Обучение swift с нуля: Создание мобильных приложений на Swift — обучение с нуля бесплатно | онлайн-курсы по Swift для начинающих на GeekBrains | GeekBrains
Репетиторы по Swift в Москве — 1648 репетиторов, 207 отзывов на PROFI.RU
Мой сын более двух лет занимался с разными репетиторами по программированию (перепробовали около 30 разных репетиторов), но тем не менее ребёнок чувствовал себя не очень неуверенно, в голове была «каша», пока не попали к Максиму Юрьевичу.
Мой вам совет, не выбрасывайте деньги на ветер, поверьте… Читать дальше
это бесполезно. Даже основы программирования лучше сразу получать у грамотного специалиста, иначе вам придётся тратить ещё и ещё больше, для того чтобы потом правильно переучивать ребёнка, а это намного сложнее и для вас и для него. Единственное о чем мы жалеем, что потратили два года на других репетиторов почти впустую. Если бы мы сразу попали к Максиму Юрьевичу, то уже сейчас могли бы как минимум не только участвовать в олимпиадном программировании среди студентов, но и спокойно и достойно побеждать.
Максим Юрьевич не только преподаватель от бога, но и очень талантливый программист!
Не было ни одной задачи, которую он не смог бы объяснить, разложив её буквально «по полочкам» и при этом ещё и систематизируя нашу «кашу» и попутно изучая с ребенком разные способы решения. При разработке программы надо учитывать её структуру и очень часто просто необходимо применять разные типы решения, а большинство задач были очень сложные, даже опытные преподаватели вузов отказывали нам в помощи при их решении. Это единственный репетитор, который не только систематизирует знания по языку программирования, но и учит правильно выстраивать архитектуру большой программы, грамотно оптимизировать код, пользоваться отладчиком и т.д.(до него этому не учил НИКТО).
При разработке программы надо учитывать её структуру и очень часто просто необходимо применять разные типы решения, а большинство задач были очень сложные, даже опытные преподаватели вузов отказывали нам в помощи при их решении. Это единственный репетитор, который не только систематизирует знания по языку программирования, но и учит правильно выстраивать архитектуру большой программы, грамотно оптимизировать код, пользоваться отладчиком и т.д.(до него этому не учил НИКТО).
Многие репетиторы давали домашнее задание по пройдённой теме, но тем не менее сын очень часто говорил, что самостоятельно не может их сделать или не понимает как их делать. Это происходит потому, что у самих репетиторов нет системы и понимания, многие темы они сами делают настолько сложно и запутанно, что любая система волей-неволей превращается в хаос.
У Максима Юрьевича происходит с точностью до наоборот. Ребёнок не только самостоятельно выполняет домашнее задание, но и делает это с огромным удовольствием и интересом. И это не одна-две задачи, как у других, а минимум 10-15.
И это не одна-две задачи, как у других, а минимум 10-15.
Кроме профессиональных, очень хочется отметить и великолепные личные качества Максима Юрьевича: чуткость, душевную теплоту, понимание, доброту, внимательность.
Поверьте, для него важен каждый ребёнок, с которым он занимается. Несмотря на бешённую загрузку, он всегда находит время для каждого. За этот год ни разу не было момента, когда бы он нас подвёл или не откликнулся на наш дополнительный, но несвоевременный вопрос вне часов занятий.
Очень рекомендую всем Максима Юрьевича, хотя он нам самим очень и очень нужен!!!
Курс «Язык программирования Swift» – обучении iOS разработке с нуля в школе Coddy в Москве
Swift – это новый и интуитивно понятный язык программирования от мировой корпорации Apple, который позволяет создавать приложения для iOS и OS X мирового уровня.
Этот язык создавался в строжайшем секрете с 2010 года и впервые был представлен в 2014 году во время конференции для разработчиков Apple. Swift задумывался, как более легкий для чтения и устойчивый к ошибкам программиста язык, который вобрал в себя все лучшее от современных языков программирования. Он сразу же получил большую популярность среди программистов. Все больше разработчиков встраивают код Swift в свои приложения, а некоторые даже создают на нем совершенно новые приложения.
Он сразу же получил большую популярность среди программистов. Все больше разработчиков встраивают код Swift в свои приложения, а некоторые даже создают на нем совершенно новые приложения.
Почему стоит отдать ребенка на обучение программированию Swift?
Очевидно, что в ближайшие несколько лет все приложения для iOS (и не только) будут создаваться с помощью Swift. Постоянный рост популярности мобильных приложений и устройств Apple напрямую связаны с возрастающей потребностью в программистах Swift. Разработчиков сейчас не так много, и специалисты, которые знают данный язык, очень востребованы на рынке. Кроме того, несколько ведущих университетов и учебных заведений уже проводят Swift iOS обучение на уроках компьютерного программирования.
Если вы хотите приобщить ребенка не только к увлекательному, но и полезному занятию и заложить основы будущей успешной профессии, то мы предлагаем вам записать его на курсы программирования Swift в Москве. Мы рекомендуем этот курс каждому коддику от 9 лет, потому что:
- Язык идеален для начинающих изучать программирование с нуля.

- Это первый мощный язык программирования с открытым кодом, такой же понятный и увлекательный, как скриптовый язык.
- Основная концепция программирования — упрощение процесса разработки без потери качества конечного продукта.
- Он поддерживает так называемые Swift Playgrounds, которые позволяют программистам экспериментировать с кодом, видя результат в режиме реального времени, без необходимости компилировать и запускать приложение.
- В него добавлены современные функции, превращающие создание приложения в простой, более гибкий и увлекательный процесс. Теперь разработчики могут не только писать более надежные и безопасные коды, но также экономить время и создавать приложения с расширенными возможностями.
- Он дает большие возможности по упрощению кода. То, что разработчик ранее писал с помощью многословных конструкций, сейчас можно заменить несколькими символами.
- Обучение языку происходит через решение увлекательных задач и головоломок.
 Интерактивный интерфейс никого не оставит равнодушным.
Интерактивный интерфейс никого не оставит равнодушным. - Ученикам предстоит пройти множество интересных уроков, посвященных основам программирования, особенностям профессии разработчика и решению нестандартных задач. Помогая трем экранным персонажам продвигаться по захватывающему трехмерному миру, дети освоят команды, функции, циклы, условные выражения и переменные.
- На основе гибких шаблонов каждый ребенок сможет создать собственную программу с графическим или сенсорным интерфейсом.
- В Swift Playgrounds используется настоящий код, поэтому проекты можно экспортировать в Xcode и превращать в полнофункциональные приложения для iOS и Mac.
Готовые программы можно отправлять друзьям через Почту и Сообщения, а также публиковать в Интернете.
Язык программирования Swift позволяет в процессе обучения даже новичкам легко перейти к программированию на профессиональном уровне. Он предоставляет юным разработчикам небывалую свободу творчества. Достаточно просто интересной идеи, чтобы создать нечто невероятное.
После успешного обучения на курсе Swift с нуля в Москве ваш ребенок:
- изучит основы программирования;
- познакомится с перспективным языком программирования Swift и инструментами разработчика Apple;
- научится работать с различными библиотеками;
- получит навыки планирования и проектирования приложений, создания интерфейса и работы с дизайном;
- разовьет логическое и алгоритмическое мышление;
- научится решать нестандартные задачи;
- создаст собственное приложение для iOS, от концепции до рабочей версии.
Для занятий необходимы планшеты iPad Air 2 и iPad Pro, а также iPad mini 3 и новее под управлением iOS 10.
Необходимо установить приложение Swift Playgrounds из Appstore.
А в нем скачать модули Learn to code 1и Learn to code 2.
Системные требования к компьютеру
Просьба убедиться, что Ваш компьютер подходит для курса. Рекомендации по ссылке
По завершении курса каждый ученик получает именной сертификат от CODDY.
Основы Swift c нуля (Javabegin)
Начните программировать на новейшем языке уже через 2-3 недели и создавайте мобильные приложения для iPhone/iPad и других OS. Для обучения НЕ требуется MacBook. Версия: Swift 4.
Swift — относительно новый язык программирования, с помощью которого можно создавать приложения для операционных систем Apple. В будущем возможно этот язык распространится и на другие платформы (Android, desktop и пр.)
Согласно опросу на StackOverflow, который проводился на следующий год после выхода Swift, он оказался на первом месте по популярности.
Ранее еще ни один язык разработки не прыгал сразу через 46 позиций в рейтинге.
Почему Swift такой популярный?
Всего за полгода-год этот язык приобрел большую популярность среди профессионалов и новичков.
Его основные преимущества: удобство, скорость, лаконичность. То, что в одном языке занимает 3-4 строки кода, Swift может выполнить с помощью 1-2 операторов.
То, что в одном языке занимает 3-4 строки кода, Swift может выполнить с помощью 1-2 операторов.
Создатели Swift постарались взять лучшее, что было в разных языках программирования, и собрать все это в одном языке.
Многие Java разработчики уже поняли насколько перспективен язык и уже создают мобильные приложения только на нем.
Создавайте любые приложения для iOS, macOS, watchOS
Swift был разработан компанией Apple для создания приложений под iOS, macOS и другие свои операционные системы, т.е. изначально был рассчитан только на экосистему Apple.
Но высокая популярность языка привела к тому, что даже Google, главный конкурент Apple, начал подумывать о внедрении этого языка для разработки Android приложений.
Никто пока точно не может сказать, как будет применяться этот язык через пару лет и сможет ли он подмять под себя всю мобильную разработку.
Создавайте любые приложения для iOS, macOS, watchOS
Означает ли это, что Java можно не изучать и полностью перейти на Swift?
Конечно, нет. Вам в любом случае нужно знать Java хотя бы для того, чтобы создавать серверные приложения, публиковать веб сервисы для мобильных приложений, организовывать синхронизацию и т.д. Swift возможно «откусит» большой кусок пирога у мобильной разработки, но время покажет.
Вам в любом случае нужно знать Java хотя бы для того, чтобы создавать серверные приложения, публиковать веб сервисы для мобильных приложений, организовывать синхронизацию и т.д. Swift возможно «откусит» большой кусок пирога у мобильной разработки, но время покажет.
Если кроме Swift вы больше ничего не будете знать — ваши iOS приложения будут ограниченными, «однобокими».
К тому же в настоящее время пока вся разработка Android приложений ведется на Java, поэтому чтобы стать профессиональным мобильным разработчиком — вам нужно знать как Java, так и Swift.
Даже если Google действительно решится полностью перейти на Swift — это произойдет не так быстро, процесс может растянуться на годы.
В общем лучший вариант — уметь разрабатывать как на Java, так и на Swift, тогда вы точно будете на коне, в независимости от того, куда повернет Swift.
Что даст вам Swift + Java?
Если вы планируете в будущем разрабатывать мобильные приложения для Android и iOS — вам нужно знать 2 языка: Java и Swift.
В такой связке вы сможете создавать весь комплекс решений, начиная от одиночного мобильного приложения, заканчивая связкой в веб версией, сервисам и пр.
В идеале мобильный разработчик должен уметь создавать как backend (серверная часть), так и frontend (мобильное приложение).
Вы станете одним из немногих разработчиков, которые смогут создать полноценное мобильное приложение с веб поддержкой.
Чем отличается Swift от Java?
Основное отличие в том, что Swift взял все лучшие подходы из разных языков разработки, в том числе из Java и объединил «под одной крышей». Т.е. Swift по сути умеет практически все, что Java + много дополнительного.
Если вы уже знаете Java и начинаете изучать Swift — поначалу синтаксис может быть не совсем привычным, т.к. больше различных символов, возможностей.
Со временем вы привыкнете и часто во время разработки на Java будете ловить себя на мысли, что в Swift это можно было сделать намного проще.
В общем учить Swift после Java нетрудно, главное привыкнуть к новым концепциями и немного усложненному синтаксису.
С полного нуля начать изучение Swift с этого курса будет сложновато. Потому что у вас должен быть фундамент (ООП, объекты, коллекции и пр).
Если вы уже знаете Java хотя бы на среднем уровне и хотите быстро выучить Swift, у вас есть преимущество, т.к. многие моменты Swift сильно похожи на Java.
Если уже умеете разрабатывать Android приложения — вы можете также выучить Swift и создавать iOS приложения — будете знать обе главные платформы.
Вы должны хотя бы минимально знать Java или любой другой язык, потому мы сразу начнем проходить Swift и использовать основные принципы разработки в новом языке.
Необходимый фундамент для изучения Swift:
— ООП (наследование, полиморфизм, абстракция, интерфейсы и пр.)
— Запуск проектов, работа с объектами,
— Опыт разработки в любой Java IDE
ТОП-105 Курсов: Обучение Программированию с Нуля
Выбор редакции
Сейчас обучиться программированию на разных языках можно даже при помощи онлайн-курсов.
В этом материале мы отобрали лучшие варианты для самых популярных языков, которые позволят начать программировать без проблем. Среди них есть как платные, так и бесплатные курсы.
Если вы уже прошли курс, посвященный программированию, то понимаете, что специальных знаний часто вообще не требуется для обучения всевозможным языкам. Однако есть кое-какие нюансы при обучении кодингу. Главное же – никакой пошаговый самоучитель здесь не поможет.
Мы рассмотрим как серьезные программы обучения, рассчитанные на год (в зависимости от вашей подготовки) или даже несколько лет, так и небольшие интенсивы для начинающих. Начнем с самого востребованного языка в веб-разработке. Затем перейдем к другим.
Курсы программирования на PHP
Язык программирования php
PHP-разработчик с нуля до PRO от Skillbox
Курс предлагает изучить язык, который используется для создания сценариев веб-приложений и стать программистом высокого класса. Также пользователь научится писать сайты и программы. Все обучение происходит на практике (хотя есть и теоретическая часть) и занимает 9 месяцев. Процесс обучения включает в себя также общение с наставником и выполнение дипломной работы.
Все обучение происходит на практике (хотя есть и теоретическая часть) и занимает 9 месяцев. Процесс обучения включает в себя также общение с наставником и выполнение дипломной работы.
ПЕРЕЙТИ
Профессия PHP-разработчик от Skillbox
Курс позволяет научиться верстать страницы для интернет-магазинов, создавать базы данных, устанавливать Laravel и настраивать веб-сервер. Все обучение занимает 12 месяцев. Процесс состоит преимущественно из практических заданий. Юзер заполняет свое портфолио и может рассчитывать на помощь в трудоустройстве.
ПЕРЕЙТИ
PHP-фреймворк Symfony от Skillbox
Пользователь освоит один из самых популярных фреймворков для веб-разработки и научится создавать приложения с использованием главных компонентов Symfony. Курс длится 4 месяца. Программа состоит из 11 тематических модулей и 63 видеоуроков. Упор сделан на практическое обучение. По завершении курса каждый получит сертификат.
ПЕРЕЙТИ
Fullstack-разработчик на PHP от Skillbox
12-месячный курс, позволяющий освоить backend, frontend и другие интересные стеки, а также выучить PHP и научиться работать с программным интерфейсом приложений. Программа состоит из 240 онлайн-уроков, распределенных по 57 модулям. Требуется только наличие компьютера. Предусмотрена теоретическая часть, практические задания, а также работа с наставником.
Программа состоит из 240 онлайн-уроков, распределенных по 57 модулям. Требуется только наличие компьютера. Предусмотрена теоретическая часть, практические задания, а также работа с наставником.
ПЕРЕЙТИ
Программист PHP от GeekBrains
В процессе обучения пользователь научится создавать приложения, программы, динамические и статические сайты. Все это за 4 месяца. Из которых 2 будет потрачено на стажировку. Предусмотрено постоянное общение с наставником, а также реализован упор на практические задания для пополнения портфолио и получения необходимого опыта.
ПЕРЕЙТИ
PHP. Уровень 1 от GeekBrains
Месячный курс, способный дать новичкам (и любому чайнику) основы разработки веб-сайтов на языке PHP. Будут преподаны принципы объектно-ориентированного программирования и использования основных конструкций языка. В программу входят 8 онлайн-уроков. Также пользователям доступны методички и практические задания.
ПЕРЕЙТИ
PHP. Уровень 2 от GeekBrains
Обучение длительностью в месяц, рассчитанное на тех, кто уже знаком с основными принципами PHP и понимает все его возможности. Пользователь научится создавать сайты любой сложности, грамотно организовывать архитектуру баз данных, использовать архитектурный шаблон проектирования MVC и делать многое другое. Курс рассчитан на 8 уроков. Материал средней сложности.
Пользователь научится создавать сайты любой сложности, грамотно организовывать архитектуру баз данных, использовать архитектурный шаблон проектирования MVC и делать многое другое. Курс рассчитан на 8 уроков. Материал средней сложности.
ПЕРЕЙТИ
Веб-разработка на PHP от GeekBrains
Быстрый видеокурс для продвинутых пользователей, рассчитанный всего на 2 урока. Пройти его стоит всем. Пользователь научится превращать статичный HTML-сайт в интерактивное приложение. Практических заданий нет. Предусмотрена только теория. Пользователю будут доступны уроки даже по завершении курса.
ПЕРЕЙТИ
Веб-разработчик с нуля от Нетологии
Это комплексное обучение профессии веб-разработчика, в программу которого входит курс по PHP. Пользователь сможет верстать страницы, изучит backend на PHP и научится создавать качественные сайты с нуля. Длительность обучения – 24 месяца. За это время изучаются все тонкости PHP, а также набирается портфолио, необходимое для дальнейшего трудоустройства.
ПЕРЕЙТИ
Курс PHP / MySQL от BeOnMax
Видеокурс (тренинг) учит основам языка PHP для создания веб-сайтов, объектно-ориентированному программированию, работе с базами данных MySQL и многому другому. Причем все это за 5 часов. Пользователь может сам выбрать потребный режим обучения. Это курс начального уровня, рассчитанный на новичков.
ПЕРЕЙТИ
Курс веб-программирования от Hedu
Обучение длиной в 4 месяца, которое обучает созданию сайтов с нуля при помощи PHP. Используется программа, основанная на теоретических занятиях и практических заданиях. Занятия ведет практикующий веб-программист с большим стажем. По завершении обучения каждый студент получит сертификат.
ПЕРЕЙТИ
Онлайн-курс по PHP от Hedu
Небольшой курс, рассчитанный на 24 часа. Заниматься пользователь может в любое удобное время. Программа представляет собой теорию в формате видеоуроков. Но присутствуют также практические задания. Пользователь узнает, что такое язык PHP, его конструкции, переменные, операторы, циклы и так далее.
ПЕРЕЙТИ
Курс PHP/MySQL от FructCode
Это интерактивный курс PHP программирования для начинающих. Он включает в себя 69 заданий и 6 часов видео (теория). Пользователь узнает, как настроить веб-сервер для работы с PHP и базами данных, установить XAMPP для Windows, OSX (MacOS), как управлять базами данных через PHPMYADMIN и так далее.
ПЕРЕЙТИ
Backend-разработчик на PHP от Otus
Пятимесячный курс, рассчитанный на продвинутых пользователей. Для успешного обучения требуется опыт разработки на PHP от одного года или опыт разработки на другом языке от 3 лет. Взамен пользователь получит возможность повысить свой профессиональный уровень и углубленно изучить все особенности PHP.
ПЕРЕЙТИ
PHP-программист от Hexlet
Длительность курса может составлять от 4 до 7 месяцев. В зависимости от выбранной программы. Пользователь научится строить веб-приложения на основе микрофреймворков, разрабатывать веб-сайты и приложения, работать с веб-фреймворками Slim, Lumen и Laravel. У каждого студента будет индивидуальный наставник.
У каждого студента будет индивидуальный наставник.
ПЕРЕЙТИ
Курс PHP и MySQL — программирование с нуля от PHP-School
Программа включает в себя 31 урок общей продолжительностью в 60 часов. Курс обучит как основам PHP, так и более сложным темам (работе с консолью, скриптами и прочим). Также предусмотрено 20 домашних заданий, которые будут проверяться преподавателями. Обучение рассчитано на начинающих пользователей.
ПЕРЕЙТИ
Комплексное обучение PHP от LoftSchool
Этот онлайн-курс рассчитан на 6 недель. Он предназначен как для разработчиков, так и для начинающих пользователей. Программа включает в себя обучение основам языка, работе с функциями, изучение встроенных возможностей языка и прочие темы. По завершении у каждого студента будет 4 проекта в портфолио.
ПЕРЕЙТИ
Бесплатные
Курс PHP для начинающих от WebShake
Авторский курс от Артема Ивашкевича, разработчика с 10-летним стажем. Рассчитан исключительно для новичков. Обучение дает понятие об основных принципах PHP. Программа построена в основном на теории. Однако имеются также практические задания.
ПЕРЕЙТИ
PHP. Основы от Академии IT
Бесплатный курс, позволяющий быстро обучиться основам PHP, а также изучить основные инструменты, принципы и понятия. Уроки доступны в видеоформате. Присутствуют также практические занятия. Это хорошая база для того, чтобы в дальнейшем изучать язык углубленно.
ПЕРЕЙТИ
Курсы по HTML и CSS
HTML и CSS для начинающих
Веб-вёрстка от Skillbox
В ходе этого 6-месячного курса пользователь научится работать со стандартами Web 2.0, научится работать с макетами и форматировать код, освоит адаптивную верстку, а по итогу — сможет создавать быстрые и удобные сайты. В программу входит также изучение HTML и CSS. Упор делается на практические занятия.
ПЕРЕЙТИ
Профессия Frontend-разработчик от Skillbox
За 12 месяцев новичка научат верстать сайты и создавать интерфейсы при помощи HTML, CSS, а также сопутствующих инструментов. Программа включает в себя 320 онлайн-уроков, которые распределены по 72 тематическим модулям. После этих курсов пользователь сможет полноценно работать и выполнять реальные задачи по верстке сайтов.
ПЕРЕЙТИ
Frontend-разработчик от GeekBrains
Обучение, рассчитанное на 4 месяца. Программа состоит из 9 практических курсов, в которых разбираются необходимые темы и 2 месяцев стажировки (практические занятия). Каждый студент может стажироваться на реальном проекте под руководством индивидуального наставника. Все выпускники получают удостоверение о повышении квалификации.
ПЕРЕЙТИ
HTML5 и CSS3 от GeekBrains
В процессе обучения на этом месячном курсе пользователь научится применять на практике HTML5, использовать самые последние новшества CSS3, верстать статические сайты, использовать тени, скругленные углы блоков без использования изображений, создавать текстовые эффекты и делать многое другое. Присутствует практика.
ПЕРЕЙТИ
Frontend-разработчик с нуля от Нетологии
12-месячный курс в ходе которого пользователь будет отрабатывать приемы работы с HTML, CSS, JavaScript, JSX, XHR и AJAX, React, VirtualDOM, Flexbox, React Router на реальных проектах. Занятия ведут только практикующие разработчики. Здесь минимум теории и максимум практики. По завершении курса выдается сертификат.
ПЕРЕЙТИ
Frontend-разработчик SkillFactory
По завершении этого 6-месячного курса пользователь научится создавать адаптивные веб-сайты с использованием CSS, Flexbox, разрабатывать интерактивные веб-сайты и приложения на JavaScript и HTML, подключать веб-приложение к серверным данным с помощью Node.js, а также делать многое другое.
ПЕРЕЙТИ
Бесплатные
Интенсив Веб-разработка для начинающих от GeekBrains
Этот курс состоит всего из одного урока длительностью в 2 часа. Он научит начинающих программистов создавать небольшие сайты, использовать хостинги и публиковать сайты в интернете, работать с языком разметки HTML/CSS.
ПЕРЕЙТИ
Основы HTML и CSS от Нетологии
Двухнедельный курс, рассчитанный на новичков. Онлайн-вебинары проводятся 2 раза в неделю. Пользователи изучат базовые курсы HTML и CSS, а также основы клиент-серверного взаимодействия. Предусмотрена поддержка ментора.
ПЕРЕЙТИ
Курс HTML/CSS от BeOnMax
Обучит пользователя основам языков HTML и CSS, научит создавать адаптивные HTML страницы сайта всего за 5 часов. В этот промежуток времени помещаются 31 видеоурок, 18 интерактивных заданий, 16 тестов.
ПЕРЕЙТИ
Курс HTML/CSS FructCode
Обучение, занимающее всего 5 часов. В это время умещается 66 уроков. Причем даже практических. Пользователь узнает об основах верстки сайтов (HTML и CSS), как пользоваться html-тэгами DIV, SPAN, P, UL, LI и другими.
ПЕРЕЙТИ
Курсы программирования на Java
Java для начинающих
Java-разработчик от Skillbox
Курсы продолжительностью 4 месяца, которые научат пользователя работать с MySQL в Java, писать правильный и работоспособный код, создавать веб-приложения с нуля. Программа состоит из 318 онлайн-уроков, распределенных по 21 тематическому модулю. Упор сделан на практические занятия для набора необходимого опыта. По завершении пользователь получит статус Middle Developer.
ПЕРЕЙТИ
Профессия Java-разработчик от Skillbox
9-месячный курс, предназначенный для подготовки специалистов (экспертов) в области Java разработки. Пользователя научат писать правильный код на Java, понимать чужой, использовать все принципы ООП, работать с реляционными и нереляционными базами данных. 130 онлайн-уроков размещены в 20 тематических модулях. Лекторы – практикующие разработчики со стажем.
ПЕРЕЙТИ
Программист Java от GeekBrains
Учебный центр GeekBrains предлагает интересный курс. Обучение на нем длится 7 месяцев. Будут рассмотрены такие темы, как алгоритмы и структуры данных на Java, основы разработки сайтов, основы разработки на Spring Framework. Всего насчитывается 10 практических уроков. После них начинается двухмесячная стажировка. Каждый студент получает диплом.
ПЕРЕЙТИ
Факультет Java-разработки от GeekBrains
Обучение на этом факультете занимает полтора года. Программа разбита по четвертям. В конце каждой пользователя ждет серьезный проект. Пользователь получит уверенные знания программирования Java, обучится разработка на Java Enterprise Edition, создаст веб-приложения с использованием Spring Framework.
ПЕРЕЙТИ
Веб-приложения на Java от GeekBrains
Видеокурс, состоящий из 3 уроков. В их рамках будут рассмотрены такие темы, как настройка веб-сервера Apache Tomcat, развертывание сервлета в IDE Eclipse, назначение и жизненный цикл сервлетов, обработка запросов HTTP и другие. Курс рассчитан на разработчиков, уже имеющих определенный опыт в разработке.
ПЕРЕЙТИ
Консольные приложения на Java от GeekBrains
Курс представлен двумя видеоуроками, позволяющих практикующим разработчикам улучшить свои профессиональные навыки. Рассматриваются такие темы, как Настройка инструментов для разработки в среде Java, переменные и типы данных, условия и циклы, массивы и коллекции, работа с консолью в Java, класс Scanner.
ПЕРЕЙТИ
Онлайн-курс Java. Уровень 1 от GeekBrains
Обучение длиною в месяц, которое предназначено для новичков. Они смогут повысить свой уровень и изучат такие темы, как установка и настройка инструментов разработчика, изучение основных конструкций, применяемых при разработке программ, а также основные принципы объектно-ориентированного программирования.
ПЕРЕЙТИ
Java-разработчик с нуля от Нетологии
11-месячный курс, призванный сделать из новичка профессионала. В ходе обучения пользователь изучит особенности работы с Java Core, Spring Framework, верстки сайта, создания приложений. Также будет рассказано о работе с облаком. По завершении курса каждый студент получает диплом и помощь в трудоустройстве.
ПЕРЕЙТИ
Онлайн-курс по Java от Hedu
Курс, состоящий из 10 уроков общей продолжительностью 20 часов. Пользователь изучит такие темы, как работа с массивами и интерфейсами, работа с файлами Ява, работа с generic, Lambda expressions и Streams, многопоточность. Курс рассчитан на новичков. Он позволяет усвоить основные принципы программирования.
ПЕРЕЙТИ
Программирование на Java с нуля от BeOnMax
Курс построен таким образом, чтобы был понятен школьникам и студентам, а также людям различных профессий, в том числе нетехнических. Продолжительность обучения 6 часов. В это время входят видеоуроки в количестве 29 штук. Пользователи обучатся разработке программ на языке Java, синтаксису языка Java и прочим особенностям.
ПЕРЕЙТИ
Java. Базовый курс от Stepik
Образовательный портал Stepik предлагает месячный курс, который расскажет пользователям о том, что такое базовый синтаксис в Java и его основные особенности. Также будут изучены такие темы, как объекты, классы и пакеты, обработка ошибок, исключения и отладка. Программа включает в себя 23 урока, 5 часов видео, 64 теста и 34 интерактивные задачи (упражнения).
ПЕРЕЙТИ
Интерактивный курс обучения JavaRush
Весь курс состоит из 4 модулей. Это Java Syntax, Java Core, Java Collections и Multithreading. Пользователи изучат такие понятия, как синтаксис Java, стандартные типы, массивы, списки, коллекции, дженерики. На все это отведено до 1000 часов. В зависимости от типа выбранного курса. Упор сделан на практические задания.
ПЕРЕЙТИ
Java для начинающих программистов от OTUS
В ходе обучения пользователи познакомятся с логическими и математическими операторами, приоритетами. Работа с операторами управления логикой работы приложения, изучение циклов и структуры консольного Java-приложения. Вся программа занимает 26 академических часов, что не так уж много.
ПЕРЕЙТИ
Быстрый старт в Java от JavaBegin
За 5 недель обучения пользователи освоят профессиональный код на ООП в Java, создание MP3-плеера на Swing с нуля, базы данных и SQL и прочие возможности языка программирования. Обучение проводится в формате видеоуроков с обязательными практическими заданиями. Обратной связи с наставниками не предусмотрено.
ПЕРЕЙТИ
Бесплатные
Интенсив Java для начинающих от GeekBrains
Двухчасовой видеоурок расскажет пользователям о том, как устанавливать и настраивать Java Development Kit (JDK), компилировать Java код и запускать байт-код для исполнения, научит работать с переменными, условиями и циклами.
ПЕРЕЙТИ
JavaBegin. Последовательное обучение для новичков
Бесплатные курсы для начинающих, на которых обучат основам работы с Java. Вся программа может занять до 4 недель (в зависимости от сложности выбранного курса). В программу входят такие темы, как определение объектов в Java, создание UI на Swing и так далее.
ПЕРЕЙТИ
Уроки Java от Академии IT
На этих курсах обучают написанию кодов на Java, построению сайтов, созданию приложений с нуля. Программа также включает в себя рассмотрение методов работы с командной строкой. Вся программа состоит из 18 занятий.
ПЕРЕЙТИ
Расширенный обзор курсов по Java
ТОП-15 Лучших Курсов: Программирование на Java
Курсы программирования на JavaScript
JavaScript для начинающих
Профессия Fullstack-разработчик на JavaScript от Skillbox
Пользователь научится разрабатывать полноценные сайты и веб-приложения на JS и изучите один из фреймворков — Vue, React или Angular. Все обучение длится 12 месяцев. В программу входят более 500 онлайн-уроков. Они размещены в 100 тематических модулях. В конце обучения предоставляется сертификат и помощь в трудоустройстве.
ПЕРЕЙТИ
JavaScript. Уровень 1 от GeekBrains
Месячный курс, в который входит 8 уроков. По завершении обучения пользователь сможет начать разбираться в языке JavaScript и писать код, соответствующий стандартам, использовать инструменты разработки и отладку в браузере, управлять структурой страницы DOM, создавать и реагировать на различные события в браузере.
ПЕРЕЙТИ
JavaScript-разработчик от GeekBrains
Программа обучения включает в себя 11 практических курсов и 2 месяца стажировки. Все обучение занимает 4 месяца. За это время пользователь научится реализовывать весь функционал сайта или веб-приложения в одиночку. Он будет писать видимую в браузере (front-end) и серверную часть продукта (back-end) на одном языке – JavaScript.
ПЕРЕЙТИ
Полный курс по JavaScript + React — с нуля до результата от Udemy
Продвинутый курс, который требует от пользователя базовых навыков HTML, CSS. Состоит из 161 лекции и большого количества практических занятий. Занимает 53 часа. За это время пользователь научится работать с npm, Babel, Browserify, Webpack, узнает основные концепции и принципы JavaScript, от самых простых до самых сложных.
ПЕРЕЙТИ
Программирование на JavaScript от HTML Academy
В рамках этого курса изучаются основы языка: переменные, типы данных, условия, циклы, функции, массивы, объекты. А также, как правильно называть переменные, отлаживать и улучшать код. Программа состоит из 6 глав и 123 заданий. Однако есть также 11 испытаний. По прохождении курса выдается сертификат.
ПЕРЕЙТИ
Бесплатные
Курс JavaScript — полный курс с нуля до результата от BeOnMax
Курс рассматривает изучение JavaScript на реальных примерах для frontend-разработчиков. Каждый теоретический блок заканчивается практикой. 90 заданий (видеоуроки, тесты, практика) умещаются в 19 часов.
ПЕРЕЙТИ
Курс JavaScript/jQuery от FructCode
Обучение дает начальное представление о работе с DOM, как с помощью JavaScript ES5, так и с помощью jQuery. Курс JavaScript(JS)/jQuery подходит для начинающих с нуля. Программа включает 21 задание и час видео.
ПЕРЕЙТИ
Введение в JavaScript от Hexlet
9-часовой курс обучит новичков основам языка программирования и научит создавать простейшие объекты. Также пользователь изучит аргументы, область видимости и hoisting в JavaScript, а также другие полезные темы.
ПЕРЕЙТИ
JavaScript для начинающих от Stepik
Бесплатный курс, цель которого познакомить слушателей с основами программирования на JavaScript и подготовить их для практического применения данного инструмента. В программу входят 17 уроков, 28 тестов, 23 интерактивные задачи.
ПЕРЕЙТИ
JavaScript, часть 1: основы и функции от Coursera
Обучение, занимающее 5 недель и рассчитано на новичков. В ходе обучения пользователь изучит типы данных, функции, контекст исполнения и прочие необходимые дисциплины. Занятия ведут практикующие разработчики с большим опытом.
ПЕРЕЙТИ
Курсы по SQL
SQL для начинающих
SQL для анализа данных от Skillbox
Трехмесячный курс, который позволит пользователю освоить язык запросов SQL — и с его помощью самостоятельно получать нужные данные, сопоставлять и анализировать их. В состав программы входят 44 онлайн-урока, распределенных по 9 модулям. В конце обучения каждый студент получает сертификат.
ПЕРЕЙТИ
Основы баз данных. Проектирование БД и запросы SQL отGeekBrains
Видеокурс, включающий в себя 20 уроков. В процессе обучения пользователь узнает, как проектировать базы данных, писать SQL-запросы, устанавливать и работать с СУБД MySql, использовать MySql Workbench и делать многое другое. Также программой предусмотрены практические занятия. По завершении положен сертификат.
ПЕРЕЙТИ
Базы данных. Интерактивный курс от GeekBrains
В рамках 1 месяца пользователи изучат 10 уроков в формате видео. Курс знакомит с альтернативными БД: MongoDB, Redis, ElasticSearch и ClickHouse, а также позволяет получить исчерпывающую информацию о долговременных хранилищах и плотно поработать с MySQL. Есть доступ к методическим материалам и практическим заданиям.
ПЕРЕЙТИ
SQL и получение данных от Нетологии
По завершении курса пользователь получит такие полезные навыки, как сбор и подготовка данных для анализа, умение писать сложные запросы на SQL, импорт и экспорт данных, понимание архитектуры и структуры БД, группировка и фильтрация данных из БД, работа с разными форматами файлов. Продолжительность обучения месяц.
Нужно ли вам учить Swift?
Swift — это язык программирования, разработанный в компании Apple. На нем можно писать приложения для десктопа, мобильных приложений, серверов. У него есть среда Playground, в которой можно увидеть результат программирования на лету. Ну и вообще — язык Apple. Должен быть хорошим, разве нет?
Разберемся.
Во всех наших предыдущих статьях мы использовали JavaScript, называя его языком программирования. Технически это верно, но настало время немного прояснить, сравнив со Swift.
Когда вы пишете на JavaScript, ваш код исполняется построчно в браузере, как будто актер на сцене читает реплики по телесуфлеру. Поэтому JavaScript принято называть скриптовым языком.
Если вы откроете чужую программу на JavaScript, вы сможете залезть в код, поменять его, и программа заработает по-новому. Можно выдрать нужную функцию или данные прямо из кода, потому что программа для JavaScript хранится и исполняется в понятном человеку виде.
Swift — в чистом виде язык программирования: в его стандартном виде вы сначала пишете всю программу, потом компилируете ее и запускаете. Компиляция — это превращение программного кода в технический код для процессора: на входе было то, что могли прочитать вы, а на выходе — то, что может прочитать компьютер. Если скрипт — это сценарий для актера на сцене, то компиляция — это отснятый фильм на киноленте.
После компиляции вы уже не можете с легкостью заглянуть в программу и что-то в ней поменять, там всё зашифровано и сжато. Зато такую программу процессор исполняет гораздо быстрее, чем скрипты.
iOS, macOS и деньги
В Swift есть библиотеки для разработки приложений для Маков, Айфонов и Айпадов. Это большой и богатый рынок (все еще), а зарплаты программистов на Swift высоки.
Но важно понимать, что Swift пока что не язык мобильной разработки, а именно язык экосистемы Apple. Существуют решения, чтобы компилировать код Swift на Андроид, но они скорее костыльные.
Идеальный сценарий для Swift — программа для Мака, для Айфона и Айпада, написанные в одной и той же логике. Но не программа для Айфона, Андроида, Мака и Виндоуса — до такого Swift еще не дошел.
Производительность
Это именно то, чего хотели добиться разработчики Swift — скорость работы программ и выполнения кода. Как заявляет Apple, Swift в 2,5 раза быстрее Objective-C и в 8 раз быстрее, чем Python 2.7.
Цель, к которой стремятся разработчики языка — сделать его быстрее, чем С++, который часто признаётся самым быстрым языком программирования.
Надо ли вам, чтобы программа была молниеносной? В идеале — да, но не всегда ради этого нужно переходить на новый язык программирования. Если программой пользуется небольшое число людей, а задача некритичная, то повышение скорости может быть не так заметно. А вот переписывание программы на новом языке может быть болезненным. Так что скорость — не всегда самоцель.
Лаконичный синтаксис
Если брать за критерий количество строк кода, которые нужно написать для решения задачи, то Swift идёт в первой десятке по минимализму. Это легкочитаемый язык, так же как и Python, но с фигурными скобками вместо отступов.
Такой код легко читается даже теми, кто не знает Swift, но знает любой другой язык программирования. В нём всё логично, структурно и понятно.
Посмотрите на пример кода на Swift:
let myPeople = ["Аня": 67, "Паша": 8, "Коля": 33, "Женя": 25]
for (name, money) in myPeople {
print("\(name) получает \(money) тысяч в месяц.")
}Вот так можно выбирать одно из множества значений (пример из документации Swift):
let vegetable = "красный перец"
switch vegetable {
case "чеснок":
let vegetableComment = "Подходит для любителей мескиканской кухни."
case "огурец", "салат":
let vegetableComment = "Самое то для лёгкого перекуса."
case let x where x.hasSuffix("перец"):
let vegetableComment = "А это острый \(x)?"
default:
let vegetableComment = "Вкусное блюдо можно приготовить из любых продуктов."
}Видимый результат
Для Swift есть специальный инструмент Playground — своего рода интерактивная песочница, где программист сразу видит результаты работы программы. Иногда это в несколько раз увеличивает скорость разработки и помогает быстро разобраться с проблемным участком кода.
Безопасный код
Идеология языка такая: меньше уязвимостей и больше безопасности для самого кода и системы. Разработчики исходили из того, что программист не должен держать всё в голове и предусматривать каждую нештатную ситуацию. Пусть за него это делает компьютер. Например, не нужно специально следить за доступом и утечкой памяти, потому что Swift берёт это на себя.
Ещё он защищает от ошибок, связанных с неправильным управлением железом и от несанкционированного доступа к участкам памяти, которые не задействованы в программе. Штатные ошибки Swift тоже обрабатывает эффективнее того же С++, где каждое исключение нужно прописать вручную.
Что учить сейчас?
Если вы уже программируете на разных языках — определенно рассмотрите Swift. Ничего лучше для разработки под Apple сейчас нет.
Если Swift будет вашим первым языком, начните лучше с Python. Он более универсальный и разносторонний. Потом сможете перейти на Swift и другие языки.
Если вам нужен быстрый результат и сразу выкатывать программы на сайт или в интернет, лучше посмотрите на JavaScript. У этого языка самый короткий путь от идеи до реализованного продукта на любом устройстве.
Разработка приложений на Swift 4.2
Введение в Swift и Playgrounds
Узнайте о происхождении Swift и некоторых его основных синтаксисах.
Константы, переменные и типы данных
Узнайте, как определять константы для значений, которые не изменяются, и переменные для значений, которые изменяются. Узнайте, какие типы данных включены в Swift и как они могут помочь вам в написании лучшего кода.
Операторы
Узнайте о некоторых операторах языка Swift, включая основные математические операторы.
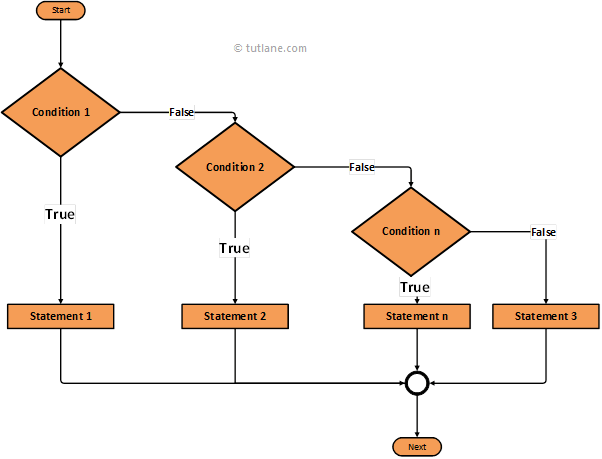
Control Flow
Узнайте, как использовать логические операторы в Swift для проверки условий; узнать, как использовать операторы потока управления.
Строки
Узнайте, как создавать и сохранять текст, используя строковый тип. Вы узнаете о различных строковых методах, которые позволяют сравнивать две строки, получать доступ к определенным символам в строке, а также вставлять и удалять значения.
Функции
Узнайте, как объявлять функции с разными параметрами и типами возврата.
Структуры
Узнайте, как создавать структуры в Swift.
Классы
Узнайте, чем классы отличаются от структур и когда использовать классы вместо структур. Также узнайте о наследовании, суперклассах и подклассах.
Опции
Научитесь использовать «опции» для правильной обработки ситуаций, когда данные могут существовать, а могут и не существовать.
Коллекции
Узнайте о различных типах коллекций, доступных в Swift, и о том, как выбрать подходящий для вашей программы.
Циклы
Узнайте, как создавать циклы в Swift, управлять условиями цикла и указывать, когда следует останавливаться.
Приведение типов
Узнайте, почему некоторые данные могут быть выражены с использованием только более широкого типа, и как вы можете проверить определенные типы данных перед их использованием.
Guard
Научитесь использовать операторы защиты для лучшего управления потоком управления.
Scope
Научитесь писать хорошо структурированный код, который легко читать.Вы сделаете это, правильно определив свои константы и переменные.
Перечисления
Узнайте, когда обычно используются перечисления, как определить перечисление и как работать с перечислениями с помощью операторов switch.
Протоколы
Узнайте, что такое протоколы, когда их использовать и как написать свой собственный. Узнайте, как разрешить объектам обмениваться данными друг с другом и как расширить протоколы для обеспечения общих функций для нескольких типов.
Замыкания
Узнайте о замыканиях, как их определять, как использовать их в качестве аргументов функции и как использовать некоторые из общих функций, которые принимают замыкания в качестве аргументов.
Расширения
Узнайте, как определить добавочный номер, а также как и зачем использовать расширения.
Основы Interface Builder
Узнайте, как перемещаться по Interface Builder, добавлять элементы на холст и взаимодействовать с этими элементами в коде.
Отображение данных
Используйте Interface Builder, чтобы создать начало приложения, добавив ярлыки и изображения.
Элементы управления в действии
Используйте Interface Builder для добавления кнопок, переключателей и ползунков в сцену. Создавайте действия и выходы, напишите базовый код и узнайте, как эти инструменты работают вместе.
Auto Layout and Stack Views
Изучите основы Auto Layout для создания точно разработанных пользовательских интерфейсов.
Контроллеры переходов и навигации: Узнайте, как использовать переходы для перехода от одного контроллера представления к другому и как определять отношения между контроллерами представления. Узнайте, как контроллеры навигации могут помочь вам управлять сценами, отображающими связанный или иерархический контент.
Контроллеры панели вкладок
Узнайте, как использовать контроллеры панели вкладок для организации различных видов информации или различных режимов работы.
Жизненный цикл контроллера представления
Узнайте больше о жизненном цикле контроллера представления, чтобы понять потенциал этого важного класса.
Построение простых рабочих процессов
Свяжите вместе изученные вами концепции, чтобы разработать простые рабочие процессы и знакомые иерархии навигации.
Анатомия и жизненный цикл приложения: Изучите различные состояния жизненного цикла и функции делегирования для выполнения логики по мере того, как приложение проходит через каждое состояние.
Контроллер представления модели: Узнайте, как организовать файлы, структуры и классы в шаблон проектирования, который называется модель-представление-контроллер.
Представления таблиц
Изучите основы создания представлений таблиц в приложении iOS.
Промежуточные представления таблиц: Узнайте, как настроить представления таблиц, создавая настраиваемые ячейки, динамически вставляя и удаляя ячейки, используя статические представления таблиц для представления форм или других неизменяемых списков и позволяя пользователю удалять ячейки смахиванием.
Сохранение данных
Узнайте, как реализовать сохранение данных с помощью NSCoding, протокола для сохранения файлов в каталог документов вашего приложения.
Контроллеры системного представления
Узнайте, как включить различные контроллеры системного представления для отображения предупреждений, обмена контентом, отправки сообщений и доступа к камере и библиотеке фотографий на устройстве iOS.
Построение сложных экранов ввода: Узнайте, как использовать комбинацию статических и динамических табличных представлений.Узнайте, как использовать элементы управления и представления для создания настраиваемых рабочих процессов, которые придают элегантный вид любой деловой информации.
Работа с Интернетом: HTTP и URLSession
Узнайте, как отправляются и принимаются веб-данные, как работают URL-адреса и как получать данные для использования в вашем приложении.
Работа с Интернетом: декодирование JSON
Узнайте, как читать и писать базовый JSON. Узнайте, как преобразовать JSON в типы Swift и из них, а также в свои собственные объекты модели.
Работа с Интернетом: параллелизм
Ознакомьтесь с системой параллелизма в iOS и узнайте, как обеспечить выполнение кода, обновляющего пользовательский интерфейс, в нужном месте.
Освоение привязок автоматической компоновки iOS программным способом из Swift
Ищете передовой опыт использования привязок макета? Давайте узнаем, как правильно использовать систему автоматического раскладки iOS с помощью Swift.
iOS
Программное создание видов и ограничений
Прежде всего, я хотел бы резюмировать методы жизненного цикла UIViewController. Возможно, вы знакомы с некоторыми из них.Звонят в следующем порядке:
- loadView
- viewDidLoad
- viewWillAppear
- viewWillLayoutSubviews
- viewDidLayoutSubviews
- viewDidAppear
В эпоху до автоматической компоновки вам приходилось выполнять расчеты компоновки внутри метода viewDidLayoutSubviews , но поскольку это профессиональное руководство по автоматической компоновке, мы сосредоточимся только на методах loadView и viewDidLoad .🤓
Это основные правила создания иерархий представлений с использованием автоматического макета:
- Никогда не рассчитывайте фреймы вручную!
- Инициализируйте представления с помощью прямоугольного кадра
. Ноль - Set
переводит AutoresizingMaskIntoConstraintsв false - Добавьте свое представление в иерархию представлений с помощью
addSubview - Создайте и активируйте ваши ограничения макета
NSLayoutConstraint.активировать - Используйте
loadViewвместоviewDidLoadдля создания представлений с ограничениями - Позаботьтесь об управлении памятью с помощью
слабых свойств - Установите все остальные свойства, такие как цвет фона и т. Д., В
viewDidLoad
Довольно теории, вот краткий пример:
class ViewController: UIViewController {
слабый var testView: UIView!
переопределить func loadView () {
супер.loadView ()
пусть testView = UIView (фрейм: ноль)
testView.translatesAutoresizingMaskIntoConstraints = false
self.view.addSubview (testView)
NSLayoutConstraint.activate ([
testView.widthAnchor.constraint (equalToConstant: 64),
testView.widthAnchor.constraint (equalTo: testView.heightAnchor),
testView.centerXAnchor.constraint (equalTo: self.view.centerXAnchor),
testView.centerYAnchor.constraint (equalTo: self.view.centerYAnchor),
])
я.testView = testView
}
переопределить функцию viewDidLoad () {
super.viewDidLoad ()
self.testView.backgroundColor =. красный
}
} Довольно просто, да? Всего несколько строк кода, и вы получите выровненное по центру представление фиксированного размера со специальной ссылкой на свойство класса. Если вы создадите то же самое с помощью конструктора интерфейсов, система «сделает» вам метод loadView бесплатно, но вам нужно будет настроить ссылку IBOutlet на представление.
Вечная дилемма: код против Interface Builder.
Это действительно не имеет значения, смело выбирайте свой путь. Иногда мне нравится играть с IB, но в большинстве случаев я предпочитаю программный способ работы. 😛
Общие варианты использования ограничений автоматической компоновки UIKit
Итак, я обещал, что покажу вам, как создавать ограничения программно, верно? Давай сделаем это сейчас. Прежде всего, я использую только привязки макетов. Вы можете тратить время на язык визуального формата, но это определенно тупик.Так что помните мои слова: используйте только якоря или представления стека, но ничего больше! 😇
Вот самые распространенные шаблоны, которые я использую для создания красивых макетов. 😉
Комплект фиксированный с высотой или
Первый из них самый простой: установить высоту или ширину вида на фиксированную точку.
testView.widthAnchor.constraint (equalToConstant: 320),
testView.heightAnchor.constraint (equalToConstant: 240), Установить соотношение сторон
Настройки соотношения сторон вида просто ограничивают ширину высотой или наоборот, вы можете просто определить скорость с помощью множителя.
testView.widthAnchor.constraint (equalToConstant: 64),
testView.widthAnchor.constraint (equalTo: testView.heightAnchor, множитель: 16/9), По центру по горизонтали и вертикали
Центрирование видов внутри другого — тривиальная задача, для этого есть специальные привязки.
testView.centerXAnchor.constraint (equalTo: self.view.centerXAnchor),
testView.centerYAnchor.constraint (equalTo: self.view.centerYAnchor), Stretch | заполнить внутренний вид отступом
Единственная сложность здесь заключается в том, что конечные и нижние ограничения ведут себя немного иначе, чем верхние и ведущие, если речь идет о константах.Обычно вам приходится работать с отрицательными значениями, но после нескольких попыток вы поймете логику здесь. 😅
testView.topAnchor.constraint (equalTo: self.view.topAnchor, константа: 32),
testView.leadingAnchor.constraint (equalTo: self.view.leadingAnchor, константа: 32),
testView.trailingAnchor.constraint (equalTo: self.view.trailingAnchor, константа: -32),
testView.bottomAnchor.constraint (equalTo: self.view.bottomAnchor, константа: -32), Пропорциональная ширина или высота
Если вы не хотите работать с постоянными значениями, вы можете использовать множитель.
testView.widthAnchor.constraint (equalTo: self.view.widthAnchor, multiplier: 1/3),
testView.heightAnchor.constraint (equalTo: self.view.heightAnchor, множитель: 2/3), Использование руководств по планировке безопасных зон
С последней версией iPhone вам понадобятся некоторые руководства, чтобы уберечь вас от травм. Это причина, по которой представления имеют свойство safeAreaLayoutGuide . Вы можете получить все обычные якоря, позвонив проводнику по безопасной зоне.💪
testView.topAnchor.constraint (equalTo: self.view.safeAreaLayoutGuide.topAnchor),
testView.leadingAnchor.constraint (equalTo: self.view.safeAreaLayoutGuide.leadingAnchor),
testView.trailingAnchor.constraint (equalTo: self.view.safeAreaLayoutGuide.trailingAnchor),
testView.bottomAnchor.constraint (equalTo: self.view.safeAreaLayoutGuide.bottomAnchor), Анимация ограничений макета
Анимация с ограничениями — это просто, не верьте тому, что говорят другие.Я создал несколько правил и пример, которые помогут вам понять основные принципы анимации постоянных значений ограничения, а также переключения различных ограничений. 👍
Правила:
- Использовать стандартную анимацию UIView с макетом
IfNeeded - Всегда сначала деактивировать ограничения
- Строго придерживайтесь деактивированных ограничений
- Удачи! 😛
Пример анимации ограничения:
class ViewController: UIViewController {
слабый var testView: UIView!
слабый var topConstraint: NSLayoutConstraint!
var bottomConstraint: NSLayoutConstraint!
var heightConstraint: NSLayoutConstraint!
переопределить func loadView () {
супер.loadView ()
пусть testView = UIView (фрейм: ноль)
testView.translatesAutoresizingMaskIntoConstraints = false
self.view.addSubview (testView)
пусть topConstraint = testView.topAnchor.constraint (equalTo: self.view.safeAreaLayoutGuide.topAnchor)
пусть bottomConstraint = testView.bottomAnchor.constraint (equalTo: self.view.safeAreaLayoutGuide.bottomAnchor)
NSLayoutConstraint.activate ([
topConstraint,
testView.leadingAnchor.constraint (equalTo: self.view.safeAreaLayoutGuide.leadingAnchor),
testView.trailingAnchor.constraint (equalTo: self.view.safeAreaLayoutGuide.trailingAnchor),
bottomConstraint,
])
let heightConstraint = testView.heightAnchor.constraint (equalTo: self.view.safeAreaLayoutGuide.heightAnchor, множитель: 0,5)
self.testView = testView
self.topConstraint = topConstraint
self.bottomConstraint = bottomConstraint
self.heightConstraint = heightConstraint
}
переопределить функцию viewDidLoad () {
супер.viewDidLoad ()
self.testView.backgroundColor =. красный
let tap = UITapGestureRecognizer (target: self, action: #selector (self.tapped))
self.view.addGestureRecognizer (коснитесь)
}
@objc func tapped () {
if self.topConstraint.constant! = 0 {
self.topConstraint.constant = 0
}
else {
self.topConstraint.constant = 64
}
if self.bottomConstraint.isActive {
NSLayoutConstraint.deactivate ([self.bottomConstraint])
NSLayoutConstraint.активировать ([self.heightConstraint])
}
else {
NSLayoutConstraint.deactivate ([self.heightConstraint])
NSLayoutConstraint.activate ([self.bottomConstraint])
}
UIView.animate (withDuration: 0,25) {
self.view.layoutIfNeeded ()
}
}
} Это не так уж и плохо, следующее: адаптивность и поддержка нескольких размеров экрана устройств. 🤔
Как создавать адаптивные макеты для iOS?
Даже Apple борется с адаптивными макетами во встроенных приложениях iOS.Если вы посмотрите на приложения, созданные с использованием коллекционных представлений, например на фотографии, макеты вполне подходят для любого устройства. Однако есть несколько других, которые, на мой взгляд, ужасны на большом экране. #justusecollectionviewforeverything. 🤐
Опора вращения
Ваш первый шаг к адаптивной компоновке — поддержка нескольких ориентаций устройства. Вы можете проверить мою предыдущую статью об автоматической компоновке iOS, в этой статье есть много замечательных вещей о поддержке вращения, работе со слоями внутри области автоматической компоновки и т. Д.🌈
Коллекции признаков
Второй шаг — адаптировать коллекции признаков. UITraitCollection позволяет вам сгруппировать все особенности среды, такие как классы размеров, масштаб отображения, idom пользовательского интерфейса и многое другое. В большинстве случаев вам придется проверять классы вертикального и горизонтального размера. Существует справочная информация о классах размеров устройств и всех возможных вариациях, сделанных Apple, см. Раздел внешних источников ниже. 😉
Этот небольшой пример кода Swift ниже демонстрирует, как проверять классы размеров для установки разных макетов для компактных и обычных экранов.
class ViewController: UIViewController {
слабый var testView: UIView!
var regularConstraints: [NSLayoutConstraint] = []
var compactConstraints: [NSLayoutConstraint] = []
переопределить func loadView () {
super.loadView ()
пусть testView = UIView (фрейм: ноль)
testView.translatesAutoresizingMaskIntoConstraints = false
self.view.addSubview (testView)
self.regularConstraints = [
testView.widthAnchor.constraint (equalToConstant: 64),
testView.widthAnchor.constraint (equalTo: testView.heightAnchor),
testView.centerXAnchor.constraint (equalTo: self.view.centerXAnchor),
testView.centerYAnchor.constraint (equalTo: self.view.centerYAnchor),
]
self.compactConstraints = [
testView.topAnchor.constraint (equalTo: self.view.safeAreaLayoutGuide.topAnchor),
testView.leadingAnchor.constraint (equalTo: self.view.safeAreaLayoutGuide.leadingAnchor),
testView.trailingAnchor.constraint (equalTo: self.view.safeAreaLayoutGuide.trailingAnchor),
testView.bottomAnchor.constraint (equalTo: self.view.safeAreaLayoutGuide.bottomAnchor),
]
self.activateCurrentConstraints ()
self.testView = testView
}
частная функция activateCurrentConstraints () {
NSLayoutConstraint.deactivate (self.compactConstraints + self.regularConstraints)
if self.traitCollection.verticalSizeClass == .regular {
NSLayoutConstraint.activate (self.regularConstraints)
}
else {
NSLayoutConstraint.активировать (self.compactConstraints)
}
}
переопределить функцию viewDidLoad () {
super.viewDidLoad ()
self.testView.backgroundColor =. красный
}
override var shouldAutorotate: Bool {
вернуть истину
}
переопределить var supportedInterfaceOrientations: UIInterfaceOrientationMask {
return .allButUpsideDown
}
переопределить var предпочтительныйInterfaceOrientationForPresentation: UIInterfaceOrientation {
возврат. портрет
}
override func traitCollectionDidChange (_ previousTraitCollection: UITraitCollection?) {
супер.traitCollectionDidChange (предыдущийTraitCollection)
self.activateCurrentConstraints ()
}
} Обнаружение устройства
Вы также можете проверить idom пользовательского интерфейса с помощью класса UIDevice (он же — это чертовски устройство iPhone или iPad?), Чтобы установить, например, размер шрифта на его основе. 📱
UIDevice.current.userInterfaceIdiom == .pad Размер экрана
Другой вариант определения вашей среды — это проверка размера экрана.Вы можете проверить собственное количество пикселей или относительный размер в точках.
UIScreen.main.nativeBounds
UIScreen.main.bounds Обычно я стараюсь придерживаться этих правил. Я действительно не помню сценарий, когда мне нужно было больше, чем все, что я перечислил выше, но если у вас есть конкретный случай или вопросы, пожалуйста, не стесняйтесь обращаться ко мне. 😉
Понимание архитектуры ячейки LSTM с нуля с помощью кода.
Источник: Google
Обычные нейронные сети не работают в тех случаях, когда важна последовательность данных.Например: языковой перевод, анализ тональности, временные ряды и многое другое. Чтобы преодолеть эту неудачу, были изобретены RNN. RNN расшифровывается как «Рекуррентная нейронная сеть». Ячейка RNN рассматривает не только свой текущий вход, но также выход ячеек RNN, предшествующих ей, в качестве текущего выхода.
Простая форма текущего состояния Vanilla RNN может быть представлена как :
Представление простой ячейки RNN , источник: stanford
RNN очень хорошо справлялись с последовательными данными и хорошо справлялись с задачами, где последовательность была важна.
Но существует много проблем с обычными RNN
Проблема исчезающих градиентов:
Проблема исчезающего градиента 1.tanh 2. производное tanh
Гиперболический тангенс (tanh) в основном используется как функция активации в RNN, которая лежит в [-1,1], а производная tanh лежит в [0,1]. Во время обратного распространения, поскольку градиент вычисляется с помощью цепного правила, он имеет эффект умножения этих маленьких чисел n (количество раз, когда tanh используется в архитектуре rnn) на , что сжимает окончательный градиент почти до нуля и, следовательно, вычитает градиент из весов не вносит в них никаких изменений, что останавливает обучение модели.
Проблема взрывающихся градиентов:
В отличие от проблемы исчезающего градиента, следуя правилу цепочки, мы также умножаем на весовую матрицу (транспонированную W) на каждом шаге, и если значения больше 1, умножая большое число на себя много раз приводит к очень большому количеству, что приводит к взрывному градиенту.
взрывающиеся и исчезающие градиенты, Источник: CS231N stanford
Проблема долгосрочных зависимостей
.

 Интерактивный интерфейс никого не оставит равнодушным.
Интерактивный интерфейс никого не оставит равнодушным. В этом материале мы отобрали лучшие варианты для самых популярных языков, которые позволят начать программировать без проблем. Среди них есть как платные, так и бесплатные курсы.
В этом материале мы отобрали лучшие варианты для самых популярных языков, которые позволят начать программировать без проблем. Среди них есть как платные, так и бесплатные курсы.