Apache и nginx на одном сервере: Веб-сервер на связке nginx+apache
Apache & Nginx. Связаны одной цепью / Блог компании Timeweb / Хабр
Как реализована связка Apache & Nginx в Timeweb
Для многих компаний Nginx + Apache + PHP — очень типовая и распространенная связка, и Timeweb здесь не стал исключением. Однако разобраться, как именно она реализована, может быть любопытно и полезно.
Использование такой связки, конечно, продиктовано потребностями наших клиентов. И Nginx и Apache играют особую роль, каждый решает определенную задачу.
Основные настройки Apache выполняются в конфигурационных файлах самого Apache, а настройки для клиентских сайтов происходят через файл .htaccess. .htaccess — конфигурационный файл, в котором клиент может самостоятельно настроить правила и поведение веб-сервера. Такая настройка будет относиться конкретно к его сайту. Например, благодаря функционалу Apache пользователи могут менять режим работы в рамках одной версии PHP с mod_php на mod_cgi; можно настраивать редиректы, оптимизацию для SEO, удобный URL, некоторые лимиты для PHP.
Nginx используется как прокси-сервер для перенаправления трафика на Apache и как веб-сервер для отдачи статического контента. Также для Nginx мы разработали модули безопасности, которые позволяют защитить данные наших пользователей, например, разделить права доступа.
Представим, что какой-то пользователь заходит на сайт нашего клиента. Сначала пользователь попадает на Nginx, который отдает статический контент. Это происходит мгновенно. Затем, когда дело доходит до загрузки PHP, Nginx перенаправляет запрос на Apache. И Apache совместно с PHP уже генерирует динамический контент.
Особенности связки Apache & Nginx в Timeweb
На нашем виртуальном хостинге реализованы 2 основные схемы работы Apache & Nginx: Shared и Dedicated.
Схема Shared
Эта схема используется для большинства пользователей. Ее отличает простота и ресурсоемкость: Shared-схема использует меньше ресурсов, поэтому и ее тариф дешевле. Согласно данной схеме на сервере запущен один Nginx, который позволяет обслуживать все пользовательские запросы, и несколько экземпляров Apache.
Схема Shared совершенствовалась долгое время: постепенно мы исправляли недочеты. Удобно, что ее можно сделать без необходимости дорабатывать исходный код.
схема Shared
Схема Dedicated
Dedicated требует больше ресурсов, поэтому ее тариф дороже для клиентов. В Dedicated-схеме для каждого клиента поднимается свой, отдельный Apache. Ресурсы здесь резервируются под клиента, они выделяются эксклюзивно. Как это работает: на сервере есть несколько версий PHP. Мы поддерживаем версии 5.3, 5.4, 5.6, 7.1, 7.2, 7.3, 7.4. Так, для каждой версии PHP запускается свой Apache.
схема Dedicated
Safe zone. Настройка зон в Nginx
Ранее для Nginx мы использовали много зон разделяемой памяти (zone) — один блок server на один домен. Такая настройка требует большого количества ресурсов, так как для каждого сайта создается отдельная зона. Однако в настройках Nginx большинство сайтов однотипные, поэтому их удается поместить в одну зону благодаря использованию директив map в модуле ngx_http_map_module, которые позволяют задать соответствия. Например, у нас есть шаблон зоны, в которую мы должны поставлять переменные: путь к сайту, версию PHP, пользователя. Таким образом, ускорилось перечитывание конфигурации Nginx, то есть релоад.
Подобная конфигурация сильно сэкономила ресурсы оперативной памяти и ускорила работу Nginx.
Reload не пройдет!
В Shared-схеме мы избавились от необходимости перезагрузки (релоада) Apache при изменениях в настройках сайтов. Ранее, когда один клиент хотел добавить домен или поменять версию PHP, требовался обязательный релоад Apache, что приводило к задержкам в ответах и негативно сказывалось на производительности сайтов.
Мы избавились от релоадов путем создания динамических конфигураций. Благодаря mpm-itk (модулю Apache), каждый процесс выполняется от отдельного пользователя, что повышает уровень безопасности. Такой способ позволяет передавать из Nginx в Apache2 данные о пользователе и его document_root. Таким образом, Apache не содержит в себе конфигурации сайтов, он получает их динамически, и релоады больше не требуются.
Конфигурация схемы Shared
А как же Docker?
Многие компании перешли на систему, основанную на контейнерах. Timeweb сейчас рассматривает возможность такого перехода. Безусловно, в каждом решении можно найти плюсы и минусы.
Наряду с неоспоримыми преимуществами, в контейнерной системе пользователю предоставлено меньше ресурсов. В Timeweb, благодаря описанной схеме работы хостинга, у пользователя нет ограничения в оперативной памяти. Он получает больше ресурсов, чем в контейнере. Кроме того, у юзера может быть загружено больше модулей Apache.
Timeweb обеспечивает работу около 500 000 сайтов. Мы несем большую ответственность и не вносим мгновенные, неоправданные изменения в сложную архитектуру. Связка Apache & Nginx надежна и проверена временем. Мы, в свою очередь, стараемся достичь максимальной производительности благодаря уникальным конфигурациям.
Для качественной и быстрой работы большого количества сайтов требуется использовать шаблонную и динамическую конфигурацию Apache и Nginx. Она позволяет просто и быстро администрировать большое число однотипных серверов.
Apache & Nginx. Связаны одной цепью (2 часть) / Блог компании Timeweb / Хабр
На прошлой неделе в первой части этой статьи мы описали, как построена связка Apache и Nginx в Timeweb. Мы очень благодарны читателям за вопросы и активное обсуждение! Сегодня рассказываем, как реализована доступность нескольких версий PHP на одном сервере и почему мы гарантируем безопасность данных нашим клиентам.
Виртуальный хостинг (Shared-хостинг) предполагает, что на одном сервере размещено множество аккаунтов клиентов. На аккаунте одного клиента, как правило, находится несколько сайтов. Сайты работают как на готовых CMS (например, Bitrix), так и на кастомных. Таким образом, технические требования у всех систем разные, поэтому в рамках одного сервера необходимо управлять несколькими версиями PHP.
В качестве основного веб-сервера мы используем Nginx: он принимает все подключения извне и отдает статический контент. Остальные запросы мы проксируем дальше, на веб-сервер Apache. Здесь и начинается магия: для каждой версии PHP запущен отдельный экземпляр Apache, который слушает определенный порт. Этот порт прописывается в виртуальном хосте клиентского сайта.
О работе Shared-схемы можно прочитать более подробно в первой части статьи.
Shared-схема
Важно отметить, что мы ставим пакеты PHP под разные версии, потому что обычно во всех дистрибутивах лежит только одна версия PHP.
Safety first!
Одна из главных задач виртуального хостинга — обеспечить безопасность данных клиента. Различные аккаунты, находясь на одном сервере, самостоятельны и независимы. Как это работает?
Файлы сайтов хранятся в домашних каталогах самих пользователей, а в виртуальном хосте веб-серверов указываются нужные пути. При этом важно, чтобы веб-серверы, Nginx и Аpache, получили доступ к конечным файлам определенного клиента, так как веб-сервер запускается только от одного пользователя.
Для Nginx используется патч безопасности, разработанный командой Timeweb: этот патч меняет пользователя на того, который указан в конфигурационном файле веб-сервера.
У других хостинг-провайдеров эта проблема может быть решена, например, через манипуляции с расширенными правами файловой системы (ACL).
Для работы Apache используется модуль мультипроцессинга mpm-itk. Он позволяет запускать каждый VirtualHost с собственным идентификатором пользователя и ID группы.
Таким образом, благодаря операциям, описанным выше, мы получаем безопасную изолированную среду для каждого клиента. При этом мы также решаем задачи масштабирования для Shared-хостинга.
Как реализована связка Apache и Nginx, можно прочитать в первой части нашей статьи. Кроме того, там же описана альтернативная конфигурация через Dedicated-схему.
Если у вас остались вопросы к нашим экспертам, пишите в комментариях. Постараемся на всё ответить или описать решение задачи более подробно в следующих статьях.
Nginx и Apache2. Установка и быстрая настройка! / Мастерская интернет-разработчика
27 марта 2009 г.
Apache
Nginx
RPAF
Оптимизация
FreeBSD
Зачем нужен Nginx?
Это веб-сервер, предназначенный в основном для отдачи статики (для того чтобы разгрузить бекенд) и использования в качестве фронтендов. Apache при этом можно использовать в качестве бэкенда для генерации динамического контента.
Так же Nginx можно использовать в режиме FastCGI, при этом Apache вам не понадобится. Однако при этом режиме у PHP наблюдается ряд проблем, поэтому на помощь приходит php-fpm!
Более подробно о PHP-FPM в моей статье: Nginx. Использование PHP в режиме FastCGI с помощью php-fpm
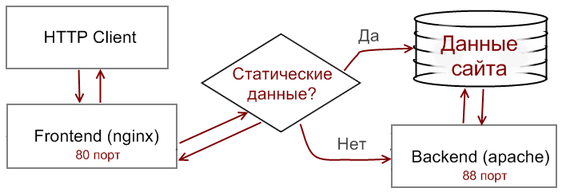
Однако мы сегодня поговорим о совместной установке с Apache, а не в режиме FastCGI. Более того, по задаче у нас эти веб-сервера будут находится на одном сервере, поэтому выделим для Nginx — 80, а для Apache — 88 порт!
Установка Apache и Nginx
Ставим Apache:
cd /usr/ports/www/apache2 make config make install cleanСтавим Nginx:
cd /usr/ports/www/nginx make config make install cleanНастройка Nginx
Отредактируем файл /usr/local/etc/nginx/nginx.conf
# пользователь и группа от которого запускается процесс user www www; # 3 рабочих процесса worker_processes 3; # Лог для ошибок error_log logs/error.log; events { # максимум рабочих соединений worker_connections 1024; # Метод обработки соединений # kqueue — эффективный метод, используемый во FreeBSD # Подробнее http://sysoev.ru/nginx/docs/events.html use kqueue; } http { # Подключаем таблицу mime include mime.types; # mime-тип по умолчанию default_type application/octet-stream; # Формат лог файла #log_format main '$remote_addr - $remote_user [$time_local] $request ' # '"$status" $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; # Лог доступа всего веб-сервера #access_log logs/access.log main; # Директива задаёт таймаут при чтении заголовка запроса клиента client_header_timeout 3m; # Директива задаёт таймаут при чтении тела запроса клиента client_body_timeout 3m; # Директива задаёт таймаут при передаче ответа клиенту send_timeout 3m; # Директива задаёт таймаут, в течение которого keep-alive соединение с клиентом не будет закрыто со стороны сервера keepalive_timeout 2m; # Директива разрешает или запрещает использовать sendfile() sendfile on; # Директива разрешает или запрещает использовать опции TCP_NOPUSH во FreeBSD # Подробнее http://sysoev.ru/nginx/docs/http/ngx_http_core_module.html#keepalive_timeout #tcp_nopush on; # Директива задаёт размер буфера для чтения заголовка запроса клиента #client_header_buffer_size 1k; # Директива задаёт максимальное число и размер буферов для чтения большого заголовка запроса клиента #large_client_header_buffers 4 4k; # Модуль позволяет описывать группы серверов, которые могут использоваться # в директивах proxy_pass и fastcgi_pass. upstream backend { # Директива задаёт имя и параметры сервера. Обратите внимание, мы будем # использовать имя "backend" в директиве proxy_pass server 127.0.0.1:88; } server { # Слушать 80 порт listen 80; # Использовать следующие хосты server_name pyha.ru www.pyha.ru; # Кодировка #charset koi8-r; # Лог доступа для конкретного виртуального хоста #access_log logs/host.access.log main; # Максимальный размер тела запроса клиента client_max_body_size 101M; # Разруливаем статику и динамку, смотрите описание ниже в этой статье! location ~* \.(jpg|jpeg|gif|png|ico|css|bmp|swf|js)$ { root /home/pyha/pyha.ru; } location ~ /\.ht { deny all; } location / { proxy_pass http://backend/; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $remote_addr; proxy_connect_timeout 120; proxy_send_timeout 120; proxy_read_timeout 180; } # Адрес страницы 404-ой ошибки, далее все ошибки по аналогии #error_page 404 /404.html; # Аналогично 404, только при этом назначается псевдоним 50x.html для всех # 50x-тых ошибок и далее перенаправляется все на "root" error_page 500 502 503 504 /50x.html; location = /50x.html { # корневая директория root /usr/local/www/nginx-dist; } } }После конфигурации необходимо перезагрузить Nginx
/usr/local/etc/rc.d/nginx restartNginx: Отдаем статику
С помощью этих правил разруливаем запросы на отдачу статику и динамического контента
# Следующие расширения файлов (jpg, jpeg, gif, png, ico, css, bmp, swf и js) отдаются напрямую, без участия Apache. location ~* \.(jpg|jpeg|gif|png|ico|css|bmp|swf|js)$ { root /home/pyha/pyha.ru; } # htaccess и htpasswd не отдаем location ~ /\.ht { deny all; } # Все остальное разруливает бекенд (Apache) location / { # Адрес бекенда. Параметры бекенда перечислили в директиве "upstream" (см. выше в статье) proxy_pass http://backend/; # Заголовок Host proxy_set_header Host $host; # Заголовок X-Real-IP proxy_set_header X-Real-IP $remote_addr; # Заголовок X-Forwarded-For proxy_set_header X-Forwarded-For $remote_addr; # Директива задаёт таймаут для соединения с проксированным сервером, сек proxy_connect_timeout 120; # Директива задаёт таймаут при передаче запроса проксированному серверу, сек proxy_send_timeout 120; # Директива задаёт таймаут при чтении ответа проксированного сервера, сек proxy_read_timeout 180; }Настройка Apache
Редактируем файл /usr/local/etc/apache2/httpd.conf
# Меняем порт с 80 на 88 Listen 88Тоже самое делаем и в httpd-vhosts.conf для ваших хостов.
Если у вас появляется следующая ошибка:
> [warn] (2)No such file or directory:
> Failed to enable the ‘httpready’ Accept Filterто вам следует подгрузить модуль
# kldload accf_httpПодробнее тут http://www.mydigitallife.info/2006/04/23/freebsd-apache-http-accept-filter-error/
Установка и настройка RPAF или даешь верный REMOTE_ADDR!
Так как у нас появился в цепи дополнительный элемент в виде фронтенд-сервера, то теперь в REMOTE_ADDR у нас не пользовательский IP, а IP-адрес фронтенд-сервера (на котором расположен Nginx). Поэтому на помощь приходит RPAF, он берет тело заголовка X-Forwarded-For, присланного от фронтенда и формирует на бекенде из него REMOTE_ADDR.
Таким образом заголовок REMOTE_ADDR снова имеет пользовательский IP!
Устанавливаем модуль RPAF
cd /usr/ports/www/mod_rpaf2 make install cleanmod_rpaf2 — для apache2, а для первого индейца надо mod_rpaf
Настраиваем RPAF, редактируем httpd.conf, добавляем в конец файла:
# Включаем модуль RPAFenable On # Доводит до ума X-Host RPAFsethostname On # Адрес фронтенда (nginx) RPAFproxy_ips 82.146.61.55 127.0.0.1 # Имя отправляемого заголовка RPAFheader X-Forwarded-ForПосле конфигурации необходимо перезагрузить Apache
apachectl restartНу вот вроде и все, смотрите ниже дополнительную литературу и задавайте вопросы в камменты!
Полезные материалы по Nginx
Полезные ссылки
Пример конфигурации nginx
Список рассылки
Lexa Software: Архив рассылки по nginx
Настройка виртуальных серверов
Отличная статья с Хабра: Тюнинг nginx
Полезная статья про балансировку нагрузки, оптимизацию и кеширование в Nginx: Введение в nginx, часть 2: Другие возможностиДелаем nginx как front-end к apache / Хабр
Эта тема довольно избита, но на просторах интернета не так и просто найти короткий и четкий ответ на этот вопрос. Вот по этому я решил собрать все в виде небольшой инструкции.
Для начала разберемся в логике работы. Все очень просто: статические файлы отдает nginx, а динамикой занимается apache (см. схему)
Данный пример реализован на Ubuntu Server 10.04
Шаг первый: установка Apache, PHP, MySQL и nginx
Установка Apache
apt-get install apache2
[+mod_rewrite]
a2enmod rewriteУстановка PHP
apt-get install php5-cliУстановка MySQL
apt-get install mysql-server
apt-get install mysql-client-core-5.1
apt-get install php5-mysqlУстановить nginx
apt-get install nginx
Конфиги -> /etc/nginxШаг второй
Вешаем apache на порт 8080 (или на другой, кроме 80)
Вносим изменения в конфигурацию апача:
/etc/apache2/ports.conf
NameVirtualHost *:8080
Listen 8080
Если есть виртуальные хосты, то их тоже нужно повесить на порт 8080Шаг третий
Настраиваем nginx
Создаем файл конфигурации в директории: /etc/nginx/sites-availableserver {
listen *:80; ## listen for ipv4
server_name ВАШ_ДОМЕН;
access_log /var/log/nginx/access.log;
# Перенаправление на back-end
location / {
proxy_pass ВАШ_ДОМЕН:8080/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_connect_timeout 120;
proxy_send_timeout 120;
proxy_read_timeout 180;
}
# Статическиое наполнение отдает сам nginx
# back-end этим заниматься не должен
location ~* \.(jpg|jpeg|gif|png|ico|css|bmp|swf|js|html|txt)$ {
root ПУТЬ_ДО_КОРНЕВОГО_КАТАЛОГА_САЙТА;
}
}Шаг четвертый
Перезапускам apache и nginx:
/etc/init.d/apache2 restart
/etc/init.d/nginx restartNginx и Apache2. Установка и быстрая настройка!
Зачем нужен Nginx?
Это веб-сервер, предназначенный в основном для отдачи статики (для того чтобы разгрузить бекенд) и использования в качестве фронтендов. Apache при этом можно использовать в качестве бэкенда для генерации динамического контента.
Так же Nginx можно использовать в режиме FastCGI, при этом Apache вам не понадобится. Однако при этом режиме у PHP наблюдается ряд проблем, поэтому на помощь приходит php-fpm!
Однако мы сегодня поговорим о совместной установке с Apache, а не в режиме FastCGI. Более того, по задаче у нас эти веб-сервера будут находится на одном сервере, поэтому выделим для Nginx — 80, а для Apache — 88 порт!
Apache (см. схему)
Установка Apache и Nginx
Ставим Apache:
FreeBSD:
cd /usr/ports/www/apache2 make config make install clean
Debian:
Установка Apache
apt-get install apache2 [+mod_rewrite] a2enmod rewriteПри этом буду установлены так же пакеты:
Если этого не произошло, то необходимо установить их самостоятельно:
sudo apt-get install openssl openssl-blacklist ssl-certСоздание сертификатов для SSL
Создание ключа
Первым делом необходимо создать приватный ключ (private key):
$ openssl genrsa -des3 -out adminunix.ru.key 2048 Generating RSA private key, 2048 bit long modulus ............................................+++ .....................................+++ e is 65537 (0x10001) Enter pass phrase for adminunix.ru.key: Verifying - Enter pass phrase for adminunix.ru.key:При создании ключа необходимо указать ключевую фразу (и запомнить ее).
Создание подписанного сертификата
После того, как сгенерирован ключ, можно создавать самоподписанный сертификат (CSR — Certificate Signing Reques):
$ openssl req -new -key adminunix.ru.key -out adminunix.ru.csr Enter pass phrase for adminunix.ru.key: You are about to be asked to enter information that will be incorporated into your certificate request. What you are about to enter is what is called a Distinguished Name or a DN. There are quite a few fields but you can leave some blank For some fields there will be a default value, If you enter '.', the field will be left blank. ----- Country Name (2 letter code) [AU]:RU State or Province Name (full name) [Some-State]:Russia Locality Name (eg, city) []: Organization Name (eg, company) [Internet Widgits Pty Ltd]:adminunix.ru Organizational Unit Name (eg, section) []: Common Name (eg, YOUR name) []:lists.adminunix.rulists.adminunix.rulists.adminunix.ru Email Address []:[email protected] Please enter the following 'extra' attributes to be sent with your certificate request A challenge password []: An optional company name []:Удаление пароля из ключа
Неприятной особенностью ключа с паролем является то, что Apache или nginx будет регулярно спрашивать пароль при старте. Очевидно, что это не очень удобно (если только кто-то не находится постоянно рядом на случай перезагрузки или аварийной остановки). Для удаления ключа из пароля необходимо выполнить следующее:
$ cp adminunix.ru.key adminunix.ru.key.orig $ openssl rsa -in adminunix.ru.key.orig -out adminunix.ru.key Enter pass phrase for adminunix.ru.key.orig: <пароль-который-указывался-при-создании-adminunix.ru.key> writing RSA keyГенерация SSL сертификата
Далее, создаем сам SSL сертификат:
$ openssl x509 -req -days 365 -in adminunix.ru.csr -signkey adminunix.ru.key -out adminunix.ru.crt Signature ok subject=/C=RU/ST=Russia/O=adminunix.ru/CN=lists.adminunix.rulists.adminunix.rulists.adminunix.ru/emailAddress=ssl@lists.adminunix.rulists.adminunix.rulists.adminunix.ru Getting Private keyТеперь есть все, что необходимо для создания SSL-соединений.
Правильное расположение SSL сертификатов
Заключительным шагом в создании SSL сертификата будет распределение полученных файлов в соответствующие директории. Во-первых, копируем сам сертификат:
$ sudo cp adminunix.ru.crt /etc/ssl/certs/Во-вторых, копируем ключ:
$ sudo cp adminunix.ru.key /etc/ssl/private/И в-третьих, удаляем, все то, что было создано в текущей директории:
$ rm adminunix.ru.crt adminunix.ru.key adminunix.ru.csr adminunix.ru.key.orig
Ставим Nginx:
FreeBSD:
cd /usr/ports/www/nginx make config make install cleanDebian:
apt-get install nginx Конфиги -> /etc/nginxНастройка Nginx
Отредактируем файл /usr/local/etc/nginx/nginx.conf
# пользователь и группа от которого запускается процесс user www-data; # кол-во рабочих процессов. Обычно равно кол-ву ядер на машине worker_processes 2; # Лог для ошибок error_log logs/error.log; events { # максимум рабочих соединений worker_connections 1024; # Метод обработки соединений # kqueue — эффективный метод, используемый во FreeBSD # Подробнее [urlspan]http://sysoev.ru/nginx/docs/events.html[/urlspan] use kqueue; } http { # Подключаем таблицу mime include mime.types; # mime-тип по умолчанию default_type application/octet-stream; # Формат лог файла #log_format main '$remote_addr - $remote_user [$time_local] $request ' # '"$status" $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; # Лог доступа всего веб-сервера #access_log logs/access.log main; # Директива задаёт таймаут при чтении заголовка запроса клиента client_header_timeout 3m; # Директива задаёт таймаут при чтении тела запроса клиента client_body_timeout 3m; # Директива задаёт таймаут при передаче ответа клиенту send_timeout 3m; # Директива задаёт таймаут, в течение которого keep-alive соединение с клиентом не будет закрыто со стороны сервера keepalive_timeout 2m; # Директива разрешает или запрещает использовать sendfile() sendfile on; # Директива разрешает или запрещает использовать опции TCP_NOPUSH во FreeBSD #tcp_nopush on; # Директива задаёт размер буфера для чтения заголовка запроса клиента #client_header_buffer_size 1k; # Директива задаёт максимальное число и размер буферов для чтения большого заголовка запроса клиента #large_client_header_buffers 4 4k; # Настройки сжатия gzip on; gzip_disable "msie6"; ssi on; gzip_comp_level 3; gzip_proxied any; gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;# Модуль позволяет описывать группы серверов, которые могут использоваться # в директивах proxy_pass и fastcgi_pass. upstream backend { # Директива задаёт имя и параметры сервера. Обратите внимание, мы будем # использовать имя "backend" в директиве proxy_pass server 127.0.0.1:88; } server { # Слушать 80 порт listen 80; # Использовать следующие хосты server_name adminunix.ru www.adminunix.ru; # Кодировка # charset koi8-r; # Лог доступа для конкретного виртуального хоста #access_log logs/host.access.log main; # Максимальный размер тела запроса клиента client_max_body_size 101M; # Разруливаем статику и динамку, смотрите описание ниже в этой статье! location ~* .(jpg|jpeg|gif|png|ico|css|bmp|swf|js)$ { root /home/adminunix/adminunix.ru; } location ~ /.ht { deny all; } #Секция описывает параметры, по которым фронтенд обменивается с бекендом, #такие, как адресабекенда, параметры прямого редиректа, парарметры передачи заголовков, #максимальный размер принимаемых файлов и пр. } } Создаем файл конфигурации proxy.conf:$ sudo mcedit /etc/nginx/proxy.confДолжен иметь следующий вид:
proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; client_max_body_size 10m; client_body_buffer_size 128k; proxy_connect_timeout 90; proxy_send_timeout 90; proxy_read_timeout 90; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k;Настройка виртуального хоста в Nginx
Создаем файл виртуального хоста:
$ sudo mcedit /etc/nginx/sites-available/adminunix.ru.vhostФайл следующего вида:
upstream backend { # Адрес back-end'a server 127.0.0.1:8080; } server { listen 80; server_name www.adminunix.ru adminunix.ru; access_log /home/site/adminunix.ru/logs/nginx_access.log; error_log /home/site/adminunix.ru/logs/nginx_error.log; # Перенаправление на back-end location / { proxy_pass http://backend; include /etc/nginx/proxy.conf; } # Статическиое наполнение отдает сам nginx # back-end этим заниматься не должен location ~* .(jpg|jpeg|gif|png|ico|css|bmp|swf|js)$ { root /home/site/adminunix.ru/static/; } }Создание виртуальных хостов в Nginx
Создаем описание двух виртуальных хостов:
$ sudo touch /etc/nginx/sites-available/adminunix.ru.vhost $ sudo touch /etc/nginx/sites-available/lists.adminunix.ru-ssl.vhostСоздаем необходимые директории двух виртуальных хостов:
$ sudo mkdir -p /usr/local/hosting/www/adminunix.ru/logs $ sudo mkdir -p /usr/local/hosting/www/adminunix.ru/apache # создаем html файл, который будет отражаться при обращении к "http://adminunix.ru" $ sudo touch /usr/local/hosting/www/adminunix.ru-1/index.html $ sudo mkdir -p /usr/local/hosting/www/lists.adminunix.ru/logs $ sudo mkdir -p /usr/local/hosting/www/lists.adminunix.ru/apache # создаем html файл, который будет отражаться при обращении к "http(s)://lists.adminunix.ru" $ sudo touch /usr/local/hosting/www/lists.adminunix.ru/index.html $ sudo chown www-data:www-data -R /usr/local/hosting/www/Настройка стандартного виртуального хоста в Nginx
Файл настройки должен иметь следующий вид:
#$ sudo cat /etc/nginx/sites-available/adminunix.ru.vhost upstream backend { # Адрес back-end'a server 127.0.0.1:8080; } server { listen 80; server_name adminunix.ru; access_log /usr/local/hosting/www/adminunix.ru/logs/nginx_access.log; error_log /usr/local/hosting/www/adminunix.ru/logs/nginx_error.log; # Перенаправление на back-end location / { proxy_pass http://backend; include /etc/nginx/proxy.conf; } # ... }Настройка виртуального хоста в Nginx с поддержкой SSL
Файл настройки должен иметь следующий вид:
#$ sudo cat /etc/nginx/sites-available/listen.adminunix-ssl.vhost upstream backend1 { # Адрес back-end'a server 127.0.0.1:8080; } server { listen 80; server_name lists.adminunix.ru; access_log /usr/local/hosting/www/lists.adminunix.ru/logs/nginx_access.log; error_log /usr/local/hosting/www/lists.adminunix.ru/logs/nginx_error.log; # Перенаправление на back-end location / { proxy_pass http://backend1; include /etc/nginx/proxy.conf; } # ... } server { listen 443; server_name lists.adminunix.ru; ssl on; ssl_certificate /etc/ssl/certs/lists.adminunix.ru.crt; ssl_certificate_key /etc/ssl/private/lists.adminunix.ru.key; access_log /usr/local/hosting/www/lists.adminunix.ru/logs/nginx_ssl_access.log; error_log /usr/local/hosting/www/lists.adminunix.ru/logs/nginx_ssl_error.log; # Перенаправление на back-end location / { proxy_pass http://backend1; include /etc/nginx/proxy.conf; } # ... }В отличие от конфигурации для adminunix.ru тут уже появляется описание для 443 порта. Идея проста — ssl-соединение создает nginx, а вот данные по этому соединению передает уже apache.
Включение хостов и перезапуск Nginx
После того, как настройки сделаны, необходимо сделать виртуальные хосты достпными и перезапустить nginx:
$ sudo ln -s /etc/nginx/sites-available/adminunix.ru.vhost /etc/nginx/sites-enabled/adminunix.ru $ sudo ln -s /etc/nginx/sites-available/adminunix.ru-ssl.vhost /etc/nginx/sites-enabled/adminunix.ru-ssl.vhost$ sudo /etc/init.d/nginx restartСоздание виртуальных хостов в Apache
Так как ssl-соединениями занимается nginx, то apache остается всего лишь работать на не стандартном порту (например, 8080) и обрабатывает входящие содинения. Создаем файлы виртуальных хостов Apache:
#$ sudo cat /etc/apache2/sites-available/adminunix.ru.vhost <VirtualHost *:8080> # Осн. настройки домена ServerAdmin [email protected] ServerName adminunix.ru DocumentRoot /usr/local/hosting/www/adminunix.ru/ <Directory /usr/local/hosting/www/adminunix.r/> Order deny,allow Allow from all </Directory> ErrorLog /usr/local/hosting/www/adminunix.ru/logs/apache_error.log CustomLog /usr/local/hosting/www/adminunix.ru/logs/apache_access.log combined # Остальные настройки # ... </VirtualHost>Второй хост:
#$ sudo cat /etc/apache2/sites-available/lists.adminunix.ru <VirtualHost *:8080> # Осн. настройки домена ServerAdmin [email protected] ServerName lists.adminunix.ru DocumentRoot /usr/local/hosting/www/lists.adminunix.ru/ <Directory /usr/local/hosting/www/lists.adminunix.ru/> Order deny,allow Allow from all </Directory> ErrorLog /usr/local/hosting/www/lists.adminunix.ru/logs/apache_error.log CustomLog /usr/local/hosting/www/lists.adminunix.ru/logs/apache_access.log combined # Остальные настройки # ... </VirtualHost>Далее, необходимо включить хосты и перегрузить apache:
$ sudo a2ensite adminunix.ru $ sudo a2ensite lists.adminunix.ru $ sudo /etc/init.d/apache2 restartПроверка SSL соединения
Чтобы проверить корректность настройки SSL достаточно открыть в браузере https://lists.adminunix.ru/. Так как используется самоподписанный сертификат, то браузер, вероятнее всего, выдаст предупреждение, что подлинность сервера не может быть проверена, и предоставит возможность просмотреть сертификат. В случае, если текущий домен не совпадает с тем, что указан «Common Name», может быть выдано еще одно предупреждение.
Самоподписанных сертификтов как правило хватает для административных зон на сайтах. При использовании коммерческих сертификатов никаких предупреждений выдаваться не будет.
Для более тонкой настройки SSL или для решения проблем в TLS/SSL-соединениях следует пользоваться набором утилит openssl. Например:
$ openssl s_client -connect lists.adminunix.rulists.adminunix.rulists.adminunix.ru:443После конфигурации необходимо перезагрузить Nginx
/usr/local/etc/rc.d/nginx restartNginx: Отдаем статику
С помощью этих правил разруливаем запросы на отдачу статику и динамического контента
# Следующие расширения файлов (jpg, jpeg, gif, png, ico, css, bmp, swf и js) отдаются напрямую, без участия Apache. location ~* .(jpg|jpeg|gif|png|ico|css|bmp|swf|js)$ { root /home/adminunix/adminunix.ru; } # htaccess и htpasswd не отдаем location ~ /.ht { deny all; } # Все остальное разруливает бекенд (Apache) location / { # Адрес бекенда. Параметры бекенда перечислили в директиве "upstream" (см. выше в статье) proxy_pass http://backend/; # Заголовок Host proxy_set_header Host $host; # Заголовок X-Real-IP proxy_set_header X-Real-IP $remote_addr; # Заголовок X-Forwarded-For proxy_set_header X-Forwarded-For $remote_addr; # Директива задаёт таймаут для соединения с проксированным сервером, сек proxy_connect_timeout 120; # Директива задаёт таймаут при передаче запроса проксированному серверу, сек proxy_send_timeout 120; # Директива задаёт таймаут при чтении ответа проксированного сервера, сек proxy_read_timeout 180; }Настройка Apache
Редактируем файл /usr/local/etc/apache2/httpd.conf
# Меняем порт с 80 на 88 Listen 88Тоже самое делаем и в httpd-vhosts.conf для ваших хостов.
Если у вас появляется следующая ошибка:
> [warn] (2) No such file or directory:
> Failed to enable the ‘httpready’ Accept Filterто вам следует подгрузить модуль
# kldload accf_httpУстановка и настройка RPAF или даешь верный REMOTE_ADDR!
Так как у нас появился в цепи дополнительный элемент в виде фронтенд-сервера, то теперь в REMOTE_ADDR у нас не пользовательский IP, а IP-адрес фронтенд-сервера (на котором расположен Nginx). Поэтому на помощь приходит RPAF, он берет тело заголовка X-Forwarded-For, присланного от фронтенда и формирует на бекенде из него REMOTE_ADDR.
Таким образом заголовок REMOTE_ADDR снова имеет пользовательский IP!
Устанавливаем модуль RPAF
FreeBSDcd /usr/ports/www/mod_rpaf2 make install cleanDebian
apt-get install libapache2-mod-rpaf a2enmod rpafmod_rpaf2 - для apache2, а для первого индейца надо mod_rpafНастраиваем RPAF, редактируем httpd.conf, добавляем в конец файла:
# Включаем модуль RPAFenable On # Доводит до ума X-Host RPAFsethostname On # Адрес фронтенда (nginx) RPAFproxy_ips 82.146.61.55 127.0.0.1 # Имя отправляемого заголовка RPAFheader X-Forwarded-For или RPAFheader X-Real-IPПосле конфигурации необходимо перезагрузить Apache
apachectl restartDebian
/etc/init.d/apache2 restart /etc/init.d/nginx restartНу вот вроде и все, смотрите ниже дополнительную литературу и задавайте вопросы в камменты!
Полезные материалы по Nginx
[urlspan]Полезные ссылки[/urlspan]
[urlspan]Пример конфигурации nginx[/urlspan]
Настройка виртуальных серверов
Отличная статья с Хабра: [urlspan]Тюнинг nginx[/urlspan]Читайте другие интересные статьи
Настраиваем web-сервер — процедура установки и настройки
В этом руководстве мы рассмотрим процедуру установки и настройки работы двух web-серверов с целью использования преимуществ каждого из них, где Nginx — как frontend и Apache — как backend.
Устанавливаем NGINX:
apt-get update
apt-get install nginxВнесем изменение в файл nginx.conf:
vi /etc/nginx/nginx.confСнимаем комментарий со строки:
http { .... server_names_hash_bucket_size 64; .... }Так на практике, может встретиться ошибка could not build server_names_hash, you should increase server_names_hash_bucket_size: 32.
Она возникает при большом количестве виртуальных серверов или если один из них будет иметь длинное название. Данная строка в конфиге исправит ситуацию.
Запускаем nginx:
systemctl enable nginx
systemctl start nginxПроверим работу веб-сервера. Открываем браузер и вводим в адресной строке http://<IP-адрес сервера>.
В итоге мы должны увидеть заголовок «Welcome to nginx!».
Если стартовая страница не загружается, проверяем состояние сервиса и исправляем причину:
systemctl status nginxДля поддержки файла .htaccess, который используется многими сайтами, необходимо установить и настроить веб-сервер Apache.
Устанавливаем apache и модуль для php:
apt-get install apache2 libapache2-mod-php php php-xml php-intl php-gd php-curl php-zip php-mbstringЗаходим в настройки портов:
vi /etc/apache2/ports.confИ редактируем следующее:
Listen 127.0.0.1:8080 #<IfModule ssl_module> # Listen 443 #</IfModule> #<IfModule mod_gnutls.c> # Listen 443 #</IfModule>*мы настроили прослушивание на порту 8080, так как на 80 уже работает NGINX. Также мы закомментировали прослушивание по 443, так как и он будет слушаться NGINX.
Запрещаем mpm_event:
a2dismod mpm_eventпо умолчанию, apache2 может быть установлен с модулем мультипроцессовой обработки mpm_event. Данный модуль не поддерживает php 7 и выше.
Разрешаем модуль мультипроцессовой обработки mpm_prefork:
a2enmod mpm_preforkРазрешаем модуль php:
a2enmod php7.3Разрешаем модуль rewrite:
a2enmod rewrite*в данном примере установлен php версии 7.3.
Разрешаем модуль setenvif:
a2enmod setenvifРазрешаем автозапуск и запускаем службу:
systemctl enable apache2
systemctl start apache2Открываем браузер и вводим в адресную строку http://<IP-адрес сервера>:8080. Мы должны увидеть привычную страницу.
*в разделе Server API мы должны увидеть Apache.
Открываем конфигурационный файл nginx для сайта по умолчанию и редактируем:
vi /etc/nginx/sites-enabled/default... location / { location ~ [^/]\.ph(p\d*|tml)$ { try_files /does_not_exists @fallback; } location ~* ^.+\.(jpg|jpeg|gif|png|css|zip|tgz|gz|rar|bz2|doc|docx|xls|xlsx|exe|pdf|ppt|tar|wav|bmp|rtf|js)$ { try_files $uri $uri/ @fallback; } location / { try_files /does_not_exists @fallback; } } location @fallback { proxy_pass http://127.0.0.1:8080; proxy_redirect http://127.0.0.1:8080 /; proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; access_log off; } ...Проверяем nginx:
nginx -tПерезапускаем nginx:
systemctl restart nginxПробуем открыть в браузере http://<IP-адрес сервера> — должна открыться та же страница, что при проверке Apache (с добавлением 8080).
Apache Real IP
Запросы на apache приходят от NGINX, и они воспринимаются первым как от IP-адреса 127.0.0.1. На практике, это может привести к проблемам, так как некоторым сайтам необходимы реальные адреса посетителей. Для решения проблемы будем использовать модуль remoteip.
Создаем конфигурационный файл со следующим содержимым:
vi /etc/apache2/mods-available/remoteip.confЗаписываем:
<IfModule remoteip_module> RemoteIPHeader X-Forwarded-For RemoteIPTrustedProxy 127.0.0.1/8 </IfModule>Активируем модуль:
a2enmod remoteipПерезапускаем apache:
systemctl restart apache2Для проверки настройки открываем браузер и вводим в адресную строку http://<IP-адрес сервера>, где откроется наша страница phpinfo.
В разделе Apache Environment мы должны увидеть внешний адрес компьютера, с которого обращаемся к серверу в опции REMOTE_ADDR.
В данной статье мы установим MariaDB. Установка выполняется следующей командой:
apt-get install mariadb-serverРазрешаем автозапуск и запускаем СУБД:
systemctl enable mariadb
systemctl start mariadbЗададим пароль для учетной записи mysql-root:
mysqladmin -u root passwordДля возможности подключаться к базе данных скриптами PHP, необходимо установить следующие модули:
apt-get install php-mysql php-mysqliПосле перезагружаем apache2:
systemctl restart apache2mysql -uroot -p mysql> GRANT ALL PRIVILEGES ON *.* TO 'dbuser'@'localhost' IDENTIFIED BY 'password' WITH GRANT OPTION; # ALL PRIVILEGES: предоставляет полные права на использование данных. # *.* : права предоставляются на все базы и все таблицы. # dbuser: имя учетной записи. # localhost: доступ для учетной записи будет предоставлен только с локального компьютера. # password: пароль, который будет задан пользователю. # WITH GRANT OPTION: будут предоставлены дополнительные права на изменение структуры баз и таблиц. > quitИ открываем наш сайт в браузере. В phpinfo появится новая секция MySQL.
> use mysql; > update user set plugin='' where User='root'; > flush privileges; > exitПерезапускаем:
sudo systemctl restart mariadb.serviceНастройка пользователя
Создаем пользователя
adduser devДобавляем пользователя в группу www-data
adduser dev www-dataДаем права sudo пользователю
usermod -aG sudo devОткрываем и редактируем следующий файл:
vi /etc/nginx/nginx.confИ внутри секции http добавляем:
client_max_body_size 512M;После перезапускаем nginx:
systemctl restart nginxУстановка Memcached
Memcached — Программное обеспечение, реализующее сервис кэширования данных в оперативной памяти на основе хеш-таблицы.
Для начала, выполняем установку пакетов:
apt-get install memcached php-memcachedПосле разрешаем автозапуск и запускаем сервис кэширования:
systemctl enable memcached
systemctl start memcachedПерезапускаем apache2:
systemctl restart apache2Для проверки, что модуль memcached появился в PHP, открываем наш сайт в браузере — в phpinfo должна появиться новая секция Memcached.
Создание первого сайта
Создаем новый файл виртуального домена NGINX:
vi /etc/nginx/sites-available/site.altopromo.com.confОбязательно на конце должен быть *.conf, так как только такие файлы веб-сервер подгружает в конфигурацию.
И добавляем следующее содержимое.
# Устанавливается только на главный домен, чтобы шел редирект с ip на главный домен. server { listen 80; server_name Ваш_ip; return 301 http://site.altopromo.com$request_uri; } server { listen 80; server_name site.altopromo.com www.site.altopromo.com; set $root_path /var/www/site.altopromo.com/www; access_log /var/www/site.altopromo.com/log/nginx/access_log; error_log /var/www/site.altopromo.com/log/nginx/error_log; gzip on; gzip_disable "msie6"; gzip_min_length 1000; gzip_vary on; gzip_proxied expired no-cache no-store private auth; gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss root $root_path; location / { location ~ [^/]\.ph(p\d*|tml)$ { try_files /does_not_exists @fallback; } location ~* ^.+\.(jpg|jpeg|gif|png|css|zip|tgz|gz|rar|bz2|doc|docx|xls|xlsx|exe|pdf|ppt|tar|wav|bmp|rtf|js)$ { try_files $uri $uri/ @fallback; } location / { try_files /does_not_exists @fallback; } } location @fallback { proxy_pass http://127.0.0.1:8080; proxy_redirect http://127.0.0.1:8080 /; proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; access_log off; } }Создаем ярлык:
ln -s /etc/nginx/sites-available/site.altopromo.com.conf /etc/nginx/sites-enabled/site.altopromo.comГде site.altopromo.com — домен, для которого создается виртуальный домен;
/var/www/site.altopromo.com — каталог, в котором будет размещаться сайт.
Все запросы будут переводиться на локальный сервер на порт 8080, на котором работает apache, кроме обращений к статическим файлам (jpg, png, css и так далее).
Для HTTPS
Существующий Сертификат
# Устанавливается только на главный домен, чтобы шел редирект с ip на главный домен. server { listen 80; server_name Ваш_ip; return 301 https://site.altopromo.com$request_uri; } server { listen 443 ssl; ssl on; ssl_certificate /etc/nginx/ssl/cert.pem; ssl_certificate_key /etc/nginx/ssl/cert.key; server_name site.altopromo.com www.site.altopromo.com; set $root_path /var/www/site.altopromo.com/www; access_log /var/www/site.altopromo.com/log/nginx/access_log; error_log /var/www/site.altopromo.com/log/nginx/error_log; gzip on; gzip_disable "msie6"; gzip_min_length 1000; gzip_vary on; gzip_proxied expired no-cache no-store private auth; gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss root $root_path; location / { location ~ [^/]\.ph(p\d*|tml)$ { try_files /does_not_exists @fallback; } location ~* ^.+\.(jpg|jpeg|gif|png|css|zip|tgz|gz|rar|bz2|doc|docx|xls|xlsx|exe|pdf|ppt|tar|wav|bmp|rtf|js)$ { try_files $uri $uri/ @fallback; } location / { try_files /does_not_exists @fallback; } } location @fallback { proxy_pass http://127.0.0.1:8080; proxy_redirect http://127.0.0.1:8080 /; proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; access_log off; } }Создаем ярлык:
ln -s /etc/nginx/sites-available/site.altopromo.com.conf /etc/nginx/sites-enabled/site.altopromo.comВ первой секции server мы перенаправляем все запросы по незащищенному http на https.
ssl_certificate и ssl_certificate_key — пути к публичному и приватному ключам соответственно.
/etc/nginx/ssl/cert.pem — в cert.pem вставляем публичный сертификат
/etc/nginx/ssl/cert.key — в cert.key вставляем приватный сертификат
nginx -t
nginx -s reloadУстановил certbot:
sudo apt install certbotОтредактировал конфиг
etc/letsencrypt/cli.iniдобавив:authenticator = webroot webroot-path = /var/www/site.altopromo.com post-hook = service nginx reload text = TrueСоздал произвольный файл:
mkdir -p /var/www/site.altopromo.com/.well-known/acme-challenge
echo Success > /var/www/site.altopromo.com/.well-known/acme-challenge/example.htmlЗарегистрировался в Let’s Encrypt:
certbot register --email [email protected]Добавил в конфиг nginx:
location /.well-known { root /var/www/site.altopromo.com; }Файл example.html что мы создали должен быть доступен, для проверки, выполним:
curl -L http://site.altopromo.com/.well-known/acme-challenge/example.htmlЕсли все хорошо ответ будет Success.
После проверки файл удалим:
rm /var/www/site.altopromo.com/.well-known/acme-challenge/example.htmlПрежде чем получить сертификат рекомендуется провести тест:
certbot certonly --dry-run -d example.comЕсли все ок получаем сертификат:
certbot certonly -d example.com -d www.example.comДалее получим список сертификатов
(find /etc/letsencrypt/live/ -type l)и зададим настройки для nginx:server_name site.altopromo.com; listen site.altopromo.com:443 ssl; access_log off; ssl_certificate /etc/letsencrypt/live/site.altopromo.com/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/site.altopromo.com/privkey.pem; ssl_trusted_certificate /etc/letsencrypt/live/site.altopromo.com/chain.pem; ssl_stapling on; ssl_stapling_verify on; resolver 127.0.0.1 8.8.8.8; expires off;*не забыть в админке включить SSL и принудительное перенаправление.
vi /etc/apache2/sites-available/site.altopromo.com.conf<VirtualHost 127.0.0.1:8080> Define root_domain site.altopromo.com Define root_path /var/www/site.altopromo.com ServerName ${root_domain} ServerAlias www.${root_domain} DocumentRoot ${root_path}/www ErrorLog ${root_path}/log/apache/error_log TransferLog ${root_path}/log/apache/access_log <IfModule mod_dir.c> DirectoryIndex index.php index.html index.htm </IfModule> <Directory /var/www/site.altopromo.com/www> AllowOverride All Options Indexes ExecCGI FollowSymLinks Require all granted </Directory> <IfModule setenvif_module> SetEnvIf X-Forwarded-Proto https HTTPS=on </IfModule> <IfModule php7_module> php_admin_value upload_tmp_dir ${root_path}/tmp php_admin_value doc_root ${root_path} php_value open_basedir ${root_path}:/usr/local/share/smarty:/usr/local/share/pear php_value post_max_size 512M php_value upload_max_filesize 512M php_flag short_open_tag On </IfModule> </VirtualHost> # где post_max_size — максимальный объем отправляемых на сервер данных; # где upload_max_filesize — максимально допустимый размер одного загружаемог; # где short_open_tag — разрешение использования короткого способа открытия php (<?).Создаем ярлык:
ln -s /etc/apache2/sites-available/site.altopromo.com.conf /etc/apache2/sites-enabled/site.altopromo.com.confСоздаем каталоги для сайта:
mkdir -p /var/www/site.altopromo.com/{www,tmp}
mkdir -p /var/www/site.altopromo.com/log/{nginx,apache}Создаем индексный файл со следующим содержимым:
vi /var/www/site.altopromo.com/www/index.php
<?php echo "<h2>Hello world!</h2>"; ?>Задаем права на папки:
chown -R www-data:www-data /var/www/site.altopromo.com
chmod -R 775 /var/www/site.altopromo.comПроверяем корректность настроек конфигурационных файлов:
nginx -t
apachectl configtestПерезапускаем веб-сервер:
systemctl reload nginx
systemctl reload apache2Открываем сайт в браузере по нашему домену site.altopromo.com (он должен быть прописан в DNS или можно его задать в локальном файле hosts того компьютера, с которого мы открываем сайт в браузере).
Мы должны увидеть фразу «Hello world!».
Настройка nginx для работы с apache и tomcat серверами на примере Ubuntu 10.04 Server / Хабр
Возникло желание поставить на свой сервер nginx. И тут же возникла потребность оставить Apache (nginx может его полностью заменить). Так же на сервере работает Apache Tomcat, пока пустой, но все же есть. Я опишу простой пример как заставить nginx работать в роли фронт-энд прокси, слушая порт 80 и перенаправляя запросы другим серверам, в зависимости от контекста. Поехали…
Для начала определимся с версиями. apache2 достаточно свеж в репозиториях Ubuntu 10.04. С недавних пор там появилась последняя версия сервера tomcat. А вот nginx стар, очень стар, просто супер-стар. Собирать из исходников последнюю версию? Если хотим пересобрать велосипед — пожалуйста. Дело в том, что многоуважаемый Никита Кардашин с форума nginx собирает последние версии nginx в deb-пакеты и любезно предоставляет их в своем репозитории. Там имеются пакеты даже для lucid. Давайте же добавим его репозитории в sources.list. Делаем себя рутом и далее все выполняем от него:
$ sudo su
# echo 'deb repo.dlocal.ru/nginx-repo/ubuntu/nginx8 lucid/' >> ./etc/apt/sources.list
# apt-get update
# apt-get install apache2 nginxПочему я не ставлю tomcat6? Да потому, что не смотря на обновленную версию в репозиториях, она оказалась не работоспособной. Т.е. привести к рабочему состоянию сервер можно, но зачем трахать себе мозг, если можно скачать, распаковать и наслаждаться? Но для начала настроим Apache и NginX. Отредактируем файл /etc/apache2/ports.conf, заставив apache принимать подключения только с адреса 127.0.0.1:
NameVirtualHost *:80
Listen 127.0.0.1:80 # указываем серверу apache что он будет находится только на localhost порту 80<ifmodule mod_ssl.c=»»>
# SSL name based virtual hosts are not yet supported, therefore no
# NameVirtualHost statement here
Listen 127.0.0.1:443 # тоже самое только для порта 443 если включена поддержка sslТеперь настроим прокси в nginx. редактируем файл /etc/nginx/sites-available/default:
server {
listen хх.хх.хх.хх:80; # где хх.хх.хх.хх это ваш внешний ip адрес
server_name www.example.com; # www.example.com изменить на dns имя вашего сайтаaccess_log /var/log/nginx/access.log;
# редиректим все на localhost порт 80
location / {
proxy_pass localhost:80/;
proxy_redirect off;proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}# это самы интересный пунк, отдаем статику средствами nginx без редиректа в apache
location ~* ^.+\.(jpg|jpeg|gif|png|ico|css|zip|tgz|gz|rar|bz2|doc|xls|exe|pdf|ppt|txt|tar|wav|bmp|rtf|js)$ {
root /var/www;
}
}Перезапускаем apache и nginx:
# /etc/init.d/apache2 restart
# /etc/init.d/nginx restartТеперь перейдем к tomcat. Займемся его «установкой»:
# cd /opt
# wget apache.infocom.ua/tomcat/tomcat-6/v6.0.26/bin/apache-tomcat-6.0.26.tar.gz
# tar -xvzf ./apache-tomcat-6.0.26.tar.gz
# rm ./apache-tomcat-6.0.26.tar.gz
# ln -s ./apache-tomcat-6.0.26 ./tomcatДалее нужно отредактировать его настройки. В файле /opt/tomcat/conf/server.xml находим секцию Connector и приводим ее к следующему виду:
<Connector address="127.0.0.1" port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />Теперь и tomcat принимает подключения только с локального 127.0.0.1. Далее в настройках nginx в файле /etc/nginx/sites-available/default создаем еще одну секцию location, например:
location /tomcat {
proxy_pass localhost:8080/;
proxy_redirect off;proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}Теперь по адресу <ваш_ip>/tomcat будет отвечать tomcat. Спасибо за внимание.
Настройка связки nginx и apache, кэширующий прокси-сервер
Одним из самых популярных решений для вебсервера в нагруженных системах является настройка связки Nginx и Apache . nginx при этом ставится спереди и используется в качестве кэширующего прокси сервера, т.е. средствами nginx отдается статика (JavaScript, HTML, CSS, изображения), запросы же обрабатываются apache. Такое решение является очень простым, оно позволяет снизить нагрузку на элементы системы и обеспечить максимальную скорость отдачи контента.

Исходные условия:
Debian 7 с Apache2 и PHP, работающий в режиме модуля Apache mod_php (требуется пакет libapach3-mod-php5). Имеется сайт example.com, запросы к которым обрабатываются только Apache2. Целью является установка nginx и настройка совместной работы двух пакетов.
При необходимости добавляем необходимые репозитории в /etc/apt/sourses.list
Обновляем данные о репозиториях
обновление apt-get
Устанавливаем nginx
apt-get install nginx
Редактируем порт, на котором работает apache2
mcedit / etc / apache2 / ports.конф
ИмяVirtualHost *: 8080
Слушать 8080
NameVirtualHost *: 443
Слушать 443
Слушайте 443
Также меняем значение в конфигурационном файле виртуального хоста
mcedit / etc / apache2 / sites-available / example.com
ServerAdmin [email protected]
ServerSignature OnИмя сервера example.com
…
Создайте конфигурационный файл для Nginx
mcedit /etc/nginx/sites-available/example.com
сервер {
прослушивание *: 80;пример имя_сервера.com;
access_log /var/log/nginx/access.log;location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $ host;
proxy_set_header X-Real-IP $ remote_addr;
proxy_set_header X-Forwarded-For $ remote_addr;
proxy_connect_timeout 120;
proxy_send_timeout 120;
proxy_read_timeout 180;
}расположение ~ * \.(jpg | jpeg | gif | png | ico | css | bmp | swf | js | html | txt) $ {
root /home/website/example.com/;
}
}В директиве root задается полный путь к корневому каталогу сайта.
example.com требуется заменить на реальное имя сайта.
: В директивном местоположении указываются расширения файлов, которые будут кэшироваться, при необходимости какие-либо расширения можно удалить.
Согласно этой конфигу запросы будут перенаправляться в Apache на адрес 127.0.0.1 и порт 8080.
Затем требуется создать символьную ссылку
ln -s /etc/nginx/sites-availible/example.com / etc / nginx / sites-enabled
Проверяем конфигурацию обоих пакетов:
nginx -t
apache2ctl configtest
Перезапускаем:
/ etc / init.d / apache2 перезапуск
nginx -s перезагрузить
Проверка должна статуса показать, что как apache2, так и nginx запущены и работают
/etc/init.d/apache2 статус
/etc/init.d/nginx статус
Теперь можно проверять доступ ли сайт.
Проверяем все ли получилось сделать корректно:
netstat -nltp
Должно быть видно, что nginx теперь работает в качестве фронтэнда, apache2 в качестве бэкэнда на порту 8080
Активные подключения к Интернету (только серверы)
Proto Recv-Q Send-Q Локальный адрес Внешний адрес Состояние PID / имя программы
tcp 0 0 0.0.0.0: 80 0.0.0.0:* СЛУШАТЬ 3029 / nginx
tcp 0 0 ::: 8080 ::: * СЛУШАТЬ 2801 / apache2Совершите несколько переходов по страницам сайта, чтобы увидеть и убедиться в том, что в нем присутствуют данные о статических файлах (из , местоположение — изображений и html-документов), отдаваемых nginx
меньше / var / log / nginx / access.журнал
На этом настройка связки nginx и apache завершена. Если какие-либо сайты с Apache работали по https, нужно внести дополнительные коррективы.
Среди плюсов настроенной включают простоты, скорости работы и нагрузки нагрузки на элементы системы возможности использования .htaccess.
В .htaccess задаются правила переадресации, применяются решения без Apache все редиректы приходится прописывать непосредственно в конфигурационные файлы Nginx, рассмотренная конифгурация этого недостатка лишена.
Читайте также про настройку Nginx для работы при высоких нагрузках.
.
Настраиваем web-сервер — процедура установки и настройки
В этой игре мы рассмотрим установку и настройку работы двух веб-серверов с целью использования каждого из них, где Nginx — как интерфейс, так и Apache — как бэкэнд.
Устанавливаем NGINX:
apt-get обновление
apt-get install nginxВнесем изменение в файл nginx.conf:
vi /etc/nginx/nginx.confСнимаем комментарий со строки:
http { .... server_names_hash_bucket_size 64; .... }Так на практике может встретиться ошибка не удалось построить server_names_hash, вам следует увеличить server_names_hash_bucket_size: 32 .
Проблема с большим количеством виртуальных серверов. Данная строка в конфиге исправит ситуацию.
Запускаем nginx:
systemctl включить nginx
systemctl start nginxПроверим работу веб-сервера.Открываем браузер и вводим в адресной строке http: //
. В итоге мы должны увидеть заголовок «Добро пожаловать в nginx!».
Если стартовая страница не загружается, проверяем состояние сервиса и исправляем причину:
статус systemctl nginxДля поддержки файла .htaccess , установите и настройте веб-сервер Apache.
Устанавливаем apache и модуль для php:
apt-get install apache2 libapache2-mod-php php php-xml php-intl php-gd php-curl php-zip php-mbstringЗаходим в настройки портов:
vi / etc / apache2 / ports.конфИ редактируем следующее:
Слушайте 127.0.0.1:8080 ## Слушай 443 # ## Слушай 443 # * мы настроили прослушивание на порту 8080, так как на 80 уже работает NGINX. Также мы закомментировали прослушивание по 443, так как он будет слушаться NGINX.
Запрещаем mpm_event:
a2dismod mpm_eventпо умолчанию, apache2 может быть установлен с модулем мультипроцессовой обработки mpm_event.Данный модуль не поддерживает php 7 и выше.
Разрешаем модуль мультипроцессовой обработки mpm_prefork:
a2enmod mpm_preforkРазрешаем модуль php:
a2enmod php7.3Разрешаем модуль rewrite:
a2enmod перезаписьВ данном примере установлен php версии 7.3.
* .
Разрешаем модуль setenvif:
a2enmod setenvifРазрешаем автозапуск и запускаем службу:
systemctl включить apache2
systemctl start apache2Открываем браузер и вводим в адресную строку http: //
: 8080.. + \. (jpg | jpeg | gif | png | css | zip | tgz | gz | rar | bz2 | doc | docx | xls | xlsx | exe | pdf | ppt | tar | wav | bmp | rtf | js) $ {
try_files $ uri $ uri / @fallback;
}
место расположения / {
try_files / does_not_exists @fallback;
}
}
location @fallback {
proxy_pass http://127.0.0.1:8080;
proxy_redirect http://127.0.0.1:8080 /;
proxy_set_header Host $ host;
proxy_set_header X-Forwarded-For $ proxy_add_x_forwarded_for;
proxy_set_header Схема X-Forwarded-Proto $;
access_log off;
}
…
Проверяем nginx:
nginx -tПерезапускаем nginx:
systemctl перезапуск nginxПробуем открыть в браузере http: //
— должна открыться та же страница, что при проверке Apache (с добавлением 8080). Реальный IP-адрес Apache
Запросы на apache приходят от NGINX, и они воспринимаются первым как от IP-адреса 127.0.0.1. На практике это может быть привести к тестам.Для решения проблемы будем использовать модуль remoteip.
Создаем конфигурационный файл со следующим содержимым:
vi /etc/apache2/mods-available/remoteip.confЗаписываем:
RemoteIPHeader X-Forwarded-For RemoteIPTrustedProxy 127.0.0.1/8 Активируем модуль:
a2enmod remoteipПерезапускаем apache:
systemctl перезапустить apache2Для проверки настройки открываем браузер и вводим в адресную строку http: //
, где откроется наша страница phpinfo. В разделе Apache Environment мы должны увидеть внешний адрес компьютера, с которого обращаемся к серверу в опции REMOTE_ADDR.
В данной статье мы установим MariaDB. Установка следующей командой:
apt-get install mariadb-serverРазрешаем автозапуск и запускаем СУБД:
systemctl включить mariadb
systemctl start mariadbЗададим пароль для учетной записи mysql-root:
mysqladmin -u пароль rootДля возможности подключаться к базе данных скриптами PHP, необходимо установить следующие модули:
apt-get install php-mysql php-mysqliПосле перезагружаем apache2:
systemctl перезапустить apache2mysql -uroot -p mysql> ПРЕДОСТАВЛЯЙТЕ ВСЕ ПРИВИЛЕГИИ НА *.* TO 'dbuser' @ 'localhost' ОПРЕДЕЛЕННЫЙ 'паролем' С ОПЦИЕЙ GRANT; # ВСЕ ПРИВИЛЕГИИ: предоставляет полные права на использование данных. # *. *: права на выплаты по все базы и все таблицы. # dbuser: имя учетной записи. # localhost: доступ для учетной записи будет предоставлен только с локального компьютера. # пароль: пароль, будет задан пользователю. # WITH GRANT OPTION: будут предоставлены дополнительные права на изменение структуры и таблиц.> выйтиИ открываем наш сайт в браузере. В phpinfo появится новая секция MySQL.
> используйте mysql; > обновить пользовательский набор plugin = '' где User = 'root'; > привилегии сброса; > выходПерезапускаем:
sudo systemctl перезапуск mariadb.serviceНастройка пользователя
Создаем пользователя
разработчик adduserДобавляем пользователя в группу www-data
adduser dev www-dataДаем права sudo пользователю
usermod -aG sudo devОткрываем и редактируем следующий файл:
vi / и т.д. / nginx / nginx.конфИ внутри секции http добавляем:
client_max_body_size 512M;После перезапускаем nginx:
systemctl перезапуск nginxУстановка Memcached
Memcached — Программное обеспечение, реализующее сервис кэширования данных в оперативной памяти на основе хеш-таблицы.
Для начала, выполняем пакеты пакетов:
apt-get install memcached php-memcachedПосле разрешаем автозапуск и запускаем сервис кэширования:
systemctl включить memcached
systemctl start memcachedПерезапускаем apache2:
systemctl перезапустить apache2Для проверки, что в PHP появился модуль memcached, открываем наш сайт в браузере — в phpinfo должна появиться новая секция Memcached.
Создание первого сайта
Создаем новый файл виртуального домена NGINX:
vi /etc/nginx/sites-available/site.altopromo.com.confОбязательно на конце должен быть * .conf, так как только такие файлы веб-сервер подгружает в конфигурацию.
И добавляем следующее содержимое.
# Устанавливается только на главный домен, чтобы шел редирект с ip на главный домен. server { слушать 80; server_name Ваш_ip; вернуть 301 http: // site.altopromo.com $ request_uri; } server { слушать 80; имя_сервера site.altopromo.com www.site.altopromo.com; установить $ root_path /var/www/site.altopromo.com/www; access_log /var/www/site.altopromo.com/log/nginx/access_log; error_log /var/www/site.altopromo.com/log/nginx/error_log; gzip дальше; gzip_disable "msie6"; gzip_min_length 1000; gzip_vary on; gzip_proxied с истекшим сроком действия частной аутентификации без кеширования без хранилища; gzip_types текст / простой текст / приложение css / приложение json / текст x-javascript / приложение xml / приложение xml / xml + rss корень $ root_path; место расположения / { расположение ~ [^ /] \.. + \. (jpg | jpeg | gif | png | css | zip | tgz | gz | rar | bz2 | doc | docx | xls | xlsx | exe | pdf | ppt | tar | wav | bmp | rtf | js) $ { try_files $ uri $ uri / @fallback; } место расположения / { try_files / does_not_exists @fallback; } } location @fallback { proxy_pass http://127.0.0.1:8080; proxy_redirect http://127.0.0.1:8080 /; proxy_set_header Host $ host; proxy_set_header X-Forwarded-For $ proxy_add_x_forwarded_for; proxy_set_header Схема X-Forwarded-Proto $; access_log off; } }Создаем ярлык:
ln -s / etc / nginx / sites-available / site.altopromo.com.conf /etc/nginx/sites-enabled/site.altopromo.comГде site.altopromo.com — домен, для которого создается виртуальный домен;
/var/www/site.altopromo.com — каталог, в котором будет размещаться сайт.
Все запросы будут переводиться на локальный сервер на порт 8080, на работает apache, кроме обращений к статическим файлам (jpg, png, css и так далее).
для HTTPS
Существующий Сертификат
# Устанавливается только на главный домен, чтобы шел редирект с ip на главный домен.server { слушать 80; server_name Ваш_ip; возврат 301 https: //site.altopromo.com$request_uri; } server { слушайте 443 ssl; ssl включен; ssl_certificate /etc/nginx/ssl/cert.pem; ssl_certificate_key /etc/nginx/ssl/cert.key; имя_сервера site.altopromo.com www.site.altopromo.com; установить $ root_path /var/www/site.altopromo.com/www; access_log /var/www/site.altopromo.com/log/nginx/access_log; error_log / var / www / site.. + \. (jpg | jpeg | gif | png | css | zip | tgz | gz | rar | bz2 | doc | docx | xls | xlsx | exe | pdf | ppt | tar | wav | bmp | rtf | js) $ { try_files $ uri $ uri / @fallback; } место расположения / { try_files / does_not_exists @fallback; } } location @fallback { proxy_pass http://127.0.0.1:8080; proxy_redirect http://127.0.0.1:8080 /; proxy_set_header Host $ host; proxy_set_header X-Forwarded-For $ proxy_add_x_forwarded_for; proxy_set_header Схема X-Forwarded-Proto $; access_log off; } }Создаем ярлык:
ln -s / etc / nginx / sites-available / site.altopromo.com.conf /etc/nginx/sites-enabled/site.altopromo.comВ первой секции сервер направляет все запросы по незащищенному http на https.
ssl_certificate и ssl_certificate_key — пути к публичному и приватному ключам соответственно.
/etc/nginx/ssl/cert.pem — в cert.pem вставляем публичный сертификат
/etc/nginx/ssl/cert.key — в cert.key вставляем приватный сертификат
nginx -t
nginx -s перезагрузитьУстановил certbot:
sudo apt установить certbotОтредактировал конфиг
etc / letsencrypt / cli.iniдобавив:аутентификатор = webroot webroot-path = /var/www/site.altopromo.com post-hook = перезагрузка сервиса nginx text = TrueСоздал произвольный файл:
mkdir -p /var/www/site.altopromo.com/.well-known/acme-challenge
echo Success> /var/www/site.altopromo.com/.well-known/acme-challenge/example.htmlЗарегистрировался в Let’s Encrypt:
регистрация certbot - напишите мне @ example.comДобавил в конфиг nginx:
location /.well-known { корень /var/www/site.altopromo.com; }Файл example.html что мы создали должны быть доступны, для проверки, выполним:
curl -L http://site.altopromo.com/.well-known/acme-challenge/example.htmlЕсли все хорошо ответ будет Успешно .
После проверки файл удалим:
rm / var / www / site.altopromo.com/.well-known/acme-challenge/example.htmlПрежде чем получить сертификат рекомендуется провести тест:
certbot certonly --dry-run -d example.comЕсли все ок получает сертификат:
certbot certonly -d example.com -d www.example.comДалее получим список сертификатов
(найти / etc / letsencrypt / live / -type l)и зададим настройки для nginx:server_name site.altopromo.com; слушайте site.altopromo.com:443 ssl; access_log off; ssl_certificate /etc/letsencrypt/live/site.altopromo.com/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/site.altopromo.com/privkey.pem; ssl_trusted_certificate /etc/letsencrypt/live/site.altopromo.com/chain.pem; ssl_stapling on; ssl_stapling_verify on; резольвер 127.0.0.1 8.8.8.8; истекает;* не забыть в админке включить SSL и принудительное перенаправление.
vi /etc/apache2/sites-available/site.altopromo.com.confОпределите корневой_домен site.altopromo.com Определите root_path /var/www/site.altopromo.com ServerName $ {root_domain} ServerAlias www. $ {Root_domain} DocumentRoot $ {root_path} / www ErrorLog $ {root_path} / log / apache / error_log TransferLog $ {root_path} / log / apache / access_log # где post_max_size - максимальный объем отправляемых на сервер данных; # где upload_max_filesize - максимально допустимый размер одного загружаемог; # где short_open_tag - разрешение использования короткого способа открытия php (DirectoryIndex index.php index.html index.htm <Каталог /var/www/site.altopromo.com/www> AllowOverride All Индексы опционов ExecCGI FollowSymLinks Требовать все предоставленоSetEnvIf X-Forwarded-Proto https HTTPS = on php_admin_value upload_tmp_dir $ {root_path} / tmp php_admin_value doc_root $ {root_path} php_value open_basedir $ {root_path}: / usr / local / share / smarty: / usr / local / share / pear php_value post_max_size 512M php_value upload_max_filesize 512M php_flag short_open_tag Вкл. Создаем ярлык:
ln -s /etc/apache2/sites-available/site.altopromo.com.conf /etc/apache2/sites-enabled/site.altopromo.com.confСоздаем каталоги для сайта:
mkdir -p /var/www/site.altopromo.com/{www,tmp}
mkdir -p /var/www/site.altopromo.com/log/{nginx,apache}Создаем индексный файл со следующим содержимым:
vi /var/www/site.altopromo.com / www / index.php
Привет, мир!"; ?>
Задаем права на папки:
chown -R www-data: www-data /var/www/site.altopromo.com
chmod -R 775 /var/www/site.altopromo.comПроверяем корректность настроек конфигурационных файлов:
nginx -t
конфигурация apachectlПерезапускаем веб-сервер:
systemctl перезагрузить nginx
systemctl перезагрузить apache2Открываем сайт в браузере по нашему домену сайту.altopromo.com (он должен быть прописан в DNS или его можно задать в локальном файле того компьютера, с которого мы открываем сайт в браузере).
Мы должны увидеть фразу «Hello world!».
.
Как передать реальный IP для Apache, работающем за прокси NGiNX
После того, как все настройки сервера в связке NGiNX + Apache сделаны, (читать по → по этой ссылке ), администратор сервера сталкивается в вопросе о том, как передать реальный IP-адрес веб-серверу Apache, работающему за проксирующим NGiNX. И это не праздны вопрос и не тривиальная задача. Мало того, что в логи Апачаются IP не реальных пользователей, а IP локального NGiNX (127.0.0.1), то есть не нет никаких сведений о том, какой пользователь был на сайте, но и перестают работать все сервисы, привязанные к IP пользователю на сайтех. Как это быстро исправить, рассмотрим в этой статье.
Конфиг NGiNX (
nginx.conf)Посмотрим в конец файла нашего веб-сервера NGiNX (файл
/ etc / nginx / nginx.conf), обратим внимание на строчкувключают /etc/nginx/conf.d/*.conf;Именно в ней подключаются дополнительные файлы конфигурации.
Файл дополнительной конфигурации NGiNX (
default.conf)Теперь откроем файл с дополнительными настройками NGiNX, который находится в папке conf.d:
/etc/nginx/conf.d/ default.confТут находится закомментированный блок информации именно для наших нужд:
# проксируем скрипты PHP на прослушивание Apache 127.0.0.1:80 # #location ~ \ .php $ { # proxy_pass http: // 127.0.0.1; #}Если вчитаться в английский комментарий этого блока, то станет ясно, что именно с ним нужно работать. Поэтому расскомментируем этот блок и добавим к нему пару-тройку строк для пробрасывания реального IP через NGiNX в Апач:
# проксируем скрипты PHP на прослушивание Apache 127.0.0.1:80 # раскомментировать расположение ~ \ .php $ { proxy_pass http://127.0.0.1; # + добавить: proxy_set_header Host $ host; proxy_set_header X-Forwarded-For $ proxy_add_x_forwarded_for; proxy_set_header X-Real-IP $ remote_addr; }Завершение настройки пробрасывания реального IP пользования в NGiNX
После этой небольшой правки дополнительной конфига NGiNX, нужно перезагрузить его, чтобы эти правки вступили в силу и начали работать на сервере.Для этого нужно заполнить команду:
# перезапуск службы nginxЕсли всё скопировано правильно, NGiNX тихо перезапустится. Можно переходить к донастройке Apache, чтобы он принимал и обрабатывать пробрасываемые данные с реальным IP-адресом пользователя.
Модуль remoteip для Apache 2
Для того, чтобы Apache начал правильно воспринимать и главное, правильно обрабатывать реальный IP-адрес пользователя, пробрасываемый NGiNX, воспользуемся идущим в стандартном пакете модуль Apache remoteip .
Предварительная настройка модуля remoteip для Apache 2
Вначале настроим работу модуля remoteip. Для этого в папке
conf-availableсоздайте файлremoteip.conf. Полный путь до этого файла:
/ etc / apache2 / conf-available / remoteip.confВ этот файл запишем пару строчек:
RemoteIPHeader X-Forwarded-For RemoteIPTrustedProxy 127.0.0.1Теперь всё это нужно подключить к Apache.
Запуск Apache с модулем remoteip и его дополнительными настройками.
Командой
# a2enmod remoteipПодключим модуль remoteip к Apache. Но того мало, требуется применить настройки этого модуля. Для этого нужно выполнить команду:
# a2enconf remoteipТеперь модуль удаленно сконфигурирован и готов к работе. Осталось перезапустить Apache, что и делаем команду:
# systemctl перезапуск apache2Всё тихо должно перезагрузиться и начать работать! =)
Резюме
Для того, чтобы проверять всё на ходу, можно быстро состряпать php-скрипт и периодически проверять, какой IPётся Апачем.Скрипт прост:
Собственно всё. Надеюсь, ничего не упустил. =)
Осталось проверить, начали ли отрабатываться блокировка по IP в .htaccess . Со спамерами я ещё не закончил разбираться. 😉Реальные IP пользователя в логах Apache
Для того, чтобы в логах виртуальных хостов записывались реальные IP пользователей, нужно в основном конфиге Апача , который лежит тут:
/ и т.д. / apache2 / apache2.конфЗаменить строки:
LogFormat "% v:% p% h% l% u% t \"% r \ "%> s% O \"% {Referer} i \ "\"% {User-Agent} i \ "" vhost_combined LogFormat "% h% l% u% t \"% r \ "%> s% O \"% {Referer} i \ "\"% {User-Agent} i \ "" вместе LogFormat "% h% l% u% t \"% r \ "%> s% O" общийна:
LogFormat "% a:% p% h% l% u% t \"% r \ "%> s% O \"% {Referer} i \ "\"% {User-Agent} i \ "" vhost_combined LogFormat "% a% l% u% t \"% r \ "%> s% O \"% {Referer} i \ "\"% {User-Agent} i \ "" вместе LogFormat "% a% l% u% t \"% r \ "%> s% O" общийИ перезагрузить Апач:
# перезапуск apachectlПосле этого в логи должны начать писаться реальные IP пользователей.
П.С.
.htaccessи без этого начинает работать нормально (с ре IP пользователей)Заберите ссылку на статью к себе, чтобы потом легко её найти;)
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение; )
.
Что лучше Nginx или Apache 2016
Nginx и Apache - это два самых популярных веб-сервера с открытым исходным кодом, которые используются для размещения по всему миру. Вместе доля их составляет более 50% всего трафика в интернете. Обе программы обеспечивают все необходимые возможности, работают нормально большие рабочие нагрузки.
Веб-сервер Apache и Nginx имеют очень много схожих качеств, но их нельзя рассматривать как взаимозаменяемые. Каждая программа имеет свои особенности, и поэтому лучше всего подходит для ситуаций. В статье мы попытаемся выяснить что лучше Nginx или Apache для той или иной области, а также попробуем понять основные отличия программ.
Содержание статьи:
Общая информация
Прежде чем мы перейдем к более детальному сравнению Apache vs Nginx, давайте рассмотрим общие характеристики этих веб-серверов.
Apache
Веб-сервер Apache был разработан Робертом МакКулом в 1995 году под руководством Apache Software Foundation. С 1999 года и по сей день Apache - это проект Apache Software, и сейчас это одна из самых популярных их программ.
С 1996 года Apache был самым популярным веб-сервером на просторах интернета. Из-за такой веб-сервер имеет много документации и комплексную поддержку со стороны других компаний.
Администраторы часто выбирают Apache из-за его гибкости, мощности и поддержки со стороны гибридной системы.Его можно расширить через динамически загружаемые модули, также это позволяет поддерживать большое количество интерпретируемых языков программирования без подключения специального ПО.
Nginx
В 2002 году Игорь Сусоев начал работу над веб-сервером Nginx, он поставил перед собой цель решить проблему десяти подключений, которым были подвержены все известные на то время веб-серверы. Дело в том, что ни один из веб-серверов, не позволяет обрабатывать 10 тысяч запросов одновременно.Первый публичный релиз состоялся в 2004 году и цель была достигнута, благодаря архитектуре основанной на асинхронных событиях.
Из-за своей огромной легковесности, низкого потребления аппаратных средств масштабироваться на различномномном почти сразу же Nginx завоевалную популярность. Nginx показал очень хорошо при обслуживании статического контента, динамические запросы передавались другим программам.
Nginx часто выбирается администратором для эффективного использования ресурсов и работы под большой нагрузкой.Этот веб-сервер сочетает в себе возможности веб-сервера и функции прокси.
Отличная архитектура
Самое большое отличие Apache и Nginx в том, как они обрабатывают соединение и трафик. Это влияет на то как они справляются с различной нагрузкой.
Apache
Apache работает в мультипроцессорном режиме. Программа имеет несколько модулей, управляющих обработкой соединений. Эта архитектура позволяет администраторам очень просто подключениями.
mpm_prefork - этот модуль создается отдельный процесс с одним потоком для обработки каждого запроса. Каждый дочерний процесс может обрабатывать только одно соединение одновременно. Пока количество запросов будет меньше чем количество запущенных MPM, веб-сервер работает очень быстро. Но как только запросы превосходят количество процессов, производительность сильно снижается. Поэтому во многих случаях Apache - это не очень хороший выбор.
Каждый процесс использует оперативную память, поэтому MPM будет сложно использовать на слабом оборудовании.Он по-прежнему может быть отличным выбором при работе с определенными компонентами. Например, php не поддерживает потоки, поэтому это единственный способ безопасной работы с mod_php.
mpm_worker - этот модуль создает механизмы, которые управляют потоками. Каждый из потоков может обрабатывать одно соединение. Потоки намного эффективнее чем процессы, а это значит, что mpm_worker лучше, чем mpm-prefork. Потоков больше чем и новые соединения могут взять любой из потоков потоков, вместо того, чтобы ждать освобождения процесса.
mpm_event - этот модуль похож на mpm-worker, только оптимизирован для работы с соединениями keep-alive. При обработке в mpm-worker соединение будет держать поток занятым независимо от того активно оно или нет. mpm_event позволяет отдавать отдельные потоки для keep-alive соединений, чтобы они не мешали другим потокам.
Как видите, Apache очень гибкую электрическую панель для выбора различных алгоритмов обработки соединений. Такой выбор появился с развитой веб-сервера и растительной потребности в парализации.
Nginx
Nginx появился на арене после того, как всплыли все проблемы параллелизма Apahce. Nginx был разработан с нуля уже учитывая эти ошибки, он использует асинхронный код без блокировок, алгоритм обработки основан на событиях.
Nginx создает процессы-работники, каждый из которых может обрабатывать одновременно до тысячи соединений. Это выполняется путем быстрого цикла, который постоянно проверяет и обрабатывает новые события. Это решение позволяет каждому процессу запустить обработку соединения, сразу, как только было получено событие.
Каждое, обрабатываемое соединение помещается в цикл обработки событий, где они находятся до завершения обработки. Все события обрабатываются асинхронно, поэтому работа веб-сервера не блокируется. Когда соединение будет закрыто, оно удалиться из цикла. Этот способ работы позволяет обрабатывать очень много подключений с минимальной затратой ресурсов.
Генерация контента
С точки зрения использования в реальной сценариях наиболее часто выполняется сравнение Nginx или Apache при обработке динамического и статического контента
Apache
Apache может обрабатывать статическое содержимое с помощью процессов MPM.Динамическое содержимое обрабатывается путем встраивания интерпретатора нужного языка в каждый из процессов. Это позволяет загружать динамическое содержимое внутри самого веб-сервера. А это, в свою очередь, означает, что настройка обработки динамики проще. Если требования к содержимому изменятся, то модули можно очень просто заменить.
Nginx
Nginx не обрабатывает динамическое содержимое. Для обработки PHP или других динамических запросов нужно использовать внешний интерпретатор и ждать пока он вернет результат обработки.
Это означает, что нужно настроить соединение между Nginx и одним из интерпретаторов. Nginx поддерживает такие протоколы FastCGI, SCGI, uWSGI, memcache. Это может немного усложнить ситуацию, особенно при попытке предвидеть количество соединений.
. Поскольку динамический интерпретатор включен в основной процесс, он будет замедлять работу сервера только для динамического контента. Статическое содержимое может быть выдано напрямую и очень быстро. Apache тоже может так функционировать, но тогда он теряет свои преимущества.
Отличия настройки
Для администраторов одним из самых значительных отличий между Apache vs Nginx будет способ настройки и размещение конфигурационных файлов.
Apache
Apache настраивается через главный конфигурационный файл, но поддерживает опцию, которая позволяет включить возможность настройки в каждом отдельном каталоге с помощью скрытых файлов .htaccess.
. Эти файлы находятся внутри самих каталогов с веб-контентом и поэтому их используют не только администраторы системы, но и владельцы сайтов.Apache проверяет каждый компонент пути и ищет все файлы .htaccess, затем применяет директивы, найденные в них. Это дает очень эффективную децентрализованную конфигурацию. Она часто используется для перенаправлений, модификации URL и ограничения доступа.
Файлы .htaccess имеют несколько преимуществ. Они выполняются каждый раз, когда будут обнаружены, а значит для их обновления не нужно перезагружать сервер. Также с ними могут работать непривилегированные пользователи.
Nginx
Nginx не поддерживает интерпретацию.htaccess файлов или любой другой механизм настройки вне основного конфигурационного файла. Такой вариант менее гибкий, но у него есть свои преимущества.
Работа без .htaccess выполняется намного быстрее, потому что не нужно ничего сканировать, проверять каждый каталог, читать и интерпретировать несколько файлов для каждого запроса. Nginx будет обслуживать запросы быстрее. Второе преимущество - это безопасность, веб-сервер будут контролировать только привилегированные пользователи, а значит, вероятность допустить ошибку.
Отличия определения путей
Веб-сервера по-разному интерпретируют запросы к документам, это тоже важное отличие Apache и Nginx.
Apache
Apache интерпретирует запросы как физические ресурсы в файловой системе или в качестве местоположения документа. Для файлов используются теги
и , а для более абстрактного местоположения - . Изначально Apache разрабатывался, чтобы интерпретировать любой запрос как файл.Веб-извлекает корень документа и сервер часть запроса после имени хоста и порта, пытается найти такой файл.
Когда запрос не соответствует файлу есть несколько альтернатив, например, директива Псевдоним может быть предложен для альтернативного местоположения. Директива <местоположение> позволяет превратить URL-адрес в адрес файловой системы с помощью регулярных выражений. Но все же Apache больше рассчитан на работу с файлами.
Nginx
Nginx был создан как одновременно веб-сервер и прокси-сервер.Из-за архитектуры, необходимой для этих двух решений, он работает в первой очереди с URL-адресом, переходя в файловую систему только когда это необходимо. Это можно увидеть, когда вы будете работать с файлом конфигурации Nginx, здесь преобразование происходит только в конце обработки.
Основные блоки - это сервер и местоположение, первый указывает какой протокол запрашивается, а второй проверяет соответствие частей URL по регулярному выражению.
В конечном итоге все требования должны быть преобразованы в ресурс файловой системы.Nginx выбирает блок Server и Location, который будет обрабатывать запрос, а затем дает ему выполнить нужные преобразования.
Такой подход позволяет просто функционировать в роли веб-сервера и прокси одновременно. Вам нужно только указать как реагировать на типы запросов.
Модули
Оба севера Nginx и Apache отличаются расширением возможностей через модули, но реализация очень сильно отличается.
Apache
Система модулей Apache позволяет динамически загружать или выгружать модули, чтобы удовлетворить ваши потребности во время запуска сервера.Ядро Apache всегда включен, а модули могут быть включены или отключены.
Эта функция очень часто используется, есть огромное количество модулей. Они могут быть применены для изменения некоторых функций веб-сервера, например, модуль mod-php позволяет встроить php-интерпретатор в каждый поток. Модули аутентификации, кэширование ограничения скорости и даже шифрование.
Nginx
У Nginx тоже есть модульная система, но она очень сильно отличается от Apache.Здесь модули не загружаются динамически, они должны быть выбраны и скомпилированы в состав основной программы.
Для многих пользователей это делает Nginx не таким гибким. Пакеты, распространяемые в официальных репозиториях, содержат только самые часто используемые модули, но если вам нужно что-то экзотическое, придется перекомпилировать программу.
Но здесь модули тоже очень полезны, они позволяют расширить функциональность программы. Они безопасны, так как произвольные компоненты не включены.Модули Nginx позволяет делать то же что и в Apache: проксирование, ограничение скорости, аутентификацию, шифрование, потоковая передача и многое другое.
Поддержка и документация
На процесс обучения очень сильно влияет наличие хорошей документации и поддержки других пользователей.
Apache
Apache имеет более долгую историю развития, для него существует большое количество документации, как для основного сервера, так и для сторонних решений и сценариев.Также много инструментов включает в себя инструменты для интеграции в среду Apache. Также больше шансов, что администраторы уже имели опыт работы с Apache.
Nginx
Nginx тоже имеет отличную документацию и много пользователей используют его из-за улучшенной производительности. Но в некоторых областях еще не все так хорошо.
Но явным плюсом есть то, что изначально вся документация писалась на русском языке. Поэтому вы можете ознакомиться с полной документацией, даже если не знаете английский.Вот что рекомендует сторонними приложениями, то тут все не так хорошо. Если разработчики используют Nginx или Apache, то они выбирают Apache.
Использование Nginx и Apache
После рассмотрения всех преимуществ и недостатков вы можете использовать Nginx и Apache вместе, чтобы использовать сильные стороны обоих сторон. Традиционная конфигурация - размещение Nginx перед Apache, в качестве обратного прокси сервера. Nginx обрабатывает все запросы от клиентов и очень быстро отдает статические файлы, не загружает ресурсы.
Для динамического содержимого, например, PHP, Nginx выступает в качестве прокси-сервера и передает запрос к Apache. Затем результат возвращается клиенту.
Эта конфигурация отлично подходит для мноих людей, так как она позволяет Nginx функционировать в качестве сортировочной службы. Nginx будет защищать Apache от перегрузки. Также, по мере необходимости, можно добавить несколько внутренних серверов, и тогда Nginx будет выступать в качестве в качестве пула.
Выводы
Как вы можете видеть, определить что лучше Nginx или Apache.Оба веб-сервера мощны, гибки и полнофункциональны. Вам предстоит выбрать какой веб-сервер лучше для вас, а это зависит от ваших требований и оборудования.
Между проектами существуют огромные отличия, которые влияют на производительность и возможности. Не существует универсального решения и вам предстоит сделать выбор. Мы выбрали Nginx. А какой веб-сервер лучше по-вашему? Напишите вы комментарии!
Источник: www.digitalocean.com
.


 С помощью этих правил разруливаем запросы на отдачу статику и динамического контента
С помощью этих правил разруливаем запросы на отдачу статику и динамического контента