Скролл вертикальный: Вертикальный скроллинг страницы средствами jQuery и кроссбраузерность / Хабр
Контейнер CSS, когда содержимое элемента слишком велико
От автора: в CSS мы можем контролировать ситуацию, когда содержимое элемента слишком велико, чтобы уместиться в контейнер. Свойство для этого – overflow, это сокращение от свойств overflow-x и overflow-y. В этой статье я познакомлю вас с этими свойствами, а затем мы вместе рассмотрим некоторые концепции и варианты использования, связанные с переполнением.
Вступление
Чтобы использовать свойство overflow, мы должны быть уверены, что элемент, к которому мы его применяем, соответствует следующему:
Это элемент уровня блока (например: div, section) с заданной высотой через height или max-height. Под заданной высотой я подразумеваю, что элемент должен иметь содержимое (не пустой), чтобы не указывать высоту явно.
Или элемент с установленным для white-space значением nowrap.
Возможные значения
Свойство overflow может принимать следующие возможные значения: visible, hidden, scroll, auto.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
.element {
height: 200px;
overflow: [overflow-x] [overflow-y];
}
.element { height: 200px; overflow: [overflow-x] [overflow-y]; } |
Поскольку overflow — это сокращенное свойство, оно может принимать одно или два значения. Первое значение для горизонтальной оси, а второе для вертикальной.
visible
Значение по умолчанию, при котором содержимое может выходить за пределы родительского элемента. Это может быть установлено как:
.element {
height: 200px;
overflow: visible;
}
.element { height: 200px; overflow: visible; } |
Интересный факт, который вы должны знать, это то, что когда для одной оси установлено visible, а для другой — auto, для оси с visible вычисляется ключевое слово auto.
Согласно Mozilla Developer Network MDN: Установка для одной оси visible (по умолчанию), а для другой – auto, приводит к тому, что visible ведет себя как auto.
Например, если мы установим для элемента следующее:
.element {
height: 200px;
overflow: visible auto;
}
.element { height: 200px; overflow: visible auto; } |
Значение свойства overflow будет вычислено, как auto auto.
Когда содержимое длиннее, чем его родитель, оно будет обрезано. Тем не менее, содержимое можно прокручивать с помощью Javascript.
scroll
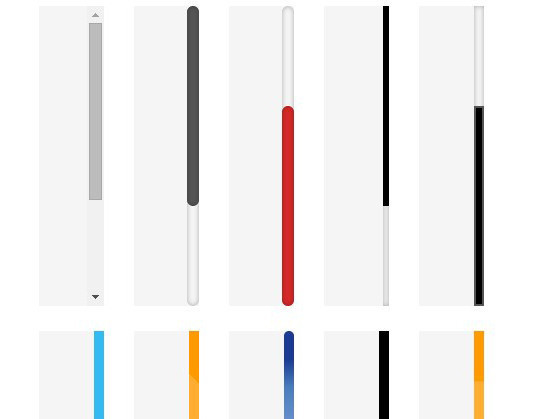
Значение scroll позволяет добавлять прокрутку, чтобы показать обрезанное содержимое, и она может быть горизонтальной или вертикальной.
На рисунке выше полоса прокрутки всегда видна, независимо от того, длинное ли содержимое или нет. Обратите внимание, что это зависит от операционной системы.![]()
auto
Я считаю это умным ключевым словом! Оно добавляет полосу прокрутки, только если содержимое длиннее контейнера.
Обратите внимание, что на рисунке полоса прокрутки видна только в том случае, когда содержимое длиннее контейнера. Далее мы пройдемся по свойствам, которые относятся к overflow.
Overflow-X
Это отвечает за ось X или горизонтальные стороны элемента.
Overflow-Y
Это отвечает за ось Y или вертикальные стороны элемента.
Примеры использования
Простой слайдер
Мы можем быстро создать простой слайдер, обрезая содержимое по горизонтали и позволяя ему прокручиваться.
В макете выше у нас есть карточки, которые уложены горизонтально, и есть полоса прокрутки, которая позволяет нам прокручивать и раскрывать больше контента. Чтобы реализовать это, нам нужно сделать следующее:
Вывести карточки в одну строку. Я буду использовать для этого flexbox.
Добавить для контейнера overflow-x.
.wrapper {
display: flex;
overflow-x: auto;
}
.wrapper { display: flex; overflow-x: auto; } |
И это работает в настольных браузерах. Однако при тестировании этого в Safari для iOS (12.4.1) прокрутка не работала. После некоторых проб и ошибок прокрутка все же заработала, когда я добавил дочерним элементам ширину. Работает без проблем в iOS (13.3).
Демонстрация
Модальный контент
Когда модальное содержимое слишком длинное, мы можем легко сделать область прокручиваемой. Для этого у нас должно быть следующее:
Максимальная высота для модала.
Тело модала должно занимать все доступное пространство.
.modal {
display: flex;
flex-direction: column;
max-height: 400px;
max-width: 450px;
}
/* 1. Задаем, чтобы тело модала занимала все доступное пространство */
/* 2. Добавляем полосу прокрутки, если содержимое слишком длинное. Я использовал auto, потому что не хочу, чтобы полоса прокрутки добавлялась, пока содержимое не является достаточно длинным. */
Добавляем полосу прокрутки, если содержимое слишком длинное. Я использовал auto, потому что не хочу, чтобы полоса прокрутки добавлялась, пока содержимое не является достаточно длинным. */
.modal__content {
flex-grow: 1; /* [1] */
overflow-y: auto; /* [1] */
}
.modal { display: flex; flex-direction: column; max-height: 400px; max-width: 450px; }
/* 1. Задаем, чтобы тело модала занимала все доступное пространство */ /* 2. Добавляем полосу прокрутки, если содержимое слишком длинное. Я использовал auto, потому что не хочу, чтобы полоса прокрутки добавлялась, пока содержимое не является достаточно длинным. */
.modal__content { flex-grow: 1; /* [1] */ overflow-y: auto; /* [1] */ } |
Демонстрация
Карточка с закругленными углами
Когда у нас есть карточка, и мы хотим, чтобы ее углы были закруглены, мы часто добавляем border-radius для верхнего и нижнего углов, как показано ниже:
.![]() card-image {
card-image {
border-top-right-radius: 7px;
border-top-left-radius: 7px;
}
.card-content {
border-bottom-right-radius: 7px;
border-bottom-left-radius: 7px;
}
.card-image { border-top-right-radius: 7px; border-top-left-radius: 7px; }
.card-content { border-bottom-right-radius: 7px; border-bottom-left-radius: 7px; } |
Для этого может потребоваться много работы, особенно если карточка имеет другой дизайн на мобильном телефоне. Например, вместо того, чтобы размещать дочерние элементы один над другим, они будут располагаться рядом друг с другом. Для этого случая полезно использовать для контейнера overflow: hidden, а затем добавить border-radius:
.card {
overflow: hidden;
border-radius: 7px;
}
.card { overflow: hidden; border-radius: 7px; } |
Тем не менее, это решение имеет некоторые оговорки, чтобы оно идеально подходило для всех случаев. Пожалуйста, не забудьте все протестировать.
Пожалуйста, не забудьте все протестировать.
Усечение текста
Для длинного контента мы можем обрезать текст с помощью свойства text-overflow.
Для элемента, который мы хотим усечь, я добавил следующее:
.user__name {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.user__name { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } |
Это все! Обратите внимание, чтобы это работало, важно использовать overflow: hidden.
Анимация
Когда дело доходит до анимации, преимущество overflow: hidden заключается в обрезании скрытых элементов, которые можно показывать при наведении курсора. Посмотрите на рисунок ниже:
В CSS это будет выглядеть так:
Горизонтальная прокрутка на чистом CSS
От автора: статья нашего гостя, Питера Бизменса. Питер – front-end разработчик на сайте Audience, где он любит писать стили на SCSS. Сегодня он нам покажет то, что я называю честным CSS трюком. Весь веб имеет вертикальное строение. Вы читаете сайт, как обычную книгу: слева направо, сверху вниз. Но иногда хочется уйти от вертикальности и сделать что-то сумасшедшее: сделать горизонтальный список. Или еще безумнее, горизонтальный сайт!
Питер – front-end разработчик на сайте Audience, где он любит писать стили на SCSS. Сегодня он нам покажет то, что я называю честным CSS трюком. Весь веб имеет вертикальное строение. Вы читаете сайт, как обычную книгу: слева направо, сверху вниз. Но иногда хочется уйти от вертикальности и сделать что-то сумасшедшее: сделать горизонтальный список. Или еще безумнее, горизонтальный сайт!
Было бы неплохо, если бы мы могли делать вот так:
/* ненастоящий код */
div {
scroll-direction: horizontal;
}
/* ненастоящий код */ div { scroll-direction: horizontal; } |
К сожалению, такого не будет. Такого даже в планах нет в CSS.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Это очень плохо, потому что в компании, в которой я работаю, это бы очень пригодилось. Мы делаем очень много презентаций, а презентация – это довольно горизонтальная штука. Обычно соотношение сторон у слайдов составляет 4:3 или 16:9. Из-за этого у нас возникает постоянная проблема с горизонтальными слайдами и вертикальными веб-технологиями. Под «мы» я имею в виду себя. Но что я люблю, так это трудности.
Мы делаем очень много презентаций, а презентация – это довольно горизонтальная штука. Обычно соотношение сторон у слайдов составляет 4:3 или 16:9. Из-за этого у нас возникает постоянная проблема с горизонтальными слайдами и вертикальными веб-технологиями. Под «мы» я имею в виду себя. Но что я люблю, так это трудности.
Другой вариант использования
Мне в голову пришел конкретный способ применения. Идея в том, что покупателям было бы удобно просматривать все товары на одном слайде. Естественно, каталог товаров не уместился бы в одном виде. Поэтому мы решили разбить каталог на три категории, каждая с горизонтальной прокруткой. Таким образом, три самых популярных товара видны в каждой категории, а к менее важным товарам открыт легкий доступ.
Способ без JavaScript
Все мы знаем, что на JS существует масса способ сделать горизонтальную прокрутку. Некоторые примеры есть на CSS-Tricks. Мне стало интересно, можно ли воплотить эту идею на чистом CSS. Решение оказалось очень простым:
создаем контейнер с элементами;
поворачиваем контейнер на 90 градусов против часовой стрелки, чтобы нижняя грань оказалась справа;
поворачиваем элементы внутри контейнера обратно на свое место.
Шаг 1) создаем контейнер
Создайте блок div с множеством дочерних элементов.
В нашем примере прокручиваемый контейнер будет 300px шириной, в нем будет 8 элементов 100х100px. Размеры произвольные, можно задать любые.
<div>
<div>item 1</div>
<div>item 2</div>
<div>item 3</div>
<div>item 4</div>
<div>item 5</div>
<div>item 6</div>
<div>item 7</div>
<div>item 8</div>
</div>
<div> <div>item 1</div> <div>item 2</div> <div>item 3</div> <div>item 4</div> <div>item 5</div> <div>item 6</div&g |
Бесконечный скролл в веб-дизайне — советы по использованию, альтернативы технологии
Дизайнер, разрабатывающий макеты сайтов или приложений, должен всегда заботиться о целевой аудитории. Опыт пользователей влияет на успех проекта и бизнес-задачи, который ставил перед специалистом клиент.
Опыт пользователей влияет на успех проекта и бизнес-задачи, который ставил перед специалистом клиент.
В этой статье поговорим о технологии бесконечного скроллинга, использующейся для взаимодействия с информацией. Разберёмся, когда она будет полезна и проанализируем решения известных сервисов.
Что это такое
Infinite scroll — механизм, который превращает контент в единый поток. По мере прокрутки страницы появляются новые блоки. Приём активно используют социальные сети и онлайн-медиа, главная задача которых заключается в вовлечении посетителей. Бесконечный скролл даёт обманчивое впечатление, что у данных нет границ. Они есть, просто в некоторых случаях листать придётся очень долго.
Способ подгрузки данных не является универсальным. Его нельзя просто добавить на сайт или в приложение, чтобы приобщиться к тренду. Надо тщательно проанализировать особенности проекта, посоветоваться со специалистами по юзабилити, поставить себя на место целевой аудитории и протестировать отображение на разных устройствах.
Бесконечный скроллинг — крутая альтернатива постраничной навигации. Пагинация представляет собой более простой и наглядный способ упорядочивания контента. Изначально подгружается несколько «плиток» с товарами или новостями. В конце размещается маленький блок с цифрами. Каждый кружочек или квадратик — ссылка на определённую страницу. По клику можно перейти на следующий уровень и посмотреть, что там спрятано.
Складывается впечатление, что стандартная пагинация даёт больше контроля и надо использовать только её. На самом деле, у двух решений есть преимущества и недостатки. Наша статья посвящена infinite scroll, но затронуть сильные и слабые стороны аналога определённо надо.
Плюсы постраничной навигации:
- пользователь контролирует процесс;
- наглядное отображение пройденного пути;
- интуитивно понятная структура.
Минусы:
- для перехода надо выполнять дополнительные шаги;
- снижение быстродействия.

Пагинация — отличное решение для сайтов электронной коммерции. В большом интернет-магазине список позиций может исчисляться тысячами. Потенциальный покупатель выберет категорию, активирует фильтры и увидит, сколько товаров попадают под заданные критерии. Он может визуально запомнить, на какой странице находятся интересные варианты и вернётся к ним в любой момент.
У постраничной навигации есть существенные минусы, которые могут перекрыть плюсы. Если разработчик допустил грубые ошибки — это повлияет на юзабилити. Блоки с номерами страниц часто оформляют в виде небольших кружочков. Если программист сделает ссылкой не всю фигуру, а только определённую область, юзер может запутаться и закроет страницу.
Ещё одна распространённая проблема — снижение быстродействия. Когда страница подгружается за 1-2 секунды, подождать несложно. В некоторых случаях обновление контента затягивается на 10-15 секунд. Пользователь не будет ждать, пока контент прогрузится и уйдёт к конкурентам.
Проблемы, описанные выше, касаются и бесконечного скролла. Понятный механизм, высокое быстродействие и отсутствие раздражающих факторов обеспечат идеальный user experience и положительно повлияют на конверсии.
Преимущества и недостатки infinite scroll
Дизайнер напрямую не влияет на организацию бесконечной прокрутки, но хороший специалист не бросает проект после разработки макета. Он следит за превращением структуры в рабочий веб-сайт или приложение, даёт рекомендации заказчику и сообщает о критических проблемах.
Давайте подробно остановимся на преимуществах и недостатках технологии, чтобы определить, в каких случаях её надо применять. Начнём с плюсов.
1. Улучшение поведенческих факторов
Ранее мы указывали, что бесконечная подгрузка информации стала популярной из-за повсеместного использования в социальных сетях. Человек быстро погружается в информационный поток и забывает о времени. Сайт словно «бросает» вызов и говорит: «Посмотри ещё, дальше много интересных постов». Именно поэтому у «Вконтакте» и других сервисов визит длится намного дольше, чем у стандартных информационных проектов.
Именно поэтому у «Вконтакте» и других сервисов визит длится намного дольше, чем у стандартных информационных проектов.
2. Меньше действий
При использовании постраничной навигации надо постоянно кликать по блокам. Бесконечная прокрутка облегчает взаимодействие. Можно листать колёсиком мышки или через клавиатуру. Никакого длительного обновления страницы и других проблем. Этот плюс принесёт пользу, только если разработчик выполнил оптимизацию быстродействия. Иногда infinite scroll работает с рывками или хуже того — положение возвращается к исходному значению. В этом случае негатива со стороны посетителей не избежать.
3. Идеальное решение для смартфонов
На мобильных устройствах маленький экран и скролл давно стал привычным ритуалом. Популярность технологии обеспечивается и за счёт этого фактора. На десктопах прокручивать контент с помощью скроллбара удобно, но у пользователя нет ощущения контроля. Другое дело смартфон — проводишь по дисплею сверху вниз и наблюдаешь за магией.
Правильное использование длинной прокрутки — настоящее искусство. Даже опытные разработчики часто допускают ошибки и не учитывают важные нюансы. Рассмотрим минусы infinite scroll.
1. Ущерб для производительности
Парадоксально, но infinite scroll влияет на быстродействие и положительно, и отрицательно. Сначала пользователь видит ограниченное количество контента, то есть секция прогружается быстро. По мере прокрутки количество блоков увеличивается, растёт нагрузка и страница становится более «тяжелой». Если на компьютере или смартфоне открыто несколько вкладок, ресурсов системы может не хватить.
О свойстве Overflow | CSS-Tricks по-русски
О свойстве Overflow
Каждый элемент на странице является прямоугольником. Размеры, позиционирование и поведение может регулироваться через CSS. Под поведением я подразумеваю как элемент обрабатывает события когда изменяется контент снаружи и внутри. Например, если вы не установили элементу высоту, то она будет увеличиваться пока в элементе не поместится весь контент. Но что случится когда вы все-таки установили высоту или ширину для элемента, а содержимое не поместилось? Здесь нам понадобится CSS-свойство overflow, которое позволяет вам указать как поступать в таких случаях. Всего существует четыре значения для этого свойства: visible (по умолчанию), hidden, scroll и auto. Также есть родственные свойства overflow-y и overflow-x, которые используются гораздо реже. Давайте рассмотрим поведение элементов с фиксированными размерами для каждого значения overflow и обсудим общие случаи использования.
Например, если вы не установили элементу высоту, то она будет увеличиваться пока в элементе не поместится весь контент. Но что случится когда вы все-таки установили высоту или ширину для элемента, а содержимое не поместилось? Здесь нам понадобится CSS-свойство overflow, которое позволяет вам указать как поступать в таких случаях. Всего существует четыре значения для этого свойства: visible (по умолчанию), hidden, scroll и auto. Также есть родственные свойства overflow-y и overflow-x, которые используются гораздо реже. Давайте рассмотрим поведение элементов с фиксированными размерами для каждого значения overflow и обсудим общие случаи использования.
Visible
Если вы не укажете свойство overflow, то по умолчанию оно будет равно visible. Итак, в основном, нет смысла явно устанавливать свойство в visible, до тех пор пока оно не будет перегружено его где-нибудь в другом месте, а вам потребуется поведение по умолчанию.
Здесь важно помнить, что даже если снаружи элемента есть видимый контент, этот контент не сместится на странице. Например:
В основном, вам не должно понадобиться устанавливать фиксированную высоту для элементов с текстом в них, поэтому таких ситуаций возникать не должно.
Hidden
Противоположное значение — hidden. В этом случае элемент прячет любой контент, который выходит за его границы.
Такое поведение особенно удобно для использования с динамическим контентом, возможности overflow позволяют избежать серьёзных проблем с вёрсткой макета. Однако, помните, что в этом случае контент скрыт и никаким способом он не станет доступным (кроме просмотра исходного текста страницы). Таким образом, если у пользователя размер шрифта по умолчанию больше, чем вы ожидали, текст может оказаться за пределами элемента и оказаться спрятанным от его глаз.
Scroll
Если элементу установленно значение scroll, то он будет скрывать непоместившееся содержимое, но появятся скроллбары, чтобы была возможность просмотреть весь контент.
Заметьте, что в этом случае вам будут показаны оба скроллбара, как горизонтальный, так и вертикальный, даже если для контента достаточно только одного из них.
Auto
Значение auto похоже на значение scroll, за исключением того, что скроллбары показываются, только там где они действительно необходимы.
Отмена свойства float
Один из самых распространённых случаев использования свойства overflow, как это ни странно, отмена свойства float. Установка свойства overflow не отменяет свойство float у элемента. Смысл такой, что элемент с установленным свойством overflow в значение auto или hidden, будет изменять размеры до тех пор, пока не вместит в себя все дочерние элементы, которым установлено свойство float, подразумевается что высота не установлена. Рассмотрим пример:
Обсуждение свойства float займёт отдельную статью, которой я возможно займусь в скором времени.
Кросс-браузерность.
Как и у большинства свойств CSS, у свойства overflow есть свои особенности обработки в разных браузерах.
Скроллбары должны быть внутри или снаружи элемента?
Firefox располагает их снаружи, IE — внутри. Я считаю, что только IE располагает их правильно (они должны быть внутри).
Ошибка расширения элемента в IE 8.
В новой версии IE появились новые ошибки, в том числе и такие серъёзные, из-за которых пропадает всё содержимое страницы. Подробности.
Плавающий макет.
IE версий 6, 7 и 8 игнорируют значение по умолчанию visible для фиксированных размеров и расширяет элемент, чтобы подогнать контент. Это особенно важно для сайтов с плавающим макетом. В некоторых случаях одна колонка может вытеснить другую, и в итоге ломается вся разметка.
Ещё про IE
IE отображает вертикальный скроллбар независимо от того, нужен он или нет. В некоторых случаях это может быть и полезно, но не всегда. Чтобы избавиться от этого, необходимо установить overflow: auto для элемента body.
Пример.
Перемещение и Прокрутка листа — Excel
Перейти к основному контенту
Microsoft
Поддержка
Поддержка
Поддержка
- Главная
- Microsoft 365
- Office
- Windows
- Surface
- Xbox
Больше
- Купить Microsoft 365
Все продукты Microsoft
Остерегайтесь горизонтальной прокрутки и имитации управления жестами для десктопов
Резюме: даже сейчас, когда все больше целевых страниц и сайтов имитируют управление жестами и горизонтальную прокрутку при отображении на десктопах, пользователи таких устройств по-прежнему неохотно просматривают контент при помощи боковых движений мыши или пальцев по тачпаду.
Специалисты Nielsen Norman Group (NNG), изучая проблему веб-юзабилити, отметили любопытный феномен, наблюдающийся в течение нескольких последних лет: горизонтальная прокрутка остается проблемой для пользователей настольных компьютеров. Даже с широким внедрением мобильных устройств, где жесты используются для просмотра веб-контента методом скольжения пальца (свайпинг, от англ. swipe), пользователи десктопов в большинстве не приемлют горизонтальную прокрутку web-страниц.
В данном посте мы рассмотрим некоторые проблемы юзабилити, связанные с горизонтальным скроллингом, присущим устройствам с сенсорным экраном, при имплементации его на веб-ресурсы, отображаемые на мониторах ПК. Также мы дадим несколько советов о том,как убрать горизонтальную прокрутку на сайте или помочь пользователям перемещаться через ваш контент боковыми управляющими движениями: горизонтальным скроллингом или свайпингом.
Почему обращаются к горизонтальной прокрутке
Совместимость (адаптивность) страницы с различными типа устройств
Просмотр несущественного содержимого
Сохранение вертикального пространства экрана
Демонстрация характерного дизайна
Риски применения горизонтальной прокрутки на десктопе
Советы по имплементации горизонтальной прокрутки или свайпинга на веб-страницу для ПК
1. Не позволяйте «свайпить» первичную навигацию
2. Не заставляйте пользователей гадать, сколько еще контента осталось
3. Создайте очевидные, всегда видимые сигналы для свайпинга
Вывод
Почему обращаются к горизонтальной прокрутке
Доминирующим стандартом для перемещения по длинным лендингам или «портянкам» у пользователей настольных компьютеров является традиционный скроллинг (прокрутка по вертикали).
Обычная компьютерная мышь с колесиком прокрутки позволяет простым перемещением вверх-вниз оценить оффер на продающей целевой странице или объемную статью, размещенную в блоге, тем самым позволяя получить полную релевантную картину предлагаемого веб-контента.
Маркетологи и веб-дизайнеры, умышленно нарушающие устоявшиеся правила, делают это по одной из следующих причин:
Совместимость (адаптивность) страницы с различными типа устройств
Те же эксперты NNG отмечают, что пользователи мобильных устройств с сенсорным экраном воспринимают горизонтальную прокрутку как нечто само собой разумеющееся.
Разработчики и маркетологи, применяющие адаптивный дизайн для своих лендингов/сайтов, используют метод горизонтального скроллинга или же свайпинга контента для всех устройств, на которых должна отображаться веб-страница, включая настольные компьютеры. Подобный подход применяется просто потому что единый дизайн, подходящий для отображения контента на различных типах дисплеев, обходится дешевле в разработке и внедрении, а также — предположительно! — предполагает максимальную совместимость лендинга со всевозможным «аппаратным парком» целевой аудитории.
Однако владельцы ПК, не привыкшие к горизонтальной прокрутке, зачастую не имеют понятия, что какую-то часть содержимого страницы они могут обнаружить с помощью свайпинга на большом мониторе. Поскольку люди взаимодействуют с мобильными и настольными устройствами абсолютно по-разному — отметим, что поведенческие паттерны для обоих случаев «прошиваются» буквально на уровне рефлексов пользователей! — то универсальный подход типа «один размер подходит всем» (one-size-fits-all) может привести к неприятным последствиям.
Ключевой момент здесь заключается в так называемой прерывности пользовательского опыта: просматривая один и тот же веб-ресурс, сперва с мобильного устройства, а затем с монитора ПК, один и тот же человек парадоксальным образом будет демонстрировать 2 различных поведенческих паттерна — пользуясь смартфоном или планшетом, он уверенно будет «свайпить» страницу по горизонтали, а устроившись у десктопа, он будет скроллить ее вертикально вниз до упора, надеясь найти продолжение контента.
Разумеется, он вспомнит недавно совершенные действия и прибегнет к горизонтальной прокрутке, но лишь потому, что уже посещал этот ресурс, пользуясь мобильным устройством.
Если же владелец ПК впервые заходит на посадочную страницу/сайт, оснащенные горизонтальной прокруткой, то он наверняка не увидит значимой части содержимого.
Просмотр несущественного содержимого
Не слишком важный для коэффициента конверсии материал — типа изображений в фотогалерее — вполне может быть снабжен механизмом горизонтальной прокрутки, позволяющим посетителю видеть небольшую выборку контента. Это даст ему великолепную возможность либо быстро «свайпнуть» галерею, либо нажать на значок увеличения для просмотра заинтересовавшего изображения.
Убедитесь, что вы не поместили критически важный контент на горизонтальную прокрутку: не каждый посетитель обнаружит его.
Сохранение вертикального пространства экрана
Вместо того, чтобы отображать весь контент на очень длинной странице, можно воспользоваться макетом, позволяющим свайпинг для подачи информации «мелкими дозами». Горизонтальная прокрутка, дополняющая традиционный скроллинг, делает дизайн страницы очень гибким и адаптивным: контент можно добавлять, соответственно, как по горизонтали, так и по вертикали.
Hulu.com: дизайн сайта предусматривает как вертикальный, так и горизонтальный скроллинг
Демонстрация характерного дизайна
Дизайнеры, художники и разного рода цифровые агентства используют горизонтальную прокрутку на своих сайтах для того, чтобы выделиться среди всех прочих и показать потенциальным клиентам свои навыки и умения.
Если же ваш бизнес относится к какой-либо широко распространенной категории (то, что называется английским термином «mainstream»), то применение свайпинга для вас может стать роковой ошибкой.
Риски применения горизонтальной прокрутки на десктопе
Как убрать горизонтальную полосу прокрутки на сайте? Безусловно, она приемлема в некоторых ситуациях, но должна применяться с осторожностью. Судя по отчетам NNG, горизонтальная прокрутка на рабочем столе является одной из веб-интеракций, неизменно вызывающих у респондентов отрицательные реакции.
Хотя свайпинг на десктопе не вызывает такой же уровень негативации, как традиционная горизонтальная полоса прокрутки (scrollbar, скроллбар), он тоже представляет собой довольно рискованный метод взаимодействия пользователя с веб-интерфейсом.
Рассмотрим 3 главные причины, по которым горизонтальная прокрутка и свайпинг создают проблемы для владельца ПК.
1. Традиционная горизонтальная полоса прокрутки обременяет пользователя, требуя для непрерывного скроллинга постоянного внимания и больших физически
Вертикальная прокрутка
Эта страница содержит код для вертикальной прокрутки. Это позволяет вам создать поле прокрутки с вертикальной полосой прокрутки (и без горизонтальной прокрутки).
Если вам нужно создать поле прокрутки с горизонтальной и вертикальной прокруткой, ознакомьтесь с этим кодом HTML-прокрутки.
Базовая вертикальная прокрутка
Чтобы сделать полосу прокрутки с вертикальной прокруткой, вам нужно использовать overflow-y: scroll; . Это указывает вашему браузеру создавать полосы прокрутки на оси Y (вертикальной) всякий раз, когда содержимое контейнера слишком велико / высоко.Здесь мы делаем наш контент слишком большим, просто добавляя слишком много текста, чтобы поместиться в div. Мы также можем сделать содержимое слишком большим, установив его высоту на 200 процентов (аналогично тому, что я сделал с шириной этого горизонтального поля прокрутки). Следовательно, мы можем принудительно использовать вертикальные полосы прокрутки с минимальным содержанием или без него.
Чтобы предотвратить появление горизонтальных полос прокрутки, можно использовать свойство overflow . В частности, вы используете overflow-x: hidden .
Также в этом примере я добавляю overflow: scroll перед overflow-y: scroll и overflow-x: hidden .Я делаю это на тот случай, если браузер не распознает свойство overflow-y ( overflow-y и overflow-x не входили в официальную спецификацию CSS до рабочего проекта CSS 3). В случае, если браузер не распознает эти теги, вы все равно получите прокрутку. И если ваш контент представляет собой просто текст, это, скорее всего, будет вертикальная полоса прокрутки (из-за переноса текста на следующую строку).
Пример:
Используя overflow-y, мы можем создавать полосы прокрутки, когда содержимое этого div больше / выше контейнера.Кроме того, если установить для этого абзаца значение 250 процентов, он автоматически будет на 250 процентов выше, чем родительский контейнер, что приведет к переполнению.
Веб-страница с вертикальной прокруткой
Тот же принцип можно использовать для создания вертикальной полосы прокрутки на всей веб-странице.Пока содержимое страницы находится выше окна браузера пользователя, вертикальные полосы прокрутки будут появляться автоматически. В следующем примере элемент body имеет высоту 4000 пикселей. Пока окно браузера имеет высоту менее 4000 пикселей, вертикальные полосы прокрутки будут отображаться справа.
Обратите внимание, что вы также можете использовать процентное значение (как мы это делали в поле прокрутки выше), но не все браузеры будут автоматически отображать полосу прокрутки.
Вот пример принудительной вертикальной прокрутки веб-страницы.
HTML код:
Вертикальная прокрутка
Если высота вашего монитора меньше 4000 пикселей, теперь должна отображаться вертикальная полоса прокрутки браузера…
Вернуться к вертикальной прокрутке
Нет необходимости устанавливать всю страницу выше, чем сама страница (т.е. вам не нужно устанавливать высоту для тега ). Например, вместо этого вы можете просто установить высоту тега div . Пока он достаточно высокий, это также приведет к появлению вертикальной полосы прокрутки.
Учебное пособие по виджетам с вертикальной прокруткой
— Премиум-надстройки для Elementor
перейти к содержанию
- PRO
- Виджеты Elementor
- Элементы I
- Media Grid
- Carousel
- Vertical Scroll
- Modal Box
- Banner
- Blog
- Dual Header
- Fancy Text
- Heading
- Progress Bar
- Contact Form 7
- Lottie Animations
- Elements II
- Таблица цен
- Отзывы
- Члены команды
- Разделитель изображений
- Счетчик
- Обратный отсчет
- Кнопка
- Кнопка изображения
- Видеоблок
- Google Maps
- Прокрутка изображений
- PRO Elements I
- Слои изображений
- Диаграммы
- Вкладки
- Таблицы
- Переключатель контента
- Развернуть
- 3D Flip Box
- Icon Box
- Обзоры в Facebook
- Обзоры Google
- Обзоры Yelp
- PRO Elements II
- Горизонтальная прокрутка
- Мульти-прокрутка
- Фон Lottie
- Параллакс
- Частицы
- Анимированные градиенты
- Переход фона
- Кен Бернс
- Окно предупреждения
- Окно предварительного просмотра
- iHover
- PRO Elements III
- Magic Section
- Messenger
- Behance Feed
- Facebook Feed
- Instagram Feed
- Twitter Feed
- Image Accordion
- Image Compare
- Hotspots
- Divider
- Элементы I
- ПОДДЕРЖКА
- Документы
- Группа Facebook
- Заявки на поддержку
- Форумы
- Шаблоны Elementor
- БЛОГ
- ПАРТНЕРЫ
- УЧЕТНАЯ ЗАПИСЬ
- СКАЧАТЬ
Меню
близко
- ПРО
- Виджеты Elementor
- Элементы I
- Медиа-сетка
- Карусель
- Вертикальная прокрутка
- Модальная коробка
- Баннер
- Блог
- Двойной заголовок
- Необычный текст
- Заголовок
- Индикатор выполнения
- Контактная форма 7
- Лотти Анимации
- Элементы II
- Таблица цен
- Отзывы
- Члены команды
- Разделитель изображений
- Счетчик
- Обратный отсчет
- Кнопка
- Кнопка изображения
- Видео Коробка
- Карты Google
- Прокрутка изображения
- PRO Элементы I
- Слои изображения
- Графики
- Вкладки
- Столы
- Контент-переключатель
- развернуть
- 3D флип-бокс
- Иконка Коробка
- Обзоры на Facebook
- Google Обзоры
- Yelp Обзоры
- PRO Elements II
- Горизонтальная прокрутка
- Мультискролл
- Фон Lottie
- Параллакс
- Частицы
- Анимированные градиенты
- Элементы I
Переполнение — попутный ветер CSS
Видимый
Используйте . с видимым переполнением, чтобы предотвратить обрезку содержимого внутри элемента. Обратите внимание, что любое содержимое, выходящее за границы элемента, будет тогда видимым.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Mauris eleifend rutrum auctor. Phasellus convallis sagittis augue ut ornare. Vestibulum et gravida lectus, sed ultrices sapien. Nullam aliquet elit dui, vitae hendrerit lectus volutpat eget. В портале tincidunt egestas. Pellentesque laoreet ligula at est vulputate facilisis.Etiam tristique justo ut odio placerat ornare. Cras bibendum, orci at ornare tincidunt, lacus nunc gravida enim, sit amet euismod nunc lectus in lectus. Ut dictum nulla et arcu aliquet ornare. Aliquam et dapibus lectus. Aenean mattis elit mi, sed ultricies augue conctetur id. Sed id magna malesuada, luctus urna a, bibendum toror. Cras cursus cursus ex. Nulla fringilla elit vitae imperdiet scelerisque. Donec ac sem eu diam convallis mollis a sed leo. Proin congue augue turpis, eget rutrum dolor ultricies non.Nulla blandit venenatis dapibus. Sed tincidunt mollis elit, quis suscipit nibh eleifend quis. Donec ex lorem, auctor eu rutrum in, blandit id dolor. Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel.
Lorem ipsum dolor sit amet ... Auto
Используйте .overflow-auto , чтобы добавить полосы прокрутки к элементу в случае, если его содержимое выходит за границы этого элемента.В отличие от .overflow-scroll , который всегда показывает полосы прокрутки, эта утилита будет отображать их только в том случае, если прокрутка необходима.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Mauris eleifend rutrum auctor. Phasellus convallis sagittis augue ut ornare. Vestibulum et gravida lectus, sed ultrices sapien. Nullam aliquet elit dui, vitae hendrerit lectus volutpat eget. В портале tincidunt egestas. Pellentesque laoreet ligula at est vulputate facilisis. Etiam tristique justo ut odio placerat ornare.Cras bibendum, orci at ornare tincidunt, lacus nunc gravida enim, sit amet euismod nunc lectus in lectus. Ut dictum nulla et arcu aliquet ornare. Aliquam et dapibus lectus. Aenean mattis elit mi, sed ultricies augue conctetur id. Sed id magna malesuada, luctus urna a, bibendum toror. Cras cursus cursus ex. Nulla fringilla elit vitae imperdiet scelerisque. Donec ac sem eu diam convallis mollis a sed leo. Proin congue augue turpis, eget rutrum dolor ultricies non. Nulla blandit venenatis dapibus.Sed tincidunt mollis elit, quis suscipit nibh eleifend quis. Donec ex lorem, auctor eu rutrum in, blandit id dolor. Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel.
Lorem ipsum dolor sit amet ... Hidden
Используйте .overflow-hidden , чтобы вырезать любое содержимое в элементе, выходящее за границы этого элемента.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Mauris eleifend rutrum auctor. Phasellus convallis sagittis augue ut ornare. Vestibulum et gravida lectus, sed ultrices sapien. Nullam aliquet elit dui, vitae hendrerit lectus volutpat eget. В портале tincidunt egestas. Pellentesque laoreet ligula at est vulputate facilisis. Etiam tristique justo ut odio placerat ornare. Cras bibendum, orci at ornare tincidunt, lacus nunc gravida enim, sit amet euismod nunc lectus in lectus.Ut dictum nulla et arcu aliquet ornare. Aliquam et dapibus lectus. Aenean mattis elit mi, sed ultricies augue conctetur id. Sed id magna malesuada, luctus urna a, bibendum toror. Cras cursus cursus ex. Nulla fringilla elit vitae imperdiet scelerisque. Donec ac sem eu diam convallis mollis a sed leo. Proin congue augue turpis, eget rutrum dolor ultricies non. Nulla blandit venenatis dapibus. Sed tincidunt mollis elit, quis suscipit nibh eleifend quis. Donec ex lorem, auctor eu rutrum in, blandit id dolor.Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel.
Lorem ipsum dolor sit amet ... Используйте .overflow-x-auto для горизонтальной прокрутки при необходимости.
QrLmmW69vMQDtCOg48jidqvvWD2FzDt7I7bBoDc98SRP5OwvOScVYbRzFdfp540eF5v1pjogYkyI8NXqu4wY8chgsXIV0LU7XQKWJ98wLaBSHWiBhvkEU1T3sd6KEFo53CLjVjIz8UvZajb8sbsu62xTsF9cRtFdwEvusq6zJHvedymDCUkY6qXHsuL6fOmHo4KKMurZuJZrK3plRPUaI8XVciz8dVq5CEUXjMrTcB76h2w90CnkRER3nYjs3suTa3223xs8aL97m0peQfjlvKbF8HcmQG5mHEitCn1QZnbMZUK3zE9AIjwcVXP7R9V4fw2A93cZD7wj333X6aaiHZdkkTPtst0u05KSob5c0ZuKQi4D3V395NfFKKr8cR27jmpB7dqK2GiWXeOQUFcjmFVwlHWSlH8ZdUoVJpXf1xL6CRUxwZP4EhBbqQZaJm26ijWII6LRxJ5eVU9Y7KKvQsUeX5BawtgeMWRmjeCwQadTLTQG8gLpi2DvGpMtPWCdqHgEglVSB1ZlDrjEEsXYrNx1IOY0053K3pWNaR1ezyz8kahRfNs3byaHcIQu9tWTrcMpBWhZ45DzLjVV1N8Zt96uLnNWK5DvbKW8GgMuwY7fHkZFz85MN4d2gL0j85HmXGx9oPTFRkPWsmMOHUvm5IhB7QqGSAwT1uL7HgBrNX9a1BAWrp9zV1IWAd1q65sKOOCxTZrXJDpxBxYE4rJAGU6pcri9mUf4g49ZiIAwfu9njtZyYimmImCa6TFhk2jQcSmFDHacExxqC2BfYATHFrKSy94dbw6uWT52nM7MSM9JDu4cs9cbfnaf6amt4hTUotCTONg604b8JKPI1sfd4CG36fBNcnErhpllfRlXkY1xFwmwZT7IJV8okPGNQdTKpdPJOBGw3LHMKojPJl1nPiQB5C9bdePFMNLejSXY5DDvO70ehOCJpBtKZY2quoFJJjGfXe8T4DuGYGmM6JYd5DNinWZuUWXGvfIlJRHg f8BQNQvtmEzqGXIeQZitiq9F
QrLmmW69vMQD... Используйте .overflow-y-auto для вертикальной прокрутки при необходимости.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Mauris eleifend rutrum auctor. Phasellus convallis sagittis augue ut ornare. Vestibulum et gravida lectus, sed ultrices sapien. Nullam aliquet elit dui, vitae hendrerit lectus volutpat eget. В портале tincidunt egestas. Pellentesque laoreet ligula at est vulputate facilisis. Etiam tristique justo ut odio placerat ornare.Cras bibendum, orci at ornare tincidunt, lacus nunc gravida enim, sit amet euismod nunc lectus in lectus. Ut dictum nulla et arcu aliquet ornare. Aliquam et dapibus lectus. Aenean mattis elit mi, sed ultricies augue conctetur id. Sed id magna malesuada, luctus urna a, bibendum toror. Cras cursus cursus ex. Nulla fringilla elit vitae imperdiet scelerisque. Donec ac sem eu diam convallis mollis a sed leo. Proin congue augue turpis, eget rutrum dolor ultricies non. Nulla blandit venenatis dapibus.Sed tincidunt mollis elit, quis suscipit nibh eleifend quis. Donec ex lorem, auctor eu rutrum in, blandit id dolor. Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel.
Lorem ipsum dolor sit amet ... Используйте .overflow-x-scroll , чтобы разрешить горизонтальную прокрутку и всегда отображать полосы прокрутки, если всегда видимые полосы прокрутки не отключены операционной системой.
QrLmmW69vMQDtCOg48jidqvvWD2FzDt7I7bBoDc98SRP5OwvOScVYbRzFdfp540eF5v1pjogYkyI8NXqu4wY8chgsXIV0LU7XQKWJ98wLaBSHWiBhvkEU1T3sd6KEFo53CLjVjIz8UvZajb8sbsu62xTsF9cRtFdwEvusq6zJHvedymDCUkY6qXHsuL6fOmHo4KKMurZuJZrK3plRPUaI8XVciz8dVq5CEUXjMrTcB76h2w90CnkRER3nYjs3suTa3223xs8aL97m0peQfjlvKbF8HcmQG5mHEitCn1QZnbMZUK3zE9AIjwcVXP7R9V4fw2A93cZD7wj333X6aaiHZdkkTPtst0u05KSob5c0ZuKQi4D3V395NfFKKr8cR27jmpB7dqK2GiWXeOQUFcjmFVwlHWSlH8ZdUoVJpXf1xL6CRUxwZP4EhBbqQZaJm26ijWII6LRxJ5eVU9Y7KKvQsUeX5BawtgeMWRmjeCwQadTLTQG8gLpi2DvGpMtPWCdqHgEglVSB1ZlDrjEEsXYrNx1IOY0053K3pWNaR1ezyz8kahRfNs3byaHcIQu9tWTrcMpBWhZ45DzLjVV1N8Zt96uLnNWK5DvbKW8GgMuwY7fHkZFz85MN4d2gL0j85HmXGx9oPTFRkPWsmMOHUvm5IhB7QqGSAwT1uL7HgBrNX9a1BAWrp9zV1IWAd1q65sKOOCxTZrXJDpxBxYE4rJAGU6pcri9mUf4g49ZiIAwfu9njtZyYimmImCa6TFhk2jQcSmFDHacExxqC2BfYATHFrKSy94dbw6uWT52nM7MSM9JDu4cs9cbfnaf6amt4hTUotCTONg604b8JKPI1sfd4CG36fBNcnErhpllfRlXkY1xFwmwZT7IJV8okPGNQdTKpdPJOBGw3LHMKojPJl1nPiQB5C9bdePFMNLejSXY5DDvO70ehOCJpBtKZY2quoFJJjGfXe8T4DuGYGmM6JYd5DNinWZuUWXGvfIlJRHg f8BQNQvtmEzqGXIeQZitiq9F
QrLmmW69vMQD... Используйте .overflow-y-scroll , чтобы разрешить вертикальную прокрутку и всегда отображать полосы прокрутки, если операционная система не отключила всегда видимые полосы прокрутки.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Mauris eleifend rutrum auctor. Phasellus convallis sagittis augue ut ornare. Vestibulum et gravida lectus, sed ultrices sapien. Nullam aliquet elit dui, vitae hendrerit lectus volutpat eget. В портале tincidunt egestas. Pellentesque laoreet ligula at est vulputate facilisis.Etiam tristique justo ut odio placerat ornare. Cras bibendum, orci at ornare tincidunt, lacus nunc gravida enim, sit amet euismod nunc lectus in lectus. Ut dictum nulla et arcu aliquet ornare. Aliquam et dapibus lectus. Aenean mattis elit mi, sed ultricies augue conctetur id. Sed id magna malesuada, luctus urna a, bibendum toror. Cras cursus cursus ex. Nulla fringilla elit vitae imperdiet scelerisque. Donec ac sem eu diam convallis mollis a sed leo. Proin congue augue turpis, eget rutrum dolor ultricies non.Nulla blandit venenatis dapibus. Sed tincidunt mollis elit, quis suscipit nibh eleifend quis. Donec ex lorem, auctor eu rutrum in, blandit id dolor. Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel.
Lorem ipsum dolor sit amet ... Используйте .overflow-scroll , чтобы добавить полосы прокрутки к элементу. В отличие от .overflow-auto , который показывает полосы прокрутки, только если они необходимы, эта утилита всегда показывает их.Обратите внимание, что некоторые операционные системы (например, macOS) скрывают ненужные полосы прокрутки независимо от этого параметра.
Прокрутка по горизонтали, когда содержимое не может быть перенесено
QrLmmW69vMQDtCOg48jidqvvWD2FzDt7I7bBoDc98SRP5OwvOScVYbRzFdfp540eF5v1pjogYkyI8NXqu4wY8chgsXIV0LU7XQKWJ98wLaBSHWiBhvkEU1T3sd6KEFo53CLjVjIz8UvZajb8sbsu62xTsF9cRtFdwEvusq6zJHvedymDCUkY6qXHsuL6fOmHo4KKMurZuJZrK3plRPUaI8XVciz8dVq5CEUXjMrTcB76h2w90CnkRER3nYjs3suTa3223xs8aL97m0peQfjlvKbF8HcmQG5mHEitCn1QZnbMZUK3zE9AIjwcVXP7R9V4fw2A93cZD7wj333X6aaiHZdkkTPtst0u05KSob5c0ZuKQi4D3V395NfFKKr8cR27jmpB7dqK2GiWXeOQUFcjmFVwlHWSlH8ZdUoVJpXf1xL6CRUxwZP4EhBbqQZaJm26ijWII6LRxJ5eVU9Y7KKvQsUeX5BawtgeMWRmjeCwQadTLTQG8gLpi2DvGpMtPWCdqHgEglVSB1ZlDrjEEsXYrNx1IOY0053K3pWNaR1ezyz8kahRfNs3byaHcIQu9tWTrcMpBWhZ45DzLjVV1N8Zt96uLnNWK5DvbKW8GgMuwY7fHkZFz85MN4d2gL0j85HmXGx9oPTFRkPWsmMOHUvm5IhB7QqGSAwT1uL7HgBrNX9a1BAWrp9zV1IWAd1q65sKOOCxTZrXJDpxBxYE4rJAGU6pcri9mUf4g49ZiIAwfu9njtZyYimmImCa6TFhk2jQcSmFDHacExxqC2BfYATHFrKSy94dbw6uWT52nM7MSM9JDu4cs9cbfnaf6amt4hTUotCTONg604b8JKPI1sfd4CG36fBNcnErhpllfRlXkY1xFwmwZT7IJV8okPGNQdTKpdPJOBGw3LHMKojPJl1nPiQB5C9bdePFMNLejSXY5DDvO70ehOCJpBtKZY2quoFJJjGfXe8T4DuGYGmM6JYd5DNinWZuUWXGvfIlJRHg f8BQNQvtmEzqGXIeQZitiq9F
Вертикальная прокрутка, если содержимое можно переносить
Lorem ipsum dolor sit amet, conctetur adipiscing elit.Mauris eleifend rutrum auctor. Phasellus convallis sagittis augue ut ornare. Vestibulum et gravida lectus, sed ultrices sapien. Nullam aliquet elit dui, vitae hendrerit lectus volutpat eget. В портале tincidunt egestas. Pellentesque laoreet ligula at est vulputate facilisis. Etiam tristique justo ut odio placerat ornare. Cras bibendum, orci at ornare tincidunt, lacus nunc gravida enim, sit amet euismod nunc lectus in lectus. Ut dictum nulla et arcu aliquet ornare. Aliquam et dapibus lectus. Aenean mattis elit mi, sed ultricies augue conctetur id.Sed id magna malesuada, luctus urna a, bibendum toror. Cras cursus cursus ex. Nulla fringilla elit vitae imperdiet scelerisque. Donec ac sem eu diam convallis mollis a sed leo. Proin congue augue turpis, eget rutrum dolor ultricies non. Nulla blandit venenatis dapibus. Sed tincidunt mollis elit, quis suscipit nibh eleifend quis. Donec ex lorem, auctor eu rutrum in, blandit id dolor. Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel.
Прокрутите как по горизонтали, так и по вертикали, если какой-то контент не может быть перенесен
Loremipsumdolorsitamet, Concteturadipiscingelit.Mauriseleifendrutrumauctor.Phasellusconvallissagittisaugueutornare.Donecexlorem, auctoreurutrumin, blanditiddolor.Nullamomplestiearcuturpisorm. Lorem ipsum dolor sit amet, conctetur adipiscing elit. Mauris eleifend rutrum auctor. Phasellus convallis sagittis augue ut ornare.Donec ex lorem, auctor eu rutrum in, blandit id dolor. Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel. Ullam repudiandae omnis tempora soluta non, sed corporis vel reiciendisprerehenderit vitae nobis dolorum maiores eaque eos nemo mollitia animi, adipisci, molestias? Nam de odio, similique iure, molestias ullam! Temporibus vel ab, fuga, ut nihil fugiat quaerat tenetur veniam, excepturi natus hic dolorum fugit.Ab sint molestiae nihil ex, minima facere sit adipisci. Totam quos eveniet, quibusdam qui quis aperiam aut nihil perferendis earum in error. Autem porro deleniti molestiae odio delectus псевдоним dolorem nihil voluptates a, quam correpti sapiente, nulla ea omnis quas ipsam rerum atque excepturi! Corporis culpa asperiores sint voluptatum, quos, cupiditate iste similique illum quas libero, temporibus Laborum quisquam esse veritatis eligendi qui odit quo Repellat!
QrLmmW69vMQD...
Lorem ipsum dolor sit amet ...
Loremipsumdolorsitamet ... Используйте .scrolling-touch , чтобы использовать прокрутку на основе импульса (если поддерживается) на сенсорных устройствах.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Mauris eleifend rutrum auctor. Phasellus convallis sagittis augue ut ornare. Vestibulum et gravida lectus, sed ultrices sapien. Nullam aliquet elit dui, vitae hendrerit lectus volutpat eget.В портале tincidunt egestas. Pellentesque laoreet ligula at est vulputate facilisis. Etiam tristique justo ut odio placerat ornare. Cras bibendum, orci at ornare tincidunt, lacus nunc gravida enim, sit amet euismod nunc lectus in lectus. Ut dictum nulla et arcu aliquet ornare. Aliquam et dapibus lectus. Aenean mattis elit mi, sed ultricies augue conctetur id. Sed id magna malesuada, luctus urna a, bibendum toror. Cras cursus cursus ex. Nulla fringilla elit vitae imperdiet scelerisque. Donec ac sem eu diam convallis mollis a sed leo.Proin congue augue turpis, eget rutrum dolor ultricies non. Nulla blandit venenatis dapibus. Sed tincidunt mollis elit, quis suscipit nibh eleifend quis. Donec ex lorem, auctor eu rutrum in, blandit id dolor. Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel.
Lorem ipsum dolor sit amet ... Используйте .scrolling-auto , чтобы использовать обычную прокрутку без импульса на сенсорных устройствах.
Это в основном полезно для отмены .scrolling-touch на больших экранах.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Mauris eleifend rutrum auctor. Phasellus convallis sagittis augue ut ornare. Vestibulum et gravida lectus, sed ultrices sapien. Nullam aliquet elit dui, vitae hendrerit lectus volutpat eget. В портале tincidunt egestas. Pellentesque laoreet ligula at est vulputate facilisis. Etiam tristique justo ut odio placerat ornare.Cras bibendum, orci at ornare tincidunt, lacus nunc gravida enim, sit amet euismod nunc lectus in lectus. Ut dictum nulla et arcu aliquet ornare. Aliquam et dapibus lectus. Aenean mattis elit mi, sed ultricies augue conctetur id. Sed id magna malesuada, luctus urna a, bibendum toror. Cras cursus cursus ex. Nulla fringilla elit vitae imperdiet scelerisque. Donec ac sem eu diam convallis mollis a sed leo. Proin congue augue turpis, eget rutrum dolor ultricies non. Nulla blandit venenatis dapibus.Sed tincidunt mollis elit, quis suscipit nibh eleifend quis. Donec ex lorem, auctor eu rutrum in, blandit id dolor. Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel.
Lorem ipsum dolor sit amet ... Responsive
Чтобы применить утилиту переполнения только в определенной точке останова, добавьте префикс {screen}: к существующему имени класса.Например, добавление класса md: overflow-scroll к элементу приведет к применению утилиты overflow-scroll при средних размерах экрана и выше.
Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией по адаптивному дизайну.
Lorem ipsum dolor sit amet ...
QrLmmW69vMQDtCOg48jidqvvWD2FzDt7I7bBoDc98SRP5OwvOScVYbRzFdfp540eF5v1pjogYkyI8NXqu4wY8chgsXIV0LU7XQKWJ98wLaBSHWiBhvkEU1T3sd6KEFo53CLjVjIz8UvZajb8sbsu62xTsF9cRtFdwEvusq6zJHvedymDCUkY6qXHsuL6fOmHo4KKMurZuJZrK3plRPUaI8XVciz8dVq5CEUXjMrTcB76h2w90CnkRER3nYjs3suTa3223xs8aL97m0peQfjlvKbF8HcmQG5mHEitCn1QZnbMZUK3zE9AIjwcVXP7R9V4fw2A93cZD7wj333X6aaiHZdkkTPtst0u05KSob5c0ZuKQi4D3V395NfFKKr8cR27jmpB7dqK2GiWXeOQUFcjmFVwlHWSlH8ZdUoVJpXf1xL6CRUxwZP4EhBbqQZaJm26ijWII6LRxJ5eVU9Y7KKvQsUeX5BawtgeMWRmjeCwQadTLTQG8gLpi2DvGpMtPWCdqHgEglVSB1ZlDrjEEsXYrNx1IOY0053K3pWNaR1ezyz8kahRfNs3byaHcIQu9tWTrcMpBWhZ45DzLjVV1N8Zt96uLnNWK5DvbKW8GgMuwY7fHkZFz85MN4d2gL0j85HmXGx9oPTFRkPWsmMOHUvm5IhB7QqGSAwT1uL7HgBrNX9a1BAWrp9zV1IWAd1q65sKOOCxTZrXJDpxBxYE4rJAGU6pcri9mUf4g49ZiIAwfu9njtZyYimmImCa6TFhk2jQcSmFDHacExxqC2BfYATHFrKSy94dbw6uWT52nM7MSM9JDu4cs9cbfnaf6amt4hTUotCTONg604b8JKPI1sfd4CG36fBNcnErhpllfRlXkY1xFwmwZT7IJV8okPGNQdTKpdPJOBGw3LHMKojPJl1nPiQB5C9bdePFMNLejSXY5DDvO70ehOCJpBtKZY2quoFJJjGfXe8T4DuGY GmM6JYd5DNinWZuUWXGvfIlJRHgf8BQNQvtmEzqGXIeQZitiq9F Lorem ipsum dolor sit amet, Conctetur adipiscing elit.Mauris eleifend rutrum auctor. Phasellus convallis sagittis augue ut ornare. Vestibulum et gravida lectus, sed ultrices sapien. Nullam aliquet elit dui, vitae hendrerit lectus volutpat eget. В портале tincidunt egestas. Pellentesque laoreet ligula at est vulputate facilisis. Etiam tristique justo ut odio placerat ornare. Cras bibendum, orci at ornare tincidunt, lacus nunc gravida enim, sit amet euismod nunc lectus in lectus. Ut dictum nulla et arcu aliquet ornare. Aliquam et dapibus lectus. Aenean mattis elit mi, sed ultricies augue conctetur id.Sed id magna malesuada, luctus urna a, bibendum toror. Cras cursus cursus ex. Nulla fringilla elit vitae imperdiet scelerisque. Donec ac sem eu diam convallis mollis a sed leo. Proin congue augue turpis, eget rutrum dolor ultricies non. Nulla blandit venenatis dapibus. Sed tincidunt mollis elit, quis suscipit nibh eleifend quis. Donec ex lorem, auctor eu rutrum in, blandit id dolor. Nulla molestie arcu turpis. In id felis vulputate, tempor massa eget, malesuada mauris. Quisque fringilla conquat metus, luctus scelerisque leo fringilla vel.
Настройка
Варианты ответа и псевдокласса
По умолчанию для утилит переполнения генерируются только варианты ответа.
Вы можете контролировать, какие варианты генерируются для утилит переполнения, изменив свойство overflow в разделе вариантов файла tailwind.config.js .
Например, этот конфиг также будет генерировать варианты наведения и фокуса:
// tailwind.config.js
module.exports = {
варианты: {
// ...
- переполнение: ['отзывчивый'],
+ переполнение: ['отзывчивый', 'наведение', 'фокус'],
}
}
Отключение
Если вы не планируете использовать утилиты переполнения в своем проекте, вы можете полностью отключить их, установив для свойства overflow значение false в разделе corePlugins вашего файла конфигурации:
// tailwind.config.js
module.exports = {
corePlugins: {
//...
+ переполнение: ложь,
}
}
ST7735 Пример вертикальной прокрутки TFT с компилятором CCS C
/ * Микроконтроллер PIC18F4550 с ST7735R SPI Пример вертикальной прокрутки TFT Код CCS C
ST7735 Требуется драйвер дисплея TFT для компилятора CCS PIC C
* /
* /
#define top_to_bottom 0
#define bottom_to_top 1
#define TFA 30 // Фиксированная верхняя область 30 пикселей
#define BFA 0 // Фиксированная нижняя область 0 пикселей
// Подключения модуля TFT
#define TFT_CS PIN_D1
#define TFT_DC PIN_D0
#define TFT_SPI_HARDWARE
// Завершить подключения модуля TFT
#include <18F4550.h>
# предохранители NOMCLR HSPLL PLL2 CPUDIV1
#use delay (clock = 48000000)
#include
#use fast_io (D)
char * txt = «STrolling «;
char * nbr = «»;
беззнаковый int8 i, scroll = 0;
беззнаковое int16 число = 1;
void main () {
TFT_BlackTab_Initialize ();
fillScreen (ST7735_BLACK);
drawtext (0, 5, txt, ST7735_WHITE, ST7735_BLACK, 1);
strcpy (txt, «Строка:»);
для (i = 0; i <13; i ++) {
drawtext (0, i * 10 + 30, txt, ST7735_YELLOW, ST7735_BLACK, 1);
sprintf (nbr, «% Lu», число);
drawtext (40, i * 10 + 30, nbr, ST7735_GREEN, ST7735_BLACK, 1);
номер ++;
delay_ms (500);}
setScrollDefinition (TFA, BFA, bottom_to_top);
, а (ИСТИНА) {
для (i = 0; i <10; i ++) {
VerticalScroll (scroll + TFA);
drawFastHLine (0, scroll + TFA, _width, ST7735_BLACK); // Удаляем строки, которые могут появиться внизу TFT
scroll ++;
delay_ms (100);
if (scroll> = (_height — TFA))
scroll = 0;
}
sprintf (nbr, «% Lu», число);
if (scroll == 0) {
drawtext (0, 150, txt, ST7735_YELLOW, ST7735_BLACK, 1);
drawtext (40, 150, номер, ST7735_GREEN, ST7735_BLACK, 1);
}
else {
drawtext (0, 20 + прокрутка, txt, ST7735_YELLOW, ST7735_BLACK, 1);
drawtext (40, 20 + прокрутка, номер, ST7735_GREEN, ST7735_BLACK, 1);
}
номер ++;
}
}
Вертикальная прокрутка javascript — Webnovel
Горящий свиток
by Sajjad_Heydari
Горящий свиток содержит сущность титана Аш-Казафа, порабощенного гномами этого учреждения…
Читать сейчас
Темная сторона
от Rakkitchu
Алукард прожил жизнь хуже, чем крысы на земле, будучи заключенным из черного списка в глубоководной тюрьме, созданной исключительно для самых ненавистных заключенных на земле, после того, как ему исполнилось 29 лет старый он уже был на t
Читать сейчас
FEMALE CEO
by sabichharb
пролистайте Weibo, и кто-то прислал ей текст «эй, я тебя где-то видела»
«На самом деле, где это могло быть».
«Во сне ты выглядела такой красивой», — написал Тхеген.
«Такой придурок»
Читать сейчас
Древний благочестивый монарх
автор: Цзин Ву Хен
свиток восходящего явления Небесного феномена.”
Когда звук его голоса затих, глаза Цинь Вентяня расширились, когда он невольно взглянул на Байлу И. Она рассказала Байлу Тонгу о том, что произошло?
Читать сейчас
Далеко-дом
автор: cjbambam
вертикальная прокрутка !!!!!!
Читать сейчас
Elven Huntress
by SlothfulxQuiet
Расстояние по вертикали от низа Пылающей щели до вершины не превышало 200 метров. Но, конечно, так называемое расстояние по вертикали не учитывало все выступающие скалы и une
Читать сейчас
Trying to Tame an Evil Overlord (BL)
by valiantxvillainous
vertical.Но Лю Сумен оставался спокойным: «Я не вор. Я заплачу за это».
Она заинтригованно приподняла бровь: «А что вы можете мне предложить? Я хочу, чтобы вы знали, в этом мире не так много вещей, которые я хочу
Прочитать сейчас
MMORPG: Pengendali Elemen
от Dark Knight в Интернете
)
Setelah gelombang serangan itu menghilang, Leon dan Apocalypse langsung menggunakan gulungan lain Untukmbuat tubuhmerka melayang, дан langsung menoleh ke orang ketiga…
Mereka terkejut
Читать сейчас
Чернокнижник из Мира магов
от The Plagiarist
вырезанный вертикальный зрачок и брызги свежеприготовленного зелья мягкого голубого света на глаз.* Тсс тсс! *
После того, как зелье попало в глаз, это было похоже на то, как если бы губка встретилась с водой, поскольку она была поглощена На его шлеме были две дыры, проделанные двумя длинными рогами, похожими на бычьи.
«Мастер, давайте придерживаться плана», Эль
Читать сейчас
Виджеты прокрутки — Flutter
меню
- Документы
- Начать
- 1.Установить
- 2. Настройте редактор.
- 3. Тест-драйв.
- 4. Напишите свое первое приложение.
- 5. Узнать больше
- С другой платформы?
- Flutter для разработчиков Android
- Flutter для разработчиков iOS
- Flutter для разработчиков на React Native
- Flutter для веб-разработчиков
- Flutter для разработчиков Xamarin.Forms
- Введение в декларативный интерфейс
- Обзор языка Dart
- Создание веб-приложения
- Образцы и руководства
- Галерея Flutter [запущенное приложение]
- Галерея Flutter [репо]
- Примеры приложений на GitHub
- Кулинарная книга
- Codelabs
- Учебники
- Развитие
- Пользовательский интерфейс
- Введение в виджеты
- Макеты зданий
- Макеты во Flutter
- Руководство
- Создание адаптивных приложений
- Понимание ограничений [НОВОЕ]
- Ограничения коробки
- Добавление интерактивности
- Активы и изображения
- Навигация и маршрутизация
- Анимации
- Введение
- Обзор
- Руководство
- Неявная анимация
- Анимация героев
- Поэтапная анимация
- Расширенный интерфейс
- Щепки
- Жесты
- Заставки
- Каталог виджетов
- Данные и бэкэнд
.
