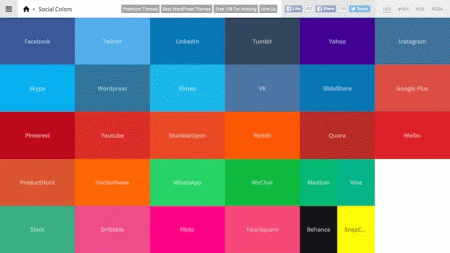
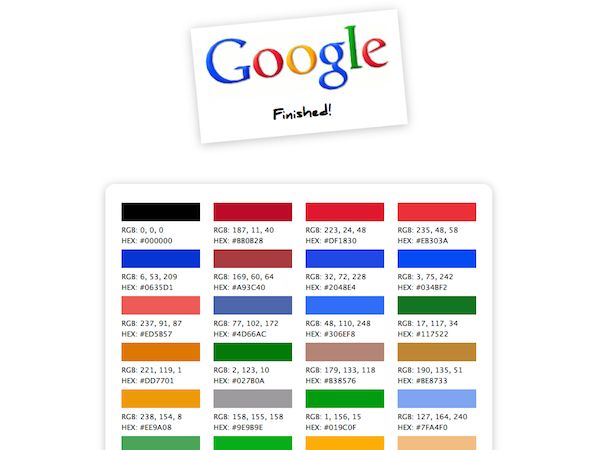
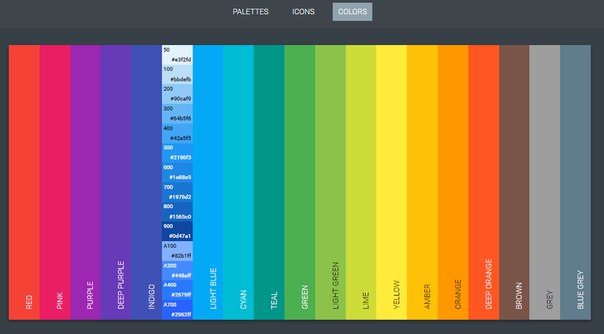
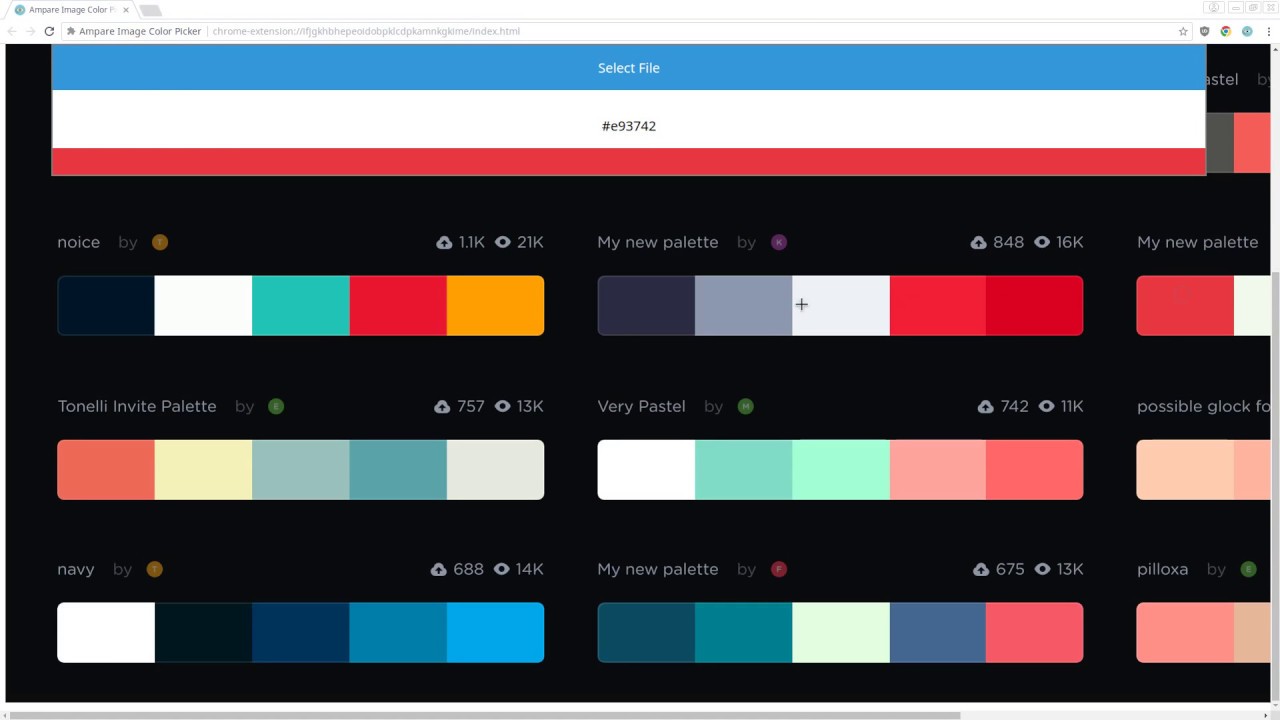
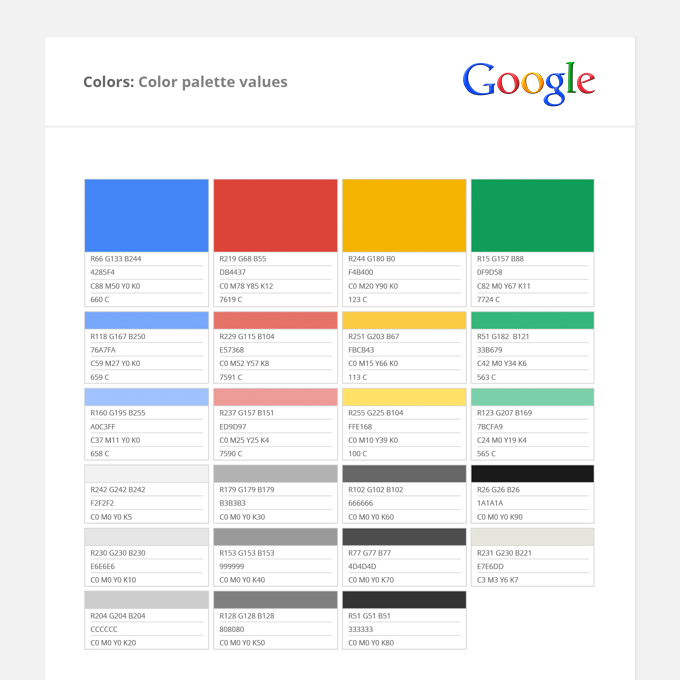
Цвет гугла: В Color Hunt сравнили цвета Google и Microsoft — Look At Me
Как изменить цвет дороги в Google My Maps
Есть ли способ изменить цвет дороги на карте , созданной с помощью
Погуглить Мои Карты ?
Я хочу сделать скриншот своей карты, но цвет всех дорог должен быть черным.
Я попытался изменить CSS с помощью плагина браузера пользовательский стиль сценария для Firefox без успеха.
Я нашел также https:/ / mapstyle.withgoogle.com, но думаю, что это не поможет.
Есть ли способ изменить цвет дороги на карте Google My Map ?
google-maps
mymaps
Поделиться
Источник
Ben
15 сентября 2018 в 12:17
2 ответа
- Измените алгоритм расчета дороги в Google Maps API
Я хотел бы знать, можно ли изменить способ работы алгоритма расчета маршрута в Google Maps API (или Bing Maps). В принципе, я хотел бы добавить опции, например shortest route или avoid highways and national roads. Я не нашел ничего в API, что могло бы управлять стоимостью дороги, поэтому я думаю,…
- Как изменить цвет с особенной дороги на картах Google?
Есть ли EASY способ покрасить некоторые дороги в цвет (без создания полигонов для каждой дороги)? Мне нужно отобразить некоторые дороги другим цветом.
1
Для этого есть обходной путь
- создайте свой маршрут со всеми точками
- экспортируйте свою карту как KMZ
- создание новой карты
- импортируйте файл KMZ в новый слой
- Выберите » отдельных стилей »
Теперь вы неожиданно для себя можете выбрать вор опции » индивидуальных стилей » выберите этот параметр
THen нажмите на название вашего маршрута, и вы сможете изменить цвета маршрута
(На картинке я сделал часть своего маршрута черной)
Поделиться
Richard de Ree
20 июня 2020 в 09:30
0
Самый простой вариант:
- Откройте mymap в режиме редактирования
- В легенде прокрутите вниз до того места, где написано: базовая карта
- Нажмите на маленькую стрелочку.
 Это дает вам варианты стиля, которые вы можете использовать, чтобы сделать простой скриншот. Но на самом деле вы не можете их настроить.
Это дает вам варианты стиля, которые вы можете использовать, чтобы сделать простой скриншот. Но на самом деле вы не можете их настроить.
Поделиться
Anna G-Four
02 октября 2018 в 09:59
Похожие вопросы:
Как получить название дороги в google maps?
я хочу получить ONLY название дороги в google maps не точный адрес, используя либо геокодер, либо направления service.i попробовал этот results[0].address_components[1]. long_name, но он возвращает…
Как получить ширину дороги через Google Maps API
Мне нужно найти ширину дорог в Google Maps. Google Earth нельзя использовать, так как он не поддерживает Linux. Просмотр улиц не может быть использован, так как он недоступен в том районе, где я…
как google maps идентифицирует дороги (пути)?
когда я просмотрел исходный код страницы google maps, то понял, что вся карта состоит из маленьких плиток изображений. Но как javascript идентифицирует дороги на картах google, чтобы показать путь…
Измените алгоритм расчета дороги в Google Maps API
Я хотел бы знать, можно ли изменить способ работы алгоритма расчета маршрута в Google Maps API (или Bing Maps). В принципе, я хотел бы добавить опции, например shortest route или avoid highways and…
Как изменить цвет с особенной дороги на картах Google?
Есть ли EASY способ покрасить некоторые дороги в цвет (без создания полигонов для каждой дороги)? Мне нужно отобразить некоторые дороги другим цветом.
Как изменить цвет прямоугольника на обзорной карте (Google Maps v3)?
Я пытаюсь изменить цвет синего прямоугольника на обзорной карте Google Maps (в правой нижней части окна Google Maps). К сожалению, в документации к Google Maps v3 об этом ничего не говорится. У тебя…
Методы оценки «twistiness» дороги в Google Maps?
Согласно названию. Я хочу, учитывая Google maps URL, сгенерировать рейтинг извилистости, основанный на том, насколько ветрены дороги. Есть ли какие-то доступные методы, которые я могу изучить? Что я…
Я хочу, учитывая Google maps URL, сгенерировать рейтинг извилистости, основанный на том, насколько ветрены дороги. Есть ли какие-то доступные методы, которые я могу изучить? Что я…
Как я могу изменить цвет конкретной дороги в Google Maps?
Я новичок в android. Я могу добавить карту и добавить точку на ней, но как я могу изменить цвет определенного участка дороги в Google Maps? Как на картинке Я хочу установить OnClickListener для…
Тип дороги в Google Maps API
Я новичок в Google Maps API. В моем приложении Swift iOS у меня есть текущие координаты местоположения. При обратном геокодировании как получить тип дороги (шоссе, первичная, вторичная и т. д.)?
Как отобразить название дороги в маркере infowindow при отображении маршрута в google maps?
Мне нужно название дороги в маркере infowindow при отображении маршрута в google maps. Я нашел следующие варианты, 1. Услуги геокодер в Google Javascript API карты — которая будет давать адрес для…
Как изменить цвет события по умолчанию в календаре Google
Календарь Google имеет множество полезных и полезных функций
это должно убедить вас начать использовать его, если вы этого еще не сделали. И если вы беспокоитесь о возможности использовать его на любом устройстве, которое у вас есть, не беспокойтесь — оно может синхронизироваться везде
,
Но в Календаре Google есть ряд причуд, которые некоторым пользователям не нравятся, и даже если их можно исправить с помощью настройки параметров, интерфейс достаточно загроможден, что может быть сложно.
Одна из странностей, которая меня раздражала, заключалась в том, что каждое новое событие, которое я создавал, всегда получалось фиолетовым, хотя я предпочитаю красный для своих событий, поэтому мне приходилось каждый раз менять цвет вручную. Но, как оказалось, вы можете изменить цвет события по умолчанию с помощью одной настройки.
Оказывается, цвет создаваемого вами события совпадает с цветом календаря, к которому оно относится. Это довольно очевидно, если у вас есть несколько календарей, но если вы похожи на меня, и у вас был только один, это, вероятно, было не так очевидно.
Итак, вот что вы делаете:
- На левой боковой панели щелкните стрелку рядом с вашим календарем, затем выберите цвет, который вы хотите для событий этого календаря.
- Если у вас есть несколько календарей, сделайте то же самое для всех них.
- Когда вы создаете событие, выберите календарь, который вы хотите для него.
Опять же, если у вас есть только один календарь, вы не сможете выбрать календарь при создании события — он по умолчанию будет вашим единственным календарем и будет иметь такой же цвет.
Теперь продолжайте в том же духе и улучшайте работу с Календарем Google с помощью этих невероятных расширений Chrome
,
Надеюсь, это помогло! Если у вас есть какие-либо другие советы или хитрости в Календаре Google, сообщите нам об этом в комментариях ниже!
Смартфон Google Pixel 32Gb (Цвет: Quite Black)
Другие функции и возможности
| USB-host | есть |
| Громкая связь (встроенный динамик) | есть |
| Датчики | освещенности, приближения, Холла, гироскоп, барометр, считывание отпечатка пальца |
| Режим полета | есть |
| Управление | голосовой набор, голосовое управление |
| Фонарик | есть |
Общие характеристики
| Бренд | |
| Версия ОС на начало продаж | Android 8.1 |
| Количество SIM-карт | 1 |
| Материал корпуса | алюминий и стекло |
| Операционная система | Android |
| Размеры (ШxВxТ) | 69.5×143.8×8.5 мм |
| Тип | смартфон |
| Тип корпуса | классический |
| Управление | экранные кнопки |
| Цвет | черный |
Двигатель
| Емкость аккумулятора | 2770 мА⋅ч |
Мультимедийные возможности
| Geo Tagging | есть |
| Аудио | MP3 |
| Диафрагма основной (тыловой) камеры | F / 2 |
| Запись видеороликов | есть |
| Количество основных (тыловых) камер | 1 |
Макс. разрешение видео разрешение видео | 3840×2160 |
| Макс. частота кадров видео | 30 кадров / с |
| Разрешение основной (тыловой) камеры | 12.30 МП |
| Разъем для наушников | 3.5 мм |
| Фотовспышка | тыльная, светодиодная |
| Фронтальная камера | есть, 8 МП |
| Функции основной (тыловой) фотокамеры | автофокус, лазерный |
Память и процессор
| Видеопроцессор | Adreno 530 |
| Количество ядер процессора | 4 |
| Объем встроенной памяти | 32 Гб |
| Объем оперативной памяти | 4 Гб |
| Процессор | Qualcomm Snapdragon 821 MSM 8996 Pro |
Питание
| Время работы в режиме ожидания | 456 ч |
| Время работы в режиме прослушивания музыки | 110 ч |
| Время работы в режиме разговора | 26 ч |
| Тип разъема для зарядки | USB Type-C |
| Функция быстрой зарядки | есть |
Связь
| Геопозиционирование | GPS |
| Интерфейсы | Wi-Fi 802.11ac, Bluetooth 4.2, USB, NFC |
| Стандарт | GSM 900 / 1800 / 1900, 3G, 4G LTE, LTE-A |
Экран
| Автоматический поворот экрана | есть |
| Диагональ | 5 дюйм. |
| Размер изображения | 1920×1080 |
| Соотношение сторон | 16:9 |
| Тип сенсорного экрана | мультитач, емкостный |
| Тип экрана | цветной AMOLED, 16.78 млн цветов, сенсорный |
| Устойчивое к царапинам стекло | есть |
| Число пикселей на дюйм (PPI) | 441 |
Дополнительная информация
| Дата анонсирования | 2016-10-04 |
| Комплектация | смартфон, USB-C адаптер с USB-PD, A-C кабель (USB 3. 0), C-C кабель (USB 2.0), инструмент для извлечения SIM, адаптер быстрого переключения 0), C-C кабель (USB 2.0), инструмент для извлечения SIM, адаптер быстрого переключения |
| Особенности | стекло 2.5D Corning Gorilla Glass 4; сенсор тыловой камеры — Sony IMX378 |
| Оценка <a href=»https://rskrf.ru/» target=»_blank»>Роскачества</a> |
Характеристики, внешний вид и комплектация товара могут быть изменены фирмой-производителем без предварительного уведомления.
Теперь в Google Chrome можно изменить цвет шапки | Технологии и Мы
Ранее мы рассказывали о браузере Microsoft Edge Canary. Теперь же появился и Google Chrome Canary, предназначенный для тестирования нововведений и экспериментальных функций. В данном браузере появилась интересная особенность — возможность изменять цвет шапки браузера (панели инструментов и вкладок).
Также в браузере присутствует обновлённое меню настройки оформления страницы новой вкладки (располагается в правом нижнем углу пустой страницы). К привычным настройкам фонового изображения также был добавлен новый раздел, содержащий новую функцию изменения оформления шапки браузера. Пользователю доступно 5 вариантов оформления. Видимо, малое количество связано с тем, что это экспериментальная версия.
Теперь в Google Chrome можно изменить цвет шапки
Скорее всего, данное нововведение появится в стабильной версии ещё не скоро и наверняка претерпит ряд изменений, а также пополнится новыми темами.
Изменять цвет панели инструментов и вкладок возможно во многих браузерах. Наибольшего успеха в этом достиг браузер Vivaldi, в котором много внимания уделяется именно настройке интерфейса. Google Chrome является консервативным браузером и поэтому любые внешние нововведения включаются разработчиками с крайней осторожностью.
Для того, чтобы включить экспериментальную функцию, достаточно скачать браузер Google Chrome Canary и через настройки chrome://flags активировать экспериментальные функции «Chrome Color menu» и «NTP customization menu version 2«. После перезагрузки браузера появится обновлённое меню настроек (правый нижний угол страницы новой вкладки), в котором будет доступно изменение цвета панели инструментов браузера.
После перезагрузки браузера появится обновлённое меню настроек (правый нижний угол страницы новой вкладки), в котором будет доступно изменение цвета панели инструментов браузера.
Теперь в Google Chrome можно изменить цвет шапкиТеперь в Google Chrome можно изменить цвет шапкиТеперь в Google Chrome можно изменить цвет шапкиТеперь в Google Chrome можно изменить цвет шапки
Ещё раз стоит уточнить, что новые функции Google Chrome Canary могут работать нестабильно. Данная сборка предназначена для разработчиков, тестеров, а также для любопытных пользователей, и её не стоит использовать как повседневный браузер.
Если данная статья была Вам интересна, то ставьте лайк, делайте репост и подписывайтесь на наш канал.
Google добавит в Chrome группировку вкладок и выделение их цветом для повышения продуктивности Статьи редакции
Функция появится в майском обновлении веб-версии браузера.
- Google добавит новый инструмент для организации вкладок в браузере Chrome. Пользователи смогут группировать вкладки, называть группы и выделять их цветом. Группы вкладок можно перемещать и менять.
- Компания тестировала функцию нескольких месяцев — например, пользователи создают группы по темам, срочности выполнения задач или прогрессу, отметили в Google. Функция постепенно появится в мае 2020 года в обновлении веб-версии Chrome для ОС Chrome, Windows, Mac и Linux. Пока пользователи могут загрузить бета-версию.
12 021
просмотров
{
«author_name»: «Таня Боброва»,
«author_type»: «editor»,
«tags»: [«\u043d\u043e\u0432\u043e\u0441\u0442\u044c»,»\u043d\u043e\u0432\u043e\u0441\u0442\u0438″,»google»,»chrome»],
«comments»: 101,
«likes»: 96,
«favorites»: 77,
«is_advertisement»: false,
«subsite_label»: «services»,
«id»: 126983,
«is_wide»: true,
«is_ugc»: false,
«date»: «Thu, 14 May 2020 13:00:00 +0300»,
«is_special»: false }
{«id»:283507,»url»:»https:\/\/vc. ru\/u\/283507-tanya-bobrova»,»name»:»\u0422\u0430\u043d\u044f \u0411\u043e\u0431\u0440\u043e\u0432\u0430″,»avatar»:»bd0ad045-0c1f-979f-9083-5d293a5f6832″,»karma»:56881,»description»:»\u0420\u0435\u0434\u0430\u043a\u0442\u043e\u0440 \u043d\u043e\u0432\u043e\u0441\u0442\u0435\u0439 vc.ru. \u041f\u0438\u0448\u0438\u0442\u0435 \u043f\u0438\u0441\u044c\u043c\u0430 \u043d\u0430 [email protected]»,»isMe»:false,»isPlus»:true,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
ru\/u\/283507-tanya-bobrova»,»name»:»\u0422\u0430\u043d\u044f \u0411\u043e\u0431\u0440\u043e\u0432\u0430″,»avatar»:»bd0ad045-0c1f-979f-9083-5d293a5f6832″,»karma»:56881,»description»:»\u0420\u0435\u0434\u0430\u043a\u0442\u043e\u0440 \u043d\u043e\u0432\u043e\u0441\u0442\u0435\u0439 vc.ru. \u041f\u0438\u0448\u0438\u0442\u0435 \u043f\u0438\u0441\u044c\u043c\u0430 \u043d\u0430 [email protected]»,»isMe»:false,»isPlus»:true,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»entry»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
11 хитростей в Google Chrome: вкладки, музыка и немного цвета | Интернет | Блог
Google Chrome давно является самым популярным браузером в мире. По состоянию на июнь 2020 им пользуется рекордное число людей — 70,19% (на долю других браузеров остаются сущие копейки).
Готовы поспорить, что данный материал вы читаете, тоже используя «Хром». И мы на 99,9% уверены, что вы не в курсе многих возможностей браузера и хитростей, которые упростят и сделают его более эффективным. Итак, поехали!
Для активации любых экспериментальных функций ваш браузер должен быть обновлен до последней версии. Также у вас должен быть синхронизован аккаунт на ПК и на смартфоне! ПКМ — это правая кнопка мыши:)
Как перебрасывать текст в буфер обмена между разными устройствами
Эта экспериментальная функция необходима для удобства, когда вы работаете с двумя или большим количеством девайсов, объединённых под эгидой Google Chrome.
- Переходим по адресу chrome://flags/.
- В поисковой строке прописываем «clipboard» (без кавычек).
- В каждом из трёх пунктов выпадающего меню выбираем Enabled (включаем эти функции).
- Перезапускаем браузер (кнопка Relaunch в правом нижнем углу).
- Выделяем нужный текст, жмем ПКМ и отправляем текст в буфер. Теперь его можно использовать на смартфоне.
Как создать ссылку на часть текста в Chrome
Удобная функция, которая позволяет найти нужный абзац в лонгриде. Или во время спора ткнуть оппонента носом в текстовый аргумент, не заставляя его читать всю статью целиком.
- Устанавливаем расширение Link to Text Fragment.
- Выделяем нужный кусок текста, жмем правую кнопку мыши и выбираем Copy Link to selected text.
- Отправляем ссылку по назначению. Человек, перешедший по ней, сразу же переместится к выделенному вами тексту. Он будет еще и подсвечен желтым цветом.
Расширение новое и может работать некорректно. На это случай у нас есть альтернатива.
- Включаем панель закладок в браузере. Активируем ее в настройках либо нажатием клавиш Ctrl + Shift + B.
- Переходим по ссылке https://paul.kinlan.me/scroll-to-text-bookmarklet/#:~:text=Find%20in%20page и переносим ссылку Find in page (выделено на скриншоте) на панель закладок.
- Выделяем нужный фрагмент текста и жмем на новую закладку (Find in page). Откроется страница, копируем ее адрес и отправляем получателю. Результат будет как на скрине.
Как отправить ссылку или вкладку из Chrome для ПК на смартфон/планшет
- Выделяем нужную ссылку, жмем ПКМ, выбираем «Отправить на устройство».
- На девайс придёт уведомление. Нажав по нему, попадаем в нужное место.
- Для вкладок алгоритм действий тот же.
Итак, нам нужна удобная кнопка в интерфейсе браузера, чтобы по ее нажатию можно было настраивать расширения. Если по умолчанию в Chrome у вас ее нет, делаем следующее:
Если по умолчанию в Chrome у вас ее нет, делаем следующее:
- Перезапускаем браузер.
- Теперь в правом верхнем углу браузера появилась кнопка в виде паззла. По нажатию вы увидите меню расширений, сможете прикрепить/открепить их либо произвести расширенную настройку, нажав на троеточие.
Как включить тихие уведомления в Chrome
Тихие уведомления — это возможность блокировать в браузере назойливые всплывающие окошки с разных сайтов, которые предлагают присылать вам уведомления. Очень раздражающая штука, кстати.
- Перезапускаем браузер.
- Переходим по ссылке chrome://settings/content/notifications.
- Переводим оба ползунка в активное положение.
- Уведомления заблокированы.
Как включить группировку вкладок
Если вы любитель открыть с десяток вкладок в браузере (а то и больше), то для удобства используйте функцию группировки.
- Переходим по ссылке chrome://flags/.
- В поиске забиваем «Tab Groups».
- По традиции активируем опцию (Enabled) и релаунчим браузер.
- Открываем кучу вкладок, жмем правую кнопку мышки и выбираем «Добавить вкладку в новую группу».
- Жмем на серый кружок, создаем имя группы, выбираем ее цветовое обозначение. А затем группируем остальные вкладки.
Как со смартфона распечатать страницу на принтере, подключенном к ПК
Рассматривать будем только вариант с использованием браузера, хотя альтернатив для данной задачи предостаточно.
Подключаем принтер к сервису «Облачная печать»:
- Заходим в настройки браузера и на вкладке «Печать» жмем кнопку «Принтеры». В открывшемся системном окошке добавляем ваш принтер. Теперь ваш принтер подключен к «облаку».
- Из списка принтеров выбираем нужный и отправляем документ на распечатку.
Как включить автоматическое создание паролей
Надоело придумывать длинные заковыристые пароли для каждого отдельного сайта? Google сделает это за вас. Как? Сейчас расскажем.
Как? Сейчас расскажем.
- Переходим на страницу настроек «Автозаполнение» chrome://settings/passwords.
- Переводим оба ползунка в активное положение.
- Заходим на любой сайт, где нужно зарегистрироваться, в строке «Пароль» жмем правую кнопку мышки и выбираем «Сгенерировать пароль».
- Затем выбираем «Использовать предложенный пароль».
Как включить настройку цвета, темы новой вкладки и изменить фон браузера
Приелась стандартная тема? Многие пользователи и не догадываются что Chrome можно кастомизировать по своему вкусу.
- Открываем браузер и на главной странице жмем на кнопку «Настроить».
- Выбираем фон из предложенных либо загружаем картинку с ПК.
- Жмем «Цвет и тема» и выбираем, что по душе. Получается стильно и симпатично.
Как добавить режим комфортного чтения статей в Chrome
Экспериментальная функция позволяет упростить чтение текстового контента: статей, новостей на сайтах. Она отключает рекламу, всплывающие окошки и прочую дребедень, мешающую пользователю. Также позволяет настраивать размер шрифта и фон страницы. Есть одно «но»: иногда функция не работает на некоторых сайтах.
- Переходим по адресу chrome://flags/.
- Вводим «Enable Reader Mode» и активируем его, выбрав Enabled.
- Заходим на нужный вам сайт. Например, новостной РБК.
- Нажимаем на меню браузера и выбираем «Включить/выключить режим чтения».
- Картинка кардинально изменилась. Нажав на кнопку «А» можно поменять размер шрифта и цвета фона страницы.
Еще одна удобная фича, позволяющая управлять медиа на любой из множества открытых вкладок.
- Активируем опцию и релаунчим браузер.
- Открываем вкладки, запускаем видео и музыку.
- Нажимаем на значок ноты на любой вкладке и управляем медиаконтентом: пролистываем его, ставим на паузу и т.
 д.
д.
Если вы знаете еще какие-нибудь полезные экспериментальные функции Google Chrome, пишите в комментариях, и мы дополним материал.
Обзор Yeelight Smart LED Bulb 1S (Color) с приложением для Android и Google (Local) Home
Прошлым летом компания Google выпустила превью Local Home SDK для разработчиков, которая позволяет разработчикам выполнять действия и использовать ресурсы на локальном устройстве, а не в облаке, что позволяет снизить задержки.
Одна из компаний, которая обновила свои устройства — Yeelight. Её умные лампочки с Wi-Fi были улучшены с помощью Google Local Home SDK, помогающего обеспечить задержку менее 0,3 секунды, поэтому вам не нужно ждать, пока ваша голосовая команда будет обработана Google Assistant.
Компания связалась с нами, чтобы протестировать новую функцию, и GearBest отправил нам образец Yeelight Smart LED Bulb 1S (Color) для проверки. Мы никогда не тестировали устройства Yeelight, поэтому начнем с распаковки, тестирования с приложением для Android, а затем опробуем его с помощью Google Home и Google Assistant.
Распаковка Yeelight Smart LED Bulb 1S (Color)
Упаковка содержит полезную информацию о лампочке, включая некоторые характеристики, такие как номинальная мощность 8,5 Вт, и интеграция с такими службами, как Google Assistant, Apple HomeKit и SmartThings.
Лампочка поставляется с многоязычным руководством пользователя (на английском, французском, немецком, русском, испанском и польском), объясняющим, как начать работу.
Конкретная модель лампочки, которую мы получили, — это YLDP13YL с цоколем E27, рассчитанная на питание от 220 до 240 В, но в руководстве пользователя также указаны другие модели, выпущенные компанией.
Они отличаются цоколем лампы (E27/E26), номинальной мощности и цветовой температуры.
Yeelight App
Самый простой способ начать работу — мобильное приложение Yeelight, доступное для Android и iOS. Мы установили первое на смартфоне Xiaomi Mi A2 с операционной системой Android 9.0.
Мы установили первое на смартфоне Xiaomi Mi A2 с операционной системой Android 9.0.
После запуска приложения вам будет предложено выбрать сервер, ближайший к вашему местоположению (автоматически обнаруженный), и войти в систему или зарегистрироваться в службе Xiaomi Mi.
Затем вы можете нажать на «Добавить устройство» и выбрать «Color light bulb 1s» из списка или любую модель, которую вы приобрели.
Убедитесь, что ваше устройство включено, и нажмите «Далее», чтобы начать поиск устройств. Вскоре он должен найти MAC-адрес вашего устройства, позволить установить имя вашей лампочки, а затем, следующим шагом, настроить WiFi. Обратите внимание, что ваш смартфон должен быть в той же сети 2,4 ГГц, что и ваша лампочка. Мы обычно используем 802.11ac, поэтому нам пришлось сначала переключиться.
Возможно, вы захотите включить управление локальной сетью, что сделает ваши источники света более отзывчивыми, чем каждый раз проходить через облако. Управление по локальной сети может использоваться как с приложением Yeelight, так и с Google (Local) Home. Это последний шаг, и теперь вы готовы управлять освещением с помощью некоторых цветовых схем, установленных по умолчанию и регулировать яркость в главном меню.
Есть также вкладки для управления температурой и яркостью белого света, выбора других цветов, а вкладка «Поток» будет переключать свет различных цветов с выбранной вами скоростью.
Нажатие на значок треугольника на нижней панели внутри приложения откроет дополнительные параметры: ярлыки для общих цветов, избранное, палитра цветов, значки для установки таймеров, определение графика работы, синхронизации света с музыкой, изменения настроек управления локальной сетью и обновления прошивки.
Обновление прошивки и сброс настроек
Все работало хорошо, поэтому мы решили проверить наличие обновлений прошивки. Обнаружена новая прошивка, поэтому мы пошли дальше, но примерно на 60% загрузка остановилась. Это привело к тому, что мы потеряли контроль над лампочкой. Устройство осталось с последним выбранным нами цветом (зеленым), и мы все еще могли включать и выключать его с помощью физического переключателя, но оно отображалось в приложении в автономном режиме.
Это привело к тому, что мы потеряли контроль над лампочкой. Устройство осталось с последним выбранным нами цветом (зеленым), и мы все еще могли включать и выключать его с помощью физического переключателя, но оно отображалось в приложении в автономном режиме.
Поэтому мы решили прочитать руководство пользователя, чтобы попытаться восстановить заводские настройки устройства. Способ состоит в том, чтобы включать и выключать лампочку 5 раз с интервалом в 2 секунды, и как только это было сделано, свет изменился на белый, как в самый первый раз, когда мы включили её.
Все выглядело хорошо, но мы больше не могли добавить лампочку к Yeelight. Нам сказали подключить WiFi телефона к SSID «yeelink-light-color ***» во время установки, но все, что мы получили, это SSID «YLBulbColor1s — ***». Мы все равно попробовали, но не повезло. После различных неудачных попыток и длительного общения с сотрудниками Yeelight, мы попытался снова выполнить сброс до заводских настроек, и, наконец, мы смогли увидеть SSID «yeelink-light-color ***» и восстановить контроль над нашей лампочкой. Позже нам объяснили, что для Apple Homekit необходим «YLBulbColor1s», и неясно, почему наша лампочка была в таком состоянии.
Несмотря на то, что обновление прошивки «провалилось», оно показало, что у нас установлена последняя версия (2.0.6_0024 на момент написания обзора).
Google Home Control
Вам потребуется приложение Google, а также приложения Google Home и Google Assistant, установленные и включенные на вашем телефоне. В первый раз, когда мы попробовали, мы получили уведомление, что Google Assistant не поддерживается вашим телефоном, и, поскольку у нас есть телефон с Android One, это было действительно неожиданно. Оказывается, мы отключили приложение Google на нашем телефоне, чтобы избежать некоторых неприятностей, и его повторное включение устранило проблему с помощью Google Assistant.
Сначала запустите Google Home, нажмите значок/фотографию своего профиля в правом верхнем углу, чтобы получить доступ к настройкам , нажмите «Дополнительные настройки» , выберите вкладку «Помощник» и нажмите элемент управления «Домой».
Нажмите на значок + и найдите Yeelight. Выберите сервис и войдите в свою учетную запись Mi.
Все хорошо! Теперь вы должны увидеть лампочку в Google Home, и вы можете подать голосовую команду, сказав «OK Google» или «Привет, Google», чтобы включить и выключить свет, установить цвет и яркость.
Мы сняли видео, чтобы показать отзывчивость команд. Мы использовали простые команды, такие как «Включить свет», так как у нас есть только один источник света, но если у вас их больше одного, вам нужно быть более конкретным, учитывая название источника света или комнаты, например: «Включить свет на переднем дворе».
После того, как мы попросили Google включить свет, мы ожидали, что он будет знать контекст, но, после команды «отрегулировать яркость до 100%», была отрегулирована яркость дисплея нашего телефона. Попробовав еще раз, команда «Настроить яркость лампочки на 100%», сработало нормально. Мы назвали свою лампочку «Сала», и, поскольку Google Assistant продолжал называть её «Сала», мы дали команду «Изменить Сала на зеленый», но вместо этого Google Assistant запустил веб-поиск. Поэтому важно использовать слово «лампочка» в любой из ваших команд.
Обратите внимание, что голосовые команды по-прежнему необходимо обрабатывать в облаке, поэтому, если интернет-соединение с маршрутизатором прерывается, оно не будет работать. Так что все еще есть задержка для естественной обработки голоса. Для работы Google Local Home вам также потребуется оборудование Google Home, подключенное к одной и той же локальной сети. Поскольку у нас нет умного дома Google Home, мы не смогли использовать SDK Local Home для ускоренного реагирования.
Мы пробовали без голосовой команды просто использовать кнопку «Вкл. / Выкл.» в приложении Google Home, и это занимает около 2 секунд, и, как и следовало ожидать, если мы отключим оптоволокно от маршрутизатора, мы не сможем управлять освещением.
Нам хотелось бы поблагодарить Yeelight за отправку образца для обзора. Лампочку Yeelight Smart LED Bulb 1S (Color) можно приобрести за 40 долларов и более на таких сайтах, как GearBest или Banggood, а Amazon также предлагает некоторые другие варианты умных ламп Yeelight.
Выражаем свою благодарность источнику из которого взята и переведена статья, сайту cnx-software.com.
Оригинал статьи вы можете прочитать здесь.
Цветовое колесо
| Цвета HTML
Известный нам хроматический круг имел множество вариантов, и различные теоретики разработали свои предложения. Цель цветового круга, кольца Ньютона или круга оттенков — показать все цвета спектра с их переходами, даже Баухауз заставляет своих гениев работать над своими собственными теориями и измерениями, такими как цветная звезда и другие Хроматические » кружки », разработанные учителями.
При возникновении хроматических систем проблема заключалась в том, чтобы установить цвета, расположить их по отношению к другим и получить классификацию, поскольку, кроме того, обозначение каждого цвета могло сильно различаться и было далеко не так. точная его номенклатура, будь то красный или малиновый, содержит различные «социокультурные» нюансы.Из-за этих культурных и экологических фактов в обозначении цветов существуют важные различия в их восприятии и классификации, эскимос видит намного больше оттенков белого, чем европеец, поскольку у него более конкретные названия белого для африканца, который воспринимает больше нюансов цвета. красный, например, и в их культуре есть более конкретные названия для красного. Другой аспект — это происхождение, например, ультрамариновый синий, поскольку это был цвет, в котором его материал для смешивания со связующим был доставлен из-за границы, отсюда и его название.Среди первых, кто начал реализовывать свои теории с их моделями классификации, являются сфера Рунге, твердое тело Оствальда, твердое тело Мунселла, система NCS или три системы координат (H, S, L). Все они заложили основы того, что было началом области цвета и различных методов ее измерения.
Все они заложили основы того, что было началом области цвета и различных методов ее измерения.
Перед началом небольшое пояснение по восприятию цветов. Они воспринимаются, потому что есть свет, без света цвета не были бы видны.Это взаимодействие света с материей позволяет нам оценить различные оттенки и цвета материала, потому что свет стимулирует определенные клетки собирать информацию о цвете в наших глазах (колбочки, зрительный нерв …), и мы визуализируем это. В основном, когда луч света касается объекта, одно излучение с длиной волны поглощается, а другое отражается, и мы получаем смесь этих излучений, отраженных диффузным образом. Когда солнечный свет касается объекта, он поглощает одни частоты, а другие их отражают, что в сочетании с глазом дает нам ощущение цвета отраженных волн.Что касается длин волн, которые человек может воспринимать в цвете, это небольшой диапазон цветового спектра, который я уже объяснил с балансом белого в диапазоне от 380 до 400 нм. Кроме того, имейте в виду, что глаз отвечает за смешение тех длин волн, которые достигают нас.
После объяснения пары основных понятий, для взаимодействия с цветовым кругом необходимо учитывать цветовые гармонии. При коррекции цвета или взаимодействии с коррекцией цвета очень полезно принимать во внимание эти гармонии как для исправления, так и для поиска возможного вида.Основные цвета, аддитивные (RGB) или вычитающие (CMY), взаимодействуют друг с другом в зависимости от их назначения, но есть также гармонии и цветовые аккорды как пропорции баланса Шопенгауэра.
Следующими в цветовом круге идут аналогичные цвета. Выбранный цвет и два его цвета по бокам — это цвета, которые преобладают в природе и всегда хорошо работают.
Монохроматические цвета — это те, которые имеют один и тот же краситель, но различаются оттенком, значением и насыщенностью.Например, образцы краски имеют несколько разных значений одного и того же цвета. Использование двух и более однотонных цветов позволит добиться элегантного и приятного эффекта.
Использование двух и более однотонных цветов позволит добиться элегантного и приятного эффекта.
Пример: весь диапазон коричневого или зеленого и т. Д.
В однотонных цветах использовались пигменты на основе углерода, технического углерода, пороха, туши, были голубовато-черные. В полихромных красках использовались пигменты разных цветов, полученные из растений и минералов. Пример: зелено-золотой, серосвинцовый, оловянный и т. Д.
Дополнительный или контрастный.Дополнительный отвечает за нейтрализацию своего противника, если вы хотите сбалансировать обойму. Около 180 градусов по прямой — это всегда цвет, который нейтрализует этот нежелательный цвет. Есть более или менее насыщенные цвета, которым нужно больше их аналогов в определенных оттенках, это будет базовым, хотя, как правило, вы должны использовать их в том же количестве. Он не существует в цвете для вычитания цвета или удаления цвета, его дополнительный компонент добавляется, чтобы нейтрализовать этот цвет. Сбалансированный цвет — это способ действовать.При работе со взглядами и прикосновением к теням и светам другой способ работы основан на дополнительном / противоположном. Тени в тон и свет в их дополняющих друг друга. Они придают образу большую силу, поскольку цвета усиливают друг друга. Типичный американский «блокбастер» с голубоватым или голубоватым оттенком в тенях и с оранжево-красными тонами в свете. Некоторые предопределенные образы Magic Bullet основаны на этих цветовых гармониях и взаимодействуют на основе дополнительных теней к источникам света, которые дают такой хороший результат.
Разделение дополнительных цветов вместо выбора дополнительных цветов или двойных противоположностей выберите два соседних цвета выбранного цвета, не отменяйте полностью противоположный цвет, вы оставляете преобладающий тон.
Следующее, что у нас есть — триады. Это цветовые гармонии, которые работают с углами 120º в хроматическом круге, чтобы объединить 3 цвета, это стабильные и дополнительные цвета. Гармония возникает из желтого, красного и синего, основного.Это цвета лета во всей его полноте, желтый цвет солнца или пшеничных полей, красный цвет жары, маков и закатов и синий цвет неба. Вы выбираете одинаковую насыщенность для трех тонов, которые соединяются с этими тремя линиями, разделенными углом в 120º, это цвета, которые прекрасно работают с окружающей средой пейзажей и времен года, поворачивая триаду по часовой стрелке, мы можем работать больше честно закат. Вторая триада образована оранжевым, фиолетовым и зеленым цветами.Гете называл их второстепенными.
Гармония возникает из желтого, красного и синего, основного.Это цвета лета во всей его полноте, желтый цвет солнца или пшеничных полей, красный цвет жары, маков и закатов и синий цвет неба. Вы выбираете одинаковую насыщенность для трех тонов, которые соединяются с этими тремя линиями, разделенными углом в 120º, это цвета, которые прекрасно работают с окружающей средой пейзажей и времен года, поворачивая триаду по часовой стрелке, мы можем работать больше честно закат. Вторая триада образована оранжевым, фиолетовым и зеленым цветами.Гете называл их второстепенными.
Тетрады представляют собой комбинации аккордов четырех цветов, не путать с использованием двух дополнительных пар (здесь угол 90º), с которыми более сложно работать при цветокоррекции. Есть гармонии шести цветов, в которых, помимо 4 цветов, входит хроматическая светотень, есть здания, построенные с этими узорами.
Небольшое введение в цветовое колесо и другой способ фокусировки при работе с цветами.Я надеюсь тебе понравится. Для следующей коррекции с кривыми. Я оставляю небольшую библиографию, чтобы углубиться в предмет, все они настоятельно рекомендуются для цветокоррекции как на фото, так и на видео, а также для обработки изображения.
цветов Microsoft — Hex, RGB, CMYK, Pantone | Цветовой код
Официальные цвета Microsoft: оранжевый, красный, зеленый, синий, желтый и серый. Мы рекомендуем использовать цветовую палитру Microsoft для личных проектов и в случае коммерческого использования посетить сайт компании.Цветовые коды: RGB, CYMK для печати, Hex для Интернета и цвета Pantone можно увидеть ниже.
Цветовые коды Microsoft: RGB, CMYK, Pantone, Hex
| Оранжевый Красный | Цвет шестигранника: | # F25022 |
|---|---|---|
| RGB: | 242 80 34 | |
| CMYK: | 0 73 87 0 | |
| Pantone: | ПМС 172 С |
| Зеленый | Цвет шестигранника: | # 7FBA00 |
|---|---|---|
| RGB: | 127 186 0 | |
| CMYK: | 54 0100 0 | |
| Pantone: | PMS 376 C |
| Синий | Цвет шестигранника: | # 00A4EF |
|---|---|---|
| RGB: | 0 164 239 | |
| CMYK: | 82 11 0 0 | |
| Pantone: | ПМС 2191 С |
| Желтый | Цвет шестигранника: | # FFB900 |
|---|---|---|
| RGB: | 255 185 0 | |
| CMYK: | 0 22 100 2 | |
| Pantone: | ПМС 7549 С |
| Серый | Цвет шестигранника: | # 737373 |
|---|---|---|
| RGB: | 115 115 115 | |
| CMYK: | 30 20 19 58 | |
| Pantone: | ПМС 424 С |
логотип Microsoft
- Шестнадцатеричные цвета Microsoft подтверждаются логотипом SVG на веб-сайте Microsoft.

цветов Airbnb — Hex, RGB, CMYK, Pantone | Цветовой код
Официальные цвета Airbnb: Rausch, Babu, Arches, Hof и Foggy. Рекомендуем использовать цветовую палитру Airbnb для личных проектов и в случае коммерческого использования посетить сайт компании. Цветовые коды: RGB, CYMK для печати, Hex для Интернета и цвета Pantone можно увидеть ниже.
Цветовые коды Airbnb: RGB, CMYK, Pantone, Hex
| Рауш | Цвет шестигранника: | # FF5A5F |
|---|---|---|
| RGB: | 255 90 95 | |
| CMYK: | 0 70 58 0 | |
| Pantone: | ПМС 178 С |
| Бабу | Цвет шестигранника: | # 00A699 |
|---|---|---|
| RGB: | 0 166 153 | |
| CMYK: | 94 0 48 0 | |
| Pantone: | ПМС 3272 С |
| Арки | Цвет шестигранника: | # FC642D |
|---|---|---|
| RGB: | 252 100 45 | |
| CMYK: | 0 70 100 0 | |
| Pantone: | PMS 165 C |
| Hof | Цвет шестигранника: | # 484848 |
|---|---|---|
| RGB: | 72 72 72 | |
| CMYK: | 76 69 68 33 | |
| Pantone: | ПМС 2336 С |
| Туман | Цвет шестигранника: | # 767676 |
|---|---|---|
| RGB: | 118 118 118 | |
| CMYK: | 30 22 17 57 | |
| Pantone: | PMS Холодный серый 9 C |
Логотип Airbnb
- Цвета Pantone подтверждены их Системой дизайна.

- Шестнадцатеричные цвета Airbnb подтверждены логотипом SVG на веб-сайте Airbnb.
Что не так с этой зеленой буквой L на логотипе Google?
Хотя гиганту поисковых систем Google в этом сентябре исполняется 21 год, без сомнения, компания добилась невероятных результатов за свою короткую жизнь. Например, когда дело доходит до логотипов, немногие из них более узнаваемы, чем Google. Логотип словесного знака Google состоит из основных цветов — красного, синего и желтого, — но из смеси выскакивает зеленая буква «L».Так что с этим? Ой, много.
Поисковая машина была основана на алгоритме, разработанном тогда студентами Стэнфордского университета Ларри Пейджем и Сергеем Брином. Их компания, Google, официально была основана в 1998 году. В то время это был радикальный отход от всемирной паутины и технологических компаний, которые доминировали в этой сфере — подумайте о таких компаниях, как AOL, Altavista, Web Crawler, Yahoo! и Спросите Дживса. Сегодня Google является крупнейшей и наиболее часто используемой поисковой системой в Интернете.
В маркетинге и рекламе цвет используется как эмоциональный сигнал.Разные цвета могут заставить нас чувствовать разные вещи, однако психология цвета относит значение цвета к общим категориям «эмоциональной реакции». Например, красный может вызывать возбуждение, срочность или страсть, а консервативный синий излучает доверие и безопасность. Желтый — жизнерадостный, яркий и оптимистичный. Логотип Google состоит из этих основных цветов — красного, синего и желтого. За исключением этой одинокой зеленой буквы L.
Оригинальный дизайнер логотипа Google, Рут Кедар, сказала, что было рассмотрено множество различных цветовых итераций.Это была вдохновляющая комбинация основных цветов с классическим шрифтом Catull с засечками, в результате чего появился логотип, которого раньше никто не видел — точно так же, как Google. Цвета бренда также отдают дань уважения оригинальному хранилищу сервера, которое было построено из негабаритных Lego.
Так почему же эта буква зеленого цвета? Простой. Чтобы показать, что Google не боится нарушать правила.
С момента своего создания Google был новатором и правителем. Google Doodles — это лишь один из способов, которым компания поддерживает эти ценности.На сегодняшний день Google Doodles заменяли логотип более 2000 раз на домашних страницах Google по всему миру, для чего требуется постоянная команда иллюстраторов и инженеров. Согласно Google,
« дудла — это забавные, удивительные, а иногда и спонтанные изменения, которые вносятся в логотип Google в честь праздников, юбилеев и жизней известных художников, пионеров и ученых».
Хотите потрясающий логотип для вашего бренда? Позвони Серендипиту. Мы будем рады рассказать вам о нашем «».
Цвет | Дизайн для вождения | Разработчики Google
В основе цветовой стратегии Android Automotive OS лежит идея «строить из черного». Цвет интерфейса за счет черного обеспечивает более единообразный пользовательский интерфейс без резких изменений между дневной и ночной темами.
Building from black также обеспечивает лучшее согласование с фурнитурой, поскольку темные материалы часто используются в интерьере автомобилей и приборных панелях.
Краткое руководство (TL; DR)
- Выбирайте цвета из черного для комфортного вождения как днем, так и ночью
- Поддерживайте коэффициент контрастности не менее 4.5: 1 между фоном и значками или текстом
- Используйте цвет как минимум целенаправленно
- Показать высоту в оттенках серого
- Используйте прозрачность и непрозрачность для визуального фокуса
Палитры и градиенты
Темная тема интерфейса Android Automotive OS основана на палитре оттенков серого. В идеале любые дополнительные цвета должны быть меньшей интенсивности, как в темных вариантах цветов в палитрах Material Design.
Этот раздел включает информацию о палитре и непрозрачности, а также диаграммы, содержащие значения в градациях серого для уровней высоты, связанных с каждым компонентом.
Палитра оттенков серого для автомобильной ОС Android
Палитра оттенков серого в автомобильной ОС Android используется для таких элементов, как текст и значки, и разработана с учетом уникальных требований среды вождения.
Эта палитра должна быть достаточно разнообразной, чтобы:
- Рассмотрите все варианты использования темной темы UI
- Обеспечьте достаточный диапазон для определения иерархии через тональные различия
Эта палитра оттенков серого является основной цветовой палитрой для ОС Android Automotive, поддерживающей темную тему интерфейса.
Тональные различия создают иллюзию глубины даже на действительно черном фоне, где тени неощутимы. Для обеспечения достаточных тональных различий палитра оттенков серого в автомобильной ОС Android включает средние оттенки серого. Серые цвета Material Design, начиная с Gray 900, слишком быстро подходят к более ярким цветам; цвет на два шага светлее будет Серый 700, который слишком яркий для автоматического контекста.
На этой диаграмме показаны уровни высоты, на которых располагаются различные компоненты. Каждому уровню высоты соответствует значение серого.На этой диаграмме показаны значения серого, связанные с различными уровнями высоты в дневном и ночном режиме
Акцентный цвет
В дополнение к палитре оттенков серого, лежащей в основе интерфейса Android Automotive OS, другие цвета можно экономно использовать для таких целей, как рисование фокуса.
В настоящее время автомобильная ОС Android имеет один официальный цвет акцента — синий оттенок, который в библиотеке поддержки называется «автомобильный акцент». Для увеличения насыщенности и яркости этот синий цвет немного отличается от стандартного синего цвета Google.Этот сдвиг помогает цветам более комфортно сидеть на темной поверхности.
Синий цвет «автомобильного акцента» в ОС Android Automotive более насыщен, чем стандартный синий от Google, поэтому он хорошо работает в темном интерфейсе как днем, так и ночью.
Диаграммы значений непрозрачности
Transparency передает ощущение глубины и усиливает пространственную модель Material Design. Чтобы использовать прозрачность эффективно, выберите значения непрозрачности темного или белого цвета в зависимости от вашего сценария использования.
Значения непрозрачности темного цвета
Наиболее распространенный вариант использования темных значений непрозрачности — создание сеток (наложений).
Значения непрозрачности белого
Эти значения в основном используются в тексте. Они особенно эффективны, когда фон цветной. Использование сплошного серого на темном цветном фоне выглядит слишком мутным.
Примеры использования прозрачности в сетках и иерархиях текста см. В Руководстве и примерах.
Контраст
Для соответствия основным правилам безопасности Android Automotive OS коэффициент контрастности между фоном и значками или текстом должен быть не менее 4.5: 1. Дополнительные сведения о том, как коэффициенты контрастности применяются к определенным элементам пользовательского интерфейса автомобиля, см. В разделе Обеспечение удобочитаемости содержимого.
До
Убедитесь, что контрастность соответствует минимальному соотношению 4,5: 1 для всего читаемого и полезного контента.
Не надо
Не допускайте падения контрастности ниже 4,5: 1, что снижает безопасность водителя.
Рекомендации и примеры
Темный интерфейс Android Automotive OS чистый и простой, с минимальным использованием цвета.Помимо использования соответствующих цветов, тонов и значений непрозрачности для элементов пользовательского интерфейса (см. Палитры и градиенты), важно убедиться, что каждое использование цвета и цветовых градиентов имеет цель.
В этом разделе представлены рекомендации и примеры применения прозрачности, непрозрачности и цвета для достижения различных целей. Эти цели включают:
- Затенение фона
- Поддержание согласованности
- Создание визуальной иерархии, которая привлекает внимание пользователя к основным действиям.
- Выделение лиц в списке
Затенение фона с холстом
Полноэкранные сетки (наложения) используются для прикрытия фона за разрушительными элементами, такими как диалоги, требующие от пользователя действий. Частичные сетки используются, чтобы привлечь внимание к переходу элементов, таких как уведомления.
Полная сетка (за диалоговой картой) в дневном режиме
Полная сетка (за диалоговой картой) в ночном режиме
Частичная сетка (за уведомлением) в дневном режиме
Частичная сетка (за уведомлением) в ночном режиме
Сохранение однородности цвета
Color — мощный сигнал для усиления памяти и узнавания.Используйте его для создания согласованного восприятия от экрана к экрану.
До
Поддерживайте визуальную целостность, используя один и тот же цвет для элемента в нескольких представлениях, например зеленый цвет, используемый здесь для представлений пошаговой навигации.
До
Используйте цвет для визуального соединения связанных элементов и функций, таких как показанные здесь красные призывы к действию.
До
Используйте основной цвет обложки альбомов или цвет, назначенный приложению для связанных элементов, в качестве постоянного визуального эффекта.Здесь кружок вокруг кнопки паузы выделен зеленым цветом Spotify.
Не надо
Не используйте разные цвета, чтобы произвольно различать повторяющиеся компоненты на одном экране. Будьте осторожны при использовании цветов, если они не добавляют ценности — как в случае с этими цветными контурами вокруг сводных карточек, которые дублируют цвет значка приложения.
Создание визуальной иерархии
Используйте значения непрозрачности белого, чтобы создать последовательную и четкую визуальную иерархию.Значения непрозрачности 88, 72 и 56 содержат ровно столько контраста, чтобы соответствовать требованиям доступности, создавая комфортную среду для чтения на темном фоне. Используйте непрозрачность 96% для всех белых цветов в ночном режиме.
До
Используйте разные значения непрозрачности и контрастности для поддержания визуальной иерархии.
Не надо
Не злоупотребляйте значениями полной непрозрачности или контрастности, применяя их к слишком большому количеству элементов. Для различения первичной и вторичной информации необходим контраст в значениях непрозрачности.
Внутри команды Google, которая придумывает цвета
Мы также привозим предметы из путешествий в качестве вдохновения. Зубная щетка, кусок мыла, тарелка, ложка — серьезно, что угодно. Затем в студии у нас есть ящики для этих вещей со всего мира, упорядоченные по материалам. У нас даже есть один с пометкой «органический», и его всегда интересно открывать, потому что никогда не знаешь, что найдешь. Иногда это камни, но иногда я спрашиваю: «Что это за запах?» Затем мы используем эти объекты для создания физических досок настроения.Это идея отключить свой логический мозг и включить интуицию.
Как убедиться, что вы не зацикливаетесь на временных цветовых трендах?
Одна вещь, которую мы делаем, — это смотрим на рынки для продуктов с более длительным сроком службы. Это как мебель: не каждый год вы покупаете новый диван, а может быть, каждые пять или десять лет. Мы можем вдохновляться модой, но важно знать, что цикл может быть очень быстрым. Важно спросить себя, является ли что-то краткосрочным трендом или длительным движением.
Каков был процесс выбора цветов Pixel Buds?
У нас было это видение маленькой точки, плавающей у вас в ухе. Это почти как маленькие леденцы, поэтому для вдохновения у нас в студии были миски с конфетами.
Создание цветов для чего-то, что находится на вашем теле, так отличается от создания цветов для того, что вы держите в руке или кладете на полку; он должен согласовываться с разными стилями волос, разными оттенками кожи и тем, как люди одеваются.Мы знали, что можем полюбить цвет, когда смотрели на него, но что происходит, когда он попадает в ухо? Мы провели массу прототипов и экспериментов, а затем сузили его до примерно 100 цветов, а затем сузили до 25. Затем мы опробовали их на множестве людей и сфотографировали их, и мы начали видеть некоторые общие темы того, что сработало. в ухе и то, что хорошо смотрелось на столе.
Какое-то время у нас было два темных нейтралитета, и я подумал: «Погодите минутку, это похоже на упущенную возможность.Вот так мы вернули зеленый цвет Quite Mint, мой любимый цвет, который поначалу не использовался.
Я знаю, что у цветов есть разные внутренние названия. Что были за Pixel Buds?
Мы назвали Quite Mint «фисташковый», что на самом деле не совсем подходящего цвета, но нам понравилось название! И я думаю, мы только что назвали Oh So Orange «солнечно-оранжевым».
Я думаю, что мой любимый цвет устройства — Purpleish для Pixel 3a.
Это мое любимое имя по сей день, потому что оно казалось таким точным! В каком-то свете он пурпурный, где-то белый, так что пурпурный…ish. Я люблю это.
Зайдите в Google Store, чтобы проверить цвета Pixel Buds, которые будут доступны в следующем месяце. (Не все цвета доступны во всех регионах.)
Фильтрация по цвету в Google Таблицах — Джейк Миллер
Иногда, когда я работаю над проектом в Google Таблицах, я закрашиваю ячейки определенным цветом, чтобы визуально упорядочить их. Мне всегда хотелось, чтобы был способ просто увидеть зеленые. Или красные. Или желтые. Конечно, я мог бы добавить какой-то индикатор в отдельную ячейку, по которому я мог бы фильтровать, но мне хотелось, чтобы я мог просто сделать это по цвету.
Что ж, теперь я могу! Недавно Google добавил возможность фильтрации и сортировки на основе цвета ячейки и цвета шрифта. Посмотрите, как это работает с фильтрацией, в EduGIF ниже! Пошаговые инструкции находятся под EduGIF.
Смотрите версию EduGIF с возможностью паузы здесь.
Прежде чем поделиться пошаговыми инструкциями, последнее замечание. В EduGIF не поделился процессом сортировки по цвету. Когда сортирует по цвету, вы выбираете цветовую группу (красный, зеленый или белый в моем GIF), которая будет первой.После этого остальные цвета группируются. В цветовых группах значения также будут отсортированы в формате по умолчанию (от наибольшего числа до наименьшего числа в моем наборе данных).
Вот пошаговая инструкция по фильтрации по цвету:
- Выделите диапазон столбцов или ячеек, к которым вы хотите применить фильтр. Вы можете выбрать все ячейки, используя квадрат в верхнем левом углу.
- Нажмите кнопку фильтр на панели инструментов. Это похоже на воронку.
- Верхние ячейки в области, которую вы выделили ранее, теперь будут иметь значок фильтра. В столбце, по которому вы хотите выполнить сортировку, щелкните этот значок.
- Перейти к фильтру по цвету .
- Выберите цвет заливки или цвет текста в зависимости от ситуации.
- Выберите цвет, который вы хотите видеть отдельно.
- Когда закончите, выполните описанные выше шаги и нажмите нет или выключите фильтр, нажав кнопку, которую вы нажали на шаге 2.
 Это дает вам варианты стиля, которые вы можете использовать, чтобы сделать простой скриншот. Но на самом деле вы не можете их настроить.
Это дает вам варианты стиля, которые вы можете использовать, чтобы сделать простой скриншот. Но на самом деле вы не можете их настроить. д.
д.