Заменить тег jquery: как с помощью Javascript или jquery заменить тег?
Element.innerHTML — Интерфейсы веб API
Свойство интерфейса Element innerHTML устанавливает или получает HTML или XML разметку дочерних элементов.
Примечание: Если узлы <div>, <span>, или <noembed> (en-US) имеют дочерние текстовые узлы, содержащие символы (&), (<), или (>), innerHTML вернёт эти символы как &, < и > соответственно. Используйте Node.textContent для получения правильной копии содержимого этих текстовых узлов.
Чтобы вставить HTML в документ, не меняя содержимое элемента, используйте insertAdjacentHTML().
const content = element.innerHTML;
element.innerHTML = htmlString;
Value
Строка DOMString, которая содержит части HTML разметки. Установка значения innerHTML удаляет всё содержимое элемента и заменяет его на узлы, которые были разобраны как HTML, указанными в строке htmlString.
Исключения
SyntaxError- Возникает при попытке установить значение
innerHTMLстрокой, в которой содержится неправильно сформированный HTML. NoModificationAllowedError- Возникает при попытке вставить HTML в узел, у которого родителем является
Document.
Это свойство предоставляет простой способ полностью заменить содержимое элемента. Например, все содержимое элемента body может быть удалено:
document.body.innerHTML = ""; Свойство innerHTML многих типов элементов, включая <body> или <html>, могут быть возвращены или перемещены. Это может так же быть использовано для просмотра кода страницы, которая была изменена динамически:
javascript:"<pre>"+document.documentElement.innerHTML.replace(/</g,"<") + "</pre>";
Это свойство было первоначально реализовано веб браузерами, затем описано WHATWG и W3C в HTML5. Старые реализации могут отличаться от новых. Для примера, когда введён текст в поле ввода <input>, IE меняет значение атрибута <input> свойства innerHTML, но браузеры Gecko не делают этого.
Старые реализации могут отличаться от новых. Для примера, когда введён текст в поле ввода <input>, IE меняет значение атрибута <input> свойства innerHTML, но браузеры Gecko не делают этого.
Соображения безопасности
Не редко можно увидеть использование InnerHTML для вставки текста в веб страницу. Это приводит к рискам безопасности.
const name = "John";
el.innerHTML = name;
name = "<script>alert('Я Джон в раздражающем alert!')</script>";
el.innerHTML = name; Хотя это может выглядеть как атака cross-site scripting, результат безопасный. HTML5 указывает на тег <script> вставленный через InnerHTM должен не выполнится.
Однако, есть способы запустить JavaScript без использования элементов <script>, так что есть риск безопасности всякий раз, когда вы используете innerHTML для набора строк, над которыми у вас нет контроля. Например:
const name = "<img src='x' onerror='alert(1)'>";
el. innerHTML = name;
innerHTML = name; По этой причине, рекомендуется не использовать innerHTML при вставке обычного текста; вместо этого, используйте node.textContent. Это не интерпретирует отправленный контент как HTML, но вместо этого он вставляется как не обработанный текст.
Этот пример использует innerHTML для создания механизма логирования сообщений внутри элемента на странице.
JavaScript
function log(msg) {
var logElem = document.querySelector(".log");
var time = new Date();
var timeStr = time.toLocaleTimeString();
logElem.innerHTML += timeStr + ": " + msg + "<br/>";
}
log("Регистрация событий мыши внутри этого контейнера...");Функция log() создаёт сообщение получая текущее время из объекта Date, используя toLocaleTimeString(), и соединяя строку с временной меткой с текстовым сообщением. Затем сообщение добавляется в элемент с классом "log".
Мы добавляем второй метод, который логирует информацию о событиях на основе MouseEvent (например, mousedown (en-US), click (en-US), и mouseenter (en-US)):
function logEvent(event) {
var msg = "Event <strong>" + event. type + "</strong> at <em>" +
event.clientX + ", " + event.clientY + "</em>";
log(msg);
}
type + "</strong> at <em>" +
event.clientX + ", " + event.clientY + "</em>";
log(msg);
}Затем мы используем этот обработчик событий на элементе, который содержит наше логирование, для каждого события мыши:
var boxElem = document.querySelector(".box");
boxElem.addEventListener("mousedown", logEvent);
boxElem.addEventListener("mouseup", logEvent);
boxElem.addEventListener("click", logEvent);
boxElem.addEventListener("mouseenter", logEvent);
boxElem.addEventListener("mouseleave", logEvent);HTML
HTML довольно простой для нашего примера.
<div>
<div><strong>Log:</strong></div>
<div></div>
</div><div> c классом "box" – просто контейнер для, который даст содержимому пространство вокруг себя. <div> с классом "log" является контейнером для логирования текста внутри себя.
CSS
Для нашего примера используем следующие CSS стили.
.box {
width: 600px;
height: 300px;
border: 1px solid black;
padding: 2px 4px;
overflow-y: scroll;
overflow-x: auto;
}
.log {
margin-top: 8px;
font-family: monospace;
}Результат
В результате мы получаем такое содержимое. Вы можете видеть логи наводя мышь на элемент, кликая на него и так далее.
innerDOM— Для тех, кто хочет придерживаться стандартов, вот один набор функций JavaScript, предлагающий сериализовать или разобрать XML так, чтобы установить содержимое элемента, определённое как строка(и) через DOM или получить содержимое элемента, полученное из DOM как строку.Element.insertAdjacentHTML— Альтернатива для innerHTML, позволяющая добавлять новый HTML.- jssaxparser — Более надёжным (хотя и более тяжёлым) решением, чем innerDOM (поддерживает парсинг с пространствами имён, однокавычками атрибутов, секциями CDATA и т.
 д.), является этот SAX2 парсер при использовании с его обработчиком DOM-контента. (Предлагает строку на DOM; DOM на строку значительно проще).
д.), является этот SAX2 парсер при использовании с его обработчиком DOM-контента. (Предлагает строку на DOM; DOM на строку значительно проще). - Эффективность соображений: quirksmode.
Тег | HTML справочник
HTML теги
Значение и применение
Теги <div> и <span> представляют из себя универсальные пустые контейнеры, которые необходимо заполнить каким-либо содержанием, либо сгруппировать вложенные элементы для их дальнейшей стилизации средствами CSS, и при необходимости динамически манипулировать ими с использованием скриптов, например, на таком языке программирования как Javascript.
Обращаю Ваше внимание на то, что элементы <div> и <span> сами по себе не оказывают никакого влияния на другие элементы страницы.
Тег <div> определяет любой отдельный блок содержимого и предназначен для деления веб-страницы на фрагменты. Вы можете объединить любой набор логически связанных элементов в единственном блоке <div>.
Этот элемент является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину. Не так давно, этот элемент занимал абсолютный топ, посвященный делению страницы на логические составляющие, но с приходом HTML 5 было добавлено достаточно семантических элементов, которые позволяют в некоторых ситуациях заменить тег <div> на более осмысленный.
Прочитать о разметке страницы в HTML 5 вы можете в следующей статье учебника: «Теги разметки страницы».
В отличии от блочного элемента <div> тег <span> является строчным и применяется к внутренним (inline) элементам страницы, то есть к словам, фразам, которые находятся в пределах абзаца или небольшого фрагмента текста, оглавления и тому подобное.
Тег <span> вы можете использовать для таких задач как:
- Выделение участка текста определённым цветом, фоном или даже фоновым изображением.
- Изменение отдельным словам или фразам размера шрифта, семейства шрифта или типа шрифта.

- Создание различных форматирующих стилей для выбранного участка текста.
- Использование скриптовых языков программирования к выбранным текстовым участкам, например подсветка синтаксиса кода и так далее.
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right center justify | Не поддерживается в HTML5. Определяет выравнивание содержимого внутри элемента. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Теги <div> и <span></title> </head> <body> <div style = "color:green"> <p>Абзацы мы объединили тегом &lt;div&gt;, а это <span style = "color:red">слово</span> мы заключили тегом &lt;span&gt;.</p> <p>С помощью встроенной таблицы стилей мы выделили это слово красным цветом, а блок текста получил зеленый цвет.</p> </div> <div style = "background-color:khaki"> <p>Обратите внимание, что тег &lt;div&gt; является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину.</p> <p>Этот блок тоже содержит два абзаца. С помощью встроенной таблицы стилей мы указали для всего блока цвет заднего фона - khaki, а для этога <span style = "background-color:orangered">слова</span> orangeRed (мы заключили его в тег &lt;span&gt;).</p> </div> </body> </html>
В этом примере мы:
- Блочными элементами <div> создали два блока, содержащие по два абзаца текста внутри (элементы <p>).
- Для первого блока с помощью встроенной таблицы стилей мы указали, что все элементы получат цвет текста зеленый, а одно слово, которое мы поместили внутри тега <span> красный.
- Для второго блока с помощью встроенной таблицы стилей мы указали, что весь блок получит цвет заднего фона хаки, а одно слово, которое мы поместили внутри тега <span> оранжево-красный.

Результат нашего примера:
Использование тегов разметки в HTML.
Отличия HTML 4.01 от HTML 5
Атрибут align не поддерживается в HTML5.
Значение CSS по умолчанию
div {
display: block;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML теги
Изменение src у img, используя jQuery
Вопрос: Возможно ли поменять у рисунка src, используя только jQuery?
Ниже представлен HTML код, следующего вида:
|
| <div> <div> <a href=»#»><img src=»img1_on.gif»></a>
<a href=»#»><img src=»img2_on.gif»></a> </div> </div> |
Когда кто-нибудь кликает на изображение, я хочу, чтобы источник изображения менялся, например, с 1 на 2.
Если это возможно, то что нужно прописать в JS и CSS коде?
Ответ: Да. Используя jQuery
Вы можете использовать функцию jQuery attr(). На пример, если тэг img имеет атрибут id равный ‘my_image’:
|
| <img src=»first.jpg»/> |
Далее, вы можете изменить src с помощью jQuery, следующим образом:
|
| $(«#my_image»).attr(«src»,»second.jpg»); |
Чтобы приделать этот код на событие нажатия кнопки мыши, мы должны написать:
|
| $(«#my_image»).bind(«click», function() { $(«#my_image»). }); |
Чтобы менять изображение, вы должны написать следующее:
|
| $(«img»).bind(«click», function() { var src = ($(this).attr(«src») === «img1_on.jpg») ? «img2_on.jpg» : «img1_on.jpg»; $(this).attr(«src», src); }); |
Возможно, Вам будет интересно ↓↓↓
wp_head() — функция WordPress
Функция, а точнее хук WordPress do_action('wp_head'), используется для заполнения тега <head>, а в него, как вы знаете, можно затолкать вот что:
- CSS,
- JavaScript (в том числе jQuery),
- какой-нибудь HTML-код, например мета-теги;
Возникает следующий вопрос — для чего собственно нужна эта функция, если я допустим могу открыть файл темы и вставить туда всё, что захочу вручную? Да, возможно у вас и получится это сделать, а вот плагины не могут редактировать файлы темы и движка — как раз для них и нужны все эти хуки.
Функцию wp_head() вы скорее всего найдёте в файле темы header.php, и она будет выглядеть следующим образом:
Сама по себе функция не имеет никаких параметров и ничего не возвращает.
Подключение CSS-стилей через wp_head()
Сразу хочу уточнить некоторые моменты относительно CSS — вы ведь знаете, что чем меньше общее количество подключенных на странице файлов стилей, тем меньше количество HTTP-запросов, а от них напрямую зависит скорость загрузки сайта. Так вот, перечисленные ниже способы подходят исключительно для написания плагинов, в остальных же случаях я рекомендую просто добавить ваши стили к основному файлу style.css, который находится в папке с текущей темой.
Способ 1. wp_enqueue_style()
Рассмотрим несложный пример. В нём мы подключим какой-нибудь произвольный файл стилей, находящийся в папке с темой, в поддиректории /css, где wp_head_style — что-то типо названия-идентификатора данного файла, можете назвать его как-нибудь по-своему.
И кстати, если вы не знаете, куда вставлять код из данного поста, то вставляйте в functions.php вашей текущей темы WordPress.
function css_to_wp_head() {
wp_enqueue_style( 'wp_head_style', get_stylesheet_directory_uri() . '/css/style-2.css', array(), null );
}
add_action( 'wp_enqueue_scripts', 'css_to_wp_head' );Способ 2. Выводим стили непосредственно через HTML-тег <style>
По возможности советую использовать первый способ. Размещать стили непосредственно в HTML документе — не самая лучшая идея.
<?php
add_action("wp_head", "wp_head_css");
function wp_head_css() {
?>
<style>
#widget_1{display:none;}
</style>
<?php
}Аналогичным образом можно добавить и мета-теги, читайте подробнее чуть ниже.
Отключаем ненужные CSS из wp_head()
Некоторые плагины WordPress требуют для себя дополнительных стилей и поэтому подключают их к сайту указанным выше способом (как правило, это первый способ, т.е. через функцию wp_enqueue_style()).
Так вот, допустим какой-то вредный плагин наподключал вам на сайт всяких CSS, которые вам не нужны. Или допустим они вам всё-таки нужны, но вы хотите объединить их содержимое в один файл style.css (ну как вариант). Как следует поступать в таких случаях?
На самом деле делается это легко и просто: во-первых, нужно определить название-идентификатор подключаемого файла, как правило, это первый параметр функции wp_enqueue_style(). То есть мы обшариваем файлы плагина в поисках участков кода, где задействована эта функция и смотрим на её первый параметр.
Почему нельзя удалить найденный кусок кода прямо из плагина? Да потому что нам нельзя изменять содержимое файлов плагинов и движка — это не профессионально. К тому же такие тёмные дела обычно чреваты последствиями.
Итак, с идентификатором файла разобрались, что дальше? А дальше в ход идёт функция wp_dequeue_style(). В итоге в файл functions.php у нас идёт примерно следующий код:
function remove_css_from_wp_head() {
wp_dequeue_style( 'тут_идентификатор_отключаемого_файла' );
}
add_action( 'wp_enqueue_scripts', 'remove_css_from_wp_head', 9999 ); // параметр 9999 можно опустить, это чтобы навернякаПодключение JavaScript через wp_head()
Способ 1. wp_enqueue_script()
Всё примерно так же, как и со стилями. С одним единственным «НО», о котором следует помнить — скрипты лучше помещать в самый конец сайта, перед закрывающим тегом </body>. О том, как это сделать, вы можете почитать в документации к функции wp_enqueue_script().
function js_to_wp_head() {
wp_enqueue_script( 'wp_head_js', get_stylesheet_directory_uri() . '/js/script.js', array(), null );
}
add_action( 'wp_enqueue_scripts', 'js_to_wp_head' );Способ 2. Выводим скрипты непосредственно через HTML-тег <script>
<?php
add_action("wp_head", "wp_head_js");
function wp_head_js() {
?>
<script>
var totalWidth = 500;
</script>
<?php
}jQuery в wp_head(). Конфликты.
Прежде чем читать этот пункт, хочу обратить ваше внимание, что очень часто то, из-за чего отказываются работать некоторые jQuery-эффекты — это несовместимость версий.
Если раньше ваш jQuery-скрипт работал, а теперь отказывается это делать, то сначала убедитесь, что у вас не изменилась подключаемая к сайту версия jQuery, а если изменилась, то протестируйте свой код на ранее установленной версии.
Подключение jQuery-версии по умолчанию
В WordPress уже зарегистрирован файл jQuery, он идёт вместе с движком (его версия меняется по ходу появления новых версий самого WordPress). Чтобы подключить стандартную версию файла, используем этот код:
function jquery_to_wp_head() {
wp_enqueue_script( 'jquery' );
}
add_action( 'wp_enqueue_scripts', 'jquery_to_wp_head' );Изменение подключаемой версии jQuery
Так вот, предположим, что с появлением новой версии данной библиотеки, ваши скрипты перестали работать. Как же нам восстановить старую версию на сайте? Ну, как вариант, для начала вы можете скачать её и загрузить в папку с темой (можно подключать напрямую через googleapis, это не вопрос).
После этого нам помогут функции wp_deregister_script() и wp_register_script():
function jquery_another_version() {
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', get_stylesheet_directory_uri() . '/jquery-1.3.2.js', array(), '1.3.2' );
}
add_action( 'wp_enqueue_scripts', 'jquery_another_version' );Вообще я сторонник того, чтобы все скрипты находились не в шапке сайта, а в футере, где-нибудь перед закрывающим тегом </body>. Конечно, если без JavaScript ваш сайт отображается ужасно или не отображается вообще, тогда целесообразнее задействовать скрипты прямо перед загрузкой страницы, во всех остальных случаях — пусть находятся в футере.
Итак, переносим jQuery и все зависимые от него скрипты в футер:
function jquery_in_footer() {
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', includes_url('/js/jquery/jquery.js'), array(), null, true );
}
add_action( 'wp_enqueue_scripts', 'jquery_in_footer' );Приоритет подключения js-файлов
Функции wp_enqueue_style(), wp_enqueue_script(), wp_register_style() и wp_register_script() также позволяют установить порядок подключения стилей и скриптов. В плане стилей это обычно не так важно, но в плане скриптов всё очень серьёзно. Например у нас есть файл jquery.js и какой-то плагин jquery.fancybox.js (к примеру). Ну так вот, jquery.fancybox.js должен обязательно подключаться после jquery.js, иначе ничерта работать не будет.
Как же установить приоритет? Легко — для этого нам понадобится третий параметр указанных выше функций. В данном параметре нам в виде массива нужно передать все названия-идентификаторы файлов, от которых зависит подключаемый файл. Рассмотрим на примере того же самого jquery.fancybox.js. Итак:
function jquery_fancybox() {
wp_enqueue_script( 'fancybox', get_stylesheet_directory_uri() . '/jquery.fancybox.js', array('jquery') );
}
add_action( 'wp_enqueue_scripts', 'jquery_fancybox' );Более подробно — в документации вышеуказанных функций (всё это есть на моём блоге — просто перейдите по соответствующим ссылкам).
Мета-теги в wp_head()
Вы можете использовать wp_head() для добавления собственных мета-тегов. В примере я вывел тег description, значение которого я взял из произвольного поля поста (а вы например можете взять в качестве его значения первое предложения поста или содержимое поля «Цитата»).
<?php
add_action("wp_head", "wp_head_meta_description", 1);
function wp_head_meta_description() {
global $post;
if( is_single() ) {
echo "<meta name=\"description\" value=\"" . esc_attr( get_post_meta( $post->ID, 'seo_description', true ) ) ."\" />\n\r";
}
}Удаление некоторых стандартных тегов из wp_head()
RSD
Этот тег выглядит следующим образом <link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://ваш-сайт.ru/xmlrpc.php?rsd" /> Если вы публикуете\редактируете свои посты только через админку и не используете для этих целей какие-либо сервисы или клиенты (например приложения для iPhone или iPad), то можете удалить этот тег:
remove_action( 'wp_head', 'rsd_link' );
wlwmanifest
Вот такой тег: <link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://ваш-сайт.ru/wp-includes/wlwmanifest.xml" /> . Используется клиентом Windows Live Writer. Если не юзаете — удаляйте:
remove_action( 'wp_head', 'wlwmanifest_link' );
generator
Содержит текущую используемую версию WordPress: <meta name="generator" content="WordPress 3.5.1" />. Рекомендую к удалению.
remove_action( 'wp_head', 'wp_generator' );
Это не единственное место, где отображается версия движка. Если хотите полностью скрыть её, читайте этот пост.
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Замена jQuery на D3 — блог webkid
[tl; dr] Вы можете легко заменить jQuery в своих проектах визуализации, используя только функции D3.
При создании визуализаций или интерактивов мы часто используем комбинацию jQuery и D3.
В основном мы используем многие функции D3 и лишь небольшое подмножество jQuery для манипуляций с DOM.
Хотя D3 имеет мощные функции, такие как его селекторы или уже встроенная оболочка ajax, мы часто пропускаем некоторые функции jQuery в наших проектах D3.Вот почему мы покажем некоторые подходы к тому, как вы можете заменить jQuery, используя только D3. Основные преимущества этого:
- Снижение накладных расходов в ваших проектах визуализации за счет удаления неиспользуемых функций.
- Загрузка только одной библиотеки (меньшего размера).
- Не смешивать библиотеки, созданные для разных сценариев использования.
- Использование функций в стиле D3.
Для начала давайте посмотрим на сходство D3 и jQuery. Если вы новичок в D3 и обладаете знаниями в jQuery, вы также можете использовать это в качестве отправной точки.После этого мы рассмотрим, какие функции jQuery вы можете заменить на D3 и как это сделать.
Сходства
Селекторы
Обе библиотеки основаны на сложных функциях выбора, которые просты в использовании.
jQuery
$ ('. Foo'). AddClass ('foobar');
$ ('. Foo'). RemoveClass ('foobar');
D3
d3.selectAll ('. Foo'). Classed ('foobar', true);
d3.selectAll ('. Foo').classed ('foobar', ложь);
Атрибуты и манипуляции со стилем
С помощью двух библиотек вы можете манипулировать CSS и атрибутами элементов DOM.
jQuery
$ ('. Foo'). Attr ('тип данных', 'foobar');
$ ('. Foo'). Css ('фон', '# F00');
D3
d3.selectAll ('. Foo'). Attr ('тип данных', 'foobar');
d3.selectAll ('. Foo'). Style ('фон', '# F00');
Ajax
Хотя синтаксис немного отличается, D3 и jQuery имеют удобные оболочки ajax для разных типов данных.
jQuery
$ .getJSON ('http: //url-to-resource.json', doSomething);
$ .ajax ({
url: 'http: //url-to-resource.txt',
dataType: 'text',
type: 'GET',
success: doSomething,
} );
D3
d3.json ('http: //url-to-resource.json', doSomething);
d3.text ('http: //url-to-resource.txt', doSomething);
Манипулирование классами
Часто требуется манипулировать классами элементов DOM, например, переключать стили CSS.
jQuery
$ ('. Foo'). AddClass ('foobar');
$ ('. Foo'). RemoveClass ('foobar');
D3
d3.selectAll ('. Foo'). Classed ('foobar', true);
d3.selectAll ('. Foo'). Classed ('foobar', ложь);
Добавить и добавить
Вставка дочерних узлов — важная функция, особенно при создании визуализаций из входных данных. Вы можете легко выполнить эту задачу с помощью jQuery и D3.
jQuery
$ ('.фу '). добавить ('
');$ ('. Foo'). Добавить ('
');
D3
d3.selectAll ('. Foo'). Append ('div');
d3.selectAll ('. Foo'). Вставить ('div');
Прослушивание событий
Тот же синтаксис используется в D3 и jQuery для прослушивания событий выбранных элементов. Вы можете прослушать событие щелчка следующим образом:
jQuery
$ ('. Foo'). On ('click', clickHandler);
D3
d3.selectAll ('. foo'). on ('щелчок', clickHandler);
Удаление элементов
Иногда необходимо удалить элементы из DOM. D3 и jQuery реализуют эту функцию следующим образом:
jQuery
D3
d3.selectAll ('. Foo'). Remove ();
Подвыбор элементов
С помощью этой функции вы можете выбрать дочерние элементы из большего выбора.
jQuery
D3
d3.selectAll ('. Foo'). SelectAll ('.бар');
Управление содержимым
Если вы хотите изменить содержимое узла DOM, вы можете использовать указанные ниже функции в jQuery и D3.
jQuery
$ ('. Foo'). Text ('Hello World!');
$ ('. Foo'). Html ('
Привет');
D3
d3.selectAll ('. Foo'). Text ('Hello World!');
d3.selectAll ('. Foo'). Html ('
Привет');
Цвета Европы
Интерактивная визуализация данных (Zeit Online)
Вы заинтересованы в сотрудничестве?
Мы специализируемся на создании пользовательских визуализаций данных и веб-инструментов.
Замены
Теперь посмотрим на функции, которые реализованы в jQuery, но отсутствуют в D3. Для всех функций, перечисленных здесь, мы предоставили простое решение, которое можно использовать в одном месте, и более общую реализацию, которая позволяет вам использовать эти функции повсюду в вашем приложении и с цепочкой методов D3.
триггерных событий и настраиваемых событий
Одна интересная особенность jQuery — это то, как он работает с событиями. Вы можете легко запускать и прослушивать настраиваемые события для любого элемента на странице.Например, вы можете запустить настраиваемое событие с некоторыми новыми данными в вашем документе и прослушать это событие в коде:
$ (document) .on ('dataChange', function (evt, data) {
console.log (data.newData);
});
$ (документ) .trigger ('dataChange', {
newData: 'Hello World!',
});
В D3 эта функция не поддерживается напрямую, но есть способы сделать это аналогичным образом. Простое решение (если не нужен d3.событие в вашем обработчике):
d3.select (document) .on ('dataChange', function (data) {
console.log (d3.event);
console.log (data.newData);
});
d3.select (документ) .on ('dataChange') ({
newData: 'Hello World!',
});
Более общий подход — добавить функцию к объекту d3, чтобы ее можно было использовать для всех выборок.
d3.selection.prototype.trigger = function (evtName, data) {
this.на (evtName) (данные);
};
Добавление этой функции в D3 позволяет получить функцию триггера, подобную jQuery, для событий, которую можно использовать следующим образом:
d3.select (document) .on ('dataChange', function (data) {
) console.log (данные);
});
d3.select (документ) .trigger ('dataChange', {newData: 'HelloWorld!'});
после () и до ()
С jQuery мы можем легко вставлять элементы сразу после всех элементов выделения.Рассмотрим пример из 3 элементов:
- Список
- Список
- Список
Теперь мы можем использовать простую функцию jQuery для вставки нового элемента после каждого элемента списка:
$ ('li'). After ('
Вот как выглядит список после выполнения вышеуказанной функции:
- Список
- Элемент
- Список < / li>
- Элемент
- Список
- Элемент
Чтобы сделать то же самое с D3, вы можете перебирать все элементы в выделенном фрагменте и добавлять элементы, используя простой JavaScript:
d3.selectAll ('li'). each (function () {
var li = document.createElement ('li');
li.textContent = 'Item';
this.parentNode.insertBefore (li, this.nextSibling );
});
Лучшим подходом было бы сделать эту общую функцию, которая добавляет элементы на основе имени тега и возвращает новую выборку созданных элементов, чтобы их можно было редактировать впоследствии:
d3.selection.prototype.after = функция (tagName) {
var elements = [];
это.each (function () {
var element = document.createElement (tagName);
this.parentNode.insertBefore (element, this.nextSibling);
elements.push (element);
});
return d3.selectAll (elements);
};
Если вы добавите это в свой код D3, вы можете использовать функцию after () , аналогичную функции в jQuery:
d3.selectAll ('li'). After ('li'). Text ( 'Пункт');
Функция before () очень похожа.Единственное отличие состоит в том, что элементы вставляются до выбора элементов.
d3.selection.prototype.before = function (tagName) {
var elements = [];
this.each (function () {
var element = document.createElement (tagName);
this.parentNode.insertBefore (element, this);
elements.push (element);
});
return d3.selectAll (elements);
};
пустой ()
Это простой.jQuery предоставляет вам функцию empty () для выборок, которую можно использовать для удаления всех дочерних элементов в выборке.
- Элемент списка
- Элемент списка
- Элемент списка
Результатом будет:
Чтобы добиться того же результата при выборе D3, вам просто нужно очистить внутренний HTML-код выбранных элементов:
d3.selectAll ('ul'). html (''); '';
D3 часто используется для создания и управления SVG. В этом случае верхний код может не работать, поскольку innerHTML не поддерживается в SVG. Следовательно, может быть лучше не вызывать функцию html () , а выбирать всех дочерних элементов элемента и удалять их вручную:
d3.selectAll ('ul'). SelectAll ('*'). Remove () ;
Общий код для этого так же прост, как и пример. Обратите внимание, что я выбираю другое имя для функции, как в jQuery, потому что D3 уже имеет функцию empty () , которая указывает, есть ли у элемента дочерние элементы или нет.
d3.selection.prototype.clear = function () {
this.selectAll ('*'). Remove ();
вернуть это;
};
Теперь вы можете очистить выделение аналогично jQuery:
d3.selectAll ('# foo'). Clear ();
appendTo ()
Функция appendTo () в jQuery делает что-то похожее на функцию append () в D3, но добавляет предыдущие выбранные элементы к другому выделению.Чтобы добиться того же в выборках D3, вам нужно перебрать все элементы в обоих выборках и добавить элементы друг к другу. Если у вас есть несколько целей для добавления выделения, вы должны сначала клонировать объекты, чтобы создать поведение, подобное jQuery. Вот что я придумал:
d3.selection.prototype.appendTo = function (selector) {
var target = d3.selectAll (selector),
targetCount = target [0] .length,
_this = это,
клонов = [];
целей.each (function () {
var currTarget = this;
_this.each (function () {
if (targetCount> 1) {
var clone = this.cloneNode (true);
currTarget.appendChild ( clone);
clones.push (клон);
} else {
currTarget.appendChild (this);
}
});
});
if (targetCount> 1) {
this.remove ();
}
возвратных клонов.длина> 0? d3.selectAll (клоны): это;
};
Итак, с помощью этой функции вы можете добавлять несколько элементов в DOM к нескольким другим элементам. В этом примере показано поведение функции.
some element
some other element
Теперь вызовите appendTo ( ) для всех элементов, имеющих класс foo , чтобы добавить их к целям.
d3.selectAll ('. Foo'). AppendTo ('. Target');
Это приведет к DOM:
некоторый элемент
некоторый другой элемент
какой-то элемент
какой-то другой элемент
Функция возвращает добавленные элементы, чтобы вы могли продолжать работать с ними, например, изменяя цвет их фона:
d3.selectAll ('. foo'). appendTo ('. target'). style ('background', '# f00');
length ()
Иногда полезно знать, сколько элементов находится в вашем текущем выделении. В jQuery есть встроенное свойство, которое называется длиной .
То же, что и при использовании D3, является однострочным:
d3.selection.prototype.length = function () {
вернуть этот [0] .length;
};
С этим кодом вы можете использовать:
d3.selectAll ('. foo'). длина ();
toggleClass ()
Как было сказано ранее, вы можете использовать функцию classed в D3 для манипуляций с именами классов. В любом случае, в D3 отсутствует функция переключения имен классов, которая часто используется в jQuery. Вот как может выглядеть реализация:
d3.selection.prototype.toggleClass = function (className) {
this.classed (className,! This.classed (className));
вернуть это;
};
eq ()
Чтобы отфильтровать выбор из нескольких элементов и просто выбрать узел по определенному индексу, мы можем использовать функцию eq () в jQuery.Реализовать ту же функцию в D3 довольно просто: вы просто делаете подвыбор элементов на основе индекса и возвращаете вновь созданный выбор D3, чтобы сделать возможной цепочку методов:
d3.selection.prototype.eq = function ( index) {
return d3.select (this [0] [index]);
};
show () / hide () / toggle ()
Эти функции используются для изменения видимости элементов на вашей странице. По сути, они просто вносят изменения в правила CSS для выбранных элементов.Для функции toggle () мы сначала должны посмотреть, виден ли элемент в данный момент или нет.
Показать скрытый элемент:
d3.selection.prototype.show = function () {
this.style ('display', 'initial');
вернуть это;
};
Скрыть видимый элемент:
d3.selection.prototype.hide = function () {
this.style ('display', 'none');
вернуть это;
};
Переключить видимость элемента:
d3.selection.prototype.toggle = function () {
var isHidden = this.style ('display') == 'none';
вернуть this.style ('дисплей', isHidden? 'Наследовать': 'нет');
};
moveToFront (), moveToBack ()
Это функции, которые часто отсутствуют в D3, но не связаны с jQuery. D3 часто используется для создания и управления SVG. За исключением HTML, порядок элементов SVG определяет их видимость (тогда как в HTML у нас есть что-то вроде z-index). Поэтому нам часто не хватает функции перемещения выделения SVG вперед / назад, как это известно из Adobe Illustrator.Чтобы D3 поддерживал эту функцию, мы расширяем выбор D3 с помощью следующих функций:
d3.selection.prototype.moveToFront = function () {
return this.each (function () {
this.parentNode .appendChild (это);
});
};
d3.selection.prototype.moveToBack = function () {
return this.each (function () {
var firstChild = this.parentNode.firstChild;
if (firstChild) {
this.parentNode.insertBefore (это, firstChild);
}
});
};
Использовать очень просто, просто выберите элемент из svg и переместите его с помощью предоставленных функций:
d3.select ('svg rect'). MoveToFront (). MoveToBack ();
Мы надеемся, что это может быть полезно для некоторых проектов, где накладные расходы jQuery можно заменить с помощью этих простых замен в D3.
Если вы хотите использовать функции, которые мы объяснили здесь, в своих проектах, вы можете проверить нашу расширенную версию D3, которую вы можете найти на GitHub.
Если мы что-то упустили или допустили ошибку, оставьте комментарий, чтобы мы могли это исправить.
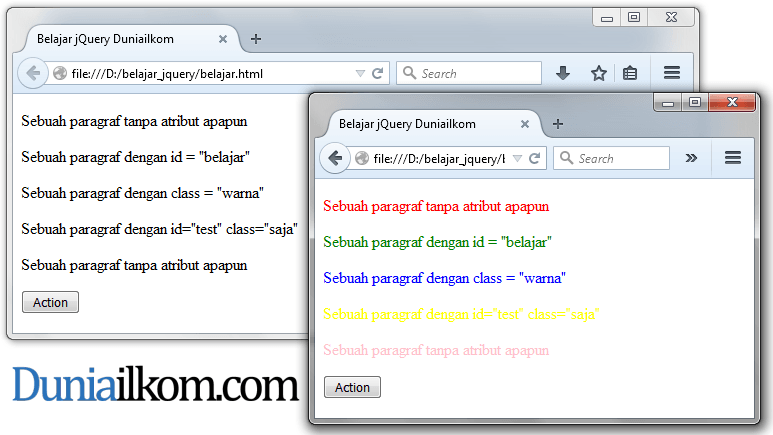
Изменение вашего веб-сайта в ответ на действия пользователя
jQuery — это библиотека JavaScript, которая предоставляет инструменты, упрощающие жизнь веб-разработчикам. За кулисами исходный код jQuery написан на JavaScript. Это означает, что все, что мы делаем в jQuery, можно выполнить в JavaScript с большим количеством кода. jQuery разработан для упрощения манипуляций с DOM, а его синтаксис легче понять.Он использует селекторы в стиле CSS для выбора элементов DOM (элементов из HTML). То есть вы можете выбрать элемент, используя его тег, класс или идентификатор. Например:
$ («span») выберет все элементы диапазона,
$ (‘. Container’) выберет все элементы с классом контейнера, а
$ (‘# hero-image’) выберет элемент с идентификатором «hero-image».
Поскольку селекторы CSS могут быть сложными, вы можете выбирать очень конкретные элементы на своей странице.
После того, как вы выбрали элемент DOM, вы можете изменить его по своему желанию, используя большой массив методов манипулирования jQuery.
Вот пример использования jQuery для управления некоторым HTML.
HTML:
Компонент JavaScript DOM:
Приведенный выше код изменит все элементы абзаца на странице на значение «Boo!». Перейдите на веб-страницу с загруженным jQuery, например css-tricks.com, откройте консоль с помощью `command` +` option` + `j` и вставьте этот код в приглашение. Когда вы запустите этот код, вы заметите, что все абзацы изменились, чтобы сказать «Бу!»
Когда вы работаете с jQuery для управления элементами DOM, вы почти всегда либо получаете, либо устанавливаете значение.Если вы хотите узнать текущее значение какого-либо атрибута, вы получаете. Если вы хотите изменить значение, вы должны установить. Это узор:
- Получение значения: $ («Селектор CSS»). SomeJqueryMethodName ()
- Устанавливает значение: $ («Селектор CSS»). SomeJqueryMethodName (valueToSet)
Обратите внимание, что для получения значения не требуется аргумент метода jQuery, но для установки значения требуется.
Следуя этому шаблону, мы могли бы получить значение текста элемента на странице:
- Получить текст файла readme (он находится внутри тега статьи): $ (‘p’).текст ()
- Установите текст файла readme следующим образом: «Boo!»: $ (‘P’). Text («Boo!»)
Некоторым методам jQuery в любом случае требуется аргумент. Например, метод jQuery .css () работает следующим образом:
- Получить цвет фона: $ (‘p’). Css («background-color»)
- Установите синий цвет фона: $ (‘p’). Css («background-color», «orange»)
Вот некоторые из наиболее распространенных манипуляций с JQuery DOM:
Вы можете использовать эти методы манипуляции вместе со слушателями событий для изменения страницы в ответ на действия пользователя.
- Добавить содержимое HTML как дочерний по отношению к текущему выбранному элементу: $ (‘. Selected-element’). Append (htmlContent)
- Добавить / удалить новый класс в / из выбранного элемента: $ (‘. Selected-element’). AddClass (className) / .removeClass (className)
- Заменить все текущее HTML-содержимое в выбранном элементе введенным htmlContent: $ (‘. Selected-element’). Html (htmlContent)
- Заменить текущее текстовое содержимое выбранного элемента новым текстом: $ (‘.выбранный-элемент ’). текст (newTextString)
- Измените значение в элементе ввода: $ (‘. Selected-input-element’). Val (newValue)
- Удалить выбранный элемент со страницы: $ (‘. Selected-element’). Remove ()
Вы можете использовать эти методы манипуляции вместе со слушателями событий для изменения страницы в ответ на действия пользователя.
Замена JQuery на Angular
Синопсис: веб-приложения Angular могут иметь намного меньше кода, чем JQuery, и им легче следовать.
Я взял исходный текст статьи из электронного журнала 2007 года, используя старую версию JQuery, зарегистрировал ее в GitHub и постепенно преобразовал в Angular. Я объединил эту серию коммитов, чтобы упростить задачу (и скрыть все ошибки, которые я сделал в пути), и вы можете увидеть это здесь. Стоит несколько минут просмотреть этот коммит, чтобы увидеть сравнение, и из-за огромного веса кода было удалено .
Статья
Digital Web о поддержке JQuery версии
Живая версия этой демонстрации JQuery
Не обращайте внимания на тот факт, что в реальной жизни никто не будет заказывать приложение для планирования мест с этой функцией.
Поиграйте с живой версией этой демонстрации Angular_Air
Я, конечно, заменил JQuery на Angular. Раньше HTML-файл был огромным, но теперь он на 95% меньше, потому что я использую ng: repeat , чтобы повторить строки / места на карте самолета, а также таблицу пассажиров ниже. JQuery с использованием JavaScript (global.js) был полностью удален (как и JQuery), у меня есть новый JavaScript на HTML-странице для настройки модели и несколько функций, которые я вызываю для поддержки представления.Это примерно на 80% меньше JavaScript.
Поменял дизайн пассажирского стола. Раньше это был диалог с вкладками, в котором строка, которую вы просматривали, полностью менялась каждый раз, когда вы щелкали строку в самолете. Теперь он показывает все отдельные места, которые вы выбрали, в расширяющейся таблице. Возможно, это должно быть ограничено по высоте и иметь полосу прокрутки. В старой версии сведения о пассажирах для выбранных мест были выделены желтым цветом и доступны для редактирования, тогда как невыбранные пассажиры не были желтыми и не редактировались.В моей версии невыбранные пассажиры не отображаются (см. Использование ng: show в исходнике HTML)
Версия Angular намного проще для понимания. Возможно, даже достаточно легко для относительных новичков. Это было бы неверно для редукции Backbone того же приложения. Я начинаю думать, что модели JavaScript для Backbone БОЛЕЕ ГЛОБАЛЬНЫ, чем эквивалент Java для сериализации GSON / Jackson. Версия Knockout того же самого будет примерно такой же реализацией и строками кода, что и Angular.
Я также добавил панель отладки, которая показывает два соответствующих объекта модели в приложении. Вы можете увидеть это обновление в реальном времени, щелкнув изображение самолета и сведения о пассажирах.
Модель мне не идеальна. Что бы я хотел иметь:
мест [
строка :
{
число: 1,
a: {
имя_пассажира: "Фред"
},
b: {
имя_пассажира: "Вильма"
}
// так далее
}
]
или
мест [
строка : {
число: 1,
должности: [
{
posn: "а",
имя_пассажира: "Фред"
},
{
posn: "b",
имя_пассажира: "Вильма"
}
// так далее
]
}
]
Но вместо этого у меня что-то менее иерархическое:
мест [
{
ряд: 1,
posn: "а"
имя_пассажира: "Фред"
},
{
ряд: 1,
posn: "b"
имя_пассажира: "Вильма"
}
// так далее
]
Причина, по которой мне пришлось пойти на компромисс, заключается в том, что места отображаются с помощью тега
JQuery значительно изменился с 2007 года. Сама основная библиотека улучшилась, но также появилось множество элементов управления в пространстве «JQuery UI».Наконец, и Handlebars, и JavaScriptMVC — это технологии, которые независимо расширили возможности JQuery в том направлении, о котором я говорю здесь. С их помощью возможны сокращения кода к тому, что я достиг выше.
Как заменить все вхождения строки в JavaScript
Найдите правильный способ замены всех вхождений строки в обычном JavaScript, от регулярного выражения до других подходов
Опубликовано ,
Последнее обновление
Использование регулярного выражения
Это простое регулярное выражение выполнит задачу:
Строка.заменить (/ / g, '')
Выполняет замену с учетом регистра .
Вот пример, где я заменяю все вхождения слова «собака» в строке фразу :
const фраза = 'Я люблю свою собаку! Собаки замечательные '
const stripped = фраза.replace (/ dog / g, '')
stripped // "Я люблю свою! Собаки классные"
Чтобы выполнить замену без учета регистра, используйте параметр i в регулярном выражении:
Строка.заменить (/ / gi, '')
Пример:
const фраза = 'Я люблю свою собаку! Собаки замечательные '
const stripped = фраза.replace (/ dog / gi, '')
stripped // "Я люблю мои! s отличные"
Помните, что если строка содержит некоторые специальные символы, она не будет работать с регулярными выражениями, поэтому рекомендуется экранировать строку с помощью этой функции (взято из MDN):
const escapeRegExp = (строка) => {
вернуть строку.replace (/ [.$ {} () | [\] \\] / g, '\\ $ &')
}
Использование разделения и объединения
Альтернативное решение, хотя и более медленное, чем регулярное выражение, использует две функции JavaScript.
Первый — split () , который обрезает строку при нахождении шаблона (с учетом регистра) и возвращает массив с токенами:
const фраза = 'Я люблю свою собаку! Собаки замечательные '
const токены = фраза.split ('собака')
tokens // ["Я люблю свою", "! Собаки - классные"]
Затем вы объединяете токены в новую строку, на этот раз без разделителя:
const stripped = токены.join ('') // "Я люблю свою! Собаки классные"
Подведение итогов:
const фраза = 'Я люблю свою собаку! Собаки замечательные '
const stripped = фраза.split ('собака'). join ('')
перезагрузка · Bootstrap
Reboot, набор изменений CSS для конкретных элементов в одном файле, запускает Bootstrap, чтобы обеспечить элегантную, последовательную и простую базовую линию для развития.
Подход
Reboot основывается на Normalize, предоставляя многие элементы HTML с несколько самоуверенными стилями, используя только селекторы элементов.Дополнительная стилизация выполняется только с классами. Например, мы перезагружаем несколько стилей
| Заголовок | Пример |
|---|---|
| h2.Заголовок начальной загрузки |
| h3. Заголовок начальной загрузки |
| h4. Заголовок начальной загрузки |
| h5. Заголовок начальной загрузки |
| h5.Заголовок начальной загрузки |
| h6. Заголовок начальной загрузки |
Списки
Во всех списках -
- ,
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis в аликвете pretium nisl
- Нулла волутпат аликвам велит
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Портативный компьютер Eget lorem
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis в аликвете pretium nisl
- Нулла волутпат аликвам велит
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Портативный компьютер Eget lorem
- s reset
margin-leftto0и добавитьmargin-bottom: .5rem.- Описания
- Список описаний идеально подходит для определения терминов.
- Euismod
- Vestibulum id ligula porta felis euismod semper eget lacinia odio sem.
- Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.
Предварительно отформатированный текст
Элемент
сбрасывается, чтобы удалить его
margin-topи использовать единицыremдля своегоmargin-bottom..example-element { нижнее поле: 1 бэр; }Столы
Таблицы немного скорректированы для стиля
s, сворачивания границ и обеспечения согласованного выравнивания текстаповсюду. Дополнительные изменения границ, отступов и прочего появились с.столкл.Это пример таблицы, и это ее заголовок для описания содержимого. Заголовок таблицы Заголовок таблицы Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Формы
Различные элементы формы были перезагружены для упрощения базовых стилей.Вот некоторые из наиболее заметных изменений:
-
-
-
display: inline-block, чтобы разрешить применение поля -
, и нижнее поле : 1rem . Вложенные списки не имеют нижнего поля . Для упрощения стиля, четкой иерархии и лучшего интервала в списках описаний обновлено поле s.
 innerHTML = name;
innerHTML = name;  type + "</strong> at <em>" +
event.clientX + ", " + event.clientY + "</em>";
log(msg);
}
type + "</strong> at <em>" +
event.clientX + ", " + event.clientY + "</em>";
log(msg);
}
 </p>
</div>
<div style = "background-color:khaki">
<p>Обратите внимание, что тег &lt;div&gt; является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину.</p>
<p>Этот блок тоже содержит два абзаца. С помощью встроенной таблицы стилей мы указали для всего блока цвет заднего фона - khaki, а для этога <span style = "background-color:orangered">слова</span> orangeRed (мы заключили его в тег &lt;span&gt;).</p>
</div>
</body>
</html>
</p>
</div>
<div style = "background-color:khaki">
<p>Обратите внимание, что тег &lt;div&gt; является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину.</p>
<p>Этот блок тоже содержит два абзаца. С помощью встроенной таблицы стилей мы указали для всего блока цвет заднего фона - khaki, а для этога <span style = "background-color:orangered">слова</span> orangeRed (мы заключили его в тег &lt;span&gt;).</p>
</div>
</body>
</html>

 attr(«src»,»second.jpg»);
attr(«src»,»second.jpg»);