Как стать frontend разработчиком: Как стать фронтенд-разработчиком? Пошаговый гид в мир фронтенда
Как стать фронтенд-разработчиком? Пошаговый гид в мир фронтенда
Приветствую всех! Меня зовут Пучнина Анастасия, я ведущий разработчик в компании ДомКлик, занимаюсь фронтендом Витрины объявлений. Сегодня я хотела бы поделиться с вами своим мнением на тему того, что важно знать фронтенд-разработчику. Эта статья будет полезна тем, кто только начинает свой путь в разработке, или имеет опыт программирования в другой области и решил перейти на сторону фронтенда.
Содержание:
- Кто такой фронтендер и чем он занимается?
- С чего начать и что читать? Чек-лист обучения
- Какие трудности могут быть? Ошибки в начале пути
- Подготовка к собеседованию на Junior-разработчика
Кто такой фронтендер и чем он занимается?
Допустим, вы хотите арендовать квартиру: у вас есть компьютер с выходом в Интернет, вы знаете адрес другого, более мощного компьютера, который хранит огромное множество объявлений. Если представить, что привычных сайтов не существует и вы не можете, например, посмотреть объявления на карте, отфильтровать ненужные, заполнив удобную форму, вам придётся самим составлять сетевой запрос и разбираться в том, как и куда отправлять данные.
Если представить, что привычных сайтов не существует и вы не можете, например, посмотреть объявления на карте, отфильтровать ненужные, заполнив удобную форму, вам придётся самим составлять сетевой запрос и разбираться в том, как и куда отправлять данные.
К счастью, инженеры придумали браузеры, а веб-технологии развиваются, и вам достаточно лишь воспользоваться удобным интерфейсом, который предоставляют разработчики разных компаний. Осталось сделать пару кликов, и нужная информация найдена.
Фронтенд-разработчиками называют программистов, которые отвечают за создание такой внешней стороны (англ. front end) веб-сайтов. Это клиентская часть сайта, с которой пользователь непосредственно взаимодействует на своем компьютере или телефоне (клиенте).
Многим известно, что сайты включают в себя разметку и стили, которые необходимы, чтобы обеспечить понятную структуру страницы и дизайн, однако фронтенд-разработка этим не ограничивается. Большинство сайтов, которыми мы постоянно пользуемся, это полноценные веб-приложения: почта, онлайн-банк, онлайн-кинотеатры, редакторы фото, заметки. Чтобы такие приложения работали, фронтенд-разработчики добавляют программный код, который выполняется в браузере, реализует нужную функциональность и, при необходимости, взаимодействует с сервером, динамически получая нужную информацию.
Чтобы такие приложения работали, фронтенд-разработчики добавляют программный код, который выполняется в браузере, реализует нужную функциональность и, при необходимости, взаимодействует с сервером, динамически получая нужную информацию.
Фронтенд-разработчик:
- создает пользовательский интерфейс, добавляет разметку и стили страниц сайта;
- программирует логику, которая выполняется на клиентском устройстве, разрабатывает архитектуру клиентского приложения;
- оптимизирует производительность фронтенда, чтобы проект быстро загружался, поисковики поднимали сайт в рейтинге выдачи, а пользователи не чувствовали задержки при навигации и взаимодействии с интерфейсом;
- тестирует разработанную функциональность и пишет автоматические тесты, чтобы обеспечить высокое качество и не допустить ошибок при изменении кода;
- настраивает сборку проекта, что позволяет автоматизировать дополнительную обработку кода и файлов перед запуском приложения;
- выполняет развёртывание приложения: выкладывает на сервер, чтобы приложение было доступно в сети и пользователи могли им воспользоваться;
- следит за возникающими ошибками с помощью средств для мониторинга и вовремя их устраняет 🙂
В разных командах фронтенд-разработчики могут решать совершенно разные задачи, например:
- Разрабатывают клиентскую часть веб-приложения для бизнеса (то, что видят конечные пользователи, когда пользуются различными онлайн-услугами).

- Разрабатывают библиотеку компонентов интерфейса: отдельные блоки, которые другие разработчики используют в своих проектах (например, кнопки, всплывающие окна, поля форм или элементы для графиков). Это могут быть библиотеки с открытым исходным кодом, которые подключают разработчики по всему миру, или внутренняя библиотека компонентов компании с определенным дизайном.
- Создают технические инструменты для улучшения архитектуры приложений. Инструменты, которыми сейчас пользуются всё сообщество фронтендеров, когда-то создали другие фронтенд-разработчики, чтобы улучшить пользовательский опыт при использовании сайтов и сам процесс разработки. Вы можете стать одним из таких разработчиков!
С чего начать и что читать? Чек-лист обучения
Вне зависимости от того, в какой области вы захотите работать и какие решения создавать, есть определенная база, которую, на мой взгляд, должен знать любой разработчик фронтенда.
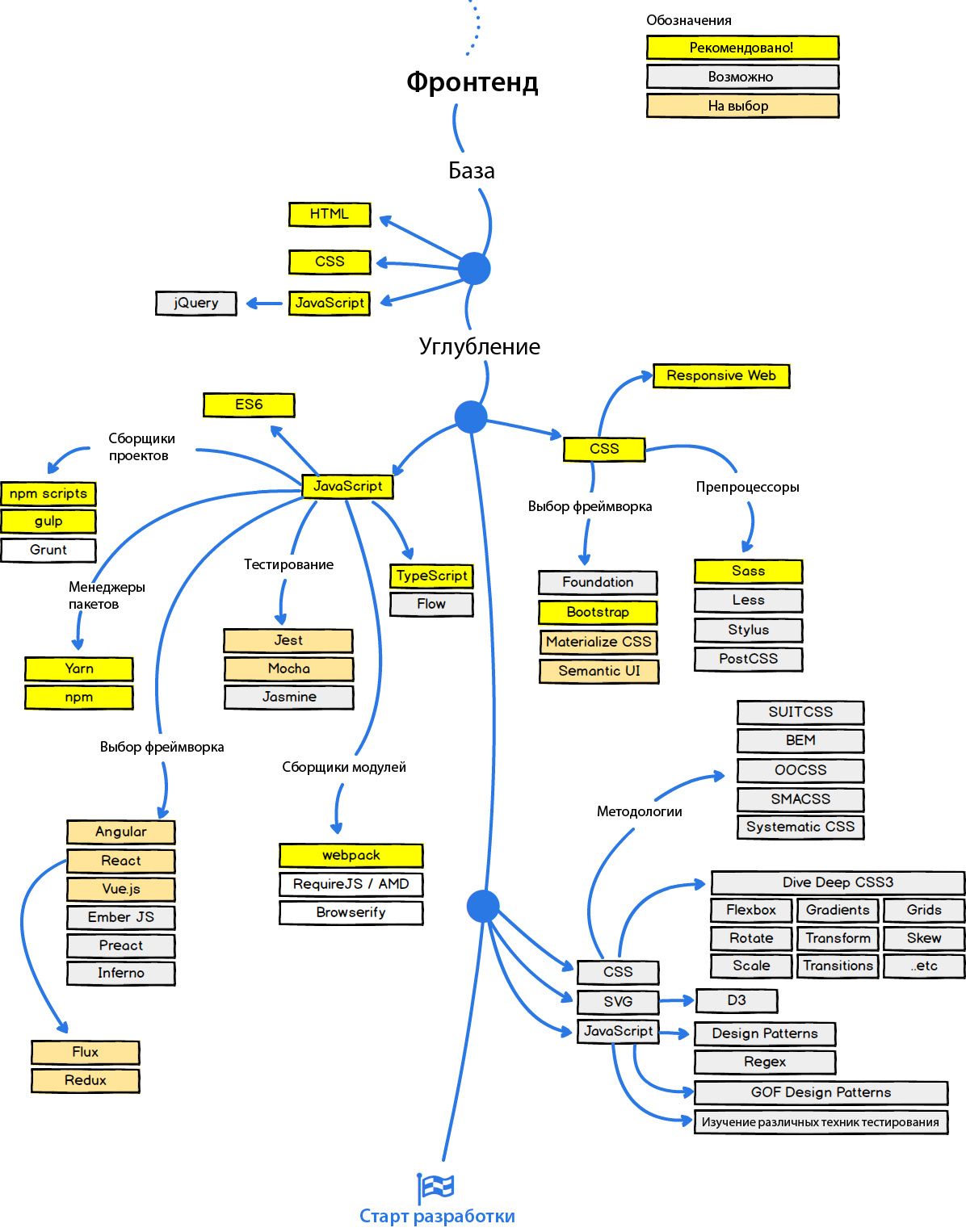
В начале пути некоторых пугает список технологий, названий и аббревиатур во фронтенде. Их огромное множество. Но даже опытный разработчик не знает, да и не должен знать абсолютно все технологии и библиотеки, которые только существуют (ходят слухи, что каждую секунду в мире фронтенда выпускается новая библиотека:)
Их огромное множество. Но даже опытный разработчик не знает, да и не должен знать абсолютно все технологии и библиотеки, которые только существуют (ходят слухи, что каждую секунду в мире фронтенда выпускается новая библиотека:)
Три кита разработки под браузеры — это HTML, CSS и JavaScript, с которых и стоит начать.
Если у вас нет опыта в разработке и вам сложно обучаться самостоятельно, хорошим решением будет пойти на курсы фронтенд-разработчика с наставником в одной из известных школ программирования. Также хорошие курсы по вёрстке и фронтенд-разработке можно найти на Udemy и Coursera. Однако это совсем не обязательно, в интернете много бесплатных материалов и источников по необходимым темам.
Чтобы помочь вам сориентироваться, я составила пошаговый чек-лист для получения знаний, которых будет достаточно для прохождения собеседования на начинающего фронтенд-разработчика. Также прикрепила ссылки на материалы и источники на русском и английском языке, которые могут быть вам полезны.
Сохраняйте в закладки и пользуйтесь.
1. Как работает Веб
Прежде чем начать разрабатывать сайты, необходимо иметь представление о том, что происходит при открытии сайта в браузере, как работает клиент-серверная модель и что такое HTTP-протокол.
2. Среда разработки
Писать код и разметку можно даже в блокноте, но удобнее использовать специальные редакторы. Наиболее популярные среди фронтендеров:
- VSCode — бесплатный быстрый редактор с большим количеством дополнений для разработки;
- JetBrains WebStorm — полноценная IDE, есть пробный период и возможность получить доступ по студенческой лицензии;
- Если у вас возникает потребность отправить другому человеку фрагмент кода, быстро проверить или сохранить код в сети, можно воспользоваться онлайн-редактором, например, Codepen.
3. Основы HTML
Изучите структуру HTML-документа, что такое теги и какие они есть, мета-теги, атрибуты, как добавлять изображения, создавать формы. Важными моментами в верстке является семантика и доступность.
Важными моментами в верстке является семантика и доступность.
4. CSS
Добавление стилей для элементов страницы. Изучаем блочную модель, позиционирование, каскадирование стилей, специфичность селекторов, псевдоэлементы, адаптивную верстку (для компьютеров, планшетов и телефонов). Учимся верстать современные макеты с помощью Flexbox и Grid.
5. Система контроля версий Git
Git поможет вам выйти на новый уровень в процессе написания кода. Это незаменимый инструмент для разработчиков, который позволяет поэтапно сохранять информацию обо всех изменениях в коде, возвращаться к разному состоянию, и многое другое. Желательно научиться работать с Git в терминале, а также попрактиковаться: создать репозиторий на Github или Gitlab и опробовать основные возможности Git на своём тестовом репозитории.
Практика. Практика. Практика!
На этом этапе я предлагаю побольше попрактиковаться и сделать свой небольшой проект, чтобы запомнить пройденный материал. Необязательно самостоятельно придумывать дизайн сайта, вы можете взять готовый макет. Создайте landing page или, например, сверстайте сайт-портфолио, сохраняйте код на Github в процессе разработки и попробуйте разместить сайт на бесплатном хостинге для статических сайтов — Github Pages. Если вам недостаточно практики, попробуйте посмотреть, как верстают другие, и повторить. На YouTube достаточно видеоуроков на эту тему (например, по запросу «верстка сайта по макету figma»).
Необязательно самостоятельно придумывать дизайн сайта, вы можете взять готовый макет. Создайте landing page или, например, сверстайте сайт-портфолио, сохраняйте код на Github в процессе разработки и попробуйте разместить сайт на бесплатном хостинге для статических сайтов — Github Pages. Если вам недостаточно практики, попробуйте посмотреть, как верстают другие, и повторить. На YouTube достаточно видеоуроков на эту тему (например, по запросу «верстка сайта по макету figma»).
Если вы глубоко изучили HTML и CSS, то после прохождения предыдущих пунктов сможете стать верстальщиком сайтов. Но чтобы научиться писать интерактивные веб-приложения и стать профессиональным фронтенд-разработчиком, нужно продолжить свой путь в мире фронтенда и погрузиться в программирование.
6. Язык программирования JavaScript
Не путайте JavaScript с Java. Изучите основы языка: переменные, объекты, типы данных, функции, контекст и замыкания, классы. Сравните отличия спецификаций EcmaScript старых и новых версий. После понимания основ переходите к более сложным вещам: тонкостям асинхронного программирования (коллбеки, промисы, async-await) и выполнению запросов на сервер (XmlHttpRequest, Ajax, Fetch, Cookie).
После понимания основ переходите к более сложным вещам: тонкостям асинхронного программирования (коллбеки, промисы, async-await) и выполнению запросов на сервер (XmlHttpRequest, Ajax, Fetch, Cookie).
7. DOM (Document Object Model)
DOM — это объектная модель документа, дерево, которое строит браузер, чтобы отрисовать вашу страницу на экране. Научившись работать с DOM, вы сможете с помощью JavaScript создавать или изменять элементы на странице, реагировать на клики пользователей и многое другое. Работе с DOM и событиям в браузере посвящена отдельная часть LearnJavascript.
Подробно тема DOM также описана в книге «Выразительный JavaScript», автор Марейн Хавербек.
8. Node.js, NPM
Благодаря программной платформе Node.js язык JavaScript можно использовать не только в браузере. С помощью этого инструмента можно написать консольную программу или серверную часть приложения.
Попробуйте написать свой собственный небольшой сервер.
В своих JavaScript-программах вы можете использовать модули, написанные другими разработчиками. Ознакомьтесь с онлайн-хранилищем пакетов NPM.
Ознакомьтесь с онлайн-хранилищем пакетов NPM.
9. Babel
Babel Js — компилятор JavaScript-кода, который позволяет использовать последние возможности языка, например, стрелочные функции, классы, optional chaining, не дожидаясь их полной поддержки браузерами. Вам необходимо лишь правильно сконфигурировать Babel под нужную версию EcmaScript или список поддерживаемых вами браузеров, исходный код будет преобразован автоматически.
Попробуйте воспользоваться онлайн-компилятором кода на официальном сайте, чтобы посмотреть, во что превращаются современные конструкции JavaScript. Настройте компиляцию кода для небольшого JavaScript-приложения, подключив Babel как NPM-пакет.
10. Сборщики модулей, Webpack
При создании приложений разработчики делят код на части (модули), подключают дополнительные обработчики кода, настраивают приложения для различных окружений (development и production). Чтобы это было возможным, а нам не пришлось вручную подключать модули в HTML-файле в нужном порядке и следить за изменениями, в приложениях используются сборщики модулей (бандлеры).
Сборщики подключают и комбинируют модули и их зависимости в один или несколько файлов в правильном порядке, а также позволяют дополнительно преобразовывать код.
Webpack — один из самых популярных сборщиков модулей. Это помощник разработчиков, несмотря на то, что по началу он может показаться достаточно сложным. Его гибкость позволяет настроить сборку с использованием огромного множества плагинов и загрузчиков (пре- и пост- процессоров CSS и HTML, Babel и др.), оптимизировать ресурсы, быстро подгружать изменения в процессе разработки с помощью hot module replacement, и многое другое.
11. Препроцессоры CSS
CSS-препроцессор — это надстройка над CSS, которая предоставляет удобные новые синтаксические конструкции для разработчика, добавляя новые возможности, которые позволяют упростить и ускорить разработку и поддержку стилей.
Наиболее популярные препроцессоры:
Основными преимуществами использования препроцессоров CSS-кода являются:
- Модульность.
 Вы сможете создавать CSS-код в разных файлах и импортировать стили при необходимости.
Вы сможете создавать CSS-код в разных файлах и импортировать стили при необходимости. - Вложенность. Вкладывайте селекторы друг в друга для компактности и логичной структуры кода. Это улучшит читабельность и уменьшит дублирование (будет особенно удобно, если вы станете использовать BEM-методологию для написания CSS).
- Использование CSS-переменных и функций (миксинов).
- Вы можете выбрать препроцессор с удобным для вас синтаксисом (например, CSS-код без фигурных скобок и точек с запятой).
Советую также на этом этапе ознакомиться с инструментом трансформации стилей PostCSS и, в частности, с плагином Autoprefixer. Этот плагин позволяет автоматически добавлять вендорные префиксы для CSS-свойств вашего кода.
12. Препроцессоры HTML (Шаблонизаторы)
Препроцессоры HTML имеют те же преимущества, что и CSS-препроцессоры. Они позволяют более эффективно писать HTML-разметку, разбивать код на модули, а также использовать условия, циклы, миксины, наследование.
Популярные шаблонизаторы:
Настройте свой проект, добавив в webpack-конфигурацию загрузчики для обработки CSS- и HTML-кода препроцессорами.
13. Стиль кода и линтеры
Стиль кода (code style) — набор правил, который позволяет сделать код единообразным, максимально удобным для восприятия и читаемым для вас и других разработчиков. Такие правила описывают, где и какие отступы и скобки должны быть, максимальную длину строк, названия переменных, позволяют определить слишком запутанный или лишний код и множество других аспектов.
Некоторые компании придумывают свой стиль кода. Одним из известных наборов правил во фронтенде является стандарт компании Airbnb, советую ознакомиться с ним для повышения качества своего кода.
Существуют специальные инструменты, которые могут проверять ваш код автоматически и позволяют легко поддерживать код в определенном стиле, настроив конфигурацию проекта один раз:
Ознакомьтесь с документацией инструментов, попробуйте подключить их к своему проекту и IDE, следуйте определенному стилю кода в своём проекте, чтобы сделать приложение лучше!
14. Изучение фреймворка/UI-библиотеки
Изучение фреймворка/UI-библиотеки
React, Angular или Vue? На 2020 год основная борьба идет между этими библиотеками. Вы можете выбрать любую из них. Если вам симпатизирует какая-то конкретная компания, в которой вы хотели бы работать, можете выбрать используемый ими фреймворк.
Я бы советовала начать с React — он имеет огромную популярность среди разработчиков и компаний, продолжает развиваться, прост для понимания начинающими фронтендерами, вокруг него сложилось множество других инструментов и большое сообщество.
Начните изучать React с официальной документации, она достаточно подробная. Если её вам покажется недостаточно, можно найти на Udemy полноценный курс (например, Modern React and Redux — на английском языке, с очень понятным и подробным объяснением для начинающих, практическими заданиями и всем необходимым материалом по React и библиотекам).
Уделите внимание описанию типов входных параметров для React-компонентов (проверка типов с помощью PropTypes), а также написанию комментариев по стандарту JSDoc (цикл статей по использованию JSDoc).
По мере вашего продвижения необходимо будет научиться управлять состоянием приложения. Библиотеки, которые помогают в этом: Redux и Mobx. Начать рекомендую с Redux — это наиболее популярная библиотека в связке с React. Ознакомьтесь с официальной документацией или переводом. Также советую курс от одного из авторов библиотеки (Getting Started with Redux от Дэна Абрамова).
Затем приступайте к изучению библиотеки для удобного выполнения асинхронных действий (например, запросов к серверу). Самая простая библиотека, с которой стоит начать — Redux Thunk (документация).
15. Автоматическое тестирование
Тестирование — это процесс оценки того, что все модули приложения ведут себя так, как ожидалось. Благодаря тестированию можно избежать большого количества ошибок, которые вы могли бы не заметить. Изучите, что такое тестирование и какие виды бывают (Тестирование для «чайников»). Научитесь писать модульные тесты к вашему коду, используя одну из библиотек для тестирования, например, Jest.
16. Углубленное
Какие трудности могут быть? Ошибки в начале пути
Изучение фреймворков вместо базовых знаний
Иногда будет казаться, что лучше сразу изучать какой-нибудь популярный фреймворк или библиотеку. Это достаточно частая ошибка, особенно во фронтенде: люди начинают изучать React или верстают с помощью Bootstrap и Material UI, не разобравшись в основах и не получив достаточных знаний по HTML, CSS и JavaScript. Можно использовать такой подход, если вы «бежите на короткую дистанцию» и вам нужно быстро сделать какой-нибудь проект. Но если вы планируете стать разработчиком, это не принесет нужного результата.
Нет необходимости знать наизусть абсолютно все CSS-свойства или методы в JS, вы сможете поискать их, если забудете. Важно понимание основных концепций и тонкостей: это то, что будет вашим крепким фундаментом во фронтенд-разработке.
Обучение — это труд, самодисциплина и много практики
Ошибочно ожидать, что вы разберетесь со всем материалом за неделю или выучите JS за один день. Количество времени, которое вам будет необходимо, это очень индивидуальный вопрос, и, скорее всего, процесс займёт не один месяц.
Количество времени, которое вам будет необходимо, это очень индивидуальный вопрос, и, скорее всего, процесс займёт не один месяц.
Не пугайтесь, изучайте пошагово и постепенно, больше практикуйтесь — так вы сможете быстрее продвинуться в обучении. Всем нужно какое-то время, чтобы научиться новому.
Определитесь, зачем и почему вы хотите стать фронтенд-разработчиком. Фронтенд — это область, в которой можно реализовать интересные решения и работать над проектами, которыми будет пользоваться огромное количество людей по всему миру! В добавок к этому, чем больше вы наберете знаний и опыта, тем выше будет оплачиваться ваш труд.
Вспоминайте о мотивирующих именно вас моментах, когда ваш код не будет работать, а очередной блок не будет выравниваться так, как вы этого хотите 🙂 Если вам нравится видеть результат своей работы, изучайте материал через практические задачи или создание своего проекта, так вы будете быстрее получать отдачу.
Копирование чужого кода
Если вы столкнетесь с проблемами и ошибками, которые не сможете решить, то не стесняйтесь искать помощи в Google. Учитесь пользоваться поиском и находить причину возникшей проблемы, но не копируйте чужой код вслепую.
Учитесь пользоваться поиском и находить причину возникшей проблемы, но не копируйте чужой код вслепую.
Обязательно разберитесь, что происходит в найденном решении, и почему именно так. Это будет дольше и затратнее, но, если не разобраться, вы с большей вероятностью столкнетесь с похожей проблемой и опять не сможете решить её самостоятельно, а ваш код превратится в лапшу с разными стилями из-за копирования чужого кода.
Не доверяйте на 100% коду, который вы находите
Другие люди тоже могут ошибаться или иметь недостаточно опыта. Если вы находите видеоурок от магистра JavaScript или вёрстки, это не всегда значит, что преподносимое — идеальное решение и лучший возможный код.
Смотрите разные источники и критически относитесь ко всему, что находите. По мере того, как вы будете набираться опыта, вы поймете, какой код и подходы лучше, а что только усложняет ваше приложение и добавляет костылей, об которые вы потом споткнетесь.
Подготовка к собеседованию на Junior-разработчика
Собеседования в разные компании могут проходить совершенно по-разному, я бы хотела рассказать о необходимых знаниях, основываясь на своём опыте.
Направления, по которым чаще всего собеседуют на должность фронтенд-разработчика — это вёрстка, JavaScript, в частности, асинхронность и знание одного из фронтенд-фреймворка или библиотеки. На позицию Junior больше внимания уделяется именно вёрстке и JavaScript.
Вопросы могут быть как теоретические, так и практические, на решение небольших задач.
Сообщество разработчиков составило примерный список вопросов для интервью. Пройдитесь по всем вопросам и попробуйте дать ответ. Если вы не смогли на что-то ответить, это сигнал к повторению темы.
В подготовке к решению задач на JavaScript могут помочь сайты с задачами по программированию, на которых вы можете попрактиковаться онлайн и проверить свои навыки (начинайте с раздела с простыми задачами). Особенно популярными задачами являются задачи на применение методов работы с массивами. Пример таких задач: проверка на палиндром или анаграмму.
Сайты с задачами по программированию:
В проверке знаний также могут помочь Telegram-каналы с задачками и тестами по JavaScript (например, @js_test)..png)
Задачи на применение действительно сложных алгоритмов и знание таких структур данных, как деревья и графы, практически нигде не даются при собеседовании на должность Junior фронтенд-разработчика. Так что не бойтесь: даже если прохождение собеседования кажется вам очень страшным, на самом деле, если вы смогли ответить на все вопросы выше, то с большой вероятностью сможете пройти собеседование.
Маленький совет: если вы не уверены в своих силах, всё равно пройдите собеседование в какой-нибудь компании. И даже если вам не сделают предложение, вы поймете свои слабые места. К следующему собеседованию сможете подготовиться еще лучше!
Спасибо, что дочитали до конца. Надеюсь, статья была вам полезна. Если знаете, что она может быть полезна кому-то другому, то поделитесь.
Желаю удачи в покорении новых вершин!
Как стать фронтенд-разработчиком за 5 месяцев
Перевод статьи Vince MingPu Shao «How I transitioned from a graphic designer to front-end developer in 5 months».
2017 год был для меня непростым, но захватывающим. В марте я уволился с должности графического дизайнера и вошел в лабиринт программирования. Через пять месяцев я наконец получил работу фронтенд-разработчика в Tenten.co.
Пробыв в этой должности полгода, я хотел бы поделиться своей историей, рассказать, как и почему я изменил свой жизненный путь.
Сразу скажу, что мой пост — не четкая дорожная карта, прописанная опытным разработчиком или дизайнером. Также это не руководство для изучающих фронтенд-разработку. По этой теме есть множество прекрасных пособий, некоторые из них я упомяну ниже в этой статье.
Помните, что нет самого лучшего пути, подходящего для каждого.
Мой бэкграунд
В свои 24 года я был графическим дизайнером без всякого опыта в написании кода. В школе мои оценки на экзаменах по точным наукам были плачевными. Эти предметы, изобилующие формулами и числами, неимоверно пугали меня. В то время меня привлекало все красивое, будь то живопись, музыка или художественное слово. Поэтому для меня было вполне логично выбрать в качестве основного предмета в колледже английский язык. Среди моих увлечений числились литература, культура, фотография и дизайн.
Поэтому для меня было вполне логично выбрать в качестве основного предмета в колледже английский язык. Среди моих увлечений числились литература, культура, фотография и дизайн.
За исключением последних 12 месяцев, мне случалось мечтать о карьере писателя, фотографа, кинокритика, певца и дизайнера, но я никогда даже не задумывался о карьере разработчика.
Почему я захотел писать код
Я считаю, что графический дизайн предназначен для решения проблем с помощью привлекательных зрительных форм, поддерживаемых невидимыми системами или структурами.
Мир сталкивается со многими важными проблемами, и я думаю, что восприятие дизайна как чего-то, направленного на решение этих проблем, может помочь и должно помогать в их решении. Конечно, когда я только открыл для себя Photoshop, я думал только о том, как сделать все красиво. Но чем больше я узнавал о дизайне, тем больше хотел применить его для решения важных задач.
После многочисленных попыток добиться своих амбициозных целей я разочаровался в том влиянии, какое может иметь графический дизайн в Тайване (а может, и во всем мире).
Я не сомневаюсь в силе и важности прекрасного дизайна. Но чаще всего дизайнеры не имеют ничего общего с решением настоящих проблем, возникающих у клиентов. Они проводят большую часть времени, пытаясь предугадать желания клиента, и при этом основываются только на интуиции, опыте и здравом смысле, не привлекая никакие данные или анализ.
За два года моей карьеры графического дизайнера эта игра мне надоела.
Именно тогда я решил серьезно взглянуть на фронтенд-разработку: эта тема всегда в тренде на Medium.
Я понял, что у разработчика с навыками дизайнера будет больше контроля и авторитета. Кроме того, занимаясь веб-разработкой или разработкой приложений, вы можете более эффективно распространять информацию.
Я уволился со своей должности графического дизайнера в конце зимы. Свой путь превращения во фронтенд-разработчика я начал не имея четкого плана и располагая весьма ограниченными средствами в банке.
Что делать
Труднее всего начать. Но если вы знаете, что побуждает вас к действию, все будет проще. Например, если вы хотите стать разработчиком чтобы как можно быстрее начать больше зарабатывать, вам стоит изучать самые популярные направления на рынке.
В моем случае, поскольку моей целью было выжать как можно больше из комбинации дизайна и навыков разработчика, я сконцентрировал внимание на том, где нужно и то, и другое.
Итак, я поставил перед собой цель и составил список того, чем нужно заняться, учитывая мое неглубокое знание фронтен-разработки.
1. Цель
Занять должность фронтенд-разработчика.
2. Как достичь цели
Создать свой сайт-портфолио для демонстрации моих способностей.
3. Что нужно сделать
- Изучить HTML, CSS, jQuery/JavaScript
- Создать сайт-портфолио
- Приготовить работы для портфолио.
Для начала я определил для себя только эти задачи. Но после прочтения большего количества статей, руководств и требований в вакансиях, я продолжил список:
Но после прочтения большего количества статей, руководств и требований в вакансиях, я продолжил список:
- Sass
- Gulp
- CS50
- Основы Unix
- Основы WordPress
- Jekyll
- Основы AWS
- Основы знаний сетей
Примечание: Естественно, взрывная волна информации в интернете побудила меня еще больше расширить круг изучаемого. За пять месяцев я поместил туда Node.js, React.js, PHP и многое другое. Но указанные выше задачи это те, с которыми я в итоге справился.
Чтобы действовать по плану, я установил для себя 48-часовую учебную неделю. То есть, я должен был учиться полный рабочий день всю неделю, с одним выходным. Отслеживать мою производительность мне помогал Toggl.
Мой отчет Toggl с марта по июль 2017
Также для составления расписания я применил метод постановки долгосрочных, месячных, недельных и ежедневных целей. С помощью Asana я управлял расстановкой этих задач.
Asana и составление расписания
Где учиться
Я пытался учиться на многих платформах, с помощью разных руководств и статей. Вот список ресурсов и мои соображения на их счет:
Вот список ресурсов и мои соображения на их счет:
Платформы для обучения
К слову, я терпеть не мог руководства, показывающие мне строки кода в то время как я и понятия не имел, что с ними делать. В некоторых предполагалось, что я все это уже хорошо знаю, в других говорилось, что пока на это можно не обращать внимания. Я вас умоляю! Я же не понимаю ни строчки кода на экране, потому что я совершенный новичок!
Такие уроки меня угнетали и заставляли плохо думать о себе. В общем, нет идеальной платформы для изучения всего. Я старался быть как можно гибче, прыгая от одной к другой.
- Codecademy – Многие советуют этот ресурс, но мне не понравилось. Я всегда застревал на практических заданиях и не имел ни малейших идей, как решить задачу.
- Code School – Здесь я провел много времени, потому что учителя очень понятно все объясняли. рекомендую.
- Treehouse – На этом ресурсе на YouTube больше всего рекламы! Treehouse проделал прекрасную работу в сфере маркетинга, и это приносит свои плоды.
 Они освещают много тем, некоторые из них были для меня в самом деле полезны. Например, тяжело найти достойное руководство по WordPress для изучающих фронтенд-разработку, а на Treehouse такое есть.
Они освещают много тем, некоторые из них были для меня в самом деле полезны. Например, тяжело найти достойное руководство по WordPress для изучающих фронтенд-разработку, а на Treehouse такое есть. - FreeCodeCamp – Обожаю freeCodeCamp! В этом сообществе есть понятный путь, по которому может следовать новичок. Там знают, когда пора убрать страховочные колесики с «велосипеда» ученика. Я был озабочен тем, что учить дальше, после изучения основ HTML, CSS и JavaScript, но freeCodeCamp подсказал и это. Сообщество также делится отличными постами на Medium и по email. В высшей степени рекомендую!
Мои закладки
Youtube-каналы
Если вы ограничены в средствах или учитесь просто для удовольствия, то каналы на ютубе – самое то. Размещенные там видеоролики не только прекрасно подходят для изучения отдельных тем, но также очень удобны для первоначального ознакомления с интересующими вопросами.
- The Coding Train – ведет канал профессор нью-йоркского университета Дэниел Шиффман.
 Это самый энергичный преподаватель из всех, кого я только знал. Видео на канале очень доступны.
Это самый энергичный преподаватель из всех, кого я только знал. Видео на канале очень доступны. - Thenewboston – освещает почти все темы, какие только приходили мне в голову. Ведущий, Баки, Bucky, умеет рассказать о пугающих вещах так, что они кажутся простыми.
- Academind – также содержит разнообразные руководства, которым легко следовать. Рекомендую.
- Fun Fun Function – Ведущий Маттиас Петтер Йохансон – разработчик, прежде работавший в Spotify и Blackberry. Его канал – отличный ресурс для простого изучения JavaScript.
- Linux Academy – здесь я узнал кое-что об AWS. Мне нравится!
- Computerphile – видео на этом канале объединены компьютерной тематикой. Это увлекательно, но я, пожалуй, так никогда и не пойму, о чем они говорят.
- Eli the Computer Guy – здесь я узнал о сетях и серверах.
- Mycodeschool – мой лучший друг после прохождения CS50. Понятное объяснение вещей, относящихся к информатике. Мне очень нравилось.
Статьи, которые стоит прочесть
Статьи для меня являются прекрасным посредником в теме описания чьих-то жизненных путей и поиска вдохновения. За эти пять месяцев было столько случаев, когда прекрасные статьи подбодряли меня в часы огорчений и разочарований. Вот некоторые из лучших моих жизненных путеводителей:
За эти пять месяцев было столько случаев, когда прекрасные статьи подбодряли меня в часы огорчений и разочарований. Вот некоторые из лучших моих жизненных путеводителей:
Другие полезные ресурсы
- JavaScript: Understanding the Weird Parts – отличный курс Udemy, прояснивший для меня много непонятных моментов в JavaScript. Настоятельно рекомендую.
- CS50 at Harvard –был в курсе, что знание информатики не обязательно для младших фронтенд-разработчиков, но я не смог удержаться от соблазна пройти этот курс, ведь он казался таким интерсным! Оглядываясь назад, могу сказать, что он стоил потраченного на него времени.
- NYMY – Эпизод 1 – Петер Левелс – NYMY это подкаст-шоу, которое ведет талантливый дизайнер Тобиас ван Шнейдер. В этом эпизоде он брал интервью у создателя NomadList Петера Левелса. Я прослушал историю Петера несколько раз, когда бывал на мели. Это часовое шоу показало мне безграничность возможностей, которые есть у программиста/дизайнера.

Как найти работу
После почти 4 месяцев непрерывного программирования и проектирования, я наконец узнал немного о фронтенде. Я также почти на 80% завершил свой сайт-портфолио. К тому времени моих сбережений хватило бы на жизнь только еще на пару месяцев.
Пришла пора искать новую работу.
К сожалению, у меня почти не было шансов. Не многие компании хотели человека без опыта работы, связанного с разработкой, и еще меньшее их число придавали значение моим способностям графического дизайнера. Также было печально иметь меньше пяти вакансий, которые возможно подошли бы мне самому. Положительным моментом было то, что сложившаяся ситуация заставила меня сосредоточиться на этих драгоценных шансах.
Я присматривался к дизайнерскому агентству Tenten как минимум три года. Это единственное агентство в Тайване, способное одновременно задействовать дизайн, цифровую разработку и инновации. Довольно долго они были у меня в списке «пожалуйста, возьмите меня к себе», и я был уверен, что Tenten – единственная компания, которая могла бы клюнуть на мои навыки в разных дисциплинах.
За последние два месяца моего путешествия я узнал как можно больше о позиции младшего фронтенд-разработчика в Tenten. Одновременно я завершил свой сайт. Когда подошло время, я подал заявление на позицию джуниора. В качестве запасных вариантов я разослал свое резюме и портфолио и в упомянутую ранее пятерку компаний. И стал ждать.
И наконец…
Я получил работу!
Заключение
Не могу сказать, что превращение из графического дизайнера в разработчика было легким. Но все же это было легче, чем я предполагал. Самым сложным в этом деле было не понимание или написание кода, а сохранение мотивации, движущей вперед.
Если у вас такая мотивация есть, я вас поздравляю. Если нет, попробуйте все же еще раз, прежде чем сдаться. Если вы не попробуете, то так и не узнаете, на что способны.
Главное, чему я научился в процессе – начинать делать что-то как можно раньше. Я знаю, что делать первый шаг в собственно построении чего-нибудь страшно, но только так можно чему-то научиться. Помните, что вам в любом случае нечего терять.
Помните, что вам в любом случае нечего терять.
Я ужасно счастлив, что уже полгода являюсь фронтенд-разработчиком в Tenten. Но учеба это непрерывный процесс, который никогда не заканчивается!
Как стать frontend разработчиком | Блог опытного вебмастера
Как реализовать себя в сфере frontend-разработок?
IT-индустрия
манит высокими заработками, возможностью
работать удаленно, прямо из райских
уголков мира, и реализацией в
профессиональном плане? Да, все это так,
но для поднятия уровня своей востребованности
в качестве frontend –разработчика
нужно немало знать и уметь.
к содержанию ↑
Обязанности
фронтенд-разработчика
Web-приложения
составляют 2 основных части:
- Frontend
– клиентская часть, где содержится вся
визуальная составляющая и элементы, с
которыми Вы можете вступать во
взаимодействие в браузере - Вackend
– серверная часть, где размещены данные
о web-приложении, которые
обновляются, проходят обработку а уж
после поступают в клиентскую часть
Для этого стоит вспомнить один всемирно популярный видеохостинг, где для воспроизведения видео, сервер должен извлечь его из базы данных (Вackend), тогда как Frontend дает возможность воспроизвести или взаимодействовать с видео (открывать на полный экран, ставить на паузу, делиться и т. д.).
д.).
Если Вы хотите стать веб-разработчиков, то должны четко понимать порядок взаимодействия этих составляющих, но в реальности IT-индустрия разделяет Вackend и Frontend на разные группы. Первые усиленно штудируют Java, Ruby, PHP и Python чтобы создавать все «закулисье», а вот вторые отвечают за то, что происходит на сцене, изучая СSS, JаvаSсriрt и НТМL, и на этих языках программирования мы остановимся подробнее.
Основа основ, на
которой зиждется веб-страница. Не было
бы этого языка, и вместо сайтов в Интернете
мы бы видели стену текста безо всякой
формы. Используя HTML, разработчики
взаимодействуют с браузером, показывая
каким образом структурировать контент,
обозначают его части, кнопки, ссылки,
списки, абзацы, делая привычным нашему
глазу внешний вид и помогая страницам
пройти индексацию поисковыми роботами.
Язык «обертки» для
web-страниц, посредством
которого frontend -разработчик, например,
помогает элементам отображаться там,
где ему нужно, а также настраивает
текстовое отображение, делает страницу
адаптивной для отображения на разных
устройства или разрешениях экрана.
Возможно, на первых
этапах CSS кажется простым языком, но при
глубоком его изучении всплывает множество
нюансов, потому новички фронтенд-разработки
должны много практиковаться, чтобы
добиться успеха.
Важнейший язык
программирования, с которым любой
фронтенд-разработчик должен быть на
«Ты». JS постоянно развивается и его
используют везде для создания кодов
браузера (с помощью DOM) и создания
представления сайтов/приложений в
формате своеобразного древа-объектов,
необходимых для связи между кодом JS и
самим браузером. Элементы страницы
выполняются как Document Object Model и дают
возможность JS управлять ими.
Как пример, часто
встречающаяся на сайтах кнопка «Нажми
меня» в различных вариациях содержит
в себе HTML код для надписи на ней, CSS с
внешним видом и JS – отвечающим за
действие, происходящее после нажатия
на эту кнопку.
- Текстовые
редакторы. Именно им Вы будете
посвящать львиную долю своего времени
в качестве frontend -разработчика. Поэтому
стоит выбрать наиболее удобный редактор
(среди вариантов: Sublime text, Atom, Visual Studio
Code и другие), хорошенько изучить его и
установить нужные для работы плагины. - Инструменты для
браузера. В Chrome и Firefox есть инструменты,
которые дают возможность смотреть в
режиме реального времени на структуру
сайта, совершать эксперименты с внешним
видом, проводить дебаги JS-кода. - Git (контроль
версий). Такие системы разработаны
с целью постоянного отслеживания и
проведения изменений проекта, сохранения
и управления различными версиями и
самое важное – работе в команде с
другими разработчиками.
- Библиотеки и
фреймворки. В далеком 2006-м на свет
появилась библиотека jQuery, которая и по
сей день широко используется на множестве
сайтов. Благодаря ей Вы сможете пополнять
веб-страницы сложными JS-взаимодействиями.
Кроме того обратите внимание на Vue.js,
Angular и React – направленных на упрощение
и облегчение создания, а также
сопровождения приложений со значительным
количеством элементов. Также не забываем
про Twitter Bootstrap с большим числом шаблонов
для элементов интерфейса и вида
веб-страниц. - Терминал. Умения
работать с терминалом или командной
строкой позволяет достичь большей
эффективности взаимодействия с
компьютером и контроля различных
версий. Терминал в одинаковой степени
будет полезен фронтенд и бекенд-разработчикам. - Сборщик модулей.
Веб-приложение использует много
фреймворков и библиотек? Тогда Вам не
обойтись без инструментов типа Webpack,
Grunt или Gulp для значительного ускорения
работы веб-приложений. - Графический
редактор. Например, Sketch зарекомендовал
себя как неплохой инструмент, посредством
которого создаются изображения в
векторе для дизайна web-приложений.
В то же время Fligma и Balsamiq дают возможность
планирования внешности сайтов или
показа макетов прочим членам команды
перед началом разработки.
Испугались большого
списка знаний и умений, необходимого
фронтенд-разработчику? А никто и не
говорил, что будет легко, но помните –
лишь идущий сможет осилить весь этот
тернистый путь. Составляйте план и
поэтапно осваивайте нужные технологии,
ищите достойные источники информации
и формируйте для себя подушку, благодаря
которой приземляться в мире
фронтенд-программирования будет мягче.
Удачи Вам и терпения!
Плагин рейтинга создан автором этого блога. Буду очень признателен, если вы сможете его поддержать (ссылка)
ᐉ Как Стать Front-End Разработчиком В 2020 Году ⋆ IT-Gravity
Хотели бы
вы работать в ведущих мировых компаниях, занимающихся фронтенд разработкой?
В
современной веб-разработке высоко ценятся исключительные специалисты, и эта
статья расскажет, как стать одним из них.
Последние исследования показали, что в 2020 году в США будет недоставать более 1 миллиона разработчиков. И это число будет гораздо выше в остальном мире.
И
поскольку IT сфера предлагает одни из наибольших зарплат на рынке труда, стоит
задуматься над приобретением этих навыков.
Первая часть статьи отвечает на главные вопрос о фронтенд разработке. Если вы знаете об обязанностях, зарплате и других аспектах профессии, переходите ко второй части статьи, которая рассказывает про различные ресурсы, учебные пособия, советы.
Что такое front-end разработка?
Фронтенд разработка — это создание уникальных веб-приложений с помощью HTML, CSS и JavaScript. Под созданием приложений подразумевается создание таких вещей, как веб-сайты, мобильные веб-сайты, мобильные приложения, прогрессивные веб-приложения (веб-сайт, который видом и функционалом близок к мобильному приложению).
Вы также
можете думать так: каждый сайт в вашем браузере, включая этот, был создан
фронтенд-разработчиком, по крайней мере его клиентская часть.
Хотя этот вид разработки является одним из самых доступных, он также может быть очень сложен. Технологии создания сайтов постоянно меняются, это требует от разработчиков адаптироваться, постоянно практиковаться, чтобы улучшить свои навыки. Это может быть утомительно для новичков, но после 1-2 лет постоянной практики ситуация улучшится.
Можно ли изучить front-end бесплатно?
Абсолютно
точно, можно. Становится все легче изучать веб-разработку, благодаря большому
притоку новых учебных пособий, ресурсов для изучения, проектов с открытым
исходным кодом.
Площадки,
такие как freeCodeCamp помогают миллионам людей писать код для их первых
программ. И freeCodeCamp Blog полон прекрасных статей не только по фронтенду,
но и по другим разновидностям веб-разработки.
Хотя цель этой статьи — дать вам бесплатные площадки для изучения, не стоит забывать о преимуществе платных курсов. Существует множество платформ, ориентированных на определенную аудиторию, мы выделим лучшие из них.
Какова средняя зарплата?
Опытный
разработчик может рассчитывать на зарплату более 100 000 долларов в год. Весьма
неплохо, не правда ли? Junior-разработчики претендуют на зарплату около 60 000
долларов в год.
В
различных странах это число может колебаться, но в любом случае такие зарплаты
позволяют иметь высокий уровень жизни.
Стоить отметить, что в последние годы возросла популярность удаленной работы, то есть вы можете ориентироваться на международный уровень зарплат, потому что есть возможность, живя в России, работать в компании, например, в США.
С чего начать?
Чтобы
быстрее получить базу, мы рекомендуем сосредоточиться на платформах и
инструментах, которые тесно связаны с современным рабочим процессом. Так вы
сможете получить базовые знания и приобрести понимание инструментов, которые
использует каждый современный разработчик.
Front-end разработчик должен знать такие технологии, как HTML, CSS и JavaScript.
Codecademy
Если вы потратили хотя бы несколько минут, чтобы узнать о площадках, которые научат вас писать код, то, наверняка, Codecademy была встречена одной из первых. Эта платформа обучает вас кодингу и насчитывает около 100 миллионов пользователей.
Читайте также: С чего начать создание сайта
В свое
время Codecademy была революционной платформой из-за динамического и
интерактивного интерфейса. По завершении курса вы получите сертификат, что
позволит легко получить работу младшего разработчика.
Но одной лишь Codecademy недостаточно, любой опытный разработчик скажет, что получаемые здесь знания очень просты.
Bootstrap
После
того, как вы получили представление о работе сайта, написанного на html+css,
приходит время познакомиться с фреймворками. Фреймворк значительно упрощает
процесс создания веб-сайта, один из лучших фреймворков — Bootstrap.
Одними из его главных преимуществ является его простота и возможность быстрого старта. Фреймворк обладает исчерпывающей документацией с понятными любому человеку примерами использования, кроме того он очень удобен для работы с адаптивным дизайном (когда сайт подстраивается под размер экрана пользователя).
Front-end Сhecklist
Несмотря
на выбор технологии для разработки сайтов, вы должны соблюдать некоторые нормы.
Front-end
Сhecklist — это инструмент для проверки качества написания веб-сайта. Платформа
проверяет ваш сайт на соответствие с современными стандартами веб-разработки
(оптимизация изображений, скорость работы, качество кода, SEO).
Постоянно используйте этот инструмент, чтобы понять, каких стандартов необходимо придерживаться.
Vue.js
Это
отличный пример того, как маленькая идея может превратиться в одну из самых
узнаваемых вещей в мире.
Vue.js —
это прогрессивный фреймворк, позволяющий разработчикам создавать удивительные
интерфейсы с помощью html и JS.
Фреймворк полностью лежит на сообществе, как финансово, так и со стороны своего развития. Открытый исходный код позволяет тысячам программистов предлагать свои идеи и внедрять свои инновации.
GitHub
GitHub —
это ваш цифровой офис для кодирования и разработки. Это крупнейшая платформа с
открытым исходным кодом, на ней базируется большинство самых популярных
фреймворков и инструментов.
Здесь вы можете размещать свои проекты, делиться ими с другими людьми. GitHub позволяет вам вернуться к любому зафиксированному состоянию проекта с помощью системы контроля версий.
Stack Overflow
Пользователи
Stack Overflow знают, что на любой свой вопрос они получат верный ответ. Всякий
раз, когда кто-то отправляет ответ, другие пользователи могут подтвердить этот
ответ или назвать его неправильным. Таким образом спрашивающий получает лишь
достоверные данные.
Как начинающий программист, вы захотите использовать Stack Overflow, чтобы понять определенные темы, найти там подсказку для решения сложной задачи. Однако на большинство вопросов вы сможете найти уже готовые ответы в течение нескольких секунд.
Учебные пособия и курсы
После знакомства с основными необходимыми фронтендеру платформами стоит обратить внимание на учебники и курсы. Они являются более организованными ресурсами для обучения. Не все из них являются бесплатными, но они определенно стоят своих денег.
MDN Web Docs
Mozilla
Developer Network — это платформа веб-документации, которая полностью посвящена
работе веба. Здесь вы сможете узнать об инструментах, веб-технологиях и самой
веб-разработке.
Когда вы ищите некоторые специфические особенности HTML и CSS, именно MDN появляется среди первых результатов поисковой выдачи Google. Руководства, спецификации и другие сведения удобно структурированы для front-end разработчиков.
edX Front-End Courses
Курсы edX
строго структурированы, чтобы обучающиеся могли легко понять каждую тему курса.
Здесь изучаются такие технологии, как HTML5, CSS3, JS и другие.
Если вы хотите получить сертификат, вам придется заплатить 500$, также это позволит вам напрямую общаться с преподавателями.
Frontend Masters
Эти курсы сделаны с упором на проектно-ориентированное обучение. Здесь представлены такие технологии, как React, Vue, Angular, Node.js и другие. Помимо высокого качества курсов Frontend Masters предлагает вам еще одно преимущество: заметка о прохождении этого курса в резюме не останется незамеченной вашим будущим работодателем.
Egghead
Egghead
предлагает учебные пособия по фреймворкам, библиотекам, языка, инструментам и
платформам. В цел&
Как гуманитарию стать фронтенд-разработчиком / TeachMePlease
Последний опрос Роструда показал, что только 27% россиян работают по специальности. Эта тенденция будет распространятся дальше, потому как новые профессии появляются быстрее, нежели успевают перестраиваться учебные заведения. В исследовании «The Future of Jobs», обнародованном на Всемирном экономическом форуме в Давосе в 2016 году, утверждается, что к 2020 году появится порядка 2-ух миллионов новых профессий.
Когда человек принимает решение о том, с чем свяжет свою будущую профессиональную деятельность, ему могут помешать стереотипы о гуманитарном и техническом складе ума. Они зарождаются в школе: не ладится с математикой, значит гуманитарий; не любит читать – технарь. Но формирование человеческих способностей намного сложней: на неприязнь к предмету может повлиять, например, плохой учитель или, банально, лень.
Герои нашего материала успешно перешли из гуманитарной сферы в IT. Мы делимся историями, которые доказывают – кардинально сменить профессию возможно, главное желание, упорство и регулярное обучение.
Про обучение на курсах
Ирина Смирнова, фронтенд‑разработчик в BookmateИрина Смирнова, фронтенд‑разработчик в Bookmate:
Я училась на журналиста в Университете Печати (МГУП им. И. Фёдорова). После учёбы честно отработала по специальности пару лет, но всё же пришлось признаться себе: «не то». По складу ума и характера я больше технарь, но осознала это довольно поздно. Менять профессию было очень страшно, а заниматься всю жизнь нелюбимым делом — ещё страшнее. Эта мысль была моим главным мотиватором. Чёткого плана действий не было, понимания, куда двигаться — тоже. Я просто наткнулась на онлайн‑курсы по веб‑вёрстке и стала проходить их: они стали развлечением вместо видеоигр по вечерам. Через полгода пошла на интенсивы, где всё было по‑взрослому: много теории, ещё больше практики, бессонные ночи, истерики и, самое главное, полноценные, самостоятельно сделанные и проверенные профессионалами, работы в портфолио. Ими хочется хвастаться. Всё это настолько увлекло, что сомнений не осталось: после третьего интенсива по базовому JavaScript я начала искать работу. Собеседования — важный опыт, который нужно наработать. Первые обязательно будут комом. Это неприятно, но не настолько, чтобы опускать руки. Мне понадобилось около пяти собеседований, чтобы поймать волну и стартовать с позиции верстальщика в прекрасном месте. Частенько от ребят, плохо показавших себя на встрече, можно услышать что‑то вроде: «Всем нужен опыт, а где же я его возьму?». Это не более чем жалобы расстроенного человека. От джуниоров требуются крепкие базовые знания, сообразительность и быстрый прогресс. Вакансий для них немало, потому что стоят недорого, а энтузиазма — хоть отбавляй. Толковый джун без работы не останется, однако сначала нужно стать таковым.
Про самообразование
Александр Беляев, фронтенд‑разработчик в ExoveАлександр Беляев, фронтенд‑разработчик в Exove:
Я изучал печатный дизайн на журфаке МГУ, недавно закончил магистратуру Human‑Сomputer Interaction в Эстонии. В середине 2000-х занялся веб‑дизайном. Тогда под ним понимали вёрстку и сам по себе дизайн – каждый в меру своих сил занимался и тем, и другим. Я учился самостоятельно, никаких курсов не заканчивал. В первую очередь изучал HTML и CSS, потом вошёл во вкус: выучил JavaScript и вёрстку для CMS (content management system). От самого начала обучения до первого сайта на простом HTML, думаю, прошло где‑то полгода. Объективно адекватные сайты я начал делать только спустя года два. Я люблю фронтенд за то, что учиться нужно всю жизнь. Мне очень нравится, когда для него используют слово craft — это вот именно такая кропотливая, но творческая работа. Не могу сказать, что гуманитарное прошлое мешает мне как фронтендеру: пересечение между фронтендом и дизайном всё-таки есть. От журфака мне досталось также уважение к контенту: если клиент сам не понимает его ценность и планирует вывалить на страницы мутню из‑под ворда, то сайту любой дизайн и самая классная вёрстка не помогут. На собеседованиях никого обычно не волновало, чем я занимался в прошлом: работодатель оценивает качество работ, отношение к тому, что делаешь, желание развиваться и конкретные знания. Наоборот, я встречал мнения, что знание основ дизайна верстальщику весьма полезно — хотя бы чтобы исправить или указать на ошибки дизайнеру.
Подведём итоги
Вы решили поменять профессию: что дальше? Сделаем несколько выводов, исходя из опыта наших героев:
- Определитесь со способом обучения. Выберите ознакомительный курс, после которого продолжайте обучение на продвинутых занятиях или самостоятельно. В большинстве случаев обучение у профессионалов проходит быстрее и проще: не нужно тратить время на поиск релевантного материала, систематизировать знания и гадать, где же закралась ошибка.
- Дайте себе время. На изучение нового материала, сбор портфолио, поиск первых проектов и работы отведите от полугода. Старайтесь применять новые знания на практике на текущем месте работы, помогайте друзьям или ищите простые заказы на фрилансе.
- Не сдавайтесь. Продолжайте обучение, ходите на собеседования, если ваша мотивация действительно сильна – вы добьётесь желаемого.
Возраст 17-18-ти лет, в котором подростки поступают на первый курс университета, не всегда даёт возможность верно определиться с планами на будущее. Как пишет нейробиолог Дик Свааб в книге «Мозг и душа», префронтальная кора головного мозга, которая отвечает за принятие взвешенных решений и планирование, полностью формируется до 23-25 лет. Поэтому поменять мнение насчёт профессионального развития после окончания вуза и даже нескольких лет работы по специальности может быть действительно разумным решением.
10 навыков, которые нужно освоить, чтобы получить работу front-end разработчика
Если вы хотите сменить свою специальность, чтобы получить новую, более высокооплачиваемую работу, сфера IT и front end подходят для этого как нельзя лучше.
Ключевые преимущества: высокая оплата, творческая работа и гибкий график. Но есть целый ряд и других причин, по которым сфера IT является привлекательным вариантом.
Сейчас я хочу сосредоточиться на front-end разработке. Если говорить обобщенно, front-end разработчики пишут сайты, используя HTML, CSS и JavaScript. Они же реализуют готовый дизайн на сайте.
Быстрый обзор текущих вакансий для front-end разработчиков показывает, что существует четкий набор навыков, которые указывают работодатели. Например, списки требований первых трех вакансий для front-end разработчиков, которые я нашел на Glassdoor.com, во многом идентичны: знания HTML, CSS и Javascript, контроль версий, фреймворки.
Это термины, с которыми вы познакомитесь, когда начнете изучать front-end разработку. Ниже приводится список 10 основных навыков, необходимых каждому front-end разработчику.
Это стандартный язык разметки, используемый для создания веб-страниц. Язык разметки — это способ задать разметку в цифровом документе, который можно отличить от обычного текста. Это фундамент, который понадобится для разработки сайтов.
CSS (каскадные таблицы стилей) — это язык, используемый для представления документа, созданного с помощью HTML. CSS используется для определения макета страницы, цветов, шрифтов и других стилей!
Еще одним основным инструментом в арсенале начинающего front end разработчика должен стать JavaScript (JS). Если HTML — это язык разметки, а CSS — язык стилей, то JS — это язык программирования. Если HTML и CSS определяют представление страницы, JS определяет ее функционал.
Для простых сайтов или веб-страниц достаточно будет HTML/CSS. Но для интерактивных функций (аудио и видео, игры, прокрутка, анимация страниц) понадобится JS.
Одна интересная вещь, которую следует знать о JS — это наличие библиотек, таких как jQuery. Библиотеки — это коллекции плагинов и расширений, которые позволяют проще и быстрее использовать JS на сайте.
JQuery принимает общие задачи, для реализации которых требуется несколько строк JS-кода, и сжимает их так, чтобы это можно было сделать с помощью одной строки.
CSS и JavaScript-фреймворки представляют собой наборы файлов CSS или JS, которые выполняют огромный объем работы, предоставляя базовый функционал. Например, формы регистрации на сайте или в блоге. Вместо того чтобы начинать с чистого документа, вы начинаете с файла, в котором уже есть общий JS-код.
Front end разработка и что это сложно свидетельствует тот факт, что у фреймворков есть свои сильные и слабые стороны. Например, некоторые JS-фреймворки отлично подходят для создания сложных пользовательских интерфейсов, а другие — для отображения содержимого сайта.
Чтобы еще больше все упростить, можно использовать фреймворки совместно. Обычно используется пара Bootstrap с другим JavaScript-фреймворком, таким как AngularJS. Содержимое обрабатывает Angular, а внешний вид — Bootstrap (с некоторым изменениями в CSS).
Вы все время будете использовать CSS и JS, и так как многие проекты начинаются с похожих элементов, эти фреймворки имеют решающее значение для эффективного разработчика.
Одним из ограничений CSS является тот факт, что вы не можете определять переменные, функции или выполнять арифметические операции. Подобно CSS (и JS) фреймворкам, препроцессинг CSS — это еще один способ сделать вашу жизнь более простой.
Используя препроцессоры CSS, такие как Sass, LESS или Stylus, можно писать код на языке препроцессора, доверяя ему делать то, что может занять много времени при использовании CSS. Затем препроцессор преобразует код в CSS, чтобы он работал на сайте.
Предположим, вы решили изменить оттенок синего, который используется на сайте. С помощью препроцессора CSS достаточно изменить шестнадцатеричное значение в одном месте. Вместо того чтобы проходить все стили и везде менять значения цветов.
После написания кода HTML, CSS и программирования на JS front end web developer должен будет произвести ревизию проделанной работы. Если что-то пошло не так, последнее, что вам захочется, это начинать все с начала. Контроль версий — это процесс отслеживания и контроля изменений в исходном коде.
Программное обеспечение для управления версиями, такое как Open Source Stalwart Git — это инструмент для отслеживания изменений, чтобы иметь возможность вернуться к предыдущей версии и выяснить, что пошло не так.
Сегодня мы используем большое количество компьютеров, смартфонов и планшетов для просмотра веб-страниц. Вы когда-нибудь замечали, как веб-страницы подстраиваются под устройство, которое вы используете. Это связано с адаптивным дизайном. Понимание принципов гибкого дизайна и способов их реализации является ключом к разработке интерфейса.
Адаптивный дизайн является неотъемлемой частью фреймворков CSS, таких как упомянутый выше Bootstrap.
Чтобы заставить все работать надлежащим образом, нужно тестировать код на наличие ошибок. Поэтому навыки тестирования и отладки являются обязательными для front-end разработчиков.
Существует несколько различных методов тестирования. Функциональное тестирование проверяет конкретный функционал сайта (например, форму или базу данных).
Единичное тестирование — это еще один метод. Он проверяет фрагменты кода, которые отвечают всего за одну вещь на сайте, на предмет их корректной работы.
Тестирование — важная часть процесса разработки front end на Java. Но это еще одна область, для которой существуют различные фреймворки, которые помогут вам. Такие программы, как Mocha и Jasmine, предназначены для ускорения и упрощения процесса тестирования.
От того, как ваш сайт будет отображаться браузерами, в значительной мере будет зависеть его успешность. Подобно тестированию и отладке, современные браузеры оснащены инструментами для разработчиков. Эти инструменты позволяют тестировать и настраивать страницы в соответствии с тем, как браузер интерпретирует код.
Встроенные в современные браузеры инструменты для разработчиков обычно состоят из инспектора и консоли JavaScript. Инспектор позволяет увидеть, как выглядит HTML-код на странице, какой CSS связан с конкретным элементом на странице. А также позволяет редактировать HTML и CSS, просматривать произошедшие изменения в режиме реального времени.
Консоль JS позволяет просматривать ошибки, возникающие при попытке браузера выполнить JS-код.
Производительность сайта зависит от количества времени, которое требуется для его загрузки. Если при front end программировании возникли проблемы со временем выполнения, необходимо предпринять шаги для их решения. Например, оптимизация изображений (масштабирование и сжатие изображений для максимальной производительности), минимизация CSS и JavaScript (удаление ненужных символов из кода без изменения функционала).
Выполнение задач, которые приводят к повышению производительности, также может отнимать много времени. Но здесь на помощь приходят инструменты для построения и автоматизации. Такие программы, как Grunt и gulp, могут использоваться для автоматизации оптимизации изображений, минимизации CSS и JS и других задач.
Использование графических интерфейсов может показаться заманчивой идеей, когда речь идет о веб-разработке. И они часто весьма удобны. Но универсальный графический интерфейс будет иметь свои ограничения для некоторых конкретных приложений. Иногда нужно будет открыть на компьютере терминал и ввести типизированные команды командной строки.
В этом заключается разница: через графический интерфейс можно ввести только то, что вам доступно, а через командную строку можно произвести базовые настройки.
Даже если большая часть работы front end web developer выполняет через графический интерфейс, он может получить серьезное преимущество в глазах потенциального работодателя, если будет владеть навыком работы с командной строкой.
Не останавливайтесь в совершенствовании своих профессиональных навыков!
Данная публикация представляет собой перевод статьи «10 Skills You Need to Land Your First Front End Developer Job» , подготовленной дружной командой проекта Интернет-технологии.ру
Как стать фронтенд-разработчиком
Веб-разработка стала чрезвычайно популярной за последние полвека. С развитием веб-технологий и расширением бизнеса в Интернете становится нормальным видеть высокий спрос на это относительно новое занятие.
Если вы не уверены, хотите ли вы продолжить свою карьеру по пути разработки PHP или выйти на передний план, вот несколько рекомендаций, которые могут дать вам представление о разработке внешнего интерфейса и, возможно, наконец, привести вас к вашей конечной цели: карьера в веб-разработке.
Что такое фронтенд-разработка?
Frontend-разработка (также обозначаемая как front-end разработка) — это область веб-разработки / программирования, которая имеет дело с передней — презентационной частью веб-сайтов, которые видят пользователи (пользовательский интерфейс).
Напротив, бэкэнд-разработка включает в себя программирование платформы, которая не видна конечным пользователям — баз данных и приложений (CMS — система управления контентом), которые обеспечивают работу движков веб-сайта.
Разработка веб-интерфейса обычно предполагает сделать веб-сайты более интерактивными — с типографикой, кнопками, макетами, формами и всеми другими улучшениями веб-дизайна, которые включают видимую веб-разработку и выполнение действий на стороне клиента.
Чем занимаются фронтенд-разработчики?
Frontend-разработчики — это люди, которые создают потрясающие веб-сайты с помощью кода и текста разметки. Используя методы и технологии внешнего интерфейса, разработчики внешнего интерфейса могут в основном писать веб-сайты с нуля или, что более распространено сегодня, учитывая, что это экономит много времени, применять дизайн к существующей теме и адаптировать его к потребностям клиента.
Работа внешнего разработчика включает в себя написание кода веб-сайта на основе файла дизайна PSD, полученного от веб-дизайнера, таким образом создавая основу веб-сайта в HTML и стилизуя его с помощью CSS или добавляя плавные функции в JavaScript. Поскольку доступ к веб-сайтам осуществляется с разных устройств и браузеров, разработчики внешнего интерфейса обеспечивают их одинаковую видимость на всех устройствах и в разных браузерах с помощью гибкого дизайна и таблиц стилей CSS.
Инструменты и технологии внешнего интерфейса
Наиболее часто используемые технологии внешнего интерфейса при создании веб-сайтов и веб-приложений следующие:
Как начать работу
Самое важное в любой работе по разработке — быть любопытным .Знания — это все, и чем больше вы знаете и хотите учиться, тем лучше.
Если вы полный новичок и нашли эту статью через Google, выполнив поиск по словам «как стать фронтенд-разработчиком», мы хотели бы направить вас к Википедия , в которой обширная фронтенд-разработка, HTML, CSS и JavaScript статьи могут объяснить вещи более подробно и дать вам хорошее начало.
После этого вы можете пойти по нескольким путям: вы можете записаться на курс программирования в университете, в частной академии программирования или попросить друга помочь вам, ИЛИ вы можете использовать хорошие стороны Интернета. и начни учиться бесплатно.
Например, W3Schools , крупнейший в мире сайт для веб-разработчиков, предлагает бесплатные курсы разработки, такие как HTML5, CSS и JavaScript. Codecademy — еще один отличный веб-сайт, который предлагает бесплатные курсы разработки внешнего интерфейса (сначала вам нужно зарегистрироваться).
Мы знаем, что это может выглядеть как большой кусок, который нужно переварить, поэтому вам нужно сохранять хладнокровие и учиться постепенно. Начните с основ, и со временем вы, вероятно, сможете перейти на более продвинутые уровни и развить свои навыки.
Еще важно то, что вы остаетесь любопытным и всегда хотите улучшить свои знания. Поскольку разработка — это область, которая меняется относительно быстро, программистам необходимо оставаться в курсе новостей и читать форумы и блоги, такие как Web Designer Depot, Smashing Magazine, Creative Market, PopArt Blog, и оставаться в курсе последних событий.
Каков ваш опыт? Это правильный способ начать изучение фронтенд-разработки? Поделитесь с нами своими мыслями в разделе комментариев ниже или на нашей странице в Facebook.
Понравилась статья? Вот еще несколько полезных советов:
Посвящает свое время изучению лучших средств коммуникации, воплощению знаний на практике и увлеченно читает.
Последние сообщения Весны Савич (посмотреть все)
Как стать старшим фронтенд-разработчиком
Когда дело доходит до старшего фронтенд-разработчика, это больше, чем кажется на первый взгляд. Например, знаете ли вы, что они зарабатывают в среднем 50,06 доллара в час? Это 104 120 долларов в год!
Ожидается, что в период с 2018 по 2028 год карьера вырастет на 13% и создаст 20 900 рабочих мест в США.S.
Многие старшие фронтенд-разработчики обладают определенными навыками для выполнения своих обязанностей. Просматривая резюме, мы смогли сузить круг наиболее общих навыков для человека на этой должности. Мы обнаружили, что во многих резюме указаны аналитические способности, творческие способности и коммуникативные навыки.
Когда дело доходит до наиболее важных навыков, необходимых для работы старшим фронтенд-разработчиком, мы обнаружили, что во многих резюме указано, что 11,6% старших фронтенд-разработчиков включают фронтенд, а 11.4% резюме содержат javascript, а 8,8% резюме включают веб-сервисы. Подобные твердые навыки полезны, когда дело касается выполнения основных должностных обязанностей.
Когда дело доходит до поиска работы, многие ищут ключевой термин или фразу. Вместо этого может быть более полезным поиск по отраслям, поскольку вам может не хватать вакансий, о которых вы никогда не думали, в отраслях, которые, как вы даже не думали, предлагают должности, связанные с должностью старшего фронтенд-разработчика. Но с какой отрасли начать? Большинство старших разработчиков интерфейса на самом деле находят работу в профессиональных и технологических отраслях.
Если вы заинтересованы в том, чтобы стать старшим фронтенд-разработчиком, в первую очередь следует подумать о том, сколько образования вам нужно. Мы определили, что 63,4% старших фронтенд-разработчиков имеют степень бакалавра. Что касается уровня высшего образования, мы обнаружили, что 20,8% старших разработчиков интерфейса пользователя имеют степень магистра. Несмотря на то, что большинство старших фронтенд-разработчиков имеют высшее образование, можно получить только высшее образование или GED.
Выбор подходящей специализации всегда является важным шагом при изучении того, как стать старшим фронтенд-разработчиком.Когда мы исследовали наиболее распространенные специальности для старшего фронтенд-разработчика, мы обнаружили, что они чаще всего получают степень бакалавра или магистра. Другие степени, которые мы часто видим в резюме старших разработчиков внешнего интерфейса, включают степени младшего специалиста или дипломы средней школы.
Возможно, вы обнаружите, что опыт работы на других должностях поможет вам стать старшим фронтенд-разработчиком. Фактически, многие вакансии старшего фронтенд-разработчика требуют опыта работы в роли фронтенд-разработчика.Между тем, многие старшие фронтенд-разработчики также имеют предыдущий опыт работы на таких должностях, как интерактивный разработчик или веб-разработчик.
Справочник по интерфейсному разработчику 2019 — Изучите всю практику разработки JavaScript, CSS и HTML!
Автор Коди Линдли
Спонсор Frontend Masters, развитие ваших навыков с помощью углубленных современных курсов интерфейсной инженерии
Загрузить: PDF | epub
Обзор:
Это руководство, которое может использовать каждый, чтобы узнать о практике фронтенд-разработки.В нем в общих чертах излагается и обсуждается практика фронтенд-инжиниринга: как этому научиться и какие инструменты используются при практическом применении в 2019 году.
Он специально написан с целью стать профессиональным ресурсом для потенциальных и практикующих в настоящее время интерфейсных разработчиков, которые могут вооружиться учебными материалами и инструментами разработки. Во-вторых, его могут использовать менеджеры, технические директора, инструкторы и хедхантеры, чтобы получить представление о практике фронтенд-разработки.
Содержание справочника отдает предпочтение веб-технологиям (HTML, CSS, DOM и JavaScript) и тем решениям, которые непосредственно построены на основе этих открытых технологий. Материалы, на которые ссылаются и обсуждаются в книге, являются либо лучшими в своем классе, либо текущим предложением проблемы.
Книгу не следует рассматривать как исчерпывающий очерк всех ресурсов, доступных для фронтенд-разработчика. Ценность книги заключается в кратком, целенаправленном и своевременном изложении ровно настолько категоричной информации, чтобы никого не перегружать по какому-либо конкретному предмету.
Намерение состоит в том, чтобы выпускать обновление содержания ежегодно. В настоящее время выпускается уже четвертый год.
О чем этот справочник :
Глава 0 дает краткий обзор года в области фронтенд-разработки и того, что может быть в будущем. Главы 1 и 2 призваны дать краткий обзор дисциплины и практики фронтенд-разработки. В главах 3 и 4 систематизируются и рекомендуются пути обучения и ресурсы.В главе 5 собраны и перечислены инструменты, используемые интерфейсными разработчиками, а в главе 6 выделены внешние информационные источники.
Размещайте контент, предложения и исправления на github :
https://github.com/FrontendMasters/front-end-handbook-2019
Глава 0. Итоги 2018 года и перспективы на будущее
0.1 — Итоги Front-end разработки в 2018 году
- В прошлом году React выпустил несколько заметных релизов, в том числе методы жизненного цикла, контекстный API, приостановку и хуки React.
- Microsoft покупает Github. Да, это случилось.
- шрифтов, созданных с помощью CSS, стали вещью.
- То, что я раньше называл интерфейсными приложениями, получает ярлык «бессерверный». К сожалению, этот термин перегружен. Однако термин JAMstack, похоже, находит отклик у разработчиков.
- В этом году Google предложил несколько изящных инструментов, помогающих ускорить загрузку веб-страниц, например, squoosh и quicklink.
- В этом году Vue получил больше звезд на Github, чем React. Но React остается доминирующим с точки зрения использования.
- Представлено решение, подобное React, без виртуального DOM или JSX RE: DOM.
- альтернатив NW.js и Electron, DeskGap и Neutralino.js.
- В 2017 году большая разница между фронтенд-разработчиком HTML и CSS и разработчиками CSS. реализован / вербализован разработчик интерфейсного приложения.В 2018 году этот разрыв становится все шире и глубже, и все больше людей начинают чувствовать его.
- В этом году, как и в предыдущие годы, было полно приложений / фреймворков, которые пытались конкурировать с основными инструментами приложений JavaScript (например, React, Angular, Vue и т. Д.). Позвольте мне перечислить их для вас. Radi.js, DisplayJS, Stimulus, Omi, Quasar.
- JavaScript начинают предлагать свои собственные языки, которые компилируются в JavaScript (например, Mint).
- CodeSandbox становится доминирующим решением для совместного использования кода в Интернете.
- CSS Grid и CSS Flexbox полностью поддерживаются в современных браузерах, и их ждут серьезные поездки. Но многие задаются вопросом, когда использовать какой и как.
- Многие понимают, что использование систем типов (например, TypeScript и Flow) требует больших затрат. Некоторые закрученные системы мало чем отличаются от модульных систем (например, AMD / Require.js) и содержат больше проблем, чем решений. Как минимум, многие разработчики понимают, что если типы необходимы в больших базах кода, то прикрепленные к системе системы не идеальны по сравнению с языками, в которых они встроены (например,грамм. Reason, Purescript, Elm).
- Переменные CSS получают поддержку браузеров среди современных веб-браузеров.
- Варианты CSS в JS взорвались, и некоторые ставят под сомнение практику.
- Модули ES теперь можно использовать в современных браузерах, и динамический импорт не за горами. Мы даже наблюдаем сдвиг в инструментах вокруг этого факта.
- Многие понимают, что сквозное тестирование является отправной точкой для правильного выполнения тестов, во многом благодаря Cypress (т.е. Сначала Кипарис, потом Шут).
- Хотя в этом году Webpack снова активно использовался, многие разработчики обнаружили, что Parcel проще установить и запустить.
- Один из самых важных вопросов, которые задавали в этом году, заключался в том, сколько стоит JavaScript.
- В этом году был выпущен Babel 7. Это большое дело, потому что последний крупный релиз был почти три года назад.
- Реальность слишком большого изменения JavaScript слишком быстро осознается, и люди начинают говорить о том, что вам нужно знать, прежде чем вы даже научитесь чему-то вроде React.Бой настоящий.
- Большинство разработчиков нашли GraphQL через Apollo и рассматривают его как следующую эволюцию API данных.
- Gulp и друзья определенно отошли на второй план после запуска NPM / Yarn. Но это не помешало Microsoft вступить в игру с Just.
- В этом году можно не только линтовать / намекать HTML, CSS и JavaScript, они могут линтировать / намекать саму сеть.
- Обзор Front-End Tooling за 2018 год стоит прочитать хотя бы для того, чтобы понять, сколько jQuery все еще используется.
- Нельзя отрицать, что TypeScript в этом году приобрел много пользователей.
- VScode доминирует как предпочтительный редактор кода.
Появляется
Фреймворки
0,2 — В 2019 г. ожидаем …
Глава 1. Что такое Front-end разработчик?
В этой главе дается базовое объяснение интерфейсной разработки и дисциплины интерфейсного разработчика.
Внешняя веб-разработка, также известная как разработка на стороне клиента, — это практика создания HTML, CSS и JavaScript для веб-сайта или веб-приложения, чтобы пользователь мог видеть их и взаимодействовать с ними напрямую.Проблема, связанная с разработкой внешнего интерфейса, заключается в том, что инструменты и методы, используемые для создания внешнего интерфейса веб-сайта, постоянно меняются, и поэтому разработчик должен постоянно быть в курсе того, как развивается эта область.
Цель разработки сайта — гарантировать, что когда пользователи открывают сайт, они видят информацию в удобном для чтения и актуальном формате. Это еще больше усложняется тем фактом, что теперь пользователи используют большое количество устройств с различными размерами экрана и разрешением, что вынуждает дизайнера учитывать эти аспекты при разработке сайта.Им необходимо убедиться, что их сайт корректно отображается в разных браузерах (кроссбраузерность), разных операционных системах (кроссплатформенность) и разных устройствах (кросс-устройство), что требует тщательного планирования со стороны разработчика.
https://en.wikipedia.org/wiki/Front-end_web_development
Источник изображения: https://www.upwork.com/hiring/development/front-end-developer/
Front-end разработчик…
Интерфейсный разработчик проектирует и разрабатывает веб-сайты и веб-приложения с использованием веб-технологий (например, HTML, CSS и JavaScript), которые обычно работают на открытой веб-платформе или действуют как входные данные компиляции для сред, не относящихся к веб-платформе (например, React Родной).
Человек входит в сферу интерфейсной разработки, учась создавать веб-сайт или веб-приложение, основанное на HTML, CSS и JavaScript и обычно работающее в веб-браузере, но также может работать в браузере без заголовка, WebView или как входные данные компиляции для собственной среды выполнения.Эти четыре сценария времени выполнения объясняются ниже.
Веб-браузеры (наиболее распространенные)
Веб-браузер — это программное обеспечение, используемое для поиска, представления и просмотра информации в Интернете. Обычно браузеры работают на настольных или портативных компьютерах, планшетах или телефонах, но в последнее время браузер можно найти практически на чем угодно (например, на холодильнике, в машине и т. Д.).
Наиболее распространенные веб-браузеры (сначала показаны в порядке наиболее часто используемых):
Безголовые браузеры
Headless-браузеры — это веб-браузер без с графическим пользовательским интерфейсом, которым можно программно управлять из интерфейса командной строки с целью автоматизации веб-страниц (например,g., функциональное тестирование, парсинг, модульное тестирование и т. д.). Думайте о браузерах без головы как о браузере, который можно запускать программно из командной строки, который может извлекать и просматривать код веб-страницы.
Наиболее распространенные браузеры без головы:
Веб-просмотры
Webviews используются собственной ОС в собственном приложении для запуска веб-страниц. Представьте веб-просмотр как iframe или отдельную вкладку из веб-браузера, встроенную в собственное приложение, работающее на устройстве (например,g., iOS, android, windows).
Наиболее распространенные решения для разработки webview:
- Кордова (обычно для собственных приложений для телефонов / планшетов)
- NW.js (обычно используется для настольных приложений)
- Electron (обычно используется для настольных приложений)
Собственный от Web Tech
В конце концов, то, что извлечено из разработки веб-браузера, может быть использовано интерфейсными разработчиками для создания кода для сред, которые не поддерживаются движком браузера (т.е. веб-платформа). В последнее время придумываются среды разработки, использующие веб-технологии (например, CSS и JavaScript) без веб-движков для создания собственных приложений.
Вот некоторые примеры таких сред:
Глава 2. Практика фронтенд-разработки: обзор
В этой главе подробно и широко описывается практика фронтенд-инжиниринга, начиная с «Как создаются фронтенд-разработчики».
2.1 — Как создаются фронтенд-разработчики
Как именно стать фронтенд-разработчиком? Ну это сложно. Просто рассмотрите эту дорожную карту:
Источник изображения: https://github.com/kamranahmedse/developer-roadmap
Сегодня, как правило, нельзя поступить в колледж и рассчитывать на то, что он получит степень в области фронтенд-инжиниринга. И я редко слышу или встречаю фронтенд-разработчиков, которые пострадали от того, что, вероятно, из-за устаревшей степени в области информатики или графического дизайна, в конечном итоге стали профессионально писать HTML, CSS и JavaScript.С моей точки зрения, большинство людей, работающих сегодня над фронтендом, как правило, самоучки с нуля или перешли на фронтенд из области дизайна или информатики.
Если бы вы сегодня намеревались стать фронтенд-разработчиком, я бы вольно старался следовать процессу, описанному ниже (в главах 3 и 4 более подробно рассматриваются учебные ресурсы).
- Примерно узнайте, как работает веб-платформа. Убедитесь, что вы знаете «что» и «где» в HTML, CSS, DOM, JavaScript, доменах, DNS, URL-адресах, HTTP, браузерах и серверах / хостингах.Пока не углубляйтесь ни в чем, просто постарайтесь понять, какие части играют и как они слабо сочетаются друг с другом. Начните с создания простых веб-страниц.
- Изучите HTML
- Изучите CSS
- Изучите JavaScript
- Узнать DOM
- Изучите основы дизайна пользовательского интерфейса (например, шаблоны пользовательского интерфейса, дизайн взаимодействия, дизайн пользовательского интерфейса и удобство использования).
- Изучите интерфейс командной строки / командную строку
- Изучите практику разработки программного обеспечения (например, дизайн / архитектура приложений, шаблоны, Git, тестирование, мониторинг, автоматизация, качество кода, методологии разработки).
- Будьте самоуверенными и настройте свой ящик для инструментов, используя все, что имеет смысл для вашего мозга (например, Webpack, React и Mobx).
- Изучить Node.js
Короткий совет по обучению. Изучите фактические базовые технологии, прежде чем изучать абстракции.Не изучайте jQuery, изучите DOM. Не учите SASS, изучите CSS. Не учите JSX, учите HTML. Не изучайте TypeScript, изучите JavaScript. Не изучайте Handlebars, изучите шаблоны JavaScript ES6. Не просто используйте Bootstrap, изучите шаблоны пользовательского интерфейса.
В последнее время появилось много неаккредитованных дорогих школ / учебных курсов по программированию. Эти возможности стать фронтенд-разработчиком обычно представляют собой курсы под руководством учителя, которые следуют более традиционному стилю обучения от официального инструктора (т.е., учебная программа, тест, викторины, проекты, командные проекты, оценки и т. д.).
Имейте в виду, если вы подумываете о дорогостоящей программе тренировок, это Интернет! Все, что вам нужно изучить, есть в Интернете, и это практически ничего не стоит. Однако, если вам нужен кто-то, кто скажет вам, как взять и изучить то, что стоит недорого, чтобы бесплатно, и возложить на вас ответственность за это, вам следует подумать о традиционной обстановке в классе с инструктором. В остальном я не знаю ни одной другой профессии, которую можно было бы взять практически бесплатно с подключением к Интернету, парой долларов в месяц за участие в скринкастинге и страстным желанием получить знания.
Например, если вы хотите начать работу сегодня, можно использовать один или несколько из следующих самостоятельных ресурсов:
Вначале вам следует опасаться большинства вещей, скрывающих сложность. Абстракции (например, jQuery) в чужих руках могут создать видимость продвинутых навыков
10 лучших навыков фронтенд-разработчика, которые вам необходимо знать
Веб-разработка состоит из двух важных частей, и каждая из них требует различных навыков и знания технологий.Front-end разработчик занимается тем, с чем взаимодействует пользователь, а back-end — это все, что происходит за кулисами и делает это возможным. В этой статье мы обсудим навыки фронтенд-разработчика, которые вы должны знать, в следующей последовательности:
Что такое фронтенд-разработка?
Вы когда-нибудь просматривали веб-сайт и задавались вопросом, как он работает? Все кнопки, которые вы могли нажимать, и движения на вашем любимом веб-сайте являются частью разработки внешнего интерфейса.По сути, все видимые функции сайта создаются посредством разработки интерфейса .
Интерфейсный уровень помогает вам взаимодействовать с Интернетом, смотреть видео, выполнять такие действия, как регистрация на сайте онлайн-покупок. Таким образом, дизайн, внешний вид и функциональность сети достигается с помощью HTML, CSS и JavaScript.
Кто такой Front End разработчик?
Интерфейсный разработчик — это тот, кто реализует веб-дизайн с помощью таких языков программирования, как HTML, CSS и JavaScript .Разработчики внешнего интерфейса работают над дизайном и внешним видом сайта. В то время как внутренние разработчики программируют то, что происходит за кулисами, например базы данных. Если вы перейдете на какой-либо сайт, вы можете увидеть работу фронтенд-разработчика в навигации , макете , а также то, как сайт выглядит по-другому, чем на вашем телефоне.
Веб-дизайн — это то, как выглядит веб-сайт, а — разработка внешнего интерфейса. — это то, как дизайн фактически реализуется на веб-сайте. Front-end разработчик — это человек, ответственный за реализацию.
Тенденции рабочих мест и заработной платы
По данным TechRepublic, веб-разработка является одним из 10 самых популярных технических навыков в 2019 году. Недавняя статистика Бюро статистики труда США прогнозирует, что к 2026 году , количество вакансий веб-разработчиков вырастет на 15% по сравнению с 2016 .
Некоторые из ключевых ролей внешнего разработчика включают:
- Front End Engineer
- младший Front End разработчик
- Front End Software Engineer
- Front End Developer
Средний Заработная плата Front End разработчика составляет 4,94,103 в Индия .
Если говорить о диапазоне зарплат в USA , старший Front-end разработчик зарабатывает в среднем $ 101 747 . Принимая во внимание, что младший Front-end разработчик имеет среднюю зарплату $ 70 687 .
Теперь, когда вы знаете роль фронтенд-разработчика, давайте сосредоточимся на некоторых навыках фронтенд-разработчика, которые вы должны знать.
10 лучших навыков фронтенд-разработчиков: технические
Если вы посмотрите на текущие списки вакансий для фронтенд-разработчиков, вы увидите, что существует четкий и общий пул навыков, которые ищут работодатели.Давайте посмотрим на лучших 10 Технические навыки , которыми должен обладать интерфейсный разработчик:
1. HTML / CSS
Язык гипертекстовой разметки (HTML) — стандартный язык разметки, используемый для создания веб-сайтов. страниц. Это самый простой строительный блок, необходимый для разработки веб-сайтов. CSS (каскадные таблицы стилей) — это язык, используемый для представления документа, который вы создаете с помощью HTML.
HTML используется для создания основы для вашей страницы.В то время как CSS используется для создания макета страницы, цвета, шрифтов и стиля. Оба этих языка абсолютно необходимы, чтобы стать фронтенд-разработчиком.
2. JavaScript / jQuery
Еще один важный инструмент для фронтенд-разработчика — JavaScript (JS). Если вы пытаетесь реализовать на своем веб-сайте интерактивные функции, такие как аудио и видео, игры, возможности прокрутки, анимация страниц, JS — это инструмент, который вам нужен.
JavaScript состоит из библиотек, таких как jQuery. Это набор подключаемых модулей и расширений, которые ускоряют и упрощают использование JS на вашем веб-сайте. jQuery выполняет общие задачи, требующие нескольких строк кода JS, и сжимает их в формат, который может быть выполнен с помощью одной строки.
3. Фреймворки
CSS и Фреймворки JavaScript — это коллекции файлов CSS или JS, которые выполняют различные задачи, обеспечивая общие функции. Вместо того, чтобы начинать с пустого текстового документа, вы начинаете с файла кода, в котором уже присутствует много JavaScript.
Фреймворки имеют свои сильные и слабые стороны, поэтому важно выбрать лучший фреймворк для того типа веб-сайта, который вы создаете. Например, одни JS-фреймворки отлично подходят для создания сложных пользовательских интерфейсов, а другие — для отображения всего содержимого вашего сайта.
4. Адаптивный дизайн
Для просмотра веб-страниц мы используем различные гаджеты, такие как компьютеры, телефоны и планшеты. Веб-страницы подстраиваются под устройство, которое вы используете, без каких-либо дополнительных усилий с вашей стороны.Это связано с адаптивным дизайном . Одна из основных ролей фронтенд-разработчика — понять принципы адаптивного дизайна и способы их реализации на стороне кодирования.
Это неотъемлемая часть CSS-фреймворков , таких как Bootstrap . Все эти навыки взаимосвязаны, поэтому, изучая одно, вы часто будете одновременно совершенствовать другие.
5. Контроль версий / Git
Контроль версий — это процесс отслеживания и контроля изменений исходного кода, так что вам не придется начинать с самого начала, если что-то пойдет не так.Это инструмент, который вы можете использовать для отслеживания изменений, внесенных ранее, чтобы вы могли вернуться к предыдущей версии своей работы и выяснить, что пошло не так, не разрывая все это.
6. Тестирование / отладка
Тестирование — важная часть любого проекта, позволяющая избежать ошибок. Таким образом, фронтенд-разработчик должен обладать навыками и способностями тестировать и отлаживать коды. Существуют разные методы тестирования веб-разработки. Функциональное тестирование проверяет определенную часть функциональности на вашем сайте и гарантирует, что все выполняется в соответствии с кодом.
Модульное тестирование — это еще один метод, который проверяет наименьший бит кода и исследует его индивидуально для правильной работы. Тестирование — это большая часть процесса разработки внешнего интерфейса, и вам могут помочь фреймворки. Такие программы, как Mocha и Jasmine , разработаны для ускорения и упрощения процесса тестирования.
7. Инструменты разработчика браузера
Современные веб-браузеры оснащены инструментами разработчика для тестирования и отладки.Эти инструменты позволяют тестировать веб-страницы в самом браузере и выяснять, как страница интерпретирует код.
Инструменты разработчика браузера обычно состоят из инспектора и консоли JavaScript. Инспектор позволяет вам видеть, как выглядит исполняемый HTML-код на вашей странице, какой CSS связан с каждым элементом на странице, а также позволяет вам редактировать HTML-код и CSS и видеть изменения в реальном времени по мере их появления. Консоль JS позволяет просматривать любые ошибки, возникающие при попытке браузера выполнить ваш код JS.
8. Производительность в Интернете
Важно убедиться, что ваш веб-сайт работает без сбоев. Веб-производительность определяет количество времени, которое требуется сайту для загрузки . Если у вас возникли проблемы с производительностью, вы можете предпринять шаги для их улучшения, например оптимизировать изображения и минимизировать CSS и JavaScript.
Такие программы, как Grunt и gulp , можно использовать для автоматизации оптимизации изображений, минификации CSS и JS и других задач, связанных с производительностью в Интернете.Это помогает сделать ваш сайт более эффективным.
9. Предварительная обработка CSS
Препроцессор CSS — это расширенная версия CSS. Это используется для улучшения основного класса CSS для создания лучших версий веб-сайтов. Это не просто язык для улучшения элементов стиля, он помогает разработчикам часто пропускать такие задачи, как написание CSS-селекторов и цветных строк.
Доступны три типа препроцессоров, такие как Sass, LESS и Stylus .Вы должны написать код, который помогает препроцессору и, в свою очередь, преобразуется в CSS, который будет работать для веб-сайта.
10. Командная строка
Графический интерфейс пользователя также является важной частью веб-разработки и кодирования. Но универсальный графический интерфейс будет иметь свои ограничения для некоторых конкретных приложений. Иногда вам может потребоваться открыть терминал на вашем компьютере, где вы можете вводить набранные команды или командные строки, чтобы получить то, что вам нужно.
Хотя большая часть вашей работы выполняется через графический интерфейс, вы можете серьезно повлиять на свои навыки работы с интерфейсом, если у вас есть навыки работы с командной строкой.
Это были некоторые из навыков разработчика технического интерфейса . Наряду с этим вы также должны быть знакомы с некоторыми другими нетехническими областями , которые помогут вам в карьерном росте.
Навыки фронтенд-разработчиков: нетехнические
У нас есть заблуждение, что от разработчиков требуется только эффективное создание пользовательских интерфейсов. Но для создания эффективных продуктов также важно общаться с клиентами и улавливать идеи.Вы должны хорошо владеть навыками вербального и голосового общения . Кроме того, чтобы работать с командой, вам необходимо владеть базовыми уроками команды , работающей также с .
Одна вещь, которую должны иметь все фронтенд-разработчики, независимо от описания должности или официального звания, — это отличные навыки решения проблем . От выяснения того, как лучше всего реализовать дизайн и исправления возникающих ошибок, до выяснения того, как заставить ваш интерфейсный код работать с внедряемым внутренним кодом, разработка — это творческое решение проблем.
Вот некоторые из важных навыков фронтенд-разработчика, которыми вы должны обладать, если хотите преуспеть в этой области. На этом мы подошли к концу нашей статьи. Я надеюсь, что вы поняли различные навыки, которые необходимо освоить, прежде чем приступить к разработке интерфейса.
Ознакомьтесь с нашей программой Full Stack Web Developer Masters Program, которая включает обучение под руководством инструктора и практический опыт работы с проектами. Это обучение позволит вам овладеть навыками работы с серверными и интерфейсными веб-технологиями.Он включает обучение веб-разработке, jQuery, Angular, NodeJS, ExpressJS и MongoDB.
Есть к нам вопрос? Пожалуйста, укажите это в разделе комментариев в блоге «Навыки Front End Developer», и мы свяжемся с вами.
Как стать внештатным веб-разработчиком в 2020 году: полное руководство
Вы хотите научиться программировать, чтобы стать внештатным веб-разработчиком и достичь финансовой свободы в жизни? Фриланс — самый быстрый способ заработать на кодировании, но знание с чего начать может показаться пугающим и подавляющим для большинства новичков.
Что, если бы я сказал вам, что можно начать зарабатывать деньги как веб-разработчик-фрилансер всего за несколько недель или месяцев?
Правда в том, что вы можете зарабатывать деньги на фрилансе, пока вы еще учитесь программировать. Вам не нужно тратить кучу времени и денег на курсы или учебные курсы. Имея необходимые ресурсы, вы можете стать разработчиком-фрилансером даже с ограниченным бюджетом.
В этом посте я расскажу вам о 12 практических шагах, как стать внештатным веб-разработчиком.Я поделюсь с вами всем, что узнал, когда начал изучать программирование, бросил работу и за несколько месяцев сумел стать штатным внештатным веб-дизайнером и разработчиком.
Продолжайте читать!
Вот несколько связанных сообщений, которые вы тоже можете прочитать:
Проверьте папку «Входящие» и «Промоакции / Спам», чтобы подтвердить свой адрес электронной почты и получить ссылку для загрузки.
Обратите внимание: этот пост содержит партнерских ссылок на продукты, которые я использую и рекомендую.Если вы решите совершить покупку по этим ссылкам, я могу получить небольшую комиссию за ваше направление. Но, пожалуйста, покупайте только те продукты, которые, по вашему мнению, помогут вам быстрее достичь ваших целей. Спасибо за Вашу поддержку!
Почему стоит начать заниматься фрилансом
Если вы заинтересованы в обучении программированию и веб-разработке, я предполагаю, что вы хотите зарабатывать деньги кодированием в будущем, верно?
Теперь есть множество вариантов заработка в качестве разработчика. Например, вы можете захотеть стать разработчиком на полную ставку или открыть собственный бизнес.
И это потрясающие голы!
Но правда в том, что путь к постоянной работе или открытию собственного дела долог (а иногда и тернист).
Если вы хотите зарабатывать деньги на программировании , пока вы все еще изучаете , фриланс — лучший способ. Фактически, стать внештатным веб-разработчиком — это самый быстрый способ заработать деньги как начинающий программист.
Вот сделка:
С фрилансом вы можете подать заявку на свою первую небольшую работу в всего за несколько недель .Это единственный способ ускорить программирование и веб-разработку.
Я имею в виду, что вам в любом случае нужно создавать проекты, когда вы осваиваете новые навыки. Почему бы не построить их для клиента и не получить взамен?
Хороший звук?
Связано: Как начать обучение программированию? 6 простых шагов для начинающих
Давайте посмотрим, как стать внештатным веб-разработчиком за 12 практических шагов:
Как стать внештатным веб-разработчиком: 12 практических шагов
Готовы начать? Потрясающие! Если вы хотите начать зарабатывать деньги как разработчик-фрилансер, вам нужен надежный план.Теперь путь к фрилансу может показаться пугающим, поэтому давайте остановимся на нем.
Пошаговая инструкция, как стать внештатным веб-разработчиком:
- Определите свои цели и знайте свое «почему»
- Разбейте свои долгосрочные цели
- Сосредоточьтесь на своих сильных сторонах, чтобы найти свою нишу
- Научитесь зарабатывать деньги с
- Обновите свой профиль LinkedIn
- Зарегистрируйте домен и зарегистрируйтесь для веб-хостинга
- Создайте веб-сайт онлайн-портфолио
- Зарегистрируйтесь на онлайн-платформе для фрилансеров
- Практикуйтесь, создавая значимые проекты
- Подайте заявку на свою первую небольшую внештатную работу
- Добейтесь выдающихся результатов, чтобы получить свой первый отзыв
- Промойте и повторите — и продолжайте учиться!
Давайте рассмотрим каждый из них более подробно.
Связано: Сертификация веб-разработчиков: стоит ли это того?
Шаг № 1. Определите свои цели и знайте, почему.
Если вы серьезно собираетесь стать внештатным веб-разработчиком и хотите зарабатывать на программировании, первое, что вам нужно сделать, это выяснить, зачем вы это делаете.
Связано: 8 важных вещей, которые нужно знать перед изучением программирования
У всех нас разные цели и желания, когда дело касается фриланса. Возможно, вы захотите учиться медленно и работать неполный рабочий день за небольшой побочный доход.Или вы можете как можно быстрее изучить веб-разработку и бросить работу, чтобы начать новую карьеру.
Чего бы вы ни хотели достичь с помощью кодирования, убедитесь, что вы определили свои цели прямо сейчас.
Также знайте свой «почему» . Почему вы хотите начать работать фрилансером в качестве веб-разработчика?
Есть множество причин, о которых вы можете подумать, например:
9 в 5 чистилище »
Ваш « почему » будет вашим мотиватором №1 на этом пути. Итак, убедитесь, что вы абсолютно уверены в том, для чего вы хотите это сделать.
Например, мое «почему» состоит из двух пунктов:
- Свобода (как финансовая, так и в жизни в целом)
- Семья и друзья
Я никогда не хочу просыпаться рано утром, просидеть весь день в офисе и работать в компании, которая не ценит мое время столько же, сколько и я. Я хочу выбирать, чем я буду распоряжаться своим временем, когда работаю и путешествую, и с кем работаю.
Короче говоря, я хочу быть сам себе начальником.
Эта свобода ведет к гораздо более важному моменту: она позволяет мне проводить больше времени с семьей и друзьями. С людьми, которых я на самом деле забочусь, .
Итак, каково ваше «почему»?
Связано: зачем учиться программированию? 12 основных преимуществ обучения программированию
Шаг № 2: Разбейте свои цели
Когда вы начинаете изучать программирование и хотите стать фрилансером, путешествие часто может показаться пугающим и утомительным. Именно тогда вы можете начать чувствовать разочарование и разочарование — чего мы хотим избежать любой ценой.
Итак, чтобы сохранить концентрацию и мотивацию, возьмите свою цель и разбейте ее на более мелкие этапы. Вам будет проще отслеживать свой прогресс и видеть, как далеко вы уже продвинулись.
Например, предположим, что вы хотите начать работать фрилансером, чтобы в будущем получать шестизначный доход. Хорошая цель!
Но в целом это может быть большой скачок, не так ли?
Чтобы упростить себе жизнь, вы можете думать об этом так:
- Зарабатывайте 120 000 долларов в год через 2 года. Ого, это большая цель!
- Это 10 000 долларов в месяц. Все еще большой, но не такой устрашающий.
- Предположим, вы прямо сейчас зарабатываете 0 долларов на фрилансе. Надо начинать снизу, верно?
- У вас есть 24 месяца, чтобы увеличить свой ежемесячный заработок до 10 000 долларов.
- Ваш ежемесячный доход должен расти на 417 долларов каждый месяц. Не так уж и плохо!
Разбив число на более мелкие шаги, легче понять, сколько работы вам нужно выполнять каждый месяц.Таким образом, даже большие цели становятся менее пугающими и подавляющими!
Шаг № 3: Сосредоточьтесь на своем опыте, знаниях и сильных сторонах
Теперь, когда вы определились со своими целями, вам нужен способ их достичь.
Если вы хотите начать заниматься фрилансом в качестве веб-разработчика, вам нужно найти подходящую нишу, на которой можно сосредоточиться.
Помните: ваши будущие клиенты ищут того, кто решит за них проблемы. Чтобы выделиться среди конкурентов, вам следует сосредоточиться на том, чтобы предлагать конкретные решения лучше, чем ваши конкуренты.
Будет легче найти работу и добиться отличных результатов, если вы найдете область, в которой у вас уже есть опыт или знания.
Это необязательно на 100%, но может оказаться чрезвычайно полезным и полезным.
Также одновременно подумайте о своих слабостях. Что ты ненавидишь делать? Это ваш шанс получить полный контроль над своей жизнью и заниматься только тем, что вам действительно нравится и интересно.
До того, как я стал веб-разработчиком, я работал аналитиком в области финансов и авиации.Вот некоторые из моих сильных сторон:
- Аналитическое мышление. Я многое узнал о вычислении сложных моделей и взаимозависимостей. Каким-то образом я всегда мог принимать правильные решения и достигать хороших результатов. Хорошо, почти всегда.
- Творчество. Кроме того, мне очень нравилось творчески подходить к работе. Несмотря на то, что он всегда был очень количественным и техническим, я получил отличные отзывы о моем творческом подходе.
- Работа в команде. Я был не самым активным оратором, а скорее аналитическим вдохновителем.Так что я не обязательно сразу много говорил. Но после обработки всего ввода я обычно имел ценный вклад для всех.
В целом, эти сильные стороны помогли мне добиться успеха во внештатной работе и, в конечном итоге, в открытии собственного бизнеса.
Шаг №4: Изучите навыки, необходимые, чтобы зарабатывать деньги на фрилансе
Теперь, когда вы знаете, на какую нишу хотите сосредоточиться, пора закатать рукава и приступить к работе.
Прежде всего, вы должны помнить, что стать фрилансером — это как начать любой другой бизнес.Вам нужно научиться всем навыкам, которые вам нужны, чтобы получить работу, выполнять работу и проявлять большую заботу о своих клиентах.
При этом, чтобы стать веб-разработчиком и зарабатывать деньги на фрилансе, вы должны учитывать по крайней мере следующие наборы навыков:
Навыки веб-разработки и веб-дизайна
- HTML и CSS
- JavaScript и jQuery
- PHP и WordPress
- Адаптивный дизайн и разработка
- Популярные интерфейсные фреймворки (например, Bootstrap)
- Пользовательский интерфейс (UX)
- Серверные языки: Python, Java, Ruby
- MySQL и управление базами данных
- Инструменты разработки и программное обеспечение
Проверьте папку «Входящие» и «Промоакции / Спам», чтобы подтвердить свой адрес электронной почты и получить ссылку для загрузки.
Дополнительные навыки
- Исследование ключевых слов SEO, анализ конкурентов, стратегии SEO
- Копирайтинг, контент-маркетинг, стратегия в социальных сетях
- Back-end разработка: языки программирования (Python, Ruby, Java), MySQL и управление базами данных, инструменты разработки и программное обеспечение
Совершенно нормально изучать кодирование и веб-разработку, используя бесплатные ресурсы. Посмотрите этот пост с 8 отличными веб-сайтами для бесплатного обучения программированию.
Тем не менее, я рекомендую по возможности потратить несколько долларов на качественный курс.Платные курсы кодирования часто имеют более обширную и связную программу. Кроме того, большинство из них включает хороший набор практических проектов, которые вы можете использовать в своем портфолио.
Я всегда рекомендую начать курс веб-разработки, на котором вы изучаете основы нескольких различных инструментов, а не только одного языка программирования.
Если вы не знаете, с чего начать, ознакомьтесь с этими 5 курсами веб-разработки для начинающих.
Два курса, которые я прошел перед тем, как устроиться на свою первую внештатную работу, были:
Я купил оба курса во время промо-акции на Udemy на общую сумму 19 долларов.98.
Излишне говорить, что вложения окупились вовремя.
Если вы еще не знакомы с ними, посмотрите мой обзор Udemy!
Шаг №5: Обновите свой профиль LinkedIn
Хорошо, пора выйти в интернет и стать фрилансером в одночасье!
Видите ли, когда вы знаете, чему вам нужно научиться для достижения своих целей, вы можете шаг за шагом начать создавать онлайн-репутацию.
Первое, что вам нужно сделать, это обновить свой профиль LinkedIn. И если у вас его еще нет, обязательно зарегистрируйтесь сейчас.
Почему?
Потому что LinkedIn — лучшая платформа не только для поиска новых контактов, но и для того, чтобы показать себя и свою работу «там». Вы будете удивлены, как быстро люди найдут вас и, возможно, даже свяжутся с вами по поводу потенциальных вакансий:
Вы можете начать с включения в свой профиль краткой информации о навыках, которые вы изучаете. Когда вы почувствуете себя опытным с новым инструментом, не стесняйтесь включать его в свой профиль.
Позже, когда вы начнете создавать свои первые реальные проекты, убедитесь, что вы загрузили их на веб-сайт своего портфолио, а также поделитесь каждым проектом в LinkedIn.
Кстати о портфелях…
Шаг № 6: Зарегистрируйте домен и зарегистрируйтесь для веб-хостинга
Надежный веб-сайт-портфолио — необходимость для любого веб-разработчика и программиста-фрилансера. Это ваш инструмент №1 для продвижения ваших навыков и продажи вашего опыта потенциальным клиентам.
Когда я запустил свой сайт-портфолио фрилансера в 2017 году, у меня была всего пара небольших проектов, которые нужно было продемонстрировать. Но я создал достаточно контента, чтобы убедиться, что мои потенциальные клиенты увидят значение , которое я смогу предоставить.
И это окупилось: я нацелился на свой район с помощью нескольких ключевых методов SEO и получил свою первую большую работу быстрее, чем ожидал.
Более того, создание веб-сайта портфолио сейчас сэкономит вам время в будущем. Когда вы начинаете изучать и создавать свои первые значимые проекты, вам необходимо настроить свой сайт так, чтобы вы могли сразу же загружать и демонстрировать свои новейшие проекты.
Где взять свой домен и хостинг?
Для создания портфолио веб-разработчиков вам понадобятся две вещи:
- Доменное имя
- Веб-хостинг
Если вы никогда не делали этого раньше: ваше доменное имя — это то, что люди вводят в адресную строку в своих браузерах.Учетная запись веб-хостинга — это веб-пространство, в котором «живут» файлы вашего портфолио.
Регистрация доменного имени и подписка на веб-хостинг — единственное абсолютно необходимое вложение, которое вам нужно, чтобы зарабатывать деньги в Интернете в качестве внештатного веб-разработчика.
И когда вы только начинаете, я знаю, что вы не хотите тратить больше, чем вам нужно. Вот почему я объединился с Bluehost, чтобы предоставить вам доступ к эксклюзивной сделке с веб-хостингом, начиная всего с 2,95 доллара в месяц, включая бесплатное доменное имя.
С Bluehost легко настроить доменное имя и хостинг.
И да, я не стесняюсь своего сотрудничества с Bluehost. Это самый простой и полезный провайдер веб-хостинга, с которым я работал до сих пор.
Связано: Почему вы должны начать блог об обучении программированию
Шаг № 7: Создайте веб-сайт онлайн-портфолио
Когда у вас все готово с доменным именем и веб-хостингом, самое время создать базовый веб-сайт портфолио фрилансера.
Конечно, если вы никогда не создавали веб-сайт с нуля, это может показаться немного пугающим и пугающим.
Если вы новичок в этом, перейдите к моему бесплатному руководству по портфолио, чтобы шаг за шагом создать свой сайт-портфолио для фрилансера.
Что касается инструментов, которые вы будете использовать, у вас есть два варианта:
- Создайте свой веб-сайт с нуля:
Во-первых, вы можете создать веб-сайт-портфолио с нуля, используя HTML, CSS, JavaScript и т. Д. Это будет отличной практикой для вас, пока вы учитесь. - Используйте систему управления контентом:
Второй вариант — использовать систему управления контентом (CMS), такую как WordPress. WordPress позволяет создать профессионально выглядящее портфолио всего за несколько часов.
Теперь вы можете спросить: зачем мне использовать готовое решение, если я пытаюсь научиться программировать с нуля?
Истина в том, что вы, , научитесь создавать веб-сайт с нуля в конечном итоге.
Но при этом вы научитесь программировать быстрее, создав проекты для вашего портфолио.Настройка всего для ваших первых проектов сэкономит вам массу времени, поверьте мне.
Связано: 9 практических причин использовать WordPress
Кроме того, вы узнаете, как создавать веб-сайты с помощью WordPress, когда будете настраивать свое портфолио. И пока мы говорим, спрос на разработчиков WordPress стремительно растет.
Фактически, именно так я получаю большую часть своего внештатного дохода, и он действительно оплачивает мои счета (а потом и некоторые!).
Однако имейте в виду, что вы ДОЛЖНЫ освоить перечисленные выше навыки (HTML, CSS, JavaScript и т. Д.)), прежде чем вы начнете создавать сайты WordPress для своих клиентов-фрилансеров. Вы должны понимать, что происходит, если у вас возникнут проблемы с WordPress.
Теперь перейдите к моей статье с 10 самыми важными вещами, которые нужно включить в свой веб-сайт портфолио фрилансера, чтобы начать работу!
Шаг № 8: Зарегистрируйтесь на онлайн-платформе для фрилансеров, например UpWork
Причина, по которой вам следует зарегистрироваться на онлайн-платформе для фрилансеров сейчас, проста: вы хотите провести небольшое исследование рынка труда.
Вы хотите узнать, какие типы вакансий доступны в вашей сфере. Это поможет вам в дальнейшем сосредоточиться на приобретении нужных навыков и знать, что они востребованы.
Фриланс — это, в основном, поиск клиентов, у которых есть проблема, которую вы можете решить с помощью своих навыков. Пока вы знаете, что овладеваете востребованным навыком, вам не нужно беспокоиться о поиске работы.
Тем не менее, вот несколько популярных онлайн-платформ для фрилансеров, на которые вы можете взглянуть:
На этом этапе вы можете выбрать платформу, которая вам больше всего нравится.Если вы не уверены, какой вариант выбрать, UpWork — безопасный выбор. Я использовал его, чтобы начать заниматься фрилансом, и меня все на 100% устраивало.
UpWork — отличная платформа для поиска внештатных вакансий по всему миру.
Создав профиль, начните просматривать вакансии. Используйте соответствующие фильтры, чтобы найти небольшие вакансии для начинающих.
Узнайте, какие навыки востребованы и чему вам нужно научиться, и освежите их, чтобы подать заявку на свою первую внештатную работу.
По теме: Как стать веб-разработчиком? 4 основных инструмента, которые вы должны изучить
Шаг № 9: Практикуйтесь в создании значимых проектов
Получить работу на онлайн-платформах для фриланса намного проще, если у вас есть подходящее портфолио, демонстрирующее ваши навыки.
Неважно, насколько вы хороший программист или веб-разработчик, если вы не можете показать своим клиентам, как вы можете решить их проблемы.
При этом, основываясь на вашем исследовании на выбранном вами веб-сайте фрилансеров, пришло время приступить к созданию ваших первых портфельных проектов.
По сути, вам нужно сосредоточиться только на одном: показать, что вы можете приносить пользу своим потенциальным клиентам.
Таким образом, если вы видели множество небольших внештатных вакансий с корректировками HTML и CSS, создайте пару проектов портфолио с нуля, используя HTML и CSS.
Аналогичным образом, если вы нашли интересные выступления с начальным уровнем работы с JavaScript и jQuery, создайте небольшой проект портфолио на основе JS.
(см. Схему?)
Вкратце: создайте портфолио, чтобы показать своим будущим клиентам, как вы можете им помочь. Узнайте, с чем они борются. Затем представьте им решение.
Рекомендовано: лучшие сайты для обучения программированию в 2019 году
Шаг № 10: Подайте заявку на первую внештатную вакансию
Когда вы только начинаете изучать программирование и веб-разработку, вам может казаться, что еще слишком рано искать работу.
И я знаю, насколько это потрясающе. Вам может казаться, что вы еще не готовы или недостаточно хороши.
Я был практически напуган, когда разослал свои первые заявления о приеме на работу на UpWork. Я все время сравнивал себя с другими. Это была большая ошибка.
Конечно, вы не сможете добиться тех же результатов, что и профессиональный разработчик с многолетним опытом. Но в целом большинство новичков недооценивают свои способности.
Таким образом, как только вы убедитесь в своих силах, подавайте заявку на первую работу на UpWork.Вот несколько полезных советов для начала:
- Начните с небольших заданий , таких как исправление макетов веб-сайтов или обновление HTML-содержимого, например контактной информации на веб-сайте клиента.
- Держите ставку на низком уровне , объясните, что вы только начинаете и готовы работать за меньшие деньги для своего первого обзора.
- Убедитесь, что вы понимаете, чего хочет клиент , и не беретесь за слишком большую работу.
Поверьте мне, если вы можете решить их проблему и ваше общение будет быстрым и профессиональным, вы получите свою первую работу раньше, чем вы думаете.
Шаг № 11: Получите выдающиеся результаты для вашего первого отзыва
Получение вашей первой работы фрилансером — огромная веха — поздравляю!
А теперь пора сделать глубокий вдох и не спускать глаз с приза. В конце концов, это то, что принесет вам ваш первый отзыв о вашем веб-сайте портфолио фрилансера.
Чтобы помочь вам начать работу, следует помнить о трех моментах:
- Своевременно общайтесь — Что бы ни случилось, оставайтесь на связи со своим клиентом и честно оценивайте результаты.
- Будьте надежными — Избегайте выполнения слишком сложной работы. Вы все еще учитесь, поэтому лучший способ гарантировать высокое качество — сосредоточиться на работе, которая кажется слишком простой. Лучше закончить два легких дела, чем испортить трудное и отказаться от проекта.
- Соблюдайте сроки — Если кто-то покупает у вас решение, они ожидают, что вы доставите его вовремя. Ваша работа может быть частью более крупного проекта, поэтому ваш крайний срок влияет и на других, работающих над тем же проектом.
Когда вы закончите проект, подумайте о том, чтобы приложить дополнительные усилия для вашего клиента и приятно удивить его чем-то ценным, чего он не ожидал.
Помните, вы все еще учитесь, поэтому вы можете сделать немного больше, чем просил клиент, не беспокоясь о потраченном дополнительном времени.
Например, добавьте собственный CSS, чтобы улучшить внешний вид проекта. Или, если вы создали веб-сайт WordPress, добавьте полезный плагин WordPress для своего клиента.
Шаг № 12: Промойте и повторите — и продолжайте учиться!
Теперь, когда вы завершили свой первый проект и заработали первую зарплату фрилансера, пора заняться следующим.
Когда вы получите свой первый отзыв или отзыв, вам будет намного проще найти следующую работу. На ранних этапах держите ставки на относительно низком уровне, делайте все возможное и добавляйте новые проекты в свое портфолио.
В то же время убедитесь, что вы продолжаете учиться и совершенствовать свои навыки.
Связано: 10 практических советов по ускорению обучения программированию
Работая с различными клиентами и создавая несколько небольших проектов, вы быстро научитесь эффективно управлять своими проектами и клиентами. Не забывайте принимать любую обратную связь и извлекать уроки из нее.
Вы будете удивлены быстрым темпом поиска и завершения новых проектов. И если все пойдет хорошо, скоро вы сможете получать неплохой дополнительный доход от своей внештатной работы.
Общие вопросы и ответы: карьера внештатного веб-разработчика
Что такое внештатная работа?
Работа в качестве веб-разработчика-фрилансера означает, что вы работаете не по найму, работаете с несколькими клиентами и над несколькими разными проектами одновременно. Фрилансеры могут работать с клиентами онлайн или офлайн, локально или глобально, из дома или удаленно.
Как мне стать внештатным веб-разработчиком?
Чтобы стать веб-разработчиком-фрилансером, вы должны начать с определения своих целей. Затем разбейте их на месячный и недельный уровень.
Найдите свою нишу на основе своих навыков и создайте веб-сайт онлайн-портфолио. Зарегистрируйтесь на онлайн-платформе для фриланса, чтобы найти свою первую небольшую работу, заработать первые положительные отзывы и самостоятельно попрактиковаться в побочных проектах. Постепенно найдите более крупную и высокооплачиваемую работу, чтобы заработать полный рабочий день в качестве фрилансера.
Сколько зарабатывают веб-разработчики-фрилансеры?
Согласно ZipRecruiter, средний веб-разработчик-фрилансер в США зарабатывает 71741 доллар в год (2019 г.), то есть средняя ставка составляет примерно 34 доллара в час.
Какие сайты фрилансеров лучше всего подходят для начинающих?
Самыми простыми веб-сайтами для фрилансеров с наибольшим количеством вакансий для начинающих в 2019 году являются UpWork.com, Freelancer.com и PeoplePerHour.com.
Какой язык программирования лучший для внештатной работы?
Согласно UpWork.com, языками разметки и программирования, наиболее востребованными для начинающих, являются HMTL, CSS, JavaScript и PHP. Для работы продвинутого уровня: PHP, JavaScript, HTML, CSS и Python.
Как найти работу внештатного веб-разработчика?
Самый простой способ найти работу веб-разработчика-фрилансера — это искать как офлайн, так и онлайн. Обратитесь к местным компаниям и своим личным контактам, а также зарегистрируйтесь на онлайн-платформе для фрилансеров, такой как UpWork.com.
Сколько я могу взимать в час как веб-разработчик-фрилансер?
Ваша почасовая ставка зависит от вашего (1) местоположения, (2) навыков и опыта и (3) ваших клиентов и ниши. Начинающие фрилансеры берут от 20 до 50 долларов в час, старшие веб-разработчики — от 120 до 450 долларов в час.
Проверьте папку «Входящие» и «Промоакции / Спам», чтобы подтвердить свой адрес электронной почты и получить ссылку для загрузки.
Заключительные мысли: как стать внештатным веб-разработчиком
Даже если вы никогда раньше не работали на себя.
Даже если вы только начинаете учиться программировать.
Вы можете начать зарабатывать на программировании в течение недель или месяцев.
Из этого поста вы узнали, как стать внештатным веб-разработчиком.У вас есть все инструменты, необходимые для создания независимого бизнеса уже сегодня.
Чтобы получить стабильный доход в качестве внештатного веб-разработчика, потребуется много тяжелой работы. Но поверьте мне, ваши усилия окупятся.
Самое главное — сохранять концентрацию. Если у вас есть долгосрочная цель, к которой нужно стремиться, небольшие неудачи не будут казаться такими тяжелыми, поверьте мне. Если вы будете следовать лучшему способу изучения веб-разработки с нуля, вы, , будете видеть прогресс .
Готовы начать изучать необходимые вам навыки? Прочтите мою статью о лучших веб-сайтах, чтобы научиться программированию и веб-разработке, чтобы начать работу! Увидимся там!
Вот несколько полезных статей, которые вы тоже можете прочитать:
Если вам понравился этот пост о том, как стать внештатным веб-разработчиком, просто напишите мне в комментариях ниже! Я хотел бы услышать ваши мысли и отзывы!
стр.S. Если вам понравилась эта статья, поделитесь ею с другими, чтобы они тоже смогли ее найти! Благодарность!
Увидимся в следующем посте! Удачного кодирования!
— Микке
Шесть главных мифов, сдерживающих вас
По сути, стать разработчиком программного обеспечения — это то же самое, что выбрать любой карьерный путь. : успех действительно определяет упорный труд, а не талант. Но, несмотря на эту неоспоримую истину, общество продолжает ошибочно воспринимать разработку программного обеспечения как отрасль, предназначенную исключительно для определенных ниш: компьютерщиков, математиков, одаренных людей! Это опасные заблуждения, которые часто удерживают обычных людей с большим потенциалом успеха от карьеры программистов.Что ж, пора положить конец этим заблуждениям, и мы надеемся, что к концу вы сможете принять более обоснованное решение о возможной карьере программиста и о следующем шаге в изучении того, как стать разработчиком программного обеспечения. Читайте дальше, чтобы узнать 6 самых распространенных мифов, искажающих эту прибыльную карьеру.
МИФ №1: Чтобы стать разработчиком, мне нужно быть гением
РЕАЛЬНОСТЬ: Каждый может узнать, как стать разработчиком программного обеспечения.
Программные инженеры, разработчики, разработчики, архитекторы программирования — как бы вы их ни называли — не гении.Как и представители любой отрасли, их квалификация варьируется от отличной до плохой. С другой стороны, вы найдете программистов либо с выдающимся талантом, либо с трудолюбием, может быть, и тем, и другим; и с плохой стороны, ну вы можете себе представить. Но в любой точке этого спектра, хорошей или плохой, вы найдете обычных людей, таких как вы. Потому что, чтобы попасть в эту отрасль, все идут одним и тем же путем: изучают технологии и теорию, а затем проводят обучение через проекты, пока не будет достигнуто мастерство.Вот и все. Никому не суждено стать разработчиком программного обеспечения больше, чем вам, и наоборот.
МИФ № 2: Обучение программированию похоже на изучение операции на головном мозге!
РЕАЛЬНОСТЬ: научиться программировать легко, освоить сложно.
В дополнение к теории информатики вам, конечно, нужно научиться программировать, чтобы стать разработчиком программного обеспечения. Но не волнуйтесь, это не операция на головном мозге; на самом деле это даже не ракетостроение.
Научиться программировать не так сложно, как думает большинство людей. По сути, код — это разговор с компьютером, , но на специальном языке, таком как PHP, Javascript или Ruby. Как инженер-программист, ваша задача — разговаривать с компьютером и давать ему задачи, например, создание веб-сайта. Для создания веб-сайта компьютер требует, чтобы разработчик тщательно выписал список пошаговых инструкций — мини-задач для выполнения всеобъемлющей задачи. Как вы понимаете, начальные задачи легко описать: «Компьютер, сделайте интерфейс моего сайта шириной 1000 пикселей!» Но по мере того, как количество этих основных задач увеличивается в количестве и начинает усложняться, этот пошаговый список мини-задач становится более запутанным и трудоемким.(Представьте, сколько мини-задач требуется для создания codingdojo.com!) Так работает разработка программного обеспечения: это очень сложная форма общения между человеком и компьютером, которой легко научиться вначале, но сложно освоить в более поздние стадии. Но для тех, кто плохо знаком с программированием, , если они могут общаться с другими, они могут научиться программировать. Первый шаг — выучить специальные языки, которые понимает только компьютер.
МИФ № 3: Мне нужно высшее образование, чтобы узнать, как стать разработчиком программного обеспечения
РЕАЛЬНОСТЬ: Программисты без ученых степеней встречаются чаще, чем вы думаете
Хотите верьте, хотите нет, но значительная часть разработчиков программного обеспечения в технологической индустрии являются самоучками и по сей день все еще не имеют формальных степеней.Это потому, что компьютерное программирование — это профессия, и его можно обучать так же, как кто-то может научиться использовать Adobe Photoshop или Illustrator. Конечно, в первый раз этот человек не является полноценным программистом или графическим дизайнером, но он знает, как пользоваться инструментами, и этого достаточно, чтобы устроиться на работу. Получив работу, они создают портфолио и начинают осваивать свою торговлю. Именно так добиваются успеха программисты-самоучки и даже многие графические дизайнеры. Кроме того, многие технологии программирования, такие как PHP, подробно документированы в Интернете и с энтузиазмом поддерживаются онлайн-сообществом, что еще больше расширяет возможности для программирования самоучкой.
Кроме того, рост индустрии учебных курсов для начинающих по кодированию в США доказывает, что не требует высшего образования, чтобы узнать, как стать разработчиком программного обеспечения. Хотя степень определенно имеет больший вес, это не обесценивает опыт учебного курса по программированию; оба пути являются эффективными ступенями к началу карьеры в разработке программного обеспечения. Вопреки многим заблуждениям, цель учебного курса по кодированию не состоит в том, чтобы получить навыки программирования, сопоставимые с 20-летним ветераном, что невозможно.Цель состоит в том, чтобы получить высшее образование с достаточным опытом программирования, чтобы получить работу в технологической индустрии — достижение, которого многократно добивались наши выпускники Coding Dojo и другие выпускники учебных курсов по программированию. Этот карьерный путь параллелен пути выпускника компьютерных наук 4-летнего университета. Хотя степень CS более уважаема, чем посещение курсов для начинающих по кодированию, она по-прежнему является основным инструментом для получения работы в технической сфере. Но после получения работы опыт работы и портфолио в конечном итоге решат будущие карьерные перспективы, в меньшей степени альма-матер или степень.Итак, вам абсолютно необходима степень, чтобы продолжить карьеру в области программирования? Ответ — однозначное «нет».
МИФ № 4: Мне нужны серьезные математические навыки, чтобы узнать, как стать разработчиком программного обеспечения.
РЕАЛЬНОСТЬ: Успех программиста и знания математики не связаны напрямую
Быть программистом на полную ставку — не значит быть одаренным математиком. Вам не нужно знать, как рассчитать наклон ортогональной траектории, чтобы научиться программировать.На самом деле вам даже не нужно знать, что это значит. Чтобы узнать, как стать разработчиком программного обеспечения, вам необходимо знать основы алгебры и практиковать сильные навыки решения проблем. Помимо этих двух предварительных условий, степень математики, которую вам необходимо знать, во многом зависит от проекта, над которым вы работаете. Например, если вы разрабатываете пользовательские интерфейсы с помощью внешней среды, такой как twitter bootstrap, вы почти не будете использовать математику — как минимум, вам нужно уметь считать пиксели. Напротив, если проект требует определенных математических функций, то да, вам обязательно нужно знать математику.В целом, чтобы стать программистом, необязательно знать математику; но если вам в конечном итоге придется его использовать, то это связано либо с характером вашего работодателя, либо с проектом, который оказался у вас на столе, а не с карьерой в целом.
МИФ № 5: Знание «лучшего» языка программирования ускорит мой путь к изучению того, как стать разработчиком программного обеспечения.
Большинство разработчиков изучают несколько языков и технологий программного обеспечения.
РЕАЛЬНОСТЬ: Не существует «лучшего» языка для изучения.
Требования проекта определяют «лучший» язык программирования для использования, и даже в этом случае вам нужно будет использовать несколько языков для завершения проекта. Это потому, что многие языки работают вместе, а не друг против друга. Каждый язык имеет определенную цель в рамках данного проекта. Например, Javascript исторически является языком интерфейса, предназначенным для разработки пользовательского интерфейса; Между тем, PHP — это серверный язык, предназначенный для внутренней разработки. Возможно, вы не знаете, что именно это означает, но суть в том, что сравнение некоторых языков похоже на сравнение молотка с отверткой: они предназначены для разных задач, но вместе достигают общей цели.
Помимо совместной работы, некоторые языки программирования сравнимы и могут, по сути, обеспечивать ту же функциональность: PHP сопоставим с другими языками серверной части, такими как Java, Perl или Ruby. Однако эта фундаментальная общность не означает, что PHP легко заменяется Java, Perl или Ruby. Точно так же сопоставление сопоставимых языков программирования похоже на сравнение китайского и испанского: у них есть много общего, но в то же время есть существенные различия.Для краткости, вот отличная статья по теме, в которой сравниваются PHP и Ruby.
Таким образом, изучение «лучшего» языка программирования не является вашим секретом, чтобы стать разработчиком программного обеспечения. Обдумывая карьеру программиста, не обращайте внимания на это банальное любопытство, а сосредоточьтесь на том, чтобы замочить ноги: начните играть с кодом, чтобы изучить основы и основы. Завершение личного мини-проекта часто является лучшим источником мотивации и в конечном итоге решает, с какого языка начать.И по мере того, как ваша способность программировать прогресс и знания расширяются, вы постепенно откроете для себя тонкости каждого языка и поймете, почему в отрасли не существует «лучшего» языка программирования. А пока просто начните писать код как можно скорее.
МИФ № 6: Мне уже поздно становиться разработчиком.
РЕАЛЬНОСТЬ: Сменить карьеру никогда не поздно!
Студенческое сообщество Coding Dojo сотню раз развенчивает этот миф. В нашем учебном лагере по программированию участвуют студенты любого происхождения и любого возраста.И к концу нашего 12-недельного курса программирования они могут найти работу веб-разработчиками полного цикла. Мы превратили аляскинского рыбака в разработчика веб-приложений в JP Morgan , взяли опытных инженеров-программистов и научили их новым технологиям, которые они не смогли освоить на работе или самостоятельно, и помогли безработным профессионалам ускорить их карьеру. переходы. Независимо от предыдущего опыта, путь к тому, чтобы стать разработчиком программного обеспечения, открыт для всех, кто хочет им воспользоваться.

 Вы сможете создавать CSS-код в разных файлах и импортировать стили при необходимости.
Вы сможете создавать CSS-код в разных файлах и импортировать стили при необходимости. Изучение фреймворка/UI-библиотеки
Изучение фреймворка/UI-библиотеки Они освещают много тем, некоторые из них были для меня в самом деле полезны. Например, тяжело найти достойное руководство по WordPress для изучающих фронтенд-разработку, а на Treehouse такое есть.
Они освещают много тем, некоторые из них были для меня в самом деле полезны. Например, тяжело найти достойное руководство по WordPress для изучающих фронтенд-разработку, а на Treehouse такое есть. Это самый энергичный преподаватель из всех, кого я только знал. Видео на канале очень доступны.
Это самый энергичный преподаватель из всех, кого я только знал. Видео на канале очень доступны.