Уроки frontend: Уроки Front-end. Изучаем HTML, CSS, Java Script
От нуля до героя фронтенда (Часть 1) | by Workafrolic (±∞) | Official Russian
Прим. переводчика: советую прочитать Хорошие и плохие CSS-практики для начинающих
То, что вы узнали выше — основы HTML и CSS. Следующим шагом будет изучение лучших практик. Лучшие практики представляют из себя набор правил, которые улучшат качество вашего кода.
Семантичная разметка
Одним из лучших правил для HTML и CSS это написание семантичной разметки. Хорошая веб-семантика означает использование подходящих HTML тегов и “говорящих” названий классов в CSS, которые будут передавать структурный смысл.
Например, тег h2 говорит нам, что вложенный текст является важным заголовком. Другим примером является тег footer, который говорит нам что элемент должен располагаться внизу страницы. Для дальнейшего изучения прочтите Основы семантической верстки на HTML5 (рус.) и Для чего нужна семантика в именах классов (англ.) от CSSTricks.
Соглашение об именах в CSS
Следующая важная хорошая практика в CSS собственно соглашение об именах. Хорошее именование, как семантичная разметка, передает смысл и помогает сделать наш код предсказуемым, удобным для чтения и поддержки. Вы можете почитать о разных соглашениях в статье OOCSS, ACSS, BEM, SMACSS: что это? Что мне использовать? (англ.) или Правильный CSS: OOCSS, SMACSS, BEM и SASS (рус.).
В общем я предлагаю вам начать с простых соглашений об именах, которые будут вам интуитивно понятны. Со временем придет понимание, с каким лично вам удобнее всего работать. Чтобы посмотреть, как большие компании типа Medium используют в своей работе BEM можете почитать CSS у Medium чертовски хорош (англ.). В этой статье вы так же узнаете, что составление эффективного набора CSS правил это процесс итеративный.
Сброс CSS
Браузеры имеют небольшие различия при отрисовке стилей, начиная от отступов и до высоты строк. По этой причине всегда сбрасывайте CSS. MeyerWeb — самый популярный способ. например transition, требуют префиксов (англ.) для их верной работы в разных браузерах. Можете почитать о префиксах в статьях CSS Vendor Prefixes (англ.) или Вендорные префиксы (рус.). Главное что вы должны запомнить — тестируйте свои сайты во всех браузерах, включая Chrome, Firefox и Safari.
например transition, требуют префиксов (англ.) для их верной работы в разных браузерах. Можете почитать о префиксах в статьях CSS Vendor Prefixes (англ.) или Вендорные префиксы (рус.). Главное что вы должны запомнить — тестируйте свои сайты во всех браузерах, включая Chrome, Firefox и Safari.
Препроцессоры и постпроцессоры CSS
C момента своего появления в 1990-х, CSS проделал огромный путь. Поскольку пользовательские интерфейсы становятся все сложнее, разработчики придумывают инструменты, позволяющие облегчить работу над их созданием. Для этого и предназначены пре- и постпроцессоры.
Препроцессоры представляют из себя расширения для языка CSS, которые добавляют наворотов типа переменных, миксинов и наследования. Два самых главных препроцессора Sass и Less. На 2016 год Sass более распространен. Bootstrap, популярный CSS фреймворк, переключился с Less на Sass. К тому же когда большинство людей заводят речь о Sass, то они на самом деле говорят о SCSS (рус. ).
).
Постпроцессоры CSS вносят изменения в код после того, как он был написан или после компиляции препроцессора. Например, некоторые постпроцессоры, тот же PostCSS, имеют плагины для автоматического добавления префиксов.
Когда вы впервые открываете для себя препроцессоры и постпроцессоры, появляется соблазн использовать их везде. Тем не менее начните с простого и добавляйте переменные, миксины только там, где это действительно необходимо. Статья, о которой я упоминал ранее, CSS у Medium чертовски хорош (англ.), так же рассказывает о том, какие возможны излишки при работе с препроцессорами.
Система сеток и отзывчивость
Сетки в CSS это структура, позволяющая вам “укладывать” элементы горизонтально и вертикально.
Такие фреймворки, как Bootstrap, Skeleton и Foundation предусматривают стили, управляющие строками и колонками в раскладке. В то время как фреймворки, безусловно, полезны, стоит понимать саму суть работы сеток. Прекрасные обзоры на эту тему: Понимание CSS сеток (англ. ) и Don’t Overthink Grids (англ.).
) и Don’t Overthink Grids (англ.).
Одна из главных возможностей, которую дают сетки, это обеспечение отзывчивости вашего сайта. Отзывчивость (responsiveness) означает, что сайт изменяет свои размеры в зависимости от ширины окна браузера. Долгое время отзывчивость достигалась при помощи медиавыражений в CSS (рус.): правил, срабатывающих только при определенных размерах экрана.
Вы можете почитать больше на тему медиавыражений в статье Введение в медиавыражения (англ.). Так же, поскольку мы вступили в эру mobile-first (рус.), загляните в Введение в медиавыражения Mobile-First (англ.).
Frontend разработка — Введение в веб-разработку
Введение в веб-разработку
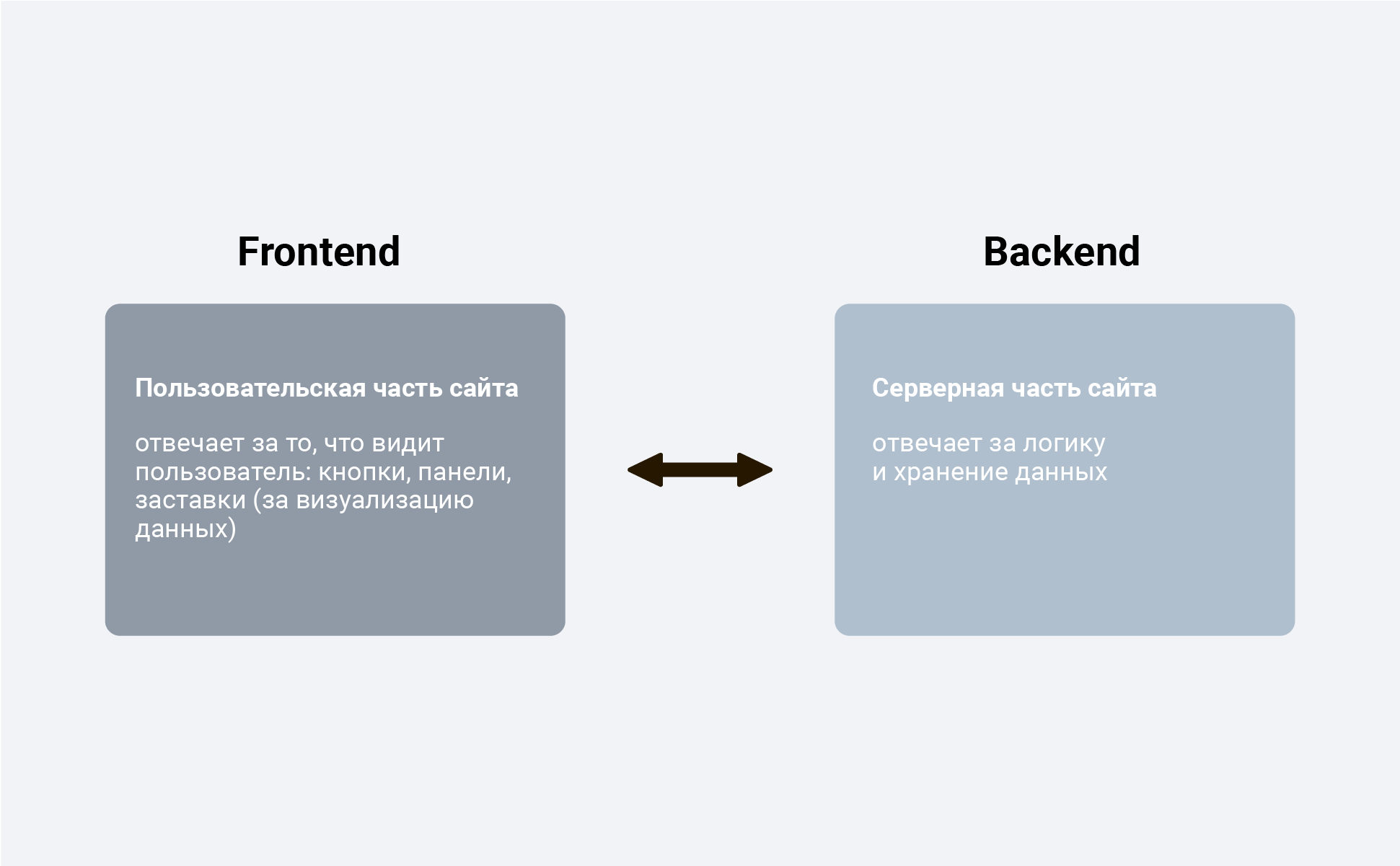
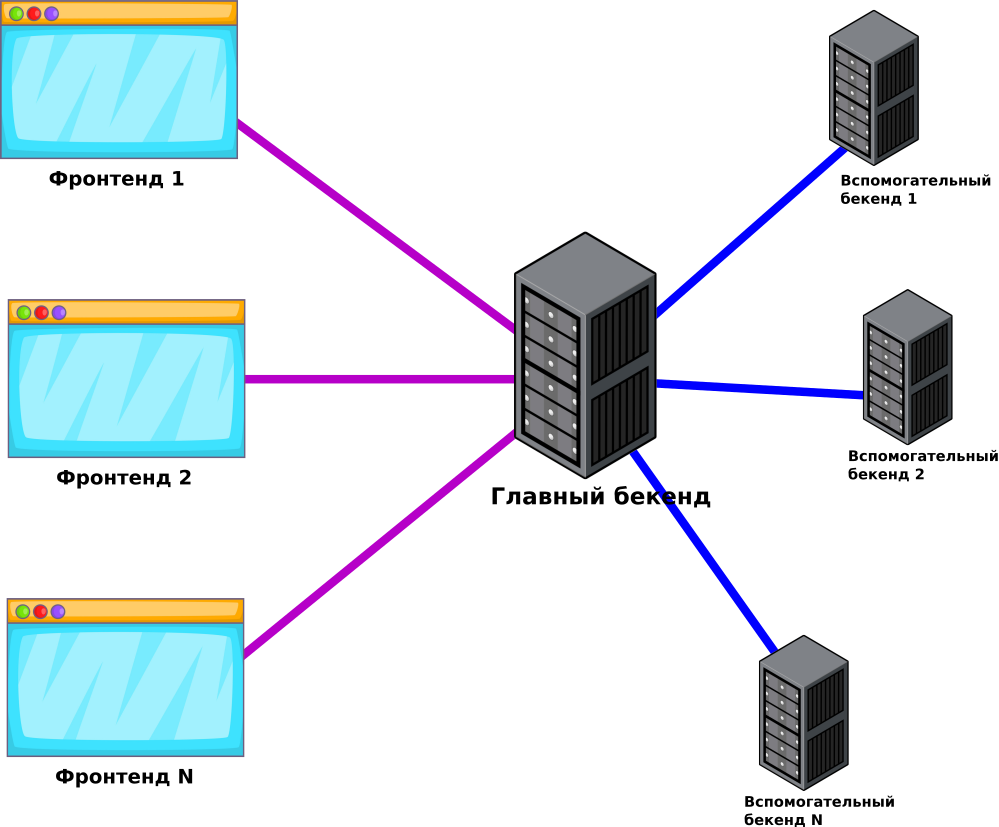
Как правило, одной бекенд-разработки достаточно для полноценного существования проекта. Даже от верстки можно уйти, если использовать фреймворки наподобие Bootstrap. Более того, большинство существующих сайтов — это как раз дизайн, верстка и бекенд. Но есть ситуации, когда такая схема не работает.
Как пример, давайте рассмотрим среду выполнения практических заданий на Хекслете. Первое, что бросается в глаза при работе с ней, это отсутствие классической веб-схемы «запрос-ответ». Страница никогда не перезагружается, а сам сайт в этот момент выглядит как полноценный редактор кода. На самом деле, это и есть полноценный редактор кода 🙂
Первое, что бросается в глаза при работе с ней, это отсутствие классической веб-схемы «запрос-ответ». Страница никогда не перезагружается, а сам сайт в этот момент выглядит как полноценный редактор кода. На самом деле, это и есть полноценный редактор кода 🙂
Реализовать подобную интерактивность через серверную логику невозможно по определению. Ведь в таком случае переход по любой ссылке приводил бы к перезагрузке страницы. Согласитесь, что выполнять упражнения стало бы нестерпимо больно. К счастью, из ситуации есть выход.
Уже в начале 90-х стало понятно, что существующих решений недостаточно для создания интерактивных (динамичных) сайтов. Компания Netscape Communications (создавшая один из первых и, в свое время, лучших браузеров) разработала специальный язык, выполняющийся в браузере. Этот язык сначала назывался LiveScript, а затем был переименован в JavaScript. Он не имеет никакого отношения к языку Java, но в те года Java быстро становилась популярной и этим фактом решили воспользоваться создатели JavaScript, использовав слово Java в названии языка.
В конце концов большинство браузеров поддержали JavaScript. Этот факт имеет огромное значение. Так JavaScript начал свое шествие, став одним из самых популярных и массовых языков в истории. Вышел далеко за пределы браузеров и компьютеров. Например, JS часто используется не только как клиентский, но и как серверный язык программирования.
Общий принцип работы JavaScript в браузере следующий. Кроме HTML, с сервера подгружаются JS-скрипты, которые затем начинают выполняться на странице. Браузер не просто умеет исполнять JS, но также предоставляет возможности по манипулированию как самим браузером (ограниченно), так и элементами на странице (посредством DOM API).
Благодаря этому стало возможно создавать сайты, по возможностям не уступающие обычным приложениям. Microsoft Office для многих ушел в прошлое, а на его место встал Google Docs. Даже сложнейший инструмент Photoshop уже представлен онлайн. Социальные сети наполнены разнообразными приложениями, построенными на базе современных фронтенд-технологий. Ну и, конечно, игры.
Ну и, конечно, игры.
Важно понимать, что Frontend-разработка не является неотъемлемой частью веб-разработки. Реальная потребность в богатом интерфейсе возникает не на каждом втором сайте. К тому же, введение логики во фронтенд существенно усложняет и удорожает разработку. А сайты, чей фронтенд целиком строится в браузере, называют Single Page Application (SPA).
Современная фронтенд разработка крайне сложна. Начиная от того, что поверх JS созданы десятки языков, устраняющие некоторые из его недостатков, заканчивая огромным количеством фреймворков, серверного инструментария и направлений работы.
Нарастание сложности привело к выделению категории людей, которых называют фронтендерами. Здесь остановимся поподробнее. Часто говорят «нам нужен фронтендер». За этой фразой может скрываться многое. В какой-то момент стало не модно говорить «верстальщик», и его тоже заменили словом «фронтендер». Итого получается, что под фронтендером имеют ввиду следующее:
- Верстальщик.

- Программист на JS и одновременно верстальщик.
- Программист на JS, хорошо знающий верстку, но без задач на нее.
Все три — это совершенно разные люди.
Я, например, неплохо знаю JS и пишу много фронтенда Хекслета, но при этом совершенно не умею верстать и, более того, ни за какие коврижки не готов этим заниматься.
Верстальщики, как правило, знают базовый JS, но программировать зачастую не умеют. Иногда они немного работают с jQuery и добавляют простые интерактивные элементы на страницу. Хороший верстальщик — это не генератор HTML из макетов, а специалист по представлению информации и интерфейсов в контексте веб-страниц. Он знаком с принципами дизайна в широком смысле этого слова, юзабилити, пользовательского опыта и вопросов взаимодействия людей с цифровыми интерфейсами.
С другой стороны, фронтендеры чаще всего вырастают именно из верстальщиков, но со временем ситуация меняется. Многие backend девелоперы тоже с удовольствием либо пишут, либо переходят на frontend (обратное тоже верно).
Совершенно нормальная ситуация (и я являюсь сторонником такого подхода), когда есть отдельно верстальщик и программист, который по необходимости пишет фронт или бек в зависимости от задачи. В этом нет ничего сложного, особенно учитывая то, что современный фронтенд очень сильно опирается на бекенд с одной стороны, и с другой предлагает достаточно зрелые инструменты для решения типовых задач.
Особенности разных подходов к организации разработки и специализации в командах больше относятся к процессным историям. Если вам хочется немного ближе познать эту область, посмотрите различия между component teams и feature teams.
Главное, что хочется донести до всех, кто планирует стать фронтенд-программистом: такой человек в первую очередь программист, а во вторую уже фронтенд.
Актуальность этого тезиса со временем только растет, так как чем сильнее становится специализация, тем чаще у начинающих разработчиков появляется мысль, что фронтенд — это отдельный мир, хотя в реальности все ровно наоборот.
Сборка фронтенда современного приложения использует во всю возможности экосистемы серверного js: пакетный менеджер, процессинг (пре- и пост-), серверный рендеринг (генерация страниц на сервере для ускорения доступа и улучшения SEO). Кроме того, все чаще для управления состоянием на клиенте начинают использовать базы данных. Даже браузеры уже содержат в себе встроенную базу данных.
Но это еще не все. Как показывает практика, корнем большинства проблем, возникающих у любых разработчиков, является незнание операционных систем. Причем, сами программисты далеко не всегда осознают это (Парадокс Блаба и Эффект Даннинга-Крюгера). Они вновь и вновь задают вопросы, ответы на которые (и многие другие) есть в классических книгах по устройству ОС. Не говоря уже о том, что многие задачи, с которыми сталкиваются разработчики, так или иначе решены на уровне ОС. Те, кто обладают соответствующими знаниями, находятся на два шага впереди своих коллег и могут не только быстро понимать источник проблемы, но и находить более оптимальные пути решения, опираясь на опыт поколений.
Если говорить про инструментарий, то можно сказать, что совсем недавно React произвел революцию в том, как можно строить фронтенд приложения. В 2015 году, я выступал на конференции где подробно рассказал об этом. На Хекслете есть мой курс по основам React.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >
Нашли опечатку или неточность?
Выделите текст, нажмите
ctrl + enter
и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них.
 Это база знаний, которой можно и нужно пользоваться.
Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
Введение в фронтенд || CodenameCRUD
Фронтенд технологии «живут» в браузере. После того, как вы вбиваете URL в адресную строку и нажимаете Enter, ваш браузер получает HTML-файл с веб-сервера. Этот файл также предложит браузеру запросить у сервера дополнительные CSS и Javascript файлы (возможно и несколько файлов, но мы придерживаемся простого случая).
Каждый из этих языков предпочтительно разделять на следующие функциональные частности, СТРУКТУРА (HTML) веб-страницы , как она ВЫГЛЯДИТ (CSS) и как ФУНКЦИОНИРУЕТ (Javascript). Помните, что именно браузер (а не сервер) собирает эти файлы в одну функциональную веб-страницу.
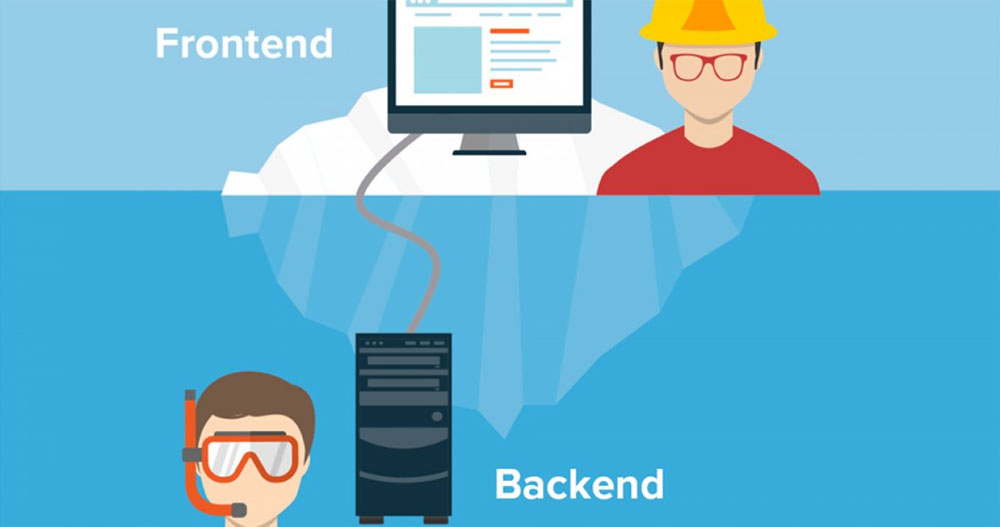
Фронтенд разработка — это НЕ дизайн (вам не понадобится Photoshop), но фронтенд-разработчик конвертирует работу дизайнера в веб-страницу, переводя дизайнерские макеты в программный код. Фронтенд-разработчик находится рядом с дизайнерами с одной стороны и бэкенд-разработчиками, с другой. Переводит дизайн в код и подключает данные со стороны сервера в нужных местах. Также он должен настроить все возможные варианты взаимодействия пользователей с веб-страницей.
Переводит дизайн в код и подключает данные со стороны сервера в нужных местах. Также он должен настроить все возможные варианты взаимодействия пользователей с веб-страницей.
Занимаясь фронтендом, вы должны понять, кто ваши пользователи и как они будут взаимодействовать с веб-страницей, поскольку вы строите им дорогу к вашей странице или продукту. Требуется обеспечить удобство использования, отзывчивость, простоту и логичность перемещения… но для начала вы должны ознакомиться с основами фронтенд языков.
В последующих уроках вы получите углубленное понимание всех трех составляющих фронтенда (и jQuery, наиболее популярной Javascript-библиотеки). Пора разогреться, мы переходим на следующий уровень.
Пункты для размышления
Постарайтесь ответить на предложенные вопросы. После выполнения задания попробуйте ответить на них ещё раз
- Какова роль HTML в веб-странице?
- Что делает CSS?
- За что отвечает Javascript?
Задания:
- Прочитайте краткое введение в фронтенд в интервью с Nick Schaden
- Углубитесь во взаимодействие всех трех языков (и jQuery) в этой краткой статье: Начало работы с Web.

- Если вы не сделали этого раньше, посмотрите 10-минутное видео о браузерных инструментах разработчиков, которое теперь должно стать более понятным.
Дополнительные ресурсы
Этот раздел содержит полезные ссылки на дополнительные материалы. Они не обязательны, так что расценивайте их как нечто полезное, если вы хотите поглубже погрузиться в тему
Поделиться уроком:
Индивидуальные уроки по верстке, курсы HTML/CSS — обучение online
Индивидуальные онлайн-курсы HTML/CSS, которые проходят не в скайпе, а в программе ClickMeeting — это максимум практики, работа над настоящими проектами и структурированные знания.
Почему именно курс обучения верстке HTML/CSS индивидуально онлайн?
Плюсом данной системы можно считать то, что вы получаете максимум внимания ментора — он будет корректировать программу, ориентируясь только на ваши успехи. Так, если вы будете буксовать на какой-либо теме, он подскажет где ошибка и/или как быстрее выучить необходимое.
Преимущества занятий по верстке сайтов online
Предусмотрена возможность пробного занятия, на котором преподаватель определит уровень ваших знаний и поинтересуется целями обучения. Таким образом, вы сможете проходить курс по индивидуальной программе, которая максимально быстро приведет вас к желаемому результату. В то же время, тестовый урок дает вам возможность понять подходит ли вам подобная форма обучения и выбранный ментор. Также гибкие условия выражаются в возможности продлить курс, сменить ментора или сделать паузу на оговоренное время. Подобные вещи особенно актуальны для людей с нестабильным графиком работы — вы можете не переживать, что у вас появится крупная задача и вы отстанете от курса. Онлайн обучение особенно хорошо тем, что можно выбрать удобное лично для вас время, отталкиваясь от графика работы/учебы или времени, когда вы лучше всего усваиваете информацию. Также плюсом является свобода в выборе локации — вы можете находиться в любой точке мира и обучаться у нас.
Кто ведет индивидуальные курсы в ClickMeeting ?
Мы тщательно отбираем менторов как для оффлайн, так и для онлайн курсов. Качество обучения через интернет так же высоко, как и на очных занятиях — в обоих случаях вы получаете домашнее задание, которое проверяется преподавателем. В зависимости от того, насколько вам было сложно его выполнять, преподаватель перераспределит время на изучение тем, чтобы все полученные знания были хорошо закреплены.
Как сделать частные уроки HTML/CSS онлайн более эффективными для себя?
Обучение на индивидуальных курсах по верстке в онлайне становится гораздо более эффективным, если вы задаете развернутые вопросы преподавателю как только появляются сложности. Занятия по верстке HTML/CSS не в скайпе, а в программе ClickMeeting — это возможность получать советы и помощь, не ограничиваясь временем урока.
SpaceWebDev – Современный подход к FrontEnd – разработке
Меня зовут Трухтанов Роман, мне 22 года.
Еще во время учебы в школе и колледже я увлекался изучением материалов, посвященных компьютерам и IT в целом, читал статьи, просматривал множество видео-уроков (были уроки и по сборке ПК, по работе в разных ОС, видео-уроки по программированию и изучению PhotoShop), но самым интересным из всего для меня стало именно изучение Web-технологий. Все это на тот момент выступало всего лишь в качестве хобби, я не уделял этому много времени, так как активно совмещал основную учебу вместе с тренировками (отдельное спасибо всей нашей баскетбольной команде и моему тренеру).
Все это на тот момент выступало всего лишь в качестве хобби, я не уделял этому много времени, так как активно совмещал основную учебу вместе с тренировками (отдельное спасибо всей нашей баскетбольной команде и моему тренеру).
Моя история в качестве разработчика началась с того момента, как однажды, придя домой с тренировки, я узнаю от своей мамы, что у меня на следующий день собеседование в компании, которая занимается разработкой детских приложений на Android и iOS (мне в то время было 17 лет). До этого момента я не имел профессионального опыта работы в IT — компании. После прохождения собеседования меня приняли на работу. Буквально через одну неделю я полностью втянулся в процесс работы. В основном работа велась на внутреннем инструменте компании (он позволял существенно сократить время разработки приложения), в работе с которым меня познакомили сотрудники компании. На протяжении всего времени было много интересных проектов, командной работы и креатива. Спустя 2 года наступил период, когда мне пришлось принимать очень сложные решения, от которых будет зависеть мой дальнейший путь. В итоге я принял непростое решение и покинул компанию, где проработал 2,5 года, но при этом получил огромный опыт работы в IT-компании, в самоконтроле и ответственности за взятую работу, за что всем коллегам огромное спасибо!
В итоге я принял непростое решение и покинул компанию, где проработал 2,5 года, но при этом получил огромный опыт работы в IT-компании, в самоконтроле и ответственности за взятую работу, за что всем коллегам огромное спасибо!
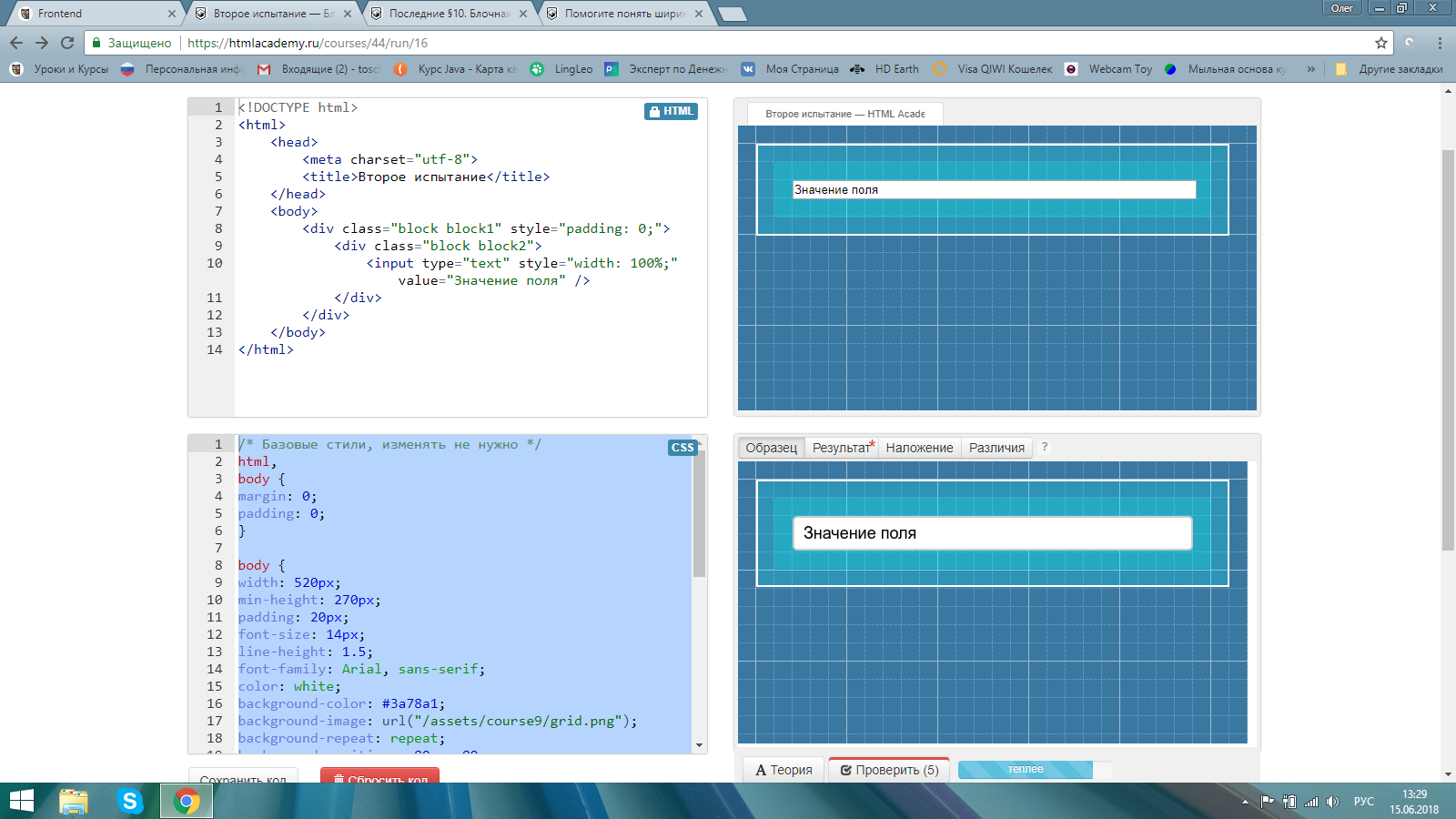
Параллельно с работой, основной учебой и тренировками я не забывал про Web-разработку, по вечерам проходил интерактивные онлайн-курсы от компании «HTML Academy». HTML Academy научила меня работать с основными современными технологиями и принципами разработки сайтов. Благодарю всех наставников, которые принимали участие в моем обучении и развитии. Также в свободное время я продолжаю читать статьи, слушать подкасты, смотреть видео-уроки.
На сегодняшний день я являюсь HTML — верстальщиком, а также FrontEnd — разработчиком. Этот сайт, на котором вы находитесь и читаете это прямо сейчас, отражает меня текущего, мои основные проекты (которые я могу публиковать), а также стек технологий, которыми я владею. Еще многому предстоит научиться, но я знаю, что готов преодолевать вершины, постепенно шаг за шагом двигаясь к поставленным целям!
Что должен знать junior front-end разработчик?
Доброго времени суток, друзья. Если вы читаете эту статью, то скорее всего вы находитесь в начале пути становления frontend разработчиком и не имеете понимания о том, что вам потребуется выучить, чтобы соответствовать требованиям этой IT профессии. Хочу сразу вас предупредить, что все нижеперечисленные пункты являются не обязательными и, как правило, очень специфичны для каждой конкретней вакансии. Я попытаюсь описать среднестатистические требования, на которые с вероятностью 95% вы наткнётесь, обивая пороги IT компаний.
Если вы читаете эту статью, то скорее всего вы находитесь в начале пути становления frontend разработчиком и не имеете понимания о том, что вам потребуется выучить, чтобы соответствовать требованиям этой IT профессии. Хочу сразу вас предупредить, что все нижеперечисленные пункты являются не обязательными и, как правило, очень специфичны для каждой конкретней вакансии. Я попытаюсь описать среднестатистические требования, на которые с вероятностью 95% вы наткнётесь, обивая пороги IT компаний.
Вы можете подумать, кто я такой и почему пишу про это? Более 5 лет я занимаюсь именно frontend разработкой и формированием команд. За время своей профессиональной деятельности я бывал с обеих сторон «барикад», проходил большое количество собеседований в разных компаниях и сам проводил собеседования как для разработчиков уровня junior, так и senior. Имея весь этот опыт, я постараюсь рассказать вам о реальных требованиях, которые сейчас актуальны для рынка frontend разработчиков.
Видео на эту тему.
Разница между верстальщиком и frontend разработчиком
Прежде чем я перейду к описанию конкретных навыков и знаний, давайте сначала определим понятие frontend разработчика. Сейчас часто можно услышать от опытных коллег следующее утверждение:
«Современный фронт не является верстальщиком в реалиях 2020 года».
На него можно ответить и да, и нет. Дело в том, что в 2010 году понятие frontend разработчика еще не существовало (в текущем виде) и весь стек делился на backend разработчиков (разработка серверной части приложений) и на верстальщиков (верстка интерфейса, добавляя интерактивность, используя js, jquery). Часто эти две специализации вовсе не делились и превращались в единого full stack разработчика, или, как раньше говорили, вебмастера. Как правило, верстальщик или вебмастер, благодаря усложнению интерфейсов, появлению библиотек и фрэймворков для создания более сложных интерфейсов, со временем мигрировали во frontend.
Как правило, верстальщик или вебмастер, благодаря усложнению интерфейсов, появлению библиотек и фрэймворков для создания более сложных интерфейсов, со временем мигрировали во frontend.
Для олдсткульных разработчиков, которые начинали с верстки, реализовывать любую сложную верстку не является какой-то проблемой. Соответственно, frontend с таким опытом может хорошо верстать, при этом реализовывая сложную frontend систему. Буквально лет 5 назад стали появляться разработчики, которые изначально не занимались версткой, а вели разработку, используя лишь React, Angular и т.д. В этом и заключается раскол текущего понимания, что должен, а что не должен уметь и знать frontend разработчик.
Я отношусь к первой категории «олдовых» фронтов и буду озвучивать вам важность знания верстки как необходимого фундамента для вашей эффективной работы, вы можете с этим быть не согласны, но как показывает бизнес практика, часто нанимается разработчик для работы например на React, Redux, при этом вероятность, что его будут просить сверстать страничку лендинга или информационного портала, очень велика. Нанимать отдельно верстальщика и frontend разработчика – расточительное занятие для компаний и очень мало кейсов, когда работодатель решается тратить на это свои ресурсы (но как я говорил выше, бывают исключения).
Нанимать отдельно верстальщика и frontend разработчика – расточительное занятие для компаний и очень мало кейсов, когда работодатель решается тратить на это свои ресурсы (но как я говорил выше, бывают исключения).
Прежде чем мы перейдем к рассмотрению требований, предъявляемых к junior frontend разработчику, перечислю основные требования, которыми должен обладать верстальщик, для вашего лучшего понимания.
Требования к верстальщицу
HTML (HTML5)
Для верстальщика понимание HTML является одним из самых главных знаний, которые требуются в работе. HTML это кирпичи, из которых вы создаете интерфейс. Можно отнести сюда же семантическую верстку — это умение использовать нужные семантические теги в верстке сайта для SEO оптимизации. Адаптивная верстка, иногда называется мобильной версткой и все что связано с адаптивностью макетов можно отнести сюда. Потребность в адаптивных интерфейсах появилась уже давно, еще в момент активного развития смартфонов, поэтому это must have.
CSS
Таблицы стилей дают нам возможность рисовать на нашей HTML разметки. Современный CSS очень продвинулся, появилась возможность работы с переменными, циклами и др. Все это попытки расширить CSS до возможностей препроцессоров. Лет 10 назад было важно уметь верстать таблицами, а после стали использовать float. Сейчас те же задачи намного гибче и легче, поскольку их можно решить, используя flex box и grid.
Препроцессоры
К ним относятся LESS/SASS/SCSS и другие. Препроцессоры дают автоматизацию на уровне большей абстракции над CSS. То есть мы пишем меньше кода, используя концепцию DRY(Don’t repeat yourself) и модульность, в результате препроцессоры на выходе генерят нам полноценный CSS. Тут все просто, препроцессоры необходимо знать хотя бы на уровне концепции, а при необходимости изучить какой-то конкретный по документации не займёт у вас много времени при хорошем знании CSS.
JavaScript
Вся база JS необходима как верстальщику, так и frontend разработчику, просто потому, что решение любой сложной задачи возможно именно благодаря этому языку программирования. Если требуется интерактивность на страницах или работа с формой, то без JS не обойтись.
Если требуется интерактивность на страницах или работа с формой, то без JS не обойтись.
jQuery
Библиотека, которая сильно упростила жизнь миллионам разработчиков, расширив стандартный API браузера в виде более лаконичных синтаксических конструкций, до сих пор является очень популярной либой, хотя и современный JavaScript давно перенял лучшие практики из jQuery и обзавелся удобными методами для работы.
Понимание работы CMS
Если у вас есть сайт, то с большей вероятностью он имеет какую-то CMS. Это готовая система для управления контентом сайта. Пользователь без знания языков программирования в админке может сам добавлять нужный контент, менять блоки, скрывать или удалять ненужные элементы. Верстальщицу необходимо знать несколько популярных CMS, чтобы при необходимости уметь создавать для него шаблон или сверстать нужную страницу.
Git
Если вы работаете в команде, то Git необходим вам просто для работы с актуальным кодом. Представьте проблему: другой разработчик сделал правки на вашем общем проекте и решил передать его вам. Без Git ему пришлось бы скинуть вам архив, с которым вы смогли бы продолжить свою работу. Допустим, вы вносите изменения в код, и в это же время другой разработки также вносит свои изменения. Возникает конфликт, и ваш код придется «мерджить руками», чтобы ваша общая работа была успешно выполнена. Все эти проблемы решает Git, больше тут нечего сказать, это точно must have.
Без Git ему пришлось бы скинуть вам архив, с которым вы смогли бы продолжить свою работу. Допустим, вы вносите изменения в код, и в это же время другой разработки также вносит свои изменения. Возникает конфликт, и ваш код придется «мерджить руками», чтобы ваша общая работа была успешно выполнена. Все эти проблемы решает Git, больше тут нечего сказать, это точно must have.
Без умения гуглить в современном мире невозможно быть успешным и это уже давно не шутка. Любые ваши проблемы, с которыми вы сталкиваетесь в разработке, с вероятностью 99%, уже были реализованы другими разработчиками. Вам остается найти нужный материл и применить у себя. Количество информации с каждый днем растет с математической прогрессией и одному человеку невозможно сейчас знать все. Современные поисковые системы дают быстрый доступ к нужной информации, остается лишь сформулировать вопрос. Да, для того, чтобы найти больше информации лучше производите поиск на английском языке, о чем мой следующий пункт.
Английский язык
Большая часть информации в мире написана на английском языке, тем более для IT специалистов, документация (особенно если она новая) будет преимущественно на английском. Никто не говорит, что вы должны знать английский на высоком уровне, уметь прекрасно разговаривать с любым носителем и вести деловую переписку. Нет, необходимый уровень это умение читать простой технический текст. Это важно, старайтесь постоянно повышать свой уровень английского языка, если вы хотите преуспеть в этой сфере.
Soft skills
Самый на мой взгляд недооценённый пункт. Думаете, что все разработчики интроверты и им не важно умение отстаивать свое мнение, вести переговоры, уметь рассказать менее опытному разработчику, как выполнить ту или иную задачу? Если вы так думали, то спешу вас заверить, что любая работа в команде, а современное IT – это как правило командная работа, подразумевает умение взаимодействовать с коллегами и от ваших soft skills будет зависеть, как быстро вы продвинетесь по карьерной лестнице. Умение себя продать – не менее важный навык, чем ваши профессиональные знания. Всегда помните об этом!
Умение себя продать – не менее важный навык, чем ваши профессиональные знания. Всегда помните об этом!
Требования junior frontend разработчиков
HTML
На мой взгляд frontend разработчик должен обладать всей той базой, что и верстальщик. Если вы не знаете HTML, то создание SPA будет для вас чем-то магическим.
CSS
Тоже база, тоже must have. И тут разработчики второй категории могут возмутиться, что данную работу должен выполнять верстальщик. Я считаю, что если вы не знаете CSS, хотя бы базово, с возможностью создания адаптивного дизайна, верстки по макету, то во frontend вам рановато.
Препроцессоры
В любом современном фреймворке (библиотеке), будь то React, Angular или Vue часто используются препроцессоры. Ну просто потому, что это классика и гораздо проще найти человека, который с этим уже работал. Имеется ряд более современных подходов, например: модули, CSS-in-JS, styled components, но все они лишь обертки поверх ваших знаний по использованию CSS и препроцессоров.
JavaScript
Главной ошибкой современных разработчиков и школ программирования является отсутствие обучения базовому JavaScript, а быстрый переход на React, Angular и тд. Без отсутствия необходимого фундамента по JS вы не сможете понимать суть таких высоких абстракций, которые дают нам современные фреймворки. Часто такие «специалисты» не могут найти простые ошибки, что приводит меня в ужас.
Здесь я укажу необходимый минимум ваших знаний по JavaScript (со ссылками по некоторым из них на мои статьи):
— Переменные
— Типы данных
— Операторы
— Преобразование типов
— Циклы
— Функции
— Контекст (this).
— Иметь базовое представление о генераторах, итераторах
— fetch
— Promise
— async/await
— Работа с DOM
Git
О важности знания Git я уже писал выше. Не умея работать с ветками и мерджить конфликты, вы не сможете разрабатывать по таким модным методологиям как Scrum, Agile.
Тут тоже все ясно. У вас в руках есть очень крутой инструмент поиска информации. Начинающие разработчики часто делают большую ошибку и лезут со множеством бестолковых вопросов к синьорам в компании, хотя ответ на интересующий их вопрос уже 100500 раз был озвучен в огромном количестве статей и видео материалах на YouTube. Просто начните пользоваться поисковиками и скорость и эффективность вашей работы будут расти. Я сам с недавних времен стал переходить на видео формат, если вам интересны мои материалы, вот мой YouTube канал.
У вас в руках есть очень крутой инструмент поиска информации. Начинающие разработчики часто делают большую ошибку и лезут со множеством бестолковых вопросов к синьорам в компании, хотя ответ на интересующий их вопрос уже 100500 раз был озвучен в огромном количестве статей и видео материалах на YouTube. Просто начните пользоваться поисковиками и скорость и эффективность вашей работы будут расти. Я сам с недавних времен стал переходить на видео формат, если вам интересны мои материалы, вот мой YouTube канал.
Английский язык
Раз вы целитесь на frontend разработчика, то могу сразу вас убедительно заверить, что английский вам потребуется больше, чем верстальщику. Для фронтенда имеется большое количество материалов на английском по любой теме, и без умения элементарно прочесть или понять на слух нужную информацию, скорость вашего будущего развития сильно замедляется. Не думайте, что без английского вы не сможете вовсе работать, это большое заблуждение. В первую очередь английский поможет вам развиваться как специалисту, но даже без этого языка, сейчас вы сможете найти большое количество полезной информации (например, на этом сайте) по любой теме и даже успешно работать. Но если ваши амбиции идут далеко за русскоговорящие сообщества, то думаю вам пора начать учить английский.
Но если ваши амбиции идут далеко за русскоговорящие сообщества, то думаю вам пора начать учить английский.
Soft skills
Все тоже, что я написал выше про верстальщика. Умение продать себя в современных реалиях – необходимый навык, просто чтобы быть успешным и получать достаточное вознаграждение за ваш труд. Старайтесь больше читать и коммуницировать, все это позволит вам развивать soft skills.
React, Angular, Vue
Почему я поставил знание библиотек и фреймворков на последнее место? Если вы уже обладаете всеми перечисленными знаниями и навыками, то освоение данных технологий не займет много времени. Для обучения React разработчика с нуля до уровня junior у меня уходило от 2 до 4 недель, а Vue и того меньше. Самая большая кривая обучения будет у Angular, но и тут имея всю базу, вы потратите гораздо меньше времени, как если бы просто начали с изучения этой технологии. Без понимания HTML, CSS, JS вы не сможете стать настолько крутыми разработчиками, насколько это возможно. Это подтверждает опыт моих учеников и мой собственный.
Это подтверждает опыт моих учеников и мой собственный.
Заключение
Помните, что все эти знания не гарантируют вам успешное трудоустройство. Для вашего работодателя всегда будет важно решение его проблем, а значит всегда ценится тот специалист, который может решить уникальные задачи, необходимые бизнесу. Не отчаивайтесь, если вы сразу не получите оффер. Просто продолжайте совершенствовать свои навыки и знания, и успех обеспечен. Приобретая опыт собеседований и пополняя свои знания, дотягивая их до необходимого уровня, вы непременно получите желаемую работу. Как и в любом деле, главное ваша упёртость и трудолюбие. Надеюсь, что данный материал был вам полезен. Учитесь, думайте, пишите код. Удачного кодинга, друзья!
Подписывайтесь на наш канал в Telegram для получения самой последней и актуальной информации.
Курс «IT не для IT»
ОСНОВЫ РАЗРАБОТКИ
Какие бывают современные приложения. Модели разработки ПО и их различия. Структура IT команды и как выбирать технологии на проект.
Структура IT команды и как выбирать технологии на проект.
Урок 1: Современная разработка и IT команды
Коротко о каждом этапе: анализ требований, проектирование, разработка, тестирование, внедрение и поддержка.
Урок 2: Жизненный цикл приложений
Свят Задорожный
Shortex, Technical director
Модульное/Unit-тестирование
TDD. Автоматизация сборки приложения и деплоймента на сервер (СI/CD). Автоматизация функционального тестирования. А так же Code Review, парное программирование и рефакторинг.
Урок 1: Инженерные практики и тестирование
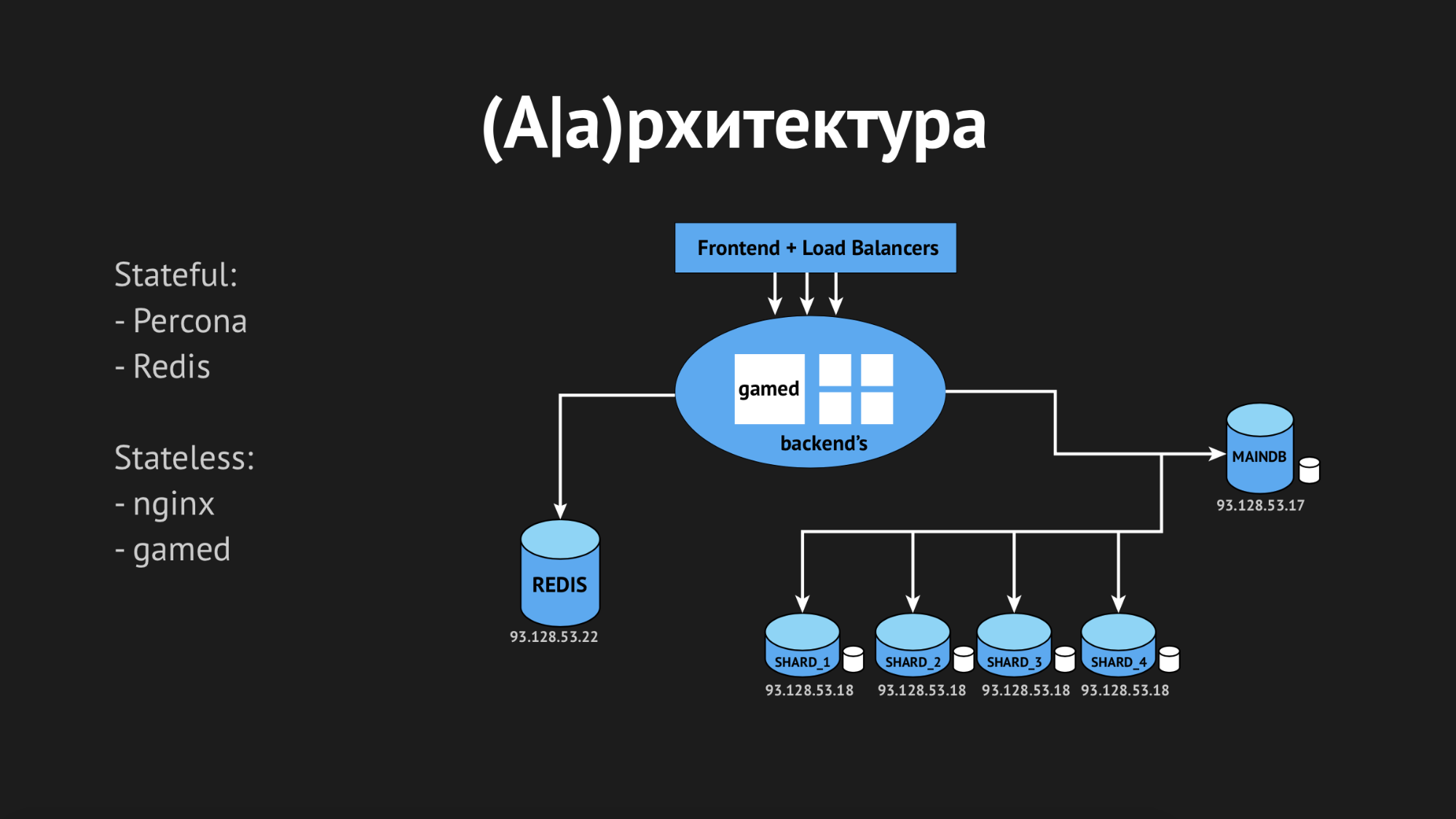
Изучим, из чего состоят современные приложения: интерфейс/frontend, бизнес-логика/backend и инфраструктура/devops.
Урок 2: Архитектура приложений
АРХИТЕКТУРА И ТЕСТИРОВАНИЕ
Функционал, особенности и задачи. Описание работы специалиста, технологий, возможностей и взаимодействия с другими членами команды.
Описание работы специалиста, технологий, возможностей и взаимодействия с другими членами команды.
Практически изучим и разберем самые популярные Front-end фреймворки. Практически разберем тестовое задание.
Урок 2: Front-end фреймворки
Полностью пройдемся по стеку технологий. Изучим, какие бывают базы данных и когда какую использовать. Разбираем процесс взаимодействия Back-end с Frond-end.
Урок 1: Базы данных
Рассмотрим выбор языков и поговорим о DevOps. Выясним, что такое Big Data и коснемся вопроса, что такое Machine Learning.
Урок 2: ООП и подбор технологий
Максим Бакиров
Яндекс, C++ разработчик
Обзор платформ разработки: iOS, Android (HarmonyOS). Работа с сетью и базы данных. Рассмотрим на примере реального резюме, на что обращать внимание и как без «техдира» оценить кандидата.
Станислав Цыганов
Свят Задорожный
Shortex, Technical director
Алексей Носов
Tinkoff, Senior Web Developer
Изучите интерфейсную веб-разработку с помощью онлайн-курсов и классов
Что такое интерфейсная веб-разработка?
Front-end веб-разработка — это все, что связано с программированием пользовательского интерфейса веб-приложения. Обычно это относится к языку гипертекстовой разметки (HTML), каскадным таблицам стилей (CSS) и JavaScript, а не к программированию на стороне сервера или базе данных. Он включает в себя все: от создания простой страницы текста HTML до создания сложных, отзывчивых веб-сайтов HTML5, предназначенных для доступа через различные браузеры, устройства и размеры экрана.
Обычно это относится к языку гипертекстовой разметки (HTML), каскадным таблицам стилей (CSS) и JavaScript, а не к программированию на стороне сервера или базе данных. Он включает в себя все: от создания простой страницы текста HTML до создания сложных, отзывчивых веб-сайтов HTML5, предназначенных для доступа через различные браузеры, устройства и размеры экрана.
Научитесь кодировать веб-сайты с помощью онлайн-курсов разработки интерфейсов
От углубленных руководств по HTML5 до продвинутых многопрофильных онлайн-программ, сочетающих HTML, CSS и JavaScript, люди могут изучить самые современные интерфейсы программирования практики. Эксперты Intel и World Wide Web Consortium (W3C), организации, которая разрабатывает и поддерживает веб-стандарты и рекомендации, предлагают курсы веб-дизайна и разработки, которые помогут вам при создании веб-сайта. Студенты также могут записаться на расширенную программу профессионального сертификата в области веб-разработки — многопрофильную специализацию, предназначенную для того, чтобы помочь учащимся сделать карьеру в этой востребованной области.
Front-end веб-разработка — отличное место для начала вашего путешествия в мир программирования. Кроме того, вы можете попробовать курсы по программированию баз данных и популярных языков программирования, таких как Java, Python, PHP и SQL.
Работа в Front End Development
По данным Indeed.com, средняя годовая зарплата фронтенд веб-разработчиков составляет 102 тысячи долларов, и на момент написания этой статьи было доступно более двух тысяч открытых должностей с полной занятостью. Практически каждая существующая организация находится в сети, что делает позицию фронтенд-разработчика чрезвычайно популярной.Найдите отличные возможности работы по всему миру для программистов JavaScript, кодировщиков HTML5 и других.
Сделайте карьеру в качестве Front-End разработчика
Получите опыт в одной из самых популярных профессий. Специалисты по фронтенд-разработке имеют широкие возможности карьерного роста и могут работать практически где угодно, ограничиваясь только наличием подключения к Интернету. Все ваши учебные пособия по HTML, обучение и практику можно выполнять в Интернете. Начните сегодня с самостоятельного введения в HTML, CSS и JavaScript.
Все ваши учебные пособия по HTML, обучение и практику можно выполнять в Интернете. Начните сегодня с самостоятельного введения в HTML, CSS и JavaScript.
Введение в интерфейсную часть
Введение
«Языки интерфейса» живут в браузере. После того как вы введете адрес в адресную строку вверху и нажмете клавишу ввода / возврата, ваш браузер получит как минимум HTML-файл с веб-сервера. Этот файл, скорее всего, скажет браузеру запросить файл CSS и файл JavaScript (возможно, гораздо больше, чем один, но мы будем упрощать).
Каждый из этих языков выполняет отдельную, но очень важную функцию, и они гармонично работают вместе, чтобы определить, как веб-страница СТРУКТУРИВАЕТСЯ (HTML), как она ВЫГЛЯДИТ (CSS) и как она ФУНКЦИИ (JavaScript).И имейте в виду, что ваш браузер пытается выяснить, как превратить эти файлы в работающую веб-страницу (а не на сервер).
Front-end веб-разработка — это НЕ дизайн (вы не будете играть в Photoshop или что-то еще), но front-end разработчик применяет работу дизайнеров к веб-странице, переводя их хорошо продуманные макеты в реальные. код. Интерфейсный разработчик стоит между дизайнером с одной стороны и внутренним разработчиком с другой, переводя дизайн в код и вставляя данные от внутреннего разработчика в нужные места.Он или она также должны обрабатывать все возможные взаимодействия, которые могут потребоваться пользователю со страницей.
код. Интерфейсный разработчик стоит между дизайнером с одной стороны и внутренним разработчиком с другой, переводя дизайн в код и вставляя данные от внутреннего разработчика в нужные места.Он или она также должны обрабатывать все возможные взаимодействия, которые могут потребоваться пользователю со страницей.
Во внешнем интерфейсе вам необходимо хорошо осознавать, кто ваш пользователь и как они будут взаимодействовать с вашей веб-страницей, потому что вы создаете их шлюз к своей странице или продукту. Это может означать получение четкого понимания доступности и таких вещей, как адаптивная разработка в будущем, но сначала вам нужно создать свой инструментарий и изучить основы интерфейсных языков.
На следующих уроках вы получите хорошее понимание каждого из трех языков интерфейса. Чтобы разогреться, начнем с высокого уровня.
Результаты обучения
Просмотрите их сейчас, а затем используйте их, чтобы проверить себя после выполнения задания:
- Какова роль HTML на веб-странице?
- Какова роль CSS на веб-странице?
- Какова роль JavaScript на веб-странице?
Переуступка
- Прочтите краткое введение в интерфейсную разработку из этого интервью с Ником Шаденом.

- Прочтите о роли HTML на этой странице Ruby Monstas.
- Получите общий обзор того, как все три языка работают вместе в MDN Начало работы в Интернете. Учащимся следует только прочитать: Работа с файлами, основы HTML, основы CSS и основы JavaScript. Нет необходимости внедрять сайт; просто прочтите о процессе на этом этапе.
- Получите обзор того, что вы можете делать с помощью этих страниц документации: HTML, CSS и JavaScript. Вы еще не поймете большей части того, что там есть, но добавьте страницы в закладки для дальнейшего использования.
- Добавить в закладки DevDocs.io. Прочтите «Добро пожаловать». Огромная коллекция документации API, работающая даже в автономном режиме. Существенный сборник справочных материалов по всему освещенному и не только. (Поддерживается FreeCodeCamp)
Дополнительные ресурсы
Этот раздел содержит полезные ссылки на другой контент. Это не обязательно, так что считайте это дополнительным, если вам нужно во что-то углубиться.
10 лучших + бесплатных курсов фронтенд-разработки и сертификации [2021 ФЕВРАЛЬ]
Более 20 экспертов составили этот список лучших курсов, инструкций, тренингов, курсов и сертификатов для фронтенд-разработки, доступных онлайн на 2021 год.Он включает в себя как платные, так и бесплатные ресурсы, которые помогут вам изучить Front End Development, и эти курсы подходят для начинающих, учащихся среднего уровня, а также для экспертов.
10 лучших онлайн-курсов по фронтенд-разработке, сертификации, обучения, классов и учебных пособий [2021 ФЕВРАЛЬ] [ОБНОВЛЕНО]
1. Сертификация веб-дизайна Мичиганского университета (Coursera)
Этот онлайн-курс, проводимый Мичиганским университетом, больше всего подходит для всех, кто хочет научиться создавать потрясающие и профессионально выглядящие веб-сайты.Инструкторы научат вас создавать доступное и гибкое веб-портфолио с помощью JavaScript, CSS3 и HTML5. Присоединившись к этому курсу, вы сможете начать свою карьеру веб-разработчика. Самое замечательное, что вы можете посещать эту программу по собственному расписанию. Вы узнаете о новейших технологиях, которые вы можете использовать для разработки высококачественных сайтов, работающих в браузерах с большим экраном, планшетах и мобильных телефонах. Если вам интересно, взгляните на нашу подборку лучших курсов javascript .
Самое замечательное, что вы можете посещать эту программу по собственному расписанию. Вы узнаете о новейших технологиях, которые вы можете использовать для разработки высококачественных сайтов, работающих в браузерах с большим экраном, планшетах и мобильных телефонах. Если вам интересно, взгляните на нашу подборку лучших курсов javascript .
Ключевые УТП:
— Получите много навыков, таких как HTML5, CSS, JavaScript и адаптивный веб-дизайн
— Расширьте свой набор навыков с помощью викторин, чтений и видео
— Отличный курс для изучения веб-дизайна с самого начала
— Пройдите обучение у лучших инструкторов — Чарльз Северанс и Коллин ван Лент
— Научитесь создавать веб-сайты с уникальными шрифтами, сложными макетами и индивидуальными цветовыми схемами
Продолжительность: 3 месяца
Рейтинг: 4.7 из 5
Вы можете зарегистрироваться здесь
2.
 Учебный курс для интерфейсных веб-разработчиков (Udemy)
Учебный курс для интерфейсных веб-разработчиков (Udemy)
Этот курс обещает помочь вам изучить все базовых технологий, необходимых для веб-разработки. Вводные классы познакомят вас с основами различных языков, таких как HTML, CSS, JS, Node, MongoDB и других. Вы научитесь создавать настоящие веб-приложения, браузерные игры и работать над многими более сложными темами.Сбалансированный акцент на теоретических и практических занятиях позволяет новым учащимся учиться. К концу программы у вас будет целый ряд впечатлений, которые можно будет использовать в своем резюме, и отличный набор проектов для демонстрации.
Ключевые УТП —
— Отличный курс для начала веб-разработки без предварительного опыта.
— множество упражнений для оттачивания навыков программирования, создания инновационных и сложных приложений.
— Подробное руководство по установке необходимого программного обеспечения, инструментов и настройке среды.
— Живые примеры кода, исследовательские задания и слайды делают уроки интерактивными и увлекательными.
— Получите постоянную поддержку от инструктора в случае каких-либо сомнений.
— 392 лекции + полный пожизненный доступ + 72 статьи + 85 загружаемых ресурсов
— Доступен по номинальной цене на платформе электронного обучения Udemy.
Продолжительность: 46 часов
Рейтинг: 4.6 из 5
Вы можете зарегистрироваться здесь
3.Полный веб-разработчик в 2019 году: от нуля до мастерства (Udemy)
Андрей Neagoie искренне верит, что навыки программирования должны быть легко доступны и доступны для всех. С этой мыслью он создал этот очень ценный курс, доступный онлайн на udemy, и к нему уже обратились тысячи студентов. Андрей несколько лет работал старшим разработчиком в Кремниевой долине, прежде чем решил поделиться своими знаниями со студентами. В этом курсе он научит вас программировать с использованием HTML5, CSS, Javascript, React, Node.js, машинное обучение и многое другое. Хотите увидеть больше вариантов? Вот некоторые из лучших курсов по веб-разработке .
В этом курсе он научит вас программировать с использованием HTML5, CSS, Javascript, React, Node.js, машинное обучение и многое другое. Хотите увидеть больше вариантов? Вот некоторые из лучших курсов по веб-разработке .
Ключевые УТП —
— Научитесь создавать свой собственный веб-сайт и приложения
— Создайте 6 приложений React и научитесь стилизовать их тоже
— Также включает подробный модуль по Node и Express JS
— Узнайте о производстве и развертывании, включая развертывание на Heroku
— Включает дополнительные сеансы с советами по собеседованию, как создать оптимизированное резюме в LinkedIn
— Поставляется с 26-часовым видео по запросу, 72 статьями, 64 дополнительными ресурсами с полным пожизненным онлайн-доступом
Рейтинг: 4.8 из 5
Вы можете зарегистрироваться здесь
Review: Я прошел так много курсов веб-разработчиков, но, честно говоря, этот уникален, потому что инструктор помогает вам достичь глубокого понимания и мыслить за пределами вашей зоны комфорта, а также найти решение проблем.
Весь материал хорошо структурирован и новый такой как реагировать и узел с машинным обучением. — Рохаил Агнешиус
4. Сертификация интерфейсной веб-разработки (Coursera)
Если вы с нетерпением ждете возможности применить свои знания Bootstrap и поработать над разработкой интерфейсных приложений, не смотрите дальше.Этот курс поможет вам использовать библиотеку React и Javascript ES6 для создания приложений. Вы познакомитесь с различными аспектами компонентов React, архитектурой Flux, Redux среди множества рассмотренных тем. После того, как основная цель программы будет достигнута, вы завершите занятия лекциями по поддержке и тестированию анимации React. Поскольку это класс среднего уровня, необходимы практические знания Bootstrap 4, Javascript и связанных веб-технологий.
Ключевые УТП —
— Ознакомьтесь с реализацией одностраничных приложений в React.
— Работа над различными функциями используемой библиотеки, включая проектирование управляемых форм и компонентов.
— Множество практических упражнений для оттачивания навыков развития.
— В лекциях подробно рассматривается множество тем, включая Reactstrap, маршрутизатор и использование REST API на стороне сервера.
— Выполните оценочные задания, чтобы завершить курс и получить сертификат.
— Общайтесь с коллегами и обсуждайте идеи, проясняйте сомнения и многое другое.
Продолжительность: 4 недели, от 6 до 8 часов в неделю
Рейтинг: 4.8 из 5
Вы можете зарегистрироваться здесь
5. Курсы Front End Web Development (Udemy)
С развитием Интернета разработка веб-приложений также прошла долгий путь и развивается каждый день. Итак, , этот набор обучения специально разработан, чтобы помочь вам построить карьеру в области разработки веб-приложений. Хорошо то, что есть что-то для каждого с любым уровнем опыта. Наряду с этим примечательно то, что все уроки основаны на разных языках и технологиях, поэтому вы можете выбрать тот, который вам подходит. К концу лекций у вас будет достаточно теоретического и практического опыта для прохождения более сложных курсов.
Наряду с этим примечательно то, что все уроки основаны на разных языках и технологиях, поэтому вы можете выбрать тот, который вам подходит. К концу лекций у вас будет достаточно теоретического и практического опыта для прохождения более сложных курсов.
Ключевые УТП —
— Подробно описаны все подробные инструкции по настройке и основные концепции.
— Тонны упражнений для закрепления знаний и прояснения сомнений.
— Обзор различных функций с использованием различных технологий и возможностей для реализации ваших идей с их помощью.
— Ознакомьтесь с советами и рекомендациями по отладке, которые сделают процесс разработки более плавным.
— Лекции + статьи + Загружаемые ресурсы + Полный пожизненный доступ
— Доступно по номинальной цене на платформе электронного обучения Udemy.
Продолжительность: Самостоятельный курс
Рейтинг: 4.6 из 5
Вы можете зарегистрироваться здесь
6.
 Станьте Front End разработчиком — Программа Nanodegree (Udacity)
Станьте Front End разработчиком — Программа Nanodegree (Udacity)
Эту степень могут получить люди, которые хорошо знакомы с базовым HTML, CSS, JavaScript или другими подобными языками. Поработайте над стандартными блоками Интернета и создайте эффективную структуру веб-сайта с использованием семантического HTML и стилизуйте ее с помощью CSS. Управляйте веб-страницей и добавляйте интерактивность и доступность с помощью Javascript. К концу пути вы не только узнаете, как создать интерфейсное приложение , но и поддерживать его d для асинхронной выборки данных, а также автономных приложений.
Ключевые УТП —
— Работайте над завершенными пятью проектами и создайте достойное резюме для портфолио.
— Ваш наставник поможет вам не сбиться с пути и развеять сомнения.
— Индивидуальный план обучения, адаптированный к вашей занятой жизни.
— Получите отзывы о своих проектах от опытных рецензентов.
— Интерактивные уроки превращают обучение в увлекательное занятие.
Продолжительность: 4 месяца, 10 часов в неделю
Рейтинг: 4,5 из 5
Вы можете зарегистрироваться здесь
7. Бесплатный курс FrontEnd для веб-разработчиков (обучение LinkedIn)
Этот курс обучения создан, чтобы помочь вам, , приобрести ключевые навыки, необходимые для развития увлекательного и интерактивного взаимодействия с пользователем в Интернете. Изучите все техники, необходимые для разработки и создания кода, ориентированного на пользователя. Кроме того, лекции научат вас воплощать идеи и концепции в жизнь на холсте браузера, сочетая основные навыки графики и программирования. Этот путь с более чем 15 предметами обучения и экспертным контентом, безусловно, является фаворитом публики.
Ключевые УТП —
— Хорошо разработанный контент, и все темы подробно освещены.
— Инструктор помогает вам работать с основными функциями с помощью примеров.
— Развивайте навыки в HTML, CSS, Javascript и jQuery и овладевайте базовым контролем версий с помощью Git и GitHub.
— Множество возможностей для реализации навыков, описанных в уроках, и подробных инструкций о том, как работать с файлами упражнений.
— Вы можете просматривать уроки как в режиме онлайн, так и в автономном режиме с помощью параметра «Просмотр в автономном режиме».
— Обучение разделено на советы и методы, а также оценки, и программа может быть использована бесплатно.
— Этот тренинг посещают студенты, разработчики, консультанты по информационным технологиям и многие другие.
Продолжительность: Самостоятельный курс
Рейтинг: 4.6 из 5
Вы можете зарегистрироваться здесь
8. Курсы предварительной сертификации (Coursera)
Это список программ и специализаций, которые охватывают различные аспекты и технологии, необходимые для работы над интерфейсной разработкой. В эти курсы включены многочисленные фреймворки и языки, такие как React, Bootstrap, Angular JS и другие. С различными предпосылками и продолжительностью вы можете выбрать тот, который соответствует вашим требованиям. К концу занятий у вас будут приложения, которые можно будет продемонстрировать в своем резюме, и уверенность в себе, чтобы брать уроки продвинутого уровня.
В эти курсы включены многочисленные фреймворки и языки, такие как React, Bootstrap, Angular JS и другие. С различными предпосылками и продолжительностью вы можете выбрать тот, который соответствует вашим требованиям. К концу занятий у вас будут приложения, которые можно будет продемонстрировать в своем резюме, и уверенность в себе, чтобы брать уроки продвинутого уровня.
Ключевые УТП —
— Уроки очень хорошо разработаны с соответствующими примерами.
— Изучите концепции с помощью демонстраций и реализации ключевых функций.
— Каждая концепция имеет соответствующие сопровождающие примерные коды с выходными данными.
— За лекциями следуют проекты и тесты по главам, чтобы воплотить ваши идеи в жизнь и измерить ваше понимание тем.
— Дружелюбный тон учебных материалов создает отличный учебный опыт.
Продолжительность: Самостоятельный курс
Рейтинг: 4. 6 из 5
6 из 5
Вы можете зарегистрироваться здесь
9.Курсы фронтенд-разработки — учебная программа (Pluralsight)
Pluralsight имеет несколько путей, классифицированных на основе различных фреймворков и технологий, таких как Vue, Angular, HTML, CSS и других. Каждый путь содержит серию курсов, разделенных по уровням сложности. Изучите различные средства для создания мощных интерфейсов и настройки веб-приложений в соответствии с требованиями. Выберите путь, который кажется вам подходящим, и работайте над многочисленными проектами и заданиями, чтобы создать прочную основу для тем и впечатляющее резюме.
Ключевые УТП —
— Лекции проведут вас по всем темам, которые необходимы для того, чтобы стать опытным фронтенд-разработчиком.
— Инструкторы предоставляют советы и рекомендации по передовому опыту кодирования и разработки приложений.
— Есть программы для всех с разным уровнем опыта. Некоторое базовое понимание общих концепций программирования может быть полезным.
— Курс разделен на разделы с соответствующими задачами.
— Полные учебные материалы, видео и упражнения доступны бесплатно в течение первых 10 дней
Продолжительность: переменная
Рейтинг: 4.6 из 5
Вы можете зарегистрироваться здесь
10. Сертификация интерфейсного веб-разработчика W3C (edX)
Этот профессиональный сертификационный экзамен создан W3C, и охватывает все необходимые методы, необходимые для создания отзывчивого и интерактивного взаимодействия с пользователем в Интернете. Основное внимание уделяется трем основополагающим языкам, управляющим Интернетом: CSS, HTML5 и Javascript. С помощью известных экспертов шаг за шагом научитесь создавать и внедрять инновационные концепции и работать над практическими примерами, чтобы лучше понять темы.
Ключевые УТП —
— Курс проведет вас через уроки базового, среднего и продвинутого уровней и даст вам возможность применить свои предыдущие знания в этих областях.
— Лекции помогут вам создавать веб-сайты с использованием новейших веб-стандартов.
— Задания полезны для прояснения сомнений, возникающих во время уроков.
— Используйте современные теги HTML5 и экспериментируйте с анимационной графикой, аудио и видео.
— Реализуйте интерактивность в своих приложениях и осознайте важность доступности и интернационализации.
Продолжительность: 5 курсов, от 4 до 6 недель на курс, от 6 до 10 часов в неделю, на курс
Рейтинг: 4.5 из 5
Вы можете зарегистрироваться здесь
11. Инженер передней части (Codecademy)
Этот курс обучения от Codecademy был разработан, чтобы превратить вас без опыта программирования в востребованного младшего веб-разработчика. Начните с языков интерфейса, таких как HTML, CSS и JavaScript. После того, как вы освоите интерфейсные технологии, переходите к бэкенду и API , чтобы завершить навыки полного стека.К концу всего этого вы овладеете навыками создания и моделирования интерактивных сайтов .
Начните с языков интерфейса, таких как HTML, CSS и JavaScript. После того, как вы освоите интерфейсные технологии, переходите к бэкенду и API , чтобы завершить навыки полного стека.К концу всего этого вы овладеете навыками создания и моделирования интерактивных сайтов .
Ключевые УТП —
— Рассматриваемые темы включают JavaScript, Node.JS, SL, Express.JS, React, TDD и другие.
— Создайте серверную часть веб-приложения и даже создайте свой собственный API.
— Создайте приложение React для поиска ресторанов с помощью Yelp API.
— Развивайте свободное владение CSS-дизайном, применяя адаптивный дизайн.
Продолжительность: 30 недель
Рейтинг: 4.5 из 5
Вы можете зарегистрироваться здесь
12. Профессиональная сертификация Microsoft по интерфейсной веб-разработке (edX)
Эта программа прекращена
Эта профессиональная программа, созданная корпорацией Майкрософт, призвана помочь вам построить прочный фундамент, сосредоточив внимание на основных принципах и устраняя ваши сомнения. Лекции научат вас некоторым из наиболее часто используемых инструментов и функций с различными демонстрациями.В конце программы есть финальный проект, в котором вы сможете применить свои знания и создать проект, который улучшит ваше портфолио. По завершении этих серии из 11 курсов вы приобретете опыт и будете готовы подать заявку на получение профиля интерфейсного веб-разработчика в компании по вашему выбору или просто стать фрилансером.
Лекции научат вас некоторым из наиболее часто используемых инструментов и функций с различными демонстрациями.В конце программы есть финальный проект, в котором вы сможете применить свои знания и создать проект, который улучшит ваше портфолио. По завершении этих серии из 11 курсов вы приобретете опыт и будете готовы подать заявку на получение профиля интерфейсного веб-разработчика в компании по вашему выбору или просто стать фрилансером.
Ключевые УТП —
— Обширный обучающий контент поможет вам создать свое первое веб-приложение.
— Упражнения и интерактивные викторины превращают обучение в увлекательное занятие.
— Создавайте динамические приложения с упрощенными и мощными пользовательскими интерфейсами.
-Узнайте о различных приемах и приемах практики промышленного развития, которые помогут вам получить преимущество в промышленном пространстве.
— Научитесь работать с облачными сервисами и DevOps для обеспечения масштабируемости и управления приложениями.
-Фреймворк играет ключевую роль в разработке адаптивного пользовательского интерфейса, сложного одностраничного приложения и многого другого.
— Учитесь у некоторых из лучших экспертов в этой области и работайте над завершающим проектом.
Продолжительность: 11 курсов, от 6 до 10 часов в неделю на курс
Рейтинг: 4,7 из 5
Вы можете зарегистрироваться здесь
Итак, это были лучшие учебники, курсы, курсы, тренинги и сертификация для фронтенд-разработки, доступные онлайн на 2021 год. Надеюсь, вы нашли то, что искали. Удачного обучения!
Как стать Front-End разработчиком
Недавно ко мне обратились люди с просьбой дать совет, как начать работу в качестве фронтенд-разработчика.С его постоянно меняющимися технологиями и фреймворками может быть довольно сложно и утомительно начинать работу в области фронтенд-разработки.
В этой записи блога вы найдете 10 советов, как стать фронтенд-разработчиком!
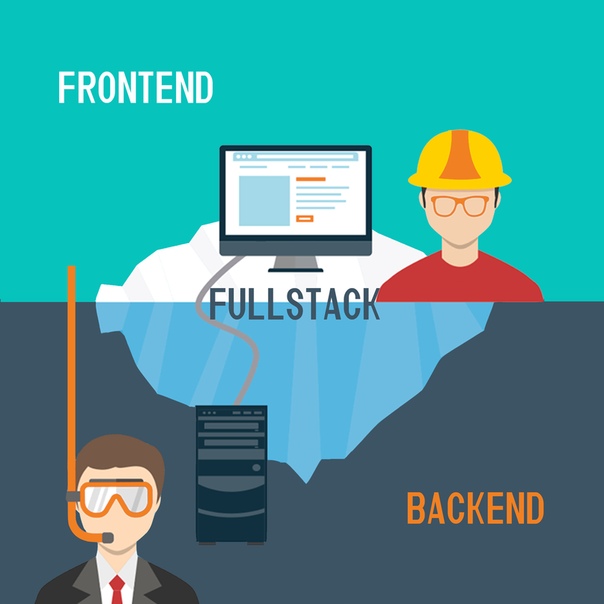
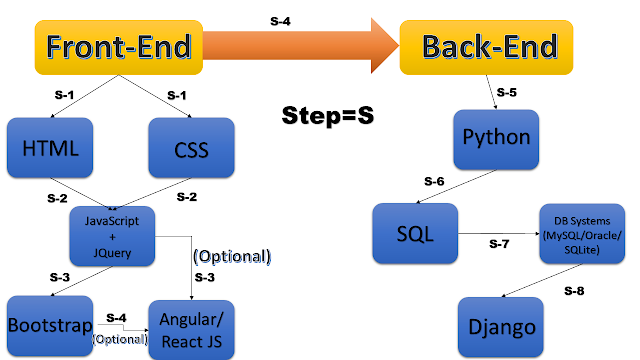
Front-end против Back-end против Full Stack
Как новичок, вы можете задаться вопросом, какой областью веб-разработки заняться. Если вы не уверены на 100%, какой из них следовать, я рекомендую вам прочитать этот пост в блоге о том, как стать разработчиком полного стека.
Если вы уже уверены в разработке внешнего интерфейса, продолжайте читать.
Требуются навыки фронтенд-разработки
Начиная работу с интерфейсом, вы можете не знать, с чего начать. Существует так много вариантов, доступных не только для языка программирования, но и для инструментов, фреймворков и технологий.
Так что будьте готовы к открытому морю.
Или, как сказал бы Иван:
Front-end разработка похожа на океан.У вас есть корабль, но нет карты. Сначала изучите мелководье, а затем углубитесь.
1. Изучите HTML и CSS. И стань хорошим в этом.

Думаю, выхода нет. Изучите HTML и CSS. Почему? Потому что основы имеют значение.
Существует множество различных онлайн-курсов о том, как начать работу с HTML и CSS. Перво-наперво. Зарегистрируйтесь на онлайн-курсах, таких как Coursera или Team Treehouse. После завершения некоторых начальных курсов создайте несколько статических веб-страниц и повторяйте их снова и снова.
Я также рекомендую разработать несколько небольших элементов пользовательского интерфейса для отработки недавно изученных навыков HTML и CSS. Codepen.io — отличная площадка для этого. Просматривайте проекты других людей и участвуйте в их сообществе.
2. Стройте вещи.
Игра с (маленькими) элементами пользовательского интерфейса — это одно. Создание реальной целевой страницы или веб-сайта — это совсем другое. В какой-то момент вы в конечном итоге начнете использовать фрагменты кода JavaScript.
Не забудьте испытать себя, создавая первые адаптивные элементы.
Итак, есть только один способ стать лучше в том, что вы делаете: продолжать учиться, продолжать строить.

Соединяем эти два, строим, чтобы учиться! Нет лучшего способа научиться, чем запачкать руки. Вы, наверное, слышали это уже сотню раз, но не зря этот совет дают чаще всего.
3. Читайте, читайте, читайте
Думаю, этого нет. Хочешь верь, хочешь нет. Ваши навыки чтения сильно влияют на ваш путь к тому, чтобы стать отличным фронтенд-разработчиком.Особенно вначале требуется много читать. Почему?
Сначала вы, вероятно, прочтете много статей, руководств и руководств о том, как делать разные вещи. Вы также начнете читать чужой код.
Или, как сказал бы Адам (руководитель UX в CoachUp):
Совместите это с хорошей книгой, такой как Eloquent JavaScript, и вы сможете очень быстро улучшить свою игру в программировании.
4. Внешняя разработка — это больше, чем создание веб-сайта
Если вы следовали моим советам с 1 по 3, вы, вероятно, уже прошли курс или прочитали много руководств и теперь можете создать веб-сайт.
Однако это не значит быть «фронтенд-разработчиком». Знание того, как создать веб-сайт, — очень небольшая часть интерфейсной головоломки.
Прошу прощения, если это звучит демотивирующе. Но на самом деле это так.
Существует множество тем, о которых вам еще стоит изучить. Если мы рассмотрим производительность, тестирование, QA и многие другие области, то вам действительно нужно стать глубоким дайвером как фронтенд-разработчик.
5. Знайте свои инструменты
Начав свой путь с фронтенд-разработки, вам нужно будет определиться со своим набором инструментов и услугами, которые вам необходимы, чтобы облегчить вашу жизнь.Изучение различных вариантов инструментов — важная вещь. Отличные инструменты помогут вам улучшить и автоматизировать рабочий процесс клиентской разработки.
Будет море возможностей, но довольно скоро вы обнаружите, что используете определенные инструменты и приложения. Одним из таких инструментов, безусловно, будут инструменты разработчика Chrome. Почему? Потому что вы можете играть с HTML, CSS и JavaScript в реальном времени, и это даст вам немедленную обратную связь, необходимую для быстрого обучения.
Почему? Потому что вы можете играть с HTML, CSS и JavaScript в реальном времени, и это даст вам немедленную обратную связь, необходимую для быстрого обучения.
Кроме того, есть node, npm, bower и многие другие отличные инструменты, которые облегчат вашу повседневную работу.И не забывайте о версиях. 😉
6. Контроль версий спасет вам жизнь.
Хорошо, возможно, это звучит слишком преувеличенно. Но поверьте мне в этом. Контроль версий избавит вас от бессонных ночей.
Вместо того, чтобы пытаться что-то и взорвать вам в лицо, или триллион раз нажать command + z, вы можете просто выбросить ветку и вернуться к тому, что работало раньше.
Так что обязательно станьте экспертом в Git.
Это не только сэкономит вам бесчисленное количество часов, но и даст вам больше уверенности в том, чтобы пробовать что-то новое. (Спасибо, Роб, что указал на это!)
(Спасибо, Роб, что указал на это!)
7. Будьте посредником
Как интерфейсный разработчик, вы должны осознавать, что ставите себя на роль посредника. В качестве посредника вы общаетесь с QA-людьми, клиентами, UX-экспертами, а также с другими разработчиками. Вам нужно будет принять во внимание разные точки зрения.
Вот почему, помимо изучения основ HTML, CSS и JavaScript, вам нужно быть уверенным, что у вас будет четкое общение.
Или, как сказал Кайл:
Всегда держите в секрете, чем является хороший UX не только с точки зрения пользователя, но и с точки зрения других разработчиков.
8. Не торопитесь.
Попутно вы спросите себя, почему вы это делаете, и можете просто остановиться. Может возникнуть соблазн просто сдаться. Но не надо. Если вы на этом этапе, у меня есть только один совет:
.
Do. нет. дайте. вверх.
Выделяйте один-два часа через день, чтобы учиться. Делайте много перерывов и убедитесь, что вы действительно знаете основы. И никогда не торопитесь.
Делайте много перерывов и убедитесь, что вы действительно знаете основы. И никогда не торопитесь.
Основы составляют основу, которая поможет вам перейти на следующий уровень.
Если вы чувствуете, что застряли, не бойтесь задавать вопросы. Каждый проходит через этот этап, и наличие терпения поможет вам в конечном итоге стать профессионалом во фронтенд-разработке.
9. Погрузитесь в фреймворки
Итак, вы добрались до этого места. Потрясающие!
Теперь пора заняться определенными фреймворками. Начните с поиска наиболее популярных и выясните, почему они действуют определенным образом.
Выясните, хорошо ли каждое из них.Узнайте, как изменились структуры и отраслевые стандарты за последние пару лет. Глядя на старые фреймворки, вы, вероятно, обнаружите устаревшие подходы и код.
Не забывайте: иногда использование фреймворка — не лучший вариант, но в большинстве случаев о них стоит знать.
Спасибо за подсказку, Робби!
10.
 Участвуйте в проектах с открытым исходным кодом
Участвуйте в проектах с открытым исходным кодом
Внесите свой вклад в FOSS на GitHub. Не избегайте крупных структур, которые кажутся хорошо зарекомендовавшими себя.Ошибаются даже авторы фреймворков.
Возможно, вы тратите большую часть своего времени на чтение кода, но не воспринимаете это как пустую трату времени.
Вы приобретете хорошие привычки и практики, а также получите некоторый опыт работы с другими разработчиками. Когда вы почувствуете, что готовы написать код, просмотрите проблемы в репозитории и выберите одну проблему, с которой вы можете справиться.
Участие в различных проектах, особенно с открытым исходным кодом, не только сделает вас лучшим фронтенд-разработчиком, но также поможет вам создать собственный онлайн-бренд как активного, опытного разработчика.
Подведение итогов.
Чтобы стать фронтенд-разработчиком, определенно потребуется время. Как показано в этом сообщении в блоге, становление интерфейсным разработчиком — это не только изучение различных интерфейсных фреймворков и языков программирования. Речь идет о взаимодействии, обязанностях и ролях внешнего разработчика.
Речь идет о взаимодействии, обязанностях и ролях внешнего разработчика.
Поскольку Интернет — это быстро развивающаяся вселенная, великие разработчики интерфейсов никогда не должны прекращать учиться. Даже такие мелочи, как подписка на экспертов по интерфейсу в твиттере, повлияют на вашу кривую обучения.
Чтобы добраться туда, нужно набраться терпения. Спешить не имеет смысла, потому что это не сделает вас счастливым. Никогда не забывайте получать удовольствие, обучаясь и экспериментируя.
Эта статья была представлена вам Usersnap — средством визуального отслеживания ошибок для каждого веб-проекта.
Масштабирование вашего проекта с помощью Micro-Frontends
Выписка
Меццалира: Меня зовут Лука. Я вице-президент по архитектуре в DAZN. Я эксперт Google Developer по веб-технологиям.Наконец, я менеджер Лондонского сообщества JavaScript. Если вы ищете сообщество для обсуждения JavaScript, посмотрите его на meetup. com.
com.
Эволюция архитектуры
Я думаю, что каждый хоть раз подходил к архитектуре именно так. Представьте, что у вас есть новый проект Greenfield или вы работаете в стартапе, первое, что вы хотите проверить, — это подтвердить свою бизнес-идею. Вы действительно хотите убедиться, что ваши идеи начнут воплощаться в жизнь. Это означает, что иногда вам нужно пойти на компромисс со стеком технологий, потому что такова реальность.Архитектура — это не создание лучшей архитектуры, а создание такой, которая может сделать вашу компанию успешной. Это включает в себя компромиссы. Обычно вы пытаетесь работать с монолитами, потому что когда вы пытаетесь донести что-то до своей аудитории, вы пытаетесь найти лучший способ сделать это. Монолит — это абсолютно то, что вам нужно принять во внимание. Одностраничное приложение не считается устаревшим. Уровень монолита с сервером приложений вообще не считается устаревшим.Это быстрый способ собрать информацию для конечного пользователя. Каждая строка кода, которую вы пишете сейчас, не для вас. Может быть, это также для некоторых людей в вашей команде и вашей организации. На самом деле вы создаете код для своих пользователей. Вы должны создать для них ценность. Это ключевой момент. В этой архитектуре нет ничего плохого. Он идеально вписывается в конкретный жизненный цикл вашей компании. Здесь у вас есть сервер приложений и, возможно, база данных. Это может быть SQL, NoSQL.
Может быть, это также для некоторых людей в вашей команде и вашей организации. На самом деле вы создаете код для своих пользователей. Вы должны создать для них ценность. Это ключевой момент. В этой архитектуре нет ничего плохого. Он идеально вписывается в конкретный жизненный цикл вашей компании. Здесь у вас есть сервер приложений и, возможно, база данных. Это может быть SQL, NoSQL.
Предположим, что внезапно ваша бизнес-идея начинает развиваться и набирает обороты. У вас есть люди, которые подписываются на ваши услуги или начинают больше использовать ваше приложение. Затем компания обычно начинает говорить: «Успех. У нас есть немного денег, которые мы можем использовать. Давайте начнем реинвестировать идею». Они начинают пополнять команду разработчиков. Они начинают увеличивать компанию. Становится сложнее иметь все только с этим стеком. Обычно в этом случае на помощь приходят микросервисы.Вы начинаете говорить: «На бэкэнде есть критическая часть моей архитектуры, которая, возможно, требует масштабирования иначе, чем другая служба, которая может быть сильно кэширована за CDN». Разработчики бэкэнда начинают выбирать правильный язык программирования и подходящую базу данных для работы. Нет более универсальной модели, чем у вас в монолите. Вы начинаете говорить: «Я хочу использовать правильный подход для конкретной вещи». В этом есть смысл.
Разработчики бэкэнда начинают выбирать правильный язык программирования и подходящую базу данных для работы. Нет более универсальной модели, чем у вас в монолите. Вы начинаете говорить: «Я хочу использовать правильный подход для конкретной вещи». В этом есть смысл.
А как насчет внешнего интерфейса? По моему опыту работы с веб-интерфейсом, вы начинаете с одностраничного приложения.Вы продолжаете работать с одностраничным приложением, пока оно не станет настолько сложным, что вы начнете его переписывать. Это грандиозный кусок работы, который вам нужно переписать, потому что, возможно, он выполняется уже несколько лет. А как насчет опыта разработчиков? Опыт разработчиков, как правило, есть несколько ребят, которые запускают это приложение. Может, они все еще в компании, а может, и нет. На самом деле они принимают определенные решения, с которыми нужно жить вечно. В противном случае потребуется колоссальный объем работы, чтобы изменить определенные решения.Может быть, ты сможешь это сделать, но иногда нет.
Я был в такой ситуации, когда моя компания начала расти. Я должен выяснить на сервере, был ли у меня способ справиться со сложностью и тем фактом, что мы применяли блиц-масштабирование. Что касается внешнего интерфейса, у меня не было ответа на вопрос, как я могу сделать эти одностраничные приложения масштабируемыми для нескольких команд в распределенных офисах, возможно, имея самые разные люди, которые работают удаленно. Через некоторое время у меня появилась возможность взять это одностраничное приложение и разделить его на микро-интерфейсы.Вот почему я говорю о них.
Определение Micro-Frontend
Давайте попробуем разобраться, как мы будем определять микро-интерфейсы. В настоящее время в сети не так много определений. Это определение, которое я придумал. Думаю, это дает хорошее представление о том, что они из себя представляют. Для меня микро-интерфейсы представляют собой бизнес-поддомен. Это исходит из дизайна, ориентированного на предметную область. Они допускают независимую реализацию. Они могут делиться технологиями или иметь разные технологии.Им следует избегать разделять логику. Они принадлежат одной команде. Часть собственности очень важна. Потому что, если у вас нет сильного управления, вы рискуете, честно говоря, получить проект, который не будет работать должным образом. Не из-за архитектурной проблемы, а из-за проблемы управления. Об этом очень важно подумать.
Они могут делиться технологиями или иметь разные технологии.Им следует избегать разделять логику. Они принадлежат одной команде. Часть собственности очень важна. Потому что, если у вас нет сильного управления, вы рискуете, честно говоря, получить проект, который не будет работать должным образом. Не из-за архитектурной проблемы, а из-за проблемы управления. Об этом очень важно подумать.
Что такое микро-интерфейс?
Технически говоря, что это? Для меня в настоящее время представьте, что у вас есть это одностраничное приложение, которое содержит другую бизнес-логику и разные домены.Это может быть домен аутентификации, состоящий из входа в систему или регистрации. Это может быть основной домен, который является здесь каталогом, и так далее. Затем мы берем эти домены и начинаем их разделять. Как их разделить? Очень важно, чтобы мы смотрели на ценность, которую мы можем предоставить пользователю, а не на ценность, которую мы предоставляем разработчикам. Это означает, что в доменно-ориентированном дизайне одна из вещей, которые вы обычно делаете помимо определения универсального языка, — это также определение некоторых поддоменов. Работа с поддоменами также может работать на интерфейсе. Я не понимаю, почему так долго мы всегда держали предметно-ориентированный дизайн подальше от внешнего интерфейса, где он также является частью предметной области. Почему нет? Это ключ к пониманию микро-интерфейсов.
Работа с поддоменами также может работать на интерфейсе. Я не понимаю, почему так долго мы всегда держали предметно-ориентированный дизайн подальше от внешнего интерфейса, где он также является частью предметной области. Почему нет? Это ключ к пониманию микро-интерфейсов.
Принципы Micro-Frontend
Когда я начал это путешествие, у меня была проблема: как я могу масштабировать одностраничное приложение с сотнями разработчиков, распределенных в Европе? К сожалению, ответа у меня не было.Я подумал, давайте начнем смотреть на успешный архитектурный шаблон, который позволяет мне это делать. Очевидно, первое, что пришло в голову, — микросервисы. В то же время я не могу применить те же технические особенности, которые вы найдете в микросервисах. Я сделал шаг назад и посмотрел на принципы.
Модель вокруг бизнес-домена
Первый принцип — это модель вокруг бизнес-области. Я могу сделать это и во внешнем интерфейсе, потому что, в частности, если у меня есть существующее приложение, я могу видеть, как мои пользователи взаимодействуют с моим приложением. Я могу понять, как они себя ведут внутри приложения. Я могу понять, за какими потоками они следуют? За какими воронками они следят? Какой способ оплаты используется чаще всего? Как они взаимодействуют с определенной каруселью? Это то, что я могу сделать. Кроме того, в сфере бизнеса это означает, что я могу разговаривать с командой по продукту внутри компании и пытаться понять, как я могу создать что-то без проблем. Не только для пользователей, но и для внутренней коммуникации внутри компании.
Я могу понять, как они себя ведут внутри приложения. Я могу понять, за какими потоками они следуют? За какими воронками они следят? Какой способ оплаты используется чаще всего? Как они взаимодействуют с определенной каруселью? Это то, что я могу сделать. Кроме того, в сфере бизнеса это означает, что я могу разговаривать с командой по продукту внутри компании и пытаться понять, как я могу создать что-то без проблем. Не только для пользователей, но и для внутренней коммуникации внутри компании.
Децентрализация
Еще одно — это концепция децентрализации. До сих пор мы всегда работали с архитекторами и техническими специалистами, которые в основном определяли лучшие практики. Теперь я думаю, что мы движемся к новому способу работы с командами, где мы создаем ограждения. Внутри этих ограждений они могут принимать собственные решения. Очень важно, чтобы тот, кто близок к бизнес-сферам, мог принять лучшее решение для бизнес-сферы. Честно говоря, в частности, в крупных организациях невозможно знать все о любом домене. Это действительно невозможно. Вам нужно доверять своим разработчикам, которые ближе к делу. Они живут и дышат определенной сферой.
Это действительно невозможно. Вам нужно доверять своим разработчикам, которые ближе к делу. Они живут и дышат определенной сферой.
Культура автоматизации
Другое дело — культура автоматизации. В микросервисах до некоторой степени написать бизнес-логику на микросервисах довольно просто. Там нет ракетостроения. На микро-интерфейсах потенциально то же самое. Дело в том, что если у вас нет сильного конвейера автоматизации, который позволяет вам создать цикл обратной связи для ваших разработчиков, который быстро и может быстро развертываться в производственной среде и учиться у ваших пользователей.Тогда вы можете обвинить архитектуру, но на самом деле вам нужно обратить внимание на автоматизацию.
Независимое развертывание
Мне важно подчеркнуть, что когда мы работаем с микросервисами, в идеале мы хотим развернуть независимые микросервисы. В то же время я хочу поступить так же с микро-интерфейсами. Я не хочу, чтобы каждый раз, когда я вносил изменения, одновременно развертывал 2, 3, 4, 45 микро-интерфейсов, потому что это будет неудачей. По сути, это распределение сложности между несколькими командами.Если у вас есть команды, которые даже не находятся в одном месте, удачи.
По сути, это распределение сложности между несколькими командами.Если у вас есть команды, которые даже не находятся в одном месте, удачи.
Скрыть детали реализации
Тогда у нас есть скрыть детали реализации. Вам необходимо работать с контрактом API. Это очень важно, когда вам это удается. Потому что, если у вас появятся некоторые API-интерфейсы, которые тесно связаны между различными ограниченными контекстами, вы рискуете получить большую сложность, с которой вам нужно будет справиться. Вам действительно нужно проделать большую работу по определению API, которые позволят вам обмениваться данными между микро-интерфейсами, если это необходимо, а также с компонентами.
Отказ изолятора
Затем нам нужно изолировать сбой. У нас появилось новое измерение во внешнем интерфейсе. Раньше у нас было одностраничное приложение или приложение для рендеринга на стороне сервера, куда мы загружали все приложение. У нас там все есть. Весь код есть. Вы просто перепрыгиваете с одного представления на другое, никаких проблем. Здесь мы начинаем иметь другое измерение, когда часть приложения может выйти из строя из-за состояния сети, или кто-то смотрит на ваше приложение с мобильного устройства и теряет соединение, и так далее.Есть новые вещи, о которых нам нужно подумать, что может пойти не так и как мне это смягчить? Главное — не думать, мне нужно не допустить, чтобы что-то пошло не так. Важно понять, как можно смягчить этот сбой, потому что это важно, не затрагивая все приложение.
Здесь мы начинаем иметь другое измерение, когда часть приложения может выйти из строя из-за состояния сети, или кто-то смотрит на ваше приложение с мобильного устройства и теряет соединение, и так далее.Есть новые вещи, о которых нам нужно подумать, что может пойти не так и как мне это смягчить? Главное — не думать, мне нужно не допустить, чтобы что-то пошло не так. Важно понять, как можно смягчить этот сбой, потому что это важно, не затрагивая все приложение.
Структура решений Micro-Frontends
Когда я тогда был в этом путешествии, я проводил семинар в Норвегии и говорил об этом. Внезапно в моей голове вспыхивает искра.Я говорил буквально. Я не мог остановиться. У меня было представление о четырех ключевых моментах, которые, на мой взгляд, когда вы выберете эти четыре ключевых решения, без проблем включат все остальные решения в вашу архитектуру микро-интерфейса.
Ключевые решения в отношении микро-интерфейса
Я думаю, есть эти четыре решения. Определите, что такое микро-интерфейс. Составьте микро-интерфейс. Как вы их сочиняете? Как вы маршрутизируете микро-интерфейсы и как вы общаетесь с ними. Эти четыре решения позволят вам принять все остальные решения, например, как я управляю своей системой дизайна.Как мне создать свою дизайн-систему? Как я собираюсь поделиться кодом между микро-интерфейсами. Эти четыре решения являются ключевыми, определяющими вашу архитектуру. Я определяю их как основу для принятия решений, потому что считаю, что это очень мощный инструмент. Эти четыре позволят вам определить вашу архитектуру, и тогда вы сможете двигаться дальше без каких-либо проблем.
Определите, что такое микро-интерфейс. Составьте микро-интерфейс. Как вы их сочиняете? Как вы маршрутизируете микро-интерфейсы и как вы общаетесь с ними. Эти четыре решения позволят вам принять все остальные решения, например, как я управляю своей системой дизайна.Как мне создать свою дизайн-систему? Как я собираюсь поделиться кодом между микро-интерфейсами. Эти четыре решения являются ключевыми, определяющими вашу архитектуру. Я определяю их как основу для принятия решений, потому что считаю, что это очень мощный инструмент. Эти четыре позволят вам определить вашу архитектуру, и тогда вы сможете двигаться дальше без каких-либо проблем.
Определить Micro-Frontends
Первый — это то, как вы хотите определить микро-интерфейс. Есть люди, у которых есть несколько микро-интерфейсов внутри одного представления.По сути, они представляют собой микро-интерфейс как часть представления. Это не так. Это один из вариантов. У этого подхода есть серьезные варианты использования. Например, SAP выпустила фреймворк под названием Luigi framework. У них есть IFrames, которые это координируют. Есть и другие варианты, можно сделать композицию на стороне сервера. На самом деле у вас будет несколько микро-интерфейсов внутри одного представления. Это создает некоторые сложности. Как они вместе общаются? Как мне управлять зависимостью и конфликтом зависимостей между ними? Здесь есть некоторые проблемы, но вам нужно задать несколько вопросов по этому поводу.
У них есть IFrames, которые это координируют. Есть и другие варианты, можно сделать композицию на стороне сервера. На самом деле у вас будет несколько микро-интерфейсов внутри одного представления. Это создает некоторые сложности. Как они вместе общаются? Как мне управлять зависимостью и конфликтом зависимостей между ними? Здесь есть некоторые проблемы, но вам нужно задать несколько вопросов по этому поводу.
Нарезка микрофонов по вертикали
Другая вещь — подумать о том, чтобы разрезать их по вертикали. Я представляю микро-интерфейс как отдельную HTML-страницу или одностраничное приложение. Это два варианта, которые доступны в настоящее время. Они будут определять все остальные решения.
Горизонтальный разъем
Что касается горизонтального разделения, вам необходимо принять во внимание несколько вещей. У вас есть предварительные вложения в создание удобной среды для тестирования всего.Потому что, если вы тестируете изолированно одну часть представления, как мне убедиться, что эта часть не конфликтует с остальной частью представления? Следовательно, вам нужно выяснить, как лучше всего это сделать. New Relic, например, сильно инвестировала в опыт разработчиков. Они начали вести переговоры, объясняя, как они работают. По сути, у них есть оболочка приложения, содержащая некоторые шаблоны. Они загружают микро-интерфейсы внутри этих шаблонов. Они не были очень детализированными. У них довольно простая система шаблонов.У вас есть два или три микро-интерфейса одновременно. Это вложение, о котором вам нужно подумать. В случае New Relic это имеет смысл, потому что у них есть автономные информационные панели. Если у вас есть элементы, которые должны переходить с одной стороны экрана на другую, и у вас сильная анимация и много взаимодействий, то управлять этим может быть сложно. Затем вам нужно подумать о структуре команды. Как ваши команды структурируются по горизонтали. Если есть команда, которая владеет каруселью внутри вашего приложения, значит, эта команда владеет ею.Развивайте тех. Затем, какие еще элементы он будет использовать, потому что вам нужно выяснить, как вы назначаете задачи и микро-интерфейсы каждой отдельной команде.
New Relic, например, сильно инвестировала в опыт разработчиков. Они начали вести переговоры, объясняя, как они работают. По сути, у них есть оболочка приложения, содержащая некоторые шаблоны. Они загружают микро-интерфейсы внутри этих шаблонов. Они не были очень детализированными. У них довольно простая система шаблонов.У вас есть два или три микро-интерфейса одновременно. Это вложение, о котором вам нужно подумать. В случае New Relic это имеет смысл, потому что у них есть автономные информационные панели. Если у вас есть элементы, которые должны переходить с одной стороны экрана на другую, и у вас сильная анимация и много взаимодействий, то управлять этим может быть сложно. Затем вам нужно подумать о структуре команды. Как ваши команды структурируются по горизонтали. Если есть команда, которая владеет каруселью внутри вашего приложения, значит, эта команда владеет ею.Развивайте тех. Затем, какие еще элементы он будет использовать, потому что вам нужно выяснить, как вы назначаете задачи и микро-интерфейсы каждой отдельной команде. Это отличная вещь для SEO. Если SEO — это одно, вы можете выполнять рендеринг на стороне сервера и компоновать все на стороне сервера. Затем вы подаете это сканерам. Есть и другие варианты, которые можно использовать для вертикального разделения. Это хорошая вещь, которую вы можете сделать.
Это отличная вещь для SEO. Если SEO — это одно, вы можете выполнять рендеринг на стороне сервера и компоновать все на стороне сервера. Затем вы подаете это сканерам. Есть и другие варианты, которые можно использовать для вертикального разделения. Это хорошая вещь, которую вы можете сделать.
Есть испытания. Потому что, если в этом случае я тестирую свой микро-интерфейс изолированно, как я могу тестировать все, от начала до конца? Кому принадлежит сквозной тест? Есть ли команда, которая отвечает за окончательный внешний вид страницы? Как я могу обеспечить удобство для наших пользователей? Есть проблемы с масштабируемостью.Если я работаю над сборкой этих микро-интерфейсов во время выполнения, и у меня много персонализации на моей странице, мне нужно дважды подумать, когда я начну собирать это на сервере. Потому что, если у меня пик трафика, в какой-то момент мне нужно масштабировать этот слой по горизонтали. Это что-то выполнимое? Какую сложность это вносит в мою организацию? Вам нужно подумать над этими вопросами.
Наконец, управление зависимостями. Потому что, если у вас есть IFrame, который находится за песочницей, где вы можете добавить туда любую зависимость, которую хотите, в тот момент, когда у вас ее нет и вам нужно собрать, вы также должны подумать о конечном размере пакета.Вы должны подумать, сможете ли вы управлять разными версиями одной и той же структуры или вам нужно координировать определенные вещи. Это несколько вопросов, на которые вам нужно ответить, прежде чем вы решите выбрать горизонтальный.
Вертикальный разрез
А вот с вертикальным разделением проще. У нас более традиционная разработка. Потому что, если подумать, это просто HTML-страница или одностраничное приложение. В основном это то, чем мы занимаемся в интерфейсе последние 5, 10 лет.Вы не создаете индивидуальные решения для своего бизнеса, вы используете существующие решения. Вы можете использовать Webpack как есть. Вы можете использовать Rollup. Вы можете использовать все, что хотите. Какой бы инструмент ни был, вы все равно можете его принять. Несмотря на то, что он доступен в настоящее время или будет доступен в будущем, вы можете просто принять его, потому что это нормальная разработка для ваших веб-разработчиков. Наконец, для устранения проблемы с SEO вы можете использовать динамический рендеринг. В мае прошлого года Google выпустил возможность инструктировать, предоставлять и обслуживать сканер, конкретную версию вашей страницы, которая в основном сильно оптимизирована для индексирования контента.Я рекомендую вам проверить это на веб-сайте Google, если вы ищете динамический рендеринг. Это довольно мощно. Например, мы активно используем его в нашем приложении.
Несмотря на то, что он доступен в настоящее время или будет доступен в будущем, вы можете просто принять его, потому что это нормальная разработка для ваших веб-разработчиков. Наконец, для устранения проблемы с SEO вы можете использовать динамический рендеринг. В мае прошлого года Google выпустил возможность инструктировать, предоставлять и обслуживать сканер, конкретную версию вашей страницы, которая в основном сильно оптимизирована для индексирования контента.Я рекомендую вам проверить это на веб-сайте Google, если вы ищете динамический рендеринг. Это довольно мощно. Например, мы активно используем его в нашем приложении.
Составить микро-интерфейсы
Второй шаг: как мне составить микро-интерфейс? В основном у меня есть три варианта. Один из них — композиция на стороне клиента. В случае этого подхода у вас есть оболочка приложения, которая всегда доступна внутри вашего приложения. Вы начинаете загружать разные микро-интерфейсы в одном представлении или, например, загружаете только одно одностраничное приложение. В этом случае, как правило, у вас есть все ваши микро-интерфейсы в origin, которые могут быть либо сервером приложений, либо простым, как корзина S3. У вас есть CDN, который может быть, а может и не быть. Я бы порекомендовал это. CDN, по сути, обслуживает контент, а не каждый раз отправляется в источник. Это определенно хороший вариант.
В этом случае, как правило, у вас есть все ваши микро-интерфейсы в origin, которые могут быть либо сервером приложений, либо простым, как корзина S3. У вас есть CDN, который может быть, а может и не быть. Я бы порекомендовал это. CDN, по сути, обслуживает контент, а не каждый раз отправляется в источник. Это определенно хороший вариант.
Второй вариант создания микро-интерфейсов — использование Edge Side Include. Это язык разметки, предложенный Akamai и реализованный в нескольких CDN.По сути, на уровне CDN они извлекают все различные части микро-интерфейсов и собирают все вместе на уникальной странице. Для пользователя это похоже на загрузку одного приложения. Он полностью исчезает из ваших рук. CDN позаботится о возможности масштабирования этой части. Если у вас есть статические страницы, отлично для этого. Однако с точки зрения разработчика это становится все сложнее, потому что тестирование в CDN означает, что вам всегда нужно пробовать там. Во-вторых, вам нужно обратить внимание, потому что, если вы решите использовать Akamai, все захватывающие и хорошие характеристики будут там. Когда вы переходите на другой CDN, у вас не все доступные API. Следовательно, некоторые вещи, которые можно сделать на Akamai, нельзя сделать в другом месте или вообще невозможно сделать, потому что есть некоторые CDN, которые не позволяют вам это делать. Наконец, вы можете составлять исходные тексты. Например, самый известный — Zalando. Zalando — это модный интернет-магазин. Это позволяет сочинять все. Раньше у них был Mosaic 9, проект с открытым исходным кодом, с TailorJS, который в основном брал разные фрагменты HTML и составлял все вместе.Теперь они отошли от этого и решили использовать React и GraphQL, всегда используя тот же подход. Они составляют на уровне сервера. Затем они обслуживаются через CDN. Другие варианты, такие как OpenTable и Skyscanner, используют OpenComponents. Это еще одна структура, которая позволяет вам скомпилировать все в источнике, а затем обслуживать в CDN, потому что у них меньше данных, которые в определенной степени персонализированы, по сравнению с другими подходами.
Когда вы переходите на другой CDN, у вас не все доступные API. Следовательно, некоторые вещи, которые можно сделать на Akamai, нельзя сделать в другом месте или вообще невозможно сделать, потому что есть некоторые CDN, которые не позволяют вам это делать. Наконец, вы можете составлять исходные тексты. Например, самый известный — Zalando. Zalando — это модный интернет-магазин. Это позволяет сочинять все. Раньше у них был Mosaic 9, проект с открытым исходным кодом, с TailorJS, который в основном брал разные фрагменты HTML и составлял все вместе.Теперь они отошли от этого и решили использовать React и GraphQL, всегда используя тот же подход. Они составляют на уровне сервера. Затем они обслуживаются через CDN. Другие варианты, такие как OpenTable и Skyscanner, используют OpenComponents. Это еще одна структура, которая позволяет вам скомпилировать все в источнике, а затем обслуживать в CDN, потому что у них меньше данных, которые в определенной степени персонализированы, по сравнению с другими подходами. Это три способа сочинения. После этого вы решаете, хотите ли вы двигаться горизонтально или вертикально.
Это три способа сочинения. После этого вы решаете, хотите ли вы двигаться горизонтально или вертикально.
Маршрутные микро-фронты
Первый шаг — я решаю перейти к первой реализации. Сочиняю на стороне клиента. Как мне перейти от одного микро-интерфейса к другому, от одного представления к другому? В этом случае у вас есть два варианта. Один выполняется на уровне CDN с использованием Lambda @ Edge. Или, если вы используете CloudFront, вы также можете указать CloudFront загружать разные части приложения из разных мест. Другой — маршрутизация на стороне клиента. В оболочке приложения в основном у вас есть макро-маршрутизация.Вы говорите, что в отношении макромаршрутизации у меня есть такие взгляды. Тогда это может быть либо загрузка HTML-страницы в файл JavaScript. Это зависит от того, как вы структурируете свое приложение. Это еще один вариант. Тогда у вас есть Edge Side Include с CDN. Вместо этого вы можете сделать маршрутизацию на уровне CDN. Это единственный способ. Потому что, очевидно, там вся логика. Вы в основном попадаете по URL-адресу. CDN просто говорит: теперь я собираю эти компоненты вместе и обслуживаю страницу. Это ваш путь.Затем на стороне сервера, в этом случае, вы также можете сделать на стороне клиента. Мое предложение было бы сделать в источнике, потому что у вас есть вся логика приложения, которая там работает. Вы собираете там свои страницы. Вы можете проделать довольно много логики также для части маршрутизации микро-интерфейсов.
Потому что, очевидно, там вся логика. Вы в основном попадаете по URL-адресу. CDN просто говорит: теперь я собираю эти компоненты вместе и обслуживаю страницу. Это ваш путь.Затем на стороне сервера, в этом случае, вы также можете сделать на стороне клиента. Мое предложение было бы сделать в источнике, потому что у вас есть вся логика приложения, которая там работает. Вы собираете там свои страницы. Вы можете проделать довольно много логики также для части маршрутизации микро-интерфейсов.
Связь с микро-интерфейсами
И последнее: как они общаются друг с другом? Если у меня есть горизонтальное разделение, у меня может быть что-то вроде этого, где мне нужно решить, как один компонент взаимодействует с другим.Проблема здесь в том, что вам нужно найти способ не связывать их. Здесь есть два варианта. У вас есть эмиттер событий, принадлежащий родителю, который содержит все и внедряет каждый отдельный микро-интерфейс, или вы используете настраиваемые события. Пользовательские события являются стандартом в JavaScript. Вы можете использовать это. Вы просто накручиваете события, и все их слушают. Это два варианта, которые у вас есть.
Вы можете использовать это. Вы просто накручиваете события, и все их слушают. Это два варианта, которые у вас есть.
Другой вопрос: как мне передать данные из одного представления в другое, чтобы передавать данные через него? У нас есть два варианта.Мы можем использовать веб-хранилище. Например, представьте, что у меня есть часть аутентификации, и пользователь входит в систему. Затем вы используете микро-интерфейс для получения токена JWT. Он может храниться в веб-хранилище, например, в шкафчике. Затем, когда аутентифицированная часть загружена, она может получить токен JWT из веб-хранилища и дважды проверить, имеет ли пользователь право смотреть эту часть или что-то еще. Связь здесь может осуществляться либо из веб-хранилища, либо через обычные строки запроса. Я могу проанализировать некоторые данные, которые, возможно, не являются конфиденциальными, в строке запроса и получить их на другом микро-интерфейсе.Затем использование API с этим конкретным идентификатором или той конкретной информацией, которая находится в строке запроса, для моих API. Это четыре вещи.
Это четыре вещи.
Нет правильного или неправильного, только правильный подход, основанный на контексте
Во всем этом нет правильного или неправильного. Контекст здесь определяет эти решения. Одна вещь, которую очень важно выделить, — это не только технический контекст. Это также то, как вы структурируете свою компанию. Как вы собираетесь расти внутри своей компании.Как вы хотите управлять определенным обменом данными, потому что сложность масштабирования внешнего интерфейса не связана с технической стороной. Здесь мы не говорим о вертикальном или горизонтальном масштабировании и тому подобном. Это накладные расходы на связь. Как вы управляете разными командами. Как не создавать внешних зависимостей. Это убийца для масштабирования фронтенд-команд. Помните об этом, когда выбираете одно из этих решений.
Микро-фронты в DAZN
Попробуем разобраться в опыте, прямо из окопов.Я работаю в DAZN. Мы — платформа OTT, похожая на Netflix, но для спорта. В основном мы занимаемся живым спортом. Также у нас есть видео по запросу. В настоящее время мы доступны в девяти странах. Мы объявили, что к весне мы будем доступны в количестве 200 штук. Сейчас, когда ты в DAZN, будет довольно захватывающее время. Сложность интерфейса довольно необычна. У нас есть не только Интернет и мобильный телефон. У нас также немало телевизионных мишеней. У нас есть FAR TV, Android TV, Tyson, Sony, CB и многие другие.У нас много клиентов, которых мы должны обслуживать. Микро-интерфейсы помогают улучшить опыт наших пользователей.
Также у нас есть видео по запросу. В настоящее время мы доступны в девяти странах. Мы объявили, что к весне мы будем доступны в количестве 200 штук. Сейчас, когда ты в DAZN, будет довольно захватывающее время. Сложность интерфейса довольно необычна. У нас есть не только Интернет и мобильный телефон. У нас также немало телевизионных мишеней. У нас есть FAR TV, Android TV, Tyson, Sony, CB и многие другие.У нас много клиентов, которых мы должны обслуживать. Микро-интерфейсы помогают улучшить опыт наших пользователей.
Что такое микро-интерфейс для DAZN? Технически говоря, микро-интерфейс — это святая троица JavaScript: HTML, JavaScript, CSS. Все очень просто. Так составляется одностраничное приложение. Это ничем не отличается от того, что вы делаете сейчас. Для нас это было очень важно, потому что мы не хотели создавать что-то, посвященное только DAZN. Каждый раз, когда у нас появляется новый столяр, он должен научиться делать свою работу.Они прекрасно знают, как делать свою работу. Дело в том, что нам нужно найти способ использовать святую троицу внешнего интерфейса для создания микро-интерфейсов. Артефакты, которые у нас есть, которые мы обслуживаем, — это именно такие.
Дело в том, что нам нужно найти способ использовать святую троицу внешнего интерфейса для создания микро-интерфейсов. Артефакты, которые у нас есть, которые мы обслуживаем, — это именно такие.
Внедрение DAZN
Тогда нам нужно что-то, что все координирует. Для нас решение было перейти на сторону клиента. Кроме того, потому что телевидение иногда бывает довольно сложным. В данном случае то, что мы сделали, — это создание начальной загрузки, не имеющей ничего общего с фреймворком CSS.Это просто первое, что мы загружаем. Когда вы набираете dazn.com, мы загружаем бутстрап. По сути, это простая HTML-страница, содержащая некоторую логику для загрузки микро-интерфейсов. Что он делает, так это. Первое, что он делает, вы набираете dazn.com, и у вас там есть начальная загрузка. Он загружает запуск приложения, которое получает конфигурацию, поэтому он знает, какое устройство вы используете. Он знает, в какой вы стране, есть флаги и другую информацию. Он абстрагирует операции ввода / вывода в основном для ТВ. Мы не можем полагаться на веб-хранилище для телевизоров, потому что не все из них позволяют нам с этим работать. Мы решили абстрагироваться от этой части. Если вы хотите сохранить токен JWT, вы всегда проходите через API начальной загрузки. Он запускает некоторые обратные вызовы в некоторых жизненных циклах, поэтому микро-интерфейс знает, когда он завершен, должен быть смонтирован и когда он будет отключен. Это две вещи, о которых мы должны уведомить микро-интерфейс. В частности, для части размонтирования это важно, потому что они должны удалить весь листинг и все остальное, что есть в памяти, потому что мы собираемся стереть всю зависимость, которую имеет микро-интерфейс.Наконец, заботится о связи между микро-интерфейсами. Для нас решение касалось локального хранилища. Каждый раз, когда кто-то хочет что-то сохранить, он обменивается данными через API начальной загрузки и сохраняет все в локальном хранилище. Это решение, которое мы приняли.
Мы не можем полагаться на веб-хранилище для телевизоров, потому что не все из них позволяют нам с этим работать. Мы решили абстрагироваться от этой части. Если вы хотите сохранить токен JWT, вы всегда проходите через API начальной загрузки. Он запускает некоторые обратные вызовы в некоторых жизненных циклах, поэтому микро-интерфейс знает, когда он завершен, должен быть смонтирован и когда он будет отключен. Это две вещи, о которых мы должны уведомить микро-интерфейс. В частности, для части размонтирования это важно, потому что они должны удалить весь листинг и все остальное, что есть в памяти, потому что мы собираемся стереть всю зависимость, которую имеет микро-интерфейс.Наконец, заботится о связи между микро-интерфейсами. Для нас решение касалось локального хранилища. Каждый раз, когда кто-то хочет что-то сохранить, он обменивается данными через API начальной загрузки и сохраняет все в локальном хранилище. Это решение, которое мы приняли.
После этого мы определяем еще несколько вещей в наших микро-интерфейсах. Это некоторые принципы, которые у нас есть внутри. Каждый микро-интерфейс представляет собой бизнес-домен. Например, одна бизнес-область — это для нас часть открытия.Под открытием подразумевается каталог с видеоплеером и так далее. Эта часть — сфера бизнеса. У нас есть продуктовая команда. У нас несколько команд. Некоторые из них работают на телевидении. Некоторые из них работают в сети. Некоторые из них работают на мобильных устройствах. Логика в том, что у нас есть домен, связанный с командами. Микро-интерфейс автономен. Если я хочу опубликовать открытие, мне не нужно ни у кого спрашивать разрешения. Я просто доставляю это. За это отвечает каждая команда. Они строят это, им владеют, и они его развертывают.Мы всегда загружаемся внутри бутстрапа, по одному микро-интерфейсу за раз. Для нас было очень важно создать что-то, что было бы легко понять и отладить. Когда мы начали смотреть на сложность, с которой имеем дело, наличие нескольких микро-интерфейсов в одном и том же представлении привело нас к большому созданию.
Это некоторые принципы, которые у нас есть внутри. Каждый микро-интерфейс представляет собой бизнес-домен. Например, одна бизнес-область — это для нас часть открытия.Под открытием подразумевается каталог с видеоплеером и так далее. Эта часть — сфера бизнеса. У нас есть продуктовая команда. У нас несколько команд. Некоторые из них работают на телевидении. Некоторые из них работают в сети. Некоторые из них работают на мобильных устройствах. Логика в том, что у нас есть домен, связанный с командами. Микро-интерфейс автономен. Если я хочу опубликовать открытие, мне не нужно ни у кого спрашивать разрешения. Я просто доставляю это. За это отвечает каждая команда. Они строят это, им владеют, и они его развертывают.Мы всегда загружаемся внутри бутстрапа, по одному микро-интерфейсу за раз. Для нас было очень важно создать что-то, что было бы легко понять и отладить. Когда мы начали смотреть на сложность, с которой имеем дело, наличие нескольких микро-интерфейсов в одном и том же представлении привело нас к большому созданию. В частности, потому что мы большая организация, работающая над чем-то очень сложным. Вместо этого, если мы работаем вертикально, мы создаем несколько одностраничных приложений. Управлять всем стало очень естественно, потому что все разработчики JavaScript всегда будут так работать.
В частности, потому что мы большая организация, работающая над чем-то очень сложным. Вместо этого, если мы работаем вертикально, мы создаем несколько одностраничных приложений. Управлять всем стало очень естественно, потому что все разработчики JavaScript всегда будут так работать.
Микро-фронтенды не делятся друг с другом, но с некоторыми оговорками. Недавно мы представили первую общую библиотеку — общую библиотеку платежей. Мы сделали это по уважительной причине. Потому что, если у нас есть новый SDK для кредитной карты, мы не можем позволить себе иметь один микро-интерфейс с последней версией SDK для кредитной карты, а другой — без него. Потому что в противном случае это могло бы взорвать платеж. Мы принудительно установили связь между двумя микро-интерфейсами, имеющими эту общую библиотеку, где у нас есть все способы оплаты, которые используются и потребляются двумя микро-интерфейсами.Каждый раз, когда мы меняем общую библиотеку, эти два микро-интерфейса должны обновляться и развертываться одновременно. Это единственная зависимость, которая у нас есть. Дублируем определенные части. Например, верхний и нижний колонтитулы дублируются в каждом микро-интерфейсе. Мы не абстрагируем это, потому что абстракция может привести к сцеплению. Мы не хотим спаривания. Еще одна важная вещь — это независимость от технологий. Каждый микро-интерфейс может идти своим путем. Когда мы это предложили, мы обнаружили, что команды хотят следовать тому, что делает первая команда.В итоге мы остановились на React и MobX.
Это единственная зависимость, которая у нас есть. Дублируем определенные части. Например, верхний и нижний колонтитулы дублируются в каждом микро-интерфейсе. Мы не абстрагируем это, потому что абстракция может привести к сцеплению. Мы не хотим спаривания. Еще одна важная вещь — это независимость от технологий. Каждый микро-интерфейс может идти своим путем. Когда мы это предложили, мы обнаружили, что команды хотят следовать тому, что делает первая команда.В итоге мы остановились на React и MobX.
Как работает Bootstrap
Когда мы загружаем веб-приложение, оно сначала вызывает службу запуска. API потребления извлекает JSON с большим количеством информации. Затем программа начальной загрузки понимает статус пользователя. Он понимает, есть ли у вас токен JWT в локальном хранилище или нет. Если есть, значит, вы имеете право, ваш токен JWT все еще действителен. Когда это произойдет, и предположим, что вы имеете право, мы загружаем HTML.Как нам это загрузить? Логика заключалась в том, что мы можем начать использовать в качестве точки входа файл JavaScript. Есть известная структура single-spa, которая исходит из этого предположения. Для нас этого было недостаточно, потому что мы хотели выполнять рендеринг на стороне сервера во время компиляции. Мы хотим предоставить пользователю наилучшие возможности. Мы не хотим ждать, пока весь JavaScript будет загружен, проанализирован и станет доступным для движка. Что мы сделали, так это создали HTML-страницу, которая отображается на стороне сервера, если команда считает, что это необходимо, и предоставила скелет страницы.Затем загружаю все медленно, но стабильно. HTML в конце — это XML-файл с определенной схемой. По сути, у нас есть эта точка входа. Это HTML. Загрузочная программа загружает этот HTML-код и добавляет внутрь себя элементы DOM, необходимые для создания страницы. Когда доходит до скрипта и CSS, браузер автоматически загружает поставщика, приложение и CSS. Мы не изобретали то, чего нет в наличии. Это уже есть. Мы просто использовали то, что является стандартом.
Есть известная структура single-spa, которая исходит из этого предположения. Для нас этого было недостаточно, потому что мы хотели выполнять рендеринг на стороне сервера во время компиляции. Мы хотим предоставить пользователю наилучшие возможности. Мы не хотим ждать, пока весь JavaScript будет загружен, проанализирован и станет доступным для движка. Что мы сделали, так это создали HTML-страницу, которая отображается на стороне сервера, если команда считает, что это необходимо, и предоставила скелет страницы.Затем загружаю все медленно, но стабильно. HTML в конце — это XML-файл с определенной схемой. По сути, у нас есть эта точка входа. Это HTML. Загрузочная программа загружает этот HTML-код и добавляет внутрь себя элементы DOM, необходимые для создания страницы. Когда доходит до скрипта и CSS, браузер автоматически загружает поставщика, приложение и CSS. Мы не изобретали то, чего нет в наличии. Это уже есть. Мы просто использовали то, что является стандартом.
Пример
Я сделал запись экрана. Пожалуйста, следите за перепрошивкой вне DevTools. Мигает довольно много. Загрузка была в бутстрапе. Я явно ограничиваю скорость своего соединения, медленно, но верно, мы подходим к нашему приложению. Моя главная цель здесь заключалась в том, чтобы показать, что в основном мы не делаем ничего нестандартного, что создали сами. Я буквально разбираю HTML. Я добавляю узлы DOM внутри начальной загрузки. Мы не используем конкретную структуру. Нет ничего. Это ванильный JavaScript.Вот и все.
Пожалуйста, следите за перепрошивкой вне DevTools. Мигает довольно много. Загрузка была в бутстрапе. Я явно ограничиваю скорость своего соединения, медленно, но верно, мы подходим к нашему приложению. Моя главная цель здесь заключалась в том, чтобы показать, что в основном мы не делаем ничего нестандартного, что создали сами. Я буквально разбираю HTML. Я добавляю узлы DOM внутри начальной загрузки. Мы не используем конкретную структуру. Нет ничего. Это ванильный JavaScript.Вот и все.
Маршрутизация DAZN
Как маршрутизировать наше приложение? Мы думали о нескольких вещах. Во-первых, наша инфраструктура очень проста. Мы не хотели делать ничего умного. Одна из ситуаций, с которой нам часто приходится иметь дело на сервере, — это представить, что у вас финал Лиги чемпионов. У вас есть все люди, за 5 минут до начала, которые присоединяются к платформе. У вас есть буквально миллионы пользователей, которые сильно бьют по вашей платформе. Если у нас хватит ума составлять все на стороне сервера, это может быть сложно, потому что вам нужно позаботиться о новом слое, чтобы скомпоновать все. В этом случае мы выбрали очень простые вещи: CloudFront и S3. Мы в основном генерируем и делаем все во время компиляции. Затем мы храним наши артефакты на S3. CloudFront — это наша CDN. У CloudFront есть еще одна интересная вещь — Lambda @ Edge. По сути, он запускает некоторые лямбды на ближайшем пограничном узле, который есть у CloudFront. Прелесть этого в том, что можно добавить логики. Например, для нас это позволило нам выпускать канареечные релизы. Мы можем сказать, что если вы находитесь в Канаде и используете Internet Explorer, мы обслуживаем старую версию приложения.Если вы используете Chrome, 20% трафика идет на новую версию. Это очень просто, потому что вы можете делать и другими способами. Мы решили использовать Lambda @ Edge, потому что он также обеспечивает нам большую гибкость. В целом, это довольно дешевая стратегия для этого. Потому что вы в основном абстрагируете всю проблему канарейки, поэтому клиент такой же, 100% или 20%, что бы это ни было. Клиент совершенно не осознает, что происходит.
В этом случае мы выбрали очень простые вещи: CloudFront и S3. Мы в основном генерируем и делаем все во время компиляции. Затем мы храним наши артефакты на S3. CloudFront — это наша CDN. У CloudFront есть еще одна интересная вещь — Lambda @ Edge. По сути, он запускает некоторые лямбды на ближайшем пограничном узле, который есть у CloudFront. Прелесть этого в том, что можно добавить логики. Например, для нас это позволило нам выпускать канареечные релизы. Мы можем сказать, что если вы находитесь в Канаде и используете Internet Explorer, мы обслуживаем старую версию приложения.Если вы используете Chrome, 20% трафика идет на новую версию. Это очень просто, потому что вы можете делать и другими способами. Мы решили использовать Lambda @ Edge, потому что он также обеспечивает нам большую гибкость. В целом, это довольно дешевая стратегия для этого. Потому что вы в основном абстрагируете всю проблему канарейки, поэтому клиент такой же, 100% или 20%, что бы это ни было. Клиент совершенно не осознает, что происходит. Это просто обслуживается или нет конкретному клиенту.Затем Lambda @ Edge загружает начальную загрузку. Начальная загрузка загружает микро-интерфейс. Это может быть аутентифицированный или не аутентифицированный. Это может быть глубокая ссылка, что бы это ни было. Это те слои, которые у нас есть. Опять же, потому что кеширование тоже очень быстрое, как ответ.
Это просто обслуживается или нет конкретному клиенту.Затем Lambda @ Edge загружает начальную загрузку. Начальная загрузка загружает микро-интерфейс. Это может быть аутентифицированный или не аутентифицированный. Это может быть глубокая ссылка, что бы это ни было. Это те слои, которые у нас есть. Опять же, потому что кеширование тоже очень быстрое, как ответ.
Компоненты
Очевидно, что у нас есть не только вертикальные микро-интерфейсы, но и компоненты. Классическим примером для нас является видеоплеер. Я могу гарантировать, что оптимизировать видеоплеер для живых выступлений очень сложно, потому что это не одно и то же.Беру Shaka Player и сжимаю страницу вниз. К сожалению, все эти видеоплееры явно оптимизированы для VOD. Пришлось изменить эвристику. У нас есть команда, которая для каждого отдельного видеопроигрывателя для каждого отдельного устройства, по возможности, создает новую эвристику, которая позволяет нам добиться лучших результатов вживую и обеспечить лучший опыт для наших пользователей. Очевидно, это очень сложная вещь, потому что не многие делали это раньше. Сейчас у нас довольно большая команда, которая работает только над видеоплеером.Видеоплеер для нас — это компонент. Это не загружается во время выполнения или что-то еще. Это обрабатывается так, как если бы вы загружали любые другие компоненты. Вы просто импортируете свои компоненты. Команда, которая работает над видеоплеером, в основном создает пакет для частного npm. Его выбирает любой необходимый микро-интерфейс. Это просто импорт этого видеоплеера. Это еще один способ, которым вам нужно идентифицировать внутри своего микро-интерфейса некоторые области, которые могут быть сложным видеоплеером или платежным API, и понимать, когда вы хотите их абстрагировать.Подавляющее большинство времени — это всего лишь простая команда, которая работает, или пять человек, которые работают над микро-интерфейсом только на стороне внешнего интерфейса, а не на сервере. Они работают над всем пользовательским интерфейсом для этого микро-интерфейса.
Очевидно, это очень сложная вещь, потому что не многие делали это раньше. Сейчас у нас довольно большая команда, которая работает только над видеоплеером.Видеоплеер для нас — это компонент. Это не загружается во время выполнения или что-то еще. Это обрабатывается так, как если бы вы загружали любые другие компоненты. Вы просто импортируете свои компоненты. Команда, которая работает над видеоплеером, в основном создает пакет для частного npm. Его выбирает любой необходимый микро-интерфейс. Это просто импорт этого видеоплеера. Это еще один способ, которым вам нужно идентифицировать внутри своего микро-интерфейса некоторые области, которые могут быть сложным видеоплеером или платежным API, и понимать, когда вы хотите их абстрагировать.Подавляющее большинство времени — это всего лишь простая команда, которая работает, или пять человек, которые работают над микро-интерфейсом только на стороне внешнего интерфейса, а не на сервере. Они работают над всем пользовательским интерфейсом для этого микро-интерфейса.
Что мы узнали
Что мы узнали на данный момент? Что можно сделать в этом путешествии? Мы понимаем, что, во-первых, нам нужно идентифицировать наши микро-интерфейсы. Как мы хотим их построить. Мы хотим их составить. Мы хотим их организовать. Мы хотим понять, как они общаются вместе.Эти четыре действия имеют решающее значение и являются вашими четырьмя столпами для создания успешной архитектуры микро-интерфейса. Затем есть другие вещи, которые мы не обсуждали, но есть. Вам нужно потратить время на автоматизацию. Это хорошее вложение. Я слишком часто видел, как проекты терпят неудачу только из-за отсутствия автоматизации. «Это работает на моем ноутбуке, но не в производстве». Это очень важно. Сделайте это вложение заранее. Наблюдаемость, очевидно, больше микро-интерфейсов и больше распределенных частей, которые могут выйти из строя.Вы должны понять, почему они терпят неудачу. Когда они терпят неудачу. Потенциально будьте более активными, чем реактивными. Такие инструменты, как LogRocket, Sentry, безусловно, вам пригодятся. Как мне обеспечить высокую согласованность пользовательского опыта в моих микро-интерфейсах? Это другое дело. Для нас, например, мы начали с предоставления JSON разным командам. Теперь мы думаем о том, чтобы иметь правильную систему дизайна с некоторыми не слишком сложными компонентами. У нас не будет верхнего или нижнего колонтитула или чего-то подобного, у нас будет кнопка, ссылка или что-то очень глупое, потому что тогда каждая отдельная команда сможет реализовать и составить свой собственный материал.
Как мне обеспечить высокую согласованность пользовательского опыта в моих микро-интерфейсах? Это другое дело. Для нас, например, мы начали с предоставления JSON разным командам. Теперь мы думаем о том, чтобы иметь правильную систему дизайна с некоторыми не слишком сложными компонентами. У нас не будет верхнего или нижнего колонтитула или чего-то подобного, у нас будет кнопка, ссылка или что-то очень глупое, потому что тогда каждая отдельная команда сможет реализовать и составить свой собственный материал.
Влияние команды — еще один важный момент. Когда вы что-то проектируете, когда принимаете какое-либо решение, пожалуйста, не принимайте только техническую часть. Подумайте о влиянии вашего решения на вашу организацию. Очень важно, чтобы вы думали об этом, особенно когда вы работаете с большими командами, потому что ваши решения будут влиять на общение между командами и на то, как они собираются добиться успеха или нет. Эта часть очень важна. Как вы управляете зависимостями? Если у меня есть горизонтальное разделение, как я собираюсь все соединить? Как мне избежать конфликтов по этому поводу?
Дублирование над абстракцией. Неправильная абстракция намного дороже, чем хорошее дублирование. В нескольких книгах говорится: «Не повторяйся». Я полностью согласен с этим. Я не говорю: «Нет, пожалуйста, продублируйте». Попробуйте задать пару вопросов, прежде чем вы сразу решите, давайте отвлечемся. Возьмем внешнюю библиотеку. Потому что это приведет к некоторым сложностям. Если у вас есть распределенные команды, а основная команда находится в совершенно другой стране, тогда у вас есть внешние зависимости, которыми нужно управлять, которые намного ужаснее для разработчиков, чем некоторое дублирование.Наконец, спектакли. Я слышал в нескольких социальных сетях, что с микро-интерфейсом невозможно выступать. Это неправда. Все, что вы уже знаете о том, как оптимизировать свое приложение, полностью применимо к микро-интерфейсам. У вас могут быть выступления. У вас может быть загрузка менее 4 секунд, как предлагает Google, или мобильный телефон и Интернет, без каких-либо проблем. Единственное, вам нужно быть умным в том, как вы принимаете определенное решение.
Неправильная абстракция намного дороже, чем хорошее дублирование. В нескольких книгах говорится: «Не повторяйся». Я полностью согласен с этим. Я не говорю: «Нет, пожалуйста, продублируйте». Попробуйте задать пару вопросов, прежде чем вы сразу решите, давайте отвлечемся. Возьмем внешнюю библиотеку. Потому что это приведет к некоторым сложностям. Если у вас есть распределенные команды, а основная команда находится в совершенно другой стране, тогда у вас есть внешние зависимости, которыми нужно управлять, которые намного ужаснее для разработчиков, чем некоторое дублирование.Наконец, спектакли. Я слышал в нескольких социальных сетях, что с микро-интерфейсом невозможно выступать. Это неправда. Все, что вы уже знаете о том, как оптимизировать свое приложение, полностью применимо к микро-интерфейсам. У вас могут быть выступления. У вас может быть загрузка менее 4 секунд, как предлагает Google, или мобильный телефон и Интернет, без каких-либо проблем. Единственное, вам нужно быть умным в том, как вы принимаете определенное решение.
Заключение
Микро-интерфейсы — не серебряная пуля.Я не говорю, что вы все работаете с микро-интерфейсами. Безусловно, одностраничные приложения, рендеринг на стороне сервера по-прежнему и останется допустимым вариантом. Наконец, у нас есть третий вариант, который позволит нам решать определенные проблемы, когда мы работаем в большом масштабе. Раньше это было, нам нужно найти способ справиться с этим. Мы видели несколько вариантов для этого. Очевидно, что микро-интерфейсы не решат всех проблем мира интерфейсов. Это просто подход, который в определенных контекстах и применяемый определенным образом может иметь большой смысл.
Ресурсы
Очевидно, это путешествие все еще находится в стадии открытия. Микро-интерфейсы — это не суперконсолидированная архитектура. Я пытаюсь вызвать интерес. Вы можете найти множество других ресурсов. Здесь вы можете найти слева ссылку на страницу, где я собрал все статьи, все, что они сделали на микро-интерфейсах. На следующей неделе у меня будет веб-семинар на 3 с половиной часа, посвященный O’Reilly. Если вам интересно, еще есть место.По сути, я собираюсь глубоко погрузиться в каждую часть, которую мы видели, в том числе влияние на команды. Я пишу эту книгу для О’Рейли. В Великобритании есть ранний релиз. Если у вас есть доступ к Safari Books Online, вы можете прочитать первые три главы. Не стесняйтесь оставлять отзывы.
Если вам интересно, еще есть место.По сути, я собираюсь глубоко погрузиться в каждую часть, которую мы видели, в том числе влияние на команды. Я пишу эту книгу для О’Рейли. В Великобритании есть ранний релиз. Если у вас есть доступ к Safari Books Online, вы можете прочитать первые три главы. Не стесняйтесь оставлять отзывы.
Вопросы и ответы
Участник 1: Когда вы начали, вы сказали, что пытаетесь разделить свой интерфейс на следующие доменные области. Вы сказали это, потому что серверная часть уже делает это, и у них уже есть микросервисы, и, возможно, они организовали свои микросервисы вокруг доменных областей.Вы пытаетесь сделать то же самое во фронтенде. По вашему опыту, обнаруживаете ли вы, что есть какое-либо согласование между областями домена во внешнем и внутреннем интерфейсе? Если да, то как вы объедините команды? У вас одна команда с общими ресурсами, фронтендом и бэкендом, или у вас две параллельные команды?
Mezzalira: Сначала мы определили три типа доменов, которые у нас есть: общий, вспомогательный и основной. Это три домена DDD, которые вы можете найти. Затем мы сделали карту внутри приложения.Мы сопоставили в контексте, что представляют собой различные области. Мы сделали еще один шаг. Мы реорганизовали компанию. В настоящее время у нас есть четыре специфичных для центра разработки домена. Например, если вы поедете в Амстердам, у вас будет все приобретение, удержание, которое является для нас общим доменом. У нас есть интерфейс для Интернета и телевидения. У нас есть весь бэкэнд для всех платежей, подписки, управления и всего, что находится внутри этого здания. Если вы поедете в Лондон, у нас есть основные домены. У нас есть воспроизведение, часть обнаружения, каталог, метаданные и так далее.Мы определяем техническую часть, но пытаемся понять, как может работать общение между командами. Потому что в начале, когда мы начали это путешествие, мы сказали, что можем немного зарегистрироваться, зарегистрироваться в Лондоне, немного узнать в Амстердаме. Еще до начала обсуждения мы видели, что что-то идет не так.
Это три домена DDD, которые вы можете найти. Затем мы сделали карту внутри приложения.Мы сопоставили в контексте, что представляют собой различные области. Мы сделали еще один шаг. Мы реорганизовали компанию. В настоящее время у нас есть четыре специфичных для центра разработки домена. Например, если вы поедете в Амстердам, у вас будет все приобретение, удержание, которое является для нас общим доменом. У нас есть интерфейс для Интернета и телевидения. У нас есть весь бэкэнд для всех платежей, подписки, управления и всего, что находится внутри этого здания. Если вы поедете в Лондон, у нас есть основные домены. У нас есть воспроизведение, часть обнаружения, каталог, метаданные и так далее.Мы определяем техническую часть, но пытаемся понять, как может работать общение между командами. Потому что в начале, когда мы начали это путешествие, мы сказали, что можем немного зарегистрироваться, зарегистрироваться в Лондоне, немного узнать в Амстердаме. Еще до начала обсуждения мы видели, что что-то идет не так. Этот подход обеспечивает большую гибкость, но вам нужно в определенной степени понимать, какое социальное влияние это окажет на вашу организацию?
Этот подход обеспечивает большую гибкость, но вам нужно в определенной степени понимать, какое социальное влияние это окажет на вашу организацию?
Участник 2: Вы упомянули, когда говорили о дублировании вместо абстракции, что такие вещи, как нижний колонтитул, дублируются.Как вы справляетесь, когда вам нужно изменить это во всем приложении?
Mezzalira: В данном случае у нас есть эти две вещи, нижний колонтитул и верхний колонтитул, которые дублируются в пяти разных микро-интерфейсах. Когда я решил это сделать, я подумал: давайте действительно посмотрим, как часто мы меняемся за последние три года. Меняем два раза. Когда мы реализовали этот микро-интерфейс, нам пришлось снова что-то менять в третий раз. Это было пять заявок, созданных в Jira, и примерно 5 минут на каждую команду.Очевидно, я не говорю дублировать все, потому что это не моя цель. Будь мудр. Вот почему я говорю: задайте себе несколько вопросов, прежде чем вы начнете говорить: «Используйте абстракцию». Если бы я тогда решил, скажем, давайте перейдем к общей библиотеке, в которую я включаю нижний колонтитул и другие вещи. Тогда возникает вопрос, теперь у меня есть команды, разбросанные по Европе. У одной команды может быть конкретный запрос, а у другой команды нет контекста, почему они должны делать определенные вещи. Затем они это делают и, возможно, создают какие-то ошибки.Потом для тестирования это стало кошмаром, потому что владение находится в разных местах. Это правда, мне приходится писать пять раз, но это гораздо менее подвержено ошибкам, чем в данном случае библиотека компонентов, которая содержит две вещи, которые меняются 3 раза за 5 лет.
Тогда возникает вопрос, теперь у меня есть команды, разбросанные по Европе. У одной команды может быть конкретный запрос, а у другой команды нет контекста, почему они должны делать определенные вещи. Затем они это делают и, возможно, создают какие-то ошибки.Потом для тестирования это стало кошмаром, потому что владение находится в разных местах. Это правда, мне приходится писать пять раз, но это гораздо менее подвержено ошибкам, чем в данном случае библиотека компонентов, которая содержит две вещи, которые меняются 3 раза за 5 лет.
Участник 3: Вопрос, связанный с совместным использованием библиотек от начальной загрузки до компонентов. Вы сказали, что первая команда пошла с React и MobX, а последующие команды последовали этой тенденции. На ваш взгляд, было бы разумно поделиться версией React от начальной загрузки до компонентов?
Меццалира: Да.Например, если вы используете single-spa, то есть фреймворк, который работает с вертикальным разделением, и в качестве точки входа JavaScript, у вас есть возможность сделать это. Появился новый плагин Webpack 5, который в основном позволяет вам лениво загружать различные части приложения, то есть разные микро-интерфейсы, и совместно использовать зависимости. В этом определенно есть тенденция. Мы не взяли эту штуку. Если вы сделаете еще один шаг и скажете, что каждый должен использовать эту конкретную версию React или эту конкретную версию Angular, вы определенно сможете это сделать.В нашем случае мы хотели обеспечить некоторую гибкость. Этот подход принес нам, например, то, что когда отсутствовали хуки React, команда целевой страницы решила внедрить альфа-версию в продакшн. Они пробовали это. Они узнали. Затем они поделились мнением со всеми другими командами, которые даже не знали, что этот эксперимент проводился, потому что он был полностью независимым. Они могут принять это решение. Вам не нужно координировать работу 11 команд в разных местах, чтобы справиться с этим. Вам всегда нужно понимать компромисс вашего решения, момент, которым вы делитесь, вам также нужно думать о накладных расходах на коммуникацию, координации, развертывании и так далее.
Появился новый плагин Webpack 5, который в основном позволяет вам лениво загружать различные части приложения, то есть разные микро-интерфейсы, и совместно использовать зависимости. В этом определенно есть тенденция. Мы не взяли эту штуку. Если вы сделаете еще один шаг и скажете, что каждый должен использовать эту конкретную версию React или эту конкретную версию Angular, вы определенно сможете это сделать.В нашем случае мы хотели обеспечить некоторую гибкость. Этот подход принес нам, например, то, что когда отсутствовали хуки React, команда целевой страницы решила внедрить альфа-версию в продакшн. Они пробовали это. Они узнали. Затем они поделились мнением со всеми другими командами, которые даже не знали, что этот эксперимент проводился, потому что он был полностью независимым. Они могут принять это решение. Вам не нужно координировать работу 11 команд в разных местах, чтобы справиться с этим. Вам всегда нужно понимать компромисс вашего решения, момент, которым вы делитесь, вам также нужно думать о накладных расходах на коммуникацию, координации, развертывании и так далее.
Участник 4: Я предполагаю, что вы начали с одностраничного приложения, а затем перешли к микро-интерфейсам. По вашему опыту, действительно ли был какой-то компромисс при переходе от SPA к микро-интерфейсу?
Меццалира: В настоящее время у нас есть компромисс: новый пользователь загружает React несколько раз. Для нас это было приемлемым компромиссом по нескольким причинам. Мы потоковая платформа. Очевидно, мы ожидаем, что очень быстро предоставим пользователю обратную связь. У вас должна быть достойная связь.В противном случае вам будет очень сложно получить видео. Еще одна вещь, которая у нас есть, это то, что мы пытаемся подтолкнуть пользователя от мобильного Интернета к мобильному нативному опыту, потому что, очевидно, возможность настроить видеоплеер для живого на нативном уровне полностью отличается от мобильного браузера. Например, iOS в прошлом году выпустила HLS с низкой задержкой. Мы сразу это реализовали. Мы были одной из первых компаний, которые сделали это. Это то, чего нет в других местах.В нашем контексте компромиссом было скачивание чуть больше килобайт. Другой приятный момент заключается в том, что мы обнаружили, что когда пользователь находится в системе, очень маловероятно, что он выходит из системы. Они остаются в этой области. Таким образом, у нас есть огромный плюс, потому что в тот момент, когда вы загружаете нашу аутентифицированную область, то есть одностраничное приложение, вы никогда не загружали SDK для кредитной карты. Вы никогда не загружали логику регулярного выражения для проверки определенных полей, потому что у вас ее нет. На самом деле да.Первый этап подписки занимает немного больше. Затем после этого все происходит очень гладко, потому что в конце этот пользователь загружает только тот опыт, который ему нужно выполнить, либо мою учетную запись, либо ошибку аутентификации, либо помощь, но всегда одним способом. Например, на телевидении мы оказываем потрясающее влияние. Первые несколько тестов, которые мы сделали, мы увидели, что в половине случаев происходило падение запуска приложения, особенно на бюджетных устройствах.
Это то, чего нет в других местах.В нашем контексте компромиссом было скачивание чуть больше килобайт. Другой приятный момент заключается в том, что мы обнаружили, что когда пользователь находится в системе, очень маловероятно, что он выходит из системы. Они остаются в этой области. Таким образом, у нас есть огромный плюс, потому что в тот момент, когда вы загружаете нашу аутентифицированную область, то есть одностраничное приложение, вы никогда не загружали SDK для кредитной карты. Вы никогда не загружали логику регулярного выражения для проверки определенных полей, потому что у вас ее нет. На самом деле да.Первый этап подписки занимает немного больше. Затем после этого все происходит очень гладко, потому что в конце этот пользователь загружает только тот опыт, который ему нужно выполнить, либо мою учетную запись, либо ошибку аутентификации, либо помощь, но всегда одним способом. Например, на телевидении мы оказываем потрясающее влияние. Первые несколько тестов, которые мы сделали, мы увидели, что в половине случаев происходило падение запуска приложения, особенно на бюджетных устройствах. Для меня это был большой успех, потому что, да, в первый раз это заняло бы немного больше времени, но, учитывая, что другие части не такие уж большие, это не займет много времени.Когда вы находитесь внутри, у вас действительно хорошие впечатления. Для меня это было одним из ключевых факторов.
Для меня это был большой успех, потому что, да, в первый раз это заняло бы немного больше времени, но, учитывая, что другие части не такие уж большие, это не займет много времени.Когда вы находитесь внутри, у вас действительно хорошие впечатления. Для меня это было одним из ключевых факторов.
Посмотреть другие презентации с расшифровками
Frontend-курс отправить форму? | WordPress.org
Привет @alexlii,
Процесс регистрации, прохождения уроков и завершения курса — все в интерфейсе. Однако я не совсем уверен, что вы имеете в виду под:
.
Поддерживает ли он интерфейсный курс, отправьте, пожалуйста? как форма отправки курса Frontend?
Также было бы замечательно, если бы существовал аддон Buddypress для поддержки участников BP при отправке курсов.
Имеется встроенная интеграция с BuddyPress, и, поскольку участники BuddyPress технически являются пользователями WordPress, если вы можете редактировать их роли и добавлять роль инструктора конкретному участнику, они также смогут создавать курсы. См. Https://lifterlms.com/docs/lifterlms-and-buddypress/ и https://lifterlms.com/docs/roles-and-capabilities/
См. Https://lifterlms.com/docs/lifterlms-and-buddypress/ и https://lifterlms.com/docs/roles-and-capabilities/
.
Надеюсь, это поможет. Дайте мне знать, если вам понадобится дополнительная информация или помощь с этим.
Лучшее
Здравствуйте,
Спасибо за ответ.
На самом деле я хочу, чтобы любой пользователь или участник buddypress мог загружать или отправлять курсы через интерфейс.
Я понимаю, что есть две роли учителя и ученика, но это довольно технический смысл.
Разница между этими ролями заключается в том, что он / она обедает онлайн, изучает или загружает курс. Это называется чувством пользователя.
Вот почему нам нужен плагин LMS, который поддерживает загрузку курсов всеми участниками buddypress.
Спасибо
@alexlii К сожалению, LifterLMS не был создан для этого варианта использования.Однако, поскольку курсы и уроки — это просто настраиваемые типы сообщений, вы можете попросить разработчика создать для вас систему отправки веб-интерфейса (https://lifterlms. com/experts/).
com/experts/).
В противном случае вы могли бы просто позволить своим пользователям добавлять курсы из серверной части, предоставив им соответствующие возможности с помощью специального кода или плагина.
Вы можете отправить это как запрос функции здесь: https://lifterlms.com/feature-request/. См .: https://lifterlms.com/docs/how-does-lifterlms-handle-feature-requests/
Лучшее
Узнайте о веб-разработке | MDN
Добро пожаловать в область обучения MDN.Этот набор статей призван предоставить новичкам в веб-разработке все, что им нужно, чтобы начать писать веб-сайты.
Цель этой области MDN — не превратить вас из «новичка» в «эксперта», а из «новичка» в «комфортно». Оттуда вы сможете начать свой путь, изучая остальную часть MDN и другие ресурсы от среднего до продвинутого, которые предполагают много предыдущих знаний.
Если вы полный новичок, веб-разработка может оказаться сложной задачей — мы будем держать вас за руку и предоставим достаточно деталей, чтобы вы чувствовали себя комфортно и правильно изучили темы. Вы должны чувствовать себя как дома, являетесь ли вы студентом, изучающим веб-разработку (самостоятельно или в составе класса), учителем, ищущим учебные материалы, любителем или кем-то, кто просто хочет больше узнать о том, как работают веб-технологии.
Вы должны чувствовать себя как дома, являетесь ли вы студентом, изучающим веб-разработку (самостоятельно или в составе класса), учителем, ищущим учебные материалы, любителем или кем-то, кто просто хочет больше узнать о том, как работают веб-технологии.
Контент в области обучения регулярно пополняется. Мы начали вести примечания к выпуску области обучения, чтобы показать, что изменилось — регулярно проверяйте!
Если у вас есть вопросы по темам, которые вы хотели бы охватить или которые вы считаете пропущенными, напишите нам на нашем форуме Discourse.
Хотите стать веб-интерфейсом
разработчик?
Мы составили курс, который включает в себя всю важную информацию, необходимую для
работать для достижения своей цели.
Начать
- Абсолютный новичок
- Если вы полный новичок в веб-разработке, мы рекомендуем вам начать с работы с нашим модулем Начало работы с веб-модулем, который представляет собой практическое введение в веб-разработку.

- Помимо основ
- Если у вас уже есть кое-какие знания, следующим шагом будет подробное изучение HTML и CSS: начните с нашего модуля Введение в HTML и переходите к нашему модулю первых шагов CSS.
- Переход к сценариям
- Если вы уже знакомы с HTML и CSS или вас в основном интересует кодирование, вы захотите перейти к JavaScript или разработке на стороне сервера. Начнем с наших первых шагов JavaScript и модулей первых шагов на стороне сервера.
- Каркасы и оснастка
- Освоив основы стандартного HTML, CSS и JavaScript, вы должны узнать об инструментах веб-разработки на стороне клиента, а затем подумать о том, чтобы углубиться в клиентские инфраструктуры JavaScript и программирование веб-сайтов на стороне сервера.
Примечание : В нашем глоссарии приведены терминологические определения. Кроме того, если у вас есть конкретный вопрос о веб-разработке, наш раздел «Общие вопросы» может вам чем-то помочь.
Случайная запись в глоссарии
- Гусеничный
- Сканер — это программа, которую часто называют ботом или роботом, которая систематически просматривает всемирную сеть для сбора данных с веб-страниц. Обычно поисковые системы (например, Google, Bing и т. Д.) Используют сканеры для создания индексов.
Ниже приводится список всех тем, которые мы рассматриваем в области обучения MDN.
- Начало работы в Интернете
- Предоставляет практическое введение в веб-разработку для начинающих.
- HTML — Структурирование Интернета
- HTML — это язык, который мы используем для структурирования различных частей нашего контента и определения их значения или цели. В этом разделе подробно рассматривается HTML.
- CSS — Стили для Интернета
- CSS — это язык, который мы можем использовать для стилизации и компоновки нашего веб-контента, а также для добавления такого поведения, как анимация.
 В этом разделе подробно рассматривается CSS.
В этом разделе подробно рассматривается CSS. - JavaScript — динамическое создание сценариев на стороне клиента
- JavaScript — это язык сценариев, используемый для добавления динамических функций к веб-страницам. В этой теме рассказывается обо всем, что необходимо для того, чтобы научиться писать и понимать JavaScript.
- Веб-формы — Работа с пользовательскими данными
- Веб-формы — это мощный инструмент для взаимодействия с пользователями. Чаще всего они используются для сбора данных от пользователей или для управления пользовательским интерфейсом.В статьях, перечисленных ниже, мы рассмотрим все важные аспекты структурирования, стилизации и взаимодействия с веб-формами.
- Специальные возможности — сделать Интернет доступным для всех
- Доступность — это практика предоставления доступа к веб-контенту как можно большему количеству людей, независимо от их инвалидности, устройства, региона или других отличительных факторов. В этой теме вы найдете все, что вам нужно знать.

- Web Performance — делаем веб-сайты быстрыми и отзывчивыми
- Веб-производительность — это искусство обеспечения быстрой загрузки веб-приложений и их реагирования на действия пользователя, независимо от полосы пропускания пользователя, размера экрана, сети или возможностей устройства.
- Инструменты и тестирование
- В этом разделе рассматриваются инструменты, которые разработчики используют для облегчения своей работы, такие как инструменты кросс-браузерного тестирования, линтеры, средства форматирования, инструменты преобразования, системы контроля версий, инструменты развертывания и клиентские платформы JavaScript.
- Программирование на стороне сервера
- Даже если вы концентрируетесь на клиентской веб-разработке, все равно полезно знать, как работают серверы и функции серверного кода. В этом разделе представлены общие сведения о том, как работает серверная часть, и подробные руководства, показывающие, как создать серверное приложение с использованием двух популярных фреймворков: Django (Python) и Express (Node.
 js).
js).
Примеры кода, с которыми вы встретитесь в области обучения, доступны на GitHub. Если вы хотите скопировать их все на свой компьютер, самый простой способ — загрузить ZIP-архив с последней веткой основного кода.
Если вы предпочитаете копировать репо более гибким способом, допускающим автоматические обновления, вы можете следовать более сложным инструкциям:
- Установите Git на свой компьютер. Это базовое программное обеспечение системы контроля версий, над которым работает GitHub.
- Откройте командную строку своего компьютера (Windows) или терминал (Linux, macOS).
- Чтобы скопировать репозиторий области обучения в папку с именем Learning-area в текущем местоположении, на которое указывает ваша командная строка / терминал, используйте следующую команду:
git clone https://github.com/mdn/learning-area - Теперь вы можете войти в каталог и найти нужные вам файлы (либо с помощью Finder / File Explorer, либо с помощью команды
cd).
Вы можете обновить репозиторий области обучения любыми изменениями, внесенными в основную версию на GitHub, выполнив следующие действия:
- В командной строке / в терминале войдите в каталог
области обучения, используяcd.Например, если вы были в родительском каталоге:компакт-диск - Обновите репозиторий, используя следующую команду:
git pull
Если вы хотите связаться с нами по чему-либо, лучший способ - написать нам сообщение на нашем форуме Discourse. Мы хотели бы услышать от вас обо всем, что, по вашему мнению, является неправильным или отсутствует на сайте, о запросах на новые темы обучения, о просьбах о помощи с элементами, которые вы не понимаете, или о любых других вопросах или проблемах.
Если вы заинтересованы в помощи в разработке / улучшении содержания, узнайте, как вы можете помочь, и свяжитесь с нами! Мы более чем рады поговорить с вами, независимо от того, являетесь ли вы учеником, учителем, опытным веб-разработчиком или кем-то еще, кто хочет помочь улучшить процесс обучения.
- Информационный бюллетень для разработчиков Mozilla
- Наш информационный бюллетень для веб-разработчиков, который является отличным ресурсом для всех уровней опыта.
- Изучение JavaScript
- Отличный ресурс для начинающих веб-разработчиков - изучайте JavaScript в интерактивной среде с короткими уроками и интерактивными тестами, управляемыми автоматической оценкой.Первые 40 уроков бесплатны, а полный курс доступен за небольшую единовременную оплату.
- Интернет демистификация
- Отличная серия видеороликов, объясняющих основы веб-разработки, предназначенных для абсолютных новичков в веб-разработке. Создано Жереми Патонье.
- Кодекадемия
- Отличный интерактивный сайт для изучения языков программирования с нуля.
- BitDegree
- Базовая теория кодирования с игровым процессом обучения. В основном ориентирован на новичков.
- Code.org
- Базовая теория и практика кодирования, в первую очередь для детей / начинающих.


 Это база знаний, которой можно и нужно пользоваться.
Это база знаний, которой можно и нужно пользоваться.

 Весь материал хорошо структурирован и новый такой как реагировать и узел с машинным обучением. — Рохаил Агнешиус
Весь материал хорошо структурирован и новый такой как реагировать и узел с машинным обучением. — Рохаил Агнешиус

 В этом разделе подробно рассматривается CSS.
В этом разделе подробно рассматривается CSS.
 js).
js).