Css html основы: Введение в HTML и CSS
Введение в HTML и CSS
Для того, чтобы сделать сайт, нужно знать много разных
веб языков.
Языки HTML и CSS предназначены для верстки сайтов
(верстка — это размещение элементов сайта по нужным местам).
Язык PHP нужен для программирования сайта
(с его помощью можно, к примеру, сделать регистрацию пользователей).
Язык JavaScript нужен для того, чтобы «оживить» сайт: к примеру, сделать
меняющиеся картинки (слайдер).
Язык HTML
Язык HTML — это основа web сайтов, с его помощью
создается каркас страницы, которую вы видите в браузере.
Если сравнивать страницу сайта и обычную бумажную книгу,
то на сайте, как и в книге, есть абзацы и заголовки.
В книге есть название всей книги (по сути самый главный заголовок),
есть названия глав, параграфов в этих главах и так далее.
Заголовки, абзацы и другие блоки можно выделить и на странице сайта.
Это делается с помощью HTML тегов.
Что такое HTML теги?
HTML теги — это специальные команды для браузера.
Они говорят ему, что, к примеру, следует считать заголовком страницы,
а что абзацем.
Теги строятся по такому принципу: уголок <,
потом имя тега, а потом уголок >, вот так:
<имя тега>. Имя тега может состоять из
английских букв и цифр. Примеры тегов:
<h2>,
<p>,
<b>.
Теги обычно пишутся парами — открывающий тег и соответствующий ему
закрывающий. Разница между открывающим и закрывающим тегами в том,
что в закрывающем теге после уголка <
стоит слеш /.
К примеру, <p> — так я открыл тег p, а так —
</p> — я его закрыл. Все, что попадает
между открывающим и закрывающим
тегами, подпадает под воздействие нашего тега.
Бывают теги, которые не нужно закрывать, например,
<br> или <img>.
Атрибуты
В тегах также могут размещаться атрибуты —
специальные команды, которые расширяют действие тега.
Атрибуты размещаются внутри открывающего тега в таком формате:
<тег атрибут1=»значение» атрибут2=»значение»>
Кавычки могут быть любыми — одинарными или двойными,
допустимо их вообще их не ставить, если значение атрибута
состоит из одного слова (но это не желательно).
Язык CSS
Язык CSS расширяет возможности языка HTML.
Он позволяет менять цвета, шрифты, фон, в общем заниматься
красотой сайта. А HTML, соответственно, отвечает за структуру сайта.
Итак, приступим
Итак, вооружившись некоторыми предварительными теоретическими знаниями,
приступим к подробному изучению языка HTML на практике.
Основы CSS — Изучение веб-разработки
CSS (Cascading Style Sheets) — это код, который вы используете для стилизации вашей веб-страницы. Основы CSS помогут вам понять, что вам нужно для начала работы. Мы ответим на такие вопросы как: Как сделать мой текст черным или красным? Как сделать так, чтобы контент появлялся в определенном месте на экране? Как украсить мою веб-страницу с помощью фоновых изображений и цветов?
Так что же такое CSS?
Как и HTML, CSS на самом деле не является языком программирования. Это не язык разметки — это язык таблицы стилей. Это означает, что он позволяет применять стили выборочно к элементам в документах HTML. Например, чтобы выбрать все элементы абзаца на HTML странице и изменить текст внутри них с черного на красный, вы должны написать этот CSS:
Например, чтобы выбрать все элементы абзаца на HTML странице и изменить текст внутри них с черного на красный, вы должны написать этот CSS:
p {
color: red;
}Давайте попробуем: вставьте эти три строки CSS в новый файл в ваш текстовый редактор, а затем сохраните файл как style.css в вашей папке styles.
Но нам все равно нужно применить CSS к нашему HTML документу. В противном случае, CSS стиль не повлияет на то, как ваш браузер отобразит HTML документ. (Если вы не следили за нашим проектом, то прочитайте раздел Работа с файлами и Основы HTML, чтобы узнать, что вам нужно сделать в первую очередь.)
- Откройте ваш файл
index.htmlи вставьте следующую строку куда-нибудь в шапку, между<head>и</head>тегами:<link href="styles/style.css" rel="stylesheet" type="text/css">
- Сохраните
index.htmlи загрузите его в вашем браузере. Вы должны увидеть что-то вроде этого:
Вы должны увидеть что-то вроде этого:
Если текст вашего абзаца теперь красный, примите наши поздравления! Вы написали свой первый успешный CSS!
Анатомия набора CSS правил
Давайте взглянем на вышеупомянутый CSS немного более подробно:
Вся структура называется набором правил (но зачастую для краткости «правило» ). Отметим также имена отдельных частей:
- Селектор (Selector)
- Имя HTML элемента в начале набора правил. Он выбирает элемент(ы) для применения стиля (в данном случае, элементы
p). Для стилизации другого элемента, просто измените селектор. - Объявление (Declaration)
- Единственное правило, например
color: red;указывает, какие из свойств элемента вы хотите стилизовать. - Свойства (Properties)
- Способы, которыми вы можете стилизовать определенный HTML элемент (в данном случае,
colorявляется свойством для элементов<p>). В CSS вы выбираете, какие свойства вы хотите затронуть в вашем правиле.
В CSS вы выбираете, какие свойства вы хотите затронуть в вашем правиле. - Значение свойства (Property value)
- Справа от свойства, после двоеточия, у нас есть значение свойства, который выбирает одно из множества возможных значений для данного свойства (существует множество значений
color, помимоred).
Обратите внимание на важные части синтаксиса:
- Каждый набор правил (кроме селектора) должен быть обернут в фигурные скобки (
{}). - В каждом объявлении необходимо использовать двоеточие (
:), чтобы отделить свойство от его значений. - В каждом наборе правил вы должны использовать точку с запятой (
;), чтобы отделить каждое объявление от следующего.
Таким образом, чтобы изменить несколько значений свойств сразу, вам просто нужно написать их, разделяя точкой с запятой, например так:
p {
color: red;
width: 500px;
border: 1px solid black;
}Выбор нескольких элементов
Вы также можете выбрать несколько элементов разного типа и применить единый набор правил для всех из них. Добавьте несколько селекторов, разделенных запятыми. Например:
Добавьте несколько селекторов, разделенных запятыми. Например:
p,li,h2 {
color: red;
}Разные типы селекторов
Существует множество различных типов селектора. Выше мы рассматривали только селектор элементов, который выбирает все элементы определенного типа в HTML документе. Но мы можем сделать выбор более конкретным. Вот некоторые из наиболее распространенных типов селекторов:
| Имя селектора | Что выбирает | Пример |
|---|---|---|
| Селектор элемента (иногда называемый селектором тега или типа) | Все HTML элемент(ы) указанного типа. | pВыбирает <p> |
| ID селектор | Элемент на странице с указанным ID на данной HTML. Лучше всего использовать один элемент для каждого ID (и конечно один ID для каждого элемента), даже если вам разрешено использовать один и тот же ID для нескольких элементов. | #my-idВыбирает <p> или <a> |
| Селектор класса | Элемент(ы) на странице с указанным классом (множество экземпляров класса может объявляться на странице). | .my-classВыбирает <p> и <a> |
| Селектор атрибута | Элемент(ы) на странице с указанным атрибутом. | img[src]Выбирает <img src="myimage.png"> но не <img> |
| Селектор псевдо-класса | Указанные элемент(ы), но только в случае определенного состояния, например, при наведении курсора. | a:hoverВыбирает <a>, но только тогда, когда указатель мыши наведен на ссылку. |
Существует еще много селекторов для изучения, и вы можете найти более подробный список в нашем Руководстве селекторов.
Шрифты и текст
Теперь, когда мы изучили некоторые основы CSS, давайте добавим ещё несколько правил и информацию в наш файл style., чтобы наш пример хорошо выглядел. Прежде всего, давайте сделаем, чтобы наши шрифты и текст выглядели немного лучше. css
css
- Прежде всего, вернитесь и найдите вывод из Google Fonts, который вы уже где-то сохранили. Добавьте элемент
<link>где-нибудь внутри шапки вашегоindex.html(снова, в любом месте между тегами<head>и</head>). Это будет выглядеть примерно так:<link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
Этот код связывает вашу страницу с таблицой стилями, которая загружает семейство шрифтов Open Sans вместе с вашей страницой и позволяет вам применять их к вашим HTML элементам используя свою собственную таблицу стилей.
- Затем, удалите существующее правило в вашем
style.cssфайле. Это был хороший тест, но красный текст, на самом деле, не очень хорошо выглядит. - Добавьте следующие строки в нужное место, заменив строку
placeholderактуальнойfont-familyстрокой, которую вы получили из Google Fonts. (
(font-familyпросто означает, какой шрифт(ы) вы хотите использовать для вашего текста). Это правило устанавливает глобальный базовый шрифт и размер шрифта для всей страницы (поскольку<html>является родительским элементом для всей страницы, и все элементы внутри него наследуют такой жеfont-sizeиfont-family):html { font-size: 10px; /* px значит 'пиксели': базовый шрифт будет 10 пикселей в высоту */ font-family: placeholder: здесь должно быть имя шрифта из Google fonts }Примечание: Все в CSS документе между
/*и*/является CSS комментарием, который браузер игнорирует при исполнении кода. Это место, где вы можете написать полезные заметки о том, что вы делаете. - Теперь мы установим размер шрифта для элементов, содержащих текст внутри HTML тела (
<h2>,<li>, и<p>). Мы также отцентрируем текст нашего заголовка и установим некоторую высоту строки и расстояние между буквами в теле документа, чтобы сделать его немного более удобным для чтения:h2 { font-size: 60px; text-align: center; } p, li { font-size: 16px; line-height: 2; letter-spacing: 1px; }
Вы можете настроить значения px так, как вам нравится, чтобы ваш дизайн выглядел так, как вы хотите, но, в общем, ваш дизайн должен выглядеть вот так:
Блоки, блоки и ещё раз блоки
Одна вещь, которую вы заметите в написании CSS, заключается в том, что многое из этого касается блоков — настройка их размера, цвета, положения и т. д. Большинство HTML элементов на странице можно рассматривать как блоки, расположенные друг над другом.
д. Большинство HTML элементов на странице можно рассматривать как блоки, расположенные друг над другом.
Не удивительно, макет CSS основан, главным образом, на блочной модели (box model). Каждый из блоков, занимающий пространство на вашей странице имеет такие свойства, как:
padding, пространство только вокруг контента (например, вокруг абзаца текста)border, сплошная линия, которая расположена рядом с paddingmargin, пространство вокруг внешней стороны элемента
В этом разделе мы также используем:
width(ширину элемента)background-color, цвет позади контента и padding элементовcolor, цвет контента элемента (обычно текста)text-shadow: устанавливает тень на тексте внутри элементаdisplay: устанавливает режим отображения элемента (пока что не волнуйтесь об этом)
Итак, давайте начнем и добавим больше CSS на нашей странице! Продолжайте добавлять эти новые правила, расположенные в нижней части страницы, и не бойтесь экспериментировать с изменением значений, чтобы увидеть, как это работает.
Изменение цвета страницы
html {
background-color: #00539F;
}Это правило устанавливает цвет фона для всей страницы. Измените код цвета сверху, на цвет который вы выбрали при планировании вашего сайта.
Разбираемся с телом
body {
width: 600px;
margin: 0 auto;
background-color: #FF9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}Теперь для <body> элемента. Здесь есть немало деклараций, так что давайте пройдем через них всех по одному:
width: 600px;— заставляет тело быть всегда 600 пикселей в ширину.margin: 0 auto;— когда вы устанавливаете два значения для таких свойств какmarginилиpadding, первое значение элемента влияет на верхнюю и нижнюю сторону (делает их0в данном случае), и второе значение на левую и правую сторону (здесь,autoявляется особым значением, которое делит доступное пространство по горизонтали поровну слева и справа). Вы также можете использовать один, три или четыре значения, как описано здесь.
Вы также можете использовать один, три или четыре значения, как описано здесь.background-color: #FF9500;— как и прежде, устанавливает цвет фона элемента. Я использовал красновато-оранжевый для тела, в отличие от темно-синего цвета для<html>элемента, но не стесняйтесь и эксперементируйте.padding: 0 20px 20px 20px;— у нас есть четыре значения, установленные для padding, чтобы сделать немного пространства вокруг нашего контента. В этот раз мы не устанавливаем padding на верхней части тела, но делаем 20 пикселей слева, снизу и справа. Значения устанавливаются сверху, справа, снизу, слева, в таком порядке.border: 5px solid black;— просто устанавливает сплошную черную рамку шириной 5 пикселей со всех сторон тела.
Позиционирование и стилизация нашего заголовка главной страницы
h2 {
margin: 0;
padding: 20px 0;
color: #00539F;
text-shadow: 3px 3px 1px black;
}Вы, возможно, заметили, что есть ужасный разрыв в верхней части тела. Это происходит, потому что браузеры применяют некоторый стиль по умолчанию для элемента <h2> (по сравнению с другими), даже если вы не применяли какой-либо CSS вообще! Это может звучать как плохая идея, но мы хотим, чтобы веб-страница без стилей имела базовую читаемость. Чтобы избавиться от разрыва, мы переопределили стиль по умолчанию, установив margin: 0;.
Затем мы установили заголовку верхний и нижний padding на 20 пикселей, и сделали текст заголовка того же цвета, как и цвет фона html.
Здесь, мы использовали одно довольно интересное свойство — это text-shadow, которое применяет тень к текстовому контенту элемента. Оно имеет следующие четыре значения:
- Первое значение пикселей задает горизонтальное смещение тени от текста — как далеко она движется поперек: отрицательное значение должно двигать ее влево.
- Второе значение пикселей задает вертикальное смещение тени от текста — как далеко она движется вниз, в этом примере: отрицательное значение должно переместить ее вверх.
- Третье значение пикселей задает радиус размытия тени — большее значение будет означать более размытую тень.
- Четвертое значение задает основной цвет тени.
И вновь попробуйте поэкспериментировать с различными значениями, чтобы посмотреть, что вы можете придумать.
Центрирование изображения
img {
display: block;
margin: 0 auto;
}В заключение, мы отцентрируем изображение, чтобы оно лучше выглядело. Мы можем использовать margin: 0 auto уловку снова, как мы это делали раньше для body, но мы также должны сделать кое-что еще. Элемент <body> является блочным, это значит, что он занимает место на странице и может иметь margin и другие значения отступов, применяемых к нему. Изображения, наоборот, являются строчными элементами, то есть они этого не могут. Таким образом, чтобы применить margin к изображению, мы должны дать изображению блочное поведение с помощью display: block;.
Примечание: Приведенные выше инструкции предполагают, что вы используете изображение меньшей ширины, чем заданная для <body> (600 пикселей). Если ваше изображение больше, тогда оно выйдет за границы <body> и займет пространство страницы. Чтобы исправить это, вы можете 1) уменьши ширину изображения используя графический редактор, или 2) изменить размер изображения используя CSS путем установки свойства width для <img> элемента меньшего значения (например 400 px;).
Примечание: Не стоит беспокоиться, если вы еще не понимаете display: block; и различия между блочным/строчным. Вы поймете, когда будете изучать CSS более подробно. Вы можете узнать больше о различных доступных значениях display на нашей странице о свойстве display.
Заключение
Если вы следовали всем инструкциям в этой статье, вы должны получить страницу, которая выглядит примерно так (вы также можете посмотреть нашу версию здесь):
Если вы застряли, вы всегда можете сравнить свою работу с нашим готовым примером кода на Github.
Здесь мы узнали только самую поверхность CSS. Чтобы узнать больше, перейдите на нашу страницу изучения CSS.
В этом модуле
Основы CSS | htmlbook.ru
Обычный HTML позволяет задавать цвет и размер текста с помощью
тегов форматирования. Если понадобится изменить параметры однотипных
элементов на сайте, придется просматривать все страницы, чтобы найти
и поменять теги.
Каскадные таблицы стилей (Cascading Style Sheets, CSS) позволяют хранить цвет,
размеры текста и другие параметры в стилях. Стилем называется набор правил форматирования,
который применяется к элементу документа, чтобы быстро изменить его внешний
вид.
Стили позволяют одним действием применить сразу всю группу атрибутов форматирования.
С их помощью можно, например, изменить вид всех заголовков. Вместо форматирования
заголовка в три приема, когда сначала задается его размер, затем шрифт Arial
и, наконец, выравнивание по центру, то же самое можно сделать одновременно,
применив стиль к тегу <h2>. Если требуется быстро изменить
внешний вид текста, созданного с помощью одного из стилей, достаточно изменить
параметры стиля во всех документах, где он используется, и вид текста поменяется
автоматически.
Другое преимущество CSS состоит в том, что стили предлагают намного больше
возможностей для форматирования, нежели простой HTML. Кроме того, стили могут
храниться во внешнем файле, браузер кэширует такие документы, поэтому загрузка
сайта будет происходить чуть быстрее.
CSS представляют собой мощную систему для разработчиков сайтов, расширяя их
возможности по дизайну и верстке веб-страниц. В научной среде, откуда пошла
родом технология WWW, люди были больше заняты содержанием документов, чем их
оформлением, однако для большинства людей представление сайта, то, как он выглядит,
играет более важную роль. Ограничения HTML породили множество техник создания
веб-страниц, таких как:
- использование различных расширений HTML;
- применение изображений вместо текста;
- использование рисунков для контроля пустого пространства, так
называемые распорки; - использование таблиц для верстки веб-страниц;
- написание программных скриптов вместо использования HTML.
Эти техники значительно увеличивают сложность разработки веб-страниц,
предлагают ограниченную гибкость в их создании и управлении, а также
создают трудности для людей ими не владеющих.
Стили решают эти проблемы, в то же время заменяя лишь ограниченную область
механизмов представления HTML.
Что такое HTML и CSS и как это выучить?
Привет. Пора бы что-то по теме написать. Из заголовка понятно, о чем этот пост, но я бы хотел внести немного ясности.
Я не буду из своего блога делать учебник по основам языков, не буду рассказывать о том, что такое класс, селектор, кавычки и точечки. В Сети уже столько материала пережевано, что мне просто нет смысла это повторять. Вести свой блог по пути переписывания статей других сайтов своими словами (как это делает бОльшая часть «блоггеров») я не хочу.
А вот делиться интересными фишками, хитростями да и вообще полезными приемами, которые использую в работе, с удовольствием буду!
Ближе к делу
Возьму определения с Википедии:
HTML (от англ. HyperText Markup Language — «язык разметки гипертекста»;) — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.
CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Преимущественно используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам, например, к SVG или XUL.
Вроде бы и так понятно, что такое HTML и CSS, но все равно скажу своими словами.
HTML — своего рода строительный материал для веб-страничек. Читая специальные тэги (команды, слова, которые имеют особый смысл для браузера) браузер строит страничку с содержимым текстом, картинками и прочим в своем окне.
CSS — облицовочный материал, который делает всю красоту.
Грубо говоря, HTML — это то, что должно быть на сайте, а CSS отвечает за то, как оно должно выглядеть. Именно благодаря CSS мы видим различные эффекты, анимации и прочие вкусности на сайтах.
Немного моей истории
То, что я сейчас напишу уже есть на странице Об авторе, но я все равно еще раз напишу и дополню:)
Первый свой сайт я создал в 2008 году. Работает он на системе Ucoz. Не помню точно как, но один мой одноклассник рассказал мне о Ucoz и о том, как легко там можно сделать свой сайт. Мне стало интересно. Не знаю почему, но было типа «прикольно» сделать свой сайт. Вот тогда я и узнал про HTML. Но именно узнал, а не научился:) Кажется, это был 9-й класс школы. Применяя базовые знания по фотошопу и Ucoz, я все же смог сделать сайт.
Сайт на рок тематику. На главной новостная лента и уютненький форум) Стыдно сейчас его показывать, но думаю в будущем наберусь смелости.
Второе в жизни упоминание о тэгах было на первом курсе по информатике. Да, по этому предмету было много абсурдных заданий и лучше бы мы изучали Автокад вместо MS Access (градостроители все же), но за задание сделать сайт из пары страниц HTML я все же благодарен. Поначалу очень плевался на такое, но мне понравилось, когда сел делать.
Взял конспект лекций и начал писать структуру страницы по тегам, что переписал с доски, но…Понял, что ничего того, что я придумал у меня не получается и начал читать в интернете подробнее о html (я тогда еще и не подозревал о css). В итоге моя работа была лучшей в группе, но увы этого почти никто не оценил, так как ставили оценки за наличие работы, а вот если бы был рейтинг по работам…
Ну да ладно, я все равно был доволен собой. Передо мной стала задача разместить элементы на странице так, как я хочу, а не так, как получалось по конспекту лекций. Вся проблема в том, что в HTML нету такой функциональности, благодаря которой можно разместить элемент с отступом в 20 пикселей от правого края окна браузера. И тогда я подумал….а что если я необходимый элемент помещу в таблицу, которую помещу в ячейку главной таблицы, грани которой не видно, но которая занимает всю страницу и задавая размеры ячейкам, я смогу поместить тот элемент с отступом в 20px от правого края??…Попробовал — получилось!
О том, что это было распространенной практикой до появления CSS я узнал только, когда начал серьезно заниматься веб-технологиями. Нет, не то что бы я хвалю себя, но это было круто — пошевелить извилинами и дойти до того, что люди используют в работе.
Что для этого нужно?
В октябре 2011 года я стал серьезно изучать все это дело, что плавно перетекло в основную деятельность моей жизни. Я хотел делать сайты. Я знал, что для этого нужен HTML. Потом наткнулся на упоминания о CSS. Решил чуток подробнее понять, что это и…это было очень туго! Те сайты, на которые я попадал, давали вроде бы и базовые знания, но не было того момента, который бы подвел полного чайника от незнания к базовым моментам. А потом я случайно наткнулся на бесплатные видео уроки от Евгения Попова. Первым делом меня смутила необходимость вводить свою почту и имя, чтобы получить бесплатный видеокурс. Ну блин, еще заспамят меня, а то и почту взломают, не хочу! Но все же решился)
Но…на мой почтовый ящик так ничего и не пришло (должна была прийти ссылка на скачивание бесплатных курсов по HTML и CSS). Поэтому я пошел на ex.ua и скачал их там:) Рассуждая геройски, подумал, что курс по HTML мне не нужен, я вроде немного знаю его, а вот CSS посмотрю. Посмотрел первый урок — понял, что нужно смотреть и учить HTML сначала.
Что вам сказать, ребята…это лучше, чем все сайты с уроками вместе взятые. Везде автор пишет максимально просто, так как он это видит, но все равно этого не достаточно для чайника. Просто автору даже в голову не может прийти, что «этого» можно не знать. А Е.Попов не только объясняет как для маленьких и тупых, но еще и показывает каждый свой шаг и это именно то, что нужно вам, если хотите научится HTML/CSS!
Так что вот вам ссылки (раз и два) на бесплатные видеокурсы, берите, качайте, не пожалеете.
Выгоды мне никакой от того, что я вам предлагаю этот курс, но вот Евгению скорее всего будет. А мне и не жалко. Благодаря ему мне легче было окунутся в веб-разработку.
Но есть одно маленькое «Но». В своем курсе CSS он ни слова не сказал о CSS3 — основе всех современных эффектов. Но поверьте, зная и понимая, что такое CSS, будет очень легко найти в интернете информацию про CSS3. Ну, а различные техники (как уже выше сказал) я буду описывать в своем блоге.
После изучения тех курсов я создал свой первый настоящий сайт (в плане, что на личном хостинге и т.д.). Да, я еще не подозревал о том, что такое PHP и MySQL, и WordPress, и т.д…
НО это уже совсем другая история…
Есть много в интернете полезных сайтов с уроками, но когда нужно действительно хорошее решение вашего вопроса, то лучше всего искать на habrahabr.ru.
Вначале я часто пользовался шпаргалками: раз и два.
Возможно еще добавлю сюда каких-то полезных ссылок, или выпущу вторую часть этой статьи, поэтому рекомендую подписаться на новости в форме ниже.
На этом все.
Задачи по HTML и CSS
Задачи по HTML и CSS
Часть 1. Задачи по HTML без использования стилей
- Задача: «Только день не повторится…»
- Задача: «Заповедь»
- Задача: «Silence is golden»
- Задача: «Проект»
- Задача: «Статьи»
- Задача: «Генераторы»
- Задача: «Время»
- Задача: «Код»
- Задача: «Волшебные формулы»
- Задача: «Странные буквы»
- Задача: «Химические элементы»
- Задача: «Карта сокровищ»
- Задача: «Запись на курсы»
- Задача: «Простое тестовое»
Часть 2. Задачи по HTML/CSS
- Задача: «Центрированный блок»
- Задача: «Центрированный блок 2»
- Задача: «Буква и строка»
- Задача: «Всему свой резон»
- Задача: «Полезные ссылки»
- Задача: «Математические задачи»
- Задача: «Интересная затея»
- Задача: «Два принципа»
- Задача: «Принципы успеха»
- Задача: «Собираем проект»
- Задача: «Создание графика»
- Задача: «Koans»
- Задача: «Всякое разное»
- Задача: «Наши достижения»
- Задача: «Словари»
- Задача: «Фиксированное избранное»
- Задача: «Разноцветные блоки»
- Задача: «Две колонки»
- Задача: «В два ряда»
- Задача: «Серия блоков»
- Задача: «Молчание — золото»
- Задача: «Кольцо»
- Задача: «Три треугольника»
- Задача: «Три квадрата»
- Задача: «Smart Pixel»
- Задача: «Безопасность»
- Задача: «Распродажа стайлеров»
- Задача: «Зафиксируйте цену»
- Задача: «Научное наследие»
- Задача: «Эйнштейн»
- Задача: «Яндекс»
- Задача: «Сегодня на сайте»
- Задача: «Самое читаемое»
- Задача: «Код CSS»
- Задача: «Английский»
- Задача: «Переводчики онлайн»
- Задача: «План занятий»
- Задача: «Книги на форуме»
- Задача: «Акценты»
- Задача: «Отправить»
- Задача: «Бес попутал»
- Задача: «Сервис и помощь»
- Задача: «Четки»
- Задача: «Порядок проживания»
- Задача: «Новое в каталоге»
- Задача: «Расписание»
- Задача: «Пагинация»
- Задача: «Пагинация 2»
- Задача: «Достижения науки»
- Задача: «Хостинг»
- Задача: «Школьные предметы»
- Задача: «Поиск по вакансиям»
- Задача: «Clean code»
- Задача: «Календарь 2014»
- Задача: «Цвет»
- Задача: «Архив за декабрь»
- Задача: «Архив лекций»
- Задача: «T Magazine»
- Задача: «Новости»
- Задача: «Репетитор»
- Задача: «Нетленка»
- Задача: «Популярные теги»
- Задача: «Refactoring»
- Задача: «Refactoring 2»
- Задача: «Образование на форуме»
- Задача: «3 декабря»
- Задача: «Учебники и пособия»
- Задача: «Научное сотрудничество»
- Задача: «Париж»
- Задача: «Зарегистрируйтесь»
- Задача: «Мгновенная оплата»
- Задача: «Optimo»
- Задача: «Strasburg»
- Задача: «До Тху»
- Задача: «Донна Каран»
- Задача: «Потерянные фрагменты»
- Задача: «Вход в личный кабинет»
Основы HTML5 или учимся верстать на HTML5
Приветствую Вас, дороги читатели блога. Сегодня мы не много узнаем о основах новой разметке веб страниц HTML5. А так же узнаем как наш уже существующий сайт перевести в этот новый HTML язык.
Хочу сказать, что оказывается тут здесь ничего сложного нет. Я давно хотел перевести свой блог с div вёрстки в HTML5, но думал что это будет сложно так как основных новых тегов я не знал. А вот когда взялся за это дело то оказалось, что это совершенно не сложно.
Так что и Вам советую перейти на HTML5, так как всё новое практически всегда лучше, и ещё конечно же на много проще и удобнее.
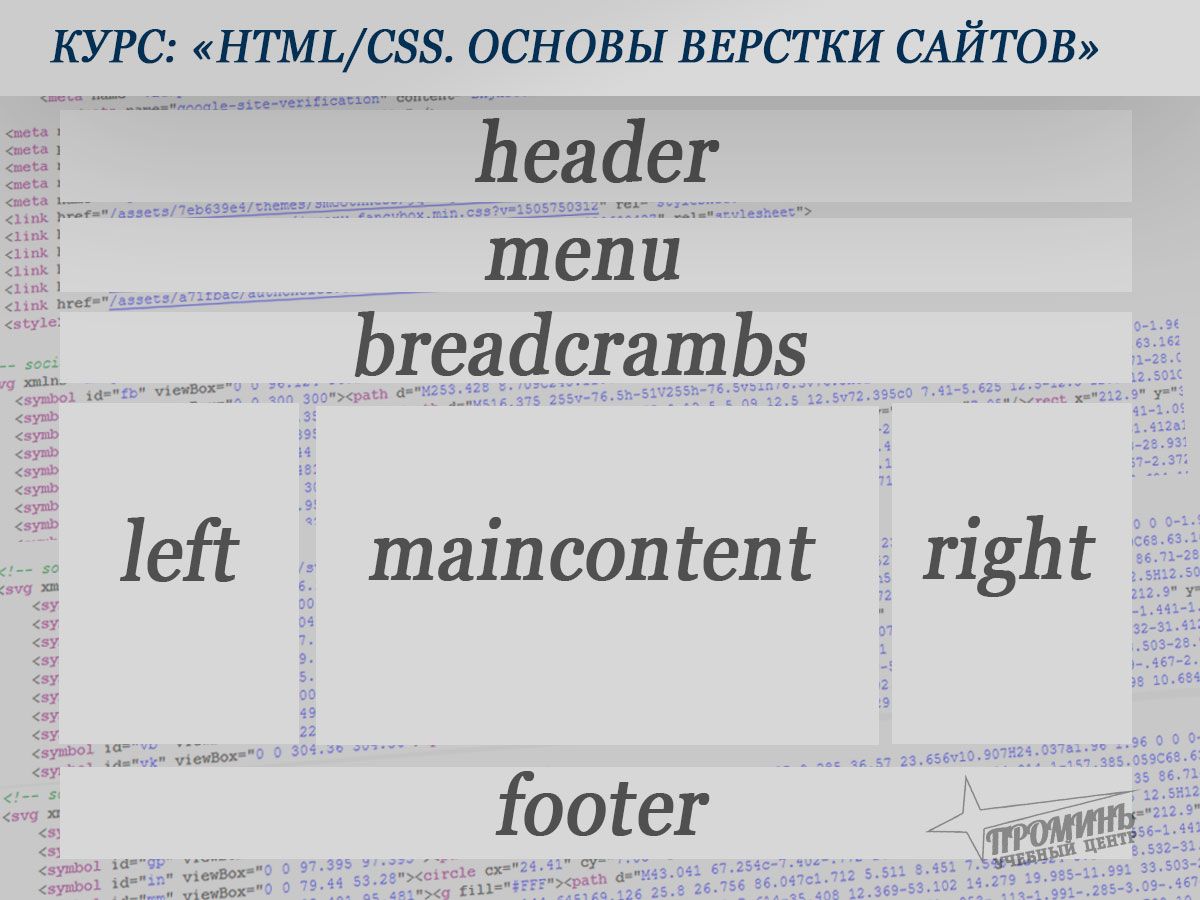
Верстка div (старая)
Друзья, сначала я начну с примеров, так как на примерах всегда понятнее. Как Вы уже догадались, что я перевёл свой блог на HTML5, и по этому возьмём его как пример, рассмотрим старую вёрстку с помощью DIV и посмотри как выглядит новая на HTML5.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"></span> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru-RU"> <head profile="http://gmpg.org/xfn/11"> <!-- ......... --> </head> <body> <!-- Шапка сайта --> <div> <!-- Навигация --> <div> <!-- ......... --> </div> <!-- Конец навигации --> </div><!-- Конец шапки сайта --> <div><!-- основной блок --> <div><!-- блок там где отображаются посты --> <!-- Начало поста --> <div> <!-- ......... --> </div> <!-- Начало поста --> <div> <!-- блок боковой колонки --> <!-- ......... --> </div> </div> </div> <div><!-- Футер сайта --> <!-- ......... --> </div> </body> </html>
Как видите из кода что для каждого div задан свой класс. Например div с классом headerInner — это блок шапки сайта который описан в стилях CSS, соответственно div с классом wrapper — это основной блок в котором находятся 2 блока с записями и боковой колонкой которые имеют классы colLeft — левый блок с постами и colRight правая колонка. И конечно же я не забыл за блок футера под классом footerInner.
Таким не сложным образом у нас получилась сетка из которой далее выходит полноценный сайт. Или же шаблон такой как на моём блоге.
А вот сейчас нам нужно данный код перевести в HTML5, но как оказывается что этот новый стандарт принёс с собой не мало новых тегов, о которых нужно знать перед тем как перевести наш код.
Теги HTML5
Сначала давайте рассмотрим теги, которые используются в первую очередь, другими словами основные:
<header> — данный тег задаёт верхнюю часть сайта, или шапку сайта. В него может входить меню, логотип, и другие элементы которые используются в верхней части сайта.
<section> — данный тег задаётся для важных разделов на сайте, например для таких как статьи, или же важные моменты, которые Вы хотите выделить.
<article> — обычно в этом теге содержаться разнообразные записи на сайте, новости, документы. Например посты на блоге.
<aside> — задаётся для боковых колонок на сайте (Сайтбара). Не важно где он будет находится слева или справа.
<footer> — в этот тег должен входить низ Вашего сайта (Футер)
<hgroup> — в данный тег входят групы заголовков сайтов, например <h3>.
<nav> — данный тег включает в себя всю навигацию на сайте (меню).
Хочу сказать, что эти все теги обязательно должны закрываться, например если это тег <article> он должен иметь закрывающий тег </article> и так далее.
Вот мы и рассмотрели самые основные теги. Теперь давайте посмотрим теги, которые используются не часто или же в зависимости от тематики сайта:
<audio> — данный тег выводит аудио на сайте.
<canvas> — данный тег создаёт на странице поле в котором можно добавлять и применять к разным элементам разные эффекты с помощью скриптов.
<menu> — в этот тег должны входить список меню, например ul li.
<time> — сюда входят время и дата на сайте. Например на блогах дата размещения поста.
<video> — вставляет видео на страницу.
<wbr> — данный тег переносит слово на новую строку в браузере. Аналогичен старому тегу <br>.
Естественно изменились не только теги в HTML5, грубо говоря круто изменился doctype. Вот как он выглядит в HTML4:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
А вот как он выглядит по новому:
<!doctype html>
Ну как Вам разница? 🙂 По моему существенная. Так же ещё проще стал тег <html>. Он был такой:
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru-RU">
А стал такой:
<html lang=ru>
Всё, теперь мы знаем практически все изменения и можем смело переходить к вёрстке под HTML5.
Верстка (новая)
Перед тем как приступить к вёрстке нам между тегами <head> и </head> нужно вставить простой код для IE, так как этот «супер» браузер не понимает новых тегов:
<!--[if IE]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
Ещё обязательно нужно все новые теги сделать блочными. Просто добавьте этот код в любое место в Вашем файле CSS:
footer, nav, header, section, aside {
display: block
}Всё, первый шаг готов. Теперь давайте посмотри на готовый уже HTML5 код, который у меня получился, а также подробно разберём его:
<!DOCTYPE html> <html lang="ru"> <head> <!-- ......... --> </head> <body> <!-- Шапка сайта --> <header> <!-- Навигация --> <nav> <!-- ......... --> </nav> <!-- Конец навигации --> </header><!-- Конец шапки сайта --> <section><!-- основной блок --> <aside><!-- блок там где отображаются посты --> <!-- Начало поста --> <article> <!-- ......... --> </article> <!-- Начало поста --> <aside> <!-- блок боковой колонки --> <!-- ......... --> </aside> </div> </section> <footer><!-- Футер сайта --> <!-- ......... --> </footer> </body> </html>
Как видите, что я просто некоторые div поменял на новые теги, опять повторюсь тут ничего сложного нет, главное знать какой класс за какой участок на сайте отвечает.
Опять приведу пример. Возьмём шапку сайта. В старой вёрстке она обозначалась тегом div с классом headerInner — <div id=»headerInner»>. Как я писал выше, что этот класс выводит блок шапки сайта. А сейчас, когда мы знаем какой тег отвечает за шапку сайта в HTML5 (<header>) можем смело его использовать вместо div только с таким же классом. Таким образом у нас получилось следующее:
<header>
И не забываем поставить закрывающий тег </header>, а также удалить закрывающий div.
Идём дальше, а у нас главный блок контента. Значит это главный блок и его нужно окружить тегом <section>. В старой вёрстке этот главный блок выглядел так <div id=»wrapper»>, а в HTML5 будет выглядеть вот так <section id=»wrapper»>. И опять же не забудьте поставить закрывающий тег и удалить старый div.
Придерживайтесь такого же принципа и в других тегах на сайте. Таким образом я перевёл свой блог в HTML5. И был приятно удивлён тем, что это совсем не сложно.
Вывод
Друзья, за Вами решение переходить на HTML5 или не переходить. Но моё мнение переходить однозначно, не нужно засиживаться на одном месть, двигайтесь вперёд, изучайте новое. Ведь не просто так придумывают эти «штуки». Не правда ли? А эта новая вёрстка прямо говорит своими новыми тегами где и какая часть находится на сайте. Не говоря уж о div вёрстке, в которой всё сливается. Ну не просто же так это всё, особенно для поисковиков, которые теперь точно будут знать где и что индексировать, так как названия тегов помогают. Я конечно не знаю берут ли это во внимание поисковики, но всё же.
Опять рекомендую Вам переходить Вам на новую технологию.
Вот и всё что хотелось сказать по этому поводу. Друзья, если у Вас что то не будет получаться, спрашивайте в комментариях, и я обязательно помогу 🙂 До скорых встреч.
Научитесь стилизовать HTML с помощью CSS — Изучите веб-разработку
Cascading Stylesheets — или CSS — это первая технология, которую вы должны начать изучать после HTML. В то время как HTML используется для определения структуры и семантики вашего контента, CSS используется для его стилизации и размещения. Например, вы можете использовать CSS, чтобы изменить шрифт, цвет, размер и интервал вашего контента, разделить его на несколько столбцов или добавить анимацию и другие декоративные функции.
Хотите стать фронтенд-разработчиком?
Мы составили курс, который включает всю важную информацию, необходимую для достижения вашей цели.
Начать
Предварительные требования
Вы должны изучить основы HTML, прежде чем пытаться использовать CSS. Мы рекомендуем вам сначала проработать наш модуль Введение в HTML.
После того, как вы поймете основы HTML, мы рекомендуем вам изучать дополнительно HTML и CSS одновременно, переходя от одной темы к другой. Это потому, что HTML гораздо интереснее и интереснее изучать, когда вы применяете CSS, и вы не можете действительно изучить CSS, не зная HTML.
Перед тем, как начать этот раздел, вы также должны быть знакомы с использованием компьютеров и пассивным использованием Интернета (т. Е. Просто смотреть на него, потребляя контент). У вас должна быть настроена базовая рабочая среда, как подробно описано в разделе «Установка основного программного обеспечения», и вы должны понимать, как создавать файлы и управлять ими, как описано в разделе «Работа с файлами» — оба эти компонента являются частью нашего модуля «Начало работы с веб-полным» для начинающих.
Также рекомендуется проработать «Начало работы с Интернетом», прежде чем переходить к этому разделу, особенно если вы новичок в веб-разработке.Однако многое из того, что описано в статье об основах CSS, также рассматривается в нашем модуле «Первые шаги CSS», хотя и гораздо более подробно.
Модули
Этот раздел содержит следующие модули в рекомендуемом порядке для работы с ними. Обязательно стоит начать с первого.
- Первые шаги CSS
- CSS (каскадные таблицы стилей) используются для стилизации и компоновки веб-страниц — например, для изменения шрифта, цвета, размера и интервала вашего контента, разделения его на несколько столбцов или добавления анимации и других декоративных функций.Этот модуль обеспечивает мягкое начало вашего пути к мастерству CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стиля в HTML.
- Строительные блоки CSS
Этот модуль продолжает работу с того места, где остановились первые шаги CSS — теперь вы познакомились с языком и его синтаксисом и получили некоторый базовый опыт его использования, пришло время погрузиться немного глубже. Этот модуль рассматривает каскад и наследование, все доступные типы селекторов, единицы измерения, размеры, стили фона и границ, отладку и многое другое.
Наша цель — предоставить вам инструментарий для написания компетентного CSS и помочь вам понять всю основную теорию, прежде чем переходить к более конкретным дисциплинам, таким как стили текста и верстка CSS.
- Стиль текста
- После изучения основ языка CSS следующая тема CSS, на которой вы должны сосредоточиться, — это стилизация текста — одна из самых распространенных вещей, которые вы делаете с помощью CSS. Здесь мы рассмотрим основы стилизации текста, включая настройку шрифта, полужирности, курсива, межстрочного и буквенного интервала, теней и других функций текста.В завершение модуля мы рассмотрим применение пользовательских шрифтов к вашей странице, а также стили списков и ссылок.
- Макет CSS
- На этом этапе мы уже рассмотрели основы CSS, как стилизовать текст, а также как стилизовать и управлять блоками, внутри которых находится ваш контент. Теперь пора посмотреть, как разместить ваши блоки в нужном месте относительно области просмотра и друг друга. Мы рассмотрели необходимые предварительные условия, поэтому теперь мы можем глубоко погрузиться в макет CSS, изучить различные настройки отображения, современные инструменты макета, такие как flexbox, CSS-сетку и позиционирование, а также некоторые устаревшие методы, о которых вы, возможно, все еще захотите знать.
Решение общих проблем CSS
Использование CSS для решения общих проблем предоставляет ссылки на разделы контента, объясняющие, как использовать CSS для решения очень распространенных проблем при создании веб-страницы.
С самого начала вы в первую очередь будете применять цвета к элементам HTML и их фону; изменять размер, форму и положение элементов; а также добавить и определить границы элементов. Но мало что можно сделать, если вы хорошо разбираетесь даже в основах CSS.Одна из лучших вещей в изучении CSS заключается в том, что, когда вы знаете основы, обычно вы довольно хорошо понимаете, что можно, а что нельзя, даже если вы еще не знаете, как это делать!
«CSS — это странно»
CSS работает немного иначе, чем большинство языков программирования и инструментов дизайна, с которыми вы столкнетесь. Почему это работает именно так? В следующем видео Мириам Сюзанн дает полезное объяснение того, почему CSS работает так, как он работает, и почему он так эволюционировал:
См. Также
- CSS по MDN
- Основная точка входа в документацию CSS на MDN, где вы найдете подробную справочную документацию по всем функциям языка CSS.Хотите знать все ценности, которые может принимать недвижимость? Это хорошее место.
5 шагов к пониманию базового HTML-кода
HTML — это жизненно важная часть Интернета, как мы ее знаем. И хотя немногие веб-дизайнеры создают страницы, вручную набирая HTML, все же полезно немного узнать об этом.
Мы собираемся рассмотреть некоторые основы языка, включая то, что на самом деле представляет собой HTML, некоторые фундаментальные концепции и то, как он взаимодействует с другими языками.Думайте об этом как об ускоренном курсе «HTML для чайников».
Основы HTML: что такое HTML?
HTML означает язык гипертекстовой разметки .И хотя иногда это относится к языкам программирования, это не совсем верно.
Как язык разметки , HTML позволяет создавать только макеты отображения страниц.Настоящий язык программирования , такой как Java или C ++, содержит логику и выполняемые команды.
Хотя это просто, HTML лежит в основе каждой страницы в Интернете.Он отвечает за то, какой текст будет отображаться полужирным шрифтом, за добавление изображений и ссылки на другие страницы. У нас есть ответы на часто задаваемые вопросы в формате HTML.
Основные вопросы по HTML, которые следует добавить в закладки
HTML существует уже давно, так что пришло время изучить основы. Вот что это такое, как это работает и как сегодня можно написать некоторые общие элементы в HTML!
Вы можете щелкнуть правой кнопкой мыши большинство веб-страниц в своем браузере и выбрать Просмотреть исходный код страницы или аналогичный, чтобы увидеть скрытый за ними HTML.Скорее всего, он также будет содержать много кода, отличного от HTML, но вы можете его просмотреть.
Даже если у вас нет опыта работы с языками разметки или программирования, небольшое изучение HTML сделает вас более информированным пользователем сети.Давайте рассмотрим пять основных шагов, которые помогут вам понять, как работает HTML. Мы будем приводить примеры по ходу дела.
HTML использует систему тегов для категоризации различных элементов документа.
Большинство тегов идут парами, чтобы заключить в них затронутый текст.Вот простой пример (
тег делает текст жирным ; мы обсудим это позже.)
Это жирный текст .
Обратите внимание, как закрывающий тег начинается с косой черты (/).Это означает закрывающий тег, что важно. Если вы не закроете тег, все с самого начала будет иметь этот атрибут.
Однако не все теги имеют пару.Некоторые элементы HTML, называемые пустыми элементами , не имеют содержимого и существуют сами по себе. Примером может служить
тег, который является разрывом строки.Вы можете «закрыть» такие теги, добавив косую черту (например,
), но это не обязательно.
Шаг 2. Скелет HTML-макета
В правильном HTML-документе должны быть определены определенные теги, чтобы он был правильно оформлен.Это основные части:
- Каждый HTML-документ должен начинаться с
заявить о себе в качестве такового.Таким образом, его закрывающий тег,
 Вы должны увидеть что-то вроде этого:
Вы должны увидеть что-то вроде этого: В CSS вы выбираете, какие свойства вы хотите затронуть в вашем правиле.
В CSS вы выбираете, какие свойства вы хотите затронуть в вашем правиле. (
( Вы также можете использовать один, три или четыре значения, как описано здесь.
Вы также можете использовать один, три или четыре значения, как описано здесь.