Phx modx: PHx — Школа MODX
PHx — [MODX] Guru
PHx (Placeholders Xtended) добавляет новые возможности для отображения плейсхолдеров, тегов MODx (включая TV параметры) и теги настроек сайта. Рекурсивный парсер позволяет использовать вложенные теги. Возможно создавать свои модификаторы, путем создания сниппетов.
PHx поддерживает следующие теги MODx:
[+placeholder+] [*теги содержимого*] ([*content*], [*pagetitle*], например) [*TV параметры*] [(теги настройки)] (например, [(base_url)], [(site_name)] и другие)
Использование
Обычный плейсхолдер вида [+placeholder+] легко превращается в плейсхолдер PHx: [+placeholder:esc+]. Тоже самое вы можете сделать с тегом содержимого:
[*createdby*]
Добавляем модификатор:
[*createdby:date=`%a %B %d, %Y at %H:%M`*]
Также можно использовать несколько модификаторов сразу. Они будут обработаны слева направо:
somevar:esc:nl2br:strip
Расширенное применение
Наличие специального плейсхолдера «phx» позволяет использовать синтаксис PHx без наличия реальной переменной.
[+phx:if=`[+this+]`:is=`[+that+]`:then=`do this`:else=`do that`+]
С некоторыми модифиакторами этот плейсхолдер приобретает определенное значение. В случае с модификатором «userinfo» он возвращает соответствующее значение из информации о текущем пользователе:
[+phx:userinfo=`username`+]
Синтаксис
Хотя это и кажется логичным, но на этом стоит заострить внимание. Избегайте использования следующих конструкций в шаблоне, если они не являются частью тега MODx:
[+ [* [( +] *] )] ]]
Парсер попытается их обработать и MODx выдаст ошибку. Обычно такой проблемы не возникает. Но в случае с JavaScript у вас может быть конструкция, похожая на эту:
array[counter++]
которая спровоцирует странное поведени из-за +].
Также закрывающий тег CDATA может создать проблемы.
/* ]]> */
Помните, что вы не сможете потерять данные вашего сайта, используя неправильный синтаксис PHx. Худшее, что может случится — ваш шаблон неправильно отобразится.
Модификаторы
lcase
— Возвращает строку, приведенную к нижнему регистру.
[+string:lcase+]
ucase
— Приведет все символы строки к верхнему регистру.
[+string:ucase+]
ucfirst
— Первая буква в строке станет заглавной.
[+ucfirst:lcase+]
ellipsis
— Обрежет строку.
[+description:ellipsis=`150`]
length | len
— Возвратит длину строки.
[+string:len+]
notags
— Вырежет все HTML теги из строки.
[+string:notags+]
esc
— Удаляет html теги и разрывы строк
[+string:esc+]
htmlent
— Конвертирует исходную переменную в html сущности. Аналог htmlentities() в PHP.
[+string:htmlent+]
nl2br
— Конвертирует символы перевода строки в теги.
[+string:nl2br+]
strip
— Удалит символы новой строки(\n), табуляторы(\t), идущие подряд пробелы.
[+string:strip+]
reverse
— Перевернет задом наоборот буквы.
[+string:reverse+]
wordwrap
— Устанавливает переносы в зависимости от кол-ва символов слова, аналогично функции php (По умолчанию: 70).
[*pagetitle:wordwrap=`10`*]
limit
— Возвратит первые X символов от текущего значения (По умолчанию: 100).
[*pagetitle:limit=`50`*]
date
— Преобразует метку времени unix timestamps в соответствии с заданным форматом.
[*createdon:date=`%d.%m.%Y`*]
md5
— Создает MD5-хэш текущего значения.
[*pagetitle:md5*]
userinfo
— Возвращает запрошенные модификаторов данные о пользователе.
[+phx:userinfo=`username`+]
- cachepwd : Cache password
- comment : Comment
- country : Страна
- dob : Дата рождения в формате времени UNIX
- email : Email
- fax : Факс
- fullname : Полное имя
- gender : Пол
- internalKey : User internal key
- lastlogin : Last login, in UNIX time format
- logincount : Number of logins
- mobilephone : Мобильный телефон
- password : Пароль
- phone : Телефон
- photo : Фотография
- role : Роль
- state : Статус
- thislogin : This login, in UNIX time format
- username : Логин
- zip : Почтовый индекс
math
— Использовать вычисления, такие, как — * + /.
«?» символ заменяется текущим значением расширения, но вы также можете использовать вложенные теги.
[+price:math=`?*[+curs+]`+]
ifempty
— Использовать «другое значение» если значение placeholder или templatevar пустое.
[*longtitle:ifempty=`[*pagetitle*]`*]
select
— Принимает значение, в зависимости от значений placeholder или templatevar.
[+placeholder:select=`0=OFF&1=ON&2=UNKNOWN`+]
Условные выражения
is — равно (==)
— алиасы: eq
ne — не равно (!=)
— алиасы: isnot, isnt
eg — больше или равно (>=)
— алиасы: isgt
el — меньше или равно (
— алиасы: islt
gt — больше (>)
lt — меньше (
mo=`Webgroups`
— алиасы: isinrole, ir, memberof
Принимает в качестве параметра разделенный запятыми список веб-групп и возвращает значение true/false в зависимости от того, принадлежит текущий пользователь к какой-либо из этих групп или нет (заменяет собой модификатор «inrole», который необходимо было сочетать с условным оператором).
[+phx:mo=`Администраторы`:then=`Я админ`:else=`Я простой смертный`+]
if=`value`
— Принимает в качестве параметра переменную для сравнения. Также может быть использовано в сочетании с :or или :and.
[+phx:if=`[+price+]`:gt=`0`:then=`Цена: [+price+]`+]
or
— Логическое ИЛИ (проверяется, верно ли первое или второе условие).
[+phx:if=`[*id*]`:is=`2`:or:is=`3`:then=`{{Chunk}}`:else=`{{OtherChunk}}`+]
and
— Логическое И (проверяется, верны ли оба условия).
[+phx:if=`[!UltimateParent!]`:is=`1`:and:isnot=`[*id*]`:then=`{{ChildChunk}}`:else=`{{ParentChunk}}`+]
then =`template`
— Значение template отображается, когда все условия верны. Здесь можно указать вызов {{чанка}}, [[сниппета]] или же чистый HTML.
else =`template`
— Значение template отображается, когда все условия не верны. Здесь можно указать вызов {{чанка}}, [[сниппета]] или же чистый HTML.
show
— Используется подобно then, но в качестве шаблона для вывода используется исходное значение. Выполняется, если условия верны.
[+myplaceholder:len:gt=`3`:show+]
Примеры
[+myplaceholder:is=`myvalue`:then=`Правильно`:else=`Неправильно`+]
[+myplaceholder:isnot=`myvalue`:then=`Правильно`:else=`Неправильно`+] [+myplaceholder:is=`othervalue`:then=`Правильно`:else=`Неправильно`+]
[+myplaceholder:is=`2`:then=``:else=``+]
[+myplaceholder:gt=`1`:then=`Yes`:else=`No`+] [+myplaceholder:lt=`3`:and:gt=`1`:then=`Yes`:else=`No`+] [+myplaceholder:lt=`[+someplaceholder+]`:then=`Yes`:else=`No`+] [+myplaceholder:islt=`2`:then=`Yes`:else=`No`+] [+myplaceholder:isnot=`2`:or:lt=`3`:then=`Yes`:else=`No`+]
[+myplaceholder:isnot=`2`:then=`Yes`:else=`No`+] [+myplaceholder:gt=`[+someplaceholder+]`:then=`Yes`:else=`No`+] [+myplaceholder:lt=`2`:then=`Yes`:else=`No`+] [+myplaceholder:gt=`2`:then=`Yes`:else=`No`+] [+myplaceholder:lt=`1`:then=`Yes`:else=`No`+]
| Модификатор | Описание | Пример |
|---|---|---|
| cat | Добавляет к тегу строку. | [[+num:cat=` раз`]], выведет к примеру «10 раз». |
| lcase, lowercase, strtolower | Переведет значение тега в нижний регистр, аналогично функции php strtolower. | [[*pagetitle:lcase]] |
| ucase, uppercase, strtoupper | Переведет текст в верхний регистр, аналогично функции php strtoupper. | [[*pagetitle:ucase]] |
| ucwords | Переведет каждую первую букву, каждого слова в верхний регистр, аналогично функции php ucwords. | [[*pagetitle:ucwords]] |
| ucfirst | Переведет только первую букву строки в верхний регистр, аналогично функции phpucfirst. | [[*pagetitle:ucfirst]] |
| htmlent, htmlentities | Преобразует все символы в соответствющие HTML сущности (для тех символов, для которых HTML сущности существуют), аналогично функции phphtmlentities. Использует текущие настройки системы «modx_charset» с флагом «ENT_QUOTES». | [[*pagetitle:htmlentities]] |
| esc,escape | Экранирует разные «плохие символы», так же экранирует [, ] и `. | [[*content:esc]] |
| strip | Заменяет все переносы строк, табуляции и множественные пробелы с на один пробел. | [[*content:strip]] |
| stripString | Вырезает из строки заданную строку. | [[*pagetitle:stripString=`хуй`]] |
| replace | Обычная замена. | [[*pagetitle:replace=`хуй==конфетка`]] |
| striptags, stripTags,notags,strip_tags | Вырезает все теги, кроме разрешенных, аналогично функции php strip_tags | [[*longtitle:strip_tags=` `]] |
| len,length, strlen | Возвращает длину строки, аналогично функции php strlen | [[*longtitle:strlen]] |
| reverse, strrev | Переворачивает строку, аналогично функции php strrev | [[*longtitle:reverse]] |
| wordwrap | Устанавливает переносы в зависимости от кол-ва символов слова, аналогично функции php wordwrap | [[*pagetitle:wordwrap=`10`]] |
| limit | Устанавливает лимит на длинну строки и обрезает ее. | [[*pagetitle:limit=`10`]] |
| ellipsis | Устанавливает лимит на длинну строки и обрезает ее, добавляя три точки в конце | [[*pagetitle:ellipsis=`10`]] |
| tag | Вернет, запись тега. | [[*pagetitle:ellipsis=`10`:tag]]вернет: [[*pagetitle:ellipsis=`10`:tag]] |
| add, increment, incr | Вернет, значение + модификатор ( по умолчанию +1 ). | [[+num:incr]] или [[+num:add=`97`]] |
| subtract, decrement, decr | Вернет, значение — модификатор ( по умолчанию -1 ). | [[+num:decr]] или [[+num:decr=`97`]] |
| multiply, mpy | Вернет, значение * модификатор ( по умолчанию *2 ). | [[+num:mpy]] или [[+num:mpy=`5`]] |
| divide, div | Вернет, значение / модификатор ( по умолчанию /2 ). | [[+num:div]] или [[+num:div=`5`]] |
| modulus, mod | Вернет, значение % модификатор ( по умолчанию %2 ). Вернет 1 или 0. | [[+num:mod]] или [[+num:mod=`5`]] |
| ifempty, default, empty, isempty | Вернет, указанный модификатор, если значение пусто. | [[*pagetitle:empty=`Пусто`]] |
| notempty, !empty, ifnotempty, isnotempty | Вернет, указанный модификатор, если значение не пусто. | [[*pagetitle:!empty=`Не пусто!`]] |
| nl2br | Вернет строку с «<br />» или «<br>» вставленные перед всеми (\r\n, \n\r, \n и \r)…, аналогично функции php nl2br | [[*pagetitle:nl2br]][[*pagetitle:nl2br]] |
| date | Аналогично функции PHP strftime. | [[+birthyear:date=`%Y`]] |
| strtotime | Аналогично функции PHP strtotime. Вернет дату. | [[*createdon:strtotime]], — вернет типа «[[*createdon:strtotime]]» |
| fuzzydate | Вернет дату. Типа вчера, сегодня…. | [[*createdon:fuzzydate]], — вернет типа «[[*createdon:fuzzydate]]» |
| ago | Вернет дату в прошедших секундах, минутах, неделях или месяцах. | [[*createdon:ago]], — вернет типа «[[*createdon:ago]]» |
| md5 | Аналогично функции php md5. | [[+password:md5]]. |
| cdata | Вставляет строку в оболочку «CDATA» тегов. | [[*pagetitle:cdata]]. |
| userinfo | Возвращает запрошенные модификаторов данные о пользователе. Значение должно быть id-пользователя ( modUser ). | [[+modx.user.id:userinfo=`username`]]. |
| isloggedin | Возвращает true, если пользователь авторизирован в этом контексте. | [[+modx.user.id:isloggedin]]. |
| isnotloggedin | Возвращает true, если пользователь не авторизирован в этом контексте. | [[+modx.user.id:isnotloggedin]]. |
| urlencode | Аналогично функции php urlencode. | [[+stringi:urlencode]]. |
| urldecode | Аналогично функции php urldecode. | [[+stringi:urldecode]]. |
| Модификатор | Описание |
|---|---|
| cat |
Добавляет к тегу строку.
|
| lcase, lowercase, strtolower |
Переведет значение тега в нижний регистр, аналогично функции php strtolower.
|
| ucase, uppercase, strtoupper |
Переведет текст в верхний регистр, аналогично функции php strtoupper.
|
| ucwords |
Переведет каждую первую букву, каждого слова в верхний регистр, аналогично функции php ucwords.
|
| ucfirst |
Переведет только первую букву строки в верхний регистр, аналогично функции phpucfirst.
|
| htmlent, htmlentities |
Преобразует все символы в соответствующие HTML сущности (для тех символов, для которых HTML сущности существуют), аналогично функции phphtmlentities. Использует текущие настройки системы «modx_charset» с флагом «ENT_QUOTES».
|
| esc,escape |
Экранирует разные «плохие символы», так же экранирует [ ] и `.
|
| strip |
Заменяет все переносы строк, табуляции и множественные пробелы на один пробел.
|
| stripString |
Вырезает из строки заданную часть.
|
| replace |
Обычная замена.
|
| striptags, stripTags, notags, strip_tags |
Вырезает все теги, кроме разрешенных, аналогично функции php strip_tags.
Теги которые надо разрешить, перечисляются в списке после знака равенства.
Одно время существовала проблема с безопасностью при использовании этого модификатора, но ее исправили.
|
| len, length, strlen |
Возвращает длину строки, аналогично функции php strlen
|
| reverse, strrev |
Переворачивает строку, аналогично функции php strrev
|
| wordwrap |
Устанавливает переносы в зависимости от количества символов слова, аналогично функции php wordwrap
|
| limit |
Устанавливает лимит на длинну строки и обрезает ее.
|
| ellipsis |
Устанавливает лимит на длинну строки и обрезает ее, добавляя три точки в конце
|
| tag |
Вернет необработанную запись тега.
|
| add, increment, incr |
Вернет значение + модификатор ( по умолчанию +1 ).
|
| subtract, decrement, decr |
Вернет значение — модификатор ( по умолчанию -1 ).
|
| multiply, mpy |
Вернет значение * модификатор ( по умолчанию *2 ).
|
| divide, div |
Вернет значение / модификатор ( по умолчанию /2 ).
|
| modulus, mod |
Вернет значение % модификатор ( по умолчанию %2 ). Вернет 1 или 0.
|
| ifempty, default, empty, isempty |
Вернет указанный модификатор, если значение пусто.
|
| notempty, !empty, ifnotempty, isnotempty |
Вернет указанный модификатор, если значение НЕ пусто.
|
| nl2br |
Вернет строку с «<br />» или «<br>» вставленные перед всеми (\r\n, \n\r, \n и \r)…, аналогично функции php nl2br
|
| date |
Преобразует дату в указаный формат, аналогично функции PHP strftime.
|
| strtotime |
Аналогично функции PHP strtotime. Вернет дату в unix.
|
| fuzzydate |
Вернет дату. Типа вчера, сегодня…
|
| ago |
Вернет дату в прошедших секундах, минутах, неделях или месяцах.
|
| md5 |
Вернет строку с шифрованием.
|
| cdata |
Вставляет строку в оболочку «CDATA» тегов. Для преобразования в XML
|
| userinfo |
Возвращает запрошенные модификаторов данные о пользователе. Значение должно быть id-пользователя ( modUser ).
|
| isloggedin |
Возвращает true, если пользователь авторизирован в этом контексте.
|
| isnotloggedin |
Возвращает true, если пользователь НЕ авторизирован в этом контексте.
|
| urlencode |
Кодирование url, аналогично функции php urlencode.
|
| urldecode |
Декодирование url, аналогично функции php urldecode.
|
| toPlaceholder |
Помещает результат вывода тега в плейсхолдер, причем там где был помещен — ничего не выводится, а телепортируется в указанный плейсхолдер. До этого модификатора можно использовать любые другие модификаторы.
|
| cssToHead |
Прописывает файл CSS в <link> элемент перед закрывающим тегом </head>, где значение тега модификатора вписывается в аттрибут «href». Используется modX.regClientCSS.
|
| htmlToHead |
Вписывает значение тега перед закрывающим тегом </head>. Используется modX.regClientStartupHTMLBlock.
|
| htmlToBottom |
Вписывает значение тега перед закрывающим тегом </body>. Используется modX.regClientHTMLBlock.
|
| jsToHead |
Прописывает файл JS в <link> элемент перед закрывающим тегом </head>. Используется modX.regClientStartupScript.
|
| jsToBottom |
Прописывает файл JS в <link> элемент перед закрывающим тегом </body>. Используется modX.regClientScript.
|
Фильтры ввода-вывода MODX
Фильтры в Revolution позволяют манипулировать тем, как будут обрабатываться те или иные теги. Они позволяют вам изменять значения прямо внутри ваших шаблонов.
Они позволяют вам изменять значения прямо внутри ваших шаблонов.
Фильтры ввода
В настоящее время фильтры ввода используются при подготовке к обработке фильтров вывода. Обычно они используются только внутри движка MODX.
Фильтры вывода
В MODX Revolution Фильтры вывода используются как один или нескольких модификаторов вывода, они схожи с PHx вызовами в MODx Evolution, но отличаются тем, что уже изначально встроены в ядро. Синтаксис модификаторов:
Фильтры могут применяться последовательно. Для этого напишите их подряд (слева направо):
Также фильтры могут применяться для модификации вывода сниппетов. Фильтр нужно прописывать перед всеми параметрами (перед знаком вопроса):
Модификаторы вывода
В таблице представлены некоторые модификаторы и примеры их использования. В примерах модификаторы применяются к плейсхолдерам, но вы должны помнить, что они могут применяться к любым тегам MODX. Убедитесь, что используемый тег выводит хоть что-то, что модификатор будет обрабатывать.
Условные модификаторы вывода
| Модификатор | Описание | Пример использования |
|---|---|---|
| if, input | ||
| or | Объединение нескольких модификаторов связью ИЛИ | [[+numbooks:is=`5`:or:is=`6`:then=`Здесь 5 или 6 книг`:else=`Не уверен, сколько книг`]] |
| and | Объединение нескольких модификаторов связью И | |
| isequalto, isequal, equalto, equals, is, eq | Сравнивает передаваемое значение с установленным. Если значения совпадают, выводится значение «then», если нет — «else» | [[+numbooks:isequalto=`5`:then=`Здесь 5 книг`:else=`Не уверен, сколько книг`]] |
| notequalto, notequals, isnt, isnot, neq, ne | Сравнивает передаваемое значение с установленным. Если значения НЕ совпадают, выводится значение «then», если нет — «else» Если значения НЕ совпадают, выводится значение «then», если нет — «else» | [[+numbooks:notequalto=`5`:then=`Не уверен, сколько книг`:else=`Здесь 5 книг`]] |
| greaterthanorequalto, equalorgreaterthen, ge, eg, isgte, gte | То же, только условие «Больше или равно» | [[+numbooks:gte=`5`:then=`Здесь 5 книг или больше`:else=`Здесь меньше пяти книг`]] |
| isgreaterthan, greaterthan, isgt, gt | То же, только условие «Строго больше» | [[+numbooks:gt=`5`:then=`Здесь больше пяти книг`:else=`Здесь 5 книг или меньше`]] |
| equaltoorlessthan, lessthanorequalto, el, le, islte, lte | То же, только условие «Меньше или равно» | [[+numbooks:lte=`5`:then=`Здесь 5 книг или меньше`:else=`Здесь больше пяти книг`]] |
| islowerthan, islessthan, lowerthan, lessthan, islt, lt | То же, только условие «Строго меньше» | [[+numbooks:lte=`5`:then=`Здесь меньше пяти книг`:else=`Здесь 5 книг или больше`]] |
| hide | Скрывает элемент, если условие выполняется | [[+numbooks:lt=`1`:hide]] |
| show | Отображает элемент, если условие выполняется | [[+numbooks:gt=`0`:show]] |
| then | Используется для составления условий | [[+numbooks:gt=`0`:then=`Книги в наличии!`]] |
| else | Используется для составления условий (совместно с «then») | [[+numbooks:gt=`0`:then=`Книги в наличии!`:else=`Простите, но все продано.`]] |
| select | ||
| memberof, ismember, mo | Проверяет, является ли пользователь членом указанной группы пользователей | [[+modx.user.id:memberof=`Administrator`]] |
Модификаторы для работы со строками
| Модификатор | Описание | Пример использования |
|---|---|---|
| cat | Добавляет значение после тега | [[+numbooks:cat=` книг`]] |
| lcase, lowercase, strtolower | Переводит все буквы в нижний регистр | [[+title:lcase]] |
| ucase, uppercase, strtoupper | Переводит все буквы в верхний регистр | [[+headline:ucase]] |
| ucwords | Делает первую букву в словах заглавной | [[+title:ucwords]] |
| ucfirst | Делает первую букву в строке заглавной | [[+name:ucfirst]] |
| htmlent, htmlentities | Преобразует все символы в HTML-сущности | [[+email:htmlent]] |
| esc,escape | Безопасно экранирует символы, используя регулярные выражения и str_replace. Также экранирует символы [, ] и ` Также экранирует символы [, ] и ` | [[+email:escape]] |
| strip | Заменяет все переносы, табуляции и любое количество пробелов только одним пробелом | [[+textdocument:strip]] |
| stripString | Вырезает из строки указанную подстроку | [[+name:stripString=`Mr.`]] |
| replace | Производит замену подстрок | [[+pagetitle:replace=`Mr.==Mrs.`]] |
| striptags, stripTags,notags,strip_tags | Вырезает все теги (можно указать разрешенные теги). Не используйте для обеспечения безопасности. | [[+code:strip_tags=`<p>`]] |
| len,length, strlen | Выводит длину строки | [[+longstring:strlen]] |
| reverse, strrev | Переворачивает строку символ за символом | [[+mirrortext:reverse]] |
| wordwrap | Вставляет перенос строки после каждого n-ого символа (слова не разбиваются) | [[+bodytext:wordwrap=`80`]] |
| wordwrapcut | Вставляет перенос строки после каждого n-ого символа, даже если этот символ будет внутри слова | [[+bodytext:wordwrapcut=`80`]] |
| limit | Выводит определенное количество символов с начала строки (значение по умолчанию — 100) | [[+description:limit=`50`]] |
| ellipsis | Добавляет многоточие и обрезает строку, если она длиннее, чем определенное количество символов (значение по умолчанию — 100) | [[+description:ellipsis=`50`]] |
| tag | Экранирование. Отображает элемент так как он есть, без :tag. Для использования в документации | [[+showThis:tag]] |
| math | Возвращает результат продвинутых вычислений (нагружает на процессор. Не рекомендуется) | |
| add,increment,incr | Прибавляет указанное число (значение по умолчанию +1) | [[+downloads:incr]] [[+blackjack:add=`21`]] |
| subtract,decrement,decr | Вычитает указанное число (значение по умолчанию -1) | [[+countdown:decr]] [[+moneys:subtract=`100`]] |
| multiply,mpy | Умножает на указанное число (значение по умолчанию *2) | [[+trifecta:mpy=`3`]] |
| divide,div | Делит на указанное число (значение по умолчанию /2) | [[+rating:div=`4`]] |
| modulus,mod | Возвращает модуль числа (по-умолчанию: %2, возвращает 0 или 1) ) | [[+number:mod]] |
| ifempty,default,empty, isempty | Возращает значение модификатора, если значение тега пусто | [[+name:default=`anonymous`]] |
| notempty, !empty, ifnotempty, isnotempty | Возращает значение модификатора, если значение тега НЕпусто | [[+name:notempty=`Hello [[+name]]!`]] |
| nl2br | Заменяет символы новой строки (\n) на HTML-тег <br /> | [[+textfile:nl2br]] |
| date | Переводит таймстамп в текст, в соответствии с указанным форматом (Формат даты) | [[+birthyear:date=`%Y`]] |
| strtotime | Переводит дату в виде текста в UNIX таймстамп | [[+thetime:strtotime]] |
| fuzzydate | Возвращает дату в формате «вчера, сегодня. ..». Принимает значение даты. ..». Принимает значение даты. | [[+createdon:fuzzydate]] |
| ago | Возвращает число секунд, минут, недель или месяцев, прошедших с даты, указанной в теге. | [[+createdon:ago]] |
| md5 | Создает MD5-хеш значения | [[+password:md5]] |
| cdata | Оборачивает вывод тегами CDATA | [[+content:cdata]] |
| userinfo | Возвращает запрашиваемое значение из профиля пользователя. Необходимо указывать ID пользователя | [[+modx.user.id:userinfo=`username`]] |
| isloggedin | Возвращает true, если пользователь аутентифицирован в текущем контексте | [[+modx.user.id:isloggedin]] |
| isnotloggedin | Возвращает true, если пользователь НЕаутентифицирован в текущем контексте | [[+modx.user.id:isnotloggedin]] |
| urlencode | Конвертирует значение в URL | [[+mystring:urlencode]] |
| urldecode | Конвертирует значение из URL | [[+myparam:urldecode]] |
Кеширование
В общем случае, содержимое плейсхолдера, которое изменяется динамически, не должно кешироваться. Например:
Результат работы примера может быть пустым, а может и нет. Как мы можем кешировать это? Пример, приведенный выше, отражает природу модификатора вывода.
Возможно применение модификаторов вывода в кешируемом плейсхолдере — но только если Сниппет может быть кеширован. Иначе, мы совершаем алогичное действие — пытаемся кешировать то, что не является статическим содержимым.
Получаем правило: нельзя устанавливать кеширование плейсхолдера в некешируемом сниппете, если результат работы сниппета может изменяться.
Использование модификаторов вывода совместно с параметрами
Если у тега есть параметры, то их необходимо прописывать сразу после модификатора:
Создание пользовательского модификатора
Любой сниппет может использоваться и как модификатор вывода. Для его использования просто укажите имя сниппета вместо модификатора. К примеру, создадим сниппет makeExciting, добавляющий к выводу определенное количество восклицательных знаков:
Для его использования просто укажите имя сниппета вместо модификатора. К примеру, создадим сниппет makeExciting, добавляющий к выводу определенное количество восклицательных знаков:
Такой вызов тега передаст в сниппет makeExciting следующие параметры для обработки:
| Параметр | Значение | Значение в примере |
|---|---|---|
| input | Значение элемента | В переменной $input будет значение заголовка страницы ([[*pagetitle]]) |
| options | Значение модификатора (после знака =) | $options = 4; |
| token | Тип элемента | $token = «*»; (символ, определяющий, что данный элемент — поле ресурса |
| name | Имя элемента | $name = «pagetitle»; |
| tag | Весь тег полностью | $tag = «[[*pagetitle:makeExciting=`4`]]»; |
Цепочки фильтров (Множественные модификаторы)
Хорошим примером цепочки фильтров будет форматирование даты, например, так:
Модификатор UserInfo
Прямой доступ к данным из таблицы modx_user_attributes в базе данных, с помощью модификаторов вывода вместо сниппетов, может быть достигнуто просто за счет использования модификатора UserInfo. Выберите нужный столбец из таблицы и укажите его в качестве свойства модификатора, например, так:
[[!+modx.user.id]] возвращает ID вошедшего в систему пользователя. Вы, конечно, можете заменить, его на [[*createdby]] или другое поле ресурса или любой плейсхолдер, который возвращает числовое представление ID пользователя.
Обратите внимание, что ID пользователя и его логин уже доступны по умолчанию в MODX, так что вам не нужно использовать модификатор UserInfo:
[[!+modx.user.id]] - Выведет ID пользователя
[[!+modx.user.username]] - Выведет логин пользователя
Лучше всего эти плейсхолдеры вызывать некешируемыми, чтобы избежать неожиданных результатов.
Также фильтры можно использовать несколькими способами (что уменьшает время их выполнения):
Фильтры ввода-вывода (модификаторы) в MODX Revo // Веб-студия Cat-Art
Навигация по статье:
О фильтрах ввода-вывода в MODX Revolution
Фильтры в Revolution позволяют обрабатывать и изменять значения тегов внутри ваших шаблонов, чанков, сниппетов.
Фильтры ввода
В настоящее время фильтры ввода используются при подготовке к обработке фильтров вывода. Обычно они используются только внутри ядра MODX.
Фильтры вывода
В MODX Revolution фильтры вывода используются как один или нескольких модификаторов вывода, они схожи с PHx вызовами в MODx Evolution, но отличаются тем, что уже изначально встроены в ядро.
Синтаксис модификаторов:
[[+element:modifier=`value`]]
Фильтры могут применяться последовательно (пишутся слева направо):
[[+element:modifier=`value`:anothermodifier=`value2`:andanothermodifier:yetanother=`value3`]]
Также фильтры могут применяться для модификации вывода сниппетов. Фильтр нужно прописывать перед всеми параметрами (перед знаком вопроса):
[[snippet:modifier=`value`? &snippetParam=`something`]]
Модификаторы вывода
В таблице представлены некоторые модификаторы и примеры их использования. В примерах они применяются к плейсхолдерам, но вы должны помнить, что модификаторы могут применяться к любым тегам MODX Revolution.
| Модификатор | Описание | Пример использования |
| if, input | if — задает дополнительное условие, input — добавляет в тег обрабатываемые данные | [[+num:is=`10`:and:if=`[[+num]]`:ne=`15`:then=`Да, равно 10 и не 15`]] |
| or, and | Объединение нескольких модификаторов связью ИЛИ, и связью И | [[+numProducts:is=`10`:or:is=`11`:then=`Здесь 10 или 11 товаров`:else=`Не уверен, сколько товаров`]] |
| isequalto, isequal, equalto, equals, is, eq | Сравнивает передаваемое значение с установленным. Если значения совпадают, выводится значение «then», если нет — «else» Если значения совпадают, выводится значение «then», если нет — «else» | [[+numProducts:isequalto=`10`:then=`Здесь 10 товаров`:else=`Не уверен, сколько товаров`]] |
| notequalto, notequals, isnt, isnot, neq, ne | Сравнивает передаваемое значение с установленным. Если значения НЕ совпадают, выводится значение «then», если нет — «else» | [[+numProducts:notequalto=`10`:then=`Не уверен, сколько товаров`:else=`Здесь 10 товаров`]] |
| greaterthanorequalto, equalorgreaterthen, ge, eg, isgte, gte | То же, только условие «Больше или равно» | [[+numProducts:gte=`10`:then=`Здесь 10 товаров или больше`:else=`Здесь меньше 10 товаров`]] |
| isgreaterthan, greaterthan, isgt, gt | То же, только условие «Строго больше» | [[+numProducts:gt=`10`:then=`Здесь больше 10 товаров`:else=`Здесь 10 товаров или меньше`]] |
| equaltoorlessthan, lessthanorequalto, el, le, islte, lte | То же, только условие «Меньше или равно» | [[+numProducts:lte=`10`:then=`Здесь 10 товаров или меньше`:else=`Здесь больше 10 товаров`]] |
| islowerthan, islessthan, lowerthan, lessthan, islt, lt | То же, только условие «Строго меньше» | [[+numProducts:lte=`10`:then=`Здесь меньше 10 товаров`:else=`Здесь 10 товаров или больше`]] |
| hide | Скрывает элемент, если условие выполняется | [[+numProducts:lt=`1`:hide]] |
| show | Отображает элемент, если условие выполняется | [[+numProducts:gt=`0`:show]] |
| then | Используется для составления условий | [[+numProducts:gt=`0`:then=`Товары в наличии!`]] |
| else | Используется для составления условий (совместно с «then») | [[+numProducts:gt=`0`:then=`Товары в наличии!`:else=`Простите, но все продано. `]] `]] |
| memberof, ismember, mo | Проверяет, является ли пользователь членом указанной группы пользователей | [[+modx.user.id:memberof=`Administrator`]] |
Модификаторы для работы со строками
| Модификатор | Описание | Пример использования |
| cat | Добавляет значение после тега | [[+numProducts:cat=` товаров`]] |
| lcase, lowercase, strtolower | Переводит все буквы в нижний регистр | [[+title:lcase]] |
| ucase, uppercase, strtoupper | Переводит все буквы в верхний регистр | [[+longtitle:ucase]] |
| ucwords | Делает первую букву в словах заглавной | [[+title:ucwords]] |
| ucfirst | Делает первую букву в строке заглавной | [[+name:ucfirst]] |
| htmlent, htmlentities | Преобразует все символы в HTML-сущности | [[+email:htmlent]] |
| esc, escape | Безопасно экранирует символы, используя регулярные выражения и str_replace. Также экранирует символы [, ] и ` | [[+email:escape]] |
| strip | Заменяет все переносы, табуляции и любое количество пробелов только одним пробелом | [[+textdocument:strip]] |
| stripString | Вырезает из строки указанную подстроку | [[+name:stripString=`Mr.`]] |
| replace | Производит замену подстрок | [[+pagetitle:replace=`Mr.==Mrs.`]] |
| striptags, stripTags, notags, strip_tags | Вырезает все теги (можно указать разрешенные теги). | [[+code:strip_tags=`p>`]] |
| len, length, strlen | Выводит длину строки | [[+longstring:strlen]] |
| reverse, strrev | Переворачивает строку символ за символом | [[+mirrortext:reverse]] |
| wordwrap | Вставляет перенос строки после каждого n-ого символа (слова не разбиваются) | [[+bodytext:wordwrap=`80`]] |
| wordwrapcut | Вставляет перенос строки после каждого n-ого символа, даже если этот символ будет внутри слова | [[+bodytext:wordwrapcut=`80`]] |
| limit | Выводит определенное количество символов с начала строки (значение по умолчанию — 100) | [[+description:limit=`50`]] |
| ellipsis | Добавляет многоточие и обрезает строку, если она длиннее, чем определенное количество символов (значение по умолчанию — 100) | [[+description:ellipsis=`50`]] |
| tag | Экранирование. Отображает элемент так как он есть, без:tag. Для использования в документации Отображает элемент так как он есть, без:tag. Для использования в документации | [[+showThis:tag]] |
| math | Возвращает результат продвинутых вычислений (нагружает на процессор. Не рекомендуется) | |
| add, increment, incr | Прибавляет указанное число (значение по умолчанию +1) | [[+downloads:incr]], [[+blackjack:add=`21`]] |
| subtract, decrement, decr | Вычитает указанное число (значение по умолчанию -1) | [[+countdown:decr]], [[+moneys:subtract=`100`]] |
| multiply, mpy | Умножает на указанное число (значение по умолчанию *2) | [[+trifecta:mpy=`3`]] |
| divide, div | Делит на указанное число (значение по умолчанию /2) | [[+rating:div=`4`]] |
| modulus, mod | Возвращает деление числа по модулю (по-умолчанию: %2, возвращает 0 или 1)) | [[+number:mod]] |
| ifempty, default, empty, isempty | Возвращает значение модификатора, если значение тега пусто | [[+name:default=`anonymous`]] |
| notempty, !empty, ifnotempty, isnotempty | Возвращает значение модификатора, если значение тега НЕ пусто | [[+name:notempty=`Привет, [[+name]]!`]] |
| nl2br | Заменяет символы новой строки (\n) на HTML-тег br> | [[+textfile:nl2br]] |
| date | Переводит таймстамп в текст, в соответствии с указанным форматом (Формат даты) | [[+birthyear:date=`%Y`]] |
| strtotime | Переводит дату в виде текста в UNIX таймстамп | [[+thetime:strtotime]] |
| fuzzydate | Возвращает дату в формате «вчера, сегодня, …». Принимает значение даты. Принимает значение даты. | [[+createdon:fuzzydate]] |
| ago | Возвращает число секунд, минут, недель или месяцев, прошедших с даты, указанной в теге. | [[+createdon:ago]] |
| md5 | Создает MD5-хеш значения | [[+password:md5]] |
| cdata | Оборачивает вывод тегами CDATA | [[+content:cdata]] |
| userinfo | Возвращает запрашиваемое значение из профиля пользователя. Необходимо указывать ID пользователя | [[+modx.user.id:userinfo=`username`]] |
| isloggedin | Возвращает true, если пользователь аутентифицирован в текущем контексте | [[+modx.user.id:isloggedin]] |
| isnotloggedin | Возвращает true, если пользователь НЕаутентифицирован в текущем контексте | [[+modx.user.id:isnotloggedin]] |
| urlencode | Конвертирует значение в URL | [[+mystring:urlencode]] |
| urldecode | Конвертирует значение из URL | [[+myparam:urldecode]] |
Использование модификаторов вывода совместно с параметрами
Если у тега есть параметры, то их необходимо прописывать сразу после модификатора:
[[pdoResources:default=`К сожалению, ничего не найдено`?
&parents=`5`
&includeTVs=`image`
&tpl=`news_tpl`
]]
Создание пользовательского модификатора
Любой сниппет может использоваться и как модификатор вывода. Для его использования просто укажите имя сниппета вместо модификатора. К примеру, создадим сниппет makeExciting, добавляющий к выводу определенное количество восклицательных знаков:
[[*pagetitle:makeExciting=`4`]]
Такой вызов тега передаст в сниппет makeExciting следующие параметры для обработки:
| Параметр | Значение | Значение в примере |
| input | Значение элемента | В переменной $input будет значение заголовка страницы ([[*pagetitle]]) |
| options | Значение модификатора (после знака =) | $options = 4 |
| token | Тип элемента | $token = «*» (символ, определяющий, что данный элемент — поле ресурса) |
| name | Имя элемента | $name = «pagetitle» |
| tag | Весь тег полностью | $tag = «[[*pagetitle:makeExciting=`4`]]» |
Модификатор UserInfo
Прямой доступ к данным из таблицы modx_user_attributes в базе данных, с помощью модификаторов вывода вместо сниппетов, может быть достигнуто просто за счет использования модификатора UserInfo.
Выберите нужный столбец из таблицы и укажите его в качестве свойства модификатора, например, так:
| Значение | Модификатор |
| Внутренний ключ пользователя | [[!+modx.user.id:userinfo=`internalKey`]] |
| Логин | [[!+modx.user.id:userinfo=`username`]] |
| Полное имя | [[!+modx.user.id:userinfo=`fullname`]] |
| Роль | [[!+modx.user.id:userinfo=`role`]] |
| [[!+modx.user.id:userinfo=`email`]] | |
| Телефон | [[!+modx.user.id:userinfo=`phone`]] |
| Мобильный телефон | [[!+modx.user.id:userinfo=`mobilephone`]] |
| Факс | [[!+modx.user.id:userinfo=`fax`]] |
| Дата рождения | [[!+modx.user.id:userinfo=`dob`:date=`%Y-%m-%d`]] |
| Пол | [[!+modx.user.id:userinfo=`gender`]] |
| Страна | [[+modx.user.id:userinfo=`country`]] |
| Область | [[+modx.user.id:userinfo=`state`]] |
| Почтовый индекс | [[+modx.user.id:userinfo=`zip`]] |
| Фото | [[+modx.user.id:userinfo=`photo`]] |
| Комментарий | [[+modx.user.id:userinfo=`comment`]] |
| Пароль | [[+modx.user.id:userinfo=`password`]] |
| Кэш пароля | [[+modx.user.id:userinfo=`cachepwd`]] |
| Последняя авторизация | [[+modx.user.id:userinfo=`lastlogin`:date=`%Y-%m-%d`]] |
| Дата текущей авторизации | [[+modx. user.id:userinfo=`thislogin`:date=`%Y-%m-%d`]] user.id:userinfo=`thislogin`:date=`%Y-%m-%d`]] |
| Количество авторизаций | [[+modx.user.id:userinfo=`logincount`]] |
[[!+modx.user.id]] возвращает ID вошедшего в систему пользователя. Вы, конечно, можете заменить, его на [[*createdby]] или другое поле ресурса или любой плейсхолдер, который возвращает числовое представление ID пользователя.
Обратите внимание, что ID пользователя и его логин уже доступны по умолчанию в MODX, так что вам не нужно использовать модификатор UserInfo:
// Выведет ID пользователя
[[!+modx.user.id]]
// Выведет логин пользователя
[[!+modx.user.username]]
Лучше всего эти плейсхолдеры вызывать некэшируемыми, чтобы избежать неожиданных результатов.
Также фильтры можно использовать несколькими способами (что уменьшает время их выполнения):
// Используем модификатор:
[[+title:lcase]]
[[+something:notempty=`Hello [[+name]]`]]
// Используем сниппет:
[[lcase? &subject=`title`]]
[[notempty?
&subject=`something`
&then=`Hello [[+name]]`
]]
// Используем общий сниппет фильтра:
[[filter?
&subject=`title`
&operator=`lcase`
]]
[[filter?
&subject=`something`
&operator=`notempty`
&meter=`Hello [[+name]]`
]]
Кэширование
В общем случае, содержимое плейсхолдера, которое изменяется динамически, не должно кэшироваться.
Например:
[[+placeholder:default=`К сожалению, ничего не найдено`]]
Результат работы примера может быть пустым, а может и нет. Как мы можем кэшировать это? Пример, приведенный выше, отражает природу модификатора вывода.
Возможно применение модификаторов вывода в кэшируемом плейсхолдере — но только если сниппет может быть кэширован. Иначе, мы совершаем нелогичное действие — пытаемся кэшировать то, что не является статическим содержимым.
Получаем правило: нельзя устанавливать кэширование плейсхолдера в некэшируемом сниппете, если результат работы сниппета может изменяться.
Материал взят отсюда — Фильтры ввода-вывода
На поддержку блога
[Modx Evo] PHx как создавать условия от Василисы Белозеровой
Установка PHx
Новую версия плагина скачать можно тут
Закачиваем все файлы по этому адресу /assets/plugins/phx
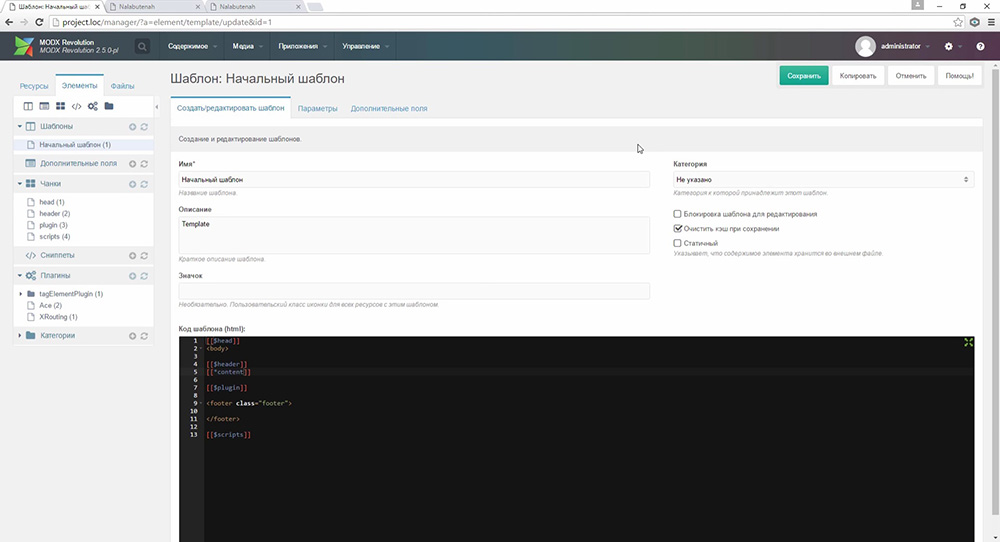
Создаем новый плагин (Элементы — Управление элементами — Плагины — Создать плагин)
с именем PHx,
вставляем содержание файла phx.plugin.txt,
переходим на вкладку СИСТЕМНЫЕ СОБЫТИЯ и ставим галочку OnParseDocument
На вкладке КОНФИГУРАЦИЯ плагина вставляем
[pseudocode,N]&phxdebug=Лог событий;int;0 &phxmaxpass=Макс. число проходов;int;50
Имеется поддержка:
- [+placeholder+]
- [*теги содержимого*] ([*content*], [*pagetitle*], например)
- [*TV параметры*]
- [(теги настройки)] (например, [(base_url)], [(site_name)] и другие)
Поддерживает сниппеты:
Можно использовать все плейсходеры, для этого из вида [+placeholder+] приводим к виду [+placeholder:esc+]
Пример использования phx:
[+phx:if=`[*id*]`:is=`[+that+]`:then=`do this`:else=`do that`+]
Это переводится как Если id страницы равен плейсходеру that, то выводим do this, иначе выводим do that
- is — равно
- isnot — не равно
- eg -больше либо равно
- el — меньше либо равно
- gt — больше
- lt — меньше
Еще пример:
[+phx:if=`[+price+]`:gt=`10`:or:is=`44`:then=`Вы можете купить этот товар`:else=`{{Chunk}}`+]
Если цена больше 10, или равна 44, то выводим Вы можете купить этот товар, иначе выводим содержимое чанка
Вместо или (or) можно использовать и (and)
Или
[+phx:if=`[*longtitle*]`:is=«:then=`[*pagetitle*]`:else=`[*longtitle*]`+]
Если заполнен расширеный заголовок, то выводим расширеный, иначе выводим бычный заголовок
Создание условий с помощью сниппетов
В шаблон, в нужное место вывода прописываем:
[[slidih]]
Создаем новый сниппет с именем slidih, и вставляем в него содержание:
<?php if($modx->documentIdentifier == 1) {echo’ то что надо вывести на первой странице’;} else {<a href=»[(site_url)]»>Logo</a> } ?>
Записки веб разработчика.
 Персональный блог.
Персональный блог.
Редирект на первый документ категории в Modx
Часто в сети Интернет встречаю сайты, которые используют многоуровневые выпадающие меню. Однако при проектировании или разработке подобных меню часто забывают про родительские пункты меню, которые при нажатии ведут на пустые страницы. Такие ошибки не только отрицательно сказывается на общем впечатлении посетителя от сайта, но и негативно влияют на представление о сайте в глазах поисковой системы. Возникает вопрос, как избежать подобных пунктов меню с пустыми страницами, особенно если контент для них не был предусмотрен?
Редирект на первый документ »
Просмотров: 1036
Комментариев: 0
Как защитить e-mail адреса от ботов в Modx
При создании сайта часто возникает необходимость указать на нем e-mail для связи. Если выложить e-mail без соответствующей защиты, то через пару дней или месяцев после индексации (это как повезет), вы начнете находить в почтовом ящике спам письма. Опять таки, если повезет, то они будут единичными, но, как правило, начинает приходить по 10-20 писем в день.
Защита e-mail »
Просмотров: 1127
Комментариев: 0
Про использование PHx в навигации
Как обещал раньше подробнее коснусь моментов использования встроенного расширения в ModX PHx в навигации по сайту. Но прежде чем перейти к вопросу использования PHx в навигации коснемся немного вопроса, что такое PHx вообще.
phx в навигации »
Просмотров: 665
Комментариев: 0
Прозрачность элементов средствами CSS
При верстке макета часто встречается задача сделать какой-нибудь элемент прозрачным. Если данный элемент является элементом дизайна, то png с прозрачностью является самым простым решением. Но, например, дизайнер решил немного облегчить подвал и сделать счетчики прозрачными, скажем на 50 процентов. Как быть в этой ситуации?
Прозрачность »
Просмотров: 682
Комментариев: 0
Упрощение капчи в Modx Evolution
Мы повседневно сталкиваемся с капчей, причем чем сложнее капча, тем больше усилий нам приходится прикладывать, чтобы ее преодолеть. При этом сильное усложнение капчи может вызвать у посетителя негативное впечатление от сайта в целом. Поэтому данный момент необходимо учитывать при разработке сайта, то есть должен быть баланс между сложностью ввода капчи и ее автоматическим распознаванием ботами (роботами).
При этом сильное усложнение капчи может вызвать у посетителя негативное впечатление от сайта в целом. Поэтому данный момент необходимо учитывать при разработке сайта, то есть должен быть баланс между сложностью ввода капчи и ее автоматическим распознаванием ботами (роботами).
Упрощение капчи »
Просмотров: 1342
Комментариев: 0
Используем спрайты и снижаем количество запросов к серверу
В ходе разработки проектов разного уровня сложности часто возникает вопрос, как сократить количество запросов к серверу и тем самым увеличить скорость загрузки сайта. Одним из способов, сократить количество запросов это использование спрайтов (sprites). Метод, при котором картинки объединяются в большую коллекцию картинок, которые потом выводятся на HTML странице отдельными картинками средствами CSS.
Спрайты »
Просмотров: 769
Комментариев: 0
Стилизация формы поиска с расположением графики внутри поля ввода
Многие дизайнеры ищут оригинальные решения, чтобы дизайн выглядел привлекательнее. Часто при отрисовке формы поиска ее управляющие элементы располагаются внутри поля ввода. Такое решение выглядит стильным и современным, однако когда встречаешься с версткой данного элемента впервые, возникает вопрос. Как разместить управление внутри поля ввода в форме поиска?
Стилизация формы поиска »
Просмотров: 861
Комментариев: 0
Чередование расположения картинок в листинге Ditto
Чтобы сделать дизайн сайта более оригинальным многие дизайнеры прибегают к разнообразию в выводе информации. На одном из проектов дизайнер решил чередовать превью (картинку к материалу) листинга справа и слева, чтобы дизайн выглядел более оригинальным и живым. Получилось действительно хорошо, но встал вопрос, как реализовать подобный функционал?
Чередование картинок »
Просмотров: 944
Комментариев: 0
Выходные фильтры
MODX — Учебное пособие по условным операторам If и PHx
В этот пост недавно было добавлено важное обновление. Пожалуйста, смотрите внизу статьи.
Пожалуйста, смотрите внизу статьи.
Если вы начали использовать MODX в его первом воплощении, Evolution, вы, вероятно, знакомы с PHx — сниппетом, который позволил вам довольно легко выполнять условные операторы в рамках PHP MODX. Когда появилась Revolution, был выпущен фрагмент If, который заменил функциональность PHx.Я не совсем уверен насчет временной шкалы, но, возможно, выходные фильтры MODX отсутствовали в самых ранних версиях …? Я сразу перешел на Revolution, в версии 2.0.0, но я не помню выходные фильтры позже. И я не думаю, что я одинок, потому что существует фрагмент If, и люди его используют. Но на самом деле для многих случаев использования — вам это не нужно! Выходные фильтры MODX Revolution дают вам силу условных операторов, встроенных прямо в ядро MODX. И, как и все остальное в MODX, это очень просто!
Для чего годны условные утверждения?
Если вы читаете это, вы, вероятно, уже знаете ответ, но вот небольшой пример: вы используете один шаблон для всех своих внутренних страниц.На некоторых из этих страниц есть фотогалереи, а на некоторых нет. Вам нужно, чтобы страницы с галереями загружали разметку галереи и сценарии, поэтому условный оператор позволяет вам делать это без создания специального шаблона галереи. Это только один из многих, многих возможностей, но мы будем использовать его, чтобы проиллюстрировать, насколько легко это сделать в MODX.
Фрагменты и фильтры вывода
Фрагмент If упрощает реализацию условных операторов и, возможно, более мощный, чем фильтры вывода, но я редко сталкиваюсь с ситуацией, когда фильтры вывода не справляются со своей задачей.Это избавляет вас от установки еще одного пакета и включения еще одного сниппета, а как только вы привыкнете к синтаксису, добавлять выходные фильтры быстрее и проще, чем писать вызовы сниппетов. Итак, приступим прямо к делу! Примечание: это руководство для начинающих по MODX …
Официальная документация
В официальных документах
есть полный список доступных модификаторов для использования в ваших выходных фильтрах.
Есть несколько недостающих примеров, которые я пытался по крупицам заполнить в документации, но мы также рассмотрим некоторые из них здесь.
Пример
Допустим, у вас есть блок со всеми скриптами вашей галереи [[$ galleryScripts]] , а другой — с разметкой [[$ galleryHTML]] . В этом примере мы собираемся включить или отключить галерею (включая или не включая эти фрагменты) на основе идентификатора ресурса MODX. Скажем, например, наша страница галереи имеет идентификатор 5. Мы бы добавили это в наш шаблон страницы в элементе заголовка, где мы хотим, чтобы наши скрипты загружались:
[[* id: is = `5`: then =` [[$ galleryScripts]] `]]
Разбить:
-
[[* id»Начнем с темы условного оператора.Мы хотим включить галерею на основе идентификатора, поэтому для начала используем тег MODX ID. -
: is»isequalto, isequal, equalto, equals, is, eq — все это допустимые условные модификаторы, которые сравнивают субъект с переданным значением. В этом случае он сравнивает идентификатор ресурса со значением «5». -
: then = `[[$ galleryScripts]]`]]»Если условие выполнено, то есть идентификатор равен« 5 », то вставляется блок[[$ galleryScripts]]. Помните, что тег фрагмента вложен внутри тега ID, поэтому вам нужно закрыть содержащий тег двойными квадратными закрывающими скобками.
Подводя итог приведенному выше коду, вы говорите MODX: «Если идентификатор ресурса документа равен 5, включите этот фрагмент». Вы должны сделать то же самое в теле шаблона страницы, чтобы включить блок [[$ galleryHTML]] . А что, если бы у вас было несколько страниц с галереей? Вы хотите, чтобы условный оператор охватывал оба экземпляра. Это делается с помощью модификатора «или», например:
[[* id: is = `5`: or: is =` 6`: then = `[[$ galleryScripts]]`]]
Разбить:
-
: or: is»Это единственная новинка здесь.Добавление модификатора «: or» вызывает два модификатора «: is =` 5` «и»: is = `6`», так что, если выполняется любое из условий, выводится значение «: then =» — в данном случае наш кусок скриптов. Разве это не было просто?
Стоит отметить, что у вас может быть другой выходной фильтр внутри выводимого фрагмента. Или вы можете вывести вызов сниппета. Мне не очень повезло с вложением выходных фильтров, но я думаю, что вы должны это сделать.
OH, и самое приятное то, что (и это то, насколько мощным и гибким является MODX в целом, поэтому не удивляйтесь, узнав об этом), вы можете сделать практически все что угодно предметом выходного фильтра.Таким образом, любая настройка системы или контекста, любой доступный тег или заполнитель, даже вывод фрагмента! Несколько примеров на простом языке:
- Если идентификатор Ultimate Parent документа (вывод через фрагмент с тем же именем) совпадает с определенным значением, отобразите это подменю. (Это может быть вызов Wayfinder или фрагмент с html-ссылками в нем.
- Если настройка пользовательского контекста MODX
[[++ site_wide_value]]совпадает с определенной строкой, то загрузите изображение логотипа, отличное от изображения в контексте по умолчанию. - Если заполнитель, в котором сохраняется вывод фрагмента, пуст, ничего не делать, но если он имеет значение, визуализирует вывод внутри содержащего элемента html.
Возможности безграничны, и эта функциональность встроена прямо в ядро MODX. Я просто поражаюсь той мощи, которую они наделили фронтенд-разработчиками. Помните, что для этого не нужно писать ЛЮБОЙ PHP! Это абсолютный гений!
Заключение
Я надеюсь, что это руководство было полезно для некоторых людей.Если вам нужны примеры того, как формировать выходные фильтры для любого из вышеперечисленных сценариев — или любого сценария в этом отношении — просто прокомментируйте ниже, и я постараюсь ответить примером. Если у вас есть собственные варианты использования выходного фильтра ниндзя, поделитесь ими с нами 🙂 Удачного MODX-ing!
ВАЖНОЕ ОБНОВЛЕНИЕ
Это довольно старый пост, и снижение производительности при использовании условных операторов становится слишком очевидным, когда вы начинаете посещать свои сайты с большим объемом трафика. Таким образом, я постоянно использую синтаксис «Mosquito Optimization» Джейсона Кауарда уже много лет — с тех пор, как это сообщение в блоге не было опубликовано.Извините, я так медленно обновляю этот пост. Пожалуйста, прочтите эту статью.
Суть в следующем: всегда используйте условные выражения таким образом, чтобы избежать вложенных тегов. Например:
[[* id: is = `1`: then =` [[$ chunk]] `]]
— это , производительность намного ниже, чем у:
[[[[* id: is = `1`: then =` $ chunk`: else = `-`]]]]
Обратите внимание, что во втором примере теги не вложены одинаково, а используется синтаксис «четверных скобок».Только после оценки внутреннего тега будет сформирован и обработан внешний тег. В первом примере фрагмент всегда обрабатывается независимо от того, как оценивается условие.
Прочтите этот или этот пост, чтобы узнать больше советов по оптимизации MODX.
Интеграция
: modx: phx: rawurlencode [Foxy Wiki]
- тип:
- интеграция
- система:
- MODx
- имя:
- кодирование исходных URL-адресов PHx
- описание:
- Очистите ссылки «добавить в корзину» с помощью настраиваемого модификатора PHx
- тег:
- проверка
Обратите внимание:
Код на этой странице предоставлен членами сообщества FoxyCart и может не подтверждаться FoxyCart.com LLC в любом виде или в любой форме. Пожалуйста, дважды проверьте код перед установкой. Если вам нужна помощь, напишите на нашем форуме, но если мы не можем предложить помощь (из-за незнания этой конкретной системы или языка), мы заранее приносим извинения.
Это простой плагин PHx, который позволяет вам необработанные значения кодирования URL, которые могут быть в ваших «ссылках на добавление в корзину».
Зачем вам это
Это действительно удобно для того, чтобы убедиться, что ваши ссылки действительны HTML / XHTML, и убедиться, что нежелательные символы (например,? Или &), которые ваши клиенты могут вводить в телевизоры или объекты документа, не отправляются в FoxyCart (что может нарушить вещи).
Код
Создайте новый фрагмент с именем phx: rawurlencode и вставьте в него следующее.
Использование
Довольно просто. Во-первых, убедитесь, что у вас установлен и правильно настроен PHx. Затем создайте фрагмент, как указано выше.
Затем вы просто вызываете модификатор PHx клиента, где это необходимо. Если вы планировали сделать ссылку (в чанке, шаблоне или что-то еще), например:
Обновление MODx: от эволюции к революции | Химмельбергер ДизайнРезервное копирование базы данных
Есть несколько вещей, которые изменились в схеме БД между этими двумя итерациями.Следите за таблицами в Evo, у которых есть поля, отсутствующие в схеме Revo DB. При выполнении экспорта / дампа MySQL с помощью SequelPro или аналогичного, убедитесь, что экспорт не включает операторы удаления таблиц, а экспортирует только те таблицы, без которых вы не можете жить. В приведенном ниже списке показаны таблицы, в которых все (или большинство) полей Evo используются одновременно с Revo.
- modx_system_settings
- modx_site_plugin_events
- modx_active_users
- modx_categories
- modx_document_groups
- modx_documentgroup_names
- modx_member_groups
- modx_membergroup_names
- modx_site_htmlsnippets
- modx_site_plugins
- modx_site_snippets
- modx_site_templates
- modx_site_tmplvar_access
- modx_site_tmplvar_contentvalues
- modx_site_tmplvar_templates
- модx_site_tmplvars
Некоторые таблицы, такие как modx_system_settings, вероятно, не следует импортировать, кроме как вручную, только путем захвата необходимых настроек.Ниже я перечислил таблицы, которые я нашел необходимыми, и столбцы в Evo, которых нет в Revo, но, конечно, это будет отличаться от сайта к сайту.
- modx_site_content
- haskeywords
- hasmetatags
- modx_site_htmlsnippets
- modx_site_plugins
- modx_site_snippets
- modx_site_templates
- modx_site_tmplvar_access
- modx_site_tmplvar_contentvalues
- modx_site_tmplvar_templates
- modx_site_tmplvars
- display_params
Я пропустил несколько таблиц, которые было сложнее перенести.Примером могут служить таблицы пользователей: от Evo до Revo произошли некоторые относительно серьезные изменения схемы, связанные с пользователями. Еще одна вещь: при экспорте базы данных убедитесь, что вы используете текстовый формат, а не двоичный, так как это позволит нам управлять им с помощью редактора потоков по нашему выбору.
Преобразование синтаксиса тега
Теперь, когда мы экспортировали нашу БД, мы можем использовать редактор потока для экспортированного файла, чтобы преобразовать все наши заполнители, динамические ссылки, вызовы фрагментов и фрагментов и т. Д. Я написал несколько выражений sed, которые, кажется, помогают.Если кто-то считает, что они могут их улучшить, пожалуйста, сделайте это и позвольте мне рассказать об этом! Запустите приведенное ниже в терминале (в Linux или OSX, если вы работаете в Windows, вам не повезло. ;-)), заменив insqlfile.sql и outqlfile.sql:
sed -e 's / \ [\ ([\ * \ + ~ \!] \) / [[\ 1 / g' \ -e 's / \ [(/ [[++ / g' \ -e 's / {{/ [[$ / g' -e 's /}} /]] / g' \ -e 's / [\ + \! \ * ~)] \] /]] / g' insqlfile.sql> outqlfile.sqlВы также можете редактировать свой sql-файл на месте с помощью sed, но я считаю, что лучше оставить обе версии на всякий случай.Вы можете проверить приведенные выше выражения в простом файле sql:
[+ test_placeholder +] [* test_TV *] {{test_chunk}} [! test_snippet_uncached!] [(test_setting)] [~ test_link ~]Это НЕ преобразовывает материал PHx, вам придется сделать это вручную (см. Выходные фильтры)
Вы также можете выполнить преобразование фрагментов и плагинов в любое время. Проверьте область управления пакетами в Revo, чтобы узнать, какие пакеты будут доступны (например, Wayfinder). Этот шаг необходим, поскольку любые пользовательские фрагменты и те, которые недоступны в Revo, необходимо преобразовать в новый API (api.modx.com) или отказаться от него - возможно, в пользу альтернативы. И последнее, что следует отметить, Ditto не поддерживается в Revo ... вариант - установить getResources и преобразовать ваши вызовы Ditto (возможно, я расскажу об этом в другом посте).
Импорт базы данных
Предполагая, что у вас есть чистая установка MODx Revolution на целевом сервере, мы можем импортировать нашу БД. Первым шагом в импорте, следуя этому руководству, является добавление полей в таблицы Revo, которые присутствовали в Evo. Это позволяет нам быстро выполнять наши запросы на вставку.В приведенный выше список таблиц Evo я включил имена полей, которые нужно добавить для каждого из них.
После добавления этих дополнительных полей в таблицы Revo выполните импорт. Как только это будет завершено, удалите лишние поля, так как Revo не будет их использовать.
Незначительные корректировки
На этом этапе вам может потребоваться изменить некоторые системные настройки, такие как site_name и т. Д. Если вы еще не преобразовали необходимые пользовательские фрагменты и не установили альтернативные пакеты для несовпадающих фрагментов, сейчас самое время сделать это.Я бы рекомендовал просмотреть ваш сайт страницу за страницей и устранить любые ошибки, прежде чем называть это выполненным, но в остальном все готово!
Выпущен
MODX Evolution 1.2.1 - Трехглазая птица | Миннеаполис
Вышел новый релиз MODX Evolution. Если вы используете версию 1.2 или ниже, это обновление считается критическим из-за улучшений безопасности.
Вот некоторые основные моменты MODX Evolution 1.2.1:
- Обновленный phpMailer, закрытие CVE-2016-10033 и CVE-2016-10045
- Многие исправления интерфейса Менеджера и обновления значков
- Исправить блокировку заброшенных ресурсов
- Незначительные улучшения в теме MODXRE2
- Исправлены проблемы с установленным PHX
- Намного больше
Важность актуальности
Самый эффективный способ обеспечить безопасность вашего сайта MODX и его данных - это всегда использовать последнюю версию программного обеспечения MODX.Популярность и популярность MODX продолжает расти, что делает его более заметной целью для атак.
MODX обычно выпускает исправления безопасности в течение нескольких дней после сообщения о критической уязвимости. Как только они выпустят патч, вы должны убедиться, что он применяется к вашему сайту MODX. Восстановление после взлома сайта часто занимает очень много времени и может быть катастрофическим или очень дорогостоящим.
Какая версия работает на моем сайте?
Ваша текущая версия может быть найдена после входа в диспетчер в правом верхнем углу вверху.Пожалуйста, обратитесь к нашему сообщению в блоге о том, как узнать, какая у вас версия MODX, для получения дополнительной помощи.
Как мне обновить мой сайт?
Мы уже запланировали обновления для любого клиента с существующим соглашением об обслуживании. Так что, если у вас есть договор об обслуживании с нами, вам не о чем беспокоиться!
Если у вас нет договора об обслуживании с нами, это не проблема. Мы предлагаем обновления для тех, у кого нет соглашения об обслуживании, за 180 долларов. Наше обновление включает в себя полное резервное копирование базы данных и файлов и тщательную проверку, чтобы убедиться, что обновления были установлены правильно.Если во время обновления все же возникнут серьезные проблемы, мы можем вернуться к тому, что было до того, как мы начали, или полностью проработать проблемы после обсуждения с вами затрат и вариантов.
Чтобы запланировать обновление, свяжитесь с нами по адресу [email protected], и наша команда поможет вам начать! Для тех, кто хочет попробовать это самостоятельно, подробности о том, как выполнить обновление, можно найти в документации MODX.
modx - Веб-дизайн и услуги
Контент «в новостях» можно найти по идентификатору ресурса 11086 и должен содержаться в течение года публикации.Самый простой способ создать элемент «В новостях» - это продублировать существующий ресурс существующего факультета. Как только вы сделаете дублирование, снимите отметку с радио-кнопки «Опубликован», чтобы ресурс не ... Читать далее «Создание контента« в новостях »»
Комментарии
MODx не отображаются при просмотре исходного кода страницы. Это особенно полезно, когда вы пытаетесь оставить старые баннеры на главной странице, скрывая их от глаз. Чтобы использовать комментарии MODx, используйте следующий синтаксис: [[-]]
В этом руководстве описаны шаги по преобразованию расписания курса из файла Excel в MODX.Откройте исходный файл Excel (предоставленный Деборой), объедините несколько преподавателей в одну строку, затем удалите все пустые строки. Откройте файл Excel с образцом расписания курса. Скопируйте и вставьте каждый столбец, такой как Название курса, Кредит и… Продолжить чтение «Преобразование расписания курса для MODX»
Таблица преподавателей, занятых полный рабочий день, реализует одно то же, что вызывает два отдельных фрагмента. Это фрагменты: ditto.people_finder.odd.tr.2018 и ditto.people_finder.even.tr.2018 Структура обоих ditto одинакова, только цвет фона строки отличается с использованием существующих четных и нечетных классов в основном таблица стилей.При вызове этого же метода отфильтруйте результаты, используя:… Читать далее «Таблицу преподавателей, занятых полный рабочий день»
Назначение новых страниц различным разделам сайта выполняется внутри самого ресурса в разделе «Переменные шаблона». Однако добавление разделов в верхнюю панель навигации требует ручного редактирования чанков в MODX. Чтобы добавить новую программу приема в раздел приема, например, перейдите к элементам, выберите блоки, затем переход и выберите… Читать далее «Верхняя панель навигации основного сайта»
Используйте эту ссылку в качестве шаблона для создания авторов, которые не работают в качестве преподавателей GMU, но должны быть добавлены в список авторов рабочих документов факультета: https: // www.law.gmu.edu/manager/?a=resource/update&id=3329
Очистите кеш сайта и два журнала (журналы ошибок и действия диспетчера в меню «Отчеты»). Очистить разрешения и выйти из системы. Резервное копирование файлов и базы данных через cPanel. Используйте CPanel для удаления всех файлов в папке кеша (ядро / кеш). Загрузите последнюю версию MODX Revolution, распакуйте и объедините (не заменяйте) с текущей… Читать далее «Как обновить MODX Revolution»
Чтобы разместить одно объявление на главной странице Закона о масонах, используйте следующий пример: ОБЪЯВЛЕНИЯ: Информация о весенних экзаменах 2015 г. . Чтобы опубликовать несколько новостей, используйте этот пример:
Объявления:
- Расписание занятий и информация о регистрации на весну 2013 года
- Информация о программном обеспечении для экзаменов для портативных компьютеров, осень 2012 г.
Содержание Роли пользователей Полномочия группы Настройка разрешений для диспетчера файлов Настройка разрешений для TinyMCE Вероятно, вам потребуется предоставить разные типы доступа для разных типов пользователей.Администраторам потребуется полный доступ ко всему. Другим пользователям потребуется доступ только к определенным частям сайта, и, возможно, потребуется… Продолжить чтение «MODX: разрешения и пользователи»
Шаблоны содержимого Шаблоны переменных Фрагменты Фрагмент: «Wayfinder» - Создание меню навигации Фрагмент: «То же» - Использование данных с других страниц Фрагмент: «Панировочные сухари»: Фрагмент: «eForm» Подключаемый модуль для фрагментов: «PHx» - Расширяемый плагин заполнителей: «Страница TOC Generator »Шаблоны В интерфейсе менеджера MODx перейдите в раздел« Ресурсы »>« Управление ресурсами »>« Шаблоны », чтобы создать или изменить шаблоны.Каждая страница… Читать далее «MODX: Создание веб-сайта»
Минимальное многофункциональное портфолио WordPress с Visual Composer от FastWP
Феникс? Тема Retina Parallax WordPress - это многоцелевой шаблон, который может использоваться креативным агентством или в качестве личного портфолио для фрилансера. Это полностью адаптивный одностраничный / многостраничный шаблон, построенный на Bootstrap 3 Framework. В нем много версий вступительного раздела? полноэкранный фон, полноэкранный слайдер с параллаксом, полноэкранное видео.Он также реализовал страницу «Скоро» (с обратным отсчетом), чтобы загружать ее до тех пор, пока вы не выполните свою работу, а также страницу с ошибкой 404 и внешнюю отдельную страницу для проектов.
- Одностраничный или многостраничный параллакс-макет
- Минималистичный и смелый дизайн
- Visual Composer включен
- 3 версии домашней страницы
- Скоро Страница с обратным отсчетом, страница ошибки 404, Страница одного проекта
- Фильтрация портфеля изотопов
- Анимированные счетчики
- 100% отзывчивый
- Чистый код
- Bootstrap 3 Framework
- Совместимость с браузером
- Портфель с возможностью фильтрации
- Портфолио AJAX
- Видео фон Домашняя версия
- Рабочий Контактная форма
- 400+ Font Awesome Icons
- Retina Ready
- Таблицы цен
- Шрифты Google
- Прогресс Барс
- Персонализированная карта Google
- и многое другое?
История изменений
04 апреля
+ Исправлено: проблема с предварительным загрузчиком Safari + Исправлено: Подменю на мобильных устройствах + Исправлено: переполнение видео + Добавлено: изображение предзагрузчика и управление цветом + Добавлено: многостраничный демонстрационный контент23 марта
+ Первоначальный выпускDeutsches Datumsformat mit PHx в MODx
von Thomas Jakobi am Montag, 5.



 Алгоритм хеширования аналогично функции php md5.
Алгоритм хеширования аналогично функции php md5.