не работают с justify-content: center in IE
У меня есть таблица, в которой ячейка может содержать несколько значков, а также текст. Если значки присутствуют, они появляются слева от текста. Есть несколько возможных случаев выравнивания:
Если значки присутствуют, они появляются слева от текста. Есть несколько возможных случаев выравнивания:
- Присутствует только значок: значок должен быть центрирован
- Присутствует только текст: текст должен быть выровнен по левому краю
- Присутствуют как значки, так и текст: и значок, и текст должны быть выровнены по левому краю
Я думал, что смогу выполнить это и другие более сложные выравнивания , обернув все внутри ячейки таблицы с помощью flexbox, используя justify-content: center;, а затем применив margin-right: auto; к текстовому div.
Если есть текст, автоматическое поле отодвинет все влево.
Если нет, то стиль justify-content будет центрировать значки.
Вот кодовый файл, содержащий мой подход.
.flexbox {
display: flex;
flex-direction: row;
justify-content: center;
border: 2px solid black;
width: 300px;
height: 17px;
}
.icon {
height: 17px;
width: 17px;
background-color: red;
}
.text {
margin-right: auto;
}<div>
<div></div>
<div>asdf</div>
</div>Этот подход работает в Chrome, но правое автоматическое поле не применяется правильно в IE 11. Мне интересно, почему и как я могу обойти это.
Дополнительная Информация
Кажется, что IE 11 сначала вычисляет автоматические поля, затем выравнивает элементы flex без учета этих полей вообще и, наконец, применяет поля как можно лучше.
Я верю в это, потому что , когда justify-content: flex-end; установлен на flexbox, а текстовый div имеет margin-left: auto;, значок выравнивается по правому краю внутри flexbox, в то время как текст выталкивается за пределы flexbox почти на всю ширину flexbox (примерно таким должно быть автоматическое поле).
html
css
flexbox
internet-explorer-11
Поделиться
Источник
ztforster
18 января 2016 в 18:58
2 ответа
- Flexbox и вертикальное выравнивание не работают в IE Edge
Я пытаюсь выровнять столбцы по вертикали внутри строки в Bootstrap 3.3.7 using flexbox . Строка должна иметь минимальную высоту 62px . У меня есть три столбца; один столбец ( .title ) всегда содержит некоторый текст, два других могут быть hidden or empty время от времени. Несмотря ни на что, они…
- Flexbox justify-content: центр не работает должным образом в Safari
Мне трудно заставить flexbox и justify-content: center хорошо играть в Safari. HTML: <div class=flex-row> <div class=label> Label </div> <div class=well></div> </div> CSS: .flex-row { display: flex; flex-direction: row; justify-content: center; } .well { width:…
10
Как указано в спецификации flexbox :
До выравнивания через
justify-contentиalign-selfлюбое положительное свободное пространство распределяется на поляautoв этом измерении.
Другими словами, поля auto имеют приоритет над justify-content .
В вашем примере Chrome, по-видимому, также соответствует спецификации (Firefox.)
Но IE11 – в тех случаях, когда у родителя есть justify-content –, игнорирует margin-right: auto в элементе flex. Похоже, это ошибка.
Когда justify-content удалено, работают поля auto .
Одним из обходных путей было бы полностью удалить justify-content и полагаться исключительно на маржу auto :
- Присутствует только значок: значок должен быть центрирован
. icon { margin: 0 auto; }
icon { margin: 0 auto; }
.flexbox {
display: flex;
flex-direction: row;
border: 2px solid black;
width: 300px;
height: 17px;
}
.icon {
height: 17px;
width: 17px;
background-color: red;
}
.icon {
margin: 0 auto;
}<div>
<div></div>
</div>
- Присутствует только текст: текст должен быть выровнен по левому краю
.text { margin-right: auto; }
.flexbox {
display: flex;
flex-direction: row;
border: 2px solid black;
width: 300px;
height: 17px;
}
.icon {
height: 17px;
width: 17px;
background-color: red;
}
.text {
margin-right: auto;
}<div>
<div>asdf</div>
</div>
- Присутствуют как значки, так и текст: и значок, и текст должны быть выровнены по левому краю
.text { margin-right: auto; }
.flexbox {
display: flex;
flex-direction: row;
border: 2px solid black;
width: 300px;
height: 17px;
}
.icon {
height: 17px;
width: 17px;
background-color: red;
}
.text {
margin-right: auto;
}<div>
<div></div>
<div>asdf</div>
</div>Поделиться
Michael Benjamin
18 января 2016 в 19:34
0
Эта работа по удалению оправданного контента не работает для меня. Если вы посмотрите на этот пример в IE11, то увидите: пример Codepen
. wrapper {
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
width: 200px;
height: 200px;
background-color: white;
}
.item {
margin: auto;
width: 50px;
height: 50px;
background-color: red;
}
wrapper {
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
width: 200px;
height: 200px;
background-color: white;
}
.item {
margin: auto;
width: 50px;
height: 50px;
background-color: red;
}
Поделиться
Pete
20 июня 2017 в 17:07
Похожие вопросы:
Почему justify-content: center не работает в IE?
У меня есть этот простой div с кнопкой внутри него . justify-content: center; отлично работает с использованием Firefox и Chrome, но не работает на IE 11: #div { height: 200px; width: 50px; border:…
свойство ‘ justify-content` не работает с вложенными flexbox
Я довольно новичок в HTML и CSS, и я столкнулся с проблемой с меню, которое я сейчас кодирую. Я хотел бы сделать меню, используя вложенность flexbox. Это приближается к тому, чего я хочу, но по…
Flex justify-content: center overwrite
У меня возникла проблема с flex, и я думал об этом и не понимаю, что делает мой код. Поэтому моя цель-центрировать изображение и текст с помощью FlexBox. Я justify-content: center к центру…
Flexbox и вертикальное выравнивание не работают в IE Edge
Я пытаюсь выровнять столбцы по вертикали внутри строки в Bootstrap 3.3.7 using flexbox . Строка должна иметь минимальную высоту 62px . У меня есть три столбца; один столбец ( .title ) всегда…
Flexbox justify-content: центр не работает должным образом в Safari
Мне трудно заставить flexbox и justify-content: center хорошо играть в Safari. HTML: <div class=flex-row> <div class=label> Label </div> <div class=well></div>…
не удается правильно выровнять flexbox с justify-content
Я пытаюсь создать контейнер, который имеет два дива сверху и с каждой стороны, и еще один контент внизу. Я сделал это с flexbox. Я могу выровнять Нижний контент так, как хочу, но верхний контент…
Я сделал это с flexbox. Я могу выровнять Нижний контент так, как хочу, но верхний контент…
height and align-content: center не работает в css flexbox
height:100% и align-content: center не работают в css flexbox. Для приведенного ниже кода, может ли кто-нибудь предложить, как выровнять дочерний элемент по вертикали? body { background-color:…
Я не могу заставить свой flexbox центрировать контент с «justify-content : center» в css
Я хочу центрировать свою веб-страницу и центрировать контент на своей веб-странице, но оправдание контента (в css), похоже, не работает. Я попробовал установить максимальную ширину как в прецентаже,…
justify-content и flex-grow игнорируются
У меня проблема с CSS flexbox. Вчера у меня был рабочий код, но сегодня, когда я тестировал свое решение, оно по какой-то причине перестало работать. Это имеет отношение к flexbox. Это тот…
почему justify-content-center не работает в react?
Я сейчас учусь reactjs! Я создал компонент класса с именем WritePostArea и внутри этого компонента использовал класс начальной загрузки с именем justify-content-center для центрирования элемента. Я…
CSS Flexbox в Bootstrap 4. В этой статье вы узнаете о том, как… | by Stas Bagretsov
В этой статье вы узнаете о том, как работает CSS Flexbox в таком мощном фреймворке, как Bootstrap 4. Да, эти свойства можно прописывать и в самом CSS, что делает процесс разработки более гибким, придавая больше возможностей, но всё же это Bootstrap и бывают моменты, когда знание того, как можно в нём применять CSS Flexbox на уровне классов, даёт вам много преимуществ и значительно экономит время.
Это предпоследняя статья из серии CSS Flexbox, скоро всё будет систематизировано и добавлено в одну большую статью с пояснениями.
Частичный перевод статьи Introduction To Bootstrap 4 Flex Layout (Flexbox for Bootstrap)
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
Подписывайтесь, будет интересно: ) ✈️
В первом примере мы рассмотрим такие классы из Bootstrap 4, как d-flex и flex-row:
<divlc gh">d-flex flex-row my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Используя два эти класса, мы создаем flex контейнер, который выставляет все элементы в один ряд.
Результат в браузере должен выглядеть примерно так:
Измените класс flex-row на класс flex-row-reverse:
<divlc gh">flex-row-reverse my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Результат станет таким:
Дальше мы поговорим о классах justify-content-start, justify-content-center, justify-content-end, justify-content-around, justify-content-between. Если мы применяем эти классы флекс строке, то мы таким образом выравниваем контент горизонтально. Если же мы применяем эти классы флекс колонке, то мы выравниваем контент вертикально.
Применяя justify-content-start на примере выше:
<divlc gh">justify-content-start my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Мы получим:
Применяем justify-content-center:
<divlc gh">justify-content-center my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Как результат:
Теперь применяем justify-content-end:
<divlc gh">justify-content-end my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Как результат, получаем:
Теперь смотрим, что будет если применить класс justify-content-around:
<divlc gh">justify-content-around my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Получаем:
А с justify-content-between:
<divlc gh">justify-content-between my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Получаем:
Теперь давайте сменим строчный flex на колоночный, применив класс flex-column:
<divlc gh">flex-column my-flex-container-column">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Теперь все флекс элементы отображаются в одну колонку:
А ещё, мы можем поменять порядок расстановки элементов в колонке, применив класс flex-column-reverse:
<divlc gh">flex-column-reverse my-flex-container-column">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Как результат, мы получим:
Ну а теперь, давайте вернемся к флекс контейнеру со строчной раскладкой и посмотрим на то, как бы мы смогли вертикально выравнивать элементы в контейнере, применяя такие удобные классы, как align-items-start, align-items-center и align-items-end.
Для начала, давайте посмотрим на то, что же произойдет если мы применим класс align-items-start:
<divlc gh">align-items-start my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
А произойдет вот что:
Меняем на align-items-center:
<divlc gh">align-items-center my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Получаем:
И под конец, используем класс align-items-end:
<divlc gh">align-items-end my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
И получаем:
Если эти классы применить к колоночной раскладке, то выравниванием будет сделано горизонтально.
Есть классы в CSS Bootstrap 4, которые можно применить к одиночному флекс элементу: align-selft-start, align-selft-center и align-self-end.
В этом примере, align-self-start применяется ко второму флекс элементу, высота которого в два раза меньше, чем высота первого и второго:
<div>
<div>1</div>
<divlc gh">align-self-start my-flex-item">2</div>
<div>3</div>
</div>
Как результат:
Теперь применяем align-self-center:
<div>
<div>1</div>
<divlc gh">align-self-center my-flex-item">2</div>
<div>3</div>
</div>
И получаем:
А с align-self-end, получаем вот что:
<div>
<div>1</div>
<divlc gh">align-self-end my-flex-item">2</div>
<div>3</div>
</div>
Результат:
Обёртывание флекс элементов может контролироваться также применением CSS классов. Давайте сначала посмотрим на дефолтный враппинг без применения специальных классов:
Давайте сначала посмотрим на дефолтный враппинг без применения специальных классов:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20</div>
</div>
В результате мы видим, что никакого врапинга не происходит. Элементы выходят за пределы доступного места в флекс контейнере:
Добавляем класс flex-wrap:
<divlc gh">flex-wrap my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20</div>
</div>
Теперь результат меняется. Врапинг работает и флекс элементы, которые не помещаются в первую строку, автоматически ставятся во вторую:
Ещё можно использовать flex-wrap-reverse:
<divlc gh">flex-wrap-reverse my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20</div>
</div>
Тогда мы получим вот такой эффект:
Ещё вы можете выставить порядок отображения флекс элементу, используя CSS класс order-[x], как в следующем примере:
<div>
<divlc gh">order-3 my-flex-item">1</div>
<divlc gh">order-1 my-flex-item">2</div>
<divlc gh">order-2 my-flex-item">3</div>
</div>
В результате вы увидите, что второй элемент показывается на месте первого, так как у него стоит класс order-1:
Ещё одна вещь, которая может применяться к единичным flex элементам это внешние отступы. Тут можно поиграться с такими классами:
Тут можно поиграться с такими классами:
mr-auto: добавляет внешний отступ с правой стороны элемента.
ml-auto: добавляет внешний отступ с левой стороны элемента.
mt-auto: добавляет внешний отступ сверху
mb-auto: добавляет внешний отступ снизу
Давайте снова прибегнем к строчному флекс примеру и применим класс mr-auto для первого элемента:
<div>
<divlc gh">mr-auto my-flex-item">1</div>
<div>2</div>
<div>3</div>
</div>
Результат теперь должны выглядеть так:
А применение mt-auto, приведет к такому:
<div>
<divlc gh">mt-auto my-flex-item">1</div>
<div>2</div>
<div>3</div>
</div>
Вы можете использовать адаптивные вариации для всех классов Bootstrap 4, таким образом, что эти классы будут применены только на соответствующих размерах экранов:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Применение align-self-lg-end для второго элемента на больших экранах:
Применение align-self-md-center для того же элемента, но только на экранах среднего размера:
align-self-sd-start для маленьких экранов:
Больше про Bootstrap 4 вы можете прочитать в следующих статьях:
Сетка в Bootstrap 4. Подробное руководство
Самые полезные хитрости в Bootstrap
Узнаем Bootstrap 4 за 30 минут, создавая лендинг
Делаем первый сайт на Bootstrap 4
Flexbox — Material-UI
Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive flexbox utilities.
Если вы слабо знакомы (или совсем незнакомы) с Flexbox, мы рекомендуем Вам прочитать это руководство CSS-трюки Flexbox.
Properties for the Parent
display
<Box display="flex">…flex-direction
<Box flexDirection="row">…
<Box flexDirection="row-reverse">…flex-wrap
Item 1
Item 2
Item 3
Item 4
Item 5
Item 6
Item 1
Item 2
Item 3
Item 4
Item 5
Item 6
<Box flexWrap="nowrap">…
<Box flexWrap="wrap">…justify-content
<Box justifyContent="flex-start">…
<Box justifyContent="flex-end">…
<Box justifyContent="center">…align-items
<Box alignItems="flex-start">…
<Box alignItems="flex-end">…
<Box alignItems="center">…align-content
Item 1
Item 1
Item 1
Item 1
Item 1
Item 1
Item 1
Item 1
Item 1
Item 1
Item 1
Item 1
Item 1
Item 1
<Box alignContent="flex-start">…
<Box alignContent="flex-end">…Properties for the Children
order
<Box order={2}>Item 1</Box>
<Box order={3}>Item 2</Box>
<Box order={1}>Item 3</Box>flex-grow
<Box flexGrow={1}>Item 1</Box>
<Box>Item 2</Box>
<Box>Item 3</Box>flex-shrink
<Box>Item 1</Box>
<Box flexShrink={1}>Item 2</Box>
<Box flexShrink={0}>Item 3</Box>align-self
<Box>Item 1</Box>
<Box alignSelf="flex-end">Item 2</Box>
<Box>Item 3</Box>API
import { flexbox } from '@material-ui/system';| Импорт | Свойство | Свойство CSS | В теме |
|---|---|---|---|
flexDirection | flexDirection | flex-direction | none |
flexWrap | flexWrap | flex-wrap | none |
justifyContent | justifyContent | justify-content | none |
alignItems | alignItems | align-items | none |
alignContent | alignContent | align-content | none |
order | order | order | none |
flex | flex | flex | none |
flexGrow | flexGrow | flex-grow | none |
flexShrink | flexShrink | flex-shrink | none |
alignSelf | alignSelf | align-self | none |
CSS свойство justify-content
Свойство justify-content выравнивает элементы, когда они не используют все доступное пространство по горизонтали. Оно является подсвойством модуля макет гибкого контейнера. Свойство контролирует выравнивание элементов, когда они выходят за границы.
Оно является подсвойством модуля макет гибкого контейнера. Свойство контролирует выравнивание элементов, когда они выходят за границы.
Свойство justify-content должно быть использовано вместе со свойством display, которое имеет значение «flex». Для вертикального выравнивания элементов нужно использовать свойство align-items.
| Значение по умолчанию | flex-start |
| Применяется | К флекс-контейнерам |
| Наследуется | Нет |
| Анимируемое | Нет |
| Версия | CSS3 |
| DOM синтаксис | object.style.justifyContent = «center»; |
Синтаксис¶
Justify-content: flex-start | flex-end | center | space-between | space-around | initial | inherit;Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.center {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: center; /* Safari 6.1+ */
display: flex;
justify-content: center;
}
.center div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: center":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>Попробуйте сами!
Пример со значением «flex-start»:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
. start {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: flex-start; /* Safari 6.1+ */
display: flex;
justify-content: flex-start;
}
.start div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: flex-start":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>
start {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: flex-start; /* Safari 6.1+ */
display: flex;
justify-content: flex-start;
}
.start div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: flex-start":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>Попробуйте сами!
Пример со значением «flex-end»:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.end {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: flex-end; /* Safari 6.1+ */
display: flex;
justify-content: flex-end;
}
.end div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: flex-end":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>Попробуйте сами!
Пример, где установлено значение «space-between» для свойства justify-content:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
. space-between {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: space-between; /* Safari 6.1+ */
display: flex;
justify-content: space-between;
}
.space-between div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: space-between":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>
space-between {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: space-between; /* Safari 6.1+ */
display: flex;
justify-content: space-between;
}
.space-between div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: space-between":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>Попробуйте сами!
Пример со значением «space-around»:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.space-around {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: space-around; /* Safari 6.1+ */
display: flex;
justify-content: space-around;
}
.space-around div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: space-around":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>Попробуйте сами!
Значения¶
| Значение | Описание |
|---|---|
| flex-start | Элементы позиционируются от начала контейнера. |
| flex-end | Элементы позиционируются от конца контейнера. |
| center | Элементы выравниваются по центру контейнера. |
| space-around | Элементы равномерно распределяются по всей строке. Есть пространство перед первым элементом, а также после последнего элемента. |
| space-between | Между элементами есть равное пространство.. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Значение элемента наследуется от родительского элемента. |
Поддержка браузера
| 29.0+ 21-28 -webkit- | 12.0+ | 28.0+ | 9.0+ 6.1-8.0 -webkit- | 12.1+ |
justify-content — CSS: каскадные таблицы стилей
Свойство CSS justify-content определяет, как браузер распределяет пространство между элементами содержимого и вокруг них вдоль главной оси гибкого контейнера и встроенной оси контейнера сетки.
Интерактивный пример ниже демонстрирует некоторые значения с использованием макета сетки.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https: // github.com / mdn / interactive-examples и отправьте нам запрос на перенос.
Выравнивание выполняется после применения длин и автоматических полей, что означает, что, если в макете Flexbox есть хотя бы один гибкий элемент, с flex-grow , отличным от 0 , это не повлияет на не будет свободного места.
justify-content: center;
justify-content: start;
justify-content: конец;
justify-content: гибкий старт;
justify-content: гибкий конец;
justify-content: left;
justify-content: правильно;
justify-content: нормальный;
justify-content: пробел между;
justify-content: пространство вокруг;
justify-content: равномерно по пространству;
justify-content: stretch;
justify-content: безопасный центр;
justify-content: небезопасный центр;
justify-content: наследовать;
justify-content: начальный;
justify-content: отключено;
Значения
-
начало - Предметы упакованы заподлицо друг с другом к начальному краю выравнивающего контейнера по главной оси.

-
конец - Предметы упакованы заподлицо друг с другом по направлению к торцевому краю выравнивающего контейнера по главной оси.
-
гибкий старт - Элементы упакованы заподлицо друг с другом по направлению к краю контейнера для выравнивания в зависимости от стороны основного запуска гибкого контейнера.
Это относится только к элементам гибкого макета. Для элементов, которые не являются дочерними по отношению к гибкому контейнеру, это значение обрабатывается какstart. -
гибкий конец - Элементы упакованы заподлицо друг с другом по направлению к краю контейнера для выравнивания в зависимости от стороны основного конца гибкого контейнера.
Это относится только к элементам гибкого макета. Для элементов, которые не являются дочерними по отношению к гибкому контейнеру, это значение обрабатывается какend. -
центр - Предметы упакованы заподлицо друг с другом по направлению к центру выравнивающего контейнера вдоль главной оси.
-
слева - Предметы упакованы вплотную друг к другу по направлению к левому краю выравнивающего контейнера. Если ось свойства не параллельна встроенной оси, это значение будет вести себя как
start. -
правый - Предметы упакованы заподлицо друг с другом к правому краю выравнивающего контейнера по соответствующей оси. Если ось свойства не параллельна встроенной оси, это значение будет вести себя как
start. -
нормальный - Элементы упакованы в их положение по умолчанию, как если бы значение
justify-contentне было установлено. Это значение ведет себя какstretchв контейнерах grid и flex. -
базовый план
первый базовый план
последний базовый план - Определяет участие в выравнивании первой или последней базовой линии: выравнивает базовую линию выравнивания первого или последнего набора базовых линий блока с соответствующей базовой линией в общем первом или последнем наборе базовых линий всех блоков в его группе совместного использования базовых линий.

Резервное выравнивание дляпервой базовой линии—начало, дляпоследней базовой линии—конец. -
промежуток между - Элементы равномерно распределены в контейнере для выравнивания по главной оси. Расстояние между каждой парой соседних элементов одинаковое. Первый элемент находится заподлицо с краем основного начала, а последний элемент — заподлицо с краем основного конца.
-
пространство вокруг - Элементы равномерно распределены в контейнере для выравнивания по главной оси.Расстояние между каждой парой соседних элементов одинаковое. Пустое пространство перед первым и после последнего элемента равно половине пространства между каждой парой соседних элементов.
-
равномерно - Элементы равномерно распределены в контейнере для выравнивания по главной оси. Расстояние между каждой парой смежных элементов, краем основного начала и первым элементом, а также краем основного конца и последним элементом абсолютно одинаковы.
-
растяжка Если общий размер элементов вдоль главной оси меньше размера контейнера выравнивания, размер любых элементов
auto-size увеличивается одинаково (не пропорционально), при этом соблюдаются ограничения, налагаемые параметромmax-height./max-width(или эквивалентная функциональность), чтобы комбинированный размер точно заполнял контейнер выравнивания вдоль главной оси.Примечание.
stretchне поддерживаются гибкими коробками (flexbox).-
сейф - Используется вместе с ключевым словом выравнивания. Если выбранное ключевое слово означает, что элемент переполняет контейнер выравнивания, вызывая потерю данных, элемент вместо этого выравнивается, как если бы режим выравнивания был
start. -
небезопасно - Используется вместе с ключевым словом выравнивания.
 Независимо от относительных размеров элемента и контейнера выравнивания и независимо от того, может ли произойти переполнение, которое вызывает потерю данных, заданное значение выравнивания соблюдается.
Независимо от относительных размеров элемента и контейнера выравнивания и независимо от того, может ли произойти переполнение, которое вызывает потерю данных, заданное значение выравнивания соблюдается.
Настройка распределения гибких элементов
CSS
#container {
дисплей: гибкий;
justify-content: пробел между;
}
#container> div {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: линейный градиент (-45deg, # 788cff, # b4c8ff);
}
Результат
Поддержка в макете Flex
Таблицы BCD загружаются только в браузере
Поддержка в макете Grid
Таблицы BCD загружаются только в браузере
Flex · Bootstrap
Быстро управляйте макетом, выравниванием и размером столбцов сетки, навигацией, компонентами и т. Д. С помощью полного набора адаптивных утилит flexbox.Для более сложных реализаций может потребоваться собственный CSS.
Включить гибкое поведение
Примените утилиты display для создания контейнера flexbox и преобразуйте прямых дочерних элементов в гибкие элементы. Гибкие контейнеры и элементы можно дополнительно модифицировать с помощью дополнительных свойств гибкости.
Я контейнер Flexbox! Я встроенный контейнер Flexbox!
Я встроенный контейнер Flexbox! Адаптивные варианты также существуют для .d-flex и . d-inline-flex .
-
.d-flex -
.d-inline-flex -
.d-sm-flex -
.d-sm-inline-flex -
.d-md-flex -
.d-md-inline-flex -
.d-lg-flex -
.d-lg-inline-flex -
.d-xl-flex -
. d-xl-inline-flex
d-xl-inline-flex
Направление
Установите направление гибких элементов в гибком контейнере с помощью утилит направления.В большинстве случаев вы можете опустить горизонтальный класс здесь, так как браузер по умолчанию , строка . Однако вы можете столкнуться с ситуациями, когда вам нужно явно установить это значение (например, адаптивные макеты).
Используйте .flex-row , чтобы установить горизонтальное направление (по умолчанию в браузере), или .flex-row-reverse , чтобы начать горизонтальное направление с противоположной стороны.
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Элемент Flex 1
Элемент Flex 2
Элемент Flex 3
Элемент Flex 1
Элемент Flex 2
Элемент Flex 3
Используйте .flex-column , чтобы задать вертикальное направление, или .flex-column-reverse , чтобы начать вертикальное направление с противоположной стороны.
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Элемент Flex 1
Элемент Flex 2
Элемент Flex 3
Элемент Flex 1
Элемент Flex 2
Элемент Flex 3
Адаптивные варианты также существуют для flex-direction .
-
.flex-ряд -
.flex-row-reverse -
. Гибкая колонка -
.flex-колонка-реверс -
.flex-sm-row -
. flex-sm-row-reverse
flex-sm-row-reverse -
.flex-sm-колонка -
.flex-sm-колонка-реверс -
.flex-md-row -
.flex-md-row-reverse -
.Flex-MD-столбец -
.flex-md-колонка-реверс -
.flex-lg-row -
.flex-lg-row-reverse -
.flex-lg-колонка -
.flex-lg-колонка-реверс -
.flex-xl-row -
.flex-xl-row-reverse -
.flex-xl-column -
.flex-xl-column-reverse
Обоснование содержания
Используйте утилиты justify-content в контейнерах flexbox, чтобы изменить выравнивание гибких элементов по главной оси (ось x для начала, ось y, если flex-direction: столбец ).Выберите из начало (браузер по умолчанию), конец , центр , между или около .
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
...
...
...
... Варианты ответа также существуют для justify-content .
-
.justify-content-start -
.justify-content-end -
.justify-content-center -
.justify-content-между -
. justify-content-around
justify-content-around -
.justify-content-sm-start -
.justify-content-sm-end -
.justify-content-sm-center -
.justify-content-sm-between -
.justify-content-sm-around -
.justify-content-md-start -
.justify-content-md-end -
.justify-content-md-center -
.justify-content-md-между -
.justify-content-md-около -
.justify-content-lg-start -
.justify-content-lg-end -
.justify-content-lg-center -
.justify-content-lg-между -
.justify-content-lg-about -
.justify-content-xl-start -
.justify-content-xl-end -
.justify-content-xl-center -
.justify-content-xl-между -
.justify-content-xl-around
Выровнять позиции
Используйте утилиты align-items в контейнерах flexbox, чтобы изменить выравнивание гибких элементов по поперечной оси (ось Y для начала, ось X, если flex-direction: column ). Выберите начало , конец , центр , базовый план или растяжение (по умолчанию браузер).
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
. ..
...
...
...
...
..
...
...
...
... Адаптивные варианты также существуют для align-items .
-
.align-items-start -
.align-items-end -
.align-items-center -
.align-items-baseline -
.align-items-stretch -
.align-items-sm-start -
.выровнять элементы-sm-конец -
.align-items-sm-center -
.align-items-sm-baseline -
.align-items-sm-stretch -
.align-items-md-start -
.align-items-md-end -
.align-items-md-center -
.align-items-md-baseline -
.align-items-md-stretch -
.align-items-lg-start -
.выровнять элементы-LG-конец -
.align-items-lg-center -
.align-items-lg-baseline -
.align-items-LG-stretch -
.align-items-xl-start -
.align-items-xl-end -
.align-items-xl-center -
.align-items-xl-baseline -
.align-items-xl-stretch
Самовыравнивание
Используйте утилиты align-self для элементов flexbox, чтобы индивидуально изменить их выравнивание по поперечной оси (ось y для начала, ось x, если flex-direction: столбец ).Выберите один из тех же вариантов, что и align-items : start , end , center , baseline или stretch (браузер по умолчанию).
Гибкий элемент
Выровненный гибкий элемент
Гибкий элемент
Гибкий элемент
Выровненный гибкий элемент
Гибкий элемент
Гибкий элемент
Выровненный гибкий элемент
Гибкий элемент
Гибкий элемент
Выровненный гибкий элемент
Гибкий элемент
Гибкий элемент
Выровненный гибкий элемент
Гибкий элемент
Выровненный гибкий элемент
Выровненный гибкий элемент
Выровненный гибкий элемент
Выровненный гибкий элемент
Выровненный гибкий элемент Адаптивные варианты также существуют для align-self .
-
.align-самозапуск -
. Самоустанавливающийся -
. Самоцентрирование -
.align-self-baseline -
. Выравнивание-саморез -
.align-self-sm-start -
.align-self-sm-end -
.align-self-sm-центр -
.align-self-sm-baseline -
.align-self-sm-stretch -
.выровнять-само-MD-старт -
.align-self-md-конец -
.align-self-md-center -
.align-self-md-baseline -
.align-self-md-stretch -
.align-self-lg-start -
.align-self-end -
.align-self-lg-center -
.align-self-lg-baseline -
.align-self-lg-stretch -
.выровняйте-self-xl-start -
.align-self-xl-конец -
.align-self-xl-center -
.align-self-xl-baseline -
.align-self-xl-stretch
Автоматические поля
Flexbox может делать довольно удивительные вещи, когда вы смешиваете выравнивание гибкости с автоматическими полями. Ниже показаны три примера управления гибкими элементами с помощью автоматических полей: по умолчанию (без автоматического поля), смещение двух элементов вправо (.mr-auto ) и сдвинув два элемента влево ( .ml-auto ).
К сожалению, IE10 и IE11 не поддерживают должным образом автоматические поля для гибких элементов, родительский элемент которых имеет нестандартное значение justify-content . См. Этот ответ StackOverflow для получения дополнительных сведений.
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
С элементами выравнивания
Вертикально переместите один гибкий элемент вверх или вниз контейнера, смешав align-items , flex-direction: column и margin-top: auto или margin-bottom: auto .
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Обертка
Измените способ переноса гибких элементов в гибкий контейнер.Выберите вариант без обтекания (по умолчанию в браузере) с .flex-nowrap , обертывание с .flex-wrap или обратное обертывание с .flex-wrap-reverse .
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
Адаптивные варианты также существуют для flex-wrap .
-
.flex-nowrap -
. Гибкая пленка -
.flex-wrap-reverse -
.flex-sm-nowrap -
.flex-sm-пленка -
.flex-sm-wrap-reverse -
.flex-md-nowrap -
.flex-md-wrap -
.flex-md-wrap-реверс -
.flex-lg-nowrap -
.flex-lg-wrap -
.Flex-LG-Wrap-Реверс -
.flex-xl-nowrap -
.flex-xl-wrap -
.flex-xl-wrap-reverse
Заказать
Измените порядок определенных гибких элементов visual с помощью нескольких утилит порядка порядка . Мы предоставляем только варианты создания элемента первым или последним, а также сброс для использования порядка DOM. Поскольку порядок принимает любое целочисленное значение (например, 5 ), добавьте собственный CSS для любых дополнительных значений.
Первый элемент гибкости
Второй гибкий элемент
Третий гибкий элемент
Первый гибкий элемент
Второй гибкий элемент
Третий гибкий элемент
Адаптивные варианты также существуют для заказа .
-
. Заказ-0 -
. Заказ-1 -
. Заказ-2 -
. Заказ-3 -
.заказ-4 -
. Заказ-5 -
. Заказ-6 -
. Заказ-7 -
. Заказ-8 -
. Заказ-9 -
. Заказ-10 -
. Заказ-11 -
. Заказ-12 -
. Заказ-см-0
Заказ-см-0 -
. Заказ-см-1 -
. Заказ-см-2 -
. Заказ-см-3 -
.заказ-см-4 -
. Заказ-см-5 -
. Заказ-см-6 -
. Заказ-см-7 -
. Заказ-см-8 -
. Заказ-см-9 -
. Заказ-см-10 -
. Заказ-см-11 -
. Заказ-см-12 -
.order-md-0 -
.order-md-1 -
.order-md-2 -
.заказ-md-3 -
.order-md-4 -
.order-md-5 -
.order-md-6 -
.order-md-7 -
.order-md-8 -
.order-md-9 -
.order-md-10 -
.order-md-11 -
.order-md-12 -
.order-lg-0 -
.order-lg-1 -
.заказ-LG-2 -
. Заказ-LG-3 -
.order-lg-4 -
.order-lg-5 -
.order-lg-6 -
.order-lg-7 -
.order-lg-8 -
.order-lg-9 -
.order-lg-10 -
.order-lg-11 -
.order-lg-12 -
.order-XL-0 -
.заказ-XL-1 -
.order-XL-2 -
.order-XL-3 -
.order-XL-4 -
.order-XL-5 -
.order-XL-6 -
.order-XL-7 -
.order-XL-8 -
.order-XL-9 -
. order-XL-10
order-XL-10 -
.order-XL-11 -
.order-XL-12
Выровнять содержимое
Используйте утилиты align-content на контейнерах flexbox для выравнивания гибких элементов вместе на поперечной оси.Выберите из начало (браузер по умолчанию), конец , центр , между , около или растяжение . Чтобы продемонстрировать эти утилиты, мы ввели flex-wrap: wrap и увеличили количество гибких элементов.
Внимание! Это свойство не влияет на отдельные строки гибких элементов.
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
... Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
. ..
.. Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
... Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
... Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
... Адаптивные варианты также существуют для align-content .
-
.align-content-start -
.align-content-end -
.align-контент-центр -
.align-content-около -
.align-content-stretch -
.align-content-sm-start -
.align-content-sm-end -
.align-content-sm-center -
. align-content-sm-около
align-content-sm-около -
.выровнять контент-sm-stretch -
.align-content-md-start -
.align-content-md-end -
.align-content-md-center -
.align-content-md-около -
.align-content-md-stretch -
.align-content-lg-start -
.align-content-lg-end -
.align-content-lg-center -
.align-content-lg-about -
.выровнять контент-LG-stretch -
.align-content-xl-start -
.align-content-xl-end -
.align-content-xl-center -
.align-content-xl-around -
.align-content-xl-stretch
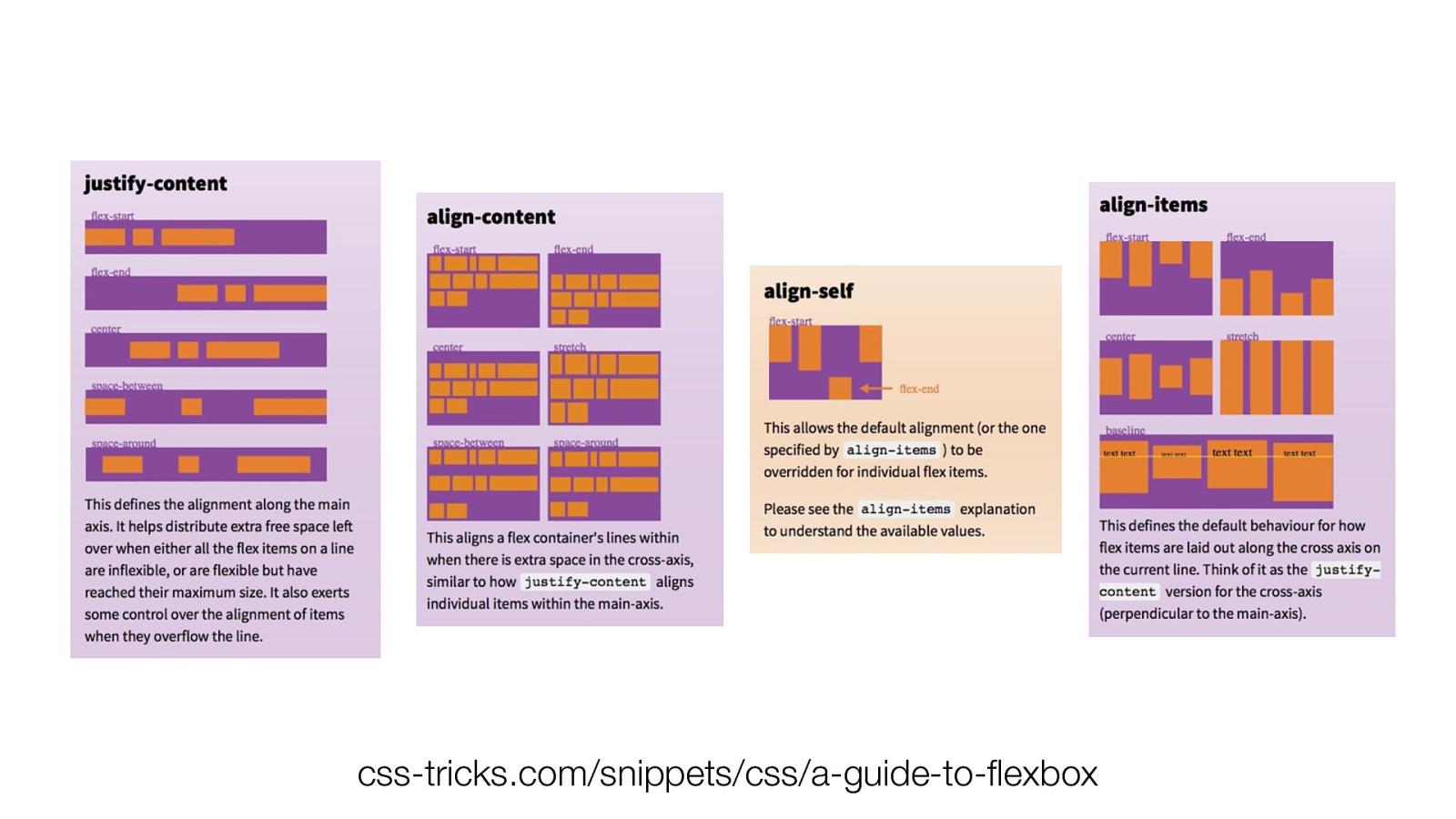
justify-content | CSS-уловки
Свойство justify-content является подсвойством модуля «Гибкая компоновка блока».
Определяет выравнивание по главной оси.Это помогает распределять лишнее свободное пространство, когда либо все гибкие элементы в строке негибкие, либо гибкие, но достигли своего максимального размера. Он также дает некоторый контроль над выравниванием элементов, когда они выходят за пределы строки.
Свойство justify-content принимает пять различных значений:
-
flex-start( по умолчанию ): элементы упаковываются в сторону начальной линии -
flex-end: элементы упаковываются ближе к конечной линии -
центр: элементы расположены по центру линии -
пробел-между: элементы равномерно распределяются в строке; первый элемент находится в начальной строке, последний элемент в конечной строке -
пространство вокруг: предметы равномерно распределены в строке с равным пространством вокруг них -
равномерно: элементы распределяются так, чтобы расстояние между любыми двумя соседними объектами выравнивания до первого объекта выравнивания и после последнего объекта выравнивания было одинаковым.
Следующий рисунок помогает понять, что на самом деле делает свойство justify-content :
Синтаксис
justify-content: flex-start | гибкий конец | центр | пространство между | космическое пространство | равномерно
.flex-item {
justify-content: center;
} Демо
Следующая демонстрация показывает, как гибкие элементы ведут себя в зависимости от значения justify-content:
- Красный список установлен на
flex-start - Желтый установлен на
гибкий конец - Синий установлен на
по центру - Зеленый установлен на
, интервал между - Розовый установлен на
пробел - Светло-зеленый установлен на
равномерно
См. Pen Flexbox и justify-content от CSS-Tricks (@ css-tricks) на CodePen.
Сопутствующие объекты
Другие ресурсы
Поддержка браузера
Desktop
| Chrome | Firefox | IE | Edge | Safari | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 21 * | 28 | 11 | 1210 * 918 918 918 918 918 918 918 918 918 918 918 918 918 918 918 918 918 918 918 918 918 918 918 918
Браузер Blackberry 10+ поддерживает новый синтаксис. По состоянию на последнее обновление за декабрь 2018 г. Настольный ПК
Для получения дополнительной информации о том, как смешивать синтаксисы, чтобы получить лучшую поддержку браузера, обратитесь к этой статье (CSS-Tricks) или этой статье (DevOpera). Быстрый способ запомнить разницу между `justify-content` и` align-items` На днях я разговаривал с приятелем и в миллионный раз жаловался на flexbox, потому что на мгновение забыл о разнице между свойствами «Как мне снова центрировать элемент по горизонтали с помощью гибкости?» Я поинтересовался. Что ж, именно тогда она дала мне то, что я считаю лучшим сокращенным способом запомнить, как эти двое работают вместе. Она сказала, что См. См. Pen align-items: center Робина Рендла (@robinrendle) на CodePen. Итак, резюмируем:
Это заставило меня задуматься, есть ли другие мнемонические устройства или способы запоминания сложных вещей в CSS? Вы бы порекомендовали еще какие-нибудь уловки? Это как бы напоминает мне способ, которым детей учат запоминать названия планет с такими вещами, как «Моя очень образованная мать только что показала нам девять», где первая буква в каждом слове представляет первую букву каждой планеты: Меркурий, Венера, Земля, Марс, Юпитер, Сатурн, Уран и Нептун. Все, что вам нужно знать о выравнивании в Flexbox — Smashing MagazineОб авторе Рэйчел Эндрю (Rachel Andrew) — веб-разработчик, писатель и докладчик. Она является автором ряда книг, в том числе The New CSS Layout. Она одна из тех, кто стоит за … В этой статье мы рассмотрим свойства выравнивания в Flexbox, а также обнаружим некоторые основные правила, которые помогут запомнить, как работает выравнивание как по главной, так и по поперечной оси. В первой статье этой серии я объяснил, что происходит, когда вы объявляете История выравнивания Flexbox За всю историю CSS Layout возможность правильно выровнять элементы по обеим осям казалась действительно самой сложной проблемой в веб-дизайне. См. Pen Smashing Flexbox Series 2: центрируйте элемент Рэйчел Эндрю (@rachelandrew) на CodePen. См. Pen Smashing Flexbox Series 2: center an item Рэйчел Эндрю (@rachelandrew) на CodePen. Свойства выравнивания, которые вы могли бы представить как свойства выравнивания гибкого бокса, теперь полностью определены в Спецификации выравнивания бокса.Эта спецификация подробно описывает, как выравнивание работает в различных контекстах макета. Это означает, что мы можем использовать те же свойства выравнивания в CSS Grid, что и во Flexbox, а в будущем и в других контекстах макета. Поэтому любая новая возможность выравнивания для flexbox будет подробно описана в спецификации Box Alignment, а не в будущем уровне Flexbox. Свойства Многие люди говорят мне, что им трудно вспомнить, использовать ли свойства, начинающиеся с
Здесь действительно помогает мышление в терминах главной оси и поперечной оси, а не горизонтальных и вертикальных. Неважно, в каком направлении находится ось физически. Выравнивание главной оси с
Мы начнем с выравнивания главной оси.По главной оси мы выравниваем, используя свойство Начальное значение Элементы выстраиваются в начало (крупный предварительный просмотр) Обратите внимание, что свойство Нет места для распространения (большой предварительный просмотр) Если мы дадим Элементы выстраиваются в линию в конце (большой превью) Мы можем делать другие вещи с этим пространством. Мы могли бы попросить распределить между нашими гибкими элементами, используя Свободное пространство распределяется между элементами (большой предварительный просмотр) Мы можем попросить распределить пространство вокруг наших гибких элементов, используя У элементов есть пространство по обе стороны от них (большой предварительный просмотр) Новое значение Элементы расположены равномерно (превью в большом разрешении) Вы можете поиграть со всеми значениями в демонстрации: См. Pen Smashing Flexbox Series 2: justify-content with flex-direction: row от Рэйчел Эндрю (@rachelandrew) на CodePen. См. Pen Smashing Flexbox Series 2: justify-content with flex-direction: row от Рэйчел Эндрю (@rachelandrew) на CodePen. Эти значения работают точно так же, если ваш См. Столбец Pen Smashing Flexbox Series 2: justify-content with flex-direction: Рэйчел Эндрю (@rachelandrew) на CodePen. См. Столбец Pen Smashing Flexbox Series 2: justify-content with flex-direction: Рэйчел Эндрю (@rachelandrew) на CodePen. Cross Axis Alignment с
Если вы добавили Затем я могу использовать См. См. Pen Smashing Flexbox Series 2: align-content with flex-direction: row от Рэйчел Эндрю (@rachelandrew) на CodePen. Если бы мой См. Столбец Pen Smashing Flexbox Series 2: align-content with flex-direction: Рэйчел Эндрю (@rachelandrew) на CodePen. См. Столбец Pen Smashing Flexbox Series 2: align-content with flex-direction: Рэйчел Эндрю (@rachelandrew) на CodePen. Как и The
В поле Box Alignment мы находим сокращение Аналогично: Если мы использовали: Это будет то же самое, что: Поперечное выравнивание оси с
Теперь мы знаем, что можем выровнять наш набор гибких элементов или наши гибкие линии как группу. Высота контейнера определяется третьим элементом (Большой предварительный просмотр) Вместо этого он может быть определен путем добавления высоты гибкого контейнера: Высота определяется размером гибкого контейнера (Большой предварительный просмотр) Причина, по которой гибкость кажется, что элементы растягиваются до размера самого высокого элемента, так как начальное значение Обратите внимание, что в случае В дополнение к начальному значению stretch вы можете присвоить Элементы, выровненные по началу поперечной оси (большой предварительный просмотр) Значение Элементы, выровненные по концу поперечной оси (большой предварительный просмотр) Если вы используете значение Центрирование элементов по поперечной оси (большой предварительный просмотр) Мы также можем сделать базовое выравнивание.Это гарантирует, что базовые линии текста выровнены, а не выравниваются поля вокруг содержимого. Выравнивание базовых линий (большой превью) Вы можете попробовать эти значения в демонстрации: См. См. Pen Smashing Flexbox Series 2: align-items от Рэйчел Эндрю (@rachelandrew) на CodePen. Индивидуальное выравнивание с
Свойство В следующем примере я использовал См. «Pen Smashing Flexbox Series 2: align-self» Рэйчел Эндрю (@rachelandrew) на CodePen. См. Pen Smashing Flexbox Series 2: align-self от Рэйчел Эндрю (@rachelandrew) на CodePen. Почему не существует
Распространенный вопрос: почему невозможно выровнять один элемент или группу элементов по главной оси. Почему в Flexbox нет свойства Если также полезно подумать о том, как Использование автоматических полей на главной оси Если вы когда-либо центрировали блок в CSS (например, оболочку для содержимого вашей главной страницы, задав для поля слева и справа значение Автоматические поля очень хорошо работают во Flexbox для выравнивания отдельных элементов или групп элементов по главной оси. В следующем примере я создаю общий шаблон проектирования. У меня есть панель навигации с использованием Flexbox, элементы отображаются в виде строки и используют начальное значение Я нацеливаю этот элемент и устанавливаю для него левое поле auto. Это означает, что поле пытается получить как можно больше места слева от элемента, что означает, что элемент перемещается полностью вправо. См. См. Pen Smashing Flexbox Series 2: alignment with auto margin от Рэйчел Эндрю (@rachelandrew) на CodePen. Если вы используете автоматические поля на главной оси, тогда Резервное выравнивание Каждый метод выравнивания описывает резервное выравнивание, это то, что произойдет, если запрошенное выравнивание не может быть достигнуто.Например, если у вас есть только один элемент в гибком контейнере и вы запрашиваете В текущей спецификации вы не можете изменить то, что такое резервное выравнивание, поэтому, если вы предпочитаете, чтобы резерв для Безопасное и небезопасное выравниваниеБолее недавним дополнением к спецификации Box Alignment является концепция безопасного и небезопасного выравнивания с использованием ключевых слов safe и unsafe . В следующем коде последний элемент слишком широк для контейнера, а при небезопасном выравнивании и гибком контейнере с левой стороны страницы элемент обрезается, поскольку переполнение выходит за пределы страницы. Небезопасное выравнивание даст вам требуемое выравнивание, но может привести к потере данных (большой предварительный просмотр) Безопасное выравнивание предотвратит потерю данных, переместив переполнение на другую сторону. Безопасное выравнивание пытается предотвратить потерю данных (большой предварительный просмотр) Эти ключевые слова сейчас имеют ограниченную поддержку браузером, однако они демонстрируют дополнительный контроль, предоставляемый Flexbox через спецификацию Box Alignment. См. Статью «Разрушение пера Flexbox Series 2: безопасное или небезопасное выравнивание» Рэйчел Эндрю (@rachelandrew) на CodePen. См. Статью «Разрушение пера Flexbox Series 2: безопасное или небезопасное выравнивание» Рэйчел Эндрю (@rachelandrew) на CodePen. В сводкеСвойства выравнивания начинались как список в Flexbox, но теперь находятся в их собственной спецификации и применяются к другим контекстам макета. Несколько ключевых фактов помогут вам запомнить, как их использовать в Flexbox:
(il) justify-content · Документы WebPlatformСводкаСвойство justify-content выравнивает гибкие элементы по главной оси текущей строки гибкого контейнера аналогично тому, как align-items выравнивает элементы по поперечной оси. Обзорная таблица
Свойство объектной модели CSS Синтаксис
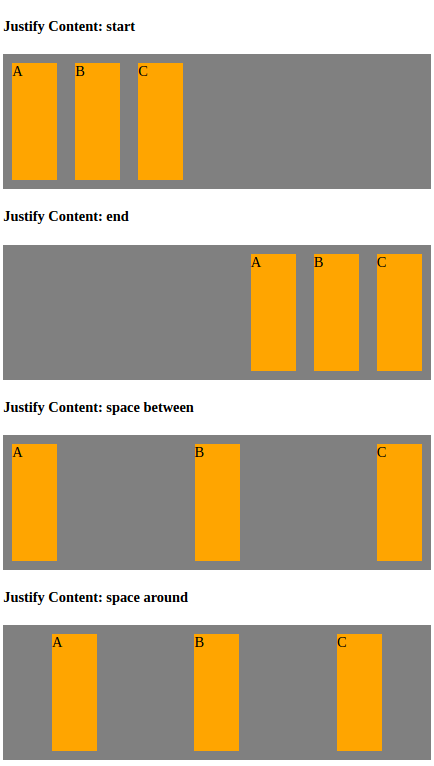
Значения
ПримерыПример со свойством justify-content, демонстрирующий различные параметры. Посмотреть живой пример БанкнотыЭто свойство было названо flex-pack в более ранних черновиках. Связанные спецификации
См. ТакжеСтатьи по темеFlexboxВнешние ресурсыТакже посетите следующие живые демонстрационные сайты: html — текст не центрирован с помощью justify-content: centerHTML-структура гибкого контейнера имеет три уровня:
Каждый уровень представляет собой отдельный независимый элемент. Свойство Когда вы устанавливаете |



 icon { margin: 0 auto; }
icon { margin: 0 auto; }
 wrapper {
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
width: 200px;
height: 200px;
background-color: white;
}
.item {
margin: auto;
width: 50px;
height: 50px;
background-color: red;
}
wrapper {
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
width: 200px;
height: 200px;
background-color: white;
}
.item {
margin: auto;
width: 50px;
height: 50px;
background-color: red;
}
 start {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: flex-start; /* Safari 6.1+ */
display: flex;
justify-content: flex-start;
}
.start div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: flex-start":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>
start {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: flex-start; /* Safari 6.1+ */
display: flex;
justify-content: flex-start;
}
.start div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: flex-start":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html> space-between {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: space-between; /* Safari 6.1+ */
display: flex;
justify-content: space-between;
}
.space-between div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: space-between":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>
space-between {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: space-between; /* Safari 6.1+ */
display: flex;
justify-content: space-between;
}
.space-between div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: space-between":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>

 Независимо от относительных размеров элемента и контейнера выравнивания и независимо от того, может ли произойти переполнение, которое вызывает потерю данных, заданное значение выравнивания соблюдается.
Независимо от относительных размеров элемента и контейнера выравнивания и независимо от того, может ли произойти переполнение, которое вызывает потерю данных, заданное значение выравнивания соблюдается. d-xl-inline-flex
d-xl-inline-flex  flex-sm-row-reverse
flex-sm-row-reverse  justify-content-around
justify-content-around  ..
..  Заказ-см-0
Заказ-см-0  order-XL-10
order-XL-10  ..
..  align-content-sm-около
align-content-sm-около 
 ,
,  Pen justify-content: center Робина Рендла (@robinrendle) на CodePen.
Pen justify-content: center Робина Рендла (@robinrendle) на CodePen. Таким образом, возможность правильно выровнять элементы и группы элементов была для многих из нас самой захватывающей особенностью Flexbox, когда он впервые появился в браузерах. Выравнивание стало таким же простым, как две строки CSS:
Таким образом, возможность правильно выровнять элементы и группы элементов была для многих из нас самой захватывающей особенностью Flexbox, когда он впервые появился в браузерах. Выравнивание стало таким же простым, как две строки CSS: Это свойство работает со всеми нашими гибкими элементами как группой и контролирует, как между ними распределяется пространство.
Это свойство работает со всеми нашими гибкими элементами как группой и контролирует, как между ними распределяется пространство. Это значение равно
Это значение равно  Pen Smashing Flexbox Series 2: align-content with flex-direction: row от Рэйчел Эндрю (@rachelandrew) на CodePen.
Pen Smashing Flexbox Series 2: align-content with flex-direction: row от Рэйчел Эндрю (@rachelandrew) на CodePen. Однако есть другой способ выровнять наши элементы, а именно выровнять элементы относительно друг друга на поперечной оси. Ваш гибкий контейнер имеет высоту. Эта высота может определяться высотой самого высокого предмета, как на этом изображении.
Однако есть другой способ выровнять наши элементы, а именно выровнять элементы относительно друг друга на поперечной оси. Ваш гибкий контейнер имеет высоту. Эта высота может определяться высотой самого высокого предмета, как на этом изображении. Pen Smashing Flexbox Series 2: align-items от Рэйчел Эндрю (@rachelandrew) на CodePen.
Pen Smashing Flexbox Series 2: align-items от Рэйчел Эндрю (@rachelandrew) на CodePen. В Grid эти свойства используются для распределения свободного пространства в контейнере сетки между дорожками сетки. Еще раз, мы берем дорожки как группу, и эти свойства дают нам способ распределить любое дополнительное пространство между ними.Поскольку мы воздействуем на группу и в Grid, и в Flexbox, мы не можем настроить таргетинг на элемент отдельно и сделать с ним что-то другое. Однако есть способ получить макет, который вы просите, когда запрашиваете свойство
В Grid эти свойства используются для распределения свободного пространства в контейнере сетки между дорожками сетки. Еще раз, мы берем дорожки как группу, и эти свойства дают нам способ распределить любое дополнительное пространство между ними.Поскольку мы воздействуем на группу и в Grid, и в Flexbox, мы не можем настроить таргетинг на элемент отдельно и сделать с ним что-то другое. Однако есть способ получить макет, который вы просите, когда запрашиваете свойство  Статью «Pen Smashing Flexbox, серия 2: выравнивание с автоматическими полями» Рэйчел Эндрю (@rachelandrew) на CodePen.
Статью «Pen Smashing Flexbox, серия 2: выравнивание с автоматическими полями» Рэйчел Эндрю (@rachelandrew) на CodePen.