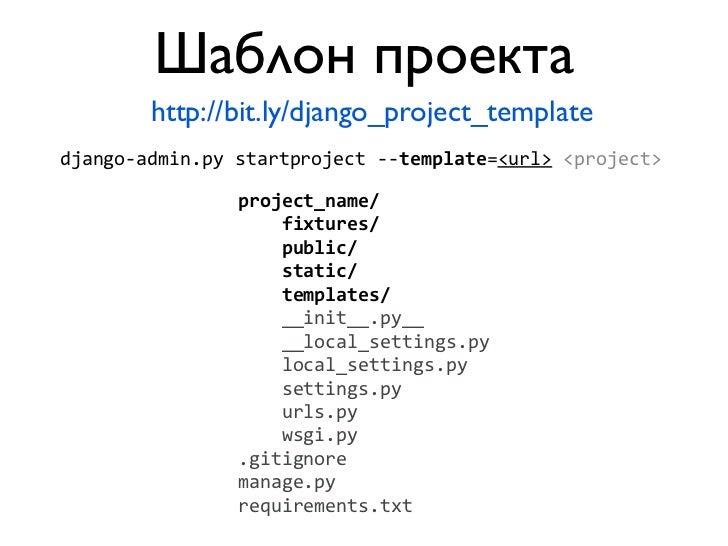
Start project django: Getting started with Django | Django
Первое, что нужно сделать, запуская проект на Django / Хабр
Приветствую сообщество, встала передо мной задача написать социальную сеть. А коль скоро язык программирования, которым я более-менее владею — это Python, я выбрал фреймворк Django для реализации проекта. Чтобы не тратить время на написание HTML шаблонов и CSS стилей, эти файлы я беру в интернете с пометкой Free. В основном это шаблоны от Colorlib.
Поехали.
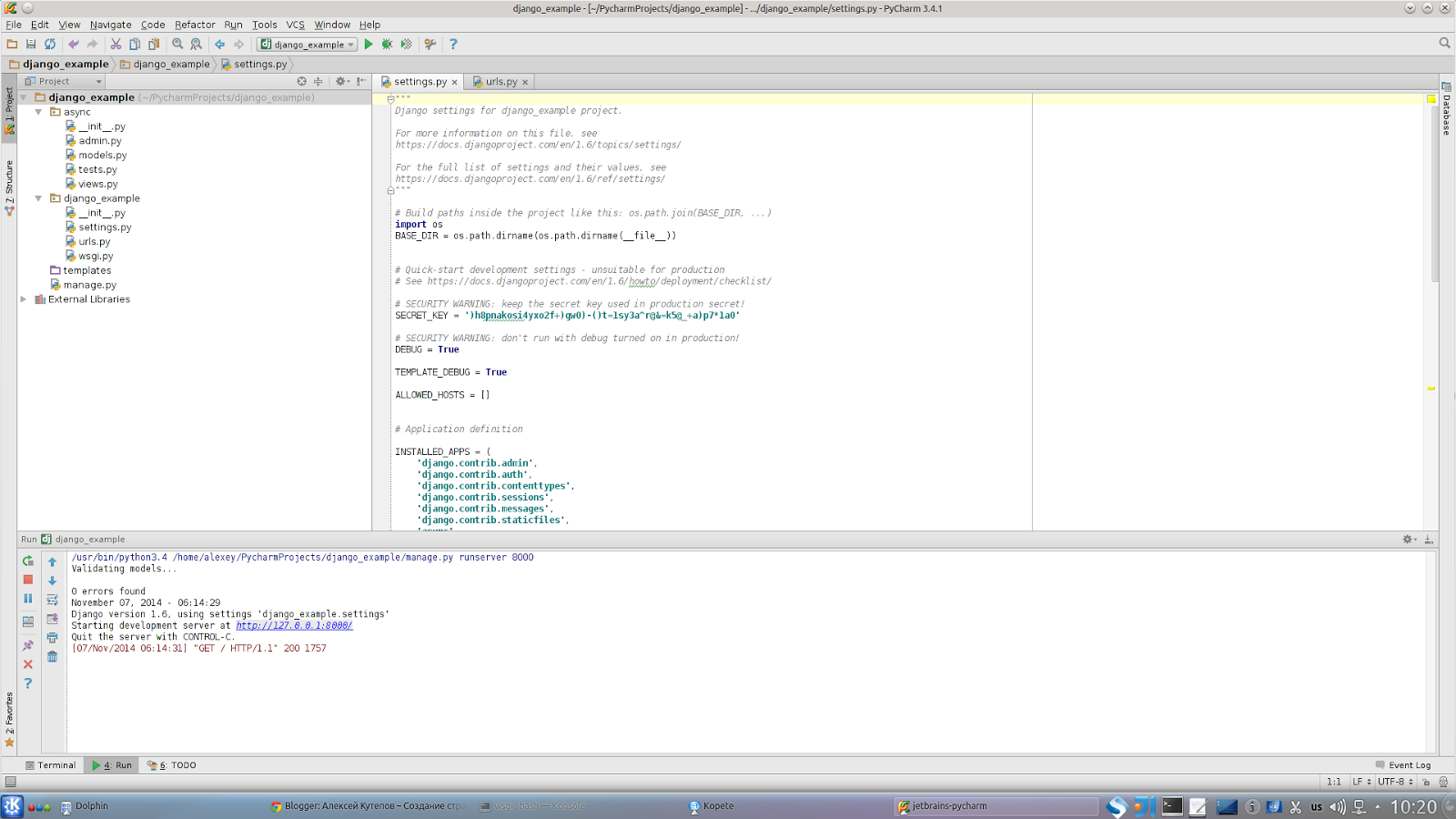
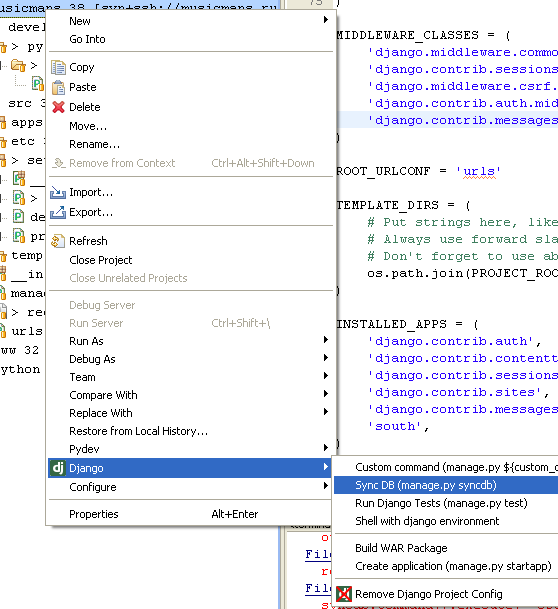
Сразу оговорюсь, что использую PyCharm, поэтому могу не знать все команды из файла manage.py.
После создания проекта в среде, как и в любом Django проекте, первое, что необходимо сделать — внести изменения в файле settings.py а именно:
- Меняем две переменные на
LANGUAGE_CODE = 'ru-ru' TIME_ZONE = 'Ваш часовой пояс/Ваш город' #Например: Europe/Moscow - Добавить папку для статических и медиа файлов
# Static files STATIC_URL = '/static/' STATIC_ROOT = os.path.join(BASE_DIR, 'static') # Media files MEDIA_URL = '/media/' MEDIA_ROOT = os. path.join(BASE_DIR, 'media')
path.join(BASE_DIR, 'media')
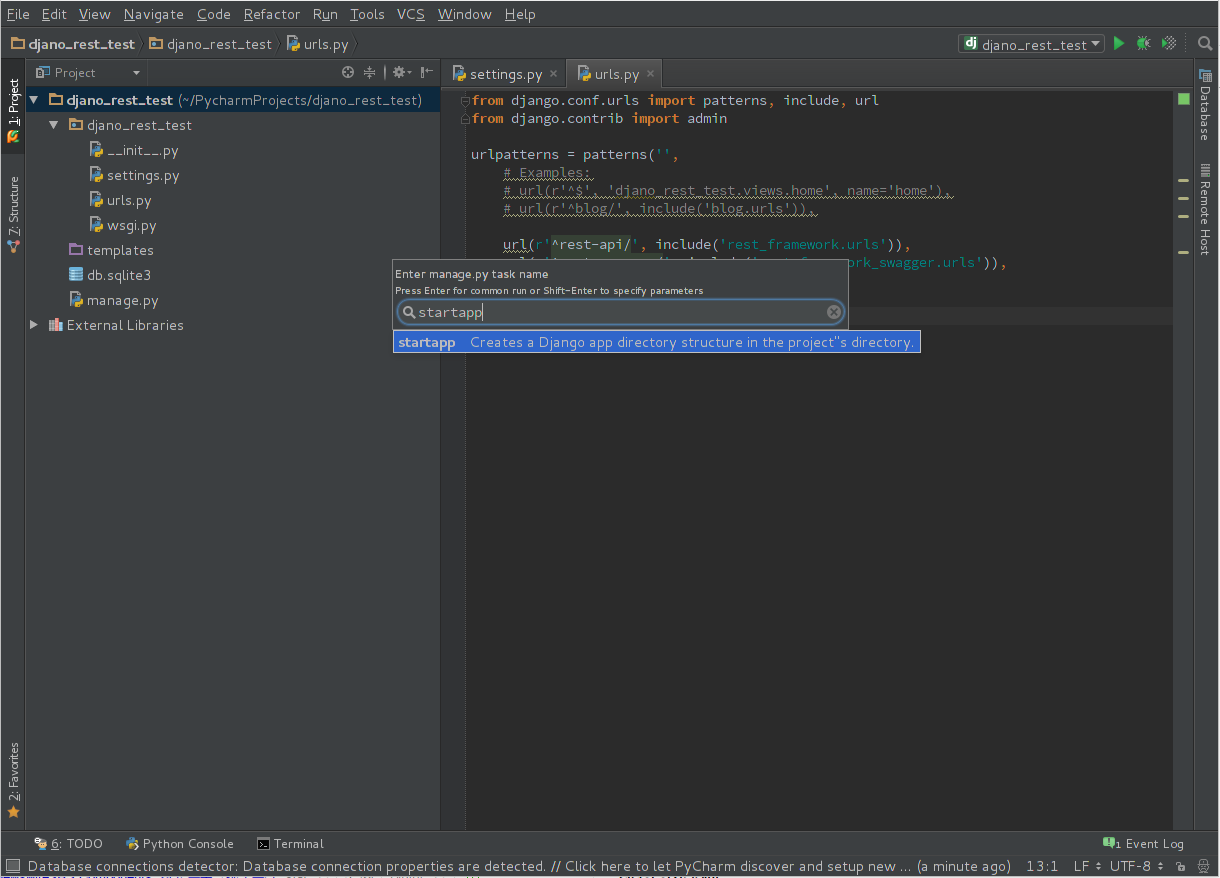
Далее создаём своё приложение командой
python manage.py startapp my_appНасколько мне известно, хорошим тоном написания приложений на Django является разбиение проекта на отдельные приложения, и уже в них мы описываем функционал, который нам нужен. Такой подход обеспечивает лёгкий перенос приложений из одного проекта в другой, что очень удобно. Поехали дальше.
Как только приложение создано, нам нужно его зарегистрировать для того, чтобы начать его использовать. Добавим приложение в список используемых.
INSTALLED_APPS = [
'django.contrib.admin',
...
'django.contrib.staticfiles',
'my_app',#наше приложение
] Далее необходимо определить url адрес для нашего приложения, что тоже является хорошим тоном разработки. В папке приложения (не путать с папкой проекта) нужно предварительно создать файл urls.py. А затем в папке проекта в файле urls.py импортируем функцию include и прописываем адрес. Об этом также написано в комментариях в самом файле.
Об этом также написано в комментариях в самом файле.
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('account.urls'))
]Если на этом этапе мы запустим сервер командой
python manage.py runserverв командной строке (в PyCharm кнопка «Запуск» или «Debug»), то получим ошибку, ведь в папке приложения файл urls.py (далее — account/urls.py) пустой.
Заполним его следующим кодом.
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='login'),# при обращении к адресу ''(главная страница), будем использовать представление (термин Django) log
]Теперь выйдет ошибка, потому что account/views.py пустой. Исправим.
from django.shortcuts import render #импорт функции
# Create your views here.
def index(request):#создаем свою функцию
context = {}#с помощью словаря можем передать модель и форму в шаблон HTML
return render(request, 'my_app/index. html', context)#собственно вызываем шаблон HTML
html', context)#собственно вызываем шаблон HTMLПочти готово. Что уже сделано:
- Создано приложение в проекте.
- Внесены изменения в настройках.
- Прописан адрес в главном urls.py проекта.
- В приложении создан файл urls.py и в нем прописано представление (views).
- В представлении (views) создана функция обработки url адреса и HTML шаблона.
Пора создать шаблон.
При создании проекта у нас автоматически создаётся папка ‘templates’, в ней нужно создать папку my_app, внутри my_app создать файл index.html. Для проверки в теге body можно записать:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Заголовок</title>
</head>
<body>
<h3>Сайт работает.</h3>
</body>
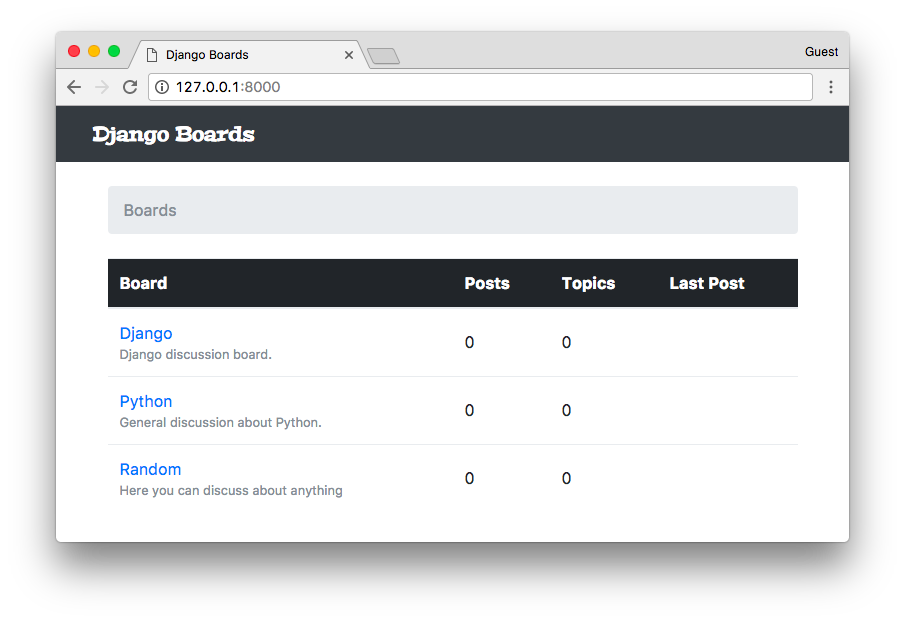
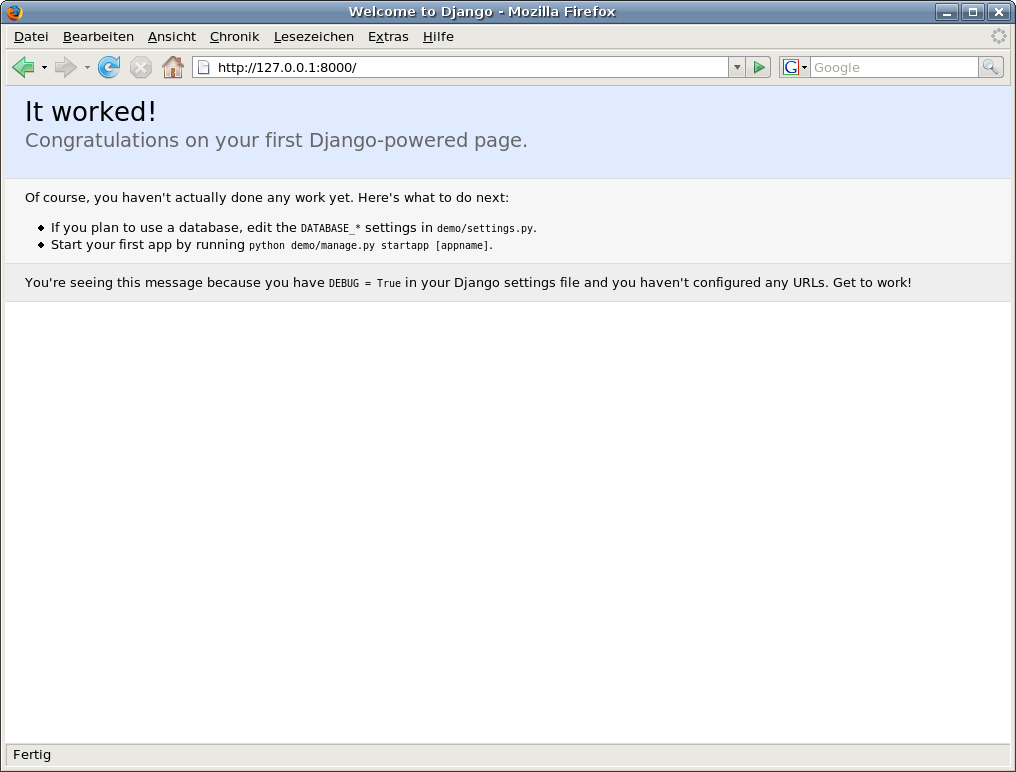
</html>и можно запускать сервер.
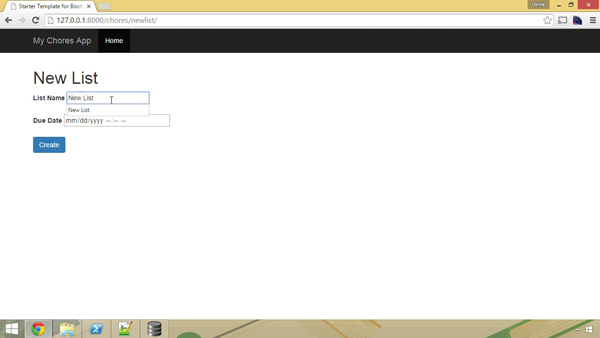
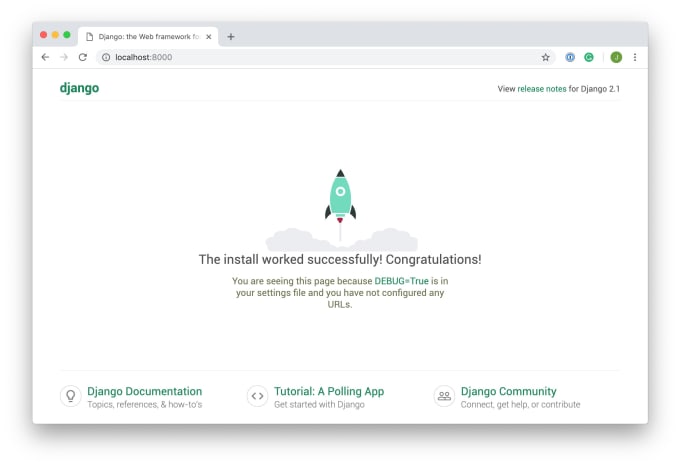
В итоге мы должны увидеть вот это (изображение):
Если на сайте используются какие-либо CSS стили или JavaScript файлы, а это 10 из 10 случаев, то нужно их подгрузить перед строкой DOCTYPE командой
{%load staticfiles%} При этом в папке приложения создать папку «static», внутри держать CSS, JS и тд. А в HTML шаблоне в теге link параметре href указать абсолютный путь к файлу, например:
А в HTML шаблоне в теге link параметре href указать абсолютный путь к файлу, например:
<link href="{% static 'css/style.css' %}" rel="stylesheet">Итого, файл будет выглядеть вот так:
{%load staticfiles%}
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Заголовок</title>
<link href="{% static 'css/style.css' %}" rel="stylesheet">
</head>
<body>
<h3>Сайт работает.</h3>
</body>
</html>В общем-то нам этом введение и заканчивается. Дальше все действия будут похожи, только суть будет разной. Будут разные формы (тег form в HTML) в файле forms.py приложения (нужно предварительно создать этот файл), будет разная логика приложений, описанная в views.py, ну и модели в базе данных, описанные в models.py. Но сам алгоритм действий тот же самый
- Создаём адрес.
- Создаём представление (логику).
- Создаём HTML шаблон.

- Связываем всё вместе.
+ — пара промежуточных действий в виде форм и моделей.
В блоге Metanit (ссылка внизу) хорошо описана суть Модель — Шаблон — Представление, копипастить не собираюсь, там же есть теория и про формы, и про модели.
В «Руководство Django Girls» (ссылка внизу) можно узнать подробней о расширении шаблонов HTML (крайне полезная фишка Django), о создании учётной записи администратора, о добавлении данных в созданные модели.
А я на этом заканчиваю. В следующей части будет код создания формы регистрации на сайте, а чтобы не мусорить на Хабре, дам ссылку на гитхаб. Успехов в главном, товарищи.
Ссылки на полезные ресурсы:
Блог про Django — Metanit
Руководство Django Girls
Django в примерах
Django: пример создания приложения — часть 1: создание и запуск проекта
Перевод документацииDjango, с некоторыми изменениями и дополнениями.
Часть информации так же рассмотрена в цикле переводов Django Book – русский перевод, который, однако, пока не завершён.
В этом цикле статей мы рассмотрим создание обычного приложения с опросами.
Приложение будет состоять из двух частей:
- общедоступная часть, которая позволит посетителям сайта голосовать и смотреть результаты голосований;
- панель администратора, которая позволяет добавлять, изменять и удалять опросы.
Предполагается — что Django уже установлен. Что бы убедиться в этом — вы можете выполнить такую команду:
$ python -c "import django; print(django.get_version())" 1.8.1
Это руководство написано для Django 1.8 и Python 2.7.
Установка Django на CentOS описана тут:
CentOS: обновление Python до 2.7 и установка Django до 1.8
Создание проекта
Если это ваш первый проект на Django — вам необходимо выполнить несколько шагов для его создания. А именно — вам необходимо сгенерировать несколько файлов, которые будут являться ядром вашего проекта — настройки, включая конфигурацию базы данных, настройки для Django и настройки для самого приложения.
Перейдите в директорию, в которой хотите создать проект, например:
$ cd /var/www/django/
И выполните такую команду:
$ django-admin startproject mysite
Вот как будут выглядеть файлы в нём:
$ tree -L 2 mysite/ mysite/ ├── manage.py └── mysite ├── __init__.py ├── settings.py ├── urls.py └── wsgi.py
Назначение файлов и директорий тут:
- Внешний каталог
mysite— это корневая директория проекта, просто хранилище для файлов. Для Django её имя не играет роли, и вы можете переименовать её. - Файл
manage.py— утилита командной строки, которая позволяет вам работать с вашим Django-проектом. Документация по ним доступна на странице django-admin and manage.py. - Вложенный каталог
mysite— это непосредственно пакет Python с вашим проектом. Его имя — это имя модуля Python, которое вам потребуется при импорте (например —import mysite.). urls
urls - Файл
mysite/__init__.py— пустой init-файл, который указывает Python, что это директория модуля. mysite/settings.py— параметры и настройки для данного проекта Django.mysite/urls.py— список URL-ов для вашего сайта, подробнее — смотрите в URL dispatcher.mysite/wsgi.py— точка входа для WSGI-сервера, подробнее смотрите на странице How to deploy with WSGI.
Настройка базы данных
Теперь, откройте для редактирования файл mysite/settings.py. Это — обычный файл Python с переменными, описывающими настройки Django-проекта.
По умолчанию — в настройках указан сервер баз данных SQLite. Если вы новичок в базах данных, или просто хотите попробовать Django — это для вас лучший выбор, так как поддержка SQLite включёна в Python.
Если вы хотите использовать другой сервер баз данных, например — MySQL/MariaDB — вам необходимо изменить тут несколько параметров.
Для начала — создайте базу данных и пользователя (примечание: так как предполагается использование кириллицы в вопросах и ответах — то создадим в UTF-8):
$ mysql -u root -p Enter password:
MariaDB [(none)]> CREATE DATABASE `django_mysite` CHARACTER SET utf8 COLLATE utf8_general_ci; Query OK, 1 row affected (0.09 sec)
MariaDB [(none)]> GRANT ALL ON django_mysite.* TO 'django_mysite'@'%' IDENTIFIED BY 'p@ssword'; Query OK, 0 rows affected (0.16 sec)
Кроме того — для работы с внешними базами данных — необходимо установить драйвер.
Например — для MySQL/MariaDB его можно установить с помощью PIP:
# pip install MySQL-python
Теперь — измените параметры в файле settings.py:
- ENGINE – выберите ‘django.
 db.backends.sqlite3′, ‘django.db.backends.postgresql_psycopg2′,’django.db.backends.mysql’или’django.db.backends.oracle’. доступны и другие бекенды.
db.backends.sqlite3′, ‘django.db.backends.postgresql_psycopg2′,’django.db.backends.mysql’или’django.db.backends.oracle’. доступны и другие бекенды. - NAME – имя вашей базы данных. Если вы используете SQLite — это это должен быть полный путь к файлу базы. Значение по умолчанию (
os.path.join(BASE_DIR, 'db.sqlite3')) создаст файл базы в директории проекта.
Так же, если вы используете не SQLite — то укажите такие параметры:
USER— имя пользователя базы данных;PASSWORD— пароль;HOST— хост;
Например, для базы, созданной выше, блок DATABASES будет выглядеть так:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'django_mysite',
'USER': 'django_mysite',
'PASSWORD': 'p@ssword',
'HOST': 'localhost',
}
}Тут же вы можете установить параметр для часового пояса — TIME_ZONE. Полный список доступен тут>>>.
Полный список доступен тут>>>.
Для Киева это будет:
TIME_ZONE = 'EET'
Так же — обратите внимание на параметр INSTALLED_APPS. Тут указываются имена всех приложений Django, которые будут подключены к вашему Django-проекту.
По умолчанию — Django содержит такие приложения:
Некоторые из этих приложений требуют как минимум одной таблицы в базе данных, поэтому — нам необходимо создать их для использования. Что бы сделать это — выполните следующую команду:
$ python manage.py migrate
Operations to perform:
Synchronize unmigrated apps: staticfiles, messages
Apply all migrations: admin, contenttypes, auth, sessions
Synchronizing apps without migrations:
Creating tables...
Running deferred SQL...
Installing custom SQL...
Running migrations:
Rendering model states... DONE
Applying contenttypes.0001_initial... OK
Applying auth. 0001_initial... OK
Applying admin.0001_initial... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying sessions.0001_initial... OK
0001_initial... OK
Applying admin.0001_initial... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying sessions.0001_initial... OK
Эта команда проверяет параметр INSTALLED_APPS и создаёт все необходимые для указанных приложений таблицы:
MariaDB [django_mysite]> show tables; +----------------------------+ | Tables_in_django_mysite | +----------------------------+ | auth_group | | auth_group_permissions | | auth_permission | | auth_user | | auth_user_groups | | auth_user_user_permissions | | django_admin_log | | django_content_type | | django_migrations | | django_session | +----------------------------+ 10 rows in set (0.01 sec)
Сервер разработки
Давайте убедимся, что ваш Django-проект работает. Перейдите в корневой каталог mysite, если вы ещё не в нём, и выполните:
$ python manage.py runserver Performing system checks... System check identified no issues (0 silenced). May 06, 2015 - 18:10:03 Django version 1.8.1, using settings 'mysite.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
Вы запустили сервер разработки Django, легковесный веб-сервер, написанный на Python. Разработчики приложений на Django могут использовать его, что бы не тратить время на настройку полноценных веб-серверов, таких как Apache HTTP или NGINX + uWSGI, пока вы не будете готовы использовать ваш проект на production-системе.
Теперь — откройте в браузере адрес http://127.0.0.1:8000/ — и вы увидите страницу Welcome to Django.
По умолчанию — runserver запускается на 127.0.0.1 и порту 8000.
Если вы хотите изменить порт — передайте его аргументом:
$ python manage.py runserver 8080
А что бы изменить IP-адрес — добавьте его перед портом, разделив их двоеточием:
$ python manage.py runserver 0.0.0.0:8000
Полная документация по серверу разработки доступна тут>>>.
Сервер разработки будет сам перезагружаться при каждом изменении кода проекта. Однако, некоторые действия — такие как добавление нового файла, не будут вызывать перезагрузку сервера, и вам придётся сделать это самому.
Продолжение — Django: пример создания приложения — часть 2: создание и работа с database API
NGINX: запускаем наш проект на сервере
Django — NGINX — это популярная и хорошо протестированная комбинация, используемая для развертывания веб-приложений в продакшене. В этом посте я объясню шаги, необходимые для развертывания вашего проекта Django на сервере с использованием Ubuntu 18.04.
В этом посте я объясню шаги, необходимые для развертывания вашего проекта Django на сервере с использованием Ubuntu 18.04.
Чтобы развернуть Django — NGINX на вашем сервере, выполните следующие простые шаги.
1. Установите необходимые пакеты, используя apt
sudo apt install nginx uwsgi uwsgi-plugin-python3
Зачем вам нужен UWSGI ? Проще говоря, NGINX сам по себе не может запустить процесс Python для размещения вашего приложения, для этого вам понадобится так называемый сервер приложений, на котором будет размещен процесс Python, выполняющий ваш проект Django. NGINX и uWSGI будут «общаться» друг с другом по протоколу uwsgi.
2. Создайте каталоги для ваших статических и медиа файлов
Статические файлы — это файлы «не-python», необходимые для вашего проекта Django, например Javascript, CSS и изображения. Медиа-файлы — это файлы, загруженные пользователями вашего приложения. Не каждое приложение позволяет пользователям загружать файлы, но это очень распространенный сценарий. Django не будет обслуживать статические и медиа файлы самостоятельно. Мы будем использовать NGINX, чтобы работать с ними.
Django не будет обслуживать статические и медиа файлы самостоятельно. Мы будем использовать NGINX, чтобы работать с ними.
Прежде всего, вы должны создать каталоги. Здесь я предполагаю, что вы в настоящее время используете пользователя Ubuntu с домашним каталогом по умолчанию /home/ubuntu:
mkdir -p /home/ubuntu/static /home/ubuntu/media sudo chown www-data.www-data /home/ubuntu/media
Вторая команда сделает пользователя с именем www-data владельцем каталога /home/ubuntu/media. www-data будет пользователем, выполняющим ваш процесс Python в uWSGI, и этот пользователь должен иметь возможность писать в каталог мультимедиа, чтобы правильно сохранять загруженные пользователем файлы.
3. Настройте свой проект Django и установите требования
Этот шаг действительно зависит от вашего конкретного приложения Django, для целей данного руководства я буду предполагать, что ваш проект Django установлен в каталоге / home/ubuntu/django_project/ со следующей структурой:
/home/ubuntu/django_project/ ├── app1 │ ├── admin.py │ ├── __init__.py │ ├── migrations │ │ └── __init__.py │ ├── models.py │ ├── tests.py │ ├── views.py ├── manage.py └── project ├── __init__.py ├── settings │ └── __init__.py │ └── base.py │ └── production.py ├── urls.py ├── wsgi.py
Также я предполагаю, что вы установили все свои зависимости Python, например, используя apt или pip.
Я всегда следую рекомендациям при запуске нового проекта Django, разбивая монолитный файл settings.py на разные файлы, по одному для каждой среды развертывания (local, test, production и т.д.).
В нашем случае Django будет использовать модуль project/settings/production.py для своих настроек. Здесь мы устанавливаем переменные STATIC_ROOT и MEDIA_ROOT для каталогов, которые мы создали на шаге 2:
from .base import * ALLOWED_HOSTS = [ 'www.example.com' ] # customize with your domain name DATABASES = { 'default': { ... } # here the configuration for your database } STATIC_ROOT = '/home/ubuntu/static' MEDIA_ROOT = '/home/ubuntu/media'
4. Соберите статические файлы
Запустите следующую команду, чтобы собрать все статические файлы для вашего проекта Django:
./manage.py collectstatic
Эта команда скопирует все статические файлы (Javascript, CSS, изображения) для всех ваших приложений Django в каталог STATIC_ROOT, настроенный в production.py . Например, /home/ubuntu/static .
5. Настройте uWSGI для размещения вашего проекта Django.
Создайте файл с именем django.ini в каталоге /etc/uwsgi/apps-enabled/. Содержимое файла должно быть примерно таким:
[uwsgi] chdir = /home/ubuntu/django_project # customize with your django installation directory env = DJANGO_SETTINGS_MODULE=project.settings.production # customize with your settings module wsgi-file = project/wsgi.py # customize with the relative path to your wsgi.py file workers = 1
Перезапустите uWSGI с помощью:
service uwsgi restart
Вы должны найти логи uWSGI в /var/log/uwsgi/apps/django.log. Поэтому вы можете проверить их, чтобы увидеть, правильно ли запущен процесс Python или есть проблемы.
6. Настройте NGINX для обслуживания вашего приложения
Создайте файл с именем django в каталоге /etc/nginx/sites-enabled/. Содержимое файла должно быть примерно таким:
server {
listen 80;
server_name www.example.com; # customize with your domain name
location / {
# django running in uWSGI
uwsgi_pass unix:///run/uwsgi/app/django/socket;
include uwsgi_params;
uwsgi_read_timeout 300s;
client_max_body_size 32m;
}
location /static/ {
# static files
alias /home/ubuntu/static/; # ending slash is required
}
location /media/ {
# media files, uploaded by users
alias /home/ubuntu/media/; # ending slash is required
}
}Перезапустите NGINX с помощью:
service nginx restart
7. Наслаждайтесь своим приложением Django
Наслаждайтесь своим приложением Django
Направьте браузер на свой домен, и вы увидите приложение Django во всей его красе!
Django. Структура проекта. | Another Fine Blog
Все нижеописанное отностится к версии django-1.4, в 1.3 и ниже есть некоторые отличия.
Основная причина недоумения и непонимания людей всю жизнь видевших только PHP фреймворки в как раз в структуре проекта и принципах работы фреймворка Django. Я надеюсь после прочтения туман рассеется и ориентироваться станет много проще.
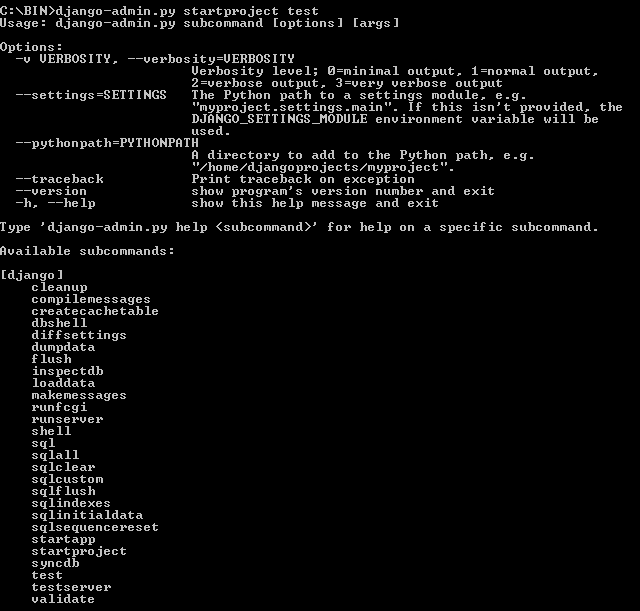
Создание любого проекта Django начинается с команды
django-admin.py startproject first
где first — имя проекта, это внутреннее имя, так будет называть папка с проектом и python-package соответствующие ограничения на имя — без пробелов, только буквы-цифры, а так же имя проекта не должно конфликтовать с названиями python-модулей, вроде test, io, sys итд.
Результатом выполениния команды будет папка first в текущей директории, с неким набором вложенных папкок и файлов. Рассмотрим подробнее:
./first ├── first │ ├── __init__.py │ ├── settings.py │ ├── urls.py │ └── wsgi.py └── manage.py
В корне проекта видим один файл — manage.py — название всегда одинаковое. Это скрипт для управление проектом, все остальные действия над проектом выполняются исключительно с его помощью: добавление новых приложений, сборка статичных файлов итд.
И папку first (точнее даже python-package) с несколькими файлами. В ней хранятся все настройки проекта.
__init__.py — пустой, и нужен только для того, чтобы python определял директорию как пакет.
settings.py — глобальные настройки проекта. Здесь настраивается почти всё — пути, базы данных, подключенные приложения, middleware итд
urls.py — файл привязок URL. Именно он отвечает, за то, что по такому-то урлу будет вызываться такой-то скрипт.
wsgi.py — WSGI приложение для взаимодействия с WEB-сервером.
При работе с POSIX-системами, для удобства можно поменить manage.py как исполняемый: chmod +x manage.py. Для краткости я буду считать его исполняемым, и запускать соответственно:
$ ./manage.py arg1 arg2это же действие можно сделать с указанием интерпретатора:
$ python manage.py arg1 arg2Windows определяем запускаемый файл по расширению, и в случае корректной установки Python так же будет без проблем запускать manage.py
Теперь создадим приложение с названием main:
./manage.py startapp main
посмотрим структуру проекта, она изменилась:
first ├── first │ ├── __init__.py │ ├── settings.py │ ├── urls.py │ └── wsgi.py ├── main │ ├── __init__.py │ ├── models.py │ ├── tests.py │ └── views.py └── manage.py
добавилась папка (точнее python-package, поскольку так же наличиствует __init__. py) main несколькими файлами.
py) main несколькими файлами.
Рассмотрим подробнее:
models.py — файл хранит модели данного приложения.
tests.py — тесты, об этом нужен отдельный разговор.
views.py — представления данного приложения.
Автоматически не создается, но имеет место быть еще один файлик:
admin.py — в нем хранятся настройки интерфейса администратора приложения.
Как это все работает?
- Браузер запрашивает URL , сервер передает запрос в Django
- Django формирует объект HttpRequest
- Запускаются методы process_request Middleware-классов
- Ищет соответствия в файле urls.py
- Запускаются методы process_view Middleware-классов
- Передает Request и параметры (если таковые определены в urls.py) в найденное представление
- Выполняется функция представления, возвращается объект HttpResponse
- Запускаются методы process_response Middleware-классов
- Django передает ответ на WEB-сервер и дальше в браузер
Это сильно упрощенная версия, но вполне соответствующая действительности.
Немного о Middleware
Как видно из вышеописанного, Middleware выполняются между браузером и представлением (view) — отсюда и название. Это очень полезные классы — позволяющие модифицировать запросы и ответы: например добавить в ответ какой-нибудь заголовок, или добавить к каждому запросу поле с именем пользователя, который этот запрос осуществил (именно так работает django.contrib.auth)
Запускаем сервер и пишем первое представление
Поделиться ссылкой:
Django. Настройки под dev и production
Существует множество вариантов разделения настроек Django под режим разработки. Сейчас вынесу свой вариант. Быть может он встречается где-то еще, я не смотрел. Основным критерием для меня являлось отсутствие лишних наследований на production режиме, возлагая эти нюансы на dev.
Для начала создадим файл devsettings.py рядом с settings.py и запишем в нем одну строчку:
from . settings import *
settings import *Таким образом наш новый файл полностью копирует содержимое settings.py. Теперь мы можем определить настройки settings.py под production, а в devsettings.py переопределить их для developer режима.
1. Включаем DEBUG
Основная особенность developer режима — включенный debug. Для этого добавляем в наш файл строчку:
from .settings import *
DEBUG = TrueПри установленном DEBUG = False в файле settings.py, мы получаем наше основное ответвление между режимами.
2. Отключаем кэширование
Чаще всего в production режиме включено кэширование, Однако, в developer режиме с ним работать невозможно. Для того, чтобы в developer режиме кэширование было отключено, нам надо удалить с переменной MIDDLEWARES нужные компоненты и удалить переменную CACHES.
from .settings import *
DEBUG = True
MIDDLEWARE. remove('django.middleware.cache.UpdateCacheMiddleware')
MIDDLEWARE.remove('django.middleware.cache.FetchFromCacheMiddleware')
del CACHES
remove('django.middleware.cache.UpdateCacheMiddleware')
MIDDLEWARE.remove('django.middleware.cache.FetchFromCacheMiddleware')
del CACHESТеперь, при запуске в developer режиме кэширование будет отключено.
3. Включение просмотра статики
На production серверах, как правило, django не занимается отдачей статики. Однако, в developer режиме нам не особо нужны дополнительные средства, аля Nginx или Apache, ведь Django в дебаг режиме может отдавать файлы сам. Однако, эта конфигурация на production сервере не нужна. Для этого нам надо переопределить стандартный файл urls.py. Создадим отдельный файл devurls.py рядом с urls.py со следующим содержимым:
from .urls import urlpatterns
from django.conf import settings
from django.conf.urls.static import static
urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
urlpatterns += static(settings.MEDIA_URL, document_root=settings. MEDIA_ROOT)
MEDIA_ROOT)То есть, файл devurls.py будет полностью копировать urls.py, но будет расширять его, добавляя в него дополнительные роутинги для отдачи статики. Теперь изменим наш devsettings.py, чтобы он принимал этот файл роутинга:
from .settings import *
DEBUG = True
MIDDLEWARE.remove('django.middleware.cache.UpdateCacheMiddleware')
MIDDLEWARE.remove('django.middleware.cache.FetchFromCacheMiddleware')
del CACHES
ROOT_URLCONF = 'project.devurls'4. Файл запуска dev
Теперь мы имеем два набора конфигураций для dev и production режимов. Причем, для production режима ничего не поменялось, и он работает напрямую, но dev режим наследует production настройки и расширяет их. Таким образом мы можем дополнять конфигурацию нашего сервера как угодно, и она будет изменяться на обоих режимах.
Осталось только создать среду для запуска dev режима. Для этого создадим файл devmanage. py рядом с manage.py. Скопируем в него содержимое файла manage.py, изменим только инициализацию конфигурации DJANGO_SETTINGS_MODULE с project.settings на project.devsettings.
py рядом с manage.py. Скопируем в него содержимое файла manage.py, изменим только инициализацию конфигурации DJANGO_SETTINGS_MODULE с project.settings на project.devsettings.
#!/usr/bin/env python
import os
import sys
if __name__ == "__main__":
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "project.devsettings")
try:
from django.core.management import execute_from_command_line
except ImportError:
# The above import may fail for some other reason. Ensure that the
# issue is really that Django is missing to avoid masking other
# exceptions on Python 2.
try:
import django
except ImportError:
raise ImportError(
"Couldn't import Django. Are you sure it's installed and "
"available on your PYTHONPATH environment variable? Did you "
"forget to activate a virtual environment?"
)
raise
execute_from_command_line(sys. argv)
argv)5. Запуск django
Теперь у нас есть две отдельные среды под dev и production режимы. Мы можем запуститься в режиме разработки
python devmanage.py runserverИли в production режиме
python manage.py runserverИтог
Таким образом, мы ответвили dev режим, который никак не влияет на основной запуск django. Более того, мы имеем два менеджера manage.py и devmanage.py, которые выполняют команды от разных конфигураций. Это будет полезно при использовании django-pipeline, где мы сможем запускать collectstatic разными менеджерами с включенным и выключенным DEBUG. Мы можем тестировать после разработки новой фичи систему в production режиме просто перенабрав консольную команду. Однако, при необходимости изменить конфигурацию нам не надо править ее в двух местах. При изменении конфигурации settings.py и дополняя роутинг в urls. py, все настройки будут применяться в обоих режимах.
py, все настройки будут применяться в обоих режимах.
Запуск нового проекта Django 1.8
В этой статье вы найдете несколько полезных советов по запуску нового проекта Django и подготовке среды разработки. Приведенные ниже шаги описывают, что я обычно делаю, когда начинаю новый проект.
Шаг 1. Виртуальная среда Python
Если вам нужно поддерживать более одного проекта Django, в какой-то момент у вас возникнут проблемы с его зависимостями или с самой версией Django. Решение состоит в том, чтобы использовать virtualenv, инструмент для создания изолированных сред Python.
Это здорово, потому что каждый ваш проект Django может жить в своей собственной среде Python.
Если у вас его еще нет, вы можете установить его с помощью pip:
$ pip install virtualenv Базовое использование virtualenv: внутри папки, в которую вы хотите поместить свой проект, выполните следующую команду:
$ virtualenv simple_django_skeleton Приведенная выше инструкция создаст среду Python с именем simple_django_skeleton . В конце концов, это просто папка с установкой Python внутри. Мы поместим нашу папку проекта Django и все его зависимости внутрь этой папки.
В конце концов, это просто папка с установкой Python внутри. Мы поместим нашу папку проекта Django и все его зависимости внутрь этой папки.
Теперь внутри папки simple_django_skeleton активируйте среду:
$ source bin / activate Вы заметите, что имя активного виртуального сервера теперь появится слева от приглашения. Ваш терминал должен выглядеть примерно так:
Шаг 2. Удаленный репозиторий Git
Использование системы контроля версий — отличная идея, даже если вы собираетесь работать в одиночку.Я использую Git в качестве системы контроля версий для разрабатываемых мной проектов и GitHub в качестве удаленного хранилища.
Я предпочитаю сначала создать удаленный репозиторий на GitHub, а затем клонировать его в свою среду разработки. Так чище.
Внутри папки simple_django_skeleton клонируйте недавно созданный репозиторий:
git clone git@github. com: sibtc / simple-django-skeleton.git
com: sibtc / simple-django-skeleton.git Структура вашей папки должна выглядеть так:
simple_django_skeleton /
| ∙∙ bin /
| ∙∙ include /
| ∙∙ lib /
| ∙∙ simple-django-skeleton / Шаг 3. Установите Django
Активировав virtualenv , установите Django, используя pip :
pip install django Шаг 4: Инициализировать проект
Внутри папки simple-django-skeleton , которая является репозиторием git, инициализируйте проект Django:
django-admin star 0–100 в Django: правильный запуск приложения
В нашем последнем руководстве мы рассмотрели настройку базового проекта Django.К настоящему времени у вас должен быть каталог, который выглядит следующим образом:
0to100
├── CHANGELOG.rst
├── .gitignore
├── .git
│ └── HEAD
│ ...
├── README .rst
├── docs
├── requirements
│ └── base.txt
├── setup.py
└── tutorial
├── manage.py
└── tutorial
├── __init__. py
├── settings.py
├── urls.py
└── wsgi.py
Запуск вашего приложения
В руководстве по проекту Django достаточно хорошо рассматривается создание вашего первого приложения, но в нем упускаются некоторые важные концепции.Вместо того, чтобы объяснять все в процессе обучения, многое пропускается для краткости и краткости. Прежде чем мы начнем создавать приложение, что именно такое приложение?
Понимание того, что такое приложение.
Первое, что нужно понять, это что такое приложение. В отличие от большинства фреймворков MVC (или MTV), Django заставляет вас разбивать код на отдельные «приложения». Эти приложения должны быть полностью автономными, многоразовыми и подключаемыми. Это невероятно полезно, потому что означает, что вы можете совместно использовать функции в нескольких проектах.
Например, предположим, что у вас есть приложение для блога и приложение для фотогалереи. Теперь общая функциональность, которую вы, возможно, захотите добавить к обоим из них, — это возможность добавлять «теги» к фотографиям и сообщениям в блогах. Теперь вы можете написать эту функциональность в обоих приложениях и получить кучу дублированного кода, который делает то же самое. Предпочтительный метод Django — добавить новое приложение под названием «теги». Это приложение будет содержать все данные и логику, связанные с добавлением, удалением и редактированием тегов из других приложений.
Эта способность быть автономной также означает, что вы можете делиться своим кодом с другими, и они также могут его использовать. Например, если вы не хотите писать свою собственную библиотеку тегов, вы можете просто запустить pip install taggit , и теперь у вас есть автономная библиотека тегов, написанная кем-то другим. Так как taggit был написан, его можно использовать с любыми другими приложениями.
Как вы решаете, каким должно быть приложение?
Это, вероятно, самый большой вопрос, с которым сталкиваются новые разработчики Django.Как узнать, когда нужно разделить определенные функции. Из-за природы программирования здесь нет жесткого правила. Идея, которой я обычно придерживаюсь, звучит так: «Если вы не можете объяснить, что делает ваше приложение в одном предложении, это должно быть несколько приложений», и до сих пор это мне очень помогло.
Как работает startapp
Итак, хватит прозы и теории, давайте напишем код! Чтобы запустить приложение в Django, убедитесь, что вы находитесь в первой папке с «учебником». В дальнейшем я буду называть ее «папкой проекта django» (папка с manage.ру ). В этой папке будут находиться все ваши приложения. Теперь запустите:
$ python manage.py startapp polls
$ ls
db.sqlite3 manage.py polls tutorial Теперь, как вы можете видеть, у нас появилась новая папка под названием polls . Хотя может показаться, что startapp делает что-то волшебное для создания этого приложения, на самом деле это не так. Все, что происходит, — это создается папка с указанным именем (например, опросы), копируется несколько файлов и добавляется один файл конфигурации (apps.ру). Фактически, вы можете создать собственное приложение в терминале или в проводнике файлов, просто создав 1 папку и 2 файла. Все, что требуется для папки приложения, — это папка,
Хотя может показаться, что startapp делает что-то волшебное для создания этого приложения, на самом деле это не так. Все, что происходит, — это создается папка с указанным именем (например, опросы), копируется несколько файлов и добавляется один файл конфигурации (apps.ру). Фактически, вы можете создать собственное приложение в терминале или в проводнике файлов, просто создав 1 папку и 2 файла. Все, что требуется для папки приложения, — это папка, __init__.py и apps.py .
Что создается?
Так что же на самом деле создает startapp ? Давайте посмотрим и разберем каждый файл:
$ tree polls
polls
├── admin.py
├── apps.py
├── __init__.py
├── migrations
│ └── __init__.py
├── models.py
├── tests.py
└── views.py
Сначала идет файл admin.py . В этот файл обычно помещается вся ваша конфигурация встроенного администратора Djangos.
Далее идет apps. py, этот файл используется во внутренней реестре приложений Djangos и в основном используется для хранения метаданных. По большей части вы не будете так сильно изменять.
py, этот файл используется во внутренней реестре приложений Djangos и в основном используется для хранения метаданных. По большей части вы не будете так сильно изменять.
Затем у нас есть файл __init__.py . Этот файл на самом деле представляет собой соглашение Pythons для определения модулей.Когда вы пытаетесь запустить import library или из библиотеки import x Python будет искать все папки в пути Python. Если в папке есть файл __init__.py, Python также будет искать внутри этой папки, в противном случае он игнорируется. Поэтому, если мы хотим иметь возможность импортировать код из нашего приложения polls , нам нужен __init__.py.
Теперь у нас есть папка migrations . Миграции — это то, как Django создает вашу базу данных. Мы рассмотрим это позже, но вы увидите «миграции», добавленные в эту папку, когда мы начнем работать с моделями.
Затем у нас есть models.py , в этом файле вы должны хранить все ваши модели, связанные с этим приложением. Модели — это то, как Django понимает вашу базу данных и как вы хотите хранить данные.
Модели — это то, как Django понимает вашу базу данных и как вы хотите хранить данные.
Далее у нас есть tests.py . Иногда вместо этого вы увидите папку tests . Этот файл / папка предназначен для добавления модульных и интеграционных тестов. Это то, что мы рассмотрим более подробно позже, но в основном тест — это код, который вы пишете, чтобы убедиться, что ваш код работает так, как вы ожидали.
Наконец-то у нас views.py . Это файл, в котором хранится вся наша бизнес-логика. Мы определим все наши представления, связанные с этим приложением, как на основе классов, так и на основе функций, в этом файле. В других фреймворках вы, вероятно, назвали бы представления Djangos «Контроллерами».
Подождите, это еще не все?
Если вы работали с Django или другими фреймворками MVC, то можете заметить, что чего-то не хватает. Здесь негде хранить статические файлы или шаблоны (представления в других фреймворках).По умолчанию startapp не создает их, но вы можете запустить:
$ mkdir static templates
$ ls
admin.py apps.py __init__.py migrations models.py статические шаблоны tests.py views.py
Это прекрасно работает, и теперь Django автоматически начнет искать статические файлы в опросах / статических и искать шаблоны в опросах / шаблонах .
Вы также можете добавить больше файлов просто для организации! Я рассмотрю еще несколько относительно распространенных файлов:
- URL.py — используется для хранения привязок URL-адресов к представлениям для конкретных приложений.
- forms.py — Обычно используется для хранения подклассов библиотеки форм Djangos.
- signal.py — Обычно используется для хранения «сигналов» в Django.
- api.py — Обычно используется сторонними библиотеками, линиями Django Rest Framework и TastyPie для хранения информации API.
- manager.py — используется для хранения менеджеров набора запросов
Кроме того, многие сторонние приложения используют отдельные файлы, аналогичные api. py для хранения конфигурации для каждого приложения.
py для хранения конфигурации для каждого приложения.
Регистрация вашего приложения
Итак, вы создали приложение, вы знаете, что все делает, но Django все еще не знает о вашем приложении! Чтобы Django узнал о вашем приложении, вам нужно отредактировать файл tutorial / settings.py . После того, как вы откроете поиск INSTALLED_APPS , вы должны увидеть раздел, который выглядит следующим образом:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes ',
' django.contrib.sessions ',
' django.contrib.messages ',
' django.contrib.staticfiles ',
]
Это список всех приложений, которые Django будет использовать, когда ты заводишься. Чтобы Django узнал о вашем новом приложении для опросов, просто добавьте 'polls', в конец списка:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages ',
' django.contrib.staticfiles ',
' polls ',
]
Вот и все. Вы официально создали новое приложение и сделали его совместимым с Django! Это еще не так, но мы начнем исправлять это в следующем уроке.
Связанные
Теги
Присоединяйтесь к хакеру полдень
Создайте бесплатную учетную запись, чтобы разблокировать свой собственный опыт чтения.
Python Django Tutorial — Начало работы с Django
Это вводное Python Django Tutorial объясняет шаги по созданию вашего первого проекта в Django:
Django — это веб-фреймворк Python, который представляет собой набор модулей, обеспечивающих разработку Полегче.Модули сгруппированы, чтобы помочь нам создавать приложения или веб-сайты из существующего источника.
В этом руководстве мы проведем вас через структуру проекта Django. Перед началом желательно, чтобы в вашей системе была установлена последняя версия Python и Django.
Python Django Tutorial
Django можно описать как высокоуровневую веб-платформу Python, которая помогает в быстрой разработке и простом и практичном дизайне.
Поскольку Django был предоставлен опытными разработчиками, они приложили усилия, чтобы позаботиться о многих сложностях, связанных с веб-разработкой, чтобы разработчик мог сосредоточиться на написании идеально работающего приложения, не тратя время и усилия на то, что уже существует. Это также бесплатно и с открытым исходным кодом.
Django существует уже более десяти лет. В течение этого периода многие ведущие веб-сайты использовали его в производстве, некоторые примечательные примеры : Udemy, Washington Post, NASA, Spotify, National Geographic, The Guardian.
Чтобы продать вам уже бесплатную версию Django с открытым исходным кодом, мы хотели бы выделить несколько ее преимуществ из многих:
- Django и Python — основные решения в Интернете вещей, компании с голубыми фишками, ИТ-гиганты (НАСА, Google и т. Д.) И финтех-компании в Кремниевой долине. Ты знаешь что это значит? Изучение языка и его популярной структуры должно гарантировать вам работу или, по крайней мере, дать возможность создать свой продукт в качестве аутсорсинговой компании.
- Обеспечивает максимальную безопасность. Фреймворк имеет защиту от атак XSS и CSRF, SQL-инъекций, кликджекинга и других подобных вторжений. Во-первых, Django скрывает исходный код вашего сайта.
Как создать проект Django
Мы будем использовать Python 3.6.3 , Django 2.2 , редактор PyCharm, и Anaconda prompt для кодирования и выполнения. Давайте перейдем к пяти шагам создания этого проекта.
Шаг №1: Создайте новый проект Django
Для разных типов работы создаются разные проекты. Обычно одним проектом считается целый веб-сайт. Чтобы создать новый проект, откройте Anaconda Prompt на своем компьютере (выполните поиск в меню «Пуск» или откройте непосредственно из установленных файлов).
После того, как откроется приглашение, создайте новый проект, используя следующую команду:
В отображаемом месте проекта команды D: внутри папки «проект» мы собираемся создать проект с именем « New_Project », выполнение указанной команды в командной строке Anaconda.Избегайте использования таких имен, как Django (который будет конфликтовать с самим Django) или test (который конфликтует со встроенным пакетом Python).
Создана базовая структура проекта.
Краткое описание файлов:
- Внешний (первый) корневой каталог New_Project / — это просто контейнер для вашего проекта.
- Внутренний каталог New_Project / — это фактический пакет Python для вашего проекта.
- manage.py : Этот файл предоставляет утилиту командной строки для взаимодействия с проектом Django, созданным разработчиком, различными способами. В основном он настраивает параметры Django автоматически, так что конфигурации могут быть просмотрены специально в файле settings.py проекта.
- settings.py : Большинство важных настроек проекта по умолчанию выполняется Django во время установки, и они присутствуют внутри этого файла.
- init.py : это пустой файл, который сообщает проекту Django, что этот каталог следует рассматривать как пакет Python.
- urls.py : Он содержит объявления URL-адресов для этого проекта Django, его можно рассматривать как «оглавление» вашего сайта на Django. Это один из самых важных файлов, управляющих навигацией по сайту.
- wsgi.py : это точка входа в созданный вами проект и обслуживает веб-серверы, совместимые с WSGI.WSGI означает интерфейс шлюза веб-сервера, это соглашение, по которому веб-серверы перенаправляют инфраструктуры, написанные на языке программирования Python, в запрошенные веб-приложения.
Ура !! Мы сделали первый шаг. Чтобы получить хорошее представление о том, что вы что-то создали сразу после завершения шага 1, вы можете сразу запустить сервер, используя команду: python manage.py runserver в приглашении Anaconda.
Вставьте сгенерированный адрес для запуска вашего веб-сайта, желательно в браузере Chrome.Адресом может быть адрес локального сервера http: //XXX.0.0.1: XXXX . Страница, которая теперь отображается в браузере, является страницей по умолчанию, предоставляемой Django.
Примечание: Когда вы запускаете команду python manage.py runserver в приглашении Anaconda, запускается сервер Django, на котором можно запустить реализованный проект. Каждый раз, если в проекте появляется какое-либо обновление, сервер необходимо перезапускать, чтобы увидеть изменения.
После запуска сервера веб-сайт можно запустить, получив адрес, сгенерированный при выполнении указанной выше команды.
 path.join(BASE_DIR, 'media')
path.join(BASE_DIR, 'media') html', context)#собственно вызываем шаблон HTML
html', context)#собственно вызываем шаблон HTML
 urls
urls db.backends.sqlite3′, ‘django.db.backends.postgresql_psycopg2′,’django.db.backends.mysql’или’django.db.backends.oracle’. доступны и другие бекенды.
db.backends.sqlite3′, ‘django.db.backends.postgresql_psycopg2′,’django.db.backends.mysql’или’django.db.backends.oracle’. доступны и другие бекенды. 0001_initial... OK
Applying admin.0001_initial... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying sessions.0001_initial... OK
0001_initial... OK
Applying admin.0001_initial... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying sessions.0001_initial... OK
 01 sec)
01 sec)
 py
│ ├── __init__.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ ├── views.py
├── manage.py
└── project
├── __init__.py
├── settings
│ └── __init__.py
│ └── base.py
│ └── production.py
├── urls.py
├── wsgi.py
py
│ ├── __init__.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ ├── views.py
├── manage.py
└── project
├── __init__.py
├── settings
│ └── __init__.py
│ └── base.py
│ └── production.py
├── urls.py
├── wsgi.py com' ] # customize with your domain name
DATABASES = {
'default': { ... } # here the configuration for your database
}
STATIC_ROOT = '/home/ubuntu/static'
MEDIA_ROOT = '/home/ubuntu/media'
com' ] # customize with your domain name
DATABASES = {
'default': { ... } # here the configuration for your database
}
STATIC_ROOT = '/home/ubuntu/static'
MEDIA_ROOT = '/home/ubuntu/media' settings.production # customize with your settings module
wsgi-file = project/wsgi.py # customize with the relative path to your wsgi.py file
workers = 1
settings.production # customize with your settings module
wsgi-file = project/wsgi.py # customize with the relative path to your wsgi.py file
workers = 1 Наслаждайтесь своим приложением Django
Наслаждайтесь своим приложением Django settings import *
settings import * remove('django.middleware.cache.UpdateCacheMiddleware')
MIDDLEWARE.remove('django.middleware.cache.FetchFromCacheMiddleware')
del CACHES
remove('django.middleware.cache.UpdateCacheMiddleware')
MIDDLEWARE.remove('django.middleware.cache.FetchFromCacheMiddleware')
del CACHES MEDIA_ROOT)
MEDIA_ROOT) argv)
argv) com: sibtc / simple-django-skeleton.git
com: sibtc / simple-django-skeleton.git  py apps.py __init__.py migrations models.py статические шаблоны tests.py views.py
py apps.py __init__.py migrations models.py статические шаблоны tests.py views.py