Как вставить jquery в html: Как подключить jQuery | Only to top
Как вставить jQuery код в HTML — Продвинутый Вебмастер
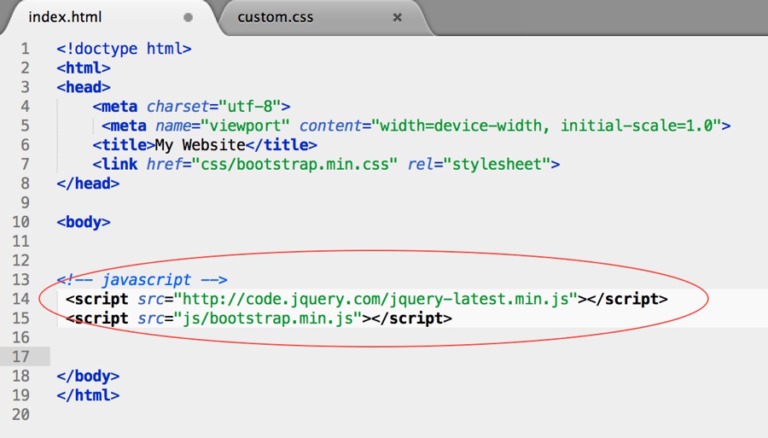
Если этот скрипт написан с использованием jQuery, то его нужно обязательно подключить (имеется ввиду сам jQuery, а не ваш скрипт). Сделать это очень просто, нужно всего лишь вставить строчку с ссылкой на файл. Гугл хранит подобные библиотеки, так что можно использовать с его серверов.
Всё готово! Теперь jQuery скрипты будут работать на вашей страничке!
Шаг 2.
Конечно же имеет значение куда вписывать и сам скрипт!
Если говорить по простому, то браузер читает код по строчках. И важно что прогрузится первым.
Вариант первый
Давайте рассмотрим вот такой вариант:
Данный скрипт, все заголовки h2 КОТОРЫЕ ОН НАЙДЕТ — делает красными. И так, смотрим как грузится страница…
- Первым загрузился head (потому что он в самом начале). Значит скрипт нужный для работы самого jQuery успешно подключен.
- Далее загрузился заголовок h2, который мы собираемся красить в красный.
- Следующим загрузился абзац “содержимое страницы”.
- После всего этого, грузится скрипт и выполняет своё задание (ищет все h2 и делает их красными).
Теперь рассмотрим вариант когда скрипт в начале кода. Еще не успел загрузится ни один h2, а скрипт уже ищет что красить в красный цвет. Конечно же он ничего не находит, и соответственно ничего не делает. После этого идет следующий шаг — загрузка уже самого h2, но не красного цвета т. к. скрипт уже сделал свою работу.
С этого выходит что скрипт всегда должен быть в конце страницы, перед закрывающим тегом body. Но на самом деле это не так. Это один из вариантов.
Вариант второй
Может быть, вам нужно чтобы скрипт был в head документа. Тогда нужно его немного видоизменить. Вот так:
Как видим изменилось только то, что появились строчки с documment ready. А значит это что даже если скрипт загрузится первым, то он выполнится только после того как будет загружен КАЖДЫЙ элемент страницы!
Это конечно же также решает проблему с очередностью загрузки!
Вариант третий
Можно еще подключить файл с расширением *. js и поместить скрипт туда.
js и поместить скрипт туда.
В примере написано просто script. js, но если файл со скриптом размещен в папке то нужно указать путь к папке (напр. js/script. js ). Название файла не имеет значения.
Ну и здесь конечно такое же правило! Если файл подключен в конце документа, перед закрывающим тегом body, то внутри него можно просто писать jQuery скрипты. Если же он подключен в шапке, то в файле следует брать скрипты в document ready!
Надеюсь данная статья помогла вам Если что нибудь не понятно или не получилось, можете задавать вопросы в комментарии!
как в html скрипт
как удалить скрипт
где скачать скрипты
Узнайте как подключить библиотеку jQuery | JSExpert
Все опытные и даже некоторые начинающие программисты знают о существование специальных библиотек, которые упрощают работу с кодом. Одна из таких библиотек, часто используемых программистами, является jQuery.
Как можно коротко описать эту вспомогательную JavaScript-библиотеку?
Как вы уже поняли со слов JavaScript-библиотека, jQuery взаимодействует с JavaScript, а также с HTML. Главный плюс этой библиотеки в том, что с ее помощью можно получить доступ к любому элементу DOM-структуры с удивительной легкостью. А также, jQuery предоставляет удобный API для работы с AJAX (c AJAX мы познакомимся в будущем). В общем, можно найти множество плюсов и «тайных дверей» в этой библиотеке, но сейчас у нас с вами стоит задача о подключение jQuery. Чем мы с вами сейчас и займемся.
Подключение jQuery
Подключить библиотеку можно двумя способами. Рассмотрим первый из них.
Заходим на сайт http://jquery.com/. После выбираем вкладку Download. В открывшемся окне нам нужно скачать подходящую нам версию jQuery. Там вы можете увидеть jQuery 1.x и jQuery 2.x. Чем же они отличаются? Да практически ничем, а только тем, что jQuery 2.x не поддерживается нашим «любимым» IE (версии 6, 7, 8). Так что, выбираем jQuery 1.x. Там тоже есть некое разветвление. Нашему вниманию предлагают сжатую и не сжатую версию библиотеки (Download the compressed, production jQuery 1.11.3, Download the uncompressed, development jQuery 1.11.3). Обе версии абсолютно одинаковы, за исключением экономии места. Вы можете скачать обе и увидеть, что в не сжатой версии есть комментарии, в то время как сжатая предстает перед нами даже без пробелов.
Так что, выбираем jQuery 1.x. Там тоже есть некое разветвление. Нашему вниманию предлагают сжатую и не сжатую версию библиотеки (Download the compressed, production jQuery 1.11.3, Download the uncompressed, development jQuery 1.11.3). Обе версии абсолютно одинаковы, за исключением экономии места. Вы можете скачать обе и увидеть, что в не сжатой версии есть комментарии, в то время как сжатая предстает перед нами даже без пробелов.
После скачивания самой библиотеки нам надо подключить ее к нашему потенциальному HTML-документу. Делается это следующим образом:
<! DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<script src="Указываем наш путь к библиотеке"></script>
...
</head>
<body>
...
</body>
</html>Вот и подключена наша библиотека. Первый способ мы рассмотрели.
Второй намного проще и удобнее.
Так как Google является самой крупной компанией на рынке браузерных технологий, он приготовил фишечку и для любителей jQuery. Просто в место указанного нами пути скаченной библиотека вставляем вот эту волшебную ссылку http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js. Если вы ее откроете, то увидите сжатый код библиотеки jQuery. Также, вы можете наблюдать там AJAX-технологии, которые в будущем вам не придется подключать отдельно.
<! DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
...
</head>
<body>
...
</body>
</html>В общем-то и все. Можем приступать к работе с jQuery и осваивать новые горизонты с помощью этого могущественного механизма.
Как добавить свой HTML-код?
Возможность размещения своего HTML-кода присутствует только на тарифе «Про». Этот функционал предназначен для тех, кто профессионально разбирается в вебе, нуждается в расширенных возможностях и точно знает, что с ними будет делать.
Этот функционал предназначен для тех, кто профессионально разбирается в вебе, нуждается в расширенных возможностях и точно знает, что с ними будет делать.
Внимание!
Работа с этим виджетом требует знаний HTML, CSS и JavaScript. Написание кода с ошибками может привести к некорректной работе и отображению сайта.
Разместить свой HTML-код можно:
-
В конструкторе — перетащите виджет «Html-код» на сайт и кликните по нему для редактирования содержимого:
Примечание:
Этот блок нужно использовать в том случае, если вы размещаете какой-то внешний виджет на сайт или любые другие HTML-элементы, например таблицу или любой другой блок с содержимым.
-
В head или в конец body — используйте виджет «Свой код» в панели управления uKit:
В настройках можно выбрать место расположения кода и страницы, на которых он будет размещен:
Примечание:
В <head> размещаются мета-теги, подключаемые внешние библиотеки (скрипты) и прочее. В конец <body> обычно размещаются скрипты, которые должны срабатывать после полной загрузки страницы.
Важно:
Чтобы изменения вступили в силу, необходимо опубликовать сайт.
Работа с jQuery-скриптами
В случае, если вы хотите использовать jQuery-скрипты на вашем сайте, то это необходимо делать особым образом, поскольку библиотека jQuery подключается в uKit нестандартным способом. Все jQuery-скрипты должны размещаться в панели управления вашего сайта в разделе «Свой код». При этом код обязательно должен размещаться «В конец <body>». Все ваши скрипты должны оборачиваться библиотекой require.js следующим образом:
<script>
require([‘jquery’], function ($) {
Ваш код, написанный на jQuery
})
</script>
Помогла ли вам статья?
Статья оказалась полезной для 136 человек
Подключение свежей версии JQuery в WordPress
А вообще, про подключение CSS и JS в WordPress на моём сайте есть отдельный видеоурок.
Наверное вы знаете, что на некоторых сайтах можно встретить JQuery версии 1.4.2, на некоторых 1.4.4, а иногда даже 1.6.4 (это самая последняя версия на момент написания поста).
Понятно, что часть владельцев сайтов не имеют представления о JQuery и им плевать, что там у них подключено — главное, чтобы работало, другим же просто лень следить за выходом нового JQuery и постоянно обновлять код.
Как же сделать так, чтобы на сайте автоматически подключалась всегда только самая новая версия?
Проще простого, самая последняя версия JQuery всегда находится по адресу:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
Если валидация будет ругаться на эту строчку кода, знайте, она написана в HTML5 🙂
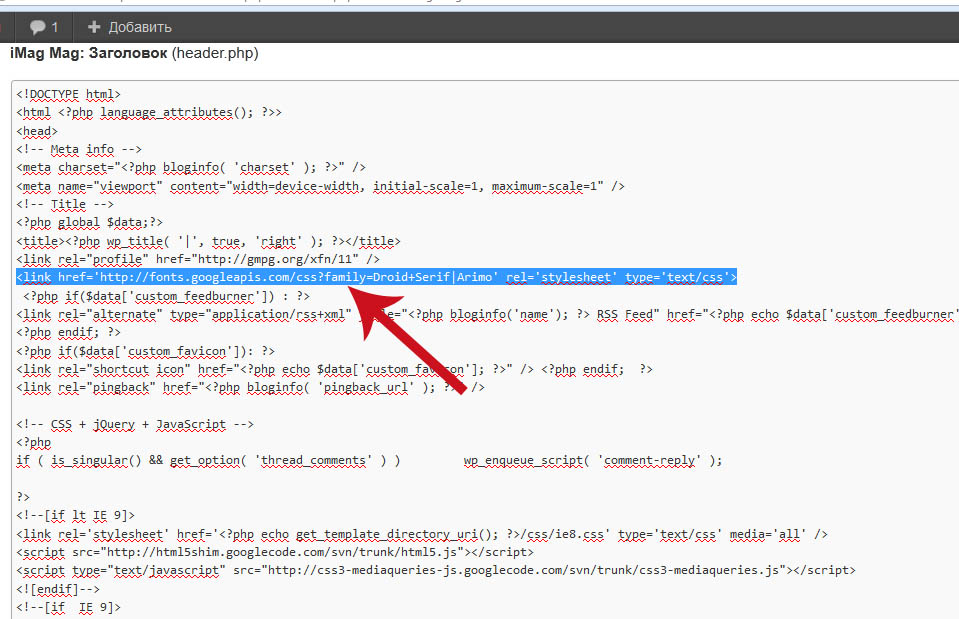
А вот пример подключения JQuery к WordPress. Учтите, это будет работать только в том случае, если в вашей теме присутствуют wp_head() и wp_footer().
add_action( 'init', 'true_jquery_register' );
function true_jquery_register() {
if ( !is_admin() ) {
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', ( 'http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' ), false, null, true );
wp_enqueue_script( 'jquery' );
}
}
Вставьте этот код в файл functions.php. Он находится в папке с вашей текущей темой.
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Как добавить jQuery в Chrome расширение
В этой записи, я хочу рассказать как добавить jQuery или любую другую JavaScript библиотеку в ваше личное расширение в Chrome.
В файле manifest.json под background нужно добавить путь до jQuery библиотеки. Если у вас нет background, то добавьте.
Выглядит это все следующим образом:
"background":
{
"scripts": ["ваша_папка/jquery-2.0.3.js", "background.js"]
}
Тем же самым способом вы можете добавить другие библиотеки, которые вам нужны для разработки расширения.
Если вам нужно, чтобы jQuery работало на активной странице, тогда верхний вариант не подойдет, а нужно воспользоваться примером ниже:
"content_scripts":
[
{
"matches":["http://*/*"],
"js":["ваша_папка/jquery.1.10.2.min.js", "script.js"],
"css": ["css/style.css"],
"run_at": "document_end"
}
]
content_scripts работает напрямую с контентом активной страницы или ссылки, которую вы укажите в параметр matches. В данном примере — это любая ссылка начинающаяся с http://. Если вы хотите, чтобы было http и https, то через запятую допишите https://*/*. В итоге у вас должна получится следующая строка — ["http://*/*", "https://*/*"].
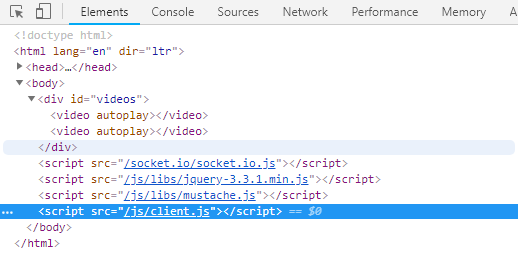
С помощью примера выше, на любой активной странице, ваше расширение добавит jQuery перед </body> тэгом, благодаря параметру run_at.
Вопросы
Появились вопросы? Напишите их ниже к этой записи, буду рад помочь.
Библиотека jQuery UI. Установка и настройка
От автора: приветствую вас, друзья. В этой статье мы с вами начнем знакомиться с библиотекой jQuery UI, которая позволяет реализовать на сайте множество интересных готовых решений: календарь, аккордеон, живой поиск, красивые эффекты анимации и многое другое. В статье мы узнаем, как скачать и подключить библиотеку jQuery UI.
В этой статье мы с вами начнем знакомиться с библиотекой jQuery UI, которая позволяет реализовать на сайте множество интересных готовых решений: календарь, аккордеон, живой поиск, красивые эффекты анимации и многое другое. В статье мы узнаем, как скачать и подключить библиотеку jQuery UI.
Итак, зачем нам нужна библиотека jQuery UI? Собственно, затем же, зачем мы обращаемся к сторонним плагинам – для установки и использования готовых решений на сайте. Вот только библиотека jQuery UI – это комплексное решение, т.е. здесь вы найдете не что-то одно, а сразу целый пакет виджетов, эффектов и плагинов для работы с различными событиями.
Вы можете скачать как весь пакет целиком, так и выбрать какой-то один или несколько виджетов. Также в комплекте библиотеки jQuery UI есть два десятка тем оформления практически на любой вкус. Это также существенный плюс.
Перейдем от слов к делу: скачаем и установим библиотеку jQuery UI. Перейдем на официальный сайт и обратимся к разделу Download. Именно здесь мы можем выбрать компоненты для скачивания и тему.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Тему можно выбрать из выпадающего списка внизу страницы.
Также при желании можно сконструировать свою тему с собственным оформлением, для этого достаточно кликнуть по ссылке design a custom theme, которая находится сразу над выпадающим списком. На открывшейся странице мы можем изменять шрифты, цвета и прочее оформление элементов, наблюдая изменения в режиме онлайн, в общем, можем конструировать собственную тему.
Но вернемся на предыдущую страницу и скачаем все компоненты библиотеки jQuery UI с темой Base.
В полученном архиве нам потребуется файл стилей (jquery-ui.css) и файл скриптов (jquery-ui.js). Оба файла предлагаются в обычной и сжатой версиях, поэтому можно выбрать любой. Ну и, само-собой, потребуется библиотека jQuery, я подключу версию 1. 11.3 с сервиса Google.
11.3 с сервиса Google.
В итоге страница со всеми подключениями будет выглядеть следующим образом:
<link rel=»stylesheet» href=»ui/jquery-ui.css»>
<script src=»//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js»></script>
<script src=»ui/jquery-ui.js»></script>
|
<link rel=»stylesheet» href=»ui/jquery-ui.css»> <script src=»//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js»></script> <script src=»ui/jquery-ui.js»></script> |
Вот, собственно, и вся премудрость подключения и настройки библиотеки jQuery UI. В следующей статье мы начнем работать с конкретными компонентами данной библиотеки. Ну а пока все. Исходники к статье вы можете скачать по ссылке. Больше о jQuery и библиотеке jQuery UI вы можете узнать из наших уроков или курса. Удачи!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
jQuery Mobile Docs — Быстрый старт
Начало работы с jQuery Mobile
jQuery Mobile предоставляет набор сенсорных виджетов пользовательского интерфейса и навигационную систему на базе AJAX для поддержки анимированных переходов между страницами. Создать свою первую страницу jQuery Mobile очень просто. Вот как это сделать:
Создание базового шаблона страницы
Pop откройте ваш любимый текстовый редактор, вставьте в шаблон страницы ниже, сохраните и откройте в браузере. Теперь вы мобильный разработчик!
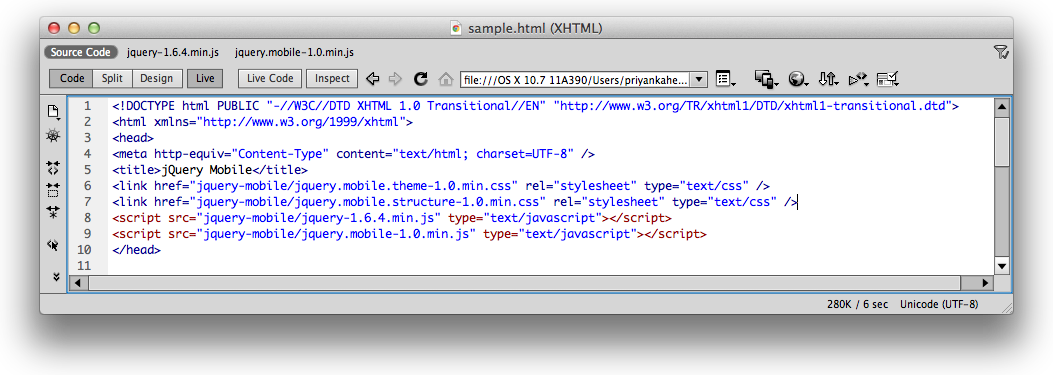
Вот что в шаблоне.В заголовке метатег viewport устанавливает ширину экрана равной ширине устройства в пикселях, а ссылки на jQuery, jQuery Mobile и таблицу стилей мобильной темы из CDN добавляют все стили и сценарии.
В теле div с ролью данных страницы — это оболочка, используемая для разграничения страницы, а также строка заголовка ( data-role = "header" ) и область содержимого (данные -role = "content" ) добавляются внутрь для создания базовой страницы (они оба необязательны). Эти атрибуты
Эти атрибуты data- представляют собой атрибуты HTML5, которые используются в jQuery Mobile для преобразования базовой разметки в улучшенный виджет со стилем.
Моя страница
data-role = "page" >
data-role = "header" >
Мое название
data-role = "content" >
Привет, мир
Добавьте свой контент
Внутри контейнера содержимого вы можете добавить все стандартные элементы HTML — заголовки, списки, абзацы и т. Д.Вы можете написать свои собственные стили для создания пользовательских макетов, добавив дополнительную таблицу стилей в заголовок после таблицы стилей jQuery Mobile.
Сделать просмотр списка
jQuery Mobile включает в себя разнообразный набор общих списков, которые закодированы как списки с добавлением data-role = "listview" . Вот простой связанный список, который играет роль listview . Мы собираемся сделать это похожим на модуль-врезку, добавив data-inset = "true" и добавив фильтр динамического поиска с атрибутами data-filter = "true" .
Добавить слайдер
Фреймворк содержит полный набор элементов формы, которые автоматически превращаются в удобные для сенсорного ввода виджеты. Вот слайдер, созданный с новым типом ввода HTML5 диапазона, не требуется
Вот слайдер, созданный с новым типом ввода HTML5 диапазона, не требуется data-role . Обязательно заверните их в элемент формы и всегда правильно связывайте метку с каждым элементом формы.
<форма>
type = "range" name = "slider" value = "25" min = "0" max = "100" />
Сделайте кнопку
Есть несколько способов сделать кнопки, но давайте превратим ссылку в кнопку, чтобы на нее было легко нажимать.Просто начните со ссылки и добавьте к ней атрибут data-role = "button" . Вы можете добавить значок с атрибутом data-icon и дополнительно установить его положение с помощью атрибута data-iconpos .
data-role="button" data-icon="star" > кнопка со звездочкой
Кнопка звездочки
Играйте с образцами тем
jQuery Mobile имеет надежную структуру тем, которая поддерживает до 26 наборов панелей инструментов, содержимого и цветов кнопок, называемых «образцами».Просто добавьте атрибут data-theme = "e" к любому из виджетов на этой странице: странице, заголовку, списку, вводу для ползунка или кнопке, чтобы он стал желтым. Попробуйте разные буквы образца в теме по умолчанию от a до e, чтобы смешивать и сочетать образцы.
Классный трюк для вечеринки: добавьте образец темы на страницу и посмотрите, как все виджеты внутри содержимого автоматически наследуют тему (заголовки не наследуются, по умолчанию они образуют образец A).
data-theme = «а»
data-theme = «b»
data-theme = «c»
data-theme = «d»
data-theme = «e»
Когда вы будете готовы создать настраиваемую тему, используйте ThemeRoller для перетаскивания, а затем загрузите настраиваемую тему.
Идите и стройте вещи
Это лишь малая часть всех интересных вещей, которые вы можете создать с помощью jQuery Mobile без особых усилий. Обязательно изучите ссылки на страницы, добавление анимированных переходов между страницами и создание диалогов. Используйте ссылку атрибутов данных, чтобы опробовать некоторые другие атрибуты
Обязательно изучите ссылки на страницы, добавление анимированных переходов между страницами и создание диалогов. Используйте ссылку атрибутов данных, чтобы опробовать некоторые другие атрибуты data- , с которыми вы можете поиграть.
Больше от разработчика? Отлично, забудьте обо всем, что мы только что рассказали (шучу). Если вы не хотите использовать систему конфигурации атрибутов data-, вы можете полностью контролировать все и напрямую вызывать плагины, потому что это всего лишь стандартные плагины jQuery, созданные с помощью фабрики виджетов пользовательского интерфейса.Обязательно покопайтесь в глобальной конфигурации, событиях и методах. Затем прочтите страницы сценариев, создание динамических страниц и создание приложений PhoneGap.
Безопасная вставка внешнего содержимого на страницу — Mozilla
Бывают случаи, когда вам может потребоваться или нужно включить контент из внешнего источника в ваше расширение. Но существует риск того, что в источник могут быть встроены вредоносные сценарии, добавленные либо разработчиком источника, либо третьей стороной-злоумышленником.
Возьмем, к примеру, программу для чтения RSS.Вы не знаете, какие RSS-каналы откроет ваше расширение, и не можете управлять содержанием этих RSS-каналов. Таким образом, пользователь может подписаться на фид, в котором, например, заголовок элемента фида включает скрипт. Это может быть что-то простое, например включение кода JavaScript в теги . Если бы вы должны были извлечь заголовок, предположив, что это простой текст, и добавить его в DOM страницы, созданной вашим расширением, у вашего пользователя теперь есть неизвестный скрипт, запущенный в его браузере.Следовательно, следует проявлять осторожность, чтобы не оценивать произвольный текст как HTML.
Также необходимо помнить, что расширения имеют привилегированные контексты, например, в фоновых сценариях и сценариях содержимого. В худшем случае встроенный сценарий может работать в одном из этих контекстов, и такая ситуация известна как повышение привилегий. В этой ситуации браузер пользователя может быть открыт для удаленной атаки, позволяя веб-сайту, внедрившему код, получить доступ к критически важным данным пользователя, таким как пароли, история браузера или поведение при просмотре.
В худшем случае встроенный сценарий может работать в одном из этих контекстов, и такая ситуация известна как повышение привилегий. В этой ситуации браузер пользователя может быть открыт для удаленной атаки, позволяя веб-сайту, внедрившему код, получить доступ к критически важным данным пользователя, таким как пароли, история браузера или поведение при просмотре.
В этой статье исследуется, как безопасно работать с удаленными данными и добавлять их в DOM.
При работе со строками существует несколько рекомендуемых вариантов для безопасного добавления их на страницу: стандартные методы создания узлов DOM или jQuery.
Методы создания узла DOM
Облегченный подход к вставке строк на страницу заключается в использовании собственных методов манипулирования DOM: document.createElement , Element.setAttribute и Node.textContent . Безопасный подход — создавать узлы отдельно и назначать их содержимое с помощью textContent:
.
var data = JSON.parse (responseText);
var div = document.createElement ("div");
div.className = data.className;
div.textContent = "Ваш любимый цвет теперь" + data.color;
addonElement.appendChild (div);
Этот подход безопасен, поскольку использование .textContent автоматически экранирует любой удаленный HTML в data.color .
Однако будьте осторожны, вы можете использовать собственные методы, которые небезопасны.Возьмите следующий код:
var data = JSON.parse (responseText);
addonElement.innerHTML = "" +
«Твой любимый цвет сейчас» + data.color +
"";
Здесь содержимое data.className или data.color может содержать HTML, который может закрыть тег раньше, вставить произвольное дополнительное содержимое HTML, а затем открыть другой тег.
jQuery
При использовании jQuery такие функции, как attr () и text () , экранируют содержимое по мере его добавления в DOM. Итак, приведенный выше пример «любимого цвета», реализованный в jQuery, будет выглядеть так:
Итак, приведенный выше пример «любимого цвета», реализованный в jQuery, будет выглядеть так:
var node = $ ("При работе с контентом из внешних источников, который, как вы знаете, является HTML, очистка HTML необходима перед его добавлением на страницу. Лучшим методом очистки HTML является использование библиотеки очистки HTML или механизма шаблонов с функциями очистки HTML.В этом разделе мы рассмотрим некоторые подходящие инструменты и способы их использования.
Очистка HTML
Библиотека очистки HTML удаляет все, что может привести к выполнению сценария из HTML, поэтому вы можете безопасно внедрить полные наборы узлов HTML из удаленного источника в вашу DOM. DOMPurify, проверенный различными экспертами по безопасности, является подходящей библиотекой для этой задачи в расширениях.
Для производственного использования DOMPurify поставляется в виде уменьшенной версии: purify.min.js. Вы можете использовать этот скрипт так, как лучше всего подходит для вашего расширения.Например, вы можете добавить его как сценарий содержимого:
"content_scripts": [
{
"соответствует": [""],
«js»: [«purify.min.js», «myinjectioncript.js»]
}
]
Затем в myinjectioncript.js вы можете прочитать внешний HTML-код, очистить его и добавить в DOM страницы:
var elem = document.createElement ("div");
var cleanHTML = DOMPurify.sanitize (externalHTML);
elem.innerHTML = cleanHTML;
Вы можете использовать любой метод для добавления очищенного HTML в вашу DOM, например jQuery .html () функция. Однако помните, что в этом случае необходимо использовать флаг SAFE_FOR_JQUERY :
var elem = $ ("");
var cleanHTML = DOMPurify.sanitize (externalHTML, {SAFE_FOR_JQUERY: true});
elem.html (чистый HTML);
Механизмы шаблонов
Другой распространенный шаблон — создание локального HTML-шаблона для страницы и использование удаленных значений для заполнения пробелов. Хотя этот подход в целом приемлем, следует проявлять осторожность, чтобы избежать использования конструкций, которые позволяют вставлять исполняемый код.Это может произойти, когда механизм создания шаблонов использует конструкции, которые вставляют в документ необработанный HTML. Если переменная, используемая для вставки необработанного HTML, имеет удаленный источник, она подвержена той же угрозе безопасности, что и во введении.
Хотя этот подход в целом приемлем, следует проявлять осторожность, чтобы избежать использования конструкций, которые позволяют вставлять исполняемый код.Это может произойти, когда механизм создания шаблонов использует конструкции, которые вставляют в документ необработанный HTML. Если переменная, используемая для вставки необработанного HTML, имеет удаленный источник, она подвержена той же угрозе безопасности, что и во введении.
Например, при использовании шаблонов усов вы должны использовать двойной ус, {{переменная}} , который экранирует любой HTML. Следует избегать использования тройных усов, {{{variable}}} , так как это вводит необработанную строку HTML и может добавить исполняемый код в ваш шаблон.Handlebars работает аналогичным образом, с экранированием переменных в двойных ручках, {{variable}} . Принимая во внимание, что переменные в тройном руле остаются необработанными, и их следует избегать. Кроме того, если вы создаете помощник Handlebars с помощью Handlebars.SafeString , используйте Handlebars.escapeExpression () , чтобы избежать любых динамических параметров, передаваемых помощнику. Это требование, потому что результирующая переменная из Handlebars.SafeString считается безопасной и не экранируется при вставке с помощью двойного руля.
В других системах шаблонов есть аналогичные конструкции, к которым нужно подходить с таким же уровнем осторожности.
Дополнительную информацию по этому вопросу см. В следующих статьях:
Загрузка и включение jQuery — SitePoint
Прежде чем вы сможете полюбить jQuery (или, по крайней мере, судить о нем сами), вам необходимо получить последнюю версию кода и добавить ее на свои веб-страницы. Есть несколько способов сделать это, каждый из которых имеет несколько вариантов.Что бы вы ни выбрали, вам нужно будет включить jQuery в свою HTML-страницу, как и любой другой исходный файл JavaScript.
Это просто JavaScript!
Никогда не забывайте, что jQuery — это просто JavaScript! Он может выглядеть и действовать внешне иначе, но внутри он написан на JavaScript, и, следовательно, он не может делать то, что не может делать старый добрый JavaScript. Это означает, что мы будем включать его на наши страницы так же, как и любой другой файл JavaScript.
Это означает, что мы будем включать его на наши страницы так же, как и любой другой файл JavaScript.
Загрузка jQuery
Это наиболее распространенный метод получения библиотеки jQuery — просто загрузите ее! Последняя версия всегда доступна на веб-сайте jQuery.Большая блестящая кнопка загрузки приведет нас в репозиторий кода Google, где мы сможем скачать последнюю версию «производственного уровня сжатия».
Щелкните ссылку для загрузки и сохраните файл JavaScript в новой рабочей папке, чтобы с ним можно было играть. Вам нужно разместить его там, где его могут видеть наши HTML-файлы: обычно в каталоге scripts или javascript под корнем документа вашего сайта. В следующем примере мы сделаем его очень простым и поместим библиотеку в тот же каталог, что и файл HTML.
Чтобы все это работало, нам нужно указать нашему HTML-файлу, чтобы он включал библиотеку jQuery. Это делается с помощью тега сценария внутри раздела head HTML-документа. Элемент head очень простого HTML-файла, включая jQuery, будет выглядеть примерно так:
Привет, мир jQuery!
Первый тег сценария на странице загружает библиотеку jQuery, а второй тег сценария указывает на файл script.js , в котором мы будем запускать наш собственный код jQuery. Вот и все: вы готовы начать использовать jQuery.
Ранее мы говорили, что загрузка файла jQuery является наиболее распространенным подходом, но есть несколько других вариантов, которые вам доступны, поэтому давайте кратко рассмотрим их, прежде чем двигаться дальше. Если вы просто хотите начать играть с jQuery, можете пропустить оставшуюся часть этого раздела.
Google CDN
Альтернативный метод включения библиотеки jQuery, который стоит рассмотреть, — это использование сети доставки контента (CDN) Google . CDN — это сеть компьютеров, специально предназначенных для быстрой и масштабируемой доставки контента пользователям. Эти серверы часто распределены географически, и каждый запрос обслуживается ближайшим сервером в сети.
CDN — это сеть компьютеров, специально предназначенных для быстрой и масштабируемой доставки контента пользователям. Эти серверы часто распределены географически, и каждый запрос обслуживается ближайшим сервером в сети.
Google размещает на своей CDN несколько популярных библиотек с открытым исходным кодом, включая jQuery (и jQuery UI, о которых мы скоро поговорим).Таким образом, вместо размещения файлов jQuery на вашем собственном веб-сервере, как мы делали выше, у вас есть возможность позволить Google забрать часть вашего счета за пропускную способность. Вы получаете выгоду от скорости и надежности обширной инфраструктуры Google с дополнительным бонусом в виде возможности всегда использовать последнюю версию jQuery.
Еще одним преимуществом использования Google CDN является то, что многие пользователи уже загрузили jQuery из Google при посещении другого сайта. В результате он будет загружен из кеша при посещении вашего сайта (поскольку URL-адрес файла JavaScript будет таким же), что приведет к значительному сокращению времени загрузки.Вы также можете включить более здоровую библиотеку пользовательского интерфейса jQuery с помощью того же метода, что заставляет задуматься о CDN Google для ваших проектов: это сэкономит вам деньги и повысит производительность, когда ваша последняя работа станет вирусной!
Есть несколько различных способов включения jQuery из Google CDN. Мы собираемся использовать более простой (хотя и немного менее гибкий) метод на основе путей:
Привет, мир jQuery!
Он подозрительно похож на наш исходный пример, но вместо того, чтобы указывать тегом сценария на локальную копию jQuery, он указывает на один из серверов Google.
Получение последней версии с помощью Google CDN
Если вы внимательно посмотрите на URL-адрес, указывающий на серверы Google, вы увидите, что версия jQuery указана одним из элементов пути ( 1. в нашем примере). Однако, если вам нравится использовать самую последнюю и лучшую версию, вы можете удалить число в конце строки версии (например, 1.5), и она вернет последний выпуск, доступный в серии 1.5 (1.5.1, 1.5.2, и так далее). Вы даже можете довести его до целого числа (1), и в этом случае Google предоставит вам последнюю версию, даже если будут выпущены jQuery 1.6 и более поздние версии!  5.1
5.1
Однако будьте осторожны: вам не нужно будет обновлять ваши HTML-файлы при выпуске новой версии jQuery, но необходимо будет следить за любыми изменениями библиотеки, которые могут повлиять на вашу существующую функциональность.
Если вы хотите изучить немного более сложный метод включения библиотек «загрузчик Google», на его веб-сайте есть что почитать о Google CDN.
Nightlies и Subversion
Еще более продвинутые варианты получения jQuery перечислены на официальной странице загрузки документации jQuery. Первый из этих вариантов — это ночные сборки. Nightlies — это автоматизированные сборки библиотеки jQuery, которые включают весь новый код, добавленный или измененный в течение дня.Каждую ночь самые последние версии разработки доступны для загрузки и могут быть включены так же, как и обычная стабильная библиотека.
И если каждая ночь по-прежнему слишком редко для вас, вы можете использовать репозиторий Subversion для получения самого последнего исходного кода. Subversion — это система управления версиями с открытым исходным кодом, которую использует команда jQuery. Каждый раз, когда разработчик отправляет изменение в jQuery, вы можете мгновенно загрузить его.
Однако будьте осторожны: библиотеки jQuery nightly и Subversion часто не тестируются. Они могут (и будут) содержать ошибки и подвержены частым изменениям. Если вы не собираетесь работать с самой библиотекой jQuery, вероятно, лучше пропустить эти параметры.
Несжатый или сжатый?
Если бы у вас были проблемы со страницей загрузки jQuery, вы, возможно, также заметили несколько различных вариантов формата загрузки: сжатый (также называемый миниатюрным ) и несжатый (также называемый «разработка»).
Как правило, вы хотите использовать уменьшенную версию для своего производственного кода, где исходный код jQuery сжат: пробелы и разрывы строк удалены, а имена переменных сокращены. В результате получается точно такая же библиотека jQuery, но она содержится в файле JavaScript, который намного меньше оригинала. Это отлично подходит для снижения затрат на полосу пропускания и ускорения запросов страниц для конечного пользователя.
Обратной стороной сжатого файла является удобочитаемость. Если вы изучите уменьшенный файл jQuery в текстовом редакторе (продолжайте!), Вы увидите, что он практически неразборчив: одна строка искаженного кода JavaScript.Читаемость библиотеки в большинстве случаев несущественна, но если вам интересно, как на самом деле работает jQuery, несжатая версия для разработки представляет собой хорошо читаемый и довольно красивый пример JavaScript с комментариями.
Анатомия скрипта jQuery
Теперь, когда мы включили jQuery на нашу веб-страницу, давайте посмотрим, на что способен этот ребенок. Синтаксис jQuery может показаться немного странным в первый раз, когда вы его увидите, но на самом деле он довольно прост и, что самое главное, очень согласован.После того, как вы напишете несколько первых команд, стиль и синтаксис застрянут у вас в голове, и вам захочется написать больше.
Псевдоним jQuery
Включение jQuery на вашу страницу дает вам доступ к единственной волшебной функции, называемой (как ни странно) jQuery . Всего одна функция? Именно благодаря этой функции jQuery предоставляет сотни мощных инструментов, помогающих добавить еще одно измерение к вашим веб-страницам.
Поскольку одна функция действует как шлюз для всей библиотеки jQuery, существует небольшая вероятность того, что имена библиотечных функций будут конфликтовать с другими библиотеками или с вашим собственным кодом JavaScript.В противном случае может произойти такая ситуация: допустим, jQuery определил функцию с именем hide (которая у него есть), и у вас также есть функция с именем hide в вашем собственном коде, одна из функций будет перезаписана, что приведет к непредвиденным событиям и ошибкам.
Мы говорим, что библиотека jQuery содержится в пространстве имен jQuery . Пространство имен — отличный подход для приятной игры с другим кодом на странице, но если мы собираемся использовать много jQuery (а мы это делаем), быстро станет раздражать необходимость вводить полное имя функции jQuery для каждой команды. мы используем.Чтобы решить эту проблему, jQuery предоставляет более короткий псевдоним для доступа к библиотеке. Просто $.
Знак доллара — это короткое, допустимое и красивое имя переменной JavaScript. Это может показаться немного ленивым (в конце концов, вы сохраняете только пять нажатий клавиш с помощью псевдонима), но полная страница jQuery будет содержать множество вызовов библиотеки, а использование псевдонима сделает код более читаемым и поддерживаемым.
Использование нескольких библиотек
Основная причина, по которой вы можете захотеть использовать полный вызов jQuery, а не псевдоним, — это когда у вас есть несколько библиотек JavaScript на одной странице, и все они борются за контроль над именем функции знака доллара.$ — общее имя функции в нескольких библиотеках, часто используемое для выбора элементов. Если у вас возникли проблемы с несколькими библиотеками, ознакомьтесь с Разделом 3.1, «Предотвращение конфликтов».
Анализ заявления jQuery
Мы знаем, что команды jQuery начинаются с вызова функции jQuery или ее псевдонима. Теперь возьмем скальпели и рассмотрим оставшиеся составные части оператора jQuery. На рис. 1.3, «Типичный оператор jQuery» показаны оба варианта одного и того же оператора jQuery (с использованием полного имени функции или псевдонима $).
Рисунок 1.3. Типичный оператор jQuery
Каждая команда состоит из четырех частей: функции jQuery (или ее псевдонима), селекторов, действий и параметров. Мы уже знаем о функции jQuery, поэтому давайте рассмотрим каждый из других элементов по очереди. Сначала мы используем селектор для выбора одного или нескольких элементов на веб-странице. Затем мы выбираем действие, которое будет применяться к каждому выбранному элементу. По мере реализации эффектов по всей книге мы будем видеть все больше и больше действий.И, наконец, мы указываем некоторые параметры, чтобы сообщить jQuery, как именно мы хотим применить выбранное действие. Всякий раз, когда вы видите код jQuery, попробуйте разбить его на эти составные части. Так будет намного легче понять, когда вы только начинаете.
Затем мы выбираем действие, которое будет применяться к каждому выбранному элементу. По мере реализации эффектов по всей книге мы будем видеть все больше и больше действий.И, наконец, мы указываем некоторые параметры, чтобы сообщить jQuery, как именно мы хотим применить выбранное действие. Всякий раз, когда вы видите код jQuery, попробуйте разбить его на эти составные части. Так будет намного легче понять, когда вы только начинаете.
В нашем примере выше мы попросили селектор выбрать все теги абзаца (теги HTML
) на странице. Затем мы выбрали действие css jQuery, которое используется для изменения свойства CSS изначально выбранных элементов абзаца.Наконец, мы передали некоторые параметры, чтобы установить для свойства цвета CSS значение синий. Конечный результат? Все наши абзацы теперь синие! Мы более подробно рассмотрим селекторы и действие css в главе 2, Выбор, украшение и улучшение .
В нашем примере в действие css передаются два параметра (цвет и синий), но количество параметров, передаваемых в действие, может варьироваться. Некоторые требуют нулевых параметров, некоторые принимают несколько наборов параметров (для одновременного изменения целого набора свойств), а некоторые требуют, чтобы мы указали другую функцию JavaScript для запуска кода, когда происходит событие (например, щелчок по элементу).Но все команды следуют этой базовой анатомии.
как использовать скрипт jquery в файле .php?
Как использовать jquery в коде php
Как написать код jquery внутри кода php, Попробуйте это
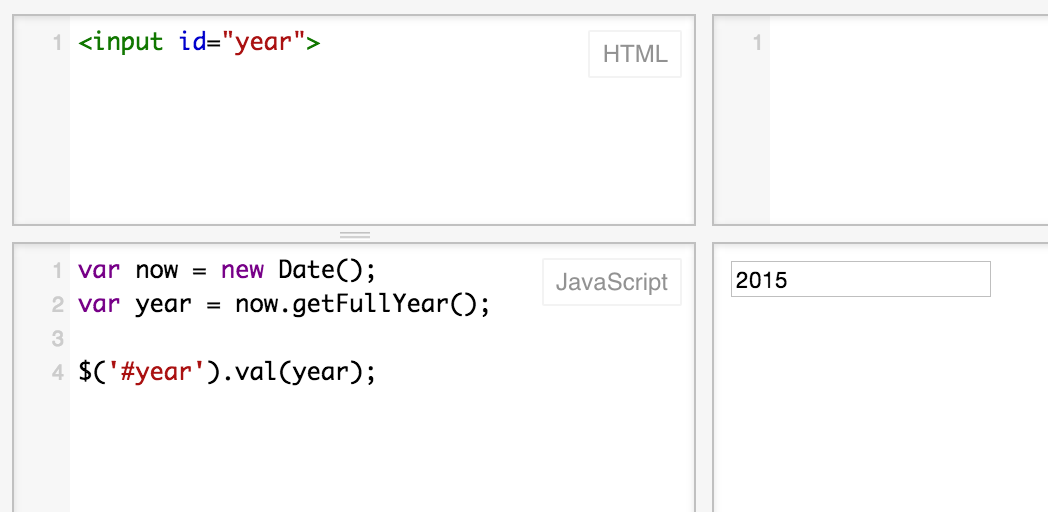
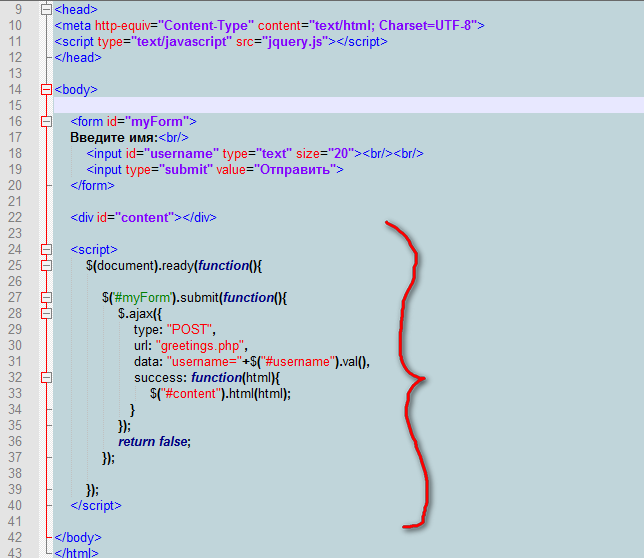
Как использовать код JQuery внутри кода PHP ??? Возможно ли, Я хочу выполнить некоторые операции внутри php-кода, но он не работает 🙁 проверьте этот код: https://code. sololearn.com/w3THwOhU9fSn/#php для (Вот как вы должны действовать, чтобы создать Запрос публикации jQuery с помощью этого метода:
sololearn.com/w3THwOhU9fSn/#php для (Вот как вы должны действовать, чтобы создать Запрос публикации jQuery с помощью этого метода: