Jquery last child: html — Find last child element in the parent element using jQuery
| Селектор | Примере | Выбирает |
|---|---|---|
| * | $(«*») | Все элементы |
| #id | $(«#lastname») | Элемент с |
| .class | $(«.intro») | Все элементы с |
| .class,.class | $(«.intro,.demo») | Все элементы с классом «intro» или «demo» |
| element | $(«p») | Все элементы < p > |
| el1,el2,el3 | $(«h2,div,p») | Все элементы < h2 >, < div > и < p > |
| :first | $(«p:first») | Первый элемент < p > |
| :last | $(«p:last») | Последний элемент < p > |
| :even | $(«tr:even») | Все элементы, даже < TR > |
| :odd | $(«tr:odd») | Все нечетные < TR > элементы |
| :first-child | $(«p:first-child») | Все элементы < p >, являющиеся первыми дочерними элементами родительского элемента |
| :first-of-type | $(«p:first-of-type») | Все < p > элементы, являющиеся первыми элементами < p > родительского элемента |
| :last-child | $(«p:last-child») | Все элементы < p >, являющиеся последним дочерним элементом родительского элемента |
| :last-of-type | $(«p:last-of-type») | Все элементы < p >, являющиеся последним элементом < p > родительского элемента |
| :nth-child(n) | $(«p:nth-child(2)») | Все < p > элементы, являющиеся вторым дочерним элементом родительского элемента |
| :nth-last-child(n) | $(«p:nth-last-child(2)») | Все < p > элементы, являющиеся вторым дочерним элементом родительского элемента, считая от последнего дочернего элемента |
| :nth-of-type(n) | $(«p:nth-of-type(2)») | Все < p > элементы, являющиеся вторым < p > элементом родительского элемента |
| :nth-last-of-type(n) | $(«p:nth-last-of-type(2)») | Все < p > элементы, являющиеся вторым < p > элементом родительского элемента, считая от последнего дочернего объекта |
| :only-child | $(«p:only-child») | Все элементы < p >, являющиеся единственным дочерним элементом родительского элемента |
| :only-of-type | $(«p:only-of-type») | Все элементы < p >, являющиеся единственными дочерними элементами своего типа родительского объекта |
| parent > child | $(«div > p») | Все элементы < p >, являющиеся прямым дочерним элементом элемента < div > |
| parent descendant | $(«div p») | Все элементы < p >, являющиеся потомками элемента < div > |
| element + next | $(«div + p») | Элемент < p >, который находится рядом с каждым элементом < div > |
| element ~ siblings | $(«div ~ p») | Все элементы < p >, являющиеся братьями и сестрами элемента < div > |
| :eq(index) | $(«ul li:eq(3)») | Четвертый элемент в списке (индекс начинается с 0) |
| :gt(no) | $(«ul li:gt(3)») | Элементы списка с индексом больше 3 |
| :lt(no) | $(«ul li:lt(3)») | Элементы списка с индексом менее 3 |
| :not(selector) | $(«input:not(:empty)») | Все входные элементы, которые не являются пустыми |
| :header | $(«:header») | Все элементы заголовка < h2 >, < h3 >. .. .. |
| :animated | $(«:animated») | Все анимированные элементы |
| :focus | $(«:focus») | Элемент, который в данный момент имеет фокус |
| :contains(text) | $(«:contains(‘Hello’)») | Все элементы, содержащие текст «Hello» |
| :has(selector) | $(«div:has(p)») | Все элементы < div >, имеющие элемент < p > |
| :empty | $(«:empty») | Все пустые элементы |
| :parent | $(«:parent») | Все элементы, являющиеся родительскими для другого элемента |
| :hidden | $(«p:hidden») | Все скрытые < p > элементы |
| :visible | $(«table:visible») | Все видимые таблицы |
| :root | $(«:root») | Корневой элемент документа |
| :lang(language) | $(«p:lang(de)») | Все < p > элементы со значением атрибута lang, начинающимся с «de» |
| [attribute] | $(«[href]») | Все элементы с атрибутом href |
| [attribute=value] | $(«[href=’default. =’Tom’]») =’Tom’]») | Все элементы со значением атрибута Title, начинающимся с «Tom» |
| [attribute~=value] | $(«[title~=’hello’]») | Все элементы со значением атрибута Title, содержащим определенное слово «hello» |
| [attribute*=value] | $(«[title*=’hello’]») | Все элементы со значением атрибута Title, содержащим слово «hello» |
| :input | $(«:input») | Все входные элементы |
| :text | $(«:text») | Все входные элементы с type=»text» |
| :password | $(«:password») | Все входные элементы с type=»password» |
| :radio | $(«:radio») | Все входные элементы с type=»radio» |
| :checkbox | $(«:checkbox») | Все входные элементы с type=»checkbox» |
| :submit | $(«:submit») | Все входные элементы с type=»submit» |
| :reset | $(«:reset») | Все входные элементы с type=»reset» |
| :button | $(«:button») | Все входные элементы с type=»button» |
| :image | $(«:image») | Все входные элементы с type=»image» |
| :file | $(«:file») | Все входные элементы с type=»file» |
| :enabled | $(«:enabled») | Все включенные входные элементы |
| :disabled | $(«:disabled») | Все отключенные входные элементы |
| :selected | $(«:selected») | Все выбранные входные элементы |
| :checked | $(«:checked») | Все проверенные входные элементы |
Псевдоклассы nth-child и nth-last-child CSS
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в родительском элементе. В значении может быть указан как порядковый номер элемента:
В значении может быть указан как порядковый номер элемента:
ul li:nth-child(1) {...}
Так и выражение, которое задается в виде an+b, где a и b целые числа, а n — счетчик, который автоматически принимает значение 0, 1, 2 и т.д.
:nth-child(3n+2) или :nth-child(-n+3)
Также доступны значении odd и even, которые определяют четные и нечетные элементы.
Псевдокласс :nth-last-child делает все тоже самое, только с конца списка элементов.
Примеры использования у списка <ul>:
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
...
<li>30</li>
</ul>1
Нечётные
Все нечётные номера элементов: 1, 3, 5, 7. ..
..
ul li:nth-child(odd) {
background: skyblue;
}
/* или */
ul li:nth-child(2n+1) {
background: skyblue;
}2
Чётные
Чётные номера элементов: 2, 3, 6, 8…
ul li:nth-child(even) {
background: skyblue;
}
/* или */
ul li:nth-child(2n) {
background: skyblue;
}3
Определенные номера
Пример группировки псевдоклассов и выбор элементов 2, 4, 6, 9.
ul li:nth-child(2), ul li:nth-child(4), ul li:nth-child(6), ul li:nth-child(9) {
background: skyblue;
}4
Каждый третий элемент
Элементы 3, 6, 9, 12…
ul li:nth-child(3n) {
background: skyblue;
}5
Один через три
Элементы 1, 5, 9, 13. ..
..
ul li:nth-child(4n+1) {
background: skyblue;
}6
Два через два
Элементы 1, 2, 5, 6, 9, 10…
ul > li:nth-child(4n+1), ul li:nth-child(4n+2) {
background: skyblue;
}7
Два через три
Элементы 1, 2, 6, 7, 11, 12…
ul > li:nth-child(5n+1), ul li:nth-child(5n+2) {
background: skyblue;
}8
Три через три
Элементы 1, 2, 3, 7, 8, 9…
ul > li:nth-child(6n+1), ul li:nth-child(6n+2), ul li:nth-child(6n+3) {
background: skyblue;
}9
Первые десять
ul li:nth-child(-n+10) {
background: skyblue;
}10
Диапазон
C третьего по пятнадцатый:
ul li:nth-child(n+3):nth-child(-n+15) {
background: skyblue;
}11
Все, после десятого
ul li:nth-child(n+11) {
background: skyblue;
}12
Все, кроме последнего
ul li:nth-last-child(n+2) {
background: skyblue;
}13
Последний элемент
ul li:nth-last-child(1) {
background: skyblue;
}14
Последние три
ul li:nth-last-child(-n+3) {
background: skyblue;
}Псевдокласс :nth-last-child | htmlbook.
 ru
ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.6+ | 2.1+ | 2.0+ |
Краткая информация
Версии CSS
Описание
Псевдокласс :nth-last-child используется для добавления стиля к элементам на основе нумерации в дереве элементов. В отличие от псевдокласса :nth-child отсчет ведется не от первого элемента, а от последнего.
Синтаксис
элемент:nth-last-child(odd | even | <число> | <выражение>) {…}
Значения
- odd
- Все нечетные номера элементов.
- even
- Все четные номера элементов.
- число
- Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это соответствует последнему элементу в списке.
- выражение
- Задается в виде an+b, где a и b целые числа, а n — счетчик, который автоматически принимает значение 0, 1, 2.
 ..
..
Если a равно нулю, то оно не пишется и запись сокращается до b. Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Последний элемент, является синонимом псевдокласса :last-child. |
| 5 | 5 | Пятый элемент с конца. |
| 2n | 2, 4, 6, 8, 10 | Все четные элементы, аналог значения even. |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечетные элементы, аналог значения odd. |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все четные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечетные элементы. |
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>nth-last-child</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные границы */
border-spacing: 0; /* Расстояние между ячейками */
}
td {
border: 1px solid #333; /* Параметры рамки */
padding: 3px; /* Поля в ячейках */
border-left: 3px double #333; /* Граница слева */
}
td:nth-last-child(2n+1) {
background: #f0f0f0; /* Цвет фона */
}
td:nth-child(1) {
border: 1px solid #333; /* Параметры рамки */
background: #cfc; /* Цвет фона */
}
</style>
</head>
<body>
<table>
<tr>
<td> </td><td>2134</td><td>2135</td>
<td>2136</td><td>2137</td><td>2138</td>
</tr>
<tr>
<td>Нефть</td><td>16</td><td>34</td>
<td>62</td><td>74</td><td>57</td>
</tr>
<tr>
<td>Золото</td><td>4</td><td>69</td>
<td>72</td><td>56</td><td>47</td>
</tr>
<tr>
<td>Дерево</td><td>7</td><td>73</td>
<td>79</td><td>34</td><td>86</td>
</tr>
<tr>
<td>Камни</td><td>23</td><td>34</td>
<td>88</td><td>53</td><td>103</td>
</tr>
</table>
</body>
</html>В данном примере псевдокласс :nth-last-child используется для выделения цветом всех нечётных колонок, начиная с последней (рис. 1).
1).
Рис. 1. Применение псевдокласса :nth-last-child к колонкам таблицы
html — стиль последнего элемента, имеющего определенный класс
html — стиль последнего элемента, имеющего определенный класс — WordPress Development Stack Exchange
Сеть обмена стеков
Сеть Stack Exchange состоит из 177 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange
0
+0
- Авторизоваться
Зарегистрироваться
WordPress Development Stack Exchange — это сайт вопросов и ответов для разработчиков и администраторов WordPress. Регистрация займет всего минуту.
Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществу
Кто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено
36k раз
Закрыто. Этот вопрос не по теме. В настоящее время он не принимает ответы.
Этот вопрос не по теме. В настоящее время он не принимает ответы.
Хотите улучшить этот вопрос? Обновите вопрос, чтобы он соответствовал теме WordPress Development Stack Exchange.
Закрыт 4 года назад.
У меня есть такой код.
Я хочу стилизовать последний div с классом «активный». Есть какой-либо способ сделать это?
Создан 06 янв.
Джинс Джордж Джинс Джордж
4311 золотых знаков11 серебряных знаков55 бронзовых знаков
Нет (хорошего) способа решить эту проблему в ее текущем состоянии с помощью CSS. Лучшее решение — добавить дополнительный класс к последнему активному div или использовать javascript
Лучшее решение — добавить дополнительный класс к последнему активному div или использовать javascript
.
Подробнее см. В этом вопросе
Создан 06 янв.
Сьорс Оттьес
1112 серебряных знаков33 бронзовых знака
0
Не тот ответ, который вы ищете? Посмотрите другие вопросы с метками html css select или задайте свой вопрос.
по умолчанию
WordPress Development Stack Exchange лучше всего работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
Комплексный взгляд на селекторы jQuery
Эта статья была рецензирована Мэттом Смитом и Тимом Севериеном.Спасибо всем рецензентам SitePoint за то, что они сделали контент SitePoint как можно лучше!
Если вы хотите манипулировать содержимым элемента на веб-странице, прикрепить к нему событие или сделать что-то еще, вам нужно сначала выбрать его. Здесь в игру вступают селекторы jQuery: они составляют важную часть библиотеки.
В этом уроке я расскажу обо всех этих селекторах и выделю важные вещи, о которых вам нужно помнить при их использовании.
Селекторы jQuery
Основная цель этих селекторов — выбрать элементы на веб-странице, которые соответствуют определенным критериям. Критерии могут быть любыми, такими как их идентификатор, имя класса, атрибуты или их комбинация. Большинство селекторов в jQuery основаны на существующих селекторах CSS, но в библиотеке также есть свои собственные селекторы.
Критерии могут быть любыми, такими как их идентификатор, имя класса, атрибуты или их комбинация. Большинство селекторов в jQuery основаны на существующих селекторах CSS, но в библиотеке также есть свои собственные селекторы.
Основные селекторы
Вы можете выбирать элементы на веб-странице, используя их ID $ ("# id") , их класс $ (".class ") или их имя тега $ (" li ") . Вы также можете использовать комбинацию этих селекторов, например $ (". class tag ") , или выбрать комбинированный результат нескольких селекторов, например $ (" selectorA , selectorB, selectorC ") .
jQuery также предлагает несколько других основных селекторов, которые я перечислил ниже:
: выбор заголовка. Допустим, вам нужно выбрать все заголовки, например
,
,
в
.В этом случае вы можете использовать подробный селектор $ («раздел h2, раздел h3, раздел h4»)или гораздо более короткий селектор$ («раздел: заголовок»). Оба будут выполнять одну и ту же работу, и последний сравнительно легче читать. Селектор заголовков установил желтый цвет фона всех заголовков в этой демонстрации.
Оба будут выполнять одну и ту же работу, и последний сравнительно легче читать. Селектор заголовков установил желтый цвет фона всех заголовков в этой демонстрации.: целевой селектор — этот селектор возвращает элемент,
idкоторого совпадает с идентификатором фрагмента или хешем URI документа.Например, если URI — «https://sitepoint.com/#hash». Затем селектор$ ("h3: target")выберет элемент.
: анимированный селектор — этот селектор возвращает все элементы, для которых анимация выполняется, когда селектор запущен. Это означает, что любой элемент, анимация которого начинается после выполнения селектора, не будет возвращен. Также имейте в виду, что если вы используете пользовательскую сборку jQuery без модуля эффектов, этот селектор выдаст ошибку.В этой демонстрации только анимированная рамка становится оранжевой из-за переключателя.
Селекторы на основе индексов
Помимо основных селекторов, которые мы обсуждали выше, вы также можете выбирать элементы на основе их индекса. jQuery предоставляет собственный набор селекторов на основе индекса, которые используют индексирование с нуля. Это означает, что для выбора третьего элемента вам нужно будет использовать индекс 2.
jQuery предоставляет собственный набор селекторов на основе индекса, которые используют индексирование с нуля. Это означает, что для выбора третьего элемента вам нужно будет использовать индекс 2.
Вот список всех селекторов на основе индекса:
- : eq (n) Selector — этот селектор вернет элемент с индексом
n.Начиная с версии 1.8, он принимает как положительные, так и отрицательные значения индекса. Если указано отрицательное значение, отсчет происходит в обратном направлении от последнего элемента. - : lt (n) Selector — этот селектор вернет все элементы с индексом меньше
n. Он также принимает как положительные, так и отрицательные значения, начиная с версии 1.8. Как и в случае с селектором: eq (n), когда задано отрицательное значение, отсчет происходит в обратном направлении от последнего элемента. - : gt (n) Selector — этот селектор аналогичен
: lt (n).Единственное отличие состоит в том, что он возвращает все элементы с индексом, большим или равнымn.
- : first Selector — вернет первый совпавший элемент DOM на веб-странице. Это эквивалентно
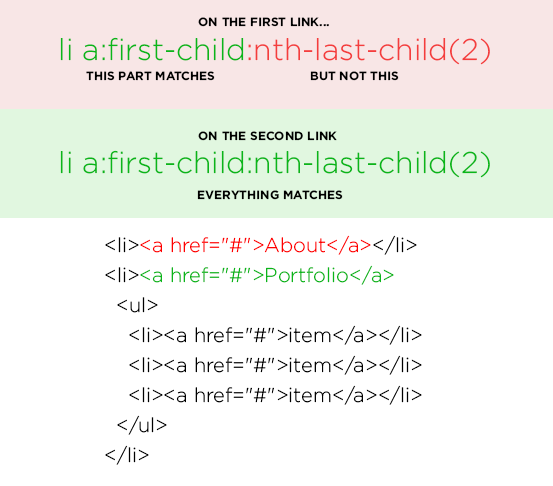
: eq (0)и: lt (1). Одно различие между селекторами: firstи: first-childзаключается в том, что: first-childможет выбирать несколько элементов, каждый из которых является первым дочерним элементом своего родителя. - : последний селектор — этот селектор похож на селектор
: первый, но вместо этого возвращает последний дочерний элемент. - : even Selector — вернет все элементы с четным индексом. Поскольку индексирование в jQuery начинается с нуля, селекторы выбирают первого дочернего элемента, третьего дочернего элемента и так далее. Это кажется нелогичным, но вот как это работает.
- : нечетный селектор — работает как селектор
: четный, но возвращает элементы с нечетными индексами.
В следующем примере вы можете нажать на три кнопки : lt , : gt и : eq , и они случайным образом сгенерируют индекс и применит полученный селектор к списку:
См. Селекторы на основе индекса пера от SitePoint (@SitePoint) на CodePen.
Селекторы на основе индекса пера от SitePoint (@SitePoint) на CodePen.
Как видите, использование : первые и : последние выбирает только соответствующие первый и последний элементы на веб-странице, а не внутри каждого родителя.
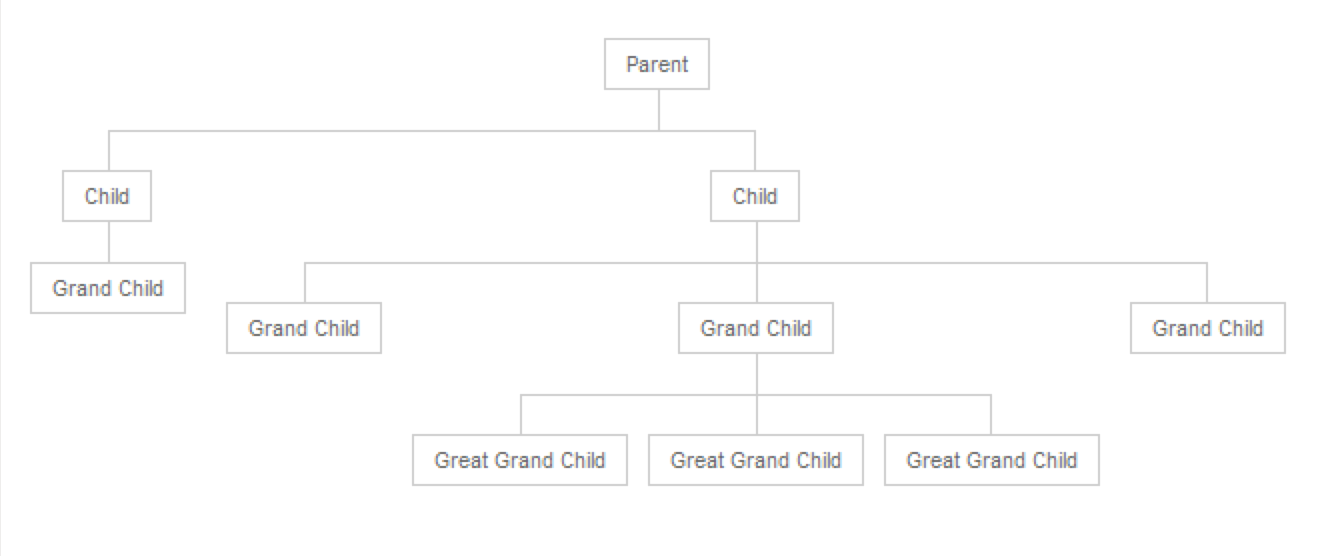
Дочерние селекторы
jQuery позволяет выбирать дочерние элементы элемента на основе их индекса или типа. Дочерние селекторы CSS отличаются от селекторов jQuery в том смысле, что они не используют индексирование с нуля.
Вот список всех дочерних селекторов:
: first-child — этот селектор возвращает все элементы, которые являются первыми дочерними элементами своего родителя.
: first-of-type — выбирает все элементы, которые являются первыми в своем роде среди многих других.
: last-child — Выберет последнего дочернего элемента родителя. Так же, как
: first-child, он может выбирать несколько элементов в случае многих родителей.
: last-of-type — выбирает всех дочерних элементов, которые являются последними в своем типе в родительском элементе. В случае нескольких родителей он может выбрать несколько элементов.
: nth-child () — Это немного сложновато. Он может принимать различные значения в качестве параметра, такие как число больше или равное 1, строки
, четные,и, нечетные,или уравнение, например,4n + 1.: nth-last-child () — этот селектор похож на предыдущий и принимает те же параметры. Единственное отличие состоит в том, что он начинает отсчет с последнего ребенка.
: nth-of-type () — этот селектор возвращает все элементы, которые являются n-м потомком своего родителя по отношению к их братьям и сестрам с тем же именем.
: nth-last-of-type () — этот селектор работает так же, как селектор
: nth-of-type (), но подсчет начинается с конца.: only-child — Как следует из названия, этот селектор возвращает все элементы, которые являются единственными дочерними элементами своего родителя.
 Если у родителя более одного ребенка, ничего не будет выбрано.
Если у родителя более одного ребенка, ничего не будет выбрано.: only-of-type — этот селектор возвращает все элементы, у которых нет братьев и сестер того же типа.
Эта интерактивная демонстрация покажет вам, как работают все эти селекторы.Как и в предыдущей демонстрации, все, что вам нужно сделать, это нажать на кнопки:
См. Дочерние селекторы пера от SitePoint (@SitePoint) на CodePen.
Обратите внимание, что на этот раз границы добавляются к первым и последним дочерним элементам в каждом div отдельно.
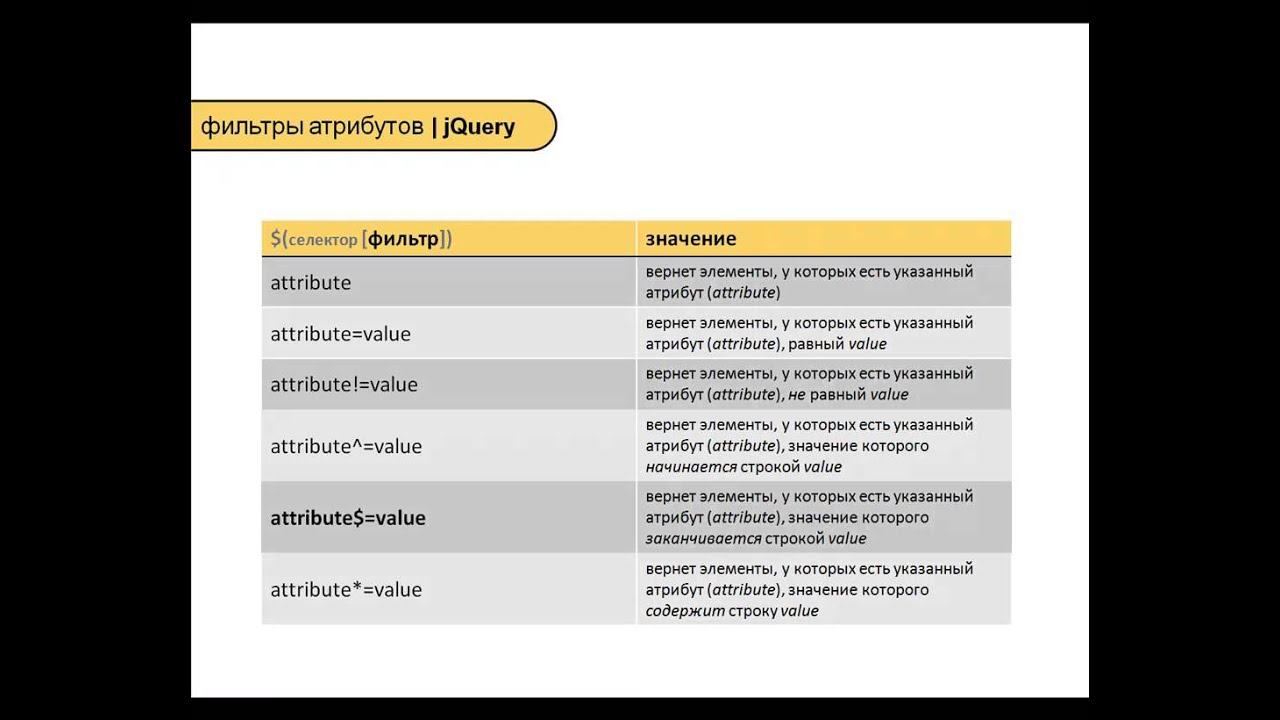
Селекторы атрибутов
Вы также можете выбирать элементы на основе значений их атрибутов. При работе с этими селекторами вы должны помнить одну очень важную вещь: эти селекторы рассматривают несколько значений, разделенных пробелами, как одну строку. Например,
Например, $ ("a [rel = 'nofollow']") не будет соответствовать $ ("a [rel = 'nofollow other']") .
Вот список всех селекторов на основе атрибутов:
$ («[атрибут | =’ значение ’]») — «атрибут содержит селектор префикса» возвращает все элементы с атрибутами, значение которых равно или начинается с данной строки, за которой следует дефис.
$ («[атрибут * =’ значение ’]») — этот «атрибут содержит селектор» возвращает все элементы с атрибутами, значение которых содержит данную подстроку.Расположение значения не имеет значения. Пока он совпадает с заданным значением, селектор будет выбирать элемент.
$ («[атрибут ~ =’ значение ’]») — этот селектор возвращает все элементы с атрибутами, значение которых содержит заданное слово, разделенное пробелами.
\ $ («[attribute $ =’ value ’]») — этот селектор возвращает все элементы с атрибутами, значение которых заканчивается заданной строкой.
Эта демонстрация показывает, как каждый из этих селекторов ведет себя с разными значениями атрибутов: http: // codepen.io / brathi / pen / aZovZN
В этой демонстрации показаны три последних селектора в действии.
Если вы просто хотите проверить, имеет ли элемент указанный атрибут, и не заботитесь о его значении, вы можете использовать селектор $ ("[attribute]") .
Селекторы содержимого
Эти селекторы основаны на содержимом внутри элементов. В этой категории четыре селектора.
: contains (text) — этот селектор возвращает все элементы, которые имеют указанный текст.Текст может появляться либо непосредственно внутри элемента, либо внутри одного из его потомков. При выборе элементов с помощью этого селектора помните, что текст чувствителен к регистру.
: has (selector) — возвращает все элементы, внутри которых есть хотя бы один элемент, соответствующий указанному селектору. Например,
$ ("section: has (h3)")выберет все разделы, в которых есть элементh3.h3не обязательно должен быть прямым потомком.Он может существовать где угодно среди потомков.
В этой демонстрации показано, как : contains (text) и : has (selector) работают в разных ситуациях:
Демонстрация ясно показывает, как селектор : contains (text) учитывает только регистр текста, который вы вводите. Пока текст и регистр полностью совпадают, селектор не заботится о том, что идет до или после текста.
: пусто — возвращает все элементы, у которых нет дочерних элементов, включая текстовые узлы.
: parent — этот селектор возвращает все элементы, у которых есть хотя бы один дочерний узел. Дочерний узел может быть либо элементом, либо текстовым узлом. В этом смысле он противоположен селектору
: пустой.
Селекторы иерархии
Эти селекторы используют иерархию DOM в качестве критерия для выбора элементов, что объясняет название категории. Вот список всех таких селекторов:
$ («предок-потомок») — этот селектор возвращает все дочерние элементы данного родителя.Потомком может быть ребенок, внук и так далее.
$ («родительский> дочерний») — этот селектор более конкретен, чем предыдущий, и возвращает только прямых потомков родителя.
$ («prev + next») — этот селектор возвращает все элементы, соответствующие селектору
next, имеют тот же родительский элемент, что иprev, а также им непосредственно предшествует родственникprev.$ («prev ~ siblings») — возвращает всех братьев и сестер, которые идут после элемента
prev, имеют того же родителя, что иprev, и соответствуют селекторуsiblings.
В этой демонстрации показаны все селекторы иерархии в действии.
Как видно из демонстрации, селекторы «следующий соседний брат» и «следующий соседний элемент» не имеют никакого эффекта на предшествующих им братьев и сестер. По этой причине второй абзац просто синий, хотя он примыкает к элементу
.
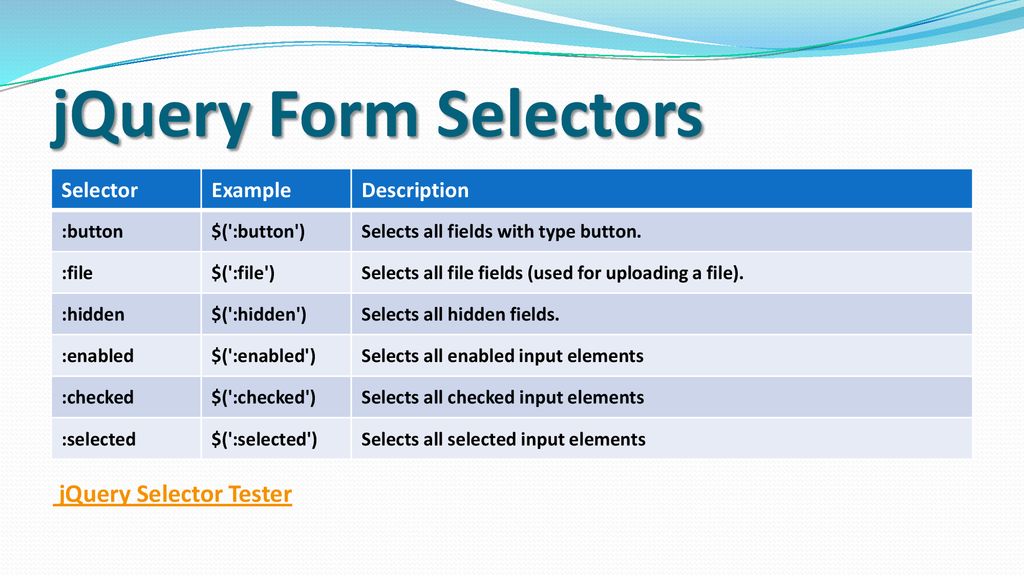
Селекторы формы
jQuery предоставляет сокращенную версию селекторов для большинства входных элементов формы. Они относятся к категории селекторов форм.
Например, чтобы выбрать элемент кнопки или элементы с типом button, вы можете использовать более короткий селектор $ (": button") вместо более длинного $ ("button, input [type = 'button']") версия. Точно так же, чтобы выбрать все элементы с типом radio, вы можете использовать селектор $ (": radio") вместо $ ("[type = radio]") .
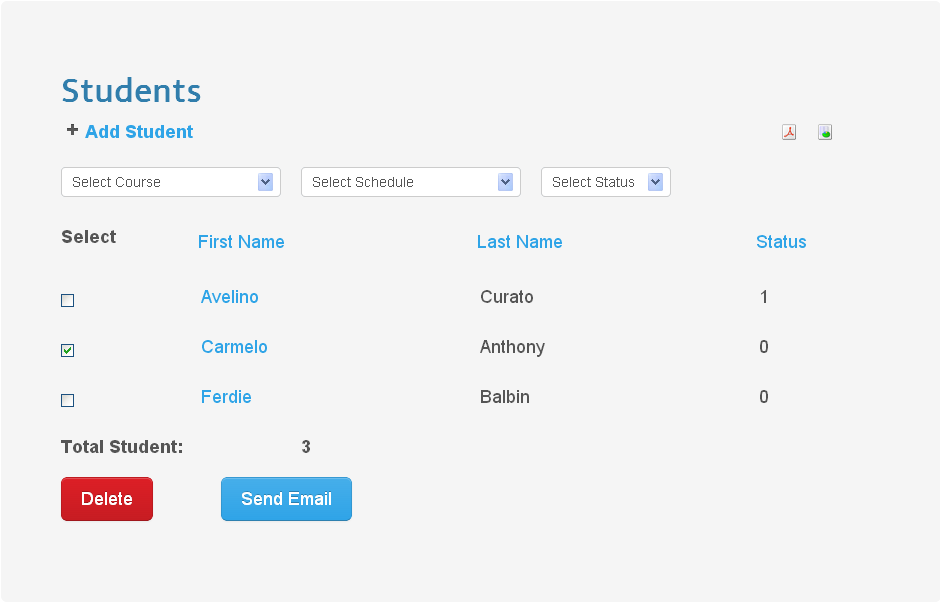
Эта демонстрация показывает, как можно использовать все эти селекторы для подсчета элементов в форме.
Вы также можете выбрать все элементы, которые включены или отключены с помощью селекторов $ (": enabled") и $ (": disabled") соответственно.Эти селекторы следует использовать только для элементов, которые поддерживают атрибут disabled, например, , и
 ..
.. Оба будут выполнять одну и ту же работу, и последний сравнительно легче читать. Селектор заголовков установил желтый цвет фона всех заголовков в этой демонстрации.
Оба будут выполнять одну и ту же работу, и последний сравнительно легче читать. Селектор заголовков установил желтый цвет фона всех заголовков в этой демонстрации.

 Если у родителя более одного ребенка, ничего не будет выбрано.
Если у родителя более одного ребенка, ничего не будет выбрано.