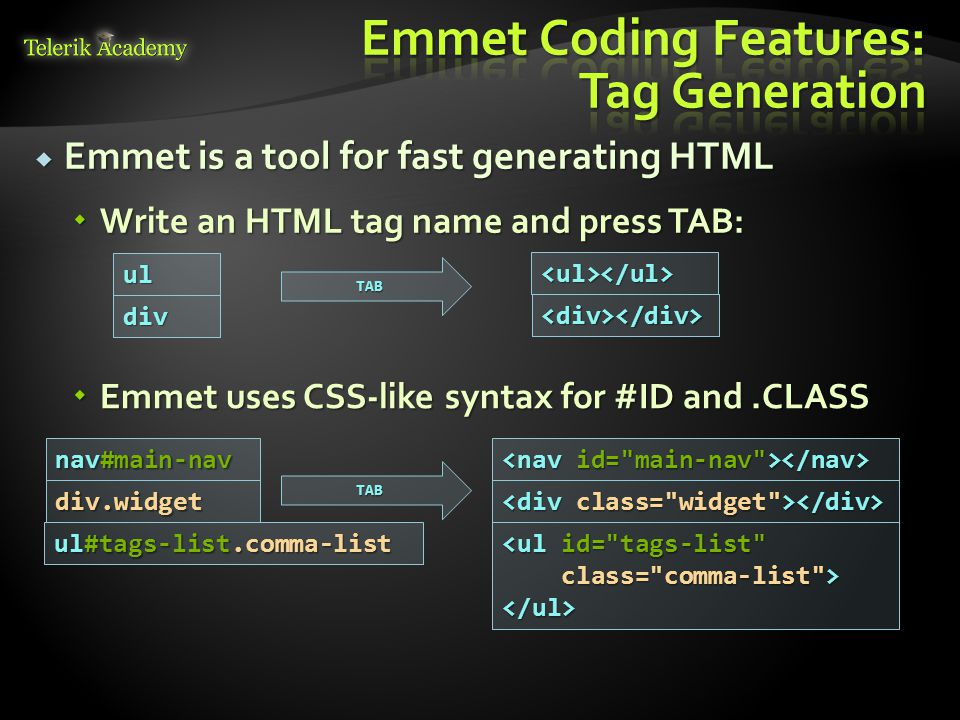
Javascript команды: Справочник Javascript
Полезные команды для работы с Node.js — Блог HTML Academy
Перед тем как рассматривать полезные команды при работе с Node.js, её необходимо установить.
node -h — показывает список всех доступных команд Node.js.
node -v, node --version — показывает установленную версию Node.js.
Установленная версия Node.js.
npm -h — показывает список всех доступных команд пакетного менеджера (npm).
npm -v, npm --version — показывает установленную версию npm.
Установленная версия npm.
Команда npm update npm -g позволяет обновить версию npm.
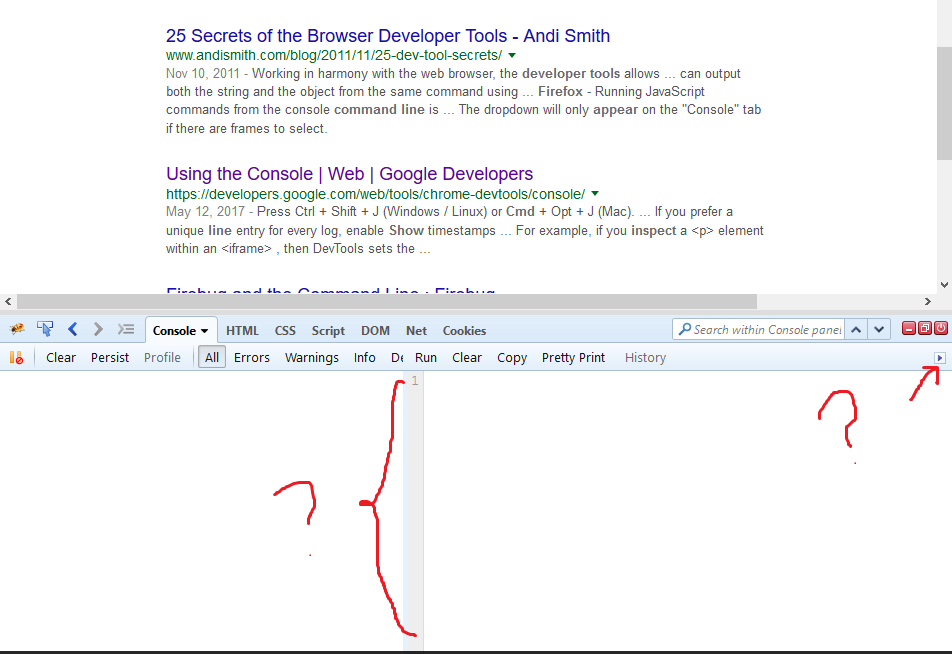
npm list --depth=0 показывает список установленных пакетов.
Список установленных пакетов.
Команда npm outdated --depth=0 покажет список установленных пакетов, которые требуют обновления.
npm install package — позволяет установить любой пакет по его имени. Если при этом к команде добавить префикс
Если при этом к команде добавить префикс -g пакет будет установлен глобально на весь компьютер.
Установить любой пакет.
Команда npm i package является укороченной альтернативой предыдущей команды.
Если вы хотите установить конкретную версию пакета, воспользуйтесь префиксом @ с номером версии. Например, npm install [email protected].
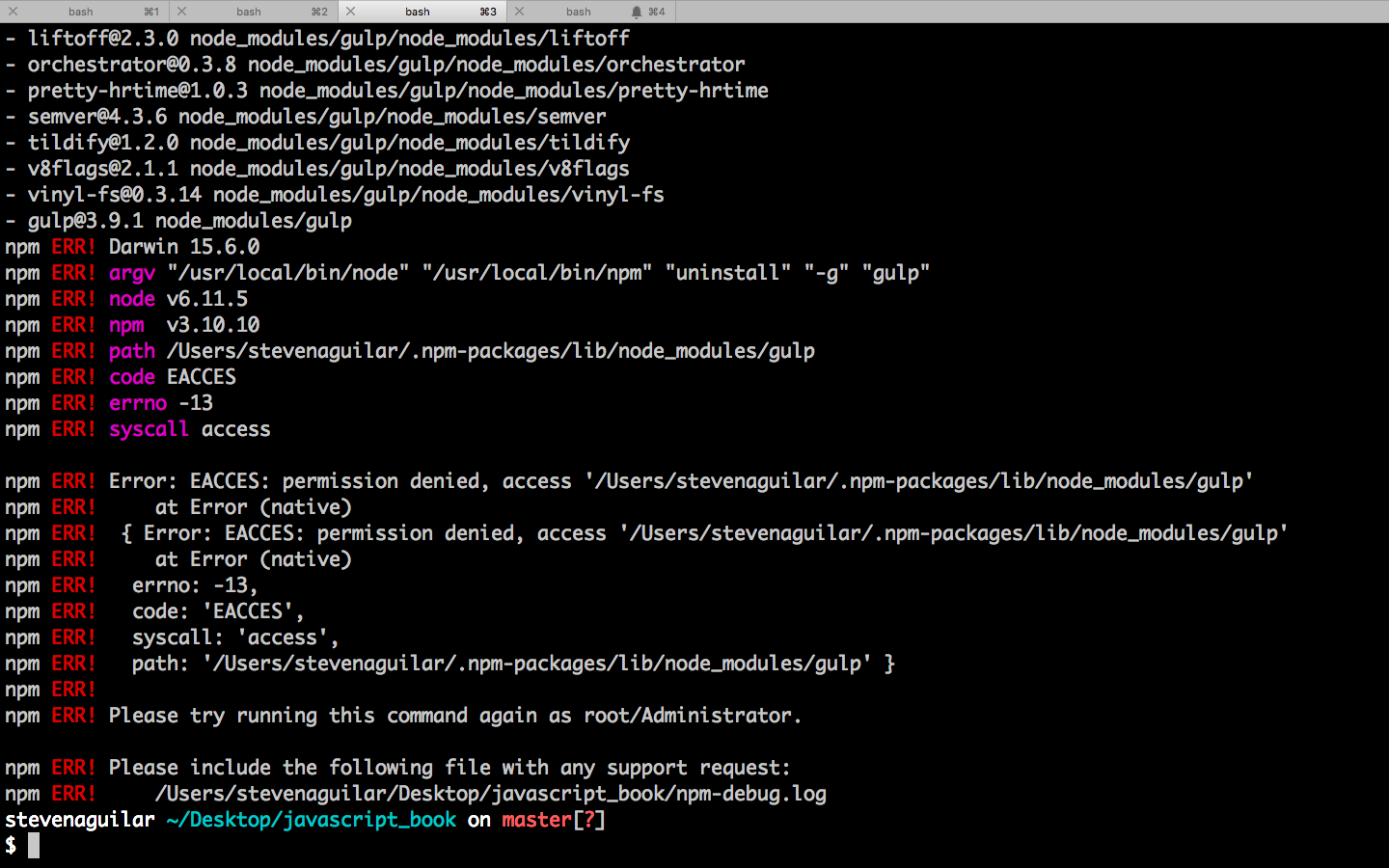
npm uninstall package — удаляет установленный пакет по имени.
Удалить установленный пакет.
Команда npm list package — покажет версию установленного пакета, а команда npm view package version — последнюю версию пакета, которая существует.
Версия установленного пакета.
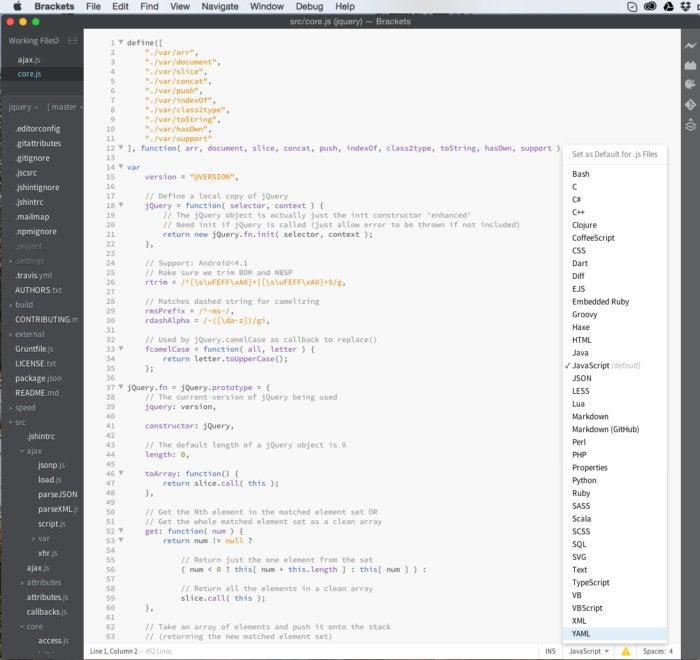
Для работы с пакетным менеджером также пригодится файл package.json, который должен лежать в директории, с которой происходит работа в консоли.
Файл package.json.
Он содержит различные мета-данные, например, имя проекта, версия, описания и автор. Также он содержит список зависимостей, которые будут установлены, если вызвать из этой папки команду npm install.
Кроме этого он ещё имеет скрипты, которые вызывают другие команды консоли. Например, для этого файла вызов команды npm start вызовет запуск Grunt таска с именем dev. А команда npm run build вызовет скрипт build, который запустит Grunt таск с именем build.
Во время работы часто возникает необходимость установить некоторые пакеты. Если установить пакет с префиксом --save, то он автоматически запишется в package.json в раздел dependencies. Такая же команда с префиксом --save-dev запишет пакет в раздел devDependencies.
Напоследок хотелось бы рассказать про Node Version Manager. Эта утилита, которая позволяет быстро менять версии Node.js.
Чтобы её установить, достаточно запустить скрипт
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.31.0/install.sh | bashТеперь можно установить последнюю версию Node. js, например,
js, например,5.0 с помощью команды nvm install 5.0. Чтобы начать использовать её, введите команду nvm use 5.0. Таким образом, можно быстро переключаться между версиями, например, для тестирования.
Вызов функций JavaScript
Перейти к основному содержанию
- Самоучители
- HTML для начинающих
- CSS для начинающих
- Учебник HTML5
- Учебник Canvas
- XML для начинающих
- Учебник XML DTD
- Учебник по XML схемам
- Учебник XML DOM
- Учебник XPath
- Учебник по XSLT
- Учебник XML DTD
- Учебник по XML схемам
- Учебник XML DOM
- Справочники
- HTML теги
- CSS свойства
- Общие HTML атрибуты
- HTML атрибуты-события
- Элементы XML схемы
- Элемент canvas
- Статьи
- Как сделать
- Новости
Осваиваем JavaScript ES6 Symbol — Еще один блог веб-разработчика
Перевод: Mahdhi Rezvi — Mastering JavaScript ES6 Symbols
Кредит под залог недвижимости в Краснодаре
Компания АСВ Финанс https://asv-finance. ru/
ru/
предлагает практически всех виды займов: под залог земельных участков,
домов, квартир, автомобилей.
Так же можем осуществить проверку чистоты интересующего вас объекта недвижимости,
либо автомобиля.
JavaScript — один из основных стандартов JavaScript, также известный как ECMAScript, был введен в 1997 году. С тех пор в языке присутствовали только следующие базовые типы.
- Undefined
- Null
- Big Int (добавленный в ES2020)
- Boolean
- Number
- String
Null помечен как одно из примитивных значений в JavaScript, поскольку его действие очевидно. Но в некоторых ситуациях null не так «примитивен», как кажется на первый взгляд! Каждый объект является производным от null, и поэтому оператор typeof возвращает для него тип Объект.
Но с выпуском ES6 в 2015 году был добавлен еще один новый базовый тип — Symbol. Он сильно отличается от предыдущих типов. Этот тип представляет собой просто значение, а не строку, число или даже объект.
Тип данных Symbol — это прежде всего уникальное значение. Его значение — уникальный идентификатор. Вы можете просто вызвать Symbol() и получить уникальный идентификатор. При желании вы также можете передать описание.
Одна из ключевых вещей, которую вы должны помнить, — это то, что Symbol всегда уникальны. Даже если вы передадите одно и то же описание двум Symbol, они все равно будут разными.
Многие люди думают о Symbol как о способе получения уникального значения. Но это только отчасти правда. Хотя Symbol уникальны, вы никогда не получите уникальное значение, отобразив его в консоль. Вы можете только назначить его переменной и использовать эту переменную как уникальный идентификатор.
Другими словами, Symbol не дает уникального значения, такого как идентификатор, который может выглядеть как то так 285af1ae40223348538204f8c3a58f34. Но, скорее, когда вы наберете в консоли Symbol, вы получите Symbol() или Symbol(описание). Помните, что это будет не строка, а простой Symbol.
Но, скорее, когда вы наберете в консоли Symbol, вы получите Symbol() или Symbol(описание). Помните, что это будет не строка, а простой Symbol.
Выражения и операторы — Веб-технологии для разработчиков
В этой главе описаны все операторы, выражения и ключевые слова языка JavaScript.
Выражения и операторы по категориям
Список в алфавитном порядке см. На боковой панели слева.
Основные выражения
Основные ключевые слова и общие выражения в JavaScript.
-
это - Ключевое слово
, этоотносится к специальному свойству контекста выполнения. -
функция - Ключевое слово
functionопределяет выражение функции. -
класс - Ключевое слово
classопределяет выражение класса. -
функция * - Ключевое слово
function *определяет выражение функции генератора.
-
выход - Приостановить и возобновить работу генератора.
-
доход * - Делегировать другую функцию генератора или повторяемый объект.
-
асинхронная функция - Асинхронная функция
-
ждать - Приостановить и возобновить асинхронную функцию и дождаться разрешения / отклонения обещания.
-
[] - Инициализатор массива / синтаксис литерала.
-
{} - Инициализатор объекта / синтаксис литерала.
-
/ ab + c / i - Синтаксис литерала регулярного выражения.
-
() - Оператор группировки.
Выражения в левой части
Значения слева являются местом назначения.
- Аксессуар недвижимости
- Операторы-члены предоставляют доступ к свойству или методу объекта
(object.и property
property object ["property"]). -
новые - Оператор
newсоздает экземпляр конструктора. -
новые.цель - В конструкторах
new.targetотносится к конструктору, который был вызванnew. -
импорт.мета - Объект, предоставляющий метаданные, зависящие от контекста, модулю JavaScript.
-
супер - Ключевое слово
superвызывает родительский конструктор. -
... объект - Синтаксис Spread позволяет раскрывать выражение в местах, где ожидается несколько аргументов (для вызовов функций) или нескольких элементов (для литералов массива).
Увеличение и уменьшение
Операторы увеличения постфикса / префикса и уменьшения постфикса / префикса.
-
A ++ - Оператор приращения Postfix.
-
А - - Оператор декремента Postfix.

-
++ А - Оператор увеличения префикса.
-
--А - Оператор декремента префикса.
Унарные операторы
Унарная операция — это операция только с одним операндом.
-
удалить - Оператор удаления
-
пусто - Оператор
voidотбрасывает возвращаемое значение выражения. -
тип - Оператор
type ofопределяет тип данного объекта. -
+ - Оператор унарного плюса преобразует свой операнд в числовой тип.
-
– - Оператор унарного отрицания преобразует свой операнд в числовой тип, а затем отменяет его.
-
~ - Побитовый оператор НЕ.
-
! - Оператор логического НЕ.
Арифметические операторы
Арифметические операторы принимают числовые значения (литералы или переменные) в качестве своих операндов и возвращают одно числовое значение.
-
+ - Оператор сложения.
-
– - Оператор вычитания.
-
/ - Оператор отдела.
-
* - Оператор умножения.
-
% - Оператор остатка.
-
** - Оператор возведения в степень.
Операторы отношения
Оператор сравнения сравнивает свои операнды и возвращает логическое значение в зависимости от того, является ли сравнение истинным.
-
дюйм - Оператор
вопределяет, обладает ли объект заданным свойством. -
экземпляр - Оператор
instanceofопределяет, является ли объект экземпляром другого объекта. -
< - Меньше оператора.
-
> - Оператор "Больше чем".
-
<= - Оператор «меньше или равно».

-
> = - Оператор "больше или равно".
Операторы равенства
Результат вычисления оператора равенства всегда имеет тип Boolean в зависимости от того, истинно ли сравнение.
-
== - Оператор равенства.
-
! = - Оператор неравенства.
-
=== - Оператор идентификации.
-
! == - Неидентификационный оператор.
Операторы побитового сдвига
Операции по сдвигу всех битов операнда.
-
<< - Оператор побитового сдвига влево.
-
>> - Оператор побитового сдвига вправо.
- Побитовое исключающее ИЛИ.
Двоичные логические операторы
Логические операторы обычно используются с логическими (логическими) значениями, и когда они есть, они возвращают логическое значение.
-
&& - Логический И.
-
|| - Логическое ИЛИ.
-
?? - Оператор нулевого объединения.
Условный (троичный) оператор
-
(условие? IfTrue: ifFalse) -
Условный оператор возвращает одно из двух значений на основе логического значения условия.
Дополнительный оператор цепочки
-
?. -
Необязательный оператор цепочки возвращает
undefinedвместо того, чтобы вызывать ошибку, если ссылка пустая (nullилиundefined).
Операторы присваивания
Оператор присваивания присваивает значение своему левому операнду на основе значения его правого операнда.
-
= - Оператор присваивания.
-
* = - Присваивание умножения.

-
** = - Присвоение степени.
-
/ = - Назначение дивизии.
-
% = - Распределение остатка.
-
+ = - Дополнительное задание.
-
- = - Присваивание вычитания
-
<< = - Назначение левой смены.=
- Назначение побитового XOR.
-
| = - Назначение побитового ИЛИ.
-
&& = - Логическое И присваивание.
-
|| = - Назначение логического ИЛИ.
-
?? = - Логическое нулевое присвоение.
-
[a, b] = [1, 2]
{a, b} = {a: 1, b: 2} -
Присваивание деструктуризации позволяет назначать свойства массива или объекта переменным, используя синтаксис, похожий на литералы массива или объекта.

Оператор-запятая
-
, - Оператор запятая позволяет вычислять несколько выражений в одном операторе и возвращает результат последнего выражения.
Технические характеристики
Совместимость с браузером
Обновить данные о совместимости на GitHub| Desktop | Mobile | Server | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | 905 Chrome 905 Chrome 905 Chrome 905 Chrome 905 Chrome 905 Chrome 905 Firefox для AndroidOpera для Android | Safari на iOS | Samsung Internet | Node.js | ||||
Дополнение ( + ) | Хром Полная поддержка 1 | Кромка Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка 3 | Опера Полная поддержка 3 | Safari Полная поддержка 1 | WebView Android Полная поддержка 1 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Опера Android
Полная поддержка
10. 1 1 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 | nodejs Полная поддержка 0.1.100 |
Сложение ( x + = y ) | Хром Полная поддержка 1 | Кромка Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка 3 | Опера Полная поддержка 3 | Safari Полная поддержка 1 | WebView Android Полная поддержка 1 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Опера Android
Полная поддержка
10. 1 1 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 | nodejs Полная поддержка 0.1.100 |
Назначение ( x = y ) | Хром Полная поддержка 1 | Кромка Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка 3 | Опера Полная поддержка 3 | Safari Полная поддержка 1 | WebView Android Полная поддержка 1 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Опера Android
Полная поддержка
10. 1 1 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 | nodejs Полная поддержка 0.1.100 |
асинхронная функция выражение | Chrome Полная поддержка 55 | Кромка Полная поддержка 15 | Firefox Полная поддержка 52 | IE Никакой поддержки № | Opera Полная поддержка 42 | Safari
Полная поддержка
10. 1 1 | WebView Android Полная поддержка 55 | Chrome Android Полная поддержка 55 | Firefox Android Полная поддержка 52 | Опера Android Полная поддержка 42 | Safari iOS Полная поддержка 10.3 | Samsung Internet Android Полная поддержка 6.0 | nodejs
Полная поддержка
7.6.0
|
ожидание | Хром Полная поддержка 55 | Кромка Полная поддержка 14 | Firefox Полная поддержка 52 | IE Никакой поддержки № | Opera Полная поддержка 42 | Safari
Полная поддержка
10. 1 1 | WebView Android Полная поддержка 55 | Chrome Android Полная поддержка 55 | Firefox Android Полная поддержка 52 | Опера Android Полная поддержка 42 | Safari iOS Полная поддержка 10.3 | Samsung Internet Android Полная поддержка 6.0 | nodejs
Полная поддержка
7.6.0
|
Побитовое И ( a & b ) | Хром Полная поддержка 1 | Кромка Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка 3 | Опера Полная поддержка 3 | Safari Полная поддержка 1 | WebView Android Полная поддержка 1 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Опера Android
Полная поддержка
10. 1 1 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 | nodejs Полная поддержка 0.1.100 |
Поразрядное присвоение И ( x & = y ) | Хром Полная поддержка 1 | Кромка Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка 3 | Опера Полная поддержка 3 | Safari Полная поддержка 1 | WebView Android Полная поддержка 1 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Опера Android
Полная поддержка
10. 1 1 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 | nodejs Полная поддержка 0.1.100 |
Побитовое НЕ ( ~ a ) | Хром Полная поддержка 1 | Кромка Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка 3 | Опера Полная поддержка 3 | Safari Полная поддержка 1 | WebView Android Полная поддержка 1 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Опера Android
Полная поддержка
10. 1 1 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 | nodejs Полная поддержка 0.1.100 |
Побитовое ИЛИ ( a | b ) | Хром Полная поддержка 1 | Кромка Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка 3 | Опера Полная поддержка 3 | Safari Полная поддержка 1 | WebView Android Полная поддержка 1 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Опера Android
Полная поддержка
10. 1 1 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 | nodejs Полная поддержка 0.1.100 |
Поразрядное присвоение OR ( x | = y ) | Chrome Полная поддержка 1 | Кромка Полная поддержка | |||||||||||
Изучите расширенное программирование на JavaScript
Глава 4
JavaScript и HTML
Макет страницы
Макет относится к преобразованию текстовых директив HTML в графические
отобразить на вашем компьютере.В общем, верстка выполняется последовательно. Браузер
начинается с верха документа и продвигается вниз до низа. Он трансформирует
простые теги HTML и текст в графический интерфейс. Браузер распознает множество тегов
которые проинструктируют его, как выполнить макет. Есть теги, которые относятся к изображениям, теги, которые
относятся к формам и многим другим тегам. Очевидно, что раскладка тоже происходит слева направо,
так что вы можете поместить всю страницу в одну строку.
Браузер
начинается с верха документа и продвигается вниз до низа. Он трансформирует
простые теги HTML и текст в графический интерфейс. Браузер распознает множество тегов
которые проинструктируют его, как выполнить макет. Есть теги, которые относятся к изображениям, теги, которые
относятся к формам и многим другим тегам. Очевидно, что раскладка тоже происходит слева направо,
так что вы можете поместить всю страницу в одну строку.
Браузер работает с кодом JavaScript так же, как с кодом HTML, сканируя исходный код.
слева направо и сверху вниз.В JavaScript есть собственные теги, с помощью которых
он инструктирует браузер и определяет макет. Однако JavaScript не читается
в точности как HTML. В HTML браузер действует немедленно в соответствии с элементами, которые он
признает. Не весь код JavaScript относится к действиям, которые происходят, пока страница
загрузка. Некоторые части просто хранятся в памяти, пока не будут вызваны. Например, если вы
напишите функцию и не вызывайте ее, браузер ничего с ней не делает. Эта часть
скрипта остается в памяти и может быть вызван позже.
Эта часть
скрипта остается в памяти и может быть вызван позже.
Командные блоки
Командные блоки представляют собой блоки команд JavaScript. Хотя командный блок действует точно так же, как одиночный, он действительно может выполнять множество задач. Команды читаются и интерпретируется таким же образом, как браузер интерпретирует команды в основной зоне сценариев. Блоки используются в функциях, циклах, операторах if-else и многих других Операторы JavaScript. Они позволяют ссылаться на более чем одну команду в одном заявление.Командный блок выглядит так:
{
первая команда
вторая команда
третья команда
.
.
.
}
Все команды заключены в фигурные скобки ({и}). Чтобы запомнить закрытие
фигурная скобка после набора, рекомендуется сначала ввести обе фигурные скобки, а только затем добавить
команды между ними. Командные блоки также могут чередоваться ( вложенных ). Взять
посмотрите на следующую структуру:
{
первая команда основного блока
вторая команда основного блока
третья команда основного блока
. .
.
{
первая команда вложенного блока
вторая команда вложенного блока
третья команда вложенного блока
.
.
.
}
.
.
.
}
.
.
{
первая команда вложенного блока
вторая команда вложенного блока
третья команда вложенного блока
.
.
.
}
.
.
.
}
Как показано в этом примере, обычно делается отступ для каждого вложенного блока,
по уровню вложенности. На интерпретатор JavaScript они не влияют
пробелы (или табуляции).
Функции
Функции позволяют сгруппировать часто используемый код в компактный блок, который можно
используется неоднократно.Функции являются фундаментальным элементом почти всех программ. Каждая функция
состоит из набора операторов JavaScript, которые выполняются, как если бы они были отдельными
программа.
Вы определяете функцию где-нибудь в сценарии и вызываете ее позже. Взгляните на
синтаксис функции:
function functionName ([параметры]) {
[заявления]
}
Имя функции должно состоять из букв, цифр и знаков подчеркивания (_),
при условии, что первый символ имени не является цифрой. Чтобы позвонить в
Чтобы позвонить в
функции (и выполнить находящиеся в ней операторы) необходимо указать ее имя. пример
4-1 показывает, как определить и вызвать функцию:
<ГОЛОВА>Вызов функции <ТЕЛО>

 property
property 



 6.0
6.0  .
.
{
первая команда вложенного блока
вторая команда вложенного блока
третья команда вложенного блока
.
.
.
}
.
.
.
}
.
.
{
первая команда вложенного блока
вторая команда вложенного блока
третья команда вложенного блока
.
.
.
}
.
.
.
}