Ноль перечеркнутый: Что означает значок — перечеркнутый ноль?
Кружок перечеркнутый на телефоне андроид. Android – советы и подсказки
По-видимому, все видели в помещениях предприятий, обслуживающих граждан, знак в виде перечеркнутого телефона, что, по-видимому, означает знак запрета использования мобильных телефонов.
До недавнего времени я не обращал внимания на эти знаки, т. к. всегда (если не забывал) при входе в такие помещения, а также в общественный транспорт, отключал свой телефон.
Но недавний случай заставил задуматься о целесообразности и законности такого запрета.
Стоял в очереди в одном из таких заведений.
У одной из женщин зазвонил телефон. Она отошла в другой конец зала, к входной двери. Переговорила негромко несколько секунд и с выключенным телефоном вернулась на свое место в очереди.
К ней подошел охранник (точное название должности не знаю) и на повышенных тонах сделал ей замечание о недопустимости использования мобильных телефонов на «его» территории. Начал читать ей лекцию на эту тему.
Хотя в это время две женщины на повышенных тонах «решали» свои вопросы об урожае на дачных участках. Им он замечания не сделал.
Как выяснилось позже, у этой женщины решался проблемный вопрос о ее сыне с учителем школы.
После того, как этот «вахтер» довел женщину до слез, я подключился к этой «дискуссии» и попросил его обосновать свои действия.
Он показал мне на знак в виде перечеркнутого телефона, прикрепленный на стене.
Я (с иронией) предложил ему рядом поместить знак с перечеркнутым ртом, означающим, что в помещении запрещено разговаривать.
И попросил его показать официальный документ, обосновывающий его требования.
Пообещал принести, но так и не принес.
Пришлось самому проявить инициативу и пройти в помещение, где он находился.
Он показал мне какие-то бумаги. На мою просьбу передать их мне для ознкомления, — категорически отказал.
Сказал, что это какая-то должностная инструкция для него и ему «подобных».
Показать же нормативно-правовой акт, предусматривающий такой запрет, он,конечно, не смог.
На мой вопрос: «Если это нарушение, то должно быть предусмотрено наказание (административное или уголовное)? Какое наказание и каким нормативно-правовым актом предусмотрено?» — он, конечно не смог ответить.
1. Отсутствует какой либо нормативно-правовой акт, запрещающий телефонные разговоры в таких помещениях и других общественных местах. А тем более, — запрещающий вообще пользоваться телефоном: отправлять и получать SMS-сообщения и т. п.
2. Не существует установленных правил этикета, предписывающих, когда, как и в какой манере следует осуществлять общение с помощью данного вида связи. Мы вынуждены по ходу «придумывать» и вырабатывать эти правила.
Большинство граждан, если их спросить, однозначно ответят, что, находясь в помещении таких предприятий или общественном транспорте, нельзя во весь голос обсуждать по мобильному телефону домашние дела или любые другие банальные проблемы. Это проявление невоспитанности и неуважения к окружающим. Тем не менее, значительное меньшинство благополучно игнорирует это правило. Любители громко разговаривать по мобильному телефону, кажется, совершенно не замечают, что своим поведением доставляют неудобства окружающим.
Какой же возможный выход из этой явно тупиковой ситуации? Налицо первые признаки нарождающихся правил пользования мобильными телефонами в общественных местах, и, судя по всему, громко разговаривать по мобильному телефону в общественном транспорте, не выключать звуковой сигнал на время киносеанса или театрального спектакля вскоре станет столь же неприемлемо, как и попытка пролезть без очереди.
3. Можно выделить главное правило при использовании сотовой связью в общественных местах – это быть взаимно вежливым с окружающими и выполнять требования предписываемые неписаными правилами поведения в конкретных ситуациях: вести себя так, чтобы не создавать неудобства окружающим. Это не только будет проявлением нашей сознательности и заботе об окружающих, но и создаст хорошее впечатление о нас и улучшит оценку окружающих.
Виктор Павлов
В тулбаре своего смартфона пользователь может встретить массу всевозможных иконок, многие о котором ему совершенно ни о чем не говорят. Вот вы знаете, что означает перечеркнутый круг? Раз вы находитесь на этой странице, наверняка ваш ответ «нет».
Надо отметить, что это зависит от модели смартфона. В некоторых случаях перечеркнутый круг говорит о том, что в данный момент времени звук на смартфоне полностью выключен, то есть включен бесшумный режим. На других же — включен режим «Не беспокоить». Вот:
В этом примере показан включенный режим «Не беспокоить». Отключить его можно через панель быстрого доступа:
Просто нажмите на указанную иконку.
Режим «Не беспокоить» позволяет отключить определенные уведомления, но помните, что можно пропустить важный звонок или сообщение.
В свою очередь, в режиме «Не беспокоить» имеется выбор дополнительных режимов. В нашем примере это: «Полная тишина», «Только будильник», «Только важные».
Каким из них пользоваться, зависит от вашей потребности. Кстати, в других режимах «Не беспокоить» иконка может быть иной, вот пример:
Сделано это для удобства пользователя.
В один прекрасный момент вы заметили, что на панели уведомлений вашего смартфона или планшета появился новый, загадочный значок в виде звёздочки, а через некоторое время он также неожиданно пропал?
Не стоит пугаться: вы всего лишь имеете дело с новой системой уведомлений, появившейся в операционной системе Google Android, версии 5.0 Lollipop, а звездочка представляет собой индикатор одного из режимов её работы.
Как может быть вам уже известно, в этой версии операционной системы Google, если она установлена на вашем смартфоне или планшете, вы можете задать три режима работы системы уведомлений: «Не беспокоить», когда никакие уведомления и сигналы вас не будут тревожить, включая даже сигнал будильника; «Важные», когда вы сможете получать только важные уведомления, и режим «Все», в котором будут отображаться все уведомления, как это происходило в более ранних версиях Android.![]()
Включить один из этих режимов вы можете на системной панели управления громкостью и уведомлениями, которая вызывается коротким нажатием на клавишу увеличения/уменьшения громкости вашего планшета или смартфона:
Здесь вы можете не только выбрать интересующий вас режим, но и задать время его действия: бессрочно или – до следующей смены режима или в течение определенного участка времени, длительность которого можно с помощью экранных кнопок (+) или (-):
Так вот, если вы включите режим «Важные», на панели уведомлений появится индикатор об этом в виде той самой загадочной звездочки. В режиме «Не беспокоить» звездочка сменится на значок перечеркнутой окружности.
Что входит в число «Важных сообщений» и как их изменить? Зайдите в меню основных настроек вашего устройства, раздел «Звуки и уведомления», пункт «Режимы оповещения»:
Как видно на скриншоте выше, здесь вы можете выбрать те события, которые будут относиться к важным оповещениям, включая мероприятия и напоминания, сообщения, входящие звонки и сообщения от определенных контактов, а также – задать расписание работы режима «Только важные оповещения» по дням недели и даже определенным часам в эти дни.
Для того чтобы пользователь на своём смартфоне мог в любой момент быстро переключиться с одного приложения на другое, перейти на Главный экран телефона или сделать телефонный звонок существует Панель навигации
.
Панель навигации состоит, как правило, из трех сенсорных кнопок, расположенных на панели телефона ниже экрана, или из трёх значков в нижней строке экрана в виде треугольника, круга и квадрата.
Давайте посмотрим, как выглядит Панель навигации на экране смартфона Хуавей (Хонор).
На рисунке эта область обведена штрих-пунктирной линией светло-зеленого цвета.
Эти три значка всё время находятся на виду в нижней части экрана во время работы любого приложения. Это даёт возможность с их помощью в любой момент просмотреть все активные приложения, переключиться между ними, и, если нужно, закрыть ненужные программы, чтобы увеличить размер свободной памяти телефона.
Значки навигации не всегда бывают в форме треугольника круга или квадрата, на некоторых моделях они могут быть и другими.
Названия и функции значков навигации:
— этот значок называется «Назад
». Нажмите на этот значок навигации один раз, и вы вернетесь на шаг назад, нажмёте два раза, тогда вернётесь на два шага назад. То есть, нажимая на значок «Треугольника», вы возвращаетесь к предыдущему экрану или выходите из приложения.
А если вы касаетесь его при вводе текста, то вы закроете экранную клавиатуру.
— этот значок называется «Главный экран
» (ещё он называется «Домой»). Нажмите на этот значок навигации, и вы попадёте на Главную страницу Рабочего экрана смартфона. Отсюда вы сможете запустить любое приложение или позвонить.
А если нажать и удерживать этот значок «Круга» вы попадете в меню быстрого поиска или включите голосовые функции, и тогда вы сможете управлять телефоном с помощью голоса. В этом режиме смартфон сможет переводить вашу устную речь, например, с английского языка на русский.
— этот значок называется «Переключение приложений
» (ещё он называется «Кнопка обзора приложений»). Если нажать этот значок навигации, вы откроете список недавно использовавшихся приложений. Выбирая любое из них вы можете его активировать. Здесь же вы можете отключать лишние приложения, нажимая на крестик в правом верхнем углу приложения или на значок «Корзинка» внизу экрана.
А если нажать и удерживать этот значок «Квадрата» вы включите режим разделения экрана. Это позволяет вам разделить экран на две части и использовать два приложения сразу, например: смотреть фильм и просматривать сообщения.
Значок «Выбор приложений»
в режиме «Два окна». При нажатии на этот значок в нижнем окне вам будут предложены все приложения смартфона, которые поддерживают режим «Два окна».
— этот значок называется «Кнопка открытия Панели уведомлений
». Нажмите на него и Панель уведомлений откроется. При повторном нажатии — Панель уведомлений закроется.
При повторном нажатии — Панель уведомлений закроется.
— дополнительный значок, который называется «Скрыть Панель навигации
». Если нажать на этот значок все значки навигации исчезнуть и Панель навигации освободит место на экране.
Для того чтобы вернуть Панель навигации на своё прежнее место, нужно провести свайпом снизу вверх в нижней части экрана.
Так выглядит Панель навигации со всеми значками навигации.
Порядок настройки Панели навигации
на смартфонах HUAWEI (honor) описана в разделе «
При плохом подключении или соединении Apple Watch с iPhone могут возникнуть много разных проблем. Нет возможности:
- прочитать сообщение.
Данная ошибка является очень распространённой среди пользователей iWatch. Так, как же её исправить красный перечеркнутый телефон Apple Watch и что это означает?
Исправление
Существует несколько ошибок и исправлений такого рода проблемы, а конкретно:
- Apple Watch не подключён к сети.
- Активирован режим «Авиа» на устройстве iPhone.
- Проблемы между соединением пары.
Разберёмся с каждой по порядку.
Apple Watch не подключён к сети
Для того чтобы проверить подключение к сети интернет, нужно всего лишь отправить сообщение или позвонить на своё устройство. Если при этом было обнаружено, что часы недоступны к сети, тогда стоит проверить соединение с вашим iPhone через меню пункта управления Apple Watch. Там вы сможете понять, в чём была ошибка, и как легко её исправить.
Активирован режим «Авиа» на устройстве iPhone
При включенном режиме «Авиа» достаточно пройти простой этап перезагрузки устройства. Чтобы понять, что у вас включён данный режим, достаточно просто посмотреть на циферблат устройства:
Фото: Авиа на IPhone
- Для начала убедитесь, что Apple Watch расположены близко к вашему iPhone.
- Отключите режим «Авиа» на iPhone, если он был включен. Подключитесь к любой доступной беспроводной сети.

- Откройте меню пункта управления Apple Watch и выключите в нём нужный вам режим.
Если проблема и сейчас не пропала, то остаётся последний путь.
Что означает красный перечеркнутый телефон в Apple Watch: проблемы между соединением пары
Последний шанс на исправление данной ошибки – это создание новой пары между вашими устройствами. Как вы уже догадались, для выполнения данного пункта следует разорвать соединение между Apple Watch и iPhone и создать его снова.
font-variant-numeric — CSS | MDN
Свойство CSS font-variant-numeric управляет использованием альтернативных начертаний для цифр, дробей и порядковых числительных.
Values
normal- Это ключевое слово отключает все альтернативные начертания.
ordinal- Это ключевое слово включает специальные глифы для порядковых числительных, например, 1st, 2nd, 3rd, 4th в английском или 1a в итальянском (в русском такие типографские изыски не приняты, пишут просто «1-й»). Это соответствует значению OpenType
ordn. slashed-zero- Это ключевое слово включает перечёркнутый ноль; это полезно, когда нужно чёткое различие между буквой O и цифрой 0. Это соответствует значению OpenType
zero. - <numeric-figure-values>
- Эти значения управляют тем, какими знаками будут отображаться цифры. Возможны два значения:
lining-numsвключает маюскульные («заглавные») цифры, стоящие на опорной линии текста. Это соответствует значению OpenTypelnum.oldstyle-numsвключает минускульные («строчные») цифры, в которых некоторые знаки (3, 4, 7, 9) уходят нижним краем под опорную линию (в русской типографике не принято, зато широко используется в западной, в основном в шрифтах с засечками). Это соответствует значению OpenTypeonum.
- <numeric-spacing-values>
- Эти значения управляют горизонтальным размером цифр. Возможны два значения:
proportional-numsвключает цифры разной ширины. Это соответствует значению OpenTypepnum.tabular-numsвключает цифры одинаковой ширины, которые легко выравниваются, как в таблицах. Это соответствуют значению OpenTypetnum.
- <numeric-fraction-values>
- Эти значения управляют отображением дробей. Возможны два значения:
diagonal-fractionsвключает символы дробей, в которых числитель и знаменатель уменьшены и разделены косой чертой. Это соответствует значению OpenTypefrac.stacked-fractionsвключает символы дробей, где числитель и знаменатель уменьшены, поставлены друг над другом и разделены горизонтальной чертой. Это соответствует значению OpenTypeafrc.
p {
font-variant-numeric: ordinal;
}| Feature | Firefox (Gecko) | Chrome | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Basic support | 34 (34) [1] | ? | ? | ? | ? |
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | ? | 34.0 (34)[1] | ? | ? | ? |
[1] Experimental implementation was available since Gecko 24. It was governed by the preference layout.css.font-features.enabled defaulting to true on Nightly and Aurora only.
Где находится параметр «Зачеркивание»? — Excel
Если вы хотите нарисовать линию между данными в ячейке, чтобы показать изменения или завершенные задачи, параметр «Застыкать шрифтом» будет недоступным в Excel в Интернете.
Если у вас есть классическое приложение Excel, можно открыть в нем книгу и применить зачеркивание текста. Для этого выполните указанные ниже действия.
-
Выберите команду Открыть в Excel.
-
Выделите ячейки с данными, которые нужно отформатировать.
-
Нажмите кнопку вызова диалогового окна Формат ячейки.
Совет: Можно также нажать сочетание клавиш CTRL+5. -
В диалоговом окне Формат ячеек на вкладке Эффекты щелкните пункт Зачеркнутый.
-
Сохраните книгу и снова Excel в Интернете, чтобы увидеть изменения.
Если у вас нет классических приложений Excel, вы можете попробовать их. Вы также можете приобрести его здесь, когда будете готовы перейти на новые продукты.
Новости о последних обновлениях Excel в Интернете в блоге Microsoft Excel.
Как писать зачёркнутый текст и другие малоизвестные функции iPhone
Век живи, век учись.
Если приехать в какое-то дикое племя, скажем, в джунглях Амазонки и дать тем людям Айфон, вероятно, они будут им колоть орехи. Я ни в коем случае не хочу обидеть аборигенов Южной Америки, просто если не рассказать человеку о всех функциях какого-то предмета, он никогда не поймёт всей его ценности.
Конечно, большинство людей из более или менее развитых стран ценность Айфона понимают, однако далеко не все знают о многих его возможностях. Я, например, последний месяц регулярно для себя открываю что-то новое об iPhone. Получается интересно, буквально каждый день смартфон становится для меня лучше и ценнее, когда я узнаю, что он и вот это тоже может. Предлагаю и вам повысить ценность своего смартфона, не прилагая почти никаких усилий.
Если Айфон встряхнуть, он предложит отменить последнее действие
В любом приложении, где вы вводите текст, быстрое встряхивание смартфона приведёт к тому, что он предложит отменить последнее действие. Это удобнее и быстрее, чем его удалять. Кстати, функция встряхивания для отмены доступна буквально с самой первой версии iOS.
Айфон может проговаривать имя звонящего
В жизни полно ситуаций, когда взять в руки смартфон нет возможности, или на улице холодно и не хочется его доставать, или вы готовите, и руки грязные. Однако, наверняка, в списке ваших контактов есть люди, от которых звонок в любом случае хочется принять. К счастью, ваш смартфон умеет проговаривать имя контакта, причем можно настроить его это делать всегда или только, когда вы в машине или в наушниках. Делается это просто: «настройки» → «телефон» → «Объявление вызовов».
За раз можно переместить на домашний экран сразу несколько иконок
Для того, чтобы переместить иконки сразу пачкой надо сделать следующее:
- долго нажать на любую иконку, чтобы на всех появились крестики;
- потянуть за иконку, которую хотите переместить и, не отпуская её, пальцем другой руки коротко нажать на все остальные иконки, подлежащие перемещению. Они сложатся в пачку и её можно будет двигать дальше.

Можно писать подчёркнутый или зачёркнутый текст
Выделить важное для текста слово можно буквально в два клика. Это работает в любом приложение, где вы вводите текст, и в Заметках, и в Telegram:
- следует выделить нужное слово;
- нажать на него, появится небольшое меню;
- в нём выбрать «BIU»;
- а затем, нажимая на стрелочку, найти нужный эффект.
Надеюсь, удалось почерпнуть из статьи что-то новенькое. О других малоизвестных функциях Айфона читайте в здесь и здесь.
Поделиться ссылкой
Поставьте 5 звезд внизу статьи, если нравится эта тема. Подписывайтесь на нас Telegram, ВКонтакте, Instagram, Facebook, Twitter, YouTube.
Загрузка…
Вариативные шрифты • Про CSS
Вариативные (или настраиваемые) шрифты — это, без преувеличения, новая страница в веб-типографике. Настраиваемые шрифты стали возможны благодаря совместным усилиям компаний Microsoft, Apple, Adobe и Google. Концепция была впервые представлена в сентябре 2016 года, вместе с релизом OpenType 1.8. На самом деле, работы в этом направлении велись ещё в 90-х, но только широкое использование шрифтов в вебе дало этой идее вторую жизнь и бурное развитие.
На момент написания статьи вариативные шрифты уже достаточно хорошо поддерживаются приложениями (Photoshop, Illustrator) и браузерами (Chrome, Edge, Safari, в Firefox пока за флагом и только на MacOS), а кроме того, выложено несколько свободно распространяемых демо-версий, следовательно, уже можно заняться изучением возможностей таких шрифтов и подготовиться к их использованию в реальной жизни.
Вариативные шрифты — это расширение формата OpenType, которое позволяет хранить все варианты начертаний в одном файле, а для переключения между ними использовать не только фиксированные шаги, но и промежуточные значения. Например, вместо привычных значений жирности вроде 100, 400, 700 можно будет задать 75 или 650, и так же гибко можно настроить ширину символа от самого сжатого до самого широкого задав любое значение в предопределённом диапазоне, и всё это без загрузки дополнительных файлов:
Шрифт: KairosSans
Возможности нового формата решают сразу две проблемы: во-первых, снимаются ограничения на количество доступных начертаний: они больше не требуют отдельных файлов, а количество сочетаний ограничивается только настройками шрифта и фантазией разработчика. Во-вторых, для получения любого количества разных начертаний на страницу достаточно будет подключить всего один файл, что позволит сэкономить трафик и быстрее показывать страницы пользователю.
Во-вторых, для получения любого количества разных начертаний на страницу достаточно будет подключить всего один файл, что позволит сэкономить трафик и быстрее показывать страницы пользователю.
Настройками шрифта можно управлять с помощью CSS.
Высокоуровневые и низкоуровневые CSS-свойства
Низкоуровневые — это font-variation-settings и font-feature-settings. Их значения состоят из списка пар имён и значений, перечисленных через запятую.
Пример кода:
font-variation-settings: "wght" 1, "wdth" 200, "ital" 1, "opsz" 100;
font-feature-settings: "liga" on, "zero" on;Высокоуровневые — это, например, font-optical-sizing, font-variant-ligatures и font-variant-numeric.
Пример кода:
font-optical-sizing: 100;
font-variant-ligatures: common-ligatures;
font-variant-numeric: slashed-zero; Высокоуровневые свойства удобнее, но поддержка браузерами оставляет желать лучшего, в то время как низкоуровневыми уже вполне можно пользоваться.
Для каждого низкоуровневого свойства есть наборы предопределённых настроек, но при создании шрифта есть возможность добавить свои, что позволяет автору добавить в шрифт любое количество кастомных вариаций и фич.
Доступные настройки шрифта можно воспринимать как API: можно управлять только теми, которые предопределил разработчик. Если какие-то настройки не предусмотрены, ими управлять нельзя. Следовательно, чтобы полноценно пользоваться шрифтом, нужно точно знать какие возможности в нём есть. Для определения свойств шрифта удобно использовать вот эти сервисы:
- fontdrop.info — покажет все возможности шрифта и позволит поиграться с ними вживую. Не поддерживает WOFF2.
- wakamaifondue.com — покажет возможности, живые примеры и предложит CSS. Так как он пытается показать примеры для всех настроек шрифта, на шрифтах с кучей символов и настроек страница может ощутимо тормозить.
 Поддерживает WOFF2.
Поддерживает WOFF2.
Для экспериментов можно воспользоваться шрифтами, выложенными в открытый доступ:
font-variation-settings
Спецификация
Свойство позволяет управлять вариациями шрифта, задавать как отрисовывается глиф (наклон, толщина линий, ширина символа). Исключение составляет ital, при котором могут заменяться глифы.
В значении свойства через запятую перечисляются названия вариаций и значения для них. Названия вариаций в кавычках, названия кастомных вариаций пишутся капсом.
Авторы шрифтов сами определяют диапазон доступных значений. Если задать непредусмотренное значение, оно округлится до ближайшего подходящего.
Значение по умолчанию: normal (шрифт выглядит как обычно, настройки не применяются).
Предопределённые вариации:
ital — курсив.
Пример кода:
font-variation-settings: "ital" 1;Демо:
Шрифт: FF Meta Variable
Так как в курсиве глифы выглядят иначе, плавный переход от одного к другому затруднителен, поэтому здесь можно только включить или выключить свойство, задав 1 или 0.
Также в этом демо можно увидеть как огругляются неподдерживаемые значения. Можно задать, например, "ital" 0.5, и оно приведётся к единице, а все меньшие значения — к нулю.
slnt — наклон.
Пример кода:
font-variation-settings: "slnt" 1;Демо:
Шрифт: KairosSans
По идее, slnt — это наклон, а не курсив, то есть глифы не меняются, но в некоторых шрифтах такое поведение демонстрирует ital. Для демо был выбран KairosSans, в котором ital ведёт себя как slnt.
В отличие от ital, наклон может изменяться плавно.
opsz — оптический размер.
Пример кода:
font-variation-settings: "optz" 10;Демо:
Шрифт: AmstelvarAlpha
Параметр управляет толщиной тонких линий, их отображение может быть критически важным для читабельности при малых размерах шрифта:
Здесь хорошо видно, что для обычного текста лучше задавать значение opsz поменьше, а для заголовков можно задать и побольше, потому что на крупных размерах шрифта тонкие линии будут видны в любом случае.
wdth — ширина
Пример кода:
font-variation-settings: "wdth" 150;Демо:
Шрифт: Gingham
В отличие от простой трансформации, при изменении ширины вертикальные линии сохраняют свою толщину, соотношения линий остаются прежними, и шрифт не выглядит искажённым:
Управление шириной глифа доступно во многих шрифтах.
wght — вес
Пример кода:
font-variation-settings: "wght" 900;Демо:
Шрифт: FF Meta Variable
Ещё одна настройка, которая встречается во многих шрифтах. Она позволяет не только обойтись одним файлом для любых вариантов жирности, но также гибко управлять её значением.
Полный список предопределённых вариаций можно найти в спецификации OpenType, там же есть подробное описание каждой из них.
Как уже упоминалось выше, при разработке шрифта авторам не обязательно ограничиваться только вариациями из спецификации, они могут добавлять свои, что позволяет делать много интересного.
Например, у шрифта Decovar есть целых 15 настроек, из которых только одна стандартная — управление весом линий, в итоге из одного шрифта можно извлечь огромное количество вариантов:
В этом случае каждый отдельный стиль текста может задаваться набором значений:
font-variation-settings: "BLDA" 913.8, "BLDB" 162.8, "SKLB" 1000;Обратите внимание, что названия кастомных меток пишутся капсом.
А у Slovic — всего одна настройка, но она позволяет плавно переключаться между предустановленными стилями:
Значения вариаций можно анимировать.
font-feature-settings
Спецификация
Эта настройка позволяет включить или выключить некоторые возможности шрифта, например, лигатуры или отображение цифр в старом стиле:
Фичи из демо:
liga— лигатуры (когда для удобочитаемости два символа отображаются как один)smcp— отображение строчных как маленьких заглавныхfrac— отображение дробейonum— цифры в старом стилеzero— перечеркнутый ноль
Если фичу нужно включить, достаточно её имени, например:
font-feature-settings: "smcp", "onum";Хотя запись типа "smcp" on помогает лучше понять что происходит в коде.
Если же нужно выключить, обязательно добавлять off:
font-feature-settings: "smcp" off, "onum" off;Некоторые фичи включены по умолчанию, например, разные виды лигатур: clig, liga и rlig. Подробнее можно почитать в спецификации.
Здесь приведено лишь небольшое количество возможностей, полный список с подробными описаниями есть в спецификации OpenType.
Много примеров с кодом можно найти здесь: OpenType features in CSS.
Как уже говорилось выше, font-feature-settings — это низкоуровневая настройка. Спецификация рекомендует, по возможности, использовать высокоуровневые варианты, например:
Больше вариантов можно найти в разделе спецификации Font Feature Properties.
font-feature-settings может использоваться для получения более или менее радикального варианта шрифта:
Ещё интереснее распорядился фичами автор шрифта dT Jakob Variable Concept: он сделал не только вариативный шрифт, но и слоёный, и стиль для каждого из слоёв включается с помощью лигатур:
Не уверена, что это правильное использование лигатур, но вариант, безусловно, интересный.
Использование в реальной жизни
В данный момент не все браузеры поддерживают управление вариативными шрифтами, поэтому помимо настраиваемого шрифта на страницу придётся подключать обычные. Это предлагается делать следующим образом:
@font-face {
font-family: 'MyFontVariable';
src: url('source-sans-variable.woff2') format('woff2');
font-weight: 1 999;
}
@font-face {
font-family: 'MyFont';
src: url('source-sans-regular.woff2') format('woff2'),
url('source-sans-regular.woff') format('woff');
font-weight: 400;
}
@font-face {
font-family: 'MyFont';
src: url('source-sans-black.woff2') format('woff2'),
url('source-sans-black.woff') format('woff');
font-weight: 900;
}Затем с помощью @supports определяется поддержка настроек браузерами и задаётся нужный шрифт:
html {
font-family: 'MyFont', sans-serif;
}
@supports (font-variation-settings: normal) {
html {
font-family: 'MyFontVariable', sans-serif;
}
}Настраиваемые шрифты — тема богатая, и заниматься ею можно до бесконечности. По моим ощущениям, описанные в статье вопросы — только верхушка айсберга.
По моим ощущениям, описанные в статье вопросы — только верхушка айсберга.
Я совсем недавно начала погружаться в тему, так что могла допустить ошибки и неточности. Сообщите мне о них, пожалуйста, если найдутся.
Как сделать зачеркнутый текст в Инстаграм пошагово
Инстаграм постоянно растет в количестве пользователей, поэтому там так много разнообразного контента, как развлекательного, так и познавательного.
Мозг человека не в состоянии прочитать столько слов, а тем более переварить, поэтому за внимание подписчика идет серьезная борьба.
Сейчас блогеры и активные пользователи оформляют свои Инстаграм аккаунты оригинальнее не только за счет красивых фотографий, но и с помощью правильно и интересно оформленной информации в посте. В этой статье мы расскажем про один из способов сделать профиль с “изюминкой”.
Как сделать зачеркнутый текст в Инстаграме
Это не составит труда, в интернете есть сайты, которые сделают зачеркнутый текст в Инстаграме бесплатно и онлайн. Только учтите, что менять шрифты в самом приложении не удастся, поэтому мы воспользуемся сайтами или сторонними программами.
Итак, как вставить зачеркнутый текст в Инстаграме:
Сервисов, на которых можно зачеркнуть слова — много, мы покажем как это делается на примере одного, а ниже будет список и других. Начнем с piliapp.
- Открываем сайт Piliapp.com и выбираем “зачеркнутый текст”.
- В окно ввода пишем или вставляем слово.
- Выбираем стиль.
- Копируем то, что вышло во втором окне.
- Открываем Instagram и вставляем в пост, описание о себе, ник, сторис, и даже комментарии.
С помощью этого сервиса можно использовать не только зачеркнутый стиль. На сайте есть будильник, синтезатор речи, преобразователь паролей и другие функции.
Сделать зачеркнутый текст через приложения на Андроиде или Айфоне возможно. Выбрать можно любое, возьмем для примера приложение Strike Text.
- скачиваем программу и открываем ее;
- в верхней графе пишем нужную фразу;
- выбираем нужный стиль, в нашем случае зачеркнутый;
- кликаем кнопку “копировать”;
- как только скопируете, приложение сразу свернется, это нормально, приложение не лагает;
- откройте Инстаграм и добавьте измененный текст.
Вам будет интересно: как менять шрифты в Инстаграме.
Какие еще стили можно использовать в этом приложении:
- с̷л̷е̷ш̷;
- п̲о̲д̲ч̲ё̲р̲к̲н̲у̲т̲ы̲й̲ ̲т̲е̲к̲с̲т̲;
- г̭а̭л̭о̭ч̭к̭и̭ ̭с̭н̭и̭з̭у̭;
- и͠ ͠в͠о͠л͠н͠и͠с͠т͠а͠я͠ ͠с͠т͠р͠о͠ч͠к͠а͠ ͠с͠в͠е͠р͠х͠у͠;
Где сделать зачеркнутый текст для Инстаграма
А теперь обещанный список сайтов, которые превращают обычный текст в другой формат:
- Textygram — Красивые шрифты для Инстаграм бесплатно, только вот русский язык не поддерживает;
- Textgenerator — тоже бесплатно и также без русского языка;
- gschoppe.com/projects/fbformat/#.XlJJUTIzbIW всё тоже самое, бесплатно и без русского;
- spectrox.ru/strikethrough/ а вот здесь и русский и платить не надо;
- lingojam.com/FontsForInstagram тоже без денег, русский язык поддерживают не все шрифты, в основном идет оформление смайликами и символами по краям, выглядит это так:
- renotes.ru/post-298/zacherknutyj-tekst-v-instagrame денег не нужно и с русским языком;
- 4txt — перечеркнутый текст и в Инстаграм и ВКонтакте, все как положено, на любом языке и без денег.

Вам будет интересно: как написать классный текст для Инсты.
Большинство из сайтов предлагает не только зачеркнутый вариант. Поэтому разнообразить текст легко.
Как использовать зачеркнутый текст в Инстаграм
Так как через письмо сложно передать эмоции и интонацию человека, то помогают эмодзи и подобные шрифты. Когда хочешь сделать акцент на каком-то слове или выражении, сказать что-то с сарказмом, иронией как раз на помощь приходят такие ухищрения со словами. Для Инстаграма самое то, люди лучше запоминают смысл написанного через эмоции.
Подобные приемы помогают сделать текст визуально привлекательным, но если злоупотреблять стикерами в Сторис и диковинными шрифтами, можно сделать пост нечитабельным. В таком случае красота не спасет публикацию в Инстаграм, человек перестанет читать после первого абзаца.
Ноль с косой чертой в верхнем регистре или пустой набор
ASCII для печати
символа
часто используемые
(испанский язык)
гласных с острым ударением
(испанский язык)
коммерческий / торговый
символа
Краткая история кода ASCII:
Американский стандартный код для обмена информацией, или код ASCII, был создан в 1963 году Комитетом «Американской ассоциации стандартов» или «ASA», агентство изменило свое название в 1969 году на «Американский национальный институт стандартов» или «ANSI», как это называется известно с тех пор.
Этот код возник в результате изменения порядка и расширения набора символов и знаков, уже использовавшихся в то время в телеграфии компанией Bell.
Сначала включались только заглавные буквы и цифры, но в 1967 году были добавлены строчные буквы и некоторые управляющие символы, образующие так называемый US-ASCII, то есть символы от 0 до 127.
Таким образом, с этим набором только 128 символов был опубликовано в 1967 году в стандартной комплектации и содержит все необходимое для написания на английском языке.
В 1981 году IBM разработала расширение 8-битного кода ASCII, получившее название «кодовая страница 437», в этой версии были заменены некоторые устаревшие управляющие символы на графические символы.Также было добавлено 128 символов, с новыми символами, знаками, графикой и латинскими буквами, всеми знаками препинания и символами, необходимыми для написания текстов на других языках, таких как испанский.
Таким образом были добавлены символы ASCII в диапазоне от 128 до 255.
IBM включает поддержку этой кодовой страницы в аппаратном обеспечении своей модели 5150, известной как «IBM-PC», которая считается первым персональным компьютером.
Операционная система этой модели, «MS-DOS», также использовала этот расширенный код ASCII.
Почти все компьютерные системы сегодня используют код ASCII для представления символов и текстов.(233).
Как использовать код ASCII:
Не зная об этом, вы используете его все время, каждый раз, когда используете компьютерную систему, но если все, что вам нужно, это получить некоторые символы, не включенные в вашу клавиатуру, следует сделать следующее, например:
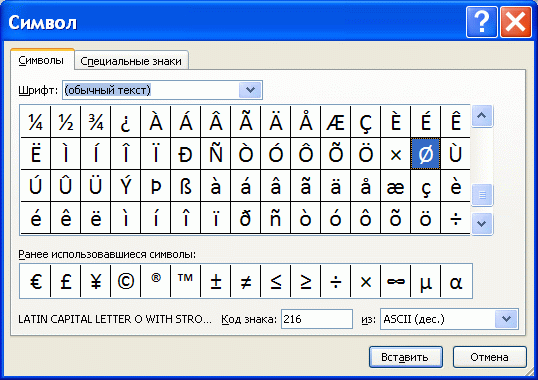
Как печатать: прописные буквы с косой ноль или пустое множество?
WINDOWS: на компьютерах с операционной системой Windows, например Windows 8, Win 7, Vista, Windows XP и т. Д.
Для получения буквы, символа, знака или символа «Ø» : (ноль с косой чертой в верхнем регистре или пустой набор) на компьютерах с операционной системой Windows:
1) Нажмите клавишу «Alt» на клавиатуре и не отпускайте.
2) Удерживая нажатой клавишу «Alt», введите на клавиатуре число «157», которое является номером буквы или символа «Ø» в таблице ASCII.
3) Перестаньте нажимать клавишу «Alt» и … у вас все получилось! (234)
Полный список символов, букв, символов и знаков ASCII с описанием:
Контрольные символы ASCII не печатаются:
код ASCII 00 = NULL (нулевой символ)
код ASCII 01 = SOH (начало заголовка)
код ASCII 02 = STX (начало текста)
код ASCII 03 = ETX (конец текста , масть карты червей)
код ASCII 04 = EOT (конец передачи, масть карты бубны)
код ASCII 05 = ENQ (запрос, масть карты треф)
код ASCII 06 = ACK (подтверждение, карта пик костюм)
код ASCII 07 = BEL (звонок)
код ASCII 08 = BS (Backspace)
код ASCII 09 = HT (горизонтальная табуляция)
код ASCII 10 = LF (перевод строки)
ASCII код 11 = VT (вертикальная табуляция, мужской символ, символ для Марса)
код ASCII 12 = FF (подача формы, женский символ, символ для Венеры)
код ASCII 13 = CR (возврат каретки)
ASCII код 14 = SO (Shift Out)
Код ASCII 15 = SI (Shift In)
Код ASCII 16 = DLE (Выход канала данных)
Код ASCII 17 = DC1 (Управление устройством 1)
Код ASCII 18 = DC2 (Управление устройством 2)
Код ASCII 19 = DC3 (управление устройством 3)
код ASCII 20 = DC4 (управление устройством 4)
код ASCII 21 = NAK (отрицательное подтверждение NAK)
код ASCII 22 = SYN (синхронный режим ожидания)
ASCII код 23 = ETB (конец транс. блок)
блок)
Код ASCII 24 = CAN (Отмена)
Код ASCII 25 = EM (Конец носителя)
Код ASCII 26 = SUB (Заменить)
Код ASCII 27 = ESC (Escape)
ASCII код 28 = FS (Разделитель файлов)
Код ASCII 29 = GS (Разделитель групп)
Код ASCII 30 = RS (Разделитель записей)
Код ASCII 31 = US (Разделитель единиц)
Код ASCII 127 = DEL (Удалить)
Печатные символы ASCII:
(буквенно-цифровые, символы и знаки)
код ASCII 32 = пробел (пробел)
код ASCII 33 = ! (восклицательный знак)
код ASCII 34 = « (двойные кавычки; кавычки; речевые знаки)
код ASCII 35 = # (цифровой знак)
код ASCII 36 = $ (знак доллара)
код ASCII 37 = % (знак процента)
код ASCII 38 = и (амперсанд)
код ASCII 39 = ‘ (одинарная кавычка или апостроф)
код ASCII 40 = ( (круглые скобки или круглые скобки, открывающий раунд) скобка)
код ASCII 41 = ) (круглые или круглые скобки, закрывающие скобки)
код ASCII 42 = * (звездочка)
код ASCII 43 = + (знак плюс)
код ASCII 44 = , (Запятая)
код ASCII 45 = — (дефис, знак минус)
код ASCII 46 = . (точка, точка)
код ASCII 47 = / (косая черта, косая черта, дробная черта, косая черта деления)
код ASCII 48 = 0 (ноль)
код ASCII 49 = 1 (номер один )
Код ASCII 50 = 2 (число два)
Код ASCII 51 = 3 (число три)
Код ASCII 52 = 4 (число четыре)
Код ASCII 53 = 5 (число пять)
Код ASCII 54 = 6 (число шесть)
Код ASCII 55 = 7 (число семь)
Код ASCII 56 = 8 (число восемь)
Код ASCII 57 = 9 (число девять)
код ASCII 58 = : (двоеточие)
код ASCII 59 = ; (точка с запятой)
код ASCII 60 = < (знак меньше)
код ASCII 61 = = (знак равенства)
код ASCII 62 = > (знак больше; неравенство)
код ASCII 63 = ? (вопросительный знак)
код ASCII 64 = @ (знак at)
код ASCII 65 = A (заглавная буква A)
код ASCII 66 = B (заглавная буква B)
код ASCII 67 = C (заглавная буква C)
код ASCII 68 = D (заглавная буква D)
код ASCII 69 = E (заглавная буква E)
код ASCII 70 = F (заглавная буква F)
код ASCII 71 = G (заглавная буква G)
код ASCII 72 = H (заглавная буква H)
код ASCII 73 = I (заглавная буква I)
код ASCII 74 = J (заглавная буква J)
код ASCII 75 = K (заглавная буква K)
код ASCII 76 = L (заглавная буква L)
код ASCII 77 = M (заглавная буква M)
код ASCII 78 = N (заглавная буква N)
Код ASCII 79 = O (Заглавная буква O)
Код ASCII 80 = P ( Заглавная буква P)
Код ASCII 81 = Q (Заглавная буква Q)
Код ASCII 82 = R (Заглавная буква R)
Код ASCII 83 = S (Заглавная буква S)
Код ASCII 84 = T (заглавная буква T)
код ASCII 85 = U (заглавная буква U)
код ASCII 86 = V (заглавная буква V)
код ASCII 87 = W (заглавная буква W)
код ASCII 88 = X (заглавная буква X)
код ASCII 89 = Y (заглавная буква Y)
код ASCII 90 = Z (заглавная буква Z)
код ASCII 91 = [ (квадратные скобки или квадратные скобки, открытие скобка)
код ASCII 92 = \ (обратная косая черта, обратная косая черта)
код ASCII 93 = ] (квадратные скобки или квадратные скобки, закрывающая скобка)
код ASCII 94 = ^ (круговой акцент или каретка)
ASCII код 95 = _ (подчеркивание, подчеркивание, нижнее штрих или нижняя линия)
код ASCII 96 = ` (серьезное ударение)
код ASCII 97 = a (строчная буква a, минускула a)
код ASCII 98 = b (строчная буква b, минус b)
Код ASCII 99 = c (строчная буква c, минускула c)
код ASCII 100 = d (строчная буква d, минускула d)
код ASCII 101 = e (строчная буква e, минускула e)
код ASCII 102 = f (строчная буква f, минускула f)
код ASCII 103 = g (строчная буква g, минускула g)
код ASCII 104 = h (строчная буква h, минускула h)
код ASCII 105 = i (строчная буква i, минускула i)
код ASCII 106 = j (строчная буква j, минускула j)
код ASCII 107 = k (строчная буква k, минускула k)
код ASCII 108 = l (строчная буква l, минус-буква l)
код ASCII 1 09 = м (строчная буква m, минускула m)
код ASCII 110 = n (строчная буква n, минускула n)
код ASCII 111 = o (строчная буква o, минускула o)
код ASCII 112 = p (строчная буква p, минускула p)
код ASCII 113 = q (строчная буква q, минускула q)
код ASCII 114 = r (строчная буква r, минускула r)
код ASCII 115 = с (строчная буква s, минускула s)
код ASCII 116 = t (строчная буква t, минускула t)
код ASCII 117 = u (строчная буква u, минускула u)
код ASCII 118 = v ( Строчная буква v, минускула v)
код ASCII 119 = w (строчная буква w, минускула w)
код ASCII 120 = x (строчная буква x, минускула x)
код ASCII 121 = y (строчная буква y, minuscule y)
код ASCII 122 = z (строчная буква z, минус-буква z)
код ASCII 123 = { (фигурные или фигурные скобки, открывающие скобки)
код ASCII 124 = | (вертикальная черта, vbar, вертикальная линия или вертикальная косая черта)
код ASCII 125 = } (фигурные скобки или скобки, закрывающие фигурные скобки)
код ASCII 126 = ~ (тильда; повернутое тире)
Расширенные символы ASCII:
код ASCII 128 = Ç (Majuscule C-cedilla)
код ASCII 129 = ü (буква u с умлаутом или диэрезисом, u-умляут)
код ASCII 130 = é (буква e с острым ударением или e -acute)
код ASCII 131 = â (буква a с циркумфлексным ударением или a-циркумфлекс)
код ASCII 132 = ä (буква a с умляутом или диэрезисом, a-умляут)
код ASCII 133 = à (буква a с тупым ударением)
код ASCII 134 = å (буква a с кольцом)
код ASCII 135 = ç (минускульная c-седилья)
код ASCII 136 = Â (буква e с диакритическим знаком акцента) или e-циркумфлекс)
код ASCII 137 = ë (буква e с умлаутом или диэрезисом; e-умляуты)
код ASCII 138 = è (буква e с тупым ударением)
код ASCII 139 = ï (буква i с умлаутом или тремой; i-умляут)
Код ASCII 140 = î (буква i с циркумфлекс с ударением или i-циркумфлекс)
код ASCII 141 = ì (буква i с тупым ударением)
код ASCII 142 = Ä (буква A с умляутом или диэрезисом; A-умлаут)
код ASCII 143 = Å (заглавная буква A с кольцом)
код ASCII 144 = É (заглавная буква E с острым ударением или E-острым ударением)
код ASCII 145 = æ (латиница дифтонг ae в нижнем регистре)
код ASCII 146 = Æ (латинский дифтонг AE в верхнем регистре)
код ASCII 147 = ô (буква o с акцентом или o-циркумфлексом)
код ASCII 148 = ö (буква o с умлаутом или диэрезисом; о-умлаут)
код ASCII 149 = ò (буква o с тупым ударением)
код ASCII 150 = û (буква u с диакритическим ударением или u-циркумфлексом)
код ASCII 151 = ù (буква u с тупым ударением)
код ASCII 152 = ÿ (строчная буква y с диэрезисом)
код ASCII 153 = Ö (буква O с умляутом или диэрезисом; O-умляут)
код ASCII 154 = Ü (буква U с умляутом или диэрезисом; U-умляут)
ASCII cod e 155 = ø (ноль с косой чертой в нижнем регистре или пустой набор)
код ASCII 156 = £ (знак фунта; символ фунта стерлингов)
код ASCII 157 = Ø (ноль с косой чертой в верхнем регистре или пустой набор)
(объект HTML = & Oslash;) код ASCII 158 = × (знак умножения)
код ASCII 159 = ƒ ( Функциональный знак; f со знаком крючка; знак флорина)
Код ASCII 160 = á (строчная буква a с острым ударением или с острым ударением)
Код ASCII 161 = í (строчная буква i с острым ударением или i-острым ударением )
код ASCII 162 = — (строчная буква o с острым ударением или o-острым ударением)
Код ASCII 163 = ú (строчная буква u с острым ударением или u-острым ударением)
код ASCII 164 = — ( eñe, enie, испанская буква enye, строчная n с тильдой)
Код ASCII 165 = Ñ (испанская буква enye, верхний регистр N с тильдой, EÑE, enie)
Код ASCII 166 = ª (указатель женского порядкового номера)
ASCII код 167 = º (порядковый номер мужского рода)
ASC II код 168 = (перевернутые вопросительные знаки)
код ASCII 169 = ® (зарегистрированный символ товарного знака)
код ASCII 170 = ¬ (символ логического отрицания)
код ASCII 171 = ½ (половина)
код ASCII 172 = ¼ (четверть, одна четверть)
код ASCII 173 = ¡ (перевернутые восклицательные знаки)
код ASCII 174 = « (угловые кавычки, гильеметы, кавычки, указывающие вправо)
код ASCII 175 = » (Guillemets, угловые кавычки, кавычки, указывающие влево)
Код ASCII 176 = ░ (Графический символ, пунктирная низкая плотность)
Код ASCII 177 = ▒ (Графический символ, пунктирная средняя плотность)
Код ASCII 178 = ▓ (графический символ, пунктир с высокой плотностью точек)
Код ASCII 179 = │ (символ рисования прямоугольником, одна вертикальная линия)
код ASCII 180 = 50 (символ рисования прямоугольником, один вертикальный и левый строка)
код ASCII 181 = Á (заглавная буква A с острым ударением или A с острым ударением)
код ASCII 182 = Â (буква A с диакритическим ударением или A-циркумфлекс)
код ASCII 183 = À ( Буква A с тупым ударением)
Код ASCII 184 = © (Символ авторского права)
Код ASCII 185 = ╣ (Символ рисования прямоугольника, двойная линия по вертикали и слева)
Код ASCII 186 = ║ (Символ рисования прямоугольника, двойной вертикальный строка)
код ASCII 187 = ╗ (двойная линия символа прямоугольника в правом верхнем углу)
код ASCII 188 = ╝ (двойная линия символа рисования прямоугольника в нижнем правом углу)
код ASCII 189 = ¢ (символ центов)
код ASCII 190 = ¥ (знак YEN и YUAN)
код ASCII 191 = ┐ (однострочный верхний правый угол символа прямоугольника)
код ASCII 192 = └ (однострочный нижний левый угол символа рисования прямоугольника) 900 04 Код ASCII 193 = ┴ (Символ рисования прямоугольником, одинарная линия по горизонтали и вверх)
Код ASCII 194 = ┬ (Символ рисования прямоугольника, одинарная линия, горизонтальная вниз)
Код ASCII 195 = ├ (Символ рисования прямоугольника, одинарная линия по вертикали и справа)
код ASCII 196 = ─ (символ рисования прямоугольником, одинарная горизонтальная линия)
код ASCII 197 = ┼ (символ рисования прямоугольника, одинарная линия, горизонтальный вертикальный)
код ASCII 198 = ã (строчная буква a с тильдой или a-тильда)
Код ASCII 199 = Ã (Заглавная буква A с тильдой или A-тильдой)
Код ASCII 200 = ╚ (Двойная линия символа прямоугольника в нижнем левом углу)
Код ASCII 201 = ╔ (Символ рисования прямоугольником, двойная линия в верхнем левом углу)
Код ASCII 202 = ╩ (символ рисования прямоугольником, двойная линия по горизонтали и вверх)
код ASCII 203 = ╦ (символ рисования прямоугольником, двойная линия по горизонтали, горизонт. все вниз)
все вниз)
код ASCII 204 = ╠ (двойной символ рисования прямоугольника вертикальный и правый)
код ASCII 205 = = (двойной горизонтальный символ рисования прямоугольника)
код ASCII 206 = ╬ (двойной символ рисования прямоугольника линия горизонтальная вертикальная)
код ASCII 207 = ¤ (общий знак валюты)
код ASCII 208 = ð (строчная буква eth)
код ASCII 209 = Ð (заглавная буква Eth)
код ASCII 210 = Ê (буква E с циркумфлексом или E-циркумфлекс)
код ASCII 211 = Ë (буква E с умляутом или диэрезисом, E-умляут)
код ASCII 212 = È (заглавная буква E с серьезным ударением)
ASCII код 213 = ı (строчная точка без i)
код ASCII 214 = Í (заглавная буква I с острым ударением или I-острым ударением)
Код ASCII 215 = Î (буква I с диакритическим ударением или I-циркумфлексом )
код ASCII 2 16 = Ï (Буква I с умляутом или тремой; I-умлаут)
ASCII-код 217 = ┘ (прямоугольный однострочный нижний правый угол)
ASCII-код 218 = ┌ (прямоугольный однострочный символ в верхнем левом углу)
ASCII-код 219 = █ (блок , графический символ)
код ASCII 220 = (нижняя половина блока)
код ASCII 221 = ¦ (вертикальная пунктирная полоса)
код ASCII 222 = Ì (заглавная буква I с серьезным ударением)
код ASCII 223 = ▀ (верхний полублок)
код ASCII 224 = Ó (заглавная буква O с острым ударением или O-острым ударением)
код ASCII 225 = ß (буква Eszett; scharfes S или диез S)
код ASCII 226 = Ô (буква O с циркумфлексом или O-циркумфлексом)
код ASCII 227 = Ò (заглавная буква O с серьезным ударением)
код ASCII 228 = x (строчная буква o с тильдой или o-тильдой )
код ASCII 229 = Õ (Capita l буква O с тильдой или O-тильдой)
Код ASCII 230 = µ (строчная буква Mu; микрознак или микрон)
код ASCII 231 = þ (строчная буква Thorn)
код ASCII 232 = Þ (заглавная буква Thorn)
код ASCII 233 = Ú (заглавная буква U с острым ударением или U-острый )
код ASCII 234 = Û (буква U с циркумфлексом или U-циркумфлекс)
код ASCII 235 = Ù (заглавная буква U с тупым ударением)
код ASCII 236 = ý (строчная буква y с острым ударением акцент)
код ASCII 237 = (заглавная буква Y с острым ударением)
код ASCII 238 = ¯ (символ Макрона)
код ASCII 239 = ´ (острый ударение)
код ASCII 240 = ≡ (Символ отношения сравнения)
код ASCII 241 = ± (знак плюс-минус)
код ASCII 242 = ‗ (подчеркивание или подчеркивание)
код ASCII 243 = ¾ (три четверти, три четверти)
ASCII код 244 = ¶ (Paragrap знак h или pilcrow; знак конца абзаца)
код ASCII 245 = § (знак раздела)
код ASCII 246 = ÷ (знак деления; Обелус)
код ASCII 247 = ¸ (седилья)
код ASCII 248 = ° (Символ степени)
код ASCII 249 = ¨ (диарез)
код ASCII 250 = · (вставка или пробел)
код ASCII 251 = ¹ (верхний индекс единица, экспонента 1, первая степень)
код ASCII 252 = ³ (верхний индекс три, показатель степени 3, куб, третья степень)
код ASCII 253 = ² (верхний индекс два, показатель степени 2, квадрат, вторая степень)
код ASCII 254 = ■ (черный квадрат)
Код ASCII 255 = nbsp (неразрывный или неразрывный пробел)
Ключевые слова для этой страницы — код ASCII. Прописные буквы с косой чертой, ноль или пустой набор: Ø
Как ввести или записать код ASCII. Прописные буквы с косой ноль или пустой набор, Ø прописные буквы, с косой чертой, ноль, пустой, набор, ascii, 157, ascii art, таблица ascii, код ascii, символ ascii, текст ascii, диаграмма ascii, символы ascii, коды ascii, символы, коды, таблицы, символы, список, alt, клавиши, клавиатура, орфография, управление, для печати, расширенный, буквы, послания, почерк , шрифты, буквы, большие буквы, прописные буквы, минускулы, строчные буквы, регистр, маленький, острый, ударение, острый, гравировка, диарез, циркумфлекс, тильда, седилья, анилло, круг, eñe, enie, arroba, фунт, фунт, цент, тип , писать, заклинание, испанский, английский, записные книжки, ноутбуки, ascii, asci, asccii, asqui, askii, aski, aschi, aschii, (235).
шрифтов с нулевой косой чертой
Шрифты с нулевой косой чертой
За прошедшие годы многие люди создали эти различные шрифты с нулевой косой чертой.
ссылается на « нулевой шрифт , оконные начертанные нулевые шрифты или
срезаны нулевые шрифты , и я часто вижу
на отражателе отображаются сообщения о том, где их найти.
Поэтому, чтобы упростить задачу, я решил сделать их доступными для тех, кто в них нуждается.
Загрузите zip-файл
Шляпы для радиолюбителей можно найти здесь
ZIP-файл содержит все следующие шрифты:
Andale Mono Dot
Andale моно разрезанный
Arial Slashed
Кристалл
Хрустящий
Стеклянный датчик
Ветчина
Ветчина Gothic Light
Ветчина Минчо Лайт
Монако
Профессиональный шрифт Windows
Прогги Чистый
Шелдон
T93Y
Тахома порезанный
Техническая резка
TI 92 Plus
VAG Round
Еще одна страница бесплатных шрифтов с нулевой косой чертой
http: // код.google.com/p/i3project/wiki/Fonts
Наслаждаться!
[Вверх] [Радиоклипарт] [Помощники QSL] [Помощники DX] [Telnet] [Местные радиолюбители] [DX4Windows] [Ведение журнала] [Друзья радиолюбителей] [60-минутный диполь] [Вдохновение радиолюбителей] [Нулевые шрифты с косой чертой]
слэш? Без косой черты? Дабл-о-семь вызывает вопросы
Не все семерки одинаковы. У некоторых — как, без сомнения, напомнит нам начинающийся 2007 год — есть кое-что еще.Да, мы говорим о косой черте, поперечном мазке, которым некоторые люди проводят через туловище своих рукописных семерок.
Косая черта может многое сказать о том, где вы были и куда хотели бы пойти, о том, кто вы, кем бы вы хотели быть и насколько хорошо вы хотели бы, чтобы вас понимали.
Хотя косая черта менее распространена в Соединенных Штатах, она является «стандартом в Европе», — говорит Джудит Лангер, профессор Государственного университета Нью-Йорка в Олбани и директор Института исследований в области образования Олбани.С технической точки зрения цифра 7 — глиф, появившийся вместе с остальной частью арабской системы счисления в Индии где-то между 400 г. до н. Э. и 400 г. н.э. — имеет множество проявлений. Закругленный верх или острый, желоб, свисающий с левой стороны крышки, или прорезь в середине. (В Европе ноль иногда получает свою собственную косую черту, чтобы отделить его от буквы «О», поэтому 2007 год предлагает отличную основу для наклонной косой черты.)
Черта 7, объясняет Лангер, возникла в Европе как способ обозначить различать написанные числа семь и один, что включает в себя дополнительный штрих вверху, который может сделать его похожим на круто заостренную 7.«Косая черта говорит:« Эй, я действительно семерка », — сказал Лангер. Он может сказать гораздо больше.
Типа: «Я космополит и светский человек», — говорит Лангер. «Я знаю довольно много людей, которые используют эту 7. Не только приятно выглядеть и приятно быть кем-то другим; я думаю, они также считают, что это более откровенно».
Но в Соединенных Штатах, действительно ли косая черта является упреждающим ударом заведомо небрежных авторов, или косая черта может сказать что-то менее практичное?
«Я делаю косую черту, потому что мой почерк ужасен, — говорит 29-летний Райан Гилл из Селкирка, штат Нью-Йорк.Y. «Я не большой поклонник семерки, потому что это счастливое число для всех. Но я думаю, [косая черта] действительно выглядит круто».
Может быть, то, что говорит косая черта, немного похоже на «Февен», поскольку перечеркнутая семерка чертовски похожа на прописную букву F.
Может быть, там написано «Я летом на Сене» или «Я провел младший год за границей», по крайней мере.
«Я [рубил] почти 40 лет, с тех пор как провел лето 1970 года, путешествуя по Европе», — говорит Бенджамин Марвин из Delmar, N.Ю., чья старшая дочь переняла у него практику. «В то время я делал это, чтобы различать 1 и 7. Я подумал, что это круто, я привык к этому и с тех пор скрещивал свои 7».
Мадонна, вероятно, начала резать примерно тогда, когда приобрела британский акцент.
Может быть, вы в колледже сделали порез, потому что это сделал ваш сосед по комнате, и, черт возьми, это просто выглядело красиво. Может ты остановился. Может быть, вы думаете начать все сначала, а что может быть лучше, чем 2007 год? (Когда вы действительно смотрите на это, «’07» без лишнего придатка действительно выглядит немного голым).
Или, может, нет.
Crossout — Перевод на китайский — примеры английский
Эти примеры могут содержать грубые слова, основанные на вашем поиске.
Эти примеры могут содержать разговорные слова, основанные на вашем поиске.
Почему все имена зачеркнуты ?
为什么 所有 名字 都 划掉 了?
И возможно, ваше имя будет зачеркнуто .
很有 可能 你 的 名字 … 就会 被 划掉
Слова «новоселы этого места» позже были вычеркнуты , , но имели большое значение.
«此地 之 新 住民» 几个字 后来 被 涂 掉 , 但 意义 重大。
Вы зачеркнули кнопку «3»!
Похоже, что бухгалтерские книги не подвергаются строгому процессу контроля качества: некоторые записи были неразборчивыми, а другие были зачеркнуты или залиты корректирующей жидкостью.
似乎 没有 严格 的 程序控制 登记 册 的 质量 : 一些 条目 难以 辨认 , 还有 一些 条目 被 划 去 或 用 涂改液 遮住。
Другие единицы метрической системы, такие как килограммы или литры, также приемлемы; при использовании должна быть указана единица измерения, а единица измерения в форме должна быть зачеркнутой .
公制 计量 单位 , 公斤 或 公升 亦可 ; 在 使用 时应 具体 表明 所 使用 的 计量 单位 , 把 其他 形式 的 重量 。
Там тоже было ваше имя, но оно было зачеркнуто .
你 的 名字 也在 上面 但是 被 划掉 了
Как насчет последней части, которую вы вычеркнули ?
你 划掉 的 最后 一段 是 什么
Единственный ноль в строке 3 — перечеркнутый , поэтому ничего не присваивается.
第 3 行 只有 一个 已经 划掉 的 零 , 所以 不能 分配。
Это что, было зачеркнуто ?
这段 是 什么 , 怎么 划掉 了?
0 в строке 3 — это вычеркнутый , потому что он находится в том же столбце.
第 3 行 的 0 由于 处于 同一 列 而 被 划掉 。
Единственное имя в списке, которое не было вычеркнутым , был швед Андерсон.
这 是 不在 名单 上 的 唯一 名字 划掉 是 瑞典人 安德森。
Что это за перечеркнутый ?
什么 是 这 一个 这 是 划掉 ?
Председатель сказал, что с учетом сложившихся обстоятельств Секретариат применит практический подход: бюллетени для голосования, в которых имя ливанского кандидата было вычеркнуто , будут считаться действительными.
主席 说 , 鉴于 此种 情况 , 秘书处 将 采取 切合 实际 的 方法 : 划掉 黎巴嫩 候选人 名字 的 选票 将 视为 有效。
Мы вычеркнули имен погибших после того, как сожгли фюзеляж, так что должен быть полный список остальных.
机身 残骸 烧掉 的 时候 我们 将 死者 的 名字 划掉 剩下 的 就是 我们 这些 人
Он выглядел почти так же, как и раньше — ничего не было перечеркнутым — но это было на одно имя короче.
这张 名单 看上去 几乎 同 以前 一模一样 , 上面 并没 有谁 的 名字 给 划掉 , 但是 名单 少 了 一个 人。
В этой связи он указывает, что в форме, где было написано «заявление бывшего сотрудника полиции безопасности», он вычеркнул слов «полиция безопасности» и заменил их на «гражданское ополчение».
在 这 方面 , 他 指出 , 在 写 有 «一名 前 治安 警察 部队 工作 人员 的 申请» 的 表格 上 , 他 把 «治安 警察 部队» 几个字 划掉 , 写 «民兵 队»。
Остальные 30 процентов (14 долларов.6 миллионов) либо не были должным образом подписаны уполномоченным персоналом УВКБ ООН или двумя офицерами, требуемыми правилами УВКБ ООН, либо цифры были изменены и вычеркнули .
的 30% (1460 万 美元) , 不是 未经 受权 的 难民专员办事处 工作 人员 或 难民专员办事处 条例 规定 的 两名 干事 适当 签署 、 就是 数字 被 更改 或 划掉 。
На табличках написано: «Встречайте ребенка с улыбкой, а не с мобильным телефоном» и изображена фигура с мобильным телефоном у уха: перечеркнуты в красном круге.
告示 牌 上 写着 : «微笑 迎接 你 的 孩子 , 而 不是 用 手机» , 还 画着 一个 人 把 手机 贴 在 耳朵 上 , 并 圆圈 框 起来 划 去 。
Это не все перечеркнутые .
Физика — Значимые числа
Физика — Значимые числа
Значимые цифры
Д. Панко с изменениями Г.
Баттали
В научной работе все
предполагается, что числа получены из измерений, поэтому последняя цифра в каждом
число не определено. Все определенные цифры плюс первая неопределенная цифра
значительны. Только числа, определенные по определению или путем подсчета
точный. Говорят, что они имеют бесконечное количество значащих цифр.
Научная нотация:
Чтобы выразить число в научном представлении, оно должно состоять из единиц и только одного,
ненулевая цифра слева от десятичной точки , за которой следует соответствующий
степень десяти. x.xx (10 к ). Например: 3.00 (10 7 ) и
2,59 (10 -5 ) в экспоненциальном формате, но числа, например, 0,25 (10 3 )
и 63,0 (10 -6 ) НЕ.
Сколько значимых
цифры есть?
I. Если это число в научных
запись : Все цифры, ноль или ненулевые, значимы.
II. Если это число в десятичной системе счисления :
A.
Все ненулевые цифры значимы.
Б.Зачеркнутые нули НЕ имеют значения. Чтобы зачеркнуть нули:
1)
Если число имеет выраженную десятичную точку : нарисуйте
линия слева , зачеркнув все нули до первой ненулевой цифры.
Например: 0,002020 содержит 4 значащих цифры.
2)
Если число имеет десятичную запятую : проведите линию от
справа , вычеркнув все нули до первой ненулевой цифры. Например:
202000 содержит 3 значащих цифры.
Как производить вычисления с использованием значащих цифр :
I. Сложение или вычитание
A. Если даны степени 10, преобразовать все
числа в той же степени 10.
Б. Расставьте слагаемые в столбик, выровняв
десятичная точка.
C. Добавляйте нормально.
D. Найдите неопределенную цифру в каждом
номер.
E. Округлите ответ до то же
десятичный разряд как самый левый (наименьший
существенное дополнение).
II. Умножение или деление
A. Ответ выражается тем же
количество значащих цифр как фактор с наименьшим количеством значащих цифр.
B. В серии умножений или
деления: промежуточные ответы и исходные множители могут быть округлены до одного
более значимая цифра, чем будет в конечном итоге сохранена в окончательном ответе.
профессионалов уделяют время поиску недорогих материалов
Учебники большой расход
В этом семестре более 50 курсов в Университете Республики Казахстан проводятся как курсы с бесплатными материалами, что означает, что все необходимые тексты и материалы открыты и бесплатны для использования.Хотя для некоторых это новая концепция, использование материалов с открытым доступом вместо обязательных учебников для курсов послешкольного образования в последние годы быстро набирает обороты. Существует много споров о том, что действительно лучше для студентов, а также о том, стоит ли польза материалов с открытым доступом затраченных усилий для профессоров, которые должны изменить свою текущую структуру курсов. Использование материалов с открытым доступом облегчает финансовые трудности, с которыми сталкивается большинство студентов, но материалы с нулевой стоимостью требуют затрат времени, что заставляет некоторых профессоров опасаться.
Кайли Юинг, доцент кафедры философии Университета Реджайны, прокомментировала для профессоров: «В некотором смысле это больше работы, потому что вы не можете просто сказать:« Вот, студенты, купите этот учебник, и все это там ». ты », и ты с этим покончил. Вы должны сами пойти и заняться поиском, возможно, обратиться в библиотеку, поискать в Интернете. Допустим, вы ищете древнюю философию, и есть разные источники с открытым доступом, тогда вам нужно посмотреть на разные виды, чтобы понять, лучше ли один из них.”
Хотя поиск качественных источников с открытым доступом может занять много времени, Юинг заметил, что временами отсутствуют адекватные источники по требуемым темам. «Для некоторых курсов, которые я прошел, я подумал, что буду использовать открытый доступ, но затем отказался от него, потому что не мог найти то, что, по моему мнению, хорошо для него подходило. Например, я прошел курс критического мышления, и хотя я стараюсь делать как можно больше открытого доступа, для этого курса это казалось совершенно невыполнимым.”
Эмбер Флетчер, адъюнкт-профессор в области социологии и социальных исследований Университета Ри, отметила, что материалы с открытым доступом могут быть слишком сложными, чтобы их можно было использовать во вводных курсах, поскольку у студентов нет базовых знаний для понимания содержания. статей в академических журналах так рано. Найти бесплатные материалы для вводных курсов гораздо сложнее.
В более позитивном плане Юинг отметил, что университет прилагает усилия, чтобы помочь преподавателям курсов найти качественные материалы с открытым доступом.«Мы получили пару писем от университета, в которых говорилось, что они больше думают об этом и уделяют больше внимания сейчас. Приятно, что университет делает это чем-то известным и известным, и они также изо всех сил стараются поддержать преподавателей в их попытках найти этот материал. Иногда, если инструкторы просто не знают, какие ресурсы существуют, может быть пугающим или пугающим задаться вопросом: «Как мне настроить этот полный курс, если я действительно не знаю, где искать этот материал, а я не знаю» Не знаете, какой материал лучший? »Так что этот ресурс из университета и библиотеки показывает, что они говорят, что они тоже заинтересованы в этом и хотят помочь инструкторам в этом.”
Дарлин Юшка, адъюнкт-профессор женских и гендерных исследований и религиоведения в США, сказала, что прежде чем тяготеть к материалам с открытым доступом, она установила лимит на стоимость учебников, которые она потребовала бы от студентов покупать для своих курсов. «До того, как мы пошли по этому пути, я установил правило, что ни один текст, который я назначил, никогда не будет превышать сотни долларов — я просто не буду этого делать. Это слишком дорого для студентов. Когда у них есть несколько курсов, а некоторые из них требуют четырех или пяти книг, смешно, сколько они в конечном итоге платят.”
Наряду с финансовыми преимуществами для студентов, Юшка сообщила, что нашла личную выгоду в качестве исследователя за счет интеграции электронных копий с ее ресурсами на бумажных носителях, и она уверена, что студенты получат такую же выгоду. «У них есть электронная копия, что для исследователя просто замечательно. Одна из вещей, которые я сделаю, — это я прочитаю тонну материала, просто тонну материала, если я исследую тему, например, мы говорим о 30-40 статьях и кучу книг […] С e -copies, я могу просто выполнить поиск по запросу, который мне нужен, и сразу же найти его, затем я перехожу к своей бумажной копии, и это круто.Так что для меня как исследователя было настоящим удовольствием пользоваться электронным копированием, и я полагаю, что для студентов они получают лучшее из обоих миров ».
Флетчер сказала, что она переключила все свои курсы с обязательных учебников на использование материалов в открытом доступе в зимнем семестре 2018 года после того, как узнала, что студент одного из ее курсов был бездомным, но купил учебники своего семестра, потому что это было для них первоочередной ценой. . «Это был мой тревожный сигнал о том, что есть более эффективные способы сделать это.”
Флетчер в настоящее время работает над созданием учебника с открытым доступом, поэтому ей не чуждо время и усилия, затраченные на его написание. Она сказала, что, хотя профессора вкладывают много труда в свой вклад, гонорары от корпоративной индустрии публикации учебников довольно малы по сравнению с ними, и еще меньше, если учесть, сколько студенты фактически платят за эти учебники.
Продолжая эту мысль, Юшка дипломатично заявил: «Я действительно думаю, что есть бизнес, построенный на спинах студентов, которые часто не в состоянии выдержать это.Я понимаю, что когда-то давно университеты предназначались для элиты, поэтому такие затраты не учитывались, но демократизация университета в 1960-х годах, после Второй мировой войны, изменила ситуацию, и мы должны принять во внимание множество вещей. учетная запись. Что у студентов есть дети, у них есть финансовые обязательства, что они также иногда работают или много времени, и я думаю, все это нужно учитывать. Одним из способов, которым я воспользовался, было переключение на электронные копии через библиотеку, чтобы мы могли сократить расходы.”
Иллюстративная математика — Студенты | Кендалл Хант
Диаграммы по основанию десять также могут помочь нам понять вычитание. Предположим, мы находим \ (0,23 — 0,07 \). Вот диаграмма, показывающая 0,23, или 2 десятых и 3 сотых.
Развернуть изображение
Вычитание 7 сотых означает удаление 7 маленьких квадратов, но нам не хватает их для удаления. Поскольку 1 десятая равна 10 сотым, мы можем «разделить» (или разложить) одну из десятых (1 прямоугольник) на 10 сотых (10 маленьких квадратов).
Развернуть изображение
Описание:
Диаграмма с основанием десять. 0 баллов 23. Два прямоугольника в десятом столбце. 3 квадратика в сотом столбике. Пунктирный прямоугольник рисуется вокруг одного из прямоугольников со стрелкой к 10 маленьким квадратам. Стрелка помечена как разделить.
Теперь у нас есть 1 десятая и 13 сотых, из которых мы можем удалить 7 сотых.
Развернуть изображение
Описание:
Диаграмма с основанием десять.0 баллов 23. Один прямоугольник в десятом столбце. 13 квадратов в сотом столбике. 7 маленьких квадратов пересечены крестиком. Слова вычитать 0 и 0 7 находятся под маленькими квадратами.
У нас остались 1 десятая и 6 сотых, поэтому \ (0,23 — 0,07 = 0,16 \).
Развернуть изображение
Вот вертикальное вычисление \ (0,23 — 0,07 \).
Развернуть изображение
Описание:
Вертикальное вычитание. Первая линия.0 балл 23. 2 зачеркнуто, над ним стоит 1. Цифра 3 зачеркнута, над ней 13. Вторая линия. Минус 0 балл 0 0 7. Горизонтальная линия. Третья линия. 0 баллов 17.
Обратите внимание, как это представление также показывает, что десятая часть разделена (или разложена) на 10 сотых, чтобы вычесть 7 сотых.
Работает для любого десятичного знака. Предположим, мы находим \ (0,023 — 0,007 \). Вот диаграмма, показывающая 0,023.
Развернуть изображение
Мы хотим убрать 7 тысячных (7 маленьких прямоугольников).Мы можем «разделить» (или разложить) одну сотую на 10 тысячные.
Развернуть изображение
Описание:
Диаграмма Base 10. 0 балл 0 2 3. Два квадратика в сотом столбике. Три маленьких прямоугольника в тысячных долях. Квадрат рисуется вокруг 1 небольшого квадрата. Стрелка нарисована на 10 маленьких прямоугольниках. Стрелка помечена как набор.
Теперь можно убрать 7 тысячных.
Развернуть изображение
Описание:
Диаграмма Base 10.0 балл 0 2 3. Один квадратик в сотом столбике. 13 маленьких прямоугольников в тысячных долях. 7 маленьких прямоугольников пересечены крестиком. Под маленькими прямоугольниками находятся слова вычесть 0 баллов 0 0 7.



 Поддерживает WOFF2.
Поддерживает WOFF2.