Как стать frontend разработчиком с нуля: базовые знания и план обучения
базовые знания и план обучения
Итак, друзья, вы решили встать на путь программирования? Жму руку, это решение изменит вашу жизнь. Это всегда интересная и востребованная работа на стыке интеллекта и творчества, работа о том, как принести пользу людям, сделать мир чуточку лучше. Возможности реализации в ней бесконечны.
В программировании много разных областей: веб-разработка, мобильная, десктопные приложения, разработка ОС, драйверов для железа. Веб-разработка — одна из самых интересных и востребованных областей. К её плюсам можно отнести то, что ваш продукт лежит в Интернете, и чтобы его увидеть, достаточно набрать адрес в браузере любого устройства, не нужно ничего качать и устанавливать. К тому же, с помощью современных инструментов, зная веб, можно разрабатывать сразу и мобильные, и десктопные приложения. Веб состоит из frontend (то, что видит клиент в браузере) и backend (серверная часть, занимается хранением, обработкой и выдачей данных). Я предлагаю начать знакомство с вебом именно с фронтенда.
Да, кстати, меня зовут Роман Латкин, я почти 10 лет варюсь в веб-разработке. Когда я начинал, всё было одновременно просто и сложно. Просто, потому что для построения приложения много знать было не нужно: вот HTML, немного CSS, чуть-чуть JavaScript — и готово. Сложно, потому что разработка велась через боль. Сейчас множество этой боли вылечено с помощью громадной экосистемы инструментов, но она очень пугает новичков, они не знают, как подступиться к фронтенду, с какой стороны подойти. Мне повезло, я наблюдал развитие фронтенда почти с начала, и у меня в голове всё неплохо уложилось. И я хочу в помощь начинающим разработчикам передать это понимание. Надеюсь, после прочтения этой статьи, вы будете чётко знать, каким путём идти, куда копать и по какому плану развиваться.
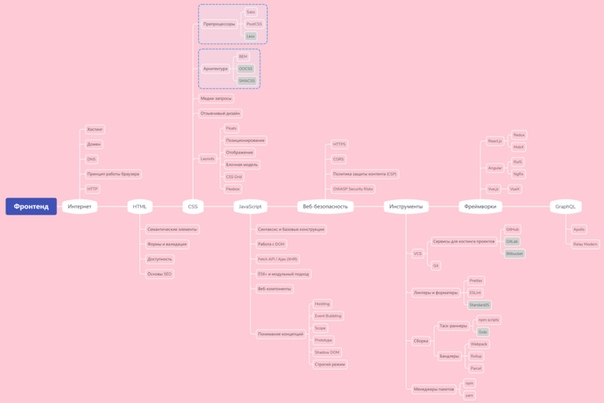
- Три составляющих фронтенда
- Первые сайты
- jQuery
- MVC
- Процессоры и сборщики
- Компонентная архитектура
- CSS-фреймворки, адаптивность
- В путь!
Три составляющих фронтенда
Весь фронтенд состоит из трёх составляющих: HTML (содержание и разметка), JavaScript (логика) и CSS (внешний вид, позиционирование). HTML описывает содержание страницы и выглядит примерно так:
HTML описывает содержание страницы и выглядит примерно так: <table></table>. CSS описывает стили и выглядит вот так: table { background: #ccc; }. JavaScript — язык программирования, описывает логику приложения, а также обращается к элементам HTML, изменяя структуру и содержание страницы (пример кода: var count = 5; count = count + 5; console.log(count) // 10).
Если вам придётся как-нибудь вручную использовать эти средства, чтобы сделать более-менее сложный проект, то вам предстоит испытать много боли. К счастью, мир развивается, сложные вещи упрощаются, люди придумывают всё новые и новые инструменты и технологии, которые делают этот созидательный процесс более приятным и быстрым.
Любой процесс познания можно представить в виде буквы «Т», где горизонтальная линия — широкое понимание, вертикальная — глубокое. У идеального специалиста буква Т большая и красивая, равномерная. Если она вытянута в одну сторону, она некрасива, уродлива; такой специалист мало полезен в боевых делах. Он может либо глубоко разбираться в чём-то одном, но чуть шаг в сторону, и он непригоден; либо поверхностно разбираться во всём, но при этом ничего не уметь. В первую очередь необходимо максимально развить широкую составляющую, чем мы сейчас и займёмся — постараемся максимально широко охватить все аспекты фронтенда, не углубляясь. А потом вы займётесь углублением, которое останется вам на самостоятельную работу.
Он может либо глубоко разбираться в чём-то одном, но чуть шаг в сторону, и он непригоден; либо поверхностно разбираться во всём, но при этом ничего не уметь. В первую очередь необходимо максимально развить широкую составляющую, чем мы сейчас и займёмся — постараемся максимально широко охватить все аспекты фронтенда, не углубляясь. А потом вы займётесь углублением, которое останется вам на самостоятельную работу.
Чтобы хорошо представлять причины текущего положения вещей, нужно хотя бы чуть-чуть знать историю пути развития фронтенда, да и вообще веб-приложений в целом. Инструментов сейчас столько, что не только новичок, сам чёрт ногу сломит. Поэтому, чтобы в этом всём хорошо ориентироваться, начнём именно с истории, с короткой экскурсии, как всё начиналось, а затем плавно перейдём к современным подходам.
Первые сайты
Вначале люди писали на чистом HTML, рисовали внешний вид на чистом CSS, делали логику на чистом JavaScript. Типичное старомодное приложение — это когда серверная логика генерирует HTML (отвечая на запрос посетителя, сервер берёт данные из базы данных и вставляет их в HTML) и отдаёт его вместе со статическими файлами стилей и клиентской логики на JavaScript, которой в то время (около 10 лет назад) было немного. При совершении перехода на другую страницу весь этот процесс повторялся. То есть раньше как такового разделения на фронтенд и бэкенд не было, было одно цельное приложение, которое одновременно и работало с базой данных, и генерировало HTML.
При совершении перехода на другую страницу весь этот процесс повторялся. То есть раньше как такового разделения на фронтенд и бэкенд не было, было одно цельное приложение, которое одновременно и работало с базой данных, и генерировало HTML.
jQuery
Писать на чистом JavaScript надоедало и появился хороший инструмент — jQuery, который с помощью удобного синтаксиса позволял обращаться к элементам страницы и выполнять с ними какие-то действия. Появлялись различные плагины, готовые решения, стало проще и интереснее.
Чтение по теме: Краткая шпаргалка по jQuery
Но приложения развивались, объём клиентской логики рос, и постепенно всё это превращалось в большую лапшу. Чтобы её распутать, нужна была какая-то форма, архитектура.
MVC
Умные Парни попробовали перенести на фронтенд архитектурный шаблон с серверной части — MVC (модель-представление-контроллер). Этот шаблон диктует правило, что есть модель, которая описывает данные. Например, модель пользователя, модель фильма, модель отзыва. Есть контроллер, который обрабатывает запросы, например «показать по такому-то адресу страницу со списком фильмов». И есть представление, которое отвечает за отображение данных в HTML, в которое контроллер передаёт готовые данные, полученные из базы данных/API.
Например, модель пользователя, модель фильма, модель отзыва. Есть контроллер, который обрабатывает запросы, например «показать по такому-то адресу страницу со списком фильмов». И есть представление, которое отвечает за отображение данных в HTML, в которое контроллер передаёт готовые данные, полученные из базы данных/API.
Здесь началась история single page application, SPA — приложений, которые загружаются один раз, а затем при переходе по страницам обращаются к серверу за данными по API. Этот подход называется AJAX. Вместо того, чтобы генерировать HTML на стороне сервера, сервер отдаёт клиентскую логику приложения один раз. Переходя на другую страницу, например с главной страницы на страницу поиска отелей, приложение запрашивает с сервера данные в чистом виде (к примеру, информацию об отелях), без тегов HTML (как правило в формате JSON), и самостоятельно генерирует представление.
Шаблон MVC на фронтенде был хорош, прекрасно работал, но было излишне сложно. Angular, Backbone — представители этой вехи истории. Они, к слову, живут и сейчас, но я в них глубоко не разбирался.
Они, к слову, живут и сейчас, но я в них глубоко не разбирался.
Процессоры и сборщики
Приложения начали расти в размере, и тут пришло время рассказать о сборщиках, препроцессорах и пакетных менеджерах. Постараюсь вкратце по ним пробежаться, несмотря на то, что они заслуживают отдельной статьи.
В вебе важна скорость, поэтому нельзя просто так отдавать посетителю большие файлы, они будут идти по сети слишком долго. Поэтому все ресурсы сжимаются с помощью разных минификаторов. JavaScript чаще всего с помощью uglify (он удаляет пробелы, делает названия переменных короче и ещё много чего интересного). В CSS удаляются пробелы и могут ещё объединяться некоторые свойства. И всё это собирается в один или несколько файлов вместо 10-20, один файл скачать гораздо быстрее, и на сервер нагрузка меньше.
CSS
Что касается CSS, появлялись так называемые препроцессоры. Они расширяют синтаксис CSS, добавляют туда кучу разных возможностей — вложенные блоки, переменные, циклы. Даже просто отсутствие точек с запятой очень помогает и ускоряет написание кода?.
Даже просто отсутствие точек с запятой очень помогает и ускоряет написание кода?.
Препроцессор — это такая программа, которая запускается и компилирует этот сахарный синтаксис в чистый CSS. Использование препроцессоров позволяет избежать повторного использования кода, выстраивает архитектуру, и по сути превращает язык описания стилей в язык программирования. Изучите какой-либо инструмент, и вы поймете. Я для себя сейчас выбрал Stylus; есть ещё несколько, например — LESS, SASS.
Чуть позже придумали постпроцессоры. Они, в отличие от препроцессоров, обрабатывают уже готовый CSS, модифицируя его: например, добавляя дополнительные свойства к уже существующим, или изменяя названия классов, делая их уникальными, чтобы ничего не сломалось. Их чаще всего используют для поддержки кроссбраузерности, о которой мы ещё поговорим ниже. PostCSS — вот этот самый постпроцессор, он ещё обладает большой библиотекой плагинов, упрощающих жизнь.
JavaScript
Насчёт JavaScript: исторически так сложилось, что этот язык изначально был слишком простой и сейчас постоянно развивается, обрастая новыми инструментами. Основная его версия, которая работает во всех современных браузерах, называется ES5. В 2015-м году появился усовершенствованный стандарт JavaScript ES2015, или ES6, который даёт много новых инструментов упрощённого описания логики. Только он не работает в старых браузерах, поэтому используют препроцессор Babel для компиляции его в ES5. То есть код пишется с помощью современного синтаксиса ES6, а для работы в браузере сразу компилируется в ES5.
Основная его версия, которая работает во всех современных браузерах, называется ES5. В 2015-м году появился усовершенствованный стандарт JavaScript ES2015, или ES6, который даёт много новых инструментов упрощённого описания логики. Только он не работает в старых браузерах, поэтому используют препроцессор Babel для компиляции его в ES5. То есть код пишется с помощью современного синтаксиса ES6, а для работы в браузере сразу компилируется в ES5.
Есть ещё разные способы писать нормальный код, которые сводятся к тому же: код пишется на своём «особом» языке (как в случае с ES6), а потом транслируется в JavaScript. Вот некоторые из этих «особых» языков программирования:
- TypeScript — он добавляет к JavaScript множество инструментов из серьёзного программирования — классы, интерфейсы, модули и др., а также упорядочивает типы переменных. Он больше для того, чтобы писать массивную логику, пользуясь приёмами строгой типизации, и подходит скорее для отдельных крупных логических модулей;
- CoffeeScript — делает код намного более удобным, понятным, человечным;
- и ещё много разных — Dart, Elm, я их глубоко не изучал.

HTML
Для упрощения написания HTML, чтобы не ломать пальцы о теги, стали использовать препроцессоры HTML. Они позволяют, например, вместо громоздкой конструкции <a href="#">Ссылка</a> с кучей угловых скобочек писать просто a(href="#") Ссылка, а потом компилировать это всё в HTML. Очень рекомендую сразу же освоить Pug, сокращающий объем написанного практически вдвое.
Чтобы удобно вставлять динамические данные в HTML, отделяя данные от разметки, придумали шаблонизаторы. Например, в разметке пишется <h2>{{ title }}</h2>, запускается шаблонизатор со значением переменной title, и это значение подставляется вместо фигурных скобочек. Теги отдельно, контент отдельно. Можно удобно вставлять динамический контент с помощью циклов и условий — например, передавать массивы объектов и выводить их в таблице.
Менеджеры пакетов
Чтобы не изобретать велосипеды, разработчики давно научились делиться между собой готовыми участками кода, модулями. Во фронтенде для этого активно используется менеджер зависимостей npm. На npmjs.com можно найти огромное количество модулей, плагинов, библиотек на все случаи жизни. Прежде чем писать что-то своё, поищите там.
Во фронтенде для этого активно используется менеджер зависимостей npm. На npmjs.com можно найти огромное количество модулей, плагинов, библиотек на все случаи жизни. Прежде чем писать что-то своё, поищите там.
Позже появился усовершенствованный менеджер зависимостей Yarn, он делает всё быстрее и стабильнее, не буду сейчас углубляться, почему.
Менеджеры задач
Для того, чтобы централизованно управлять всем этим зоопарком, появлялись менеджеры задач. Они позволяют в одном месте описать все процессы и этапы сборки приложения. Это Grunt, Gulp, Webpack. Последний — наиболее подходящий для сборки веб-приложения. Он может взять на себя много забот, легко и просто компилировать все ресурсы, будь то скрипты, стили, разметка, картинки — в любом формате (Stylus, Less, Sass, ES6, TypeScript, jpg, png) из любых исходников — в единые бандлы, сборки файлов js, CSS, HTML, которые будут работать в браузере.
Чтение по теме: Webpack — основы настройки проекта на JavaScript и Sass
Компонентная архитектура
Итак, можно продолжить: сложное начали упрощать, и в ходе упрощения, большого упрощения, Умные Парни решили — всё есть компонент. Кнопка — это компонент, шапка — компонент, выбор города — компонент. Страница — тоже компонент. Компонент может содержать в себе другие компоненты. Получилось крайне просто: такая концепция, как оказалось, пришлась как родная к построению клиентских приложений.
Кнопка — это компонент, шапка — компонент, выбор города — компонент. Страница — тоже компонент. Компонент может содержать в себе другие компоненты. Получилось крайне просто: такая концепция, как оказалось, пришлась как родная к построению клиентских приложений.
Что такое компонент? Это самостоятельный и независимый участок разметки со своей логикой и стилями. У компонента есть свое текущее состояние. Открыто ли меню, активна ли вкладка, и т.п. Состояние всего приложения можно представить как дерево состояний различных компонентов.
Разметка HTML зависит от текущего состояния, изменилось состояние — изменилась разметка. Это реализуется с помощью технологии Virtual Dom — когда DOM (дерево HTML-элементов страницы) рассчитывается сначала виртуально и в конце расчёта отображается в реальном DOM, в разметке. За счёт этой идеи достигли более высокой производительности приложений, ведь одна из самых тяжёлых частей работы браузера — операции с DOM (работа с деревом объектов HTML).
Здесь важно ввести ещё одно понятие — реактивные приложения. Это, упрощённо говоря, когда вместо прямого изменения DOM/Virtual Dom при изменении данных, вводится объект состояния, модель данных, и на её изменения подписывается обработчик, который уже меняет DOM. То есть чтобы что-то поменять в представлении, HTML (например, таблица со списком пользователей), нам достаточно изменить свойство модели (добавить в массив нового пользователя), всё остальное произойдет само (пользователь появится в html-таблице). Вы, наверное, замечали, что некоторые сайты медленно работают, а другие молниеносны. Скорее всего, первый на jQuery и работает с реальным DOM, второй — на одном из реактивных инструментов, с которыми мы познакомимся далее.
Это, упрощённо говоря, когда вместо прямого изменения DOM/Virtual Dom при изменении данных, вводится объект состояния, модель данных, и на её изменения подписывается обработчик, который уже меняет DOM. То есть чтобы что-то поменять в представлении, HTML (например, таблица со списком пользователей), нам достаточно изменить свойство модели (добавить в массив нового пользователя), всё остальное произойдет само (пользователь появится в html-таблице). Вы, наверное, замечали, что некоторые сайты медленно работают, а другие молниеносны. Скорее всего, первый на jQuery и работает с реальным DOM, второй — на одном из реактивных инструментов, с которыми мы познакомимся далее.
React
Итак, эти концепции (Virtual Dom, компоненты, реактивность) улеглись в новом инструменте создания клиентских приложений от Facebook — React. На текущий момент он является одним из лидеров индустрии, наиболее часто используемым во фронтенде. Он обладает развитой экосистемой — можно найти огромное количество готовых компонентов и дополнений.
Управление состоянием
Но между компонентами нужно было наладить связь, им нужно общаться между собой. Нажали на кнопку — изменился цвет. Можно строить эту взаимосвязь напрямую, но это быстро может превратиться в кашу. Тут придумали шаблон централизованного управления состоянием, когда есть одно место, где хранится состояние всего приложения в текущий момент времени. Это, сильно упрощая, такой JavaScript-объект со свойствами. Это состояние изменяется с помощью вызова действий и мутаций, но не будем сейчас так углубляться. Паттерн называется Flux. Самая популярная имплементация управления состоянием для React — Redux.
React, хоть он и обрёл большую популярность и развитую экосистему, на практике оказался слишком голый, сложный, многословный. Для того, чтобы сделать простую форму, нужно много-много лишнего кода написать и кучу дополнений поставить. Для того, чтобы создать простое приложение, нужно ещё много чего установить, и вариантов для простых вещей очень много, легко можно потеряться — экосистема хоть и огромная, но в ней сложно ориентироваться; внешне одинаковые приложения могут быть совсем по-разному устроены внутри. А концепция JSX — переплетение кода и разметки, выглядит не столь удачно, сложно потом понимать, что же такое хотел сказать автор кода, сложно менять разметку.
А концепция JSX — переплетение кода и разметки, выглядит не столь удачно, сложно потом понимать, что же такое хотел сказать автор кода, сложно менять разметку.
Vue.js
Тут появился Vue.js — гибкий, эффективный и простой в освоении веб-фреймворк, который несёт в себе всё те же концепции, но они в нём выглядят гораздо удачнее. Он объединил в себе всё лучшее из Angular и React, более чётко ответил на вопрос «что есть что». Из коробки Vue содержит уже большое количество инструментов и возможностей, которые в несколько строк позволяют писать объёмную логику. Разработка значительно упростилась.
Vue принёс ещё несколько интересных концепций, как, например, однофайловые компоненты — файлы, которые содержат в себе сразу логику, разметку и стили, и они там не переплетаются, как в случае с React и JSX. Vue из коробки позволяет использовать любые препроцессоры, которые очень органично вписываются в однофайловые компоненты. И имеет множество готовых встроенных решений, даже свою имплементацию Flux. Vue обладает отличной документацией на русском языке, которая научит вас лучшей практике во фронтенде, от сборки приложения до автотестов.
Vue обладает отличной документацией на русском языке, которая научит вас лучшей практике во фронтенде, от сборки приложения до автотестов.
Изоморфные приложения, SSR
В разговоре об одностраничных приложениях мы упустили одну важную деталь: когда поисковый робот обращается к одностраничному приложению, он ничего не видит — только пустую страницу с тегами body без контента. В старомодных приложениях сервер обратился бы к базе данных, сгенерировал представление и отдал бы готовый HTML с текстом страницы. В случае с одностраничным приложением сервер отдаёт пустую страницу, которая лишь после инициализации подтягивает данные и показывает представление, чего конечно же поисковый робот не сделает. Таким образом, использовать одностраничные приложения для сайтов, ориентированных на контент, SEO, недопустимо.
Это недопущение обходилось множеством хаков и костылей, пока не появилась концепция SSR — Server-Side Rendering. Умные Парни научили весь JavaScript, который работал в браузере, выполняться на сервере с помощью NodeJS (технология создания серверных приложений с помощью браузерного языка JavaScript). Это, конечно, ввело свои ограничения, но жить стало легче. Теперь можно было написать логику один раз на одном языке, и она сразу же работала и на сервере (при первом обращении посетителя/робота генерировался HTML с контентом страницы) и в браузере (последующие переходы посетителя). Это и называется изоморфное, универсальное приложение.
Это, конечно, ввело свои ограничения, но жить стало легче. Теперь можно было написать логику один раз на одном языке, и она сразу же работала и на сервере (при первом обращении посетителя/робота генерировался HTML с контентом страницы) и в браузере (последующие переходы посетителя). Это и называется изоморфное, универсальное приложение.
Схема простая: при первом заходе посетитель отправляет запрос на сервер NodeJS, который обращается к API-серверу, берёт данные в виде JSON и отрисовывает их в HTML, возвращая посетителю. Дальше уже приложение живёт в браузере, при последующих переходах по страницам оно напрямую обращается к API-серверу за данными и уже непосредственно в браузере отрисовывает представление.
В React имплементация этой схемы делается разными и сложными путями. В качестве готовых решений есть для этого, например, фреймворк Next.js. В документации Vue есть целый раздел, посвященный SSR. Там указан фреймворк Nuxt — Vue + SSR. С его помощью можно довольно легко писать такие универсальные приложения.
CSS-фреймворки, адаптивность
Теперь мы сменим тему на попроще и поговорим о вёрстке.
Исторически, чтобы создать сетку страницы, её каркас, в первые времена верстальщики использовали таблицы. Потом начали использовать блоки, или контейнеры, появилась контейнерная вёрстка. Положение блоков устанавливалось с помощью свойства позиционирования float: right/left.
В настоящее время всё упрощается, уже почти все браузеры поддерживают Flexbox и CSS Grid — современные удобные способы верстать сетку страницы. Их умелое сочетание позволяет в несколько свойств добиваться таких положений контейнеров, над которыми пришлось бы старыми методами изрядно попотеть, позволяя с лёгкостью выполнить практически любые дизайнерские изыски.
Чтение по теме: Flexbox и Grid — знакомство с CSS-вёрсткой
Адаптивность — это способность страницы выглядеть одинаково хорошо на всех устройствах, будь то ноутбук, планшет или мобильный телефон. Адаптивность достигается с помощью медиа-запросов — блоков условий в CSS, при каких разрешениях экрана какие CSS-свойства должны работать. Её можно также добиться с помощью умелого применения flexbox-контейнеров.
Адаптивность достигается с помощью медиа-запросов — блоков условий в CSS, при каких разрешениях экрана какие CSS-свойства должны работать. Её можно также добиться с помощью умелого применения flexbox-контейнеров.
Все веб-приложения в основном типичны, состоят из строк, колонок, таблиц, кнопок и других UI-элементов. Чтобы не писать их каждый раз, в помощь сайтостроителям создавались CSS-фреймворки, где вся разметка уже продумана — достаточно применить нужный класс. Они содержат в себе множество готовых UI-элементов. Самый популярный — конечно же Bootstrap, сейчас уже 4-я версия. Есть ещё Bulma, тоже довольно хороший. И ещё множество менее популярных. Обычно в CSS-фреймворках адаптивность идёт из коробки, важно лишь правильно пользоваться предлагаемыми инструментами. CSS-фреймворки станут отличной основой практически в любом вашем веб-приложении и хорошим началом освоения навыков правильной вёрстки. Их стоит использовать, когда нужны типичные элементы пользовательского интерфейса, адаптивность, а это 99% кейсов в вебе.
Кроссбраузерность
Это слово означает способность сайта отображаться одинаково в разных браузерах. Как правило, CSS-фреймворки берут эту заботу на себя, но я вкратце расскажу, как это достигается. Для начала нужно обнулить все свойства стандартных элементов (разные браузеры отображают стандартные элементы — списки, таблицы и др. по-разному). В CSS-фреймворках для этого часто можно увидеть специальный файлик — reset.css. Следующее — исторически так сложилось, что браузеры развивались по-разному, и теперь некоторые CSS-свойства нужно прописывать специально для каждого браузера, используя префиксы — -webkit, -moz. Эту работу можно делать автоматически с помощью вышеупомянутого PostCSS и его autoprefixer.
Методологии
Чтобы вёрстка не превратилась в суп, ничего внезапно не ехало, всё было чётко и красиво — существуют специальные подходы, сборники правил о том, как называть тот или иной класс. Они очень вписываются в компонентную архитектуру, надо сказать, с них она и началась. Правило то же — всё есть компонент, или по-другому «блок». У блока есть свои элементы, мини-блоки, из которых и состоит блок. Изменяют отображение блока модификаторы, применяя к нему то или иное свойство. Изучите БЭМ от Яндекса или SUIT CSS, прежде чем начинать заниматься верстанием.
Правило то же — всё есть компонент, или по-другому «блок». У блока есть свои элементы, мини-блоки, из которых и состоит блок. Изменяют отображение блока модификаторы, применяя к нему то или иное свойство. Изучите БЭМ от Яндекса или SUIT CSS, прежде чем начинать заниматься верстанием.
В путь!
Надеюсь, к концу статьи у вас уже сложилось более-менее полное и широкое понимание всех аспектов фронтенда. Теперь вам остаётся лишь его углублять, следуя шаг за шагом. Предложу вам план этих шагов, как стать профессиональным фронтендером:
- Изучите основы вёрстки — HTML, CSS. Хватит только основ — остальное наработается в процессе решения задач. Сразу для работы поставьте себе редактор VS Code. Отдельное внимание уделите навыкам работы с Flexbox и CSS grid.
- Изучите Bootstrap или bulma.io. Попробуйте создать каркас простого сайта с их помощью; изучите их исходники, они дадут вам хорошее понимание правильной архитектуры проекта. Примерно уже здесь, а лучше как можно раньше, пробуйте собирать какие-нибудь проектики, решать какие-нибудь задачки, нарабатывайте практику.

- Изучите JavaScript. Да, тут тоже хватит только основ. Пробегитесь по синтаксису ES6, чтобы примерно его понимать. Попробуйте разобрать, как реализованы те или иные UI-компоненты в вышеупомянутых CSS-фреймворках.
- Изучите основы Git. Это система контроля версий, и она уже на данном этапе хорошо вам послужит, позволит фиксировать поэтапно изменения в коде и хранить их.
- Изучите BEM/SuitCSS, что больше понравится.
- Поймите синтаксис Stylus и Pug.
- Начните изучать документацию к Vue.js. Она предельно понятна и на русском языке. В процессе изучения вы узнаете множество смежных вещей — компонентная архитектура, сборка с помощью webpack, работа с API, SSR, flux, автотестирование.
- Пробегитесь по библиотеке lodash — она вам очень поможет при написании кода на JavaScript, для более лаконичного кода без велосипедов.
- Изучите автотестирование фронтенда. Это важный пункт, если вы сразу его освоите, облегчите себе дальнейшую жизнь. Не откладывайте его на потом.
 Рекомендую такие инструменты, как Jest и TestCafe. В Vue.js есть хороший инструментарий для автотестов из коробки.
Рекомендую такие инструменты, как Jest и TestCafe. В Vue.js есть хороший инструментарий для автотестов из коробки. - Создайте собственное приложение, используя полученные знания. Придумайте идею или возьмите ту, что у вас давно сидит в голове; не просто так вы ведь решили стать программистом! В дополнение изучите транслируемые в JavaScript языки — TypeScript, CoffeeScript.
Готово! Дальше только практика, вернее, она должна была начаться с первого пункта, а сейчас достигнуть своего апогея. Теперь вы мастер фронтенда! Хотя кто знает, может, к тому времени опять выйдет в свет какой-нибудь инструмент, который всё перевернёт во фронтенде, и придётся полностью менять свои понимания?
Глубоко в каждой теме не закапывайтесь, не старайтесь всё сразу запомнить. Главное — помнить, где и что посмотреть. Никогда не будет лишним повторить основы. Полезно общаться в комьюнити и желательно иметь живого, пусть даже удалённого, наставника, который поможет направить в случае застоя. Помните, что лучшее понимание приходит в процессе решения задач.
Помните, что лучшее понимание приходит в процессе решения задач.
Как стать фронтенд-разработчиком — fuse8
Как я решил перейти в IT
По образованию я инженер-строитель. Пять лет работал проектировщиком в конструкторском бюро, рассчитывал надёжность зданий и сооружений. В какой-то момент я понял, что мне не хватает развития. Я сидел как леший в болотце и потихоньку обрастал «ментальным» жирком. Пришла мысль сменить профессию.
В моём окружении всегда было много айтишников. Они постоянно рассказывали об интересных рабочих задачах и новых технологиях. А для меня самой «горячей» новостью было изменение СНиПа 85-го года — убрали опечатку в слове. Хаха, вы серьёзно? Потому я и решил попробовать себя в IT.
Практики изучения, которые я описываю ниже — не единственный верный путь. Но это то, что сработало для меня.
Я пробовал разбить обучение на последовательные шаги, но это оказалось нереальным: нельзя сначала изучить HTML и CSS, а через месяц взяться за JS. Это всё работает вместе. Поэтому придётся на каких-то этапах совмещать несколько источников. Главная идея — итеративное обучение: почитал теорию — закрепил на практике. И так повторять до бесконечности.
Это всё работает вместе. Поэтому придётся на каких-то этапах совмещать несколько источников. Главная идея — итеративное обучение: почитал теорию — закрепил на практике. И так повторять до бесконечности.
Закладываем фундамент
Я начал с курсов от HtmlAcademy. Ребята дают основы и закладывают правильный фундамент, на который потом проще будет надстраивать свои навыки.
Очень круто, что на курсах нет «голой» теории — вы сразу учитесь на практике.
Сам я прошёл только начальный и средний уровень, но если у вас будет желание и энергия заглянуть в продвинутый — не пожалеете.
Что даст: понимание, что такое вёрстка, HTML, тэги и атрибуты — вы научитесь верстать сетки, оформлять текст и немного поиграете с анимацией.
Прививаем хороший стиль с самого начала
Фундамент заложен, можно углубиться в вёрстку. Я взялся за методологию БЭМ от Яндекса. Её используют почти все компании для создания структуры классов.
Полностью всю методологию можно не изучать, но раздел «Быстрый старт» знать и использовать надо.
Ещё есть такой парень — Вадим Макеев. Он веб-евангелист (что бы это ни значило). Рассказывает и показывает, как делать валидную и удобную вёрстку. Погуглите его видосы и слушайте подкаст. По моему мнению, Вадим иногда перегибает палку, но рассказывает вещи, которые надо знать.
У него есть хороший доклад, который вдохновил меня с самого начала — «Людоедский интерфейс».
Что даст: умение различать хороший подход к вёрстке от плохого и создавать иерархию классов, на которую и через полгода можно смотреть без отвращения.
Практикуемся
Получили базу — нужно пробовать создавать тестовые странички. Гуглите «бесплатные PSD макеты сайтов», скачивайте и верстайте их. Не забывайте про адаптивность.
В браузере Chrome есть панель разработчика. Погуглите и используйте её — она упрощает жизнь.
Скачайте и установите редактор исходного кода — теперь это ваш главный инструмент в работе. Я использовал Atom и VS Code. Это бесплатные редакторы. Они легко оптимизируются под себя разными расширениями.
Я использовал Atom и VS Code. Это бесплатные редакторы. Они легко оптимизируются под себя разными расширениями.
На этом этапе нужна критика. Ищите в своём окружении или на форумах фронтендеров и показывайте им свои макеты. Фидбек от эксперта поможет найти слабые места и пробелы в знаниях.
Положите любимые свёрстанные макеты в портфолио — будет плюсом при поиске работы.
Что даст: реальный опыт вёрстки, пусть и в «домашних» условиях.
Изучаем современные способы работы с сеткой
Нужно знать flexbox и grid. С их помощью можно создавать гибкую сетку и радоваться жизни, а не страдать как наши предшественники с табличной версткой и флоутами.
Лично для меня flexbox стал откровением. Я пытался сделать хитрую сетку с помощью флоутов, когда подошёл мой друг и сказал «Да тут на флексбоксах делов на 5 минут». И да, действительно на 5 минут… даже на 4! После этого мой мир изучения фронтенда изменился 🙂
Интересный тренажер для изучения flexbox — Flexboxfroggy. Сам до сих пор иногда залипаю в свободное время.
Сам до сих пор иногда залипаю в свободное время.
Что даст: опыт использования современных технологий и подходов к работе.
JavaScript
Не стоит забывать про JavaScript — без него сейчас никуда. Есть отличный учебник от Ильи Кантора — «Современный учебник JavaScript». Первая часть про основы JS, вторая про работу с DOM — как управлять элементами на странице с помощью JS. Учебник можно изучать бесконечно, но для начала хватит первых пяти глав.
Здесь главное не переборщить с теорией: освоил тему — закрепи на практике. Придумывайте себе задачи, которые требуют использования JS: скрыть элемент на странице при нажатии на кнопку; показывать или скрывать элементы на странице по таймауту.
Что даст: начальное знание JavaScript.
Что ещё нужно знать
Ещё есть такая штука как Webpack — сборщик модулей. Его используют на проектах, в которых много подключаемых файлов и зависимостей между ними. У Ильи Кантора есть скринкаст про него. Он, правда, немного устарел — вышло уже несколько новых версий Webpack. Но принципиальных отличий нет, для фундамента самое то.
Он, правда, немного устарел — вышло уже несколько новых версий Webpack. Но принципиальных отличий нет, для фундамента самое то.
Неплохо бы изучить и препроцессоры Sass/SCSS и Less. Они оптимизируют работу с CSS: с переменными, правилами вложенности, функциями и логическими блоками.
Добавлю, что не все браузеры будут одинаково отображать ваши свёрстанные макеты. Например, IE не дружит с флексбоксами, и далеко не все современные браузеры полностью поддерживают грид. Поэтому всегда проверяйте свои макеты в Chrome, Mozilla Firefox, Opera, Safari, IE и Edge.
CanIUse — полезный сайт для проверки поддержки технологий разными браузерами.
Если вы уверенно чувствуете себя в JS, можете начинать выбирать фреймворк для изучения. В России, как я вижу, самый популярный это React. Рядом с ним стоят Vue и Angular. Каждый из них чем-то лучше и чем-то хуже других — всё зависит от задачи, которую нужно решить.
Что в итоге
Я занимался самостоятельно по 2-3 часа в день в течение шести месяцев. И за это время я…
И за это время я…
- узнал, что такое HTML, CSS, JS, понял, как это всё применяется и работает вместе;
- научился отличать хорошие подходы к разработке от плохих, начал замечать косяки на своих любимых сайтах;
- узнал, что такое табличная верстка, флексбоксы и гриды, научился их использовать;
- понял, как работает один из препроцессоров и научился применять его в работе;
- смог собрать проект с помощью Webpack;
- смог самостоятельно сверстать и прикрутить JS на сайт;
- научился работать с редактором кода и оптимизировал его под себя.
Ищем работу по новой специальности
Полученных навыков хватит, чтобы претендовать на позицию фронтенд-разработчика уровня джуниор.
Чтобы попасть во fuse8, я взял отпуск на текущей работе и напросился на бесплатную стажировку. За эти две недели я старался показать всё, на что способен. В итоге меня взяли джуниором. Тут-то и началось основное обучение.
Выражение моего лица, когда узнал, что меня взяли на работу во fuse8
Если вы хотите устроиться в конкретную компанию — мониторьте вакансии, смотрите на указанные там требования и подстраивайтесь под них.
И не забывайте, что на ваш успех в работе влияют не только хард-скилы. Прокачивайте себя, приобретайте гибкие навыки (софт-скиллы): коммуникативность, умение работать в команде, креативность, тайм-менеджмент и другие.
Авторы и источники фото: Julian Moreau, Ricardo Gomez Angel, Adrian Trinkaus, Kelly Sikkema, David Siglin, Frederico Izzo on Unsplash.
Личный опыт: как нетехнарю стать фронтенд-разработчиком
Ранее в нашем блоге мы говорили о том, как изучение веб-технологий и вёрстки может помогать в работе представителям нетехнических профессий. Некоторые люди, начинающие глубже погружаться в мир веба, понимают, что хотят сменить род деятельности.
Это может быть страшно — сменить сферу деятельности и из нетехнаря превратиться в ИТ- специалиста. Однако вокруг нас всё больше примеров таких успешных трансформаций. В том числе — истории нескольких выпускников HTML Academy, которые не только получили новые знания, но и смогли найти работу для их применения на практике.
Журналист → фронтендер
Ирина Смирнова, фронтенд-разработчик в Bookmate
Завязка этой истории зауряднее некуда: окончив университет, я совсем не знала, что делать со своей жизнью. То ли оставаться журналистом средней руки и устроиться на заведомо нелюбимую работу, то ли удавиться сразу. В результате, конечно же, устроилась на работу (нелюбимую), но карьерный вопрос оставался открытым.
Очередной ленивый гуглинг привёл меня на сайт академии. Я всегда не ладила с техникой и к компьютерам была безразлична, но в тот момент терять было нечего, а курсы казались скорее развлечением, чем учёбой.
Неожиданно «всё завертелось»: после курсов последовали три интенсива, потом поиски работы, первые тестовые задания, несколько неудачных собеседований. В феврале 2016-го я, уже достаточно осмелевшая и набившая немало шишек на каверзных вопросах, пришла на встречу в «Букмейт». И осталась.
Лучшего старта в этой сфере для себя я даже придумать не могла. Буквально неделю назад я официально стала фронтенд-разработчиком: получается, потребовалось меньше года, чтобы вырасти из HTML-верстальщика. Наверное, именно это меня и восхищает в IT: то, чего ты достигаешь, прямо пропорционально тому, насколько ты сам выкладываешься, и не зависит от посторонних факторов. А результат твоей работы всегда оценивается объективно, он осязаем и конкретен.
Буквально неделю назад я официально стала фронтенд-разработчиком: получается, потребовалось меньше года, чтобы вырасти из HTML-верстальщика. Наверное, именно это меня и восхищает в IT: то, чего ты достигаешь, прямо пропорционально тому, насколько ты сам выкладываешься, и не зависит от посторонних факторов. А результат твоей работы всегда оценивается объективно, он осязаем и конкретен.
Академия мне дала нечто большее, чем просто возможность сменить профессию. Что-то, что сильно поменяло меня и распространилось на всю жизнь в целом: превратило меня из «диванной картошки» в проактивного человека, который всё время что-то учит, делает, кодит, заставляет других учить… Кстати, на «Букмейте» у меня есть полка, где я собираю лучшие книги по веб-разработке и дизайну интерфейсов, которые помогли мне в обучении. Помогут и вам, если решитесь на этот квест «Стань-из-кого-угодно-веб-разработчиком».
Сотрудник колл-центра → программист
Софья Лапшина, младший разработчик в Performance Lab
Я начала работать чуть раньше 18 лет. Долгое время моей целью было просто заработать денег, которых мне будет достаточно для проживания. В основном я работала в так называемых колл-центрах. Время шло, денег хватало. И в 23 года я задумалась: «А что дальше?». Перспектива сидеть до 55 лет и отвечать на звонки меня не прельщала, да и руководящие должности меня не интересуют. Мне хотелось работать там, где всегда есть к чему стремиться, где ты будешь постоянно развиваться и не погрязнешь в рутине и стопках бумаг.
Долгое время моей целью было просто заработать денег, которых мне будет достаточно для проживания. В основном я работала в так называемых колл-центрах. Время шло, денег хватало. И в 23 года я задумалась: «А что дальше?». Перспектива сидеть до 55 лет и отвечать на звонки меня не прельщала, да и руководящие должности меня не интересуют. Мне хотелось работать там, где всегда есть к чему стремиться, где ты будешь постоянно развиваться и не погрязнешь в рутине и стопках бумаг.
Однажды я случайно увидела, как мой друг пишет код. Попутно он рассказывал, какая строчка кода за что отвечает. Мне показалось, что это всё сложно, что надо изучить кучу литературы для того, чтобы хотя бы просто начать этим заниматься. Друг оказался хороший и предложил мне попробовать свои силы в бесплатных онлайн-курсах на HTML Academy. Вот тут и начинается всё самое интересное.
Курсы на сайте, подписка, два интенсива. Прошёл всего лишь год с того момента, как я перешла по ссылке, и вот я уже больше месяца работаю в IT-компании на позиции младшего разработчика. Но обо всём по порядку.
Но обо всём по порядку.
Обучение
Сколько людей, столько и мнений по поводу того, как учиться — самому или на курсах, какие ресурсы лучше и так далее.
Внимательно изучив путь становления фронтенд-разработчиком, я решила, что начинать надо с вёрстки, с изучения HTML и CSS. Как человек мало что смыслящий на тот момент в разработке, решила отдать себя в руки профессионалов и пошла на интенсивы от Академии — «Базовый HTML и CSS» и «Продвинутый HTML и CSS». Не стану рассказывать, что это за интенсивы: их описание вы можете почитать на сайте Академии, а также посмотреть отзывы. Могу сказать лишь то, что я не ошиблась, когда подумала, что надо изучить кучу литературы. Но раз уж начала, то решила не отступать.
Сначала я научилась создавать пустую страницу. Потом на странице появился какой-то текст. И я думаю: «Круто! А что ещё я могу?». Научилась «раскрашивать» страницу. «А ещё?». Строить страницу из блоков. «А ещё? А ещё? А ещё?». И в итоге я могу создавать красочные страницы сайта, которые отлично смотрятся как на ПК, так и на телефоне.
Информации и правда много, но в этом и есть вся прелесть. Погружаясь в мир разработки, самому хочется изучать его всё больше и больше. Даже сейчас, уже работая младшим разработчиком, я продолжаю учиться, но это совершенно не в тягость, а даже в радость.
Поиск работы
Окончив курсы, начала искать работу. К слову, знала я только вёрстку и что-то слышала про JavaScript. Многие говорят, что новичкам сложно найти работу. А я скажу, что нет, не сложно. Тут, как и везде, главное — чтобы ваши возможности совпадали с потребностями работодателя. Да, к новичкам присматриваются с опасением, но тут уже от вас зависит, как вы проявите себя на собеседовании.
Ожидание vs Реальность, или Мой первый опыт работы в IT-компании
Сразу отмечу, что тут всё зависит от компании, все они на вкус и цвет разные, поэтому рассказывать буду непосредственно о той, где работаю. Сейчас я работаю в Performance Lab. Сама компания занимается различными тестированиями сайтов, приложений и IT-систем.
Собственно, компании нужен был человек, знающий вёрстку и который в ближайшем будущем планирует развиваться в сфере разработки. И тут совпали не только мои возможности с потребностями компании, но и наши желания.
В ожидании первого рабочего дня я думала, что меня, как новичка, посадят рядом с опытным коллегой и я буду под его чутким руководством делать какие-то небольшие задачи. После того как немного адаптируюсь, мне начнут давать какой-то материал для моего развития как разработчика, а после — задачи посложнее и так далее.
И вот настал он, мой долгожданный первый рабочий день. Всё так, как я себе это представляла, только перешли мы сразу к задачам посложнее и ни к какому коллеге меня не подсаживали. Вместо этого у меня целый офис опытных и весёлых коллег, которые готовы поделиться своим опытом в любой момент.
Именно за это я люблю мир разработки. Всё не всегда бывает гладко, но в целом здесь люди делятся своим опытом и знаниями. Это интересная сфера, которая не даст погрязнуть в однообразии серых будней, которая постоянно развивается и которая даёт возможность проявить себя не только в рамках компании, но и на просторах Всемирной паутины.
Для тех, кто ещё сомневается. Я девушка, которая вступила на этот путь, имея только среднее специальное образование, мой английский был далёк от идеального, и о разработке я не знала ничего. Всего за один год я прошла путь от «непонятно кого» до младшего разработчика. Главное — желание, а остальное у вас получится.
Экономист и бизнесмен → бэкенд-разработчик
Артемий Степанов, Backend Developer
По образованию я экономист, ввиду неких обстоятельств и сильного влияния и наставлений отца я выбрал именно этот путь. Он хотел, чтобы я шёл по его стопам, и я это делал. С помощью отца я открыл собственное ООО по юридическим услугам. Но так как меня всё-таки со школьных времён тянуло к программированию, я принял решение, что хочу быть ближе к IT — в итоге недолго думая сменил сферу деятельности компании и её название. Теперь это веб-студия.
Почему так? Всё просто. Я долго думал над тем, какой продукт нам стоит создавать, и пришёл к выводу, что веб-разработка — это универсальная вещь: продукты не ограничены в среде, в отличие от приложений, сайты и веб-аппы можно использовать откуда угодно, был бы интернет.
Однако позднее я понял, что и этого мне недостаточно. К тому времени влияние отца уже было не таким серьёзным, я был вполне независимым человеком. Так совпало, что один из наших верстальщиков приболел, а сроки поджимали. С помощью другого нашего верстальщика я решил вникнуть в проект — сейчас я понимаю, что только якорем тянул разработку вниз по времени, потому что объяснять детали человеку не в теме довольно тяжело.
Я понял, что до сих пор являюсь полным нулём, и стал искать курсы. Друзья-программисты посоветовали бесплатные курсы HTML Academy. И тут, как говорится, понеслось. Я записался на базовый курс по HTML/CSS — после его прохождения понял, что хочу этим заниматься и дальше. Работа с наставником (его зовут Максим Фарига) стала первым толчком к цели.
Окончив курс, я стал потихоньку верстать в свободное время и для проектов своей компании. В Академии идти на базовый курс по JS рекомендуют хотя бы после полугода работы верстальщиком, но я записался на него уже через два месяца. Здесь я познакомился с одним из лучших менторов в своей жизни, Борисом Ванюшиным. Он был строг, не давал никаких поблажек, временами я страдал (в хорошем смысле). Именно такое отношение помогло научиться мыслить как программист. Всё же HTML и CSS — языки разметки, а тут я впервые столкнулся с настоящим языком программирования.
Здесь я познакомился с одним из лучших менторов в своей жизни, Борисом Ванюшиным. Он был строг, не давал никаких поблажек, временами я страдал (в хорошем смысле). Именно такое отношение помогло научиться мыслить как программист. Всё же HTML и CSS — языки разметки, а тут я впервые столкнулся с настоящим языком программирования.
Незадолго до окончания курса я закрыл свою компанию, решив найти работу разработчиком. Я целыми днями сидел дома и продолжал совершенствоваться. Никакого дохода в этот момент у меня не было — родственники и знакомые думали, что я спятил, раз закрыл прибыльный бизнес ради мечты о новой работе. Жена тоже была в шоке.
Без работы я просидел около семи месяцев, всё это время я учился дальше и параллельно искал работу. В итоге подтянул JS до более-менее нормального уровня, освоил ES6, препроцессоры для CSS и прочие новомодные вещи. В августе этого года меня взяли за стажировку в фирму, которая разрабатывает исключительно сервисы. Около месяца я проработал в ней фронтенд-разработчиком (AngularJS, gulp, Sass), параллельно изучая Node. js. Спустя месяц меня перевели на бэкенд-разработку: я сам захотел, и у меня это получается действительно лучше. Этим до сих пор и занимаюсь.
js. Спустя месяц меня перевели на бэкенд-разработку: я сам захотел, и у меня это получается действительно лучше. Этим до сих пор и занимаюсь.
По итогу всей этой истории можно сказать, что теперь я наконец делаю то, что мне действительно нравится. У меня отличная команда, зарубежные заказчики (из Норвегии), в арсенале — HTML, CSS, Stylus, Sass, JavaScript (ES6), AngularJS, Node.js, Express, MongoDB + Mongoose, Ruby (хотя тут я ещё совсем зелёный).
Весь этот путь занял 11 месяцев. На момент, когда я решил кардинально поменять свою жизнь, мне было 24, сейчас мне 25. Конечно, жалко впустую потраченного времени, жалею, что попал в программирование слишком поздно. С другой стороны, это только подстёгивает к развитию и совершенствованию навыков.
Музыкант → верстальщик
Артём Иванец, младший фронтенд-разработчик в компании eWave
Вот моя история. Я 15 лет профессионально учился музыке, пройдя весь положенный путь: ДМШ, ССУЗ, ВУЗ. Однако позднее я столкнулся с проблемами со здоровьем: пострадали руки — пришлось приостановить музыкальную деятельность. Нужно было придумать, чем заниматься.
Однако позднее я столкнулся с проблемами со здоровьем: пострадали руки — пришлось приостановить музыкальную деятельность. Нужно было придумать, чем заниматься.
Мне было интересно разобраться с программированием. Однажды я случайно наткнулся на статью создателя HTML Academy Александра Першина, в которой он говорил о том, что верстальщик — это отличный старт в ИТ. Затем начал изучать литературу, но самостоятельно разобраться в ней было сложно. И уже потом наткнулся на сами курсы академии. Попробовал интерактивные курсы и решил записаться на интенсивный: очень уж хорош был контент занятий. В итоге я отучился на двух интенсивах.
После этого смог устроиться на работу в крупную компанию, которая разрабатывает проекты в сфере e-commerce для заказчиков из австралийского региона. Устроился я туда не сразу: сначала получил около 30 отказов — даже без приглашения на собеседование. На самом интервью я показал себя не лучшим образом, завалил часть по JS, но по вёрстке проблем не возникло.
Как выяснилось, обучение в Академии даёт всё, что нужно для получения работы и старта в профессии, и даже больше того. В этом я убедился, когда столкнулся с джуниорами, которые учились сами. Я доволен: мне нравится работа, и никто мне не запрещает параллельно заниматься искусством.
Организатор гастролей → разработчик чат-ботов
Евгений Ладыженский, младший фронтенд-разработчик, создатель чат-ботов
Решение о смене работы далось мне очень тяжело. До весны 2015 года я семь лет вполне успешно занимался организацией гастролей. Однако меня всё время преследовало ощущение того, что я занимаюсь не своим делом и постепенно деградирую. Выйти же из зоны комфорта было страшно: казалось, что в 36 лет менять профессию уже поздно.
В детстве я мечтал быть программистом, но в своё время пошёл по пути наименьшего сопротивления и поступил в тот вуз, куда мне хватало баллов, — лишь бы не идти в армию. Отважившись на кардинальные перемены, я вспомнил о юношеской мечте и решил наконец связать себя с программированием.
Поначалу я пытался учиться по книгам, но этот процесс требовал больших усилий и значительного времени. Поэтому когда я наткнулся на рекомендацию HTML Academy, то решил пройти базовый курс по HTML и CSS. После этого сразу же сумел найти работу верстальщиком, а после прохождения базового курса по JS устроился на позицию младшего фронтенд-разработчика, спустя ещё некоторое время увлёкся разработкой чат-ботов и открыл собственный бизнес в этом направлении.
Если трезво оценивать свои возможности и не просить с ходу много денег, то работу найти несложно. Главное — помнить, что в любой профессии всегда был и будет дефицит адекватных людей.
Что касается сложностей, то, конечно, они были: прежде всего большинство знакомых и родственников высказывали сомнения в разумности кардинальной смены профессии. Отсюда мораль: не стоит никому рассказывать о своём решении до тех пор, пока перемены не станут необратимыми. Иначе можно и самому засомневаться в успехе.
На самом же деле здесь нет ничего невозможного, главное — очень сильно захотеть научиться новому.
ТВ-продюсер → фриланс-разработчик
Александр Половников, фронтенд-разработчик, фрилансер, наставник HTML Academy
Семь лет я проработал в продюсерской компании, которая занималась производством телевизионных программ, фильмов и сериалов.
Впервые с HTML я столкнулся ещё в школе: на занятиях мы делали простые странички, которые мне легко давались. В своё время я даже сделал пару «коммерческих» сайтов друзьям. Но в дальнейшем я выбрал вуз, никак не связанный с технологиями, а вёрстка оставалась лишь хобби, которое я со временем забросил.
Всё изменилось, когда я случайно наткнулся на курсы академии. Решил попробовать — и так увлёкся, что за несколько вечеров без перерыва прошёл их все и записался на интенсив. Он мне тоже понравился: знания усваивались очень быстро и легко. Нужно было двигаться дальше — а я ещё не очень хорошо понимал разницу между фронтенд- и бэкенд-разработкой. Мне посоветовали пройти стартующий курс по Ruby on Rails, что я и сделал. Оказалось, что знать хотя бы один серверный язык очень полезно для фронтендера.
Оказалось, что знать хотя бы один серверный язык очень полезно для фронтендера.
Затем настало время изучения JavaScript. В академии его ещё не было, так что пришлось найти другие курсы, а уже затем вернуться на стартовавший интенсив по JS. Весь процесс обучения занял около 9 месяцев — немало, но за это время я смог получить хорошую базу. Однако мне нужно было больше практики, которую я решил искать на фриланс-площадках.
Но самое классное произошло, когда я приехал в гости в офис академии. Разговор зашёл о работе, кто-то упомянул новую фриланс-площадку Rubrain — она недавно открылась, все о ней слышали, но никто ещё не пробовал. Я отправил администрации своё резюме с описаниями навыков, рассказом о себе и просьбой добавить меня в базу. Через пару дней мне пришло письмо об одобрении моей заявки, а ещё чуть позже мне позвонил один из основателей площадки и предложил поработать на них: нужно было помочь с сайтом.
Это был мой первый серьёзный и ответственный проект в моей карьере фрилансера. Всё получилось хорошо, после чего коллеги из Rubrain стали рекомендовать меня знакомым — число заказов росло, мне предлагали более сложные и интересные заказы. Пришло время решать что-то с моей основной работой в продюсерской компании.
Всё получилось хорошо, после чего коллеги из Rubrain стали рекомендовать меня знакомым — число заказов росло, мне предлагали более сложные и интересные заказы. Пришло время решать что-то с моей основной работой в продюсерской компании.
Уходить «с концами» было страшновато, поэтому я сделал попытку договориться о работе на полставки, но начальство идею не оценило. В итоге я всё же уволился. Решиться помогла поддержка друзей и близких, хотя были и скептики, которые отговаривали от ухода со стабильный работы. Но большинство всё же меня поддержало.
Дальше я работал на фрилансе, заводил новые знакомства, получал проекты, учился и развивался, уже понимая, что хочу заниматься именно фронтендом. Прошёл год, и в какой-то момент я осознал, что хотел бы поделиться наработанным опытом и знаниями — прошёл собеседование на должность наставника в HTML Academy на базовый интенсив, а спустя полгода — и на продвинутый. В итоге я занимаюсь тем, от чего меня действительно «прёт», меня не покидает желание постоянно учиться и развиваться. Работа — это моё хобби.
Работа — это моё хобби.
Пройдя этот путь, я сделал для себя несколько выводов. Во-первых, учиться лучше на практике: работа над реальными фриланс-проектами помогла не забыть теорию и быстрее получать новые навыки. Кроме того, хороший способ обучения — поработать над каким-либо открытым проектом. Так можно разобраться с инструментом и начать применять его на практике, притом что работа над open source не предполагает жёстких сроков и требований. Это хороший способ научиться чему-то новому, а если проект выстрелит — получить плюс в портфолио.
Кстати, о портфолио: чтобы начать получать заказы, оно должно быть. А где его взять начинающему фронтендеру? Лучший вариант — найти в интернете бесплатные или недорогие стоковые макеты и сверстать их. Пять таких качественных работ — и получится достойное портфолио.
Редактор-копирайтер → фронтенд-разработчик международного стартапа
Николай, фронтенд-разработчик
Меняю профессию я не в первый раз: к 2014 году успел поработать редактором в СМИ и на телевидении, копирайтером в больших рекламных агентствах, сотрудником техподдержки (это было не очень интересно) и менеджером интернет-проектов.
Почти всегда моя работа так или иначе была связана с интернетом, так что однажды мне захотелось оказаться среди тех, кто делает все эти чудесные сервисы и сайты. Всё началось в 2014 году — тогда мне было 32 года. Обычное дело: понадобилось сделать что-то для сайта компании, денег на фрилансеров не было — я полез разбираться сайт, наткнулся на сайт академии, прошёл все доступные на тот момент курсы и… втянулся.
В апреле того же года я успешно окончил третий поток базового интенсива по вёрстке и задумался о смене профессии, потому что верстать мне понравилось.
Найти работу оказалось непросто, сначала ничего не получалось. Я откликался на вакансии, получал отказы, неудачно выполнил тестовое задание для CSSSR, найти заказы на фриланс тоже не удавалось. Но рук я не опускал, продолжал искать, самостоятельно изучая то, чего не рассказывали на базовом интенсиве (а других тогда ещё не было).
И вот однажды меня пригласили на собеседование на должность стажёра-верстальщика. Я его прошёл и получил свою первую работу в команде веб-разработки. Можно сказать, мне повезло: в компании мне выделили наставника, который многому меня научил, сами проекты тоже были интересными. Мы создавали сайты для крупных компаний — операторов связи, у каждой из них были требования к качеству и стилю кода, используемым технологиям. Именно тогда я разобрался с БЭМ, научился использовать препроцессоры, вник в работу с PHP-шаблонизаторами, адаптивной вёрсткой, Гитом и многим другим.
Я его прошёл и получил свою первую работу в команде веб-разработки. Можно сказать, мне повезло: в компании мне выделили наставника, который многому меня научил, сами проекты тоже были интересными. Мы создавали сайты для крупных компаний — операторов связи, у каждой из них были требования к качеству и стилю кода, используемым технологиям. Именно тогда я разобрался с БЭМ, научился использовать препроцессоры, вник в работу с PHP-шаблонизаторами, адаптивной вёрсткой, Гитом и многим другим.
Ну а дальше я устроился в другую компанию, потом ещё в одну — крупную, с несколькими отделами разработки и высокими зарплатами. Всего за год у меня получилось из стажёра вырасти в специалиста, увеличить доход в четыре раза и понять, что передо мной ещё очень длинный путь, а только лишь вёрсткой ограничиваться не стоит.
Сейчас я работаю фронтенд-разработчиком в небольшом международном стартапе — и как будто вернулся на два года назад: столько всего нужно знать, столько шишек набить, столько велосипедов изобрести, а результатов твоей работы ждут здесь и сейчас. Это тяжело, страшно: вдруг не смогу развиваться в нужном темпе, подведу коллег, подведу себя… мне ведь уже даже не 32. Но всё это чертовски интересно, так что я с оптимизмом смотрю в своё «фронтенд-будущее».
Тем, кто стоит перед порогом фронтенд-разработки и боится перешагнуть, могу посоветовать смело идти вперёд, но только если вы готовы тяжело трудиться, много учиться и если вам действительно это интересно.
Что ещё? Отмечу только одно (про остальное скажут другие) — сам тоже хочу подтянуть этот момент: ходите на конференции и митапы, больше общайтесь, выступайте, заводите новые знакомств. Это расширит ваш кругозор, мотивирует увеличить собственные знания, к тому же будет к кому обратиться с вопросом, а кто-то из знакомых, вполне возможно, однажды пригласит вас на работу.
Заключение
Опыт наших студентов в смене профессии говорит о том, что нет ничего невозможного. Однако и этот процесс можно оптимизировать. Вот что нужно знать нетехнарям, которые захотели переквалифицироваться в ИТ-специалиста:
- Смена профессии может занять до года. Смена профессии — небыстрый процесс, изучение новых технологий и последующее прохождение собеседований займут время.
- Курсы помогают ускорить прогресс. Учиться только самому — не самый эффективный способ получения новых знаний. Курсы и интенсивы могут дать новый импульс развитию — особенно если занятия предполагают решение задач, приближенных к реальной жизни, под руководством наставников.
- Сначала нужно научиться вёрстке. Именно изучение HTML и CSS должно стать первым шагом к освоению новой профессии. Это позволит поэтапно разобраться с тем, как работает веб, и понять, какую специализацию хочется выбрать.
- Реальные проекты помогают ускорить прогресс. Теория и учебные задания — это хорошо, но нет лучшего способа профессионального роста, чем работа над реальными проектами. Практика позволяет не забыть теорию и развить навыки.
Источник: Хабрахабр
Вебинар «Как стать фронтенд-разработчиком c нуля»
{«id»:162765,»url»:»https:\/\/vc.ru\/s\/ozon-new-skills-52360\/162765-vebinar-kak-stat-frontend-razrabotchikom-c-nulya»,»title»:»\u0412\u0435\u0431\u0438\u043d\u0430\u0440 \u00ab\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0444\u0440\u043e\u043d\u0442\u0435\u043d\u0434-\u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u0447\u0438\u043a\u043e\u043c c \u043d\u0443\u043b\u044f\u00bb»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/s\/ozon-new-skills-52360\/162765-vebinar-kak-stat-frontend-razrabotchikom-c-nulya»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/s\/ozon-new-skills-52360\/162765-vebinar-kak-stat-frontend-razrabotchikom-c-nulya&title=\u0412\u0435\u0431\u0438\u043d\u0430\u0440 \u00ab\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0444\u0440\u043e\u043d\u0442\u0435\u043d\u0434-\u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u0447\u0438\u043a\u043e\u043c c \u043d\u0443\u043b\u044f\u00bb»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/s\/ozon-new-skills-52360\/162765-vebinar-kak-stat-frontend-razrabotchikom-c-nulya&text=\u0412\u0435\u0431\u0438\u043d\u0430\u0440 \u00ab\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0444\u0440\u043e\u043d\u0442\u0435\u043d\u0434-\u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u0447\u0438\u043a\u043e\u043c c \u043d\u0443\u043b\u044f\u00bb»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/s\/ozon-new-skills-52360\/162765-vebinar-kak-stat-frontend-razrabotchikom-c-nulya&text=\u0412\u0435\u0431\u0438\u043d\u0430\u0440 \u00ab\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0444\u0440\u043e\u043d\u0442\u0435\u043d\u0434-\u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u0447\u0438\u043a\u043e\u043c c \u043d\u0443\u043b\u044f\u00bb»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/s\/ozon-new-skills-52360\/162765-vebinar-kak-stat-frontend-razrabotchikom-c-nulya»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0412\u0435\u0431\u0438\u043d\u0430\u0440 \u00ab\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0444\u0440\u043e\u043d\u0442\u0435\u043d\u0434-\u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u0447\u0438\u043a\u043e\u043c c \u043d\u0443\u043b\u044f\u00bb&body=https:\/\/vc.ru\/s\/ozon-new-skills-52360\/162765-vebinar-kak-stat-frontend-razrabotchikom-c-nulya»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
Фронтенд Разработчик: Как Им Стать?
С развитием высоких технологий и распространением различных технологичных устройства, кодинг и программирование становятся всё более популярными сферами деятельности. Эта популярность вызвала невероятный всплеск спроса на опытных программистов и разработчиков по всему миру. Поэтому многие люди, даже без какого-либо опыта в этой сфере, начали всё чаще задаваться вопросом, “Что делает веб-разработчик?”, чтобы узнать какие навыки необходимы для работы в качестве разработчика. На сегодняшний день можно найти большое количество вакансий даже для новичка в сфере фронтенд разработки, что делает изучение программирования в ваше свободное время, отличной возможностью изменить вашу жизнь к лучшему.
Из-за увеличивающегося числа людей, которым стал интересен именно такой тип разработчика как фронтендер, мы решили написать руководство, где вы узнаете всё необходимое по этой теме. Мы рассмотрим, чем занимается веб-разработчик (в частности фронтенд разработчик). Мы узнаем, когда и почему вы должны рассмотреть сферу веб-разработки в качестве хорошей возможности. Ближе к концу руководства мы составим список навыков, которые вам будет необходимо освоить для становления веб-разработчиком.
Итак, настало время ответить на самый первый вопрос: “Чем занимается веб-разработчик?”
Что Занимается Веб-Разработчик?
Веб-разработка становится всё более распространённой профессией. Ведь веб-разработчики ответственны за создание и поддержание работы сайтов, которые в данный момент есть практически у всех. Они контролируют внешний вид сайта, его работу и создают функционал для посетителей сайта. В некоторых случаях на веб-разработчиков ложится обязанность за создание контента сайта, который он содержит, однако, большинство крупных сайтов имеет отдельную команду для этого.
Обязанности веб-разработчика разнятся в зависимости от позиции и роли, но в основном они включают в себя:
- Встречи с клиентами и командой по разработке дизайна для обсуждения внешнего вида сайта, его особенностей и функций.
- Написание кода необходимого для создания сайта. Это включает в себя создание веб-приложений, пакетов статистики, алгоритмов мониторинга и многих других вещей в зависимости от типа сайта.
- Интеграция видео, изображений и другого визуального контента, необходимого для сайта. Этот контент должен быть динамичным или меняться в зависимости от человека, посещающего страницу.
- Мониторинг работы сайта и его производительности, внесение изменений в код при необходимости и его обслуживание.
Как вы понимаете, веб-разработчик занимается многими вещами. К счастью, чаще всего эти обязанности не ложатся на плечи лишь одного человека. Существует два главных типа веб-разработчиков. Бэкенд или разработчики серверной стороны, создающие код и программы необходимые для функционирования сайта. Фронтенд разработчики, ответственные за внешний вид сайта и его взаимодействие с пользователями.
В этом руководстве мы более подробно рассмотрим, чем занимается frontend разработчик, но backend тоже является важной частью всего процесса.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
Кто Такой Фронтенд Разработчик?
Работу фронтенд разработчика становится найти всё легче, так как спрос на опытных разработчиков продолжает неуклонно расти. Изменение направления своей карьеры и работа в качестве фронтенд разработчика становится чем-то гораздо более обыденным в современном мире. Если вы устали от вашей текущей работы, у вас есть время на изучение программирования, и вы вовсе не против сменить сферу вашей деятельности, то продолжите чтение этого руководства.
Во-первых, нам нужно определить, что означает фронтенд разработчик для тех, кто не имеет знаний или опыта в веб-разработке. Фронтенд разработчик ответственен за фрагменты сайта, которые мы видим. Когда вы посещаете сайт, то вы видите текст, изображения и, возможно, сложный интерактивный дизайн. Этот дизайн чаще всего был придуман веб-дизайнером, но именно фронтенд разработчик или как его сейчас называют фронтендер воплощает этот дизайн в жизнь.
Некоторые базовые обязанности фронтенд разработчика включают в себя:
- Создание кода, который скажет сайту какой контент куда поместить. Это позволяет контролировать макет сайта, его содержимое и место его отображения на странице.
- Передача указаний сайту, как отображать элементы, включая такие вещи как изменение размера шрифта, позиции изображения, цвет заднего фона и многое другое.
- Создание интерактивных элементов, вроде кликабельных кнопок, панели прокрутки и других отзывчивых частей дизайна сайта, которые привлекают внимание людей и позволяют выполнять с ними различные действия.
Это лишь несколько вещей, которые вы будете делать в качестве фронтенд разработчика. Вы также можете заняться некоторыми более обыденными вещами, вроде проверки контента, поиска и вставки изображений или видео, а также поддержания работы ранее разработанных сайтов или страниц.
Почему Вы Должны Стать Фронтенд-Разработчиком?
Теперь, когда вы знаете, чем занимается фронтенд разработчик, то вы скорее всего задумались, какие у вас могут быть причины стать одним из них. Конечно, эта работа кажется интересной, но также довольно сложной, не так ли?
Что же, конечно же она сложная – какая работа, требующая определённых навыков, будет лёгкой? Однако работа в качестве фронтендера может быть интересной, увлекательной и открыть перед вами новые возможности. Давайте рассмотрим несколько важных причин, которые могут стать для вас ключевыми при принятии этого нелёгкого решения:
- Вы Будете Гораздо Более Конкуренты
Даже если вы работаете в сфере, где традиционно не нужны никакие навыки разработки, то вы будете более конкурентоспособны после их изучения. Например, представьте, что вы работает в небольшом розничном бизнесе, который занимается продажей нишевых товаров. Такой бизнес явно не готов тратить огромные деньги, чтобы заплатить компании веб-разработчику за создание и обслуживание сайта. Однако, если у вас будут навыки фронтенда, то вы сможете предложить свои услуги, что позволит вам выглядеть гораздо более ценным сотрудником в глазах вашего работодателя.
- Вы Можете Работать Для Себя
Одним из самых позитивных аспектов, которым обладает frontend разработчик, является возможность работать из любой точки мира. В качестве фронтенд разработчика для работы вам потребуется лишь компьютер и подключение к Интернету. Это означает, что вы можете работать сколько захотите, откуда хотите и как хотите. Вы сможете выбрать проект, который вам будет интересно выполнять, что позволит избавиться от скучной рутинной работы.
- Нет Недостатка Работы Для Разработчика
Сейчас спрос на опытных веб-разработчиков только растёт, поэтому даже отдельных заданий для веб-разработчиков можно найти просто огромное количество. Как только у вас будут необходимые навыки, вы всегда будете иметь возможность найти работу.
Существует множество причин, чтобы стать фронтенд или бэкенд веб-разработчиком. Я имею ввиду, если вы хотите изменить что-то в своей жизни, почему бы не попробовать?
Какие Языки Фронтенда я Должен Изучить?
Если фронтенд разработчик звучит для вас как нечто стоящее внимание, то для начала вам нужно изучить необходимые языки программирования для этого. Есть три главных языка фронтенда, которые используются повсеместно – HTML, CSS и JavaScript. Это относительно простые языки и их под силу осилить даже зелёным новичкам.
HTML
HTML, или язык гипертекстовой разметки, фактически является универсальным языком Интернета. Он используется практически на любом существующем сайте и позволяет делать контент сайта видимым. Если вы хотите стать фронтенд разработчиком, то вы обязаны выучить HTML. Перед тем как мы углубимся в подробности, вам будет лучше всего всё увидеть всё своими глазами.
Нажмите правой клавишей мыши в окне вашего браузера и выберите из появившегося меню “Просмотр исходного кода”. Должна появиться новая вкладка, содержащая различные строчки кода – это исходный код, который говорит вашему браузеру о том, как отображать страницу. Большая его часть состоит именно из HTML, а команда ‘<DOCTYPE html>’ в самом верху страницы говорит вашему браузеру ожидать именно HTML-код.
Прокрутите страницу вниз, и может быть вы заметите такие элементы как ‘<link>’ или ‘<video>’. Я понимаю, что сейчас код для вас выглядит сложным, но вам не стоит беспокоиться – на самом деле это не так. Помимо HTML, эта страница также содержит сниппеты JavaScript и CSS для добавления интерактивности и стиля, но об этом немного позднее.
Изучение HTML позволит вам указать странице, какой контент отображать и как его отображать. Тогда как большая часть стилизации сайта происходит с использованием CSS, HTML позволяет вам вставлять такие элементы как изображения, видео, таблицы, текст и настраивать общий макет сайта.
Если фронтендер, звучит для вас гордо, то вы должны начать изучать HTML как можно раньше. BitDegree предлагает два отличных курса по HTML. Первый, поможет вам изучить основы HTML для начинающих всего за один час лекций. Второй, более детальный курс по HTML5, даст вам более глубокое понимание кода HTML и возможностей его использования.
CSS
Если HTML-код говорит вашему сайту, что отображать и где отображать, то CSS говорит ему как это должно выглядеть. Его можно назвать основным языком стиля Интернета, так как он позволяет изменять внешний вид практически любой части вашего сайта.
Несмотря на то, что CSS имеет репутацию не самого просто языка, это вовсе не так. Если вы найдёте хороший курс и будете уделять достаточно времени, то CSS не станет для вас проблемой. Если ваша мечта это frontend разработчик, то вам нужно освоить этот язык в любом случае, вне зависимости от трудностей.
Вот лишь некоторые вещи, с которыми вам может помочь CSS:
- Изменение шрифтов. Если вы работаете с платформой по созданию сайтов, вроде WordPress, то вы будете довольно ограничены в возможностях настройки. Однако изучение CSS позволит вам выбрать не только ваш шрифт, но и части сайта, к которым вы хотите его применить!
- Изменение цветов. CSS позволяет вам изменять цвета практически всех элементов вашего сайта. Выберите цвет заднего фона, текста и даже таких вещей как рамки изображений!
- Изменение размера элементов. Как только вы освоите CSS, у вас появится возможность изменять размер элементов на вашей странице. Измените размер вашего текста, ваших заголовков и даже встроенных изображений или видео.
JavaScript
JavaScript — это третий язык по важности, с точки зрения фронтенд разработчика. Он используется для создания интерактивных элементов, которые могут быть легко встроены с помощью HTML или CSS. Если вы хотите узнать каким должен быть настоящий фронтенд разработчик, то вам необходимо освоить и этот язык тоже.
Так как он используется как для фронтенд, так и для бэкенд разработки – среди прочих вещей – JavaScript быстро стал одним из самых популярных языков программирования в мире. Спрос на Javascript-разработчиков очень высок, поэтому даже базовых знаний JavaScript будет достаточно для поиска невысокой позиции. Некоторые возможности JavaScript включают в себя:
- Создание интерактивных элементов сайта. Это включает в себя кнопки, анимацию и практически всё, что ‘выглядит хорошо’ и реагирует на действия пользователя.
- Создание веб-приложений. Это больше относится к бэкенд разработке, но JavaScript позволяет вам создавать веб-приложения. Это может пригодится в том случае, если вы захотите расширить сферу своей деятельности в будущем.
- Привлечение внимания людей к сайту. Как только вы достигнете определённого уровня владения JavaScript, вы сможете создавать привлекательные, адаптивные сайты, которые привлекают внимание людей и заставляют их взаимодействовать с ними.
В том случае, если вы ещё не поняли, то фронтенд разработчик должен иметь хотя бы базовые знания JavaScript!
На BitDegree вы сможете найти множество курсов на заданную тематику. Что-то вроде интерактивного курса JavaScript может научить вас основам этого языка и даже позволит вам получить немного практического опыта. Если вы предпочитаете видеоформат обучения, то JavaScript учебник проведёт для вас введение и расскажет о базовых функциях.
Как Получить Работу в Качестве Разработчика?
Вы уже знаете, кто такой фронтенд разработчик, чем он занимается, какие навыки и знания ему нужны. Вам осталось лишь узнать, как найти работу своей мечты в качестве фронтендера. К сожалению, даже несмотря на высокий спрос на разработчиков, начальный уровень с низким порогом вхождения может быть весьма конкурентным – я думаю, вы понимаете почему это происходит?
Более крупные работодатели не хотят тратить деньги на того, кто ещё не приобрёл опыт и не показал себя. Есть очень много разработчиков такого уровня, которые уже имеют отличное портфолио из работ на фрилансе и вам тоже нужно будет это сделать.
Вы должны выделяться среди остальных кандидатов, а чтобы сделать это, вам нужно выполнить несколько условий:
Продолжайте Учиться и Убедитесь в Том, Что Хорошо Разбираетесь в Вопросе
Если вы серьёзно настроились получить вашу первую работу в качестве фронтенд разработчика, то вам нужно убедиться, что вы знаете всё о HTML, CSS и JavaScript. Узнайте, как они используются, практикуйтесь использовать их и, самое главное, продолжайте постоянно совершенствовать свои навыки!
Создайте Ваш Собственный Сайт
Фронтенд разработчики создают сайты, ведь так? Будет логично предположить, что вы должны создать сайт для показа ваших навыков. Не имеет значение, какой сайт вы хотите создать или что вы хотите с ним делать. Имеет значение лишь то, как он выглядит, насколько он отзывчив и как вы его сделали. Примените все ваши навыки и знания, а затем приложите его к вашему резюме при подаче заявки на вакансию разработчика.
Собирайте Портфолио
Таким же образом, портфолио из ваших прошлых проектов и опыт работы над определёнными вещами, может помочь вам получить работу. Многие люди содержат портфолио на созданных ими же сайтах – но это вовсе не обязательно. Обязательно лишь то, чтобы вы могли продемонстрировать результаты вашей работы в самой эффективной манере.
Берите Задания Для Фрилансеров
Даже если вы не планируете быть фрилансером, небольшие задания с бирж фриланса помогут вам создать более насыщенное и надёжное портфолио. Выберите работу, где вы чувствует, что можете её выполнить наилучшим образом. Кто знает – может быть вы даже захотите остаться на фрилансе!
Волонтёрство
Если у вас возникли проблемы с получением заданий на фрилансе, то вы можете начать с небольшой волонтёрской работы. Напишите какой-нибудь некоммерческой или благотворительной организации и спросите не нужна ли им какая-либо помощь. В большинстве случаев они охотно делятся своими планами – даже если это создание небольшого шаблона письма для рассылки новостей на HTML. Ведь всё же, кто не любит получать вещи за бесплатно?
Принимайте Участие в Событиях
Если вы наслаждаетесь созданием сайтов и интерактивным дизайном, то хакатон может стать отличным местом, чтобы начать вашу карьеру. Не знаете, что такое хакатон? Это форум разработчиков, где вы объединяетесь с другими разработчиками для создания кода или программы по заданным условиям. Узнать больше о подобных мероприятиях вы можете здесь.
Это лишь некоторые вещи, которые вы можете сделать, чтобы успешно начать вашу карьеру разработчика. Если у вас не получилось с первого раза, узнайте больше, практикуйтесь больше и попытайтесь снова. Следите за трендами индустрии, самыми актуальными инструментами и техниками. Тогда вы определённо добьётесь успеха в этом нелёгком деле!
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Фронтенд веб-разработка стала привлекательной сферой в течение последних нескольких лет. Нехватка опытных специалистов привела к высокому спросу даже на разработчиков начального уровня, что говорит о правильности сделанного вами выбора.
Сейчас существует буквально сотни онлайн курсов, которые позволяют вам с удобством освоить то, что должен знать любой фронтенд разработчик или как некоторые любят говорить фронтендер. Если вы не знаете с чего начать, то посетите сайт BitDegree.
Как только вы освоите базу фронтенд разработки, вам останется лишь практика. Берите небольшие задания и проекты, выполняйте волонтёрскую работу, пополняйте ваше портфолио и самое главное никогда не сдавайтесь!
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
6 технологий, которые помогут стать востребованным фронтенд-разработчиком в 2021 | by Elena Andenko | NOP::Nuances of Programming
Вы хотите улучшить свои карьерные перспективы как разработчика в 2021 году? Возможно, вы хотите перейти на более высокооплачиваемую должность или устроиться в компанию, работающую с новейшими технологиями.
На мой взгляд, для разработчика всегда есть возможность улучшить свои условия труда. Для этого просто нужно получить соответствующие знания. Те, которые необходимы компаниям, за которые больше всего платят и которые постоянно мелькают в объявлениях на сайтах с вакансиями.
«Когда я начинал карьеру разработчика, я работал со множеством устаревших проектов, связанных с Java. Со временем у меня появился интерес к технологиям JavaScript, и я изучил Node.
Я знал, что тогда эта технология была востребована. Так что мне было очень легко сменить работодателя, увеличить зарплату и начать работать с более современными технологиями.
Однако часть моей работы была по-прежнему связана со старым кодом AngularJS. Но я знал, чтобы снова вырасти и улучшить свои условия труда, мне придётся переключиться на более новую технологию. Поэтому я изучил основы React.
Эти знания позволили мне устроиться в компанию, в которой я сейчас работаю и где я невероятно много узнал об этой технологии. Она оказалась очень востребована и открыла для меня множество дверей».
Быть разработчиком значит также принимать во внимание все те соображения, которые я описал выше. Как стать более востребованным? Что нужно знать, чтобы расти по карьерной лестнице?
Чтобы ответить на эти вопросы, я составил список технологий, которые, как я убеждён, стоит изучить в 2021 году.
Вы не представляете, насколько важно досконально знать Vanilla JS. Это основа всех современных веб-структур и веб-технологий, которая позволяет освоить их быстрее. Вы перестанете тревожиться и легко справитесь с вопросами по программированию на собеседовании.
Знание Vanilla JS стало такой редкостью, поэтому люди удивляются, когда вы можете объяснить им, что такое «замыкание».
Для примера: мы сейчас ищем в команду старшего разработчика React. И все вопросы, задаваемые возможным кандидатам, основаны на Vanilla JS. Как вы можете объяснить нам «хуки в React», если вы не можете рассказать, что такое «замыкание»?
Изучите Vanilla JS в совершенстве в 2021 году и посмотрите, как он приведёт вас к тому, чего не смогут достичь другие разработчики.
В последние годы TypeScript становится всё более популярным среди разработчиков. Более 80% из них подтвердили, что хотели бы изучить или использовать TypeScript в своём следующем проекте.
Код на этом языке более надёжен и защищён от ошибок. Его поддерживает отличная команда разработчиков. А крутые компании ищут специалистов, которые могут его применять.
Я предполагаю, что в будущем количество должностей, где потребуется этот язык, будет только увеличиваться. TypeScript — это синоним прогрессивного разработчика, который может работать с современными технологиями.
Если вы, как и я, учились программированию в течение последних 5 лет, то вероятно, REST — единственный стандарт для API, который вы использовали. Но с каждым днём приложения становятся всё сложнее, поэтому возрастает потребность в такой технологии, как GraphQL.
GraphQL — это язык запросов для API, который позволяет разработчикам передавать больше информации о данных, которые они отправляют и получают.
Эта технология вызывает большой интерес, но не так много разработчиков используют её. С учётом того, что всё больше компаний включают GraphQL в обязательное требование для соискателей, этот язык может стать для вас тузом в рукаве при прохождении следующего собеседования и получении работы мечты.
В 2020 году React по-прежнему остаётся наиболее часто используемым фреймворком для JavaScript. На данный момент его популярность может только расти. Изучите его в 2021 году, и он откроет вам путь к тысячам вакансий с предложением более высокой зарплаты.
Использовать только CSS сейчас не в моде. Синтаксические преимущества, представленные такими технологиями, как SASS, теперь предпочтительнее для написания пользовательских интерфейсов. Поэтому, если вы хотите стать более привлекательным кандидатом для компаний, изучите эту технологию и покажите им, что вы в курсе последних тенденций.
Программных ошибок во всем мире так много, что они породили спрос на программы для их поиска (Jest, Mocha и т. д.). Современные приложения необходимо тщательно протестировать, прежде чем отправить конечным пользователям. Эти приложения также должны быть гибкими и быстро адаптироваться к изменениям. И единственный способ сделать это — обеспечить большое тестовое покрытие исходного кода.
Знание того, как построить набор тестов для приложения, больше не является недооцененным навыком. За такого специалиста компании готовы побороться.
Я воспринимаю свою карьеру разработчика как игру в шахматы. В каждый момент я с интересом думаю, какие знания мне нужны, чтобы сделать мой следующий ход выигрышным.
Надеюсь, вы нашли что-то полезное в этом подходе и почувствовали мотивацию искать новые возможности в 2021 году.
Читайте также:
Читайте нас в Telegram, VK и Яндекс.Дзен
Как стать выдающимся фронтенд-разработчиком — CSS-LIVE
Перевод статьи How to Become a Great Front-End Engineer с сайта philipwalton.com, c разрешения автора— Филипа Уолтона.
Недавно я получил электронное письмо от читателя моего блога, которое почему-то заставило меня всерьез задуматься. Вот что оно гласило:
Привет, Филип, можно спросить, как вы стали выдающимся фронтенд-разработчиком?
Что-нибудь посоветуете?
Должен признаться, что я удивился самой постановке вопроса, поскольку никогда не думал о себе как о «выдающемся» фронтендере. На самом деле в первые годы работы в отрасли я искренне не считал себя достаточно подготовленным для работ, на которые устраивался. Я предлагал свою кандидатуру лишь потому, что не понимал, как мало знаю, а брали на работу меня лишь потому, что люди, проводившие со мной собеседование, не знали, что спрашивать.
При всём при этом, в итоге я неплохо справлялся с каждой из своих ролей и становился ценным членом команды. Когда я в конце концов уходил (чтобы принять новый вызов, к которому я тоже был не подготовлен), мне обычно приходилось самому подыскивать себе замену. Оглядываясь с сегодняшних позиций на то, как я проводил те собеседования, я удивляюсь, какое большое значение я придавал знаниям — при том, что у меня самого поначалу их было маловато. Теперешний я вряд ли взял бы на работу тогдашнего меня, хоть я и знал по личному опыту, что успех возможен.
Чем дольше я работал в вебе, тем больше понимал, что хороших специалистов от действительно хороших специалистов отличает не то, что они знают, а то, как они думают. Конечно, знания важны — в некоторых случаях критичны — но в сфере, которая так быстро меняется, ваш подход к получению знаний всегда будет важнее (по крайней мере, в долгосрочной перспективе), чем то, что вы знаете в данный момент. И, пожалуй, важнее всего: как вы используете эти знания при решении повседневных проблем.
Есть множество статей, рассказывающих о языках, фреймворках и инструментах, нужных вам, чтобы найти работу. Я хотел подойти с другой стороны. В этой статье я собираюсь рассказать про мысленную установку фронтенд-программиста, и, надеюсь, дать более надежный ответ на вопрос «как стать выдающимся».
Не просто решайте проблемы, а вникайте в суть происходящего
Слишком многие из тех, кто пишет CSS и JavaScript, находят работающее решение «методом тыка» и тут же переходят к следующей задаче. Я знаю об этом, потому что постоянно вижу это, оценивая чей-либо код.
Я часто спрашиваю кого-нибудь: «Зачем ты поставил здесь float:left?» или «А этот overflow:hidden действительно необходим?», и мне отвечают: «Не знаю, но если это убрать, оно не работает».
То же самое справедливо для JavaScript. Я могу наткнуться на setTimeout для предотвращения «состояния гонки», или на то, как кто-то останавливает всплытие событий, не задумываясь, как это скажется на других обработчиках событий на странице.
Понимаю, что бывают моменты, когда нужно что-то работающее, и немедленно. Но если вы никогда не выкроите время, чтобы понять причины проблемы, вы будете наступать на одни и те же грабли снова и снова.
Выяснять, почему ваш хак работает, может показаться лишней тратой времени сейчас, но я ручаюсь, что это сбережет вам время в будущем. Более глубокое понимание систем, с которыми вы имеете дело, означает меньше проб и ошибок в дальнейшей работе.
Учитесь предвосхищать перемены в мире браузеров
Одно из главных отличий между кодом фронтенда и бэкенда в том, что код бэкенда обычно исполняется в окружении, которое целиком под вашим контролем. Фронтенд, напротив, полностью вам неподконтролен. Платформа или устройство у ваших пользователей может полностью смениться в любой момент, и ваш код должен уметь изящно отреагировать на это.
Я помню, как просматривал исходник популярного JavaScript-фреймворка в 2011-м и наткнулся на следующую строчку (упрощено для наглядности):
var isIE6 = !isIE7 && !isIE8 && !isIE9;
Здесь предполагалось, что любая версия IE, кроме явно перечисленных — это IE6 (возможно, чтобы хоть как-то обработать еще более старые его версии). Но едва лишь вышел IE10, как изрядная часть функциональности полностью отвалилась.
Я понимаю, что в реальном мире определение возможностей не всегда работает на 100%, и иногда приходится зависеть от глючной реализации или белого списка браузеров, в которых доступные возможности ошибочно определяются как отсутствующие и наоборот. Но каждый раз, когда вы такое делаете, абсолютно критически важно, чтобы вы были готовы к тому, что в будущем этих багов почти наверняка не будет.
Для многих из нас код, который мы пишем сегодня, переживет нашу теперешнюю должность. Многое из того кода, что я написал более 8 лет назад, всё еще работает на больших, активно используемых сайтах — мысль, одновременно приятная и пугающая.
Читайте спецификации
У браузеров всегда будут баги, но когда два браузера отображают один код по-разному, люди часто предполагают, не проверяя свою догадку, что так называемый «хороший» браузер прав, а «плохой» браузер ошибся. Но это не всегда так, и если вы ошиблись в своем предположении, то выбранный вами обходной путь почти наверняка в будущем перестанет работать.
Пример этого из наших дней — минимальная ширина флекс-элементов по умолчанию. По спецификации, исходное значение у min-width и min-height для флекс-элементов — auto (а не 0), что значит, что они не должны ужиматься меньше минимальной ширины своего содержимого. Последних 8 месяцев Firefox был единственным браузером, где это было реализовано правильно [1].
Если вы наткнулись на несоответствие между браузерами и заметили, что ваш сайт одинаково отображается в Chrome, IE, Opera и Safari, но иначе выглядит в Firefox, вы можете предположить, что неправ Firefox. Я много раз был тому свидетелем. Многие из проблем, о которых сообщили пользователи моего проекта «Флексбаги», на самом деле были из-за этого несоответствия, и предложенные обходные пути, будь они реализованы, перестали бы работать две недели назад, когда вышел Chrome 44. Вместо того, чтобы обходными путями добиваться следования спецификации, они по незнанию «наказывали» правильное поведение [2].
Когда два браузера и более отображают код по-разному, нужно найти время на то, чтобы разобраться, кто из них прав, и писать код с учетом этого. Тогда ваши обходные решения будут намного надежнее в будущем.
Кроме того, те, кого называют «выдающимися» фронтендерами — зачастую люди с «передовой» прогресса, которые осваивают технологии еще до того, как они станут мейнстримом, и даже участвуют в разработке этих технологий. Если вы разовьете умение смотреть в спецификацию и представлять себе, как технология будет работать, еще до того, как сможете «поиграть» с ней в браузере, вы попадете в группу избранных, кто может рассуждать о разработке спецификации и даже влиять на нее.
Читайте чужой код
Чтение чужого кода — для удовольствия — возможно, не самое лучшее развлечение для субботнего вечера, но без всяких сомнений один из лучших способов повысить свой профессиональный уровень.
Самостоятельное решение проблем — отличный способ учиться, но если вы будете заниматься только этим, вы достаточно быстро окажетесь на плато. Чтение чужого кода открывает ваш ум новым способам решения задач. А умение читать и понимать код, который вы не писали, при работе в команде или участии в опенсорсном проекте — самое важное.
Я действительно считаю, что одна из крупнейших ошибок компаний при найме новых программистов — то, что их заставляют лишь писать код, новый код с нуля. Мне не доводилось бывать на собеседованиях, где меня попросили бы прочитать существующий код, найти в нем проблемы и исправить их. Это очень плохо, поскольку больше всего времени у программиста уходит на дополнение и изменение существующего кода. Редко вам приходится писать что-то с нуля.
Работайте с теми, кто умнее вас
У меня сложилось впечатление, что фронтендеров, тяготеющих к фрилансу (и вообще к работе на себя), намного больше, чем бэкендеров, стремящихся к тому же. Возможно, это потому, что фронтендеры — чаще самоучки, а бэкендеры — чаще выпускники профильных вузов.
Проблема самоучек, работающих на себя, в том, что им обычно недоступны плюсы учёбы у более знающих людей. Нет того, кто помог бы очистить ваш код от глупостей или хотя просто оценить его.
Я настоятельно рекомендую вам, как минимум на начальном этапе карьеры, работать в команде, а именно — в команде людей, которые умнее и опытнее вас.
Если в какой-то момент своей карьеры вы перейдете к работе на себя, возьмите себе за правило участвовать в опенсорсных проектах. Активное участие в таких проектах дает многие те же плюсы, что и работа в команде, а порой даже больше.
Изобретайте велосипеды
Изобретать велосипеды — плохо для бизнеса, но замечательно для обучения. Как бы ни было соблазнительно взять некий готовый виджет для подсказок при наборе или библиотеку делегации событий из npm, представьте, сколькому вы научитесь, хотя бы попытавшись написать подобное самостоятельно.
Уверен, некоторые читатели этой статьи прямо сейчас готовы резко возразить. Не поймите меня превратно. Я не утверждаю, что никогда не нужно пользоваться сторонним кодом. Пользование проверенными библиотеками, с преимуществом в виде многих лет тестирования и отлова ошибок — почти всегда разумный шаг.
Но в этой статье я говорю от том, как из хорошего стать выдающимся. Многие из тех, кого я считаю выдающимися в этой отрасли — создатели и кураторы популярнейших библиотек, которыми я всё время пользуюсь.
Наверное, можно с успехом работать, не написав ни одной собственной JavaScript-библиотеки, но тогда вряд ли вам удастся в полной мере прочувствовать этот материал «на собственной шкуре».
Частый вопрос, который задают люди в этой отрасли: что бы такого написать еще? Если такой вопрос встал перед вами, то вместо того, чтобы выучить новый инструмент или создать какое-то новое приложение, почему бы не повторить что-то из ваших любимых JavaScript-библиотек или CSS-фреймворков? Приятный момент здесь в том, что если даже у вас возникнут трудности, то в исходнике существующей библиотеки найдутся ответы.
Пишите о том, чему вы научились
Последнее, но, безусловно, не менее важное — вам стоит писать о том, чему вы научились. Для этого есть масса хороших оснований, но, наверное, самая важная причина — это заставит вас лучше понять тему. Если вы не можете объяснить, как что-либо работает, есть изрядная вероятность, что вы сами в этом не разобрались. И зачастую трудно понять это, пока вы не опишите это в подробностях.
По моему опыту, писать статьи, читать доклады и создавать демки — один из лучших способов заставить себя самого углубиться во что-либо и понять его полностью, снаружи и изнутри. Даже если вашу писанину никто не будет читать, сам процесс более чем стоит того.
Примечания:
P.S. Это тоже может быть интересно:
Мой путь к тому, чтобы стать веб-разработчиком с нуля без степени CS (и чему я научился из…
Сергей Гарсиа
Во-первых, позвольте мне представиться. Меня зовут Сергей Гарсия, я штатный фронтенд-разработчик с 2-летним опытом. В то время я работал фронтенд-разработчиком как в консалтинговой фирме Forbes 500, так и в небольшой компании.
Может показаться, что это не большой опыт, но завершение второго года работы в качестве разработчика было для меня огромной вехой.Это потому, что у меня не было реального опыта веб-разработки — и в целом не так много опыта программирования, кроме базового обучения C # и Java, которое я получил на нескольких онлайн-курсах. У меня также не было диплома по информатике, так как я получил диплом по управлению ИТ-проектами.
Я никогда не писал о своем опыте, несмотря на всю помощь, которую я получил от замечательных ресурсов, таких как Medium, Stack Overflow и программные субреддиты Reddit. Итак, сегодня я решил это изменить. Сегодня я собираюсь рассказать вам, что пошло правильно, а что нет, так что если вы отправитесь в это путешествие, вам повезет больше, чем мне.
Я знаю, что есть много подобных статей, но не очень многие из них обсуждают процесс с учетом дополнительных двух лет ретроспективного анализа.
Я начну со своего пути, включая то, что по пути пошло не так. Если вас интересует мой самый короткий путь к тому, чтобы стать веб-разработчиком с нуля, не стесняйтесь переходить к последнему разделу: Самый короткий путь .
Итак, без лишних слов, приступим!
Знакомство с основами
После того, как я решил, что хочу заняться веб-разработкой, первым вопросом в моей голове был «Чему я научусь?» Проведя небольшое исследование, я закончил свой путь обучения, основанный на том, что просили большинство должностей веб-разработчиков начального уровня, а именно:
- JavaScript
- HTML и CSS
- Препроцессоры CSS (Less & Sass)
- Адаптивный дизайн
- AngularJS
- Шаблоны проектирования
- Git
- NodeJS
- Исполнители задач
Вот как это произошло.
Javascript
Я начал свое путешествие с изучения JavaScript с помощью CodeSchool (платно) и Codecademy (бесплатно). Если вы не знаете об этом, это отличные веб-сайты, которые позволяют вам научиться программировать, кодируя внутри браузера.
Я обнаружил, что подобные учебные ресурсы лучше всего подходят для начинающих. Имейте в виду, что этот метод обучения быстро утомляет, как только вы перейдете к более сложным вещам, поскольку их алгоритмы для проверки того, правильно ли вы решили пример кода, имеют некоторые проблемы с точностью.Оба вводных курса в JavaScript были выдающимися, и я их очень рекомендую.
Когда я усвоил основы, я приступил к созданию более прочной основы JavaScript, прочитав книгу Хавербеке «Красноречивый Javascript: современное введение в программирование» (бесплатно).
Эта книга была рекомендована мне многими людьми на форумах JavaScript как обязательная к прочтению, и не зря. Эта книга была трудной, особенно если вы просто изучаете программирование, как я тогда.Но я рад, что не сдался и продолжил. Это было феноменально из-за огромного количества концепций программирования, которые оно охватывает, даже если временами было немного безжалостным. Что бы вы ни делали, не пропускайте проблемы с кодом. Когда вы прочтете эту книгу, вы, наконец, сможете с уверенностью сказать, что хорошо разбираетесь в JavaScript.
Вы также можете при желании изучить jQuery (хотя я действительно не рекомендую изучать его — подробнее об этом позже). Вы можете изучить его, пройдя курс «Попробуйте jQuery» от CodeSchool.
HTML и CSS
Изучив JavaScript, я приступил к изучению основ HTML и CSS и веб-дизайна по программе CodeSchool по HTML и CSS.Эти курсы по-прежнему являются моими любимыми сегодня, так как темп отличный, а общий объем того, что они охватывают, позволил мне получить более прочную основу для этого.
Вы также можете легко переключить это на что-то вроде курса HTML и CSS от Codecademy и по-прежнему получать аналогичные результаты. Или, если вы готовы принять вызов, курс Udacity «Введение в HTML и CSS» будет гораздо более полным и немного более сложным.
Бонус : Если вы можете достать книгу Джона Дакетта HTML и CSS: Дизайн и создание веб-сайтов , это также отличная отправная точка для изучения HTML и CSS (с небольшим количеством веб-дизайна).У него высокий рейтинг (4,7 балла из 5 на Amazon), он предлагает хорошее введение в мир веб-разработки. Это красивая книга благодаря чистому дизайну с большими буквами и красочными страницами. Я часто возвращаюсь к нему, чтобы просто полюбоваться.
Less / Sass
Для тех, кто не знаком, Less и Sass — это транспиляторы CSS, которые позволяют писать CSS в более элегантной манере. Это позволяет делать вещи, которые обычно не поддерживаются, например, вложение правил CSS. После завершения эти транспиляторы CSS «компилируют» ваш код и преобразуют его в обычный CSS.
В настоящее время существует 2 основных транспилятора CSS: без и Sass . Sass является более популярным, но я обнаружил, что сначала изучить Less проще, в основном потому, что для использования Sass на вашем компьютере также требуется установка Ruby, что мне не нравилось.
Вы можете получить быстрый, но полный обзор Less с помощью онлайн-компилятора Less от WinLess и примеров кода, чтобы увидеть, как ваш код Less превратится в CSS. Вы также можете попробовать Sass в Интернете с помощью SassMeister (хотя здесь нет примеров кода).
Неважно, выучите ли вы сначала Less или Sass. Они очень похожи, поэтому, узнав одно, вы почти сразу узнаете и другое. Вы можете найти отличное быстрое сравнение между Less и Sass в статье Шелби Моулден «Сравнение LESS и SASS».
Адаптивный дизайн
Изначально я узнал об адаптивном дизайне и Bootstrap, используя путь HTML и CSS от Codeschool, но недавно я обнаружил, что курс Udacity от Google по основам адаптивного веб-дизайна фантастически охватывает основы и не только в гораздо более полной манере, чем Codeschool сделала.
Вы можете создавать адаптивный дизайн без какой-либо дополнительной структуры, но это намного проще с помощью адаптивной среды, такой как Bootstrap. Официальная документация Bootstrap очень хорошо сделана, поэтому у вас не должно возникнуть проблем с ее использованием.
Если вам не удается понять его основные принципы, прочтите сообщение в блоге Froont о 9 основных принципах адаптивного веб-дизайна. Он имеет красивую, чистую и простую анимацию, которая помогает наглядно проиллюстрировать принципы адаптивного веб-дизайна.
AngularJS
Тогда я действительно не знал, что такое AngularJS, но я знал, что все говорят об этом, и что если я хочу стать веб-разработчиком, мне нужно его изучить. Я нашел проектные решения разработчика Google в AngularJS, чтобы предоставить лучший общий обзор того, что такое AngularJS и как он улучшил создание веб-приложений.
Сначала я подумал об изучении AngularJS через их официальную документацию, но это оказалось ужасной идеей. Документация была непростой для новичков, а беспорядочное форматирование затрудняло чтение и понимание.
Затем я приступил к изучению AngularJS через Codeschool. Учитывая мой положительный опыт в курсах JavaScript и CSS, я ожидал не меньше, чем отличный курс. Я был неправ. Курс был провальным с самого начала, так как алгоритм, используемый для проверки правильности кода примера, иногда не работал правильно и отмечал ваше явно правильное решение как неправильное. Были даже случаи, когда все, что требовалось для исправления неисправной системы проверки, — это обновление страницы. Что касается содержания курса, то оно тоже было не лучшим.Он хорошо объяснил основные компоненты приложения AngularJS, но ужасно справился с их интеграцией в реальное приложение, оставив у меня гораздо больше вопросов, чем я начал.
После некоторых поисков на форумах я наткнулся на Egghead.io (бесплатный / платный), где мне повезло больше. Материал их курса был намного чище, лаконичнее и полнее, что способствовало гораздо лучшему восприятию. Не говоря уже о том, что, помимо курсов, у них есть небольшие 2–5-минутные уроки, охватывающие важные темы.(Например: что такое контроллер? Что такое фильтр? Что такое $ scope?) Они действительно упрощают понимание основ. У них также есть некоторые видео, которые требуют оплаты, но обычно это те, которые охватывают более сложные угловые темы, которые вам не понадобятся позже. Я прошел их курс AngularJS Fundamentals и был полностью удовлетворен результатами (а также стал большим поклонником курсов Egghead.io в процессе).
Шаблоны проектирования
Шаблоны проектирования — это в основном многократно используемые программные решения, которые можно многократно использовать для решения общих проблем программного обеспечения.Основываясь на этом, вы станете гораздо более конкурентоспособным разработчиком программного обеспечения на любом языке программирования. Это также упростит вам понимание кода других людей, поскольку вы быстро определите, какой шаблон проектирования они использовали в своем коде, чтобы лучше понять его.
Я нашел 2 лучших источника, чтобы узнать об этом, — это шаблоны дизайна JavaScript от doFactory и шаблоны дизайна на основе JavaScript Эдди Османи. Мне показалось, что doFactory намного проще для понимания, в то время как книга Адди Османи была намного более полной.
Chrome DevTools
Chrome — один из самых мощных инструментов для веб-разработчика. Чем раньше вы овладеете им, тем больше времени сможете сэкономить позже. Бесплатный курс Codeschool «Изучите и освоите Chrome DevTools» отлично их знакомит.
Git (Контроль версий)
А, Git — инструмент, который я никогда не знал, что мне нужен, пока не обнаружил, на что он способен. Git в основном позволяет вам отслеживать изменения, которые вы вносите в свой код, чтобы, если что-то пойдет не так, вы могли вернуться к предыдущему моменту времени.Это также позволяет вам увидеть историю вашего кода.
Мне показалось, что бесплатный курс «Попробовать Github» от CodeSchool — это удобный способ начать работу. Обучение Atlassian Git превосходно помогло охватить более сложные доступные команды. Программа Git Learning Path от Codeschool также отлично подходит для изучения основ Git.
NodeJS
Не прошло много времени, как я узнал, что базовое понимание NodeJS очень поможет мне в моем стремлении стать веб-разработчиком (подробнее об этом скоро).
Я попробовал курсы Codeschool на Node, но обнаружил, что им действительно не хватает содержания.Я обнаружил, что NodeSchool.io гораздо лучший учитель в понимании основ, и это было весело! Мне понравился практический подход, который он предлагал, который был похож на Codeschool и Codecademy — с дополнительным улучшением, заключающимся в том, что я действительно использовал NodeJS.
Task Runners (Grunt & Gulp)
Grunt и Gulp были для меня большим сюрпризом, поскольку я понятия не имел, что такие инструменты вообще существуют, но я очень рад, что они есть! По сути, эти средства запуска задач позволяют автоматизировать общие задачи.Например, помните Less / Sass? Обычно вам придется вручную запускать компилятор CSS каждый раз, когда вы вносите в него изменения для компиляции CSS, а затем обновляете браузер. Используя средство запуска задач, вы можете настроить его так, чтобы он следил за вашими файлами Less / Sass на предмет изменений, и, когда он обнаруживает изменение, компилирует ваш CSS и автоматически обновляет браузер. Это очень полезно для сокращения времени разработки.
Сейчас есть 2 основных исполнителя задач: Grunt и Gulp. Хотя они делают одно и то же, они работают по-разному: Grunt более подробный и ориентированный на конфигурацию, а Gulp короче для написания и предпочитает код конфигурации.
Знание NodeJS поможет вам лучше писать файлы Grunt и Gulp, поскольку оба работают на NodeJS . Вы можете выбрать то, что хотите, но я обнаружил, что Gulp намного проще выучить и написать. Я до сих пор предпочитаю его из-за его минималистичного, но мощного подхода, основанного на конвейере.
Я считаю курсы Scotch.io по Grunt и Gulp одними из лучших.
Проблемы, с которыми я столкнулся на своей первой работе
Когда я изучил основы веб-разработки, я был готов к своему первому собеседованию по веб-разработке на должность начального уровня.Я не буду вдаваться в подробности интервью, поскольку это не основная тема данной статьи. Но я скажу, что мне сказали, что мои относительно сильные знания JavaScript помогают мне закрепить позицию. (Спасибо, Eloquent JavaScript!)
Должен сказать, над своим первым проектом я очень нервничал. Это включало создание повторно используемых веб-компонентов с помощью HTML, CSS и JavaScript, а также Bootstrap, Sass, Grunt в качестве инструментов. T
Поначалу я обнаружил две самые большие ошибки:
- Страх неудачи. Поскольку я был новичком, я постоянно боялся, что мой код будет неправильным или плохо написанным, поэтому я потратил много времени на перепроверку всего и придерживался лучших практик кодирования. Из-за этого я редко пробовал новые творческие решения из-за опасений, что в конце концов это может сработать неправильно. Это фактически лишило меня стремления узнавать что-то новое.
- Делает что-то, потому что так сказал «Х» человек, который знает лучше меня. Сначала я так много делал. Хотя это не совсем неправильно, но делать что-то определенным образом только потому, что так сказал эксперт «X» — не зная почему, — привело к тому, что я действительно не знал, когда и почему все было сделано именно так.Вскоре я узнал, что из всего есть исключения и что с вы всегда должны знать причину лучших практик.
К счастью, во время моего первого проекта у меня был понимающий руководитель группы, который помог мне преодолеть эти проблемы. Он постоянно мотивировал меня пробовать что-то новое, даже если иногда что-то пошло не так. Он также сказал мне подвергать сомнению все — даже его учение.
Со временем я усвоил урок. С тех пор я всегда был человеком, который с нетерпением ждал возможности попробовать что-то новое.Я всегда пытаюсь понять, почему существуют лучшие практики, когда они верны, а когда неприменимы к ситуации.
Использование AngularJS в реальном проекте также было для меня довольно сложной задачей. Это было главным образом потому, что многое из того, что я делал с ним, я делал, не полностью понимая, почему они произошли. Я думал об этом как о «магии углов».
Мне много раз хотелось знать, как на самом деле работает Angular, но смотреть документацию было страшно.
В конце концов я наткнулся на удивительную книгу под названием «Создай свой собственный AngularJS».Я не читал все это, но чтение раздела об осциллографах и наблюдателях и о том, как они работают, действительно раскрыло, что магия, лежащая в основе angular, на самом деле не была волшебством. Это был просто умный способ поддерживать привязку данных с использованием грязных проверок и вложенных областей видимости. Я настоятельно рекомендую эту книгу всем, кто хочет полностью понять AngularJS.
Другой проблемой, с которой я столкнулся год спустя, было то, насколько быстро продвигается веб-разработка. Я только что освоил AngularJS и Grunt и чувствовал себя гордым и могущественным — и вскоре обнаружил, что Gulp и ReactJS уже не за горами.А через год после их изучения Webpack начал набирать популярность, и мне пришлось изучить это тоже. Как вы понимаете, большая часть меня была разочарована тем, как быстро некоторые из моих знаний устарели. Но вскоре мой коллега просветил меня, рассказав мне кое-что, что навсегда изменило мое восприятие библиотек и фреймворков:
«Библиотеки и фреймворки могут устареть, но предлагаемые ими концепции и решения часто выдерживают испытание временем».
Он был прав.AngularJS, возможно, и устарел, но полное понимание магии, стоящей за ним, помогло мне лучше понять архитектуру веб-компонентов React, которая улучшила концепцию директив Angular. Это также помогло мне понять, как ReactJS приобрел такую популярность и какое будущее его ждет.
Я не припомню, чтобы в моих последующих проектах возникали какие-либо другие серьезные проблемы. Но что я скажу, так это то, что на протяжении двух лет, которые я занимаюсь веб-разработкой, первое, что помогло добиться успеха (по мнению моих коллег), — это мое волнение и мое сильное стремление всегда быть начеку. для изучения нового.Вскоре я обнаружил, что это выигрышная комбинация с веб-разработкой, поскольку все здесь меняется очень, очень быстро, с постоянно появляющимися новыми фреймворками и библиотеками.
С другой стороны, еще одна вещь, которая мне очень помогла — и кое-что, что я обнаружил совсем недавно, — это понимание того, что нужно изучать , а не . Это стало критически важным для моего процесса становления лучшим веб-разработчиком.
Нередко можно увидеть людей, критикующих ненормально быстрые темпы развития веб-технологий или появление новой библиотеки или фреймворка JavaScript почти каждый день.Но со временем я увидел свет и, наконец, понял:
Вам не нужно изучать каждую новую библиотеку или фреймворк, которые появляются.
Часто бывает хорошей идеей создать простой пример приложения Hello World, чтобы вы могли увидеть, что предлагает фреймворк. Тогда можно двигаться дальше. Но обычно вам следует сосредоточиться на том, что лучше всего соответствует потребностям вашего проекта. Поначалу это может быть сложно, но, к счастью, существуют отличные места, такие как Stack Overflow, Medium и Reddit, где вы можете найти полезные обсуждения между фреймворками и выяснить, какие из них лучше всего подходят для ваших конкретных случаев использования.
Идем дальше
В последующие годы я продолжал постоянно улучшать следующие способы
JavaScript
После того, как вы закончите Eloquent JavaScript, довольно легко сказать и почувствовать, что вы освоили JavaScript, но затем приходит You Don Не знаю JS, и он вас полностью разрушает (или, по крайней мере, для меня). Эта серия книг (кстати, бесплатная) несколько раз упоминалась мне несколькими старшими веб-разработчиками в офисе как книга для чтения, и только пока я ее не прочитал, я могу сказать, что полностью знаю JavaScript.Они были правы, поскольку страница за страницей мне постоянно приходило в голову, насколько действительно сложным был JavaScript на самом деле, а также множество распространенных ошибок, которые могли возникнуть у неопытных и опытных людей без надлежащего понимания JavaScript.
Чтение этой серии книг действительно открыло мне глаза, и я также настоятельно рекомендую ее всем, кто хочет называть себя опытным разработчиком JavaScript. Как только вы это сделаете, есть 2 дополнительных ресурса, которые я настоятельно рекомендую, чтобы получить еще более глубокие, более продвинутые знания JavaScript;
- JavaScript, The Better Parts: удивительный доклад Д.Крокфорд, который говорит о самых больших недостатках JavaScript, это «Foot Guns», и о том, как использовать их в качестве сильных сторон.
- Два столпа JavaScript: солидная статья признанного писателя среднего уровня JavaScript Эрика Эллиотта, в которой рассказывается о двух основных столпах JavaScript: прототипное наследование и функциональное программирование. также известный как ES6), последний и текущий стандарт JavaScript.Статья журнала Smashing Magazine «ECMAScript 6 (ES6): Что нового в следующей версии JavaScript» — отличный краткий обзор того, что нового в ES6. Вы можете попробовать ES6 в браузере с помощью онлайн-транспилятора Babel.
CSS
CSS может очень и очень быстро стать беспорядочным и дезорганизованным. Было предложено довольно много различных методологий для написания более чистого CSS, но выделяются две, которые я настоятельно рекомендую вам прочитать о как можно скорее, чтобы оставаться конкурентоспособными:
- SMACSS: масштабируемая и модульная архитектура для CSS.Гибкое руководство по разработке малых и больших сайтов.
- БЭМ: методология, которая помогает создавать компоненты многократного использования и совместное использование кода во внешнем интерфейсе.
Лично я предпочитаю SMACSS из-за его более понятного вида, но некоторые компании и CSS-фреймворки по-прежнему используют БЭМ, поэтому стоит знать и то, и другое.
Вам также следует сосредоточиться на производительности вашего CSS. Статья Smashing Magazine «Управление оптимизацией производительности мобильных устройств» и статья HTML5 Rocks «Высокопроизводительная анимация» отлично справились с этой задачей.Быстрое прочтение обеих статей должно дать вам прочную основу.
JavaScript Bundlers
К настоящему времени вы должны хорошо разбираться в Grunt или Gulp. Следующим шагом является добавление сборщика JavaScript к вашему исполнителю задач, который позволит организовать более модульную организацию вашего приложения JavaScript.
Двумя крупнейшими игроками на данный момент являются:
- Browserify: позволяет вам запрашивать модули в браузере, объединяя все ваши зависимости.
- Webpack: в основном Browserify на стероидах.Сложнее настроить и настроить.
Мини-курс Scotch.io «Начало работы с Browserify» может дать вам начало работы с browserify, а статья Дэвида Фокса Пауэлла «Почему никто не может написать простой учебник по Webpack?» — отличное и интересное введение в webpack.
Лично я не тратил много времени на использование webpack, но за время, проведенное с ним, я должен сказать, что это было потрясающе, даже если его немного сложнее настроить. Если вы только начинаете, я бы выбрал Browserify, так как его намного проще настроить.Просто знайте, что за webpack будущее, и какие более крупные проекты начинают использовать.
ReactJS
ReactJS быстро набирает популярность и, похоже, не замедляется — до такой степени, что люди спрашивают: «Убивает ли React Angular?»
Scotch.io Learning React.js: Getting Started and Concepts дает исчерпывающий обзор React. Как только вы разберетесь с этим, продолжайте курс Egghead.io по основам React, в котором вы создадите полностью работающее приложение ReactJS, а затем перенесете его на синтаксис ES6.Вы можете продолжить работу с официальной документацией ReactJS, которая очень хорошо сделана и позволит вам полностью освоить ее.
Поскольку React — это только представление, настоятельно рекомендуется изучить Redux. На мой взгляд, большинство курсов по Redux немного сложны, но CSS Tricks Повышение уровня с помощью React: Redux действительно обеспечивает отличный баланс между простотой и информативностью при начале работы с Redux.
Возможно, вы уже слышали о Flux на этом этапе, но если вам интересно, почему вы должны использовать Redux вместо Flux, ознакомьтесь с вопросом о переполнении стека. Зачем использовать Redux вместо Facebook Flux? на что ответил создатель Redux!
Оглядываясь назад на свои ошибки и то, что я узнал
Я сделал много ошибок за 2 года изучения веб-разработки.В целом, я думаю, что моей самой большой ошибкой было то, что я не освоил основы, прежде чем перейти к библиотекам и фреймворкам. Я предполагаю, что это применимо почти ко всем языкам программирования, но, на мой взгляд, это применимо даже в большей степени к JavaScript. Это связано с тем, что во многих отношениях JavaScript является сломанным языком и содержит множество «Foot Guns» (вы должны были слышать об этом, если смотрели доклад Д. Крокфорда о «JavaScript, лучшие части», о котором я упоминал ранее). Они могут сделать жизнь невыносимо тяжелой, если вы не понимаете их полностью.
Я вспоминаю, как однажды застрял в проблеме AngularJS с $ scope, на отладку которой у меня ушло 3 дня, и я обнаружил, что это даже не проблема AngularJS, а проблема JavaScript, которую я вызвал сам из-за того, что не понял, как этот работает.
Clean Code
Странно, что я не вижу, чтобы об этом так часто говорили. Я не всегда заботился о написании чистого кода, но, честно говоря, это одна из вещей, которым я больше всего горжусь, чему научился. Это потому, что все любят жаловаться на то, что на их последнем месте была одна из худших и уродливых кодовых баз в мире.Так почему же никто не может говорить о том, насколько хорош был их последний альбом? Как их код оказался таким чистым и хорошо написанным, что они этим гордились?
Это тенденция, которую я хотел бы изменить, и я считаю, что разница может быть достигнута, если на нее будет настаивать достаточное количество людей. Стремитесь сделать имена переменных и функций понятными на английском языке, даже если вам придется написать немного больше. Если вы этого не сделаете, вам придется вручную задокументировать это когда-нибудь в будущем, чтобы сделать его более понятным. Это также приведет к тому, что ваша общая кодовая база станет труднее для понимания новыми разработчиками и вами.Да, ты сам. Почему ты сам? Потому что, если вы не применяете чистый код, почему вы думаете, что ваши коллеги должны применять его и писать чистый код, чтобы вы могли легко его понять? Давайте подавать пример.
И если этого недостаточно, люди очень часто признают и ценят чистых авторов кода. Вы обнаружите, что, написав чистый код, вашим коллегам и друзьям понравится работать с вами еще больше, а вы, в свою очередь, проживете более счастливую жизнь.
jQuery
Некоторые из вас могли заметить, что я также не уделял особого внимания jQuery.Это потому, что по моему опыту я обнаружил, что сначала jQuery принес мне больше вреда, чем пользы. Некоторые из вас могут не согласиться, но позвольте мне объяснить: когда я впервые узнал об этом, общая идея, которую я понял, заключалась в том, что jQuery есть повсюду и вы можете использовать его практически для всего. Из-за этого я привык использовать jQuery практически для всего, и для любой проблемы, с которой я столкнулся, я искал решение для нее, использующее jQuery.
Не поймите меня неправильно, jQuery был великолепен в то время, когда я его использовал, настолько потрясающе, что я слепо игнорировал то, что 90% того, что я делал с jQuery, можно было сделать изначально в современных браузерах с таким же простым синтаксисом.
Теперь вы можете подумать: «Так что в этом плохого? В любом случае jQuery не так уж и важен, и, используя его, вы все равно пишете меньше кода, чем если бы вы делали что-то изначально ». Но использование jQuery вместо собственных API не было проблемой. Проблема заключалась в том, что весь мой образ мышления и все решения общих проблем, которые я знал до этого момента, требовали работы jQuery. И это стало огромной проблемой, когда я получил свой первый проект и мне сказали, что jQuery не является зависимостью.
Использование jQuery сделало меня бесполезным без него и заставило меня полностью игнорировать собственные методы и решения, которые всегда существовали.Это также сделало все мои решения менее переносимыми, поскольку для их использования требовался jQuery.
С тех пор я старался не использовать jQuery, если он не является абсолютно необходимым и действительно обеспечивает значительное повышение эффективности и читаемости нашей кодовой базы (например, тяжелые манипуляции с DOM).
Еще раз, не поймите меня неправильно, jQuery великолепен, но если бы я мог вернуться в прошлое и встретиться со своим прошлым «я», которое только изучало веб-разработку, я бы настоятельно советовал себе не изучать jQuery, пока я не научился обходиться без него.Если у вас возникли проблемы с переключением, как у меня, ознакомьтесь с JQuery, возможно, вам не понадобится.
Курсы
Что касается курсовых материалов; в то время как многие курсы CodeSchool были выдающимися (ветвь HTML и CSS была особенно фантастической), даже если некоторые из их курсов по фреймворкам были немного плоскими (AngularJS, BackboneJS и т. д.).
Я также прошел довольно много курсов Pluralsight, о которых не упомянул, потому что по прошествии всего этого времени я пришел к выводу, что выбор их пути обучения в целом плохая идея и ненадежный .Поскольку их курсы создаются учителями, которые (на мой взгляд) не всегда очень хороши в преподавании, я обнаружил, что качество их курсов сильно колеблется, поскольку их стандарты качества не существуют. У меня были курсы, на которых даже человек, читавший курс, звучал так, как будто он засыпает. И, честно говоря, мне не хватает концентрации внимания, чтобы продолжать уделять внимание 6–10-часовым курсам, и многие из них длятся так долго, если не дольше.
Я потратил 80–100 часов на обучение Pluralsight и, честно говоря, хочу вернуть себе значительную часть этого.Не поймите меня неправильно, у меня было несколько замечательных курсов по Pluralsight, но их внимание к количеству, а не к качеству действительно заставило меня зря тратить время. Я мог бы узнать гораздо больше, если бы взял курсы из лучших источников, таких как Egghead.io и CodeSchool, где они ценят большее качество количества.
Единственная причина, по которой я мог когда-либо думать о том, чтобы кто-то использовал Pluralsight, — это пройти курс, которого нет на других веб-сайтах, по какой-то более непонятной технологии (например, Installshield или Xamarin), или пройти несколько очень конкретных курсов, которые, как они знают, были очень хорошими. получены и рассмотрены (например, Основы Angular Джона Папы).
В целом, если вы хотите использовать Pluralsight, убедитесь, что вы посещаете курсы, выбранные кем-то, кто прошел их первым, и которые признаны высококачественными и полезными.
Я также недавно попробовал обучение в Team Treehouse и должен сказать, я поражен качеством их курсов, даже не уступающим по качеству CodeSchool, а их учебный материал очень обширен.
Изучив там пути обучения HTML, CSS и JavaScript, я вижу, что вы легко можете получить основу практически для всего.Не верите мне? Просто посмотрите на их учебные треки и скажите мне, что это не так уж здорово. Конечно, это немного дороговато — 30 долларов в месяц, но, на мой взгляд, оно того стоит. (Я плачу за это прямо сейчас, чтобы изучить WordPress, так как он мне нужен для внештатного проекта, а материал отличный).
Несколько слов о платных курсах
Я почувствовал необходимость поговорить об этом, так как заметил общее мнение, что вы можете изучать программирование, не платя ни копейки, и быть таким же конкурентоспособным, как тот, кто заплатил за курс.Хотя это правда, я не могу не подчеркнуть ценность, которую имеет оплата за правильный курс. Конечно, многие из наиболее ценных материалов курса, о которых я написал, бесплатны, но многие из них также являются платными. В основном потому, что иногда вы просто не можете победить, когда кто-то тщательно объясняет вам вещи в визуальной форме.
Да, есть ужасные платные учебные курсы, от которых я бы не советовал, поскольку их ценностное предложение сомнительно (см. Pluralsight), но другие, такие как Egghead.io, CodeSchool и Team Treehouse, предлагают отличную отдачу, несмотря на их относительно дорогая ежемесячная подписка (25-30 долларов в месяц).Кроме того, все они имеют бесплатные 7–15-дневные пробные версии, поэтому вы можете увидеть, какой из них лучше всего подходит для вас.
Если вы правильно разыграете свои карты, оплата 1-2 месяцев любого из них может легко дать вам знания, которые вы могли бы получить только в противном случае, наткнувшись на бесчисленные статьи и сообщения в блогах за год. Честно говоря, они такие хорошие.
Так что да, в них нет необходимости, но если вы можете позволить себе хотя бы один месяц, вы можете быть уверены, что это даст вам сильное преимущество.
Секрет успеха
Я встречал много разработчиков за последние 2 года. Я был веб-разработчиком.На своем пути я встретил несколько действительно выдающихся разработчиков — разработчиков, которые явно принадлежали к особой лиге и на которых я и все остальные уважали. Я обнаружил, что у этих людей есть несколько общих черт, которыми я хотел бы поделиться с вами прямо сейчас. На мой взгляд, это секрет того, как стать успешным веб-разработчиком:
- Любите то, что вы делаете. Это просто самая важная характеристика из всех. Если вам не нравится то, что вы делаете (будь то стили CSS или JavaScript), это действительно проявится в том, что вы делаете.Те, кто увлечены своим делом, часто явно выделяются из толпы.
- Будьте щедры и поделитесь своими знаниями . Очень легко сохранить в секрете найденный вами новый прием CSS / JavaScript, решающий проблемы проекта, но, пожалуйста, не делайте этого. Люди, которые больше всего делятся своими знаниями, часто являются наиболее ценными, поскольку их можно поместить в любую команду и значительно улучшить ее качество.
- Всегда в поисках обновок .Большинство успешных разработчиков, которых я встречал, разделяют эту общую черту. Будь то чтение блогов, проведение много времени в обсуждениях, связанных с программированием, или даже обсуждение того, что нового в веб-разработке, во время обеденных перерывов. Постоянный поиск чего-то нового позволяет лучшим разработчикам всегда быть впереди всех.
Кратчайший маршрут
Уф, на написание этой статьи потребовалось время (6 часов и все новые). Мы почти закончили! Вы можете спросить: «Хорошо, классная история, но каков самый быстрый путь?» Итак, вот оно.
Я организовал это так, как если бы я мог вернуться и сделать все правильно. Я также добавил несколько бонусов, которые мне хотелось бы получить тогда. Наслаждаться!
Javascript
- CodeSchool или путь обучения Javascript Treehouse (платный) ИЛИ Курс Codecademy Javascript
- Eloquent JavaScript
- Вы не знаете JS
- JS: The Right Way
- Изучите ES6 от Egghead.io
HTML & CSS
- Курс обучения HTML и CSS в CodeSchool или Treehouse (платный) ИЛИ HTML и CSS: дизайн и создание веб-сайтов от Джона Дакета ИЛИ Курс Codecademy по HTML и CSS.
- Особенности специфичности CSS с помощью приемов CSS
- Изучите макет CSS
- SMACSS
- 9 основных принципов адаптивного веб-дизайна от Front
- Основы адаптивного веб-дизайна от Google на Udacity (возьмите, если вы не использовали обучение на CodeSchool или Treehouse path)
- Управление оптимизацией производительности мобильных устройств с помощью Smashing Magazine ИЛИ Оптимизация рендеринга в браузере и оптимизация производительности веб-сайтов с помощью Google на Udacity
- Основы Интернета с помощью Google
Инструменты разработчика
- Изучите и освоите инструменты разработки с помощью CodeSchool
- Изучите Git с помощью Codecademy и Попробуйте Github от Codeschool
- Введение в команды Linux от Smashing Magazine
- Легко автоматизируйте свои задачи с помощью Gulp.js от Scotch.io
AngularJS
- Проектные решения в AngularJS от разработчиков Google (Введение в AngularJS)
- Основы AngularJS от Egghead.io
- Руководство по стилю Angular Джона Папы
- Создание одностраничного приложения Todo с Node и Angular (MEAN) от Scotch.io
- Структура приложения AngularJS от Egghead.io (платный) ИЛИ Курсы Angular от Scotch.io
ReactJS
- Изучение React.js: начало работы и концепции от Scotch.io
- Введение в webpack от Egghead.io
- Основы React от Egghead.io
- Повышение уровня с помощью React: Redux с помощью CSS-приемов
Back End
- Учебники по NodeJS от NodeSchool.io
- Как я объяснил REST to моя жена
- Создание одностраничного приложения Todo с Node и Angular от Scotch.io (Node, ExpressJS, MongoDB, Angular, REST)
Бонус: ресурсы
Совершенно необязательно, но некоторые из моих любимых статей и ресурсов, которые я я нашел за эти годы, что вы, вероятно, полюбите, если вы заинтересованы в их соответствующей теме.
- Веб-дизайн за 4 минуты. Очень креативный и оригинальный интерактивный учебник, который научит вас основам веб-дизайна.
- Награды. Ищете вдохновение для веб-дизайна? Не смотрите дальше.
- Эрик Эллиотт «Почему найм — это так сложно в технологиях». Здесь Эрик отлично справляется с описанием того, как на удивление сложно найти хороших разработчиков и как им стать.
- Мега-сравнение систем баз данных NoSQL, Кристоф Ковач. Это превосходное сравнение самых популярных систем баз данных NoSQL.MongoDB, Redis, CouchDB, Cassandra, ElasticSearch, они и многие другие — все здесь.
- XSS Игра. Ошибки межсайтового скриптинга (XSS) — один из наиболее распространенных и опасных типов уязвимостей в веб-приложениях. Используя этот замечательный ресурс, вы можете узнать, как находить и использовать ошибки XSS, а также как предотвратить их появление в вашем веб-приложении.
- Как написать неподдерживаемый код. Веселая статья о том, как , а не — писать обслуживаемый чистый код.
Бонус: Мои инструменты
Я подумал, что было бы неплохо поделиться некоторыми из обнаруженных мною инструментов (некоторые хорошо известны, некоторые не очень), которые облегчили мне жизнь как веб-разработчика, и вот они.
- Jetbrains Webstorm: полнофункциональная IDE для веб-разработки. (Мой выбор редактора) Платный, но предлагает бесплатную лицензию на 1 год для студентов.
- Atom.io: сильно расширяемый текстовый редактор с функциями, подобными IDE, конкурирующими с Webstorm. Свободный.
- Sublime Text: Молниеносный текстовый редактор с поддержкой плагинов и эстетичным внешним видом.(Обычно я устанавливаю Webstorm / Atom в качестве IDE для серьезной работы, а Sublime Text — для быстрого редактирования файлов.)
- caniuse.com: поддержка браузера критически важна для веб-сайтов, и это ресурс №1 для выяснения того, какие функции поддерживаются какой версией браузера и какие есть.
- Cloud 9: облачная среда разработки и IDE с поддержкой Git, работающая в Linux. Отлично подходит для удаленного программирования и тестирования NodeJS или других серверных вещей без необходимости устанавливать что-либо на вашем компьютере.
- CodePen, Plunker и JSFiddle: отличные облачные интерфейсные площадки, которые позволяют создавать быстрые демонстрации HTML / CSS / JS, которыми вы можете поделиться, или поработайте позже, если создадите бесплатную учетную запись.CodePen часто лучше всего подходит для вещей, связанных с CSS, из-за его минималистичного интерфейса и множества функций, связанных с CSS, Plunker для демонстраций JavaScript из-за его мощных функций JS и JSFiddle для демонстраций, которые вы хотите сотрудничать с другими в реальном времени благодаря живому редактору. совместное использование функции совместной работы.
- Vanilla List: репозиторий подключаемых модулей и библиотек JavaScript, использующих только обычный JavaScript (то есть им для работы не требуются библиотеки, такие как jQuery).
- YouMightNotNeedjQuery: Вероятно, вы этого не сделаете.Посмотреть на себя.
- PublicAPI: Вы когда-нибудь задумывались, какие существуют общедоступные API? Не смотрите дальше!
- Gravit.io: облачное приложение для дизайна, конкурирующее с Adobe Illustrator. (Бесплатно!) Полезно для быстрых макетов и веб-дизайна.
- Adobe Kuler: Веб-приложение, которое поможет вам создать гармоничные цветовые комбинации для любого веб-сайта. Также есть витрина «Изучить» цветовых палитр, созданных другими дизайнерами, а также система ранжирования, которая поможет вам вдохновить.
- Назовите этот цвет: перестаньте тратить много времени на выяснение того, как назвать свои цветовые переменные в less / sass, и просто используйте их законное имя в этом веб-приложении. , и это делает меня действительно счастливым, что я наконец смог вернуть что-то невероятно благосклонному сообществу программистов во всем мире.
Как некоторые из вас уже заметили, это мой первый пост в блоге, но вы можете быть уверены, что я планирую написать больше. Только не ждите одного каждую неделю. Помните: качество важнее количества!
Если у кого-то из вас остались вопросы, не стесняйтесь оставлять комментарии, и я постараюсь ответить вам как можно скорее.
Надеюсь, это было полезно для вас, ребята, до следующего раза, Best!
Обновление за март 2018 г. : Для тех, кому интересно, чем я занимался, вот быстрое обновление статуса!
https: // medium.com/@sgarcia.dev/status-update-im-still-here-with-cool-stuff-incoming-f031bab49eca
Станьте веб-разработчиком с нуля
ВАЖНОЕ ПРИМЕЧАНИЕ: этот курс устарел и в настоящее время находится в стадии полного обновления на 2019 год.
«Стань веб-разработчиком с нуля» , вероятно, является одним из самых полные и всесторонние онлайн-курсы, которые вы когда-либо увидите, охватывающие веб-разработку сверху вниз. Этот курс включает более 30 часов содержания и охватывает все, что вам нужно знать о том, как стать высококвалифицированным веб-разработчиком, даже если вы никогда не программировали до . В этом курсе мы будем охватывать следующие темы:
FrontEnd Development: JavaScript, jQuery, HTML5, CSS3, Bootstrap
BackEnd Development: PHP, MySQL (MySQLi)
Этот курс даст вам все понимание того, как работает Интернет, и после того, как вы закончите курс, у вас будет широта знаний, чтобы иметь возможность создавать свои собственные веб-сайты и приложения с использованием новейших технологий.
Примечание: Этот курс регулярно пополняется новыми лекциями, руководствами и проектами.
Что предлагает этот курс, чего не предлагают другие?
1) Узнайте, как получить бесплатный хостинг навсегда:
Мы проведем лекцию, которая научит вас, как получить бесплатную учетную запись хостинга, чтобы загружать свои проекты и показывать их своим друзьям и клиентам.
2) Красивый веб-сайт-портфолио, который вы можете использовать как свой собственный:
Мы поможем вам создать свой первый веб-сайт-портфолио, который вы сможете использовать как свой собственный и представить его своим клиентам как профессиональный фрилансер.
3) Полное руководство по профессиональной карьере для рынка технологий 2016 года:
Целый раздел, посвященный тому, как начать свою профессиональную карьеру в качестве фрилансера или штатного сотрудника, с советами ведущих экспертов.
4) Полная электронная книга для фрилансеров:
Загрузите электронную книгу «Полное руководство для фрилансеров» бесплатно.
5) Обновленное содержание за 2016 год:
Все содержание этого курса было записано и обновлено для рынка технологий 2016 года.
6) 30 красивых адаптивных шаблонов HTML5:
Загрузите 30 потрясающих адаптивных шаблонов HTML5 для своих веб-проектов.
7) 110+ пакет функциональных форм:
Создавайте любые формы (классические, многоступенчатые, всплывающие меню, всплывающие снизу, модальные, без нижнего колонтитула и заголовка) с проверкой на стороне клиента и на стороне сервера.
Примечание: Все предыдущие предложения будут немедленно предоставлены студенту после покупки курса.
Как стать Front-End разработчиком (версия 2020)?
Как бы вы хотели работать в ведущих мировых компаниях, оказывая влияние с помощью красивой интерфейсной разработки?
В современной сети существует большой спрос на выдающихся художников, и это руководство покажет вам, с чего начать.
А поскольку люди, которые работают с программным обеспечением, являются одними из самых хорошо вознагражденных, стоит подумать о том, чтобы овладеть этим новым навыком. Никогда не знаешь, со временем это может превратиться для тебя в карьеру.
Первый раздел этого руководства посвящен ответам на насущные вопросы о фронтенд-разработке. Если вы знаете об обязанностях, зарплате и других аспектах работы фронтенд-разработчика, то можете пропустить вторую часть. Второй раздел этого руководства посвящен ресурсам, учебным пособиям и советам.
Что такое фронтенд-разработка?
Front-end веб-разработка — это практика использования HTML, CSS и JavaScript для создания уникальных веб-приложений. Такие приложения, как веб-сайты, мобильные веб-сайты, а также мобильные приложения и прогрессивные веб-приложения.
Вы также можете думать об этом так: каждый веб-сайт, который вы просматриваете, включая этот, каким-то образом был создан интерфейсным разработчиком. По крайней мере, на стороне клиента.
То, что когда-то требовало обширных инструментов и фреймворков, теперь можно сделать с помощью собственных спецификаций.
Хотя интерфейс — один из самых доступных путей в разработке веб-сайтов, он также может быть одним из самых сложных.
Технология создания веб-сайтов постоянно меняется, а это означает, что разработчикам приходится регулярно адаптировать свои навыки к новейшим методам.Это может быть утомительно для новичка, но становится лучше после года или двух серьезной практики разработки.
Можете ли вы бесплатно изучить интерфейсную разработку?
Совершенно верно!
Становится намного проще изучать веб-разработку, в основном благодаря огромному притоку новых ресурсов, руководств и проектов с открытым исходным кодом.
Такие проекты, как freeCodeCamp, помогают миллионам людей писать код для своих первых программ. Блог freeCodeCamp полон интересных статей не только о интерфейсе, но и о других аспектах веб-разработки.Стоит добавить в закладки!
Выглядит сложно? С практикой становится легче!
Хотя цель этого руководства — помочь вам учиться бесплатно, мы не можем упускать из виду преимущества платных курсов.
Существует множество стартапов, обслуживающих целеустремленную аудиторию, и мы выделим несколько удивительных платформ курсов, которые даже дадут вам сертификат в конце всего этого.
Какая средняя зарплата фронтенд-разработчика?
Front-end разработчик с предшествующим опытом может рассчитывать на получение домой более $ 100 000 долларов в год , если он живет в Соединенных Штатах.
Неплохой номер!
Разработчики
Junior могут рассчитывать получить домой от $ 60 000 и выше .
И зарплаты в Европе тоже кажутся вполне разумными; В Германии в среднем 50 000 долларов в год.
Стоит отметить, что популярность удаленной работы резко возросла в последние годы, а это означает, что разработчики стремятся уравнять свою оплату по всем направлениям в соответствии с международными стандартами. Это больше повод подумать о том, чтобы стать фронтенд-разработчиком!
Как найти работу front-end разработчиком?
Технически, о работе следует говорить в последнюю очередь.Сначала вы должны накопить навыки, а затем подумать о потенциальных возможностях. Но, поскольку этот пост структурирован как руководство, вы всегда можете вернуться и проверить этот раздел для справки.
Удаленные рабочие места растут беспрецедентными темпами. В конце концов, кому не нравится идея работать из дома или, что еще лучше, прямо с пляжа?
Вот список самых популярных досок вакансий для front-end разработчиков:
Это несколько сокращенный список сайтов, на которых даются рекомендации по поиску вашей следующей внешней работы.Другая альтернатива, которая у вас есть, — это работа над личным проектом в надежде сделать его прибыльным или тратить свое время на выступления фрилансера.
Ресурсы: с чего начать.
Следующие ресурсы посвящены началу работы. В этом отношении мы придерживаемся достаточно линейного подхода. И по той простой причине, что существует огромное количество ресурсов.
Чтобы вы могли быстро начать работу, мы уделяем особое внимание платформам и интерфейсным инструментам, которые вплетаются в современный рабочий процесс.В результате вы можете изучить синтаксис кодирования от базового до среднего, понимая при этом инструменты, которые управляют рабочим процессом современного разработчика.
Настоятельно рекомендуется не торопиться с этими ресурсами, поскольку они подготовят вас к курсам и учебным материалам, приведенным во второй части этого руководства.
Кодекадемия
Если вы потратите хотя бы несколько минут на поиск ресурсов для обучения программированию, то Codecademy, несомненно, станет одним из ваших первых достижений.Эта платформа для обучения программированию хорошо известна и за семь лет обслужила более 100 миллионов человек.
В то время Codecademy была революционной со своим динамическим и интерактивным интерфейсом кодирования. И хотя многие пошли по тому же пути, Codecademy сохранила стабильный послужной список.
В наши дни вы можете получить сертификат по завершении, и многие использовали этот сертификат, чтобы получить работу в стартапе верхнего уровня ; как младший разработчик, не меньше.
Все время утверждают, что Codecademy недостаточно.
С точки зрения опытного разработчика — конечно, возможно, эта платформа слишком проста. Но если вы только изучаете интерфейсную разработку, то нет ничего более удовлетворительного, чем выполнение пошаговых инструкций с результатами в реальном времени.
Codecademy предлагает классы по HTML5, CSS3, SASS, Python, JavaScript, Ruby, SQL и Java.
Изучите макет CSS
Как интерфейсный разработчик, вы собираетесь потратить разумное количество времени на работу с макетом.Макет — это холст, на котором вы строите веб-сайт. Этот текст блога расположен внутри строки , которая является частью более крупного контейнера .
И это относится ко всем дизайнам веб-страниц. Используя Learn CSS Layout, вы можете получить фундаментальное представление о том, как работают контейнеры и строки, а также как вы можете позиционировать контент именно там, где вы хотите.
Дополнительные инструменты, которые вы можете изучить, — это Flexbox Froggy для основ Flexbox и Grid Garden для основ Grid соответственно.
Макет — довольно важная тема, поэтому потратьте несколько часов на изучение макета. Лучший способ учиться — это практиковаться.
Бутстрап
Когда вы разберетесь с принципами работы макетов, пора провести несколько конкретных экспериментов. Конечно, вы можете пойти дальше и попытаться разработать собственный пользовательский интерфейс в качестве своего первого проекта, но это может отпугнуть вас от большего, чем побудить продолжить.
Итак, вам нужно узнать об одном или двух фреймворках.Фреймворк — это простой способ начать любую веб-разработку. Вам будут предоставлены инструменты и документация, чтобы с первого же дня приступить к созданию интерактивных веб-сайтов. И один из лучших, которые когда-либо делали, — это Bootstrap.
Создавайте в Интернете адаптивные, ориентированные на мобильные устройства проекты с помощью самой популярной в мире библиотеки интерфейсных компонентов. Bootstrap — это набор инструментов с открытым исходным кодом для разработки с использованием HTML, CSS и JS.
Bootstrap широко используется во всем Интернете и, без сомнения, является одним из самых популярных интерфейсных фреймворков в мире.
Черт возьми, хороший процент сайтов, которые вы посещаете ежедневно, используют некоторые функции Bootstrap.
Одна из фантастических особенностей Bootstrap — это то, насколько быстро вы можете начать работу. Страницы документации полны примеров и вариантов использования. И, что лучше всего, система макетов Bootstraps разработана с учетом адаптивного дизайна. Итак, ваши сайты на основе Bootstrap автоматически оптимизированы для мобильных устройств.
И если вам нравится то, что предлагает Bootstrap, вот дополнительные ресурсы по популярным интерфейсным фреймворкам:
Контрольный список для внешнего интерфейса
Несмотря на технологии, которые вы используете для создания своих веб-сайтов, вы все равно должны соблюдать определенные правила и нормы.Конечно, можно проигнорировать такие требования, но за счет удобства пользователя и цифровой совместимости.
Front-End Checklist — отличный инструмент, с помощью которого вы можете указать URL-адрес своего веб-сайта, а платформа проверяет ваш сайт на предмет передовых практик в разработке внешнего интерфейса. Это включает в себя проверку того, оптимизировали ли вы свои изображения или соблюдаете ли вы лучшие методы SEO.
Вам следует пробовать и использовать это приложение столько, сколько нужно, чтобы понять, каковы современные требования к профессиональным веб-сайтам и приложениям.Кроме того, работать с ненавязчивым и плавным пользовательским интерфейсом — одно удовольствие.
Vue.js
Vue.js — отличный пример, который показывает, как небольшая идея / концепция может превратиться в одну из самых узнаваемых вещей в мире. Действительно, Vue.js взял штурмом интерфейсное сообщество.
Этот прогрессивный фреймворк помогает разработчикам создавать потрясающие пользовательские интерфейсы с использованием HTML и JavaScript.
Фреймворк полностью поддерживается сообществом — как с финансовой стороны, так и с точки зрения разработки.
Это прекрасный пример того, как открытые исходные коды могут объединяться и делать великие дела. И, как фронтенд-разработчик, вы должны больше изучать открытый исходный код и его важность.
Вот несколько настоятельно рекомендуемых к прочтению статей о Vue.js:
И последнее, но не менее важное: ознакомьтесь с различными проектами, созданными с помощью Vue.js, на веб-сайте Vue.js Showcase.
Основы внешнего интерфейса
Все, что мы рассмотрели до сих пор, по большей части является бесплатным и имеет открытый исходный код.Все, что вам нужно, это взять себе Sublime Text, и вы можете быть на пути к фронтенд-экспериментам, и вам это абсолютно необходимо! Чтение руководств и документации по фреймворку — это только половина дела.
Настоящее обучение происходит в текстовом редакторе и браузере. Единственным недостатком этого подхода является то, что он не совсем систематический. Вы работаете в режиме всеобщей свободы, и результаты могут зависеть от вашей способности дисциплинировать себя.
Если вы не решите инвестировать, а под инвестированием я подразумеваю потратить символическую сумму на покупку любой из дополнительных книг в A Book Apart.Эти ребята — одни из лучших в отрасли, и ветераны фронтенд-разработчиков неоднократно рекомендуют их книги.
В разделе «Основы внешнего интерфейса» есть книга по SVG, CSS, HTML, JavaScript и Sass, которая является идеальной отправной точкой для современных рабочих процессов внешнего интерфейса.
GitHub
GitHub — это ваш цифровой офис для всего, что связано с кодированием и разработкой. Это крупнейшая в мире платформа с открытым исходным кодом, на которой размещено большинство самых популярных в мире фреймворков и инструментов.
С помощью GitHub вы можете размещать свои проекты и приглашать других людей вносить свой вклад. И вы можете сами вносить вклад в другие проекты.
Вы также можете изучить GitHub и все, что он может предложить. Например, GitHub является домом для знаменитых списков Awesome, которые представляют собой огромные коллекции руководств, ресурсов, инструментов и прочего для конкретных фреймворков и технологий.
Например, Awesome Front-End List, который включает в себя актуальную информацию о последних вещах, которые нужно знать о front-end, и о том, куда он движется.
Переполнение стека
Stack Overflow имеет печально известную репутацию самого строгого в мире сайта по программированию вопросов и ответов. И это действительно так.
Пользователи Stack Overflow не относятся легкомысленно к вопросам, которые не были исследованы или должным образом проанализированы. И хотя это может показаться отталкивающим, это помогает создать сильное чувство цели.
Видите ли, всякий раз, когда пользователь отправляет ответ на вопрос, другие пользователи могут выступить вперед и проголосовать за этот ответ.В итоге вы получаете несколько «проверенных» ответов, которые подробно отвечают на вопросы пользователей. В результате иерархия сайта остается четкой и последовательной.
Как начинающий интерфейсный разработчик, вы захотите использовать Stack Overflow для понимания определенных тем, а также для того, чтобы задавать вопросы, если это необходимо. Однако для большинства новичков вы сможете найти краткие ответы за секунды.
Учебники и курсы: знакомство с экосистемой.
Первый раздел был полностью посвящен ресурсам и платформам, которые помогут вам начать работу.Вы должны потратить разумное количество времени на каждый ресурс, который мы перечислили, чтобы вы могли реально почувствовать, чего ожидать от интерфейсной разработки.
После того, как вы все это сделаете, вы можете переключить свое внимание на учебные пособия и курсы. Это более строго организованные ресурсы с упором на обучение.
Front-end разработка — это набор инструментов, фреймворков, библиотек, программного обеспечения для тестирования и многого другого. Но пусть вас не пугает сам масштаб!
Стоит отметить, что некоторые из следующих курсов недоступны для бесплатного использования.Однако мы заверяем вас, что следующие рекомендации являются абсолютно первоклассными.
Кроме того, такие платформы, как Frontend Masters, помогут вам освоить все технологии, используемые в самых успешных стартапах мира.
Цель этого поста — не продвигать фронтенд-разработку как хобби, а дать вам ощутимые ресурсы, чтобы вы могли сделать карьеру на основе всего вашего обучения.
Веб-документы MDN
MDN (Mozilla Developer Network) так или иначе познакомит вас с вами.Эта платформа веб-документации полностью посвящена популяризации того, как работает Интернет. Здесь вы можете узнать об инструментах разработчика, веб-технологиях и самой веб-разработке.
Когда вы ищете какую-то конкретную информацию по CSS или HTML, часто именно MDN появляется в качестве первого результата в Google и других поисковых системах. Руководства, спецификации и общие сведения структурированы таким образом, чтобы это было удобно для интерфейсных разработчиков.
Интерфейсные курсы edX
Как указывалось ранее в этом руководстве, следование строгой учебной программе — это линейный способ обучения и адаптации.И чтобы начать работу с курсами, вы должны проверить, что может предложить edX. Вы можете не только получить сертификаты по окончании, но и учиться в желаемом темпе.
Курсы
edX тщательно структурированы, с четким упором на то, чтобы помочь студентам понять основы каждой темы курса. На данный момент вы можете изучать такие технологии, как JavaScript, HTML5, CSS3 и другие.
Если вы хотите получить полный интерфейсный сертификат, вам придется вложить скромные средства в размере 500 долларов, но это также дает вам прямой доступ к инструкторам курса и многому другому.Многие компании использовали edX для включения своих сотрудников в эту конкретную программу.
Мастера внешнего интерфейса
Frontend Masters похож на буткемп. Курсы, которые вы можете найти на этой платформе, чрезвычайно тщательны, с упором на подробный контент и проектно-ориентированное обучение.
Здесь вы можете узнать о таких технологиях, как React, Vue, Angular, Node.js и многих других. Качество продукции чрезвычайно высокое, так что вы можете получить удовольствие, аналогичное тому, что было на реальном курсе Bootcamp.
Как зарегистрированный пользователь, вы можете отслеживать свой прогресс на странице обучения. Эта страница отслеживает ваш прогресс в обучении, показывая проценты для каждой технологии в отдельности, а также проценты для целых стеков. Это интересный способ сохранить мотивацию.
И последнее, но не менее важное: завершение курса Frontend Masters в вашем резюме не останется незамеченным вашим работодателем.
Яйцеголовый
Egghead очень похож на платформу, упомянутую выше, но отличается более четкими и сжатыми уроками.Например, урок «Создание динамических списков во Flutter с помощью ListViews» длится всего 2 минуты, хотя он дает вам достаточно учебного материала, чтобы по-настоящему понять концепцию.
Egghead предоставляет учебные пособия и курсы по фреймворкам, библиотекам, языкам, инструментам и платформам. Хотите узнать о мобильной разработке? Не проблема, у Egghead есть учебные материалы для iOS, Android и других платформ.
Годовая цена составляет скромные 250 долларов, но это дает вам доступ ко всем курсам и учебным пособиям, найденным на сайте.Вы также можете обсудить каждый урок с другими членами сообщества. Стоит вложить деньги!
CSS-уловки
Крис Койер — абсолютная легенда в сообществе CSS. Он не только не отставал от CSS-Tricks более десяти лет, но и является соучредителем CodePen — популярной платформы для обмена кодом для веб-разработчиков.
В CSS-Tricks можно рассчитывать только на то, что он постоянно обновляется, а истории публикуются на основе актуальных тем и технологий.В результате вы можете быстро повысить свой набор навыков с помощью руководств, предоставленных многими авторами сайта.
Короче говоря, это полезный сайт, который стоит хранить в закладках и проверять раз в день. Вы получите огромную пользу от самих руководств, но также и от рекомендаций, которые прилагаются к ним.
Скотч
Scotch — это не только учебный ресурс, но и место для последних событий в области веб-разработки. Созданный с 2014 года, сайт собрал огромное количество поклонников наряду с тысячами бесплатных руководств по веб-разработке.
Авторы
Scotch уделяют большое внимание таким технологиям, как Vue, React, Laravel, Angular, JavaScript, Node.js и т. Д. И не думайте, что это какие-то подделки.
По большей части вы собираетесь создавать реальные и осязаемые приложения. Например. Хотите узнать, как создать клон Twitter Vue и Adonis? Не проблема, просто запишитесь на бесплатный курс, и все будет готово.
Замечательный сайт, и я не могу рекомендовать его достаточно для любых новых и существующих интерфейсных разработчиков!
Советы: Если нет борьбы, нет и прогресса.
Раз уж вы зашли так далеко, вы можете побаловать себя некоторыми из следующих советов. Хотя фронтенд — прибыльный выбор карьеры, он требует довольно крутого обучения и немалой головной боли, пока вы погружаетесь в текущую временную шкалу.
Тем не менее, учитывая уровень возможностей, которые вы можете привлечь, это того стоит!
Учитесь в разумных пределах.
Почему вы учитесь программировать? Вы хотите получить лучшую работу? Хотели бы вы создавать креативные веб-сайты? Выясните причину, потому что она пригодится.Это пригодится в те дни, даже недели, когда вы бьетесь головой о стену, сомневаясь, стоит ли это того.
Найдите свое племя.
Вы захотите завязать хотя бы несколько контактов с единомышленниками и даже с наставниками, если это возможно. Когда я пошел брать книгу по Паскалю у учителя компьютерной науки в моей старой школе, он был очень дружелюбен и готов помочь мне с любыми проблемами, которые у меня могут возникнуть. Рассмотрите аналогичный путь, либо найдя местное сообщество, либо найдя других разработчиков в онлайн-сообществах.Гораздо легче научиться, когда кто-то указывает пальцем на то, куда вам нужно смотреть.
Избегайте изучения всего.
Не перекладывайте бремя знания всего на себя. Когда дело доходит до внешнего интерфейса, начиная с HTML5 и CSS3 более чем достаточно. JavaScript похож на глазурь на торте, поэтому будьте осторожны с тем, сколько глазури вы получите, потому что вы можете раздуть себя! Освоив основы, изучите новые области, темы и концепции. Ключевым моментом здесь являются небольшие и компактные обучающие укусы.
Если вы хотите узнать больше, прочитайте этот пост Али Спиттель, в котором она делится более чем 25 советами для начинающих разработчиков.
Убирайся
Чего вы ждете? Выходи и начинай учиться! Обязательно просматривайте это руководство по интерфейсной разработке каждые несколько месяцев, чтобы узнать о новых обновлениях и советах.
Удачи!
Полное руководство по тому, как стать единым целым
Кодирование и программирование становятся все более популярными по мере развития технологий и компьютерных устройств становится все более распространенным .Поэтому, естественно, поиск в Google вакансий интерфейсных разработчиков начального уровня также стремительно вырос.
Многие люди без образования в области компьютерных наук задают вопрос: « Что делает веб-разработчик? ? ’, и они также хотят получить необходимые навыки, чтобы стать разработчиками.
Работа фронтенд-разработчика начального уровня довольно много , что делает изучение программирования в свободное время привлекательной перспективой , особенно , если вы хотите сменить карьеру.
В связи с увеличением числа людей, интересующихся вакансиями интерфейсных разработчиков начального уровня, я решил составить это руководство, чтобы помочь вам понять , что требуется для того, чтобы стать разработчиком .
Мы начнем с рассмотрения того, чем занимаются веб-разработчики, в частности, разработчики интерфейсов. Мы рассмотрим , как и почему вам следует подумать о том, чтобы заняться интерфейсной веб-разработкой, и , какие навыки вам понадобятся , чтобы стать веб-разработчиком.
Имея это в виду, пора задать первый вопрос: «Чем занимается веб-разработчик?»
Работа веб-разработчика
Веб-разработка становится все более распространенной профессией . Веб-разработчики несут ответственность за создание и поддержку веб-сайтов . Они контролируют , как выглядит веб-сайт, как он работает, и какие действия люди могут предпринимать при посещении веб-сайта.
Найден последний купон Udacity:
Выбор проверенного персонала
ЭКСКЛЮЗИВ: СКИДКА 50%
На программы Udacity Nanodegree
Начните свой год с новыми навыками — поторопитесь и выберите программу Udacity Nanodegree своей мечты с огромными 50% скидка! Этот эксклюзивный код купона Udacity активен в течение ограниченного времени.
Срок годности: 06/03/2021
Использовано 2948 человек
Осталось всего 37
×
ЭКСКЛЮЗИВНО: СКИДКА 50%
На программы Udacity Nanodegree
Начните свой год с новыми навыками — торопитесь и выбирайте Программа Udacity Nanodegree вашей мечты с огромной скидкой 50%! Этот эксклюзивный код купона Udacity активен в течение ограниченного времени.
Идите и делайте покупки со скидкой!
REDEEM DEAL
Срок годности: 06.03.2021
2948 Пользователей
Только 37 Осталось
В некоторых случаях веб-разработчики также несут ответственность за контент , который содержит веб-сайт, но на большинстве крупных веб-сайтов будет отдельная группа управления контентом.
Обязанности веб-разработчика варьируются в зависимости от их точной должности и роли, но они могут включать:
- Встреча с клиентами и командами дизайнеров для обсуждения того, как должен выглядеть веб-сайт, как он должен работать и какие функции он должен иметь.
- Создание сценария кода, необходимого для создания веб-сайта в соответствии с соглашением . Сюда, среди прочего, входит создание веб-приложений, пакетов статистики и алгоритмов мониторинга трафика.
- Интегрируйте видео, изображения и другой визуальный контент в веб-сайт по мере необходимости . Они могут быть динамическими или переменными в зависимости от человека, который посещает веб-страницу.
- Мониторинг веб-сайта и его производительности , при необходимости корректируя код, чтобы обеспечить оптимальную производительность.
Как видите, у разработчика есть много дел. К счастью, не все это ложится на плечи одного человека.Существует двух основных типов веб-разработчиков.
Back-end или серверные разработчики создают код, необходимый для работы веб-сайта. Внешние разработчики несут ответственность за то, как веб-сайт выглядит и взаимодействует со зрителями.
В оставшейся части этой статьи мы сосредоточимся на ролях интерфейсных разработчиков начального уровня, но помните, что внутренняя разработка всегда является вариантом .
Самые популярные результаты
Ищете более подробную информацию по связанным темам? Мы собрали похожие статьи, чтобы вы сэкономили время.Взглянуть!
Что такое интерфейсный разработчик начального уровня?
Становится все легче найти работу веб-разработчика начального уровня, поскольку спрос на опытных разработчиков возрастает. Сменить карьеру и стать фронтенд-разработчиком начального уровня — это то, чем люди в современном мире занимаются все чаще и чаще.
Если вам надоела карьера, у вас есть немного времени, чтобы изучить программирование, и вы хотите работать разработчиком, , тогда продолжайте читать .
Теперь нам нужно определить, что такое интерфейсный разработчик начального уровня для людей, не имеющих знаний или опыта в области веб-разработки. Front-end разработчики несут ответственность за те части веб-сайта, которые мы видим.
При переходе на веб-сайт вы увидите текста, изображений и сложный интерактивный дизайн. Этот дизайн обычно создается веб-дизайнером, но фронтенд-разработчик несет ответственность за его воплощение в жизнь.
Некоторые из основных обязанностей интерфейсного разработчика начального уровня могут включать:
- Создание кода , который сообщает веб-сайту, какой контент и куда помещать .Это контролирует макет сайта, то, что отображается на каких страницах и где что-то появляется на страницах.
- Сообщаем веб-сайту, как отображать элементы , включая такие вещи, как изменение размера и цвета шрифта, позиционирования и границ изображения, а также цветов фона.
- Создание интерактивных элементов , таких как интерактивные кнопки, панели прокрутки и другие адаптивные части дизайна сайта, которые будут привлекать людей и побуждать их выполнять действия, которые вы хотите.
Это лишь некоторые из вещей, которые вам, возможно, придется сделать как интерфейсному разработчику начального уровня. Вам, , также, возможно, придется выполнять более посредственные задачи, такие как корректура содержимого, поиск и встраивание изображений или видео, а также поддержка ранее разработанных веб-сайтов или страниц.
Почему мне следует стать Front-End разработчиком?
Теперь, когда вы знаете, что такое интерфейсный разработчик начального уровня и чем он занимается, вы можете спросить себя, , зачем вам вообще когда-либо захотелось им стать. Конечно, звучит как забавная работа, но также звучит довольно сложно, не так ли?
Ну конечно, это сложно — что за квалифицированная работа, не так ли? Однако работа фронтенд-разработчиком также интересна, увлекательна и расширит ваш кругозор. Некоторые из причин, по которым вам следует серьезно подумать об изучении интерфейсной веб-разработки, включают:
- У вас будет гораздо больше возможностей для работы
Даже если вы работаете в сфере, которая традиционно не требовала навыков веб-разработки, их изучение сделает вас гораздо более трудоспособным .
Например, представьте, что вы работаете в небольшой розничной компании, которая продает нишевые продукты. Такой бизнес, как этот , не будет слишком заинтересован в том, чтобы тратить большие деньги на фирму по веб-разработке, чтобы создать и поддерживать веб-сайт для них.
Однако, если у вас есть интерфейсные навыки, вы сможете взять на себя ответственность за веб-сайт, что сделает вас гораздо более ценным для вашего работодателя.
- Вы могли бы работать на себя
Один из самых больших положительных аспектов становления веб-разработчиком — это способность работать на себя из любой точки мира .Единственный физический инструмент, который вам нужен как интерфейсный разработчик, — это компьютер и источник питания.
Это означает, что вы можете работать столько часов, сколько хотите, из любого места, сколько хотите, . Вы сможете выбрать работу над теми проектами, которые вам нужны, что сделает вашу карьеру интересной и увлекательной.
- В вакансиях для разработчиков нет недостатка
Существует растущий спрос на опытных веб-разработчиков , что привело к появлению огромного количества вакансий веб-разработчиков начального уровня.Как только у вас появятся навыки, необходимые для того, чтобы стать разработчиком начального уровня, вы всегда сможете найти работу.
Есть множество причин, по которым вам стоит подумать о том, чтобы стать фронтендом (или сервером) веб-разработчиком. Я имею в виду, если вы хотите сменить карьеру, почему бы вам не сделать это?
Какие языки интерфейса пользователя мне следует учить?
Итак, первое, что вам нужно сделать, если вы решили стать разработчиком интерфейсного веб-сайта, — это изучить необходимые языки программирования.Три основных интерфейсных языка используются почти повсеместно: HTML, CSS и JavaScript .
Это все относительно простых языков , которые довольно легко выучить начинающим программистам. У них не нужно много времени, чтобы свободно овладеть , и они необходимы всем, кто хочет работать над интерфейсной веб-разработкой.
HTML
HTML, или язык разметки гипертекста , в значительной степени является универсальным языком Интернета .Он используется практически на каждом существующем веб-сайте , чтобы сделать их контент видимым и легко читаемым.
Если вы хотите найти работу фронтенд-разработчика начального уровня, вам нужно изучить HTML . Прежде чем мы углубимся в полное объяснение того, что это такое и как вы можете этому научиться, мне нужно, чтобы вы открыли это для себя.
Щелкните правой кнопкой мыши в окне браузера и выберите опцию « просмотреть исходный код страницы ». В вашем браузере должна открыться новая вкладка, содержащая строки кода — это исходный код, который сообщает вашему браузеру, как отображать эту страницу.
Я знаю, что код выглядит сложным , но не волнуйтесь — это не так. Наряду с HTML, эта страница также содержит фрагменты JavaScript и CSS для интерактивности и стилизации, , но скоро их будет больше .
Изучение HTML позволит вам указать веб-странице, какой контент отображать и как его отображать . Хотя основной стиль выполняется с помощью CSS, HTML позволяет вам включать такие вещи, как изображения, видео, таблицы и текст разного размера на вашу веб-страницу, обеспечивая повышенную гибкость дизайна.
Если вы хотите изменить свою карьеру и найти работу фронтенд-разработчика начального уровня, вы должны начать изучать HTML, как только сможете. .
BitDegree предлагает множество отличных курсов HTML. Вы можете попробовать курс «Кодирование HTML для начинающих» , если хотите узнать основы HTML всего за час занятий.
Но если вы хотите более глубоко понять HTML-код и то, как вы можете использовать его с максимальной эффективностью вместе с CSS, вам следует пройти наш интерактивный курс Space Doggos.
CSS
В то время как HTML-код сообщает вашему веб-сайту, какой код отображать и где его отображать, CSS сообщает вашему веб-сайту, как он должен выглядеть . Это в значительной степени язык стилей интернета , так как он позволяет изменять внешний вид практически всего на вашем веб-сайте.
Хотя CSS имеет репутацию довольно трудного для изучения и использования , это не обязательно заслужено. Если вы используете приличный курс и не торопитесь, CSS совсем не так уж сложен .Если вы хотите стать интерфейсным веб-разработчиком, вам все равно нужно будет изучить его, как бы сложно это ни было.
Вот лишь некоторые из вещей, которые может помочь вам сделать CSS, включая :
- Смена шрифтов . Если вы работаете с платформой для создания веб-сайтов, такой как WordPress, вы будете весьма ограничены в выборе шрифтов. Однако изучающий CSS позволит вам выбрать не только шрифт, но и то, к каким частям вашей веб-страницы он должен применяться!
- Изменение цвета . CSS также позволяет изменять цвет практически всего на вашем веб-сайте . Выберите цвет фона, цвет текста и даже такие вещи, как цвет границ изображения !
- Изменение размеров элементов . После того, как вы освоите CSS, вы сможете создавать таблицы стилей , которые позволят вам изменять размер различных элементов на вашей странице. Настройте размер таких вещей, как текст, заголовки и даже встроенные изображения и видео.
JavaScript
JavaScript — это третий важный язык , который обязательно должен выучить любой потенциальный интерфейсный разработчик начального уровня. Он используется для создания интерактивных элементов, которые нелегко создать с помощью HTML или CSS . Если вы серьезно настроены стать достойным фронтенд-разработчиком, вам необходимо освоить JavaScript .
Поскольку он используется как для внешней, так и для серверной разработки. — среди прочего — JavaScript быстро стал одним из самых популярных языков программирования на Земле.
Спрос на разработчиков JavaScript огромен , а это значит, что хорошее знание этого языка должно помочь вам получить работу веб-разработчика начального уровня. Вот некоторые из вещей, которые вы можете делать с помощью JavaScript:
- Создание интерактивных элементов веб-сайта . Сюда входят такие вещи, как кнопки , анимация и многое другое, что «хорошо выглядит » и реагирует, когда вы нажимаете на него или прокручиваете его.
- Создавайте веб-приложения. Хорошо, так что это, вероятно, больше связано с серверной разработкой, чем с интерфейсом, но JavaScript также позволяет создавать веб-приложения . Это может пригодиться по мере развития вашей карьеры веб-разработчика.
- Привлекайте больше людей на свой сайт . Получив практические знания в области JavaScript, вы сможете создать привлекательный, отзывчивый веб-сайт, который привлекает людей и заставляет их реагировать так, как вы хотите.
Если вы еще не поняли, вам нужно изучить JavaScript, если вы хотите иметь шанс в качестве интерфейсного разработчика начального уровня!
Перейдите на BitDegree и ознакомьтесь с широким спектром доступных курсов JavaScript.Что-то вроде Interactive JavaScript Tutorial научит вас основам JavaScript, позволяя практиковаться в процессе обучения.
В качестве альтернативы, такой курс, как Video JavaScript Tutorial , предоставит достойное введение в язык и его функции.
Кстати, если вы найдете несколько интерфейсных курсов на BitDegree, но не можете купить их прямо сейчас (мы понимаем, что иногда финансовая ситуация может быть сложной), вы всегда можете подать заявку на стипендию , чтобы получить свою оплата курсов оплачивается.
Как я могу получить свою первую работу разработчика?
Теперь, когда вы знаете, что такое интерфейсный разработчик, чем он занимается и какие навыки вам необходимы, пора взглянуть на , как вы можете получить свою первую работу интерфейсного разработчика начального уровня.
К сожалению, несмотря на большой спрос на разработчиков, рынок начального уровня может быть несколько конкурентоспособным — что понятно, правда?
Потенциальные работодатели не хотят тратить свои деньги на кого-то, кто не прошел проверку и не прошел испытания .
Есть много разработчиков начального уровня , у которых уже есть приличный портфель внештатных работ и проектов, стоящих за ними , а это означает, что вам нужно предпринять шаги, чтобы выделиться среди потенциальных работодателей.
Некоторые из лучших вещей, которые вы можете сделать, чтобы сделать себя более заметным для работодателей и с большей вероятностью получить работу фронтенд-разработчика начального уровня, включают:
Продолжайте учиться и будьте уверены, что знаете свои вещи
Если вы серьезно относитесь к своей первой работе в качестве интерфейсного веб-разработчика, вам нужно убедиться, что вы знаете все, что можете, о HTML, CSS и JavaScript. Узнайте, как они используются, попрактикуйтесь в их использовании и, самое главное, никогда не переставайте учиться!
Создайте свой сайт
Front-end разработчики создают веб-сайты, не так ли ? Поэтому логично, что если вы хотите устроиться на работу младшим фронтенд-разработчиком, вам следует создать веб-сайт, чтобы продемонстрировать свои навыки.
Не имеет значения , какой веб-сайт вы создаете или что вы с ним делаете. Важно , как он выглядит, как реагирует и как вы его закодировали .Убедитесь, что вы стараетесь изо всех сил, а затем включите это в свои заявления о приеме на работу, когда вы подаете заявку на новые вакансии интерфейсного разработчика.
Держите портфель
Аналогичным образом, портфолио ваших прошлых проектов и любой другой работы, которую вы проделали, также поможет вам получить работу.
Многие люди предпочитают хранить свое портфолио на созданном ими веб-сайте (см. Выше), но это не обязательно. Обязательно, чтобы вы, , включили свои лучшие работы, разместили их в привлекательной, увлекательной манере и чтобы вы, , использовали их, чтобы продемонстрировать свои навыки разработчика.
Возьмите внештатную работу
Даже если вы не планируете работать в качестве внештатного разработчика, небольших внештатных вакансий могут помочь вам создать сильное портфолио , которое выделит вас среди других разработчиков начального уровня.
Выберите работу, которая, по вашему мнению, у вас достаточно опыта для , которая даст вам что-то привлекательное, что вы можете продемонстрировать, и которое будет весело и увлекательно. Кто знает — вы даже можете решить стать разработчиком-фрилансером !
Волонтер
Если у вас возникли проблемы с поиском внештатных вакансий для пополнения своего портфолио, можно начать с нескольких небольших волонтерских заданий .Обратитесь к местной некоммерческой организации или благотворительной организации и спросите их, могут ли они воспользоваться вашими услугами.
В большинстве случаев они будут рады позволить вам сделать что-нибудь для них — даже если это так же просто, как создание информационного бюллетеня в формате HTML. Я имею в виду, кто не любит получать вещи бесплатно?
Примите участие в хакатоне
Если вам нравится создавать веб-сайты и создавать интерактивные интерфейсы, то хакатон может стать как раз тем, что положит начало вашей карьере. .Не знаете, что такое хакатон? Вы будете объединены с другими кодировщиками, чтобы собрать некоторый код или программу в соответствии с предопределенными инструкциями . Узнайте больше здесь .
Это лишь некоторые из вещей, которые вы, как обучающийся интерфейсный разработчик , можете сделать, чтобы начать свою карьеру . Если у вас возникли проблемы с получением первой работы, то вам просто нужно продолжать настойчиво работать с . Будьте в курсе лучших отраслевых практик, продолжайте учиться и продолжайте практиковать .Работа придет!
Самые популярные результаты
Просмотрите нашу коллекцию наиболее подробных статей, руководств и учебных пособий, связанных с платформой онлайн-обучения. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Front-end веб-разработка стала очень привлекательной карьерой за последние несколько лет. Нехватка квалифицированных разработчиков привела к большой спрос на интерфейсных разработчиков начального уровня , а это означает, что сейчас лучшее время для начала кодирования.
Существуют сотни онлайн-курсов и других ресурсов, которые помогут вам начать свой путь к мастерскому разработчику. Если вы не знаете, с чего именно начать, перейдите на edX , Udacity или Coursera и ознакомьтесь с ассортиментом доступных курсов HTML, CSS и JavaScript.
Если вам лень и вы не хотите искать курсы вручную — мы вам поможем. Ознакомьтесь с планом обучения нашего интерфейсного разработчика , , который включает всю необходимую информацию в одном месте от начала до конца.
После того, как вы изучили основы интерфейсной разработки, все сводится к практике. Беритесь за внештатную работу и небольшие проекты. Вызовитесь добровольцем для создания своего портфолио, создайте свой веб-сайт и, самое главное, не сдавайтесь!
Оставьте честный отзыв
Оставьте свое искреннее мнение и помогите тысячам людей выбрать лучшую платформу для онлайн-обучения.Все отзывы, как положительные, так и отрицательные, принимаются, если они честны. Мы не публикуем предвзятые отзывы или спам. Так что если вы хотите поделиться своим опытом, мнением или дать совет — сцена ваша!
Как стать профессионалом 😎 Front End Developer💻
Вы только начинаете путь фронтенд-разработчика? Тогда это руководство для вас.Вы узнаете все основные аспекты и шаги.
Что такое Front-End разработчик?
Как правило, интерфейсный веб-разработчик выполняет веб-дизайн с помощью языков программирования, таких как HTML, CSS и JavaScript, которые работают на открытой веб-платформе или выступают в качестве входных данных компиляции для сред, не относящихся к веб-платформе (например, React Native). В некотором смысле интерфейсный веб-разработчик отвечает за реализацию визуальных элементов, которые пользователи видят и взаимодействуют в веб-приложении.
Но это уже не та сцена. В настоящее время фронтенд-разработчики не ограничиваются конкретными. Вы можете увидеть их работу повсюду — в навигации, макетах и даже в том, как сайт выглядит иначе, чем на вашем телефоне (благодаря дизайну, ориентированному на мобильные устройства или адаптивному дизайну).
Теперь давайте сначала перейдем к дорожной карте.
Ниже приведена диаграмма, показывающая пути, которые вы можете выбрать, чтобы стать профессиональным фронтенд-разработчиком. Эта диаграмма составлена Камраном Ахмедом. У Камрана отличная работа, поэтому обязательно отметьте репо и подпишитесь на его информационный бюллетень, чтобы поддержать его усилия.
Примечание: Эта дорожная карта даст вам представление о ландшафте и поможет вам, если вы не знаете, с чего начать или что изучать дальше. В конце концов, это зависит от вашего опыта, поскольку вы научитесь понимать, почему один инструмент лучше подходит для некоторых случаев, чем другой. Необязательно, чтобы удобный и модный всегда был идеальным. Итак, пролистайте карту и приступайте к разработке.
Дорожная карта, чтобы стать фронтенд-разработчиком:
Если вы думаете, что дорожную карту можно улучшить, пожалуйста, сделайте PR с любыми обновлениями и отправьте любые проблемы в репозиторий Kamran на GitHub.
Теперь мы переходим к деталям.
- Интернет и как он работает?
- Базовый: HTML, CSS и JS
- Общие навыки разработки
- : препроцессор CSS и архитектура
- Ознакомьтесь с инструментами
- CSS-фреймворки
- Интерфейсный фреймворк
- Тестирование вашего приложения
- Рендеринг на стороне сервера
- Генератор статических сайтов
- Мобильное приложение
- Настольное приложение
- Веб-сборка
- Продолжайте учиться
Стиль
Ресурсы
1.Интернет и как он работает?
Как мы все знаем, Интернет правит миром. Итак, важно знать основы Интернета и то, как он работает, поскольку это ключевые знания, которыми должен обладать каждый разработчик.
Интернет — это глобальная сеть компьютеров, подключенных друг к другу, которые обмениваются данными через стандартизованный набор протоколов.
и. HTTP: стандартный протокол, по которому веб-страницы передаются через Интернет.
Вы можете проверить несколько подробных блогов здесь.
ii. Браузеры: программное приложение для доступа к информации во всемирной паутине.
iii. Доменное имя
Доменное имя — это строка идентификации, которая определяет область административной автономии, полномочий или контроля в Интернете. Они используются для идентификации одного или нескольких IP-адресов
Для получения дополнительной информации ознакомьтесь с этой статьей о том, как зарегистрировать доменное имя для вашего веб-сайта.
iv.Веб-хостинг
Веб-хостинг — это услуга, предоставляемая компаниями (веб-хостингом), которые продают или сдают в аренду место на сервере, где вы храните файлы, которые делают ваш веб-сайт доступным в Интернете.
Для получения подробной информации о веб-хостинге вы можете проверить эту статью Что такое веб-хостинг
v. DNS (система доменных имен): один из фундаментальных блоков Интернета
2. Основы: HTML, CSS и JS.
Интерфейсные веб-разработчики используют три основных языка кодирования для кодирования веб-сайтов и веб-приложений, созданных веб-дизайнерами:
и.HTML: первый столп и самый важный навык для веб-разработчиков, поскольку он обеспечивает структуру веб-страницы.
- Изучите основы HTML
- Сделайте несколько страниц в качестве упражнения
Вы можете проверить Учебник по HTML.
ii. CSS: второй столп веб-разработки, используемый для стилизации веб-страниц, чтобы они хорошо выглядели.
- Изучите основы страниц стилей CSS из предыдущего шага
- Создайте страницу с сеткой и flexbox
Вы можете проверить Учебник по CSS.
iii. Основы JS: третий столп веб-разработки, используемый для интерактивности ваших веб-страниц.
- Ознакомьтесь с синтаксисом Изучите основные операции в DOM
- Изучите механизмы, типичные для JS (Hoisting, Event Bubbling, Prototyping)
- Сделать несколько вызовов AJAX (XHR) Изучить новые функции (ECMA Script 6+)
- Дополнительно познакомьтесь с библиотекой jQuery
Вы можете проверить учебники для JavaScript
3.Общие навыки развития
Ниже приведены некоторые навыки, которые вам потребуются, поскольку, изучив эти навыки, вы с легкостью сможете начать свой путь фронтенд-разработчика.
- Изучите GIT, создайте несколько репозиториев на GitHub, поделитесь своим кодом с другими людьми
- Знать протокол HTTP (S), методы запроса (GET, POST, PUT, PATCH, DELETE, OPTIONS)
- Не бойтесь использовать Google, расширенный поиск с Google
- Ознакомьтесь с терминалом, настройте свою оболочку (bash, zsh, fish)
- Прочтите несколько книг об алгоритмах и структурах данных
- Прочтите несколько книг о шаблонах проектирования.
- Git и контроль версий
Git — это инструмент, используемый для сохранения кода и создания различных версий, позволяющий сотрудничать с другими разработчиками. Лучшее место для хранения кода и совместной работы над ПО с открытым исходным кодом — это GitHub.
Вот отличная статья для Skiils, чтобы стать Front End разработчиком.
4. Стиль: препроцессор CSS и архитектура.
и. Препроцессор CSS
Препроцессор CSS — это программа, которая позволяет вам генерировать CSS из собственного уникального синтаксиса препроцессора.препроцессоры могут сделать код CSS более организованным.
-Sass / CSS
-PostCSS
-Меньше
-Stylusii. Архитектура CSS
-BEM
-CSS Modules
-Atomic
-OOCSS
-SMACSS
-SUITCSSНиже приведены несколько хороших статей по архитектуре CSS, которые могут быть вам полезны.
— Архитектура CSS
— Модульная архитектура CSS
— Стилизация современных веб-приложенийiii. CSS в JS
CSS-in-JS — это набор идей для решения сложных проблем с помощью CSS.Это НЕ конкретная библиотека, но разные библиотеки могут решать разные подмножества проблем и использовать разные подходы в зависимости от деталей их реализации.
-Стильные компоненты
-Radium
-Emotion
-JSS
-AphroditeВам следует прочитать статью Что такое CSS в JS. Это поможет вам лучше понять это.
5. Ознакомьтесь с инструментами, которые вы будете использовать.
Чтобы стать фронтенд-разработчиком, вы должны потратить некоторое время на изучение инструментов, которые вы будете использовать как веб-разработчик, таких как встроенные инструменты, инструменты модульного тестирования, инструменты отладки и т. Д.
Что ж, пользователи будут взаимодействовать с вашими веб-сайтами через веб-браузер. От того, как ваш сайт будет отображаться в этих браузерах, будет зависеть, будет ли ваша работа успешной или нет. Итак, было бы здорово узнать об инструментах, которые могут помочь вам разработать удовлетворительное приложение / веб-сайт / продукт.
Все современные веб-браузеры оснащены инструментами разработчика. Эти инструменты позволяют вам тестировать и настраивать ваши страницы в самом браузере способами, зависящими от того, как браузер интерпретирует ваш код.
Вот некоторые из полезных инструментов:
и. Менеджеры пакетов
-npm
-пряжа
-pnpmii. Исполнители задач
-npm скрипты
-gulp
-Webpack
-Rollup
-Parceliii. Модульный конструктор
-Webpack
-Parcel
-Rollupv. Линтер и форматтер
-Prettier
-JSlint
-ESlint
-JSHint
-JSCSЧтобы узнать больше о Formatter и Linter, ознакомьтесь с лучшими расширениями VS-кодов, которые каждый разработчик должен использовать в 2020 году
6.CSS-фреймворки
Фреймворк CSS — это библиотека кода, которая абстрагирует обычные веб-дизайны и облегчает разработчикам реализацию дизайнов в своих веб-приложениях. Проще говоря, фреймворк CSS — это набор таблиц стилей CSS, которые подготовлены и готовы к использованию.
-Bootstrap
-Materialize, Material Design Lite
-Bulma
-Semantic UIЧтобы узнать больше о других фреймворках, вы можете ознакомиться с подробным руководством по Лучшим фреймворкам CSS в 2020 году .
7. Фреймворки
Это пакеты, содержащие заранее написанный стандартизованный код в файлах и папках. Они дают вам основу для дальнейшего развития, при этом обеспечивая гибкость при окончательном дизайне. Обычно интерфейсные фреймворки содержат следующие компоненты:
- Сетка, которая упрощает организацию элементов дизайна вашего веб-сайта
- Определенные стили и размеры шрифта, которые различаются в зависимости от его функции (различная типография для заголовков и абзацев и т. Д.)
- Готовые компоненты веб-сайта, такие как боковые панели, кнопки и панели навигации
Ниже приведены некоторые из наиболее часто используемых интерфейсных фреймворков
и. Vue.js: прогрессивный фреймворк JavaScript
- Vue.js — это интерфейсный JavaScript-фреймворк модель – представление – ViewModel с открытым исходным кодом для создания пользовательских интерфейсов и одностраничных приложений.
Вы можете проверить руководство на официальном сайте VueJS.
Кроме того, есть подробная статья о трендовой библиотеке компонентов пользовательского интерфейса VueJS и фреймворках, которая вам пригодится.
ii. React: библиотека JavaScript для создания пользовательских интерфейсов.
- React — это интерфейсная библиотека JavaScript с открытым исходным кодом для создания пользовательских интерфейсов или компонентов пользовательского интерфейса. Он поддерживается Facebook и сообществом отдельных разработчиков и компаний.
Вы можете проверить руководство на официальном сайте React.js. Вы также можете проверить ReactJS Roadmap для разработчиков, чтобы получить подробный обзор того, как начать с reactjs.Помимо этого, есть статья о лучших фреймворках ReactJS UI и библиотеках компонентов, которые будут полезны.
iii. Угловой
8. Тестирование вашего приложения
Front End Testing — это метод тестирования, при котором проверяется графический интерфейс пользователя (GUI), функциональность и удобство использования веб-приложений или программного обеспечения. Целью внешнего тестирования является тестирование общих функциональных возможностей, чтобы убедиться, что уровень представления веб-приложений или программного обеспечения не имеет дефектов с последовательными обновлениями.Это жизненно важный навык для любого разработчика.
и. Модульное тестирование
Модульное тестирование обычно относится к процессу выполнения вручную или автоматически набора тестов для одной «единицы» кода.
Он в основном состоит из тестирования отдельных частей кода, как модулей. Эти единицы обычно имеют форму методов, свойств, действий элементов пользовательского интерфейса и т. Д. Это самый быстрый и дешевый способ применения.
-Jest
-Enzyme
-Sinon
-Mocha
-Chai
-AVA
-Лентаii.Сквозное тестирование
При тестировании E2E разработчик тестирует все приложение вместе и тестирует его, как это сделал бы пользователь.
По сути, здесь разработчик тестирует рабочий процесс приложения от начала до конца. Цель состоит в том, чтобы воспроизвести реальные пользовательские сценарии, чтобы система могла быть проверена на интеграцию и целостность данных.
Ниже приведены некоторые полезные инструменты:
-Selenium
-Webdriver
-Cypress
-Puppeteer
-Cucumber.js
-Nightwatch.jsВы можете ознакомиться с этим подробным руководством по сквозному тестированию.
iii. Интеграционное тестирование
Интеграционные тесты проверяют совместную работу различных частей приложения. Это один из важнейших и важнейших тестов.
-Karma
-Cypress
-Nightwatch
-WebDriver.ioПодробную информацию смотрите в статье Frontend Testing.
9. Рендеринг на стороне сервера
Рендеринг на стороне сервера (SSR) — это способность приложения вносить свой вклад, отображая веб-страницу на сервере, а не отображая ее в браузере.Сторона сервера отправляет клиенту полностью отрисованную страницу; пакет клиентского JavaScript берет на себя и позволяет фреймворку SPA работать.
10. Генератор статических сайтов
Генератор статических сайтов — это инструмент публикации, который, по сути, представляет собой набор инструментов для создания статических веб-сайтов на основе набора входных файлов. Они применяют данные и контент к шаблонам и создают представление страницы, которое может быть предоставлено посетителям сайта.
Ниже приведены некоторые лучшие генераторы статических сайтов:
Вот подробная статья о том, что такое генератор статических сайтов и 3 способа найти лучший.
11. Мобильное приложение
- Front-end разработка мобильного приложения
Ну, здесь интерфейс напрямую взаимодействует с пользователем, включая элементы дизайна, такие как каркасы, макеты, кэширование и синхронизацию базы данных. Это обеспечивает плавное взаимодействие с пользователем на экранах различных размеров и ориентации.
- Ниже приведены некоторые полезные фреймворки для разработки мобильных приложений.
-Flutter
-React Native
-Nativescript
-Ionic- Технические аспекты Front-End разработки
и.Разработка собственных приложений
ii. Кросс-платформенная разработка мобильных приложенийИ нативные, и кроссплатформенные мобильные приложения имеют свои плюсы и минусы. Там, где нативные версии лидируют с точки зрения интерфейса, производительности, надежности и скорости. В то время как кроссплатформенность имеет преимущество с точки зрения рынка, стоимости и возможности повторного использования. Однако выбор платформы — это ваш выбор и ваше дело.
Для получения более подробной информации ознакомьтесь с этой замечательной статьей об окончательном руководстве по разработке мобильных приложений.
12. Настольное приложение
Несмотря на то, что мобильные устройства и планшеты удобны, игнорировать приложения для ПК и настольных ПК просто нельзя. Потому что по-прежнему много пользователей, которые предпочитают ПК как лучший вариант для изучения приложений и веб-сайтов. Это просто настольные приложения, у которых есть свои преимущества .. !! Не правда ли ..!?
Итак, ниже приведены полезные фреймворки для разработки настольных приложений, которые вы можете использовать.
-Electron
-NW.js
-Proton
-Neutralino.js
-DeskGapВы можете проверить эту полезную статью о классических приложениях для фронтенд-разработки.
13. Веб-сборка
WebAssembly — это открытый стандарт, который определяет переносимый формат двоичного кода для исполняемых программ и соответствующий текстовый язык ассемблера, а также интерфейсы для облегчения взаимодействия между такими программами и их основной средой.
Это имеет огромное значение для веб-платформы.Он позволяет запускать код, написанный на нескольких языках, в Интернете со скоростью, близкой к нативной, с клиентскими приложениями, работающими в Интернете, которые ранее не могли этого сделать.
Для получения более подробной информации посетите следующие статьи.
-Webassembly
-Что такое webassebly- Веб-платформа нового поколения14. Продолжайте учиться
Итак, изучив это руководство, вы наверняка сможете начать свой путь в качестве веб-разработчика внешнего интерфейса.Хотя обучение — единственный ключ к успеху. Для этого вы должны постоянно практиковаться и учиться.
Мы упомянули несколько важных статей выше, к которым вы можете обратиться за подробностями и некоторыми основами. Мы настоятельно рекомендуем вам пройти их.
Вот полное руководство, которое вы можете пройти через Front-end Developer Handbook 2019 — Изучите всю практику разработки JavaScript, CSS и HTML!
Вот несколько отличных курсов для фронтенд-разработчиков:
Вывод:
Итак, это руководство по How to Become a Pro 😎 Front End Developer💻 .Это наверняка очень подробно, но есть большая вероятность, что многие из вас уже знают большую часть этого материала. Даже если вы не знаете, эта дорожная карта не должна вас сбивать с толку или ошеломлять; вы можете начать с малого, а затем продолжить.
Есть много способов стать Frontend-разработчиком, и, имея опыт, вы можете достичь совершенства. Итак, начните с этой дорожной карты и посмотрите, как вы станете профессиональным фронтенд-разработчиком.
О нас:
Мы, в ThemeSelection, обеспечиваем отборный высококачественный, современный дизайн, профессиональный и простой в использовании премиальный и бесплатный шаблон администрирования начальной загрузки, а также комплекты пользовательского интерфейса.
Кроме того, не забудьте подписаться на нас в Facebook и Twitter, чтобы получать больше статей и контента, связанных с передовым веб-дизайном и разработкой.
Как стать веб-разработчиком (и получить GIG-фрилансеры)
Спрос на определенные навыки растет.
Навыки, которые почти гарантируют вам работу и возможности на долгие и десятилетия вперед.
Одним из таких навыков является веб-разработка .
Вы задавались вопросом, как стать веб-разработчиком?
Вопреки распространенному мнению, вам не нужна высокая степень бакалавра компьютерных наук, чтобы стать веб-разработчиком и создать функциональный веб-сайт.
На самом деле, если вы будете следовать инструкциям в этой статье, вы сможете стать веб-разработчиком намного быстрее, чем вы думаете (но это все равно потребует немало усилий!).
Готовы? Начнем с основ:
Кто / кто такой веб-разработчик
Вот простой ответ на этот вопрос: они создают и поддерживают веб-сайты.
Другими словами — они буквально создают то, как вы работаете в сети. Веб-сайтам, которые хотят, чтобы пользователи наслаждались своим опытом, нужны отличные веб-разработчики — и они обычно готовы выложить серьезные деньги, чтобы привлечь этих великих веб-разработчиков.
Обязанности веб-разработчика :
- Пишите веб-страницы с комбинацией языков разметки.
- Создавайте качественные макеты и прототипы.
- Создайте сайт WordPress с нуля.
- Понять HTML и CMS.
- Понимание пользовательского интерфейса, UX и обучения юзабилити.
- Разрабатывать функциональные и привлекательные веб-сайты и веб-приложения.
- Обеспечивает обслуживание и улучшения веб-сайта.
Это наиболее распространенные требования, но ваши обязанности и задачи будут варьироваться в зависимости от направления веб-разработки, а также вашей специализации в веб-разработке.
Говоря о специальностях веб-разработки, вам следует знать о трех:
- Разработка внешнего интерфейса: «Внешний интерфейс» относится к «материалам» на веб-сайте, которые вы видите и с которыми взаимодействуете, например меню, выпадающие списки и т. д.
- Backend разработка: Backend похож на часть айсберга под поверхностью. Без него сайт не может работать. Бэкэнд занимается серверами, приложениями, базами данных и т. Д.
- Разработка полного стека: Это комбинация как внутренней, так и внешней разработки.
Почему вам следует стать веб-разработчиком?
Веб-разработка — это отрасль, которая не исчезнет в ближайшее время.
Фактически, Бюро статистики труда США предсказало рост доступных рабочих мест в веб-разработке на 13% к 2028 году.
Проще говоря, если вы сможете развить этот навык, вам не составит труда найти работу в обозримом будущем.
Вот ПЯТЬ больших преимуществ / преимуществ веб-разработчика:
- Можно работать удаленно. Вы когда-нибудь задумывались, каково это работать из любой точки мира в свободное время? Как веб-разработчик, у вас будет множество возможностей для удаленной работы. Может быть, вы наконец сможете осуществить свою мечту о путешествии по миру и в то же время сэкономить деньги.
- Вы можете использовать свои навыки для создания собственных веб-сайтов и веб-приложений . Хотите создать прибыльный сайт или приложение? С этим навыком вам не придется платить кучу денег, чтобы его построить. Вы можете построить его самостоятельно за небольшую плату.
- Можно работать самостоятельно. Вам больше не нужно работать под руководством начальника, если вы этого не хотите. Вам будет намного легче работать фрилансером или начать свой собственный бизнес, если вы знаете о веб-разработке.
- Войдите в прибыльную отрасль высоких технологий. Веб-разработка — это ваш билет в технологическую отрасль. Большинство технологических стартапов нуждаются в веб-разработчиках, так что это может быть вашим способом начать работу.
- Вы можете создавать классные вещи! Самое интересное в том, что вы можете проявлять столько творчества, сколько хотите.Вместо того, чтобы смотреть на веб-сайты и думать: «Ого, выглядит потрясающе. Хотел бы я создать что-то подобное », — теперь вы сможете создать свой собственный потрясающе выглядящий веб-сайт.
Как вы думаете? Все это вдохновляет вас от идеи стать веб-разработчиком? Если да, то вы попали в нужное место — потому что вы собираетесь узнать, какие шаги нужно предпринять, чтобы им стать!
Как стать веб-разработчиком
1. Изучите основы HTML, CSS и Javascript
Это основные принципы разработки веб-сайтов, с которыми вам придется работать ежедневно, если вы решите создавать веб-сайты, чтобы зарабатывать себе на жизнь.
- HTML определяет структуру
- CSS сделает его красивым
- Javascript заставит его работать
Давайте обсудим каждый из них и способы их изучения.
HTML
HTML означает язык гипертекстовой разметки. Это один из основных компонентов любого веб-сайта и один из так называемых языков интерфейса.
Вкратце — он обеспечивает базовую структуру веб-сайта, в основном с помощью ряда тегов.
Тег — это HTML-код, который управляет внешним видом содержимого HTML-документа.
Вот несколько распространенных HTML-тегов, с которыми вам следует ознакомиться:
- … — этот тег отображается в начале и в конце документа HTML. Это означает, что документ написан на HTML5.
-
… — Тег заголовка — это заголовок страницы. Это полезно как для поисковых систем (когда они сканируют и индексируют страницы), так и для пользователей (отображается в строке заголовка браузера), явно указывая основную тему каждой страницы. - … — Содержит информацию о конкретной странице, включая теги заголовков, метаданные и ссылки на сценарии и таблицы стилей.
- … — сюда входит весь контент, который будет показан пользователям, включая все, что они увидят и прочитают.
Примечание. Все теги начинаются как «» и заканчиваются как «». «/» Указывает, что конкретный тег впоследствии больше не используется. Важно вставить закрывающий тег. В противном случае этот тег будет использоваться во всем документе.
Вот несколько ресурсов для изучения HTML:
CSS
CSS — это каскадные таблицы стилей.
Он помещает стиль в структуру HTML. По сути, без CSS, HTML и, следовательно, вся веб-страница выглядела бы скучно.
Вот как они сочетаются: в HTML-коде вы ссылаетесь на таблицу стилей CSS.
Вот пример того, как CSS выглядит в действии:
} # верхний заголовок a, # top-header a { цвет: #fff; } # верхний заголовок, # et-secondary-nav { -webkit-transition: цвет фона 0.4 с, трансформация 0,4 с, непрозрачность 0,4 с легкость выхода; -moz-transitions: фоновый цвет 0,4 с, преобразование 0,4 с, непрозрачность 0,4 с, легкость выхода; -transistion: фоновый цвет 0,4 с, преобразование 0,4 с, непрозрачность 0,4 с, легкость входа; } # top-header .container { padding-top: 0,75em; вес шрифта: 600; }Вот отличный ресурс для изучения CSS: Cheat Sheet
JavaScript
Javascript — это язык программирования, позволяющий реализовывать элементы на веб-страницах.Он поддерживает такие функции, как интерактивные карты, 2D / 3D-графика и многое другое.
Вот отличный ресурс, который поможет вам изучить Javascript: Памятка по Javascript
2. Изучите основы WordPress
Чтобы стать веб-разработчиком, вам нужно познакомиться с WordPress. В конце концов — 63% всех веб-сайтов работают на этом бесплатном программном обеспечении с открытым исходным кодом, которое вы можете установить практически на любой веб-хостинг.
После того, как вы настроите сайт WordPress, вашим клиентам будет довольно легко добавлять контент самостоятельно (даже если у них нет опыта веб-разработки).
На этом сайте есть множество руководств по WordPress. Ознакомьтесь с ссылками ниже:
3. Знакомство с пользовательским интерфейсом и пользовательским интерфейсом
UI (пользовательский интерфейс) и UX (пользовательский интерфейс) — это основы дизайна пользовательского опыта.
Большинство разработчиков не являются экспертами по дизайну — это две разные области. Вам не нужно быть дизайнерской рок-звездой.
По-прежнему важно отметить, что, изучив основы дизайна пользовательского опыта, вы сможете лучше понять, как должен работать веб-сайт.Это позволит удержать на сайте больше пользователей, поможет им найти то, что они ищут, и, в конечном итоге, потратит на этом сайте больше денег.
Чтобы освоить строительные блоки навыков дизайна, мы рекомендуем изучить Adobe Creative Suite. Photoshop должен быть первым делом, в которое вы погрузитесь, так как он идеален для большинства серьезных дизайнеров. Если вам не нравится Adobe, вы также можете погрузиться в Sketch, который набирает обороты среди дизайнеров.
Вот несколько ресурсов для понимания и изучения UI и UX:
4.Изучите SQL и PHP (необязательно)
Сложим эти два вместе, потому что они как две стороны одной медали.
SQL — это технология баз данных (см. Шпаргалку по SQL), которая хранит информацию. PHP — это «скриптовый» язык, который помещает или извлекает данные из базы данных (см. Шпаргалку по PHP).
Подумайте, например, о WordPress.
Он использует MySQL для хранения и управления информацией (сообщениями в блогах, содержимым страниц, комментариями, информацией о пользователях и т. Д.) В «таблице» базы данных.PHP — это то, что делает веб-сайт WordPress динамичным, взаимодействуя со всеми этими различными элементами и правильно обновляя базу данных по мере продвижения.
Узнав больше о том, как SQL и PHP работают вместе, вы сможете освоить разработку сайтов WordPress, которые буквально сотни (если не тысячи) людей ищут каждый день на досках вакансий и проектов по всему Интернету.
Дополнительные ресурсы для изучения PHP и SQL:
Это непросто. Вы не овладеете всем этим за неделю или две.Но со временем освоение и освоение этих навыков означает, что впереди у вас всегда будет прибыльная карьера.
5. Изучите основы SEO
SEO расшифровывается как поисковая оптимизация. Это относится к процессу повышения рейтинга веб-сайта в такой поисковой системе, как Google. Это один из самых важных навыков в онлайн-бизнесе.
Вы можете подумать: «Если я разработчик, зачем мне беспокоиться о рейтинге сайта в поисковых системах? Разве это не работа блоггеров и создателей контента? »
Ну да, большая часть SEO веб-сайта связана с контентом.Но фактическая структура и код веб-сайта также имеют значение.
Например, теги заголовков (HTML) чрезвычайно важны для SEO. Они сообщают поисковым системам, что действительно важно на веб-сайте.
Теперь вам нужно быть экспертом по SEO? Точно нет. Но вы должны изучить основы SEO и помнить о SEO при создании каждого веб-сайта. Поступая так, вы дадите сайту гораздо больше шансов на успех и сделаете ваш клиент веб-разработки намного более счастливым.
Вот несколько советов по SEO для веб-разработчиков:
- Оптимизируйте свои метатеги. На странице поиска метатег сообщает браузерам, о чем ваш сайт — чем он лучше, тем больше вероятность, что они перейдут на сайт.
- Убедитесь, что теги заголовков расположены в определенном порядке. h2 должен быть основным заголовком, а затем вы должны спуститься через заголовки более низкого уровня по странице (например, h3, h4, h5 и т. Д.). Это облегчает поисковым системам навигацию по сайту.
- Убедитесь, что тег заголовка правильно описывает веб-страницу. Заголовок должен подчеркивать, о чем страница.
Вот несколько ресурсов для изучения основ SEO:
Посвятите не менее 3-5 часов чтению ресурсов и изучению основ. Это подготовит вас к разработке веб-сайтов с учетом SEO.
6. Убедитесь, что ваш сайт отвечает
Когда вы создаете свой собственный веб-сайт (что будет хорошей идеей, если вы хотите привлечь больше клиентов), вы должны убедиться, что ваш сайт адаптируется.
Адаптивный означает, что элементы веб-сайта настраиваются в соответствии с размером экрана. Это означает, что ваш сайт будет хорошо выглядеть вне зависимости от того, использует ли посетитель ноутбук или мобильное устройство.
В 2018 году адаптивный дизайн имел решающее значение. Все ваши клиенты будут этого ожидать — показывать пример и следить за тем, чтобы ваш веб-сайт был отзывчивым.
***
Итак, пройдя эти 6 шагов, вы получите базовое представление о веб-разработке. Вы будете знать, как это делать (по крайней мере, на базовом уровне).
Не торопитесь с этими шагами — спрос на веб-разработчиков в ближайшее время не снизится, так что у вас есть время, чтобы научиться.
Но вот большой вопрос: как только вы почувствуете, что у вас есть это базовое понимание, как на самом деле найти клиентов для веб-разработки?
Вам повезло — вот о чем мы поговорим дальше!
Как найти своего первого клиента для веб-разработки (или стать фрилансером)
То, что у вас есть навыки, не означает, что люди будут просто платить вам деньги.Вам нужно немного поработать и продать себя. Вам также необходимо поставить себя в нужные места, чтобы получить возможности.
Теперь, как веб-разработчик, у вас есть два выбора. Вы можете 1) попытаться найти постоянную работу в компании или 2) пойти по пути фриланса и искать онлайн-концерты.
Рекомендуем фриланс. Хотя он не обеспечивает такую же гарантированную зарплату, как работа на полную ставку, есть 3 огромных преимущества:
- Свобода: Больше никаких синхронизаций на входе и выходе.Вы можете по-прежнему работать в те же часы (или больше), но ваше расписание, местоположение и жизненные обстоятельства полностью зависят от вас. (Плюс — отсутствие поездок на работу, что экономит часы каждую неделю!)
- Деньги: Как только вы станете хорошим фрилансером, у вас будет больше шансов заработать больше денег (чем ждать ничтожного повышения на 3% каждый год).
- Prestige: Со временем у вас будет возможность построить свою собственную работу и бренд до такой степени, что в конечном итоге гарантирует вам постоянный приток новых клиентов (даже не ища их!).
В следующем разделе мы сосредоточимся на том, как получить свою первую внештатную работу в качестве веб-разработчика.
1. Попасть в доску вакансий
Большинство фрилансеров попадают на доски объявлений о вакансиях, чтобы найти свои первые места для веб-разработки. Они могут быть полезны для накопления опыта, но вы, вероятно, не захотите использовать их в качестве долгосрочной стратегии.
Качество клиентов может быть очень низким. Некоторые могут быть отличными. Остальные в меньшей степени…
Часто они привлекают людей, не имеющих опыта найма, что может создать множество проблем, когда вы пытаетесь с ними работать.Довольно часто доски объявлений также привлекают людей с нереалистичными временными рамками и бюджетами.
Чрезмерное использование досок объявлений (слишком долгое время) не даст вам возможности (или свободного времени) начать создание собственного бренда. Привлечение «входящего» внимания к своей работе в конечном итоге приведет к появлению лучших (и наиболее высокооплачиваемых) клиентов в конце дня.
Но, как мы уже сказали, это неплохой вариант, чтобы начать работу и набраться опыта.
Просто поймите, что каждая работа, которую вы получаете на доске объявлений (хотя она может и не очень хорошо оплачивается), поможет вам набраться опыта и получить больше работы в будущем.
Также довольно легко начать работу на досках вакансий…
Ниже приведено изображение результатов быстрого поиска на UpWork:
(Как видите, для веб-разработчиков существует масса возможностей трудоустройства!)
Вот несколько досок объявлений, где вы можете найти выступления веб-разработчиков:
2. Создайте сайт портфолио
Чтобы упростить привлечение большего числа клиентов (и чтобы клиенты могли найти вас), вам следует создать сайт-портфолио.Здесь вы продемонстрируете свои последние проекты, покажете отзывы счастливых клиентов, предоставите потенциальным клиентам простой способ связаться с вами, а также продемонстрируете свои возможности веб-разработки.
Вот несколько советов по созданию сайта-портфолио веб-разработки:
- Используйте отзывы прошлых и нынешних клиентов. Это убедит посетителей в том, что вы делаете отличную работу и что другие были счастливы работать с вами. (Возьмите за привычку спрашивать отзывы каждый раз, когда вы заканчиваете проект.)
- Наполните свою индивидуальность. Что хорошего в работе с вами и что выделяет вас? Когда вы привносите индивидуальность в свой сайт-портфолио, вы автоматически выделяетесь.
- Включите нужные элементы. Ваше имя, краткая версия вашего рассказа о том, как / почему вы стали веб-разработчиком, ваши контактные данные, ваша недавняя работа и ваши навыки.
- Ответьте на вопрос «Что это для меня?» вопрос. По сути, дайте им знать об основных преимуществах работы с вами, т.е.е., что клиенты получат от работы с вами.
Прежде всего, вы должны убедиться, что ваш сайт-портфолио выглядит потрясающе! Вы хотите, чтобы потенциальные клиенты увидели это и подумали: «Вау! Я хочу что-то подобное и для своего веб-сайта! » Таким образом, им будет намного интереснее работать с вами.
Вот несколько примеров сайтов с портфолио отличных веб-разработчиков, которые можно использовать в качестве вдохновения:
- MattFarley.ca
- Caferati.me (Говоря о придании индивидуальности, этот разработчик делает это на своем сайте.Зайдите на главную, и вы поймете, что мы имеем в виду!)
- Pierre.io
Вот несколько ресурсов, которые помогут вам создать сайт с портфолио веб-разработки:
3. Начать работу в сети
Не тратьте все свое время на поиск сайтов по вакансиям в Интернете. Если вы хотите получить большие возможности, вам также нужно выбраться в реальный мир.
Сделайте обязательным посещать по крайней мере 2-3 соответствующих сетевых мероприятия каждый месяц. Предполагая, что вы живете в большом городе или в пределах часа или двух от него, найти подобные мероприятия не составит труда.
Начните с поиска встреч на Meetup.com и Eventbrite. Только на этих двух платформах вы найдете массу актуальных событий.
Стремитесь к мероприятиям, которые привлекают предпринимателей, так как эти люди, скорее всего, захотят создать новый веб-сайт. По мере того, как вы подключаетесь и общаетесь с большим количеством этих людей (и даете понять, что вы веб-разработчик), вы открываете для себя больше и лучше концертов, чем те, которые вы найдете на досках вакансий. Вы также начнете развивать свой личный бренд.
Вот еще один отличный ресурс, который поможет вам найти события: Как найти сетевые события, которые действительно стоит посетить
Преимущества веб-разработчика, работающего полный рабочий день
Мы много говорили о фрилансе как веб-разработчик. Однако постоянная работа в компании имеет свои преимущества:
- Вы работаете с другими разработчиками — это дает вам преимущество совместного опыта, особенно если вы совсем новичок. Работа с другими людьми позволяет им делиться с вами своим опытом, что очень ценно.
- Поддержка клиентов организована — когда вы работаете в компании, вы не обязаны работать в разное время дня. Это означает, что клиенты компании знают, когда им следует связаться, и ожидают завершения вашей работы.
- Намного более сфокусированная рабочая нагрузка — сегодня несколько фрилансеров работают над разными проектами одновременно. Это разделяет их внимание, что может повлиять на общее качество. Как разработчик, работающий полный рабочий день, вы с большей вероятностью будете работать над одним проектом, который требует вашего полного внимания.
Заключение
Рынок труда становится жестче. Более традиционные рабочие места сокращаются каждый день. Так почему бы не изучить навык, который позволит вам работать (и, возможно, стать богатым) в обозримом будущем?
Это большое преимущество веб-разработки. Самое замечательное в том, что вам не нужна фантастическая дорогая степень, чтобы попасть в эту область. Просто следуя инструкциям, которые мы перечислили здесь, вы можете начать путь к тому, чтобы стать веб-разработчиком.
Кроме того, существует множество программных опций интегрированной среды разработки (IDE), которые значительно упрощают жизнь разработчика.
Итак, вот основные шаги, чтобы стать веб-разработчиком:
- Изучите основы HTML, CSS и Javascript
- Ознакомьтесь с руководствами по WordPress
- Изучите основы пользовательского интерфейса и пользовательского интерфейса
- Изучите SQL и PHP
- Изучите основы SEO
- Убедитесь, что ваш сайт адаптируется
И вот основные шаги, чтобы найти первое место для веб-разработки:
- Получить работу
- Составьте сайт портфолио
- Начать работу в сети
Пришло время действовать и показать миру, каким классным веб-разработчиком вы можете быть!
Если у вас возникнут какие-либо вопросы, пожалуйста, оставьте комментарий ниже и дайте нам знать.
Сколько времени нужно, чтобы стать веб-разработчиком? — Level Up Dev
Этот пост может содержать партнерские ссылки. Пожалуйста, прочтите наше раскрытие для получения дополнительной информации.
Индустрия веб-разработки огромна, и потребность в квалифицированных веб-разработчиках растет. По данным glassdoor.com, в настоящее время существует более 73 000 рабочих мест, а текущая средняя зарплата веб-разработчика составляет около 75 000 долларов в год. Хотя многие из списков предназначены для опытных веб-разработчиков, все еще существует огромный спрос на должности начального уровня.
Итак, сколько времени нужно, чтобы получить навыки, необходимые для того, чтобы стать веб-разработчиком? Ответ варьируется и зависит от того, по какому пути вы хотите идти. Существует много разных типов веб-разработчиков, вот основные широкие категории:
- Front-End разработчики
- Back-end разработчики
- Full-Stack разработчики
- WordPress разработчики
Front-end разработчики имеют дело с визуальный аспект веб-сайта, обычно преобразующий дизайн в код, который становится веб-сайтом, который вы используете каждый день.Основными языками кодирования, которые они используют, являются HTML, CSS, Javascript и часто несколько фреймворков. Как правило, это первый шаг к изучению веб-разработки и самый быстрый способ получить работу начального уровня (как описано в следующем разделе ниже). Разработчики обычно переходят на серверную часть, полный стек или даже WordPress в зависимости от ваших интересов и выбранного вами пути.
Back-end разработчики имеют дело с базами данных, сценариями и кодом, который взаимодействует с front-end для отображения информации из базы данных.Языками кодирования, которые они часто используют, являются PHP, Python, Ruby, SQL, а также несколько фреймворков. Задняя часть больше связана с технической стороной дела.
Разработчики полного стека — это то, на что похоже, они обычно опытны в аспектах как внешнего, так и внутреннего интерфейса. В основном это квалифицированные и опытные разработчики, которые занимаются всем этим уже много лет.
Разработчики WordPress работают с системой управления контентом (CMS) под названием WordPress. Существуют и другие популярные CMS, такие как Joomla и Drupal, но WordPress определенно является королем мира CMS.По данным TechJury.net, 30% веб-сайтов построены на WordPress с более чем 75 миллионами и их количество. В каждом бренде по-прежнему есть специалисты по разработке CMS, и возможностей для работы предостаточно. Эти разработчики взаимодействуют с фреймворками CMS, используя базовые языки, такие как HTML, CSS и Javascript, а опытные разработчики также используют серверные языки, обычно PHP, на которых построен WordPress.
С чего начать?
Первые два навыка, которые вам нужно освоить для наиболее быстрого пути к получению работы фронтенд-разработчика, — это HTML и CSS.HTML — это язык разметки, используемый для определения структуры веб-сайта. Он состоит из основных тегов, а его синтаксис легко изучить.
CSS используется для стилизации вашего веб-сайта путем установки размера и размеров, цвета, интервала и т. Д. Эти два навыка являются наиболее важной отправной точкой, поскольку вы можете создать простой, но профессионально выглядящий веб-сайт только с ними.
Изучив эти два языка и немного попрактиковавшись, вы сможете составить портфолио своей работы и получить должность фронтенд-разработчика начального уровня или даже работу WordPress начального уровня в течение от 6 месяцев до года.
После того, как вы начнете хорошо разбираться в использовании HTML и CSS, вы также можете начать работать на фрилансе. Вы можете зайти на такие сайты, как Upwork и Freelancer, и сделать ставку на простые вакансии. Это позволит вам практиковаться и развивать свои навыки, при этом зарабатывая немного денег на стороне. Не говоря уже о том, что это даст вам больше проектов, которые можно выставить напоказ в вашем портфолио.
Изучить HTML очень просто, и в течение недели вы сможете понять основы. CSS займет немного больше времени, так как он не слишком сложен, но для новичков сначала это будет немного запутать.Чтобы освоить основы CSS, вам понадобится около месяца с постоянной практикой.
Суть CSS в том, что это не то, что вы изучаете сразу, вы изучаете синтаксис и основы, а затем, чем больше вы его используете, вы, естественно, начнете получать больше знаний о различных свойствах по мере продвижения. С учетом сказанного, это также верно и для изучения большинства концепций и языков в веб-разработке.
Если вы изучаете CSS, ознакомьтесь с моим руководством по блочной модели CSS.У меня также есть видеоурок на моем канале YouTube.
Где мне научиться этим навыкам?
Если вы хотите получить самый быстрый старт в индустрии веб-разработки, будьте настойчивы и практикуйтесь каждый божий день, даже если это займет всего час. Смотрите обучающие материалы на Youtube, такие как Traversy Media, RealToughCandy и Codingphase.
Код вместе с учебными пособиями для реальной практики. Вы можете использовать такие инструменты, как Codepen.io, чтобы попрактиковаться. По сути, это онлайн-редактор кода, который отображает вывод на том же экране, на котором вы пишете код.
На таких сайтах, как Codecadamy и Freecodecamp, есть бесплатные курсы. Они хороши для бесплатного изучения основ, но я рекомендую платные курсы на таких сайтах, как Udemy, Coursera, Pluralsight и TeamTreehouse. Эти курсы, как правило, содержат более качественную информацию по сравнению с бесплатными курсами.
Я настоятельно рекомендую Bootcamp для веб-разработчиков от Colt Steele. Вы можете купить этот курс через Udemy. Один только этот курс научит вас всему, что вам нужно знать, чтобы начать работу в качестве фронтенд-разработчика.Во второй половине он также переходит на некоторые серверные языки.
Вы также создадите несколько проектов, которые могут стать хорошей отправной точкой для вашего портфолио. Этот курс необходим для начинающих, но также отлично подходит для тех, кто уже знает основы. Сделайте себе одолжение и создайте прочный фундамент с помощью этого курса.
Также я рекомендую использовать этот контрольный список для веб-разработчиков от Toptal, чтобы ваш процесс обучения был более организованным. Вы можете получить доступ к этому контрольному списку здесь: Toptal Web Developer Checklist Tool
Существуют также учебные лагеря по программированию, которые вы можете посещать, которые научат вас с погружением, но они могут быть дорогими и сложными для вашего графика, если вы работаете полностью. время работы.
Я настоятельно рекомендую выбрать путь самоучки, используя сочетание бесплатных и платных ресурсов для изучения основ. Это путь, который я выбрал, и я являюсь доказательством того, что можно попасть в индустрию веб-разработки полностью самостоятельно.
Изучение Javascript
После того, как вы освоите HTML и CSS, вы должны начать изучать Javascript и JQuery. Javascript — это язык программирования, который позволяет добавить интерактивности вашему сайту. С помощью Javascript вы можете добавлять такие функции, как слайд-меню, анимацию и другие элементы, которые позволяют пользователю взаимодействовать с вашим сайтом.Это лишь некоторые из возможностей, на которые он способен, но в рамках фронтенд-разработки это мощный инструмент, и вам нужно знать, как им пользоваться.
Javascript — очень сложный язык, и вам потребуется много времени, чтобы начать его полностью понимать. Вероятно, вам понадобится от 6 месяцев до года, чтобы привыкнуть к этому. Если вы будете настойчивы и будете практиковаться, вы добьетесь этого, и это будет стоить потраченного времени и усилий. Опыт работы с Javascript также может обеспечить вам работу, также есть много вакансий Javascript Developer.
Если вы хотите изучить Javascript, я настоятельно рекомендую курс Udemy: Javascript — Understanding the Weird Parts от Энтони Алисы. Этот курс разбивает концепции, чтобы вы могли их легко понять. Этот курс значительно расширил мои навыки.
JQuery — это, по сути, библиотека функций Javascript, которые упрощают кодирование. Это еще один инструмент, который вам нужно изучить. Для интерфейсного веб-разработчика, который хочет получить работу начального уровня в отрасли, HTML, CSS и Javascript являются полным пакетом.
Имейте в виду, что изучение веб-разработки — это непрерывный процесс обучения, никогда не наступит время, когда вы будете знать все. Я являюсь веб-разработчиком более 5 лет, и каждый день мне все еще приходится гуглить, чтобы найти решение определенных проблем. Это всего лишь часть рабочего процесса, поэтому во время обучения никогда не думайте, что ваши навыки недостаточны только потому, что вам пришлось использовать Google, чтобы найти решение проблемы с кодом.
Но нужно ли мне высшее образование?
Многим компаниям по-прежнему требуется степень в области информатики или связанная с ней степень, но компании все чаще нанимают разработчиков-самоучок.Даже компании, у которых есть это требование при размещении вакансий, иногда нанимают разработчиков, которые имеют впечатляющее портфолио и могут доказать, что у них есть навыки, необходимые для работы.
Так что не позволяйте требованиям в сообщениях о вакансиях мешать вам подать заявку. Если вы применили практику и поработали, это будет видно в вашем портфолио. Если они увидят созданные вами веб-сайты и увидят, что ваш набор навыков соответствует их нуждам, вы получите работу.
Самое замечательное в индустрии веб-разработки то, что она в основном основана на навыках.Если у вас есть необходимые им навыки, они дадут вам шанс. Когда вы только начинаете, вам, возможно, придется начать работать в малом бизнесе, а затем продвигаться вверх по мере развития ваших навыков.
Заключение
Когда вы, наконец, получите свою первую должность веб-разработчика, скорость вашего обучения будет расти в геометрической прогрессии. Вы можете учиться намного быстрее, когда работаете над реальными проектами, имея в то же время руководство. Важно помнить, что чем быстрее вы освоите эти базовые навыки и начнете действовать, тем быстрее вам будут платить, пока вы учитесь.
Прочтите мою историю о том, как я научился веб-разработке и как это полностью изменило мою жизнь. Если вам нравится этот контент, поделитесь и подпишитесь на мою рассылку, чтобы получать больше интересного контента об обучении веб-разработке.

 Рекомендую такие инструменты, как Jest и TestCafe. В Vue.js есть хороший инструментарий для автотестов из коробки.
Рекомендую такие инструменты, как Jest и TestCafe. В Vue.js есть хороший инструментарий для автотестов из коробки.