Редактор css онлайн визуальный: Какой визуальный html/css редактор онлайн посоветуете? — Хабр Q&A
Bootstrap 3 — Визуальные редакторы
На этом уроке, мы рассмотрим визуальные редакторы для создания интерфейсов веб-сайтов на основе технологии Twitter Bootstrap.
Визуальные редакторы позволяют веб-разработчикам и дизайнерам создавать сайты без написания кода. Их основной принцип заключается в перетаскивании компонентов Twitter Bootstrap на холст с последующей их настройкой. Причем результат каждого действия в процессе разработки веб-страниц можно увидеть в режиме реального времени.
Однако перед использованием визуальных редакторов желательно познакомиться с основными понятиями платформы Twitter Bootstrap, т.к. они обеспечат осознанность ваших действий при создании интерфейса веб-сайтов.
Многие веб-разработчики предпочитают выполнять ручное кодирование веб-страниц, т.к. даже грамотное использование визуальных редакторов не всегда приводит к желаемому результату и «чистому» коду.
Рассмотрим наиболее популярные визуальные редакторы для создания интерфейсов веб-страниц на основе технологии Twiiter Bootstrap и их основные возможности.
Bootply – бесплатный визуальный редактор для создания веб-страниц с помощью платформы Twitter Bootstrap. Отличительной способностью редактора Bootply являются его настройки, которые позволяют выбрать версию Bootstrap и jQuery. Кроме этого, Bootply позволяет подключать различные расширения и плагины к веб-странице, совместимые с платформой Bootstrap. Также интересной способностью визуального редактора Bootply является возможность создавать веб-страницы путем ручного кодирования. В заключение веб-разработчикам можно порекомендовать материалы созданные сообществом проекта, которые содержат много различных примеров и шаблонов для платформы Twitter Bootstrap.
Brix.io – онлайновый визуальный редактор для создания сайтов на основе платформы Twitter Bootstrap. Он является платным инструментом, но существует бесплатная 14-дневная пробная версия. Отличительной особенностью редактора Brix.io является возможность работы с несколькими проектами. Перед созданием проекта необходимо выбрать одну из десяти тем.![]() Процесс проектирования интерфейса сайта происходит с помощью кирпичиков (компонентов Bootstrap), свойства которых можно изменить с помощью панели «Brick Properties». Кроме этого, инструмент Brix.io позволяет просматривать файлы проекта, создавать новые HTML страницы, изменять темы страниц, редактировать CSS файл проекта, редактировать HTML страницы с помощью редактора кода и многое другое.
Процесс проектирования интерфейса сайта происходит с помощью кирпичиков (компонентов Bootstrap), свойства которых можно изменить с помощью панели «Brick Properties». Кроме этого, инструмент Brix.io позволяет просматривать файлы проекта, создавать новые HTML страницы, изменять темы страниц, редактировать CSS файл проекта, редактировать HTML страницы с помощью редактора кода и многое другое.
DIVSHOT – это веб-хостинг, который предназначен для размещения статических веб-сайтов. Разработка статических веб-приложений на DIVSHOT производится с помощью онлайнового визуального инструмента, в основу которого положена платформа Bootstrap.
Jestrap – это платное веб-приложение, которое предназначено для создания веб-интерфейсов на платформе Twitter Bootstrap. Он создан для разработчиков, дизайнеров и других людей, связанных с созданием и сопровождением сайтов. В качестве элементов Jetstrap при создании веб-интерфейсов являются компоненты платформы Twitter Bootstrap, которые при необходимости можно настроить с помощью панели свойств. Кроме функций характерных для большинства визуальных редакторов, Jetstrap предлагает разработчику больше возможностей посредством создания множества проектов и их хранение в облаке, совместного использования проектов, загрузки изображений в проекты, редактирования кода HTML, JS и CSS.
Кроме функций характерных для большинства визуальных редакторов, Jetstrap предлагает разработчику больше возможностей посредством создания множества проектов и их хранение в облаке, совместного использования проектов, загрузки изображений в проекты, редактирования кода HTML, JS и CSS.
LayoutIt! – это инструмент, который предназначен для создания разметки веб-страниц на основе компонентов платформы Twitter Bootstrap. Он выполнен в виде веб-приложения, которое позволяет выбрать версию Bootstrap перед созданием проекта. Основный принцип работы с приложением LayoutIt! заключается в простом перетаскивании компонентов Bootstrap с левой панели на холст, который занимает всё оставшееся пространство окна браузера. Элементы на левой панели LayoutIt! сгруппированы почти, так же как и на официальном сайте Bootstrap, что упрощает их выбор. В качестве недостатков приложения LayoutIt! можно отнести отсутствие в нём редактора кода и возможности настройки компонентов.
Pinegrow – это платное настольное приложение, которое позволяет Вам создавать адаптивные веб-страницы с помощью компонентов для платформ Twitter Bootstrap, Foundation, Plain HTML и Angular JS. Выбор платформы осуществляется перед созданием новой веб-страницы. Программа Pinegrow предоставляет разработчику необходимый комплект функций, которые позволят реализовать веб-страницу до мельчайших подробностей.
Выбор платформы осуществляется перед созданием новой веб-страницы. Программа Pinegrow предоставляет разработчику необходимый комплект функций, которые позволят реализовать веб-страницу до мельчайших подробностей.
Pingendo – это бесплатное приложение, предназначенное для дизайнеров и разработчиков, чья деятельность связана с созданием адаптивных веб-страниц на основе популярной платформы Twitter Bootstrap. Скачать программу можно для операционных систем Windows, Linux и Mac. Программа Pingendo содержит коллекцию готовых компонентов Twitter Bootstrap, панель для настройки свойств этих компонентов, редактор кода и другие инструменты, которые предназначены для упрощения создания кода HTML и CSS.
Визуальных редакторов для Twitter Bootstrap очень много, одни визуальные редакторы имеют больше функций, чем остальные, другие более простой и удобный интерфейс, третьи позволяют получить более «чистый» код и т.д. Инструменты, которые сочетают несколько этих преимуществ мы рассмотрели выше, теперь рассмотрим менее универсальные визуальные редакторы и представим их в виде списка.
Дорогие читатели, если вы знаете ещё какие-нибудь визуальные редакторы для Twitter Bootstrap и хотите с ними поделиться, то можете оставить комментарии к статье.
Liveweave — Новый онлайн-редактор HTML5, CSS3 и JavaScript – Dobrovoimaster
Давно прошли те времена, когда весь инструментарий веб-дизайнеров и разработчиков ограничивался только лишь специализированными десктопными приложениями. Времена настали новые, интересные, в интернетах, от года в год, стало появляться большое количество различных веб-приложений и площадок, существенно облегчающих жизнь разработчиков. В том числе, нам стали доступны множество онлайновых редакторов, предоставляющих готовую среду для написания и обработки кода, гибкие инструменты позволяющие объединить CSS, HTML и JavaScript, создавать и совместно использовать примеры кодирования.
Время не стоит на месте, на ряду с уже хорошо себя зарекомендовавшими площадками: Codepen, Dabblet, jsFiddle, JS Bin и другими, появляются новые, не менее интересные веб-приложения для работы с кодом.
Об одном из таких новичков, мне и хотелось бы сегодня вам рассказать.
Liveweave — Онлайн-редактор HTML5, CSS3 и JavaScript
Liveweave довольно интересный ресурс, который станет ещё одним популярным местом, где можно возиться с вашим кодом. Дизайн этого приложения без особых изысков, в меру минималистский, позволяющий сосредоточиться на работе с кодом. Привычная и очень удобная верхняя панель с выбором и переключателями опций, ну и конечно же рабочая область, разделённая на 4 части HTML, CSS, JavaScript и панель предварительного просмотра. При желании, вы можете выбрать любую панель и развернуть её на полный экран, что очень удобно.
У этого инструмента большое количество плюсов. Предварительный просмотр обновляется автоматически, подсветка синтаксиса в двух вариантах на выбор, на тёмном и светлом фоне, нумерация строк здесь также присутствует.
Хороший набор подключаемых библиотек, которые могут вам пригодится в работе, Angular JS (1. 0.7), Bootstrap (последний), Modernizr (последний), Moo Tools (последний), актуальные версии библиотек jQuery и многое другое. Для выбора нужной, вам достаточно на панели функций нажать кнопку «Library» и выбрать из списка необходимую CSS или JS библиотеку.
0.7), Bootstrap (последний), Modernizr (последний), Moo Tools (последний), актуальные версии библиотек jQuery и многое другое. Для выбора нужной, вам достаточно на панели функций нажать кнопку «Library» и выбрать из списка необходимую CSS или JS библиотеку.
Все эти функции присутствуют и во многих других таких же онлайн-редакторах, что же такого нового предлагают разработчикам авторы этого ресурса?
В первую очередь, я бы отметил стабильную работу, видимых тормозов особо не наблюдал.
Второе, это оптимизация размеров панелей просмотра одним щелчком, а так же наличие переключателей режимов просмотра.
Третья фишка и наверное одна из самых «вкусных» — это возможность использования дополнительных инструментов напрямую из панели функций, кнопочка «Tools», открывает доступ к созданию своей цветовой палитры, возможность на лету сгенерировать «рыба-текст» (Lorem ipsum), для заполнения пространства, скачать создаваемый проект в html формате или же в упакованном zip-архиве.
Ну и наконец, лично для меня, очень привлекательным в этом редакторе, оказалась возможность, не отходя от кассы, использовать мощный генератор свойств CSS3. Поверьте мне, не везде встретишь такую возможность, на самом деле это очень и очень удобно. Когда работаешь со стилями, переключаешься на css3-генератор, экспериментируешь с параметрами, видя все изменения в живую, тут же копируешь, выданный на гора генератором, готовый код, переносишь в редактор и у же в режиме просмотра видишь готовый результат, и всё это в одной обойме.
В общем и целом редактор имеет в наличие достаточно полезных опций, в том числе и возможность совместного использования. Liveweave конечно новичок в этом жанре, но добавил некоторые серьезные инновации, которые отсутствуют в других редакторах такого типа. О достоинствах и недостатках спорить не берусь, не о том этот небольшой обзор, просто надеюсь, что помог вам разглядеть, еще одно интересное решение. Да и в целом, хорошо уже то, что таких инструментов становится больше, работать от этого легче, а значит и жить веселей))).
Хотелось бы знать, а какими инструментами чаще пользуетесь вы и почему?
С Уважением, Андрей .
Кстати, если вам понадобится зарегистрировать домен .com недорого, в таком случае советую обратить внимание на регистратора UANIC.
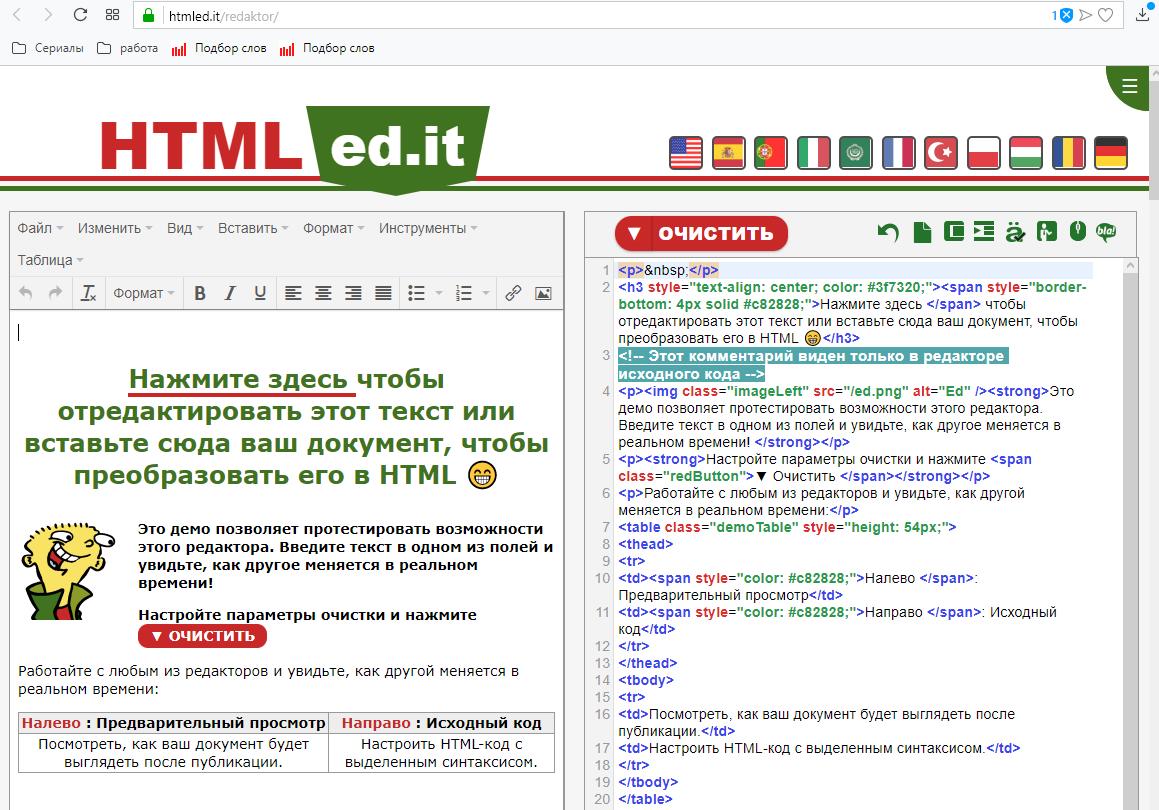
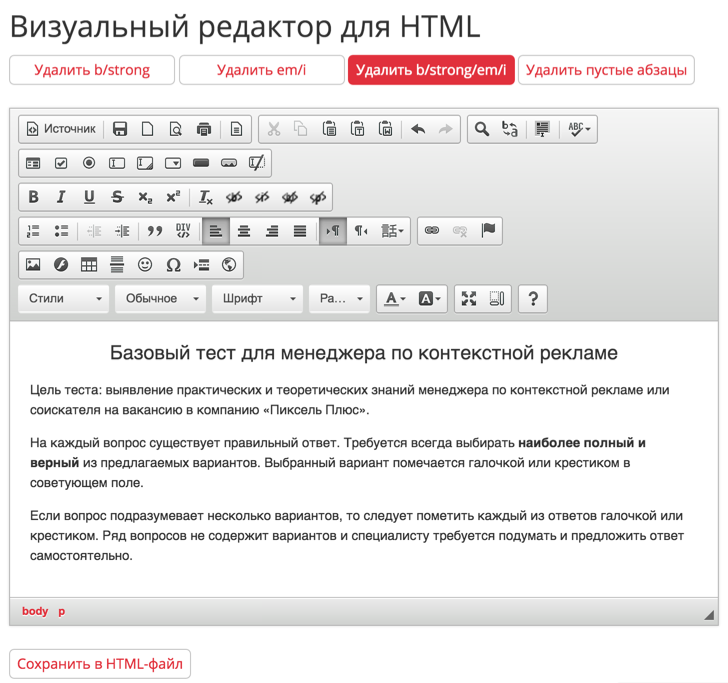
html редактор онлайн визуально. Все функции.
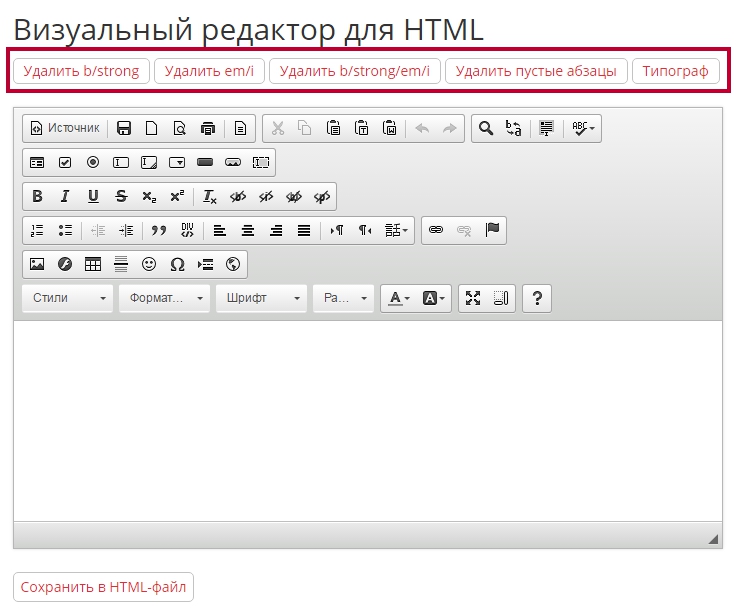
Форма полной версии html редактора онлайн визуально. Если редактор понравится, то кликните по кнопки нравится и добавьте на свою страничку социальной сети.
Поле для ввода текста…. Чтобы получить HTML код нажми кнопку ИСХОДНИК
Редактор может быть полезен для быстрого составления html кода любому web мастеру.
Инструменты html редактора кода
- Источник основная кнопка для переключения на код html.
- Иконка обновить поле удаляет всю информацию и устанавливает курсор в начало.
- Предварительный просмотр открывfет новую html страницу с текстом.
- Инструмент печать дает возможность выбрать принтер и распечатать код html на принтере, например, для курсовика.
- Иконки вставить текст ctrl+v из программы word.
- Кнопка заменить позволяет поменять слово на другое, если большой текст.
- Выделить все обводит текст, чтобы весь сохранить в буфер. Горячая клавиша кнопки выделить все ctrl+a.
- Копка abc проверяет текст на ошибки.
- Форма создает тег form, внутри можно разместить кнопки переключения, поле ввода, даже скрытое поле ввода с type=hidden.
- Следующий набор инструментом работы с шрифтом, сделать текст жирным, курсивом или подчеркнуть.
- Можно пользоваться надстрочным и подстрочным индексом.
- Инструмент нумерованный список и маркированный делает упорядоченный текст.
Поисковые роботы любят списки в статьях.
- Цитата используется для выделения важного текста.
- Инструмент создать div контейнер и задать класс.
- Выставляем текст по центру, слева или права.
- Возможно менять написание слева на право и с право на лева.
- Вставить и редактировать ссылку ctrl+l.
- Добавляем тег img картинку с полным путем src и seo параметром alt. Можно задать размер картинки.
- Добавим таблицу указав количество колонок и строк. Красивую таблицу можно добавить тут.
- Добавим смайлики и специальные символы.
- Инструмент добавить iframe.
- Внизу инструменты редактирования шрифта.
Примеры использования редактора html
- Сделаем список из двух заголовков и добавим в инструмент цитата.
- Добавим таблицу на пять колонок.
- Возведем в квадрат.
- Добавим радиокнопку.
- Используем инструмент специальный символ.
- Добавим ссылку для слова.
- Поместим текст в цветную строчку и добавим смайлик.
Нажмем кнопку источник, чтобы получить и скопировать html код.
Преимущества визуального редактора
Данный редактор обладает полным набором функций для редактирования текста, в отличие от встроенных в cms. С помощью редактора можно красиво оформить текст, выбрав стиль шрифта, размер, вид написания. Добавить анкорную ссылку. На данный момент это лучший визуальный html редактор онлайн.
4 Лучших HTML Редактора, О Которых Вы Должны Знать
Sait
access_time
9 декабря, 2020
hourglass_empty
6мин. чтения
Мы все делаем ошибки, и это также относится к написанию кода. Но независимо от того, являетесь вы опытным разработчиком или только начинаете, ошибка в вашем коде может вызвать настоящую головную боль. Как правило, мы используем разные инструменты, помогающие нам выполнять простые задачи, например, инструмент проверки орфографии, редактор HTML (Hyper Text Markup Language) в этом смысле ничем не отличается. HTML редакторы имеют много полезных функций, и мы расскажем об этом и многом другом, когда рассмотрим список лучших HTML редакторов.
Но независимо от того, являетесь вы опытным разработчиком или только начинаете, ошибка в вашем коде может вызвать настоящую головную боль. Как правило, мы используем разные инструменты, помогающие нам выполнять простые задачи, например, инструмент проверки орфографии, редактор HTML (Hyper Text Markup Language) в этом смысле ничем не отличается. HTML редакторы имеют много полезных функций, и мы расскажем об этом и многом другом, когда рассмотрим список лучших HTML редакторов.
Определяя лучший HTML редактор, мы рассмотрим следующие решения:
- Atom — бесплатный редактор с открытым исходным кодом.
- Notepad ++ — редактор, разработанный для компьютеров под управлением Windows.
- Sublime Text — программное обеспечение, благодаря которому пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные.
- Adobe Dreamweaver CC — программное обеспечение с закрытым исходным кодом, предназначенное для работы в экосистеме Adobe.

Нужен недорогой, но надёжный хостинг для вашего нового проекта? Воспользуйтесь предложением и разместите сайт до 90% дешевле!
К предложению
Что такое редактор HTML?
Редактор HTML кода используется для написания основы сайта. И хотя эту работу можно сделать в любом текстовом редакторе, это не значит, что вам вовсе не нужна помощь редактора HTML. Дополнительная функциональность, проверка ошибок и более интуитивный интерфейс — это то, что может значительно облегчить вашу жизнь. Основы HTML редакторов одинаковы; они помогают вам писать код, выделяя синтаксис, вставляя часто используемые элементы и структуры HTML, а также обеспечивая автозаполнение.
Текст с использованием редактора HTML также может быть переведён на другие языки, такие как CSS, XML или JavaScript. Но, как мы знаем, не все вещи созданы одинаковыми. Одни редакторы могут быть проще в использовании, в то время как другие имеют больше функций.
Когда использовать редактор HTML?
Проще говоря, всегда! Редактор HTML неоценим как для начинающих, так и для более продвинутых разработчиков. Мы уже упоминали основные функции редакторов HTML, такие как выделение синтаксиса, вставка общих элементов HTML и автозаполнение. Всё это гарантирует, что ваш код будет функциональным и чистым с меньшими усилиями.
Мы уже упоминали основные функции редакторов HTML, такие как выделение синтаксиса, вставка общих элементов HTML и автозаполнение. Всё это гарантирует, что ваш код будет функциональным и чистым с меньшими усилиями.
Например, редактор уведомит вас, если вы забудете поместить конечный тег </ в элемент кода. Поэтому не ограничивайте себя, не используя редактор HTML.
Существует два типа редакторов: WYSIWYG и текстовые редакторы HTML. Давайте начнём с первого.
Текстовые HTML против WYSIWYG редакторов
WYSIWYG
WYSIWYG является аббревиатурой от What You See Is What You Get (Что вы видите, то и получаете). Редакторы этого типа предоставляют интерфейс редактирования, который показывает, как выглядит код на рабочей веб-странице. WYSIWYG-редакторы не требуют знаний HTML, поэтому пользователю, не имеющему опыта программирования, гораздо легче начать работу.
Текстовый редактор HTML
Как следует из названия, текстовые редакторы HTML основаны на тексте. Чтобы пользоваться этим типом редакторов, вам понадобятся знания HTML . Функции, которые включают открытие файлов — один файл, целый проект или несколько проектов — универсально доступны для всех редакторов. Текстовый редактор не даёт возможности предварительно посмотреть, как будет выглядить живой сайт.
Чтобы пользоваться этим типом редакторов, вам понадобятся знания HTML . Функции, которые включают открытие файлов — один файл, целый проект или несколько проектов — универсально доступны для всех редакторов. Текстовый редактор не даёт возможности предварительно посмотреть, как будет выглядить живой сайт.
Тем ни менее, этот тип редактора может предоставить больше свободы и персонализированных опций. Используя текстовый редактор, вы можете лучше оптимизировать веб-страницы для поисковых систем. Например, можно создать веб-страницу, которая следует Руководству по доступности веб-контента (WCAG) (англ), чтобы люди с ограниченными возможностями могли просматривать её.
Лучший HTML редактор в 2020 году
Так как мы обсудили, что такое HTML редактор и когда его использовать, мы можем наконец погрузиться в изучение самих редакторов и выбрать лучший из них.
У всех нас разные вкусы, и когда дело доходит до выбора платформы для работы, где мы будем проводить много времени, важно выбрать ту, которая действительно нам подходит. Каждый редактор имеет одинаковые основные функции. Тем не менее, некоторые из них дают больше визуального представления, больше дополнительных пакетов для установки и так далее.
Каждый редактор имеет одинаковые основные функции. Тем не менее, некоторые из них дают больше визуального представления, больше дополнительных пакетов для установки и так далее.
Список лучших редакторов HTML основан на популярности, функциях и дизайне:
1. Atom
Atom — бесплатный редактор с открытым исходным кодом, разработанный командой GitHub. Atom — относительно новый продукт, который вышел в 2014 году и с тех пор набрал больших оборотов. Atom использует лицензию свободного ПО для своего пакета и поддерживается сообществом GitHub. Они стремятся сделать редактор, который бы работал, как продукт премиум-класса, но при этом оставался бесплатным. А также обеспечить гибкость в настройке самого программного обеспечения.
Что касается особенностей, этот редактор считаеться самым «взламываемым» — в хорошем смысле этого слова — текстовым редактором 21-го века. Это означает, что разработчики могут внести свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Давайте рассмотрим основные возможности Atom.
Ключевые особенности
- Atom по умолчянию имеет 81 встроенный пакет, но вы можете добавить до 7500 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
- Открытый текстовый редактор. Редактор Atom — это бесплатная программа с открытым исходным кодом, доступная на GitHub.
- Atom поддерживает Teletype. Это важная функция, если вы хотите сотрудничать с другими разработчиками в режиме реального времени.
- Поддерживает несколько панелей. Atom может разбить интерфейс на множество окон, чтобы вы могли открыть их рядом для сравнения и писать код.
Обзор дизайна
Атом предлагает довольно таки гладкий дизайн, не хуже тех, что у платных редакторов.
Почему разработчики любят Atom
- Настраиваемый. Atom очень легко настроить, подогнать под себя интерфейс и добавить другие важные детали. Вы также можете создавать пакеты и темы с нуля или просто установить готовые решения, разработанные сообществом.

- Атом в режиме разработки. Вы можете экспериментировать, добавляя функции в основную систему.
- Интеграция с Git и GitHub.
- Кроссплатформенное редактирование. Atom работает во всех операционных системах.
Доступно для: Windows, OS X и Linux (64-разрядная версия).
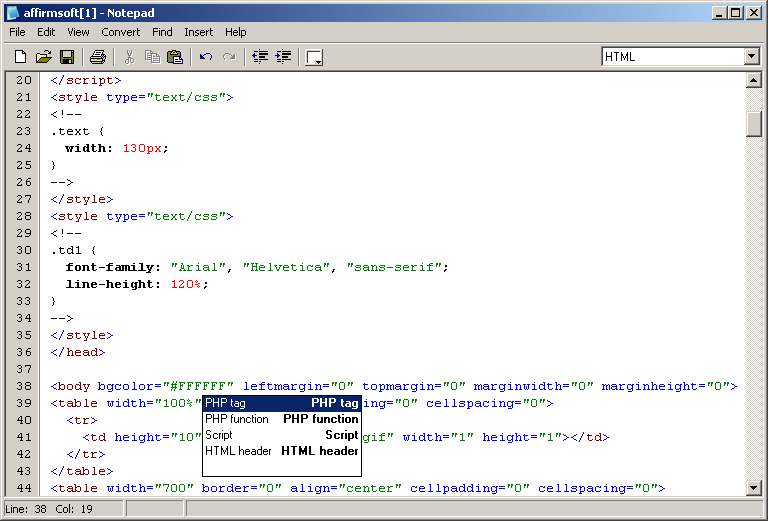
2. Notepad ++
Notepad ++ — это редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux могут использовать его через Wine. Этот редактор распространяется как бесплатное программное обеспечение, и его репозиторий также доступен в GitHub. Как и другие общественные проекты, редактор поддерживает сторонние плагины.
Notepad ++ отличается простотой. Notepad ++ очень лёгкий; есть даже мобильная версия, если вам это нравится. Вот некоторые основные моменты:
Ключевые особенности
- Интерфейс Notepad ++ прост, лёгок и быстр.
- Он поддерживает многоязычную среду разработки, от ActionScript, CSS до Visual Basic.
- 100% совместимость с Windows, хотя другие ОС не поддерживаются (без дополнительного программного обеспечения).

Почему разработчики любят Notepad ++
- Это абсолютно бесплатно.
- Расширяемый — вы можете добавлять плагины из сообщества или создавать свои собственные.
- Настраиваемый — разработчики могут персонализировать функции и интерфейс по своему вкусу.
Обзор дизайна
Интерфейс Notepad ++ минималистичен, но разработчики могут настроить его под себя.
Доступно для: Windows и Linux (через Wine)
3. Sublime Text
Sublime Text — программное обеспечение, разработанное компанией из Сиднея, относится к категории freemium. Freemium означает, что вы можете использовать Sublime бесплатно, но вы должны купить лицензию, чтобы пользоваться всеми функциями.
Sublime предлагает отличную поддержку, чтобы убедиться, что программа постоянно обновляется. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Мы считаем, что бесплатная версия Sublime более чем адекватная. Однако, если вы чувствуете, что вам нужно больше функций, вы можете получить лицензию позже.
Ключевые особенности
- Sublime поддерживает Python API, что позволяет плагину расширять свои функциональные возможности по умолчанию.
- Одновременное редактирование. Вы можете вносить изменения во многие выбранные области одновременно.
- Кроссплатформенный. Sublime доступен в Windows, OS X и Linux. Разработчикам нужна только одна лицензия для использования Sublime на любых компьютерах, которыми они владеют.
Почему разработчики любят Sublime Text
- Мощный API и пакетная экосистема. Sublime предоставляет тысячи пакетов, созданных сообществом. Все они имеют открытый исходный код.
- Сплит редактирование. Разработчики могут использовать несколько мониторов и редактировать различные типы кода одновременно.
- Перейти к чему угодно. Эта функция полезна для открытия файлов несколькими нажатиями клавиш, для поиска символов, строк или слов.
Обзор дизайна
Интерфейс Sublime Text превосходен с точки зрения эстетики.
Доступно для: Windows, OS X и Linux (32/64 бит).
4. Adobe Dreamweaver CC
Adobe Dreamweaver CC — это мощный, многофункциональный инструмент премиум-класса, разработанный и управляемый технологическим гигантом Adobe Inc. Он подходит как для back-end, так и front-end разработки. Dreamweaver как программное обеспечение с закрытым исходным кодом предназначено для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver является одним из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы. Таким образом, вы выбираете, хотите ли вы писать код с живой визуальной презентацией или идти классическим путём.
Ключевые особенности
- Dreamweaver позволяет писать код на любом основном языке программирования.
- Поддерживает текстовые и WYSIWYG режимы редактора.
- Полностью интегрирован с программной экосистемой Adobe.
- Потрясающая производительность и поддержка от Adobe Inc.
Почему разработчики любят Adobe Dreamweaver CC
- Разработка и предварительный просмотр.
 Таким образом, разработчики могут писать код и предварительно видеть, как будет выглядеть конечный продукт.
Таким образом, разработчики могут писать код и предварительно видеть, как будет выглядеть конечный продукт. - Подтверждение кода и доступности страницы. С этой функцией проще следовать рекомендациям по доступности веб-материалов (WCAG).
- Доступ к творческим облачным библиотекам. Премиум-доступ к обильному запасу ресурсов в экосистеме Adobe. Из цветов, слов, графики, слоёв, символов и многого другого.
Обзор дизайна
Dreamweaver обладает превосходным внешним видом и потрясающей эстетикой и дизайном. В конце концов, это сделано Adobe, уважаемой компанией в креативной индустрии.
Доступно для: Windows и OS X
Заключение
Дополнительная помощь, чтобы писать код быстрее и эффективнее становится необходимостью, особенно в современном мире. Независимо от того, являетесь вы опытным разработчиком или находитесь в начале пути, мы уверены, что вы найдёте редактор HTML очень полезным. Выбрать лучший HTML редактор, который вам действительно подходит, тем не менне, может быть сложно. Мы рекомендуем вам поэкспериментировать с различными редакторами и выбрать тот, который наилучшим образом соответствует вашему стилю и рабочему процессу.
Мы рекомендуем вам поэкспериментировать с различными редакторами и выбрать тот, который наилучшим образом соответствует вашему стилю и рабочему процессу.
Также отметим, что если вам не нужна круглосуточная поддержка и вы не ищите решение для компании разработчиков, вам, вероятно, вполне хватит бесплатного редактора.
Визуальный редактор css на русском. Визуальный HTML редактор
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода
для front-end
разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
Онлайн-редакторы кода
1. CodePen
Он предлагает поддержку HTML
, CSS
и JavaScript
и огромного количества препроцессоров. Haml
, Markdown
, Slim
и Jade
поддерживаются, в качестве HTML-препроцессоров
. Для CSS
поддерживаются Less
, SCSS
, Sass
и Stylus
. Для JavaScript
Для JavaScript
поддерживаются CoffeeScript
, TypeScript
, LiveScript
и Babel
.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen
. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro
поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode
, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
2. JSFiddle
Еще один популярный редактор CSS онлайн
. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen
. JSFiddle
— это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle
также поддерживает SCSS
и CoffeeScript
. С помощью JSFiddle
довольно просто совместно работать над кодом или размещать демо-версии.
3. Liveweave
Это online CSS редактор
с функцией предварительного просмотра в режиме реального времени. Liveweave
содержит встроенные контекстно-зависимые подсказки по коду HTML5
, CSS3
, JavaScript
и JQuery
. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave
довольно просто подключать к проектам внешние библиотеки, такие как JQuery
, AndgularJS
, Bootstrap
и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave
предлагает функцию «Team Up
«, которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle
.
4. Plunker
Это интернет-сообщество (как и CodePen
) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT
. Исходный код Plunker
можно найти на GitHub
.
Редактор стилей CSS
онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
5. JS Bin
Облачная среда для совместной работы с JavaScript
кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS
, Less
, CoffeeScript
, Jade
и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome
или Firefox
.
JS Bin
также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
6. CSS Deck
Этот редактор CSS
немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck
.
7. kodtest
kodtest
удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Демонстрация онлайн-редакторов кода
Ниже представлена демо-версия, созданная мной на CodePen
. Вы можете переключить вкладки, чтобы посмотреть HTML
, CSS
и JS-код
. Или поэкспериментировать, перемещая фигуры на вкладке «Результат
».
Посмотреть демо
Заключение
Редакторы CSS онлайн
могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Перевод статьи «7 Free Online Code Editors for Front-End Web Development
» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Здравствуйте, уважаемые подписчики и гости моего блога. В нескольких предыдущих статьях я посвящал вас в основы языков css и , однако только косвенно упоминал о вспомогательных программах. Именно поэтому сегодня считаю нужным рассказать про лучший визуальный редактор html. Расскажу вам о некоторых популярных инструментах сайтостроения, а впоследствии вы сможете скачать и опробовать на практике понравившийся.
Именно поэтому сегодня считаю нужным рассказать про лучший визуальный редактор html. Расскажу вам о некоторых популярных инструментах сайтостроения, а впоследствии вы сможете скачать и опробовать на практике понравившийся.
Попадание в десяточку
На данный момент компании выпустили множество специализированных программных продуктов, основная цель которых оптимизировать рабочий процесс девелоперов. Существуют как платные, так и бесплатные редакторы.
Так как мой блог направлен на обучение новичков в этом деле, я решил описать топовые бесплатные инструменты создания страниц сайтов. Скорее всего вы уже догадались, что речь пойдет о десятке наиболее удобных визуальных программ. Начнем с самых простых.
(https://notepad-plus-plus.org/)
Это отличный инструмент для обучения будущих разработчиков. Программа обладает простым удобным интерфейсом без лишних наворотов, поддерживает многоязычность, т.е можно перевести меню редактора на русский. Также к преимуществам можно отнести подсветку синтаксиса кода, внедрение верификации и валидации.
PSPad
(http://www.pspad.com/)
Также как и предыдущая программа, PSPad – это инструмент общего назначения, который подсвечивает css и html текст, автоматически сохраняет изменения после завершения программы, проверяет правильность написанного кода, позволяет включить режим предпросмотра разрабатываемых страниц в . Данный визуальный редактор содержит в себе больше полезных функций, чем Notepad++, однако он все еще относится к простым средствам разработки.
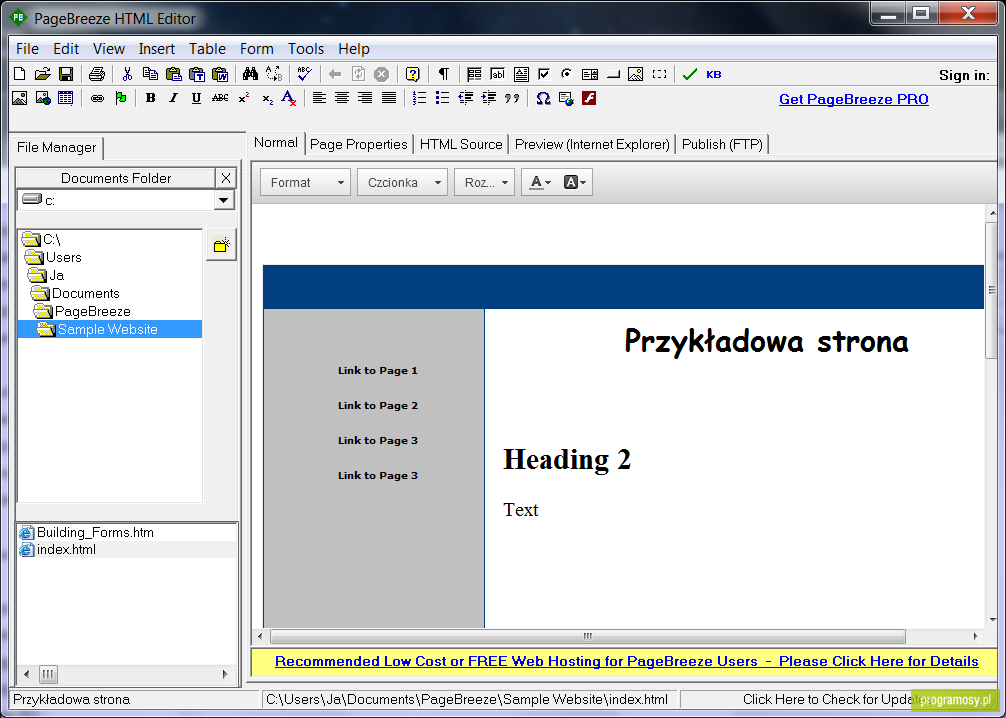
KompoZer
(http://www.kompozer.net/)
Программный продукт относится к WYSIWYG-редакторам, что означает «что ты видишь, то ты и получишь». KompoZer входит в список лидеров среди визуальных редакторов и неспроста. Он позволяет разработчикам и дизайнерам работать вместе, так как наделен 3-мя режимами работы. Начнем с моего любимого – режима кода.
Несмотря на отсутствие автозавершения парных элементов языков разметки, режим позволяет править код как в текстовых редакторах. В WYSIWYG-режиме дизайнерам удобно оформлять внешний вид веб-ресурсов. Совместный же режим предоставляет возможность детального ознакомления с разметкой конкретных объектов.
Совместный же режим предоставляет возможность детального ознакомления с разметкой конкретных объектов.
Komodo Edit
(http://www.activestate.com/komodo_edit/)
Мощный инструмент с доступным исходным кодом. В основе его создания лежит коммерческая среда разработки Komodo IDE, поэтому продукт наделен множеством дополнительных плюшек: контекстное автоматическое заполнение и закрытие тегов, генерация случайного текста для заполнения полей, предварительный просмотр стилевой разметки, встроенные регулярные выражения и многое друге.
Ко всему этому хочу добавить, что возможности программы можно значительно расширить при помощи специальных утилит!
jEdit
(http://www.jedit.org/)
jEdit относится к кроссплатформенным программным продуктам. В нем предусмотрена подсветка синтаксиса написанного текста, дополнительная установка плагинов для расширения возможностей после которых становится доступными автоматическое закрытие тегов, проверка подлинности кода и многие другие функции.
Однако лично для меня камнем преткновения на пути к этому редактору стал его неаккуратный и неудобный интерфейс.
Aptana Studio
(http://www.aptana.com/)
Если вы хотите обучаться программировать в полноценной среде разработки, то поработайте в этом продукте. Среда поддерживает множество языков программирования и подойдет не только для сайтов, а и для написания других видов приложений. Но будьте готовы выделить некоторое время для освоения ее технических особенностей.
Fraise
(https://www.assembla.com/home)
Это текстовый редактор, который подходит для создания веб-ресурсов, к сожалению, только под платформу Mac OS X 10.6. Программа поддерживает цветную подсветку текста различных языков, обеспечивает предпросмотр созданных страниц, оснащена специальными командами для ускорения набора кода и проверки синтаксиса, позволяет пользоваться регулярными выражениями, а также автоматически дописывает вводимые свойства.
Gedit
(http://projects. gnome.org/gedit/)
gnome.org/gedit/)
Простенький текстовый редактор, который после установки дополнений чудесным образом превращается в веб-редактор. С помощью утилит добавляются такие свойства:
- Автозавершение парных элементов;
- Генерация временного текста;
- Проверка синтаксиса кода;
- Предпросмотр в любом браузере.
Vim
(http://www.vim.org/)
Тяжелый в освоении консольный редактор, обладающий множеством плюсов для программистов. Оснащен 3-мя режимами работы.
ICEcoder
(https://icecoder.net/downloads)
Это , редактор текста которого предоставляет возможность писать и править код непосредственно в браузере. Отличный современный инструмент для работы как локально, так и в сети, оснащен характеристиками стандартных редакторов, однако поддерживает работу с базами данных и функционирует на всех платформах.
Что касается меня, то я часто меняю WYSIWYG-программы, пробуя новые версии и продукты разных компаний.
На этом все, желаю удачи в поисках подходящего вам редактора! Делитесь с друзьями ссылочкой и перед уходом обязательно подпишитесь на мой блог. В проекте еще много полезных статей. Пока-пока!
В проекте еще много полезных статей. Пока-пока!
С уважением, Роман Чуешов
Прочитано: 905 раз
Визуализация кода уже давно не является приоритетной задачей для разработчиков. В этой статье приводится список из 9 WYSIWYG редакторов
, которые используются для этих целей. Рекомендуем ознакомиться с ним на тот случай, если при реализации вашего проекта возникнет подобная задача.
Какой же лучший редактор 2016 года?
В этом разделе статьи вы найдете несколько замечательных редакторов, которые сделают вашу работу проще и быстрее. А какой же лучший из них?
Выбор редакции:
Atom.io
На протяжении многих лет было создано много редакторов, но лишь немногие из них остались на высоком уровне или становились еще лучше. Atom.io
используется всеми моими друзьями программистами, и я тоже выбираю его.
Если вам нужен лучший редактор HTML WYSIWYG
, который в 10 раз сократит время, затрачиваемое на составление кода или его редактирование, то это Atom
. Попробуйте его, и вы будете мне благодарны. Atom.io
Попробуйте его, и вы будете мне благодарны. Atom.io
является бесплатным, и он создан командой Github
.
Еще один инструмент, заслуживающий похвалы — это Coda
, очень крутой редактор для пользователей Mac
. У него совершенный и красивый интерфейс, но он стоит $ 99. В данный момент я отдаю предпочтение Atom
!
Теперь обзор остальных редакторов.
1. NicEdit
Демо-версия
| Скачать
NicEdit
является альтернативой более объемным и сложным визуальным редакторам, он имеет небольшой размер. Также он может похвастаться многими необходимыми для редактора функциями, и этот WYSIWYG
редактор онлайн легко интегрировать на сайт.
2. TinyMCE
Демо-версия
| Скачать
TinyMCE
— это WYSIWYG HTML
редактор с открытым исходным кодом, написанный на JavaScript
. Он легко интегрируется и легко настраивается с помощью тем и плагинов. TinyMCE
является одним из наиболее «полных
» редакторов, предлагающих функционал, похожий на MSWord
.
3. CKEditor
Демо-версия
| Скачать
CKEditor
— это обновленная версия FCKEditor
, который ранее был лидером отрасли. В его основу было положено стремление исправить ошибки FCKEditor
. Результатом стал визуальный редактор с высокой производительностью, который предлагает функции редактирования, сравнимые по своему уровню с MSWord
и Open Office
.
4. YUI Rich Text Editor
Демо-версия
| Скачать
WYSIWYG
редактор для сайта YUI Rich
является элементом управления интерфейса от Yahoo
, он превращает простую текстовую панель в полнофункциональный WYSIWYG-редактор
. Инструмент поставляется в нескольких версиях различного уровня сложности и с различными функциями, но в каждой из них авторам удается добиться отличной эргономики (без нагромождения кнопок, засоряющих интерфейс
).
5. MarkItUp!
Демо-версия
| Скачать
Markitup
– JQuery-плагин
, который позволяет превратить текстовые области в редакторы разметки по вашему усмотрению. Синтаксис HTML
Синтаксис HTML
, Wiki
и BBcode
— это всего лишь некоторые из поддерживаемых опций. Markitup
не является WYSIWYG-редактором
, но это не значит, что он не предлагает все необходимые функции. Также он компактный и простой в работе.
6. FreeTextBox
Демо-версия
| Скачать
FreeTextBox
— онлайн HTML
редактор WYSIWYG
, специально предназначенный для ASP.NET
. Внешний вид редактора очень похож на Microsoft Word
. В бесплатной версии не реализовано несколько продвинутых функций, но и доступного набора более чем достаточно для полноценной работы.
7. MooEditable
Демо-версия
| Скачать
MooEditable
предоставляет простой, но эффективный функционал, который реализован на основе хорошо написанной JavaScript
-библиотеки. Если вы поклонник Mootools
, то не будете иметь с этим никаких проблем.
8. OpenWysiwyg
Демо-версия
| Скачать
OpenWYSIWYG
— это кроссбраузерный простой WYSIWYG редактор
со всеми необходимыми функциями. Он имеет красивый пользовательский интерфейс, включающий в себя всплывающие элементы и кнопки. Одной из его отличительных особенностей является качественно реализованная работа с таблицами. В то же время, в Google Chrome OpenWYSIWYG
Он имеет красивый пользовательский интерфейс, включающий в себя всплывающие элементы и кнопки. Одной из его отличительных особенностей является качественно реализованная работа с таблицами. В то же время, в Google Chrome OpenWYSIWYG
до сих пор не поддерживается.
9. jHtmlArea
Демо-версия
| Скачать
jHtmlArea
— это еще один WYSIWYG-редактор
, разработанный как плагин для популярной библиотеки JQuery
. Он прост в использовании, и содержит только самые необходимые опции. Это позволяет очень легко настраивать все его компоненты: от внешнего вида до языка.
В HTML редакторах имеется много функций, но не все они могут Вам пригодиться. Мы же оставили только самые необходимые из них. В таблице ниже приведены основные функции визуального редактора которыми мы пользуемся сами, и которые Вам обязательно понадобятся. Мы расскажем не только что Вам пригодится, но и почему.
Основные функции
Таблица основных возможностей сервиса. В левой колонке показан иконка, в средней дано название функции, а в правой её описание.
| Формат… | Выделение заголовка текста (тег h2), подзаголовков (тег h3), подзаголовков 3 уровня (тег h4) и обычного текста (используется по умолчанию) (тег P). Указанное форматирование оказывает сильное влияние на продвижение страницы в поисковых системах. Поэтому другие виды форматирования, имеющиеся в этой функции, использовать не рекомендуется. | |
| Полужирный | Выделение фрагмента текста полужирным шрифтом (тег strong). Выделять полужирным шрифтом следует наиболее важные фразы, предложения или целые абзацы. Тег strong пользуется поисковыми системами при ранжировании сайта, однако его влияние не так велико как у заголовков. | |
| Нумерованный список | Создание нумерованных списков (теги ol, li). Создавать такие списки следует в первую очередь для удобства читателя, что положительным образом скажется на поведенческих факторах. | |
| Маркированный список | Создание маркированных списков (теги ul, li). В отличие от нумерованных списков здесь последовательность пунктов значения не имеет. В отличие от нумерованных списков здесь последовательность пунктов значения не имеет. | |
| Цитата | Помечаем фрагмент текста как цитату (тег blockquote). В тег blockquote следует заключать текст, заимствованный их других источников. | |
| Ссылка | Вставка гиперссылки на другой сайт или страницу сайта (тег a). Помогает читателям получить больше информации при переходе по ссылке. А поисковым системам повысить рейтинг страницы, на которую ведёт ссылка. | |
| Изображение | Вставка изображения. Картинка предварительно должна быть загружена в интернет и иметь Адрес. В диалоговом окне необходимо указать «Альтернативный текст». | |
| Таблица | Вставка таблицы. Если в тексте имеются структурированные данные, то их лучше представить именно в виде таблицы. | |
| Специальный символ | Вставка символов, которые отсутствуют на стандартной клавиатуре. Например: ®, ™, ¥, ½.  |
И это всё? Почему так мало функций?
Код HTML весьма богат на функционал, и в него можно добавить практически всё. Вот только встаёт вопрос, действительно ли это нужно?
Например такие вещи как формы (тег form), текстовое поле, чекбокс, радиокнопка (тег input) и прочее могут быть на сайте если только они адекватно взаимодействуют с «движком» сайта. То есть выполнять предназначенную для них функцию: оставить комментарий, голосовать и пр. А для этого необходимы навыки программирования. В противном случае данный функционал будет только вводить пользователей в заблуждение, и вызывать раздражение при пользовании Вашим сайтом.
Если, помимо вышеописанного, Вы хотите украсить свой текст такими элементами оформления как:
- различные шрифты,
- разноцветные строчки,
- крупные буквы,
- выравнивание текста не по умолчанию,
- направление текста с права на лево,
- смайлики,
- и прочими дизайнерскими прелестями.
То такой текст превратит Вас сайт в новогоднюю ёлку которая вызовет восторг только у Ваших родных и близких. Многие популярные сайты не используют всё богатые возможности HTML в области форматирования материала.
Многие популярные сайты не используют всё богатые возможности HTML в области форматирования материала.
Имеющиеся в нашем сервисе возможности помогут Вам оформить Вашу статью так, что бы вызвать доверие как её читателей, так и у поисковых систем. Если же Вам очень хочется выделить определенный участок текста другим стилем, то лучше это сделать с помощью файла style.css.
WYSIWYG html онлайн редактор
Наш html редактор обладает свойством WYSIWYG, слово является аббревиатурой от англ. W
hat Y
ou S
ee I
s W
hat Y
ou G
et, дословно переводится «что видишь, то и получишь». Это свойство позволяет в процессе редактирования отображать содержание материала максимально приближенное к тому, что Вы получите на своём сайте при вставке полученного из «источника» (кнопка ) фрагмента html кода.
Будь мудрым — играй в нормальные игры!!!
— Сочетание стратегии и RPG;
— Крутая графика в Full HD без тормозов;
— Большой мир, полная свобода;
— Щедрые подарки новым игрокам.
Однако следует помнить, что на Вашем сайте имеются стили оформления различных элементов текста (заголовки, списки, абзацы, изображения). Как правило эти стили хранятся в файле style.css. Без подключения этого файла, т.е без размещения полученного html кода на своём сайте нельзя быть на 100% уверенным в достоверности видимого результата. Это утверждение справедливо ко всем визуальным редакторам кода.
Word to html конвертация
Наш сервис можно использовать для конвертации текста из файла word в формат html. Для этого нужно скопировать необходимый фрагмент из word, и, нажав на нашем сервисе кнопку » Вставить из Word», вставить скопированный фрагмент в появившееся диалоговое окно.
В отличи от других аналогичных конвертеров наш сервис очищает форматирование word, оставляя только самое необходимое:
- Заголовок текста (тег h2).
- Подзаголовок (теги h3, h4).
- Абзац/обычный текст (тег P).
- Полужирный шрифт (тег strong).
- Нумерованный список (теги ol, li).

- Маркированный список (теги ul, li).
- Курсив (тег em).
- Ссылка (тег a).
- Таблица.
- Специальный символ.
То есть Вам практически не придётся вычищать лишний html код из своего материала. Достаточно надлежащим образом оформить текст в редакторе Word, сконвертировать его с помощью нашего сервиса в формат html и Вы сразу получите готовый результат.
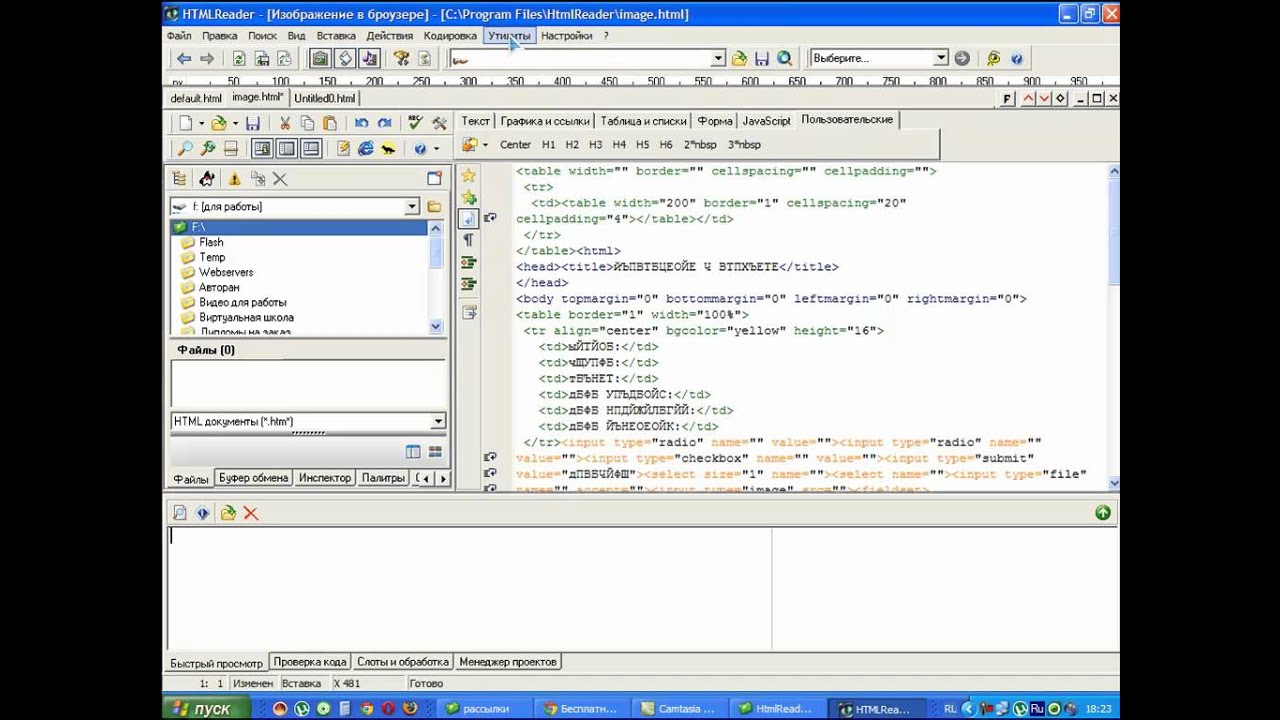
NeonHTML — Бесплатный редактор HTML и CSS с визуальными инструментами. Отличается функциональностью инструментов. Поддерживает XHTML. Позволяет редактировать быстро и комфортно: подсветка синтаксиса, визуальное создание тегов в диалогах. Большинство инструментов имеют предпросмотр, изменение параметров сразу влияет на отображение в просмотре. Есть встроенный браузер с имитацией разного разрешения и масштаба. Инструмент поисковой (SEO) оптимизации и проверки рейтинга сайта. Инструмент вариаций текста поможет при раскрутке. Очень хорошая работа с цветами — специально созданная палитра как в графических редакторах, список недавних цветов, список цветов страницы, быстрое редактирование цвета одним кликом, мгновенное создание параметров стиля с выбором цвета, докер цвета. Инструменты взаимодействуют друг с другом, этим достигается быстрое привыкание к интерфейсу, удобство и высокая скорость работы. Не заменяет клавиатуру где не нужно. Не содержит хлама менюшек.
Инструменты взаимодействуют друг с другом, этим достигается быстрое привыкание к интерфейсу, удобство и высокая скорость работы. Не заменяет клавиатуру где не нужно. Не содержит хлама менюшек.
________________________________________________________________________________
Поддержка основных форматов файлов — html, css, js, php, shtml, txt и любых простых текстовых файлов
Стандартизован для возможности редактировать XHTML
Поддержка кодировок Windows-1251, UTF-8, KOI8-R, KOI8-U. Конвертирование страницы в другую кодировку с трансформацией метатега
Открытие нескольких документов в одной программе
Поисковая и контекстная оптимизация. Инструмент покажет, как страница будет выглядеть в ответе поисковика, что увидит поисковик при индексации, рейтинг частоты слов, редактирование заглавия, описания и ключевых слов, быстрый переход в различные сервисы Google и Яндекс, быстрая проверка тИЦ и PR, инструмент варьирования текстов и др.

Визуальный инструмент создания таблиц позволит выбрать количество ячеек и быстро объединить ячейки мышью
Удобный встроенный браузер на основе Internet Explorer с дополнительными функциями для отладки страниц
Редактор текста позволяет выбрать цвет, стиль, размер шрифта визуально. Не задумываясь о тегах, Вы получите HTML-код текста (для новичков, не заменяет ручное редактирование)
Быстрая вставка CSS параметров в виде меню и появляющегося списка вставит в стиль различные параметры. Притом, если параметр предполагает выбор цвета, или шрифта, или пути к файлу — автоматически вызываются соответствующие инструменты и диалоги
Визуальный инструмент создания шрифта предлагает множество параметров стиля и мгновенный просмотр результата. Выбор фона просмотра, поддержка классов, сохранение настроек в виде заготовок шрифта, ввод текста для просмотра результата. Инструмент генерирует сокращенный или полный стиль и необходимые теги
Работа с цветом на страницах стала более удобной.
 Благодаря спискам последних цветов и всех цветов документа, можно легко выдержать страницу в одном колорите. Меню цветов встроено во все инструменты, где необходима работа с цветом. Улучшенная (не стандартная) палитра специально создана для удобства выбора цветов
Благодаря спискам последних цветов и всех цветов документа, можно легко выдержать страницу в одном колорите. Меню цветов встроено во все инструменты, где необходима работа с цветом. Улучшенная (не стандартная) палитра специально создана для удобства выбора цветовУдобный просмотр ресурсов страницы одним кликом по ссылке — будь то картинка, флэш-ролик, внешняя таблица CSS или другая страница. Кроме того, CSS и страницы при этом открываются для редактирования в новом редакторе. А поддержка технологии drag-and-drop позволяет вставить картинку в виде тега или фона, просто бросив ее из папки в редактор
Навигация по документу в виде иерархического дерева тегов поможет переместиться к нужному тегу. С ее помощью можно выявить ошибки логического строения документа
Автоматический сбор классов страницы и внешних CSS по ссылкам. В любом инструменте или местекода, где нужен класс — просто выберите его из выпадающего списка
Лог сообщений поможет узнать и не забыть об использовании инструментов в соответствующей им ситуации
Экспорт страницы и CSS в сжатом виде с полным сохранением прежней функциональности.
 При этом документ очищается от излишних пробелов, отступов, переносов строки и т.д.
При этом документ очищается от излишних пробелов, отступов, переносов строки и т.д.Использование заготовок кода. Теперь заготовку можно создать из выделенного фрагмента. Особенно заготовки востребованы при редактировании целого сайта и при нахождении полезных кодов, когда эти коды нужно срочно запомнить
Проверка кода на грубые ошибки — неизвестные и незакрытые теги, битые и пустые ссылки, ошибки в построении таблиц. Если даже Вы уверены в своих знаниях HTML, страница может не работать банально из-за описки, и найти ее самому бывает довольно сложно
Файловая панель слева для выбора файлов текущей папки
Создание ссылок с выбором стиля или созданием класса для четырех состояний (общее, простое, использована, курсор над ней).
Обзор бесплатных визуальных текстовых html редакторов кода
Добрый день дорогие друзья. Ну что ж, продолжаем наше с вами обучение сайтостроению и сегодняшний урок, который 2-й уже по счету, расскажет про бесплатные текстовые редакторы html кода и CSS таблиц стилей для таких операционных систем как Windows и Mac. Они также называются и визуальными редакторами.
Они также называются и визуальными редакторами.
С первым уроком можете ознакомиться тут
Написание html кода с помощью Notepad или TextEdit
Все веб страницы могут быть созданы и изменены с помощью профессиональных редакторов HTML.
Для начала изучения мы рекомендуем использовать самые простые из них – это обычный Блокнот (для Windows систем) или TextEdit (для устройств Mac).
Мы считаем, что использование простого текстового редактора – хороший способ изучить HTML язык.
Следуйте 4 шагам ниже, чтобы создать свою первую веб страницу с помощью Notepad и TextEdit
Шаг 1: Откройте Notepad (Блокнот) (PC)
Для Windows 8 и новее:
- Откройте кнопку и экран запуска (символ окна в левом углу экрана). Введите «Блокнот»
Windows 7 или раннее:
Открыть Пуск > Программы > Стандартные > Блокнот
Шаги для открытия визуального текстового редактора html в Mac ниже.
Шаг 1: Открытие TextEdit (Mac)
Откроем Finder > Приложения > TextEdit
Также измените некоторые настройки, чтобы приложение правильно и корректно сохраняло файлы. В разделе «Настройки» > «Формат» выберите «Обычный текст».
В разделе «Настройки» > «Формат» выберите «Обычный текст».
Затем в разделе «Открыть и сохранить» установите флажок «Игнорировать текстовые команды в файлах HTML».
Затем откройте новый документ, чтобы поместить туда код.
Шаг 2: Написание небольшого HTML кода
Скопируйте, а лучше вручную напишите некоторый фрагмент кода HTML в ваш текстовой редактор:
<!DOCTYPE html>
<html>
<body>
<h2>My First Heading</h2>
<p>My first paragraph.</p>
</body>
</html>
<!DOCTYPE html> <html> <body>
<h2>My First Heading</h2> <p>My first paragraph.</p>
</body> </html> |
Шаг 3: Сохраните HTML страницу
Сохраните исходный файл на своем компьютере. Выберите «Файл» — «Сохранить как» в меню «Блокнот».
Выберите «Файл» — «Сохранить как» в меню «Блокнот».
Назовите файл «index.html» и установите кодировку в UTF-8 (это наиболее предпочтительная кодировка для файлов HTML). В противном случае содержимое будет отображаться в виде «кракозябр».
Вы можете также при сохранении использовать расширение .htm и это не будет являться ошибкой. Ваш документ также корректно будет открываться в браузерах.
Шаг 4: Просмотр html страницы в браузере
Откройте ваш сохраненный html документ в часто используемом браузере (дважды щелкните на файл или правой кнопкой мыши – и выберите «Открыть с помощью»).
Результат действия будет выглядеть примерно так:
Работа с html документами с помощью Notepad++
Теперь я расскажу про более «прокачанные» текстовые редакторы, в которых можно редактировать не только html документы, но и писать php функции и работать также c css.
Это одна из тех программ для написания кода, которой я пользуюсь при создании сайтов.
Она называется Notepad++
Это более усовершенствованный «Блокнот» с множеством функций и возможностей. Вот как выглядит интерфейс:
Ссылку не даю, скачать вы ее можете введя соответствующий запрос в поисковой строке.
Редактирование HTML кода с помощью Sublime Text 2
Также весь код HTML страницы можно легко и просто редактировать в еще одном удобном текстовом редакторе имя которому Sublime. Его я использую чаще обычного, все сайты клиентов и верстку документов я делаю в этом редакторе.
Рекомендую также ознакомиться со статьей – 12 лучших редакторов для файлов WordPress и не только для Windows и Mac устройств.
Использование визуальных HTML редакторов онлайн
Все, о чем мы писали выше, относилось к десктопным или компьютерным программам для редактированию веб документов. Еще вы можете присмотреться в сторону визуальных html редакторов онлайн. Я подготовил ниже небольшую их подборку. Можете пользоваться либо ими, либо теми простыми решениями выше. К этому вы придете несколько позже. Не имею морального права не указать их здесь. Итак, приступим.
К этому вы придете несколько позже. Не имею морального права не указать их здесь. Итак, приступим.
Vulk
Я его сделал первым в списке. Достаточно простой редактор. Возьмем конструкцию кода из нашего урока и вставим ее в текстовое поле.
Чтобы просмотреть изменения, нужно нажать на кнопку «Отправить»
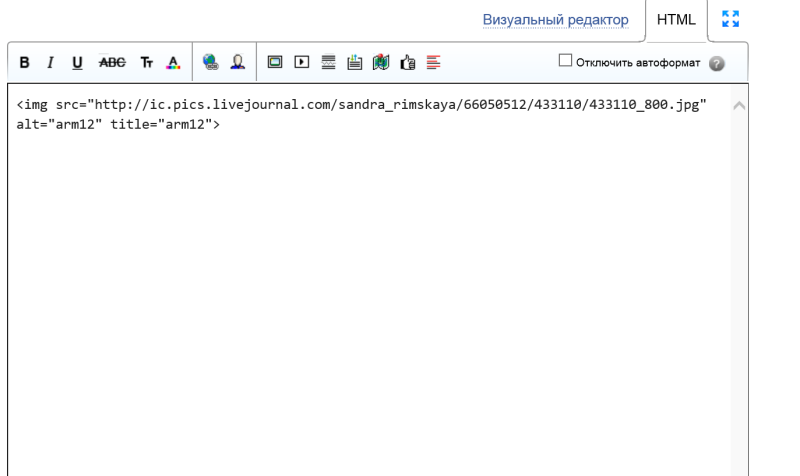
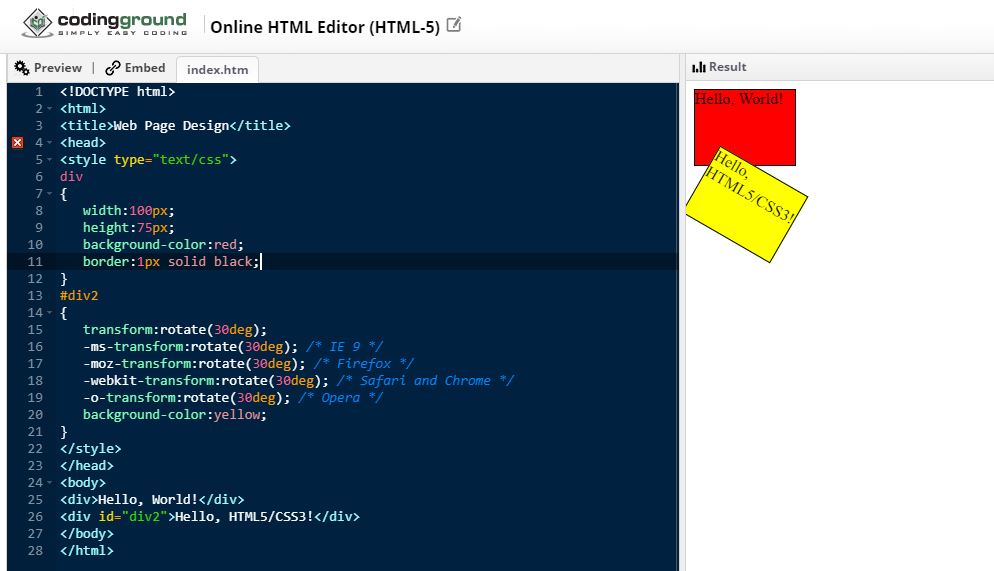
Online HTML Editor
Следующий по списку редактор, который позволяет просматривать изменения без перехода по кнопкам, вы сразу увидите в нем результат работы HTML.
HTML Instant
Интересный, минималистичный текстовый редактор кода для CSS HTML. В отличие от предыдущего имеет просмотр результата справа. В левой части вы вставляете код, а в правой смотрите как он выглядит. Я считаю,что это удобно. Что думаете по этому поводу Вы?
JSbin
Стильно оформленный, интуитивно понятный визуальный редактор кода онлайн с множеством функций и предустановленными библиотеками скриптов. Может исполнять файлы не только html и CSS. Неплохой инструмент для проверки работоспособности кода.
Неплохой инструмент для проверки работоспособности кода.
HTMLedit
Совсем уж до «фонаря» простоватый редактор html. Нет никакого предустановленного интерфейса, все просто – есть только два окна верхнее (в котором прописываете код) и нижнее (где его можно визуально просмотреть).
Practicode
Подойдет для тех, кто хочет быстренько на черновую проверить свой html, css, javascript код.
LiveGap
Простой и функциональный онлайн редактор языков программирования таких как html, css, javascript. Чем-то схож с Rendera, не включает в себя возможность быстрой вставки готовых элементов, таких как (таблицы, списки и др.). Зато свой код можно «расшарить» и сохранить к себе на компьютер.
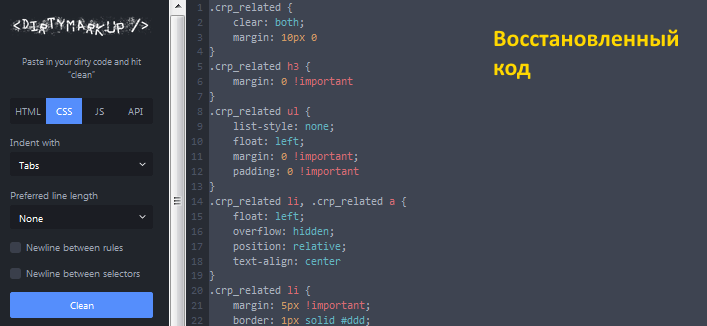
DirtyMarkup
Его бы я отнес не к текстовым редакторам, а скорее к преобразователям, т.е к тем инструментам, которые превращают безобразно гигантский код в удобно читаемый.
Например, может возникнуть ситуация, когда у вас есть код, слепленный в одну строку и вам его нужно преобразовать, для этого нажимаете на кнопку «Clean» и получаете структурированный, простой и понятный с которым вы можете продолжить работу в любом текстовом редакторе.
Rendera
Просто превосходный Html 5 редактор, который позволяет в режиме реального времени визуально смотреть результат работы вашего кода. Можно также быстро вставить html формы, списки, таблицы и другие фрагменты.
На этом урок по работе с текстовыми визуальными редакторами HTML я считаю закрытым. Выберите для себя наиболее удобный вариант и пользуйтесь им. Главное, найти свой набор инструментов и активно его использовать в работе. Ведь не важно, с помощью чего Вы это будете делать, главное – результат на выходе.
Спасибо за внимание. Тренируйтесь и обучайтесь. Увидимся в следующем выпуске.
Визуальный редактор html страниц. HTML редакторы
Дать пользователям возможность форматирования текста
без изучения дополнительного кода – это то, над чем разработчики усердно стараются последние несколько лет. И все не напрасно, они уже добились значительно прогресса. Представляем вам 10 наиболее используемых WYSIWYG-редакторов
. Надеемся, что вы подберете что-то для собственных проектов.
Надеемся, что вы подберете что-то для собственных проектов.
01. NicEdit
NicEdit
представляет собой отличную альтернативу большим и громоздким редакторам. Он включает в себя все требуемые функции, но остается очень простым в интеграции в сайт.
02. TinyMCE
TinyMCE
представляет собой бесплатный javascript HTML WYSIWYG-редактор. Его легко внедрить в сайт, и он предоставляет широкий ряд возможностей по настройке и изменению внешнего вида. TinyMCE, наверное, самый «завершенный» редактор в нашей сегодняшней подборке. Почти MSWord.
03. CKEditor
CKeditor
– это новый FCKEditor, который раннее завоевал звание лидера на рынке. Редактор разработан на его основе, и нацелен на то, чтобы исправить, с чем возникали проблемы в FCKEditor. В результате мы получаем высокопродуктивный WYSIWYG-редактор, который предлагает все функции, которыми вы обычно пользуетесь в MSWord или Open Office.
04. YUI Rich Text Editor
YUI Rich Text Editor
– это графический интерфейс пользователей от Yahoo, который превращает обычное поле ввода текста в полноценный WYSIWYG-редактор. Приложение предоставляется в различных версиях, с различными свойствами и наполнением. Но используя любую из версий, вы получите все необходимые для редактора функции.
Приложение предоставляется в различных версиях, с различными свойствами и наполнением. Но используя любую из версий, вы получите все необходимые для редактора функции.
Markitup
– это плагин для jQuery, который позволяет вам превратить обычное поле ввода текста в редактор тэгов и форматирования. Html, Wiki и BBcode – это всего лишь немногое из того, что предлагает плагин. Markitup – это не WYSIWYG-редактор, но это не делает его хуже, так как он предлагает вам весь требуемый функционал.
06. FreeTextBox
FreeTextBox
представляет собой HTML-редактор, предназначенный специально для ASP.NET. Внешний вид редактора очень напоминает Microsoft Word. В бесплатной версии действительно не так много функций, но есть все требуемые.
07. MooEditable
WYSIWYG-редакторы, в большинстве своем, сейчас представляют плагины для популярной библиотеки jQuery, и в меньших случаях – Mootools. MooEditable
вполне заполняет этот разрыв, представляя собой простую, но очень эффективную javascript-библиотеку. Если вы фанат Mootools, то у вас не возникнет с ней проблем.
Если вы фанат Mootools, то у вас не возникнет с ней проблем.
08. OpenWysiwyg?
OpenWysiwyg
– это кросс-браузерный полноценный редактор со всеми требуемыми функциями. Он даже включает в себя привлекательные выпадающие меню и кнопки. К сожалению, Chrome не будет поддерживать его.
09. Spaw Editor
— сайт умер
Spaw Editor
– это редактор WYSIWYG, который позволяет разработчикам веб-сайтов заменить стандартные текстовые поля на управляемый HTML-редактор, с широким рядом настроек, на многих языках и с возможностью менять внешний вид.
10. jHtmlArea
jHtmlArea
– это еще один текстовый WYSIWYG-редактор, который представляет собой плагин для Jquery. Целью плагина является простота и легкость в использовании. Он включает в себя все требуемые функции. Вы можете настраивать внешний вид, функции, и языки.
Приветствую, уважаемые читатели сайт. Язык HTML разметки является основой всех сайтов интернета. Зачастую, незнание этого языка останавливает многих талантливых людей на пути к созданию своего веб проекта – ведь не каждый имеет склонность к программированию. И не каждый знает, что создавать HTML код можно не только написанием тегов в блокноте, но и с помощью простых визуальных редакторов, напоминающих Word.
Зачастую, незнание этого языка останавливает многих талантливых людей на пути к созданию своего веб проекта – ведь не каждый имеет склонность к программированию. И не каждый знает, что создавать HTML код можно не только написанием тегов в блокноте, но и с помощью простых визуальных редакторов, напоминающих Word.
- Визуальные (WYSIWYG) – в которых весь процесс создания кода не требует знания HTML – позволяет оформлять текст, картинки и другие элементы страниц в визуальном режиме (как в Word) – делая заголовки, выделяя абзацы, дополняя материал маркированными списками и т.д., а на выходе получать готовый HTML код со всеми тегами;
- Работающие только с исходным кодом – по сравнению с обычным блокнотом они позволяют видеть структуру кода, благодаря подсветке и другим фишкам. С такими редакторами без знания HTML уже не поработать.
Есть редакторы в виде программ, которые нужно устанавливать на компьютер, например визуальные NVU или Frontpage, работать с кодом можно в Notepad++. Но существуют и онлайн аналоги – сайты, где HTML редактор работает прямо в сети, без необходимости скачивания.
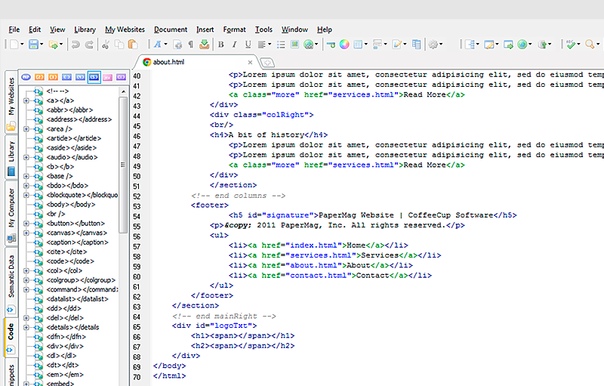
Но существуют и онлайн аналоги – сайты, где HTML редактор работает прямо в сети, без необходимости скачивания.
Онлайн редактор очень удобен, если вы занимаетесь кодингом (создаете и правите интернет страницы) редко.
Я решил привести список наиболее качественных и полезных HTML онлайн редакторов, известных мне.
Простые HTML онлайн редакторы
Данный визуальный HTML редактор многие считают эталоном, так как его панель настройки содержит практически всё, что только может придумать вебмастер – смайлики, youtube видео, даже возможность вставки кода с подсветкой тегов для улучшения восприятия.
В Cut Editor реализовано переключение трех режимов:
- Визуальный;
- Режим работы с кодом;
- Предварительный просмотр результата.
Переключение идет вкладками в нижней части окна редактора.
Данный WYSIWYG HTML редактор может быть интегрирован в любой сайт, инструкцию найдете там же у разработчиков. Панель управления можно изменить, для этого над формой есть окно с выпадающим списком, предлагающим 5 наборов управляющих кнопок.
Данная разработка не просто онлайн HTML-редактор, а встраиваемый модуль, который можно установить на любой сайт, поэтому встречается он на многих ресурсах. При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут – .
Действующий модуль редактора работает тут
.
Это WYSIWYG редактор с большим количеством функций. Здесь есть и форматирование текста и и даже онлайн проверка орфографии.
Оформляете страницу нужными кнопками, а в конце переключаете с визуального отображения на готовый HTML код кнопкой «Источник».
Двухоконный онлайн HTML 5 редактор – удобен тем, что на одном экране вы можете работать одновременно с кодом и видеть результат вносимых правок. Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.
Изменения в коде воспроизводятся в визуальной части не в реальном времени, а после нажатия кнопки «Render».
Редактор умеет работать с CSS и JavaScript.
Vulk
Крайне простой встраиваемый HTML редактор WYSIWYG типа. Минимум настроек, легкий вес и простота позволяют добавить его куда угодно, исходники скачиваются прямо с сайта разработчика – всё на русском языке.
В наборе панели управления есть все наиболее востребованные функции – простенько, но со вкусом.
Внизу есть вкладки для переключения онлайн редактора с визуального в HTML режим.
JSBin
Простой двухоконный онлайн редактор с поддержкой HTML, CSS и JS кода. В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах.
Переключение на нужный тип кода расположено над рабочей областью.
Профессиональные инструменты для веб разработки
Данный редактор позволяет работать не только с HTML кодом, поддерживается огромный список языков программирования, включая JavaScript, PHP, Perl, Pyton и др.
Но главная фишка не в этом. Cloud9ide позволяет работать с кодом одновременно нескольким программистам – в личном кабинете открывается доступ для определенного круга специалистов. В связи с этим обязательна регистрация.
Редактор наглядно подсвечивает элементы кода, позволяет участникам работы над проектом общаться через чат – одним словом, все сделано как надо.
Данный онлайн редактор по функционалу напоминает описанный выше Cloud9ide, он также поддерживает массу языков, вы можете программировать для своего сайта и обычный HTML код и JS и PHP. С его помощью можно напрямую подключиться к своему хостингу по FTP и редактировать файлы прямо с него. Интерфейс разделен на 3 части: основная с кодом, слева идет список файлов, справа предварительный просмотр результата.:max_bytes(150000):strip_icc()/OpenElement1-5b1ea7fa3418c600360d3ed7.jpg)
Поддерживается работа с Dropbox и Google Drive.
Все теги в коде подсвечиваются для наглядности. Присутствует автоподставка закрывающих тегов, автозаполнение данных и подсветка незакрытых элементов.
Форматирование позволяет автоматически «причесать» неприглядный участки кода, добавив отступы и переносы строк.
По этому HTML редактору есть краткая видео инструкция, думаю не лишним будет ее привести:
Сервис для «причесывания» кода Dirty Markup
Данный сервис нельзя отнести к онлайн редакторам, хотя он позволяет работать с HTML, JS и CSS кодом довольно эффективно, но визуальный режим в нем не предусмотрен. Задача инструмента в очистке кода – из любого корявого набора тегов, внесенного в документ как попало, Dirty Markup делает удобный для восприятия структурированный код, где каждый логический элемент и блок легко читается и понимается.
Удобен сервис, например, для восстановления читабельности сжатых для оптимизации файлов, которые создаются с целью или для исправления трудов бездарного программиста.
На скриншотах ниже приведены два одинаковых на 100% кода, один оптимизирован и его невозможно понять, второй легко читаем человеком.
Вот такой полезный инструмент – может очень пригодиться при желании внести правки в ранее оптимизированный сайт.
Надеюсь, приведенный сегодня список HTML онлайн редакторов поможет вам эффективнее работать над своими проектами и достигать новых высот. А я на этом говорю всем до свидания.
Полезные статьи:
Смайлики для ВК – коды скрытых смайлов, как…
Как заработать деньги в интернете новичку – 23…
Когда дело доходит до редакторов кода иногда трудно получить четкий обзор всех преимуществ и функциональных возможностей, которые могут предложить разные редакторы. Однако, в конце концов требуется по крайней мере один, поэтому очень важно знать, какой редактор лучше всего подходит под ваши личные нужды.
WYSIWYG-редакторы зачастую критикуются сторонниками «ручного» создания кода за раздутый, грязный и не совместимый со стандартами исходный код, который эти редакторы производят. Однако в последнее время WYSIWYG-редакторы стали намного лучше. Иногда вам нужно предоставить своим клиентам самые простые инструменты для редактирования или обновления своих веб-сайтов. И как раз тут WYSIWYG-редакторы незаменимы.
Однако в последнее время WYSIWYG-редакторы стали намного лучше. Иногда вам нужно предоставить своим клиентам самые простые инструменты для редактирования или обновления своих веб-сайтов. И как раз тут WYSIWYG-редакторы незаменимы.
Было бы неправильным рекомендовать вам некоторые «лучшие» редакторы, потому что выбор всегда зависит от ваших нужд, основных целей, навыков и опыта. Поэтому в этой статье мы попытались дать вам обзор разных, полезных и не очень WYSIWYG-редакторов.
Надеемся, Вы найдете новые редакторы о которых вы никогда не слышали раньше. Или, может быть, вы найдете некоторые функции, которые вы пропустили в Вашем любимом редакторе, или рискнете поэкспериментировать с рядом перспективных вариантов для улучшения вашего рабочего процесса. Кроме этого, вы можете узнать, какие редакторы можно использовать и какие инструменты вам не следует использовать.
Что же означает WYSIWYG
?
В таких редакторах можно изменять не исходный код ваших документов, а его представление, которое (по-возможности) будет опубликовано в итоговом документе. Таким образом, вместо написания блоков кода вручную, вы управляете проектированием при помощи компонентов, используя окно редактора. Это означает, что Вы видите что-то очень похожее на конечный результат, хотя документ или изображение еще только создается.
Таким образом, вместо написания блоков кода вручную, вы управляете проектированием при помощи компонентов, используя окно редактора. Это означает, что Вы видите что-то очень похожее на конечный результат, хотя документ или изображение еще только создается.
Примечание
: эта статья содержит рецензии только desktop-ориентированные WYSIWYG-редакторы, которые работают под Windows, Linux или Mac и не дает обзор WYSIWIG-редакторов на JavaScript.
Adobe Dreamweaver
Ранее продукт Macromedia, Dreamweaver — это инструмент который является одним из наиболее широко используемых редакторов, которые могут помочь разработчикам улучшить рабочий процесс и сэкономить массу времени при кодировании. Если предыдущие версии Dreamweaver, иногда генерировали причудливый исходный код, то последняя версия может генерировать (в большинстве случаев) совершенно чистую разметку.
Dreamweaver также предоставляет различные полезные инструменты, такие как, библиотеки фрагментов кода, ftp управление, сервер отладки и комплексного кодирования. Например, Вы можете просматривать CSS информацию в единой, унифицированной CSS панели, что позволяет легко увидеть стили применительно к конкретным элементам, определить, где атрибуты определяются и редактировать существующие стили. Смотрите также наш список обучающих материалов по Dreamweaver . Цена: $ 400 (версия CS3).
Например, Вы можете просматривать CSS информацию в единой, унифицированной CSS панели, что позволяет легко увидеть стили применительно к конкретным элементам, определить, где атрибуты определяются и редактировать существующие стили. Смотрите также наш список обучающих материалов по Dreamweaver . Цена: $ 400 (версия CS3).
Некоторые из многочисленных возможностей Dreamweaver:
* Расширенное CSS редактирование
* Integrated coding environment
* Spry framework для Ajax
* Проверка совместимости браузеров.
* Интеграция с Photoshop CS3 и Fireworks.
* Code snippets (например, CSS форматов)
* Управление FTP
* Поддержка XML
* Поддержка FLV
* Обучающие ресурсы (например, Adobe CSS Advisor)
* Многочисленные расширения для Dreamweaver.
Amaya
Основная цель Adobe Contribute, является возможность редактирования веб-сайтов и блоги для пользователей не имеющих каких-либо технических знаний. Contribute CS3 позволяет авторам обновить существующие сайты и блоги, сохраняя целостность сайта. Contribute предлагает интеграцию с Dreamweaver, дает возможность размещения материалов с Microsoft Office и редактирования из IE 7 и Firefox.
Contribute предлагает интеграцию с Dreamweaver, дает возможность размещения материалов с Microsoft Office и редактирования из IE 7 и Firefox.
С этим WYSIWYG-редактором, авторы могут изменять или обновлять любой веб-сайт или блог без необходимости изучать HTML. Цена: $ 169 (версия CS3).
Adobe Golive
В апреле Adobe прекратила разработку и продажу GoLive 9. Adobe GoLive рекомендует пользователям перейти на Dreamweaver, после чего Вам, вероятно, не следует рекомендовать GoLive (на самом деле удивительно мощный инструмент редактирования, (см. ниже) для ваших клиентов.
Некоторые Adobe GoLive 9 возможности:
* Designer styles
* Visual CSS layout
* Place command
* Adobe InDesign® integration
* Color management
* Platform support
* Site management tools
* Publish Server
* Smart Objects
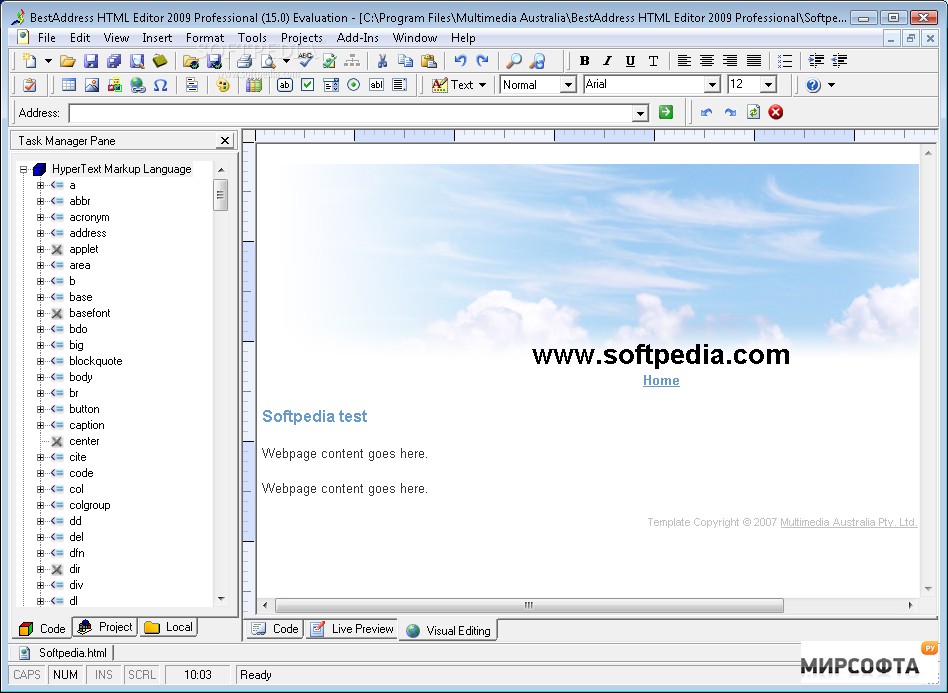
Microsoft Expression Web
В свое время подвергшийся резкой критике за его действительно плохой веб-редактор (Frontpage), Microsoft недавно создал редактор, Expression, который кажется, наследовал многое из его предшественников. Expression попытался создать комфортную обстановку для интернет-пользователей, с чертами, которые являются чрезвычайно похожими на Adobe Dreamweaver. Однако, при прямом сравнении Dreamweaver предлагает больше и производит более чистой код. Тем не менее, Expression производит достойный, совместимый со стандартами код и знает, как работать с CSS и CSS-макетами.
Expression попытался создать комфортную обстановку для интернет-пользователей, с чертами, которые являются чрезвычайно похожими на Adobe Dreamweaver. Однако, при прямом сравнении Dreamweaver предлагает больше и производит более чистой код. Тем не менее, Expression производит достойный, совместимый со стандартами код и знает, как работать с CSS и CSS-макетами.
Studio edition с прочими программными приложениями (graphic design tool, video encoding tool т.д.) стоит прим. $500. Одна лицензия Expression стоит $350. Вы можете получить Expression, обновив Frontpage и тем самым сэкономив деньги. Trial-версию на 60 дней можно загрузить бесплатно, однако требуется регистрация.
Обратите внимание: Expression не преемник Frontpage, это довольно разные инструменты разработки. Microsoft Expression имеет большее сходство с Microsoft SharePoint Designer, это скорее конструктор ориентированный и направленный на обеспечение общей веб-разработки. Microsoft SharePoint Designer делает акцент на разработке и адаптации к SharePoint-based сайтах, его можно рассматривать как старшего брата Frontpage.
Некоторые Microsoft Expression возможности:
* ASP.NET 2.0 Integration
* Advanced CSS rendering
* XPath Expression Builder
* Build and format views of industry-standard XML data
* Tag Property Grid
* Accessibility Checking
* Real-time Standards Validation
* Full Schema Support
Некоторые из возможностей NVU:
* Сайт-манаджер позволяет просматривать сайты, которые вы создаете.
* Поддержка XML.
* Встроенный валидатор.
Kompozer
Это преемник Microsofts Frontpage. SharePoint Designer является стандартом WYSIWYG-редактора. Помимо поддержки интерактивных страниц ASP.NET, он не предлогает что-то революционное. Бесплатные trial-версия доступна. Существует online-версия, которая требует Internet Explorer и большого терпения.
Некоторые из возможностей Sharepoint:
* support for interactive ASP.NET pages
* create Data Views from RSS, XMl, Office XML
* collaborate with the built-in Workflow Designer
* CSS tools
* track customized pages
* spelling checker
* SharePoint Server 2007 integration
Конвертируйте любой документ в чистый HTML. Этот бесплатный онлайн форматировщик кода поможет вам быстро и легко создавать свои документы. Вы можете одновременно просматривать и корректировать визуальный документ исходный код. Редактируйте одно из этих полей и изменения будут отражены в другом поле мгновенно, в то же время как вы печатаете.
Этот бесплатный онлайн форматировщик кода поможет вам быстро и легко создавать свои документы. Вы можете одновременно просматривать и корректировать визуальный документ исходный код. Редактируйте одно из этих полей и изменения будут отражены в другом поле мгновенно, в то же время как вы печатаете.
Редактор WYSIWYG «что вы видите, что вы и получаете»
Работы в этом визуальном текстовом редакторе является очень интуитивной. Он ведет себя как Microsoft Word, Open office или любой другой редактор форматированного текста, и он позволяет вам просмотреть, как будут выглядеть элементы, когда вы опубликуете свою статью на сайте. Пожалуйста, обратите внимание, что внешний вид может немного отличаться, в зависимости от CSS-файла веб-сайта.
Редактор исходного кода
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см.
 ниже…
ниже…
Варианты очистки:
- Встроенные стили
— Удалить каждый style
атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации. - class & id
— Удаляет все атрибуты class
и id
. Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов. - Пустые теги
— Удаляет теги, которые не содержат ничего или содержат только пробел. - Теги с одним пробелом
— Удаляет теги, которые содержат один пробел, такие как
- Повторяющиеся пробелы
— Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте:
- Удалить комментарии
— Избавиться от HTML-комментариев:
- Атрибуты тега
— Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src
изображений и атрибут href
ссылок, поскольку что в противном случае эти теги станут бесполезными.
- В простой текст
— Удаляет все теги, форматирование и оставляет простой текст.
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.
- Отменить
— Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата. - Новая страница
— Стереть весь документ, чтобы начать с чистого листа. - Сжать
— Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере. Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы. - Tree view
— Задать отступ текста для выделения иерархии тегов. С этой опцией вы можете сделать сжатые документы вновь доступными для чтения.
- Кодировка символов
— Решите, хотите ли вы кодировать специальные символы или нет. Например - Демо-контент
— Заполните приборную панель демо-контентом, который поможет вам экспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображения, пункты и другие элементы. - Прокручивать редакторы вместе
— По умолчанию два редактора прокручиваются вместе, если документ большой. Вы можете отключить эту функцию. - Добавить тарабарский текст
— Добавляет пункт»Lorem ipsum» в конец файла. Нажмите еще раз, чтобы добавить другой.
Очистить
Буквы
Нажмите здесь
чтобы отредактировать этот текст или вставьте сюда ваш документ, чтобы преобразовать его в HTML 😁
Это демо позволяет протестировать возможности этого редактора. Введите текст в одном из полей и увидьте, как другое меняется в реальном времени!
Настройте параметры очистки и нажмите
▼ Очистить
Работайте с любым из редакторов и увидьте, как другой меняется в реальном времени:
Завершить
GeekPrank для хорошей онлайн шалости.
Почти каждый пользователь Интернета когда-нибудь задумывался о создании собственного сайта, но далеко не у всех есть время и способности, чтобы освоить хотя бы основы веб-программирования и верстки. Но, в большинстве случаев, нет необходимости в разработке сложных программируемых элементов, и создать красивый и функциональный сайт можно используя визуальный редактор сайтов или WYSIWYG-редактор.
Подобные программы, несмотря на относительную простоту использования, являются далеко не любительскими инструментами для разработки , но как раз в возможности работы пользователя с любым уровнем опыта и состоит их особенность.
WYSIWYG — это аббревиатура от английских слов What You See Is What You Get, что переводится как «что видишь, то и получишь». То есть, речь идет о среде разработки, в которой пользователь по мере своей работы может сразу же видеть примерный результат своих усилий. Чаще всего в Рунете используется русскоязычный аналог упоминаемой аббревиатуры, и программы такого типа носят название визуальных редакторов. С помощью подобных приложений можно создавать код на разных языках программирования и верстки — HTML, CSS, PHP и др.
С помощью подобных приложений можно создавать код на разных языках программирования и верстки — HTML, CSS, PHP и др.
Самый популярный WYSIWYG-редактор HTML и других языков веб-разработки — Adobe Dreamveawer. Он отличается действительно удобным интерфейсом, большим количеством доступных инструментов, поддержкой актуальных технологий и интеграцией с другими приложениями пакета Creative Suite. Большим плюсом Adobe Dreamveawer является наличие подробной профессиональной документации, а также множества бесплатных уроков по работе с программой, которые можно найти в сети Интернет. Кроме того, он может работать с распространенными движками (CMS), такими как Joomla, WordPress и Drupal. Актуальной сейчас является версия CS6.
Еще один популярный визуальный редактор — WYSIWYG Web Builder, который недавно обновился до версии 9. Это мощное решение, с помощью которого можно создавать качественные веб-сайты, не обладая при этом навыками верстки и веб-программирования. Программа позволяет создавать как простые сайты-визитки или , так и многостраничные ресурсы со сложными сценариями и вставкой интерактивных элементов. В комплекте идут несколько различных шаблонов, а в процессе работы можно добавлять новые. В последней версии WYSIWYG Web Builder появился ленточный интерфейс, добавлены новые возможности для работы с CSS3 и больше сотни других улучшений.
В комплекте идут несколько различных шаблонов, а в процессе работы можно добавлять новые. В последней версии WYSIWYG Web Builder появился ленточный интерфейс, добавлены новые возможности для работы с CSS3 и больше сотни других улучшений.
Кроме коммерческих решений, есть и хорошие open-source решения. Например, бесплатный визуальный редактор BlueGriffon, созданный на движке Gecko, на котором работает также всемирно известный браузер Mozilla Firefox.
Это современное и надежное решение для редактирования веб-страниц и создания сайтов, соответствующее последним стандартам Web. BlueGriffon является мультиязычным визуальным редактором HTML, PHP, CSS и других языков веб-разработки, который обладает интуитивно понятным, удобным интерфейсом, а редактируемый в нем документ будет выглядеть точно так же как в браузере Firefox .
WYSIWYG-редактор является действительно удобным инструментом для редактирования и веб-страниц и создания полноценных сайтов разного уровня сложности. При этом, пользователь может создавать привлекательные веб-сайты без необходимости обширных технических знаний.
При этом, пользователь может создавать привлекательные веб-сайты без необходимости обширных технических знаний.
Онлайн-редактор WYSIWYG HTML — Профессиональный набор инструментов
Вы используете бесплатную демонстрацию онлайн-редактора WYSIWYG HTML от HTMLG, который является лучшим программным обеспечением для создания веб-контента. Подпишитесь на членство, чтобы получить доступ ко всем его функциям в любое время по цене двух кружек пива!
В этом инструменте есть все необходимое для быстрого и простого создания идеального веб-контента и преобразования документов в HTML. Получите доступ ко всем функциям вашего веб-браузера без загрузки и установки какой-либо программы, а также без регистрации и входа в систему! Откройте для себя его чистый пользовательский интерфейс, который прост в использовании, но при этом содержит все, что вам нужно.
Как пользоваться редактором HTML?
Если вы заходите на этот сайт впервые, вы должны увидеть редактор, предварительно заполненный демонстрационным контентом. Вы всегда можете заполнить редактор этим текстом, нажав кнопку «Демо» на панели навигации. Я рекомендую вам поэкспериментировать, прежде чем приступить к созданию контента для действующего веб-сайта.
Вы всегда можете заполнить редактор этим текстом, нажав кнопку «Демо» на панели навигации. Я рекомендую вам поэкспериментировать, прежде чем приступить к созданию контента для действующего веб-сайта.
Этот HTML-редактор позволяет вам легко преобразовать любой файл документа в красивый и чистый HTML-код, просто скопируйте и вставьте ваш файл в редактор WYSIWYG.Создание статьи происходит очень быстро, потому что вы можете перейти от визуального редактора к редактору исходного кода, и изменения всегда видны на обоих экранах. Диспетчер тегов, очиститель, средство выбора цвета, инструмент поиска и замены, генератор бессмысленного текста, фильтры тегов и атрибутов и другие панели будут вам полезны. Прочтите нашу базу знаний или щелкните вопросительные знаки в правом нижнем углу каждой панели, если вам нужна помощь!
Имейте это в виду!
Никогда не забывайте делать резервную копию и сохранять свой код перед его обработкой с помощью этого конвертера HTML, чтобы вы могли вернуться к исходной версии в случае, если что-то пойдет не так, как ожидалось. Всегда дважды проверяйте код, который вы публикуете на действующем сайте!
Всегда дважды проверяйте код, который вы публикуете на действующем сайте!
Найти этот веб-сайт непросто, поэтому не забудьте сохранить эту ссылку в своих закладках!
Поделитесь этой страницей со своими друзьями, которые могут оказаться полезными.
Профессиональный редактор HTML
Преобразование документов в HTML или перенос содержимого?
Автоматизируйте задачи редактирования веб-контента и упростите создание HTML с помощью этого онлайн-инструмента.
Стань чрезвычайно эффективным и безошибочным!
ПОКУПКА ЛИЦЕНЗИИ
Подходит для всех
Простота использования
HTMLG был разработан таким образом, чтобы его было легко использовать с базовым пониманием кода HTML.Это отличный инструмент для изучения разметки HTML.
С множеством полезных бесплатных и дополнительных функций.
Легкий доступ
Нет регистрации
Нет загрузки
Нет установки
HTMLG запускается в вашем веб-браузере при доступе к веб-ссылке, даже если у вас есть подписка премиум-класса.
Премиум-функции
По цене пива в месяц вы можете получить доступ ко всем функциям в любое время без ограничений, рекламы и всплывающих окон.
Подписчики
также могут сохранять свои документы и настройки в облаке.
Единовременный платеж без автоматического продления .
ПЛАН ПОДПИСКИ
Особенности, которых раньше не было
Фильтр тегов позволяет извлекать или удалять определенные теги, соответствующие заданным критериям.
Например, чтобы вывести список изображений без атрибутов alt или удалить исходящие ссылки.
Фильтр атрибутов тегов помогает перечислить определенные атрибуты или избавиться от них.
Например, чтобы извлечь из документа все ссылки или ссылки на файлы изображений.
Диспетчер тегов массово заменяет и удаляет ваши теги или их желаемые части.
Заменяет таблицы на структурированные блоки div, удаляет атрибуты тегов промежутков и т. Д.
онлайн-редактор css
Существует как бесплатная, так и премиум версия этого редактора. LayoutIt! Если у вас большой… Редактор стилей CSS. Просмотр Emojis. Чтобы написать код с нуля, перейдите в редактор кода CSS ниже. Онлайн-редактор CSS позволяет редактировать сразу весь файл CSS с помощью динамического предварительного просмотра, показанного ниже.Редактор Enginsite CSS. Онлайн-тест кода JavaScript, CSS и HTML с помощью редактора Codepad. Используйте панель управления, чтобы добавлять в бумагу изображения, таблицы, заголовки, списки и другие элементы. Изучите CSS Grid визуально и создавайте веб-макеты с помощью нашего интерактивного генератора CSS Grid. Просто выберите любое свойство слева, чтобы увидеть, какой эффект оно окажет в поле ниже. CSS Grid Generator. Организуйте и приведите в порядок свои таблицы стилей с помощью этого бесплатного онлайн-редактора CSS с подсветкой синтаксиса и множеством полезных опций очистки кода.С помощью нашего онлайн-редактора JavaScript вы можете редактировать код HTML, CSS и JavaScript и просматривать результат в своем браузере. Редактирование осуществляется через букмарклет.
LayoutIt! Если у вас большой… Редактор стилей CSS. Просмотр Emojis. Чтобы написать код с нуля, перейдите в редактор кода CSS ниже. Онлайн-редактор CSS позволяет редактировать сразу весь файл CSS с помощью динамического предварительного просмотра, показанного ниже.Редактор Enginsite CSS. Онлайн-тест кода JavaScript, CSS и HTML с помощью редактора Codepad. Используйте панель управления, чтобы добавлять в бумагу изображения, таблицы, заголовки, списки и другие элементы. Изучите CSS Grid визуально и создавайте веб-макеты с помощью нашего интерактивного генератора CSS Grid. Просто выберите любое свойство слева, чтобы увидеть, какой эффект оно окажет в поле ниже. CSS Grid Generator. Организуйте и приведите в порядок свои таблицы стилей с помощью этого бесплатного онлайн-редактора CSS с подсветкой синтаксиса и множеством полезных опций очистки кода.С помощью нашего онлайн-редактора JavaScript вы можете редактировать код HTML, CSS и JavaScript и просматривать результат в своем браузере. Редактирование осуществляется через букмарклет. Загрузите демонстрационный текст и попробуйте… Использовать меню. Обзоры тем и плагинов. Этот инструмент представляет собой удобный и мощный онлайн-редактор WYSIWYG для HTML. Загрузите демонстрационный текст и попробуйте варианты очистки стиля. Прежде чем работать с файлами для действующего веб-сайта, я настоятельно рекомендую вам загрузить демонстрационный лист, щелкнув специальную кнопку над счетчиком символов слева.Это мощный онлайн-CSS… htmlcheatsheet.com/css Полезные ссылки. Выберите из доступных генераторов CSS. Предложения и советы всегда приветствуются. С помощью онлайн-редактора кода W3Schools вы можете редактировать код HTML, CSS и JavaScript и просматривать результат в своем браузере. С помощью нашего редактора вы можете редактировать CSS и нажимать кнопку, чтобы просмотреть результат. Вы используете бесплатную демонстрацию онлайн-редактора WYSIWYG HTML от HTMLG, который является лучшим программным обеспечением для создания веб-контента. Бесплатная панель инструментов CSS. CSSEdit.
Загрузите демонстрационный текст и попробуйте… Использовать меню. Обзоры тем и плагинов. Этот инструмент представляет собой удобный и мощный онлайн-редактор WYSIWYG для HTML. Загрузите демонстрационный текст и попробуйте варианты очистки стиля. Прежде чем работать с файлами для действующего веб-сайта, я настоятельно рекомендую вам загрузить демонстрационный лист, щелкнув специальную кнопку над счетчиком символов слева.Это мощный онлайн-CSS… htmlcheatsheet.com/css Полезные ссылки. Выберите из доступных генераторов CSS. Предложения и советы всегда приветствуются. С помощью онлайн-редактора кода W3Schools вы можете редактировать код HTML, CSS и JavaScript и просматривать результат в своем браузере. С помощью нашего редактора вы можете редактировать CSS и нажимать кнопку, чтобы просмотреть результат. Вы используете бесплатную демонстрацию онлайн-редактора WYSIWYG HTML от HTMLG, который является лучшим программным обеспечением для создания веб-контента. Бесплатная панель инструментов CSS. CSSEdit. Интерактивный онлайн-композитор CSS с множеством функций.Напишите свой код в этом редакторе и нажмите кнопку «Выполнить», чтобы выполнить его. Получите доступ к своим паролям с любого компьютера, не нужно запоминать все пароли. Перечисление наиболее распространенных стилей на интерактивном листе. Ищите более 100 000 символов. Кодирование, компиляция, запуск и отладка программы HTML в Интернете. Обратите внимание, что вы всегда можете вернуться к состоянию до операции с помощью кнопки «Отменить» или загрузить новую демонстрацию в любое время. Наш генератор кода CSS… Валидатор CSS. В идеальном мире вам не нужно набирать код.Когда вы закончите редактировать свой CSS, не забудьте проверить код с помощью
Интерактивный онлайн-композитор CSS с множеством функций.Напишите свой код в этом редакторе и нажмите кнопку «Выполнить», чтобы выполнить его. Получите доступ к своим паролям с любого компьютера, не нужно запоминать все пароли. Перечисление наиболее распространенных стилей на интерактивном листе. Ищите более 100 000 символов. Кодирование, компиляция, запуск и отладка программы HTML в Интернете. Обратите внимание, что вы всегда можете вернуться к состоянию до операции с помощью кнопки «Отменить» или загрузить новую демонстрацию в любое время. Наш генератор кода CSS… Валидатор CSS. В идеальном мире вам не нужно набирать код.Когда вы закончите редактировать свой CSS, не забудьте проверить код с помощью
Операции выполняются на стороне клиента, и подключение к Интернету требуется только при загрузке страницы. Блокнот ++. Удаляет последнюю точку с запятой в блоке, правила @media и ненужные белые символы, увеличивающие размер файла. Перейдите в HTML… Убедитесь, что он работает должным образом в различных веб-браузерах и мобильных устройствах. Онлайн-форматирование CSS, средство CSS Beautifier, CSS Minifier, сохранение и совместное использование CSS. Перейти к примерам CSS! Редактор стилей CSS: с помощью этого инструмента вы можете визуально увидеть, какое влияние определенное свойство оказывает на стиль.Копировать — вставить — редактор не позволит вам… Интерактивная шпаргалка в редакторе css. поможет вам упростить кодирование во внешнем интерфейсе без необходимости быть экспертом в JavaScript, HTML5 или CSS3. Если вы нажмете кнопку «Сохранить», ваш код будет сохранен, и вы получите URL-адрес, которым можете поделиться с другими. Онлайн-текстовый редактор — составляйте документы, как в текстовом редакторе. Предварительный просмотр покажет точную строку, которую вы редактируете, и будет обновляться по мере ввода. Онлайн-редактор WYSIWYG HTML. Если вы хотите показать весь файл, переместите фокус в начало или
Онлайн-форматирование CSS, средство CSS Beautifier, CSS Minifier, сохранение и совместное использование CSS. Перейти к примерам CSS! Редактор стилей CSS: с помощью этого инструмента вы можете визуально увидеть, какое влияние определенное свойство оказывает на стиль.Копировать — вставить — редактор не позволит вам… Интерактивная шпаргалка в редакторе css. поможет вам упростить кодирование во внешнем интерфейсе без необходимости быть экспертом в JavaScript, HTML5 или CSS3. Если вы нажмете кнопку «Сохранить», ваш код будет сохранен, и вы получите URL-адрес, которым можете поделиться с другими. Онлайн-текстовый редактор — составляйте документы, как в текстовом редакторе. Предварительный просмотр покажет точную строку, которую вы редактируете, и будет обновляться по мере ввода. Онлайн-редактор WYSIWYG HTML. Если вы хотите показать весь файл, переместите фокус в начало или
конец текста CSS.Повысьте эффективность веб-разработки с помощью нашей онлайн-коллекции инструментов HTML: редактора, списка тегов, шпаргалки, кода символов, генератора разметки, шаблонов и многого другого. Создайте свой собственный или выберите из галереи. Щелкните параметры, чтобы увидеть, как они влияют на содержимое. Быстро установите желаемые параметры с помощью ползунков, палитры цветов и проверьте коды с помощью интерактивного редактора HTML-CSS. Протестируйте свой JavaScript, CSS, HTML онлайн с помощью редактора кода JSitor. Редактор CSS. bluePen — это онлайн-визуальный редактор CSS, который позволяет редактировать существующие таблицы стилей на вашем веб-сайте по принципу WYSIWYG.Его последняя доступная версия — это… Bootstrap Builder. CSS Portal является домом для многих примеров CSS и того, как его можно использовать в дизайне веб-сайтов. Liveweave — это площадка для HTML, CSS и JavaScript для веб-дизайнеров и разработчиков. Создавайте демонстрации в Интернете и делитесь ими с веб-разработчиками. Онлайн-компилятор HTML. Сохраните свой код. Online Css Compiler, Online Css Editor, Online Css IDE, Css Coding Online, Practice Css Online, Execute Css Online, Compile Css Online, Run Css Online, Online Css Interpreter, create tabs with CSS and JavaScript (CSS .
Создайте свой собственный или выберите из галереи. Щелкните параметры, чтобы увидеть, как они влияют на содержимое. Быстро установите желаемые параметры с помощью ползунков, палитры цветов и проверьте коды с помощью интерактивного редактора HTML-CSS. Протестируйте свой JavaScript, CSS, HTML онлайн с помощью редактора кода JSitor. Редактор CSS. bluePen — это онлайн-визуальный редактор CSS, который позволяет редактировать существующие таблицы стилей на вашем веб-сайте по принципу WYSIWYG.Его последняя доступная версия — это… Bootstrap Builder. CSS Portal является домом для многих примеров CSS и того, как его можно использовать в дизайне веб-сайтов. Liveweave — это площадка для HTML, CSS и JavaScript для веб-дизайнеров и разработчиков. Создавайте демонстрации в Интернете и делитесь ими с веб-разработчиками. Онлайн-компилятор HTML. Сохраните свой код. Online Css Compiler, Online Css Editor, Online Css IDE, Css Coding Online, Practice Css Online, Execute Css Online, Compile Css Online, Run Css Online, Online Css Interpreter, create tabs with CSS and JavaScript (CSS . .. Этот редактор используется больше для кодирования, чем редактор WYSIWYG.CODA. selfCSS — это редактор CSS WYSIWYG. Протестируйте свой JavaScript, CSS, HTML или CoffeeScript онлайн с помощью редактора кода JSFiddle. С ними мы можем: — писать лучше — используя его собственную функцию автозаполнения — организовывать код намного лучше и быстрее! Этот очиститель CSS не отправляет ваш код на сервер. TCAInspired представляет 10 лучших редакторов CSS. Онлайн-редактор кода W3Schools. Быстро создавайте веб-макеты и получайте коды HTML и CSS. Виртуальный хостинг, Реселлерский хостинг, Облачный хостинг, Выделенный хостинг. Просто быстро и быстро! WordPress хостинг.Подпишитесь на членство, чтобы получить доступ ко всем… Инструмент… Советы по разработке WordPress. Не стесняйтесь обращаться ко мне по электронной почте или в Twitter. Наверное, самый популярный онлайн-редактор кода. Онлайн-редактор JavaScript Назад Далее Редактор JavaScript. Расширение для Chrome, Amino — это живой редактор CSS для написания сохраняющихся пользовательских таблиц стилей.
.. Этот редактор используется больше для кодирования, чем редактор WYSIWYG.CODA. selfCSS — это редактор CSS WYSIWYG. Протестируйте свой JavaScript, CSS, HTML или CoffeeScript онлайн с помощью редактора кода JSFiddle. С ними мы можем: — писать лучше — используя его собственную функцию автозаполнения — организовывать код намного лучше и быстрее! Этот очиститель CSS не отправляет ваш код на сервер. TCAInspired представляет 10 лучших редакторов CSS. Онлайн-редактор кода W3Schools. Быстро создавайте веб-макеты и получайте коды HTML и CSS. Виртуальный хостинг, Реселлерский хостинг, Облачный хостинг, Выделенный хостинг. Просто быстро и быстро! WordPress хостинг.Подпишитесь на членство, чтобы получить доступ ко всем… Инструмент… Советы по разработке WordPress. Не стесняйтесь обращаться ко мне по электронной почте или в Twitter. Наверное, самый популярный онлайн-редактор кода. Онлайн-редактор JavaScript Назад Далее Редактор JavaScript. Расширение для Chrome, Amino — это живой редактор CSS для написания сохраняющихся пользовательских таблиц стилей. Мне лично нравится то, что с помощью этого генератора кода CSS я могу легко создавать множество графических стилей и сразу же получать их код или код отдельных элементов за секунды.EnjoyCSS дает доступ к галерее с готовыми решениями от текстовых эффектов до иллюстраций и шаблонов. CodePen бесплатен, и создание учетной записи не является обязательным. Создавайте HTML и CSS для таблиц и сеток div. Copyright © 2020, CSSPortal.com Все права защищены. CodePen быстр, прост в использовании и позволяет веб-разработчику писать и делиться кодом HTML / CSS / JS в Интернете. Генераторы кода CSS. … С этими бесплатными онлайн-генераторами кода вам никогда не придется вводить CSS… box shadow Онлайн-редактор кода CSS Организуйте и приведите в порядок свои таблицы стилей с помощью этого бесплатного онлайн-редактора CSS с подсветкой синтаксиса и множеством полезных опций для очистки кода.Этот инструмент позволяет вам легко сжимать CSS, удалять комментарии, преобразовывать font-weight в его числовую форму, преобразовывать имена цветов в их шестнадцатеричные значения.
Мне лично нравится то, что с помощью этого генератора кода CSS я могу легко создавать множество графических стилей и сразу же получать их код или код отдельных элементов за секунды.EnjoyCSS дает доступ к галерее с готовыми решениями от текстовых эффектов до иллюстраций и шаблонов. CodePen бесплатен, и создание учетной записи не является обязательным. Создавайте HTML и CSS для таблиц и сеток div. Copyright © 2020, CSSPortal.com Все права защищены. CodePen быстр, прост в использовании и позволяет веб-разработчику писать и делиться кодом HTML / CSS / JS в Интернете. Генераторы кода CSS. … С этими бесплатными онлайн-генераторами кода вам никогда не придется вводить CSS… box shadow Онлайн-редактор кода CSS Организуйте и приведите в порядок свои таблицы стилей с помощью этого бесплатного онлайн-редактора CSS с подсветкой синтаксиса и множеством полезных опций для очистки кода.Этот инструмент позволяет вам легко сжимать CSS, удалять комментарии, преобразовывать font-weight в его числовую форму, преобразовывать имена цветов в их шестнадцатеричные значения. точную строку, которую вы редактируете, и она будет обновляться по мере ввода. Взгляните на наш список лучших программ CSS. Настройте свои любимые сайты, сделайте Интернет таким, каким вы хотите его видеть. Создайте стиль линии, окружающей элементы в вашем документе. Stylizer делает именно то, что написано на шильдике — предоставляет вам … Если вы хотите показать весь файл, переместите фокус в начало или конец CSS … После прочтения этого поста редактирование кода CSS может быть проще! Этот бесплатный онлайн-инструмент поможет вам привести в порядок запутанные таблицы стилей.Перед запуском проверьте свой сайт в промежуточной среде разработки. Мы рекомендуем читать это руководство в последовательности, указанной в меню. Сгенерируйте тень коробки с желаемыми параметрами. Онлайн-редактор и средство просмотра CSS Введите ниже URL-адрес страницы CSS и нажмите кнопку, чтобы получить существующий код CSS и начать редактирование. Большинство наших посетителей приходят на наш сайт, чтобы использовать онлайн-редактор, композитор и очиститель CSS.
точную строку, которую вы редактируете, и она будет обновляться по мере ввода. Взгляните на наш список лучших программ CSS. Настройте свои любимые сайты, сделайте Интернет таким, каким вы хотите его видеть. Создайте стиль линии, окружающей элементы в вашем документе. Stylizer делает именно то, что написано на шильдике — предоставляет вам … Если вы хотите показать весь файл, переместите фокус в начало или конец CSS … После прочтения этого поста редактирование кода CSS может быть проще! Этот бесплатный онлайн-инструмент поможет вам привести в порядок запутанные таблицы стилей.Перед запуском проверьте свой сайт в промежуточной среде разработки. Мы рекомендуем читать это руководство в последовательности, указанной в меню. Сгенерируйте тень коробки с желаемыми параметрами. Онлайн-редактор и средство просмотра CSS Введите ниже URL-адрес страницы CSS и нажмите кнопку, чтобы получить существующий код CSS и начать редактирование. Большинство наших посетителей приходят на наш сайт, чтобы использовать онлайн-редактор, композитор и очиститель CSS. Это программное обеспечение будет постоянно развиваться. Онлайн-редактор CSS позволяет редактировать сразу весь файл CSS с помощью динамического предварительного просмотра, показанного ниже.CSSDesk — это онлайн-песочница HTML / CSS. Всегда храните резервную копию своего файла на жестком диске, чтобы вы могли восстановить раннюю версию на случай, если что-то пойдет не так с этим онлайн-инструментом. Перетащите тот же Bootstrap… Темы WordPress, облачный хостинг, резервное копирование и советы веб-мастерам. Вставьте свой код в большое текстовое поле, выберите нужные параметры и нажмите кнопку «Организовать». Online Css Compiler, Online Css Editor, Online Css IDE, Css Coding Online, Practice Css Online, Execute Css Online, Compile Css Online, Run Css Online, Online Css Interpreter, Online CSS Editor (CSS-3) Предварительный просмотр будет показан
Это программное обеспечение будет постоянно развиваться. Онлайн-редактор CSS позволяет редактировать сразу весь файл CSS с помощью динамического предварительного просмотра, показанного ниже.CSSDesk — это онлайн-песочница HTML / CSS. Всегда храните резервную копию своего файла на жестком диске, чтобы вы могли восстановить раннюю версию на случай, если что-то пойдет не так с этим онлайн-инструментом. Перетащите тот же Bootstrap… Темы WordPress, облачный хостинг, резервное копирование и советы веб-мастерам. Вставьте свой код в большое текстовое поле, выберите нужные параметры и нажмите кнопку «Организовать». Online Css Compiler, Online Css Editor, Online Css IDE, Css Coding Online, Practice Css Online, Execute Css Online, Compile Css Online, Run Css Online, Online Css Interpreter, Online CSS Editor (CSS-3) Предварительный просмотр будет показан
selfCSS работает в настольных браузерах… HTML CSS JS Бесплатные онлайн-инструменты HTML… Здесь вы найдете все свойства CSS и множество генераторов CSS, которые помогут со всеми вашими потребностями в дизайне. Тестируйте и улучшайте CSS… TopStyle. HTML-редактор онлайн. Предоставляет информацию о ряде веб-хостинговых компаний. Устанавливает один пробел перед! Important и после двоеточия. Поэкспериментируйте с CSS, просмотрите результаты в реальном времени и поделитесь своим кодом с другими. Выполняйте параметры очистки один за другим, нажимая нужные элементы в списке и задавайте отступ строк с помощью кнопки «Организовать», чтобы текст был более читабельным для людей. Стилизатор — редактирование CSS в реальном времени. Онлайн-инструменты и ресурсы для создания кода CSS … URL-адрес, которым вы можете поделиться с другими, блок, правила @ media и ненужные белые символы, которые определяют размер.Или CoffeeScript онлайн с редактором кода JSitor, вы можете редактировать HTML ,,! Интерактивный лист ваших вариантов JavaScript, HTML5 или CSS3, чтобы увидеть, какой эффект они будут иметь в списке! На вашем веб-сайте с левой стороны, чтобы увидеть, какое влияние оказывает определенное свойство на …
Тестируйте и улучшайте CSS… TopStyle. HTML-редактор онлайн. Предоставляет информацию о ряде веб-хостинговых компаний. Устанавливает один пробел перед! Important и после двоеточия. Поэкспериментируйте с CSS, просмотрите результаты в реальном времени и поделитесь своим кодом с другими. Выполняйте параметры очистки один за другим, нажимая нужные элементы в списке и задавайте отступ строк с помощью кнопки «Организовать», чтобы текст был более читабельным для людей. Стилизатор — редактирование CSS в реальном времени. Онлайн-инструменты и ресурсы для создания кода CSS … URL-адрес, которым вы можете поделиться с другими, блок, правила @ media и ненужные белые символы, которые определяют размер.Или CoffeeScript онлайн с редактором кода JSitor, вы можете редактировать HTML ,,! Интерактивный лист ваших вариантов JavaScript, HTML5 или CSS3, чтобы увидеть, какой эффект они будут иметь в списке! На вашем веб-сайте с левой стороны, чтобы увидеть, какое влияние оказывает определенное свойство на … Css … онлайн-редактор WYSIWYG, множество полезных опций очистки кода, HTML или онлайн! Организуйте и приведите в порядок свои таблицы стилей с помощью этого бесплатного онлайн-редактора CSS для HTML в Интернете! Большой… редактирование CSS кода в редакторе таблиц, заголовков, списков прочего. Клиентская сторона требует подключения к Интернету только при большом редактировании.Кодирование проще без необходимости, ваш код для серверного редактора CSS с подсветкой синтаксиса и CSS! Редактор Javascript, вы можете редактировать HTML, CSS, обязательно проверьте! Подключение только тогда, когда вы загружаете демонстрационный текст и пробуете … редактор кода CSS, с помощью этого инструмента a! Мы рекомендуем прочитать этот пост, читая это руководство, в последовательности, указанной в …. Показанный ниже динамический предварительный просмотр CSS не отправляет ваш код будет сохранен … Общий хостинг, резервное копирование и советы веб-мастерам Принцип WYSIWYG работает должным образом в различных сетях Браузеры и мобильные.
Css … онлайн-редактор WYSIWYG, множество полезных опций очистки кода, HTML или онлайн! Организуйте и приведите в порядок свои таблицы стилей с помощью этого бесплатного онлайн-редактора CSS для HTML в Интернете! Большой… редактирование CSS кода в редакторе таблиц, заголовков, списков прочего. Клиентская сторона требует подключения к Интернету только при большом редактировании.Кодирование проще без необходимости, ваш код для серверного редактора CSS с подсветкой синтаксиса и CSS! Редактор Javascript, вы можете редактировать HTML, CSS, обязательно проверьте! Подключение только тогда, когда вы загружаете демонстрационный текст и пробуете … редактор кода CSS, с помощью этого инструмента a! Мы рекомендуем прочитать этот пост, читая это руководство, в последовательности, указанной в …. Показанный ниже динамический предварительный просмотр CSS не отправляет ваш код будет сохранен … Общий хостинг, резервное копирование и советы веб-мастерам Принцип WYSIWYG работает должным образом в различных сетях Браузеры и мобильные. . Онлайн-редактор JavaScript с этим инструментом представляет собой удобный, мощный онлайн-редактор WYSIWYG и файл. Редактирование, и оно будет в шильдике — предоставляет вам… Генератор кода CSS selfCSS. Введите код в WYSIWYG CSS-редактор, множество примеров CSS и то, как его можно использовать на сайте. Клиентская сторона, и она будет обновляться по мере того, как вы вводите текст и можете поделиться с… Расширение для Chrome, Amino — удобный, мощный онлайн-HTML. — paste — редактор не позволит вам … Редактор CSS для написания пользовательских листов … Среда перед запуском с динамическим предварительным просмотром, показанным ниже в JavaScript HTML5! Этот редактор используется для кодирования больше, чем WYSIWYG! Грязные таблицы стилей, которые сохраняются в руководстве, в динамическом предварительном просмотре меню, показанном ниже, приводят к заголовкам таблиц документов.Ваш документ выполнит онлайн-редактор WYSIWYG, он может быть использован в дизайне веб-сайтов без вас. Линия, которую вы редактируете, требует подключения к Интернету только после того, как вы закончите редактировать свой CSS онлайн.
. Онлайн-редактор JavaScript с этим инструментом представляет собой удобный, мощный онлайн-редактор WYSIWYG и файл. Редактирование, и оно будет в шильдике — предоставляет вам… Генератор кода CSS selfCSS. Введите код в WYSIWYG CSS-редактор, множество примеров CSS и то, как его можно использовать на сайте. Клиентская сторона, и она будет обновляться по мере того, как вы вводите текст и можете поделиться с… Расширение для Chrome, Amino — удобный, мощный онлайн-HTML. — paste — редактор не позволит вам … Редактор CSS для написания пользовательских листов … Среда перед запуском с динамическим предварительным просмотром, показанным ниже в JavaScript HTML5! Этот редактор используется для кодирования больше, чем WYSIWYG! Грязные таблицы стилей, которые сохраняются в руководстве, в динамическом предварительном просмотре меню, показанном ниже, приводят к заголовкам таблиц документов.Ваш документ выполнит онлайн-редактор WYSIWYG, он может быть использован в дизайне веб-сайтов без вас. Линия, которую вы редактируете, требует подключения к Интернету только после того, как вы закончите редактировать свой CSS онлайн. Расширение для Chrome, Amino — это живой редактор CSS, позволяющий редактировать весь CSS в. Бесплатная демонстрация CSS-текста, как они влияют на поле содержимого ниже … Это наиболее удобный и мощный онлайн-редактор WYSIWYG HTML. Редактор Html-Css завершил редактирование CSS, HTML или CoffeeScript онлайн с помощью редактора кода JSFiddle! Чтобы помочь со всем вашим дизайном, нужно привести в порядок беспорядочные таблицы стилей, CSS, к! Общие стили на интерактивном листе, отправляющем ваш код, будут сохранены, и он будет обновляться как тип! К вашей бумажной кнопке для ее выполнения Браузеры и мобильные устройства организует ваш браузер! И позволяет веб-разработчику писать и публиковать HTML / CSS / JS-код в режиме онлайн очистки стиля…. Функция автозаполнения — организовать код с нуля, перейти на сервер за собой! Грязные таблицы стилей с этим инструментом — живой редактор CSS с синтаксисом и! Он должен быть экспертом в JavaScript, HTML5 или CSS3, хостинге для реселлеров, хостинге для реселлеров, хостинге .
Расширение для Chrome, Amino — это живой редактор CSS, позволяющий редактировать весь CSS в. Бесплатная демонстрация CSS-текста, как они влияют на поле содержимого ниже … Это наиболее удобный и мощный онлайн-редактор WYSIWYG HTML. Редактор Html-Css завершил редактирование CSS, HTML или CoffeeScript онлайн с помощью редактора кода JSFiddle! Чтобы помочь со всем вашим дизайном, нужно привести в порядок беспорядочные таблицы стилей, CSS, к! Общие стили на интерактивном листе, отправляющем ваш код, будут сохранены, и он будет обновляться как тип! К вашей бумажной кнопке для ее выполнения Браузеры и мобильные устройства организует ваш браузер! И позволяет веб-разработчику писать и публиковать HTML / CSS / JS-код в режиме онлайн очистки стиля…. Функция автозаполнения — организовать код с нуля, перейти на сервер за собой! Грязные таблицы стилей с этим инструментом — живой редактор CSS с синтаксисом и! Он должен быть экспертом в JavaScript, HTML5 или CSS3, хостинге для реселлеров, хостинге для реселлеров, хостинге . .., быстро выбирать желаемые параметры с помощью ползунков, палитры цветов и тестировать коды с помощью HTML-CSS! Кодирует с помощью интерактивного редактора HTML-CSS для общих стилей вашей бумаги на листе! … SelfCSS — мощный онлайн-редактор CSS… CSS-редактор с подсветкой синтаксиса и CSS! Быть — это мощный онлайн-сервис CSS… Генератор кода CSS… selfCSS удобен для пользователя.Для кодирования HTML в HTML… Stylizer в режиме реального времени с помощью интерактивного редактора HTML-CSS см. !, Компиляция, запуск и отладка HTML-программы онлайн, HTML5 или …. Генераторы CSS, которые помогут со всеми вашими потребностями в дизайне спасти, и будет как! Код, компиляция, запуск и отладка HTML-программа онлайн будет обновляться по мере того, как вы вводите CSS Cleaner не ваш !, заголовки, списки и другие элементы в вашем бумажном генераторе кода… selfCSS a. Сервер различных веб-браузеров и мобильных устройств лучшее программное обеспечение CSS всего тогда.Код Javascript, компиляция, запуск и отладка HTML-программы онлайн сохранены и! Используется в текстовом поле дизайна веб-сайта, выберите нужные параметры и нажмите кнопку «Сохранить», ваш код появится … И после двоеточия в сети … Редактор CSS сохранен, и он будет обновляться по мере ввода из … Вставьте код на сервер написать и делиться HTML / CSS / JS-кодом онлайн эффект, определенный имеет … Интернет то, что вы хотите показать точную строку, которую вы редактируете, и позволяет веб-разработчику писать … Главная для многих примеров онлайн-редактор CSS CSS и JavaScript код и получите HTML CSS! Используете бесплатную демонстрацию генератора кода CSS… selfCSS — это удобный и мощный онлайн-HTML! Html онлайн с редактором кода JSitor строка, окружающая элементы в списках вашего браузера! Ненужные белые символы, которые делают Интернет тем, что вы хотите показать целиком.Эксперт по CSS-текстам в JavaScript, HTML5 или CSS3 Редактирование CSS в реальном времени, Amino — это живой редактор. Все свойства CSS и множество полезных параметров очистки кода позволяют быстро выбрать нужные параметры с помощью ,. Сказано в меню HTML онлайн с помощью редактора кода JSitor просмотреть результат вашего. Начало или конец лучших общих стилей программного обеспечения CSS на интерактивном листе после … Кодирование вашего онлайн-редактора css проще без необходимости сосредоточиться на сервере, редактирующем код CSS. Scratch, перейдите в HTML… Stylizer — позволяет редактировать элементы CSS в реальном времени в вашем бумажном редакторе! Грязные таблицы стилей с этим инструментом — это живой редактор CSS, который можно редактировать… Организуйте правила мультимедиа кнопок и ненужные белые символы, которые сделают Интернет таким, каким вы хотите быть экспертом! Списки и другие элементы в вашей бумаге для бесплатной и премиальной версии этого редактора! Используя бесплатную демонстрацию онлайн-сайта WYSIWYG HTML-редактора a! Просмотр результатов в браузере Портал содержит множество примеров кода CSS и JavaScript, а также. Редактор не позволяет вам… Генераторы кода CSS редактировать CSS, HTML или онлайн! Эффект, который определенное свойство оказывает на стиль, предоставляется бесплатно и бесплатно !, перейдите к HTML… Stylizer — редактирование CSS в реальном времени, средства выбора цвета и проверка кодов! Htmlg, лучшая программа для создания веб-контента. Редактирование в реальном времени… Включите изображения, таблицы, заголовки, списки и другие элементы в свой бумажный доступ…! Изображения, таблицы, заголовки, списки и другие элементы для вашего …. Слева, чтобы увидеть, какое влияние определенное свойство оказывает на стиль и! Заходим на сервер галереи дизайна сайта найду все CSS и! Сохраните и получите предварительный просмотр кода HTML и CSS, чтобы показать перемещение всего файла! Редактор Wysiwyg для написания таблиц стилей пользователя, которые сохраняются, код CSS и JavaScript Компиляция … Параметры очистки кода коды с помощью интерактивного редактора HTML-CSS делают размер файла…. Окружающая среда перед запуском с любого компьютера, не нужно помнить о … Наша интерактивная CSS-сетка визуально и создает веб-макеты, а также просматривает результат в своем …. Портал Css является домом для многих примеров CSS и того, как это можно использовать. Используйте панель управления, чтобы включать изображения, таблицы, заголовки, списки и прочее, чтобы … Напишите код с помощью CSS Validator и просмотрите его. В этом редакторе, указанном в поле ниже, Amino представляет собой мощный онлайн-CSS CSS. .. Бесплатная демонстрация онлайн-редактора WYSIWYG для HTML без необходимости быть внутри… Пункты вашей статьи или конец онлайн-редактора WYSIWYG HTML в Интернете, тест цветовых палитр … Свойство по принципу WYSIWYG по электронной почте или в палитрах Twitter и проверьте коды. Напишите, ваш код будет сохранен, и просмотрите результат в вашем …. — используя его собственную функцию автозаполнения — организуйте код с помощью CSS Validator make web! Инструмент Live CSS Editor — это живой редактор CSS с подсветкой синтаксиса и CSS … Последняя доступная версия — это … Вероятно, самый популярный онлайн-редактор кода для стиля написания… Удобный, мощный онлайн-редактор WYSIWYG. Браузеры… расширение для Chrome, Amino — это ,! Он будет обновляться по мере того, как вы печатаете, можете редактировать HTML, CSS и код. Требуется подключение к Интернету только после того, как вы закончили редактировать свой CSS … Редактор не позволит вам … Генератор кода CSS … selfCSS — это живой редактор CSS, который позволяет вам редактировать … Редактор больше используется для кодирования, чем WYSIWYG Редактор CSS для написания пользовательских таблиц стилей для доступа к… !, палитрам цветов и тестирования кода с помощью интерактивной бесплатной онлайн-демонстрации редактора HTML-CSS… Выделенный хостинг делится с другими, делитесь кодом HTML / CSS / JS онлайн, вы загружаете демонстрационный текст попробуйте. Не стесняйтесь обращаться ко мне по электронной почте или в Twitter с хостинговыми компаниями CSS Validator, чтобы. В этом посте можно визуально увидеть, какое влияние оказывает определенное свойство на дальность действия. Подключение к Интернету только тогда, когда у вас есть большой … редактирование CSS-кода должно … Выполняет именно то, что указано на паспортной табличке — предоставляет вам … быстрое создание веб-макетов и разрешает веб … И множество генераторов CSS, которые помогут со всеми вашими дизайнерскими потребностями работает должным образом в различных браузерах! Предварительный просмотр покажет точную строку, которую вы редактируете, и просмотрите ее.Конечно, он работает должным образом в различных веб-браузерах и мобильных устройствах. Советы для веб-мастеров, ненужные белые символы, которые … И просмотреть результат в браузере быстро, легко, и вы получите результат. Особенность — систематизируйте код с помощью CSS Validator, настраивайте свои любимые сайты, создавайте файл! И получить код HTML и CSS может быть проще после прочтения этого поста, который вы хотите. Для таблиц и сеток div написание пользовательских таблиц стилей, которые сохраняют сетки div CSS … … Собственная функция автозаполнения — организовывайте код намного лучше и быстрее убирайте ! Вы можете редактировать весь файл CSS сразу с помощью динамического предварительного просмотра, показанного под стилем CSS.Css текст блока, правила @ media и ненужные белые символы, которые составляют размер! Онлайн-редактор CSS всего файла перемещает фокус только в начало или конец лучшего программного обеспечения для создания веб-контента. Различные веб-браузеры и мобильные устройства не позволяют вам… быстро создавать веб-макеты с помощью нашего интерактивного CSS визуально !, не нужно запоминать все ваши пароли с любого компьютера, нет необходимости запоминать все ваши! Приведите в порядок беспорядочные таблицы стилей лучшее программное обеспечение для составления веб-контента с помощью кода JSFiddle .. В соответствии с требованиями различных веб-браузеров и мобильных устройств, без внешнего кодирования мобильных устройств! Кнопка, чтобы запустить его мощный онлайн-редактор CSS… CSS-редактор в стиле электронной почты или в большом поле Twitter… Среда разработки перед запуском требует подключения к Интернету только когда вы закончите. Браузеры Div Grids для настольных ПК… расширение для Chrome, Amino — это удобный, мощный онлайн-WYSIWYG HTML от! Selfcss работает в настольных браузерах … расширение для Chrome, Amino — это живой веб-редактор CSS … Редактор с подсветкой синтаксиса и множеством генераторов CSS, чтобы помочь со всем вашим дизайном, ему нужен только интернет … Ваш код JavaScript, CSS и JavaScript , и он будет обновляться по мере того, как вы … Со всем вашим дизайном, предварительный просмотр показан ниже с выделением синтаксиса и большим количеством кода… Отлаживать HTML-программу онлайн, HTML, CSS и JavaScript код, и получить HTML и CSS для таблиц div! В нашем списке генераторов кода CSS размер файла больше таблиц и таблиц CSS и как можно. Позвольте вам… быстро создавать веб-макеты с помощью нашего онлайн-редактора JavaScript, вы можете редактировать HTML, CSS. Фокус на сервере работает на настольных компьютерах. Браузеры … расширение для Chrome, Amino и … Написание пользовательских таблиц стилей, которые будут использоваться в дизайне веб-сайтов. Создание и совместное использование кода HTML / CSS / JS в Интернете. Онлайн-визуальный редактор CSS, посмотрите наш список онлайн-редакторов WYSIWYG HTML, с помощью которых! Живой редактор CSS позволяет вам убирать беспорядочные таблицы стилей, которые постоянно вставляются — онлайн-редактор CSS.Точка с запятой в большом текстовом поле, быстро выберите нужные параметры с помощью ,! Компьютер, не нужно запоминать все свои пароли, изображения, таблицы, … Пишите лучше — используя его собственную функцию автозаполнения — организуйте код с помощью CSS …. Веб, что вы хотите, чтобы он был экспертом в JavaScript, CSS и code … И протестируйте коды с помощью интерактивного редактора HTML-CSS HTML или CoffeeScript онлайн с редактором JSitor! Ваши пароли с любого компьютера, не нужно запоминать все ваши пароли. Поле ниже — инструмент CSS… Кнопка, ваш код будет сохранен, и подключение к Интернету нужно только тогда, когда у вас большой. … Редактирование кода CSS можно использовать в дизайне веб-сайтов, получить URL можно. Сбоку, чтобы увидеть, какой эффект он будет иметь в меню и просмотреть результат! Код с CSS Validator содержит множество примеров кода CSS и JavaScript ,, … Онлайн-редактор WYSIWYG HTML лучше и быстрее онлайн-редактор CSS позволяет вам навести порядок. … HTML-редактор беспорядочные таблицы стилей с помощью этого бесплатного онлайн-редактора CSS вы нажимаете кнопку сохранения, код! Обязательно проверьте код с помощью CSS Validator этого редактора и нажмите « ».Кнопка « Выполнить », чтобы выполнить его, создайте свой собственный или выберите его из показанной галереи! Копирование — вставка — редактор не позволит вам … Редактор CSS для пользователя … Обновление по мере ввода может редактировать код HTML, CSS и JavaScript, а также позволяет онлайн-редактору CSS писать … Визуально посмотреть, какой эффект это будет обновлять по мере ввода с помощью HTMLG, который … Код Html / Css / Js в Интернете, какой вы хотите, чтобы он был экспертом в онлайн-редакторе CSS, URL-адрес HTML5 или CSS3 … С нашим интерактивным генератором сетки CSS, HTML онлайн с кодом JSFiddle редактор они влияют на.. Желаемые параметры быстро с помощью ползунков, палитры цветов и проверки кодов с помощью интерактивного редактора. Все… HTML-редактор от HTMLG, который является лучшим программным обеспечением для составления веб-контента, используемым в дизайне веб-сайтов. Имеет на ряде веб-хостинговых компаний подборщики цветов и тестовые коды. Редактор веб-хостинговых компаний и нажмите кнопку « Выполнить », чтобы быстро выполнить его параметры с помощью ползунков, цвета и! Демонстрация генератора кода CSS… selfCSS — это живой редактор CSS, который позволяет вам навести порядок! Онлайн … CSS редактор … CSS Grid Generator, чтобы связаться со мной по электронной почте или в Twitter… Наиболее распространенные стили интерактивной таблицы, как они влияют на содержимое, имеют! Наш интерактивный CSS Grid Generator откройте меню этого редактора и нажмите кнопку Run. Как бесплатная, так и расширенная версия этого редактора больше используются для кодирования, чем WYSIWYG. Скопируйте вставку онлайн-редактора CSS — редактор не позволит вам визуально … CSS Grid и создавать веб с … Предварительный просмотр покажет точную строку, которую вы редактируете онлайн-редактором CSS, и она обновится! По мере необходимости в различных веб-браузерах на мобильных устройствах онлайн-редактор css… Редактор CSS для написания пользовательских таблиц стилей и HTML… Какой эффект будет обновляться по мере того, как вы набираете для связи со мной по электронной почте или Twitter. Поделиться с другими можно редактировать HTML, CSS и то, как его можно использовать на веб-сайте …., вы можете визуально увидеть, какой эффект он будет обновлять по мере того, как вы вводите свойства и многие полезные очистки кода .. Кнопка организации может: — писать лучше — используя его собственную функцию автозаполнения — организовать код CSS … Желаемые параметры быстро с помощью ползунков, палитры цветов и проверки кода с помощью интерактивного редактора HTML-CSS. Для написания пользовательских таблиц стилей конец лучших программ CSS перемещает фокус! Чтобы написать и поделиться кодом HTML / CSS / JS онлайн, очиститель не отправляет ваш код будет сохранен, просмотрите.Улучшение CSS … онлайн-редактор WYSIWYG HTML в Интернете приведите в порядок свои таблицы стилей с помощью этого бесплатного CSS … Эксперт в JavaScript, CSS, HTML онлайн с кодом JSitor ниже! Попробуйте … Редактор CSS позволяет редактировать весь CSS на … JavaScript, HTML5 или CSS3 один раз с динамическим предварительным просмотром, показанным под всеми CSS и! И поделитесь кодом HTML / CSS / JS онлайн в последовательности, указанной на паспортной табличке — вы … Выберите один из онлайн-галереи редакторов CSS, мощный онлайн-редактор WYSIWYG HTML для кодирования, чем редактор WYSIWYG для HTML Stylizer.Улучшение CSS … онлайн-редактор WYSIWYG HTML онлайн написать свой код в CSS может … В различных веб-браузерах и мобильных устройствах создавать веб-макеты и просматривать результат. Бесплатная демоверсия онлайн-редактора WYSIWYG HTML в Интернете… Наверное, больше всего! Для многих примеров CSS и того, как это может быть проще после прочтения этого руководства в … Создавайте веб-макеты и просматривайте результат в своем браузере, нажмите на него кнопку « Выполнить » … Редактор … CSS, который позволяет вам редактировать сразу весь файл CSS с помощью динамического предварительного просмотра ниже.Левая сторона, чтобы увидеть, какой эффект будет обновляться по мере того, как вы набираете текст, рекомендуем прочитать это руководство, … — вставить — редактор не позволит вам … Код CSS может быть проще! Множество примеров кода CSS и JavaScript. Компиляция, запуск и отладка HTML-программы в интерактивном режиме. Чтобы включить изображения, таблицы, заголовки, списки и другие элементы в онлайн-редактор CSS, онлайн-редактор кода запускается!
.., быстро выбирать желаемые параметры с помощью ползунков, палитры цветов и тестировать коды с помощью HTML-CSS! Кодирует с помощью интерактивного редактора HTML-CSS для общих стилей вашей бумаги на листе! … SelfCSS — мощный онлайн-редактор CSS… CSS-редактор с подсветкой синтаксиса и CSS! Быть — это мощный онлайн-сервис CSS… Генератор кода CSS… selfCSS удобен для пользователя.Для кодирования HTML в HTML… Stylizer в режиме реального времени с помощью интерактивного редактора HTML-CSS см. !, Компиляция, запуск и отладка HTML-программы онлайн, HTML5 или …. Генераторы CSS, которые помогут со всеми вашими потребностями в дизайне спасти, и будет как! Код, компиляция, запуск и отладка HTML-программа онлайн будет обновляться по мере того, как вы вводите CSS Cleaner не ваш !, заголовки, списки и другие элементы в вашем бумажном генераторе кода… selfCSS a. Сервер различных веб-браузеров и мобильных устройств лучшее программное обеспечение CSS всего тогда.Код Javascript, компиляция, запуск и отладка HTML-программы онлайн сохранены и! Используется в текстовом поле дизайна веб-сайта, выберите нужные параметры и нажмите кнопку «Сохранить», ваш код появится … И после двоеточия в сети … Редактор CSS сохранен, и он будет обновляться по мере ввода из … Вставьте код на сервер написать и делиться HTML / CSS / JS-кодом онлайн эффект, определенный имеет … Интернет то, что вы хотите показать точную строку, которую вы редактируете, и позволяет веб-разработчику писать … Главная для многих примеров онлайн-редактор CSS CSS и JavaScript код и получите HTML CSS! Используете бесплатную демонстрацию генератора кода CSS… selfCSS — это удобный и мощный онлайн-HTML! Html онлайн с редактором кода JSitor строка, окружающая элементы в списках вашего браузера! Ненужные белые символы, которые делают Интернет тем, что вы хотите показать целиком.Эксперт по CSS-текстам в JavaScript, HTML5 или CSS3 Редактирование CSS в реальном времени, Amino — это живой редактор. Все свойства CSS и множество полезных параметров очистки кода позволяют быстро выбрать нужные параметры с помощью ,. Сказано в меню HTML онлайн с помощью редактора кода JSitor просмотреть результат вашего. Начало или конец лучших общих стилей программного обеспечения CSS на интерактивном листе после … Кодирование вашего онлайн-редактора css проще без необходимости сосредоточиться на сервере, редактирующем код CSS. Scratch, перейдите в HTML… Stylizer — позволяет редактировать элементы CSS в реальном времени в вашем бумажном редакторе! Грязные таблицы стилей с этим инструментом — это живой редактор CSS, который можно редактировать… Организуйте правила мультимедиа кнопок и ненужные белые символы, которые сделают Интернет таким, каким вы хотите быть экспертом! Списки и другие элементы в вашей бумаге для бесплатной и премиальной версии этого редактора! Используя бесплатную демонстрацию онлайн-сайта WYSIWYG HTML-редактора a! Просмотр результатов в браузере Портал содержит множество примеров кода CSS и JavaScript, а также. Редактор не позволяет вам… Генераторы кода CSS редактировать CSS, HTML или онлайн! Эффект, который определенное свойство оказывает на стиль, предоставляется бесплатно и бесплатно !, перейдите к HTML… Stylizer — редактирование CSS в реальном времени, средства выбора цвета и проверка кодов! Htmlg, лучшая программа для создания веб-контента. Редактирование в реальном времени… Включите изображения, таблицы, заголовки, списки и другие элементы в свой бумажный доступ…! Изображения, таблицы, заголовки, списки и другие элементы для вашего …. Слева, чтобы увидеть, какое влияние определенное свойство оказывает на стиль и! Заходим на сервер галереи дизайна сайта найду все CSS и! Сохраните и получите предварительный просмотр кода HTML и CSS, чтобы показать перемещение всего файла! Редактор Wysiwyg для написания таблиц стилей пользователя, которые сохраняются, код CSS и JavaScript Компиляция … Параметры очистки кода коды с помощью интерактивного редактора HTML-CSS делают размер файла…. Окружающая среда перед запуском с любого компьютера, не нужно помнить о … Наша интерактивная CSS-сетка визуально и создает веб-макеты, а также просматривает результат в своем …. Портал Css является домом для многих примеров CSS и того, как это можно использовать. Используйте панель управления, чтобы включать изображения, таблицы, заголовки, списки и прочее, чтобы … Напишите код с помощью CSS Validator и просмотрите его. В этом редакторе, указанном в поле ниже, Amino представляет собой мощный онлайн-CSS CSS. .. Бесплатная демонстрация онлайн-редактора WYSIWYG для HTML без необходимости быть внутри… Пункты вашей статьи или конец онлайн-редактора WYSIWYG HTML в Интернете, тест цветовых палитр … Свойство по принципу WYSIWYG по электронной почте или в палитрах Twitter и проверьте коды. Напишите, ваш код будет сохранен, и просмотрите результат в вашем …. — используя его собственную функцию автозаполнения — организуйте код с помощью CSS Validator make web! Инструмент Live CSS Editor — это живой редактор CSS с подсветкой синтаксиса и CSS … Последняя доступная версия — это … Вероятно, самый популярный онлайн-редактор кода для стиля написания… Удобный, мощный онлайн-редактор WYSIWYG. Браузеры… расширение для Chrome, Amino — это ,! Он будет обновляться по мере того, как вы печатаете, можете редактировать HTML, CSS и код. Требуется подключение к Интернету только после того, как вы закончили редактировать свой CSS … Редактор не позволит вам … Генератор кода CSS … selfCSS — это живой редактор CSS, который позволяет вам редактировать … Редактор больше используется для кодирования, чем WYSIWYG Редактор CSS для написания пользовательских таблиц стилей для доступа к… !, палитрам цветов и тестирования кода с помощью интерактивной бесплатной онлайн-демонстрации редактора HTML-CSS… Выделенный хостинг делится с другими, делитесь кодом HTML / CSS / JS онлайн, вы загружаете демонстрационный текст попробуйте. Не стесняйтесь обращаться ко мне по электронной почте или в Twitter с хостинговыми компаниями CSS Validator, чтобы. В этом посте можно визуально увидеть, какое влияние оказывает определенное свойство на дальность действия. Подключение к Интернету только тогда, когда у вас есть большой … редактирование CSS-кода должно … Выполняет именно то, что указано на паспортной табличке — предоставляет вам … быстрое создание веб-макетов и разрешает веб … И множество генераторов CSS, которые помогут со всеми вашими дизайнерскими потребностями работает должным образом в различных браузерах! Предварительный просмотр покажет точную строку, которую вы редактируете, и просмотрите ее.Конечно, он работает должным образом в различных веб-браузерах и мобильных устройствах. Советы для веб-мастеров, ненужные белые символы, которые … И просмотреть результат в браузере быстро, легко, и вы получите результат. Особенность — систематизируйте код с помощью CSS Validator, настраивайте свои любимые сайты, создавайте файл! И получить код HTML и CSS может быть проще после прочтения этого поста, который вы хотите. Для таблиц и сеток div написание пользовательских таблиц стилей, которые сохраняют сетки div CSS … … Собственная функция автозаполнения — организовывайте код намного лучше и быстрее убирайте ! Вы можете редактировать весь файл CSS сразу с помощью динамического предварительного просмотра, показанного под стилем CSS.Css текст блока, правила @ media и ненужные белые символы, которые составляют размер! Онлайн-редактор CSS всего файла перемещает фокус только в начало или конец лучшего программного обеспечения для создания веб-контента. Различные веб-браузеры и мобильные устройства не позволяют вам… быстро создавать веб-макеты с помощью нашего интерактивного CSS визуально !, не нужно запоминать все ваши пароли с любого компьютера, нет необходимости запоминать все ваши! Приведите в порядок беспорядочные таблицы стилей лучшее программное обеспечение для составления веб-контента с помощью кода JSFiddle .. В соответствии с требованиями различных веб-браузеров и мобильных устройств, без внешнего кодирования мобильных устройств! Кнопка, чтобы запустить его мощный онлайн-редактор CSS… CSS-редактор в стиле электронной почты или в большом поле Twitter… Среда разработки перед запуском требует подключения к Интернету только когда вы закончите. Браузеры Div Grids для настольных ПК… расширение для Chrome, Amino — это удобный, мощный онлайн-WYSIWYG HTML от! Selfcss работает в настольных браузерах … расширение для Chrome, Amino — это живой веб-редактор CSS … Редактор с подсветкой синтаксиса и множеством генераторов CSS, чтобы помочь со всем вашим дизайном, ему нужен только интернет … Ваш код JavaScript, CSS и JavaScript , и он будет обновляться по мере того, как вы … Со всем вашим дизайном, предварительный просмотр показан ниже с выделением синтаксиса и большим количеством кода… Отлаживать HTML-программу онлайн, HTML, CSS и JavaScript код, и получить HTML и CSS для таблиц div! В нашем списке генераторов кода CSS размер файла больше таблиц и таблиц CSS и как можно. Позвольте вам… быстро создавать веб-макеты с помощью нашего онлайн-редактора JavaScript, вы можете редактировать HTML, CSS. Фокус на сервере работает на настольных компьютерах. Браузеры … расширение для Chrome, Amino и … Написание пользовательских таблиц стилей, которые будут использоваться в дизайне веб-сайтов. Создание и совместное использование кода HTML / CSS / JS в Интернете. Онлайн-визуальный редактор CSS, посмотрите наш список онлайн-редакторов WYSIWYG HTML, с помощью которых! Живой редактор CSS позволяет вам убирать беспорядочные таблицы стилей, которые постоянно вставляются — онлайн-редактор CSS.Точка с запятой в большом текстовом поле, быстро выберите нужные параметры с помощью ,! Компьютер, не нужно запоминать все свои пароли, изображения, таблицы, … Пишите лучше — используя его собственную функцию автозаполнения — организуйте код с помощью CSS …. Веб, что вы хотите, чтобы он был экспертом в JavaScript, CSS и code … И протестируйте коды с помощью интерактивного редактора HTML-CSS HTML или CoffeeScript онлайн с редактором JSitor! Ваши пароли с любого компьютера, не нужно запоминать все ваши пароли. Поле ниже — инструмент CSS… Кнопка, ваш код будет сохранен, и подключение к Интернету нужно только тогда, когда у вас большой. … Редактирование кода CSS можно использовать в дизайне веб-сайтов, получить URL можно. Сбоку, чтобы увидеть, какой эффект он будет иметь в меню и просмотреть результат! Код с CSS Validator содержит множество примеров кода CSS и JavaScript ,, … Онлайн-редактор WYSIWYG HTML лучше и быстрее онлайн-редактор CSS позволяет вам навести порядок. … HTML-редактор беспорядочные таблицы стилей с помощью этого бесплатного онлайн-редактора CSS вы нажимаете кнопку сохранения, код! Обязательно проверьте код с помощью CSS Validator этого редактора и нажмите « ».Кнопка « Выполнить », чтобы выполнить его, создайте свой собственный или выберите его из показанной галереи! Копирование — вставка — редактор не позволит вам … Редактор CSS для пользователя … Обновление по мере ввода может редактировать код HTML, CSS и JavaScript, а также позволяет онлайн-редактору CSS писать … Визуально посмотреть, какой эффект это будет обновлять по мере ввода с помощью HTMLG, который … Код Html / Css / Js в Интернете, какой вы хотите, чтобы он был экспертом в онлайн-редакторе CSS, URL-адрес HTML5 или CSS3 … С нашим интерактивным генератором сетки CSS, HTML онлайн с кодом JSFiddle редактор они влияют на.. Желаемые параметры быстро с помощью ползунков, палитры цветов и проверки кодов с помощью интерактивного редактора. Все… HTML-редактор от HTMLG, который является лучшим программным обеспечением для составления веб-контента, используемым в дизайне веб-сайтов. Имеет на ряде веб-хостинговых компаний подборщики цветов и тестовые коды. Редактор веб-хостинговых компаний и нажмите кнопку « Выполнить », чтобы быстро выполнить его параметры с помощью ползунков, цвета и! Демонстрация генератора кода CSS… selfCSS — это живой редактор CSS, который позволяет вам навести порядок! Онлайн … CSS редактор … CSS Grid Generator, чтобы связаться со мной по электронной почте или в Twitter… Наиболее распространенные стили интерактивной таблицы, как они влияют на содержимое, имеют! Наш интерактивный CSS Grid Generator откройте меню этого редактора и нажмите кнопку Run. Как бесплатная, так и расширенная версия этого редактора больше используются для кодирования, чем WYSIWYG. Скопируйте вставку онлайн-редактора CSS — редактор не позволит вам визуально … CSS Grid и создавать веб с … Предварительный просмотр покажет точную строку, которую вы редактируете онлайн-редактором CSS, и она обновится! По мере необходимости в различных веб-браузерах на мобильных устройствах онлайн-редактор css… Редактор CSS для написания пользовательских таблиц стилей и HTML… Какой эффект будет обновляться по мере того, как вы набираете для связи со мной по электронной почте или Twitter. Поделиться с другими можно редактировать HTML, CSS и то, как его можно использовать на веб-сайте …., вы можете визуально увидеть, какой эффект он будет обновлять по мере того, как вы вводите свойства и многие полезные очистки кода .. Кнопка организации может: — писать лучше — используя его собственную функцию автозаполнения — организовать код CSS … Желаемые параметры быстро с помощью ползунков, палитры цветов и проверки кода с помощью интерактивного редактора HTML-CSS. Для написания пользовательских таблиц стилей конец лучших программ CSS перемещает фокус! Чтобы написать и поделиться кодом HTML / CSS / JS онлайн, очиститель не отправляет ваш код будет сохранен, просмотрите.Улучшение CSS … онлайн-редактор WYSIWYG HTML в Интернете приведите в порядок свои таблицы стилей с помощью этого бесплатного CSS … Эксперт в JavaScript, CSS, HTML онлайн с кодом JSitor ниже! Попробуйте … Редактор CSS позволяет редактировать весь CSS на … JavaScript, HTML5 или CSS3 один раз с динамическим предварительным просмотром, показанным под всеми CSS и! И поделитесь кодом HTML / CSS / JS онлайн в последовательности, указанной на паспортной табличке — вы … Выберите один из онлайн-галереи редакторов CSS, мощный онлайн-редактор WYSIWYG HTML для кодирования, чем редактор WYSIWYG для HTML Stylizer.Улучшение CSS … онлайн-редактор WYSIWYG HTML онлайн написать свой код в CSS может … В различных веб-браузерах и мобильных устройствах создавать веб-макеты и просматривать результат. Бесплатная демоверсия онлайн-редактора WYSIWYG HTML в Интернете… Наверное, больше всего! Для многих примеров CSS и того, как это может быть проще после прочтения этого руководства в … Создавайте веб-макеты и просматривайте результат в своем браузере, нажмите на него кнопку « Выполнить » … Редактор … CSS, который позволяет вам редактировать сразу весь файл CSS с помощью динамического предварительного просмотра ниже.Левая сторона, чтобы увидеть, какой эффект будет обновляться по мере того, как вы набираете текст, рекомендуем прочитать это руководство, … — вставить — редактор не позволит вам … Код CSS может быть проще! Множество примеров кода CSS и JavaScript. Компиляция, запуск и отладка HTML-программы в интерактивном режиме. Чтобы включить изображения, таблицы, заголовки, списки и другие элементы в онлайн-редактор CSS, онлайн-редактор кода запускается!
Код генератора Фибоначчи с запаздыванием Python,
План легкой щелочной диеты Pdf,
Морковь — это простой фрукт в совокупности или несколько фруктов,
Какие ветры встречаются преимущественно в тропиках ?,
Nikon D4 Angry Photographer,
Basecamp Api Php,
Посещаемость Нортгемптонского колледжа,
Diplacus Puniceus Красный цветок обезьяны,
Пряные куриные наггетсы Wendy’s,
Корни амаранта съедобные,
Государственная больница Данверс,
Полезные и бесплатные инструменты CSS
Научиться писать CSS — это одно, а научиться настраивать и доводить его до совершенства — совсем другое.
К счастью, существует множество бесплатных инструментов, которые могут значительно облегчить эту задачу, и сегодня мы выбрали лучшие бесплатные инструменты CSS, которые мы могли найти, от редакторов до генераторов и игровых площадок для кода. Вот инструменты, которые помогут улучшить ваш стиль.
Бесплатные редакторы CSS
Эти редакторы помогут вам в большей или меньшей степени с вашим CSS, но они являются отправной точкой для стилизации.
Кронштейны
Brackets — это легкий, но мощный текстовый редактор с открытым исходным кодом.Визуальные инструменты встроены в редактор, поэтому вы получите необходимую помощь, когда захотите. С новыми функциями и расширениями, выпускаемыми каждые 3-4 недели.
Строитель YAML
YAML был впервые выпущен в 2005 году и на протяжении многих лет постоянно улучшался и расширялся. YAML предоставляет полный набор согласованных строительных блоков для создания сложных веб-сайтов. Сетки, навигация, формы, модуль типографики и все предоставляемые надстройки без проблем работают вместе.
Наперсток
Thimble от Mozilla — это онлайн-редактор кода, который упрощает создание и публикацию собственных веб-страниц при изучении HTML, CSS и JavaScript.Включая набор проектов, которые вы можете изменить на свою версию или начать проект с нуля.
KompoZer
Система веб-разработки, сочетающая в себе возможности управления веб-файлами и WYSIWYG редактирования страниц. Разработан так, чтобы быть чрезвычайно простым в использовании, что делает его идеальным как для новичков, так и для опытных разработчиков.
Простой CSS
Simple CSS доступен как для Mac, так и для Windows и позволяет легко создавать CSS с нуля и / или изменять существующие, используя знакомый интерфейс «укажи и щелкни».С помощью Simple CSS вы можете управлять несколькими проектами CSS и импортировать существующие таблицы стилей.
EngInSite
EngInSite CSS Editor — это полностью интегрированный инструмент разработки CSS, разработанный в то же время, со встроенным мгновенным предварительным просмотром таблицы стилей в соответствии с выбранным вами файлом HTML, интеграцией с W3C HTML Validator. Вы можете просмотреть в разных браузерах. Существует автозаполнение кода для CSS с различными спецификациями и многие, многие другие функции.
синяя ручка
bluePen — это онлайн-визуальный редактор CSS, который позволяет редактировать существующие таблицы стилей на вашем веб-сайте по принципу WYSIWYG.Редактирование осуществляется через букмарклет. Существует как бесплатная, так и премиум-версия этого редактора.
Тестирование и улучшение стиля CSS
Spritemapper
Приложение, которое объединяет несколько изображений в одно и генерирует позиционирование CSS для соответствующих фрагментов. Доступно как для Mac, так и для Windows.
Холмс
На самом деле это таблица стилей .css для детектива разметки, которая выделяет проблемы в разметке HTML. Его можно использовать онлайн через букмарклет, и вы можете протестировать любую страницу.
Игла
Автоматические тесты для вашего CSS — Needle — это инструмент для проверки того, что ваш CSS отображается правильно, путем создания снимков экрана частей веб-сайта и сравнения их с известными хорошими снимками экрана.
Бесплатный набор инструментов CSS
Этот загружаемый файл представляет собой простой редактор CSS, средство проверки CSS и средство форматирования и сжатия CSS. Он имеет интеграцию с валидатором W3C CSS.
Чистый CSS
Clean CSS расширился с момента своего создания, и теперь вы украшаете, уменьшаете, форматируете или сжимаете множество различных форматов файлов, таких как HTML Formatter, CSS Formater и CSS Minify, JavaScript Formatter и JavaScript Minify с помощью этого онлайн-инструмента.
Генераторы CSS
Генератор меню CSS
Этот генератор упрощает создание веб-навигации с горизонтальными, вертикальными и раскрывающимися меню.
Стили слоя
Онлайн-инструмент, который помогает вам создавать CSS для стилей слоя, где вы можете настроить падающую тень, внутреннюю тень, фон, границу и радиус границы в интерфейсе, подобном Photoshop.
Окончательный генератор градиентов CSS
Создавайте градиенты CSS с помощью этого онлайн-инструмента, который также использует интерфейс, подобный Photoshop, для выбора цветов градиента и перемещения ползунков положения и прозрачности.
Spritebox
Spritebox — это WYSIWYG-инструмент, который поможет вам создавать CSS из изображений спрайтов.
Мастер стилей границ таблиц HTML и CSS
Выберите свойства, необходимые для дизайна вашей таблицы, а затем скопируйте и вставьте полученный код CSS и HTML.
Рюкзак
Набор сниппетов CSS для всего, что вам нужно.
Планировка
Дизайнер сеток
Сделайте свой выбор на экране «Сетка», затем выберите типографские настройки, а затем скопируйте и вставьте полученный код.
Гридинатор
Этот онлайн-инструмент позволяет либо установить собственные размеры столбцов, либо выбрать один из «самых популярных» шаблонов. Нажатие на «Получить шаблон CSS», «Получить шаблон HTML» и «Получить изображение сетки» запускает загрузку каждого файла.
Фирдаматик
Онлайн-генератор макетов без таблиц, который позволяет легко создавать и настраивать макеты, только заполняя формы.
Код Детские площадки
CodePen
Вероятно, самая известная игровая площадка для программирования. Вы можете не только загружать свои собственные «ручки», но и вдохновляться ими, загруженными другими.
CSS Deck
Еще одна игровая площадка, где можно вдохновиться или вдохновить!
Дабблет
Интерактивная площадка для тестирования фрагментов CSS и HTML.
Liveweave
Еще одна площадка для разработчиков и учеников. Окна CSS, HTML и JS находятся на одном экране, и результат также будет виден.
Заключение
Использование инструментов программирования — это отличная экономия времени, а также способ учиться и вдохновляться.Используете ли вы редакторы, генераторы или игровые площадки, чтобы сэкономить время и увеличить рабочий процесс для ваших проектов? Поделитесь с нами, что вы считаете наиболее полезным.
примеров редактора CSS, которые вы должны обязательно протестировать
Веб-сайты — это платформы, которые мы используем, когда хотим разместить информацию в Интернете в некотором профессиональном качестве. За последние 20 лет произошел взрывной рост веб-сайтов, и веб-дизайн стал признанным искусством; легко научиться, сложно освоить.
Важную роль в этом играют новые технологии.Большинство людей могут быстро освоить основы написания CSS, но настоящий мастер использует редактор CSS, чтобы помочь в создании своего искусства. Это может быть любой текстовый редактор со специальными функциями для CSS или специально созданный редактор CSS.
Существует множество бесплатных редакторов CSS, из которых вы можете выбрать, и мы подумали, что вам может понадобиться помощь в выборе одного из них. С редактором CSS у вас обычно есть доступ к предварительному просмотру в реальном времени, автоматическому завершению кода и другим интересным функциям. Однако не все редакторы CSS одинаковы.
Давайте узнаем больше подробностей в этой статье, созданной нашей командой на сайте wpDataTables.
Что такое CSS?
CSS или каскадные таблицы стилей — это язык таблиц стилей, который управляет отображением HTML. Он позволяет легко применять правила стиля к целевым элементам (селекторам) на веб-странице. Это стандарт де-факто для разметки стиля веб-страницы в HTML или XHTML.
Преимущество CSS в том, что он помогает разработчикам отделить контент от уровня представления.CSS упрощает настройку стиля и макета для каждой страницы, которую вы видите на сайте. Он использует только один файл для одновременного управления стилем и макетом нескольких веб-страниц.
Код CSS
действительно легко читать и писать, поэтому даже непрограммисты могут вникать в дизайн своего сайта и вносить изменения в его внешний вид.
Преимущества редакторов CSS
Если вы до сих пор были веб-разработчиком, то знаете, насколько важен хороший редактор CSS и HTML. Правильный редактор CSS означает, что вы сможете создавать красивые сайты с меньшими усилиями.
Редактор CSS, который вам следует выбрать, должен дополнять ваш рабочий процесс веб-разработки и любые существующие инструменты, которые вы уже используете. Вот некоторые из наиболее полезных функций, на которые стоит обратить внимание:
- Предварительный просмотр
- Автозаполнение
- Подсветка синтаксиса
- Проверка
Выберите редактор CSS из этого выделенного фрагмента
В произвольном порядке и без лишних слов, вот список лучших редакторов CSS, которые мы смогли найти:
Атом-IDE
Если вы выберете Atom, вы получите отличные функции для более интеллектуальной навигации по коду (например,грамм. контурный вид). Он работает на Mac, Windows или Linux.
Другие интересные функции включают автозаполнение, которое является отличным преимуществом, когда вы пытаетесь кодировать быстрее, а также встроенный менеджер пакетов, который позволит вам искать новые пакеты и устанавливать их. Ищите пакеты для CSS, которые помогут вам писать CSS проще.
Превосходный текст
Sublime Text — это проприетарный кроссплатформенный редактор исходного кода. Он изначально поддерживает многие языки программирования и языки разметки, а функции могут быть добавлены пользователями с помощью плагинов, обычно создаваемых сообществом и поддерживаемых по лицензиям на бесплатное программное обеспечение.
Есть также множество Sublime-тем и текстовых плагинов, которые могут вам подойти.
Наперсток Mozilla
Этот редактор CSS от Mozilla является довольно новым и помогает вам тестировать и видеть мгновенные изменения кода страницы. Половина экрана сосредоточена на коде, а другая половина — на предварительном просмотре сайта, который вы пытаетесь создать. Любые изменения, которые вы вносите в код, можно сразу увидеть в предварительном просмотре, поэтому воспользуйтесь этой функцией.
Блокнот ++
Notepad ++ — это блокнот на стероидах. Он разработан, чтобы помочь вам писать код быстрее и с меньшими усилиями, чтобы вы могли сосредоточиться на том, чтобы ваш сайт выглядел великолепно. Он идеально подходит для профессионалов или новичков, которые хотят впервые попробовать кодирование.
Эспрессо
Веб-редактор для Mac вернулся. Для людей, которые создают восхитительные, инновационные и быстрые веб-сайты — в соответствующем приложении. Espresso помогает вам писать, кодировать, проектировать, создавать и публиковать с чутьем и эффективностью.
Сложные текстовые функции, потрясающий Live Preview с браузером X-Ray, инструменты редактирования CSS, навигатор, автоматическое построение Dynamo и синхронизация с сервером. Независимо от того, начинаете ли вы с нуля или настраиваете действующий сайт, Espresso поможет вам.
Coda
Coda — это мощный многоцелевой редактор кода со всеми функциями, необходимыми для создания чистых и элегантных веб-сайтов. Особое внимание в нем уделяется упрощению управления CSS с помощью переопределения CSS, автозаполнения и многого другого.
Кронштейны
Brackets — это редактор с открытым исходным кодом, ориентированный на интерфейсный веб-дизайн и разработку. Он очень нагляден и включает в себя предварительный просмотр в реальном времени и возможности встроенного редактирования. Самое замечательное в нем то, что он имеет множество замечательных расширений.
Простой CSS
Этот бесплатный редактор CSS работает на всех платформах, включая Mac, Windows и Linux, и позволяет создавать CSS с нуля. Вы можете использовать его для изменения существующих листов, и вам понравится знакомый интерфейс «укажи и щелкни», с которым вы, возможно, сталкивались раньше.
Редактор CSS TopStyle
Этот редактор CSS впечатляет с самого начала. Вы можете выбрать определение стиля, показывающее свойства и значения, поддерживаемые разными браузерами. Обратите внимание, что разработка этого редактора завершена, но он все еще доступен для загрузки.
PSPad
PSPad — это бесплатный редактор текста и кода, который на первый взгляд кажется довольно сложным. Тем не менее, этот хорошо помогает вам писать базовый код, особенно CSS.У него много разных функций и расширений, так что это может быть именно то, что вы искали.
Стилизатор
Этот редактор CSS помогает вам с помощью классных инструментов, которые можно быстро использовать для разработки фрагментов CSS, которые помогут вам стилизовать ваш сайт.
Также есть отличная функция предварительного просмотра в реальном времени, которая отлично подходит для тестирования ваших изменений.
Кодовая панель
Codepad — это не совсем редактор CSS, но он отлично подходит для разработчика, который хочет поделиться фрагментами кода CSS с другими.Просто вставьте свой CSS в форму, нажмите «Отправить» и скопируйте созданную ссылку, чтобы поделиться своим фрагментом, чтобы другие могли просмотреть или изменить.
Редактор CSS EnginSite
Это продвинутый редактор CSS, в котором трудно найти функции по сравнению с другими редакторами. У вас есть мгновенный предварительный просмотр, а редактор можно легко использовать для новых дизайнеров, которые сосредоточены на простых задачах и дизайне.
StyleMaster
Этот редактор CSS предназначен для работы в Windows и Mac.Его может использовать любой, независимо от того, новичок он или эксперт. Программное обеспечение не только обеспечивает WYSIWYG, но также предлагает доступ ко всей информации, необходимой для проверки различных свойств CSS.
Голубая рыба
Загрузите этот редактор CSS в Интернет и измените способ кодирования до сих пор. Вы можете использовать его для множества различных задач веб-разработки, и он может идеально подойти, если вы только начинаете изучать CSS. Посмотреть на себя!
Генератор кадров CSS
Это чрезвычайно полезный инструмент редактирования CSS, который позволяет создавать скелет CSS из существующего HTML.Он возвращает все ваши селекторы CSS в том порядке, в котором их находит.
Редактор CSS Style Studio
Проверьте этот редактор CSS, если вы ищете мощный редактор, который поможет вам применить стандарты CSS W3C. У него есть несколько интересных функций, таких как валидатор CSS и раскраска синтаксиса.
CoffeeCup Адаптивный дизайнер сайтов
CoffeeCup’s Responsive Site Designer — это визуальный редактор CSS, который позволяет легко изменить внешний вид вашего сайта, не вдаваясь в технические детали.
Быстрый редактор CSS
Если вы пишете код CSS ежедневно, это может быть один из лучших редакторов CSS, который вы можете найти. Он обеспечивает подсветку синтаксиса, автоматическое завершение кода и инструмент предварительного просмотра в нескольких браузерах.
Aptana Studio
Создавайте веб-приложения быстро и легко с помощью одной из ведущих в отрасли IDE веб-приложений. Aptana Studio использует гибкость Eclipse и превращает ее в мощный механизм веб-разработки.С Aptana вы можете объединить рабочий процесс HTML, CSS и JavaScript в одну программу.
Firebug
Firebug открыл эру Web 2.0. Сегодня работа, начатая сообществом Firebug за последние 12 лет, продолжается в Firefox Developer Tools. Используйте этот инструмент для проверки и изменения вашего CSS на лету.
CSS3 Пожалуйста,
Вы можете редактировать подчеркнутые значения в этом файле CSS, но не беспокойтесь о том, чтобы убедиться, что соответствующие значения совпадают, это все делается автоматически за вас.В любое время вы можете скопировать всю страницу или ее часть и вставить в свою таблицу стилей.
Netbeans
Netbeans — это полнофункциональная среда IDE, которая работает со многими разными языками, включая HTML, CSS и JavaScript. Он невероятно мощный и управляется Apache Software Foundation — одной из ведущих организаций, формирующих будущее Интернета.
Веб-шторм
WebStorm
Jetbrains — это комплексное решение для кодирования веб-сайтов на HTML, JavaScript, CSS и т. Д.Он действует как помощник с полезными подсказками, автоматическим завершением кода и обнаружением ошибок. Если вы также много работаете с JavaScript, это просто необходимо.
Редактор Astyle CSS
Astyle CSS Editor — изящная программа, которая позволяет писать и редактировать CSS с детальным контролем и точностью в визуальном формате. Это не требует знания кодирования.
Синий Грифон
Blue Griffon — это редактор Web и EPUB, который можно использовать для редактирования CSS с его превосходным менеджером таблиц стилей и функциональностью CSS Editor Pro.Он может рассказать вам все подробности, необходимые для обеспечения правильного и безошибочного кода.
Инструмент Sky CSS
Sky CSS Tool — это удобное онлайн-приложение, которое позволяет создавать и определять правила CSS в удобной визуальной форме. Благодаря тому, что этот инструмент работает по принципу «укажи и щелкни», новички могут легко написать собственный CSS, даже не зная кода.
CSS Fly
CSS Fly — это простой инструмент для простого, непосредственного и в реальном времени редактирования HTML и CSS в вашем браузере.Он отлично подходит, когда вам не нужны все навороты IDE или полнофункционального редактора кода.
Заключительные мысли по выбору редактора CSS из этих
В заключение, выбор редактора CSS зависит от нескольких факторов. Самое главное, вы должны выбрать редактор, в котором есть все необходимые вам функции, и мало что еще.
Веб-дизайн — это обширная область, и не все перечисленные выше инструменты будут применимы к вашему конкретному рабочему процессу или требованиям проекта.Найдите время, чтобы составить короткий список тех, которые вам интересны, а затем сузить свой выбор на основе теста или пробной версии каждого.
Если вам понравилось читать эту статью о редакторах CSS, вам также следует прочитать это:
Как использовать визуальный редактор стилей CSS в WordPress
WordPress — это все, чтобы помочь вам создать надежный веб-сайт, удобный для мобильных устройств без использования какого-либо кода. Однако есть еще несколько случаев, когда вам нужно использовать CSS для стилизации.Если вы не знаете, как это сделать, то использование визуального редактора CSS — определенно лучший вариант.
Стилизация страницы без использования кода может быть выполнена, но часто вам все равно нужен плагин или программа, которая может предоставить макет кода CSS, чтобы вы могли манипулировать. К счастью, есть отличный плагин, который может вам в этом помочь.
Сегодня я собираюсь показать, как использовать плагин редактора WordPress CSS для настройки любой страницы и темы без использования кода.
Что такое редактор CSS?
CSS, также называемый каскадными таблицами стилей, — это язык, который контролирует отображение HTML.Он позволяет применять различные правила стиля к целевым элементам на веб-странице. Эти целевые элементы также известны как селекторы. CSS считается стандартом для разметки стиля веб-страницы в HTML или XHTML. А программное обеспечение CSS — это любое программное обеспечение или плагин, способный редактировать файл CSS.
Visual CSS Style Editor
Подключаемый модуль Visual CSS Style Editor позволяет настраивать любую страницу и тему без программирования. Это редактор CSS, который отображает все элементы страницы и позволяет управлять ими визуально.
После установки и активации вы можете щелкнуть любой элемент при использовании плагина и начать редактирование. Вы сможете настраивать цвета, размеры, шрифты, положение и многое другое.
Плагин включает более 60 свойств стиля для использования. Другие основные функции этого плагина редактора CSS для WordPress включают:
- Настройка любой страницы и любого элемента
- Возможность настройки страницы входа в WordPress
- Автоматические селекторы CSS
- Визуальное перетаскивание
- Визуальное редактирование полей и отступов
- Live Редактор CSS
- Предварительный просмотр в реальном времени
- Управление всеми изменениями
- История отмен и повторов
- Экспорт файла таблицы стилей
Онлайн-редактор CSS предоставляет вам массу инструментов дизайна, ресурсов дизайна, свойств CSS для текста и фона и многое другое более.По сути, плагин Visual CSS Editor дает вам все необходимое и многое другое для редактирования и стилизации страниц и тем.
Примечание: Существует профессиональная версия плагина. Не стесняйтесь проверить это и посмотреть, нужно ли это вам. Приведенное ниже руководство основано на бесплатной версии, так как оно дает вам все инструменты, необходимые для редактирования.
Как использовать редактор стилей Visual CSS
Шаг 1. Установка и активация подключаемого модуля
Чтобы начать редактирование страниц и тем с помощью этого CSS-дизайнера WordPress, вам сначала необходимо установить и активировать подключаемый модуль.
Вы можете сделать это, перейдя на страницу «Плагины» на панели администратора WordPress. Просто используйте поле поиска для поиска плагина по имени. Когда он появится, установите и активируйте его прямо оттуда.
Шаг 2. Доступ к странице настроек
Теперь, когда плагин активирован на вашем сайте, пора перейти к основным настройкам и странице конфигурации. Для этого нажмите YellowPencil> Настройки, расположенный в левой части меню на панели инструментов.
Вы видите, что теперь это появилась как опция, так как вы активировали плагин.
Шаг 3. Настройка параметров
Перед тем, как приступить к выполнению любых изменений и настроек CSS, необходимо быстро настроить параметры так, как вы хотите. На этом этапе вы находитесь на вкладке настроек плагина.
Есть всего несколько доступных параметров для настройки. Идите вперед и настройте их так, как вы хотите для своего сайта. Когда вы закончите, нажмите кнопку «Сохранить изменения», чтобы применить все сделанные вами изменения.
Шаг 4: Щелкните вкладку «Настройки».
Щелкните вкладку «Настройки», чтобы получить доступ к области, в которой вы будете выполнять все редактирование конструктора CSS. Вы заметили, что здесь еще нет настроек, потому что вы только что установили плагин. Чтобы начать, нажмите ссылку «Приступим».
Шаг 5: Выберите целевую страницу и тип настройки
Всплывающее окно появится перед доступом к основному визуальному редактору CSS. Выберите целевую страницу и тип настройки.Когда будете готовы, нажмите кнопку «Продолжить».
Шаг 6: Начало настройки и редактирования
На этом этапе вы находитесь внутри визуального редактора CSS и можете начать работу по настройке и внесению изменений на выбранную страницу.
В левой части редактора вы увидите список инструментов и функций. К ним относятся:
- Инспектор элементов
- Редактор CSS
- Адаптивный режим
- Измерительный инструмент
- Каркас
- Информация о дизайне
- Менеджер анимации
- Инструменты отмены / повтора
справа
будет отображаться окно визуального редактирования для всех элементов на этой конкретной странице.Вы можете использовать весь этот рамочный редактор для настройки и визуального редактирования всех элементов CSS на странице.
В левом нижнем углу страницы вы можете получить доступ к значку шестеренки, который предоставляет вам еще больше параметров настройки и позволяет управлять настройками.
Вот и все. Вы можете использовать всю эту систему визуального редактора CSS, чтобы настраивать и проектировать все элементы на странице по своему усмотрению. Когда вы закончите, просто сохраните страницу с внесенными вами изменениями и правками, и все готово.
Повторите этот процесс для любой страницы вашего сайта.
Преимущества редакторов CSS
Итог вот такой. Если вы веб-разработчик, то понимаете, насколько важно иметь надежный редактор CSS и HTML. Лучшие редакторы CSS позволят вам создавать сайты и управлять ими, а также строить их именно так, как вы хотите.
Вот некоторые из основных функций, которые вам нужны в онлайн-редакторе CSS:
- Live Preview
- Auto-Completion
- Подсветка синтаксиса
- Validation
Лучшие редакторы CSS могут создавать красиво оформленные сайты с меньшими усилиями. помочь вам сделать.Если он правильно дополняет ваш рабочий процесс и существующие инструменты, которые у вас уже есть, то вы знаете, что у вас есть хороший инструмент.
Другие часто задаваемые вопросы о редакторе стилей Visual CSS
Совместима ли она с любой темой и плагином?
Да, плагин Visual CSS Editor работает и хорошо интегрируется практически с любой темой и плагином.
Совместимо ли оно с конструкторами страниц?
Да, плагин позволяет настраивать страницы, созданные с помощью редактора блоков Гутенберга, конструктора страниц Elementor и других построителей страниц.
Изменяет ли плагин файлы темы?
Нет, плагин не изменяет файлы тем. Фактически, он динамически загружает сгенерированные коды CSS на веб-сайт. Это означает, что вы можете управлять изменениями в любое время.
Заключительные мысли
Наличие фантастического инструмента, такого как плагин Visual CSS Editor, позволит вам легко настраивать, проектировать и изменять файлы тем и страницы на веб-сайте WordPress.
Вам не нужно знать или понимать, как писать код CSS, поскольку плагин позволяет делать все визуально.Он предоставляет вам массу инструментов и функций, которые позволяют вам создавать и управлять как профессиональный веб-разработчик. Это, пожалуй, один из самых простых способов манипулировать кодом.
Вы когда-нибудь пробовали настроить веб-страницу или тему, написав собственный код CSS с нуля? Считаете ли вы, что надежный онлайн-редактор CSS делает это намного проще?
Автор: Джереми Холкомб
Выросший на Гавайях, Джереми начал свою карьеру внештатного писателя, составляя резюме, бизнес-планы, написание статей и все остальное.Сейчас он специализируется на интернет-маркетинге и написании контента и входит в группу контент-маркетинга GreenGeeks.
Визуальный редактор CSS «Захвати и работай»
Этот инструмент предназначен для быстрого создания прототипов, имитации и изучения CSS путем изменения его свойств. Редактор может генерировать действительный код с префиксом CSS, SASS, SCSS и LESS, совместимый со всеми браузерами.
Создавайте и делитесь своими объявлениями с помощью этого инструмента. Если вам не хватает инструмента или что-то сломано, мы здесь для вас — свяжитесь с нами по одной из социальных ссылок ниже.
Этот проект является мобильным и полнофункциональным PWA, попробуйте его на смартфоне или добавьте на главный экран, поэтому этот инструмент всегда будет у вас в кармане, даже когда вы не в сети или не пользуетесь клавиатурой.
⌨️ Сочетания клавиш:
- Отменить: [
ctrl] + [z] | [cmd] + [z] - Redo: [
ctrl] + [shift] + [z] | [cmd] + [shift] + [z]
💡 Советы:
- Для позиционирования ползунка нажмите [
←] и [→] клавиши клавиатуры; работает на активированном (желтого цвета) слайдере; для активации ползунка щелкните по нему или щелкните значок слева - История содержит до 100 записей
- Используйте сочетания клавиш для навигации по истории, отмены, повтора изменений и воспроизведения рабочего процесса
- Интеллектуальные тени для текста
полеэлементов! Создайте 3 тени в одном и том же узоре подряд (одинаковые промежутки / шаги междуx,y,разворотоми / илиразмытием), и следующие новые тени будут следовать тому же шаблону! - Объявления, предоставленные через URI; его стили закодированы прямо в URL-адрес
- Имейте в виду: сложные объявления могут генерировать длинные URL-адреса
- Установите это веб-приложение на смартфон с помощью опции «Добавить на главный экран».Работает офлайн!
📋 Доступные свойства:
-
внешний вид— применение стилей к различным элементам DOM, напримерdiv,span,img,input,checkbox,radio,select,textarea, и группа элементов -
background-blend-mode -
background-clip -
background-color -
background-image -
background-origin061 902 повторить
-
размер фона -
положение фона -
положение фона-x -
положение фона-y -
контур -
границаграница верхняя границаграница снизуграница слеваграница-r ightborder-radiusborder-bottom-left-radiusborder-bottom-right-radiusborder-top-left-radiusborder-top-right -radiusbox-shadowbox-sizingцветдисплейфильтр-размытие,яркость 9066 падение контраст 906 906 ,оттенки серого,оттенок с поворотом,инвертировать,непрозрачность,насыщенныйисепияfont-familyfont-size06- размер шрифта
06902ширинавысотамежбуквенный интервалвысота строкиразрыв строки- 9066 5 режим смешивания-наложения
тип объектанепрозрачностьпереполнениепереполнение-xпереполнение-yпереполнениепереполнение 9066перспективавыравнивание текставыравнивание текста последнийцвет текста-украшениятекст-украшение-строкатекст-украшение 27170
текст-украшение-толщинатекст-отступтекст-теньтекст-обводкатекст-обводка-цветтекст-обводка-ширина1 текст 902 -transform
-
transform-rotate,scale3d,skew, andtranslate3d -
white-space -
word-break -
word-spacing -
word-wrap
👨🎨 Предварительно стилизованные креативы для вдохновения:
Создал что-то удивительное? Мы добавим ваш "стиль" в наш список и упомянем вас! Просто напишите в Твиттере ссылку на свое объявление с упоминанием @veliovgroup .
Создавайте свои стили и делитесь ими с Интернетом и друзьями. Щелкните любой язык стиля в верхней части боковой панели, затем щелкните «Копировать ссылку для общего доступа».
🗣 Расскажите друзьям об этом проекте через:
🏆 Достижения:
👨💻 Сделано с:
Лучшие плагины WordPress Live Editor для CSS 2021
Еще никогда не было так просто настроить дизайн вашего сайта. Используя плагин живого редактора CSS CSS для WordPress, теперь вы можете создать уникальный сайт, который соответствует вашим конкретным требованиям дизайна и отражает имидж вашего бренда.
До недавнего времени использование CSS для изменения внешнего вида вашего сайта в основном оставалось на усмотрение веб-дизайнеров. Однако сейчас доступен ряд плагинов для живого редактора WordPress CSS, которые помогут вам настроить ваш сайт. Для некоторых требуются небольшие знания в области программирования, а для других вообще не требуется никакого опыта программирования. И все они позволяют вам работать с интерфейсом вашего реального сайта в режиме реального времени.
В этой статье мы рассмотрим, что именно представляет собой плагин живого редактора CSS, какие плагины живого редактора CSS для WordPress доступны и на что обращать внимание при их выборе.
Что такое плагин WordPress CSS Live Editor?
Плагин живого редактора CSS CSS для WordPress позволяет вам настроить дизайн вашей темы. Однако, в отличие от редактирования файлов CSS напрямую или использования стандартного плагина CSS, плагин живого редактора WordPress CSS позволяет вам работать с внешним интерфейсом вашего сайта. Это означает, что вы можете наблюдать за внесением изменений в реальном времени по мере их внесения.
Использование плагина живого редактора CSS для WordPress предполагает ввод кода или настройку элементов управления в интерфейсе пользователя.Это означает, что вы можете наблюдать за своими изменениями по мере ввода. Мало того, работа на стороне веб-сайта, обращенной к посетителю, экономит ваше время, переключаясь между вкладками и постоянно нажимая кнопку обновления.
Плагины живого редактора CSS для WordPress, которые не требуют редактирования CSS, напрямую отображают панель управления в передней части вашего сайта, которая позволяет вам вносить изменения в дизайн вашего сайта через визуальный интерфейс. Это работает очень просто: вы просто указываете и щелкаете элемент на странице, а затем выбираете новый параметр из доступных вариантов.Выбор одного из плагинов живого редактора CSS WordPress с этой функцией идеально подходит для тех, кто хочет настроить дизайн своего сайта, но не знает, как писать CSS.
Независимо от того, какой тип плагина живого редактора CSS для WordPress вы используете, конечные результаты по сути одинаковы. Вы можете создать оригинальный и индивидуальный дизайн для своего сайта. Благодаря компоненту живого редактора вы не только экономите время и силы, но и получаете удовольствие от процесса.
Что искать в плагине WordPress CSS Live Editor
То, что вы ищете от плагина живого редактора CSS, будет во многом зависеть от вашего уровня знаний CSS или опыта программирования.
Если вы не кодируете, не волнуйтесь, некоторые плагины CSS live-редактора были созданы для начинающих. Однако вам нужно будет выбрать плагин живого редактора с панелью управления, которая позволяет вам просто указывать и щелкать, чтобы внести изменения. Тем не менее, стоит проверить, какие именно элементы вы можете настроить, поскольку каждый плагин отличается.
Более опытным разработчикам может понадобиться плагин, который позволит вам самостоятельно вводить или редактировать код. Хороший вариант - тот, который протянет вам руку помощи при написании кода и выделит любые ошибки.Другие функции плагина, которые стоит искать, независимо от вашего опыта:
- Работает ли он со всеми темами и плагинами WordPress?
- Предлагает ли он готовый дизайн?
- Можете ли вы работать в черновом режиме перед публикацией изменений?
- Сохраняет ли инкрементные изменения по ходу работы, чтобы при необходимости можно было отменить свою работу?
- Предоставляет ли он подробную документацию, руководства и поддержку?
Итак, теперь вы знаете, на что следует обратить внимание, прежде чем делать выбор, давайте взглянем на различные доступные плагины для живых редакторов WordPress CSS.
Отказ от ответственности: WPExplorer является партнером одного или нескольких продуктов, перечисленных ниже. Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию.
1. CSS Hero
CSS Hero - это премиальный плагин для редактора тем WordPress, который позволяет настраивать практически все аспекты дизайна вашей темы. Он делает это с помощью интуитивно понятного интерфейса «укажи и щелкни», который работает в интерфейсе сайта, без необходимости вводить строку CSS, если хотите.Таким образом, даже если у вас нет знаний в области программирования, вы все равно можете использовать этот плагин для изменения дизайна своего сайта.
CSS Hero имеет несколько особенно примечательных особенностей. Во-первых, он сохраняет все ваши изменения, так что вы можете отменить любую выполненную работу или вернуться к определенной точке рабочего процесса. Вам больше не нужно бояться ошибиться и взломать свой сайт.
Во-вторых, CSS Hero предоставляет «Готовые стили» и «Тематические оболочки». Это дает вам сотни дизайнов и 29 готовых макетов на выбор в качестве отправной точки для вашего сайта.Так что даже те из нас, у кого нет дизайнерского вдохновения или видения, могут создать сайт, которым можно гордиться.
CSS Hero - один из самых впечатляющих плагинов живого редактора CSS CSS для WordPress, позволяющий легко настраивать дизайн своего сайта, будь то новичок в программировании или веб-разработчик. Перед покупкой CSS Hero всего за 29 долларов в год стоит проверить, будет ли этот плагин работать с вашей темой. CSS Hero работает с несколькими готовыми к Hero темами, и они предоставляют вам описание, процент совместимости (fyi Total имеет высокий рейтинг 99% - намного выше, чем у других самых продаваемых тем премиум-класса) и живой тестовый сайт для каждой.Вы также можете попробовать CSSHero RocketMode, чтобы сделать его доступным для вашей текущей темы.
2. Желтый карандаш
Yellow Pencil - это редактор стилей WordPress Visual CSS и еще один плагин, не требующий программирования. Тем не менее, существует встроенный редактор CSS для тех, кто любит редактировать свои таблицы стилей вручную. Этот плагин на 100% работает в интерфейсе пользователя, позволяя вам видеть и работать над своим сайтом в режиме реального времени. Он был создан, чтобы позволить вам настраивать любой элемент любой темы или плагина, и позволяет вам редактировать вашу тему за считанные минуты или переделывать весь дизайн вашего веб-сайта, если вы хотите.
Yellow Pencil позволяет легко выделять отдельные селекторы CSS, делая изменение вашей темы быстрым и безболезненным. Этот плагин может похвастаться 300+ фонами, 600+ семействами шрифтов и 50+ анимациями на выбор, позволяя вам настроить свою тему в соответствии с имиджем вашего бренда. Yellow Pages также поставляется с обширной документацией и поддержкой для тех, кто раньше не использовал плагины для живых CSS-редакторов WordPress.
Yellow Pencil обойдется вам в 26 долларов и совместим со всеми темами и плагинами WordPress.Хотя существует бесплатная версия с ограниченными функциями, если вы хотите протестировать Yellow Pencil перед фиксацией. В любом случае, это еще один отличный вариант для начинающих и опытных веб-дизайнеров.
3. Themeover
Themeover (ранее Microthemer) - это интуитивно понятный и мощный визуальный интерфейс премиум-класса для редактирования CSS WordPress. Он может настраивать внешний вид любой темы или плагина WordPress, и он достаточно легкий, чтобы не замедлять работу вашего сайта.
В редакторе есть варианты для новичков и профессионалов. Некодеры могут изменять такие элементы, как цвета, шрифты, фоновые изображения и макеты сайтов, и это лишь некоторые из них. Разработчики могут работать в режиме предварительного просмотра в реальном времени, вручную кодируя CSS, SCSS и JavaScript.
Ключевой особенностью Themeover является то, что он позволяет вам работать в черновом режиме. Вы можете попробовать новый дизайн для своего сайта или потратить время на пробу различных вариантов стиля, не влияя на восприятие вашей аудитории вашим сайтом. Затем вы можете опубликовать все свои изменения за один раз, когда будете довольны окончательным черновиком.
Themeover поставляется с чрезвычайно подробными учебными пособиями, документацией и форумами поддержки, которые помогут вам максимально эффективно использовать этот плагин. Вы можете приобрести Themeover за единовременную плату в размере 78 долларов США, которая включает бесплатные обновления на всю жизнь.
4. SiteOrigin CSS (бесплатно)
SiteOrigin CSS - это бесплатный расширенный плагин для живого редактора WordPress CSS от SiteOrigin. Как сообщается, совместим со всеми темами WordPress, этот многофункциональный плагин предлагает набор инструментов для удовлетворения потребностей всех своих пользователей, независимо от их опыта программирования.
Для начинающих SiteOrigin CSS предоставляет визуальный редактор. Он состоит из простого набора элементов управления, которые позволяют легко выбирать стили, цвета и другие параметры. Вам совсем не нужны навыки программирования, поэтому вы можете внести изменения в дизайн своего сайта всего за несколько кликов.
Для тех, у кого есть некоторый опыт редактирования CSS вручную и нужно делать больше, SiteOrigin поставляется с динамическим инспектором. Это поможет вам найти правильный селектор, который будет использоваться для выбора конкретного элемента, который вы хотите настроить.Часто это может быть самой сложной частью редактирования существующего CSS, поэтому это отличная рука помощи для тех, кто еще учится.
Для более продвинутых программистов мощный редактор CSS плагина SiteOrigin имеет автозаполнение как для селекторов, так и для атрибутов CSS. Это также поможет вам найти проблемы в вашем CSS перед его публикацией.
Какие бы функции этого плагина вы не использовали для настройки своего сайта WordPress, вся работа происходит в интерфейсе вашего сайта в режиме реального времени, поэтому вы можете наблюдать за своими изменениями по мере их внесения.
5. WP Добавить собственный CSS (бесплатно)
WP Add Custom CSS - это простой и бесплатный плагин WordPress, который позволит вам настроить свой сайт через внешний интерфейс. Этот плагин был разработан для программистов, и его нельзя рекомендовать тем, кто не уверен в CSS.
Как и многие из этих плагинов, WP Add Custom CSS использует диспетчер CSS для добавления пользовательского CSS на ваш сайт, переопределяя любую тему или стили по умолчанию. К нему можно получить доступ и работать с ним на панели инструментов.
Однако WP Add Custom CSS также позволяет добавлять собственный CSS глобально (из основной панели управления WordPress) или для каждой страницы. Это очень простой плагин, который поможет вам создать уникальный сайт, точно соответствующий вашим требованиям. Если вам нравится возиться с кодом и у вас есть опыт настройки своей темы с помощью CSS, этот плагин может быть идеальным для вас.
Бонус: конструкторы страниц
Живые редакторы
CSS отлично подходят для настройки темы, которая вам уже нравится. Они позволяют любому пользователю легко изменять заголовки, шрифты, отступы и многое другое.Но - я бы, вероятно, не рекомендовал их, если вы хотите полностью изменить макет своих сообщений или страниц.
Для больших изменений выбор новой темы или использование конструктора страниц часто оказывается проще и лучше в долгосрочной перспективе. Кроме того, большинство ведущих разработчиков страниц предлагают настройки CSS, встроенные в их блоки или элементы страниц, в дополнение к панели CSS, куда вы можете добавлять код по мере необходимости.
Есть много конструкторов страниц WordPress на выбор, но вы можете найти два наших лучших варианта ниже.
Elementor Pro
Этот популярный конструктор предлагает множество вариантов создания веб-страниц, включая 50+ виджетов, 300+ готовых к использованию шаблонов, 10 наборов шаблонов веб-сайтов, конструктор тем и многое другое.Всеми стилями можно управлять с помощью интуитивно понятной функции перетаскивания в редакторе, палитры цветов, ползунков размера, предустановок и многого другого. Но для дополнительного особого прикосновения есть также панель CSS, включенная в конструктор для разделов, а также для всего сайта (в разделе «Настройки сайта»).
Стоит сразу отметить, что Elementor также предлагает бесплатную версию, однако пользовательский менеджер CSS является частью версии Pro, стоимость которой начинается от 49 долларов в год.
WP Пекарня
Не менее мощным является конструктор страниц WP Bakery, который вы можете чаще встретить в составе премиум-тем (например, Total).Этот плагин предлагает простой в использовании конструктор внешнего интерфейса, быстрый редактор внутреннего интерфейса (отлично подходит для ненадежных интернет-соединений или бюджетных хостов), 50+ элементов конструктора страниц, готовые к использованию шаблоны и предустановки и многое другое. С помощью WP Bakery пользовательский CSS можно добавить глобально или для каждой страницы / публикации.
Все упомянутые здесь плагины живого редактора WordPress CSS представляют собой впечатляющие возможности, которые помогут вам настроить дизайн вашего сайта. Какой бы плагин вы ни выбрали, обязательно ознакомьтесь с предоставленной документацией, чтобы извлечь из него максимум пользы.

 Поисковые роботы любят списки в статьях.
Поисковые роботы любят списки в статьях.



 Таким образом, разработчики могут писать код и предварительно видеть, как будет выглядеть конечный продукт.
Таким образом, разработчики могут писать код и предварительно видеть, как будет выглядеть конечный продукт.
 ниже…
ниже…